Как сделать меняющийся фон в html
Откройте файл вашей страницы HTML для редактирования в используемом вами редакторе. Для этого вы можете кликнуть правой клавишей мыши на документе и выбрать раздел «Открыть с помощью».
Структура HTML-файла представляет собой ряд дескрипторов различного уровня и назначения. Код страницы обычно начинается с тега <html></html>. После него обычно идет секция <head></head>, в которой указывается заголовок страницы и код CSS. После закрытия дескриптора начинается тело страницы <body></body>. Атрибут для задания фонового рисунка страницы выставляется в качестве дополнительного параметра background для данного тега. Код для создания фона страницы будет выглядеть следующим образом:
<body background = “путь до файла картинки”>
При этом путь до картинки может представлять собой URL (начиная с http://). Размещение может быть задано с корневой директории (/root/folder/background.jpg), так и относительно местоположения редактируемого документа HTML (например, folder/background. jpg).
jpg).
Сохраните произведенные изменения и откройте страницу в браузере. Для этого кликните правой клавишей мыши и выберите «Открыть с помощью». В предложенном списке укажите наименование используемой вами программы для просмотра страниц в интернете. Если параметр background был задан корректно, вы увидите указанную ранее фоновую картинку. Если картинка не отображается, проверьте правильность указания атрибута background и путь до файла фона.
Параметр bgcolor
Чтобы задать цвет фона без картинки, вы можете воспользоваться директивой bgcolor. В качестве значения для данного атрибута вы можете указать название цвета на английском языке или использовать значение цвета в палитре HTML. Например:
<body bgcolor = “blue”>
Данный код задает странице синий фон. Если вы хотите задать оттенок цвета или более точный цвет, используйте значения HTML-палитры:
В данном случае #002902 является цветом, который необходимо придать странице.
Атрибуты CSS
Вы также можете задать фон при помощи кода CSS, прописанного в параметрах <body>:
<body style=”background-color: #E09255”>
При помощи CSS вы можете указать и фоновый рисунок для страницы через background-image:
<body style=”background-image: url(путь_до_файла_фона)”>
Использование CSS и HTML дает одинаковые результаты, однако задавая параметры отображения страницы предпочтительнее использовать CSS.
Этот небольшой урок будет о том как сделать у себя на сайте (или на одностраничнике) красивый фиксированный фон, который будет плавно перетекать из одного изображения в другое при прокрутке страницы пользователем. В CSS есть такое свойство background-attachment: fixed , которое позволяет зафиксировать фоновое изображение. То есть при прокрутке страницы оно не будет прокручиваться со страницей. Но в CSS нет свойства, которое позволило бы сделать смену изображений при прокрутке, поэтому мы воспользуемся Javascript.
Возможно вы не поняли о чем я пишу, поэтому посмотрите демо и вы сами увидите этот красивый эффект:
Смотреть примерСкачать
Как же сделать меняющийся фон для сайта?
Начнем мы с того, что определим HTML структуру страницы, для которой делаем этот эффект:
В теге <nav> мы определили навигацию по блокам с разными изображениями. На этом с HTML разметкой закончили. Переходим к стилям.
Что касается стилей, то их здесь не очень много.
Делаем высоту блока на всю максимально возможную. То есть на высоту окна браузера пользователя.
Дальше разбираемся с навигацией, которая отображается справа в виде кружочков (если находимся на активном блоке, то кружок закрашен).
Некоторые свойства я прокомментировал, думаю понятно какое свойство за что отвечает. Если не совсем — пишите в комментариях!
В итоге у нас получится следующее меню:
Далее необходимо написать стили чтобы изображения не повторялись и были зафиксированы. Делаем это с помощью следующих свойств:
Осталось для соответствующих блоков задать необходимые изображения:
Javascript
В конце документа необходимо вставить следующие jQuery библиотеки:
Вывод
На этом всё. Красивый эффект, да и не составит труда, я думаю, вставить его себе на сайт! Желаю вам успехов, если появятся проблемы с установкой — пишите в комментариях .
