Как поставить dpi в фотошопе
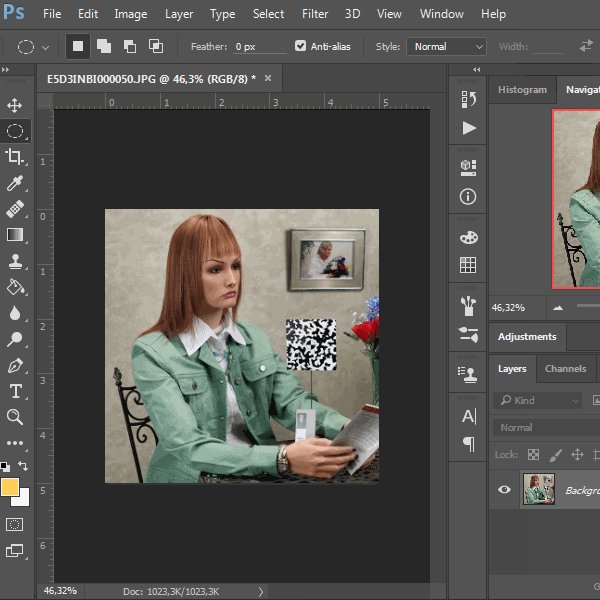
Вы хотите поменять разрешение в Фотошопе? Я проделываю это не первый год и мне есть чем поделиться с вами. Для этого урока я специально сохранил из интернета обои из фильма Человек-паук, небольшого размера 800 х 600px. Прежде чем приступить, давайте определимся с терминами Фотошопа, так как в этом деле они очень важны. Если же у вас с терминами порядок, сразу переходите к части о том как менять разрешение в Фотошопе.
Что такое разрешение (Resolution)
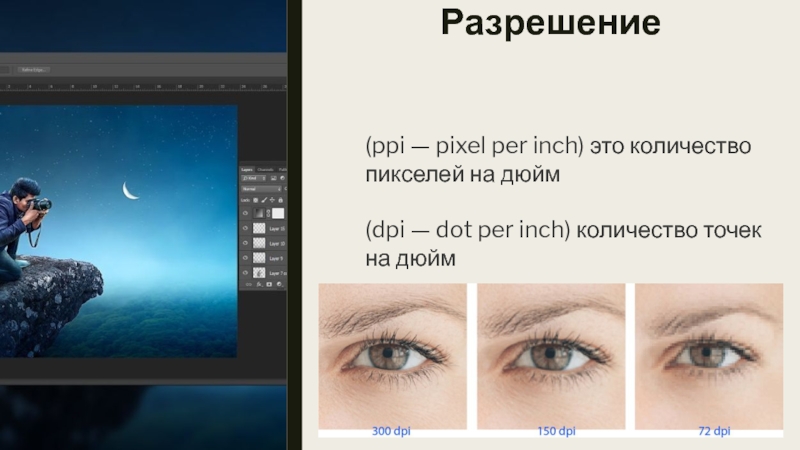
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
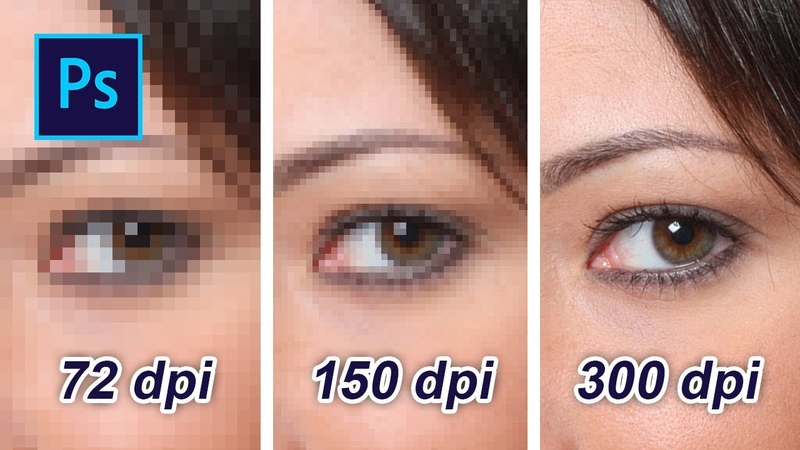
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику.
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме 2,54см.
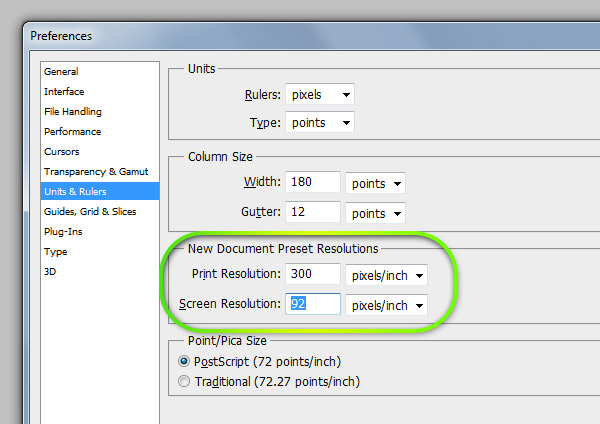
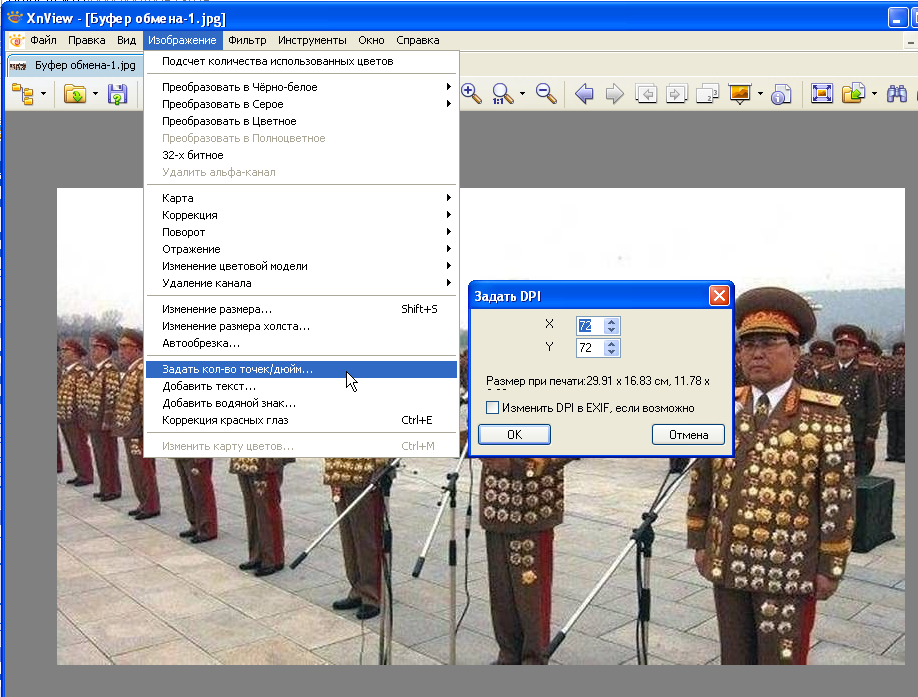
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято dpi, что расшифровывается как
Вместо ppi принято dpi, что расшифровывается как
Что такое размер (dimension)
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600 пикселей. Между двумя терминами — размером и разрешением (resolution, dimension) происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от  То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.
Разрешение (resolution) — количество пикселей в одном дюйме. Например,  То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
Как в Фотошопе изменить разрешение
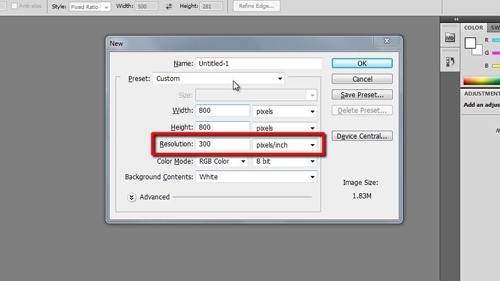
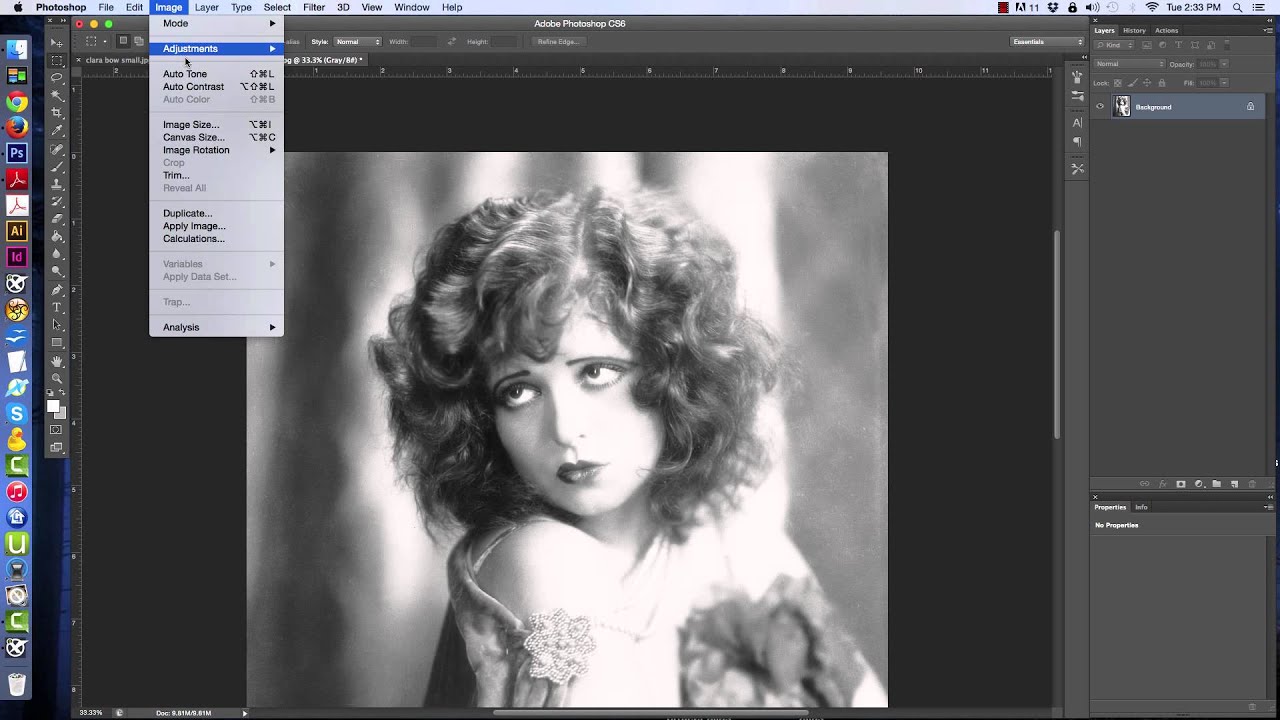
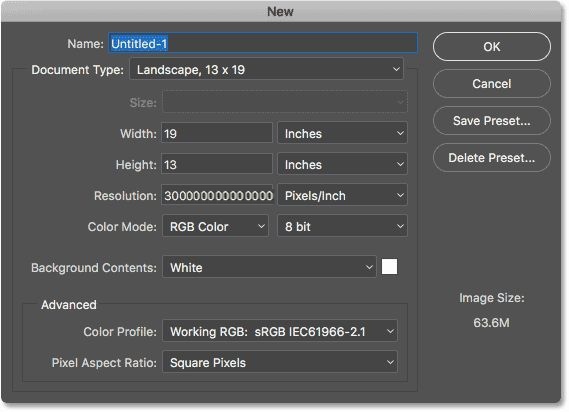
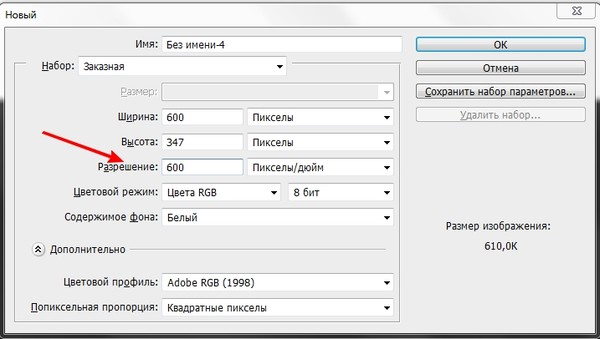
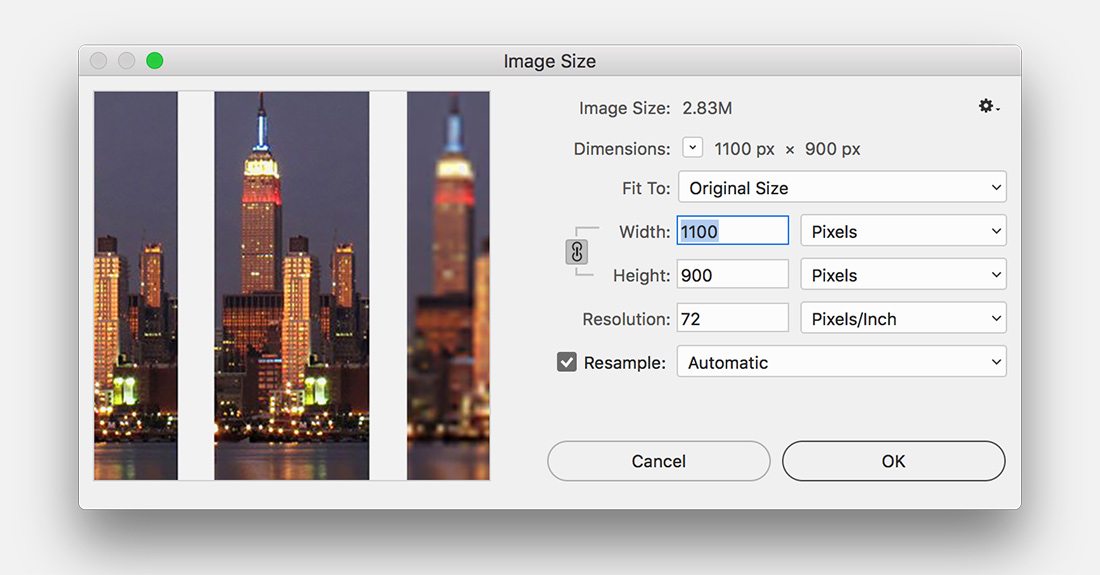
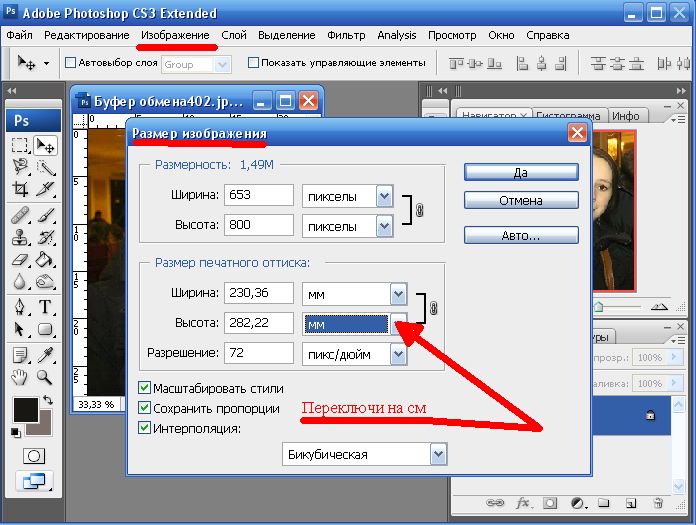
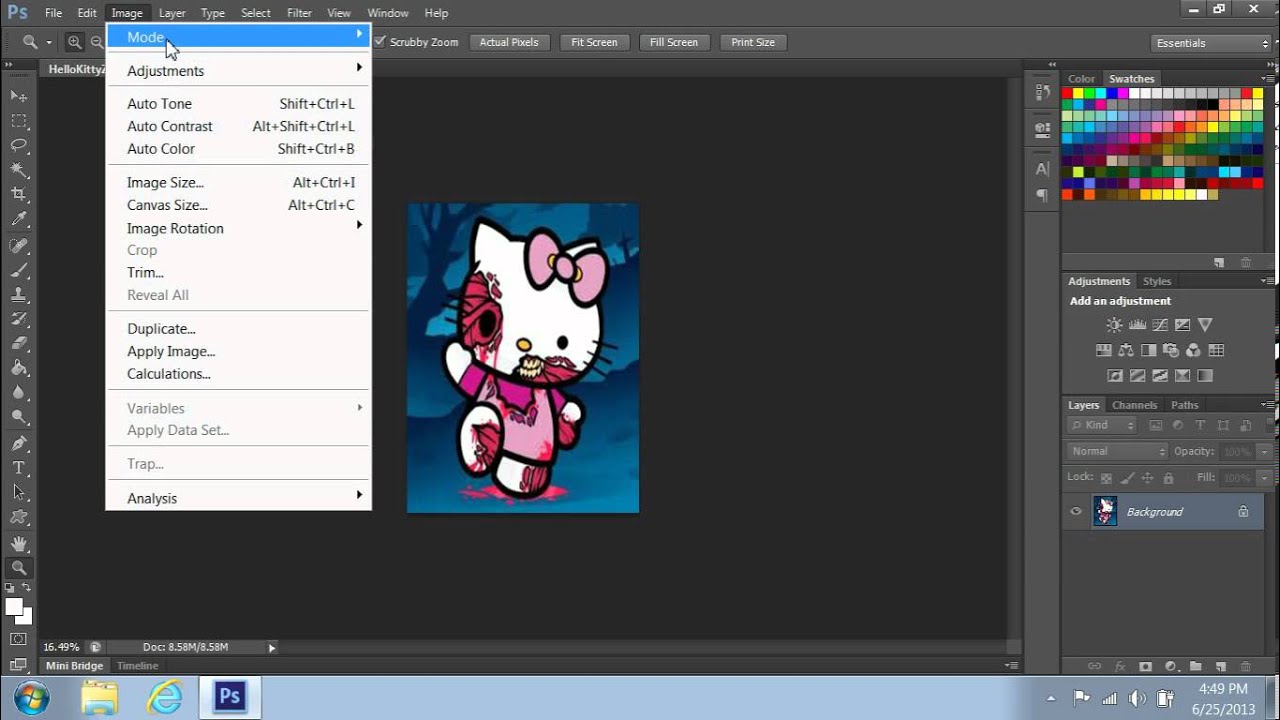
