Как сделать вдавленный текст в Фотошопе
Стилизация шрифтов в Фотошопе – одно из основных направлений работы дизайнеров и иллюстраторов. Программа позволяет, используя встроенную систему стилей, сделать из невзрачного системного шрифта настоящий шедевр.
Этот урок посвятим созданию эффекта вдавливания для текста. Прием, который мы будем использовать, предельно прост в освоении, но, вместе с тем, достаточно эффективен и универсален.
Тисненый текст
Первым делом нужно создать подложку (фон) для будущей надписи. Желательно, чтобы она была темного цвета.
Создаем фон и текст
- Итак, создаем новый документ необходимого размера.
и в нем создаем новый слой.
- Затем активируем инструмент «Градиент» .
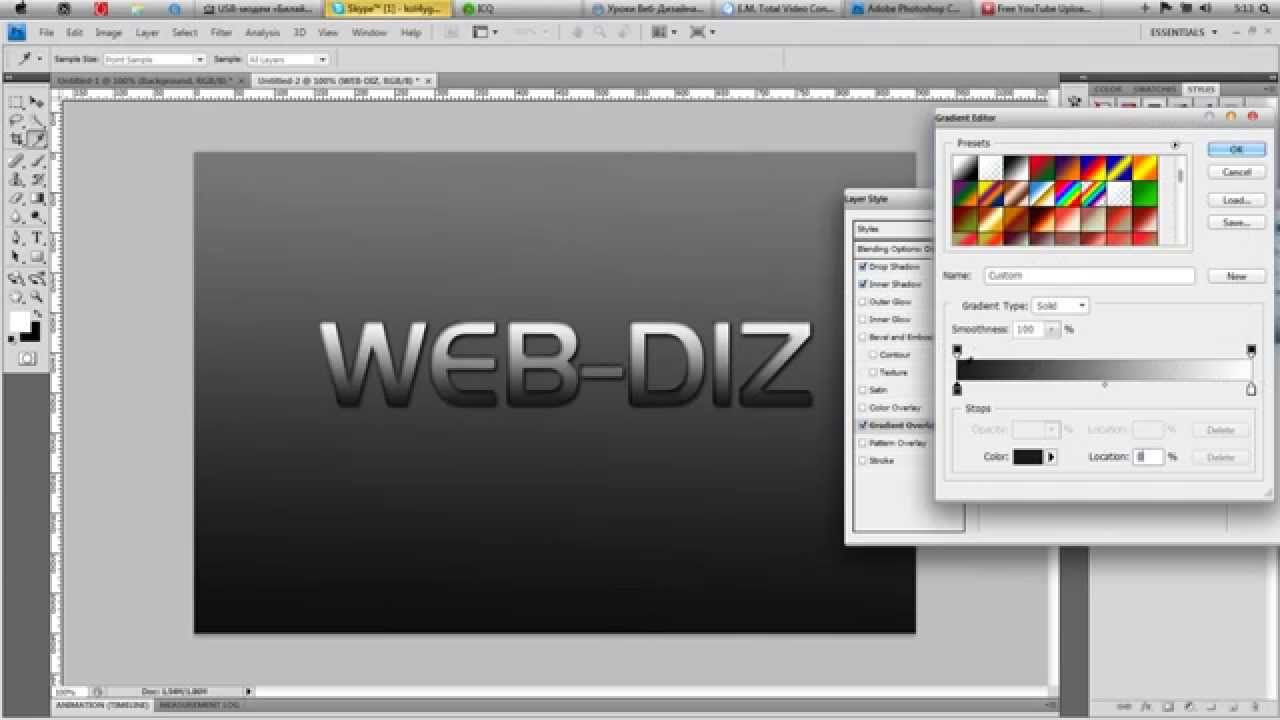
и, на верхней панели настроек, кликаем по образцу
- Откроется окно, в котором можно отредактировать градиент под свои нужды. Настройка цвета контрольных точек происходит просто: дважды кликаем по точке и выбираем нужный оттенок.

- Снова обращаемся к панели настроек. На этот раз нам необходимо выбрать форму градиента. Вполне подойдет «Радиальный».
- Теперь помещаем курсор примерно в центр холста, зажимаем ЛКМ и тянем к любому углу.
- Подложка готова, пишем текст. Цвет не важен.
Работа со стилями текстового слоя
Приступаем к стилизации.
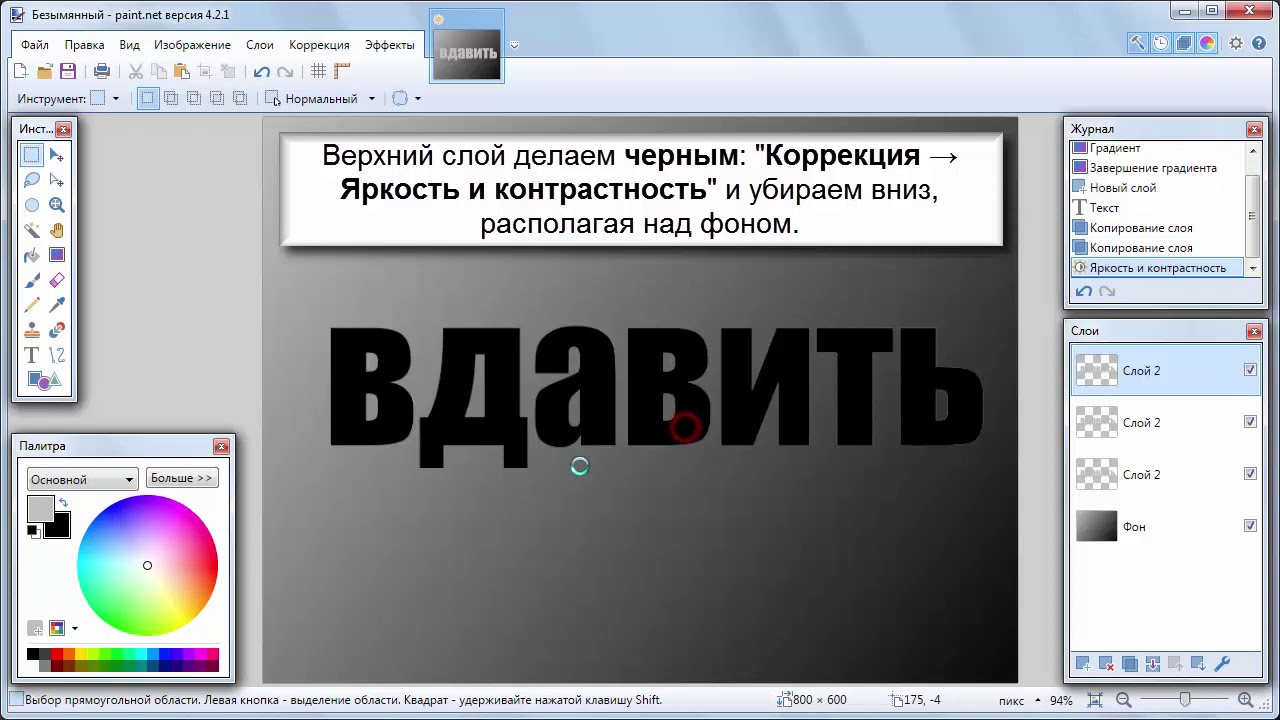
- Двойным кликом по слою открываем его стили и в разделе «Параметры наложения» снижаем значение заливки до 0.
Как видим, текст полностью исчез. Не пугайтесь, следующие действия нам его вернут в уже преображенном виде.
- Кликаем по пункту «Внутренняя тень» и настраиваем размер и смещение.
- Затем переходим к пункту «Тень». Здесь нужно настроить цвет (белый), режим наложения (Экран) и размер, исходя из размера текста.
После завершения всех действий нажимаем ОК.
 Вдавленный текст готов.
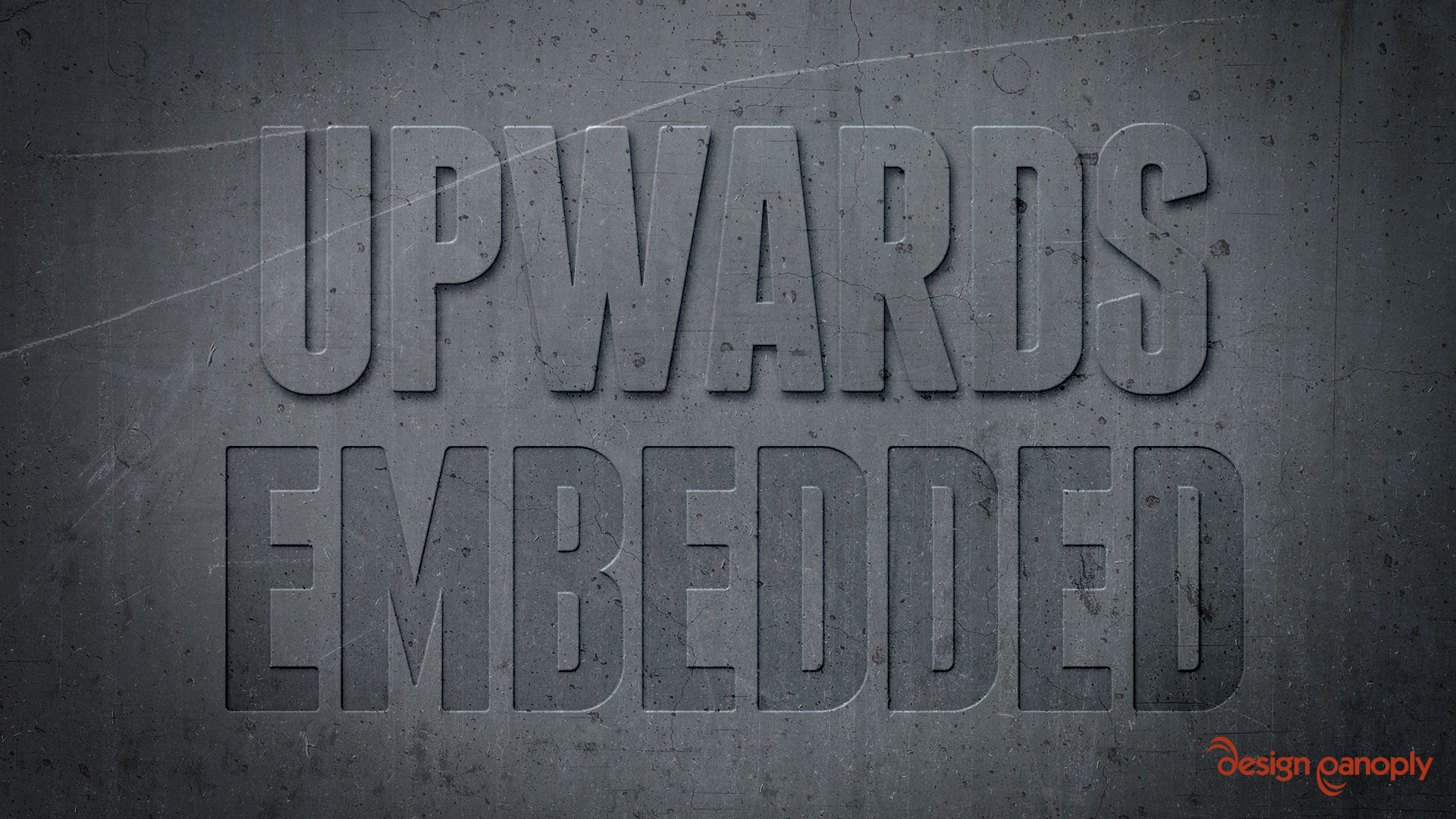
Вдавленный текст готов.
Данный прием можно применять не только к шрифтам, но и к другим объектам, которые мы хотим «вдавить» в фон. Результат получается вполне приемлемым. Разработчики Фотошопа дали нам в руки такой инструмент, как «Стили», сделав работу в программе интересной и удобной.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Разработка и продвижение сайтов » Как сделать вдавленный текст в PhotoShop
Привет друзья! Сегодня урок посвящен всеми любимому фотошопу. Я хочу рассказать как сделать эффект вдавленного текста. Не знаю правильно ли его так называть, но этот эффект мне нравится и я его назвал так. Как вы заметили превью этого поста сделан при помощи этого эффекта.
Добиться его очень легко, мне по крайней мере как человеку хорошо знакомому с фотошоп это было не трудно. Так как такой вдавленный вид можно придать несколькими вариантами я выбрал самый легкий на мой взгляд. Если у вас есть способ как сделать это еще проще, то пишите в комментариях. Я часто использую такой прием для создания превью к записям, это моя некая фишка, мне нравятся разноцветные детали на блогах которые приятно смотрятся и них легко можно прочитать, что либо.
Вдавленный текст в фотошоп
Для начала нужно создать новый файл в фотошопе. Нажмите в контекстном меню программы File->New и перед вами откроется окошко с параметрами создаваемого документа. В нем введите желаемое разрешение и укажите 72 dpi:
Я указал разрешение 400х400 так как это для урока. Далее после того как мы создали новый документ залейте его желаемым цветом я выбрал цвет
И открывается окошко с параметрами и эффектами. Нам нужны два пункта. Это Drop Shadow и Inner Shadow (Отбрасываемая и внутренняя тень). На картинках ниже указаны параметры которые нужно задать.
Нам нужны два пункта. Это Drop Shadow и Inner Shadow (Отбрасываемая и внутренняя тень). На картинках ниже указаны параметры которые нужно задать.
С Inner Shadow все почти так же. Только нам нужно указать дистанцию и размер внутренней тени объекта в зависимости от его размеров. Грубо говоря на глаз подобрать как красивее выглядит.
