Мастер-класс по обработке фотографии в фотошопе на примере шарфа
Вероника Алферова
Хочу вам рассказать, как из неприглядной фотографии сделать «конфетку» в фотошопе. Камера у меня старенькая, качество фотографий редко устраивает без обработки. Версия фотошопа у меня английская, четверка. В русском варианте можно разобраться, просто ориентируясь на представленные фотографии.
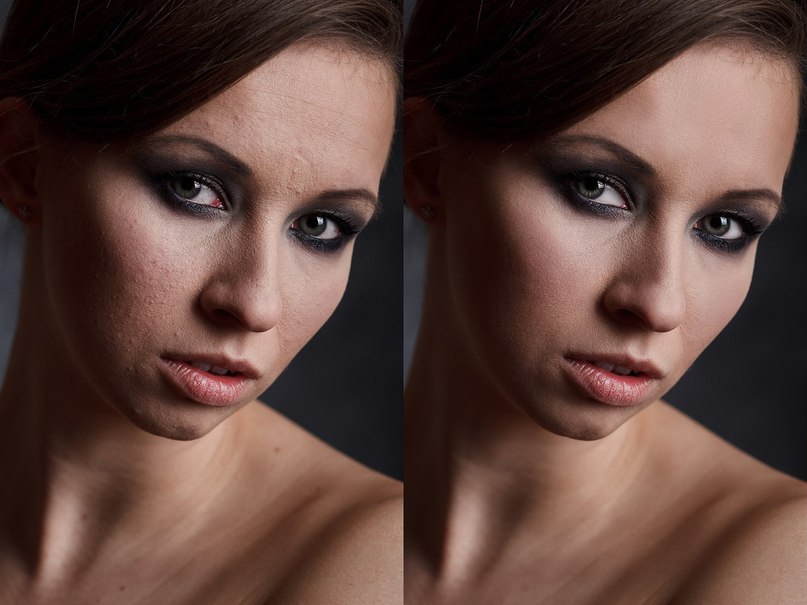
До:
После:
Запускаем фотошоп. Открываем нужный нам файл. File_open.
Вот такая наша неприглядная картинка. Сперва попробуем подкорректировать ее с помощью автотона. Image_Auto tone.
Смотрим, что получилось. Если не нравится, можно отменить Ctrl+z.
Если нужно, обрезаем все лишнее с фотографии. Для этого используем инструмент в виде рамочки (обведен красным квадратиком).
По правилам композиции, снизу должно оставаться места больше, чем сверху.
Вот, что получилось.
Далее делаем нашу картинку более контрастной.
Перемещаем бегунки, добиваемся нужного нам эффекта.
Смотрим, что получилось.
Для передачи всех фактур шерсти и жатого шифона, необходимо добавить резкости. Filter_sharpen_smart sharpen.
Перемещаем бегунки, и в открывшемся окошечке наблюдаем за изменениями. Не советую ставить очень высокие значения, иначе картинка будет «шуметь» и «снежить».
Вверху фотографии осталась желтоватая полоса тени от оконной рамы. Я планирую высветлить ее, чтобы она не отличалась от остального фона.
Вот она.
Для этого я использую высветлитель, похожий на черную лупу. Он отмечен красным квадратиком. Вверху полоса настроек этого инструмента, можно выбрать размер кисти, мягкость и интенсивность высветления.
После того, как я прошлась по желтой полосе высветлителем, можно увидеть результат.
Выбирам интрумент «горизонтальный текст». Рисуем в любом месте рамку, выбираем нужный нам шрифт, размер, цвет.
 Набираем наш текст.
Набираем наш текст.С помощью инструмента в виде курсора с крестиком, передвигаем надпись в нужное нам место.
После можно придать логотипу больше прозрачности или насыщенности, переместив бегунок вправо или влево (в обведенном красным контуром прямоугольнике).
Наше фото готово. Надеюсь, вас порадует полученный результат! Удачи вам и красивых фотографий!
