Как создать логотип в Фотошопе самому в хорошем качестве
Как правило, считается что разработкой логотипов занимаются специальные студии, в которых работают квалифицированные художники-иллюстарторы. Но в некоторых случаях создание логотипа не является особо трудоемким процессом, поэтому быстрее и выгоднее будет заняться этим самому.
В этой статье представлено подробное руководство, как создать логотип в Фотошопе самостоятельно и в хорошем качестве. Стоит отметить, что в практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм действий почти не отличается.
Photoshop отлично подходит для создания логотипов, благодаря тому что в нём можно рисовать в векторе или добавлять растровые заготовки. А возможность создания множества слоев позволяет работать с огромным числом объектов и быстро их редактировать.
А теперь давайте перейдем к содержанию самого урока:
Создаем и настраиваем холст
Перед началом работы, необходимо задать параметры для рабочего стола. Переходим в пункт “Файл”, далее “Создать”. В окне выбираем поле “Имя” — сюда пишем название для вашего проекта. Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей/дюйм. В пункте “Содержимое фона” выбираем белый цвет. Применяем все настройки, нажав “ОК”.

Рисуем простые векторные формы
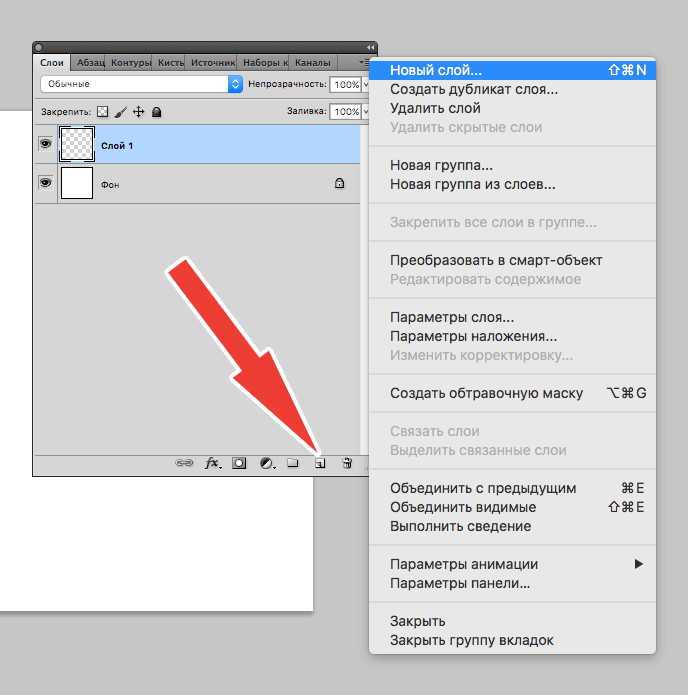
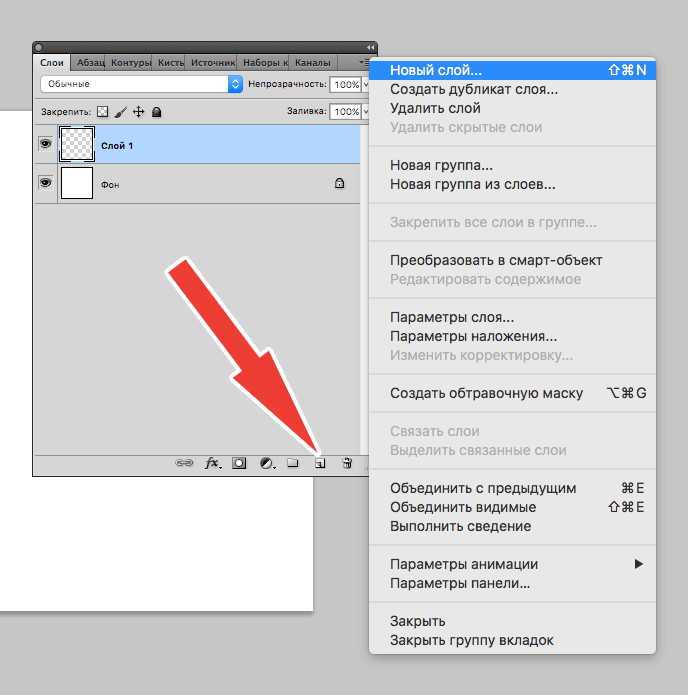
В панели слоев выбираем пункт “Создать новый слой”. (Показать и скрыть эту панель можно при помощи клавиши “F7”). Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:
 Как создать логотип в Фотошопе самому в хорошем качестве
Как создать логотип в Фотошопе самому в хорошем качествеНа панели инструментов, которая по умолчанию находится слева, выбираем “Перо”.

Создаём любую свободную форму, а затем корректируем её, использую узловые точки, благодаря “Углу” в раскрывшемся списке, как показано на скриншоте:

И “Стрелке”. см. скриншот ниже:

Возможно для новичка овладеть этими инструментами в самом начале будет не так просто, но спустя некоторое время тренировок, рисовать пером станет намного легче, а за счёт этого быстрее и красивее.
На этом моменте мы решили перерисовать фигуру и сделать мини-звезду. Стоит отметить, что мы делали все очень быстро, лишь для того, чтобы продемонстрировать вам, дорогие читатели, функционал.
Нажав пкм (правой кнопкой мыши) по контуру объекта, в контекстном меню следует найти пункт “Выполнить заливку контура” и подобрать необходимый для этого цвет. Можно долго не думать над выбором, т.к. цвет всегда можно будет поменять в панели параметров слоя.

Но если вы решили сразу залить фигуру нужным цветом, то делаем так, как показано на скриншоте. Стрелка указывает на палитру, где можно выбрать цвет заливки:

Копируем формы
Если необходимо скопировать в буфер обмена слой с объектом, то нужно выделить его, далее в инструментах выбрать “Перемещение”, зажать “Alt” и передвинуть фигуру в необходимую сторону. Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически. После этого контур, который был нарисован ранее, можно удалить.

