seodon.ru | Примеры HTML и CSS
Опубликовано: 12.05.2011 Последняя правка: 16.12.2015
Как прижать футер к низу страницы? Этот вопросом задаются многие, кто сталкивался с версткой макетов для сайта. Дело в том, что если высота блоков в этих макетах не указана явно, то она зависит от количества их содержимого, соответственно, если этого содержимого достаточно мало, то весь макет может занимать высоту меньше чем окно браузера. Естественно выглядит все это не очень красиво. Сейчас я покажу вам несколько способов, которые позволят прижать футер к нижней части страницы и таким образом сделать макет более привлекательным и привычным.
В каждом из примеров будем отталкиваться от того, что макет сайта имеет такую обычную структуру (ваш макет может отличаться, но способы универсальные):
<body>
<div>Шапка</div>
<div>Меню</div>
<div>Контент</div>
<div>Футер</div>
</body>Далее для достижения необходимого результата к макету будут добавляться дополнительные блоки, свойства CSS и т.
Прижать футер к низу с помощью позиционирования
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - прижимаем футер к низу, используя позиционирование</title> <style type="text/css"> html, body { height: 100%; /* высота HTML и BODY */ margin: 0; /* убираем поля по краям страницы */ padding: 0; } body { font-size: 2em; color: #000; background: #fff; } #wrapper { min-height: 100%; /* минимальная высота обертки */ height: auto !important; /* для всех браузеров (можно убрать, если поддержка IE6 не нужна) */ height: 100%; /* для IE6, т.к. он понимает height, как min-height */ position: relative; /* позиционируем относительно этого блока */ } #header { background: #fc0; } #menu { width: 250px; background: #0fc; float: left; padding-bottom: 100px; /* нижний внутренний отступ у меню */ } #content { background: #eee; margin-left: 250px; padding-bottom: 100px; /* нижний внутренний отступ у контента */ } .clear { clear: both; /* класс для прерывания обтекания */ } #footer { width: 100%; /* ширина футера */ height: 100px; /* высота */ position: absolute; /* абсолютное позиционирование */ bottom: 0; /* прижимаем к нижнему краю обертки */ color: #fff; background: #000; } </style> </head> <body> <div> <div>Шапка</div> <div>Меню</div> <div>Контент</div> <div></div> <div>Футер</div> </div> </body> </html>
Результат примера
Описание примера
- Все блоки макета были заключены в дополнительный блок-обертку, которому задали минимальную высоту (свойство CSS min-height) равную 100%, чтобы он растянулся во всю высоту окна браузера, но если потребуется, то мог тянуться и дальше.
 Однако так как процентные значения считаются относительно предка, то чтобы все сработало, пришлось явно указать высоту (CSS height) для тегов <HTML> и <BODY>.
Однако так как процентные значения считаются относительно предка, то чтобы все сработало, пришлось явно указать высоту (CSS height) для тегов <HTML> и <BODY>. - Следующим шагом стало абсолютное позиционирование (CSS position) футера относительно оберточного блока к его нижней стороне (CSS bottom). Таким образом, футер у нас оказался прижат к нижней части страницы.
- Так как абсолютное позиционирование вырывает элемент из потока, то при добавлении информации в блоки с контентом и меню, часть ее будет уходить под прижатый футер. Чтобы этого не произошло, элементам и были установлены нижние внутренние отступы (CSS padding) равные высоте футера. Теперь именно они будут уходить под футер и толкать его вниз.
- Так как у нас в макете блок с меню является плавающим (CSS float), то футер все равно его не будет замечать, а, соответственно, меню не будет толкать его вниз. Для исправления этого был создан еще один блок (class=»clear»), который прерывает обтекание (свойство CSS clear).

В первом пункте было применено свойство CSS для указания минимальной высоты, которое не понимает Internet Explorer 6. Зато он понимает свойство height как раз как минимальную высоту. Также этот браузер в определенных случаях игнорирует правило !important. Эти его две особенности и были использованы в данном примере для создания
Прижать футер к низу с помощью дополнительных блоков
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - прижимаем футер к низу, используя дополнительные блоки</title> <style type="text/css"> html, body { height: 100%; /* высота HTML и BODY */ margin: 0; /* обнуление полей по краям страницы */ padding: 0; } body { font-size: 2em; color: #000; background: #fff; } #wrapper { min-height: 100%; /* минимальная высота 100% для обертки */ height: auto !important; /* для всех браузеров (можно убрать, если поддержка IE6 не нужна) */ height: 100%; /* для IE6, т.к. он понимает height, как min-height */ } #header { background: #fc0; } #menu { width: 250px; background: #0fc; float: left; } #content { background: #eee; margin-left: 250px; } #footer_correct { height: 100px; /* высота блока-корректора */ clear: both; /* прерывание обтекания */ } #footer { height: 100px; /* высота футера */ color: #fff; background: #000; margin-top: -100px; /* верхнее отрицательное поле */ } </style> </head> <body> <div> <div>Шапка</div> <div>Меню</div> <div>Контент</div> <div></div> </div> <div>Футер</div> </body> </html>
Результат примера
Описание примера
- Все блоки макета кроме футера были обернуты в дополнительный блок, которому была задана минимальная высота (CSS min-height) в 100%. Это было сделано для того, чтобы блок-обертка как минимум вытянулся во всю высоту окна браузера, но при необходимости (если содержимого будет много) мог тянуться и дальше.
 Теперь высота нашей обертки стала равна высоте окна браузера, а высота всей HTML-страницы = высота обертки + высота футера.
Теперь высота нашей обертки стала равна высоте окна браузера, а высота всей HTML-страницы = высота обертки + высота футера. - В результате действий первого пункта наш футер хоть и прижался к низу страницы, но ушел за нижнюю границу окна браузера, что не хорошо. Чтобы поднять его в зону видимости, для него было задано верхнее отрицательное поле (CSS margin-top) размер которого равен высоте самого футера. Все, футер прижат и находится внизу страницы.
- Так как в предыдущем пункте у прижатого футера мы указали верхнее отрицательное поле, то при добавлении информации в блоки с контентом или меню, часть ее будет уходить под этот футер. Чтобы этого избежать был создан еще один блок с, высота которого равна (можно сделать даже чуть больше) высоте футера. Таким образом, именно этот корректирующий блок будет уходить под прижатый футер и толкать его вниз, предотвращая скрытие информации.
- Корректирующему блоку было добавлено прерывание обтекания (CSS clear), чтобы он не обтек меню, если оно будет превышать высоту контента.
 Соответственно у самого футера это прерывание обтекания было убрано за ненадобностью.
Соответственно у самого футера это прерывание обтекания было убрано за ненадобностью.
Как и в первом примере, для IE6 здесь был применен специальный хак, позволяющий задать ему минимальную высоту.
Фиксированный подвал | htmlbook.ru
Подвалом на жаргоне веб-разработчиков называется нижняя часть сайта, где пишутся авторские права, публикуются контакты, выводятся разные счетчики и тому подобная информация. Обычно подвал располагается после всего контента и виден только при прокрутке страницы. В некоторых случаях желательно сделать подвал доступным всегда, независимо от высоты страницы, и зафиксировать его внизу окна браузера.
Для этого воспользуемся свойством position и его значением fixed. При этом элемент остается на одном месте, а его положение задается координатами через свойства top, right, bottom, left. В нашем случае достаточно задать нулевые значения у left и bottom. Ширина фиксированных элементов равна их контенту, что хорошо заметно, если добавить фоновый цвет или рисунок, поэтому необходимо также задать ширину через width как 100% (пример 1).
Пример 1. Фиксированный подвал
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Фиксированный подвал</title>
<style type="text/css">
#content {
width: 500px; /* Ширина слоя */
margin: 0 auto 50px; /* Выравнивание по центру */
}
#footer {
position: fixed; /* Фиксированное положение */
left: 0; bottom: 0; /* Левый нижний угол */
padding: 10px; /* Поля вокруг текста */
background: #39b54a; /* Цвет фона */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
</style>
</head>
<body>
<div>
Все перечисленные на сайте методы ловли льва являются теоретическими
и базируются на вычислительных методах. Автор не гарантирует
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат. Помните, лев это хищник и опасное животное!
</div>
<div>
© Влад Мержевич
</div>
</body>
</html>
Помните, лев это хищник и опасное животное!
</div>
<div>
© Влад Мержевич
</div>
</body>
</html>Результат примера показан на рис. 1.
Рис. 1. Подвал внизу страницы
Браузер Internet Explorer 6 не поддерживает значение fixed, поэтому в нем данный пример будет работать некорректно. Для IE6 придется дополнить код двумя тегами <div>, вложив их внутрь контейнеров content и footer, а также включить еще один стиль специально для этого браузера (пример 2).
Пример 2. Код с учетом IE6
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Фиксированный подвал</title>
<style type="text/css">
body {
margin: 0; /* Убираем отступы на странице */
}
#content {
width: 500px; /* Ширина слоя */
margin: 0 auto 50px; /* Выравнивание по центру */
}
#footer {
position: fixed; /* Фиксированное положение */
left: 0; bottom: 0; /* Левый нижний угол */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
#footer div {
padding: 10px; /* Поля вокруг текста */
background: #39b54a; /* Цвет фона */
}
</style>
<!--[if lte IE 6]>
<style type="text/css">
html, body, #container {
height: 100%; /* Высота страницы */
overflow: hidden; /* Обрезаем все, что не помещается в окно */
}
#container {
overflow: auto; /* Добавляем полосы прокрутки */
}
#footer {
position: absolute; /* Абсолютное позиционирование */
}
#footer div {
margin-right: 17px; /* Смещаем фон, чтобы не накладывался на скролбар */
}
</style>
<![endif]-->
</head>
<body>
<div>
<div>
Все перечисленные на сайте методы ловли льва являются теоретическими
и базируются на вычислительных методах. Автор не гарантируют
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
</div>
<div>
<div>
© Влад Мержевич
</div>
</div>
</body>
</html>
Автор не гарантируют
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
</div>
<div>
<div>
© Влад Мержевич
</div>
</div>
</body>
</html>В данном примере используется значение absolute свойства position. При абсолютном позиционировании элемент можно поместить в любое место окна браузера, но при этом он прокручивается вместе с содержимым. В этом основное различие между значениями fixed и absolute. Чтобы подвал не перемещался, задается высота страницы как 100% и отсекается все, что не помещается в текущие размеры окна. При этом пропадает вертикальная полоса прокрутки, ее следует добавить к content с помощью overflow.
Еще один неприятный момент это наложение фона подвала на полосу прокрутки, так что придется задать отступ справа на ширину скролбара. При этом, если полосы прокрутки нет, в подвале справа будет зиять дыра.
Каким должен быть футер на сайте в современном веб — дизайне. Советы и примеры.
Здравствуйте, дорогие читатели блога. Сегодня я хочу поговорить с Вами о том каким же должен быть футер в современно веб дизайне. А так же мы посмотрим с Вами несколько примеров и получим несколько отличных советов по применению. 🙂
Если Вы уже заметили, что в последние несколько лет всё больше футеров появляется больших. Которые в свою очередь несут лучшую навигацию и пользование сайтом. Естественно, что правильнее будет сделать футер не только красивым но ещё и более удобным, а так же функциональным. Другими словами всё зависит от дизайнера.
Ну а сейчас давайте рассмотрим несколько практичных и красивых примеров:
Очень удобная и полная навигация по сайту.
Как Вы знаете, что практически на всех сайтах можно найти вот такую страницу «Карта сайта». Это уже устаревших вариант навигации. А почему бы не сделать более сжатую карту в футере сайта, по моему очень удобно, а также не нужно искать всякие страницы с полной навигацией.
Но всё же я бы не рекомендовал полностью отказываться от карты сайта, а просто сделать дополнительную только в футере.
Полнофункциональная навигация может в себя включать более 50 ссылок по сайту, что в свою очередь очень хорошо влияет на:
SEO. Такая навигация существенно облегчит пользование сайтом поисковым роботам а так же пользователям.
Улучшенная навигация. Такая навигация заставляет более лучше просматривать страницы Вашего сайта, так как они могли эти страницы игнорировать или просто не увидеть. Это в свою очередь снижает показатель отказов.
Плавный переход от контента к футеру.
Сайт vimeo.com скорее всего самый удачный пример плавного перехода к футеру. В данном случае фоновые изображения в шапке сайта и в футере практически одинаковы, а вот контент не много отличается. Таким образом получается своеобразный контраст, который выделяет футер и шапку сайта. Очень необычное и красивое решение, а главное удобно.
Так же, как Вы можете увидеть, что в данных примерах нет резкого перехода в нижнюю часть сайта. Например если контент весь светлый с облаками, а футер резко и тёмного цвета. Удачный пример резкого перехода, футер сайта beloweb.ru. Возможно я в скором будущем буду исправлять данную ошибку.
