Семь ошибок начинающего Photoshop художника | by PFY (Твой фотошоп)
Вы рисуете потому, что вам хочется. Вот так просто. Даже если ваши способности пока ограничены, вы не хотите ограничивать себя — ведь у вас столько идей! Сегодня вы рисуете сражение дракона с роботом, завтра вы работаете над пейзажем. Позже вы хотите попрактиковаться в перспективе, чтобы нарисовать целый город. Вы постоянно ощущаете громадный прилив вдохновения, и это потрясающее чувство…если бы только рука вас слушалась…
Рисование — это не какой-то один навык. Даже, несмотря на то, что каждый рисунок состоит из линий, которые создаются при помощи идентичных движений руки, самое важное это то, что происходит в голове в этот момент. А процесс, происходящий в голове, для каждого рисунка будет разным.
Задумайтесь: в чем разница между письмом и рисованием, чисто технически? Разве первое это не рисование букв? Забудьте на минутку про инструмент; вы можете рисовать шариковой ручкой и писать карандашом. Получается, что если вы умеете писать, то вы уже умеете рисовать! Более того, у вас даже уже есть свой собственный стиль!
Получается, что если вы умеете писать, то вы уже умеете рисовать! Более того, у вас даже уже есть свой собственный стиль!
Разница заключается в намерениях, а не в результате. Для работы с разными намерениями — разными целями — предназначаются разные части мозга. В написанном слове может быть столько же линий, сколько и в нарисованной лошади, но для вашего мозга это два совершенно разных процесса.
Например, рисование животных обычно касается «ощущения» пропорций тела. Ваша задача состоит только в том, чтобы преобразовать это ощущение в линии. С другой стороны, рисование города требует математического мышления. Стоит сделать одну из линий слишком короткой или исказить угол и все будет испорчено. А вот в рисовании пейзажа, возможно, линии даже не главное в данном случае, вам лучше обратить внимание на свет и тень, и попытаться воссоздать их на бумаге при помощи штриховых линий.
Пытаясь нарисовать все, что приходит вам в голову, вы, сами того не зная, создаете себе лишние трудности. Вы можете нарисовать милого котенка, но это не значит, что вы должны без проблем нарисовать для него фон, а построение тела человека для вашего мозга может очень сильно отличаться от построения космического корабля!
Вы можете нарисовать милого котенка, но это не значит, что вы должны без проблем нарисовать для него фон, а построение тела человека для вашего мозга может очень сильно отличаться от построения космического корабля!
Рисуя в различных направлениях, вы улучшаете свой «общий навык рисования» (В). Этот навык огромен, так как включает себя рисование всего-всего, и поэтому он растет очень медленно. Вместо того, чтобы пытаться развить его на 100%, сконцентрируйтесь на улучшении навыков поменьше (А). Например, приблизиться к 100% в рисовании котят намного проще!
Вам необходимо решить, что вы хотите уметь рисовать. Вместо того, что смешивать латинские и китайские символы и удивляться, почему получается какая-то бессмыслица, сконцентрируйтесь на чем-то одном. Не перескакивайте с одной темы на другую просто потому, что у вас такое настроение.
Старайтесь развиваться в одном направлении единовременно, и самое важное — не рассматривайте свои рисунки, как индикаторы вашего «общего навыка рисования». Если вы классно рисуете машины, никто не скажет, что вы плохой художник только потому, что вы не можете нарисовать льва!
Если вы классно рисуете машины, никто не скажет, что вы плохой художник только потому, что вы не можете нарисовать льва!
Вы видели множество собак в своей жизни, и нет никаких сомнений, что вы знаете, как они выглядят! Правда, дело в том, что ваша рука не понимает, что вы ей говорите. Вы пытаетесь нарисовать лапы, а они получаются очень странными, и совсем не такими, как в жизни. Но вы-то знаете, какими они должны получиться, так почему ничего не выходит?
Вы пробуете еще и еще. Каждый раз лапы выходят по-разному, но ни один из этих рисунков не выглядит так, как вы представляли. Эх, как было здорово, если бы вы были талантливы! Но, очевидно, что это не про вас, и все, что вам остается — это лучше стараться…
Вы не знаете, как должны выглядеть лапы. Если бы вы знали, вы бы так их и нарисовали. Что, не верите? Ну, давайте, опишите их в мельчайших деталях. Нет-нет, не рисуйте их. Я понимаю, что вам очень хочется, но подождите немного. Представьте, что вы их уже нарисовали. Что вы видите? Опишите их!
Что вы видите? Опишите их!
В большинстве случаев вы обнаружите, что сказать об объекте, который вы хотите нарисовать, вы можете очень и очень немного. У вас есть ощущение, что вы можете нарисовать все детально, но, неожиданно вы понимаете, что даже не можете сказать, где находятся эти детали. Ну да, голова носорога большая и у нее есть рог…или два рога? Маленькие глазки…где-то на лице…и рот…где он?
Чем больше вы задаете себе вопросов об объекте, тем лучше вы будете понимать, почему что-то выходит не так. На самом деле, вы не очень-то хорошо знаете, что вы пытаетесь нарисовать. Вы сможете понять, то ли это, что вы хотели изобразить только тогда, когда рисунок будет перед вами. Поэтому вы пытаетесь снова и снова. Каждый раз перед вами оказывается новая картинка, и вы пытаетесь понять, так ли вы это представляли…но это совсем не значит, что вы хоть на шаг приблизились к своему видению. Вы играете в угадайку!
На самом деле, вы точно не знаете, где должны быть глаза. Вы только можете сказать, выглядит ли хорошо готовый рисунок
Конечно, существует небольшой шанс, что, в конце концов, вы угадаете верную комбинацию линий, но зачем это нужно? Просто чтобы доказать себе, что вы можете рисовать по воображению без какой-либо помощи? Если это и есть ваша цель — ладно, стремитесь к ней, но не перекладывайте свои неудачи на недостаток таланта. Вы выбрали играть в эту игру на самом сложном из возможных уровней, так что не плачьте, если выиграть трудно.
Вы выбрали играть в эту игру на самом сложном из возможных уровней, так что не плачьте, если выиграть трудно.
Чтобы нарисовать что-то по воображению, для начала, вам нужно создать для этого мысленный рецепт. Недостаточно того, что вы «помните, как выглядит собака», вам необходима иная форма воспоминаний, дабы вы смогли удачно преобразовать ее в линии. Это сродни тому, чтобы пытаться воссоздать рецепт блюда по фотографии, не зная ингредиентов — задача окажется практически невозможной, если в готовке вы новичок.
Изображение в вашей голове примерно следующее: «четыре ноги, прикрепленных к телу, длинная шея, вытянутая морда, хвост из волос, копыта». Это вся информация, необходимая для того, чтобы распознать лошадь на рисунке, но ее недостаточно для того, чтобы нарисовать ее реалистично. Это описание детских каракуль!
Мысленный рецепт — это нечто более детализированное. В нем есть пропорции между ногами торсом, информация о том, где именно сгибаются ноги, и какой в этом месте находится сустав. Там содержится непросто информация о том, что тело лошади покрыто шерстью, но также и о том, в каком направлении лежит эта шерсть. Вся эта информация в вашей голове должна выглядеть примерно вот так:
Там содержится непросто информация о том, что тело лошади покрыто шерстью, но также и о том, в каком направлении лежит эта шерсть. Вся эта информация в вашей голове должна выглядеть примерно вот так:
Есть три способа получить такой рецепт:
- Нарисовать один и тот же объект несколько раз, используя разные источники и ваш разум начнет искать более простые пути рисования, чтобы процесс с каждым разом ускорялся.
- Проанализировать несколько источников этого объекта, и создать настоящий рецепт (лист с отсылками), и рисовать по нему до тех пор, пока вы его не запомните.
- Найти готовый хороший лист с отсылками и рисовать по нему до тех пор, пока вы его не запомните (Вот тут будьте осторожны! Если вы не создавали рецепт сами, то существует риск повторения ошибок автора.)
Прежде, чем вы начнете рисовать, убедитесь, что вы знаете рецепт. Если вы его не знаете и знать не хотите, просто смотрите на источник в процессе и сверяйтесь. Это не жульничество! Конечно, здорово рисовать что-то по памяти, но для этого необходимо, чтобы это что-то было в памяти!
Рисование — навык непростой, и вы это знаете. Вы пытаетесь набросать дракона и каждые две минуты сталкиваетесь с очередной проблемой. Проблемы накапливаются, но вы продолжаете рисовать — ничего, вот добавите цвет, и никто и не заметит, что что-то не так. Да и поздно уже останавливаться, после стольких часов работы!
Вы пытаетесь набросать дракона и каждые две минуты сталкиваетесь с очередной проблемой. Проблемы накапливаются, но вы продолжаете рисовать — ничего, вот добавите цвет, и никто и не заметит, что что-то не так. Да и поздно уже останавливаться, после стольких часов работы!
Говоря в целом, вы пытаетесь украсить нечто сломанное. Даже если вначале рисунок выглядит хорошо, сейчас вы явно делаете что-то не так. Не притворяйтесь, что эти проблемы можно исправить цветом, вряд ли это так. Если нога сгибается неправильно, и у вас не получается это исправить, зачем пытаться завершить рисунок? Даже если вы покроете его золотом, это не исправит анатомический кошмар!
Поза изначально была провальная, но я отказывалась в это верить. Моя работа, 2010 год
Если вы видите, что что-то в процессе рисования пошло не так — остановитесь. Не важно, сколько времени вы уже потратили на создание этого рисунка — вы все еще можете сэкономить некоторое время, если остановитесь прямо сейчас. В большинстве случаев, вы потратите меньше сил, если попробуете нарисовать что-либо с нуля, нежели если вы будете пытаться исправить рисунок снова и снова.
Если вы переживаете, что у вас не получится нарисовать что-то настолько же крутое снова, это указывает на большую проблему, чем эта неправильно согнутая нога. Вы не уверены в своих способностях, что означает, что вам стоит попрактиковаться, прежде чем тратить часы на одну работу. Можно понять, что вы хотите показать другим, как вы хороши, но правда в том, что на данный момент это не так. Не пытайтесь скрыть эту правду, притворяясь, что вы не совершили ошибку, а лучше попытайтесь понять, как не совершить ее в следующий раз.
Вы не только обязательно завершаете каждый начатый рисунок, вы еще и всегда в обязательном порядке выкладываете его в социальные сети, дабы его увидели ваши друзья и фанаты. И не важно, что это произведение искусства, набросок или процесс изучения чего-то — вы всем делитесь. У вас просто так заведено.
Вообще, это кажется чем-то безобидным. Проблема лежит глубже. Когда вы понимаете, что рисунок, над которым вы работаете, кто-то увидит, вы автоматически пытаетесь подстроиться под нужды и желания этого кого-то. Рисунок должен быть идеальным! И так как вы выкладываете в сеть каждый свой рисунок, вам нельзя совершать ошибок, никогда.
Рисунок должен быть идеальным! И так как вы выкладываете в сеть каждый свой рисунок, вам нельзя совершать ошибок, никогда.
Ошибки — это естественный побочный эффект в процессе освоения чего-то нового. Если вы хотите их избегать, то лучший способ — это вовсе ничего не пробовать. Это то, что может произойти с вами, если вы выкладываете каждый рисунок: даже заполняя страницу в блокноте набросками рук, вы выбираете только те позы, в которых вы уверенны. Страшно представить, что будет, если ваши фанаты увидят плохой рисунок!
Если публика всегда наблюдает за каждым вашим шагом — это делает вас менее подверженным риску. Если существует шанс, что вы можете проиграть, лучше всего не играть вовсе, и притворяться, что вы могли бы выиграть, если бы захотели. Вы упускаете возможность узнать что-то новое, так как слишком боитесь, что другие увидят вашу неудачу!
Существует два способа. Первый — это рисовать для себя. Делитесь только теми рисунками, которые вам больше всего нравятся, а наброски оставляйте для себя. При изучении новой темы не думайте о том, как классно было бы показать другим страницы, заполненные набросками («Смотрите, какой я сегодня продуктивный!»). Подсознательно это заставляет вас стараться сильнее и делает менее открытым к экспериментам. И вообще, изучение нужно не чтобы хвастаться, а чтобы научиться чему-то новому!
При изучении новой темы не думайте о том, как классно было бы показать другим страницы, заполненные набросками («Смотрите, какой я сегодня продуктивный!»). Подсознательно это заставляет вас стараться сильнее и делает менее открытым к экспериментам. И вообще, изучение нужно не чтобы хвастаться, а чтобы научиться чему-то новому!
Если вам все-таки хочется похвастаться своей продуктивностью, то лучше всего комбинировать наброски в большие рисунки так, чтобы неудачные эксперименты не были особо заметны.
Второй способ — это…расслабиться. Научитесь спокойно жить с мыслью, что другие могут увидеть ваши ошибки. Гордитесь своими недостатками и позвольте себе сделать что-то плохо. Уж лучше делиться всеми своими рисунками, плохими и хорошими, нежели рисовать только то, что вы точно знаете, будет выглядеть хорошо.
Когда вы новичок, каждый рисунок кажется священным. Вы что-то начали, а затем вы обязаны закончить это, и поделиться своей работой со всем миром. Так не должно быть! Давайте, попробуйте! Набросайте что-то, а затем выбросьте, вот так вот просто. Это не последний рисунок в вашей жизни, и не лучший рисунок, который вы когда-либо нарисуете. Чем больше вам нравится ваш рисунок, тем сложнее вам будет учиться и меняться.
Это не последний рисунок в вашей жизни, и не лучший рисунок, который вы когда-либо нарисуете. Чем больше вам нравится ваш рисунок, тем сложнее вам будет учиться и меняться.
