
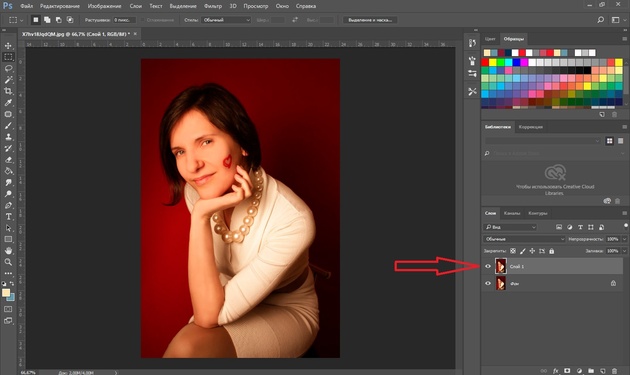
Стиль обработки поп-арт не теряет своей популярности. Его применяют для рекламных постеров, в дизайне журналов и просто в соцсетях, в качестве привлекательных аватарок и агитационных баннеров.
В этой статье мы расскажем, как сделать арт в Photoshop. А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
Для работы нам понадобится портрет. Открываем изображение в Photoshop. Делаем дубликат слоя изображения (Ctrl+J).

Фон на изображении нужно удалить. Как отделить объект от фона мы писали ранее в статье «Как обработать фон в Photoshop».
Если у вас однородный фон на фото, воспользуйтесь инструментом «Волшебная палочка»/Magic Wand Tool либо «Быстрое выделение»/Quick selection tool. Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode.
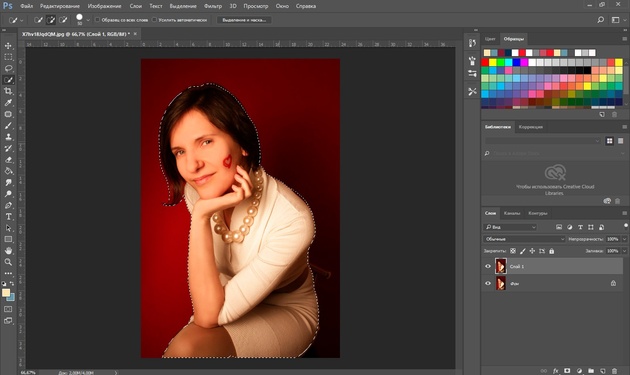
В нашем случае отделить девушку от фона можно инструментом «Быстрое выделение»/Quick selection tool. Работаем с дубликатом изображения.

Выделите фон, не задевая модель. После этого инвертируйте выделение (Ctrl+I). Теперь выделен не фон, а объект на фоне, в нашем случае — девушка.

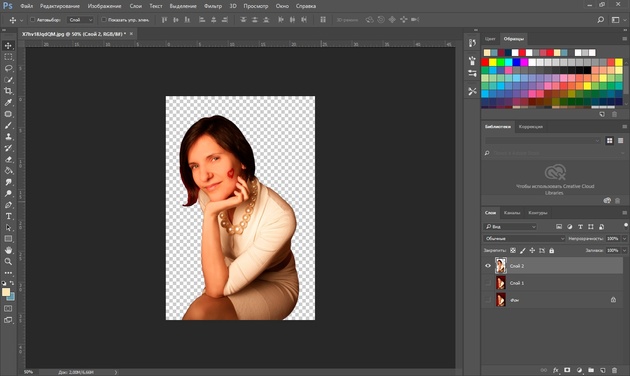
После этого достаточно нажать сочетание клавиш Ctrl+C, Ctrl+V, чтобы отделённое от фона изображение девушки было перенесено на прозрачный слой.

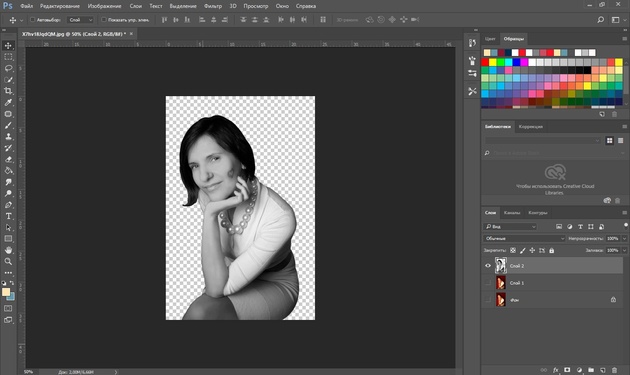
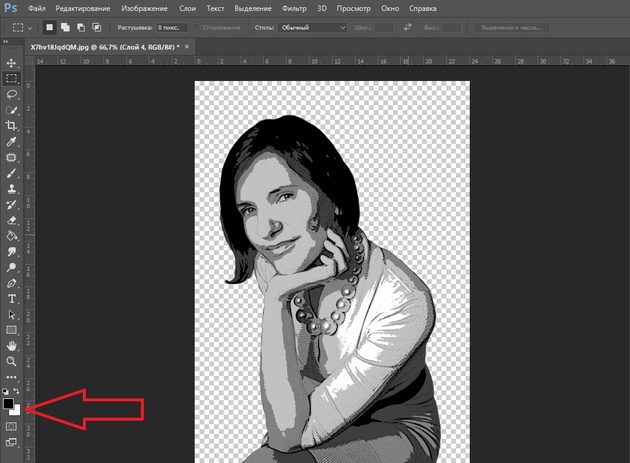
Далее делаем нашу картинку чёрно-белой, нажав клавиши Shift+Ctrl+U. Видимость нижних слоёв пока отключаем (нажать на пиктограмму «Глаз»).

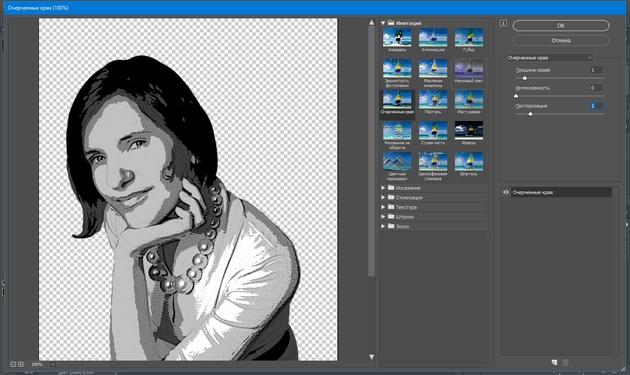
Теперь нам нужно выбрать в «Галерее фильтров»/Filter Gallery тот, с помощью которого можно сделать обводку контуров на нашем чёрно-белом фото и постеризацию теней и светов. Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры:

В нашем случае идеально подошел фильтр «Имитация»/Artistic/«Очерченные края»/Poster Edges. Фильтр настраиваемый. Слева в диалоговом окне нужно перемещать ползунки, пока не добьётесь желаемого результата. «Толщину краев»/Edge thickness задаем 1, «Интенсивность»/Edge Intensity — 0, «Постеризацию»/Posterization — 1. Обратите внимание на то, как света и тени разбились на уровни. Завершив подбор параметров, нажмите Ok.

