Как рисовать в Adobe Photoshop
Приветствуем вас, дорогие читатели. Вы наверняка догадываетесь, что Photoshop – это не просто программа, на которой можно подкорректировать фотографии. На самом деле – это один из сложнейших графических редакторов, который позволит вас создать не просто эскиз, а целый рисунок с нуля. И в сегодняшней статье мы научим вас это делать.
Итак, начнем с того, что в нашей статье вы не увидите тех недогайдов, которыми так полон интернет. Наша задача – познакомить вас с программой и научить рисовать. Ну а гайды по рисованию вы найдете и без нас. Поэтому не будет откладывать в долгий ящик и начнем уже учить функции программы.
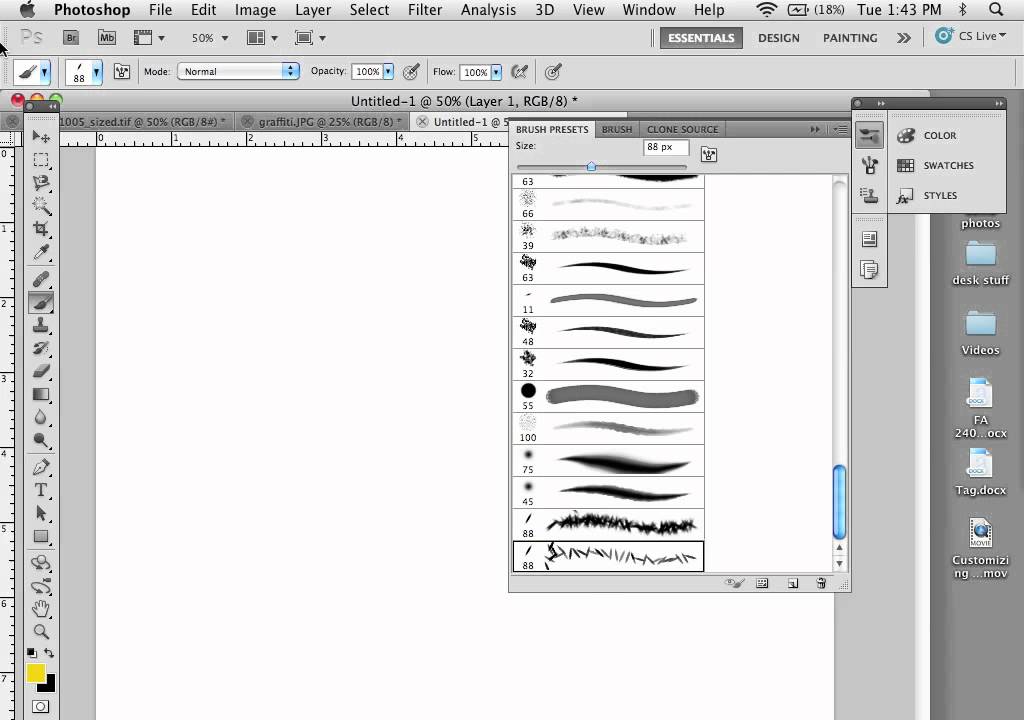
Основные кистиСобственно говоря, любое рисование в Photoshop начинается с подбора правильной кисти. На начальном этапе у вас будет несколько стандартных кистей. Если вы новичок в фотошопе, то лучше всего вам использовать 2 вида кистей: мягкую и твердую. Разница в их написании показана ниже.
Например, мягкой кистью вы сможете делать наброски вашего рисунка, в то время как твердой кистью – вы будете обводить контуры и создавать уже свои шедевры.
Уже после, когда вы целиком и полностью освоите рисование в фотошопе, вы можете заняться скачиванием дополнительных кистей. Об этом мы писали в одной из наших предыдущих статей, где и рассказывали, как их качать, устанавливать и использовать.
Основные настройкиМы могли бы часами рассказывать вам обо всех настройках, которые понадобятся вам при рисовании, но так ни вам толку не будет, ни нам, т.к. вы просто не дочитаете статью из-за ее скучности.
Собственно, мы порекомендуем вам подробно ознакомиться с функцией Shape Dymamics. Это толщина линий, которая позволит выбирать вам различные хваты кисти, приближая рисование под максимально стандартный вид.
Также мы порекомендуем вам настраивать прозрачность кистей. Это позволит вам делать ваши рисунки более естественными, натуральными. Также вам точно стоит ознакомиться с функциями настройки Brush, которая позволит вам выбрать более детальные и подробные цвета и гаммы кистей.
Тут уж мы вам мало чем сможем помочь, т.к. все будет зависеть от степени вашего таланта. Заранее скажем, что фотошоп предлагает вам тонны различных фигур, которые вы можете использовать в ваших рисунках заранее. Именно эти фигуры вы и должны будете дополнять штрихами кистей.
Ну а на этом мы заканчиваем нашу статью, всем удачи и до новых встреч.
От новичка к профессионалу: Photoshop для начинающих
Конечно первый вопрос, что задают люди в таких статьях — это «Где скачать Photoshop?»
Будем честны: самый лучший вариант если вы правда хотите стать профессионалом — это купить Photoshop, так вы сразу решите кучу проблем, которые могут возникнуть с нелицензионым софтом.
Ранее мы подробно освещали тему покупки и настройки официального клиента Adobe Creative Cloud в котором и скачивается теперь весь софт, включая Photoshop.
Фотография Как установить и работать с Adobe Creative Cloud
Photoshop — это больше чем графический редактор
Первый раз открывая любую программу все мы теряемся от обилия кнопок и панелей, а Фотошоп за последние годы разросшийся в настоящего монстра в этом плане один из самых недружелюбных и пугающих.
Но совершенно не стоит боятся, что вы не сможете понять где и что находится.Большого слона едят по частям, так и тут, мы в этой статье расскажем о самых базовых функциях и постепенно от статьи к статье будем продвигаться к более сложному функционалу.
Забавный факт: Большинство пользователей использует менее 5% возможностей Photoshop, так как за последние годы он объединил в себе множество разноплановых инструментов, которые могут и не пересекаться.
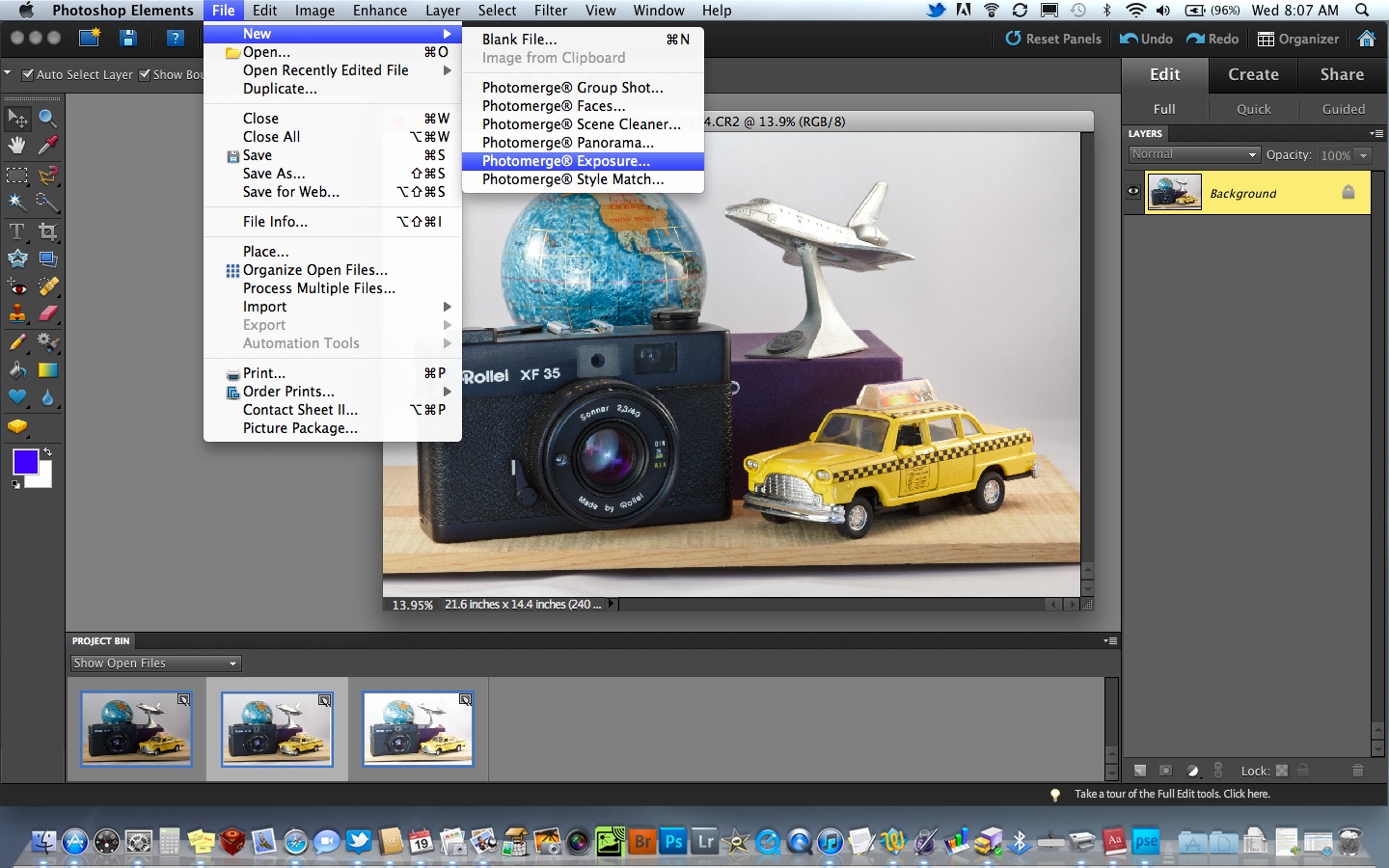
Создаем новый документ
Сразу после запуска Photoshop встретит вас экраном с выбором предустановленных вариантов документов.Этот экран можно так же вызвать сочетанием клавиш Cntl+N
Фотография Resent (Последние созданные открытые файлы) Saved ( Сохраненные варианты документов) Photo (Фотография) Print (Печатная продукция)Я крайне рекомендую использовать Photoshop исключительно на английском языке, так как большинство хороших руководств и гайдов делают профессионалы, а они не используют русский интерфейс практически никогда.