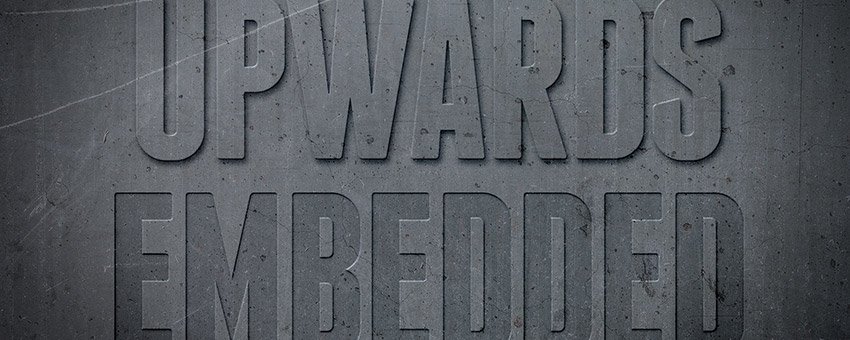
В итоге после выполненных действий мы получаем симпатичный эффект вдавленного текста:
Если есть желание узнать как делается тот или иной эффект в PhotoShop пишите постараюсь разобраться и показать. Как применить данный эффект в дизайне сайта? Например при создании какого либо баннера или как делаю я для создания превью к записи. На самом деле благодаря обычной тени можно добиться очень красивой читабельности на картинках.
P.S. Друзья пожалуйста поретвитьте мои посты это же не трудно :-), а еще я буду благодарен если вы подпишитесь на блог или расскажете о нем друзьям. Всем удачи, пока 🙂
P.P.S. Хочу посоветовать всем отличный фильм под названием холодная луна джеффри дивер.
Стильный вдавленный текст, необычный текст в уроке фотошопа
Это простой урок по оформлению текста, с таким вот результатом!Шаг 01
Создайте новый документ 600 на 400рх, в зависимости от вашей затеи. Залейте фоновый слой сероватым цветом #535559, мы его еще перекрасим:
Залейте фоновый слой сероватым цветом #535559, мы его еще перекрасим:
Шаг 02 Теперь нужно выбрать красивый широкий шрифт, мне припал к душе шрифт Belloскачать, вы можете воспользоваться другим. Напечатайте свое слово (размер шрифта 188pt):.
Шаг 03 Теперь добавим тексту стили слоя, зайдите в меню Layer—Layer Styles и настройте следующие стили:
Теперь настройте внутреннюю текстуру, которую можно сделать самостоятельно:
Также настройте градиентную обводку в 1px, для большего ощущения объема:
После всех вышеописанных манипуляций, ваш результат будет следующим:
Шаг 04 Наличие плоского холста может ухудшить восприятие данного нашего текста, независимо от его привлекательности, поэтому лучше добавить ощущение легкой глубины. Перейдите на фоновый слой, разблокируйте его, двойным кликом и примените стили слоя Layer—Layer Styles, что показаны на скринах:
Для градиента используйте цвета от серо-голубоватого #667c85 к более темному его варианту #475e68:
В итоге:
Шаг 05
Добавим на наш текст отражение света. Зажмите клавишу Ctrl и кликните по слою с текстом, чтобы получить выделение по его форме:
Зажмите клавишу Ctrl и кликните по слою с текстом, чтобы получить выделение по его форме:
Создайте новый выше остальных. Выберите инструмент Gradient, настройте градиент от белого цвета к прозрачному и проедите им сверху. После сделайте новое овально выделение, как это видно ниже:
Инвертируйте данное выделение Select—Inverse (Ctrl+Shift+I) и нажмите кнопку Delete, чтобы удалить часть выделенного градиента — это оставит отражение только в верхней части текста:
Для большей натуральности измените режим смешивания для этого слоя на Overlay:
Шаг 06 Последним шагом мы сделаем часть контура у текста немного сияющим, что сделает его более изящным, мечтательным и привлекательным. Создайте новый слой выше остальных. Выберите белую мягкую кисть с диаметром около 27px и поставьте ею по контуру текста несколько пятен в случайных местах. Понизьте этому слою непрозрачность (Opacity) к 70%, режим смешивания Overlay. Чтобы усилить сияние, достаточно просто провести по тому же месту еще раз или сделать это на новом слое:
Дальше, с помощью разных кистей, можно добавить или повысить еще немного свечения, но лучше не переусердствовать.
уроке фотошоп, уроки фотошопа, урок Photoshop
Как легко создать рельефный стиль слоя в Photoshop — Medialoot
Стили слоя Photoshop
В Photoshop есть много вариантов создания эффектов, таких как тиснение и тиснение. Часто используемые на визитных карточках, эти эффекты должны быть в наборе инструментов каждого дизайнера. Конечно, вы можете воспроизвести этот эффект с нуля каждый раз, когда вам это нужно, но для экономии времени рекомендуется сделать этот эффект доступным по щелчку мыши, создав стиль слоя.Итак, сегодня я покажу вам, как вы можете создать стиль слоя с тиснением в Photoshop, чтобы вы могли использовать его в любое время поверх любой графики, которая вам нужна, без необходимости каждый раз настраивать эффект тиснения.
Но прежде чем мы начнем, и если вы хотите точно следовать этому руководству, загрузите следующий набор текстур бумаги для высокой печати прямо здесь, на Medialoot: Скачать
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. В этом случае я установлю размер 1800 x 1200 пикселей.
В этом случае я установлю размер 1800 x 1200 пикселей.
Шаг 2
Выберите «Файл» > «Поместить». Найдите файл «letterpress-paper-1.jpg» на своем компьютере и нажмите «Поместить».
Шаг 3
Расположите текстуру так, чтобы она покрывала всю монтажную область, и нажмите клавишу Enter на клавиатуре, чтобы зафиксировать изменения.
Шаг 4
Выберите инструмент «Текст» (T) и введите любой текст, используя любой шрифт, который вы хотите. Здесь я просто напишу «Тиснение», используя шрифт Bahnschrift размером 400 pt.
Шаг 5
Выбрав текстовый слой, установите непрозрачность заливки на панели слоев на 0%.
Шаг 6
Перейдите в меню «Слой» > «Стиль слоя» > «Эффект Bevel & Emboss» и примените следующие настройки.
Примечание. Вы можете настроить непрозрачность тени по своему усмотрению в зависимости от того, насколько заметным должен быть эффект.
Шаг 7
Проверьте эффект контура и щелкните миниатюру контура, чтобы отредактировать его.
Шаг 8
В редакторе контуров добавьте новую опорную точку, щелкнув в любом месте кривой.Установите входное значение на 50 %, выходное значение на 70 % и нажмите OK.
Шаг 9
Проверьте эффект «Внутренняя тень» и примените следующие значения.
Шаг 10
Теперь выберите эффект «Тень» и примените следующие значения.
Примечание. Здесь вы можете настроить непрозрачность, расстояние и размер по своему усмотрению в зависимости от того, насколько заметным должен быть эффект.
Шаг 11
Щелкните знак «+» эффекта «Тень», чтобы добавить новый экземпляр тени и применить следующие настройки.
Примечание. Опять же, вы можете настроить непрозрачность, расстояние и размер по своему усмотрению в зависимости от того, насколько заметным вы хотите добиться эффекта.
Шаг 12
Снова щелкните знак «+» эффекта «Тень», чтобы добавить новый экземпляр тени и применить следующие настройки.
Шаг 13
Наконец, чтобы закончить наш рельефный эффект, снова щелкните знак «+» эффекта «Тень», чтобы добавить новый экземпляр тени и применить следующие настройки.
Шаг 14
Прежде чем нажать «ОК», чтобы применить эффект тиснения к нашему тексту, рекомендуется сохранить только что созданный стиль тиснения (чтобы мы могли использовать его позже поверх любого другого текста или графики без повторной настройки стиля слоя). для этого нажмите кнопку «Новый стиль».Дайте стилю имя и нажмите «ОК» в окне «Новый стиль». Теперь рельефный стиль присутствует на панели стилей, и его можно использовать позже простым щелчком мыши.
Шаг 15
Теперь нажмите OK в окне Layer Style, чтобы применить недавно созданный рельефный эффект к нашему тексту.
Несколько заключительных слов
Как видите, создать эффект тиснения в Photoshop очень просто, используя стили слоя, и самое приятное в этом то, что впоследствии вы можете применить этот эффект к любому другому тексту или графике, просто выбрав соответствующий слой и щелкнув стиль слоя с тиснением на панели стилей.
Урок фотошоп с штампованным металлическим текстом.
 PhotoshopCAFE
PhotoshopCAFEВы видели штампованный металлический текст, может быть, на эмблеме продукта и т. д. Вот простое руководство по воссозданию этого эффекта в Photoshop.
1
Прежде всего, начните с текстуры, которую вы хотите оттиснуть. Используйте фотографию или создайте ее самостоятельно, используя этот урок.
2.
Добавьте свой текст или вы также можете использовать форму, например, логотип на новом слое, просто убедитесь, что есть прозрачные области.Цвет текста или логотипа не имеет значения
3.
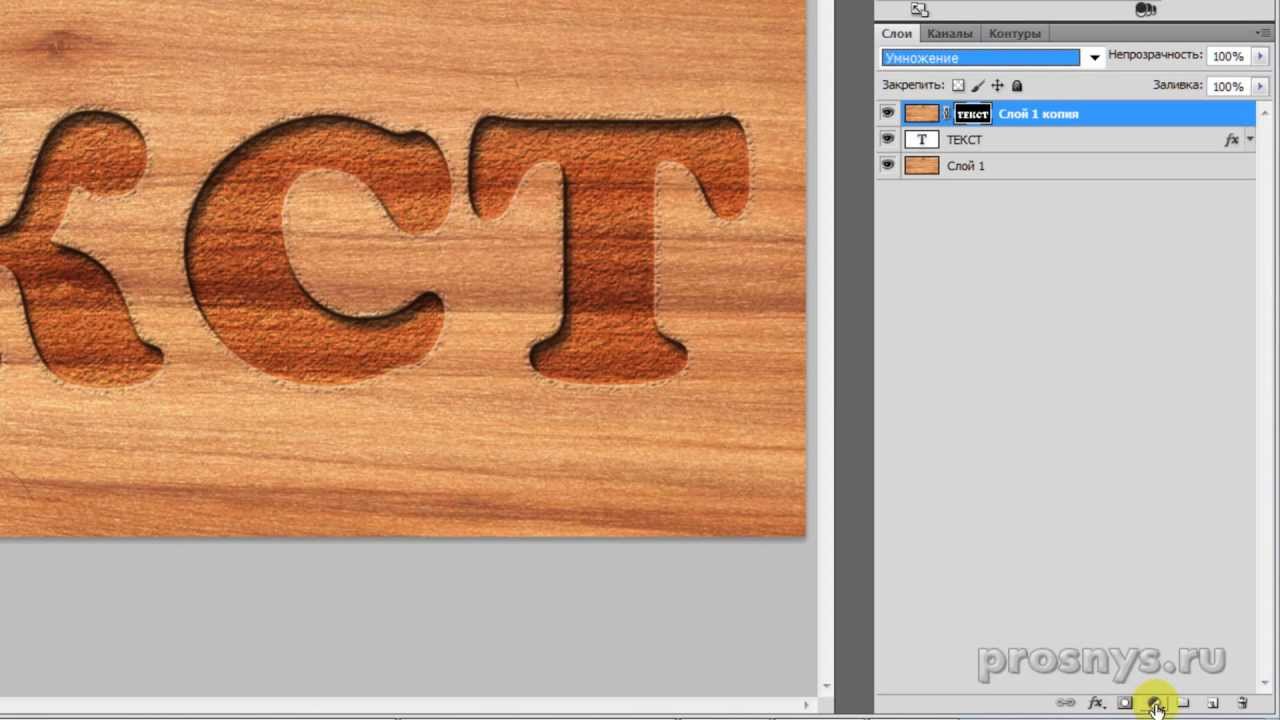
Сделайте копию фонового слоя (Ctrl/Cmd+J)
Перетащите копию над текстовым слоем
Удерживая клавишу Alt /Option и наведите указатель мыши на линию между новым слоем и текстовым слоем. Вы должны увидеть маленькую цифру 8. Значок
Нажмите, чтобы применить, и теперь текстура должна быть обрезана по тексту, как указано стрелкой на слое, как показано.
4.
Если все сделано правильно, вы не должны видеть ничего на своем изображении, кроме текстуры фона.
Вот как это выглядит, если вы скроете фон на секунду.
5.
