Многим известная программа Adobe Photoshop довольно сложна в освоении. Чтобы с ней работать, надо обладать определенными начальными знаниями, что совсем не подходит для новичков. В то же время есть в Интернете понятная и простая в использовании программа, которая вполне может заменить Adobe Photoshop для начинающих фоторедакторов. Её название Photofiltre. Это мини фотошоп. Программа имеет удобный, понятный интерфейс. Русифицирована, распространяется бесплатно. Занимает мало места, быстро работает. Запускается даже с флешки. Если вы непрофессионал, а обычный пользователь, она может вам пригодиться. В программе есть все функции, которые обычно необходимы для редактирования фотографий. Это яркость, контрастность, насыщенность, цветовая гамма, режим автонастройки. Эффекты: старая фотография, размытость, мягкость, изменение оттенка, добавление текста и т.д. Можно поворачивать изображение и изменять его размер. PhotoFiltre удовлетворяет потребностям большого количества непрофессиональных пользователей. В данной программе осуществляется и стандартное, и расширенное редактирование. Применяются всевозможные фильтры к изображению. Поддерживается групповая обработка фотографий. Здесь вы сможете создавать и новые графические композиции, и редактировать старые. Хочу привести пример, как легко в данном мини фотошопе можно удалять различные дефекты. Бывает очень обидно, когда уникальный снимок портит какая-нибудь деталь. Это может быть пятно, ненужный предмет, попавший в кадр (например, мусор на траве), и другое. Инструкция очень простая:
Если вы освоите фоторедактор PhotoFiltre, этот мини фотошоп, вам в дальнейшем значительно легче будет освоить и профессиональную программу Adobe Photoshop.
Предлагаю в качестве подарка скачать бесплатную книгу: причины зависаний на ПК, восстановление данных, компьютерная сеть через электропроводку и много других интересных фишек. Понравилась полезная статья? Подпишитесь на RSS и получайте больше нужной информации!
|
Мини-мост в фотошопе CS5
Открытие мини-моста
Поскольку основная цель Mini Bridge — сделать поиск и открытие изображений быстрым и удобным, Adobe хотела убедиться, что доступ к самому Mini Bridge также был максимально удобен, поэтому они добавили несколько различных способов добраться до него.
Перейдите в Файл> Обзор в Mini Bridge.
Или вы можете перейти в меню « Окно» , выбрать « Расширения» , а затем выбрать « Mini Bridge» :
Панель приложений теперь содержит новый значок Mini Bridge в Photoshop CS5.
Или, если панель Mini Bridge свернута на вашем экране, просто нажмите на значок панели, чтобы открыть ее:
Нажмите значок панели, чтобы открыть Mini Bridge. Нажмите еще раз позже, чтобы свернуть.
Домашняя страница Мини Бридж
Какой бы способ вы ни выбрали, Mini Bridge откроется в столбце панели в правой части экрана:
Мини-Мост, как это сначала появляется.
При первом открытии Mini Bridge отображается домашняя страница с коротким приветственным сообщением, параметром «Просмотр файлов» и параметром «Настройки». Вы не будете тратить много времени на этом экране, но вы можете вернуться к нему в любое время, если вам нужно, нажав на значок домашней страницы (небольшой дом) в ряду значков вверху:
Вы не будете тратить много времени на этом экране, но вы можете вернуться к нему в любое время, если вам нужно, нажав на значок домашней страницы (небольшой дом) в ряду значков вверху:
Используйте значок домашней страницы в любое время, чтобы вернуться на главную домашнюю страницу.
Просмотр файлов
Чтобы просмотреть файлы и папки на вашем компьютере, нажмите кнопку « Обзор файлов» . Чтобы Mini Bridge работал, нам нужно, чтобы полная программа Adobe Bridge CS5 была открыта и работала в фоновом режиме, но по умолчанию Mini Bridge откроет ее автоматически для нас, когда мы нажмем кнопку «Обзор файлов», если она еще не открыта:
Нажмите кнопку «Обзор файлов», чтобы перемещаться по файлам и папкам.
После того, как мы выбрали «Просмотр файлов», макет панели «Mini Bridge» изменяется, причем верхняя половина становится областью навигации по основной папке, а нижняя половина становится областью, в которой мы просматриваем и выбираем содержимое папки, к которой мы перешли.
Основной макет мини-моста.
Навигационный блок занимает большую часть пространства в верхней части мини-моста и разделен на две колонки. Левый столбец содержит четыре основных заголовка навигации — «
Выберите главную навигационную категорию слева, затем подпапку или категорию в меню справа.
Модуль навигации ограничен только двумя столбцами, поэтому при щелчке по элементу в правом столбце его содержимое отобразится в модуле содержимого в нижней половине панели мини-моста. Выбрав мою папку «Изображения», мы видим, что в модуле содержимого отображаются подпапки, которые находятся внутри папки «Изображения». Чтобы открыть папки в модуле контента и просмотреть их содержимое, просто дважды щелкните по ним. Я дважды щелкну на папке Places, чтобы открыть ее:
Дважды щелкните любые папки в модуле контента, чтобы открыть их.
Внутри моей папки Places есть еще одна папка с именем Beach. Я дважды щелкните по нему, чтобы открыть его:
Продолжайте дважды щелкать по папкам в Content Pod, пока не дойдете до своих изображений.
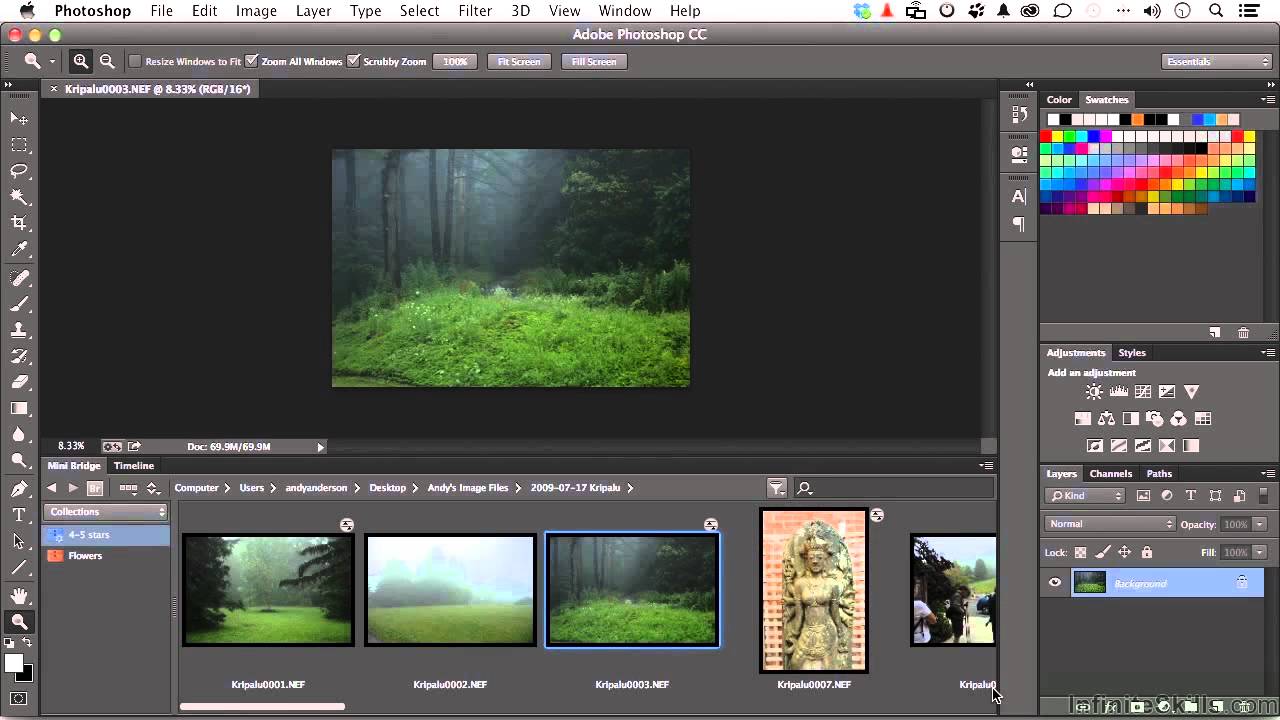
Наконец, в папке «Пляж» находятся мои изображения, которые отображаются в модуле контента в виде небольших миниатюр с именами файлов, перечисленными ниже, точно так же, как они выглядели бы в полной версии Bridge. Дважды щелкните миниатюру, чтобы открыть изображение в Photoshop, или, если изображение в необработанном формате, оно откроется в диалоговом окне Camera Raw:
Дважды щелкните миниатюру, чтобы открыть изображение в Photoshop, или, если изображение в необработанном формате, оно откроется в диалоговом окне Camera Raw:
Дважды щелкните на любом эскизе, чтобы открыть изображения.
Настройка Mini Bridge
По умолчанию Content Pod немного маловат, чтобы его можно было использовать, но есть несколько простых способов настроить внешний вид Mini Bridge и сделать его более полезным. Во-первых, мы можем увеличить размер панели, щелкнув любую из ее границ и перетащив их наружу. Я вытяну левую и нижнюю часть Mini Bridge, чтобы увеличить панель. По мере расширения панели, Content Pod, что позволяет нам видеть больше наших изображений:
Нажмите и перетащите любую из границ, чтобы увеличить панель Mini Bridge.
Мы также можем перетащить разделительную перегородку между модулями, чтобы изменить объем пространства, выделяемого каждому модулю на панели мини-моста. Я нажму на панель между модулями навигации и содержимого и перетащу ее вверх, чтобы освободить место для модуля содержания:
Перетаскивание разделительной панели дает больше места для модуля контента и меньше для модуля навигации.
Миниатюры также слишком малы для работы, но мы можем увеличить их размер, перетаскивая ползунок миниатюр вдоль нижней части панели Mini Bridge. Чем дальше вы перемещаете ползунок вправо, тем больше появляются миниатюры:
Измените размер миниатюр изображений с помощью ползунка под модулем содержимого.
Заметьте, как после увеличения их размера миниатюры в нижнем ряду теперь слишком велики, чтобы полностью поместиться в Content Pod? Если это вас беспокоит, щелкните значок « Вид» в правом нижнем углу Mini Bridge и выберите « Блокировка сетки» в меню:
Выбор Grid Lock из меню View в правом нижнем углу Mini Bridge.
Это помещает миниатюры в сетку, которая ограничивает их размер, так что при перетаскивании ползунка миниатюры будут переходить к следующему доступному размеру, который все еще позволяет им полностью вписываться в Content Pod, а не частично обрезаться. Чтобы вернуться к обычному виду, снова щелкните значок «Вид», а затем «Сетка», чтобы отменить его выбор:
Размер миниатюр теперь ограничен сеткой.
По умолчанию мы просматриваем миниатюры в модуле контента, чтобы просмотреть их все, но Mini Bridge также позволяет нам просматривать их как страницы. Снова нажмите на значок « Просмотр» в правом нижнем углу и выберите « Показать элементы на страницах» в верхней части меню:
Нажмите на значок «Просмотр» и выберите «Показать элементы на страницах».
Теперь вместо того, чтобы миниатюры отображались в виде длинного списка для прокрутки, они отображаются в виде набора страниц, по которым мы можем легко перемещаться вперед и назад, нажимая стрелки влево и вправо в нижнем правом углу модуля содержания. Количество страниц будет зависеть от количества изображений в папке и размера миниатюр. Чтобы вернуться к списку миниатюр с возможностью прокрутки, нажмите еще раз в меню «Вид», а затем на «Показать элементы на страницах», чтобы отменить его выбор:
Используйте значки «Вперед» и «Назад» для перемещения вперед и назад по страницам миниатюр.