Масштабируем и компонуем элементы на слоях
Нужно выделить необходимый слой, зайти в “Редактирование”, далее “Трансформирование” и наконец “Масштабирование”. Затем зажать “Shift” и уменьшить объект, путем перемещения угловой точки, возникшей вокруг него рамки. Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности. Аналогично можно уменьшить другой объект.


Если нужно быстро активировать такую трансформацию, то можно нажать “Ctrl” + “C”.
Далее следует подобрать подходящую форму фигур, выделить слой с ними, нажать пкм на панели слоев и выбрать пункт “Объединить слои”.

После этого можно, используя трансформацию, увеличить фигуру под размер холста.
Заливаем объекты цветом
Пришло время подобрать заливку к каждой фигуре. Нажимаем пкм на слой и выбираем пункт “Параметры наложения”. Далее откроется окно, в котором нужно найти “Наложение градиента” и затем выбрать его тип, который подойдет для заливки объекта. В поле, с названием “Стиль”, выбираем “Линейная”. Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте. Путем подбора нужно остановиться на наиболее подходящем варианте.

Добавляем текст
Теперь в логотип следует добавить текст, если он вообще вам нужен. В инструментах для этого есть специальный пункт, с названием “Текст”. Затем пишем необходимую аббревиатуру или же слова, выделяем написанное и подбираем шрифт, наиболее подходящее положение. Для передвижения текста следует выбрать инструмент “Перемещение”.

В слоях автоматически создается слой с текстом. У него можно выбирать параметры наложения, как и любого другого слоя.
Быстрый экскурс по созданию логотип в фотошопе подошел к концу! Последним шагом будет его сохранение в нужном формате. В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.

