Как установить фоновую картинку на весь экран?
Сейчас вы узнаете, каким образом можно преобразовывать бекграундную картинку, чтобы ее ширина соответствовала значению ширины родительского блока или экрана монитора.
Довольно часто на сайтах в качестве фона выступает не просто какой-нибудь цвет, а именно изображение с узором или рисунком. Очень важно уметь масштабировать рисунок под размеры своего контейнера. Этот процесс можно осуществить свойством background-size, которое устанавливает размеры фона. Если для него указать одно значение, то оно будет соответствовать ширине рассматриваемого графического файла, а высота подгонится автоматически. Но в то же время можно указывать два значения, которые определять ширину и высоту. В нашем случае нужно растянуть наш фон на всю ширину, поэтому для указанного свойства задаем ширина 100%.
Пример смотрим здесь
CSS
body {
background: url(img.jpg) no-repeat;
background-size:100%;
}Смотрим в браузер
На заметку
Советую обращать внимание на размеры фоновой картинки. Если они буду не достаточно большие, то при расширении окна качество изображения испортиться. Нужно прикидывать максимально возможный размер окна и обработать изображение в графических редакторах так, чтобы было идеальное соотношение размеров к объему картинки.
Если они буду не достаточно большие, то при расширении окна качество изображения испортиться. Нужно прикидывать максимально возможный размер окна и обработать изображение в графических редакторах так, чтобы было идеальное соотношение размеров к объему картинки.
В каких браузерах работает?
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 2.0+ |
Оценок: 3 (средняя 5 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
CSS видео фон-это весь экран, просто нужен он для раздела
У меня есть видео фон, и он занимает все пространство моего сайта, когда я хочу, чтобы он покрывал только часть сайта, раздел заголовка. Надеюсь, в этом есть смысл.
Надеюсь, в этом есть смысл.
<div> <div> <video autoplay loop> <source src="videos/BackgroundVideo.webm" type="video/webm"> <source src="videos/BackgroundVideo.mp4" type="video/mp4"> </video> </div> </div>
а вот и CSS к видео:
video#backgroundvideo {
position: fixed;
right: 0;
bottom: 0;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
background-size: cover;
}
Поделиться Источник
2 ответа
- Полноэкранный HTML5 видео фон без JS
Я хотел бы создать полноэкранный фон видео на своем сайте, в идеале используя только HTML и CSS.
 Мне также нужно, чтобы фон видео был прикреплен к верхней части страницы, чтобы пользователи сначала полностью просматривали видео, а затем могли прокручивать его вниз и проходить мимо. Мне нужно,…
Мне также нужно, чтобы фон видео был прикреплен к верхней части страницы, чтобы пользователи сначала полностью просматривали видео, а затем могли прокручивать его вниз и проходить мимо. Мне нужно,… - Ionic/Css/HTML видео фон не заполняет фон?
У меня есть проблема, что на моей странице входа в систему у меня есть видео фон ведьма не помещается на всю ширину экрана. Фон работает отлично, но фон видео не подходит 100% автоматически. Вот как должен выглядеть мой экран входа в систему: Вот как на самом деле выглядит мой экран входа в…
1
Посмотрите на этот пример .
CSS
video#backgroundvideo {
position: absolute;
right: 0;
bottom: 0;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
background-size: cover;
}
.header-section {
width:100%;
height:200px;
background:#d7d7d7;
}
Поделиться Justin Breiland
1
video#backgroundvideo{
position: absolute;
right: 0px;
left:0px;
top: 200px;
min-width: 100%;
min-height: 100%;
background-size: cover;
}
. header-section{
width:100%;
height:200px;
background:#d7d7d7;
}
header-section{
width:100%;
height:200px;
background:#d7d7d7;
}
Поделиться Gega Gagua 08 января 2015 в 22:08
Похожие вопросы:
видео в качестве фона сайта? HTML 5
Я хочу использовать видео в качестве фона вместо изображения, которое автоматически растягивается на весь экран (фон). Я также хотел бы вращать видео и изображения.. так что есть случайное…
содержит видео фон для определенного div
Я изо всех сил пытаюсь поместить фон видео в div. Элемент div, случается, также имеют высоту 500px и шириной 100%, и я хочу, чтобы фоновое видео, чтобы соответствовать через весь див, отзывчивый….
Адаптивное встроенное фоновое видео в полноэкранном режиме
Я использую Bootstrap и мне было интересно, можно ли встроить видео в качестве фона, но заполнить весь экран, точно так же, как вы сделали бы это с изображением, центрируя его при изменении размера,.
Полноэкранный HTML5 видео фон без JS
Я хотел бы создать полноэкранный фон видео на своем сайте, в идеале используя только HTML и CSS. Мне также нужно, чтобы фон видео был прикреплен к верхней части страницы, чтобы пользователи сначала…
Ionic/Css/HTML видео фон не заполняет фон?
У меня есть проблема, что на моей странице входа в систему у меня есть видео фон ведьма не помещается на всю ширину экрана. Фон работает отлично, но фон видео не подходит 100% автоматически. Вот как…
Видео фон на весь экран
Я хочу иметь видео фон на весь мой экран. В java все работает правильно: он зацикливается и т. д. Проблема может быть в xml. В настоящее время у меня есть видео в верхней части экрана, оно выглядит…
Почему GridLayout покрывает весь экран?
У меня есть следующий код HTML: <GridLayout> <GridLayout #background class=background> </GridLayout> <StackLayout #initialContainer class=initial-container> <Image. ..
..
CSS модальный backfall не занимает весь экран
Я хочу, чтобы фон моего модального in CSS занимал весь экран (т. е. весь экран затеняется, за исключением самого модального содержимого). Я думаю, что это может быть связано с тем, что я даю другим…
кнопка потеряна после того, как видео идет на весь экран
У меня есть кнопка под названием record-media , которая была помещена перед видео(Видео и кнопка-это братья и сестры) и показывает, когда пользователи наводят на нее мышь. Однако, когда видео…
создание контейнера видео, который покрывает весь экран
я хочу создать видео-контейнер, который покрывает весь экран , а видео внутри контейнера покрывает весь контейнер и не переполняется, что означает, что контейнер адаптирует весь размер экрана. и…
%d0%b2%d0%b5%d1%81%d1%8c %d1%8d%d0%ba%d1%80%d0%b0%d0%bd %d1%84%d0%be%d0%bd PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
поп арт 80 х патч стикер
3508*2480
мемфис бесшовной схеме 80s 90 все стили
4167*4167
поп арт 80 х патч стикер
2292*2293
три группы 3d реалистичное декоративное яйцо с золотым цветом на гнезде bd с золотым всплеском текстовый баннер
5000*5000
green environmental protection pattern garbage can be recycled green clean
2000*2000
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
поп арт 80 х патч стикер
3508*2480
80 е брызги краски дизайн текста
1200*1200
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
be careful to slip fall warning sign carefully
2500*2775
поп арт 80 х патч стикер
3508*2480
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
милая ретро девушка 80 х 90 х годов
800*800
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
80 летняя лента годовщина
5000*3000
непрерывный рисунок одной линии старого телефона винтаж 80 х 90 х годов стиль вектор ретро дизайн минимализм с цветом
3967*3967
blue series frame color can be changed text box streamer
1024*1369
Мода стерео ретро эффект 80 х годов тема искусства слово
1200*1200
поп арт 80 х патч стикер
3508*2480
скидки до 80 векторный дизайн шаблона иллюстрация
4083*4083
поп арт 80 х патч стикер
3508*2480
80 х годов ретро слово градиент цвета искусства
1200*1200
Ретро мода 80 х градиент цвета художественного слова
1200*1200
bd письмо 3d круг логотип
1200*1200
Элементы рок н ролла 80 х
1200*1200
Ретро ТВ игра 80 х годов в стиле арт дизайн
1200*1200
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
в первоначальном письме bd шаблон векторный дизайн логотипа
1200*1200
Рождество 80 х годов ретро пиксель
9449*5315
в первоначальном письме ба логотипа
1200*1200
в первоначальном письме bd логотипа
1200*1200
поп арт 80 х патч стикер
3508*2480
в эти выходные только мега продажи баннер скидки до 80 с
10418*10418
80 е в стиле ретро мода цвет градиент арт дизайн
1200*1200
скейтборд в неоновых цветах 80 х
1200*1200
ТВ игра 80 х неоновый эффект слово дизайн
1200*1200
Диско вечеринка в стиле ретро 80 х art word design
1200*1200
Модный стиль ретро 80 х годов дискотека тема искусства слово
1200*1200
Полноэкранный видео фон для сайта HTML5
Как можно заметить, что полноэкранный фон становится популярным веб разработке, где задействовано изображение на весь экран при помощи CSS3. Который на прямую выставлен виде использованного фона, где имеется оригинальный визуальный эффект. Но главное, что все представленное можно использовать в качестве видео фона на сайте или отдельной тематической страницы.