Ошибок не избежать. Не притворяйтесь, будто бы вы никогда не нарисуете ничего плохо. Позвольте себе это, а затем найдите ошибки, и разберитесь, что вы можете сделать, чтобы избежать их в следующий раз. Рисуйте, чтобы становиться лучше, а не ради похвалы.
Возможно, вы не лучший художник на свете, но есть несколько вещей, в которых вы достаточно хороши. Например, людям нравится, как вы рисуете пони. Каждый раз, когда вы выкладываете рисунок пони, вы получаете кучу позитивных комментариев, очень уж хорош рисунок. Раньше вы рисовали и другие вещи, но никто на них не реагировал, и вы перестали.
Конечно же, вам нравится, когда вас хвалят, и то, что вы хотите создать рисунок, который всем понравится абсолютно естественно. Проблемы возникает тогда, когда эта необходимость становится патологической, вы не можете создать что-то еще из-за боязни, что рисунок не воспримут позитивно.
В дополнение ко всему, вы становитесь рабом публики. Ваши нужды и желания не имеют значения, вы должны удовлетворить зрителя. В ответ вы получаете похвалу, но разве не было бы лучше, если бы вас хвалили за что-то, что вы сами решили нарисовать?
Фан-арт — это здорово, но убедитесь, что это не единственное, что вам можно рисовать
Слушайте свое сердце! Если вам нравятся пони — отлично, но не рисуйте их только потому, что вам кажется, что это единственное, что зритель хочет увидеть. Если вы хотите, чтобы у вашего творчества были фанаты, не у стиля/объекта рисунков, вы должны рисовать то, что хочется вам. Фан-арт — это хороший способ привлечь внимание, но это не должно становиться единственным способ удерживания аудитории.
И порой лучше иметь несколько истинных фанатов, чем прислуживать дюжинам тех, кого вы на самом деле не волнуете.
У вас множество идей, но вы обнаруживаете, что не можете начать рисунок. Вы закрываете глаза на эту проблему, используя наброски и базы других художников, и иногда вы используете фото, чтобы создать собственный набросок, попросту переведя его линии.
Если вы рисуете ради забавы — нет проблем, но если вы хотите стать хорошим художником, это ни к чему вас не приведет. Расставлять мебель по дому это совсем не то же самое, что его строить, и вы не можете называть себя строителем, если вы просто поставили диван в гостиную. Аналогично вы, на деле, не совсем художник, если все, что вы можете — это завершить чью-то работу.
И дело не только в определениях. Начать рисунок сложнее всего, и вы никогда не научитесь это делать, просто избегая эту часть. Люди, которые создали для вас наброски, сначала научились этому. Вы тоже можете это сделать, если только перестанете полагаться на легкие решения.
Худшая версия этого «греха» — это когда вы переводите линии и используете базу, но притворяетесь, что не делаете этого. Это как проехать на автобусе до финишной черты забега. Даже если все вас хвалят, истина от этого не меняется — вы не умеете рисовать, как бы хорошо ваши рисунки не выглядели.
Дело не в результате, а в процессе, который к нему ведет.
Решение очень простое: чтобы развиваться, делайте то, что сложно. Если вам слишком сложно, это значит, что вы еще этого не можете, однако если процесс станет легче, это будет означать, что вы растете. Избегание сложностей обратно этому процессу — очень некомфортно к ним возвращаться, если вы уже привыкли эту сложность избегать.
Вы можете воображать, что талант все облегчает, и оправдывать подобное жульничество, но на деле это все ваша лень. Люди тратят долгие часы в попытках научиться рисовать, а вы просто говорите, «У меня нет таланта, так что я должен…помочь себе, дабы создать что-то».
Если вы хотите стать хорошим художником, измените свой образ мышления, и начните усердно работать. Если вы хотите только похвалы, даже если она фальшива, тогда…почему вы вообще это читаете?
Вы знаете, что ваши рисунки не идеальны, но они неплохи. Вам нравится, когда люди ценят то время, что вы проводите за демонстрацией своих работ, но если кто-то делает противоположное, в вас закипает обида. Как смеют они указывать вам на ваши промахи? Это ваш рисунок, и вам уж точно виднее, как он должен выглядеть!
Как смеют они указывать вам на ваши промахи? Это ваш рисунок, и вам уж точно виднее, как он должен выглядеть!
Для начала, парочка определений:
- Факт — есть истина для всех, основанная на объективных свойствах («вода влажная»)
- Мнение — есть истина для некоторых людей, основанная на субъективных свойствах («розы красивые»)
Люди, комментирующие ваши работы, попросту высказывают свое мнение. «Так красиво!» — это не факт, потому что не все с этим согласятся. Это утверждение не определяет вашу работу, как красивую, и никаким образом ее не меняет. Все, что оно означает — это то, что человеку понравилась ваша работа.
Аналогично, когда кто-то говорит «Ты не умеешь рисовать» — это их мнение. Это не значит, что вы не умеете рисовать (согласно некому объективному стандарту), а значит только то, что этот человек невысокого мнения о ваших способностях. Их мнение не меняет истины!
Проблема в том, что люди склонны все упрощать, чтобы думать и реагировать быстрее. Факт — это то, с чем все согласны, но «все» может быть упрощено до «все, кого я знаю». А потом, если вы спросите 10 человек, каждый из них окажется способен создать «факт» утверждением своего мнения!
Факт — это то, с чем все согласны, но «все» может быть упрощено до «все, кого я знаю». А потом, если вы спросите 10 человек, каждый из них окажется способен создать «факт» утверждением своего мнения!
Если смотреть на это подобным образом, каждое мнение, с которым вы сталкиваетесь очень опасно. Иногда лучше просто полностью остановить их («Без комментариев, пожалуйста, я просто учусь»). Но тогда вы не получите и позитивных комментариев, а значит, не узнаете, хорош ли ваш рисунок! Есть два способа решения этой проблемы:
- Рисуйте идеально, дабы получать только позитивные мнения
- Рисуйте не идеально, а затем говорите, что каждое негативное мнение неверно
Первый способ, на самом деле, невозможен — вы никогда не удовлетворите всех (но вы можете симулировать эту ситуацию, тщательно выбирая тех, кому вы покажете свой рисунок). А второй просто нечестный — это если бы вы сказали «Только те, кто согласен со мной, правы».
Позвольте мнениям быть тем, чем они являются на самом деле — утверждением о личных чувствах. Если вам не нравятся помидоры, вы не обязаны никому объяснять, почему; вам попросту не нравится их вкус. То, что они вам не нравятся, не делает их плохими, однако фермер может и расстроиться.
Если вам не нравятся помидоры, вы не обязаны никому объяснять, почему; вам попросту не нравится их вкус. То, что они вам не нравятся, не делает их плохими, однако фермер может и расстроиться.
У всех есть право на то, чтобы ваши рисунки им не нравились, также как и вам необязательно восхищаться Мона Лизой. Кто-то говорит, что ваш рисунок плох? Отлично! Они правы настолько же, насколько и те, кто говорит, что он хорош. Реагируйте на все одинаково. Однако, есть определенные объективные стандарты, опираясь на которые вы можете утверждать факты.
Мы отделяем одни вещи от других создавая для них определения. Если что-то не совпадает с определением — это либо ненормальная версия этого предмета, либо попросту не этот предмет. Если вы столкнетесь с птицей, которая не откладывает яйца — значит, это не птица. Если вы увидите лошадь с крыльями — значит, это не лошадь. Но лошадь, у которой колени согнуты в обратную сторону — это все еще лошадь, просто ненормальная.
Слева направо: кот, ненормальный кот и не кот. Вы не можете винить кого-то в том, что они заметили, что ваш кот выглядит ненормально!
Вы не можете винить кого-то в том, что они заметили, что ваш кот выглядит ненормально!
Это значит, что если кто-то скажет «У волков лапы длиннее», они утверждают факт, а не мнение. Крики «Это мой стиль!» не изменят того факта, что у «ваших» волков лапы короче, чем у настоящих. Это правда. Людям может это не понравиться (мнение), но человек, обращающий внимание на правду, попросту прав, и все тут.
Факты не могут быть плохими или хорошими и только ваше мнение о них делает их таковыми. Ваша злость на них попросту означает, что вам бы хотелось, чтобы было иначе. Например, если кто-то говорит, что ваш медведь не выглядит, как настоящий медведь (потому что он ходит на пальцах, как собака), и вы злитесь — на самом деле вы злитесь на свою неспособность нарисовать реалистичного медведя. И, повторюсь, вы думаете, что человек, который произносит факт вслух и создает его, а посему вы направляете свою злость на них.
Если вы хотите стать лучшим художником, вам необходимо быть более открытым к критике. Это просто слова о вашей работе, и не более того. Вы можете игнорировать их, или использовать их для того, чтобы стать лучше. Спросите комментатора, почему он считает, что ваш медведь непохож на настоящего? И что вам следует сделать, чтобы медведь стал более реалистичным?
Это просто слова о вашей работе, и не более того. Вы можете игнорировать их, или использовать их для того, чтобы стать лучше. Спросите комментатора, почему он считает, что ваш медведь непохож на настоящего? И что вам следует сделать, чтобы медведь стал более реалистичным?
Зачастую ваши комментаторы видят больше, чем вы сами. Прислушайтесь к фактам, учитесь у них, и применяйте то, чему они вас научат к вашим работам. Со временем таких комментариев будет меньше, потому что все меньше и меньше будет тех вещей, которые нужно улучшить! Не притворяйтесь, что у вас и так все хорошо, иначе это никогда не станет истиной.
Рисование кажется обманчиво простым, и наше неверное представление этого процесса может с легкостью стать препятствием на пути к нашему улучшению. Я надеюсь, что больше эти семь грехов не будут стоять на вашем пути!
PFY
Курсы PHOTOSHOP РИСОВАНИЕ Академгородок | ITшкола
Описание
Курсы PHOTOSHOP для детей РИСОВАНИЕ
- обучение нацелено на получение 100% результата;
- внимательный и ответственный преподавательский коллектив;
- всегда указываем ученикам на их ошибки и грамотно подводим к правильному решению.

За счет создания малых групп руководитель может работать в индивидуальном режиме с каждым учеником на курсе графического дизайна (PHOTOSHOP) в Киеве. Таким способом обучающий тренинг достигает эффективных показателей при прохождении занятий. Курс рассчитан на детей, учащихся в начальных классах общеобразовательных учреждений.
Уроки photoshop для детей являются прекрасной возможностью изучить азы работы с данной программой, овладеть главными базовыми инструментами. Это может стать фундаментом для построения успешной карьеры в разных направлениях в будущем. Независимо от того, решил ли ребенок окончательно, чем планирует заниматься, или просто интересуется Фотошопом, курс позволит ему получить ценные знания.
Курсы по photoshop для детей от 6 лет являются отличным стартом и имеют достаточно большое количество преимуществ, среди которых:
- Благодаря курсу дети будут творчески развиваться. Дети смогут воплотить в реальность свои фантазийные образы и развить чувство хорошего вкуса.

- Дети смогут создавать интересные изображения, проводить всевозможные эксперименты с разнообразными цветами и формами.
- Игровая форма обучения доставит юным ученикам массу удовольствия, поэтому посещение школы по photoshop для детей станет отличным времяпровождением.
- Дети получат отличный старт для получения профессии, так как во многих компаниях дизайнеры являются очень востребованными. Благодаря тому, что дети освоят азы в графическом редакторе, они смогут развиваться во многих современных направлениях.
В нашей школе работают только профессионалы своего дела, которые обладают высокой квалификацией и большим практическим опытом. Внимательные педагоги с удовольствием передадут все свои наработки и познания юным слушателям. Благодаря тому, что создаются небольшие по количеству учащихся группы, каждый ученик получит должное внимание. На каждом этапе обучения специалисты нашей школы будут давать ценные советы и рекомендации, корректируя работу детей в нужном направлении.
Важно понимать, что дети дошкольного возраста не смогут полностью вникнуть во все особенности происходящего, поэтому оптимальным для занятий является возраст от семи лет. Если вы приняли решение о том, чтоб ваши чада посещали уроки photoshop для детей в Киеве, вам достаточно позвонить по номеру телефона, который представлен на экране. Наши специалисты предоставят вам исчерпывающую информацию о курсе и нюансах, которые вас интересуют.
Інформація
Запрошуємо дітей від 8 до 18 років, відкрити для себе світ графічного дизайну.
Курс орієнтований на початківців користувачів програми Adobe Photoshop. В результаті успішного завершення курсу ви зможете:
- использовать основные инструменты и команды программы Adobe Photoshop,
- создавать новые рисованные изображения или монтажи на основе фото,
- использовать графический планшет как для работы в графическом пакете, так и для навигации в системе,
- підвищити свій професійний рівень і запастися новими ідеями.

Adobe Photoshop в даний час лідирує і найоб’ємніший пакет по роботі з растровими зображеннями. Вивчення його під професійним керівництвом дозволяє максимально ефективно використовувати численні можливості програми.
Курс враховує вимоги сучасного ринку і тому навчання проводиться на графічних планшетах. Графічний планшет — це більш точний, ергономічний і ефективний інструмент по роботі із зображенням. Зараз планшет з інструменту, яким володіють в основному професіонали в області комп’ютерної графіки, перетворюється в широкодоступними засіб проявити свої творчі здібності. Він дозволяє не тільки швидше і краще редагувати фотографії, але і створювати абсолютно нові ефекти і зображення за допомогою малювання від руки.
Таким чином, курс поєднує в собі навчання роботі з графічним планшетом з грунтовним вивченням програми Adobe Photoshop.
Результат курсу
В результате посещения занятий ребенок сможет освоить инструменты программы Photoshop. С помощью инструментов Ваш ребенок сможет нарисовать свой первый графический шедевр.
Почему выбирают нашу школу графического дизайна в Киеве
На самом деле все очень просто:
- обучение нацелено на получение 100% результата;
- внимательный и ответственный преподавательский коллектив;
- всегда указываем ученикам на их ошибки и грамотно подводим к правильному решению.