Чтобы освободить место для миниатюр, вы можете отключить имена их файлов и другую информацию и отобразить только сами миниатюры, выбрав « Показать только миниатюры» в меню «Вид»:
Нажмите на значок View и выберите Show Thumbnail Only.
Теперь в Content Pod отображаются только миниатюры. Чтобы снова отобразить имена файлов и другую информацию, нажмите значок «Просмотр» и снимите флажок «Показывать только миниатюры»:
Теперь отображаются только сами эскизы.
Макеты контента
Полная версия Adobe Bridge предоставляет нам четыре различных макета для отображения миниатюр на панели содержимого и того, какая информация отображается вместе с ними, а Mini Bridge дает нам доступ к этим точно таким же макетам для модуля содержимого. Если снова щелкнуть значок «Вид», мы увидим четыре макета, перечисленные в нижней части меню — « Миниатюры» , « Диафильм» , « Детали» и « Список» . Макет по умолчанию — «Миниатюры», и это то, что мы видели до сих пор, но я выберу «As Filmstrip», чтобы выбрать его:
Макет по умолчанию — «Миниатюры», и это то, что мы видели до сих пор, но я выберу «As Filmstrip», чтобы выбрать его:
Четыре различных макета для Content Pod доступны из меню View.
В макете «Диафильм» миниатюры отображаются в виде одной горизонтальной строки, которую мы можем прокручивать с помощью ползунка под ними:
Режим киноленты позволяет нам прокручивать по горизонтали миниатюры, как киноленты.
Макет As Details отобразит миниатюры вместе с большим количеством информации о них, такой как дата, когда они были взяты, размер файла, тип файла и так далее. Макет As List отобразит их в виде простого списка, аналогичного тому, как они выглядели бы, если бы вы просматривали содержимое папки с операционной системой вашего компьютера. Я вернусь к макету As Thumbnails.
Предварительный просмотр изображений
Прямо слева от значка просмотра находится значок предварительного просмотра . Нажмите на миниатюру, которую вы хотите увидеть в увеличенном превью, затем нажмите на иконку Preview:
Выберите эскиз для предварительного просмотра, затем нажмите значок предварительного просмотра.
Вы также можете получить доступ к команде предварительного просмотра, нажав Shift + пробел, если вы предпочитаете сочетания клавиш. В любом случае модуль содержимого будет временно заменен увеличенной версией изображения, заполняя как можно большую часть пространства. Нажмите кнопку « Закрыть» в правом нижнем углу, чтобы закрыть предварительный просмотр и вернуться к обычному представлению «Content Pod»:
В режиме предварительного просмотра выбранное изображение расширяется, чтобы заполнить область содержимого.
Если щелкнуть маленькую стрелку справа от значка «Предварительный просмотр», откроется меню с дополнительными параметрами для предварительного просмотра изображений (« Слайд-шоу» , « Режим просмотра» и « Полноэкранный просмотр» ), которые взяты из полной версии Adobe Bridge. Нажмите на любой из них в списке, чтобы выбрать их, или щелкните в любом месте за пределами меню, чтобы закрыть его:
Mini Bridge также имеет те же параметры предварительного просмотра, что и полный Adobe Bridge.
Выбор, фильтрация и сортировка изображений
В верхнем правом углу Content Pod находятся некоторые параметры для выбора, фильтрации и сортировки изображений. Начиная слева направо, значок Выбрать дает нам стандартные параметры для выбора и отмены выбора изображений, а также для отображения или скрытия определенных файлов:
Используйте меню «Выбор», чтобы быстро выбрать или отменить выбор всех изображений.
Следующим является значок « Фильтр» , который позволяет нам отображать или скрывать изображения на основе звездного рейтинга или ярлыка, который мы применили к ним с помощью полной версии Adobe Bridge:
Используйте полную версию Adobe Bridge для добавления оценок или ярлыков к вашим изображениям.
По умолчанию Mini Bridge сортирует изображения в модуле контента на основе имени файла, но щелкает значок « Сортировка», чтобы вызвать меню с множеством других способов сортировки, в том числе по типу файла, размеру, дате создания и т. Д. Снимите флажок «По возрастанию» в верхней части меню, если вы хотите просматривать их в порядке убывания:
Д. Снимите флажок «По возрастанию» в верхней части меню, если вы хотите просматривать их в порядке убывания:
Выберите один из множества способов сортировки изображений внутри Content Pod.
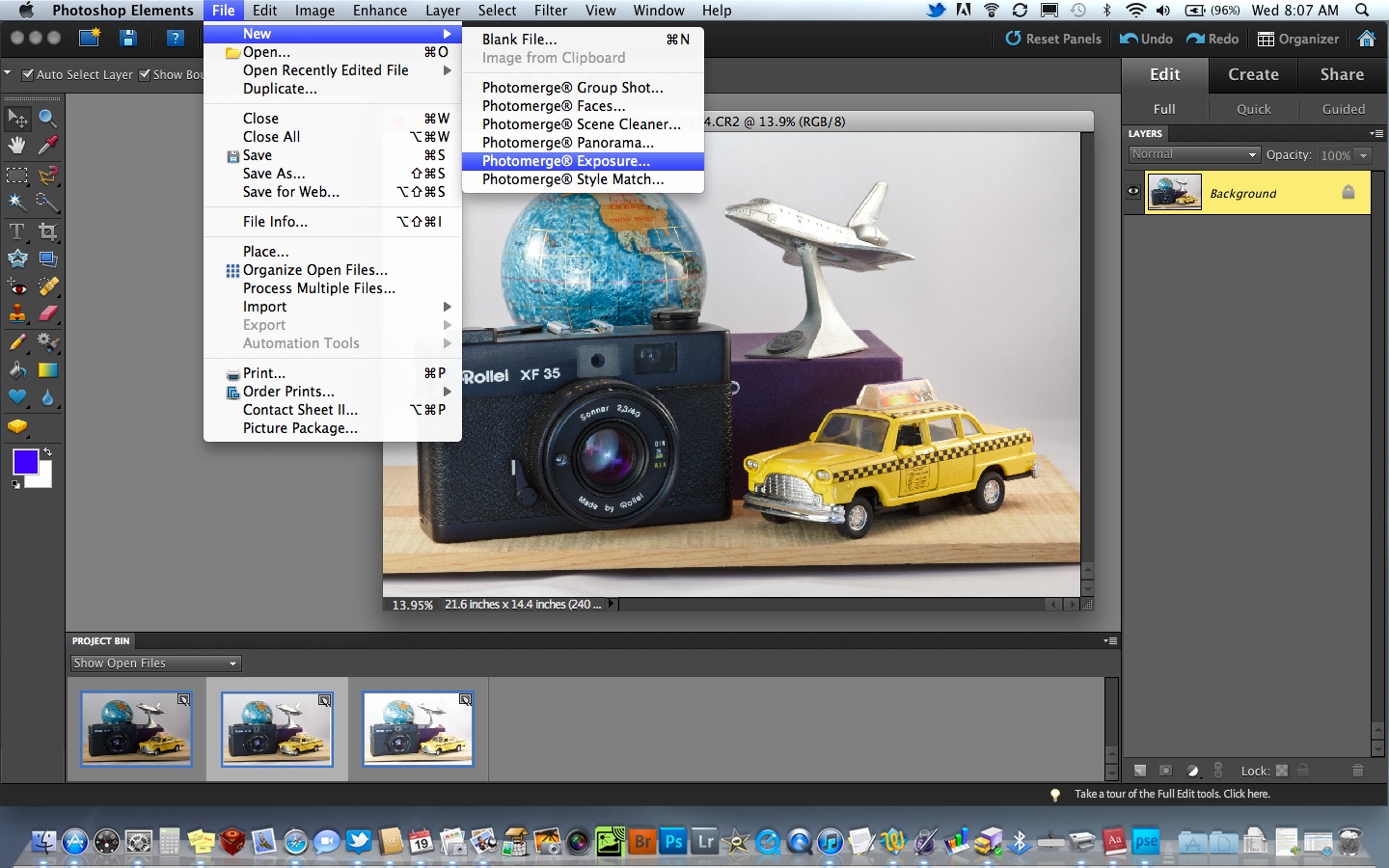
Четвертый и последний значок в Content Pod — это значок Tools , который не имеет ничего общего с выбором, фильтрацией или сортировкой изображений. Нажав на нее, мы получаем доступ к нескольким мощным функциям Photoshop, таким как Photomerge и Merge to HDR Pro , которые также являются новыми в Photoshop CS5:
Используйте меню «Инструменты» для быстрого доступа к таким функциям Photoshop, как «Пакетная обработка», «Слияние с HDR Pro» или «Photomerge».
Навигация по папкам
В верхнем левом углу Mini Bridge над панелью навигации есть несколько параметров, которые помогают нам легко перемещаться по папкам на нашем компьютере. Используйте кнопки « Обзор» для перемещения назад и вперед по истории просмотра ваших папок, как в обычном веб-браузере:
Используйте значки Назад (стрелка влево) и Вперед (стрелка вправо) для перемещения назад и вперед по истории просмотров.
Значок справа от кнопок «Обзор» позволяет быстро перейти к любой родительской папке или к любой недавно просмотренной папке или файлу. Это также дает нам еще один способ получить доступ к нашему избранному:
Быстро перейти к любой родительской папке, или к любой недавно просмотренной папке или файлу.
Путь Бар
Одним из наиболее полезных инструментов навигации в Mini Bridge, а также в полной версии Adobe Bridge, является Path Bar , которая проходит вдоль верхней чуть выше навигационной Pod. Панель пути показывает нам полный путь к выбранной в данный момент папке. Например, читая его справа налево, он показывает мне, что в данный момент я просматриваю папку «Пляж», которая находится внутри папки «Метки», внутри папки «Изображения» и т. Д. Эта панель не только отображает эту информацию, но и позволяет мгновенно перейти к любой папке, указанной в пути, просто щелкнув ее имя:
Панель пути показывает нам полный путь к папке, в которой мы находимся, и позволяет перейти к любой папке, указанной в пути.
Если по какой-то причине вы не хотите просматривать панель пути, щелкните значок « Вид панели» в правом верхнем углу мини-моста, а затем нажмите кнопку « Панель пути», чтобы отменить ее выбор. Нажмите еще раз позже, чтобы включить его снова. Вы также можете показать или скрыть панель навигации и панель предварительного просмотра отсюда. Мы еще не видели Pod Preview, так как он по умолчанию отключен, поэтому я выберу его из списка:
Используйте меню «Вид панели», чтобы показать или скрыть панель путей, модуль навигации или модуль предварительного просмотра.
Предварительный просмотр Pod
Модуль предварительного просмотра отображается справа от модуля навигации, эффективно сокращая ширину модуля навигации в два раза, и отображает предварительный просмотр изображения, выбранного в данный момент в модуле содержимого. Проблема в том, что предварительный просмотр слишком мал, чтобы его можно было реально использовать, поэтому обычно лучше оставить модуль предварительного просмотра выключенным и позволить блоку навигации использовать пространство. Как мы видели ранее, лучший способ предварительного просмотра изображений — использовать параметр «Просмотр» в правом нижнем углу модуля содержания.
Как мы видели ранее, лучший способ предварительного просмотра изображений — использовать параметр «Просмотр» в правом нижнем углу модуля содержания.
Блок предварительного просмотра отлично занимает место, но не намного больше. Лучше оставить все как есть.
Для поиска определенных файлов нажмите на значок поиска (увеличительное стекло) в верхнем правом углу Mini Bridge:
Нажмите на лупу для поиска файлов.
И, наконец, если вам нужен доступ к расширенным функциям в полной версии Adobe Bridge CS5, щелкните значок Adobe Bridge, чтобы быстро перейти к нему:
Полная версия Adobe Bridge CS5 всегда на расстоянии одного клика.
