Как создать группу в ВК: пошаговая инструкция| ichip.ru
19.06.2022
Автор: Александр Пономарев
1 звезда2 звезды3 звезды4 звезды5 звезд
Как создать группу в ВК: детальная инструкция
5
5
1
1
Рассказываем, что нужно сделать, чтобы создать собственную группу в социальной сети «ВКонтакте».
Pixabay
После блокировки многих популярных социальных сетей в России, все больше и больше внимания и бизнес, и частные пользователи обращают на «ВКонтакте».
Чтобы эффективно работать с российской соцсетью, необходимо знать немало нюансов. Но начать стоит с малого — создать группу или как это теперь называется, сообщество, чтобы собрать людей вокруг своего продукта или объединить коллектив. Возможностей достаточно много, чтобы каждый из пользователей смог найти в группе все ему необходимое.
Как создать группу «ВКонтакте»
Чтобы создать страницу группы в социальной сети, во-первых, необходимо быть зарегистрированным пользователем ВК, а затем уже, во-вторых, сделать несколько несложных шагов, которые позволят вам обзавестись собственным сообществом. Итак, пошаговая инструкция.
- В колонке меню слева выберите раздел «Сообщество»;
- На открывшейся странице над списком сообществ, в которых вы состоите, выберите «Создать сообщество»;
- На открывшейся странице выбора типа сообщества подберите себе тот вариант, который максимально соответствует вашим задачам;
- На странице создания сообщества укажите её название, из предложенного списка тематик выберите тематику, укажите сайт, если такой у вас есть, а также определитесь, нужна ли вам в сообществе беседа или вы обойдетесь без нее;
- Страница готова и требуется только ее дальнейшая настройка.

Какие бывают типы сообществ
«ВКонтакте» предлагает шесть типов групп — один из них необходимо выбрать на стадии создания, а в дальнейшем сменить смогут только владельцы группы или публичной страницы, а вот для мероприятия поменять тип нельзя. Как описывает типы сообществ сама социальная сеть.
• Бизнес — открытая для пользователей публичная страница, на которой можно указать адрес компании, время работы магазина или фирмы, настроить кнопки быстрой связи с клиентом и многое другое. Этот тип сообщества больше всего подходит магазинам, мастерским, спортивным клубам, кафе, кинотеатрам и т. д.
• Бренд или организация — публичная страница для сообществ узкой тематики.

• Группа по интересам — сообщество, ориентированное на определённый круг участников. Идеальное место встреч одноклассников или пользователей, объединённых схожими интересами. Если вы планируете, что участники будут много и активно общаться между собой по тематике сообщества, размещать разнообразные фото-, аудио- и видеоматериалы, рекомендуем создать именно группу.

• Мероприятие — подходит для приглашения людей на встречи: концерты, поездки, дни рождения, вечеринки. Мероприятия очень похожи на группы, но привязаны к конкретной дате, накануне которой все участники получают напоминание о грядущем событии.
Программы и приложения
Топ-7 отечественных платформ для блогеров: лучшие альтернативы запрещенных соцсетей
Сообщества двух типов — Группа по интересам и Мероприятие — могут быть как открытыми для всех пользователей «ВКонтакте», так и приватными. В свою очередь приватные делятся на закрытые, куда подать заявку на вступление может любой желающий, и на частные, куда могут приглашать участников только руководители сообщества ну или туда можно вступить по специальной ссылке.
Как настроить группу ВК
Первое, что вы должны сделать после создания группы, так это создать для нее базовый минимум оформления. Необходимо через меню «Загрузить фотографию» установить аватар для вашего сообщества, а затем уже углубиться в меню «Настройки», где вы сможете поставить обложку (есть даже «Живая обложка» — несколько изображений или коротких видеозаписей, которые автоматически сменяют друг друга, но работают они только в приложении для Android и iOS), изменить название сообщества, добавить его описание, скорректировать URL-адрес, указать контактные данные — адрес сайта, номер телефона, город — а также выбрать значение кнопки «Действие» под обложкой или аватаром на главной странице сообщества, чтобы по нажатию на нее автоматически можно было написать письмо по электронной почте, совершить звонок или открыть сайт или запустить приложение.
Необходимо через меню «Загрузить фотографию» установить аватар для вашего сообщества, а затем уже углубиться в меню «Настройки», где вы сможете поставить обложку (есть даже «Живая обложка» — несколько изображений или коротких видеозаписей, которые автоматически сменяют друг друга, но работают они только в приложении для Android и iOS), изменить название сообщества, добавить его описание, скорректировать URL-адрес, указать контактные данные — адрес сайта, номер телефона, город — а также выбрать значение кнопки «Действие» под обложкой или аватаром на главной странице сообщества, чтобы по нажатию на нее автоматически можно было написать письмо по электронной почте, совершить звонок или открыть сайт или запустить приложение.