За рахунок створення малих груп керівник може працювати в індивідуальному режимі з кожним учнем на курсі графічного дизайну (PHOTOSHOP) в Києві. Таким способом навчальний тренінг досягає ефективних показників при проходженні занять.
Ми спеціально вибудовуємо нашу програму за принципом від простого до складного. Пройшовши початкові уроки за зниженою ціною, далі, за вашим бажанням можна продовжити дізнаватися більше «просунуті» системи графічної обробки.
Школярам не складе особливих труднощів розібратися з графічною програмою, оскільки їм не треба буде вникати в скрутну систему мовного програмування. Курс розрахований на дітей, які навчаються в початкових класах загальноосвітніх установ.
Крім молодшій віковій категорії слухачів надаємо кваліфікований навчальний курс photoshop для початківців і підготовку дорослої аудиторії. Гнучкий графік навчального розкладу дозволить зайнятим на основній роботі людям пройти повний цикл занять і отримати підтверджує сертифікат.
Курсы Рисования Adobe Photoshop для детей онлайн
Для современного художника крайне важно научиться переносить результаты своего таланта не только на бумагу, но и на экран компьютера. Для этого предлагаем курс — Рисование Adobe Photoshop. При этом следует учитывать, что рисование на графическом планшете — это не то же самое, что перенос мысленных образов на бумагу. Поэтому запаситесь терпением.
Курсы Рисования Adobe Photoshop — курсы цифрового искусства!
Курсы Рисования Adobe Photoshop онлайн базируется на изучении основ инструментов и функций Photoshop и получения знаний основ рисунке. На уроках в этом направлении дети смогут создавать цифровые рисунки с помощью графического планшета и программы фотошоп. Цифровая живопись для детей — основная идея для данного направления.
Цифровая живопись для детей — основная идея для данного направления.
Мы не нагружаем детей «сухой» технической информацией. Безусловно, она тоже присутствует, но мы стараемся работать именно в творческом ключе. Курсы Рисования Adobe Photoshop — это не только инструментарий программы Photoshop, это еще и обработки сюжета, придумывание и прорисовки образа, общий вид композиции.
Программа курса «Рисование Adobe Photoshop» онлайн:
1 Основные инструменты
3 Композиция
4 Основы цвета
5 Кисти
6 Формы
7 Текстуры
8 Пропорции тела
9 Физика движения
10 Коррекция
Результат курса:
В результате посещения занятий ребенок сможет освоить инструменты программы Photoshop. С помощью инструментов Ваш ребенок сможет нарисовать свой первый графический шедевр. Разовьет общее восприятие дизайна и графики так же познакомиться с основами академического рисунка.
Обучение на курсе нацелено на получение 100% результата. Внимательный и ответственный преподавательский коллектив всегда поможет ученикам исправить ошибки и показать какие бывают другие решения. За счет малого количества учеников в группах руководитель может работать в индивидуальному режиме с каждым учеником на курсе цифровой живописи (PHOTOSHOP) онлайн. Таким образом учебный процесс достигает эффективных показателей.
За счет малого количества учеников в группах руководитель может работать в индивидуальному режиме с каждым учеником на курсе цифровой живописи (PHOTOSHOP) онлайн. Таким образом учебный процесс достигает эффективных показателей.
Кроме младшей возрастной категории слушателей предоставляем квалифицированный учебный курс photoshop для начинающих и подготовку взрослого аудитории.
Курсы проходят online или на локациях: м. Академгородок, м. Житомирская, с. Святопетривское
Для онлайн уроков используются удобная для ученика программа. Мы предлагаем hangouts и discord или оставляем выбор за учеником. График посещения занятий также избирается в соответствии с удобства для ученика. Школа работает семь дней в неделю. Поэтому легко выбрать удобное время и день посещений.
Также предлагаем отдельные индивидуальные уроки академического рисунка и уроки по подготовке к вступлению в художественные школы Украины, а так же в архитектурные, дизайнерские, художественные ВУЗ-ы.
Как нарисовать круг в фотошопе с заливкой и без заливки нужного диаметра
Как многие полагают, изучение программы Adobe Photoshop следует начинать с создания простейших элементов. Таких как линия, квадрат, круг и прочие. Я с этим согласна. Действительно, в этом имеется рациональное зерно. Я начинала именно с подобных азов. И могу вас заверить, что подобный метод обучения действительно работает. Потому, если вам хочется научиться работать в фотошопе, а с какого бока к нему подступиться не знаете, начинайте с круга.
В этом уроке я расскажу, как нарисовать круг в фотошопе. С заливкой и без нее. И попробую расписать несколько методов. Следует знать все. В этом конкретном случае они взаимозаменяемы. Но если вы планируете продолжение изучения Photoshop, вам следует запомнить все.
Как нарисовать в фотошопе круг без заливки.
Для начала создаем новый документ любого удобного размера. После чего при помощи комбинации клавиш ctrl+shift+n создаем новый слой.
Я предлагаю изучить метод рисования круга в фотошопе без заливки с помощью выделенной области. Ищем соответствующий инструмент на боковой панели инструментов.
Зажимая клавишу shift, рисуем ровную окружность. Именно эта хитрость позволит нарисовать идеально ровный круг. Причем заметьте! Круг нужного диаметра!
Теперь нас следует сделать обводку. Для чего во вкладке «редактирование» ищем соответствующую команду.
Толщину окружности и ее цвет вы можете задавать любую. На свое усмотрение.
Снять выделение можно при помощи комбинации ctrl+d. Ну и, собственно, все! Нереально быстро и просто!
Где можно использовать подобную окружность? Да практически везде. В веб-дизайне (создании макетов для сайтов) подобный элемент используется очень часто. Редко удается обойтись без него.
Не лишним он будет и при создании коллажей. Подобную штуку можно наложить на фото и получить подобие рамки.
Сводим слои документа и готово!
Как в фотошопе нарисовать круг с заливкой
Вот тут все еще проще. Для этого вам достаточно уметь пользоваться только одним инструментом. И это эллипс!
Для этого вам достаточно уметь пользоваться только одним инструментом. И это эллипс!
Не забываем, зажимаю клавишу shift, рисуя. Мы ведь задались целью сделать круг!
Нужный цвет вы можете выбрать здесь.
Как видите, и здесь ничего сложного.
Область применения такого элемента тоже довольно обширна. Это и кнопки сайта, и элемент баннера, и маркер для меню. Вариации можно перечислять просто бесконечно.
Расскажу о паре моментов, которые следует знать. Как вы уже успели заметить, мы рисовали круг от крайней точки. Но, допустим, вам необходимо нарисовать круг, центром которого будет являться какая-либо точка. Довольно неудобно высчитывать центральную точку круга. Потому, советую вам изменить метод рисования.
Эта панелька становится активной после того, как вы сделали активным инструмент «эллипс». Имейте ввиду! А то голову сломаете искавши.
Ставим галочку «от центра».
Там же имеется инструмент, позволяющий рисовать окружность нужного диаметра. Причем, на этот раз диаметр определяется не на глаз, а задается жестко.
Причем, на этот раз диаметр определяется не на глаз, а задается жестко.
Напоследок хотелось бы сказать, что возможна и комбинация методов. Создание окружности при помощи «выделенной области» и последующая заливка цветом. Довольно распространенный метод.
Как рисовать идеально симметричные фигуры в Photoshop
Разнообразные рисунки нуждаются в левой части изображения, чтобы соответствовать правой — как зеркальное отображение. Существует несколько способов рисования идеально симметричных фигур в Photoshop. Но самый простой метод должен быть Симметрия краски инструмент, который был представлен в Adobe Photoshop CC 2018.
Давайте нарисуем несколько простых фигур и посмотрим, как это работает.
Как включить симметричные фигуры в Photoshop
Инструмент Paint Symmetry помогает рисовать зеркальные изображения в любой плоскости. Как следует из названия, эта функция работает с инструментами Paintbrush, Pencil и Eraser. Значок бабочки на панели инструментов говорит о том, что функция симметрии краски активна. Но как вы активируете эту скрытую функцию в Photoshop?
Значок бабочки на панели инструментов говорит о том, что функция симметрии краски активна. Но как вы активируете эту скрытую функцию в Photoshop?
- Откройте Фотошоп. Идти к Настройки> Технологические обзоры и проверить Включить симметрию краски. Закройте диалоговое окно.
- Выберите инструмент «Кисть», «Карандаш» или «Ластик».
- Нажмите на бабочка значок в Панель настроек и выберите один из типов симметрии из меню.
- Нажмите Enter или установите флажок, чтобы установить оси симметрии на холсте.
- Рисуйте с помощью инструментов Paintbrush или Pencil. Тип симметрии, который вы выберете, будет определять вид зеркальных штрихов на холсте.
Делая Радиальные Рисунки мандалы в фотошопе
Вышеуказанные шаги представляют собой простой пример симметричного рисунка. Вы можете взять ту же настройку и превратить ее в иллюстрацию, которая использует переменная радиальная симметрия. Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Выполните вышеуказанные шаги и выберите любую ось симметрии в меню. Затем перейдите на панель «Пути» и переименуйте путь к одному из следующих:
- Радиальная симметрия х (где x — количество желаемых сегментов, причем максимум 12 сегментов).
- Мандала Симметрия х (где x — количество желаемых сегментов, причем максимум 10 сегментов).
С помощью этой техники вы можете создавать красивые радиальные и мандаловые узоры. Может быть, вы можете создать свои собственные шаблоны мандалы
и раскрасьте их на бумаге или в самом Photoshop.
Кредит изображения: Yaruta / Depositphotos
Как нарисовать треугольник в Фотошопе
В свою бытность «чайником», я столкнулся с необходимостью нарисовать треугольник в Фотошопе.
 Тогда с этой задачей без посторонней помощи мне справиться не удалось.
Тогда с этой задачей без посторонней помощи мне справиться не удалось.Оказалось, что все не настолько сложно, как могло показаться на первый взгляд. В этом уроке я поделюсь с Вами опытом в рисовании треугольников.
Существуют два (известных мне) способа.
Первый способ позволяет изобразить равносторонний треугольник. Для этого нам нужен инструмент под названием «Многоугольник». Находится он в разделе фигур на правой панели инструментов.
Этот инструмент позволяет рисовать правильные многоугольники с заданным числом сторон. В нашем случае их (сторон) будет три.
После настройки цвета заливки
ставим курсор на холст, зажимаем левую кнопку мыши и рисуем нашу фигуру. В процессе создания треугольник можно вращать, не отпуская кнопку мыши.
Полученный результат:
Кроме того, можно нарисовать фигуру без заливки, но с контуром. Линии контура настраиваются в верхней панели инструментов. Там же настраивается и заливка, вернее ее отсутствие.
Там же настраивается и заливка, вернее ее отсутствие.
У меня получились такие треугольники:
С настройками можно экспериментировать, добиваясь нужного результата.
Следующий инструмент для рисования треугольников – «Прямолинейное лассо».
Этот инструмент позволяет рисовать треугольники с любыми пропорциями. Давайте попробуем изобразить прямоугольный.
Для прямоугольного треугольника нам понадобится точно нарисовать прямой (кто бы мог подумать…) угол.
Воспользуемся направляющими. Как работать с направляющими линиями в Фотошопе, читайте в этой статье.
Итак, статью прочитали, тянем направляющие. Одну вертикальную, другую горизонтальную.
Чтобы выделение «притягивалось» к направляющим, включаем функцию привязки.
Далее берем «Прямолинейное лассо» и рисуем треугольник нужного размера.
Затем кликаем правой кнопкой мыши внутри выделения и выбираем, в зависимости от потребностей, пункты контекстного меню «Выполнить заливку» или «Выполнить обводку».
Цвет заливки настраивается следующим образом:
Для обводки также можно настроить ширину и расположение.
Получаем следующие результаты:
Заливка.
Обводка.
Для получения острых углов обводку нужно выполнять «Внутри».
После снятия выделения (CTRL+D) получаем готовый прямоугольный треугольник.
Вот такие два простейших способа рисования треугольников в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак нарисовать реалистичный глаз в Фотошоп
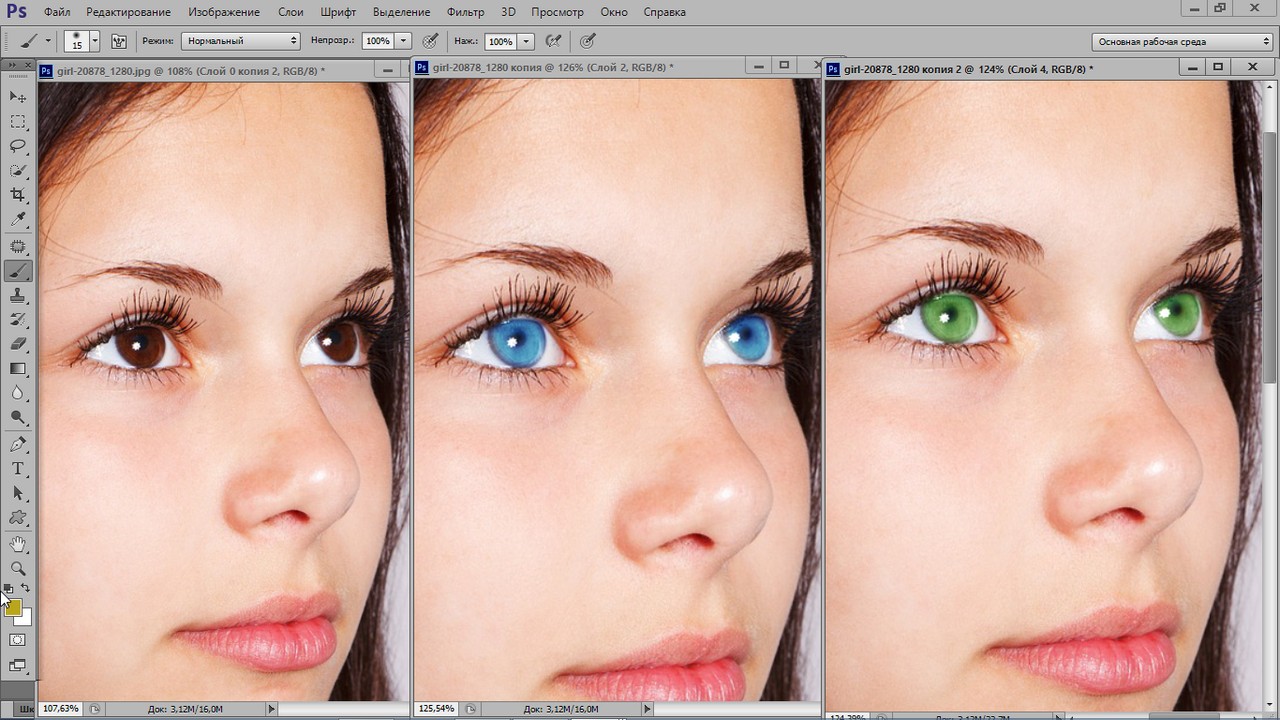
В этом уроке я покажу вам, как нарисовать реалистичный глаз с помощью инструментов Фотошоп. Вот, что мы получим в конце урока:
Шаг 1.
