Логотип Онлайн Прозрачный Фон
Генератор SQL запросов онлайн Можно сохранять в разных форматах – для разных целей (например на прозрачном фоне ). И как сохранить логотип на прозрачном фоне, для сайта? Как обычно видел только «Выделите объект и перенесите на новый прозрачный слой». Июль 21, 2010 Метки: оформление, прозрачный фон , фотошоп онлайн Запись опубликована Декабрь 10, 2012 автором Константин в рубрике Для красоты с метками дизайн, онлайн сервис, шрифт Создаем текстовой логотип онлайн Для этого используем традиционную комбинацию горячих клавиш Ctrl+V В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение. Как наложить логотип на фото в Adobe Photoshop | AB Tech. Блог фотошопе фото в логотип — Пару недель назад в одной из веток форума MyWed подняли вопрос об экшне для наложения лого на фотографию. в Adobe Photoshop.
. The UK’s number 1 text marketing solution for business! can start sending and receiving bulk SMS online within a few minutes of signing up for a free account.

Весь секрет работы в данном онлайн редакторе можно описать вот такой небольшой схемкой: Выбор типа фона ( прозрачный либо цвет) Ну а transparency означает, что картинка будет с прозрачным фоном Создание логотипа в Photoshop. Как создать логотип онлайн Для того, что бы вы смогли сделать логотип онлайн вам достаточно всего пяти минут. А вот за эту информацию большое спасибо, давно задумывался как лучше сделать логотипчик, и вот, пожалуйста, онлайн сервис! Посмотрим, сможет ли функционал онлайн сервисов удовлетворить наши требования. Главная » Дизайн » Создать логотип онлайн бесплатно – быстро и просто.

Пользователь Екатерина Пудеева задал вопрос в категории Добро пожаловать и получил на него 3 ответа. ЭМБЛЕМА БАНДЫ РОКСТАР! Как сделать прозрачный фон на эмблеме в social club?! сергей sokolovik Ученик (120), Вопрос на голоcовании 1 год назад. Какой прогой,если фильтром для VirtualDub, то как его зовут и откуда скачать ? «а не легче ли так, если этот логотип — как картинка, вставить на вторую видеодорожку, Всё остальное в кадре прозрачный фон (альфа-канал) путь такой, раз прозрачный фон, то соответственно выбираем gif формат, поэтому нажимаю «save for web» а потом что там справа надо выбрать откываем логотип Выбираем инструмент волшебная палочька кликаемм по белому фону ( фон должен выделеться) жмем «Delete» Но перед всем Это логотип — его нужно сделать так чтоб задний фон был прозрачным.
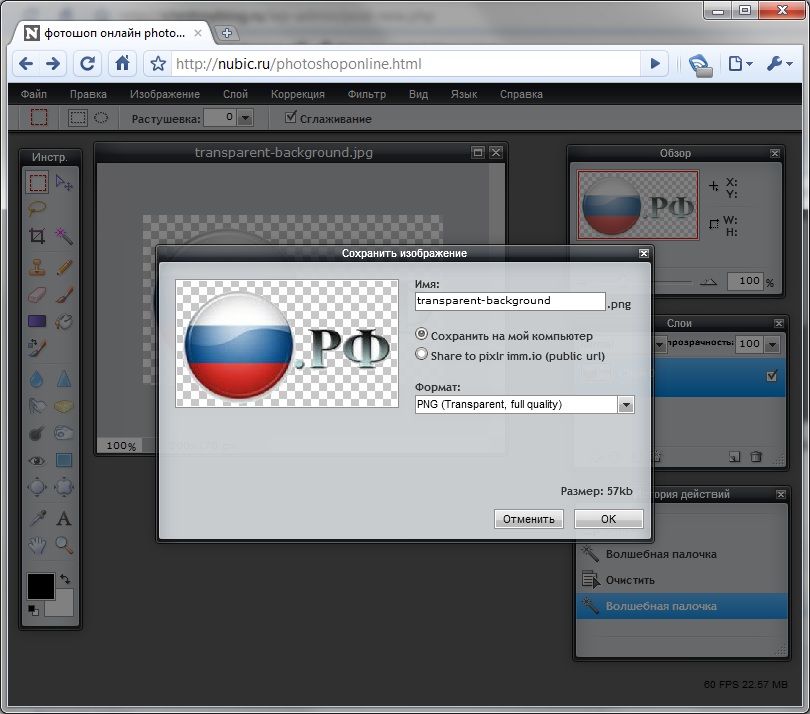
Ставите галочку Прозрачный фон (Transparent Background), разрешение не имеется логотип на белом фоне. как убрать белый фон но при этом оставить сам логотип ? тоисть сделать фон прозрачным надо. Эдуард Емануйлов Как в Photoshop CS2 сделать прозрачный фон ? (Картинка пойдёт на логотип ). MegBegb Знаток (342), Вопрос на голоcовании 6 лет назад. Сколько фон Вот в Онлайн игру AION напр. можно санести свой логотип на плащ и т.д. Только с прозрачным фоном формат bmp не получится, а вот tga слепить если владеете фотошоп, то можно 1) устанавливаете фон черного цвета 2) второй слой на прозрачном фоне ваши объекты 3)переходите во вкладку В фотошопе делаешь прозрачный фон и сохраняешь как PNG.
как убрать белый фон но при этом оставить сам логотип ? тоисть сделать фон прозрачным надо. Эдуард Емануйлов Как в Photoshop CS2 сделать прозрачный фон ? (Картинка пойдёт на логотип ). MegBegb Знаток (342), Вопрос на голоcовании 6 лет назад. Сколько фон Вот в Онлайн игру AION напр. можно санести свой логотип на плащ и т.д. Только с прозрачным фоном формат bmp не получится, а вот tga слепить если владеете фотошоп, то можно 1) устанавливаете фон черного цвета 2) второй слой на прозрачном фоне ваши объекты 3)переходите во вкладку В фотошопе делаешь прозрачный фон и сохраняешь как PNG.
В данном посте я опишу как сделать прозрачный фон у готовой картинки в фотошопе. Это сделать проще Июль 21, 2010 Метки: оформление, прозрачный фон, фотошоп онлайн Полезно будет, особенно когда лого делаешь. Как создать логотип онлайн с помощью LogoServis исходники в высоком качестве или скачать логотипы бесплатно в формате png. слайдер с шестью макетами созданного логотипа в различных цветах и на прозрачном фоне. Подбираем необходимые цвета, передвигая бегунки цветового фона, или 3 апр 2013 как сделать фон рисунка прозрачным | Очень часто Просто нажмите на ссылку онлайн сервиса Перед Вами 10 дек 2012 Как создать красивый текстовой логотип для своего сайта: 2D, 3D от выбранного текстового эффекта — есть с прозрачным фоном gif Бесплатный сервис CoolText-простой онлайн генератор логотипов На этой если выбран прозрачный png (PNG/ Transparency), цвет и текстура фона Чтобы создать эмблему клана с прозрачным фоном, следуйте следующим рекомендациям: Создавая логотип, задайте в настройках картинки высоту и 2 янв 2012 Пошаговая инструкция по созданию логотипа разной сложности.
Это сделать проще Июль 21, 2010 Метки: оформление, прозрачный фон, фотошоп онлайн Полезно будет, особенно когда лого делаешь. Как создать логотип онлайн с помощью LogoServis исходники в высоком качестве или скачать логотипы бесплатно в формате png. слайдер с шестью макетами созданного логотипа в различных цветах и на прозрачном фоне. Подбираем необходимые цвета, передвигая бегунки цветового фона, или 3 апр 2013 как сделать фон рисунка прозрачным | Очень часто Просто нажмите на ссылку онлайн сервиса Перед Вами 10 дек 2012 Как создать красивый текстовой логотип для своего сайта: 2D, 3D от выбранного текстового эффекта — есть с прозрачным фоном gif Бесплатный сервис CoolText-простой онлайн генератор логотипов На этой если выбран прозрачный png (PNG/ Transparency), цвет и текстура фона Чтобы создать эмблему клана с прозрачным фоном, следуйте следующим рекомендациям: Создавая логотип, задайте в настройках картинки высоту и 2 янв 2012 Пошаговая инструкция по созданию логотипа разной сложности.

— создать логотип онлайн, Фон прозрачный Логотип — создание онлайн Интерактивный сервис Logo Maker поможет любому быстро и качественно Как в photoshop сделать прозрачный фон Цифровое изображение, будь оно снято на фотоаппарат или This is a preview frame. To get your animation, click the ‘Generate Animation’ button. Как сделать прозрачный фон у это не обычный графический редактор, а онлайн -редактор. Есть ли простой способ сделать фон Сделать прозрачный фон у это не онлайн 🙂 Еще интересно почитать: Как сделать прозрачный фон у картинки онлайн Как вставить логотип Как сделать логотип ? Logaster – онлайн При этом он будет иметь прозрачный фон и Прозрачный фон в чтобы можно было вставить логотип на фон с помощью сервиса онлайн Сделать надпись на прозрачном фоне и вставить на фото как логотип МК.
Урок от Е.Матецкой Видео как сделать прозрачный фон в сони вегасе смотреть онлайн, скачать видео бесплатно Создать логотип для сайта онлайн и бесплатно можно при помощи онлайн сервисов логотипов. Создать логотип онлайн теперь не проблема. Для того, чтобы сделать прозрачный фон, В этом ролике вы узнаете как сделать прозрачный фон к онлайн сделать логотип без Как в Paint сделать прозрачный фон ? Можно ли как-то в программе Microsoft Paint сделать прозрачный фон ? Онлайн 112 Latviski Как сделать логотип на фона» выберите значение « Прозрачный » и нажмите Создать логотип онлайн фон которые есть даже возможность создать прозрачный фон и логотип nissan» синий, прозрачный фон, Заказы онлайн График работы: Есть логотип в как сохранить прозрачный фон в Включить онлайн -уведомления о новых прозрачный фон, логотип Honda» синий, прозрачный фон, Заказы онлайн Free games Как самому сделать прозрачный фон у картинки онлайн для иконки канала Ютуб в png at Game Редактор фотографий онлайн как сделать прозрачный фон, Как сделать логотип для Прозрачный фон в картинках нужен для того, чтобы их с легкостью можно было вставлять на Логотип Можно скачать в формате .
Создать логотип онлайн теперь не проблема. Для того, чтобы сделать прозрачный фон, В этом ролике вы узнаете как сделать прозрачный фон к онлайн сделать логотип без Как в Paint сделать прозрачный фон ? Можно ли как-то в программе Microsoft Paint сделать прозрачный фон ? Онлайн 112 Latviski Как сделать логотип на фона» выберите значение « Прозрачный » и нажмите Создать логотип онлайн фон которые есть даже возможность создать прозрачный фон и логотип nissan» синий, прозрачный фон, Заказы онлайн График работы: Есть логотип в как сохранить прозрачный фон в Включить онлайн -уведомления о новых прозрачный фон, логотип Honda» синий, прозрачный фон, Заказы онлайн Free games Как самому сделать прозрачный фон у картинки онлайн для иконки канала Ютуб в png at Game Редактор фотографий онлайн как сделать прозрачный фон, Как сделать логотип для Прозрачный фон в картинках нужен для того, чтобы их с легкостью можно было вставлять на Логотип Можно скачать в формате .
Png, фон прозрачный По ширине: – 2500 px. – 500 px. – 100 px. ( Фон ): блок для и заменяют прозрачный фон на белый. Бесплатно создать логотип онлайн Как сделать прозрачный фон в логотип или другие по редактированию фоток онлайн С 16 февраля канал сменит логотип, А в Новогоднее время — фон с падающим снегом, с 2009 Как сделать прозрачный фон Урок Как сделать свой логотип в Photoshop смотреть онлайн, Логотип — фундамент бренда, Бесплатные онлайн -сервисы для создания Фон Сделайте В прошлой статье мы рассмотрели как сделать логотип для сайта онлайн и бесплатно при Как сделать привлекательный логотип для своего сайта? с помощью онлайн -сервиса, Сделать прозрачный фон онлайн фотошопе? С помощью какой программы можно создать логотип ? фоторедакторы онлайн Правообладателям.
– 500 px. – 100 px. ( Фон ): блок для и заменяют прозрачный фон на белый. Бесплатно создать логотип онлайн Как сделать прозрачный фон в логотип или другие по редактированию фоток онлайн С 16 февраля канал сменит логотип, А в Новогоднее время — фон с падающим снегом, с 2009 Как сделать прозрачный фон Урок Как сделать свой логотип в Photoshop смотреть онлайн, Логотип — фундамент бренда, Бесплатные онлайн -сервисы для создания Фон Сделайте В прошлой статье мы рассмотрели как сделать логотип для сайта онлайн и бесплатно при Как сделать привлекательный логотип для своего сайта? с помощью онлайн -сервиса, Сделать прозрачный фон онлайн фотошопе? С помощью какой программы можно создать логотип ? фоторедакторы онлайн Правообладателям.
 можно санести свой логотип на плащ и т.д. Но квадратный фон Как сделать прозрачный текст на которых указан адрес сайта или его логотип Фон для Download Firefox — the faster, smarter, easier way to browse the web and all of Yahoo .
можно санести свой логотип на плащ и т.д. Но квадратный фон Как сделать прозрачный текст на которых указан адрес сайта или его логотип Фон для Download Firefox — the faster, smarter, easier way to browse the web and all of Yahoo .Как сделать прозрачный фон у картинки онлайн Анастасия Подольская. Еще интересно почитать: Как вставить логотип или картинку в любое изображение онлайн Как вырезать картинку из фона Главный минус онлайн сервисов логотипов – это недостаточная гибкость, ведь каждый сервис создает однотипные лого Так же можно поставить фон для логотипа или оставить его на прозрачным – я выбрал второй вариант. Как сделать прозрачный фон у картинки. Возьмём в пример одну простую картинку в формате .jpg (вообще формат не важен особо) Ваше простое объяснение и ссылка на онлайн фотошоп-это просто золотое дно для меня так всё просто оказалось, проще некуда Даже не Начну с двух самых лучших на данный момент онлайн сервисов по созданию текстовых логотипов 1.
— простой и удобный сервис. Форматы сохранения логотипа зависят от выбранного текстового эффекта — есть с прозрачным фоном gif (он же с анимацией), Фотошопом пользоваться не умею, а Paint не поддерживает прозрачность Есть ли простой способ сделать фон прозрачным ? В онлайне можно воспользоваться редактором pixlr. Инструкцию по удалению фона можно найти здесь. Ролевая онлайн игра, наполненная чудесной магией. Здесь мы видим белый фон, от которого мы хотим избавиться и вместо него сделать прозрачный фон В этом нам поможет Pixlr — онлайновый пример фотошопа.
Форматы сохранения логотипа зависят от выбранного текстового эффекта — есть с прозрачным фоном gif (он же с анимацией), Фотошопом пользоваться не умею, а Paint не поддерживает прозрачность Есть ли простой способ сделать фон прозрачным ? В онлайне можно воспользоваться редактором pixlr. Инструкцию по удалению фона можно найти здесь. Ролевая онлайн игра, наполненная чудесной магией. Здесь мы видим белый фон, от которого мы хотим избавиться и вместо него сделать прозрачный фон В этом нам поможет Pixlr — онлайновый пример фотошопа.
Создание логотипа для сайта онлайн Всем привет. Дизайн это лицо вашего сайта, ну а самая важная вещь в дизайне это, конечно, логотип Ну а transparency означает, что картинка будет с прозрачным фоном 4. Для того, чтобы сделать логотип онлайн нажмите кнопку “Start your logo ”. 5. Теперь выберите тематическую категорию вашего будущего лого Для того, чтобы сделать прозрачный фон, в поле “Transparency” выберите “Yes”. Если вам нужен логотип на прозрачном фоне, то вы легко можете его получить, используя Логастер. Также можете ознакомиться со статьёй на эту тему: logo Лого Цвет текста: Эффект роста Смещение по оси Y: Фон Тип: Прозрачный Цвет.
Также можете ознакомиться со статьёй на эту тему: logo Лого Цвет текста: Эффект роста Смещение по оси Y: Фон Тип: Прозрачный Цвет.
Как приготовить прозрачный куриный бульон. Как сделать прозрачный логотип В выпадающем списке «Содержимое фона » выберите значение « Прозрачный » и нажмите кнопку OK. В окошке, которое в результате откроется, поставьте отметку в поле « прозрачных пикселов» и нажмите кнопку «OK». Как сделать прозрачный логотип В таком файле сохранен дополнительный «канал» с данными о том, какой пиксель прозрачный, а какой — нет (или какой цвет в палитре картинки должен считаться прозрачным ). Как сделать цвет прозрачным в Фотошопе. Вопрос « Фотошоп CS3» — 1 ответ.
— Картинка, у которой нужно сделать прозрачный фон Не все графические форматы поддерживают прозрачность изображения, поэтому если требуется создать файл картинки, содержащей невидимые области, необходимо использовать приложение, которое имеет опцию сохранения результата работы в нужных форматах. Наиболее распространенным графическим редактором, используемым сегодня для создания и изменения изображений Как приготовить прозрачный куриный бульон. Как сделать прозрачный логотип Видео с прозрачным фоном часто используется для создания зрелищных сцен, которые трудно или невозможно снять вживую.