Для аватара необходимо использовать изображения размером не менее 200х200 точек, но лучше выбирать иллюстрации разрешением вдвое — 400х400 точек — больше, чтобы при сжатии качество сильно не ухудшилось. Максимальный размер иллюстрации может составлять 7000 пикселей с соотношением сторон до 5:2, а допустимый формат — JPG, GIF или PNG.
Что касается обложки, то ее также можно загрузить в форматах PNG, JPG или GIF с соотношением сторон 3:1 и размерами 1590х530 точек. Если вы собираетесь использовать «Живую обложку», то вот что по этому поводу говорит «ВКонтакте»: «Загрузите до 5 подходящих видео или фотографий в блок Живая обложка сообщества. Размеры материалов: 1080х1920 (вертикальные изображения) или другие в пропорции 9:16. Видео: формат MP4 (кодек H.264/AAC), 15-60 кадров в секунду, до 30 секунд, размер — до 20 Мб».
Вообще раздел «Настройки» для сообществ в российской социальной сети представляет такой богатый вариант модификации вашей группы, что детальный рассказ об этом занял бы не просто отдельный материал, но и потребовал бы создания целого цикла публикаций, позволяющий разобраться во всех деталях и нюансах настройки сообществ в соцсети.
После создания группы в ней можно публиковать материалы любого рода — фотографии, видео, музыку, анимации, подкасты или статьи — устраивать опросы и продавать товары. Можно размещать текстовые материалы и лонгриды, а также вести прямые трансляции. Кроме того, необходимо поддерживать активность в своем сообществе, для чего можно использовать как комментарии, так и сообщения от имени группы.
Можно размещать текстовые материалы и лонгриды, а также вести прямые трансляции. Кроме того, необходимо поддерживать активность в своем сообществе, для чего можно использовать как комментарии, так и сообщения от имени группы.
Если вы создаете сообщество для музыканта, блогера, спортсмена и других успешных популярных пользователей с постоянной аудиторией, а также для сообществ бизнеса, объектов культуры, учебных заведений и прочих реальных организаций, то стоит озаботиться вопросом верификации. Верифицированная группа в соцсети имеет более высокую, по сравнению с прочими, позицию в поисковой выдаче, имеет больше доверия от аудитории и дополнительно защищена от клонов и злоумышленников.
«Верификация является подтверждением, что за профилем или сообществом стоит реальное лицо/организация. Но при этом галочка не означает, что действия этого лица или организации автоматически одобряются администрацией «ВКонтакте». Это удобный инструмент для поиска оригинального сообщества или профиля с актуальной информацией среди неофициальных фан-страниц и тематических групп», — отмечают в социальной сети.
Стоит отметить, что большую часть всех необходимых настроек и действий по модерации и поддержанию жизни в сообществе во «ВКонтакте» можно делать не только с компьютера, но и со смартфона. Официальные приложения социальной сети есть и для устройств на Android, и для смартфонов на iOS, но необходимо учитывать, что не все настройки доступны на мобильных устройствах, так что лучше все-таки пользоваться десктопными вариантом, а смартфоны оставить для крайнего случая.
С учетом того, что в феврале и марте 2022 года российская соцсеть стала наиболее популярной социальной сетью по активности авторов и количеству публикаций — ежедневная активность достигла рекордных 50 миллионов пользователей, на 15,5% в соцсети стали чаще смотреть видео, на 25% чаще стали листать ленту, на 24% выросло количество комментариев, число новых регистраций увеличилось в 4 раза, а количество новых запросов в друзья — на 250% — стоит уделять пристальное внимание работе во «ВКонтакте».
Во «ВКонтакте» появилась новая лента «Актуальное» на основе нейросети
Помимо сообществ можно использовать новую масштабную программу поддержки авторов, перешедших в социальную сеть из других площадок, благодаря которой они получат бесплатное продвижение на платформе, а кроме того бизнесу и личным задачам могут помочь новое отдельное мобильное приложение VK Клипы, доступное для мобильных устройств под управлением операционных систем iOS и Android, с помощью которого можно снимать ролики разрешением Full HD 1920×1080 пикселей с частотой 60 кадров в секунду увеличенной длинной до трех минут и редактировать их в приложении. Также «ВКонтакте» создали собственный мессенджер, который может стать альтернативой для популярных Telegram, Viber и WhatsApp, и его функции тоже можно использовать для развития своего дела.
Теги социальные сети вконтакте социальная сеть советы
Автор
Александр Пономарев
Была ли статья интересна?
Поделиться ссылкой
Нажимая на кнопку «Подписаться»,
Вы даете согласие на обработку персональных данных
Рекомендуем
Реклама на CHIP Контакты
Как создать группу ВКонтакте: пошаговая инструкция
Пошаговая инструкция создания группы Вконтакте
ВКонтакте — самый популярный сайт в России и СНГ и пятый по посещаемости среди ресурсов мира. Ежемесячная аудитория — 95 млн человек.