Который на прямую выставлен виде использованного фона, где имеется оригинальный визуальный эффект. Но главное, что все представленное можно использовать в качестве видео фона на сайте или отдельной тематической страницы.Отлично поставленный видео фон изначально своим видом заставит обратить на себя внимание, а это плюс, так как гость или пользователь может заинтересоваться тем, что будет написано, и это возможно тот материал, который он искал. И не нужно забывать за проведенное время или как говорят длительность нахождение на сайте, где такой трюк безусловно сыграем в плюс, и есть большая вероятность, что большему взаимодействию с другим контентом, который находится на портале.
Снять эффект видеофона довольно просто, фактически это может быть сделано только при использовании CSS. Ведь свойство фона CSS и фона изображения принимают только цвета, градиенты, растровые изображения и SVG в качестве значений.
Видео в качестве фона для сайта
1. HTML
В этом примере применяется видеоролик, у которого разрешение 1920×1080, а полное продолжительность установлено в 15 секунд, с хорошим весом в 3 МБ. Здесь нужно подчеркнуть, чем больше по времени и качественное видео, тем будет больше весить, а это понижает скорость запускание видео. Здесь внутри блока div с идентификатором video-bg находится заданный фон.
Здесь нужно подчеркнуть, чем больше по времени и качественное видео, тем будет больше весить, а это понижает скорость запускание видео. Здесь внутри блока div с идентификатором video-bg находится заданный фон.
Код
<div>
<video autoplay=»autoplay» loop=»loop» preload=»auto» poster=»http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/svetodsa.jpg»>
<source src=»bg/daisy-stock-h364-video.mp4″ type=»video/mp4″>
<source src=»bg/daisy-stock-webm-video.webm» type=»video/webm»>
</video>
Для тега video указаны следующие атрибуты:
width – Отвечает за ширину области при воспроизведения видео;
height – Идет на высоту области;
preload – Связана с функцией загрузки видеоролика, что производится со страницей;
autoplay – Отвечает за автоматическое воспроизведение ролика;
loop – Это идет циклическое повторение ролика;
poster – Картинка или изображение, что отображается вместо видео, пока не запустилось видео;
2. CSS
CSS
Код
#videophone_formatugas {position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
overflow: hidden;
z-index: 1;
background: url(http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/tugasolab.jpg) no-repeat #94a233;
background-size: cover;
}
#videophone_formatugas > video {
position: absolute;
top: 0;
left: 0;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
}
@supports (object-fit: cover) {
#videophone_formatugas > video {
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
}
Мы создаем простой элемент видео HTML5 с атрибутами, где нужно разместить их внутри элемента контейнера. Картинки или снимки, которые используются в атрибуте плаката, будет автоматически заменено самым первым кадром, что производит видео при загрузке. Поэтому рекомендуется использовать самый первый кадр на видеоролике для изображения плаката.

Обратите внимание на пустое пространство сверху и снизу экрана, которое можно исправить, где расширив область просмотра нашего видео до размера, превышающего область просмотра нашего браузера. Также сделаем его выше или шире в зависимости от соотношения сторон окна и просмотра браузера с помощью медиа запросов.
В самом коде вы можете заметить директиву @supports, что изначально производит проверку, в плане поддержки браузера со свойством object-fit. Если да, то фон автоматически изменяет значение cover для пропорционально отображение, что происходит при самых разных размерах экрана.
Демонстрация
Как сделать картинку на весь экран в word?
Word – как растянуть рисунок
Word – как растянуть рисунок |
Добавили рисунок в Word, а он не растягивается? Изображение нельзя переместить?
Новички часто мучаются с изображениями, ведь так трудно что-то сделать, если рисунок никуда не хочет перетаскиваться, если рисунок как прирос и его можно только уменьшить или увеличить, а решение проблемы всего в двух кликах мыши.
1. Наводим курсор на изображение и нажимаем правой кнопкой мыши, чтобы вызвать контекстное меню.
2. В ворд 2010: в контекстном меню выбираем «Обтекание текстом / По контуру».
Теперь ваш рисунок будет растягиваться и перетаскиваться в любую точку вашего документа.
Настраиваем обтекание текстом
(рисунок 1)
3. В word 2003: в контекстном меню выбираем «Формат рисунка», переходим на закладку «Положение», выбираем «По контуру».
Теперь ваш рисунок будет растягиваться
(рисунок 2)
Спасибо за внимание.
Автор: Титов Сергей
Всем привет, мои дорогие друзья и гости моего блога. С вами как обычно Дмитрий Костин, и сегодня я хотел бы рассказать вам, как в ворде сделать картинку фоном на весь лист, чтобы не писать на белом заднике. Причем сделаем это несколькими способами. Лично я по этому поводу не заморачиваюсь, но я знаю, что многие без этого просто жизни не представляют.
Вставка рисунка
Простой и традиционный метод — это простая вставка рисунка с растягиванием на всю страницу.
- Заходим в редактор Word и в ленте меню выбираем пункт «Вставка» — «Рисунки».
- Далее, выбираем на нашем компьютере любую подходящую фотографию. Только постарайтесь, чтобы оно соответствовало ориентации листа и его пропорциям, так как иначе все изображение может не влезть и либо останется слишком много пустого места, либо большая часть картинки уйдет за границы листа.
- Теперь нажмите на изображении правой кнопкой мыши и выберите пункт «Обтекание текстом» — «За текстом». Это делается для того, чтобы мы могли двигать картинку как нам будет угодно, а также, чтобы у нас не был закрыт доступ к написанию.
- Последним штрихом нам нужно будет подогнать этот фон под размер листа. Для этого зажимаем на нем левой кнопкой мыши и тащим его к углу, чтоьы занял там все пространство.
 Затем наводим на противоположный угол изображения и начинаем тянуть за кончик, тем самым увеличивая картинку. Нам важно, чтобы весь лист был залит фоном, это значит, что частью фотографии можно будет немного пожертвовать.
Затем наводим на противоположный угол изображения и начинаем тянуть за кончик, тем самым увеличивая картинку. Нам важно, чтобы весь лист был залит фоном, это значит, что частью фотографии можно будет немного пожертвовать.
В принципе всё просто. Но учтите, что на большинстве фонов черный цвет текста будет смотреться не очень красиво, так что постарайтесь подобрать соответствующее изображение.
Многие скажут, что этот способ неудобный, так как придется добавить фон на кажом рисунке. Но иногда это необходимо, особенно, когда мы делаем документ в разных стилях. Елинственное неудобство, что невсегда можно попасть на текст и приходится тыкать, чтобы написать что-нибудь. Да и переносами данный вид подложки может грешить. Но на самом деле это все мелочи.
Как вставить фоновый рисунок для всех страниц?
Ну а теперь подойдем к делу серьезнее, так как первый пункт был скорее баловством, нежели нормальной функцией. Единственный его плюс, что можно было контролировать пропорции изображения, а также двигать его. Но минусов у него было больше, взять хотя бы то, что он постоянно мешается при наборе текста, да еще и действует только для одной страницы. Но есть более удобный способ, который поможет нам задействовать фон на всех листах. Коневно, можно поставить какой-либо цветовой вариант, но лично я считаю, что это будет смотреться некрасиво.
