10 Основных Инструментов и Советов для Всех Начинающих Изучать Photoshop
Вы новичок в Photoshop? Мы здесь, чтобы помочь вам!
Изучение Photoshop требует времени, и существует очень много вещей, о которых я хотела бы узнать, когда впервые познакомилась с Photoshop. Поэтому сегодня я привожу вам десять полезных советов, чтобы сделать ваше знакомство с Photoshop намного проще! Узнайте о важных инструментах и трюках, которые может освоить любой новичок.
Начните своё путешествие с шаблона! Зарегистрируйтесь на Envato Elements, чтобы получить доступ к тысячи премиальных шаблонов, фотографий и т. д.
1. Определите Свои Любимые Инструменты
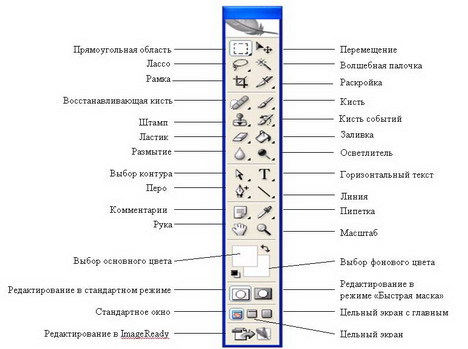
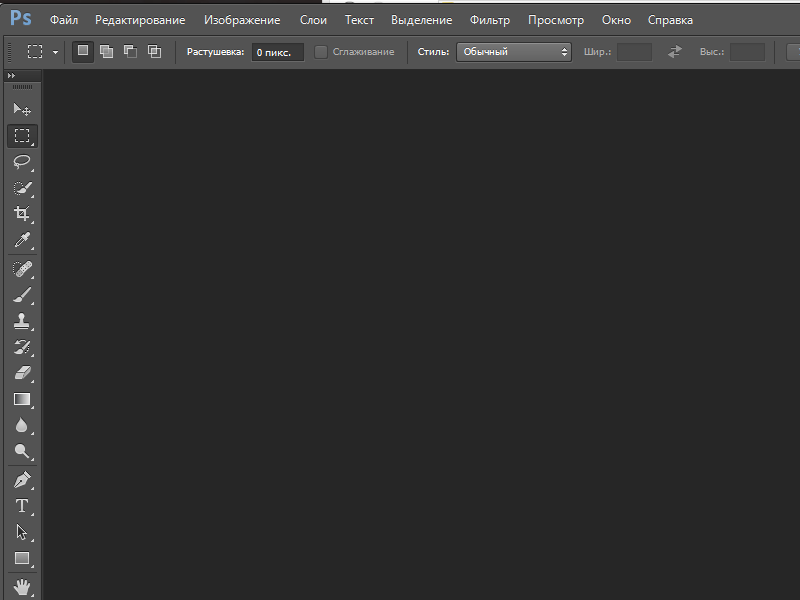
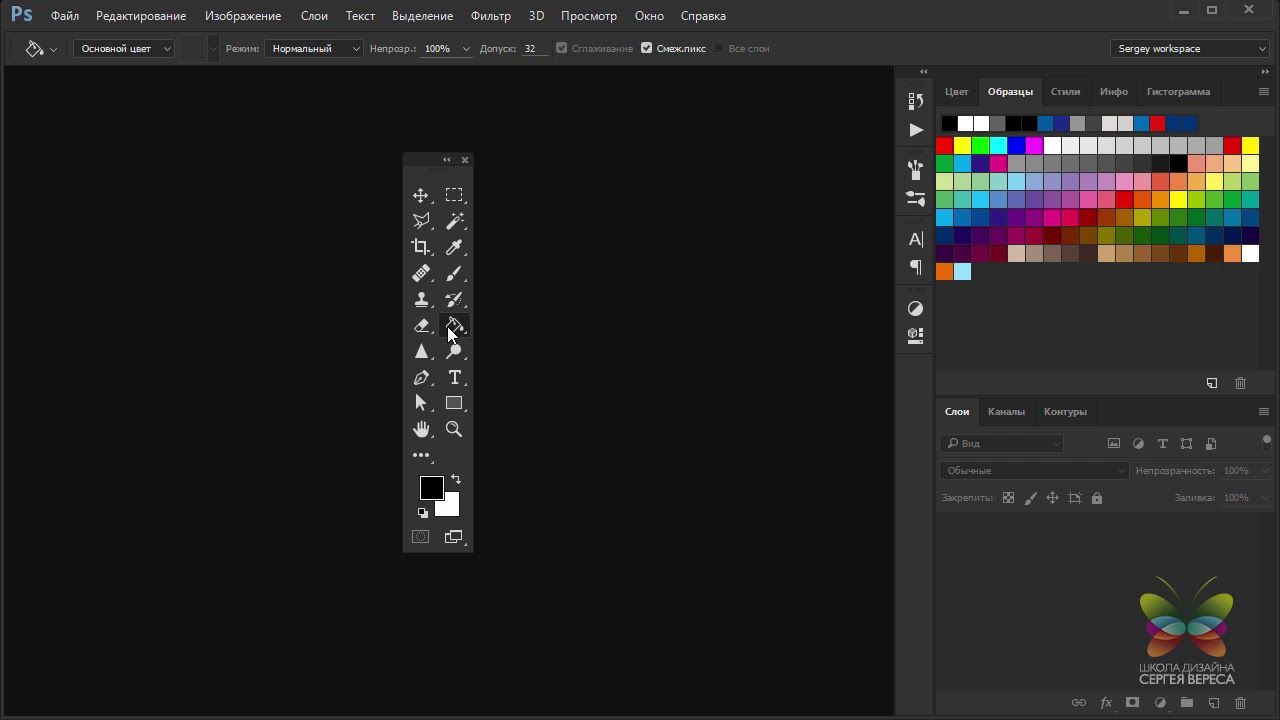
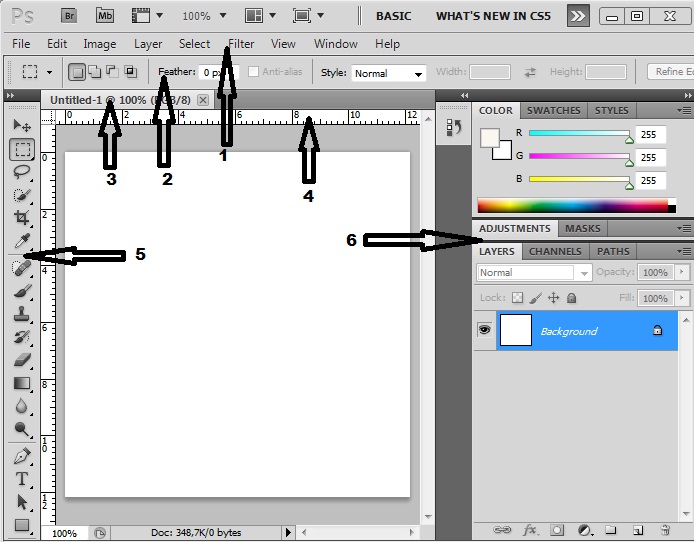
Это панель Инструментов Photoshop
Нажмите на двойную стрелку, чтобы показать панель инструментов в одном или двухрядном виде.А вы знали. что вы можете настроить панель?
Хотя большинство основных инструментов расположено на виду, то некоторые дополнительные опции, которые вы можете пропустить, скрыты под нижними правыми треугольничками.
Поэтому настройте панель инструментов в качестве полезного напоминания, что есть возможность попробовать новые инструменты!
Идём Редактирование — Панель инструментов (Edit > Toolbar), а затем перетащите инструменты на свою панель. Сгруппируйте их в соответствии с различной степенью приоритета, предназначенными для обучения или фактического использования.
Настройте Свой Базовый Набор
Вам не понадобятся все инструменты для каждой ситуации. Поэтому важно создать прочную основу с помощью нескольких многоцелевых инструментов, которые применимы для самых различных задач.
Представляю два различных проекта: цифровая живопись и фотоманипуляция. Обратите внимание, как похожи инструменты, которые я использовала?
Хотя первый проект является исключительно иллюстрацией, то второй в основном всё ещё зависит от моих иллюстративных навыков. Так что не паникуйте, если вы ещё не знаете эти инструменты! Ваш основной набор должен отражать ваш собственный дизайн, фотографию или иллюстративные интересы.
Так что не паникуйте, если вы ещё не знаете эти инструменты! Ваш основной набор должен отражать ваш собственный дизайн, фотографию или иллюстративные интересы.
Имейте в виду, что многие инструменты Photoshop также выполняют несколько задач. Вы можете использовать тот же самый инструмент
Есть другие инструменты, которые вам также понадобятся, но думайте о них, как о вторичных. Инструменты Перо (Pеn) и Перемещение (Move, например, могут показаться не такими креативными, как кисти, но они необходимы (часто намного больше) для улучшения рабочего процесса.
Какие у вас базовые инструменты?
В самом начале у вас всегда будет какой-нибудь любимый инструмент.
Узнайте больше про инструменты Photoshop:
Инструмент Перо (Pen Tool)
Photoshop за 60 Секунд: Знакомимся с Инструментом Перо
Kirk Nelson
Цифровая Живопись
Используем Инструменты Выделения в Рабочем Процессе в Adobe Photoshop
Melody Nieves
2. Знакомимся с Панелью Слоёв
Нажмите комбинацию клавиш (Ctrl+Shift+N), чтобы создать новый слой.
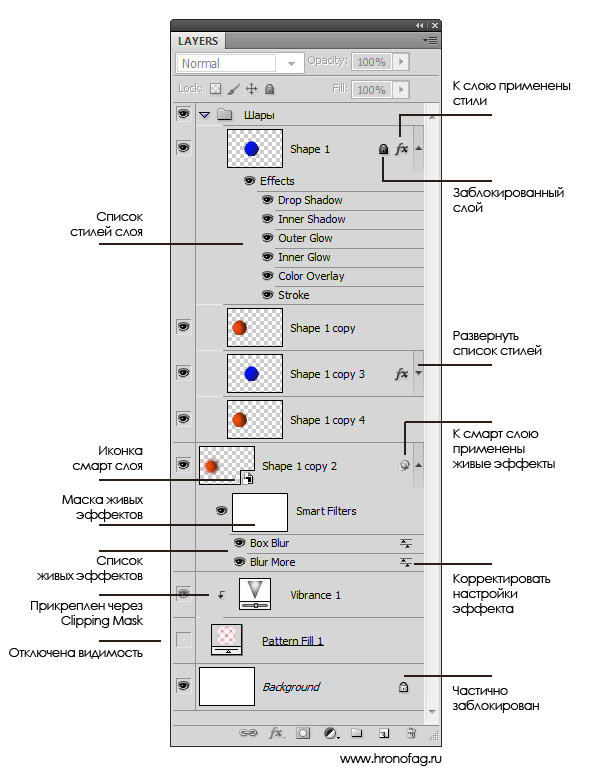
Панель Слоёв
Но как всё работает?
Хорошо, панель даёт вам возможность контролировать несколько опций: Непрозрачность (Opacity), Заливку (Fill),и Цвет (Color), это всего лишь некоторые. Вы можете использовать эти настройки, чтобы изменить свои слои для создания множества потрясающих эффектов.
Для создания текстовых эффектов, например, часто используют Стили Слоя (Layer Styles).
Сначала вы, вероятно, используете панель слоёв в качестве основной её функции, которая позволяет охватить ваш дизайнерский проект на отдельных слоях, но я действительно рекомендую изучить её глубже. Исследуйте панель как можно глубже и узнайте о новых способах детализации проектов.
Возникли трудности с цветом? Тогда изучите Режимы Наложения Слоёв.
Adobe Photoshop
Photoshop за 60 Секунд: Режимы Наложения Слоёв
Melody Nieves
Нужно более светлое дизайнерское решение? Тогда попробуйте применить Корректирующий Слой.
Adobe Photoshop
Photoshop за 60 Секунд: Используем Корректирующие Слои
Kirk Nelson
3. Экономим Время с помощью Слой-масок
Пришло время поговорить о Слой-масках.
Не смотря на то, что новички часто путают, слой-маски очень важны для смарт редактирования.
Чтобы использовать Слой-маску:
Здесь я нарисовала круг в центре маски, чтобы показать белый задний фон, который расположен ниже.- Идём в панели слоёв и выделяем слой.
- Далее, нажмите по значку Слой-маска (Layer Mask)
- Используя инструмент на своё усмотрение, примените белый или чёрный цвет на слой-маске, чтобы скрыть или показать участки данного слоя. В данном случае, я использовала инструменты
Используйте слой-маски в любом своём проекте! Включите их в свою рутинную работу для безопасного редактирования.
Зачастую происходит напряжение с этой функцией из-за не понимания, когда её использовать. Начинающие осваивать Photoshop часто будут использовать инструмент Ластик (Eraser) в качестве быстрого решения.
Поэтому, узнайте разницу между Слой-маской
Adobe Photoshop
Полезный Совет: Слой-маска против Ластика в Adobe Photoshop
Monika Zagrobelna
Вы также можете использовать маски для выделения объектов. А затем вставлять выделенные объекты в свою работу. Узнайте, как создать выделенный объект с помощью этого короткого видео.
Adobe Photoshop
Photoshop за 60 Секунд: Создаём Выделенный Объект
Melody Nieves
4. Сохраняем (Ctrl+S) Правильно
Сохранить или Сохранить Как? Вот в чём вопрос.
Вопросы качества: Итак, перед тем, как сохранить и закрыть документ, вначале нужно рассмотреть несколько моментов:
- Для чего мне нужен этот документ?
- Где я могу его хранить?
- В каком формате он мне нужен?
- Как мне сохранить его в лучшем качестве?
Что и Где
Будете ли вы использовать свою дизайнерскую работу в Интернете, это огромная часть ответа на первый вопрос. Визуальные материалы для онлайн-постов могут пожертвовать некоторым качеством, в то время как печатные материалы требуют высокое разрешение от исходных файлов. Изучите основные принципы для печати, чтобы понять важные настройки, такие как цветовые режимы, чтобы узнать, как ориентироваться по всем по этим опциям.
Храните файлы в том месте на вашем компьютере, к которому вы можете легко получить доступ. Photoshop может отображать ошибку, если в файле отсутствуют некоторые элементы (например, шрифты), поэтому старайтесь держать всё вместе.
Формат и Качество
Теперь, когда вы знаете, для чего нужен ваш дизайнерский проект, вы можете продолжить, сохранив его в правильном формате и размере. Многие дизайнеры сохраняют свою работу в нескольких форматах для большей свободы действия.
Сохранить для Web
Идём в меню Файл — Экспортировать — Сохранить для Web (File > Export > Save for Web).
Изучите, как ваша работа будет выглядеть при разных настройках сжатия. Избегайте потери качества! Узнайте, как управлять сжатием jpeg для постов в социальных сетях:
Пост-Продакшн
Сжатие JPEG для Twitter: Как Создать Изображение Наилучшего Качества Для Вашей Ленты
Marie Gardiner
5. Ваши Цифровые Предпочтения против Правил Печати
Будут ли ваши проекты хорошо напечатаны?
Другая важная причина, по которой вы должны сохранить свою работу в нескольких форматах, — это понимание качества печати. Например, если вы рисуете, разрабатываете или редактируете яркие неоновые цвета, то вы можете быть разочарованы физическим результатом.
Минималистский дизайн — это огромная тенденция, отчасти из-за его универсальности для печати. Чёткие контуры дизайна часто легче печатать и, следовательно, более широко распространены в этой индустрии.
То, что выглядит отлично в Интернете, не всегда выглядит великолепно на бумаге. Для этого есть много причин, но одним из важных факторов является то, как чернила фактически наносятся на бумагу. И знание разницы между цветовыми режимами RGB и CYMK будет иметь решающее значение для этого шага.
Не знаете с чего начать? Узнайте больше о цветовых режимах из этого короткого видеоурока:
Теория Дизайна
Дизайн за 60 Секунд: Цветовые Режимы RGB и CMYK
Kirk Nelson
Спроектируйте свою ситуацию. Чтобы получить доступ / поменять цветовой режим своего исходного файла, идём в меню Редактирование- Настройка цветов (Edit > Color Settings).
Протестируйте свои дизайнерские проекты, чтобы они были готовы к профессиональной печати! Узнайте, как работать с локальными принтерами для достижения наилучшего результата.
Нужно ли несколько уроков для начинающих по дизайну печати? Тогда посетите следующие уроки:
Принт Дизайн
Гид для Начинающих: Подготовка и Отправка на Принт
Grace Fussell
Принт Дизайн
Гид для Начинающих:Тиснение Фольгой
Grace Fussell
6. Пресеты! Пресеты! Пресеты!
В реальном мире существуют жёсткие временные рамки, срывающие творческие замыслы. Так что экономьте драгоценное время, используя один из встроенных пресетов Photoshop!
Пресеты доступны для кистей, фигур, узоров и много другого. Применить быстрый фильтр к фотографии или создать брошюру с абстрактными элементами.
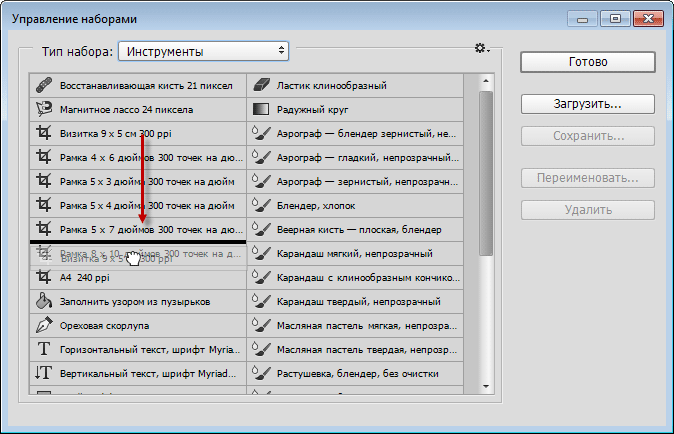
Чтобы просмотреть все пересеты, идём в меню Редактирование — Пресеты — Управление наборами (Edit > Presets > Preset Manager).
Каждая категория отображает отдельный набор пресетов, но вы можете получить доступ к дополнительным пресетам, перейдя в раскрывающееся меню в правом верхнем углу.
Некоторые из моих любимых пресетов, которыми я пользуюсь — это Кисти (Brushes). Вам также понравятся наборы кистей от ваших любимых дизайнеров, но вначале воспользуйтесь теми, которые у вас уже есть!
Эти пресеты включают различные текстуры, красивые градиенты и много другое.
Используйте пресеты для создания потрясающих эффектов! Они уже организованы для вашего удобства, поэтому всё, что вам нужно сделать, это загрузить их и приступить к работе.
Вам нужно вдохновение? Тогда посетите эти уроки по ссылкам, которые указаны ниже:
Текстовые Эффекты
Создаём Текст в Стиле Аквамена в Adobe Photoshop
Rose
Экшены Photoshop
Photoshop за 60 Секунд: Создаём Яркий Двухцветный Экшен
Melody Nieves
7. Легко Меняем Цвета с помощью Корректирующих Слоёв
Создаём волшебную палитру света с помощью нескольких щелчков мыши!
Корректирующие слои — идеальны для начинающих осваивать Photoshop. Они позволяют вам вносить изменения и добавлять множество различных визуальных эффектов к вашей работе без всякого усердия.
Они позволяют вам вносить изменения и добавлять множество различных визуальных эффектов к вашей работе без всякого усердия.
Нужно сохранить исходную фотографию? Нет проблем. Неразрушающие инструменты, такие как Корректирующие Слои и другие, помогают создавать невероятные эффекты без потери качества.
Чтобы применить корректирующий слой Поиск Цвета (Color Lookup):
Идём Слой- Новый корректирующий слой- Поиск Цвета (Layer > New Adjustment Layer > Color Lookup). Выберите пресет из выпадающего меню 3DLUT File. Нажмите кнопку ‘OK‘, чтобы насладиться результатом.
Исходное изображение Девушки от Envato Elements.В качестве одного из моих любимых инструментов, мне нравится, что корректирующие слои также отлично подходят для цифровых иллюстраций!
Цифровые художники используют эти коррекции, чтобы попробовать различные цветовые варианты, прежде чем принять окончательное решение. Исследуйте различную коррекцию света и многое другое с помощью невероятных инструментов, таких как Кривые (Curves).
Исследуйте различную коррекцию света и многое другое с помощью невероятных инструментов, таких как Кривые (Curves).
Узнайте больше про Корректирующие Слои, посетив следующие уроки:
Неразрушающее Редактирование
Неразрушающее Редактирование Фотографий за 60 Секунд
Harry Guinness
Adobe Photoshop
Осваиваем Корректирующие Слои Adobe Photoshop
Kirk Nelson
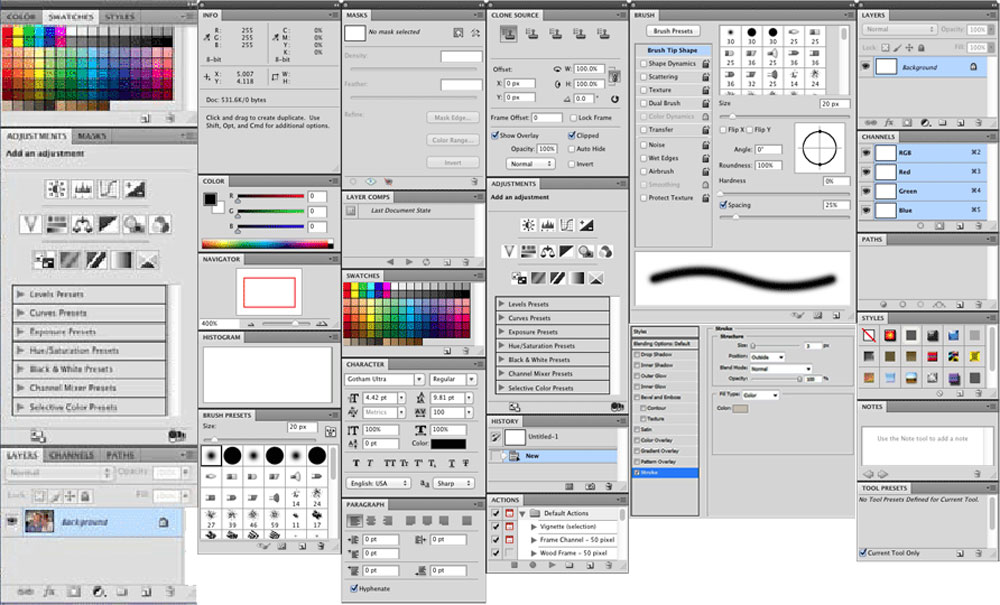
8. Узнайте Как Настроить Своё Рабочее Пространство
Повара любят, когда на рабочем месте чисто. Это отражается на общей чистоте и производительности кухни. Итак, почему бы не создать в Photoshop своё рабочее место?
Организация рабочего пространства способствует созданию здоровой рабочей среды. И даже, если оно создаёт ощущение творческого беспорядка, организованное рабочее пространство может помочь улучшить вашу работу.
Вначале, закройте все лишние вкладки!
После этого, существует множество способов навести порядок. Скройте и откройте свои любимые панели инструментов и вкладки, чтобы начать работу.
Скройте и откройте свои любимые панели инструментов и вкладки, чтобы начать работу.
Далее идём Окно — Упорядочить (Window > Arrange).
Выберите из списка различный опций, чтобы аккуратно отобразить ваши документы Photoshop. Держите рядом исходники для вдохновения для быстрого доступа.
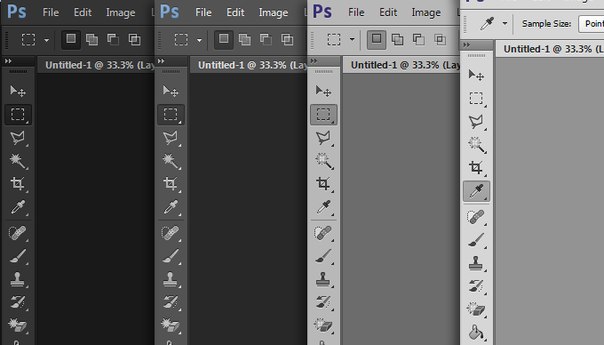
Стандартная среда- это Объединить все вкладки (Consolidate All to Tabs), но вы также можете использовать опции, например, 2 вверх по вертикали (2-up Vertical), чтобы отобразить исходные изображения рядом с иллюстрациями.
Нужно сбросить рабочее пространство? Тогда идём Окно — Рабочая среда — Сбросить Основная рабочая среда (Window > Workspace > Reset Essentials).
Рабочее пространство у каждого художника различное. Некоторые возможно хотят увидеть больше панелей, чем другие. Я обычно предпочитаю меньше панелей, чтобы свести к минимуму беспорядок. Но независимо от ваших предпочтений вы можете создать свою среду, необходимую для успешного дизайна.
9. Осваиваем Инструмент Перо
Инструмент Перо (Pen Tool (P) возможно покажется довольно пугающим, но вы можете полностью освоить его со временем.
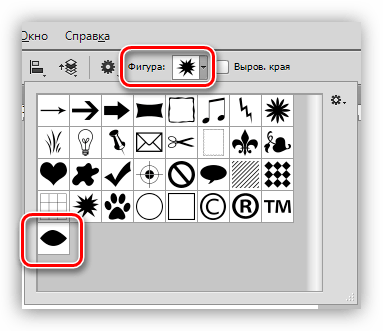
Вначале изучите сам инструмент. Настройки Контуры (Path) — отлично подходят для создания выделений, в то время, как настройки Фигура (Shape) позволяют вам создать стандартные фигуры.
Далее, ознакомьтесь с настройками Операции с контурами (Path Operations), Выравнивание (Alignment), и Распределение (Arrangement). Дизайнерам, кто больше времени проводит с Adobe Illustrator, намного легче с этим.
На самом деле, наш собственный инструктор Юлия Соколова создаёт блестящие дизайнерские работы с использованием этого инструмента. Ознакомьтесь с одним из её уроков ниже:
Рукописный Шрифт
Создаём Постер к Новоселью с Рукописным Текстом в программе Adobe Photoshop
Yulia Sokolova
Лучший способ что-то освоить — это экспериментировать! Создавайте множество линий и завихрений, а также поиграйте с различными настройками в окне Параметры наложения (Blending Options). Возможности поистине безграничны! Не забудьте использовать инструмент Перо (Pen Tool) для создания потрясающих текстовых эффектов, иллюстраций и т. д.!
Возможности поистине безграничны! Не забудьте использовать инструмент Перо (Pen Tool) для создания потрясающих текстовых эффектов, иллюстраций и т. д.!
Есть минутка? Тогда узнайте больше про инструмент Перо (Pen Tool), просмотрев это короткое видео:
Инструмент Перо
Photoshop за 60 Секунд: Знакомимся с Инструментом Перо
Kirk Nelson
10. Запоминаем Горячие Клавиши
Горячие клавиши не являются чем-то новым.
Но у дизайнеров всё ещё возникают сложности в запоминании их. Хотите узнать простой совет, как лучше запоминать комбинации клавиш?
Попробуйте этот древний трюк разума, который поможет вам запоминать инструменты. Когда вы думаете о комбинации клавиш, подумайте о визуальном значении, которое объясняет, что это такое и как оно используется.
Нажатие клавиши ‘B‘ для инструмента Кисть (Brush Tool) автоматически заставляет меня представить это:
Запомните комбинации клавиш в соответствии с уровнем приоритета. Здесь то же самое, что и в нашем первом совете, очень важно определить, какие горячие клавиши вам нужны больше всего. Вам также необходимо запомнить дополнительные комбинации клавиш, относящиеся к вашим любимым инструментам.
Здесь то же самое, что и в нашем первом совете, очень важно определить, какие горячие клавиши вам нужны больше всего. Вам также необходимо запомнить дополнительные комбинации клавиш, относящиеся к вашим любимым инструментам.
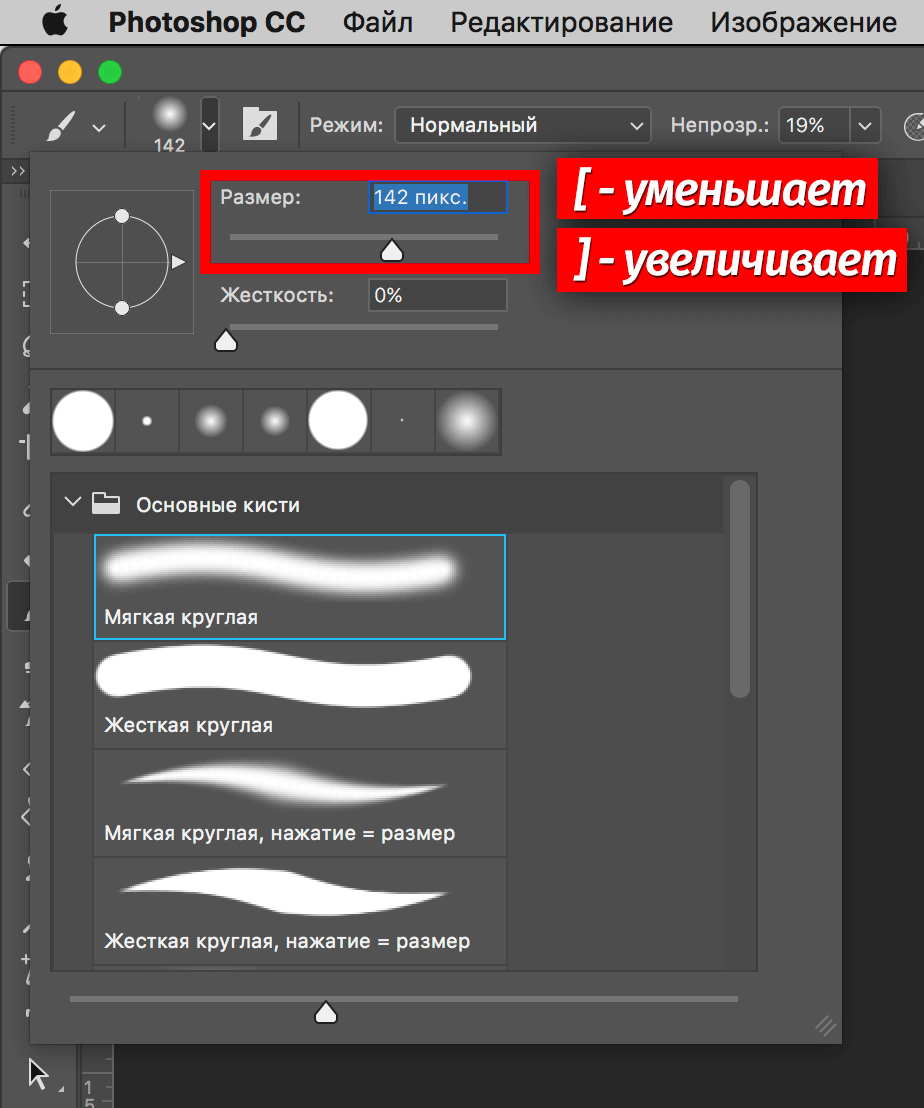
Например, чтобы увеличить или уменьшить размер кисти, удерживайте правую или левую скобки [ или ].
Ваши любимые комбинации клавиш очень легко запомнить, поскольку вы часто их используете, но вам также необходимо изучить новые комбинации клавиш.
Хотите создавать намного быстрее? Тогда изучите эти комбинации клавиш, чтобы улучшить скорость и креативность:
Adobe Photoshop
30 Горячих Клавиш для Быстрого Решения Творческих Задач в Adobe Photoshop
Ben Lucas
Хотите Ещё Советов?
Вы не освоите Photoshop за один день — и это прекрасно! Мне нравится думать об этом, как о долгом творческом путешествии.
Перед тем, как мы закончим, запомните:
- Определите свои базовые инструменты.