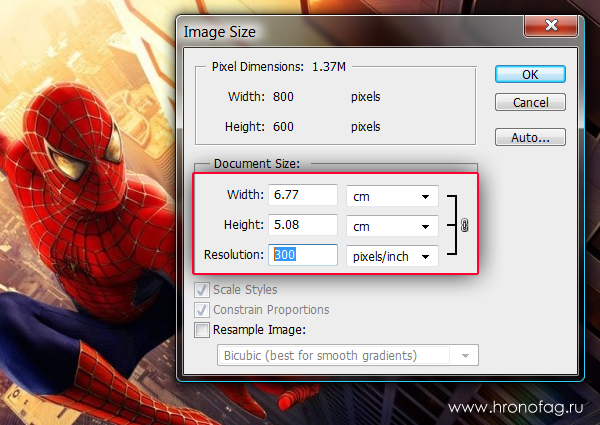
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
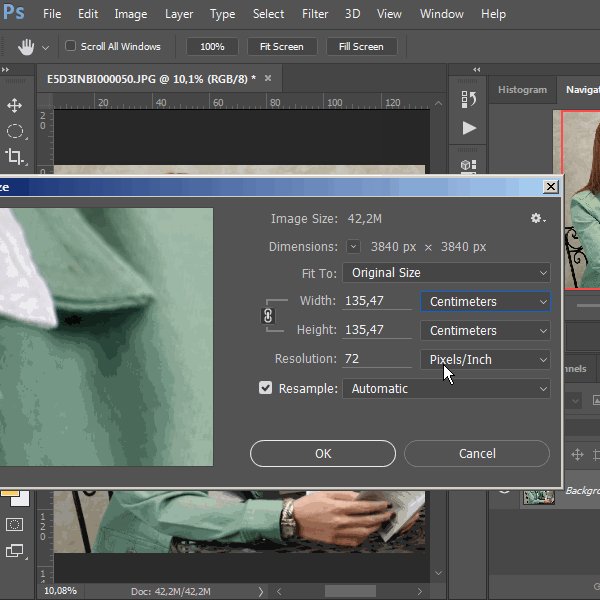
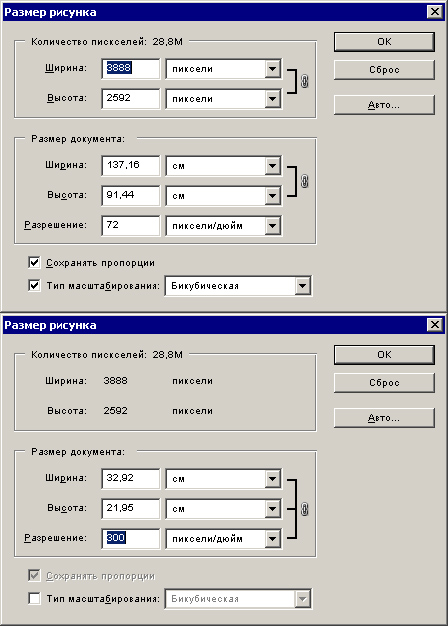
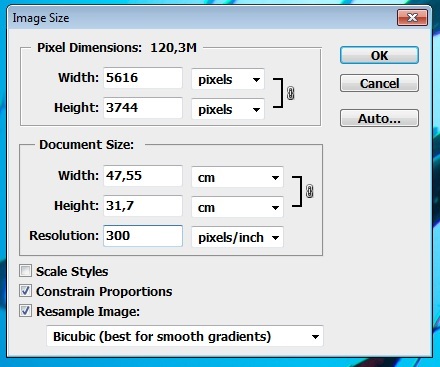
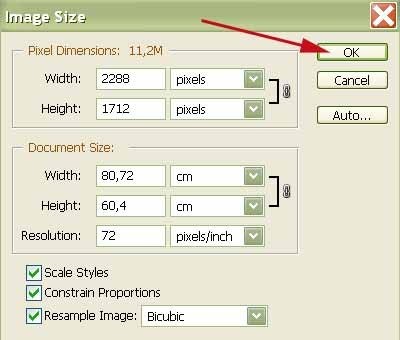
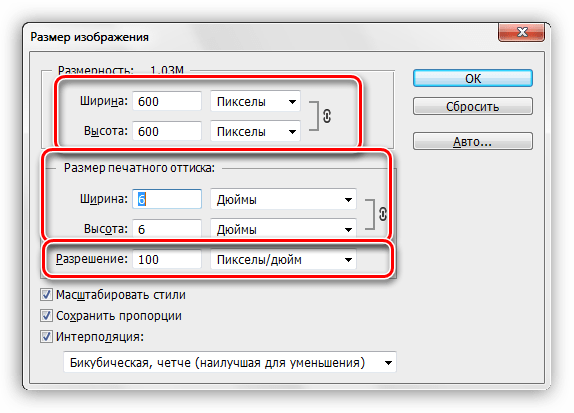
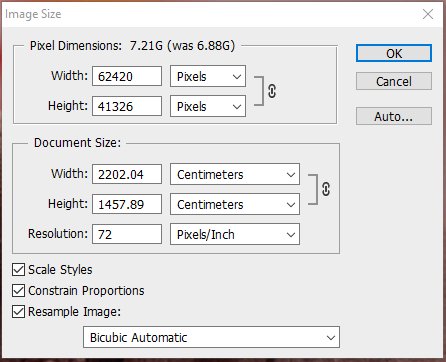
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size
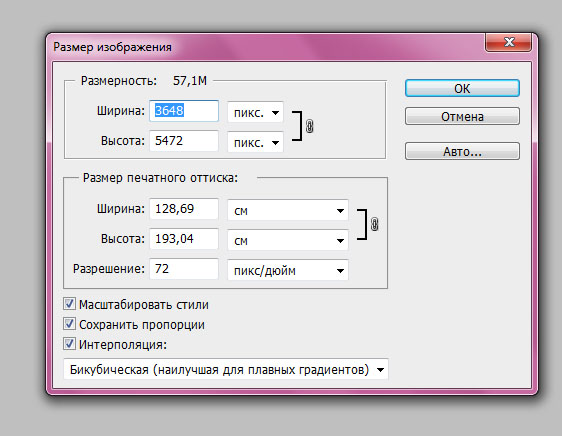
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Изменим разрешение на больше и посмотрим что произойдет.
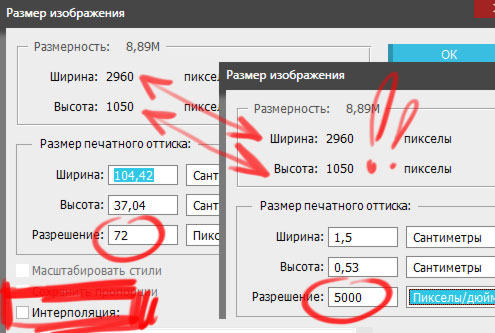
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка  Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как увеличить разрешение не увеличивая размер
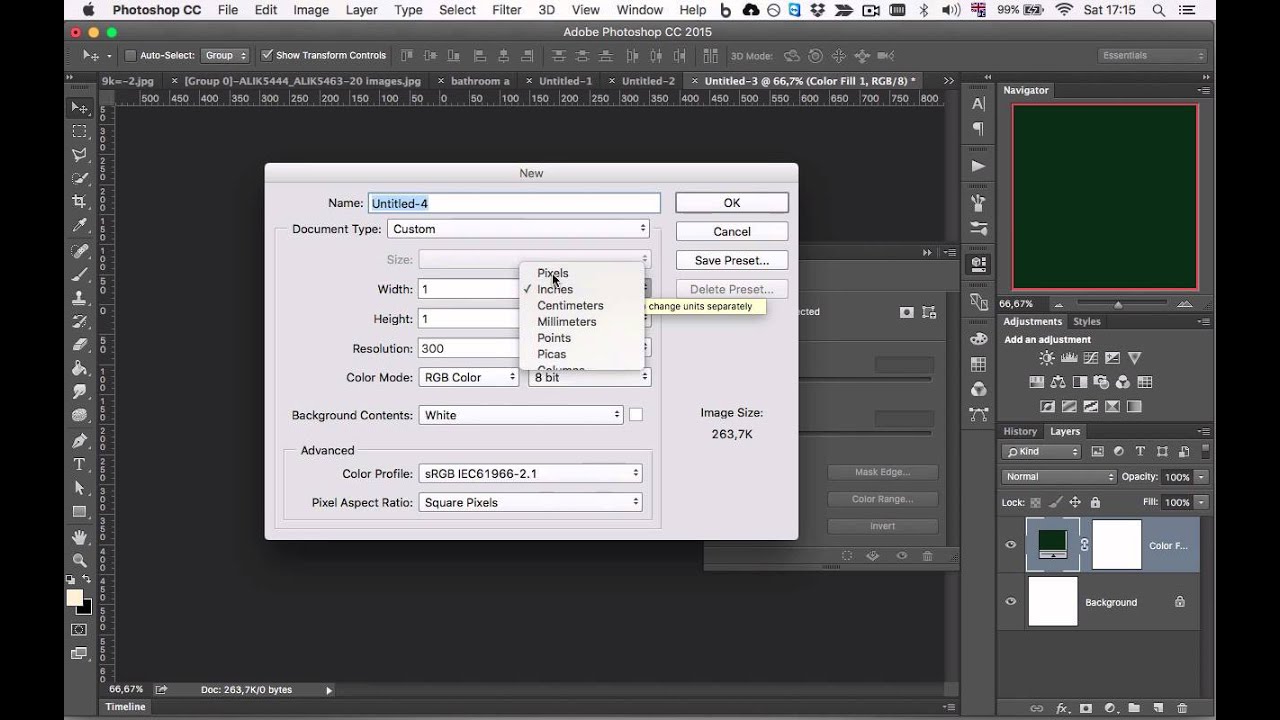
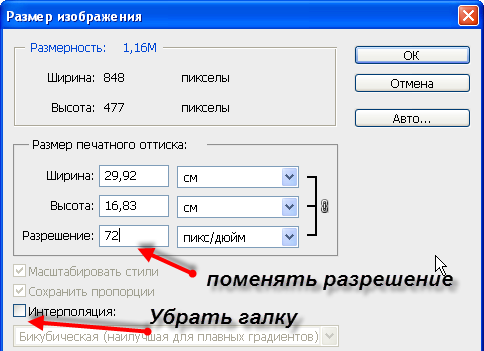
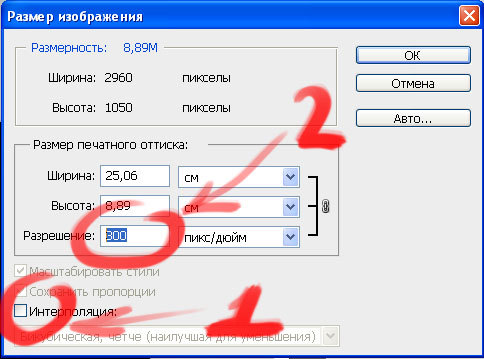
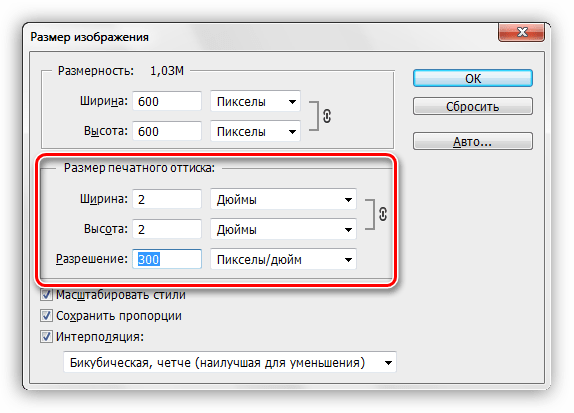
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях. Тогда готовьтесь к тому, что изображение потеряет в физическом размере. Откройте изображение и зайдите в 
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
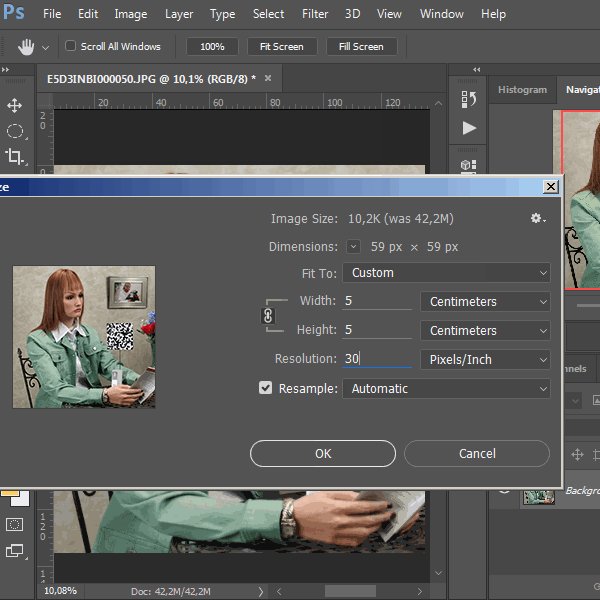
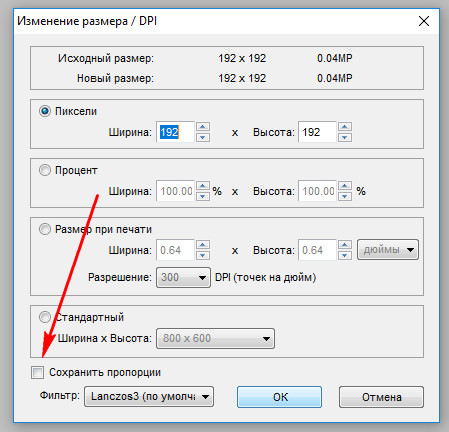
Resample Image — вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi
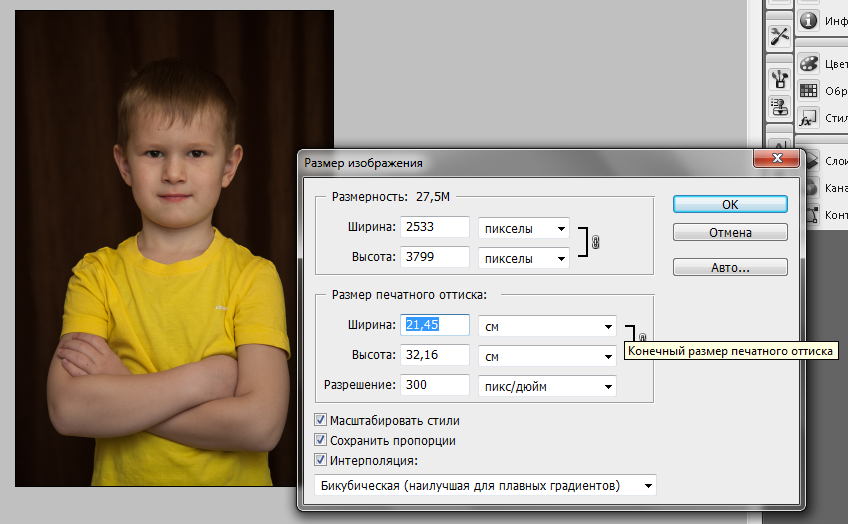
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
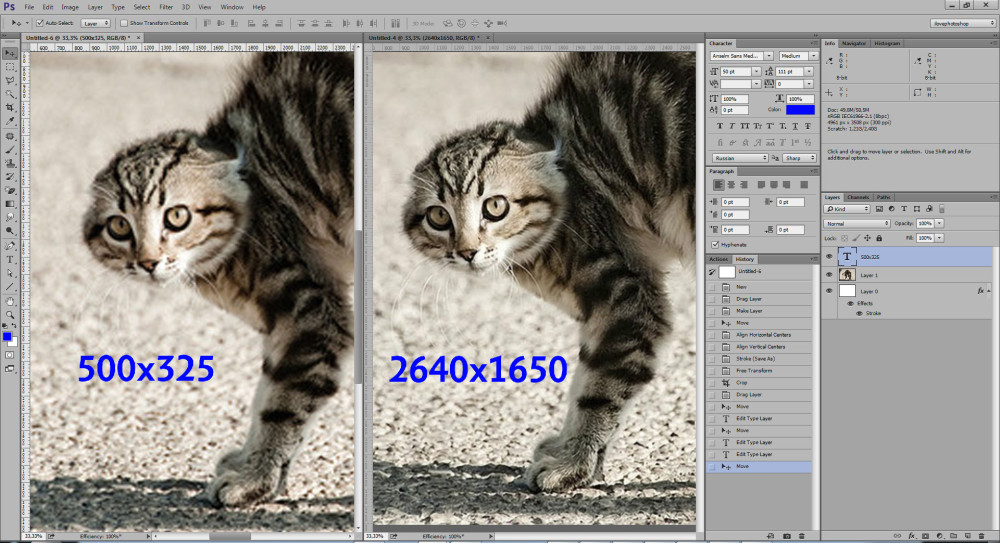
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Мои социальные сети: Вконтакте Фейсбук Инстаграм
Здравствуйте, уважаемые toster(ы) 🙂
У меня к вам вопрос; мне дали заказ на разработку билборда (впервые). Поскольку я веб дизайнер то привык всё измерять в пикселях, а тут: dpi, пиксели на дюйм, полиграфия даже не знаю как выставить эти dpi в photoshop.
