Как сделать пнг в фотошопе
Как сделать пнг в фотошопе (PNG в Adobe Photoshop)?
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать картинку в формате PNG в Фотошопе .
Как сделать файл PNG в Adobe Photoshop?
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню « Файл » ( File ) вверху страницы выберите « Создать » ( New ).
Затем в появившемся окне « Новый документ » ( New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм ( поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение « Прозрачный » ( Transparent ) в выпадающем списке « Содержимое фона » ( Background Contents ).
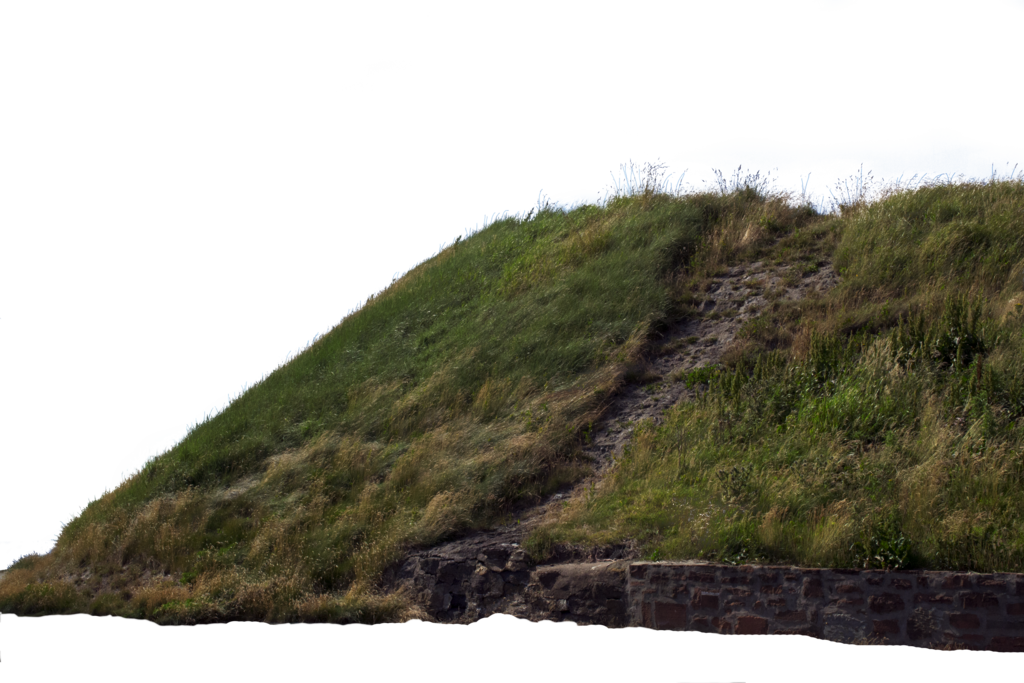
Перед тем, как сделать PNG в фотошопе, нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите « OK », чтобы открыть новый документ.
Затем в панели « Слои » ( Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню « Файл » ( File ) вы можете использовать один из возможных вариантов:
Как сделать фото в пнг с помощью Adobe Photoshop версии ранее, чем CC 2015
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод « Сохранить для Web » ( Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню « Файл » ( File ), и далее – « Сохранить для Web » ( Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции « Прозрачность » ( Transparency ) и « Преобразовать в sRGB » ( Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля « Размер изображения » ( Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Чтобы сохранить изображение, нажмите кнопку « Сохранить » ( Save ) внизу окна.
Как сделать пнг файл с помощью Photoshop версии CC 2015
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция « Сохранить для Web » ( Save for Web & Devices ) в меню « Файл » ( File ) помечена как Legacy ( устаревшая ). И замещена на новую опцию « Экспорт » ( Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией « Экспорт », нажмите меню « Файл » ( File ), а затем — « Экспортировать как » ( Export As ).
Примечание: Adobe по-прежнему предлагает опцию « Сохранить для Web » ( Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт ( File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S ( для Mac ) или Ctrl+Alt+Shift+S ( для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню « Формат » ( Format ) и убедитесь, что выбраны опции « Прозрачность » ( Transparency ) и « Преобразовать в sRGB » ( Convert to sRGB ).
Поля « Размер изображения » ( Image Size ) и « Размер холста » ( Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе :
3 простых способа сделать прозрачный фон в Фотошопе
Здравствуйте мои постоянные и новые читатели! Сегодня статью посвящаю творческим людям и тем, кто хочет освоить фотошоп. Будем разбираться «Как в фотошопе сделать картинку с прозрачным фоном».
Итак, друзья подведем мини итог. Мы уже знаем, как сделать обводку и тень в этом прекрасном редакторе, а еще как написать красивый текст.
Сколько вас, которые думают, что фотошоп – это супер сложно? А что, если я скажу: «Элементарно Ватсон». И это действительно так.
Дочитайте статью до конца, и вы поймете, что это делать несложно.
Зачем нужен прозрачный фон?Наверняка, вы задавали вопрос: «Зачем делать задний вид невидимым?» Ответ, оказывается, очень прост. Это делается для того, чтобы картинку можно было вставить к разным изображениям и при этом все выглядело гармонично и красиво.
Существует несколько способов делать фон невидимым. Мы разберем самые простые и известные три способа, а вы уже выберите какой самый удобный.
Способ №1Кстати, совсем недавно бродил по просторам интернета и наткнулся на крутой курс, хочу с вами им поделиться. Конечно, есть маленькое условие, если вы уже обладаете какими-то знаниями в дизайне интерьера, то этот курс для вас.
Не расстраивайтесь если вы новичок, таких там тоже принимают и хорошенько обучают.
Это самый простой способ на мой взгляд.
- Открываем фотошоп и загружаем картинку, которую будем изменять. В моем случае – это принцесса Эльза из мультфильма Холодное сердце.
- В правом нижнем углу (где слои) кликаем двойным нажатием на значок «замок». После этого появится окошко, в котором нужно нажать «ОК».
- Берем инструмент «Волшебная палочка», в окошке «Допуск» устанавливаем параметр 10.
- На пустое пространство нажимаем палочкой и кликаем на кнопку Delete. И вот мы видим, что фон становится прозрачным.
Способ №2Ребят, кто давно мечтал классно научиться рисовать, то все сюда.
Этот способ немного сложнее, чем предыдущий и потребует от вас немного усидчивости. В том варианте мы будем использовать инструмент «Магнитное лассо».
- В столбце с инструментами нажимаем на «Лассо» и перед вами откроются три варианта. Выбираем именно магнитное лассо.
- При помощи этого инструмента, выделяем главного персонажа, которого необходимо сохранить.
- После выделения, в верхней панели нажимаем на «Выделение». В появившемся меню выбираем «Инверсия». После этого жмем на Delete. Вот и все. Мы сделали прозрачный фон.
Способ №3Совет! Этим способом лучше пользоваться, если картинка изображена на белом фоне!
Суть этого варианта заключается в использовании такого инструмента, как маска.
- Выбираем «быструю маску» и затем нажимаем на кисть.
- Закрашиваем только персонажа, и при этом, не затрагивая фон.
- Далее нужно снова кликнуть на маску и на кнопку Delete. Все фон удалился.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.
Для сохранения результата:
- Переходим в верхнюю строку.
- Нажимаем на «Файл».
- После этого перед нами появится список функций, выбираем «Сохранить как…».
- Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
А вы знали?Представляете, программу фотошоп разработал один студент из Мичиганского университета по имени Томас Холл.
В настоящее время слово Photoshop стало нарицательным. Многие неспециалисты называют так многие графические редакторы.
Данная программа остается платной и достаточно дорогой. Поэтому для нее появился альтернативный вариант – Corel.
В данной программе, оказывается, можно не только редактировать уже имеющиеся изображения, но и создавать новые, то есть рисовать. Сейчас очень много картин и портретов, которые продают художники на просторах интернета, созданы именно в Photoshop. Так что у вас есть, к чему стремиться.
ЗаключениеНедавно наткнулся на курс под названием «Photoshop с нуля до PRO». Классный курс, который поможет заполнить пробелы не знаний в данном редакторе. Так еще с такими знаниями можно достойно зарабатывать.
На этом моя статья, как в фотошопе сделать картинку с прозрачным фоном подошла к своему логическому завершению. Надеюсь, что она для вас оказалась полезной, вы в ней нашли ответы на свои вопросы. Если что-то осталось не ясным, то пишите их в комментариях, я с удовольствием на них отвечу.
А также предлагаю вам освоить профессию под названием Графический дизайнер, тогда вы точно будете хорошо разбираться в этой теме, и у вас не возникнет никаких проблем.
Не забывайте оставлять лайки, делитесь полезной информацией со своими близкими, друзьями и знакомыми. Желаю вам творческих успехов и до скорых встреч на моем сайте.
Делаем прозрачный фон изображения. 3 разных способа.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Способ №1.
Это самый простой способ на мой взгляд.
- Открываем фотошоп и загружаем картинку, которую будем изменять.
 В моем случае – это принцесса Эльза из мультфильма Холодное сердце.
В моем случае – это принцесса Эльза из мультфильма Холодное сердце.
Как сохранить изображение в формате PNG с помощью стандартных средств Windows
Проще всего для изменения формата изображения воспользоваться предустановленной программой Paint. Вам поможет представленная далее инструкция.
- Откройте программу.
- В открывшееся окно перетащите необходимое для изменения формата изображение.
- Нажмите по синей кнопке, расположенной в левом верхнем углу интерфейса приложения.
- Из появившегося списка нажмите по вкладке «Сохранить как».
- В открывшемся окне «Проводника», во второй строке «Тип файла», необходимо развернуть список и выбрать из предложенных расширение PNG.
- Нажмите «ОК».
Способ №2.
Этот способ немного сложнее, чем предыдущий и потребует от вас немного усидчивости. В этом варианте мы будем использовать инструмент «Магнитное лассо».
- В столбце с инструментами нажимаем на «Лассо» и перед вами откроются три варианта.
 Выбираем именно магнитное лассо.
Выбираем именно магнитное лассо.Совет! Этим способом лучше пользоваться, если картинка изображена на белом фоне!
Делаем прозрачным фон из картинки или рисунка в Photoshop
Предыдущий пример достаточно быстрый и простой, но он хорош для однотонного фона. А если картинка или рисунок цветной, неоднородный? Здесь лучше всего подойдут любые инструменты выделения, которые находятся на панели инструментов и обозначаются как «лассо«, «магнитное лассо«.
Загрузив фотографию, создаем дубликат слоя и выбираем «магнитное лассо«. Обводим им по контуру фигуру выделяемого объекта.
Прилипло по нужным границам? Далее, идем через «главное меню» «выделение«-«инверсия«.
В результате образуется выделение вокруг объекта и по краям картинки.
Осталось нажать клавишу DELETE и фон будет удален, а интересующий нас объект останется на прозрачном фоне.
Осталось аналогичным образом сохранить картинку в формате PNG и она останется на прозрачном фоне. В дальнейшем можно будет вставить сюда любой другой фон.
Способ №3.
Суть этого варианта заключается в использовании такого инструмента, как маска.
- Выбираем «быструю маску» и затем нажимаем на кисть.
- Закрашиваем только персонажа, и при этом, не затрагивая фон.
- Далее нужно снова кликнуть на маску и на кнопку Delete. Все фон удалился.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Правильное сохранение.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.
Для сохранения результата переходим в верхнюю строку. Нажимаем на «Файл». После этого перед нами появится список функций, выбираем «Сохранить как…». Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
А вы знали?
Представляете, программу фотошоп разработал один студент из Мичиганского университета по имени Томас Холл.
В настоящее время слово Photoshop стало нарицательным. Многие неспециалисты называют так многие графические редакторы.
Данная программа остается платной и достаточно дорогой. Поэтому для нее появился альтернативный вариант – Corel.
В данной программе, оказывается, можно не только редактировать уже имеющиеся изображения, но и создавать новые, то есть рисовать. Сейчас очень много картин и портретов, которые продают художники на просторах интернета, созданы именно в Photoshop. Так что у вас есть, к чему стремиться.
Сейчас очень много картин и портретов, которые продают художники на просторах интернета, созданы именно в Photoshop. Так что у вас есть, к чему стремиться.
Как открыть файл PNG
Программа просмотра фотографий по умолчанию в Windows часто используется для открытия файлов PNG, потому что она включена как часть стандартной установки Windows, но есть много других способов просмотра.
Все веб-браузеры (такие как Chrome, Firefox, Edge и т.д.) будут автоматически просматривать PNG-файлы, которые вы открываете из Интернета, а это означает, что вам не нужно загружать каждый PNG-файл, который вы хотите просмотреть. Вы также можете использовать веб-браузер, чтобы открывать файлы PNG со своего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.
Большинство браузеров также поддерживают перетаскивание, поэтому вы можете просто перетащить файл PNG в браузер, чтобы открыть его.
Есть также несколько автономных программ для открытия файлов, графических инструментов и сервисов, которые открывают файлы PNG. Некоторые популярные из них включают XnView MP, IrfanView, FastStone, Google Drive, Eye of GNOME и gThumb.
Некоторые популярные из них включают XnView MP, IrfanView, FastStone, Google Drive, Eye of GNOME и gThumb.
Для редактирования файлов PNG можно использовать только что упомянутую программу XnView MP, а также включенную в состав Microsoft Windows графическую программу под названием Paint, инструмент Windows 10 Paint 3D, популярную утилиту GIMP и очень популярный (и очень не бесплатный) Adobe Photoshop.
Учитывая количество программ, открывающих файлы PNG, вероятность того, что на данный момент у вас установлено как минимум две программы очень высока, как вероятность того, что одна из них используется по умолчанию.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Непрозрачность градиента
Смотрите также: “Как убрать белый фон с картинки в Фотошопе”
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Смотрите также: “Как создать логотип в Фотошопе самому в хорошем качестве”
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Adobe Photoshop: как сделать фон картинки прозрачным
Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Подготовка к обработке
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).
В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография. Итак, изображение мы загрузили. Что дальше?
Работаем с «волшебной палочкой»
Далее, нам понадобится инструмент, который называется «Волшебная палочка».
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.
Сохранение изображения
Для того, чтобы сохранить наше изображение с прозрачным фоном, открываем меню «Файл», и выбираем пункт «Сохранить как».
Этот формат изображения является универсальным, так что не бойтесь, что вы не сможете использовать это фото по назначению. Вы можете попробовать также сделать HDR фото.
