Создай клубный постер в Фотошоп / Creativo.one
Итоговый результат
Исходные материалы:
Архив
ШАГ 1. Создайте новый документ (600X700px).
Залейте документ чёрным цветом:
Загрузите одну из текстур Боке по ссылке вначале урока, и переместите на наш документ.
Нет необходимости уменьшать насыщенность этих текстур, т.к. дополнительный слой с Боке поможет добавить разнообразия и глубины к итоговой работе.
Просто примените к слою слой-маску и с помощью большой мягкой кисти чёрного цвета скройте верхнюю часть текстуры Боке. Далее, уменьшите непрозрачность этого слоя до 20%:
Повторите этот шаг, добавив вторую текстуру Боке и расположив в верхней части композиции:
ШАГ 2. Создайте новый слой, назовите этот слой ‘белые блики’.
Создайте новый слой, назовите этот слой ‘белые блики’.
С помощью инструмента Радиальный градиент (radial gradients), установив цвет градиента от белого к прозрачному, нарисуйте несколько белых бликов в центре изображения:
Поменяйте режим наложения для этого слоя на Перекрытие (overlay), а затем продублируйте слой, чтобы световой эффект был более интенсивным:
Выберите инструмент Зеркальный градиент (reflected gradient), данный инструмент можно найти в верхней панели инструментов рядом с
С помощью градиента от белого к прозрачному, создайте зеркальный градиент чуть ниже центра изображения. Благодаря свойствам зеркального градиента, у вас должен получиться интересный градиент от прозрачного к белому и обратно к белому. За счёт данного градиента, мы создадим световой луч:
За счёт данного градиента, мы создадим световой луч:
Примечание переводчика: не забудьте создать новый слой для создания зеркального градиента.
Итак, поменяйте режим наложения для этого слоя на Перекрытие (overlay):
Далее, продублируйте слой, чтобы световой эффект был более интенсивным:
ШАГ 3. Загрузите фото Ночного клуба, переместив на наш документ и расположив по центру в левой части изображения:
Итак, уменьшите непрозрачность этого слоя до 60%. Создайте слой- маску и с помощью мягкой чёрной кисти, скройте резкие края фотографии, для более идеального совмещения с задним фоном:
Создайте новый корректирующий слой Цветовой тон / Насыщенность (hue/saturation), (не забудьте преобразовать данный корректирующий слой в обтравочную маску). Таким образом, корректирующий слой будет воздействовать только на нижележащий слой, а не на всё изображение:
Таким образом, корректирующий слой будет воздействовать только на нижележащий слой, а не на всё изображение:
Настройки для корректирующего слоя Цветовой тон / Насыщенность (hue/saturation):
Цветовой тон (Hue): 0
Насыщенность (Saturation): -100
Продублируйте фотографию с Ночным клубом, сместите дубликат в правую часть документа. К дубликату также примените тот же корректирующий слой и также на слой- маске скройте резкие края изображения для создания плавного перехода с задним фоном:
ШАГ 4. Повторите Шаг 3, на этот раз добавьте изображения пульта режиссёра и бокала для Мартини, расположив в нижней части документа.
Не забывайте создавать корректирующий слой Цветовой тон / Насыщенность (hue/saturation) к каждому изображению, включая слой- маски для создания более плавного перехода с задним фоном.
ШАГ 5. Выделите изображение Зеркального шара, далее, переместите выделенное изображение на наш документ:
Уменьшите непрозрачность слоя с Зеркальным шаром до 25%, добавьте к слою слой- маску и на слой- маске скройте нижнюю правую часть зеркального шара:
Создайте новый корректирующий слой Цветовой тон / Насыщенность (hue/saturation), используйте данный корректирующий слой в качестве обтравочной маски и уменьшите насыщенность изображение с зеркальным шаром:
В заключение, мы хотим придать нашему шару дополнительный световой блик поверх него.
К слою с шаром примените стили слоя Внутреннюю тень (inner shadow).
Режим наложения (Blend Mode): Перекрытие (Overlay)
Цвет (Color): ffffff
Непрозрачность (Opacity): 100%
Угол (Angle): 90
Смещение (Distance): 0px
Стягивание (Choke): 0%
Размер
ШАГ 6. Создайте новый слой, назовите этот слой ‘Перекрытие цвета’.
Создайте новый слой, назовите этот слой ‘Перекрытие цвета’.
Залейте слой Линейным градиентом(linear gradient), цветовой диапазон градиента от 8e0fd2 до c53cf3.
Поменяйте режим наложения для этого слоя на Цветность (color) и уменьшите непрозрачность этого слоя до 40%. Это должно придать вашей композиции красивый фиолетовый оттенок:
ШАГ 7. Сейчас, мы создадим красивый узор для заднего фона нашего постера.
Создайте новый документ размерами (30X30px). Я залил задний фон чёрным цветом, просто для наглядности, чтобы показать вам созданный узор, но вы не заливайте задний фон чёрным светом, очень важно, чтобы ваш фон оставался прозрачным при создании узора:
Нарисуйте серию точек 1px по диагонали по всему документу, пока не получится форма креста:
Убедитесь, что у вас прозрачный фон, далее, идём Редактирование – Определить узор (edit>define pattern).
Назовите узор ‘крест — накрест’.
Сейчас, возвращаемся на наш оригинальный документ. Создайте новый слой, назовите этот слой ‘верхний узор’.
Идём Редактирование – Заливка (edit>fill) и заливаем слой 50% серым.
Далее, к этому слою применяем стили слоя Перекрытие узора (pattern overlay).
Настройки для опции Перекрытие узора (Pattern Overlay):
Режим наложения (Blend Mode): Нормальный
Непрозрачность (Opacity): 7%
Узор (Pattern): (выберите свой узор ‘крест- накрест’, который вы создали ранее в этом шаге)
Масштаб (Scale): 100%
На скриншоте ниже, вы можете увидеть, что из-за низкой непрозрачности 7%, почти не видно узора, но это очень важно, чтобы узор был едва уловимый:
Итак, нажмите ОК. Поменяйте режим наложения для этого слоя на Перекрытие (overlay), чтобы скрыть заливку 50% серого, оставляя видимым только ваш узор. Опять же, ваш узор будет едва заметен, но это придаст дополнительные детали к вашему постеру:
Поменяйте режим наложения для этого слоя на Перекрытие (overlay), чтобы скрыть заливку 50% серого, оставляя видимым только ваш узор. Опять же, ваш узор будет едва заметен, но это придаст дополнительные детали к вашему постеру:
ШАГ 8. Пришло время добавить текст! Скачайте шрифт по ссылке вначале урока. Напечатайте заглавие ‘CLUBWORLD’ в верхней центральной части изображения.
Настройки Текста для названия Постера:
Шрифт (Font): 42 Street HB
Размер (Size): 66pt
Трекинг для выделенных символов (Kerning): -50
Цвет (Color): d9c6e1
Примените стили слоя, Внутренняя тень (Inner Shadow),
Настройки для опции Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode): Умножение (Multiply)
Цвет (Color): 000000
Непрозрачность (Opacity): 36%
Угол (Angle): 90
Смещение (Distance): 1px
Стягивание (Choke): 0%
Размер (Size): 5px
Настройки для опции Внешнее свечение (Outer Glow):
Режим наложения (Blend Mode): Осветление (Screen)
Непрозрачность (Opacity): 11%
Шум (Noise): %
Цвет (Color): ffffff
Размах (Spread): 0%
Размер (Size): 40px
Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Градиент (Gradient): Цветовые пределы от : 550876 до bd4ef3
Стиль (Style): Линейный (Linear)
Угол (Angle): 90
Масштаб (Scale): 100%
Создайте новый слой, назовите этот слой ‘световой блик на тексте clubworld’. Нажмите Ctrl+ щёлкните по миниатюре слоя с текстом, чтобы загрузить выделение текста. Затем, убедитесь, что вы стоите на слое ‘световой блик на тексте clubworld’, создайте градиент в центре текста от белого к прозрачному с помощью радиального градиента. Благодаря активному выделению, радиальный градиент не выйдет за границы вашего текста.
Нажмите Ctrl+ щёлкните по миниатюре слоя с текстом, чтобы загрузить выделение текста. Затем, убедитесь, что вы стоите на слое ‘световой блик на тексте clubworld’, создайте градиент в центре текста от белого к прозрачному с помощью радиального градиента. Благодаря активному выделению, радиальный градиент не выйдет за границы вашего текста.
Сейчас, поменяйте режим наложения на Перекрытие (overlay) и уменьшите непрозрачность до 50%. Это должно создать красивый световой эффект в центре вашего заглавного текста:
ШАГ 9. Добавьте мелкий текст сверху и снизу заглавного текста.
Примечание переводчика: автор не указал ссылку на шрифт Aller, вы можете скачать шрифт по этой ссылке, которую я нашёл для вас.
Настройки мелкого Текста:
Шрифт (Font): Aller
Размер (Size): 14pt
Трекинг для выделенных символов (Kerning): -50
Цвет (Color): cf83f0
Примените стили слоя к этому слою Внешнее свечение (outer glow).
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 40%
Шум (Noise): 0
Цвет (Color): ffffff
Размах (Spread): 0%
Размер (Size): 27px
ШАГ 10. Загрузите изображение модели по ссылке вначале урока, выделите и переместите изображение с мужчиной на наш документ.
Добавьте слой- маску к слою с мужчиной, и с помощью мягкой чёрной кисти, скройте нижнюю часть ног мужчины для более плавного перехода с задним фоном:
Далее, создайте новый корректирующий слой Цветовой Баланс (color balance), данный корректирующий слой используйте в качестве обтравочной маски.
Света (Highlights): -8 / -12 / -4
Средние тона (Midtones): -8 / -8 / +6
Тени (Shadows): +1 / -1 / +4
Также примените стили слоя Внешнее свечение (Outer Glow), чтобы мужчина реально бросался в глаза на этом фоне:
Режим наложения (Blend Mode): Перекрытие (Overlay)
Непрозрачность (Opacity): 50%
Шум (Noise): 0%
Цвет (Color): ffffff
Размах (Spread): 0%
Размер (Size): 100px
ШАГ 11. Выберите мягкую кисть, установите размер кисти 2px, цвет кисти установите белый.