Здравствуйте друзья! Недавно я делал анализ своего блога с целью найти слабые места дизайна и пришел к выводу, что задний фон смотрится очень убого и никак не сочетается с основной цветовой гаммой сайта в целом.
Все из-за того, что задний фон совпадает с основными цветами шаблона, лично меня это немного раздражает, а глаза сильно переутомляются.
В этой небольшой статье я расскажу, как сделать и поменять фон сайта, читайте внимательно и до самого конца и узнаете, что из этого вышло.
Как сделать фон для сайта онлайн
Перед тем как мы будем создавать фон, вы должны понять, что не стоит выбирать для этого большое изображение, которое создаст только дополнительную нагрузку на проект, в результате чего он будет долго загружаться.
О том, как увеличить скорость загрузки блога я писал в предыдущих статьях: «Плагин Hyper Cache» и «Оптимизация базы данных».
Поэтому в качестве картинки для фона лучше всего использовать ПАТТЕРН.
Паттерн — это небольшая картинка, не имеющая швов, которая при повторении образует большой фон, заполняющий все пространство сайта.
Чтобы сделать фон (паттерн) существует огромное число способов. Например, вы можете открыть любой поисковик и вбить в строку поиска запрос «Скачать фон для сайта», а потом долго просматривать различные сайты в надежде отыскать подходящий паттерн.
Но как сделать фон приложив минимум усилий? Предлагаю обратить внимание на подборку онлайн сервисов, которые в своей базе имеет сотни уже готовых фонов, их останется только отредактировать и настроить по своему вкусу.
Один из самых крупных хранилищ подборки фонов. Здесь вы сможете отыскать паттерн различной фактуры, сами изменить параметры цвета, а также выбрать популярный из топ.
Посмотрите, что у меня получилось выбрать для себя:
Тоже неплохой онлайн генератор фонов. Есть небольшой ряд настроек и немаленькая база заготовок.
Мой результат работы:
Очень интересный сервис по созданию онлайн фона. Вы можете выбрать различные рисунки (сердечки, звездочки, кружочки) и цветовую гамму создаваемого фона.
Посмотрите, что я подобрал себе:
Для тех, кто хочет создать себе фон в клеточку стоит посетить данный онлайн сервис фонов.
Как поменять фон на сайтах HTML и PHP
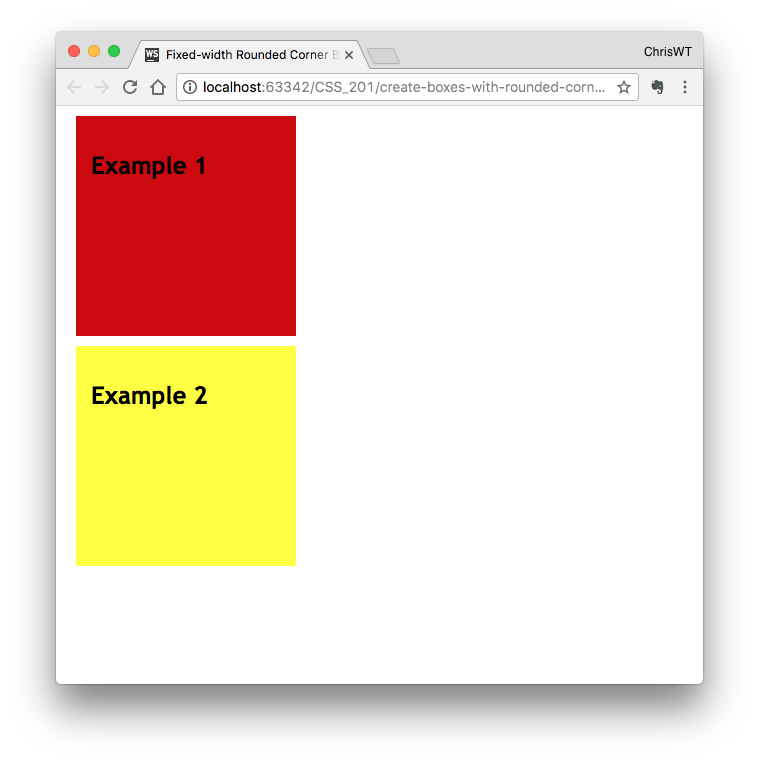
Если вы работаете с сайтом разработанным исключительно на HTML, тогда вам понадобиться вставить фон в открывающий тег <body>. Должно получиться примерно следующее:
Должно получиться примерно следующее:
Главное правильно укажите путь к изображению. Также для страховки можете прописать вдобавок к картинке еще и цвет, на тот случай если вдруг по каким-либо причинам паттерн не загрузится.