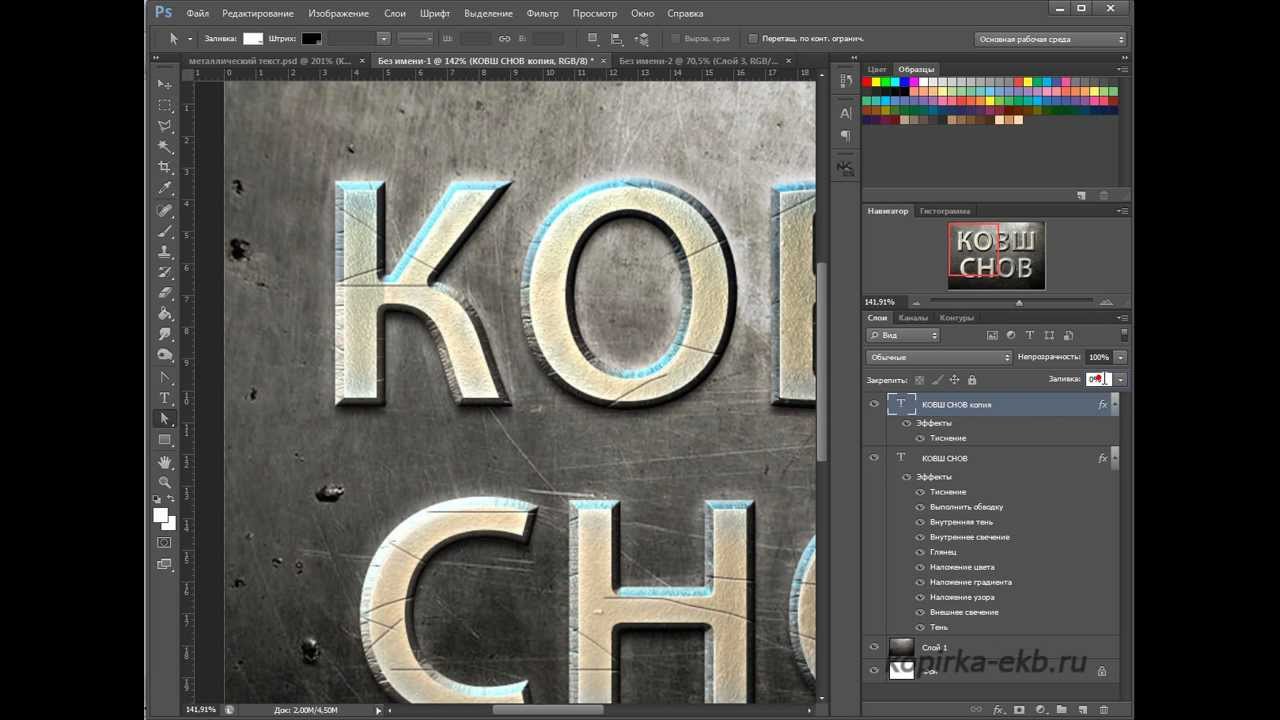
Применим несколько стилей слоя. Убедитесь, что вы применяете эффект к текстовому слою, а НЕ к верхнему слою. Щелкните слой типа, чтобы выбрать его, и выберите стили слоя в нижней части панели слоев.
Добавьте основной скос и тиснение, как показано
Включите сглаживание и нажмите кнопку «Контур» слева.
6.
А вот и основной эффект, на этот раз очень простой.
Вот как должна выглядеть панель слоев.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супергиды. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы есть в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Или щелкните изображение ниже.
Добавление эффектов к тексту в Photoshop Elements
Что вы узнаете в этом уроке Photoshop Elements:
|
В этом учебном пособии вы познакомитесь с основами работы с эффектами Adobe Photoshop Elements. Это седьмой урок в книге Adobe Photoshop Elements 10 Digital Classroom . |
В этом упражнении вы добавите слово «авторское право» и примените эффект «Тиснение», чтобы придать ему вид водяного знака. Это то же самое, что делают профессиональные фотостудии, чтобы защитить свои изображения от нелегального копирования. Затем вы перетащите этот текстовый слой на другое изображение, чтобы применить тот же текст к этому изображению.
Существует множество эффектов, которые можно применять к тексту на панели «Эффекты», включая фильтры, стили слоя и фотоэффекты. К шрифту можно применять фильтры, но сначала его нужно упростить.Это означает, что тип больше не редактируется; однако стили слоя можно применять к шрифту без его предварительного упрощения. Фотоэффекты применяются ко всем слоям внутри документа Elements. В этом упражнении вы будете использовать фильтр, а затем стиль слоя.
К шрифту можно применять фильтры, но сначала его нужно упростить.Это означает, что тип больше не редактируется; однако стили слоя можно применять к шрифту без его предварительного упрощения. Фотоэффекты применяются ко всем слоям внутри документа Elements. В этом упражнении вы будете использовать фильтр, а затем стиль слоя.
1 Выберите «Файл» > «Открыть». В диалоговом окне «Открыть» перейдите в папку «Уроки» и дважды щелкните файл saddle1.psd, чтобы открыть его. Вы также можете открыть файл с помощью Организатора, если хотите.
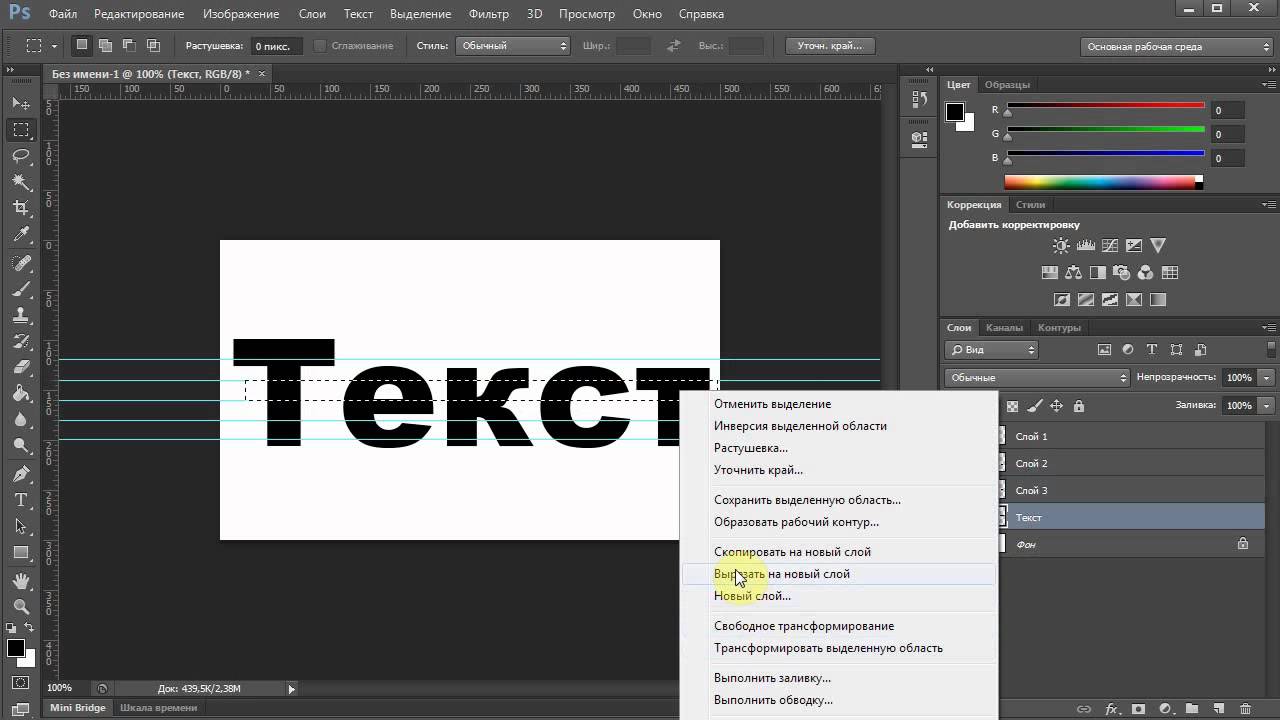
2 Выберите инструмент «Горизонтальный текст» () на панели инструментов и щелкните в средней нижней области изображения.
3 Тип Фотопродукция Copyright 2010.
4 Щелкните и перетащите, чтобы выделить весь текст, или нажмите Ctrl+A (Windows) Command+A (Mac OS). Измените шрифт на Myriad Pro, введя его имя в текстовом поле «Имя шрифта» на панели параметров. Измените стиль на полужирный.
5 Измените размер шрифта на 30, введя 30 в текстовом поле Размер.
6 Измените цвет шрифта на белый.Щелкните зеленую стрелку, чтобы принять изменения.
7 Выберите инструмент «Перемещение» () и переместите текст в правый нижний угол фотографии. Оставьте выбранным тип.
Текст, добавленный к изображению. |
Теперь вы добавите фильтр, чтобы шрифт выглядел рельефным на фотографии.
8 Убедитесь, что кнопка «Фильтры» () нажата на панели «Эффекты». По умолчанию отображаются только художественные фильтры.Щелкните раскрывающееся меню, чтобы открыть все остальные фильтры, которые можно применить. Выберите «Показать все», чтобы увидеть все фильтры, которые вы можете использовать.
Показаны все фильтры. |
9 Прокрутите список фильтров вниз, чтобы найти Тиснение. Если на секунду навести курсор на фильтр, появится всплывающая подсказка с названием фильтра. Вы также можете выбрать «Показать имена» в меню панели «Эффекты» (), чтобы упростить идентификацию фильтров.
Вы также можете выбрать «Показать имена» в меню панели «Эффекты» (), чтобы упростить идентификацию фильтров.
10 Дважды щелкните Тиснение, чтобы применить его.
11 Откроется диалоговое окно с предупреждением о том, что для продолжения необходимо упростить слой «Текст». Нажмите ОК. Это означает, что атрибуты типа больше нельзя будет редактировать, но к слою «Тип» будет применен фильтр.
При упрощении типа появляется диалоговое окно с предупреждением. |
12 Эффект «Тиснение» применяется к выделенному тексту, и слой преобразуется из текстового слоя в стандартный слой.
Готовый слой с примененным фильтром Emboss. |
Стиль тисненого векторного текста: поднимите свой класс за считанные минуты
Рельефный текст удивительно сочетает в себе классику и современность. Создать стиль рельефного векторного текста легко в Photoshop, но в Illustrator очень просто создать текст в стиле высокой печати, сохраняя при этом возможность редактирования текста.Используя панель «Внешний вид» и стили графики, вы можете быстро и последовательно применять этот рельефный стиль векторного текста к любому редактируемому тексту и другим векторным объектам.
Создать стиль рельефного векторного текста легко в Photoshop, но в Illustrator очень просто создать текст в стиле высокой печати, сохраняя при этом возможность редактирования текста.Используя панель «Внешний вид» и стили графики, вы можете быстро и последовательно применять этот рельефный стиль векторного текста к любому редактируемому тексту и другим векторным объектам.
Окончательное изображение: рельефный векторный текст
Ниже представлена окончательная обработка рельефного векторного текста, над которой мы будем работать.
Подробности руководства: рельефный векторный текст
Шаг 1
Создайте прямоугольник с помощью инструмента «Прямоугольник» (M) и залейте его цветом по вашему выбору, чтобы начать этот учебник по рельефному векторному тексту.Я залил свой светло-голубым цветом. Мне нравится иметь цвет фона, на котором можно разместить текст, чтобы действительно увидеть основные моменты тисненого векторного текста высокой печати. Тем не менее, вы можете создать этот урок на белом фоне.
Тем не менее, вы можете создать этот урок на белом фоне.
Шаг 2
Введите текст с помощью инструмента «Текст» (T) и выберите нужный шрифт. Я использую потрясающий шрифт Museo Sans 700. Не снимая выделения с текста, удалите заливку или обводку.
Шаг 3
Во всплывающем меню панели «Внешний вид» выберите «Новая заливка».Затем нажмите миниатюру образца на панели «Внешний вид» новой заливки и измените цвет на более темный оттенок цвета фона.
Шаг 4
С новой заливкой, выбранной на панели «Внешний вид», выберите «Эффект» > «Стилизация» > «Внутреннее свечение». В диалоговом окне «Внутреннее свечение» измените режим на «Нормальный», цвет заливки (миниатюра образца справа от раскрывающегося меню «Режим») на цвет, немного темнее цвета фона, непрозрачность на 90 и размытие на 2. пикс.Возможно, вам придется поиграть со значением размытия в зависимости от размера рельефного векторного текста. Теперь, когда вы нажимаете стрелку раскрывающегося списка новой заливки на панели «Внешний вид», вы можете увидеть эффект «Внутреннее свечение», указанный под ним.
Шаг 5
С выделенным текстом создайте новую заливку на панели «Внешний вид», как вы делали это раньше. После того, как вы создали новую заливку, она будет выглядеть так, будто примененный вами эффект внутреннего свечения был потерян, но это не так. В панели Appearance мы должны помнить об иерархии.Когда мы создали последнюю новую заливку, она была помещена поверх первой заливки. Измените порядок заливок, перетащив самую новую заливку под первую на панели «Внешний вид».
Шаг 6
Выберите последнюю новую заливку на панели «Внешний вид» и измените цвет заливки на более темный, чем исходный цвет заливки текста. Вы не сможете увидеть никаких изменений, потому что новая заливка находится позади первой.
Шаг 7
Выбрав последнюю новую заливку, выберите Эффект > Исказить и трансформировать > Трансформировать.В диалоговом окне «Эффект трансформации» измените Вертикальное перемещение на 1 пиксель. Это может потребоваться увеличить в зависимости от размера рельефного векторного текста.
Шаг 8
Создайте новую заливку на панели Appearance, как и раньше, и залейте ее белым цветом. Поместите новую заливку ниже всех остальных заливок.
Шаг 9
С белой заливкой, выбранной на панели Apperance, выберите Эффект > Исказить и трансформировать > Трансформировать. В диалоговом окне «Эффект трансформации» измените Вертикальное перемещение на -1 пиксель.Опять же, это может потребоваться увеличить в зависимости от размера вашего текста.
Шаг 10
Готово! Это было довольно легко. Кроме того, ваш рельефный векторный текст по-прежнему доступен для редактирования! Чтобы сделать эту технику более полезной, мы можем создать стиль графики. Выделите текст и нажмите кнопку «Новый стиль графики» на панели «Стиль графики». Теперь вы можете применять стиль графики к другим шрифтам и даже к другим формам и объектам. Просто выберите текст или другие векторные контуры и нажмите на миниатюру только что созданного графического стиля.
