Цветной световой эффект в Photoshop · Мир Фотошопа
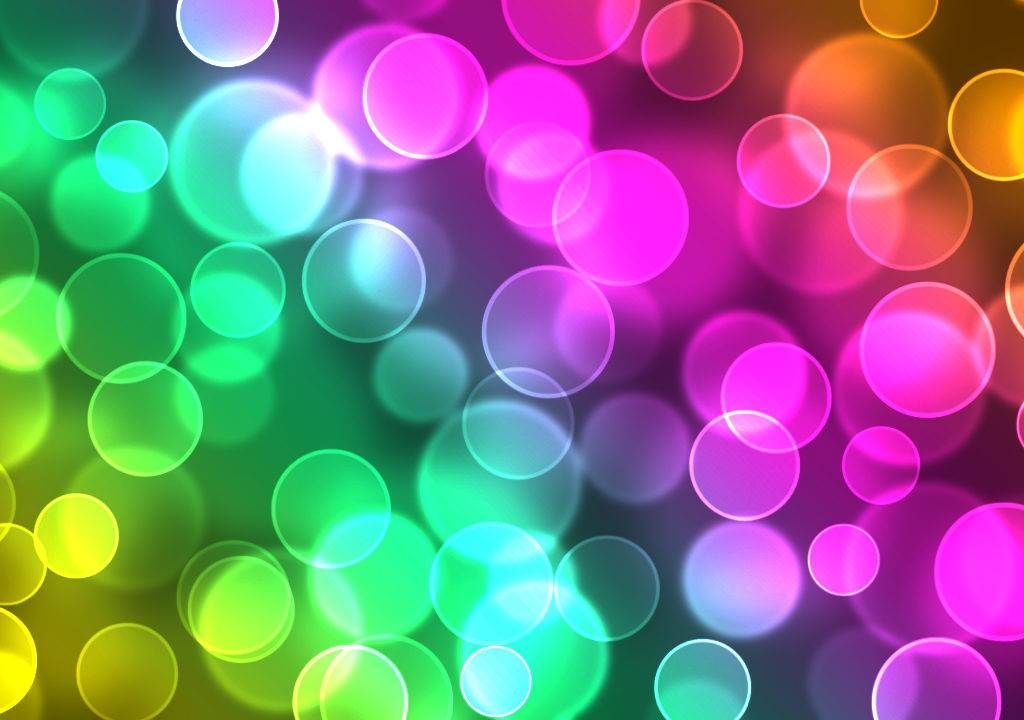
На прошлой неделе мне довелось провести часы ожидания в аэропортах, и я, как обычно, изучал вокруг рекламные баннеры. Вдруг мне на глаза попалась классная реклама мобильного телефона Xperia. И больше всего меня привлекла заставка на его экране — чудесный радужный световой поток через весь дисплей. Эффект меня сильно затронул и захотелось создать подобный урок. И так, в этом уроке я покажу, как буквально за несколько шагов создать прекрасный радужный световой эффект.
1 Шаг
Откройте Photoshop и создайте новый документ. Я выставил размеры 1920 x 1200 пикселей. После этого залейте рабочую область темным серым цветом (#121212).
2 Шаг
Возьмите Rectangle Tool (U) и создайте узкую полосу посередине документа. Цвет прямоугольника выберите белый.
3 Шаг
Преобразуйте прямоугольник в Smart Object, если вы используете CS4, чтобы можно было применять Smart фильтры. Если вы используете CS3 и ниже — просто двигайтесь далее.
4 Шаг
Добавьте еще один слой, выберите Brush Tool (B) с 0 Hardness, установите белый цвет основным. Нанесите теперь кистью несколько пятен, варьируя их значения Opacity для большего разнообразия.
После этого выберите слой с белой линией, также выберите новый, только что созданный, слой и сгруппируйте слои (Layer > Group Layers). Слои попадут в отдельную группу в палитре Layers. Смените режим наложения группы на Color Dodge.
