Создание gif — анимации — Учебный сайт по Adobe Photoshop
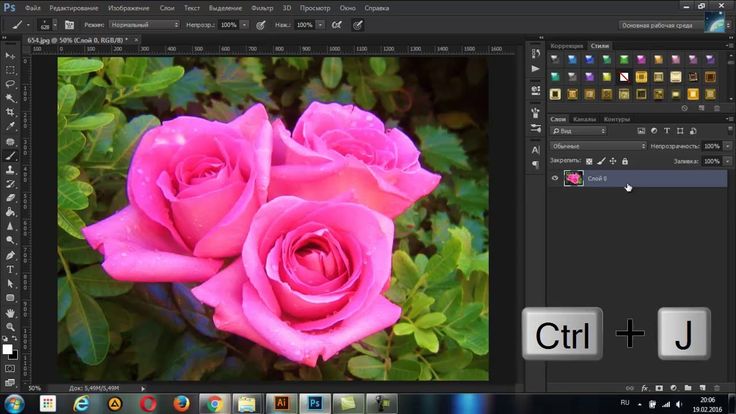
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём! Результат урока. Шаг 1Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре. Шаг 2Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Шаг 3Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light). Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140. Шаг 4Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Примечание переводчика: На скрине
автора уже растрированный текст вместе со стилем Обводка. Шаг 5В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже. Тиснение (Bevel & Emboss) Внутренняя тень (Inner Shadow) Внутреннее свечение (Inner Glow) Наложение цвета (Color Overlay) Внешнее свечение (Outer Glow) Тень (Drop Shadow) Шаг 6Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%. Шаг 7Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так: Внутренняя тень (Inner Shadow) Внутреннее свечение (Inner Glow) Шаг 8Ниже результат после того как вы применили стили слоя. Шаг 9Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв. Шаг 10Теперь идём в меню Окно – Шкала времени (Window >
Timeline). Вы заметите, что ваши слои уже построены в этой палитре в
левой её части. Выделите каждый из пяти слоёв со световыми пятнами,
которые находятся в группе Light Spots и убедитесь что
индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв. Шаг 11Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы. Шаг 12Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными. Шаг 13Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации. Шаг 14Как только все будет готово, перейдите в меню Файл — Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF. Селективное (Selective) Шаг 15Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J Создание Gif — анимации |
Как сделать Gif – анимацию в фотошопе: полное руководство / Хабр
 Надеюсь урок окажется полезным хабросообществу.
Надеюсь урок окажется полезным хабросообществу.В этом уроке мы рассмотрим приемы создания анимациии в фотошопе на примере юзербара.
Итак, приступим!
Сразу скажу, что урок ориентирован на новичков. Гуру фотошопа могут постоять, покурить и посмотреть мельком (а вдруг пропустили чего интересного =))
Часть 1. Создание юзербара
Для начала необходимо создать заготовку для создания анимации.
Шаг 1. Создание документа
Создаем новый документ. Я взял размеры 350х20.
Шаг 2. Градиент.
Берем Gradient Tool (G) и заливаем градиентом наш будущий юзербар.
Результат:
Шаг 3. Текстура
Далее я решил добавить нашему юзербару текстуру.
Рисуем текстуру карбона
Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
Создаем новый документ размером 8х8 пикселей и закрашиваем его следующим образом. Можно брать произвольные оттенки серого. Главное здесь — порядок.
Далее идем в Bleding Options слоя с юзербаром.
Результат:
Шаг 4. Текст.
Осталось добавить текст. Для этого нам понадобится шрифт Visitor.
Берем Visitor TT1 BRK устанавливаем размер в 10 пунктов. Я написал “Adobe Photoshop CS4 User”.
Шаг 5. Рамка.
Добавим рамку. Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:
Результат:
Часть 2. Анимация юзербара в фотошопе
Шаг 1. Добавление иконки к анимации.
Теперь добавим иконку и перейдем к анимации.
Я добавил классическую иконку четвертого фотошопа и провел масштабирование.

Шаг 2. Разбираемся с палитрой анимации.
Заставим ее двигаться.