Но минусов у него было больше, взять хотя бы то, что он постоянно мешается при наборе текста, да еще и действует только для одной страницы. Но есть более удобный способ, который поможет нам задействовать фон на всех листах. Коневно, можно поставить какой-либо цветовой вариант, но лично я считаю, что это будет смотреться некрасиво.
Заходим в наш редактор ворд и в ленте меню выбираем вкладку «Дизайн», а затем ищем пункт «Цвет страницы» — «Способы заливки». Жмем на него.
Далее у нас есть несколько различных вариантов вставки рисунка вместо фона.
- Градиентная и узор. Их мы ставить не будем, так как здесь нельзя вставить изображение. Есть только предустановленные узоры, ну и градиент на ваш вкус и цвет. Но если вы захотите, то можете использовать и эти варианты.
- Текстура. Здесь мы можем выбрать одну из предложенных рисунков в качестве фона. Как видите, здесь есть и имитация ткани, мятой бумаги, мрамора и т.д. Вам просто достаточно выбрать любую из них и нажать ОК, чтобы фон встал на все листы в документе.
 Но если вы хотите сделать свою картинку фоном, то нажмите на кнопку «Другая текстура» и в следующем окне выберите пункт «Из файла», после чего ищите изображение на своем компьютере. Только постарайтесь, чтобы оно было бесшовным, иначе фон для вордовского документа получится некрасивым.
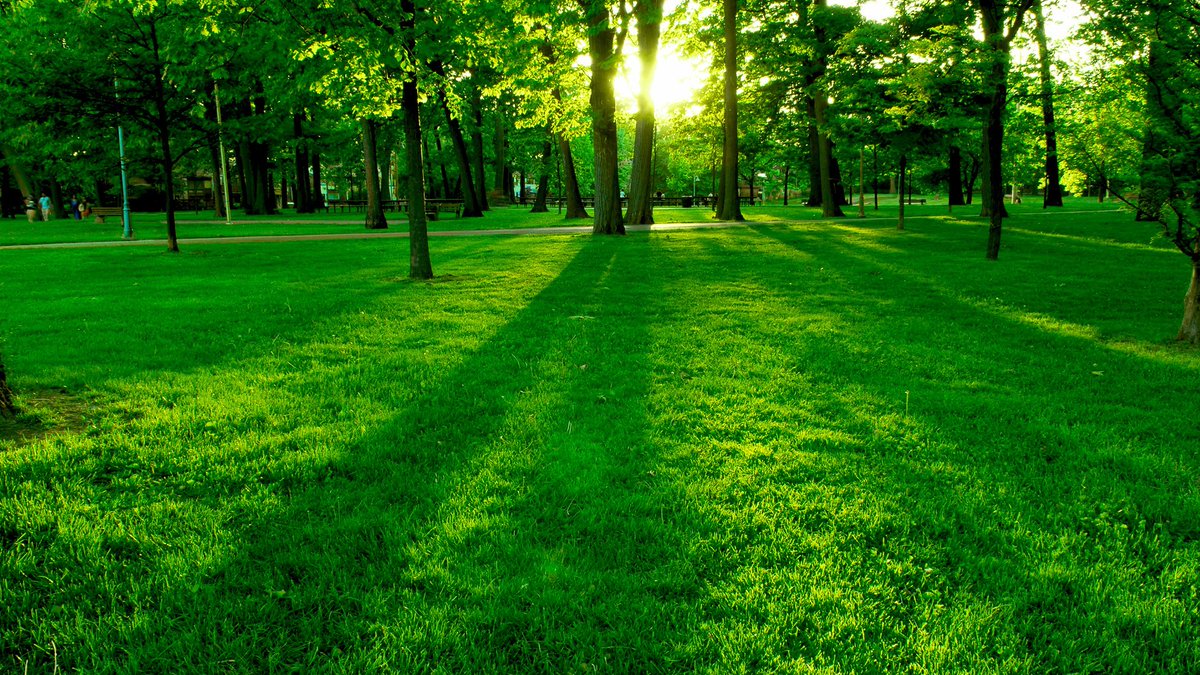
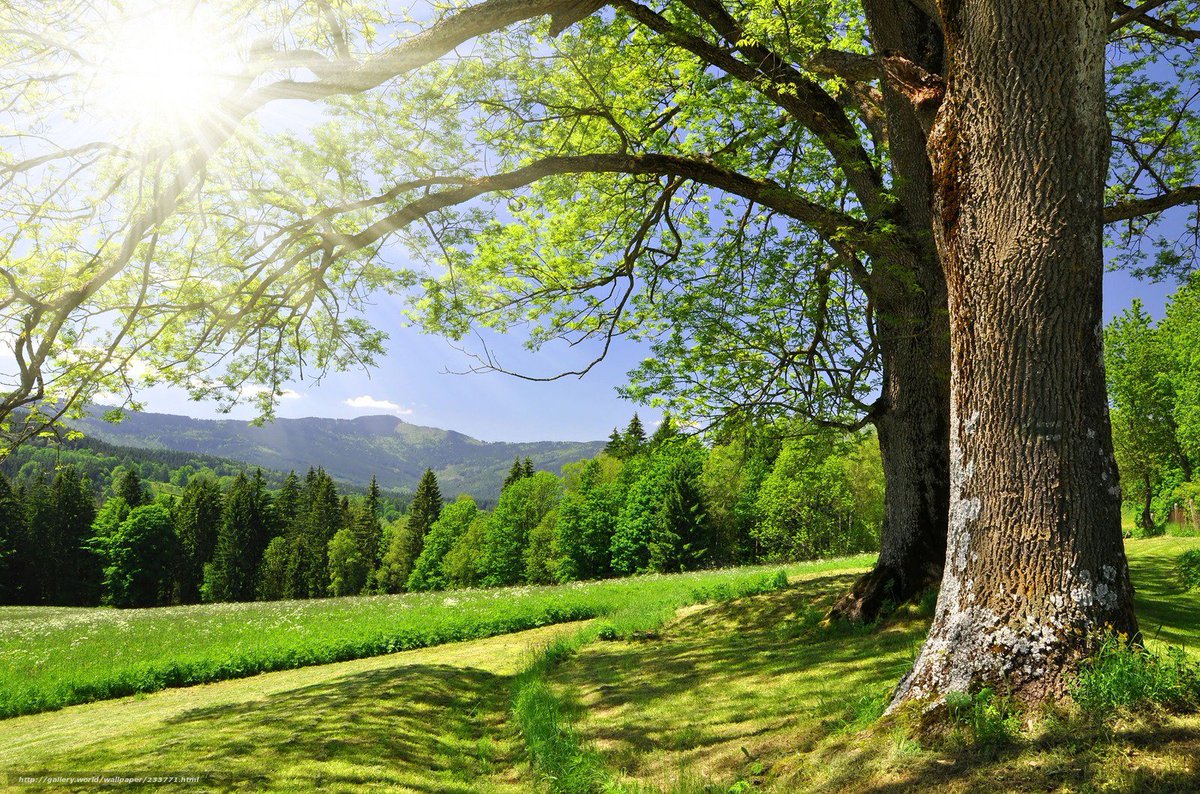
Но если вы хотите сделать свою картинку фоном, то нажмите на кнопку «Другая текстура» и в следующем окне выберите пункт «Из файла», после чего ищите изображение на своем компьютере. Только постарайтесь, чтобы оно было бесшовным, иначе фон для вордовского документа получится некрасивым. - Рисунок. Ну а это наш самый главный элемент. Перейдите на вкладку Рисунок и нажмите на одноименную кнопку, после чего опять же выберите пункт «Из файла», после чего найдите любое подходящее изображение на вашем компьютере. Конечно же лучше всего, чтобы оно соответствовало пропорциям страницы, так как она заполняет его целиком. А это значит, что если вы ставите горизонтальное изображение на вертикальный лист, то съедается огромная часть картинки. Я решил выбрать замечательный осенний фон. Посмотрим, как он будет выглядеть на странице в ворде.
По-моему, получилось весьма недурно. Документ сразу приобрел некую свежесть, красочность. Такой даже стало интереснее читать. Но иногда встречаются некоторые проблемы. И сейчас мы их с вами рассмотрим.