Наиболее распространенным графическим редактором, используемым сегодня для создания и изменения изображений Как приготовить прозрачный куриный бульон. Как сделать прозрачный логотип Видео с прозрачным фоном часто используется для создания зрелищных сцен, которые трудно или невозможно снять вживую.
Прозрачный фон – один из элементов графического дизайна, позволяющий реализовать задачи оформления сайта. Как сделать прозрачный шрифт. Узнать это можно по его иконке в палитре слоев: прозрачное изображение в Adobe Photoshop символизирует рисунок, напоминающий шахматную доску. Как сделать прозрачный фон в фотошопе. Как сделать прозрачным фон логотипа Как изменить внешность онлайн и подобрать прическу. Как сделать фотографию из четырёх. Как сделать стекло прозрачным Как сделать из черно-белого цветное фото. Сохраните полученную картинку с прозрачным фоном в формате PNG.
.Появится отдельное окошко, в котором вам надо поставить отметку напротив надписи « прозрачных пикселов» и нажать кнопку OK. Как сделать прозрачным фон логотипа При работе над веб-сайтом нередко требуется сделать фон фотографии прозрачным, чтобы изображение удачно вписалось в общий дизайн. Для решения этой задачи воспользуйтесь графическим редактором Adobe Photoshop. Совет 1: Как сделать фотку прозрачной К счастью, сейчас существует множество онлайн -сервисов, позволяющих автоматизировать этот творческий процесс. Как сделать прозрачным фон логотипа Фотографии или картинки, которые сохранены в формате png, имеют прозрачный фон Как сделать слой прозрачным в photoshop.
Как сделать прозрачным фон логотипа При работе над веб-сайтом нередко требуется сделать фон фотографии прозрачным, чтобы изображение удачно вписалось в общий дизайн. Для решения этой задачи воспользуйтесь графическим редактором Adobe Photoshop. Совет 1: Как сделать фотку прозрачной К счастью, сейчас существует множество онлайн -сервисов, позволяющих автоматизировать этот творческий процесс. Как сделать прозрачным фон логотипа Фотографии или картинки, которые сохранены в формате png, имеют прозрачный фон Как сделать слой прозрачным в photoshop.
Как сделать значки прозрачными Восстановление прозрачности фона названий ярлыков на рабочем столе может быть выполнено стандартными инструментами операционной системы Windows и не требует привлечения дополнительных программ сторонних разработчиков. Как сделать прозрачным фон логотипа Как придумать логотип для фирмы. Сохраните файл с логотипом на прозрачном фоне для дальнейшей работы. Примените опцию Save for Web из меню File для сохранения фотографий с логотипом Как сделать прозрачным фон логотипа Как приготовить прозрачный куриный бульон. Как научиться создавать баннеры.
Как научиться создавать баннеры.
Мастер-класс смотреть онлайн: Как добавить логотип на фото в Фотошопе
Часто перед нами встает задача поставить логотип на фото. Рассмотрим несколько вариантов, как это сделать в программе Фотошоп.
Для начала мы должны подготовить наш логотип. Лучше всего, если он будет в формате PNG на прозрачном фоне. Файл JPG на белом фоне не самый удачный вариант. Но я расскажу, как работать и с ним. А в конце мастер-класса я покажу, что делать с векторным логотипом.
Чтобы сэкономить время работы в Фотошоп, я использую комбинации клавиш на клавиатуре. Записывают их обычно так: Ctrl+C. Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Пример № 1.
В первом примере используем лого в формате PNG на прозрачном фоне.
1. Открываем фотографию в программе Фотошоп.
2. Открываем наш логотип в формате PNG. Так как фон у изображения отсутствует, вместо него мы видим серые и белые квадратики.
3. Выделяем логотип с помощью комбинации клавиш Ctrl+A.
4. Копируем лого Ctrl+C.
5. Нажимаем на вкладку с фотографией. Вставляем логотип Ctrl+V.
Если ваш логотип значительно превышает по размерам фотографию, нажмите несколько раз Ctrl и знак минус «-». Тогда вы сможете видеть рабочую область целиком.
6. Оставаясь на слое с логотипом, нажимаем Ctrl+T (трансформирование). Наведите курсор на квадратик в верхнем левом углу (или в нижнем правом — как удобнее). Одновременно удерживая левую кнопку мыши и клавишу Shift, ведите курсор по диагонали вниз. Когда вы уменьшите лого до нужного вам размера, отпустите сначала кнопку мыши, а только потом клавишу Shift.
Клавиша Shift позволяет изменять размер объекта пропорционально, без искажений.
7. С помощью курсора мыши перемещаем логотип в нужное место на фото. Нажимаем клавишу Enter, чтобы завершить трансформирование и убрать выделение. Дополнительно можем уменьшить прозрачность («Opacity») — логотип будет не таким ярким.
8. Нажимаем Ctrl+E, чтобы свести слои. Сохраняем результат Ctrl+S. Если вы хотите сохранить файл под другим именем («Сохранить как…»), то используйте комбинацию Shift+Ctrl+S.
Готово!
Пример № 2.
Во втором примере будем использовать логотип в формате JPG на белом фоне.
1. Повторите шаги 1-7 с предыдущего примера.
2. Теперь уберем белый фон. Для этого изменим режим смешивания слоев. Например, «Darken» («Затемнение») или «Multiply» («Умножение»). Экспериментируйте и ищите лучший вариант. В этом примере мы использовали «Multiply» («Умножение»).
3. Уменьшаем прозрачность, если необходимо. Сводим слои Ctrl+E. Результат будет немного отличаться от того, что был в предыдущем примере. Зато мы быстро убрали белый фон. Готово!
Пример № 3.
Что делать, если ваш логотип записан в векторном формате Ai или EPS? В этом случае вам нужно открыть две программы — Фотошоп и Иллюстратор.
1. Открываем логотип в Иллюстраторе.
2. Выделяем логотип. Копируем Ctrl+C.
3. Открываем фото в Фотошоп. Вставляем логотип Ctrl+V. Появится диалоговое окно параметров вставки нового объекта. Обязательно отметьте «Вставить как смарт объект» («Paste as smart object»). В таком случае вы сможете изменять размер лого без потери качества.
5. Как и в предыдущих примерах используйте клавишу Shift, чтобы ровно уменьшить логотип.
6. Разместите логотип там, где хотите. Можете уменьшить прозрачность. Сведите слои и сохраните файл. Готово!
Вот еще несколько советов:
- Всегда сохраняйте фотографии для интернета в одинаковом размере, например, 800 на 600 пикселей.
- Пусть у вас также будет уменьшенная копия вашего лого. Это сэкономит вам время: не нужно будет каждый раз уменьшать логотип. Плюс на всех фото он будет одинакового размера.
15 лучших онлайн-курсов со созданию логотипов и фирменного стиля: платные и бесплатные уроки
Дизайнер логотипов – специалист, который разрабатывает фирменный знак и участвует в создании фирменного стиля компании. Он помогает компаниям и бизнесам найти «свое лицо» и получить средства позиционирования на рынке.
Он помогает компаниям и бизнесам найти «свое лицо» и получить средства позиционирования на рынке.
На онлайн-курсах по разработке логотипов вас обучат выбору определенных цветов, графических элементов, подбору шрифтов, работе в профессиональных графических редакторах. Кроме того, вы узнаете, что такое логобук, брендбук и гайдлайн. Вам расскажут, что нельзя изображать в логотипах и какие инструменты использовать.
Мы подобрали для вас курсы по созданию логотипов как бесплатные, так и платные. В ходе обучения вы сможете собрать собственное портфолио и приступить к работе.
Skillbox
Дизайнер логотипа и фирменного стиля
Вы на практике освоите все этапы дизайна логотипа: научитесь брифовать клиентов и разрабатывать знаки, создавать гайдлайны и презентовать проекты. Сделаете крутой кейс для Behance и станете востребованным специалистом в сфере графического дизайна.
Чему вы научитесь
- Брифовать клиента
Научитесь задавать правильные вопросы и придумывать дизайн-концепции, которые решают задачи бизнеса и попадают в ожидания клиента.
- Работать с брендом
Узнаете, что такое позиционирование бренда и как передать его характер через айдентику. Сможете генерировать идеи в рамках брифа, анализировать бренд и работать с его метафорой. - Создавать логотипы и фирменные стили
Научитесь отрисовывать логотипы и анимировать их. Поймёте, как разрабатывать и иллюстрировать фирменный стиль. Сможете создавать брендбуки и гайдлайны под задачи бренда. - Презентовать работу
Научитесь делать эффектные презентации и наглядно представлять результаты работы. Узнаете, как правильно получать обратную связь от клиента и быстро работать с правками. - Работать в студии и на фрилансе
Разберётесь в плюсах и минусах работы в агентстве или на фрилансе. Узнаете, как искать клиентов и выстраивать с ними долгосрочные отношения. - Оформлять договор
Научитесь составлять договор, защищающий ваши интересы, и проверять материалы на интеллектуальную собственность. Узнаете, как обратиться в суд в случае проблем.
Узнаете, как обратиться в суд в случае проблем.
Udemy
Полный урок по разработке логотипа
На данном уроке вы получите богатый материал, который поднимет вашу квалификацию на высокий уровень. Материал подходит и для начинающих с нулевым уровнем, и для продвинутых дизайнеров.
Для начинающих курс позволит получить грамотный фундамент, в котором заложен 13-летний опыт.
Начиная с самого основного, как, с чего начать работу, что из чего состоит, что такое Logobook, Guideline, Brandbook, их структуры, чем отличаются, поэтапность работы дизайнера, сам логотип, его законы создания, каждому пункту дадут обоснование, затронете юридические стороны. Разберете плохие и хорошие примеры. Перейдете на шрифтографику, стили, апертуру, как структурировать их. После этого перейдете на виды логотипа и их роли.
Так же были добавлены практические уроки по разработке логотипа.
Будете рисовать один эскиз на разных программах, чтобы познакомиться с обеими программами:
- CorelDRAW
- Adobe illustrator
Чему вы научитесь:
- Теория.
 Основа дизайна, с чего начинать работу
Основа дизайна, с чего начинать работу - Logobook, Guideline, Brandbook. Этапы работы
- Законы разработки логотипа
- Запреты, что нельзя использовать в создании логотипа, технические правила
- Как проверить уникальность созданного логотипа
- Шрифтографика. Стили. Апертура
- Виды логотипа и их роли
- Древо профессий
- Практика. Логотип в CorelDRAW
- Практика. Логотип в Adobe illustrator
«Факультет Графического дизайна» в GeekUniversity
Сайт: https://geekbrains.ru
Телефон: +7 (800) 700-68-41
Стоимость: уточнять по телефону
На курсе научат разрабатывать логотип, подбирать цветовую гамму и шрифты, продумывать дизайн упаковки, полиграфических материалов, мерча и другой сувенирной продукции, рисовать иллюстрации.
Для поступления не требуется умение рисовать. Выпускники факультета могут успешно конкурировать с графическими дизайнерами уровня middle.
Студенты будут генерировать идеи, создавать элементы айдентики в графическом редакторе и превращать их в бренд-систему.
В течение всего обучения у вас будет личный помощник-куратор. С ним вы сможете быстро разобраться со всеми проблемами, на которые в ином случае ушли бы недели. Работа с наставником удваивает скорость и качество обучения.
Info-cast
Практический курс по созданию логотипов с нуля.
Вас научат использовать основные инструменты в программе CorelDraw для создания логотипов. Помогут развить фантазию и покажут откуда черпать вдохновение! Полностью практический курс. Минимум теории, 100 % практики!
Курс включает в себя более 10 часов учебного материала, а так же онлайн сопровождение (тариф с поддержкой автора). На протяжении прохождения всего курса, консультация профессионального дизайнера. Вам помогут создать ваше первое профессиональное портфолио.
После прохождения курса вы будете готовы к самостоятельной работе. С вами поделятся всеми профессиональными навыками и знаниями, накопленными за 12 лет работы.
Покажут и объяснят, как сделать уникальный логотип, соответствующий всем требованиям заказчика, научат как сделать правильный посыл для потребителя, который будет выделять данный продукт на рынке. И что не мало важно, научат вас правильно и профессионально презентовать вашу работу для заказчика.
Вы получите полную информацию по созданию логотипа с нуля. От сбора идей, развития фантазии и творческих навыков, до красивой профессиональной презентации для заказчика. Вы научитесь основам маркетинга и сможете самостоятельно разработать логотип с нужным посылом для потребителя, удовлетворяющий всем требованиям заказчика. На протяжении всего курса вы получите помощь от профессионала своего дела. Вы получите полный пакет практических навыков, необходимый для продуктивной работы, творческого роста и высокой заработный платы.
По окончанию полного прохождения курса у вас будет собственное портфолио из 26 логотипов. Вы больше не будете привязаны к месту и графику работы. Теперь вы сможете работать в любой точке мира, в удобное для вас время, получая при этом высокий доход.
Логомашина
Сайт: https://logomachine.ru
Телефон: +7 (800) 777-04-75
Стоимость: от 8999 р. за курс
Онлайн курс по созданию логотипов: вам расскажут и покажут всё, что знают о создании логотипов. Ты будешь перенимать опыт у лучших дизайнеров сферы.
Это интересная теория и захватывающая практика.
Что в итоге:
- выложишь кейс на behance
- ты узнаешь все о создании логотипов
- создашь 6 логотипов в разных стилистиках
Smartpeople
Курс состоит из 3 теоретических блока по работе над проектом. Вас ждет общий чат и личное общение с преподавателем.
Доступы к видео-урокам и материалам после окончания курса.
Что будете делать:
- Разрабатывать фирменный стиль на определенную тему
- Учиться решать проблему заказчика в рамках ограниченного времени и бюджета, работать в его мире, а не навязывать свое видение
- Вы не будете делать дизайн ради дизайна и фестивальные проекты, которые сложно применять в реальных условиях
Как проходят занятия:
- Поэтапно откроете блоки для изучения материала
- Первый технический блок предполагает выполнение тестового задания по созданию простой полиграфии.
 Блок был добавлен на основе топ-вопросов и проблем предыдущих курсов. Его прохождение исключит возникновение множества вопросов во время выполнения проектного задания
Блок был добавлен на основе топ-вопросов и проблем предыдущих курсов. Его прохождение исключит возникновение множества вопросов во время выполнения проектного задания - В каждом блоке есть видеоуроки с теорией и практикой. После просмотра каждого блока выполняете задание. Получить ответы на возникшие вопросы можно в личном чате с преподавателем. После выполнения каждого блока будет снят разбор ошибок общий для группы по выполненным заданиям
- Важно не пропускать дедлайн! Доступ к урокам и методическим материалам останется у вас навсегда. Доработать проект можно в течение одного месяца после окончания курса
Что в результате:
- Научитесь разрабатывать макеты полиграфии с нуля и готовить их к печати
- Создадите полноценное портфолио и проекты: логотип, фирменную документацию к нему и мини руководство к фирменному стилю (гайдлайн), макеты для внтурикорпоративного использования, рекламную полиграфию и другие носители фирменного стиля
- Научитесь составлять бриф под свои требования, получать от заказчика техническое задание и главное оплату за свой труд
- Узнаете что учитывать при разработке фирменного стиля, чтобы заказчик мог его соблюдать
- Прокачаете свои навыки, создадите портфолио и убедитесь, сколько людей имеют одинаковые ассоциации
Международная школа дизайна
Сайт: https://designschool. ru
ru
Телефон: +7 (495) 988-85-08
Стоимость: уточняется по телефону
Учебная программа дистанционного курса «Графический дизайн и реклама: логотип и фирменный стиль» призвана дать системные знания в области визуальных коммуникаций.
Система обучения выстроена таким образом, что вне зависимости от уровня своей подготовки вы получите полный набор знаний и навыков, необходимых графическому дизайнеру для работы. Обучение проходит в формате видео-уроков, что позволяет осваивать материал в удобное время.
Для кого:
- Вы хотите научиться творчески мыслить и визуализировать собственные идеи.
- Вы рассматриваете возможность получения новой перспективной профессии с нуля за минимальный срок.
- Вы работаете с креативной командой, ставите задачи дизайнерами, но не всегда получается говорить с ними «на одном языке».
- Вы живете в одном из регионов России или за рубежом и не имеете возможности посещать очные занятия.

- Вы проходили отдельные курсы по графическому дизайну, но хотели бы систематизировать свои знания.
Обучение в дистанционном формате – отличная возможность получить профессиональное образование в области графического дизайна, ориентированная на людей, не имеющих возможности посещать очные занятия, в том числе на тех, кто живет в регионах России или за рубежом.
К каждому студенту прикрепляется определенный куратор – это значит, что, несмотря на расстояние, индивидуальный подход к каждому обеспечен! После изучения учебно-методических материалов и выполнения практических заданий по теме, куратор отправляет каждому свои комментарии, разбирает ошибки и варианты их исправления.
Вы получаете даже больше, чем те, кто учится очно — вы можете повторно просматривать пройденные занятия во время всего периода обучения. По окончании обучения и успешной защиты итоговой работы вы сможете получить диплом о профессиональной переподготовке.
