10 лучших генераторов цветовой палитры Material Design
В этой статье мы подобрали 10 лучших генераторов цветовой палитры материального дизайна, которые помогут вам создавать блестящие цветовые комбинации и схемы.
Этот инструмент позволяет быстро и легко создавать или импортировать наборы цветов для разработки собственной, идеальной темы из полностью настраиваемых палитр. После того, как вы настроите тему, присвойте имена теме и палитре, а затем быстро экспортируйте их в любой front-end фреймворк!
Поддерживается экспорт в JSON и AngularJS, Materialize, CSS, Polymer и некоторые другие среды.
MaterialPallete.com — это один из моих любимых генераторов цветов. Удобный пользовательский интерфейс обеспечивает прекрасный опыт взаимодействия. С помощью этого инструмента можно выбрать основные и специальные цвета для своего проекта. Затем вы сможете вывести на предварительный просмотр сгенерированную цветовую палитру и скачать ее различными способами на выбор.
Tint ui — это инструмент для выбора цвета из стандартных палитр Material Design, iOS, Flat UI Colors и Windows.

Material UI — включает в себя основные и специальные цвета, которые могут быть использованы для иллюстраций или разработки палитры бренда. Вы начинаете создавать цветовую палитру с основных цветов, а затем дополняете ее оттенками для создания полной палитры. Палитру можно использовать под Android, Web и iOS. Сервис предлагает на выбор 500 цветов в качестве основного цвета приложения, а также дополнительные цвета в качестве специальных.
MaterialColors.com — простой ресурс для тестирования и быстрого копирования цветов Material Design. Этот инструмент отображает только 500 основных и 200 специальных оттенков.
Этот простой инструмент поможет визуализировать все образцы цветов материального дизайна вместе с их официальными названиями (например, Pink, Light Blue и т.д.).
Сервис отображает основные цвета друг рядом с другом. При нажатии на одну «панель цвета» выводятся все оттенки, связанные с этим основным цветом.
Инструмент Material Mixer позволяет подбирать сочетание первичных и вторичных цветов.
 Основываясь на принципах материального дизайна от Google, программа вычисляет оттенки и тона, а также позволяет выбрать резервные цвета для каждого первичного и вторичного (специального) цвета. Выберите первичный и «А» (специальный) цвета и посмотрите, как они сочетаются друг с другом.
Основываясь на принципах материального дизайна от Google, программа вычисляет оттенки и тона, а также позволяет выбрать резервные цвета для каждого первичного и вторичного (специального) цвета. Выберите первичный и «А» (специальный) цвета и посмотрите, как они сочетаются друг с другом.Позвольте инструменту Random Material Generator выбрать для вас цвета Material Design случайным образом.
Инструмент выбора цвета для палитры материального дизайна от Google.
Данная публикация является переводом статьи «10 Best Material Design Color Palette Generators» , подготовленная редакцией проекта.
7 Генераторов палитры для цветовых схем интерьера
от Aleksey | Советы Декор Интересно Мастерская Интерьер | Пятница, 20 декабря 2019
| Подпишитесь на Make-Self.net в Facebook и читайте наши статьи первыми. |
Когда дело доходит до дизайна интерьера, компьютеры предназначены не только для профессиональных декораторов. Есть много онлайн-инструментов, которые могут помочь декораторам-любителям выбрать оттенки, разработать цветовые схемы интерьера и даже оформить целые комнаты.
Есть много онлайн-инструментов, которые могут помочь декораторам-любителям выбрать оттенки, разработать цветовые схемы интерьера и даже оформить целые комнаты.
Читайте также: 5 важных этапов при окрашивании мебели
Онлайн-инструменты, помогающие выбрать цвета интерьера, можно сгруппировать в две категории: генераторы цветов и средства просмотра цветов или инструменты визуализации. Генераторы цвета наиболее полезны для определения цветов и цветовых палитр, включая ваши входные данные и предпочтения.
Некоторые онлайн-генераторы цвета позволяют выбирать примеры из цветового круга. Другие позволяют загружать фотографии или другие изображения для разработки собственных цветовых схем. Если вы ищете способ сделать создание идеальной комнаты немного проще, попробуйте один из этих замечательных цветовых генераторов.
Этот забавный инструмент был создан компанией Sherwin-Williams и позволит вам создать палитру для любой комнаты.
Читайте также: 18 хитростей, которые сделают процесс покраски намного проще
Этот удобный цветной инструмент создан на основе красок Glidden. Он работает с загруженной фотографией вашего собственного дома или примером, который уже находится на сайте.
Читайте также: 15 советов от профессионалов о покраске межкомнатной двери
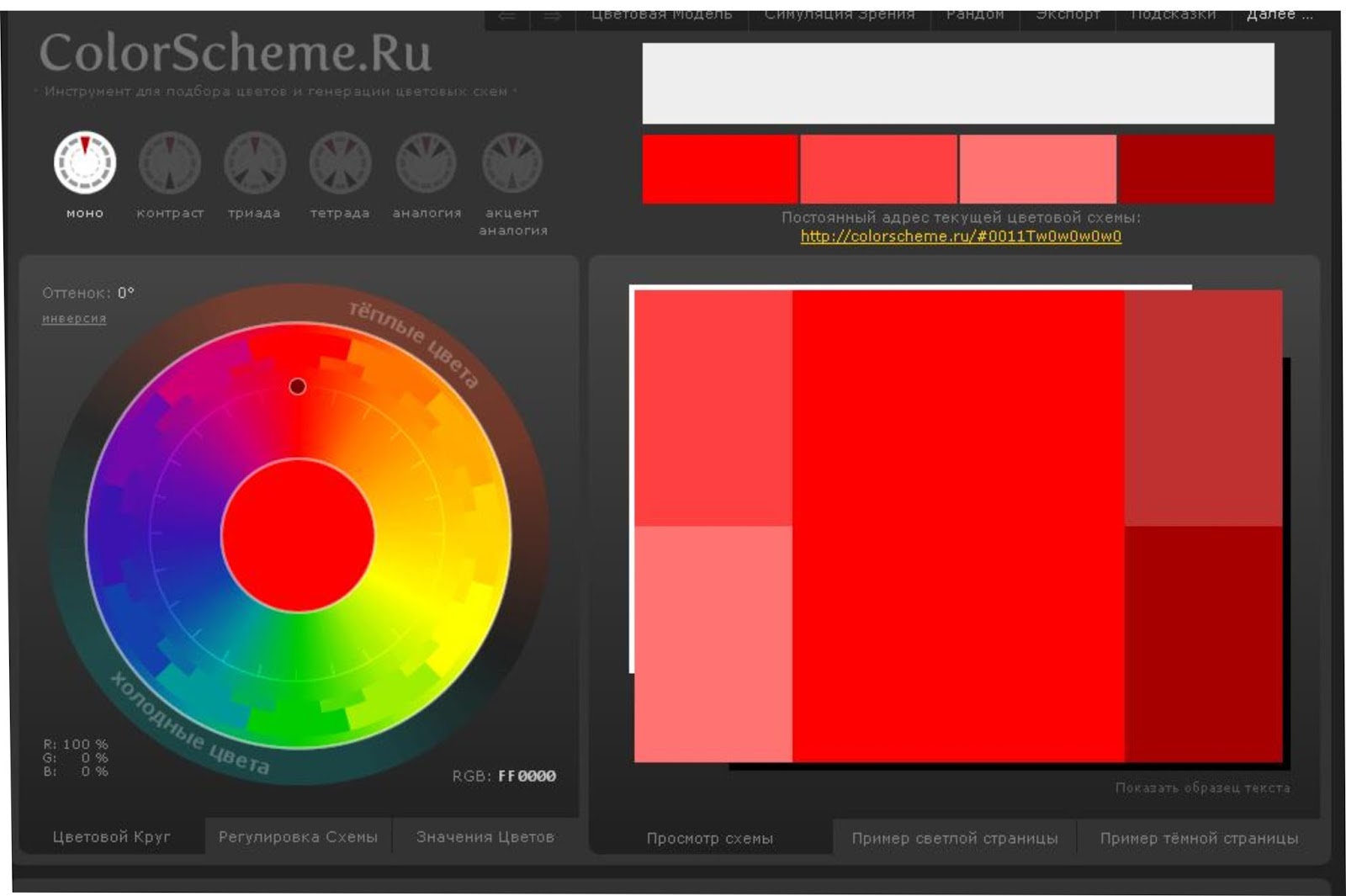
Чтобы разработать цветовую схему на этом сайте, просто раскрутите цветовое колесо. Этот сайт был разработан, чтобы помочь веб-дизайнерам, но это также отличный инструмент для декора интерьера.
Читайте также: лучшая краска для металла. Решено!
Colors.co — еще один автономный инструмент, предназначенный для графических дизайнеров или декораторов дома. Этот простой в использовании веб-сайт позволяет загрузить любое изображение, выбрать начальный цвет и найти еще четыре подходящих цвета, чтобы создать собственную палитру.
Есть функции, позволяющие регулировать насыщенность, просматривать цвета в режиме «дальтонизм» и многое другое. Как только вы закончите, сохраните свою палитру, пока не найдете идеальные оттенки.
Как только вы закончите, сохраните свою палитру, пока не найдете идеальные оттенки.
Canva — это еще один инструмент, который позволяет вам загрузить свою любимую фотографию интерьера и создать из нее цветовую палитру. Как только вы выберете изображение, вы получите пять цветов, которые прекрасно сочетаются друг с другом. Поскольку Canva не связана с конкретной компанией, вы можете подобрать цвета к любой марке краски, которая вам нравится.
COLOURlovers предлагает инструменты для создания цветовых палитр и узоров, но это также огромное онлайн-сообщество для любителей дизайна по всему миру. Если вы изо всех сил пытаетесь найти идеальную палитру, и вы ищете других любителей цвета, это место для вас. Изучите существующие цветовые схемы или разработайте свою собственную в разделе «инструменты». Вы даже можете заказать свои собственные творения в их магазине.
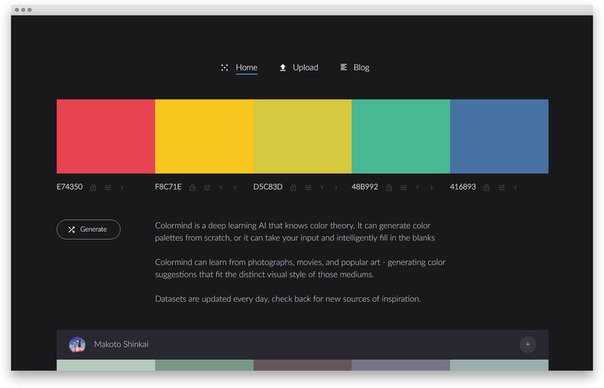
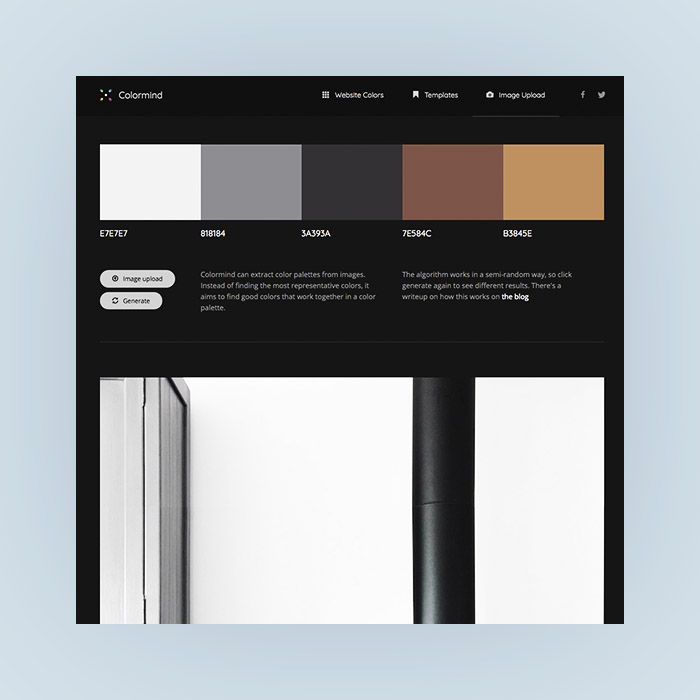
Если вы даже не знаете, с чего начать, когда нужно найти идеальную цветовую палитру, Colormind может помочь.