Но иногда встречаются некоторые проблемы. И сейчас мы их с вами рассмотрим.
Документ печатается без фона
Часто встречается такое, что вы подобрали красивый задник для вашего документа, но когда вы выводите листы на печать, то обнаруживается, что фон у них белый. Куда же он делся? Скорее всего у вас просто не произведены некоторые настройки. Давайте исправим эту неприятность.
- Вам нужно зайти в меню «Файл» — «Параметры»
- Затем переходим во вкладку «Экран» и ставим клочку напротив поля «Печать фоновых цветов и рисунков» и нажимаем «ОК».
После того, как вы всё это сделали, попробуйте снова вывести документ на печать. Как видите, теперь рисунок появился.
Использование подложки
Ну и еще одним способом поставить картинку вместо фона я хотел бы выделить использование подложки. Чаще всего ее используют для того, чтобы сделать еле видимую надпись на документах, например «Образец». Но для вставки изображения данная функция очень даже подходит. Давайте посмотрим, как ею воспользоваться.
Давайте посмотрим, как ею воспользоваться.
- Идем в меню «Дизайн» — «Подложка» — «Настраиваемая подложка».
- Теперь выбираем пункт «Рисунок» и ищем подходящее изображение для фона на компьютере. Лично я снова решил взять этот симпатичный осенний фон. Также можете выбрать нужный масштаб, так как изменить фон страницы будет невозможно. Начните с авто, и если вам не понравится, то попробуйте поменять авто масштаб на 50, 100 или 200 процентов, пока не придете к какому-то консенсусу.
- После этого нажимаем «Применить» и наблюдаем за результатом.
Также как и в предыдущем способе, даная функция применяется сразу ко всем листам в документе, что очень удобно, если вы хотите делать всё в едином стиле.
Также, вы должны были заметит, что изображение стало слегка осветленным. Это делается, чтобы на нем не делали акцент и удобнее было читать сам текст.
Также этот способ может быть удобнее предыдущего за счет того, что мы можем контролировать масштаб изображения, если нам не нравится, как он отсекает картинку.
Но какой бы из способов вы не решили использовать, это ваш выбор. Здесь нет какого-то единого хорошего или плохого варианта. Они все разные и все интересные. Кстати, а какой из них больше всего понравился вам? Ответ напишите в комментариях.
Ну а на этом у меня все. Надеюсь, что моя статья вам понравилась. Не забудьте подписаться на мой блог ивсе мои сообщества, чтобы всегда быть в курсе всего нового и интересного. Жду вас снова у себя в гостях. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как в Microsoft Office 2013 открыть документ во весь экран
04.11.2013 10443
Не так давно порадовал себя Microsoft Office 2013. Минималистский дизайн, простота, быстродействие, инструментарий похож на Office 2010 и просто эффект новизны – словом, причины перейти на свежую версию для себя нашел.
Несмотря на схожесть интерфейса с Office 2010 (имеется ввиду инструментарий, которым наполнены вкладки), некоторые моменты пришлось выискивать самостоятельно. Один из возникших вопросов, как активировать полноэкранный режим в Microsoft Office 2013? Привычная клавиша, которая включала полноэкранный режим в предыдущих версиях, не работала. Поиски подобной функции в вкладках не увенчались успехом. Пришлось покопаться на англоязычных сайтах.
Один из возникших вопросов, как активировать полноэкранный режим в Microsoft Office 2013? Привычная клавиша, которая включала полноэкранный режим в предыдущих версиях, не работала. Поиски подобной функции в вкладках не увенчались успехом. Пришлось покопаться на англоязычных сайтах.
Оказалось, запустить полноэкранный режим в Office 2013 можно тремя путями: добавить кнопку вручную на панель вкладок, добавить кнопку на панель быстрого доступа, назначить комбинацию клавиш. Лично я попробовал все.
Добавить кнопку “Полноэкранный режим»
Кнопку можно добавить к самой ленте вкладок («Главная», «Вставка» и т. д.), а можно на панель быстрого доступа – возле иконки «Сохранить» и «Отменить последнее действие».
Заходим в «Файл > Параметры > Настроить ленту». В списке команд ищем «Во весь экран». Если не найдете, то проверьте отображает ли лист все команды или только функции того или иного блока, например, «Макросы».
Итак, команду «Во весь экран» нашли. Теперь в панели справа выбираем вкладку, куда мы хотим поместить нашу команду. Добавить команду «Во весь экран» в уже существующую вкладку мне не удалось. Пишет, что нужно создать собственную вкладку, что мы и сделаем.
Создаете вкладку, даете ей название и добавляете команду. Как создать вкладку, понятно и так, поэтому подробно останавливаться на этом не будем.
Добавить кнопку «Во весь экран» можно и на «Панель быстрого запуска» (вверху слева возле «Сохранить», «Отменить предыдущее действие»). Процедура почти аналогична предыдущей, только теперь ищем команду в «Файл > Параметры > Панель быстрого доступа». Тут у меня команда уже называлась «Полноэкранный режим».
Странности
1. В списке команд почему-то было целых два пункта «Во весь экран». Добавив их, увидел, что работает только один из них.
2. Если у вас Office 2013 на английском, в списке команд вы можете не найти знакомое название «Full Screen». Эта функция может называется еще и «Toogle Full Screen View» или «ToggleFull».
Эта функция может называется еще и «Toogle Full Screen View» или «ToggleFull».
Назначить клавишу «Во весь экран»
Заходим в «Файл > Параметры > Настроить ленту». Внизу под списком команд ищем «Сочетание клавиш». Жмем на «Настроить». В списке «Категории» выбираем «Все команды». Справа ищем команду. Называется она может как «Во весь экран», так и «ToggleFull». У меня, несмотря на русскоязычную версию, второй вариант. Назначаем клавишу, и дело сделано.
Вся процедура вроде бы проста. Единственно, что неудобно, так это выискивать нужную функцию в огромном списке команд – попробуй угадай, как команда называется у них теперь. Более того – в другом меню она уже может носить другое название. Поэтому учитывайте, что функция «Во весь экран» также может зазываться «Полноэкранный режим», «Toggle Full Screen View» или «ToggleFull».
P.S. Если у вас возникли проблемы с техникой, обращайтесь в наш компьютерный сервис, либо закажите выезд компьютерного мастера.
Настройка адаптивного фона в WordPress (UPD: 02.02.18)
Всем хорош WordPress, но некоторые вещи на нем сделать несколько сложней, чем на самописном сайте или чем-то подобном. Ну, или по крайней мере, они не столь очевидны.
Пост о том, как сделать фон «резиновым» (растягивающимся по размеру экрана).
Проблема.
Столкнулся с проблемой с фоном. Текущий фон — планета Земля, имеет разрешение моего монитора: 1366×768, и если зайти на сайт с большего разрешения — фон будет либо повторяться (если включена опция «Замостить»), либо фон просто закончится (картинка будет не на весь экран, а все остальное будет залито цветом фона). И всё, всего два варианта: либо повтор (что смотрится некрасиво, этакая куча планеток, да еще и обрубленных в моем случае), либо цвет фона вокруг этого обрубка планетки (черный смотрится еще более менее). И да, планета обрублена потому, что если ставить целую — из-за колонки контента ее будет вовсе не видно. А не потому, что я или Лисий Департамент любят рубить планетки.
Решение.
Решение сперва было довольно извращенным, хотя и действенным. Найти в коде формирование стиля для body.custom-background, именно там формируется отображение основного фона, и поправить его, внеся свойство background-size:cover (именно оно растягивает фон по размеру экрана). Данная строчка кода была найдена в файле /wordpress/wp-includes/theme.php в функции _custom_background_cb, к переменной $style после ее окончательного формирования можно добавить необходимое свойство:
$style.="background-size:cover;";
И подобное решение работает, к тому же, таким образом можно дописать в стиль фона что угодно (например, задать две картинки для фона и т.п., об этом, возможно, позже напишу) . Одно НО: после обновления или переустановки WordPress — файл примет исходное значение и придется делать всё сначала. Внести изменения недолго, но всё же уже бубнопляски немного. Для избежания таких проблем и были придуманы плагины для WordPress. И такой плагин был найден, называется он Add background-size to Customizer, скачать можно, найдя его по названию (в админке WP) или с официального сайта. Плагин добавляет на страницу редактирования фонового изображения параметры для настройки размера. Выбираем заветное background-size:cover и радуемся появившейся адаптивности фона нашего WordPress сайта.