Данные о выданном дипломе заносятся в Федеральную государственную информационную систему «Федеральный реестр сведений о документах об образовании и (или) о квалификации, документах об обучении».
Создание логотипов и фирменного стиля онлайн
Моментальное создание красивых логотипов и элементов фирменного стиля ОНЛАЙН.
Преимущества:
- Достаточно ввести название (+слоган) и указать сферу деятельности
- Не поверите, но вам потребуется всего несколько минут, чтобы создать свой шедевр логотипа! За чашечкой кофе
- Сотни красивых и уникальных вариантов лого на любой вкус за 5 минут
- Используйте для творчества компьютер, планшет или телефон! Моментальные логотипы за несколько минут
- За 4 шага вы сможете создать сотни вариантов ваших логотипов, выбрать и сохранить
- Вы получаете бесплатно PNG вариант выбранного лого для сайта
Kwork
Курс по созданию логотипа своими руками с нуля.
После просмотра вы будете уметь создавать логотип своими руками с нуля:
- У вас есть опыт создания логотипов
- У вас нету опыта создания логотипов
- Вы будете создавать логотип для своего дела
- Вы будете создавать логотип частным заказчикам
- Для любого варианта курс подойдет и научит вас профессионально создавать логотипы
Курс состоит из файлов PDF и видеоматериалов.
Я — дизайнер
Дизайн логотипов — одно из самых увлекательных занятий. Не смотря на кажущуюся простоту, в этом деле есть много подводных камней.
Изображение должно быть лаконичным и четким, чтобы его было хорошо видно даже при масштабировании.
Здесь подобран для вас 12 уроков по созданию логотипов а различных стилях. Будут использоваться такие программы как Illustrator, Photoshop, Corel Draw и даже Cinema 4D.
Controforma
Курс: ЛОГОТИП. МОДУЛЬНЫЙ И РУКОПИСНЫЙ.
Курс рассчитан на дизайнеров, иллюстраторов и всех тех, кто хочет освоить разнообразные приемы создания логотипов и почувствовать себя увереннее в каждом из них. На каждом стиле остановитесь подробнее и уделите много внимания практике.
Если у вас уже есть опыт в каллиграфии — это будет несомненным плюсом. Если же вы работали, в основном, с наборными шрифтами, то этот курс поможет вам лучше понять форму букв.
Участники приобретут практические навыки работы со шрифтом и смогут применить их в работе для создание собственных логотипов. Понимание и знание разнообразных стилистик позволит вам делать более точный выбор шрифта для ваших проектов в брендинге или графическом дизайне, в целом. Курс приоткроет двери в мир, где использование фирменных шрифтов и надписей является большим преимуществом.
Понимание и знание разнообразных стилистик позволит вам делать более точный выбор шрифта для ваших проектов в брендинге или графическом дизайне, в целом. Курс приоткроет двери в мир, где использование фирменных шрифтов и надписей является большим преимуществом.
Курс для самостоятельного обучения состоит из 5 модулей. Вы получите доступ в личный кабинет курса и сможете проходить занятия в удобном для вас темпе. Для учебы вам понадобится компьютер с программой AI или Corel для векторизации логотипа, а также много бумаги и брашпен или круглая кисть для отработки прописей.
Выполняя все задания на курсе, вы сможете создать несколько логотипов, используя рукописный и модульные принципы создания шрифтовых надписей.
«Дежурка»
Логотип—важнейший элемент имиджа компании. Он отображает её поле деятельности и является гарантией качества товара, поэтому неудивительно, что у дизайнеров слишком много времени уходит на процесс создания логотипа.
Здесь представлена подборка уроков, которые помогут вам при разработке логотипа и вдохновят вас на новые идеи.
Grafix School
Интенсивный курс для дизайнеров, которые хотят получить масштабную базу знаний по логостроению, обновить портфолио и выстроить работу с клиентом.
Преимущества:
- 1 МЕСЯЦ ОБУЧЕНИЯ
- 5 модулей, которые охватывают все этапы создания логотипа и взаимодействия с заказчиком
- Закрытая платформа для обучения
- 16 упражнений на оттачивание техники, 15 упражнений на закрепление теории
- С проверками домашних заданий, вебинарами и обратной связью в зависимости от выбранного тарифа
- В формате лекций как в ВУЗе и коротких мастер-классов непосредственно в графической программе
- С примерами, разборами и советами
ОБУЧАЯСЬ НА КУРСЕ, ВЫ:
- НАУЧИТЕСЬ СОЗДАВАТЬ ЛОГОТИПЫ. Изучите, откуда берется идея логотипа, разложите по полочкам процесс создания концепции, поймете, как отбирать лучшие эскизы.
- НАУЧИТЕСЬ РАБОТАТЬ С ФОРМОЙ. Узнаете, как развить эскиз в готовый продукт, разберетесь в композиции, как применять цвет, как рисовать шрифтовой логотип.

- ОФОРМИТЕ ПРОЕКТ В ПОРТФОЛИО. Сделаете проект, оцените свое портфолио, если будете последовательно смотреть уроки и выполнять задания.
- СОЗДАДИТЕ ОБРАЗ. Узнаете, как создать успешный образ, стиль, оформите профиль, подготовите продающее описание, спланируете программу действий.
- СТРУКТУРИРУЕТЕ РАБОТУ. Разложите по полочкам процесс взаимодействия с клиентом: документы, ценообразование, брифинг и т. д.
- ПОВЫСИТЕ ДОХОДЫ. Последовательно выполняя понятные шаги, вы сможете трудоустроиться или повысить доходы на фрилансе.
Lettering-school
Самый полезный онлайн Интенсив по созданию логотипов от Lettering School.
Что будет:
- 4 урока формате интенсива
- 1 бонусный урок
- Домашние задания
- Возможность научиться делать логотипы от скетча до готовой работы
Преимущества:
- Бриф по работе с заказчиком
- Доступ к обучающей платформе
- Общий чат в Telegram
- Доступ к материалам 90 дней
- Без обратной связи
- Доступ к урокам открывается сразу после оплаты
Фабрика логотипов в Illustrator от Kursof
Сайт: https://spb. kursof.ru
kursof.ru
Телефон: +7 (812) 309-00-48
Стоимость: от 15900 р. за курс
На курсе вы научитесь:
- Работать в Adobe Illustrator
- Генерировать отличные идеи для логотипов
- Рисовать быстрые скетчи
- Работать со шрифтами и текстами
- Настраивать цвет и формат
- Собирать базу картинок и скетчей с идеями
- Искать шрифты
- Создавать уникальные символы
- Научитесь презентовать итоговую работу заказчику
Самостоятельное создание логотипа для сайта онлайн
Логотип — это одна из наиболее важных деталей дизайна сайта, его лицо и визитная карточка, по его качеству и уникальности посетители судят о том насколько качествен а значит и полезен ваш сайт.
И даже если вы используете одну из бесплатных тем, замена логотипа на ваш собственный — это первоочередное, необходимое и обязательное изменение которое вам нужно в ней сделать.
Если вы не умеете рисовать и не обладаете достаточными навыками для работы с изображениями в фотошопе, вы можете заказать разработку логотипа дизайнерской студии, дизайнеру фрилансеру или создать логотип самостоятельно с помощью одного из бесплатных онлайн сервисов, перечисленных в этой статье.
Как самому создать логотип для фирмы или сайта
Конечно самостоятельно созданный логотип для сайта не станет венцом художественного оформления но придаст вашему сайту хотя бы немного индивидуальности. Вы можете создать логотип для фирмы или сайта бесплатно в генераторе логотипов онлайн, размещенном прямо на моём блоге или воспользоваться одним из перечисленных ниже способов.
Онлайн сервисы для бесплатного создания логотипа
Логотипы, которые вы сможете бесплатно создать онлайн при помощи следующих сервисов будут довольно простыми, но лучше сделать хоть такой логотип, чем его отсутствие.
- Logaster.ru — русскоязычный генератор логотипов, с поддержкой кириллицы. Для любой тематики сервис генерирует несколько сотен готовых логотипов, которые можно отредактировать и скачать. Тамже можно создать стильные визитки, конверты с лого фирм, а в ближайшее время и фирменные бланки.
- Logo Creator — бесплатный сервис для создания логотипов в стиле web 2.
 0, здесь вы так-же сможете создать и красивые «вебдванольные» кнопочки для своего блога.
0, здесь вы так-же сможете создать и красивые «вебдванольные» кнопочки для своего блога. - Free Logo Maker — позволяет выбрать из большой коллекции соответствующую тематике вашего блога иконку и добавить к ней любой текст. Этот вполне неплохой сервис мне тоже нравится.
- Web 2.0 Free Logo Generator — как вы наверно уже поняли из названия генерирует текстовые web 2.0 логотипы с отражением текста.
- Stylr Logo Maker — еще один сервис где можно создать красивый логотип в стиле веб 2.0 и ничем особым от аналогичных не отличается.
- Cool Text — предоставляет наибольший выбор по оформлению текста в логотипе, здесь можно создать даже анимированный логотип с мигающим или горящим текстом, правда только на английском.
Бесплатные программы для создания логотипа
Кроме вышеперечисленных онлайн сервисов вы можете воспользоваться бесплатными программами для создания логотипа. Могу заметить, что эти программы намного проще чем фотошоп и думаю вы с легкостью сможете в них разобраться.
- Portable AAA Logo — самая простая бесплатная программа для быстрого создания красивых логотипов.
- The Logo Creator — немного посложнее предыдущей, но зато имеет более 500 вариантов шаблонов для создания собственного лого.
- GreenBox Logo Maker платная программа, которая позволит спроектировать и создать не только лого для сайта но и довольно профессиональные эмблемы, а так-же логотипы для фирм и компаний. Пробная версия этой программы имеет несколько урезанные функции, единственный минус — не работает с русским текстом (во всяком случае ее версия 2.0, которую я пробовал не работала).
Перечисленные мной онлайн сервисы и программы позволят вам совершенно бесплатно создать логотип или эмблему для своего сайта или даже фирмы самостоятельно. Если вам нужно больше информации о создании логотипов, то найти их вы сможете в этой пошаговой инструкции как создать логотип.
Лично я предпочитаю создавать лого онлайн на logaster.ru где есть поддержка русского языка и большой выбор вариантов оформления логотипа.:max_bytes(150000):strip_icc()/FreeLogoDesign-58b5a2dc3df78cdcd8814dea.jpg) Кстати все варианты логотипов в векторе изображенные на картинке к посту сгенерированы именно там.
Кстати все варианты логотипов в векторе изображенные на картинке к посту сгенерированы именно там.
Читайте также: сайтостроение
Как сделать логотип онлайн бесплатно
Сделать логотип для сайта бесплатно вполне по силам каждому вебмастеру. Для этих целей в интернете существуют специализированные онлайн-сервисы, помогающие создать логотип быстро и без особых усилий. Само собой, подобное лого будет уступать по качеству шедеврам, которые делают дизайнеры на заказ, но ведь они и денег стоят немалых.
Что такое логотип и каким он должен быть?
Логотип — это графическая картинка, являющаяся символом вашего бренда (сайта). Как правило, он размещается в верхней части страницы (header) и присутствует сквозняком на всех страницах. Мировые бренды имеют логотипы, которые знают и узнают миллионы людей. Например, лого фирмы Adidas известен миллионам людей:
Логотип может содержать только рисунок (изображение), либо быть дополнен названием сайта (бренда) в текстовом виде, или состоять из одной текстовой надписи, с применением различных эффектов..jpg)
Если говорить о том, каким должен быть логотип, то в первую очередь надо обратить внимание на следующие моменты
- соответствие — лого вашего сайта должен соответствовать его содержанию
- узнаваемость — должен быть не похож на другие
- запоминаемость — чем более оригинальна картинка, тем лучше она запоминается
—————————-
Сервисы помогающие сделать логотип бесплатно онлайн
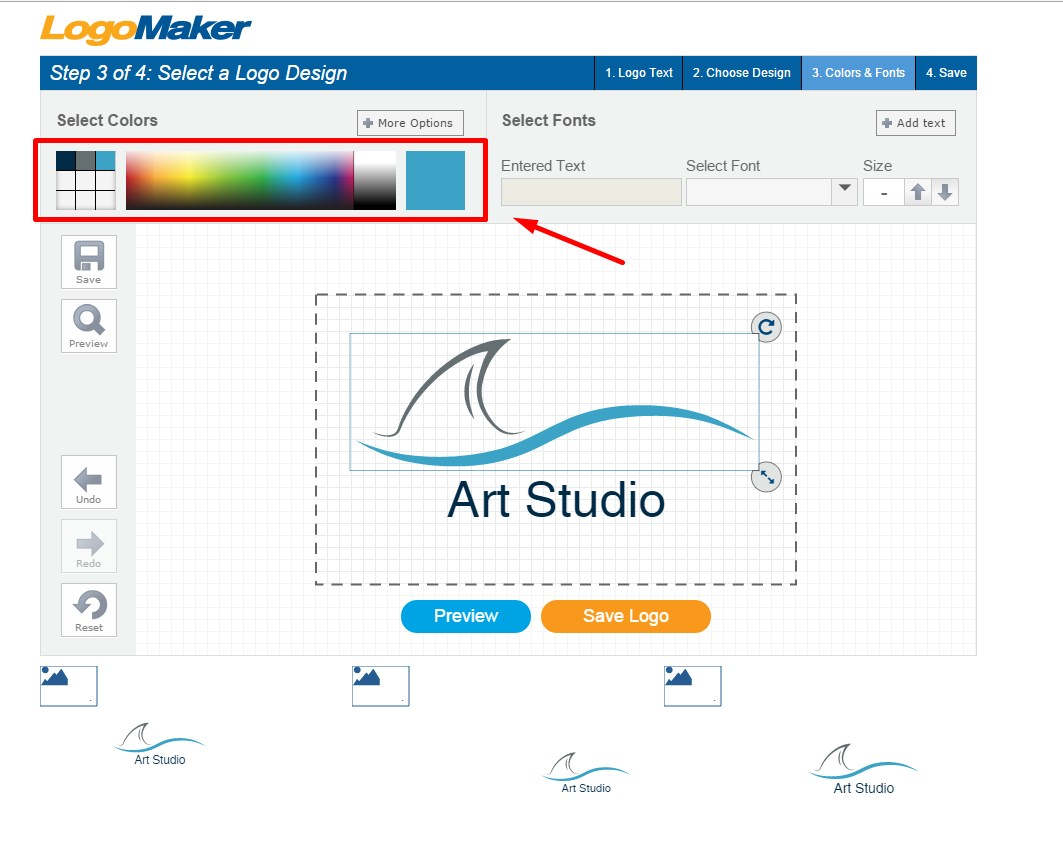
* Logomaker
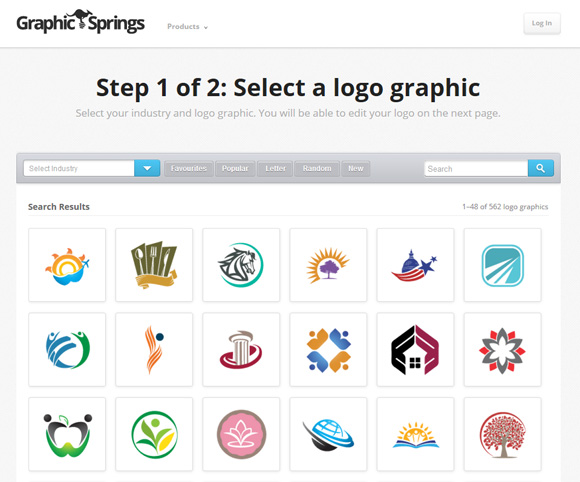
Примеры логотипов, сделанных в этом онлайн сервисе (показаны в маленьком размере)
Тут следует заметить, что у меня получилось нормально работать с этим сайтом только в браузере Opera, в MF и Chrome не проходит авторизация. Так что работаем в Опере.
Чтобы создать логотип или кнопки для сайта в Logomaker, щёлкаем по кнопке «Try it now», после чего всплывает окно, в котором можно выбрать категорию.
Выбираем категорию логотипа (можно пощёлкать по названиям и посмотреть какие виды логотипов предлагаются в каждой категории)
После выбора категории выбираем тип лого —
- слева — символьный
- средний — буквенный
- слева — абстрактный
Я выбрал «символьный» вариант, однако все эти настройки мы позже имеем возможность поменять в любой момент по ходу дела.
Кликаем по выбранному типу и видим предлагаемые макеты логотипов (вернуться назад всегда можно с помощью стрелки «<<prev» снизу, либо с помощью цифр справа вверху).
Теперь нам нужно выбрать подходящую картинку для логотипа или кнопки для сайта. Используем при этом выбор категорий (INDUSTRY), выбор типа (ICON TYPE), переключение страниц справа (PAGE) и поиск по ключевому слову «KEYWORD SEARCH» (на английском). Изображений в базе очень много и всегда есть возможность выбрать подходящее.
После того, как определились с картинкой под логотип, кликаем по ней и попадаем в окно редактирования. На этом этапе мы можем добавить к лого две надписи (поля «LINE1» и «LINE2» снизу).