Это был элементарный способ создания логотипа, при помощи векторного рисования. Если попрактиковаться и изучить другие функции программы, то можно будет легко создавать более сложные логотипы. До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.
Логотип фотошоп бесплатно – 20 шаблонов для скачивания
Когда вам нужно больше свободы творчества для редактирования изображений или логотипов, Photoshop — это один из самых популярных инструментов, который вы можете быстро найти в Интернете, и который поможет вам сделать изображение или документ более профессиональным и осмысленным.
Использование шаблона логотипов для Photoshop дает множество преимуществ и возможностей, необходимых для редактирования изображений, а также при создании фона или дизайна, чтобы сделать его более красочным и потрясающим.
В данной подборке вы увидите шаблоны подходящие как для бизнеса, так и для других сфер деятельности.
Элегантный металлический мокап для Photoshop
Элегантный логотип в PSD, содержащий металл, создает очень стильную и профессиональную атмосферу. Пользователь может изменить этот логотип, включив в него название своей компании и слоган компании. Логотип абсолютно бесплатный и легко редактируется.
https://www.deviantart.com/softarea/art/Elegant-Metallic-Logo-Mockup-PSD-353274500
Бесплатный вырезанный знак под фотошоп
Вырезанный знак имеет белый фон, а сам лого вырезан на заднем плане. Пользователь может отредактировать шаблон, добавив свою собственную иконку с лого компании, или название компании. Этот шаблон легко скачать и отредактировать.
https://www.deviantart.com/syedsameer07860/art/Cut-out-Logo-Mockup-432385400
Простой профессиональный лого
Простой профессиональный вариант идеально подходит для компаний, которые занимаются автомобилями, а также организаций, которые занимаются производством и продажей ноутбуков и планшетов. Этот шаблон имеет красивый синий фирменный знак на белом фоне. Также есть описание того, как легко редактировать этот логотип.
Photoshop PSD Template: Clean Professional Logo
Шаблон фирменного знака с гравировкой на дереве
Лого для фотошопа с деревянной гравировкой может использоваться людьми, занимающимися продажей услуг интерьера и производством мебели. Знак можно скачать и отредактировать бесплатно. Пользователь может добавить свой собственный лого в шаблон.
https://www.deviantart.com/graphicburger/art/Wood-Engraved-Logo-Mock-Up-371043736
Реалистичный 3D логотип
Реалистичный 3D-знак может использоваться крупными организациями и компаниями. Этот лого особенно распространен среди компаний-разработчиков программного обеспечения, а также производственных компаний. Знак легко редактируется и абсолютно бесплатен. Пользователь может добавить свое собственное название и текст к этому шаблону.
https://www.graphicsfuel.com/2013/05/realistic-3d-logo-mockup-psd/
Бесплатный концепт фирменного знака
Фирменный знак Comy design часто используется издательствами, дизайнерами комиксов и даже компаниями-разработчиками программного обеспечения. Шаблон отредактирован таким образом, чтобы пользователь мог добавить к нему собственный логотип. Лого абсолютно бесплатный.
https://www.deviantart.com/comydesigns/art/Realistic-Logo-Mock-Up-Free-Download-356724885
Фотореалистичный знак для фотошопа
Фотореалистичный фирменный знак — идеальный решение для спортивных команд. Он может быть использован национальными баскетбольными командами, футбольными командами и даже хоккейными команами. Пользователь может отредактировать шаблон, добавив логотип и название команды, а также даже название города или края, из которого происходит команда.
https://www.behance.net/gallery/53156961/10-Free-Logo-Mockup-PSD
Еще один лого на дереве
Бесплатный лого компании Pigeon выгравирован на деревянном фоне. Знак может использоваться компаниями, занимающимися экологическими продуктами, а также тематическими парками, заповедниками животных и прочим.
Photoshop эмблема для экспедиции
Фирменный знак для экспедиций в формате фотошопа идеально подходит для компаний и частных лиц, которые организуют приключенческие поездки, походы, и спортивные путешествия. Пользователь может использовать этот логотип в качестве лого своей компании, а также на своем веб-сайте, странице в социальных сетях и блоге.
https://www.graphicsfuel.com/2015/05/close-up-logo-mockup-template/
Фотореалистичный шаблон для Photoshop
Бесплатный фотореалистичный знак использует грубую гранитную плитку, как фон. Сам логотип выгравирован на этой плитке. Этот вариант идеально подходит для отелей, ресторанов изысканной кухни и других компаний в сфере услуг.
Ваш бренд на натуральной бумаге
Эмблема для Photoshop, напечатанная на натуральной бумаге, может быть использована компаниями по пошиву одежды, журналами и издательствами. Файл может быть отредактирован, и пользователь может добавить свой собственный штамп или другие детали своей компании.
Natural Paper Printed Logo MockUp
Реалистичный тисненый дизайн лого
Реалистичная бесплатная эмблема имеет глубокий серый фон, а тисненный логотип в металлическом стиле располагается поверх этого фона. Это тот вариант, который идеально подходит для компаний, производящих роскошные автомобили, производителей яхт и даже организаций, производящих премиум мобильные телефоны.
https://www.fiverr.com/brytendesign/create-10-different-3d-logo-mockups-in-24-hrs
Отличный отличительный знак компании в Photoshop
Этот превосходный бесплатный логотип для фотошопа — идеальный шаблон для компаний, занимающихся организацией мероприятий, а также для декораторов интерьера. Пользователь может редактировать знак и добавить свое уникальное название компании. Лого абсолютно бесплатен и легко загружается.
https://www.fiverr.com/creativepreon/design-a-beautiful-logo
Еще один пример лого для фотошоп
Логотип PSD для фотопечати — идеальный шаблон для писателей, издательств, блогеров и журналистов. Картонный фон на этом шаблоне придает логотипу простоватый, но интеллектуальный вид. Это лого, который можно легко отредактировать, добавив имя пользователя, данные о компании и строку слогана.
https://www.deviantart.com/graphicburger/art/Letterpress-Logo-MockUp-Free-PSD-409213968
Бесплатный настраиваемый логотип Photoshop
https://www.deviantart.com/nishithv/art/Customizable-Logo-PSD-257499388
Лого Apple Mac бесплатно
http://www.inventlayout.com/invent/post/apple-mac-mini-psd-93.aspx
Бесплатный кекс для фотошоп
https://www.deviantart.com/nishithv/art/Cupcake-Logo-V1-PSD-258616826
Бесплатный ретро значок под фотошоп
Золотой лого для фотошоп на визитке
https://www.graphicsfuel.com/2015/04/paper-letterpress-logo-mockup-psd/
Бесплатный потрясающий логотип для Photoshop
Из широкого выбора логотипов в этой статье, вы можете найти лучший для вариант для себя или можете просто создать его с помощью этих шаблонов.
Помните, для хорошего лого всегда должен быть план и идея, прежде чем сделать анный знак основой вашей компании.
Понравилась статья? Поделитесь ей в социальных сетях!
Рекомендую к прочтению: Psd логотипы бесплатно – более 80 шаблонов для скачивания