Начнем с создания нового файла (1000х1000 пикс). Залейте задний фон однотонным светло-серым цветом (почти белым). После этого создайте новый слой, затем выберите Круглое выделение, нарисуйте выделение так, как показано ниже.
Залейте задний фон однотонным светло-серым цветом (почти белым). После этого создайте новый слой, затем выберите Круглое выделение, нарисуйте выделение так, как показано ниже.
Шаг 2.
После этого выбираем цвет глаза, который мы будем рисовать (зеленый, голубой, карий). Залейте круг этим цветом. После этого создайте новый слой и нарисуйте черный зрачок.
Шаг 3.
Используйте Инструмент Палец, чтобы создать разводы от центра к краям зрачка. Мой результат показан ниже.
Шаг 4.
Создайте новый слой, на нем новое круглое выделение. Залейте это выделение белым цветом.
Шаг 5.
Перейдите в Фильтр-Шум-Добавить шум. Все настройки вы можете увидеть ниже.
Шаг 6.
Теперь добавим другой фильтр. Перейдите в Фильтр-Размытие-Радиальное размытие. Используем опции “Наилучшее” и “Линейное”. Количество устанавливаем близко к 100. Вот результат:
Шаг 7.
Установим режим наложения слоя на Перекрытие или Экран. Или любой другой, который вам понравится. Затем я добавил Фильтр Пластика (Shif+Ctrl+X). При помощи этого фильтра нужно внести немного неровностей. Результат можете увидеть ниже:
Или любой другой, который вам понравится. Затем я добавил Фильтр Пластика (Shif+Ctrl+X). При помощи этого фильтра нужно внести немного неровностей. Результат можете увидеть ниже:
Шаг 8.
Дублируйте слой со зрачком. Перейдите в Изображение-Коррекция-Цветовой тон/Насыщенность. Или просто нажмите Ctrl+U. Настройки показаны ниже.
Шаг 9.
На этом слое нужно добавить еще больше неровностей, самое время рисовать тонкой кистью вручную для достижения такого результата:
Шаг 10.
Копируем этот слой, изменим режим наложения слоя на Перекрытие. Наш результат.
Шаг 11.
Создав новый слой, вы можете нарисовать отражение от окна:
Шаг 12.
Дублируйте слой, чтобы снова изменить цвет. Нажмите Ctrl+U. Сделаем цвет более оранжевым или коричневым. Измените режим наложения, чтобы достичь нужного нам результата. Немного сместите слой с помощью Трансформирования. Вот мой результат:
Шаг 13.
Сделаем радужную оболочку глаза более мягкой. Для этого перейдем в Фильтр-Размытие-Размытие по Гауссу. Выберите не слишком большое значение. Я выбрал 6.
Для этого перейдем в Фильтр-Размытие-Размытие по Гауссу. Выберите не слишком большое значение. Я выбрал 6.
Шаг 14
Чтобы затемнить и отделить радужную оболочку, используем Тень с показателем “Смещение=0”, и небольшое значение “Размаха”. Понравившееся вам значение, которое вы найдете в “Размер”. Экспериментируйте! Меняем “Режим наложения”, чтобы достичь лучшего эффекта. Я использовал также и “Внешнее свечение”, чтобы закрепить тени, как показано:
Шаг 15
Выберите слои, где вы нарисовали радиальные волны (линии разных цветов от зрачка) и примените Тень так, чтобы линии приобрели объем:
Шаг 16
Чтобы немного рандомизоровать изображение, выберете белый цвет, как фон и черный цвет для переднего плана. Примените фильтр “Рендеринг > Облака”. Размойте границу, применяя фильтр Размытие по Гауссу несколько раз:
Шаг 17
Добавим еще деталей к слоям, в которых мы работали с неровностями. Создаем круглое выделение и переходим Редактирование > Обводка .
 Выставляем высокое значение обводки (12, 14 ). Получаем примерно следующий результат:
Выставляем высокое значение обводки (12, 14 ). Получаем примерно следующий результат:Шаг 18
Снова используйте эффект размытия по Гауссу с высоким значением, по образцу ниже:
Шаг 19
Изменяем размеры слоя к центру радужной оболочки, добавляя определенную глубину в центральной области:
Шаг 20
Теперь, начнем создавать кровеносные сосуды. Для этого, создаем новый слой и выбираем красно-оранжевый цвет. Возьмем очень тонкую кисть и нарисуем тонкие волнистые линии от центра к краям
Шаг 21
Создайте новый слой и добавьте более крупные вены
Шаг 22
Создайте еще один слой и добавьте красную кайму, как показано ниже:
Шаг 23
Создаем еще один слой, на котором будем рисовать очень маленькие капилляры, создавая области окраски между радужной оболочкой и областями белого цвета.
Шаг 24
Вот “финальная” версия (не беспокойтесь о красных частях. Они практически исчезнут с общей картины):
Шаг 25
Здесь образец вблизи, чтобы увидеть детали более подробно:
Ссылка на оригинал урока.
2702 Просмотрело
Рисование векторных и пиксельных форм в Photoshop CS6
История двух форм
Поскольку в следующем уроке я расскажу обо всем, что нам нужно знать о рисовании векторных фигур, я сэкономлю нам немного времени, начав с документа, который я уже создал. Здесь мы видим простой документ, содержащий две одинаковые фигуры. Хотя на данный момент они выглядят одинаково, на самом деле они очень разные. Фигура слева — это векторная фигура, а фигура справа сделана из пикселей:
Векторная фигура слева и пиксельная фигура справа.
Если мы посмотрим на мою панель Layers , мы увидим, что каждая фигура находится на своем собственном слое. Я пошел дальше и переименовал слои, чтобы упростить задачу. Пиксельная фигура находится на верхнем слое «Пиксельная форма», а векторная фигура находится на слое с умным названием «Векторная фигура» под ней:
Панель «Слои», отображающая векторные и пиксельные формы на отдельных слоях.
Определение слоя формы
Даже если бы я не переименовал их, все равно был бы простой способ определить, какой слой содержит векторную форму, и это найти небольшой значок формы в правом нижнем углу эскиза предварительного просмотра слоя .Этот значок говорит нам, что это слой формы , а не обычный пиксельный слой:
СлоиShape легко идентифицируются по маленькому значку в правом нижнем углу эскиза предварительного просмотра.
Масштабирование векторной формы
Как я уже упоминал, на данный момент обе формы выглядят одинаково, но давайте посмотрим, что произойдет, когда мы их масштабируем. Начну с векторной формы. Во-первых, мне нужно выбрать его, поэтому я нажимаю на слой «Векторная фигура» на панели «Слои»:
Выбор векторной формы.
Чтобы масштабировать векторную фигуру, я перейду к меню Edit в строке меню в верхней части экрана и выберу Free Transform Path :
Идем в Edit> Free Transform Path.
Это поместит блок Free Transform и ручки вокруг векторной формы слева:
Вокруг векторной формы появится поле «Свободное преобразование».
Я хочу убедиться, что масштабирую обе формы до одинакового размера, поэтому вместо того, чтобы перетаскивать маркеры Free Transform вручную, я подхожу к панели параметров в верхней части экрана и изменяю обе Width ( W ) и Высота ( H ) значения формы до 10%:
Установка ширины и высоты векторной формы на 10%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять новый размер, и теперь векторная фигура слева намного меньше:
Размер векторной формы теперь составляет 10% от размера пикселя.
Давайте посмотрим, что произойдет, если я снова масштабирую векторную фигуру до ее исходного размера. Вместо того, чтобы вернуться в меню Edit вверху экрана и выбрать Free Transform Path , на этот раз я воспользуюсь более быстрым сочетанием клавиш: Ctrl + T (Win) / Command + T (Mac). Это поместит тот же блок Free Transform и ручки вокруг векторной формы:
Это поместит тот же блок Free Transform и ручки вокруг векторной формы:
Нажатие Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать Free Transform Path.
Поскольку я уменьшил фигуру, уменьшив ее до 10%, я увеличу ее до исходного размера, установив значения Width и Height на панели параметров на 1000% :
Установка ширины и высоты векторной формы на 1000%.
Я снова нажму Введите (Win) / Верните (Mac) на мою клавиатуру, чтобы принять его, и теперь векторной формы возвращается исходный размер.Обратите внимание, что даже несмотря на то, что я уменьшил его, а затем увеличил, векторная форма по-прежнему выглядит как новая. Его края остаются такими же четкими и резкими, как и были изначально:
Векторная фигура слева сохраняет четкие, резкие края даже после масштабирования.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Масштабирование формы пикселя
Давайте попробуем то же самое с формой пикселя справа. Сначала я выберу его, щелкнув слой «Форма пикселя» на панели «Слои»:
Сначала я выберу его, щелкнув слой «Форма пикселя» на панели «Слои»:
Выбор формы пикселя.
Выбрав слой формы пикселя, я перейду к меню Edit вверху экрана и выберу Free Transform:
Идем в Edit> Free Transform.
Свободное преобразование и путь свободного преобразования
Обратите внимание, что на этот раз команда называется «Свободное преобразование», а не «Свободное преобразование». Путь . Мы рассмотрим пути в другом уроке, но, по сути, векторная фигура состоит из двух частей; основной контур фигуры, известный как путь , и цвет, которым заполнен контур (путь).Когда мы редактируем или масштабируем векторную фигуру, мы действительно редактируем и масштабируем контур контура. Вот почему, когда у меня был выбран слой с векторной фигурой, команда называлась Free Transform Path. Теперь, когда у меня выбран нормальный слой пикселей, мы редактируем пиксели, а не контуры, и поэтому имя команды изменилось на просто «Свободное преобразование». Опять же, позже мы рассмотрим пути более подробно.
Опять же, позже мы рассмотрим пути более подробно.
Это поместит рамку свободного преобразования вокруг формы пикселя справа:
Вокруг формы пикселя появляется рамка «Свободное преобразование».
Так же, как я сделал с векторной формой, я уменьшу размер пикселя, установив ширину и высоту до 10% на панели параметров:
Установка ширины и высоты формы пикселя на 10%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его, и теперь форма пикселя намного меньше. Все идет нормально. Даже после масштабирования формы пикселя до 10% он выглядит таким же резким, как и изначально, и мы до сих пор не заметили никакой разницы между векторной формой и формой пикселя:
Форма пикселя после масштабирования до 10%.
А теперь настоящее испытание. Что произойдет, если я снова масштабирую фигуру пикселя до исходного размера? Я нажимаю Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы быстро выбрать команду Free Transform , и для масштабирования формы пикселя я устанавливаю ширину . и Высота от на панели параметров до 1000% :
и Высота от на панели параметров до 1000% :
Масштабирование формы пикселя до исходного размера.
Я нажимаю Enter (Win) / Return (Mac), чтобы принять его и закрыть команду Free Transform.И теперь становится очевидной разница между векторными и пиксельными формами. Несмотря на то, что я масштабировал обе формы на одинаковую величину, и обе формы сохранили свои четкие края при уменьшении размера, пиксельная фигура не могла справиться с увеличением масштаба. Его некогда острые края теперь кажутся мягкими, размытыми и блочными:
Векторная форма сохранилась нетронутой после увеличения. Форма пикселя? Не так много.
Давайте увеличим масштаб, чтобы рассмотреть подробнее. Причина, по которой края формы пикселя теперь выглядят намного хуже, заключается в том, что, когда я уменьшил его до 10% от исходного размера, Photoshop пришлось отбросить 90% пикселей, которые составляли исходную форму. Было бы хорошо , если бы мне не нужно было масштабировать его обратно. Photoshop не может волшебным образом воссоздать пиксели, поэтому, когда я увеличил его, все, что смог сделать Photoshop, — это взять оставшиеся пиксели и сделать их больше. Вот почему мы действительно можем видеть ступенчатый эффект по краю фигуры. Это края отдельных пикселей. Они выглядят мягкими и размытыми, потому что именно это происходит с пикселями, когда мы их увеличиваем. Чем больше мы их увеличиваем, тем они становятся мягче. С другой стороны, векторные фигуры не имеют этой проблемы.Это просто точки, соединенные линиями и кривыми, и мы можем изменять их размер, сколько захотим, без потери качества:
Было бы хорошо , если бы мне не нужно было масштабировать его обратно. Photoshop не может волшебным образом воссоздать пиксели, поэтому, когда я увеличил его, все, что смог сделать Photoshop, — это взять оставшиеся пиксели и сделать их больше. Вот почему мы действительно можем видеть ступенчатый эффект по краю фигуры. Это края отдельных пикселей. Они выглядят мягкими и размытыми, потому что именно это происходит с пикселями, когда мы их увеличиваем. Чем больше мы их увеличиваем, тем они становятся мягче. С другой стороны, векторные фигуры не имеют этой проблемы.Это просто точки, соединенные линиями и кривыми, и мы можем изменять их размер, сколько захотим, без потери качества:
Крупный план краев векторной и пиксельной формы.