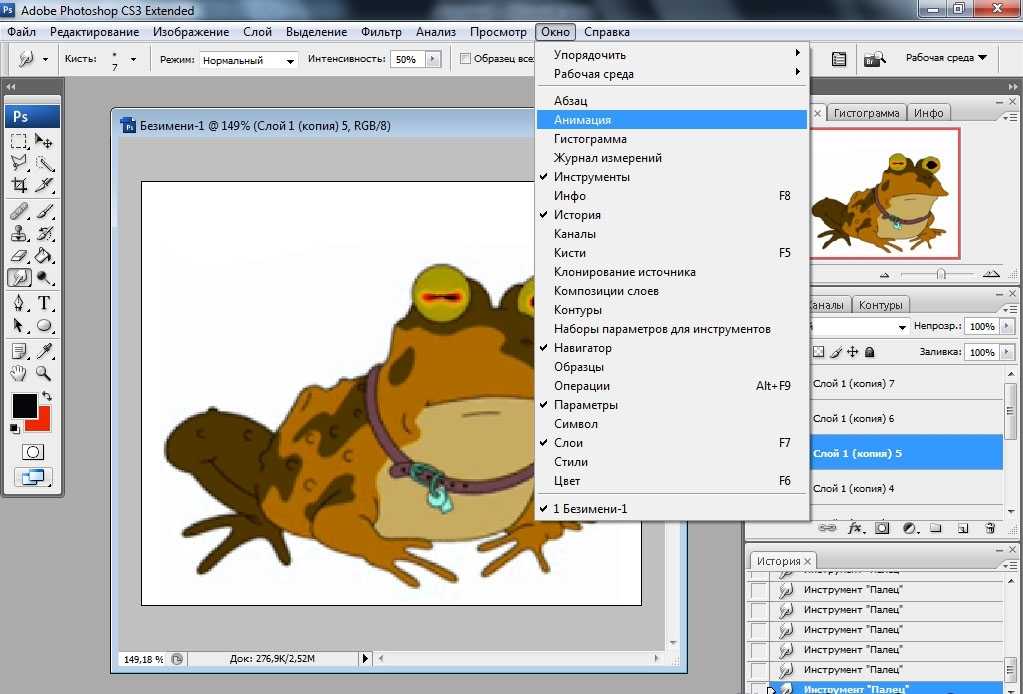
Для это настроим сначала наше рабочее место выбрав Window > Workspace > Video или просто включив палитру Animation.
Перейдем в режим покадровой анимации.
Разберемся с палитрой анимации.
Шаг 3. Анимируем юзербар.
Что дальше? Теперь я выделяю слой с иконкой и двигаю ее немного вверх, после этого создаю новый кадр (смотри шаг 2). И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.
При ошибках вы можете удалить не понравившийся кадр кнопкой удаления (корзина).
Также выставим нужную задержку. Я поставил 0,1 секунду на все кадры кроме последнего. У него стоит задержка 2 секунды.
Шаг 4. Сохранение в Gif – анимацию.
Когда анимация готова мы должны сохранить ее. Выбираем File > Save for Web & Devices… (Alt+Shift+Ctrl+S). Выбираем формат файла GIF.
Выбираем File > Save for Web & Devices… (Alt+Shift+Ctrl+S). Выбираем формат файла GIF.
Заключение
Итак, мы создали стильный юзербар. Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?
UPD: сложна и запутана логика минусующих…
Онлайн-курс — Анимированные GIF-файлы для Instagram в Photoshop (Андре Рукер) 96% положительных отзывов (90)
- Доступно в приложении
- Аудио: английский
- английский, испанский, португальский, немецкий, французский, итальянский, польский, нидерландский
- Уровень: Начинающий
- Неограниченный доступ навсегда
Откройте для себя мир анимации натюрмортов и разработайте новый взгляд на мир с креативным фотографом Андре Рукером. Он использует улицы и свое городское воспитание в качестве вдохновения для своих игривых образов уже более десяти лет, сотрудничая с такими брендами, как Anthropologie, Nair и Myro.
Он использует улицы и свое городское воспитание в качестве вдохновения для своих игривых образов уже более десяти лет, сотрудничая с такими брендами, как Anthropologie, Nair и Myro.
В этом курсе Андре научит вас делать забавные и красочные GIF-файлы и видео в Photoshop, используя анимированные натюрморты. Узнайте, как добавить творческий штрих к своему контенту и привлечь внимание в Instagram, анимируя обычные объекты в нестандартных условиях.
Чему вы научитесь на этом онлайн-курсе?