DPI, PPI. Имеют ли они значение для веб-дизайна? Если «да», то какое? Мы рассмотрим эту тему подробно и попробуем разобраться во всех тонкостях работы с этими значениями качества изображений, текста и не только.
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPIТермин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
МегапикселиПоскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайнеУ пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один моментЧто будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
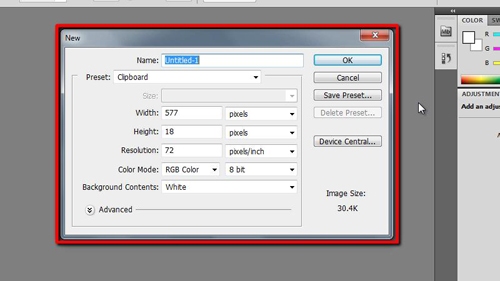
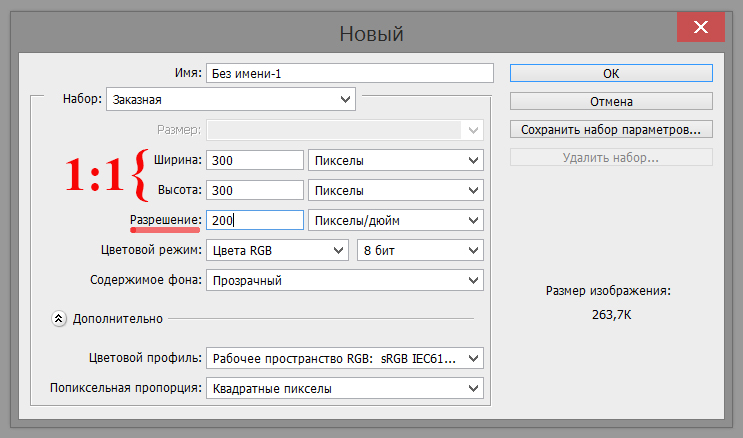
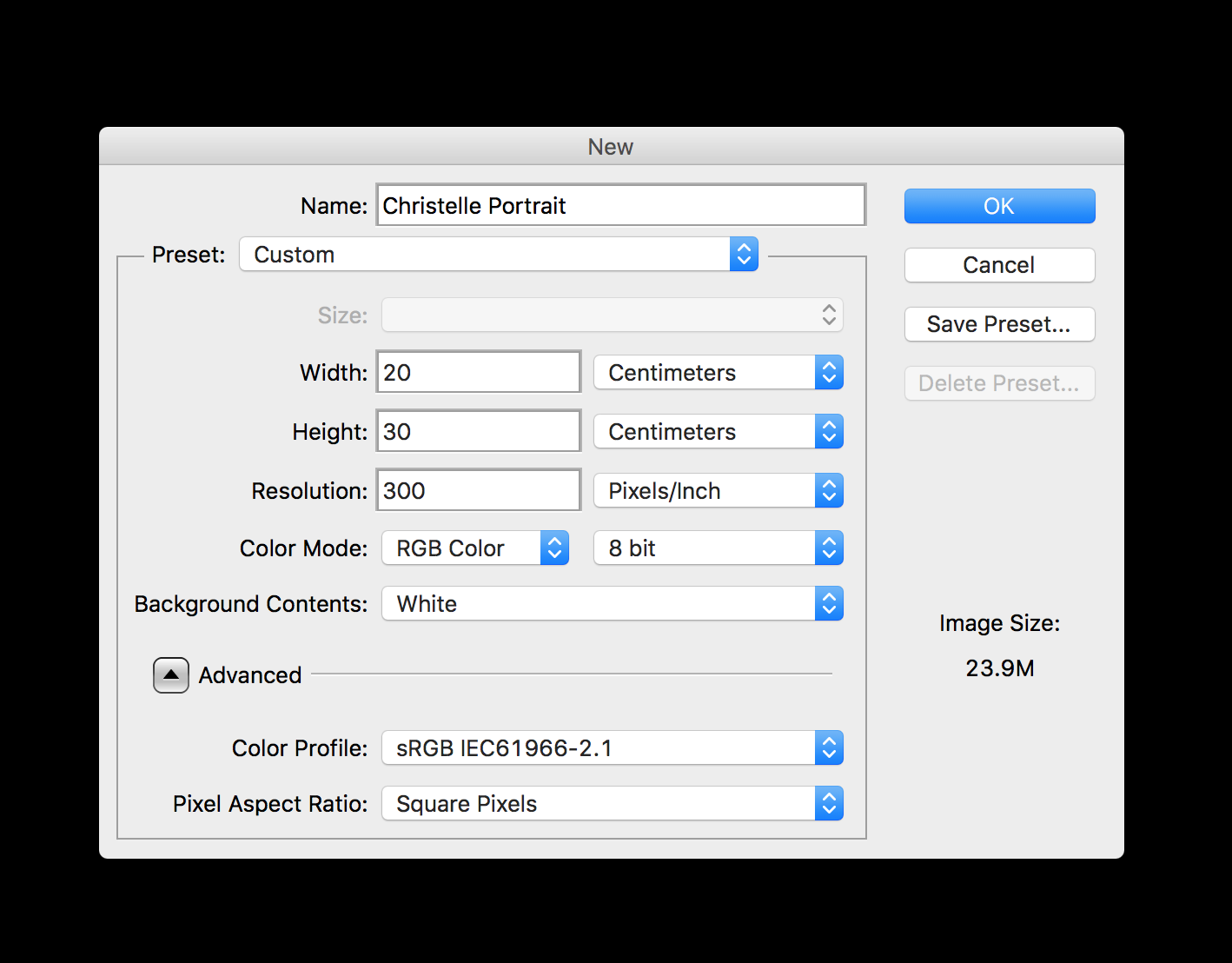
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
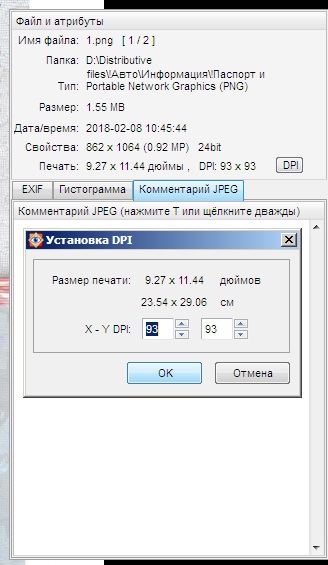
Как конвертировать в 300 dpi в фотошопе — Вокруг-Дом
Число точек на дюйм (DPI) означает количество точек чернил на каждый дюйм изображения, напечатанного на листе бумаги. Если вы хотите, чтобы что-то было напечатано профессионально или вам нужна высококачественная печать дома, 300 DPI — это стандарт для разрешения печати, поскольку он обеспечивает высокую детализацию графики. Хотя вы не найдете опции, позволяющей изменить разрешение DPI в Photoshop, вы можете обновить число пикселей на дюйм (PPI) изображения до 300, что приведет к соответствующему обновлению разрешения печати в Photoshop. Тем не менее, важно отметить, что внесение этого изменения не делает изображение низкого качества лучше.
Если вы хотите, чтобы что-то было напечатано профессионально или вам нужна высококачественная печать дома, 300 DPI — это стандарт для разрешения печати, поскольку он обеспечивает высокую детализацию графики. Хотя вы не найдете опции, позволяющей изменить разрешение DPI в Photoshop, вы можете обновить число пикселей на дюйм (PPI) изображения до 300, что приведет к соответствующему обновлению разрешения печати в Photoshop. Тем не менее, важно отметить, что внесение этого изменения не делает изображение низкого качества лучше.
Как соотносятся DPI и PPI
Термины DPI и PPI часто путают и используют взаимозаменяемо, поскольку оба они связаны с разрешением и четкостью, но они различаются в зависимости от качества печати и цифрового изображения. DPI указывает на то, насколько четкое изображение может печататься с точки зрения количества напечатанных физических точек. PPI относится к фактическому разрешению изображения с точки зрения количества пикселей на каждый дюйм на экране вашего компьютера.
Например, печать изображения с разрешением 300 точек на дюйм означает, что на бумаге имеется 300 точек на каждый дюйм. Изображение, отображаемое в размере 100 процентов с 300 PPI, имеет 300 пикселей на каждый дюйм на вашем экране.
Изменить DPI в фотошопе
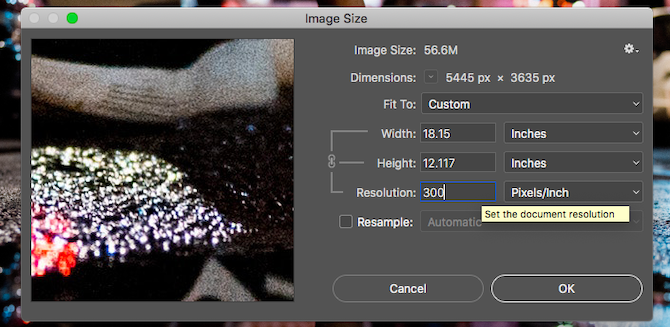
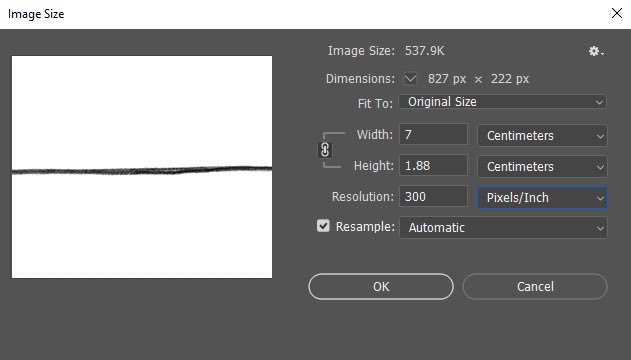
Чтобы установить разрешение, при котором печатается ваше изображение, вы можете изменить PPI вашего изображения с помощью параметров изменения размера изображения в Photoshop. После того, как вы откроете изображение в Photoshop, выберите меню «Изображение» и выберите «Размер изображения» для доступа к этим настройкам. Введите «300» в поле «Разрешение», которое Photoshop использует для обозначения PPI, и убедитесь, что «Pixels / Inch» установлено в раскрывающемся меню устройства.
Ниже параметров размера изображения вы увидите флажок и меню с именем «Resample», которое установлено по умолчанию. Эта опция заставляет Photoshop обновлять фактические размеры вашего изображения по высоте и ширине, чтобы выровнять их с новым разрешением 300 PPI, и это увеличение размера изображения может сделать изображения низкого качества хуже и пикселизировать. Поэтому, если вы хотите, чтобы фактические размеры вашего изображения оставались неизменными, а качество не зависело, снимите флажок «Повторная выборка». Наконец, нажмите «ОК», чтобы обновить настройки изображения, а затем сохраните изображение.
Поэтому, если вы хотите, чтобы фактические размеры вашего изображения оставались неизменными, а качество не зависело, снимите флажок «Повторная выборка». Наконец, нажмите «ОК», чтобы обновить настройки изображения, а затем сохраните изображение.
Эффекты изменения разрешения печати
После того, как вы установили PPI изображения на 300, ваше изображение будет использовать 300 пикселей на каждый дюйм на вашем экране. Вы также сможете увидеть обновленное значение 300 PPI, указанное в качестве «разрешения печати» в окне предварительного просмотра в Photoshop. Однако изменение разрешения изображения не приводит к отображению изображения низкого качества или печати с высоким качеством, поскольку вы ограничены исходным качеством изображения. Поэтому рекомендуется начинать с высококачественного изображения, в первую очередь, если вам нужно распечатать его в хорошем качестве, независимо от того, создаете ли вы графику самостоятельно или ищете фотографии из другого источника.
Разрешение в Фотошопе
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpiможно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpiможно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось.
Photoshop: от простого к сложному
1 — 2001Разрешение изображения
Сканирование
Обтравочные контуры
Треппинг
Photoshop — идеальный партнер программ верстки, отлично приспособленный
для сканирования изображений, изменения их размеров, подготовки изображений
для макета и печати. Далее мы рассмотрим способы решения некоторых проблем,
с которыми вы можете столкнуться при печати из Photoshop или программ верстки. ..
..
Разрешение изображения
Для того чтобы получать качественные печатные изображения, необходимо иметь некоторое представление о разрешении.
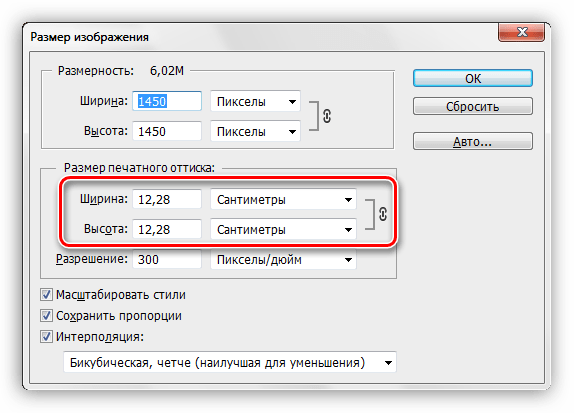
- Готовя изображение к печати, следует заранее знать, какими должны быть его размер и разрешение на странице. Разрешение измеряется в количестве точек/пикселов на дюйм (dpi). Если вам нужна печатная картинка, скажем, 5×5 дюймов с разрешением 300 dpi, то файл должен содержать достаточно пикселов для этого, иначе изображение получится плохого качества.
- Для примера мы взяли картинку с одинаковыми шириной и высотой. Чтобы получить печатный оттиск 5×5 дюймов с разрешением 300 dpi, каждая сторона изображения должна насчитывать 1500 пикселов (5×300 = 1500), то есть по 300 пикселов (вернее, точек полутонового растра) в каждом дюйме.
- К счастью, наше изображение хорошего качества и делать с ним ничего не надо,
только сохранить таким, как есть.
 Файлы для печати лучше всего сохранять в
формате TIFF или EPS. Откройте полученный файл в программе верстки. Импортированное
в QuarkXPress изображение точно вписывается в графический блок и имеет правильное
разрешение для печати.
Файлы для печати лучше всего сохранять в
формате TIFF или EPS. Откройте полученный файл в программе верстки. Импортированное
в QuarkXPress изображение точно вписывается в графический блок и имеет правильное
разрешение для печати. - А вот еще одна версия этой картинки. Открыв ее, заглянем в диалоговое окно Image Size (Размер изображения). Размер в пикселах здесь такой же, как и в предыдущем случае (1500×1500), но далее мы видим, что в напечатанном виде получится изображение шириной и высотой по 20,833 дюйма! Почему? Обратите внимание на поле Resolution (Разрешение). Там указано 72 dpi; следовательно, печатный оттиск будет большим и пикселизированным.
- Величина dpi, которую Photoshop представляет как количество пикселов на
дюйм, очень важна и определяет, насколько большим получится печатное изображение
в зависимости от его текущего размера в пикселах. Некоторые затруднения вызывает
работа в диалоговом окне Image Size.
 Например, попробуйте изменить величину
72 в поле Resolution на 300.