Превращение вашей цветовой схемы в реальность
Цветовые палитры и разработанные дизайнером схемы основаны на теории цвета и являются отличной отправной точкой для выбора цвета вашего интерьера, но настоящее испытание цветов происходит на ваших стенах. Лучший способ действительно найти идеальную палитру — это купить образцы краски, нанести их на стену и посмотреть, как они выглядят в течение дня и ночи, так как естественный свет заставит цвета приобретать различные оттенки.
Выбираете ли вы идеальную палитру для спальни или просто хотите найти несколько новых декоративных подушек или аксессуаров, которые соответствуют цветовой палитре вашей гостиной, генератор цветов — это отличный способ найти вдохновение и открыть для себя дополнительные цвета, о которых вы, возможно, даже не думали ранее.
Подписывайтесь на нас в Pinterest, где вы найдете еще больше идей для вдохновения.
СВЕЖИЕ СТАТЬИ
ПОПУЛЯРНЫЕ СТАТЬИ
5 отличных генераторов цветовой палитры, которые должен попробовать каждый дизайнер
Цветовая палитра – один из важнейших элементов дизайна. На восприятие цвета приходится большая часть наших ощущений, поэтому начать знакомство пользователя.
Если вы ищете идеальную цветовую палитру, то попали в нужное место. Мы собрали пять основных инструментов для выбора цветовой палитры, которые помогут вам придумывать бесконечное количество новых комбинаций и сохранять ваш дизайн свежим и стильным.
Что, если бы вы могли мгновенно создать цветовую палитру на основе определенного слова или темы? Picular позволяет так сделать. Просто введите любое слово, и система извлечет из Google двадцатку лучших изображений, выбрав основной цвет из каждого изображения.
В Scale вы найдете широкий диапазон настроек любой цветовой палитры, которую вы генерируете. Увеличьте или уменьшите насыщенность, яркость, оттенок и даже количество желаемых цветов. Затем просто скопируйте цветовую палитру, чтобы сохранить все шестнадцатеричные коды. Можно даже изменить фон, чтобы увидеть, как палитра сочетается с разными цветами!
Этот удобный куратор цветовой палитры был создан дизайнером Dribbbler Алесом Несетрилом. Алес описывает Colorinspire.io как «одностраничный макет, который включает в себя 48 лучших цветовых комбинаций. Вы можете просмотреть их все и кликнуть на любой цвет, чтобы скопировать его шестнадцатеричный код в буфер обмена».
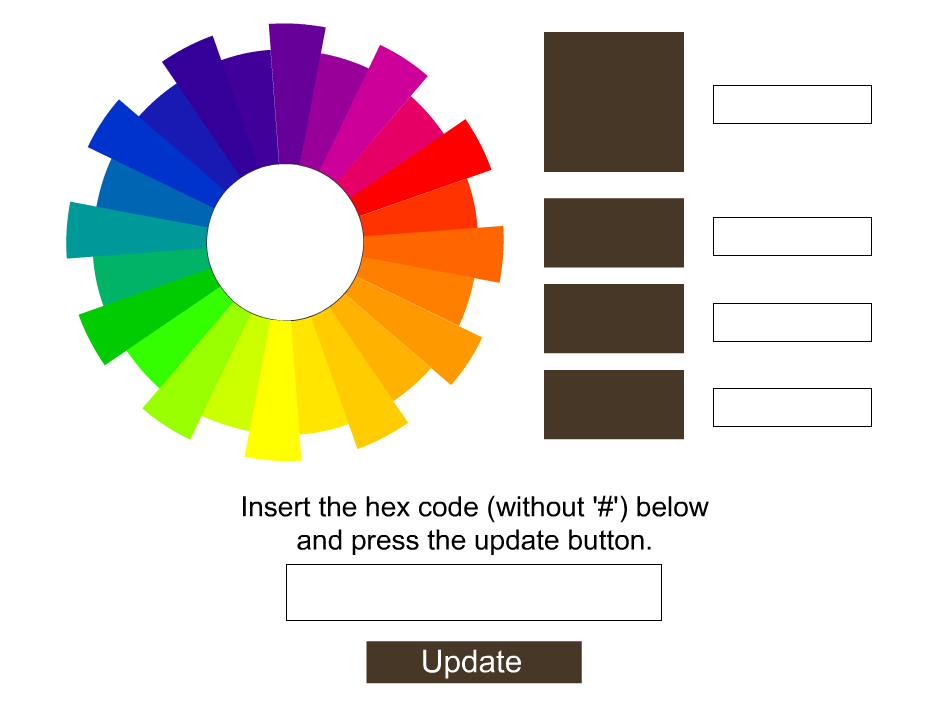
Этот потрясающий генератор цветовой палитры от InVision позволяет вводить цветовой код и автоматически генерирует шесть различных цветовых палитр на основе этого цвета. Эти палитры: сходные цвета, монохром, триадные, комплиментарные, тетрадные и случайные. Более того: если вы наведете курсор на предлагаемые цветовые комбинации, то увидите, как они будут смотреться в приложении.
Если вы любите экспериментировать с цветом, вам особенно понравится Cohesive Colors. Просто введите существующую цветовую схему, которую вы создали (или используйте их рандомизированные палитры), затем выберите цвет, который объединит исходные цвета. Результат? Новая палитра!
Мы надеемся, что эти инструменты вам пригодятся! Особенно если вы графический дизайнер, иллюстратор или веб-дизайнер, который ищет идеальную цветовую палитру. Получайте удовольствие от экспериментов с этими инструментами и не забудьте добавить в закладки свои любимые!
Источник
Фото на главной: Sharon McCutcheon
Читайте также:
14 лучших инструментов для выбора цветовых схем
Самый подробный гайд: как создать идеальную цветовую схему
Теория цвета: подробно о 6 видах контрастных противопоставлений
10 лучших генераторов цветных палитр Material Design / Полезное в сети / Постовой
Цвет — важнейший элемент веб-дизайна, поэтому, когда вы работаете с Material Design, стоит обратить внимание на активное использование насыщенных, контрастных и ярких цветов. Существует бесконечное множество комбинаций, и любому дизайнеру не избежать размышлений о подборе наиболее подходящих оттенков.
Существует бесконечное множество комбинаций, и любому дизайнеру не избежать размышлений о подборе наиболее подходящих оттенков.
Так как выбор палитры задаст весь будущий дизайн, на это нужно потратить достаточно времени, и чтобы помочь с выбором идеальных комбинаций, в этой статье собрано топ 10 генераторов цветных палитр для стиля Material Design.
Также хочу заменить, что ранее мы уже публиковали подборку с генераторами цветовых палитр, но они к Material Design никак не относились. Называлась статья 5 генераторов цветовых схем для веб-дизайнера.
Material Palette
Material Pallete один из лучших инструментов подбора палитр в стиле Material Design. Его хорошо продуманный интерфейс точно не оставит вас равнодушным. Это приложение позволяет выбрать главный цвет и дополнительные к нему, после чего покажет вам превью созданной палитры и предложит несколько способов её скачать.Material UI
Material UI пользуется популярностью среди графических и веб-дизайнеров.Designskillz Material design
Этот ресурс отобразит для вас все цвета material дизайна вместе с их названиями (например Pink, Light Blue, и т. д.).Material UP
Material UP это инструмент, предоставляющий палитры для дизайна. Показывает основные цвета в ряд, один за другим. Кликнув на один из них можно увидеть все дополнительные цвета, которые привязаны к нему.Material Mixer
Material mixer поможет вам выбрать сочетание основных и дополнительных цветов в material дизайне. Инструмент подбирает тени и оттенки цветов, основываясь на палитре Google. Сервис также позволяет выбрать запасной цвет на замену для каждого основного в вашей палитре. Для создания новой палитры просто выберите основной и дополнительный цвет из предлагаемых, чтобы отобразился идеально подобранный список сочетающихся с ними цветов.
Инструмент подбирает тени и оттенки цветов, основываясь на палитре Google. Сервис также позволяет выбрать запасной цвет на замену для каждого основного в вашей палитре. Для создания новой палитры просто выберите основной и дополнительный цвет из предлагаемых, чтобы отобразился идеально подобранный список сочетающихся с ними цветов.Random Material Generator
Позвольте Random Material Generator выбрать палитру для вашего дизайна случайным образом.Colordrop
Это расширение для браузера Chrome. Позволяет окрашивать DIV-блоки и шрифты с помощью Drag & Drop в цвета из палитры Material Design. Отличное решение в тех случаях, когда нужно быстро посмотреть, как будет выглядеть элемент на рабочем сайте. Расширение хоть и сыроватое, но занимательное.Material Design css генератор
Простой инструмент, который позволяет удобно подобрать цветовую палитру для вашего приложения. После того, как определились с основными активными цветами, можно скачать CSS файл.
Material Colors
Material Colors — это простой в использовании ресурс для тестирования и быстрого копирования цветов Material Design. Здесь вы найдете 500 основных и 200 дополнительных цветов для создания цветовой темы.Tint ui
Tint UI это инструмент для подбора цветов, где собраны официальные палитры Material Design, iOS, Flat UI Colors и Windows.Khromа — уникальный AI-генератор цвета — Дизайн на vc.ru
{«id»:175794,»url»:»https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta»,»title»:»Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share. php?url=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta&title=Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta&text=Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta&text=Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
php?url=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta&title=Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta&text=Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta&text=Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430&body=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=Khrom\u0430 \u2014 \u0443\u043d\u0438\u043a\u0430\u043b\u044c\u043d\u044b\u0439 AI-\u0433\u0435\u043d\u0435\u0440\u0430\u0442\u043e\u0440 \u0446\u0432\u0435\u0442\u0430&body=https:\/\/vc.ru\/design\/175794-khroma-unikalnyy-ai-generator-cveta»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
3659 просмотров
9 Инструментов для подбора material цветовых схем
Одна из самых больших вещей, заметная невооруженным глазом, в material design — это использование ярких и смелых цветов.
Если вы решили выбрать палитру для своего проекта в стиле материального дизайна от гугл, то вам помогут эти инструменты.
