Установка бесшовного фона в HTML.
В этой записи я расскажу, как обычно устанавливают фон на сайт с применением HTML кода.
Также покажу отличный зарубежный сервис по подбору бесшовных фонов.
Сейчас настройки сайта делаются легче и удобнее через CMS консоли, таких как WordPress.
Бывает необходимо менять шаблоны продающих сайтов, в этом и поможет данная статья.
Если вы не знаете, что такое ХТМЛ, то это обобщенно можно назвать языком сайтов или набором правил по которым генерируются сайты.
Например вы видите картинку на сайте, когда в HTML коде страницы это может выглядеть так:
[colorbl style=»green-bl»]<img src= «http://site.ru/image.jpg» >[/colorbl]
Установка сплошного цвета на фон страницы.
Для того, чтобы установить фон в виде сплошного цвета, нужно в тег <body> добавить атрибут bgcolor.
Пример:
<html><head><title>Заголовок страницы.</title></head><body bgcolor="#ffcc00">Привет. Этом моя первая страница.</body></html>[/colorbl]
Вы можете данный код вставить в текстовый файл и сохранить с расширением .html. Далее открыть любым браузером и увидите результат.
Как вы наверное догадались, цвет фона появляется за счет кода цвета в атрибуте
Установка картинки на фон HTML страницы.
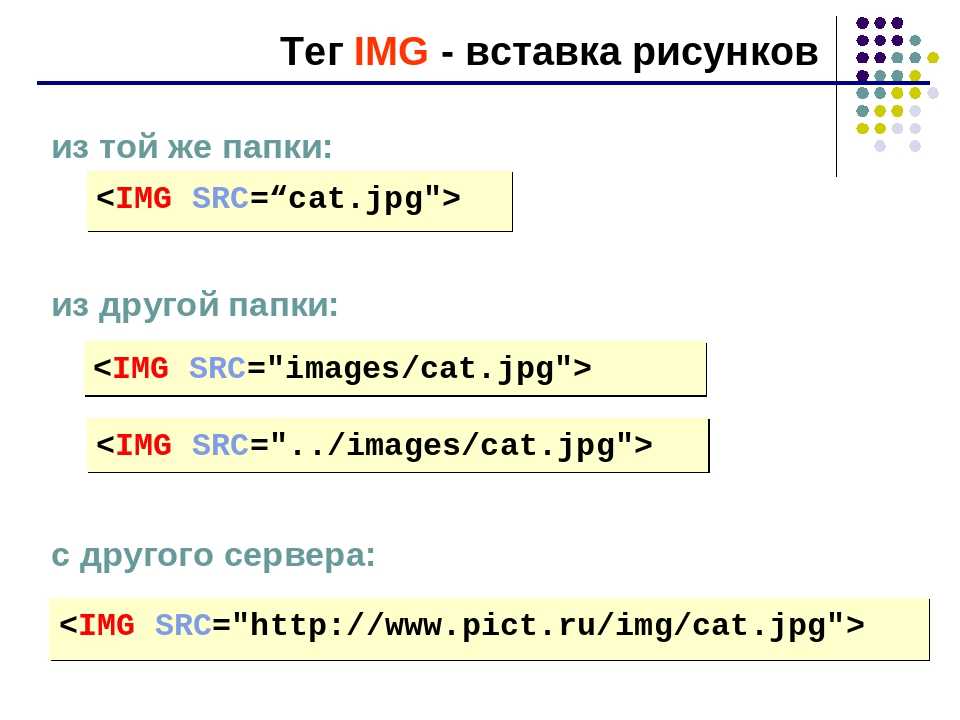
Для того, чтобы установить на фон изображение, можно использовать атрибут background в теге <body>.
Пример:
[colorbl style=»green-bl»]
<html><head><title>Заголовок страницы.</title></
head>
<body background= "https://metamlm.ru/images/mlmsecret.jpg" >Привет. Этом моя первая страница.</body>
</html>[/colorbl]Вы можете заметить, что атрибут background равен пути файла, который используется в качестве фона.
Чтобы быстро сменить фон или любую картинку на странице, достаточно указать новый путь до вашего файла используя текстовый редактор.
Чтобы узнать прежний путь, необходимо на странице с картинкой, нажать по картинке правой кнопкой и кликнуть по «Копировать URL картинки.