Ежемесячная аудитория — 95 млн человек.
У vk.com масса возможностей для продвижения — таргетинг, мультимедиа, расшаривание контента, и, самое главное, — лояльная аудитория, восприимчивая к новому и интересному.
Если вы хотите представить свой бизнес ВКонтакте, начните с простого — создания тематического сообщества.
Шаг 1. Создаём сообщество, выбираем тему и название
Чтобы создать сообщество ВКонтакте, заведите личную страничку в соцсети. В меню страницы выберите пункт “Группы”. В правом верхнему углу вы увидите кнопку “Создать сообщество”. Нажимаем на неё. Теперь назовите сообщество, выберите его вид и тематику.
- Выбирайте группу, если планируете самостоятельно приглашать участников, вовлекать их в дискуссии и стимулировать на создание собственного контента.
- Остановитесь на публичной странице, если нацелены на постинг новостей и брендированного контента. Вам не удастся рассылать приглашения пользователям, но вы можете рассказать о страничке друзьям.
 В целом, формат публичной страницы более прогрессивный и подходит почти для всех видов бизнеса. Кроме того, публичные страницы видны в лентах подписок пользователей.
В целом, формат публичной страницы более прогрессивный и подходит почти для всех видов бизнеса. Кроме того, публичные страницы видны в лентах подписок пользователей.
В тематике сообщества кликаем на пункт “Страница компании, бизнеса” (также можно выбрать “Сообщество по интересам”). Далее указываем направление — “Товары”, “Рестораны”, “Бытовые услуги”, “Образование” и так далее — какое больше подходит.
Когда сделаете, жмите на “Создать сообщество”. И не волнуйтесь, все параметры, кроме вида, можно изменить в любой момент.
Далее понадобится указать тип страницы, принять условия пользования сайтом и кликнуть на “Создать страницу”.
Шаг 2. Заполняем информацию о сообществе
Экран с информацией откроется сразу после создания странички.
Придумайте описание для группы, загрузите аватар и поменяйте URL на человекопонятный.
В блоке дополнительной информации установите возрастное ограничение (о том, какое выбрать, читайте в подсказке — “подробнее об ограничениях”), поставьте ссылку на основной сайт и введите дату создания компании или страницы (по желанию).