1. Material Palette
В данном инструменте вы выбираете основной цвет для вашей палитры, после этого выбераете цвет акцента. После этого инструмент сам предложит вам цветовую палитру на основе двух ваших цветов, а так же предложит различные способы для загрузки палитры
Перейти к инструменту
2. Material UI’s Material Design Colors
Это довольно-таки простая шпаргалка, которая представляет на своей странице все цвета материального дизайна.
Перейти к инструменту
3. Random Material Generator
Если вы хотите жоверить подбор цветовой схемы для вашего проекта случайным числам, то этот инструмент для вас.
Перейти к инструменту
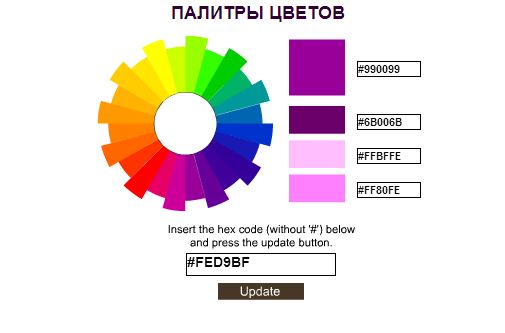
4. Material Design Palette Generator
Если вы заинтересованы в создании собственной палитры материального дизайна — попробуйте этот интсрумент. В первую очередь вы должны выбрать свой цвет, отличный от официальных цветов палитры material design, а инструмент, в свою очередь, предложит вам палитру на основе выбранного цвета.
В первую очередь вы должны выбрать свой цвет, отличный от официальных цветов палитры material design, а инструмент, в свою очередь, предложит вам палитру на основе выбранного цвета.
Перейти к инструменту
5. Material Mixer
Данный инструмент покажет вам все цвета доступные в палитре материального дизайна в виде удобно скомпонованной сетки. Для создания палитры нужно выбрать основной и акцентирующий цвет.
Перейти к инструменту
6. Material Colors
Этот инструмент отображает только 500 и А200 цвета materila design.
Перейти к инструменту
7. MaterialUp’s Material Design Colors
Это довольно-таки простой инструмент — служит для визуализации цветов . При кике на колонку с цветом — оказывает все образцы цвета, которые связаны с выбранным.
Перейти к инструменту
8. Tint UI’s Material Design
Данный инструмент показывает только 500 цвета
Перейти к инструменту
9.
 designskilz’s Material Design Colors
designskilz’s Material Design Colors
Этот простой инструмент поможет вам визуализировать все конструкции материальных цветов вместе с их официальными названия (например Pink, Light Blue, Cyan и др.)
Перейти к инструменту
Если веб-инструменты не для вас, то можете попробовать цветовую палитру для Photoshop/Illustrator (.aco) Скачать палитру
Отличным дополнением к использованию цветов в стиле material design, будут отличные иконки, исполненные в таком же стиле, недавно мы показывали пример иконок
ТОП-40 Программ для Подбора Цвета — Plerdy
Нас постоянно окружают тысячи цветов и десятки тысяч оттенков. У многих людей часто возникают задачи, связанные с подбором правильного оттенка. Это дизайнеры, контент-менеджеры, программисты и многие другие. Для облегчения их работы были созданы различные инструменты колор пикеры. Часть из этих сервисов поможет в выборе необходимого оттенка из палитры, другие позволяют узнать код необходимого цвета.

Эта статья посвящена 40 удобным сервисам для работы с цветом, под разные платформы и для различных нужд. Не будем затягивать вступление и переходим к делу.
Содержание
WEB-ориентированные Color Picker
1. Cohesive Colors
2. Сolourco
3. Colorblender
4. Colorsontheweb
5. Webcolourdata
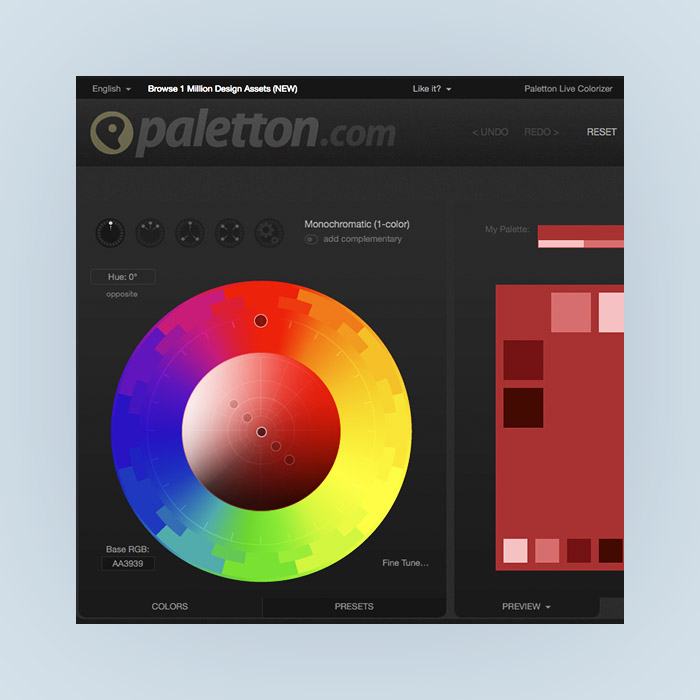
6. Paletton
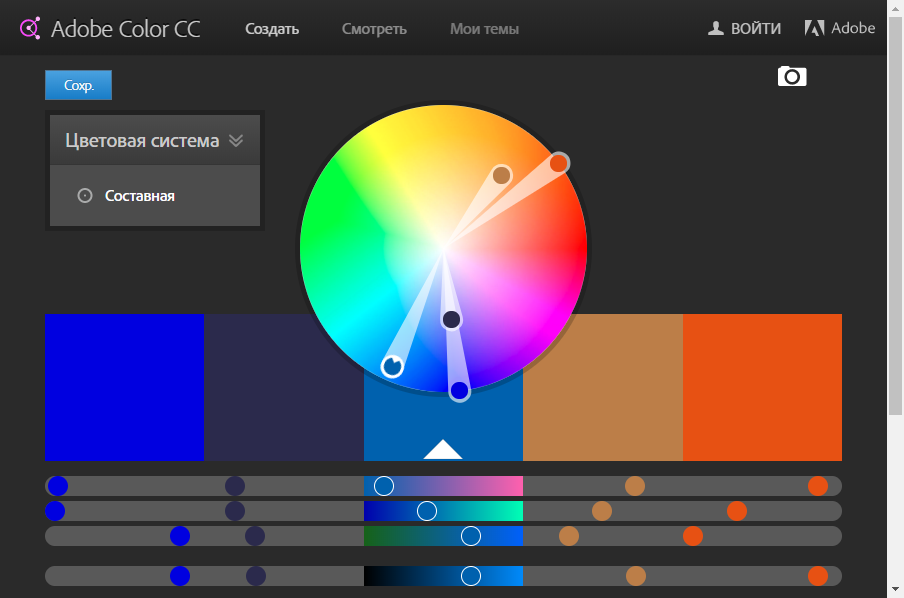
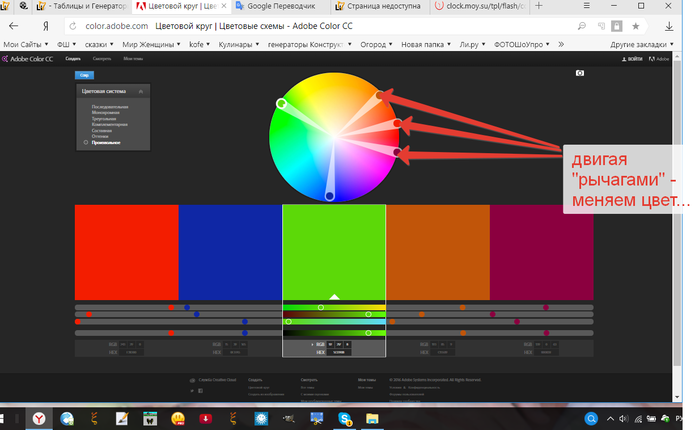
7. Adobe Color CC
8. Colourlovers
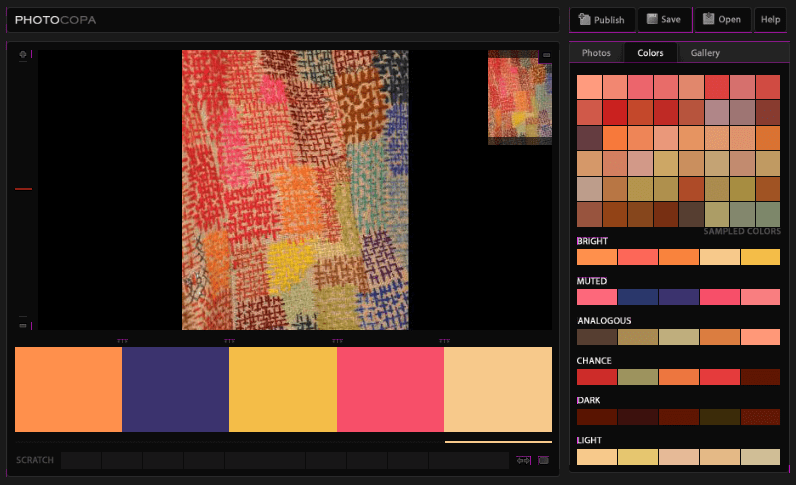
9. Copaso
10. Colorexplorer
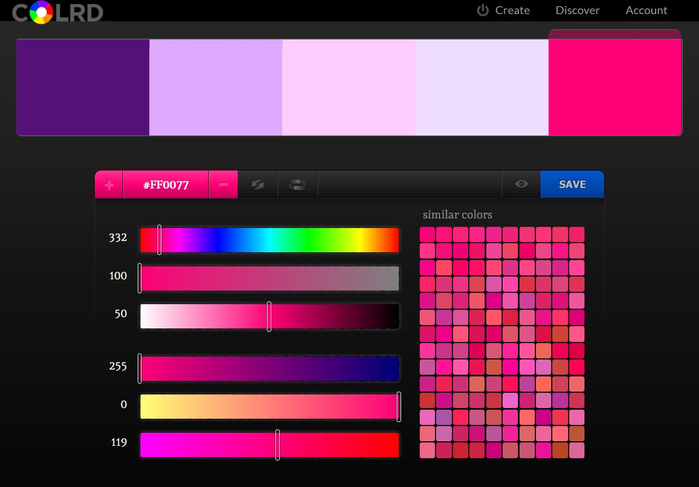
11. Colrd
12. Colorhexa
13. Gradients
14. Htmlcolorcodes
15. Color picker
16. Chrome Dev Tools
17. Eye Dropper
18. ColorPick Eyedropper
Десктопные color picker
19. Instant Eyedropper
20. Just Color Picker
21. Colormania
22. ColorPic
23. Pixie
24. GPick
25. Pick
26. Gcolor2
27. ColorSnapper 2
Мобильные color picker
28. iDropper: the color sampling tool
29. Pixel Picker — Image Color Picker
30. ColorAssist Lite
31. Color Mate — Convert and Analyze Colors
32. Pixolor — Live Color Picker
33. Color Grab
Color Grab
34. RAL простой каталог цветов
35. Color Lab
JS color picker
36. Tiny Colorpicker
37. Spectrum
38. Pick-a-Color
39. Eyecon Colorpicker
40. Farbtastic
Вывод
WEB-ориентированные Color Picker
Основным преимуществом этого типа колор пикера является то, что они могут работать на любом устройстве, независимо от типа или операционной системы. Также, это очень удобно для тех, кто часто находится вне дома или рабочего места. Благодаря web-базированым вам не нужно каждый раз снова устанавливать или настраивать систему. Достаточно лишь перейти на сайт. Крупнейшими недостатками, соответственно, является обязательное наличие интернета и возможность вытягивания цветов только из браузера.