Лучшие программы для конвертации JPG в PNG (онлайн, настольные, мобильные)
Часто возникает необходимость изменить формат файла. Это зависит от утилиты, типа графического контента, переделок и других причин. Между тем, двумя наиболее распространенными форматами файлов изображений являются JPG и PNG. Просто знайте, что они имеют разное применение и преимущества. Если вы хотите создать прозрачную фотографию, вы, вероятно, конвертируете файлы JPG в фотографии PNG. Это главное преимущество PNG над фотографиями JPG. Не говоря уже о том, что вы можете создавать логотипы с этим форматом изображения.
Таким образом, JPG против PNG, лучше использовать PNG из-за его возможностей и предлагаемых преимуществ. Из дополнительных функций вы можете рассчитывать на качественное отображение изображения. Таким образом, вы получаете лучшее из обоих миров: возможность делать прозрачные фотографии и качественный результат. Итак, ищите лучшие преобразователи, чтобы перейти от JPG в PNG ниже без лишних слов.
- Часть 1. Как конвертировать JPG в PNG онлайн
- Часть 2. Преобразование JPG в PNG в автономном режиме на компьютерах с Windows и Mac
- Часть 3. Учебник Как конвертировать JPG в PNG на iPhone и Android
- Часть 4. Часто задаваемые вопросы о преобразовании JPG в PNG
Часть 1. Как конвертировать JPG в PNG онлайн
Бесплатный онлайн-конвертер изображений Aiseesoft это высокоэффективная программа, которая обрабатывает фотографии онлайн быстро и качественно. Это полезно для пользователей, у которых на устройствах мало памяти. Это потому, что вам не нужно загружать программу, чтобы использовать ее. Кроме того, пользователям не нужно регистрировать учетную запись, чтобы максимально использовать ее функции и возможности. Кроме того, вы можете положиться на то, что инструмент пакетно конвертирует файлы JPG за раз. Используя этот инструмент, пользователи могут загружать до 40 фотографий за один сеанс, что позволяет сэкономить больше времени.
Кроме того, этот бесплатный онлайн-конвертер JPG в PNG предлагает большой опыт в преобразовании медиафайлов. Он поставляется с чистым пользовательским интерфейсом, поэтому вы можете быстро конвертировать фотографии в кратчайшие сроки. Кроме того, инструмент использует эффективную технологию, отвечающую за быстрое преобразование фотографий. Это абсолютно бесплатно, и пользователи не обязаны подписываться. Между тем, вот шаги по использованию этой программы.
Шаг 1:
Первое, что вам нужно сделать, это посетить веб-сайт инструмента, используя любой браузер на вашем компьютере.
Шаг 2:
Домашняя страница уже представляет собой интерфейс преобразования, который позволяет мгновенно обрабатывать файлы без необходимости перехода на другие страницы. Теперь выберите выходной формат. В этом случае поставьте галочку PNG формат изображения.
Шаг 3:
Сразу после этого вам нужно будет загрузить изображения в программу. Ударь Добавить изображения кнопку и выберите нужные фотографии для преобразования.
Шаг 4:
После импорта фотографий нажмите Конвертировать все кнопку, чтобы начать процесс преобразования. Затем продолжите загрузку преобразованных фотографий, нажав кнопку Скачать все кнопку.
Часть 2. Преобразование JPG в PNG в автономном режиме на компьютерах с Windows и Mac
Возможно, вы ищете программы для автономного использования. Скажем, вы хотите конвертировать даже без доступа к интернету. Затем вы можете положиться на инструменты, которые мы обсудим ниже.
1. XnConvert
Если вы ищете кроссплатформенную программу, которая поможет вам легко и быстро. Это означает, что вы можете использовать программу независимо от операционной системы вашего компьютера. Он поддерживает Linux, Windows и Macintosh. Кроме того, инструмент может читать различные форматы, включая JPEG, JPG, PNG, GIF, WebP и многие другие. Единственное предостережение в том, что его интерфейс может немного сбивать с толку, если вы используете инструмент впервые. Следовательно, если вам нужно конвертировать файлы очень быстро, эта программа может вам не подойти.
Следовательно, если вам нужно конвертировать файлы очень быстро, эта программа может вам не подойти.
Тем не менее, вы можете воспользоваться его расширенными настройками, если вы подписаны как частный пользователь. Вы можете положиться на приведенные ниже шаги, чтобы узнать, как конвертировать JPG в PNG.
Шаг 1:
Сначала загрузите приложение на свой компьютер, а затем установите его. Сразу после этого сразу запустите его, чтобы увидеть его рабочий интерфейс.
Шаг 2:
Прежде чем добавлять файлы, давайте сначала определим, где вы хотите сохранить полученный файл, а также определим имя файла и выходной формат. Перейти к Результат вкладку и настройте выходную папку, а затем имя файла. Установите формат на PNG — переносимая сетевая графика на том же интерфейсе.
Шаг 3:
Теперь перейдите на вкладку «Ввод» и загрузите файлы JPG, которые вы хотите преобразовать. Просто выполните это задание, нажав кнопку Добавить файлы кнопку и выбрав целевые фотографии.
Шаг 4:
Наконец, нажмите Конвертировать и перейдите прямо на вкладку «Статус», чтобы показать прогресс и место сохранения преобразованных фотографий. Вот как конвертировать JPG в PNG на Mac с помощью XnConvert.
Вот как конвертировать JPG в PNG на Mac с помощью XnConvert.
2. FastStone Photo Resizer
Вы также можете положиться на FastStone Photo Resizer, который поможет вам преобразовать JPG в PNG. В быстром и простом массовом преобразовании фотографий программа позволяет пользователям быстро и легко конвертировать, переименовывать, изменить размер фотографий, обрезайте, поворачивайте, настраивайте цветовые оттенки и добавляйте содержимое, фильтры и водяные знаки к изображениям. Кроме того, он может конвертировать форматы изображений в несколько типов файлов. Это включает в себя BMP, GIF, TIFF, PDF и многое другое. Между тем, следуйте инструкциям ниже, чтобы узнать, как работать с этой программой.
Шаг 1:
Посетите официальный сайт FastStone Photo Resizer и нажмите Скачать кнопку, чтобы получить его установщик. Сразу после этого запустите программу на своем компьютере.
Шаг 2:
Когда программа запустится, вы увидите папки вашего компьютера в программе. Отсюда вы можете найти целевые фотографии и добавить их в список ввода. Просто выберите и нажмите кнопку Добавить кнопку.
Просто выберите и нажмите кнопку Добавить кнопку.
Шаг 3:
Затем установите Формат вывода в PNG и найдите папку, в которой вы хотите сохранить преобразованные фотографии.
Шаг 4:
Наконец, отметьте Конвертировать кнопку в нижней части интерфейса.
Часть 3. Учебник Как конвертировать JPG в PNG на iPhone и Android
1. Конвертер файлов — Online-Con
Если вы используете устройство Android, вам следует рассмотреть возможность использования приложения File Converter от Online-Con. Он предлагает различные процессы преобразования, такие как конвертер изображений, конвертер аудио, конвертер видео, конвертер электронных книг, конвертер документов, конвертер архивов и многое другое. Для входных данных вы можете загружать файлы из локальных файлов, делая фотографии или конвертируя URL-адреса. В целом, это приложение для Android является достойным инструментом для преобразования JPG в PNG. Проверьте, как работает этот инструмент, обратившись к упрощенным шагам ниже.
Шаг 1:
Из магазина приложений на Android-устройстве установите File Converter — Online-Con и запустите его.
Шаг 2:
Вы увидите все процессы конвертации, предлагаемые программой, на главном экране. Теперь нажмите на ВЫБЕРИТЕ ФАЙЛ кнопку в нижней части интерфейса и загрузите свою фотографию.
Шаг 3:
После этого выберите PNG на Конвертер изображений вариант. Затем измените необходимые параметры вывода и коснитесь значка НАЧАТЬ ПРЕОБРАЗОВАНИЕ кнопку.
2. Конвертер изображений
Приложение ImageConverter для iPhone — хороший вариант, если вы предпочитаете инструмент, который можно использовать с мобильным устройством. Эта программа для смартфонов позволяет выполнять преобразование между несколькими форматами, включая PNG, PDF, HEIC, JPG, GIF, BMP и TIFF. Кроме того, вы можете загружать изображения из своего локального фотоальбома, используя URL-адрес фотографии, iCloud и фотографии на сайте. Преобразованные файлы также можно отправлять с помощью различных носителей. Единственное предостережение этой программы заключается в том, что она загружена рекламой, которая препятствует процессам конвертации. С другой стороны, следуйте приведенным ниже инструкциям, чтобы узнать, как изменить JPG на PNG.
Единственное предостережение этой программы заключается в том, что она загружена рекламой, которая препятствует процессам конвертации. С другой стороны, следуйте приведенным ниже инструкциям, чтобы узнать, как изменить JPG на PNG.
Шаг 1:
Получите инструмент из App Store и запустите мобильное приложение, прежде чем делать что-либо еще.
Шаг 2:
На главном экране выберите источник, из которого вы хотите загрузить фотографии JPG. Найдите нужное изображение, затем добавьте его в приложение.
Шаг 3:
После этого выберите PNG в качестве выходного формата, проведя пальцем влево в опции формата. Далее измените качество фото с помощью ползунка.
Шаг 4:
Когда все настроено, нажмите Конвертировать кнопку, чтобы инициировать процесс преобразования. К тому времени вы можете поделиться преобразованными фотографиями или загрузить их в свой локальный альбом.
Часть 4. Часто задаваемые вопросы о преобразовании JPG в PNG
JPG или PNG лучше?
Ни один формат не меньше другого. Каждый формат имеет свои преимущества и недостатки. Поскольку PNG использует сжатие без потерь, пользователи ожидают, что он будет потреблять больше памяти, чем JPG, если вы спросите, в чем разница между JPG и PNG. Поэтому, если вы хотите иметь баланс качества и размера носителя, JPG, вероятно, для вас. Тем не менее, используйте PNG, если необходимо создать логотипы, графику и т. д.
Каждый формат имеет свои преимущества и недостатки. Поскольку PNG использует сжатие без потерь, пользователи ожидают, что он будет потреблять больше памяти, чем JPG, если вы спросите, в чем разница между JPG и PNG. Поэтому, если вы хотите иметь баланс качества и размера носителя, JPG, вероятно, для вас. Тем не менее, используйте PNG, если необходимо создать логотипы, графику и т. д.
Что лучше, JPG или PNG, по качеству?
Вообще говоря, фотографии PNG имеют более высокое качество, чем фотографии JPG. Это верно, поскольку этот формат изображения использует сжатие без потерь и считается хорошей заменой для фотографий в формате GIF.
Можно ли конвертировать JPG в PNG прозрачно?
Мы все знаем, что JPG не предлагает канал непрозрачности. Вы можете получить их только из фотографий PNG. Однако преобразование JPG в PNG само по себе не даст вам прозрачной фотографии. Но после преобразования в PNG у вас теперь есть возможность сделать JPG в PNG с прозрачным фоном. Просто не забудьте сохранить его в формате PNG после редактирования.
Заключение
Все упомянутые Приложения для конвертации JPG в PNG и программы эффективны и действенны. Теперь этот пост предлагает три метода для этой задачи преобразования. Это вопрос предпочтений для выбора лучшего инструмента. С другой стороны, важно учитывать удобство использования программы. Следовательно, мы рекомендуем использовать онлайн-конвертер Aiseesoft Free Image, поскольку вам не нужно загружать или устанавливать приложение, а его интерфейс прост для понимания.
Что вы думаете об этом посте.
- 1
- 2
- 3
- 4
- 5
Прекрасно
Рейтинг: 4.9 / 5 (на основе голосов 392)Подпишитесь на нас в
Оставьте свой комментарий и присоединяйтесь к нашему обсуждению
Как быстро в Photoshop сохранить изображение без фона в формате PNG. Как создать PNG с прозрачностью в Adobe Photoshop (версии CC и выше)
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
(Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
Доброго времени суток!
Вам когда-нибудь хотелось узнать как устроены файлы PNG? Нет? А я все равно расскажу.
Формат PNG(Portable Network Graphics) был изобретен в 1995 году, чтобы стать заменой GIF , а уже в 1996, с выходом версии 1.0, он был рекомендован W3C , в качестве полноправного сетевого формата. На сегодняшний день PNG является одним из основных форматов веб-графики.
Под катом вы найдете общее описание строения PNG-файла, некоторое количество картинок-схем, препарирование в hex-редакторе, и, конечно, ссылку на спецификацию.
Общее строение
Структура PNG в самом общем виде представлена на следующем рисунке.
То есть файл состоит из подписи и некоторого количества блоков(чанков, chunks), каждый из которых несет в себе некоторую информацию (спасибо КО!). Но почему подпись нельзя считать одним из чанков? Давайте разберемся поподробнее.
Но почему подпись нельзя считать одним из чанков? Давайте разберемся поподробнее.
Подпись файла
Подпись PNG-файла всегда одинакова, состоит из 8 байт, и представляет собой (в hex-записи)Что же это означает?
- 89 — non-ASCII символ. Препятствует распознаванию PNG, как текстового файла, и наоборот.
- 50 4E 47 — PNG в ASCII записи.
- 0D 0A — CRLF (Carriage-return, Line-feed), DOS-style перевод строки.
- 1A — останавливает вывод файла в DOS режиме (end-of-file), чтобы вам не вываливалось многокилобайтное изображение в текстовом виде.
- 0A — LF, Unix-style перевод строки.
Chunks
Чанки — это блоки данных, из которых состоит файл. Каждый чанк состоит из 4 секций.
Разберем эти секции по порядку.
Длина
Ну, с длиной вроде все ясно. Просто числовое значение длины блока данных.Тип (имя)
С типом немного поинтересней. Тип представляет собой 4 чувствительных к регистру ASCII-символа. Регистры символов (пятый бит в числовой записи символа) в имени чанка различаются неспроста — это флаги, которые сообщают декодеру некоторую дополнительную информацию.
- Регистр первого символа определяет является ли данный чанк критическим(верхний регистр) или вспомогательным(нижний регистр). Критические чанки должны распознаваться каждым декодером. Если декодер встречает критический чанк, тип которого не может распознать, он обязан завершить выполнение с ошибкой.