Самые подробные контактные данные в футере сайта.
Нижнюю часть Вашего сайта, можно, вернее нужно использовать для контактной информации Вашей фирмы, сайта и т.д. Попытайтесь изложить всё более подробно пользователю, не заставляйте искать эту заветную ссылку «Контакты».
В футере можно использовать все средства для связи, например ссылки на Твиттер, Фейсбук, вКонтакте. Так же удачным решением будет вставить не большую форму обратной связи, на мой взгляд это очень удобное решение.
Другими словами речь идёт, о полном удобстве связи пользователя с Вами. Например если Вы хотите большой футер, делайте его не сильно отличающимся от основного контента, большой футер очень удобен, для карт и формы обратной связи. А если Вы хотите не большой низ сайта, то вполне достаточно будет всех ссылок на Ваши контактные данные, форму подписки и т.д.
А если Вы хотите не большой низ сайта, то вполне достаточно будет всех ссылок на Ваши контактные данные, форму подписки и т.д.
Экспериментируйте
Это, наверное самое главное. Вы будете как никто лучше знать как лучше будет для пользователя если будете экспериментировать. Чем дольше тем лучше. Придумывайте что то новое, что нибудь своё. И в любом случае успех Вам гарантирован.
Некоторым не нравятся огромные футеры, но я, например, думаю что такие футера очень информативны и удобны. В некоторых случаях в них кроется всё самое интересное, что находится на сайте. Так что я только за 🙂
Вот и всё, что хотелось рассказать Вам по этому поводу, друзья. До скорых встреч 🙂
Огромное спасибо speckyboy.com
Легкая организация контента с HTML5 — CSS-LIVE
Перевод статьи Easy content organisation with HTML5 с сайта paciellogroup.com, опубликовано на css-live.ru с разрешения автора — Стива Фолкнера.
Чаще всего дизайнеры и веб-разработчики делят страницы на крупные области контента (будем называть их регионами). Поиск по картинкам на запрос «типовая структура страницы в HTML5» выдает множество примеров схематических изображений страниц, на которых обозначены похожие регионы:
Поиск по картинкам на запрос «типовая структура страницы в HTML5» выдает множество примеров схематических изображений страниц, на которых обозначены похожие регионы:
- шапка
- навигация
- основной контент
- боковая панель
- подвал
Весь контент страницы делится на несколько регионов, в которые уже вкладывается весь оставшийся контент страницы. Обычно эти регионы опознаются визуально по дизайну и типу их содержимого, пользователь может окинуть взглядом страницу и быстро «прочувствовать» ее содержимое и найти, что нужно. С HTML5 эту визуальную структуру можно выразить в коде семантически. Используя всего 5 элементов (aside, footer, header, main и nav) из HTML5 можно обеспечить понятность и навигационные преимущества структуры контента для тех пользователей, кому одних визуальных подсказок было бы для этого недостаточно:
Раскладка страницы с шапкой вверху, навигацией слева, основным контентом в центре, дополнительной информацией справа и подвалом внизу.
Пример кода
<header></header> <nav></nav> <main></main> <aside></aside> <footer></footer>
Порядок регионов
Порядок, в котором выстроены элементы, и тип задействованных регионов основывается на вашей структуре контента. Черт побери, если у вас контент выстроен так, что наверху страницы высокий подвал, а навигация внизу — пусть так и будет.
Раскладка страницы с высоким подвалом наверху, за которым идет главный контент и навигация внизу.
Пример кода
<footer></footer> <main></main> <nav></nav>
Регионы в регионах
Если у вас контент строится так, что регион вложен в другой регион — так и делайте.
Страница с навигацией внутри региона шапки.
Пример кода
<header> <nav></nav> </header> <main></main> <aside></aside> <footer></footer>
Всё!
Когда определять регионы на странице берутся структурные элементы HTML5, семантическую магию берет на себя браузер (привязывая элементы к поясняющим ARIA-ролям). Есть несколько общих правил, что помогут пользователям получить от семантической разметки максимум пользы:
- Убедитесь, что весь контент на странице находится в каком-нибудь регионе.
- Чем меньше, тем лучше, регионы — крупнорамасштабные структуры, так что используйте их бережно. С увеличением их числа польза от них уменьшается.
- Для разметки более мелкого контента, внутри регионов, пользуйтесь элементами article, section, заголовками, абзацами, списками и т.д.
P.S. Это тоже может быть интересно:
Примеры использования Bootstrap [АйТи бубен]
Фреймворк Twitter Bootstrap- служит для разработки front-end интерфейсов с помощью HTML, CS, и JS. Bootstrap — это инструментарий с открытым исходным кодом. Bootstrap начал разрабатываться как внутренняя библиотека компании Twitter под названием Twitter Blueprint.
Bootstrap — это инструментарий с открытым исходным кодом. Bootstrap начал разрабатываться как внутренняя библиотека компании Twitter под названием Twitter Blueprint.
Основные инструменты Bootstrap:
Сетки — заранее заданные размеры колонок, которые можно сразу же использовать, например ширина колонки 140 px относится к классу .span2 (.col-md-2 в третьей версии фреймворка), который можно использовать в CSS-описании документа.
<!DOCTYPE html> <html lang="ru"> <head> <!—Необходимые мета теги --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <!—Bootstrap стили CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous"> <title>host</title> </head> <body> <div> <section> <div> <div></div> <h2>Hello, world!</h2> </div> </section> <section></section> <section></section> <section></section> <section></section> <section></section> </div> </body> </html>
Возьмите за правило разделять уровни контента с помощью тега <section> или любого другого семантически подходящего HTML5-тега. Использование Bootstrap по определению подразумевает большое количество div-ов в вашей разметке. За счет использования тега <section> ваша разметка становится более управляемой. Присвойте каждому тегу уникальный id.
За счет использования тега <section> ваша разметка становится более управляемой. Присвойте каждому тегу уникальный id.
Bootstrap требует div для обертывания всего содержимого сайта и размещения сетки. Можно выбрать один из двух контейнеров.
Используйте класс .container для адаптивного контейнера с фиксированной шириной. Стили, задающие цвет и высоты, добавлены для демонстрации различий между контейнерам, вставьте код в вашу страницу и посмотрите результат
<div> ... </div>
Див с классом .container-fluid использует для всей ширины контейнера, охватывающий всю ширину страницы.
<div> ... </div>
<grid> <col sm="6">.col-sm-6</col> <col sm="6">.col-sm-6</col> </grid>
<grid> <col xs="12" sm="6" lg="8">.col-xs-12 .col-sm-6 .col-lg-8</col> <col xs="6" lg="4">.col-xs-6 .col-lg-4</col> </grid>
Очень удобно для создания кнопок отзывов:
Отзывы 42
Отзывы 4
Пример использования Badges List Group:
<btn type="primary" size="lg" block="true">Block level button</btn>
Block level button
Default Primary Success Info Warning Danger Link
В Jumbotron используется всего 2 атрибута:
Attribute Description background Background URL or DokuWiki Media link (eg :wiki:logo.png) color Color name or HEX (eg. #ffffff) of text
<jumbotron background=":angliyskiy-po-skaypu-wiki.dieg.info.jpg" color="black"> **Круто!** Lorem ipsum dolor sit amet, [...] <btn type="primary">[[english_grammar|Выбери курсы английского языка сейчас! Жми кнопку!]]</btn> </jumbotron>
Вопросы и ответы по Bootstrap.
В Bootstrap 4 для того чтобы прижать футер к низу страницы, рекомендуется использовать 2 CSS класса: card-footer sticky-top, без всякого добавочного кодирования. Пример прижатого футера к низу страницы:
<footer>
<div>
<p> <a href="https://wiki.dieg.info">АйТи бубен</a> </p>
</div>
</footer>
</body> Глификонс можно использовать в тексте, кнопках, панелях инструментов, навигации, формах. Глификон вставляется со следующим синтаксисом:
<alert type="info" icon="glyphicon glyphicon-remove-sign">Remove</alert>
Remove
Глификоны не поддерживаются в Bootstrap 4, вместо них следует использовать внешние иконки, например набор Font Awesome.
<button icon="fa fa-eye">7</button> <button><i></i></button>
Как на самом деле работает position: sticky в CSS | by Workafrolic (±∞) | Web Standards
Перевод «CSS Position Sticky — How It Really Works!» Элада Шехтера.
У position: sticky уже очень неплохая браузерная поддержка, но большинство разработчиков так и не используют это свойство.
У этого есть две основные причины: во-первых, браузерам потребовалось много времени на реализацию адекватной поддержки этого свойства. И все просто успели забыть о нём.
Во-вторых, многие разработчики до конца не понимают логику, по которой это свойство работает. И тут появляюсь я!
Я полагаю, что вы хорошо знакомы с позиционированием в CSS, но давайте кратко повторим основные моменты:
Ещё три года назад существовало четыре типа позиционирования: static, relative, absolute и fixed.
Основное различие между static и relative, absolute и fixed в том, какое место они занимают в потоке документа (DOM). Элементы с позицией static и relative сохраняют своё естественное положение в потоке документа, в то время как absolute и fixed «вырываются» из потока документа и становятся плавающими.
Новое значение sticky похоже на все предыдущие значения сразу. Я проиллюстрирую это чуть позже.
Моё первое знакомство с «липким» позиционированием
Думаю, что большинство из вас игрались с «липким» позиционированием. Так было и у меня, пока в один момент я не осознал, что совсем не понимаю это свойство.
При первом знакомстве с position: sticky все быстро понимают, что элемент залипает, когда область просмотра достигает определённой позиции.
Пример:
.some-component {
position: sticky;
top: 0;
} Проблема в том, что иногда это работает, а иногда нет. Когда всё работает, то элемент и правда залипает. Но когда не работает, то при прокрутке элемент перестаёт залипать. Как человеку, который живёт одним только CSS, мне было важно разобраться в сути проблемы. Именно поэтому я решил тщательно изучить «липкое» позиционирование.
«Липкая» разведка
Во время своих экспериментов я заметил, что если элемент с position: sticky является единственным ребёнком своего родителя-обёртки, то этот «липкий» элемент не залипает.
<!-- НЕ РАБОТАЕТ!!! -->
<style>
.sticky {
position: sticky;
top: 0;
}
</style><div>
<div>
Некий контент
</div>
</div>
Когда я добавлял больше элементов внутрь родителя-обёртки всё начинало работать как ожидалось.
Почему так происходит?
Причина кроется в том, что элемент с position: sticky может перемещаться только в пределах контейнера, в котором находится. А поскольку в моём случае он был единственным ребёнком, у него не было элементов-братьев, поверх которых он мог перемещаться.
Как на самом деле работает position: sticky в CSS
«Липкое» позиционирование состоит из двух основных частей: «липкого» элемента и «липкого» контейнера.
«Липкий» элемент — это элемент, которому мы задали position: sticky. Элемент будет становиться плавающим, как только область видимости достигнет определённой позиции, например top: 0px.
Пример:
.some-component {
position: sticky;
top: 0px;
}«Липкий» контейнер — это HTML-элемент, который оборачивает «липкий» элемент. Это максимальная область, в которой может перемещаться наш элемент.
Когда вы задаёте элементу position: sticky, его родитель автоматически становится «липким» контейнером!
Очень важно это запомнить! Контейнер будет являться областью видимости для элемента. «Липкий» элемент не может выйти за пределы своего «липкого» контейнера.
В этом причина, почему в предыдущем примере «липкий» элемент не залипал: он был единственным дочерним элементом контейнера.
Наглядный пример:
Пример на CodePen:
Понимание «липкого» поведения
Как я и говорил, position: sticky ведёт себя не так, как другие типы позиционирования. Но, с другой стороны, у них есть определённые сходства. Позвольте мне пояснить:
Относительное (или статичное) — «липкий» элемент похож на элемент со статическим или относительным позиционированием поскольку сохраняет свою естественную позицию в DOM (остаётся в потоке).
Фиксированное—когда элемент залипает, то ведёт себя как будто у него заданы стили position: fixed, остаётся на той же позиции в области видимости и вырывается из потока документа.
Абсолютное—в конце доступной для перемещений области элемент останавливается и остаётся поверх другого элемента. Точно также, как ведёт себя абсолютно спозиционированный элемент в контейнере с position: relative.
В большинстве случаев вы будете использовать position: sticky чтобы прикрепить элемент к верхнему краю страницы. Что-то вроде этого:
.component {
position: sticky;
top: 0;
}Именно для таких сценариев и был создан этот тип позиционирования. До его появления такой трюк приходилось проворачивать с помощью JavaScript.
Но вы с тем же успехом можете использовать это свойство для того, чтобы прилепить элемент к нижней границе. Это значит, что футеру можно задать «липкое» позиционирование и при скролле он всегда будет залипать у нижнего края. И когда мы дойдём до конца «липкого» контейнера наш элемент остановится на своей естественной позиции. Лучше использовать эту особенность для элементов, находящихся в самом конце контейнера.