Например, попробуйте изменить величину
72 в поле Resolution на 300. - Photoshop посчитал, что вы хотите увеличить разрешение, но не размер печатного оттиска: как видите, он остался прежним. Зато пиксельный размер увеличился — до 6250 пикселов по ширине и высоте! Мы же хотим изменить лишь разрешение, а размер в пикселах оставить прежним. Чтобы восстановить прежние значения, введите снова 72, затем отключите параметр Resample Image (Интерполяция). Снова измените величину dpi на 300. Теперь размер печатного оттиска никак не повлиял на размер в пикселах — именно этого мы и добивались.
- С сохранением файла сохраняется и информация о dpi, поэтому независимо от
того, что размер в пикселах обоих файлов одинаков, принтер или программа верстки
будет воспринимать эти файлы по-разному. Можете проверить это, подав картинку
на печать из Photoshop на страницу А4. На втором изображении вы получите предупреждение
о том, что картинка слишком велика и будет обрезана.
 Можно проверить это еще
быстрее: щелкните на информационном поле в нижней левой части окна документа —
открывшаяся миниатюра показывает, сколько места на странице будет занимать
печатное изображение.
Можно проверить это еще
быстрее: щелкните на информационном поле в нижней левой части окна документа —
открывшаяся миниатюра показывает, сколько места на странице будет занимать
печатное изображение. - Изменять размер изображения можно несколькими способами. Допустим, вы хотите уменьшить сторону квадрата до 3 дюймов. Это можно сделать в программе верстки, но такой способ не самый лучший. Чтобы изменить размер изображения в Photoshop, откройте диалоговое окно Image Size, укажите разрешение 300 пикселов на дюйм, а в поля ширины и высоты печатного оттиска введите 3 и 3 дюйма. Photoshop выполняет пересчет и уменьшает сторону квадрата до 900 пикселов. Кнопкой ОК подтвердите изменения.
- Увеличивать изображения сложнее. В нашем случае размеры его уже максимальны.
Чтобы при том же разрешении создать больший печатный оттиск, Photoshop должен
выполнить пересчет, добавив в изображение новые пикселы.
Чем больше вы увеличиваете печатный оттиск, тем менее резким становится изображение, теряя в качестве. На несколько процентов картинку можно увеличить без заметной потери в качестве, но потом понадобится повысить ее резкость. Если вы хотите увеличить изображение еще больше, делайте это в несколько приемов, всякий раз повышая резкость. Наше изображение увеличено до 7,5 дюймов при разрешении 300 dpi, что является пределом для сохранения качества, хотя для различных изображений допуски по качеству могут быть разными.
Сканирование
Сканирование печатного изображения может давать неожиданные результаты. Предлагаем способ уменьшения муара…
- При сканировании печатных растровых изображений следует помнить о том, что
существуют способы, позволяющие оптимизировать результат. Проверьте, есть
ли в вашей программе сканирования функция устранения растра.
 Например, в программе
FotoLook фирмы Agfa (для сканеров DuoScan) эта функция называется Descreen.
Она убирает муар, возникающий при сканировании печатных изображений. Картинка
справа получена с использованием функции устранения растра, картинка слева —
без нее.
Например, в программе
FotoLook фирмы Agfa (для сканеров DuoScan) эта функция называется Descreen.
Она убирает муар, возникающий при сканировании печатных изображений. Картинка
справа получена с использованием функции устранения растра, картинка слева —
без нее. - Если такой функции у вас нет, не отчаивайтесь: средствами Photoshop также можно достичь неплохих результатов. Размойте изображение, а потом несколько раз подряд повысьте резкость фильтром Unsharp Mask (Нерезкое маскирование), задавая большой радиус и большую, чем обычно, величину порога (Threshold). Это позволит сделать более резкими крупные черты, не допуская восстановления только что размытого шума. Изображение получится смягченным, но это все же лучше, чем муар.
- Другой способ — преобразовать файл в режим LAB и размыть цветовые каналы
А и В. Это помогает устранить муар без потери резкости.
 Муар в канале яркости
(L) также понадобится смягчить, но далеко не так сильно, как в А и В.
Муар в канале яркости
(L) также понадобится смягчить, но далеко не так сильно, как в А и В.
Обтравочные контуры
Обтравочные контуры полезны в том случае, когда в программе верстки вы хотите поместить объект внутри обтекающего его текста…
- Обтравочные контуры позволяют вырезать из изображения отдельные объекты. Делать это можно как в программах верстки, таких как InDesign или QuarkXPress, так и в Photoshop. Возьмем для примера изображение утенка. Прежде всего нужно построить контур. Лучше всего выполнить это вручную инструментом «Перо».
- Есть и более быстрый, но менее аккуратный способ — с помощью выделения. В данном случае нужно дублировать синий канал. Откройте диалоговое окно Levels (Уровни) и задайте черную и белую точки черной и белой «Пипетками», максимально убрав серые тона.
- Завершая маску, закрасьте глаза и клюв серой жесткой кистью.
 Теперь этот
канал можно загружать как выделение, на основе которого будет создан контур.
У нас получилось обратное выделение, и чтобы инвертировать его, нажмите Ctrl/Command-Shift-I.
Командой Make Work Path (Создать рабочий контур) создайте новый контур на
палитре Paths (Контуры). Введите в поле Tolerance (Допуск) 0,5 и нажмите ОК.
Выделение автоматически преобразуется в контур.
Теперь этот
канал можно загружать как выделение, на основе которого будет создан контур.
У нас получилось обратное выделение, и чтобы инвертировать его, нажмите Ctrl/Command-Shift-I.
Командой Make Work Path (Создать рабочий контур) создайте новый контур на
палитре Paths (Контуры). Введите в поле Tolerance (Допуск) 0,5 и нажмите ОК.
Выделение автоматически преобразуется в контур. - Дважды щелкнув на строке контура, назовите его Clipping. Выберите из меню палитры команду Clipping Path (Обтравочный контур), в списке открывшегося диалога выберите контур Clipping, а поле Flatness (Спрямление) оставьте пустым — для него будет использовано стандартное значение принтера. Сохраните файл как EPS.
- На помещенной в программу верстки картинке вы, вероятно, увидите обтравочный
контур. Чтобы продемонстрировать эффект обтравочных контуров, мы поместили
утенка в InDesign, наложив его на другое изображение.

- Обтравочный контур может использоваться и для автоматического обтекания изображения текстом. Это, пожалуй, одна из самых замечательных особенностей обтравочного контура, так как задавать подобное обтекание вручную очень сложно. Форматы TIFF и PSD также поддерживают обтравочные контуры и могут быть импортированы в Adobe InDesign.
Треппинг
Треппинг — это способ скрыть недостатки печати, вызванные неточной приводкой…
- Нарушение приводки — это небольшое смещение печатных форм в процессе печати,
в результате чего между цветными объектами могут появляться белые зазоры.
Для исправления этого недостатка используется треппинг — расширение определенных
цветовых областей в определенных условиях — и тогда, если случится нарушение
приводки, зазор окажется все-таки закрашенным. Если же приводка не нарушится,
наложение одной краски на другую на границах объектов будет не особенно заметным.

- При подготовке к печати полутоновых изображений, таких как фотографии, треппинг не нужен, поскольку цветовые каналы в них смешиваются. Если, не имея опыта, вы попробуете напечатать графику из блоков сплошных цветов, результат может неприятно удивить вас. Возьмите изображение вроде этого, созданное на основе контуров. Для выполнения треппинга вручную файл прежде всего следует преобразовать в CMYK, поскольку в других цветовых пространствах треппинг бессмыслен, да и соответствующая команда будет недоступна.
- Гадать здесь не нужно — обратитесь в типографию и спросите, какие нарушения приводки возможны в процессе печати. Вам назовут значение. Чтобы понять, как работает треппинг, возьмите изображение вроде этого и выберите команду Trap (Треппинг), введите 2, а если появится запрос, надо ли сводить слои, нажмите ОК.
- Для большей наглядности увеличьте изображение.
 Там, где цвета смыкаются,
происходит их наложение друг на друга. При выполнении треппинга Photoshop
следует строгим правилам: например, при соприкосновении с черным все цветные
объекты расширяются, распространяясь под черный, а более светлые объекты расширяются,
распространяясь под более темные.
Там, где цвета смыкаются,
происходит их наложение друг на друга. При выполнении треппинга Photoshop
следует строгим правилам: например, при соприкосновении с черным все цветные
объекты расширяются, распространяясь под черный, а более светлые объекты расширяются,
распространяясь под более темные. - Обратите внимание на то, что пурпурная линия на голубом круге выглядит скверно. Голубой и пурпурный цвета перекрывают друг друга с одинаковой интенсивностью, поэтому на линии появляется лиловый ореол. Подобный анализ результатов треппинга дает вам шанс поправить дело, если рисунок серьезно страдает от треппинга.
- Вернемся к оригиналу и внесем исправления, чтобы треппинг не особенно портил
графику. Откройте палитру Paths и загрузите контур как выделение. Щелчком
«Пипетки» на пурпурной области сделайте пурпурный основным цветом и выберите
команду Edit > Stroke (Редактор > Обвести).
 Увеличьте значение ширины
штриха (мы задали 4 пиксела). После выполнения треппинга линия будет шире
и не так сильно пострадает от треппинга.
Увеличьте значение ширины
штриха (мы задали 4 пиксела). После выполнения треппинга линия будет шире
и не так сильно пострадает от треппинга. - Плашечные цвета, получаемые путем специального смешения красок, можно сочетать в Photoshop с триадными красками CMYK. Разнообразя палитру, они позволяют использовать для печати более яркие цвета. Итак откройте какое-нибудь изображение.
- Командой New Spot Channel (Новый плашечный канал) из меню палитры Channels создайте плашечный канал. В диалоговом окне укажите плашечный цвет, степень плотности (только для просмотра) и нажмите ОК. Чтобы получить доступ к плашечным цветам, нажмите кнопку Custom (Каталог) в цветовой палитре Photoshop. Создайте в плашечном канале желаемый графический объект.
- Плашечные каналы в Photoshop печатаются поверх всего остального. Если понадобится,
уберите область изображения под новым объектом.
 Для этого сведите слои изображения
и загрузите плашечный канал как выделение. Для выполнения треппинга воспользуйтесь
командой Expand (Расширить) или Contract (Сжать) из меню Select (Выделение),
затем, не отменяя выделения, удалите области других каналов, оказавшиеся внутри
него. Прежде чем сводить слои, мы добавили слой с тенью для надписи.
Для этого сведите слои изображения
и загрузите плашечный канал как выделение. Для выполнения треппинга воспользуйтесь
командой Expand (Расширить) или Contract (Сжать) из меню Select (Выделение),
затем, не отменяя выделения, удалите области других каналов, оказавшиеся внутри
него. Прежде чем сводить слои, мы добавили слой с тенью для надписи.
КомпьюАрт 1’2001
Как в фотошопе увеличить количество точек на дюйм
Увеличение DPI в фотошопе
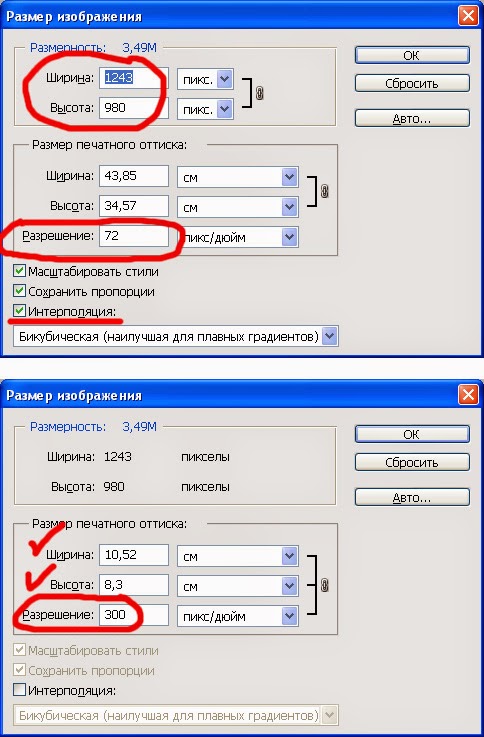
Я совершенно новый для фотошопа, и мне нужно сделать то, что я действительно не знаю как.
У меня есть изображение со 100 dpi. Мы хотим, чтобы это изображение было напечатано на плакате. Мне нужно увеличить значение от 100 dpi до 300 dpi.
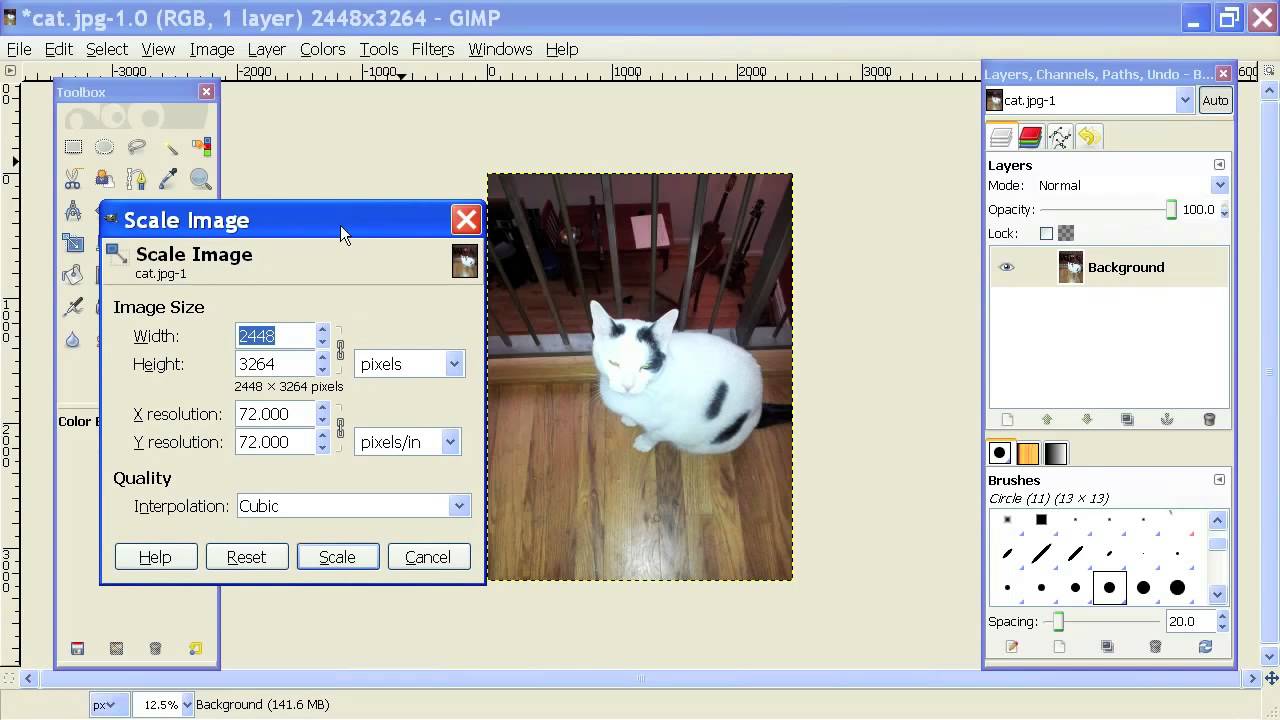
В фотошопе я пошел в Image/Image size. Я снял «Resample Image», переключил 100 пикселей/дюймы на 300, но размер документа уменьшился. Дело в том, что я не хочу менять размер плаката. Является ли «размер документа» таким же, как размер плаката? Если да, что мне делать, чтобы сохранить фактический размер с увеличением от 100dpi до 300dpi? Растет ли размер изображения с 3x лучшим решением?
Спасибо.
Значимость DPI И PPI Для Веб-Дизайна И Photoshop
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели и PPI
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
Сравните разницу.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPI
Термин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
Мегапиксели
Поскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайне
У пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один момент
Что будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Выводы
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
Dpi в фотошопе — Где в фотошопе изменить dpi? — 22 ответа
В разделе Другие языки и технологии на вопрос Где в фотошопе изменить dpi? заданный автором расспросить лучший ответ это Изменить разрешение или dpi Изображение-Размер изображения-Разрешение или alt+ctrl+I dpi = pixels/inch,т. е разрешение=(столько-то) точек на дюйм
е разрешение=(столько-то) точек на дюйм
Размер и разрешение изображения в фотошопе
Автор: Сергей Бунин. Дата публикации: 15 апреля 2017. Категория: Обработка фотографий в фотошопе.
Размер и разрешение изображенияПриветствую Вас, любители фотоискусства!
С приходом эпохи цифровой фотографии, взаимоотношения фотографа с фотоаппаратом кардинально изменились, и сколько бы ни было споров, но любому фотографу все равно приходится в той или иной степени обращаться к графическим редакторам.