Содержание курса
Подробнее
Познакомьтесь с Андре и историей, которая вдохновила его на карьеру. Узнайте, как он прошел путь от видеоигр и катания на скейтборде до успешного творческого фотографа.
Посмотрите, какие типы фотоанимации можно использовать для создания GIF-файлов. Изучите различия между покадровой анимацией и пост-анимацией и научитесь понимать, когда их использовать по отдельности и вместе. Затем разработайте свою концепцию, спланируйте ее на бумаге и подготовьтесь к гладкой и успешной фотосессии.
Время стрелять! Узнайте, как использовать искусственный свет для создания резких теней и как настроить плоскую поверхность перед съемкой повседневных объектов и обработкой изображений с помощью Capture One.
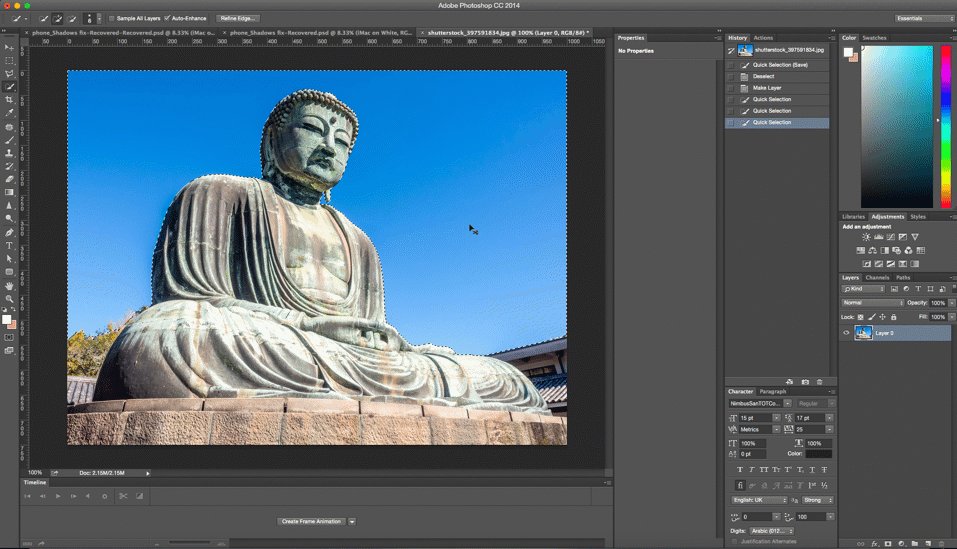
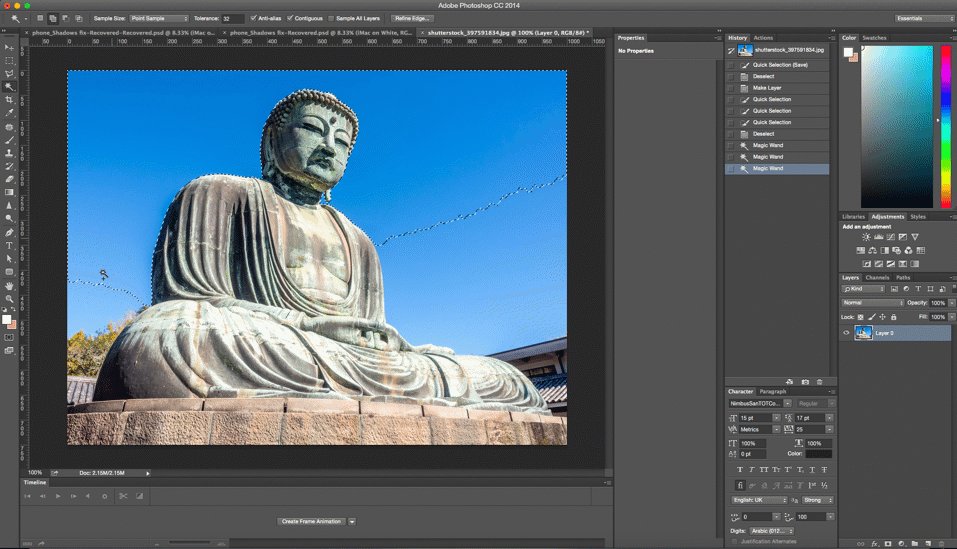