Как мы видели в этом уроке, векторные фигуры и формы пикселей могут выглядеть одинаково, когда мы их сначала рисуем, и оба выглядят так же хорошо при уменьшении до меньшего размера. Но когда нам нужно масштабировать их больше, векторные фигуры буквально имеют преимущество. Это верно не только при просмотре их на экране, но и при печати.Как и в случае с цифровыми фотографиями, фигура, нарисованная с помощью пикселей, зависит от разрешения , что означает, что ее можно напечатать только настолько большого размера, чтобы она не стала выглядеть мягкой и тусклой, как мы видели в приведенном выше примере. С другой стороны, векторная фигура не зависит от разрешения . Его можно напечатать любого размера, даже размером с рекламный щит, и он всегда будет выглядеть четким, чистым и качественным, как новый.
Это верно не только при просмотре их на экране, но и при печати.Как и в случае с цифровыми фотографиями, фигура, нарисованная с помощью пикселей, зависит от разрешения , что означает, что ее можно напечатать только настолько большого размера, чтобы она не стала выглядеть мягкой и тусклой, как мы видели в приведенном выше примере. С другой стороны, векторная фигура не зависит от разрешения . Его можно напечатать любого размера, даже размером с рекламный щит, и он всегда будет выглядеть четким, чистым и качественным, как новый.
Куда идти дальше …
Векторные фигуры имеют и другие преимущества, которые делают их более гибкими в работе, чем пиксели, но прежде чем мы забегаем слишком далеко вперед, давайте научимся рисовать векторные фигуры в Photoshop CS6! Посетите наш раздел «Основы Photoshop», чтобы узнать больше о Photoshop!
PSA: Adobe Photoshop Sketch, Illustrator Draw покинут App Store в следующем месяце
Adobe напомнила всем, что Photoshop Sketch и Illustrator Draw больше не будут доступны для загрузки из App Store с 19 июля 2021 года. Оба приложения будут поддерживаться до 10 января 2022 года.
Оба приложения будут поддерживаться до 10 января 2022 года.
Adobe подтвердила этот шаг в документе поддержки, который впервые был обнаружен MacRumors.
Adobe предлагает пользователям перейти на Fresco — с предположением, что они смогут сохранить свои активы нетронутыми.
ПоддержкаAdobe Photoshop Sketch и Illustrator Draw будет прекращена для iOS и Android, и они больше не будут доступны для загрузки с 19 июля 2021 года. Существующие пользователи могут продолжать использовать приложения до 10 января 2022 года.Для бесперебойной работы легко перейдите на Fresco со всеми вашими активами.
Adobe Fresco можно бесплатно загрузить из App Store прямо сейчас. Премиум-функции могут быть разблокированы за дополнительные 9,99 доллара США, если вы того пожелаете.
Adobe Fresco — бесплатное приложение для рисования и рисования, созданное специально для iPad с Apple Pencil и iPhone и предназначенное для художников, которые рисуют профессионально или рисуют для страсти.
Хотите вывести свои работы на новый уровень? Перейдите на премиум-версию через App Store, и вы также получите Photoshop на iPad, а также все премиум-функции Adobe Fresco, включая тысячи эксклюзивных кистей, которые обновляются сезонно.
Хотите получить от фрески лучшее? Ознакомьтесь с лучшими предложениями iPad Pro и получите выгодную сделку.
Мы можем получать комиссию за покупки, используя наши ссылки. Учить больше.
ПредварительноНе бойтесь уронить MacBook Pro с этими чехлами
Покупка ноутбука Apple — это большие инвестиции. Когда вы заплатили за MacBook, вы можете выложить немного больше за приличную защиту. Если вас беспокоят вмятины, вмятины и трещины на MacBook Pro, обратите внимание на лучшие прочные корпуса.
Как найти лучший планшет для рисования для Photoshop — archisoup
Если вы фотограф, иллюстратор, архитектор, архитектурный визуализатор или просто любитель в смежной области, мы все знаем, насколько важны и полезны такие приложения, как Photoshop и Lightroom. являются… эти приложения бесценны, когда дело касается редактирования и создания изображений.
являются… эти приложения бесценны, когда дело касается редактирования и создания изображений.
Но, как показывает опыт многих художников, удобство использования может серьезно ухудшиться и часто разочаровывать при работе с мышью в течение продолжительных периодов времени, и поэтому вы быстро обнаруживаете, что ищете альтернативу, которая была бы немного более интуитивно понятной и подходящей для процессов Photoshop.
Какие планшеты для рисования, конечно, могут предоставить, если немного попрактиковаться.
Однако вам не нужно слишком далеко заглядывать, прежде чем осознавать, сколько вариантов доступно, и вы будете полностью ошеломлены, пытаясь найти продукт, наиболее подходящий для вашего рабочего процесса.
Существует не только множество различных моделей, но и множество вариантов брендов … и для дальнейшего чтения мы обсудили и сравнили крупных игроков индустрии планшетов ниже:
Wacom vs.Huion
Wacom против XP-Pen
Huion против XP-Pen
Wacom против Gaomon
Итак, чтобы облегчить этот поиск и предоставить выбор беспристрастных рекомендаций, мы собрали и проверили что мы считаем наиболее подходящими планшетами для рисования (из нескольких разных ценовых категорий) для пользователей Photoshop и художников.
Если вы торопитесь, вот наши фавориты:
Наш выборЛиния планшетов Wacom Intuos — это отличная стартовая линия от солидного бренда.Это графические планшеты с минимальными возможностями. К ним можно привыкнуть, но они не слишком дороги и гарантированно прослужат долго. Они также отлично работают с Photoshop. Когда вы к ним привыкнете, обновление станет проще.
Второе местоЛиния Wacom Intuos Pro на шаг выше линии Intuos. Перья имеют вдвое большую чувствительность к нажатию, гораздо большую область рисования и несколько дополнительных клавиш быстрого доступа … художники оценят улучшения, которые это добавляет в ваш рабочий процесс.Это снова графические планшеты, и к нему нужно немного привыкнуть. Однако, как только вы освоитесь, все пойдет гладко.
Ищете обновление? Если вам нужен перьевой дисплей, но вы не хотите плескаться на Wacom Cintiq (обзор здесь), тогда Huion Kamvas Pro 24 — лучшее, что вы можете сделать менее чем за 1000 долларов. Этот превосходный перьевой дисплей имеет очень большую область рисования, HD-дисплей с разрешением 1440p, отличную цветовую гамму, высокую яркость и множество функций и дополнений, которые помогут вам сделать вашу работу более профессиональной.
Этот превосходный перьевой дисплей имеет очень большую область рисования, HD-дисплей с разрешением 1440p, отличную цветовую гамму, высокую яркость и множество функций и дополнений, которые помогут вам сделать вашу работу более профессиональной.
Наши 7 лучших планшетов для рисования для Photoshop:…
Графический планшет Wacom Intuos Draw (общий победитель)Размеры: 7,87 x 6,3 x 0,35 дюйма | Область отображения (активная область): 6,0 x 3,7 дюйма | Вес изделия: 8,1 унции | Мультитач: Нет | Уровень давления пера: 4096 уровней | Настраиваемые экспресс-клавиши: 4 | Поддерживаемое программное обеспечение: Windows, Mac, Android | Питание от аккумулятора: Да | Тип подключения: USB | Multi-touch — №
Для кого это:
Wacom Intuos — отличная линейка графических планшетов для тех, кто хочет чего-то немного профессионального, но при этом не слишком глубоко погружаться. Они бывают маленькими и средними и имеют отличный набор функций, которые помогут вам вывести вашу карьеру или хобби в цифровом искусстве на новый уровень. Хотя это графические планшеты и их нужно использовать с компьютером, они просты в использовании и совместимы с основными операционными системами.
Они бывают маленькими и средними и имеют отличный набор функций, которые помогут вам вывести вашу карьеру или хобби в цифровом искусстве на новый уровень. Хотя это графические планшеты и их нужно использовать с компьютером, они просты в использовании и совместимы с основными операционными системами.
Почему нам это нравится:
В этой линейке планшетов есть за что полюбить. Все они имеют стандартные 4096 уровней давления и рабочие области от 7 до 10 дюймов. Маленький вариант поставляется без Bluetooth, но вы можете выбрать Bluetooth за дополнительную плату.Средняя версия поставляется с Bluetooth в стандартной комплектации.
Большая часть планшета фактически является активной областью рисования, которая составляет 8,5 на 5,3 дюйма на среднем планшете и 6 на 3,7 дюйма на меньшем. Это означает, что у вас будет много места для рисования.
Сверху на рабочей поверхности расположены экспресс-клавиши, которые красиво утоплены в поверхность планшета. Вы можете использовать их как кнопки быстрого доступа для общих задач, таких как стирание и смена кистей. Средняя кнопка предназначена для настройки Bluetooth, а также для включения и выключения планшета, в то время как другие кнопки можно использовать практически для всего, что вам нравится.
Вы можете использовать их как кнопки быстрого доступа для общих задач, таких как стирание и смена кистей. Средняя кнопка предназначена для настройки Bluetooth, а также для включения и выключения планшета, в то время как другие кнопки можно использовать практически для всего, что вам нравится.
Ручка очень хорошо лежит в руке. Он похож на любую ручку для письма, но имеет две боковые кнопки, которые вы можете дополнительно настроить для добавления ярлыков.
В качестве недорогого варианта Intuos отлично подходит для фотографов, поскольку его параметры настройки включают Adobe Photoshop и Lightroom. Вы можете использовать экспресс-клавиши для управления размером кисти и настройки других для работы с кистью локальной настройки и инструментом восстановления.
Что еще более важно, Intuos не особенно сложно научиться пользоваться.Самое сложное — это привыкнуть смотреть во время работы не на планшет, а на компьютер.
Недостатки, но не препятствия:
По большей части некоторым пользователям может показаться, что рабочие поверхности планшетов Intuos все еще слишком малы, особенно с учетом цены. Существуют конкурирующие бренды, которые предлагают такой же или больший размер по гораздо более низкой цене. У многих из них даже есть экран для работы. Другой вопрос — 4096 уровней давления.
Это совершенно нормально для большинства людей, но некоторым может потребоваться 8192 уровня давления, которые другие бренды предлагают по более низкой цене.
Плюсы
- Отличное ощущение
- Хорошо продуманный
- Хорошо работает с Photoshop и Lightroom
- Очень прочный
Минусы
- Дорогой
- Только 4096 уровней давления
Для кого это?
Это отличный графический планшет для более серьезных фотографов и цифровых художников.Он имеет вдвое большую чувствительность к нажатию, чем Intuos, и использует Pro Pen 2. Если вы ищете серьезный графический планшет Wacom для работы, его трудно превзойти, несмотря на цену.
Почему нам это нравится
Планшеты этой линейки Intuos имеют довольно хорошо продуманный дизайн, красивую и прочную конструкцию. Планшет имеет приятную черную отделку и дизайн выдержанный. На этот раз есть шесть экспресс-ключей, а не 5, так что вы получите один дополнительный. Также есть сенсорное кольцо, которое разделяет 6 клавиш на группы по 3.Сенсорное кольцо — отличное дополнение, которое позволяет вам устанавливать ярлыки для более точного управления, например увеличения и уменьшения масштаба.
В обеих группах средняя кнопка имеет выпуклую линию, которая позволяет узнать, на какой кнопке вы находитесь, не глядя вниз. Само сенсорное кольцо имеет центральную кнопку, которую можно использовать для выбора параметров, а также для настройки Bluetooth.
Нам нравится ощущение от планшета, а также сопротивление, которое он обеспечивает при рисовании. Ручка тоже отличная.В этих планшетах используется перо Wacom Pro Pen 2, которое достаточно сбалансировано и мощно благодаря 8192 уровням давления. Он не слишком легкий и не слишком тяжелый. В комплект поставки входит подставка для пера с дном, которое можно вкручивать и выкручивать. Когда вы открутите его, вы заметите на внутренней стороне несколько наконечников пера, которые можно использовать в качестве запасных для наконечника пера.
Само перо также имеет две настраиваемые кнопки, если вам нужно еще больше ярлыков. Вы также получаете конвертер USB-C в USB-A. Он очень хорошего качества и даже включает в себя ремешок, который можно обернуть вокруг кабеля, когда вы хотите его аккуратно хранить.
Этот планшет, как и линейка Intuos, идеально подходит для работы с Photoshop. Вы можете редактировать маски, делать точные выделения и использовать лечебную кисть в сочетании с различными техниками. Если вы устали от использования мыши или трекпада, вы действительно оцените точность и удобство этого пера. На конце пера есть ластик, поэтому отменить работу очень легко. Вы можете комбинировать сочетания клавиш на ручке с сенсорным кольцом и экспресс-клавишами на самом планшете, чтобы делать довольно много вещей, от редактирования до масштабирования и панорамирования.Кроме того, поскольку это все Wacom, оно прекрасно совместимо с Photoshop, Lightroom и другими.
Недостатки, но не препятствия
Во-первых, это графический планшет, и, как обычно, с графическим планшетом, к нему нужно немного привыкнуть. Однако как только вы научитесь смотреть на экран, а не на планшет, все будет в порядке. Еще одна вещь, на которую следует обратить внимание, это то, что этот планшет намного дороже линейки Intuos, поэтому он обойдется вам в копеечку.