Выберите мягкую кисть, установите размер кисти 2px, цвет кисти установите белый.
Далее, создайте новый слой, назовите этот слой ‘светящаяся обводка’. С помощью инструмента Перо (pen tool) создайте волнистую линию по всей ширине мужчины. Затем, щёлкните правой кнопкой по линии и выберите опцию Выполнить обводку (stroke path). В появившемся окне поставьте галочку Имитировать нажим (simulate pressure) для создания более натурального эффекта.
Ваша созданная линия будет обведена обводкой белой кистью 2px:
На отдельных слоях, нарисуйте ещё линий с помощью инструментов перо и кисти:
Итак, к каждому слою со светящейся обводкой примените слой- маску и с помощью мягкой круглой кисти скройте некоторые участки линий, чтобы создать иллюзию, как будто картина 3D. Попытайтесь создать ощущение, что линии как бы обвивают фигуру мужчины:
Примените режим наложения Перекрытие (overlay) ко всем созданным слоям, чтобы создать красивый световой эффект!
Примечание переводчика: для удобства объедините все слои с линиями, а уже потом примените к объединённому слою режим наложения Перекрытие, а затем к этому же объединённому слою примените опцию Внешнее свечение, т. к. с режимом Перекрытие, Внешнее свечение смотрится эффектнее.
к. с режимом Перекрытие, Внешнее свечение смотрится эффектнее.
Настройки для опции Внешнее свечение (Outer Glow):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Цвет (Color): d566ec
Размах (Spread): 0%
Размер (Size): 8px
ШАГ 12. Пришло время, чтобы создать ещё больше световых эффектов!
С помощью инструмента Зеркальный градиент (reflected gradient tool), нарисуйте белый луч по всей ширине изображения:
Сейчас, поменяйте режим наложения на Перекрытие (overlay) и уменьшите непрозрачность до 80%
Продублируйте этот слой несколько раз, расположите дубликаты слоя по всей высоте документа. Также к каждому дубликату я применил слой- маску, чтобы скрыть левые / правые концы световых лучей для более плавного совмещения с задним фоном:
Также к каждому дубликату я применил слой- маску, чтобы скрыть левые / правые концы световых лучей для более плавного совмещения с задним фоном:
ШАГ 13. Мы хотим создать более тёмную и более задымлённую область вокруг ног мужчины.
Для этого, создайте новый слой, назовите этот слой ‘облака’. С помощью фильтра Рендеринг создайте чёрно-белые облака, Фильтр – Рендеринг — Облака (filter>render>clouds).
Примечание переводчика: перед тем, как вы примените фильтр рендериг, нажмите клавишу ‘D’, чтобы установить свет переднего и заднего плана по умолчанию.
Далее, поменяйте режим наложения на Перекрытие (overlay) и с помощью слой- маски кройте все облака, кроме нижней части изображения:
ШАГ 14. Создайте новый слой, назовите этот слой ‘перекрытие радиальный бликов’.
Создайте серию световых бликов с помощью инструмента радиальный градиент от белого к прозрачному поверх основных участков вашей композиции, к которым вы хотите применить световой эффект:
Поменяйте режим наложения для этого слоя на Перекрытие (overlay) и уменьшите непрозрачность до 20%:
ШАГ 15. Создайте новый слой, назовите этот слой ‘виньетка’. Мы создадим лёгкий эффект виньетки вокруг краёв и углов нашего изображения, чтобы сфокусировать внимание в центральной части.
С помощью большой мягкой чёрной кисти, непрозрачностью примерно 20% , прорисуйте по краям и углам изображения:
ШАГ 16. Добавьте текст в нижней части документа. Примените тот же самый шрифт, который вы использовали для мелкого текста в области заглавного текста:
ШАГ 17. В заключении, создайте два корректирующих слоя Уровни (levels) и Карта градиента (gradient map). НЕ ПРИМНЯЙТЕ обтравочные маски к этим корректирующим слоям, т.к. мы хотим, чтобы коррекция применялась ко всему изображению, а не только к нижележащему слою.
В заключении, создайте два корректирующих слоя Уровни (levels) и Карта градиента (gradient map). НЕ ПРИМНЯЙТЕ обтравочные маски к этим корректирующим слоям, т.к. мы хотим, чтобы коррекция применялась ко всему изображению, а не только к нижележащему слою.
Настройки для корректирующего слоя Уровни (Level):
5 / 1.08 / 240
Настройки для корректирующего слоя Карта градиента (Gradient Map):
Градиент (Gradient): По умолчанию оранжево- жёлто – оранжевый
Режим наложения (Layer Blend Mode): Перекрытие (overlay)
Непрозрачность (Opacity): 7%
И мы закончили урок!
Вы можете просмотреть итоговый результат ниже. Я надеюсь, что вам понравился этот урок, и очень хотелось бы услышать ваше мнение по технике исполнения и результату.
Итоговый результат
Автор: Tom
Переводчик: Садыгалиев Марат
Источник
Клубные фоны для фотошопа. Как быстро сделать красивый фон в фотошопе на фотографии
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок . Такие виды рамок могут освоить даже начинающие пользователи.
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» .
В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
30.08.2016 27.01.2018
Здравствуйте! Наверняка у каждого наберется пара-тройка, а может и с десяток фотографий, которые хороши сами по себе, но хотелось бы их украсить — изменить фон. В интернете есть миллионы красивых фонов, при желании их можно скачать, но собственноручно сделанный фон намного интереснее, тем более этот фон будет в единственном экземпляре. Давайте научимся делать красивый фон в фотошопе на фотографии.
В интернете есть миллионы красивых фонов, при желании их можно скачать, но собственноручно сделанный фон намного интереснее, тем более этот фон будет в единственном экземпляре. Давайте научимся делать красивый фон в фотошопе на фотографии.
Открою вам маленькую хитрость: чтобы сделать красивый фон в фотошопе, можно взять несколько фонов и текстур и поэкспериментировать с режимами наложения — может получиться довольно симпатично. Но мы пойдем другим путем, более оригинальным и творческим и научимся создавать фон с нуля, при помощи стандартных инструментов фотошоп, градиентов и кистей, скачанных из интернета.
Используемые в уроке материалы:
Открываем в фотошопе фото с девушкой, Файл-Открыть (File — Open ):
На панели слоев нажмите на замочек чтобы разблокировать слой с девушкой для возможности дальнейшего редактирования:
В палитре инструментов выбираем инструмент Волшебная палочка (Magic Wand ), горячая клавиша вызова инструмента W . Чтобы выбрать инструмент с подгруппы, при активной подгруппе сделайте длительный щелчок по иконке подгруппы или же щелкните по иконке подгруппы с зажатой клавишей Shift :
Чтобы выбрать инструмент с подгруппы, при активной подгруппе сделайте длительный щелчок по иконке подгруппы или же щелкните по иконке подгруппы с зажатой клавишей Shift :
Наше фото на белом фоне, имеет четкие границы, поэтому в этом случае подойдет инструмент Волшебная палочка (Magic Wand ) , вы же можете отделить человека от фона любым удобным для вас инструментом.
Для выделения белого фона просто щелкните по самому большому участку белого фона, далее с зажатой клавишей Shift пощелкайте ещё в области рук и головы. Клавиша Shift необходима, чтобы добавить к выделенной области новое выделение, для этой же цели можно нажать вот эту иконку в верхней панели настройки инструмента:
На клавиатуре нажимаем клавишу Delete либо переходим в меню Редактирование-Очистить (Edit — Clear ) для удаления белого фона с фото:
Нажимаем Ctrl + D или переходим в Выделение-Отменить выделение (Select — Deselect ), чтобы снять выделение:
Активируем инструмент Градиент (Gradient ), горячая клавиша вызова инструмента —G :
Откроется окно настроек градиента , в котором мы можем самостоятельно подобрать цвета, кликнув по миниатюре градиента:
Раскроется меню редактирования стиля градиента, выбрать цвет можно кликнув понижним ползункам (контрольным точкам ),контрольные точк и можно перетаскивать и добавлять новые:
Верхние контрольные точки отвечают за непрозрачность градиента, их мы трогать не будем.
Стили градиента можно как создавать самому, так и использовать скачанные из интернета, изменяя настройки под себя.
Чтобы загрузить стили градиента, нужно при активном окне градиента нажать кнопку «Загрузить» и выбрать в проводнике скачанные из интернета градиенты:
Я выбрала голубо-желто-зеленый градиент и немного, изменила его настройки, отмеченные на скриншоте:
После достижения удовлетворительного результата нажала два раза «Ок». Вот как выглядит наш фон:
Сейчас фон перекрывает девушку, перейдите в палитру слоев и мышью перетащите фон под слой с девушкой:
Изображение уже и так значительно изменилось в лучшую сторону, но продолжим создавать красивый фон для фотографии. Создайте новый слой выше слоя с фоном, но ниже слоя с девушкой,Слои-Новый-Слой (Layer — New — Layer ) или нажмите на иконку создания нового слоя в палитре слоев:
Активируем инструмент Кисть (Brush ), горячая клавиша выбора инструмента B :
Загружаем кисти «Блестки», для этого нажимаем на иконку размера кисти, далее — на «шестеренку» справа, а потом «загрузить кисти» :
Выбираем понравившеюся кисть, у меня это:
Выбираем белый цвет :
Можно выбрать любой другой, но в нашем случае больше подойдет белый . Ставим хаотичные отпечатки кистью на ранее созданном слое:
Ставим хаотичные отпечатки кистью на ранее созданном слое:
Можно поиграть с режимами наложения слоя и изменить его, к примеру, на Перекрытие (Overlay ) или Мягкий свет (Soft Light ):
Если вас устраивает результат, можно остановиться на этом, а можно создать новые слои и добавить мазков других кистей. Тут нет определенных правил, все зависит от вас, вашей фантазии и желаемого результата. Регулируйте непрозрачность слоя для смягчения эффекта.
