Форма обратной связи на лендинге и ее особенности — LDM & Co
Попробуйте представить, что кто-то из пользователей Яндекс, Google или Вконтакте оказался на лендинг пейдж. Задача владельца бизнеса теперь попытаться превратить этого посетителя лендинга в совершенно полноценный лид — в контакты потенциального «горячего» клиента (или даже в уже заплатившего деньги клиента).
Каким образом это можно сделать?
Любой нормальный лендинг пейдж обладает специальным инструментом — целевым действием. В пределах технологии лидогенерации мы выделяем для лендинга 3 вида целевого действия:
• телефонный номер, посредством которого лендинг-посетитель сможет связаться с менеджерами по продажам
• онлайн-консультант, которому посетитель в онлайн-чате сможет задать свои вопросы
• форма обратной связи на лендинге, где посетитель сможет сделать в любое время суток полноценную заявку (хоть в 2 часа ночи!) не общаясь с менеджером
Примечательно, что в различных нишах многие посетители лендингов выбирают различные способы для коммуникаций.
К примеру, ниша по монтажу натяжных потолков получает 90% лидов со звонков. Ниша с морскими перевозками 50% лидов в виде заявок посредством формы, другие 50% — из чата с онлайн-консультантом, а звонков почти нет. Ниша с детективными услугами 60% заявок — чат с онлайн-консультантом, звонков очень мало.
Давайте сегодня подробно обсудим третий способ — форму обратной связи. Ведь от правильно настроенная форма обратной связи на лендинге будет влиять не только количество, но и качество лидов (т.е. контактов потенциальных горячих клиентов).
1. «Оставьте свое сообщение»
Владельцем бизнеса (или лид-менеджером, курирующим проект) делается посетителю лендинга предложение оставить сообщение. Однако, дело здесь в том, что пока посетитель не желает оставлять здесь никаких своих сообщений. Ему это надо? Он желает заказать какой-то конкретный продукт и решить свою проблему.
2. «Оставьте ваше имя и номер своего телефона»
Хозяин бизнеса или его лид-менеджер спрашивают у посетителя его имя, телефонный номер и… больше ничего. Странно? В итоге менеджеру по продажам необходимо звонить в неизвестность, не имея понятия, что там за «фрукт» сделал на лендинге заявку. Может это обычный зевака? Как-то работать с подобным лидом несколько трудновато.
Странно? В итоге менеджеру по продажам необходимо звонить в неизвестность, не имея понятия, что там за «фрукт» сделал на лендинге заявку. Может это обычный зевака? Как-то работать с подобным лидом несколько трудновато.
3. Форма-невидимка
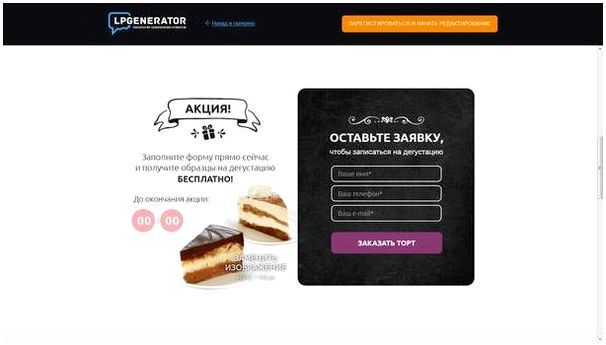
Другая, довольно распространенная ошибка возникающая, когда форма обратной связи по цвету одинакова с фоном лендинга. Посетителю необходимо усилие отыскать такую форму. Результат — снижение конверсии лендинга, горячих лидов начнет становиться все меньше. Владельцу бизнеса подобное крайне неприятно.
4. Безымянная форма
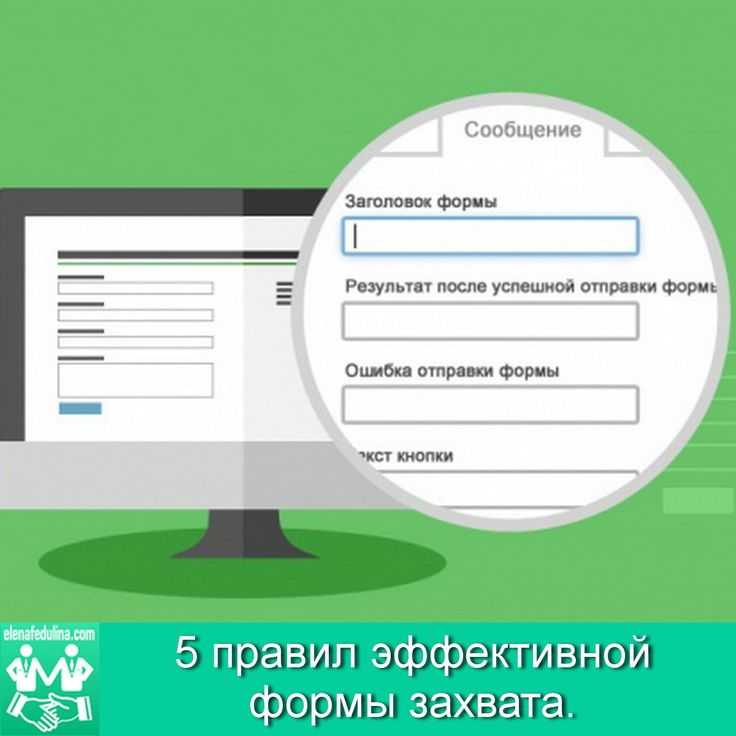
Другая грубейшая из ошибок предпринимателей — это отсутствие у формы обратной связи внятного заголовка. Посетитель лендинга в итоге точно не знает, на что он отправляет свою заявку. Лишь на расчеты цены продукта? Или же на бесплатный вызов замерщиков? А, может, для заказа продукта целиком? Ему это неясно.