Рейтинг
☆
☆
☆
☆
☆
0.0 (0 голосов)
Вероника Алферова
Беларусь, Гродно
Магазин
Блог (2)
Следите за творчеством мастера
Мастер-классы по теме
Ключевые слова
- Ключевые слова
- фотография
- обработка фотографий
- фотошоп
- красивое фото
- обрабатываем фото
Рубрики мастер-классов
Do It Yourself / Сделай сам
Recycle / Вторая жизнь вещей
Tворим с детьми
Бижутерия своими руками
Валяние
Вышивка
Вязание
Декорирование
Декупаж
Дизайн и декор интерьера
Живопись и рисование
Керамика
Ковроделие
Косметика ручной работы
Кружевоплетение
Кулинария
Куклы и игрушки
Лепка
Материалы для творчества
Мебель своими руками
Миниатюра
Обувь своими руками
Одежда своими руками
Организация пространства
Плетение
Прядение
Работа с бисером
Работа с бумагой
Работа с кожей
Работа с металлом
Работа с мехом
Работа со стеклом
Реставрация
Роспись
Свечи своими руками
Скрапбукинг
Столярное дело
Сумки своими руками
Ткачество
Упаковка своими руками
Флористика
Фотография и видео
Художественная резьба
Шитье
Григорий Лепс заплатил извинениями в Петербурге 12 декабря 2022 г.
 | 116.ru
| 116.ruГоворят, что Лепс просто сильно устал
Фото: Алексей Волхонский / V1.RU
Поделиться
Сегодня, 12 декабря, пострадавший 3 декабря от Григория Лепса возле бара в Санкт-Петербурге должен был опознавать народного артиста по фотографиям. Но не стал. «Фонтанка» узнала, что адвокаты сторон нашли точку примирения. «Фонтанка» знает какую.
Московский адвокат Анатолий Кучерена, представляющий интересы Григория Лепса, и петербургский адвокат Евгений Хейфец со стороны потерпевшего Дмитрия Горбачева нашли общий язык. Так, сегодня, 12 декабря, отпала необходимость в проведении опознания по фототаблице самого Григория Лепса и его директора продюсерского центра Урюпина. До этой процедуры, о которой недавно рассказывала «Фонтанка», обе стороны процесса подали зеркальные заявления о том, что Григорий Лепс (он же Лепсверидзе) возместил моральный и материальный ущерб пострадавшему в драке петербуржцу, принес свои извинения и эти извинения приняты.
Заметим, что статья обвинения, грозившая Лепсу и Урюпину, подразумевает примирение сторон. Оно и произошло.
В ближайшее время в Управлении дознания ГУ МВД, которое забрало дело из дознания Московского района, дело по статье 115 УК РФ «Умышленное причинение легкого вреда здоровью» будет прекращено.
Вот так, скучновато, но предсказуемо заканчиваются новости про яркий приезд знаменитого певца. А с того шоу прошла лишь неделя.
Напомним, что конфликт и последовавшая за ним драка популярного исполнителя и жителя Санкт-Петербурга произошла 3 декабря, перед баром Finnegans после сольного концерта в Ледовом дворце, который расстроил Григория Лепса. Зрители увидели, как артист в сердцах бросил микрофон и, не допев песню, ушел со сцены. Позже в социальной сети певец извинился за неожиданный финал выступления, сославшись на то, что приболел.
Поднять плохое настроение Григорий Викторович решил в баре, где выпил несколько порций виски. А дальше есть рассказ нескольких очевидцев. Как выяснила «Фонтанка», бармен заведения считает, что пьяный посетитель «докопался» до певца, они повздорили и вышли разбираться на улицу. Сам участник потасовки — 39-летний Дмитрий в своем заявлении в полицию рассказал, что ссора началась из-за партии в нарды: Григорий Лепс предложил сыграть на 10 тысяч долларов, которых у Дмитрия не было. Слово за слово, Лепс отвесил ему пощечину и предложил продолжить выяснение отношений на улице «один на один». Но перед баром, помимо 60-летнего певца, его ждали четверо охранников и двое вступили в конфликт. В драке Дмитрий получил несколько ударов, у него сломан нос, и он требовал справедливости.
Как выяснила «Фонтанка», бармен заведения считает, что пьяный посетитель «докопался» до певца, они повздорили и вышли разбираться на улицу. Сам участник потасовки — 39-летний Дмитрий в своем заявлении в полицию рассказал, что ссора началась из-за партии в нарды: Григорий Лепс предложил сыграть на 10 тысяч долларов, которых у Дмитрия не было. Слово за слово, Лепс отвесил ему пощечину и предложил продолжить выяснение отношений на улице «один на один». Но перед баром, помимо 60-летнего певца, его ждали четверо охранников и двое вступили в конфликт. В драке Дмитрий получил несколько ударов, у него сломан нос, и он требовал справедливости.
К слову, как выяснил MSК1.RU у концертного директора артистов, организатора частных и корпоративных мероприятий Табриза Шахиди, драка никак не сказалась на гонорарах Лепса.