Создаём красочный логотип в Фотошоп / Фотошоп-мастер
Сегодня я покажу вам, как с помощью фигур и стилей слоя создать красивый логотип Apple WWDC в программе Photoshop CS5. Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов. Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Примечание переводчика: WWDC (Apple Worldwide Developers Conference) — всемирная конференция разработчиков на платформе Apple. Проводится ежегодно в Калифорнии, США.
Скачать архив с материалами к уроку
Итоговый результат
Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 px х 1200 px (цветовой режим RGB), разрешение 72 пикселей на дюйм (pixels/inch). Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с задним фоном цветовым оттенком #120807. Подберите логотип Apple в формате PNG. Добавьте выбранный логотип на наш рабочий документ, я использовал логотип, ссылка на который дана в начале урока. При необходимости, вы можете увеличить масштаб изображения с помощью инструмента
Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также, всё будет зависеть от того, на каком фоне будет расположен логотип Apple.
Шаг 2
Мы получим следующий результат.
Шаг 3
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадратик. В данном случае, я выбрал инструмент Прямоугольник со скруглёнными углами
Уменьшите значение Заливки (Fill) до 0% для слоя с квадратиком. Далее щелкните по значку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы применить стиль слоя Тень (Drop Shadow).
Далее, примените стиль слоя Наложение градиента
Зайдите в настройки градиента. Установите цвета градиента, которые указаны на скриншоте ниже. Нажмите кнопку OK, чтобы закрыть окно настроек редактора градиента.
Поменяйте режим наложения для слоя с квадратиком на Жёсткий свет (Hard Light).
Мы получили следующий результат.
Шаг 4
Мы должны растрировать новый слой. Для этого, создайте новый слой поверх слоя с квадратиком, далее, выделите оба слоя, а затем, нажмите клавиши (CTRL+E), чтобы объединить их вместе. Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика. Создайте несколько квадратиков. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), варьируйте размеры квадратиков.
Шаг 5
Для дубликатов слоёв с квадратиками мы применим другое значение Заливки (Fill).
Примечание переводчика: для оригинального слоя с квадратиком значение заливки было 0%, для дубликатов слоёв с квадратиками значение заливки будет 70%.
Далее, мы также поменяем цвет квадратиков.
Примечание переводчика: автор к розовым квадратикам добавляет синие квадратики.
В данном случае, создайте ещё один дубликат слоя с квадратиком (выбрав инструмент Перемещение (Move Tool (V)) + удерживая клавишу (Alt)+потяните мышкой квадратик, чтобы создать дубликат слоя). Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (Hue/Saturation) сместите бегунок опции Цветовой тон (Hue) влево, чтобы изменить цветовой тон квадратика.
Теперь, продублируйте слой с синим квадратиком. Расположите дубликаты синих квадратиков, как показано на скриншоте ниже:
Примечание переводчика: не забывайте варьировать размер дубликатов квадратиков.
Шаг 6
Продолжайте добавлять квадратики, на этот раз уже другого цвета. Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Мы получили следующий результат.
Шаг 7
Слои с квадратиками должны располагаться друг за другом. Далее, мы возвращаемся на слой с первым квадратиком, создаём дубликат слоя (с помощью инструмента Перемещения (Move Tool (V))+клавиши (Alt)). А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Шаг 8
Продолжайте добавлять квадратики различных цветовых оттенков. Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Мы получили следующий результат.
Шаг 9
Используя вышеописанную технику, добавьте ещё квадратики различных цветовых оттенков.
Шаг 10
В центральной части логотипа, мы добавим разноцветные квадратики размером побольше. Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Шаг 11
Теперь, удалите слой с контуром логотипа.
Шаг 12
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) в нижней части панели слоев, добавьте корректирующий слой Кривые (Curves) поверх всех слоёв. Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
Поздравляю, мы завершили урок!
Урок в формате PSD
Автор: designstacks.net
Как создать логотип в Фотошопе
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.
Примечание: Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров. Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок. И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие или меньшие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение). Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным. В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
Этап 2: Рисование свободной формы
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
- Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста.
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка».
Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Подробнее: Инструмент Перо в Фотошопе — теория и практика
- Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура».
Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем его, на панели инструментов нажимаем «Перемещение» и, с зажатой клавишей «Alt», двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование». Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами. После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Этап 5: Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения». Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Этап 6: Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст». Вводим нужные слова, после чего выделяем их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение».
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Читайте также: Программы для создания логотипов
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРисуем логотип в Фотошоп / Фотошоп-мастер
В этом уроке я собираюсь показать Вам, как можно создать логотип в web 2.0 стиле.
Предварительный просмотр финального изображения:
Шаг 1. Создайте новый документ размером 600 х 300 пикселей и залейте его белым цветом.
Шаг 2. Создайте новый слой. Выберите Polygon Tool ( Многоугольник), установите 3 стороны и в настройках выберите Smooth Corners (Сгладить внешние углы).
Установите основной цвет # 91D638 и нарисуйте такую фигуру:
Шаг 4. На этом же слое перейдите в меню Layer> Layer Style> Blending Options> Stroke (Слой — Стиль слоя — Параметры наложения — Обводка).
Шаг 5. Создайте новый слой. Добавьте белый многоугольник чуть меньше, чем зелёный многоугольник.
Шаг 6. Создайте новый слой. Нарисуйте еще один зеленый многоугольник, немного меньше, чем белый многоугольник.
Шаг 7. На этом слое перейдите на Layer> Layer Style> Blending Options ( Слой — Стиль слоя — Параметры наложения) и добавьте следующие стили:
Шаг 8. Объедините все видимые слои в один кроме фонового слоя. Дублируйте слой и поверните его вниз головой. У вас получится что-то похожее на это:
Заключение
Теперь добавим текст, используя шрифт Myriad Pro, полужирный, Гладкий, 47p пикселей и залейте его цветом # 888888.
