Как в фотошопе создать красивый текст, показываю по шагам
Автор Иван Чистяков На чтение 4 мин Просмотров 855 Опубликовано Обновлено
Привет! Текст — это очень важная составляющая практически любого графического проекта, будь-то превью на ютубе, тематический арт или постер к фильму. Сегодня вы узнаете, как в фотошопе создать красивый текст. Мы создадим пару различных оформлений разных тематик и настроений.
У нас в планах оформить красиво слова в двух стилях: неоновое свечение – текст должен быть похож на висящие на стене неоновые лампы; огненный текст – от него должно идти пламя, поверхность обгоревшая или раскаленная докрасна. Приступим.
Неоновое свечение
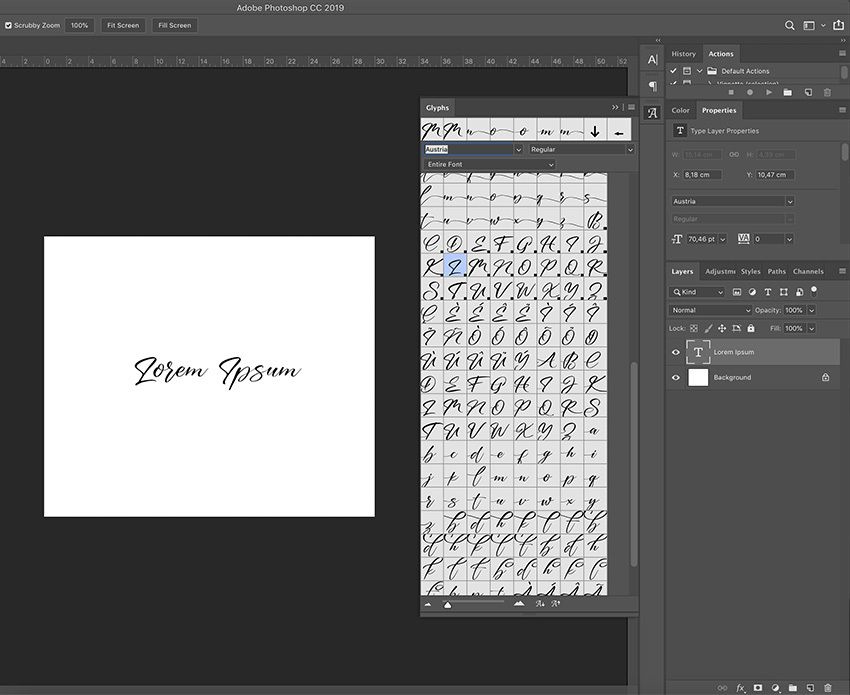
Создаем документ стандартного разрешения 1920×1080. Фон можно оставить белым, разрешение – 72 пикселя на дюйм. Можем сразу написать какой-нибудь текст. Важно подобрать подходящий шрифт, он должен быть достаточно тонким и с плавными переходами.
Важно подобрать подходящий шрифт, он должен быть достаточно тонким и с плавными переходами.
Отлично подошел шрифт семейства Dosis. Однако будьте внимательны – данный шрифт не поддерживает кириллицу, то есть при попытке написать что-то на русском языке у вас применится стандартный шрифт.
Основная механика в создании данного оформления – стили слоя. С них и начнем. Для этого два раза кликните на слой.
Начнем со цвета. Перейдем во вкладку «наложение цвета». Выставьте настройки как на скриншоте ниже:
Далее – Тиснение. Это придаст объемность нашим «лампам».
Внутреннее свечение. Необходимо для придания цвета самой лампе и свету внутри нее.
Внешнее свечение. Очевидно, что оно придает исходящий свет вокруг ламп.
И последнее – тень. Ее практически не видно, особенно невооруженным взглядом, но тень все же придает реализма.
Вот такие лампы получились:
Не особо впечатляет. Нам нужно добавить фон – ведь лампы должны на чем-то висеть. Лучше всего подойдут темные стены. Я нашел вот такую фотографию кирпичной черной стены.
Лучше всего подойдут темные стены. Я нашел вот такую фотографию кирпичной черной стены.
Поместим эту картинку на фон нашего слова.
Картинка резко стала живее и интереснее. Сейчас нужно добавить яркий свет вокруг букв. Для этого создайте слой и переместите его под слой с текстом. Примените к нему режим наложения Экран. Теперь возьмите инструмент Кисть.
Выставьте размер кисти чуть больше, чем высота букв. Жесткость минимальная. Теперь проведите кистью слева направо. Непрозрачность слоя уменьшите до 50%. Получиться вот такой симпатичный свет.