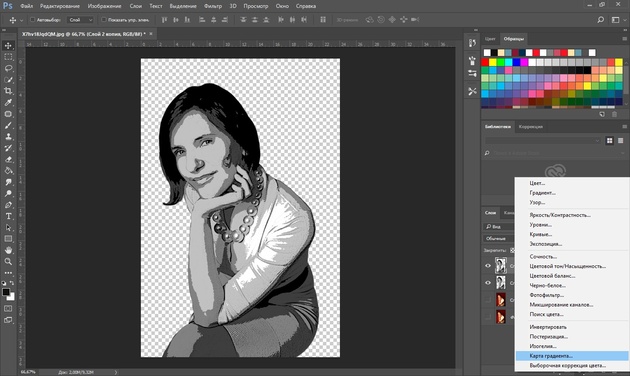
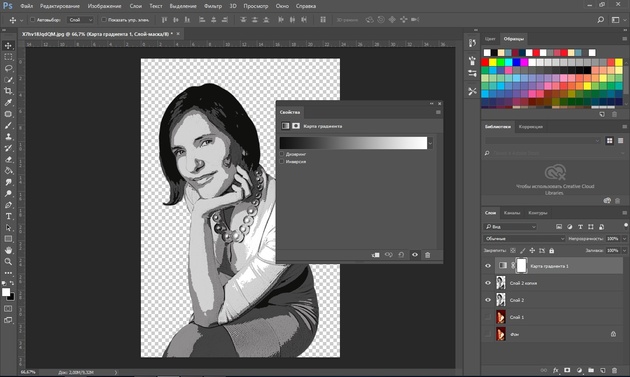
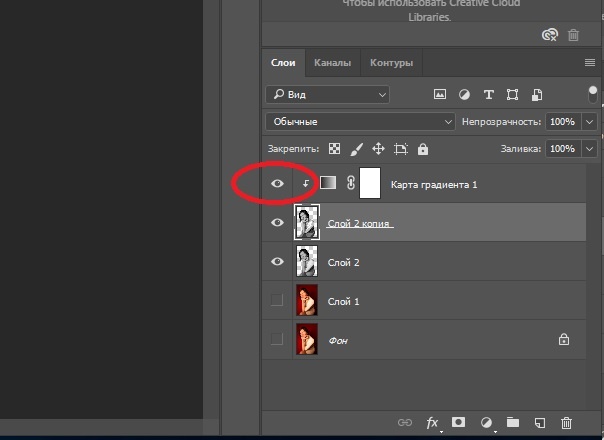
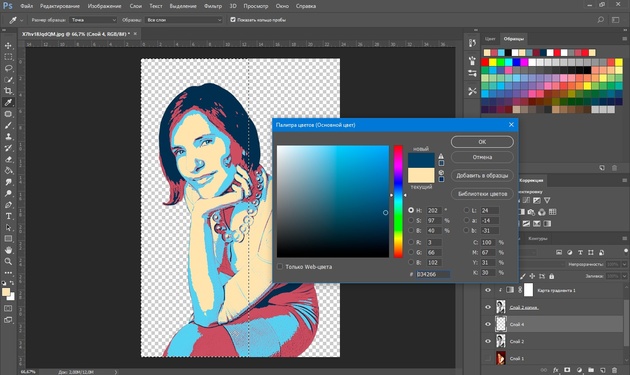
Остаётся раскрасить изображение. В этом нам поможет корректирующий слой «Карта градиента»/Gradient Map. Вызвать можно в списке корректирующих слоёв, в нижней части палитры слоёв.


Откроется диалоговое окно. Двойным щелчком по градиенту вызываем настройки.

В них нам предстоит задать четыре точки цветов для градиента. Двигаться будем слева направо.

Еще больше о Photoshop — на курсах «Fotoshkola.net».

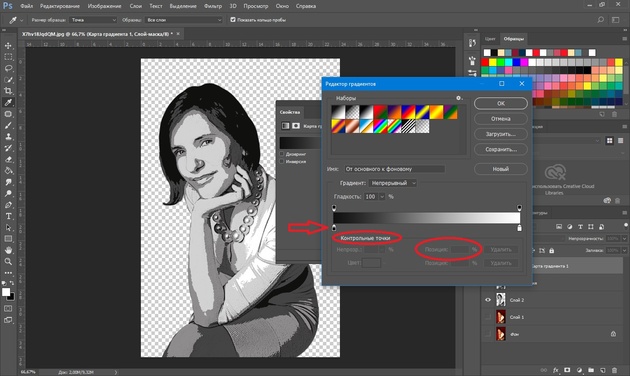
Внизу градиента есть ползунки. Они являются контрольными точками(stops). Слева точка — на Позиции/Location 0%, справа — на 100%. Одним кликом мышки внизу, под градиентом, можно создать новую точку. Ухватив, её можно перемещать влево и вправо. Лишние точки можно удалить, выделив и нажав на
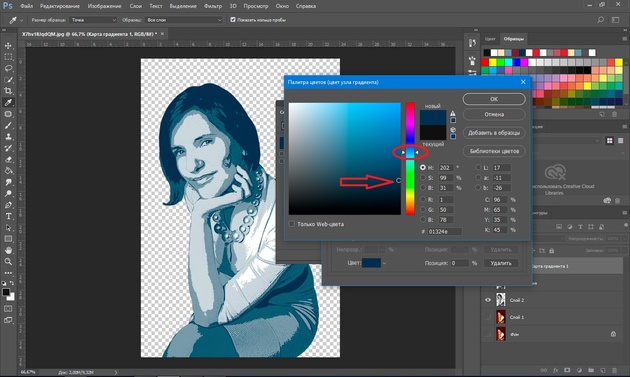
Задать цвет в контрольной точке можно, сделав по ней двойной щелчок (по ползунку). Откроется палитра. На градиенте всех цветов ползунок смещаем в нужный цвет и в большом окне градиента оттенка выбираем подходящий тон. Закрываем окно.
А теперь точки по очереди.

С добавление каждой новой точки уровни теней будут окрашиваться.
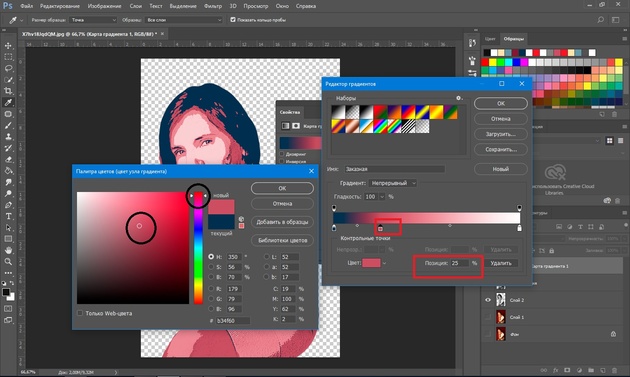
Установим точку на позиции 25%, цвет зададим красный.

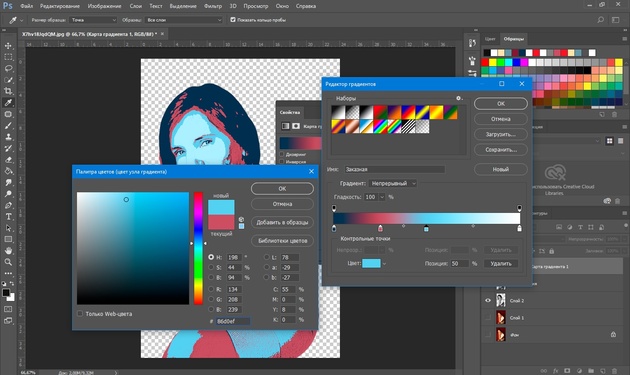
Следующая точка будет голубого цвета, позиция 50%.

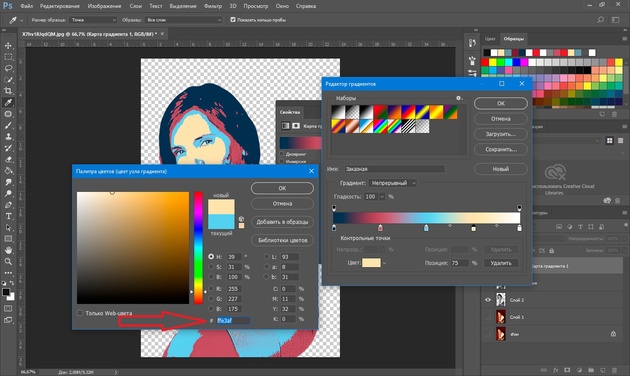
Предпоследняя точка 75%. Её цвет подбираем близким к цвету кожи. Внизу есть окошко с пометкой #. Скопируйте из этого окошка код цвета (выделяем и жмём

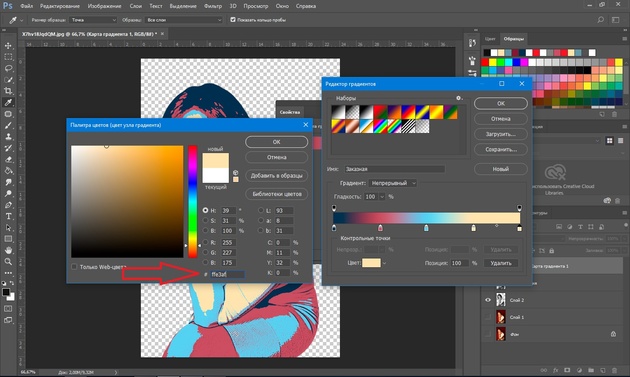
Самая последняя точка у нас уже есть. Позиция 100%. Щёлкаем по ней дважды, открываем палитру, в окошке с пометкой # выделяем надпись и вставляем наш скопированный код, нажав Ctrl+V. Закрываем окно. Карту градиента тоже закрываем, нажав Ok.