Вы можете делать логотип с различными цветами:
Автор: photoshopstar
Создаем логотип с реалистичным тиснением в Фотошоп / Фотошоп-мастер
Что вы будете создавать
В этом уроке я покажу вам шаг за шагом, как создать фотореалистичный мокап с логотипом при помощи Adobe Photoshop, с использованием нескольких стилей слоя и смарт-объекта.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать Смарт-объект с правильной перспективой
Шаг 1
Скачайте текстуру бумаги из материалов урока и откройте ее в Photoshop.
Шаг 2
Скачайте изображение в перспективе и откройте его в Photoshop.
Шаг 3
В верхнем меню нажмите Select > All (Выделение > Все), а затем выберите Edit > Copy (Редактирование > Копировать), чтобы скопировать выделенную область.
Вернитесь к документу с фоном и в верхнем меню выберите Edit > Paste (Редактирование > Вставить), чтобы вставить изображение в перспективе поверх фона.
Переименуйте слой, кликнув дважды прямо по его названию на панели слоев. Назовите его «Perspective» (Перспектива).
Шаг 4
Выберите оранжевый в качестве цвета переднего плана (подойдет любой цвет, отличный от черного).
Выберите инструмент Rectangle (Прямоугольник), переведите курсор на холст и кликните. Откроется небольшое диалоговое окно, в котором вы можете ввести точные параметры новой фигуры. Введите 1317 на 947 пикселей и кликните ОК.
Переименуйте слой, дважды кликнув по имени слоя на панели слоев, назовите его «Smart Object» (Смарт-объект).
Находясь на слое «Smart Object», в верхнем меню нажмите Layer > Smart Object > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Шаг 5
Нажмите Edit > Transform > Scale (Редактирование > Трансофрмирование > Масштабирование).
Если мы посмотрим поближе, то увидим, что вокруг прямоугольника появилась тонкая граница. Мы также можем увидеть маленькие квадратики, расположенные в центре верхней, нижней, левой и правой сторон, а также во всех углах. Эти маленькие квадратики называются «манипуляторы», и мы можем трансформировать то, что находится внутри границ, просто потянув за эти манипуляторы.
В этом шаге очень важно трансформировать прямоугольник, используя только манипуляторы в углах.
Передвиньте курсор на манипулятор в правом верхнем углу, нажмите у удерживайте клавишу Ctrl на клавиатуре (курсор станет маленькой белой стрелочкой), а затем кликните и потяните за манипулятор, пока он не коснется правого верхнего угла черного прямоугольника в перспективе.
Шаг 6
Продолжайте тянуть за манипуляторы, пока оранжевый прямоугольник полностью не закроет черный.
Шаг 7
Теперь, когда нам больше не нужен слой «Perspective» (Перспектива), мы можем удалить его, выбрав его на панели слоев, а затем нажав Layer > Delete > Layer (Слои > Удалить > Слои).
Хорошая работа! Теперь все, что мы поместим внутрь смарт-объекта, расположится под тем же углом, что и оранжевый прямоугольник.
2. Как импортировать логотип из Illustrator
Шаг 1
Теперь нам нужен логотип, чтобы завершить наш проект.
В этом уроке мы воспользуемся логотипом из коллекции Badges and Logos Vol.01. Скачайте ее и откройте в Illustrator (примечание переводчика: если у вас нет Adobe Illustrator, все документы формата .ai можно открыть непосредственно в Photoshop).
Шаг 2
Выберите инструмент Selection (Выделение) (V). Теперь выберите логотип Kexolo (или любой другой). Скопируйте значок, нажав Ctrl + C.
В Adobe Illustrator создайте новый документ размером 350 на 350 пикселей, и вставьте туда логотип, нажав Ctrl + V.
Шаг 3
При помощи инструмента Selection (Выделение) (V) подвиньте логотип на серую область, за границы белого холста.
Шаг 4
Прежде чем импортировать логотип в наш документ в Photoshop, нам необходимо преобразовать внешний вид, конвертировать текст в векторные фигуры и убрать белую область, которая стала заметна, когда мы переместили значок на серый фон.
Если логотип не выделен, выделите его при помощи инструмента Selection (Выделение) (V).
В верхнем меню выберите Object > Expand (Объект > Разобрать). Появится диалоговое окно, выберите Object и Fill (Объект и Заливку) и нажмите ОК.
Шаг 5
Откройте панель Pathfinder (Обработка контуров). Если вы ее не видите, нажмите Window > Pathfinder (Окно > Обработка контуров).
Выберите Trim (Обрезка), чтобы убрать накалывающиеся элементы и очистить логотип от ненужных фигур.
Шаг 6
Выберите инструмент Magic Wand (Волшебная палочка) и передвиньте курсор на белую область, а затем кликните, чтобы выделить все белые участки логотипа. Если нужно, увеличьте холст при помощи инструмента Zoom (Масштаб) (Z). Когда все белые участки будут выделены, удалите их, выбрав в верхнем меню Edit > Cut (Редактирование > Вырезать).
4. Как вставить логотип в сцену
Шаг 1
Скопируйте логотип, нажав Ctrl + C или Edit > Copy (Редактирование > Копировать).
Шаг 2
На панели слоев в Photoshop дважды кликните по миниатюре смарт-объекта, чтобы его отредактировать.
Когда вы редактируете смарт-объект, содержимое источника откроется в новом окне Photoshop. Здесь вы можете вносить любые изменения, и как только будете всем довольны, все, что вам нужно сделать — это сохранить файл, и смарт-объект будет обновлен, когда вы вернетесь к документу.
На панели слоев вставьте логотип, нажав Edit > Paste (Редактирование > Вставить) или Ctrl + V и уберите оранжевый прямоугольник, нажав Layer > Delete > Layer (Слои > Удалить > Слои).
В диалоговом окне выберите Smart Object (Смарт-объект) и нажмите ОК.
Шаг 3
Найдите панель свойств и установите расположение логотипа на 658 на 472 пикселя, увеличив его на 685% в обоих полях Width (Ширина) и Height (Высота). Когда все будет готово, нажмите Enter на клавиатуре.
Шаг 4
Сохраните документ, нажав File > Save (Файл > Сохранить) или Ctrl + S.
Вернувшись к основному документу, вы заметите, что смарт-объект обновился, и теперь видны последние изменения.
4. Как «вдавить» логотип в бумагу
Время добавить кое-какие классные эффекты логотипу, чтобы появилось ощущение 3D, подходящее под всю сцену в целом.
Шаг 1
Измените параметр Fill (Заливка) у смарт-объекта на 0%.
Шаг 2
Продублируйте слой со смарт-объектом дважды, нажав Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой).
Теперь переименуйте и сгруппируйте слои, как показано на изображении ниже.
Примечание переводчика: сгруппируйте две копии, и назовите группу «Effects» (Эффекты). Сами копии назовите Effect 1 и 2 (Эффект 1 и 2). Поместите группу под слой со смарт-объектом.
С этого момента, если вам нужно заменить логотип в смарт-объекте, вы можете воспользоваться слоем «Smart Object» (Смарт-объект), дважды кликнув по нему и отредактировав содержимое.
Шаг 3
Давайте начнем добавлять стили слоя к слою «Effect 2». Откройте панель со стилями слоя и добавьте эффект Bevel & Emboss (Тиснение). Цвет для режима Highlight и Shadow (Подсветка и Тень) измените на #000000, а остальное установите, как на скриншоте ниже
Примечание переводчика: Размер: 5 пикселей, Непрозрачность в режиме подсветки: 3%, Непрозрачность в режиме тени: 20%
Шаг 4