Мини-курс «50 фишек Фотошопа»
Мини-курс «50 фишек Фотошопа» – это серия из коротких видео (по 3-5 минут), рассчитанных на любой уровень владения Фотошопа. Эти видео-уроки помогут освоить основные инструменты, научат интересным эффектам и фишкам, позволяющим заметно ускорить работу.
Как поменять цвет объекта в фотошоп. Красим автомобиль (1 Выпуск)
5 секретных инструментов Photoshop для дизайнера / Часть 1 (2 Выпуск)
10 секретных инструментов Photoshop для дизайнера / Часть 2 (3 Выпуск)
Топ 4 плагина Фотошопа для дизайнера (4 Выпуск)
Лучшие горячие клавиши Фотошоп (Часть первая) (5 Выпуск)
Лучшие горячие клавиши Фотошоп (Часть вторая) (6 Выпуск)
Как вырезать и вставлять воду на темный фон (7 Выпуск)
Создаем газон, деревья, клубок шерсти в Фотошоп (8 Выпуск)
Как быстро вырезать волосы (9 Выпуск)
DUOTONE эффект / Делаем баннер (10 Выпуск)
Машинное выделение в Photoshop CC2018 (11 Выпуск)
Обзор фильтров Render в Photoshop (12 Выпуск)
Тех. дизайн: Вставляем дерево в изображение (13 Выпуск)
Рисуем тени в Фотошопе. Простой вариант — 1/3 (14 Выпуск)
Рисуем тени в Фотошопе. Стандартный способ — 2/3 (15 Выпуск)
Рисуем тени в Фотошопе.
 Стандартный способ — 3/3 (16 Выпуск)
Стандартный способ — 3/3 (16 Выпуск)Что такое мокапы и как с ними работать в Фотошопе (Выпуск 17)
Быстрые возможности Фотошоп / Часть 1 (Выпуск 18)
Быстрые возможности Фотошоп / Часть 2 (Выпуск 19)
Максимальная настройка Adobe Photoshop для веб-дизайнера (Выпуск 20)
Стили текста и Paragraph Styles в Photoshop CC2018 (Выпуск 21)
5 способов заблокировать слой в Photoshop (Выпуск 22)
Как быстро нарезать графику для верстки (Выпуск 23)
Быстро копируем стили слоя и перемещаем объект (Выпуск 24)
Прогрессивный Jpeg в фотошоп (Выпуск 25)
Фильтр и поиск слоев по название в Фотошоп (Выпуск 26)
Как искать текст в слоях photoshop (Выпуск 27)
Замена цвета сложных объектов / Красим платье (Выпуск 28)
Как сделать из размытой фотографии резкую (Выпуск 29)
Как удалить скрытые слои, как быстро переименовывать слои и прочее (Выпуск 30)
Adobe Photoshop наконец можно установить на iPad
Спустя год после первоначального анонса Adobe наконец-то выпустила Photoshop для планшетов iPad — графический редактор можно скачать в App Store в качестве бесплатной ознакомительной 30-дневной версии. Знаменитое ПО работает под операционной системой iPadOS и совместимо с Adobe Photoshop для Windows и macOS, поэтому пользователи могут синхронизировать свою работу, если являются подписчиком Adobe Creative Cloud (CC).
Знаменитое ПО работает под операционной системой iPadOS и совместимо с Adobe Photoshop для Windows и macOS, поэтому пользователи могут синхронизировать свою работу, если являются подписчиком Adobe Creative Cloud (CC).
Это большой шаг на пути превращения мобильных платформ с сенсорными экранами в полноценный рабочий инструмент. Впрочем, пока отсутствуют немало даже ключевых функций настольной версии, которые Adobe обещает перенести в будущих выпусках. Первая версия Photoshop для iPad концентрируется на основных инструментах для компоновки элементов и ретуширования, которые были специально оптимизированы для работы с помощью сенсорного ввода и цифрового пера Apple Pencil.
«Мы только начинаем. В будущих версиях мы собираемся улучшить наши инструменты, используемые для кистей, масок, уточнения краёв и выбора смарт-объектов. Кроме того, мы хотим упростить доступ к кистям и шрифтам в Creative Cloud, — сообщила компания. — Если у вас уже есть подписка на Adobe Photoshop, просто войдите в систему и начните работать».
При помощью Adobe Photoshop для iPad можно работать с полноценными файлами PSD, которые будут автоматически синхронизироваться на всех устройствах, осуществлять точное выделение с помощью инструментов «Лассо» и «Быстрое выделение», использовать кисть для создания маски различных частей фотографии с целью создания сложных композиций, а также для удаления нежелательных элементов с помощью штампа и ретуши.
Также доступны расширенные опции управления выделением вроде размытия границ, инструменты управления слоями и панель инструментов. Контекстно-зависимый пользовательский интерфейс Adobe Photoshop для iPad позволяет сосредоточиться на холсте и отображает только необходимые панели и инструменты, а не всё подряд. Приложение также не уменьшает разрешение исходных файлов PSD.
Что касается поддерживаемых устройств, Adobe Photoshop работает на iPad Air 2, iPad Mini 4, iPad 9,7″ 5-го и 6-го поколения, а также на всех вариантах iPad Pro. Поддерживается цифровое перо Apple Pencil 1-го и 2-го поколений. Конечно, iPad должен работать под управлением iPadOS 13.1 или более поздней версии. Для установки нужно иметь идентификатор Adobe ID или использовать функцию «Вход через Apple» в iPadOS.
Конечно, iPad должен работать под управлением iPadOS 13.1 или более поздней версии. Для установки нужно иметь идентификатор Adobe ID или использовать функцию «Вход через Apple» в iPadOS.
Если вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Доступ к фотографиям с помощью панели Mini Bridge
В Photoshop 7 существовала удобная функция File Browser (Браузер файлов), которая позволяла открывать изображения непосредственно из Photoshop. Когда появилась версия Photoshop CS, эту функцию удалили, заменив куда более мощным инструментом — приложением Adobe Bridge. Несмотря на действительно расширенные возможности данного приложения, меня раздражало, что оно представляло собой автономную программу и для выбора нужной фотографии приходилось покидать Photoshop. К счастью, в Photoshop CS5 появилась панель Mini Bridge, а в версии CS6 с ней стало еще проще и быстрее работать. Она настолько удобна, что теперь практически любые задачи можно решать непосредственно в Photoshop.
Шаг 1
По умолчанию панель Mini Bridge свернута в нижней части рабочего окна программы. Чтобы развернуть ее, щелкните на вкладке панели.
В центре появившейся панели отображается кнопка Launch Bridge (Запустить Bridge), которая позволяет запустить «большого брата» (так я называю Adobe Bridge) в фоновом режиме. (Хоть это и не видно, но для работы панели Mini Bridge требуется программа Adobe Bridge. Но поскольку она запускается в фоновом режиме, о ней можно не беспокоиться.) Между прочим, если программа Adobe Bridge уже запущена, указанная кнопка не появится на панели.
Собираетесь в путешествие по Испании? Закажите авиабилеты Москва Барселона онлайн на сайте biletideshevo и вы останетесь довольны качеством предоставляемого сервиса.
Шаг 2
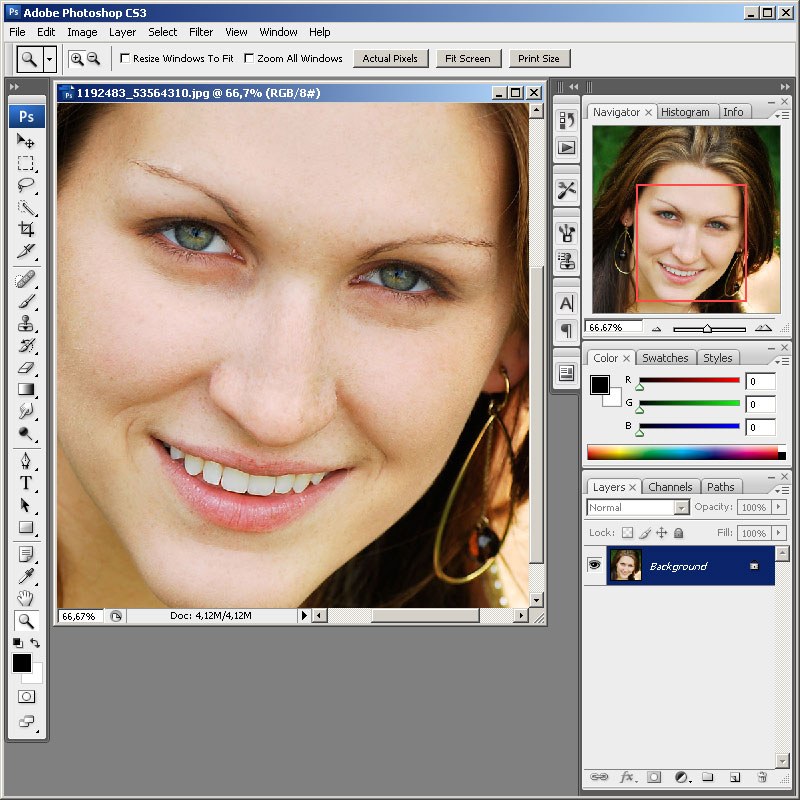
Как только программа Adobe Bridge запустится в фоновом режиме, панель Mini Bridge начнет функционировать, выводя изображения в виде горизонтальной полосы миниатюр.
 Слева отобразится панель навигации, с помощью которой можно быстро выбирать нужные файлы. В верхней части панели навигации находится раскрывающееся меню, позволяющее выбирать разделы для поиска (файлы можно считывать непосредственно с карты памяти, если она подключена к компьютеру). В данном случае я выбрал папку Pictures, и на панели навигации появился список подпапок. Чтобы просмотреть содержимое папки, дважды щелкните на ее названии.
Слева отобразится панель навигации, с помощью которой можно быстро выбирать нужные файлы. В верхней части панели навигации находится раскрывающееся меню, позволяющее выбирать разделы для поиска (файлы можно считывать непосредственно с карты памяти, если она подключена к компьютеру). В данном случае я выбрал папку Pictures, и на панели навигации появился список подпапок. Чтобы просмотреть содержимое папки, дважды щелкните на ее названии.
Шаг 3
Больше всего мне нравится перемещаться по папкам с помощью стрелок на панели инструментов, которая отображается в верхней части панели Mini Bridge. Это существенно упрощает навигацию.
В адресной строке отображается весь путь к текущей папке. Если щелкнуть на стрелке справа от названия любой папки, появится меню со списком подпапок. Чтобы просмотреть содержимое любой папки, щелкните на ее названии. Поработав какое-то время с адресной строкой, вы поймете, насколько она облегчает выбор нужных папок. Кстати, хоть это и прозвучит банально, но для открытия любого файла на панели Mini Bridge достаточно дважды щелкнуть на его миниатюре.
Шаг 4
Если панель Mini Bridge пристыкована к нижней части экрана, для изменения размеров миниатюр можно изменить размер самой панели. Щелкните на верхней границе панели и, не отпуская кнопку мыши, потяните рамку вверх или вниз. По мере растягивания рамки размер миниатюр будет меняться.
Палитра Adobe Mini Bridge в фотошопе
Для того, чтобы понять, что такое палитра Adobe Mini Bridge, нужно вспомнить ее «старшего брата» — Adobe Bridge (настоятельно рекомендую сначала ознакомиться с обзором этой программы). Приставка «Mini» намекает, что речь пойдет об однотипной программе, но в меньших объемах и с урезанным количеством функций.
Напомню, что свое повествование я веду на примере интеграции с программой фотошоп. Это важно понимать, поскольку данная информация актуальная для большинства продуктов компании Adobe.
Итак, Adobe Bridge — это полноценный обозреватель файлов, который обладает огромным арсеналом возможностей по их систематизации и организации. Это полноценная самостоятельная программа, которую можно открыть в любое время.
