1500+ бесплатные фигуры для Photoshop Технологии
Когда разговор заходит о фигурах и рисовании, нельзя не вспомнить рисунки из детства. Мы рисовали корабли, автомобили, людей, украшения и соревновались между собой в этом мастерстве. Если перенестись в наши дни, сегодня благодаря технологиям этот творческий процесс выглядит несколько проще. Мы легко можем сделать любой веб-проект еще интересней и ярче, используя бесплатные фигуры для Photoshop.
Стоит сказать, что пользовательские формы были представлены в 6-й редакции Photoshop, они позволяют использовать векторную графику на полную мощь. Фигуры для Photoshop полезны тем, что при отсутствии необходимой кисти можно выбрать нужную и использовать ее без ограничений. Формы отличаются от кистей, их можно легко масштабировать без потери качества и резкости.
Мы собрали 1500+ самых впечатляющих фигур для Photoshop, которые можно скачать бесплатно. Этот обзор включает в себя следующие категории бесплатных пользовательских форм Photoshop:
- Люди
- Геометрические
- Транспорт
- Животные
- Логотипы
- Стрелки
- Линии и вспышки
- Медиа
- Цветы
- Другие формы
При скачивании не забудьте ознакомиться с условиями их использования и инструкциями дизайнера. Ниже приведен пример, как загружать пользовательские фигуры в Photoshop:
Ниже приведен пример, как загружать пользовательские фигуры в Photoshop:
- откройте программу Photoshop;
- выберите “Редактирование” — “Управление предустановками”;
- задайте тип предустановки в “Пользовательской форме”;
- нажмите “Загрузить” — “Обзор”;
- выберите набор фигур и после нажмите “Готово”.
После того, как вы загрузили пользовательские формы, вы можете менять их размер, цветовую схему в несколько кликов.
Люди
60 силуэтов
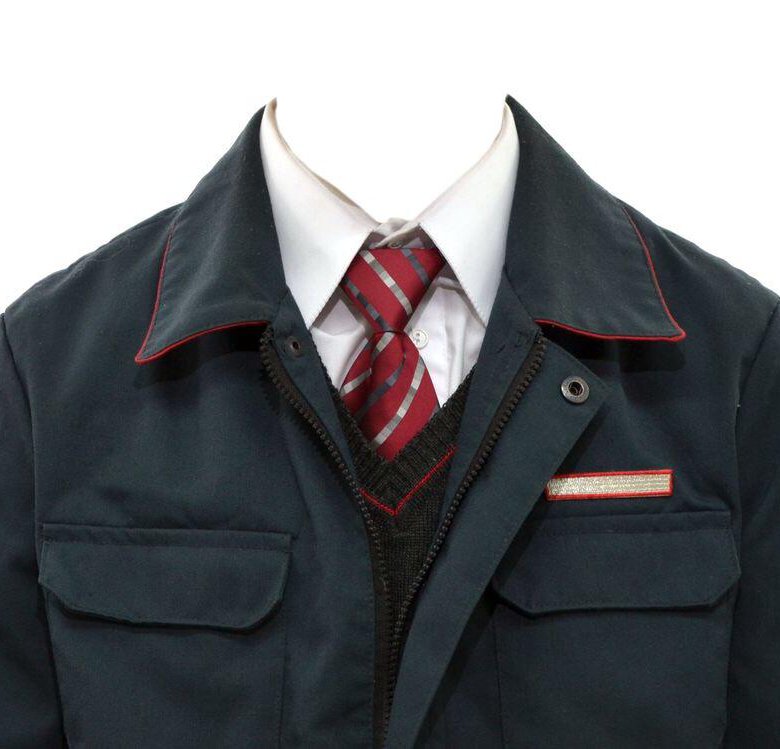
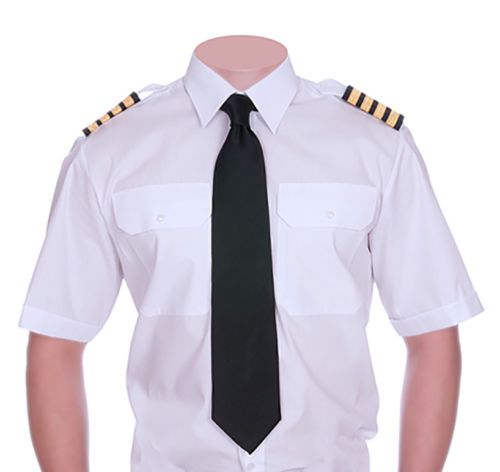
Набор из шестидесяти различный силуэтов людей, разработанный дизайнером из Техаса. Эти формы для Фотошопа доступны для скачивания абсолютно бесплатно, после небольшой регистрации.
Мега набор силуэтов
Еще один потрясающий набор бесплатных векторных форм для пользователей Photoshop. Силуэты людей различных профессий или занятий, хорошо подойдут для рекламы, постеров или другой творческой деятельности.
Sexy Girls
Женственная подборка от дизайнеров на webdesignhot.
Революционная коллекция
Еще один набор пользовательских форм для Photoshop CS более специфического направления. Эта версия содержит две версии Че и Ленина (неровные и чистые), карту мира, форму старого самолета, некоторые звезды и символ молота и серпа.
Подписи
Оригинальное собрание автографов знаменитостей, в том числе «Братьев Джонас», Леди Гаги, Рианны, Джастина Бибера, Майли Сайрус и т.д. Скачай эти бесплатные фигуры для Photoshop и добавь подпись своего кумира на любимый постер.
Геометрия
Орнаменты, разработанные в качестве пользовательских фигур для использования в Photoshop, так что они также могут быть использованы во всех программах CS3, CS4.
Сакральная геометрия
Если вы увлекаетесь сакральной геометрией, то эта подборка определенно для вас. Автор включил некоторые основные сложные конструкции, такие как Цветок Жизни и Куб Метатрона, а также некоторые основные формы многоугольников, с которыми можно играть и манипулировать ими, чтобы создавать новые фигуры 🙂
30 солнечные лучи
30 пользовательских форм лучей и пучков света .
Рамки
Набор фигурных скобок, созданных в CS3, которые можно использовать для оформления любой вашей работы. Скачивание по ссылке бесплатно из блога автора.
Транспорт
Самолеты
15 готовый векторных форм для Photoshop. Различные летательные аппараты, самолеты, вертолеты, истребители. Все объекты нарисованы с соответствии с оригинальными моделями.
Морская тематика
Бесплатный набор из 27 фигур мореходного транспорта и военных судов для Фотошопа. CSH и SVG версии фигур в ZIP-файле.
Флаги гоночных команд
Набор для настоящих любителей экстремального спорта, 36 векторных гоночных флагов. Скачивайте бесплатные фигуры для Photoshop по ссылке на сайте.
Животные
Птицы
Пользовательские фигуры диких птиц в свободном доступе для скачивания. Разнообразьте ваши работы о природе, создавайте крутые арты или рекламные слоганы.
Разнообразьте ваши работы о природе, создавайте крутые арты или рекламные слоганы.
Фигуры животных
Эти милые фигурки животных, исполненные в минимализме, отлично подойдут для логотипов бренда или компании. В наборе 20 векторных фигур, которые вы сможете редактировать на свое усмотрение.
Логотипы
Логотипы авто
Коллекция самых популярных автомобильных брендов, 46 бесплатных фигур для Фотошопа. Среди них: Holden, Volkswagen, Honda, Toyota, Daewoo, Mazda, Ford, Hyundai, Vauxhall, Nissan. GMC, BMW, Ferrari, Porsche, Renault, Opel, Peugeot, Land Rover, MG, Mitsubishi, Subaru, Scania, Maserati, Alfa Romeo, Saab, Mercedes-Benz, Chevrolet, Chrysler, Skoda Auto, Suzuki, Lamborghini, Jaguar, Bently, Triump, Kia, Lotus, Jeep, Isuzu,Seat, Fiat, Citroen.
Набор лого
Желаете осветить какой-то популярный бренд? Сделать крутой принт? Этот пакет содержит около 38 случайных логотипов.
Стрелки
Набор пользовательских стрелок
120 бесплатных векторных фигурок стрелок в комплекте.
Рисованные стрелки
Векторные фигуры рисованных стрелок в формате файла CSH. 70+ пользовательских фигур для Фотошоп.
Линии и вспышки
Лучи света
Различные световые лучи для Photoshop. В наборе их всего 10, но каждая из них может стать отличным украшением для вашего творчества.
Молнии
Замечательный бесплатный набор фигур для рисования молний и световых эффектов. Формат файлов CSH и размер — 3 мб.
Солнечные вспышки
Классный набор солнечных лучей и световых эффектов в векторном стиле. Скачивайте и используйте бесплатные фигуры для Photoshop в свое удовольствие.
Медиа
Red Faction
Фигуры для PS в виде значков из игры Red Faction Guerrilla. Внутриигровые иконки для оружия, целей, миссий и т. д.
д.
Valve
Бесплатный набор включает в себя более 50 пользовательских фигур из Half Life 2 и Portal Games. Все идеи, логотипы и изображения в этом файле защищены авторским правом VALVE, использование этих файлов в коммерческих целях является незаконным.
Круглые часы
Доступны для скачивания бесплатные фигуры для Photoshop — 31 векторная форма часов, формат файла CSH. Выбери фотошоп часы, которые тебе нравятся больше всего, чтобы создать дизайн, связанный со временем.
Медиа фигуры
Набор фигур Photoshop в стиле медиа, наслаждайтесь! Все бесплатно, вам не нужно покупать его у GraphicRiver! Коммерческое или личное использование (будьте осторожны с использованием товарных знаков).
Цветы
Цветы
Отличное предложение — цветы в фотошопе для дизайнеров (25 цветочных силуэтов в наборе CSH). Эти символы в виде цветов сделаны в Photoshop и Illustrator. Отличное дополнение к вашей коллекции бесплатных векторных силуэтов!
Цветы. Кастомные фигуры
Кастомные фигуры
Большая коллекция из 47 прекрасных фигур в виде цветов. Используйте их для своих весенних и ярких дизайнов.
Цветочные баннера
Элегантный комплект из 5 баннеров украшенных цветами для ваших дизайнерских решений. Загружайте и используйте бесплатные фигуры для Photoshop в свое удовольствие.
Другие фигуры
Набор фигур
Коллекция из 200 уникальных форм для Photoshop, собранных из нескольких проектов. Канцелярия, природа,графика, спорт, игры, животные и т.д.
50е — набор кастомных фигур
Винтажная коллекция векторных фигур «Вещи из 50-х годов». Включены: 2 разные звезды, 3 разных бриллианта, пудель (нашивка на пудельной юбке), солод, гитара, шар для боулинга, очки, проигрыватель-автомат, Gumball Machine, виниловая пластинка и сам король Элвис.
Splat фигуры
Необычные фигуры для Фотошоп в виде капель и брызг крови. Вы можете создавать криповые дизайны, рекламу Хэллоуина и все, что под силу вашей фантазии.
Микс фигур
Интересный микс разнообразных кастомных фигур для Phoroshop. В наборе собраны работы от абстракции до реализма, интересные фигуры, стрелки, лица, предметы, капли и многое другое.
Забавные рисунки
Милые фигуры в виде объектов нарисованных простым карандашом. Классный набор для рисования прикольных надписей, текстов и объектов.
Снежинки
Красивый набор снежинок для оформления Ваших праздничных работ. Скачивайте фигуры для Photoshop абсолютно бесплатно.
Сделай сам
Набор фигур с инструментами плотника, маляра, кузнеца и др. Все для полета вашего творчества.
Email (Конверт) Photoshop фигуры
Полезные бесплатности — векторные email фигуры (конверты, письма) в формате CSH. Загрузите эти 9 бесплатных векторных форм, чтобы создать красивые значки для ваших шаблонов веб-дизайна.
Это огромная подборка, в которой мы собрали только бесплатные фигуры для Photoshop, будет полезной каждому. Осталось лишь освоить Photoshop и начать использовать все преимущества новых технологий, чтобы создавать удивительные вещи в интернете!
Осталось лишь освоить Photoshop и начать использовать все преимущества новых технологий, чтобы создавать удивительные вещи в интернете!
Не забывайте использовать шаблоны Photoshop для создания своих сайтов.
Часто задаваемые вопросы
❓Что такое фигуры в Photoshop?В Photoshop основными изображениями являются растровые изображения, то есть отдельные пиксели. В отличие от них, фигуры представляют собой набор векторных данных (векторные изображения). Это означает, что рисунок всегда имеет четкие границы, поэтому качество рисунка не зависит от разрешения. Фигура — это слой-заливка, связанный с векторной маской. При редактировании слоя-заливки фигуры несложно изменить цвет, градиент или узор заливки. Можно отредактировать и векторную маску фигуры, чтобы изменить границы фигуры и применить к слою произвольный стиль.
✅Как установить новые фигуры в Photoshop?— В верхней части экрана Редактирование – Наборы – Управление наборами (Edit — Preset Manager).
— Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения – Заказные фигуры (Custom Shapes)
— Нажимаем кнопку Загрузить (Load)
— Появляется новое окошко. Здесь Вы указываете адрес скаченного файла c фигурами.
— Снова нажимаем Загрузить (Load)
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора фигур новые, только что загруженные нами фигуры
✍Как использовать фигуры в Photoshop?Для любой фигуры можно выбрать:
— Режим рисования:
Слой-фигура. Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
Контуры. Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
Контуры отображаются на вкладке «Контуры» панели «Слои».
Заливка пикселей. При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
— Стиль и цвет фигуры;
— Задать параметры, характерные для этой фигуры.
Читайте также:
50 бесплатных цветочных кистей и вензелей для Photoshop
40 Бесплатных Photoshop градиентов для дизайна
20 лучших премиальных и бесплатных плагинов для Photoshop, которые вы оцените!
Самые свежие, бесплатные и разные фигуры для Photoshop (Часть 3)
Здравствуйте, дорогие читатели блога. Сегодня снова хочу представить Вам очередную подборку совершенно бесплатных и классных фигур для Photoshop.
Друзья, фигуры это просто находка для дизайнеров, Вы можете изменять размер а качество не ухудшится, это самый огромный плюс. К тому же здесь не мало фигур и это не первая бесплатная подборка.
Так что качайте на здоровье.
Так же рекомендую посмотреть Вам прошлые подборки:
- Скачать 100+ замечательных и бесплатных фигур орнаментов для Photoshop
- 500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов
Геометрические фигуры для Photoshop.
Скачать исходники
141 различных фигур для Photoshop
Скачать исходники
Векторные и различные фигуры
Скачать исходники
Много разнообразных медиа фигур для Photoshop
Скачать исходники
Красивые Photoshop фигуры — Red-Faction
Скачать исходники
Классные фигуры разнообразных стрелок для сайта
Скачать исходники
Множество разнообразных фигур орнаментов
Скачать исходники
Разнообразные фигуры для Photoshop сердец
Страница загрузки
Очень красивые фигуры кофейных чашек
Страница загрузки
Несколько Photoshop фигур бумажных скрепок
Страница загрузки
60 классных и коммерческих фигур
Страница загрузки
Классные Photoshop фигуры шестерёнок
Страница загрузки
Несколько фигур не плохих цветов
Скачать исходники
Отличные фигуры для Photoshop флоральных цветков
Скачать исходники
Красивые фигуры ссылок
Страница загрузки
30 Photoshop фигур галочек для сайта
Страница загрузки
Очень красивые фигуры социальных закладок
Страница загрузки
Произвольные фигуры для Фотошопа
Сегодня мы расскажем, как сделать в Фотошопе произвольную фигуру.
 Приготовьтесь к тому, что полезного материала будет довольно много. Выделите пару свободных часов на изучение информации из этого урока.
Приготовьтесь к тому, что полезного материала будет довольно много. Выделите пару свободных часов на изучение информации из этого урока.Создание фигуры в Photoshop
Вам предстоит многому научиться, чтобы познать, как сделать произвольную фигуру и что в дальнейшем можно с ней сделать. Вы почувствуете себя профессионалом, когда поймете принцип работы программы и научитесь сами строить разные векторные формы. Сначала может показаться, что делать это сложно, но на самом деле создавать их можно самому с помощью всемогущего Фотошопа. Создание таких элементов является довольно увлекательным процессом. Когда вы научитесь создавать разные фигуры, сможете использовать их как декор при оформлении картинок и рисунков.
Итак, для начала работы в Фотошопе нужно ознакомиться с инструментами, которые понадобятся нам для работы. Не приступайте к созданию фигур, если не знаете азов программы.
Самый важный инструмент, с помощью которого мы будем создавать фигуру — «Перо», для тех, кто уже хорошо понимает программу и её суть, можно попробовать использовать такие инструменты, как «Эллипс», «Прямоугольник». Но эти инструменты не подойдут, если нужно создать сложную форму, в такой ситуации выбирайте «Перо».
Но эти инструменты не подойдут, если нужно создать сложную форму, в такой ситуации выбирайте «Перо».
Подробнее: Инструмент «Перо» в Фотошопе — теория и практика
Давайте попробуем создать фигуру пряничного человечка.
Этап 1: Построение формы
- Для начала выберите инструмент, которым будете работать — «Перо». Также для ускорения процесса можно нажать только клавишу P на клавиатуре.
- Когда вы уже выбрали инструмент, которым будете работать, обратите внимание на верхнюю панель программы. Для наших целей нужно выбрать выпадающий пункт меню, который называется «Фигура». При задействовании пера данный параметр должен использоваться программой по умолчанию, поэтому обычно менять на начальном этапе ничего не придется.
- После выбора подходящего инструмента и установки параметров можно начать обводить будущий шедевр. Начинать нужно с самого сложного элемента — головы рисунка.
 Несколько раз нажмите на левую кнопку мышки для установки опорных точек вокруг головы. После перетащите линии будущей головы с зажатой клавишей CTRL, чтобы изогнуть их в подходящую сторону.
Несколько раз нажмите на левую кнопку мышки для установки опорных точек вокруг головы. После перетащите линии будущей головы с зажатой клавишей CTRL, чтобы изогнуть их в подходящую сторону. - Сама программа Фотошоп не знает, что вам нужно получить в итоге всех действий, поэтому по умолчанию закрашивает контуры фигуры цветом выбранного вами фона. Это побуждает выполнить последующие действия – уменьшить непрозрачность контуров. Поставьте в панель слоёв уменьшение непрозрачности контуров для слоя, который создали. На панели слоёв есть два варианта выбора — нижний слой, где располагается исходная фотография, а на верхнем видна фигура, которую вы создали. Уменьшите непрозрачность элемента до 50%.
- После этих манипуляций голова становится видна и работу можно продолжить в более удобном ключе. Работать комфортнее, когда изначальное фото видно через заливку. Теперь у нашего будущего пряника есть голова, но чего-то не хватает? Нужно добавить глаза и рот.
 Теперь перед вами стоит непростая задача. Как же добавить эти элементы в рисунок? Это мы сделаем следующим шагом.
Теперь перед вами стоит непростая задача. Как же добавить эти элементы в рисунок? Это мы сделаем следующим шагом.Нам понадобится инструмент «Эллипс».
- Здесь лучший вариант – начать с самого лёгкого, в данном случае с глаз. Если вы умеете выводить мышкой четкий и ровный круг, можете попробовать поработать пером. Но есть способ легче – использовать для работы инструмент «Эллипс», который рисует правильный круг (с зажатой клавишей SHIFT).
На панели настроек инструментов вы можете найти параметр «Вычесть переднюю фигуру» («Subtract from shape area»). Как становится понятно из названия, он позволяет с помощью построения новой формы убрать часть существующего сегмента.
Помните, что нужно добавить будущему шедевру маленькие детали, которые украсят его и сделают картинку законченной и красивой в декоративном плане. Приступайте к действиям от самого легкого к сложному. Если функция «Вычесть переднюю фигуру» у вас отключилась, поставьте её еще раз, потому что мы всё еще работаем с ней.
 У нашего красивого человечка все еще нет рта, поэтому нарисуйте ему улыбку, чтобы сделать его похожим на исходное изображение.