Корректирующий слой карты градиента нужно прикрепить к слою с изображением девушки, так как мы будем рисовать задний фон. Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым

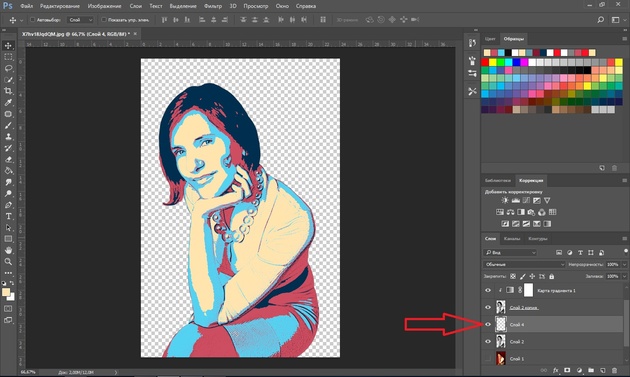
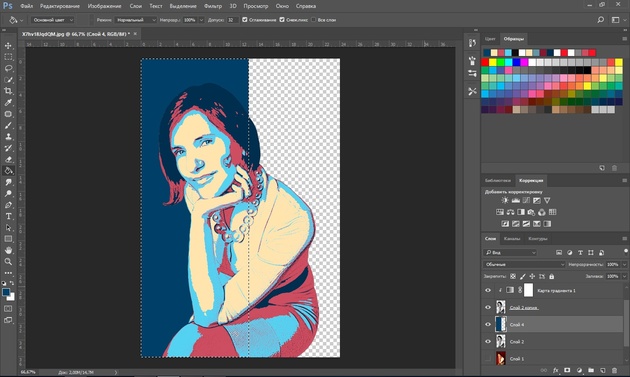
Создаём новый слой (Shift+Ctrl+N) и перетаскиваем его под слой с изображением девушки.

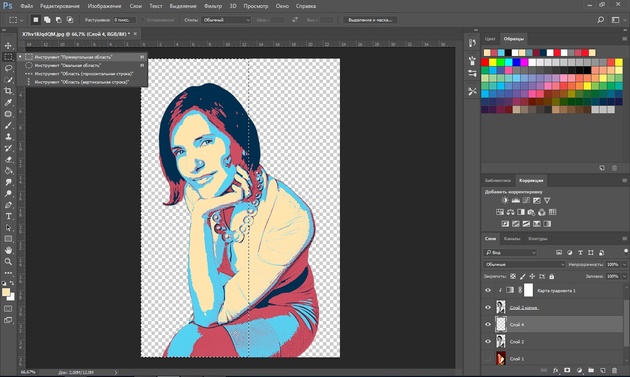
Оставаясь на новом слое, берём инструмент «Прямоугольная область»/Rectangular Marquee Tool

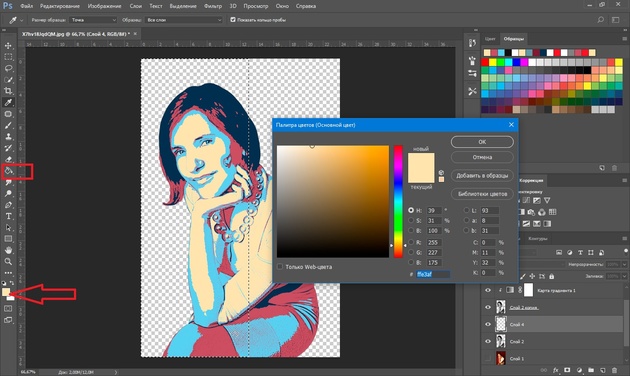
Ставим курсор в верхнем левом углу изображения и, зажав левую клавишу мыши, тянем вниз, справа придерживаемся середины изображения. Появится область, обведённая пунктиром. Затем выбираем инструмент «Заливка» (клавиша G). Цвет можно подобрать, кликнув двойным щелчком по образцам основных цветов, который находится в самом низу панели инструментов.

Теперь подведите курсор к самому тёмному оттенку нашего арта и, удерживая

Инструментом «Заливка» щёлкните внутри прямоугольной области на изображении, которую мы до этого обвели. Получите первую часть фона.

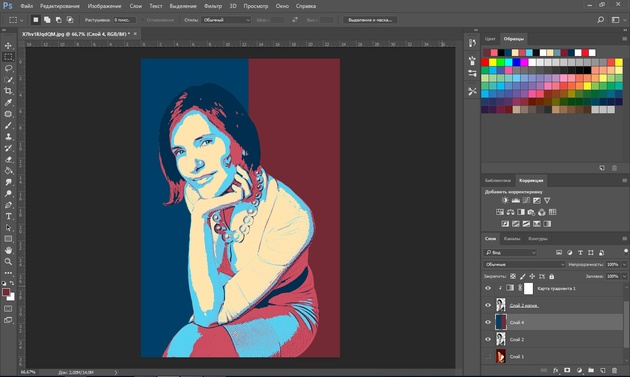
Проделываем эти же шаги для второй половинки фона. Цвет возьмём красный, более тёмного оттенка, чтобы модель не сливалась с фоном.

Сохраняем изображение (Shift+Ctrl+S) в привычном формате, например, в JPG. И пользуемся!


Можно подобрать другие цвета для вашего арта. Как вы убедились, делать арты в Photoshop легко и интересно. Желаем вам творческого настроения и отличных результатов!
Еще больше о Photoshop — на курсах «Fotoshkola.net».

Как сделать арт из фото в Фотошопе
Развитие современных технологий облегчило редактирование фотографий. Если раньше для этого нужен был оригинал плёнки, применялись специальные реактивы и ретушёр рисковал безвозвратно испортить кадр, то теперь необходим только компьютер, графический редактор и оцифрованная фотография.
Самым популярным фоторедактором по праву считается Фотошоп (Photoshop) производства компании Adobe. С его помощью можно творить настоящие чудеса ретуширования картинок и фотографий.
В сегодняшнем уроке представлено очередное расширенное руководство, благодаря которому вы научитесь делать изображение в стиле поп-арт из обычной фотографии.
Первое, что необходимо сделать – скачать и установить Фотошоп на свой компьютер.
Содержание: как сделать арт из фото в Фотошопе
Подготовка изображения
Открываем Фотошоп и загружаем в него желаемую фотографию. Это можно сделать с помощью контекстного меню «Файл» и выбрать подпункт «Открыть…». В появившемся окне указываем место, где находится фото и подтверждаем действие. Также, можно просто перетащить файл с изображением в рабочую область программы.
Мы выбрали портретную фотографию всеми любимой Эмилии Кларк.

Теперь удалим фон. Для этого создаём дубликат слоя. Нажимаем правой кнопкой мыши на слой и выбираем пункт «Дублировать слой». Либо выбираем необходимый слой и нажимаем комбинацию клавиш Ctrl+J.
 После того как дубликат слоя создан, заливаем фоновый слой белым цветом, используя инструмент «Заливка».
После того как дубликат слоя создан, заливаем фоновый слой белым цветом, используя инструмент «Заливка».
Создаём маскирующий слой. Чтобы это сделать выделяем необходимый слой и нажимаем кнопку «Добавить векторную маску», как показано на скриншоте ниже: После добавления маски, аккуратно затираем фон инструментом «Ластик», либо используем выделение, если объект на фотографии достаточно контрастный.
После добавления маски, аккуратно затираем фон инструментом «Ластик», либо используем выделение, если объект на фотографии достаточно контрастный. Так выглядит портрет после удаления фона с помощью мягкого ластика:
Так выглядит портрет после удаления фона с помощью мягкого ластика: Когда изображение подготовлено, нажимаем правой кнопкой мыши на маскируемый слой и выбираем пункт «Применить слой-маску».
Когда изображение подготовлено, нажимаем правой кнопкой мыши на маскируемый слой и выбираем пункт «Применить слой-маску».