Для избежания таких проблем и были придуманы плагины для WordPress. И такой плагин был найден, называется он Add background-size to Customizer, скачать можно, найдя его по названию (в админке WP) или с официального сайта. Плагин добавляет на страницу редактирования фонового изображения параметры для настройки размера. Выбираем заветное background-size:cover и радуемся появившейся адаптивности фона нашего WordPress сайта.
Появившийся параметр в настройке фона сайта
Послесловие.
Странно, что в WordPress из коробки не идет подобной функциональности (возможно, оно и есть в какой-нибудь из тем, но это не то + плагин универсальней), штука-то необходимая.Данный плагин, однако, не позволяет, к примеру, поставить два фоновых изображения или же настроить иные свойства фона, но пока что мне это и не нужно.P.S. Надеюсь, сее когда-нибудь кому-нибудь да поможет, ибо я не смог нагуглить (да, возможно, гуглер из меня никакой) данное решение. В код полез от безысходности, а плагин нашел уже потом, чисто перебирая их все, включающие в название слова «bacground» и «custom».
В код полез от безысходности, а плагин нашел уже потом, чисто перебирая их все, включающие в название слова «bacground» и «custom».
Важное Обновление от 02.02.2018 г.
В последних версиях (в 4.9.2 точно) WordPress таки появился нужный функционал «из коробки». Кликайте «Настроить» на админ панели сайта, переходите в «Фоновое изображение», выбирайте «Набор предустановок: Заполнить экран» и применяйте изменения.
Все вышеперечисленные изменения кода или плагин рекомендуется удалить (плагин уже давно не поддерживается и потенциально может содержать в себе дыры безопасности).
Настройка адаптивного фона средствами WordPress
Как добавить картинку фон на всю ширину экрана? Статья-инструкция
Полноэкранный фон картинкой считается в настоящий момент трендом в веб дизайне. Почти все темы на WordPress используют этот режим. Многие в комментариях и социальных сетях спрашивают нас про то, как сделать изображение фон на всю ширину страницы. Как правило настройка фонового изображения на всю ширину предполагает работу с html и css файлами. Вам также потребуется сам медиафайл большого размера, да еще при этом нужно сделать так, чтобы сама картинка масштабировалась для мобильных устройств. Казалось бы, все очень сложно и нужно вникать, но нет друзья. Все гораздо проще можно сделать и без редактирования о чем и поведаю в этой заметке.
Как правило настройка фонового изображения на всю ширину предполагает работу с html и css файлами. Вам также потребуется сам медиафайл большого размера, да еще при этом нужно сделать так, чтобы сама картинка масштабировалась для мобильных устройств. Казалось бы, все очень сложно и нужно вникать, но нет друзья. Все гораздо проще можно сделать и без редактирования о чем и поведаю в этой заметке.
Первое, что вам нужно сделать, это установить и активировать плагин Simple Full Screen Background Image. После активации перейдите в «Внешний вид» Fullscreen BG Image и загрузите свое фоновое изображение.
Рекомендуетм использовать картинку размером не менее 1600 × 1200 пикселей. Фоновое изображение будет автоматически масштабировано в соответствии с экраном браузера. После того, как вы загрузили параметры сохранения изображения. Перейдите на свой сайт, чтобы увидеть реальный пример.
Выбирая большие изображения в качестве фона вы обеспечите лучшее их качество отображения также и в мобильных устройствах. Потестируйте пример на разных типах экранов и в разных браузерах, чтобы увидеть результат.
Потестируйте пример на разных типах экранов и в разных браузерах, чтобы увидеть результат.
Фоновое изображение на всю ширину в PRO версии
Если вы действительно хотите, чтобы пользовательские фоновые изображения были на следующем уровне на вашем сайте, вам нужна версия PRO этого плагина. В отличие от бесплатного плагина, где вы можете установить только 1 фоновое изображение, версия pro позволяет устанавливать неограниченные фоновые изображения.
Наилучшая часть об Full Screen Background Images Pro заключается в том, что она позволяет отображать разные фоновые изображения для разных контекстов. Например, вы можете выбрать другое фоновое изображение для:
- категории
- архив
- произвольные записи
- страницы
- Главная страница блога
- Главная страница
- Поиск и многое другое
Плагин имеет полную поддержку, поэтому, если для определенного типа записи нет специального фонового изображения, он отобразит глобальное изображение. Он также позволяет загружать и устанавливать фоновые изображения непосредственно из редактора сообщений. Кроме того, есть возможность выцветать изображения при загрузке страницы.
Он также позволяет загружать и устанавливать фоновые изображения непосредственно из редактора сообщений. Кроме того, есть возможность выцветать изображения при загрузке страницы.
Этот плагин очень эффективен с точки зрения производительности и имеет минимальные накладные расходы.
Мы видим, что некоторые блоггеры фактически используют фоновые изображения в качестве нового признанного изображения. Это действительно здорово, если у вас хорошее чувство дизайна.
Мы надеемся, что эта статья помогла вам добавить полноэкранное фоновое изображение в WordPress. А вы их используете на сайте? Как вы это делаете? Вы собираетесь использовать метод кода или использовать другой плагин? Сообщите нам, оставив комментарий ниже.
Simple Full Screen Background Image — плагин для WordPress
Simple Full Screen Background Image позволит вам легко загрузить и установить полноэкранное изображение в качестве фона вашего веб-сайта. Изображения будут автоматически масштабироваться в браузере, поэтому независимо от размера браузера изображение всегда будет заполнять экран, даже если размер браузера изменяется в реальном времени.
После активации перейдите в Внешний вид> Полноэкранное изображение BG. Отсюда нажмите «Выбрать изображение», затем либо загрузите со своего компьютера, либо выберите изображение из медиатеки.После того, как вы выбрали изображение, выберите размер, который хотите вставить, и нажмите «Вставить в сообщение». Предварительный просмотр вашего изображения появится ниже. Теперь нажмите «Сохранить параметры
» и просмотрите свой сайт. Теперь изображение должно быть применено как полноэкранное фоновое изображение.
Go Pro!
Доступна значительно улучшенная версия Pro! Возможности про-версии:
- Неограниченное количество фоновых изображений
- Фоновые изображения для сообщений / страниц
- Несколько изображений с плавными переходами на страницах
Узнайте больше о версии Pro здесь.
- Основные настройки
- Настройки с изображением
- Пример интерфейса
- Загрузите папку «simple-full-screen-background» в каталог
/ wp-content / plugins / - Активируйте плагин через меню «Плагины» в WordPress
- Перейдите к Внешний вид> Полноэкранное изображение BG и загрузите фоновое изображение
Простота установки и настройки. Обнаружена проблема, связанная с темой, и служба поддержки отреагировала и исправила для меня. О чем еще ты можешь попросить!
Обнаружена проблема, связанная с темой, и служба поддержки отреагировала и исправила для меня. О чем еще ты можешь попросить!
Этот плагин делает то, что объявляет. Служба поддержки про версию на высоте! // Ce plugin fait ce pour quoi il est prévu et il le fait bien. Небольшая почта и поддержка техники ответа на вопрос (ответ будет через 1 час !!!)
Мне нравится этот плагин, но я дважды отправлял сообщения «Свяжитесь с нами» без ответа.Мой вопрос связан с аккаунтом. Я не хочу здесь публиковать подробности; на самом деле мне вообще не следовало использовать раздел обзора, но я не могу найти другой способ связи. Пожалуйста, ответьте на мой запрос контактной формы. Заранее спасибо!
Уважайте разработчиков, по сравнению с другими плагинами. Simple Full-Screen Background Image удобен в использовании с опциями. Спасибо.
Установил этот плагин при новой установке WordPress (последняя версия WP), и я вижу ссылку на полноэкранное изображение BG в меню «Внешний вид», и когда я нажимаю на него, меня спрашивает «Выбрать изображение», что я и делаю, затем я нажимаю синюю кнопку «Сохранить параметры», но Ничего не произошло.