Эти готовые шаблоны разрешений быстро помогают выбрать нужный размер, цветовое пространство и единицы измерения в документе( пиксели, сантиметры и т.д)
Давайте для нашего примера создадим файл 500 на 500 px
По центру у вас появится белый блок 500 на 500 px — это и есть ваша рабочая область.
Рабочее пространство
По центру вы увидите белый квадрат- это и есть ваша рабочая область.Слева у вас будет ваша панель инструментов, а справа слои.
Стоит помнить, что в Photoshop существуют варианты предустановок рабочего пространства( То как и какие элементы размещены в вашем интерфейсе) Должно быть выбрано Essential — это вариант открываем по умолчанию подходящий для общих целей
Фотография Просмотр рабочего пространства
Панель инструментов
Ваша панель инструментов содержит все ваши инструменты, которые можно использовать для управления вашим изображением.
Панель слои
В поле слоя отображаются все ваши слои и отношения между ними.
Фотография Поле слои в моем примере расположено снизу справа, но вы можете расположить его где угодно.Если у вас не отображаются слои вы можете нажать F7 или включить их отображение в меню Window — Layers.
Важный совет — старайтесь любое действие делать на новом слое.И запомните быстрые клавиши
Теперь давайте создадим новый, для этого вы можете нажать на иконку нового слоя в панели слои или нажать Cntrl+Shift+N тогда вы увидите сообщение с предложением назвать ваш слой или Cntrl+Shift+Alt+N, в этом случае просто создастся слой с последовательным именем слой 1, 2,3 и т. д
д
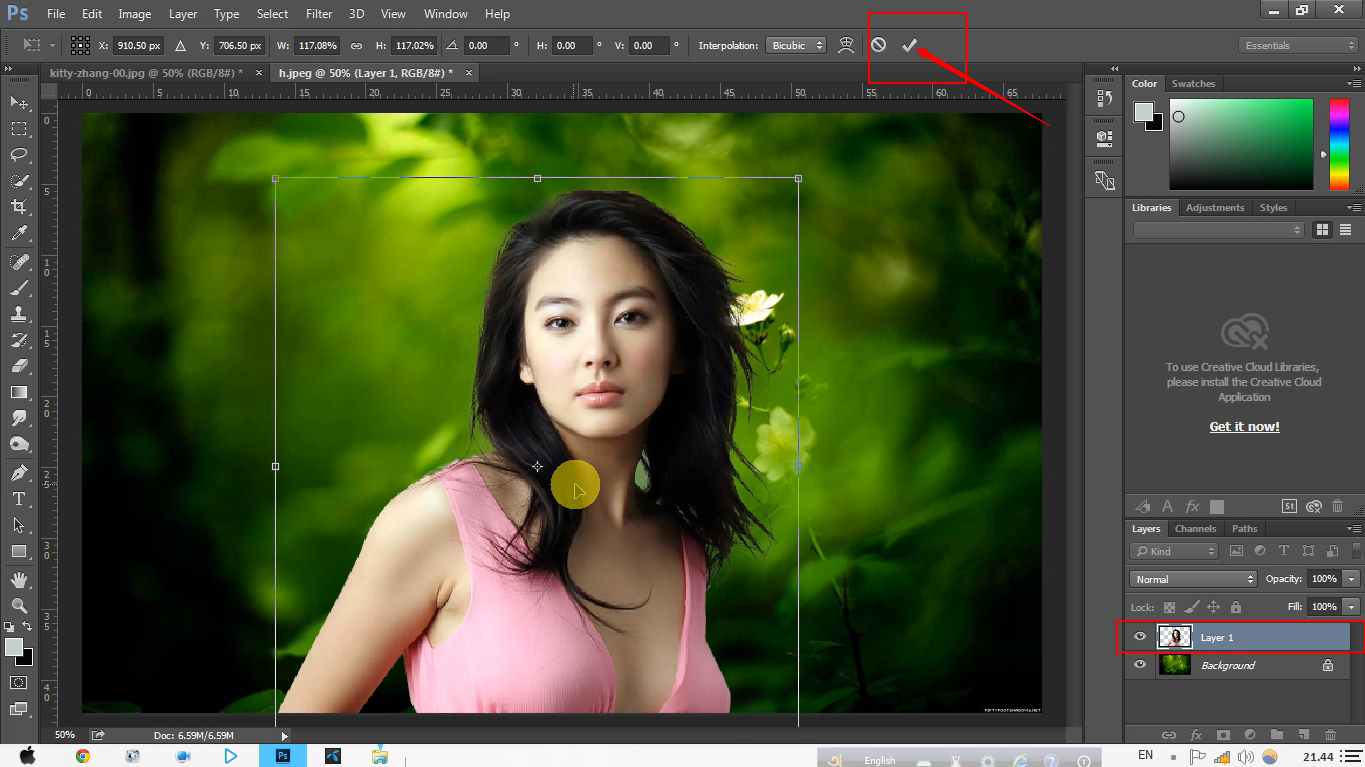
Вставка изображения
Теперь, когда мы научились создавать слои , давайте вставим изображение в наш проект.Для этого вы можете перетянуть изображение прямо из папки или выбрав изображение копировать его и вставить в Photoshop с помощью Cntr+C и Cntr+V соответственно.
Заливка и градиент
Заливка это инструмент позволяющий быстро заполнить ваш слой цветом.А градиент соответственно градиентным переходом из 2 и более цветов.Давайте выберем Layer 1 на панели слоёв и выберем градиент, для этого нажмите клавишу G. ( После этого, что бы выбрать градиент нажмите Shift+G)
Или вы можете выбрать его на панели инструментов.
Фотография Заливка и градиент на панели инструментов
Эффекты наложения и прозрачность слоев
В Photoshop вы можете применить к каждому слою свой уникальный эффект или сделать любую прозрачность на ваш вкус.
Фотография В панели слои выберем режим наложения Hard light и прозрачность 60%
Использование текстового инструмента для добавления текста
Давайте добавим текст на наше изображение, нажав клавишу T
Наш тестовый слой добавится новым слоем над выбранным слоем Layer 1
Фотография Текстовый слойВы можете шрифт, его размер и его начертании в панели Character.
Cохранение файла
Теперь давайте сохраним получившийся результат. Для этого нажмите File — Save (Cntrl+S) или File — Save As (Cntrl+Shift+S) или Save As For Web (Cntrl+shift+Alt+S)
Фотография Сохраняем файл в jpg и с 60% качествомЛучше всего, если вы не собираетесь распечатывать изображение, или вам не нужен какой то особый формат файла( не jpg, png, gif) сохранять для вэб (Cntrl+shift+Alt+S), так как в этом формате файл занимает минимальное место. Так же для экономии места вы смело можете уменьшать качество quality до 60%. Ниже 60% вы уже увидите явные потери в качестве картинки и артефакты.
Так же для экономии места вы смело можете уменьшать качество quality до 60%. Ниже 60% вы уже увидите явные потери в качестве картинки и артефакты.
Дополнение
Очень важной особенностью фотошоп является история. Любое действие можно отменить и повторить.
Для доступа к панели история нажмите Windows — History
По умолчанию вы можете отменить не так много действий и сразу стоит выставить 100 — 200 шагов для отмены.Для этого нажмите Edit — Preferences-Perfomance
Стоит запомнить, что для отмены действия в Фотошоп нужно нажать Alt+Cntrl+ZCntrl+Z тоже сработает, но оно отменяет только 1 последнее действиеА для повторения действия или шага вперед нужно нажать Shift+Cntrl+Z
На этом мы закончим этот обзор основ Photoshop.
В дополнение к этому есть множество плагинов и эффектов, которые вы можете использовать в Photoshop и не забывайте о силе Googleюные падаваны.
Обработка в Фотошопе
Обработка в Фотошопе
Эта инструкция не является обязательной, но она может сократить ваше время и улучшить качество обрабатываемых файлов.
 Наши рекомендации являются результатом многолетнего опыта в Фотошопе, но некоторые хитрости и приемы появились уже в процессе обработки фотографий старых газет и журналов.
Наши рекомендации являются результатом многолетнего опыта в Фотошопе, но некоторые хитрости и приемы появились уже в процессе обработки фотографий старых газет и журналов. 1. Региструруемся в Дропбоксе, находим в своем персональном фолдере номер.
В данном случае у нас журнал «Иллюстрированная Россiя», №50 за 1930 год.
2. Вот так выглядит фолдер с автоматической нумерацией кадров, которую делает фотоаппарат.
3. Нам нужно переименовать файлы строго в соответствии с журнальной нумерацией.
Первая обложка — это лист А3 с фальцовкой, образующий четыре полосы (подсвечены желтым) + общая 24-страничная тетрадка.
Если страница дублируется, что мы присваеваем ей имя xx-1.jpg, четыре обложки обозначаются римскими цифрами cover_i.jpg / cover_iv.jpg
4. Файлы пронумерованы, теперь создаем папку для обработанных страниц. Ее же можно сразу отправить на Дропбокс.