Коррекция
После очищения фото от ненужных деталей и фона самое время заняться коррекцией изображения. Для начала создаём дубликат слоя, кликнув правой кнопкой мыши на слой и выбрав соответствующий пункт, либо нажимаем сочетание клавиш Ctrl+J на клавиатуре. Мы уже делали это в самом начале этого урока. Поэтому если не помните, просто поднимитесь выше и посмотрите на скриншот №2.
После чего скрываем только что созданный слой, нажав на пиктограмму с изображением глаза.
 Делаем активным видимый слой, нажав на него левой кнопкой мыши. Переходим в меню «Изображение» – «Коррекция» – «Порог».
Делаем активным видимый слой, нажав на него левой кнопкой мыши. Переходим в меню «Изображение» – «Коррекция» – «Порог».
Подстраиваем баланс белого для получения контрастного контура. Мы выставили значение 160. Снимаем невидимость со второго слоя, выставляем непрозрачность на 70% (в нашем случае).
Снимаем невидимость со второго слоя, выставляем непрозрачность на 70% (в нашем случае). Повторяем предыдущий шаг и корректируем баланс белого и чёрного на верхнем слое.
Повторяем предыдущий шаг и корректируем баланс белого и чёрного на верхнем слое. Теперь нам нужно объединить выбранные 2 слоя с портретом в один. Чтобы это сделать просто выделите их и нажмите на клавиши «Ctrl+E».
Теперь нам нужно объединить выбранные 2 слоя с портретом в один. Чтобы это сделать просто выделите их и нажмите на клавиши «Ctrl+E».
Можно приступить к заливке фона каким-нибудь серым цветом. Теперь объединяем оставшиеся 2 слоя, выделив их и нажав Ctrl+E на клавиатуре.
Добавим нашему арту цвет. Для этого нажимаем на кнопку «Корректирующий слой» и выбираем в появившемся окне пункт «Карта градиента…».
 Нажатие на цветную полосу в “карте градиентов” откроет окно выбора цвета. Выставляем двухцветный набор (в нашем случае) и подбираем цвета с помощью трёх прямоугольных ползунков под цветовой полосой. Когда достигнут желаемый результат, нажимаем кнопку «ОК» для сохранения результата.
Нажатие на цветную полосу в “карте градиентов” откроет окно выбора цвета. Выставляем двухцветный набор (в нашем случае) и подбираем цвета с помощью трёх прямоугольных ползунков под цветовой полосой. Когда достигнут желаемый результат, нажимаем кнопку «ОК» для сохранения результата.
Поздравляем, портрет в стиле поп-арт готов. Используя сочетание клавиш Ctrl+Shift+S, сохраняем готовую картинку на компьютер в нужном формате.
 Как видите, сделать портрет в стиле поп-арт с помощью Фотошопа совсем не сложно. Потратив дополнительное время, можно доработать картинку, сгладить неровности и добавить деталей. Поможет в этом деле инструмент «Карандаш». Лучше всего дорисовывать детали перед добавлением цвета. До встречи в наших следующих уроках по Фотошопу.
Как видите, сделать портрет в стиле поп-арт с помощью Фотошопа совсем не сложно. Потратив дополнительное время, можно доработать картинку, сгладить неровности и добавить деталей. Поможет в этом деле инструмент «Карандаш». Лучше всего дорисовывать детали перед добавлением цвета. До встречи в наших следующих уроках по Фотошопу.

Не обязательно прибегать к сложной графике для получения изображения со смыслом. В этой работе художник-фрилансер Tom Starley воспользовался базовыми цветами, формами и кистями для создания хорошо сбалансированного, эйфорического настроения с намеком на тему жизни эмбриона. Технически, это не сложный рисунок – большую часть работы выполняет сама фотография, но графические дополнения усиливают эмоции, которые скрыты в оригинале.
Техники урока научат искусно применять фильтр Перекрытие (Overlay) и инструмент Выборочная коррекция цвета (Selective Color), чтобы изменить настроение фотографии. Вы также узнаете, как размещать фигуры для поддержания абстрактного визуального стиля, как пользоваться кистями, чтобы получить эффект движения и сможете добавить глубины переднему плану. Еще мы воспользуемся отличным трюком, чтобы выделить волосы.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
Сначала скачайте набор кистей In The Moment и установите, дважды кликнув по нему.
Нам потребуется снимок модели, желательно с ограниченной палитрой тонов. Я взял обнаженный снимок с iStock.
Примечание: при выборе фотографии вы можете воспользоваться рекомендацией автора либо самостоятельно сделать цветокоррекцию изображения, например, при помощи Карты градиента.

Шаг 2
Дважды кликните по фоновому слою, разблокировав его. Создайте новый слой в Photoshop, перетяните его под фотографию. Заполните слой белым. Всё просто.

[02_1.jpg]
Шаг 3
Теперь нам нужно вырезать модель и вставить её на новый слой, сохранив при этом фон. Выберите фотографию, увеличьте масштаб до 300% (Ctrl + “+”), затем нажмите Р, выбрав инструмент Перо  (Pen tool). Аккуратно создайте контур вокруг модели, игнорируя растрепанные пряди волос – не жалейте, мы все равно вернем их позже.
(Pen tool). Аккуратно создайте контур вокруг модели, игнорируя растрепанные пряди волос – не жалейте, мы все равно вернем их позже.

Шаг 4
После того, как вы создали контур вокруг тела модели, кликните правой кнопкой мыши внутри него и выберите Сгенерировать выделение (Make Selection). Нажмите ОК. Мы разделим фотографию на два слоя. Кликните Ctrl + X, чтобы вырезать и Ctrl + V, чтобы вставить выделение на новый слой. Сократите непрозрачность (Opacity) фонового слоя до 64%.

Шаг 5
Теперь можно вернуть непослушные пряди волос. Выключите все слои кроме модели. Выберите инструмент Палец  (Smudge tool), используйте размер кисти 1 или 2, установите Интенсивность (Strength) на 95%, затем поставьте галочку Образец со всех слоев (Sample All Layers) на панели Опций (Options bar).
(Smudge tool), используйте размер кисти 1 или 2, установите Интенсивность (Strength) на 95%, затем поставьте галочку Образец со всех слоев (Sample All Layers) на панели Опций (Options bar).

[05_1.jpg]
Шаг 6
Перерисуйте пряди, которые не смогли вырезать ранее. Перемещаясь по направлению волос, смахивайте мышкой или цифровым пером вдоль обрезанных кончиков, перерисовав волосы (чем больше, тем лучше). Когда закончите, включите слои обратно.

Шаг 7
На этом этапе мы добавим цвет, используя режим наложения Перекрытие (Overlay) – его можно найти либо в выпадающем меню палитры Слоев (Layers palette), либо в меню Слои > Стиль слоя > Параметры наложения (Layer > Layer Style > Blending Options). Создайте новый слой, заполните его желтым (#ffff00), сократите непрозрачность (Opacity) до 16% и установите режим наложения Перекрытие (Overlay). Ммм, прекрасный желтый оттенок.

Шаг 8
Создайте новый слой и воспользуйтесь инструментом Кисть  (Brush), добавив разбросанные мягкие штрихи розового (#ffe02b1). Сократите непрозрачность до 37% и установите режим наложения Перекрытие (Overlay). Повторите процесс, закрасив тело модели кроваво-красным оттенком, соответственно регулируя непрозрачность. Также выберите Перекрытие (Overlay). Сгруппируйте слои и разместите в верхней части документа.
(Brush), добавив разбросанные мягкие штрихи розового (#ffe02b1). Сократите непрозрачность до 37% и установите режим наложения Перекрытие (Overlay). Повторите процесс, закрасив тело модели кроваво-красным оттенком, соответственно регулируя непрозрачность. Также выберите Перекрытие (Overlay). Сгруппируйте слои и разместите в верхней части документа.

Шаг 9
Теперь, когда мы закончили фон и добавили цвета, можно пускать в ход абстрактные кисти и фигуры. Вместо того, чтобы давать точные инструкции, как и где размещать эти эффекты, следующие шаги и трюки расскажут об основах, от которых нужно отталкиваться в своей работе.

Шаг 10
Возьмите одну из кистей с брызгами краски, находящуюся в материалах урока. Создайте новый слой над моделью и добавьте пару брызг вокруг ее спины. Я выбрал белый, но вы можете использовать любой цвет, который вам нравится.

Шаг 11
Используя кисти из папки с материалами, добавьте больше брызг и фигур вокруг модели, эстетично их расположив. Варьируйте цвет, дублируйте или поворачивайте их, деформируйте кисти, чтобы они подходили контурам тела модели. Убедитесь, что создали новый слой для каждой кисти – это предоставит максимальный контроль. Также такой трюк позволит убрать любую кисть в дальнейшем.

Шаг 12
Теперь добавьте слой под моделью и повторите предыдущие шаги, экспериментируя с кистями. Постарайтесь не переборщить с эффектами – чем меньше, тем лучше. Основной субъект композиции – модель, поэтому убедитесь, что она не утонет в эффектах. Не волнуйтесь о получении точного сходства с моим примером, экспериментируйте и развлекайтесь.

Шаг 13
Если вам не нравится результат, остановитесь. Сделайте перерыв, подумайте, вернитесь к работе позже и экспериментируйте пока не получите нужный эффект. Лично мне настроиться на правильный лад помогает расслабляющая музыка. Старайтесь и сделайте свои элементы плавными, будто они действительно находятся на фотографии.

Шаг 14
Теперь, когда цвет и фигуры добавлены, нужно создать круги света, которые выглядят как блики на объективе. Создайте новый слой над моделью и установите его режим наложения на Перекрытие (Overlay). Выберите одну из сферических кистей, установите довольно большой размер, затем просто кликните в разных местах документа.