— Скандалы, как вы помните, обычно повышают уровень популярности, который у Лепса и без того недосягаем. Уверен, что и целей подобных у Григория не было, — считает известный менеджер нашего шоу-бизнеса. — Сказалась общая усталость от длительного тура: беречь себя, свое здоровье, свой голос, в конце концов, ему, видимо, не дают то ли обстоятельства, то ли какие-то очень жесткие обязательства.
— Сказалась общая усталость от длительного тура: беречь себя, свое здоровье, свой голос, в конце концов, ему, видимо, не дают то ли обстоятельства, то ли какие-то очень жесткие обязательства.
По словам Табриза Шахиди, Григорий Лепс по-прежнему входит в десятку самых популярных и желанных на частных и корпоративных концертах певцов. Его гонорар уже четыре года составляет неизменную сумму в 80–100 тысяч евро.
Журналисты MSK1.RU также побывали в поселке, где живет Лепс.
По теме
07 декабря 2022, 17:00
Гонорар в 100 тысяч евро после драки меньше не станет? Что будет с концертами и корпоративами Лепса после скандала05 декабря 2022, 07:59
Не самый лучший день: Григорий Лепс устроил пьяную драку в Петербурге — потасовка попала на видео05 декабря 2022, 19:55
Драка Лепса с посетителем бара обернулась уголовным делом. Кто виноват и при чем тут нарды на 10 тысяч долларов06 декабря 2022, 14:10
«Ему всё с рук сойдет»..jpg) Что соседи Григория Лепса думают о скандальной драке певца
Что соседи Григория Лепса думают о скандальной драке певца05 декабря 2022, 12:19
Ну совсем не по-пацански. Как Григорий Лепс и его охрана били 39-летнего петербуржца
Александра Сотникова
Вышенков Евгений
Заместитель главного редактора «Фонтанки.ру»
Григорий ЛепсСкандалДрака ЛепсаГонорары звезд
- ЛАЙК0
- СМЕХ0
- УДИВЛЕНИЕ0
- ГНЕВ0
- ПЕЧАЛЬ0
Увидели опечатку? Выделите фрагмент и нажмите Ctrl+Enter
КОММЕНТАРИИ0
Что я смогу, если авторизуюсь?
Новости СМИ2
Новости СМИ2
Замена вида через окно с помощью Photoshop
Всем привет,
В этом месяце в уроке по Photoshop Elements я собираюсь продемонстрировать изящный трюк для изменения вида через окно. Есть много способов подойти к этому, конечно, это особенно универсальный метод, однако. Вместо того, чтобы вырезать стеклянные области окна и поместить новый вид под ним, мы будем использовать оконные стекла в качестве обтравочной маски. Если вы не знакомы с концепцией обтравочных масок, это способ скрыть части слоя на основе видимых областей слоя ниже. В этом случае будут видны только те части нового вида, которые перекрывают оконные стекла, создавая впечатление, что мы видим сцену за оконной рамой. Это часто предпочтительнее обычного метода маскирования, особенно если мы хотим использовать несколько изображений для создания композита, где слои должны быть ниже целевого слоя, поскольку мы можем контролировать видимость без необходимости перемещать слои в пространстве. куча. Если мы хотим увидеть изображение целиком, мы просто открепляем его.
Если вы не знакомы с концепцией обтравочных масок, это способ скрыть части слоя на основе видимых областей слоя ниже. В этом случае будут видны только те части нового вида, которые перекрывают оконные стекла, создавая впечатление, что мы видим сцену за оконной рамой. Это часто предпочтительнее обычного метода маскирования, особенно если мы хотим использовать несколько изображений для создания композита, где слои должны быть ниже целевого слоя, поскольку мы можем контролировать видимость без необходимости перемещать слои в пространстве. куча. Если мы хотим увидеть изображение целиком, мы просто открепляем его.
Все изображения для этого урока взяты с сайта Morguefile.com. Это фантастический стоковый ресурс, все изображения на сайте можно использовать любым способом, который вы считаете нужным. Конкретные файлы для этой статьи можно загрузить из шкафчика TipSquirrel.com в конце поста; все, о чем мы просим, это распространить информацию, используя выбранную вами социальную сеть!
Начнем.
1. Откройте Window-View.jpg. Первое, что нужно сделать, это выбрать оконные панели. Поскольку секции прямоугольные, мы можем использовать инструмент «Многоугольное лассо» (сочетание клавиш: L). Мы начнем со средних панелей, так как они целые и их легче всего выбрать. Щелкните один раз в верхнем левом углу первого из двух, сразу за краем рамки. Переместите курсор в правый верхний угол. Нажмите еще раз. Повторите это, чтобы соединить оставшиеся две стороны. Рядом с курсором будет маленький кружок, обозначающий, что он находится в начальной точке.