Снимок цифровой фотокамеры не является чем-то завершенным, законченным, и поэтому даже самые элементарные вопросы, такие как кадрирование или необходимая конвертация изображения из RAW файла в файл пригодный для отображения на сторонних электронных устройствах или размещения в интернете, решаются через обработку в различных программах: Photoshop, Lightroom, Capture One или других.
Важным элементом подготовки для отображения или печати является установка размера и разрешения изображения, поэтому в этом материале Вам предлагается разобраться с этими параметрами.
В современных камерах свет формирующий изображение проходит через объектив и попадает на матрицу – самую важную часть цифрового фотоаппарата. Матрица состоит из светочувствительных элементов, каждый из которых собирает информацию о цвете и интенсивности освещения. Далее из этих данных и строится цифровое изображение, так же состоящее из точек — пикселей.В этом понятии пиксель – это наименьший логический элемент двумерного цифрового изображения.
Есть еще понятие пикселя как элемента экрана, формирующего изображение на мониторах.
Вот, наверное, из-за такой двойственности определения пикселя некоторые начинающие фотолюбители путают понятия размера изображения и его разрешения.
Разобраться в этом нам поможет фотография, сделанная моей хорошей знакомой – фотографом Оксаной Ермихиной.
Размер изображения в пикселях – это их количество по ширине и высоте, равно как измерять эти величины можно и в других единицах.
В нашем случае видно, что изображение вписывается в размер 1200 пикселей по ширине и 706 пикселей по высоте.
Ниже строки «Размеры» находится строка функции «Подогнать под:». Нажав на стрелку в правой части текстового поля, получим перечень возможных размеров, в которые программа автоматически способна перевести изображение.
Изменение размеров изображения в пикселях влияет не только на его размер, на экране, но и на качество отображения и качество при печати.
При изменении размера изображения можно выбрать вариант сохранения пропорции соотношения между высотой и шириной, либо изменения каждой величины можно осуществлять по отдельности. Для этого в поле «Размер изображения» между строками «Ширина» и «Высота» находится функциональная кнопка с изображением звена цепочки.В нажатом состоянии этой кнопки, когда отображается линия, соединяющая между собой строки Ширина и Высота, изменение размера происходит пропорционально.
Если щелкнуть по изображению звена цепочки левой кнопкой мышки, соединительная линия пропадает, и изменение размеров осуществляться независимо друг от друга.
Будьте аккуратнее, так как при этом могут нарушиться пропорции изображения.
Единицы измерения Ширины и Высоты также можно поменять, выбрав требуемый параметр в выпадающем списке.
Еще эта возможность удобна тем, что существует возможность одновременно оценивать размер изображения в разных единицах.
Если Вы что-то накрутили в размерах невероятное, то всегда можно восстановить исходные значения изображения. Для этого необходимо нажать клавишу «Alt» и удерживать ее, при этом название кнопки «Отмена» поменяется на «Сбросить», щелкните по ней и размеры вернуться к первоначальным значениям.
Теперь немного о размере экрана в пикселях.
Как мы уже с Вами говорили выше, существует понятие пикселя как элемента монитора, который формирует изображение. Поэтому размер экрана мониторов также характеризуют соотношением количества пикселей по ширине и высоте, и этот параметр называется разрешением монитора.
Если размер экрана монитора в пикселях примерно совпадает с размером Вашего изображения также в пикселях, то изображение будет демонстрироваться почти на весь экран, а если размер изображения меньше, то на мониторе останутся свободные, не заполненные области.
До не давнего времени распространенным разрешением мониторов было 1280 х 720 пикселей. Вот поэтому для просмотра во весь экран оптимальным размером изображения считался 1200 пикселей по ширине. Но как Вы видите, современные технологии движутся вперед и достигли разрешения экрана в 4К, т.е. с размером матрицы 3800 х 2160 пикселей, поэтому имея монитор такого качества можно смело при кадрировании использовать данный размер картинки. Учтите это, отдавая свои работы заказчикам, многие из них могут иметь мониторы с таким разрешением и им будет приятнее смотреть свои фотографии во весь экран, нежели на небольшой его части.И капельку про разрешение принтера.
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения.
Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения.
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию, к примеру, на струйном принтере, необходимо, чтобы разрешение изображения было равно 300 ppi.
Теперь поговорим о разрешении изображения.
Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселях на дюйм (ppi). Чем больше пикселей в дюйме, тем выше разрешение и соответственно качественнее отображение.
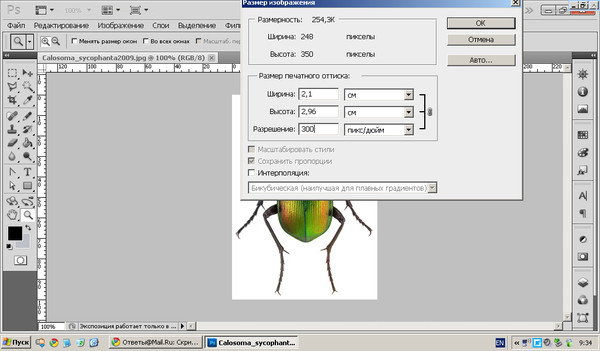
Для примера представлю часть изображения одного размера 200 х 200 пикселей, но с разным разрешением в 300 ppi и 72 ppi.
В целом изображение с более высоким разрешением позволяет получить более высокое качество и при печати.
Когда же мы работаем в графических редакторах, то изменение разрешения изображения, как и изменение его размера не так принципиально, потому что программа автоматически сама сохраняет объем изображения, который в свою очередь определяется размерами и разрешением картинки.
Как это происходит?
Если не устанавливать галочку «Ресамплинг» (ниже мы поговорим об этом параметре), то при изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним.
Пример: при разрешении изображения в 300 ppi физический размер при печати по ширине и высоте составит 10,16 см и 5,98 см соответственно. При этом размер изображения в пикселях находится в соотношении 1200 х 706, обратите на это внимание.
Если мы решим изменить разрешение и уменьшим его до 72 ppi, то увидим, что визуально в программе отображение изображения совершенно не изменяется и его размеры в пикселях остаются неизменными: 1200 х 706 пикселей. Но для сохранения объема данных произошел автоматический пересчет размера картинки в сантиметрах! То есть при таком разрешении мы сможем физически напечатать фотографию размером 42,33 см на 24,91 см.
Оборотная сторона этого процесса такова, что при увеличении физического размера изображения, к примеру, в два раза, соответственно уменьшается вдвое его разрешение. Это говорит о том, что в один дюйм теперь будет вписано вдвое меньше пикселей, которые будут стоять дальше друг от друга, а это отрицательно влияет на качество печати.
Это говорит о том, что в один дюйм теперь будет вписано вдвое меньше пикселей, которые будут стоять дальше друг от друга, а это отрицательно влияет на качество печати.
Важно понимать, что размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Что будет происходить, если будет активирована функция «Ресамплинг»?
Ресамплинг изменяет объем данных изображения при изменении его размеров в пикселях либо разрешения.
Для наглядности приведу пример: Вот часть изображения с нормальным размером в пикселях 60 х 60, разрешение 300 пикселей на дюйм, масштаб отображения 100%.При уменьшении числа пикселей или разрешения (даунсамплинг) изображение теряет часть информации. Размер 20 х 20 пикселей, разрешение 100 пикселей на дюйм, масштаб отображения 100%.
При увеличении числа пикселей или разрешения (ресамплинг) добавляются новые пиксели. Размер 120 х 120 пикселей, разрешение 600 пикселей на дюйм, масштаб отображения 100%
Применение ресамплинга до большого размера в пикселях может привести к снижению качества изображения – уменьшению его детализации и резкости.
Если при уменьшении количества пикселей программа легко справляется с этой задачей, то при повышении количества пикселей ей приходится «угадывать», т.е. высчитывать какие пиксели необходимо добавить.
Изменение одного из значений влияет на другое.
- Изменение размеров в пикселях влияет на физический размер и объем файла, но не изменяет разрешения;
- Изменение разрешения влияет на размер в пикселях и объем файла, но не изменяет физического размера;
- Изменение физического размера влияет на размеры в пикселях и объем файла, но не изменяет разрешения.
В итоге, при использовании функции «Ресамплинг» можно изменить любое значение в диалоговом окне «Размер изображения»: размеры в пикселях, физический размер или разрешение.
Программа Photoshop предлагает несколько алгоритмов работы функции «Ресамплинг», поэтому в случае необходимости Вы можете подобрать для себя наиболее приемлемый из них:
- Автоматический – метод, основанный на выборе типа документа и увеличения либо уменьшения его масштаба отображения;
- Сохранить детали (с увеличением) – метод при котором становится доступным регулятор «Снижение шума» для сглаживания шума при масштабировании изображения;
- Бикубический (с увеличением) – метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов;
- Бикубический (с уменьшением) – метод для уменьшения на основе бикубической интерполяции с повышенной резкостью;
- Бикубический (более плавные градиенты) – метод медленный, но более точный, основанный на анализе значений цвета окружающих пикселей.
 Дает более плавные цветовые переходы.
Дает более плавные цветовые переходы. - По соседним пикселям (четкие края) – быстрый, но менее точный метод. Он сохраняет четкие края, однако может сделать их зубчатыми;
- Билинейный – метод, который добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей.
Чтобы избежать применения функции «Ресамплинг» заранее создавайте изображения или сканируйте их с достаточно высоким разрешением.
Как это все выглядит на практике?
Уже отмечалось, что при просмотре изображений на экране мониторов разрешение картинки особо не влияют на качество. Почему? Все очень просто средний размер изображения полученного с матрицы современных зеркальных фотоаппаратов, составляет примерно 5184 х 3456 пикселей. А разрешение мониторов среднего класса 1280 х 720 пикселей. Поэтому при отображении происходит программный подгон физических размеров изображения под размер экрана (происходит сжатие и уменьшение размеров пикселя), что в свою очередь приводит к повышению четкости картинки.![]()
В свое время для мониторов (правда, еще для ЭЛТ) было принято значение разрешения картинки равным 72 пикселям на дюйм, современные ЖК мониторы для ПК в основном имеют разрешение 96 пикселей на дюйм. При этом программа Photoshop и другие редакторы демонстрируют изображение в режиме отображения реального пикселя фото в соответствии с пикселем монитора.
Если же распечатать в таком разрешении эту картинку, то получим нечто следующее:
Видно, что снимок потерял былую четкость.
Для печати в фотолаборатории мы можем самостоятельно указать физический размер снимка в сантиметрах и разрешение 300 пикселей на дюйм. Это тоже общепринятая величина для получения максимально качественной печати, так как фотолаборатории обычно производят печать с разрешением 256 dpi. В этом случае Вы получите реальную четкость, резкость и цвет своего снимка.
Единственная неприятность это то, что при пересчете разрешения изображения Вы потеряете физический размер картинки.
Чтобы избежать этого включите функцию «Ресамплинг» и с необходимым для Вас алгоритмом повторите изменение разрешения, но уже с сохранением физического размера.
Как видно физический размер картинки остался неизменным увеличился размер изображения в пикселях и соответственно вырос объем файла, но качество изображения не отличается от исходника и вполне соответствует требуемым параметрам для печати.
Сейчас современные интернет ресурсы сами отлично справляются с задачей даунсамплинга, в частности с уменьшением разрешения изображений. В связи с этим, чтобы не менять каждый раз разрешение изображений, рекомендую сразу в настройках управления экспортом файлов Ваших конверторов и графических редакторов установить параметр «Разрешение» равным 300 пикселей на дюйм.
Вот в принципе и все общие понятия изменения размера и разрешения изображения. Надеюсь, что хоть немного помог Вам разобраться в этом.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку. Форма для подписки находится ниже.
Форма для подписки находится ниже.
На какие функции Photoshop влияют различные теги DPI или PPI?
У вас есть хороший вопрос, Марк, по вопросу, который имеет основополагающее значение для выполнения всех без исключения концепций проектирования. Тем не менее, я думаю, что вы сосредоточены на неправильном конце слона DPI.
В этом посте я буду использовать DPI и PPI взаимозаменяемо. Все линейные единицы предназначены только для обсуждения.
Разрешение, заявленное DPI, является конструкцией устройства . Устройство может представлять собой принтер с чернилами на бумаге или плоский монитор со светящимися светодиодами, расположенными в матрице. Устройство должно сопоставлять виртуальные компоненты файла с реальными размерами устройства. На стороне устройства разрешение, выраженное в dpi, не всегда одинаково передается между устройствами.
iPad с дисплеем Retina
Например, оригинальный дисплей Apple iPad имел 1024 пикселя на 768 пикселей. IPad Retina отображает 2048 пикселей на 1536 пикселей, но область
IPad Retina отображает 2048 пикселей на 1536 пикселей, но область viewport устройства «по-прежнему» 1024×768. Иллюстрации с «нормальным» разрешением (132ppi) удваиваются как по горизонтали, так и по вертикали, а текст отображается с более высоким разрешением (264ppi). Изображение с разрешением «Retina» отображается на родном 264ppi.
Мой большой лазерный принтер
Большая часть моей дизайнерской работы предназначена для бумаги, напечатанной с разрешением 1200 т / д на лазерном принтере за 75 000 долл. США, но 1200 т / д принтера резко отличается от тона в Photoshop. Принтер использует квадрат из 16 точек (по 4 пикселя на стороне), состоящий из 16 точек, каждый из которых голубой, пурпурный, желтый и черный, чтобы выразить один пиксель RGB Photoshop. Даже здесь нет сравнения яблок с яблоками!
Баннеры выставок
Я иногда создаю виниловые баннеры для выставок. Широкие струйные принтеры могут иметь разрешение печати выше, чем у моего большого лазерного принтера, но им нужны только файлы с разрешением 100 точек на дюйм для создания красивого баннера.
Photoshop
В конце концов, Photoshop действительно не заботится об устройствах, разрешении или дюймах. Движок фотошопа основан на пикселях . Все функции действительно вычисляют пиксели . Ничего больше. Соотношение пикселей к дюйму работает только тогда, когда вы используете файл где-то в другом месте, и, как правило, выявляет недостаток понимания … когда вы все делаете правильно, почти никто не видит «хорошо».
Возвращаясь к моему дизайну печати … предположим, я создаю двухстраничный разворот шириной 17,25 «и высотой 11,25». Мне нужно снабдить механизм печати большого лазерного принтера 1200 точек на дюйм растровыми файлами с разрешением 300 точек на дюйм . Мы обсудим два файла:
Растровый файл A
- Я создаю «синтетическую» бумагу цвета и текстуры для печати на белой бумаге. Бумажный файл в Photoshop имеет размер 17,25 «* 300 точек на дюйм х 11,25 дюйма * 300 точек на дюйм или 5 190 пикселей на 3 375 пикселей.

- Когда я сохраняю готовый фоновый файл, заголовок файла содержит жесткое разрешение в пикселях, но только «предложение» для dpi файла.
- Когда я помещаю файл в InDesign, он читает заголовок и размер файла 17,25 «x11.25».
Растровый файл B
Я снял картинку на своем iPhone 5. Размеры 8-мегапиксельного изображения составляют 3264 x 2448. Цифровые камеры по умолчанию «разрешение» до 72 точек на дюйм.
Я помещаю этот файл в InDesign как фотографию размером 45 x 32 дюйма.
Если бы я установил разрешение 300 dpi в Photoshop, файл вместо этого поместил бы изображение размером 10,8 «x 8,2».
Независимо от разрешения, которое я установил в Photoshop, я могу масштабировать файл до любого желаемого размера … скажем, примерно 5 «x 4» или около 650 dpi.
Отвечая на ваш вопрос
«Хорошо, Том. Я буду плакать» Дядя! » Что случилось с этой диссертацией?
Поправьте меня, если я ошибаюсь, но ваш вопрос касается воспринимаемого качества — верно, Марк? В пределах разумного, я могу сделать смесь хорошо выглядеть на любом устройстве. Восприятие — все в выходе . Мое определение хорошей смеси — плавный переход цвета и не отображает видимых полос.
Восприятие — все в выходе . Мое определение хорошей смеси — плавный переход цвета и не отображает видимых полос.
Создание хорошей смеси требует
- изображение в цветовом пространстве RGB. Даже с «одним меньшим количеством цветов» RGB использует большую гамму (общее количество цветов), чем CMYK.
- минимальная разница в 25% между начальным и конечным значениями
- смесь присутствует как минимум в одном цветном канале CMYK (я недостаточно хорош, чтобы продумывать отдельные цвета в RGB!)
- смесь охватывает около 300 линейных пикселей
- и может быть оказана помощь или «обман», введя небольшую анархию (от 3% до 5% гауссовского шума, с или без размытия от 0,75 до 2,25 пикселя в слое смешения)
Там много всего. Следуя рекомендациям, получается смесь, которая не имеет видимых полос в диапазоне от 300 до 400 пикселей.
Если вы пытаетесь смешать 35% черного с «белым» (мы закончим при 10% К для немного большей «умфы!»), Вы можете увеличить длину смеси, изменив следующее . ..
..