Вы также можете настроить экспорт обновлений страницы в Twitter и выбрать комнату сообщества в приложении Snapster — аналога Instagram, разработанного ВКонтакте.
Шаг 3. Настраиваем сообщество
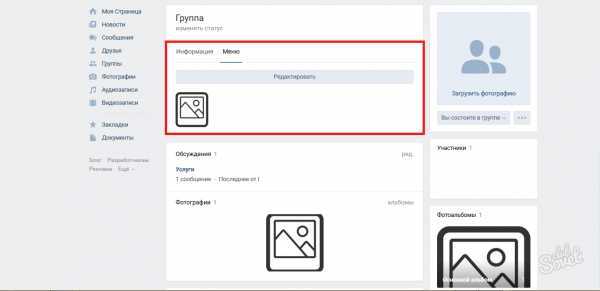
Теперь у вас есть группа ВКонтакте. Чтобы настроить её, нажмите на троеточие под аватаркой и выберите “управление сообществом”.
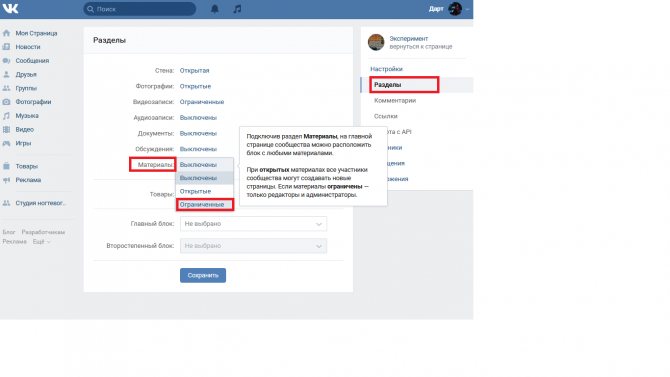
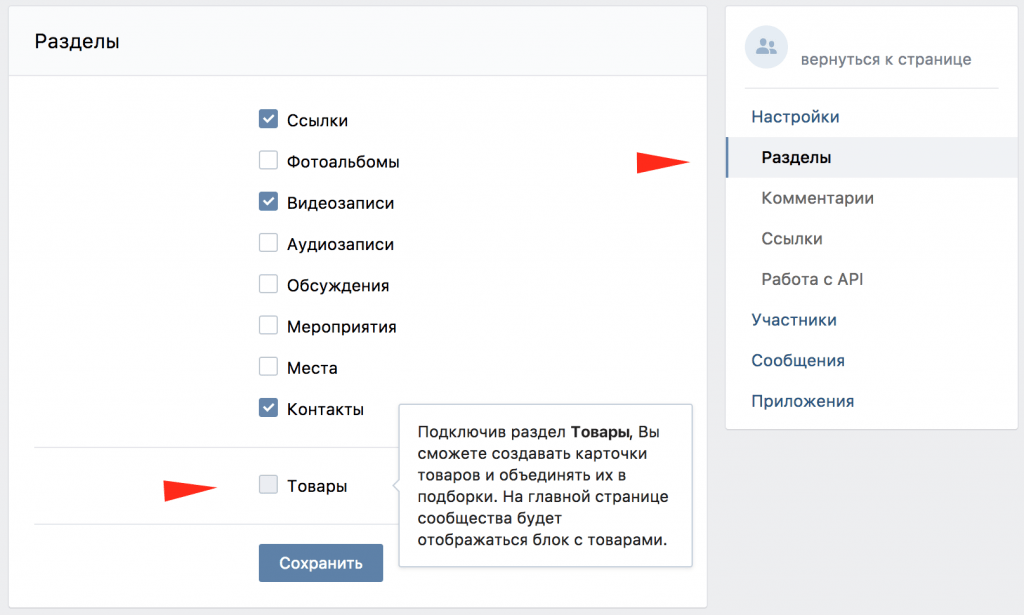
“Настройки” — вкладка, с помощью которой можно изменять основную информацию (см. предыдущий шаг). Здесь четыре подпункта — “Разделы”, “Комментарии”, “Ссылки” и “Работа с API”.
Во вкладке “Разделы” проставляем галочки на нужные инструменты — фотоальбомы, раздел видеозаписей, обсуждения и так далее. Особый пункт — “Товары”. Он добавляет в сообщество виртуальную витрину.
Пункт “Комментарии” — для обратной связи (по умолчанию включены). Установите, если нужно, фильтры нецензурных выражений и по ключевым словам. Система автоматически удалит комментарии с бранными или нежелательными словами.
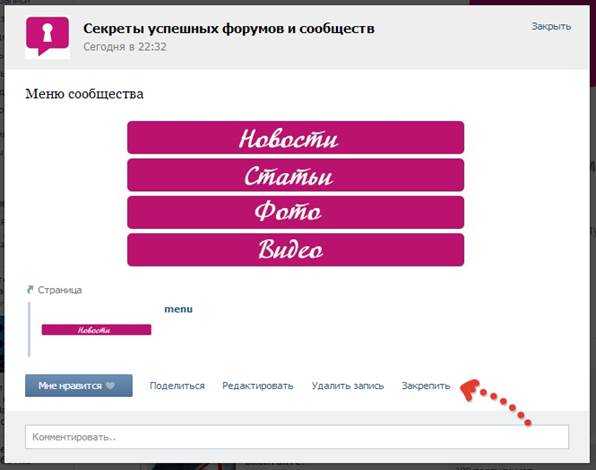
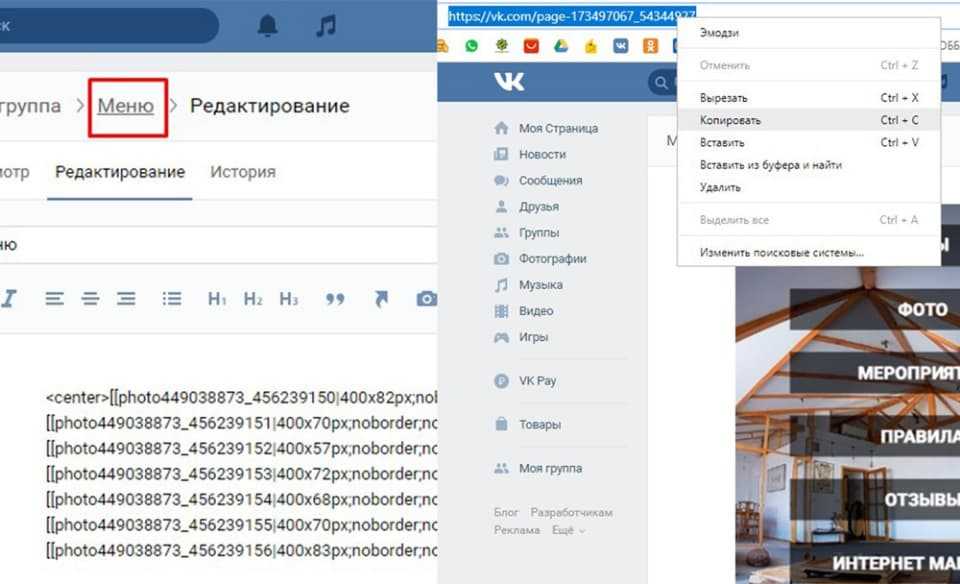
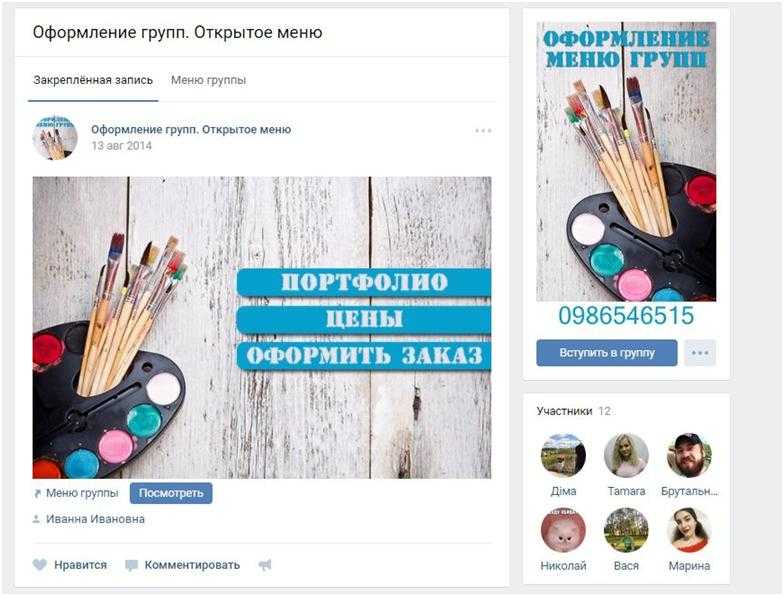
В разделе “Ссылки” — любые линки, которые вы хотели бы показать в группе. Как внутренние страницы vk (например, навигационное меню), так и внешние — предположим, сайты компаний-партнёров.
Как внутренние страницы vk (например, навигационное меню), так и внешние — предположим, сайты компаний-партнёров.
“Работа с API” — интересный инструментарий для интеграции сообщений сообщества с внешними ресурсами. Возможно, это пригодится вам в будущем.
Следующая вкладка — “Участники”. Здесь вы увидите полный список подписчиков, сможете назначать и увольнять администраторов, просматривать пользователей в чёрном списке.
Во вкладке “Сообщения” обязательно отметьте галочкой “Сообщения сообщества” — посетители странички смогут писать вам напрямую.
Ещё один занимательный и полезный раздел — “Приложения”. Выберите из списка нужные виджеты — прямо в группе можно будет запустить онлайн-сервис для записи на услуги или, к примеру, настроить форму заказа билетов на событие.