Я использую этот плагин уже много лет. Всегда был отличным плагином и до сих пор остается! Новый владелец / разработчик Скотт ДеЛузио предлагает безупречное обслуживание клиентов. Его техническая поддержка исключительна!
Посмотреть все 42 отзыва«Простое полноэкранное фоновое изображение» — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов1.2.9
- Исправление: при первой установке плагин ожидал, что значение будет отображаться там, где его не было, что вызывало уведомление PHP.Плагин теперь проверяет, существует ли правильное значение, прежде чем пытаться отобразить его.
1.2.8
- Обновлено проверено до версии.
1.2.7
- Отмененные предложения плагинов из версии 1.2.6
1.2.6
- Обновлен файл перевода.
- Добавлены предложения для плагинов в соответствующих контекстах.
1,2,5
- Обнаружение про-версии плагина не привело к полному удалению административного меню этой версии, из-за чего платные пользователи могли запутаться при нажатии не того меню.

1.2.4
- Добавлена автоматическая деактивация при установке про-версии этого плагина, так как два плагина не должны использоваться вместе.
- Автоматическая деактивация переносит Простое полноэкранное фоновое изображение в настройки Pro, поэтому макет сайта не будет изменен при деактивации плагина Простое полноэкранное фоновое изображение.
- Добавлен файл uninstall.php для очистки при удалении плагина.
1.2.3
- Включена поддержка плагина Instant Images.Это предоставляет пользователям простой способ поиска и загрузки изображений с Unsplash.com локально на свой сайт WordPress. Кнопка «Мгновенные изображения» теперь включена на страницу настроек «Внешний вид»> «Полноэкранное изображение BG». Для этого необходимо установить и активировать подключаемый модуль Instant Images.
1.2.2
- Включен тег alt в фоновое изображение в соответствии с Руководством по обеспечению доступности веб-содержимого (WCAG).
 Фоновое изображение считается украшением, поэтому пустой тег alt (т.е.е. alt = ””) — приемлемый способ разрешить вспомогательным технологиям игнорировать изображение. Обновление
Фоновое изображение считается украшением, поэтому пустой тег alt (т.е.е. alt = ””) — приемлемый способ разрешить вспомогательным технологиям игнорировать изображение. Обновление - : Улучшен переводимый файл POT. Обновление
- : добавлены тонкие сообщения о допродажах (запрещенных) в плагине для информирования пользователей о про-версии этого плагина.
1.2.1
- Обновлен участник / автор
1,2
- Добавлены отсутствующие текстовые домены для перевода
- Добавил .pot файл
1,1
- Обновлена страница администратора для использования улучшенного медиа-менеджера UII
- Исправленное имя функции конфликтует с версией Pro.
- Улучшенная проверка данных
1.0.4
- Исправлена проблема с загрузкой изображений через http на сайте https
- Произведена общая очистка и улучшение кода
полноэкранных фоновых изображений Pro
С этим расширенным плагином WordPress теперь вы можете наслаждаться неограниченным количеством полноэкранных фоновых изображений на своем веб-сайте. Наш чрезвычайно простой в использовании интерфейс позволяет быстро размещать полноэкранные фоновые изображения в любом месте, где вы хотите их разместить.
Наш чрезвычайно простой в использовании интерфейс позволяет быстро размещать полноэкранные фоновые изображения в любом месте, где вы хотите их разместить.
Возможности безграничны.
Выберите захватывающее фоновое изображение, чтобы выделить предстоящую кампанию. Используйте полноэкранный фон для творчества в результатах поиска. Или продвигайте непрерывность с помощью одного полноэкранного изображения для всего сайта. Хотите показать страницу или сообщение? Просто загрузите фоновое изображение и установите его прямо с любого экрана редактирования типа сообщения.
Лучше всего то, что эти полноэкранные изображения автоматически подстраиваются под любой размер браузера, даже масштабируются в реальном времени при изменении размера браузера.
Характеристики
неограниченные варианты
Загрузите и установите неограниченное количество фоновых изображений.
автоматически масштабировать
Изображения автоматически масштабируются в соответствии с размером браузера.
условная иерархия
Если для текущего элемента веб-сайта не задано изображение, может отображаться глобальное изображение.
эффект слайд-шоу
Добавьте несколько изображений на одну страницу, чтобы создать эффект слайд-шоу в фоновом режиме.
легко настраиваемых изображений
Загружайте и устанавливайте изображения прямо из редактора сообщений. Свяжите фоны с другими страницами на вашем сайте или за его пределами!
исчезающих изображений в
Можно настроить постепенное увеличение изображения при загрузке страницы. Просто отрегулируйте скорость затухания в админке.
глобально
Использовать один полноэкранный фон для всего сайта.
избранных страниц
Применяйте разные изображения к каждой странице или сообщению, включая пользовательские типы сообщений.
логин / поиск / 404
Создавайте уникальный вид на специальных страницах.
Full Screen Background Images может сделать ваш сайт настолько креативным и динамичным, насколько вы хотите, эффективно с минимальными накладными расходами. Попробуйте прямо сейчас на своем сайте!
Попробуйте прямо сейчас на своем сайте!
Скриншоты
Взгляните на некоторые из приведенных ниже снимков экрана или посетите демонстрационную страницу, чтобы увидеть, как будут выглядеть полноэкранные фоновые изображения на этом сайте.
Полноэкранное фоновое изображение с CSS
Многие современные веб-дизайны начали использовать большое фоновое изображение, которое покрывает всю ширину и высоту окна браузера.Контент веб-сайта размещается поверх этого полноэкранного фонового изображения. Фоновое изображение остается фиксированным на своем месте при прокрутке пользователем, а также реагирует на запросы, поэтому его можно просматривать на устройствах любого размера.
Нажмите на изображение для демонстрации полноэкранного фона. Изображение В этом посте я покажу, как мы можем легко разместить такие полноэкранные фоновые изображения на веб-сайтах с помощью CSS3. Этот пример кода должен работать во всех современных браузерах, поддерживающих CSS3 (IE9 +, Chrome, Safari, Opera 10+ и Firefox 3. 6+)
6+)
Код CSS для полноэкранного фонового изображения
Полноэкранное фоновое изображение обычно размещается как свойство background тега html или body . Ниже мы добавили код CSS в тег body для установки полноэкранного фонового изображения.
кузов {
background: url (new-york-background.jpg) центральный центр без повтора исправлен;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
} Обратите внимание на использование свойства background-size , которое присутствует в CSS3, и устанавливая для этого свойства значение cover , мы просим браузер использовать фоновое изображение для покрытия всей ширины и высоты окна браузера.
Мы также попросили браузер сохранять фоновое изображение по центру и фиксировать его положение. Благодаря этому, когда пользователь прокручивает, фоновое изображение остается на своем месте. А когда пользователь изменяет размер окна браузера или просматривает его на устройстве с разными размерами, фоновое изображение автоматически растягивается или обрезается, чтобы покрыть всю ширину и высоту окна браузера.
А когда пользователь изменяет размер окна браузера или просматривает его на устройстве с разными размерами, фоновое изображение автоматически растягивается или обрезается, чтобы покрыть всю ширину и высоту окна браузера.
Демонстрация полноэкранного фонового изображения
Как видите, довольно легко установить изображение в качестве полноэкранного фонового изображения, и оно хорошо работает с адаптивным веб-дизайном.Вы можете просмотреть демонстрацию, а также полный код на CodePen, используя один из следующих вариантов:
Полная демонстрация Полный код
Или поиграйте со вставкой CodePen ниже:
Поддержка старых браузеров
Хотя то, что мы сделали, было довольно коротко и мило, но некоторые из вас могут пожелать, чтобы это работало и в старых браузерах. Не существует единого решения, подходящего для всех браузеров, однако вы можете взглянуть на различные методы, предложенные в CSS-Tricks, некоторые из которых также включают использование сценариев JavaScripts.