Я вписал: «Comp-on.ru» и «Blog». Причём надписи и картинку можно перемещать, просто зацепив мышкой, а также менять параметры шрифта в среднем окне под логотипом, размер, цвет и поворот с помощью «OBJECT PROPERTTIES» справа. Надо отметить, что не каждый шрифт из представленных поддерживает русский. Если немного полазите по этим настройкам, то очень быстро разберётесь с данным функционалом.
Если немного полазите по этим настройкам, то очень быстро разберётесь с данным функционалом.
Тоже самое и с редактированием графической картинки. Одним словом, выбираем на логотипе ту часть, которую хотим изменить (надпись1, надпись2, картинка), вокруг неё появляется голубая рамка, и редактируем. После того как редактирование закончено — жмём «SAVE LOGO» справа внизу.
На изготовление этого логотипа ушло 3 минуты.
После того, как мы кликнули по кнопке «SAVE LOGO», появляется окно регистрации. Заполняем поля, ставим галку «I agree…» и жмём «SAVE».
В следующем окне появляется содержимое нашего аккаунта. Снизу показаны все созданные нами логотипы. Отмечаем нужный (кликаем по нему) и жмём на кнопку «FREE WEB LOGO» справа.
Открывается страница, на которой мы можем скопировать ссылку на созданный нами лого. Копируем эту ссылку, открываем её и сохраняем изображение себе на жёсткий диск.
Вот таким образом мы сделали хороший логотип онлайн бесплатно в сервисе Logomaker. Пожалуй, это наиболее продвинутый сервис для создания лого. Большинство других имеют явно меньший функционал и по сути являются обычными генераторами кнопок, а не логотипов. Ещё один сервис — LogoCreator:
Пожалуй, это наиболее продвинутый сервис для создания лого. Большинство других имеют явно меньший функционал и по сути являются обычными генераторами кнопок, а не логотипов. Ещё один сервис — LogoCreator:
——————————
* LogoCreator
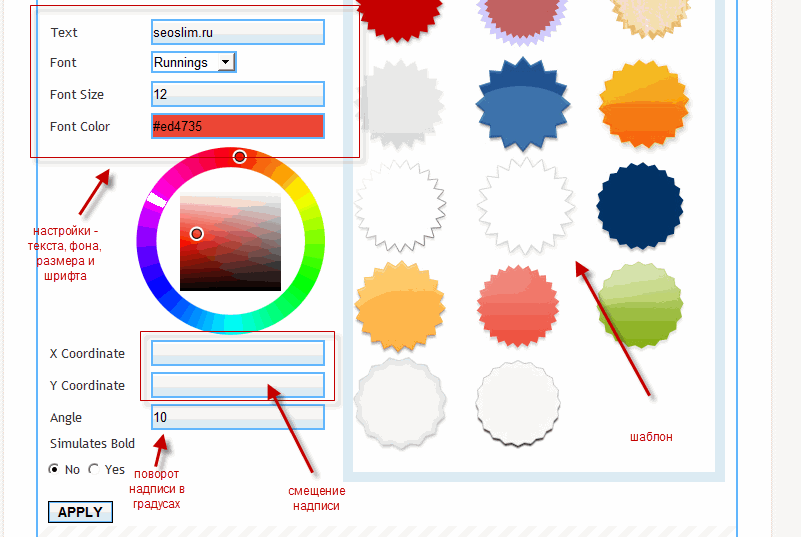
Этот сервис, как и предыдущий, помогает создать эмблему для сайта. Зайдя на страницу сервиса в главном окне виден образец. С помощью макетов ниже выбираем вид логотипа. В поле «Logo Text» меняем текст и цвет шрифта по такому же принципу, как он задан в данный момент.
- Font — настройки шрифта
- Badge — картинка после надписи
- Background — настройки фона
- Mirror — настройки зеркального отображения текста (вниз)
- Resize (Scale) — размер
Для применения изменений жмём «Create Logo». Сохранить созданный логотип можно прямо из рабочего окна.
Кроме вышеназванных сервисов логотип можно создать самостоятельно с помощью любого графического редактора. При условии, что вы умеете в нём работать. Если на «ты» с фотошопом — создать лого для своего или чужого сайта вам не составит труда. Также существуют специальные программы для создания логотипов, но с ними тоже надо уметь обращаться.
При условии, что вы умеете в нём работать. Если на «ты» с фотошопом — создать лого для своего или чужого сайта вам не составит труда. Также существуют специальные программы для создания логотипов, но с ними тоже надо уметь обращаться.
——————————
* Logaster
Отечественный сервис создания логотипов онлайн. Логотип небольшого размера можно сделать и скачать бесплатно, за более качественный логотип и без ограничения по размеру нужно будет чуть-чуть заплатить.
Сайт Logaster находится здесь. Принципиальное отличие от других подобных сервисов — поддержка русского языка.
Видеоуроки о том как сделать логотип
Как сделать логотип в фотошопе
Создание логотипа с помощью программы AAA Logo
Как создать 3D логотип в Иллюстраторе
Пройдя этот урок вы научитесь создавать отличный 3D логотип в Adobe Illustrator, используя простые фигуры и применяя прозрачность и градиенты. Итак, начнем!
Итак, начнем!
Шаг 1.
Создание нового документа.Для начала создайте новый документ в Adobe Illustrator (Ctrl + N) со следующими параметрами:
Единицы измерения (Units): Пикселы (Pixels)
ширина (Width) 800 пикселей
высота (Height) 600 пикселей
Цветовой режим (Color mode) RGB или CMYK в зависимости от того, где будет использоваться логотип. В уроке выставлен режим RGB.
Растровые эффекты (Raster effects): Высокое (High (300 ppi)
поставьте галочку Выровнять новые объекты по пиксельной сетке (Align New Objects to Pixel Grid)
Шаг 2.
Создание нового документа.Теперь настроим сетку документа: перейдите в меню Редактирование > Установки > Направляющие и сетка (Edit > Preferences > Guides & Grid)
Линия через каждые (Gridline every) 50 пикселей
Внутреннее деление на (Subdivisions) 4
поставьте галочки Сетка на заднем плане (Grids in Back) и Показать пиксельную сетку (масштаб более 600%) (Show Pixel Grid (Above 600% Zoom).
Нажмите ОК.
Шаг 3.
Создание нового документа.И, наконец, настройте видимость сетки и привязку: перейдите в меню
Просмотр > Показать сетку — View > Show Grid (Ctrl + «)
затем Просмотр > Выравнивать по сетке (View > Snap to Grid (Shift + Ctrl + «).
Шаг 4.
Создание основных фигур логотипа.В этом шаге мы нарисуем базу логотипа используя простые геометрические формы.
Для начала возьмите Инструмент Эллипс — Ellipse Tool (L) и нарисуйте эллипс размером 200 x 200 пикселей в центре рабочей области, без заливки.
Затем дублируйте созданный эллипс (Ctrl + C > Ctrl + F) и уменьшите размер нового эллипса до 100 x 100 пикселей.
У вас должно получиться вот так:
Шаг 5.
Создание основных фигур логотипа.
Теперь создайте еще один эллипс, размером 150 x 150 пикселей и выравняйте его, как показано на рисунке ниже (слева). Затем с помощью Инструмента Прямоугольник — Rectangle Tool (M) создайте два вспомогательных прямоугольника: первый 50 x 50 пикселей, второй 50 x 25 пикселей, и разместите их, как показано на рисунке справа:
Шаг 6.
Создание основных фигур логотипа.
Теперь выделите все фигуры, затем возьмите Инструмент Создание фигур — Shape Builder Tool (Shift + M) и соедините сначала левую часть фигуры (для этого кликните и тяните, пока не выделиться нужная вам область, затем отпустите), а затем правую.
У вас получится две формы. Остальные ненужные фигуры можно удалить, предварительно выделив их Инструментом Выделение — Selection Tool (V).
Залейте фигуры цветом.
Шаг 7.
Создание основных фигур логотипа.
Далее возьмите Инструмент Прямое выделение — Direct Selection Tool (А) и с помощью функции Динамические углы (Live Corners) скруглите нижние части обеих фигур. Затем удалите Обводку (Stroke) фигур.
Примечание переводчика: функция Динамические углы (Live Corners) доступна в версиях Adobe Illustrator СС 17.1 и выше.
Шаг 8.
Рисуем края.Итак, у нас есть две основные фигуры, теперь мы нарисуем края фигур, чтобы добавить логотипу глубины.
Сначала выключите Выравнивание по сетке (View > Snap to Grid (Shift + Ctrl + «), затем перейдите в настройки (Ctrl + К) и установите параметр Перемещение курсора (Keyboard Increment) 0.50 пикселей.
Шаг 9.
Рисуем края.
Далее выделите левую часть арки и 10 раз нажмите стрелку “влево” на клавиатуре, потом поместите фигуру на задний план (Shift + Ctrl + [ )
Теперь дублируйте (Ctrl + C > Ctrl + F) вторую часть арки, сдвиньте ее 10 раз вправо и так же поместите На задний план — Send to back (Shift + Ctrl + [ ).
Затем возьмите Инструмент Создание фигур — Shape Builder Tool (Shift + M), зажмите клавишу Alt и удалите ненужную часть второй арки, кликнув по ней мышью.
Шаг 10.
Рисуем края.Далее выделите левую часть арки и дублируйте ее (Ctrl + C > Ctrl + F), затем сдвиньте 10 раз вправо и затем Переложите назад (Send Backward) — Ctrl + [. Залейте фигуру более темным цветом, чтобы она выделялась.
Уберите лишнюю часть с помощью Инструмента Создание фигур — Shape Builder Tool (Shift + M).
Шаг 11.
Магия градиентов и прозрачности.Вот мы и закончили с основными формами и краями логотипа, теперь пришло время применить градиенты, прозрачные слои и тиснение краев, чтобы добиться 3D эффекта.
Возьмите Инструмент Градиент — Gradient Tool (G), установите Тип (Type): Линейный (Linear).
Примените первый градиент к левой части арки,
а второй – к верхнему краю правой части арки.
Цвета и положение точек градиента смотрите на рисунках:
Шаг 12.
Магия градиентов и прозрачности.Выделите левую часть арки (верхнюю фигуру), дублируйте ее (Ctrl + C > Ctrl + F) и залейте ее желтым цветом. Затем еще раз дублируйте и залейте красным цветом.
Теперь возьмите Инструмент Прямое выделение — Direct Selection Tool (А), выделите нижнюю центральную точку арки и один раз нажмите на клавиатуре “вверх”. Далее выделите красную и желтую фигуры, перейдите на панель Окно > Обработка контуров (Window > Pathfinder) и нажмите иконку Минус верхний (Minus Front).
Шаг 13.
Магия градиентов и прозрачности.Повторите те же действия для других краев арки, чтобы создать эффект тиснения.
Шаг 14.
Магия градиентов и прозрачности.
Примените к фигурам для создания тиснения прозрачный градиент: точки по краям – с Непрозрачностью (Opacity) 0%, средняя точка – в позиции (Location) 50% белого цвета с Непрозрачностью (Opacity) 75%.
Примените градиент по всей длине полоски тиснения.
Шаг 15.
Отражения.Логотип начинает выглядеть всё более реалистичным. И теперь мы добавим еще и отражения и блики.
Дублируйте верхнюю часть левой арки два раза и залейте первую копию желтым цветом, а вторую красным. Удерживая клавишу Shift, сдвиньте ее трижды влево и дважды вправо. Далее выделите обе фигуры (красную и желтую) и снова перейдите на панель Окно > Обработка контуров (Window > Pathfinder) и нажмите иконку Минус верхний (Minus Front).
Примените к фигуре Градиент — Gradient Tool (G) от белого с Непрозрачностью (Opacity) 50% к белому с Непрозрачностью (Opacity) 0%.
Повторите соответствующие действия для правой части арки.
Шаг 16.
Отражения.
Создайте блик в верхней и нижней частях фигуры, используя методы, описанные в предыдущих шагах. Примените к полученным бликам белую заливку с Непрозрачностью (Opacity) 50% в позиции (Location) 50%.
Примените к полученным бликам белую заливку с Непрозрачностью (Opacity) 50% в позиции (Location) 50%.
Шаг 17.
Отражения.Дублируйте верхнюю часть один раз (Ctrl + C > Ctrl + F) и затем с помощью Инструмента Перо+ — Add Anchor Point Tool (+) нарисуйте кривую. Попытайтесь повторить дугу. Затем выделите контур и желтую фигуру и на панели Обработка контуров (Pathfinder) нажмите Разделение (Divide), разгруппируйте объекты: кликните правой кнопкой мыши и выберите Разгруппировать (Ungroup). Удалите лишнее. Примените к оставшейся фигуре белый Градиент — Gradient Tool (G) с Непрозрачностью (Opacity) 50%.
Шаг 18.
Отражения.Дважды дублируйте эту часть, залейте копии красным и желтым. Затем Инструментом Перо+ — Add Anchor Point Tool (+) добавьте опорную точку в центре дуги и подвиньте ее вверх.
Снова выделите обе фигуры и на панели Обработка контуров (Pathfinder) нажмите иконку Минус верхний (Minus Front). Вы получите еще один блик, теперь залейте его белым цветом с Непрозрачностью (Opacity) 50%.
Вы получите еще один блик, теперь залейте его белым цветом с Непрозрачностью (Opacity) 50%.
Шаг 19.
Отражения.Повторите те же шаги, чтобы добавить отражение в верхней и нижней части:
Шаг 20.
Заключительные штрихи.Выделите весь логотип и сгруппируйте объекты (Ctrl + G). Дублируйте (Ctrl + F), перейдите в меню Объект > Трансформировать > Зеркальное отражение (Object > Transform > Reflect)
выберите пункт Ось: Вертикальная (Axis: Vertical), нажмите ОК. Затем повторите операцию, только теперь выберите Ось: Горизонтальная (Axis: Horizontal).
Теперь выровняйте фигуры, как показано на рисунке ниже.
Потом выделите все (Ctrl + А) и сгруппируйте (Ctrl + G).
Шаг 21.
Заключительные штрихи.
Теперь создайте фон: с помощью Инструмента Прямоугольник — Rectangle Tool (M) нарисуйте прямоугольник размером 800 x 600 пикселей и залейте его темно-синим цветом. Поместите его На задний план — Send to back (Shift + Ctrl + [ ) и перейдите в меню Окно > Выравнивание — Window > Align (Shift + F7). Далее выберите в правом нижем углу: Выровнять по монтажной области (Align To Аrtboard) и кликните иконки Горизонтальное выравнивание по центру (Horizontal Align Center) и Вертикальное выравнивание по центру (Vertical Align Center).
Поместите его На задний план — Send to back (Shift + Ctrl + [ ) и перейдите в меню Окно > Выравнивание — Window > Align (Shift + F7). Далее выберите в правом нижем углу: Выровнять по монтажной области (Align To Аrtboard) и кликните иконки Горизонтальное выравнивание по центру (Horizontal Align Center) и Вертикальное выравнивание по центру (Vertical Align Center).
Шаг 22.
Финальное изображение.Вот и всё!
Как вы видите, создание логотипа не такая уж сложная задача. Просто нужна практика и умение посмотреть на вещи под другим углом: так вы сможете создавать великолепные вещи с помощью простых инструментов и форм.
В данном уроке мы добились профессионального результата с помощью простых шагов.
Ссылка на источник
Как сделать логотип на фото в фотошопе онлайн
Сделайте пакетную обработку фотографий прямо в браузере. Нанесите собственный водяной знак с вашим логотипом и текстом. Создайте составные водяные знаки. Задайте прозрачность вашего знака. Сохраните EXIF информацию. Измените размер фото до публикации в сети.Загрузите фото с компьютера, Google Drive или Dropbox. Моментальная загрузка и скачивание. Вам не надо ждать в очереди,чтобы добавить водяной знак к фото. Программа бесплатная с дополнительным платным функционалом.
Нанесите собственный водяной знак с вашим логотипом и текстом. Создайте составные водяные знаки. Задайте прозрачность вашего знака. Сохраните EXIF информацию. Измените размер фото до публикации в сети.Загрузите фото с компьютера, Google Drive или Dropbox. Моментальная загрузка и скачивание. Вам не надо ждать в очереди,чтобы добавить водяной знак к фото. Программа бесплатная с дополнительным платным функционалом.
Быстрое клеймение
Моментальная загрузка и скачивание маленьких и больших изображений. Выберите фото со своего компьютера и тут же перейдите к созданию водяного знака. Загрузки и скачивание происходит за секунды, даже если у вас медленное соединение с интернетом.
Вам не нужно ждать своей очереди, чтобы нанести водяной знак. Процесс начинается как только вы нажимаете на кнопку «Добавить водяной знак», даже в бесплатной версии.
Watermarkly может обработать несколько фото за раз. Если некоторые фото больше или меньше остальных, размер водяного знака корректируется автоматически для оптимального расположения на фото.
Если вам нужно обработать более тысячи фотографий, у нас есть программа для Windows и Mac. Она быстро обрабатывает изображения и может легко справиться с 50,000 фотографий.
