Как инвертировать текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Как инвертировать текст в фотошопе
Всем привет!
Сегодня мы будем создавать инвертированный текст.
При помощи эффекта инвертированного текста можно выделить текст и сделать его броским и читабельным.
Пригодится это при создании постов для социальных сетей, обложек книг, афиш и т.п.
Сначала мы откроем изображение с пейзажем из папки с исходниками, создадим новый пустой слой, зальем его белым цветом и при помощи инструмента Прямоугольная область и маски слоя создадим белую рамку.
Затем установим шрифт из папки с исходниками, и напишем текст.
Далее в панели слоев изменим режим наложения текстового слоя на Исключение.
В завершение урока «Как инвертировать текст в фотошопе» мы применим к текстовому слою стили слоя Обводка, Наложение цвета и Внешнее свечение.
Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.
В панели слоев создаем новый пустой слой и называем его «Рамка». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Рамка» белым цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок.
Активируем инструмент Прямоугольная область и создаем выделение, как на рисунке ниже. Чтобы редактировать выделение, при активном выделении кликаем ПКМ по холсту, выбираем «Трансформировать выделенную область» и тянем за ползунки, отмеченные стрелочками. Чтобы увеличить – тянем наружу, чтобы уменьшить – внутрь. Переходим в меню Выделение-Инверсия. При активном выделении добавляем маску слоя к слою «Рамка». Маска слоя скроет центральную часть слоя «Рамка», оставив видимой каемку по краям холста.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем «Сила природы велика». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев меняем режим наложения текстового слоя на Исключение.
В панели слоев дважды кликаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка меняем оттенок на # 230952 и вводим настройки, как на рисунке ниже.
Во вкладке Наложение цвета используем оттенок # 342ccc и меняем настройки на следующие.
Во вкладке Внешнее свечение меняем оттенок на # c194ff и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Инвертированный текст готов!
Результат в виде до и после.
И финальный результат. Урок «Как инвертировать текст в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Понравилось? Поделитесь:
Добавить комментарий
Как сделать тень в Photoshop
30 январяЛикбезТехнологии
Три способа добавить объекту на фото больше объёма и динамики.
Поделиться
0Тени — одна из важнейших составляющих композиции, которая делает сцену реалистичнее и живее. Если не позаботиться об этом элементе, добавляя новый объект на фото, то предмет «повиснет» в воздухе и кадр получится неестественным.
Если не позаботиться об этом элементе, добавляя новый объект на фото, то предмет «повиснет» в воздухе и кадр получится неестественным.
При создании тени важно помнить, что она должна появиться со стороны, противоположной источнику света, и падать под одинаковым углом с другими аналогичными деталями, которые уже есть на изображении.
В Photoshop можно сделать тени множеством различных способов. Рассмотрим самые популярные из них.
Для macOS и Windows Photoshop предусматривает одинаковые шорткаты, но есть различия в клавишах‑модификаторах. Мы будем использовать обозначения для macOS. Если у вас Windows, просто меняйте Cmd на Ctrl.
Как сделать тень в Photoshop с помощью стилей
Один из самых простых и быстрых методов, который подойдёт для создания тени по всему контуру силуэта. На людях это смотрится не всегда хорошо, зато на тексте и каких‑то отдельных предметах очень даже ничего.
Откройте файл с объектом на прозрачном фоне и дважды кликните по слою, чтобы отобразилось меню стилей.
Включите стиль «Тень» и поиграйте с непрозрачностью, смещением и другими параметрами, пока не добьётесь желаемого результата, а затем нажмите OK.
Теперь добавьте новый слой, нажав Cmd + Shift + N, перетащите его в самый низ и выполните заливку каким‑нибудь цветом. Если же планируете переместить объект с тенью на другое изображение, то просто сохраните фото с прозрачным фоном.
Как сделать тень в Photoshop с помощью кисти
Да, нужный элемент можно просто нарисовать! Такой вариант хорош для случаев, когда источник света находится сверху, а также подойдёт для мягких, рассеянных теней без чёткого перехода от тёмных участков к светлым.
Откройте изображение, на котором нужно сделать тень, и добавьте новый слой сочетанием Shift + Cmd + N или кликнув на кнопку с плюсиком внизу окна.
Выберите одну из мягких кистей среди доступных вариантов.
Установите параметры непрозрачности и силы нажатия в районе 35% и нарисуйте тень. Экспериментируйте, а если результат не устроит — отменяйте действия, нажимая Cmd + Z. Для большего удобства и точности настройте масштаб сочетанием Cmd и + (плюс), Cmd и – (минус).
Экспериментируйте, а если результат не устроит — отменяйте действия, нажимая Cmd + Z. Для большего удобства и точности настройте масштаб сочетанием Cmd и + (плюс), Cmd и – (минус).
При необходимости сделайте всю нарисованную тень мягче, уменьшив прозрачность слоя. Экспортируйте готовое изображение.