5 Шаг
Создайте очередной слой поверх фонового слоя, но под остальными, включая группу со световыми эффектами. Затем залейте слой первым попавшимся цветом и откройте его стили: Layer > Layer Style > Gradient Overlay. Задайте здесь режим наложения Multiply, 90% Opacity, 180? Style, а цветами градиента выставьте пурпурный, красный, желтый и зеленый. Также в Blending Options смените Fill Opacity на 0%, таким образом, заливкой будет выступать только Gradient Overlay.
6 Шаг
Добавьте новый слой поверх слоя с градиентом. Откройте Filter > Render > Clouds. Удостоверьтесь, что в качестве основного и фонового цветов у вас выбраны черный и белый соответственно. После применения фильтра запустите еще один: Filter > Blur > Gaussian Blur. Задайте радиус 20px для размывки. Смените режим наложения на Soft Light, затем мягким ластиком (Eraser Tool, E) уберите отдельные области слоя. Идея в том, чтобы сделать слой бесформенным, походящим на туман.
7 Шаг
На этом шаге создайте новый документ шириной 100px, высотой 10px. Сожмите слой с фоном на половину высоты (чтобы получился 5px высотой). Выберите Edit > Define Pattern, назовите новый шаблон по своему усмотрению. Закройте документ, вернитесь в свой основной. В основном документе создайте новый слой поверх фонового, но под всеми остальными. Теперь возьмите Paint Bucket Tool (G), смените тип заливки с Foreground на Pattern, выберите созданный ранее шаблон.
Заключение
Нажмите Ctrl + Alt + Shift + E и получите новый слой со всеми предыдущими слоями, слитыми воедино. После этого откройте Filter > Noise > Add Noise. Задайте 1.4% Amount и тип Gaussian. Осталось только добавить лого и готов отличный фоновый рисунок!
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Как затемнить фон в фотошопе: разные способы
Автор Иван Чистяков На чтение 3 мин Просмотров 2.2к. Опубликовано Обновлено
Привет, всем! В этом уроке мы продолжаем постигать фотошоп его инструменты и возможности. Сегодня я покажу вам как затемнить фон в фотошопе.
Сегодня я покажу вам как затемнить фон в фотошопе.
Мы поговорим об инструментах программы, которые помогут нам отредактировать только фон, не затрагивая основные объекты на фото.
Очень часто при съемке на телефон или другие гаджеты задний фон получается слишком ярким, из-за чего всё внимание с переднего плана рассеивается. Давайте приступим к уроку, чтобы узнать, как этого избежать.
Содержание
- Затемнитель
- Уровни
- Альтернативные способы
Затемнитель
В качестве фотографии для редактирования я выбрал эту. Будем затемнять весь задний фон: небо и море, а девушку и камень оставим нетронутыми. Перед началом работы, как всегда, делаем слой-копию сочетанием клавиш Ctrl+J.
Один из способов затемнения – использовать инструмент «Затемнитель». Работать с ним очень просто. Активировав инструмент, вам остается провести им по участкам на фотографии, которые хотите затемнить. Таким образом обрабатываем весь задний фон, не задевая края камня и девушки.
Стоит заметить, что несколько раз проходя затемнителем по одному и тому же месту, оно будет с каждым разом темнее. Так что, если вы хотите равномерно затемнить большой участок, делайте это не отпуская кнопку мыши.
Уровни
Для этого способа нам нужно выделить ту часть фотографии, которую не будем затемнять: девушку и камень, на котором она стоит.
Делаем это с помощью любого удобного вам инструмента выделения. Я воспользовался быстрым выделением, так как девушка очень выделяется на фоне, что делает выделение достаточно точным.
Копируем выделенную часть на новый слой с помощью сочетания клавиш Ctrl+J. Переходим на слой с фоном. Чтобы открыть окно настроек уровней, выберите в верхнем меню «Изображение», далее «Коррекция» – «Уровни».
В окне настроек видим настраиваемые ползунки, если потянем темный ползунок вправо – изображение станет светлее, если белый влево – темнее. Таким образом мы либо увеличиваем свет на фотографии, либо уменьшаем его.
