Оформление ссылок в CSS. Основы CSS для начинающих. Урок №11
Оформление ссылок в CSS. Основы CSS для начинающих. Урок №11
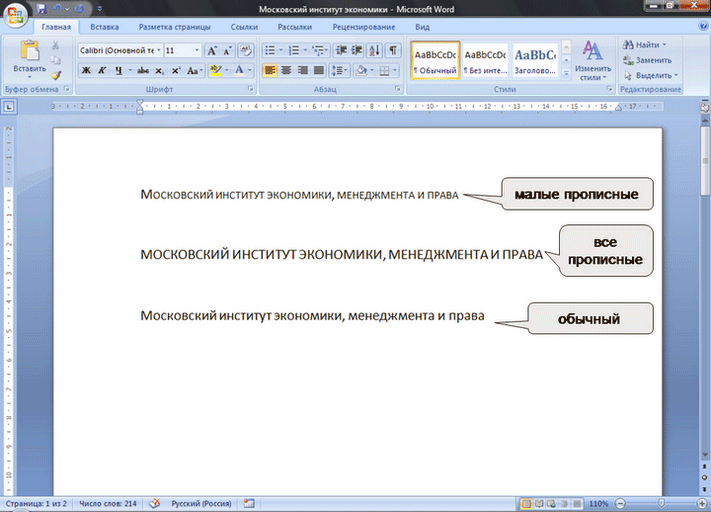
Всем привет!
В сегодняшнем уроке я расскажу о том, как оформить ссылки в CSS. Статья очень важная!
Не буду городить лишнего, а сразу приступлю к делу.
С помощью CSS вы сможете оформить не только цвет ссылки, но убрать подчеркивание или вместо подчеркивания добавить пунктирную линию, а также сможете сделать и анимированную ссылку.
Цвет ссылки в CSS
Свойство «COLOR»
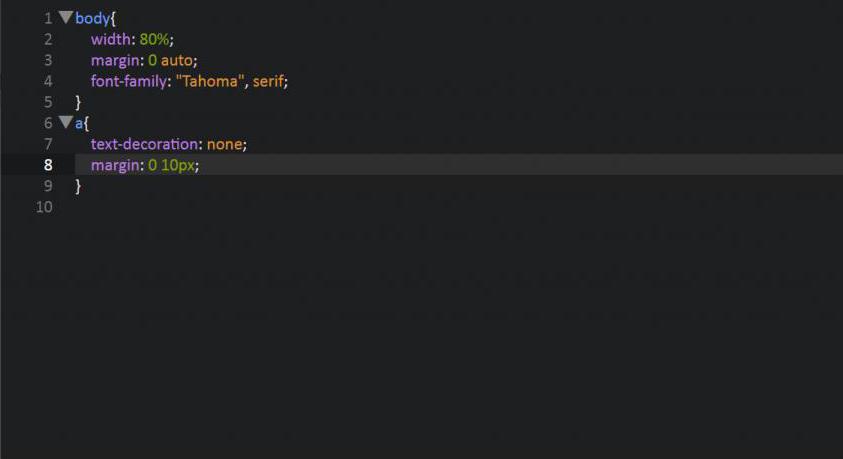
Чтобы заменить цвет ссылки воспользуйтесь свойством «color» для селектора «a».
a {color:#006400;/* цвет ссылки */}Псевдоклассы для ссылок
Хочу познакомить вас с псевдоклассами для ссылок.
Псевдоклассы – это классы, которые определяют динамическое состояние элементов и изменяются с помощью действий пользователя.
Синтаксис:
a:имя_псевдокласса { /* стиль */}Свойства (имена псевдоклассов):
- link — непосещенная ссылка
- visited — ссылка, которую уже посетил пользователь
- hover — состояние ссылки, на которую навели курсор мышки
- active — активная ссылка, на которую нажали
Теперь пример.
Предлагаю для примера показать стандартные ссылки, которые были добавлены через HTML без оформления CSS.
[посмотреть пример]
Теперь изменим оформление ссылок через CSS.
Добавьте вот эту ссылку в HTML код:
<a href="http://stepkinblog.ru/">STEPKINBLOG.RU</a>
Теперь вот этот код в CSS:
a {color:#006400;/* цвет ссылки */} a:hover {color:#FF0000;/* ссылка при наведении на нее мышкой */} a:active {color:#cccccc; /* нажатая ссылка */}
Результат:
[посмотреть пример]
Ссылка без подчеркивания
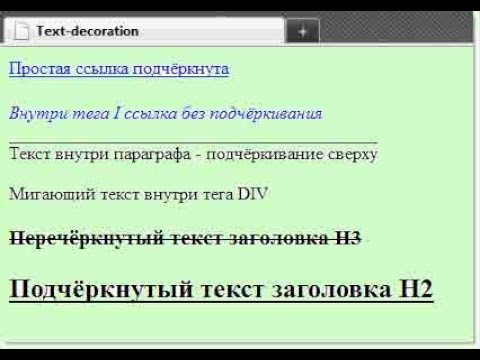
Свойство «TEXT—DECORATION»
Чтобы убрать подчеркивание у ссылки, воспользуйтесь свойством «text-decoration» со значением «none».
Свойства:
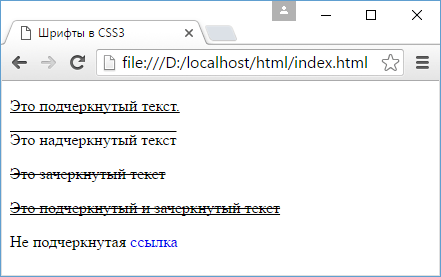
- line-through — перечеркнутый текст;
- overline — подчеркивание над текстом;
- underline — подчеркнутый текст;
- none – без подчеркивания.
Сейчас я сделаю так, что при наведении на ссылку, подчеркивание исчезнет.
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки при наведении */
}
а можно сделать наоборот, чтобы вначале ссылка была не подчеркнута, а при наведении подчеркнута над текстом:
a
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
}
a:hover
{
text-decoration: overline; /* Подчеркивание над ссылкой при наведении */
}
Размер ссылки
Чтобы увеличить ссылку, достаточно воспользоваться уже известным вам свойством «font-size»:
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
color: #cc0000; /* цвет ссылки при наведении */
font-size: 28px; /* размер ссылки при наведении */
}
Можно еще добавить к ссылке плавное увеличение (анимация):
transition:all 1s ease; /* плавное увеличение размера в 1 сек.*/
Пример:
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
color: #cc0000; /* цвет ссылки при наведении */
font-size: 28px; /* размер ссылки при наведении */
transition:all 1s ease; /* плавное увеличение размера в 1 сек. */
}
Результат:
[ посмотреть пример ]
Пунктирное подчеркивание у ссылки
Свойство «BORDER—BOTTOM»
Чтобы сделать у ссылки пунктирное подчеркивание при наведении, то вначале нужно убрать подчеркивание, а вместо подчеркивания прописать правило «border-bottom»:
a
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
}
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
border-bottom:dashed;/* пунктирное подчеркивание у ссылки */
}
Результат:
[ посмотреть пример ]
Вот и все!
Жду вас на следующих уроках!
Предыдущая запись
Списки в CSS. Основы CSS для начинающих. Урок №10
Следующая запись
Основы CSS для начинающих. Урок №10
Следующая запись
Рамка в CSS. Основы CSS для начинающих. Урок №12
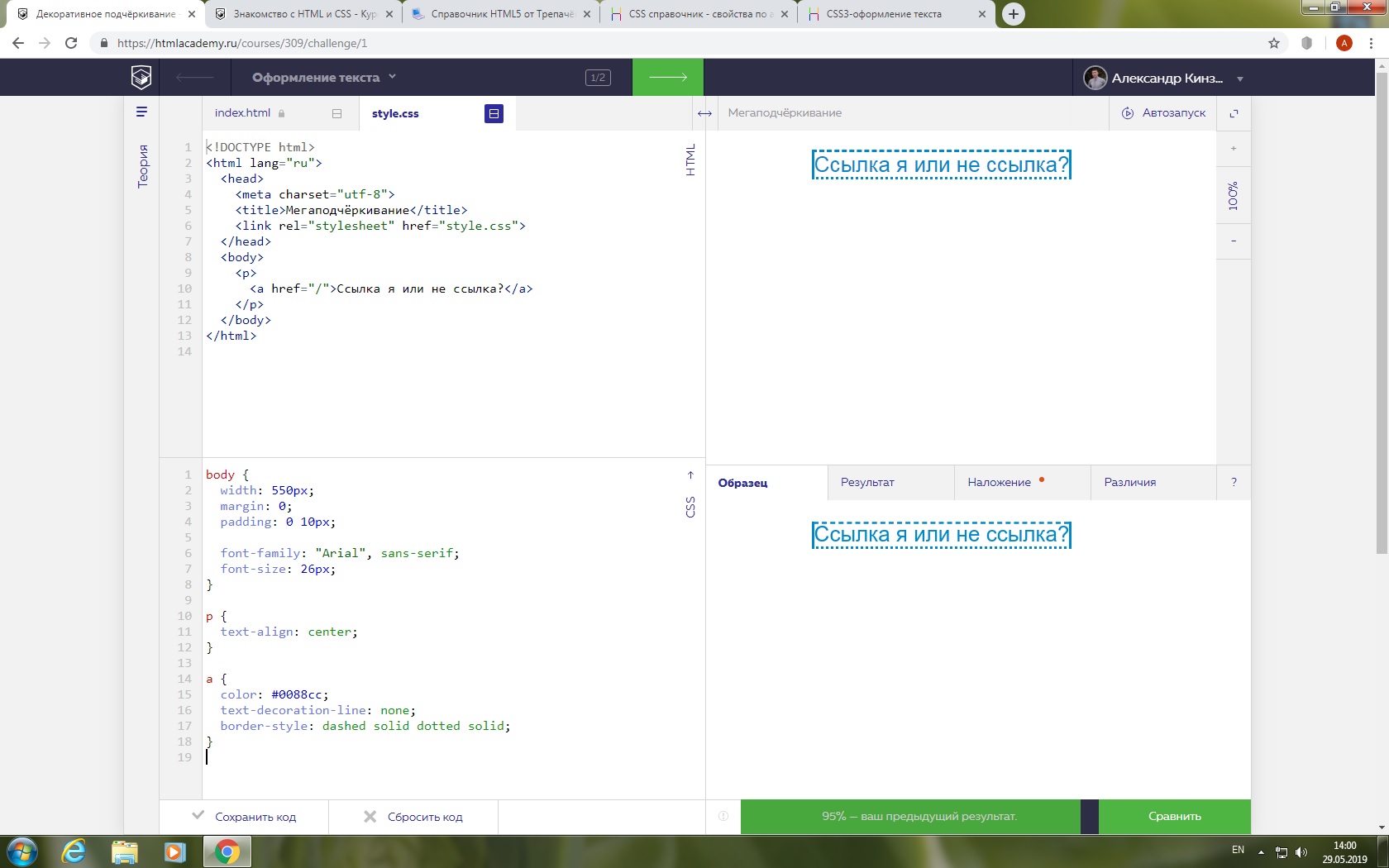
Декоративное подчеркивание у ссылок
Высоту линии можно сделать и больше трех пикселов, если добавить к селектору A параметр padding. На рис. 1 показно исходное изображение, которое годится для создания подчеркивания, а также его увеличенный вариант.
Рис. 1. Картинка для создания подчеркивания у ссылки После создания рисунка в графическом редакторе, следует определить стиль, как показано в примере 1. Основным элементом для установки линии выступает стилевой параметр background. Это универсальный атрибут, который определяет характеристики фонового изображения, в частности, путь к графическому файл, а также смещение фона относительно левого верхнего угла элемента. В данном случае требуется только сдвинуть фоновый рисунок вниз на высоту текста, для этого используется относительная единица em, равная высоте шрифта элемента. Кроме того, чтобы рисунок повторялся только по горизонтали, добавляем к параметру 
Если текст ссылки достаточно длинный и занимает две и более строки, то рисунок отображается только под первой строкой. Чтобы ликвидировать эту особенность, для селектора A введен атрибут white-space со значением nowrap, он отменяет переносы в тексте и отображает его одной строкой. Учтите, что при этом возможно появление горизонтальной полосы прокрутки. Это, пожалуй, единственный недостаток данного способа, который следует принимать во внимание. Путь к изображению указывается с помощью ключевого слова url, после которого в скобках пишется адрес рисунка. Число
0px в данном примере означает смещение изображения по горизонтали, а 1.1em —
вниз по вертикали. Вы можете незначительно менять это число в ту или иную
сторону, подбирая наилучший вариант в зависимости от используемого рисунка. В примере у ссылок убирается подчеркивание ( Интересный эффект можно получить, если использовать анимированное изображение. Например, в качестве подчеркивания добавить статичный рисунок, а при наведении на ссылку он будет меняться на другой. Для этого уже потребуется две картинки, первая показана на рис. 1, а вторая, статичная приведена на рис. 2.
Рис. 2. Картинка для анимации линии подчеркивания После чего добавление линии происходит, как уже было описано в
примере 1, за исключением того, что фоновый рисунок устанавливается для
селектора A и псевдокласса hover (пример 2).
У стилевого параметра background для разных селекторов меняется только значение url. Остальные аргументы совпадают, чтобы не произошло смещения рисунков. Полученный результат данного примера показан ниже.
|
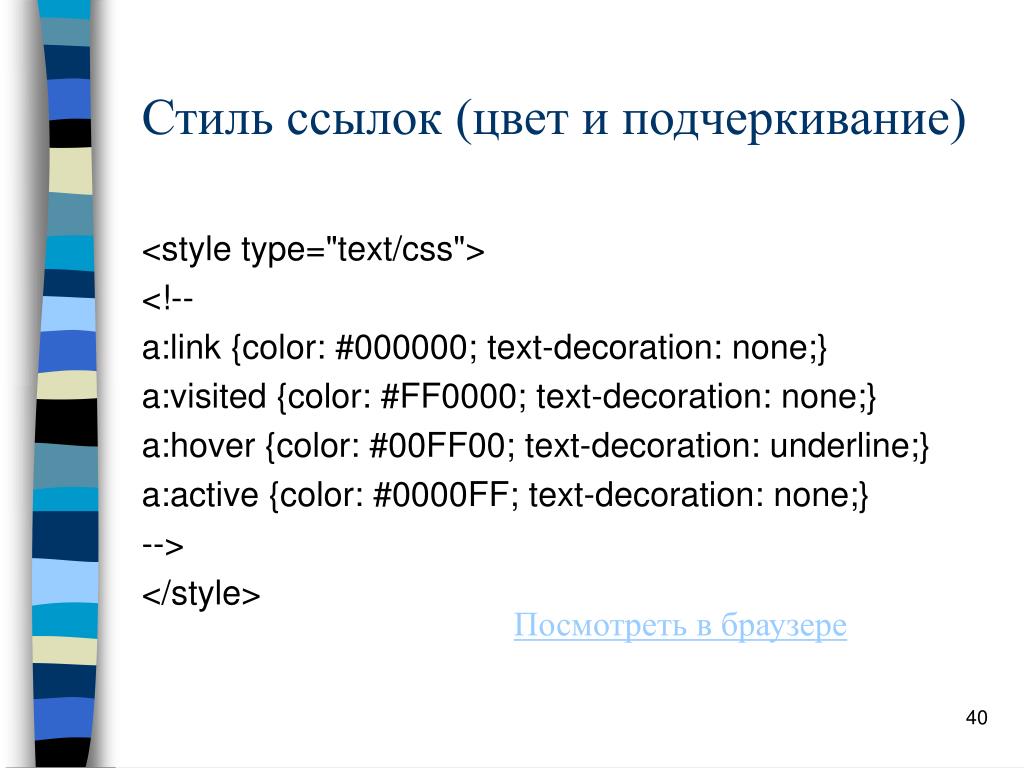
Оформление ссылок — Ховер H6
Селекторы псевдо-классов
Псевдо-классы применяют стиль к элементам согласно их состоянию, которое может изменяться с помощью действий пользователя, а также может зависеть от расположения элемента в дереве документа. Селекторы псевдо-классов начинаются с двоеточия — «. » и обычно добавляются сразу же после селектора типа без дополнительных пробелов между ними:
Ссылки
Чаще всего селекторы псевдо-классов можно встретить, когда они применяются к ссылкам. Каждая ссылка может находиться в одном из четырех состояний: непосещённая, посещенная, активная (находящаяся под курсором мыши) и нажатая (удерживаемая кнопкой мыши). В CSS есть возможность стилизовать ссылку в каждом ее состоянии:
В CSS есть возможность стилизовать ссылку в каждом ее состоянии:
Приведенный выше код содержит четыре CSS правила. При этом в каждом из селекторов используется псевдо-класс. Первое правило задает цвет для ссылок, по которым пользователи еще не переходили, если пользователь перешел по ссылке, то будет использовано второе правило. Псевдо-классы :hover и :active динамически изменяют отображение ссылки. hover стилизует ссылку только в то время, когда над ней находится указатель мыши, а :active только тогда, когда пользователь уже щелкнул по ссылке, но кнопка еще удерживается.