Crystal Embossed Text в Photoshop: как использовать эффект Crystal Text
Простые шаги
Выполните шаги, описанные ниже, чтобы создать этот стилизованный текстовый эффект для логотипа вашей компании или веб-сайта с помощью Adobe Photoshop. Просто выберите различные шрифты и цветовые схемы, чтобы создать свой собственный текст с кристаллическим тиснением.
Выбор фона и шрифта
1.Откройте новый холст ( Ctrl+N ) в Photoshop. Установите цвет фона как черный.
2. Создайте второй слой ( Ctrl+N ). Выберите шрифт и цвет шрифта, желательно такой, который будет контрастировать с черным фоном. В нашем примере мы выбрали розовый. Введите текст, который вы хотите стилизовать.
Растрировать и создать новый слой
3. Растрировать текст. Для этого кликните правой кнопкой мыши по слою и выберите Растрировать в открывшемся меню. Выберите цвет текста с помощью инструмента выделения.
Выберите цвет текста с помощью инструмента выделения.
4. Не отменяя выделение, создайте новый слой. Поместите новый слой ниже текстового слоя. Расширьте выделение на 6 пикселей ( Select > Modify > Expand ). Залейте выделение черным цветом ( Shift + F5 > Black ).
Параметры скоса и тиснения
5. Откройте стили слоя и установите флажок « Скос и тиснение ». Отрегулируйте значения по желанию (см. изображение ниже).
Наложение градиента
6. Установите флажок Наложение градиента в левом столбце, а затем отрегулируйте значения градиента по желанию. (См. изображение ниже).
Adjust Inner Glow
7. Отметьте Inner Glow в левом столбце, а затем отрегулируйте значения Inner Glow по желанию. (См. Скриншот ниже). Нажмите OK, когда закончите.
После выполнения этих шагов ваше изображение будет выглядеть так, как показано ниже. (Чтобы лучше продемонстрировать эти эффекты, верхний слой был отключен).
(Чтобы лучше продемонстрировать эти эффекты, верхний слой был отключен).
Параметры скоса и тиснения на финальном слое
8. Выберите текстовый слой и откройте диалоговое окно «Стиль слоя». Отметьте Bevel and Emboss в левой колонке. Установите желаемые значения. (См. снимок экрана слева).
Окончательное изображение с тиснением под кристаллы
После того, как вы выполните эти шаги, на окончательном изображении будет отображаться кристаллический текст, как показано ниже.Создайте свой собственный текст с кристаллическим тиснением, просто выбрав различные шрифты и цветовые схемы.
Сверхлегкий металлический текстовый эффект в оловянном стиле в Photoshop
Этот пост был первоначально опубликован в 2012 году
Описанные советы и приемы могут быть устаревшими.
Следуйте этому пошаговому руководству, чтобы создать реалистичный эффект металлического текста в стиле олова в Photoshop. Самое приятное, что это действительно легко! Всего пара стилей слоя Photoshop — это все, что нужно для создания базового эффекта, с одной или двумя тонкими настройками, чтобы улучшить освещение и добиться максимальной реалистичности.
Самое приятное, что это действительно легко! Всего пара стилей слоя Photoshop — это все, что нужно для создания базового эффекта, с одной или двумя тонкими настройками, чтобы улучшить освещение и добиться максимальной реалистичности.
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Этот стиль рельефного текста похож на старые оловянные значки и эмблемы, что делает его идеальным для любого средневекового дизайна старого мира. В Photoshop эффект создается только с помощью функций Bevel & Emboss и Satin, но мы будем создавать именно этот дизайн как часть полного урока.
Откройте Photoshop и создайте документ с черным фоном.Введите желаемую формулировку, используя подходящий шрифт. Здесь я использую тему старого мира с классным бесплатным шрифтом под названием Sorts Mill Goudy.
Дважды щелкните текстовый слой в палитре слоев, чтобы открыть окно «Стиль слоя». Основной металлический эффект создается с помощью функции Bevel & Emboss. Для начала измените технику на долото тяжелое.
Основной металлический эффект создается с помощью функции Bevel & Emboss. Для начала измените технику на долото тяжелое.
Отрегулируйте ползунки Размер и Глубина, чтобы добиться максимального эффекта скоса. Фактические требуемые цифры будут зависеть от размера вашего документа, но вносите коррективы, когда установлен флажок «Предварительный просмотр».Уменьшите блики и тени в нижней части окна до 60-80% непрозрачности.
Эффект выглядит несколько реалистично только с эффектом Bevel & Emboss, но добавление наложения Satin действительно помогает добавить дополнительный реализм с большим количеством бликов/теней. Измените цвет на темно-серый, затем отрегулируйте угол до 27 градусов. Переместите ползунки Distance и Size на 12px и 24px, затем измените предустановку Contour на миниатюру с двумя вершинами. Вернитесь к ползунку «Непрозрачность», чтобы смягчить эффект, пока он не будет хорошо сочетаться, 60% должно подойти!
Это основной металлический текстовый эффект в оловянном стиле. Этот урок был бы немного коротким, если бы я остановился на этом, поэтому давайте завершим общий дизайн несколькими крутыми текстурами и световыми эффектами.
Этот урок был бы немного коротким, если бы я остановился на этом, поэтому давайте завершим общий дизайн несколькими крутыми текстурами и световыми эффектами.
Откройте тонкую текстуру в стиле гранж с сайта LostandTaken.com и вставьте ее в документ. Нажмите CMD+I, чтобы инвертировать изображение, затем уменьшите непрозрачность до 70%.
На новом слое с помощью большой мягкой кисти нарисуйте светло-голубое пятно. Измените режим наложения этого слоя на Overlay и установите непрозрачность на 50%.
Повторите процесс, но с более темным синим и белым пятном еще на двух слоях.Измените эти слои на Мягкий свет с 50% и 100% соответственно.
CMD-щелкните миниатюру исходного текстового слоя, чтобы загрузить его выделение, затем залейте это выделение черным цветом на новом слое.
Нажмите CMD+T, чтобы преобразовать и раздавить черный текст сверху, пока он не отобразится на нижней стороне металлического текста. Щелкните правой кнопкой мыши и выберите «Перспектива», затем вытяните боковую ручку, чтобы расширить форму.
Щелкните правой кнопкой мыши и выберите «Перспектива», затем вытяните боковую ручку, чтобы расширить форму.
Перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу» и задайте размытие слою с черным текстом на 10 пикселей, чтобы создать впечатление тени.
Выполните окончательные выравнивания и корректировки тени, затем уменьшите ее непрозрачность примерно до 50%.
В другом месте документа добавьте белое пятно с помощью небольшой мягкой кисти, затем трансформируйте и сожмите фигуру до высоты всего 1 пиксель.
Удерживая клавишу ALT, нажмите клавишу курсора вверх, чтобы сделать копию, затем нажмите CMD+T и поверните на 90 градусов.
Завершите этот небольшой зеркальный блик еще одним маленьким белым пятном в центре и объедините все слои вместе.
Поверните и расположите выделение над текстом, чтобы завершить эффект блестящего металлического текста в стиле олова.
Получить доступ к этой загрузке
Тиснение и тиснение текста и фигур в Adobe Photoshop — Графический дизайн для Lunch™ Class | Хелен Брэдли
Стенограммы 1. Тиснение и тиснение текста и фигур в Photoshop — Введение: Здравствуйте. Я Хелен Брэдли. Добро пожаловать в этот урок графического дизайна для обеденного класса, создающий эффекты тиснения и выдавливания в Adobe Photoshop.Графический дизайн на обед — это серия занятий, на которых обучают целому ряду советов и методов создания дизайна и работы в таких приложениях, как Illustrator, Photoshop и Procreate. Сегодня мы рассмотрим создание эффектов тиснения и выдавливания. Вы научитесь применять их к тексту и фигурам, а также изучите действительно крутую технику добавления текстуры к эффекту, но редактируемого текста или фигуры. Также вы узнаете немного об инвертировании формы в Photoshop, что может пригодиться в других проектах в будущем.Теперь, когда вы смотрите эти видео, вы увидите подсказку, которая позволит вам рекомендовать этот класс другим. Пожалуйста, если тебе нравится урок, сделай для меня две вещи. Во-первых, поставьте лайк, а во-вторых, напишите всего несколько слов о том, почему вам нравится этот урок.
Тиснение и тиснение текста и фигур в Photoshop — Введение: Здравствуйте. Я Хелен Брэдли. Добро пожаловать в этот урок графического дизайна для обеденного класса, создающий эффекты тиснения и выдавливания в Adobe Photoshop.Графический дизайн на обед — это серия занятий, на которых обучают целому ряду советов и методов создания дизайна и работы в таких приложениях, как Illustrator, Photoshop и Procreate. Сегодня мы рассмотрим создание эффектов тиснения и выдавливания. Вы научитесь применять их к тексту и фигурам, а также изучите действительно крутую технику добавления текстуры к эффекту, но редактируемого текста или фигуры. Также вы узнаете немного об инвертировании формы в Photoshop, что может пригодиться в других проектах в будущем.Теперь, когда вы смотрите эти видео, вы увидите подсказку, которая позволит вам рекомендовать этот класс другим. Пожалуйста, если тебе нравится урок, сделай для меня две вещи. Во-первых, поставьте лайк, а во-вторых, напишите всего несколько слов о том, почему вам нравится этот урок. Эти рекомендации помогают другим учащимся увидеть, что это занятие им тоже может понравиться и на нем можно чему-то научиться. Если вы хотите оставить мне комментарий или вопрос, пожалуйста, сделайте это. Я читаю и отвечаю на все ваши комментарии и вопросы, а также просматриваю и отвечаю на все ваши классные проекты.Если вы готовы, давайте приступим к созданию эффектов тиснения и выдавливания в Photoshop. 2. Эффект тиснения текста, часть 1. Первый эффект, который мы собираемся создать, это эффект тиснения текста. Это означает, что текст будет поднят из документа. Я просто собираюсь создать документ размером около 2000 пикселей в ширину и 1200 пикселей в высоту. Но на самом деле не имеет значения, насколько велик ваш документ, потому что этот эффект будет работать с документом любого размера. Я уже выбрал здесь оранжевый цвет, это мой цвет переднего плана.У меня есть только один слой в моем документе, поэтому я нажму «Alt» «Backspace», что будет «Option» и «Delete» на Mac, чтобы заполнить фоновый слой моим цветом.
Эти рекомендации помогают другим учащимся увидеть, что это занятие им тоже может понравиться и на нем можно чему-то научиться. Если вы хотите оставить мне комментарий или вопрос, пожалуйста, сделайте это. Я читаю и отвечаю на все ваши комментарии и вопросы, а также просматриваю и отвечаю на все ваши классные проекты.Если вы готовы, давайте приступим к созданию эффектов тиснения и выдавливания в Photoshop. 2. Эффект тиснения текста, часть 1. Первый эффект, который мы собираемся создать, это эффект тиснения текста. Это означает, что текст будет поднят из документа. Я просто собираюсь создать документ размером около 2000 пикселей в ширину и 1200 пикселей в высоту. Но на самом деле не имеет значения, насколько велик ваш документ, потому что этот эффект будет работать с документом любого размера. Я уже выбрал здесь оранжевый цвет, это мой цвет переднего плана.У меня есть только один слой в моем документе, поэтому я нажму «Alt» «Backspace», что будет «Option» и «Delete» на Mac, чтобы заполнить фоновый слой моим цветом. Сейчас я поменяю эти цвета, чтобы цвет переднего плана был белым, потому что это будет мой цвет текста. Я нажму на «Текст», просто выберу «Горизонтальный текст». Теперь вы можете использовать любой шрифт, который вам нравится, потому что мы создаем эффект выпуклости. Поскольку в нем нет никакого шаблона или чего-то еще, вы действительно можете использовать что угодно.Я просто щелкну здесь один раз и наберу слово «МЕЧТА» заглавными буквами, хотя шрифт, который я использую, в любом случае делает только заглавные буквы. С выбранным инструментом «Текст» я хочу немного увеличить размер шрифта. Итак, я собираюсь щелкнуть в поле размера, удерживая клавишу «Shift», а я просто нажимаю клавишу «Стрелка вверх», чтобы увеличить размер немного быстрее. Давайте просто переместим это вниз, в центр документа. Как я уже говорил, шрифт любой формы и размера вполне подойдет для этого конкретного эффекта. Теперь, чтобы создать наш эффект тиснения, этот выпуклый вид, мы собираемся щелкнуть «Лабораторию шрифтов», потому что именно там происходит действие.