Это полноценная самостоятельная программа, которую можно открыть в любое время.
Adobe Mini Bridge — это палитра (не знаете что такое палитра?) и она нужна, чтобы еще быстрее и удобнее можно было открывать нужные фотографии для редактирования, не тратя лишнее время на переключение между программами. Может показаться, что это ерунда, а не причина, но мастера, работающие с большим количеством исходных изображений, например, для фотоколлажа, думаю, с вами не согласятся.
В этом обзоре я постараюсь осветить все основные возможности и элементы управления данной палитрой. Постарайтесь примерить их на себя и отметить те случаи, когда они могут вам пригодиться.
Как открыть палитру
Adobe Mini BridgeРазработчики старались сделать так, чтобы пользователям было максимально удобно открыть палитру Adobe Mini Bridge. Это можно сделать четырьмя способами (но один из них все-таки условный).
1 Способ
Нажать на кнопочку Mb, находящаяся вверху окна программы на Панели управления.
2 Способ
Выбрать команду Обзор в Mini Bridge во вкладке Файл на панели управления.
3 Способ
Все в той же панели управления выбрать вкладку Окно и в появившемся меню выбрать вкладку Расширения.
4 Способ
Этот способ я бы назвал условный. Дело в том, что когда вы в первый раз открыли эту палитру (любым из трех разобранных выше способов), она отобразится у вас по-умолчанию в, так называемой, 4 зоне области палитр (здесь я подробно говорил об областях палитр). После этого, пока саморучно не закроете, Mini Bridge будет висеть в этой зоне. Нужно только нажать на значок, чтобы ее открыть (нажмите еще раз, чтобы свернуть).
Содержание палитры Adobe Mini Bridge
При первом запуске этой палитры, вас приветствует главная страница, которая сразу же предлагает вам перейти в Обзор файлов. В будущем вы всегда можете вернуться на эту страницу, нажав на иконку в виде домика.
Как вы уже поняли кнопка Обзор файлов является самой основной. Именно она открывает доступ ко всем возможностям палитры. Нажав на нее открывается вот такое рабочее пространство:
Условно палитру можно разделить на 5 частей:
Часть 1 Меню палитры с такими командами (слева-направо):
- Перейти назад, перейти вперед — кнопки навигации позволяют со скоростью в один шаг передвигаться по каталогам. Причем кнопка вперед будет активирована тогда, когда вы уже побывали в какой-либо папке, а потом вернулись назад. То есть если вдруг нужно вновь перейти в ту папку, тогда эта кнопка будет активна.
- Перейти в родительскую папку. Это тоже навигация, которая минует лишние нажатия на Вперед и Назад. Откроется меню, в котором будет отображен доступ к последним папкам, что вы посетили, а также к ряду стандартных папок (Рабочий стол, Избранное, Компьютер, Мои изображения и прочие).
- Главная страница — возвращает вас на первоначально окно приветствие.

- Перейти в Adobe Bridge — открывает полноценно приложение (читайте мой обзор по этой ссылке).
- Вид панелей — позволяет включить/отключить показ таких панелей как: панель путь (цифра 2 на скриншоте), панель навигации (цифра 3 на скриншоте) и панель просмотр (появляется небольшая область, позволяющая просматривать изображения в увеличенном виде; окно появляется на панели с навигацией)
- Поиск — помогает искать файлы и папки по названиям.
Часть 2
Панель путь — это навигационная строка, которая работает аналогично адресной строке в ОC Windows.
Пример. Вам нужно открыть папку с фотографиями со дня рождения Катерины. Но, как правило, свои папочки с фотографиями мы умеем логично систематизировать, а значит она будет вложена в другие более общие каталоги, например: Мой компьютер — Локальный диск С — Фотографии — Дни рождения — День рождения Катерины.
Панель путь будет показывать вам цепочку папок, которые вы открываете для достижения искомой цели.![]() Только, в силу небольших размеров палитры, весь путь вы не увидите, а только два последних открытых каталога.
Только, в силу небольших размеров палитры, весь путь вы не увидите, а только два последних открытых каталога.
Часть 3 Навигация.
Состоит из двух столбцов (а если в Вид панелей включить Просмотр — то три!).
Левый столбец содержит основные разделы всей навигации, а в правом столбце уже открываются папки находящиеся в этих разделах. Левая часть никогда не изменяется.
Левый столбец:- Избранное — содержит те папки, которые вы самостоятельно решили добавить в избранное (для этого нажмите правой кнопкой по любой папке и выберите в появившемся меню команду Добавить в Избранное). По умолчанию в этом разделе находятся: Компьютер, «Имя пользователя», Рабочий стол, Мои документы, Изображения. Чтобы удалить лишнее — опять правый клик — Удалить.
- Последние папки — содержат те каталоги, которые вы недавно посещали. Т.е. своего рода История, которая ограничена 10 записями.
 На этот раздел никак повлиять нельзя, он заполняется автоматически.
На этот раздел никак повлиять нельзя, он заполняется автоматически. - Последний файлы — принцип действия аналогичен с папками, только главным действующим лицом здесь выступают сами файлы (например, фотографии).
- Коллекции. Как я говорил в рамках обзора программы Adobe Bridge, в версии «Мини» коллекции создавать нельзя. Можно только открывать те, что были созданы в основной программе. Напомню, что Коллекции — это инструмент по систематизации фотографий.
Собственно, навигация нужна, чтобы искать нужные папки и файлы на вашем компьютере, а отображаются они уже на панели Содержимое, к которой мы сейчас и перейдем.
Часть 4 Содержимое.
Это одна из основных частей, которая богата возможностями и раскрывает потенциал всей палитры в целом.
Я думаю, что в палитре Adobe Mini Bridge разобраться не сложно — ведь тут все логично устроено. Не ищите сложностей: все гениальное — просто!
Перебирая папки в навигации, вы видите их содержимое в этой части, поэтому оно и получило такое название. Тут видны и папки и файлы, которые в них хранятся.
Тут видны и папки и файлы, которые в них хранятся.
Вспомним, что цель палитры — найти нужную фотографию и открыть ее в фотошопе. Таким образом, найдя нужный файл в Содержимом — сделайте по нему двойной клик и он тут же отобразится в рабочей зоне программы. Можно еще это сделать обыкновенным перетаскиванием. Для этого нажмите левой кнопкой мыши по файлу, затем, не отпуская нажатую клавишу, тащите его в рабочее пространство фотошопа. Когда указатель мыши примет вид стрелочки с плюсом, отпустите клавишу.
У Содержимого, в верхней части, есть несколько интересных кнопочек управления (слева-направо):
- Выделить — располагает стандартными параметрами выделения и снятия выделения с фотографий, а также для показа и скрытия определенных файлов.
- Фильтровать элементы по рейтингу. В полной версии Bridge мы можем присваивать рейтинги по звездной системе всем нашим файлам. В этом меню можно отфильтровывать такие файлы.

- Сортировать. Если в предыдущем меню фильтрация только по рейтингам, то в этом меню можно отфильтровать файлы по другим параметрам. Что такое фильтр? — Это способ организации файлов, когда по заданному параметру, программа показывает только такие файлы, которые соответствуют этому параметру. Например, выбрав Размер, программа отобразит все файлы в порядке возрастания их «тяжести».
- Инструменты. Дает нам доступ к ряду мощных инструментов программы фотошоп, о которых я буду писать в будущих статьях.
Итак, с основной задачей палитры и как ей пользоваться мы разобрались. На этом можно было и закончить, но есть еще последняя 5 часть, описание которой я хотел бы совместить с некоторыми удобствами пользования.
Часть 5 Внешний вид.
Итак, нижняя часть палитры отвечает за то, каким образом будут выглядеть миниатюры изображений в Содержимом.
Рассмотрим элементы управления слева направо:
- Размер миниатюры.
 Это комплекс кнопок, состоящий из двух отличающихся по размеру прямоугольников и ползунок со стрелочкой между ними. Двигая ползунок, миниатюры буду меняться в размерах: влево — уменьшаются, вправо — увеличиваются. Можно самостоятельно двигать этот ползунок, а можно нажимать на прямоугольники по краям, чтобы программа сама на 1 шаг изменяла размер. Посмотрите на примере, как могут различаться размеры миниатюр.
Это комплекс кнопок, состоящий из двух отличающихся по размеру прямоугольников и ползунок со стрелочкой между ними. Двигая ползунок, миниатюры буду меняться в размерах: влево — уменьшаются, вправо — увеличиваются. Можно самостоятельно двигать этот ползунок, а можно нажимать на прямоугольники по краям, чтобы программа сама на 1 шаг изменяла размер. Посмотрите на примере, как могут различаться размеры миниатюр.
- Просмотр. Это инструмент предлагающий расширить способы просмотра изображений. Если обычных миниатюр недостаточнно, то можно выбрать еще из таких вариантов:
Слайд-Шоу (в полноэкранном режиме с заданным интервалом времени, по умолчанию это 5 секунд, программа будет листать все изображения из выбранного каталога, к слову сказать, тут же есть команда по настройкам слайд-шоу).
Режим рецензирования (в полноэкранном режиме можно просматривать изображения и движением мыши вниз можно удалять те изображения, которые не хотите использовать, после выхода из просмотра, в Содержимом не будет этих файлов, но с компьютера ничего не удалится).
Полноэкранный режим (программа покажет изображения в самом большом масштабе — немногим меньше размера вашего экрана компьютера, колесиком мыши можно еще больше увеличивать, чтобы рассматривать мелкие детали).
Предварительный просмотр (покажет изображение по всей ширине панели Содержимое).
- Вид миниатюр. Здесь можно выбрать способы отображения миниатюр в панели Содержимое. Первые три команды могут работать одновременно, нажимая на них, вы ставите галочки выбора.
Но сначала посмотрите на примеры отображения последних 4 команд:
Что касается первых трех команд, то тут ничего примечательно, на мой взгляд, нет. Показать объекты на страницах — убирает правый ползунок, вместо него появляются стрелочки для листания страниц, словно это книга. Показывать только миниатюры — убирает подписи с названиями фотографий. Блокировка таблицы — появляется видимая сеточка, в каждой ячейке находится одно изображение.
Дополнительно внешний вид палитры Adobe Mini Bridge можно изменить еще несколькими методами.
Во-первых, палитру можно делать шире-уже, выше-ниже. Используйте для этого зону в виде стрелочки в нижнем правом углу. Нажмите на нее и, не отпуская мышь, тяни в любую сторону. Границы палитры будут расширяться или сужаться.
Во-вторых, можно изменять размер выделенного места для Навигации и Содержания. Между ними есть полоса, за которую если потянуть, то границы будут меняться.
Я перечислил все основные возможности палитры Adobe Mini Bridge. Это, конечно же, не все. Нельзя забывать о том, что комбинация инструментов создает нечто большое. Но такая комбинация у каждого будет своя и по мере работы с палитрой вы очень скоро это поймете. Успехов!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Бесплатные мини-курсы от проекта Фотошоп-мастер
Комплект из 8 уроков
Основы Adobe
Photoshop
5 шагов к Photoshop
Как автоматизировать Photoshop за 3 шага
Получить бесплатноСмотреть описание
5 шагов к Photoshop
Автор: Оксана Решетнёва
5 уроков + бонус от автора
Этот бесплатный мини-курс создан специально для новичков, которые только начинают
постигать огромный и интересный мир программы Adobe Photoshop.
Здесь мы за 5 уроков познакомим вас с оcновными функциями программы и базовыми понятиями, которые станут фундаментом для дальнейшего изучения Photoshop.
Как автоматизировать Photoshop за 3 шага
Автор: Максим Кучма
3 урока
С помощью этой инструкции вы сможете:
1. Создать личную коллекцию автоматизаций (Actions).