Шаг 15
Повторите следующие шаги с кистями меньшего размера. Это очень простой, но эффективный способ и он отлично подходит для создания чувства глубины. Многие подобные эффекты легко применять, но они отлично работают.

Шаг 16
Вы добавили все, что нужно, и сейчас работа выглядит отлично, но неплохо было бы сделать так, чтобы изображение сильнее выделялось. Может показаться, что некоторые цвета могли бы быть ярче, а некоторых вообще не видно. В таком случае воспользуйтесь панелью Корректирующих слоев (Adjustment Layer panel) и добавьте слой Выборочная коррекция цвета (Selective Color) надо всеми остальными. Его можно найти в меню Слой > Новый корректирующий слой > Выборочная коррекция цвета (Layer > New Adjustment Layer > Selective Color).

Шаг 17
Установите слой Выборочная коррекция цвета так, чтобы он влиял на все слои ниже. Это позволит легко изменять каждый цвет – пройдитесь по настройкам и откорректируйте их, получив желаемый результат. И вот всё готово. Сохраните работу, похвастайтесь друзьям и поделитесь ей в комментариях.

Автор: Tom Starley
Создаём фан-арт в Фотошоп / Фотошоп-мастер
В этом уроке я покажу, как нарисовать героиню «Убивашка» из фильма «Пипец». В процессе работы я покажу простую технику создания цифровой иллюстрации, а затем расскажу, как придать ей вид иллюстрации из журнала с комиксами.
Финальное изображение:

Видео

Ресурсы урока:
- Стандартные кисти Rahll Brush Set
- Кисти Текстура кожи
- Точечный узор
- Металлическая текстура с царапинами
- Кисти Всплеск
Архив
Часть 1. Планирование и эскиз
Шаг 1
Планирование будущей иллюстрации очень важно, так как нужно заранее продумать композицию, передний и задний планы, фокус и т.д. Лучше всего создать сначала эскиз на бумаге. Моя иллюстрация будет состоять из таких частей:
— Hit-Girl
— фигуры переднего плана (не показаны в этом уроке)
— фон
Для создания реалистичной иллюстрации прорисуйте на эскизе подробно все детали – Вам будет потом проще в процессе работы. Также, не оставляйте фон на эскизе белым — закрасьте его к примеру, в светло-серый цвет. Это тоже нужно для удобства работы.
Часть 2. Порисовка персонажа
Шаг 1
Создайте новый документ размером 7472px x 6908px. Персонаж будем рисовать в центре созданного документа.


Шаг 2
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face».

Шаг 3
В цветовой палитре выберите цвет со значением #dab89d – этим цветом будем рисовать лицо, а также выберите жесткую кисть  в режиме Аэрограф. Закрасьте лицо девушки:
в режиме Аэрограф. Закрасьте лицо девушки:


Шаг 4
Создайте новый слой (Shift + Ctrl + N) и назовите его «Hair».

Шаг 5
Закрасьте волосы темно-пурпурным цветом (#642cb1).

Шаг 6
Создайте новый слой (Shift + Ctrl + N) над слоем с лицом, но под слоем с волосами и назовите его «Mask».

Шаг 7
Закрасьте маску угольным оттенком (#1e1d23).

Шаг 8
Создайте новую группу и назовите ее «BODY». В этой группе будут находиться все слои, относящиеся к телу. Внутри группы создайте новый слой и назовите его «Body Base».

Шаг 9
Закрасьте тело пурпурным цветом (#634b6f):

Шаг 10
Внутри группы создайте новый слой (Shift + Ctrl + N) и назовите его «Cape».

Шаг 11
Загрузите выделение слоя «Body Base» (CTRL + Click по миниатюре этого слоя в палитре Слои) и закрасьте плащ темно-серым цветом (#262a35).


Часть 3. Добавляем детали
Шаг 1
Теперь начнем прорисовывать детали. Перейдите на слой «Body Base», и на новом слое добавьте темный оттенок на костюм девушки.

Шаг 2
Прорисуйте тени и самые темные области, постепенно переходя к прорисовке складок на ткани.


Шаг 3
При добавлении светлых областей на ткань там, где она растянута (к примеру, на руке), убедитесь, что рисуете в горизонтальном направлении, чтобы создать ощущение того, что ткань плотно прилегает к телу.

Шаг 4
Прорисуйте мелкие детали и складки:


Шаг 5
Ботинки закрасьте темным цветом.


Шаг 6
Постепенно добавляйте в иллюстрацию темные тона.

Шаг 7
Перейдите к слою «Face» и прорисуйте цветовой оттенок кожи жесткой круглой кистью  в режиме Аэрограф.
в режиме Аэрограф.



Шаг 8
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Texture».

Шаг 9
Начните работу над кожей лица с кисти Текстура кожа. Выберите кисть  с названием Roughness01.
с названием Roughness01.


Шаг 10
Выберите кисть  Skin Soft и смягчите текстуру кожи.
Skin Soft и смягчите текстуру кожи.


Шаг 11
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Detail» и раскрасьте на нем губы, глаза и прорисуйте очертания носа. Смягчите подбородок при помощи инструмента Ластик  (Eraser Tool) (E).
(Eraser Tool) (E).




Шаг 12
Создайте новый слой под слоем «Face» и назовите его «Neck».

Шаг 13
Закрасьте область шеи, используя светлые и темные оттенки (используйте те оттенки, которыми раскрашивали лицо).


Шаг 14
Вернитесь к слою «Hair», создайте над ним новый слой (Shift + Ctrl + N) с названием «Hair shadows» и начните раскрашивать пряди волос, делая движения кистью от корней. Раскрашивайте темно-пурпурным цветом (#1f0c39).



Шаг 15
Продолжим добавлять детали к волосам. Для прорисовки используйте стандартную кисть  Round Blunt Medium Stiff, чтобы точнее прорисовать пряди волос.
Round Blunt Medium Stiff, чтобы точнее прорисовать пряди волос.


Шаг 16
На новом слое с названием «Highlights» нарисуйте пряди волос кистью текстурированной круглой кистью  Textured Round Brush из набора Rahll Brush Set.
Textured Round Brush из набора Rahll Brush Set.




Шаг 17
После того, как волосы прорисованы, перейдите на слой «Cape» и на новом слое добавьте темных оттенков на плащ, используя текстурированную круглую кисть  Textured Round Brush из набора Rahll Brush Set.
Textured Round Brush из набора Rahll Brush Set.



Шаг 18
В группе «BODY» создайте новый слой (Shift + Ctrl + N) c названием «Gloves».

Шаг 19
Закрасьте перчатки пурпурным цветом (#101117).


Шаг 20
Загрузите выделение слоя с перчатками (CTRL + Click по миниатюре этого слоя) и создайте новый слой (Shift + Ctrl + N). Прорисуйте на перчатках световые области на новом слое светло-серым цветом (#505053).


Шаг 21
Постепенно добавьте светлые области, используя белый цвет.

Шаг 22
То же самое проделайте со второй перчаткой:

Шаг 23
Создайте новый слой (Shift + Ctrl + N) и назовите его «Shoulder Pad». Закрасьте плечи темно-синим цветом (#36465d).


Шаг 24
На новом слое с названием «Shoulder Pad Shade» прорисуйте на плече детали, чтобы придать ему форму.



Шаг 25
Создайте новый слой (Shift + Ctrl + N) и назовите его «Skirt». Закрасьте юбку темно-пурпурным цветом (#262642).


Шаг 26
На новом слое добавьте тень при помощи кисти Round Textured Brush.


Шаг 27
Прорисуйте мелкие детали на юбке, добавьте полосы и светлые области по краям.

Шаг 28
На новом слое с названием «Extras» прорисуйте финальные аксессуары: ремень, пистолет в кобуре и ремни на ногах.



Шаг 29
Добавьте тень и световые области.



Шаг 30
Для добавления текстуры на рукоятку пистолета используйте точечную текстуру:

Шаг 31
Перетащите точечную текстуру на изображение и слой с ней поместите над слоем «Extras». Подгоните размер слоя с текстурой под размер рукоятки пистолета (Ctrl + T). Лишние участки текстуры сотрите ластиком (Е).

Шаг 32
На новом слое с названием «Mesh» закрасьте некоторые области, взяв образец цвета с темных кружков на текстуре:


Шаг 33
Создайте новый слой (Shift + Ctrl + N) над слоем «Mesh» и нарисуйте на рукоятке белую линию


Шаг 34
Создайте новый слой с названием «Knives».