Это были простейшие основы по настройке фона в html, теперь самое интересное. 🙂
Сервис бесшовных фонов для сайтов.
Хочу показать свою находку.
Это сервис с качественными бесшовными фонами на любой вкус — Subtle Patterns.
Я на своем сайте использую фон взятый из этого сервиса.
Слева от каждого фона есть кнопка Download.
Думаю эта информация для вас оказалась полезной!
В знак благодарности жмите кнопки социальных сетей.
Желаю всем классных фонов и до новых статей! 🙂
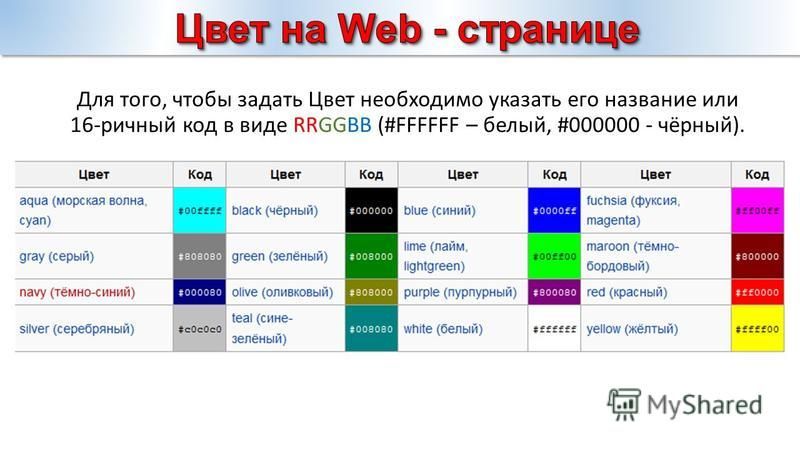
Определение цвета или рисунка фона
Определение цвета или рисунка фона СодержимоеIndex 🔎︎
В LibreOffice Writer можно задать цвет фона или использовать рисунок в качестве фона для различных объектов.
Применение фона к символам текста
Выделите символы.
Choose Format — Character.
Click the Highlighting tab, select the background color.
Применение фона к абзацу
Установите курсор в абзаце или выделите несколько абзацев.
- org/HowToStep» dir=»auto»>
Выберите Формат — Абзац.
On the Area tab page, select the background color or a background graphic.
Для выбора объекта на фоне щёлкните объект при нажатой комбинации клавиш COMMANDCTRL. Также можно выбрать объект с помощью окна «Навигатор».
Применение фона к таблице или её части
В текстовом документе установите курсор в таблице.
Choose Table — Properties.

На вкладке Фон выберите цвет фона или фоновый рисунок.
В поле Для укажите, следует ли применять цвет или рисунок к текущей ячейке, текущей строке или ко всей таблице. Если, перед открытием диалогового окна выделить несколько ячеек или строк, изменение будет применено к выделенной области.
Для применения фона к частям таблицы можно также щёлкнуть значок.
To apply a background color to cells, select the cells and use the Table Cell Background Color button dropdown on the Table toolbar.
To apply a background color to a text paragraph within a cell, place the cursor into the text paragraph and then use the Background Color dropdown button on the Formatting toolbar.
Пожалуйста, поддержите нас!
HTML Фоновое изображение в полноэкранном режиме без CSS
Последнее обновление: 1 января 2023 г.
IN — HTML
В этом уроке мы покажем вам решение HTML фонового изображения в полноэкранном режиме без CSS, в HTML есть много свойств изображений. Мы обнаружили, что в html вы можете настроить любое изображение по своему усмотрению.
Вы также можете установить и изображение в качестве фона, но у большинства разработчиков есть проблема, как установить изображение в качестве фона.
Таким образом, при увеличении и уменьшении масштаба экрана размер изображения остается прежним. Означает, что он охватывает все тело всей веб-страницы. И мы сделали это без использования CSS.
Пошаговое руководство по HTML Фоновое изображение Полноэкранный режим без CSS :-
Теперь, как есть много способов установить изображение в качестве фона в полноэкранном режиме. Но мы научим вас тому, в котором изображение должно занимать весь экран.
Это можно сделать как с помощью CSS, так и без него. Приведенный ниже пример покажет вам, как вы можете установить фоновое изображение в html в полноэкранном режиме, и никаких изменений не происходит, когда мы пытаемся увеличить или уменьшить масштаб веб-страницы, и все это делается с помощью атрибутов html с любым использованием CSS.