Что дальше
Теперь у вас много работы — нужно управлять группой (воспользуйтесь подсказкой “Администрирование сообществ ВКонтакте”) и регулярно обновлять её, рекламировать и привлекать новых подписчиков. Но всё это не напрасно — при грамотном ведении и раскрутке бизнес-сообщества vk результаты не заставят себя долго ждать.
Но всё это не напрасно — при грамотном ведении и раскрутке бизнес-сообщества vk результаты не заставят себя долго ждать.
Подписывайтесь на наш канал в Яндекс.Дзен!
Нажмите «Подписаться на канал», чтобы читать DigitalNews в ленте «Яндекса» .
Есть вопрос по теме «
«?
Аэрофлот vs кот Виктор: epic fail или иначе не могло быть?Подводя итоги года, мы решили написать про самое яркое событие в мире соцсетей: конфликте «Аэрофлота…
Просмотров: 15,595
Бесплатные инструменты от Click.ruВ 2019 году еще есть люди, которые платят за связь и ЖКУ с комиссией, покупают товары и услуги тольк…
Просмотров: 25,094
Скликивание бюджета в Яндекс.ДиректДаже среди опытных пользователей Директа нет единого мнения о том, можно ли свернуть рекламную кампа…
Просмотров: 10,759
Яндекс для бизнеса: подключение диалоговЯндекс.
 Диалоги — новый сервис для разработчиков сайтов, при помощи которого можно наладить общение с…
Диалоги — новый сервис для разработчиков сайтов, при помощи которого можно наладить общение с…Просмотров: 10,661
Vkontakte Google Authenticator и двухэтапная проверка 2
VK — Vkontakte Google Authenticator с
Saaspass Двухэтапная проверка (2 этапа) AutoFill &
Autologins . Несколько устройств и
Автоматическая синхронизация Менеджер паролей
Включено Пароль
Генератор Изменение
Дисплей Имя
Двухэтапная проверка (2 -ступенчатая аутентификация) легко интегрировать с VK — Vkontakte с использованием Saaspass Authenticator (такие службы Google, как Gmail Gmail Gmail Gmail. и дропбокс и т. д.) с возможностью одноразового пароля на основе времени (TOTP).
Загрузите приложение SAASPASS и настройте аутентификатор SAASPASS.
Вы можете найти дополнительную информацию об активации
Аутентификатор SAASPASS в ВК — вКонтакте на этой странице.