Полный пример:
HTML
<main>
<header>HEADER</header>
<div>MAIN CONTENT</div>
<footerhk ji">main-footer">FOOTER</footer>
</main>
CSS
.main-footer {
position: sticky;
bottom: 0;
}Живой пример на CodePen:
В реальной жизни я использую такое поведение для сводных таблиц. И, я думаю, с помощью этого приёма можно реализовать «липкую» навигацию в футере.
- «Липкое» позиционирование поддерживается всеми основными современными браузерами. Исключение: старый-добрый IE.
- Для Safari потребуется префикс
-webkit
position: -webkit-sticky; /* Safari */Более 86% браузеров поддерживает sticky по данным Can I Use
position: sticky;
Вот и всё. Я надеюсь, что вам понравилась эта статья и мне удалось поделиться своим опытом. Я буду признателен, если вы поделитесь этим постом и поаплодируйте.
Другие мои посты о CSSКто я?Меня зовут Элад Шехтер, я веб-разработчик, специализирующийся на дизайне и архитектуре CSS и HTML. Я работаю на Investing.com.
Читать меня можно тут: мой Твиттер, Facebook, LinkedIn.
Вы можете найти меня в группах на Facebook:
Примеры. Документация · Bootstrap. Версия v4.0.0
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.
Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.
Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.
Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Слайдер
Навигационная панель, карусель и новые компоненты.
Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.
Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.
Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.
Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.
Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.
Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
20 примеров дизайна CSS HTML для креативных нижних колонтитулов
Очевидно, что что касается сайта, большая часть людей впервые обращает внимание на заголовок и макет сайта, а не на их содержание. Многие архитекторы не рассматривают нижний колонтитул как важный компонент при структурировании сайта. В любом случае также необходимо идеально структурировать нижний колонтитул сайта. Это связано с тем, что, когда человек просматривает что-то о своем рабочем месте или связанные данные о том, что представляет собой сайт, он обращается к нижнему колонтитулу за тонкостями.Например, номер телефона, место работы или ассоциация указан в нижнем колонтитуле сайта. В этой статье мы поговорим о фиксированном нижнем колонтитуле html css и bootstrap внизу, липком нижнем колонтитуле css с примерами.
По большей части нижний колонтитул структурирован аналогично планированию верхнего колонтитула. Затенение и макет верхнего и нижнего колонтитула одинаковы. Таким образом, мы не должны обсуждать затенение нижнего колонтитула. В любом случае формы или структура нижнего колонтитула могут меняться в зависимости от изобретательности авторов.Создатели могут думать о разных вещах, структурируя нижние колонтитулы. Это могут быть формы или структура определенных изображений в нижнем колонтитуле. Как бы то ни было, формы или структура нижнего колонтитула могут меняться в зависимости от воображения проектировщиков. Создатели могут думать о разных вещах при планировании нижних колонтитулов. Это могут быть формы или планы определенных изображений в нижнем колонтитуле. В этом контексте мы обсуждаем креативный дизайн нижнего колонтитула веб-сайта.
20 потрясающих нижних колонтитулов с HTML Примеры дизайна CSS с исходным кодом
Мы можем взять множество примеров нижних колонтитулов, таких как адаптивный нижний колонтитул, фиксированный нижний колонтитул, липкий нижний колонтитул, нижний колонтитул начальной загрузки.Итак, в этой статье мы поговорим о некоторых из лучших и самых популярных футеров всех времен.
Связанные
Чтобы помочь модерам с прекрасной структурой нижнего колонтитула, мы составили краткое изложение, в котором доступны многочисленные экземпляры нижнего колонтитула, и планировщик может просто взять ссылку из них. Они так же преследуют.
1. Адаптивный нижний колонтитул HTML Только CSS
Это нижнее меню предназначено исключительно для сайтов электронной коммерции.Это связано с тем, что на сайтах такого типа нужны пакеты данных, которые должны отображаться в нижнем колонтитуле. Это дает множество частей для демонстрации данных. Это один из примеров фиксированного нижнего колонтитула с использованием CSS. Небольшое изображение, список меню, класс и стратегии рассрочки доступны в этом нижнем колонтитуле. Это важные составляющие сайта электронной коммерции, которые упрощают работу с клиентами. Вам также будет предоставлен выбор для обмена информацией.
Безупречный и привлекательный план делает этот формат намного лучше, кроме того, меню маршрута будет поддерживать клиента.
Демо / Код
2. Мобильный адаптивный нижний колонтитул HTML CSS
Этот формат нижнего колонтитула представляет собой ультрасовременный макет, специально предназначенный для бизнес-ассоциации. В нем есть каждая область, которая должна быть в нижнем колонтитуле бизнес-ассоциации. Самая важная часть — это задача, которую удалось решить бизнес-ассоциации. Мы можем видеть нижний колонтитул, состоящий из меню, краткого изображения и, кроме того, доски локаций.
Сетевые уловки жизни делают его еще более интересным и материальным.Это заставляет клиента взаимодействовать с бизнес-ассоциацией. Структура и соответствующие возможности позволяют значительно прогрессивно использовать его в рамках предприятия.
Демо / Код
3. Фиксированный нижний колонтитул
Это также один из наиболее часто используемых липких нижних колонтитулов с использованием CSS. Основа с нижним колонтитулом выглядит по-настоящему привлекательно. План и соответствующие возможности делают его все в большей степени пригодным для использования на предприятии. Это может поместиться во всех местах и выглядеть невероятно.Нижний колонтитул несколько фиксирован, поэтому он называется фиксированным нижним колонтитулом. Этот формат дополняется HTML и CSS, поэтому клиент может его получить.
При простой настройке мы также можем сделать его как липкий нижний колонтитул css.
Демо / Код
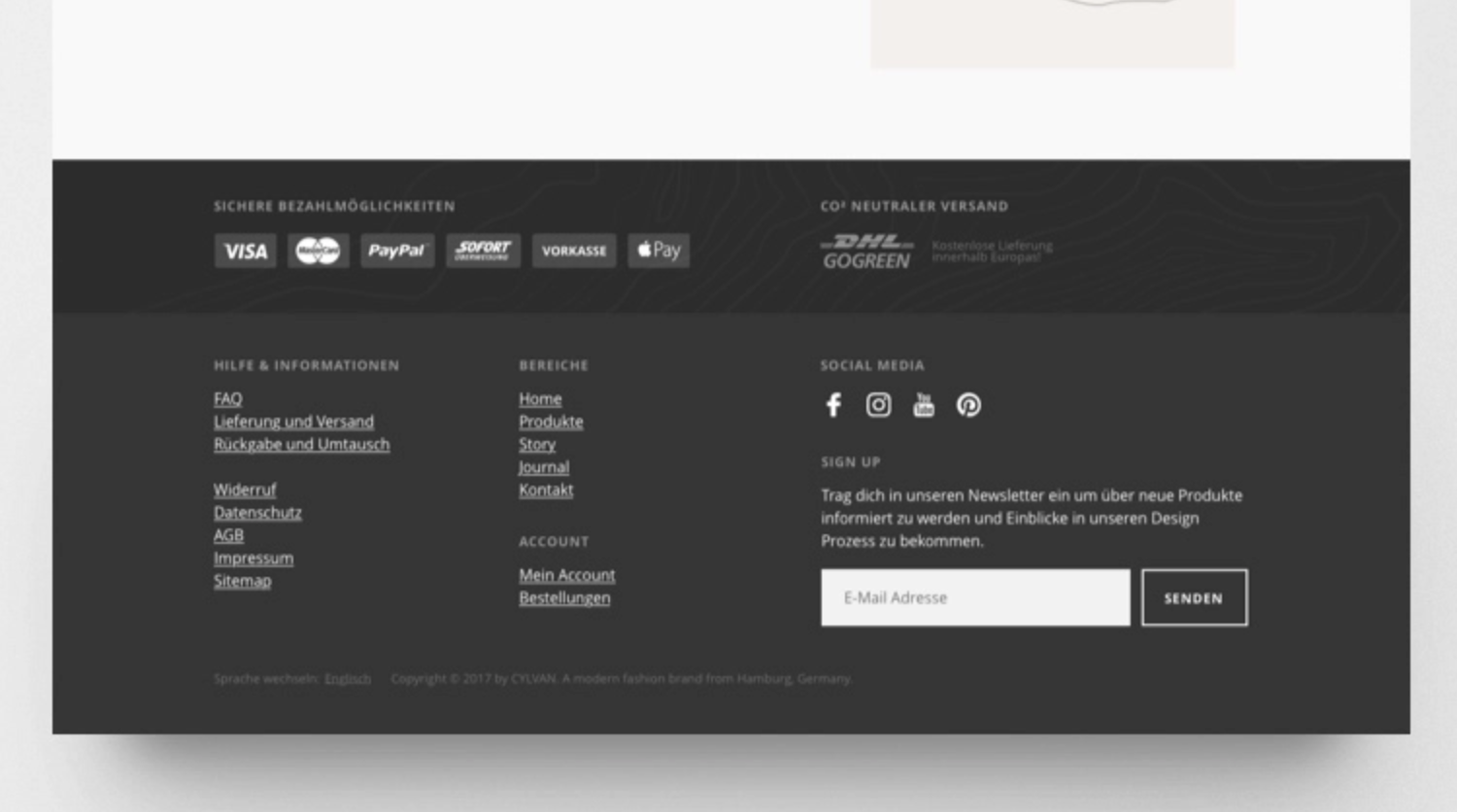
4. Нижний колонтитул с HTML CSS сеткой
Этот базовый макет нижнего колонтитула — безупречный и привлекательный формат среди множества моделей. Сетевые захваты и меню маршрута недоступны. Точно так же мы получаем его адаптацию контента и делаем его несколько более плавным и чистым.Это один из примеров фиксированного нижнего колонтитула с использованием CSS. Такой нижний колонтитул может быть полезен для альтернативного сайта, где содержание огромно внутри сайта.
Использование простого HTML и CSS делает нижний колонтитул понятным. Такой нижний колонтитул может быть полезен для другого сайта, где содержание колоссального содержания внутри сайта.
Демо / Код
5. Нижний колонтитул социальных сетей
Этот очень простой, чем другой. Мы можем видеть, как ползунок переходит на следующую страницу.Точно так же мы можем видеть различные символы жизни в сети, с которыми можно ассоциироваться. Общие структуры выглядят великолепно и могут использоваться на разных сайтах. Это может поместиться на любом из сайтов и отлично выглядеть.
Использование HTML так же, как и CSS, улучшает эту модель нижнего колонтитула, чтобы клиенты могли включить ее в задачу. Формат этого макета безупречный и привлекательный.
Демо / Код
6. Фиксированный нижний колонтитул CSS
Структура, которую вы видите, представляет собой фиксированный нижний колонтитул.Вы можете поместить желаемое вещество в нижний колонтитул. В любом случае нижний колонтитул становится очевидным, если посмотреть вниз. Пока что активности не так много, это можно использовать для ваших сайтов. Этот нижний колонтитул представляет собой нижний колонтитул фабрики, который остается на основании. Прокрутите вниз, и вы увидите это. Прямое и чистое использование HTML и CSS дает дополнительное преимущество этому предприятию.
Демо / Код
7. Адаптивный нижний колонтитул Flexbox
Этот маршрут нижнего колонтитула дает клиенту возможность подумать обо всех основных моментах этого сайта.Тусклая основа с белым содержимым придает безупречный и заманчивый вид нижнему колонтитулу. Это один из примеров фиксированного нижнего колонтитула с использованием CSS. Доступный выбор для логотипа с коротким изображением, меню, онлайн-меню жизни, так же как бюллетень останавливается на этом экстремальном решении модели, как макет нижнего колонтитула.
Этот формат дополнен HTML и CSS, чтобы клиент мог его получить. Также этот формат дает общую схему сайта.
Демо / Код
8. Шаблон нижнего колонтитула CSS
Этот формат нижнего колонтитула представляет собой обычную серию нижних колонтитулов с возможностью связаться с нами и короткой презентацией.Полная контактная информация, краткое изображение, а также уловка онлайн-жизни делают этот макет полностью уместным. Этот нижний колонтитул предоставляет необходимый компонент в базовой форме среди моделей нижнего колонтитула. Этот нижний колонтитул запускается из стандартного нижнего колонтитула, который держит клиента в курсе упражнений или событий на сайте.
Использование чистого HTML и CSS делает нижний колонтитул прямым. Такой нижний колонтитул может быть полезен для другого сайта, где внутри сайта есть вещество — голиаф.