Вот что у нас получилось. Так как до использования уровней, мы сделали отдельный слой с девушкой, её наши манипуляции с затемнением не затронули.
Альтернативные способы
Если хотите поэкспериментировать с инструментами, то в качестве затемнителя можно использовать кисть с черным цветом. Просто выставляете очень маленькую непрозрачность. Эффект будет тот же.
Еще можно воспользоваться корректирующим слоем «Кривые». Перед этим также выделяем и копируем не редактируемые участки на новый слой (Ctrl+J).
Здесь нужно будет тянуть темный ползунок вправо, чтобы затемнить изображение.
И вуаля! Фон стал темнее, а девушка осталась прежней.
Сегодня мы научились затемнять фон, не затрагивая отдельные объекты. Умение очень полезное и часто выручает при цветокоррекции и редактировании фотографий.
Оказался ли этот урок полезным для вас? Пишите в комментариях свои мысли и делитесь опытом! Может, вы знаете еще какие-то инструменты и способы затемнения? Обязательно опишите все в комментах!
Если вам понравился урок, делитесь им со своими друзьями в социальных сетях и подписывайтесь на обновления блога! Тогда вы первыми узнаете о новых статьях, подборках и интересных уроках. На этом я прощаюсь, до скорых встреч, друзья!
На этом я прощаюсь, до скорых встреч, друзья!
Иван.
Удаление фона— Как удалить определенный цвет на изображении в Photoshop?
спросил
Изменено 6 лет, 10 месяцев назад
Просмотрено 748 тысяч раз
Я не являюсь экспертом в фотошопе, но стараюсь использовать его больше в том, что я сейчас делаю.
У меня есть черно-белое изображение из который я пытаюсь удалить все белое.
Я не могу использовать волшебную палочку/удалить потому что белый цвет буквально в сотнях мест и в некоторых случаях очень мал.
Есть ли способ убрать белое, оставив только черное?
Заранее спасибо за помощь.
- Adobe-Photoshop
- удаление фона
- редактирование изображений
- монохромный
1
Вы действительно должны сделать правильный выбор.
Выберите-> и нажмите на пятно цвета, который вы хотите выбрать — вы увидите изменение на экране предварительного просмотра.
Кроме того, вы можете выбрать цвет из выпадающего меню выборки цветов.
Нечеткость должна быть установлена на 0.
Если вы нажмете SHIFT во время выбора (вы также можете нажать Shift и перетащить изображение), будут выбраны все пятна с тем же цветом….
После того, как выделение было сделано, вы можете выполнить над ним любое действие…
1
Самый простой способ сделать это, снять отметку с непрерывного (отмечено желтым цветом на скриншоте) при выборе белого цвета с помощью
Вот скриншот с моим воображаемым изображением.
0
Перейдите к инструменту ластика, нажмите и удерживайте, а затем щелкните инструмент волшебного ластика. а затем нажмите на область, которую вы хотите стереть
и ниже — последний штрих, который я сделал к своей картине. Я стираю всю белую область изображения, а затем просто сохраняю в формате png.
Последний элемент в столбце справа.
Также. Метод 2 будет включать смешивание и экспериментирование. если вы хотите увеличить сложность ваших изображений — это отличная отправная точка для viariants
Если вам просто нужна прозрачность там, где белый, вам не нужен Photoshop. Это очень просто сделать в PowerPoint…
1. Вставьте изображение в PowerPoint
2. Выберите изображение
3. Перейдите на вкладку «Формат».
4. Нажмите Цвет
5. Нажмите «Установить прозрачный цвет».
6. Нажмите на одну из белых областей, которую хотите удалить.
7. Щелкните изображение правой кнопкой мыши и выберите Сохранить как изображение.
Конечно, это удалит только один цвет, поэтому, если в вашем белом есть оттенки серого, это НЕ решение.
2
Самый быстрый вариант, который я бы использовал, если вы удаляете только белый фон, находится на панели слоев, создайте новый слой под вашим изображением с желаемым цветом фона / фотографией и т. д., а затем на слое, с которого вы пытаетесь удалить белый цвет. , выберите параметр «умножить» в раскрывающемся списке рядом с непрозрачностью %.