- Ознакомьтесь с панелью слоёв.
- Экономьте время со слой-масками.
- Сохраняйте файлы надлежащим образом.
- Необходимо знать ваши цифровые предпочтения против правил печати
- Используйте пресеты…
- ….и корректирующие слои
- Узнайте, как настроить своё рабочее пространство.
- Осваиваем инструмент Перо.
- Запоминаем комбинации горячих клавиш.
Попробуйте применить инструменты и советы, а затем сообщите нам о своих предпочтениях в комментариях ниже!
Дополнительные уроки для начинающих осваивать Photoshop вы можете увидеть ниже:
Обзор инструментов и панели инструментов Photoshop
Узнайте все об инструментах Photoshop и панели инструментов. Вы узнаете, как инструменты организованы на панели инструментов и как получить доступ ко многим скрытым инструментам Photoshop. В этом руководстве также содержится полный обзор всех 66 инструментов Photoshop, которые вы можете использовать в качестве справочных.:max_bytes(150000):strip_icc()/howtoaddtextimage202-3f2b83e55e104094b19e3f36c8cf2e21.jpg)
В первом уроке из этой серии, посвященном интерфейсу Photoshop, мы ознакомились с интерфейсом и его основными функциями. В этом уроке мы узнаем больше об инструментах и панели инструментов в Photoshop. Панель инструментов (также известная как Панель инструментов или панель инструментов ) — это то место, где Photoshop содержит множество инструментов, с которыми нам приходится работать. Есть инструменты для выбора, обрезки изображения, редактирования и ретуширования и многое другое.
Мы начнем этот урок со взгляда на панель инструментов, как она организована и как получить доступ ко всем инструментам Photoshop, которые скрыты внутри нее. Затем мы более подробно рассмотрим сами инструменты и кратко изложим, для чего используется каждый из инструментов Photoshop. Я буду использовать Photoshop CC, но этот учебник также совместим с Photoshop CS6. Это урок 2 из 10 в нашей серии Изучение интерфейса Photoshop. Давайте начнем!
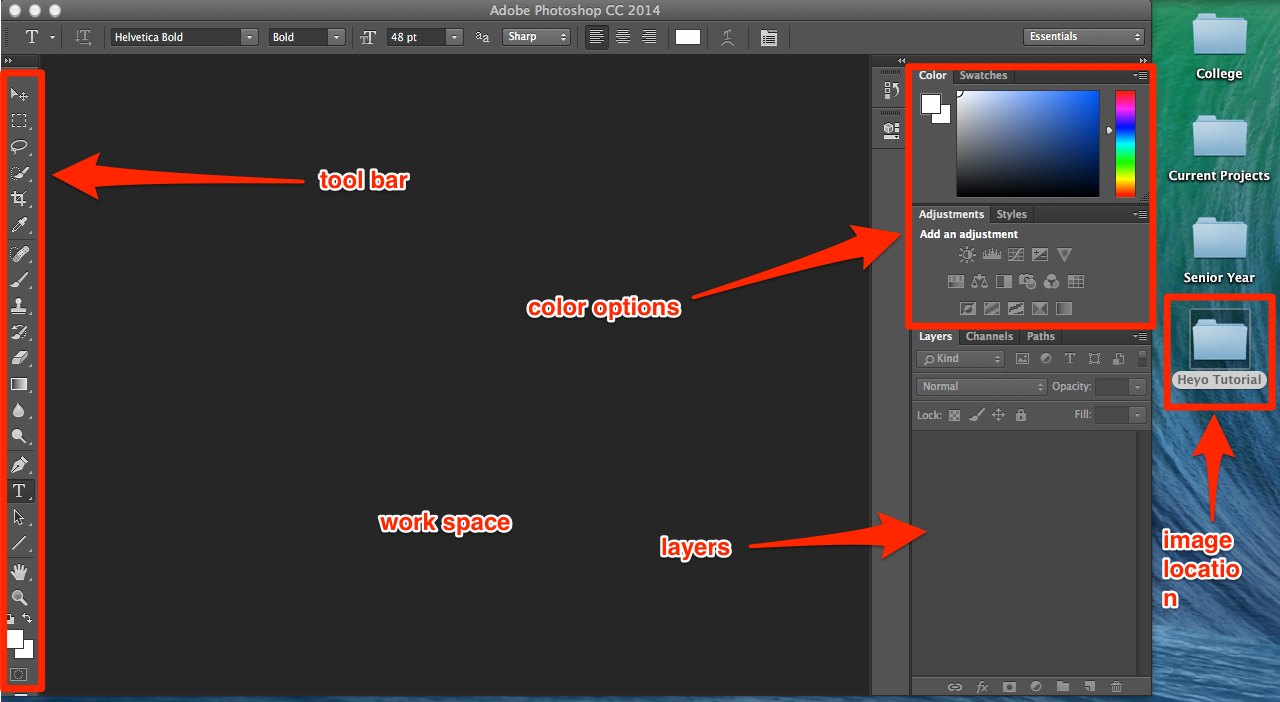
Панель инструментов Photoshop
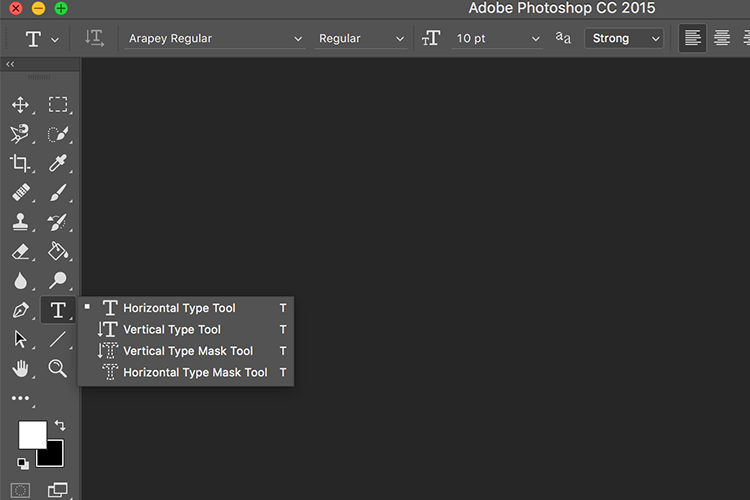
Как мы узнали из предыдущего урока «Знакомство с интерфейсом Photoshop», панель инструментов Photoshop расположена в левой части экрана:
Панель инструментов в фотошопе.
Панель инструментов с одной или двумя колонками
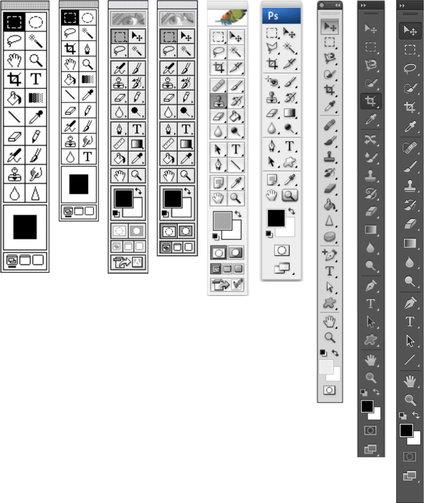
По умолчанию панель инструментов отображается в виде одного длинного столбца. Его можно развернуть в более короткий двойной столбец, щелкнув значок двойных стрелок вверху. Нажмите на этот же значок еще раз, чтобы вернуть панель инструментов в один столбец:
Панель инструментов можно рассматривать как один или два столбца.
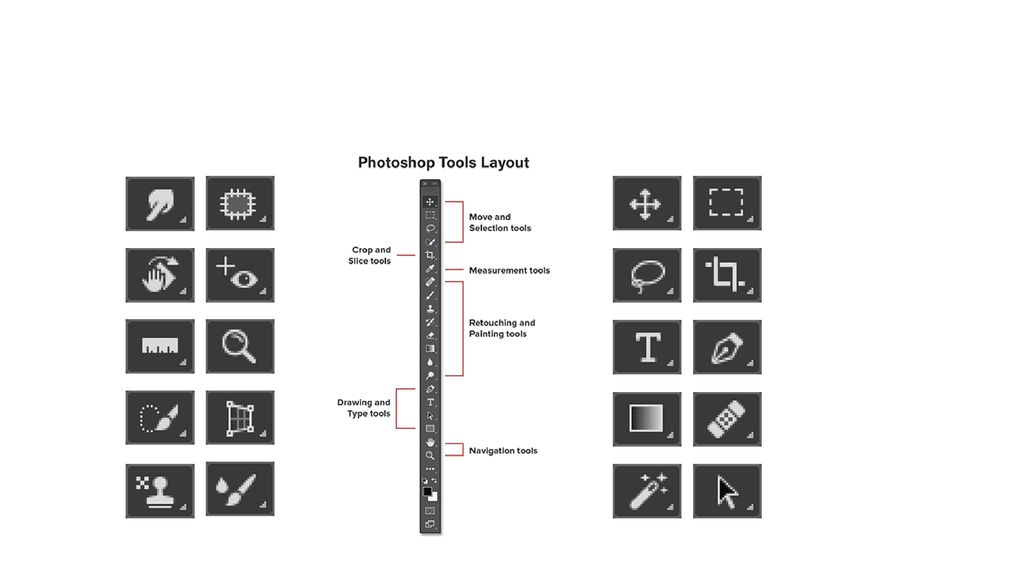
Расположение инструментов
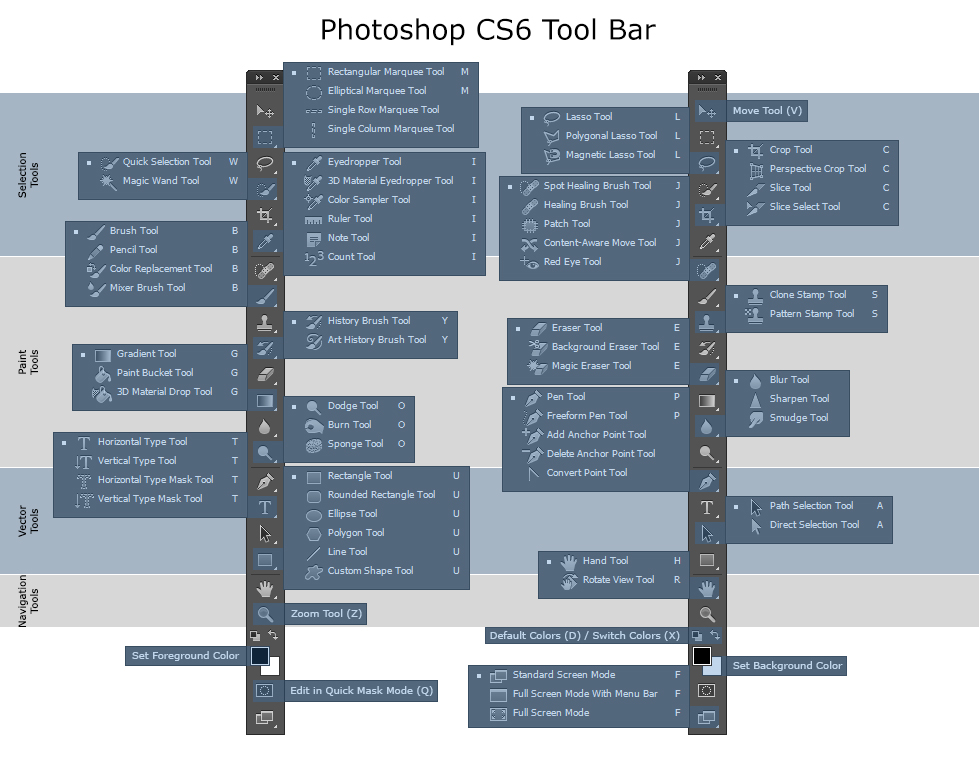
Давайте посмотрим, как организована панель инструментов в Photoshop. Хотя может показаться, что инструменты перечислены в случайном порядке, на самом деле это логический порядок со связанными инструментами. Вверху у нас есть инструменты перемещения и выделения в Photoshop. Прямо под ними находятся инструменты Обрезка и Срез . Ниже приведены инструменты измерения, а затем множество инструментов ретуши и рисования в Photoshop. Далее идут инструменты рисования и ввода. И, наконец, в нижней части панели инструментов мы находим инструменты навигации в Photoshop:
И, наконец, в нижней части панели инструментов мы находим инструменты навигации в Photoshop:
Расположение инструментов на панели инструментов.
Скрытые инструменты
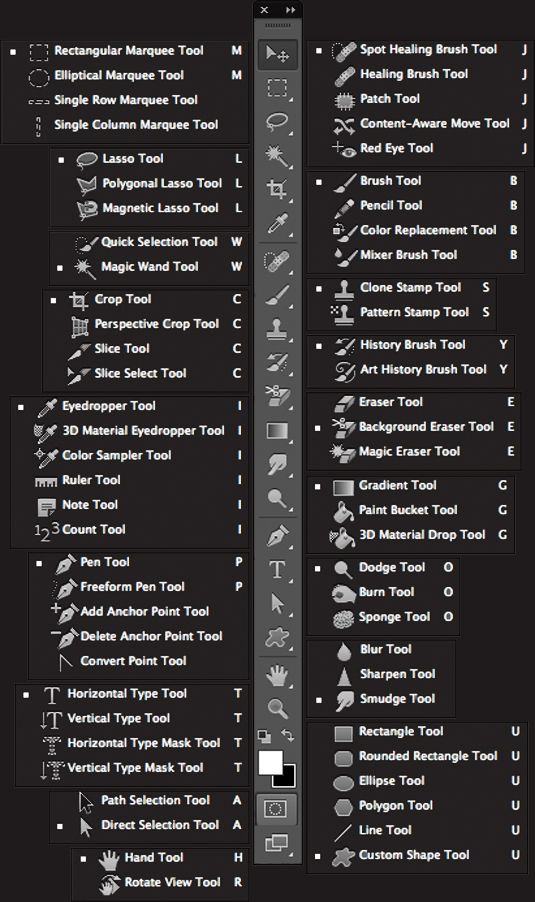
Каждый инструмент на панели инструментов представлен значком, и доступно гораздо больше инструментов, чем то, что мы видим. Маленькая стрелка в правом нижнем углу значка инструмента означает, что за этим же местом прячутся дополнительные инструменты:
Большинство точек на панели инструментов содержат более одного инструмента.
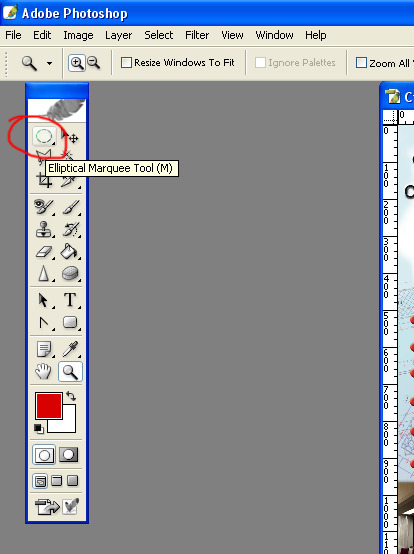
Чтобы просмотреть и получить доступ к дополнительным инструментам, нажмите и удерживайте значок. Или щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу « Control» (Mac) на значке. В любом случае отображается всплывающее меню, показывающее другие доступные инструменты. Например, если я щелкну и удержу значок Rectangular Marquee Tool, всплывающее меню сообщит мне, что вместе с этим инструментом также будут вложены инструмент Elliptical Marquee Tool, инструмент Single Row Marquee Tool и Single Column Marquee Tool. , Чтобы выбрать один из дополнительных инструментов, выберите его из списка. Я выберу Elliptical Marquee Tool. Мы увидим почему через мгновение:
, Чтобы выбрать один из дополнительных инструментов, выберите его из списка. Я выберу Elliptical Marquee Tool. Мы увидим почему через мгновение:
Выбор скрытого инструмента из всплывающего меню.
Инструмент по умолчанию
Инструмент, который первоначально отображается в каждой точке панели инструментов, называется инструментом по умолчанию . Rectangular Marquee Tool — инструмент по умолчанию для того места, на которое мы смотрим здесь (второе сверху). Однако Photoshop не всегда отображает инструмент по умолчанию. Вместо этого будет отображаться последний инструмент, который был выбран. Обратите внимание, что после выбора Elliptical Marquee Tool из всплывающего меню инструмент Rectangular Marquee Tool больше не отображается на панели инструментов. Elliptical Marquee Tool занял свое место:
Каждое место на панели инструментов отображает либо инструмент по умолчанию, либо последний выбранный инструмент.
Чтобы выбрать Rectangular Marquee Tool в данный момент, мне нужно будет либо щелкнуть и удерживать, либо щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) на значке Elliptical Marquee Tool. Затем я мог выбрать Rectangular Marquee Tool из меню:
Затем я мог выбрать Rectangular Marquee Tool из меню:
Выбор Прямоугольного Marquee Tool из-за Elliptical Marquee Tool.
Обзор инструментов Photoshop
Теперь, когда мы узнали, как организована панель инструментов Photoshop и как получить доступ ко всем инструментам в ней, давайте посмотрим на сами инструменты. Вот краткий обзор каждого инструмента, который вы найдете на панели инструментов, а также краткое описание того, для чего используется каждый инструмент. Конкретные инструменты будут рассмотрены более подробно на других уроках. Я перечислил инструменты в порядке их отображения на панели инструментов, начиная с инструментов «Перемещение» и «Выделение» вверху.
Звездочка (*) после названия инструмента обозначает инструмент по умолчанию. Буква в скобках — это сочетание клавиш инструмента. Для переключения между инструментами с одним и тем же сочетанием клавиш нажмите и удерживайте клавишу Shift при нажатии буквы. Обратите внимание, что если вы используете Photoshop CS6, некоторые инструменты доступны только в расширенной версии CS6. Все инструменты доступны в Photoshop CC.
Все инструменты доступны в Photoshop CC.
Обновление: узнайте, как использовать новый инструмент выбора объектов в Photoshop CC 2020!
- Инструменты перемещения и выделения
- Инструмент Переместить * (V)
- Инструмент «Перемещение» используется для перемещения слоев, выделений и направляющих в документе Photoshop. Включите «Автоматический выбор», чтобы автоматически выбрать слой или группу, на которую вы щелкнули.
- Artboard Tool (V)
- Инструмент Artboard Tool (новый в Photoshop CC) позволяет легко создавать различные веб-макеты или макеты UX (для пользователей) для различных устройств или размеров экрана.
- Прямоугольный шатер * (M)
- Rectangular Marquee Tool рисует прямоугольные контуры выделения. Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать квадратное выделение.
- Эллиптический шатер (M)
- Инструмент Elliptical Marquee Tool рисует эллиптические контуры выделения.
 Нажмите и удерживайте Shift, чтобы нарисовать выделение в идеальном круге.
Нажмите и удерживайте Shift, чтобы нарисовать выделение в идеальном круге.
- Однорядный инструмент выделения
- Инструмент выделения одной строки в Photoshop выделяет одну строку пикселей на изображении слева направо.
- Одностоечный инструмент
- С помощью инструмента выделения одной колонки выделите один столбец пикселей сверху вниз.
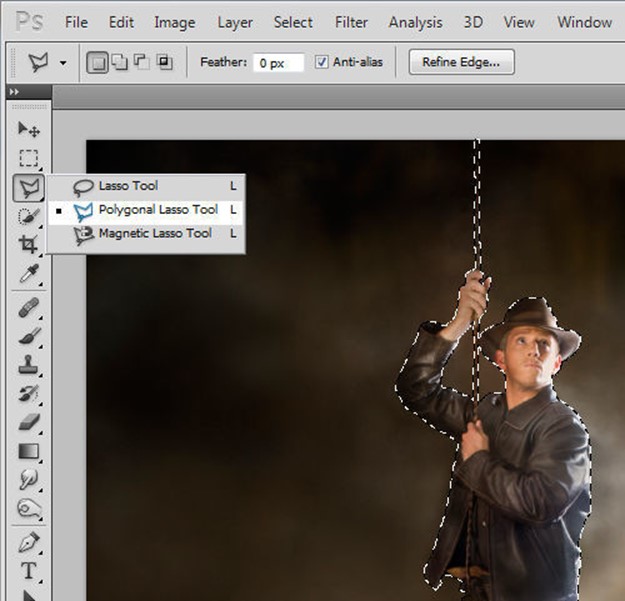
- Лассо Инструмент * (L)
- С помощью Lasso Tool вы можете нарисовать контур произвольной формы вокруг объекта.
- Многоугольный инструмент Лассо (L)
- Щелкните вокруг объекта с помощью инструмента Polygonal Lasso Tool, чтобы окружить его многоугольным контуром выделения с прямыми краями.
- Магнитный инструмент Лассо (L)
- Инструмент «Магнитное лассо» привязывает контур выделения к краям объекта, когда вы перемещаете курсор мыши вокруг него.
- Инструмент быстрого выбора * (W)
- Инструмент быстрого выбора позволяет легко выбрать объект, просто закрасив его кистью.
 Включите «Auto-Enhance» на панели параметров для лучшего выбора качества.
Включите «Auto-Enhance» на панели параметров для лучшего выбора качества.
- Инструмент волшебной палочки (W)
- Инструмент «Волшебная палочка» в Photoshop выделяет области одинакового цвета одним щелчком мыши. Значение «Допуск» на панели параметров задает диапазон цветов, которые будут выбраны.
- Инструменты для обрезки и нарезки
- Crop Tool * (C)
- Используйте инструмент обрезки в Photoshop, чтобы обрезать изображение и удалить ненужные области. Снимите флажок «Удалить обрезанные пиксели» на панели параметров, чтобы обрезать изображение неразрушающим образом.
- Перспективный инструмент Crop (C)
- Используйте инструмент «Обрезка перспективы», чтобы обрезать изображение и устранить распространенные искажения или проблемы с перспективой.
- Инструмент Ломтик (С)
- Инструмент «Срез» делит изображение или макет на более мелкие секции (срезы), которые можно экспортировать и оптимизировать отдельно.