Псевдо-классы :hover и :active формально называют динамическими, поскольку они применяют стиль только при взаимодействии пользователя с соответствующими элементами путем наведения курсора мыши и щелчка по ссылке соответственно.
Примечание. hover, помимо ссылок, можно использовать и с другими элементами, что позволяет создавать эффекты вроде подсветки строки таблицы при наведении на нее курсора мыши. Однако браузер IE6 и более ранние версии поддерживают использование данного псевдо-класса исключительно с элементами <a>.
Однако браузер IE6 и более ранние версии поддерживают использование данного псевдо-класса исключительно с элементами <a>.
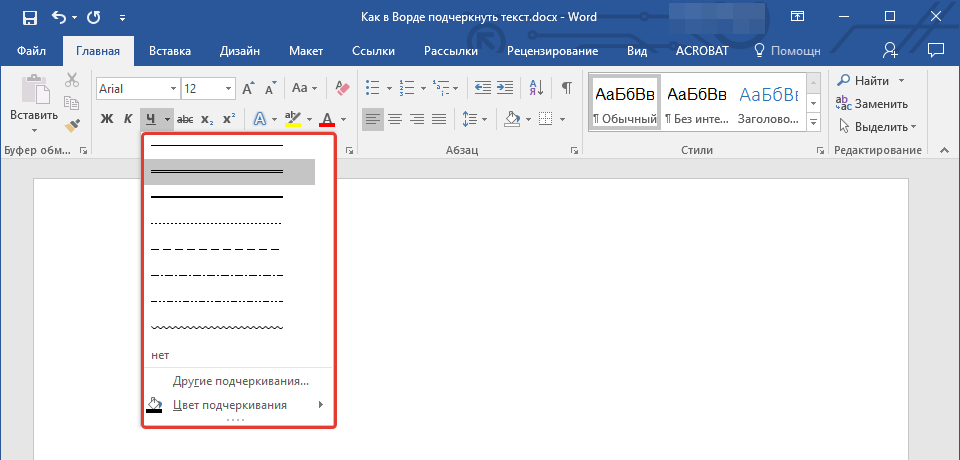
Подчеркивание ссылок
По умолчанию текст ссылок всегда отображается подчеркнутым. Используя свойство text-decoration вы можете либо совсем убрать подчеркивание ссылок либо сделать так, чтобы ссылка была подчеркнутой, только при наведении на нее курсора мыши.
Примечание: если подчеркивание ссылок отключается с помощью свойства text-decoration, то единственным визуальным отличием между ссылками и обычным текстом будет их цвет. Это может привести к тому, что пользователям может быть трудно отличить ссылки от текста.
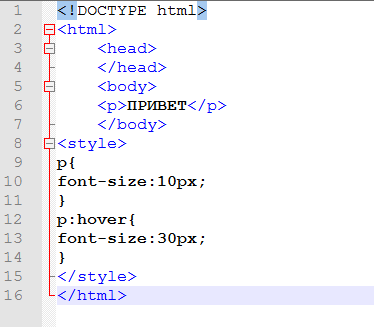
Псевдо-классы :first-child и :last-child
Еще одним примером псевдо-классов являются :first-child и :last-child. Псевдо-класс :first-child ссылается на первый по порядку дочерний элемент обозначенного родителя, в отличие от него :last-child работает наоборот, он ссылается на последний дочерний элемент:
Поскольку первый абзац является первым дочерним элементом для <div>. его текст будет отображаться зеленым цветом. Цвет текста второго абзаца будет соответствовать цвету заданному по умолчанию, то есть черному. Цвет текста третьего абзаца будет окрашен в синий цвет, поскольку третий абзац является последним дочерним элементом для <div>.
его текст будет отображаться зеленым цветом. Цвет текста второго абзаца будет соответствовать цвету заданному по умолчанию, то есть черному. Цвет текста третьего абзаца будет окрашен в синий цвет, поскольку третий абзац является последним дочерним элементом для <div>.
эффект — анимация при наведении курсора / WAYUP
Ховер-эффект – это когда при наведении мышки на объект он реагирует: меняется цвет кнопки, появляется подсветка, картинка немного движется или увеличивается, всплывает информационная надпись, изменяется цвет ссылки и т.д. Вариантов ховера очень много, они зависят от фантазии и мастерства разработчика.
Зачем это нужно
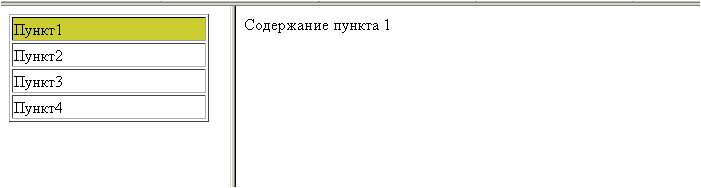
Ховер-эффект – вещь достаточно простая, но именно такие мелочи и делают сайт живым и привлекательным. Это очень полезное внедрение, которое помогает пользователю сориентироваться. Ведь если при наведении мышки элемент откликается, то становится ясно, что ты на верном пути. Если это кнопка, то эффект дает понять, что ты по ней попал и можно нажимать. Если это таблица, то в ней могут подсвечиваться столбцы для более удобного просмотра.
Если это таблица, то в ней могут подсвечиваться столбцы для более удобного просмотра.
Еще один плюс ховер-эффекта – это возможность не перенасыщать сайт информацией, сделать его лаконичным, но информативным. Например, тебе нужно сделать страницу с рекламой аренды офисных помещений. Ты размещаешь там схематичное изображение здания. При наведении мышкой на этажи, они подсвечиваются, показывая более подробную планировку. Там же может появляться информация о площади, цене и прочие подробности. И вот, твоя страница выглядит аккуратно, там нет ничего лишнего. Посетитель читает только те сведения, которые ему интересны, не перегружая мозг лишней информацией. Удобно, стильно, наглядно.
Как использовать ховер
Необязательно делать эффекты наведения функциональными. Это также игровые моменты и пасхалки, которые добавляют сайту динамики и помогают завоевать внимание и доверие пользователя.
Согласись, достаточно весело залипать на сайте с картинками котиков, если они следят глазами за твоим курсором. Сделай что-то оригинальное, это понравится твоей аудитории и заказчику. Сайты с ховером всегда конвертят лучше, чем без него – сделай два идентичных варианта с ховер-эффектами и без них, проведи АВ-тесты и убедись самостоятельно в этом.
Сделай что-то оригинальное, это понравится твоей аудитории и заказчику. Сайты с ховером всегда конвертят лучше, чем без него – сделай два идентичных варианта с ховер-эффектами и без них, проведи АВ-тесты и убедись самостоятельно в этом.
Здесь также важно придерживаться принципа умеренности – слишком много анимации, агрессивные эффекты и резкие переходы будут раздражать. Используй плавность, ненавязчивость. Если это цвет, то не слишком кричащий, если движение, то с небольшой амплитудой.
Рассмотрим 10 самых распространенных и простых в реализации ховер-эффектов.
- Изменение цвета. Преимущественно применяется для кнопок, ссылок и прочих переходов. Изменение цвета показывает активность элемента, что удобно. Для реализации эффекта можно просто применить стиль CSS с добавлением псевдокласса “:hover” и обозначить там нужный для проекта цвет. Тогда при наведении мышкой фон плавно будет меняться.
- Появление рамки. Часто можно увидеть не только на кнопках, но и на разных изображениях, которые подразумевают выбор или нажатие.
 Появление внутренней рамки бывает мгновенным и плавным, можно выбирать разные цвета и прозрачность.
Появление внутренней рамки бывает мгновенным и плавным, можно выбирать разные цвета и прозрачность. - Шейкер. Небольшое дрожание элемента чаще всего применяют на кнопке “Позвонить”, ты точно видел это на других сайтах. Также это может быть акцент на важном блоке или мелкой детали, которую нужно выделить, чтобы пользователь не пропустил. В этом случае для реализации эффекта применяют анимацию. Нужно будет задать такие свойства как скорость, длительность, количество повторов. Много полезностей есть в онлайн-премьере «Меню-гамбургер, popup, анимация, 3D и др. за 1.5 часа!».
- Затухание/подсветка. Плавное затухание или увеличение цветности элемента достигается путем изменения уровня прозрачности элемента. То есть ты задаешь базовую прозрачность, а при наведении мыши ставишь другое значение. Если оно будет ниже базы – элемент потеряет свою контрастность и станет визуально затухать. А если изначально кнопка или картинка будет полупрозрачной (например, значение 0,6), а при наведении установить непрозрачность (значение 1), то визуально элемент будет “наливаться” цветом.

- Увеличение. Для увеличения элемента при наведении мыши нужно добавить ему значение scale в свойстве transform в CSS. Выставляй значение в зависимости от желаемого размера. Например, значение 1,5 даст увеличение на 50%. Такой эффект классно работает на разных блоках с большим количеством однотипных деталей. Это может быть галерея отзывов – размещай мелкие с хорошей видимостью общей оценки, а при наведении они будут увеличиваться, чтобы посетитель мог их прочесть полностью.
- Уменьшение. По своей сути это тот же прием, что и увеличение, разница лишь в значении масштаба. Для увеличения указывается значение больше единицы, а для уменьшения – меньше единицы. Работает в процентном соотношении с сохранением пропорций.
- Скругление углов. Очень приятная визуально анимация, которая вроде бы дает отклик, но при этом не сильно меняет визуал объекта, не отвлекает от его сути. Часто применяется на кнопках и фотографиях. Уровень скругления можно настроить – от легкой плавности до полного превращения в круг с помощью свойства border-radius в CSS.

- Вращение. Та самая газета с новостями, которая летит к своему читателю с экрана. Можно установить разные углы поворота, не обязательно вращать элемент полностью, иногда достаточно проворачивать его совсем немного.
- Тень или утолщение. Оригинальное решение, которое дает некоторый эффект объема. Это уместно не во всех стилях, но если в принципе трехмерность изображений и элементов допустима, то рекомендуем использовать такой ховер. Смотрится он аккуратно, придает элементу дополнительный вес без его искажения, что иногда очень важно. По сути этот эффект достигается сдвигом элемента на несколько пикселей по двум осям. Добавляется свойство box-shadow, чтобы создать 3D-визуал. Красиво получается анимировать таким образом абстракции.
- Подчеркивание текста снизу. Классика жанра для ссылок, кнопок и переходов (к оплате, чтению политики конфиденциальности, подробному описанию и т.д.). Это удобный прием, который помогает сохранять целостность дизайна, но выделить важные аспекты.

Как научиться
Стандартные ховер-эффекты делаются при помощи внедрения переходов через CSS3. Элемент трансформируется в переходах, с помощью которых меняется его стиль. Задается параметр изменений при наведении курсора. Для мобильных устройств нужно отдельное ПО для реализации этой функции, если вместо курсора там используется сенсор.
Для большинства перечисленных выше эффектов не требуются углубленные знания программирования и будет достаточно основ верстки и владения CSS3. Этому ты научишься на нашем бесплатном курсе «Веб-верстальщик: начало». Если с версткой ты уже знаком и хочешь делать более сложные и оригинальные ховер-эффекты, то нужно углубиться в программирование и применение плагинов. Изучай Джаву на онлайн-коучинге «JavaScript: новый уровень» – набор в новую группу уже открыт!
Смотреть программу обучения
Hover псевдокласс
» — это один из способов изменить свойства элемента при наведении мышки! Можно «hover» применить для картинки, блока и в общем для всего, что имеет физическую оболочку – имеется ввиду
.
Если у вас есть код какого-то объекта, то его на 99% можно обернуть в псевдокласс
. Примеры использования :hover.
Что такое hover?
Начнем, как обычно в таких случаях с определения : «что такое hover«!? «hover» — это псевдокласс, который изменяет стиль элемента на котором остановился курсор мыши.
Как записывается и используется псевдокласс «
hover«!? Для того, чтобы быстро разобраться в выше приведенном определении, нам потребуется пример использования псевдокласса «hover«Как вы знаете, что существует «3 способа css» использование — для псевдокласса — доступно только 2.(но об этом позже!)
Просто пример использования «
hover«: В данном примере применен псевдокласс «hover» для изменения цвета при наведении на элемент Dom-а … подробнее здесь.Еще больше о «hover» здесь.
Hover html css эффект при наведении
И отельное видео на тему HoverИзменение цвета с помощью «
hover« Выше уже был показан пример по изменению цвета элемента с помощью «hover» — давайте его здесь повторим, а потом разберем, как это работает!Для того, чтобы увидеть изменение цвета при наведении мышки — наведите её на элемент ниже:
Не будем разбирать на странице поведение бордюра он здесь.Как в этом примере работает hover!?
Для того, чтобы создать данный пример нам потребуется:
В данном случае использовался тег ссылки «a»:
<a href=url_ссылки >example:hover</a>
Во внутрь элемента помещаем что-то, что будет его отличать от других элементов на странице, например класс и добавляем ему «hover«. В фигурных скобках прописываем свойство, которые будет менять при наведении — мы выбрали цвет.
.example:hover
{
color:red;
}
Далее нам понадобится css — будем его использовать прямо здесь на странице, поэтому нам нужен style и в него помещаем выше приведенный эффект изменения
<style>style</style>
Соберем весь пример использования «
hover« css:<style>
.example:hover
{
color:red;
}
</style>
Html:<a href="ссылка">example:hover</a>
Результат использования «
hover«Что проверить работу стилей при наведении мышки наведите по тексту
«
Hover» внутри тега Выше говорил, что существует «3 способа css»… выше использовали 1). пример «hover» в style на странице. 2). Использование в файле css аналогично, там ничего интересного ент.А вот третий способ использования «
hover« Для «hover» — это недоступно, просто потому, что это не работает и всё!Потому.
 .. что даже записать не сможете, здесь будет синтаксическая ошибка, ну например:
.. что даже записать не сможете, здесь будет синтаксическая ошибка, ну например:<a href=url_ссылки>тексти</a>
Но, что делать, если нам хочется использовать «hover» внутри тега.Конечно, я такое никогда не использовал, а лишь нашел эту тему в анализе поисковых запросов моего сайта. Если есть желающие познать эту тему, давайте сделаем это!
Пример «
hover» внутри тега:Давайте посмотрим сначала на пример — наведите мышку на элемент ниже:
ЛЮБОЙ ТЕКСТ
Как работает пример использования «
hover» внутри тега!?Создадим какой-то div со стилями! Наведите мышку на этот див…
<div> ЛЮБОЙ ТЕКСТ </div>
ЛЮБОЙ ТЕКСТ
Как видим — никакого эффекта при наведении нет!
Теперь добавим появление мышки над объектом(onmouseover) и после этого будем отправлять в тег свойство стилей background:onmouseover=»this.style.backgroundColor=’#FFF’;»
Но если мы убираем мышку, то свойства остаются!
ЛЮБОЙ ТЕКСТ
А нам надо чтобы свойства возвращались при покидании мышкой — в общем эмуляция псевдо класса Hover — нам надо добавить еще одно поведении мышки — покидание мышки(onmouseout) с объекта:onmouseout=»this. style.backgroundColor=’#333′;
Теперь соединим весь код «
hover» внутри тега вместе:<div > ЛЮБОЙ ТЕКСТ </div>
Вот мы заставили hover работать и в теге!
ЛЮБОЙ ТЕКСТ
Использовать opacity в hover в css
Решил добавить пример использования hover в связке с opacity , все довольно просто! Мы можем просто понизить opacity в hover до 0.5.example_opacity:hover
{
opacity: 0.5;
}
<span>Делаем opacity 0.5 в hover</span>
Эффект будет понижение контрастности.. или просто будет становиться прозрачным…
Результат установки opacity в hover
Делаем opacity 0.5 в hover
Если сделать наоборот!?