<голова>Название документа<title> </голова> <body background-image="demo10/logo.jpg" background-repeat="no-repeat" background-size="cover"> </тело> </html> </pre><ol><li> Сначала мы пишем <! DOCTYPE html>, который мы использовали как указание веб-браузеру о том, в какой версии HTML-файла записан файл.</li><li> Во-вторых, тег<html> используется для обозначения начала HTML-документа.</li><li> Как и выше, теперь тег<head> используется для хранения информации о веб-странице. В этом теге используется тег<title>, который помогает нам указать заголовок веб-страницы. Оба тега<head> и<title> являются парными тегами.<img loading="lazy" src="/800/600/http/htmlboss.ru/image/lesson8-3.jpg"><noscript><img loading='lazy' src='/800/600/http/htmlboss.ru/image/lesson8-3.jpg' /></noscript><div class="advv"> <ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-5948177564140711" data-ad-slot="7683656859"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script> </div> Таким образом, у обоих есть закрывающие теги</head> и соответственно.
 Значение, которое дается, является покрытием.
Значение, которое дается, является покрытием.Заключение :-
В заключение, здесь мы можем сказать, что теперь вы можете установить изображение в качестве фона на весь экран.
Размер может быть любым размером экрана, и этот код поможет вам покрыть весь экран без каких-либо проблем с размером экрана. Я надеюсь, что этот урок по полноэкранному фоновому изображению HTML без CSS поможет вам.
Учебник по HTML — справочная информация
Фон HTML!
Немного скучная, но полезная информация.
Введение
Этот раздел представляет собой введение в некоторую справочную информацию, которая важна для понимания того, что происходит, когда мы просматриваем веб-страницу, и почему технология устроена именно так. Это немного скучно, но понимание этого поможет поместить остальную часть того, что мы собираемся узнать, в контекст.
Это немного скучно, но понимание этого поможет поместить остальную часть того, что мы собираемся узнать, в контекст.
Браузер
Когда мы просматриваем веб-страницу, обычно она находится в браузере (на компьютере, планшете или смартфоне). Происходит много всего, но в основном это происходит за кулисами, поэтому мы на самом деле не видим, как это происходит. Главный компонент, который превращает HTML (вместе с CSS и Javascript) в то, что мы видим, называется механизмом рендеринга. Вот несколько примеров:
- Firefox — Gecko
- Хром — Мигание
- Сафари — Вебкит
- Internet Explorer — трезубец
- Опера — Блинк
В старые недобрые времена Интернета движки рендеринга сильно различались в плане того, как они интерпретировали наш HTML. Ваша страница может выглядеть совершенно по-разному даже в разных версиях браузера. К счастью, в настоящее время все они довольно последовательны в том, как они будут отображать ваши страницы. Старый опыт тратить 10% своего времени на создание страниц и 90% на тестирование и настройку во всех различных браузерах, чтобы попытаться добиться согласованности, в значительной степени остался в прошлом.
Старый опыт тратить 10% своего времени на создание страниц и 90% на тестирование и настройку во всех различных браузерах, чтобы попытаться добиться согласованности, в значительной степени остался в прошлом.
Существует организация под названием W3C (Консорциум World Wide Web), которая отвечает за управление стандартом HTML (также CSS и Javascript). Побочным продуктом этого является WHATWG (Рабочая группа по технологиям веб-гипертекстовых приложений).
Раньше спецификация была немного двусмысленной в некоторых местах, а также некоторые поставщики (смотря на вас, Microsoft) отличались от спецификации, чтобы попытаться заставить вас перейти на свою платформу. К счастью, эти дни остались позади, и все браузеры практически полностью реализуют официальную спецификацию HTML. Это означает, что вы можете написать свой код, и он будет выглядеть примерно одинаково в каждом браузере (хотя, когда вы начнете вникать в причудливые вещи, его все равно стоит протестировать в разных браузерах, чтобы быть уверенным).