- Инструмент выбора среза (C)
- Используйте инструмент выбора фрагмента, чтобы выбрать отдельные фрагменты, созданные с помощью инструмента фрагмента.
- Инструменты измерения
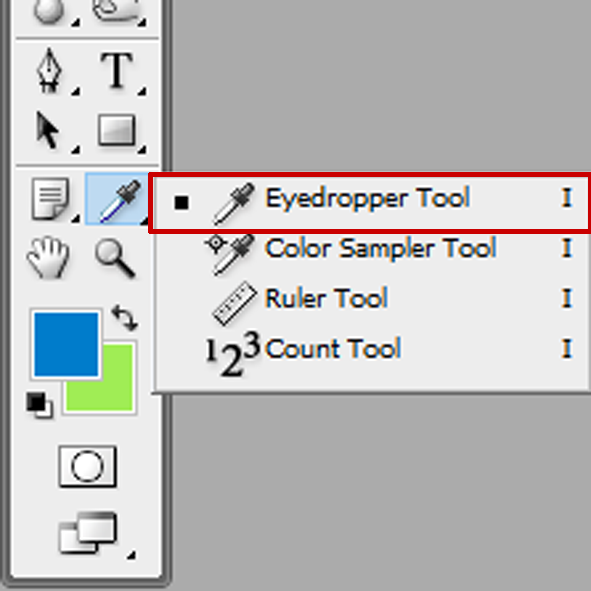
- Пипетка * (I)
- Инструмент «Пипетка» в Photoshop демонстрирует цвета на изображении. Увеличьте «Размер образца» на панели параметров для лучшего представления цвета области выборки.
- Пипетка для 3D-материала (I)
- Используйте инструмент «Пипетка для 3D-материала», чтобы взять образец материала из 3D-модели в Photoshop.
- Инструмент Цветовой Образец (I)
- Color Sampler Tool отображает значения цвета для выбранной (выбранной) области изображения. Одновременно можно выбрать до четырех областей. Просмотрите информацию о цвете на панели информации Photoshop.
- Линейка инструментов (I)
- Инструмент Линейка измеряет расстояния, местоположения и углы. Отлично подходит для размещения изображений и элементов именно там, где вы хотите их.

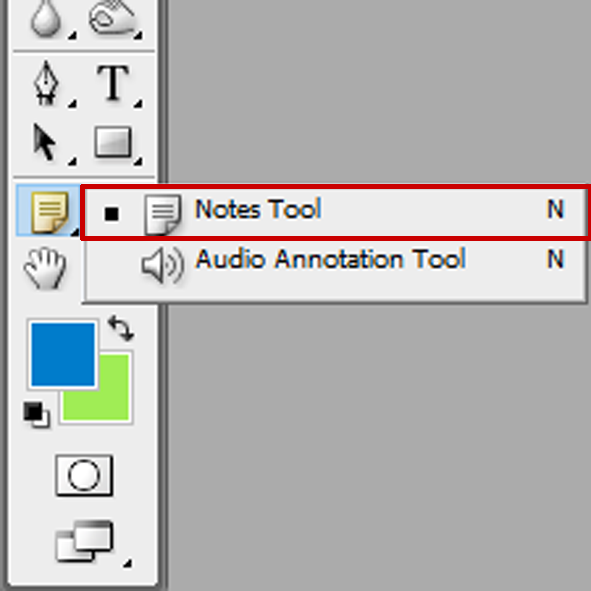
- Инструмент для заметок (I)
- Инструмент для заметок позволяет вам прикреплять текстовые заметки к документу Photoshop, как для себя, так и для тех, кто работает над тем же проектом. Заметки сохраняются как часть файла .PSD.
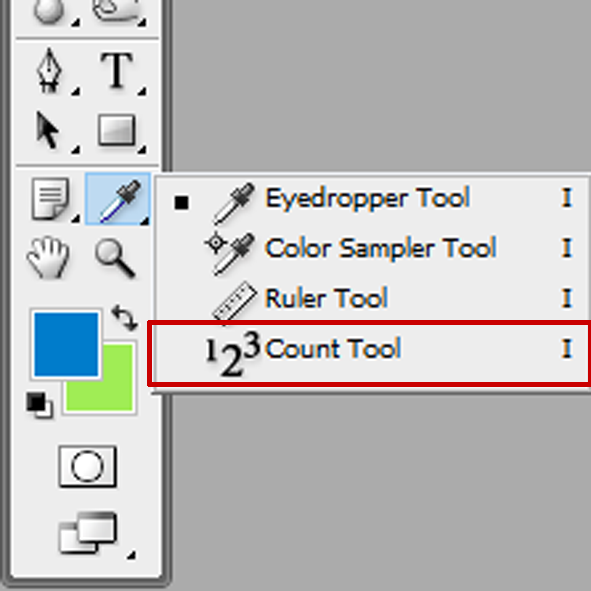
- Инструмент подсчета (I)
- Используйте инструмент «Подсчет», чтобы вручную подсчитать количество объектов на изображении или чтобы Photoshop автоматически подсчитывал несколько выделенных областей на изображении.
- Инструменты ретуши и рисования
- Кисть для точечного лечения * (J)
- Точечная восстанавливающая кисть в Photoshop быстро удаляет пятна и другие незначительные проблемные области на изображении. Для достижения наилучших результатов используйте кисть размером чуть больше порока.
- Кисть исцеления (J)
- Кисть исцеления позволяет восстанавливать большие проблемные области изображения, рисуя поверх них. Удерживайте Alt (Win) / Option (Mac) и нажмите, чтобы попробовать хорошую текстуру, затем закрасьте проблемную область, чтобы восстановить ее.

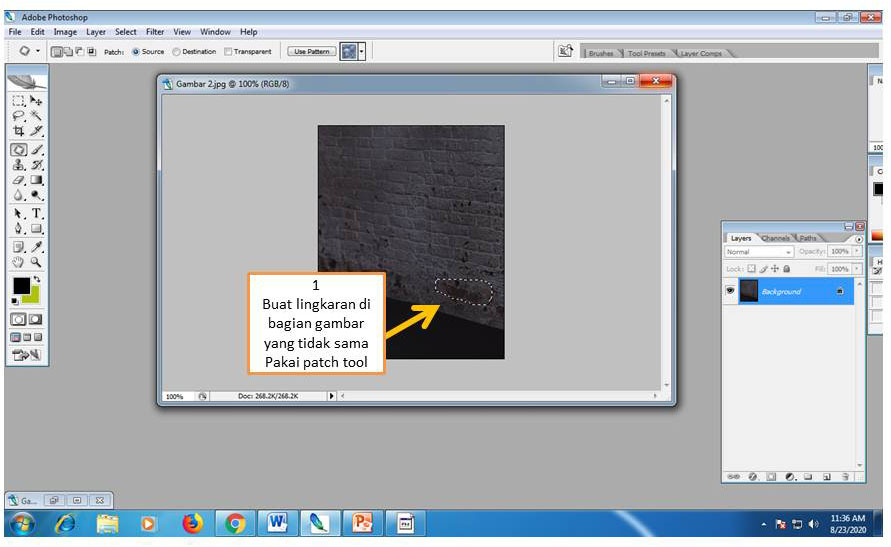
- Патч Инструмент (J)
- С помощью инструмента Patch Tool нарисуйте контур произвольной формы вокруг проблемной области. Затем восстановите его, перетащив контур выделения на область с хорошей текстурой.
- Контентно-зависимый инструмент перемещения (J)
- Используйте Content-Aware Move Tool, чтобы выбрать и переместить часть изображения в другую область. Фотошоп автоматически заполняет дыру в исходном месте, используя элементы из окружающих областей.
- Инструмент красных глаз (J)
- Инструмент «красных глаз» устраняет распространенные проблемы с красными глазами на фотографии, возникающей из-за вспышки камеры.
- Кисть * (B)
- Кисть — основной инструмент рисования в Photoshop. Используйте его, чтобы рисовать мазки кистью на слое или на маске слоя.
- Карандаш (B)
- Pencil Tool — еще один инструмент рисования в Photoshop. Но в то время как Brush Tool может рисовать мягкие мазки, Pencil Tool всегда рисует с твердыми краями.

- Инструмент для замены цвета (B)
- Используйте инструмент «Замена цвета» в Photoshop, чтобы легко заменить цвет объекта другим цветом.
- Щетка для миксера (B)
- В отличие от стандартного инструмента «Кисть», кисть «Смеситель» в Photoshop может имитировать элементы реальной живописи, такие как смешивание и комбинирование цветов, а также влажность краски.
- Инструмент для клонирования штампов * (S)
- Clone Stamp Tool — самый простой инструмент ретуширования в Photoshop. Он выбирает пиксели из одной области изображения и рисует их поверх пикселей в другой области.
- Штамп Инструмент (S)
- Используйте инструмент «Штамп», чтобы закрасить рисунок поверх изображения.
- Инструмент «Кисть для истории» * (Y)
- Инструмент «Кисть« История »» рисует снимок с более раннего шага (состояние истории) в текущей версии изображения. Выберите предыдущее состояние на панели «История».

- Кисть «История искусств» (Y)
- Кисть «История искусства» также рисует снимок из более раннего состояния истории в изображение, но делает это с помощью стилизованных мазков кисти.
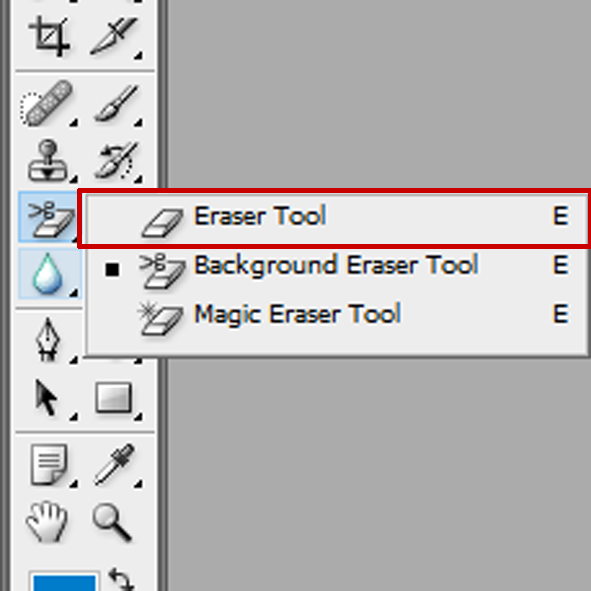
- Инструмент Ластик * (E)
- Eraser Tool в Photoshop постоянно стирает пиксели на слое. Он также может быть использован для рисования в предыдущем состоянии истории.
- Инструмент для удаления фона (E)
- Background Eraser Tool стирает области одинакового цвета на изображении, рисуя поверх них.
- Магический ластик (E)
- Инструмент Magic Eraser Tool похож на инструмент Magic Wand Tool тем, что он выделяет области одинакового цвета одним щелчком мыши. Но инструмент Magic Eraser Tool окончательно удаляет эти области.
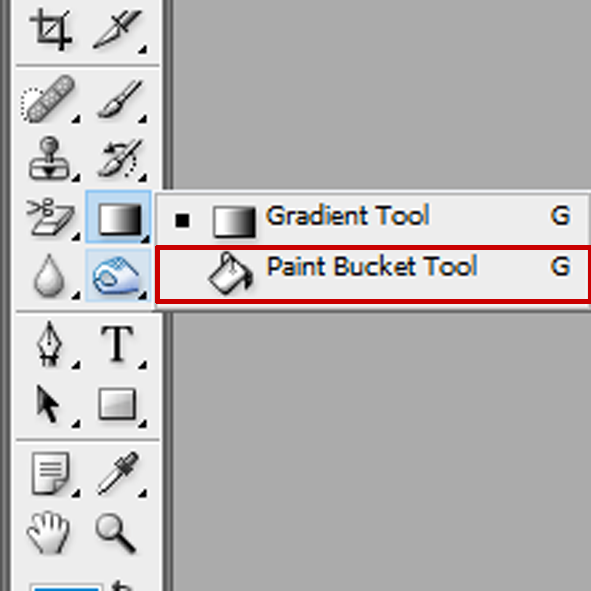
- Инструмент Градиент * (G)
- Инструмент градиента в Photoshop рисует постепенное смешение нескольких цветов. Редактор градиентов позволяет создавать и настраивать собственные градиенты.

- Малярный инструмент (G)
- Инструмент «Ведро с краской» заполняет область аналогичного цвета цветом переднего плана или рисунком. Значение «Допуск» определяет диапазон цветов, которые будут затронуты в области, где вы щелкнули.
- Инструмент для выпадения 3D материала (G)
- Используемый в 3D-моделировании, инструмент для перетаскивания материалов 3D позволяет вам отбирать материал из одной области, а затем перетаскивать его в другую область вашей модели, сетки или 3D-слоя.
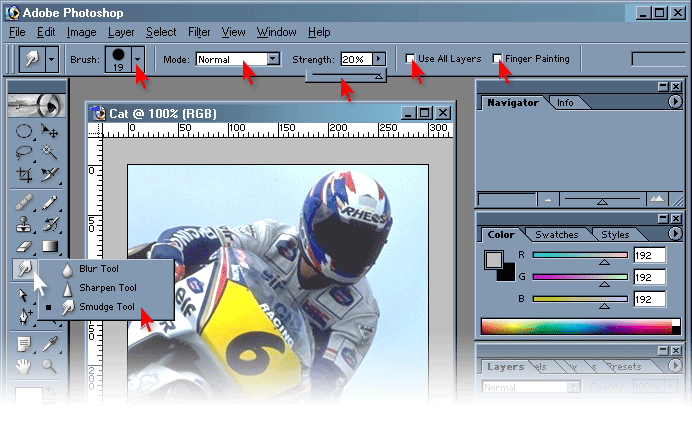
- Инструмент размытия *
- Инструмент Размытие размывает и смягчает области, которые вы закрашиваете инструментом.
- Инструмент для заточки
- Инструмент «Резкость» обостряет области, над которыми вы закрашиваете.
- Smudge Tool
- Инструмент «Размазывание» в Photoshop размазывает и размазывает области, на которые вы закрашиваете. Он также может быть использован для создания эффекта рисования пальцем.

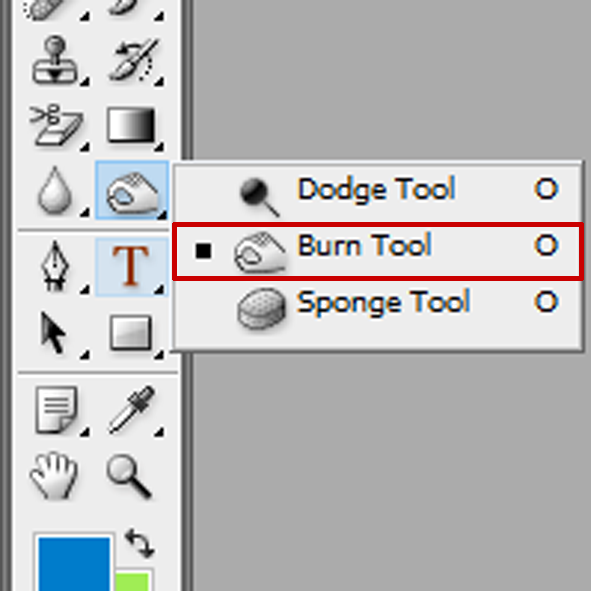
- Dodge Tool * (O)
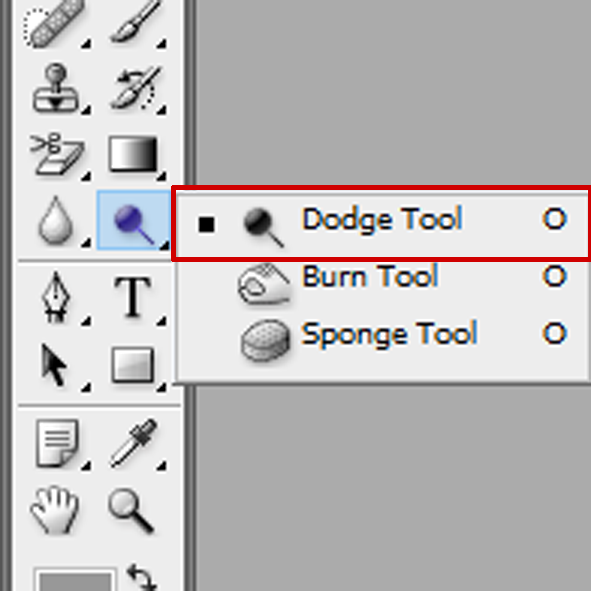
- Закрасьте области на изображении с помощью Dodge Tool, чтобы осветлить их.
- Burn Tool (O)
- Burn Tool затемнит области, на которых вы рисуете.
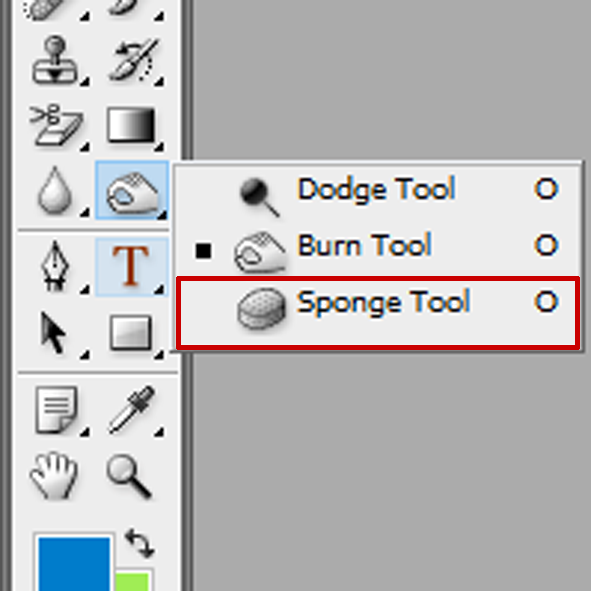
- Инструмент Губка (O)
- Закрасьте области губкой, чтобы увеличить или уменьшить насыщенность цвета.
- Инструменты рисования и ввода
- Pen Tool * (P)
- Инструмент «Перо» в Photoshop позволяет рисовать чрезвычайно точные контуры, векторные фигуры или выделения.
- Инструмент «Свободная форма» (P)
- Инструмент «Свободная форма» позволяет рисовать контуры или фигуры от руки. Опорные точки автоматически добавляются к траектории при рисовании.
- Добавить опорную точку
- Используйте инструмент Add Anchor Point, чтобы добавить дополнительные точки привязки вдоль пути.
- Удалить опорную точку
- Нажмите на существующую опорную точку вдоль пути с помощью инструмента Удалить опорную точку, чтобы удалить точку.