- Регистр второго символа задает «публичность»(верхний регистр) или «приватность»(нижний регистр) чанка. «Публичные» чанки — официальные, задокументированные, распознаваемые большинством декодеров. Но если вдруг вам для каких-то своих нужд понадобится кодировать специфическую информацию, то просто в имени чанка сделайте второй символ маленьким.
- Регистр третьего символа оставлен для будущих свершений. Предполагается, что он будет использоваться для дифференциации различных версий стандарта. Для версий 1.0 и 1.1 третий символ должен быть большим. Если он (внезапно!) оказался маленьким, все нынешние декодеры должны поступать с чанком, так же как и с любым другим не распознанным (то есть выходить с ошибкой если чанк критический, или пропускать в противном случае).

- Регистр же четвертого символа означает возможность копирования данного чанка редакторами, которые не могут его распознать. Если регистр нижний, чанк может быть скопирован, вне зависимости от степени модификации файла, иначе (верхний регистр) он копируется только в случае, когда при модификации не были затронуты никакие критические чанки.
Ниже приведен список типов чанков с краткими пояснениями.
Критические чанки
- IHDR — заголовок файла, содержит основную информацию о изображении. Обязан быть первым чанком.
- PLTE — палитра, список цветов.
- IDAT — содержит, собственно, изображение. Рисунок можно разбить на несколько IDAT чанков, для потоковой передачи. В каждом файле должен быть хотя бы один IDAT чанк.
- IEND — завершающий чанк, обязан быть последним в файле.
Вспомогательные чанки
- bKGD — этот чанк задает основной фоновый цвет.

- cHRM используется для задания CIE 1931 цветового пространства.
- gAMA — определяет гамму.
- hIST — в этом чанке может храниться гистограмма или общее содержание каждого цвета в изображении.
- iCCP — цветовой профиль ICC
- iTXt — содержит текст в UTF-8, возможно сжатый, с необязательной языковой меткой. iTXt чанк с ключевым словом «XML:com.adobe.xmp» может содержать Extensible Metadata Platform (XMP) .
- pHYs — содержит предполагаемый размер пикселя и/или отношение сторон изображения.
- sBIT (significant bits) — определяет «цветовую точность» (color-accuracy) изображения (черно-белое, полный цвет, черно-белое с прозрачностью и т.д.), для более простого декодирования.
- sPLT — предлагает палитру для использования, если полный спектр цветов недоступен.
- sRGB — свидетельствует о использовании стандартной sRGB схемы.
- sTER — индикатор стереоскопических изображений.

- tEXt — может содержать текст в ISO/IEC 8859-1 формате, с одной name=value парой для каждого чанка.
- tIME — хранит дату последнего изменения изображения.
- tRNS — содержит информацию о прозрачности.
- zTXt — сжатый текст, с теми же ограничениям, что и tEXt.
CRC
Контрольная сумма CRC-32 . Кстати на днях был топик о ее подсчете в Windows.Минимальный PNG
С общей структурой разобрались. Теперь разберем содержание обязательных чанков. Но какие из них обязательные (не критические, критические обязаны распознаваться декодером, а не присутствовать в каждом файле), и как выглядит минимальный PNG-файл? А вот как:IHDR
Блок данных в IHDR содержит следующие поля:- Ширина, 4 байта
- Высота, 4 байта
- Битовая глубина (bit depth), определяет количество бит на каждый сэмпл(не пиксель), 1 байт
- Тип цвета, состоит из 3 флагов 1 (используется палитра), 2 (используется цвет, не монохромное изображение), and 4 (присутствует альфа-канал), 1 байт
- Метод сжатия.
 На данный момент доступно только значение 0 — сжатие по алгоритму deflate . Если значение отлично от 0, чанк считается нераспознанным, и декодер рапортует об ошибке. 1 байт
На данный момент доступно только значение 0 — сжатие по алгоритму deflate . Если значение отлично от 0, чанк считается нераспознанным, и декодер рапортует об ошибке. 1 байт - Метод фильтрации. Так же, как и в случае сжатия, на данный момент может быть только нулем. 1 байт
- Interlace(переплетение) метод. Определяет порядок передачи данных. На данный момент доступно 2 значения: 0 (no interlace) и 1 (Adam7 interlace). 1 байт
IEND
Сигнализирует о конце файла, блок данных этого чанка не содержит ничего.IDAT
Содержит данные, закодированные, в соответствии с полем метода сжатия в заголовке. Алгоритм декодирования выходит за рамки данной статьи (однако если будут желающие, может появиться в следующей), но в довольно хорошо (и по-русски) описан .Таким образом, простейший PNG-файл (на примере ) выглядит следующим образом.
Заключение
При написании данной статьи я ставил своей задачей дать читателю общие знания о строении PNG-файла, для более глубокого понимания рекомендуется читать спецификации .
Топик на хабре про строение JPEG: habrahabr.ru/blogs/algorithm/102521
Топик на хабре про строение GIF: habrahabr.ru/blogs/algorithm/127083
Спасибо за внимание, буду рад любой критике!
05.06.16 27.2KИногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ
» (New Document
) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб
). А также, что вы выбрали значение «Прозрачный
» (Transparent
) в выпадающем списке «Содержимое фона
» (Background Contents
).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе
, который вышел раньше CC 2015
. В этих версиях используют метод «Сохранить для Web
» (Save for Web & Devices
), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл
» (File
), и далее – «Сохранить для Web
» (Save for Web & Devices
):
Чтобы воспользоваться этим методом, просто зайдите в меню «Файл
» (File
), и далее – «Сохранить для Web
» (Save for Web & Devices
):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе
, нужно знать, что с версии CC 2015
опция «Сохранить для Web
» (Save for Web & Devices
) в меню «Файл
» (File
) помечена как Legacy
(устаревшая
). И замещена на новую опцию «Экспорт
» (Export
), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File
), а затем — «Экспортировать как
» (Export As
).
Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File
), а затем — «Экспортировать как
» (Export As
).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).
Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
Фотошоп не открывает png. Почему Photoshop не может правильно открыть этот PNG? Почему загруженный PNG не отображает прозрачность в фотошопе
Дэвид
Почему загруженный PNG не отображает прозрачность в фотошопе?
Я пытался загрузить фотографии / картинки из Интернета и отредактировать их, но всякий раз, когда я делаю это, прозрачный фон становится белым. Я пробовал копировать / вставлять, что никогда не работает. Я попытался скачать как PNG и открыть его в Photoshop, который иногда работает, но обычно нет. Я попытался загрузить его, скопировать предварительный просмотр и вставить его в Photoshop, но это тоже не работает. Все картинки прозрачны в моем браузере (я использую хром), но когда я их загружаю, они часто не сохраняют свою прозрачность. Я знаю, что на это есть пост, но ни один из ответов не помог. Я на Mac.
Я пробовал копировать / вставлять, что никогда не работает. Я попытался скачать как PNG и открыть его в Photoshop, который иногда работает, но обычно нет. Я попытался загрузить его, скопировать предварительный просмотр и вставить его в Photoshop, но это тоже не работает. Все картинки прозрачны в моем браузере (я использую хром), но когда я их загружаю, они часто не сохраняют свою прозрачность. Я знаю, что на это есть пост, но ни один из ответов не помог. Я на Mac.
Первая фотография показывает изображение на Chrome, с прозрачным фоном. Второе — это в фотошопе, с белым фоном.
В настройках Google Images перед поиском я изменяю фон на «прозрачный», то есть все изображения, полученные в результате поиска, имеют прозрачный фон. При поиске специально прозрачных изображений и видя клетчатый фон, я уверен, что изображения прозрачны. Кроме того, это PNG, который всегда имеет прозрачный фон. Если бы это был JPEG, у него был бы белый фон.
user287001
Этот случай интересный. Дайте нам скриншот одного прозрачного изображения в вашем Chrome и очень тщательно и подробно укажите, как вы убедились в его прозрачности в Chrome, но не после загрузки.
Дайте нам скриншот одного прозрачного изображения в вашем Chrome и очень тщательно и подробно укажите, как вы убедились в его прозрачности в Chrome, но не после загрузки.
Билли Керр
Не все PNG-изображения имеют прозрачность. Это зависит от того, как изображение было сохранено. У вас есть прямой URL к исходному изображению PNG, чтобы мы могли проверить его?
Билли Керр
OK. Я собираюсь добавить ответ сейчас.
Ответы
Билли Керр
Обратите внимание, что в последних версиях Photoshop CC по умолчанию включена опция «Артборды», которая вообще не отображает сетку прозрачности. Вам нужно выйти из режима Artboard, чтобы снова увидеть прозрачность. Я не знаю, почему Adobe сделала это настройкой по умолчанию.
Билли Керр
@Dai — настройка Artboard по умолчанию применяется только в том случае, если при создании нового документа вы начинаете с одного из шаблонов в разделах Web или Mobile. Для других типов документов опция Artboard по умолчанию отключена. Открытие PNG также не по умолчанию для артбордов, по крайней мере, в PS CC 2017. Мой скриншот был в CS4, но CC имеет то же поведение при открытии PNG.
Открытие PNG также не по умолчанию для артбордов, по крайней мере, в PS CC 2017. Мой скриншот был в CS4, но CC имеет то же поведение при открытии PNG.
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа. Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью», а выпадающем меню выбрать пункт «Выбрать программу…». В результате вы увидите список установленных программ на вашем компьютере, и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов PNG».
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл PNG поврежден. Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера, файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет.
 Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:PNG» . Просто замените слово «файл» на нужное вам название;
Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:PNG» . Просто замените слово «файл» на нужное вам название; - Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ
» (New Document
) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб
). А также, что вы выбрали значение «Прозрачный
» (Transparent
) в выпадающем списке «Содержимое фона
» (Background Contents
).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе
, который вышел раньше CC 2015
. В этих версиях используют метод «Сохранить для Web
» (Save for Web & Devices
), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл
» (File
), и далее – «Сохранить для Web
» (Save for Web & Devices
):
Чтобы воспользоваться этим методом, просто зайдите в меню «Файл
» (File
), и далее – «Сохранить для Web
» (Save for Web & Devices
):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе
, нужно знать, что с версии CC 2015
опция «Сохранить для Web
» (Save for Web & Devices
) в меню «Файл
» (File
) помечена как Legacy
(устаревшая
). И замещена на новую опцию «Экспорт
» (Export
), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File
), а затем — «Экспортировать как
» (Export As
).
Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File
), а затем — «Экспортировать как
» (Export As
).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).
Формат изображений PNG является одним из самых популярных и предлагает пользователям хранить сжатые картинки, не потеряв при этом их качества. Больше всего PNG применяется для редактирования графики или в интернете. Далее мы рассмотрим несколько простых способов, благодаря которым вы сможете открыть файл данного формата у себя на компьютере.
Существует несколько различных методов, позволяющих открывать файлы формата PNG для просмотра и редактирования. Вам достаточно просто следовать инструкциями, предоставленным ниже, и открыть изображение не составит труда.
Вам достаточно просто следовать инструкциями, предоставленным ниже, и открыть изображение не составит труда.
Способ 1: Программы для просмотра изображений
На просторах интернета существует множество графических редакторов и специального софта для просмотра и редактирования изображений. Они предоставляют пользователям большое количество функций и инструментов, что делает процесс работы с картинками максимально комфортным. Рассмотрим процесс открытия PNG-изображения на примере программы GIMP :
Если GIMP по каким-либо причинам не устраивает вас, предлагаем ознакомиться с полным списком программ для просмотра изображений в нашей статье по ссылке ниже. Там вы точно найдете что-то подходящее.
В случае, когда требуется совершить различные манипуляции с открытым изображением, воспользуйтесь специальными графическими редакторами с расширенной функциональностью и наличием большого количества различных инструментов. Подробнее с ними вы можете ознакомиться в нашей статье по ссылке ниже.
Способ 2: Стандартное средство Windows
Во всех версиях операционной системы Windows есть встроенная программа для просмотра изображений. С ее помощью осуществляется и открытие файлов формата PNG. Давайте подробнее рассмотрим данный процесс:
Если вам необходимо, чтобы все PNG-изображения открывались через стандартное средство просмотра фотографий Windows, выполните следующие действия:
Теперь по умолчанию все файлы формата PNG будут открываться с помощью стандартного средства просмотра фотографий. Чтобы изменить программу для открытия, просто выполните те же самые действия, выбрав другой софт.
В этой статье мы подробно рассмотрели простые способы открытия картинок формата PNG. Как видите, в данном процессе нет ничего сложного, и все выполняется буквально за несколько действий.
Когда я пытаюсь открыть это изображение в PS (CS5), я получаю красные прямоугольники вокруг непрозрачных частей изображения.
Если я копирую изображение и вставляю его в PS, я получаю содержимое изображения, как видно из браузера, но со встроенным черным фоном (не прозрачным, как на самом деле)
Что не так с этим изображением?! Или это мой PS?
Ответы
Лез Мажесте
Не уверен насчет вашего точного экземпляра, но я часто встречал файлы PNG, которые открываются черным или другим цветом вместо прозрачности. Обычно это происходит из-за того, что файл PNG использует индексированные цвета и имеет альфа-палитру, а не использует полную альфа-маску на самом изображении.
Обычно это происходит из-за того, что файл PNG использует индексированные цвета и имеет альфа-палитру, а не использует полную альфа-маску на самом изображении.
В основном, когда вы обычно сохраняете файл PNG, вы используете полный 24-битный truecolor (8 бит на канал) плюс альфа-маску, в которой хранится информация о прозрачности (в основном, другой 8-битный канал). Когда вы используете палитру цветов, она индексирует цвета как 24-битные цвета RGB и сохраняет отдельную 8-битную альфа-маску.
Однако . Это означает, что каждый из ваших проиндексированных цветов хранится как 32-битный цвет RGB A с данными прозрачности, встроенными в палитру. Это необычно, поскольку это трудно сделать разумно, и, к сожалению, это не вписывается в цветовые режимы Photoshop. Поэтому, когда Photoshop открывает его, он читает только компоненты RGB каждого индексированного цвета и не находит альфа-маски, поэтому все данные прозрачности теряются.
Я не припоминаю, чтобы встречался файл, в котором к частично прозрачным областям применен произвольный матовый цвет, но это все же может быть вариацией той же проблемы.
Илмари Каронен
Да, это PNG с индексированным цветом, все в порядке. Я только что попытался открыть его в GIMP, и текст выглядит действительно блочным, потому что он использует 1-битную прозрачность в режиме индексированного цвета. Однако простое изменение цветового режима на RGB исправляет это; Вы можете попробовать и посмотреть, может ли тот же трюк сработать и в Photoshop.