У нашего красивого человечка все еще нет рта, поэтому нарисуйте ему улыбку, чтобы сделать его похожим на исходное изображение.В уроке показан пример выделения Пером только головы человечка, вы же выделяйте всю фигуру и вырезайте пуговицы, бабочку и другие элементы. Примерно так:
- Здесь можно сказать, что фигурка почти готова. Осталось сделать только несколько заключительных действий и можно любоваться своим достижением. После всех проведённых действий можно увидеть фигурку целиком, это значит, что исходник нам больше не понадобится. Поэтому верните непрозрачность фигуры до 100%. Исходное изображение больше вам не нужно, поэтому его можно скрыть, кликнув по значку глазка слева от слоя. Таким образом, станет видно только фигурку, которую вы сами нарисовали.
Этап 2: Сохранение фигуры в набор
В этом уроке мы учились не просто рисовать фигурку по исходнику, а произвольную фигуру, поэтому нужно совершить еще несколько действий, чтобы полученный человечек стал произвольной фигурой.
- Перед началом действий над картинкой выберите именно слой с фигурой, а не с исходной картинкой – шаблоном. При выборе слоя вокруг фигуры будет очерчен контур. После выбора нужного на этом этапе слоя зайдите в меню и выберите «Редактирование – Определить произвольную фигуру».
- Затем откроется вкладка, где вас попросят дать название элементу. Назовите его любым понятным для вас именем. Подтвердите свои действия, нажав ОК.
Теперь у вас имеется произвольная фигура, которую вы создали. Действия по созданию произвольной фигуры окончены. Но после этого у вас должен появиться вопрос: «А где найти саму фигуру и как ее применять на практике?» Это будет описано в дальнейших действиях.
Этап 3: Применение фигуры на практике
- Выбираем инструмент «Произвольная фигура».
- Ищем в наборе нашего только то созданного человечка. Он будет находится в самом низу списка.
- Зажимайте правую клавишу мышки, а затем переместите мышь для создания фигуры.
 Чтобы сохранить пропорции при этом зажимайте клавишу SHIFT. Также полезно знать, что если зажимать ALT, фигура переместится в центр, это удобно. Менять местоположения фигуры можно с помощью «Пробела». Перемещайте фигуру туда, куда вам удобно и зажимайте «Пробел». Когда вы его отпускаете, фигура фиксируется на месте, куда вы ее поставили. Не пугайтесь, что в процессе работы не будет видно произвольной фигуры полностью. Должен быть виден только тонкий контур.
Чтобы сохранить пропорции при этом зажимайте клавишу SHIFT. Также полезно знать, что если зажимать ALT, фигура переместится в центр, это удобно. Менять местоположения фигуры можно с помощью «Пробела». Перемещайте фигуру туда, куда вам удобно и зажимайте «Пробел». Когда вы его отпускаете, фигура фиксируется на месте, куда вы ее поставили. Не пугайтесь, что в процессе работы не будет видно произвольной фигуры полностью. Должен быть виден только тонкий контур. - Фотошоп по умолчанию закрашивает произвольную фигуру фоновым цветом, здесь все зависит от того, какой цвет поставили вы. Осталось пару шагов, где вы поймете, как менять размер и цвет произвольной фигуры. Чтобы изменить основной цвет элемента дважды кликните мышкой по миниатюре слоя. Откроется палитра цветов, откуда уже можно выбрать любой цвет, которым будет окрашена фигурка. Так как у нас пряничный человечек, желательно окрасить ее в бежевый, но и здесь можно проявить фантазию.
 Подтвердите свои действия и фигурка сразу изменит цвет.
Подтвердите свои действия и фигурка сразу изменит цвет. - Для того чтобы изменить размерность произвольной фигуры зайдите в панель слоёв и нажмите CTRL+T. Откроется рамка трансформации, после чего, нажав на любой угол, можно изменять размер фигуры так, как вам понадобится. Чтобы сохранить выбранные пропорции нажимайте SHIFT. При зажатой клавише ALT размер фигуры будет изменяться от центра. Качество изображения при изменении размера не страдает, по этому поводу можно не волноваться.
Для поворота фигуры тяните за рамки трансформации и перемещайте курсор в нужном направлении. Для сохранения проделанной работы нужно только нажать ENTER и фигура останется такого размера, который вы выбрали. Если вы захотите передвинуть ее потом или уменьшить размер, проделайте эти действия снова.
В Фотошопе можно создать несколько копий произвольной фигуры, которую вы создали столько раз, сколько захочется. Корректировать положение, размер и цвет и фигуры можно произвольно, только не забывайте сохранять свои действия. У каждой фигуры всегда остаются четкие контуры и углы, изображение не теряет своих качеств при изменении любых параметров.
Корректировать положение, размер и цвет и фигуры можно произвольно, только не забывайте сохранять свои действия. У каждой фигуры всегда остаются четкие контуры и углы, изображение не теряет своих качеств при изменении любых параметров.
Спасибо за изучение урока, надеемся, что здесь вы освоили все манипуляции с произвольными фигурами. Успехов в дальнейшем освоении такой интересной и полезной программы как Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздаем форму входа с нуля
В этой статье я расскажу вам, как в Adobe Photoshop создать форму входа.
Окончательное изображение
Программное обеспечение: Adobe Photoshop CC.
Создайте новый документ размером 600 на 600 пикселей, перейдите в Просмотр > Показать> Сетку, чтобы включить отображение сетки, а затем в Просмотр > Привязать к> Линиям сетки, чтобы включить привязку к сетке. Нажмите Ctrl + K, чтобы открыть окно «Настройки», перейдите в раздел «Направляющие, сетка и фрагменты» и задайте для параметров значения, показанные на рисунке ниже.
Нажмите Ctrl + K, чтобы открыть окно «Настройки», перейдите в раздел «Направляющие, сетка и фрагменты» и задайте для параметров значения, показанные на рисунке ниже.
При создании формы я отключил сетку (Ctrl + ‘), чтобы вам были лучше видны все элементы на скриншотах:
В палитре слоев дважды кликните на фоновом заблокированном слое и задайте для него новое имя «BG«:
В палитре слоев откройте окно «Стили слоя» и введите значения, приведенные на втором рисунке:
Установите цвет переднего плана на #F0F5FE. Выберите инструмент «Прямоугольник со скругленными углами» и в панели параметров (в верхней части окна программы) задайте для «Радиуса» значение 10 пикселей. Затем перейдите к холсту и создайте векторную фигуру размером 264 на 190 пикселей:
В этом шаге я покажу вам, как создать узор. Нажмите Ctrl + N и создайте документ размером 5 на 5 пикселей. Установите цвет переднего плана на #000000, выберите инструмент «Перо» и задайте размер пера в 1 пиксель. Левой кнопкой мыши добавьте черные точки, как показано на рисунке ниже.
Теперь перейдите в Редактирование> Определить узор, введите имя узора и нажмите OK:
Откройте для прямоугольника с округленными углами окно «Стили слоя» и введите для параметров значения, приведенные на рисунках ниже. В стиле слоя «Наложение узора» примените сохраненный в предыдущем шаге узор:
Создайте дубликат слоя с прямоугольником (Ctrl + J). Кликните правой кнопкой мыши на копии и выберите пункт «Очистить стили слоя». Уменьшите значение «Заливки» до 0% и откройте окно «Стили слоя» для копии, чтобы ввести для параметров значения, приведенные на рисунке ниже:
Продублируйте копию векторной фигуры (Ctrl + J), откройте для созданного дубликата окно «Стили слоя» и введите для параметров значения, приведенные на рисунке ниже:
Измените цвет переднего плана на #E5E9F2, выберите инструмент «Прямоугольник со скругленными углами» и задайте для «Радиуса» значение 10 пикселей (в верхней части окна программы).
Перейдите к холсту, создайте векторную фигуру размером 220 на 36 пикселей и разместите ее так, как показано на рисунке ниже:
Откройте для векторной фигуры, которая представляет собой поле для ввода имени пользователя (создана в предыдущем шаге), окно «Стили слоя», и введите для параметров значения, приведенные на рисунках ниже:
Продублируйте (Ctrl + J) фигуру поля для ввода имени пользователя и перейдите к «Очистить стили слоя». С помощью инструмента «Перемещение» передвиньте полученный дубликат прямоугольника вниз на 21 пиксель:
С помощью инструмента «Перемещение» передвиньте полученный дубликат прямоугольника вниз на 21 пиксель:
Откройте для фигуры, созданной в предыдущем шаге, окно «Стили слоя» и введите для параметров значения, приведенные на рисунках ниже:
Вернитесь к полю для ввода имени пользователя и выберите инструмент «Горизонтальный текст». Откройте окно символов (Окно> Символ), используйте шрифт Calibri, Bold, цвет #CB7C6F, размер 14 пикселей. Затем введите текст, приведенный на рисунке ниже:
Откройте для текстового слоя окно «Стили слоя» и введите для параметров значения, приведенные на рисунках ниже:
Измените цвет переднего плана на #848F93 и выберите инструмент «Прямоугольник». Создайте векторную фигуру размером 2 на 14 пикселей и разместите ее, как показано на рисунках ниже.
Используйте инструмент «Перо+ (добавить опорную точку)», чтобы добавить к прямоугольнику две новых опорных точки, как показано на рисунках ниже:
Используйте инструмент «Выделение узла», чтобы выделить новые опорные точки, добавленные в предыдущем шаге, и нажмите 3 раза кнопку со стрелкой вверх (на клавиатуре), чтобы переместить их на 3 пикселя.
Теперь выберите инструмент «Угол» и кликните по одному разу на новых узловых точках, чтобы сгладить углы:
Используйте инструмент «Эллипс», чтобы создать векторную фигуру размером 6 на 8 пикселей, а затем разместите ее, как показано на рисунке ниже:
Теперь вернитесь ко второй векторной фигуре (поле для ввода пароля) и выберите инструмент «Горизонтальный текст».
Перейдите в окно символов (Окно> Символ), выберите шрифт Calibri, Bold, цвет #8D9799, размер 16 пикселей, а затем введите текст, приведенный на рисунке ниже.
Затем откройте для этого текста окно «Стили слоя» и введите для параметров значения, приведенные на третьем рисунке:
Измените цвет переднего плана на #4BB1FB и выберите инструмент «Прямоугольник». Создайте фигуру размером 2 на 16 пикселей, а затем разместите ее, как показано на рисунке ниже:
Измените цвет переднего плана на #848F93, выберите инструмент «Эллипс» и перейдите к холсту. Создайте один круг размером 7 на 7 пикселей и один 2 на 2 пикселя. Разместите эти фигуры, как показано на рисунке ниже.
Подсказка: Чтобы создать идеальный круг, удерживайте нажатой клавишу Shift:
В палитре слоев выберите оба круга, созданные в предыдущем шаге, и примените «Слияние фигур». Теперь выберите инструмент «Выделение контура», кликните мышью внутри малого круга (размером 2 на 2 пикселя) и в панели в верхней части окна выберите пункт «Вычесть переднюю фигуру», как показано на рисунках ниже:
Выберите инструмент «Перо» и создайте векторную фигуру, как показано на рисунке ниже. Выберите все фигуры, из которых состоит значок ключа, и перейдите в «Слияние фигур».
Нажмите Ctrl + T, чтобы повернуть новую фигуру на 45 градусов, нажмите Enter и разместите фигуру, как показано на третьем рисунке.
Подсказка: Удерживайте нажатой клавишу Shift, чтобы равномерно развернуть выделенную фигуру вокруг центра:
Выберите инструмент «Прямоугольник со скругленными углами» и задайте для «Радиуса» значение 3 пикселя. Перейдите к холсту, создайте фигуру размером 28 на 28 пикселей и разместите ее так, как показано на рисунке ниже.
Затем выберите инструмент «Перо» и создайте векторную фигуру, которая показана на втором изображении:
В палитре слоев выберите фигуры, созданные нами в предыдущем шаге. Кликните правой кнопкой мыши на одной из них и выберите пункт «Слияние фигур».
Откройте для созданной фигуры окно «Стили слоя» и введите для параметров значения, приведенные на рисунках ниже:
Измените цвет переднего плана на #22BE69, выберите инструмент «Произвольная фигура» и перейдите в панель в верхней части окна, чтобы установить параметр «Фигура».
Перейдите к холсту, создайте символ «галочки» размером 16 на 16 пикселей и разместите его, как показано на рисунке ниже.
Подсказка: Удерживайте нажатой клавишу Shift, чтобы создать фигуру с пропорциональным соотношением сторон:
Откройте для фигуры, созданной в предыдущем шаге, окно «Стили слоя» и введите для параметров значения, приведенные на рисунках ниже:
Продублируйте (Ctrl + J) фигуру всплывающей подсказки и разместите ее, как показано на рисунке ниже. Кликните правой кнопкой мыши на слое копии фигуры и выберите пункт «Очистить стили слоя»:
Откройте для копии окно «Стили слоя» и введите для параметров значения, приведенные на рисунках ниже:
Измените цвет переднего плана на #FFA2A1 и с помощью инструмента «Прямоугольник» создайте две фигуры: размером 2 на 7 пикселей и 2 на 2 пикселя, а затем разместите их, как показано на рисунке ниже:
Выберите инструмент «Прямоугольник со скругленными углами» и в панели параметров в верхней части окна задайте для «Радиуса» значение 5 пикселей.
Перейдите к холсту, создайте векторную фигуру размером 100 на 34 пикселя и разместите ее, как показано на рисунке ниже:
Откройте для фигуры, созданной в предыдущем шаге, окно «Стили слоя» и введите для параметров значения, приведенные на рисунках ниже:
Измените цвет переднего плана на #FFFFFF, выберите инструмент «Кисть», выберите тип кисти, затем установите «Размер» кисти — 80 пикселей, «Жесткость» — 0%.
В нижней части палитры слоев нажмите иконку «Создать новый слой»:
Кистью нажмите один раз на синей векторной фигуре, как показано на рисунке ниже:
Удерживая нажатой клавишу Ctrl, кликните по миниатюре слоя синей фигуры, чтобы создать выделение, как показано на рисунке ниже. Внизу палитры слоев нажмите иконку «Добавить маску слоя».
Убедитесь, что в палитре слоев у вас выбран слой с белой кистью, и измените его режим смешивания на «Мягкий свет», уменьшите непрозрачность слоя до 80%:
Продублируйте (Ctrl + J) две фигуры, из которых состоит кнопка, выберите копии и переместите их так, как показано на рисунке ниже:
Выберите инструмент «Горизонтальный текст», используйте шрифт Calibri, Bold, цвет — #FFFFFF, размер шрифта — 14 пикселей, а затем введите текст, приведенный на рисунке ниже.
Откройте окно «Стили слоя» для текстовых слоев и введите для параметров значения, приведенные на третьем рисунке:
Вот как должен выглядеть окончательный результат:
Данная публикация является переводом статьи «Create a Login Form in Adobe Photoshop From Scratch» , подготовленная редакцией проекта.
Формы для Фотошопа — Как создать сайт
Формы для Фотошопа
Здравствуйте! В этом уроке мне хотелось рассмотреть формы для Фотошопа. Какие бывают и как их собственно добавить в Фотошоп. Важность операций Load (Загрузить) и Save (Сохранить) применительно к наборам переоценить невозможно. И у простых пользователей, и у профессионалов всегда найдутся ситуации, когда необходимо сохранить или загрузить какой-либо инструмент или команду.
Философия Photoshop позволяет гибко использовать уже созданные вами или кем-либо наборы. Мы изучим данную тему на самом простом примере — загрузки и сохранения наборов инструментов.
Инструменты группы Shapes
Создайте новый документ, выбрав:
— Preset (Набор): Web;
— Size (Размер): 800 600, 72 ppi;
— Color Mode (Цветовой режим): RGB Color;
— Background Contents (Содержимое фона): White (Белый).
Панель параметров инструментов
Инструменты группы Shapes (Формы) больше подходят для работы в сложных векторных режимах, чем в нашем рассматриваемом случае.
Активизируйте какой-либо из инструментов данной группы (в панели параметров будут и все остальные), например Rectangle (Прямоугольник).
Обратите внимание на режим работы инструмента! По умолчанию включен первый режим работы. Вам необходимо выбрать третий режим для рисования — Pixels (Пикселы).
В панели параметров вы видите уже знакомые параметры Mode (Режим) и Opacity (Непрозрачность), свойственные инструментам рисования. За пиктограммами инструментов есть небольшой выпадающий список (обозначенный стрелкой вниз) — это индивидуальные параметры активного инструмента.
Рассмотрим, как работают инструменты.
Построение форм
Выполните следующие действия:
1. Установите Foreground (Основной цвет) красный.
2. Активизируйте инструмент Rectangle (Прямоугольник).
3. В любом свободном месте рабочей области открытого файла сделайте щелчок левой кнопкой мыши и, не отпуская мышь, тяните вправо и вниз. Когда отпустите мышь, прямоугольник будет построен. Область, ограниченная фигурой, заливается цветом переднего плана.
Быстрые клавиши, используемые при построении фигур
Если при рисовании фигуры удерживать клавишу <Shift>, будет создаваться пропорциональная фигура (квадрат, круг, квадрат со скругленными углами). В случае линии она будет горизонтальная, вертикальная или под углом 45°.
Если при рисовании фигуры удерживать клавишу <Alt>, то фигура создается из центра.
Если при рисовании фигуры удерживать клавишу <Пробел>, можно перемещать фигуру в процессе построения.
Клавиши действуют в процессе построения, т. е. пока не отпущена кнопка мыши.
Выполните задание на построение фигур.
1. Постройте зеленый квадрат. Какие клавиши удерживаем при построении?
2. Из левого верхнего угла квадрата постройте красный круг.
Инструмент L ine. Рисование стрелок
С помощью инструмента Line (Линия) можно создавать стрелки. Для этого необходимо вызвать параметры инструмента из выпадающего списка и установить в выпадающей панели Arrowheads (Стрелки) флажки Start (Начало) и/или End (Конец). Следует отметить, что толщина линии задается в панели параметров в поле Weight (Толщина) и также влияет на размер стрелок.
Параметры инструмента Line
Построение стрелок
Инструмент Custom Shape
Активизируйте инструмент Custom Shape (Произвольная фигура) . Рассмотрим ее настройки.
Основной параметр инструмента — Shape (Фигура). Выберите различные формы из выпадающего списка параметра. Установите различные цвета переднего плана для рисования
Используйте быстрые клавиши, рассмотренные ранее, при рисовании. Так, при построении объектов необходимо удерживать клавишу <Shift> для сохранения пропорциональной формы.
Объекты, нарисованные инструментом Custom Shape
Загрузка дополнительных наборов
Кроме стандартного набора форм вы можете загрузить дополнительные наборы из библиотек самой программы или формы, сохраненные вами на диске.
1. Выберите инструмент Custom Shape (Произвольная фигура).
2. На панели параметров инструмента щелкните мышью на стрелке в поле Shape (Фигура), чтобы открыть набор стандартных форм. Из меню набора выберите команду
Load Shapes (Загрузить фигуры).
Команда Load Shapes
3. В открывшемся диалоговом окне Load (Загрузить) первоначально программа указывает путь до наборов из библиотеки: Program Files\Adobe\Adobe Photoshop CS6\Presets\Custom Shapes.
Обратите внимание на расширение файлов с формами — csh. Эти файлы не растровые. Они не открываются командой File | Open (Файл | Открыть), а подгружаются командой Load (Загрузить) в соответствующие наборы инструментов или настройки команд.
4. Также вы можете подгрузить набор из библиотеки, не используя команду Load Shapes (Загрузить фигуры), а выбрав необходимый набор, например Animals (Животные) из списка
5. Перед выполнением загрузки на экране появится окно. Если вы хотите добавить формы к существующим в наборе, нажмите кнопку Append (Добавить). В случае нажатия кнопки OK произойдет замена набора новыми подгружаемыми формами.
Выбор добавления в существующий набор форм
Набор форм Animals, добавленный к стандартным формам
6. Если нужно вернуться к первоначальному набору, необходимо выполнить команду Reset Shapes (Восстановить произвольные фигуры), находящуюся над командой Load Shapes, и вы опять увидите первоначальный набор.
7. Возможно, у вас опять появится окно с вариантами сброса набора. Если вы желаете заменить текущий набор набором по умолчанию, нажмите кнопку OK.
Выбор базового набора форм
Пиратская карта
Предлагаю нарисовать свою карту места, где зароем клад.
1. Создайте новый документ, выбрав:
• Preset (Набор): Web;
• Size (Размер): 800 600, 72 ppi;
• Color Mode (Цветовой режим): RGB Color;
• Background Contents (Содержимое фона): White (Белый).