5. Идем в Фотошоп, открываем первую страницу (это файл 01.jpg)
Идем в Фотошоп, открываем первую страницу (это файл 01.jpg)
Переворачиваем, если страница лежит горизонтально.
6. Обрезаем страницу. Можно резать на глаз, в таком случае поля сверху и снизу и по бокам не должны быть слишком большими, но и не слишком маленькими, чтобы страница не казалась газетной вырезкой.
7. Ставим голубые гайды, они же — направляющие. Так удобней выявить все перекосы и искажения геометрии.
8. Но для начала нужно перевести страницу в черно-белый режим.
9. Теперь небольшая хитрость. Работа с инструментом «Градиент»:
— Выбираем заливку градиента «От черного к прозрачному»,
— режим «Overlay»,
— прозрачность 20%
и ведем от засвеченного верхнего правого угла к центру. Таким образом мы приводим пересеченные углы к однородному тону.
10. Убираем библиотечные штампы. Ничего сложного тут нет, но нужна предельная аккуратность, чтобы не нарушить структуру бумаги.
11. Smart-sharp. Эта волшебная функция придает тексту четкость и контраст. Но если не уверены в результате, лучше пропустить этот пункт!
Внимание! Пришлось убрать настройки «Смарт-шарпа», т.к. многие применяют одинаковые параметры для всех страниц. Нужно устанавливать каждой страницы отдельно и, желательно, минимальное значение. Слишком резкий контраст с белым свечением выглядит неестественно на белой бумаге.
12. Идем в Edit — выбираем Free Transform и ровняем края. Для наглядности, как было и стало я специально сделал анимированный гиф. Иногда к Free Transform можно добавить Warp.
13-a. Финальная цветокоррекция. Точнее, коррекция нейтрального серого.
Внимание! Тут главное в меру добавить контраст. Значение Levels применяется для каждой полосы отдельно.
13-b. Потому что не всегда контраст идет на пользу. В варианте 13-А мы его «пережали», так что начинаем заново, обращая внимание на текстуру бумаги. Сейчас страница выглядит более естественной, так что оставим как есть =)
В варианте 13-А мы его «пережали», так что начинаем заново, обращая внимание на текстуру бумаги. Сейчас страница выглядит более естественной, так что оставим как есть =)
14. Вот и все. Записываем наш файл в формате .jpg — quality maximum [12] и отправляем в Дропбокс! Ура!
Бонус
Полезная хитрость от Дмитрия К.
На начальном этапе, чтобы выровнять полосу нужно взять инструмент «Линейка» «Ruler Tools». Провести линейку по месту которое должно быть точно расположено строго горизонтально.
Затем пойти в Image -> Image Rotation -> Arbitrary. В открывшемся окне уже стоят цифры, насколько нужно повернуть изображение, чтобы линейка встала строго горизонтально.
Жмем «Ок». И полоса уже стоит так как надо только поправить геометрические искажения.
Небольшой видео-бонус.
Обработка цветной обложки.
youtube.com/embed/J8rSL2PsYP0″/>
Пишите, если возникнут вопросы, на [email protected]
_
Последняя редакция 1 февраля 2013
Последняя редакция 14 июня 2013
Как создать свой скин оружия в КС ГО
Скажу сразу: создание скинов в CS: GO дело долгое и неблагодарное. Вы можете отлично разбираться в Adobe Photoshop, быть трудолюбивым и иметь чувства стиля, но ваша модель все равно не будет принята из-за несовпадения по цветовой палитре или плохого настроения модератора.
Также придется долго и кропотливо прорисовывать каждый узор и загогулину на все элементы ствола: дуло, цевье, оптический прицел, приклад и т.д. Если вы ленивы и просто скопируете-вставите картинку черепа или какого-нибудь взрыва, то можете даже не мечтать о прохождении модерации. Вот с кем вам придется конкурировать:
Вот с кем вам придется конкурировать:
Вы также можете посмотреть лучшие скины оружия в официальной Мастерской Steam.
Не слабо, да? Если желание еще осталось, погнали.
Что понадобится для работы со скином
- Сама Counter-Strike: GO
- Базовые модели оружия
- Adobe Photoshop одной из последних версий
- Утилита VTFEdit для конвертации изображения из PSD в VTF (формат скинов оружия в игре)
Модели оружия вы можете скачать:
Скачать рабочую версию Фотошопа можно отсюда.
Ссылка на скачивание VTFEdit: http://nemesis.thewavelength.net/index.php?c=178.
GCF Scape
- После запуска программы, нажмите кнопку Open и укажите путь к папке с игрой: \steam\steamapps\common\Counter-Strike Global Offensive\csgo
- Найдите файл под названием pak01.dir и откройте его
- В появившемся каталоге выделите папки models и materials
- Распакуйте их в любое удобное место на своем компьютере.
Начало работы
Для начала заходим в Steam, далее Библиотека — Инструменты. Находим Counter-Strike: Global Offensive — SDK, кликаем по строке дважды, и утилита устанавливается.
Находим Counter-Strike: Global Offensive — SDK, кликаем по строке дважды, и утилита устанавливается.
Совет: Для начала выберите оружие с минимумом деталей для прорисовки: Desert Eagle или AWP. Наиболее сложными для проработки являются АК-47, M4A1-S, M4A4. Набейте руку на моделях попроще, и уже потом переходите к высшему пилотажу.
Открываем Adobe Photoshop и конвертируем интересующее нас оружие. Например, AWP.
На вкладке слоев выбираем AWP material, затем в Свойствах слоя рядом с пунктом “Рассеивание” жмем иконку. В выпадающем списке кликаем по “Редактировать текстуру”, как указано на скриншоте:
Затем нажимаем “Ок”.
Создание узора
Перед вами развертка всех деталей оружия. Не слабо, да? Чтобы узор красиво отображался на выбранном скине, нужно проработать каждую деталь. Я же говорил, что легко не будет 🙂
Перед наложением узоров, советую каждый раз создавать новый слой и подписывать его. Это облегчит работу, и если вы где-то накосячите, то изменения затронут только один слой.
Для наложения текстуры на определенный элемент оружия, выделяем элемент при помощи инструмента “Магнитное лассо”. Затем жмем правую кнопку мышки — “Скопировать на новый слой”.
Затем создаем новый слой и работаем внутри него над узором для скина.
Совет: никогда не используйте текстуры из Интернета! Неожиданно может объявиться правообладатель, и вы потеряете не только скин оружия, но и аккаунт в Steam.
Чтобы создать свой уникальный скин, придется нарисовать свою уникальную текстуру.
В этом вам помогут уроки Adobe Photoshop:
- http://photoshop.demiart.ru/ — огромный сборник уроков по Фотошоп. Здесь вы научитесь работать со слоями, основным инструментам программы и созданию новых текстур.
- Если лень искать конкретный урок, то на этой странице вы узнаете как создать свою текстуру скрипки с нуля.
После создания текстуры, наложите ее на элемент оружия.
Для этого откройте текстуру (Файл — Импорт).
1. Сохранить текстуру, как узор: Файл — Редактирование — Определить узор.
2. Наложить текстуру на элемент скина (Настройки слоя — Наложение узора — выбираем наш узор)
Затем переходим на вкладку awp.psd и в режиме 3D смотрим получившийся эффект.
Скин в 3DСохраняем скин
После окончания работы со скином, сохраняем изображение в формате TGA:
Файл — Сохранить как — Тип файлов — (*.TGA; *.VDA; *.ICB *.VST)
В появившемся окне “Параметры” выбираем 32 бит/пиксел:
Затем открываем программу VTFEdit, тыкаем File — Import (или комбинация клавиш Ctrl+I) — Ok.
Откроется наш файл, затем жмем иконку дискеты в левом верхнем углу, “Сохранить”:
И указываем путь к игре: \steam\steamapps\common\Counter-Strike Global Offensive\csgo
Затем запускаем Counter-Strike: GO, открываем консоль и вводим команду:
workshop_workbench
Перед нами открывается окно, в котором мы можем осмотреть наше оружие на фоне склада.
- 1. В левом нижнем углу мы можем выбрать само оружие.
- 2. В левом верхнем углу выбираем наш скин, выбрав команду Custom Paint Job
- 3. Затем клацаем по кнопке Choose Pattern
- 4. И в открывшемся окне выбираем наш скин.
Затем сводим на ноль все ползунки внизу экрана:
Ползунки на нольИ ставим галочку на пункте Ignore_weapon_size_cale
Убедившись, что винтовка готова, нажмите кнопку “Сохранить как” и сохраняем с любым именем в формате .TXT.
Загрузка модели в Мастерскую
Отправить модель в мастерскую можно из того же окна, в котором мы сохранили скин в .TXT.
Жмем кнопку “Отправить”, затем заполняем все поля: заголовок, описание и изображение для предварительного просмотра на страницах Мастерской.
Заголовок, описание скина для МастерскойЗатем появляется окно, в котором вы должны подтвердить, что созданный вами контент — уникальный и вы не использовали сторонние изображения в Интернете, права на которые принадлежат другим людям. В текстовом поле введите текст “I understand” (Я согласен):
В текстовом поле введите текст “I understand” (Я согласен):
Также можно добавить оружие, введя в консоли «workshop_publish». Затем поставьте точку сбоку на «Weapon» и нажмите «Add».
Скин создан и добавлен в Мастерскую!
С каждой продажи нарисованного вами скина, вам перепадает 30% от суммы оплаты.
Каждый скин проходит голосование людьми и сотрудниками Valve, чтобы выйти официально.