2. Чтобы добавить вторую панель, нам нужно указать Elements добавить к выбору, иначе она удалит первую и заменит ее новой. Удерживайте Shift. Рядом с курсором появится маленький плюсик. Теперь мы можем сделать следующий выбор. Нажмите в верхнем левом углу кадра, как мы делали раньше. Теперь мы можем отпустить клавишу Shift, так как Elements знает, что мы добавляем. Щелкните по четырем сторонам рамки, чтобы завершить второй выбор. Повторите это для небольшой секции внизу.
Повторите это для небольшой секции внизу.
3. Остальные стекла немного отличаются, поскольку они частично закрыты занавесками. На этом этапе мы могли бы переключиться на инструмент «Быстрое выделение», но мы хотим, чтобы края были как можно более прямыми; сложный фон и краска на стекле привели бы к неравномерному выбору. Вместо этого мы продолжим с многоугольным лассо. Снова зажмите Shift. Щелкните левый нижний угол верхней средней панели. Переместите курсор в правый нижний угол кадра, включая небольшой участок занавески — мы можем совместить его на глаз с правым краем кадра внизу. Добавьте правый край, где его закрывает занавеска. Теперь добавьте последние два ребра.
4. Таким же образом добавьте остальные панели, выбрав область, занятую шторами, за исключением верхней правой части, конечно, так как это все шторы. Небольшая область в верхней левой панели достаточно мала, чтобы сделать небольшой треугольный выбор.
5. Теперь мы можем удалить шторы из выделения. Переключитесь на инструмент «Быстрое выделение» (сочетание клавиш: A). Убедитесь, что на панели «Параметры инструмента» установлен флажок «Автоматическое улучшение», так как это дает нам лучший выбор. Удерживайте Opt (Mac) или Alt (PC). Это говорит Elements вычесть из выделения; крестик в центре курсора изменится на знак минус. Начнем с занавески в левом верхнем углу. Нажмите и перетащите на сам занавес. Нам нужно только немного подкрасить, и поперечное сечение будет удалено, что даст нам плавное выделение.
Теперь мы можем удалить шторы из выделения. Переключитесь на инструмент «Быстрое выделение» (сочетание клавиш: A). Убедитесь, что на панели «Параметры инструмента» установлен флажок «Автоматическое улучшение», так как это дает нам лучший выбор. Удерживайте Opt (Mac) или Alt (PC). Это говорит Elements вычесть из выделения; крестик в центре курсора изменится на знак минус. Начнем с занавески в левом верхнем углу. Нажмите и перетащите на сам занавес. Нам нужно только немного подкрасить, и поперечное сечение будет удалено, что даст нам плавное выделение.
6. Проделайте то же самое с другими частями окна, закрытыми шторами. Иногда у нас может быть область, где выделение выходит за край, как мы видим в правом верхнем углу. Обычно это происходит из-за того, что участок имеет низкий контраст с фоном. Чтобы исправить это, уменьшите кисть, используя левую квадратную скобку. Отпустите клавишу Opt/Alt, чтобы вернуться в режим добавления. Закрасьте ошибочную область, чтобы вернуть ее на место.
7. Следующим шагом будет уточнение выделения. Перейдите в меню «Выделение» > «Уточнить край». Поскольку мы хотим, чтобы выделение создавало только обтравочную маску, лучший вид — черно-белый (сочетание клавиш: K). Мы видим, что края занавески, в частности, немного рваные. Увеличьте Smoothness примерно до 10. Это уберет шероховатости. Добавьте небольшое количество пера, около 1 пикселя. Увеличьте контраст примерно до 25%. Это подтягивает край, не теряя легкой мягкости, необходимой для хорошего смешивания. Здесь я разделил снимок экрана, чтобы показать вид до и после.
8. Измените метод вывода на Новый слой с маской слоя. Это позволяет нам впоследствии вносить коррективы в вырез, если нам это нужно. Нажмите «ОК». По умолчанию Elements отключает видимость исходного слоя; мы можем только в настоящее время видеть вырез. Конечно, нам нужны оба слоя видимыми. Щелкните значок глазного яблока исходного слоя на панели «Слои». Мы больше не видим никакой разницы, поскольку они сливаются вместе.
9. Теперь добавим новое представление. Выберите «Файл» > «Поместить». Выберите файл Hazy-Forest.jpg из того места, куда вы его загрузили. Команда «Поместить» автоматически подгоняет изображение под размер документа. Это изображение больше, чем изображение окна, поэтому мы можем использовать угловые маркеры, чтобы немного увеличить его, чтобы учесть любые отсутствующие перекрытия. Убедитесь, что установлен флажок Constrain Proportions, чтобы сохранить размеры нетронутыми. Если мы удерживаем Opt/Alt при изменении размера, он расширится вокруг центра изображения. Нажмите Enter или отметьте галочкой, чтобы зафиксировать изменения.