1. Cohesive Colors
Простой инструмент для подбора цвета и сочетания различных оттенков. Сначала нужно выбрать цветовую палитру, а затем один из предложенных цветов. Также можно сразу узнать обозначения цвета в различных форматах.
2.
Интересный и очень необычный color picker, который представлен в виде web-страницы, меняющей свой цвет в зависимости от позиции курсора. Также на сайте представлены различные палитры и цветные схемы, работающие по схожему принципу. Когда пользователь находит цвет который ему понравился, для дальнейшей работы нужно, всего лишь, нажать на код цвета. После чего мы сможем изменить оттенок, а также увидеть его запись в разных форматах.
3. Colorblender
Еще один колор пикер, с помощью которого можно быстро и удобно подбирать сочетания разных оттенков. Когда пользователь редактирует какой-то определенный цвет, все остальные меняются автоматически. Также под каждым отдельным оттенком отображается его код в разных цветовых моделях. К примеру: rgb или hex.
4. Colorsontheweb
В рамках сайта пользователь может как воспользоваться сервисом для подбора цвета, так и определениям цветовых схем. Также, дополнительно, в пределах ресурса есть большое количество информации о теории цвета.

5. Webcolourdata
Оригинальный сервис, который позволяет получить все цвета интересующего вас веб-сайта. Для примера, на главной странице указаны результаты анализа различных известных ресурсов: Facebook, Instagram, Microsoft. Для того чтобы получить анализ того сайта который нам интересен, нужно вставить его URL в соответствующее поле и, после обработки, получить результат. Кроме перечня цветов и их процентного соотношения, пользователь увидит специализированные диаграммы.
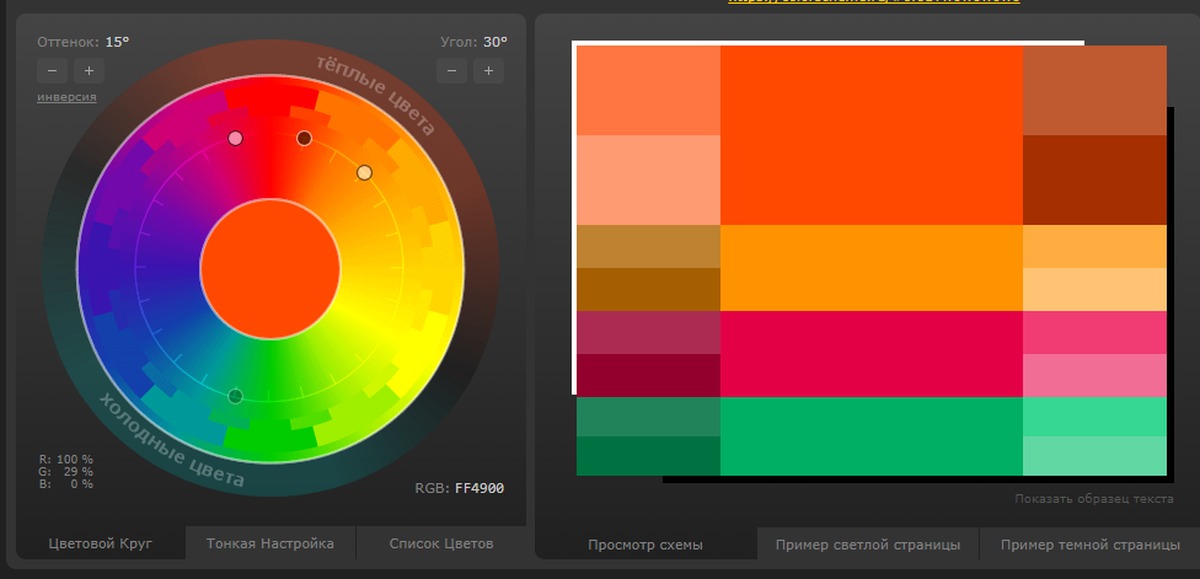
6. Paletton
Это многофункциональная палитра для подбора цвета, в которой можно сразу увидеть и сравнить несколько комбинаций оттенков. Также есть возможность увидеть, как этот цвет будет отображаться на тестовой веб-странице. Отдельной особенностью достойной внимания является наличие симуляции того как пользователи с проблемами восприятия цвета видеть тот или иной оттенок.
7. Adobe Color CC
Этот color picker разработан компанией Adobe и содержит в себе все необходимые инструменты для подбора цвета.
 В нем есть несколько вариантов встроенной цветовой гаммы, а также возможность сравнения оттенков. Кроме этого есть возможность сохранять цветные темы других пользователей и применять их наработки.
В нем есть несколько вариантов встроенной цветовой гаммы, а также возможность сравнения оттенков. Кроме этого есть возможность сохранять цветные темы других пользователей и применять их наработки.8. Colourlovers
Это не просто колор пикер, а целая платформа для дизайнеров. В ее рамках можно спокойно найти цветные палитры, готовые сочетания оттенков, принты и другие полезные материалы. Также эта платформа имеет собственный инструмент для подбора цвета, о котором пойдет речь ниже.
9. Copaso
С помощью этого color picker можно создать и сохранить собственную цветовую палитру, выбрать цвет из уже существующих или воспользоваться функционалом для подбора цвета.
10. Colorexplorer
С помощью этого color picker можно создать и сохранить собственную цветовую палитру, выбрать цвет из уже существующих или воспользоваться функционалом для подбора цвета.
11. Colrd
Еще один интересный сервис с возможностью как создания собственных цветов, так и просмотра уже имеющихся.
 На главной странице сайта мы можем пересмотреть список работ других авторов, которые подразделяются на цвета, палитры, градиенты, шаблоны и изображения.
На главной странице сайта мы можем пересмотреть список работ других авторов, которые подразделяются на цвета, палитры, градиенты, шаблоны и изображения.12. Colorhexa
Colorhexa — это color picker который имеет широкий функционал. Используя его можно легко найти всю необходимую информацию о любом оттенке. Дополнительно, цвет будет отображаться так, как его видят люди с различными расстройствами зрения.
13. Gradients
С помощью Gradients можно быстро подобрать нужный вам градиент. На сайте изложены примеры переходов цвета, а также описание начального и конечного оттенка.
14. Htmlcolorcodes
Этот Color picker позволяет подбирать цвета и оттенки. Также благодаря удобному интерфейсу, можно быстро узнать название цвета в различных системах записи, а также увидеть похожие на него оттенки.
15. Color picker
Этот пункт нашего ТОПа, пожалуй, наиболее уникален. Для того чтобы получить простенький колор пикер, нужно, всего лишь, ввести в гугл ключевой запрос «color picker», после этого вам отобразится эта палитра.

16. Chrome Dev Tools
Chrome Dev Tools — это инструменты разработчика для браузера Google Chrome. Однако и в нем можно найти средство для подбора цветов. Для начала нужно вызвать инструменты разработчика. Нажмите комбинацию клавиш Ctrl + Shift + T или кликните правой кнопкой мыши по веб-сайту и в контекстном меню выберите пункт «Просмотреть код». После этого выберите элемент который вас интересует, в окне style вы сможете увидеть цвет этого элемента. Если один раз кликнуть по цвету, можно будет перейти к встроенному color picker.
17. Eye Dropper
Этот Color Picker является ничем иным как расширением для браузера Google Chrome. С его помощью можно как легко подобрать цвет из палитры, так и использовав «пипетку» узнать цвет любого элемента веб-страницы.
18. ColorPick Eyedropper
Еще одно расширение для браузера которое может подобрать цвет любого элемента на веб странице. Для этого достаточно лишь установить приложение и навести на нужную точку, чтобы узнать ее цвет.
Десктопные color picker
Особенностью этого типа программ является привязка к персональным компьютерам и, довольно часто, к определенной операционной системе. Основными преимуществами является возможность работать оффлайн, а также на всех окнах. То есть если с помощью WEB-основанных сервисов мы могли вытянуть цвет только с веб-страниц, то с помощью этого типа программ мы не ограничены окном браузера. Дополнительно мы можем настраивать быстрые клавиши для увеличения удобства работы или добавлять программы в автозагрузку для экономии времени.
19. Instant Eyedropper
Instant Eyedropper — это первый в нашем списке color picker разработан для настольных компьютеров под OS Windows. С его помощью можно быстро извлечь любой цвет, просмотреть его в различных форматах записи и скопировать код.
20. Just Color Picker
Программа Just Color Picker является портативной, то есть не требует установки и готова к использованию сразу после загрузки. С ее помощью можно легко получить любой цвет из окон ПК и увидеть его код в 12 вариантах записи. Дополнительно можно разложить выбранный цвет с помощью цветовых кругов, а быстрые клавиши значительно ускоряют работу.
Дополнительно можно разложить выбранный цвет с помощью цветовых кругов, а быстрые клавиши значительно ускоряют работу.
21. Colormania
Colormania — одна из самых известных программ для работы с цветом для настольных компьютеров. Свою популярность он заслужил благодаря удобному интерфейсу, возможности подбора и сравнения оттенков и большом количестве цветовых моделей. Дополнительной функцией является Zoom пипетки. С его помощью можно увеличить необходимый фрагмент для максимально точного выделения цвета.
22. ColorPic
ColorPic — это десктопная аппликация для подбора цветов. Программа имеет широкий функционал: несколько встроенных палитр, различные режимы подбора цвета, масштабирование, сетку, сравнение оттенков и тому подобное.
23. Pixie
Этот колор пикер является прекрасным представителем минимализма. Его функциями являются отображение цвета согласно позиции курсора и отражение его в различных формах записи.
24. GPick
Первый в нашем списке color picker под операционную систему Linux.
25. Pick
Этот color picker славится своим минимализмом. С работодателем Pick можно извлечь цвета с позиции курсора и сравнивать их. А также запоминать изображение с которого получаем оттенок.
26. Gcolor2
ColorSnapper 2 — это единственная программа в нашем списке под OS X. Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
27. ColorSnapper 2
ColorSnapper 2 — это единственная программа в нашем списке под OS X. Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
Мобильные color picker
В этом разделе пойдет речь о мобильных колор пикерах. Наиболее популярными сейчас являются две операционные системы: iOS и Android. Поскольку web-базированые сервисы не всегда корректно работают на мобильных устройствах, были разработаны соответствующие приложения.
Поскольку web-базированые сервисы не всегда корректно работают на мобильных устройствах, были разработаны соответствующие приложения.
28. iDropper: the color sampling tool
Этот color picker разработан специально под мобильную операционную систему iOS. В дополнение встроенная функция «пипетки». Также цветовой палитры, которая позволяет подобрать необходимый цвет и оттенок.