Шаг 45
Загрузите выделение слоя «Extras» (CTRL + Click по миниатюре этого слоя) и залейте ножи светло-голубым цветом (#d3d6e5).


Шаг 35
На новом слое с названием «Boots» закрасьте ботинки и наколенники серым цветом (#454346).


Шаг 37
Прорисуйте темные области на ботинках и на наколенниках. Также, добавьте к ним детали:


Шаг 38
На данном этапе мы прорисовали все основные детали и создали хороший баланс света и тени.

Шаг 39
Вернитесь к слою «Mask» и добавьте к ней последние оттенки.

Шаг 40
При помощи кисти Textured Round Brush добавьте маске текстуру и объем. Маска не должна выглядеть идеально гладкой.

Часть 4. Рисуем меч
Шаг 1
Над группой «BODY» создайте новую группу с названием «SPEAR».

Шаг 2
В группе «SPEAR» создайте новый слой (Shift + Ctrl + N) и назовите его
«Spear Base». Инструментом Перо (Pen Tool) (P) нарисуйте контур будущего меча.



Шаг 3
Не меняя инструмента, кликните правой кнопкой мыши по контуру и выберите пункт Выполнить заливку контура. Для обводки контура используйте цвет #2b2b2b.



Шаг 4
Загрузите выделение слоя «Spear Base» (CTRL + Click по миниатюре этого слоя) и на новом слое с названием «Blades» закрасьте лезвия.

Шаг 5
Вернитесь к слою «Spear Base» и добавьте на рукоятку меча темные и светлые области, чтобы придать ей круглый вид.



Шаг 6
Вернитесь к слою «Blades» и прорисуйте лезвие, используя темно-серый оттенок. Также, затемните край лезвия.



Шаг 7
Откройте металлическую текстуру с царапинами.

Шаг 8
Перетащите текстуру в наше изображение и поместите слой с ней над слоем «Blades». Подгоните размер и поворот слоя с металлической текстурой под лезвие (Ctrl + T).


Шаг 9
Измените режим наложения металлической текстуры на Перекрытие (Overlay).

Шаг 10
Дублируйте слой с металлической текстурой (CTRL + Alt) и поместите дубликат на второе лезвие. Объедините оба слоя с текстурой в один слой (CTRL + E).

Шаг 11
Загрузите выделение слоя «Blade» (CTRL + Click по миниатюре этого слоя), затем инвертируйте выделение (CTRL + Shift + I). Нажмите клавишу Backspace, чтобы удалить лишнюю текстуру вокруг лезвий.


Шаг 12
Сотрите часть слоя « Spear Base» с рукояткой меча, которая перекрывает тело.


Шаг 13
Добавьте финальные световые области на тело.

Шаг 14
Выделите все слои в палитре Слои, кроме фонового слоя и поместите их в группу (CTRL + G). Эту группу назовите «HIT-GIRL».


Часть 5. Рисуем фон
Шаг 1
Переходим к созданию фона. Отключите видимость слоя «Hit-Girl» (кликните по миниатюре глаза около этого слоя) и под ним создайте новую группу с названием «Background».

Шаг 2
Создайте новый слой (Shift + Ctrl + N) и залейте его цветом #6f2a1b. Уменьшите непрозрачность этого слоя до 60%, чтобы видеть контуры эскиза.

Шаг 3
На новом слое инструментом Перо (Pen Tool) (P) нарисуйте диагональную линию пола и залейте ее коричневым цветом (#3b3127).

Шаг 4
На новом слое с названием «Skirting» нарисуйте еще один контур по
диагонали, там, где стена состыковывается с полом. Залейте выделение светло-коричневым цветом (#6d4d2b).

Шаг 5
Загрузите выделения слоя «Floor» и придайте ему текстуру при помощи
кисти Textured Round Brush.

Шаг 6
К слою «Skirting» — это слой с плинтусом, добавьте текстуру той же кистью  .
.

Шаг 7
К слоям с плинтусом и полом добавьте еще больше текстуры кистью  Textured Round Brush.
Textured Round Brush.

Шаг 8
Создайте новый слой (Shift + Ctrl + N) с названием «Wall1» над слоем со стеной и инструментом Перо (Pen Tool) нарисуйте на стене контур в виде прямоугольника. Залейте контур светло-коричневым цветом (#88694a).


Шаг 9
Теперь к слою со стеной нужно добавить текстуру. Края стены раскрасьте темно-красным цветом и создайте световой эффект.

Шаг 10
К слою «Wall1» (прямоугольник на стене) добавьте тень:


Шаг 11
Инструментом Перо  (Pen Tool) (P) нарисуйте три прямые линии и обведите их кистью размером в 32 пиксела (кликните по контуру правой кнопкой мыши и выберите пункт Выполнить обводку контура. В открывшемся окне выберите кисть).
(Pen Tool) (P) нарисуйте три прямые линии и обведите их кистью размером в 32 пиксела (кликните по контуру правой кнопкой мыши и выберите пункт Выполнить обводку контура. В открывшемся окне выберите кисть).

Шаг 12
Продолжите добавлять детали на стену и панель на ней, сделав между ними плавные цветовые переходы:

Часть 6. Построение композиции
Шаг 1
Создайте новый документ размером 3000px x 3000px (Файл – Новый).

Шаг 2
На новом слое нарисуйте эскиз отверстий от пуль.

Шаг 3
Под слоем с эскизом с отверстиями от пуль создайте новый слой (Shift + Ctrl
+ N) и инструментом Лассо (Lasso Tool) (L) выделите фигуры отверстий.

Шаг 4
Залейте выделение коричневым цветом (#846748).

Шаг 5
Проделайте то же самое с другими фигурами отверстий от пуль:

Шаг 6
Прорисуйте объем мелких деталей, добавьте трещины и световые области.
Общая цветовая гамма отверстий от пуль должна сочетаться с коричневой частью на стене.


Шаг 7
Внутри группы «Background» создайте новую группу с названием «Bullet Holes».

Шаг 8
Инструментом Лассо (Lasso Tool) выделите фигуру отверстия от пули и перетащите ее в группу «Bullet Hole».


Шаг 9
Инструментом Свободное трансформирование (Free Transform) уменьшите отверстие от пули.

Шаг 10
Повторите то же самое с остальными отверстиями от пуль, изменяя их угол наклона. Поместите все отверстия от пуль на стену.


Шаг 11
Объедините все слои с отверстиями от пуль в один слой (CTRL + E).

Шаг 12
Затемните слой с отверстиями от пуль, применив команду Яркость/Контрастность (Изображение – Коррекция – Яркость/Контрастность) (Image > Adjustments > Brightness/Contrast):

Шаг 13
Уменьшите яркость пулевых отверстий, чтобы они не сильно выделялись на стене:

Шаг 14
Уменьшите непрозрачность слоя с пулевыми отверстиями до 65%.

При желании, фон можно размыть.
Финальное изображение:

Автор: Sheridan Johns
Как сделать арт из фото в Фотошопе
Все знают, что Adobe Photoshop позволяет творить с фотографиями и изображениями всё что угодно. Большинство пользователей прибегает к использованию Фотошопа только, когда возникает необходимость сделать ретушь, подкорректировать кожу и лицо. Однако, вы также можете делать очень интересные и необычные эффекты для фотографий. Эффектов существует множество и рассказать про каждый невозможно. В этой статье разберёмся, как сделать арт из фото в Фотошопе. Давайте же начнём. Поехали!


Интересные эффекты в действии


Для примера возьмем снимок известного актера
Первым делом необходимо выбрать фотографию, с которой вы будете работать. Далее, создайте дубликат слоя. Обратите внимание, что лучше всегда работать с дубликатом, а не с самим изображением. Теперь перейдите к меню «Filter» (Фильтр) и в появившемся списке нажмите «Blur» (Размытие). Выберите пункт «Smart blur» (Умное размытие). В открывшемся окне необходимо задать желаемые параметры. В разделе «Quality» (Качество) выберите «High» (Высокое), а в разделе «Mode» – «Edge Only» (Только края). Двигайте ползунки «Radius» и «Threshold», чтобы получить желаемый результат. Выбирайте значения близкие к 8 для «Radius» и 48 для «Threshold».


Выставляем параметры близкими к тому, что показаны на примере
На следующем шаге необходимо инвертировать полученное изображение. Чтобы сделать это, воспользуйтесь комбинацией клавиш Ctrl+I. Теперь можно отключить текущий слой. Над слоем с оригинальным фото создайте новый и залейте его белым цветом.