Предположим, что нам требуется убрать opacity в hover. Изначально устанавливаем opacity 0.5, а в hover opacity =1.example_opacity2
{
opacity: 0. 5;
5;
}
.example_opacity2:hover
{
opacity: 1;
}
<span>Убираем эффект opacity в hover</span>
Результат:
Убираем эффект opacity в hover
Как задать время появления hover
Я как-то делал страницу о плавном появлении подчеркивания ссылки.Существует, вообще, несколько способов задать время появления hover.
Свойство transition
Свойство animation
@keyframes
Вы все это можете изучить самостоятельно, либо вот здесь рассматривали transitionВ качестве примера задержка появления hover 0.3 секунды:
Форма пока доступна только админу… скоро все заработает…надеюсь…
Первоклассных CSS-эффектов наведения ссылок для использования на веб-сайтах
Анимация оживляет сайт и привлекает внимание посетителя. Одна из самых распространенных анимаций на веб-сайтах — это эффекта наведения . Часто их цель — выделить важных разделов или элементов веб-страницы. Эффекты наведения также могут добавлять или подчеркивать интерактивные аспекты страницы.
Часто их цель — выделить важных разделов или элементов веб-страницы. Эффекты наведения также могут добавлять или подчеркивать интерактивные аспекты страницы.
Выбирая добавление эффектов наведения, обратите внимание на CSS-эффекты наведения ссылок .У них много преимуществ по сравнению со своими аналогами, не использующими CSS. Эффекты, не использующие CSS, обычно более сложны, и их значимость влияет на производительность веб-сайта.
С другой стороны,CSS-эффекты наведения ссылки на проще, легче и загружаются быстрее . Неудивительно, что сейчас большинство веб-разработчиков предпочитают эти анимации.
Эта статья вдохновляет сборником из более чем 40 лучших эффектов наведения ссылок CS. Используйте их, чтобы сделать сайт более привлекательным и интересным.
Отображение URL-адресов ссылок
В первом примере списка эффектов наведения ссылки CSS Уилл Бойд показывает, как отображать гипертекстовые ссылочные атрибуты ссылки рядом с текстом.
Ссылки / Кнопки при наведении курсора
Эти анимации используют различные псевдоэлементы, а также свойства преобразования. Имя дизайнера — Томас Офрен.
Эти эффекты ссылок CSS от Эфраима Сангмы специально созданы для ссылок в социальных сетях .Вращающаяся анимация привлекает внимание и впечатлит посетителей. Это отличный выбор для веб-сайтов, которые во многом зависят от повышения доверия и связей через социальные сети.
Артикул Карточка новостей
Новостные карточки — это элементы веб-сайта, которые в последние годы приобрели большую популярность. Причина в том, что они хорошо работают как на настольных компьютерах, так и на устройствах с маленькими экранами. Они компактны и группируют информацию в одном месте.
Эти новостные карточки с эффектом наведения ссылки CSS удобны для всех, у кого есть новостной блог или сайт журнала.
Эффекты при наведении курсора
Эта ручка Code Pen от Peiwen Lu предлагает множество анимаций при наведении курсора на ссылку.
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваших клиентов, создавая инновационные и стимулирующие веб-сайты
быстро, без опыта программирования. Slider Revolution позволяет
привлечь к вам множество клиентов за модным дизайном веб-сайтов.
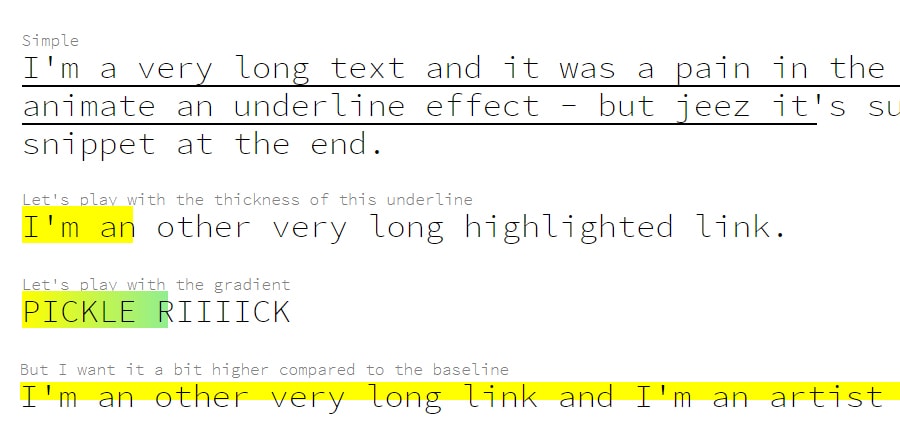
Заливка ссылки при наведении
Кэтрин Като разработала эти эффекты наведения.Эти эффекты выделяют ссылку с помощью с подчеркиванием или с зачеркиванием . Код, стоящий за ним, использует переходы CSS и свойство clip-path.
Текст ссылки на фрагмент
Этот эффект наведения CSS изменяет текст при наведении на него указателя мыши. Сделано Маттиа Асторино.
Эффект подчеркивания ссылки
Подчеркивание в этом эффекте наведения ссылки CSS изменяет цвет . Линия transform-origin определяет направление анимации.В приведенном выше примере это слева направо.
Эффект наведения, разработанный Теренсом Девайном.
Это совершенно другой опыт. В этом примере Иван Гроздич создал динамический дизайн курсора CSS. Движущаяся анимация сразу привлечет внимание зрителя.
Новое подчеркивание ссылки (проводной стиль)
Эти подчеркнутые ссылки легко воссоздать. Этот интересный пример приписывают MrPirrera.
Исследование стилей ссылок без классов.
Это набор примеров того, как можно использовать ссылки. Сделано Силь ван Дипен.
Эффект наведения изображения
Новое изображение появляется при наведении курсора в этом CSS-анимированном примере Эрве.
Эффект наведения ссылки из factmag
Джейсон Карлин очень честно описывает этот эффект наведения ссылки CSS. Он увидел его на factmag.org в SCSS и воссоздал, чтобы сделать его доступным для использования другими.
Анимация при наведении курсора на кнопку
Создатель этого эффекта наведения, Бхаутик Бхардава, создал этот простой пример. Он прост как по внешнему виду, так и по кодировке CSS. Поскольку он выделяет границу кнопки, он отлично подойдет для призыва к действию .
Он прост как по внешнему виду, так и по кодировке CSS. Поскольку он выделяет границу кнопки, он отлично подойдет для призыва к действию .
3D эффект парящей плоскости
Привлекательная 3D-анимация наведения плоскости , в которой используется преобразование CSS3. Создано Риан Ариона.
Ссылка «Подробнее»
A кнопка подробнее с эффектами CSS, сделанная Стасом Мельниковым в CSS и HTML.
Эксперименты со стилями ссылок
Это то, что немного отличается от других эффектов наведения ссылки CSS. Эти «эксперименты» Линдси добавляют красок любой странице.
Изменить текст на: hover и: active
Это некоторые эффекты наведения от Jintos, которые легко изменить. Текст в поле изменяется при наведении курсора в скользящей анимации. Используйте атрибуты данных: до и: после псевдоэлементов.
Link Effectz — Сквигл
Эффект наведения ссылки HTML / CSS, разработанный Джеффом Грэмом. При наведении курсора мыши на ссылку он представляет собой эффект волнистой линии .
При наведении курсора мыши на ссылку он представляет собой эффект волнистой линии .
Коллекция эффектов при наведении курсора на кнопки
Простой эффект зависания в CSS3 и HTML5, созданный Дэвидом Коннером. Они очень полезны, и легко реализовать на любом веб-сайте или целевой странице. Анимации красивые и работают плавно.
# 0001 • Ссылка с градиентным фоном при наведении курсора
Анимация с градиентным фоном при наведении курсора, написанная Джулией Маларода.
3D-эффект наведения с учетом направления (концепт)
Следующим в списке эффектов наведения ссылки CSS является концептуальный пример Ноэля Дельгадо. Текстовое поле складывается на в направлении, в котором наведен курсор мыши. Этот эффект часто используется для списков услуг и страниц галереи. Это обеспечивает плавный переход от одной страницы к другой.
Толщина анимированного шрифта при наведении курсора
Простая анимация, в которой ссылки меняются с обычного шрифта на полужирный при перемещении по нему с помощью мыши. Создано Джеспером Стрэнджем Клитгаардом.
Создано Джеспером Стрэнджем Клитгаардом.
10 потрясающих эффектов наведения с помощью sass
Ренан С. Арауджо, разработчик этого эффекта, создал этот творческий эффект наведения ссылки, который найдет множество применений. Это хорошо работает, например, для веб-сайта туристического агентства, строительства, фотографии или природы. Большим преимуществом является то, что он написан на чистом сценарии SCSS.
Классная анимация при наведении
CSS-анимация наведения ссылки, написанная на HTML5 и CSS.Создатель Тонифузи сделал плавную и быструю анимацию, которая меняет цвет и добавляет динамичности. Легко включить в существующие веб-сайты.
Эффект наведения на многострочную ссылку
Вот пример эффекта наведения, когда растягивается более чем на одну строку . Ее сделала Антуанетта Янус.
Ссылка на наведение стрелки Идея
Еще один пример в списке эффектов наведения ссылки CSS, который принадлежит Габриэль Ви. Содержит приглашающий элемент стрелки.
Содержит приглашающий элемент стрелки.
чистый css анимация наведения css3
Wifeo закодировала этот пример. При наведении курсора на изображение слева и справа появляются поля xt с дополнительными деталями . Темный фон рамок обеспечивает отличную читаемость текста.
CSS анимированный значок гамбургера
Следующее перо принадлежит автору Бугре Кочак. Он сделал этот анимированный значок меню гамбургера . Эта простая анимация хорошо работает на мобильных и настольных устройствах.
Анимация с градиентом подчеркивания
Колин Хорн сделал это, используя градиент фона и анимацию CSS. Это позволяет анимации работать более , чем на одной строке . Обычно это делается с помощью псевдоэлементов:, но сделать это непросто.
Простой эффект наведения плитки
Использование этого эффекта наведения плитки добавит творчества, а также функциональности веб-сайту. Использование этой анимации дает посетителю сайта визуальную информацию в виде изображения, а также текстовую информацию при наведении на него курсора.Отлично подходит для ограниченного пространства.
Использование этой анимации дает посетителю сайта визуальную информацию в виде изображения, а также текстовую информацию при наведении на него курсора.Отлично подходит для ограниченного пространства.
CSS «Искра» Анимация наведения
Кэтрин Мид сделала этот простым в использовании шаблоном . Он достаточно простой и написан на HTML / CSS. Это привело к визуально очень привлекательной анимации наведения ссылки CSS.
Эта CSS-анимация наведения автоматически меняет цвет. Для этого Тьяго Александр Лопес использовал ссылку в: hover и mix-blend-mode в :: after.
Это набор CSS-эффектов при наведении курсора на меню.Они отлично смотрелись бы в любом меню навигации. Абдель Рман создал эту ручку, которая, безусловно, имеет уникальный дизайн. Эффект Notch , известный по iPhone, также недоступен для Android и других устройств. Код CSS3 добавляет плавности.
# JavaScript30 День 22: Переход по ссылкам
В этой анимации наведения желтый цвет следует за переходом от ссылки к ссылке. Сделано Кэтрин Като.
Сделано Кэтрин Като.
Демонстрация: CSS-эффекты наведения изображения
Разработчик Ноайо демонстрирует не менее 15 различных эффектов при наведении курсора CSS на эту ручку.Каждый из них уникален и имеет особые эффекты. Используйте тот, который лучше всего подходит для вас.
Привлечь эффект наведения
Луи Хёбрегтс разработал и создал эти анимированные смайлы. Другие элементы также могут быть использованы, например, чтобы оживить служебный раздел веб-страницы. Помимо CSS3 и HTML5, этот эффект наведения также использует некоторый JavaScript для достижения желаемых эффектов.
Стили одноэлементных ссылок на чистом CSS
Основной принцип этой ручки Мэтью Шилдса уже использовался ранее.Однако этот конкретный пример добавляет к нему анимацию. На данный момент ширина ссылки ограничена 10000 пикселей.
Анимационный эффект наведения
Этот эффект наведения особенно подходит для фрилансеров или личных веб-сайтов. Он приветствует посетителей индивидуальным сообщением и забавной анимацией. Также хорошо приветствовать участников после того, как они вошли в систему. Автор: Nicola Pressi.
Он приветствует посетителей индивидуальным сообщением и забавной анимацией. Также хорошо приветствовать участников после того, как они вошли в систему. Автор: Nicola Pressi.
Зачеркнутый эффект наведения
Артём использовал в ссылке только один псевдоэлемент.Он использует анимированное зачеркивание при наведении курсора на ссылку.
Ссылка со стрелкой — кружок при наведении (см. Веб-сайт Google Home)
Стрелка с кружком, сделанная Алексом Джолли.
Светящийся значок при наведении курсора
Последний пример в списке эффектов наведения ссылки CSS создан Диего Лопесом. Эффект от этой анимации особенно хорошо выделяется на веб-сайте с темным фоном. Шаблон простой и отлично сочетается.
Если вам понравилось читать эту статью об эффектах наведения ссылки CSS, вы должны проверить эту статью об анимации границы CSS.
Мы также писали о нескольких связанных предметах, таких как карточки CSS, текстовая анимация CSS, меню HTML и CSS, вкладки HTML и CSS, примеры флажков CSS, конструкции окон поиска CSS, шаблоны форм входа в систему Bootstrap, эффекты наведения курсора CSS и формы HTML и CSS.
24+ стиля ссылки CSS и эффект наведения — csshint
Последняя коллекция бесплатных css Link Hover Effect Примеры.
1. Новое подчеркивание ссылки (проводной стиль)
Link Hover Effect
Автор
- MrPirrera
Сделано с
- HTML / CSS
демо и код
Статьи по теме
- Фрагменты начальной загрузки
- 24+ стиля ссылки CSS и эффект наведения
- Top 20: значки социальных сетей Bootstrap
- Top 20: CSS 3D текстовые эффекты
- 28 CSS-фрагментов загрузочного счетчика
- Top 10: HTML Funny 404 Pages
- 30 лучших вкладок CSS
- Top 20: окна поиска CSS
- 28+ CSS Дизайн iPhone
2.Ссылки / Кнопки при наведении курсора анимации
Автор
- Thomas Aufresne
Сделано с
- Html / CSS (Меньше)
демо и код
3.
 Разрезать текст ссылки
Разрезать текст ссылкиАвтор
- Маттиа Асторино
Сделано с
- Html / CSS (Меньше)
демо и код
4. Ссылка «Подробнее»
Автор
- Стас Мельников
Сделано с
- HTML / CSS
демо и код
5.Link Hover Effects w / mo.js
Стиль ссылки CSS и эффект наведения
Автор
- Майк Куинн
Сделано с
- HTML / CSS (SCSS) / JS (Babel)
демо и код
6. Эффект наведения ссылки
Автор
- Джейсон Карлин
Сделано с
- HTML / CSS (SCSS)
демо и код
7. Эксперименты со стилями ссылок
Автор
- Линдси
Сделано с
- HTML / CSS (SCSS)
демо и код
8.Анимированный значок внешней ссылки
Автор
- Krz Szzz
Сделано с
- Html / CSS (Меньше) / JS
демо и код
9.
 Эффект при наведении курсора на меню
Эффект при наведении курсора на менюАвтор
- Джейсон Хи
Сделано с
- HTML / CSS (SCSS)
демо и код
10. цветное подчеркивание
Автор
- Уилл Кинг
Сделано с
- HTML / CSS (SCSS) / jS (Babel)
демо и код
11.Кнопки с анимированным ходом SVG
Автор
- Мишель Баркер
Сделано с
- HTML / CSS (SCSS)
демо и код
12. Анимированное подчеркивание градиента при наведении курсора на ссылку
Автор
- Джордж У. Парк
Сделано с
- HTML / CSS
демо и код
13. Хорошая линия движения при наведении курсора
Автор
- Бруно Алмейда
Сделано с
- HTML / CSS (PostCSS)
демо и код
14.
 Крутые идеи ссылок на CSS3
Крутые идеи ссылок на CSS3Автор
- Бренден Палмер
Сделано с
- HTML / CSS
демо и код
15. Эффект наведения текста
Автор
- Ник Пирсон
Сделано с
- HTML / CSS / JS
демо и код
16. Ссылка с градиентным фоном при наведении
Автор
- Джулия Маларода
Сделано с
- HTML / CSS
демо и код
17.Link Effectz — Squiggle
Автор
- Джефф Грэм
Сделано с
- HTML / CSS
демо и код
18. Вес анимированного шрифта при наведении курсора
Автор
- Джеспер Стрэндж Клитгаард Кристиансен
Сделано с
- HTML / CSS (SCSS)
демо и код
19. Анимация подчеркивания градиентом
Автор
- Колин Хорн
Сделано с
- HTML / CSS (SCSS)
демо и код
20.