Демо / код
9. Пример дизайна нижнего колонтитула на чистом CSS
Эта модель является идеальным и привлекательным нижним колонтитулом для начальной загрузки, который подходит для любых сайтов.В нем есть область для меню, а также место. Сочетание оттенков в макете заманчиво. У него также есть место для заполнения, где вы можете связаться с ними, если у вас есть какой-либо вариант. Это один из примеров фиксированного нижнего колонтитула с использованием CSS. Этот нижний колонтитул является обычным нижним колонтитулом, который держит клиента в курсе упражнений или событий на сайте.
Простой интерфейсный язык доступен с начальной загрузкой в этом нижнем колонтитуле, так что использовать его совсем не сложно. Также есть сегмент для логотипа, куда клиент может добавить свой графический логотип.
Демо / Код
10. Пример нижнего колонтитула только CSS
Этот план дает полную контактную информацию, краткое описание, подобно тому, как уловка онлайн-жизни делает этот дизайн полностью подходящим. В этой модели есть руководство по области ассоциации, поэтому клиенту проще определить физическую область ассоциации. Этот нижний колонтитул играет важную роль среди моделей нижнего колонтитула. Этот нижний колонтитул является обычным нижним колонтитулом, который поддерживает интерес клиентов к действиям или событиям на сайте.
Такой вид планировки ценен для ассоциации, заказчик которой должен посетить этот район. Этот нижний колонтитул начальной загрузки дает необходимый элемент базовым образом среди моделей нижнего колонтитула.
Код / Демо
11. Нижний колонтитул внизу с HTML и CSS
Это модная конфигурация, контрастирующая с другими. Вы можете увидеть сегмент заголовка, область переключения и сегмент нижнего колонтитула. Это выглядит типично, пока вы не нажмете на защелку переключателя. После сжатия этого улова нижний колонтитул оказывается намного ниже, чем был на самом деле вначале.Таким образом, вы можете включить предпочитаемые вами произведения и стили текста и сделать его более легитимным.
Это достигается с помощью HTML и CSS. Вы можете проверить соединение ниже.
Демо / Код
12. Примеры нижнего колонтитула с меню и социальными сетями
Эта организация нижнего колонтитула меню является передовым дизайном, который ожидаемо от бизнес-аффилированных лиц. В нем есть все регионы, которые должны быть в нижнем колонтитуле бизнес-организации.Самая примечательная часть — это задание, которое компания выполнила. Это один из примеров фиксированного нижнего колонтитула с использованием CSS. Мы можем видеть, что нижний колонтитул включает в себя меню, краткое описание и, помимо доски с областями.
Использование HTML так же, как и CSS, улучшает эту модель нижнего колонтитула, чтобы клиенты могли интегрироваться в задание. При дальнейшей настройке мы также можем сделать его как липкий нижний колонтитул css. Организация этого дизайна безупречна и увлекательна.
Демо / Код
13.Пример дизайна нижнего колонтитула на чистом CSS
Тот, который у нас есть, очень не такой, как остальные из тех, что мы испытали до сих пор. Движение говорит обо всем. Когда мы просто наблюдаем за структурой, она выглядит незамысловатой и простой. Как бы то ни было, вскоре после того, как мы перемещаем мышь туда, куда она говорит, появляется конфигурация нижнего колонтитула. Это может быть хороший пример нижнего колонтитула bootstrap / css внизу. Тонирование основы, конструкции — все выглядит элегантно и заряжает энергией.
План очень хорош в использовании и может использоваться практически на всех типах сайтов. Для демонстрации и кодов вы можете щелкнуть внизу.
Демо / Код
14. Пример липкого нижнего колонтитула Flexbox
План липкого нижнего колонтитула с использованием CSS, который вы увидите ниже, является основным и важным. В случае, если вы работаете с очень большим сайтом, вы можете выбрать этот. Это открывает пространство для вашего вещества и помогает в использовании космоса. Это один из примеров фиксированного нижнего колонтитула с использованием CSS.Как и в демонстрации, вы можете увидеть контрольную защелку. Когда вы нажимаете на эту защелку, в этот момент вы можете увидеть больше содержания на странице. Это исключительно полезная структура.
Главный фокус этого макета — легкость. Это экономит место, так же как упрощает контакт с клиентом. Это может быть полезно для типичного сайта.
Демо / Код
15. Нижний колонтитул с параллаксом (фиксированный нижний колонтитул веб-сайта)
Это привлекательное воздействие становится все более заметным, и его вполне можно приучить, чтобы оживить страницу, когда клиент просматривает ее.В то время как типичные изображения страницы перемещаются, когда клиент просматривает, изображение параллакса, кажется, остается фиксированным — только окно, через которое оно очевидно перемещается. Эта альтернатива позволяет вам усилить или ослабить фиксированный нижний колонтитул с помощью параллакса, смотрящего поверх воздействия.
Демо / Код
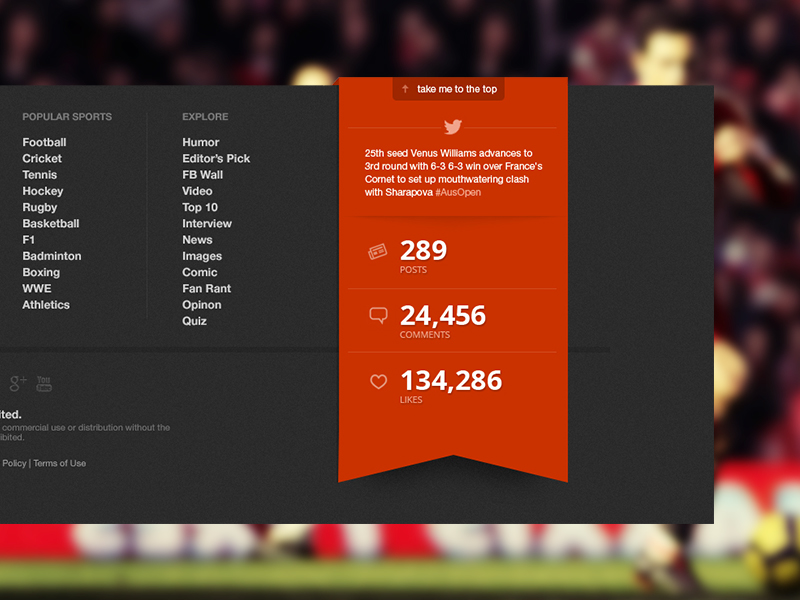
16. Нижний колонтитул со шкалой содержания (CSS и JavaScript):
По большому счету структура на редкость замечательная. Движения и смешение оттенков заставляют клиента использовать его хотя бы на время.Мы можем использовать это для любых типов страниц или сайтов. Это может быть хороший пример нижнего колонтитула css / bootstrap внизу. Мы заглянем в улов. По сути, мы можем щелкнуть по нему или просто посмотреть куда-нибудь вокруг себя. Это отличается от липкого нижнего колонтитула css.
Использование HTML, CSS и JS делает это достижение. План и материальные возможности позволяют значительно прогрессивно использовать его на предприятии.
Демо / Код
17. Анимированное меню мобильного нижнего колонтитула
Это следующая структура нижнего колонтитула, о которой вам нужно подумать.С самого начала вы не можете заметить никаких структур или каких-либо ударов. Как бы то ни было, когда вы сжимаете окно программы, в этот момент вы можете увидеть отличный нижний колонтитул внизу. Вы можете увидеть пункты меню в нижнем колонтитуле. Вы также можете изменять и составлять различные материалы в области нижнего колонтитула. Кроме того, рядом есть символ, с помощью которого вы можете раскрыть нижний колонтитул, а другой символ подтолкнет вас снова открыть сегмент нижнего колонтитула.
Демо / Код
18. Переключатель анимированного нижнего колонтитула
Это нижнее меню предназначено исключительно для подвижного сайта.Это связано с тем, что сайтам такого типа нужно много информации, чтобы отображаться в нижнем колонтитуле. Это дает массу деталей для отображения информации. В этом нижнем колонтитуле доступны краткое описание, список меню, зона классов и методология частей. Это один из примеров фиксированного нижнего колонтитула с использованием CSS. Это критические элементы сайта перемещения с целью обеспечения простоты для клиентов. Таким же образом вы получите решение о торговле данными.
Безупречная и очаровательная компоновка делает эту конфигурацию непревзойденной, а меню блюд поддерживает клиентов. Кроме того, при настройке мы также можем сделать его как липкий нижний колонтитул css.
Демо / Код
Эта структура выглядит настолько шокирующей и кажется, что она может вписаться в более крупный объект. Вы можете увидеть сегмент контактов. Точно так же вы можете увидеть символы сетевых подключений внизу. Вы можете отправить личное сообщение по любым вопросам.Общая комплектация выглядит безупречно и подойдет для широкого спектра страниц сайта. Клиенты, несомненно, проявят заботу об этом.
Кроме того, это четкое определение и идея, которые могут быть воплощены в исходном коде, доступном ниже.
Демо / Код
20. Нижний колонтитул блога Bootstrap
Это достойный сегмент для актуализации области нижнего колонтитула, который поможет улучшить вашу веб-архитектуру. В этом нижнем колонтитуле есть разные варианты.Когда вы наводите указатель мыши на левую область, у вас появляется возможность увидеть дополнительные данные. Наряду с этим вы получаете контактную зону, чтобы связаться с тем, с кем вам нравится. У вас есть возможность просматривать различные классификации. Вы также увидите социальные символы внизу. Это подойдет для вашей структуры нижнего колонтитула.
Кроме того, это одна из наименее сложных моделей на планах нижнего колонтитула, которые вы можете обнаружить.
Демо / Код
Заключение
Чтобы структурировать плодотворное приложение, вы должны быть осторожны во всех маленьких предпосылках.Поскольку каждая ошибка может заставить вас заплатить значительно больше. Определение красивых макетов нижнего колонтитула — также одна из них. Нижний колонтитул — одно из наиболее часто используемых клиентами в любом приложении места. В этой статье мы обсудили нижний колонтитул блога начальной загрузки, липкий нижний колонтитул css, анимированный нижний колонтитул и многое другое.
Эта статья даст вам представление о том, как выглядит невероятная компоновка рядом с некоторыми моделями. Это, без сомнения, поможет вам определиться с более простым выбором.Вы должны выбрать нижний колонтитул в соответствии с вашим предприятием. Вам нужно использовать нижний колонтитул, чтобы облегчить работу клиента, поэтому мы должны быть осторожны, поскольку мы можем сделать его все более непредсказуемым.
Коллекция бесплатных HTML / CSS примеров кода верхнего и нижнего колонтитула : липкий, фиксированный и т. Д. Обновление коллекции за апрель 2019 года. 5 новинок.
- Заголовки статей
- Полноэкранные заголовки
- Фиксированные (липкие) заголовки
- Видео заголовки
- Нижний колонтитул
- Заголовки начальной загрузки
- Нижние колонтитулы начальной загрузки
- Эффекты героя CSS
Заголовки статей
Автор
- Паоло Дузиони
О коде
Заголовки непрямоугольной формы
Непрямоугольный заголовок со встроенным SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Омар Дсоки
О коде
Заголовок кривой
Заголовок кривой на чистом CSS.
Автор
- Web Made Well
Сделано с
- HTML
- CSS
- JavaScript (jQuery.js)
О коде
Эффект параллакса прокрутки изображения заголовка с помощью CSS
Создайте эффект прокрутки параллакса, используя положение фонового изображения CSS. Этот скрипт работает, когда изображение заголовка располагается вверху страницы.
Автор
- Джордж У. Парк
О коде
Фиксированная угловая жатка
Это перо показывает, как псевдоэлементы и преобразования CSS можно использовать для создания фиксированного наклонного заголовка с фоном изображения.
Автор
- Артур Камара
О коде
Перекошенный заголовок
Перекошенный заголовок с HTML и CSS.
О коде
Кривая фоновая анимация SVG
Кривая фоновая анимация SVG для заголовка.
Демонстрационное изображение: Заголовок с анимацией CSSЗаголовок с анимацией CSS
Анимированное фоновое изображение заголовка блога, без JavaScript.
Сделано Nodws
30 мая 2017 г.
наклонный элемент Div, фиксированный заголовок
Перекошенные блоки div и эффект параллакса, создаваемый фиксированным заголовком. Простая верстка и инструкция по модификации в JS!
Автор Эндрю Бейлз
10 января 2017 г.
Заголовок CSS
HTML и CSS исправили пропадание прокручиваемого заголовка.
Сделано Дадли Стори
3 декабря 2016 г.
Иллюстрация многослойного параллакса
Многослойная иллюстрация параллакса в HTML, CSS и JavaScript.
Автор Патрик Забельски
27 апреля 2016 г.
Идея героя
Идея героя в HTML, CSS и JavaScript.
Сделано Джейком Лундбергом
6 апреля 2016 г.
Заголовки / Поле для типографии с изображением героя
Пояснение вверху файла CSS. Просто несколько гарнитур, вспомогательных классов и несколько предустановок для легкой проверки типографики заголовков.
Сделано Мирко Зорич
18 марта 2016 г.