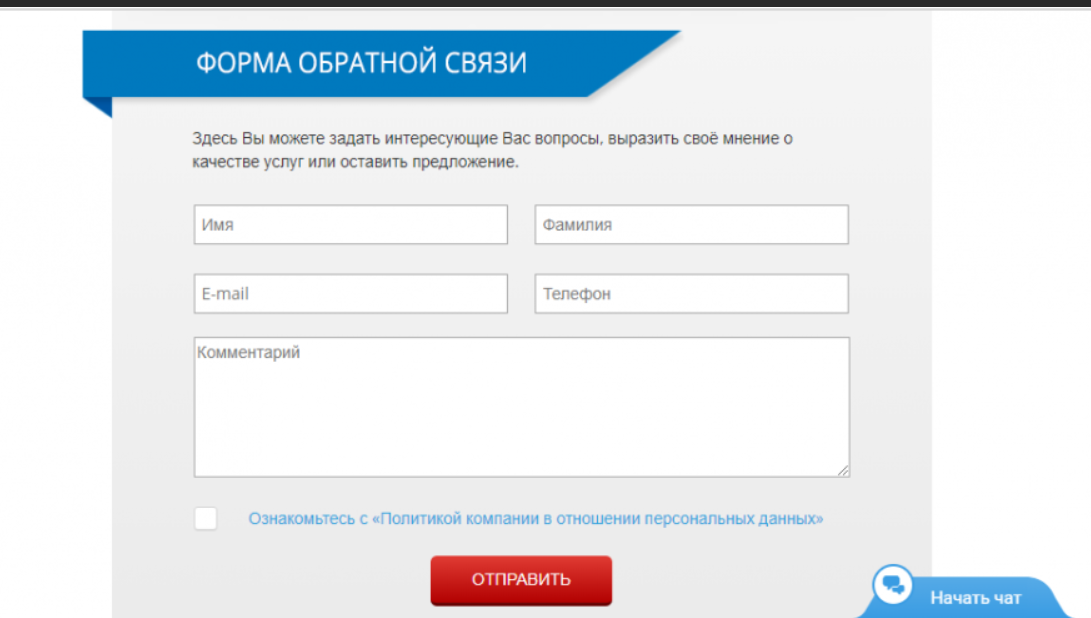
Какой должна быть форма обратной связи на лендинге:
Мы выделяем два основополагающих аспекта «работающей» формы обратной связи. Условно их можно назвать «Правилом двух «К»
Условно их можно назвать «Правилом двух «К»
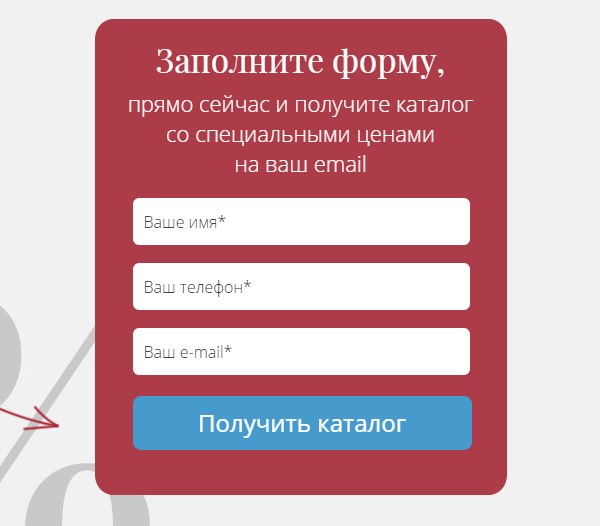
— Контекстность, при которой форма обратной связи обязательно должна находиться в контексте предлагаемого на лендинге продукта. Ничего абстрактного, типа «Оставьте нам сообщение»;
— Контрастность, где ваша форма обратной связи мгновенно должна броситься в глаза посетителям лендинга. То есть, она должна весьма ярким пятном и буквально светиться на общем фоне лендинга.
Также можно в форму обратной связи включить поле с каким-нибудь, как говорится, открытым вопросом, который заставит посетителя «приоткрыть карты», рассказать несколько подробнее о самом себе, о своих потребностях. Для чего менеджерам по продажам такая информация?
 Менеджер лучше подготовится к своему звонку.
Менеджер лучше подготовится к своему звонку.К примеру, в случае такой услуги, как «Лидогенерация под ключ» превосходно срабатывает дополнительное поле «Расскажите немного о вашем бизнесе». Посетитель на лендинге, оформляющий заявку, знакомит со своим бизнесом, а менеджер по продажам уже способен сделать вывод, насколько может быть интересен этот лид.
Согласитесь, значительно лучше знать о клиенте несколько больше, чем только его имя и телефонный номер.
У других может появиться возражение, что если помимо имени и номера телефона начать добавлять лишние поля, посетители не станут оставлять свои данные для контакта и конверсия снизится. Поверьте, это не так!
Все, что может сделать грамотно созданная форма обратной связи на лендинге — повысить качество лидов и последующую конверсию из лидов в успешные сделки. А оформлять такие заявки могут отказаться только случайные зеваки, которые непонятным образом оказались на лендинге.
Таковы отдельные нюансы создания хорошей формы обратной связи для лендинга.
виды, цели, правила составления — Маркетинг на vc.ru
Форма захвата контактов — основной конверсионный элемент сайта, основная цель которого — получить имя и телефон потенциального клиента.Как и призыв к действию, форма захвата мотивирует читателя нажать на кнопку и совершить предложенное целевое действие. Какие виды форм можно использовать на лендинге, где их располагать и как усилить их конверсию, читайте в нашей новой статье.