2. Повысить скорость обработки в 2-3 раза.
Свернуть описание
Комплект из 10 уроков
Обработка фото
10 самых востребованных уроков
по Adobe Photoshop. Для новичка
Смотреть описание
10 самых востребованных уроков по Adobe Photoshop
Автор: Макс Твейн
10 уроков + бонус от автора
Этот мини-курс содержит самые нужные уроки в программе.
Специально для всех начинающих Макс Твейн подготовил 10 самых востребованных уроков по ADOBE PHOTOSHOP.
В этих коротких роликах вы без лишней воды и пафоса получите ответы на вопросы:
1. Как изменить цвет глаз и волос
2. Как изменить цвет объекта
3. Как вырезать фон/объект
4. Как сделать ч/б-изображение
5. Как отбелить зубы/глаза
6. Быстрая и качественная ретушь кожи
7. Как размыть края фотографии и выделить главный объект
8. Как сохранить изображение для соц. сетей
9. Как убрать ненужные объекты с фото
10. Как увеличить резкость
Оставьте отзыв в заключительной части и получите дополнительный урок лично от автора. Все подробности вы узнаете после того, как пройдете мини-курс.
Свернуть описание
Комплект из 14 уроков
Рисование
Первые шаги к професии Digital Illustrator
Получить бесплатноСмотреть описание
«Первые шаги к профессии Digital-Illustrator»
Автор: Инна Гревцева
11 уроков + бонус от автора
Хотите научиться рисовать с помощью графического планшета или на бумаге? У нас есть решение для всех!
Из теории вы узнаете:
1. Кто такой профессиональный digital-illusrator, а также про возможности этой профессии.
2. Четыре важных элемента в создании иллюстрации.
3. Все необходимые инструменты для комфортного рисования в Adobe Photoshop.
4. О самых важных функциях графического планшета.
Вы получите практические упражнения:
Для постановки руки на планшете.
Дополнительно
Вас ждут два крутых вебинара, но о них вы узнаете после того, как пройдете мини-курс.
Свернуть описание
Комплект из 24 уроков
Веб-дизайн
Figma от A до Я
Основы коммерческого веб-дизайна
Получить бесплатноСмотреть описание
Основы веб-дизайна в Photoshop и Figma
Автор: Даниил Волосатов
24 урока + бонус от автора
Как получить востребованную олнайн-профессию и быть в тренде еще после 2020?
Если вы владеете фотошопом на уровне новичка, но еще не начали монетизировать свои навыки, то у нас есть решение.
3 убойных премиум-урока в Photoshop
1. Дизайн формы для интернет-магазина
2. Форма оформления заказа
3. Форма для заказа билетов на сайте
Но и это еще не все!
Figma от A до Я
Начните осваивать карьеру веб-дизайнера с новым онлайн-сервисом Figma. Даниил Волосатов — веб-дизайнер «Фотошоп-мастер» — подготовил для вас 21 урок.
После этих мини-курсов вы будете знать, куда двигаться дальше. Освойте азы востребованной профессии веб-дизайнер, с помощью которой можно путешествовать и работать удаленно из любой точки. мира.
Свернуть описание
Мини-моств Photoshop CS5
Открытие мини-моста
Поскольку основная цель Mini Bridge — сделать поиск и открытие изображений быстрым и удобным, Adobe хотела сделать так, чтобы доступ к самому Mini Bridge был как можно более удобным, поэтому они добавили несколько различных способов доступа к нему. Если у вас есть время убить, вы можете перейти в меню File вверху экрана и выбрать новую команду Browse in Mini Bridge :
Выберите «Файл»> «Обзор в Mini Bridge».
Или вы можете перейти в меню Window , выбрать Extensions , а затем выбрать Mini Bridge :
Перейдите в Окно> Расширения> Мини-мост.
Если вы не хотите идти по живописному маршруту, более быстрый способ открыть Mini Bridge — щелкнуть новый значок Mini Bridge на панели приложений в верхней части экрана. Вы найдете его рядом с основным значком Adobe Bridge:
.Панель приложения теперь содержит новый значок Mini Bridge в Photoshop CS5.
Или, если панель Mini Bridge свернута на экране, просто щелкните значок панели , чтобы открыть ее:
Щелкните значок панели, чтобы открыть Mini Bridge. Щелкните его еще раз, чтобы свернуть его позже.
Домашняя страница Mini Bridge
Какой бы способ доступа вы ни выбрали, Mini Bridge откроется в столбце панели в правой части экрана:
Мини-мост в том виде, в каком он впервые появляется.
Когда вы впервые открываете Mini Bridge, он отображает домашнюю страницу с коротким приветственным сообщением, опцией «Обзор файлов» и опцией «Настройки».Вы не будете проводить много времени на этом экране, но вы можете вернуться к нему в любое время, если вам нужно, щелкнув значок Домашняя страница (маленький домик) в ряду значков вверху:
Используйте значок домашней страницы в любое время, чтобы вернуться на главную домашнюю страницу.
Просмотр файлов
Для просмотра файлов и папок на вашем компьютере нажмите кнопку Обзор файлов . Для работы Mini Bridge необходимо, чтобы полная программа Adobe Bridge CS5 была открыта и работала в фоновом режиме, но по умолчанию Mini Bridge откроет ее автоматически, когда мы нажмем кнопку «Обзор файлов», если она еще не открыта:
Нажмите кнопку «Обзор файлов», чтобы перемещаться по файлам и папкам.
После того, как мы выбрали Обзор файлов, макет панели Mini Bridge изменится, при этом верхняя половина станет основной областью навигации по папке, а нижняя половина станет областью, в которой мы просматриваем и выбираем содержимое папки, к которой мы перешли. . Adobe называет эти области «модулями», причем верхняя часть — это Navigation Pod , а нижняя — Content Pod :
.Основная схема мини-моста.
Модуль навигации занимает большую часть пространства в верхней половине Mini Bridge и разделен на две колонки.Левый столбец содержит четыре основных навигационных заголовка — Избранное , которое я сейчас выбрал, а также Недавние папки , Недавние файлы и любые Коллекции , которые мы создали в полной версии Bridge. Как я упоминал ранее, мы не можем создавать коллекции в Mini Bridge, но мы можем просматривать любые, которые мы уже создали. Щелчок по любому из этих четырех основных заголовков отображает соответствующее подменю выбора в правом столбце. Например, если слева выбрано «Избранное», в правом столбце отображаются элементы, которые Adobe выбрала для меня как «Избранное», например, мой рабочий стол, а также мои основные папки с документами и изображениями:
Выберите основную категорию навигации слева, затем подпапку или категорию в меню справа.
Модуль навигации ограничен двумя столбцами, поэтому при нажатии на элемент в правом столбце его содержимое отображается в модуле содержимого в нижней половине панели Mini Bridge. Выбрав папку «Мои изображения», мы видим, что модуль содержимого отображает подпапки, которые находятся внутри моей папки «Изображения». Чтобы открывать папки в Content Pod и просматривать их содержимое, просто дважды щелкните по ним. Я дважды щелкну папку «Метки», чтобы открыть ее:
.Дважды щелкните любую папку в модуле содержимого, чтобы открыть их.
В папке «Мои метки» есть еще одна папка с именем «Пляж». Я дважды щелкну по нему, чтобы открыть:
Продолжайте дважды щелкать папки в модуле содержимого, пока не дойдете до изображений.
Наконец, в моей папке Beach находятся мои изображения, которые отображаются в Content Pod в виде небольших эскизов с именами файлов, перечисленными под ними, точно так же, как они отображаются в полной версии Bridge. Дважды щелкните миниатюру, чтобы открыть изображение в Photoshop, или, если изображение в формате Raw, оно откроется в диалоговом окне Camera Raw:
Дважды щелкните любой эскиз, чтобы открыть изображения.
Настройка мини-моста
По умолчанию Content Pod слишком мал, чтобы быть полезным, но есть несколько простых способов настроить внешний вид Mini Bridge и сделать его более полезным. Во-первых, мы можем увеличить размер панели, щелкнув любую из ее границ и перетащив их наружу. Я растягиваю левую и нижнюю часть Mini Bridge, чтобы увеличить панель. По мере расширения панели расширяется и Content Pod, позволяя нам видеть больше наших изображений:
Щелкните и растяните любую границу, чтобы увеличить панель Mini Bridge.
Мы также можем перетащить разделительную полосу между модулями, чтобы изменить количество пространства, которое отводится каждому модулю внутри панели Mini Bridge. Я нажимаю на панель между модулями навигации и содержимого и перетаскиваю его вверх, чтобы освободить место для модуля содержимого:
.Перетаскивание разделительной полосы дает больше места модулю содержимого и меньше — модулю навигации.
Миниатюры также слишком малы для работы, но мы можем увеличить их размер, перетащив ползунок миниатюр в нижней части панели Mini Bridge.Чем дальше вы перетаскиваете ползунок вправо, тем больше появляются миниатюры:
Измените размер эскизов изображений с помощью ползунка под модулем содержимого.
Обратите внимание, что после увеличения размера миниатюры в нижнем ряду теперь слишком велики, чтобы полностью поместиться в модуле содержимого? Если вас это беспокоит, щелкните значок View в правом нижнем углу Mini Bridge и выберите в меню Grid Lock :
Выбор Grid Lock в меню View в правом нижнем углу Mini Bridge.
При этом миниатюры помещаются в сетку, которая ограничивает их размер, так что при перетаскивании ползунка миниатюры будут переходить к следующему доступному размеру, который по-прежнему позволяет им полностью уместиться в модуле содержимого, а не частично обрезаться. Чтобы вернуться к обычному виду, нажмите еще раз на иконку View, а затем на Grid Lock, чтобы отменить выбор:
Размер эскизов теперь ограничен сеткой.
По умолчанию мы прокручиваем миниатюры в Content Pod, чтобы просмотреть их все, но Mini Bridge также позволяет нам просматривать их как страницы.Снова щелкните значок View в правом нижнем углу и выберите Показать элементы на страницах в верхней части меню:
Щелкните значок «Просмотр» и выберите «Показать элементы на страницах».
Теперь миниатюры не отображаются в виде длинного списка для прокрутки, а в виде набора страниц, по которым мы можем легко перемещаться вперед и назад, нажимая стрелки влево и вправо в правом нижнем углу окна. Content Pod. Количество страниц будет зависеть от количества изображений в папке и размера эскизов.Чтобы вернуться к прокручиваемому списку миниатюр, снова щелкните меню «Просмотр», а затем «Показать элементы на страницах», чтобы отменить выбор:
Используйте значки «Вперед» и «Назад» для перемещения вперед и назад по страницам эскизов.
Чтобы освободить больше места для миниатюр, вы можете отключить имена файлов и другую информацию и отображать только сами миниатюры, выбрав Показать только миниатюры в меню «Просмотр»:
Щелкните значок «Просмотр» и выберите «Показать только эскизы».
Теперь в модуле содержимого отображаются только эскизы. Чтобы снова отобразить имена файлов и другую информацию, снова щелкните значок «Просмотр» и снимите флажок «Показать только эскизы»:
Теперь отображаются только сами эскизы.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Макеты содержимого
Полная версия Adobe Bridge предоставляет нам четыре различных макета, определяющих, как миниатюры отображаются на панели содержимого и какая информация отображается вместе с ними, а Mini Bridge предоставляет нам доступ к точно таким же макетам для модуля содержимого.Если мы еще раз щелкнем значок «Просмотр», мы увидим четыре макета, перечисленные в нижней части меню — как эскизы , как диафильм , как подробности и как список . Макет по умолчанию — As Thumbnails, который мы уже видели, но я нажимаю As Filmstrip, чтобы выбрать его:
Четыре разных макета для Content Pod доступны в меню View.