ВКонтакте — ВКонтакте
Для входа без ручного ввода:
1) Настройте менеджер паролей (Single Sign-On) на своем мобильном устройстве
2) Для своего компьютера загрузите одно из наших расширений для браузера
Firefox
Chrome
Safari
Opera
3) Теперь вы можете войти через веб-портал системы единого входа SAASPASS, который находится в правом верхнем углу веб-сайта SAASPASS
И/ИЛИ
3) Вы также можете настроить клиент единого входа для быстрого и легкого доступа.
Клиенты единого входа:
КОМПЬЮТЕР WINDOWS
(клиент SSO включен)
Mac OS X Connector Lite
(клиент SSO)
МОБИЛЬНЫЙ ВХОД В ПРИЛОЖЕНИЕ
ВХОД В ПРИЛОЖЕНИЕ Просто нажмите кнопку «ОТКРЫТЬ» В ПРИЛОЖЕНИИ и SAASPASS автоматически заполнит ваше имя пользователя, пароль и код аутентификатора.
Генератор паролей
Приложение SAASPASS поставляется с мобильным генератором паролей, который вы можете настроить. Вы также можете использовать генератор паролей для рабочего стола, который также настраивается. Вы можете настроить случайный пароль, выбрав длину пароля и наличие:
- символы в нижнем регистре
- символы в верхнем регистре
- цифры
- символы
МОБИЛЬНЫЙ ВЕБ-БРАУЗЕР ВХОД
скопируйте код аутентификатора в буфер обмена, если он сохранен в вашем приложении. Все, что вам нужно сделать, это вставить код аутентификатора при появлении запроса. Также нет необходимости вводить веб-адрес (url) в браузере.
Несколько устройств
SAASPASSAuthenticator может поддерживаться на нескольких устройствах, включая планшеты, такие как iPad. Вы можете иметь все ваши Аутентификаторы на двух или более устройствах. Вы также можете управлять несколькими устройствами с помощью управления устройствами. Возможность удаленной очистки очень удобна, особенно если она есть на более чем двух устройствах. Вы можете удаленно удалить свой SAASPASS с выброшенного или даже (не дай Бог) украденного устройства. Доступ к вашему SAASPASS всегда защищен биометрическими данными, такими как Touch ID или ваш настраиваемый PIN-код.
Возможность удаленной очистки очень удобна, особенно если она есть на более чем двух устройствах. Вы можете удаленно удалить свой SAASPASS с выброшенного или даже (не дай Бог) украденного устройства. Доступ к вашему SAASPASS всегда защищен биометрическими данными, такими как Touch ID или ваш настраиваемый PIN-код.
Автоматическая синхронизация
Если у вас есть SAASPASS на нескольких устройствах, ваши данные будут автоматически синхронизироваться между ними, чтобы исключить необходимость многократного ввода на всех ваших устройствах.
Резервное копирование и восстановление
Вы можете создавать резервные копии, установив Recovery, а затем восстановить SAASPASS. Это очень удобно, особенно если вы меняете или теряете устройства. Это избавляет от необходимости хранить заметки и резервные коды, а затем восстанавливать их.
Изменить отображаемое имя
Вы можете изменить отображаемое имя вашего аутентификатора в деталях аутентификатора.
Пользовательский макет
Вы можете изменить порядок всех ваших аутентификаторов и даже всех разделов, щелкнув значок редактирования в верхнем левом углу вашего приложения SAASPASS.
Службы стирания
Вы можете удалить свои личные службы и данные, включая средства аутентификации, перейдя в раздел «Стереть мои данные» в разделе «НАСТРОЙКИ» в приложении SAASPASS.
Автозаполнение пароля мобильного веб-браузера
На устройствах iOS перейдите в «Настройки», затем выберите «Safari», затем выберите «Автозаполнение», затем включите «Имена и пароли».
На устройствах Android перейдите в браузер Chrome, затем нажмите верхнюю правую вкладку, затем выберите «Настройки», затем выберите «Автозаполнение форм» и включите его.
Основные различия между Google Authenticator и SAASPASS Authenticator :
- SAASPASS шифрует все данные, в то время как Google Authenticator хранит ключи в виде простого/открытого текста; это проблема, особенно с рутированными устройствами и программами резервного копирования, где незашифрованные данные можно легко просмотреть
- Векторы атак вредоносных программ и «Человек в телефоне» становятся все более распространенными на мобильных устройствах Android, SAASPASS снижает этот риск
- SAASPASS отображает визуальные значки для каждого приложения, чтобы помочь пользователям идентифицировать конкретные коды приложений
- Защита PIN-кодом
- Настраиваемо Настройки PIN-кода — поддержка 4 или 6 цифр и зашифрованной клавиатуры
- Разблокировка отпечатком пальца — Touch ID на устройствах iOS и поддержка Android на Android Marshmallow OS 6.