Gaia
переход на RGB в PSD не выявил изображение, как оно должно выглядеть…
Алан Гилбертсон
Лези прибил это. Это действительно PNG 8 с действительно странной палитрой. Вот как он открывается в Fireworks, который правильно идентифицирует и отображает его. Причина блочности очевидна, когда вы смотрите на таблицу: каждое место, кроме прозрачного, имеет одинаковый цвет. Анти-псевдоним? Нам не нужно вонючее сглаживание!
Лез Мажесте
Да, так в основном Photoshop показывает только данные RGB палитры. Каждый индексированный цвет имеет идентичный компонент RGB, но у каждого есть разное альфа-значение между 255 и 0. Я предполагаю, что Photoshop жестко закодирован, чтобы показать любой цвет со значением 0 как «прозрачный» (маленький бриллиант), но не знать, что делать со значениями A между 1 и 254, поэтому он просто воспринимает его как сплошной красный.
Я предполагаю, что Photoshop жестко закодирован, чтобы показать любой цвет со значением 0 как «прозрачный» (маленький бриллиант), но не знать, что делать со значениями A между 1 и 254, поэтому он просто воспринимает его как сплошной красный.
Алан Гилбертсон
Это фейерверк, а не фотошоп.
Лез Мажесте
Ах, прости. Я посмотрел на палитру в Фотошопе, и она чем-то похожа, за исключением того, что она показывает 119 дополнительных цветов после 137, отображаемых в Fw. Дополнительные цвета повторяют оттенки серого, поэтому я не совсем уверен, что там происходит. Но изменение его на цвет RGB определенно не исправит ситуацию, как в Gimp.
Алан Гилбертсон
Преимущество FW заключается в том, что PNG — это собственный формат файлов, поэтому он намного умнее со всеми «png», чем Photoshop. Изображение открывается точно так, как вы видите его на снимке. FW все еще в моем списке приложений, чтобы углубиться в него. Между тем, это удобно для такого рода диагностики.
Gaia
Спасибо, это определенно помогает знать, что я могу использовать FW, чтобы прочитать его правильно.
ptim
На ваш вопрос хорошо ответили вышеупомянутые люди, но я хотя бы упомянул курс действий для тех, кто придет после — вы можете открыть индексированный png в Preview.app или pixlr.com и сохранить изображение как png, чтобы получить без потерь доступ к изображению. Затем вы можете восстановить изображение в любом формате с помощью PS.
Я использую Image Alpha и Image Optim для надежного вывода. Более подробная информация в статье: «PNG, который работает» , который объясняет формат PNG8, и другие вопросы оптимизации PNG более подробно.
Дэн
Веб-дизайнеры иногда используют Fireworks для сохранения 8-битных файлов PNG с альфа-прозрачным каналом, поскольку это позволяет некоторым более старым браузерам более надежно обрабатывать альфа-прозрачность без собственных хаков, фильтров IE CSS и т. Д. Цветовые профили в Photoshop не будут признать или сделать это правильно, хотя.
Как редактировать PNG-картинки онлайн: 3 сервиса
Опубликовано: Автор: Артём Чёрный
Для того чтобы отредактировать изображение в расширении PNG, совсем не нужно прибегать к помощи специализированных графических редакторов, таких как Фотошоп. Профессиональные программы имеют высокие требования к железу и в большинстве своем являются платными. Чтобы незначительно отредактировать какую-либо картинку будет вполне достаточно онлайн-сервисов. С их помощью можно изменять габариты фотографии, ее масштаб и осуществлять еще десятки других манипуляций с изображениями.
Содержание
- Редактирование файла в формате PNG онлайн
- Способ 1: Online Image Editor
- Способ 2: Фотошоп Онлайн
- Способ 3: Fotor
В этой статье рассматриваются наиболее эффективные ресурсы, на которых можно отредактировать картинку в расширении PNG. Подобные сайты не выдвигают больших требований к возможностям компьютера, так как изменение фото осуществляется с помощью простейших инструментов и облачных технологий.
Помимо этого, вам не потребуется инсталлировать на ПК сторонний софт, что обезопасит компьютер от вирусного заражения и сэкономит уйму свободного времени.
Способ 1: Online Image Editor
Это достаточно востребованный сервис, на котором практически отсутствуют рекламные баннеры. На нем можно осуществлять редактирование изображений практически любой сложности. При этом работать на сервисе вы можете как с компьютера, так и со своего смартфона. К сожалению, разработчики сайта не предусмотрели русскоязычный интерфейс, что затрудняет навигацию на ресурсе.
Для того чтобы отредактировать фотографию, выполните такие действия:
- Перейдите на официальный сайт сервиса и загрузите на него изображение. Сделать это можно как с компьютера, так и со стороннего ресурса по ссылке.
- Если вы используете картинку, которая хранится на ПК, то необходимо перейти в блок «Upload», после чего кликнуть на пункт «Обзор». Для того чтобы загрузить изображение, нажмите на кнопку «Upload».
- Если вы решили отредактировать изображение, взятое со стороннего ресурса, то перейдите в блок «From URL», после чего укажите ссылку на него и кликните на пункт «Upload».

- В открывшемся окне вы сможете отредактировать фотографию.
- Основные инструменты расположены в разделе «Basic». Вы можете изменять габариты изображения, осуществлять обрезку фотографии, добавлять текст, рамки и применять различные эффекты. Возле каждого инструмента расположена иконка, что облегчает процедуру редактирования.
- В блоке «Wizards» находятся анимации, которые можно накладывать на картинку. В этом же разделе можно изменить формат изображения.
- Перейдя в блок «2013», вы сможете увидеть различные эффекты, которые были добавлены на онлайн-сервис в недавнем времени.
- Любое внесенное изменение можно отменить. Для этого предусмотрены две иконки «Undo» и «Redo».
- Для того чтобы сохранить внесенные изменения, необходимо просто кликнуть на пункт «Save».
Приступить к редактированию изображения можно сразу после перехода на сайт. На сервисе отсутствует регистрация. К сожалению, русскоязычный перевод на сайте не предусмотрен, но зато можно откатить изменения, и имеются изображения возле каждого инструмента.
Способ 2: Фотошоп Онлайн
Этот сервис практически полностью идентичен известному графическому редактору Фотошоп. Если вы ранее работали в этой программе, то гарантированно сможете быстро освоить инструменты на сайте. Здесь можно редактировать изображение не только в расширении PNG, а и работать с другими форматами файлов.
Читайте также:
Как убрать прыщи на фотографии онлайн: три сервиса
Где и как можно убрать фон на фотографиях онлайн
3 онлайн сервиса, которые помогут снять эффект красных глаз с фото
Как вставить дату на фото: онлайн сервисы
К сожалению, сайт потребляет много ресурсов компьютера, что сопровождается регулярными зависаниями страниц. Особо заметно это при редактировании больших картинок.
Отредактировать фотографию можно таким образом:
- Сразу после перехода на сайт кликните на строку «Загрузить фото с компьютера». Также можно использовать картинку по ссылке.
- Перед вами откроется рабочее поле онлайн-сервиса, которое практически полностью идентично Фотошоп.

- В левой области окна расположена панель инструментов. Если навести на любой из них мышкой, появится краткое описание.
- Вверху страницы находится основное меню. Здесь можно работать с коррекцией, фильтрами, слоями и другим. Помимо этого, вы можете развернуть фотографию. Для этого кликните на пункт «Изображение», после чего выберите наиболее предпочтительный вариант поворота.
- В блоке «Журнал» отображаются все действия, который были предприняты пользователем.
- Стандартные функции, такие как «Отмена», «Копирование», «Вставка» и другие находятся в разделе «Редактировать».
- Для того чтобы загрузить изображение на компьютер, необходимо перейти в блок «Файл» и кликнуть на строку «Сохранить…». После этого останется определить папку для загрузки файла.
Этот сервис отлично подходит для простейшего редактирования изображений. Если же вам нужно обработать большой файл, то лучше будет скачать на компьютер специализированное ПО.
Способ 3: Fotor
Достаточно популярный сервис, который позволяет обрабатывать картинки в формате PNG полностью бесплатно. С его помощью можно осуществлять обрезку изображения, добавлять различные эффекты и многое другое. Сайт целиком переведен на русский язык, но при желании можно выбрать и другой вариант перевода.
С его помощью можно осуществлять обрезку изображения, добавлять различные эффекты и многое другое. Сайт целиком переведен на русский язык, но при желании можно выбрать и другой вариант перевода.
Обратите внимание, вы можете значительно расширить функционал онлайн-сервиса, если оформите платную подписку.
Работа на сайте осуществляется по такой инструкции:
- Кликните на строку «Редактирование», после чего перейдите в блок «Открыть». В отобразившемся списке выберите вариант «Компьютер». При желании вы можете загрузить фотографию по ссылке или с облака.
- В блоке «Базовое редактирование» расположены такие инструменты, как «Обрезка», «Тон», «Цветовая гамма» и другое.
- В разделе «Эффекты» находятся различные шаблоны, которые можно применить к изображению. Обратите внимание, некоторые из них доступны только после приобретения платной подписки. Перед тем как применять какой-либо из эффектов, можно предварительно его просмотреть.
- При желании вы можете значительно улучшить изображение во вкладке «Beauty».
 Здесь находятся такие инструменты, как «Сглаживание», «Румянец», «Вес» и другие.
Здесь находятся такие инструменты, как «Сглаживание», «Румянец», «Вес» и другие. - Остальные блоки предназначены для работы с текстом, рамками и графическими элементами.
- При необходимости можно отменить любое предпринятое действие с помощью соответствующей кнопки на панели инструментов. Если вы решите начать редактирование файла с самого начала, то кликните на пункт «Оригинал».
- После внесения изменений, нажмите на кнопку «Сохранить» и в открывшемся окне укажите название файла, расширение и качество картинки, после чего кликните на кнопку «Скачать».
Этот онлайн-сервис отлично подходит для редактирования изображений различной сложности, но полный функционал доступен только после покупки PRO-аккаунта.
Каждый из описанных в статье редакторов крайне прост в освоении. Как видите, для того чтобы изменить изображение совсем необязательно скачивать на ПК сторонний софт, а вполне достаточно только браузера и стабильного интернета.
Photoshop CC. Пакетная конвертация изображений из PNG в JPG
Photoshop CC.
 Пакетная конвертация изображений из PNG в JPG
Пакетная конвертация изображений из PNG в JPGА Вы не знали? 🙂
- Файл > Сценарии > Обработчик изображений
- Откроется окно обработчика
- В первом пункте указываем исходную папку с изображениями
- Во втором пункте указываем папку, куда будем сохранять сконвертированные изображения.
- В третьем пункте ставим галку напротив «JPEG«, и выставляем качество (12 — максимальное). Там же вы можете выставить размер целевого изображения, если захотите, например, уменьшить картинки.
Процесс немного долгий, т.к. фотошоп будет открывать каждый файл и сохранять его в указанную папку. Но главным образом — это автоматизировано и вам не нужно устанавливать лишних программ для конвертации (кроме фотошопа, естественно :), либо загружать гигабайты файлов на специальные онлайн-сервисы по конвертациии.
Самое просматриваемое
Где Vegas Pro хранит автосохраненные проекты?
12 -ая версия, например, хранит их здесь: %USERPROFILE%\AppData\Local\Sony\Vegas Pro\12. 0 16 -ая хранит проекты по тому же пути, только немного в другой папке: %USERPROFILE%\AppData\Local\VEGAS Pro\16.0
0 16 -ая хранит проекты по тому же пути, только немного в другой папке: %USERPROFILE%\AppData\Local\VEGAS Pro\16.0
Укрощаем глюки в Sony Vegas Pro
Сегодня мы поговорим об укрощении глюков в монтажке Sony Vegas и какие действия не стоит делать, чтобы не столкнуться с вылетом программы. Делать все мы будем на примере версии Sony Vegas 12.0 (Build 770) (x64) . Самое главное и основное — возьмите за правило нажимать Ctrl+S (т.е. сохранять проект) перед каждым сложным действием . «Сложное» действие определить очень легко: оно более затратно по времени, чем другие. Например, одно дело, когда вы ставите стандартный плагин Brightness and Contrast , и совсем другое, когда вы ставите что-то от NewBlue или Magic Bullet — он ставится дольше. В этот момент «ожидания» обычно и случаются глюки , поэтому лучше заранее сохранить проект. Конечно, в Vegas Pro есть автосохранение, но его периодичность может стать… редкой относительно скорости монтажника, из-за чего могут не сохраниться целые монтажные куски. Кстати, интервал автосохранения можно регулировать: зажмите клавишу Shift и перейдите в меню » Optio
Кстати, интервал автосохранения можно регулировать: зажмите клавишу Shift и перейдите в меню » Optio
Нет доступа к рабочей группе «WORKGROUP». Ошибка «Нет доступа к Workgroup. Возможно, у вас нет прав на использование этого сетевого ресурса».