29. Pixel Picker — Image Color Picker
Данное приложение подбирает цвета на любом экране iPhone или iPad. Благодаря удобной пипетке это можно сделать максимально просто и быстро.
30. ColorAssist Lite
Еще одно приложение для iOS, благодаря которому можно получить код цвета из любого «экрана» вашего девайса. Благодаря удобному функционалу, большому количеству цветовых моделей и масштабированию пипетки, высоко ценится пользователями.
31. Color Mate — Convert and Analyze Colors
С помощью Color Mate можно как «вытянуть» цвет с помощью пипетки, так и дальнейшем модифицировать его под тот оттенок который нужен пользователю.
 Также можно сравнивать и искать цвета по гаммах.
Также можно сравнивать и искать цвета по гаммах.32. Pixolor — Live Color Picker
Простенький color picker с помощью которого можно получить цвет из любого «экрана» вашего устройства. Имеет минималистичный интерфейс и удобную пипетку.
33. Color Grab
Оригинальный участник нашего ТОПа. Его особенность заключается в подборе цвета с помощью камеры или палитры. В первом режиме извлекается изображение с камеры, позволяет в реальном времени узнавать цвет предметов, которые нас окружают.
34. RAL простий каталог кольорів
Удобный и простой в использовании каталог цветов под Android. Благодаря приложению можно легко выбрать нужный оттенок из большого перечня вариантов и узнать разные форматы его записи.
35. Color Lab
Color Lab — это приложение для Android который имеет в себе пипетку, палитры и другие инструменты для подбора цвета. Дополнительными преимуществами продукта является возможность сохранять цвета и широкий функционал.
JS color picker
Этот пункт полностью посвящен колор пикерам написанным на языке программирования JavaScript, в том числе и с использованием библиотеки JQuery. Основным преимуществом этого типа продукта является то, что его можно легко интегрировать в свой собственный сайт для дальнейшего использования.
36. Tiny Colorpicker
Этот color picker является ничем иным как JQuery библиотекой которую можно просто встроить на свой сайт. С ее помощью можно как подобрать цвет так, и выбрать вариант с уже готовой палитры.
37. Spectrum
Spectrum базируется на html5 и JQuery, поэтому работает в большинстве современных браузеров. С помощью этого колор пикера можно подбирать и сравнивать оттенки, а благодаря его архитектуре его просто устанавливать на собственный сайт.
38. Pick-a-Color
С помощью этого программного продукта можно легко выбрать любой цвет. Особенностью Pick-a-Color является возможность подбора цветов не только с помощью стандартной манипуляции синим, красным и зеленым, а и другие комбинации.

39. Eyecon Colorpicker
Этот JQuery плагин помогает в подборе цветов и сравнении оттенков. Этот Color Picker похож на инструменте в Photoshop. Основным преимуществом является легкость интеграции на свой сайт.
40. Farbtastic
Последний в нашем списке JQuery плагин для подбора цвета. Работает в виде цветового круга которое разделено на секторы по оттенкам. После того как выбран нужный сектор, код цвета отображается внизу страницы.
Вывод
На этом и завершается наш список ТОП-40 инструментов для работы с цветом. Надеемся он был полезен как для простых пользователей, так и для дизайнеров и других людей, чья работа непосредственно связана с цветами. Теперь вы с легкостью сможете выбрать необходимый color picker независимо от того, на какой платформе работаете.
Благодарим Вас за прочтение этой статьи. Оставайтесь с нами, впереди еще много интересного!
Психология цвета | Инфо График
Возможно, для маркетинга нет такого важного выбора, как цвет. Выбираете ли вы цвет для продукта или для своей маркетинговой кампании по электронной почте, цвет имеет огромное влияние на всех нас. Подсознательно мы ассоциируем разные цвета с разными вещами.
Выбираете ли вы цвет для продукта или для своей маркетинговой кампании по электронной почте, цвет имеет огромное влияние на всех нас. Подсознательно мы ассоциируем разные цвета с разными вещами.
Эта инфографика исследует психологию цвета и рассматривает некоторые общие ассоциации разных цветов. Он показывает общую важность цвета для потребителей и характеристики многих отдельных цветов, а также помогает показать связь между графическим дизайном и психологией.Цифры просто завораживающие!
Хотя цвет может быть привлекательным для нас визуально, за кадром происходит гораздо больше, чем просто эстетика. Когда мы рассматриваем разные цвета, появляются сильные психологические сигналы. Цвета вызывают эмоции, настроение и чувства. Независимо от того, являетесь ли вы дизайнером или потребителем, знание силы психологии цвета может помочь вам принять более правильные решения.
Вставить этот рисунок на свой сайт
Инфографика от
Психология цвета напрямую влияет на поведение потребителей. Почти 85% потребителей называют цвет основной причиной покупки определенного продукта. 93% смотрят на внешний вид, когда покупают продукт, а цвет улучшает понимание, обучение и читаемость.
Почти 85% потребителей называют цвет основной причиной покупки определенного продукта. 93% смотрят на внешний вид, когда покупают продукт, а цвет улучшает понимание, обучение и читаемость.
Когда вы ищете лучший визуальный выбор для вашего следующего проекта, эта цветная инфографика должна стать удобным руководством. Красите ли вы комнату дома или создаете веб-сайт, цвет имеет значение. Обязательно проведите тщательное исследование!
Видео: объяснение психологии цвета
Дэн Шаффер объясняет психологию цвета и то, как компании могут использовать его эффективно.Маркетинг с психологией цвета
Знание психологической связи определенных цветов может повысить эффективность методов брендинга вашей компании. Анализируя психологическое влияние цветов на других, вы можете принимать решения по брендингу и рекламе, которые позволят вам выйти на целевую аудиторию на совершенно новом уровне. Вы даже можете интерпретировать это как психологию графического дизайна и позволить вам принимать решения о том, как раскрасить все на вашем сайте. Психологию цвета можно использовать практически в любой визуальной дисциплине.
Психологию цвета можно использовать практически в любой визуальной дисциплине.
Какие цвета использовать в маркетинге?
Использование оранжевых букв в призывах к действию — хорошая стратегия, потому что оранжевый психологически представляет дружелюбный и уверенный в себе бренд и говорит потенциальным клиентам, что они должны покупать продукты и услуги вашей компании. Оранжевый также очень привлекает внимание, если его использовать в ярких тонах.
С другой стороны, использование зеленого в вашей рекламе указывает на связь с природой, богатством и спокойствием. Зеленый — хороший выбор для вашей рекламы, если вы хотите расслабить своих клиентов или если вы хотите показать, что ваша компания может принести им богатство.Еще один способ понять, может ли цвет быть хорошим выбором для вашего бренда, — это взглянуть на виды брендов, уже связанных с ним. В Whole Foods, Animal Planet и Starbucks зеленый цвет используется для обозначения связи с природой, чего потребители хотят от продуктовых магазинов экологически чистых продуктов, выставок животных и качественных кофейных продуктов.
Цвета со временем развивают определенные связи для потребителей, возможно, поэтому многие сайты социальных сетей создают свои фирменные изображения с использованием синего цвета.Это потому, что синий расслабляет людей, но также создает чувство безопасности и доверия к бренду. Такие сайты, как Twitter, LinkedIn, Facebook и Skype, используют синий цвет в своих фирменных изображениях, чтобы показать свою надежность посетителям сайта, а также создать расслабляющую атмосферу, в которой их пользователи социальных сетей могут публиковать сообщения и твиты, пока их сердца не будут довольны.
Понимая подсознательные психологические эффекты цветов, которые вы используете в своих кампаниях по брендингу и рекламе, вы можете лучше ориентироваться на свою нишевую аудиторию и эффективно продвигать имидж своей компании визуально стимулирующим образом.Это особенно важно, когда вы меняете дизайн веб-сайта или бренда. Психология цвета — очень мощный инструмент в веб-дизайне, графическом дизайне и других областях вашего бизнеса.
И при правильном использовании вы можете использовать психологическое воздействие цвета в своих интересах в брендинге, дизайне, маркетинге и рекламных материалах, чтобы получить наилучшие возможные результаты от каждой стратегии.
Цветной
Чтобы создать палитру из n цветов, просто введите количество цветов хотите и нажмите Создать .Палитры большего размера займут больше времени, чем палитры меньшего размера. Результаты появятся автоматически, когда будут готовы.
Для получения более подробной информации, пожалуйста, обратитесь к нашему бумага или исходный код.
Оценка Важность
- Расстояние восприятия
- Увеличение расстояния восприятия благоприятствует палитра цветов, более легко различимых человеческим глазом. Для точного моделирования остроты цвета человека это выполняется с помощью CIEDE2000 в CIE Lab цветовое пространство.
- Разница в именах
- Увеличение разницы между именами отдает предпочтение цветам палитры, которые разделяют несколько
общие имена.
 Это похоже на
расстояние восприятия, но может привести к разным результатам в определенных областях
цветовое пространство. Это происходит, когда есть много разных имен для
воспринимаемо близкие цвета (например, красный и розовый близки по восприятию, но
названы иначе). Colorgorical рассчитывает это с помощью Хира и Стоуна.
Назовите функцию различия, которая
построен на вершине
XKCD
цветоименованный опрос.
Это похоже на
расстояние восприятия, но может привести к разным результатам в определенных областях
цветовое пространство. Это происходит, когда есть много разных имен для
воспринимаемо близкие цвета (например, красный и розовый близки по восприятию, но
названы иначе). Colorgorical рассчитывает это с помощью Хира и Стоуна.
Назовите функцию различия, которая
построен на вершине
XKCD
цветоименованный опрос. - Предпочтение пары
- Увеличение предпочтения пары отдает предпочтение цветам палитры, которые включены средний, считается более эстетичным вместе. Обычно эти цвета похожи по оттенку, имеют разную светлоту и более прохладные цвета (синий и зеленый). Предпочтение пары основано на Schloss and Palmer’s исследование цветовых предпочтений.
- Уникальность имени
- Повышение уникальности имени отдает предпочтение цветам палитры, которые уникальны
названный.Некоторые цвета, такие как красный, можно легко назвать
и предпочтительны, тогда как другие цвета менее
явно названы и игнорируются.
 Например, Разница в имени, Уникальность имени
на основе исследования названий цветов Хира и Стоуна.
Например, Разница в имени, Уникальность имени
на основе исследования названий цветов Хира и Стоуна.
Выбрать фильтр оттенков
Вы можете ограничить выбор цветов, перетащив колесо выбрать диапазон оттенков или ввести углы вручную (например, выбрать только красные). Вы также можете выбрать несколько вариантов один за другим, чтобы выбрать множество различных диапазонов оттенков (например,g. выберите оба зелень и пурпур).
Выбрать диапазон яркости
Вы можете выбрать более светлые или темные цвета цветовых образцов с помощью перетаскивая кружки на обоих концах маркера диапазона яркости.
Добавьте начальные цвета
Вы можете гарантировать, что определенные цвета присутствуют в вашей палитре, введя их
через панель Добавить начальную палитру цветов в строке меню. Делать
убедитесь, что вы вводите цвета по одному, без кавычек и в любом HEX
или формат RGB.В качестве альтернативы, если вы создаете палитру и хотите добавить
раскрасьте его будущим поколениям, нажмите кнопка Пуск.