Другая проблема, как и в случае с обычной линией Intuos, заключается в том, что некоторым пользователям может показаться, что активная область рисования не слишком мала. Он достаточно большой для большинства пользователей, но некоторые могут предпочесть что-нибудь побольше, особенно для этой ценовой категории.
Плюсы
- Использует мощное перо Pro Pen 2
- Надежная сборка
- Красивый дизайн
- 8192 уровня давления
- Без проблем работает с Photoshop и Lightroom
Минусы
- дорого быть слишком маленьким для некоторых пользователей
- Графическим планшетам нужно немного привыкнуть
Размеры: 659 x 391 x 25 мм | Область отображения ( Активная область): 526 x 296.35 мм | Вес изделия: 6 кг | Мультитач: двойной | Уровень давления пера: 8192 уровней | Настраиваемые экспресс-клавиши: 20 | Поддерживаемое программное обеспечение: Windows, Mac, Android | Питание от аккумулятора: Нет | Тип подключения: USB
Для кого это?
До сих пор мы рассматривали графические планшеты. Линии Intuos и Intuos Pro — отличные планшеты с красивым дизайном и профессиональными функциями.Однако это графические планшеты. Во время работы вы должны смотреть на экран, и это может потребовать некоторого обучения.
Вот где приходит на помощь Huion Kamvas Pro 24. Если вы ищете обновление, которое не потребует от вас продажи почки, то вы можете выбрать Huion Kamvas Pro 24. Это самый большой планшет от Huion, а также имеет самое высокое разрешение. Для художников, которые хотели бы обновить графический планшет, трудно придумать значительно лучший выбор, чем этот.
Почему он нам нравится
Как упоминалось выше, это самый большой перьевой дисплей от Huion, который также имеет самое высокое разрешение. Он имеет 120% sRGB и разрешение 2560 x 1440. Это дисплей с разрешением 1440 пикселей, что является отличным решением, учитывая цену. Что-то подобное от Wacom будет стоить эквивалент приличной подержанной машины.
Перьевой дисплей довольно большой, и в комплект поставки входят шнур питания и адаптер, ручка, подставка для пера, подставка для дисплея, перчатка художника, салфетка для чистки из микрофибры, краткое руководство, ссылки на драйверы для обновления драйверов, HDMI и VGA. кабели.Это много массовки, что всегда ценится артистами.
Само перо очень качественное. Он имеет приятный дизайн и эргономичен в руке. Он имеет резиновую ручку и две кнопки быстрого доступа сбоку. Благодаря 8192 уровням чувствительности к давлению и поддержке наклона, это перо вряд ли сможет справиться с чем-либо. Он также поставляется с подставкой для пера, которая позволяет ему стоять вертикально при хранении. Если вы открутите подставку, вы найдете 10 запасных перьев внутри, чего более чем достаточно, чтобы прослужить вам очень долго.
Что касается самого перьевого дисплея, будьте готовы выделить для него немного места. Он имеет ламинированный матовый дисплей для рисования, что означает отсутствие расстояния между стеклом и поверхностью для рисования под ним. В правом верхнем углу расположены кнопки меню, питания, плюс, минус и авто для различных настроек. Сзади много вентиляционных отверстий и отверстий для подставки. Также есть порты для HDMI, USB, VGA и питания.
Вдоль передней части подставки расположены 20 клавиш быстрого доступа и две сенсорные полосы, что дает много возможностей для настройки! 20 кнопок разделены на две группы по 10 кнопок, одну слева и одну справа.Группы из 10, в свою очередь, делятся на две группы по 5 с сенсорной полосой между ними. Кнопки вдавлены в поверхность, поэтому ими легко пользоваться, даже не глядя. У них также хорошее расстояние до щелчка, поэтому их сложно нажать по ошибке.
Сенсорные полосы, в свою очередь, можно запрограммировать для выполнения более тонких задач, таких как увеличение и уменьшение масштаба или панорамирование.
Цветовая гамма превосходна при 81% AdobeRGB и 120% sRGB. Он также имеет яркость 158 нит, поэтому вы сможете использовать его в хорошо освещенной комнате.Драйверы хорошо работают как с Windows, так и с Mac, и особенно хорошо с пакетом программного обеспечения Adobe, таким как Photoshop и Lightroom. Ручка работает хорошо, линии четкие, хорошо сужаются, когда это необходимо.
Недостатки, но не препятствия
Во-первых, у него нет кабеля USB-C. Учитывая общую тенденцию развития интеллектуальных устройств в этом направлении, это немного разочаровывает. Кроме того, заявленная яркость составляет 220 нит, а на практике она ближе к 158 нит.Это достаточно ярко для большинства целей, но немного отличается от рекламируемой стоимости.
Плюсы
- Красивый дизайн
- Множество горячих клавиш
- Множество дополнительных функций
- Доступная цена
- Очень прочный
Минусы
- Меньше яркости
- C
- Яркость
- меньше заявленной
Другие заслуживающие внимания…
Huion Inspiroy Dial HUION Inspiroy DialРазмеры: 375.5 x 220,4 x 8 мм | Область отображения (активная область): 266,7 x 166,7 мм | Вес изделия: 666 г | Мультитач: Нет | Уровень давления пера: 8192 уровней | Настраиваемые экспресс-клавиши: 8 | Поддерживаемое программное обеспечение: Windows, Mac, Android | Питание от аккумулятора: Да | Тип подключения: USB
Проверить цену на AmazonЕсли вы нажмете эту ссылку и сделаете покупку, мы получим комиссию без каких-либо дополнительных затрат для вас.
Huion Inspiroy Dial — красивый графический планшет от Huion. Он имеет большую поверхность для рисования, диск управления и 8 кнопок быстрого доступа, и все это по очень доступной цене. Что еще лучше, так это то, что это беспроводной графический планшет, поэтому вам не нужно беспокоиться о путанице проводов во время его использования.
В коробке вы получаете обзор беспроводного USB, переходники microUSB и преобразователи USB-A в USB-C. Это позволяет использовать планшет с телефоном или планшетом Android.В комплект поставки также входит USB-кабель для зарядки планшета, которым, кстати, можно пользоваться во время зарядки.
Само перо достаточно качественное, с приятным весом и резиновым захватом, благодаря которому его удобно держать в руке в течение длительного времени. Он работает без батареи и имеет 8192 уровня чувствительности к давлению. Также имеется подставка для пера, которая позволяет хранить перо вертикально или горизонтально. Если вы открутите его, вы найдете приспособление для снятия наконечника и 10 запасных наконечников внутри.
Сам планшет имеет закругленные углы и простой, но красивый дизайн. Слева расположены 8 кнопок быстрого доступа, а вверху есть диск. Вы можете слышать щелчки при повороте шкалы, что позволяет вам быть более точными с помощью точных управляющих действий. Поддержка драйверов хороша для Windows и Mac, и ее можно легко откалибровать в соответствии с вашими предпочтениями. Он очень хорошо работает с Photoshop и Adobe CC и даже совместим с Android 6 и выше.
Графический планшет XP-Pen Deco 01 V2 Графический планшет XP-Pen Deco 03Размеры: 14.2 x 8,6 x 0,35 дюйма | Область отображения (активная область): 10 x 5,62 дюйма | Вес изделия: 1,34 фунта | Мультитач: Нет | Уровень давления пера: 8192 уровней | Настраиваемые экспресс-клавиши: 6 + сенсорный набор | Поддерживаемое программное обеспечение: Windows, Mac | Питание от аккумулятора: Да | Тип подключения: USB
Проверить цену на Amazon Проверить цену на XP-PenЕсли вы нажмете эту ссылку и сделаете покупку, мы получим комиссию без каких-либо дополнительных затрат для вас.
XP-Pen Deco 01 V2 — это усовершенствованная версия Deco 01, выпущенная пару лет назад. Это значительное улучшение по той же цене, и это просто показывает, сколько сегодня можно получить за планшет для рисования по низкой цене.
Этот планшет имеет минималистичный дизайн и очень тонкий. На передней панели имеется большая область для рисования с 8 кнопками быстрого доступа, которые вы можете настроить по своему усмотрению. В четырех углах есть светящиеся светодиодные стрелки, указывающие на границы области рисования.Прелесть в том, что, хотя кнопки быстрого доступа находятся справа, вы можете просто повернуть планшет и изменить режим в настройках, чтобы работать левой рукой, если вы левша.
Конструкция из высококачественного пластика с прочными кнопками, которые издают приятный щелчок при нажатии. Активная область рисования устойчива к царапинам и текстурирована, поэтому рисование на ней должно быть приятным.
В этом планшете используется стилус XP-Pen P05 с 8192 уровнями давления и обнаружением наклона до 60 градусов.Он имеет приятную эргономичную форму и хорошо лежит в руке. Корпус сделан из пластика с матовым покрытием, поэтому его должно быть удобно держать в течение длительного времени. Это также без кляра! Также есть подставка для пера, которая идет в комплекте со столом и 8 сменными перьями.
На планшет установлены драйверы для основных операционных систем, включая Mac, Windows и даже Android. Он хорошо работает с Photoshop и другим программным обеспечением, которое используют фотографы, поэтому работать с ним должно быть абсолютное удовольствие.
Huion Kamvas 16Размеры: 432 x 264 x 14.8 мм | Область отображения (активная область): 344,16 x 193,59 мм | Вес изделия: 1,26 кг | Мультитач: Нет | Уровень давления пера: 8192 уровней | Настраиваемые экспресс-клавиши: 10 | Поддерживаемое программное обеспечение: Windows, Mac, Android | Питание от аккумулятора: Да | Тип подключения: USB
Huion Kamvas 16 был выпущен недавно и является последним продуктом бренда. Это перьевой дисплей, что означает, что вы можете видеть, что рисуете на экране, когда делаете это.Вы можете выбрать между Twilight Blue и Cosmo Black, оба красивых цвета. Это большой, но красивый перьевой дисплей, который работает с Windows, Mac и поддерживает Android. Он имеет 120% sRGB, матовую антибликовую поверхность для рисования и ламинированный IPS-экран с разрешением 1920 x 1080.
Этот планшет оснащен 10 клавишами быстрого доступа, которые можно назначить любой функции, которую вы хотите. Он также включает в себя стилус без батареи с 8192 уровнями чувствительности к давлению, обнаружением наклона 60 градусов, высотой срабатывания 10 мм и углом обзора 178 градусов.Если вы фотограф или иллюстратор, он вам обязательно понравится, потому что он отлично работает с Photoshop, Lightroom и другими приложениями Adobe CC.
В коробке находятся планшет, ручка, держатель для пера, 10 сменных наконечников и приспособление для снятия наконечников, подставка для планшета, кабель USB-C, удлинительный кабель USB, кабель 3-в-1, кабель питания и адаптер, ткань для очистки , и перчатка художника.
Gaomon M10K Pro GAOMON M10K PROРазмеры: 360 x 240 x 10.5 мм | Область отображения (активная область): 255,06 x 159,84 мм | Вес изделия: 695 г | Мультитач: Нет | Уровень давления пера: 8192 уровней | Настраиваемые экспресс-клавиши: 10 | Поддерживаемое программное обеспечение: Windows, Mac, Android | Питание от аккумулятора: Да | Тип подключения: USB
Проверить цену на AmazonЕсли вы нажмете эту ссылку и сделаете покупку, мы получим комиссию без каких-либо дополнительных затрат для вас.
Gaomon M10k Pro — еще один графический планшет с большой областью рисования и множеством интересных функций для фотографов, художников и иллюстраторов.В коробке есть ручка, футляр для ручки, чехол с 8 сменными наконечниками и приспособлением для снятия наконечников, перчатка художника, закрытый чехол для планшета, адаптеры USB-C на Micro-USB и USB-C на USB-A и, конечно же, USB-кабель. кроме самого планшета.
Само перо имеет отличное качество сборки. Он прочный и удобный в использовании, а резиновая рукоятка обеспечивает максимальный комфорт при длительной работе. Он также работает без батареи, поэтому вы можете работать с ним бесконечно. Он также имеет 2 боковые кнопки для дополнительной настройки, если вам это нужно.Он предлагает 8192 уровня чувствительности к давлению.
Сам планшет имеет приятный минималистичный дизайн в тонком форм-факторе. На левой стороне есть 10 кнопок быстрого доступа. Они разделены на две группы по 5 штук, разделенных колесом прокрутки с центральной кнопкой посередине. У них очень четкая обратная связь, и они дают удовлетворительный щелчок, когда вы их нажимаете.
Драйверы хорошо работают для Mac и Windows, позволяя настраивать все, а производительность рисования в Photoshop, Lightroom и всех других приложениях Adobe CC превосходна.
Нужен ли мне планшет для рисования или графический планшет для редактирования фотографий?
Если вы уже пытались использовать мышь для работы в Photoshop, то знаете, как это может вас расстраивать, прежде чем вы освоитесь, и даже после этого. Графика или рисунок значительно улучшают ваш контроль над моторикой, позволяя рисовать более естественные линии руками. Вы можете лучше прорисовать контуры и нарисовать более аккуратные круги. Кажется, что вы работаете с обычной ручкой и бумагой.
А что, если вы уже пользуетесь планшетом, например, Samsung или iPad? Вы можете использовать сенсорный экран для чего-нибудь, верно? Чем планшет для рисования или графический планшет лучше любого из них?
Это еще не все.Вы также можете контролировать вещи более естественно. Вы не можете контролировать такие вещи, как давление, с которым вы делаете линии, если используете мышь, трекпад или сенсорный экран. С помощью графического или графического планшета и его стилуса вы можете управлять такими вещами, как наклон и давление, а также определять, насколько толстыми или тонкими будут ваши линии. Вы даже можете контролировать угол наклона кистей с помощью чувствительных к вращению стилусов.
А как насчет iPad Pro и его ручки? Они не могут этого сделать?