Ситуация: есть рабочая группа » WORKGROUP » и три компьютера в сети, объединенные через роутер. На одном из них установлена Windows XP Professional SP3 , на другом — Windows 10 SL . В один прекрасный день, попытавшись получить с XP-шного компьютера доступ к компьютеру с Windows 10 , я даже не смог отобразить компьютеры рабочей группы (т. е. увидеть все компьютеры в сети). Вместо этого красовалось сообщение об ошибке, гласящее: «Нет доступа к Workgroup. Возможно у вас нет прав на использование этого сетевого ресурса…Обратитесь к системному администратору. Служба не запущена». Оказалось, что проблема главным образом заключалась в компьютере с Windows 10 : ошибка выскакивала при попытке отобразить в списке именно его, и как следствие — не открывалась рабочая группа. РЕШЕНИЕ (во всяком случае, мне это помогло) На компьютере с Windows 10 заходим в Службы ( Win + R > services.msc ) Находим службу «Браузер компьютеров» и останавливаем
РЕШЕНИЕ (во всяком случае, мне это помогло) На компьютере с Windows 10 заходим в Службы ( Win + R > services.msc ) Находим службу «Браузер компьютеров» и останавливаем
Сеть отсутствует или не запущена. Решение
Запустить командную строку от имени администратора: Пуск > в строке поиска вписать cmd , нажать на иконку правой кнопкой мыши выбрать « Запустить от имени администратора ». В командную строку скопируйте sc config mrxsmb10 start= demand и нажмите Enter . Нажимаем Win+R и вводим services.msc Находим службу “ Рабочая станция ” и нажав правой кнопкой мыши выбираем пункт « Запустить ». Примечание: служба не запустится , если не выполнить пункт 2 . Запуск службы лучше поставить на » Автоматически «. Вот и все. Источник: http://studenthelper.hol.es/%D0%B8%D0%BD%D1%84%D0%BE%D1%80%D0%BC%D0%B0%D1%82%D0%B8%D0%BA%D0%B0/%D1%80%D0%B5%D1%88%D0%B5%D0%BD%D0%B8%D0%B5-%D0%BF%D1%80%D0%BE%D0%B1%D0%BB%D0%B5%D0%BC%D1%8B-%D1%81%D0%B5%D1%82%D1%8C-%D0%BE%D1%82%D1%81%D1%83%D1%82%D1%81%D1%82%D0%B2%D1%83%D0%B5%D1%82-%D0%B8/
Не запускается установка из-за iKernel.
 exe (installshield engine could not be launched)
exe (installshield engine could not be launched)Нажать Win+R В окне » Выполнить » ввести: services.msc и нажать Enter Включить службу » Windows Installer » ( Запустить ее и поставить на » Авто «) Все. P.S. Еще (как вариант): Зайти в C:\Program Files\Common Files\InstallShield\engine\6\Intel 32 Взять оттуда IKernel.exe и поместить его в папку с инсталлятором. Запустить инсталлятор. Либо кликнуть сначала на IKernel.exe , а потом запустить инсталлятор.
Как редактировать файл PNG в Photoshop (Полное руководство!)
Независимо от того, какой тип редактирования вам нужно выполнить с файлами PNG, Photoshop упрощает его. От импорта, редактирования и экспорта все это можно сделать в кратчайшие сроки, если вы выполните правильные шаги. К счастью, после шагов, как вы узнаете ниже, вы скоро станете мастером работы с файлами PNG в Photoshop.
Начнем!
Как импортировать файл PNG в Photoshop
Чтобы импортировать файл PNG в Photoshop, нажмите Command + O (Mac) или Control + O (ПК) и найдите файл PNG на своем компьютере. Затем нажмите «Открыть», чтобы перенести файл в Photoshop. Photoshop автоматически создаст новый документ на основе размеров файла.
Затем нажмите «Открыть», чтобы перенести файл в Photoshop. Photoshop автоматически создаст новый документ на основе размеров файла.
Организация файлов по папкам на вашем компьютере очень поможет на этом этапе!
Если вы не хотите использовать сочетание клавиш, упомянутое выше, вы также можете выбрать Файл > Открыть.
Затем выберите файл на своем компьютере и нажмите «Открыть».
Теперь ваш PNG-файл добавлен в новый проект Photoshop и готов к редактированию. Существует множество способов редактирования этих файлов в Photoshop, и следующий раздел облегчит процесс редактирования.0003
Как редактировать PNG-файл в Photoshop
Теперь, когда у вас есть изображение в Photoshop, вы можете делать с ним все что угодно! Вы можете добавлять корректирующие слои, текст, осветлять или затемнять его, размывать и т. д.
Если вы не знаете, что такое корректирующий слой, то он добавляет различные эффекты к вашему изображению, не разрушая исходный файл. Вы можете включать и выключать эти настройки в любое время, и они действительно полезны для редактирования фотографий.
Вы можете включать и выключать эти настройки в любое время, и они действительно полезны для редактирования фотографий.
В этом примере я покажу вам, как добавить корректирующий слой оттенка-насыщенности, чтобы быстро изменить цвет файлов PNG в Photoshop.
Вот шаги:
Шаг 1: Добавьте корректирующий слойДобавить корректирующий слой очень просто. В Photoshop это можно сделать двумя способами. Хотя я создаю корректирующий слой оттенка/насыщенности, процесс аналогичен для всех остальных корректировок.
Сначала вы можете перейти к Слою > Добавить новый корректирующий слой > Цветовой тон/Насыщенность.
Во-вторых, вы можете перейти на панель «Коррекция» на правой боковой панели Photoshop и выбрать Оттенок/Насыщенность оттуда. Это первая иконка во втором ряду.
Как только вы нажмете на значок, вас встретит окно, в котором вы можете назвать свой слой. Затем нажмите «ОК».
Теперь вы можете увидеть корректирующий слой прямо над слоем изображения, как показано ниже. В данном случае у меня есть новый корректирующий слой оттенка/насыщенности.
В данном случае у меня есть новый корректирующий слой оттенка/насыщенности.
После добавления корректирующего слоя вы можете настроить его свойства.
На панели настроек оттенка/насыщенности вы сможете увидеть несколько различных вариантов на выбор. Вот что все они означают:
Предустановка: — это готовые шаблоны для этого корректирующего слоя, которые вы можете добавить к своему изображению для быстрой настройки цвета. Хорошо, если у вас нет времени и вы просто хотите что-то автоматизированное.
Выбор цвета: Если ваше изображение состоит из нескольких цветов и вы хотите настроить только определенный цвет изображения, выберите цвет из раскрывающегося меню, например красный или синий. Если вы хотите изменить внешний вид всего изображения, вы можете выбрать «Мастер».
Оттенок: Здесь вы можете настроить цвета вашего изображения. Просто сдвиньте ползунок, чтобы изменить цвет.
Насыщенность: Насыщенность увеличивает насыщенность цветов. Менее насыщенное изображение станет черно-белым, а более высокая насыщенность сделает ваше изображение чрезмерно красочным.
Яркость: Регулирует затемнение и яркость изображения, выполняя те же функции, что и яркость в других программах редактирования.
Для сегодняшнего примера мы изменим цвет этого логотипа PNG:
Теперь мы преобразуем его зеленый цвет в синий.
Для этого просто отрегулируйте секцию оттенка корректирующего слоя оттенка/насыщенности, переместив ползунок к синему цвету.
И все!
Вот как выглядит наш окончательный результат:
Как редактировать текст в файле PNG
Этот раздел не является базовым редактированием текста в Photoshop. В этом примере я собираюсь показать вам, как с помощью масок слоя вы можете удалить текст, присутствующий на изображении, и заменить его каким-либо альтернативным текстом! Поскольку в файлах PNG нет текста, который можно редактировать напрямую, этот обходной путь позволит вам заменить или добавить существующий текст в вашем файле.
Вот шаги:
Шаг 1: Добавьте маску слояПосле импорта изображения создайте маску слоя, щелкнув значок «Прямоугольник с точкой» на панели «Слои».
Слой-маски позволяют редактировать фотографии неразрушающим и обратимым способом. Одним нажатием кнопки вы можете легко удалить все эффекты и включить их снова.
Вы можете узнать больше о масках слоев и о том, как они работают, в этом посте.
Шаг 2: Закрасьте черным цветом, чтобы удалить исходный текстТеперь самое интересное! Удаление текста!
Для этого сначала выберите инструмент «Кисть», нажав «B» на клавиатуре. Как только это будет выбрано, установите цвет переднего плана на «Черный».
При использовании масок слоя цвет переднего плана кисти определяет, сделаете ли вы слой видимым или невидимым.
Если у вас черный цвет переднего плана, он «маскирует» содержимое изображения и делает его прозрачным на 100%. Если бы белый был установлен в качестве цвета переднего плана, получился бы противоположный эффект, когда все, что вы рисуете, будет видимым на 100%.
Если бы белый был установлен в качестве цвета переднего плана, получился бы противоположный эффект, когда все, что вы рисуете, будет видимым на 100%.
Не снимая выделение с черного, проведите кистью по той части изображения, которую хотите удалить. В данном случае это текст нашего слоя PNG.
После маскировки слов они стали совершенно невидимыми. Вот как выглядит результат:
Шаг 3: Напишите новый текст
Теперь мы заменим текст чем-нибудь новым.
Чтобы добавить новый текст, нажмите «T» на клавиатуре, чтобы выбрать инструмент «Текст». Просто щелкнув по холсту, вы можете добавить новый фрагмент текста и отредактировать его так же, как текстовый документ.
Если вы хотите отредактировать текст дальше, вы можете настроить размер, шрифт, интервалы и другие параметры в верхней панели настроек или на панели символов. Для более подробного объяснения вы можете узнать все, что вам нужно знать об этих текстовых эффектах, в этом уроке.
После того, как вы закончите редактирование текста, мы собираемся выровнять текст. Прежде всего, мы настроим размер текста и другие свойства с помощью «Transform». Выбрав слой, возьмите инструмент «Перемещение» ( V ), затем нажмите Cmd/Ctrl + T , и теперь вы увидите окно преобразования, похожее на то, что показано ниже.
Прежде всего, мы настроим размер текста и другие свойства с помощью «Transform». Выбрав слой, возьмите инструмент «Перемещение» ( V ), затем нажмите Cmd/Ctrl + T , и теперь вы увидите окно преобразования, похожее на то, что показано ниже.
Здесь можно настроить размер текстового поля. После этого уточните положение вашего логотипа или текста с помощью клавиш со стрелками, чтобы изменить положение. Чтобы получить идеально центрированный логотип, ознакомьтесь с этим руководством.
Вот как выглядит наш окончательный результат:
Выполнив несколько простых шагов, вы сможете быстро отредактировать файл PNG в Photoshop. От осветления до изменения цвета и всего, что между ними, всегда есть корректирующий слой, идеально подходящий для работы!
Как сохранить файл PNG с прозрачностью
Чтобы сохранить файл PNG из Photoshop и сохранить прозрачность, выберите «Файл» > «Сохранить копию». В диалоговом окне экспорта установите Формат в PNG. Теперь установите место назначения на своем компьютере и нажмите «Экспорт», чтобы сохранить файл. У вас остался экспорт в формате PNG с сохраненной прозрачностью!
Теперь установите место назначения на своем компьютере и нажмите «Экспорт», чтобы сохранить файл. У вас остался экспорт в формате PNG с сохраненной прозрачностью!
В качестве альтернативы существует еще один вариант экспорта, предоставляющий немного больше параметров экспорта, которые служат отличной альтернативой.
В большинстве случаев рекомендуется экспортировать файл в PNG, а также сохранить файл PSD, чтобы убедиться, что мы сможем получить доступ к нашему проекту в будущем.
Чтобы сохранить проект перед экспортом, выберите Файл > Сохранить как и выберите, хотите ли вы сохранить файл в облаке Adobe или на ПК. Теперь введите имя, под которым вы хотите сохранить проект, выберите место и нажмите «Сохранить».
Теперь, чтобы экспортировать изображение в формате PNG с прозрачностью, выберите Файл > Экспорт и выберите «Экспортировать как». Вы увидите диалоговое окно, в котором вы можете изменить настройки.
Сначала вы можете выбрать формат между PNG, JPG и GIF. Выберите PNG в качестве формата и, чтобы сохранить прозрачный фон, нажмите на галочку «Прозрачность» . Это будет работать только в том случае, если вы уже удалили белый фон или вырезали изображение перед экспортом.
После этого можно выбрать размеры изображения и холста. Вы также можете выбрать метаданные для включения, такие как контактная информация и авторские права.
Теперь нажмите «Экспорт».
После этого задайте имя и местоположение экспортируемого файла, и все готово!
Теперь вы увидите файл в своем файле в Finder (macOS) или проводнике (Windows), экспортированный в сохраненное место.
Как разблокировать файл PNG в Photoshop
Если слой PNG заблокирован в Photoshop и не может быть разблокирован, вероятно, это связано с использованием неправильного цветового режима. Чтобы решить эту проблему, перейдите в «Изображение» > «Режим» > «Цвет RGB». В этом цветовом режиме ваш файл PNG будет разблокирован и, следовательно, доступен для непосредственного редактирования.
Давайте разберем это немного подробнее.
Иногда при редактировании PNG в Photoshop ваш слой может быть случайно заблокирован. Теперь это не проблема, но иногда вы даже не можете разблокировать слой, что действительно отстой.
Проблема вызвана цветовым пространством, в котором вы работаете. Например, если вы работаете в режиме «Индексированный цвет», вы можете столкнуться с некоторыми проблемами. Для решения проблемы вам необходимо изменить цветовое пространство на RGB.
Вот шаги для этого:
Перейдите к Image > Mode и выберите там режим RGB color . Вот и все! Теперь ваша проблема будет решена!
Теперь вы знаете все, что вам нужно знать об импорте, редактировании и экспорте файлов PNG в Photoshop. Даже если у вас возникнут проблемы с тем, что ваш слой не разблокируется, это можно легко исправить с помощью советов, которые вы узнали здесь.
Удачного редактирования!
Как оптимизировать PNG — Smashing Magazine
- 19 минут чтения
- Графика, Дизайн, Оптимизация, PNG
- Поделиться в Twitter, LinkedIn
Об авторе
Сергей Чикуёнок — российский веб-разработчик и писатель, увлекающийся оптимизацией: от изображений и эффектов JavaScript до рабочего процесса и… Больше о Сергей ↬
В этом посте описаны некоторые методы , которые могут помочь вам оптимизировать ваши PNG-изображения . Эти методы являются результатом трудоемких часов, потраченных на изучение того, как именно кодировщик PNG сохраняет данные. Мы начнем с некоторых основных сведений о формате PNG, а затем перейдем к продвинутым методам оптимизации.
Эти методы являются результатом трудоемких часов, потраченных на изучение того, как именно кодировщик PNG сохраняет данные. Мы начнем с некоторых основных сведений о формате PNG, а затем перейдем к продвинутым методам оптимизации.Как веб-дизайнер, вы, возможно, уже знакомы с форматом изображения PNG, который предлагает полнофункциональную прозрачность. Это надежная, очень хорошая замена старого формата изображений GIF без потерь. Как пользователь Photoshop (или любого другого редактора изображений) вы можете подумать, что вариантов оптимизации PNG не так много, особенно для полноцветного PNG (PNG-24 в Photoshop), у которого их нет. Некоторые из вас могут даже подумать, что этот формат «неоптимизируемый». Что ж, в этом посте мы попробуем развенчать этот миф.
В этом посте описываются некоторые методы , которые могут помочь вам оптимизировать ваши PNG-изображения . Эти методы являются результатом трудоемких часов, потраченных на изучение того, как именно кодировщик PNG сохраняет данные. Мы начнем с некоторых основных сведений о формате PNG, а затем перейдем к продвинутым методам оптимизации.