Как написать и просмотреть свой HTML
HTML можно хранить и передавать различными способами, но наиболее распространенный (и самый простой) — это обычный текстовый файл. Мы даем текстовому файлу расширение .html (взамен стандартного .txt). Некоторые люди (смотря на вас, MS) использовали .htm в качестве расширения в прошлом, и это будет работать, но обычно это не одобряется. Вы можете написать этот файл в любом текстовом редакторе, который вам нравится. Я не буду рекомендовать конкретные текстовые редакторы, но найдите тот, который делает подсветку синтаксиса, это сделает вашу жизнь намного проще. Есть много хороших бесплатных текстовых редакторов для каждой операционной системы. Быстрый поиск в Google, и у вас не должно возникнуть проблем с поиском подходящего.
Просмотр ваших HTML-страниц
После того, как вы написали свои HTML-страницы, вы, естественно, захотите увидеть результат своей работы. Здесь есть несколько вариантов. Если у вас есть веб-сервер, вы можете разместить там свои файлы, а затем перейти по соответствующему URL-адресу в браузере. Если у вас нет веб-сервера, вы можете просто открыть свой файл локально, и он будет вести себя точно так же. К сожалению, в настоящее время браузеры регулярно меняют свои интерфейсы, поэтому я не могу точно сказать, как это сделать, но вы хотите найти вариант открыть файл вместо URL-адреса. Однако CTRL + o обычно работает как сочетание клавиш для доступа к этой функции. Другой вариант — перетащить файл в браузер.
Если у вас нет веб-сервера, вы можете просто открыть свой файл локально, и он будет вести себя точно так же. К сожалению, в настоящее время браузеры регулярно меняют свои интерфейсы, поэтому я не могу точно сказать, как это сделать, но вы хотите найти вариант открыть файл вместо URL-адреса. Однако CTRL + o обычно работает как сочетание клавиш для доступа к этой функции. Другой вариант — перетащить файл в браузер.
Отладка вашего HTML
Вы неизбежно будете писать HTML, который не будет отображаться так, как вы предполагали. Это может расстраивать, так как вы не будете получать сообщения об ошибках или возможность распечатать информацию, чтобы увидеть, что происходит (как это обычно бывает с языком программирования). Раньше, когда это случалось, мы возвращались к методу проб и ошибок, пока не выяснили это, и это все еще действующий и полезный подход. Большинство современных браузеров включают инструменты проверки, которые позволяют нам войти в систему и увидеть, что происходит, и лучше понять это. Они очень полезны, и я призываю вас играть с ними.
Они очень полезны, и я призываю вас играть с ними.
- FireFox — перейдите в «Настроить», затем добавьте параметр «Проверить » на панель инструментов.
- Chrome — перейдите в Инструменты , затем выберите Инструменты разработчика .
- Safari — сочетание клавиш опция + команда + i
- FireBug — это дополнение, которое может быть добавлено в большинство современных популярных браузеров и также хорошо работает для проверки HTML. (FireBug для Firefox, FireBug Lite для всех остальных.)
Я не буду вдаваться в подробности, как использовать эти инструменты. Я думаю, что с небольшим исследованием вы сможете понять их по большей части.
Учимся у других
Хорошая часть обучения созданию чистого, элегантного html — это обучение у других. Как говорится:
Если я и видел далеко, то не стоя на плечах гигантов.
Оказывается, вы можете очень легко просмотреть код, который использовался для создания любой другой веб-страницы, которую вы можете просматривать в Интернете. Когда вы сталкиваетесь с веб-сайтами, которые вам нравятся или имеют функции, которые вы хотели бы подражать, я рекомендую вам взглянуть на код и посмотреть, как это было сделано.
Когда вы сталкиваетесь с веб-сайтами, которые вам нравятся или имеют функции, которые вы хотели бы подражать, я рекомендую вам взглянуть на код и посмотреть, как это было сделано.
Вы можете сделать это одним из двух основных способов:
- Щелкните правой кнопкой мыши на странице и выберите параметр Просмотр исходного кода страницы (Или что-то в этом роде).
- Используйте один из инструментов, упомянутых в предыдущем разделе.
Попробуйте прямо сейчас на этой странице.
Имейте в виду, что я не призываю к откровенному копированию чужого кода. Это не круто, и вы никогда не должны этого делать. Однако наблюдать за тем, как они решили конкретную проблему, а затем подражать этому подходу — это нормально.
Вы также должны сами оценить качество просматриваемого кода. Любой может создавать веб-страницы и размещать их в Интернете. Есть много того, на что можно опереться, но есть и много того, что может хорошо выглядеть в браузере, но лежащий в основе код довольно ужасен.