аналогично «экран» будет делать то же самое для черного на изображении.
1
Это видео может вам помочь!
Шаги, показанные в видео:
- Создайте новый слой,
- Создайте обтравочную маску поверх слоя, на котором нужно удалить цвет
- Переключить режим наложения нового слоя на цвет (3-й последний)
- Осторожно рисуйте (многократная повторная выборка цветовых тонов)
- Готово!
1
Цвет переднего плана, Цвет фона, Обводка и заливка
В этом уроке Photoshop я буду обсуждать «Цвет переднего плана в Photoshop», «Цвет фона в Photoshop», «Обводку в Photoshop» и «Заливку в Photoshop».
Я Лалит Адхикари, мы находимся по телефону LTY . Давайте погрузимся в тему сегодняшнего дня.
- Введение
- Цвет переднего плана
- Цвет фона
- Создание ярлыков для выбора цвета переднего плана и цвета фона
- Обводка и заливка в Photoshop
- Необходимость
- Заполнить
Связанные темы:
- Цветовые настройки в Photoshop
- Цветовые профиль
- Двойной свет
9. в Adobe Photoshop:
- Цвет переднего плана
- Цвет фона
Но есть 2 дополнительных метода цвета для инструментов формы в Adobe Photoshop:
- Обводка
- Заливка
Цвет переднего плана
Цвет переднего плана определяет цвет кисти и карандаша. Это цвет, который будет перед холстом, который будет нам виден.
При выборе цветов переднего плана убедитесь, что они не входят в диапазон цветов вашего фона.
Потому что всякий раз, когда вы работаете над своим дизайном или изображением, ваш дизайн может не выделяться должным образом. Итак, убедитесь, что цвет переднего плана, который вы будете использовать, должен привлекать внимание зрителя.
Связанные темы:
- Инструмент для кисти в Photoshop
- Инструменты в Photoshop
- Инструменты выбора в Photoshop
Фоновый цвет
. Это цвето холста, над которым мы работаем. Цвет фона будет занимать большую часть области холста.
Итак, я бы посоветовал выбрать менее резкий цвет, который может сделать цвет вашего дизайна более привлекательным.
С этим передним планом/фоном инструментом довольно легко работать с другими инструментами Photoshop, такими как инструмент «Кисть», «Палитра цветов», «Цветовая палитра» и «Палитры образцов», для создания замечательных дизайнов.
Возможно, вы делаете иллюстрацию, ретушируете фотографии или создаете цифровую картину. Таким образом, вам может понадобиться получить к ним быстрый доступ.
Таким образом, вам может понадобиться получить к ним быстрый доступ.
И для этого дважды щелкните каждый из образцов и после нажатия на образец «установить цвет переднего плана» (который обычно находится спереди) вы увидите ‘цвет переднего плана’ Открытие диалогового окна выбора цвета.
Здесь вы можете выбрать точный цвет для переднего плана. Та же процедура применима и к фоновому цвету.
После выбора цвета переднего плана и фона вы также можете поменять местами цвета фона на передний план, только щелкнув изогнутую стрелку , расположенную в углу образца.
Двойная стрелка для переключения цвета переднего плана и цвета фонаОбычно я предпочитаю использовать средства выбора цвета переднего плана и фона в Photoshop, потому что они дают мне возможность настроить оттенок, насыщенность и яркость .
Еще одна вещь, которую вы можете сделать, это перейти к панели окна и выбрать «Цвет» , а затем продолжить рисовать или создавать свой дизайн.
Открывает цветовую палитру сбоку холста, что упрощает выбор цвета для дизайна.
Создание ярлыков для выбора цвета переднего плана и цвета фона
В Photoshop у вас есть возможность добавлять сочетания клавиш к цветам переднего плана и фона.
Для этого вы можете перейти в меню редактирования и выбрать сочетания клавиш или вы также можете получить его с помощью Ctrl + Alt + Shift + K
И эта команда вызовет Диалоговое окно «Сочетания клавиш и меню» .