2. Выберите инструмент Custom Shape (Произвольная фигура). Выберите третий режим для рисования Pixels (Пикселы).
3. На панели параметров инструмента щелкните мышью на стрелке в поле Shape (Фигура), чтобы открыть набор стандартных форм. Из меню набора выберите команду Load Shapes (Загрузить фигуры).
4. В открывшемся диалоговом окне Load (Загрузить) укажите путь до файла с нашим пиратским набором.
5. К стандартному набору добавился набор с пиратскими формами. Разглядеть что либо достаточно тяжело. Установим режим отображения меню Large Thumbnail (Большие миниатюры)
Установка режима отображения для удобства работы
При таком отображении достаточно легко найти и рассмотреть все формы .
6. Приступим к рисованию. Выберите цвет Foreground (Основной) темно-синий, как море. Залейте документ, используя «горячие» клавиши.
7. Активизируйте инструмент Brush (Кисть). Задайте мягкие края у кисти. Установите в Foreground бледно-голубой цвет. Рисуйте разными яркостными составляющими внутри «моря», создавая тропический остров.
8. Присваивая разные цвета Brush (Кисти) с мягкими краями, нарисуйте желтый остров и зеленую растительность.
Отображение больших пиктограмм
Остров в море
9. Для создания растительности и других объектов на острове и в воде используйте подгруженные формы. Во всех случаях следует рисовать формы, удерживая клавишу <Shift> для пропорциональности. В качестве основного цвета необходимо устанавливать черный цвет для последующего раскрашивания внутри.
10. Нарисуйте злобного морского дьявола в верхней части острова.
11. Для раскрашивания удобно использовать инструмент Paint Bucket (Заливка). Выбирайте Foreground и щелкайте внутри объекта. Раскрасьте морского дьявола.
12. Последовательно создавая и закрашивая объекты, можно получить различные композиции. Осталось обозначить дорожку до клада. Для создания дорожки используется круглая жесткая кисть, у которой в палитре Brush (Кисть) в разделе Brush Tip Shape (Форма отпечатка кисти) параметр Spacing (Интервалы) установлен в значение 292%.
Разделение кисти
13. Результат ошеломляющий.
Дополнительные наборы кистей
Кроме стандартного набора кистей вы можете загрузить дополнительные наборы из самой программы или кисти, созданные кем-либо. У меня в электронном архиве для вас собраны интересные наборы на различные темы.
Расширение файлов с наборами кистей — abr . Файлы с наборами не растровые. Они не открываются командой File | Open (Файл | Открыть), а загружаются командой Load Brushes (Загрузить кисти) в меню параметра Brush инструмента Brush (Кисть).
Загрузка наборов кистей
Выполните следующие действия:
1. Создайте новый документ, выбрав:
• Preset (Набор): Web;
• Size (Размер): 800 600, 72 ppi;
• Color Mode (Цветовой режим): RGB Color;
• Background Contents (Содержимое фона): White (Белый).
2. Выберите инструмент Brush (Кисть). На панели параметров инструмента щелкните мышью на стрелке в поле Brush (Кисть), чтобы открыть набор стандартных кистей. Из меню набора выберите команду Load Brushes (Загрузить кисти).
Команда Load Brushes
3. В открывшемся диалоговом окне Load (Загрузить) укажите путь до набора (аналогично загрузке пиратских фигур).
Сброс кистей
Увеличение содержимого наборов увеличивает время загрузки программы. Поэтому после работы рекомендуется вернуться к первоначальному набору. Выполните команду Reset Brushes (Восстановить кисти). Ваши кисти вернутся к первоначальному состоянию, дополнительно загруженных не будет.
Набор кистей «Цветы»
Выполните следующие действия:
1. Активизируйте инструмент Brush (Кисть).
2. Выполните команду Load Brushes (Загрузить кисти).
3. В открывшемся диалоговом окне Load (Загрузить) укажите путь до набора.
В результате в конец списка кистей у вас добавится набор кистей из файла «Цветы»
4. Выберите любую кисть из загруженных, установите цвет Foreground. Щелкните по изображению.
Набор кистей Tattoo
Выполните следующие действия:
1. Залейте ваш документ белым цветом, очистив его.
2. Активизируйте инструмент Brush (Кисть).
3. Выполните команду Load Brushes (Загрузить кисти).
4. Загрузите кисти.
5. Порисуйте кистями в документе.
Применение кистей Tattoo
6. Сделаем молодому человеку татуировку. Выберите кисть, более подходящую для татуировки на плече.
Кисть для татуировки
7. Выберите цвет Foreground темно-коричневый. Установите параметры кисти. Обратите внимание, я изменила режим наложения инструмента на Multiply (Умножение).
Параметры выбранной кисти
8. Поставьте на плечо молодому человеку тату.
Набор кистей «Бумага»
Выполните следующие действия:
1. Активизируйте инструмент Brush (Кисть).
2. Выполните команду Load Brushes (Загрузить кисти).
3. В открывшемся диалоговом окне Load (Загрузить) укажите путь до набора:
Набор кистей «Бумага»
4. Под каждой кистью стоит число, например 1024. Это размер. Для нашего документа он очень большой (наш документ 800 600 пикселов, что в два раза меньше).
5. Установив коричневый цвет Foreground, щелкните по документу. Эти кисти имеют эффект мятой, обожженной бумаги и могут быть использованы для дополнительного оформления в ваших работах.
Дополнительные наборы градиентов
Кроме стандартного набора градиентов вы можете загрузить дополнительные.
Предлагаю вам загрузить два градиента, которые могут быть использованы в оформлении фотографий, как красивые рамки.
1. Создайте новый документ, выбрав:
• Preset (Набор): Web;
• Size (Размер): 800 600, 72 ppi;
• Color Mode (Цветовой режим): RGB Color;
• Background Contents (Содержимое фона): White (Белый).
2. Выберите инструмент Gradient (Градиент). Вызовите диалоговое окно Gradient Editor (Редактор градиентов) щелчком по виду градиента.
3. Щелчком по кнопке Load (Загрузить) загрузите служебный файл. В конец набора добавятся два новых градиента
4. Выбрав первый из загруженных градиентов (коричневую рамку), установите тип «Ромбовидный градиент» в панели параметров градиента и проведите в документе
по указанному направлению.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
(Visited 34 times, 1 visits today)
Как использовать пользовательский инструмент Shape в Photoshop CS6
Как рисовать пользовательские фигуры в фотошопе
Выбор инструмента Custom Shape Tool
Пользовательский инструмент Shape Tool вложен в другие инструменты Photoshop на панели «Инструменты» . Чтобы выбрать его, нажмите и удерживайте значок для того, какой инструмент фигуры в данный момент виден (который будет либо инструментом «Прямоугольник» (по умолчанию), либо тем инструментом, который вы использовали последним). Когда вы нажимаете и удерживаете значок, появляется всплывающее меню, показывающее другие доступные инструменты формы. Выберите Custom Shape Tool из нижней части списка:
Нажав и удерживая инструмент «Прямоугольник», выберите в меню «Пользовательский инструмент формы».
Рисование векторных фигур
С выбранным инструментом Custom Shape Tool, следующее, что мы хотим сделать, это убедиться, что мы рисуем векторные фигуры , а не контуры или пиксельные фигуры. Мы поняли важное различие между векторными фигурами и пиксельными формами в учебном пособии « Вектор чертежа и пиксельные фигуры» , но вкратце, векторные фигуры являются гибкими , редактируемыми и независимыми от разрешения , то есть мы можем редактировать и масштабировать их сколько угодно, и даже напечатайте их любого необходимого размера, и края векторных фигур всегда будут четкими и четкими.
Чтобы убедиться, что вы работаете с векторными фигурами, установите параметр « Режим инструмента» на панели параметров в верхней части экрана на « Форма» (сокращение от «Векторная форма»):
Установка опции Too Mode в Shape.
Выбор пользовательской формы
Далее нам нужно сообщить Photoshop, какую пользовательскую фигуру мы хотим нарисовать, и мы сделаем это, щелкнув по миниатюре фигуры на панели параметров. Миниатюра показывает нам выбранную форму:
Нажав на миниатюру формы.
При щелчке по миниатюре открывается пользовательский инструмент выбора формы с предварительным просмотром миниатюр каждой фигуры, которую мы можем выбрать. Используйте полосу прокрутки справа, чтобы прокрутить миниатюры.
Выборщик пользовательской фигуры с эскизами каждой фигуры.
Загрузка больше фигур
Как я уже упоминал в начале урока, изначально доступно всего несколько фигур, но есть еще много чего мы можем выбрать. Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Нажав на значок шестеренки.
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур, которые Adobe включает в Photoshop. Изначально отображаемые фигуры являются набором по умолчанию, но, просматривая список, мы видим, что у нас есть много других интересных наборов, таких как животные, музыка, природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Единственная проблема заключается в том, что если вы некоторое время не использовали Photoshop (и большую часть этого времени работали с пользовательскими фигурами), трудно определить, какие фигуры вы найдете в каждом наборе. Поэтому вместо того, чтобы выбирать наборы по отдельности, я бы порекомендовал выбрать « Все» в верхней части списка, чтобы загружать фигуры из каждого набора сразу:
Выбор All сэкономит вам много работы по угадыванию.
Фотошоп спросит, хотите ли вы заменить текущие фигуры новыми. Если вы нажмете кнопку « Добавить» , а не замените текущие фигуры новыми фигурами, это скажет Photoshop сохранить существующие фигуры и просто добавить новые под ними. Это может быть хорошим выбором, если вы выбираете отдельный набор фигур из списка и просто хотите добавить его к фигурам по умолчанию.
В этом случае, поскольку я выбираю « Все» (который включает фигуры по умолчанию как часть коллекции), я собираюсь нажать « ОК» . В конце урока мы узнаем, как вернуть формы по умолчанию:
Фигуры по умолчанию включены при выборе Все, поэтому просто нажмите ОК.
Изменение размера пользовательского выбора формы
Теперь, когда все формы загружены, у нас есть куда больше на выбор. Вы можете изменить размер Выборочной формы, чтобы видеть больше фигур за раз, щелкая и перетаскивая его правый нижний угол . Фактически, вы можете сделать Выборщик пользовательских форм достаточно большим, чтобы увидеть каждую фигуру сразу:
Нажмите и перетащите правый нижний угол, чтобы изменить размер Выборочной фигуры.
Лично я нахожу это слишком большим, поэтому я еще раз щелкну и перетащу нижний правый угол Custom Picker, на этот раз, чтобы уменьшить его. Затем я буду использовать полосу прокрутки справа от миниатюр, чтобы прокручивать фигуры. Чтобы выбрать форму, дважды щелкните ее миниатюру. Это выберет форму и закроется из Выборщика пользовательских форм. Я выберу форму сердца, дважды щелкнув по нему:
Двойной щелчок по миниатюре в форме сердца.
Выбор цвета для фигуры
После того, как вы выбрали произвольную фигуру, выберите для нее цвет, щелкнув образец цвета « Заливка» на панели параметров:
Нажав образец цвета «Заполнить».
Это открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения пользовательской фигуры, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок « Нет цвета», значок « Сплошной цвет», значок « Градиент» и значок « Узор» . Мы подробно рассмотрели варианты цвета «Заливка (и обводка)» в предыдущем уроке (« Как рисовать векторные фигуры в Photoshop CS6» ), но я расскажу о них здесь еще раз:
Параметры «Без цвета», «Сплошной цвет», «Градиент» и «Узор».
Выбор параметра « Нет цвета» слева оставит вашу пользовательскую форму пустой, что может быть тем, что вам нужно, если ваша форма должна содержать только контур обводки. Мы увидим, как добавить штрих в данный момент.
Параметр « Сплошной цвет» (второй слева) позволяет нам заполнить пользовательскую фигуру одним цветом. Выберите цвет, нажав на один из образцов цвета . Недавно использованные цвета отображаются в строке « Последние использованные цвета» над основными образцами:
Опция заливки сплошным цветом.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker в правом верхнем углу:
Нажав на иконку Color Picker.
Затем выберите цвет вручную из палитры цветов. Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов:
Выбор цвета заливки из палитры цветов.
Параметр « Градиент» позволяет нам заполнить форму градиентом. Вы можете выбрать один из предустановленных градиентов, щелкнув по его миниатюре (используйте полосу прокрутки справа для прокрутки миниатюр) или используйте параметры под миниатюрами, чтобы создать или отредактировать свой собственный градиент. Мы рассмотрим градиенты в отдельном уроке:
Опция градиентной заливки.
Наконец, выберите опцию Pattern, если вы хотите заполнить свою пользовательскую форму шаблоном. Photoshop сам по себе не дает большого количества шаблонов на выбор, но если вы создали или загрузили другие шаблоны, вы можете загрузить их, щелкнув по маленькому значку шестеренки (прямо под значком «Пользовательская форма») и выбрав « Загрузить шаблоны». из меню:
Опция заполнения шаблона.
Поскольку я выбрал форму сердца, я выберу опцию «Сплошной цвет» и выберу красный для цвета заливки, нажав на красный образец. Чтобы закрыть окно параметров цвета, когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или просто щелкните пустую область панели параметров:
Выбор сплошного красного цвета для моей заливки.
Рисование вашей пользовательской формы
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы установить начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки. При перетаскивании вы увидите только контур (известный как путь ) того, как будет выглядеть форма:
Нажмите, чтобы установить начальную точку, затем перетащите ее из точки, чтобы нарисовать фигуру.
Когда вы отпустите кнопку мыши, Photoshop завершит форму и заполнит ее выбранным цветом:
Фотошоп заполняет форму только после того, как вы отпустите кнопку мыши.
Рисование фигуры с правильными пропорциями
Заметьте, однако, что мое сердце выглядит немного искаженным. Это шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop позволяет нам свободно рисовать произвольные фигуры в любом размере или пропорциях, которые нам нравятся. Я отменю свою форму, зайдя в меню « Правка» в строке меню в верхней части экрана и выбрав « Отменить пользовательский инструмент формы» . Я также могу просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре. Это удаляет форму из документа:
Идем в Edit> Undo Custom Shape Tool.
Чтобы нарисовать произвольную фигуру с правильными пропорциями, начните так же, как и раньше, щелкнув внутри документа, чтобы задать начальную точку, затем удерживая нажатой кнопку мыши и перетаскивая ее из точки. При перетаскивании нажмите и удерживайте клавишу Shift на клавиатуре. Это зафиксирует форму в правильных пропорциях и зафиксирует их на месте:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями.
Когда вы довольны размером фигуры, отпустите кнопку мыши, затем отпустите клавишу Shift. Очень важно отпустить клавишу Shift только после того, как вы отпустите кнопку мыши, иначе она не будет работать. Кроме того, обязательно дождитесь окончания перетаскивания, прежде чем нажимать и удерживать клавишу Shift, иначе вы можете получить неожиданные результаты.
Я отпущу свою кнопку мыши, затем мою клавишу Shift, после чего Photoshop заполняет форму выбранным красным цветом. На этот раз сердце выглядит намного лучше:
Вы обычно хотите рисовать пользовательские фигуры с правильными пропорциями.
Другие удобные сочетания клавиш
Наряду с нажатием и удержанием Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями, вы можете нажать и удерживать клавишу Alt (Победа) / Option (Mac) при перетаскивании, чтобы нарисовать фигуру не из угла, а из центра . Нажатие и удерживание Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании нарисует его в правильных пропорциях и вытянет из центра. Просто не забывайте всегда отпускать клавиши после отпускания кнопки мыши.
Изменение размера фигуры
Как только вы нарисуете свою форму, вы увидите ее текущую ширину и высоту в полях Ширина ( W ) и Высота ( H ) на панели параметров. Здесь мы видим, что моя фигура была нарисована 354 пикселей в ширину и 308 пикселей в высоту:
Текущая ширина и высота фигуры.
Если вам нужно изменить размер фигуры, просто выделите текущие значения с помощью мыши и введите новые значения (нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять их). Чтобы изменить размер фигуры и сохранить ее в правильных пропорциях, сначала нажмите маленький значок ссылки между полями ширины и высоты, затем введите новую ширину или высоту. При выбранном значке ссылки Photoshop автоматически изменит другое значение для вас:
Нажмите значок ссылки перед изменением ширины или высоты, чтобы зафиксировать пропорции на месте.
Позвольте Фотошопу Нарисовать Форму Для Вас
Если вы еще не нарисовали свою форму и знаете точный размер, который вам нужен, вы можете сэкономить время, позволив Photoshop нарисовать ее для себя. Просто нажмите один раз внутри вашего документа. Photoshop откроет диалоговое окно Create Custom Shape, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу форму с выбранными вами размерами:
Щелкните один раз внутри документа, чтобы открыть диалоговое окно «Создание пользовательской фигуры».
Добавление инсульта
Чтобы добавить обводку вокруг фигуры, щелкните образец цвета « Обводка» на панели параметров. Вы можете выбрать цвет обводки (и другие параметры обводки, которые мы рассмотрим чуть позже) до или после рисования фигуры:
Нажав на образец цвета обводки.
Параметры для выбора цвета обводки в точности совпадают с параметрами цвета заливки. Вверху у нас есть те же четыре значка, которые дают нам выбор между Нет цвета , Сплошной цвет , Градиент и Узор :
Параметры «Без цвета», «Сплошной цвет», «Градиент» и «Узор», на этот раз для обводки.
Параметр «Нет цвета» выбран по умолчанию (поэтому обводка не отображается). Я выберу опцию «Сплошной цвет», затем установлю свой цвет обводки на черный, щелкнув образец. Как и в случае с цветом заливки, если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker, чтобы выбрать его вручную:
Выбираю сплошной черный цвет как мой цвет обводки
Вот так вот, Photoshop добавляет черный обводку вокруг фигуры:
Та же форма, теперь с черным штрихом.
Ширина хода
Мы можем изменить ширину обводки на панели параметров. Вы найдете текущую ширину, отображаемую справа от образца цвета обводки. Ширина по умолчанию составляет 3 пт. Если вы знаете точную нужную ширину, вы можете ввести ее прямо в поле ширины (нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять ее) или просто нажмите на маленькую стрелку справа от Значение и перетащите ползунок:
Увеличение ширины обводки с помощью ползунка.
Выровнять края
Если вы посмотрите дальше вправо на панели параметров, вы увидите опцию Align Edges . По умолчанию эта опция включена (отмечена), и вы, как правило, хотите оставить ее включенной, потому что она говорит Photoshop выравнивать края вашей фигуры с помощью сетки пикселей, чтобы они выглядели четкими и четкими:
Опция «Выровнять края».
Однако, чтобы опция «Выровнять края» работала, нужно не только выбрать ее, но и указать ширину штриха в пикселях ( px ), а не в точках ( pt ). Поскольку тип измерения по умолчанию для ширины обводки — это точки, я вернусь и введу новую ширину 10 пикселей :
Чтобы Align Edges работал, измените тип измерения ширины обводки на пиксели.
Photoshop мгновенно обновляет форму с новой шириной обводки:
Форма после изменения ширины хода до 10 быков.
Больше вариантов инсульта
Есть и другие параметры обводки, которые мы также можем изменить, нажав кнопку « Параметры обводки» на панели параметров :
Кнопки параметров обводки.
Откроется окно «Параметры обводки». Вверху мы можем переключаться между отображением обводки в виде сплошной линии (по умолчанию), пунктирной линии или пунктирной линии. Параметр « Выравнивание» позволяет нам выбрать, будет ли обводка отображаться по внутренним краям фигуры, по внешним кромкам или по центру по краям. Мы можем установить опцию Caps на Butt , Round или Square , и изменить углы на Mitre , Round или Bevel . Нажатие кнопкиДополнительные параметры внизу откроют более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида мазка и сохранения пользовательских настроек в качестве предустановки:
Кнопки параметров обводки.
Изменение заливки и обводки существующих фигур
Как и в случае с инструментами геометрических фигур (Rectangle Tool, Ellipse Tool и т. Д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем, с помощью Custom Shape Tool на свой собственный слой Shape . Если мы посмотрим на панель «Слои», то увидим, что форма моего сердца сидит на слое «Форма» с именем «Форма 1»:
Панель «Слои», показывающая слой «Форма».
Я добавлю вторую фигуру к своему документу. Для этого я снова открою Палитру настраиваемых фигур на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
Выбор бабочки нестандартной формы.