Что ж, еще одно преимущество графических и графических планшетов заключается в том, что они идут еще дальше.У них есть кнопки быстрого доступа и кольца управления, диски и ползунки. Вы можете настроить их на любые ярлыки, которые захотите. На стилусах часто также есть кнопки быстрого доступа. Это позволяет значительно упростить рабочий процесс, чего нельзя было бы сделать с iPad Pro.
Кроме того, iPad Pro — это планшет, у которого как раз есть возможности рисования. На планшетах для рисования и графики нет лишних программ. Они были созданы для этой конкретной цели и имеют улучшенное оборудование, программное обеспечение и функции, позволяющие именно это.К тому же большинство из них значительно дешевле iPad или Samsung со стилусом.
Использование графического планшета для редактирования фотографий
Вот несколько советов, которые помогут вам более эффективно использовать графический планшет для редактирования фотографий:
- Убедитесь, что вы правильно настроили. Хотя большинство устройств поддерживают технологию plug-and-play, вам все же может потребоваться установить и настроить некоторые драйверы, чтобы получить доступ ко всем функциям вашего планшета. Кроме того, если у вас есть особые предпочтения, вам нужно сначала их настроить.
- Запрограммируйте кнопки быстрого доступа по своему усмотрению. Все зависит от вас, поэтому настройте их так, чтобы упростить рабочий процесс.
- У вас также есть возможность включить сочетания клавиш для увеличения функциональности. Это может удвоить эффективность вашего рабочего процесса.
- Не забудьте настроить давление и настройку кисти, чтобы перо лучше работало. Эти функции станут доступны вам, когда вы начнете работать со стилусом.
- Учитесь как можно больше и практикуйтесь, пока занимаетесь этим.Требуется время, чтобы привыкнуть к управлению моторикой, необходимому для рисования хороших линий и штрихов, независимо от того, используете ли вы мышь или стилус. Как только вы научитесь этому, работа станет намного проще, и ваши навыки Photoshop перейдут на новый уровень.
Часто задаваемые вопросы
Вам нужен планшет для рисования для Photoshop?
Не совсем. Вы по-прежнему можете использовать мышь или трекпад и клавиатуру для работы с Photoshop. Тем не менее, планшет для рисования значительно увеличивает контроль над моторикой с помощью стилуса и улучшает рабочий процесс, предоставляя вам специальные функции и дополнительные инструменты для работы.
Можно ли использовать планшет для рисования с Photoshop?
Да, можно. Большинство планшетов для рисования имеют драйверы для основных операционных систем, а также совместимы с Photoshop и другими приложениями Adobe CC.
Можно ли использовать Photoshop на планшете Wacom?
Да, можно. Photoshop совместим со всеми планшетами Wacom, и многие из них поставляются с дополнительными функциями, которые помогают использовать возможности Photoshop.
Нужен ли мне Wacom Intuos Pro малого или среднего размера для редактирования фотографий?
Вы можете использовать любой.Основное отличие состоит в том, что малый имеет меньшую поверхность рисования, чем средний. Если вам нужно больше места, вам будет намного лучше с медиумом.
Заключение
На этом мы подошли к концу нашего обзора. Есть много вариантов для художников. Все зависит от ваших предпочтений и бюджета. Если у вас для начала небольшой бюджет, выберите что-нибудь более дешевое из нашего списка и начните с него.
По мере роста вы можете перейти на что-то более насыщенное функциями.До следующего раза, счастливого рисования!
Как использовать инструменты выделения рисунка в Photoshop Elements 15
В этом обучающем видео по Photoshop Elements 15 мы продемонстрируем, как сделать выделение с помощью лассо, магнитного лассо и многоугольного лассо.
Нравится то, что вы видите? Получите полный обучающий видео-курс по Adobe Photoshop Elements 15. Кликните сюда, чтобы узнать больше. >>
Здравствуйте снова и добро пожаловать на наш курс по PSE 15.
В этом разделе мы продолжим рассматривать инструменты выделения, а на этот раз рассмотрим инструменты выделения для рисования.
Инструменты выбора чертежа вместе известны как Lassos. Это третья группа инструментов в разделе «Выделение» на панели инструментов. У нас есть лассо, магнитное лассо и многоугольное лассо. Эти инструменты работают на основе рисования вокруг элемента, объекта или того, что нужно выбрать.
И на самом деле, глядя на это изображение овцы в поле, если бы я хотел выделить овцу, инструменты выделения рисования, вероятно, не были бы теми инструментами, которые я бы использовал.Так почему бы мне не использовать их для этой овцы? Что ж, у овец есть несколько явных преимуществ, когда дело доходит до селекции.
Во-первых, у него довольно четкие края, а во-вторых, есть значительные различия в цвете между овцой и окружающим полем, травой и так далее. Так что есть другие, гораздо более подходящие инструменты для выбора этой овцы. Вы склонны использовать инструменты выделения для рисования, когда у вас нет четких краев или когда края, даже если в одних местах они довольно различимы, в других — нет.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Нажмите здесь
А также там, где у вас нет одинаковых отчетливых цветовых различий. Есть гораздо больше элементов, в которых вам нужно обвести выделение, чтобы определить, что это за выделение. Поэтому я собираюсь использовать инструменты выделения для рисования на другом изображении.
Итак, позвольте мне взять в качестве примера эту фотографию лошадей в поле и предположить, что я хотел просто выбрать лошадей более или менее посередине изображения.Прежде всего, когда дело доходит до выделения, рекомендуется максимально увеличить масштаб, потому что это, как правило, значительно упрощает применение соответствующего инструмента и, конечно же, инструментов, которые вовлекают вас в рисование. Так что позвольте мне просто увеличить.
Одна из причин, по которой эту конкретную лошадь было бы довольно сложно выбрать, — это то, что на ней есть коврик, и на нем можно различить край коврика, лошадь рядом с ним, ноги лошади, грязь и многое другое. Инструменты автоматического выбора действительно сочли бы это довольно сложным.Итак, что я собираюсь сделать, так это использовать инструмент лассо и обвести область, которую я хочу выделить.
Перед тем, как я начну, один или два очень важных момента. Один из них связан с довольно сложным предметом, подобным этому, насколько хорош выбор, во многом зависит от того, насколько хорошо вы держите твердую руку, а также от того, что вы тратите немного времени на выполнение работы. Как вы увидите позже, есть способы уточнить выбор, исправить выбор, но это действительно хорошая идея — попытаться сделать выбор настолько качественным, насколько это возможно в первый раз.
И вы также, вероятно, справедливо обнаружите, что растушевка может быть действительно хорошим другом, когда дело доходит до выделения, потому что наличие хотя бы слегка размытого края может помочь сделать даже самое шаткое выделение немного лучше.
Я пока не собираюсь обходиться без перьев. Я выбрал инструмент лассо. Я начинаю где-то на краю выделения. Я собираюсь начать с его спины и буду рисовать по краю непрерывным движением. Теперь, когда я говорю, насколько удачным будет выбор, будет полностью зависеть от того, насколько я уравновешен и не тороплюсь.Теперь я уже вижу, что это не лучшая работа по отбору, которую я когда-либо делал, но вы не хотите сидеть здесь часами, наблюдая, как я это делаю, поэтому позвольте мне просто сделать это разумно хорошо, но достаточно быстро.
Теперь, когда я подхожу к концу, когда присоединяюсь к тому месту, откуда начал, я получу своих марширующих муравьев. И это на самом деле неплохо. Что ж, я все равно не думаю, что это плохо.
Иногда в этой ситуации у вас может быть, например, промежуток между ногами животных, который вы включили в выборку, которую хотите удалить.Не забывайте о вариантах вычитания из выделения и т. Д., Которые я показал вам в предыдущем разделе. Но есть мой выбор. Если вы хотите увидеть, насколько это хорошо, позвольте мне просто скопировать его в буфер обмена, давайте создадим новое изображение. Я всегда считаю, что это действительно хороший способ увидеть, насколько хорош выбор.
Это не так уж и плохо. У меня там немного зелени, чего я не хочу, но кроме этого, вы определенно можете сказать, что это одна лошадь с ковриком.
Итак, это инструмент лассо.
Я снял выделение и собираюсь снова попробовать ту же работу, но на этот раз я воспользуюсь Магнитным лассо. А принцип магнитного лассо заключается в том, что вы перемещаете курсор по краю объекта или объектов, которые нужно выбрать, но не нажимаете, не удерживаете его. Вы просто внимательно следите за краем. И что делает PSE, так это ищет край и рисует линию выделения вдоль края.
Я только что упомянул, что одна из причин, по которой мы делаем это выделение с помощью аркан, заключается в том, что нет четких краев.Но я думаю, что обычно неплохо попробовать это, когда есть преимущество, но, может быть, оно не слишком отчетливо. И, возможно, вам просто нужно немного помочь PSE найти преимущество. Вы также можете сделать этот процесс более успешным, используя этот ползунок здесь, потому что вы можете сначала настроить ширину, которая в основном является расстоянием от курсора, на котором PSE следует рассмотреть возможность рисования своей линии выбора.
Чем шире вы сделаете, тем меньше будет различий. Контраст определяет, какой должен быть контраст, чтобы идентифицировать край.А частота определяет частоту, с которой точки добавляются к пути. В общем, если вы пытаетесь использовать магнитное лассо, я обнаружил, что если вы начнете использовать там настройки по умолчанию, вы часто можете настроить эти ползунки, чтобы получить более успешный результат, если настройки по умолчанию не работают. Итак, я собираюсь начать с лошади в том же месте.
Примечание. Я все еще буду сам обходить край лошади. Я собираюсь держаться очень близко к нему, но я не собираюсь нажимать и не буду сильно беспокоиться, если я отклонюсь от него, конечно, менее чем на 10 пикселей.
Итак, я собираюсь начать примерно с того же места. Обратите внимание, что мне не нужно удерживать мышь. Мне не нужно нажимать. Мне просто нужно следить за острием лошади. Теперь один из аспектов настройки частоты — это то, что определяет, как часто PSE записывает те маленькие точки, которые он идентифицировал на пути.
Чем более волнистый, шаткий, часто перемещающийся путь, тем больше вам нужно этих точек. Но когда что-то пойдет не так, что иногда случается, вам придется возвращаться на определенную точку за раз.Таким образом, чем больше у вас очков, тем больше времени потребуется, чтобы вернуться. Так что это еще один баланс. На данный момент, глядя на это, он неплохо справляется.
А теперь предположим, что я совершаю ошибку или есть нечеткое преимущество, и я получаю что-то не так, например это. Я действительно значительно отошел от конского коврика. Что я делаю, так это нажимаю клавишу Backspace, и вы замечаете, что последняя точка сместилась на единицу назад. Посмотрите еще раз внимательно. Я вернулся к этому моменту.
Теперь я могу вернуться на правильный путь.Наверное, мне нужно удалить еще один балл. Но вы в основном используете клавишу Backspace, чтобы вернуться к предыдущей точке, вернуться к последней, которая была правильной. Так что я собираюсь внимательно следить за остальным.
Это метод выбора, который, на мой взгляд, значительно улучшится после того, как вы воспользуетесь им несколько раз и получите некоторую практику. Я думаю, вы легко сможете прочувствовать это. По моему опыту, в целом это работает очень хорошо, особенно когда у вас довольно сложные края.И когда я добираюсь до начальной точки, дважды щелкаю, и мой выбор завершен. И снова это неплохо.
Третий инструмент лассо — это многоугольное лассо. И хотя вы можете использовать это для любого выделения, на самом деле он предназначен для выделения, состоящего из последовательностей прямых линий. Теперь ни одна из этих лошадей не состоит из последовательностей прямых линий, но позвольте мне просто продемонстрировать это, выбрав один из этих столбов забора. Я сначала увеличу масштаб. Это не будет самая интересная вещь, которую я когда-либо выбирал, но я могу продемонстрировать этот инструмент с ее помощью.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Нажмите здесь
Итак, я собираюсь переключиться на инструменты лассо и выбрать многоугольное лассо. По сути, я щелкаю, чтобы начать, затем перехожу к следующей точке, и она рисует прямую линию между этой начальной точкой и следующей точкой, по которой я щелкаю. Опять то же самое. И это в основном делает выбор из последовательности прямых линий. И все, что мне нужно сделать, чтобы завершить одну прямую и начать следующую, — это щелкнуть мышью.
Я видел, как люди использовали это на изогнутых поверхностях. Они просто проводят много прямых линий. И это особенно простой в использовании инструмент лассо. И, как вы можете видеть здесь, я могу как бы обойти несколько углов, если действительно захочу.
Теперь, когда вы используете этот или любой из инструментов лассо, вы можете завершить его, щелкнув начальную точку, или вы можете перейти к точке, как я сделал с магнитным лассо, которая находилась очень близко к начальной точке, и дважды щелкните. Если в какой-то момент я дважды щелкну, я собираюсь дважды щелкнуть сейчас, PSE примет это как конец этого конкретного выделения и в этом случае проведет прямую линию обратно в начальную точку.
Итак, если я дважды щелкну здесь, обратите внимание, что это мой выбор. Это почти наверняка не то, что я имел в виду, но когда вы дойдете до точки, где прямая линия в данном случае поможет вам вернуться к началу, двойной щелчок сделает это. В противном случае вы продолжаете щелкать по краю, пока не закончите делать свой выбор.
Это многоугольное лассо. Увидимся в следующем разделе.
Саймон С
Крис «Саймон» Колдер работал менеджером проекта по информационным технологиям в одном из самых престижных культурных учреждений Лос-Анджелеса, LACMA.Он научился пользоваться Microsoft Project из огромного учебника и ненавидел каждое его мгновение. Онлайн-обучение тогда было в зачаточном состоянии, но он увидел возможность и сделал онлайн-курс по MS Project — остальное, как говорится, уже история!