 0 и более поздних версий
0 и более поздних версий - Поддержка Face ID
- Поддержка шаблонов на устройствах Android (как видимые, так и невидимые варианты)
- PIN-код для приложения SAASPASS никогда не сохраняется в приложении (поэтому вам необходимо повторно ввести PIN-код, если вы отключите приложение для Touch ID, Face ID, биометрическая разблокировка или разблокировка по отпечатку пальца)
- Поддержка нескольких устройств (с управлением устройствами) без необходимости снова и снова настраивать их по отдельности
- Безопасная настройка нескольких устройств — клонирование с помощью не статическая проверка телефона, исключающая мошенничество с переносом мобильного телефона)
- Возможности облачной синхронизации с кросс-платформенной поддержкой (Android и iOS)
- Главное меню, которое можно настроить
- Множество различных источников, кроме Authenticator
- Также защитите свои компьютеры
- SSO — вход без шагов и диспетчер паролей, встроенный в расширение для браузера
- Приложение для настольных ПК, которое запускает службы проверки подлинности без ручного ввода или копирования/вставки кодов
- Возможности резервного копирования и восстановления
- Возможности резервного копирования и восстановления отключены навсегда
- Возможности восстановления без распечатки резервных кодов
- Расширенные возможности восстановления с проверкой номера мобильного телефона И индивидуальной настройкой восстановления (принесите свой вопрос и ответ — BYOQ & A)
- Один и тот же аутентификатор на всех устройствах без необходимости отдельных дополнений
- Поддержка планшетов с синхронизацией (планшеты iPad и Android)
- Поддержка Apple Watch
- Поддержка Android Wear
- Поддержка 3D Touch
- Менеджер паролей с расширениями браузера
- Двухфакторная аутентификация для компьютеров с ОС Windows (со встроенным SSO-клиентом)
- Клиент единого входа для персональных служб, таких как Dropbox, Evernote, Facebook с двухфакторной аутентификацией без ручного ввода options
- Единый вход включен из мобильного приложения SAASPASS
- При открытии приложения
- При открытии браузера с автоматическим копированием
- Вход в систему с бесконтактным доступом
- Никогда не нужно запоминать пароли
- Поддержка пользовательских приложений
- Поддержка мобильных приложений
- Поддержка корпоративных приложений с панелью администратора
- Secure Notes — защищенный зашифрованный блокнот для хранения личных заметок и т.
 д.
д. - .. ..и обои…. для моих смарт-часов, телефона и компьютера….
- В это сложно поверить (барабанная дробь, пожалуйста)!!!!…Но для Google Authenticator вам нужно загрузить ДВА отдельных приложения на Android, чтобы функция сканирования штрих-кода работала!!!!
- Поддержка ландшафтного и портретного режимов iPad
- Поддержка разделенного экрана на iPad
- Возможно совместное использование корпоративных данных без обмена паролями и даже кодами аутентификации
- Генератор паролей для мобильных устройств с возможностью копирования/вставки Приложение Google Authenticator с двухэтапной проверкой и одноразовым паролем (TOTP) для iPhone, iPad и Apple Watch доступно бесплатно в Apple App Store.
Приложение SAASPASS VK — vKontakte Google Authenticator с двухэтапной аутентификацией (двухэтапная аутентификация) и одноразовым паролем (TOTP) для мобильных устройств Android, планшетов Android и Android Wear доступно бесплатно в магазине Google Play.

Как создать мегаменю в Elementor | ElementsKit
Если вы хотите создать мегаменю в WordPress, модуль Mega Menu ElementsKit сделает этот процесс простым и быстрым. Прочтите эту документацию, чтобы узнать, как создать мегаменю в WordPress с помощью ElementsKit за несколько простых шагов.
Обзор #
ElementsKit — это дополнение «все в одном», которое дает вам наилучший способ создания веб-сайтов WordPress с широким спектром виджетов, модулей и предварительно разработанных шаблонов с широкими возможностями настройки.
Включает модуль Mega Menu от ElementsKit. Мегаменю — это мощная функция WordPress, которая позволяет создавать расширяемое меню на основе категорий с гибкими макетами. Мегаменю просты в использовании и могут быть отличным способом организованного отображения меню веб-сайта.
Посмотрите наше видео-руководство:
youtube.com/embed/lprqRBvKMQM?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Или следуйте пошаговым инструкциям:
Прежде всего, перед созданием Elementor Mega Menu обязательно включите модуль ElementsKit Mega Menu из ElementsKit > Модуль на панели управления WordPress. Шаг 1: Настройка меню0050 Внешний вид > Меню из панели управления WordPress.
- Нажмите Создать новое меню .
- Введите имя меню .
- Нажмите кнопку Создать меню .
Теперь, чтобы добавить элементы в мегаменю,
- Разверните Пользовательские ссылки в «Добавить элемент меню» в правом столбце.