С выбранной формой бабочки я быстро нарисую ее, щелкнув внутри документа, чтобы установить начальную точку, затем щелкнув и перетащив из этой точки. Чтобы нарисовать бабочку с правильными пропорциями, я подожду, пока я не начну перетаскивать, затем я нажму и удерживаю клавишу Shift и продолжаю перетаскивать:
Нажмите и перетащите, чтобы нарисовать бабочку (удерживая Shift).
Чтобы завершить форму, я отпущу кнопку мыши, затем отпущу клавишу Shift. Фотошоп заполняет форму цветом, но посмотрите, что произошло; он использовал тот же цвет заливки (красный), который я выбрал для моей предыдущей фигуры. Он также использовал те же параметры обводки, что и предыдущая фигура, включая цвет (черный) и ширину (10 пикселей):
Новая фигура использовала ту же заливку и обводку, что и предыдущая фигура.
К счастью, поскольку слои Shape в Photoshop остаются полностью редактируемыми, мне не нужно отменять и перерисовывать фигуру, если мне нужно, чтобы она была другого цвета. Пока у меня выбран слой «Форма» на панели «Слои» (а инструмент «Форма» по-прежнему выбран на панели «Инструменты»), я могу легко вернуться и изменить цвета.
Если мы снова посмотрим на мою панель «Слои», то увидим, что фигура бабочки была помещена в собственный слой «Форма» с именем «Форма 2» над формой сердца:
Панель «Слои» показывает обе фигуры, каждая на своем слое Shape.
С выбранным слоем бабочки я нажму на образец цвета заливки на панели параметров и выберу другой цвет из образцов, может быть, хороший пурпурный:
Выбор нового цвета заливки для формы бабочки.
Я также собираюсь уменьшить ширину обводки на панели параметров, так как 10 пикселей кажется слишком толстым. Я уменьшу его до 4 пикселей :
Изменение ширины обводки для формы бабочки.
Photoshop мгновенно обновляет форму бабочки с помощью нового цвета заливки и ширины обводки. Оригинальная форма сердца остается нетронутой:
Результат после редактирования формы бабочки.
Я думаю, что хочу уменьшить ширину обводки и для формы сердца, поэтому я нажму на слой Shape («Форма 1») на панели «Слои», чтобы выбрать его:
Выбор слоя в форме сердца.
Я оставлю цвет заливки красным, но уменьшу ширину обводки на панели параметров до того же значения ( 4 пикселя ), что и у формы бабочки:
Изменение ширины обводки для формы сердца.
И теперь обе фигуры имеют одинаковую ширину обводки. При необходимости вы также можете редактировать другие параметры обводки (цвет, тип линии, выравнивание и т. Д.). Если на панели «Слои» выбран правильный слой формы, а инструмент «Форма» все еще активен, вы можете вносить любые необходимые изменения:
Результат после изменения ширины обводки для формы сердца.
Сброс пользовательских форм обратно к значениям по умолчанию
Ранее мы узнали, как загружать другие наборы фигур в Выборщик пользовательских форм. Если вам нужно убрать эти дополнительные фигуры и вернуться к просмотру только фигур по умолчанию, нажмите еще раз на значок шестеренки в Custom Picker:
Нажав на значок шестеренки.
Затем выберите Reset Shapes из меню:
Выбор «Сбросить фигуры».
Фотошоп спросит, действительно ли вы хотите заменить текущие фигуры значениями по умолчанию. Нажмите OK, чтобы сказать «да», и вы вернетесь к просмотру только оригинальных фигур по умолчанию:
Нажмите OK, когда Photoshop спросит, хотите ли вы вернуться к значениям по умолчанию.
И там у нас это есть! Вот как можно выйти за пределы кругов и квадратов и добавить более интересные пользовательские фигуры в макеты с помощью инструмента Custom Shape Tool в Photoshop CS6! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Произвольные фигуры для фотошопа. Как нарисовать геометрические фигуры в Photoshop четырьмя способами
В фотошопе есть интересный инструмент — «Произвольная фигура» . На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U ). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура .
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная фигура?Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону. Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Зажмите клавишу Shift , чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с или . Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh .
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…» , откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…» , будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…» , вообщем, сделали набор под себя, то можете его сохранить командой «Сохранить произвольные…» . В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т.д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes» , обычно у нее такой адрес: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Сегодня я расскажу, как сделать в фотошопе произвольную фигуру. Приготовьтесь, что полезного материала в уроке довольно много. Выделите пару свободных часов на изучение информации из этого урока.
Вам предстоит многому научиться, чтобы познать, как сделать произвольную фигуру и что в дальнейшем можно с ней сделать. Вы почувствуете себя в буквальном смысле гением, когда поймете принцип работы Фотошопа и научитесь сами строить разные произвольные фигуры.
Сначала может показаться, что делать произвольные фигуры сложно, но на самом деле создавать такие фигуры можно самому и бесплатно с помощью всемогущего Фотошопа.
Создание фигур является довольно увлекательным процессом. Еще интереснее при условии, что создав разные фигуры вы еще и сможете объединить в отдельный набор. Сначала все может показаться сложным, но затем вам понравится и вы втянетесь в этот процесс.
Когда вы научитесь создавать разные произвольные фигуры, вы сможете использовать их как декор при оформлении картинок и рисунков. После этого урока вам будет легко создать свой большой коллаж с произвольными фигурами, которые сами нарисовали с помощью своих приобретенных навыков.
Итак, для начала работы в Фотошопе нужно ознакомиться с инструментами, которые понадобятся нам для создания фигуры. Не приступайте к созданию фигур, если не знаете азов программы.
Самый важный инструмент, с помощью которого мы будем создавать фигуру — Перо (P) , для тех, кто уже хорошо понимает программу и её суть, можно попробовать использовать такие инструменты, как «Эллипс» , «Прямоугольник» .
Но эти инструменты не подойдут, если нужно создать определённую форму, в такой ситуации выбирайте Перо (P) .
Если вы наделены талантом аккуратно и ровно нарисовать любую фигуру от руки, тогда вам повезло и не нужно обводить фигуры из фотографий. А тем, кто не умеет рисовать придётся научиться обводить фигуру из фотографий.
Давайте для начала попробуем создать фигуру пряничного человечка.
1. Для начала выберите инструмент, которым будете работать — Перо (P).
Выше уже было сказано, что для создания произвольной фигуры можно использовать Эллипс или Прямоугольник .
Логично заметить, что для рисования пряничного человечка такие инструменты не подойдут. Выберите на панели инструментов Перо(P) . Так же для ускорения процесса можно нажать только клавишу P на клавиатуре.
2. Параметр «Слой-фигура» .
Когда вы уже выбрали инструмент, которым будете работать, обратите внимание на верхнюю панель программы.
Для рисования фигуры нужно выбрать выпадающий пункт меню, который называется Фигура. При использовании пера данный параметр должен использоваться программой по умолчанию, поэтому обычно менять на начальном этапе ничего не придется.
3. Рисование фигуры
После выбора подходящего инструмента и установки параметров, можно начать обводить будущий шедевр. Начинать нужно с самого сложного элемента — головы рисунка.
Несколько раз нажмите на левую клавишу мышки для установки опорных точек вокруг головы. После перетащите линии будущей головы с зажатой клавишей CTRL , чтобы изогнуть их в подходящую сторону.
Сама программа Фотошоп не знает, что вам нужно получить в итоге всех своих действий, поэтому по умолчанию закрашивает контуры фигуры цветом выбранного вами фона. Это побуждает сделать последующие действия – уменьшить непрозрачность контуров.
4. Уменьшение непрозрачности контура.
Пользователи, которые знают азы Фотошопа знают, где находится панель слоёв, начинающим придётся поискать.
Поставьте в панель слоёв уменьшение непрозрачности контуров для слоя, который создали. На панели слоёв есть два варианта выбора — нижний слой, где располагается исходная фотография, а на верхнем слое видна фигуру, которую вы создали.
Уменьшите непрозрачность элемента до 50% , чтобы видеть фигуру, которую вы выстроили.
После этих манипуляций голова становится видна и работу можно продолжить в более удобном ключе.
Работать удобнее, когда изначальное фото видно через заливку. Теперь у нашего будущего пряника есть голова, но чего-то не хватает?
Нужно добавить глаза и рот. Теперь перед вами стоит непростая задача. Как же добавить эти элементы в рисунок? Это мы рассмотрим следующим шагом.
5. Нам понадобится инструмент «Эллипс»
Здесь лучший вариант – начать с самого лёгкого, в данном случае с глаз. Если вы умеете выводить мышкой четкий и ровный круг, можете попробовать поработать пером. Но есть способ легче – использовать для работы инструмент эллипс, который рисует круг (с зажатой клавишей SHIFT ).
6. Параметр «Вычесть переднюю фигуру»
Subtract from shape area (Вычесть переднюю фигуру) вы можете найти на панели настроек инструментов. Этот параметр поможет вам создавать воздействия с фигурами. Как понятно из самого названия, можно вычесть из фигуры область, пересечь области сразу многих фигур.
7. Удаление рисунков из готового силуэта.
Помните, что нужно добавить будущему шедевру маленькие детали, которые украсят его и сделают картинку законченной и красивой в декоративном плане. Для того, чтобы начать добавлять детали нужно для начала выбрать параметр «Вычесть переднюю фигуру». Приступайте к действиям от самого легкого к сложному.
Перо является самым универсальным инструментом, потому что им можно рисовать любую фигуру, но здесь нужна точность и аккуратность, иначе рисование может только испортить все старания. В отличие от Прямоугольника или Эллипса пером можно нарисовать деталь любой формы и величины.
Если функция «Вычесть переднюю фигуру» у вас отключилась, поставьте её еще раз, потому что мы всё еще работаем с ней. У нашего красивого человечка все еще нет рта, поэтому нарисуйте ему улыбку, чтобы сделать его радостным.
В уроке показан пример выделения пером только головы человечка, Вы же выделяйте всю фигуру и вырезайте пуговицы, бабочку и другие элементы.
Примерно так:
Домашнее задание: выделите самостоятельно украшения на руках и ногах человечка.
Здесь можно сказать, что фигурка почти готова. Осталось сделать только несколько заключительных действий и можно любоваться своим достижением.
8. Увеличение непрозрачности фигуры до 100%
После всех проведённых действий можно увидеть фигурку целиком, это значит, что исходник нам больше не понадобится.
Поэтому верните непрозрачность фигуры до 100%. Исходное изображение больше вам не мешает и не нужно, поэтому его можно скрыть, кликните по значку глазка слева от слоя. Таким образом, станет видно только фигурку, которую вы сами нарисовали.
Если вы думаете, что это конец, вы ошибаетесь. В этом уроке мы учились не просто рисовать фигурку по исходнику, а произвольную фигуру, поэтому нужно совершить еще несколько действий, чтобы полученный человечек стал произвольной фигурой.
Наберитесь терпения и продолжайте следовать указаниям.
9. Определяем форму человечка в произвольную фигуру
Перед началом действий над картинкой выберите именно слой с фигурой, а не с исходной картинкой – шаблоном.
При выборе сделанного вами слоя появится белая рамка, вокруг фигуры будет очерчен контур фигурки.
После выбора нужного на этом этапе слоя зайдите в меню и выберите «Редактирование – Определить произвольную фигуру» .
Затем откроется вкладка, где вас попросят назвать своего человечка. Назовите его любым понятным для вас именем.
Подтвердите свои действия, нажав ОК.
Теперь у вас имеется произвольная фигура, которую вы создали. Фотошоп можно закрыть, действия по созданию произвольной фигуры окончены. Но после этого у вас должен появиться вопрос «А где найти саму фигуру и как ее применять на практике?»
Это будет описано в дальнейших действиях.
10. «Произвольная фигура»
11. Изменение настроек.
Инструмент Произвольная фигура откроет вам панель настроек, внимательно изучите все параметры и найдите там треугольник, в котором находится перечень произвольных фигур. После чего высплывет окно, в котором доступны произвольные фигуры.
Фигура, которую вы создали будет располагаться последней в этом списке. Выберите ее, чтобы использовать в дальнейшем и посмотреть, что будет не практике.
12. Создаём фигуру.
Зажимайте правую клавишу мышки, а затем переместите мышь для создания фигуры. Чтобы сохранить пропорции при этом зажимайте клавишу SHIFT . Также полезно знать, что если зажимать ALT , фигура переместится в центр, это удобно.
Менять местоположения фигуры можно с помощью пробела. Перемещайте фигуру туда, куда вам удобно и зажимайте пробел. Когда вы его отпускаете, фигура фиксируется на месте, куда вы ее поставили. Не пугайтесь, что в процессе работы не будет видно произвольной фигуры полностью. Должен быть виден только тонкий контур.
Фотошоп по умолчанию закрашивает произвольную фигуру фоновым цветом, здесь все зависит от того, какой цвет поставили вы. Осталось пару шагов, где вы поймете, как менять размер и цвет произвольной фигуры.
13. Изменение цвета пряника
Чтобы изменить основной цвет фигуры дважды кликните мышкой по миниатюре слоя. Откроется палитра цветов, откуда уже можно выбрать любой цвет, которым будет окрашена фигурка. Так как у нас пряничный человечек, желательно окрасить ее в бежевый, но и здесь можно проявить фантазию. Подтвердите свои действия и фигурка сразу изменит цвет. Менять его можно когда захочется, креативьте и проявляйте фантазию!
14. Смена местоположения.
Еще один вопрос, который волнует многих пользователей Фотошопа. Как именить размер и место, где находится произвольная фигура.
Если вы хотите использовать произвольные фигуры для составления больших коллажей, важно, чтобы фигуры не наслаивались друг на друга, иначе не будет видно мелких деталей, над которыми вы так старались ранее. Качество изображения при изменении размера не страдает, по этому поводу можно не волноваться.
Для того чтобы изменить размерность произвольной фигуры зайдите в панель слоёв и нажмите CTRL+T . Откроется рамка трансформации, после чего нажав на любой угол можно изменять размер фигуры так, как вам понадобится. Чтобы сохранить выбранные пропорции нажимайте SHIFT . При зажатой клавише ALT размер фигуры будет изменяться от центра.
Для поворота фигуры тяните фигуру за рамки трансформации и помещайте курсор в нужном направлении. Для сохранения проделанной работы нужно только нажать ENTER и фигура останется такого размера, который вы выбрали. Если вы захотите передвинуть ее потом или уменьшить размер, проделайте эти действия снова.
В Фотошопе можно создать несколько копий произвольной фигуры, которую вы создали столько раз, сколько захочется. Корректировать положение, размер и цвет и фигуры можно постоянно, только не забывайте сохранять свои действия. У каждой фигуры всегда остаются четкие контуры и углы, изображение не теряет своих качеств при изменении любых параметров.
Спасибо за прочтение урока, надеюсь, что здесь вы научились всем манипуляциям с произвольными фигурами. Успехов в дальнейшем освоении такой интересной и полезной программы Фотошоп.
Мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift .
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift .
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Здравствуйте, уважаемые читатели моего блога. Чем легче задача, тем сложнее ее решить в фотошопе. Найдется тысяча статьей про или создание эффекта черных глаз, а вот как нарисовать круг, квадрат или ромб – пойди разберись! Сегодня буду решать эту несправедливость.
Вас ждет исчерпывающая статья про геометрические фигуры для фотошопа – как их нарисовать самостоятельно, какие дополнительные инструменты можно скачать для более эффектного результата, а также много другой не менее интересной и полезной информации.
Рисуем сами
В Adobe Photoshop есть несколько инструментов, которые позволяют нарисовать фигуры. Вот только некоторые из них таят кое-какие секреты. Сейчас я вам о них поведаю. Итак, я Если хотите научиться делать как у меня на рисунке, то рекомендую статью , нет ничего проще, чем сделать такой же.
Итак, в панели инструментов слева вы можете найти прямоугольник, эллипс, многоугольник, линию или произвольную фигуру. Возможно вы не видите дополнительных инструментов, но нашли один из них, просто на долю секунды зажмите левую клавишу мыши или один раз кликните по правой кнопке мыши. Меню с дополнительными фигурами тут же появится.
Для начала я выберу прямоугольник. Как только я закончу рисовать, слева вылезет дополнительное меню. Здесь можно выбрать размер по ширине и высоте, если вам необходимо соблюсти точные размеры. Чуть ниже располагается меню с заливкой самой фигуры – вы можете выбрать без заливки, однотонный цвет, градиент или узор.
Чуть правее располагается меню обводки – вам нужно определить ее ширину и будет ли она присутствовать вообще, захотите и сделайте однотонной, залейте градиентом или, опять же, узором.
Чтобы превратить прямоугольник в квадрат вам нужно зажать кнопку Shift во время рисования фигуры.
Эллипс зажатая кнопка Shift превращает в круг.
Также в списке есть такая фигура как многоугольник. Вы сами определяете число сторон. Вписывать можно любое значение – 3, чтобы вышел треугольник, 7, 10 и так далее.
Линии я не буду уделять особого внимания, с этой штукой не трудно разобраться самостоятельно. Единственное, стоит предупредить, что зажатый Shift делает линию строго вертикальной или горизонтальной.
Произвольная фигура
У нас осталась произвольная фигура. Что это такое?
В самой правой части верхнего меню вы можете увидеть готовые фигуры. Разнообразные стрелки, квадраты, молнии и так далее.
Чтобы используйте сочетание клавиш Ctrl+T.
Как добавить новые
Добавить новые фигуры не составит труда. Очень много бесплатных фигур можно скачать с сайта photoshop-master.ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
Покажу как их устанавливать на примере «Медиа», они мне пригодятся в будущем. Итак, скачиваю файл.
Достаточно подождать 15 секунд. Никакой предварительной регистрации не требуется.
Теперь откройте архив и киньте файл в формате CSH туда, где его можно будет легко отыскать.
Теперь откройте фигуры в программе фотошоп и нажмите на гайку в правой части. В открывшемся списке выберите «Загрузить фигуры».
Теперь отыщите файл, который не так давно разархивировали. Кстати, после того как вы закончите, файл можно будет удалить с компьютера. Он вам больше не понадобится. Все скопировалось в нужную папку.
Вы можете пользоваться фигурами. Не забывайте про заливку, благодаря которой можно менять цвет фигурам, а также обводку.
Помимо фигур, вам могут пригодиться еще и кисти. Их также можно скачать на сайте Photoshop-master .
Загрузить необходимый набор можно точно также, как и при работе с фигурами. Открываете кисти.
Нажимаете на гайку и выбираете «Загрузить».
Поработайте с ними самостоятельно. Здесь нет ничего сложного. Они немного отличаются от фигур.
Google в помощь
Еще один способ нарисовать фигуру, воспользоваться чужими трудами. Вам понадобится Google и его раздел «Картинки». Почему именно он вы узнаете совсем скоро. Чтобы у фигуры был прозрачный фон, и она вписалась в вашу композицию гармонично, требуется . Так и нужно искать: треугольник png, круг, овал и так далее.
Если вы делаете работу для себя, то в принципе, можно было бы пользоваться и Яндексом, но если проект создается в коммерческих целях, то Google очень пригодится. Откройте «Инструменты», далее «Права на использование» и выберете нужный тип – использование или использование и изменение.
Далее открываете картинку, после того как отыскали что-то подходящее. Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Вот так будет выглядеть PNG. Шашечка заполнилась моим фоном.
Если вы хотите узнать побольше о программе, могу посоветовать вам курс « Photoshop с нуля в видеоформате » . Он подойдет для совсем начинающих. Здесь много полезной информации об инструментах и в каких случаях каждый из них подходит.
В интернете полно уроков, по которым можно учиться, но одно дело слепо повторять за автором и совсем другое осмысленно достигать цели, зная чем для этого придется воспользоваться. Это совершенно другой уровень.
Программа Adobe Photoshop широко используется для работы с изображениями , предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото , но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию . Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
1500+ Free Photoshop Custom Shapes
Когда дело доходит до нестандартных форм, я не могу перестать вспоминать рисунки из детства. Все ребята во дворе соревновались в конструировании лучшей формы. Мы рисовали корабли, машины, людей, украшения и многое другое, чтобы получить право называться мастерами творчества, лол. Однако сегодняшние инновации значительно упрощают работу, поэтому вы можете легко обогатить любой веб-проект большим количеством бесплатных пользовательских фигур Photoshop.