- Инструмент Конвертировать точку
- На пути щелкните гладкую опорную точку с помощью инструмента «Преобразовать точку», чтобы преобразовать ее в угловую точку. Нажмите угловую точку, чтобы преобразовать ее в гладкую точку.
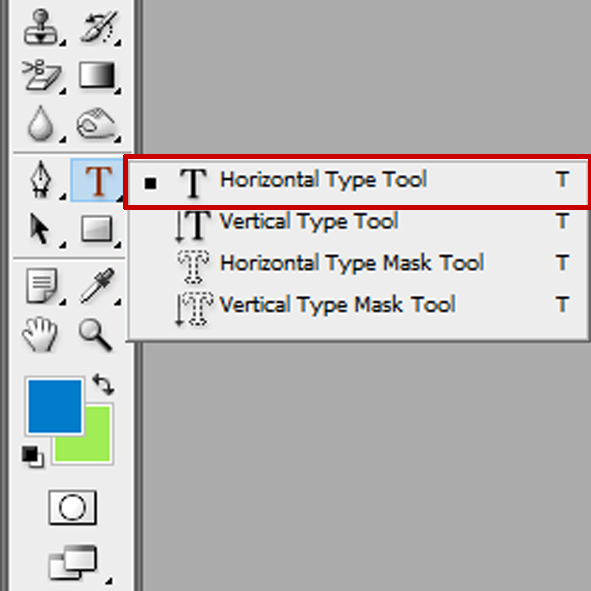
- Инструмент горизонтального типа * (T)
- Известный просто как инструмент «Текст» в Photoshop, используйте инструмент «Горизонтальный текст», чтобы добавить стандартный тип в ваш документ.
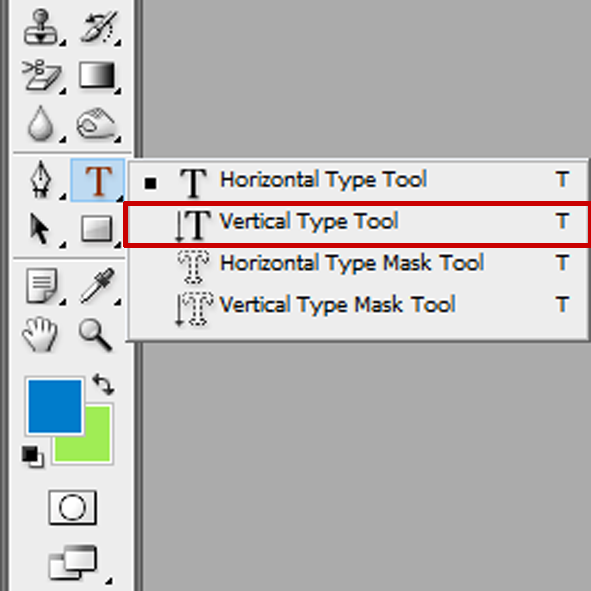
- Инструмент вертикального типа (T)
- Инструмент «Вертикальный тип» добавляет тип по вертикали сверху вниз.
- Инструмент для маскировки вертикального типа (T)
- Вместо добавления редактируемого текста в документ инструмент «Маска вертикального типа» создает контур выделения в форме вертикального типа.
- Горизонтальный тип маски (T)
- Как и инструмент «Тип вертикальной маски», инструмент «Маска горизонтального типа» создает контур выделения в форме типа.
 Однако тип добавляется горизонтально, а не вертикально.
Однако тип добавляется горизонтально, а не вертикально.
- Инструмент выбора пути * (A)
- Используйте инструмент «Выделение контура» (черная стрелка) в Photoshop, чтобы выбрать и переместить сразу весь путь.
- Инструмент прямого выбора (A)
- Используйте инструмент Direct Selection Tool (белая стрелка), чтобы выбрать и переместить отдельный отрезок пути, опорную точку или маркер направления.
- Инструмент Прямоугольник * (U)
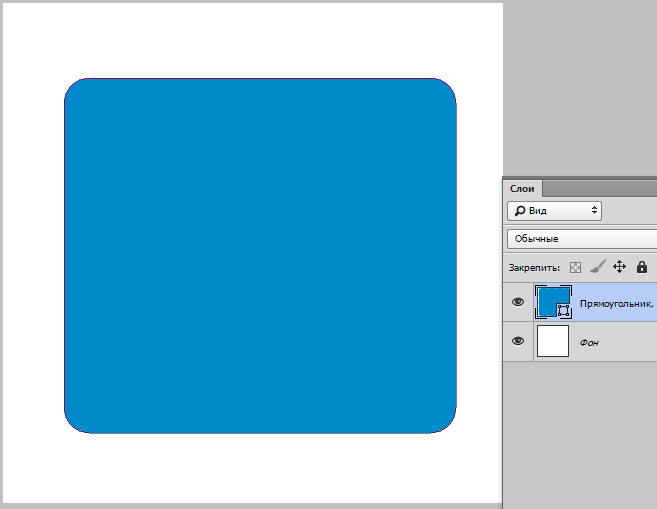
- Инструмент Прямоугольник рисует прямоугольные векторные фигуры, контуры или формы пикселей. Нажмите и удерживайте Shift, чтобы перетащить фигуру в идеальный квадрат.
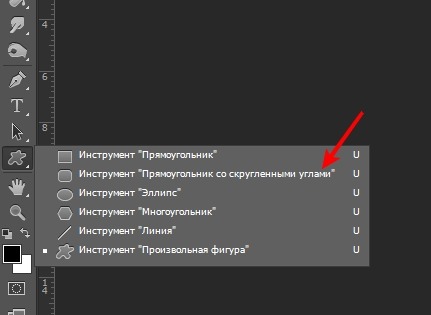
- Инструмент Прямоугольник со скругленными углами (U)
- Инструмент Rounded Rectangle Tool похож на стандартный инструмент Rectangle Tool, но рисует фигуры с закругленными углами. Нажмите и удерживайте Shift, чтобы нарисовать квадрат с закругленными углами.
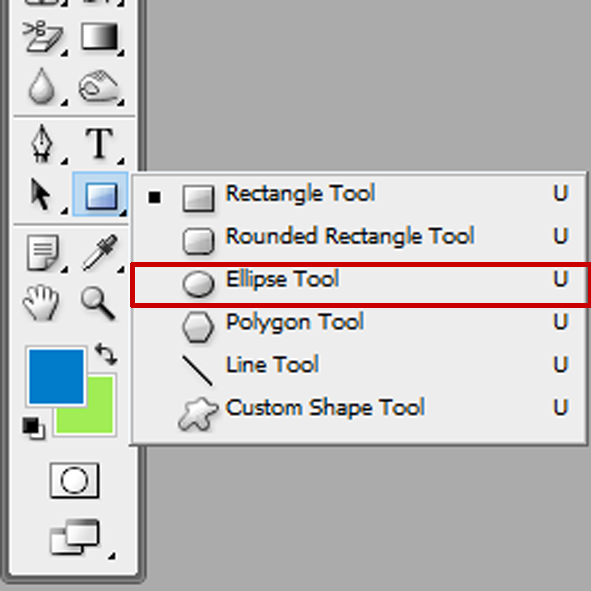
- Инструмент Эллипс (U)
- Инструмент Эллипс рисует эллиптические векторные фигуры, контуры или пиксельные фигуры.
 Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать идеальный круг.
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать идеальный круг.
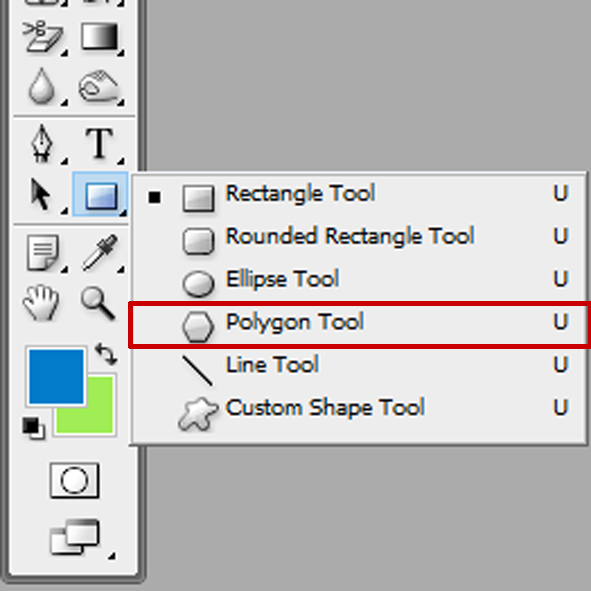
- Инструмент Многоугольник (U)
- Инструмент «Многоугольник» рисует многоугольные, прямые линии векторных фигур, контуров или пиксельных фигур. Используйте опцию «Стороны» на панели параметров, чтобы установить количество сторон.
- Инструмент Линия (U)
- Инструмент Линия рисует прямые линии в виде фигур или контуров. Параметр «Вес» на панели параметров контролирует ширину линии.
- Пользовательский инструмент формы (U)
- Пользовательский инструмент «Форма» в Photoshop позволяет выбирать и рисовать пользовательские фигуры. Выберите из встроенных пользовательских форм Photoshop или создайте свои собственные.
- Инструменты навигации
- Ручной инструмент * (H)
- Инструмент «Рука» позволяет нам щелкать и перетаскивать изображение по экрану для просмотра различных областей при увеличении.
- Инструмент Повернуть (R)
- Используйте Rotate View Tool в Photoshop, чтобы вращать холст, чтобы вы могли просматривать и редактировать изображения под разными углами.