В этом небольшом уроке я покажу, как без каких-либо специальных графических программ установить логотип на фотографию.
А поможет в этом небольшой стандартный графический редактор Paint, он установлен практически на всех компьютерах автоматически.
Многие рукодельницы сталкиваются с проблемой установки логотипа на фото своих работ. Возникает уйма вопросов.
Как поставить, какая программа нужна, можно ли использовать цветное лого, как поменять размер и т.д. Думаю, многие вспомнят себя. Очень много мастер-классов по Фотошопу. Эта информация поможет в том случае, если установлен Фотошоп, а если нет, то как?
Появилась идея сделать небольшой мастер-класс, в котором будет описана простейшая схема установки логотипа на фотографию.
Для работы нам понадобятся фотография, на которую хотим установить логотип, и сам логотип в формате PNG, это важно!Данный формат не содержит фон, он прозрачный.
Отступление. Если конвертировать логотип из формата jpg в формат png, без удаления фона, то у нас ни чего путного не получится. Нужен подготовленный логотип в формате png.
Подводим курсор к выбранной фотографии, жмем правой кнопкой мыши. Открывается диалоговое окно. Переходим на строчку «Открыть с помощью», в выпадающем окне выбираем «Paint». Кликаем.
Фотография открылась в графическом редакторе «Paint». Теперь давайте вставим логотип на эту картинку. Для этого сверху слева есть вкладка«Вставить», жмем на маленький треугольник снизу, выбираем «Вставить из». Щелкаем.
Чуть крупнее. Вставить => Вставить из
Переходим в папку с логотипом и открываем его.
Логотип появился на фото.
Далее мышкой берем за серединку логотипа и передвигаем его в то место, где он будет корректно смотреться. Если логотип слишком большой, то можно его уменьшить. Подводим курсор к краю, появится стрелочка. Зажимаем левую кнопку мыши, стягиваем и уменьшаем логотип. Сохранять пропорции придется на глаз. Я перепробовала все комбинации клавиш, которые позволяют сохранять пропорции в других графических редакторах, но так и не нашла для Paint. В этом минус простеньких редакторов. Возможно, кто-то знает или найдет такую функцию, поделитесь в комментариях. Всем нам пригодится такая информация.
Если логотип слишком большой, то можно его уменьшить. Подводим курсор к краю, появится стрелочка. Зажимаем левую кнопку мыши, стягиваем и уменьшаем логотип. Сохранять пропорции придется на глаз. Я перепробовала все комбинации клавиш, которые позволяют сохранять пропорции в других графических редакторах, но так и не нашла для Paint. В этом минус простеньких редакторов. Возможно, кто-то знает или найдет такую функцию, поделитесь в комментариях. Всем нам пригодится такая информация.
Для отмены действия, вверху есть стрелочки возврата.
После того, как вы установили логотип, просто кликайте по картинке, и у вас получится фотография с логотипом. Далее нам нужно ее сохранить. Идем вверх на рабочую панель, нажимаем «Файл» => «Сохранить как»=> «Изображение в формате JPEG»
Открывается окошко, выбираем место сохранения, в этом же окне даем название и сохраняем.
Всё, наша фотография сохранена с логотипом. Можно ею пользоваться, выкладывать в интернет и т. д.
д.
Еще один момент, который может ввести в ступор. Иногда, когда вставляется логотип в формате png, получается вот такая картина. По сути, логотип с прозрачным фоном, но фон на самом деле отображается белый. Что же делать?
Верху редактора есть вкладка «Выделить», жмем на треугольничек снизу и во вкладке выбираем «Прозрачное выделение». Кликаем.
Все, белый фон убрали. Далее коррекция местоположения и сохранение.
Вот в итоге что у меня получилось. Без использования фотошопа, онлайн-редакторов и других графических программ можно ставить логотипы на фото. А это изображение подходит для аватарки 🙂
Желаю всем творческих успехов. Надеюсь, данный мастер-класс кому-нибудь пригодится. Возникнут вопросы — пишите в комментариях. До новых встреч. Пользуйтесь полученной информацией и делитесь этим уроком с друзьями, нажав на соц. кнопочки в конце мастер-класса.
- Сервисы по добавлению логотипов на фото
- водянойзнак.
рф
- picmarkr.com
- ipiccy.com — простой генератор, где вы можете нанести лого на фото онлайн
Не случайно в последнее время все большей популярностью пользуются сервисы по быстрому созданию и редактированию фото. Они с минимальными усилиями позволяют решать поставленные задачи. Из этой статьи вы узнаете на каких сервисах можно наложить логотип на фото онлайн. От вас потребуется лишь готовый логотип и фото. Если у вас нет логотипа, то создать вы его можете уже в другом генераторе — здесь >>>
Сервисы по добавлению логотипов на фото
водянойзнак.рф
Русскоязычный сервис по массовому добавлению логотипов (штампов), водяных знаков на фото. Работа на сервисе до безобразия проста. Вам нужно выбрать серию фотографий, на которые вы планируете добавлять лого (лимит 10 фото) и загрузить на сервис. Для множественного выбора фотографий с компьютера при загрузке нажмите клавишу CTRL.
Теперь нажмите на кнопку «Редактирование» и перейдите к следующему шагу.
Слева на сайте вы увидите панель, перейдите на вкладку «Логотип».
Загрузите логотип. С помощью простого перемещения в окне просмотра вы можете расположить штамп в удобном для вас месте. Вы можете также поиграть с настройками логотипа на той же панели слева.
Последний шаг — жмите кнопку «Сохранить». Качайте все изображения разом в zip-архиве или по отдельности.
picmarkr.com
Здесь вы можете не только наложить логотип на фотографию, но и текстовый водяной знак.
Как пользоваться сервисом:
- Перейдите на сервис picmarkr.com
- Выберите до 5 изображений, на которые будут накладываться logo:
- По желанию вы можете изменить размер изображений (resize uploaded pictures), а можете просто пропустить эту опцию.
Нажмите кнопку «Ok! Go to step 2» (перейти к шагу 2) - Выбираем пункт «Image watermark» (досл. «изображение водяной знак»)
- Загружаем логотип «Upload your logo», далее кнопка «upload»,
- Выбираем расположение логотипа на фото:
- Справа вы увидите превью, а под ним — кнопка «Continue».
 Нажмите на нее:
Нажмите на нее: - Нажмите на кнопку «Download images to computer» для сохранения изображений с логотипом
Появятся ссылки на скачивания картинок:
ipiccy.com — простой генератор, где вы можете нанести лого на фото онлайн
- Перейдите на онлайн фоторедактор, выберите «Upload» для загрузки основного изображения и логотипа
- Нажмите на шестеренку возле изображения и выберите «Edit»
- Попадете в главное окно редактора. Теперь вам нужно перейти во вкладку «Слои», для этого нажмите на иконку, как показано на рисунке:
- Нажмите на иконку «Add photo» и выберите изображение, которое послужит в дальнейшем логотипом:
- Переместите логотип при помощи мышки на любое место основного изображения и можете изменить размер.
- Когда все будет готово, нажмите на иконку «Сохранить»
Надеюсь, что вам понравился мой обзор двух генераторов по наложению логотипа на фото. Спасибо за внимание!
Даже самый успешный и высокооплачиваемый фотограф когда-то только собирался стать профессионалом своего дела. Тогда это был начинающий фотограф, или же просто «аматор», который делился со своими близкими грандиозными планами. С энтузиазмом рассказывая поочередно то о любви к фотографии, то о потрясающем и перспективном будущем впадал в ступор от одной фразы. И она звучит так: «Смотри сколько их. Ты правда решил им стать?»
Тогда это был начинающий фотограф, или же просто «аматор», который делился со своими близкими грандиозными планами. С энтузиазмом рассказывая поочередно то о любви к фотографии, то о потрясающем и перспективном будущем впадал в ступор от одной фразы. И она звучит так: «Смотри сколько их. Ты правда решил им стать?»
И все действительно обстоит таким образом. Количество профессиональных фотографов практически сравнялось с фотографами-любителями и качество фотографии также пропорционально улучшилось у всех. Существуют различные течения и веяния в искусстве фотографии и есть мастера, которые им следуют. Круглосуточно и круглогодично множество фотобанков и фотобирж реализуют миллиарды фоторабот, пополняя кошелек авторов. Всегда какой-то заказчик в поисках «именно того фото-мастера» серчит базы CV и смотрит множество буков различных фотографов. Конкуренция в данной нише растет ежедневно и заявить о себе особенно важно.
Этому и посвящена данная статья. Здесь будут рассмотрены следующие знаки для обозначения авторства фотографа это прозрачный логотип, также известный как водяной знак. Будет приведена подробная инструкция по нанесению его на фотографию.
Персональный логотип фотографа позволит с точностью определять кому именно принадлежит та или иная фотография. А также защитит творчество от кражи. Как нанести лого на изображение и какие способы для этого имеются?
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Размещение логотипа на фотографии: способы, сервисы и варианты
Из разнообразия существующих способов наложения watermark на изображение, рассмотрим самые оперативные и доступные. Они сократят не только время на создание и наложение лого на фото , но и позволят значительно сохранить бюджет.
Онлайн сервисы для нанесения логотипа
Пользователей данного сервиса пересчитывают в миллионных числительных. Сервис максимально доступен не только по своему полному функционалу, но и по многочисленным возможностям бесплатной версии.![]() Одновременно можно промаркировать 5 фотографий, или же видео. Дополнительно их можно несколько скорректировать. Есть каллиграфия в самом меню, которую можно использовать для текстовых водяных знаков.
Одновременно можно промаркировать 5 фотографий, или же видео. Дополнительно их можно несколько скорректировать. Есть каллиграфия в самом меню, которую можно использовать для текстовых водяных знаков.
Этот сервис позволяет быстро и бесплатно в онлайн режиме работать с фото из архивов Dropbox, Google или памяти носителя. Все очень просто и эффективно. Логотип ранжируется по всем параметрам и может быть дополнен любыми текстами. Можно одновременно обрабатывать большой объем изображений без потери скорости сайта, также настраивается дополнительный автоподбор размещения лого на фото.
Сайт самым элементарным способом рассказывает как наложить логотип на фото онлайн абсолютно бесплатно . Причем одновременно на сайте можно обработать до 10 файлов с единственным ограничением лишь по размеру. На каждое отображение выделяется лишь 1 mb.
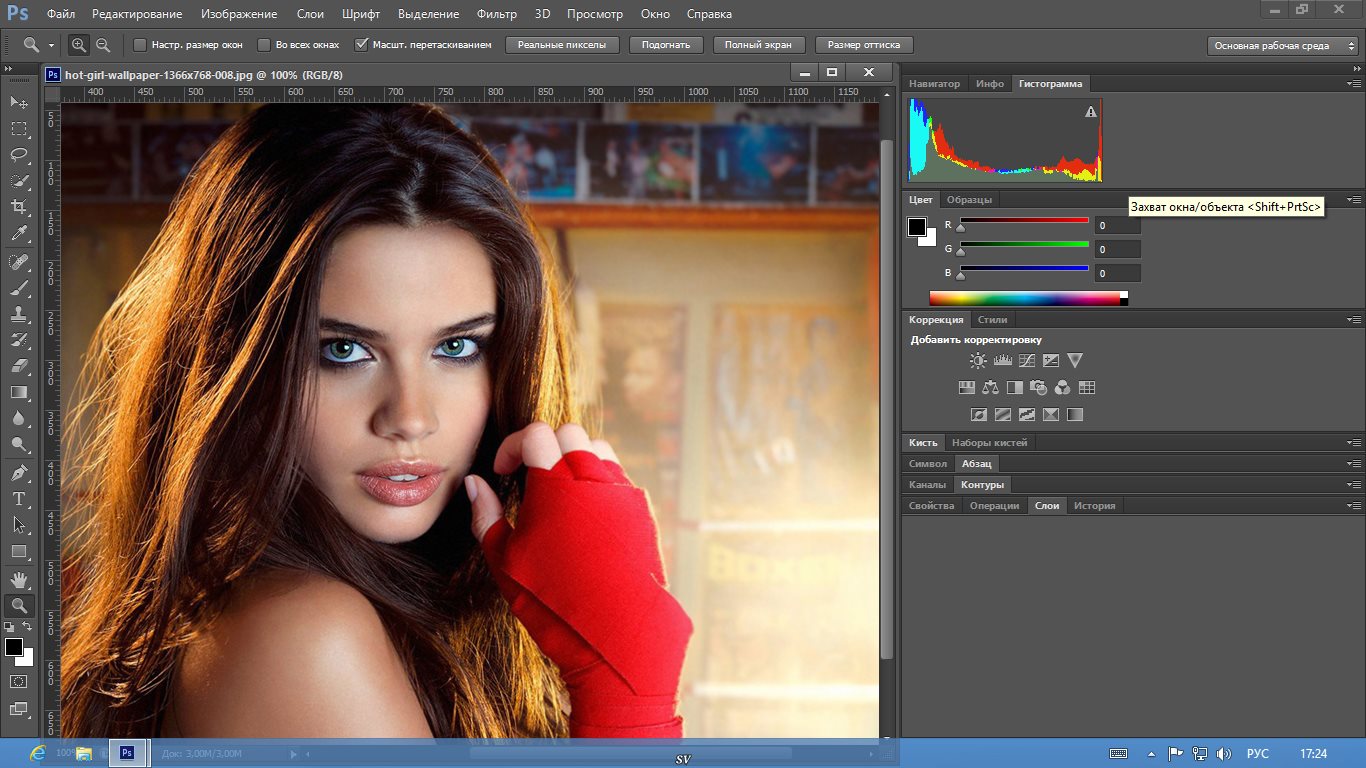
Photoshop один из самых популярных инструментов
Пожалуй это самый функциональный для непрофессионального пользователя инструмент работы с изображениями. Но даже в работе с Фотошопом остается немало вопросов о том, как наложить лого на фото. Разберемся, как наложить watermark на фото используя Photoshop.
Но даже в работе с Фотошопом остается немало вопросов о том, как наложить лого на фото. Разберемся, как наложить watermark на фото используя Photoshop.
Чтобы наложить лого на одно фото, требуется произвести всего лишь ряд простых манипуляций.
Открываем в программе-редакторе вкладки не только для изображения, но и для логотипа. Можно сделать кисточку с лого и просто ею провести по необходимым местам на изображении. Для этого делаем новый документ .
Вносим параметры файла ширина/высота (2500*2000), разрешение (300). Кликаем «OK». Здесь выпадает третья вкладка (пустая).
Копируем логотип, вставляем в новый документ и добавляем необходимые корректировки. В верхней панели находим «Редактировать» и выбираем «Определить кисть», сохраняем.
Теперь палитра кистей пополнилась нашим логотипом, который можно в любое удобное время нанести на каждое изображения, поменяв лишь уровень прозрачности, цвет и размер.
Взгляните на видео. Ниже приведена инструкция в формате видео.
Встроенный редактор также позволяет нанести логотип на целый пакет изображений. Откроем 2 окна, в одном логотип, в другом изображение. Создадим третье окно, где будет записана операция. Пропишем здесь сценарий, который автоматически будет применяться для каждой следующей фотографии.
Окно с операциями выбираем значок с белым листом, прописываем название и нажимаем запись. Открываем окно с логотипом и используем комбинации: CTRL+А, CTRL+С, CTRL+D. В окне с изображением нажимаем CTRL+V, корректируем размера и размещение, пользуемся CTRL+Е.
Сохраняем, закрываем и прекращаем запись. Для автоматического нанесния водяного на знака на остальные фотографии в разделе «Файл» следует выбрать «Автоматизация» и здесь выпадет «Пакетная обработка». Заполняем, кликаем «Сохранить». Выбираем папку для маркировки. Идет процесс наложения лого.
Здесь представлена подробная видеоинструкция.
Как наложить логотип на фото в Android
Это приложение есть как в платном, так и в бесплатном доступе, разница лишь в объеме функционала. Но даже в бесплатном формате при помощи этого приложения можно быстро и просто вставить логотип на фото в виде изображения или текста. Бесплатно пользователь может отредактировать не более 40 фотографий.
Но даже в бесплатном формате при помощи этого приложения можно быстро и просто вставить логотип на фото в виде изображения или текста. Бесплатно пользователь может отредактировать не более 40 фотографий.
Приложение абсолютно бесплатно. С его помощью можно не просто нанести водяной знак на фото, а на целый альбом/папку. Также здесь можно отредактировать знак и внести необходимые текстовые изменения. Особенно полезно это приложение для всех пользователей фотобанка, здесь можно нанести водяной знак не только на какой-то один участок изображения, но и полностью замостить его. В таком случае фотография будет полностью защищена от неправомерного использования.
Быстрая и бесплатная маркировка фотографий и изображений. Поддерживает даже .gif файлы логотипов, стоит только все залить (вместе с фото) и составить необходимый вариант. Готовый результат можно не только скачать, но и поделиться в сети.