Сейчас я поменяю эти цвета, чтобы цвет переднего плана был белым, потому что это будет мой цвет текста. Я нажму на «Текст», просто выберу «Горизонтальный текст». Теперь вы можете использовать любой шрифт, который вам нравится, потому что мы создаем эффект выпуклости. Поскольку в нем нет никакого шаблона или чего-то еще, вы действительно можете использовать что угодно.Я просто щелкну здесь один раз и наберу слово «МЕЧТА» заглавными буквами, хотя шрифт, который я использую, в любом случае делает только заглавные буквы. С выбранным инструментом «Текст» я хочу немного увеличить размер шрифта. Итак, я собираюсь щелкнуть в поле размера, удерживая клавишу «Shift», а я просто нажимаю клавишу «Стрелка вверх», чтобы увеличить размер немного быстрее. Давайте просто переместим это вниз, в центр документа. Как я уже говорил, шрифт любой формы и размера вполне подойдет для этого конкретного эффекта. Теперь, чтобы создать наш эффект тиснения, этот выпуклый вид, мы собираемся щелкнуть «Лабораторию шрифтов», потому что именно там происходит действие. Мы собираемся щелкнуть значок «fx» и выбрать «Bevel and Emboss». Это позволит нам применить эффект скоса. Теперь настройки эффектов, которые мы собираемся использовать, это внутренний скос. Здесь у нас есть другие варианты, но нам нужен внутренний скос, чтобы приподнятая область была внутри. Мы хотим, чтобы он был гладким, и мы хотим, чтобы он имел разумную глубину. Теперь вы можете увеличивать или уменьшать глубину, и размер вашего документа также может влиять на глубину. Но на данном этапе, поскольку мы еще не закончили эффект, мы на самом деле собираемся избавиться от белого.Немного сложно сказать, правильная ли у нас здесь обстановка. Возможно, вы захотите просто применить некоторые настройки здесь, но запланируйте вернуться и исправить их через минуту. Итак, вы поднялись и опустились, а мы хотим подняться, потому что нам нужен приподнятый эффект. Размер будет влиять на то, насколько он высок. Поскольку здесь я использую очень тонкий шрифт, я не хочу, чтобы размер был очень большим, и вы, вероятно, вообще не захотите, чтобы размер был очень большим.
 Что-то между пятью и десятью должно быть достаточно. Soften немного смягчит эффект.Если вы хотите получить более резкий вид, вы можете убрать смягчение, но у меня получилось примерно четыре пикселя. Теперь затенение имеет решающее значение. Это все о том, почему у нас есть такое ощущение, что этот текст будет поднят с поверхности. Через минуту я покажу вам фотографию, которая точно покажет, почему мы используем эти ракурсы. Но мы хотим, чтобы свет попадал из верхнего угла здесь или отсюда, это не имеет большого значения, но он должен проникать откуда-то сверху. Я предпочитаю, чтобы он входил сверху слева, вот что я делаю здесь, поэтому у меня есть угол.С этим конкретным эффектом у нас также есть высота. Где-то между углом около 135 градусов вы хотите начать добавлять высоту. Потому что чем больше вы увеличиваете высоту, тем более округленным становится этот эффект, пока вы не окажетесь над головой, где солнце находится над головой, и оно снова станет плоским. Вы хотите работать вокруг средней точки высоты здесь, скажем, около 42 градусов, что-то в этом роде.
Что-то между пятью и десятью должно быть достаточно. Soften немного смягчит эффект.Если вы хотите получить более резкий вид, вы можете убрать смягчение, но у меня получилось примерно четыре пикселя. Теперь затенение имеет решающее значение. Это все о том, почему у нас есть такое ощущение, что этот текст будет поднят с поверхности. Через минуту я покажу вам фотографию, которая точно покажет, почему мы используем эти ракурсы. Но мы хотим, чтобы свет попадал из верхнего угла здесь или отсюда, это не имеет большого значения, но он должен проникать откуда-то сверху. Я предпочитаю, чтобы он входил сверху слева, вот что я делаю здесь, поэтому у меня есть угол.С этим конкретным эффектом у нас также есть высота. Где-то между углом около 135 градусов вы хотите начать добавлять высоту. Потому что чем больше вы увеличиваете высоту, тем более округленным становится этот эффект, пока вы не окажетесь над головой, где солнце находится над головой, и оно снова станет плоским. Вы хотите работать вокруг средней точки высоты здесь, скажем, около 42 градусов, что-то в этом роде. Это действительно грубо. Это не ракетостроение и про 135 что-то за угол. Теперь Gloss Contour будет под таким углом, это нормально.Но режим Highlight Mode, который у меня сейчас есть, желтый, и он не сработает, и я объясню вам, почему. Проблема в том, что мы собираемся добавить желтый цвет к бликам, что будет хорошо, если мы продолжим работать с оранжевым фоном. Но если мы решим, что нам не нравится оранжевый фон, то мы получим желтые блики, если у нас есть синий фон. Вероятно, это не будет выглядеть особенно хорошо. Мы не хотим приходить сюда только для того, чтобы изменить блики, потому что мы изменили цвет.Лучше всего использовать нейтральный серый цвет. Я нажму здесь на цвет выделения и выберу светлый цвет, но я хочу, чтобы он был серым, а не желтым. Когда он серый, он будет работать как блик, но он также будет независимым от цвета, поэтому я могу использовать его поверх синего, зеленого или любого другого. Это важная вещь, о которой следует помнить, когда вы говорите о бликах и тенях, довольно часто используя серый цвет вместо цвета, это будет означать, что вы можете создать решение, которое можно изменить без необходимости приходить и изменять такие мелочи, как блики и тени все время.
Это действительно грубо. Это не ракетостроение и про 135 что-то за угол. Теперь Gloss Contour будет под таким углом, это нормально.Но режим Highlight Mode, который у меня сейчас есть, желтый, и он не сработает, и я объясню вам, почему. Проблема в том, что мы собираемся добавить желтый цвет к бликам, что будет хорошо, если мы продолжим работать с оранжевым фоном. Но если мы решим, что нам не нравится оранжевый фон, то мы получим желтые блики, если у нас есть синий фон. Вероятно, это не будет выглядеть особенно хорошо. Мы не хотим приходить сюда только для того, чтобы изменить блики, потому что мы изменили цвет.Лучше всего использовать нейтральный серый цвет. Я нажму здесь на цвет выделения и выберу светлый цвет, но я хочу, чтобы он был серым, а не желтым. Когда он серый, он будет работать как блик, но он также будет независимым от цвета, поэтому я могу использовать его поверх синего, зеленого или любого другого. Это важная вещь, о которой следует помнить, когда вы говорите о бликах и тенях, довольно часто используя серый цвет вместо цвета, это будет означать, что вы можете создать решение, которое можно изменить без необходимости приходить и изменять такие мелочи, как блики и тени все время. Опять же, я посмотрю на них через минуту, когда закончу остальную часть эффекта. Остальной эффект заключается в избавлении от белого текста. Я просто хочу шишки, но не цвет. Мы делаем это, нажав здесь на Параметры наложения. Что мы собираемся сделать, так это уменьшить непрозрачность заливки до нуля. Теперь вы можете видеть блики и тени, и вы можете сказать, что это рельефный эффект. Причина, по которой мы заливаем слой цветом, а затем удаляем заливку, заключается в том, что эти стили слоя нельзя применить к пустой земле.У нас также должно быть что-то для этих бликов и теней. Мы поместили наш текст на этот слой, и мы говорим Photoshop, что хотим позаимствовать все эти прекрасные эффекты, но нам не нужен цвет. Итак, мы просто удаляем заливку с этого слоя на данный момент, потому что теперь вы можете видеть, как будет выглядеть окончательный эффект, вернувшись к вашему скосу и тиснению и внося в них изменения. Если у вас недостаточно бликов или слишком много бликов, вы можете настроить экран здесь.
Опять же, я посмотрю на них через минуту, когда закончу остальную часть эффекта. Остальной эффект заключается в избавлении от белого текста. Я просто хочу шишки, но не цвет. Мы делаем это, нажав здесь на Параметры наложения. Что мы собираемся сделать, так это уменьшить непрозрачность заливки до нуля. Теперь вы можете видеть блики и тени, и вы можете сказать, что это рельефный эффект. Причина, по которой мы заливаем слой цветом, а затем удаляем заливку, заключается в том, что эти стили слоя нельзя применить к пустой земле.У нас также должно быть что-то для этих бликов и теней. Мы поместили наш текст на этот слой, и мы говорим Photoshop, что хотим позаимствовать все эти прекрасные эффекты, но нам не нужен цвет. Итак, мы просто удаляем заливку с этого слоя на данный момент, потому что теперь вы можете видеть, как будет выглядеть окончательный эффект, вернувшись к вашему скосу и тиснению и внося в них изменения. Если у вас недостаточно бликов или слишком много бликов, вы можете настроить экран здесь. Режим наложения бликов настроен на крики, потому что это всегда будет светлее. Затем у нас есть тени. Ну, у вас могут быть очень резкие тени, а могут быть гораздо более мягкие тени. Это действительно будет выбор, который вы сделаете, и это эстетический выбор, если хотите, а также глубина. Как только вы получите то, что вам нравится, просто нажмите «Хорошо», и у вас будет эффект тиснения в Photoshop. Конечно, это полностью редактируется. Мы можем вернуться и изменить текст, мы можем изменить его размер.Здесь нет ничего, что нельзя было бы полностью отредактировать, и здесь мы также можем изменить цвет фона. Пойдем и возьмем другой цвет. Я просто собираюсь надеть очень тяжелый синий цвет. В этом случае я нажму «Control», «Backspace», «Command», «Delete» на Mac, чтобы заполнить фоновый слой моим цветом. Вы можете видеть здесь, поскольку мы используем этот серый цвет, мы получаем действительно хороший блик, который не нужно редактировать просто потому, что мы изменили цвет фона. 3. Часть 2.
Режим наложения бликов настроен на крики, потому что это всегда будет светлее. Затем у нас есть тени. Ну, у вас могут быть очень резкие тени, а могут быть гораздо более мягкие тени. Это действительно будет выбор, который вы сделаете, и это эстетический выбор, если хотите, а также глубина. Как только вы получите то, что вам нравится, просто нажмите «Хорошо», и у вас будет эффект тиснения в Photoshop. Конечно, это полностью редактируется. Мы можем вернуться и изменить текст, мы можем изменить его размер.Здесь нет ничего, что нельзя было бы полностью отредактировать, и здесь мы также можем изменить цвет фона. Пойдем и возьмем другой цвет. Я просто собираюсь надеть очень тяжелый синий цвет. В этом случае я нажму «Control», «Backspace», «Command», «Delete» на Mac, чтобы заполнить фоновый слой моим цветом. Вы можете видеть здесь, поскольку мы используем этот серый цвет, мы получаем действительно хороший блик, который не нужно редактировать просто потому, что мы изменили цвет фона. 3. Часть 2. Понимание света. В последнем видео я очень тщательно подбирал угол света, который мы используем для создания рельефного эффекта, и мы рассмотрим причину использования такого угла света.Это след на песке. Это фотография, которую я скачал с Morguefile, и мы собираемся использовать ее здесь, чтобы понять наше восприятие света и то, как освещение может повлиять на то, видим ли мы что-то вдавленным или возвышающимся над поверхностью. Это очень типичный след на песке. Мы думаем об этом как о вмятине на песке, потому что здесь есть эта тень. Мы привыкли к слабому солнечному свету. Это идет сверху, если хотите. Если бы он светил сверху, то мы увидели бы это как тень, потому что сюда подошло бы солнце, а затем был бы провал, и этот край здесь отбрасывал бы тень.Тогда солнце поймало бы свет на дальней стороне следа. У нас есть свет здесь, где солнечный свет ловит самый край этого впечатляющего следа. Но тень здесь, и чем темнее тень, тем глубже тень, которую мы читаем здесь как более вмятинный кусок песка.
Понимание света. В последнем видео я очень тщательно подбирал угол света, который мы используем для создания рельефного эффекта, и мы рассмотрим причину использования такого угла света.Это след на песке. Это фотография, которую я скачал с Morguefile, и мы собираемся использовать ее здесь, чтобы понять наше восприятие света и то, как освещение может повлиять на то, видим ли мы что-то вдавленным или возвышающимся над поверхностью. Это очень типичный след на песке. Мы думаем об этом как о вмятине на песке, потому что здесь есть эта тень. Мы привыкли к слабому солнечному свету. Это идет сверху, если хотите. Если бы он светил сверху, то мы увидели бы это как тень, потому что сюда подошло бы солнце, а затем был бы провал, и этот край здесь отбрасывал бы тень.Тогда солнце поймало бы свет на дальней стороне следа. У нас есть свет здесь, где солнечный свет ловит самый край этого впечатляющего следа. Но тень здесь, и чем темнее тень, тем глубже тень, которую мы читаем здесь как более вмятинный кусок песка. Здесь вмятина больше, чем здесь, потому что здесь очень глубокая тень. Этот след регистрируется, правильно для нас, все, что связано со светом на этой фотографии, укрепляет наше понимание того, что, когда вы идете по мокрому песку, вы будете делать вмятины на песке.Но давайте посмотрим, что произойдет, если мы повернем изображение на 180 градусов. В данном случае с выбрасыванием мозгов из работы немного. То, что мы видим на этом изображении, и то, что мы знаем о воде, следах и песке на пляже, здесь у нас есть некоторые разногласия, потому что изображение выглядит так, как будто это приподнятый след, но мы знаем, что это должна быть вмятина. один. Это должен быть отпечаток на песке. Причина, по которой он выглядит приподнятым, заключается в этой проблеме со светом. Мы воспринимаем свет как исходящий от вершины чего-то, потому что оттуда исходит солнечный свет.Если солнечный свет падает сверху, то он просто попадает на что-то, создавая блик. Из нашего визуального опыта ежедневных прогулок мы знаем, что, когда мы говорим, что выделили, потому что что-то торчит, значит, здесь есть приподнятая область.