В макете «Диафильм» миниатюры отображаются в одной горизонтальной строке, которую мы можем прокручивать с помощью ползунка под ними:
Режим диафильма позволяет нам прокручивать миниатюры горизонтально, как диафильм.
Макет Как подробности будет отображать эскизы вместе с большим количеством информации о них, такой как дата их создания, размер файла, тип файла и т. Д. Макет Как список будет отображать их как простой список, аналогичный тому, как они выглядели бы, если бы вы просматривали содержимое папки в операционной системе вашего компьютера. Я вернусь к макету как эскизы.
Предварительный просмотр изображений
Слева от значка просмотра находится значок Preview .Щелкните эскиз, который вы хотите просмотреть в увеличенном виде, затем щелкните значок предварительного просмотра:
Выберите эскиз для предварительного просмотра, затем щелкните значок предварительного просмотра.
Вы также можете получить доступ к команде предварительного просмотра, нажав Shift + пробел , если вы предпочитаете сочетания клавиш. В любом случае Content Pod будет временно заменен более крупной версией изображения, заполняя как можно больше места. Нажмите кнопку Close в правом нижнем углу, чтобы закрыть предварительный просмотр и вернуться к обычному представлению Content Pod:
В режиме предварительного просмотра выбранное изображение расширяется, чтобы заполнить область содержимого.
При нажатии на маленькую стрелку справа от значка предварительного просмотра откроется меню с дополнительными параметрами для предварительного просмотра изображений ( Слайд-шоу , Режим просмотра и Полноэкранный просмотр ), все из которых перенесены из полной версии Adobe Bridge. Щелкните любой из них в списке, чтобы выбрать их, или щелкните в любом месте за пределами меню, чтобы закрыть его:
Mini Bridge также имеет те же параметры предварительного просмотра, что и полная версия Adobe Bridge.
Выбор, фильтрация и сортировка изображений
В правом верхнем углу модуля содержимого есть несколько параметров для выбора, фильтрации и сортировки изображений.Значок Select , начиная слева направо, дает нам стандартные параметры для выбора и отмены выбора изображений, а также для отображения или скрытия определенных файлов:
Используйте меню «Выбор», чтобы быстро выбрать или отменить выбор всех изображений.
Далее идет значок Filter , который позволяет нам показывать или скрывать изображения на основе звездного рейтинга или метки, которую мы применили к ним с помощью полной версии Adobe Bridge:
Используйте полную версию Adobe Bridge для добавления оценок или меток к изображениям.
По умолчанию Mini Bridge сортирует изображения внутри Content Pod на основе имени файла, но щелкните значок Sort , чтобы открыть меню с множеством других способов их сортировки, в том числе по типу файла, размеру, дате создания и скоро. Снимите отметку с опции Ascending Order в верхней части меню, если вы предпочитаете просматривать их в порядке убывания:
Выбирайте из множества различных способов сортировки изображений внутри Content Pod.
Четвертый и последний значок в модуле содержимого — это значок Tools , который не имеет ничего общего с выбором, фильтрацией или сортировкой изображений.Нажатие на нее дает нам доступ к нескольким мощным функциям Photoshop, таким как Photomerge и Merge to HDR Pro , что также является новым в Photoshop CS5:
.Используйте меню «Инструменты» для быстрого доступа к таким функциям Photoshop, как «Пакетная обработка», «Слияние с HDR Pro» или «Photomerge».
Навигация по папкам
В верхнем левом углу Mini Bridge, над модулем навигации, находятся некоторые параметры, которые помогают нам легко перемещаться по папкам на нашем компьютере. Используйте кнопки Browse для перемещения вперед и назад по истории просмотра папок, как если бы вы делали это в своем любимом веб-браузере:
Используйте значки «Назад» (стрелка влево) и «Вперед» (стрелка вправо) для перемещения вперед и назад по истории просмотров.
Значок справа от кнопок «Обзор» позволяет быстро перейти к любой родительской папке или к любой недавно просмотренной папке или файлу. Это также дает нам еще один способ получить доступ к нашему избранному:
Быстрый переход к любой родительской папке или любой недавно просмотренной папке или файлу.
Панель пути
Одним из наиболее полезных инструментов навигации в Mini Bridge, а также в полной версии Adobe Bridge является панель пути , которая проходит вверху прямо над модулем навигации.Панель пути показывает нам полный путь к нашей текущей выбранной папке. Например, если я читаю его справа налево, он показывает мне, что в настоящее время я просматриваю свою папку Beach, которая находится внутри моей папки Places, которая находится внутри моей папки Pictures, и так далее. Мало того, что панель пути отображает эту информацию, мы можем использовать ее для мгновенного перехода к любой папке, указанной в пути, просто щелкнув ее имя:
Панель пути показывает нам полный путь к папке, в которой мы находимся, и позволяет нам перейти к любой папке, указанной в пути.
Если по какой-то причине вы не хотите просматривать панель пути, щелкните значок Panel View в правом верхнем углу Mini Bridge, затем щелкните панель пути, чтобы отменить выбор. Щелкните его еще раз позже, чтобы снова включить. Вы также можете выбрать отображение или скрытие модуля навигации и модуля предварительного просмотра отсюда. Мы еще не видели Preview Pod, так как по умолчанию он отключен, поэтому я выберу его из списка:
Используйте меню «Вид панели», чтобы показать или скрыть панель пути, модуль навигации или модуль предварительного просмотра.
Блок предварительного просмотра
Модуль предварительного просмотра появляется справа от модуля навигации, фактически сокращая ширину модуля навигации вдвое, и отображает предварительный просмотр изображения, которое в данный момент выбрано в модуле содержимого. Проблема в том, что предварительный просмотр слишком мал для реального использования, поэтому обычно лучше оставить модуль предварительного просмотра выключенным и позволить модулю навигации использовать пространство. Как мы видели ранее, лучший способ предварительного просмотра изображений — это вариант предварительного просмотра в правом нижнем углу модуля Content Pod:
Preview Pod отлично занимает место, но не более того.Лучше оставить это выключенным.
Для поиска определенных файлов щелкните значок поиска (увеличительное стекло) в правом верхнем углу Mini Bridge:
Щелкните увеличительное стекло для поиска файлов.
И, наконец, если вам нужен доступ к расширенным функциям в полной версии Adobe Bridge CS5, щелкните значок Adobe Bridge , чтобы быстро перейти к нему:
Полная версия Adobe Bridge CS5 всегда находится на расстоянии одного клика.
| .dexter-FlexContainer-Items { минимальная высота: 65 пикселей; } # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-dp23ifm_flex> .dexter-FlexContainer-Items> *: nth-child (1) { flex: 0 0 авто; максимальная ширина: 100%; ширина: авто; минимальная высота: 65 пикселей; } # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-dp23ifm_flex { цвет фона: #CACACA; } # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-dp23ifm_flex { цвет: # 4B4B4B; } @media screen и (min-width: 600px) { # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-dp23ifm_flex>.dexter-FlexContainer-Items { } } @media screen и (min-width: 1200px) { # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-dp23ifm_flex> .dexter-FlexContainer-Items { } } ]]> | .dexter-FlexContainer-Items { минимальная высота: 65 пикселей; } # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-9u33i66_flex_copy> .dexter-FlexContainer-Items> *: nth-child (1) { flex: 0 0 авто; максимальная ширина: 100%; ширина: авто; минимальная высота: 65 пикселей; } # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-9u33i66_flex_copy { цвет фона: #CACACA; } # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-9u33i66_flex_copy { цвет: # 4B4B4B; } @media screen и (min-width: 600px) { # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-9u33i66_flex_copy>.dexter-FlexContainer-Items { } } @media screen и (min-width: 1200px) { # root_content_flex_copy_copy_copy__1115767512_items_flex_1836510744_items_table_row-3x03igm-column-9u33i66_flex_copy> .dexter-FlexContainer-Items { } } ]]> |
Как сделать в Photoshop крошечных человечков, сжимать людей до миниатюрных
В этом увлекательном уроке Photoshop вы узнаете, как делать фотографии людей и делать их крошечными.Скомпонуйте людей в сцену с собакой, чтобы она выглядела по-настоящему гигантской. Если вы хотите узнать, как поиграть с размером, это руководство по Photoshop для вас. Даже если вы не создаете крошечных человечков. в этом руководстве вы изучите множество навыков. На протяжении всего я предоставлял ссылки на учебные пособия по разным темам, если вы хотите узнать о них больше. Если вы плохо владеете этими темами, я предлагаю добавить этот урок в закладки и изучить все различные темы, так как это поможет вам развить навыки работы с Photoshop.
Этот учебник будет работать со всеми версиями Photoshop от CS до CC. Должен признаться, это очень весело 🙂 Поделитесь своими крошечными людьми с остальными на странице CAFE в Facebook (присоединяйтесь — это безопасно и бесплатно).
Цель: Чтобы люди (или что-то еще) выглядели крошечными, как в «Дорогой, я уменьшил…»
Метод: Найдите хорошую фоновую пластину и идею. Найдите людей, которые соответствуют истории. Вырежьте их и сложите правдоподобным образом.Эта история — смешная собака, которая дремлет (мне нравится, когда язык волочится по полу). Люди будут лазить на собаках, как в стиле путешествий Джека и Бобового стебля / Гулливера.
Шаги к созданию крошечных человечков / гигантской собакиШаг 1: поиск изображений
Как только у вас возникнет идея, поищите несколько изображений, которые станут вашим реквизитом, чтобы рассказать историю. Вы можете взять их сами или использовать стоковые изображения. (Совет: вы также можете использовать запасы, чтобы создать идею / превью и позже снимать свои собственные изображения).Мне нравится использовать Adobe Stock, потому что я могу использовать любое из изображений бесплатно, чтобы опробовать идеи, найти идеи и практиковать свои навыки. Конечно, они снабжены водяными знаками и имеют более низкое разрешение, но они достаточно большие, чтобы с ними можно было поработать. В качестве бонуса, если мне понравится результат, я всегда могу лицензировать работающие изображения, поделиться ими и распечатать их красиво и крупно. Мне не нужно платить за изображения, которые я не использую. У меня есть руководства о том, как использовать Stock таким образом бесплатно.
Это изображения, которые я использовал.
Dog
Climber 1
Climber 2
climber 3
Станьте автором Adobe Stock: https://adobe.ly/2qdDFRH
10 бесплатных изображений из Adobe Stock https://adobe.ly/2pnpTe4
Шаг 2 — Подготовка фона
Начнем с выбора фоновой пластины. Это фото собаки. Он станет холстом, на котором мы все соберем вместе. Если вам нужно очистить пластину, например, удалить дефекты на заднем плане и т. Д., Сейчас отличное время для этого.Также сделайте любое ретуширование и композицию сборки пластины.
Я использовал Content Aware Fill, чтобы удалить черную тень вверху, и сделал быструю тональную настройку в плагине Camera Raw. (Photoshop CC)
Шаг 3 — Вырежьте фотографии
Вырежьте свой реквизит (Альпинисты)
У меня так много уроков по вырезанию людей, что нам не нужно повторять это здесь, просто посмотрите тут.
Вырезать волосы
Инструмент «Перо»
Уточнить края
Шаг 4 — Объединение фотографий в Photoshop
На этом шаге мы перенесем все реквизиты (людей) в изображение пластины на отдельных слоях.
(Как объединить фотографии в Photoshop для начинающих)
Поместите всех вырезанных людей в фотографию Собаки. Каждый будет на своем собственном слое
Шаг 5 — Измените размер и трансформируйте слои
Нажмите Cmd / Ctrl + T для свободного преобразования. Перетащите ручки, чтобы повернуть и изменить размер каждого слоя. Удерживайте Shift, чтобы ограничить форму.
Возьмите каждый слой и перетащите его на место с помощью инструмента перемещения (V).