- Введите URL-адрес и Текст ссылки.
- Нажмите Добавить в меню .

Затем таким же образом добавьте остальные пункты меню.
После этого установите флажок « Включить это меню для содержимого Мегаменю ». Когда мегаменю включено, вы увидите значок настроек мегаменю при наведении курсора на пункты меню.
Шаг № 2: Настройка содержимого мегаменю #При нажатии на значок настроек мегаменю открывается всплывающее окно. Во всплывающем окне кнопка переключения
- для включения Мегаменю.
- Нажмите кнопку Сохранить .
- После этого нажмите кнопку РЕДАКТИРОВАТЬ СОДЕРЖИМОЕ МЕГАМЕНЮ . Это приведет вас к кнопке редактора Elementor.
- Щелкните значок библиотеки шаблонов ElementsKit
- Перейдите к разделам => Щелкните категорию => Выберите Мегаменю из списка.
- Вставить любой Mega Menu Контент .

- Вы увидите, что ваш вставленный элемент будет отображаться.
- Отредактируйте внутреннюю секцию , щелкнув пунктирную секцию.
- Поле ширины содержимого : Настройте ширину содержимого, перетаскивая вправо или влево.
- Полная ширина содержимого : Выберите Полная ширина .
- Зазор между столбцами => Выберите зазор между столбцами из раскрывающийся список.
- Высота: Выберите высоту, перетаскивая ее слева направо.
- Вертикальное выравнивание: Выберите Вертикальное выравнивание в раскрывающемся списке.
- Переполнение: Выберите «Переполнение по умолчанию» или «Скрытый».

- Выберите тег HTML из раскрывающегося списка .
- Выберите тип значка .
- Включить, чтобы добавить значок .
- Значок заголовка загрузки .
- Добавить или изменить заголовок .
- Добавить описание редактирования .
- Добавить или изменить Текст .
- Добавить или изменить Подзаголовок .
- Включить до Показать метку .
- Добавить или изменить Метка .
- Настройка Цвет фона, типографика, отступы, выравнивание, радиус .
- После этого нажмите «Обновить» и закройте окно.

- Теперь перейдите на вкладку значка => выберите любой цвет из цветовой палитры .
- Выберите значок из библиотеки значков .
- Добавить или изменить текст .
- Выберите цвет значка .
- выберите Цвет фона значка .
- Щелкните Сохранить .
- Выберите ширину мегаменю: По умолчанию .
- Выбрать Мегаменю Позиция: По умолчанию .
- Сохранить окно.
- Просмотр сайта : Отображение ширины по умолчанию с положением по умолчанию.

- Выберите ширину мегаменю: По умолчанию .
- Выбрать Мегаменю Позиция: Относительно .
- Щелкните Сохранить .
- Просмотр сайта : Отображение ширины по умолчанию с относительным положением.
- Выберите ширину мегаменю: Полная ширина .
- Выбрать Мегаменю Позиция: По умолчанию .
- Нажмите Сохранить .
- Просмотр сайта : Отображение полной ширины с положением по умолчанию.
- Выбрать ширину мегаменю: Полная ширина .
- Выбрать Мегаменю Позиция: Относительно .
- Щелкните Сохранить .

- Просмотр сайта : Отображение полной ширины с относительным положением .
- Выберите ширину мегаменю: Пользовательская ширина .
- Укажите любую пользовательскую ширину, но по умолчанию это 750px .
- Выбрать Мегаменю Позиция: По умолчанию .
- Щелкните Сохранить .
- Просмотр сайта : Отображается пользовательская ширина с положением по умолчанию .
- Выбор ширины мегаменю: Пользовательская ширина .
- Укажите любую пользовательскую ширину, но по умолчанию это 750px .
- Выбрать Мегаменю Позиция: Относительно .
- Щелкните Сохранить .

- Просмотр сайта : Отображение пользовательской ширины с относительным положением .
Здесь вы можете использовать шаблон заголовка Elementor или шаблон заголовка ElementsKit. Давайте позаботимся о том, чтобы добавить его.
- Перейдите к ElementsKit→ Верхний нижний колонтитул→ и нажмите Добавить новый .
- Откроется всплывающее окно с параметрами.
- Во всплывающем окне введите Title , выберите Type→ Header .
- Выберите Условия→ Весь сайт .
- Переключите параметр Activation и нажмите Edit With Elementor .
- Выберите свою структуру из выбранной области.



 В целом, формат публичной страницы более прогрессивный и подходит почти для всех видов бизнеса. Кроме того, публичные страницы видны в лентах подписок пользователей.
В целом, формат публичной страницы более прогрессивный и подходит почти для всех видов бизнеса. Кроме того, публичные страницы видны в лентах подписок пользователей. 0 и более поздних версий
0 и более поздних версий д.
д.