Если основной паттерн не загрузится, вместо него подгрузится цвет, указанный в bgcolor (FFFFFF).
В основном большинство начинающих, да и продвинутых вебмастеров используют в качестве движка блога CMS WordPress, поэтому чтобы установить фон на сайт, необходимо закачать созданный выше паттерн к себе на хостинг в папку с картинками темы.
Для этого я закачиваю картинку (паттерн) на хостинг, папка находится по такому адресу:
Затем необходимо открыть файл style.css и указать адрес, где хранится ваше изображение.
Внимание! Если у вас картинка и файлы css темы, расположены в разных директориях, укажите точный путь к ней.
Перезагружаем страницу сайта и смотрим полученный результат.
P.S. Еще хотелось бы добавить, что вы можете настраивать как будет повторяться паттерн. Для этого существует атрибут repeat.
Для этого существует атрибут repeat.
background: #FFFFFF url(images/fon-1.png) repeat;
Основные настройки:
- — repeat — изображение будет повторяться как по вертикали, так и по горизонтали;
- — repeat-x — повторение только по горизонтали;
- — repeat-y — повторение только по вертикали;
- — no-repeat – запрет на повторение.
Пробуйте, экспериментируйте, ведь только так вы сможете сделать или поменять фон, который лучше всего будет гармонировать с дизайном сайта.
Посмотрите видео «Как поменять фон на сайте» и у вас не должно остаться никаких вопросов.
На сегодня у меня все. Понравилась статья? Подпишись на обновления страниц блога по почте и будь в курсе новых постов, новостей и конкурсов. Жду отзывы и дополнения в комментариях. Пока!
Теперь изменим цвет фона html, для этого нужно задать в теге <body> параметр bgcolor= со значением «#494949″, то есть <body bgcolor=»#494949»>.
Цвет фона html не обязательно брать «#494949», можно взять любой другой.
Давайте внесем изменения в наш код и изменим цвет фона html.
<title>Название страницы моего первого сайта</title>
<body text=»#CC0000″ bgcolor=»#494949″>
Содержимое моего сайта.<br><font color=»#00AA00″>Я прохожу уроки создания сайта.</font>
Теперь посмотрим, что получилось > изменение цвета фона html .
А сейчас остановимся на важных моментах и частых ошибках, которые могут стать препятствием в работе на дому через Интернет и в сайтостроении.
Как вносить изменения в уже готовую страницу, ведь при двойном щелчке мыши она просто открывается? Допустим, вам надо изменить html цвет текста или цвет фона html, как требуется в этом уроке создания сайта.
Для этого кликаем на страницу правой кнопкой мыши, затем выбираем пункт «открыть с помощью» — > блокнот. И перед вами появиться блокнот с html кодом, который можно редактировать.
Но не забывайте, что после внесенных изменений необходимо сохранить документ (файл — > сохранить). Тогда можно визуально увидеть проделанные изменения.
Тогда можно визуально увидеть проделанные изменения.
Теперь несколько моментов связанных с написанием тегов и их параметров.
Возьмем, к примеру, строчку из нашего кода.
<body text=»#CC0000″ bgcolor=»#494949″>
Заметьте, что все параметры внутри тега <body> пишутся через пробел. Далее, обратите внимание на кавычки, и не забывайте их ставить. Когда указываете код цвета, то есть значение парамерта (#CC0000), помните, что ставиться цифра 0, а не буква О.