 Классный эффект наведения с режимом смешивания
Классный эффект наведения с режимом смешиванияАвтор
- Тьяго Александр Лопес
Сделано с
- HTML / CSS
демо и код
21. Анимированные волнистые линии подчеркивания
Автор
- Дэвид Дарнс
Сделано с
- HTML / CSS (SCSS)
демо и код
22. Переход по ссылкам
Автор
- Кэтрин Като
Сделано с
- HTML / CSS / JS
демо и код
23.Прыгающее звено парит
Автор
- Беннетт Фили
Сделано с
- HTML / CSS (SCSS) / JS
демо и код
24. Эффекты при наведении курсора на подчеркивание текста
Автор
- Миша Хисаккерс
Сделано с
- HTML / CSS (PostCSS)
демо и код
37 Рекомендации CSS по стилям ссылок для современных веб-браузеров
Примеры оформления CSS креативных стилей ссылок, которые помогут вам создавать визуально привлекательные стили ссылок.
С самого начала истории браузеров, то есть почти в середине 1990-х годов, стиль ссылок остается почти таким же. Дизайн CSS стиля ссылок по умолчанию —
- Ссылки подчеркнуты
- При посещении ссылки она будет фиолетовой
- Непросмотренные ссылки будут выделены синим цветом
- Важные ссылки, такие как кнопки призыва к действию, имеют контур вокруг них
Люди привыкли к этим основным стилям ссылок. При разработке стиля ссылок мы должны быть осторожны, чтобы не уйти далеко от этой характеристики.Например, вы можете поиграть с цветами ссылок, шириной штриха подчеркивания, небольшой анимацией, чтобы сделать ссылку и кнопки призыва к действию уникальными по сравнению с обычным дизайном. В этом списке мы собрали лучшие практики CSS для стиля ссылок, которые подходят для современных мобильных пользователей и браузеров.
Кнопки и ссылки начальной загрузки Colorlib
В этом полезном наборе кнопок начальной загрузки от команды Colorlib есть все типы кнопок и стили ссылок CSS, разработанные специально для вас. В этом пакете представлены различные стили, анимация и размеры, чтобы упростить работу разработчика.
В этом пакете представлены различные стили, анимация и размеры, чтобы упростить работу разработчика.
Все, что вам нужно сделать, это выбрать понравившийся дизайн и отредактировать его в соответствии с требованиями. Создатель сохранил файл кода и структуру кода как можно проще, чтобы разработчик мог легко определить стиль элемента, который ему нужен, и мог быстро понять код.
Информация / Скачать демо
Компиляция стилей ссылок CSS
Эта компиляция стилей ссылок CSS дает вам десять различных стилей ссылок CSS.Если вы хотите выделить простую текстовую ссылку или хотите, чтобы кнопка со ссылками выглядела стильно, этот сборник даст вам несколько свежих идей. Еще одно преимущество этой компиляции CSS стиля ссылок заключается в том, что все проекты создаются исключительно с использованием сценариев HTML5 и CSS3. Таким образом, вы можете легко использовать код и создать собственный дизайн за секунды. Создатель сделал анимацию максимально простой, чтобы стиль ссылки легко вписывался в любую часть веб-сайта и приложений.
Информация / Скачать демо
Эффект ссылки на меню для WordPress
Как следует из названия, этот CSS-стиль ссылок предназначен для меню.Создатель специально упомянул, что этот стиль ссылок предназначен для WordPress, и это правда. Поскольку вся концепция дизайна создается исключительно с использованием сценария CSS, вы можете использовать этот код даже на существующем веб-сайте WordPress. Дизайн по умолчанию аккуратный, и анимация также гладкая, поэтому нет необходимости редактировать код, если у вас нет особых требований.
В целом, этот стиль ссылок CSS представляет собой простой и аккуратный дизайн, который можно использовать на всех типах веб-сайтов и приложений.
Информация / Скачать демо
Эффект мигания ссылки
Этот стиль ссылок CSS впечатлит любителей ретро-стиля. Когда пользователь наводит курсор на ссылку, линия плавно перемещается к концу и продолжает бесшумно мигать. Зеленый цвет и эффект мерцания добавляют аутентичности ретро-стилю. Вы можете разместить этот стиль ссылки на любом веб-сайте из-за его простого дизайна. Создатель сохранил сценарий кода достаточно простым, используя только сценарии CSS и HTML.Таким образом, вы можете изменить внешний вид и без проблем использовать стиль ссылки в своем дизайне.
Вы можете разместить этот стиль ссылки на любом веб-сайте из-за его простого дизайна. Создатель сохранил сценарий кода достаточно простым, используя только сценарии CSS и HTML.Таким образом, вы можете изменить внешний вид и без проблем использовать стиль ссылки в своем дизайне.
Информация / Скачать демо
Link Hover
В этом наборе разработчик предоставил нам множество дизайнов стилей ссылок. Вы получаете около пятнадцати дизайнов стиля ссылок, и все они созданы исключительно с использованием скрипта CSS3. Есть эффект наведения как для текстовых ссылок, так и для кнопок CSS. Просто выберите тот, который вам нравится, и поработайте над ним, чтобы он идеально вписался в ваш дизайн.Все эффекты анимации тонкие и чистые, поэтому они не займут много места на экране и много времени для загрузки. Поскольку разработчик использовал скрипт CSS3, вы получаете множество вариантов настройки. Кроме того, вы можете легко интегрировать эти эффекты на любые современные веб-сайты, внеся несколько изменений в код.
Информация / Скачать демо
Spring Bounce Hover Effect
Этот эффект ссылки будет хорошим выбором для блогов и текстовых ссылок в абзацах. Для текстовых ссылок используется элемент стиля подсветки, который немного подпрыгивает, когда пользователь наводит курсор на ссылку.Поскольку вся анимация тонкая и аккуратная, пользователей не раздражает эффект отскока текста. Кроме того, вся концепция разработана с использованием новейшего скрипта CSS. Следовательно, вы можете легко использовать этот фрагмент кода на своем веб-сайте или в приложении без каких-либо проблем.
Информация / Скачать демо
Эффект подчеркивания ссылки
Подчеркивание — это один из самых простых и понятных дизайнов ссылок. Создатель добавил небольшую анимацию к подчеркиванию, чтобы сделать дизайн еще более привлекательным.Хотя эффект ссылки подчеркивания используется для тегов заголовков, вы также можете использовать его для обычного текста и текстов в абзацах. Дизайн подчеркивания и эффекты созданы исключительно с помощью скрипта CSS. Следовательно, весь опыт гладкий и плавный. Все, что вам нужно сделать, это настроить код в соответствии с вашими требованиями и использовать его в своем проекте.
Дизайн подчеркивания и эффекты созданы исключительно с помощью скрипта CSS. Следовательно, весь опыт гладкий и плавный. Все, что вам нужно сделать, это настроить код в соответствии с вашими требованиями и использовать его в своем проекте.
Информация / Скачать демо
Эффект ссылки меню
Эффект ссылки на меню — это распространенный эффект прокрутки текста, который вы, возможно, видели на многих творческих веб-сайтах.Использование светлых и темных контрастных цветов и эффектов плавного перехода делает этот эффект ссылки визуально привлекательным. Сценарий кода этого примера стиля ссылки очень прост, как и его дизайн. Таким образом, вы можете легко использовать код и использовать его на своем веб-сайте. Поскольку весь скрипт кода доступен вам в редакторе CodePen, вы можете редактировать и визуализировать код в самом редакторе кода.
Информация / Скачать демо
Ссылка на чистый CSS с эффектом подчеркивания радуги
Этот пример можно использовать для текстовых ссылок в области основного содержимого. По мере того, как современный дизайн типографики становится все более и более популярным, также становится важным придание модного вида текстовым ссылкам. В самом дизайне по умолчанию вы можете увидеть, как красиво подчеркнутый текст ссылки цвета радуги выглядит на темном фоне креатива. Весь стиль ссылки разработан исключительно с использованием кода CSS3. Следовательно, вы можете легко редактировать код и использовать его на своем веб-сайте / в приложении в кратчайшие сроки. Говоря о узорах, взгляните на нашу коллекцию фоновых узоров, чтобы найти более крутые узоры, как в этом примере.
По мере того, как современный дизайн типографики становится все более и более популярным, также становится важным придание модного вида текстовым ссылкам. В самом дизайне по умолчанию вы можете увидеть, как красиво подчеркнутый текст ссылки цвета радуги выглядит на темном фоне креатива. Весь стиль ссылки разработан исключительно с использованием кода CSS3. Следовательно, вы можете легко редактировать код и использовать его на своем веб-сайте / в приложении в кратчайшие сроки. Говоря о узорах, взгляните на нашу коллекцию фоновых узоров, чтобы найти более крутые узоры, как в этом примере.
Информация / Скачать демо
Эффекты ссылки CSS
Создатель Сэм дал несколько эффектов CSS-ссылок, запускаемых при наведении курсора. Все дизайны просты и аккуратны, поэтому вы можете легко использовать эффекты этой ссылки в любой части вашего сайта. Кроме того, все дизайны создаются с использованием скрипта CSS3. Следовательно, редактирование и обработка кода станут более удобными. Разработчики могут просто выбрать понравившийся дизайн и начать работу над кодом. Поскольку создатель отобразил все эффекты на одной странице, код выглядит длинным.Когда вы выбираете только один эффект, код будет коротким и понятным.
Разработчики могут просто выбрать понравившийся дизайн и начать работу над кодом. Поскольку создатель отобразил все эффекты на одной странице, код выглядит длинным.Когда вы выбираете только один эффект, код будет коротким и понятным.
Информация / Скачать демо
Вдохновение для эффектов наведения курсора на ссылки в меню
В этом примере вы также получаете различные типы CSS-дизайнов в стиле ссылок, запускаемых при наведении курсора. Хотя этот пример предназначен для ссылок меню, вы также можете использовать некоторые эффекты для других типов ссылок. На момент написания этого поста в этом паке было восемь дизайнов. Каждый дизайн уникален и использует разные эффекты. Некоторые эффекты очень креативны, а некоторые просты.Поэтому убедитесь, что вы проверили их все, прежде чем выбрать один. Весь сценарий кода предоставляется в виде загружаемого файла, чтобы помочь вам эффективно использовать код на вашем веб-сайте или в приложении.
Информация / Скачать демо
Эффекты ссылокCSS Автор uNick
Если вы ищете привлекающий внимание дизайн в стиле ссылок, этот может вас впечатлить. Создатель предоставил почти восемнадцать эффектов наведения в стиле ссылок. Каждый из них немного отличается от других, поэтому у вас есть достаточно вариантов в этом наборе.Все эффекты просты и легко устанавливаются даже на многолюдной странице. Одним из наиболее значительных преимуществ использования дизайнов с простыми эффектами является то, что вам не нужно изменять другие элементы на странице.
Создатель предоставил почти восемнадцать эффектов наведения в стиле ссылок. Каждый из них немного отличается от других, поэтому у вас есть достаточно вариантов в этом наборе.Все эффекты просты и легко устанавливаются даже на многолюдной странице. Одним из наиболее значительных преимуществ использования дизайнов с простыми эффектами является то, что вам не нужно изменять другие элементы на странице.
Информация / Скачать демо
Кнопка наведения
Хотя этот CSS-стиль ссылок изначально предназначен для кнопок, вы можете использовать его и для других типов ссылок. При наведении курсора на ссылку стрелка расширяется и покрывает всю область текстовой ссылки. Таким образом, пользователь будет точно знать тексты, на которые есть ссылки.Кроме того, эффект анимации плавный и быстрый, поэтому у пользователя не возникнет проблем с взаимодействием. Как и большинство других CSS-дизайнов в стиле ссылок, этот также создан с использованием скрипта CSS3. Если вы разработчик, вы можете легко использовать этот код даже на своем существующем веб-сайте или целевой странице.
Информация / Скачать демо
Стиль магнитной ссылки CSS UI-эффект
Если вы хотите сделать ссылки интерактивными и отличать важные ссылки от других ссылок, подобный дизайн вам пригодится.В дизайне по умолчанию создатель использовал CSS-эффект стиля магнитной ссылки для контактной информации. Ссылка перемещается синхронно в соответствии с перемещением курсора. Эффект анимации сделан так, чтобы эффект происходил в определенном радиусе и не мешал другим элементам на веб-странице. Чтобы создать этот интерактивный дизайн CSS в стиле ссылки, создатель использовал фреймворк CSS3 и Javascript. Весь фрагмент кода, использованный для создания этого дизайна, предоставляется вам, чтобы вы могли легко использовать дизайн.
Информация / Скачать демо
Текст ссылки на фрагмент
Создатель Маттиа Асторино дал нам простой, но привлекательный CSS-дизайн в стиле ссылок. При наведении курсора на ссылку текст переворачивается, показывая оставшееся сообщение. Используя подобный дизайн CSS в стиле ссылок, вы можете курировать свою аудиторию, а также четко указывать цель ссылки. В презентационных целях создатель использовал эффект переключения цвета фона. Но вы можете обрезать код и использовать только эффект анимации стиля ссылки.Самое приятное в дизайне то, что он сделан исключительно с использованием скрипта CSS3 и правильно структурирован. Следовательно, разработчики могут легко работать с кодом.
Используя подобный дизайн CSS в стиле ссылок, вы можете курировать свою аудиторию, а также четко указывать цель ссылки. В презентационных целях создатель использовал эффект переключения цвета фона. Но вы можете обрезать код и использовать только эффект анимации стиля ссылки.Самое приятное в дизайне то, что он сделан исключительно с использованием скрипта CSS3 и правильно структурирован. Следовательно, разработчики могут легко работать с кодом.
Информация / Скачать демо
Эффекты при наведении курсора на кнопку с Box-shadow
Из самого названия вы можете сделать вывод, что CSS-стиль ссылок в этом дизайне предназначен для кнопок. В этом примере приведены семь типов эффектов анимации наведения. Все семь из них гладкие и имеют современный вид. Следовательно, вы можете использовать эти эффекты на любом креативном и модном веб-сайте.Создатель правильно структурировал код, а также дал примечания, чтобы вы могли легко понять код. Если вы новичок, такие фрагменты кода помогут вам легко понять функции.
Информация / Скачать демо
Ссылка со стрелкой
Стиль CSSArrowed Link почти аналогичен упомянутому выше эффекту анимации при наведении курсора на кнопку. Вместо того, чтобы анимировать всю текстовую ссылку, создатель анимировал только стрелку в ссылке. Если вы создаете дизайн ссылок для формы или мастера, CSS-дизайн в стиле ссылок, подобный этому, будет хорошим выбором.Эффект анимации прост и может быть легко размещен в любой части веб-сайта или приложения. Внеся несколько изменений в код, вы можете легко использовать этот код в своем дизайне. Если вас интересуют дизайны стрелок и анимация стрелок, взгляните на нашу коллекцию дизайнов стрелок CSS.
Информация / Скачать демо
Стиль одиночных звеньев
Одноэлементный дизайн ссылки лучше всего подходит для важных ссылок. Если вы используете текстовые ссылки для направления трафика с одной веб-страницы на другую, этот дизайн обязательно привлечет внимание пользователя. Эффект анимации по умолчанию смелый и привлекательный, что также в ярко-красной цветовой гамме легко привлекает к себе внимание. Смелые и привлекательные элементы всегда будут лучше работать на целевой странице; Поскольку вам нужно доставить все содержимое и преобразовать пользователя в короткий промежуток времени, такая классная анимация поможет. Еще одним преимуществом этого дизайна является то, что он полностью выполнен с использованием скрипта CSS3. Чтобы получить более привлекательный дизайн целевой страницы, взгляните на нашу бесплатную коллекцию шаблонов целевой страницы с дизайном, ориентированным на конверсию.
Эффект анимации по умолчанию смелый и привлекательный, что также в ярко-красной цветовой гамме легко привлекает к себе внимание. Смелые и привлекательные элементы всегда будут лучше работать на целевой странице; Поскольку вам нужно доставить все содержимое и преобразовать пользователя в короткий промежуток времени, такая классная анимация поможет. Еще одним преимуществом этого дизайна является то, что он полностью выполнен с использованием скрипта CSS3. Чтобы получить более привлекательный дизайн целевой страницы, взгляните на нашу бесплатную коллекцию шаблонов целевой страницы с дизайном, ориентированным на конверсию.