Добавьте новый эффект Inner Shadow (Внутренняя тень), цвет измените на #000000, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 10%, Смещение: 5 пикселей, Режим наложения: Линейный затемнитель.
Шаг 5
Добавьте новый эффект Satin (Глянец), измените цвет на #ffffff, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 5%, Смещение: 250 пикселей, Размер: 250 пикселей, Режим наложения: Яркий свет.
Шаг 6
Добавьте эффект Gradient Overlay (Наложение градиента) и параметры установите, как на скриншоте ниже.
Примечание переводчика: Угол: 90 градусов, Режим наложения: Яркий свет.
Кликните по маленькому окошечку с градиентом, чтобы его отредактировать.
- Измените Opacity (непрозрачность) первой контрольной точки на 75%, а Location (Позиция) на 71%.
- Измените Opacity (непрозрачность) второй контрольной точки на 25%, а Location (Позиция) на 100%.
Шаг 7
Добавьте эффект Drop Shadow (Тень), цвет измените на #000000, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 30%, Угол: -90 градусов, Смещение: 3 пикселя, Размах: 0%, Размер: 4 пикселя, Шум: 10%, Режим наложения: Линейный затемнитель.
Шаг 8
Давайте добавим пару смарт-фильтрв к слою «Effect 2». Нажмите Filter > Distort > Ripple (Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -50%.
Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 1.7 пикселей.
Шаг 9
Теперь добавим стиль слою «Effect 1».
Откройте панель со стилями слоя и добавьте эффект Drop Shadow (Тень), цвет измените на #ffffff, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 12%, Смещение: 3 пикселя, Размах: 7%, Размер: 8 пикселей, Шум: 10%, Режим наложения: Жесткое смешение.
Шаг 10
Наконец, добавим пару фильтров к слою «Effect 1». Нажмите Filter > Distort > Ripple (Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -60%.
Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 0,8 пикселей.
Вот и Все, Поздравляю!
В этом уроке вы научились создавать мокап с «вдавленным» логотипом при помощи Adobe Photoshop!
Надеюсь, что вам понравился урок, и вы научились чему-то новому. Не стесняйтесь оставлять комментарии, предложения и работы ниже.
Наслаждайтесь! 🙂
Автор: Tom Piccarreda
Как сделать логотип в фотошопе – «руководство по изготовлению»
Нередко при создании сайта нужно разработать логотип, который должен быть ярким и запоминающимся. Почему это так важно? Логотип – это своего рода эмблема, символ компании или сайта, который используется в качестве рекламы и повышения узнаваемости. Поэтому логотип это важный атрибут каждой организации, который представляет ее имя.
Хороший логотип должен отвечать следующим требованиям:
- запоминаемость – желательно, чтобы логотип запоминался человеком после пары взглядов на него;
- уникальность – логотип должен быть не похож ни на одни из уже существующих логотипов на рынке. Более того, он должен выделяться на их фоне;
- оригинальность – в логотипе должна заключаться интересная «фишка», которая также влияет на узнаваемость и запоминаемость;
- лаконичность – логотип не должен быть перегруженным информацией;
- ассоциативность – логотип должен оставлять четкую ассоциацию с компанией.
Логотипы делятся на три типа:
- Название, которое представлено в оригинальной графической обработке;
- Фирменный знак;
- Фирменный блок – симбиоз названия и фирменного знака.
Создание логотипа
Крупные компании и организации пользуются услугами профессиональных дизайнеров. Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи Photoshop выполнить работу собственноручно. Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Перед началом урока стоит упомянуть об онлайн-сервисах генерации логотипов таких как: www.logaster.ru, ogotypecreator.com и т.д. Конечно, это удобно, но в таком случае отсутствует элемент личного творчества и не всегда пользователь будет удовлетворен результатом. В то время как создание логотипа в фотошопе дает полную свободу и возможность сделать логотип максимально отвечающим задумке автора.
Итак, начнем.
- После запуска программы Photoshop необходимо создать новый файл. Для примера будет установлена ширина и высота 300 на 250 пикселей соответственно;
- Выполнить заливку фона. Для этого в меню «Слои» выбрать пункт «Новый слой-заливка», «Цвет»:
- В меню «Фильтр» переходим через пункт «Галерея фильтров» и выбираем подходящий фильтр:
- Далее рисуем логотип в фотошопе с помощью инструмента «Эллипс» и заливаем его цветом:
- После этого в меню «Слои» выбираем «Стиль слоя». В появившемся окне переходим на вкладку «Обводка»:
-Текущий результат представлен ниже:
- Теперь нужно выполнить надпись, чтобы получить красивый логотип в фотошопе. Так как на данный момент создана только заготовка – фон логотипа. Используя инструмент «Горизонтальный текст», создаем надпись нужного цвета:
- Затем необходимо деформировать текст и использовать «Обводку», как это было сделано ранее, а также применить стиль «Тень». Все настройки стилей слоя и инструментов устанавливаются в зависимости от своих предпочтений:
И в завершение урока о том, как создать логотип в фотошопе добавим тематические изображения к уже созданной эмблеме. Для этого в Photoshop необходимо открыть картинки, которые будут добавлены на логотип, выделить нужные участки и перетащить их на слой с фоном. В результате получается довольно интересный логотип:
Этот урок дает общее представление о том, как делать логотипы в фотошопе. Любой пользователь ознакомившись с приведенной информацией сможет по такому же плану создать свой логотип, используя другие цвета и формы.
Таким образом, графический редактор сэкономит средства человека, которому необходим логотип и который нарисует его сам без помощи профессионалов. В статье представлена информация о том, как нарисовать в фотошопе логотип, дающая общее представление о процессе самостоятельного «изготовления» эмблем.
телеграм канал. Подпишись, будет полезно!
Как создать логотип в Фотошопе самом в хорошем качестве
Как принято считать, что разработкой логотипов занимаются специальные студии, в которых работают квалифицированные художники-иллюстарторы. В некоторых случаях создание логотипа не является особо трудоемким процессом, поэтому быстрее и выгоднее будет заняться этим самому.
В этой статье представленное руководство, как создать логотип в Фотошопе самостоятельно и в хорошем качестве. Стоит отметить, что практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм почти не отличается.
Photoshop отлично подходит для создания логотипов, благодаря тому, что в нём можно рисовать в векторе или добавки растровые заготовки. Способ создания множества слоев позволяет работать с огромным числом объектов и быстро их редактировать.
А теперь давайте перейдем к содержанию самого урока:
Создаем и настраиваем холст
Перед началом работы, необходимо задать параметры для рабочего стола. Переходим в пункт «Файл» , далее «Создать» .В окне выбираем поле «Имя» — сюда пишем название для вашего проекта. Размер холсту задаем квадратный, 500 × 500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей / дюйм . В предложении «Содержимое фона» выбираем белый цвет. Применяем все настройки, примен «ОК» .