Вот ещё один вариант фона, созданный тем же методом с использованием тех же градиентов и кистей :
Вот вы и узнали, как сделать красивый фон в фотошопе на фотографии, теперь можете применять полученные знания на своих фотографиях. Творческих успехов!
Окунись в настоящую красоту с нашими фонами для фотошопа!
Современный AdobePhotoshop – это не просто обычный графический редактор, который может помочь в красивом оформлении фотографии вашего ребёнка, например, — это ещё и уникальный редактор, с помощью которого обычные, скучные и банальные вещи гармонично сочетаются в кадре и вписываются в красивые фоны
на заднем плане.
Обладая рядом обычных функций, к которым привык уже даже обычный пользователь, Adobe Photoshop с каждой новой версией расширяет свои возможности благодаря уникальным средствам выражения и разнообразным дополнительным инструментам такими как
Что так кардинально может изменить общий вид вашей фотографии? Как украсить полученный снимок, не вовлекая в это профессионалов и не проводя 10 часов за компьютером? Всё очень просто: красивые фоны для фотошопа бесплатно
смогут поменять вид вашему фото и сделать его ярким, красочным и эффектным. Каждый человек сможет найти что-нибудь оригинальное и эффектное для себя и своей работы, а также выполненное в высоком качестве. И самым главным нашим преимуществом является возможность скачать бесплатно фоны для фотошопа
, которые порадуют вас своей оригинальностью и неповторимостью.
Фоны для фотошопа
, представленные на нашем сайте могут удивить и впечатлить даже самых завзятых ценителей прекрасного и художественных критиков. Обладая широким ассортиментом фонов, мы предложим вам самые яркие и впечатляющие образцы, которые смогут преобразить вашу фотографию, или вас самих на ней до неузнаваемости. Обладая уникальной коллекцией разнообразных фонов, мы сможем каждой аудитории предложить что-то специфическое именно для неё и её запросов.
Обладая уникальной коллекцией разнообразных фонов, мы сможем каждой аудитории предложить что-то специфическое именно для неё и её запросов.
Совершенство должно быть во всём!
В некоторых случаях, фотография или её фон получаются не такими яркими, насыщенными или гармоничными, как это бы очень хотелось. Именно в таких случаях оригинальные фоны для фотошопа становятся настоящей находкой и идеальным выходом из создавшегося положения. Особенно актуальны свадебные фоны для фотошопа : в них есть всё, что там необходимо молодожёнам: любовь, романтика, красота, яркие и насыщенные цвета, а также умиротворённость. Сочные оттенки и насыщенные цвета фонов позволяют сделать акцент на красоте невесты, эффектности жениха и их настоящих ярких чувствах.
Нередко к помощи фонов прибегают фотографы, которые часто по работе фотографируют детей. Эта категория фотографий особенно нуждается в ярких фонах, солнечных расцветках, различных весёлых картинках и оформлениях. Зачастую используемые сказочные фоны для фотошопа
, гарантируют массу положительных эмоций детей, которые потом увидят эти фотографии. Большой выбор подобных фонов позволит выбрать идеальный фон именно для вашего ребёнка. Нередко за бесплатными фонами к нам обращаются и профессиональные фотографы, которые фотографируют детей на виньетки в школах и детских садах.
Большой выбор подобных фонов позволит выбрать идеальный фон именно для вашего ребёнка. Нередко за бесплатными фонами к нам обращаются и профессиональные фотографы, которые фотографируют детей на виньетки в школах и детских садах.
Стильно, роскошно, дорого и непревзойдённо – именно так будут говорить о ваших фотографиях в том случае, если вы используете винтажные фоны для фотошопа
или обратите внимание на фантастические фоны
на нашем сайте. В нашей коллекции вы также найдёте удивительные фоны для фотомонтажа на любой вкус. Выбирая наш сайт в качестве своего личного помощника, вы выбираете высококачественную работу и большой выбор различных фонов для ваших фотографий. Мы умеем удивлять яркими красками!
Обратите внимание: наша коллекция ежедневно пополняется новыми образцами, которые выполнены в высоком качестве и в каждый из них вложена частичка души наших дизайнеров.
Как скачать фоны для фотошопа
? Всё очень просто: достаточно зайти на наш сайт и найти нужный фон. Бесплатные фоны для фотошопа
на нашем сайте — к вашим услугам! Безусловно – это один из самых доступных и приемлемых вариантов сделать свои фотографии ярче, живее и веселее. Всё это реально без утомительной работы в самом фотошопе, обработки нужного изображения, наложения нескольких слоёв, корректировки балансов и цветов, а также прочих манипуляций. Сегодня создавать оригинальные фотографии с разными фонами стало ещё легче!
Бесплатные фоны для фотошопа
на нашем сайте — к вашим услугам! Безусловно – это один из самых доступных и приемлемых вариантов сделать свои фотографии ярче, живее и веселее. Всё это реально без утомительной работы в самом фотошопе, обработки нужного изображения, наложения нескольких слоёв, корректировки балансов и цветов, а также прочих манипуляций. Сегодня создавать оригинальные фотографии с разными фонами стало ещё легче!
Эксклюзивные образцы фонов на не редкость и вы в этом сами убедитесь. Ведь похожих друг на друга фонов в интернете очень много, тем более, таких, которые пользуются особым спросом – весенние фоны
, новогодние фоны для фотошопа
или даже романтические фоны
, особенно большой популярностью пользуются . А вот уникальности во всемирной паутине мало и именно её предлагает наш сайт. Обратите внимание на наши предложения, и вы непременно найдёте себе фон для фотошопа, который придётся вам по душе и который украсит вашу коллекцию удачных фотографий.
Скачать бесплатно фоны для фотошопа
, вы можете уже сегодня! На наших страницах большой выбор вариантов на любой вкус.
| Применимые группы | Для личного использования | Команда запуска | Микропредприятие | Среднее предприятие |
| Срок авторизации | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ |
| Авторизация портрета | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ | |
| Авторизованное соглашение | Персональная авторизация | Авторизация предприятия | Авторизация предприятия | Авторизация предприятия |
| Онлайн счет | ||||
Маркетинг в области СМИ (Facebook, Twitter,Instagram, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Цифровой медиа маркетинг (SMS, Email,Online Advertising, E-books, etc. | личный Коммерческое использование (Предел 20000 показов) | |||
Дизайн веб-страниц, мобильных и программных страниц Разработка веб-приложений и приложений, разработка программного обеспечения и игровых приложений, H5, электронная коммерция и продукт | личный Коммерческое использование (Предел 20000 показов) | |||
Физическая продукция печатная продукция Упаковка продуктов, книги и журналы, газеты, открытки, плакаты, брошюры, купоны и т. Д. | личный Коммерческое использование (Печатный лимит 200 копий) | предел 5000 Копии Печать | предел 20000 Копии Печать | неограниченный Копии Печать |
Маркетинг продуктов и бизнес-план Предложение по проектированию сети, дизайну VI, маркетинговому планированию, PPT (не перепродажа) и т. | личный Коммерческое использование | |||
Маркетинг и показ наружной рекламы Наружные рекламные щиты, реклама на автобусах, витрины, офисные здания, гостиницы, магазины, другие общественные места и т. Д. | личный Коммерческое использование (Печатный лимит 200 копий) | |||
Средства массовой информации (CD, DVD, Movie, TV, Video, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Перепродажа физического продукта текстиль, чехлы для мобильных телефонов, поздравительные открытки, открытки, календари, чашки, футболки | ||||
Онлайн перепродажа Мобильные обои, шаблоны дизайна, элементы дизайна, шаблоны PPT и использование наших проектов в качестве основного элемента для перепродажи. | ||||
| Портрет Коммерческое использование | (Только для обучения и общения) | |||
Портретно-чувствительное использование (табачная, медицинская, фармацевтическая, косметическая и другие отрасли промышленности) | (Только для обучения и общения) | (Contact customer service to customize) | (Contact customer service to customize) | (Contact customer service to customize) |
Как удалить белый фон с картинки в Adobe Photoshop?
Существует множество причин, по которым вам необходимо удалить белый фон с изображения. Возможно, вы собираетесь сделать свой логотип с прозрачным фоном
или вам нужно отделить бэкграунд от вашего товара. К счастью, есть множество вариантов удаления белого фона с помощью Adobe Photoshop. На самом деле, в Photoshop вы можете удалить любой вид фона, вам просто нужно немного потренироваться.
На самом деле, в Photoshop вы можете удалить любой вид фона, вам просто нужно немного потренироваться.
Давайте сначала сосредоточимся на удалении белого (или другого сплошного цвета) фона. Инструмент, который мы будем использовать, зависит от качества исходного изображения и его цвета. Если изображение, которое нужно вырезать, имеет темные цвета и не имеет светлых цветов, вы можете использовать инструмент «Фоновый ластик» или «Волшебный ластик». Для изображений со светлыми цветами или детализированным задним планом нам понадобятся более сложные инструменты, чтобы не стереть важные части изображения по ошибке.
Быстрая навигация:
- # Удалить белый фон инструментом «Волшебный ластик»
- # Удалить белый фон инструментом «Фоновый ластик»
- # Удалить любой фон с изображения с помощью инструмента «Быстрое выделение»
Важно: бело-серая клетчатая сетка является общепринятым стандартом прозрачности.Когда вы видите эту сетку, знайте, что фон прозрачный.
Шаг 1 — откройте изображение
Выберите изображение из ваших папок и откройте его с помощью Photoshop. Переместите изображение к центру монтажной области.
Открываем исходное изображение в ФотошопеШаг 2 — разблокируйте слой
На панели слоев нажмите иконку «Замок», чтобы разблокировать его и превратить в редактируемый слой. Переименуйте его из «Слой 0» во что-нибудь понятное. Можно создать дубликат слоя, а затем скрыть его, нажав на иконку «Глаз». Это на тот случай, если вы захотите вернуться к первоначальному варианту.