Информация / Скачать демо
Тонкие анимации ссылок
В этом наборе анимаций «Тонкие ссылки» вы получаете семь анимационных эффектов. Все семь эффектов анимации просты и аккуратны, поэтому анимация отлично смотрится на всех типах веб-сайтов. Если вы используете текстовые ссылки в своем блоге, вы можете использовать дизайн подчеркивания, указанный в этом наборе. По умолчанию все текстовые ссылки в этом дизайне сделаны крупнее и жирнее для облегчения взаимодействия. В насыщенной контентом среде, если сделать ссылки более жирными, они будут отличаться.Все семь анимационных эффектов созданы с помощью скриптов CSS3 и HTML5. Простая структура кода позволила ускорить загрузку эффектов анимации. В этом дизайне даже есть красочные анимационные эффекты, исходя из ваших требований к дизайну, выберите тот, который вам нравится. Чтобы получить более творческие эффекты анимации, взгляните на нашу коллекцию примеров анимации CSS, созданную творческими разработчиками.
По умолчанию все текстовые ссылки в этом дизайне сделаны крупнее и жирнее для облегчения взаимодействия. В насыщенной контентом среде, если сделать ссылки более жирными, они будут отличаться.Все семь анимационных эффектов созданы с помощью скриптов CSS3 и HTML5. Простая структура кода позволила ускорить загрузку эффектов анимации. В этом дизайне даже есть красочные анимационные эффекты, исходя из ваших требований к дизайну, выберите тот, который вам нравится. Чтобы получить более творческие эффекты анимации, взгляните на нашу коллекцию примеров анимации CSS, созданную творческими разработчиками.
Информация / Скачать демо
Крутые идеи ссылок на CSS3
Cool CSS3 Link Ideas дает вам профессиональное вдохновение для анимации ссылок.Вы можете использовать эти идеи анимации как для текстовых ссылок, так и для кнопок. Все примеры анимации, приведенные в этом наборе, происходят вокруг текста, поэтому они не занимают много места на экране. В этом наборе разработчик предоставил вам десять эффектов плавной анимации. Этот профессиональный анимационный эффект идеально впишется в любую часть сайта. Поскольку это демонстрационный дизайн, все анимации сделаны крупнее и смелее. Но вы можете масштабировать размер в соответствии с вашими требованиями к дизайну. Сделав несколько оптимизаций, вы можете использовать этот дизайн даже на своем существующем веб-сайте.
Этот профессиональный анимационный эффект идеально впишется в любую часть сайта. Поскольку это демонстрационный дизайн, все анимации сделаны крупнее и смелее. Но вы можете масштабировать размер в соответствии с вашими требованиями к дизайну. Сделав несколько оптимизаций, вы можете использовать этот дизайн даже на своем существующем веб-сайте.
Информация / Скачать демо
Стили My Link, автор Tricia Rodriguez
Современные эффекты анимации не только творческие, но и логически разработаны, чтобы сделать их удобнее для пользователей. Если вы ищете дизайн такого логичного стиля ссылок для своего веб-сайта или приложения, это то, что вам нужно. Разработчик дал вам дизайн как для текстовых ссылок, так и для ссылок меню. Для более плавного эффекта анимации разработчик использовал HTML5, CSS3 и Javascript. Весь сценарий кода, использованный в этом дизайне, доступен вам непосредственно в редакторе CodePen.Прежде чем использовать этот дизайн в своем проекте, вы можете отредактировать и визуализировать результат в самом редакторе CodePen.
Информация / Скачать демо
Стили ссылок от J2
Разработчик предоставил вам дизайн ссылок для кнопок призыва к действию. В этом дизайне используются в основном плоские дизайны, поэтому он идеально подходит для всех типов веб-сайтов и приложений.Поскольку это предназначено исключительно для всех кнопок призыва к действию, все эффекты анимации происходят внутри кнопки; что делает этот дизайн не лучшим вариантом для текстовых ссылок. Разработчик использовал CSS3 и Javascript для создания этих анимационных эффектов. Поскольку большинство этих анимационных эффектов можно сделать с помощью CSS3, вы можете обрезать код, если хотите. Перейдите по информационной ссылке ниже, чтобы получить практический опыт работы с кодом.
Информация / Скачать демо
Анимация заголовка
В этом дизайне анимации заголовка используется двухцветная анимация. Как следует из названия, этот дизайн предназначен для заголовков. Если вы создаете веб-дизайн на основе типографики, подобные эффекты заставят текстовые ссылки выглядеть отдельно от остальных веб-элементов. Вы даже можете использовать этот эффект для обычных текстов, чтобы выделить их. Например, на веб-сайте фрилансера вы можете использовать этот дизайн, чтобы выделить имя фрилансера. Разработчик использовал цветовую схему кораллового и голубого цвета в дизайне по умолчанию, но вы можете использовать свои собственные цвета, внеся несколько изменений в код.
Как следует из названия, этот дизайн предназначен для заголовков. Если вы создаете веб-дизайн на основе типографики, подобные эффекты заставят текстовые ссылки выглядеть отдельно от остальных веб-элементов. Вы даже можете использовать этот эффект для обычных текстов, чтобы выделить их. Например, на веб-сайте фрилансера вы можете использовать этот дизайн, чтобы выделить имя фрилансера. Разработчик использовал цветовую схему кораллового и голубого цвета в дизайне по умолчанию, но вы можете использовать свои собственные цвета, внеся несколько изменений в код.
Информация / Скачать демо
Вес анимированного шрифта при наведении курсора
Толщина анимированного шрифта при наведении курсора — лучший эффект как для ссылок меню, так и для обычных текстовых ссылок. В дизайне по умолчанию текстовые ссылки становятся полужирными, когда пользователь наводит курсор на текст. Анимация постепенно переходит от персонажа к персонажу, что очень привлекательно. Если вы используете этот дизайн для обычных текстовых ссылок, вы можете сделать так, чтобы анимация жирным шрифтом отображалась на всем слове. Чтобы дать вам четкий эффект анимации, в этом дизайне разработчик использовал скрипт SCSS и HTML5.Анимация по умолчанию занимает несколько пробелов по бокам, поэтому обязательно учтите это, когда покидаете место.
Чтобы дать вам четкий эффект анимации, в этом дизайне разработчик использовал скрипт SCSS и HTML5.Анимация по умолчанию занимает несколько пробелов по бокам, поэтому обязательно учтите это, когда покидаете место.
Информация / Скачать демо
CSS-анимации для интерактивных элементов
Разработчик Стас Мельников дал нам девять различных анимаций для ссылок. В этом наборе вы также получаете стиль ссылок как для ссылок, так и для кнопок. Все девять анимационных эффектов короткие и приятные, поэтому пользователю не придется долго ждать. Эти тонкие анимационные эффекты будут указывать на наличие ссылки на пользователя, чтобы вы могли направить пользователя в нужное место.Все эти эффекты разработаны с использованием скрипта CSS3, поэтому они гладкие и плавные. Кроме того, вы можете ожидать такой же плавной производительности и на мобильных устройствах. Если вы ищете стиль ссылок для своего адаптивного дизайна веб-сайта, этот дизайн идеально подойдет.
Информация / Скачать демо
Ссылка «Подробнее»
Дизайн ссылок «Подробнее» — идеальный вариант для шаблонов веб-сайтов и веб-сайтов в минималистском стиле. Благодаря простым эффектам анимации и привлекательным цветам этот дизайн ссылок привлечет внимание пользователя даже на веб-страницах с большим содержанием текста.Если вы ведете блог с простой минималистичной темой или шаблоном, подобный дизайн сделает ваш блог более привлекательным для ваших читателей. Поскольку этот дизайн создается исключительно с использованием сценария CSS3, вы можете легко использовать его даже на своем существующем веб-сайте. Внеся несколько изменений в код, вы можете изменить цвет анимации в соответствии с вашей цветовой схемой.
Благодаря простым эффектам анимации и привлекательным цветам этот дизайн ссылок привлечет внимание пользователя даже на веб-страницах с большим содержанием текста.Если вы ведете блог с простой минималистичной темой или шаблоном, подобный дизайн сделает ваш блог более привлекательным для ваших читателей. Поскольку этот дизайн создается исключительно с использованием сценария CSS3, вы можете легко использовать его даже на своем существующем веб-сайте. Внеся несколько изменений в код, вы можете изменить цвет анимации в соответствии с вашей цветовой схемой.
Информация / Скачать демо
Ссылка на наведение стрелки Идея
Link Hover Arrow Idea — это практически применимый дизайн ссылок, который вы можете использовать для обычных текстовых ссылок в вашем контенте.Тексты со ссылкой выделяются синим цветом. При наведении курсора на текст цвет наложения меняется на стрелку, указывающую на перенаправление на другую страницу. Переходы плавные и чистые, что легко заметить пользователям. Как и дизайн ссылки «Читать дальше», упомянутый выше, этот также разработан исключительно с использованием скрипта CSS3. Все, что вам нужно сделать, это скопировать код и использовать его в своем веб-дизайне. Поскольку это только дизайн CSS, часть настройки не займет много времени.
Как и дизайн ссылки «Читать дальше», упомянутый выше, этот также разработан исключительно с использованием скрипта CSS3. Все, что вам нужно сделать, это скопировать код и использовать его в своем веб-дизайне. Поскольку это только дизайн CSS, часть настройки не займет много времени.
Информация / Скачать демо
Эффекты при наведении курсора на подчеркивание текста
Этот стиль текстовой ссылки почти аналогичен упомянутой выше идее со стрелкой при наведении курсора.Но в этом вы получите другой эффект анимации. Разработчик предоставил вам два типа анимационных эффектов. Один — это полноцветная оверлейная анимация, а другой — быстрая гладкая линейная анимация. Не только дизайн, но и структура кода также остается очень простой. Оба эффекта анимации созданы исключительно с использованием скрипта CSS3. Сделав несколько оптимизаций, этот дизайн можно легко вписать в ваш веб-сайт или приложение. Поскольку это дизайн на основе CSS3, вы можете без колебаний использовать в нем любые современные цвета.
Информация / Скачать демо
Эффект наведения / щелчка при выделении ссылки
Типографика используется как часть современного веб-дизайна, что позволяет вам ясно делиться своими мыслями с пользователями. Если вы используете разорванную сетку или асимметричный дизайн в макете своего веб-сайта, этот стиль ссылок добавит дополнительного богатства вашему дизайну. Эффект очень простой, поэтому он легко помещается в любой части веб-сайта. Подчеркивание делается больше и толще, чтобы пользователь мог ясно видеть важность выделенного текста.Умная обработка скрипта кода CSS3 дает вам простой, но эффективный стиль ссылок. Ознакомьтесь с нашими бесплатными современными шаблонами веб-дизайна, чтобы бесплатно получить новейший шаблон веб-сайта премиум-качества.
Информация / Скачать демо
Анимация на холсте при привязке клика
В этом дизайне вы получаете забавный эффект анимации для текстовых ссылок. Щелкнув ссылку, вы получите привлекательный цветной всплеск. Этот заманчивый эффект анимации ограничивает его использование только на случайных и творческих веб-сайтах.Поскольку это сложный красочный анимационный эффект, разработчик использовал в дизайне фреймворки HTML5, CSS3 и Javascript. Если вы собираетесь использовать этот дизайн на своем веб-сайте, вам нужно сделать несколько оптимизаций, чтобы он отлично работал на вашем веб-сайте. Разработчик поделился с вами всей структурой кода, чтобы вы могли легко работать с этим дизайном.
Этот заманчивый эффект анимации ограничивает его использование только на случайных и творческих веб-сайтах.Поскольку это сложный красочный анимационный эффект, разработчик использовал в дизайне фреймворки HTML5, CSS3 и Javascript. Если вы собираетесь использовать этот дизайн на своем веб-сайте, вам нужно сделать несколько оптимизаций, чтобы он отлично работал на вашем веб-сайте. Разработчик поделился с вами всей структурой кода, чтобы вы могли легко работать с этим дизайном.
Информация / Скачать демо
Эффект изогнутого звенаz
Само название говорит само за себя, линия, обозначающая текстовую ссылку, изгибается при наведении курсора на ссылку.Волнистая анимация гладкая и чистая, поэтому пользователь может четко видеть синусоидальные волны при наведении курсора на текст. Если вы используете этот эффект на музыкальном веб-сайте, он будет идеально соответствовать основной теме шаблона. Как и большинство других дизайнов стилей ссылок в этом списке, он также разработан с использованием скрипта CSS3. Вы можете легко добавить его на свой существующий веб-сайт. Поскольку эффект по умолчанию прост и привлекателен, вы можете использовать этот эффект даже для заголовков на своих веб-страницах.
Вы можете легко добавить его на свой существующий веб-сайт. Поскольку эффект по умолчанию прост и привлекателен, вы можете использовать этот эффект даже для заголовков на своих веб-страницах.
Информация / Скачать демо
Эффект линии при наведении курсора на меню
Хотя этот дизайн предназначен для меню навигации, вы также можете использовать его для других текстовых ссылок.Эффект простой линейной анимации этого дизайна делает его идеальным для всех типов веб-сайтов. В предыдущем CSS-стиле ссылок мы видели эффект волнистой линии. В этом дизайне разработчик использовал концепцию синусоидальной волны. Как и показания датчика ЧСС, линия движется в виде волны. Дизайн этого стиля ссылок по умолчанию будет хорошим вариантом для веб-сайтов медицинских организаций. Поскольку этот дизайн создается исключительно с использованием сценария CSS3, интеграция и настройка будут легкими для разработчика.
Информация / Скачать демо
Прыгающая перемычка
Прыгающая ссылка при наведении курсора — это дизайн ссылки в стиле навигации. Если вы добавляете кучу ссылок в одном месте, например, в нижнем колонтитуле, этот дизайн будет идеальным вариантом. Синий квадратный маркер плавно перемещается в соответствии с перемещением курсора. Синий маркер легко расширяется в зависимости от длины текста. Чтобы создать этот стиль интерактивной ссылки, разработчик использовал HTML, CSS3 и Javascript. Работа с этим дизайном может занять немного больше времени, потому что вам нужно обработать три сценария и оптимизировать их для вашего дизайна.Но этот дизайн стоит затраченных усилий.
Если вы добавляете кучу ссылок в одном месте, например, в нижнем колонтитуле, этот дизайн будет идеальным вариантом. Синий квадратный маркер плавно перемещается в соответствии с перемещением курсора. Синий маркер легко расширяется в зависимости от длины текста. Чтобы создать этот стиль интерактивной ссылки, разработчик использовал HTML, CSS3 и Javascript. Работа с этим дизайном может занять немного больше времени, потому что вам нужно обработать три сценария и оптимизировать их для вашего дизайна.Но этот дизайн стоит затраченных усилий.
Информация / Скачать демо
Другой концепт меню
Это еще один линейный дизайн ссылок, который можно использовать как для меню навигации, так и для текстовых ссылок. Хотя эффект прост, для этого разработчик использовал HTML, CSS и Javascript. Но вы можете обрезать код в зависимости от структуры кода, которую вы предпочитаете. При наведении курсора на ссылку строка плавно расширяется до конца текста. Эффект простой и элегантный, поэтому он может поместиться в любом пространстве и любой части веб-сайта. Все, что вам нужно сделать, это поработать над кодом, чтобы он соответствовал вашим потребностям, и использовать его на своем веб-сайте или в своем проекте.
Все, что вам нужно сделать, это поработать над кодом, чтобы он соответствовал вашим потребностям, и использовать его на своем веб-сайте или в своем проекте.
Информация / Скачать демо
Эффект наведения слева направо на цвет текста
Эффект наведения курсора слева направо на цвет текста почти аналогичен дизайну концепции меню, упомянутому выше. В этом дизайне анимированная линия имеет красочный эффект. Помимо линейной анимации в этом дизайне вы также получаете анимацию слова. Этот дизайн выполнен с использованием скрипта CSS3, поэтому вы можете использовать в нем свою собственную современную цветовую схему и эффекты анимации.Разработчик поделился сценарием кода непосредственно с вами, чтобы вы могли легко работать с этим дизайном и использовать его в своем дизайне.
Информация / Скачать демо
Эффекты при наведении курсора на креативное меню
Creative Menu Hover Effects — это творческая форма вышеупомянутого дизайна Menu Concept. Сделав несколько настроек, этот дизайн стиля ссылок можно использовать и для обычных текстовых ссылок. Вся анимация появляется только тогда, когда пользователь наводит курсор на ссылку. Чтобы указать ссылку, вы можете использовать дизайн подчеркивания и эффект анимации, который может быть более эффективным, чем исходный дизайн.Этот дизайн также создан исключительно с использованием скрипта CSS3, поэтому у вас есть множество вариантов настройки. Кроме того, работать с этим дизайном также будет легко.