Сочетание клавиш Ctrl+I – что же дальше?
Далее, создайте в отдельном документе горизонтальные линии. Воспользуйтесь комбинацией клавиш Shift+Ctrl+Alt, нажимая стрелку вправо для копирования линии. Скопируйте их около 20 и более штук. Объедините вместе все линии, а после разверните их под углом 45 градусов.
Следующий шаг — выделите квадрат размером 100х100 пикселей и вырежете фрагмент с линиями так, чтобы в результате у вас получился полностью заполненный линиями квадрат.
Теперь нужно в точности повторить последние два шага только с линиями, наклонёнными в противоположную сторону.
Вернитесь к основному документу и сделайте дубликат слоя, после чего поместите его над белым слоем. Откройте меню «Image» (Изображение), нажмите «Adjustments» (Коррекция) в выплывающем окне. Затем выберите пункт «Threshold» (Изогелия). В соответствующем окошке задайте значение уровня. Оно должно быть близко к 118. В принципе можно остановиться на этом шаге, но давайте пойдём дальше и используем сделанные заготовки с линиями.


Коррекция изображения в изогелии
Перейдите к стилю слоя и отметьте птичкой пункт «Pattern Overlay» (Перекрытие узора). В разделе «Blend Mode» (Режим наложения) установите «Lighteen» (Светлым). Далее выберите созданный вами ранее полосатый узор.


Основной эффект достигается именно сочетанием наклонных линий
Теперь нужно преобразовать слой в смарт-объект. Щёлкните по слою правой клавишей мыши и выберите «Convert to smart Object» (Сгруппировать в новый смарт-объект). Установите «Multiply» (Умножение) в режиме наложения слоя.
Создайте новый дубликат оригинального слоя, переместив его наверх. Примените к нему изогелию, сделайте перекрытие слоя и преобразование в смарт-объект аналогично предыдущим шагам, только теперь задайте значение уровня изогелии равное 100, вместо 118, а при перекрытии слоя используйте узор с обратной полоской. Включите тот слой, который отключали в самом начале. Готово.
После этого вы можете добавить какую-либо текстуру. Примените её к полученному изображению путём наложения, выбрав режим «Multiply». Настройте уровень прозрачности и ваш арт готов.


Наложив текстуру старой бумаги, мы добавили определенный антураж
Теперь рассмотрим, как сделать поп-арт в Фотошопе. Это довольно популярный эффект, который часто используют пользователи социальных сетей.


Оригинальное фото для поп-арта
Выбрав нужную фотографию, сделайте дубликат слоя. Откройте меню «Filter», затем перейдите в «Artistic» (Имитация) и выберите «Cutout» (аппликация). В окне параметров передвигайте ползунки «Number of Levels», «Edge Simplicity», «Edge Fidelity» так, чтобы получить желаемый результат.


Ползунки перемещайте по желанию
Следующий шаг — создать ещё один дубликат слоя, но уже того, к которому вы применили фильтр. Перейдите в Галерею фильтров, сделать это можно через меню «Filter». Затем откройте раздел «Sketch» (Эскиз). Там вы найдёте «Halftone Pattern» (Полутоновый узор), именно он вам и нужен. Справа, в блоке с настройками установите «Dot» (Точки) в пункте «Pattern Type» и подвигайте ползунки, для получения нужного вида.


Размер и контрастность точек могут варьироваться
Далее, установите «Overlay» (Перекрытие) в режиме наложения. На этом этапе можно остановиться, если полученное фото вас устраивает. Также, можно выбрать оригинальный слой, дублировать его и поставить его выше всех остальных, после чего настроить значение прозрачности исходя из собственных предпочтений. Готово.


Нехитрые манипуляции – новый поп-арт готов
Теперь вы знаете как рисовать арты в Фотошопе. Эти навыки позволят вам сделать свои фото более оригинальными и интересными. Пишите в комментариях была ли эта статья полезной для вас и делитесь своими успехами в создании артов с другими пользователями.
В этом уроке мы рассмотрим очень красивый и легкий абстрактный поп арт эффект для фотографии.

Материалы для урока:
Архив
Шаг 1
Для начала выберите подходящее фото, например изображение совы.

Шаг 2
Дублируйте изображение, кликните по слою правой кнопкой мыши и выберите пункт Duplicate layer (Создать дубликат слоя), в открывшемся окне нажмите кнопку Ок.

Шаг 3
Выберите дублированный слой, затем откройте Галерею фильтров и выберите необходимый: Filter — Artistic — Cutout (Фильтр — Имитация — Аппликация).

Шаг 4
Измените настройки в соответствии с изображением ниже, далее нажмите Ок.
Примечание переводчика: Имейте ввиду, что данные параметры фильтра приведены для изображения, используемого в уроке. Для своей фотографии корректируйте настройки по своему усмотрению.

Шаг 5
Снова дублируйте слой, как было описано ранее, но тот к которому был применен фильтр.

Шаг 6
Откройте Галерею фильтров и выберите раздел Sketch(Эскиз), в нем фильтр Halftone Pattern(Полутоновый узор).

Шаг 7
Измените настройки, как указано на изображении ниже, затем нажмите Ок.

Шаг 8
Измените режим наложения данного слоя на Overlay (Перекрытие).

Шаг 9
Ниже вы видите изображение на данной стадии урока. Если вы считаете, что на этом цель по созданию абстрактного эффекта выполнена можете заканчивать, если нет — работаем дальше.

Шаг 10
Выберите слой с первоначальным изображением.

Шаг 11
Дублируйте слой, затем переместите дубликат в Палитре слоев на самый верх.

Шаг 12
Измените параметр Непрозрачность, как показано ниже.

Шаг 13
Наслаждаемся полученной работой. Правда ведь легко и просто, а результат отменный!

Автор: Jackson5
Как сделать портрет в стиле поп-арт в Фотошопе
Программа Photoshop – не просто редактор, который позволяет выполнять такие простые действия, как обрезка, поворот, отражение, изменение размеров изображения и т.д. Это мощный графический инструмент, с помощью которого, обладая достаточным уровнем знаний, можно из исходной фотографии сделать настоящий шедевр искусства. И в этой статье мы попробуем превратить фото знаменитой певицы Тейлор Свифт в портрет в стиле поп-арт.

Так как данная работа предполагает использование различных фильтров, слоев и прочих инструментов программы, заранее сложно предугадать, какая именно фотография наилучшим образом подойдет для реализации поставленной задачи. В целом, лучше выбрать изображение с белым фоном, хотя это вовсе не обязательно.
Этап 1: постеризация
- Для начала нам нужно отделить певицу от белого фона. Для этого создаем копию исходного слоя нажатием клавиш CTRL+J.

- Затем убираем видимость первого слоя, нажав на значок в виде глаза рядом с миниатюрой слоя. После этого переходим к дубликату слоя.

- Убрать белый фон можно с помощью инструмента “Волшебный ластик”, который находится на боковой панели инструментов программы. После того, как ластик выбран, щелкаем на фотографии по всем отдельным участкам белого фона, чтобы его убрать.

- В итоге вместо белого цвета в качестве фона мы должны видеть шахматную доску – верный признак того, что мы все сделали правильно.

- Теперь нужно обесцветить скопированный слой. Для этого нажимаем комбинацию Ctrl+Shift+U.

- Получаем черно-белую фотографию.

- Если требуется (в зависимости от ситуации), можно настроить уровни изображения, чтобы сделать тени и свет более выразительными. Для нужно воспользоваться инструментом “Уровни”, который находится во вкладке “Изображение”, группа “Коррекция”. Или же можно воспользоваться комбинацией клавиш Ctrl+L.

- После того, как настройки выполнены, сохраняем их нажатием кнопки OK. В нашем случае потребовались минимальные корректировки начальных значений хотя, можно было бы обойтись и этих изменений.

- Открываем галерею фильтров, расположенную во вкладке “Фильтр”.

- Раскрываем группу “Имитация”, выбираем из предложенного списка “Очерченные края”. Значения параметров “Толщина краев” и “Интенсивность” ставим на нуле, а для “Постеризации” оставляем 2. По готовности жмем кнопку OK.

- Должен получиться примерно такой результат.

- Переходим к постеризации. Для этого в палитре слоев кликаем по кнопке создания корректирующего слоя и выбираем в списке соответствующий пункт.

- В свойствах постеризации устанавливаем значение 3 (в зависимости от исходного изображения это значение может варьироваться, но, чаще всего, цифра 3 – оптимальный вариант).

- Нажимаем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех слоев.

- На боковой панели инструментов выбираем “Кисть”.