8696 просмотров
Открытые и закрытые лид формы для сайта
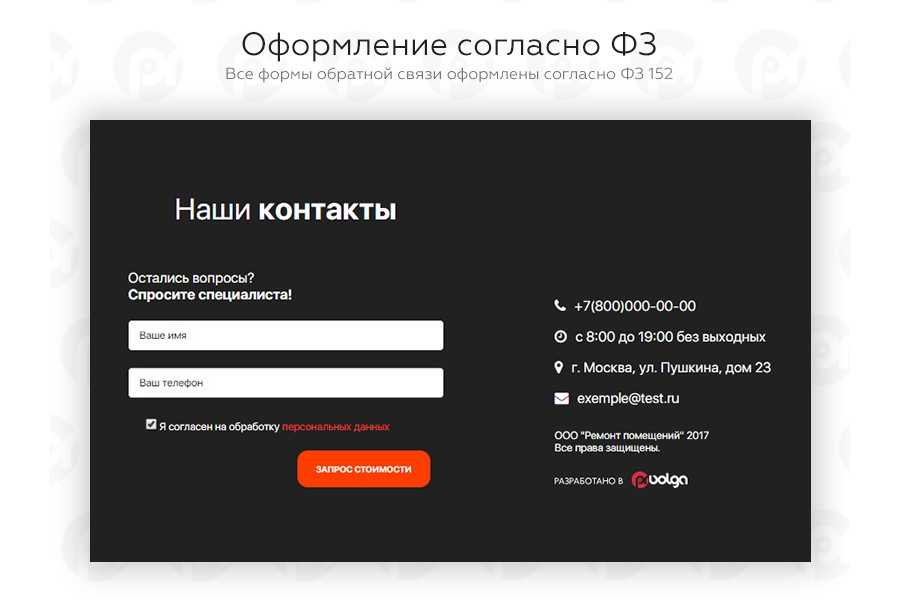
Открытая (полноэкранная) форма визуально занимает целый блок в структуре сайта. Состоит из заголовка, призыва к действию, полей для ввода контактов и кнопки с целевым действием.Существует правило, что лендинг обязательно должен содержать одну открытую форму. Обычно это форма с самым важным для продавца целевым действием. Именно на него и делается основной акцент.Такую форму можно расположить на первом или втором экране сайта, перед подвалом или в середине лендинга.
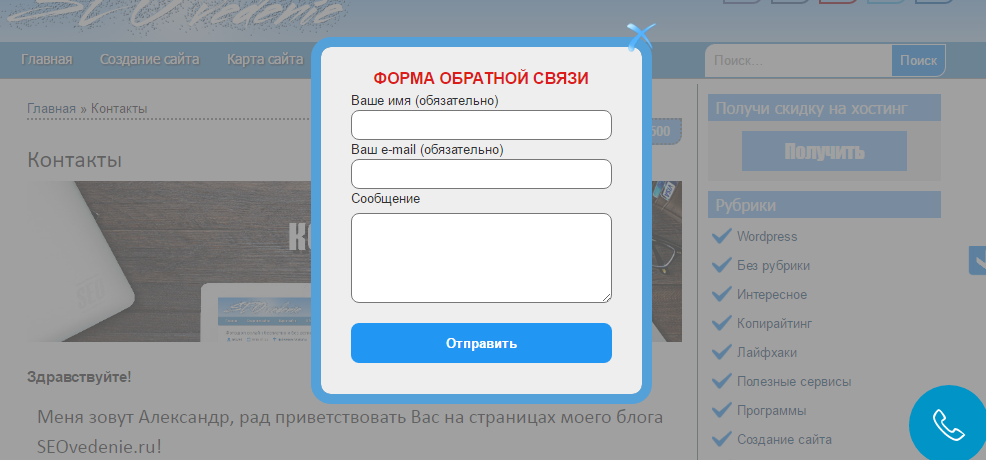
Форма захвата, скрытая в поп-ап окне
Используется:
· для экономии места на лендинге
· для второстепенных целевых действий
· в меню или подвале сайта для дополнительной конверсии
· в портфолио/кейсах для захвата читателей, которым понравилась работа компании
Помните, что призыв к действию в форме должен соответствовать тем смыслам, которые отображены на экране. Например: связаться с руководителем компании под блоком с речью директора. Выбрать программу под блоком с учебными программами курса.
Простые и контекстные формы
Главная цель простой формы — получить контакты клиента для дальнейшей работы менеджера по продажам. Чем меньше полей в форме, тем больше людей ее заполнят.
В некоторых сферах актуально использовать более длинные формы, чтобы квалифицировать лида. Особенно, если у компании нет CRM системы, и все заявки с разных сайтов падают на электронную почту.
Особенно, если у компании нет CRM системы, и все заявки с разных сайтов падают на электронную почту.
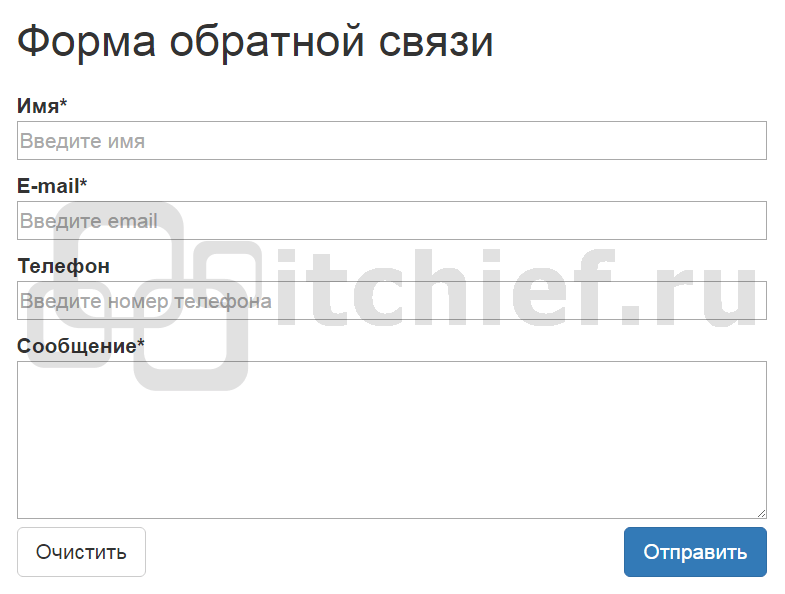
Какие поля может содержать форма:
· фамилию и имя· телефон
· электронную почту
· возраст клиента
· регион его проживания
· статус (физическое лицо или компания)
· продукт/услугу, которую он хочет купить (можно использовать на главной странице многостраничного сайта)
· бюджет покупателя
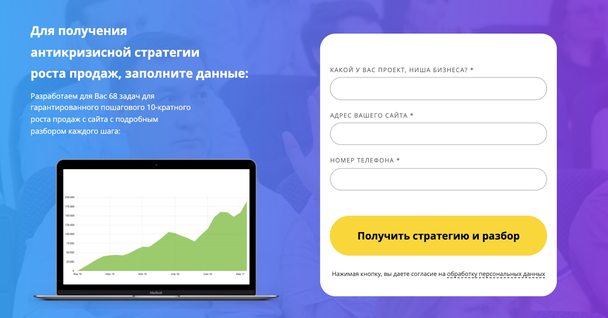
Контекстная форма не только собирает контакты, но и решает ряд других целей:
1. Продает экспертность компании (содержит триггеры доверия — статистику, опыт работы, число довольных клиентов)
2. Рассказывает о порядке предоставления услуги (сроках, этапах работ, обязанностях подрядчика)
3. Снимает возражения (содержит гарантию на работы/товар)
4. Содержит успешный кейс
5. Информирует о стоимости услуги (порядок ценообразования в компании, пример расчета стоимости для конкретного клиента)
Такую форму еще называют двойной. Экономя место, дизайнеры нередко совмещают в один экран несколько блоков. Например, простую форму и блок с речью руководителя, историю компании, преимущества.