Герой Увеличить прокрутку
Простой эффект масштабирования с использованием прокрутки окна для настройки некоторого CSS.
Сделано Дереком Палладино
8 октября 2015 г.
Эффект героя аккуратного параллакса
Немного волшебства JavaScript, чтобы сделать этого изящного маленького героя параллакса.
Сделано Домиником Магнифико
22 сентября 2015 г.
Исправленный заголовок сообщения
Фиксированный заголовок для каждого сообщения с HTML, CSS и JavaScript.
Сделано Мастером Белого Волка
5 августа 2015 г.
Изображение заголовка CSS Parallax
Изображение заголовка параллакса HTML и CSS.
Автор Bennett Feely
18 ноября 2014 г.
Автор
- Оливия Нг
О коде
Эффект наведения для заголовков
8 эффектов наведения для заголовка в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Хорхе Рейес
О коде
Заголовок / О странице
Простой заголовок.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Херардо Валенсия
О коде
Заголовок для посадочной страницы
Заголовок целевой страницы с использованием клип-пути .
Автор
- Джеффри Беннет
О коде
Sexy Animated Rainbow Waves Header
Просто небольшой эксперимент с пользовательским интерфейсом.
Демонстрационное изображение: Витрина изображений героевВитрина изображений героев
Витрина изображений Hero с HTML, CSS и JS.
Изготовлено по Art
27 мая 2017 г.
Эффект героя — журнал
Главное изображение, в котором используется высота: 100vh , чтобы покрыть весь экран для эффекта обложки журнала. При прокрутке он имеет тонкую анимацию, похожую на открытие журнала.
Сделано Кэмерон Кэмпбелл
15 ноября 2016 г.
Заголовок Flexbox Hero
Простой заголовок параллакс-героя с flexbox.
Автор Ана Висенте
5 апреля 2016 г.
Заголовок Simple Parallax
HTML, CSS и JS простой заголовок параллакса с размытием.
Автор tsimenis
5 апреля 2016 г.
Hero OnScroll
HTML, CSS и JS герой на скролле.
Сделал Вердзик
9 ноября 2015 г.
Полноэкранный заголовок с циклом цвета фона
Полноэкранный заголовок с циклом цвета фона в чистом CSS.
Сделано Кенни Синг
17 ноября 2014 г.
Фон непрерывной прокрутки липкого заголовка
Непрерывная прокрутка фона липкого заголовка в HTML, CSS и JavaScript.
Сделано Робертом Боргези
17 сентября 2014 г.
Автор
- Лучано Феликс
О коде
Размытый заголовок
Эксперимент с прогрессивным размытием фона.
Совместимые браузеры: Chrome, Edge, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Тако 🌮 (タ コ ス)
О коде
Просто панель заголовка
Просто действительно простая панель заголовка на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Джошуа Уорд
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
Липкие заголовки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Марко Бидерманн
Сделано с
- HTML
- CSS / PostCSS
- JavaScript / Babel
О коде
Закрепленный заголовок при прокрутке
Высокопроизводительный липкий заголовок с тенью на прокрутке.
Демонстрационное изображение: липкий заголовок с адаптивной прокруткойАдаптивный липкий заголовок с прокруткой
Использование запросов к элементам для создания макета с изображением обложки и навигацией, которая при прокрутке остается в верхней части страницы.
Сделано Томми Ходжинсом
9 апреля 2017 г.
Заголовок прокрутки
Действительно гладко на мобильных устройствах / устройствах с сенсорным экраном.
Сделано Блейком Боуэном
11 февраля 2017 г.
Заголовок адаптивной прокрутки
Адаптивный заголовок прокрутки в HTML, CSS и JavaScript.
Сделано Диланом Макнабом
28 декабря 2015 г.
Анимация входа / выхода заголовка после прокрутки
Используя jquery-waypoints, хорошо проверьте, когда data-animate-header (этот раздел) находится над верхней частью экрана, затем анимируйте data-animate-header (фиксированный заголовок) соответственно. Мы можем сделать это с помощью переходов css и комбинации из 3 классов ( .header-past , .header-show , .header-hide ) — без необходимости клонирования или каких-либо манипуляций с dom.
Сделано antwon
16 июня 2015 г.
Header Fade
Заголовок HTML, CSS и JavaScript исчезает.
Сделано Эммануэлем Пиланде
7 марта 2015 г.
Фиксированный эффект прокрутки заголовка и интеллектуальная навигация для одностраничных сайтов
Элементарная комбинация фиксированного заголовка jQuery при прокрутке и эффекта класса активного раздела навигации.
Сделано Summer
2 февраля 2015 г.
Автоматически скрывать липкий заголовок
Установка классов в заголовке с помощью JavaScript.
Автор jasper
21 января 2015 г.
Переход CSS липкого заголовка
Интересный пример липкого заголовка, использующего некоторые переходы CSS3!
Сделано Брэди Сэммонсом
23 октября 2014 г.
Верхняя сдвижная навигационная система
Скрытая навигация, которая выдвигается сверху при прокрутке страницы.
Сделано Крисом Грубером
20 октября 2014 г.
Адаптивная навигация по липкому заголовку
Классная навигация с HTML, CSS и JS.
Сделано MarcLibunao
8 июня 2014 г.
Fixed Header (Quick Hack)
Заголовок не имеет сплошного цвета фона, и есть фиксированный div вверху, который является маленьким. Тогда есть div , который не закреплен в заголовке с заголовком.Просто хотел попробовать прототип идеи. Работает приличным хакерским способом.
Сделано Дарси Вотт
21 марта 2014 г.
Визуальный трюк с липким заголовком
Создает липкий хакерский заголовок стикера с помощью CSS без создания обработчика событий прокрутки.
Сделано Майклом
19 июля 2013 г.
Заголовок видео React
Простой заголовок видео React.js.
Сделано Марком Сарпонгом
2 июня 2017 г.
Заголовок видео
Заголовок видео с HTML, CSS и JavaScript.
Сделано Alex
6 февраля 2017 г.
Видео героя
Ручка, показывающая, как создать героя с помощью фонового видео.
Сделано Крисом Симеоне
20 октября 2016 г.
Полноэкранное фоновое видео с наложенным текстом в режиме смешанного наложения
Показывает полноэкранное видео с эффективным, разборчивым наложением текста с использованием смешанного режима .
Сделано Дадли Стори
8 сентября 2016 г.
Анимация заголовка видео
Анимация была настроена с использованием Adobe After Effects и визуализирована для совместимости во всех браузерах с файлами .ogv и .webm. Не работает в мобильном (намеренно). Используется фреймворк Bootstrap для HTML, JavaScript не требуется.
Сделано Сильвией Магуйя
4 октября 2015 г.
Заголовок адаптивного видео
Адаптивный заголовок видео с градиентом в HTML и CSS.
Сделано Джейкобом Дэвидсоном
29 мая 2015 г.
Автор
- Сваруп Кумар Куйла
О коде
Дизайн нижнего колонтитула
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css, font-awesome.css
Автор
- Зед Даш
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Ананья Неоги
О коде
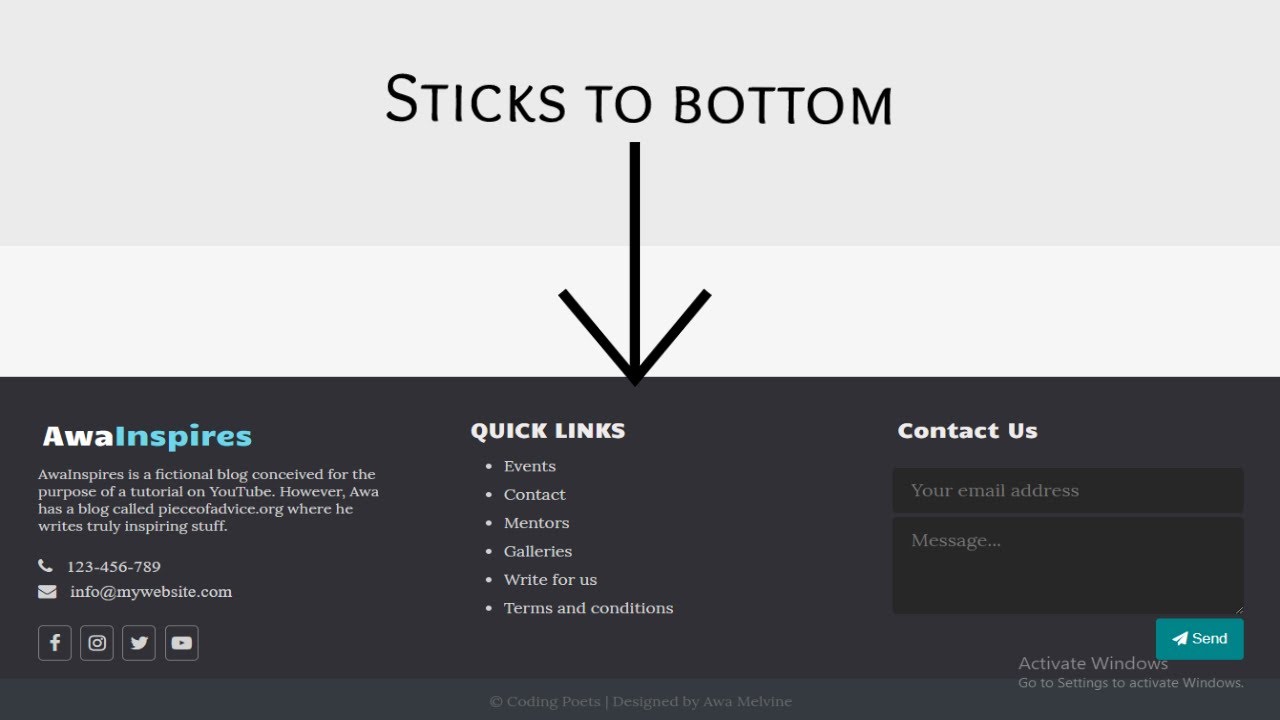
Нижний колонтитул всегда внизу — Flexbox
Когда на веб-странице недостаточно содержимого для размещения на экране, нижний колонтитул не остается внизу, поэтому он выглядит странно.Решение: сделайте макет, используя гибкие столбцы. В дополнение к этому добавьте flex-grow: 1 в область содержимого, здесь это раздел . Или добавьте margin-top: auto к элементу, который вы хотите, чтобы он всегда оставался внизу, здесь это нижний колонтитул .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Шила Бреннан
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript (Babel)
О коде
Переключатель анимированного нижнего колонтитула
Развернуть / свернуть нижний колонтитул с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Жюль Форрест
О коде
Нижний колонтитул с сеткой CSS
Равномерное размещение ссылок с помощью CSS Grid. Никаких полей или отступов не требуется!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Райан Маллиган
О коде
Липкий нижний колонтитул Flexbox
Простой пример использования flexbox для создания макета страницы липкого нижнего колонтитула .
Нижний колонтитул параллакса
Фиксированный нижний колонтитул веб-сайта с использованием HTML, CSS и JavaScript.
Сделано Остином Пакеттом
7 января 2017 г.
Нижний колонтитул со шкалой содержания
Нижний колонтитул HTML, CSS и JavaScript с масштабом содержимого.
Автор Mātthīas
3 декабря 2016 г.
Нижний колонтитул социальных сетей
Просто эффект наведения на ссылки социальных сетей в нижнем колонтитуле страницы.
Сделано Эндрю Кэнэмом
22 сентября 2016 г.
Автор
- Пит Ллойд
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jQuery.js)
О коде
Анимированное меню мобильного нижнего колонтитула
Анимированное меню нижнего колонтитула для отображения 2-3 основных действий, которые пользователь может выполнять на мобильном устройстве.Отображается на 767 пикселей (для пользователей начальной загрузки).
Демонстрационное изображение: простой фиксированный нижний колонтитулПростой фиксированный нижний колонтитул
HTML и CSS простой фиксированный нижний колонтитул.
Автор Mātthīas
25 августа 2015 г.
Простой выдвижной нижний колонтитул
Простой выдвижной нижний колонтитул HTML и CSS.
Сделано Райли Шоу
24 августа 2014 г.
Фиксированный нижний колонтитул HTML и CSS
Быстрый пример фиксированного нижнего колонтитула.
Сделано Мадсом Хоканссоном
4 мая 2014 г.
Классический нижний колонтитул на чистом CSS
Нижний колонтитул с переходом на чистом CSS. Держится подальше от контента, проявляет себя тогда, когда его нужно увидеть.
Сделано Ником Бравером
21 января 2014 г.
Красивый дисплей с подсветкой Aurora в нижнем колонтитуле.
Сделано Амитом Ашоком Камблом
28 октября 2013 г.
18+ креативных примеров дизайна нижнего колонтитула HTML css — csshint
Последняя коллекция бесплатных HTML CSS дизайн нижнего колонтитула Примеры. Как создать фиксированный нижний колонтитул.