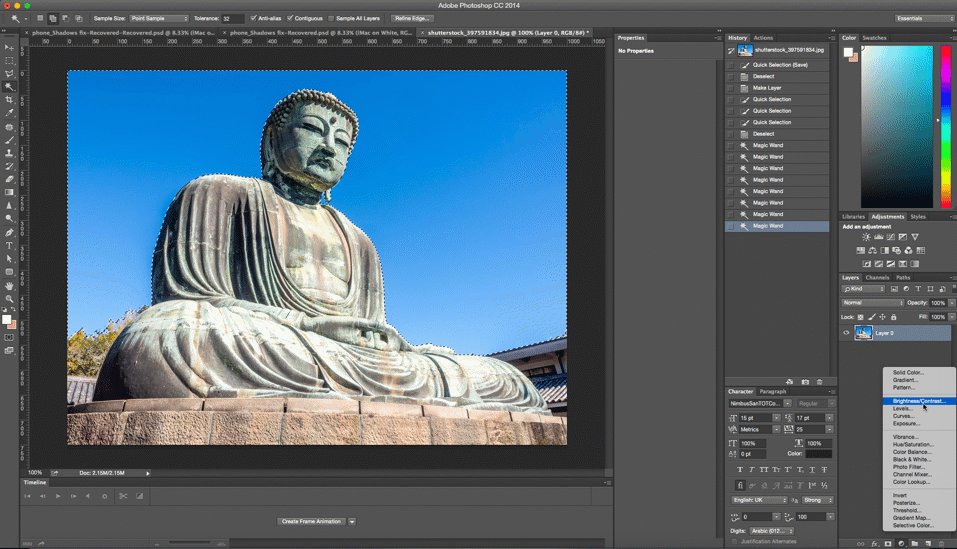
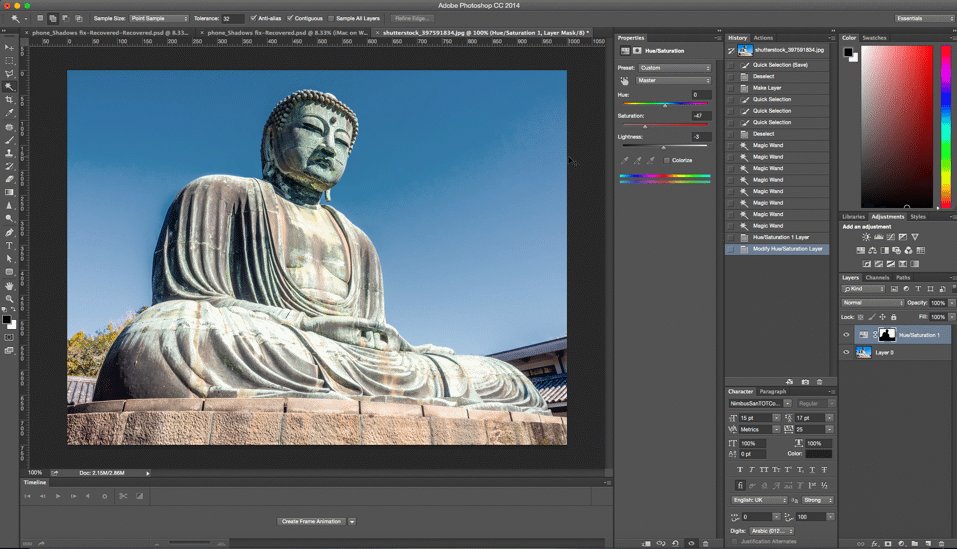
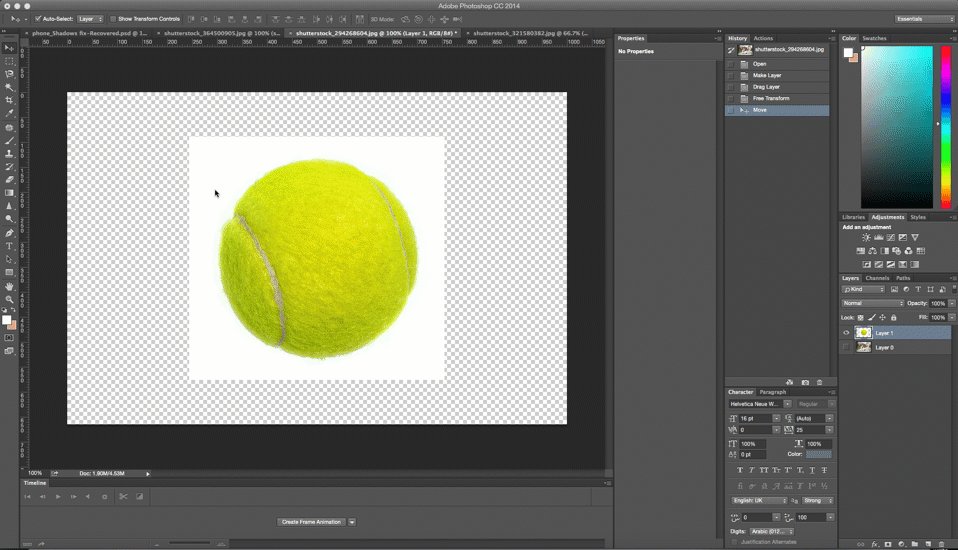
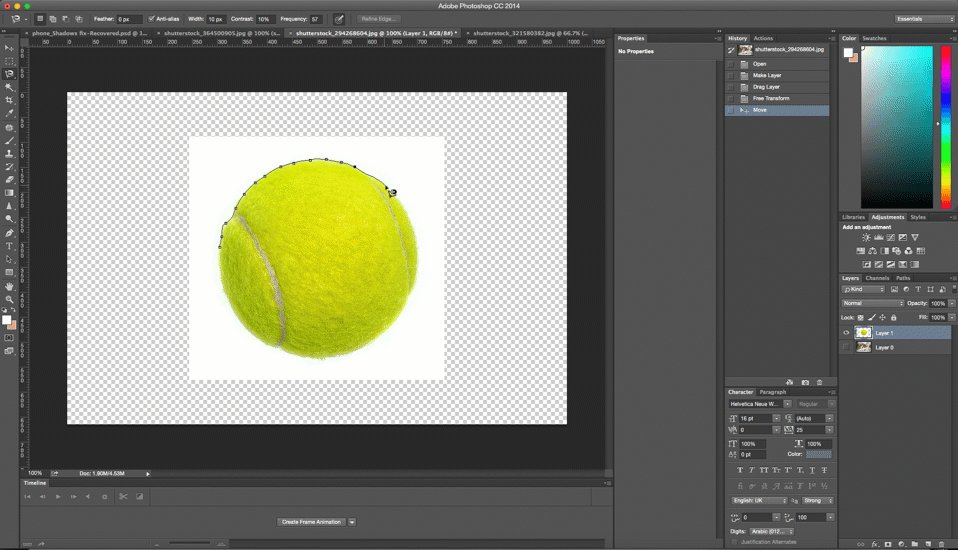
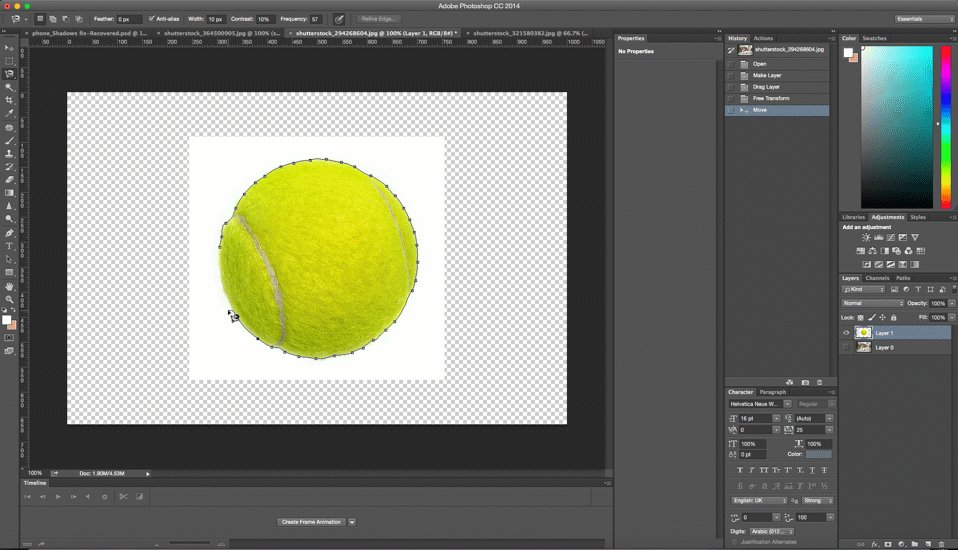
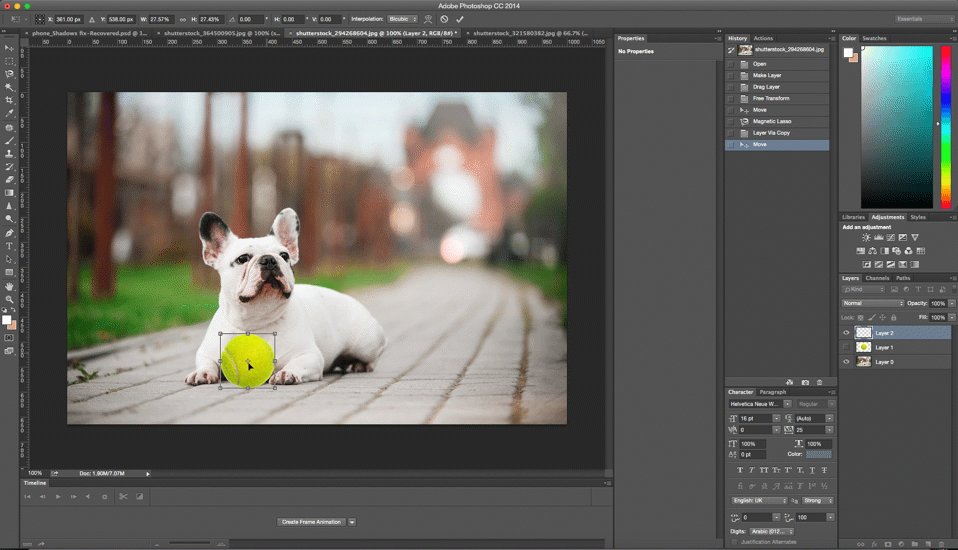
Начните процесс постобработки, научившись эффективно вырезать каждый объект и накладывать их друг на друга в Photoshop, готовые к анимации. Андре делится секретами временной шкалы Photoshop и объясняет различные элементы, связанные с анимацией ваших изображений.
Узнайте, что такое ключевые кадры и как их использовать для получения профессиональных результатов, прежде чем экспортировать готовую анимацию для социальных сетей или своего портфолио. Чтобы закончить курс, Андре делится полезными советами по карьере в творческой фотографии.
Что представляет собой проект этого курса?