Ну, вот и все. Теперь вы знаете, как менять html цвета текста и фона. Если что-то не получилось, скорей всего ошибки невнимательности, проверьте html код, все ли теги закрыты, стоят ли кавычки в нужных местах и так далее.
css background-attachment: исправлен фиксированный фон, без прокрутки содержимого
Теги: css Заблокировать фон Фиксированный фон Не следовать прокрутка
Совместимость: полностью совместим, но IE будет немного дергаться при прокрутке.
Фоновое вложение имеет 3 варианта: прокрутка / фиксированный / наследование.
Заблокировать фон:
background-attachment:fixed;
Для удобства рекомендуется использовать background-image: url («») и background-color: «» вместе. Таким образом, вы можете получить удовольствие без изображений.
Такого эффекта можно добиться: https://www.mmcoins.org/cn/?from=singlemessage
———————
Передано с: https://blog.csdn.net/tangcc110/article/details/79976687
Интеллектуальная рекомендация
Руководство по использованию KeilC51
1 Щелкните значок Keil uVision4 на рабочем столе, откроется экран запуска: 2. Щелкните «Проект — Новый проект uVision», чтобы создать новый проект: 3. Дайте проекту имя и сохраните его, су…
Второй день облысения [количество возврата] (21-1-10)
Решение проблем 1. Определите данные положительного и отрицательного отрицательного значения. 2. Используйте метод изменения для расчета перевернутого числа 3. Сравните и судите, является ли это неско…
passing parameters to ggplot
would like to create a function that generates graphs using ggplot. For the sake of simplicity, the typical graph may be The function I would like to create is of the type This however won’t work. One…
For the sake of simplicity, the typical graph may be The function I would like to create is of the type This however won’t work. One…
DroidPlugin Handbook-Home обработка убийства ключей
DroidPlugin handbook — обработка уничтожения ключей DroidPlugin — это плагин с открытым исходным кодом 360. Адрес github:https://github.com/DroidPluginTeam/DroidPlugin。 Из-за истории бизнеса и проекто…
2019-04-13 Интервью: Разрешение системы разрешения ThinkPhp
Я уже задал право на TP раньше, и я использовал разрешения, когда я использовал проект, но я был в основном написан. У меня не было тщательного изучения кода, поэтому сегодня, в соответствии с исходны…
Вам также может понравиться
кластеринизированный инициализированный экологический скрипт
Перепечатано: https://www.cnblogs.com/lihuaichen/p/8270172.html…
WeChat Public Account Development Development (1): Автоматический ответ
WeChat Public Account Development Development Service Service Краткое описание Автоматический механизм ответа, предоставленный платформой WeChat Фоновик разработка Настройте указанный сервер Разработк.
Алгоритм Дейкстры hdu2066 имеет s начальных точек и d конечных точек
Problem Description Хотя Каоер — дорожный идиот (то есть люди, которые были в Hangdian больше года и фактически теряются в университетском городке, Хан ~), Каоер все еще любит путешествовать, потому ч…
Выпущен открытый исходный код и бесплатный игровой движок HTML5 — официальная версия QICI Engine 1.0!
Рост двигателя селадона Проект Celadon Engine стартовал в апреле 2015 года и дебютировал в июле 2015 года в ChinaJoy. Он привлек большое внимание отрасли. После этого он начал ограниченное тестировани…
Настройте Solr7.3 для регулярной и постепенной синхронизации данных (регулярная синхронизация данных с базой данных)
Solr регулярно синхронизирует данные с базой данных Подготовка конфигурации: Необходим (solr-dataimport-scheduler.jar) для пакета jar 7.3 (вы можете оставить почтовый ящик, если он вам нужен) файл кон…
исправлено — Класс CSS Tailwind
← Список классов CSS Tailwind
<дел>
Предварительный просмотр
Проверка
. bg-fixed в реальном проекте
bg-fixed в реальном проектеЩелкните один из приведенных ниже примеров, чтобы открыть визуальный редактор Shuffle с библиотекой пользовательского интерфейса, в которой используется выбранный компонент.