Colorgorical был построен Коннором Грамацио с советом Дэвида Лэйдлоу. и Карен Шлосс.
Документация
Если вы хотите узнать больше о том, как работает Colorgorical, прочтите наши бумага здесь. Если вас интересует реализация, пожалуйста см. репозиторий Colorgorical GitHub, расположенный здесь.
Если вы используете Colorgorical, используйте следующую ссылку:
@article {gramazio-2017-ccd,
author = {Грамацио, Коннор К.и Лейдлоу, Дэвид Х. и Шлосс, Карен Б.},
journal = {IEEE Transactions по визуализации и компьютерной графике},
title = {Colorgorical: создание различимых и предпочтительных цветовых палитр для визуализации информации},
год = {2017}
}
Генератор 14 красивых цветовых палитр для вашего следующего проекта
Правильная цветовая гамма может творить чудеса для вашего бренда.
И я не шучу. Есть причина, по которой крупные бренды, такие как Google, Uber и Dropbox, на протяжении многих лет придерживаются единой цветовой схемы. Вы не увидите, что на их веб-сайте есть страницы, которые не соответствуют цветам их бренда.
Вы не увидите, что на их веб-сайте есть страницы, которые не соответствуют цветам их бренда.
Если вы хотели сделать то же самое, но понятия не имели, эта статья вам поможет. Вы откроете для себя одни из лучших генераторов цветовой палитры, которые можно использовать для выбора цветов для своего бренда.
Но сначала для тех из вас, кто не знает, давайте разберемся с основами.
Какая цветовая палитра?
Цветовая палитра — это набор подходящих и актуальных цветов, которые можно использовать для различных целей дизайна, включая:
- Логотип
- Полная идентичность бренда
- Инфографика
- Дизайн веб-сайтов
- Мобильные приложения
Помогает донести послание бренда с помощью соответствующих цветов.
Преимущества выбора правильных цветов для вашего бренда
Как я уже упоминал выше, выбор правильных цветов для вашего бренда — важный аспект успешного бизнеса. Вот некоторые заметные преимущества использования правильных цветов:
Придает значимость вашему бренду
Знаете ли вы, что каждый цвет имеет значение?
Например, синий цвет означает доверие, яркость, безопасность и ответственность. С другой стороны, оранжевый демонстрирует игривость и веселье. Каждый цвет имеет какое-то сообщение, и выбор правильного цвета для вашего бренда будет означать доставку правильного сообщения.
С другой стороны, оранжевый демонстрирует игривость и веселье. Каждый цвет имеет какое-то сообщение, и выбор правильного цвета для вашего бренда будет означать доставку правильного сообщения.
Помогает завоевать доверие клиентов
Приятные и профессиональные цвета любят все, и покупатели тоже. Когда они видят, что у вашего бренда есть такие цвета, которые хорошо выделяются, они обязательно будут придерживаться вашего бренда надолго, если не навсегда.
Делает бренд узнаваемым
Правильная цветовая гамма вашего бизнеса означает создание образа в сознании клиентов. Если вы используете цвета везде, в том числе на своем веб-сайте и в электронной почте, они к этому привыкнут.В следующий раз, когда они увидят цвета вашего бренда, они, вероятно, сразу узнают его.
Давайте рассмотрим генераторы цвета.
Охлаждающие устройства
Первым в списке стоит этот удивительный генератор цветовой палитры с перетаскиванием под названием Coolors. Как следует из названия, эта услуга довольно хороша для того, что делает. Вы можете уточнить каждый цвет, перетащить другой цветовой код, изменить порядок и даже создать аналогичные альтернативы.
Как следует из названия, эта услуга довольно хороша для того, что делает. Вы можете уточнить каждый цвет, перетащить другой цветовой код, изменить порядок и даже создать аналогичные альтернативы.
Когда у вас есть желаемые цветовые коды, вы можете заблокировать их, а также найти альтернативы, нажав клавишу пробела.Coolors работает в Интернете, но также поставляется с приложением IOS и надстройкой Adobe.
Adobe Color CC
Не уверен насчет вас, но мне нравится программное обеспечение Adobe. Каждый из их инструментов обладает невероятной функциональностью и непревзойденной ценой. Говоря об Adobe Color CC, это блестящий инструмент, который позволяет создавать цветовые палитры с помощью ваших фотографий или с нуля.
Он имеет множество опций глубокой настройки, которые поначалу могут вас ошеломить. Однако, как только вы освоитесь с ним, вы поймете, что этот инструмент может делать несколько удивительных вещей.
Цвета бренда
BrandColors — это очень полезный ресурс, где можно позаимствовать вдохновение. В нем огромная коллекция цветовых кодов официальных брендов, из которых вы можете черпать идеи и придумывать свои собственные. Это замечательно, когда вы исчерпываете свое творчество и хотите, чтобы что-то снова его зажгло.
В нем огромная коллекция цветовых кодов официальных брендов, из которых вы можете черпать идеи и придумывать свои собственные. Это замечательно, когда вы исчерпываете свое творчество и хотите, чтобы что-то снова его зажгло.
На данный момент у них более 600 фирменных цветов, и коллекция продолжает расти. Так что известные издатели, такие как Smash Magazine и Tuts +, снова и снова рекламируют их.
Более того, им можно пользоваться бесплатно, так что обязательно попробуйте.
Хрома
Если вы не имеете ни малейшего представления о своих цветовых предпочтениях, этот инструмент может быть лучшим вариантом для вас. Когда вы откроете Khroma, вам будет предложено выбрать ваши любимые цвета, а затем продолжить работу с ними.
После того, как вы заполнили всю анкету, вам будут представлены цвета, наиболее подходящие для вашего бренда в соответствии с вашими предпочтениями.
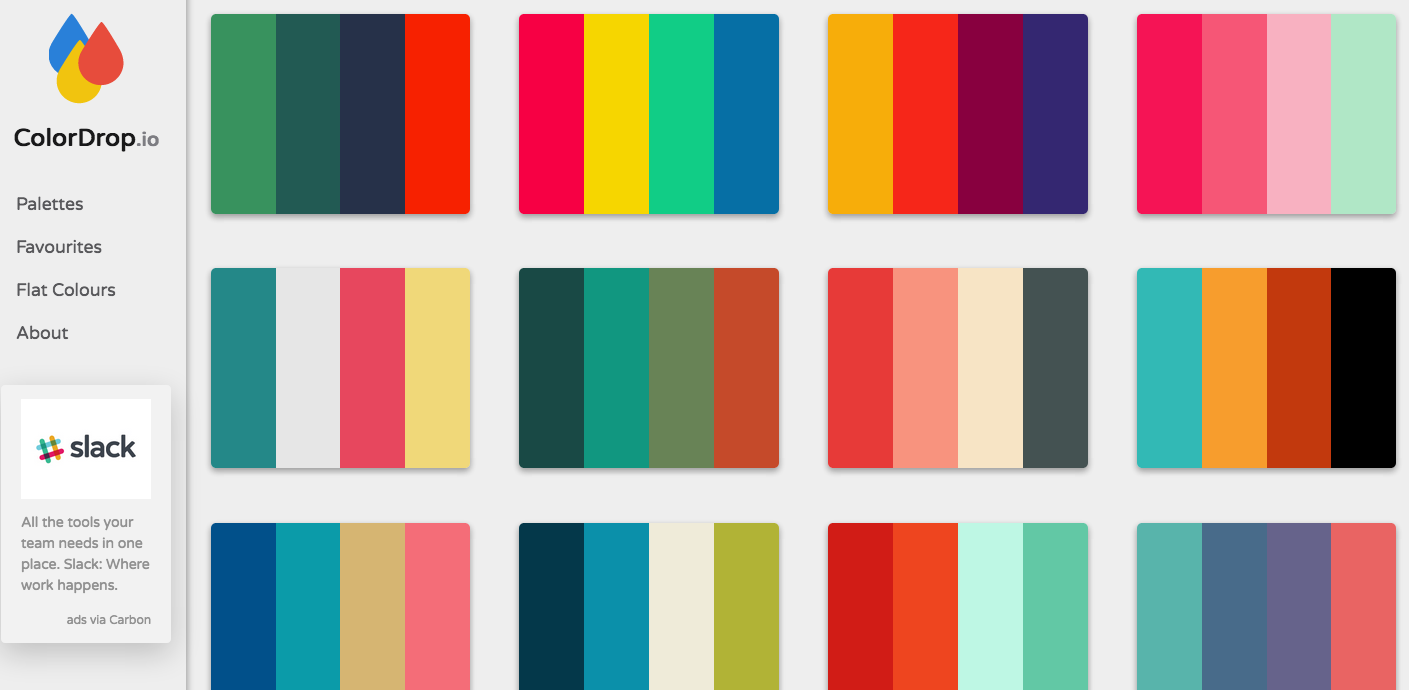
ColorDrop
Если вы поклонник плоских стилей дизайна, вам понравится ColorDrop. В нем представлены одни из лучших готовых цветовых палитр для вашего сайта и логотипа. На самой домашней странице есть множество опций, на которые вы могли бы потратить много времени.
В нем представлены одни из лучших готовых цветовых палитр для вашего сайта и логотипа. На самой домашней странице есть множество опций, на которые вы могли бы потратить много времени.
ColRD
ColRD — это уникальный генератор цветовой палитры. Он показывает вам множество вариантов цвета + отображает похожие цвета рядом с цветом, который вы создаете. Таким образом, вы сможете копнуть глубже и доработать только лучшие цвета.
COPASO
Как ни удивительно название, COPASO — один из самых продвинутых генераторов цветовой палитры в этом списке.Он предлагает широкий спектр различных пресетов, таких как триада и тетрада. Пользовательский интерфейс может немного сбивать с толку неспециалистов, но функции компенсируют это.
ColorMind
ColorMind может читать загруженные вами изображения, картины и другие виды искусства и с легкостью выбирать цветовые схемы. Вы можете начать с выбора готовых палитр или создать свою с нуля с помощью их функций.
Color Hunt
Наверное, инструмент, созданный для дизайнеров; Color Hunt — еще один отличный вариант с богатым наглядным интерфейсом.Color Hunt составляет список новых цветовых палитр каждый день, так что вы можете быть уверены, что каждый найдет что-то для себя. Все, что вам нужно сделать, это просмотреть библиотеку и получить коды тех, кто вас интересует.
Colordot
Созданный с учетом минимализма, Colordot — это визуально приятный веб-сайт, который позволяет создавать и управлять своими цветовыми палитрами с помощью нескольких кнопок. Помимо веб-приложения, Colordot также предлагает приложение для iOS для создания цветов на ходу.
Цветовой код
Очень похожий на вышеупомянутый инструмент, Colourcode — еще один замечательный генератор палитры, который работает всего несколькими щелчками мыши и кнопками.Завершив настройку цветовой палитры, вы можете сохранить ее как PNG, постоянную ссылку или просто получить цветовой код.
Поддон
Еще один отличный инструмент в минималистском стиле, который предлагает вам цвета для начала и удаляет / добавляет по мере продвижения. Palettable — отличный вариант, если вы скептически относитесь к своему выбору. В этом инструменте хорошо то, что весь веб-сайт является полноэкранным, что помогает улучшить визуализацию. Вы можете сохранить свою палитру как постоянную ссылку или файл PNG.