Как сделать тень в Photoshop через трансформацию
Довольно простой способ создать резкую падающую тень человека, животного или любого другого объекта. Принцип такой же, как и у метода со стилями, но даёт лучший результат.
Откройте изображение с объектом на прозрачном фоне и дважды щёлкните по слою.
Поставьте галочку напротив стиля «Тень» и установите нужные параметры, двигая ползунки, а затем нажмите OK.
Выделите тень в списке эффектов слоя и, кликнув правой кнопкой, выберите в контекстном меню «Образовать слой».
Выделите новый слой с добавленным контуром, нажмите Cmd + T. Затем кликните правой копкой по выделению и выберите «Искажение».
Хватаясь за ключевые точки, измените размер и положение тени в соответствии с источником света и нажмите Enter.
Теперь добавьте новый слой сочетанием Shift + Cmd + N или кликом по кнопке с плюсиком и залейте его каким‑нибудь цветом. Если же собираетесь перенести объект на другое фото — не делайте больше ничего и сразу сохраните с прозрачным фоном.
Читайте также ✂️🖌👩🎨
- Как объединить слои в Photoshop: 10 способов
- Как обрезать фото в Photoshop
- Как убрать водяной знак с фото
- Как установить шрифт в Photoshop
- 75 горячих клавиш для продуктивной работы в Photoshop
Как выделить текст на оживленном фоне — Дизайн Нацуми Нишизуми
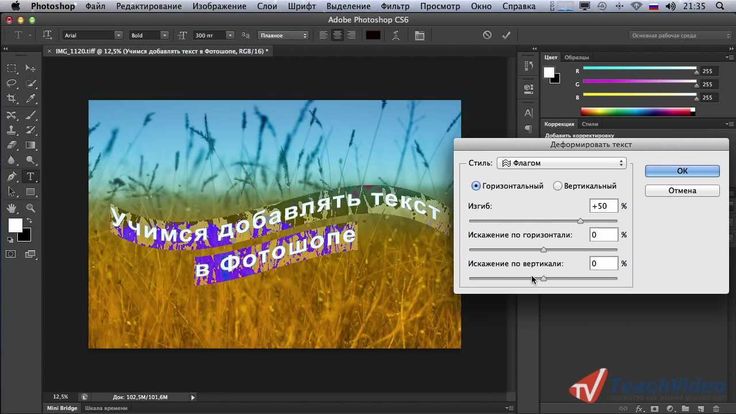
Создание поста в Instagram с фото — один из лучших способов привлечь аудиторию, но иногда это не так просто. Что вы делаете, когда хотите добавить текст на занятое фоновое изображение, как показано в примере ниже? Текст будет плохо читаться и не будет выделяться. В конечном итоге вы можете потратить много драгоценного времени на настройку поста, пытаясь решить проблему.
Что вы делаете, когда хотите добавить текст на занятое фоновое изображение, как показано в примере ниже? Текст будет плохо читаться и не будет выделяться. В конечном итоге вы можете потратить много драгоценного времени на настройку поста, пытаясь решить проблему.
Сегодня я хочу показать вам несколько простых приемов, которые я использую, чтобы выделить текст на загруженном фоне. Как только вы начнете использовать эти простые методы, вы обнаружите, что вашей аудитории будет легче читать ваше сообщение, что повысит вероятность конвертации кликов в клиентов.
Как выделить текст
ИСПОЛЬЗОВАТЬ ТЕМНОЕ НАЛОЖЕНИЕ1. Добавьте темное наложение поверх фоновой фотографии и отрегулируйте непрозрачность.
2. Измените цвет текста на белый и продублируйте его, чтобы текст выглядел жирнее и выделялся.
Преимущество этого метода заключается в том, что это тонкое изменение дизайна, которое увеличивает контраст между текстом и фоновым изображением.
1. Создайте фигуру белого цвета.
2. Отрегулируйте непрозрачность фигуры, чтобы немного видеть фоновое изображение.
Этот метод делает текст фокусом изображения с высокой степенью контраста между черным текстом и белым наложением. Этот метод скрывает большую часть фонового изображения, но позволяет сохранить яркие цвета.
ИСПОЛЬЗУЙТЕ ФОРМЫ ОДНОГО ЦВЕТА1. Создайте фигуру белого или цветного цвета.
2. Разместите их за текстом.
3. Настройте прозрачность фонового изображения.
Вы заметите, что сплошные цвета фигур создают необходимый контраст с текстом, не заслоняя большую часть фона. Смягчая фон с помощью настроек непрозрачности, он позволяет тексту занимать центральное место.
Смягчая фон с помощью настроек непрозрачности, он позволяет тексту занимать центральное место.
1. Расширить фоновое изображение.
2. Создайте пустое место и добавьте текст.
Эта техника открывает много пустого пространства, что позволяет тексту стать фокусом. В итоге получается простой и понятный пост. Обратите также внимание на то, как две ветки на фотографии выше почти направляют взгляд зрителя к тексту.