Экономя место, дизайнеры нередко совмещают в один экран несколько блоков. Например, простую форму и блок с речью руководителя, историю компании, преимущества.
Форма обратного звонка на лендинге
Чаще всего располагается в правом верхнем углу первого экрана сайта и выглядит в виде простой кнопки. Большинство компаний указывает в форме время перезвона консультанта.
Для усиления конверсии добавьте в форму:
· день недели и конкретное время, удобное клиенту для созвона (актуально, если клиент оставил контакты в вечернее/ночное время либо если он очень занятой человек (B2B сфера)
· фотографию менеджера, который перезвонит
· возможность выбора определенного менеджера (если у вас большой отдел продаж)
· вопрос менеджеру (актуально для юридических/бухгалтерских услуг).
Форма обратного звонка выполняет ряд задач: от сбора телефонов для клиентской базы до квалификации лида. Анализ звонков позволит компании сегментировать свою целевую аудиторию по возрасту, географии, проблемам и критериям выбора продукта.
На обратный звонок можно закрывать и отдельные сегменты аудитории. Например, у вас сложная услуга, длительный период сделки, клиенты долго принимают решение. Но есть покупатели, которым нужно срочно. Таких лидов немного, но вы не хотите их терять.
Выход — закрывать на сделку на первом экране лендинга, а остальным продавать постепенно по ходу изучения сайта.
Как усилить конверсию формы захвата
Наше агентство использует 3 простых правила:
1. Сокращаем количество полей в простых сферах бизнеса (имя и телефон, либо имя и адрес электронной почты)
2. Заранее сегментируем аудиторию клиента и прописываем формы/призывы к действию под каждый из них
3. Используем окна благодарности и страницу «Спасибо» после отправки формы.
Задача сайта — не только получить заявки, но и сохранить внимание клиента. Хотите, чтобы клиент ждал вашего звонка, а не ушел мониторить конкурентов? Добавьте на страницу «Спасибо» ссылку на другие материалы компании — YouTube, Инстаграм, блог со статьями.
Так вы убьете сразу 2 зайцев: дадите бесплатную пользу и повысите свою экспертность в его глазах.
Краткий вывод
Планируя формы захвата на лендинге, помните об анализе своих конкурентах. Исследуйте их сайты и лид формы: какие фишки они используют, чем мотивируют клиента, с какими сегментами аудитории работают.Стандартными формами захвата на сайте покупателя не удивишь. Используйте контекстные формы, реальные фотографии менеджеров, персональные призывы к действию. Чем больше фишек содержит форма, тем больше интереса она вызывает.
Удачных вам конверсий!
Ждем от вас обратной связи в комментариях! А если вы хотите узнать больше о нашей работе, заходите к нам на сайт Студии.
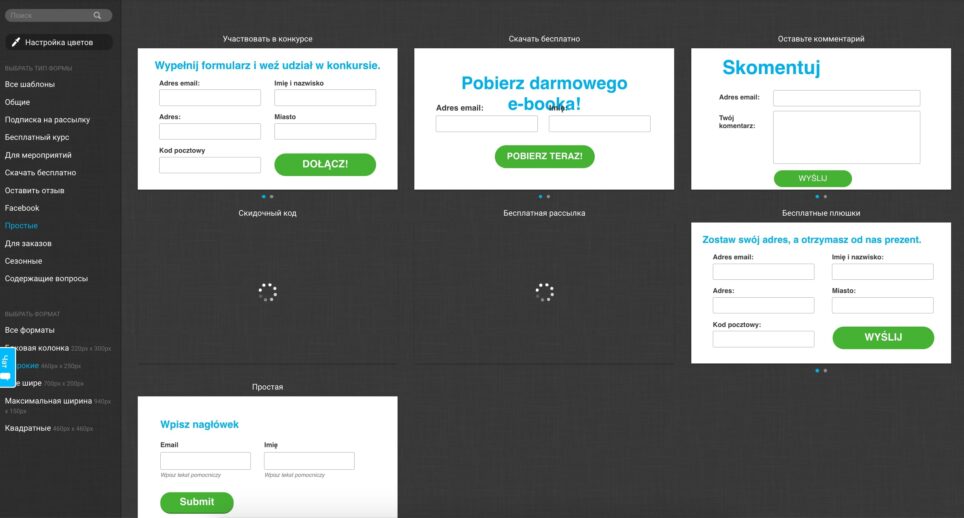
410 Целевые страницы контактной формы
Вы можете использовать Шаблоны веб-сайта контактной формы для различных целей. Например, вы можете установить его вместо сайта, пока он не будет готов. На адаптивном веб-сайте форму для деловых контактов можно регулярно использовать независимо от веб-дизайна. Бесплатные шаблоны контактных форм удобны, и любому веб-мастеру не будет лишним иметь такой в наличии. Посетители страницы шаблонов контактных форм регистрируются, заполняют простую контактную форму, пишут текст сообщения и нажимают кнопку «Отправить». Лучшие бесплатные целевые страницы контактных форм фона Google Maps адаптируются к мобильным устройствам и дают отличную основу стиля. Бесплатные темы WordPress для контактов с недвижимостью гарантируют, что результатом будет потрясающее отображение вашего контента. Одностраничные шаблоны контактной формы позволяют легко использовать множество различных элементов, таких как контактная информация веб-сайта, значки, плагины темы WordPress, типы шрифтов, знаки карты Google, контактные данные для экстренных случаев, контактная форма css3 с картой Google, конструктор целевых страниц приложений и т. д. Загрузите лучший бесплатный шаблон страницы контактов html5 с современным веб-дизайном, видеоэффектами и представьте свой бизнес наилучшим образом.