Adobe Photoshop — разблокируем и переименуем слой Создаем дубликат, скрываем основной слойШаг 3 — Выберите инструмент «Волшебный ластик» (Magic Eraser)
На панели инструментов нажмите на «Волшебный ластик». Это третий на вкладке ластик. Выберите следующие параметры:
- Допуск (Tolerance): 30
- Сглаживание (Anti-Alias): отметить галочкой
- Непрозрачность (Opacity): 100%
Шаг 4 — сотрите слой
Нажмите на белый фон волшебным ластиком, чтобы удалить. Все, он исчез!
Все, он исчез!
Но подождите!
Вместе с фоном мы удалили и теньУ нашего изображения была серая тень, которая теперь исчезла. Если у вашего изображения есть подобные элементы, они тоже исчезнут. По этой причине вы можете попробовать другой инструмент — «Фоновый ластик».
Как удалить белый фон с картинки в Adobe Photoshop?
ТвитнутьШаг 5 — обрежьте и сохраните как PNG
Нажмите на опцию Тримминг во вкладке Изображение (Image → Trim…). Это позволит обрезать ненужное прозрачное пространство вокруг объекта. Экспортируйте изображение в виде файла PNG, нажмите Файл → Экспортировать → Быстрый экспорт в PNG. Если вы сохраните как JPEG, вся наша тяжелая работа будет напрасной, так как картинка будет сохранена с белым фоном, JPEG не поддерживает прозрачность.
Тримминг изображения Экспортируем изображение в pngШаг 1 — повторите первые два шага из части про «Волшебный ластик»
Шаг 2 — Выберите инструмент «Фоновый ластик».
Вы можете найти его на вкладке Ластик панели инструментов. Курсор ластика выглядит как круг с перекрестием в центре.
Поскольку мы удаляем белый фон за цветной графикой, мы должны выбрать следующие настройки для инструмента «Фоновый ластик»:
- Размер (Size): 100-300 px.
- Проба (Sampling): однократно или образец фона
- Ограничения (Limits): Выделение краев (Find Edges)
- Допуск (Tolerance): 20%
- Основной цвет: отметить галочкой
Кроме того, убедитесь, что черный цвет находится на переднем плане в нижней части панели инструментов.
Настройки ластикаШаг 3 — сотрите белый фон
Наведите курсор на белую область и сотрите ее ластиком. Поскольку мы выбрали допуск 20%,
ластик не повлияет на другие, не белые цвета. Если бы допуск был выше, цвета были бы немного затронуты.
Попробуйте различные уровни допуска для различных изображений. Если вы заметили, что у вас осталось несколько белых пикселей, просто тщательно удалите их обычным ластиком.
Если вы заметили, что у вас осталось несколько белых пикселей, просто тщательно удалите их обычным ластиком.
Шаг 4 — Повторите последние два шага из части про «Волшебный ластик».
Белый фон не всегда идеально белый, иногда он облачный с текстурой или градиентом. Для этого вида белого бэкграунда вам нужен другой инструмент. Благодаря которому мы сможем сделать все аккуратнее, чем ластиком. Инструмент «Быстрое выделение». Для этого инструмента мы подобрали изображение с фоном-текстурой.
Шаг 1 — откройте изображение
Выберите изображение с Вашего компьютера и откройте его в Photoshop. Центрируйте рисунок в монтажной области.
Открываем изображениеШаг 2 — дублируйте слой
Разблокируйте и продублируйте слой изображения и скройте первый, перетяните его ниже того, над которым вы будете работать. Этот слой с исходным изображением
нам для подстраховки, на случай, если мы ошибемся при стирании. Назовите слои понятными именами, чтобы вы знали, что есть что.
Назовите слои понятными именами, чтобы вы знали, что есть что.
Шаг 3 — Выберите инструмент «Быстрое выделение» (Quick Selection)
На панели инструментов нажмите на «Быстрое выделение». Он в одной группе с инструментом волшебная палочка. Настройте параметры следующим образом:
- Новая выделенная область (New Selection)
- Размер (Size): 100 px
- Жесткость (Hardness): 100%
- Интервал (Spacing): 20%
Шаг 4 — Выделите объект
Выделите инструментом «Быстрое выделение» объект, который вы хотите отделить от фона.
Выделение объектаДержите курсор на объекте и на внутреннем краю выделения, чтобы он не касался фона. Когда объект выбран, вы можете добавить к нему выделения или вычесть лишние части комбинацией клавиш Alt + ЛКМ.
Шаг 5 — Уточните выделение
С большой долей вероятности наше выделение получится несовершенным, поэтому теперь мы уточним его с помощью инструмента «Кисть» (brush tool). Нажмите q на клавиатуре,
и фон закрасится красным. Эта красная область является не выделенной частью вашего изображения.
Нажмите q на клавиатуре,
и фон закрасится красным. Эта красная область является не выделенной частью вашего изображения.
Увеличьте изображение (Alt + Колесо мыши от себя) и выберите инструмент «Кисть» (или нажмите кнопку B), чтобы подправить края. Используйте белый цвет, чтобы добавить к вашему выбору (стирая красный) и черный цвет, чтобы отменить выбор (добавление красного). Уменьшите размер кисти, чтобы сделать работу аккуратнее в узких местах и на сложных краях.
Чтобы закончить его, Нажмите кнопку q еще раз, чтобы избавиться от красного и увидеть выделение с пунктирной линией. Нажмите ПКМ и выберите «Растушевка…», установите радиус растушевки 3 px.
Уточняем выделениеШаг 6 — инвертировать выделение
Как только вы убедитесь, что объект выбран правильно, инвертируйте выделение сочетанием клавиш Shift + Control + I или выберите инструмент «Прямоугольная область»
нажмите ПКМ на изображение, выберите пункт Инверсия выделенной области. Когда фон выбран, удалите его (клавиша del), и вы увидите сетку
прозрачности. Проверьте, чтобы ваш слой был разблокирован, иначе ничего не получится.
Когда фон выбран, удалите его (клавиша del), и вы увидите сетку
прозрачности. Проверьте, чтобы ваш слой был разблокирован, иначе ничего не получится.
Шаг 7 — Повторите последние два шага из части про «Волшебный ластик»
Готовое изображениеПодытожим
Некоторые графические дизайнеры полагаются на использование инструмента лассо и перо для удаления фона объекта в Фотошопе, но эти инструменты просто не нужны, когда фон имеет простой белый цвет. С помощью трех инструментов, которые мы показали вам в этом руководстве, у вас есть более чем достаточно знаний, чтобы стереть любой белый фон.
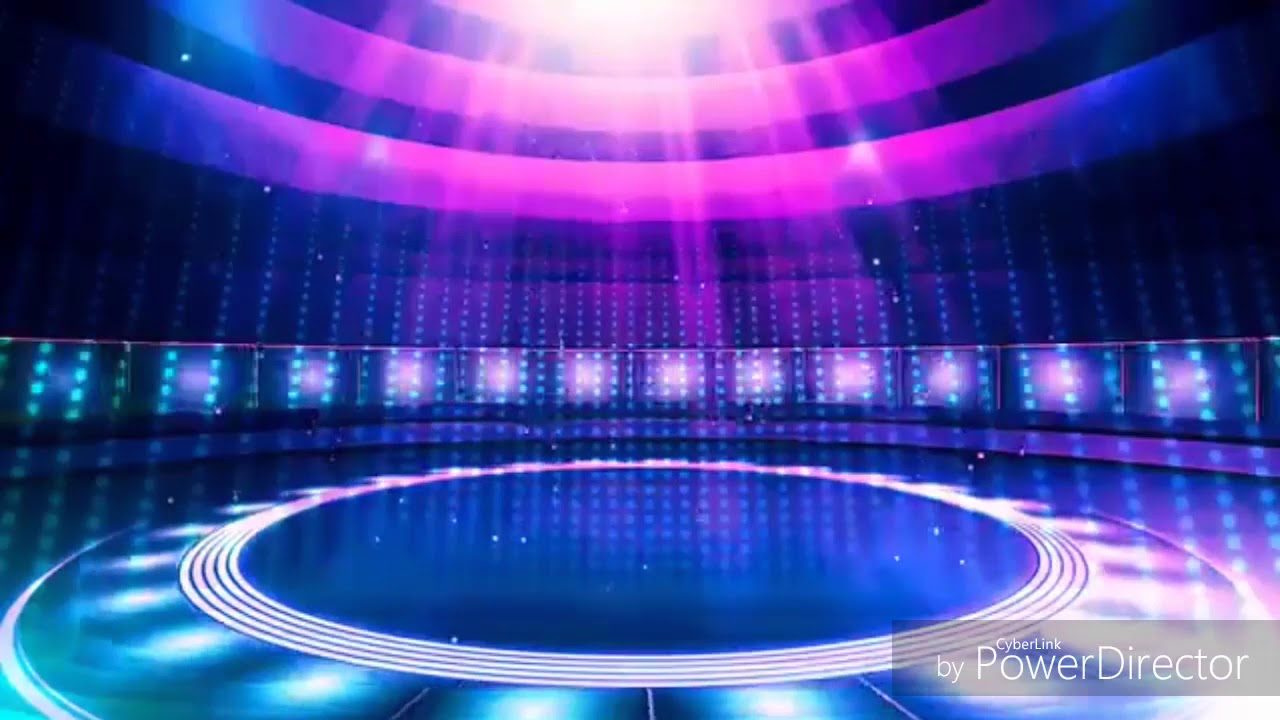
Фон танцевального клуба | Уроки Photoshop @ Designstacks
Узнайте, как создать абстрактный фон танцевального клуба.
Начните с создания нового файла ( File> New ), имеющего 1024 × 768 пикселей и 72 dpi . Затем используйте инструмент Paint Bucket Tool (G) , чтобы изобразить новый слой черным цветом.
Затем используйте инструмент Paint Bucket Tool (G) , чтобы изобразить новый слой черным цветом.