- Инструмент масштабирования * (Z)
- Нажмите на изображение с помощью инструмента «Масштаб», чтобы увеличить определенную область. Нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните с помощью инструмента «Масштаб», чтобы уменьшить масштаб.
Куда пойти дальше …
И там у нас это есть! Теперь, когда мы узнали больше о панели инструментов Photoshop и ее многочисленных инструментах, на следующем уроке этой серии мы узнаем, как вернуть панель инструментов Photoshop обратно к ее исходному макету по умолчанию!
Или посмотрите другие уроки этой главы:
- 01. Знакомство с интерфейсом Photoshop
- 02. Инструменты Photoshop и Панель инструментов verview
- 03. Как сбросить настройки инструментов и панели инструментов
- 04. Как настроить панель инструментов
- 05. Управление панелями в фотошопе
- 06. Работа с вкладками документов и плавающих окон
- 07. Как просматривать несколько изображений одновременно
- 08.
 5 способов перемещения изображений между документами
5 способов перемещения изображений между документами - 09. Как использовать рабочие пространства
- 10. Режимы экрана и трюки интерфейса
Для получения дополнительных глав и для наших последних учебников, посетите наш раздел Основы Photoshop!
Инструменты рисования. Adobe Photoshop CS3
Инструменты рисования
«Главными» инструментами рисования считаются Pencil (Карандаш) и Brush (Кисть). Оба они работают по одному простому принципу: проводя этими инструментами по изображению, мы оставляем «нарисованный» след. Единственная разница между ними в том, что инструмент Brush (Кисть) рисует линии с мягкими, размытыми границами, а линии, нарисованные инструментом Pencil (Карандаш), всегда имеют четкую границу с точностью до пиксела (рис. 12.1).
Рис. 12.1. Линии, нарисованные инструментами Pencil (Карандаш) (вверху) и Brush (Кисть) (внизу) и их увеличенные фрагменты
В обычной работе ни нарисованные линии, ни объекты, ни границы слоев не должны быть абсолютно четкими. Всегда должно присутствовать легкое размытие в 1–2 пиксела, называемое «anti-aliasing». Благодаря этому размытию дополнительно маскируется пиксельная природа изображения, и если этого размытия не будет, то на диагональных или кривых линиях могут быть заметны отдельные пикселы даже при высоком разрешении, например 300 dpi.
Всегда должно присутствовать легкое размытие в 1–2 пиксела, называемое «anti-aliasing». Благодаря этому размытию дополнительно маскируется пиксельная природа изображения, и если этого размытия не будет, то на диагональных или кривых линиях могут быть заметны отдельные пикселы даже при высоком разрешении, например 300 dpi.
Следовательно, во всех случаях, когда мы хотим нарисовать обычную линию, следует использовать инструмент Brush (Кисть). Инструмент Pencil (Карандаш) задействуется преимущественно в технических целях.
Работая с инструментами Pencil (Карандаш) или Brush (Кисть), мы рисуем линии того цвета, который выбран на панели инструментов. В нижней части палитры (рис. 12.2) есть образцы цвета – цвет переднего плана (Foreground) и цвет фона (Background).
Рис. 12.2. Фрагмент панели инструментов с настройками основных цветов
Инструменты рисования используют цвет переднего плана, который можно выбрать, дважды щелкнув кнопкой мыши на значке цвета на панели инструментов и открыв окно выбора цвета (рис. 12.3).
12.3).
Рис. 12.3. Окно выбора цвета
Цвет переднего плана также можно выбрать на палитрах Swatches (Образцы цвета) (рис. 12.4) и Color (Цвет). Палитра Swatches (Образцы цвета) позволяет нам выбрать один из часто используемых оттенков цвета, просто щелкнув на нем кнопкой мыши, – это самый быстрый и простой способ.
Рис. 12.4. Палитра Swatches (Образцы цвета)
Однако количество оттенков на палитре Swatches (Образцы цвета) ограничено. Частичным решением может быть загрузка других наборов образцов цвета из меню палитры (рис. 12.5).
Рис. 12.5. Меню палитры Swatches (Образцы цвета)
Примечание
Многие из наборов образцов цве та, которые можно загрузить из меню палитры, предназначены не только для выбора цвета, но и для решения различных полиграфических задач: некоторые наборы цветов соответствуют реально существующим наборам типографских красок. Наиболее известная серия, разумеется, – серия красок Pantone; другие наборы также распространены в некоторых странах. Наборы Mac OS – цвета операционной системы Macintosh, Windows – цвета операционной системы Windows, а также наборы для веб-дизайна Web Hues, Web Safe Colors и Web Spectrum предназначены только для удобства в выборе цветов.
Наборы Mac OS – цвета операционной системы Macintosh, Windows – цвета операционной системы Windows, а также наборы для веб-дизайна Web Hues, Web Safe Colors и Web Spectrum предназначены только для удобства в выборе цветов.
Если вы разобрались с работой цветовых моделей, описанных в главе 2, и знаете, по каким принципам образуются оттенки цвета из основных цветов, выбирать цвет можно с помощью палитры Color (Цвет) (рис. 12.6). На ней выбирается цвет путем смешения основных цветов, для чего двигается ползунок или (для большей точности) вводятся числовые значения в поля.
Рис. 12.6. Палитра Color (Цвет)
Палитру Color (Цвет) можно переключить в режим выбора цвета в соответ ствии с разными цветовыми моделями в меню палитры. Доступны цветовые модели RGB, CMYK, HSB и L*a*b.
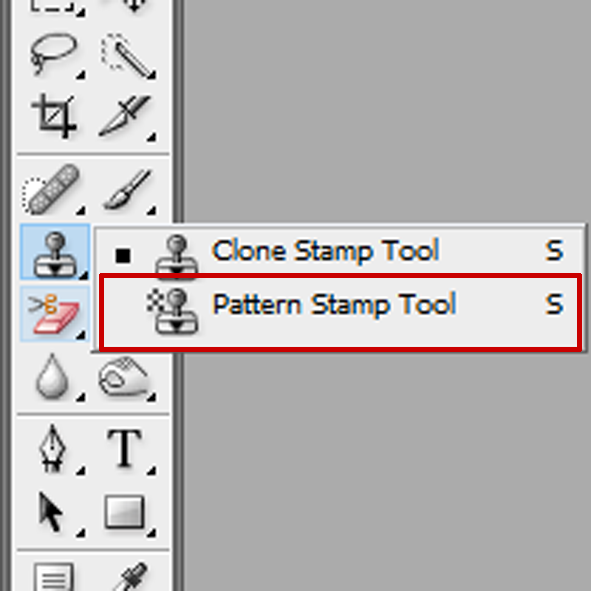
Еще один инструмент рисования – Pattern Stamp (Узорчатый штамп). Часто его по ошибке «объединяют» с инструментом с похожим названием – Clone Stamp (Клонирующий штамп). Однако это неверно, поскольку Clone Stamp (Клонирующий штамп) – инструмент ретуши, «перерисовывающий» части изображения в другое место, в то время как инструмент Pattern Stamp (Узорчатый штамп) – инструмент рисования, рисующий по изображению узором или текстурой (рис. 12.7).
Однако это неверно, поскольку Clone Stamp (Клонирующий штамп) – инструмент ретуши, «перерисовывающий» части изображения в другое место, в то время как инструмент Pattern Stamp (Узорчатый штамп) – инструмент рисования, рисующий по изображению узором или текстурой (рис. 12.7).
Рис. 12.7. Действие инструмента Pattern Stamp (Узорчатый штамп)
Выбор цвета для инструмента Pattern Stamp (Узорчатый штамп) бессмыслен, поскольку при рисовании не используется какой-то один цвет. Вместо этого на панели управления инструмента мы выбираем узор, которым будем рисовать (рис. 12.8).
Рис. 12.8. Выбор узора на панели управления инструмента Pattern Stamp (Узорчатый штамп)
У раскрывающегося списка выбора узоров (рис. 12.9) также есть собственное меню, из которого мы можем загрузить дру гие наборы узоров, если узоров, представленных в начальном наборе, недостаточно.
Рис. 12.9. Загрузка дополнительных наборов текстур и узоров
Данный текст является ознакомительным фрагментом.
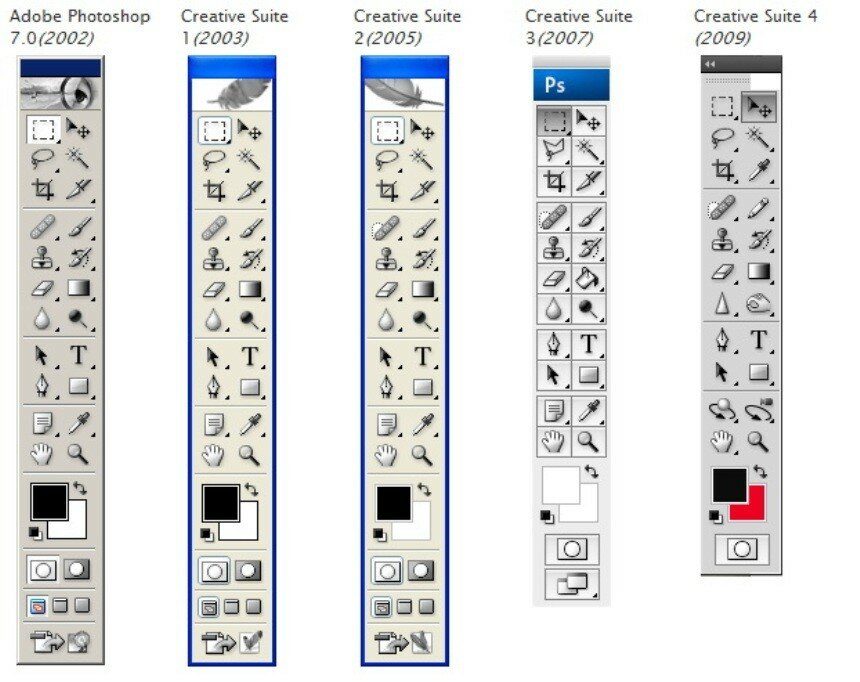
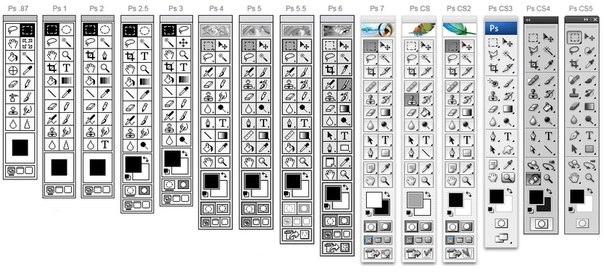
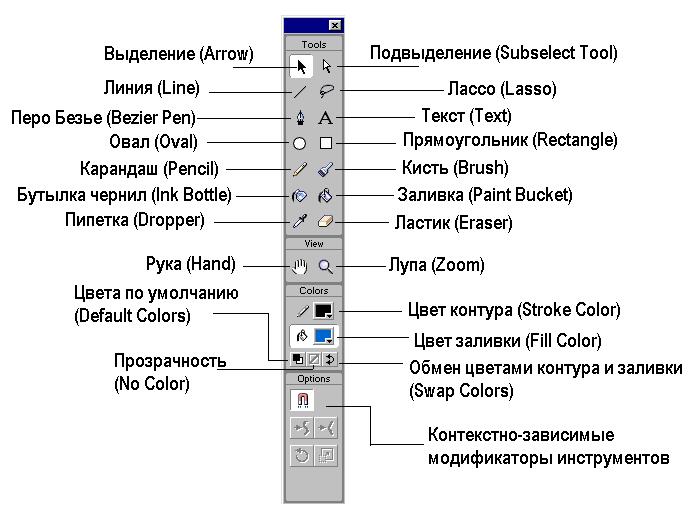
Photoshop CS, панель инструментов
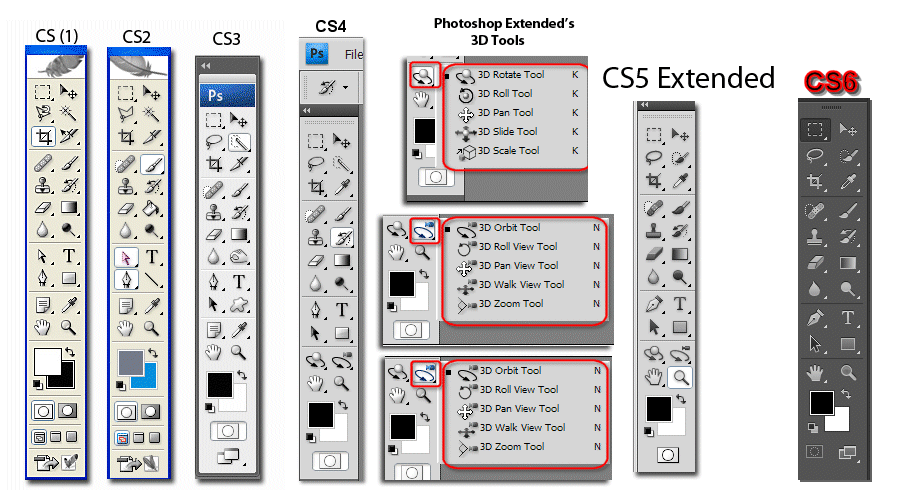
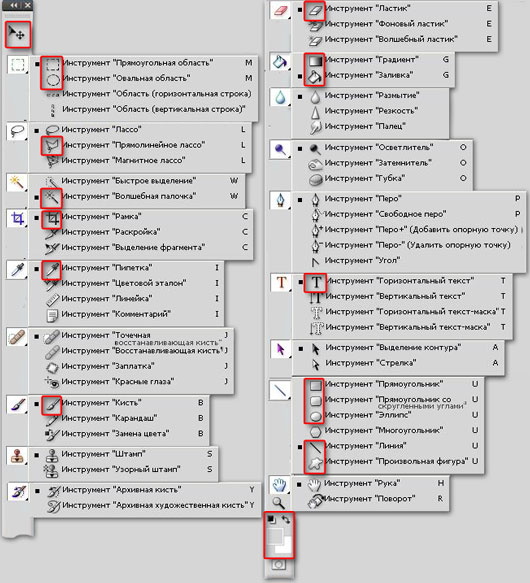
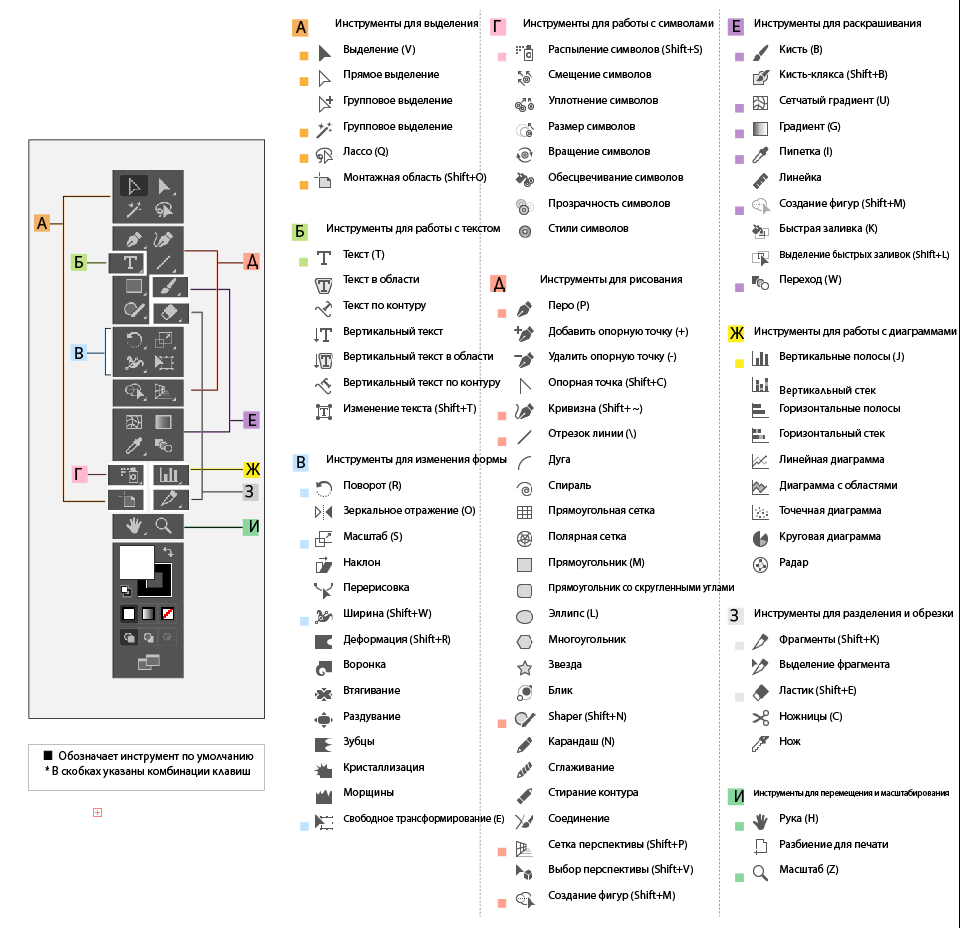
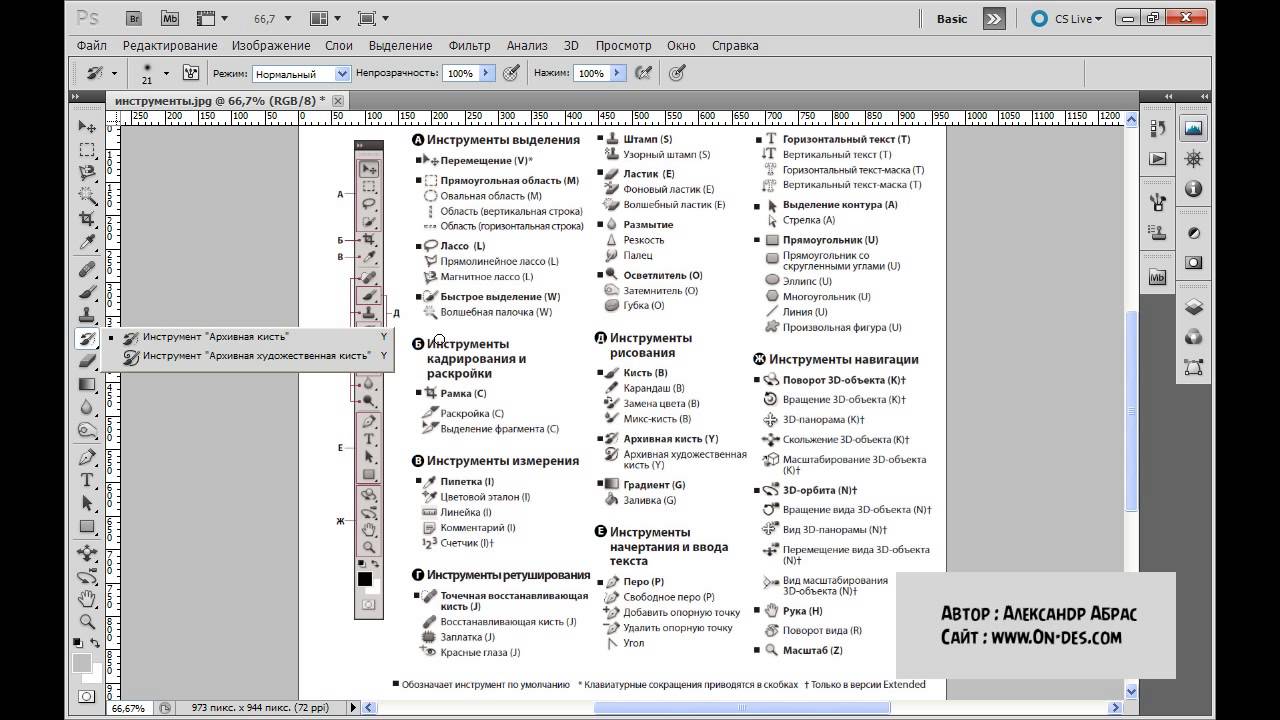
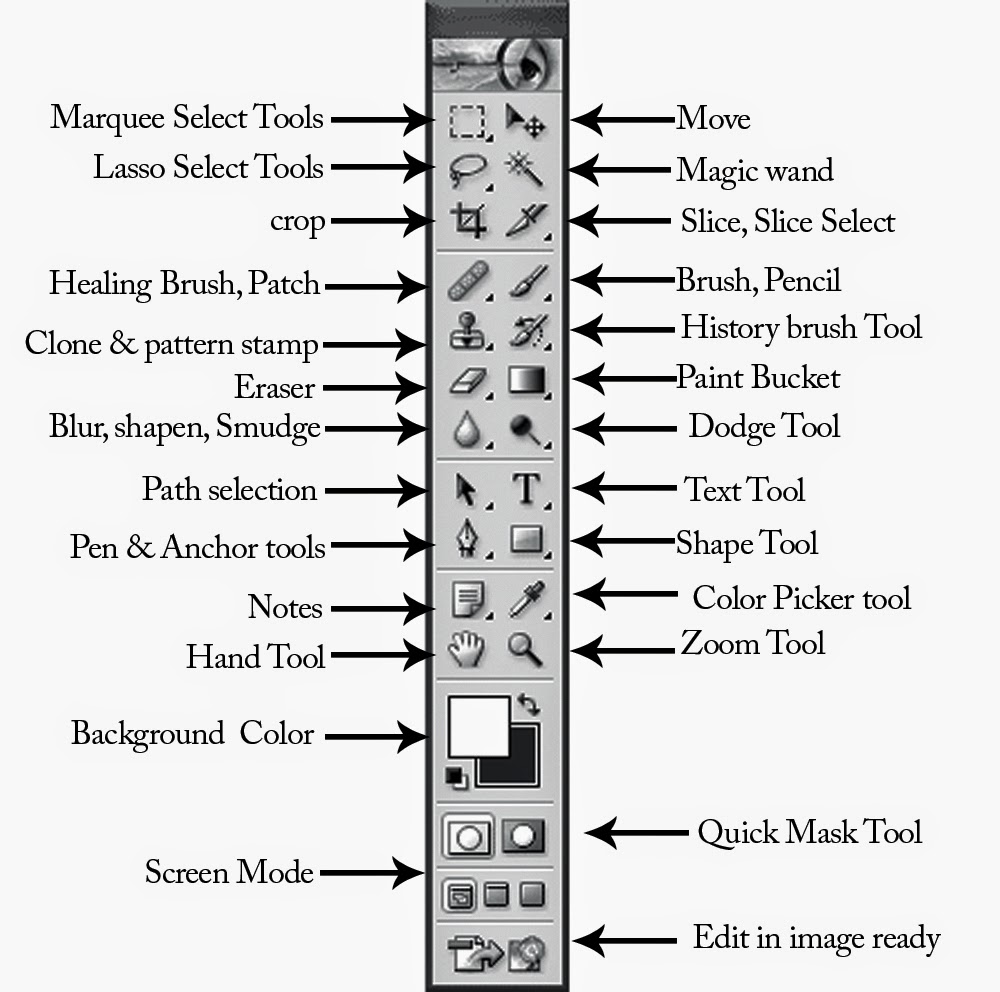
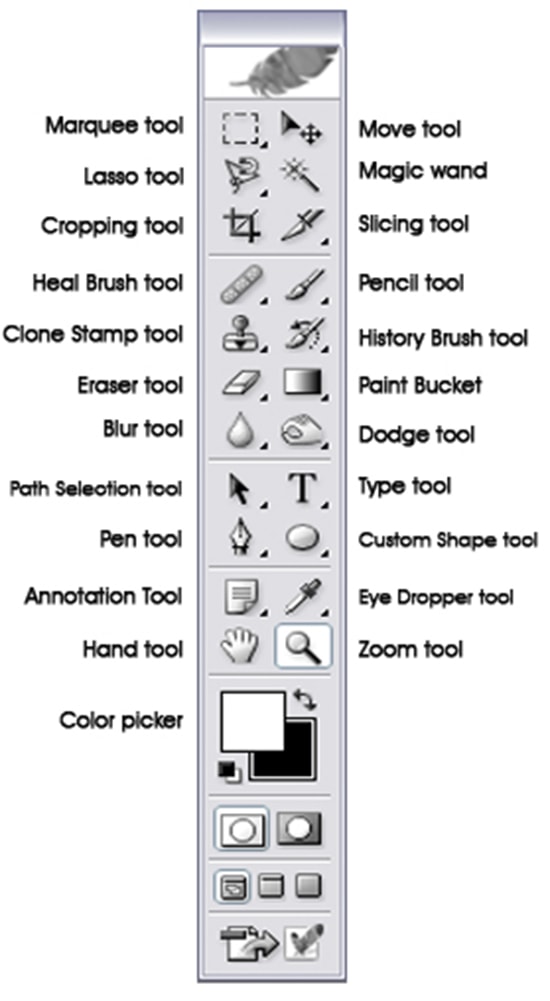
На рисунке ниже, представлены инструменты графического редактора Photoshop CS5 с их модификаторами. Инструменты разделены на логические группы горизонтальными линиями. Большинство этих инструментов и их модификаторов входят в старые версии данной программы. Каждая новая версия фотошопа дополняется новыми инструментами и/или модификаторами, а также могут совершенствоваться некоторые «старые» инструменты. Все инструменты с их модификаторами в данном цикле рассматривать не будем, поговорим лишь об основных инструментах Photoshop и их модификаторах, которые наиболее часто применяются для редактирования фотографий.
Настройка панели инструментов
Панель инструментов — это главная панель в данном графическом редакторе. Почти каждый шаг обработки не обходится без того или иного инструмента из этой панели. Панель может быть прикреплена к правой/левой границе рабочего стола фотошопа. А также её можно откреплять от границы, и расположить в любом месте рабочего стола графического редактора, см. скриншоты ниже.
Панель может быть прикреплена к правой/левой границе рабочего стола фотошопа. А также её можно откреплять от границы, и расположить в любом месте рабочего стола графического редактора, см. скриншоты ниже.
Для того, чтобы переместить панель инструментов в другое место, подведите курсор в верхнюю часть панели, прижмите левую клавишу мышки, удерживая клавишу нажатой, переместите панель в выбранную вами зону рабочего стола редактора, см. скриншот выше, или прикрепите панель к противоположной границе рабочего стола, см. скриншот ниже.
Чтобы изменить вид панели инструментов, подведите курсор в верхнюю часть панели, и кликните по стрелкам, панель станет немного короче и шире, см. скриншот выше. Для перемещения панели, прижмите левую клавишу мышки, удерживая клавишу нажатой, переместите панель в выбранную вами зону рабочего стола, см. видеоролик ниже.
Когда такие манипуляции с панелью инструментов могут пригодится? Например, у вас небольшой монитор, но нужно открыть обрабатываемый файл на весь рабочий стол, чтобы можно было увеличить файл к тому или иному пику оптимального процента масштабирования.
Панель инструментов и вовсе можно закрыть, нажав на крестик в шапке панели, или убрать галочку напротив пункта «Инструменты» в меню «Окно».
Для вызова панели инструментов, можно использовать горячие клавиши, предварительно указав комбинацию в установках «Клавиатурные сокращения». Войти в меню настроек клавиатурных сокращений можно с помощью меню «Редактирование», или набрав комбинацию клавиш «Alt+Shift+Ctrl+K». В установках «Клавиатурные сокращения» выбираете пункт «Окно», и уже в нем редактируете пункт «Инструменты».
С панелью инструментов разобрались, в следующей статье приступим к детальному рассмотрению некоторых инструментов этой панели. Начнем наше знакомство с инструментами Photoshop, с инструментов и модификаторов первой логической группы — «Перемещение» и «Прямоугольная область».
На этом пока все, спасибо за внимание.
Еще по данной теме:
| Инструмент — Быстрое выделение | |
| Инструмент Фотошоп «Лассо» | |
| Инструмент — Рамка (Раскройка) |
Инструменты Adobe Photoshop — gadgetshelp,com
Инструменты, доступные на панели инструментов Photoshop и в меню, являются основой для работы в программном обеспечении. Вы используете их для создания и изменения элементов изображения, будь то фотография или оригинальная композиция.
Вы используете их для создания и изменения элементов изображения, будь то фотография или оригинальная композиция.
Вот краткое изложение того, как использовать некоторые из самых основных и часто используемых инструментов в Photoshop.
Эти инструкции относятся к Photoshop CS5 и более поздним версиям. Пункты меню и команды клавиатуры могут отличаться в разных версиях.
Инструмент Переместить
Инструмент «Перемещение» — это тот инструмент, который вы, скорее всего, будете использовать чаще всего при редактировании изображений в Photoshop. Используйте его для настройки местоположения целых слоев или небольших областей, выбранных вами, с помощью одного из других инструментов. Нажмите V на клавиатуре, чтобы выбрать его.
Выбрав инструмент «Перемещение», вы можете использовать клавиши со стрелками, чтобы перемещать объект с меньшими, более точными интервалами. Этот метод помогает вам сделать точные настройки, которые были бы более сложными с помощью мыши.
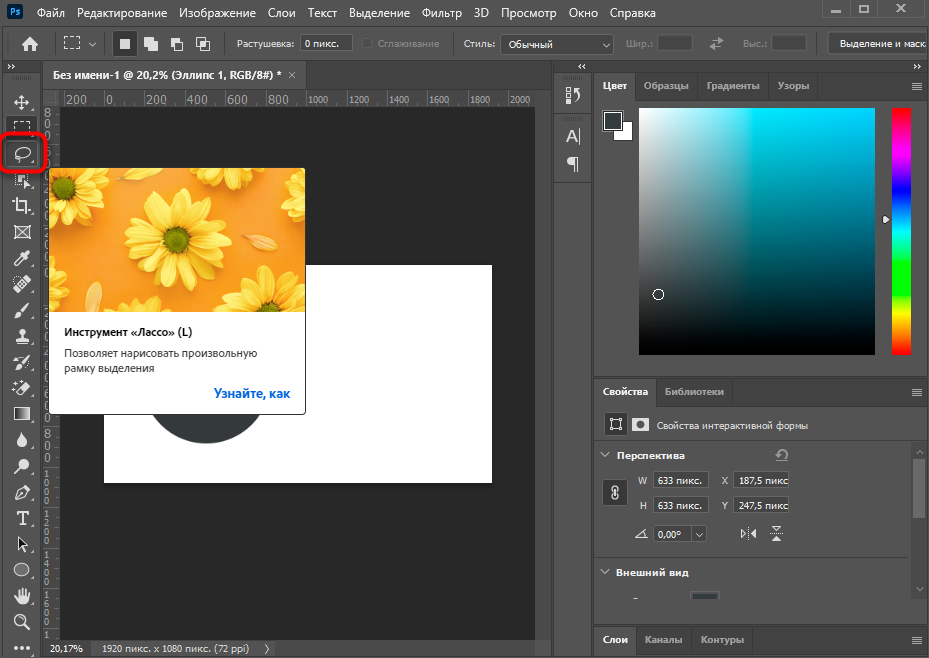
Marquee Tool
Инструмент Photoshop Marquee необходим для решения нескольких задач. На самом базовом уровне вы используете маркеры для выбора областей изображения, которые затем можно копировать, перемещать, вырезать или обрезать. Вы также можете использовать этот инструмент, чтобы указать области, которые вы хотите заполнить или добавить штрихи (линии). Нажмите M на клавиатуре, чтобы выбрать его, и нажмите Shift-M, чтобы переключаться между формами выделения .
Инструмент Marquee имеет четыре типа, которые вы можете использовать: прямоугольный, эллиптический, один ряд или один столбец.
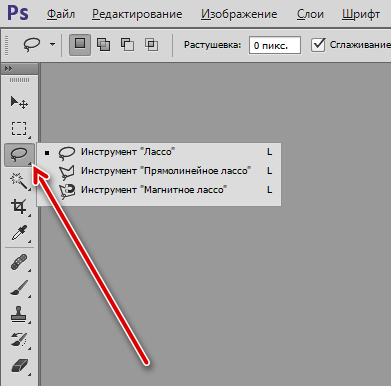
Инструмент Лассо
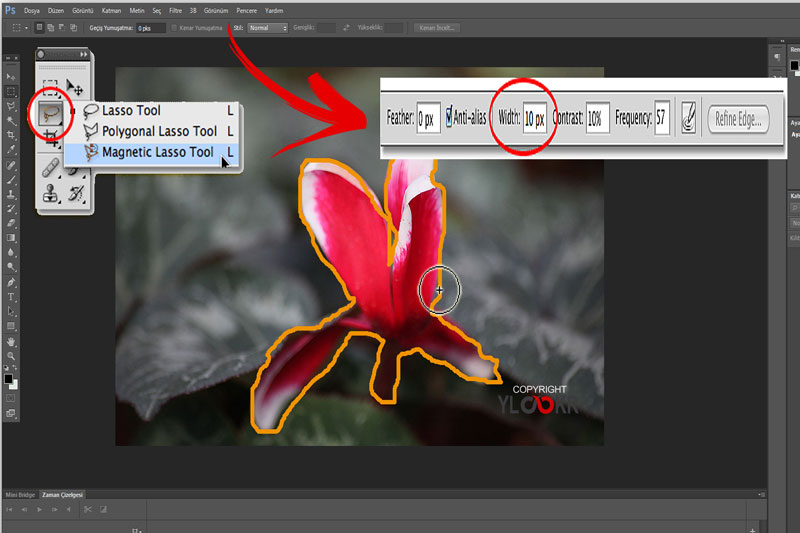
Как и инструмент Marquee, вы используете лассо, чтобы выбрать область. Но вместо того, чтобы выделять фиксированные формы или линии, это позволяет вам быть немного более свободным с вашим выбором. Обычный Lasso — это инструмент от руки, который выделяет всю область, которую вы определяете с помощью мыши. Полигональное лассо позволяет вам определить пространство на основе ряда линий. И Магнитное Лассо автоматически генерирует линию, которая «прилипает» к объекту, который вы выделяете.
Полигональное лассо позволяет вам определить пространство на основе ряда линий. И Магнитное Лассо автоматически генерирует линию, которая «прилипает» к объекту, который вы выделяете.
Нажмите L на клавиатуре, чтобы использовать инструмент Лассо, и используйте Shift-L, чтобы переключаться между тремя типами лассо.
Волшебная палочка
Если вы пытаетесь быстро изменить цветовую схему или удалить фон с изображения, Волшебная палочка облегчит вам задачу. Когда вы щелкаете по изображению с ним, оно автоматически выбирает это место и каждое смежное изображение того же цвета. Это удобно для быстрого выделения большой, возможно, нерегулярной области без необходимости идеально ее обводить с помощью лассо.
Клавиш волшебной палочки является W .
Инструмент Растениеводство
Инструмент Photoshop Crop служит двум основным целям. Первый — вырезать область изображения, выбрав область, которую вы хотите сохранить. Вы также можете использовать инструмент «Срез» в том же меню (нажмите C, чтобы выбрать его, и Shift-C, чтобы перебрать их), чтобы разбить изображение на несколько отсеков, например, нарезая прямоугольный торт.
Вы также можете использовать инструмент «Срез» в том же меню (нажмите C, чтобы выбрать его, и Shift-C, чтобы перебрать их), чтобы разбить изображение на несколько отсеков, например, нарезая прямоугольный торт.
Инструмент «Выбор фрагмента» позволяет переставлять фрагменты (т. Е. Созданные вами линии, а не их содержимое).
Пипетка
Пипетка удобна, когда вы хотите идеально подобрать цвет в своем проекте или откуда-то еще. Когда вы щелкаете пипеткой, он выбирает цвет выбранного пятна и автоматически загружает его в фоновое пятно в переключателе цвета в нижней части меню «Инструменты».
Нажмите I, чтобы выбрать его.
Photoshop Сохранить для веб-инструмента
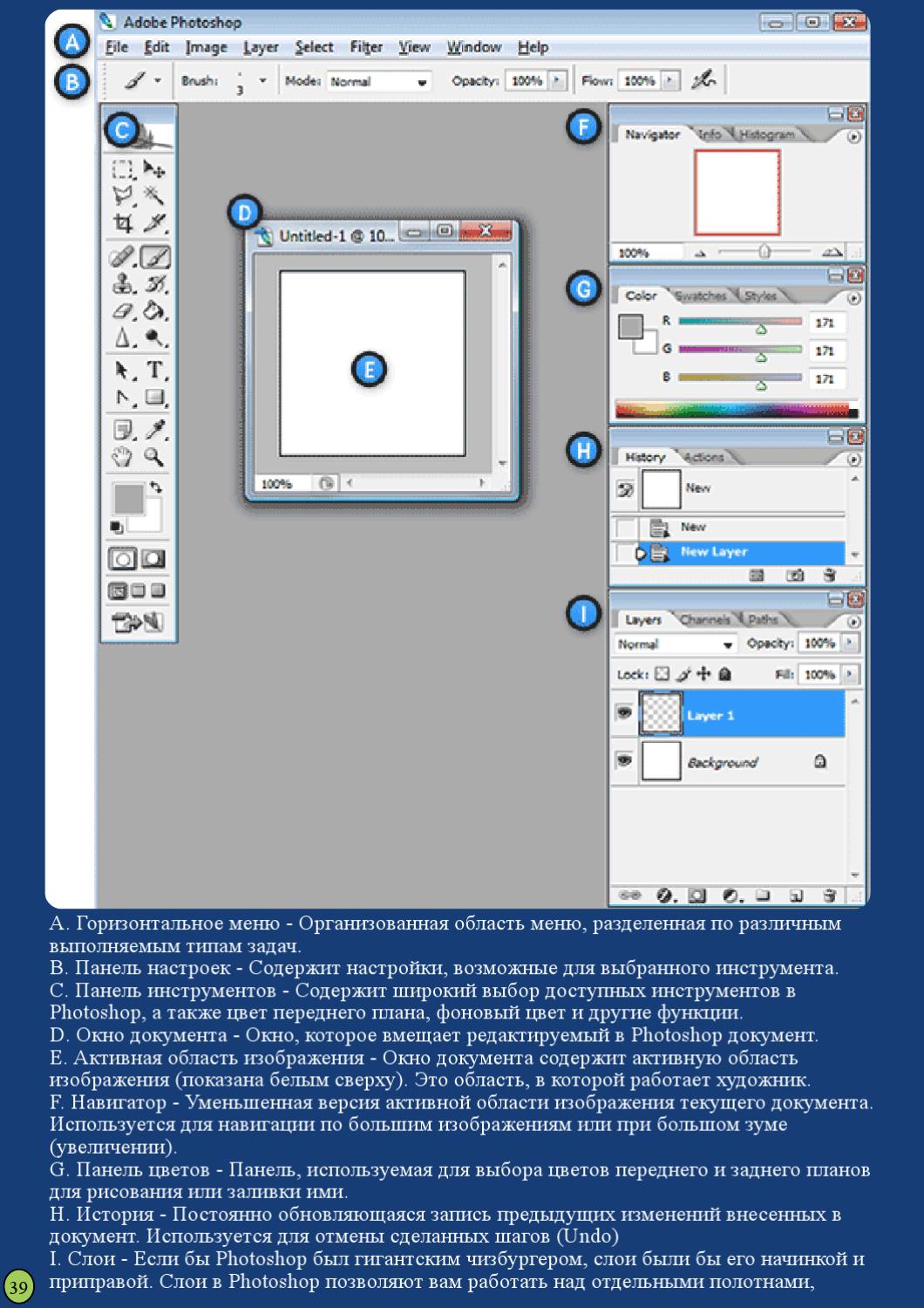
Панель инструментов фотошопа
Мы уже подробно рассмотрели половину панелей, из которых состоит программа фотошоп. Из всех панелей, наиболее часто используемая (даже у самого начинающего пользователя) называется Панель инструментов. На ней располагаются все инструменты программы фотошоп.
На ней располагаются все инструменты программы фотошоп.
Инструментов так много, что разработчикам пришлось схожие по функционалу сгруппировать в наборы. Если бы они этого не сделали, то панель, наверное, раздулась в 10 раз больше своих размеров. Обратите внимание, что почти у каждой иконочки есть маленькая черная стрелочка в нижнем правом углу. Она то и говорит о том, что инструмент содержит раскрывающийся список своих собратьев. Одинокие только Перемещение, Масштаб и Индикатор основного и фонового цветов.
Я постарался более наглядно донести вам содержание Панели инструментов, поэтому нарисовал вот такую картинку со всеми раскрывающимися наборами:
Нажмите, чтобы увеличить
После того, как вы отобразите скрытые инструменты под одной из кнопок, вы увидите сочетания клавиш для каждого из них, указанные справа от их названий. (Подробнее о клавишах в фотошопе в статье Настройка клавиатурных сокращений). Эти сочетания клавиш экономят ваше время, так как позволяют быстро переключаться, например с Кисти на Ластик.
Чтобы получить быстрое напоминание о том, что делает каждый из них, установите указатель мыши на его иконку на пару секунд и вы увидите всплывающую подсказку, содержащую название и сочетание клавиш (мышь при этом не следует перемещать, иначе подсказка закроется).
»Совет»
Чтобы получить доступ к инструменту, скрытому в одной из групп, удерживайте клавишу Shift при нажатии на сочетания клавиш, и вы по кругу будете перебирать инструменты соответствующей группы.
Например, чтобы выбрать Овальная область, несколько раз нажмите сочетание клавиш Shift+M, пока этот инструмент не отобразится на панели.
Совет
Если вам необходимо временно поменять местами инструменты для быстрого редактирования, можно использовать следующую функцию.
Нажмите и удерживайте клавишу нужного инструмента, чтобы выбрать его, а затем выполните редактирование. Как только клавиша будет отпущена, вы вернетесь обратно к инструменту, который использовали ранее.
Например, если вы рисуете с помощью кисти и вдруг сделали ошибку, нажмите и удерживайте клавишу E, чтобы выбрать Ластик, и исправьте ошибку. Отпустив клавишу E, вы вернетесь к использованию кисти.
По умолчанию, эта панель находится в левой части экрана, но ее можно перетащить, куда вам захочется, удерживая кнопку мыши на двойном ряду точек в ее верхней части и одновременно перемещая мышь.
Изначально панель состоит из одной колонки, но можно разделить ее на две, щелкнув мышью по кнопке с изображением крошечных треугольников (ищите их в верхней части на темно-серой полоске). Чтобы переключиться обратно в режим с одной колонкой, щелкните по ним еще раз.
Обзор всех инструментов и что они делают вы найдете в главе посвященной инструментам.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
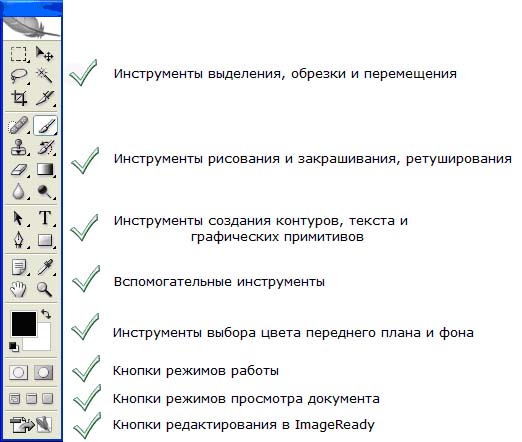
| w3.org/1999/xhtml» align=»left»>
2. Панель инструментов Итак, мы приступим ко второй теме нашего курса, и она называется «Панель инструментов». Из прошлой темы мы узнали, что панель инструментов находится на рабочей области нашего редактора. Боковая панель инструментов — содержит большой выбор набора инструментов в программе Adobe Photoshop. Но для того, что бы узнать для чего же созданы данные элементы, познакомимся по-ближе с каждым из них. Перед нами боковая панель инструментов:
|
15 лучших инструментов Photoshop, которые вы должны использовать
Photoshop предлагает несколько инструментов редактирования, которые могут сбить с толку новых редакторов. Как новый фотограф или дизайнер, использующий Photoshop, вы можете найти это программное обеспечение слишком сложным, чтобы работать со всеми сразу. Итак, чтобы помочь вам, вот 15 лучших инструментов в Photoshop, которые необходимы для начала редактирования.
Эти лучшие инструменты помогут вам начать редактирование с основ. Они не только позволят вам создавать потрясающие изображения, но вы также будете продолжать использовать их, даже если вы являетесь профессионалом в редактировании. Это основы, которые любой, кто использует Photoshop, должен изучить на раннем этапе. Большинство из них станут основой любой работы по редактированию, за которую вы возьметесь.
Это основы, которые любой, кто использует Photoshop, должен изучить на раннем этапе. Большинство из них станут основой любой работы по редактированию, за которую вы возьметесь.
Лучшие инструменты общего назначения в Photoshop
Ниже приведены общие инструменты, которые вы, вероятно, будете использовать в большинстве своих проектов редактирования. Это основные инструменты, которые предлагают гораздо больше, чем вы могли бы подумать.
1. Инструмент перемещения
Инструмент перемещения необходим для правильного позиционирования частей изображения.Как следует из названия, вы будете использовать этот инструмент для перемещения элементов в рабочей области. Вы можете перемещать слои, текст и выделения по мере необходимости.
Чтобы переместить элемент на изображении, убедитесь, что выбран правильный слой. Затем выберите инструмент перемещения, который находится в верхней части панели инструментов. Кроме того, вы можете просто нажать V на клавиатуре, чтобы использовать ярлык.![]()
После выбора инструмента перемещения щелкните объект и перетащите его в новое положение. Вы также можете использовать клавиши со стрелками для перемещения объекта.Удерживая Shift при нажатии стрелок, изображение будет перемещаться с большим приращением. Вы можете узнать все тонкости этого инструмента, нажав здесь.
2. Инструмент обрезки
Инструмент обрезки полезен в Photoshop по многим причинам. Инструмент кадрирования обрежет элементы по краям изображения, которые могут отвлекать или которые вам просто не нужны.
Инструмент обрезки также поможет вам изменить размер изображений для печати, используя пропорции. Вы также можете выпрямить изображение с помощью инструмента кадрирования.
Чтобы использовать инструмент обрезки, выберите инструмент на панели инструментов в левой части рабочего пространства или используйте ярлык , нажав C на клавиатуре. Размеры обрезки автоматически появятся поверх вашего изображения. Затем вы можете перетащить края, чтобы вырезать изображение.
Затем вы можете перетащить края, чтобы вырезать изображение.
Если вы хотите использовать определенное соотношение, используйте параметр раскрывающегося списка Ratio в верхней строке меню, это позволит вам сохранить изображение в заданных размерах.
Вы также можете выпрямить изображение, выбрав параметр Выпрямить в верхней части строки меню, затем нажмите и удерживайте в любом месте рядом с одним из углов изображения и наклоняйте изображение до тех пор, пока оно не будет правильно выпрямлено.
Вот несколько полезных руководств, которые помогут вам начать обрезку изображений:
3. Инструмент «Кисть»
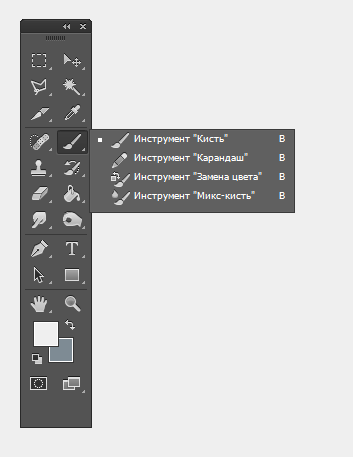
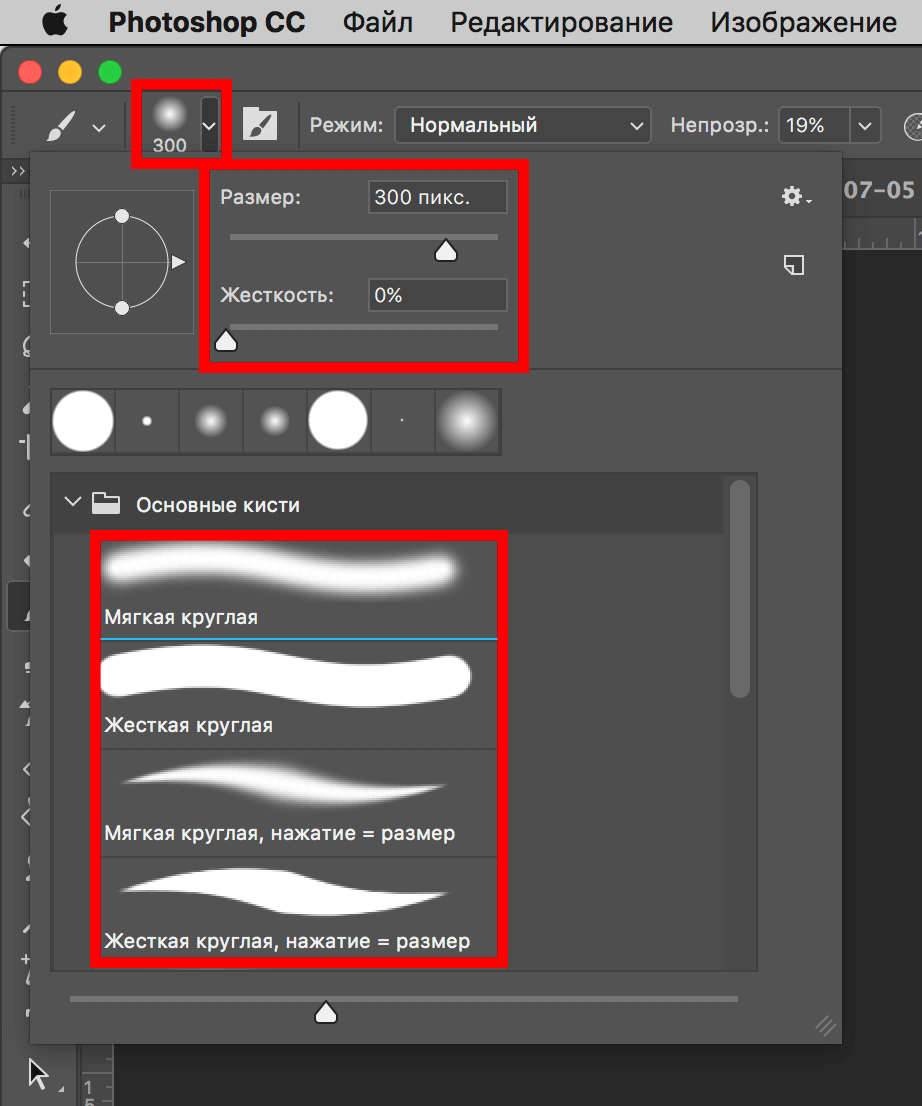
Инструмент «Кисть» — это ваша цифровая кисть, которую можно использовать так же, как и обычную кисть. Вы можете рисовать элементы на своем изображении с помощью нескольких стилей кистей на выбор. Вы также можете загрузить и добавить дополнительные стили кистей в свое рабочее пространство.
При использовании инструмента «Кисть» вы можете изменить несколько элементов, таких как жесткость, расход и непрозрачность кисти. Инструмент «Кисть» также полезен для добавления или удаления областей из ваших каналов или выделений.
Инструмент «Кисть» также полезен для добавления или удаления областей из ваших каналов или выделений.
Чтобы использовать кисть, выберите ее на панели инструментов или нажмите B на клавиатуре. После выбора вы можете изменить непрозрачность и поток кисти на верхней панели параметров.
Вы также можете настроить размер кисти на панели параметров или нажав квадратные скобки на клавиатуре, чтобы уменьшить ([) или увеличить (]) размер. Затем просто рисуйте на холсте, перетаскивая кисть по изображению.Затем вы можете использовать режимы наложения для создания уникальных эффектов, которые являются лишь одним из многих применений инструмента «Кисть».
4. Текстовый инструмент
Инструмент «Текст» позволяет добавлять к изображению текст с несколькими вариантами шрифта, цвета и размера на выбор. Затем вы можете исказить и деформировать текст несколькими способами, чтобы добавить новые элементы к вашему изображению.
Чтобы использовать текстовый инструмент, выберите его на панели инструментов или нажмите T на клавиатуре. Затем вы можете настроить шрифт и размер на верхней панели параметров.После того, как вы установили свои предпочтения, щелкните и перетащите изображение, чтобы создать текстовое поле.
Затем вы можете настроить шрифт и размер на верхней панели параметров.После того, как вы установили свои предпочтения, щелкните и перетащите изображение, чтобы создать текстовое поле.
Текстовое поле будет содержать замещающий текст, который можно выбрать и перепечатать, как в текстовом документе. Также создается новый текстовый слой, которым вы можете манипулировать так же, как и другими слоями.
Вот несколько полезных текстовых руководств, которые помогут вам начать работу:
5. Инструмент «Форма»
Инструмент «Форма» позволяет быстро добавлять в изображение общие формы, такие как треугольник, прямоугольник, круг, линия или многоугольник.Затем вы можете изменить размер, цвета и другие элементы формы по желанию.
Чтобы использовать инструмент формы, выберите его на панели инструментов или нажмите U на клавиатуре. Если вы хотите выбрать другую форму, нажимайте на значок инструмента, пока не появится новое меню.
После выбора щелкните и перетащите изображение, чтобы создать фигуру выбранного размера. Чтобы создать идеально однородную форму, удерживайте Shift при создании формы. Чтобы изменить количество сторон инструмента «Многоугольник», щелкните один раз изображение после выбора инструмента, и появится меню.
Чтобы создать идеально однородную форму, удерживайте Shift при создании формы. Чтобы изменить количество сторон инструмента «Многоугольник», щелкните один раз изображение после выбора инструмента, и появится меню.
Затем вы можете изменить свойства формы на верхней панели параметров. Фигура будет добавлена как новый слой на панель Layers .
Лучшие инструменты для создания выделений в Photoshop
Создание выделений в Photoshop полезно по нескольким причинам. Выделение может помочь вам изолировать объекты на изображении, или вы также можете вырезать изображения с ними. Ниже представлено видео, в котором рассказывается о некоторых из лучших способов создания выделения и удаления фона в Photoshop.
6.
 Инструмент «Перо»
Инструмент «Перо»Инструмент «Перо» — это точный метод создания контура или выделения вокруг объекта. Вы можете использовать путь к объектам глубокого травления в других программах или просто создать выделение, чтобы отредактировать объект или вырезать его из изображения.
Чтобы использовать инструмент «Перо», выберите его на панели инструментов или нажмите P на клавиатуре. После выбора вы можете создавать опорные точки, щелкая вокруг вашего объекта. Если вы щелкнете и перетащите при создании новой опорной точки, вы можете создать кривую линию.
Убедитесь, что вы закрыли выделение, нажав на первую опорную точку, чтобы завершить фигуру. Щелкните правой кнопкой мыши и выберите « Make Selection… », после чего вы сможете определить выделение перед его созданием.
Если вы хотите создать контур с помощью инструмента «Перо», сначала создайте новый контур на панели « Путь », а затем продолжайте рисовать фигуру. Это хороший способ сохранить ваши выделения отдельно для последующего использования или для глубокого травления в другой программе.
Это хороший способ сохранить ваши выделения отдельно для последующего использования или для глубокого травления в другой программе.
7.Каналы
канала — это полезный способ точного выбора с помощью контраста внутри изображения. Каждое изображение содержит три цветовых профиля, известных как красный, зеленый и синий для изображения RGB. Ваше изображение будет иметь эти три канала вместе с каналом RGB, который находится на панели каналов .
Чтобы создать выделение с помощью каналов, перейдите к панели Channels в правой части рабочей области.
Выберите цвет, на котором вы хотите сосредоточить внимание. Если вы используете черно-белое изображение, вы можете выбрать любой цветовой канал.Цель здесь состоит в том, чтобы выбрать наиболее контрастный. Затем, удерживая Command или Control, щелкните миниатюру слоя канала, чтобы создать выделение. Вам нужно будет дополнительно уточнить детали для точного выреза, который я описываю в этом уроке.
После того, как ваш выбор сделан, обратите внимание, что выделение выбирает области, противоположные тому, что вы хотите выделить.
Чтобы изменить этот выбор, нажмите Select > Inverse или используйте сочетание клавиш Shift + Control + I (Windows) или Shift + Command + I (Mac).Теперь вы можете создать новый слой и добавить к выделенным областям желаемое.
8. Инструмент быстрого выбора
Если вы хотите быстро выделить базовый объект, вы можете использовать инструмент быстрого выбора. При использовании этого инструмента вы просто «закрашиваете» части изображения, которые хотите выделить. Затем вы можете изолировать объекты и удалить фон.
Чтобы использовать инструмент быстрого выбора, выберите его на панели инструментов или нажмите W на клавиатуре. Затем щелкните и перетащите объект(ы), которые вы хотите выделить.Photoshop подберет объект(ы) максимально точно. Чтобы удалить области выделения, удерживайте Alt (Windows) или Option (Mac) во время рисования.
Затем вы можете выбрать фон, перейдя к Select > Inverse или используя сочетание клавиш Shift + Control + I (Windows) или Shift + Command + I (Mac). Продублируйте слой, затем нажмите «Удалить» на клавиатуре, чтобы избавиться от фона.
9.Инструмент выбора объекта
Если на изображении есть четкий объект, вы можете использовать инструмент выбора объекта, чтобы быстро выбрать объект, который вы хотите изолировать от фона. Затем вы можете отредактировать объект отдельно или удалить фон с изображения.
Чтобы использовать инструмент, щелкните инструмент «Выбор объекта» на панели инструментов или нажмите W . Если инструмент Object Selection Tool не виден, нажмите и удерживайте инструмент, пока не появится всплывающее меню. После того, как инструмент выбран, щелкните и перетащите изображение, чтобы создать прямоугольник вокруг вашего объекта.
Как только вы отпустите кнопку, Photoshop автоматически создаст выделение вокруг основного объекта в созданном вами прямоугольнике. После того, как вы продублировали слой, вы можете нажать «Удалить» на клавиатуре, чтобы удалить выбранный объект с вашего изображения. Подробно об этом инструменте вы можете узнать в этом посте.
После того, как вы продублировали слой, вы можете нажать «Удалить» на клавиатуре, чтобы удалить выбранный объект с вашего изображения. Подробно об этом инструменте вы можете узнать в этом посте.
10. Инструмент выделения
Если вы хотите выделить определенную фигуру, вы можете использовать инструмент Marquee, чтобы легко выделить ее. Этот инструмент хорошо работает для общего выделения в форме прямоугольника.
Чтобы использовать инструмент Marquee, выберите его на панели инструментов или нажмите M на клавиатуре. В этом примере я буду использовать его для удаления неба с фотографии. Нажмите и перетащите, чтобы выбрать горизонт вашего изображения с помощью прямоугольного инструмента.
Теперь нажмите Удалить, чтобы избавиться от неба в вашем выделении! Инструмент «Выделение» отлично подходит для быстрого вырезания общих фрагментов изображения.
Лучшие инструменты для редактирования фотографий в Photoshop
При редактировании изображения есть несколько общих штрихов, которые будут сделаны почти на всех ваших изображениях, вот несколько из этих основных инструментов редактирования, с которых можно начать.
11. Маски слоя
Использование маски слоя — это способ скрыть или показать определенные части изображения, чтобы предоставить больше возможностей редактирования без необходимости безвозвратного удаления частей фотографии. Эти маски слоя управляют прозрачностью слоя, к которому вы их добавляете.
Чтобы добавить маску слоя, убедитесь, что вы выбрали правильный слой, и щелкните ярлык « Добавить маску слоя » в нижней части панели Слои . Это создает белый или черный блок рядом с миниатюрой слоя.Черный указывает на прозрачность, а белый указывает на видимость.
Затем вы можете использовать инструмент «Кисть», нажав B на клавиатуре, и закрасить белым цветом те части изображения, которые вы хотите открыть. Всегда помните, что черный скрывает (отвлекает) слой, а белый показывает (добавляет) слой.
Так как у меня черная маска слоя, я буду рисовать белым цветом, чтобы сделать изображение видимым. Вы заметите, что везде, где я рисую, появляются белые метки в маске слоя, эти части изображения появляются. Вы должны скрыть или удалить фоновый слой, чтобы увидеть прозрачные части изображения.
Вы должны скрыть или удалить фоновый слой, чтобы увидеть прозрачные части изображения.
12. Корректирующие слои
Корректирующие слои представляют собой группу всех основных инструментов редактирования, таких как Contrast, Levels, Vibrance, Brightness, и многих других. Когда вы выберете корректировку, она создаст новый слой на панелях слоев, вы можете вернуться к этим слоям в любое время, чтобы повторно отредактировать корректировку, если это необходимо.
Есть два способа добавить новую настройку.Во-первых, выберите значок « Создать новый слой-заливку или корректирующий слой » в нижней части панели «Слои» и выберите нужный корректирующий слой. Затем вы можете изменить свойства дальше на правой панели вашего рабочего пространства.
Второй способ — перейти на вкладку Adjustments на правой панели и выбрать нужный инструмент. Если вы не видите эту панель, перейдите в Window > Adjustments , чтобы открыть ее.
13. Камера Raw
Camera raw — отличный инструмент для неразрушающего редактирования ваших изображений.Этот инструмент полезен для предварительного редактирования изображений перед их открытием в рабочей среде Photoshop. Особенно, когда вы работаете с фотографиями в формате RAW.
Несмотря на то, что есть несколько способов открыть изображение JPEG в Camera Raw, у изображения все равно будут ограничения на редактирование, в то время как исходное изображение в формате RAW предоставляет дополнительные возможности редактирования.
Инструмент Camera Raw предоставляет вам большинство основных инструментов редактирования, таких как Crop, Brighten и Sharpen . Это редактирование можно выполнить перед переходом в рабочее пространство Photoshop или использовать его для быстрого редактирования изображений.Основное преимущество заключается в том, что редактирование не ухудшит качество вашего изображения.
Чтобы использовать Camera Raw, откройте файл CR2 или Raw в Photoshop, и он автоматически откроется в рабочем пространстве Camera Raw , чтобы вы могли редактировать его по мере необходимости.
14. Инструмент «Точечная восстанавливающая кисть»
Инструмент «Точечная восстанавливающая кисть» полезен, когда вам нужно удалить небольшие дефекты или пятна на изображении, не слишком нарушая пиксели. Этот инструмент автоматически удаляет нежелательные пятна и заполняет их соответствующими пикселями.
Чтобы использовать инструмент «Точечная восстанавливающая кисть», выберите его на панели инструментов или нажмите J на клавиатуре. Затем вы можете нажать на области изображения, которые вы хотели бы исправить. Просто поместите круг над областью и щелкните один раз. Используйте [ и ] на клавиатуре, чтобы уменьшить или увеличить размер круга. Чтобы удалить большую область, щелкните и перетащите любые области, которые вы хотите удалить.
15. Инструмент трансформации
Инструмент «Трансформация» — отличный способ управлять размером, углом или деформировать объекты различными способами.Вы можете выбрать любой слой в своем проекте и легко манипулировать им, перемещая опорные точки.
Чтобы использовать инструмент Transform, перейдите к Edit > Transform и выберите метод, который вы хотите использовать для изменения изображения. Например, выберите Warp , чтобы вытягивать и перетаскивать изображение любым удобным для вас способом.
После выбора деформации перетащите различные опорные точки, чтобы манипулировать объектом по мере необходимости.
Хотя каждое из этих объяснений является лишь поверхностным уровнем этих инструментов, все они могут делать гораздо больше.Лучший способ понять их — протестировать все варианты, которые они предлагают, и посмотреть, что вы можете создать. Чтобы начать применять эти инструменты на практике, давайте вместе отредактируем фотографию , выполнив простой десятиэтапный процесс. Нажмите здесь, чтобы начать!
Удачного редактирования!
Photoshop In-Depth: легкое освоение всех инструментов Photoshop
Мне нравится видеть, как учащиеся преуспевают в своих проектах, фотографиях, постановках, художественных работах и карьере.