Мы начнем с некоторых основных сведений о формате PNG, а затем перейдем к продвинутым методам оптимизации.
Дополнительная литература на SmashingMag:
- Умные методы оптимизации JPEG
- Насколько оптимизированы ваши изображения? Встречайте ImageOptim-CLI
- Эффективное изменение размера изображения с помощью ImageMagick
Скучная часть
Прежде чем мы углубимся в методы оптимизации изображения, мы должны узнать некоторые технические подробности о формате PNG. У каждого графического формата есть свои преимущества и недостатки; их знание позволит вам изменить исходное изображение для улучшения визуального качества и сжатия . Это ключевая концепция профессиональной оптимизации изображений.
Больше после прыжка! Продолжить чтение ниже ↓
PNG был разработан как замена с открытым исходным кодом проприетарного формата GIF . У них есть некоторые общие черты (например, индексированная цветовая палитра), но PNG намного лучше, чем GIF во всех аспектах. Он представил несколько интересных функций для упаковки и сжатия изображений, но для нас — веб-дизайнеров и разработчиков — наиболее важной из них является фильтрация строк сканирования (также известная как «дельта-фильтры»).
Он представил несколько интересных функций для упаковки и сжатия изображений, но для нас — веб-дизайнеров и разработчиков — наиболее важной из них является фильтрация строк сканирования (также известная как «дельта-фильтры»).
Фильтрация строк сканирования
Вот как это работает. Например, у нас есть изображение размером 5×5 пикселей с горизонтальным градиентом. Вот схематический вид этого изображения (каждое число представляет уникальный цвет):
Как видите, все одинаковые цвета распространяются по вертикали, а не по горизонтали. Такие изображения будут иметь очень плохой коэффициент сжатия в формате GIF, потому что он сжимает цвета, распространяющиеся по горизонтали. Давайте посмотрим, как эти данные изображения могут быть упакованы с помощью фильтрации строки развертки:
Число 2 перед каждой строкой представляет примененный фильтр, который в данном случае «Вверх». Фильтр «Вверх» отправляет сообщение декодеру PNG: «Для текущего пикселя возьмите значение вышеуказанного пикселя и добавьте его к текущему значению». У нас есть значение 0 для строк 2-5, потому что все пиксели в каждой вертикальной строке имеют одинаковый цвет. И такие данные сжимались бы лучше, если бы изображение было относительно большим. Например, 15 пикселей со значением 0 можно записать как 0 (15), и это намного короче, чем пятнадцать нулей — так обычно работает сжатие.
У нас есть значение 0 для строк 2-5, потому что все пиксели в каждой вертикальной строке имеют одинаковый цвет. И такие данные сжимались бы лучше, если бы изображение было относительно большим. Например, 15 пикселей со значением 0 можно записать как 0 (15), и это намного короче, чем пятнадцать нулей — так обычно работает сжатие.
Я написал «может быть упакован», потому что в этом идеальном тестовом случае фильтр «Под» (цифра 1 перед каждой строкой) даст гораздо лучший результат:
Фильтр «Под» отправляет сообщение декодеру: « Возьмите значение левого пикселя и добавьте его к текущему значению». В данном случае это 1. Как вы уже догадались, такие данные будут сжиматься очень эффективно.
Фильтрация строк сканирования важна для нас, потому что мы можем их использовать: в частности, мы можем выполнять некоторые манипуляции с изображением, чтобы улучшить фильтрацию. Существует пять фильтров: None (без фильтрации), Sub (вычесть значение левого пикселя из текущего значения), Up (вычесть указанное выше значение пикселя), Average (вычесть среднее значение левого и верхнего пикселей) и Paeth (подставить значение верхнего, левого или верхнего левого пикселя, названное в честь Алана Паэта).
А вот как эти фильтры влияют на размер изображения по сравнению со старым добрым GIF:
GIF, 2568 байт
PNG, 372 байта
23 изображение в 7 раз больше, чем такое же PNG-изображение
.Тип изображения
Еще одна важная вещь, которую нужно знать о PNG, это тип изображения , метаданные, хранящиеся внутри файла. Как пользователь Photoshop, вы знакомы с PNG-8 (индексированное изображение) и PNG-24 (изображение в истинном цвете). Как пользователь Fireworks, вы можете знать PNG-32 (истинный цвет с прозрачностью), что довольно запутанно, потому что PNG-24 Photoshop также может хранить истинный цвет с прозрачностью. Что ж, стоит знать, что эти имена не являются официальными, и вы не найдете их в спецификациях PNG. Для вашего удобства в этой статье мы будем использовать соглашение Photoshop об именах типов изображений PNG.
Существует 5 доступных типов изображений в формате PNG : Оттенки серого, Truecolor, Индексированный цвет, Оттенки серого с альфа-каналом и Truecolor с альфа-каналом. Есть также два подтипа типа indexed-color (тоже неофициальные): прозрачность бит (каждый пиксель может быть полностью прозрачным или полностью непрозрачным) и прозрачность палитры (каждый пиксель может быть полупрозрачным). Во втором случае каждый цвет хранится в палитре со своим альфа-значением. Таким образом, непрозрачный красный и 50%-прозрачный красный — это два разных цвета, и они занимают 2 ячейки внутри палитры.
Есть также два подтипа типа indexed-color (тоже неофициальные): прозрачность бит (каждый пиксель может быть полностью прозрачным или полностью непрозрачным) и прозрачность палитры (каждый пиксель может быть полупрозрачным). Во втором случае каждый цвет хранится в палитре со своим альфа-значением. Таким образом, непрозрачный красный и 50%-прозрачный красный — это два разных цвета, и они занимают 2 ячейки внутри палитры.
Хуже всего то, что Photoshop может сохранять PNG только с 3 из этих типов: Indexed-color с битовой прозрачностью, Truecolor и Truecolor с прозрачностью. Вот почему вы можете встретить множество мнений о том, что Adobe Fireworks — лучший инструмент для оптимизации PNG. Лично я с ними не согласен: в Fireworks не хватает инструментов для манипуляций с изображениями, только немного больше возможностей для сохранения изображения в формате PNG, но это тема для отдельного разговора.
Здесь пригодятся такие утилиты, как OptiPNG или pngcrush. По сути, эти инструменты делают следующее:
По сути, эти инструменты делают следующее:
- Подберите лучший тип изображения для изображения (например, истинный цвет можно преобразовать в индексированный цвет, если в изображении не слишком много цветов).
- Подберите лучшие дельта-фильтры.
- Подберите наилучшую стратегию сжатия и, при необходимости, уменьшите глубину цвета.
Все эти операции совершенно не влияют на качество изображения, но уменьшают размер файла PNG-изображения, поэтому я настоятельно рекомендую вам использовать такие инструменты каждый раз, когда вы сохраняете PNG-изображение.
Хватит со скучной части, давайте поколдуем!
1. Постеризация
Известный метод полноцветной оптимизации изображения. Откройте образец изображения в Photoshop, нажмите значок в палитре слоев и выберите «Постеризация»:
Выберите наименьшее возможное количество уровней (обычно достаточно 40) и сохраните изображение:
Оригинал, 84 КБ
Постеризованный, 53 КБ
Вот как это работает: постеризация просто уменьшает количество цветов, превращая похожие цвета в один, таким образом создавая постеризованные области. Это помогает выполнять более качественную фильтрацию строк развертки и достигать лучшего сжатия. Недостатком этого метода является чередование цветов, что особенно заметно, если вы пытаетесь сшить изображение с фоном HTML:
Это помогает выполнять более качественную фильтрацию строк развертки и достигать лучшего сжатия. Недостатком этого метода является чередование цветов, что особенно заметно, если вы пытаетесь сшить изображение с фоном HTML:
Исходное изображение
Постеризованное изображение
2. Грязная прозрачность
Взгляните на следующие изображения:
75 КБ
30 КБ
9000 Оба были сохранены в Photoshop без какой-либо оптимизации. Даже если вы сделаете попиксельное сравнение этих изображений, вы не заметите никакой разницы. Но почему первое изображение в 2,5 раза больше второго?Вам нужен специальный плагин для Photoshop, чтобы увидеть скрытые детали. Это называется Удалить прозрачность и доступен для бесплатной загрузки в наборе плагинов PhotoFreebies. Вы должны сначала установить его, прежде чем переходить к следующему шагу.
Откройте оба изображения из приведенного выше примера в Photoshop и выберите Filer > Photo Wiz > Remove Transparency . Теперь вы можете увидеть фактические данные пикселей, которые были сохранены в изображении:
Теперь вы можете увидеть фактические данные пикселей, которые были сохранены в изображении:
Что происходит? Как можно извлечь данные исходного изображения из однослойного изображения PNG? Что ж, это довольно просто. Каждый пиксель в изображении истинного цвета с альфа-каналом описывается четырьмя байтами: RGBA. Последним является Alpha, который управляет прозрачностью пикселей: значение 0 означает полностью прозрачный пиксель, а 255 означает полностью непрозрачный. И это означает, что каждый пиксель (с любым значением RGB) можно скрыть, установив только альфа-байт в 0. Но эти данные RGB все еще существуют и, более того, они не позволяют кодировщику PNG эффективно упаковывать и кодировать поток данных. Таким образом, мы должны удалить эти скрытые данные (например, заполнить их сплошным черным цветом) перед сохранением изображения. Вот быстрый способ, как это сделать:
Откройте первое изображение из примера выше в Photoshop.
Ctrl+щелчок (или Cmd+щелчок на Mac) по миниатюре изображения в палитре слоев, чтобы создать выделение, затем инвертировать его: Select > Inverse .

- Переключитесь в режим быстрой маски, нажав клавишу Q:
- Мы создали маску для полупрозрачного изображения, но нам нужно оставить только полностью прозрачные пиксели. Выберите Image > Adjustments > Threshold и переместите ползунок Threshold Level вправо, оставив полностью прозрачные пиксели выделения:
- Выйдите из режима быстрой маски (снова нажмите клавишу Q) и залейте выделение черным цветом:
- Снова инвертируйте выделение ( Select > Inverse ) и щелкните значок в палитре слоев, чтобы добавить маску.
Вот и все, теперь вы можете сохранить это изображение в PNG-24 и убедиться, что изображение размером 75 КБ теперь составляет 30 КБ. Кстати, все эти шаги можно легко записать в действие Photoshop и повторно использовать позже одним нажатием клавиши.
Вы можете подумать о «грязной прозрачности» как о какой-то ошибке в редакторах изображений: если эти области изображения не видны и занимают так много места, почему их нельзя удалить автоматически перед сохранением? Что ж, этот «баг» можно легко превратить в «фичу». Взгляните на следующие изображения:
Взгляните на следующие изображения:
5 537 байт
6 449 байт
Если убрать прозрачность с этих изображений, вы увидите следующее:0002
Несмотря на то, что первое изображение содержит более сложные данные изображения, оно на 1 КБ легче, чем второе, которое было оптимизировано, как описано выше. Объяснение такого «аномального» поведения простое: поток данных изображения в первом примере был эффективно упакован дельта-фильтрами, которые лучше работают для плавных цветовых переходов (например, градиентов).
Технические специалисты могут просмотреть журнал вывода OptiPNG и убедиться, что ко второму изображению вообще не применялись фильтры. Вот почему я настоятельно рекомендую вам сначала прочитать скучную часть этой статьи, прежде чем использовать эти методы: если вы не понимаете, что делаете, вы можете сделать свое изображение еще больше.
Наилучшим решением для сохранения исходных данных изображения является создание маски на слое изображения в Photoshop (мы вернемся к этому позже):
Как видите, грязная прозрачность — очень мощная, но очень тонкая техника. Вы должны знать, как и почему это работает, прежде чем использовать его. Если вы сохраняете изображения PNG-24 с прозрачными областями, первое, что вам нужно сделать, это проверить данные изображения в этих областях и принять правильное решение об очистке или оставлении их как есть.
Вы должны знать, как и почему это работает, прежде чем использовать его. Если вы сохраняете изображения PNG-24 с прозрачными областями, первое, что вам нужно сделать, это проверить данные изображения в этих областях и принять правильное решение об очистке или оставлении их как есть.
3. Разделить по прозрачности
Иногда приходится сохранять изображение в «тяжелом» PNG-24 из-за малого количества полупрозрачных пикселей. Вы можете сэкономить дополнительные Кб, если разделить такие изображения на две части — одну со сплошными пикселями, вторую — с полупрозрачными — и сохранить их в соответствующих графических форматах. Например, вы можете сохранить полупрозрачные пиксели в формате PNG-24, а сплошные — в формате PNG-8 или даже JPEG. Вот быстрое (и записываемое для действий) решение для этого. Для наших экспериментов мы будем использовать этого старшего российского предка iPod:
PNG-24, 62 КБ
- Ctrl+щелчок/Cmd+щелчок по миниатюре изображения в палитре слоев, чтобы создать выделение:
- Перейти к выбору каналов и создать новый канал из палитры:
- Снимите выделение (Ctrl+D или Cmd+D), выберите только что созданный канал и запустите Threshold ( Image > Adjustments > Threshold ).
 Переместите ползунок вправо:
Переместите ползунок вправо:
- Сделали маску для выделения битых сплошных пикселей. Теперь нам нужно разделить исходный слой по этой маске. Ctrl+щелчок/Cmd+щелчок по каналу Alpha 1, перейдите в палитру слоев, выберите исходный слой и запустите Layer > New > Layer via Cut . В результате получается два слоя с разделенными сплошными и полупрозрачными пикселями.
Теперь вам нужно сохранить эти два изображения в отдельные файлы: сплошные пиксели в PNG-8, полупрозрачные в PNG-24. Вы можете применить технику постеризации к полупрозрачному пиксельному слою, чтобы сделать файл изображения еще меньше.
PNG-8 128 colors + dithering 17 KB
PNG-24 posterization 35 6 KB
And here is the result for comparison:
Before 63 KB
Через 23 КБ
У этого способа есть очевидный недостаток: вы получаете два изображения вместо одного, что может быть не очень удобно в использовании (например, при создании каталога товаров в CMS).
4. Маски воздействия
На самом деле, это не специфичный для PNG метод оптимизации, а демонстрация редко используемых свойств «Сохранить для Интернета»: маска влияния снижения цвета и маска влияния дизеринга.