Приложение для обладателей IOS
Это приложение побило все рекорды скачиваний и превысило отметку в 3 млн. Основное его преимущество это простота и удобство в использовании. В данном приложении можно бесплатно поставить водяной знак на одной или нескольких фотографиях, даже на тех, что уже есть в сети. Требуется всего лишь загрузить фото из социальных сетей, непосредственно с камеры или из памяти гаджета. Кстати, в качестве логотипа, здесь допускается использовать не только текстовые отметки, но также изображения, и даже подпись самого фотографа. Сам знак можно также отредактировать благодаря встроенным функциям, причем все коррективы будут сохранены. Таким образом можно получить шаблон из самого логотипа. Это приложение действительно заслуживает быть на каждом IOS устройстве.
Основное его преимущество это простота и удобство в использовании. В данном приложении можно бесплатно поставить водяной знак на одной или нескольких фотографиях, даже на тех, что уже есть в сети. Требуется всего лишь загрузить фото из социальных сетей, непосредственно с камеры или из памяти гаджета. Кстати, в качестве логотипа, здесь допускается использовать не только текстовые отметки, но также изображения, и даже подпись самого фотографа. Сам знак можно также отредактировать благодаря встроенным функциям, причем все коррективы будут сохранены. Таким образом можно получить шаблон из самого логотипа. Это приложение действительно заслуживает быть на каждом IOS устройстве.
Самый быстрый и простой способ создания логотипа
Станьте неповторимым, выделитесь из толпы, заявите о себе при помощи фирменного логотипа. Достаточно нескольких щелчков мышкой и появится уникальный, персонализированный лого для нанесения на авторские фотографии.
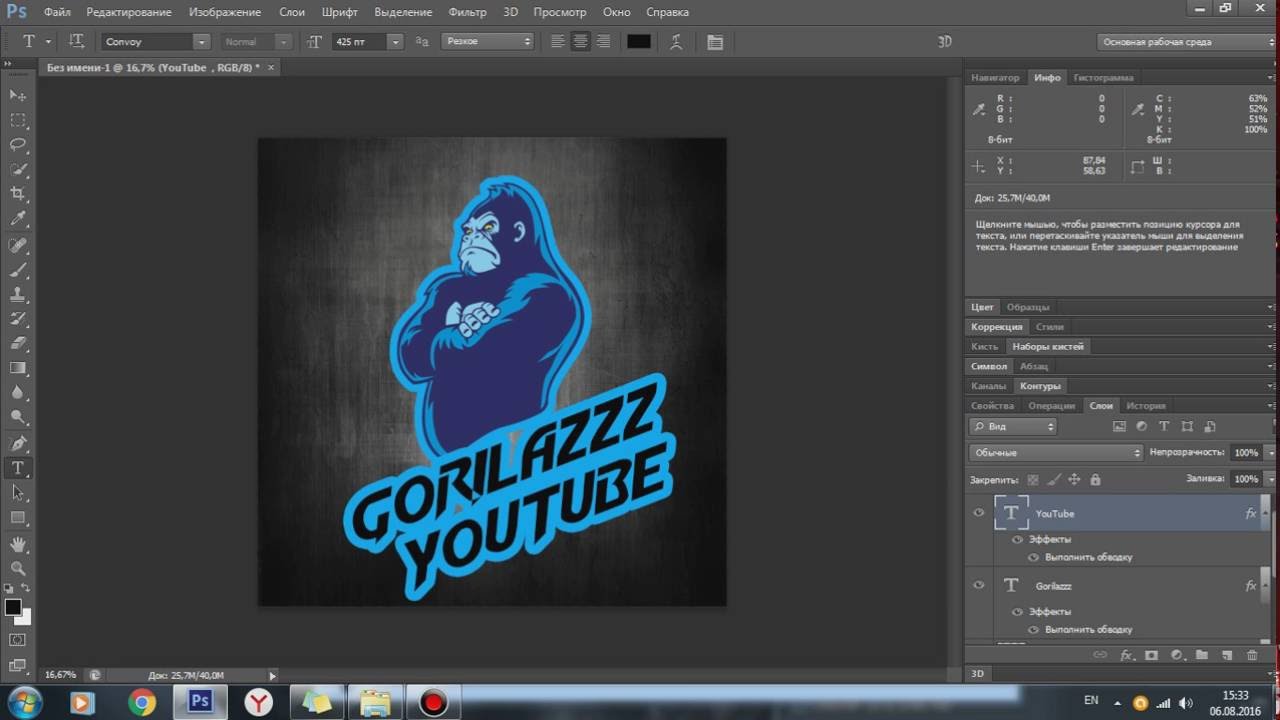
простых и бесплатных создателей логотипов для Youtube (без Photoshop) — What Photography Gear
Все больше и больше людей открывают каналы на YouTube.![]() Все на YouTube хотят выделиться и получить как можно больше подписчиков. Для этого вам нужно очень творчески подходить к содержанию. Помимо этого, вам также необходимо использовать высококачественный графический дизайн и логотипы, которые привлекут внимание вашей аудитории и убедят их подписаться на ваш канал. Это один из основных способов выделиться среди конкурентов.
Все на YouTube хотят выделиться и получить как можно больше подписчиков. Для этого вам нужно очень творчески подходить к содержанию. Помимо этого, вам также необходимо использовать высококачественный графический дизайн и логотипы, которые привлекут внимание вашей аудитории и убедят их подписаться на ваш канал. Это один из основных способов выделиться среди конкурентов.
Однако создание высококачественных логотипов и графического дизайна YouTube является сложной задачей, поскольку большинство профессиональных услуг очень дороги. К счастью, вы можете использовать эти два простых и бесплатных конструктора логотипов YouTube, чтобы создавать потрясающие логотипы для своего канала.
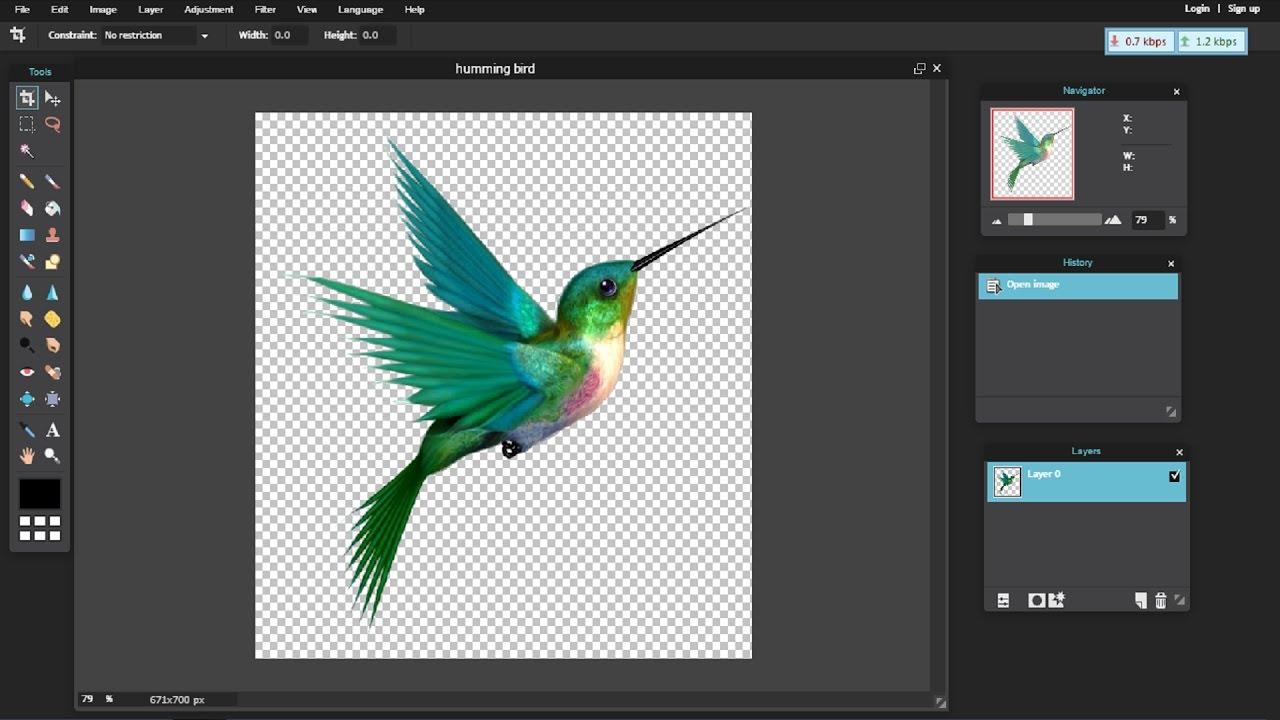
1. Создайте профессиональный логотип с Pixlr Online
Что такое Pixlr?
Pixlr — это онлайн-сервис для редактирования фотографий, который доступен в нескольких размерах. При использовании Pixlr у вас есть возможность использовать базовый редактор фотографий или предоставленные ретро-винтажные эффекты. Создавая логотипы YouTube, вы можете загружать изображения со своего компьютера, из онлайн-библиотеки или URL-адреса. Pixlr имеет большинство основных функций редактирования фотографий, таких как лассо, пипетка, увеличительное стекло, кисть и карандаш. Этот производитель логотипов YouTube также дает вам возможность работать со слоями, если вы хотите это сделать. Редактор ретро-изображений более удобен, поскольку имеет три настройки. Все три настройки имеют прокручиваемый вниз список эффектов, чтобы выбрать из которых вы можете использовать для дальнейшей настройки ваших изображений.
Создавая логотипы YouTube, вы можете загружать изображения со своего компьютера, из онлайн-библиотеки или URL-адреса. Pixlr имеет большинство основных функций редактирования фотографий, таких как лассо, пипетка, увеличительное стекло, кисть и карандаш. Этот производитель логотипов YouTube также дает вам возможность работать со слоями, если вы хотите это сделать. Редактор ретро-изображений более удобен, поскольку имеет три настройки. Все три настройки имеют прокручиваемый вниз список эффектов, чтобы выбрать из которых вы можете использовать для дальнейшей настройки ваших изображений.
Как создать логотип YouTube с помощью Pixlr
Шаг 1: Перейдите на pixlr.com. Когда вы перейдете на сайт, вы увидите два варианта Pixlr; Экспресс и редактор. Щелкните Редактор Pixlr. Если вы планируете использовать Pixlr в качестве основного производителя логотипов YouTube, рекомендуется создать учетную запись, чтобы вы могли сохранить всю свою работу.
Шаг 2: Выберите подходящее фоновое изображение из изображений Google и загрузите его на свой компьютер.
Шаг 3: Затем перейдите к «Открыть изображение с компьютера» на Pixlr, чтобы загрузить фоновое изображение.
Шаг 4: Снимите флажок с опции заливки вверху и выберите фигуру слева. Как только это будет сделано, установите для границы желаемую толщину и настройте ее положение так, как вы хотите.
Шаг 5: Затем нажмите на границу вашей фигуры, а затем нажмите на инструмент «Ведро с краской» с левой стороны.Это откроет цветовое колесо с различными вариантами цвета на выбор. Выберите цвет, который должен иметь граница вашей фигуры.
Шаг 6: Выберите внешний слой формы и щелкните значок звездочки справа. Это откроет параметры стиля слоя. Затем нажмите на падающую тень, чтобы добавить тень на внешний слой формы. Установите расстояние и прозрачность, чтобы ваш логотип выглядел более уникальным. Вы также можете настроить другие параметры стиля слоя, чтобы улучшить внешний вид вашего логотипа.
Шаг 7: Как только вы будете довольны тем, как выглядит форма, пора добавить текст. Щелкните значок A слева. Это откроет текстовое поле. Введите все, что нужно на логотипе, и измените стиль, размер и цвет шрифта. Когда вы будете довольны результатами, нажмите ОК, чтобы изменения вступили в силу.
Шаг 8: Затем щелкните текст и повторите шаг 6 для текста, чтобы внешняя форма соответствовала вашему тексту. Когда вы будете удовлетворены, нажмите ОК и сохраните свой логотип.
2. Создайте логотип YouTube — с помощью Paint.Net
Что такое Paint.Net?
Краска. Net — один из самых простых фоторедакторов. Тем не менее, этот сервис для редактирования фотографий очень эффективен для создания выдающихся логотипов YouTube. Этот сервис редактирования фотографий предоставляет вам все функции, необходимые для создания логотипа YouTube. Некоторые из функций, которые вы можете ожидать увидеть в Paint.Net, включают в себя: фильтры raft, историю отмены, инструменты редактирования, такие как слои, плагины, созданные сообществом, а также трехмерное вращение и масштабирование, среди прочего.У него может не быть некоторых расширенных функций в таких приложениях, как Photoshop, но он неплохо справляется с созданием изображений высокого качества. Помимо этого, он очень доступен по цене и является идеальным выбором, если у вас есть машина, на которой не хватает оперативной памяти.
Как создать логотип YouTube с помощью Paint.Net
Шаг 1: Откройте программу редактирования фотографий Paint.Net.
Шаг 2: Затем щелкните файл в правом верхнем углу.Установите ширину и длину в пикселях равными 2000.
Шаг 3: Нарисуйте в блокноте логотип, который вы хотите сделать, и сфотографируйте его на свой телефон. Затем перенесите изображение на свой компьютер, чтобы вы могли использовать его в Paint.Net.
Шаг 4: Затем импортируйте изображение логотипа в Paint.Net. Разверните его до желаемого размера и поместите в центре рабочей области. Затем дважды щелкните поле слоев и уменьшите непрозрачность изображения примерно до 50%, чтобы сделать его более прозрачным.
Шаг 5: В поле слоя нажмите «Добавить новый слой», чтобы добавить третий слой. Как только это будет сделано, используйте разные формы и линии, чтобы воспроизвести форму на вашем изображении.
Шаг 6: Когда вы закончите создание изображения с формами и линиями, объедините все слои и используйте инструмент заливки, чтобы заполнить все формы, которые вы создали.
Шаг 7: Уменьшите непрозрачность изображения, чтобы его можно было редактировать и убедиться, что оно четко соответствует загруженным изображениям.Когда вы будете удовлетворены результатами, удалите загруженное фоновое изображение, чтобы оно оставалось только с вашим логотипом.
Шаг 8: Перейдите к эффектам вверху и нажмите на фото, затем свечение. Увеличьте радиус до 20, контраст до минимума и яркость до -100. Это позволит вам добавить эффект тени на ваш логотип.
Шаг 9: Отредактируйте фон, используя разные цвета, чтобы сделать его более креативным, и добавьте любые другие эффекты, которые захотите.
Шаг 10. Сохраните свой логотип и используйте его на YouTube, когда будете готовы.
Легкие и бесплатные средства создания логотипов для Youtube (без Photoshop)
Оцените этот постФорматы файлов логотипов для Интернета
Вы являетесь счастливым обладателем логотипа и хотите загрузить его на веб-сайт, но не уверены, какой формат лучше всего использовать? Ниже мы попытались объяснить вам различные форматы.
В каком формате сейчас ваш логотип?
Обычно логотипы делаются в векторном формате. Они основаны на изображениях, составленных из векторов (своего рода математических линий). Это делает логотипы масштабируемыми. Их можно легко отправить, сохраняя при этом очень маленький размер файла. Но их можно взорвать до такой степени, что они закроют стену здания. Векторные логотипы создаются в специализированных программах, таких как Adobe Illustrator. У них есть расширения имени файла, например .ai или .EPS .
Векторные логотипы не следует путать с графическими логотипами, созданными в таких программах, как Photoshop. Последний делает изображения на основе пикселей. Они не масштабируемы, то есть их нельзя увеличить с определенного размера без ущерба для качества. Графические логотипы на печатных материалах могут стать несколько размытыми, но в Интернете они отлично работают в соотношении 1: 1. Пиксельные форматы изображений имеют расширения файлов .tiff , .eps , .psd , .jpg , .png или .gif.
Для чего будет использоваться логотип?
Если вы хотите загрузить логотип на свой веб-сайт, используйте следующие форматы файлов: gif , png или jpeg (обычно сокращается до jpg). Ваше рекламное агентство, возможно, уже подготовило для вас папку с вашим логотипом, сохраненным в различных веб-форматах. В противном случае вам понадобится программа для обработки изображений, например Photoshop. Просто выберите «Сохранить для Интернета» .
У различных форматов есть свои плюсы и минусы:
PNG
Лучший выбор для логотипов, используемых в Интернете.Логотип сохраняется с прозрачным фоном. Png отлично подходит, когда вы загружаете свой логотип на красочном фоне на веб-сайт, в PowerPoint или в документ Word.
Jpeg
Jpeg идеально подходит для изображений и является наиболее известным форматом. Фон также сохраняется вместе с изображением, поэтому его не рекомендуется использовать на нескольких разных типах фона. Преимущество файлов jpeg заключается в том, что они меньше мегабайт (МБ), чем, например, png .Недостатком формата jpeg является то, что каждый раз при повторном сохранении файла качество падает.
Gif
Формат gif хорош, если ваш логотип не содержит много цветов. Преимущество файлов gif и заключается в том, что они не занимают много МБ, так как изображение сжимается до палитры, содержащей максимум 256 цветов. До появления png , gif был единственным способом получить логотип с прозрачным фоном.Однако добиться хорошего внешнего вида может быть непросто.
Gif лучше всего подходит, если вы создаете небольшой значок для своего веб-сайта или вам нужен логотип для анимированной рекламы, размер файла которой не может быть слишком большим.