Здесь вмятина больше, чем здесь, потому что здесь очень глубокая тень. Этот след регистрируется, правильно для нас, все, что связано со светом на этой фотографии, укрепляет наше понимание того, что, когда вы идете по мокрому песку, вы будете делать вмятины на песке.Но давайте посмотрим, что произойдет, если мы повернем изображение на 180 градусов. В данном случае с выбрасыванием мозгов из работы немного. То, что мы видим на этом изображении, и то, что мы знаем о воде, следах и песке на пляже, здесь у нас есть некоторые разногласия, потому что изображение выглядит так, как будто это приподнятый след, но мы знаем, что это должна быть вмятина. один. Это должен быть отпечаток на песке. Причина, по которой он выглядит приподнятым, заключается в этой проблеме со светом. Мы воспринимаем свет как исходящий от вершины чего-то, потому что оттуда исходит солнечный свет.Если солнечный свет падает сверху, то он просто попадает на что-то, создавая блик. Из нашего визуального опыта ежедневных прогулок мы знаем, что, когда мы говорим, что выделили, потому что что-то торчит, значит, здесь есть приподнятая область. Несмотря на то, что он не приподнят, кажется, что он приподнят из-за этого света. Вот, кажется, там подъем, а потом солнце отбрасывает тень, потому что мы привыкли видеть это в горах и зданиях. Когда что-то торчит с противоположной стороны от солнца, появляется тень.Мозг считывает это как приподнятый след, хотя идет другая часть активов, это невозможно, потому что, когда у вас есть следы на песке, они плотные. Но мы можем использовать это знание света, чтобы иметь возможность создавать эффекты тиснения и выдавливания, при условии, что мы можем поместить свет в место, где наш мозг понимает, что то, что он должен видеть, — это что-то выпуклое или что-то, что впечатлено. Это способ создать эффект выпуклости, когда у нас есть солнце или свет, падающий на выпуклую поверхность.Когда мы смотрим на это таким образом, мы получаем впечатляющий эффект. Мы говорим, что здесь вмятина, здесь вмятина в песке. Это эффект, который мы собираемся создать с помощью эффектов рельефа и рельефа, и мы делаем это, создавая восприятие чего-то выпуклого, потому что, конечно же, все, что мы делаем, это работаем на плоском экране компьютера.
Несмотря на то, что он не приподнят, кажется, что он приподнят из-за этого света. Вот, кажется, там подъем, а потом солнце отбрасывает тень, потому что мы привыкли видеть это в горах и зданиях. Когда что-то торчит с противоположной стороны от солнца, появляется тень.Мозг считывает это как приподнятый след, хотя идет другая часть активов, это невозможно, потому что, когда у вас есть следы на песке, они плотные. Но мы можем использовать это знание света, чтобы иметь возможность создавать эффекты тиснения и выдавливания, при условии, что мы можем поместить свет в место, где наш мозг понимает, что то, что он должен видеть, — это что-то выпуклое или что-то, что впечатлено. Это способ создать эффект выпуклости, когда у нас есть солнце или свет, падающий на выпуклую поверхность.Когда мы смотрим на это таким образом, мы получаем впечатляющий эффект. Мы говорим, что здесь вмятина, здесь вмятина в песке. Это эффект, который мы собираемся создать с помощью эффектов рельефа и рельефа, и мы делаем это, создавая восприятие чего-то выпуклого, потому что, конечно же, все, что мы делаем, это работаем на плоском экране компьютера. На самом деле мы не создаем эффекты тиснения и выдавливания. Мы просто создаем что-то похожее на эффект рельефа или рельефа.4. Pt 3 Shape Emboss Effect: Также можно применить этот эффект и бостонский эффект к фигурам. У меня уже есть документ, созданный только с прямым заполненным фоном. Я собираюсь использовать инструмент Shapes в Photoshop. Я собираюсь щелкнуть здесь по инструменту пользовательской формы. Я собираюсь удостовериться, что у меня выбраны фигуры и установлен белый цвет в качестве текущего цвета переднего плана. Это особенно важно в более ранних версиях Photoshop, потому что это будет цвет заливки вашей фигуры. Теперь я просто выберу здесь простую форму.Тот, который я выбрал для использования, находится здесь. Если вы не видите фигуры, вы можете просто щелкнуть всплывающее меню и просто нажать «Все», а затем просто нажать «Добавить». Это добавит все фигуры в вашу коллекцию, и у вас должна быть эта фигура, потому что она поставляется с фотошопом, поэтому он будет щелкать по ней, чтобы нацелить ее.
На самом деле мы не создаем эффекты тиснения и выдавливания. Мы просто создаем что-то похожее на эффект рельефа или рельефа.4. Pt 3 Shape Emboss Effect: Также можно применить этот эффект и бостонский эффект к фигурам. У меня уже есть документ, созданный только с прямым заполненным фоном. Я собираюсь использовать инструмент Shapes в Photoshop. Я собираюсь щелкнуть здесь по инструменту пользовательской формы. Я собираюсь удостовериться, что у меня выбраны фигуры и установлен белый цвет в качестве текущего цвета переднего плана. Это особенно важно в более ранних версиях Photoshop, потому что это будет цвет заливки вашей фигуры. Теперь я просто выберу здесь простую форму.Тот, который я выбрал для использования, находится здесь. Если вы не видите фигуры, вы можете просто щелкнуть всплывающее меню и просто нажать «Все», а затем просто нажать «Добавить». Это добавит все фигуры в вашу коллекцию, и у вас должна быть эта фигура, потому что она поставляется с фотошопом, поэтому он будет щелкать по ней, чтобы нацелить ее. Я буду удерживать клавишу Shift, когда буду растягивать свою фигуру, клавиша Shift будет ограничивать ее до пропорций, для которых она изначально была предназначена. Теперь, поскольку это фигура, я могу просто перемещать ее, и мы Мы собираемся применить точно такой же Bevel и Embossed к слою с фигурой, что мы делали ранее.Итак, переходим к значку эффектов и выбираем Bevel и Emboss. На этом этапе вы можете применить предыдущие настройки или внести некоторые изменения. Таким образом, вы можете немного увеличить глубину. Вы можете увеличить размер, чтобы сделать его немного больше, потому что вам понадобится разумная глубина, чтобы получить хороший эффект. Мягкость собирается смягчить край или нет. Вы, вероятно, захотите придерживаться света, очень похожего на свет, который мы использовали ранее. Таким образом, он приходит с этого направления, выделяя здесь, затеняя здесь и придавая такой объемный эффект форме.У меня все еще есть серый и черный цвета, выбранные здесь в качестве цветов подсветки и тени.
Я буду удерживать клавишу Shift, когда буду растягивать свою фигуру, клавиша Shift будет ограничивать ее до пропорций, для которых она изначально была предназначена. Теперь, поскольку это фигура, я могу просто перемещать ее, и мы Мы собираемся применить точно такой же Bevel и Embossed к слою с фигурой, что мы делали ранее.Итак, переходим к значку эффектов и выбираем Bevel и Emboss. На этом этапе вы можете применить предыдущие настройки или внести некоторые изменения. Таким образом, вы можете немного увеличить глубину. Вы можете увеличить размер, чтобы сделать его немного больше, потому что вам понадобится разумная глубина, чтобы получить хороший эффект. Мягкость собирается смягчить край или нет. Вы, вероятно, захотите придерживаться света, очень похожего на свет, который мы использовали ранее. Таким образом, он приходит с этого направления, выделяя здесь, затеняя здесь и придавая такой объемный эффект форме.У меня все еще есть серый и черный цвета, выбранные здесь в качестве цветов подсветки и тени. В значительной степени после того, как вы их установите, они останутся на месте, пока вы их не измените. Так что это действительно удобно, и вам не нужно постоянно приходить и менять эти цвета. Теперь мы возвращаемся к параметрам смешивания, потому что мы хотим избавиться от этого белого, мы хотим избавиться от большей части белого. Итак, что мы можем здесь сделать, так это просто уменьшить заполняющую способность, но нам не нужно избавляться от всего этого, потому что он белый.Он как бы сливается с фоном, поэтому он дает нам ощущение более светлой формы, чем фон, но на самом деле он сливается с фоном. Выбор белого или очень светло-серого цвета в качестве цвета заливки дает вам возможность не доходить до нулевой емкости заполнения. На самом деле вы все еще можете сохранить часть этого белого цвета, но не весь. Итак, у меня здесь 10 процентов, и давайте нажмем «ОК». Итак, у нас есть этот визуальный эффект, когда эта фигура возвышается над фоном.Если я выключу его, вы сможете увидеть только контур фигуры.
В значительной степени после того, как вы их установите, они останутся на месте, пока вы их не измените. Так что это действительно удобно, и вам не нужно постоянно приходить и менять эти цвета. Теперь мы возвращаемся к параметрам смешивания, потому что мы хотим избавиться от этого белого, мы хотим избавиться от большей части белого. Итак, что мы можем здесь сделать, так это просто уменьшить заполняющую способность, но нам не нужно избавляться от всего этого, потому что он белый.Он как бы сливается с фоном, поэтому он дает нам ощущение более светлой формы, чем фон, но на самом деле он сливается с фоном. Выбор белого или очень светло-серого цвета в качестве цвета заливки дает вам возможность не доходить до нулевой емкости заполнения. На самом деле вы все еще можете сохранить часть этого белого цвета, но не весь. Итак, у меня здесь 10 процентов, и давайте нажмем «ОК». Итак, у нас есть этот визуальный эффект, когда эта фигура возвышается над фоном.Если я выключу его, вы сможете увидеть только контур фигуры. Если я снова включу его, вы скажете, что это приподнятый эффект. Но так как в предыдущем видео мы узнали о направлении света, давайте быстро посмотрим, что произойдет, если мы изменим свет на их формах и вернемся к скосу в тиснении, и я собираюсь повернуть свет так, чтобы он шел. с противоположного направления. Теперь у нас будет потенциально другое впечатление от этого изображения. Мы вполне можем видеть это как рельефную форму, которая на самом деле вдавлена в поверхность, а не возвышается над ней, потому что мы говорим о тенях там, где мы видели эти тени на следе на странице, и это предполагает, что это на самом деле эффект прижатия, а не приподнятый эффект.Просто изменив направление света, вы можете изменить впечатление приподнятого или пониженного эффекта. 5. Часть 4. Понимание Knockouts. В следующем видео мы рассмотрим создание эффекта Deboss или Pressed in с текстурой, но концепция, которую мы собираемся использовать для получения эффекта, такова: называется нокаутом, и это немного сбивает с толку.
Если я снова включу его, вы скажете, что это приподнятый эффект. Но так как в предыдущем видео мы узнали о направлении света, давайте быстро посмотрим, что произойдет, если мы изменим свет на их формах и вернемся к скосу в тиснении, и я собираюсь повернуть свет так, чтобы он шел. с противоположного направления. Теперь у нас будет потенциально другое впечатление от этого изображения. Мы вполне можем видеть это как рельефную форму, которая на самом деле вдавлена в поверхность, а не возвышается над ней, потому что мы говорим о тенях там, где мы видели эти тени на следе на странице, и это предполагает, что это на самом деле эффект прижатия, а не приподнятый эффект.Просто изменив направление света, вы можете изменить впечатление приподнятого или пониженного эффекта. 5. Часть 4. Понимание Knockouts. В следующем видео мы рассмотрим создание эффекта Deboss или Pressed in с текстурой, но концепция, которую мы собираемся использовать для получения эффекта, такова: называется нокаутом, и это немного сбивает с толку. Поэтому я подумал, что сначала мы рассмотрим эффект нокаута, чтобы, когда мы будем использовать его в следующем видео, он был вам немного знаком.Так что у меня здесь просто фотография гепарда. Я собираюсь добавить новый слой к этому изображению, и я просто заполню этот слой черным цветом. Неважно, каким цветом он залит, это совершенно неважно. Я собираюсь добавить новый слой и добавить круг с белой заливкой. Итак, я просто собираюсь создать здесь круг, а белый цвет — мой фоновый цвет, поэтому я нажимаю «Control Backspace», это будет Command Delete на Mac, чтобы заполнить мой круг белым, и я отменяю выделение.Так что прямо сейчас у меня есть подвижный круг на отдельном слое, он белый. У меня есть слой с черной заливкой и мой гепард, и ни один из этих цветовых слоев вообще не важен, не имеет значения, какого они цвета. Итак, давайте посмотрим, что такое эффект нокаута. Выбрав этот самый верхний слой, я перейду к значку fx, перейду к параметрам наложения и установлю нокаут здесь на Shallow.
Поэтому я подумал, что сначала мы рассмотрим эффект нокаута, чтобы, когда мы будем использовать его в следующем видео, он был вам немного знаком.Так что у меня здесь просто фотография гепарда. Я собираюсь добавить новый слой к этому изображению, и я просто заполню этот слой черным цветом. Неважно, каким цветом он залит, это совершенно неважно. Я собираюсь добавить новый слой и добавить круг с белой заливкой. Итак, я просто собираюсь создать здесь круг, а белый цвет — мой фоновый цвет, поэтому я нажимаю «Control Backspace», это будет Command Delete на Mac, чтобы заполнить мой круг белым, и я отменяю выделение.Так что прямо сейчас у меня есть подвижный круг на отдельном слое, он белый. У меня есть слой с черной заливкой и мой гепард, и ни один из этих цветовых слоев вообще не важен, не имеет значения, какого они цвета. Итак, давайте посмотрим, что такое эффект нокаута. Выбрав этот самый верхний слой, я перейду к значку fx, перейду к параметрам наложения и установлю нокаут здесь на Shallow. Это также может быть Дип. Для этого изображения не имеет значения, мелкая или глубокая будет работать точно так же, и я собираюсь уменьшить непрозрачность заливки на этом слое, чтобы мы удалили цвет, и посмотрите, что произойдет.Когда мы используем этот эффект нокаута и удаляем заливку из слоя, мы фактически пробиваем дыру в этом черном слое и можем видеть изображение гепарда под ним, и когда я перемещаю его, это действует как прожектор над изображением под ним, и это эффект нокаута, который делает это. Тот факт, что это фоновый слой, имеет решающее значение. Давайте посмотрим, что произойдет, когда я преобразую этот фоновый слой в обычный слой. Ну, мы теряем изображение гепарда на заднем плане.Крайне важно, чтобы этот слой был фоновым, чтобы мы могли видеть этот фоновый слой через все, что мы фактически только что вставили в изображение. Таким образом, мы можем сделать неправильный слой обратно фоновым, выделив его и выбрав «Слой», «Новый», «Фон из слоя». Итак, нам нужен фоновый слой.