Шаг 6 — маскирование в Photoshop
Используйте маски слоя, чтобы скрыть различные части фотографий, чтобы они выглядели так, как будто они находятся за объектами.(Фотографии уже вырезаны на этом этапе, вы используете маски, чтобы смешать людей с сценой). Также используйте зазубренные кисти, чтобы все выглядело так, будто ступни заросли мехом. Вы также можете использовать кисти крошечного размера, чтобы нарисовать мех на масках.
Шаг 7 — Сопоставьте цвет и тон
На этом шаге вы можете использовать корректирующие слои кривых, чтобы они соответствовали изображениям, или использовать уровни. Убедитесь, что на каждой фотографии совпадают темные и светлые тона. (Совет: используйте корректирующий слой «Черный и белый», чтобы на мгновение скрыть цвет, чтобы лучше видеть тона (яркость)).
Убедитесь, что насыщенность соответствует фотографиям (насыщенность — это количество цвета). Используйте для этого корректирующий слой насыщенности оттенка и отрегулируйте степень насыщенности. Также при необходимости отрегулируйте оттенок (цвет). Вот руководство о том, как идеально сочетать цвета на разных фотографиях в фотошопе.
(Совет, не меняйте фоновую пластину, отрегулируйте слои в соответствии с пластиной)
Шаг 8 — Мелочи, которые имеют значение
Есть несколько простых правил природы, на которые следует обращать внимание при компоновке в фотошопе.
По мере того, как вещи удаляются, они:
- Становятся меньше (перспектива = точка исчезновения)
- Становятся мягче (глубина резкости — атмосферное искажение)
- теряют цвет (атмосферная перспектива)
Используйте свободное преобразование (Ctrl / Cmd + T) , Оттенок / Насыщенность (Ctrl / Cmd + U) и Фильтр> Размытие> Размытие по Гауссу , чтобы внести эти корректировки.
Шаг 9 — Последние штрихи
На этом этапе вы можете выполнить общую настройку цвета и, возможно, немного повысить резкость, чтобы закончить.
Лучший способ настроить все вместе — выбрать все слои.
Нажмите Cmd + Shift + Option + E (Ctrl + Shift + Alt + E Windows), чтобы создать объединенный слой всего изображения наверху.
Выберите новый верхний слой и выберите Фильтр> Фильтр Camera Raw
Сделайте все свои последние настройки в Camera Raw (настройки в Lightroom идентичны), а затем нажмите ОК
Все готово!
Спасибо, что пообщались с нами здесь, в CAFE
Не забудьте комментировать и подписаться на нашу информационную рассылку (она бесплатная)
Colin
Возьмите бесплатную электронную книгу в формате PDF прямо сейчас.Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Photoshop Express Photo Editor в App Store
С ЛЕГКОСТЬЮ УЛУЧШАЙТЕ, УДАЛЯЙТЕ ФОТОГРАФИИ И ПРЕДОСТАВЛЯЙТЕ ВАШИ ФОТОГРАФИИ.
Раскройте свой творческий потенциал на ходу с Photoshop Express — быстрым и простым редактором фотографий, которым пользуются миллионы творческих людей. Редактируйте изображения, как профессионалы, с помощью этой простой в использовании цифровой студии, полной функций редактирования фотографий на вашем мобильном устройстве.
Photoshop Express предоставляет полный спектр бесплатных фотоэффектов и функций редактирования у вас под рукой. Персонализируйте свой опыт с помощью границ и текста, улучшайте цвета и изображения, создавайте коллажи из изображений, делайте быстрые исправления и улучшайте моменты, достойные публикации.
ФОТО ФИЛЬТРЫ И ЭФФЕКТЫ
• Работайте над одной частью изображения, пока остальная часть остается нетронутой, чтобы создать поразительные фотоэффекты с помощью выборочного редактирования.
• Комбинируйте фотографии, чтобы создать свои собственные уникальные стили наложения.
• Сделайте ваши моменты ярче с помощью фотоэффектов из категорий Looks: Черно-белый, Портрет, Природа и Дуэт тонов.
• Улучшите внешний вид вашей фотографии с помощью уникального набора новых эффектов наложения.
• Изучите цветовую температуру, яркость и другие цветовые эффекты с помощью простого ползунка регулировки.
• Удалите атмосферный туман или устраните дымку для получения четких пейзажей с богатой детализацией.
ПРЕКРАСНЫЕ ФОТОКОЛЛАЖИ
• Создавайте фотоколлажи профессионального качества, добавляя готовые фоны, градиенты и макеты.
• Примените функцию переноса стиля, чтобы легко применить одинаковый внешний вид ко всем изображениям в коллаже.
• Выделите цветовые темы с помощью инструмента Pop-Color Tool, чтобы получить потрясающий эффект.
• Дайте волю творчеству с создателем фотоколлажей, применяя уникальные эффекты для стремления к артистизму.
ДОБАВИТЬ ГРАНИЦЫ И ТЕКСТ
• Добавляйте в стикеры, мемы и подписи свои уникальные индивидуальные особенности.
• Оформляйте свои сообщения с помощью широкого набора шрифтов, цветов и элементов управления прозрачностью.
• Вдохновляйтесь подходящими по цвету рамками фотографий или выбирайте уникальные индивидуальные рамки.
• Точная настройка размещения текста с помощью параметров панорамирования, масштабирования и поворота.
• Легко добавляйте водяные знаки, добавляя собственный текст или логотипы.
БЫСТРЫЕ ИСПРАВЛЕНИЯ
• Обрезайте, выпрямляйте, поворачивайте и переворачивайте фотографии для создания привлекательных композиций.
• Используйте параметры автофиксации для настройки контрастности, экспозиции и баланса белого одним касанием.
• Снова откройте закрытые глаза одним касанием и сделайте идеальный снимок.
• Сделайте акцент на своем объекте с помощью простых виньеток.
APPLY BLUR
• Сдвигайте фокус на определенные элементы и сглаживайте фон с помощью Radial Blur.
• Улучшайте изображения и создавайте движения с помощью функций полного размытия.
УДАЛИТЬ ШУМ
• Сгладьте зернистость или уменьшите цветовой шум для кристально чистых фотографий.
• Повышайте резкость деталей, чтобы ваши фотографии выглядели наилучшим образом.
ПЕРСПЕКТИВНАЯ КОРРЕКЦИЯ
• Мгновенно исправляйте искаженные изображения с помощью автоматических настроек.
• Исправьте искаженные углы камеры с помощью Transform Tool.
РАСШИРЕННОЕ ИСЦЕЛЕНИЕ ИЗОБРАЖЕНИЙ
• Точно удаляйте любые нежелательные элементы из ваших снимков и добивайтесь идеально отполированных результатов.
СЕЙЧАС СОХРАНИТЬ В формате PNG
• Теперь вы можете сохранять подробные высококонтрастные изображения в формате PNG. Это идеально подходит для цифровых фотографий и изображений с прозрачным фоном, которые можно накладывать на другие изображения.
Photoshop Express создан компанией Adobe, гордыми создателями семейства Photoshop.
Условия использования Adobe:
Вам должно быть не менее 13 лет, и вы соглашаетесь с условиями и политикой конфиденциальности Adobe.
http://www.adobe.com/go/terms_linkfree
http://www.adobe.com/go/privacy_policy_linkfree
Photoshop для Apple Silicon действительно очень быстрый
Сегодня Adobe наконец-то выпустила полноценную небета-версию Photoshop для Apple Silicon, и у нас появилась возможность протестировать ее. Я не буду ходить вокруг да около: тесты действительно впечатляют, они соответствуют или превосходят компьютеры на базе Intel, которые стоят в два-три раза дороже.
Мы ожидали этого выпуска в течение некоторого времени, поигрались с бета-версией Photoshop для Apple Silicon и скрестили пальцы, чтобы окончательная версия в полной мере использовала впечатляющую производительность M1, в отличие от Lightroom CC. Теперь у нас есть ответ, и он даже лучше для фотографов и редакторов фотографий, чем мы могли надеяться.
Как мы проверяем производительность
При тестировании производительности Photoshop в наших обзорах здесь на PetaPixel мы используем Puget Systems ‘PugetBench Beta v0.8 эталон. Почему старая бета-версия? Потому что это последняя версия, в которую был включен тест Photo Merge: точка данных, которая исключительно важна для фотографов, но для Пьюджета слишком сложно включать ее в последние версии теста. Как вы скоро увидите, хорошо, что мы сохранили этот старый тест для тестирования, потому что Photo Merge — это суперспособность M1.
На диаграммах ниже вы увидите четыре перечисленных компьютера: M1 Mac mini (Apple Silicon), M1 Mac mini (Rosetta 2), 13-дюймовый MacBook Pro и Dell XPS 17.Идея заключалась в том, чтобы показать, как x86 Photoshop работает на оборудовании Intel (13-дюймовый MBP и XPS 17), с помощью эмуляции Rosetta 2 на M1 Mac mini, а затем сравнить эти три результата с оптимизированной версией Apple Silicon, работающей на том же Mac. мини.
Имейте в виду, что и 13-дюймовый MacBook Pro, и Dell XPS 17 имеют полные 32 ГБ оперативной памяти против 16 ГБ Mac mini. XPS 17 также оснащен 8-ядерным процессором Intel Core i9-10875H 10-го поколения и графическим процессором GeForce RTX 2060 Max-Q с 6 ГБ видеопамяти. Наконец, и 13-дюймовый Intel MacBook Pro (3000 долларов), и Dell XPS 17 (3000 долларов), которые мы тестировали, стоят намного больше, чем полностью загруженный Mac mini M1 (1700 долларов), использованный для этого сравнения.
И все же…
Результаты: Apple Silicon против Rosetta 2 против Intel
Неудивительно, что M1 Mac mini проигрывает конкурентам в чистой производительности графического процессора, более или менее соответствуя встроенной графике четырехъядерного Core i7, установленного в 13-дюймовом MacBook Pro (полный обзор здесь). Но даже несмотря на это, Mac mini с оптимизированным для Apple Silicon Photoshop результатом смог получить второй по величине общий балл, который мы когда-либо видели в PugetBench.
Более того, ни один из рассмотренных нами компьютеров, даже самый дорогой 16-дюймовый MacBook Pro, который вы можете купить, или Razer Blade Studio Edition, никогда не преодолевал отметку 100 в тесте PugetBench Photo Merge. Работая с оптимизированным Photoshop, M1 Mac mini набирал 130+ результатов в режиме за запуском за запуском.
Что это означает в реальном выражении? 13-дюймовому MacBook Pro на базе Intel с четырехъядерным процессором i7 с тактовой частотой 2,3 ГГц и 32 ГБ оперативной памяти требуется около 2 минуты 45 секунд , чтобы объединить 6-фото панораму, снятую на Nikon D850 (полное разрешение.Файлы NEF Raw). Mac mini M1 с оптимизированным Photoshop выполняет ту же задачу за 1 минуту и 14 секунд . Даже полностью загруженный 16-дюймовый MacBook Pro за 6700 долларов с 8-ядерным процессором Intel Core i9 и дискретным графическим процессором занимает 1 минуту 52 секунды .
Все это благодаря микросхеме, которая потребляет энергию настолько медленно, что мы смогли получить почти 16 часов воспроизведения видео 4K на MacBook Pro M1, который мы рассмотрели в декабре.
Последние мысли: что это значит для креативщиков?
После слабых улучшений, которые мы увидели при сравнении оптимизированной для Apple Silicon Lightroom с версией x86, работающей через Rosetta 2, мы не возлагали большие надежды на этот тест.Увидеть такой скачок результатов, когда Rosetta 2 уже проделала такую большую работу с x86-версией Photoshop, было откровенно умопомрачительно. Я думал, что первый запуск был ошибкой; 6 числа я был вынужден поверить своим глазам.