Бесплатные шаблоны контактных форм удобны, и любому веб-мастеру не будет лишним иметь такой в наличии. Посетители страницы шаблонов контактных форм регистрируются, заполняют простую контактную форму, пишут текст сообщения и нажимают кнопку «Отправить». Лучшие бесплатные целевые страницы контактных форм фона Google Maps адаптируются к мобильным устройствам и дают отличную основу стиля. Бесплатные темы WordPress для контактов с недвижимостью гарантируют, что результатом будет потрясающее отображение вашего контента. Одностраничные шаблоны контактной формы позволяют легко использовать множество различных элементов, таких как контактная информация веб-сайта, значки, плагины темы WordPress, типы шрифтов, знаки карты Google, контактные данные для экстренных случаев, контактная форма css3 с картой Google, конструктор целевых страниц приложений и т. д. Загрузите лучший бесплатный шаблон страницы контактов html5 с современным веб-дизайном, видеоэффектами и представьте свой бизнес наилучшим образом. Адаптивный шаблон SCRN для одной страницы, который скоро появится, гарантирует, что сайт будет работать без сбоев. Мы предлагаем современную контактную форму общего запроса.
Адаптивный шаблон SCRN для одной страницы, который скоро появится, гарантирует, что сайт будет работать без сбоев. Мы предлагаем современную контактную форму общего запроса.
HTML-шаблоны бесплатных контактов имеют оригинальный дизайн, который впишется в тематику оформления сайта. Мы находим много других контактных данных запроса на странице контактов, включая информацию, вопросы поддержки, визуальные контактные формы, адрес электронной почты, контакты целевой страницы приложения и другие. Лучший отзывчивый шаблон контактной формы с фоном карты Google и элегантной контактной формой веб-сайта позволяет клиентам легко связаться с вашей службой поддержки. С плагинами WordPress вы получаете высококачественный шаблон формы для экстренной связи сотрудников. Бесплатная контактная форма в формате HTML оптимизирована для мобильных устройств и помогает классифицировать получаемые вами электронные письма. Форма «Добавить электронную почту в контакт» в темах WordPress и шаблонах начальной загрузки обеспечивает очень красивое анимированное представление контактов. Отзывчивая целевая страница контактной формы и бесплатный шаблон страницы контактной формы html5 подходят для многих сайтов, поскольку вы можете изменить фоновое изображение, что автоматически изменит тему сайта. В шаблоне контактной формы веб-сайта вы найдете все элементы, присущие таким сайтам: карты Google, элементы шаблонов администратора и т. д. Сегодня очень популярны такие шаблоны, как шаблон целевой страницы начальной загрузки, шаблон карт Google, макет контакта для экстренных случаев студентов, простой контакт шаблон формы, креативный одностраничный шаблон, тема WordPress контактной формы, шаблон страницы контактной формы html5 и так далее. Нажмите на кнопку загрузки, и вы получите тему контактной формы WordPress и шаблон контактной формы html5 с креативной целевой страницей. На Nicepage вы можете найти старинную контактную форму, минимальный шаблон регистрационной формы, вундеркинд шаблон одной страницы, бесплатный PHP-шаблон контактной формы html5 и т. д.
Отзывчивая целевая страница контактной формы и бесплатный шаблон страницы контактной формы html5 подходят для многих сайтов, поскольку вы можете изменить фоновое изображение, что автоматически изменит тему сайта. В шаблоне контактной формы веб-сайта вы найдете все элементы, присущие таким сайтам: карты Google, элементы шаблонов администратора и т. д. Сегодня очень популярны такие шаблоны, как шаблон целевой страницы начальной загрузки, шаблон карт Google, макет контакта для экстренных случаев студентов, простой контакт шаблон формы, креативный одностраничный шаблон, тема WordPress контактной формы, шаблон страницы контактной формы html5 и так далее. Нажмите на кнопку загрузки, и вы получите тему контактной формы WordPress и шаблон контактной формы html5 с креативной целевой страницей. На Nicepage вы можете найти старинную контактную форму, минимальный шаблон регистрационной формы, вундеркинд шаблон одной страницы, бесплатный PHP-шаблон контактной формы html5 и т. д.
Шаблоны начальной загрузки премиум-класса с контактными формами в современном стиле упрощают вашу работу. Мобильные адаптивные шаблоны начальной загрузки веб-сайта позволяют привлечь всеобщее внимание одним движением пальца. Благодаря лучшему веб-сайту с бесплатной контактной формой шаблоны доставят удовольствие от просмотра вашего контента. 25 лучших бесплатных форм обратной связи помогут вам быстро расширить охват, а также привлечь в свой бизнес больше потенциальных клиентов. Добавьте свой адрес на страницу контактов, чтобы пользователи могли легко найти вашу компанию. Потенциальным клиентам очень легко загрузить шаблоны начальной загрузки и настроить их. Клиенты могут зарегистрироваться на сайте и запросить контактные данные компании. Бесплатный шаблон формы запроса на контакт в формате html5 с викторинами по привлечению потенциальных клиентов обеспечивает первоклассную производительность в любое время. Шаблоны HTML с более быстрым веб-дизайном и создателем логотипа недвижимости отлично подходят для современных веб-сайтов. Общая отличная контактная форма с кодом капчи привлечет внимание клиентов.