К сожалению, эти свойства были удалены в Photoshop CS4, поэтому вы можете попробовать этот подход оптимизации только в версиях до CS4 (я использую CS3).
Чтобы понять, как работают маски влияния, давайте откроем это демонстрационное изображение в PS и сохраним его в формате PNG-8 со следующими настройками: Снижение цвета: Адаптивное, Дизеринг: Без дизеринга, Цвета: 256 .
42 КБ
Первое, что я заметил на этом изображении, это очень размытый маятник. Это очень яркое пятно на изображении, которое привлекает слишком много внимания. Попробуем сгладить цветовые переходы маятника, установив дизеринг на 100%:
46 КБ
Теперь маятник выглядит лучше, но появились другие проблемы: размер изображения увеличился на 4 КБ, а сплошной фон стал очень шумным. :
:
Мы можем попытаться избавиться от этого шума, уменьшив значение дизеринга, но качество изображения также может ухудшиться.
Опираясь на эти проблемы, попробуем сделать невероятное: повысить качество изображения, уменьшив количество цветов и размер изображения . Нам помогут маски влияния.
Начнем с цвета. Перейдите в палитру Channels, создайте новый канал и назовите его color . Мы уже определили, что маятник является нашей первоочередной областью для улучшения качества изображения, поэтому нам нужно нарисовать белый круг прямо на его месте (вы можете включить канал RGB для большей точности).
Перейдите в диалоговое окно «Сохранить для Интернета» и установите следующие свойства: Снижение цвета: Адаптивное, Дизеринг: Нет, Цвета: 128 (как видите, мы уменьшили количество цветов с 256 до 128). Теперь нам нужно выбрать маску влияния: кликните по ближнему списку Снижение цвета и выберите из выпадающего списка канал цвета : Теперь наше изображение выглядит следующим образом:
Вы можете увидеть маску влияния в действии : маятник выглядит идеально, но остальные части изображения выглядят очень плохо. Установив маску влияния, мы сказали Photoshop: «Смотри, приятель, маятник — очень важная часть изображения, поэтому постарайся сохранить как можно больше цветов в этой области». Маска влияния работает точно так же, как и обычная маска прозрачности: белый цвет означает наивысший приоритет в соответствующей области изображения, черный цвет означает самый низкий приоритет. Все промежуточные оттенки серого пропорционально влияют на изображение.
Установив маску влияния, мы сказали Photoshop: «Смотри, приятель, маятник — очень важная часть изображения, поэтому постарайся сохранить как можно больше цветов в этой области». Маска влияния работает точно так же, как и обычная маска прозрачности: белый цвет означает наивысший приоритет в соответствующей области изображения, черный цвет означает самый низкий приоритет. Все промежуточные оттенки серого пропорционально влияют на изображение.
Маятник теперь имеет наивысший приоритет цвета, поэтому мы должны уменьшить интенсивность белого круга, чтобы оставить больше цветов для других областей. Закройте диалоговое окно «Сохранить для Интернета», перейдите в палитру «Каналы», выберите канал цвета и откройте диалоговое окно «Уровни» ( Image > Adjustments > Levels ). Установите максимальный уровень вывода на 50, чтобы уменьшить интенсивность белого цвета:
Попробуйте снова сохранить для Интернета с теми же свойствами:
Теперь выглядит лучше, но теперь у нас есть проблемы в других областях изображения:
Я думаю, вы уже понимаете, как работают маски влияния: вы предоставляете Photoshop некоторые подсказки о важных областях изображения с различными оттенками серого. Методом проб и ошибок у меня получилась следующая цветовая маска (можно скопировать и применить к изображению):
Методом проб и ошибок у меня получилась следующая цветовая маска (можно скопировать и применить к изображению):
Маска влияния дизеринга работает точно так же, но вместо цветов влияет на количество дизеринга разных областей изображения . Чем светлее цвет, тем больше сглаживание . Это очень полезная функция, потому что сглаживание создает неправильные пиксельные узоры, которые мешают компрессору PNG использовать дельта-фильтры. Вы можете определить точные области, в которых необходимо применить сглаживание, оставив другие области нетронутыми, тем самым обеспечив лучшее сжатие данных изображения.
Мой канал дизеринга выглядит так:
Применение каналов влияния цвета и дизеринга с одинаковыми настройками оптимизации (Адаптивный, 128 цветов):
Неплохо для 128 цветов, не так ли? Давайте сделаем несколько последних штрихов: установим цвета на 180 и максимальное сглаживание на 80%. И вот наш окончательный результат по сравнению с оригинальной неоптимизированной версией:
256 цветов, без дизеринга, неоптимизированный 42 КБ
180 цветов, оптимизировано 34 КБ
Оттенки серого
Photoshop не может сохранять PNG в градациях серого, поэтому вам придется использовать OptiPNG после сохранения черно-белых изображений, например:
optipng -o5 bw- image.png
Изображения в градациях серого занимают гораздо меньше места, чем RGB, потому что каждый пиксель описывается только одним байтом, а не тремя:
PNG-24 (Photoshop → true-color), 8167 байт.
PNG-24 (Photoshop + OptiPNG → оттенки серого), 6132 байта
Настройка цветового режима «Оттенки серого» (Изображение → Режим → Оттенки серого) для изображений перед их сохранением в формате PNG очень важна, особенно для полупрозрачных изображений (дополнительную информацию см. в разделе «Метод грязной прозрачности»).
Меньше цветов
Это альтернатива методу постеризации для уменьшения количества цветов в изображении. Постеризация может резко изменить цвета вашего изображения, что неприемлемо, если вам нужно смешать изображение с фоном вашего веб-сайта. Этот метод дает вам больший контроль над цветом, но ограничен 256 цветами.
Метод в основном заключается в извлечении данных изображения из полупрозрачного изображения (т. е. удалении прозрачности), преобразовании его в индексированный цвет и применении исходной маски. Уменьшение количества цветов сделает упаковку потока данных изображения компрессором PNG более эффективной. Посмотрим, как это работает.
е. удалении прозрачности), преобразовании его в индексированный цвет и применении исходной маски. Уменьшение количества цветов сделает упаковку потока данных изображения компрессором PNG более эффективной. Посмотрим, как это работает.
- Откройте исходное изображение в Photoshop и продублируйте его (Изображение → Дублировать).
63 КБ
- Удалить прозрачность дублированного изображения (Фильтр → Photo Wiz → Удалить прозрачность):
- Установите режим изображения Индексированный цвет (Изображение → Режим → Индексированный цвет). В новом диалоговом окне введите следующие настройки:
- Цвета: 190,
- Дизеринг: Диффузия,
- Количество: 80%.
- Установите режим изображения обратно на RGB и скопируйте слой изображения в исходный файл. Совместите скопированный слой с указанным и примените его маску. Теперь сохраните его в PNG-24:
51 КБ
Как видите, эти простые шаги сэкономили нам 11 КБ исходного изображения без какого-либо заметного влияния на качество изображения. Но у этого метода есть еще одно преимущество: запуск OptiPNG на этих изображениях часто позволяет сэкономить еще больше байтов. В этом примере размер изображения был уменьшен на 36%, с 51 КБ до 33 КБ. Вместо того, чтобы преобразовывать изображение в режим индексированных цветов, вы можете сохранить его для Интернета и применить маску влияния, чтобы сэкономить лишние байты.
Но у этого метода есть еще одно преимущество: запуск OptiPNG на этих изображениях часто позволяет сэкономить еще больше байтов. В этом примере размер изображения был уменьшен на 36%, с 51 КБ до 33 КБ. Вместо того, чтобы преобразовывать изображение в режим индексированных цветов, вы можете сохранить его для Интернета и применить маску влияния, чтобы сэкономить лишние байты.
Обратите внимание, что этот метод отличается от PNG-8 с прозрачностью палитры в Fireworks. В большинстве случаев меньше цветов даст вам более 256 цветов, поэтому вам придется сохранять изображение в формате PNG-24, а не PNG-8. Помните, что сплошной красный и красный, прозрачный на 50%, — это два разных цвета.
Уменьшение деталей
Этот метод полезен для оптимизации теней, отражений, свечения и т. д. Идея состоит в том, чтобы уменьшить детализацию в едва видимых областях изображения. Как вы помните из метода грязной прозрачности, каждый пиксель полноцветного изображения с прозрачностью описывается четырьмя байтами: RGBA. Последний управляет прозрачностью пикселей. Для пикселей со слишком низким значением альфа-канала (т. е. едва видимых пикселей) можно заменить данные RGB для лучшего сжатия изображения. Давайте попробуем это.
Последний управляет прозрачностью пикселей. Для пикселей со слишком низким значением альфа-канала (т. е. едва видимых пикселей) можно заменить данные RGB для лучшего сжатия изображения. Давайте попробуем это.
- Снова откройте iPod retro в Photoshop.
63 КБ
- Как видите, под радио есть отражение, которое является хорошим кандидатом на оптимизацию. Ctrl + щелкните или ⌘ + щелкните миниатюру изображения в палитре слоев, чтобы создать выделение. Переходим в палитру Channels и из выделения создаем новый канал:
- 3. Нам осталось локализовать только те пиксели, которые едва видны. Инвертируйте канал (Image → Adjustments → Invert) и откройте диалоговое окно Threshold (Image → Adjustments → Invert). Установка Threshold Level на 170 достаточно хороша:
4. Получилась маска, включающая только едва видимые пиксели. Ctrl + щелчок или ⌘ + щелчок по каналу в палитре, чтобы создать выделение. Вернитесь в палитру «Слои», выберите слой изображения и откройте «Фильтр» → «Шум» → «Медиана». Этот фильтр сглаживает выделенные пиксели, делая их более удобными для сжатия. Установите значение радиуса на 5:
Этот фильтр сглаживает выделенные пиксели, делая их более удобными для сжатия. Установите значение радиуса на 5:
Теперь сохраните это изображение «для Интернета» в формате PNG-24 и посмотрите, как его размер уменьшился с 63 КБ до 59.КБ. Вы можете изменить пороговый уровень и срединный радиус, чтобы сжать больше или сохранить больше деталей.
Дополнительные советы по использованию и оптимизации PNG
Каждая оптимизация должна начинаться с тщательного анализа изображения. Выберите лучшую технику для каждого изображения или комбинируйте техники для достижения лучших результатов.
Будьте изобретательны. Используйте эти методы в качестве отправной точки для ваших собственных методов, адаптированных к вашим конкретным изображениям.
Многие считают, что PNG-8 всегда лучше, чем PNG-24 для низкоцветных изображений. Это не. В некоторых случаях PNG-24 может дать лучшие результаты:
PNG-8, 833 байта
PNG-24, 369 байт
цветовая палитра и 1 байт для описания цвета пикселя в потоке данных изображения, в то время как PNG-24 занимал всего 3 байта для каждого пикселя. Итак, если вы сохраняете малоцветные изображения в формате PNG без прозрачности , проверьте, какой файл меньшего размера — PNG-8 или PNG-24.
Итак, если вы сохраняете малоцветные изображения в формате PNG без прозрачности , проверьте, какой файл меньшего размера — PNG-8 или PNG-24.
Если вы используете более старую версию Photoshop (до CS3), вы можете обнаружить, что изображения PNG в редакторе изображений выглядят иначе, чем в веб-браузере. Это связано с тем, что фрагмент gAMA, сохраненный в файле PNG, управляет гаммой изображения. Вы можете безопасно удалить его с помощью таких инструментов, как TweakPNG (только для Windows) или smush.it.
«Специальный» тип изображения PNG позволяет сохранять полупрозрачное изображение в формате PNG-8 с индексированными цветами. Этот тип изображения недоступен в Photoshop (он есть в Fireworks), но вы можете подготовить изображение в Photoshop, а затем преобразовать его с помощью OptiPNG. OptiPNG по умолчанию преобразует полноцветные изображения в 8-битную палитру, если ваше изображение содержит менее 256 цветов. Для этого можно применить приемы «Меньше цветов» и «Понижение деталей» и «угадать» количество цветов.
Но это может занять очень много времени. Существует инструмент под названием PNGNQ, который может конвертировать полноцветное изображение в палитру 256, но у вас не будет достаточного контроля над результирующим изображением. Вам придется уменьшить общее количество различных цветов, включая полупрозрачные, до 256 или меньше. Этот формат является «особым» из-за того, как он отображается в IE6:
IE6
Другие браузеры
Как видите, IE6 отображает только непрозрачные пиксели. Хорошо, что вы можете включать такие изображения в обычные или как фоновые изображения (т. е. без использования ресурсоемкого CSS-фильтра AlphaImageLoader), что обеспечивает плавную деградацию.
Не используйте диалоговое окно «Сохранить как» для сохранения изображений PNG для Интернета; вместо этого используйте диалоговое окно «Сохранить для Интернета». По умолчанию Photoshop сохраняет предварительный просмотр изображения в качестве дополнительной информации в файле, делая файл в несколько раз больше, чем нужно.
Оптимизация PNG в реальной жизни
Продвинутая оптимизация PNG от Сергея Чикуёнка на Vimeo.
И вот результат. Вы также можете загрузить исходный PSD, чтобы попробовать его самостоятельно.
(al)
Как создавать изображения PNG с помощью Adobe Photoshop
Если вы хотите улучшить свой дизайн, важно иметь некоторые базовые представления о различных существующих форматах изображений и о том, как изменить изображение из одного формата в другой. PNG — один из наиболее часто используемых форматов в графическом дизайне , поэтому я считаю важным знать его преобразовать изображение JPEG, формат, в котором почти все, что мы загружаем из Интернета, находятся в формате PNG. Adobe Photoshop — отличный инструмент для этого , и это как раз одна из вещей, которым я научу вас в этом посте.
Когда мы говорим, что хотим создавать изображения в формате PNG, я знаю, что многие из вас не только имеют в виду изменение формата, но и хотят научиться создавать изображения с прозрачным фоном . В этот пост я также включу простой урок о том, как сделать это в Photoshop. Однако, прежде чем перейти к теме, я остановлюсь, чтобы объяснить, что такое PNG и какие преимущества предлагает этот формат.
Содержание
- 1 Что такое PNG-изображение?
- 1.1 Когда следует выбирать этот формат?
- 2 Как создать изображение PNG в Adobe Photoshop
- 2.1 Изменить формат изображения
- 2.2 Создать изображение с прозрачным фоном в Photoshop
- 2.2.1 Открываем изображение
- 2.2.2 Как сделать выделение
- 2.2.3 Как удалить фон
- 2.2.4 Будьте осторожны при сохранении
Что такое PNG-изображение?