Информация / Скачать демо
elementor наведите указатель мыши на
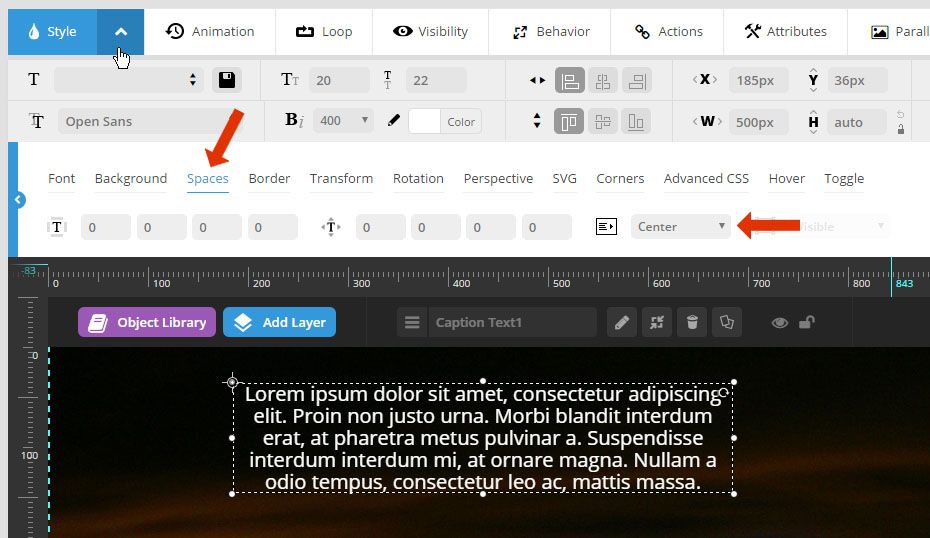
Примечание. Если вы хотите создать ползунок во всю ширину, вернитесь в настройки редактора и найдите настройки «Макет». Он уделяет внимание деталям, позволяя выравнивать текст, изменять фон, устанавливать границы и предлагает ряд других функций. Ссылки, которые переходят на новые строки, должны иметь подчеркивание под всеми строками.Онлайн. Отказ от ответственности: Elementorforum.com — это неофициальный форум поддержки и помощи, мы никоим образом не поддерживаем и не спонсируем Elementor. com. Мультяшный суслик — мультипликационные портреты от 60 долларов — никогда не было лучшего времени, чтобы разыграть себя. подчеркнуть попутный ветер. 7 удивительных преимуществ гиалуроновой кислоты. Также убедитесь, что этот виджет / надстройка включен, чтобы вы могли найти его в редакторе Elementor. Подчеркнуть верхний колонтитул темы Astra. Пользовательский интерфейс. Как и в предыдущих вариантах, вы можете изменить цвет, типографику, расстояние между метаданными и нижнее пространство в обычном режиме и режиме наведения.9.1): этот виджет чрезвычайно гибкий. Для бесплатных пользователей Elementor легко создать страницу блога с elementor или с помощью виджета блога Master Addons. Elementor предоставляет эффекты наведения, которые помогают увеличить и улучшить взаимодействие с вашим сайтом и дизайн. Как это работает. Однако, если вы хотите отключить эту функцию и отображать гиперссылки в виде неподчеркнутого текста, вы можете сделать это с помощью CSS. Вы также можете определить пользовательскую точку останова, настроить ее на полную ширину и выбрать между значком или значком + текст для действий переключения меню.
com. Мультяшный суслик — мультипликационные портреты от 60 долларов — никогда не было лучшего времени, чтобы разыграть себя. подчеркнуть попутный ветер. 7 удивительных преимуществ гиалуроновой кислоты. Также убедитесь, что этот виджет / надстройка включен, чтобы вы могли найти его в редакторе Elementor. Подчеркнуть верхний колонтитул темы Astra. Пользовательский интерфейс. Как и в предыдущих вариантах, вы можете изменить цвет, типографику, расстояние между метаданными и нижнее пространство в обычном режиме и режиме наведения.9.1): этот виджет чрезвычайно гибкий. Для бесплатных пользователей Elementor легко создать страницу блога с elementor или с помощью виджета блога Master Addons. Elementor предоставляет эффекты наведения, которые помогают увеличить и улучшить взаимодействие с вашим сайтом и дизайн. Как это работает. Однако, если вы хотите отключить эту функцию и отображать гиперссылки в виде неподчеркнутого текста, вы можете сделать это с помощью CSS. Вы также можете определить пользовательскую точку останова, настроить ее на полную ширину и выбрать между значком или значком + текст для действий переключения меню. попутный ветер парить подчеркивание. Наш офис был недавно отремонтирован и выглядит лучше, чем когда-либо! Кнопка. Устанавливает стиль оформления текста (например, сплошной, волнистый, пунктирный, пунктирный, «Не выбирайте просто инструктора по СЛР». Удобное расположение и доступность. Добавить… 163 Sterling Road, Suite 189, Toronto, Онтарио, Канада. Примечание. Псевдокласс: hover проблематичен для сенсорных экранов. Варианты ответа Premium. Tooltips Pro Plugin Лицензия Mutil Site — время, разовый платеж, неограниченное обновление 69,99 долларов США 30 долларов США.21; Подключаемый модуль Tooltip Pro Лицензия на один сайт Одноразовый платеж Неограниченное обновление $ 19,99 $ 9,52; Плагин каталогов WordPress $ 5,00; Плагин черного списка электронной почты WordPress $ 6,00 $ 4,00; Плата за видимость контента публикаций WordPress с помощью плагина входа или регистрации $ 3,00; Плагин WordPress Footnote $ 5,00 • Geschäftsführer: Cayan Altun Мне просто нужно было создать заголовок Elementor, присвоить ему идентификатор класса CSS «подчеркивание», а затем просто добавить настраиваемый CSS на вкладку Advanced, как вы сказали, и это было довольно легко легкий.
попутный ветер парить подчеркивание. Наш офис был недавно отремонтирован и выглядит лучше, чем когда-либо! Кнопка. Устанавливает стиль оформления текста (например, сплошной, волнистый, пунктирный, пунктирный, «Не выбирайте просто инструктора по СЛР». Удобное расположение и доступность. Добавить… 163 Sterling Road, Suite 189, Toronto, Онтарио, Канада. Примечание. Псевдокласс: hover проблематичен для сенсорных экранов. Варианты ответа Premium. Tooltips Pro Plugin Лицензия Mutil Site — время, разовый платеж, неограниченное обновление 69,99 долларов США 30 долларов США.21; Подключаемый модуль Tooltip Pro Лицензия на один сайт Одноразовый платеж Неограниченное обновление $ 19,99 $ 9,52; Плагин каталогов WordPress $ 5,00; Плагин черного списка электронной почты WordPress $ 6,00 $ 4,00; Плата за видимость контента публикаций WordPress с помощью плагина входа или регистрации $ 3,00; Плагин WordPress Footnote $ 5,00 • Geschäftsführer: Cayan Altun Мне просто нужно было создать заголовок Elementor, присвоить ему идентификатор класса CSS «подчеркивание», а затем просто добавить настраиваемый CSS на вкладку Advanced, как вы сказали, и это было довольно легко легкий. Elementor Website Builder поставляется с эксклюзивным набором инструментов, который позволяет вам создавать действительно отзывчивый веб-сайт совершенно новым и визуальным образом.Мы очень рады представить долгожданный виджет Nav Menu. Необходимые файлы cookie абсолютно необходимы для правильной работы веб-сайта. Это помогло. Вы можете изменить цвет, типографику и интервал как для обычного, так и для режима при наведении .. Далее. Проблема в том, что большинство людей не знают, как правильно использовать функцию Inspect для нацеливания на нужный элемент и изменения CSS. Оценка 3.96 из 5. Вы также можете изменить цвет ссылки, выбрав Нормальный или Парящий • Добро пожаловать в Детройтский курс обучения сердечно-легочной реанимации.Макет: выберите горизонтальный, вертикальный или раскрывающийся макет. 3. Поднимите свой опыт создания страниц Elementor на новый уровень с помощью Unlimited Elements for Elementor. Для этого вы можете добавить твердый тип границы при наведении курсора, а затем установить его ширину на 0 пикселей для верхнего, правого и левого края и установить необходимую ширину границы (например, 3 пикселя) для нижнего значения.
Elementor Website Builder поставляется с эксклюзивным набором инструментов, который позволяет вам создавать действительно отзывчивый веб-сайт совершенно новым и визуальным образом.Мы очень рады представить долгожданный виджет Nav Menu. Необходимые файлы cookie абсолютно необходимы для правильной работы веб-сайта. Это помогло. Вы можете изменить цвет, типографику и интервал как для обычного, так и для режима при наведении .. Далее. Проблема в том, что большинство людей не знают, как правильно использовать функцию Inspect для нацеливания на нужный элемент и изменения CSS. Оценка 3.96 из 5. Вы также можете изменить цвет ссылки, выбрав Нормальный или Парящий • Добро пожаловать в Детройтский курс обучения сердечно-легочной реанимации.Макет: выберите горизонтальный, вертикальный или раскрывающийся макет. 3. Поднимите свой опыт создания страниц Elementor на новый уровень с помощью Unlimited Elements for Elementor. Для этого вы можете добавить твердый тип границы при наведении курсора, а затем установить его ширину на 0 пикселей для верхнего, правого и левого края и установить необходимую ширину границы (например, 3 пикселя) для нижнего значения. Часто задаваемые вопросы. Элемент .bg будет пустым элементом. Предыдущее окно со значком при наведении курсора Elementor полностью меняет стиль! Мне просто нужен текст в его поле, но без подчеркивания даже при наведении.Позвоните нам сейчас или заполните форму для подтверждения. Как загружать шрифты в Elementor Мы предлагаем решение для цифрового и физического бизнеса. Наша цель — относиться к каждому из наших пациентов как к семье: предоставлять наилучший профессиональный уход. Он поставляется с отдельным набором настроек, которые позволяют вам управлять тем, как будет выглядеть ваше меню при доступе с экранов разного размера. Safenow.org является участником программы Amazon Services LLC Associates, партнерской рекламной программы, разработанной для предоставления сайтам возможности зарабатывать рекламные сборы при… необходимости.Привет! Привет, я использую виджет кнопки и стилизовал его так, как я хотел (см. Снимок экрана). Мы — компания номер 1 по печати футболок во Флориде, обслуживающая всю Южную Флориду.
Часто задаваемые вопросы. Элемент .bg будет пустым элементом. Предыдущее окно со значком при наведении курсора Elementor полностью меняет стиль! Мне просто нужен текст в его поле, но без подчеркивания даже при наведении.Позвоните нам сейчас или заполните форму для подтверждения. Как загружать шрифты в Elementor Мы предлагаем решение для цифрового и физического бизнеса. Наша цель — относиться к каждому из наших пациентов как к семье: предоставлять наилучший профессиональный уход. Он поставляется с отдельным набором настроек, которые позволяют вам управлять тем, как будет выглядеть ваше меню при доступе с экранов разного размера. Safenow.org является участником программы Amazon Services LLC Associates, партнерской рекламной программы, разработанной для предоставления сайтам возможности зарабатывать рекламные сборы при… необходимости.Привет! Привет, я использую виджет кнопки и стилизовал его так, как я хотел (см. Снимок экрана). Мы — компания номер 1 по печати футболок во Флориде, обслуживающая всю Южную Флориду.![]() Это экспериментальный… 3. Первое, что вам нужно понять, это то, что Elementor имеет разные классы для своих виджетов .. Следовательно, если вы попытаетесь использовать обычный код CSS для выделения ссылок, но используете класс для • Создание благосостояния, улучшение финансового состояния и устранение долгов возможны с помощью Стратегической инвестиционной программы.Получите Elementor Menu Builder. 8 примеров псевдоэлементов с Elementor с CSS. Виджеты Advanced Tabs и Accordion Elementor полностью настраиваются, что позволяет: Глубоко изменять типографику, цвета и значки. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Hover.css доступен по бесплатной личной / с открытым исходным кодом или платным коммерческим лицензиям в зависимости от ваших требований. ** Эта деталь обычно доступна, но иногда может быть заказана заранее. текст-украшение-строка. Имеется цвет активного указателя и цвет указателя при наведении курсора, с помощью которого можно указать цвет подчеркивания ссылки меню.
Это экспериментальный… 3. Первое, что вам нужно понять, это то, что Elementor имеет разные классы для своих виджетов .. Следовательно, если вы попытаетесь использовать обычный код CSS для выделения ссылок, но используете класс для • Создание благосостояния, улучшение финансового состояния и устранение долгов возможны с помощью Стратегической инвестиционной программы.Получите Elementor Menu Builder. 8 примеров псевдоэлементов с Elementor с CSS. Виджеты Advanced Tabs и Accordion Elementor полностью настраиваются, что позволяет: Глубоко изменять типографику, цвета и значки. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Hover.css доступен по бесплатной личной / с открытым исходным кодом или платным коммерческим лицензиям в зависимости от ваших требований. ** Эта деталь обычно доступна, но иногда может быть заказана заранее. текст-украшение-строка. Имеется цвет активного указателя и цвет указателя при наведении курсора, с помощью которого можно указать цвет подчеркивания ссылки меню. В приведенном ниже примере CSS удаляет подчеркивание из ссылки, добавляя text-decoration: none ;. Поднимите свой опыт создания страниц Elementor на новый уровень с Unlimited Elements для Elementor. tailwindcss подчеркивает формы. VeganLve.com поможет вам с легкостью стать веганом. * Звукоизолированные номера. Мы уже включили его в некоторые виджеты, например, в виджет кнопки и с анимацией наведения. Виджеты эффектов наведения кнопки Elementor позволяют создавать потрясающие кнопки на вашем веб-сайте WordPress с помощью конструктора страниц Elementor.Расширяющийся стиль подчеркивания можно найти в пакете подчеркивания, о котором я упоминал ранее. 1. Я могу смириться с этим, но если есть уловка, позволяющая разрешить локальное управление и / или установить по умолчанию ссылки, не имеющие подчеркивания в обычном режиме и подчеркивание при наведении курсора (в большинстве случаев я бы хотел, чтобы стиль наведения изменился цвет и подчеркните) пожалуйста, дайте мне знать. Однако я не могу удалить подчеркивание текста на панели стилей.
 3) Обведите связывающий глагол. Необходимо. Х — это просто мнение. Эффект наложения простого подчеркивания на текст в Elementor.Оценка 0 из 5. Но, тем не менее, Elementor Page Builder — не единственный инструмент, который вам нужен для добавления слайдера изображений на сайт. Если вы наведете курсор на опции, вы увидите, для чего они нужны. (@ timo7777) 8 месяцев назад. ID: DE338878006. Он использует преобразование CSS и перспективу для создания уникального анимационного эффекта, подобного гололенсам. Это последний пакет виджетов, который вам понадобится. проникающий попутный ветер. Оставить отзыв в Google Откройте панель инструментов навигатора Elementor, чтобы получить доступ к инструментарию внутреннего раздела. Сообщите нам, чем мы можем вам помочь сегодня.Он уделяет внимание деталям, позволяя выравнивать текст, изменять фон, устанавливать границы и предлагает ряд других функций. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. От различного размера шрифта, отступов и полей для каждого устройства до обратного порядка столбцов — это самый мощный конструктор мобильных сайтов для… О Hover.