Вы хотите стать лучшим дизайнером или коммуникатором ? Хотите освоить стандартное редактирование и эффекты в Photoshop? Хотите создать логотип для своего бренда или для клиентов? Вы хотите освоить новые навыки, востребованные в новой цифровой экономике ?
Я увлечен коммуникацией, письмом, искусством и образованием в области дизайна, и в настоящее время я являюсь штатным профессором коммуникации и цифровых медиа.Я разработал учебный план и вел занятия по дизайну, фотографии и письму более десяти лет. Студенты моего университета стали штатными, отмеченными наградами фотографами, веб-дизайнерами, творческими специалистами, репортерами и дизайнерами макетов. А теперь ты тоже можешь учиться у меня!
Для начала запишитесь на мои курсы, изучите новые навыки и знания и задайте мне вопросы на курсах и форумах.
Моя квалификация, состоящая из трех частей, чтобы научить вас (профессиональный опыт, образование и опыт преподавания):
Объединяя мой профессиональный опыт работы в этой области (как полный, так и внештатный), формальное образование и опыт преподавания по этим темам я смог разработать первоклассные курсы, которые максимизируют обучение и позволяют студентам стать лучшими графическими дизайнерами, дизайнерами логотипов, фоторедакторами, художниками и производителями цифровых медиа.
Реальный мир, профессиональный опыт:
Я работал веб-мастером и рекламным дизайнером в региональной газете (The News Chief), директором по развитию Интернета в удостоенной наград фирме по рекламному дизайну, техническим библиотекарем в городской библиотечной системе. и управляющий редактор двух международных журналов по графическому дизайну в Kelby Media Group. Я также писал для печатных и онлайн-изданий, а также разрабатывал веб-сайты и занимался другим рекламным дизайном для клиентов на постоянной основе в течение последних 20 лет.
Образование:
Помимо соответствующего опыта работы на рынке, у меня также есть степень бакалавра. по коммуникациям Юго-восточного университета, степень магистра журналистики и медиа-исследований Университета Южной Флориды в Санкт-Петербурге и степень доктора философии. по коммуникациям из Риджентского университета. Моя докторская степень Диссертация посвящена мифическому брендингу Macintosh/Mac от Apple в их основных коммерческих кампаниях (1984, Think Different, Switch/Real People и Get a Mac). Примеры курсов для выпускников, таких как «Креативный подход к цифровым медиа» и «Визуальное повествование», помогли мне при разработке собственных курсов.
Примеры курсов для выпускников, таких как «Креативный подход к цифровым медиа» и «Визуальное повествование», помогли мне при разработке собственных курсов.
Опыт преподавания:
Преподавание этих тем в классе и в Интернете помогло мне найти наилучшие способы объяснения концепций и помочь учащимся в проектировании и производстве. Помимо того, что я являюсь штатным профессором, я разработал учебный план и много лет преподавал курсы по дизайну, фотографии и цифровым медиа на университетском уровне для различных школ во Флориде, Теннесси, Пенсильвании и Сорренто (Италия).
Курсы:
Я основатель Good Creative Academy, первоклассной онлайн-школы для обучения и творчества.Если вы хотите узнать больше о графическом дизайне, ретуши фотографий, изобразительном искусстве, программном обеспечении Adobe и производстве цифровых медиа, вы попали в нужное место.
Забавные технические факты обо мне:
Я выучил QBasic, когда мне было 13 лет, а позже использовал этот язык программирования, чтобы написать программу, имитирующую командную строку DOS, чтобы обмануть моего школьного учителя графического дизайна, заставив его думать, что компьютеры были взломаны.
Я использовал веб-баннеры на своих веб-сайтах в старшей школе и на первом курсе колледжа, что приносило около 750 долларов дохода в месяц.
Лучшие инструменты Photoshop для удаления объектов с изображений
Одной из самых «волшебных» возможностей Photoshop является то, как он позволяет легко удалять ненужные объекты и другие отвлекающие факторы с ваших изображений всего несколькими щелчками мыши. Тем не менее, в Photoshop есть несколько удобных инструментов, которые могут в мгновение ока убрать надоедливые логотипы на одежде или стереть уродливые телефонные провода.
В приведенном ниже руководстве Аарон Нейс из Phlearn объясняет, как использовать четыре из них: заливку с учетом содержимого, восстанавливающую кисть, точечную восстанавливающую кисть и инструмент «Штамп».В видео внизу этого поста Нэйс показывает вам, как легко использовать их силу, удаляя логотип с предмета одежды на портрете.
«Как и многие другие задачи в Photoshop, для удаления объектов и отвлекающих факторов с ваших фотографий обычно требуется ряд различных инструментов, — говорит Нэйс.
«Давайте рассмотрим некоторые из самых полезных инструментов Photoshop для удаления ненужных элементов с фотографии. Давайте попробуем убрать этот логотип с рубашки субъекта.Поскольку это относительно простой фон (простая белая ткань с небольшим количеством текстуры), мы можем использовать автоматизированные инструменты, чтобы позаботиться о большей части работы».
Вы можете попробовать эти четыре инструмента Photoshop, как объясняет Нэйс, загрузив бесплатный образец изображения здесь.
Заливка с учетом содержимого №1
«Хотя Content-Aware Fill отлично справляется с реалистичным удалением логотипа, увеличение изображения показывает некоторые странные повторяющиеся узоры и текстуры, которые делают очевидным, что изображение было отредактировано», — отмечает Нэйс.
#2 Лечебная кисть
«После использования автоматического инструмента для удаления обычно требуется уточнить эту область, используя больше ручных методов», — добавляет он. «Именно здесь на помощь приходит Лечебная кисть».
«Именно здесь на помощь приходит Лечебная кисть».
#3 Точечная восстанавливающая кисть
«Наш типичный инструмент для удаления объектов — еще одна автоматизированная электростанция. Точечная восстанавливающая кисть позволяет вам просто рисовать поверх объекта, и Photoshop сделает все возможное, чтобы удалить его, автоматически выбирая цвет и текстуру из окружающих областей.
#4 Инструмент для штамповки клонов
«При работе с линиями и краями нет лучшего инструмента, чем Clone Stamp Tool».
Обновлено 12.07.05
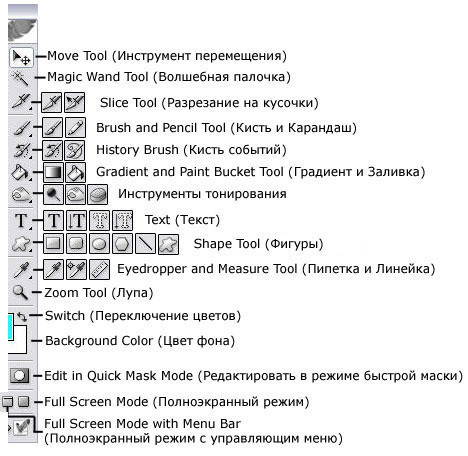
Переместить Инструмент Мера Инструмент Магнитное лассо От руки Инструмент «Перо» Магнитный
Инструмент «Перо» Преобразование Выбор Сетка и направляющие Слои Действия Канал Смеситель
| Внутри Висконсин > БаРК > Графика > Фотошоп > Инструменты Photoshop Фотошоп Инструменты Переместить Инструмент
Мера Инструмент ………….Назад до
Магнитный лассо ………….Назад до
От руки Инструмент «Перо» ………….Назад до
Магнитный Инструмент «Перо» ………….Назад до
Повторный выбор
Команда .
Преобразование выбор ………….Назад до
Сетка и направляющие …………Назад до
Слои …………Назад до
Действия ………….Назад до
Палитра истории ………….Назад до
Канал миксер ………….Назад до
Назад наверх |
10 лучших инструментов Photoshop, необходимых для освоения Photoshop и редактирования фотографий
Adobe Photoshop — самое популярное программное обеспечение для редактирования изображений в современном мире. Теперь мы используем его как для личного, так и для коммерческого использования.Это помогает множеством способов восстановить великолепные воспоминания, украсить личные фотографии, ретушировать гламур, удалить фон, улучшить изображение и многое другое. Недостатки обычных фотографий уменьшаются за счет этого. Большинство дизайнеров считают это революцией в истории манипулирования изображениями. Редактирование цифровых изображений полностью изменилось после популяризации Photoshop.
Теперь мы используем его как для личного, так и для коммерческого использования.Это помогает множеством способов восстановить великолепные воспоминания, украсить личные фотографии, ретушировать гламур, удалить фон, улучшить изображение и многое другое. Недостатки обычных фотографий уменьшаются за счет этого. Большинство дизайнеров считают это революцией в истории манипулирования изображениями. Редактирование цифровых изображений полностью изменилось после популяризации Photoshop.
Photoshop был популярен среди разработчиков программного обеспечения для редактирования изображений благодаря множеству многозадачных инструментов и опций, позволяющих сделать обычные изображения выдающимися.Вы сможете выполнять любое редактирование фотографий, используя его мощные инструменты и опции. Если вы хотите стать профессиональным графическим дизайнером, вы должны хорошо знать некоторые из наиболее полезных инструментов, таких как:
. 1. Инструмент «Выделение»
2. Инструменты маскирования
3. Инструменты «Кисть»
Инструменты «Кисть»
4. Корректирующие слои
5. Инструмент «Штамп»
6. Инструмент «Слой»
7. Режимы наложения
8. Инструмент «Трансформация»
9. Инструмент «Пластика»
10. Обрезка Инструмент
В этой статье мы воспользовались возможностью обсудить широко используемые инструменты и опции этого мега-программного обеспечения.
1. Инструмент выбораВ качестве первого шага в программе Photoshop новичок знакомится с концепцией создания выделения. Выбор делается по большому количеству причин. Но для всех них важен правильный и правильный выбор. Собственно, выделение в этой программе означает выбор каких-то конкретных пикселей.
Можно также сказать, что группа пикселей выделяется или сортируется посредством выделения. С помощью этого выбора пикселей можно сделать много вещей — переместить эти пиксели, изменить их цвета, изменить их размер и так далее.
Photoshop предоставляет два инструмента выделения, а именно Path Selection и Direct Selection Tool. Эти инструменты предлагают разные задачи. Предположим, вы создали путь с помощью инструмента «Перо» или любого другого инструмента для создания пути.
Эти инструменты предлагают разные задачи. Предположим, вы создали путь с помощью инструмента «Перо» или любого другого инструмента для создания пути.
Теперь вы хотите переместить путь. В этой ситуации вы можете использовать этот выбор пути, что означает, что этот инструмент используется для перемещения пути туда и сюда.
Опять же, если вам нужно выбрать путь или опорную точку для перенастройки, вы должны использовать инструмент прямого выбора.Понять из изображения ниже.
См. наши руководства, опубликованные ранее с помощью инструмента [Выделение Photoshop]:
2. Инструменты для маскировки
Многие эксперты считают, что перед маскированием изображения важно понять, что это за маскирование. Когда мы приказываем Photoshop показывать или скрывать пиксели, мы фактически маскируем их.
Помещение черного цвета на маску скрывает пиксели за маской. Противоположное происходит в случае отображения пикселей. В то время мы поместили белый цвет на маски, чтобы он был заметен. В любом случае, существует несколько типов маскирования, таких как маскирование слоя, маскирование альфа-канала и т. д.
В то время мы поместили белый цвет на маски, чтобы он был заметен. В любом случае, существует несколько типов маскирования, таких как маскирование слоя, маскирование альфа-канала и т. д.
Существуют различные виды изготовления. Вы можете сделать много работ по графическому дизайну, используя навыки маскирования. Теперь мы покажем вам несколько примеров здесь
- Простая маскировка
На этом этапе мы применим простую технику маскирования, чтобы добавить новый фон.Для этого откройте свое изображение в Photoshop.
Затем откройте другое изображение, которое вы хотите поместить в качестве фона. И скопируйте его, нажав Ctrl+A и Ctrl+C.
Подойдите к первому изображению, выберите новый слой и вставьте скопированное изображение. Перейдите на панель слоев и перетащите второй слой под первый слой.
Затем выберите первый слой и нажмите «Добавить маску» в нижней части панели слоев. См. изображение ниже.
См. изображение ниже.
Теперь нажмите на маску, выберите инструмент «Кисть» на панели инструментов и перетащите на фон. Это сделает видимым фон, удалив верхний фон. См. изображение ниже и продолжайте перетаскивание.
Таким образом, вы можете изменить фон. Изображение ниже — результат нашего эксперимента. Если вы работаете терпеливо, вы должны получить высокий результат.
2. Маска слоя
Это еще один важный инструмент, который позволит вам создавать высококачественные изображения.Вы можете использовать этот инструмент для различных задач, здесь мы собираемся показать вам, как удалить и заменить фон изображения.
Чтобы использовать маску слоя, давайте откроем изображение в Photoshop и разблокируем слой, дважды щелкнув значок замка.
Выберите инструмент «Перо», чтобы создать контур вокруг изображения. Чтобы сделать это правильно, сначала увеличьте изображение, и вы должны создать путь на 1 или 2 пикселя внутри от края. Здесь мы выбрали изображение счетчика для нашего эксперимента и собираемся создать путь.
Здесь мы выбрали изображение счетчика для нашего эксперимента и собираемся создать путь.
Здесь сначала мы создаем путь вокруг предустановленного счетчика, затем внутри трех круглых отверстий, где доступен белый фон.
Мы нажимаем Ctrl+Enter, чтобы выбрать путь, и нажимаем кнопку Удалить, чтобы удалить фон. Для трех отверстий мы выделяем только путь и нажимаем «Удалить», но чтобы выбрать основной фон, мы нажимаем Ctrl + Shift + I, чтобы инвертировать, и нажимаем кнопку «Удалить».
То, что у нас получилось, показано на изображении ниже.Получаем изображение без фона. Теперь мы хотим заменить новый фон.
По этой причине мы берем новый слой, помещаем его под слой с основным изображением, выбираем цвет переднего плана и, наконец, применяем его с помощью ведра с краской. На этом этапе мы получили изображение, которое хотели ранее.
3. Маскировка альфа-канала
Это еще один метод маскирования, который используется во многих важных службах редактирования изображений, но в основном он применяется для удаления фона с изображения с мягкими краями, такими как волосы, тонкая ткань, мех и многое другое.
Для работы с маскированием альфа-канала сначала откройте изображение в Photoshop и разблокируйте его. Дублируйте слой из палитры слоев.
Перейти к каналу, выбрать наиболее контрастное изображение с фоном и сделать невидимым другой канал. Дублируйте канал.
Убедитесь, что дублированный канал виден, когда другие невидимы.
Нажмите Ctrl+I на клавиатуре, чтобы инвертировать канал.Посмотрите и сопоставьте, похоже ли ваше изображение на изображение ниже.
Теперь нажмите Ctrl+L, чтобы получить уровень, переместите ползунок, чтобы сделать фон полностью черным, удалив белые блики.
Затем возьмите инструмент «Перо» или «Лассо» и создайте контур вокруг области тела или тела и лица. Обеспечьте белый цвет как на переднем, так и на заднем плане. Затем нажмите Ctrl+Enter, чтобы сделать выделение, и Ctrl+Delete, чтобы заполнить выделенную часть белым цветом.
Нажав Ctrl+D , чтобы отменить выделение и выбрать инструмент Dodge , выберите Highlight сверху. См. изображение ниже.
См. изображение ниже.
Перетащите область, которую инструмент Pen не может выбрать. Затем перейдите к каналу, щелкните RGB , чтобы выбрать первые четыре канала, и оставьте невыбранным последний. См. изображение ниже.
Теперь перейдите к «Выбрать» на верхней панели, нажмите «Загрузить выбор», выберите «Синяя копия» в раскрывающемся списке и нажмите «ОК», как показано на рисунке. Этот процесс сделает ваше изображение выбранным.
Затем вернитесь на вкладку Слой , выберите первый слой и нажмите Добавить маску в нижней части палитры слоев .
Наконец, щелкните значок глаза первого слоя /слоя 0 , и вы получите изображение с удаленным фоном. Теперь вы можете изменить фон по своему усмотрению.
См. наши руководства, опубликованные ранее с помощью инструмента [Photoshop Masking]:
3.
 Щетка
Щетка Услышав о кистях, первое, что приходит в голову обывателю, это рисование. Хотя Photoshop обычно не связан с этим, его можно назвать удивительным приложением для цифровой живописи.Инструмент «Кисть» отлично подходит для нескольких типов манипуляций с изображениями. Для маскирующих и корректирующих слоев кисть была одной из самых полезных вещей.
Существует несколько типов инструментов «Кисть» для различных работ, таких как Кисть «Восстанавливающая точка» , Инструмент «Кисть» , Кисть истории и многие другие. Кроме того, вы можете загрузить свою собственную кисть под эти инструменты, что позволит вам работать с более выдающимися кистями.
1.Инструмент «Восстанавливающая кисть»:
Давайте посмотрим, как работать с «Восстанавливающая кисть». Чтобы работать с этим инструментом, выберите изображение с пятнами, как на изображении ниже.
Нажмите Alt и щелкните свежий скин, чтобы он мог скопировать свежую область. Затем нажмите на это место. Таким образом, вы можете удалить пятна с изображения с помощью инструмента «Кисть».
Затем нажмите на это место. Таким образом, вы можете удалить пятна с изображения с помощью инструмента «Кисть».
2. Инструмент «Историческая кисть»
Само название этого инструмента говорит о том, что он работает. Этот инструмент используется для восстановления пятен, которые вы удалили с любого изображения.Иногда может случиться так, что вы использовали инструмент «Кисть» в неподходящем месте или использовали его слишком часто, тогда вы можете использовать инструмент «Историческая кисть» для отмены, например, Ctrl + Z.
См. наши руководства, опубликованные ранее с помощью инструмента [Кисть Photoshop]:
4. Корректирующие слои Корректирующий слой — жизненно важный инструмент программы Photoshop, который используется для различных целей. Для изменения цвета, тона, яркости или контрастности пикселя. Даже для преобразования изображения в черно-белые корректирующие слои прекрасно работают. Одним словом, корректирующий слой помогает дизайнерам добавлять любой эффект в разные слои одновременно. Посмотреть рабочий процесс-
Одним словом, корректирующий слой помогает дизайнерам добавлять любой эффект в разные слои одновременно. Посмотреть рабочий процесс-
Чтобы использовать этот инструмент, во-первых, вы должны открыть несколько изображений в разных слоях на одном холсте, как показано на изображении ниже.
Теперь выберите верхний слой. Здесь верхний слой — это слой номер 4. Нажмите на корректирующий слой, и вы увидите здесь множество вариантов. Выберите тот, который вы хотите применить к своим изображениям.Мы берем параметр Hue/Saturation и работаем с ним.
Щелкая по корректирующему слою, мы получаем панель Hue/Saturation и корректирующий слой чуть выше слоя номер 4, потому что мы выбрали этот слой.
Поскольку мы хотим применить некоторый эффект ко всем слоям вместе, мы выбираем верхний слой, но если вы хотите применить тот же эффект к слоям 1 и 2, выберите слой 2 и выберите здесь корректирующий слой. Это означает, что корректирующий слой работает со слоями под ним.
Это означает, что корректирующий слой работает со слоями под ним.
Однако, работая с корректирующим слоем, мы изменили цвет автомобилей. Мы только что передвинули слайды Цветовой тон/Насыщенность, и цвет полностью изменился во всех слоях.
Есть еще одно преимущество корректирующего слоя: если мы хотим вернуть прежний цвет или необработанное изображение, мы можем просто скрыть слой или удалить корректирующий слой.
Опять же, если вы хотите применить созданный эффект, оставив один или два слоя, вы можете просто переместить корректирующий слой, перетащив его под эти слои, потому что этот инструмент работает со слоями под ним.Следуйте изображению ниже. Машины слоев 3 и 4 не изменились, потому что корректирующий слой находится под этими двумя слоями.
5. Штамп клонирования
При редактировании или ретушировании фотографий инструмент клонирования имеет первостепенное значение. Его основная и основная задача — позволить дизайнерам выбирать пиксели из одной части изображения и рисовать эти пиксели на другой части того же или другого изображения. Этот инструмент можно использовать для удаления пятен и дефектов с фотографии или даже для полного удаления объектов с фотографии.
Этот инструмент можно использовать для удаления пятен и дефектов с фотографии или даже для полного удаления объектов с фотографии.
Инструменты для штамповки клонов
Как работает инструмент «Штамп»Есть куча работ, которые мы можем сделать с помощью Clone Stamp Tool. Здесь мы собираемся показать две работы — удаление пятна и удаление объекта.
Для удаления пятен использовать Clone Tool в Photoshop очень просто. Просто откройте свое изображение в Photoshop и продублируйте слой, чтобы, если один будет уничтожен, вы могли использовать другой.
Затем выберите инструмент клонирования на панели инструментов и щелкните рядом с точкой, нажав Alt на клавиатуре, чтобы он мог скопировать эту область.Теперь нажмите на это место и обратите внимание, что оно исчезло. Остерегайтесь копировать ту же просматриваемую область или рядом с областью пятна и нажимать секундных скобок на клавиатуре, чтобы увеличивать или уменьшать круг, созданный инструментом так же, как пятно.
Таким образом, мы поработали над каждым местом и получили следующее изображение.
Во втором эксперименте мы будем удалять объекты с изображения с помощью инструмента «Штамп».
Снова откройте изображение, где есть лишние объекты.Здесь мы будем работать над изображением ниже. Метод, который мы применяли для удаления пятен с помощью этого инструмента ранее, будет применяться для удаления объекта. См. изображение до и после ниже.
6. СлоиСамыми организационными инструментами Photoshop являются слои. Благодаря слоям дизайнеры пользуются свободой неразрушающего редактирования изображений. Это как листы, сложенные один за другим.
Слои также подобны страницам книги.Они сами разработали корректирующие слои, чтобы упорядочить все PSD-файлы таким образом, чтобы это было понятно любому, кто их просматривает. Слои очень важны при создании любой творческой фотокомпозиции.
Посмотрите на скриншот ниже, где мы создали слои один на другой. Слой 1 — это прозрачный слой, у которого теперь есть фон. Вы можете видеть через слой все, что находится за ним. Слой 2 имеет фон белого цвета заливки. Остальные 2 слоя состоят из двух изображений, которые сложены друг на друга.Вы можете изменить размер, уменьшить непрозрачность, применить тени и т. д. Все, что вы можете сделать, как требуется для вашего проекта.
Слой 1 — это прозрачный слой, у которого теперь есть фон. Вы можете видеть через слой все, что находится за ним. Слой 2 имеет фон белого цвета заливки. Остальные 2 слоя состоят из двух изображений, которые сложены друг на друга.Вы можете изменить размер, уменьшить непрозрачность, применить тени и т. д. Все, что вы можете сделать, как требуется для вашего проекта.
См. наши руководства, опубликованные ранее с помощью инструмента [Слои Photoshop]:
7. Режимы наложения Режимы наложения
очень полезны для экспертов Photoshop. Используя этот инструмент, можно легко смешать несколько слоев вместе интересным способом. Преимущество этой опции состоит в том, что к слоям применяются разные поведения. Установив режим наложения, цвет, тон и контрастность можно изменить в соответствии с порядком.
Давайте посмотрим на небольшую, но забавную работу режима наложения.
Для этого эксперимента мы сделали два изображения ниже.
Мы открываем эти изображения в Photoshop в два разных слоя для смешивания двух слоев. Перетащите текстуру под основное изображение, что означает, что вы хотите сохранить фон, перетащите его под основной объект.
Теперь пришло время применить режим наложения. Держите выбранный ваш основной предмет. Для этой композиции мы выбрали изображение девушки и оставили его сверху.
Мы нажимаем на опцию режима наложения и получаем раскрывающийся список. Мы выбираем Жесткий свет для этого композитного изображения. Вы можете применить все режимы наложения из раскрывающегося списка, а затем выбрать тот результат, который вам больше всего подходит.
После применения мы получили следующий результат. Существует также множество способов использования режимов наложения для получения фотографий наилучшего качества. Вот простой, чтобы вы понимали.
8. Инструменты трансформации Есть некоторые инструменты, которые делают работу по редактированию изображений просто замечательной. Эти мощные инструменты помогают изменять размер, искажать, преобразовывать и деформировать изображения. Эти инструменты преобразования, по сути, сдвигают пиксели и перемещают их на место.
Эти мощные инструменты помогают изменять размер, искажать, преобразовывать и деформировать изображения. Эти инструменты преобразования, по сути, сдвигают пиксели и перемещают их на место.
Этот инструмент поможет вам изменить размер или реорганизовать все слои, которые вы используете для редактирования фотографий или творческого создания изображений. Посмотрите на изображение ниже, вы можете найти много точек. Просто нажмите клавишу Shift или клавишу Ctrl и перетащите, нажав на указатель. Ваши слои будут преобразованы в разные размеры.
С помощью этого инструмента преобразования вы можете вращать слои.Это также позволит вам сделать слои многоугольными. Чтобы повернуть, перейдите к угловому указателю. Вы найдете знак изогнутой формы и перетащите его вверх и вниз, чтобы увидеть вращение. А также, чтобы ваши слои имели неровную форму, нажмите Ctrl и перетащите, удерживая любой указатель, и посмотрите изменения.
См. наши руководства, опубликованные ранее с помощью инструмента [преобразование Photoshop]:
9.
 Плавность
Плавность Многие специалисты по ретуши сильно зависят от инструментов пластики.С помощью этого инструмента пиксели перемещаются по экрану. Очень часто с его помощью вносятся радикальные изменения в фотографию. Важность сглаживания заключается в его полезности в модельной фотографии и некоторых других случаях, когда форма соответствует ожиданиям.
Похудение тела с помощью Photoshop Liquefy
См. наши руководства, опубликованные ранее с помощью инструмента [Photoshop Liquify]:
10. Инструмент для обрезки
Обрезка изображений, пожалуй, самая популярная работа в Photoshop.В этой функции края фотографии обрезаются. Это делается двумя способами — с постоянным соотношением и с измененным соотношением. Здесь на самом деле происходит то, что некоторые ненужные пиксели фотографии опускаются, чтобы сделать основной объект более сфокусированным.
См. наши руководства, опубликованные ранее с помощью инструмента [Photoshop Crop]:
При работе с фотошопом или улучшением изображения эксперты в основном полагаются на личный интерес и творческий подход. В случае с Photoshop это происходит даже более критично.В результате вряд ли кто-то может сказать, что знания использования вышеупомянутых инструментов достаточно, чтобы быть экспертом в Adobe Photoshop.
В случае с Photoshop это происходит даже более критично.В результате вряд ли кто-то может сказать, что знания использования вышеупомянутых инструментов достаточно, чтобы быть экспертом в Adobe Photoshop.
5 лучших инструментов Photoshop | Программное обеспечение для редактирования фотографий для веб-дизайнеров
Photoshop, продукт Adobe, является одним из лучших инструментов для фотошопа и программного обеспечения для редактирования фотографий, доступных на рынке.
Это один из лучших инструментов, который используют дизайнеры веб-сайтов. Будучи новичком в области веб-дизайна, вам необходимо хорошо освоить программное обеспечение Photoshop и Dreamweaver.
Это один из лучших инструментов, который используют дизайнеры веб-сайтов. Будучи новичком в области веб-дизайна, вам необходимо хорошо освоить программное обеспечение Photoshop и Dreamweaver .
Если вы новичок в веб-дизайне и планируете двигаться вперед в этой области, вам необходимо изучить программное обеспечение Photoshop.
С помощью инструментов Photoshop вы сможете воплотить свои идеи в жизнь в виде дизайна веб-сайтов, логотипов, баннеров, инфографики и т. д.
Ниже приведены 5 инструментов, которые помогут вам получить базовые знания о Photoshop.
Волшебная палочка Инструмент:
Инструмент «Волшебная палочка» используется в случае, если вам нужно удалить выделенную часть изображения. Это идеальный инструмент для работы с фоном. Вы можете использовать этот инструмент, когда у вас есть фон с одним цветом.
Чтобы использовать этот инструмент, выберите инструмент «Волшебная палочка» в наборе инструментов. Используя этот инструмент, щелкните область, которую вы хотите удалить.Как только вы выберете область, она будет выделена контурами движения.
Теперь можно удалить часть, просто нажав кнопку DEL на клавиатуре.
Вы можете настроить выбор цветов с помощью параметра «Допуск», расположенного под строкой меню.
Инструмент для магнитного лассо:
Этот инструмент используется для выбора региона, который вы хотите сохранить. Он создает контур, когда вы наводите курсор на изображение.
Он создает контур, когда вы наводите курсор на изображение.
Чтобы использовать этот инструмент, щелкните правой кнопкой мыши инструмент «Лассо» и выберите инструмент «Магнитное лассо».Затем щелкните начальную точку, с которой вы хотите начать выделение. Как только вы установите начальную точку, переместите курсор вокруг изображения, которое вы хотите выбрать.
После перемещения курсора по изображению верните его в исходную точку. Когда вы дойдете до начальной точки, часть будет выделена и вокруг нее появится линия движения.
Перо Инструмент:
Есть много изображений, на которых нужно сделать выделение, но выделение имеет сложную форму. В этом случае лучше всего использовать инструмент «Перо».Инструмент «Перо» используется для выбора части изображения в соответствии с вашими требованиями.
Чтобы использовать этот инструмент, щелкните инструмент «Перо» на панели инструментов и выберите часть, над которой хотите работать. Когда вы перемещаете мышь, щелкните изображение, чтобы задать путь и достичь начальной точки после перемещения по части изображения.
Точечная восстанавливающая кисть Инструмент:
Инструмент для редактирования ничего не стоит, если он не может удалить пятна ни с одного лица. Инструмент Spot Healing доступен в Photoshop для удаления любых нежелательных пятен с изображения.Он широко используется для развития ясного лица любого человека.
Чтобы использовать этот инструмент, щелкните инструмент «Точечная восстанавливающая кисть» на панели инструментов. Теперь щелкните место, которое вы хотите исправить. Инструмент автоматически исцелит пятно в соответствии с окружающими цветами.
Инструмент градиента:
По умолчанию вы можете заполнить изображение одним цветом. Но чтобы сделать изображение креативным, вам нужно использовать в изображении некоторые градиенты. Инструмент градиента присутствует в Photoshop для применения нескольких цветов к изображению.Чтобы использовать градиент, щелкните правой кнопкой мыши инструмент заливки на панели инструментов. Из вариантов выберите инструмент «Градиент».
Затем щелкните на экране, где вы хотите начать градиент, и, не отпуская кнопку мыши, перетащите курсор в точку, к которой вы хотите применить градиент. Достигнув конечной точки, отпустите курсор. Вы увидите, что градиент успешно применен.
Теперь, как новичок, вы готовы проверить свои навыки и отредактировать различные изображения в соответствии с вашими потребностями.
Примечание: Никогда не используйте Photoshop в незаконных целях. Предоставляются инструменты для создания хороших и впечатляющих изображений.
Как использовать каждый из инструментов Adobe Photoshop.
Обновлено: 06.11.2021 автором Computer Hope
Одна из основных частей интерфейса Photoshop — панель инструментов . Понимание основ предоставляемых инструментов необходимо для начинающих, чтобы понять концепции программы. Это может открыть двери для многих других методов проектирования и помочь вам более эффективно решать проблемы проектирования. Ниже приводится разбивка каждого инструмента, найденного на панели «Инструменты», и то, как он может манипулировать изображением.
Ниже приводится разбивка каждого инструмента, найденного на панели «Инструменты», и то, как он может манипулировать изображением.
В рабочем пространстве Essentials по умолчанию панель Инструменты отображается в левой части интерфейса. Если вы не видите панель «Инструменты», вы можете отобразить ее, выбрав Окно , затем Инструменты в строке меню.
Инструменты навигации
Средства навигации помогают ориентироваться в документе. Поскольку вы можете захотеть углубиться в детали, иногда может быть сложно контролировать масштаб, поворот и положение холста.
- Инструмент «Масштаб» — Нажмите и перетащите, чтобы увеличить или уменьшить изображение. Этот инструмент также можно использовать, удерживая Ctrl (Windows) или Command (macOS) и нажимая клавиши + или - .
- Инструмент «Повернуть вид» — вращайте холст, щелкая и перетаскивая его. Вращение холста облегчает рисование определенных углов.
 Вращение также можно выполнить, удерживая R на клавиатуре при щелчке и перетаскивании.
Вращение также можно выполнить, удерживая R на клавиатуре при щелчке и перетаскивании. - Ручной инструмент — щелкните и перетащите для панорамирования изображения. Чтобы найти этот инструмент, нажмите и удерживайте значок инструмента «Повернуть вид». Вы также можете нажать клавишу H .
Инструменты выбора
Инструменты выделения создают группы пикселей, которые можно редактировать независимо от всего слоя. Когда вы делаете выбор, любые мазки кистью или ластиком, корректировки цвета и другие изменения влияют только на выбранную часть изображения, обозначенную пунктирной линией по периметру.
- Инструмент выделения — выделяет пиксели в виде прямоугольника, эллипса или линии. Щелкайте и перетаскивайте мышью, двигаясь из угла в угол. Чтобы выбрать другую форму, нажмите и удерживайте инструмент Marquee и выберите один из альтернативных параметров инструмента.
- Инструмент «Лассо» — выделяет пиксели в нарисованной от руки фигуре.
 Щелкните и перетащите мышью, нарисовав фигуру, которая окружает область, которую вы хотите выделить. Когда ваша конечная точка достигнет начала штриха, отпустите кнопку мыши, чтобы закрыть выделение.
Щелкните и перетащите мышью, нарисовав фигуру, которая окружает область, которую вы хотите выделить. Когда ваша конечная точка достигнет начала штриха, отпустите кнопку мыши, чтобы закрыть выделение. - Инструмент «Волшебная палочка» — выбирает пиксели в определенном цветовом диапазоне. Щелкните область на изображении, и инструмент найдет похожие на основе значения Допуск в свойствах инструмента.
- Инструмент «Перо» — Чтобы сделать выделение с помощью инструмента «Перо», добавляйте опорные точки, пока путь не будет замкнут. Получив замкнутую область, щелкните правой кнопкой мыши в любом месте экрана и выберите Make Selection в контекстном меню.
После того, как выбор сделан, вы можете щелкнуть и перетащить внутри выделения, чтобы переместить его.При использовании инструмента выделения вы можете добавлять к текущему выделению, удерживая Shift , или вычитать из него, удерживая Option (macOS) или Alt (Windows).
Инструменты трансформации
Преобразования могут масштабировать или иным образом редактировать части вашего изображения или самого холста.
- Инструмент перемещения — Измените положение любого слоя или выделения, щелкнув и перетащив его. При выборе элемента с помощью инструмента перемещения вы также можете использовать Ctrl + T , чтобы изменить размер или повернуть выделение с помощью ограничивающей рамки.
- Инструмент кадрирования — кадрирование всего холста путем перетаскивания краев внутрь или наружу. Соотношение сторон можно определить в раскрывающемся меню Ratio на панели параметров инструмента.
- Инструмент «Рамка» — щелкните и перетащите, чтобы создать прямоугольник или круг, содержащий другое изображение. Когда вы перетаскиваете файл изображения со своего компьютера во фрейм, он не выходит за границы, которые вы создали. Чтобы изменить форму рамки, щелкните значок эллипса или прямоугольника на панели параметров инструмента.