Как рисовать кабели в Photoshop
Рисование кабелей не должно быть сложным или трудоемким процессом. Используя комбинацию форм и стилей слоев, можно быстро и легко создавать редактируемые и изменяемые кабели.
Шаг 1. Нарисуйте форму кабеля
Установив инструмент «Перо» на «Фигуры» (используйте кнопку в верхнем левом углу), нарисуйте форму кабеля.Разместите нижнюю точку привязки за пределами холста.
Шаг 2: Добавьте обводку
На панели параметров установите для формы отсутствие заливки и добавьте цвет обводки, соответствующий вашему рисунку. Установите соответствующую ширину обводки — я использовал здесь 12 пикселей — и, для простоты манипуляций, используйте всплывающее окно в нижней части панели «Параметры обводки», чтобы установить обводку по центру контура.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3: Добавьте фаску
Откройте диалоговое окно «Стиль слоя» и добавьте внутренний скос. Размер зависит от толщины мазка. В разделе «Затенение» возьмите контроллер «Угол / высота» и перетащите его так, чтобы он оказался почти в центре, слегка сдвинув в сторону, чтобы задать направление тени. Это обеспечит наилучшее закругление кабеля. Вы можете немного уменьшить непрозрачность выделения, так как 100% будет выглядеть слишком ярким.
Шаг 4: затемненный кабель
Вот как выглядит кабель после добавления стиля слоя.Если ваш кабель висит в пространстве — например, от микрофона — это все, что вам нужно сделать. Путь можно отрегулировать по своему усмотрению, и затенение будет переназначено на новый путь.
Шаг 5: Добавьте тень
Поскольку наш кабель лежит на поверхности, нам нужно добавить тень под ним. Это легко сделать, добавив Drop Shadow в диалоге Layer Style. Обычно лучше всего установить угол тени 90 °, чтобы она шла прямо сверху.
Шаг 6: Кабель с его тенью
Вот кабель с тенью на месте.Он хорошо выглядит под большей частью кабеля, но есть проблема, когда он встречается с трубкой: тень должна быть ниже, чтобы соединиться с тенью трубки.
Шаг 7: Создайте слои
Удерживая нажатой клавишу «Ctrl» (Mac) или щелкните правой кнопкой мыши (Windows) на имени «Эффекты» на панели «Слои», появится это всплывающее меню. Выберите «Создать слои».
Шаг 8: Расширенный стиль слоя
Стиль слоя теперь расширен для создания отдельных слоев для светлых участков, теней и падающих теней.Это тень, с которой мы хотим работать.
Шаг 9: Преобразуйте тень
Используйте инструмент Marquee Tool, чтобы выбрать верхнюю часть тени, и используйте Free Transform, чтобы опустить верх так, чтобы он совпадал с тенью телефона. Если вы используете последнюю версию Photoshop, вам нужно будет удерживать клавишу Shift при перетаскивании верхнего центрального маркера, чтобы Photoshop не изменил форму выделения пропорционально.
Шаг 10: Завершение
Последний шаг — использовать ластик с мягкими краями, чтобы удалить жесткое соединение между кабелем и тенью трубки.Тогда все готово.
Как имитировать эффект эскиза в Photoshop
Неудивительно, что, если вы используете галерею фильтров Photoshop в творчестве, вы можете имитировать множество эффектов в кратчайшие сроки. В этом уроке мы рассмотрим, как имитировать эффект эскиза в Photoshop. Ключевым фактором здесь является точное использование режимов наложения, фильтров и кистей, что приводит к естественному рисованному эффекту карандашного наброска в Photoshop.
Создание контуров эскиза
Шаг 1
Во-первых, нам нужно создать контуры эскиза, чтобы начать с этого эффекта.Я использую это изображение автомобиля, и мы превратим его в эскиз. Если вы хотите следовать руководству, вы можете скачать изображение здесь.
Откройте изображение в Photoshop, выбрав File> Open и откройте изображение.
Теперь продублируйте изображение, так как мы не хотим уничтожать исходное. Вы можете продублировать слой, нажав CTRL + J .
Перед тем, как применить какой-либо фильтр к слою, нам нужно преобразовать его в Smart Object , так как это позволит нам вернуться в любое время, если вы захотите отредактировать фильтры позже.Щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Шаг 2
Теперь инвертируйте слой, нажав CTRL + I .
Теперь перейдите в Filter> Blur> Gaussian Blur with 5px Radius.
Измените режим наложения на Color Dodge , и это приведет к размыванию всего изображения и оставит только контуры видимыми на изображении.
Шаг 3
Перейдите к Layer> Adjustment Layers> Hue / Saturation и используйте корректирующий слой Hue / Saturation и обесцветьте изображение, переместив ползунок Saturation Slider до упора влево.
Здесь вы можете увидеть контуры эскиза:
Шаг 4
Создайте объединенный слой, нажав CTRL + SHIFT + ALT + E и назовите его «Объединенный слой — Светящиеся края». Также убедитесь, что цвет переднего плана / фона установлен на черный / белый, нажав (D) на клавиатуре.
Теперь применим фильтр Glowing Edge , чтобы добавить к изображению небольшие крошечные текстуры. Важно, если вы видите набросок, на котором много мелких точек кисти.Перейдите в Filter> Filter Gallery> Glowing Edges и используйте настройки ниже.
Теперь измените режим наложения на Overlay и смешайте этот слой с существующим. Если вы заметили на изображении ниже, вы увидите, что к изображению добавляется больше текстуры.
Создание затенения эскиза
Шаг 5
Когда у нас есть очертания эскиза, мы можем двигаться вперед и начинать работу над штриховкой. Сначала скопируйте слой с автомобилем еще раз, нажав CTRL + J , и поместите его в верхнюю часть стопки слоев.
Здесь вы можете увидеть, что я поместил это вверху:
Теперь вам нужно преобразовать слой в Smart Object и перейти в Filter> Gallery> Graphic Pen .
Введите следующие настройки, и вы можете выбрать направление хода, которое полностью соответствует вашим предпочтениям:
Измените режим наложения на Умножьте .
Вот наш эскиз готов:
Используйте кисти для эскизов
Шаг 6
Вы можете оставить его здесь, если хотите, но если вы хотите добавить ему реализма, вы должны добавить мазки кисти к изображению.
Добавьте Hide All Layer Mask , выбрав Layer> Layer Mask> Hide All . Это скроет слой с копией автомобиля 2, на который мы применили эффект графического пера.
Теперь выберите кисть, которая похожа на кисти для рисования, или вы можете загрузить эскиз, угольные кисти и многое другое с Google. Я использую кисть по умолчанию, которая поставляется с Photoshop, это Wet Brushes с именем KYLE Bonus Chunky Charcoal .
Выберите кисть, установите непрозрачность и поток кисти на низкие значения и установите цвет переднего плана на Белый .
Теперь используйте кисть и нанесите мазки кисти на маску слоя, чтобы раскрыть изображение. Используйте различную непрозрачность и текучесть, чтобы получить более легкие и тяжелые кисти. Для более светлого мазка кисти придерживайтесь 30% непрозрачности и текучести или меньше, для средних мазков используйте 50%, а для более тяжелых мазков используйте более 50% непрозрачности и текучести.
Здесь вы можете увидеть, как у меня дела:
Легкие штрихи:
Средние мазки кистью:
Более тяжелые мазки:
Затемнить контуры еще больше
Шаг 7
Наконец, я использую Poster Edges со следующими настройками, чтобы создать более темные контуры.Я создал объединенный слой, нажав CTRL + SHIFT + ALT + E .
Перейдите в Фильтр> Галерея фильтров> Кромки плаката и введите следующие значения:
При желании можно уменьшить эффект краев плаката, уменьшив непрозрачность слоя.
Окончательных результатов:
Использование режимов наложения для создания цвета Версия
Шаг 8
Чтобы создать цветную версию, продублируйте исходный слой и поместите его поверх, измените режим наложения на Color и поиграйте с непрозрачностью.
Цветная версия:
Другие примеры:
Пример 1:
Пример 2:
Пример 3:
Надеюсь, вам понравились обучающие материалы, и не забудьте оставить комментарий в разделе комментариев ниже.
Инструменты рисования и набора текста в Photoshop
Введение
В моей предыдущей статье вы узнали об инструментах выделения , инструментах кадрирования и среза, инструментах измерения, инструментах ретуширования и инструменте рисования.См .:
- Инструменты выделения в Photoshop
- Инструменты кадрирования и нарезки Photoshop
- Измерительные инструменты в Photoshop
- Инструменты ретуши в Photoshop
- Инструменты рисования в Photoshop
В этой статье вы узнаете об инструментах рисования и набора текста в Photoshop.
Инструменты для рисования и набора
1.Инструмент «Перо» (P)
- Инструмент «Перо» (P)
- Инструмент Freeform Pen Tool (P)
- Инструмент «Опорная точка» (P)
- Инструмент Удалить опорную точку (P)
- Инструмент преобразования точки (P)
2. Инструмент горизонтального ввода (T)
- Инструмент горизонтального типа (T)
- Вертикальный инструмент (T)
- Инструмент маски горизонтального типа (T)
- Инструмент маски вертикального типа (T)
3. Инструмент выбора пути (A)
- Инструмент выбора пути (A)
- Инструмент прямого выбора (A)
4 .R Инструмент прямоугольник (U)
- Инструмент прямоугольника (U)
- Инструмент прямоугольника со скругленными углами (U)
- Инструмент эллипса (U)
- Инструмент «Многоугольник» (U)
- Линейный инструмент (U)
- Инструмент нестандартной формы (U)
Инструмент «Перо» (P)
Я упомянул этот инструмент выше для создания контуров, в этом мы используем инструмент «Выбор контура» для выбора контура, и мы можем использовать контуры несколькими способами, в основном для создания контуров отсечения или для создания выделений.Мы используем инструмент, щелкая, чтобы добавить точку. Если мы щелкнем и перетащим, это изменит форму вашего пути, позволяя изгибать и формировать путь для точного выбора и т. Д.
Инструмент Freeform Pen Tool (P)
Мы можем легко рисовать векторные фигуры и контуры с помощью инструмента «Перо произвольной формы», поскольку он автоматически добавляет точки привязки. Инструмент Freeform Pen Tool создает матричные формы, а также контуры (контуры фигур) точно так же, как если бы мы делали набросок карандашом на бумаге.Инструмент автоматически добавляет точки привязки во время рисования.
Инструмент для опорной точки (P)Инструмент «Добавить привязку» добавляет точку на пути. Вы можете просто щелкнуть в любом месте пути, чтобы прикрепить новую точку.
Инструмент удаления опорной точки (P)Вы можете использовать инструмент «Удалить точку привязки» для удаления привязок, а также его можно использовать для изменения формы существующих векторных фигур / контуров (контуров фигур).
Инструмент преобразования точки (P)
ИнструментПреобразовать точку является частью инструмента «Перо».Инструмент «Преобразование» позволяет нам видеть беспорядок линий и точек пути, которые мы создали с помощью других инструментов пера, а также мы можем корректировать точку пути.
Инструмент горизонтального типа (T)
С помощью этого инструмента мы можем писать текст в Photoshop, когда вы нажимаете одну точку, она помещается в отдельный слой и ограничивающую рамку. Вы можете перетащить ограничивающую рамку, чтобы увеличить размер текста, и нажмите на инструмент перемещения, чтобы переместить текст.
Инструмент вертикального типа (T)
Этот инструмент обозначается этим типом «»
- На панели инструментов выберите инструмент «Вертикальный текст».
- На панели параметров установите размер шрифта, семейство шрифтов и цвет.
- Щелкните свое изображение и введите его.
- Ваш стиль набора будет вертикальным.
Инструмент горизонтальной маски (T)
Инструмент «Маска горизонтального текста» создает выделение в форме шрифта.
- Выберите инструмент Horizontal Type Mask Tool, который обозначен этим типом
- На панели параметров установите размер шрифта для семейства и цвет шрифта
- Щелкните свое изображение и введите его.
- Ваш стиль печати будет горизонтальным с формой
- Выберите любой другой инструмент, чтобы вернуться в стандартный режим редактирования.
Инструмент вертикальной маски (T)
Этот инструмент обозначается следующим типом:
- Выберите маску вертикального типа под инструментом «Перо».
- На панели параметров установите размер шрифта, семейство шрифтов и цвет.
- Щелкните свое изображение и введите его.
- Ваш стиль набора будет вертикальным с формой.
Инструмент выбора пути (A)
Инструменты выбора пути делают выборку фигур или сегментов, показывая точки привязки, линии направления и точки направления.
Инструмент прямого выбора (A)
Выберите инструмент «Прямое выделение» и щелкните «Заливка» объекта, чтобы выделить весь объект. Нажмите клавишу «v» на клавиатуре, чтобы переключиться на инструмент «Выделение», и щелкните, чтобы выделить весь объект.
R Инструмент для прямоугольной формы (U)
Когда вы щелкаете инструментом «Прямоугольник» и перетаскиваете новый документ, по умолчанию создается новый слой, и цвет будет любым цветом переднего плана, который вы выбрали.
Нестандартная форма (U)
Сначала выберите инструмент «Произвольная форма», затем выберите форму на панели параметров. В форме доступны многие типы значков фигур. Выберите значок формы и перетащите его в новый документ, вы можете написать текст в соответствии со значком формы.




 Хотите вывести свои работы на новый уровень? Перейдите на премиум-версию через App Store, и вы также получите Photoshop на iPad, а также все премиум-функции Adobe Fresco, включая тысячи эксклюзивных кистей, которые обновляются сезонно.
Хотите вывести свои работы на новый уровень? Перейдите на премиум-версию через App Store, и вы также получите Photoshop на iPad, а также все премиум-функции Adobe Fresco, включая тысячи эксклюзивных кистей, которые обновляются сезонно.