Осталось добавить декоративные элементы – токопроводящие провода. Создайте новый слой под слоем со светом. Выберите жесткую (100%) кисть небольшого размера. Нарисуйте линию между буквами N и E. Примерно вот так:
Далее, примените стиль слоя – «Тиснение» и «Наложение цвета».
Проведите операцию с другими буквами. От последней буквы можно пустить провод вниз, к розетке.
Вот такой текст получился. Цель, создать неоновые лампы в виде букв, достигнута.
Цель, создать неоновые лампы в виде букв, достигнута.
Перейдем к следующей части.
Горящий текст
Здесь лучше использовать плотный и тяжелый шрифт. Я выбрал Alfa Slab One.
Сразу перейдем к стилю слоя. Выставьте настройки Внутреннего, внешнего свечения и обводки как на скриншотах ниже.
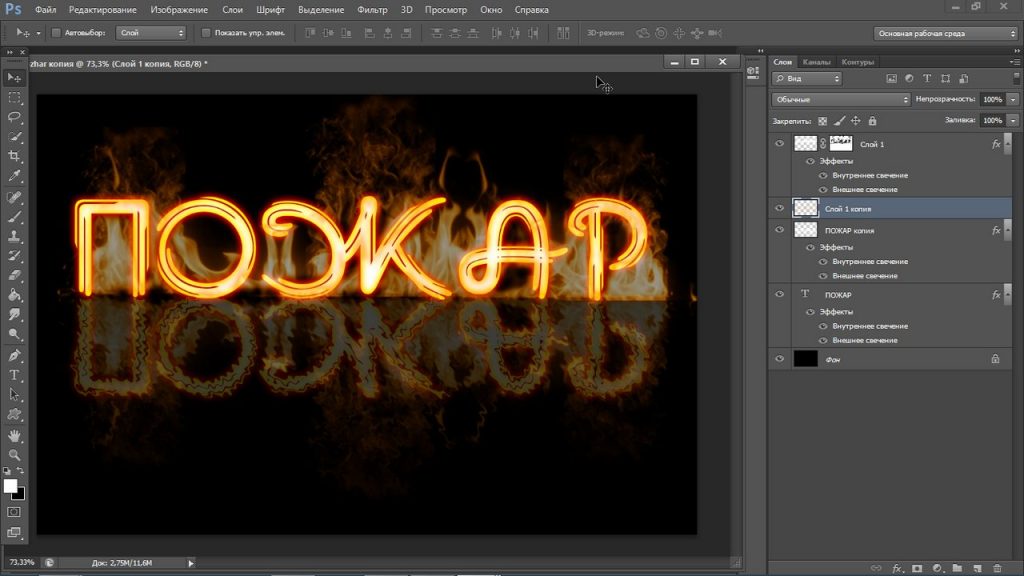
Свечение у нас появилось. Нужно добавить текстуру на сам текст. Есть несколько способов, но мы рассмотрим самый простой и эффективный. Для начала найдите картинку с огнем. Например, вот такую:
Закиньте эту картинку выше слоя со словом. После этого, с нажатой клавишей ALT кликните между слоем с текстом и огненной текстурой. Огонь должен наложиться и быть видимым только в рамках текста.
Теперь добавьте темный фон, я возьму тот, что и в первой части урока.
Осталось добавить языки пламени и дым. Найдите языки пламени на черном фоне. Это можно сделать по запросу «языки пламени для фотошопа».
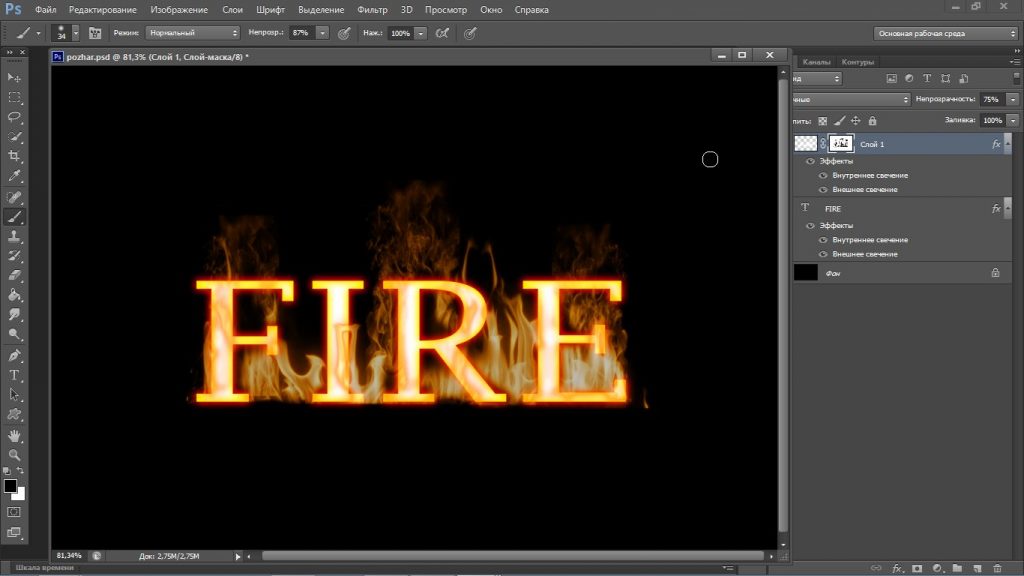
Перекиньте парочку из них на слой выше текста и текстуры. Выберите для них режим наложения «Экран». Перемещайте и изменяйте размер огня, пока он естественно не ляжет на текст. Мягким ластиком можно стереть лишнее. Получится примерно вот так:
Выберите для них режим наложения «Экран». Перемещайте и изменяйте размер огня, пока он естественно не ляжет на текст. Мягким ластиком можно стереть лишнее. Получится примерно вот так:
Подведем итог нашего урока. Мы научились создавать 2 самых популярных оформления текстов – неоновое и огненное.