Так что скрестите пальцы и надейтесь, что священноликий Габен примет ваше оружие в игру, и вы разбогатеете 🙂
Всё понравилось? Расскажи друзьям!
Как вырезать объект в Фотошопе
Зачастую при работе с изображениями в программе Фотошоп перед пользователем встает задача вырезать часть изображения с исходника. Это может быть совершенно любой объект (человек, дерево, животное, предмет интерьера и т. д.).
Из этой статьи вы узнаете, какие инструменты программы применяются для решения таких задач. А также ознакомитесь с наглядным примером такой работы.
Содержание: “Как вырезать объект в Фотошопе”
Инструменты Photoshop, которые понадобятся
Для вырезания каких-либо объектов с изображения в фотошопе существует несколько подходящих инструментов.
Быстрое выделение
Этот инструмент применим не во всех случаях. Требуется, чтобы выделяемый объект имел четкий контур. То есть в местах соприкосновения объекта с основным фоном цветовая гамма не должна смешиваться. Как например на представленной ниже картинке.
Волшебная палочка
Это инструмент, которым можно выделить все пиксели, объединенные одним цветом. Выделение может быть как смежных пикселей одного цвета, так и всех пикселей этого цвета на изображении. К примеру, имея однотонный фон, его легко можно удалить, применив волшебную палочку.
Ниже показано выделение с помощью волшебной палочки всего фона:
Затем, после выделения, кликаем DEL и получаем прозрачный фон:
Лассо
Инструмент весьма специфический и неудобный. Целесообразнее использовать лассо только на графическом планшете. Попробуйте сами, и убедитесь в правдивости этих слов. Для использования лассо необходимо иметь чрезвычайно твердую руку.
Целесообразнее использовать лассо только на графическом планшете. Попробуйте сами, и убедитесь в правдивости этих слов. Для использования лассо необходимо иметь чрезвычайно твердую руку.
Прямолинейное лассо
Удобная вещь при необходимости выделения объектов с прямыми гранями. В остальных же случаях бесполезный инструмент.
Магнитное лассо
Напоминает по своему принципу «Быстрое выделение», только более точное и с возможностью корректировки. В результате создается линия по контуру объекта. Применять следует, только когда контур четкий и не размытый. Аналогично, как и с быстрым выделением.
Перо
Это, наверное, самый удобный инструмент для работы над выделением каких-либо объектов. Гибкость инструмента позволяет его использовать для работы с объектами любой формы и сложности.
Практическая часть: убираем человека с изображения
На практике вы подробно познакомитесь именно с последним инструментом – Перо. Все остальные инструменты в принципе интуитивно понятны и наглядны, а вот Перо требует от пользователя навыков и знаний по работе с ним.
К тому же это самый лучший инструмент для выделения объектов. Лучше всего начинать изучать сразу самые правильные и верные подходы. Именно поэтому практический пример приведен именно с использованием инструмента Перо.
Первым делом нам понадобится изображение для работы. Возьмем, к примеру, фотографию одной из наших любимых актрис – Галь Гадот.
Наша задача отделить изображение актрисы от окружающего ее фона.
Итак, первым шагом требуется создать слой с копией исходной картинки.
Кстати, у нас есть отдельный урок: Как скопировать слой в Photoshop
Далее, выберем на панели инструментов «Перо» и отметим точку на картинке (в любом месте контура актрисы). Эта точка будет являться опорной. С нее начнется выделение объекта, и в этой же точке оно должно завершиться.
На нашем примере, по обоим сторонам от опорной точки объект имеет закругления. Необходимо максимально плавно обвести их «Пером». Начнем двигаться в правую сторону.
Многие новички совершают ошибку, работая с закруглениями контура. Полагая, что чем больше они поставят точек, тем плавнее выйдет линия. Это не так, как раз напротив точек нужно меньше. Определив на глаз радиус закругления, поставьте следующую точку в некотором удалении от опорной.
После этого поставьте еще одну точку по центру между первыми двумя.
Затем потяните в нужную сторону, взявшись за центральную точку мышью и зажав на клавиатуре кнопку CTRL.
Таким способом проработайте все сложные участки контура и выделите весь объект.
В случае, когда контур объекта обрезан на изображении холстом (на нашем примере снизу), его можно вынести за границы холста.
Когда выделение завершено и контур замкнулся, щелкните внутри него правой кнопкой мыши. Затем в появившемся списке нажмите на «Образовать выделенную область (“Выделить область” в нашем случае – Photoshop CC)».
В параметре радиуса растушевки укажите значение равное 0. Подтвердите действие нажатием кнопки «ОК».
Итак, у нас получилось выделение фона объекта.
Тут можно сразу его удалить кнопкой DEL и все готово. Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Выделение необходимо перенести с фона на объект, для этого воспользуйтесь комбинацией кнопок CTRL+SHIFT+I.
После этого потребуется выбрать «Выделение» – «Прямоугольная область».
Наверху, в параметрах инструмента нажмите кнопку «Уточнить край» – для версий Photoshop CS. Мы проводим этот урок в Photoshop CC. Поэтому кликаем на “Выделение и маска”:
В результате должно открыться окно с настройками, где нужно выставить требуемые параметры. Значения параметров для каждого конкретного случая могут быть свои. Не помешает немного сдвинуть границы выделения в сторону объекта и сгладить. Так как при выделении могли быть затронуты частички фона.
Подтверждаем изменения кнопкой «ОК».
Вот и все, осталось только нажать CTRL+J (копируем выделенное изображение на новый слой), и все готово.
Теперь скрываем все остальные слои и оставляем только слой только с Галь Гадот, без фона:
Надеемся этот урок помог вам научиться вырезать объекты и человека в Фотошопе. Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Make Your Banner » Страница 2 » Все о Mount and Blade. Моды, русификаторы, прохождение, гайды, новости, обсуждение.
В этом гайде я вам расскажу как сделать свой баннер и вставить эго в игру.Для этого нам понадобится:
— фотошоп;
— белый баннер, с которым мы будем работать
— изображение или геральдический орнамент, который будет на вашем флаге
и
Этот плагин компрессии текстур DXTC (используется в основном в играх) для Photoshop’a позволит вам открывать и сохранять .dds файлы. При сохранении в этом формате ваше изображение должно быть в формате RGB. Плагин может работать как со сжатыми, так и не сжатыми .dds файлами. Для работы необходимо чтобы на компьютере был установлен DirectX9. Распакуйте файл dds.8bi в директорию \photoshop\plug-ins\file formats.
Все это можно скачать здесь > ТУТ
1.1). Открываем флаг (baner) в фотошопе
1.2). Выбираем «Слои/Новый слой-заливка/Цвет…»
Настройки слоя:
— режим: жесткий свет;
— непрозрачность: не трогаем (По умолчанию 100%)
И жмем «Ок»
1.3). Выбираем цвет, который вы хотели бы видить фоном своего баннера
1.4). Открываем геральдический орнамент или изорбражение, которые вы хотите поместить на свой баннер
1.5). Выделяем геральдический орнамент или изображение и жмем «Правка\Копировать» (Или «Ctrl+C»)
1.6). Выбираем «banner» и жмем «Правка/Вставить» (Или «Ctrl+V)»
1.7). Жмем правой копкой мышки на появившимся изображении и выбираем «Свободное Трансформирование» и размещаем наш орнамент там где вы хотите.
1.8). Открываем изображение жмем «Изображение/Сменить Размер Изображения» снимаем галочку с «Сохранить пропорции» и ставим размер 141х351.
2.1). Открываем нашу картинку с которой вы хотите сделать баннер. Жмем «Изображение/Сменить Размер Изображения» снимаем галочку с «Сохранить пропорции» и ставим размер 141х351.
3.1). Открываем «banners_*» где «*» это любой из документов но я советую «banners_g» там ваш баннер не потеряет качество, они находятся: если модуль не использует собственных флагов «Mount And Blade Warband/Textures» а если модуль использует собстеные флаги то в «Mount And Blade Warband/Modules/Имя мода/Textures»
3.2). Выделяем наш баннер жмем «Правка/Копировать», выбираем banners_* и вставляем туда наш баннер далее «Свободным Трансформированием» аккуратно помещаем наш баннер на другой который вы хотите заменить.
3.3). Сохраняем в формате DDS
ВАЖНО: Баннер должен иметь размер 140×351
фотошоп — Сайт Владимира Соловьёва
Гугл открыл ящик Пандоры опубликовал исследование о распознавании образов — поиске того чего нет на картинках по библиотеке изображений. Возможно, это станет ключевым инструментом для художников будущего и вот почему.Самая первое и простое применение Deep Dream это преобразование картинок: программа находит элементы похожие на ей знакомые, и подставляет эти элементы в изображение.
Существующую библиотеку, по которой это делается, назвали Puppyslug, за то что в её заложенных образах много млекопитающих и моллюсков, что приводит к тому что получаются картинки, которые напоминают щеночков и улиток. В восприятии человеком изображения имеют достаточно отталкивающий визуальный результат.
А уж видео с покадровым преобразованием DeepDream нельзя развидеть от слова совсем.
Видео с трекингом и сохранением найденных образов выглядит намного приятнее. (Представьте такое встроить в VR).
Ссылки на Гитхаб: Оригинальный DeepDream образ машины и библиотека для видео.
В исследовании Гугла приводится пример использования — стилистическое преобразование одного изображения в другое.
Первой успешной публичной реализацией такой идеи оказалось приложение Prisma. Она делает преобразования изображения у себя на сервере, а само приложение только интерфейс загрузчика и выбиралка существующих стилей.