Щеточные инструменты
Инструменты кисти добавляют, удаляют или изменяют пиксели, рисуя на слое или выделении. Форма, размер и жесткость кисти могут быть настроены на панели «Настройки кисти» . Чтобы быстро отрегулировать размер кисти при использовании инструмента на основе кисти, используйте клавиши с квадратными скобками, чтобы масштабировать его вверх и вниз во время рисования.
ПодсказкаРаспространенной ошибкой является рисование или стирание пикселей не на том слое. При использовании инструментов кисти убедитесь, что выбран правильный слой, чтобы избежать деструктивного редактирования.
Векторные инструменты
Хотя Photoshop основан на растровом изображении, некоторые функции используют векторную графику, которую можно масштабировать без потери качества и упростить редактирование в любой момент. Эти объекты ведут себя иначе, чем другие элементы вашего изображения, пока не будут растеризованы.
- Инструмент «Текст» — создает редактируемые текстовые поля.
 Текст можно создать, щелкнув в любом месте холста и набрав или щелкнув и перетащив, чтобы создать текстовое поле. Чтобы отредактировать текст, используйте инструмент «Текст» и дважды щелкните текстовое поле.Все свойства текста, включая шрифт, размер, кернинг и интерлиньяж, можно изменить на панели «Свойства».
Текст можно создать, щелкнув в любом месте холста и набрав или щелкнув и перетащив, чтобы создать текстовое поле. Чтобы отредактировать текст, используйте инструмент «Текст» и дважды щелкните текстовое поле.Все свойства текста, включая шрифт, размер, кернинг и интерлиньяж, можно изменить на панели «Свойства». - Инструменты для фигур . Создавайте векторные фигуры с настраиваемой заливкой и цветом обводки, щелкая и перетаскивая из одного угла в другой. Это могут быть прямоугольники, эллипсы, треугольники, линии, многоугольники или другие нестандартные формы. Чтобы изменить форму, удерживайте указатель мыши на инструменте Rectangle и выберите нужную форму.
- Инструмент «Перо» — Чтобы создать векторные контуры с помощью инструмента «Перо», нарисуйте каждую узловую точку, чтобы создать замкнутую фигуру.Отсюда можно определить заливку и обводку фигуры на панели Параметры инструмента .
- Инструмент выбора пути — выберите векторный путь в проекте, щелкнув внутри обводки или заливки.
 Отсюда его можно изменить в размере или иным образом преобразовать.
Отсюда его можно изменить в размере или иным образом преобразовать.
Цветные инструменты
Эти два инструмента помогают определить цвета и переходить между ними.
- Инструмент «Пипетка» . Щелкните в любом месте изображения, чтобы скопировать цвет пикселя или средний цвет группы пикселей, в зависимости от Размера выборки инструмента .Выбранный цвет становится цветом переднего плана.
- Инструмент «Градиент» — щелкните и перетащите, чтобы заполнить слой или выделение градиентной заливкой. Это переходы между двумя или более цветами. Градиент по умолчанию будет между цветами переднего плана и фона, но его можно изменить на панели параметров инструмента.