Рисуем простые формы формы
В панели слоев выбираем пункт «Создать новый слой» .(Показать и скрыть эту панель можно при помощи клавиш «F7» ). Можно сделать это устройство, которое указывает стрелка на скриншоте:
 Как создать логотип в Фотошопе самом в хорошем
Как создать логотип в Фотошопе самом в хорошемНа панели инструментов, по умолчанию находится слева, выбираем «Перо» .

Создаём любую свободную форму, а затем корректируем её, используя узловые точки, благодаря «Углу» в раскрывшемся списке, как показано на скриншоте:

И «Стрелке» .см. скриншот ниже:

для новичка овладеть этим инструментом в самом начале будет не так просто, но спустя некоторое время тренировки, рисовать пером станет намного легче, а за счёт этого быстрее и красивее.
На этом моменте мы решили перерисовать фигуру и сделать мини-звезду. Стоит отметить, что мы делали все очень быстро, лишь для того, чтобы использовать вам, дорогие, функционал.
Нажав пкм (правой кнопкой мыши) по контуре объекта, в контекстном меню следует найти пункт «Выполнить заливку контура» и подобрать необходимый для этого цвет.Можно долго не думать над выбором, т.к. цвет всегда можно будет поменять в панели размеров слоя.

Но если вы решили сразу залить фигуру нужным цветом, то делаем так, как показано на скриншоте. Стрелка указывает на палитру, где можно выбрать цвет заливки:

Копируем формы
Если необходимо скопировать в буфер обмена слой с целью, то нужно его выделить, далее в инструментах выбрать «Перемещение» , зажать «Alt» и передвинуть фигуру в особую сторону.В результате повторить эти действия еще раз, в итоге получится три идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее выполненной комбинации клавиш были созданы автоматически. После этого цикла, который был нарисован ранее, можно удалить.

Масштабируем и компонуем элементы на слоях
Нужно один необходимый слой, зайти в «Редактирование» , далее «Трансформирование» и наконец «Масштабирование» .Затем зажать «Shift» и уменьшить объект, путем перемещения угловой точки. Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности. Аналогично можно уменьшить другой объект.


Если нужно быстро активировать такую трансформацию, то можно нажать «Ctrl» + «C» .
Далее следует подобрать подходящую форму фигур, разделить слой с ними, нажать пкм на панели слоев и выбрать пункт «Объединить слои» .

После этого можно, используя трансформацию, увеличить фигуру под размер холста.
Заливаем объекты цветом
Пришло время подобрать заливку к каждой фигуре. Нажимаем пкм на слой и выбираем пункт «Параметры наложения» . Далее открывается окно, в котором нужно найти «Наложение градиента» и затем выбрать его тип, который подойдет для заливки объекта. В поле, с названием «Стиль» , выбираем «Линейная» .Подбираем цвет для крайних точек градиента и параметров масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте. Путем подбора нужно остановиться на наиболее подходящем варианте.

Добавить текст
Теперь в логотип следует добавить текст, если он вообще вам нужен. Вх инструмента для этого есть специальный пункт с названием «Текст» . Затем пишем пишем аббревиатуру или же слова, выделяем написанное и подбираем шрифт, наиболее подходящее положение.Для передвижения текста следует выбрать инструмент «Перемещение» .

В слоях автоматически создается слой с текстом. У него можно выбирать параметры как и любого другого слоя.
Быстрый экскурс по созданию логотипа в фотошопе подошел к концу! Последним шагом будет его сохранение в нужном формате. В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.