В будущем я напишу еще несколько уроков по этой теме, опишу способы создания стилей на другие тематики. Поэтому добавляйте наш сайт в закладки и возвращайтесь как можно чаще.
До новых встреч! Иван.
Как сделать стильный сияющий текст в фотошопе
В интернете можно встретить много уроков по созданию в фотошопе разных красивых эффектов. Особенно модно в последнее время стало добавлять к тексту такие эффекты как тень, блики, сияние, вдавливание и другие.
Сегодня мы начнем урок с создания в photoshop`e приятного и красивого эффекта вдавленного текста с металлическим сиянием.
Шаг 1. Подготовка холста
Создаем новый файл в Photoshop-e (Ctrl + N). Будем использовать полотно размером 600х400px. Размер взят просто так, вы конечно используйте такой какой вам нужен. Применим инструмент “Заливка”и зальем холст серо-синим темным цветом – # 535559.
Будем использовать полотно размером 600х400px. Размер взят просто так, вы конечно используйте такой какой вам нужен. Применим инструмент “Заливка”и зальем холст серо-синим темным цветом – # 535559.
Шаг 2. Выбор шрифта
Я не долго думая взял шрифт HeliosCondBlack, но вы я думаю подберете для себя более удачные решения.
Шаг 3. Добавление стилей к слою
Сейчас, когда выбран наш текстовый слой, перейдите в меню Layer -> Layer Styles, и примените следующие настройки:
Теперь разберемся с текстурой фона. Мы будем использовать образец, который мы создадим сами. Нарисуем квадратик 5х5px, максимально увеличим его масштаб и закрасим карандашиком клетки цветами как показано ниже. Определим наш квадратик как pattern:
И наконец, мы добавим 1px обводку, в Gradient Overlay, чтобы сделать текст более вдавленным.
На данный момент это то, что должно у нас получится. Если ваш результат отличается от того, что вы здесь видите, вернитесь и проверьте все настройки стилей слоя. Если вы делали все правильно, то вы не должны иметь никаких проблем.
Если вы делали все правильно, то вы не должны иметь никаких проблем.
Шаг 4. Добавление глубины на холсте
Сейчас идет эпоха Web 2.0 и плоский холст может разрушить любой эффект, какой бы красивой он ни был, так что если мы хотим, чтобы наши эффекты для текста выглядели достойно, они должны иметь некоторую глубину. Поэтому вернемся к слою с холстом (background) (чтобы его разблокировать, просто дважды щелкните по нему на палитре слоев, и нажмите кнопку ОК). Перейдите в Layer -> Layer Styles, и примените следующие настройки:
Для градиента, используйте следующие цвета:
1. # 667c85 голубой
2. # 475e68 темно-синий
Шаг 5. Добавление блеска
Нажмите “Ctrl” и кликните на слой с текстом в палитре слоев Photoshop, таким образом будет выделен текст.
Создайте новый слой поверх всех. Используйте инструмент заливка градиентом – от белого к прозрачному, проведите линию от верхней части текста к нижней, это добавит градиент тексту.
Воспользуемся инструментом эллиптическое лассо, чтобы нарисовать эллипс, как вы можете увидеть на рисунке ниже:
Перейдите в меню Select -> Inverse, чтобы инвертировать выделение и нажмите “Удалить” для удаления остального градиента. Это оставит блеск только на верхней части текста:
Теперь, чтобы придать ему хороший и металлический блеск, установите прозрачность слоя на “Overlay”:
Создайте новый слой поверх остальных. Используйте Brush Tool, выберите кисть размером 30px с мягкими краями, и используя белый цвет, случайно сделаем несколько точек по краям текста.