Как рецензент, вы всегда беспокоитесь, что перепродали то, что действительно впечатлило вас. Я сказал, что M1 MacBook Pro «меняет все», и назвал M1 Mac mini «лучшим Mac для большинства фотографов», и, хотя я был довольно уверен, резкие комментарии могут заставить вас усомниться в собственном здравомыслии.Подобные тесты помогают доказать, что ни одно из этих утверждений не является настолько гиперболическим, каким может показаться на первый взгляд.
Когда такие компании, как Adobe, в полной мере используют то, что Apple создала в M1, результаты неоспоримы.
Что еще неизвестно, так это то, как Intel, AMD и рынок ПК в целом решат отреагировать. Станут ли компьютеры на базе ARM популярными сейчас, когда все больше и больше компаний-разработчиков программного обеспечения находят время на оптимизацию своих приложений для Apple Silicon, или же новейшие процессоры AMD Ryzen эффективны, но достаточно мощны, чтобы не дать создателям покидать корабль? И как Intel может вести войну на два фронта, когда AMD убивает ее на x86, а Apple взрывает умы на ARM?
Любите вы Apple или ненавидите — не имеет значения.Речь идет не о Apple Silicon, Intel и AMD, а также о том, Mac вы или ПК. То, что здесь происходит, — это возобновление конкуренции. А когда компании конкурируют, выигрывают клиенты.
фотографий маленькой планеты: 5 простых шагов к созданию панорамных миров
Панорамы — один из моих любимых способов показать сцену. В них столько интереса и деталей, что они практически умоляют вас изучить их. Этот небольшой наконечник добавляет дополнительную щепотку творчества, превращая стандартные панорамы в миниатюрные планеты, которые действительно имеют «вау» -фактор.
Техническое название этой техники — «стереографическая проекция», но пусть это название вас не смущает — это очень просто сделать и займет всего 5 минут. В этом примере я буду использовать Photoshop, но вы можете сделать это в большинстве графических программ, включая бесплатный GIMP.
Превратите свои панорамы в привлекательные миниатюрные планеты. Изображение Бенджамина Джопена.
Выбираем подходящее фото
Практически любую панораму можно превратить в маленькую фотографию планеты, но одни изображения, как правило, работают лучше, чем другие.Вот что нужно учитывать:
- Угол обзора — Панорамы на 360 градусов работают лучше всего, потому что их края идеально выровнены, создавая цельную фотографию планеты. Более узкие углы могут работать, но вам, возможно, придется немного поработать, чтобы сопоставить цвета и текстуры в местах пересечения краев.
- Ширина изображения — Соотношение сторон (ширина, деленная на высоту) вашей фотографии влияет на то, насколько гладкой будет выглядеть планета. Более широкие изображения, как правило, дают более гладкую поверхность планеты, в то время как более узкие панорамы дают больший разброс по высоте.Оба могут отлично выглядеть.
- Небо — Небо вашей панорамы будет сильно искажено на окончательном изображении. Чистое небо обычно дает наилучшие результаты, хотя облака могут дать интересный эффект растянутости.
- Земля — Нижняя часть вашей фотографии будет сдавлена, образуя центр планеты, и это может привести к сильному искажению. Как и в случае с небом, лучше всего смотрится однотонный цвет или простая текстура, такая как трава, песок или вода.
- Горизонт — Он должен быть идеально ровным, чтобы края изображения точно совпадали. Если у вас нет, то вы можете легко повернуть и повторно кадрировать в Photoshop.
Это может показаться множеством критериев, но вы обнаружите, что большинство панорам подойдет. Если сомневаетесь, попробуйте — нарушение вышеперечисленных «правил» может иногда приводить к странным и чудесным эффектам, которых вы бы не получили в противном случае, так что не бойтесь экспериментировать.
Если вы изо всех сил пытаетесь найти подходящую фотографию, то есть множество бесплатных фотографий по лицензии Creative Commons, например, эта подборка на Flickr. Я буду использовать следующую фотографию, которую вы можете скачать здесь, если хотите следовать.
Это фото, которое я буду использовать. Изображение Рудольфа Шубы.
Создание вашей планеты
Получил ваше изображение? Хороший. Пора превратить его в планету.
1. Сделайте изображение квадратным
Из-за способа создания стереографических проекций нам нужно начать с квадратного изображения.Перейдите в Image> Image Size. Снимите флажок «Сохранить пропорции» и установите высоту, соответствующую ширине.
Это раздавит ваше изображение и сделает его искаженным. Не волнуйтесь, это нормально.
2. Примените градиент неба
Этот шаг не является обязательным, но он не позволит углам окончательного изображения выглядеть растянутыми и деформированными.
Выберите инструмент градиента и установите левый и правый ползунки цвета в соответствии с доминирующим цветом неба.Установите левый ползунок непрозрачности на 100%, а правый — на 0%.
Перетащите градиент от верхней части фотографии на небольшое расстояние вниз, чтобы добиться плавного перехода к сплошному цвету.
3. Переверните фото вверх ногами
Используйте «Изображение»> «Поворот изображения»> 180 °, чтобы перевернуть изображение вверх ногами. Это гарантирует, что, когда мы превратим его в планету, он обернется правильным образом.
4.Примените фильтр полярных координат
Перейдите в Фильтр> Искажение> Полярные координаты. Убедитесь, что выбрано «От прямоугольного к полярному», и нажмите «ОК».
Вуаля! Теперь ваша панорама обернута в круг и выглядит как маленькая планета, сфотографированная сверху с помощью объектива «рыбий глаз».
5. Последние штрихи
Проверьте верхний центр фотографии, чтобы убедиться, что все детали выглядят гладко там, где стыкуются края панорамы.Используйте Clone Stamp или Healing Brush, чтобы исправить любые проблемы.
Если вы хотите, чтобы ваша планета была другой, сейчас самое время повернуть ее. В результате останутся белые углы, но вы можете заполнить их тем же цветом, что и для градиента. Обрежьте изображение заново, и все готово!
Наша готовая фотография планеты.
Создавать фотографии маленьких планет очень просто, если вы освоите их. Вы можете добиться фантастических эффектов, экспериментируя, поэтому не думайте, что вам нужно строго придерживаться приведенных выше инструкций.Если встретите какие-нибудь интересные варианты, поделитесь ими в комментариях.
Примеры и вдохновение
Вот несколько примеров, показывающих, что возможно, если объединить эту технику с небольшим количеством творчества и воображения.
Используйте фотографию с разнообразным ландшафтом, чтобы создать эффект зубчатого астероида. Оригинальное изображение Виктора Энгмарка.
Включите здания прямо на передний план, чтобы сделать снимок густонаселенной планеты.Изображение Карлоса де Паса.
Снимайте панораму ночью, чтобы создать эффект планеты, плывущей в космосе. Изображение предоставлено MyPlanet 360.
Пропустите шаг 3, чтобы создать фотографию планеты «наизнанку», которая выглядит так, как будто вы лежите на земле и смотрите в небо. Оригинальное изображение Кристиана Хольмера.
Adobe заявляет, что Photoshop на M1 работает на 50% быстрее, чем MacBook на базе Intel 2019 года
На этой неделе Adobe обновила Photoshop с официальной поддержкой микросхемы Apple, предложив клиентам встроенную поддержку на новейших компьютерах Mac на базе M1 от Apple.В интервью Computerworld менеджер по продукту Photoshop Марк Дам продвигал официальную поддержку микросхем Apple, заявив, что Photoshop работает на 50% быстрее на MacBook M1 по сравнению с прошлогодним MacBook на базе Intel.
Говоря о проблемах команды при переходе на кремниевые кристаллы Apple, Дам сказал, что производительность является высшим приоритетом. Adobe хотела обеспечить соответствие производительности Photoshop на более старых архитектурах для клиентов, использующих микросхему Apple.
Фотошопу посчастливилось обслуживать клиентов Mac более 30 лет и, пережив переход от Power PC к чипам Intel в период 2005/2006 гг., Когда было сделано объявление Apple о кремнии, пришло в голову несколько знакомых соображений. .
Во-первых, производительность является приоритетом для наших творческих профессиональных клиентов, поэтому мы задались вопросом, сколько времени может потребоваться у нас, чтобы соответствовать многолетним настройкам производительности, которые обеспечили бесперебойную работу сложных возможностей смешивания и рендеринга в Photoshop.
Apple призывает всех разработчиков создавать и перекомпилировать свои приложения с официальной поддержкой микросхемы Apple. Пока приложения не будут обновлены, они работают на микросхеме Apple с использованием технологии Apple Rosetta 2, которая позволяет приложениям, созданным для процессоров Intel, работать на новой архитектуре. Дам сказал, что Photoshop в достаточной степени работает с Rosetta, в некоторых случаях даже быстрее, чем изначально на компьютерах Intel Mac.
К счастью, режим Apple Rosetta позволил Photoshop надежно и быстро работать на устройствах «M1» в первый же день, не требуя значительных изменений в кодовой базе.И многие функции работали так же быстро или даже быстрее, чем в предыдущих системах, поэтому предыдущие вопросы о производительности решались вполне удовлетворительно.
В ходе тестирования Adobe обнаружила, что Photoshop на MacBook M1 работает на 50% быстрее, чем Photoshop на MacBook 2019 года на базе Intel с аналогичными конфигурациями. Даже несмотря на значительный скачок производительности, Дам утверждал, что это только начало.
Мы сравнили MacBook M1 с MacBook предыдущего поколения с аналогичной конфигурацией и обнаружили, что в собственном режиме Photoshop работал на 50% быстрее, чем старое оборудование.Эти значительные улучшения производительности — это только начало, и мы продолжим работать вместе с Apple над дальнейшей оптимизацией производительности с течением времени.
«Мощь нового чипа« M1 »побудила команду еще больше продвигать функции, которые стали основным продуктом Photoshop», — сказал Дам. Такие функции, как заполнение с учетом содержимого, автоматический выбор темы, инструменты замены неба и другие, были обновлены благодаря «M1».
Мы стремились задействовать более специализированные аспекты микросхемы «M1», чтобы увидеть, как они могут оживить некоторые из, казалось бы, волшебных функций, которые с тех пор стали основными продуктами Photoshop на протяжении многих лет; такие функции, как Content Aware Fill, исцеляющая кисть, специализированные фильтры и даже относительные новички, такие как инструменты Auto Select Subject и Sky Replacement на основе машинного обучения.
Двигаясь вперед, Дам сказал, что Adobe с нетерпением ждет возможности «воплотить в жизнь еще больший прирост производительности и волшебство Photoshop» на будущих кремниевых чипах Apple. Дам также сказал, что дальнейшее развитие кремниевой платформы Apple позволит Adobe постоянно настраивать и оптимизировать Photoshop для работы с максимальной производительностью без необходимости полагаться на Rosetta.




 На этот раздел никак повлиять нельзя, он заполняется автоматически.
На этот раздел никак повлиять нельзя, он заполняется автоматически.
 Это комплекс кнопок, состоящий из двух отличающихся по размеру прямоугольников и ползунок со стрелочкой между ними. Двигая ползунок, миниатюры буду меняться в размерах: влево — уменьшаются, вправо — увеличиваются. Можно самостоятельно двигать этот ползунок, а можно нажимать на прямоугольники по краям, чтобы программа сама на 1 шаг изменяла размер. Посмотрите на примере, как могут различаться размеры миниатюр.
Это комплекс кнопок, состоящий из двух отличающихся по размеру прямоугольников и ползунок со стрелочкой между ними. Двигая ползунок, миниатюры буду меняться в размерах: влево — уменьшаются, вправо — увеличиваются. Можно самостоятельно двигать этот ползунок, а можно нажимать на прямоугольники по краям, чтобы программа сама на 1 шаг изменяла размер. Посмотрите на примере, как могут различаться размеры миниатюр.