Это был элементарный способ создания логотипа, при помощи рисования.Если можно будет попрактиковаться и изучить другие функции программы, то можно будет легко создать сложные логотипы. До создания сложных логотипов мы еще дойдем в следующих уроках Photoshop.
.Логотип фотошоп бесплатно — 20 шаблонов для скачивания
Когда вам нужно больше свободы творчества для редактирования изображений или логотипов, Photoshop — это один из самых популярных инструментов, который вы можете быстро найти в Интернете, который поможет вам сделать изображение или документ более профессиональным и осмысленным.
Использование шаблона логотипов для Photoshop дает множество возможностей, необходимых для редактирования изображений, а также при создании фона или дизайна, чтобы сделать его более красочным и потрясающим.
В данной подборке вы увидите шаблоны подходящие для бизнеса, так и для других сфер деятельности.
Элегантный металлический мокап для Photoshop
.Элегантный логотип в PSD, создает «очень стильную и профессиональную атмосферу». Пользователь может изменить этот логотип, включить в него название своей компании и слоган компании. Логотип абсолютно бесплатный и легко редактируется.
https://www.deviantart.com/softarea/art/Elegant-Metallic-Logo-Mockup-PSD-353274500
Бесплатный вырезанный знак под фотошоп
Вырезанный знак имеет белый фон, а сам лого вырезан на заднем плане.Пользователь может отредактировать шаблон, добавив свою собственную иконку с лого компании, или название компании. Этот шаблон легко скачать и отредактировать.
https://www.deviantart.com/syedsameer07860/art/Cut-out-Logo-Mockup-432385400
Простой профессиональный лого
Простой профессиональный вариант идеально подходит для компаний, которые занимаются автомобилями, а также организациями, которые занимаются производством и продажей ноутбуков и планшетов.Этот шаблон имеет красивый синий фирменный знак на белом фоне. Также есть описание того, как легко редактировать этот логотип.
Photoshop PSD Template: Clean Professional Logo
Шаблон фирменного знака с гравировкой на дереве
Лого для фотошопа услуг деревянной гравировкой штатные люди, занимающиеся продажей интерьера и производством мебели. Знак можно скачать и отредактировать бесплатно. Пользователь может добавить свой собственный лого в шаблон.
https://www.deviantart.com/graphicburger/art/Wood-Engraved-Logo-Mock-Up-371043736
Реалистичный 3D логотип
Реалистичный 3D-знак «номер» крупными организациями и компаниями. Этот лого особенно распространен среди компаний-разработчиков программного обеспечения, а также производственных компаний. Знак легко редактируется и абсолютно бесплатен. Пользователь может добавить свое собственное название и текст к этому шаблону.
https: // www.graphicsfuel.com/2013/05/realistic-3d-logo-mockup-psd/
Бесплатный концепт фирменного знака
Фирменный знак Comy design часто используется издательства, разработчиками комиксов и даже разработчиками программного обеспечения. Шаблон отредактирован таким образом, чтобы пользователь мог добавить к нему собственный логотип. Лого абсолютно бесплатный.
https://www.deviantart.com/comydesigns/art/Realistic-Logo-Mock-Up-Free-Download-356724885
Фотореалистичный знак для фотошопа
Фотореалистичный фирменный знак — идеальное решение для спортивных команд.Он может быть использован национальными баскетбольными командами, футбольными командами и даже хоккейными команами. Пользователь может отредактировать шаблон, добавив логотип и название команды, а также даже название города или края, из которого происходит команда.
https://www.behance.net/gallery/53156961/10-Free-Logo-Mockup-PSD
Еще один лого на дереве
Бесплатный лого компании Pigeon выгравирован на деревянном фоне. Знак может быть знакомым, занимающимся экологическими продуктами, а также тематическими парками, заповедниками животных и прочим.
Photoshop эмблема для экспедиции
Фирменный знак для экспедиций в формате фотошопа идеально для компаний и частных лиц, которые организуют приключенческие поездки, походы, и спортивные путешествия. Пользователь может использовать этот логотип в лого веб-сайта, а также на своем веб-сайте в социальных сетях.
https: //www.graphicsfuel.ru / 2015/05 / close-up-logo-mockup-template /
Фотореалистичный шаблон для Photoshop
Бесплатный фотореалистичный знак использует грубую гранитную плитку, как фон. Сам логотип выгравирован на этой плитке. Этот вариант идеально подходит для ресторанов изысканной кухни и других компаний в сфере услуг.
Ваш бренд на натуральной бумаге
Эмблема для Photoshop, напечатанная на натуральной бумаге, может быть предложение по пошиву одежды, журналами и издательствами.Файл может быть отредактирован, и пользователь может добавить свой собственный штамп или другие детали своей компании.
Natural Paper Printed Logo MockUp
Реалистичный тисненый дизайн лого
Реалистичная бесплатная эмблема имеет глубокий серый фон, а тисненный логотип в металлическом стиле предоставлен этому фона. Это тот вариант, который идеально подходит для компаний, производящих роскошные автомобили, производителей яхт и организаций, производящих премиум мобильные телефоны.
https://www.fiverr.com/brytendesign/create-10-different-3d-logo-mockups-in-24-hrs
Отличный отличительный знак компании в Photoshop
Этот превосходный бесплатный логотип для фотошопа — идеальный шаблон для компаний, занимающихся организацией мероприятий, а также для декораторов интерьера. Пользователь может редактировать знак и добавить свое уникальное название компании. Лого абсолютно бесплатно и легко загружается.
https: // www.fiverr.com/creativepreon/design-a-beautiful-logo
Еще один пример лого для фотошоп
Логотип PSD для фотопечати — идеальный шаблон для писателей, издательств, блогеров и журналистов. Картонный фон на этом шаблоне придает логотипу простоватый, но интеллектуальный вид. Это лого, который можно легко отредактировать, добавить имя пользователя, данные о компании и строку слогана.
https://www.deviantart.com/graphicburger/art/Letterpress-Logo-MockUp-Free-PSD-409213968
Бесплатный настраиваемый логотип Photoshop
https: // www.deviantart.com/nishithv/art/Customizable-Logo-PSD-257499388
Лого Apple Mac бесплатно
http://www.inventlayout.com/invent/post/apple-mac-mini-psd-93.aspx
Бесплатный кекс для фотошоп
https://www.deviantart.com/nishithv/art/Cupcake-Logo-V1-PSD-258616826
Бесплатный ретро значок под фотошоп
Золотое лого для фотошоп на визитке
https: // www.graphicsfuel.com/2015/04/paper-letterpress-logo-mockup-psd/
Бесплатный потрясающий логотип для Photoshop
Из широкого выбора логотипов в этой статье, вы можете найти лучший вариант для себя или можете просто создать его с помощью этих шаблонов.
Помните, для хорошего лого всегда должен быть план и идея, прежде чем сделать анный знак вашей компании.
Понравилась статья? Поделитесь ей в социальных сетях!
.Рекомендую к прочтению: Psd логотипы бесплатно — более 80 шаблонов для скачивания
Как создать логотип в Фотошопе
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функции свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений.Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установлен его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.
Примечание: Процедура создания логотипа.Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся, взяв, а точнее, создавая в качестве максимально простой рисунок. И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со рисунком. Все зависит от предпочтений и / или требований.
Этап 1: Настройка холста
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6.Выбираем «Файл» — «Создать» . В открывшемся заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение). Разрешение лучше выставить как можно выше — 300 точек / сантиметр будет оптимальным. В строке «Содержимое фона» выбираем «Белый» . Нажимаем ОК .
Этап 2: Рисование свободной формы
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячую клавишей F7 .
- Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста.
Чертим свободную форму, после чего редактируем ее узлы с помощью инструментов «Угол» и «Стрелка» .
заметить, что рисование бесплатных форм — самая простая задача для новичка, однако, овладев инструментом «Перо» , вы научитесь красиво и быстро рисовать что угодно.
Подробнее: Инструмент Перо в Фотошопе — теория и практика
- Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура» .
Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Чтобы быстро скопировать слой с залитым контуром, выделяем его, на панели нажимаем «Перемещение» и сатой зажатой клавишей «Alt» , двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создаются автоматически.Нарисованный контур можно удалить.
Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование» . Удерживая рамки Shift , уменьшаем фигуру, перемещая угловую точку. Если отпустить Shift , фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Примечание: Трансформация можно активировать сочетанием клавиш Ctrl + T
На глаз или более точно подобравальную оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами.После этого с помощью уже известного инструмента трансформации увеличиваем фигуру соразмерно холсту.
Этап 5: Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения» . Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный» , задаем цвет крайних точек градиента, настраиваем масштаб.Изменения мгновенно на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Этап 6: Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст» . Вводим нужные слова, после чего выделяем их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение» .
В панели слоев автоматически создан текстовый слой.Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди самых популярных PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее.Как знать, может это станет вашим новым бизнесом!
Читайте также: Программы для создания логотипов
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются максимально быстро.