- Теперь нужно закрасить лишние участи на фотографии:
- если требуется удалить черные или серые точки с белых областей, зажимаем клавишу ALT на клавиатуре (курсор превращается в инструмент “Пипетка”), щелкаем по белому цвету, который хотим взять в качестве образца, затем отпускаем клавишу ALT и закрашиваем требуемые участки с помощью кисти.

- аналогичные действия выполняются по отношению к черным и серым участками с выбором соответствующих образцов цвета.
- если требуется удалить черные или серые точки с белых областей, зажимаем клавишу ALT на клавиатуре (курсор превращается в инструмент “Пипетка”), щелкаем по белому цвету, который хотим взять в качестве образца, затем отпускаем клавишу ALT и закрашиваем требуемые участки с помощью кисти.
- Создаем новый слой и размещаем его под слоем с обработанным портретом.

- Выполняем заливку созданного слоя таким же слоем, что и в портрете. Для этого воспользуемся сначала инструментом “Пипетка”, затем – “Заливка”.
- На этом с постеризацией фотографии мы закончили, и можно переходить к его раскраске.
Этап 2: применение градиента
- Чтобы сделать портрет цветным, создаем корректирующий слой “Карта Градиента”, который должен располагаться в самом верху палитры слоев.

- Чтобы раскрасить портрет, нам нужен будет трехмерный градиент.

- Когда градиент выбран, кликаем по полю с образцом для редактирования.

- На экране появится окно, где мы можем настроить параметры градиента путем сдвига контрольных точек цвета.
- точка слева окрашивает черные участки
- средняя точка отвечает за серый цвет
- точка справа окрашивает белые области.

- Для того, чтобы изменить цвет контрольной точки, сначала щелкаем по ней, затем – по прямоугольнику с образцом цвета. Откроется палитра, где мы выбираем нужный оттенок и жмем кнопку OK.

- Когда все параметры градиента настроены (на своем усмотрение), жмем кнопку OK.

- Таким образом мы получили портрет в стиле поп-арт.

- Разумеется вариантов расцветки и настроек градиента может быть множество.

Заключение
Таким образом, потратив немного времени и сил можно превратить обычную фотографию в эффектный поп-арт портрет, используя инструменты графического редактора Фотошоп. Разумеется, конечный результат может отличаться от того, что мы получили выше, так как все зависит от исходной фотографии и цветовых решений, примененных во время ее обработки.
 Загрузка… 90000 How To Make Any Photo or Image Into Pixel Art With Photoshop 90001 90002 Thanks to the renewed popularity of retro games like Minecraft and Super Mario Bros., pixel art is bigger than ever as a form of digital art. Most pixel art is created by hand, with an artist working pixel by pixel — which can be a labor-intensive process — but a similar effect can be achieved through a few quick steps in Photoshop. Here’s how you can change any photograph or image into pixel art.90003
90002 90005 90003
90002 90008 Step 1 90009 90003
90002 Select a base image. In this example, I’m using Shutterstock image 144352681. For best results, choose an image that has bright colors, distinct shapes, and a flat background. Because this effect purposely pixelates the image, anything with fine details or patterning will not turn out as well. 90003
90002 90014 90003
90002 90008 Step 2 90009 90003
90002 The first thing we want to do is boost the saturation of our image to capture all its bright colors.Open the Hue / Saturation menu (Image> Adjustments> Hue / Saturation) and boost the saturation to at least 25, or until your colors start to pop. 90003
90002 90023 90003
90002 90008 Step 3 90009 90003
90002 Next, we want to increase the contrast of our image. Navigate to Image> Adjustments> Levels. Pull the black-and-white input-level tabs inward until you start to see more definition in your photo. You can use the values shown above, or play with varying levels based on the image you’re using.90003
90002 90032 90003
90002 90008 Step 4 90009 90003
90002 For a true pixelated look, we need to reduce the number of colors that are actually used in our image. To do so, go to Image> Mode> Indexed Color, and copy the settings shown above. 90003
90002 90041 90003
90002 90008 Step 5 90009 90003
90002 With our colors set, we can start playing with our image size to create the effect of oversized pixels. First, open Image> Image Size, reduce the Pixel Dimensions to 75 pixels wide, and click OK.90003
90002 90050 90003
90002 90008 Step 6 90009 90003
90002 Because Photoshop is trying to maintain the image resolution, you’ll see that your image has shrunk dramatically. To fix this, open the Image Size window again. This time, change the Pixel Dimensions setting from pixels to percent. We’re going to stretch the picture back up to size by increasing the dimensions 1000 percent. Depending on the size of your original image, you may need to increase or reduce this amount. Always keep the percentage rounded to the nearest 100 and your photo will have the same effect.90003
90002 When your image is blown back up to full size, you’ll see that the fine lines of your photograph have been replaced with oversized pixels of color. 90003
90002 90061 90003
90002 You can also play around with a few different elements to change the final product: 90003
90002 — In Step 4, try changing the number of colors used: more colors create a softer end result, while fewer colors create a more dramatic and abstract look. 90003
90002 — Increase or decrease the number of pixels in Step 5 to change the size of the pixels in the final product.Increasing this number will mean smaller blocks in the final result; decreasing this number makes for bigger blocks at the end. 90003
90002 To spark your own creative genius, here are a few more before and after images using this technique: 90003
90002 90072 90003
90002 90075 90003
90002 90078 90003
90002 90081 90003
90002 90084 90003
90002 Check out all the images used in this post »90003
90002 90089 90003
90002 For another great Photoshop tutorial, check out how to create a fire effect.90003
.
Загрузка… 90000 How To Make Any Photo or Image Into Pixel Art With Photoshop 90001 90002 Thanks to the renewed popularity of retro games like Minecraft and Super Mario Bros., pixel art is bigger than ever as a form of digital art. Most pixel art is created by hand, with an artist working pixel by pixel — which can be a labor-intensive process — but a similar effect can be achieved through a few quick steps in Photoshop. Here’s how you can change any photograph or image into pixel art.90003
90002 90005 90003
90002 90008 Step 1 90009 90003
90002 Select a base image. In this example, I’m using Shutterstock image 144352681. For best results, choose an image that has bright colors, distinct shapes, and a flat background. Because this effect purposely pixelates the image, anything with fine details or patterning will not turn out as well. 90003
90002 90014 90003
90002 90008 Step 2 90009 90003
90002 The first thing we want to do is boost the saturation of our image to capture all its bright colors.Open the Hue / Saturation menu (Image> Adjustments> Hue / Saturation) and boost the saturation to at least 25, or until your colors start to pop. 90003
90002 90023 90003
90002 90008 Step 3 90009 90003
90002 Next, we want to increase the contrast of our image. Navigate to Image> Adjustments> Levels. Pull the black-and-white input-level tabs inward until you start to see more definition in your photo. You can use the values shown above, or play with varying levels based on the image you’re using.90003
90002 90032 90003
90002 90008 Step 4 90009 90003
90002 For a true pixelated look, we need to reduce the number of colors that are actually used in our image. To do so, go to Image> Mode> Indexed Color, and copy the settings shown above. 90003
90002 90041 90003
90002 90008 Step 5 90009 90003
90002 With our colors set, we can start playing with our image size to create the effect of oversized pixels. First, open Image> Image Size, reduce the Pixel Dimensions to 75 pixels wide, and click OK.90003
90002 90050 90003
90002 90008 Step 6 90009 90003
90002 Because Photoshop is trying to maintain the image resolution, you’ll see that your image has shrunk dramatically. To fix this, open the Image Size window again. This time, change the Pixel Dimensions setting from pixels to percent. We’re going to stretch the picture back up to size by increasing the dimensions 1000 percent. Depending on the size of your original image, you may need to increase or reduce this amount. Always keep the percentage rounded to the nearest 100 and your photo will have the same effect.90003
90002 When your image is blown back up to full size, you’ll see that the fine lines of your photograph have been replaced with oversized pixels of color. 90003
90002 90061 90003
90002 You can also play around with a few different elements to change the final product: 90003
90002 — In Step 4, try changing the number of colors used: more colors create a softer end result, while fewer colors create a more dramatic and abstract look. 90003
90002 — Increase or decrease the number of pixels in Step 5 to change the size of the pixels in the final product.Increasing this number will mean smaller blocks in the final result; decreasing this number makes for bigger blocks at the end. 90003
90002 To spark your own creative genius, here are a few more before and after images using this technique: 90003
90002 90072 90003
90002 90075 90003
90002 90078 90003
90002 90081 90003
90002 90084 90003
90002 Check out all the images used in this post »90003
90002 90089 90003
90002 For another great Photoshop tutorial, check out how to create a fire effect.90003
.