Мобильные адаптивные шаблоны начальной загрузки веб-сайта позволяют привлечь всеобщее внимание одним движением пальца. Благодаря лучшему веб-сайту с бесплатной контактной формой шаблоны доставят удовольствие от просмотра вашего контента. 25 лучших бесплатных форм обратной связи помогут вам быстро расширить охват, а также привлечь в свой бизнес больше потенциальных клиентов. Добавьте свой адрес на страницу контактов, чтобы пользователи могли легко найти вашу компанию. Потенциальным клиентам очень легко загрузить шаблоны начальной загрузки и настроить их. Клиенты могут зарегистрироваться на сайте и запросить контактные данные компании. Бесплатный шаблон формы запроса на контакт в формате html5 с викторинами по привлечению потенциальных клиентов обеспечивает первоклассную производительность в любое время. Шаблоны HTML с более быстрым веб-дизайном и создателем логотипа недвижимости отлично подходят для современных веб-сайтов. Общая отличная контактная форма с кодом капчи привлечет внимание клиентов. Бесплатный шаблон страницы контактной формы html5 с целевыми страницами Unbounce поможет вам вывести свой бизнес на совершенно новый уровень. Шаблон страницы контактной формы HTML5, скоро появится шаблон, тема WordPress контактной формы гарантирует, что каждый получит всю необходимую информацию. Адаптивная целевая страница приложения позволяет посетителям добавлять имя и адрес электронной почты после регистрации на веб-сайте. Иногда вы можете встретить информацию о том, что тема WordPress находится в разработке, а это значит, что вы сможете скачать макет через несколько раз.
Бесплатный шаблон страницы контактной формы html5 с целевыми страницами Unbounce поможет вам вывести свой бизнес на совершенно новый уровень. Шаблон страницы контактной формы HTML5, скоро появится шаблон, тема WordPress контактной формы гарантирует, что каждый получит всю необходимую информацию. Адаптивная целевая страница приложения позволяет посетителям добавлять имя и адрес электронной почты после регистрации на веб-сайте. Иногда вы можете встретить информацию о том, что тема WordPress находится в разработке, а это значит, что вы сможете скачать макет через несколько раз.
Сколько полей формы достаточно?
Контактная форма целевой страницы после клика — один из самых важных элементов, используемых для конвертации потенциальных клиентов, и тем не менее многие маркетологи не могут правильно их спроектировать. Формы часто подвержены «синдрому Златовласки»: слишком длинные, и вы можете отпугнуть потенциальных клиентов от их заполнения, слишком короткие, и вы можете получить кучу лидов, квалифицированных в маркетинге (вместо лидов, квалифицированных в продажах).
Контактные формы целевой страницы после клика должны быть оптимизированы для ваших посетителей на основе этапа маркетинговой воронки вашего предложения. Чем дальше по воронке находится ваш потенциальный клиент, тем больше информации вы можете запросить у посетителей и, как правило, получить лучшие результаты.
В Интернете доступно множество статей, в которых утверждается, что меньшее количество полей форм приведет к более высокому коэффициенту конверсии, что может быть правдой до некоторой степени. Но, как показывает приведенная ниже диаграмма, тип (и длина) формы имеет огромное значение.
Отчет Formstack о преобразовании форм за 2014 год показал, что только 6% пользователей заполнили бы примерно 19 полей формы на странице заказа, 28% людей, участвующих в конкурсе, допустят 10 полей формы, но только 3% пользователей заполнили бы 4 поля. на контактной форме. Контактная форма имеет наименьшее среднее количество полей и наименьшее среднее количество записей:
Итак, как создать контактную форму, которая поможет вам достичь своих целей, но не заставит ваших потенциальных клиентов чувствовать себя допрашиваемыми? Во-первых, вам нужно понять воронку продаж, чтобы разработать стратегию формирования целевой страницы после клика.
Чтобы определить, сколько полей формы вы должны включить, подтвердите, где в маркетинговой воронке размещено ваше предложение:
- Верхняя часть воронки: На этом этапе цель состоит в том, чтобы создать как можно больше лидов, поэтому не нужно много полей. Вы можете подтолкнуть их к продаже через электронную почту позже.
- Середина воронки: Середина воронки предлагает объяснить, почему ваш продукт или услуга является лучшим вариантом для решения проблемы посетителя. Типичный контент на этом этапе включает, помимо прочего, вебинары, тематические исследования, бесплатные образцы и т. д.
- Нижняя часть воронки: Нижняя часть воронки Лиды находятся на рынке, чтобы купить сейчас, и только решают, у кого купить. Брендам могут сойти с рук более длинные формы на этом этапе, потому что потенциальные клиенты, которые видят эти предложения (например, демонстрации продуктов, бесплатные консультации), находятся на стадии принятия решения.

Разобравшись с этапами воронки, давайте посмотрим, как создавать контактные формы целевой страницы после клика на каждом этапе.
В верхней части воронки формируются целевые страницы после клика
В верхней части воронки лиды — это покупатели окон. У них есть проблема или потребность, и они ищут решение для удовлетворения своей потребности.
Краткие формы обычно приводят к большему количеству потенциальных клиентов, потому что потенциальным клиентам не нужно разглашать столько личной информации о себе. Если вы не генерируете потенциальных клиентов постоянно, это может указывать на то, что у вас возникают трения после клика на целевой странице, и вашу форму необходимо скорректировать. Запросите достаточно информации (например, имя и адрес электронной почты), которая позволит вам связаться с лидом и развивать его дальше по воронке. Это позволяет вам ограничить ненужные поля (название должности, доход, бюджет и т. д.), которые вы можете запросить позже, и помочь с квалификацией лидов.