Сочетания клавиш и менюИ под опцией «Сочетания клавиш для» вы можете выбрать «Инструменты» , и вы увидите инструменты и сочетания клавиш, которые у них есть.
Все ключи не взяты.
Например: вы можете использовать буквы K и N для выбора цвета фона и переднего плана.
После прокрутки вниз вы увидите опцию выбора цвета переднего плана и фона. Установите это как букву «K» для палитры цветов переднего плана , а для палитры цветов фона установите это как букву «N».
Установите это как букву «K» для палитры цветов переднего плана , а для палитры цветов фона установите это как букву «N».
Затем нажмите «Принять» и нажмите «ОК».
Теперь, если я создаю дизайн и хочу выбрать другой цвет, я могу нажать «K» для выбора цвета переднего плана или нажать «N» для выбора цвета фона.
Таким образом, это более быстрый способ доступа к инструменту переднего плана и фона вместо использования цветной панели или проекционного дисплея , который появляется при нажатии Shift + Alt и щелкните правой кнопкой мыши , чтобы выбрать цвета.
Связанные темы:
- Инструмент «Перо» в Photoshop
- Инструмент «Замена цвета» и «Микс-кисть» в Photoshop
- Как использовать инструмент «Градиент» в Photoshop в Обводке в Photoshop, а также Заполнить в Photoshop.
Обводка
Обводка в PhotoshopЕсли мы просто создадим выделение, мы можем щелкнуть правой кнопкой мыши по выделению и выбрать параметр обводки.
 И это поднимает ход диалоговое окно .
И это поднимает ход диалоговое окно .Оттуда мы можем выбрать любой цвет и нажать ОК. После этого мы можем установить ширину обводки, а затем ее расположение.
Теперь есть три варианта расположения диалогового окна обводки, а именно:
- Снаружи: что означает, что обводка будет размещена за пределами выделения.
- Внутри: что означает, что штрих будет помещен внутри выделения.
- Центр: Это означает, что штрих охватывает выделение.
Теперь, если вам нужны острые углы обводки, выберите вариант внутри .
снаружи и в центре дадут 90-градусные углы вашего штриха от внутри , а углы будут закруглены от снаружи .
Вы также можете установить различные режимы наложения по вашему дизайну. Чтобы отменить выделение обводки, просто нажмите Ctrl + D на клавиатуре.

Обводка, которую мы только что получили, представляет собой пикселей на основе , поэтому, вероятно, она получит пикселов .
Стиль слояДругой способ создать штрих – создать выделение. Залейте это выделение любым цветом, а затем перейдите к стилю слоя на панели окна, а затем нажмите на обводке .
Преимущество стиля слоя в том, что вы можете изменить его непрозрачность, режим наложения и, что наиболее важно, «тип заливки» , который представляет собой заливку обводки, в которой мы можем выбрать узор или градиент , кроме сплошного цвета .
Значок эффектов на панели слоевЭта опция удобна тем, что вы всегда можете дважды щелкнуть значок fx и изменить его или сделать невидимым.
Вы также можете нажать CTRL + T , чтобы отредактировать исходную форму объекта, и обводка слоя автоматически обновится.

Заливка
В новом слое, если вы создадите новое выделение с помощью любого инструмента выделения , а затем нажмете Alt + Удалить на клавиатуре, оно заполнит выделение цветом переднего плана, который черный по умолчанию.
И если вы нажмете Ctrl + удалить на клавиатуре, выделение заполнится цветом фона, который по умолчанию белый.
Следующее, что мы можем сделать, это создать путь и перейти к панели пути в окне. Оттуда мы можем щелкнуть правой кнопкой мыши по этому пути и выбрать ‘путь заполнения’ .
Откроется небольшое диалоговое окно, первым параметром которого будет «Содержание» , что означает, чем вы хотите заполнить путь, и в нем есть много разных вариантов, таких как передний план, фон и пользовательские цвета. .
Заполнить путь, щелкните правой кнопкой мыши Рабочий путь и выберите «Заполнить путь».

 И это поднимает ход диалоговое окно .
И это поднимает ход диалоговое окно .