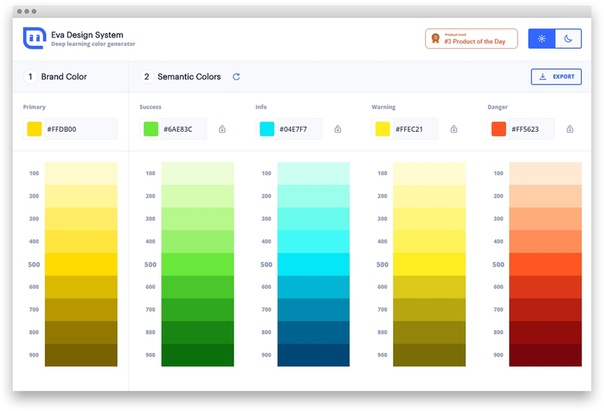
Система дизайна Eva
Разделенная на 5 столбцов разных цветов, Eva Design System дает вам большой выбор, когда дело доходит до цветов. В каждом столбце можно найти до 9 различных оттенков выбранного цвета, от светлого до темного. Завершив настройку цветов, вы можете экспортировать все схемы в формате JPEG или JSON.
Плоские цвета пользовательского интерфейса 2
Их последняя версия и обновление под названием Flat UI Colors 2 лучше, чем когда-либо прежде.На самой домашней странице вы найдете 14 различных наборов цветовых палитр, от британских до индийских и других.
В каждой цветовой палитре вы получите около 20 профессиональных цветов, подобранных для вас. Чтобы получить его шестнадцатеричный код, все, что вам нужно сделать, это нажать «скопировать», и все готово. Вы также можете изменить формат экспорта с HEX на RGB или RGBA.
Заключение
Теперь, когда вы знаете, что нужно для выбора правильных цветов для вашего бренда, пора приступить к созданию своей цветовой палитры.Я надеюсь, что приведенные выше генераторы цветовой палитры помогут вам сделать это с легкостью.
Генератор случайных цветов — случайный выбор цвета
Используйте этот генератор цветов для случайного выбора цвета из цветовой палитры. Выберите цвет случайным образом из всего цветового круга или из ограниченных палитр отдельных цветов (красный или синий, красный или черный, только основные и дополнительные цвета и т. Д.). Выберите 1, 2, 3, 4 или более случайных цветов сразу.
Использование генератора случайных цветов
От до случайным образом генерировать цвет. Просто загрузите эту страницу.Нажмите кнопку «Выбрать случайный цвет», если вы хотите, чтобы генератор случайных цветов произвел для вас другой цвет. В нашем программном обеспечении используется мощный генератор случайных чисел для получения значений красного, зеленого и синего цветов, составляющих каждый цвет. Результатом является визуализированный цвет и его уникальный код в HEX, RGB и HSL.
Просто загрузите эту страницу.Нажмите кнопку «Выбрать случайный цвет», если вы хотите, чтобы генератор случайных цветов произвел для вас другой цвет. В нашем программном обеспечении используется мощный генератор случайных чисел для получения значений красного, зеленого и синего цветов, составляющих каждый цвет. Результатом является визуализированный цвет и его уникальный код в HEX, RGB и HSL.
Если вы хотите выбрать более одного цвета, просто введите необходимое число в первое поле. Например, чтобы выбрать два случайных цвета, введите «2». Чтобы выбрать три случайных цвета, введите «3».
При использовании случайного цветового круга для генерации различных уникальных цветов , т.е. для игроков в игре, сначала введите количество игроков в первое поле, затем выберите соответствующую цветовую палитру. Инструмент поддерживает случайный выбор между красным и синим, красным и черным и черным и белым. Кроме того, вы можете использовать 3-цветное колесо, состоящее из трех основных цветов ( красный, желтый, синий ), 6-цветное колесо, которое имеет три дополнительных цвета ( оранжевый, зеленый, фиолетовый ) поверх них, или 12-цветное колесо, которое содержит шесть третичных в дополнение к первичному и вторичному. В идеале используйте палитру с таким количеством цветов, сколько вам нужно уникальных цветов, или немного больше. Максимальное поддерживаемое количество уникальных цветов — двенадцать, независимо от того, из какой палитры они выбираются.
В идеале используйте палитру с таким количеством цветов, сколько вам нужно уникальных цветов, или немного больше. Максимальное поддерживаемое количество уникальных цветов — двенадцать, независимо от того, из какой палитры они выбираются.
Что такое цвета HEX, RGB и HSL?
Это различные системы для представления цветов с технической и уникальной идентификацией. В нашем случайном палитре цветов поддерживаются три из них:
- HEX — это просто группа из шести шестнадцатеричных цифр, часто используемая в веб-дизайне.Например, HEX-код для черного цвета — # 000000, а HEX-код для цвета в фиолетовом диапазоне — # 8f0f8d.
- RGB означает «красный, зеленый, синий» и в основном применяется к цифровым дисплеям, компьютерным мониторам, экранам телевизоров и так далее. Цвет, записанный в RGB, состоит из трех чисел, каждое из которых означает количество красного, зеленого и синего света, которое необходимо смешать для получения желаемого конечного цвета.

- HSL означает «Оттенок, Насыщенность, Яркость», который является альтернативным способом кодирования цветов.Грубо говоря, оттенок относится к части светового спектра (0–360 °), насыщенность — к его интенсивности (0–1, 0–100%), а яркость — к его яркости (0–1, 0–100%).
Для вашего удобства наш генератор случайных цветов будет выводить случайно выбранный цвет во всех трех системах .
Сколько цветов выбирает случайный выбор цвета?
Поскольку цвет — это просто видимый свет определенной частоты, для практических целей существует бесконечное количество цветов, поскольку частотный диапазон можно разделить почти бесконечно.Человеческий глаз довольно хорошо разбирается в своей работе и может различать около 10 миллионов цветов [1] . Теоретически мы могли бы нарисовать случайный цвет из этой бесконечности.
Однако большинство современных экранов и мониторов могут воспроизводить более 16 миллионов цветов, и это также диапазон цветов, который выбирает наш цветовой генератор. 16 777 216 цветов, если быть точным.
16 777 216 цветов, если быть точным.
Список литературы
[1] Википедия «Цветовое зрение» Онлайн https://en.wikipedia.org/wiki/Color_vision
Лучшие генераторы цветовой палитры и инструменты для художников
Источник изображения Ресурсы По сценарию Маккеллы Сойер Раскрытие информации: этот пост может содержать партнерские ссылки.Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)Цвет — один из важнейших элементов великого произведения искусства.
На первый взгляд цвет кажется простым. Вы просто выбираете несколько цветов и бегаете с ними, верно?
В смысле, вы можете . Но раскрасить нужно гораздо больше.
Теория цвета — обширная область исследований, потому что цвета влияют на то, как мы думаем и воспринимаем вещи.Цвета взаимодействуют друг с другом, поэтому один цвет в вашей палитре может полностью изменить то, как мы воспринимаем другие.
Цвета имеют разную визуальную насыщенность.
Они также имеют разные психологические коннотации, поэтому выбор цвета играет огромную роль в настроении вашего искусства.
Вкратце: ваш выбор цвета может сделать или сломать весь ваш предмет.
Конечно, вы можете поиграть с цветами и провести полное исследование цвета для каждого предмета, но это требует времени.
Когда дело доходит до выбора цвета, очень легко застрять в колее. Иногда вам нужна отправная точка, чтобы ускорить процесс и ввести интересные цветовые комбинации.
Мы собрали некоторые из наших любимых инструментов для создания новых цветовых палитр, и эти определенно стоит добавить в закладки .. Вы никогда больше не застрянете в цветовой колее!
Палетон
Палитра выезда
Это начинается с монохроматической цветовой палитры, но вы также можете выбрать смежную, триадную или тетрадную цветовую схему.
Все, что вам нужно сделать, это выбрать начальный цвет, и он даст вам другие цвета (и их шестнадцатеричные коды) с оттенками в соответствии с их положением на цветовом круге. Довольно круто!
Вы также можете добавить дополнительный цвет к большинству цветовых схем, чтобы добавить больше интереса и контраста.
Есть также забавная тема в «свободном стиле», с которой вы можете поиграть.
Выбрав цветовую схему, можно выполнить точную настройку, отрегулировав оттенки и оттенок.
В качестве дополнительного бонуса вы также можете предварительно просмотреть примеры этих цветовых схем в реальных проектах в искусстве, веб-макетах или анимации. Супер удобно!
Colormind
Отъезд Colormind
Используйте Colormind для создания случайных цветовых палитр на основе фильмов, фотографий и известных произведений искусства.
Вы также можете загружать изображения и сгенерировать из них точную цветовую палитру или просто начать с одного цвета и работать оттуда.
Если вы найдете цвет, который вам нравится, но не нравится вся схема, вы можете зафиксировать этот цвет и продолжать создавать новые схемы вокруг него, пока не найдете именно то, что ищете.
Вы также можете перемещать заблокированные цвета по линейке, чтобы играть с различными типами цветовых спектров, которые включают выбранные вами цвета.
Если у вас есть два заблокированных цвета на обоих концах линейки, Colormind генерирует промежуточные цвета. Если у вас есть два заблокированных цвета рядом друг с другом, другие случайные цвета будут больше похожи на подстановочные знаки.
Попробуйте и посмотрите, что у вас получится.
Adobe Color CC
Проверить цвет CC
Adobe известна своими потрясающими инструментами дизайна, и Color CC не исключение.
Это позволяет вам выбрать из 6 различных типов цветовых схем или создать собственную схему.
Начните с выбора цвета, а затем перемещая его по колесу, вы можете настроить любую палитру в реальном времени.
Вы также можете загружать изображения со своего компьютера, чтобы проанализировать эту точную цветовую схему и получить шестнадцатеричные коды. Таким образом, вы можете получить цвета из сделанного вами изображения или вдохновляющего изображения, которое вы нашли в другом месте.
Таким образом, вы можете получить цвета из сделанного вами изображения или вдохновляющего изображения, которое вы нашли в другом месте.
Вы также можете изучить множество готовых цветовых схем, созданных другими пользователями, чтобы начать свои собственные творения.Кроме того, вы можете сохранить свои любимые темы в своей учетной записи Adobe для дальнейшего использования.
Охлаждающие устройства
Проверить Coolors
На этом сайте есть множество цветовых схем для изучения, и вы можете создавать свои собственные с нуля, чтобы хранить и делиться ими.
Создайте новую цветовую схему с помощью инструмента или создайте цветовые схемы из найденных изображений. Оба работают отлично.
Как только вы найдете то, что вам нравится, вы можете настроить оттенок, насыщенность, оттенок и температуру, чтобы все было правильно.
Coolors идеально подходит для создания палитр для картин или для любого другого творчества.
iColorpalette
Выезд iColorpalette
Итак, вот еще один замечательный инструмент, используемый для создания цветов из ваших собственных изображений, с веб-сайтов или чего-либо еще.
Вы также можете создать свой собственный с нуля, так что здесь есть множество вариантов.