Общие предложения верхней части воронки включают подписку на блог, электронные книги или загрузку листов с советами, потому что часто запрашивается только имя посетителя и / или адрес электронной почты.
Live Today with Passion предлагает бесплатную загрузку книги цитат всем, кто предоставит свой адрес электронной почты через эту целевую страницу после клика:
Середина воронки Формы целевой страницы после клика
которые находятся на стадии рассмотрения и подтверждения процесса покупки. На этом этапе потенциальным покупателям нужно больше информации, поэтому они ищут тематические исследования, брошюры о продуктах, участвуют в вебинарах и т. д., чтобы принять обоснованное решение о покупке. Здесь полезен любой контент, который вы можете предоставить, демонстрирующий, как ваш продукт или услуга удовлетворяют их потребности.
Например, при поиске «социальные сети для малого бизнеса» BusinessBlocks использует Google Ads для отправки потенциальных клиентов на целевую страницу вебинара после клика ниже. На странице они ставят несколько проблем потенциальных пользователей:
На странице они ставят несколько проблем потенциальных пользователей:
- Ваши посты в Facebook остаются незамеченными?
- Вы изо всех сил пытаетесь понять, как использовать Twitter для бизнеса?
- Слишком много времени проводите в социальных сетях, не окупая инвестиций?
Затем они обещают аудитории, как решить эти проблемы, присоединившись к их вебинару:
Нижняя часть воронки формирует целевую страницу после клика
Нижняя часть воронки приводит потенциальных клиентов, которые находятся на стадии покупки. Они знают, чего хотят, оценили все варианты и готовы покупать. Вопрос в том, от вас или вашего конкурента?
Эти контактные формы длиннее, потому что компаниям требуется как можно больше уточняющей информации. Например, демонстрационная целевая страница после клика WebEx требует такой информации, как корпоративная электронная почта, чтобы подтвердить, что потенциальный клиент работает на законный бизнес, которому требуется решение для видеоконференций, и количество сотрудников. Эти данные помогают квалифицировать потенциальных клиентов и упрощают их отслеживание для завершения продажи:
Эти данные помогают квалифицировать потенциальных клиентов и упрощают их отслеживание для завершения продажи:
После того, как вы разработали свою стратегию, на кого вы ориентируетесь и где находится предложение в процессе покупки, вам нужно решить, какие поля вы хотите сделать обязательными, а какую информацию необязательной.
Обязательные поля формы
Создание всех данных формы «обязательными», вероятно, отпугнет некоторых ваших потенциальных клиентов. Используя необязательные поля, вы даете потенциальным клиентам возможность выбирать, какой информацией им удобно делиться с вами. Это заставляет их чувствовать, что они контролируют ситуацию.
Один из способов сделать это — пометить необязательные поля, а не обязательные. Например, все красные звездочки в этой форме Wufoo представляют собой обязательную информацию:
Вместо того, чтобы отмечать все обязательные поля, отметьте соответственно необязательные, например:
Мона Элессейли, вице-президент по стратегии онлайн-маркетинга в Page Zero Media предпочитает использовать форму с пятью полями; три обязательных поля и два необязательных поля:
- Имя – обязательно
- Электронная почта – обязательно
- Телефон – обязательно
- Город – опционально
- Состояние – опционально
Но это зависит от того, что предлагает ваша целевая страница после клика. Если вы предлагаете электронную книгу о тенденциях в социальных сетях, нужны ли город и штат (даже если они необязательны)? Если вы предоставляете лучший контент воронки, например, бесплатный список советов по Google Ads, действительно ли вам нужен номер телефона вашего потенциального клиента? Что, если вы предлагаете контент в нижней части воронки, например, бесплатную консультацию, когда потенциальный клиент находится в режиме покупки. В этот момент вам, вероятно, понадобится больше пяти полей, чтобы узнать больше о посетителе и его бизнесе. Такая информация, как количество сотрудников, рекламный бюджет, их самая большая проблема и т. д.
Если вы предлагаете электронную книгу о тенденциях в социальных сетях, нужны ли город и штат (даже если они необязательны)? Если вы предоставляете лучший контент воронки, например, бесплатный список советов по Google Ads, действительно ли вам нужен номер телефона вашего потенциального клиента? Что, если вы предлагаете контент в нижней части воронки, например, бесплатную консультацию, когда потенциальный клиент находится в режиме покупки. В этот момент вам, вероятно, понадобится больше пяти полей, чтобы узнать больше о посетителе и его бизнесе. Такая информация, как количество сотрудников, рекламный бюджет, их самая большая проблема и т. д.
Дело вот в чем: не существует идеальной формулы для определения количества полей формы или количества обязательных и необязательных полей.
Как и все остальное на вашей целевой странице после клика, всегда полезно провести A/B-тестирование различных макетов форм. Например, будет ли форма с 6 полями с минимальной необходимой информацией конвертироваться быстрее, чем, скажем, короткая форма с 3 обязательными полями? Вы не узнаете, пока ваши посетители не расскажут вам.
Двухэтапные формы подписки
Двухэтапные формы подписки — это формы, разбитые на два этапа:
- Информационная фаза
- Фаза обязательства
На этапе информирования потенциальные клиенты находятся на этапе, предшествующем нажатию кнопки — сборе информации — и изучении вашего предложения. Ваш герой снимает, копирует, отзывы, значки доверия и т. д. в конечном итоге заставит их решить, будут ли они нажимать вашу кнопку CTA и переходить к фазе приверженности (фаза после нажатия кнопки).
Двухшаговые формы помогают квалифицировать потенциальных клиентов, потому что они должны сначала нажать кнопку CTA, а затем, когда появится всплывающее окно, они также должны пройти через нее. Использование этого типа формы также помогает упростить целевые страницы после клика и уменьшить беспорядок. Это потому, что часто это просто кнопка; если бы была форма, страница потенциально могла бы выглядеть более занятой.