Заключение
Я использовал Photoshop для создания этой графики, но вы также можете создать ее с помощью Canva, Adobe Illustrator и InDesign.
Помните, ваша аудитория не хочет усердно работать, чтобы прочитать ваш пост. Когда текст менее перегружен и легко читается, ваша аудитория обратит внимание на ваше сообщение. И теперь, когда вы научились выделять свой текст с помощью этих 4 приемов, вы сможете создавать четкие и простые посты за меньшее время.
Я надеюсь, что эти простые решения помогут вам увеличить взаимодействие с вашей аудиторией.
Спасибо, что прочитали этот пост!
Я НАЦУМИ НИШИЗУМИ
Я эксперт по визуальному брендингу. Я помогаю целеустремленным малым предприятиям выделиться из толпы с помощью четких и простых дизайнерских решений.
КАТЕГОРИИ
ПОПУЛЯРНЫЕ СТАТЬИ
ДизайнНацуми Instagram, Пост в Instagram, Простые трюки, Фотошоп, Легко читаетсяКомментарий
0 лайковКак создать цветной текстовый эффект в Photoshop?
Глядя на название, первое, что может прийти в голову, это зачем мне создавать цветной текстовый эффект? Что ж, есть масса причин, по которым мы можем привести перед вами ответ на ваш запрос. Основная причина, очевидно, заключается в том, чтобы добавить очарования вашему тексту. Независимо от того, хотите ли вы создать баннер, статическую рекламу, динамическую рекламу или промо-видео, красочный текстовый эффект может оживить ваш контент. Существует множество инструментов, которые вы можете использовать для создания красочного текстового эффекта. Но здесь, в этой статье, мы покажем вам, как можно создать цветной текстовый эффект в Photoshop.
Основная причина, очевидно, заключается в том, чтобы добавить очарования вашему тексту. Независимо от того, хотите ли вы создать баннер, статическую рекламу, динамическую рекламу или промо-видео, красочный текстовый эффект может оживить ваш контент. Существует множество инструментов, которые вы можете использовать для создания красочного текстового эффекта. Но здесь, в этой статье, мы покажем вам, как можно создать цветной текстовый эффект в Photoshop.
Итак, начните…..
Откройте Photoshop
В начале откройте Photoshop и создайте новый документ желаемого размера. Мы установили размер 750×350 для лучшего отображения текстового эффекта.
Изменение цвета фона
Затем измените цвет фона документа на сплошной цвет для лучшей видимости. Чтобы выполнить это, щелкните значок «Создать новый слой-заливку или корректирующий слой» в середине-нижней части панели «Слой», а затем выберите «Сплошной цвет» в меню.
Запишите текст
После этого запишите предпочитаемый текст в несколько слоев, если он содержит более одного слова, а затем сгруппируйте их в один слой. Для этого введите первое слово и скопируйте его, нажав Ctrl+J. Замените его предпочитаемым словом. Выполните тот же процесс для остальных слов. Как только вы закончите писать и позиционировать, сгруппируйте все эти слои в один, нажав Ctrl+G.
Для этого введите первое слово и скопируйте его, нажав Ctrl+J. Замените его предпочитаемым словом. Выполните тот же процесс для остальных слов. Как только вы закончите писать и позиционировать, сгруппируйте все эти слои в один, нажав Ctrl+G.
Применить обводку к групповому слою
Затем перейдите в левый нижний угол панели «Слой» и нажмите значок «Добавить стиль слоя». Выберите «Обводка» в меню, чтобы применить «Обводку» к групповому слою. Нажмите на цветовую полосу, отображаемую в окне, и выберите нужный цвет. Вы также можете настроить размер и прозрачность обводки.
Повторно примените Обводку к копии группового слоя 1
stТеперь сделайте двойную копию группового слоя и повторно примените Обводку к копии группового слоя 1 st , как и в предыдущем процессе. Выберите дополнительный цвет для обводки и при необходимости внесите другие корректировки.
Применить наложение градиента к копии группового слоя 1
st Двигаясь дальше, выберите копию группового слоя 1 st и примените наложение градиента, нажав значок «Добавить стиль слоя». Выберите увлекательное наложение градиента, настройте цвет градиента с помощью ползунка градиента и примените наложение градиента, чтобы добиться умопомрачительного красочного текстового эффекта.
Выберите увлекательное наложение градиента, настройте цвет градиента с помощью ползунка градиента и примените наложение градиента, чтобы добиться умопомрачительного красочного текстового эффекта.
Но это еще не конец……..
Добавьте броские формы
Добавьте привлекательности, добавив внушительные формы. Для этого возьмите новый слой, выберите инструмент «Перо» и измените рисунок на «Фигура». После этого нарисуйте привлекательные формы, чтобы дополнить эффект красочного текста.
Выберите инструмент «Эллипс»
Вы также можете выбрать инструмент «Эллипс», чтобы нарисовать броский и контекстуальный эллипс с несколькими цветами или цветами радуги.
Добавьте больше фигур и объедините их
Вот как выглядит окончательный результат.