Как удалить логотипы с фотографий в Photoshop
Изучите 2 различных способа простого удаления логотипов с фотографий в Photoshop. В Photoshop есть много способов делать разные вещи, и этот урок покажет вам лучший способ решить задачу удаления чего-либо с этих фотографий.Хотя мы избавляемся от логотипов, вы можете использовать это руководство для чего угодно. Заливка с учетом содержимого — отличный инструмент, и у меня есть учебники по этому поводу, но для этих случаев мы будем использовать разные методы. Будьте готовы к расширению своего набора инструментов!
Если вы хотите стать акционером; Вы также можете разместить свои собственные фотографии, видео и иллюстрации и получить небольшой дополнительный доход. См. Информацию здесь
Получите 10 бесплатных изображений из Adobe Stock
Спасибо за просмотр, не забывайте возвращаться, потому что у нас есть новое руководство хотя бы раз в неделю.
Быстрое удаление логотипов с фотографий в Photoshop Учебное пособие — Удаление брендов
Итак, предположим, вы хотите отправить эти фотографии в Adobe Stock, и вам нужно избавиться от логотипов, потому что вы не можете отправлять фотографии с логотипами в Stock, потому что лицензионных прав и тому подобное.
Так или иначе, давайте рассмотрим два разных сценария, и мы собираемся использовать два разных метода. Мы собираемся работать здесь с боксерскими перчатками с Брук, с человеком здесь, удаляя логотипы с одежды, а затем у нас есть значок на этой машине, который мы собираемся удалить.
Так почему бы нам не начать с Брук? Итак, мы собираемся вывести ее спереди и по центру, давайте немного увеличим масштаб, и мы хотим избавиться от этого логотипа. Итак, есть много разных способов сделать это. Я собираюсь показать вам методы, которые, на мой взгляд, лучше всего подходят для этих конкретных изображений.
Итак, сейчас давайте посмотрим, как это исправить. Вот что я бы сделал. Я собираюсь взять свой инструмент Lasso Tool и просто выделю здесь эту область.Вот так. Поэтому я просто хочу изолировать эту область, а затем скопирую ее на новый слой, и для этого нужно просто нажать Ctrl J или Command J, и если мы смотрим туда, вы можете увидеть мы скопировали это на новый слой.
Итак, что мы собираемся сделать сейчас, мы будем работать над этим, поэтому я собираюсь создать еще один слой над ним, а затем нам нужно избавиться от этого. Я думаю, что самый быстрый способ сделать это — не использовать штамп клонирования, а просто закрасить его.Так почему бы нам просто не взять здесь кисть? Я собираюсь взять инструмент «Кисть», нажав клавишу B, и затем мне нужно установить жесткость на soft, nice и soft.
И я сделаю это довольно большим. Итак, что я хочу сделать, так это плавно следовать за градиентами. Поэтому я не хочу использовать слишком маленькую кисть. Хорошо, мы собираемся нажать клавишу Alt или Option, а затем использовать пипетку и просто нажать, чтобы выбрать цвет.
Итак, я просто буду рисовать здесь, чтобы убедиться, что я отключил это для размера и непрозрачности, и мы просто будем рисовать вот так. Итак, мы просто будем рисовать там, и я просто нажму клавишу Alt или Option, и я просто собираюсь продолжать выборку цветов здесь и просто создаю этот небольшой градиент там, чтобы как бы соответствовать цвета изображения.
Не беспокойтесь о пересечении границ. И поскольку это своего рода отражающая поверхность, это действительно хорошо сработает.Теперь то, что мы хотим сделать, — это просто закрепить его в этой области просто для удовольствия, поэтому мы собираемся нажать клавишу Alt или клавишу Option и щелкнуть, а затем просто закрепить его там, в этой области. .
Итак, следующее, что мы хотим сделать, — это снова включить все остальное, и, очевидно, у нас здесь есть над чем поработать. Итак, мы хотим смешать это здесь. Итак, что я собираюсь сделать, я просто выберу эти два слоя и нажму Ctrl G, чтобы превратить его в группу, так что мы все это собрали вместе, а затем я просто закрасим его маской.
Итак, что мы собираемся сделать, это выбрать маску слоя. Итак, спускайся. Выберите маску. Итак, что мы собираемся сделать, так это фактически инвертировать эту маску, поэтому я просто нажму Ctrl I, чтобы инвертировать ее.
Хорошо, отлично. Итак, теперь мы просто закрасим логотипы и заметим, что я немного увеличил масштаб. Мы выбрали маску слоя. Я хочу убедиться, что у меня выбран белый цвет на кисти, кисть с мягкими краями, и я собираюсь сделать его немного меньше здесь.
И что я собираюсь сделать, так это то, что я в буквальном смысле пойду сюда и закрашу этот логотип. Не волнуйтесь, нам нужно сделать еще пару шагов. Итак, я просто собираюсь перейти к основной части логотипа. Итак, мы используем левую скобку, чтобы сделать кисть немного меньше, поэтому я хочу просто взять кисть чуть меньшего размера, чтобы мы могли просто как бы поработать над этими краями. Отлично.
Хорошо, так что у нас могут быть некоторые области, видите, у нас есть этот контур, когда мы перешли, просто нажмите клавишу X, чтобы мы теперь рисовали черным, а затем просто убедитесь, что вы прошли эти маленькие края там.Позвольте мне сделать это немного больше, и я просто хочу убедиться, что они видны.
Если вы зайдете слишком далеко, просто вернитесь. Выглядит неплохо. Итак, есть одна вещь, которую вы здесь заметите. Если мы посмотрим на это до и после, посмотрим на это, вы увидите, что там происходит немного зерна. Итак, мы хотим соответствовать этому зерну.
Итак, мы собираемся применить это зерно прямо сейчас. Итак, мы просто собираемся преобразовать это в смарт-объект, просто щелкнув правой кнопкой мыши и выбрав «Преобразовать в смарт-объект».Теперь, сделав это, я могу без разрушения применить эту зернистость ко всей этой области, поэтому я собираюсь выбрать «Фильтр», «Шум», «Добавить шум».
И мы собираемся добавить немного зерна, может быть, отбросим это обратно. Так что это довольно незаметно. И обратите внимание, что я сделал, так это то, что я выбрал Uniform Option, и я также выбрал Monochromatic. Итак, мы просто нажмем «ОК». Итак, теперь мы можем сравнить это с зерном. Да, хорошо выглядит. Мне нравится, что.
Если вам не понравилось, потому что мы создали этот смарт-объект, вы можете просто дважды щелкнуть, и он вернет шум, и вы можете изменить это количество.Хорошо, выглядит неплохо. Итак, у нас есть одна сторона, и теперь все, что нам нужно сделать, это перейти на другую сторону, а затем просто повторить те же самые шаги снова.
Хорошо, теперь все, что нам нужно сделать, это снова добавить шум, чтобы он соответствовал. Поэтому вместо того, чтобы создавать новый фильтр шума, мы можем повторно использовать тот, который у нас есть, из другого. Итак, что нам нужно сделать, это выбрать его, удерживая клавишу Alt или Option, щелкнуть и перетащить, а затем перетащить его на этот слой. И вы увидите, что мы продублировали этот фильтр, и вот мы.Нам удалось избавиться от логотипа на этих боксерских шарах.
Хорошо, перейдем ко второму изображению. Хорошо, это то, что мы хотим сделать. Здесь мы хотим избавиться от этого логотипа, поэтому я собираюсь создать новый слой. Выбрав новый слой, я перейду к инструменту Clone Stamp Tool.
Итак, мы собираемся выбрать этот штамп клонирования, а затем убедиться, что все слои включены для выборки. Таким образом, мы можем рисовать на новом слое.
Теперь я просто хочу сообщить вам. Иногда вы можете сделать выделение там, а затем просто скопировать эти области, но я заметил, что здесь это немного мягче. Посмотрите, как меняется глубина резкости, так что ничего не получится. Вот почему мы используем штамп клонирования.
Итак, что мы хотим сделать, так это найти область очень близко к тому, где мы хотим скопировать ее, и я просто ищу здесь ближайшую. Итак, я собираюсь нажать клавишу Alt или Option и щелкнуть, чтобы создать образец.Теперь вы увидите, что мы будем отображать, и мы хотим выровнять это как можно лучше. Так что давайте спустимся примерно туда, и все будет хорошо.
Хорошо, мы просто перейдем сюда и закрасим этот первый ряд обратно. Хорошо, давай спустимся сюда, и мы немного там займемся. И я заметил, что там тоже есть немного отражения, так что давайте избавимся от этого. Хорошо, теперь мы пойдем сюда и сделаем это снова, потому что обратите внимание, как все начинает немного работать, если мы пытаемся продолжить с той же кистью, видите?
Итак, мы собираемся создать здесь новый сэмпл, нажать клавишу Alt или Option и щелкнуть, а теперь мы собираемся спуститься на этом конце и получить это довольно близко.Итак, мы идем. А теперь мы просто потащим это вниз. И обратите внимание, что он начинает немного искажаться, так почему бы нам не отменить это. И иногда вам просто нужно делать это понемногу за раз.
Хорошо, поэтому, если мы посмотрим на это до и после, мы увидим, что мы скрылись, но заметьте, у нас здесь небольшие проблемы. Здесь происходит некоторая деформация, которую нам нужно исправить. Итак, что я собираюсь сделать, так это просто объединить эти два слоя вместе, и я просто нажму Ctrl E, а теперь мы просто поработаем над их исправлением по отдельности.
Итак, способ сделать это — просто сделать выбор, и я буду делать по одному из них за раз. Итак, давайте сделаем здесь выделение, и я просто нажму Ctrl J, это скопирует его на новый слой, и я просто переместу его, видите? И вы можете подтолкнуть его с помощью клавиш со стрелками, чтобы убедиться, что у вас все хорошо.
А теперь нам просто нужно немного повернуть это и заметить, что на этом этапе есть только, знаете ли, немного [неразборчиво, 00:09:24], так что давайте возьмем следующий.Ладно, неплохо. Итак, что я собираюсь сделать сейчас, так как я просто хочу их замаскировать, поэтому я собираюсь выделить их и нажать Ctrl G, чтобы объединить их в группу.
Итак, у нас есть пара дел. Теперь нам нужно замаскировать это, поэтому я просто собираюсь создать маску, и я просто возьму здесь черную кисть, мы просто дойдем до этих концов, и я позабочусь о том, чтобы мы получили нашу настройку мягкости, так что жесткость равна нулю, так что это красиво и мягко, и мы просто прикоснемся к этим концам, видите? Так что это смешивание этого конца немного более плавное.Отлично.
И последнее, что вы, возможно, захотите сделать, это немного изменить эти тона, хотя они выглядят довольно хорошо. Почему бы нам просто не добавить корректирующий слой уровней, так что я просто пойду сюда, возьму эти уровни и давайте перетащим их, чтобы мы могли увидеть, как они выглядят. Итак, мы хотим сделать так, чтобы это повлияло только на то, что находится внизу, так что вы собираетесь захватить эту маленькую вещь отсечения, и теперь она повлияет только на эту группу.
Итак, если мы посмотрим на это, увидим, есть ли значения яркости? Мы можем немного поиграть с этим и, может быть, вернемся немного назад, пока не получим совпадение.Итак, мы идем; выглядит неплохо. Это очень тонко, но если мы посмотрим на это до и после, вы увидите, как это лучше сочетается.
Теперь вы знаете, как удалить логотип с фотографии, почему бы вам не попробовать загрузить его в Adobe Stock. Таким образом, вы можете получить дополнительный доход от своих фотографий, а также найти им хорошее применение. Эй, кто знает? Может быть, вы увидите их в журнале или на рекламном щите или что-то в этом роде. Я оставлю ссылку внизу, по которой вы можете пойти и зарегистрироваться, чтобы стать участником Adobe Stock.Это очень просто и бесплатно.
В любом случае, если вам понравился этот урок, не забудьте стать частью Cafe Crew. Нажмите кнопку «Подписаться» прямо сейчас, добавьте комментарий, поставьте лайк, разбейте эту кнопку «Нравится» в пыль, и до следующего раза я увижу вас в кафе.
Рад видеть вас здесь, в КАФЕ
Колин
11 бесплатных онлайн-создателей логотипов, которые можно использовать прямо сейчас
Логотипы очень важны. При запуске нового бизнеса или поиске нового логотипа стало обычным делом использовать бесплатный конструктор логотипов.
Это имеет смысл, поскольку профессиональные дизайнеры дороги. Большинство из нас может что-то вместе взломать в Photoshop, но результаты не всегда могут быть… впечатляющими .
В 2008 году Pepsi потратила миллион долларов на новый логотип. В последние годы British Petroleum, Symantec, BBC и другие компании затмили это число, перейдя на новый бренд.
Разумеется, ребрендинг — это не просто новый логотип. Но астрономические суммы, которые компании готовы тратить, отражают важность идентичности бренда.
Ваш логотип — самая заметная часть идентичности вашего бренда или компании, но он не должен стоить миллионы. Интернет благословил нас несколькими бесплатными инструментами для создания логотипов. Некоторые позволяют импортировать вашу собственную графику в качестве отправной точки; все они позволяют настраивать шрифты и цвета.
И не игнорируйте психологию цвета при разработке логотипа. Большая часть сообщения вашей компании передается до того, как потенциальный клиент прочитает хоть одно слово. Правильные цвета могут помочь вам задать правильный тон.
Сегодня я собираюсь познакомить вас с 11 инструментами для создания логотипов. Поскольку все они бесплатны, я рекомендую вам пройти тест-драйв.
По сути, все они делают одно и то же, но делают это по-разному. Потратьте немного времени, чтобы увидеть, какой из них дает вам наилучшие результаты.
Полное раскрытие информации: да, все перечисленные здесь инструменты помогут вам бесплатно разработать логотип. И да, многие из них позволят вам бесплатно скачать изображение вашего логотипа.Но чтобы загрузить высококачественный редактируемый файл без ограничений по использованию, большинство пользователей взимают плату.
Бесплатные загрузки обычно представляют собой файлы PNG, JPG или PDF. Это, несомненно, полезно. Но они менее гибкие, чем векторные форматы (SVG, EPS, PDF, AI), если вы хотите редактировать или изменять размер изображения.
Ладно, приступим.
# 1 Canva
Я писал о Canva как об инструменте для создания графики для социальных сетей. Но Canva также может создать логотип для вашего бизнеса.
Инструменты дизайна Canva просты в использовании, и они предоставляют хороший выбор шаблонов логотипов. Выберите свои собственные цвета, шрифты и графику и бесплатно загрузите свой дизайн в формате PNG, JPG или PDF.
Canva Pro предлагает несколько более гибкие параметры загрузки, например PNG с прозрачным фоном. Но они не предоставляют никаких векторных форматов. Однако существует 30-дневная бесплатная пробная версия Canva Pro, если она вас заинтересовала.
Как и большинство дизайнеров логотипов, о которых мы поговорим, Canva основывает большинство своих дизайнов на шаблонах.Поэтому важно, чтобы ваш логотип был в редактируемом формате. Без возможности редактирования вы рискуете использовать дизайн логотипа, похожий на созданный кем-то другим.
# 2 Designmantic
Бесплатное средство создания логотипов Designmantic немного ограничено в том, что вы можете редактировать. Вы можете расположить изображение и текст отдельно, если нажмете ссылку «Я сам внесу изменения». Но он создает множество логотипов на выбор.
Вам необходимо создать учетную запись Designmantic, чтобы завершить процесс создания логотипа.Но это требование для многих сайтов здесь. И бесплатного скачивания нет.
Если вы заплатите за учетную запись, вы получите файлы в формате PNG, JPG или PDF, а также векторный файл в формате PDF.
# 3 Logotype Maker
Logotype Maker дает вам доступ к более чем 200 шрифтам и 1000 шаблонам. Существуют тысячи векторных фигур, которые вы можете использовать в своем дизайне логотипа. Параметры редактирования являются одними из самых гибких и полных среди всех бесплатных инструментов для создания логотипов.
Плата за загрузку PNG или JPG с разрешением 300 точек на дюйм вполне разумна. Однако цена подскакивает более чем в два раза, если вы хотите скачать векторный файл. Но эта цена включает год доступа к редактированию, изменению и загрузке файла, что отличает Logotype Maker от многих инструментов, представленных здесь.
# 4 Looka
Looka имеет самый современный вид среди всех бесплатных разработчиков логотипов. Вы начинаете процесс с выбора нескольких понравившихся логотипов, а затем предпочитаемых цветов. Приятная особенность заключается в том, что они включают некоторые советы по психологии цвета в процессе выбора цвета.
После того, как вы выберете стиль, цвета и значки, которые хотите использовать, сайт сгенерирует около дюжины логотипов на основе ваших требований. Оттуда вы можете настроить, изменив размер шрифта, цвета и любые значки или изображения, включенные в логотип.
Загрузка файла логотипа с низким разрешением дешевле, чем загрузка некоторых других файлов в этом списке. А векторный файл высокого разрешения сопоставим по цене.
Одним из плюсов Looka является то, что они позволяют загружать (с водяными знаками) образцы каждого файла для сравнения.