1. Фиксированный нижний колонтитул
Автор
- Крианблафф
Сделано с
- HTML / CSS
демо и код
Статьи по теме
- Фрагменты начальной загрузки
- 24+ стиля ссылки CSS и эффект наведения
- Top 20: значки социальных сетей Bootstrap
- Top 20: CSS 3D-текстовые эффекты
- 28 CSS-фрагментов загрузочного счетчика
- Top 10: HTML Funny 404 Pages
- 30 лучших вкладок CSS
- Top 20: окна поиска CSS
- 28+ CSS Дизайн iPhone
2.Нижний колонтитул с сеткой CSS
Автор
- Жюль Форрест
Сделано с
- HTML / CSS
демо и код
3. Фиксированный нижний колонтитул
Автор
- Мадс Хоканссон
Сделано с
- HTML / CSS
демо и код
4. Адаптивный нижний колонтитул Flexbox
Автор
- Матеус Алмейда
Сделано с
- HTML / CSS
демо и код
5.Шаблон нижнего колонтитула
Автор
- скан-код
Сделано с
- HTML / CSS
демо и код
6. Пример нижнего колонтитула
Автор
- Стив
Сделано с
- HTML / CSS
демо и код
7. Пример 4 нижнего колонтитула
Автор
- Стив
Сделано с
- HTML / CSS
демо и код
8.Пример нижнего колонтитула 3
Автор
- Стив
Сделано с
- HTML / CSS
демо и код
9. нижний колонтитул со шкалой содержания
Автор
- Mātthīas
Сделано с
- HTML / CSS (Sass) / Js
демо и код
10. Шаблон: контакт и нижний колонтитул
Автор
- Франческа Табор
Сделано с
- HTML / CSS / Js
демо и код
11.нижний колонтитул начальной загрузки 4.3.1
html css дизайн нижнего колонтитула
Автор
- Лакмоши
Сделано с
- HTML / CSS
демо и код
12. Нижний колонтитул с использованием Bootstrap 4
Creative Footer CSS HTML Примеры дизайна
Автор
- Sunlimetech
Сделано с
- HTML / CSS
демо и код
HTML CSS Нижний колонтитул с адаптивным дизайном
Автор
- dkstudio
Сделано с
- HTML / CSS
демо и код
14. Дизайн нижнего колонтитула для сайта
Нижний колонтитул Bootstrap — примеры
Автор
- mastersujit7
Сделано с
- HTML / CSS
демо и код
15.Bootstrap 4 нижний колонтитул
Отличный креативный сайт Footers
Автор
- dkstudio
Сделано с
- HTML / CSS
демо и код
16. Бутстрап нижнего колонтитула 4
Отличный креативный сайт Footers
Автор
- webenlance
Сделано с
- HTML / CSS
демо и код
17. Дизайн нижнего колонтитула Bootstrap 4
Адаптивный и чистый дизайн нижнего колонтитула
Автор
- dkstudio
Сделано с
- HTML / CSS
демо и код
нижний колонтитул html css
Автор
- dkstudio
Сделано с
- HTML / CSS
демо и код
12+ Примеры дизайна HTML-кода для креативного нижнего колонтитула
Когда люди заходят на веб-сайт, значительная их часть обращает внимание на домашнюю страницу и контент прямо под ней. Учитывая это, многие разработчики уделяют меньше внимания нижнему колонтитулу при создании своего веб-сайта.Но красивый нижний колонтитул не менее важен, чем другие компоненты веб-сайтов. Если посетитель ищет подробную информацию, он переходит в нижний колонтитул и ищет такую информацию, как адрес, номера телефонов, условия, правила и т. Д. Я поделился некоторыми прекрасными примерами дизайна нижнего колонтитула на основе HTML, CSS, которые вы могли бы заинтересован в этом блоге.
1. Нижний колонтитул социальных сетей
Этот пример нижнего колонтитула создан с использованием чистых CSS, HTML и CSS. в этих фрагментах вы увидите значок социальных сетей внизу страницы.Конечно, вы также можете заменить их другой информацией.
ДЕМО / КОД
2. Фиксированный нижний колонтитул CSS
Это пример фиксированного нижнего колонтитула на основе HTML и CSS. Когда мы прокручиваем страницу вниз, нижний колонтитул откроется за содержимым, и посетители увидят содержимое нижнего колонтитула. В настоящее время эту модель используют многие веб-сайты.
ДЕМО / КОД
3. Адаптивный нижний колонтитул Flexbox
Этот нижний колонтитул является одним из распространенных примеров, которым в настоящее время следуют большинство веб-сайтов.Нижний колонтитул этого веб-сайта сделан на чистом HTML и CSS. Здесь есть логотип компании и краткое описание компании, а также следуют полезные ссылки.
ДЕМО / КОД
Вам это может понравиться
4. Отображение фиксированного нижнего колонтитула
Этот пример почти аналогичен показанному на втором месте в списке. Когда мы прокручиваем веб-страницу, раздел нижнего колонтитула появится из-под содержимого, и мы сможем увидеть детали части нижнего колонтитула.Этот нижний колонтитул также сделан с использованием чистого HTML и CSS.
ДЕМО / КОД
5. Нижний колонтитул с параллаксом (фиксированный нижний колонтитул веб-сайта):
Это также пример фиксированного нижнего колонтитула. Автор попытался придать ему параллаксный вид. Как и предыдущая часть нижнего колонтитула, открывается после прокрутки. Автор использовал HTML, CSS и javascript, чтобы получить эффект от этого фрагмента нижнего колонтитула.
ДЕМО / КОД
6. Нижний колонтитул со шкалой содержимого
В этом примере мы увидим, что содержимое будет уменьшаться по мере прокрутки страницы и появится нижний колонтитул.Автор использовал HTML, CSS и javascript для создания этого фрагмента.
ДЕМО / КОД
7. Переключатель анимированного нижнего колонтитула
В этом фрагменте, когда мы прокручиваем страницу вниз, мы видим нижний колонтитул, но помимо других примеров мы будем наблюдать эффект переключения для откройте для себя содержание нижнего колонтитула. Автор использовал HTML, CSS и javascript для создания этого красивого фрагмента.
ДЕМО / КОД
8. Шаблон: Контакт и нижний колонтитул
Это типичный пример того, как мы можем сделать раздел контактов и раздел нижнего колонтитула веб-сайта.Этот фрагмент создан с помощью HTML, CSS и javascript.
ДЕМО / КОД
9. Адаптивный нижний колонтитул [HTML CSS]
В этом примере вы получите все, что должен выглядеть идеально выглядящий нижний колонтитул. В этом фрагменте вы увидите пять столбцов. В этих пяти столбцах содержится вся необходимая информация, которая требуется посетителю. Этот приятный отзывчивый фрагмент нижнего колонтитула создан с помощью HTML и CSS.
ДЕМО / КОД
10. HTML CSS Mobile Responsive Footer
Это также красивый и понятный пример нижнего колонтитула.Для этого используются простой HTML и CSS. Коды медиа-запросов для адаптивного внешнего вида также включены сюда.
ДЕМО / КОД
11. Шаблон нижнего колонтитула CSS
Еще один чистый и современный шаблон нижнего колонтитула на основе HTML на основе CSS. В этот пример также включены все необходимые типы информации, которые должны быть в нижнем колонтитуле веб-сайта.
ДЕМО / КОД
12. HTML CSS Footer
Этот пример нижнего колонтитула сделан в HTML и CSS, и вы получите отзывчивый вид сниппета при изменении размера окна.
ДЕМО / КОД
Надеюсь, вам понравятся эти примеры. Если да, поделитесь с нами и подпишитесь на нас в наших профилях в социальных сетях, чтобы оставаться на связи с этим блогом. Спасибо, что заглянули.
Пример фиксированного нижнего колонтитула с использованием HTML и CSS
В этом учебном сообщении показано, как с помощью HTML и CSS сделать нижний колонтитул внизу веб-страницы, даже если содержимое страницы короткое и не заполняет всю высоту браузера окно. При изменении размера браузера он остается внизу и перемещается вместе с окном, но не перекрывает область содержимого.Если содержимое находится выше окна браузера, нижний колонтитул останется под ним.
Посмотрите пример здесь, а затем вернитесь на эту страницу для получения более подробной информации.
Совместимость с браузером
Этот метод был протестирован и работает в следующих браузерах, все в Windows:
- Firefox 1.0
- Firefox 2.0
- Firefox 3.0
- Chrome 1.0
- Safari 3.1.2
- Internet Explorer 6
- Internet Explorer 7
- Internet Explorer8 beta
Он был протестирован и работает, но нижний колонтитул не следует изменять размер в следующих случаях:
HTML
HTML для этого метода показан ниже.
Содержимое находится здесь
Нижний колонтитул идет сюда
Элемент #top — это элемент с абсолютной позицией, в котором ничего нет, и он необходим для закрепления нижнего колонтитула в нижней части страницы в Opera (не спрашивайте меня, почему, я решил это только случайно). В качестве альтернативы вы можете сделать его в качестве именованного якоря, а затем разместить ссылку типа Вернуться к началу в нижнем колонтитуле.
Весь ваш контент должен быть помещен в #container, а материалы для нижнего колонтитула — в #footer.
Div # footer-spacer используется в нижней части контейнера, чтобы обеспечить правильный интервал между содержимым в контейнере и нижним колонтитулом.
CSS
CSS для этого метода ниже. После этого по частям объясняется, что делает каждый бит. Они также прокомментированы в коде HTML / CSS страницы примера.
html, body {
высота: 100%;
}
тело {
маржа: 0;
отступ: 0;
цвет фона: #fff;
}
#вершина {
позиция: абсолютная;
}
h2, p {
маржа: 0;
отступ: 0.3em 0;
}
#container {
минимальная высота: 100%;
нижнее поле: -36 пикселей;
}
* html #container {
высота: 100%;
}
# footer-spacer {
высота: 36 пикселей;
}
#footer {
border-top: 1px solid # 000;
высота: 35 пикселей;
}
Раздел CSS по разделам
Для тегов и
высота должна быть установлена на 100%: html, body {
высота: 100%;
} Поля и отступы для верха и низа тела должны быть равны 0. Вы все равно можете установить поля и отступы слева-справа, и это будет работать.
кузов {
маржа: 0;
отступ: 0;
цвет фона: #fff;
}
Opera не будет помещать нижний колонтитул внизу, если только элемент div не помещается до #content. Это странная вещь, чтобы заставить его работать, и я обнаружил это только случайно, потому что у меня был именованный якорь в моем собственном макете, а бета-версия IE8 выделяла для него место, даже если там не было контента. Без абсолютно позиционированного якоря имени он не работал в Opera.
#top {
позиция: абсолютная;
}
Если у таких тегов, как от
до
,
и т. Д. Есть поля, тогда высота страницы выкидывается (по крайней мере, в Firefox), и вы всегда получаете вертикальные полосы прокрутки.Могут быть и другие решения, но один из них — сбросить маржу до 0 и вместо этого применить заполнение. В моем примере я сбросил только h2 и p, потому что это все, что я использовал.
h2, p {
маржа: 0;
отступ: 0.3em 0;
} #container должен иметь минимальную высоту 100%. Поскольку IE6 не поддерживает min-height, мы должны исправить IE, используя вместо этого высоту. Для других браузеров установка высоты вместо минимальной высоты приведет к перекрытию контейнера и нижнего колонтитула.
Нижнее поле — это высота + отступ + граница #footer и установлено для предотвращения перекрытия между #container и #footer.
#container {
минимальная высота: 100%;
нижнее поле: -36 пикселей;
}
* html #container {
высота: 100%;
}
Последним элементом в контейнере должен быть разделитель, для которого задана высота параметра #container margin-bottom, плюс любое дополнительное пространство между нижним колонтитулом и контейнером.
# footer-spacer {
высота: 36 пикселей;
}
И, наконец, сам нижний колонтитул. Вы должны указать высоту, чтобы это работало, поэтому необходимо ограничить количество текста в нижнем колонтитуле; любые лишние исчезнут со страницы.Граница не требуется; Я просто использовал его в примере страницы, чтобы показать, где находится нижний колонтитул.
#footer {
border-top: 1px solid # 000;
высота: 35 пикселей;
}
Заключение
Вот и все — его довольно легко использовать и размещать собственный контент в области контейнера. В ближайшие недели (сообщения HTML / CSS публикуются каждый четверг) я буду смотреть на следующее:
- Трехколоночный макет с фиксированными столбцами, центрированный по горизонтали на странице
- Трехколоночный макет с фиксированными левым и правым столбцами, и средний столбец минимальной / максимальной ширины
- трехколоночный макет с фиксированными левым и правым столбцами и серединой настолько широкой, насколько это возможно.е. полностью эластичный макет, занимающий всю ширину окна. Это будет использоваться для нового макета Healthy.co.nz, который будет запущен позже в этом месяце.