10. Нам нужна наша новая сцена за окном; здесь наш вырез вступает в игру. Удерживайте Опц/Альт. Наведите курсор между слоем леса и маской окна. Курсор изменится на два перекрывающихся круга. Это означает, что мы собираемся создать группу обрезки с двумя слоями. Мы также можем нажать Cmd+G (Mac) или Ctrl+G (PC). Теперь мы видим, что изображение оказывается за окном. Это не так, конечно, мы видим только те участки леса, где они совпадают с видимыми участками вырезанного слоя ниже.
Это не так, конечно, мы видим только те участки леса, где они совпадают с видимыми участками вырезанного слоя ниже.
11. Эффект хороший, но не похоже, что в рамах есть стекло. Перейдите в меню «Файл» > «Поместить» еще раз. Выберите файл Room-Interior.jpg. Масштабируйте его, как мы делали со сценой в лесу. Нажмите Enter, чтобы зафиксировать изменения. Создайте группу отсечения, как мы делали это в предыдущем шаге. Уменьшайте непрозрачность слоя до тех пор, пока изображение не будет едва видно; здесь около 8%. это создает иллюзию отражения. Это очень тонкий эффект, но он действительно помогает сделать изображение более реалистичным.
12. Мы почти закончили. Поскольку мы изменили вид снаружи, нам также нужно настроить цвет окна и штор. Щелкните фоновый слой на панели «Слои», чтобы сделать его активным. Теперь перейдите в меню «Слой». Выберите Новый корректирующий слой > Фотофильтр. Нажмите OK, чтобы принять настройки диалогового окна. Мы можем оставить значение по умолчанию Warming (85), так как нам нужна более теплая температура. Увеличьте плотность примерно до 60-70%. Это дает нам гораздо лучший общий эффект.
Увеличьте плотность примерно до 60-70%. Это дает нам гораздо лучший общий эффект.
Вот готовое изображение.
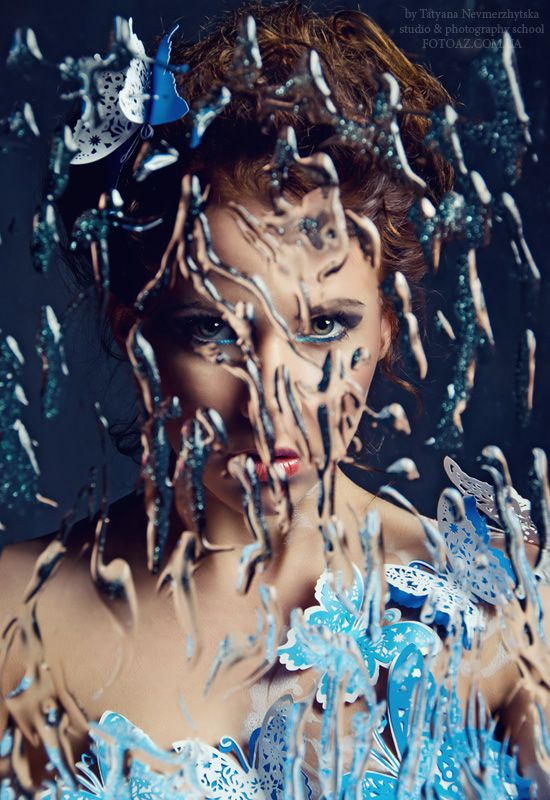
Самое приятное в этом методе то, что мы можем легко менять вид. Все, что нам нужно сделать, это отключить или удалить текущий вид и добавить новый, обрезав его по вырезу, как и раньше. Конечно, мы не ограничиваемся видами через окна. Изображение выше было создано таким же образом, с использованием решетчатого узора в качестве обтравочной маски, позволяющей просвечивать фотографию ядра.
Надеюсь, вам понравился этот урок, и вы сможете использовать его для создания собственных изображений.
До следующего раза, будьте осторожны!
[sociallocker id=”17672″]
Стартовое изображение – Скачать
Туманный лес – Скачать
Интерьер комнаты – Скачать
[/sociallocker]
Вода в Фотошопе 0 Стекло 0 Стекло1,86
ПОДЕЛИТЬСЯ
Как заставить видеть сквозь стекло и дым в Photoshop
Как вырезать стекло, дым и жидкости в Photoshop. Колин Смит покажет вам, как выбирать полупрозрачные объекты в Photoshop и маскировать их для бесшовного композитинга.