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Источник CSS
.bg-fixed { background-attachment: исправлено; }
Дополнительные сведения в фоновом режиме CSS Tailwind
- .bg-auto
- .bg-крышка
- .bg-нижняя часть
- .bg-top
- .bg-центр
- .bg-левый
- .bg-левый-нижний
- .bg-левый-верхний
- .
 bg-право
bg-право - .bg-справа-снизу
- .bg-справа-вверху
- .bg-местный
- .bg-прокрутка
- .bg-без повтора
- .bg-repeat-x
- .bg-повторить-y
- .bg-повторный раунд
- .
 bg-repeat-space
bg-repeat-space - .bg-opacity-0
- .bg-opacity-50
- .bg-opacity-75
- .bg-opacity-100
- .bg-нет
Попутный ветер CSS
- Редактор попутного ветра
- Компоненты попутного ветра
- Шаблоны попутного ветра
Совместимость браузера с фоновым приложением CSS
Последнее обновление: 2022-06-30
Примечание:
Фоновое приложение CSS показывает оценку совместимости браузера 67 . Это общая оценка из 100, отражающая поддержку браузером веб-технологии. Чем выше этот показатель, тем выше совместимость браузера. Оценка совместимости браузера не является 100% отражением для каждого браузера и поддержки веб-технологий. Тем не менее, он дает вам оценку того, насколько вы должны полагаться на конкретную веб-технологию с точки зрения совместимости браузера.
Это общая оценка из 100, отражающая поддержку браузером веб-технологии. Чем выше этот показатель, тем выше совместимость браузера. Оценка совместимости браузера не является 100% отражением для каждого браузера и поддержки веб-технологий. Тем не менее, он дает вам оценку того, насколько вы должны полагаться на конкретную веб-технологию с точки зрения совместимости браузера.
Обзор
background-attachment определяет, как будет отображаться фоновое изображение при прокрутке содержимого. Значения включают прокрутку, фиксированный и локальный.
Формальное определение
Унаследовано
нет
Применяется ко всем элементам
. Это также относится к ::first-letter и ::first-line.
Initial value
scroll
Animation type
discrete
Computed value
as specified
Specifications
CSS Backgrounds and Borders Module Level 4 # the-background-attachment
Syntax
/* Keyword values * / background-attachment: прокрутка; background-attachment: исправлено; background-attachment: местный; /* Глобальные значения */ background-attachment: наследовать; background-attachment: начальный; background-attachment: вернуться; фоновое вложение: не установлено;
Совместимость с браузером
- Фоновое вложение CSS в IE полностью поддерживается в 9-11, частично поддерживается в 5.
 5-8 и не поддерживается в версиях IE ниже 5.5.
5-8 и не поддерживается в версиях IE ниже 5.5. - Фоновое вложение CSS в Edge полностью поддерживается в версиях 12-103, частично поддерживается ни в одной из версий и не поддерживается в версиях ниже 12 Edge.
- Фоновое вложение CSS в Firefox полностью поддерживается в версиях 25-104, частично поддерживается в версиях 2-24 и не поддерживается в версиях Firefox ниже 2.
- Фоновое вложение CSS в Chrome полностью поддерживается в версиях 4-106, частично поддерживается ни в одной из версий и не поддерживается в версиях Chrome ниже 4.
- Фоновое вложение CSS в Safari полностью поддерживается в версиях 5.1–12, частично поддерживается в версиях 3.2–13 и не поддерживается в версиях Safari 14.1–16.
- Фоновое вложение CSS в Opera полностью поддерживается в версиях 10.6-87, частично поддерживается в версиях 9.5-10 и не поддерживается в версиях ниже 9..5 Оперные версии.

- Фоновое вложение CSS в Safari на iOS полностью поддерживается ни в одной из версий, частично поддерживается в 5-12.2 и не поддерживается в Safari 3.2-16 в версиях iOS.
- Фоновое вложение CSS в браузере Android полностью поддерживается ни в одной из версий, частично поддерживается в версиях 4.2–4.1 и не поддерживается в версиях браузера Android 2.3–103.