Между прочим, пользовательских форм были представлены в 6-й редакции Photoshop, они позволяют делать гораздо больше с векторной графикой, чем с помощью инструмента «Перо». Пользовательские формы Photoshop очень полезны. Если у вас нет подходящей кисти, вы можете использовать готовый набор пользовательских фигур. Фигуры сильно отличаются от кистей, их можно легко масштабировать до больших размеров без потери качества и резкости, и они могут быть отличными помощниками при редактировании шаблонов PSD.
В этой подборке мы собрали более двух тысяч нестандартных форм, только самые впечатляющие, и их можно скачать бесплатно.При загрузке не забудьте прочитать условия использования в соответствии с рекомендациями дизайнера. Вот совет о том, как загружать нестандартные формы:
- Откройте Adobe Photoshop,
- Выберите Custom Shape Tool на панели инструментов (ярлык U ),
- На панели параметров щелкните значок треугольника Preset Picker ,
- Щелкните значок шестеренки справа от панели выбора предустановок ,
- Выберите Импортировать фигуры .
После загрузки новой пользовательской формы вы можете изменить ее размер и стиль цветового слоя несколькими щелчками мыши.
В этом обзоре вы найдете следующие типы бесплатных пользовательских фигур Photoshop:
Люди
Формы коронавируса
60 Силуэты
Силуэты Megaset
Сексуальные девушки
Геометрический
55 сердец Photoshop и векторные фигуры (CSH)
6 горизонтов городов
Орнаменты
Сакральная геометрия
30 нестандартных форм Sunburst
Кронштейн рамы
Транспортные средства
Самолеты
Морской
Гоночные флаги
Животные
Фигуры диких животных
Photoshop Фигуры рыб
Фигуры животных по индивидуальному заказу
Птицы
Фигуры животных
Логотипы
Логотипы автомобилей
Ассорти логотипов
Стрелки
Пользовательские стрелки
Рисованные стрелки
Строки и вспышки
Световые лучи
Волнистые линии
Медиа
Red Faction
Клапан
Круглые часы
Медиа-фигуры
Цветы
Цветочные нестандартные формы
Цветочные формы
Цветочные нестандартные формы
Цветочные баннеры
Прочие формы
Различные формы
50-е нестандартные формы
Splat Shapes
Форма Mix
Снежинки
Пакет нестандартных форм
Электронная почта (конверт) Photoshop Custom Shapes
Бесплатные шаблоны PSD
Audrey Mall — Торговый центр, Магазин развлечений Бесплатный PSD шаблон
Скачать
Как вам эти формы? Неудивительно, что теперь нам нужны некоторые навыки Photoshop и ряд достойных внимания нестандартных форм, чтобы стать мастером творчества.В любом случае, мы должны использовать все преимущества новых технологий для создания умопомрачительных товаров в сети. Не забудьте поделиться этим постом со своими друзьями, чтобы помочь им пополнить свою коллекцию нестандартных форм и бесплатных шаблонов PSD!
FAQ
Какие готовые формы обычно используются в веб-дизайне?В дизайне используется любая форма, которую вы только можете придумать. Чем больше готовых форм у дизайнера — тем больше у него возможностей для своего проекта. Люди, автомобили, животные, растения, искусственные предметы — буквально все, что нас окружает в повседневной жизни.
Почему веб-дизайнеры используют готовые формы?Дизайнеры — художники, и они определенно могут нарисовать все нужные им формы вручную, но на это потребуется время. Если для проекта не нужны оригинальные рисунки, гораздо проще и быстрее принять форму, созданную кем-то другим.
Существуют ли готовые формы специально для Photoshop?Нет, дизайнеры создают такие наборы и для Adobe Illustrator, и для других программ для рисования. Тем не менее, Photoshop — самая популярная программа для рисования, поэтому в этой статье мы сосредоточимся на ней.
Читайте также
130+ Тщательно отобранные уроки по созданию текстовых эффектов в Photoshop
50 бесплатных кистей с дымом для Photoshop
Шаблоны сеток в Photoshop: проектирование сквозь линии
100 потрясающих бесплатных экшенов Photoshop
2500+ Бесплатные пользовательские формы Photoshop
Последнее обновление 4 октября 2021 г.
Допустим, вы работаете над плакатом.
Вам нужен силуэт цветка, но вы не можете найти его в своей библиотеке предустановок.
Теперь вам нужно создать его вручную или найти в Интернете. Такого рода ненужных отвлекающих факторов можно и нужно избегать.
Частое обновление вашей библиотеки предустановок полезными градиентами, пользовательскими формами, текстурами, узорами, действиями и кистями может сэкономить вам серьезное время, которое вы в противном случае потратили бы зря.
Загрузки — это весело, как и в случае с покупками. Особенно, когда вы скачиваете бесплатно на 100%! Еще одна бесплатная услуга, которую мы получили в последнее время, — это создание собственных шрифтов.Охотники за скидками могут использовать это замечательное руководство из 4 частей по шрифтам и создавать свои собственные шрифты для начала.
Сегодня мы собрали для вас пятьдесят интересных фигур в Photoshop.
Большинство фигур бесплатны для личного и коммерческого использования. Но не верьте нам на слово, проверьте себя еще раз.
Каждая ссылка для загрузки приведет вас на страницу загрузки. Надеемся, эти формы вам пригодятся. Наслаждаться!
Примечание: При загрузке с Deviantart.com, прокрутите немного вниз и найдите справа зеленую стрелку вниз.
Пользовательские формы от Brice Seraphin
Загрузить
Коллекция Revolution
Загрузить
Формы диких животных
Загрузить
Смешивание векторной формы
Загрузить
Векторные фигуры PS армии США
Загрузить
850 форм
Загрузить
Пользовательские формы Star Trek Tech
Загрузить
Фигуры героев
Загрузить
КОЛЛЕКЦИЯ ИЗ 30 ФОРМ
Загрузить
Кисти Photoshop сакральная геометрия
Загрузить
20 форм животных для Photoshop
Загрузить
Формы оружия Half Life 2
Загрузить
Формы PS кругов на полях
Загрузить
Орнаменты
Загрузить
Пользовательские фигуры сакральной геометрии
Загрузить
PS-CSH Звезды V1.0
Загрузить
Зомби
Загрузить
Пакет нестандартных форм
Загрузить
12 фигур в Photoshop с символами науки
Загрузить
31 Цветочные формы
Загрузить
Знаки Зодиака
Загрузить
72 Векторные орлы
Загрузить
Прямые и завитки
Загрузить
Логотипы автомобилей
Загрузить
18 RSS-канал Photoshop Shapes
Загрузить
120 бесплатных веб-стрелок
Загрузить
70+ иконок со стрелками в Интернете
Загрузить
86 Африканские символы
Загрузить
30 тату племенных драконов
Загрузить
80+ значков значков (вектор)
Загрузить
Векторные черепа
Загрузить
57 Векторные цветы
Загрузить
55 египетских символов
Загрузить
78 Векторные городские пейзажи
Загрузить
73 Вектор Самолет
Загрузить
30+ форм клещей в Photoshop
Загрузить
25 цветов векторных фигур
Загрузить
Цветочный клипарт
Загрузить
50 Photoshop формы солнца
Загрузить
Шаблон часов (вектор PSD, PAT)
Загрузить
30 Формы для посуды и столовой посуды в Photoshop
Загрузить
Набор символов Code Geass
Загрузить
32 Необычные звезды Photoshop нестандартные формы
Скачать
50+ случайных фигур в Photoshop
Скачать
Red Faction Guerrilla Shapes
Загрузить
Изометрические формы II
Загрузить
34 Пользовательские формы Creative Photoshop
Загрузить
Векторный клипарт скелеты
Загрузить
Набор нестандартных форм Lavas
Загрузить
30 Photoshop фигур рыб — Natural Fish
Загрузить
Теги: добавить формы в фотошоп Пользовательские формы инструмент Фотошоп нестандартные формы скачать фотошоп скачать нестандартные формы фотошоп Скачать дизайн бесплатно скачать фотошоп формы бесплатно бесплатно фотошоп формы бесплатно фотошоп векторные фигуры бесплатные формы для фотошоп фотошоп фотошоп формы баннеров фотошоп нестандартные формы фотошоп пакет фигур фотошоп форма звезды векторные фигуры в фотошопе популярные бесплатные статьи инструменты формы инструменты формы в фотошопе фигуры в фотошопе фигуры в фотошопе векторные фигуры в фотошопеСоздать простую контактную форму в Adobe Photoshop
Adobe Photoshop • Уроки Евгений Зайтев • 14 января 2013 г. • 7 минут ПРОЧИТАТЬ
Программное обеспечение: Adobe Photoshop
Сложность: Начинающий
Расчетное время выполнения: 40 минут
В этом уроке мы покажем вам, как создать контактную форму с помощью Adobe Photoshop.
При использовании веб-сайта пользователи преследуют конкретную цель. При правильном дизайне веб-сайт будет соответствовать этой цели и соответствовать целям организации, стоящей за веб-сайтом. Между целью пользователя и целями организации очень часто бывает форма, потому что, несмотря на достижения в области взаимодействия человека с компьютером, формы остаются преобладающей формой взаимодействия пользователей в сети. Фактически, формы часто считаются последним и наиболее важным этапом на пути к достижению целей.Давайте начнем!
Учебные материалы
При создании этого урока были использованы следующие ресурсы: Background.jpg.
Шаг 1
Создайте новый файл. Установите ширину 600 пикселей, высоту 600 пикселей и разрешение 72 пикселей на дюйм.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыШаг 2
Нарисуйте прямоугольник со скругленными углами, используя инструмент «Прямоугольник со скругленными углами» (U). Установите ширину 436 пикселей и высоту 456 пикселей с радиусом 5 пикселей и цветом #ffffff.
Шаг 3
Выберите слой «Форма» и слой «Фон», Выровняйте центры по вертикали и Выровняйте центры по горизонтали.
Шаг 4
Добавьте обводку к слою «Форма» со следующими настройками.
Шаг 5
Нарисуйте прямоугольник с помощью инструмента «Прямоугольник» (U).Установите ширину 436 пикселей, высоту 87 пикселей и цвет # f2f2f2.
Шаг 6
Вставьте его в нижнюю часть формы и сделайте обтравочную маску. Обтравочные маски
не слишком сложны, но если вы не поймете, что они собираются делать, вы можете сильно запутаться, когда примените их.
Обтравочные маски, как видите, маскируют изображение до непрозрачных пикселей самых нижних слоев. Вы можете использовать это, чтобы заполнить свои формы всевозможными интересными вещами.
Шаг 7
Нарисуйте прямоугольник со скругленными углами, используя инструмент «Прямоугольник со скругленными углами» (U).Установите ширину 373 пикселей и высоту 50 пикселей с радиусом 3 пикселей и цветом #ffffff. Мы собираемся использовать его для получателя почты.
Шаг 8
Скопируйте стиль слоя из слоя «Форма» и вставьте стиль слоя в слой «Поле контакта».
Шаг 9
Выберите слой «Поле контакта» и слой «Форма», выровняйте центры по горизонтали, затем переместите слой «Поле контакта» на 53 пикселя сверху вниз.
Шаг 10
Нарисуйте прямоугольник со скругленными углами, используя инструмент «Прямоугольник со скругленными углами» (U).Установите ширину 168 пикселей и высоту 38 пикселей с радиусом 3 пикселей и цветом # 98d7e4.
Шаг 11
Нарисуйте прямоугольник со скругленными углами, используя инструмент «Прямоугольник со скругленными углами» (U). Установите ширину 12 пикселей и высоту 12 пикселей с радиусом 3 пикселей и цветом #ffffff.
Шаг 12
Нарисуйте прямоугольник с помощью инструмента «Прямоугольник» (U). Установите ширину на 2 пикселя и высоту на 8 пикселей с любым цветом.
Шаг 13
Выберите предыдущий шаг с помощью инструмента «Выбор пути» (A) и продублируйте его (скопируйте, затем вставьте), удерживая Ctrl + C, затем Ctrl + V (в Mac Command + C, затем Command + V).
Шаг 14
Щелкните строку меню и выберите «Правка»> «Свободный путь преобразования» (сочетание клавиш Ctrl + T или для пользователей Mac — Command + T) и поверните его на 90 градусов.
Шаг 15
Выберите все на текущем слое, используя Path Selection Tool (A), и поверните его на 45 градусов.
Шаг 16
Выберите текущий слой, скопируйте его, затем перейдите к следующему слою и вставьте его (теперь вы можете удалить верхний слой или изменить видимость).
Шаг 17
Перейдите к операции с контуром и выберите «Вычесть переднюю форму».
Шаг 18
Используя инструмент Horizontal Type Tool (T), напишите слово «Контакты», используя шрифт Gotham Pro, Regular, размер шрифта 16 pt и метод сглаживания Strong и цвет # 8a8a8a.
Шаг 19
Используя инструмент Horizontal Type Tool (T). напишите слово «[email protected]», используя шрифт Gotham Pro, Regular, размер шрифта до 14 pt и цвет #ffffff.
Шаг 20
Добавьте Drop Shadow со следующими настройками.
Шаг 21
Поместите все содержимое, обозначенное синей меткой, внутри группового слоя, выделив их и нажав Ctrl + G.
Шаг 22
Дублируйте групповой слой «Синий», измените цвет поля на # ffad46 и тень на # ff8e00. Не забывайте о расстоянии, потому что наш дизайн должен быть идеальным до пикселя.
Шаг 23
Выберите следующие слои и сгруппируйте их.
Шаг 24
Выберите слой «Поле контактов» и «Контакт», дублируйте слои … после переименования контактов в тему.
Шаг 25
Запишите слово «Hello Designmodo» и нарисуйте линию с помощью инструмента «Прямоугольник» (U). Установите ширину на 1 пиксель, высоту на 19 пикселей и цвет # 8a8a8a.
Шаг 26
Дублируйте слой группы «Тема», переименуйте «Тема» в «Сообщение», «Hello Designmodo» в «Оставьте свое сообщение здесь» и измените цвет на # c2c2c2 (потому что это только уведомление для написания вашего сообщения), удалите строку.Измените высоту в поле с 50 до 108 пикселей с помощью инструмента «Прямое выделение» (A).
Шаг 27
Выберите следующие слои и сгруппируйте их.
Шаг 28
Нарисуйте прямоугольник со скругленными углами, используя инструмент «Прямоугольник со скругленными углами» (U). Установите ширину 22 пикселя и высоту 22 пикселя с радиусом 4 пикселя и цветом #ffffff.
Шаг 29
Добавьте обводку со следующими настройками.
Шаг 30
Нарисуйте «галочку» с помощью Pen Tool (P) и Convert Point Tool (Alt + Tool (в Mac Option + Tool)). Удерживание клавиши временно активирует инструмент.Отпускание клавиши возвращает к предыдущему инструменту). Используйте цвет # 57b638.
Возьмите Pen Tool (P) и просто щелкните в начале и конце сегмента, который создается (для сегмента прямой), щелкните в месте первой точки и, не отпуская кнопку мыши, перетащите курсор в сторону (для криволинейного сегмента).
Шаг 31
Дублируйте один из предыдущих слоев, содержащий слова с размером 16 pt, переименуйте его в «Сохранить сообщение» и переместите к «Проверить».
Шаг 32
Нарисуйте прямоугольник со скругленными углами, используя инструмент «Прямоугольник со скругленными углами» (U). Установите ширину 160 пикселей и высоту 46 пикселей с радиусом 3 пикселей и цветом #ffffff.
Шаг 33
Добавьте обводку и наложение градиента со следующими настройками.
Шаг 34
Дублирующий слой «Сохранить сообщение» переименуйте в «Отправить», измените цвет на #ffffff, выровняйте вертикальные центры и горизонтальные центры, добавьте Drop Shadow со следующими настройками.
Окончательный результат
Вот и все!
Теперь вы знаете, как создать контактную форму в Photoshop . Вы можете поиграть с другими опциями, например, изменить опцию смешивания. Или вы можете попробовать добавить в форму любое другое поле. Удачи!
Источник файла (PSD)
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Создание собственных пользовательских фигур в Photoshop
Шаг 1. Выберите инструмент «Перо»
Как я уже упоминал, вы можете создавать собственные формы в Photoshop, используя базовые инструменты формы, такие как инструмент «Прямоугольник» или «Эллипс», но попробуйте отследить нашего пряничного человечка с помощью этих инструментов, и вы, вероятно, захотите откусить ему голову (извините, просто пряничный человечек с юмором).Что нам действительно нужно, так это Pen Tool, поэтому выберите его на палитре инструментов:
Выберите инструмент «Перо».
Вы также можете выбрать Pen Tool, нажав букву P на клавиатуре.
Шаг 2. Выберите параметр «Слои фигур» на панели параметров.
Выбрав инструмент «Перо», найдите панель параметров в верхней части экрана. Слева вы увидите группу из трех значков:
Три значка на панели параметров, которые позволяют нам выбирать, что мы хотим делать с помощью инструмента «Перо».
Эти значки показывают, что вы можете делать с помощью Pen Tool. Значок справа неактивен, и это потому, что он доступен только тогда, когда у нас выбран один из основных инструментов формы (инструмент «Перо» и инструменты «Форма» имеют большинство одинаковых параметров на панели параметров). Как мы видели в нашем руководстве «Создание выделения с помощью инструмента« Перо »», значок в центре используется, когда мы хотим рисовать пути, но это не то, что мы хотим здесь делать. Мы хотим использовать Pen Tool для рисования фигур, и для этого нам нужно выбрать значок слева, который является значком слоев формы:
Выберите значок «Слои фигур», чтобы рисовать фигуры с помощью инструмента «Перо».
Параметр «Слои формы» выбирается по умолчанию всякий раз, когда вы берете инструмент «Перо», поэтому вам, вероятно, не придется выбирать его самостоятельно. Тем не менее, рекомендуется проверить и убедиться, что он выбран, прежде чем вы начнете рисовать свою форму.
Здесь я должен отметить, что нет никакой разницы между рисованием контуров с помощью Pen Tool и рисованием фигур с его помощью. Оба создаются точно так же: щелчком для добавления точек привязки и последующим перетаскиванием маркеров направления, если необходимо, для создания прямых или изогнутых сегментов пути (опять же, см. Наше руководство «Создание выделений с помощью инструмента« Перо », если вы не знакомы с этими терминами). .Фактически, независимо от того, рисуете ли вы фигуры или контуры «официально», вы рисуете контуры. Разница в том, что с фигурами Photoshop заполняет контур цветом, даже когда вы его рисуете, что позволяет нам видеть форму.
Это на самом деле создаст для нас небольшую проблему, как мы увидим через мгновение.
Шаг 3: Начните рисовать свою форму
Теперь, когда у нас выбран инструмент «Перо» вместе с опцией «Слои формы» на панели параметров, мы можем начать обводку вокруг объекта.Я собираюсь начать с обводки верхней части пряничного человечка, щелкнув инструментом «Перо», чтобы разместить опорные точки, и перетащив маркеры направления, чтобы создать изогнутые сегменты пути по бокам и верхней части его головы. Мы можем видеть точки привязки и указатели направления на скриншоте ниже, но обратите внимание, что у нас также есть небольшая проблема. Photoshop заполняет фигуру цветом переднего плана (у меня сейчас черный цвет), пока я рисую, закрывая пряничного человечка из поля зрения:
Photoshop заполняет фигуру цветом переднего плана по мере ее рисования, закрывая объект из поля зрения.
Мы исправим эту проблему в следующий раз.
Шаг 4: Уменьшите непрозрачность слоя-фигуры
Чтобы исправить проблему, из-за которой Photoshop блокирует наш объект из вида, когда мы пытаемся обвести его вокруг, просто перейдите в палитру слоев и уменьшите непрозрачность слоя-фигуры. Здесь, в палитре слоев, мы видим, что в настоящее время у меня есть два слоя — фон , слой внизу, который содержит мою фотографию пряничного человечка, и слой формы над ним, названный «Форма 1». Я могу сказать, что слой-фигура выбран, потому что он выделен синим цветом, поэтому для уменьшения его непрозрачности все, что мне нужно сделать, это перейти к параметру «Непрозрачность» в верхнем правом углу палитры слоев и уменьшить значение.Я собираюсь установить непрозрачность примерно на 50%:
Уменьшите непрозрачность слоя-фигуры с помощью параметра «Непрозрачность» в правом верхнем углу палитры «Слои».