- замените ваш оригинальный K35 на C10M10Y20K35 «все еще» серый
- замените свой оригинальный K10 на C3M3Y0K8 «все еще» почти белый
- Вы получите больше общих цветовых данных для расчета каждого шага наложения!
Приспосабливая рецепт для более длинной смеси, следует этим правилам …
- увеличение разницы от начального цвета до конечного
- увеличить разницу между несколькими цветовыми каналами в начальной цветовой десятине
- увеличивая гауссовский фактор «выдумки»
Как сделать Photoshop лучше
Независимо от разрешения, размера файла или DPI, Photoshop работает лучше всего, когда вы добавляете больше пикселей. Все, что вы можете сделать с файлом размером 72 пикселя на стороне, будет выглядеть лучше при обработке сопоставимой визуальной информации с разрешением 720 пикселей на стороне.
Photoshop — чрезвычайно сложный зверь программы. То, что кажется простым, может иметь много сложных зависимостей, которые могут повлиять на результат. Управление этими взаимозависимыми переменными — вот где происходит настоящее волшебство.
Управление этими взаимозависимыми переменными — вот где происходит настоящее волшебство.
PPI и DPI: в чем разница?
PPI и DPI — это два важных термина, которые должен знать каждый, кто работает с изображениями. Оба определяют разрешение или четкость изображения, но каждый относится к отдельным носителям, то есть цифровой по сравнению с печатью .
PPI и DPI часто используются взаимозаменяемо, когда их не должно быть. Понимание того, как они различаются и как применять каждый из них в ваших проектах, даст вам возможность производить качественную печать, оптимизировать цифровые изображения для Интернета и, в конечном итоге, сэкономить драгоценное время. С учетом вышесказанного, давайте разберемся, что означают эти термины, и разберем различия между PPI и DPI.
Содержание статьи
В чем разница между PPI и DPI?
—
PPI описывает разрешение в пикселях цифрового изображения, тогда как DPI описывает количество точек чернил на напечатанном изображении.
Хотя PPI в значительной степени относится к экранному дисплею, он также влияет на размер отпечатка вашего дизайна и, следовательно, на качество вывода. DPI, с другой стороны, не имеет ничего общего с цифровыми технологиями и в первую очередь касается печати.
Разрешение PPI
—
Что означает PPI
PPI, или пикселей на дюйм относится как к фиксированному количеству пикселей, которое может отображать экран, так и к плотности пикселей в цифровом изображении. Число пикселей с другой стороны, относится к количеству пикселей по длине и ширине цифрового изображения, то есть к размерам изображения в пикселях. Пиксели или «элементы изображения», представляют собой наименьшие строительные блоки цифрового изображения. Увеличьте любое изображение на вашем, и вы увидите, что оно разбивается на цветные квадраты — это пиксели.
Внутри пикселей находятся подпиксели, красный, зеленый и элементы синего света, которые человеческий глаз не может видеть, потому что аддитивная обработка цвета смешивает их в один оттенок, который появляется на уровне пикселей. Вот почему PPI использует цветовую модель RGB (красный, зеленый и синий) также известную как аддитивная цветовая модель. Это не существует в печати — только в электронном отображении изображений, таких как телевизионные экраны, компьютерные мониторы и цифровая фотография.
Вот почему PPI использует цветовую модель RGB (красный, зеленый и синий) также известную как аддитивная цветовая модель. Это не существует в печати — только в электронном отображении изображений, таких как телевизионные экраны, компьютерные мониторы и цифровая фотография.
Когда вы используете PPI?
Используйте PPI всякий раз, когда вы работаете с цифровыми изображениями. PPI наиболее полезен при подготовке файлов к печати (хотя DPI будет использоваться физическим принтером — см. Больше в разделе DPI ниже). Изображение с более высоким PPI, как правило, имеет более высокое качество, потому что оно имеет большую плотность пикселей, но экспорт в 300 PPI обычно считается отраслевым стандартом качества.
Поскольку увеличение PPI увеличивает размер вашего файла, вы захотите использовать высокий PPI только при необходимости. Например, когда печать содержит много мелких деталей на глянцевой поверхности, лучше использовать более высокое разрешение. Печать изображения на холсте не требует такого высокого разрешения, потому что детали теряются в текстуре материала. PPI не имеет большого значения для распространения в Интернете, поскольку плотность пикселей вашего монитора фиксирована. Изображение 72 PPI и изображение 3000 PPI будут одинаковыми на вашем экране. Именно размеры в пикселях (количество пикселей слева направо, сверху вниз) будут определять размер и детализацию вашего изображения.
Печать изображения на холсте не требует такого высокого разрешения, потому что детали теряются в текстуре материала. PPI не имеет большого значения для распространения в Интернете, поскольку плотность пикселей вашего монитора фиксирована. Изображение 72 PPI и изображение 3000 PPI будут одинаковыми на вашем экране. Именно размеры в пикселях (количество пикселей слева направо, сверху вниз) будут определять размер и детализацию вашего изображения.
Как установить или изменить разрешение PPI
В окне «Новый документ» в Photoshop вы вначале задали разрешение в пикселях на дюймРастровые программы (программы, работающие с пиксельными носителями), такие как Photoshop, позволяют устанавливать разрешение PPI в самом начале, когда вы создаете документ. Вы найдете разрешение в списке с другими параметрами в окне «Новый документ».
Если вам нужно увеличить разрешение на уже созданном изображении, вы можете повторно сэмплировать его. Повторная выборка — это процесс изменения количества пикселей в изображении, при котором программа создает или удаляет пиксели для сохранения качества изображения.
В Photoshop вы можете сделать это, перейдя к Изображение> Размер изображения . В окне «Размер изображения» у вас будут параметры для изменения ширины, высоты и разрешения PPI вашего изображения. Установите флажок «Resample» и установите для него «Preservation Details», чтобы выбрать, как Photoshop заполняет новые пиксели.
В окне «Размер изображения» можно настроить разрешение в PhotoshopВы можете уменьшить разрешение, если установите PPI на более низкое значение. По мере уменьшения количества пикселей размер и размеры изображения также уменьшаются. Вы увеличиваете разрешение, когда устанавливаете PPI на более высокое значение. Это позволяет печатать изображение в большем размере.
Тем не менее, лучше по возможности избегать изменения PPI для существующего изображения. Процесс пересэмплирования требует, чтобы Photoshop генерировал новые пиксели с нуля. Хотя Photoshop способен считывать окружающие пиксели и делать несколько точные предположения о том, каким должен быть цвет каждого нового пикселя, компьютеры, как известно, плохо «видят» изображения так, как это могут делать люди. Таким образом, сгенерированные компьютером пиксели могут привести к непреднамеренным результатам на вашем изображении.
Таким образом, сгенерированные компьютером пиксели могут привести к непреднамеренным результатам на вашем изображении.
DPI печать
—
Что означает DPI
DPI, или число точек на дюйм, относится к значению разрешения физического принтера. Принтеры воспроизводят изображение, выплевывая крошечные точки, а количество точек на дюйм влияет на количество деталей и общее качество печати.
DPI использует цветовую модель CMYK (голубой, пурпурный, желтый и ключевой / черный) контролировать количество красного, зеленого и синего света, который отражается от белой бумаги. Это также называется субтрактивной цветовой моделью. Точки каждого цвета напечатаны узорами, что позволяет человеческому глазу воспринимать определенный цвет, созданный из этой комбинации. DPI — это измерение этой плотности. Эти точки имеют фиксированный размер, и на разрешение влияет только количество точек на дюйм.
Когда вы используете DPI?
Когда ваш дизайн будет напечатан физически, принтер будет использовать DPI. Каждая модель и стиль принтера создает свой уникальный DPI на основе своих настроек. Струйные принтеры обеспечивают разрешение от 300 до 720 DPI, а лазерные принтеры — от 600 до 2400 DPI.
Каждая модель и стиль принтера создает свой уникальный DPI на основе своих настроек. Струйные принтеры обеспечивают разрешение от 300 до 720 DPI, а лазерные принтеры — от 600 до 2400 DPI.
Не существует стандартного размера или формы точки, поэтому более высокое значение DPI не всегда означает более высокое качество печати. Точки одного производителя могут выглядеть так же хорошо при 1200 DPI, как точки другого производителя при 700 DPI. Книги и журналы часто используют 150 DPI для фотографического воспроизведения, а газеты часто используют 85 DPI. Обратитесь в типографию или ознакомьтесь со спецификациями принтера, чтобы найти подходящий DPI для вашего проекта.
Разрешение изображения имеет значение
—
Знание того, как использовать PPI, позволит вам каждый раз получать высококачественные изображения. А знание навигации DPI поможет вам эффективно общаться с печатными машинами и профессионалами в полиграфической промышленности. Если вы не принтер, ваше основное внимание будет уделено PPI. Но важно понимать процесс физической печати, если ваша работа требует этого регулярно.
Если вы не принтер, ваше основное внимание будет уделено PPI. Но важно понимать процесс физической печати, если ваша работа требует этого регулярно.
В конце концов, даже самый лучший дизайн может быть разрушен из-за плохого разрешения изображения. Вот почему, если вы хотите кристально чистого качества в ваших проектах, убедитесь, что вы работаете с профессиональным дизайнером.
Ознакомьтесь с этой статьей об основах графического дизайна для получения дополнительных знаний о дизайне.
Хотите идеальное разрешение изображения в ваших дизайнерских проектах?
Найдите дизайнера сегодня!
Эта статья была первоначально написана Алексом Бингманом и опубликована в 2013 году. В нее были добавлены новые примеры и информация.
Сообщение PPI против DPI: в чем разница? впервые появился на 99designs.
Просмотров: 0
Как изменить DPI в Photoshop для печати фотографий высокого качества
При печати фотографии высокого качества необходимо убедиться, что разрешение изображения оптимизировано.
DPI обозначает количество точек на дюйм и относится к количеству физических точек на дюйм в печатном документе. Но при работе на компьютере и использовании таких приложений, как Photoshop, мы измеряем PPI, что означает количество пикселей на дюйм.
Оба акронима используются для описания четкости изображения, но важно понимать, что DPI используется для физических фотографий, а PPI — это термин для цифровых файлов.
Стандарт для печати изображения — 300 точек на дюйм, но вы можете увеличить его для профессиональных принтеров. Важно отметить, что вам нужно работать с фотографией с высоким разрешением, чтобы напечатать изображение высокого качества. Увеличение DPI некачественного изображения не улучшит его внешний вид.
Для преобразования PPI в DPI используется соотношение 1: 1, что означает, что один PPI эквивалентен одному DPI.Итак, если вы хотите напечатать фотографию шириной 10 дюймов при 300 DPI, ваша ширина в пикселях будет 3000.
Звучит как много сложных вычислений, но, к счастью, Photoshop может помочь упростить процесс.
Вот как это сделать.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop Elements (от 239,88 долларов США в Adobe)
MacBook Pro (от 1299 долларов США.99 в Best Buy)
Lenovo IdeaPad 130 (от 299,99 долларов США в Best Buy)
Как изменить DPI изображения в Photoshop1. Откройте приложение Photoshop на Mac или ПК и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение. . Если вы используете Mac, вы также можете перетащить изображение на значок Photoshop, чтобы быстро запустить приложение с нужным файлом.
2. Щелкните «Изображение» в верхней строке меню, а затем «Размер изображения…» в раскрывающемся меню.
3. Появится окно, в котором вы можете настроить PPI вашего изображения рядом с тем местом, где написано «Разрешение».
- В нижней части всплывающего экрана вы увидите, что «Resample Image» автоматически отключен. Эта функция автоматически регулирует размеры в пикселях в соответствии с желаемым PPI и физическими размерами изображения, указанными в разделе «Размер документа».»
4. Когда выбрано «Resample Image» и вы настраиваете PPI, размеры в пикселях также изменятся в корреляции как с новым PPI, так и с существующим размером документа. Если исходный размер документа не соответствует вашим желаемым размерам, вы также можете изменить его, что, в свою очередь, отрегулирует размеры в пикселях на основе нового фактического размера и желаемого PPI.![]()
5. По завершении нажмите «ОК».
6. Чтобы сохранить изменения, нажмите «Файл» в верхнем меню, а затем «Сохранить» или «Сохранить как…». Первый сохраняет исходный файл, а второй позволяет сохранить как оригинал, так и новый файл.
7. Если вы нажали «Сохранить как…», появится всплывающее окно, в котором вы можете выбрать место, в котором вы хотите сохранить изображение. После того, как вы выбрали место на вашем компьютере для сохранения фотографии, нажмите «Сохранить».
После того, как вы выбрали место на вашем компьютере для сохранения фотографии, нажмите «Сохранить».
Insider Inc. получает комиссию при покупке по нашим ссылкам.
Как изменить DPI в Photoshop [ОСНОВНОЙ СПИСОК]
В этой статье вы узнаете, как изменить DPI в Photoshop, количество точек на дюйм, как преобразовать пиксели в дюймы в Photoshop, dpi или ppi и также, что означает DPI.Вы не только узнаете, как легко конвертировать пиксели, если у вас нет Photoshop. Изменить DPI в фотошопе легко, и это секретный инструмент, который мы для вас нашли.
Изменение DPI в Photoshop — простой способ
Я знаю, что вы, вероятно, прямо сейчас захотите добраться до вкусностей Photoshop. Особенно, если у вас есть идея для печати. Однако, прежде чем мы перейдем к тонкостям изменения dpi в Photoshop, мы сначала рассмотрим основы. Значение DPI или точек на дюйм.
Значение DPI или точек на дюйм.
Что означает 300 dpi?
Во-первых, я хочу убедиться, что вы знаете, что означает dpi. DPI — это аббревиатура от точки на дюйм. С технической точки зрения этот DPI — это количество так называемых «точек», которые принтер помещает на подложку (например, бумагу или винил) на дюйм. Однако часто возникает некоторая путаница относительно dpi и ppi.DPI больше похож на количество точек на дюйм принтера.
DPI — это то же самое, что и PPI?
Сначала хочу уточнить, что такое PPI. PPI означает количество пикселей на дюйм. DPI — это количество точек на дюйм. Оба они описывают четкость изображения. DPI — это количество физических точек на дюйм на печатном документе. PPI — это точное количество пикселей (квадратных), которые вы можете увидеть на одном дюйме. Это для цифрового монитора. Вы видите разницу между dpi и ppi?
Если вы все еще сбиты с толку, значит, вы не единственный. Люди используют эти термины как синонимы, даже если они разные. У меня тоже есть признание. Я использовал термин точки на дюйм или DPI около миллиона раз, работая над графикой в Интернете. Когда вместо того, чтобы говорить PPI или пикселей на дюйм.
Люди используют эти термины как синонимы, даже если они разные. У меня тоже есть признание. Я использовал термин точки на дюйм или DPI около миллиона раз, работая над графикой в Интернете. Когда вместо того, чтобы говорить PPI или пикселей на дюйм.
Боже мой. Теперь я пытаюсь быть частью решения, а не проблемы. К счастью, Printmoz здесь, чтобы избавить вас от путаницы между dpi и ppi и о том, как изменить dpi в Photoshop. Что еще более важно, вы можете получить дешевые распечатки баннеров в Printmoz.
Вот сравнение DPI и PPI
Если вы в первую очередь разрабатываете что-то в Интернете, ваш основной способ настройки файлов — это PPI.Это то же самое, что и количество пикселей на дюйм. DPI и PPI — это одно и то же? Я так не думаю. Потому что пиксели на дюйм — это то, что вы видите на цифровом мониторе. С другой стороны, когда что-то печатается, используется DPI.
Итак, если вы являетесь влиятельным лицом в Instagram (или хотите им быть), вы в первую очередь будете использовать ppi. Потому что ваш контент в основном цифровой. Однако, если вы в конечном итоге захотите напечатать свой логотип на баннере, сделайте это. Вместо этого вам нужно будет перейти с ppi на высокое разрешение. Так что вам больше не придется задаваться вопросом, а dpi — это то же самое, что и ppi?
Потому что ваш контент в основном цифровой. Однако, если вы в конечном итоге захотите напечатать свой логотип на баннере, сделайте это. Вместо этого вам нужно будет перейти с ppi на высокое разрешение. Так что вам больше не придется задаваться вопросом, а dpi — это то же самое, что и ppi?
Еще один пример сравнения ppi vs.dpi это. Допустим, вы получаете свою электронную книгу (в которой будет использоваться термин ppi), напечатанную на мягкой обложке; вам нужно будет переключиться с ppi на dpi. Есть смысл? Я надеюсь, что это так. Однако индустрия в целом запутала эти два понятия.
Даже большие мальчики, такие как Adobe [глоток], Microsoft и Apple, злоупотребляют этими терминами. Многие разработчики программного обеспечения используют dpi для обоих. Люди в полиграфической отрасли (и вы!) Теперь — это немногие избранные, которые осведомлены и используют правильную терминологию. Вы будете среди высокообразованных любящих людей.Также есть хитрый калькулятор dpi, о котором мы поговорим позже. Так что обязательно прочтите до конца, если у вас нет Photoshop CC2017.