 Нажмите и удерживайте Shift, чтобы нарисовать выделение в идеальном круге.
Нажмите и удерживайте Shift, чтобы нарисовать выделение в идеальном круге. Включите «Auto-Enhance» на панели параметров для лучшего выбора качества.
Включите «Auto-Enhance» на панели параметров для лучшего выбора качества.






 Однако тип добавляется горизонтально, а не вертикально.
Однако тип добавляется горизонтально, а не вертикально. Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать идеальный круг.
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать идеальный круг.
 5 способов перемещения изображений между документами
5 способов перемещения изображений между документами

 Инструмент «Размытие»
Инструмент «Размытие»

 Вы можете выбрать слои с ним,
поэтому, если каждый из ваших объектов находится на отдельном слое, этот инструмент будет перемещаться
эти объекты, просто нажав на них и перетащив.
Вы можете выбрать слои с ним,
поэтому, если каждый из ваших объектов находится на отдельном слое, этот инструмент будет перемещаться
эти объекты, просто нажав на них и перетащив. Если вы сканируете что-то немного криво, используйте этот инструмент для измерения
угол, а затем используйте «повернуть холст», чтобы исправить вращение на
точное количество. Для измерения выберите инструмент измерения в наборе инструментов.
(Похоже на маленькую линейку). Нарисуйте линию с ним и посмотрите на
информационная палитра, чтобы увидеть угол, ширину, длину и координаты вашего
линия. При двойном щелчке по странице линия исчезнет.потом
перейдите к Изображение> Повернуть холст> Произвольный . Количество
вращение, необходимое для создания угла 90 градусов, будет вычислено автоматически.
Нажмите «ОК».
Если вы сканируете что-то немного криво, используйте этот инструмент для измерения
угол, а затем используйте «повернуть холст», чтобы исправить вращение на
точное количество. Для измерения выберите инструмент измерения в наборе инструментов.
(Похоже на маленькую линейку). Нарисуйте линию с ним и посмотрите на
информационная палитра, чтобы увидеть угол, ширину, длину и координаты вашего
линия. При двойном щелчке по странице линия исчезнет.потом
перейдите к Изображение> Повернуть холст> Произвольный . Количество
вращение, необходимое для создания угла 90 градусов, будет вычислено автоматически.
Нажмите «ОК». Дважды щелкните значок магнитного лассо.
чтобы открыть диалоговое окно. Вы можете установить силу «магнита»
ввод значений в диалоговое окно.
Дважды щелкните значок магнитного лассо.
чтобы открыть диалоговое окно. Вы можете установить силу «магнита»
ввод значений в диалоговое окно.

 …………Назад
до
…………Назад
до Оба этих инструмента встречаются
в меню Просмотр .
Вы можете скрыть или показать их. Вы можете включить функцию «привязки»
включено или выключено. (Привязка означает, что в пределах заданного количества пикселей от направляющей
объект будет «привязываться» к нему).
Оба этих инструмента встречаются
в меню Просмотр .
Вы можете скрыть или показать их. Вы можете включить функцию «привязки»
включено или выключено. (Привязка означает, что в пределах заданного количества пикселей от направляющей
объект будет «привязываться» к нему).

 Вы можете изменить порядок слоев
объединить любые два. Однако помните, что для корректирующих слоев
работы, они должны быть выше или выше в списке, чем исходные
изображение.
Вы можете изменить порядок слоев
объединить любые два. Однако помните, что для корректирующих слоев
работы, они должны быть выше или выше в списке, чем исходные
изображение.

 Если вы хотите вернуться к ранее
состояние, вы можете просто нажать на это состояние. Например, если я решил после
внося множество корректировок, которые мне не нравились, как они вышли, я
можно просто вернуться к предыдущему шагу, который был кадрирован.
Если вы хотите вернуться к ранее
состояние, вы можете просто нажать на это состояние. Например, если я решил после
внося множество корректировок, которые мне не нравились, как они вышли, я
можно просто вернуться к предыдущему шагу, который был кадрирован. с другой стороны, если я прокручиваю вниз меню «История» (стрелка вверху
справа от окна) к параметрам истории, я могу проверить нелинейный
режим истории.Этот режим позволяет мне вернуться в предыдущее состояние и
работать над ним, не теряя состояний, которые следуют за ним. Например,
с проверенной нелинейной историей, если я вернусь к Crop, состояния ниже
он не становится серым. Если я начну работать над состоянием обрезки, мои изменения
записываются в конце списка, под последней регулировкой
Состояние слоя.
с другой стороны, если я прокручиваю вниз меню «История» (стрелка вверху
справа от окна) к параметрам истории, я могу проверить нелинейный
режим истории.Этот режим позволяет мне вернуться в предыдущее состояние и
работать над ним, не теряя состояний, которые следуют за ним. Например,
с проверенной нелинейной историей, если я вернусь к Crop, состояния ниже
он не становится серым. Если я начну работать над состоянием обрезки, мои изменения
записываются в конце списка, под последней регулировкой
Состояние слоя. Вы можете видеть, что я выбрал
второй корректирующий слой. Теперь я могу рисовать с этой настройкой
слой на состоянии сразу после того, как я обрезал, но до того, как я внес какие-либо корректировки.
Вы можете выбрать размер и форму кисти, выбрав Окно > Показать.
Кисти.
Вы можете видеть, что я выбрал
второй корректирующий слой. Теперь я могу рисовать с этой настройкой
слой на состоянии сразу после того, как я обрезал, но до того, как я внес какие-либо корректировки.
Вы можете выбрать размер и форму кисти, выбрав Окно > Показать.
Кисти. Например, если я делаю серию мазков, каждый сохраняется отдельно.
Если я считаю их всех группой, я могу удалить все, кроме последнего,
и освободите место в списке для более важных вещей.
Например, если я делаю серию мазков, каждый сохраняется отдельно.
Если я считаю их всех группой, я могу удалить все, кроме последнего,
и освободите место в списке для более важных вещей. 

 Для этого выберите канал, щелкните своим инструментом перемещения в работе
области и выберите command-a (или Правка > Выбрать все ). потом
нажмите кнопку удаления. Следующим шагом будет заполнение этой области черным цветом.
выбрав всю рабочую область с выбранным каналом, перейдя
в меню «Правка» и выберите «Заливка» > черным цветом.
Для этого выберите канал, щелкните своим инструментом перемещения в работе
области и выберите command-a (или Правка > Выбрать все ). потом
нажмите кнопку удаления. Следующим шагом будет заполнение этой области черным цветом.
выбрав всю рабочую область с выбранным каналом, перейдя
в меню «Правка» и выберите «Заливка» > черным цветом. Вращение также можно выполнить, удерживая R на клавиатуре при щелчке и перетаскивании.
Вращение также можно выполнить, удерживая R на клавиатуре при щелчке и перетаскивании. Щелкните и перетащите мышью, нарисовав фигуру, которая окружает область, которую вы хотите выделить. Когда ваша конечная точка достигнет начала штриха, отпустите кнопку мыши, чтобы закрыть выделение.
Щелкните и перетащите мышью, нарисовав фигуру, которая окружает область, которую вы хотите выделить. Когда ваша конечная точка достигнет начала штриха, отпустите кнопку мыши, чтобы закрыть выделение.
 Текст можно создать, щелкнув в любом месте холста и набрав или щелкнув и перетащив, чтобы создать текстовое поле. Чтобы отредактировать текст, используйте инструмент «Текст» и дважды щелкните текстовое поле.Все свойства текста, включая шрифт, размер, кернинг и интерлиньяж, можно изменить на панели «Свойства».
Текст можно создать, щелкнув в любом месте холста и набрав или щелкнув и перетащив, чтобы создать текстовое поле. Чтобы отредактировать текст, используйте инструмент «Текст» и дважды щелкните текстовое поле.Все свойства текста, включая шрифт, размер, кернинг и интерлиньяж, можно изменить на панели «Свойства». Отсюда его можно изменить в размере или иным образом преобразовать.
Отсюда его можно изменить в размере или иным образом преобразовать.