Самое же интересное направление, то что могло бы реально облегчить порог входа, повысить качество и скорость стилизации изображений, это полуавтоматический контроль результата. Если полностью полагаться на автомат, то часто теряется целостность объектов. Программа хоть и подставляет точно, но не мыслит о целостности образа и сущности изображения — смысл при автоматическом преобразовании может сильно измениться, например, от очень тёмной тени, которая будет выглядеть как объект.
До этого руками что-то такое подобное можно было сделать в Photoshop. Там существуют Content-Aware преобразования, метод, который пытается сохранить и дополнить существующие детали картинки их копиями.
А теперь появилось и первое удачное применение принципа такого автоматического помощника это NeuralDoodle.
На видео, по модели картин Клода Моне программа заполняет простые области стилистически подходящими элементами.
Мечтаю, что вот уже скоро, к типичным инструментам художника-иллюстратора, клипарту, кистям и текстурам, добавится подборки для автоматической стилизации, которые избавят от основной рисовальной рутины, штриховки, размазывании и пачкании — деталям, от которых радуется глаз, но которые совсем не интересно делать на потоке.
Такое направление можно развить и дальше — на основе изображения генерировать и трёхмерную модель высот.
Только представьте: делаете простейший скетч, после чего автоматически дополняете его цветными деталями, превращаете в объёмную модель, печатаете и вот у вас готовая картина, которую сложно назвать поделкой.
Оригинал Deep dream для рисования
]]>Как использовать сетки и направляющие в Photoshop (шаг за шагом!)
Сетки и направляющие в Photoshop — это инструменты, облегчающие редактирование фотографий. Используйте их, если вам нужно выпрямить линии на фотографии или при создании макета.
В этой статье я покажу вам, как использовать их оба.
Как сделать сетку в Photoshop?
Начнем с сетки. Сетка не печатается и очень помогает при выравнивании объектов или симметричной компоновке элементов.
Фотографы-архитекторы и пейзажисты найдут его особенно полезным для выравнивания зданий и горизонтов.
Создать сетку в Photoshop очень просто. Вот как.
Шаг 1. Добавьте сетку
Откройте любой файл или создайте новый. Перейдите в меню «Просмотр»> «Показать» и выберите «Сетка», чтобы добавить сетку в рабочее пространство. Он появится сразу.
Сетка состоит из линий и пунктирных линий. Теперь вы можете редактировать внешний вид линий, единиц и подразделений.
Шаг 2. Отредактируйте настройки сетки Photoshop
Перейдите в Photoshop CC> Настройки и выберите «Направляющие, сетка и фрагменты…». В Windows перейдите в «Правка»> «Настройки» и выберите «Направляющие, сетка и фрагменты…».
Появится новое окно, в котором вы можете редактировать настройки.
Вы можете изменить цвет линий и их внешний вид.
И, что более важно, вы можете установить, как далеко вы хотите, чтобы линии сетки находились друг от друга.Затем, в зависимости от вашего проекта, установите, сколько подразделений вы хотите между основными линиями.
Шаг 3. Привязка
Включите привязку, если вы хотите, чтобы Photoshop помогал размещать объекты. Перейдите в меню «Просмотр»> «Привязать к» и выберите «Сетка».
Теперь вы заметите, что объекты защелкнутся на вашей сетке.
Когда закончите, снова выключите сетку, чтобы проверить свой дизайн.
Как добавить направляющие в Photoshop
Руководстваимеют аналогичное назначение, но разница в том, что вы создаете каждое руководство самостоятельно.
Шаг 1. Добавление линейки в Photoshop
Перед добавлением направляющих необходимо добавить линейки в рабочее пространство. Перейдите в Просмотр и выберите «Линейки».
Появятся две линейки. Один слева и один вверху рабочего пространства.
Вы также можете изменить настройки линейки Photoshop. Перейдите в Photoshop CC> Настройки и выберите «Единицы и линейки».
Появится новое окно, в котором вы можете установить единицы измерения и другие параметры.
Шаг 2. Добавьте направляющие
Чтобы создать направляющую, просто щелкните одну из линейок и перетащите направляющую на свою фотографию или макет.
Чтобы переместить направляющую, убедитесь, что выбран инструмент «Перемещение», затем щелкните направляющую и перетащите ее, чтобы переместить.
После того, как вы создали все нужные направляющие, вы можете заблокировать их. Перейдите в «Просмотр» и выберите «Заблокировать направляющие».
Шаг 3. Привязка
Вы также можете добавить привязку к своим направляющим. Перейдите в «Просмотр»> «Привязать к» и выберите «Направляющие».
Как и раньше, при этом объекты будут защелкиваться или щелкать по направляющим.
Шаг 4. Удаление и скрытие направляющих
Когда вы закончите, вы можете убрать или скрыть направляющие в Photoshop.
Перейдите в «Просмотр» и выберите «Очистить направляющие», чтобы удалить их.
Перейдите в меню «Просмотр»> «Показать» и выберите «Направляющие», чтобы скрыть или снова отобразить их.
Заключение
Сетка и направляющие в Photoshop полезны для любых проектов.Я использую их в основном, когда хочу выровнять пейзаж или архитектуру.
Если вам нравится графический дизайн, вы также захотите использовать сетку или направляющие для размещения и / или выравнивания элементов.
Определенно стоит научиться их использовать, и это может существенно повлиять на ваш рабочий процесс постобработки.
Хотите улучшить свои навыки редактирования в Lightroom? Ознакомьтесь с нашим курсом «Простое редактирование с помощью Lightroom»!
Блог Джулианны Кост | Ярлыки сетки, направляющих и линейки в Photoshop
Вот несколько моих любимых советов по работе с сетками, направляющими и правилами в Photoshop!
Работа с линейками
• Command + R (Mac) | Control + R (Win) быстро отображает линейки в верхней и левой сторонах документа.
• Чтобы быстро изменить единицу измерения линейки, Control -click (Mac) | щелкните правой кнопкой мыши (Win) в области линейки для выбора из контекстного меню.
• Чтобы отобразить настройки «Единицы измерения и линейки», дважды щелкните в области линейки.
• Чтобы изменить исходную точку линейки (нулевая точка линейки), щелкните и перетащите рамку в верхнем левом углу линейки (там, где они встречаются) и измените положение. Двойной щелчок на пересечении линеек сбрасывает исходную точку в верхний левый угол открытого документа.
• Чтобы быстро найти центр изображения, установите линейки в процентах и растяните направляющие до отметок 50% (вы также можете использовать «Просмотр»> «Новое руководство», но я считаю, что перетаскивание выполняется быстрее).
Работа с сетками
• Command + ‘(Mac) | Control + ‘(Win) переключает видимость сетки.
• Чтобы создать сетку, отображающую наложение «Правило третей», выберите «Настройки»> «Направляющие, сетка и фрагменты». Установите «Сетка каждые:» на 100% и «Подразделения» на 3.
Работа с направляющими
• Чтобы разместить одну направляющую в определенном месте документа, выберите «Просмотр»> «Новая направляющая». Чтобы ввести значение, отличное от текущих единиц измерения, введите значение, а затем единицу измерения (пиксели, дюймы, см, мм, точки, пика,%).
• Чтобы добавить направляющую с помощью линейок, щелкните область линейки и перетащите направляющую в документ. Option -drag (Mac) | Alt-перетащите (Win) на линейке, чтобы переключить ориентацию направляющей (с вертикальной на горизонтальную).
• Чтобы добавить несколько направляющих одновременно, выберите «Просмотр»> «Новый макет направляющих». Вы можете не только ввести необходимое количество столбцов и строк, но также выбрать ширину или высоту, желоб, поля, а также центрировать столбцы или нет. Чтобы повторно использовать направляющие в нескольких изображениях, сохраните параметры направляющих в качестве предустановки с помощью раскрывающегося меню. Вот несколько примеров руководств, которые вы можете создать:
Определенная ширина столбцов и определенные строки с желобом.
Определено направляющее поле.
Центрированные столбцы с определенной числовой шириной.
• Чтобы создать направляющие на основе формы, выберите «Просмотр»> «Новая направляющая из фигуры». И вы не ограничены только слоями-фигурами, вы можете создавать направляющие из текстовых слоев и слоев на основе пикселей! Как видно из приведенных ниже примеров, направляющие создаются на основе ограничивающей рамки вокруг содержимого слоя.
Направляющие, созданные вокруг слоя формы.
Направляющие, созданные вокруг содержимого пиксельного слоя.
Направляющие, созданные из текстового слоя.
• Чтобы изменить положение направляющей с помощью инструмента «Перемещение», поместите инструмент «Перемещение» непосредственно над направляющей. Когда значок изменится на двунаправленную стрелку, щелкните и перетащите, чтобы переместить направляющую.
• Удерживая нажатой клавишу «Shift», перетащите направляющую, чтобы привязать ее к отметкам линейки. Обратите внимание, что этот ярлык работает, даже когда «привязка к» отключена (Просмотр / Привязка к…).
• Перетащите направляющую за пределы области изображения, чтобы быстро удалить ее.
• Command +; (Mac) | Control +; (Win) переключает видимость направляющих.
• Command + Option + «;» (Mac) | Control + Alt + «;» (Win) блокирует / разблокирует направляющие («Просмотр»> «Заблокировать направляющие»). При изменении размера изображения документа разблокируйте направляющие, чтобы пропорционально изменить размер направляющих. Заблокируйте их, если вам нужно сохранить точные числовые значения.
• Направляющие (и пути) может быть трудно увидеть на мониторах с высоким разрешением, потому что они сглажены. Чтобы они казались толще, выберите «Настройки»> «Производительность». В настройках графического процессора нажмите «Дополнительные настройки» и снимите флажок «Направляющие и пути сглаживания».Примечание. Вы не увидите изменения, пока не нажмете ОК в расширенных настройках графического процессора и не закроете настройки.