Колин Смит покажет вам, как выбирать полупрозрачные объекты в Photoshop и маскировать их для бесшовного композитинга.
Привет, команда КАФЕ! Я думаю, вам действительно понравится урок этой недели. Я очень усердно работал над этим, потому что знаю, что он станет фаворитом. Так много людей не знают, с чего начать, когда дело доходит до вырезания прозрачных и полупрозрачных объектов в Photoshop, таких как стекло, дым, вода и т. д. Этот метод, который я собираюсь рассказать вам, — это то, что я использую в течение многих лет. в моей коммерческой работе и с небольшим терпением, я надеюсь, что этот рабочий процесс будет служить вам так же хорошо, как и мне.
На этой неделе я устраиваю конкурс на основе этого туториала. Разместите свою запись в нашей закрытой группе Facebook, чтобы выиграть обучающее видео премиум-класса
Для этого урока, вместо того, чтобы использовать свои собственные фотографии, я решил взять пару изображений со стока Adobe: таким образом, вы можете взять их самостоятельно и следовать вместе.
- Серфер
- Бутылка
- Дым
- Вода
Станьте автором Adobe Stock:
10 бесплатных изображений из Adobe Stock
Извлечение стекла и сохранение контроля над прозрачностью
Шаг 1
Прежде чем я начну, позвольте мне заранее ответить на вопрос, который я получу. «Это стекло на фоне сплошного цвета, оно простое по сравнению со сложным фоном». # 1 Я использую Stock, зачем вам использовать стоковое фото со сложным фоном, выберите другое фото. # 2, если вы фотографируете это сами. Почему вы фотографируете объекты на занятом фоне? Так легко установить лист бесшовной бумаги или даже держать лист за ним. Если у вас сложный фон, лучше не переснимать или использовать другое изображение. Однако, если вы вынуждены использовать сложное изображение, у меня есть для этого другое руководство.
Начнем с вырезания стеклянной бутылки. Эта техника даст вам сумасшедший контроль и сделает стекло прозрачным, вы можете контролировать, насколько оно будет прозрачным! Во-первых, это использовать инструмент быстрого выбора.
Перетащите его на белую область, чтобы сделать выбор. Если вы зашли слишком далеко, вы можете исключить области выделения, нажав alt/option и щелкнув инструментом.
Инвертировать выделение: Ctrl+Shift+I (Cmd+Shift+I mac)
Шаг 2
Чтобы проверить, насколько хорош ваш выбор, нажмите клавишу «Q» для быстрой маски.
Здесь нам нужно немного подчистить края.
Выберите маленькую жесткую кисть. Установите черный цвет и закрасьте области, которые нужно подправить. (Совет: щелкните, удерживая нажатой клавишу Shift, и щелкните еще раз, чтобы нарисовать прямую линию)
Нажмите Q еще раз, чтобы вернуться к выделению
Шаг 3
Нажмите Ctrl/Cmd+J, чтобы скопировать выделение на новый слой
Теперь мы вырезали форму бутылки, но еще не прозрачность.
Шаг 4
Давайте вырежем транспарант?
Убедитесь, что выбран фон. (Пока скройте верхний слой)
Выберите Select>Color Range
Когда откроется Color range, выберите Highlights в меню Select
Регулируйте Range до тех пор, пока не увидите красивый четкий силуэт формы бутылки (Fuzziness на 0 пока )
После того, как диапазон установлен, настройте Fuzziness, пока не увидите красивый серый цвет в прозрачной области. (Выбран черный, выбран серый полупрозрачный, а белый не выбран)
(Выбран черный, выбран серый полупрозрачный, а белый не выбран)
Шаг 5
Нажмите «ОК», и вы увидите марширующих муравьев на бутылке. Любые области с прозрачностью менее 50 % не будут показывать марширующих муравьев, но все равно будут выделены.
Убедитесь, что фон является активным слоем, как показано здесь.
Нажмите кнопку «Маска», чтобы замаскировать прозрачность. (Если ваши выглядят наоборот, отмените, удерживая нажатой клавишу Alt/Option, когда вы нажимаете кнопку маски).
Шаг 6
Нам не хватает некоторых ключевых частей бутылки, давайте это исправим.
Дублируйте слой Layer 1 (извлеченная бутылка), щелкнув его и нажав Ctrl/Cmd+J, или перетащите его на значок нового слоя на панели «Слои».
Скройте верхний слой. Теперь вы должны увидеть бутылку снова непрозрачной.