Для каждого из этих макетов я также покажу, как применить этот фиксированный нижний колонтитул.
Убедитесь, что вы подписались на мой RSS-канал (см. Ниже), чтобы не пропустить их.
30 лучших шаблонов нижнего колонтитула Bootstrap 4 в 2020
Веб-сайт обычно состоит из верхнего, основного и нижнего колонтитулов, и каждый из них играет особую роль в помощи посетителям.Если вы хотите создать отличный веб-сайт, не следует упускать из виду ни один из трех аспектов. Чтобы помочь дизайнерам создать лучший веб-сайт, Mockplus представил 20 лучших дизайнов нижних колонтитулов и 20 лучших бесплатных шаблонов дизайна заголовков в предыдущих статьях.
Но мы хотели бы сделать больше. Учитывая, что Bootstrap 4 — одна из самых полезных структур дизайна для создания веб-сайтов, и в настоящее время доступно слишком много шаблонов нижнего колонтитула Bootstrap 4, которые могут стоить вам много времени, чтобы выбрать подходящий, поэтому мы собрали 30 лучших Шаблоны нижних колонтитулов Bootstrap 4, и вы, безусловно, сможете использовать их в своих следующих проектах.
Шаблон нижнего колонтитула — это ручка от Scanfcode. Он оформлен в темных тонах, простой, чистый, а все содержимое организовано так, чтобы не раздражать глаза. Он содержит вертикальные столбцы, которые содержат области раздела «О нас», категории и быстрые ссылки. Существует также копирайтер, который защищает сайт от плагиата, а также социальные ссылки, которыми посетители могут поделиться страницей в другом месте.
Это Базовые нижние колонтитулы — это материальный дизайн и шаблон нижнего колонтитула Bootstrap 4, созданный MDBootstrap.В качестве дополнительной навигации для веб-сайта он имеет базовый вспомогательный контент, такой как ссылки, кнопки, информация о компании, авторские права, формы и другие элементы. Вы можете полностью установить цвет нижнего колонтитула, добавив один из классов из цветовой палитры. Его легко настроить в соответствии с вашим стилем, и по умолчанию он адаптивен.
Это расширенный шаблон нижнего колонтитула, созданный с использованием Material Design и Bootstrap 4. Это единственное качество как для привлекательного внешнего вида, так и для практической функциональности дизайна нижнего колонтитула веб-сайта.Четыре вертикальных столбца — отличные варианты для добавления любой информации, которую вы хотите, чтобы ваши посетители снова увидели. Большая и привлекательная кнопка регистрации может помочь вам получить больше конверсий от потенциальных клиентов.
Фиолетовый нижний колонтитул панели — уникальный шаблон нижнего колонтитула фиолетового цвета. Есть фиксированный баннер, который показывает социальные ссылки, а также побуждает посетителей делиться. Все четыре вертикальных столбца и ссылки в каждом из них имеют легкий встроенный эффект. У него также есть простые способы связаться с посетителями, а симпатичный значок перед каждым вариантом контакта полностью настраивается.
Стильный цветной нижний колонтитул имеет сложную и захватывающую темно-синюю тему с белым текстом. Благодаря этому весь интерфейс выглядел чистым, простым и лаконичным. Нижний колонтитул, ориентированный на ссылки, позволяет посетителям использовать продукт или связываться с ними более удобно, поскольку им не нужно прокручивать назад.
Нижний колонтитул цвета индиго — отзывчивый, чистый и полезный шаблон нижнего колонтитула Boorstrap 4. Он имеет яркий цветовой узор, который вы также можете изменить, добавив другие классы из цветовой палитры.Он содержит обширные области личности, бренда и наград, где вы можете рассказать посетителям, кто вы, что вы делаете, где вы находитесь или чего вы достигаете.
Нежно серый нижний колонтитул — это шаблон нижнего колонтитула в стиле материального дизайна. Он создан с помощью Bootstrap 4 и отличается отличной отзывчивостью, которая хорошо выглядит на любом устройстве. Он состоит из четырех столбцов, которые включают содержание ссылок, кнопок, информацию о компании, авторские права и контактную информацию. Социальные ссылки выделяются с помощью эффекта тени, чтобы побудить посетителей поделиться сайтом на основных социальных платформах.
Bootstrap 4 Footer с иконками социальных сетей сделан Namiq Namaz. Это базовый шаблон нижнего колонтитула, который содержит множество ссылок. Это очень помогает получить второй шанс позволить посетителям снова увидеть ваши важные страницы. Что бы вы ни хотели, чтобы ваши посетители снова посетили, будь то внешние ресурсы, важные вторичные страницы, спонсоры, политика конфиденциальности или условия, вы можете отобразить их в нижнем колонтитуле с помощью этого шаблона.
Адаптивный бутстрап нижнего колонтитула 4 — адаптивный шаблон, созданный Axelaredz.В нем есть раздел для демонстрации изображения размером 250 пикселей * 80 пикселей. Вы можете добавить свой логотип, фотографии или любые другие приятные вещи, которые хотите отобразить. Кроме того, есть множество ссылок, которые вы можете полностью настроить для навигации своих посетителей.
На самом деле существует 7 бесплатных загрузочных шаблонов 4 нижних колонтитулов, созданных Mobirise, чтобы помочь вам сократить время разработки, предоставляя гибкий редактор веб-сайтов с интерфейсом перетаскивания. Каждый из этих шаблонов отличается.Например, некоторые нижние колонтитулы имеют сплошной фон изображения, а другие — цветной фон и контактную форму.
Дизайн бутстрапа нижнего колонтитула разработан Dia. Это простой и понятный шаблон нижнего колонтитула с темной темой. Он подчеркивает кнопку призыва к действию с помощью яркого и яркого оранжевого цвета, который является основной информацией, которую вы хотите, чтобы ваши посетители видели.
На самом деле есть отличный ресурс из 5 бесплатных шаблонов красивых и отзывчивых нижних колонтитулов из учебного журнала.com. Эти красиво оформленные шаблоны очень полезны для вашего следующего сайта, если вы используете их в качестве строительного блока. Они отзывчивы и легко настраиваются. CSS разделен на отдельные файлы для каждого из шаблонов, поэтому вы можете включить нижний колонтитул в существующий веб-сайт, просто скопировав и вставив. Кроме того, эти шаблоны бесплатны для коммерческого использования.
Bootstrap Footer Template Light имеет светлый, чистый и лаконичный фон. Этот шаблон нижнего колонтитула также включает в себя раздел о нас, раздел контактной информации, раздел ссылок и значки социальных сетей.Учитывая, что многие веб-сайты используют пустое пространство, вы можете использовать этот нижний колонтитул на любом веб-сайте этого типа.
Шаблон нижнего колонтитула Bootstrap Dark в основном имеет те же функции, что и его облегченная версия. Отличие в том, что это, очевидно, темная тематика. Кроме того, в нем есть раздел с логотипом, где вы можете правильно продемонстрировать свой бренд.
Шаблон нижнего колонтитула начальной загрузки с социальными значками сильно отличается от обычного дизайна нижнего колонтитула.На самом деле он содержит панель навигации внизу. Темный фон красиво сочетается с белой копией. В нем есть такие основы, как логотип, раздел о нас, раздел контактной информации, значки социальных сетей, но нет никаких ссылок на дополнительные страницы или где-либо еще.
Полноэкранное фоновое изображение Bootstrap Шаблон нижнего колонтитула содержит все элементы, которые делают дизайн нижнего колонтитула как визуально привлекательным, так и функционально эффективным. Полноэкранное фоновое изображение — действительно мудрая идея.Вы можете изменить его на избранное изображение, которое сможет связать ваш бренд и ваших посетителей.
CSS Goey footer — ручка от Fanggeyanhua. Обычно мы принимаем нижний колонтитул как статическое положение внизу страницы, но это совсем другое. Он яркий и динамичный. Они подобны ярко горящему синему огню.
Flexbox Sticky Footer — это макет страницы с липким нижним колонтитулом с использованием служебных классов Bootstrap 4 flex. Он выполнен в градиентных синих тонах, которые могут сильно передать эмоции посетителям.Он отзывчивый и отлично работает на смартфонах и планшетах.
Footer Light — ручка Ахмеда Эль Шейха. Мне лично этот шаблон очень нравится. Это почти самый простой дизайн нижнего колонтитула, который я когда-либо видел. Ни одного текста или ссылки, только шесть социальных иконок. Он отображает микровзаимодействия.
20. B Пример нижнего колонтитула ootstrapПример нижнего колонтитула Bootstrap — это адаптивный макет нижнего колонтитула, созданный Муктиханиро.В нем есть такие основы, как контактная информация, разделы событий, социальные ссылки и раздел рабочего времени. Это отличный пример дизайна нижнего колонтитула, в котором вы можете отображать свои бренды и индивидуальность, демонстрируя новости и события вашей компании.
Bootstrap Dark Footer UI разработан Umid. Он имеет темную тему и пять столбцов для демонстрации самой важной информации о вашем контенте, такой как логотип, информация о компании, меню, ссылки и значки социальных сетей. В правом столбце находится раздел рассылки.Отображение этого в нижнем колонтитуле может повысить вероятность подписания посетителей на ваши новости.
Нижний колонтитул со шкалой содержания разработан Мойзесом. Он не только содержит дизайн нижнего колонтитула, но также имеет полную шкалу содержимого всей страницы. Вы можете использовать это как основу, чтобы быстро начать разработку веб-сайта и сэкономить много времени.
HTML CSS Мобильный отзывчивый нижний колонтитул — еще один темный шаблон, который у нас есть для вас. Он разработан с использованием как HTML, так и CSS, поэтому вы можете легко применить его к любому типу создания веб-сайтов как для новых, так и для существующих.Он гибкий, отзывчивый и простой в настройке.
Простой отзывчивый нижний колонтитул — это хорошо продуманный шаблон нижнего колонтитула. Он немного длиннее, чем большинство дизайнов нижнего колонтитула, и включает в себя карту, раздел информации о компании, адрес, контакты, значки социальных сетей и другие ссылки, которые могут направлять посетителей на весь сайт. Фон зеленого цвета действительно может идеально радовать глаз, а шрифты милые и уникальные.
Другой простой нижний колонтитул — это очень простой дизайн нижнего колонтитула для вашего веб-сайта.Он занимает лишь небольшую часть страницы веб-сайта, поскольку содержит очень ограниченную информацию, а именно Copywrite, контактную ссылку и социальные ссылки. Это похоже на баннер, который появляется внизу страницы.
Classy Footer — хороший шаблон нижнего колонтитула, созданный на чистом CSS. Анимация красивая. Вы можете просто навести указатель мыши на круг и увидеть содержимое нижнего колонтитула. Кроме того, голубой цвет хорошо сочетается с черным нижним колонтитулом.
Fancy Footer — это адаптивный шаблон Bootstrap 4.Он прост и использует эффект тени для придания более изощренного смысла. В правом нижнем углу есть направленный оттенок, чтобы направлять пользователя.
Простой фиксированный нижний колонтитул — это адаптивный макет нижнего колонтитула Boostrap для вашего следующего веб-сайта. На самом деле у него есть полный макет, который вы можете использовать для запуска сайта. Использование этого шаблона в начале может дать вам существующий базовый курс для экономии времени.
Basscss — адаптивный шаблон нижнего колонтитула, разработанный Тахером Беном Сасси.Это базовый нижний колонтитул, который предоставляет области для демонстрации ссылок, информации о компании и других более важных вещей. Существует опция возврата к началу страницы, которая может помочь посетителям вернуться одним щелчком мыши.
Стильный нижний колонтитул — красивый, креативный и привлекательный шаблон нижнего колонтитула, разработанный Джорджем Томасом. Анимация просто фантастическая. Изображение города на фоне бегущего велосипеда и автомобиля может оставить у посетителей незабываемое впечатление. Помимо раздела контактов, раздела загрузки, раздела справки и социальных ссылок, существует визуальный призыв к действию для подписки на информационный бюллетень.
ЗаключениеМы надеемся, что эти 30 лучших шаблонов дизайна нижнего колонтитула помогут вам быстро приступить к созданию сайта. Если у вас есть другие замечательные шаблоны нижних колонтитулов веб-сайтов, которых нет в списке, поделитесь ими с нами!
29+ примеров нижних колонтитулов веб-сайтов и почему они так хорошо работают
Часто игнорируемые веб-дизайнерами нижние колонтитулы являются не чем иным, как точкой остановки, где пользователи могут решить, является ли ваш сайт ценным для них или нет.Здесь не нужно слишком много прокрутки: когда дело доходит до нижней части веб-страницы, пользователи найдут ее и извлекут большую часть.
Что интегрировать в нижний колонтитул веб-сайта?