Кредит за использованное фоновое изображение
Фоновое изображение, используемое в приведенной выше демонстрации, было взято с Pixabay и имеет лицензию CC0, то есть также бесплатное для коммерческого использования. Вы можете найти больше таких бесплатных изображений высокого качества и бесплатных изображений для коммерческого использования, а также множество других бесплатных ресурсов на SuperDevResources.
Как создать полноэкранное фоновое изображение в WordPress
Вы заинтересованы в использовании полноэкранного фонового изображения в WordPress? Добавить изображение в качестве фонового изображения довольно просто, но оно не становится полноэкранным автоматически.Это приведет к тому, что несколько копий изображения будут использоваться для заполнения фона вашего сайта. Это может хорошо выглядеть на некоторых веб-сайтах, но обычно это не желаемый результат.
Вместо этого использование одного большого изображения в качестве единственного фонового изображения может отлично смотреться на многих веб-сайтах. К сожалению, WordPress не позволяет легко добавить полноэкранное фоновое изображение. Обычно вам придется редактировать код HTML и CSS вашего сайта. Сегодня я продемонстрирую, как добавить полноэкранное фоновое изображение в WordPress с помощью плагина Simple Full Screen Background Image.
К сожалению, WordPress не позволяет легко добавить полноэкранное фоновое изображение. Обычно вам придется редактировать код HTML и CSS вашего сайта. Сегодня я продемонстрирую, как добавить полноэкранное фоновое изображение в WordPress с помощью плагина Simple Full Screen Background Image.
Зачем нужен полноэкранный фоновое изображение
Дизайн вашего веб-сайта имеет значение, и темы обычно достаточно стильные для большинства веб-разработчиков. Конечно, есть несколько вариантов выбора фона своего сайта. На некоторых веб-сайтах полноэкранный фон выглядит очень хорошо. Самое приятное, что у вас могут быть разные фоновые изображения для разного контента.
Категории и страницы — это некоторые из областей, в которых вы можете выбрать для отображения различных изображений. Благодаря этому весь ваш контент будет отличаться друг от друга.Однако есть одна проблема. Возможно, вам будет сложно читать контент с некоторыми изображениями. Например, белый текст на белом фоне будет проблемой. Вы должны убедиться, что весь ваш контент доступен для чтения.
Вы должны убедиться, что весь ваш контент доступен для чтения.
Как создать полноэкранное фоновое изображение в WordPress
Сегодня я продемонстрирую, как добавить полноэкранное фоновое изображение в WordPress с помощью плагина Simple Full Screen Background Image. Прежде чем начать, создайте или найдите изображение, которое вы хотите использовать в качестве фонового изображения.Очень важно, чтобы, если вы используете чужое изображение, у вас были для этого соответствующие права. Затем вам нужно добавить изображение в свою медиатеку. Существует версия Pro плагина, которая позволяет использовать неограниченное количество фоновых изображений. Поэтому, если вы хотите использовать разные изображения для разного контента, вам понадобится версия Pro.
Установка простого полноэкранного фонового изображения
Начните с нажатия на «Плагины» и выбора опции «Добавить новый» на левой панели администратора.
Найдите простое полноэкранное фоновое изображение в доступном поле поиска. Это откроет дополнительные плагины, которые могут оказаться полезными.
Это откроет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Simple Full Screen Background Image, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
На левой панели администратора нажмите «Внешний вид» и выберите опцию «Полноэкранное изображение BG». Откроется главная страница настроек.
Настройка полноэкранного фонового изображения
Плагин делает чрезвычайно удобным добавление полноэкранного фонового изображения в WordPress. Здесь нет редактирования кода, просто выберите нужное изображение и установите его в качестве фонового изображения. Это единственная функция, которую предлагает бесплатная версия плагина. Если вам нужны дополнительные параметры настройки или возможность использовать разные изображения для разного контента, вам нужно будет перейти на версию Pro.
Щелкните по кнопке «Выбрать изображение».Теперь вы можете выбрать изображение, которое хотите использовать, из своей медиатеки. Вам нужно убедиться, что изображение достаточно большое. Если изображение слишком маленькое, разрешение экрана будет ужасным. Я рекомендую изображение 1600 x 1200 пикселей. После того, как вы выбрали изображение, нажмите кнопку «Использовать изображение».
Вам нужно убедиться, что изображение достаточно большое. Если изображение слишком маленькое, разрешение экрана будет ужасным. Я рекомендую изображение 1600 x 1200 пикселей. После того, как вы выбрали изображение, нажмите кнопку «Использовать изображение».
Нажмите кнопку «Сохранить параметры», чтобы использовать изображение в качестве фона. Вы можете изменить это изображение в любой момент. Убедитесь, что ваш контент читается с фоновым изображением.Возможно, вам придется либо изменить цвет текста на своем веб-сайте, либо изменить фоновое изображение.
Поздравляем, вы успешно добавили полноэкранное фоновое изображение на свой сайт WordPress. Помните, что вы можете использовать несколько образов, если обновитесь до версии Pro.
Сделайте так, чтобы ваш веб-сайт привлекал внимание посетителей
Первое, что увидит посетитель, войдя на веб-сайт, — это дизайн вашего веб-сайта. Привлечение внимания посетителей имеет решающее значение для удержания их на странице, но одного этого недостаточно. Если у вас нет значимого контента, который бы заставлял посетителей возвращаться или в первую очередь давал им повод посетить, зачем им возвращаться? На пустых сайтах полно отличных дизайнов, и это бессмысленно.
Если у вас нет значимого контента, который бы заставлял посетителей возвращаться или в первую очередь давал им повод посетить, зачем им возвращаться? На пустых сайтах полно отличных дизайнов, и это бессмысленно.
Для успеха веб-сайта нужен как хороший дизайн, так и контент. Конечно, дизайн может быть формой содержания. Например, создание галереи изображений в WordPress — это простой, но эффективный способ одновременно предоставить дизайн и контент. Пока у вас есть и то, и другое, вашему сайту будет легче добиться успеха.
Какое изображение вы выбрали в качестве фона? Считаете ли вы, что использование фонового изображения лучше традиционной темы?
Автор: Крис Расикот
Крис является менеджером службы поддержки GreenGeeks и работает в компании с 2010 года. Он страстно увлечен играми, написанием сценариев и WordPress. Когда он не спит, он тренирует свои навыки игры на гитаре и возится с 3D-печатью.
Как добавить полноэкранное фоновое изображение в WordPress
HostGator стремится упростить перенос вашего сайта на новую учетную запись хостинга. Мы можем передать файлы веб-сайтов, базы данных, скрипты и один бесплатный перенос регистрации домена.
Мы можем передать файлы веб-сайтов, базы данных, скрипты и один бесплатный перенос регистрации домена.
Что дает мне право на бесплатный перевод?
HostGator предоставляет бесплатные переводы для новых учетных записей в течение 30 дней после регистрации , а также для новых обновленных учетных записей. Для обновленных учетных записей это должно быть межсерверное обновление. Обратите внимание, что аккаунты с пониженной версией не имеют права на бесплатные переводы.
В зависимости от того, какой тип учетной записи вы регистрируете, мы предлагаем разное количество бесплатных переводов.Пожалуйста, обратитесь к таблице ниже, чтобы увидеть, что мы включаем в новые пакеты.
Полные передачи cPanel — это количество включенных передач cPanel в cPanel.
Макс. Ручные переводы — это максимальное количество ручных переводов, включенных в вашу учетную запись.
Всего бесплатных переводов — это общее количество веб-сайтов, которые мы переместим для вас.
| Тип счета | Всего бесплатных переводов | Переводы через полную cPanel | Макс.Ручные переводы | ||||
|---|---|---|---|---|---|---|---|
| ? Общий | 1 | 1 2 | 1 | ||||
| ? Реселлер | 30 | 30 2 | 30 2 | 30 1 | Безлимитный 2 | 10 на уровень VPS | |
| ? Выделенный (базовый) | Безлимитный 1 | Безлимитный 2 | 75 | ||||
| Безлимитный 1 | Безлимитный 2 | 100 |
1 Хотя мы можем делать неограниченные переводы cPanel на cPanel для вас, в зависимости от вашей учетной записи, у вас будет ограниченное количество ручных переводов .