PNG — формат файла, позволяющий сжимать графическую информацию без потерь , то есть теоретически при сжатии детали несжатого исходного изображения не теряются.
Это очень привлекательный формат для графического дизайна, потому что он похож на файл JPEG, по крайней мере, для неопытных глаз, таких как мой, он способен хранить в общей сложности 16 миллионов цветов и предлагает фундаментальное преимущество: поддерживает прозрачные фоны .
Когда мы должны выбрать этот формат?
Этот формат, созданный для Интернета, является идеальным, если мы собираемся работать с иллюстрациями или если мы разрабатываем контент для веб-сайтов, которым необходимо поддерживать хорошее разрешение, например логотипы . Это также полезный формат для создания фотомонтажей, коллажей и постеров.
Подпишитесь на наш Youtube-канал
Как создавать изображения PNG с помощью Adobe Photoshop
Изменить формат изображения
Если мы просто хотим изменить формат изображения, которое у нас есть в формате JPEG, процедура очень проста. Откройте нужное изображение в Adobe Photoshop и поместите курсор на вкладку файла . Появится меню, оставьте курсор на опции «экспорт« и нажмите «Быстрый экспорт как PNG» . Через несколько секунд вам удастся изменить формат вашего изображения на PNG.
Появится меню, оставьте курсор на опции «экспорт« и нажмите «Быстрый экспорт как PNG» . Через несколько секунд вам удастся изменить формат вашего изображения на PNG.
Создание изображений с прозрачным фоном в Photoshop
Открываем изображение
Первым делом мы откроем изображение с которого мы хотим удалить фон. После открытия вам нужно будет выбрать, что мы хотим сохранить фотографии, в моем случае две зебры. В Adobe Photoshop есть множество инструментов выделения. Я объясню способ выбора , который для меня проще в этих случаях, но все будет зависеть от того, что вы хотите выбрать и что вы считаете наиболее эффективным.
Как сделать выделение
Выберите один инструмент выделения любой , не имеет значения. Когда вы это сделаете, в верхней части экрана появится ряд вариантов выбора. Если вы сделаете клик на «выбрать тему» , Photoshop сделает автоматический выбор довольно приблизительным, но обычно не идеальным. Не волнуйтесь, эти небольшие недостатки легко устраняются.
Не волнуйтесь, эти небольшие недостатки легко устраняются.
Рядом с «выбрать тему» вы увидите опция «выбрать и применить маску» . Одним щелчком мыши вы перейдете в режим , предназначенный для совершенствования вашего выбора . В меню инструментов вы увидите разные кисти, есть два инструмента, которые для меня необходимы, когда дело доходит до улучшения выделения: «Кисть для совершенствования краев» , идеальна для работы с волосами, и «Кисть» , очень полезная чтобы добавить или удалить контент, который вы хотите из вашего выбора.
При использовании маски выделения рекомендую поиграть с «прозрачностью» , чтобы вы могли видеть, что вы включаете в выбор, а что собираетесь исключить. Символы «+» и «-» , расположенные в верхней части экрана, используются для выбора, добавляет ли кисть содержимое к выделению или, наоборот, вычитает его.
Воспользуйтесь преимуществами этих инструментов, будьте внимательны и расширяйтесь, чтобы хорошо выделить края. Когда вы довольны тем, что видите, нажмите «ОК» и вы вернетесь к обычному интерфейсу Photoshop .
Когда вы довольны тем, что видите, нажмите «ОК» и вы вернетесь к обычному интерфейсу Photoshop .
Как убрать фон
Проверьте правильность выбора, помните, что если вы все еще думаете, что можете улучшить его, вы всегда можете повторно применить маску выбора. Когда выбор сделан, вам просто нужно нажать ctrl+C и ctrl+V (если вы работаете с Windows) или command+C и command+V (если вы работаете с Mac). Таким образом вы будете копировать и вставлять свое выделение на фон , вы увидите, что новый слой . Чтобы закончить, разблокируйте фоновый слой и удалите его У вас уже есть изображение в формате PNG с прозрачным фоном, которое можно использовать в своих проектах!
Будьте осторожны при сохранении
Позвольте дать вам последний совет . При сохранении будьте внимательны и убедитесь, что вы правильно выбрали формат (PNG). Если вы сохраните в другом формате, таком как JPEG, Photoshop сохранит ваше изображение с белым фоном по умолчанию, и это может не сработать для вас. Я оставляю вам два скриншота чтобы вы могли увидеть, как можно сохранить файл .
Я оставляю вам два скриншота чтобы вы могли увидеть, как можно сохранить файл .
Логотип Photoshop Png — Free Transparent PNG Logos
При разработке нового логотипа вас могут вдохновить визуальные логотипы, найденные здесь. Все изображения и логотипы выполнены с большим мастерством. В нашей системе нет формата psd для логотипа photoshop png. Кроме того, все товарные знаки и права на использование принадлежат соответствующему учреждению. Мы можем более легко найти изображения и логотипы, которые вы ищете В архиве.
Пожалуйста, не забудьте указать ссылку на страницу photoshop png logo для авторства!
Спасибо, что выбрали нас!
photoshop cc icon png logo
Res: 256×256 , Size: 43.29 KB
photoshop cc splash png logo
Res: 700×700 , Size: 227.82 KB
adobe photoshop конечно png логотип
разрешение: 626×187 , размер: 21,19 КБ
photoshop png logo picture
Res: 504×504 , Size: 84.
 17 KB
17 KBprogramas para pc png logo
Res: 425×288 , Size: 87.17 KB
photoshop logo png transparent фотошоп логотип изображения
Res: 700×700 , Размер: 217.43 KB
фотошоп логотип, крылья татуировки png прозрачные изображения png только
Res: 200×3040 902 Res: 200×3040 902
- 03
PS PNG Изображения логотипа
RES: 1024X538 , размер: 53,64 KB
Photoshop Logo, Digital Best Design Design Dublin
336 Photoshop Logo, Digital Best Design DesiginPhotoshop Logo, Photography Tehnoblog
Res: 1024×1024 , размер: 258,57 KB
Yosemite Photoshop Png Logo
36: 600×6007, 6001700 33.
 0003
0003photoshop png logo vectors
Res: 300×294 , Size: 24.16 KB
adobe photoshop png logo
Res: 512×512 , Size: 6.24 KB
world photoshop png Логотип
RES: 512×512 , размер: 258,49 KB
Photoshop CC Round PNG Logos
.Shersh.RES: 1600×1600 , размер: 25,56 КБ
Логотип Photoshop, Photoshop Imore
Res: 800×799 , размер: 32,54 KB
9097 ..02.ICO для Photoshop PNG Logo
Res: 512×512 , размер: 28,61 KB
129202. 029102. 902. 02. 902. 902. 902. 902. 902. 34.0003Res: 444×444 , Size: 52.
 48 KB
48 KBbrand photoshop png logo
Res: 1069×1024 , Size: 25.04 KB
adobe photoshop png logo images
Res: 512×512 , Размер: 139,25 КБ
логотип фотошопа, значок фотошопа myiconfinder
разрешение: 256×256 0003
Res: 980×980 , размер: 31,01 KB
Photoshop Logo, Photo Adidas Logop Clipart Transparentpng
Res: 400×400 , Size: 57,93
Res: 400×400 , Size: 57,93
Res: 400×400 , Size: 57,93
. 512×512 , размер: 121,58 КБ
Логотип Photoshop, логотипы Photoshop
Res: 5000×5000 , размер: 338,94 KB
- 020003
Res: 256×256 , Size: 20.59 KB
photoshop blue png logo
Res: 781×768 , Size: 110.
 82 KB
82 KBadobe photoshop png logo pictures
Res: 256×256
Res: 1024×1024 , Размер: 19,56 КБ0233 RES: 512×512 , размер: 91,96 KB
Photoshop Logo, Photoshop Учебники , размер: 17,83 KB
0202020202020202020202020202020202. Res: 400×400 , размер: 57.01 КБфотошоп логотип, использование Adobe Photoshop фотография и музыка
Res: 1063×1052 , размер: 91.47 КБ0003
photoshop company png logo
Res: 512×512 , Size: 45.85 KB
photoshop logo png transparent images png only
Res: 210×210 , Size: 28.06 KB
логотип фотошопа, envion ico веб-сайт фотошоп биткойн binance office
разрешение: 512×512 , размер: 28.
 61 КБ0233 RES: 512×512 , размер: 54,65 КБ
61 КБ0233 RES: 512×512 , размер: 54,65 КБWorld Brande PS Logo
Res: 512×512 , размер: 233,35 KB
- 1 0234. Res: 512×512 , размер: 147,41 КБ
Учебные курсы по компьютерным0003
Res: 512×512 , Size: 121.58 KB
pse photoshop elements png logo
Res: 512×512 , Size: 91.15 KB
photoshop logo, png logo transparent png logos
Res: 1069×1024 , размер: 25,04 KB
Логотип Photoshop, Game Японский Kawaii Idol Music News
RES: 300×300 , размер: 18,42 KB
110200 , Size: 18,42 KB 110200 .0003RES: 512×512 , размер: 44,73 KB
Photoshop Logo Vectors Download
Res: 300×294 , размер: 24.
10294 , размер: 24.16 KB 10294 . : 512×512 , Размер: 50,45 КБ 16 KB
16 KB
RES: 300×300 , размер: 55,68 КБ
Как изменить цвет PNG в Photoshop (Подробное руководство)
Готовы поиграть с радугой? Цвета и то, как вы их используете, оказывают большое влияние на конечный результат при работе с изображениями.
Привет! Меня зовут Кара, и я обожаю смелые и красивые цвета в своих изображениях. Конечно, иногда файл PNG, с которым я работаю, может не подходить по цвету для моего проекта. В таком случае мне нужно его изменить.
В Photoshop это сделать легко, так что позвольте мне показать вам, как это сделать!
Содержание
- Как изменить цвет цветного PNG
- Шаг 1. Сделайте выделение
- Шаг 2. Создайте слой оттенка/насыщенности
- Шаг 3. Настройте цвет
- Как изменить цвет белого PNG
- Шаг 1. Откройте инструмент замены цвета
- Шаг 2. Выберите настройки
- Шаг 3. Выберите основной цвет Цветной PNG
Краткое примечание : скриншоты ниже взяты из версии Photoshop CC для Windows.
 Если вы используете Mac или другие версии, они будут выглядеть немного иначе.
Если вы используете Mac или другие версии, они будут выглядеть немного иначе. Шаг 1: Сделайте выбор
Первое, что нужно сделать, прежде чем вы начнете сходить с ума по цвету, — это выбрать часть изображения, которую вы хотите изменить.
В этом примере я самостоятельно меняю цвет изображения PNG. Мы изменим весь дракон на другой цвет, и вам не о чем беспокоиться. Это одно из преимуществ работы с PNG.
Если ваш объект является частью изображения, вам нужно будет выбрать его с помощью одного из инструментов выделения.
Шаг 2. Создайте слой оттенка/насыщенности
Щелкните значок полузаполненного круга в нижней части панели «Слои». Выберите Hue/Saturation в появившемся меню.
Слой «Цветовой тон/Насыщенность» появится поверх базового слоя на панели «Слои». Также появляется всплывающее окно свойств Hue/Saturation с различными параметрами.
Шаг 3. Настройте цвет
На панели «Свойства» вы будете выполнять свои настройки.

Перетаскивание ползунка Оттенок влево или вправо изменит цвет в соответствии со всеми цветами радуги.
Перетащите ползунок Насыщенность влево, чтобы обесцветить выбранный цвет. Перетащите его вправо, чтобы насытить цвет и сделать его более сильным.
Ползунок Яркость определяет, насколько темным или светлым будет изображение. Перетащите его полностью влево, и изображение превратится в силуэт/тень. Перетащите его вправо, и он станет полностью белым.
Переместив ползунок оттенка в зеленую часть, понизив насыщенность и затемнив цвет, я получил темно-зеленого дракона.
Примечание: иногда исходный цвет влияет на конечный результат. Если это произойдет, установите флажок Colorize под панелью Lightness.
Или я могу сделать дракона красивым фиолетовым оттенком.
Как изменить цвет белого PNG
Вы могли заметить, что ползунок Hue/Saturation мало что делает, если ваш PNG белый.
 Посмотрите на этого белого лебедя. Я переместил ползунок оттенка вниз к зелени и увеличил насыщенность, но ничего особенного не произошло. Это просто выглядит странно.
Посмотрите на этого белого лебедя. Я переместил ползунок оттенка вниз к зелени и увеличил насыщенность, но ничего особенного не произошло. Это просто выглядит странно.Вы можете поставить галочку в поле Colorize , и это немного повлияет на изображение. Однако лебедь еще не зеленый.
Давайте попробуем другой метод.
Шаг 1. Откройте инструмент замены цвета
Выберите инструмент Замена цвета на панели инструментов слева. Вероятно, он будет скрыт за более часто используемым инструментом Brush . Щелкните правой кнопкой мыши на инструменте «Кисть», чтобы появилось семейство инструментов, и выберите 9.0009 Инструмент для замены цвета .
Шаг 2. Выберите настройки
На панели параметров вверху вам необходимо установить несколько параметров, чтобы получить желаемый результат. Сначала измените режим на Color .
Следующий набор из трех значков управляет методом выборки для изменения цвета.
 Так как мы хотим изменить цвет всего изображения, выбираем первое. Это непрерывных выборок.
Так как мы хотим изменить цвет всего изображения, выбираем первое. Это непрерывных выборок.Для пределов можно выбрать смежные области, в которых пиксели должны соприкасаться, чтобы на них воздействовали. Discontigious изменяет любой пиксель в любом месте изображения, который совпадает с выбранным цветом. Мы выберем это.
Допуск определяет, насколько близко должны быть пиксели к выбранному цвету, чтобы на них можно было повлиять. Все это изображение белое, поэтому в данном случае это не имеет большого значения. Но более высокое число повлияет на большее количество пикселей, а более низкое число сузит программу до цветов, наиболее близких к образцу.
Шаг 3. Выберите цвет переднего плана
Измените цвет переднего плана кисти на тот цвет, который вы хотите использовать. Сделайте это двойным щелчком на цвете переднего плана в нижней части панели инструментов.
Выберите нужный цвет из появившейся палитры цветов.