Это также может быть Дип. Для этого изображения не имеет значения, мелкая или глубокая будет работать точно так же, и я собираюсь уменьшить непрозрачность заливки на этом слое, чтобы мы удалили цвет, и посмотрите, что произойдет.Когда мы используем этот эффект нокаута и удаляем заливку из слоя, мы фактически пробиваем дыру в этом черном слое и можем видеть изображение гепарда под ним, и когда я перемещаю его, это действует как прожектор над изображением под ним, и это эффект нокаута, который делает это. Тот факт, что это фоновый слой, имеет решающее значение. Давайте посмотрим, что произойдет, когда я преобразую этот фоновый слой в обычный слой. Ну, мы теряем изображение гепарда на заднем плане.Крайне важно, чтобы этот слой был фоновым, чтобы мы могли видеть этот фоновый слой через все, что мы фактически только что вставили в изображение. Таким образом, мы можем сделать неправильный слой обратно фоновым, выделив его и выбрав «Слой», «Новый», «Фон из слоя». Итак, нам нужен фоновый слой. Здесь у нас есть слой-заливка, который дает нам этот черный объем, но он может быть любого цвета. пойдем и сделаем его красным. Неважно, какого она цвета, эффект будет тот же, и здесь у нас есть заполненная форма.Опять же, не имеет значения, какое это заполнение, потому что мы установили заполнение равным нулю, но к нему применен эффект нокаута с этим мелким или глубоким нокаутом, и это позволяет пробить дыру в красный слой ниже, чтобы мы могли видеть сквозь него фоновый слой. Итак, мы собираемся использовать этот эффект при создании эффекта Deboss с узором в нем, и мы собираемся сделать это в следующем видео. 6. Часть 5 Shape Deboss with Pattern: следующий эффект, который мы собираемся создать, выглядит примерно так.Но я подумал, что было бы полезно иметь возможность сказать, к чему мы стремимся, потому что есть довольно много шагов, чтобы собрать это воедино. Я собираюсь создать новый документ, и он будет квадратным, потому что форма, которую я использую, квадратная. Я хочу заполнить фоновый слой здесь моими текущими цветами фона, поэтому я нажимаю «Управление возвратом», это будет команда для удаления на Mac.
 Я принесу свою последнюю палитру сюда, чтобы мы могли ее увидеть. Я хочу поместить узор поверх этого слоя.Но для этого мне нужно преобразовать фон в обычную лабораторию, но только временно, чтобы вы могли это сделать, однако вы конвертируете фоновые слои в обычные слои. Я просто щелкну значок замка, чтобы сделать это, в более ранних версиях Photoshop вам может потребоваться дважды щелкнуть слой, а затем просто нажать «ОК». Теперь я иду к значку fx здесь. Я собираюсь выбрать наложение узора. Узор, который я использую, представляет собой узор из квадратов. Если вы не указали это в своем списке шаблонов здесь, вы можете щелкнуть этот значок шестеренки и выбрать шаблоны, а затем просто нажать «Добавить».Он находится в группе шаблонов. Я получил его здесь несколько раз, я просто собираюсь выбрать его. Я установил режим наложения, чтобы умножить, вот как это выглядит регулярно. Но если вы выберете «Умножить», он смешается с бирюзовым или цветовым слоем, который вы уже использовали. Я только что немного уменьшил непрозрачность, чтобы смешать его, я нажму «Хорошо».
Я принесу свою последнюю палитру сюда, чтобы мы могли ее увидеть. Я хочу поместить узор поверх этого слоя.Но для этого мне нужно преобразовать фон в обычную лабораторию, но только временно, чтобы вы могли это сделать, однако вы конвертируете фоновые слои в обычные слои. Я просто щелкну значок замка, чтобы сделать это, в более ранних версиях Photoshop вам может потребоваться дважды щелкнуть слой, а затем просто нажать «ОК». Теперь я иду к значку fx здесь. Я собираюсь выбрать наложение узора. Узор, который я использую, представляет собой узор из квадратов. Если вы не указали это в своем списке шаблонов здесь, вы можете щелкнуть этот значок шестеренки и выбрать шаблоны, а затем просто нажать «Добавить».Он находится в группе шаблонов. Я получил его здесь несколько раз, я просто собираюсь выбрать его. Я установил режим наложения, чтобы умножить, вот как это выглядит регулярно. Но если вы выберете «Умножить», он смешается с бирюзовым или цветовым слоем, который вы уже использовали. Я только что немного уменьшил непрозрачность, чтобы смешать его, я нажму «Хорошо». Теперь, если мы помним нокаутирующее видео, мы знаем, что это должен быть фоновый слой, чтобы мы могли использовать его в качестве нокаута.Мне нужно преобразовать это в фоновый слой. Слой, новый фон из слоя, который просто сглаживается, всегда влияет на один заблокированный фоновый слой. Теперь мы добавим новый слой и снова заполним его синим цветом с контролем Backspace. Это будет команда Удалить на Mac. Я собираюсь выбрать инструмент пользовательской формы. Я собираюсь удостовериться, что я выбрал форму здесь в более ранних версиях Photoshop, у вас здесь будет три значка, выберите форму. Из списка фигур я выбрал одну из фигур, которые поставляются с Photoshop, вот эта, орнамент из листьев.Если вы не видите его, чтобы выбрать его, вы можете просто щелкнуть этот значок шестеренки, просто выбрать все и добавить их, и это будут все формы, включая эти лиственные орнаменты. Я буду удерживать клавишу Shift, пока буду вытягивать фигуру, потому что она почти квадратная. Я просто собираюсь изменить его размер, чтобы он поместился в этом документе.
Теперь, если мы помним нокаутирующее видео, мы знаем, что это должен быть фоновый слой, чтобы мы могли использовать его в качестве нокаута.Мне нужно преобразовать это в фоновый слой. Слой, новый фон из слоя, который просто сглаживается, всегда влияет на один заблокированный фоновый слой. Теперь мы добавим новый слой и снова заполним его синим цветом с контролем Backspace. Это будет команда Удалить на Mac. Я собираюсь выбрать инструмент пользовательской формы. Я собираюсь удостовериться, что я выбрал форму здесь в более ранних версиях Photoshop, у вас здесь будет три значка, выберите форму. Из списка фигур я выбрал одну из фигур, которые поставляются с Photoshop, вот эта, орнамент из листьев.Если вы не видите его, чтобы выбрать его, вы можете просто щелкнуть этот значок шестеренки, просто выбрать все и добавить их, и это будут все формы, включая эти лиственные орнаменты. Я буду удерживать клавишу Shift, пока буду вытягивать фигуру, потому что она почти квадратная. Я просто собираюсь изменить его размер, чтобы он поместился в этом документе. Теперь, чтобы создать эффект нокаута, мы знаем, что нам нужно применить его к этому слою с фигурой. Я нажимаю значок fx и выбираю «Параметры наложения». Мы полностью уменьшим непрозрачность заливки и установим нокаут на неглубокий.Теперь это противоположный эффект, который мы видели ранее. Просто нажмите «ОК» здесь. Вы можете видеть здесь, что эффект заключается в том, что у нас есть этот сплошной цвет снаружи и узор, просвечивающий через середину. Здесь все наоборот. Прежде чем мы начнем применять Bevel и Emboss, мы собираемся решить эту проблему. Что я собираюсь сделать, так это открыть палитру контуров здесь и щелкнуть на слое Shape. Поскольку мы решили создать форму, у нас есть путь. Я перехожу к инструменту выбора пути и нажимаю на свой путь.Когда у вас есть выбранный путь, вы можете инвертировать его. Прямо сейчас, белые области своего рода заполненные области, ну, мы хотим инвертировать это. Я подойду к этому набору иконок, которые они назвали операциями пути, и я выберу фигуру вычитания спереди.
Теперь, чтобы создать эффект нокаута, мы знаем, что нам нужно применить его к этому слою с фигурой. Я нажимаю значок fx и выбираю «Параметры наложения». Мы полностью уменьшим непрозрачность заливки и установим нокаут на неглубокий.Теперь это противоположный эффект, который мы видели ранее. Просто нажмите «ОК» здесь. Вы можете видеть здесь, что эффект заключается в том, что у нас есть этот сплошной цвет снаружи и узор, просвечивающий через середину. Здесь все наоборот. Прежде чем мы начнем применять Bevel и Emboss, мы собираемся решить эту проблему. Что я собираюсь сделать, так это открыть палитру контуров здесь и щелкнуть на слое Shape. Поскольку мы решили создать форму, у нас есть путь. Я перехожу к инструменту выбора пути и нажимаю на свой путь.Когда у вас есть выбранный путь, вы можете инвертировать его. Прямо сейчас, белые области своего рода заполненные области, ну, мы хотим инвертировать это. Я подойду к этому набору иконок, которые они назвали операциями пути, и я выберу фигуру вычитания спереди. По сути, это инвертирует мою форму, так что то, что было заполнено ранее, теперь не заполнено, а то, что не было заполнено, теперь заполнено. Мы инвертировали форму, и вы можете видеть, что мы приближаемся к внешнему виду вещей, которые хотим создать.Я могу просто щелкнуть инструмент, чтобы отменить выбор моего пути. Опять же, с выбранными формами, мы можем продолжить и создать эффект босса, и в этом случае мы собираемся сделать это с помощью другого инструмента. Мы собираемся использовать внутреннюю тень. Я нажму «Добавить стиль слоя» и выберу внутреннюю тень. Теперь я использую черный цвет внутренней тени. Это может быть темно-серый, это не имеет большого значения. Но опять же, если нам нужна некоторая гибкость с цветом, мы захотим сделать его черным или серым нейтральным цветом. У меня установлена низкая непрозрачность, около 14 процентов, что-то в этом роде.У меня установлен угол где-то около 130, который будет приносить свет отсюда, отбрасывая тень, предполагая, что слой узора находится ниже слоя сплошного цвета.
По сути, это инвертирует мою форму, так что то, что было заполнено ранее, теперь не заполнено, а то, что не было заполнено, теперь заполнено. Мы инвертировали форму, и вы можете видеть, что мы приближаемся к внешнему виду вещей, которые хотим создать.Я могу просто щелкнуть инструмент, чтобы отменить выбор моего пути. Опять же, с выбранными формами, мы можем продолжить и создать эффект босса, и в этом случае мы собираемся сделать это с помощью другого инструмента. Мы собираемся использовать внутреннюю тень. Я нажму «Добавить стиль слоя» и выберу внутреннюю тень. Теперь я использую черный цвет внутренней тени. Это может быть темно-серый, это не имеет большого значения. Но опять же, если нам нужна некоторая гибкость с цветом, мы захотим сделать его черным или серым нейтральным цветом. У меня установлена низкая непрозрачность, около 14 процентов, что-то в этом роде.У меня установлен угол где-то около 130, который будет приносить свет отсюда, отбрасывая тень, предполагая, что слой узора находится ниже слоя сплошного цвета. Здесь у меня установлено расстояние около 27 пикселей. Чем больше расстояние, тем глубже эффект вырезания, и чем меньше расстояние, которое вы собираетесь получить, больше похоже на эффект [неразборчиво], немного меньше похоже на эффект вырезания. Вы можете просто работать между этими настройками. Я собираюсь пойти [неразборчиво] на этом, поэтому я собираюсь установить расстояние на довольно маленькое значение, может быть, около восьми или 10.У меня есть нулевой набор для дросселя и размера, у меня есть около 10 пикселей. Это не обязательно должна быть очень большая тень, поэтому я думаю о 10 пикселях, так что это довольно хорошая настройка, и контуры именно такие, какими они должны быть в этом диалоге. Это по умолчанию из диалога. Вы можете просто изменить эти настройки, если вам нужно, а затем нажать «ОК». Теперь у нас есть что-то вроде [неразборчиво] с узором за ним, и в финальном видео мы создадим этот эффект с помощью текста. Опять же, это будет в значительной степени то, что мы сделали до сих пор.