Для начала найдите в Интернете какой-то узор вроде следующего:
Edit> Define Pattern
Создайте новый слой и нажмите Edit> Fill , чтобы вставить узор на наше изображение:
Выберите следующие параметры для слоя: Заливка 40%
Режим наложения — Яркость
Затем мы выберем инструмент Rectangle Tool (U) , чтобы добавить следующий фоновый слой на нашу картинку.Его цвет # C3DF15
Нажмите на Добавить маску в нижней части панели слоев и примените стандартную кисть Brush Tool (B) , Opacity из 10% и черный цвет, чтобы убрать желтый фон, пока не получится полупрозрачный.
Выберите на этом этапе инструмент Line Tool (U) , чтобы нарисовать тонкую полосу белого цвета.
(, толщина 20 пикселей, ) Параметры слоя: Заливка 30%
Загрузите из Интернета набор готовых кистей для Adobe Photoshop под названием ASTRACT_MEGA_PACK_BRUSHES.
Теперь создайте новый слой ( Create new layer ) и используйте на нем кисти из загруженного набора, имеющие белый цвет.
Как сделать фон с увеличением в Photoshop
Добавьте яркости во время следующего собрания клуба с помощью настраиваемого фона Zoom.С помощью Photoshop легко создать собственный виртуальный фон с нуля. Если вы устали видеть белую стену во время видеовстречи, в Zoom есть функция, с помощью которой вы можете установить свой собственный фон. От групповых мероприятий до клубных встреч — есть множество мест, где можно продемонстрировать свои творческие способности. Некоторые виртуальные фоны подходят даже для занятий. Вы можете разместить фотографию себя и своих друзей, кадр из любимого телешоу или солнечный берег. Не нравятся эти варианты? Что ж, у Adobe есть еще одна идея для фона: создайте свой собственный фон с помощью Photoshop!
Не нравятся эти варианты? Что ж, у Adobe есть еще одна идея для фона: создайте свой собственный фон с помощью Photoshop!
- Установите размер холста Поскольку экран вашего компьютера расположен горизонтально, вам понадобится горизонтальный холст для создания фона.Лучшие размеры холста — 1280 x 720 пикселей или 1920 x 1080 пикселей.
- Импортируйте ваши изображения Если вы собираетесь сделать свой фон, принесите пару забавных фотографий! Вы можете изменять размер и обрезать изображения с помощью Photoshop, чтобы они соответствовали вашему фону. Импортируя несколько изображений или файлов, вы даже можете создавать коллажи и другие интересные шаблоны.
- Добавить художественные элементы
В этой части важна ваша персонализация, чтобы сделать этот виртуальный фон более уникальным.Вы можете подправить свои фотографии, добавить текст, цвета, формы и многое другое. Если вы хотите использовать Spark вместо Photoshop, Spark позволяет легко добавлять значки и логотипы в фоновые рисунки с помощью функции поиска.

Это не просто фотошоп; В Creative Cloud есть множество других приложений, которые можно использовать для создания собственных дизайнов. С такими приложениями, как Illustrator, вы можете создавать сложную графику в качестве фона Zoom. Spark также позволяет создавать пользовательскую графику и дизайн на веб-платформе.Вы нынешний студент? Узнайте, как можно сэкономить до 60%.
25 удивительных фоновых пакетов Photoshop
При редактировании фотографии иногда фон просто немного сбивается или с ним что-то не так. Вот где на помощь приходят оверлеи и фоны. Взгляните на 25 лучших удивительных фонов Photoshop. Посмотреть все текстуры можно здесь →
Кредит для MixPixBox
В этот набор входит 100 темных ночных фонов. Все эти наложения потрясающие и добавят невероятных деталей вашей работе.
Кредит для FilterGrade
Наложение фотографий Spark Effex Pro Photo Overlays представляет собой набор эффектов искры, вспышек раскаленного красного света и текстур огня. Эти наложения идеально подходят для обработки фотографий, листовок и цифровых изображений.
Эти наложения идеально подходят для обработки фотографий, листовок и цифровых изображений.
Кредит для MixPixBox
Этот комплект оверлеев идеально подходит для превращения фотографий с плохим освещением в потрясающе яркую фотографию. Его также можно использовать для уменьшения освещения на фотографиях до более приятного и тонкого.
Кредит для MixPixBox
Накладываемые на фото лампы с подсветкой создают эффектный эффект на фотографиях, от которых сложно отвести взгляд.
Кредит для MixPixBox
Естественный свет улучшает настроение, и этот оверлейный пакет позволит вам добавить его в свои творения. Ознакомьтесь с этим высококачественным набором оверлеев для создания потрясающих работ.
Кредит для MixPixBox
Небо с длинной выдержкой просто завораживает и вызывает чувство удивления. Эти потрясающие текстуры представляют собой бескрайнее небо, которое придает вашим фотографиям некую необъятность.
Кредит для 3Motional Studio
Источники света с эффектом боке остаются стильными и всегда выглядят фантастически при правильном использовании. С 90 различными источниками света Bokeh у вас будет все необходимое, чтобы придать вашим фотографиям эффектный эффект.
С 90 различными источниками света Bokeh у вас будет все необходимое, чтобы придать вашим фотографиям эффектный эффект.
Кредит для MixPixBox
Что может лучше напоминать о весне, чем пастельные тона? Наложение Pastel Sky Photo содержит 60 уникальных текстур неба, которые идеально подходят для создания нюансированного фона.
Кредит на текстуры и фон
Этот набор оверлеев содержит 23 великолепных галечных фона. Есть множество вариантов, которые одновременно красивы и универсальны.
Кредит на текстуры и фон
Этот набор фонов невероятно хорошо сделан и имеет множество различных применений. Этот набор включает 40 фоновых текстур каменной стены.
Кредит на текстуры и фон
Макро-фоны прекрасно подходят для создания красивых фонов.
Кредит для 3Motional Studios
Golden Bokeh придает невероятный блеск и неповторимый вид. С 60 различными источниками света с золотым боке вы можете создавать высококачественные изображения, которые поразят тех, кто просматривает ваши работы.
Кредит на текстуры и фон
Эта стена из кристаллов драгоценных камней отлично подходит для создания красивого естественного фона. Эти яркие кристаллы — одно из самых красивых мест в природе.
Кредит для Nois7
Используйте наложенные фото Nois7 Light & Lantern Photo Overlays, чтобы привнести волшебство в свою работу.
Кредит на текстуры и фон
Если вы ищете более простой естественный фон, обратите внимание на этот фон Original Wood Surface.Этот набор включает 15 оригинальных текстур дерева, в том числе текстуры светлого дерева, состаренное дерево и многие другие.
Кредит для MixPixBox
The Summer Backdrops Текстуры боке отлично подходят для создания великолепных фотографий, которые придают вашим фотографиям определенное сияние и романтику.
Кредит для MixPixBox
Вот еще один отличный набор весенних фото наложений. Волшебные пастельные фоны и искры света боке, красивые зеленые, розовые, синие и оранжевые цвета.
Кредит для MixPixBox
60 Наложение фотографий «Мечтательное небо» содержит множество монохромных наложений, которые придадут вашим фотографиям великолепное ощущение поздней весны и лета.
Кредит для MixPixBox
Что может быть драматичнее темного живописного неба? Придайте своим фотографиям захватывающий драматический вид с помощью этого наложения.
Кредит на текстуры и фон
В этом наборе 10 уникальных бетонных фонов. Отлично подходит для промышленного дизайна, клубных плакатов и наложений для редактирования винтажных зернистых пленок.
Кредит на текстуры и фон
Чистый, простой и элегантный — лучшие слова для описания этого оверлея. В этом наборе вы получите 10 деревянных деревянных фонов, которые хорошо продуманы и чисты.
Кредит для 3Motional
Огонь — одна из тех вещей, на которые просто интересно смотреть. Следует отметить, что при использовании этого пакета следует избегать размещения этих оверлеев на белом фоне для максимального эффекта.
Кредит для 2Suns
До осени совсем немного, но попробовать этот невероятный набор никогда не рано.Этот комплект дает вам 180 уникальных наложений, которые все потрясают.
Кредит на текстуры и фон
Добавление чего-нибудь столь же простого, как техно-узоры, — отличный способ придать вашей работе особый эффект. Эта накладка, безусловно, имеет винтажный и ретро-эффект.
Кредит для MixPixBox
Винтажный стиль всегда будет стильным и потрясающим. Ознакомьтесь с набором текстур Vintage Fine Art Texture Bundle, чтобы привнести ностальгические ощущения в свои фотографии.
Перейти далее → 50 невероятных фото наложений и текстур
30 крутых и креативных уроков Photoshop по созданию фона и обоев Creative Can
Photoshop — это очень универсальная программа для работы с графикой, которая позволяет создавать прекрасные произведения искусства и иллюстрации. Это если вы знаете, как с этим правильно обращаться. К счастью, даже не зная Photoshop, теперь вы можете создавать потрясающие дизайны, следуя онлайн-урокам.
Это если вы знаете, как с этим правильно обращаться. К счастью, даже не зная Photoshop, теперь вы можете создавать потрясающие дизайны, следуя онлайн-урокам.
Здесь мы делимся с вами некоторыми полезными уроками о том, как создавать красивые и крутые фоны и обои. Конечно, эти фоны и обои можно использовать не только для украшения ваших рабочих столов, но и для создания креативных листовок, баннеров, плакатов и других графических изображений. Это помимо основной цели данной статьи — улучшить ваши навыки графического дизайна, зная из первых рук, как все делается.Просто следуйте пошаговой процедуре из этих руководств и наслаждайтесь!
Красочный абстрактный фон ДНК с помощью пользовательских форм в Adobe Photoshop CS3
Это руководство поможет вам пройти процедуру создания крутого фона ДНК. Также он поставляется с загружаемым бесплатно PSD фона.
ПОДРОБНЕЕ — от Adobe Tutorials
Создание ярких экстремальных обоев в Photoshop
В этом уроке вы научитесь создавать сложные светящиеся обои с помощью Photoshop. Вы будете использовать собственные кисти, несколько режимов наложения, техники освещения и размытия. Также в конце статьи есть исходный файл в формате PSD.