Создайте GIF-файл, превратив повседневные предметы в забавные и красочные анимационные натюрморты.
Проекты курсантов
Какукароли
Моникабраччиантини
Автор: appletini4breakfast
+6
Для кого этот онлайн-курс?
Этот курс предназначен для всех, кто хочет расширить свои творческие способности в области фотографии или научиться создавать анимационные натюрморты с помощью Photoshop.
Требования и материалы
Рекомендуется базовое знание фотографии и Photoshop.
Вам понадобится цифровая камера, штатив, компьютер с Photoshop, объектив и другие материалы, указанные учителем в этом курсе.
Отзывы
Андре Рукер — креативный фотограф из Филадельфии. Впервые он начал экспериментировать с натюрмортами после того, как травма не позволила ему заниматься скейтбордингом, а позже продолжил изучать фотографию в университете.
Имея за плечами десятилетний опыт коммерческого фотографа, он работал с такими брендами, как Anthropologie, Nair и Myro. Андре всегда ищет новые навыки, чтобы добавить их в свой набор инструментов для фотографии, от 3D-печати до анимации, и он увлечен обучением других тому, как воплощать свою творческую энергию в создаваемые ими изображения.
Содержание
Чего ожидать от курса Domestika
Учитесь в своем собственном темпе
Наслаждайтесь обучением дома без установленного расписания и с помощью простого метода.
 Вы сами задаете темп.
Вы сами задаете темп.Учитесь у лучших профессионалов
Изучите ценные методы и техники, объясненные ведущими экспертами в области творчества.
Познакомьтесь с опытными учителями
Каждый эксперт учит тому, что у него получается лучше всего, с четкими инструкциями, искренней страстью и профессиональным пониманием на каждом уроке.