Здесь у меня установлено расстояние около 27 пикселей. Чем больше расстояние, тем глубже эффект вырезания, и чем меньше расстояние, которое вы собираетесь получить, больше похоже на эффект [неразборчиво], немного меньше похоже на эффект вырезания. Вы можете просто работать между этими настройками. Я собираюсь пойти [неразборчиво] на этом, поэтому я собираюсь установить расстояние на довольно маленькое значение, может быть, около восьми или 10.У меня есть нулевой набор для дросселя и размера, у меня есть около 10 пикселей. Это не обязательно должна быть очень большая тень, поэтому я думаю о 10 пикселях, так что это довольно хорошая настройка, и контуры именно такие, какими они должны быть в этом диалоге. Это по умолчанию из диалога. Вы можете просто изменить эти настройки, если вам нужно, а затем нажать «ОК». Теперь у нас есть что-то вроде [неразборчиво] с узором за ним, и в финальном видео мы создадим этот эффект с помощью текста. Опять же, это будет в значительной степени то, что мы сделали до сих пор. Только в этом случае мы будем работать с текстом. 7. Часть 6 Тиснение и тиснение текста с помощью шаблона: создайте текстовый эффект «Выдавливание», мы собираемся сделать почти то же, что делали до сих пор, и создадим документ размером 1200 пикселей на 800 пикселей. Я собираюсь заполнить его синим цветом и применить к нему этот узор. Опять же, я собираюсь преобразовать фоновый слой в обычный слой. Я нажму на значок эффектов. Я собираюсь использовать тот же наложение узора. Вы можете отрегулировать размер шаблона с помощью масштаба, поэтому вы можете выбрать что-то немного меньшее.Я тоже сделаю свой немного темнее. Так что я нажму хорошо. Опять же, я хочу, чтобы это был обычный фоновый слой, я выберу новый слой, фон из слоя. Я добавлю новый слой и снова заполню его своим сплошным цветом, а затем добавлю текстовый слой сверху. Я использую жирный шрифт Myriad Pro, потому что это хороший крупный толстый шрифт, потому что я хочу, чтобы через него можно было видеть рисунок. Давайте наберем слово мечта увеличенного текста.
Только в этом случае мы будем работать с текстом. 7. Часть 6 Тиснение и тиснение текста с помощью шаблона: создайте текстовый эффект «Выдавливание», мы собираемся сделать почти то же, что делали до сих пор, и создадим документ размером 1200 пикселей на 800 пикселей. Я собираюсь заполнить его синим цветом и применить к нему этот узор. Опять же, я собираюсь преобразовать фоновый слой в обычный слой. Я нажму на значок эффектов. Я собираюсь использовать тот же наложение узора. Вы можете отрегулировать размер шаблона с помощью масштаба, поэтому вы можете выбрать что-то немного меньшее.Я тоже сделаю свой немного темнее. Так что я нажму хорошо. Опять же, я хочу, чтобы это был обычный фоновый слой, я выберу новый слой, фон из слоя. Я добавлю новый слой и снова заполню его своим сплошным цветом, а затем добавлю текстовый слой сверху. Я использую жирный шрифт Myriad Pro, потому что это хороший крупный толстый шрифт, потому что я хочу, чтобы через него можно было видеть рисунок. Давайте наберем слово мечта увеличенного текста. Теперь мы можем применить наш эффект нокаута с выделенным текстовым слоем. Щелкните значок fx и перейдите к параметрам наложения.Здесь мы уменьшим непрозрачность заливки до нуля, и мы собираемся щелкнуть параметры нокаута, выбрать мелкое или глубокое и нажать «ОК». Мы говорим здесь об эффекте нокаута, который показывал через текст узор под ним, это именно то, чего я хочу. Я хочу иметь возможность передать этот шаблон через текст, но через минуту я покажу вам, как вы можете инвертировать его точно так же, как мы сделали форму, если вы хотите, чтобы эффект был обратным. Теперь нам также нужно создать наши эффекты Deboss при переходе к значку fx, и я собираюсь использовать внутреннюю тень.Для внутренней тени я установил умножение на темный цвет, чтобы увеличить непрозрачность, поэтому она немного более интенсивная. Я собираюсь уменьшить расстояние, чтобы мы получили этот эффект Deboss, а не эффект полного вырезания, а также немного уменьшить размер. Я установил угол около 127, опять же, свет падает из верхней части документа, что придает нам вид сдавленности.
Теперь мы можем применить наш эффект нокаута с выделенным текстовым слоем. Щелкните значок fx и перейдите к параметрам наложения.Здесь мы уменьшим непрозрачность заливки до нуля, и мы собираемся щелкнуть параметры нокаута, выбрать мелкое или глубокое и нажать «ОК». Мы говорим здесь об эффекте нокаута, который показывал через текст узор под ним, это именно то, чего я хочу. Я хочу иметь возможность передать этот шаблон через текст, но через минуту я покажу вам, как вы можете инвертировать его точно так же, как мы сделали форму, если вы хотите, чтобы эффект был обратным. Теперь нам также нужно создать наши эффекты Deboss при переходе к значку fx, и я собираюсь использовать внутреннюю тень.Для внутренней тени я установил умножение на темный цвет, чтобы увеличить непрозрачность, поэтому она немного более интенсивная. Я собираюсь уменьшить расстояние, чтобы мы получили этот эффект Deboss, а не эффект полного вырезания, а также немного уменьшить размер. Я установил угол около 127, опять же, свет падает из верхней части документа, что придает нам вид сдавленности. Теперь вы также можете добавить внутреннее свечение. Мы собираемся сделать это. Я просто нажму на внутреннее свечение.У меня здесь серый, выбранный в качестве моего цвета, что хороший нейтральный цвет, так что это позволило бы мне менять мои цвета, не требуя от изменения внутреннего цвета свечения. Я получил его, установив на цвет, но умножается, а также будет работать, чтобы превратить это внутреннее сияние более похоже на эффект тени, а не эффекты молнии, которые меньше сияют больше тени. У меня есть непрозрачность, установленная до довольно низкого значения, около 10, быть довольно хорошим, и у меня есть источник, установленный в центр. У вас есть несколько вариантов здесь, Edge или Center, и вы можете работать между ними.Вы можете решить, какой из них вам нравится лучше. На самом деле, я думаю, что сегодня мне нравится лучше, так что, возможно, я пойду с преимуществом. Установите дроссель в очень небольшому количеству и размеру до довольно небольшого значения. Но вы видите, что существует ряд вариантов для получения этих эффектов, играющих с такими вариантами, как скос, и горит, внутренняя тень и внутреннее сияние и запоминание того, что внутреннее свечение не должно быть свечением, на самом деле он может быть теневым эффектом , если вы используете умножение или цвет, ожоги что-то подобное, он заканчивается темным, а не осветляющим.
Теперь вы также можете добавить внутреннее свечение. Мы собираемся сделать это. Я просто нажму на внутреннее свечение.У меня здесь серый, выбранный в качестве моего цвета, что хороший нейтральный цвет, так что это позволило бы мне менять мои цвета, не требуя от изменения внутреннего цвета свечения. Я получил его, установив на цвет, но умножается, а также будет работать, чтобы превратить это внутреннее сияние более похоже на эффект тени, а не эффекты молнии, которые меньше сияют больше тени. У меня есть непрозрачность, установленная до довольно низкого значения, около 10, быть довольно хорошим, и у меня есть источник, установленный в центр. У вас есть несколько вариантов здесь, Edge или Center, и вы можете работать между ними.Вы можете решить, какой из них вам нравится лучше. На самом деле, я думаю, что сегодня мне нравится лучше, так что, возможно, я пойду с преимуществом. Установите дроссель в очень небольшому количеству и размеру до довольно небольшого значения. Но вы видите, что существует ряд вариантов для получения этих эффектов, играющих с такими вариантами, как скос, и горит, внутренняя тень и внутреннее сияние и запоминание того, что внутреннее свечение не должно быть свечением, на самом деле он может быть теневым эффектом , если вы используете умножение или цвет, ожоги что-то подобное, он заканчивается темным, а не осветляющим. Щелкнем в порядке. Есть мой эффект deboss с узором. Но если бы вы хотели, чтобы было наоборот, чтобы вы видели четкость внутри и рисунок снаружи. Пойдем и посмотрим, как мы это делаем. Выберите мой тип, и с выбранным моим типом слоя я выберу преобразование в форму, и это превратит это в слой формы. Когда мы перейдем к палитре путей, мы увидим текст как фигуру точно так же, как мы видели фигуру как фигуру ранее. Я собираюсь удостовериться, что выбрал инструмент прошлого выделения, который дает мне доступ к этим параметрам, включая вычитание передней формы.Когда я нажимаю «вычесть переднюю форму», я получаю обратный эффект: на этот раз текст выглядит так, как будто он находится поверх узора из-за того, как падает свет. Но вы можете сказать, что когда у вас есть текст или фигуры, можно инвертировать этот эффект нокаута, чтобы получить то, что вы хотите получить с точки зрения эффекта. На данный момент у нас есть выпуклый текст. Если мы хотим, чтобы это было в set , нам нужно отказаться от внутренней тени и внутреннего свечения.
Щелкнем в порядке. Есть мой эффект deboss с узором. Но если бы вы хотели, чтобы было наоборот, чтобы вы видели четкость внутри и рисунок снаружи. Пойдем и посмотрим, как мы это делаем. Выберите мой тип, и с выбранным моим типом слоя я выберу преобразование в форму, и это превратит это в слой формы. Когда мы перейдем к палитре путей, мы увидим текст как фигуру точно так же, как мы видели фигуру как фигуру ранее. Я собираюсь удостовериться, что выбрал инструмент прошлого выделения, который дает мне доступ к этим параметрам, включая вычитание передней формы.Когда я нажимаю «вычесть переднюю форму», я получаю обратный эффект: на этот раз текст выглядит так, как будто он находится поверх узора из-за того, как падает свет. Но вы можете сказать, что когда у вас есть текст или фигуры, можно инвертировать этот эффект нокаута, чтобы получить то, что вы хотите получить с точки зрения эффекта. На данный момент у нас есть выпуклый текст. Если мы хотим, чтобы это было в set , нам нужно отказаться от внутренней тени и внутреннего свечения. Я дважды щелкну параметр эффектов, и на этот раз я собираюсь использовать тень, поэтому я щелкну, чтобы добавить тень, и щелкну тень, я хочу уменьшить непрозрачность здесь, внизу размер и распространение и просто получите тонкий эффект тени здесь со светом, идущим из верхнего угла снова, чтобы усилить этот вдавленный вид.Я слышал, что мои настройки составляют около 40 процентов в режиме наложения, расстояние около трех пикселей. Распространение составляет около 17, а размер около пяти. Вы также можете добавить внешнее свечение, так что давайте просто добавим этот настрой к действительно светлому цвету. Но здесь я выберу нейтральный серый цвет и установлю режим наложения «Умножение» или «Затемнение цвета». Если я уменьшу размер и разброс здесь, я смогу усилить этот эффект. Теперь это будет довольно тонко, но это также поможет нам получить здесь эффект выпуклости, где кажется, что этот сплошной шрифт вставляется в эту фигуру, заполненную узором.8. Pt 7 Project and Wrapup: Ваш проект для этого класса будет заключаться в создании одного или нескольких эффектов, которые вы видели здесь, либо эффект рельефа, либо эффект рельефа с этим шаблоном нокаута или без него.
Я дважды щелкну параметр эффектов, и на этот раз я собираюсь использовать тень, поэтому я щелкну, чтобы добавить тень, и щелкну тень, я хочу уменьшить непрозрачность здесь, внизу размер и распространение и просто получите тонкий эффект тени здесь со светом, идущим из верхнего угла снова, чтобы усилить этот вдавленный вид.Я слышал, что мои настройки составляют около 40 процентов в режиме наложения, расстояние около трех пикселей. Распространение составляет около 17, а размер около пяти. Вы также можете добавить внешнее свечение, так что давайте просто добавим этот настрой к действительно светлому цвету. Но здесь я выберу нейтральный серый цвет и установлю режим наложения «Умножение» или «Затемнение цвета». Если я уменьшу размер и разброс здесь, я смогу усилить этот эффект. Теперь это будет довольно тонко, но это также поможет нам получить здесь эффект выпуклости, где кажется, что этот сплошной шрифт вставляется в эту фигуру, заполненную узором.8. Pt 7 Project and Wrapup: Ваш проект для этого класса будет заключаться в создании одного или нескольких эффектов, которые вы видели здесь, либо эффект рельефа, либо эффект рельефа с этим шаблоном нокаута или без него. Разместите изображение своего завершенного проекта в области проектов класса. Я надеюсь, что на этом уроке вы узнали о Photoshop то, чего не знали. Теперь, когда вы смотрите эти видео, вы увидите подсказку, в которой вас спросят, порекомендуете ли вы этот класс другим. Пожалуйста, если вам понравился урок, сделайте для меня две вещи.Во-первых, поставьте лайк, а во-вторых, напишите всего несколько слов о том, почему вам понравился урок. Эти рекомендации помогают другим учащимся увидеть, что это занятие им тоже может понравиться и на нем можно чему-то научиться. Если вы хотите оставить мне комментарий или вопрос, пожалуйста, сделайте это. Я читаю и отвечаю на все ваши комментарии и вопросы, а также просматриваю и отвечаю на все ваши классные проекты. Меня зовут Хелен Брэдли. Большое спасибо, что присоединились ко мне в этом эпизоде графического дизайна за обедом, и я с нетерпением жду встречи с вами в следующем эпизоде в ближайшее время.
Разместите изображение своего завершенного проекта в области проектов класса. Я надеюсь, что на этом уроке вы узнали о Photoshop то, чего не знали. Теперь, когда вы смотрите эти видео, вы увидите подсказку, в которой вас спросят, порекомендуете ли вы этот класс другим. Пожалуйста, если вам понравился урок, сделайте для меня две вещи.Во-первых, поставьте лайк, а во-вторых, напишите всего несколько слов о том, почему вам понравился урок. Эти рекомендации помогают другим учащимся увидеть, что это занятие им тоже может понравиться и на нем можно чему-то научиться. Если вы хотите оставить мне комментарий или вопрос, пожалуйста, сделайте это. Я читаю и отвечаю на все ваши комментарии и вопросы, а также просматриваю и отвечаю на все ваши классные проекты. Меня зовут Хелен Брэдли. Большое спасибо, что присоединились ко мне в этом эпизоде графического дизайна за обедом, и я с нетерпением жду встречи с вами в следующем эпизоде в ближайшее время.