Если вы не знаете, с чего начать, или просто хотите найти вдохновение, вы можете просмотреть палитры с общим начальным цветом или с определенными темами, такими как астрономия, растения, Рождество, времена года и многое другое.
Это отличное место, чтобы найти вдохновение для цветовых схем, если вы не на 100% уверены, что хотите, но имеете общее представление о своем настроении и теме.
Цвет Supplyyy
Проверить цвет Supplyyy
Чтобы начать работу с этим инструментом, вы просто выбираете тип цветовой схемы, из которой вы хотите получить набор цветовых комбинаций в этом общем семействе.
Вы также можете настроить свой выбор на цветовом круге, чтобы изменить свою палитру в реальном времени .
Этот инструмент очень прост в использовании! И это должен быть один из самых эффективных инструментов для выбора цвета, когда дело касается разнообразия.
Вы также можете увидеть примеры своих цветовых схем в простых дизайнах и в разных оттенках, что полезно при планировании логотипов или значков.
Генератор палитр Canva
Оцените генератор Canva
Этот сверхпростой генератор палитры действительно хорошо справляется с одной задачей: получением цветовой палитры из изображения.
Его легко использовать, и в нем не так много наворотов, но он идеально подходит, если у вас есть фотография, которая вам нравится, и вы просто хотите получить цвета с соответствующими шестнадцатеричными кодами.
Если вы используете Canva для дизайна, вы также можете предварительно загрузить эти цвета в любой проект, чтобы сразу приступить к созданию.
ColorSpace
Ознакомьтесь с ColorSpace
ColorSpace работает, позволяя ввести шестнадцатеричный код для определенного цвета или просто выбрать цвет из спектра. Тогда бац! Вокруг него организовано множество цветовых схем.
В зависимости от ваших потребностей вы можете придерживаться простой палитры всего из 3 цветов или создать большую палитру, содержащую до 6 цветов.
Вы также можете сгенерировать 2 или 3 цветовых градиента с соответствующим кодом CSS, что идеально подходит для художников, которые хотят нарисовать определенный переход градиента в части.
Генератор поддонов
Check Out PaletteGenerator
Итак, PaletteGenerator действительно прост и ориентирован на извлечение цветов из графики.
Это позволяет вам создать цветовую схему на основе любого изображения , которое вы загружаете со своего компьютера.
Вы даже можете выбрать, сколько цветов вы хотите, и вы получите палитру из одной фотографии, в зависимости от того, насколько сложной вы хотите, чтобы ваша цветовая схема была.
Самая крутая вещь в этом инструменте — то, что вы можете фрагментировать изображения, если вы просто хотите использовать часть одного, что довольно уникально! Большинство других генераторов палитры могут работать только со всем изображением, так что это очень легко настраивается.
Color Hunt
Отъезд Color Hunt
Теперь это просто весело просматривать!
Хотя это не инструмент для создания совершенно новых палитр, это отличное место для поиска готовых палитр.
Вы можете отсортировать, что нового, что популярно, что модно, или просто случайным образом, чтобы увидеть, что вы можете найти.
Просматривайте сотни готовых цветовых схем, сохраняйте свои избранные и загружайте понравившиеся цвета.
Вы также можете получить шестнадцатеричные коды для использования в ваших собственных проектах цифрового искусства по мере необходимости.
Google Art Palette
Проверьте Google Palette
Этот инструмент похож на кроличью нору, но исследовать его так весело.
С помощью удобного инструмента цветовой палитры Google вы можете создавать множество цветовых палитр на основе произведений искусства и даже сравнивать произведения искусства с аналогичными палитрами.
Это может быть безумно полезным, если вы выбираете определенный стиль или хотите собрать коллекцию вдохновляющих произведений искусства, которые можно было бы использовать для вашего произведения.
Вы можете просматривать похожие изображения или использовать собственное изображение для создания новой палитры, но имейте в виду, что оно попадает в базу данных Google.
Используйте функцию поиска, чтобы найти определенное настроение или стиль искусства, или просто выполните поиск в случайном порядке, чтобы обнаружить новые идеи.
Множество идей, которые можно обойти, если присмотреться.
Автор: МакКелла Сойер
Маккелла — художник и писатель-фрилансер из Солт-Лейк-Сити, штат Юта. Когда она не рисует и не пишет для клиентов, она любит писать художественную литературу, путешествовать и исследовать горы недалеко от своего дома пешком, верхом на лошади или на горном велосипеде. Вы можете посмотреть ее работы на Etsy, а ее услуги по написанию — на TheCafeWordsmith.com.
Автоматический генератор равноудаленной цветовой палитры
Выбрать идеальную палитру цветовой гаммы теперь так же просто, как выбрать один цвет и позволить Data Color Picker сделать остальную работу за вас Существует бесчисленное множество опций и инструментов, которые могут помочь нам создавать собственные цветовые палитры. Data Color Picker — один из таких инструментов, но у него есть изюминка: это генератор цветовой палитры, который создает эквидистантные цветовые диапазоны. Вы, вероятно, задаетесь вопросом, что это значит «. Просто система попросит вас выбрать начальный цвет, с которого вы хотите начать строить свою цветовую палитру, и цвет, которым вы хотите ее закончить. Затем она автоматически создаст палитру с желаемым количеством цветов, выбирая диапазон, который лучше всего подходит для двух исходных цветов.
Data Color Picker — один из таких инструментов, но у него есть изюминка: это генератор цветовой палитры, который создает эквидистантные цветовые диапазоны. Вы, вероятно, задаетесь вопросом, что это значит «. Просто система попросит вас выбрать начальный цвет, с которого вы хотите начать строить свою цветовую палитру, и цвет, которым вы хотите ее закончить. Затем она автоматически создаст палитру с желаемым количеством цветов, выбирая диапазон, который лучше всего подходит для двух исходных цветов.
Когда вы его используете, он также объяснит, как применить эти цветовые диапазоны на круговой диаграмме или графике.Средство выбора цвета данных было создано, чтобы помочь создателям графики, дизайнерам инфографики и разработчикам визуализации данных получать цветовые палитры, которые представляют информацию графически и эффективно, что упрощает понимание представленных данных с первого взгляда. Однако эти типы цветовых диапазонов также полезны для других типов проектов.
Data также имеет возможность создавать монохромные цветовые палитры, идеально подходящие для проектов, которые представляют единственную переменную, в которой изменяются только значения; и равноудаленные цветовые палитры, которые позволяют отображать противоположные значения с промежуточными значениями, которые почти всегда будут состоять из нейтральных тонов.
Еще одно большое преимущество Data Color Picker заключается в том, насколько легко копировать значения цветовых диапазонов для использования в наших проектах. Одним щелчком они будут скопированы в буфер обмена, или их также можно будет загрузить в формате .svg.
Вам также может понравиться:
— Метод Драконов для роста вашего Instagram от Dot Lung.
— Креативы Domestika: Лорен Тамаки.
— Доместика Маэстро: Паула Шер.
20 лучших генераторов цветовой палитры для веб-дизайнеров
Генераторы цветовой палитры могут пригодиться во многих ситуациях. Хотя они в основном используются в проектах веб-дизайна, генераторы цветовой палитры также могут быть полезны в различных других проектах, связанных с дизайном.
Хотя они в основном используются в проектах веб-дизайна, генераторы цветовой палитры также могут быть полезны в различных других проектах, связанных с дизайном.
В этой статье вы найдете 20 лучших генераторов цветовой палитры для веб-дизайнеров. Используйте их для создания идеальных цветовых сочетаний!
Вы когда-нибудь хотели использовать определенный цвет, но не могли найти его название или шестнадцатеричный код? С помощью этих генераторов цвета вы можете найти именно тот цвет, который вам нужен. Есть несколько вариантов, которые помогут получить желаемый цвет.Например, вы можете выбрать цвет, похожий на тот, который вам нужен, а затем выбрать между альтернативными оттенками. Кроме того, вы можете настроить оттенок, насыщенность или яркость, пока не будете довольны результатом. После всех изменений вы получите шестнадцатеричный код, а также название цвета и интегрируете их в свой дизайн. Просто, правда ?!
Давайте посмотрим ниже некоторые генераторы цветовой палитры, которые вы можете использовать прямо сейчас!
Это потрясающий генератор цветовой палитры, который можно использовать бесплатно. Вы можете использовать его для создания различных цветовых комбинаций, которые затем можно использовать в своих проектах веб-дизайна.
Вы можете использовать его для создания различных цветовых комбинаций, которые затем можно использовать в своих проектах веб-дизайна.
Познакомьтесь с этим замечательным генератором цветовой палитры, который позволяет создавать различные цветовые комбинации.
Это еще один замечательный генератор цветовой палитры, который вы можете использовать для создания красивых цветовых палитр. Вы также можете войти в систему и сохранить свои палитры для использования в будущем.
Вот аккуратный генератор цветовой палитры, который включает в себя несколько цветовых палитр на выбор.Кроме того, вы можете сохранить избранное и использовать позже, когда этого потребует ситуация.
Это уникальный генератор цвета, в котором цвет легко создается путем перемещения курсора мыши по рабочему столу. Это изменяет оттенок и яркость, а насыщенность можно изменять с помощью колеса прокрутки.
Sip — потрясающее приложение, которое отлично работает на iPhone и Mac. Это приложение позволяет быстро создавать цветовые схемы из изображений, а затем сохранять, систематизировать и публиковать созданные вами палитры.
Это приложение позволяет быстро создавать цветовые схемы из изображений, а затем сохранять, систематизировать и публиковать созданные вами палитры.
Это еще один отличный генератор цветовой палитры, основанный на курсоре. Вы можете использовать его для создания различных цветовых палитр, а затем экспортировать их в различные форматы файлов: SCSS, LESS или PNG.
Это удобный инструмент, который позволяет вам создавать собственные цветовые палитры за несколько простых шагов. Перейдите по ссылке ниже и посмотрите, как это работает.
Здесь у вас есть замечательный источник, где вы можете найти различные цветовые палитры, созданные из изображений.Вы можете искать любую тему или слово, и вы получите выдающиеся результаты.
Этот инструмент поможет вам легко создавать потрясающие цветовые палитры с нуля. Взгляните, откройте для себя его особенности и узнайте, что он может предложить.
Цветовая сфера Mudcube — прекрасный источник, который можно использовать для создания выдающегося генератора палитры с большими ползунками. Затем вы можете сохранить их в AI и ACO.
Затем вы можете сохранить их в AI и ACO.
Вот вам замечательный веб-сайт, который вы можете использовать для создания красивых цветовых палитр.Этот инструмент также включает в себя удобный конструктор градиентов и инструмент поиска.
ИнструментJust Color Picker помогает определять, редактировать и сохранять различные цветовые комбинации. Он вычисляет точное значение цвета любого пикселя. Создателям может быть полезно выполнять повседневные задачи по дизайну.
Вы можете использовать этот веб-сайт, чтобы найти различные цветовые палитры, созданные на основе других изображений. Также вы можете загружать свои собственные изображения и получать персонализированные цветовые палитры.
Это еще один отличный генератор, который автоматически генерирует потрясающие цветовые палитры, которые вы можете загрузить и сохранить для будущих дизайнов.
Используйте этот генератор цветовой палитры, чтобы быстро создавать выдающиеся цветовые схемы за несколько простых шагов.