Изменение цвета направляющих, сеток и фрагментов
• Чтобы изменить цвет направляющих (включая быстрые направляющие), сетки и / или фрагментов, выберите «Настройки»> «Направляющие, сетка и фрагменты» и либо выберите цвет из раскрывающегося списка, либо щелкните образец цвета, чтобы право и выберите любой понравившийся цвет.
• Чтобы изменить визуальное представление направляющих или сетки, используйте раскрывающееся меню, чтобы выбрать линию, штрих или пунктир (только сетка).
Умные направляющие
• Быстрые направляющие могут быть чрезвычайно полезны для выравнивания и определения расстояний между несколькими слоями при их перемещении в документе. Посмотрите видео ниже, чтобы узнать, как это сделать.
В этом выпуске 3, 2, 1, Photoshop, вы узнаете, как использовать умные направляющие для быстрого выравнивания и распределения слоев и форм в Photoshop CC.
Пиксельная сетка
• Если вы увеличите изображение более чем на 500%, поверх изображения отобразится пиксельная сетка.Это может быть особенно полезно при попытке выровнять формы, такие как прямоугольники, так, чтобы они начинались и заканчивались на полном пикселе (чтобы избежать сглаживания краев). Однако, чтобы отключить это, вы можете снять флажок Pixel View в разделе View> Show Pixel Grid.
На рисунке ниже показаны три варианта:
• Первая форма была нарисована с включенными настройками Snap Vector Tools и Transforms to Pixel Grid. В результате все стороны прямоугольника являются сплошными (обратите внимание, даже если исходная форма прямоугольника могла быть нарисована не с точным выравниванием по пиксельной сетке, Photoshop автоматически привязал прямоугольник к этой сетке, потому что предпочтение было включено).
• Средняя иллюстрация была нарисована с отключенными настройками «Инструменты привязки вектора» и «Преобразование в пиксельную сетку». Это привело к сглаживанию краев (различные уровни непрозрачности), потому что прямоугольник (векторный путь) не был идеально выровнен по краю пикселя при рисовании прямоугольника.
• Последняя иллюстрация представляет собой тот же прямоугольник, что и на второй иллюстрации (параметры «Инструменты привязки вектора» и «Преобразование в пиксельную сетку» были отключены), однако параметр «Выровнять края» был включен для слоя формы прямоугольника (на панели параметров) после рисования. прямоугольник.При включении параметра «Выровнять края» заливка прямоугольника «перескочила» на ближайшую пиксельную сетку (вы все еще можете видеть, что исходная форма (черный путь) не выровнена по пиксельной сетке, но заливка принудительно выравнивается по краям к краям пиксельной сетки. Выровнять края — это удобный способ выровнять объекты по пиксельной сетке для каждого слоя формы, если вы хотите отключить параметры «Привязать вектор» и «Преобразовать в пиксельную сетку».
Я ожидаю, что большинство людей оставят включенными параметры Snap Vector Tools и Transforms to Pixel Grid, поскольку это поможет избежать сглаживания краев при рисовании фигур, а также их преобразования, делая выравнивание чистым и точным.
Adobe Photoshop, Видеоуроки
Измерение
— Как установить направляющие в точных положениях / координатах в Photoshop?
измерение — Как установить направляющие в точных положениях / координатах в Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 135k раз
Я новичок в Photoshop.Я создал изображение размером 300 пикселей на 230 пикселей . Я пытаюсь разместить 5 вертикальных направляющих на 0px , 57.5px , 115px , 172.5px , 230px .
Я разместил целые числа вручную, потянув за вертикальные направляющие с помощью линейки, но я не могу поставить 57,5 пикселей , 172,5 пикселей таким образом.
Как установить направляющую в точном положении в Photoshop?
Дом8,25899 золотых знаков4343 серебряных знака8888 бронзовых знаков
Создан 10 апр.
Ongparkongpark32311 золотых знаков22 серебряных знака44 бронзовых знака
3Кроме перетаскивания направляющих вниз с линейки, вы можете перейти к функции «Новое руководство» в Photoshop.Я использую CS 6, просто чтобы вы знали.
Здесь вы можете найти функцию. Щелкните по нему, и появится окно.
Оттуда просто введите, где вам нужно руководство и в каком направлении вы хотите, нажмите «ОК», и все будет в порядке!
Создан 10 апр.
Анжелли55644 серебряных знака55 бронзовых знаков
2Показать или скрыть сетку, направляющие или интеллектуальные направляющие
Выполните одно из следующих действий:
- Выберите «Просмотр»> «Показать»> «Сетка».
- Выберите «Просмотр»> «Показать»> «Направляющие».
- «Просмотр»> «Показать»> «Быстрые направляющие».
- Выберите «Просмотр»> «Дополнительно». Эта команда также показывает или скрывает края слоя, края выделения, целевые контуры и срезы.
Разместите направляющую
Если линейки не видны, выберите «Просмотр»> «Линейки».
Примечание. Для получения наиболее точных показаний просмотрите изображение при 100% увеличении или воспользуйтесь панелью «Информация».
Для создания направляющей выполните одно из следующих действий:
- Выберите «Просмотр»> «Новое руководство».В диалоговом окне выберите «Горизонтальная» или «Вертикальная ориентация», введите положение и нажмите «ОК».
- Потяните за горизонтальную линейку, чтобы создать горизонтальную направляющую.
- Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую.
- Перетащите курсор от вертикальной линейки, чтобы создать вертикальную направляющую.
- Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите курсор от горизонтальной линейки, чтобы создать вертикальную направляющую.
- Удерживая нажатой клавишу «Shift», перетащите курсор от горизонтальной или вертикальной линейки, чтобы создать направляющую, которая привязывается к отметкам линейки.При перетаскивании направляющей указатель изменится на двунаправленную стрелку.
(Необязательно) Если вы хотите заблокировать все направляющие, выберите «Просмотр»> «Заблокировать направляющие».
Перемещение направляющей
- Выберите инструмент «Перемещение» или удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), чтобы активировать инструмент «Перемещение».
- Поместите указатель на направляющую (указатель превратится в двунаправленную стрелку).
Переместите направляющую любым из следующих способов:
- Перетащите направляющую, чтобы переместить ее.
- Измените направляющую с горизонтальной на вертикальную или наоборот, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) при щелчке или перетаскивании направляющей.
- Совместите направляющую с отметками линейки, удерживая нажатой клавишу Shift при перетаскивании направляющей. Направляющая привязывается к сетке, если сетка видна и выбрано «Просмотр»> «Привязать к»> «Сетка».
Убрать направляющие с изображения
Выполните одно из следующих действий:
- Чтобы удалить одну направляющую, перетащите направляющую за пределы окна изображения.
- Чтобы удалить все направляющие, выберите «Просмотр»> «Очистить направляющие».
Установить параметры направляющей и сетки
Выполните одно из следующих действий:
- (Windows) Выберите «Правка»> «Установки»> «Направляющие, сетка и фрагменты».
- (Mac OS) Выберите «Photoshop»> «Установки»> «Направляющие, сетка и фрагменты».
В поле «Цвет» выберите цвет направляющих, сетки или обоих цветов. Если вы выбрали «Пользовательский», щелкните поле цвета, выберите цвет и нажмите «ОК».
- В разделе «Стиль» выберите вариант отображения направляющих или сетки, либо и то, и другое.
- В поле «Линия сетки каждые» введите значение шага сетки. В поле «Подразделения» введите значение, по которому нужно разделить сетку.
При желании измените единицы для этой опции. Параметр «Процент» создает сетку, которая делит изображение на равные части. Например, при выборе 25 для параметра «Процент» создается равномерно разделенная сетка 4 на 4.- Щелкните OK.
Вы можете найти весь учебник на https: // helpx.adobe.com/photoshop/using/grid-guides.html
Цай39.6k1111 золотых знаков7171 серебряный знак164164 бронзовых знака
Создан 10 апр.
1 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
направляющих в Photoshop Elements
Дополнительные материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS. обучающие сайты, но ваш, безусловно, самый ясный и легкий для понимать.Спасибо! »- Элли
«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9.Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатый
«я люблю твои видео! Они были такой БОЛЬШОЙ помощью. Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получаю от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников …. Большое спасибо за ваш сайт .. действительно легко следить.» — Карин
Привет Рик.Просто хотел сказать большое спасибо за все отличные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как скрыть направляющие в Photoshop
Photoshop является лидером в области редактирования графики и представил множество функций, которые сейчас считаются важными.Один из них — использование линейок и направляющих при редактировании растровой графики. Они очень полезны для настройки и выравнивания элементов, но также могут затруднить свободное управление объектами.
Если вы работаете с очень чувствительной областью изображения или изображением, которое не требует симметрии или выравнивания, они могут мешать. К счастью, избавиться от них легко, и вы узнаете, как это сделать, в этой статье.
Включение и выключение Snap To
Самая распространенная проблема, с которой люди сталкиваются с направляющими в PS, — это функция Snap To.При перемещении элементов с этим параметром Photoshop ищет соответствующие направляющие и автоматически выравнивает эти элементы с направляющими. К счастью, эту проблему легко решить.
Войдите в меню «Просмотр» в PS и найдите подменю «Привязать к». Здесь вы можете выбрать, к чему будут привязаны элементы при их перемещении. Если вы выберете «Нет», вы фактически отключите его. Вы также можете нажать на функцию «Snap» в меню «Вид» — галочка укажет, включена она или нет — или использовать сочетание клавиш Shift + Ctrl +; , чтобы быстро включить или выключить его.