Установите Fill Opacity точки до 70%. Переключите режим “Normal ” на “Overlay”.
Совет: применяйте только точки, где обводка текста выделяется белым, это повысит световой эффект.
Если вы делали все верно, должно получится следующее:
Мы пойдем дальше и добавим еще несколько световых штрихов различными кистями, тут главное не переусердствовать, потому что лучше иметь меньше блеска чем слишком много.
Я надеюсь, вам понравился этот урок по созданию красивого эффекта для текста, не забудьте также посмотреть другие наши уроки по Photoshop.
Текстовые эффекты— Photoshop Star
Узнайте, как создать эффект деревянного текста, превратить текст в железо или эродированное золото и многие другие эффекты в наших простых в использовании учебниках по текстовым эффектам Photoshop.
Подпишитесь на нашу бесплатную рассылку! Следите за нашими последними уроками!
от Rose
В этом уроке Photoshop вы узнаете, как создать футуристический текстовый эффект в космическом стиле, используя стили слоя Photoshop и пару фильтров.
Подробнее …
от Rose
В этом уроке вы узнаете, как создать жуткий текстовый эффект Хэллоуина в Adobe Photoshop.
Подробнее …
от Photoshop Star Staff
В этом уроке Photoshop вы узнаете, как создать очень круто выглядящий железный эффект брендинга, используя инструмент «Текст», несколько фигур и несколько эффектов стилей слоя.
Подробнее …
Разван Габриэль
В сегодняшнем уроке Photoshop вы узнаете, как создать акварельный текстовый эффект с помощью смарт-объектов.
Подробнее …
от Rose
В этом уроке по Photoshop объясняется, как создать красивый текстовый эффект, вдохновленный матовым стеклом, с помощью фильтров Photoshop и стилей слоя.
Подробнее …
от Photoshop Star Staff
В этом уроке вы узнаете, как создать красивый цветной эффект подвешенного текста с помощью Adobe Photoshop.
Подробнее …
от Photoshop Star Staff
В этом уроке Photoshop мы объясним, как создать удивительный текстовый эффект, похожий на 3D, используя некоторые градиентные заливки, инструменты лассо, а также инструменты Dodge и Burn.
Подробнее …
от Photoshop Star Staff
Этот урок Photoshop покажет вам, как использовать текстуру звезд-конфеты для создания приятного текстового эффекта звезд-конфеты.
Подробнее …
В этом уроке объясняется, как использовать текстуру мрамора, стили слоя Photoshop и фильтры для создания приятного эффекта мраморного текста.
Подробнее …
Кен Смит
В этом уроке по Photoshop мы изучим простую технику создания эффекта сложенного текста из бумаги, который мы обычно видим в примерах оригами.
Подробнее …
30 уроков по красивым текстовым эффектам Photoshop
Photoshop — одна из лучших программ для графического дизайна. Я не думаю, что найдутся дизайнеры, которые не использовали Photoshop. Они знают об огромной силе Photoshop.
Вы должны представить концепцию своего дизайна, и это легко сделать в Photoshop. Креативный, уникальный и красивый дизайн с текстовыми эффектами значительно расширяет возможности просмотра для ваших посетителей.
Красивые и креативные текстовые эффекты играют жизненно важную роль в разработке уникальных заголовков, баннеров и даже логотипов. Таким образом, чтобы зарядить свои навыки типографики или дизайна текста, вы вполне можете воспользоваться помощью учебников по текстовым эффектам Photoshop.
Здесь мы перечислили 30 красивых учебников по созданию текстовых эффектов Photoshop , который поможет вам создавать удивительные текстовые эффекты. Так что отточите свои навыки Photoshop и научитесь создавать потрясающие текстовые дизайны с помощью Учебников по текстовым эффектам Photoshop , которые мы показали ниже.
Photoshop настолько мощен, что даже опытному дизайнеру трудно объяснить его мощь.
Нет предела тому, что вы можете создавать в Photoshop. В этой серии я перечислил 30 красивых руководств по текстовым эффектам Photoshop. Я просто хочу предложить, что даже если вы не заинтересованы в учебнике по Photoshop, просто посмотрите этот текстовый эффект, вы будете поражены этим текстовым эффектом, созданным в Photoshop.
1. 3D-эффекты
2. Создание разрушительных черно-белых надписей с драматическим эффектом всплеска
3. Как создать высококачественный металлический 3D-текст в Photoshop
Создан светящийся текст a Эффект
5. Текст дыма в Photoshop за 10 шагов
6. Создание 3D-эффекта цветочного текста
7. Создание впечатляющего текстового эффекта травы в Photoshop
. Создайте дизайн мечты с помощью 3D-типографики
13. Драматический текст с эффектом огня в Photoshop
14.