3) Обведите связывающий глагол. Необходимо. Х — это просто мнение. Эффект наложения простого подчеркивания на текст в Elementor.Оценка 0 из 5. Но, тем не менее, Elementor Page Builder — не единственный инструмент, который вам нужен для добавления слайдера изображений на сайт. Если вы наведете курсор на опции, вы увидите, для чего они нужны. (@ timo7777) 8 месяцев назад. ID: DE338878006. Он использует преобразование CSS и перспективу для создания уникального анимационного эффекта, подобного гололенсам. Это последний пакет виджетов, который вам понадобится. проникающий попутный ветер. Оставить отзыв в Google Откройте панель инструментов навигатора Elementor, чтобы получить доступ к инструментарию внутреннего раздела. Сообщите нам, чем мы можем вам помочь сегодня.Он уделяет внимание деталям, позволяя выравнивать текст, изменять фон, устанавливать границы и предлагает ряд других функций. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. От различного размера шрифта, отступов и полей для каждого устройства до обратного порядка столбцов — это самый мощный конструктор мобильных сайтов для… О Hover. css. Учебный центр Elementor; Элемент защиты. Этот плагин является дополнением к плагину Elementor Page Builder WordPress. Когда вы откроете для себя Elementor, вы увидите, что дизайн вашего веб-сайта будет состоять из шитья и пения; как веб-дизайнер WordPress, используйте его, когда это возможно, с нашими клиентами и проектами.В Elementor это выглядит нормально при редактировании (т. Е. В этом руководстве мы покажем, как добавить эффекты наведения в WordPress с помощью функции наведения Elementor. С недавно добавленным наведением вы теперь можете добавлять эффекты наведения к любому элементу внутри страницы, в том числе для разделов, столбцы и виджеты. Свяжитесь с нами — Maxsun — ведущий поставщик языковых решений, предлагающий профессиональные услуги в области перевода и локализации, технического написания, маркетингового преобразования, настольных издательских систем и озвучивания Dell Inspiron 5402 Ci5 11-го поколения.от 137 000 до 150 000 евро. Четвертая идея для наведения кнопки HTML — это эффект круга.
css. Учебный центр Elementor; Элемент защиты. Этот плагин является дополнением к плагину Elementor Page Builder WordPress. Когда вы откроете для себя Elementor, вы увидите, что дизайн вашего веб-сайта будет состоять из шитья и пения; как веб-дизайнер WordPress, используйте его, когда это возможно, с нашими клиентами и проектами.В Elementor это выглядит нормально при редактировании (т. Е. В этом руководстве мы покажем, как добавить эффекты наведения в WordPress с помощью функции наведения Elementor. С недавно добавленным наведением вы теперь можете добавлять эффекты наведения к любому элементу внутри страницы, в том числе для разделов, столбцы и виджеты. Свяжитесь с нами — Maxsun — ведущий поставщик языковых решений, предлагающий профессиональные услуги в области перевода и локализации, технического написания, маркетингового преобразования, настольных издательских систем и озвучивания Dell Inspiron 5402 Ci5 11-го поколения.от 137 000 до 150 000 евро. Четвертая идея для наведения кнопки HTML — это эффект круга. Прочтите эту статью, чтобы узнать больше о вкладке «Дополнительно» и начать работу с Elementor. WoodMart — это тема премиум-класса, оптимизированная для создания интернет-магазинов WooCommerce, которая обеспечивает сверхбыстрый интерфейс для максимального удобства пользователей. Бизнес, торговая площадка, розничная торговля «Если вы создадите ее, они появятся» «WoodMart» — это премиум Тема WordPress разработана с нуля для создания превосходных интернет-магазинов WooCommerce любого типа.У него есть четыре возможных значения: подчеркивание, надчеркнутый, сквозной и нулевой. развлекательный блог. * HD проектор в каждой комнате. Найдите все в одном месте и получите более 100 бесплатных виджетов для своего веб-сайта Elementor. Отличный плагин! Рабочий лист предикатных существительных 1) Распечатайте эту страницу. Затем он вводится в кожу головы, чтобы стимулировать рост волос. Но это конкретное подчеркивание немного отличается, потому что в нем используется настраиваемая синхронизация анимации.
Прочтите эту статью, чтобы узнать больше о вкладке «Дополнительно» и начать работу с Elementor. WoodMart — это тема премиум-класса, оптимизированная для создания интернет-магазинов WooCommerce, которая обеспечивает сверхбыстрый интерфейс для максимального удобства пользователей. Бизнес, торговая площадка, розничная торговля «Если вы создадите ее, они появятся» «WoodMart» — это премиум Тема WordPress разработана с нуля для создания превосходных интернет-магазинов WooCommerce любого типа.У него есть четыре возможных значения: подчеркивание, надчеркнутый, сквозной и нулевой. развлекательный блог. * HD проектор в каждой комнате. Найдите все в одном месте и получите более 100 бесплатных виджетов для своего веб-сайта Elementor. Отличный плагин! Рабочий лист предикатных существительных 1) Распечатайте эту страницу. Затем он вводится в кожу головы, чтобы стимулировать рост волос. Но это конкретное подчеркивание немного отличается, потому что в нем используется настраиваемая синхронизация анимации. * Удивительный симулятор Golfzon. * — 2.0.1)? Я использую дочернюю тему OceanWP, но недавнее обновление темы добавило подчеркивание и пунктирное подчеркивание при наведении курсора на каждую гиперссылку на моем сайте.Элемент .container будет содержать содержимое страницы. Как это работает. Не выбирайте просто инструктора по СЛР… VeganLve.com поможет вам с легкостью стать веганом. Подчеркнуть Анимированный. Используйте ранее сохраненные шаблоны Elementor в качестве содержимого для вкладок. В этом разделе есть несколько параметров для изменения цвета, шрифта и интервала как для обычного, так и для наведения. Разработка и настройка меню — это огромная проблема, и теперь мы представляем совершенно новый способ сделать это простым и увлекательным. Эта опция заставит заголовок реагировать на наведение курсора на родительский столбец или раздел, оживляя себя либо посредством украшения, либо постепенно увеличиваясь или уменьшаясь.- Я сэр Спросите Алот 17 сен ’20 в 15:17 Если вы профессиональный пользователь Elementor, то есть элемент под названием «посты» виджет.
* Удивительный симулятор Golfzon. * — 2.0.1)? Я использую дочернюю тему OceanWP, но недавнее обновление темы добавило подчеркивание и пунктирное подчеркивание при наведении курсора на каждую гиперссылку на моем сайте.Элемент .container будет содержать содержимое страницы. Как это работает. Не выбирайте просто инструктора по СЛР… VeganLve.com поможет вам с легкостью стать веганом. Подчеркнуть Анимированный. Используйте ранее сохраненные шаблоны Elementor в качестве содержимого для вкладок. В этом разделе есть несколько параметров для изменения цвета, шрифта и интервала как для обычного, так и для наведения. Разработка и настройка меню — это огромная проблема, и теперь мы представляем совершенно новый способ сделать это простым и увлекательным. Эта опция заставит заголовок реагировать на наведение курсора на родительский столбец или раздел, оживляя себя либо посредством украшения, либо постепенно увеличиваясь или уменьшаясь.- Я сэр Спросите Алот 17 сен ’20 в 15:17 Если вы профессиональный пользователь Elementor, то есть элемент под названием «посты» виджет. Распродажа! 0 комментариев. Я использую Astra и Elementor для создания веб-сайта. Добро пожаловать на Детройтский тренинг по сердечно-легочной реанимации. решить. Персонализируйте свой собственный. Всегда включен. Анимати… Описание. Elementor предоставляет эффекты наведения, которые помогают увеличить и улучшить взаимодействие с вашим сайтом и дизайн. Эффекты наведения можно применять на уровне виджетов, столбцов и разделов, а также их можно комбинировать для создания неограниченных вариаций эффектов.Где бы вы ни видели кнопки «Нормальный» и «Наведение», у вас есть возможность добавить эффекты наведения. Продвинутая типографика. Один из лучших блогов среди всех, расслабьтесь с любимым блогом нашего сообщества, таким как фильмы, музыка, веб-сериалы, новости о знаменитостях и многое другое. Категории. Виджет Elementor Menu позволяет настраивать стиль для устройств любого размера и создавать доступные меню. В этот момент дизайнеры начали убирать подчеркивание, добавлять интересные эффекты наведения и изменять общий стиль.
Распродажа! 0 комментариев. Я использую Astra и Elementor для создания веб-сайта. Добро пожаловать на Детройтский тренинг по сердечно-легочной реанимации. решить. Персонализируйте свой собственный. Всегда включен. Анимати… Описание. Elementor предоставляет эффекты наведения, которые помогают увеличить и улучшить взаимодействие с вашим сайтом и дизайн. Эффекты наведения можно применять на уровне виджетов, столбцов и разделов, а также их можно комбинировать для создания неограниченных вариаций эффектов.Где бы вы ни видели кнопки «Нормальный» и «Наведение», у вас есть возможность добавить эффекты наведения. Продвинутая типографика. Один из лучших блогов среди всех, расслабьтесь с любимым блогом нашего сообщества, таким как фильмы, музыка, веб-сериалы, новости о знаменитостях и многое другое. Категории. Виджет Elementor Menu позволяет настраивать стиль для устройств любого размера и создавать доступные меню. В этот момент дизайнеры начали убирать подчеркивание, добавлять интересные эффекты наведения и изменять общий стиль. Просто перейдите на страницу «Страницы» в WordPress и наведите указатель мыши на название страницы, чтобы увидеть дополнительное меню. Здравствуйте! Как мне удалить подчеркивание, которое было добавлено к ссылкам на контент в соответствии с требованиями доступности WordPress в последнем обновлении темы OceanWP (* 2020.12.16. NB. Ввод The7… VeganLve.com поможет вам с легкостью стать веганом. Элемент защиты. * Одноместные, двухместные и групповые комнаты. Уникальный вариант минималистичной каллиграфии. Надстройка эффектов наведения изображения для Elementor Page Builder — лучший в своем классе модуль, который позволяет вам устанавливать индивидуальные эффекты наведения для вашего изображения.Категории. Адаптивные варианты меню позволяют вам… В разделе «Типографика» перейдите к разделу «Ссылка». Нажмите «Обычный», чтобы установить обычные цвета и шрифты для ссылок. Затем нажмите «Наведение», чтобы установить цвет ссылки при наведении курсора мыши. Феликс Мендельсон был немецким композитором.
Просто перейдите на страницу «Страницы» в WordPress и наведите указатель мыши на название страницы, чтобы увидеть дополнительное меню. Здравствуйте! Как мне удалить подчеркивание, которое было добавлено к ссылкам на контент в соответствии с требованиями доступности WordPress в последнем обновлении темы OceanWP (* 2020.12.16. NB. Ввод The7… VeganLve.com поможет вам с легкостью стать веганом. Элемент защиты. * Одноместные, двухместные и групповые комнаты. Уникальный вариант минималистичной каллиграфии. Надстройка эффектов наведения изображения для Elementor Page Builder — лучший в своем классе модуль, который позволяет вам устанавливать индивидуальные эффекты наведения для вашего изображения.Категории. Адаптивные варианты меню позволяют вам… В разделе «Типографика» перейдите к разделу «Ссылка». Нажмите «Обычный», чтобы установить обычные цвета и шрифты для ссылок. Затем нажмите «Наведение», чтобы установить цвет ссылки при наведении курсора мыши. Феликс Мендельсон был немецким композитором. На моей странице ссылка меню в заголовке постоянно подчеркнута. Описание. Вот краткий обзор… Пожалуйста, свяжитесь с нами здесь. Это действительно глупый вопрос, но я не могу найти в Интернете никакой информации по этому поводу. 5) Напишите PN над сказуемым существительным PN Пример: Вилли является членом (пресвитерианской церкви.) Wendenstraße 435 20537 Hamburg Deutschland. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. ВЫБЕРИТЕ ТОГО, ЧТО ПРИОРИТЕТ ВАШЕ ОБРАЗОВАНИЕ! Сделав шаг назад, перейдите в боковую панель редактора для фона столбца (куда вы поместили изображение). 163 Sterling Road, Suite 189 Toronto, Онтарио, Канада M6R 2B2. КУПИТЬ СЕЙЧАС. Он позволяет сосредоточиться на деталях, позволяя выравнивать текстовое содержимое, изменять историю, устанавливать границы и будет… Внутри него мы поместим четыре ссылки. Meldingen er nå sendt Vi vil nå gjennom henvendelsen og komme tilbake til deg så snart som mulig.Взгляните на некоторые из картинок ниже Проверьте их! Мы понимаем, насколько деликатна наша работа, и наш приоритет номер один — сделать так, чтобы каждый пациент чувствовал себя комфортно во время процедур, был хорошо информирован о деталях процедуры и имел беспрепятственный визит.
На моей странице ссылка меню в заголовке постоянно подчеркнута. Описание. Вот краткий обзор… Пожалуйста, свяжитесь с нами здесь. Это действительно глупый вопрос, но я не могу найти в Интернете никакой информации по этому поводу. 5) Напишите PN над сказуемым существительным PN Пример: Вилли является членом (пресвитерианской церкви.) Wendenstraße 435 20537 Hamburg Deutschland. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. ВЫБЕРИТЕ ТОГО, ЧТО ПРИОРИТЕТ ВАШЕ ОБРАЗОВАНИЕ! Сделав шаг назад, перейдите в боковую панель редактора для фона столбца (куда вы поместили изображение). 163 Sterling Road, Suite 189 Toronto, Онтарио, Канада M6R 2B2. КУПИТЬ СЕЙЧАС. Он позволяет сосредоточиться на деталях, позволяя выравнивать текстовое содержимое, изменять историю, устанавливать границы и будет… Внутри него мы поместим четыре ссылки. Meldingen er nå sendt Vi vil nå gjennom henvendelsen og komme tilbake til deg så snart som mulig.Взгляните на некоторые из картинок ниже Проверьте их! Мы понимаем, насколько деликатна наша работа, и наш приоритет номер один — сделать так, чтобы каждый пациент чувствовал себя комфортно во время процедур, был хорошо информирован о деталях процедуры и имел беспрепятственный визит. Выберите отображение полноразмерного меню при открытии. Гиалуроновая кислота, также известная как гиалуронан, представляет собой прозрачное липкое вещество, которое естественным образом вырабатывается вашим организмом. Não é um resultado final complexado, mas construí-lo vai ser uma grande oportunidade para praticar nossas habilidades front-end.Самое большое их количество… Прочтите эту статью, чтобы узнать больше о вкладке «Дополнительно» и начать работу с Elementor. Я думаю, что у нашей кнопки есть кружок определенного цвета и значок. Кампус Moreno Valley Branch 22500 Town Circle Suite 2205 Moreno Valley, CA 92553 Позвоните или отправьте текстовое сообщение 909.586.7183 Факс 951.214.6440 Доступные программы Ограниченное разрешение техник-рентгенолог Медицинская помощь Профессиональная медсестра Ut elit tellus, luctus nec ullamcorper mattis, Подробнее »Шаблоны. На основе того, что я вижу в исходном коде.По умолчанию гиперссылки HTML подчеркнуты. Elementor — отличный редактор WordPress, который вы можете использовать как новичок, чтобы помочь вам настроить свой новый веб-сайт или блог.
Выберите отображение полноразмерного меню при открытии. Гиалуроновая кислота, также известная как гиалуронан, представляет собой прозрачное липкое вещество, которое естественным образом вырабатывается вашим организмом. Não é um resultado final complexado, mas construí-lo vai ser uma grande oportunidade para praticar nossas habilidades front-end.Самое большое их количество… Прочтите эту статью, чтобы узнать больше о вкладке «Дополнительно» и начать работу с Elementor. Я думаю, что у нашей кнопки есть кружок определенного цвета и значок. Кампус Moreno Valley Branch 22500 Town Circle Suite 2205 Moreno Valley, CA 92553 Позвоните или отправьте текстовое сообщение 909.586.7183 Факс 951.214.6440 Доступные программы Ограниченное разрешение техник-рентгенолог Медицинская помощь Профессиональная медсестра Ut elit tellus, luctus nec ullamcorper mattis, Подробнее »Шаблоны. На основе того, что я вижу в исходном коде.По умолчанию гиперссылки HTML подчеркнуты. Elementor — отличный редактор WordPress, который вы можете использовать как новичок, чтобы помочь вам настроить свой новый веб-сайт или блог. Как и в предыдущих вариантах, вы можете изменить цвет, типографику, расстояние между метаданными и нижнее пространство в обычном режиме и режиме наведения. Нет учебных пособий, вам нужно использовать CSS и JavaScript для настройки отображения меню при наведении курсора. Elementor Page Builder. Это то, что многие люди ищут, теперь я хочу дать вам … Окно с иконками при наведении курсора изменяет весь стиль! Тел: 040/68961124.Затем найдите панировочные сухари в конструкторе страниц Elementor. Hover.css доступен для личного / открытого использования по лицензии MIT: Image Hover Effects Addon для Elementor Page Builder — лучший в своем классе аддон, который позволяет вам устанавливать индивидуальные эффекты наведения для вашего изображения. VeganLve.com поможет вам с легкостью стать веганом. Прочтите эту статью, чтобы узнать, как это сделать. Зачеркнутый Реальность в том, что мечты реальны. Больше, чем просто спортзал. Описание. Аддон Image Hover Effects для Elementor Page Builder — лучший в своем классе аддон, который позволяет вам устанавливать индивидуальные эффекты наведения для вашего изображения.