Сертификаты
Плюс
Если вы являетесь участником Plus или PRO, получите специальный сертификат, подписанный вашим учителем для каждого курса. Поделитесь им в своем портфолио, социальных сетях или где угодно.
Получите места в первом ряду
Видео высочайшего качества, чтобы вы не упустили ни одной детали. С неограниченным доступом вы можете смотреть их столько раз, сколько вам нужно, чтобы усовершенствовать свою технику.
Делитесь знаниями и идеями
Задавайте вопросы, запрашивайте отзывы или предлагайте решения.
 Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.
Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.Присоединяйтесь к глобальному творческому сообществу
Сообщество является домом для миллионов людей со всего мира, которые любопытны и увлечены исследованием и выражением своего творчества.
Смотрите профессионально подготовленные курсы
Domestika курирует свой список учителей и самостоятельно разрабатывает каждый курс, чтобы обеспечить высококачественное онлайн-обучение.
Часто задаваемые вопросы
Что такое онлайн-курсы «Доместики»?
Курсы Domestika — это онлайн-курсы, которые предоставляют вам инструменты и навыки, необходимые для выполнения конкретного проекта. На каждом этапе проекта видеоуроки сочетаются с дополнительными учебными материалами, поэтому вы можете учиться на практике. Курсы Domestika также позволяют вам делиться своими проектами с учителем и другими учениками, создавая динамичное сообщество курса.
Когда курсы начинаются и когда заканчиваются?
Все курсы на 100% онлайн, поэтому после их публикации курсы начинаются и заканчиваются в любое время. Вы задаете темп урока. Вы можете вернуться, чтобы просмотреть то, что вас больше всего интересует, и пропустить то, что вы уже знаете, задать вопросы, ответить на вопросы, поделиться своими проектами и т. д.
Что входит в курсы «Доместики»?
Курсы разделены на разные блоки. Каждое из них содержит уроки, информационный текст, задачи и практические упражнения, которые помогут вам шаг за шагом выполнять проект, а также дополнительные дополнительные ресурсы и файлы для загрузки. У вас также будет доступ к эксклюзивному форуму, где вы сможете взаимодействовать с учителем и другими учениками, а также делиться своей работой и проектом курса, создавая вокруг курса сообщество.
Вам дали курс?
Вы можете активировать полученный курс, зайдя на страницу активации и введя свой подарочный код.
Когда я получу сертификат о прохождении курса? Plus
Если вы являетесь участником Plus или PRO, после прохождения курса вы сразу же получите персональный сертификат. Вы можете увидеть все свои сертификаты в разделе «Сертификаты» вашего профиля. Вы можете загрузить свои сертификаты в формате PDF и поделиться ссылкой в Интернете.
Узнать больше о сертификатах
Вы можете увидеть все свои сертификаты в разделе «Сертификаты» вашего профиля. Вы можете загрузить свои сертификаты в формате PDF и поделиться ссылкой в Интернете.
Узнать больше о сертификатах
Создание облегченных анимированных GIF-файлов в Photoshop
Стив Кэплин |
Неподвижные изображения могут отлично смотреться на веб-сайтах, но движущиеся изображения больше привлекают внимание. Проблема в том, что анимированные GIF-файлы могут достигать огромных размеров. Вот способ создать захватывающую анимацию, которая весит менее 2 мегабайт.
Шаг 1: Оригинальный фильм
Этот фильм о бурлящей воде предоставлен Луисом Руисом из Pexels, и вы можете посмотреть (и скачать) оригинальный фильм здесь. Откройте его в Photoshop и используйте «Окно» > «Временная шкала», чтобы открыть представление временной шкалы. Вы увидите, что это видео длится 20 секунд. Вам не нужно все это; Вы можете почувствовать вкус движения воды всего за четыре секунды.
Вам не нужно все это; Вы можете почувствовать вкус движения воды всего за четыре секунды.
Шаг 2: Обрезка фильма
Вы можете установить точки входа и выхода пленки непосредственно в Photoshop. Перетащите левый маркер рабочей области на 1 секунду, а правый — на 5 секунд. Когда вы нажимаете кнопку воспроизведения или пробел, воспроизводится только этот сегмент. Нажмите на значок шестеренки в окне временной шкалы, чтобы установить фильм в цикл, и он будет проигрываться бесконечно.