Теперь, когда я уменьшил непрозрачность слоя с фигурой, я легко могу видеть своего пряничного человечка через цвет фигуры, что значительно упростит отслеживание вокруг него:
Теперь объект виден через цвет фигуры после уменьшения непрозрачности слоя-фигуры.
Шаг 5. Продолжить отслеживание объекта
Теперь, когда пряничный человечек виден через цвет фигуры, я могу продолжить обводку вокруг него с помощью Pen Tool, пока не завершу свою первоначальную форму:
Начальная форма вокруг объекта теперь завершена.
Если я посмотрю на слой-фигуру в палитре слоев, то теперь вижу четко очерченную форму пряничного человечка:
Форма объекта теперь четко видна в палитре слоев.
Пока все хорошо. Мы обрисовали основную форму объекта, и в зависимости от формы, которую вы используете, этого может быть достаточно. В моем случае, фигура моего пряничного человечка нуждается в более детализации. По крайней мере, я думаю, мы должны включить его глаза и рот в форму, и, возможно, даже его галстук-бабочку и две большие пуговицы под ним.Так как же добавить эти детали к фигуре? Простой. Мы этого не делаем! Вычитаем их из формы!
Посмотрим, как это сделать дальше!
Шаг 6. Выберите инструмент «Эллипс»
Начнем с глаз. При желании мы могли бы выделить его глаза с помощью инструмента «Перо», но, поскольку они круглые, мы сможем легче выделить их с помощью инструмента «Эллипс». Выберите инструмент «Эллипс» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Эллипс» из списка:
Щелкните инструмент «Прямоугольник» в палитре «Инструменты», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, и выберите инструмент «Эллипс» из списка.
Шаг 7. Выберите параметр «Вычесть из области формы»
Выбрав инструмент «Эллипс», посмотрите на панель параметров, и вы увидите серию сгруппированных вместе значков, которые выглядят как маленькие квадраты, объединенные по-разному. Эти значки позволяют нам делать такие вещи, как добавление новой формы к текущей форме, вычитание формы из текущей формы или пересечение одной формы с другой. Нажмите на третий значок слева, это значок «Вычесть из области формы»:
Щелкните значок «Вычесть из области фигуры» на панели параметров.
Шаг 8: растяните фигуры, чтобы вычесть их из исходной формы
Теперь, когда у нас выбрана опция «Вычесть из области фигуры», мы можем начать добавлять небольшие детали к нашей фигуре, вырезая из нее отверстия. Я собираюсь начать с того, что наведу эллиптическую фигуру вокруг его левого глаза:
Перетаскивание эллиптической формы вокруг левого глаза.
Когда я отпускаю кнопку мыши, эллиптическая форма вокруг глаза мгновенно вычитается или «вырезается» из исходной формы, создавая отверстие для глаза.Левый глаз исходного изображения на слое Background под ним теперь виден через отверстие:
Левый глаз теперь «вырезан» из исходной формы, что позволяет видеть сквозь него глаз из исходного изображения под ним.
Сделаю то же самое с правым глазом. Сначала я обведу его эллиптической формой:
.Перетаскивание эллиптической формы вокруг правого глаза.
И как только я отпускаю кнопку мыши, из исходной формы вырезается второе круглое отверстие, образуя второй глаз, снова позволяя исходному изображению под ним просвечивать:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
Поскольку две пуговицы под его галстуком-бабочкой также круглые, я могу использовать инструмент «Эллипс», чтобы вырезать их из своей формы. Сначала я перетащу фигуру вокруг верхней кнопки:
Перетаскивание эллиптической формы вокруг верхней кнопки.
Когда я отпускаю кнопку мыши, форма вычитается из исходной формы, создавая отверстие для кнопки и позволяя изображению под ней просвечивать:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
А теперь я сделаю то же самое для нижней кнопки, сначала перетащив мою фигуру вокруг нее:
Перетаскивание эллиптической формы вокруг нижней кнопки.
И когда я отпускаю кнопку мыши, создается четвертое отверстие исходной формы:
Обе кнопки были вырезаны из исходной формы.
Если я посмотрю на эскиз предварительного просмотра моего слоя-фигуры в палитре слоев в этот момент, я могу увидеть два отверстия для глаз и два отверстия для кнопок, которые я вырезал из формы:
Миниатюра слоя-фигуры теперь показывает вырезанные из фигуры отверстия для глаз и кнопок.
Теперь мы вернемся к инструменту «Перо», чтобы добавить оставшиеся детали к фигуре!
Шаг 9: вычтите все оставшиеся детали из формы с помощью инструмента «Перо».
На этом этапе я собираюсь вернуться к своему Pen Tool, потому что у меня есть еще несколько деталей, которые я хочу добавить к своей форме, которые я не смогу выбрать с помощью Ellipse Tool.
Я хочу добавить его рот к форме, а также его галстук-бабочку, поэтому, выбрав инструмент «Перо» и выбрав параметр «Вычесть из области фигуры» на панели параметров, я просто обведу его контур вокруг рта. и галстук-бабочку, чтобы вычесть их из моей первоначальной формы пряничного человечка.
Здесь мы видим дорожки, которые я нарисовал вокруг них, а также исходное изображение пряничного человечка, проходящее через отверстия, которые я создал:
Рот и галстук-бабочка теперь вырезаны из первоначальной формы пряничного человечка с помощью инструмента «Перо».
Давайте закончим форму нашего пряничного человечка, убрав волнистые ряды сахарной пудры с его рук и ног. Опять же, я воспользуюсь для этого Pen Tool. Здесь я прорисовываю путь вокруг сахарной пудры вдоль его левой руки, и мы можем видеть, как сахарная пудра вырезается из исходной формы, когда я иду:
Вычтите ряд сахарной пудры вдоль его левой руки с помощью Pen Tool.
Я закончу обводку вокруг этой, а затем обведу еще три, пока все четыре ряда сахарной пудры не будут вычтены из моей первоначальной формы:
Ряды сахарной пудры вдоль его рук и ног теперь вычтены из исходной формы.
Если мы снова посмотрим на миниатюру слоя с фигурой в палитре слоев, мы сможем более четко увидеть, что все четыре ряда сахарной пудры вместе с его глазами, ртом, галстуком-бабочкой и пуговицами теперь вырезаны из формы:
Миниатюра слоя-фигуры в палитре «Слои», показывающая все детали, вырезанные из первоначальной формы пряничного человечка.
На этом я бы сказал, что форма пряничного человечка готова! Мы использовали инструмент «Перо», чтобы обвести его внешнюю часть, создав нашу первоначальную форму, а затем мы использовали комбинацию инструмента «Перо» и инструмента «Эллипс» вместе с опцией «Вычесть из области фигуры», чтобы вырезать все более мелкие детали в форме.
Шаг 10: Увеличьте непрозрачность слоя-фигуры до 100%.
Теперь, когда мы закончили обводить различные части нашего объекта, нам больше не нужно видеть исходное изображение сквозь фигуру, поэтому вернитесь к параметру «Непрозрачность» в правом верхнем углу палитры слоев и установите значение непрозрачности. назад к 100%:
Увеличьте непрозрачность слоя-фигуры до 100%.
Я также собираюсь временно скрыть свой слой Background , щелкнув его значок Layer Visibility (значок «глазное яблоко»), чтобы мы могли видеть только форму на прозрачном фоне. Вам не нужно скрывать слой Background , если вы этого не хотите. Я делаю это только для того, чтобы нам было легче увидеть саму форму:
Щелкните значок «Видимость слоя» для слоя Background , чтобы временно скрыть его из поля зрения.
Когда мое исходное изображение на слое Background теперь скрыто, а значение непрозрачности моего слоя-фигуры установлено на 100%, вот фигура пряничного человечка, которую я создал:
Готовая фигура пряничного человечка на прозрачном фоне.
После всей этой работы у нас есть форма! Но мы еще не закончили. Нам все еще нужно определить его как Custom Shape, и мы посмотрим, как это сделать дальше!
Шаг 11: Определите форму как произвольную
Чтобы определить нашу фигуру как произвольную фигуру, сначала убедитесь, что ваш слой-фигура выбран в палитре слоев. Кроме того, вам необходимо убедиться, что выбран эскиз предварительного просмотра слоя-фигуры. Вы можете сказать, что он выбран, потому что вокруг него будет белая рамка выделения, и вы также сможете увидеть контуры вашего контура вокруг вашей формы в документе.Если эскиз предварительного просмотра не имеет границы выделения вокруг него и вы не видите контуры своего пути, просто щелкните эскиз, чтобы выбрать его:
Щелкните непосредственно на эскизе предварительного просмотра слоя-фигуры, чтобы выбрать его, если необходимо.
Примечание. Если вам когда-нибудь понадобится скрыть контуры контуров вокруг фигуры, просто снова щелкните миниатюру предварительного просмотра слоя-фигуры, чтобы отменить выбор.
Выбрав слой-фигуру и его миниатюру для предварительного просмотра, перейдите в меню «Правка» в верхней части экрана и выберите «Определить произвольную форму»:
Перейдите в меню «Правка»> «Определить произвольную форму».
Photoshop откроет диалоговое окно «Имя формы», в котором вас попросят ввести имя для вашей формы. Я назову свою фигуру «Колобок»:
.Введите имя формы в диалоговом окне «Имя формы».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваша Custom Shape теперь готова к действию! На этом этапе вы можете закрыть свой документ Photoshop, поскольку мы закончили создание и сохранение нашей формы. Теперь посмотрим, где его найти и как использовать!
Шаг 12. Откройте новый документ Photoshop
Откройте новый пустой документ Photoshop, перейдя в меню «Файл» вверху экрана и выбрав «Создать»…. Это вызывает диалоговое окно New Document. В рамках этого урока вы можете выбрать любой размер для вашего документа. Я собираюсь выбрать 640×480 пикселей из меню Preset:
Создайте новый пустой документ Photoshop.
Шаг 13: Выберите инструмент Custom Shape Tool
Откройте новый пустой документ Photoshop и выберите инструмент «Пользовательская форма» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма» из списка:
Щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма».
Шаг 14: Выберите индивидуальную форму
Выбрав инструмент Custom Shape Tool, щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), в любом месте документа Photoshop. Вы увидите, что появится поле выбора формы, позволяющее выбрать любую из доступных в настоящее время настраиваемых фигур. Форма, которую вы только что создали, появится как самая последняя фигура в поле выбора. Просто нажмите на маленькую миниатюру, чтобы выбрать ее:
«Щелкните правой кнопкой мыши» (Win) / «Control-click» (Mac) в любом месте документа, чтобы получить доступ к окну выбора формы, затем щелкните миниатюру своей пользовательской формы, чтобы выбрать форму.
Шаг 15: растяните форму
Выбрав свою произвольную форму, просто щелкните внутри документа и вытяните форму! Чтобы ограничить пропорции фигуры при перетаскивании, чтобы случайно не исказить ее внешний вид, при перетаскивании удерживайте нажатой клавишу Shift. Вы также можете удерживать нажатой клавишу Alt (Win) / Option (Mac), если хотите перетащить фигуру из ее центра. Если вам нужно изменить положение фигуры во время перетаскивания, просто удерживайте нажатой клавишу пробела, перетащите фигуру на новое место, затем отпустите клавишу пробела и продолжайте перетаскивать фигуру.
Когда вы вытягиваете фигуру, вы увидите только основной контур появляющейся фигуры:
Базовый контур контура фигуры появляется, когда вы вытягиваете фигуру.
Когда вы будете довольны размером и расположением фигуры, просто отпустите кнопку мыши, и Photoshop заполнит форму вашим текущим цветом переднего плана (у меня черный цвет):
Отпустите кнопку мыши, и Photoshop заполнит фигуру цветом.
Мы собираемся закончить работу, посмотрев, как изменить цвет нашей формы, а также как изменить ее размер и повернуть, а затем!
Шаг 16. Дважды щелкните значок слоя-фигуры, чтобы изменить цвет фигуры.
Нет необходимости беспокоиться о цвете вашей фигуры, когда вы перетаскиваете ее и добавляете в документ.Photoshop автоматически заполнит фигуру любым цветом, который вы в данный момент выбрали в качестве цвета переднего плана, но если вы хотите изменить цвет фигуры в любое время, просто дважды щелкните миниатюру слоя-фигуры. Не эскиз предварительного просмотра формы справа (который технически называется эскизом векторной маски). Вам нужен эскиз слева, тот, который выглядит как образец цвета с небольшой полосой ползунка под ним. Дважды щелкните по нему, чтобы изменить цвет фигуры:
Дважды щелкните миниатюру слоя-фигуры (миниатюру образца цвета) слева, чтобы изменить цвет фигуры.
Откроется палитра цветов Photoshop. Выберите новый цвет для своей формы с помощью палитры цветов. Я выберу коричневый цвет для своего пряничного человечка:
Используйте палитру цветов, чтобы выбрать новый цвет для вашей формы.
Нажмите OK, когда закончите, чтобы выйти из палитры цветов, и к вашей фигуре будет применен новый цвет:
Цвет фигуры изменен.
Вы можете менять цвет своей фигуры в любое время и столько раз, сколько захотите!
Шаг 17: Измените размер формы, если необходимо, с помощью Free Transform
Цвет — не единственное, о чем вам не нужно беспокоиться с формами.Одна из замечательных особенностей работы с фигурами в Photoshop заключается в том, что они используют векторы вместо пикселей, что означает, что вы можете изменять их размер, когда захотите, так часто, как хотите, без потери качества изображения! Если вы решите, что вам нужно в любой момент увеличить или уменьшить фигуру, просто выберите слой фигуры в палитре слоев, а затем используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Free Transform в Photoshop. коробка и ручки по форме. Измените размер формы, перетащив любой из угловых маркеров.Удерживая нажатой клавишу Shift, перетаскивайте ручки, чтобы ограничить пропорции формы, чтобы случайно не исказить ее внешний вид. Вы также можете удерживать Alt (Win) / Option (Mac), перетаскивая ручки, чтобы изменить размер формы от ее центра:
Измените размер формы, перетащив любой из маркеров свободного преобразования.
Чтобы повернуть фигуру, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите мышь, чтобы повернуть ее:
Щелкните и перетащите указатель мыши за пределы поля «Свободное преобразование», чтобы повернуть фигуру.
По завершении нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из режима Free Transform.
Вы можете добавить в документ любое количество копий произвольной формы, при необходимости изменяя цвет, размер и поворот каждой из них. Каждая копия формы будет отображаться как отдельный слой формы в палитре слоев. Здесь я добавил еще несколько копий моей фигуры Пряничного человечка в свой документ, каждая из которых имеет свой цвет, размер и угол.Обратите внимание: независимо от размера они всегда сохраняют свои острые и четкие края:
Добавьте столько копий вашей нестандартной формы, сколько захотите, в свой дизайн, изменив цвет, размер и угол наклона каждой из них.
И вот оно! Мы создали начальную форму, обведя объект инструментом «Перо». Мы «вырезаем» мелкие детали в нашей форме, используя комбинацию инструментов «Перо» и «Эллипс», для обоих установлен параметр «Вычесть из области фигуры» на панели параметров.Мы сохранили нашу форму как Custom Shape, используя опцию «Define Custom Shape» в меню Edit. Затем мы создали новый документ Photoshop, выбрали «Custom Shape Tool», выбрали нашу форму в поле выбора формы и перетащили нашу форму внутрь документа. Наконец, мы увидели, как изменить цвет, размер и угол формы в любое время!
Куда идти дальше …
Это охватывает основы создания и использования пользовательских фигур в Photoshop и подводит нас к концу части 1 нашего руководства «Пользовательские формы для цифрового скрапбукинга».В части 2 мы рассмотрим, как собрать несколько созданных нами фигур и сохранить их как наборы Custom Shape! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Найдите недостающие градиенты, узоры и формы в Photoshop
Классические градиенты, узоры и формы
Photoshop из предыдущих версий, а также большинство новых узоров и форм по умолчанию скрыты. Вот где их найти в Photoshop 2021!
Автор Стив Паттерсон.
В этом уроке я покажу вам, где найти и как загрузить недостающие градиенты, узоры и формы в Photoshop! Еще в Photoshop 2020 Adobe заменила классические градиенты, узоры и формы, которые были частью Photoshop в течение многих лет, на совершенно новые. И похоже, что теперь все, что у нас есть, — это новые. Но старые никуда не делись, они просто спрятаны. Adobe теперь называет их устаревшими градиентами, узорами и формами , и в этом уроке я покажу вам, где их найти.
И устаревшие — это еще не все, чего не хватает. Фактически, по умолчанию нам доступны только некоторые из новых узоров и форм Photoshop. Большинство из них скрыто, в том числе сотни новых форм, которые только и ждут, чтобы их нашли. Я покажу вам, где их найти и как загрузить, чтобы у вас был доступ ко всем градиентам, узорам и формам, включенным в Photoshop!
Для продолжения вам понадобится Photoshop 2020 или более поздней версии. Я использую Photoshop 2021, и эти шаги, скорее всего, будут применимы и к будущим версиям.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка Photoshop
Чтобы загрузить в Photoshop больше градиентов, узоров или форм, вам не нужно открывать изображение или документ. Но вам нужно находиться в основном интерфейсе Photoshop, а не на главном экране.
Если вы открыли Photoshop, не открывая изображение, или если вы закрыли свой документ и не открыли другие документы, вы попадете на главный экран, как мы видим здесь:
Главный экран Photoshop.
Чтобы переключиться с главного экрана на главный интерфейс, щелкните значок Photoshop в верхнем левом углу:
Щелкните значок Photoshop.
И теперь мы находимся в основном рабочем пространстве с панелями справа. Нам понадобятся некоторые из этих панелей для загрузки наших градиентов, узоров и форм:
Основной интерфейс Photoshop.
Как загрузить недостающие градиенты Photoshop
Начнем с загрузки недостающих градиентов Photoshop.Все новые градиенты, которые были добавлены в Photoshop 2020, доступны нам по умолчанию. Но классический или устаревший градиенты
из предыдущих версий скрыты. Итак, вот как их загрузить.
Шаг 1. Откройте панель «Градиенты»
Сначала откройте панель Gradients . Вы найдете его в той же группе панелей, что и панели «Цвет», «Образцы» и «Узоры»:
.Открытие панели «Градиенты».
Если вы не видите панель «Градиенты», вы можете открыть ее, перейдя в меню Window в строке меню и выбрав Gradients .Но если рядом с его названием стоит галочка, это означает, что панель уже открыта и выбор ее в меню закроет ее:
Переход к окну> Градиенты.
Градиенты Photoshop по умолчанию
На панели «Градиенты» градиенты разделены на группы в зависимости от темы («Основные», «Синие», «Пурпурные» и т. Д.). И все эти группы являются новыми по состоянию на Photoshop 2020.
Вы можете прокручивать группы, используя полосу прокрутки справа от панели:
Группы градиентов по умолчанию.
Или вы можете изменить размер панели, чтобы сделать ее длиннее и одновременно просматривать больше групп:
Перетаскивание разделительной линии между группами панелей.
Как открыть группу
Чтобы открыть группу и просмотреть градиенты внутри нее, щелкните стрелку рядом со значком папки:
Щелкните стрелку, чтобы открыть группу.
Как изменить размер миниатюр
Вы можете изменить размер эскизов градиентов, щелкнув значок меню панели «Градиенты» в правом верхнем углу:
Щелкнув значок меню.
И выбрав Small или Large Thumbnail из списка:
Параметры размера эскиза.
Как закрыть группу
Чтобы закрыть группу, нажмите еще раз на ту же стрелку рядом с папкой:
Закрытие группы.
Совет! Как открыть и закрыть сразу все группы
Прежде чем мы посмотрим, как загрузить больше градиентов, вот небольшой совет. Если вы нажмете и удержите клавишу Ctrl (Win) / Command (Mac) на клавиатуре и откроете группу, вы откроете каждую группу одновременно.Затем вы можете прокручивать миниатюры для просмотра градиентов. Снова удерживайте Ctrl (Win) / Command (Mac) при закрытии группы, чтобы закрыть их все сразу.
Этот трюк работает не только с панелью «Градиенты», но и с панелями «Узоры» и «Фигуры», которые мы рассмотрим чуть позже:
Удерживайте Ctrl (Win) / Command (Mac), чтобы открыть или закрыть все группы одновременно.