Во-первых, давайте посмотрим, какие элементы следует интегрировать в нижний колонтитул веб-сайта. Рассмотрите один или несколько пунктов из перечисленных ниже и тщательно решите, что включить в нижний колонтитул вашего веб-сайта. Исследования показали, что улучшение нижнего колонтитула веб-сайта может привести к увеличению конверсии на 23,77%.
Мы возьмем эти элементы один за другим:
Уведомление об авторских правах, хотя и не является обязательным, все же необходимо для любого веб-сайта. Это уведомление, которое помогает предотвратить нарушение авторских прав. Если кто-то копирует элементы вашего веб-сайта, эти люди не могут заявить о своем незнании. Нижние колонтитулы, содержащие только уведомление об авторских правах, имеют простое, но элегантное представление.
Уведомление об авторских правах обычно включает символ © (символ авторского права), год публикации и имя правообладателя.
В качестве уведомления об авторских правах условия обслуживания не являются обязательными, но они должны быть включены в нижний колонтитул веб-сайта. Они относятся к общим правилам и рекомендациям, которым люди должны следовать при использовании вашего веб-сайта. Они могут называться так («Условия использования»), «Условия использования» или «Условия использования», как в примере Amazon:
.
Условия использования могут быть принудительно исполнены с помощью методов обзора и переноса по клику. Метод browsewrap означает включение Условий обслуживания по ссылке в нижнем колонтитуле веб-сайта.Однако метод clickwrap относится к размещению условий обслуживания в формах, то есть когда пользователи пытаются создать учетную запись. Когда они нажимают «Отправить», они также должны согласиться с условиями обслуживания этого сайта.
- Контакты, адрес и время работы
Один из самых важных элементов нижнего колонтитула веб-сайта — это контактная информация. Если людям нравится то, что они видят на странице, они захотят связаться с вами. Им очень поможет оставить номер телефона, адрес электронной почты и физический адрес в нижнем колонтитуле.
Иногда также рекомендуется включить карту для простой геолокации, а также часы работы компании.
Все, что вам нужно сделать, это передать информацию о том, что вас можно найти через несколько точек связи, и их легко идентифицировать в нижнем колонтитуле веб-сайта.
Нижний колонтитул ниже был создан с использованием темы Mesmerize для демонстрации пиццы.
Нижний колонтитул темы «Загипнотизированный»
Рекомендуется размещать значки социальных сетей в нижнем колонтитуле веб-страниц.Вы хотите, чтобы ваши посетители оставались на сайте как можно дольше. И вы захотите направить их в другие места / группы только после того, как они учтут всю информацию, представленную на сайте.
Вот почему не рекомендуется размещать значки социальных сетей в заголовке или теле страницы. Однако, размещенные в нижнем колонтитуле веб-сайта, они заставляют посетителей дольше задерживаться на вашем бизнесе (даже если они находятся где-то в другом месте в Интернете).
Виджеты — это небольшие приложения, с помощью которых можно вставлять различные фрагменты контента в нижний колонтитул веб-сайта.Некоторые примеры включают Календарь, Архивы, Категории, Недавние сообщения, Недавние комментарии… и этот список продолжается.
Ниже приведен пример нижнего колонтитула с включенными виджетами:
Некоторые могут захотеть включить описание в нижний колонтитул своего веб-сайта. Или несколько ссылок с короткими презентациями того, что характеризует бизнес. Приведенный выше пример представляет собой презентацию веб-сайта, размещенную в нижнем колонтитуле. Другой пример — со ссылками на короткие презентации бизнеса:
Может быть полезно включить окно поиска в нижний колонтитул веб-сайта.Пользователи могли не найти то, что искали, в теле страницы; когда они попадают в нижнюю часть страницы, вы предлагаете им возможность выполнить определенный поиск элемента, который они ищут. Это признак того, что, хотя они достигли конца страницы, они еще не достигли конца веб-сайта. Они могут зайти дальше на сайт и просмотреть необходимую информацию.
Обычно форму подписки по электронной почте помещают в нижний колонтитул веб-сайта.Пользователи, которым полезна информация на веб-сайте, будут склонны подписаться на информационный бюллетень, когда найдут эту опцию в нижнем колонтитуле.
Нижний колонтитул, созданный с помощью темы «Загипнотизация»
Рекомендуется включать четкий CTA в нижний колонтитул вашего сайта. Пришло время действовать. Не упустите этот момент и пригласите пользователей к дальнейшим исследованиям, как в примере ниже. Призывы к действию могут повысить коэффициент конверсии, помогая еще не определившимся пользователям принять решение в пользу продукта / информации / услуги и т. Д.
Что вдохновляет нижний колонтитул вашего сайта?
С помощью перечисленных выше элементов вы можете создать сочетание визуального и письменного, которое оставит у пользователей определенные впечатления о вашем веб-сайте.
Итак, что вдохновляет читателей нижний колонтитул веб-сайта?
Быстрый взгляд на веб-сайт может вызвать более сильную связь пользователей с этим веб-сайтом. Обзор наиболее важных страниц / информации в виде короткого списка ссылок может иметь большое значение для дальнейшего вовлечения пользователей.
Источник: https://www.awwwards.com/
- Продолжить навигацию по сайту
Иногда нижний колонтитул может быть настолько интригующим, что не отпускает пользователя. Он предлагает ему / ей продолжить навигацию по сайту и найти ответ на ключевой вопрос: нравится ли мне этот сайт? Что вы думаете об этом:
Источник: https://www.awwwards.com/
Поощрение к действию (прямо или косвенно) может найти свое отражение в нижнем колонтитуле веб-сайта.Shell предлагает пользователям выполнить определенное действие в соответствии с их профилем и очень элегантно:
В центральной колонке кратко спрашивается: «Мы можем помочь?» и дает список возможностей действовать в ситуации, которая лучше всего описывает конкретного пользователя.
- Чувство принадлежности к сообществу
Есть разные способы, которыми владелец веб-сайта может оформить нижний колонтитул, чтобы выразить это чувство. В приведенном ниже примере дизайнер делает это визуально, выражая в нескольких красочных графических элементах атмосферу определенного географического местоположения в данный момент времени.
Источник: https://www.awwwards.com/
При соблюдении определенной иерархии информации и соответствующей группировки ссылок нижний колонтитул веб-сайта может производить впечатление организованного, аккуратного и чистого и готового к изучению. Это то, что демонстрирует приведенный ниже пример при сканировании пользователями, уже достигшими нижнего колонтитула веб-сайта:
Нижний колонтитул, созданный с помощью темы «Загипнотизация»
Красивый нижний колонтитул имеет все шансы выглядеть профессионально и передавать, что в выделенном пространстве нет лишних элементов.Нет лишних элементов, и все хорошо подготовлено для передачи ценностей, присущих организации.
Ниже вы можете найти самые популярные типы нижних колонтитулов веб-сайтов, узнать, когда их использовать и что они делают для вашего веб-сайта.
В веб-дизайне существует общая тенденция, поощряющая создание нижних колонтитулов с большим количеством элементов и информации. Почему это?
Исследование показало, что, хотя наиболее просматриваемое пространство страницы находится в верхней части страницы, наиболее заинтересованными пользователями являются те, которые проводят больше времени и больше взаимодействуют с веб-сайтом в нижней части веб-сайта.Таким образом, пространство под складкой выглядит почти в 3 раза длиннее, чем пространство над складкой.
Joulefinancial.com предлагает много информации в нижнем колонтитуле, что позволяет посетителям легко найти контактные данные и погрузиться в дополнительную образовательную информацию, предоставленную сайтом.
Нижний колонтитул позволяет владельцам веб-сайтов добавлять дополнительный уровень к нижнему колонтитулу веб-страницы. Информация, которая необходима, но которую владельцы веб-сайтов не хотят демонстрировать определенным образом, может быть помещена в нижний колонтитул.
Авторские права, значки социальных сетей или кнопки подписки могут быть расположены под некоторыми полезными ссылками на сайт и любой другой ценной информацией.
Demicreative.com имеет простой призыв к действию, когда приглашает пользователей «Скажите нам крик». За приглашением следуют адрес электронной почты и номер телефона, что позволяет людям «рассказать о своем бренде». Синий фон обнадеживает и профессионален, сглаживая то, как эти люди могут начать сотрудничество с Demicreative.
Bluestag.co.uk также содержит четкий призыв к действию «Наймите нас», за которым следует контактная информация. Номер телефона и адрес электронной почты кликабельны и упрощают процесс связи для всех, кто склонен «нанимать» Bluestag.co.uk.
Socialtriggers.com имеет более очевидный призыв к действию. Традиционная кнопка CTA выделяется — в нижнем колонтитуле веб-сайта своим расположением и ярким цветом.
Дизайн электронной почты.beefree.io — еще один пример нижнего колонтитула с призывом к действию. После просмотра веб-страницы люди более склонны выбирать услуги, которые предоставляет компания. Вот почему кнопка с надписью «Перейти к редактору Bee Mail» предлагает людям попробовать услуги компании, даже если они находятся в нижнем колонтитуле веб-сайта.
Social Fresh имеет только ссылку в меню на страницу «О нас». Остальная часть домашней страницы заполнена статьями, которые объединяют их компетенции, поэтому необходимость узнать больше о компании может возникнуть, когда вы дойдете до конца страницы.В результате они включили краткое описание компании в левой части нижнего колонтитула для людей, которые больше заинтересованы в их деятельности.
Wpbeginner.com имеет аналогичный нижний колонтитул с некоторым пространством, посвященным описанию компании. Он адресован людям, которые интересовались одной статьей, а потом хотели бы узнать больше о Wpbeginner.com. Основываясь на том, насколько убедительно описание, люди решают, помечают ли они веб-сайт как точку отсчета для будущих поисковых запросов.
Карта сайта и ссылки в центре нижнего колонтитула
Этот пример нижнего колонтитула для демонстрации нашего веб-сайта Mesmerize Fashion был разработан так, чтобы содержать множество ссылок, представляющих организацию и последние сообщения, опубликованные в блоге. Они структурированы в соответствии с простой иерархией, чтобы соответствовать стандартам чистоты и избегать беспорядка.
Нижний колонтитул, созданный с помощью темы «Загипнотизация»
Nytimes.com имеет нижний колонтитул, в котором перечислены все категории и подкатегории журнала.Большая его часть заполнена ссылками на эти категории. После того, как люди проконсультировались с некоторыми статьями прямо с домашней страницы, они могут легко переключиться с нижнего колонтитула в другой раздел и просмотреть статьи, соответствующие ему.
На сайтеWebflow.com/ecommerce представлен широкий спектр продуктов / услуг, предназначенных для создания интернет-магазинов. Вам нужно только выбрать один из различных сегментов предложений, и вы попадете на страницу с подробным описанием этих предложений.
Нижний колонтитул, ориентированный на авторские права и использование
Может быть и простой нижний колонтитул. Он включает только уведомление об авторских правах, без добавления другой информации.
Chobani.com содержит ссылки на Условия и положения, а также на Политику конфиденциальности, действующую для данного веб-сайта. Итак, в данном случае нижний колонтитул — это место, куда нужно заполнить нужную, но не столь интересную информацию.
Architecturaldigest.com содержит более подробный параграф о Пользовательском соглашении и Политике конфиденциальности.Размещение информации составляет двухуровневый нижний колонтитул, поскольку правила веб-сайта представлены в виде своего рода нижнего колонтитула.
Bluefountainmedia.com есть нижний колонтитул, который богат контактной информацией: включены карты для геолокации, адреса офисов и штаб-квартиры. На заднем плане наводящее на размышления изображение, кажется, приглашает людей связаться с командой компании.
Такие же очевидные, как место для подписки на информационные бюллетени, значки социальных сетей приглашают пользователей подписаться на «Guerlain» в социальных сетях и внести свой вклад в сообщество компании.
Нижний колонтитул, который заставляет людей блуждать по страницам веб-сайта
Нижний колонтитул веб-сайта Ebay предлагает ссылки, которые побуждают людей оставаться на сайте и бродить по нему в поисках большего.
Идея несуществующего нижнего колонтитула соотносится с бесконечной прокруткой. Он подходит для некоторых веб-сайтов с большим количеством пользовательского контента или газет, где новые статьи представлены одна группа за другой, бесконечно.
Хорошим примером этого является Mashable.com:
Чтобы собрать все вместе
Нижний колонтитул веб-сайта нельзя игнорировать. Согласно исследованиям и различным исследованиям, это благоприятное место для увеличения конверсии. В зависимости от типа веб-сайта и целей каждой страницы нижний колонтитул может включать различные элементы, используемые посетителями. Единственное, что вам нужно сделать, это выбрать ПРАВИЛЬНЫЕ элементы для размещения в нижнем колонтитуле веб-сайта и организовать их в соответствии с четкой структурой, удобной для просмотра и извлечения выгоды.