Вы будете использовать собственные кисти, несколько режимов наложения, техники освещения и размытия. Также в конце статьи есть исходный файл в формате PSD.
ПОДРОБНЕЕ — от Webdesigner Depot
Как создать обои с пасхальным яйцом
Поскольку приближается время Пасхи, вот как вы можете использовать некоторые техники Photoshop, чтобы нарисовать пасхальные яйца и превратить свой окончательный дизайн в обои.
ПОДРОБНЕЕ — от Adobe Tutorials
Как создать абстрактный плакат-калейдоскоп в Photoshop CS5
В этом уроке вы узнаете, как комбинировать основные цвета, формы и кисти для создания привлекательного плаката-калейдоскопа в Photoshop CS5.Также поставляется бесплатно многослойный PSD-файл.
ПОДРОБНЕЕ — от Adobe Tutorials
Создайте потрясающие музыкальные обои
Из этого туториала Вы узнаете, как создавать классные обои, рекламу или другую графику.
ПОДРОБНЕЕ — от Adobe Tutorials
Как создать абстрактный фон звездного поля в Photoshop CS5
Создайте потрясающую космическую сцену в Photoshop CS5 с помощью этого крутого и подробного руководства.
ПОДРОБНЕЕ — от Adobe Tutorials
Как создать обои охотничьего клуба
Из этого туториала Вы узнаете, как создать обои «Охотничий клуб».
ПОДРОБНЕЕ — от Adobe Tutorials
Создание художественных абстрактных форм с помощью мощного инструмента деформации в Photoshop
Узнайте, как использовать инструмент Деформация плюс для создания великолепных абстрактных форм для украшения вашего дизайна с помощью действительно простой процедуры.
ПОДРОБНЕЕ — от PSD Vault
Создание абстрактной иллюстрации разноцветных шаров в Photoshop CS5
Создавайте абстрактные красочные иллюстрации с помощью простых инструментов и техник, таких как инструмент «Эллипс», инструмент «Кисть», инструмент «Градиент», «Стиль слоя» и т. Д. В Adobe Photoshop CS5. Включен многослойный файл PSD.
ПОДРОБНЕЕ — от Adobe Tutorials
Как создать обои с человеком-пауком
Украсьте свой рабочий стол этой удивительной концепцией обоев с изображением человека-паука.
ПОДРОБНЕЕ — от Adobe Tutorials
Как создать абстрактный красочный фон с эффектом боке в Photoshop
Создайте абстрактный красочный фон с эффектом боке с помощью инструментов рисования, режимов наложения и освещения Photoshop. Также включает многослойный файл PSD.
ПОДРОБНЕЕ — от Adobe Tutorials
Создание обоев Koenigsegg CCX
Узнайте, как создать обои Koenigsegg CCX из простой фотографии и кистей.
ПОДРОБНЕЕ — от Adobe Tutorials
Как создать абстрактный красочный фон радуги
Выполните простые шаги для создания красивого абстрактного радужного фона в Photoshop.
ПОДРОБНЕЕ — от Adobe Tutorials
Создайте красивые обои за 12 шагов
В этом уроке вы собираетесь создать эти красивые обои с помощью Photoshop.
ПОДРОБНЕЕ — от m-sig.nl
Создание красочных обоев рабочего стола с Dandelion
Из этого урока вы узнаете, как создать красочные обои для рабочего стола с Dandelion.
ПОДРОБНЕЕ — от Adobe Tutorials
Создание абстрактного светящегося фона
Следуя этому руководству, вы научитесь рисовать разные формы, применять градиент, смешивать разные формы с фоном и многое другое — и все это для создания абстрактного светящегося фона.
ПОДРОБНЕЕ — от Adobe Tutorials
Обои для рабочего стола Cosmic Typo
В этом руководстве вы узнаете, как создать обои Cosmic Typo, используя красивые текстуры и стили слоев, а также создав собственную опечатку в Illustrator.
ПОДРОБНЕЕ — от DrawingClouds
Создание фантастических обоев с закатом
В этой задаче мы увидим, как можно представить векторные обои, создать свои собственные кисти и использовать разные слои.
ПОДРОБНЕЕ — by Eyes on Tutorials
Как создать обои на тему подсолнуха
Из этого туториала Вы узнаете, как создать обои на тему подсолнечника
.ПОДРОБНЕЕ — от Adobe Tutorials
Как сделать красочные обои для Mac
В этом руководстве вы узнаете, как создать потрясающие обои с логотипом Mac.
ПОДРОБНЕЕ — от Adobe Tutorials
Как сделать обои с пауками-ныряльщиками
Узнайте, как создать крутые обои с ныряющими пауками.
ПОДРОБНЕЕ — by Vladstudio
Как создать крутой фон для обоев с бабочками
Этот урок покажет вам, как с помощью простых действий создать красивые и интересные обои.
ПОДРОБНЕЕ — от Adobe Tutorials
Создание красивой сцены под водой в Photoshop CS5
Из этого туториала Вы узнаете, как создать красивую сцену под водой, используя кисти и пользовательские формы в Adobe Photoshop CS5.Включен многослойный файл PSD.
ПОДРОБНЕЕ — от Adobe Tutorials
Создание яркого абстрактного фона диагональных линий
В этом уроке вы узнаете, как легко создать яркий абстрактный фон с диагональными линиями в Adobe Photoshop CS5, используя градиенты, кисти и настройки оттенка / насыщенности. Включен многослойный файл PSD.
ПОДРОБНЕЕ — от Adobe Tutorials
Создание дизайна обоев звуковой системы в Photoshop
В этом уроке мы узнаем, как создать крутой музыкальный дизайн.
ПОДРОБНЕЕ — от Adobe Tutorials
Как создать эффект мозаики в Photoshop
Цель этого урока — показать вам, как получить один очень интересный эффект мозаики в Photoshop.
ПОДРОБНЕЕ — от Adobe Tutorials
Создание волнистых обоев в стиле Blackberry
Из этого туториала Вы узнаете, как создать абстрактное фоновое изображение только с помощью Photoshop. Дизайн имеет крутой волнистый узор с интересными световыми эффектами, как обои Blackberry 9000.
ПОДРОБНЕЕ — от PSD Tutsplus
Как создать обои с ночным небом в Photoshop
Узнайте, как создавать красивые обои с ночными эффектами.
ПОДРОБНЕЕ — от Adobe Tutorials
Создание эффекта боке шестиугольника в Photoshop
Из этого туториала Вы узнаете, как создать цифровой эффект боке с помощью шестиугольников. Для достижения этого эффекта вы будете использовать движок кисти, узоры, режимы наложения и базовые фильтры.
ПОДРОБНЕЕ — by Abduzeedo
Как создать абстрактные обои для Windows 7
Из этого туториала Вы узнаете, как создать абстрактные обои для Windows 7 с помощью основных техник Adobe Photoshop.
ПОДРОБНЕЕ — от Adobe Tutorials
Если вам понравилась эта статья, пожалуйста, помогите нам распространить ее, нажимая кнопки в социальных сетях. Мы также будем признательны за ваши комментарии и дополнения к этим урокам Photoshop по созданию фонов и обоев.
Создание неонового 3D-знака ночного клуба в Photoshop CS6 Extended
Изучение возможностей Photoshop в области 3D может быть непростым процессом. Однако вы могли бы сказать то же самое, когда впервые узнали о маскировке или панели настроек.
Освоение 3D-работы может добавить совершенно новую глубину (извините за каламбур!) Вашей дизайнерской работе. В частности, 3D-типографика может стать отличным завершающим штрихом для чего угодно, от веб-дизайна до полиграфического дизайна или работы с фотографиями.
По сути, пора закатать рукава и заняться новым навыком!
Сегодняшнее руководство познакомит вас с 3D-возможностями Photoshop CS6 Extended.
Как всегда, это не будет утомительным старым уроком по движениям. Фактически, мы напиваемся и переносим вас в глубины ночного клуба. Вы будете создавать классную неоновую вывеску и попутно изучите очень крутой текстовый эффект.
Что вы будете создавать:
Вот результат, который вы сможете получить к концу этого урока:
Готовы начать? Отлично, приступим!
ресурсов, используемых в этом учебном пособии
Шаг 1
Начните с создания нового документа, ширина: 1440 пикселей, высота: 900 пикселей, разрешение: 72.Назовите его 3D Neon .
Шаг 2
Залейте фоновый слой сплошным цветом # 15243b. Назовите это Background. Теперь загрузите шрифт «You’re Gone» и введите PARTY! с белым цветом. Размер 250 пт. Выделив текст, откройте окно Character и установите значение отслеживания 60.
Шаг 3
Выделив текстовый слой, перейдите в меню «Тип» и нажмите « Преобразовать в форму» .Теперь выберите инструмент «Перо» и, не снимая выделения с слоя, внесем некоторые изменения, поскольку нас интересует только форма обводки. Установите для заливки значение «Нет цвета» и для обводки используйте цвет # 488dc6. Размер 10 пт. Нажмите кнопку типа обводки формы , затем нажмите кнопку Дополнительные параметры… , и откроется диалоговое окно «Обводка».
Установите следующие значения, как показано на изображении ниже:
- Выровнять: по центру
- Крышки: круглые
- Углы: Круглые
- Пунктирная линия: проверено
- Чертеж: 38
- Разрыв: 3
Остальные поля оставьте пустыми.
Ваш должен выглядеть так:
Шаг 4
Дублируйте слой и назовите его Party! Черный . На этот раз мы просто изменим форму штриха на непрерывную линию, установим выравнивание по центру, а Заглавные и углы — на Скругленные. См. Изображение ниже.