Так что обязательно прочтите до конца, если у вас нет Photoshop CC2017.
Переход с PPI на DPI выполняется легко
Преобразовано из 1: 1.
1 дюйм = 25,44 мм
1 dpi = 1 точка на дюйм
1 ppi = 1 dpi
Итак, вернемся к тому, что теперь означает 300 dpi?
Я немного отвлекся от вашей основы dpi.300 dpi — это то, что требуется большинству принтеров, чтобы иметь непиксельную графику для любого задания печати. В цифровой фотографии разрешение указывается в пикселях. Более того, 300 dpi — лучший вариант для большинства видов печати. Также обратитесь к своему принтеру, чтобы узнать, нужно ли вам настраивать выпуск за обрез для печати.
Если ваш принтер запрашивает разрешение 300 dpi для вашего баннера будет высокое разрешение. Это сделает хороший отпечаток. Цифровые фотографии в пикселях. Иначе известный как мегапиксели или Mp. Все, что установлено на 300 точек на дюйм, называется фотографией с высоким разрешением.Хорошее изображение с высоким разрешением или 300 dpi — важный фактор. Особенно если у вас широкоформатная печать.
Все, что установлено на 300 точек на дюйм, называется фотографией с высоким разрешением.Хорошее изображение с высоким разрешением или 300 dpi — важный фактор. Особенно если у вас широкоформатная печать.
Вот шаги для преобразования dpi в ppi
Чтобы выяснить, как преобразовать dpi в ppi, умножьте горизонтальную ось на вертикальную. Вам нужно знать количество точек на дюйм для вашего проекта.Вам также понадобятся размеры. Например, размер печати 10 x 20 дюймов. После того, как вы знаете разрешение (в данном случае 300 dpi) и размер печати (10 x 20 дюймов), вы можете рассчитать разрешение цифрового изображения, которое будет напечатано.
Это стандартное преобразование 8 «x 10»
В этом примере вы хотите, чтобы изображение размером 8 x 10 дюймов было напечатано с вашей камеры с разрешением 300 dpi. Допустим, размер вашего изображения 8 Мп. Камеры различаются по размеру пикселей.В качестве иллюстрации ваша камера делает снимок с разрешением 2448 x 3264 пикселей. Разделите оба этих числа на соответствующие размеры отпечатка (8 x 10).
Допустим, размер вашего изображения 8 Мп. Камеры различаются по размеру пикселей.В качестве иллюстрации ваша камера делает снимок с разрешением 2448 x 3264 пикселей. Разделите оба этих числа на соответствующие размеры отпечатка (8 x 10).
(2448/8) = 306 пикселей на дюйм x (3264/10) = 326,4 пикселей на дюйм. Таким образом, 306 x 326,4 пикселей на дюйм — это правильный размер для печати размером 8 x 10 дюймов ». Если у вас больше пикселей, ничего страшного. Но стандартным является 300 dpi. Давайте также обратим уравнение.
С другой стороны, если вы хотите что-то изменить — вы можете определить количество пикселей, необходимое для печати 300 пикселей на дюйм на бумаге размером 8 x 10 дюймов.Сделайте это уравнение. (8 x 300) = 2400 на (10 x 300) = 3000. Теперь мы вернемся к первому вопросу.
Хотите узнать, как изменить dpi в фотошопе? (мы почти подошли к той части, о которой мы узнали о бесплатном калькуляторе dpi …
В качестве иллюстрации мы собираемся начать с нажатия кнопки «Печать» на верхней панели, чтобы настроить файл 300 ppi в Photoshop. Щелкните Файл> Создать> Установите ширину на 2400 пикселей и высоту на 3000 пикселей (или любой другой размер, который вы хотите использовать).Теперь убедитесь, что вы установили флажок передискретизации. Теперь установите Разрешение на 300 пикселей / дюйм. Затем нажмите ОК. Теперь вы начинаете с простого файла с разрешением 300 dpi.
Щелкните Файл> Создать> Установите ширину на 2400 пикселей и высоту на 3000 пикселей (или любой другой размер, который вы хотите использовать).Теперь убедитесь, что вы установили флажок передискретизации. Теперь установите Разрешение на 300 пикселей / дюйм. Затем нажмите ОК. Теперь вы начинаете с простого файла с разрешением 300 dpi.
Если вам нужно что-то напечатать, чтобы убедиться, что вы установили цветовой режим CMYK и используете RGB для цифрового, вы можете узнать больше о том, почему правильный цветовой режим также важен для печати, здесь.
Теперь вы, возможно, захотите узнать, как увеличить dpi изображения в Photoshop
. Для обеспечения хорошего качества печати у вас должен быть большой файл для начала.Если ваш dpi составляет всего 72 dpi, вам нужно его изменить. 72 dpi обычно подходят для любых цифровых мониторов. Но для печати вам понадобится 300 dpi. Изменить dpi в фотошопе проще, чем вы могли представить.
Но для печати вам понадобится 300 dpi. Изменить dpi в фотошопе проще, чем вы могли представить.
Откройте ваше изображение. Щелкните Файл> Открыть> Я собираюсь начать с большого файла размером 5000 x 3636 пикселей. Убедитесь, что ссылка между шириной и высотой нажата, чтобы пропорции фотографий не изменились. Обязательно установите флажок передискретизации.Теперь установите следующее поле на «Сохранить детали» (увеличение). Измените разрешение на 300 пикселей на дюйм, затем установите ширину и высоту на правильный размер печати. Если вы хотите, чтобы изображение было напечатано с разрешением 8 x 10 дюймов и разрешением 300 точек на дюйм, вам необходимо установить правильную высоту. Установка высоты 8 дюймов дает ширину 11,641 дюйма. Значит нужно обрезать. Вы можете установить метки обрезки таким образом, чтобы получить нужный размер 8 x 10 дюймов. Это будет выглядеть так:
Вот как преобразовать пиксели в дюймы в фотошопе
Файл> Открыть>. Затем щелкните Изображение> Размер изображения> Обратите внимание, если ширина указана в пикселях. Затем просто щелкните раскрывающееся меню справа от каждого измерения и выберите дюймы. После нажатия кнопки «ОК» пиксели автоматически преобразуются в дюймы в Photoshop CC 2017. Этот метод является мощной и простой функцией Photoshop.
Затем щелкните Изображение> Размер изображения> Обратите внимание, если ширина указана в пикселях. Затем просто щелкните раскрывающееся меню справа от каждого измерения и выберите дюймы. После нажатия кнопки «ОК» пиксели автоматически преобразуются в дюймы в Photoshop CC 2017. Этот метод является мощной и простой функцией Photoshop.
Еще один совет, как увеличить dpi изображения в фотошопе
Печать — это просто, но у нее есть некоторые технические аспекты, о которых большинство людей не знает, если только они не увлекаются, как мы с вами.Так что, зная, как увеличить dpi изображения в Photoshop, вы на шаг впереди своих конкурентов! Если вам не нужен пиксельный или зернистый отпечаток, вам может потребоваться увеличить dpi, чтобы ваш отпечаток выглядел четким. Хорошие изображения позволяют создавать красивые задания на печать с высоким разрешением 300 точек на дюйм.
Вот как преобразовать в 300 dpi
Стандарт печати — 300 dpi. Большинство людей может видеть около 200 dpi, но это лучше, чем сожалеть! Итак, вы захотите узнать, как правильно увеличить dpi изображения в фотошопе.
Большинство людей может видеть около 200 dpi, но это лучше, чем сожалеть! Итак, вы захотите узнать, как правильно увеличить dpi изображения в фотошопе.
Щелкните «Файл»> «Открыть»> «Выберите файл». Затем нажмите «Изображение»> «Размер изображения», установите разрешение 300, если оно меньше 300. Нажмите «Изменить размер» и выберите «Сохранить детали (увеличение)» в раскрывающемся меню. Затем нажмите ОК. Тогда все готово. Теперь вы знаете, как увеличить dpi изображения в фотошопе всего за несколько секунд!
Теперь, если у вас нет Photoshop, вы, возможно, захотите узнать другой способ вычислить преобразование ваших файлов в пиксели, дюймы и точки на дюйм.
Вот как преобразовать пиксели в дюймы, не покупая программного обеспечения!
Перейдите к хитрому инструменту, о котором я говорил. Вместо того, чтобы знать, как изменить DPI в Photoshop, вот ссылка на простой в использовании калькулятор пикселей в дюймы или калькулятор dpi, который можно использовать бесплатно:
www.pixelcalculator.com/
В верхнем левом раскрывающемся меню выберите ppi next к этому, чтобы выбрать дюйм в раскрывающемся меню.Затем либо выберите свой размер в третьем раскрывающемся меню, либо введите свой нестандартный размер в три средних желтых поля. Введите длину в пикселях, высоту в пикселях, разрешение ppi, затем нажмите «Рассчитать». Он волшебным образом преобразует пиксели в дюймы. Вау. Это как вытащить кролика из шляпы, только лучше. Выглядит это так:
Вы также можете преобразовать DPI в дюймы, PPI в мм
Доступны любые комбинации пикселей, ppi, dpi, мм и дюймов.Этот онлайн-калькулятор пикселей в дюймы очень прост в использовании, чтобы преобразовать различные размеры в 300 точек на дюйм для печати.
Я так рад, что вы зашли, чтобы разобраться в истории dpi и ppi. Если вы новичок или даже профессионал в области графического дизайна, полезно знать, как преобразовать изображение в разрешение 300 dpi. Изменить dpi в Photoshop несложно, если у вас есть немного ноу-хау, а Printmoz — лидер в технической печати статей с практическими рекомендациями.
3 способа изменить разрешение изображения
Печать фотографии или иллюстрации кажется такой же простой, как печать чего-либо еще, но это не так.Неправильно установите DPI, и в результате вы получите размытые глянцевые фотографии низкого качества или плакат размером не больше почтовой марки.
Если вы дизайнер или фотограф или просто хотите убедиться, что ваши отпускные снимки печатаются без проблем, вам нужно понимать, что такое DPI и как изменить разрешение печати.В этой статье мы объясним все, что вам нужно знать о DPI и о том, как изменить DPI изображения.
Что такое DPI?
DPI означает «точек на дюйм» и является спецификацией для печати и для установки разрешения печати изображения.
Печать состоит из миллионов крошечных точек чернил.Параметр DPI определяет, сколько точек принтер наносит на каждый квадратный дюйм изображения. Вы должны понимать, как работает DPI, потому что он контролирует две самые важные вещи при печати:
- Качество вашей печати. Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 dpi, а профессиональные принтеры — намного выше.
- Размер вашего отпечатка. Пиксель цифрового изображения эквивалентен точке на отпечатке. Итак, если вы напечатаете изображение шириной 1800 пикселей с разрешением 300 точек на дюйм, напечатанное изображение будет шириной шесть дюймов. Распечатайте то же изображение с разрешением 180 dpi и шириной 10 дюймов.
Как DPI влияет на ваши отпечатки
Вот изображение для иллюстрации.Ниже представлены две линии, состоящие из 40 одинаковых квадратов — одного размера и одного цвета. Квадраты менее плотно упакованы в верхней строке, что соответствует более низкому DPI; и более плотно упакован в нижней строке для более высокого разрешения.
Эффект очевиден.На линии Lower DPI градиент намного менее плавный. Вы можете видеть четкие грани каждого квадрата. Линия также намного длиннее.
На линии Higher DPI градиент более плавный.Это почти незаметно. Очередь также намного короче.
Это демонстрирует баланс, который вам часто приходится делать при установке разрешения печати: размер и качество.Если вы работаете с изображениями с низким разрешением, вам придется искать компромисс между ними.
По возможности, вы всегда должны сохранять свою работу с максимально возможным разрешением.Потому что изменение размера изображения для его увеличения не улучшит качество печати.
Какой DPI следует использовать?
Все это вызывает вопрос: с каким разрешением лучше всего печатать?
Стандартное правило: вы должны стремиться к 300 dpi .Это отличное качество для фотографий, и сомнительно, сколько дополнительных деталей человеческий глаз может различить сверх этого уровня.
Но если ваше изображение слишком маленькое для печати с разрешением 300 dpi, не волнуйтесь.Предполагаемое расстояние просмотра отпечатка играет большую роль в том, какое разрешение вам нужно.
Для изображений, которые вы держите в руках, например фотографий, листовок или журналов, 300 dpi или выше — это целевое значение , но 250 подойдет сразу.
С плакатами или изображениями, которые вы собираетесь кадрировать, вы можете обойтись более низким разрешением, потому что в основном вы будете смотреть на них с расстояния в несколько футов. 200 dpi должно быть нормально , а то и чуть ниже. Это также применимо, когда вы печатаете на разных материалах, например на холсте.
И так далее.Чем дальше вы собираетесь смотреть на изображение, тем ниже вы можете установить разрешение. Рекламный щит, предназначенный для просмотра с другой стороны улицы, может быть напечатан с разрешением всего 20 точек на дюйм .
Как проверить DPI изображения
Чтобы узнать разрешение изображения в Windows, щелкните правой кнопкой мыши имя файла и выберите Properties > Details .Вы увидите DPI в разделе Изображение , помеченном как Горизонтальное разрешение и Вертикальное разрешение . На Mac вам нужно открыть изображение в Preview и выбрать Tools> Adjust Size . Он помечен как Разрешение .
Как изменить разрешение изображения: 3 способа
Вы можете изменить разрешение изображения в большинстве графических пакетов.Вы даже можете сделать это в Preview на Mac, но мы рассмотрим три решения, которые помогут вам на любой платформе.
Помните, что DPI — это всего лишь мера разрешения печати.Изменение DPI не влияет на размер вашего цифрового изображения или размер файла.
Если вы работаете с изображением, которое, как вы думаете, вам нужно распечатать, рекомендуется установить целевое разрешение печати, прежде чем изменять его размер.Это поможет вам не сделать его слишком маленьким для безопасной печати желаемого размера.
Как изменить DPI в Photoshop
Чтобы изменить разрешение изображения в Photoshop, выберите «Изображение »> «Размер изображения» .Снимите флажок Resample Image , потому что этот параметр повысит масштаб вашего изображения, что снизит его качество.
Теперь рядом с полем «Разрешение » введите желаемое разрешение — пикселей / дюйм .Обратите внимание, как меняются цифры Ширина и Высота . Это показывает размер вашего изображения.
Конечно, вы можете вместо этого указать ширину и высоту в дюймах или сантиметрах.Если вы это сделаете, просто убедитесь, что ваш DPI не падает слишком низко, чтобы ухудшить качество.
Как изменить DPI в GIMP
Чтобы изменить разрешение изображения в GIMP, выберите «Изображение »> «Размер печати ».Введите предпочтительный DPI рядом с X Разрешение , установите пикселей / дюйм . Разрешение Y Resolution также должно обновляться автоматически.
Как и в Photoshop, вы можете вместо этого установить физическую ширину и высоту.Опять же, убедитесь, что при этом не падает слишком низкое значение DPI.
Как изменить DPI онлайн бесплатно
Если вы находитесь в затруднительном положении и у вас нет под рукой графической программы, вы всегда можете изменить DPI изображения с помощью веб-приложения Convert Town для изменения DPI бесплатно онлайн.
Все, что вам нужно сделать, это ввести DPI, на которое нужно изменить изображение, перетащить файл, чтобы загрузить его, и подождать.Когда преобразование завершится, оно должно автоматически загрузить обновленное изображение в папку загрузки по умолчанию.
Получите лучшую печать фотографий
Понимание значения DPI очень важно при печати.Так легко испортить целые проекты из-за того, что вы работаете со слишком низким разрешением, или получить плохие отпечатки из-за того, что вы печатаете их больше, чем они могут обработать.
Но это только первый шаг в печати.Ознакомьтесь с нашим руководством по улучшению качества печати, чтобы ваши фотографии всегда получались идеальными. А если вы используете Mac, взгляните на эти приложения для выбора цвета, которые помогут вам выбрать идеальные цвета для проектов.
Если вы работаете не только с графикой, но и веб-дизайнером, обратите внимание на эти обязательные расширения Chrome для веб-дизайнеров.
Экономьте время, делая покупки в Интернете, поделившись своей тележкой с помощью Share-A-CartНе знаете, что купить своим близким? Позвольте им заполнить онлайн-корзину, а затем поделитесь ею с Share-A-Cart, чтобы вы могли заплатить.
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как увеличить dpi и сохранить качество изображения в Photoshop? — Контент — Форумы SitePoint
Как и предполагалось в других ответах, повторная съемка изображения с более высоким разрешением — это единственный способ увеличить как разрешение, так и размеры.
Возможно, вы не понимаете почему. Хотя я удивлен, что ваша сестра-график не понимает этого — возможно, у нее не было большого опыта в полиграфии? Однако, если у нее будет больше клиентов, которые хотят напечатать свою работу, ей действительно нужно понять, почему вы не можете увеличить размер цифрового изображения и увеличить его размер.Вы можете сделать одно или другое, но не то и другое одновременно.