- Фоновое вложение CSS в Opera Mobile полностью поддерживается в версиях 11.5–12, частично поддерживается в версиях 10–10 и не поддерживается в версиях Opera Mobile 64–64.
- Фоновое вложение CSS в Chrome для Android полностью поддерживается в версиях 97-103, частично поддерживается ни в одной из версий и не поддерживается в версиях Chrome для Android ниже 97.
- Фоновое вложение CSS в Firefox для Android полностью поддерживается в версиях 95-101, частично поддерживается ни в одной из версий и не поддерживается в версиях Firefox для Android ниже 95.

- Фоновое вложение CSS на Samsung Internet полностью поддерживается ни в одной из версий, частично поддерживается в 5-17 и не поддерживается в 4-4 версиях Samsung Internet.
67
Средняя
Оценка совместимости браузера
Поддержка браузера для версий IE
9-11
Полностью
5.5-8
По Частично
-9003
5.5-8
. По Частично
-9003
5.5-8
. Поддержка версий Edge
12-103
Полностью
—
Частично
—
Нет поддержки
Проверка на Edge
Поддержка браузера для Firefox
25-104
Fully
2-24
Partially
—
No Support
Test on Firefox
Browser Support For Chrome Versions
4-106
Fully
—
Partially
—
Нет поддержки
Тест на Chrome
Поддержка браузера для сафари версий
5. 1-12
1-12
Полностью
3,2-13
Частично
14.1-16
NO.0003
Тест на Safari
Поддержка браузера для оперных версий
10,6-87
Полностью
9,5-10
Частично
—
No Support
Test On Opera
.
—
Полностью
5-12.2
Частично
3.2-16
Нет поддержки0012 —
Fully
4.2-4.1
Partially
2.3-103
No Support
Test on Android Browser
Browser Support For Opera Mobile Versions
11.5-12
Fully
10-10
Частично
64-64
Нет поддержки
Тест на Opera Mobile
Браузерная поддержка Chrome для версий Android
97-103
Полная
Частично ——
Нет поддержки
Тест на Chrome для Android
Поддержка браузера для Samsung Internet версии
—
Полностью
5-17
Частично
4-4
NOPS Интернет
LT Browser — Браузер нового поколения для создания, тестирования и отладки адаптивных мобильных веб-сайтов
Check LT Browser
Free Forever
LT Debug — лучшее расширение Chrome для отладки веб-проблем и ускорения разработки
Добавить в Chrome
Протестируйте свой веб-сайт в более чем 3000 браузерах
Протестируйте свой веб-сайт в более чем 3000 реальных браузерах и операционных системах для мобильных и настольных компьютеров с помощью облака LambdaTest. Выполните тест на совместимость с браузером для CSS background-attachment и многих других веб-технологий, которые являются частью вашего веб-сайта или веб-приложения.
Выполните тест на совместимость с браузером для CSS background-attachment и многих других веб-технологий, которые являются частью вашего веб-сайта или веб-приложения.
Протестировать сейчас
Дата последнего изменения
2022-06-30
Браузерная поддержка CSS background-attachment
- Chrome
- Safari
- Firefox
- Internet Explorer
- Opera
- Edge
Поддержка CSS Fack-Attachment на Google Chrome
для поддержки для CSS FOOR-ATTACH. вложение в Mozilla Firefox
Поддержка вложения фона CSS в Internet Explorer
Поддержка вложения фона CSS в Opera
Поддержка вложения фона CSS в Safari
Ссылки
Источник данных:
- — Консорциум World Wide Web (W3C) (https://www.w3.org/TR/)
- — CanIuse (https://caniuse.com/)
- — Веб-документы Mozzila MDN (https://developer.mozilla.org/en-US/)
- — Web.


 bg-fixed {
background-attachment: исправлено;
}
bg-fixed {
background-attachment: исправлено;
}  bg-право
bg-право bg-repeat-space
bg-repeat-space 5-8 и не поддерживается в версиях IE ниже 5.5.
5-8 и не поддерживается в версиях IE ниже 5.5.