Кроме того, вы можете просто скрыть направляющие, не снимая их, или удалить их совсем.
Скрытие и удаление направляющих
Если вы хотите сохранить направляющие, но не хотите видеть их на холсте, есть несколько вариантов. Самый простой способ сделать это — через меню «Просмотр».
Войдите в меню «Просмотр» и наведите указатель мыши на подменю «Показать», чтобы открыть его. В меню «Показать» вы должны нажать «Направляющие», чтобы включить или выключить их. Имейте в виду, что гиды по-прежнему будут активны, но вы не сможете их увидеть.Или используйте сочетание клавиш Ctrl (Command на Mac) +; , чтобы включить или выключить их.
Вы также можете включить или выключить «Умные направляющие» в том же подменю. Умные направляющие — это случайные направляющие, которые активируются только при манипулировании элементами и объектами. Они помогают с симметрией и выравниванием, даже если нет обычных направляющих. Они также будут привязаны к другим элементам и направляющим, если не отключена функция «Привязать к».
Если вы хотите полностью удалить направляющие, а не скрывать их.Выберите «Очистить направляющие» в меню «Просмотр». Это приведет к удалению всех направляющих, созданных для изображения. Либо выберите инструмент «Перемещение» и наведите указатель мыши на любую из направляющих. Когда ваш курсор показывает указатель линии разделения, щелкните и перетащите направляющую с холста, чтобы удалить ее. Обратите внимание, что это работает только в том случае, если флажок «Заблокировать направляющие» не установлен ( Alt + Ctrl +; ).
Некоторые советы по работе с направляющими
Если вы научитесь использовать направляющие в своих интересах, это будет иметь большое значение в ваших проектах.Когда элементы в композиции не выровнены идеально, это обычно очевидно. Гиды могут помочь вам избежать этого.
Для начала привыкните к линейкам. Линейки можно включать и выключать в PS с помощью Ctrl / Command + R . Они необходимы для того, чтобы заставить вас мыслить категориями пропорциональных расстояний. Когда линейки вверху, вы можете удерживать нажатой клавишу Shift при перетаскивании направляющей, чтобы она привязывалась к единицам на линейке.
Вы также можете очень быстро создавать направляющие, щелкая и перетаскивая их с горизонтальной или вертикальной линейки.Это также способ быстро проверить выравнивание. Щелкните и перетащите направляющую в нужное место, а затем перетащите ее за пределы холста, чтобы удалить.
Если необходимо работать с большим количеством элементов и объектов, попробуйте использовать «сетку». Сетки, по сути, действуют как наложения с несколькими направляющими на вашем изображении. Вы можете включить или выключить их с помощью Ctrl / Command + ‘ или через подменю« Показать ». Вы можете изменить их интервал и внешний вид, дважды щелкнув любую из линейок и выбрав «Направляющие, сетки и фрагменты» в появившемся меню.
Наконец, направляющие, наряду с сетками, краями слоев и многими другими, являются частью категории «Дополнительно» в Photoshop. Чтобы скрыть все дополнительные функции, вы можете использовать сочетание клавиш Ctrl / Command + H . Это очень полезно и экономит время, если вы научитесь использовать его эффективно. Вы также можете перейти в подменю «Показать дополнительные параметры», расположенное в меню «Показать», чтобы выбрать, какие функции вы хотите видеть.
Руководство по направляющим
Вот как вы можете скрыть или удалить направляющие с вашего холста.Если вы просто хотите временно скрыть их, используйте ярлык Ctrl / Command +; , и они будут скрыты. Используйте Ctrl / Command + H , чтобы скрыть их вместе с любыми другими видимыми дополнениями.
С другой стороны, если вы хотите удалить направляющую, самый простой способ — перетащить ее за пределы холста. Чтобы удалить все направляющие, выберите параметр «Очистить направляющие» в меню «Просмотр». Руководства — бесценная функция, и вам следует к ним привыкнуть, если вы серьезно относитесь к графическому дизайну.
Вы придумали какое-нибудь умное применение для гидов? Какие еще есть способы, кроме направляющих, чтобы все было симметричным и выровненным в композиции? Дайте нам знать в комментариях ниже.
Новая компоновка направляющих в Photoshop CC
Старый способ добавления направляющих в Photoshop
Прежде чем мы узнаем все о функции New Guide Layout, давайте быстро рассмотрим «старый способ» добавления направляющих. Традиционно мы начинали с включения линейок Photoshop, переходя к меню View в строке меню в верхней части экрана и выбирая Rulers :
Переход к меню «Просмотр»> «Линейки».
Линейки размещаются вдоль верхней и левой стороны документа:
Линейки теперь видны сверху и слева.
Чтобы добавить вертикальную направляющую, мы щелкаем внутри линейки слева и, все еще удерживая кнопку мыши нажатой, перетаскиваем направляющую из линейки в документ:
Перетаскивание вертикальной направляющей из линейки слева.
Чтобы добавить горизонтальную направляющую, мы щелкали внутри линейки вверху и, снова удерживая нажатой кнопку мыши, перетаскивали направляющую вниз от линейки в документ:
Перетаскивание горизонтальной направляющей с линейки вверху.
Этот способ добавления направляющих путем перетаскивания их за пределы линейки по-прежнему работает даже в последних версиях Photoshop, но в Photoshop CC есть лучший способ — воспользоваться преимуществом параметра New Guide Layout. Посмотрим, как это работает.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Новая опция компоновки направляющих
Чтобы получить доступ к параметру New Guide Layout, перейдите в меню View в верхней части экрана и выберите New Guide Layout .Опять же, это доступно только в Photoshop CC:
.Переход к «Просмотр»> «Новый макет направляющей».
Откроется диалоговое окно «Новый макет направляющей». Из одного этого диалогового окна мы можем легко добавить любое количество строк и столбцов в наш макет. Мы можем указать точную ширину для столбцов или точную высоту для строк или позволить Photoshop разместить их одинаково для нас! Мы можем добавить промежуток между направляющими и поля сверху, слева, снизу и справа от нашего документа. Мы даже можем сохранить наш собственный макет в качестве предустановки, чтобы мы могли быстро загрузить его снова в следующий раз, когда он нам понадобится!
Если вы раньше не использовали функцию «Новый макет направляющей», появится диалоговое окно с настройками по умолчанию, в котором в документ добавляются восемь столбцов, каждый из которых разделен промежутком в 20 пикселей.Строки не добавляются с настройками по умолчанию, но мы увидим, как легко добавить строки позже:
Диалоговое окно New Guide Layout.
Вот как выглядит макет руководства по умолчанию. Однако обратите внимание, что две мои исходные направляющие (вертикальная и горизонтальная направляющие, которые я вытащил из линейок) все еще находятся на месте и проходят через центр документа:
Макет направляющих по умолчанию плюс две исходные направляющие.
Удалить существующие направляющие
Чтобы удалить все предыдущие направляющие и оставить только новый макет направляющих, выберите параметр Очистить существующие направляющие в нижней части диалогового окна:
Выбор «Очистить существующие направляющие».
И теперь эти предыдущие руководства ушли, оставив мне только мой новый макет из восьми столбцов:
Предыдущие направляющие удалены.
Изменение количества столбцов
Чтобы изменить количество столбцов в макете, просто измените значение в поле Число . Понижу значение с 8 до 4 :
Уменьшение количества столбцов с 8 до 4.
Photoshop мгновенно обновляет макет, изменяя количество столбцов и равномерно распределяя их слева направо:
Макет теперь содержит четыре равноудаленных столбца вместо восьми с промежутком 20 пикселей между ними.
Вариант предварительного просмотра
Если вы не видите предварительный просмотр ваших изменений в реальном времени, убедитесь, что параметр Preview в диалоговом окне включен (отмечен):
Должна быть отмечена опция предварительного просмотра.
Замена желоба
Пространство между столбцами (и строками) называется желобом . Чтобы увеличить или уменьшить желоб, измените значение в поле Желоб . Размер поля по умолчанию составляет 20 пикселей, что добавляет 20 пикселей между столбцами.На самом деле я собираюсь полностью удалить желоб, выделив значение Gutter с помощью мыши и нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре. Это очищает значение Gutter и оставляет поле пустым:
Удаление промежутка между столбцами путем очистки значения Gutter.
Если поле Желоб пусто, между столбцами больше нет пробела:
Удалено пространство между столбцами.
Загрузите это руководство в виде готового к печати PDF-файла!
Определение ширины столбца
По умолчанию Photoshop автоматически изменяет размер столбцов таким образом, чтобы они равномерно распределялись по документу слева направо, но мы можем установить ширину самостоятельно, введя значение в поле Ширина .Например, я введу ширину столбцов 150 пикселей :
Ввод определенной ширины столбцов.
Photoshop снова обновляет макет, на этот раз устанавливая ширину каждого столбца ровно 150 пикселей:
Макет после указания ширины столбцов.
Центровка колонн
Обратите внимание, что столбцы больше не центрируются в документе. Вместо этого они сдвинуты влево. Чтобы центрировать их после того, как вы ввели определенную ширину, выберите опцию Center Columns внизу диалогового окна:
Включение опции «Центральные столбцы».
Если установлен флажок «Центральные столбцы», столбцы снова центрируются в макете:
Макет после центрирования колонн.
Добавление строк
Чтобы добавить строки в макет, сначала выберите опцию Rows (по умолчанию она отключена):
Включение рядов.
Затем просто введите необходимое количество строк в поле Число . Вы можете ввести определенную высоту для каждой строки в поле Высота или оставить его пустым и позволить Photoshop разместить их одинаково.Вы также можете ввести значение Gutter , чтобы добавить пробел между каждой строкой.