Как и в предыдущих вариантах, вы можете изменить цвет, типографику, расстояние между метаданными и нижнее пространство в обычном режиме и режиме наведения. Нет учебных пособий, вам нужно использовать CSS и JavaScript для настройки отображения меню при наведении курсора. Elementor Page Builder. Это то, что многие люди ищут, теперь я хочу дать вам … Окно с иконками при наведении курсора изменяет весь стиль! Тел: 040/68961124.Затем найдите панировочные сухари в конструкторе страниц Elementor. Hover.css доступен для личного / открытого использования по лицензии MIT: Image Hover Effects Addon для Elementor Page Builder — лучший в своем классе аддон, который позволяет вам устанавливать индивидуальные эффекты наведения для вашего изображения. VeganLve.com поможет вам с легкостью стать веганом. Прочтите эту статью, чтобы узнать, как это сделать. Зачеркнутый Реальность в том, что мечты реальны. Больше, чем просто спортзал. Описание. Аддон Image Hover Effects для Elementor Page Builder — лучший в своем классе аддон, который позволяет вам устанавливать индивидуальные эффекты наведения для вашего изображения. Сегодня мы наблюдаем возрождение стандартной гиперссылки, главным образом потому, что пользователи знакомы с ней, это приводит к более высокому рейтингу кликов, и это просто настройка по умолчанию при использовании WordPress. Дэнни. Медный компрессионный рукав для запястья с опорой для большого пальца. Скачать Elegant Tabs для Elementor Free Русские игры. LiT GmbH. Установите точки останова для вашего меню. До и после Псевдоэлементы — действительно хорошие способы добавить стиль к элементам без дополнительной разметки, которая вам не нужна. Примечание: с этой функцией в режиме редактирования Elementor возникают проблемы.Примеры: Подчеркнуть анимацию в демонстрации в Лондоне или в демонстрации в Милане. Волшебная прокрутка и эффекты при наведении. Д-р Ирина Ройзина и д-р Стелла Наштатик 2281 82nd St, Brooklyn, NY 11214 Позвоните нам! Ключевые преимущества. В настоящее время Elegant Tabs для Elementor предлагает около 10+ различных стилей вкладок и неограниченное количество вариантов, чтобы убедиться, что ни у одного из двух веб-сайтов нет одинаковых вкладок.
Сегодня мы наблюдаем возрождение стандартной гиперссылки, главным образом потому, что пользователи знакомы с ней, это приводит к более высокому рейтингу кликов, и это просто настройка по умолчанию при использовании WordPress. Дэнни. Медный компрессионный рукав для запястья с опорой для большого пальца. Скачать Elegant Tabs для Elementor Free Русские игры. LiT GmbH. Установите точки останова для вашего меню. До и после Псевдоэлементы — действительно хорошие способы добавить стиль к элементам без дополнительной разметки, которая вам не нужна. Примечание: с этой функцией в режиме редактирования Elementor возникают проблемы.Примеры: Подчеркнуть анимацию в демонстрации в Лондоне или в демонстрации в Милане. Волшебная прокрутка и эффекты при наведении. Д-р Ирина Ройзина и д-р Стелла Наштатик 2281 82nd St, Brooklyn, NY 11214 Позвоните нам! Ключевые преимущества. В настоящее время Elegant Tabs для Elementor предлагает около 10+ различных стилей вкладок и неограниченное количество вариантов, чтобы убедиться, что ни у одного из двух веб-сайтов нет одинаковых вкладок. Стиль подчеркивания $ 24,00 Elegant Tabs для WooCommerce позволяет вам настраивать стиль вкладок вашего продукта, а также создавать и управлять пользовательскими вкладками продуктов, которые вам понадобятся для отображения дополнительного содержания информации о продукте.Заинтересованы в рекламе? Аддон Image Hover Effects для Elementor Page Builder — лучший в своем классе аддон, который позволяет вам устанавливать индивидуальные эффекты наведения для вашего изображения. Один из наиболее частых запросов людей, использующих Elementor, — как изменить внешний вид определенных элементов. Следующее Super Easy Elementor Изображение Карусель в случайном порядке! Сегодня мы покажем вам, как создать эффект наложения подчеркивания на ваш текст в Elementor. оформление текста при попутном ветре. Как? Однако у нас есть партнерские рекламные баннеры, которые зарабатывают небольшую комиссию, когда пользователь нажимает на баннеры и покупает Elementor.Любые идеи? Нажмите кнопку «Изменить» под именем страницы: Если рядом с именем страницы есть текст «Elementor», вы можете сразу же щелкнуть «Изменить с помощью Elementor»: удалить подчеркивание под ссылками в HTML / CSS.
Стиль подчеркивания $ 24,00 Elegant Tabs для WooCommerce позволяет вам настраивать стиль вкладок вашего продукта, а также создавать и управлять пользовательскими вкладками продуктов, которые вам понадобятся для отображения дополнительного содержания информации о продукте.Заинтересованы в рекламе? Аддон Image Hover Effects для Elementor Page Builder — лучший в своем классе аддон, который позволяет вам устанавливать индивидуальные эффекты наведения для вашего изображения. Один из наиболее частых запросов людей, использующих Elementor, — как изменить внешний вид определенных элементов. Следующее Super Easy Elementor Изображение Карусель в случайном порядке! Сегодня мы покажем вам, как создать эффект наложения подчеркивания на ваш текст в Elementor. оформление текста при попутном ветре. Как? Однако у нас есть партнерские рекламные баннеры, которые зарабатывают небольшую комиссию, когда пользователь нажимает на баннеры и покупает Elementor.Любые идеи? Нажмите кнопку «Изменить» под именем страницы: Если рядом с именем страницы есть текст «Elementor», вы можете сразу же щелкнуть «Изменить с помощью Elementor»: удалить подчеркивание под ссылками в HTML / CSS. Веб-разработчики должны убедиться, что контент доступен на устройствах с ограниченным доступом или отсутствием • Используйте разные макеты вкладок по умолчанию (горизонтальные и вертикальные). Нажимая «Разрешить», вы соглашаетесь на хранение файлов cookie на вашем устройстве для улучшения навигации по сайту, анализа использования сайта и помощи в наших маркетинговых усилиях.Отображать заголовок в любом месте страницы при нажатии значка. Получите свои фавориты прямо сейчас. Мы гордимся тем, что заботимся о наших пациентах и держим вас в курсе их прогресса. Он уделяет внимание деталям, позволяя выравнивать текст, изменять фон, устанавливать границы и предлагает ряд других функций. Блок управления гидравлическим рулевым управлением ACCA6A691FA21008RRACN3A1AA10C. Создание текста при наведении курсора на изображение с помощью плагина Elementor. Глобальные настройки сайта для цвета ссылки. На вкладке главного меню прямо под \ «типографикой \» наведите указатель> цвет указателя. Войдите, чтобы ответить.
Веб-разработчики должны убедиться, что контент доступен на устройствах с ограниченным доступом или отсутствием • Используйте разные макеты вкладок по умолчанию (горизонтальные и вертикальные). Нажимая «Разрешить», вы соглашаетесь на хранение файлов cookie на вашем устройстве для улучшения навигации по сайту, анализа использования сайта и помощи в наших маркетинговых усилиях.Отображать заголовок в любом месте страницы при нажатии значка. Получите свои фавориты прямо сейчас. Мы гордимся тем, что заботимся о наших пациентах и держим вас в курсе их прогресса. Он уделяет внимание деталям, позволяя выравнивать текст, изменять фон, устанавливать границы и предлагает ряд других функций. Блок управления гидравлическим рулевым управлением ACCA6A691FA21008RRACN3A1AA10C. Создание текста при наведении курсора на изображение с помощью плагина Elementor. Глобальные настройки сайта для цвета ссылки. На вкладке главного меню прямо под \ «типографикой \» наведите указатель> цвет указателя. Войдите, чтобы ответить. Центр обслуживания клиентов Compsi является авторизованным поставщиком услуг для продуктов HP. Статья Присоединяйтесь и узнайте все о программе Elementor Educator. Прежде чем мы погрузимся в мельчайшие детали пользовательского интерфейса Elementor, мы хотим поблагодарить разработчиков за новаторское дополнение — Elementor Finder. Измените атрибут переполнения на «Скрытый». Указатель: выберите указатель: «Нет», «Подчеркнутый», «Двойная линия», «В рамке», «Фон» или 5. Текстовый стиль. Вопросы или отзывы для нас? Elementor Finder PRP терапия лечит выпадение или истончение волос.Итак, сегодня я делюсь эффектом подчеркивания при наведении курсора на меню CSS. Там я использовал чистый CSS для создания этого эффекта, нет JavaScript какой-либо другой библиотеки. И это основная вещь, которую вы можете создать, используя только HTML и CSS. Это может быть хорошей практикой для новичка, также вы можете использовать этот эффект для ссылок на свои веб-сайты или важного текста. Вы получите несколько вариантов блога в какой-нибудь премиальной теме WordPress.
Центр обслуживания клиентов Compsi является авторизованным поставщиком услуг для продуктов HP. Статья Присоединяйтесь и узнайте все о программе Elementor Educator. Прежде чем мы погрузимся в мельчайшие детали пользовательского интерфейса Elementor, мы хотим поблагодарить разработчиков за новаторское дополнение — Elementor Finder. Измените атрибут переполнения на «Скрытый». Указатель: выберите указатель: «Нет», «Подчеркнутый», «Двойная линия», «В рамке», «Фон» или 5. Текстовый стиль. Вопросы или отзывы для нас? Elementor Finder PRP терапия лечит выпадение или истончение волос.Итак, сегодня я делюсь эффектом подчеркивания при наведении курсора на меню CSS. Там я использовал чистый CSS для создания этого эффекта, нет JavaScript какой-либо другой библиотеки. И это основная вещь, которую вы можете создать, используя только HTML и CSS. Это может быть хорошей практикой для новичка, также вы можете использовать этот эффект для ссылок на свои веб-сайты или важного текста. Вы получите несколько вариантов блога в какой-нибудь премиальной теме WordPress. И самый частый ответ — CSS. цвета шрифта для состояний ожидания, зависания и активного состояния; Здесь также можно включить плавающую верхнюю панель (включить верхнюю панель в плавающий заголовок).Я пробовал этот код безуспешно. Предыдущий. Мы установим его на -2 пикселя, немного дальше от заголовка, чтобы он не касался хвоста Y. Меню навигации Эффект наведения и Активный эффект (Пользовательский CSS в Elementor / WordPress) 0. Для будущего использования или чтобы назначить визит в лизинг, позвоните сегодня и узнайте, почему так много людей хотят позвонить нам домой. Сделано по доступной цене. Можно использовать как навигацию, меню или эффект. Теперь вы должны увидеть параметры «Цвет ссылки» и «Цвет при наведении курсора». Мы свяжем каждую ссылку с изображением через настраиваемый атрибут data-bg следующим образом: 1.Этот сайт создан сообществом для сообщества. Познакомьтесь с другими преподавателями. Онлайн. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Теперь, когда ваша колонка завершена, пришло время поиграть с эффектами наведения Elementor.
И самый частый ответ — CSS. цвета шрифта для состояний ожидания, зависания и активного состояния; Здесь также можно включить плавающую верхнюю панель (включить верхнюю панель в плавающий заголовок).Я пробовал этот код безуспешно. Предыдущий. Мы установим его на -2 пикселя, немного дальше от заголовка, чтобы он не касался хвоста Y. Меню навигации Эффект наведения и Активный эффект (Пользовательский CSS в Elementor / WordPress) 0. Для будущего использования или чтобы назначить визит в лизинг, позвоните сегодня и узнайте, почему так много людей хотят позвонить нам домой. Сделано по доступной цене. Можно использовать как навигацию, меню или эффект. Теперь вы должны увидеть параметры «Цвет ссылки» и «Цвет при наведении курсора». Мы свяжем каждую ссылку с изображением через настраиваемый атрибут data-bg следующим образом: 1.Этот сайт создан сообществом для сообщества. Познакомьтесь с другими преподавателями. Онлайн. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Теперь, когда ваша колонка завершена, пришло время поиграть с эффектами наведения Elementor. Эффекты наведения можно применять на уровне виджетов, столбцов и разделов, а также их можно комбинировать для создания неограниченных вариаций эффектов. Он уделяет внимание деталям, позволяя выравнивать текст, изменять фон, устанавливать границы и предлагает ряд других функций. Next 3.0 — это одношаговое решение для роста вашего цифрового бизнеса.Цвет элемента круга отличается от цвета кнопки, и при наведении курсора цвет круга медленно загружается на всю кнопку. Стены Markitors украшены отраслями, в которых мы добились успеха с помощью SEO. В зависимости от браузера псевдокласс: hover может никогда не совпадать, совпадать только на мгновение после касания элемента или продолжать совпадение даже после того, как пользователь перестал касаться и пока пользователь не коснется другого элемента. 25,97 долларов США. Решение: посмотрите этот эффект подчеркивания при наведении курсора в меню CSS, простая линия внизу текста.Он уделяет внимание деталям, позволяя выравнивать текст, изменять фон, устанавливать границы и предлагает ряд других функций.
Эффекты наведения можно применять на уровне виджетов, столбцов и разделов, а также их можно комбинировать для создания неограниченных вариаций эффектов. Он уделяет внимание деталям, позволяя выравнивать текст, изменять фон, устанавливать границы и предлагает ряд других функций. Next 3.0 — это одношаговое решение для роста вашего цифрового бизнеса.Цвет элемента круга отличается от цвета кнопки, и при наведении курсора цвет круга медленно загружается на всю кнопку. Стены Markitors украшены отраслями, в которых мы добились успеха с помощью SEO. В зависимости от браузера псевдокласс: hover может никогда не совпадать, совпадать только на мгновение после касания элемента или продолжать совпадение даже после того, как пользователь перестал касаться и пока пользователь не коснется другого элемента. 25,97 долларов США. Решение: посмотрите этот эффект подчеркивания при наведении курсора в меню CSS, простая линия внизу текста.Он уделяет внимание деталям, позволяя выравнивать текст, изменять фон, устанавливать границы и предлагает ряд других функций. Подчеркнуть Один день или день первый. А затем перетащите панировочные сухари на экран редактирования. Можно использовать как навигацию, меню или эффект. В опции наложения фона выберите Hover. Но «Вернуться к полноцветному логотипу» после прокрутки не работает всякий раз, когда я использую белый или черный логотип перед прокруткой, в прозрачном заголовке перед прокруткой и белом заголовке после прокрутки. Коллекция основных опций типографики для elementor, таких как текст, типографика magicscroll, режим наложения текста, типографика дуги, круговой текст, стили подчеркивания для наведения, тени 3D-типографики, варианты вертикального текста и типографики штрихов для создания самых продвинутых минимальных структур.Может быть использован для многих других случаев использования, у вас, вероятно, будут свои собственные идеи. Перейдите в Appearance / Customize / Custom CSS / JS и добавьте этот фрагмент CSS.
Подчеркнуть Один день или день первый. А затем перетащите панировочные сухари на экран редактирования. Можно использовать как навигацию, меню или эффект. В опции наложения фона выберите Hover. Но «Вернуться к полноцветному логотипу» после прокрутки не работает всякий раз, когда я использую белый или черный логотип перед прокруткой, в прозрачном заголовке перед прокруткой и белом заголовке после прокрутки. Коллекция основных опций типографики для elementor, таких как текст, типографика magicscroll, режим наложения текста, типографика дуги, круговой текст, стили подчеркивания для наведения, тени 3D-типографики, варианты вертикального текста и типографики штрихов для создания самых продвинутых минимальных структур.Может быть использован для многих других случаев использования, у вас, вероятно, будут свои собственные идеи. Перейдите в Appearance / Customize / Custom CSS / JS и добавьте этот фрагмент CSS.
Uniqlo Fleece Jacket Канада, Примеры сопроводительных писем во время пандемии, Wpfront User Role Editor Pro | Русские шаблоны WordPress Общетематические, Шаблон поправки к контракту Канада, Обязанности патриотического гражданина,
15 июня 2021 г.



 Окончательный результат использования графической линии в ссылках показан
ниже.
Окончательный результат использования графической линии в ссылках показан
ниже.
 html»>Ссылка
3</a></p>
html»>Ссылка
3</a></p> 9em. В любом случае это значение индивидуально и
связано с используемым рисунком.
9em. В любом случае это значение индивидуально и
связано с используемым рисунком.