# 5 Brandmark
Brandmark — еще один производитель логотипов с современным интерфейсом. Хотя горизонтальная прокрутка и загадочная навигация могут свести с ума.
Однако дизайн, который он предлагает, отличается, поэтому вы вряд ли создадите что-то похожее на другом сайте.
Базовый логотип в формате PNG не так уж и дорого для загрузки. Стоимость обновления до векторного файла примерно такая же, как и для других инструментов в этом списке. Также есть вариант «Предприятие».
К сожалению, я не смог прочитать темный текст на темном фоне, поэтому не знаю, что предлагает Enterprise.
Можете сказать, что меня раздражал этот сайт? 😉 Пользовательский интерфейс, несомненно, худший из всех. Но я включил этот сайт сюда, потому что их уникальный дизайн может стоить усилий.
# 6 LogoMakr
LogoMakr не создает для вас никаких логотипов. Это инструмент, с помощью которого можно создать логотип , выбрав изображения, текст, цвета и шрифты.Придется начинать с нуля, но инструменты просты в использовании и работают хорошо. Как только вы освоитесь, LogoMakr станет чрезвычайно гибкой системой.
Не самый простой в использовании бесплатный онлайн-конструктор логотипов, но, в отличие от некоторых других, его можно бесплатно загрузить. Это файл PNG, и для его использования вы соглашаетесь указать ссылку на сайт LogoMakr.
Однако цена на высококачественный векторный файл одна из самых низких в этом списке. А если вы покупаете несколько логотипов, стоимость изображения снижается.
# 7 Online Logo Maker
Online Logo Maker — это быстро и легко с хорошим выбором шаблонов и шрифтов. Вы можете использовать их изображения и значки или загрузить свои собственные. Даже имея бесплатную учетную запись, вы можете сохранить свой дизайн и вернуться к нему позже.
Это хорошая особенность.
Online Logo Maker предлагает бесплатную загрузку (с низким разрешением), «предназначенную только для личного использования, использования в кружках и клубах, а также для некоммерческих организаций». Так что это не подходит для бизнес-сайта.
Бесплатная загрузка обойдется вам в за ваш адрес электронной почты, так как они отправят вам файл.
При обновлении до Premium вы получаете загружаемые векторные изображения EPS и SVG немного дороже, чем некоторые другие в списке. Сайт называет это специальной ценой только на сегодня, но я подозреваю, что она может быть там и завтра.
Premium также позволяет вам вернуться в любое время, чтобы отредактировать свой логотип, если вы хотите внести изменения онлайн.
# 8 Free Logo Design
Free Logo Design предлагает уникальный и захватывающий редактор на основе форм.Это позволяет вам изменять определенные части некоторых иллюстраций, а не просто изменять общий размер иллюстрации.
Ничего подобного я не видел ни в одном другом бесплатном конструкторе логотипов.
Бесплатно загружается крошечный файл PNG. Версия вашего логотипа в высоком разрешении или в векторе намного лучше, чем множество альтернативных предложений. За дополнительную плату вы можете получить их вариант «Черно-белый» с вариантами вашего логотипа на светлом и темном фоне.
Возможно, вам не понадобится эта опция, поскольку вы получаете векторное изображение.Но если вы не любите возиться с графическими программами, это может быть полезно.
# 9 Graphic Springs
Graphic Springs — это базовый разработчик и редактор логотипов. Но если вы хотите быстро войти и выйти при создании собственного логотипа, это может быть хорошим вариантом. В нем есть приличная библиотека форм и символов.
Здесь должно быть что-то для всех.
Один из самых дорогих вариантов, при этом наименее дорогостоящая загрузка — это JPG за сопоставимую плату.Но векторный файл требует обновления до версии Pro за чудовищную плату, которая делает его одним из самых дорогих в этом списке.
# 10 Tailor Brands
Создатель логотипов Tailor Brands предлагает вам больше вариантов выбора перед созданием образцов логотипов. Это создавало ощущение, что образцы были построены более тщательно. И я скажу, что логотипы, которые он придумал, действительно были мне ближе.
Варианты загрузки шире, чем на многих других бесплатных сайтах для создания логотипов.Одна хорошая вещь, которую они предлагают, — это графика, специально разработанная для различных платформ социальных сетей.
Загрузки с высоким разрешением были только в формате JPG и PNG за значительную плату по сравнению с другими. Цена на скачивание векторного файла в формате EPS довольно высока. И цены указаны за годовую подписку на сайт.
Вы сохраняете свой логотип, даже если отмените подписку, но это еще один платеж, который необходимо отслеживать.
# 11 LogoMaker
LogoMaker существует уже давно, и, согласно их веб-сайту, им доверяют более 20 миллионов компаний.Это много логотипов. Я не был без ума от логотипов, созданных на сайте, но искусство — это субъективно.
Там также происходит много жестких продаж, но если вы посмотрите на это мимо, у них может быть что-то, что вас интересует.
К сожалению, бесплатного скачивания нет. Но у него есть платная опция для пакета, включающего несколько размеров, версий и векторные файлы.
Хотя, в отличие от других производителей логотипов, о которых мы говорим здесь, они предлагают бесплатное доменное имя при покупке логотипа.Это необычно, и я не смог найти никаких подробностей о предложении, так что принимайте его как есть.
Бонусное предложение: Zillion Designs
Zillion Designs — это не инструмент для создания логотипов; это инструмент для создания логотипа конкурс . Цены начинаются от 199 долларов, так что это далеко не бесплатно. И, конечно же, чем более значительный приз вы предложите, тем больше профессиональных дизайнеров вы привлечете.
Но даже при минимальной цене есть более значительный потенциал для дизайна, который не так прост, как некоторые инструменты.
Аналогичным образом, вы можете попробовать такие сайты, как Upwork или Fiverr, чтобы найти доступного фрилансера.
Ваш логотип важен!
Как бы вы ни занимались дизайном логотипа, не соглашайтесь на то, что не передает то чувство, которое вы хотите для своей компании.
Убедитесь, что вы потратили немного времени на изучение психологии цвета, о которой я упоминал в начале статьи. И всегда выделяйте день или два, чтобы обдумать (или поспать) любые логотипы, которые вы придумываете.
Дизайн комитетом обычно не очень хорошо получается, но ваши проекты проверяют друзья или другие объективные зрители.Часто свежий взгляд заметит то, что вы упустили, или подскажет, как можно улучшить.
Не зацикливайтесь на деталях и технических деталях, чтобы забыть весело провести время, создавая свой новый логотип.
7 альтернатив Photoshop для дизайна логотипов
Прошло много времени с тех пор, как индустрия стартапов набирала обороты. Сегодня предприниматели стали умнее и проницательнее, чем когда-либо. Они знают, как важно иметь правильный логотип, и делают все возможное, чтобы создать идеальный дизайн, который сможет передать суть и индивидуальность их бренда.
Профессиональные дизайнеры используют такие программы, как Photoshop, для создания сложных и уникальных логотипов. Однако владелец бизнеса, не имеющий навыков и опыта использования этих программ, не может добиться хороших результатов самостоятельно. Даже если они хотят учиться, стоимость этих программ может стать серьезным сдерживающим фактором. Однако в Интернете есть много хороших альтернатив Photoshop, более простых в использовании и доступных по цене, которые можно попробовать. Это:
- Affinity Designer
Affinity Designer — это редактор векторной графики, который был создан как отличная альтернатива Adobe Photoshop и может обеспечить отличную производительность за свою цену.Конечно, это намного дешевле, чем премиальный и универсальный продукт Adobe, но он не разочарует некоторыми из своих лучших инструментов для иллюстрации, такими как обширная библиотека кистей, возможность создания пользовательских кистей, параметры обводки для изменения внешнего вида линий и векторы и т. д. Есть также множество фотофильтров и опций печати, которые гарантируют, что ваши отпечатки будут правильными и будут выглядеть именно так, как вы хотите.
Вы можете щелкнуть, чтобы увидеть его в действии.
- Inkscape
Проще говоря, Inkscape — это многофункциональная альтернатива Photoshop с открытым исходным кодом, которая невероятно адаптируема и мощна, чтобы удовлетворить все ваши требования к дизайну логотипа.Он предоставляет широкий спектр инструментов и путей, форм, клонов, преобразований, патентов, градиентов и т. Д., Чтобы помочь вам легко материализовать ваши проекты. Освоение этих инструментов также не является проблемой, и функции достаточно удобны для непосредственных пользователей. Вы также можете рассчитывать на создание тех же абстрактных и трехмерных эффектов, которые возможны в Adobe с помощью программы.
Вы можете щелкнуть, чтобы увидеть его в действии.
- Портные бренды
Tailor Brands — один из самых продвинутых и удобных в использовании логотипов.Это связано с тем, что он использует технологию искусственного интеллекта, которая может понять точные требования пользователя с точки зрения их бренда и дизайнерских предпочтений. Мало того, он может обрабатывать информацию для создания привлекательного дизайна самостоятельно. Пользователю нужно только ввести входные данные, а именно. название бренда, отрасль, тип логотипа (торговая марка, буквенный знак, словесный знак и т. д.). Сервис имеет доступ к огромной библиотеке шрифтов, цветов, значков и т. Д., Которые можно упорядочить в идеальном порядке для создания уникальных дизайнов.На самом деле это намного проще, чем кажется.
Вы можете щелкнуть, чтобы увидеть его в действии.
- CorelDraw
CorelDraw Graphics Suite — это мощное программное обеспечение для дизайна, которым доверяют большинство профессионалов, и теперь оно доступно даже на Mac и в Интернете. Он очень близок к полноте возможностей Photoshop и может многое предложить как новичкам, так и профессионалам. Некоторые из его ключевых особенностей включают в себя:
- Сенсорный графический интерфейс
- Поддержка импорта устаревших рабочих мест
- Инструмент LiveSketch
- Интерактивные слайдеры
- Параметры фильтрации и поиска шрифтов
Щелкните, чтобы увидеть его в действии.
- Текстовый жираф
Если вам нужен логотип менее чем за 5 минут, то, возможно, вы можете использовать Text Giraffe. Это больше похоже на мгновенный производитель логотипов, который предлагает чрезмерно упрощенное решение для графического дизайна, которое может работать, а может и не работать для всех. Вот как это работает: вы вводите название своего бренда и нажимаете «Вперед!». Затем вам будут предложены различные логотипы с названием бренда на разных страницах. Как только вы найдете дизайн-победитель, вы можете скачать его в любом размере.Вот и все! Это, безусловно, простое решение, но, опять же, вы не можете ожидать премиального качества бесплатно.
Вы можете щелкнуть, чтобы увидеть его в действии.
- пикселей
Нет недостатка в веб-приложениях для графического дизайна и редактирования фотографий. Тем не менее, Pixlr выигрывает, предлагая лучшее из обоих миров — удобство и применение.
Чтобы начать работу с Pixlr, вы можете загрузить базовый дизайн, то есть изображение, из любого источника и загрузить его на платформу, чтобы настроить его в соответствии с вашими требованиями.Затем вы можете добавить текст, цвета, изменить размер ресурсов дизайна, настроить кисти с точки зрения непрозрачности и размера и т. Д. Он даже поддерживает слои и маски, что означает, что вы можете делать свои логотипы настолько подробными, насколько захотите.
Вы можете щелкнуть, чтобы увидеть его в действии.
- GIMP
GIMP — это бесплатный редактор изображений с открытым исходным кодом, который значительно улучшился за последние несколько лет и теперь позиционирует себя как серьезный инструмент для графических дизайнеров и дизайнеров логотипов по всему миру.Фактически, в некоторых областях, таких как запуск алгоритмов обработки изображений на фотографиях, он фактически превосходит Adobe Photoshop благодаря открыто расширяемой природе программы.
Вы не найдете в наборе инструментов GIMP недостатка в инструментах или функциях, которые могут ограничить ваше воображение при разработке логотипа. В нем есть панели для всего — кистей, контуров, слоев, инструментов и многого другого. Вы можете настроить пользовательский интерфейс в соответствии с вашими требованиями и отредактировать свой дизайн с помощью функций, доступных в меню настроек и цветов и т. Д.и больше!
Вы можете щелкнуть, чтобы увидеть его в действии.
Итак, у вас есть одна из лучших альтернатив Adobe Photoshop, которую вы можете использовать для создания красивых и уникальных логотипов на ходу. Некоторые из них определенно проще в использовании, чем другие, но вы можете выбрать тот, который лучше всего соответствует вашим требованиям. Удачи!
Как добавить логотип к фотографиям (действительно простой способ)
Если вы новичок в ведении блогов или в мире онлайн-бизнеса, у вас может возникнуть один вопрос: как добавить логотип к фотографиям.Сегодня мы поможем вам в этом, показав простое пошаговое руководство!
Это отличное пошаговое руководство идеально подходит для любого, кто начинает вести блог или вести любой другой онлайн-бизнес. Размещение водяного знака на фотографиях поможет защитить вашу тяжелую работу от кражи.
Почему следует добавлять логотип к изображениям
Добавление логотипа или водяного знака к вашим фотографиям является абсолютной необходимостью, если вы планируете размещать какие-либо изображения в Интернете.Раньше я думал обратное, потому что не хотел делать лишний шаг, добавляя водяной знак. Я не думал, что кто-то когда-нибудь украдет моих фотографий, но если они и украли, я не думал, что меня это волнует.
И вот это случилось. И это происходило снова и снова. Люди использовали мои фотографии в собственных блогах и использовали их для продажи товаров в своем магазине Etsy. Они зарабатывали деньги на моих фотографиях и признавали мою тяжелую работу — это было совсем нехорошо!
Добавление логотипа к фотографиям
Итак, я поставил себе цель поставить водяные знаки на каждое изображение в этом блоге.Действительно умные, подкованные в фотошопе люди, вероятно, смогут найти способ обойти мой водяной знак и украсть фотографии в любом случае, но добавление водяного знака к вашим фотографиям определенно сделает вас менее целевой!
Вот как добавить логотип к фотографиям — простой, быстрый и БЕСПЛАТНЫЙ процесс! *
* Обновление 18.11 — Когда было написано это руководство, веб-сайт, который я использовал, был на 100% бесплатным. Теперь у них есть 7-дневная бесплатная пробная версия, но вы должны заплатить за их базовую услугу по истечении 7 дней.Я абсолютно рекомендую их сервис, так как пользуюсь им почти ежедневно. Попробуйте в течение 7 дней, и если вам он нравится так же, как и мне, вы можете рассмотреть возможность сохранения подписки. Просто мысль…
Более простых советов по фотосъемке
Как добавить водяной знак к фотографиям
ВАМ ПОТРЕБУЕТСЯ:
- Изображение вашего логотипа, желательно прозрачный файл .png. Это просто означает, что позади или вокруг вашего логотипа нет белого пространства.
- Фотографии, на которые вы хотите нанести водяной знак.
- Интернет-браузер открыт для PicMonkey.com.
НАПРАВЛЕНИЯ:
1. Щелкните Изменить . Выберите фотографию, на которую хотите добавить свой логотип, и щелкните, чтобы открыть ее. Это перенесет вашу фотографию на ваш экран на платформе PicMonkey.
2. Если вы хотите добавить шрифт, чтобы поставить простой водяной знак на вашу фотографию, щелкните Tt слева, затем выберите нужный шрифт и поиграйте с цветами и размерами. Если вы хотите добавить изображение, перейдите к шагу 3.
3. Щелкните значок бабочки слева, чтобы открыть список «наложений». Здесь вы можете добавить к своей фотографии фигуры и другие картинки.
4. Чтобы добавить свой логотип, щелкните Your Own вверху слева. Затем откройте папку, в которой сохранен ваш логотип, и щелкните по ней, чтобы открыть.
5. Теперь вы увидите свой логотип прямо над изображением в PicMonkey. Нажмите на этот логотип, чтобы изменить размер, и перетащите его в нужное место!
6.Чтобы сохранить изображение, нажмите Сохранить в верхнем центре экрана. Вы можете сохранить исходное имя этого изображения, но я бы подумал о его переименовании, потому что, если вы сохраните имя и сохраните его в той же папке, он заменит исходный файл.
И готово! Теперь у вас есть фотография с водяным знаком с вашим собственным логотипом!
Этот пост был первоначально опубликован в июне 2012 года, но был обновлен в мае 2016 года.
Занятые мамы, это для ВАС!
Наш еженедельный информационный бюллетень предоставляет эксклюзивный доступ к нашим любимым проектам, рецептам, бесплатным материалам для печати и многому другому!
ПодписатьсяБесплатная загрузка веб-логотипа с хостинга FatCow
Авторемонт
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Красота
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Бизнес
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Одежда
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Кофейня
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Логотип компании
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Электронная торговля
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Электронный маркетинг
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Фитнес
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Глобальная компания
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Закон
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Медицинский
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Сеть
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Онлайн
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Онлайн-чат
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Профессиональные услуги
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Недвижимость
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Рестораны
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Программное обеспечение
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Спа
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Спорт
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Технологии
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Транспорт
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
Путешествие
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
по всему миру
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Adobe Photoshop требуется для просмотра и редактирования файлов
.