В моем случае я собираюсь установить количество строк на 3 , и я также изменю количество столбцов на 3 . Я оставлю поле «Ширина» для столбцов и поле «Высота» для строк пустым, чтобы Photoshop мог разместить их одинаково, а также оставлю поля «Промежуток» пустыми:
Установка для столбцов и строк значения 3.
Это быстрый и простой способ создания стандартной сетки 3 на 3, которую я мог бы использовать, чтобы упорядочить и скомпоновать различные элементы в моем документе, используя «правило третей»:
Стандартная сетка 3 на 3, которую легко создать с помощью функции New Guide Layout.
Добавление полей
Чтобы добавить поля по краям документа, сначала выберите параметр Margin , чтобы включить его, затем введите количество места, которое вы хотите добавить, в поля Top , Left , Bottom и Right . В моем случае я установил все четыре значения на 20 пикселей :
Добавление полей к макету.
Это добавляет 20 пикселей пространства вокруг внутренних краев моего документа. Photoshop автоматически изменяет размер столбцов и строк соответственно:
Тот же макет 3 на 3 с добавленными полями.
Мы даже можем добавить отрицательные поля, просто введя отрицательные значения. Отрицательные поля могут быть полезны при добавлении элементов в документ или при выделении большего размера, чем видимая область документа (холст). Я изменю каждое из четырех значений (верхнее, левое, нижнее и правое) на -20 пикселей :
Добавление отрицательных полей к макету.
Это дает мне те же поля шириной 20 пикселей, но перемещает их за пределы видимой области документа. И снова Photoshop автоматически изменяет размер столбцов и строк:
.Поля теперь располагаются вне области документа, а не внутри.
Сохранение пользовательского макета руководства как предустановки
Если вы знаете, что в будущем вам потребуется снова создать этот же макет направляющей, вы можете сэкономить время, сохранив макет в качестве предустановки. Щелкните поле Preset в верхней части диалогового окна (где написано «Custom»):
Щелкните поле выбора предустановки.
Откроется меню с несколькими встроенными предустановленными макетами на выбор (8 столбцов, 12 столбцов, 18 столбцов и 24 столбца), но нам нужен вариант Сохранить предварительную настройку :
Выбор опции «Сохранить предустановку».
Когда появится диалоговое окно «Сохранить», введите описательное имя для новой предустановки в поле Сохранить как . Я назову свой «cols-3-rows-3-margins-neg20px». Затем нажмите кнопку Сохранить :
Присвоение имени и сохранение новой предустановки.
Теперь, когда макет сохранен как предустановка, в следующий раз, когда он понадобится, вы сможете быстро выбрать его из списка предустановок:
Пользовательская предустановка появится в списке.
После того, как вы создали нужный макет направляющей, нажмите OK , чтобы закрыть диалоговое окно «Новый макет направляющей»:
Щелкните OK, чтобы принять новый макет.
Скрытие и очистка направляющих
Чтобы временно скрыть макет направляющей от просмотра в документе, перейдите в меню Просмотр , выберите Показать , затем выберите Направляющие . Сделайте то же самое еще раз, чтобы снова включить его. Или просто нажмите Ctrl +; (Победа) / Command +; (Mac) на клавиатуре для включения и выключения направляющих:
Перейдите в меню «Просмотр»> «Показать»> «Направляющие» для включения и выключения макета.
Чтобы полностью очистить макет направляющих, перейдите в меню View и выберите Clear Guides :
Переход к меню «Просмотр»> «Очистить направляющие».
Как использовать смарт-направляющие в Adobe Photoshop
Я очень часто использую направляющие в Adobe Photoshop. Фактически, я только что закончил проект, в котором я использовал изрядное количество направляющих для обрезки нескольких изображений, которые должны были иметь одинаковый размер. Мне нравится тот факт, что я могу изменить размер изображения с помощью инструмента Free Transform и оставить только немного краев изображений, выходящих за пределы установленного мною шаблона. После изменения размера я использую инструмент Rectangular Marquee Tool , чтобы нарисовать прямоугольники, которые привязываются прямо к направляющим.Я нажимаю удалить, выступающие края исчезают, и я счастлив. Руководители правят, и я даже представить себе не мог, сколько времени потребовались бы проекты такого типа, если бы их не было.
Между прочим, если вы новичок в гидах, я упомянул их в этом посте ниже, поэтому, пожалуйста, не стесняйтесь нажимать на них, чтобы узнать о них немного.
Советы для вкладок и направляющих в Adobe Photoshop
То, что я хотел бы обсудить в сегодняшнем посте, связано с совершенно особенным типом руководства — Smart Guide .Умные направляющие включены в Photoshop по умолчанию, но если вы хотите их отключить, есть способ. Я расскажу об этом ниже. По сути, быстрые направляющие — это направляющие, которые «активны» в вашем рабочем пространстве. Они становятся видимыми, когда объект в слое перемещается в выравнивание с другим объектом или в определенное положение на холсте, например в центре или в углу. Они очень полезны, так как предлагают экономию времени. Вместо того, чтобы создавать несколько слоев, содержащих несколько объектов, а затем связывать эти слои и выравнивать их традиционным способом, мы можем просто создать наши новые слои и перетаскивать их по холсту, пока не загорятся смарт-направляющие, сообщая нам об объекте. находится на позиции.Эти штуки — замечательная функция, я знаю, что они вам просто понравятся к концу этого поста.
В этом посте я просто покажу вам, как работают умные направляющие. За этой функцией нет точной науки, и опыт каждого будет разным, в зависимости от того, над каким типом проекта вы работаете. В своем сегодняшнем проекте я переместу несколько фигур на пустой холст. Я думаю, что это сделает ситуацию максимально ясной.
Включение и выключение умных направляющих
Первое, что я хотел бы показать вам, — это включать и выключать умные направляющие.Это очень простой процесс. Если вы зайдете в пункт меню View> Show> Smart Guides и нажмете, чтобы показать галочку, вы включили направляющие. Если вы нажмете еще раз, чтобы галочка исчезла, вы отключили направляющие.
Выравнивание фигур
Лучший способ продемонстрировать, как работают эти руководства, — работать с фигурами в пустом документе. Я уже создал документ и теперь воспользуюсь инструментом Ellipse Tool , чтобы нарисовать красный круг.
Теперь при работе с графикой часто бывает очень полезно иметь возможность автоматически выбирать объект, просто щелкнув его мышью прямо в рабочем пространстве, вместо того, чтобы выбирать его, щелкая по слою в слоях. панель. Чтобы включить эту возможность, я сначала активирую инструмент Move Tool , а затем подхожу к панели параметров и нажимаю Auto-Select . Наконец, я выберу Layer из раскрывающегося списка справа от него.
Затем я нажму на кружок и немного перетащу его. Когда я это сделаю, я заметил, что появляются розовые линии при перемещении круга по холсту. Взглянем. На этом первом снимке экрана показаны центральные линии холста.
И этот следующий снимок экрана показывает несколько случайных руководств, которым не совсем понятно их назначение. Присмотритесь к маленькому темному квадрату, и вы увидите координаты формы по отношению к направляющим.
Помните, эти направляющие появляются и исчезают, когда я перемещаю фигуру.
Хотя это все хорошо, поскольку я работаю с одной формой, проверьте, насколько экономят время эти умные направляющие, когда я начинаю дублировать формы. Представим, что я хочу выровнять несколько фигур на холсте. Сначала я нажимаю и удерживаю клавишу Alt ( Option ) на клавиатуре, а затем щелкаю и перетаскиваю фигуру вниз.
Обратите внимание, как появились направляющие для выравнивания второй формы с первой? Я продолжу тянуть вниз.
Вау, пока я тащу, я могу точно видеть, где я нахожусь на холсте. И что самое приятное, эти направляющие щелкают, а это значит, что мне не нужно быть очень точным с перетаскиванием. Фигуры защелкнутся, когда я буду приближаться к направляющим.
Моя конечная цель — расположить эти круги по центру холста так, чтобы они составляли квадрат. Для этого мне нужно выровнять эти первые два круга по центральной линии. Удерживая нажатой клавишу Shift на клавиатуре, я щелкаю правой кнопкой мыши по обоим кружкам.Это выберет их обоих. Затем я медленно перетащу вправо, пока не увижу, что появится центральная линия Smart Guide. Круги прикрепятся к этой линии, и я отпущу.
Поскольку два круга уже выделены, все, что мне нужно сделать, это снова зажать клавишу Alt и перетащить вправо. Это создаст еще два дубликата. Я буду перетаскивать, пока снова не увижу, что центральная направляющая снова появится. Как только фигуры встанут на место, я отпущу.
Когда я отпущу кнопку мыши, направляющие исчезнут, и у меня будут идеально выровненные формы.Если вы думаете об этом, подумайте, сколько времени это заняло бы с традиционными гидами. Я мог выполнить выравнивание, которое только что создал выше, примерно за пять секунд. С обычными направляющими это заняло бы гораздо больше времени, и я бы даже не был уверен, что все выровнено идеально. Излишне говорить, что Smart Guides — это то, что вам нужно. Используйте их и сэкономьте уйму времени. И помните, мой пример выше был лишь крошечной пробой того, на что способны эти вещи. Они могут помочь со всеми типами выравнивания, поэтому я рекомендую вам поэкспериментировать с ними.
Ну, это был быстрый пост, не так ли. Мне нравятся такие посты. Прямолинейно и по делу. Если у вас есть какие-либо вопросы относительно того, что я рассказал выше, задавайте их в разделе комментариев внизу или на форуме обсуждения Photoshop.