2 Полная передача cPanel включает все домены, дополнительные домены, поддомены и настройки cPanel. Это также будет включать вашу электронную почту и учетные записи электронной почты. Обратите внимание, что для этого требуется, чтобы генератор резервных копий cPanel вашего старого хоста был активен.
Это также будет включать вашу электронную почту и учетные записи электронной почты. Обратите внимание, что для этого требуется, чтобы генератор резервных копий cPanel вашего старого хоста был активен.
Несколько примеров. Учетная запись торгового посредника Aluminium включает до 30 бесплатных переводов. Из этих 30 у вас может быть 20 переводов cPanel на cPanel и 10 переводов вручную, или любая комбинация этих двух, что в сумме составляет 30 или меньше веб-сайтов.Другой пример: профессиональный выделенный сервер включает неограниченное количество передач cPanel на cPanel, это означает, что вы можете перенести 150 сайтов (или даже больше). Кроме того, поскольку общее количество переводов неограничено, вы можете использовать до 100 переводов вручную.
Для получения дополнительной информации, пожалуйста, ознакомьтесь с нашей статьей поддержки переводов, свяжитесь с нашим отделом переводов по адресу [email protected] или позвоните по телефону 866.96.GATOR
30 выдающихся примеров сайтов с полноэкранным изображением фона для вашего вдохновения
Если вы ищете полноэкранное фоновое изображение — способ произвести сильное впечатление и смело заявить о себе в своем портфолио. Сосредоточение внимания исключительно на изображениях при обеспечении простой навигации, эта техника веб-дизайна и веб-сайты с фотографиями просто неотделимы друг от друга.
Сосредоточение внимания исключительно на изображениях при обеспечении простой навигации, эта техника веб-дизайна и веб-сайты с фотографиями просто неотделимы друг от друга.
Этот подход подходит для любого фотографического портфолио, но эффектные, жирные фотографии, вероятно, являются наиболее эффективным выбором для полноэкранного фона. Огромные фоны для фотографий и слайд-шоу довольно легко создавать и настраивать в любом конструкторе веб-сайтов с фотографиями, и они плавно соответствуют плоскому дизайну, который стал популярной тенденцией в последние годы.Если вы хотите обновить или создать свое портфолио фотографий, обязательно подумайте о сайте с полноэкранным фото-фоном. Для этого поста я собрал 30 креативных примеров полноэкранных изображений с сайтами для вашего вдохновения!
Lula Designs
Buffalo Systems UK
A Book of Beards
Let’s Travel Somewhere
Elizabetta Canalis
Sweet0003 Sweet Basilvail20002
North Landscapes
Aspect Photography
The Paper Mill
Shaw & Shaw Photography
Solasie
000
000Eszeweria
Evaan
Solid Giant
Marc Labrie
Heather Conlan
Au Petit Panisse
айкл Дэвид Адамс
Джули де Варокье
Эрик Райан Андерсон
Бен Томсон
Эрин Элизабет Келли
The Mosr Perfect View! Причина этой популярной тенденции в том, что дизайнеры могут играть с глубиной, фокусировкой, контрастом фотографий. Это не только создает хорошее настроение для сайта, но и обеспечивает его соответствие нише сайта. Если вам нравится этот обзор креативных полноэкранных веб-сайтов с фотографиями, не стесняйтесь распространять его в мире социальных сетей! Оцените бесплатный способ создать портфолио фотографий сегодня и поместите свое лучшее изображение на задний план!
Это не только создает хорошее настроение для сайта, но и обеспечивает его соответствие нише сайта. Если вам нравится этот обзор креативных полноэкранных веб-сайтов с фотографиями, не стесняйтесь распространять его в мире социальных сетей! Оцените бесплатный способ создать портфолио фотографий сегодня и поместите свое лучшее изображение на задний план!
Полноэкранное фоновое изображение (не флэш) — # 14 от M_M_J — JavaScript — Форумы SitePoint
Я знаю, что эта ветка устарела, но я наткнулся на нее во время обширного исследования этой проблемы и подумал, что поделюсь своими результатами (и решением).Есть несколько простых в использовании подключаемых модулей jQuery, которые, по-видимому, в основном используются для решения этой проблемы. Они даже справляются с искажением изображения, сохраняя неизменным соотношение сторон. Вот два примера, когда блендер Ajax поддерживается коммерческим предприятием:
http://johnpatrickgiven.com/jquery/background-resize/
http://www. ajaxblender.com/bgstretcher-jquery-stretch-background-plugin.html
ajaxblender.com/bgstretcher-jquery-stretch-background-plugin.html
Моя проблема заключалась в том, что я не использую фотографию в качестве фона и для обработки как широкоэкранного, так и старого сценария эти сценарии позволяют обрезать небольшую часть изображения по краю экрана.Поскольку я использую геометрический рисунок в качестве фона, становится сразу заметно, если небольшая часть отсутствует.
Мое решение состояло в том, чтобы вернуться к полному решению CSS, о котором я узнал из руководств Стю Николлса, [URL = «http://css-tricks.com/how-to-resizeable-background-image/»] Крис Койер & [URL = «http://webdesign.about.com/od/css3/f/blfaqbgsize.htm»] Дженнифер Кирнин и возитесь с CSS и HTML, пока я не получу изображение на заднем плане моей страницы, размер которого только изменился. с высотой страницы, было отцентрировано и зафиксировано, чтобы содержимое прокручивалось по нему.Этот метод, конечно, оставляет у вас полосы по бокам, но мое геометрическое изображение имеет сплошной фон, который может сливаться с цветом фона страниц. Если этот метод может быть реализован в вашем дизайне, он имеет дополнительное преимущество в виде легкости как в коде (без Java), так и в размере изображения (меньшее изображение, переходящее в цвет фона). Следующий код можно скопировать и вставить в пустой index.html, и ему просто нужно обновить имя изображения:
Если этот метод может быть реализован в вашем дизайне, он имеет дополнительное преимущество в виде легкости как в коде (без Java), так и в размере изображения (меньшее изображение, переходящее в цвет фона). Следующий код можно скопировать и вставить в пустой index.html, и ему просто нужно обновить имя изображения:
Имитация растянутого фонового изображения - по всей странице 

 Мне также нужно, чтобы фон видео был прикреплен к верхней части страницы, чтобы пользователи сначала полностью просматривали видео, а затем могли прокручивать его вниз и проходить мимо. Мне нужно,…
Мне также нужно, чтобы фон видео был прикреплен к верхней части страницы, чтобы пользователи сначала полностью просматривали видео, а затем могли прокручивать его вниз и проходить мимо. Мне нужно,… header-section{
width:100%;
height:200px;
background:#d7d7d7;
}
header-section{
width:100%;
height:200px;
background:#d7d7d7;
}
 Затем наводим на противоположный угол изображения и начинаем тянуть за кончик, тем самым увеличивая картинку. Нам важно, чтобы весь лист был залит фоном, это значит, что частью фотографии можно будет немного пожертвовать.
Затем наводим на противоположный угол изображения и начинаем тянуть за кончик, тем самым увеличивая картинку. Нам важно, чтобы весь лист был залит фоном, это значит, что частью фотографии можно будет немного пожертвовать.  Но если вы хотите сделать свою картинку фоном, то нажмите на кнопку «Другая текстура» и в следующем окне выберите пункт «Из файла», после чего ищите изображение на своем компьютере. Только постарайтесь, чтобы оно было бесшовным, иначе фон для вордовского документа получится некрасивым.
Но если вы хотите сделать свою картинку фоном, то нажмите на кнопку «Другая текстура» и в следующем окне выберите пункт «Из файла», после чего ищите изображение на своем компьютере. Только постарайтесь, чтобы оно было бесшовным, иначе фон для вордовского документа получится некрасивым. 
 Фоновое изображение считается украшением, поэтому пустой тег alt (т.е.е. alt = ””) — приемлемый способ разрешить вспомогательным технологиям игнорировать изображение.
Фоновое изображение считается украшением, поэтому пустой тег alt (т.е.е. alt = ””) — приемлемый способ разрешить вспомогательным технологиям игнорировать изображение.