Откройте любое изображение в Photoshop. Перейдите в Image >> Image Size. Установите флажки «ВЫКЛ» в двух полях, отмеченных «Сохранить пропорции» и «Изменить размер изображения». Допустим, у вас есть изображение размером 5 на 3 дюйма с разрешением 72 точки на дюйм. Уменьшите ширину вдвое с 5 дюймов до 2,5 дюймов — что еще произойдет? Высота также уменьшается вдвое (до 1,5 дюймов), а разрешение удваивается (до 144 точек на дюйм). Почему? Потому что у вас есть конечное число пикселей, которые были захвачены камерой (или сканером). Уменьшая размер изображения, существующее пиксели сдвинуты ближе друг к другу, что увеличивает разрешение.Обратное также применимо. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели разнесены дальше друг от друга.
Конечно, вы можете попробовать «обмануть», сказав Photoshop, что нужно делать и то, и другое. То есть, когда вы увеличиваете размеры, скажите PS также увеличить разрешение, то есть добавить больше пикселей. Но PS вынужден «угадывать» цвета пикселей, которые он должен добавить между существующими (это называется интерполяцией). Иногда у него это получается неплохо, особенно если есть большие пространства одного цвета.Но это редко происходит на фотографиях, поэтому интерполированные пиксели являются оценкой, основанной на цветах окружающих пикселей. И часто это не очень хорошо работает, и конечный результат при печати выглядит ужасно.
Нет никакого полностью удовлетворительного решения. Наилучшие результаты будут получены только при захвате необходимого количества пикселей в первую очередь. То есть сделайте фотографию с гораздо большим разрешением и / или гораздо большим размером, чем предполагалось.
Если вы пришли сюда после прочтения моей статьи «Миф о DPI», вы уже знаете, что DPI не имеет ничего общего с разрешением или качеством цифрового изображения.Однако некоторые люди и места, которые до сих пор не осведомлены об этом факте (многие графические дизайнеры, журналы и типографии), по-прежнему настаивают на получении фотографии с внутренней настройкой ___DPI (обычно 300 точек на дюйм), даже если разрешение фотографии в пикселях достаточно для печати. фото с требуемым PPI. Простое решение (вместо того, чтобы пытаться обучить их реальному разрешению цифровых фотографий) — просто изменить настройку DPI вашего изображения на все, что они хотят, и отправить его им. Вы также можете изменить DPI, чтобы размер изображения по умолчанию соответствовал предполагаемым размерам печати при загрузке в текстовый редактор или настольную издательскую программу.Например, если вы хотите установить для фотографии шириной 1500 пикселей, чтобы размер печати по умолчанию составлял 4 дюйма, измените настройку разрешения фотографии на 375 точек на дюйм (1500 пикселей, разделенных на 4 дюйма = 375 пикселей на дюйм). Уловка при изменении DPI состоит в том, чтобы сделать это без изменения размера (передискретизации) вашего изображения в процессе. Вы хотите изменить DPI, сохранив исходные размеры в пикселях (реальное цифровое разрешение) фотографии. Я приведу три примера: один с использованием Adobe Photoshop (Windows и Mac), а два других с использованием бесплатных программ XnView (Windows, Linux и Mac) и Irfanview (Windows). Обратите внимание, что эта процедура не изменит цифровую фотографию каким-либо образом, кроме как изменить внутреннюю настройку DPI. Размер и разрешение цифрового изображения не изменятся. Метод XnView
Метод Adobe Photoshop
Метод Irfanview
Сохранение в JPEG — обратите внимание, что JPEG — это формат цифровых фотографий, который использует переменное сжатие, то есть вы можете изменить сжатие.Ваша камера должна (если она у вас настроена правильно) использовать низкое сжатие (высшее качество). Чтобы сымитировать это при выполнении операции «сохранить как» из программы обработки фотографий, выберите степень сжатия около 95 (Adobe Quality 10+). Если вы используете XnView , при сохранении JPEG нажмите кнопку «Параметры», чтобы открыть диалоговое окно сохранения JPEG, и переместите ползунок в сторону «Лучшее» на любое желаемое число (например, 95). Используя Irfanview , когда вы выполняете «Сохранить как» в формате JPEG, обратите внимание на диалоговое окно с параметрами JPEG — переместите ползунок на 95 (или выше, если хотите) для наилучшего качества изображения.При использовании Adobe Photoshop (включая элементы) — выберите качество 10 или выше в диалоговом окне, которое появляется при выполнении операции «Сохранить как в формате JPEG». Проверка заключается в сравнении размера файла изображения (в килобайтах или мегабайтах) вашей копии фотографии с исходной цифровой фотографией. Вероятно, они не будут идентичными, но должны быть близки. Если есть большое расхождение в размерах файлов, значит, вы сделали что-то не так. Другие программы Другие программы для обработки фотографий будут иметь аналогичный процесс.Главное — убедиться, что изображение НЕ ЯВЛЯЕТСЯ повторной дискретизацией изображения (с изменением размера пикселя) при изменении DPI. Пока размеры в пикселях остаются неизменными, ваша новая фотография с разрешением DPI будет идентична исходной фотографии, но будут изменены только внутренние настройки DPI фотографии. Ваша типография, графический дизайнер или журнал должны порадовать отдыхающих с вашим «новым изображением с более высоким разрешением». |
Изменение DPI — Возникновение артефактов
Что такое «DPI»?
DPI означает количество точек на дюйм — количество пикселей в каждом дюйме файла фотографии.Чем выше DPI, тем четче печатаемое изображение, чем ниже DPI, тем более пиксельным и размытым будет изображение при печати большего размера. Мы рекомендуем, чтобы файлы имели размер до 300 точек на дюйм для максимально качественной печати. Все, что ниже 300 точек на дюйм, может привести к потере качества, а иногда и к пикселизации конечного печатного продукта в зависимости от размера отпечатка.
Фотографии с iPhone / телефона или фотографии из онлайн-источников, таких как Facebook или Instagram, обычно имеют разрешение 72 DPI, размер для Интернета, а не для печати.Изображение размером до 72 точек на дюйм отлично подходит для просмотра на экране, но не так хорошо для печати, и это изображение с низким разрешением. Не уверены, что ваши изображения имеют низкое разрешение? Наш редактор выдаст предупреждение в низком разрешении для всего, что ниже 150 точек на дюйм!
Наша команда собрала два простых способа изменить разрешение вашего изображения. Вот как:
В ПРОСМОТРЕ НА MAC:
- Откройте файл или файлы в Preview
- Щелкните ИНСТРУМЕНТЫ> НАСТРОИТЬ РАЗМЕР. Вы должны увидеть несколько разных чисел, таких как ширина, высота и разрешение вашего изображения .
- Снимите флажок «Resample Image».Введите 300 в поле «Разрешение». Это автоматически изменит дюймы в ширине и высоте до размера, который может напечатать ваша фотография, если установлено значение 300 DPI. Имейте в виду, что все, что меньше 300 точек на дюйм (например, 72 точек на дюйм), может не печатать с высочайшим качеством
- Нажмите «ОК»
- Щелкните ФАЙЛ> СОХРАНИТЬ
Размер вашего изображения теперь изменен до 300 точек на дюйм, лучшего разрешения для печати! Чтобы внести это изменение в более чем один файл за раз, просто откройте все файлы в режиме предварительного просмотра сразу и выберите все изображения (слева), когда они будут открыты в режиме предварительного просмотра.Выполните указанные выше действия и нажмите «Сохранить».
Совет: Хотите убедиться, что DPI был изменен? Откройте новый файл фотографии в режиме предварительного просмотра и выберите «Инструменты» и «Размер изображения» в верхней строке меню. Размер изображения должен быть 300 в поле «Разрешение», если он установлен на пиксели / дюйм.
Оставшаяся ширина / высота вашего изображения — это то, насколько большое изображение будет напечатано с максимальным качеством! Например, это изображение будет отлично распечатано до 8×10 дюймов:
В ФОТОШОПЕ:
- Откройте файл в Photoshop
- Щелкните ИЗОБРАЖЕНИЕ> РАЗМЕР ИЗОБРАЖЕНИЯ.Вы должны увидеть несколько разных чисел, таких как ширина, высота и разрешение вашего изображения .
- Снимите флажок «Resample». Введите 300 в поле «Разрешение». Это автоматически изменит дюймы в ширине и высоте до размера, который может напечатать ваша фотография, если установлено значение 300 DPI. Имейте в виду, что все, что меньше 300 точек на дюйм (например, 72 точек на дюйм), может не печатать с высочайшим качеством
- Нажмите «ОК»
- Щелкните ФАЙЛ> СОХРАНИТЬ
Размер вашего изображения теперь изменен до 300 точек на дюйм, лучшего разрешения для печати!
Совет: Хотите убедиться, что DPI был изменен? Откройте новый файл фотографии в режиме предварительного просмотра и выберите «Инструменты» и «Размер изображения» в верхней строке меню.Размер изображения должен быть 300 в поле «Разрешение», если он установлен на пиксели / дюйм.
Оставшаяся ширина / высота вашего изображения — это то, насколько большое изображение будет напечатано с максимальным качеством! Например, это изображение будет отлично распечатано до 8×10 дюймов:
Как правильно понимать пиксели, разрешение и изменять размер изображений в Photoshop
Размер, разрешение и форматы… Какое отношение к этому имеют пиксели?
Вы покупаете камеру в зависимости от ее количества мегапикселей? У вас проблемы с размещением фотографий в Интернете? Ваш отпечаток выглядит некачественным, даже если он отлично смотрится на экране? Кажется, существует большая путаница между пикселями и байтами (размером изображения и размером файла), качеством и количеством, размером и разрешением.
Итак, давайте рассмотрим некоторые основы, которые сделают вашу жизнь проще, ваш рабочий процесс более эффективным, а ваши изображения имеют правильный размер для предполагаемого использования.
Это изображение имеет размер 750 × 500 пикселей и 72 точки на дюйм, сохранено как сжатый файл JPG размером 174 КБ. Давайте посмотрим, что все это значит.
Разрешение такое же, как и размер?
Одно из самых больших недоразумений связано с концепцией разрешения. Если это ваш случай, поверьте, вы не одиноки.
Проблема в том, что разрешение может относиться ко многим вещам, два из которых относятся к рассматриваемой проблеме.Далее я объясню эти две концепции разрешения проблем, однако у них есть одна общая черта, которую мне нужно сначала прояснить. Оба они связаны с пикселями.
Вы, наверное, много слышали о пикселях, по крайней мере, когда покупали камеру. Это одна из самых доступных и «ценных» спецификаций на рынке, поэтому я начну с нее.
Что такое пиксель?
Цифровая фотография — это не одно неделимое. Если вы увеличите масштаб достаточно далеко, вы увидите, что ваше изображение похоже на мозаику, образованную небольшими плитками, которые в фотографии называются пикселями.
Количество этих пикселей и способ их распределения — два фактора, которые необходимо учитывать, чтобы понять разрешение.
Количество пикселей
Первый вид разрешения относится к количеству пикселей, которое представляет собой количество пикселей, образующих вашу фотографию. Чтобы вычислить это разрешение, вы просто используете ту же формулу, что и для площади любого прямоугольника; умножьте длину на высоту. Например, если у вас есть фотография, у которой 4500 пикселей по горизонтали и 3000 пикселей по вертикали, то в сумме получается 13 500 000 пикселей.Поскольку это число очень непрактично использовать, вы можете просто разделить его на миллион, чтобы преобразовать его в мегапиксели. Итак, 13 500 000/1 000000 = 13,5 мегапикселей.
Плотность пикселей
Другой вид разрешения — это то, как вы распределяете общее количество пикселей, которое у вас есть, что обычно называется плотностью пикселей.
Теперь разрешение выражается в dpi (или ppi), что является аббревиатурой для точек (или пикселей) на дюйм. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь 72 пикселя на дюйм; если вы видите 300 dpi, значит 300 пикселей на дюйм и так далее.
Окончательный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет размер 4500 x 3000 пикселей, это означает, что оно будет напечатано с разрешением 15 x 10 дюймов, если вы установите разрешение на 300 точек на дюйм, но оно будет 62,5 x 41,6 дюйма при 72 точках на дюйм. Хотя размер вашего отпечатка действительно меняется, вы не изменяете размер фотографии (файла изображения), а просто реорганизуете существующие пиксели.
Представьте себе резиновую ленту, вы можете растягивать или сжимать ее, но вы не меняете состав ленты, вы не добавляете и не разрезаете резину.
Таким образом, никакое разрешение не совпадает с размером, но они взаимосвязаны.
Значит, количество равно качеству?
Из-за вышеупомянутой корреляции между размером и разрешением многие люди думают, что мегапиксели равны качеству. И в некотором смысле это так, потому что чем больше пикселей вам нужно разложить, тем выше будет плотность пикселей.
Однако, помимо количества, вы также должны учитывать глубину пикселей, это то, что определяет количество тональных значений, которое будет иметь ваше изображение.Другими словами, это количество цветов на пиксель. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого, но более распространенное значение — 8-битное. Значения растут экспоненциально, например, для 8-битной фотографии (2 в степени 8 = 256) у вас будет 256 тонов зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Это уже больше, чем может различить глаз, а это означает, что 16-битные или 32-битные будут выглядеть относительно похожими на нас.Конечно, это означает, что ваше изображение будет тяжелее даже при таком же размере, потому что в каждом пикселе содержится больше информации. Вот почему качество и количество не обязательно одинаковы.
Следовательно, количество помогает, но также размер и глубина каждого пикселя определяют качество. Вот почему вы должны смотреть на все характеристики камеры и ее сенсора, а не только на количество мегапикселей. В конце концов, существует ограничение на размер, который вы можете распечатать или просмотреть, более того, это приведет только к дополнительному размеру файла (мегабайты) и никак не повлияет на размер изображения (мегапиксели) или качество.
Как выбрать и контролировать размер изображения и размер файла?
В первую очередь нужно выбрать розетку для фото, там максимальная плотность, которая вам нужна. Если вы собираетесь опубликовать свое изображение в Интернете, у вас отлично получится всего лишь 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь его распечатать, вам нужно от 300 до 350 dpi.
Конечно, мы говорим об обобщениях, потому что каждый монитор и каждый принтер также будут иметь немного разные разрешения.Например, если вы хотите напечатать фотографию размером 8 × 10 дюймов, вам нужно, чтобы изображение было 300 dpi x 8 ″ = 2400 пикселей на 300 dpi x 10 ″ = 3000 пикселей (так 2400 x 3000 для печати 8 × 10 при 300 dpi) . Все, что больше, будет только занимать место на вашем жестком диске.
Как изменить размер в Photoshop
Откройте меню размера изображения и во всплывающем окне установите флажок «Resample Image». Если вы не активируете «resample», вы будете только перераспределять пиксели, как я объяснил в начале статьи.
Вы также можете установить флажок «Ограничить пропорцию», если хотите, чтобы мера корректировалась в соответствии с внесенными вами изменениями. Таким образом, ширина регулируется при изменении высоты и наоборот.
8 × 10 дюймов при 300 ppi, это размер, необходимый для печати 8 × 10. Обратите внимание, что размер пикселя составляет 3000 x 2400.
750 × 500 пикселей, 72 ppi. Это веб-разрешение и точный размер всех изображений в этой статье. Размер в дюймах не имеет значения при публикации в Интернете — имеет значение только размер в пикселях.
В верхней части окна вы также увидите, как изменяется размер файла. Это несжатая версия вашего изображения, это прямая связь, которую я объяснил в первой части статьи: чем меньше пикселей, тем меньше информации.
Теперь, если вы все еще хотите изменить размер файла без изменения размера, вы должны сделать это при сохранении изображения. Перед сохранением фотографии вы можете выбрать нужный формат:
Если вы не хотите потерять какую-либо информацию, вам нужно сохранить в несжатом формате.Самый распространенный и, следовательно, более простой в использовании — TIFF.
Если вы не против потерять немного информации, пока у вас более легкий файл, тогда выберите JPEG и выберите размер, который вам нужен. Очевидно, что чем меньше вы его установите, тем больше информации вы потеряете. К счастью, у него есть кнопка предварительного просмотра, чтобы вы могли увидеть влияние вашего сжатия.
JPG высокого качества.
JPG низкого качества. Заметили, как он пикселирован и ломается? Если вы слишком сильно сжимаете изображение или переходите к слишком низкому качеству, вы рискуете слишком сильно ухудшить качество изображения.
Заключение
Итак, вот оно. Итак, мы объяснили качество, количество, размер и разрешение, и все они имеют отношение к пикселям, поскольку они являются основными единицами, составляющими ваше изображение. Теперь, когда вы знаете, что можете сделать лучший выбор для печати, публикации и сохранения фотографий.
.