Подробнее: Создайте градиент радуги в Photoshop!
Шаг 2. Щелкните значок меню панели «Градиенты»
Все градиенты, которые мы видели до сих пор, являются новыми в Photoshop 2020.Чего не хватает, так это устаревших градиентов из более ранних версий. Чтобы загрузить их, щелкните значок меню панели «Градиенты» :
Щелкнув значок меню.
Шаг 3: выберите
Legacy Gradients
Затем в меню выберите Legacy Gradients :
Выбор устаревших градиентов
.
Шаг 4. Откройте группу «Устаревшие градиенты»
Новая группа Legacy Gradients появляется под остальными:
Новая группа Legacy Gradients.
Шаг 5. Выберите устаревший градиент
Откройте группу, и внутри все градиенты Photoshop из прошлого. Первая группа вверху содержит градиенты по умолчанию из более ранних версий. А остальные группы под ним — это разные наборы градиентов, которые вы можете загрузить отдельно:
устаревших градиентов Photoshop.
Как просмотреть все устаревшие градиенты сразу
Используя уловку, которую мы узнали ранее, если вы нажмете и удерживаете клавишу Ctrl (Win) / Command (Mac) на клавиатуре при открытии одной из этих устаревших групп, вы откроете их все сразу.Затем вы можете прокручивать миниатюры, чтобы быстро увидеть, что доступно, без необходимости открывать каждую группу по отдельности:
Открытие всех устаревших групп градиентов одновременно.
И вот как загрузить недостающие градиенты в Photoshop!
Подробнее: как применять градиенты из панели «Градиенты»
Как загрузить недостающие шаблоны Photoshop
Далее мы узнаем, как загрузить недостающие шаблоны. В отличие от панели «Градиенты», где отсутствуют только градиенты из более старых версий Photoshop, на панели «Узоры» отсутствуют устаревшие узоры, а также большинство новых узоров из Photoshop 2020.Итак, вот как их загрузить.
Шаг 1. Откройте панель «Узоры».
Откройте панель Patterns , которая находится рядом с панелью Gradients:
Открытие панели «Узоры».
Если вы его не видите, перейдите в меню Window и выберите Patterns :
Переход к Window> Patterns.
Шаблоны по умолчанию в Photoshop
Как и в случае с градиентами, узоры делятся на группы в зависимости от темы.По умолчанию перечислены только три группы (деревья, трава и вода), но все три являются новыми в Photoshop 2020:
.Новые группы шаблонов по умолчанию.
Щелкните стрелку рядом с папкой, чтобы открыть группу и просмотреть шаблоны внутри нее:
Открытие одной из групп.
Вы можете изменить размер эскиза, щелкнув значок меню :
Щелкнув значок меню.
И выбираем новый размер. Я переключусь с Large Thumbnail на Small :
Параметры размера эскиза рисунка.
А чтобы закрыть группу, нажмите еще раз на стрелку:
Закрытие группы.
Шаг 2. Щелкните значок меню панели «Узоры»
Чтобы загрузить больше новых узоров из Photoshop 2020, а также все старые узоры из более ранних версий, щелкните значок меню панели «Узоры» :
Щелкнув значок меню.
Шаг 3. Выберите
устаревших шаблонов и многое другое
И выберите Устаревшие шаблоны и многое другое :
Выбор устаревших шаблонов и др.
.
Шаг 4. Откройте группу «Устаревшие шаблоны и многое другое»
Затем откройте новую папку Legacy Patterns and More:
Открытие группы Legacy Patterns and More.
Шаг 5. Выберите новый или устаревший градиент
А внутри еще две папки, одна для шаблонов 2019 и одна для шаблонов наследия :
Папки шаблонов 2019 и устаревшие шаблоны.
Паттерны 2019 года
Шаблоны 2019 содержат еще пять групп, впервые добавленных в Photoshop 2020 (звучит запутанно, но на самом деле Photoshop 2020 был выпущен в 2019 году):
Выкройки 2019 года.
Устаревшие шаблоны
And Legacy Patterns содержит все классические наборы узоров из более ранних версий Photoshop:
Унаследованные шаблоны.
Опять же, вы можете нажать и удерживать клавишу Ctrl (Win) / Command (Mac) на клавиатуре, открывая группу паттернов, чтобы открыть их все сразу:
Все устаревшие группы открываются одновременно.
И вот как загрузить недостающие узоры в фотошоп!
Как загрузить недостающие формы Photoshop
Мы закончим этот урок, узнав, как загрузить недостающие формы, а лотов фигур отсутствуют.Для их загрузки нам понадобится панель «Фигуры».
Шаг 1. Откройте панель «Фигуры».
В отличие от панелей «Градиенты» и «Узоры», панель «Фигуры» не является частью рабочего пространства Photoshop по умолчанию. Итак, чтобы открыть его, перейдите в меню Window и выберите Shapes :
.Переход к окну> Фигуры.
Панель «Фигуры» открывается в столбце дополнительной панели слева от основных панелей Photoshop. Вы можете показать или скрыть панель, щелкнув ее значок:
Панель «Фигуры».
Формы по умолчанию в Photoshop
По умолчанию в списке отображаются только четыре группы фигур (деревья с листьями, дикие животные, лодки и цветы), все новые в Photoshop 2020:
Четыре группы фигур по умолчанию.
Опять же, если мы раскроем группу, мы увидим формы внутри нее:
Открытие группы Leaf Trees.
И если вы щелкните значок меню на панели :
Щелкнув значок меню.
Вы можете изменить размер эскиза:
Параметры размера эскиза фигуры.
Шаг 2. Щелкните значок меню панели «Фигуры»
Но Photoshop на самом деле включает сотен новых форм из 2020 года, а также все классические формы из более ранних версий. Чтобы загрузить их, щелкните значок меню панели «Фигуры» :
Щелкнув значок меню.
Шаг 3. Выберите
унаследованных фигур и многое другое
И выберите Legacy Shapes и многое другое :
Выбор устаревших фигур и др.
.
Шаг 4. Откройте группу Legacy Shapes and More
Twirl откройте новую папку Legacy Shapes and More:
Группа Legacy Shapes и многое другое.
Шаг 5. Выберите новую или устаревшую форму
И внутри еще две папки, 2019 Shapes и All Legacy Default Shapes :
Папки 2019 Shapes и All Legacy Default Shapes.
2019 Формы
В отличие от папки Patterns 2019, которая включала только несколько групп из Photoshop 2020, папка Shapes 2019 содержит еще 30 групп с сотнями других фигур в общей сложности. Вы найдете фигуры людей, животных, транспортных средств, игр, динозавров и многое другое:
Формы 2019 года.
Подробнее: как рисовать фигуры на панели «Фигуры»
Все устаревшие формы по умолчанию
А папка All Legacy Default Shapes содержит все формы из предыдущих версий Photoshop:
Унаследованные формы.
Куда идти дальше!
И вот оно! Вот как загрузить недостающие градиенты, узоры и формы в Photoshop! Если вы используете кисти Photoshop, вы также захотите узнать, как загрузить недостающие кисти Photoshop и как загрузить более 1000 новых кистей!
Ознакомьтесь с другими моими уроками по основам Photoshop и не забывайте, что все мои уроки теперь доступны для загрузки в формате PDF!
пользовательских фигур Photoshop, которые можно бесплатно загрузить: 1K + файлов для загрузки
Я большой поклонник векторной графики.Это основная причина, по которой я так люблю нестандартные формы Photoshop. Этот инструмент в Photoshop позволяет вам использовать графику, называемую «фигурами», в качестве векторных элементов вашего дизайна. Возможность увеличивать векторные изображения без потери четкости или резкости делает их невероятно полезными для каждого дизайнера.
Но что такое Photoshop Custom Shapes? Adobe представила пользовательские формы вместе с Photoshop версии 6. С помощью пользовательских фигур вы можете делать с векторной графикой гораздо больше, чем раньше. Например, вы можете разбить фигуру, чтобы использовать кривую, которая вам нравится, или объединить контуры двух или более пользовательских фигур, чтобы получить новую форму.Но что более захватывающе, так это возможность использовать нестандартные формы, созданные некоторыми щедрыми и талантливыми художниками, которые бесплатно предоставляют свои работы другим. Поэтому, даже если вы не умеете рисовать, но при условии, что у вас есть возможность расположить элементы таким образом, чтобы на них было приятно смотреть, нестандартные формы становятся для вас еще более ценными.
Тем временем прокрутите страницу вниз, чтобы получить краткое руководство по использованию нестандартных форм Photoshop — то есть, если вы все еще не знакомы с этим очень мощным инструментом Photoshop.
Итак, теперь вы готовы использовать произвольные формы. Удачи, загружая несколько полезных фигур ниже. Но сначала я хотел бы воспользоваться этой возможностью, чтобы сообщить вам, что я только что закончил работу над своим собственным набором пользовательских фигур Photoshop, включающих метки, значки, ленты и теги. Ниже превью:
40+ бесплатных пользовательских форм Photoshop: значки, ленты и этикетки
Точно так же мы создали новую категорию в этом блоге, посвященную пользовательским формам Photoshop.Щелкните ссылку и просмотрите нашу коллекцию, которую мы регулярно обновляем.
ФОТОШОП ПОЛЬЗОВАТЕЛЬСКИЕ ФОРМЫ ДЛЯ СКАЧИВАНИЯ БЕСПЛАТНО
I. Рамки и границы Пользовательские формы Photoshop
01 Круглые цветочные рамки: 32 формы
Набор нестандартных форм называется круглыми цветочными рамками. Эти формы отлично подходят для обрамления ваших фотографий, изображений или текстов. В этом наборе 32 дизайна на выбор.
02- 32 Бесплатные квадратные цветочные рамки
А пока, вот еще один набор квадратных цветочных рамок, которые вы можете использовать для обрамления ваших фотографий, графики или текста.У вас есть 32 различных стиля на выбор.
03:80 Лавровые венки для логотипов Vol. 1
Вот первый набор нестандартных форм для Photoshop с изображением лавровых венков. Они очень полезны для создания логотипов как для предприятий, так и для мероприятий.
04: 80 Лавровые индивидуальные венки для логотипов Vol. 2
Кроме того, лавровые венки весьма полезны при создании логотипов для компаний и организаций, а также при создании брендов продукции и мероприятий.Вот второй набор лавровых венков из 80 нестандартных форм, которые вы можете бесплатно использовать в Photoshop.
05: Подарочные и распродажные бирки нестандартной формы
В этом наборе 50 различных нестандартных форм, которые вы можете использовать для изготовления ярлыков для продажи, этикеток или подарочных ярлыков. Чтобы настроить эти формы, примените узоры, наложение цвета или текст.
06: Круглые логотипы нестандартных форм
Вот 32 круглые формы логотипа, с помощью которых вы можете легко создать красивый векторный дизайн в Photoshop.
07: круглые и квадратные винтажные этикетки нестандартной формы
Вот 26 шаблонов старинных этикеток, которые вы можете загрузить в виде нестандартных форм. Этот набор включает в себя в основном квадратную, круглую и продолговатую форму этикеток.
08: Этикетки для банок и бутылок: 40 нестандартных форм
Кроме того, здесь представлены пользовательские формы Photoshop с различными винтажными формами этикеток для ваших проектов. Эти формы этикеток идеально подходят для создания ваших собственных этикеток для банок и бутылок.Чтобы использовать их, добавьте свой текст и распечатайте стикеры.
09: Круглые формы логотипов племен: 64 векторных изображения для сбора
В этом раунде вы найдете 64 круглых логотипа племенных формы в этом наборе, которые вы можете использовать для создания дизайнов на племенную, этническую или богемную тематику. Набор фигур, совместимый с Adobe Photoshop, состоит из 64 векторных фигур с геометрическим рисунком, напоминающим этнические индийские орнаменты.
10: 64 Свадебные венки нестандартной формы для логотипов
Вот новый набор нестандартных форм со свадебными венками, которые можно использовать для создания логотипов, плакатов, пригласительных билетов и многого другого, даже не связанного со свадьбой.Кроме того, эти венки украшены нарисованными вручную листьями.
11: 32 Круглые логотипы пользовательских форм для загрузки бесплатно
А пока, вот набор из 32 круглых логотипов, которые отлично подходят для создания красивых векторных дизайнов в Photoshop. Пользовательские формы удобны, если вы создаете что-то, что вам нужно, в различных размерах и разрешениях, например логотипы и дизайны футболок.
12: Рамки скобок и пользовательские формы матов — (Скачать здесь)
Кроме того, мы даем вам набор нестандартных форм скобок с использованием шрифтов дингбата.Это полезно для проектов цифровых альбомов. Их можно скачать в блоге автора.
II. Декоративные фигурки на заказ в Photoshop
13 — Ленты нестандартной формы
Для создания проектов здесь представлен набор настраиваемых форм ленты, которые можно использовать в качестве акцентов в макете. Они полезны для заголовков или любой части вашего текста, которую вам нужно выделить. Их можно использовать для пригласительных билетов, поздравительных открыток на день рождения, свадебных приглашений и многого другого.
14: 32 Бесплатные формы бантов и лент для Photoshop
Кроме того, хотя до сезона отпусков еще несколько месяцев, вы всегда можете придать своим проектам радость и веселье. Банты и ленты также отлично подходят для других случаев, таких как дни рождения, День матери и даже День отца. Ленты и бантики наиболее популярны при украшении розничной и подарочной упаковки. Таким образом, праздничные банты — отличный способ украсить подарки родным и близким.
15: Фигурные сердечки: 20 векторных пользовательских фигур для Photoshop
Набор пользовательских фигур для Photoshop с фигурными сердечками с точечными линиями.Они отлично подходят для создания логотипов для свадеб, мероприятий Дня святого Валентина или татуировок, если хотите.
16: Бесконечные формы сердца: 20 нестандартных форм для Photoshop
Поскольку любовь должна быть бесконечной, эти формы могут быть полезны для создания поздравительных открыток, подарочных этикеток, флаеров и даже упаковки и рекламных материалов ко Дню святого Валентина.
17: Формы значков дома: 48 дизайнов для веб-сайтов и логотипов
Вот набор форм значков дома, которые можно использовать в качестве масштабируемого вектора в Photoshop.Вы можете использовать эти формы значков дома для разработки веб-сайтов (пользовательского интерфейса), плакатов и брошюр, инфографики или других проектов, требующих формы дома или дома.
18: Летние силуэты
Набор содержит 48 летних силуэтов, в частности, графические элементы пляжной тематики. Эти летние силуэты пригодятся для изготовления этикеток и логотипов, связанных с путешествиями или летом.
19: Китайские пользовательские фигуры. Набор: 76 бесплатных векторных изображений для логотипов.
Набор из 64 китайских пользовательских фигур для Photoshop.Эти элементы дизайна, распространенные в китайском дизайне, включают цветочные элементы, узоры шкалы, формы мандалы и символы, встречающиеся в азиатских культурах, такие как бумажные фонарики, складные вееры, традиционные китайские арки и здания и многое другое.
20: Абстрактные формы кофейных логотипов: 28 образцов для сбора
Кофейные формы имеют абстрактную форму, некоторые формы напоминают каракули. Эти формы отлично подходят в качестве основного элемента дизайна логотипов. Например, вы можете создать логотипы для кофейни, упаковки для кофейных зерен и молотого кофе или дизайн для футболок и многоразовых тканевых пакетов.Точно так же вы также можете использовать их для изготовления пригласительных билетов на вечеринку и подарочных этикеток!
21: 48 Формы кофейных чашек для создания логотипов и других векторных дизайнов
Формы кофейных чашек, которые вы можете найти в этом наборе, разнообразны, поэтому, если вы ищете определенную форму для своего логотипа, мы полагаем, что вы можете найти одну среди эти нестандартные формы.
III. Силуэты природы: цветы, деревья и растения
22: 48 Тропические листья. Пользовательские формы для Photoshop
Что можно получить из этого набора? Ну, силуэты листьев тропических растений, таких как пальмы, бананы, китайские вечнозеленые растения, плюмерия и даже некоторые травы, и многое другое.
23: Силуэты в форме деревьев: 40 бесплатных векторных изображений высокого качества
В этом наборе вы найдете формы деревьев, которые обычно встречаются в ландшафте, лесах и джунглях. Формы включают деревья акации, дубы, манговые деревья, вишню, клен и сосны. Таким образом, это может быть полезно для создания цифровых ландшафтов или пейзажей лесов и джунглей.
24: 26 Формы цветов гибискуса для логотипов и векторных рисунков
Гибискус — один из самых популярных тропических цветов, используемых в дизайне для обозначения лета.Вы видите их в логотипах популярных брендов, таких как спортивные товары, отели и рестораны. Они также популярны для логотипов вечеринок и футболок.
25: Силуэты осенних листьев: 42 пользовательских формы Photoshop
Вы можете использовать эти силуэты осенних листьев для создания логотипов, дизайнов упаковки, фоновых узоров и даже листовок или брошюр с тематикой осени или осени. Кроме того, они также отлично подходят для футболок или тканевых сумок для покупок.
26- Фигуры силуэтов пальм
Вот еще один набор бесплатных форм пальм с различными силуэтами пальм.Эти формы пальм полезны для создания логотипов, флаеров для вечеринок, брошюр, пригласительных билетов и многого другого!
27: Формы зимних безлистных деревьев
Между тем, если вы хотите создать сцену зимней страны чудес, вы можете использовать эти безлистные деревья на снежно-белом фоне. Возможно, стоит добавить на передний план блестки и зимних животных, чтобы сделать их интереснее. Они также идеально подходят для поздравительных открыток, открыток и другого графического дизайна, который вы планируете сделать к зимним праздникам.
28- Пользовательские формы-Орнаменты (скачать здесь)
Вот 77 орнаментов, разработанных в виде нестандартных форм, которые можно использовать в Photoshop. Совместим с программами Adobe CS3.
29 — Пользовательские формы пальм (щелкните здесь)
Этот набор включает 17 очень подробных форм деревьев в формате Photoshop Custom Shapes (CSH). Образец изображения, демонстрирующий некоторые варианты использования этих фигур, показан в предварительном просмотре ниже.
30- Вектор пользовательских фигур мертвых деревьев (для загрузки нажмите здесь)
Этот набор состоит из 24 силуэтов мертвых деревьев, упакованных в пользовательские формы CSH или Photoshop.
31 — Особые формы мертвых деревьев, часть 2 (скачать здесь)
Вот часть 2 нестандартных форм мертвых деревьев. Еще 24 формы пригодятся для создания дизайнов на тему Хэллоуина.
32- Пользовательские формы живых деревьев (скачать здесь)
Этот второй набор деревьев состоит из 24 силуэтов живых деревьев, упакованных в пользовательские формы CSH или Photoshop.
IV. Силуэты и формы животных
33: Формы паутины
Помимо плакатов и листовок, вы также можете использовать эти паутины Хэллоуина для интернет-баннеров и тегов продаж.Фактически, вы также можете сделать узоры для фона, который будет плавно укладываться в плитку, или для упаковки товаров и игрушек. В этот набор входят паутины Хэллоуина. Как и летучие мыши, кошки и упыри, паутина также является классическим украшением Хэллоуина.
34: Фигуры летающих птиц для создания живописных пейзажей
Эти нестандартные формы отлично подходят для улучшения вашего пейзажа и холста с природной тематикой в Photoshop. Например, с помощью этих фигур вы можете добавить группу летающих птиц на пейзажный рисунок.Вы также можете создать логотип или футболку, сочетая одну форму с шрифтом или публикацией.
35: 56 Полезные формы силуэтов птиц для Photoshop
Всего на этом изображении представлено 56 форм силуэтов птиц с различными видами, такими как цапли: утки, лебеди, фламинго, воробьи, чайки, голуби, ястребы и многие другие. Например, вы можете использовать эти формы для создания логотипов, создания бесшовных узоров и фонов или в качестве акцентов для дополнения макета на природе для дизайнов футболок, веб-баннеров или упаковки продуктов.
36- Фигуры лошадей на заказ (скачать здесь)
Этот набор содержит 15 фигур лошадей в формате пользовательских фигур CSH или Photoshop. Этот набор был создан с помощью Adobe Photoshop 7. Только для личного пользования
37- Пользовательские формы диких животных (Нажмите, чтобы загрузить)
Коллекция различных диких животных, которые вы можете загрузить в качестве пользовательских фигур в Photoshop.