Шаг 5
Дублируйте черный слой и назовите его support . На этот раз мы просто изменим форму штриха на точечную. Следуя пути, указанному на шаге 3, откройте диалоговое окно Stroke.Измените эти значения:
- Предустановка: выберите пунктирную линию
- Выровнять: внутри
- Крышки: круглые
- Углы: Круглые
- Пунктирная линия: проверено
- Чертеж: 0
- Разрыв: 18
Шаг 6
Этому знаку нужно электричество, давайте создадим кабель. Используя инструмент «Перо » без заливки цветом и почти черным цветом для обводки (# 081a2b) и размером 5 pt, проведите кабель сквозь буквы. Помните, что вы можете добавить точку привязки, чтобы изменить ход вашего пути.
Вот как должны выглядеть ваши слои:
Шаг 7
Начни работать с 3D!
Теперь мы собираемся преобразовать все эти слои в 3D-экструзию. Мы не можем делать все одновременно, должно быть по одному; поэтому повторите этот шаг для всех слоев , кроме для фонового слоя. Выберите слой и перейдите в Меню 3D> Новая 3D-экструзия из выбранного слоя. Совет: вы можете сделать то же самое, просто щелкнув правой кнопкой мыши по слою, который вы хотите преобразовать, и выберите опцию New 3D Extrusion from Selected Layer из контекстного меню.
Шаг 8
Для фона перейдите в меню 3D> Новая сетка из слоя> Открытка или щелкните правой кнопкой мыши на слое и выберите Открытка. Ваш текст должен выглядеть так, ничего особенного… пока.
Шаг 9
Выберите все слои и перейдите в меню 3D> Объединить 3D-слои.
Шаг 10
С этого момента мы изменим глубину всех наших 3D-форм. Сначала выберите слой веревка на панели 3D , и панель Properties автоматически изменится.Идите туда и установите глубину выдавливания на 0. Затем нажмите на Shape Preset и выберите Pillow Inflate .
Неважно в каком порядке результат будет одинаковым.
Шаг 11
На панели свойств с Party! Выбран синий слой , установите глубину экструзии на 0; щелкните на предустановке формы и выберите Pillow Inflate . Теперь щелкните значок Cap в верхней части этой панели.Установите Угол на 90º и Силу на 20%, ниже вы можете видеть панели.
Повторите этот шаг для Party! Черный слой .
Шаг 12
Измените глубину выдавливания слоя support на 35.
Шаг 13
Теперь мы собираемся выровнять слои, чтобы все выглядело хорошо. На панели 3D выберите Scene и на панели Properties измените значения Presets на Hidden Wireframe .Щелкните правой кнопкой мыши по осям в нижнем левом углу сцены и выберите левый. Затем с помощью элементов управления перемещайте каждый элемент по z exe, пока не получите желаемое положение.
Шаг 14
Измените угол. Используя инструмент перемещения с , поверните опцию 3D Object , активированную захватом в сцену, пока не получите желаемое положение объекта. Это мои координаты обзора:
Сохраните текущий вид для дальнейшего использования.Совет: Выбрав Current View на панели 3D, нажмите View> Save; назовите его final , вы можете перемещать 3D-объект каждый раз, когда вам нужно, и вернуться в это меню и выбрать его, чтобы вернуться в точное положение.
Шаг 15
Добавление материалов.
Выберите все слои материала из Party! Синий слой . На панели свойств удалите текстуру, щелкнув значок рядом с цветом Diffuse.
Установите следующие значения:
- Диффузный: # a0d6ff
- Зеркальное отражение: # 348bcd
- Подсветка: # 3ba6f8
- Окружающий: # 454545
- Блеск: 80%
- Отражение: 17%
- Шероховатость: 0%
- Удар: 0%
Шаг 16
Выберите все слои материала из Party! Черный слой . Установите следующие значения:
- Диффузный: # 7f7f7f
- Зеркальное отражение: # 333333
- Освещение: # 000000
- Окружающий: # 000000
- Блеск: 20%
- Отражение: 20%
- Шероховатость: 7%
- Удар: 10%
Шаг 17
Выберите все слои материала из слоя support .Установите следующие значения:
- Диффузный: # 7f7f7f
- Зеркальное отражение: # 333333
- Освещение: # 000000
- Окружающий: # 0167a1
- Блеск: 20%
- Отражение: 10%
- Шероховатость: 5%
- Удар: 10%
Шаг 18
Выберите все слои материала из слоя веревка . Мы собираемся использовать те же цвета, что и на Вечеринке! Черный слой просто измените следующие значения:
- Блеск: 20%
- Отражение: 43%
- Шероховатость: 9%
- Удар: 10%
Шаг 19
Давайте внесем некоторые изменения в окружающую среду.Щелкните слой Environment . На панели свойств снимите флажок IBL. Снятие отметки с этого параметра поможет, когда мы будем работать над фоновым слоем на следующем этапе. Под Reflections установите Opacity на 60% и Roughness на 20%.
Теперь ваш должен выглядеть так:
Шаг 20
Добавим холодного света. На панели 3D перейдите в нижнюю часть и щелкните значок файла Добавить новый источник света в сцену .Выберите New Infinite Light . Измените цвет на # b4f2ff, установите Интенсивность на 60% и Мягкость тени на 11%.
Шаг 21
Теперь сделаем фоновый слой более правдоподобным. Идите и выберите его. На панели Properties установите следующие значения:
- Диффузный: # 023963
- Зеркальное отражение: # 333333
- Освещение: # 000000
- Окружающий: # 0167a1
- Блеск: 23%
- Отражение: 89%
- Шероховатость: 47%
- Удар: 10%
Шаг 22
Давайте добавим текстуру стены.Выбрав слой Background , перейдите на панель «Свойства» и щелкните значок файла рядом с Diffuse color. Выберите Редактировать текстуру . Откроется сообщение с предупреждением о том, что каждое изменение, внесенное в эту текстуру, будет отображаться во всех местах. Нажмите ОК, и новый документ будет открыт только с исходным фоновым слоем.
Шаг 23
Вставьте в этот новый документ загруженную текстуру. Измените его размер, чтобы заполнить всю область, оставьте две колонки за пределами изображения.Растеризуйте его, и они продублируют его и скроют новый.
Шаг 24
Удалите фоновый слой, который нам больше не нужен. Откройте диалоговое окно Hue / Saturation , нажав Ctrl + U или выбрав из меню Image> Adjustment> Hue / Saturation . Установите флажок Colorize , установите Hue на 213; Насыщенность до 54 и Светлота до -67.
Также откройте диалоговое окно Levels , нажав Ctrl + L или выбрав из меню Image> Adjustment> Levels… .Просто установите средние тона на 0,93, а выделение в поле «Уровни вывода» на 197, как я покажу вам ниже.
Вы можете переключаться между документами, чтобы увидеть, что вы делаете с этим документом, как влияет на вашу 3D-композицию. В момент переключения на исходный документ Photoshop автоматически обновит объект. Смотреть:
Шаг 25
Давайте добавим немного света. Вернитесь к фоновому документу с текстурой стены, покажите дублированный слой.Снова откройте диалоговое окно Hue / Saturation . Установите флажок Colorize , установите Hue на 213; Насыщенность до 25 и яркость до -40
Добавьте маску, открывающую только ее середину. Установите Непрозрачность на 82% и Заливку на 70%. Вот так должна выглядеть ваша маска:
Шаг 26
Снова выберите более темный слой и давайте еще немного темнее. Откройте диалоговое окно Levels и просто измените в разделе Output Levels параметр выделения на 191.Сохраните изменения и закройте.
На данный момент у вас должно быть это:
Шаг 27
Окончательная корректировка.
Вы можете масштабировать фоновый слой, чтобы заполнить пустое пространство справа, или просто обрезать изображение. Я масштабирую фоновый слой, используя параметр масштабирования внутри инструмента перемещения.
Когда вы заполните его, ОТРЕДАКТИРУЙТЕ файл, щелкнув значок рендеринга в нижней части панели свойств, нажав Alt + Shift + Ctrl + R или перейдите в Меню 3D> Рендеринг.
Шаг 28
Как видите, свечение букв оставляет желать лучшего. Итак, давайте добавим свечения буквам. Вернитесь на панель Layer и создайте новый слой, назовите его Glow . Используя мягкую кисть размером 28 и используя цвет # 00ccff, проведите по буквам. Измените режим наложения на Screen и непрозрачность на 85%.
И все готово!
Вы можете увидеть окончательный результат ниже. Я надеюсь, что вам понравился этот урок, и я хотел бы услышать ваши отзывы о методах и результатах.
Поздравляем, все готово!
Отличная работа, до сих пор! Вы должны гордиться тем, что создали. Покажите это своим друзьям и коллегам и получите отзывы.
Вы также можете прокомментировать здесь свою версию или любые вопросы, которые у вас возникли относительно используемых методов. Нам нравится видеть, что вы создаете, и мы всегда готовы поделиться полезными отзывами и советами, которые помогут вам стать лучше.
Получите более полное представление о рабочем процессе и методах, использованных в этом руководстве.Получите доступ к исходным файлам этого руководства:Исходные файлы для этого учебника доступны нашему сообществу участников FanExtra. Если вы хотите получить доступ к исходным файлам для этого руководства (и всех наших руководств + тысячи других ресурсов), тогда зарегистрируйтесь здесь .
Если вы уже являетесь участником FanExtra, вы можете войти здесь, чтобы получить доступ к исходным файлам.
Об авторе:
Привет, я молодой графический дизайнер из Кубы.Я люблю играть с Photoshop, создавая самые разные дизайны, особенно фотоманипуляции. Я всегда учусь совершенствоваться.
Похожие сообщения
Создайте неоновый музыкальный плакат ночного клуба в Photoshop CC
Если вы создаете графику для печати или Интернета, в этом руководстве вы найдете множество полезных приемов графического дизайна. Мы рассмотрим все, от создания фона и смешивания изображений до импорта иллюстраций из Illustrator. Загрузите линейную иллюстрацию, которую я создал в этом уроке, если вы хотите следовать ей, используя загрузчик прямо здесь. В этом уроке по Adobe Photoshop мы воспользуемся множеством различных техник, чтобы создать космический тематический и цветной плакат для сцены в клубе. Мы построим линии для сложных изображений в Illustrator, перенесем их в Photoshop, используя стили слоев, карты градиента, свечение, непрозрачность, текст, маскирование, корректирующие слои и многое, многое другое! Наслаждайтесь учебником!