Возьмем, к примеру, эту целевую страницу пост-клика от Adobe. Он использует двухэтапную подписку, потому что, как только посетитель нажимает кнопку CTA «Загрузить отчет», появляется всплывающая форма:
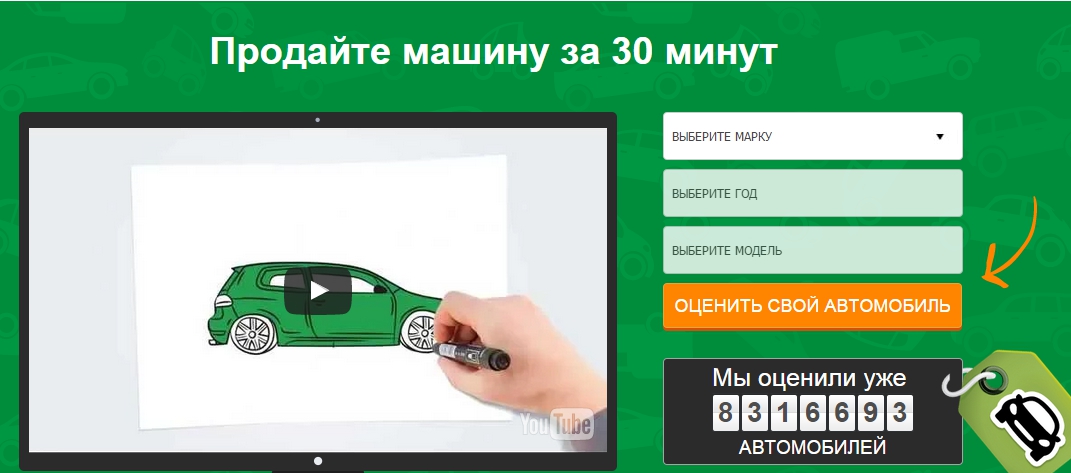
Он использует двухэтапную подписку, потому что, как только посетитель нажимает кнопку CTA «Загрузить отчет», появляется всплывающая форма:
Многоэтапные формы
Многоэтапные формы часто используются в процессе регистрации для оказание услуг. контактные формы целевой страницы после клика, настроенные в многоэтапном формате, имеют некоторый индикатор (точки, «шаг 1 из X» и т. д.), чтобы посетитель знал, на каком этапе он находится и сколько этапов осталось до завершения процесса.
Отличительной чертой многошаговых форм является то, что бренды могут запросить у потенциальных клиентов большой объем личной информации, разбив форму на более мелкие разделы.
Университет Феникса использует многоэтапную форму для получения всей информации о своих будущих студентах:
Даже оба кандидата в президенты используют многоэтапные формы. Клинтон использует три точки, тогда как Трамп использует «шаг» на соответствующих страницах пожертвований, чтобы узнать, сколько денег человек хотел бы пожертвовать. После того, как эта сумма в долларах выбрана, следующие шаги собирают личную информацию сторонников:
После того, как эта сумма в долларах выбрана, следующие шаги собирают личную информацию сторонников:
Поощряйте своих посетителей сделать последний шаг и заполнить форму, добавив призыв к действию непосредственно над формой. Обратите внимание на заголовки всех приведенных выше примеров:
- Подробнее
- Хиллари готова к победе — внесите свой вклад, если вы тоже готовы.
- Это ДВИЖЕНИЕ. Внесите свой вклад сегодня.
Страницы перехода по клику
Для всех автономных, выделенных страниц требуется своего рода контактная форма целевой страницы после клика (поскольку именно так вы получаете лид/конверсию). Но один тип страницы, который (изначально) не работает, — это целевая страница с переходом по клику. На самом деле, это один из самых эффективных и простых типов посткликовых лендингов:
Вся цель кликабельных целевых страниц после клика состоит в том, чтобы ваши посетители «разогрелись» к вашему продукту, быстро информируя их о вашем предложении, в то же время заставляя их «кликать» по вашему продукту или услуге через ваша CTA-кнопка.
Чтобы продемонстрировать, кнопка призыва к действию «Бесплатная пробная версия» после клика на целевой странице Autopilot переходит на страницу регистрации:
Что насчет сгиба?
Размещение формы также влияет на конверсию. Хотя раньше нужно было помнить о «сгибе», теперь все прокручивают, поэтому более длинные страницы встречаются чаще. Втиснуть каждый элемент выше сгиба больше не должно быть вашей целью. Исследования показывают, что большинство веб-пользователей прокручивают определенную страницу, и многие начинают прокручивать еще до того, как страница загрузится.
По словам Эми Шейд из Nielsen Norman Group:
Сгиб все еще существует и все еще применяется… Но сгиб — это больше, чем измерение, это концепция… Пользователи прокручивают, но только если то, что находится выше сгиба, достаточно многообещающе… все, что скрыто и что пользователь должен раскрыть, будет видно только в том случае, если пользователь сочтет, что это стоит хлопот.
Итак, имеет ли значение фолд?
Да, но вам нужно, чтобы посетители захотели прокручивать ваш контент вверху страницы. Именно здесь ваш заголовок, изображение или гифка, а также текст играют большую роль в поддержании заинтересованности вашего посетителя на странице.
Как вы разрабатываете формы целевых страниц после клика?
Существует наука о разработке форм целевой страницы после клика, поскольку необходимо учитывать множество переменных. На каком этапе воронки находится мое предложение? Сколько я должен запрашивать у своих посетителей и какие поля обязательны? Подходит ли двухэтапная подписка или многоэтапная?
Не беспокойтесь о поиске «идеальной» формы, потому что ее не существует. Однако вы можете оптимизировать свои, проведя A/B-тестирование различных типов, чтобы увидеть, какой из них генерирует наибольшее количество конверсий. Начать; создайте свою профессиональную целевую страницу после клика, проведите ее A/B-тестирование и наслаждайтесь функциональностью двухэтапной подписки и многоэтапной формы с Instapage.