Шаг 3: Продублируйте фильм
Вы должны убедиться, что при перезапуске фильма не будет скачка. Для этого сначала продублируйте фильм и переместите его так, чтобы он начинался ровно с 4 секунды. Вы можете сделать это, перетащив его в окно временной шкалы.
Шаг 4. Затухание перехода
Откройте стрелку рядом с названием дублированного видео в окне временной шкалы. Щелкните значок часов рядом с параметром «Непрозрачность», и это позволит изменять прозрачность с течением времени. Перетащите курсор на 4 секунды и установите здесь непрозрачность слоя на 0; затем переместите курсор на 5 секунд и установите непрозрачность на 100%. Когда вы нажимаете кнопку воспроизведения, второй фильм будет исчезать в течение одной секунды, и фильм начнется с этого момента. Вы можете заметить небольшой скачок при перезапуске; это потому, что последний кадр повторяется в начале. Чтобы исправить это, переместите маркер конца рабочей области на один кадр назад.
Перетащите курсор на 4 секунды и установите здесь непрозрачность слоя на 0; затем переместите курсор на 5 секунд и установите непрозрачность на 100%. Когда вы нажимаете кнопку воспроизведения, второй фильм будет исчезать в течение одной секунды, и фильм начнется с этого момента. Вы можете заметить небольшой скачок при перезапуске; это потому, что последний кадр повторяется в начале. Чтобы исправить это, переместите маркер конца рабочей области на один кадр назад.
Шаг 5. Сохранить для Интернета, часть 1
Выберите «Файл» > «Экспорт» > «Сохранить для Интернета» и задайте экспорт фильма в виде файла GIF. Уменьшите размер до нужной ширины — я выбрал 600 пикселей. С типичными настройками GIF небо выглядит плохо постеризованным — и оно по-прежнему весит 3,5 МБ.
Шаг 6: Сохранить для Интернета, часть 2
Чтобы фильм выглядел лучше, вам нужны более высокие настройки качества. Но хотя изменение количества цветов до 256 и добавление дизеринга Diffusion может сделать фильм более реалистичным, это обходится дорого: результирующий файл теперь будет иметь размер более 11 МБ — слишком большой для доставки в Интернет.
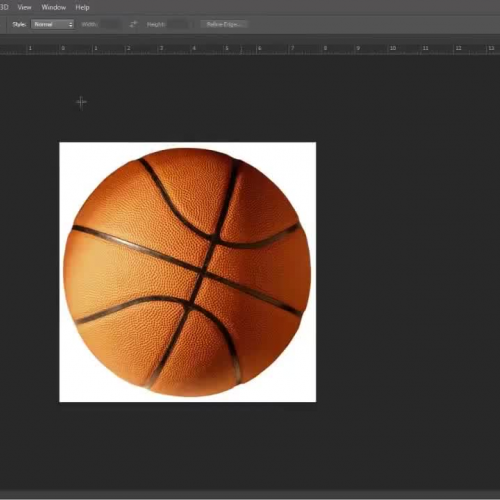
Шаг 7: Сохранение путем обрезки
Отмените диалоговое окно «Сохранить для Интернета» и используйте инструмент «Обрезка», чтобы обрезать область изображения так, чтобы она была немного выше ватерлинии. Это область, которая будет содержать движущееся изображение.
Шаг 8. Сохранить для Интернета, часть 3
Когда вы снова откроете диалоговое окно «Сохранить для Интернета», вы обнаружите, что можете значительно снизить качество GIF. Здесь я сократил количество цветов до 32 и увеличил количество потерь до 40%. Вы не заметите потери качества в готовом результате, так как движущаяся вода скроет это; и это уменьшает размер файла до 2 МБ. Идите вперед и экспортируйте файл.
Шаг 9. Инвертируйте обрезку
Вернувшись в документ, снова используйте инструмент «Обрезка». Возьмитесь за нижнюю ручку и переместите ее вверх к верхней части изображения. Это обеспечит идеальное соединение между верхом и низом двух половинок.
Шаг 10: Сохранить для Интернета, часть 4
Еще раз откройте диалоговое окно Сохранить для Интернета и на этот раз сохраните новое изображение — верхнюю часть сцены — как статический файл JPEG.

 Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК. Чтобы у вас
получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Чтобы у вас
получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.


 Вы сами задаете темп.
Вы сами задаете темп. Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.
Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.