Дополнительные ресурсы для загрузки:
Женщина в черном: https: // stock.adobe.com/stock-photo/beautiful-and-sexy-blonde-woman-with-helmet/69468799
Набор кистей для пудры: https://www.brusheezy.com/brush/58016-free-powder-photoshop-brush
Набор кистей Clouds by Mila: https://www.brusheezy.com/brush/2187-24-clouds
Создание документа + фото для фона
Я создал новый документ размером 24 на 36 дюймов. Я использовал только разрешение 72 пикселя на дюйм, но если бы я создавал его для настоящего проекта печати, я бы работал с минимум 150 пикселями на дюйм.Я также работаю в цветовом режиме RGB, чтобы получить более яркие цвета, но, опять же, для печати это должен быть CMYK. Я нашел отличное изображение звездного космоса, которое выглядело цветным и содержало много синих тонов. Я приобрел лицензию на изображение из Adobe Stock, перетащил его в свой документ и использовал «Правка»> «Свободное преобразование», чтобы увеличить изображение и сделать его чуть больше моего исходного размера PSD.
Вырезание и установка модели
Я нашел в Adobe Stock изображение модели, которая смотрит в сторону от камеры, и я думаю, что она хорошо подойдет для плаката нашего клуба.Чтобы отрезать ее от фона, я использовал инструмент Quick Selection и выделил ее, затем пошел Select> Select and Mask и добавил немного сглаживания, а также использовал кисть Refine Edge Brush, чтобы нарисовать вокруг ее распущенных волос, чтобы создать красивый выбор из них. Посмотрите полное видео в верхней части этого поста, чтобы узнать, что именно я здесь сделал. Выберите, чтобы вывести это как новый слой с маской слоя. Зафиксируйте изменения здесь и перетащите ее в PSD плаката. Используйте Free Transform, чтобы изменить размер, и перетащите ее в центр документа ближе к низу.
Создание линий в Adobe Illustrator
Мне нравится использовать Adobe Illustrator для создания линий для этого плаката, потому что его инструменты для рисования и рисования удивительно просты, гибки и точны. Я создал серию кругов, многоугольников, треугольников и звезд с белой обводкой 4pt. Вы действительно захотите посмотреть видео, чтобы увидеть, насколько сложна эта серия форм и линий. Я скопирую каждый штрих и вставлю его в Photoshop как смарт-объект.СОВЕТ: В видео я расскажу о размерах и выравнивании всех форм именно там, где они нам нужны.
Режимы наложения, стили слоя и прозрачность для создания эффекта
Четыре крайние внешние и две самые внутренние формы обводки я установил в режим наложения Overlay и уменьшил непрозрачность до 60%. Затем я установил яркий розовый стиль слоя Outer Glow для внутренних треугольников и многоугольника, а также очень светлый / ненасыщенный желтый цвет наложения и уменьшил непрозрачность наложения цвета примерно до 60%.Уменьшите непрозрачность заливки всего слоя до 0%. Еще раз, вы действительно захотите посмотреть видео в верхней части этого поста, чтобы увидеть, как все это работает вместе.
Добавление текста со стилями слоя и др.!
Я использовал бесплатный шрифт Jaapokki (Загрузите его здесь!), Чтобы создать свой основной слоган. Вы можете выбрать любой красивый шрифт без засечек с острыми краями, и он должен выглядеть неплохо. Ваш шрифт может быть очень жирным или очень тонким. Оба работают хорошо. Скопируйте стиль слоя из линий, с которыми мы только что работали, чтобы получить Outer Glow и Color Overlay на этом тексте.Уменьшите непрозрачность наложения цвета примерно до 10% и снова установите непрозрачность заливки на 100%. ПРИМЕЧАНИЕ: установите белый цвет текста. Обязательно посмотрите полное, длинное и подробное видео вверху этого поста, чтобы увидеть все советы, приемы и приемы, которые мы использовали в процессе создания этого неонового постера в клубном стиле. Надеюсь, вам это нравится!
Теги: Adobe Photoshop, Photoshop, Photoshop CC, Учебник по Photoshop, Учебники по Photoshop, Создание плаката, Плакат, Неоновый эффект, Текстовый эффект, Графический дизайн, Графический дизайнер, Дизайн, Учебное пособие по дизайну, How toКак изменить цвет фона в Photoshop CC
В этом уроке мы будем описывать, как изменить цвет фона с существующего цвета изображения на другой.Вы можете сделать это с помощью техники выделения или обтравочного контура. Здесь мы расскажем о технике выбора фотошопа для изменения цвета фона.
Зачем вам это нужно? Одна из причин заключается в том, что у вас есть фотографии вашего продукта и вы хотите изменить цвет фона на белый для сайтов электронной коммерции, чтобы потенциальный покупатель не отвлекался на фон.
Примечание. Мы используем последнюю версию Photoshop 2020 (v21.0.1).
Посмотрите этот ВИДЕО-учебник —
Для лучшего понимания прочтите следующее пошаговое руководство:
Как изменить цвет фона в Photoshop
Но сначала нам нужна фотография для работы с .Вот фото с простым фоном, которое мы можем использовать.
Это изображение имеет высокую контрастность, что облегчает удаление фона с изображения.
Инструмент Quick Selection Tool выбирает объект на вашем изображении, интерпретируя и выбирая вдоль определенных краев, видимых на вашем изображении.
Одним из преимуществ инструмента «Быстрое выделение» перед инструментом Magic Wand является то, что он имеет встроенное обнаружение краев. Это помогает, когда вы пытаетесь выделить определенные области фотографии.
Инструмент «Быстрое выделение» — это быстрый и простой способ выбрать и замаскировать определенные части изображения, давая вам возможность изменить одну часть фотографии, оставив другие части нетронутыми.
Этот инструмент удобен, когда вы хотите отобразить продукт в различных настройках, показывая его на разном фоне, или когда вы хотите полностью удалить фон, что является целью здесь.
Шаг 1: Создайте новый слой
Сначала создайте новый слой, нажав Layer> Duplicate layer .
Обратите внимание на панель «Слой» в нижнем правом углу.
Шаг 2. Отключение исходного фона
Отключите просмотр исходного фона и убедитесь, что выбран новый слой.
Шаг 3: Выберите также быстрое выделение
Выберите инструмент Quick Selection tool и нажмите кнопку Select and Mask на верхней панели инструментов Photoshop.
Откроется окно выбора и маски.
Обратите внимание, как левая панель инструментов меняется на инструменты , относящиеся к маске. Мы определим инструменты по мере продолжения обучения.
Правая панель изменится на панель «Свойства».
Шаг 4. Используйте инструмент «Кисть»
Убедитесь, что инструмент «Быстрое выделение» выбран на левой панели . Начните прорисовывать предмет, который вы хотите сохранить, в данном случае часы.
Инструмент Quick Selection дает довольно хороший результат.Но некоторые части часов еще не выбраны, например, цифра «1» в «12», части цифры «9» и стержень часов.
Шаг 5: Выберите оставшиеся невыделенные области
Продолжайте использовать инструмент «Быстрый выбор» для выбора любых оставшихся невыделенных областей .
Обратите внимание на раскрывающийся список «Режим просмотра» на правой панели.
Вы можете попробовать другие режимы просмотра, чтобы по-другому взглянуть на то, что было выбрано. Например, вот вариант Marching Ants , который, я уверен, вам покажется знакомым.
Режим наложения Режим маскирует невыделенную область изображения, в данном случае фон. Это всего лишь еще один способ, с помощью которого Photoshop позволяет вам увидеть, что выбрано, а что не выбрано .
Опять же, это изображение с высокой контрастностью, поэтому нетрудно выбрать весь объект быстро и легко. Если у вас было менее контрастное изображение, вы могли бы выбрать инструмент Refine Edge Brush tool и закрасить те области, которые необходимо выделить.
Вы можете расширить свой выбор, используя раздел Global Refinements на панели свойств. Здесь вы можете настроить ползунки, чтобы сгладить, растушевать, контрастировать или сместить края.
Еще один способ выбрать тему — выбрать Quick Selection tool , как и раньше, но на этот раз нажмите кнопку Select Subject на верхней панели инструментов.
Это даст вам мгновенный хороший результат, если изображение будет высококонтрастным.
И если этого было недостаточно, в версии Adobe Photoshop от ноября 2019 года есть новый инструмент под названием Object Selection tool.
У вас есть объемное изображение, нужна служба
для удаления фона? ПОЛУЧИТЬ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ
Изменение цвета фона фотографии с помощью инструмента выбора объекта
Этот инструмент позволяет легко выбрать отдельный объект или часть объекта на изображении, например людей, автомобили, мебель, домашних животных, одежду. , и больше.
Вы просто рисуете прямоугольную область или лассо вокруг объекта; Инструмент Object Selection автоматически выбирает объект внутри заданной области.
Инструмент лучше работает с четко очерченными объектами, чем с областями без контраста.
Шаг 1. Выберите объект.Нарисуйте прямоугольник вокруг объекта.
Инструмент «Выбор объекта» отлично справляется с выбором объекта.
Итак, теперь у нас есть выбранный объект изображения, и мы довольны результатом. Следующим шагом будет изменение фона на белый.
Шаг 2: Инвертировать выделение
Поскольку объект выбран, нам нужно инвертировать выделение, чтобы фон был выбран.
Шаг 3. Щелкните инверсное меню.
В меню «Выбор» выберите опцию «Обратное меню».
Теперь фон выбран, как вы можете видеть по бегающим муравьям, бегающим по краю изображения.
Шаг 4: Нажмите кнопку удаления
Нажмите кнопку Delete , и фон будет удален (обратите внимание на рисунок шахматной доски, который показывает, что фон исчез).
Шаг 5: Откройте палитру цветов
Щелкните цвет переднего плана на левой панели инструментов.
Шаг 6: Выберите цвет
Выберите белый цвет в качестве цвета переднего плана.

 )
) Д.
Д.