Создайте скрытую маску, но нажав Alt/Option на кнопку маски слоя.
Выберите инструмент «Кисть» и белый цвет в качестве цвета переднего плана.
Выбрав маску слоя на среднем слое, закрасьте края бутылки, чтобы сделать важные области полностью видимыми.
Теперь у нас действительно крутая установка. Включите верхний слой и отрегулируйте непрозрачность, чтобы контролировать прозрачность бутылки. Довольно аккуратно, да?
Шаг 7
Давайте скомпонуем его в другую фотографию, сохранив настройки, чтобы мы могли изменить прозрачность нашего стекла.
Прежде чем мы перенесем это на другую фотографию, давайте все упакуем, как если бы вы переезжали со своими вещами.
Выберите все слои и нажмите Ctrl/Cmd+G, чтобы переместить их все в группу. Я назвал группу, бутылка
Объединение фотографий в Photoshop
Убедитесь, что целевая фотография открыта в Photoshop. (девушка-серфер).
Шаг 8
С помощью инструмента перемещения (V) перетащите бутылку на вкладку вверху для нового изображения (пока не отпускайте), подождите, пока изображение откроется, а затем переместите указатель в середину нового изображения. документ. Отпустите, и ваша группа бутылок будет добавлена к фотографии серфера. Как легко объединить изображения в Photoshop.
документ. Отпустите, и ваша группа бутылок будет добавлена к фотографии серфера. Как легко объединить изображения в Photoshop.
Масштаб и положение бутылки (Ctrl/Cmd+T, чтобы изменить размер бутылки)
Если вы развернете группу бутылок , вы увидите, что по-прежнему можете регулировать прозрачность. Это важно, потому что вы можете лучше видеть это на фоне и, возможно, захотите немного уменьшить прозрачность.
Создание рефракции объектива в Photoshop
Мы добавили бутылку, но кое-что по-прежнему не хватает, чтобы она выглядела реалистично. Это называется преломлением. Преломление — это то, как что-то искажается через линзу, такой линзой могут быть очки, капли воды, стекло или любой прозрачный объект, который не является идеально плоским. Это изменит наше изображение с бутылки, прилепленной к фотографии, на хорошо скомпонованный стеклянный объект в сцене. Вот так…
Шаг 9
Удерживая нажатой клавишу Ctrl/Cmd, щелкните миниатюру слоя с бутылкой (верхний слой), это загрузит выделение бутылки.
Выберите фон на панели «Слои»
Нажмите Cmd/Ctrl+J, чтобы скопировать выделенный фон на новый слой.
Скройте группу «Бутылка», чтобы мы могли видеть выбранный слой (пока ничего другого вы не увидите)
Вот выбранный слой в форме бутылки. Давай искажай!
Шаг 10
Выберите «Фильтр»> «Искажение»> «Сферизация» (для этого шага можно использовать любой из инструментов искажения, включая «Пластику»)
Нажмите «ОК», чтобы применить эффект к выделению. Иногда вам может понадобиться применить его снова, если результат недостаточно сильный (Ctrl/Cmd+F)
Ctrl/Cmd+D, чтобы отключить выделение.
Включите слои с бутылками и смотрите! У нас есть преломление стекла. Прохладный!
Новый курс Колина Смита
Хватит мучиться с выбором. Научитесь выделять и вырезать что угодно из людей, волос, деревьев, сложных форм и даже прозрачности.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно, за 18 уроков.
Колин покажет вам, как именно, за 18 уроков.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать что угодно: быстрее и чище.
Подробнее здесь
Вырезание дыма в Photoshop
Теперь мы собираемся вырезать дым и сделать небольшую настройку для крутого эффекта. Я действительно делаю это, чтобы вы могли увидеть, как вырезать пары в Photoshop, а также классную творческую идею.
Шаг 11
Начните с изображения дыма
Как и раньше, выберите Select>Color Range
Снова захватите блики и используйте показанные здесь настройки.
Нажмите ОК
Дым выбран.
Шаг 12
Нажмите кнопку добавления маски слоя (прямоугольник с кружком посередине)
Теперь дым замаскирован.
Убедитесь, что вы выбрали слой, а не маску на панели слоев.
Шаг 13
Перетащите его на составное изображение точно так же, как мы сделали это с бутылкой.
(Примечание: процесс выбора воды и жидкостей идентичен, но вы можете легко создать жидкие кисти, которые отлично подходят для брызг)
Перетащите слой дыма наверх стека слоев соответствовать вашим вкусам.
Раскрашивание пара в Photoshop.