38- Животные нестандартные формы (Скачать здесь)
Вот еще один набор силуэтов диких животных.Кроме того, они доступны как пользовательские формы Photoshop.
39- Пользовательские формы: птицы (Щелкните здесь, чтобы загрузить)
Набор из 12 пользовательских фигур для Photoshop с изображением различных видов летающих птиц.
40- Геральдические старинные пользовательские формы (Нажмите здесь, чтобы загрузить)
Этот набор включает 63 геральдических фигуры, которые вы можете использовать в качестве пользовательских фигур в Photoshop. Файл CSH можно скачать по ссылке.
В.Пользовательские фигуры в Photoshop с людьми
41-48 Бесплатные позы йоги. Пользовательские формы для логотипов и других дизайнов.
Среди поз йоги, включенных в этот набор, — поза стоячего дерева, собака, направленная вниз и вверх, поза танцора, боковая планка, наклон вперед, стойка на руках и многое другое! Это силуэты, чтобы вы могли поиграть с цветами. Более того, вы даже можете заполнить фигуры узорами, если хотите.
42 — Пользовательские формы для деловых женщин (Нажмите здесь, чтобы загрузить)
Этот набор включает 12 силуэтов деловых женщин в форматах Photoshop Custom Shapes (CSH) и EPS.
43- Силуэты прыгающих людей (Щелкните здесь, чтобы загрузить)
Этот набор включает 104 силуэта прыгающих людей в формате Photoshop Custom Shapes (CSH).
44 — Бесплатные векторные силуэты простых людей (Нажмите здесь, чтобы скачать)
Этот набор включает 200 силуэтов людей в различных повседневных позах: сидящих, стоящих, идущих. Кроме того, есть силуэты людей с зонтиками и шляпами, с багажом и сумками, разных возрастов и профессий.
45- Пользовательские формы силуэтов людей (Нажмите здесь, чтобы загрузить)
Если вам нужно больше силуэтов, то вот 60 силуэтов людей в индивидуальных позах или в парах.
VI. Пользовательские фигуры в Photoshop с геометрическими фигурами
46: Пользовательские формы летнего солнца
Солнце бывает разных форм — некоторые из них выглядят как шестеренки, другие — как подсолнухи, а некоторые — в мультяшном стиле. Например, вы можете использовать эти формы для повседневных неформальных проектов.Ниже приведен предварительный просмотр некоторых летних дополнительных фигур из этого набора.
47: 32 Пользовательские формы абстрактных солнечных лучей
Эти нестандартные формы солнечных лучей пригодятся особенно летом. Кстати, солнечные лучи относятся к тому, чтобы запечатлеть солнце на фотографии, где вы можете увидеть его лучи в форме звезды. Обычно солнечные лучи можно запечатлеть на пейзажных фотографиях в яркий солнечный день!
48- Прямые и завитки (Щелкните здесь: загрузка с внешнего сайта)
Это некоторые технические формы логотипов.Более того, вы можете использовать их для создания технических фонов.
49- Изометрические формы II (Щелкните здесь: загрузка с внешнего сайта)
Этот набор включает 16 изометрических фигур в векторном формате (CSH). Поэтому они идеально подходят для ваших проектов с высоким разрешением.
50- Photoshop Shapes: World Map (Щелкните здесь: Загрузка внешнего сайта)
Этот набор включает в себя карту мира, а также фигуры других основных континентов, таких как Великобритания и США.Поэтому они могут быть очень полезны в любых дизайн-проектах, требующих карт. В качестве примера вы можете использовать эти карты при создании инфографики.
51: Фигуры силуэтов самолетов
Эти 40 форм самолетов очень детализированы. Таким образом, эти силуэты идеально подходят для логотипов или этикеток. Например, вы можете использовать эти формы в качестве отправной точки для своих логотипов и других материалов для брендинга. Просто добавьте свой текст и другие элементы дизайна в Photoshop. Ниже приведен предварительный просмотр некоторых фигур силуэтов самолетов, включенных в этот пакет.
КАК УСТАНОВИТЬ ПОЛЬЗОВАТЕЛЬСКИЕ ФОРМЫ
Во-первых, давайте сначала рассмотрим базовое руководство по загрузке пользовательских фигур, которые вы скачали где-то в программе Adobe Photoshop. Пакет пользовательских фигур Photoshop обычно имеет расширение файла csh (например, shape.csh)
. ПЕРВЫЙ ШАГ:
Во-первых, выберите инструмент Custom Shape Tool на панели инструментов.
ВТОРОЙ ШАГ:
Во-вторых, перейдите на панель параметров настраиваемых фигур и выберите раскрывающееся меню «Выбор формы».Затем щелкните стрелку в правой части окна выбора. Отсюда мы хотим «Загрузить фигуры…».
ТРЕТИЙ ШАГ:
В-третьих, как только вы нажмете эту кнопку, откроется браузер, в котором вы найдете или выберите каталог, в котором вы сохранили свои пользовательские формы. Найдя CSH-файл, нажмите OK. После этого ваши новые формы будут доступны в средстве выбора форм.
Связанные бесплатные ресурсы по дизайну
Создание бланка заказа на работу в Photoshop
25 ноября 2013 г. 11:07 Опубликовано Progressive Printing TeamPhotoshop обычно не рекомендуется для создания бизнес-форм.Но если вы хотите создать свою собственную бизнес-форму, а Photoshop — это все, что у вас есть, вы все равно можете создать красивую форму, не покупая более дорогие программы. Конечный результат по сути будет таким же; профессиональная форма, которую вы можете полностью настроить в соответствии с вашими потребностями.
Создавать собственные бизнес-формы в Photoshop очень просто, поскольку для этого требуются всего три основных инструмента: линии и формы, вставка текста и размещение изображений. Поскольку мы используем базовые инструменты, если у вас есть другая программа для редактирования фотографий, отличная от Photoshop, вы, вероятно, могли бы использовать ее вместо этого.
Шаг 1. Создание нового документа
Открыв Photoshop, выберите в меню File — New . Появится диалоговое окно ниже. Заполните следующую информацию:
Ширина и высота: Стандартный размер 8,5 на 11. Я создаю полноразмерную ландшафтную форму. Убедитесь, что вы выбрали дюймы в раскрывающемся меню.
Разрешение: необходимо установить значение 300. Чем выше разрешение, тем лучше качество формы.
Шаг 2. Настройте поля
Чтобы мы не рисковали обрезать важную информацию во время печати, нам нужно знать, где находится наша зона безопасности.Есть несколько способов найти, где разместить своих гидов.
Во-первых, убедитесь, что ваши линейки видны. Если вы не видите линейку в верхней и левой частях экрана, перейдите к View-Rulers- и убедитесь, что на нем стоит галочка.
Теперь, когда ваши правители видны, пора разместить наших проводников. Вы можете сделать это:
- Щелкните левой кнопкой мыши по линейке и перетащите курсор по экрану, чтобы поместить направляющую в нужное место. Нам нужно 0,25 дюйма с каждой стороны нашего документа.
- Другой способ сделать это — перейти к View-New Guide. Здесь вы можете указать Photoshop разместить направляющую в определенном месте документа. Так, например, ваши горизонтальные отметки будут на 0,25 и 10,75. Вертикальные отметки — 0,25 и 8,25.
Щелкните изображение, чтобы увеличить
ПРИМЕЧАНИЕ. Если вы еще этого не сделали, сейчас самое время сохранить документ. Перейдите в File-Save as и выберите файл, в котором вы хотите сохранить форму. Убедитесь, что выбрано расширение Photoshop PSD (нижнее раскрывающееся меню).Это нужно делать несколько раз в течение этого урока, чтобы вы не потеряли ничего, над чем вы работаете.
Шаг 3. Создание равномерно расположенных линий в Photoshop
Прежде чем вставлять какой-либо текст, я собираюсь создать базовый макет. Мне легче настроить макет перед размещением текста. Таким образом, я знаю, что у меня есть место для всех основных элементов, и их легче редактировать, когда текст не мешает. Это не значит, что это правильный путь. Делайте то, что вам удобно.
Я собираюсь начать с размещения всех своих линий. Я могу вырезать некоторые из них или переместить их, но сначала я хочу убедиться, что у меня достаточно строк, идущих вниз по странице. Чтобы линии были равномерно распределены, я сделаю это простым способом и воспользуюсь функцией Photoshop Grid . Это поможет мне представить, куда пойдут мои строки и столбцы. Чтобы выбрать сетку, перейдите в View-Show-Grid . Теперь ваш белый документ должен выглядеть как лист миллиметровой бумаги.
В левом меню инструментов есть форма внизу.Щелкните левой кнопкой мыши и удерживайте, пока не появится всплывающий список. Или вы можете щелкнуть правой кнопкой мыши инструмент фигуры, чтобы открыть меню. Выберите инструмент Line Tool .
Щелкните там, где находится вертикальная направляющая, затем удерживайте нажатой клавишу Shift (чтобы линия была прямой) и перетащите курсор по странице. Остановитесь там, где находится ваша вторая вертикальная направляющая. Теперь у вас должна быть одна прямая линия на вашей странице.
Первая строка в верхней части документа
Мы собираемся продублировать это, выбрав инструмент Move Tool (первый значок в верхней части панели инструментов выглядит как курсор).Сочетание клавиш: «V».
Удерживая нажатой клавишу Alt , щелкните левой кнопкой мыши по вашей строке. Удерживая нажатой клавишу Alt , нажмите клавишу Shift (это предотвращает смещение линии от выравнивания) и перетащите скопированную фигуру на следующую строку сетки. Повторяйте, пока не получите желаемое количество линий.
Или вы можете перейти на панель слоев ( Window-Layers ) и перетащить Shape 1 в маленькую папку рядом с мусорным баком и продублировать слой.Продолжайте дублировать слои, пока не заполните страницу до нижней направляющей.
По завершении перейдите к View-Show- и снимите флажок Grid . Теперь ваш документ должен иметь равномерно расположенные строки, идущие вниз по странице:
Щелкните изображение, чтобы увеличить
Сейчас это выглядит как масса строк. И это. Но мне легче разместить свои линии там, где я хочу, прежде чем приступить к разработке макета.
Шаг 4: Макет
В счете-фактуре каждого подрядчика требуется область для перечисления описаний элементов или частей.Поскольку этот раздел довольно важен, я собираюсь разместить его в левом верхнем углу формы, где на него можно будет легко ссылаться при заказе деталей или их извлечении из инвентаря. Это поле должно быть достаточно большим, чтобы вместить несколько строк продуктов, а также столбцы для количества и цены.
Используя инструмент «Прямоугольник » , я собираюсь растянуть рамку вокруг 10 линий. Автоматически моя коробка заполняется сплошным черным цветом. Не снимая выделения с инструмента «Прямоугольник » , посмотрите на верхнюю часть экрана.Там есть опции для настройки вашей формы. Установите флажок рядом со словом Заполните и выберите Нет .
Щелкните, чтобы увеличить изображение
Теперь ваш штрих либо не существует, либо может показаться, что ваше поле все еще заполнено. Рядом с Заливкой стоит Обводка . Щелкните поле обводки и выберите черный из недавно использованных цветов. Теперь обводка все еще может быть слишком маленькой или слишком большой, поэтому установите флажок рядом с обводкой. Измените число на 2pt.
Теперь, когда внешняя коробка изготовлена, потребуются три столбца для количества, материалов и цены. Чтобы получить представление о ширине каждого столбца, я возвращаюсь к View-Show-Grid . Первая толстая линия, проходящая через рамку, выглядит подходящей шириной для моего первого столбца, поэтому я собираюсь провести там линию. Теперь мне нужна еще одна вертикальная линия, где будут написаны цены.
Моя ценовая колонка, вероятно, должна быть немного больше, чем мое количество, поэтому я решил сделать ее шириной в 4 коробки.
Теперь ваша коробка должна выглядеть так:
Мои линии красные, чтобы вы могли видеть, что я сделал.
Выключите сетки и полюбуйтесь только что созданной коробкой. Выглядит немного невзрачно. Чтобы было интереснее, я собираюсь добавить сплошной черный прямоугольник в верхнюю строку, где будут находиться описания моих столбцов. Это просто еще один прямоугольник формы с черной заливкой.
Следующая строка после моей коробки будет для описания работы.Этот раздел будет заполнен рукописными заметками, поэтому я собираюсь использовать почти всю ширину страницы для этой части.
Справа я собираюсь добавить столбец «услуги», чтобы я мог отслеживать любые затраты на описанную работу. Опять же, я собираюсь использовать мой инструмент line и для целей измерения снова покажу свою сетку . Первая толстая вертикальная линия выглядит подходящим размером для моей колонки услуг. Здесь я проведу вертикальную линию.
И чтобы это поле совпадало с верхним левым, я собираюсь добавить сплошной черный прямоугольник в самую первую строку.
.
Форма начинает складываться!
В левом нижнем углу я выделю область для рекомендаций. Рядом с этим полем у меня будет область для подписи клиента, чтобы клиенту было легче увидеть изменения, которые рекомендует технический специалист. Чтобы нижний прямоугольник совпадал с верхним, я собираюсь щелкнуть линейку и перетащить направляющую к краю верхнего левого поля.В этом разделе мне не нужно много линий, поэтому я собираюсь отсчитать пять снизу и нарисовать нижнюю рамку.
Чтобы быстро добавить заголовок содержимого для этого поля, я перейду к Alt-Click на черной фигуре в верхнем левом поле и, удерживая S hift , перетащите новую форму вниз до того, что станет рекомендацией. коробка.
Теперь, когда все в значительной степени заблокировано, я могу удалить направляющие, чтобы получить четкое изображение. Перейти к просмотру-очистить направляющие.
Первое, что я хочу сделать сейчас, это добавить строку вниз с левой стороны в рамку в области описания. Я возвращаюсь к своему инструменту line tool и рисую линию вниз с левой стороны. Если он немного тонкий, используйте панель параметров вверху, чтобы изменить ширину линии. Я установил свой на 5 пикселей (примечание: это не обводка, это ширина. Она находится рядом со стилем обводки и имеет букву W перед одним квадратом).
Затем проделываю то же самое с правой стороной.
Глядя на свою форму, я заметил, что нижняя линия рядом с нижним полем должна быть немного толще с помощью инструмента перемещения , я выбираю линию, затем снова нажимаю на инструмент линии .На панели параметров формы я выбираю 5 пикселей для высоты . Это дает мне более толстую форму.
ПРИМЕЧАНИЕ. Если в последнее время вы не копили, сейчас самое подходящее время для этого! Не забудьте перейти к File-Save as и сохранить форму. Мне нравится использовать Сохранить как , чтобы Photoshop считал, что это новый файл, и не сжимал мой документ при каждом сохранении.
Шаг 5: Проверьте свою форму. По желанию.
Прежде чем вы начнете размещать текст, найдите время, чтобы распечатать форму.Убедитесь, что поля достаточно велики, чтобы вы могли писать, и что у вас достаточно строк. Поскольку на форме не так много информации, будет легче перемещать предметы.
Если вы обнаружите, что поля недостаточно велики, удалите несколько линий и исправьте интервал. Вы можете сделать это, либо снова выбрав сетку, либо выбрав линии, которые нужно разнести, и выбрав «распределить вертикальные центры».
Шаг 6: Вставка текста
Теперь пришло время начать размещение текста и завершить все варианты макета, которые нам оставалось сделать.
Выберите инструмент Text Tool . Он расположен на левой панели инструментов и имеет значок T или клавишу «T» на клавиатуре. Параметры текста появляются вверху. Выберите Arial, Regular, 10 pt. Ниже на этой панели находится цветной блок. Щелкните по нему и установите белый цвет.
Теперь щелкните черный квадрат в левом верхнем углу и перетащите курсор. Вы увидите пунктирную рамку. Это текстовое поле, в котором будет находиться ваш текст. Убедитесь, что его ширина равна ширине первого столбца.Введите «QTY» в поле и отцентрируйте текст (расположенный на панели параметров текста вверху).
Сделайте то же самое для следующих двух столбцов. Я пометил свое «Описание предмета или деталей» и «Цена».
Чтобы убедиться, что ваши текстовые поля выровнены друг с другом, щелкните инструмент перемещения на панели инструментов справа или нажмите «V» на клавиатуре. Щелкните «QTY», затем нажмите Shift и щелкните текстовые поля «Описание» и «Цена». Должны быть выделены все три текстовых поля. На панели параметров вверху (см. Шаг 5) должны быть параметры выравнивания.Выберите первый, Align Top Edges .
Теперь я замечаю, что мне нужна полная строка материалов для этого раздела. С помощью инструмента «Текст» нарисуйте рамку в последней строке и введите «Всего материалов». Если вы не видите текста, убедитесь, что поле вверху черное, а не белое, и что у вас установлен правильный размер шрифта.
Это поле теперь готово:
Обратите внимание, что я только что переместил левую вертикальную линию на одну строку вверх. Я сделал это, выбрав его с помощью инструмента перемещения и отрегулировав длину.
Следующее, что мне нужно, это область для информации о клиентах. Мне понадобятся строки для:
- Имя
- Адрес
- Город, штат, почтовый индекс
- Работа по заказу
- Марка, модель, серийный номер
Это займет всего шесть строк, поэтому я могу устранить некоторые лишние справа от поля с материалами. Я полностью удалил первые две строки, и теперь мне нужно изменить размер следующих двух. Чтобы легко их выбрать, я выбираю инструмент перемещения , щелкаю левой кнопкой мыши по пустому пространству моего документа и перетаскиваю вниз, пока не будут выделены две строки.Теперь возьмите руку на конце двух линий и перетащите ее, пока она не окажется на одном уровне с верхним левым прямоугольником.
Не обращайте внимания на поле ширины и высоты, PS помогает мне, сообщая мне, насколько велика область, которую я выбираю. Если вы нажмете, чтобы увеличить, маленький прямоугольник, обведенный красным, будет ручкой изменения размера, о которой я говорю.
Примечание. Если у вас возникли проблемы с выбором элементов, проверьте их порядок на панели слоев.
Так же, как я сделал коробку с материалами, теперь я добавлю текст в эту часть формы.Убедитесь, что цвет текста установлен на черный на панели параметров вверху. Измените размер шрифта с 10 на 6, так как текст здесь должен быть небольшим, чтобы в полях было место для написания. И убедитесь, что весь ваш текст выровнен, используя инструменты выравнивания .
Совет. Сочетание клавиш для фиксации текста: Ctrl + Enter
Я также увеличил размер модели и серийного номера модели, потому что поля под ними будут использоваться для ввода текста. Я также сдвинул правый столбец над некоторыми, потому что нам нужно сделать коробку сверху с датой, заказом, телефоном и информацией о гарантии.
Чтобы сделать гарантийные коробки, вы можете использовать инструмент «Прямоугольник » , который мы использовали, и установить обводку на 2 точки, или использовать шрифт Wingdings. Я предпочитаю коробки, потому что ими немного легче управлять, и вам не нужно беспокоиться о том, что на другом компьютере отсутствует шрифт.
Продолжайте добавлять текст в остальную часть формы.
Совет: вместо перемещения линий рядом с полем «Рекомендации» для размещения ваших условий обслуживания я нарисовал белое поле с помощью инструмента «Прямоугольник » и закрасил его белым, чтобы скрыть линии.Если поле появляется за линиями, перейдите на палитру слоев и перетащите ее наверх. Поместите текст над этим слоем.
Мы почти закончили!
В верхнем левом углу формы что-то отсутствует. Нам нужен заголовок или метка для этой формы, чтобы мы знали, какую форму мы заполняем. Я собираюсь добавить это сейчас, а также логотип компании, название и информацию.
Чтобы разместить логотип, перейдите в File-Place- Найдите свое изображение. Измените размер изображения и нажмите Enter, чтобы принять изменения.
Вот и наш конечный продукт!
Примечание. Если вы хотите распечатать формы в черно-белом режиме (1 цвет), перейдите к Image-Mode-Grayscale . Photoshop попросит вас объединить слои или сгладить файл, скажите «нет» обоим. Сохраните ваш PSD со всеми слоями без изменений.
Вы можете приобрести, а затем настроить этот счет-фактуру на выполнение работ по ОВКВ или посмотреть другие наши счета-фактуры, посетив наш веб-сайт.