Добавим немного цвета дыму
Шаг 14
Создайте новый корректирующий слой Цветовой тон/Насыщенность, щелкнув фигуру инь/ян в нижней части панели слоев и выбрав Цветовой тон/Насыщенность
Прямо сейчас, если я внесу коррективы , это повлияет на все изображение, я хочу изменить только дым
Щелкните значок привязки к слою в нижней части панели свойств, чтобы изолировать корректировку только слоя под корректирующим слоем (наш слой дыма)
Внесите некоторые изменения, чтобы добавить цвет морской волны к дыму. Обратите внимание, что небольшое снижение Lightness позволяет нам добавить цвет к белому.
Шаг 15
Вот изображение и панель слоев, видимая после корректировки. Отрегулируйте непрозрачность дыма, чтобы он красиво смешался.
Отрегулируйте непрозрачность дыма, чтобы он красиво смешался.
Если я скрою фон, вы увидите, какую работу мы проделали с прозрачностью. Вы думали, что будете делать это в Photoshop? Это весело!
Завершающие штрихи
Вот шаг, который я люблю выполнять со всеми своими композициями (другое слово для коллажей). Давайте сделаем общую оценку в Camera Raw (только шаг Photoshop CC)
Шаг 16
Давайте создадим верхний слой, который будет содержать все объединенные слои.
Выберите все слои и нажмите Ctrl+Alt+Shift+E (Cmd+Option+Shift+E Mac).
С нашим новым активным верхним слоем выберите Filter>Camera Raw Filter
Вы можете увидеть настройки, которые я сделал для цвета и тона, чтобы придать изображению немного больше объема.
А вот и финал.
Некоторые могут спросить, почему я использовал именно этот метод, а не режимы наложения. Результат немного отличается от режимов. Использование экрана действительно хорошо работает для дыма, но мы теряем большую часть цвета в стекле, если делаем это таким образом. У меня также есть действительно хороший учебник по режимам наложения, посмотрите его здесь.
У меня также есть действительно хороший учебник по режимам наложения, посмотрите его здесь.
Надеюсь, вам понравился этот урок, это был скорее «старый школьный PhotoshopCAFE» с пошаговыми письменными инструкциями к видео. Продолжайте проверять свои любимые уроки PhotoshopCAFE, потому что я делаю это с каждым бесплатным уроком, чтобы сделать уверен, что PhotoshopCAFE по-прежнему предлагает лучшие уроки в Интернете 🙂
Не забудьте присоединиться к нашему списку рассылки, чтобы получать бесплатные вкусности, а также быть в курсе бесплатных руководств, которые я выпускаю каждую неделю.
Приятно видеть вас здесь, в КАФЕ, и я с нетерпением жду встречи с вами снова на моем следующем уроке.
Не забудьте просмотреть сотни моих бесплатных руководств по Photoshop, вы можете быть удивлены качеством и количеством нашего бесплатного контента. обучающее видео, проект Sky City: композитинг в Photoshop
Альтернативный метод для CS6, представленный Jeremiah Keeneham
Я получил электронное письмо от Jeremiah Keeneham (спасибо!), он говорит, что возникли проблемы с выполнением шагов в CS6, и он нашел обходной путь. Иеремия был так любезен, что записал все шаги, и я поделюсь ими с вами. (Поскольку я больше не использую CS6, я не могу оказывать поддержку по его шагам). Вот его учебник…<< (Колин)
Иеремия был так любезен, что записал все шаги, и я поделюсь ими с вами. (Поскольку я больше не использую CS6, я не могу оказывать поддержку по его шагам). Вот его учебник…<< (Колин)
КАК ВЫРЕЗАТЬ СТЕКЛЯННУЮ БУТЫЛКУ ИЗ ФОНА И СДЕЛАТЬ ЕЕ ПРОЗРАЧНОЙ ДЛЯ ИСПОЛЬЗОВАНИЯ С ДРУГИМ ИЗОБРАЖЕНИЕМ
Как и все остальное в Photoshop, есть несколько способов освежевать кошку — этот мне кажется довольно простым — и я люблю «простой», когда дело доходит до Photoshop.
- Дублируйте фоновый слой и назовите его «Только для бутылки».
- С активным слоем «Только бутылка».
- Выберите бутылку на фоне с помощью обычных инструментов (инструмент быстрого выбора, уточнение края и режим редактирования маски или что вы предпочитаете) и сохраните ее как выделение «Бутылка» (я всегда сохраняю выделение на случай, если захочу вернуться к их).
- Выберите / Инвертировать и сохраните его как «Фон».
- При активном выборе фона: Изменить/очистить , чтобы бутылка теперь была на прозрачном фоне.

