Инструмент Текст в Photoshop: панель «Символ», руководство
Выбор типа, стиля, размера и цвета шрифта
Эти четыре опции имеются панели параметров и дублируются на панели символов. Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
Метод сглаживания (Anti-aliasing) для букв
Сглаживание букв (Anti-aliasing) — технология, применяемая для улучшения визуализации букв текста с целью сгладить резкие края и убрать «зубцы», возникающие на краях букв.
Эта опция также дублирована на двух панелях:
На данный момент в Photoshop существуют семь методов сглаживания текста, включая режим «без сглаживания» (none), на рисунке я привёл русскоязычный и англоязычный интерфейсы Photoshop:
Каждый из методов сглаживания производит собственный эффект на буквы, и к каждому отдельному случаю метод надо подбирать опытным путём, но это в идеале, а на практике в основном я пользуюсь методом сглаживания, установленным в Photoshop по умолчанию — «Резкое» (Sharp).
На рисунке я привёл пример двух видов сглаживания текста Photoshop:
Межстрочный интервал (интерлиньяж, Leading)
Этот параметр текста доступен только из панели Символ, как понятно из названия, он задаёт вертикально расстояние между строк. По умолчанию параметр установлен на «Авто»:
В основном, использование Межстрочного интервала в значение Auto даёт неплохие результаты, но вы можете задать Межстрочный интервал самостоятельно перед вводом текста, либо после ввода, выделив весь текст. Вы можете выбрать одно из предустановленных значений ( от 6 pt до 72 pt), либо ввести собственное одним из фотошоповских методов ввода параметров, т.е. изменение перетаскиванием мыши или прокруткой колёсика или вводом значения в окно с клавиатуры.
Трекинг (Межбуквенный интервал, Tracking)
Параметр «Трекинг» также доступен только из панели Character, он управляет расстоянием межу буквами или символами. Он расположен непосредственно под Межстрочным интервалом и по умолчанию установлен в 0:
Чтобы настроить значение межбуквенного интервала, вы можете нажать на треугольник справа от поля ввода и выбрать из списка заданных значений, можно ввести значение с клавиатуры, или изменить параметр с помощью перетаскивания курсора или вращения колёсика мыши.![]() Введённое отрицательное значение
Введённое отрицательное значение
Чтобы изменить Трекинг, следует выделить нужный участок текста и ввести значение в поле ввода. На примере я увеличил трекинг в слове «участок», не затрагивая остальной текст:
Кернинг (Kerning)
Этот параметр также доступен только из панели Символ и расположен слева от Трекинга. По умолчанию он установлен на значение «Метрический» (Metrics), что это значит, я объясню немного ниже. Кернинг регулирует промежуток между двумя конкретными буквами или символами:
Кернинг часто путают с  Можно провести аналогию, если Трекинг — глобальная настройка, то Кернинг — «местная».
Можно провести аналогию, если Трекинг — глобальная настройка, то Кернинг — «местная».
Для того, чтобы опция стала доступной, следует установить курсор в тексте между двумя нужными буквами. На примере я задал отрицательное значение Кернинга:
Как я уже говорил, по умолчанию опция 
Изменить значение Кернинга можно, как и в других опциях, с клавиатуры или мышью.
Масштаб по вертикали и горизонтали (Vertical и Horizontal Scale)
Эти две опции расположены непосредственно под Кернингом и Трекингом.
Их назначение понятно из названия, опции масштабируют выбранный текст вертикально или горизонтально.
Оба этих опции по умолчанию установлены на 100%
Смещение базовой линии (Baseline Shift)
Ниже расположена опция Смещение базовой линии. Базовый сдвиг позволяет переместить выбранные участки текста или отдельные буквы выше или ниже базовой линии шрифта. По умолчанию значение опции установлено в 0 пт. Положительные значения сместят выделенный текст над базовой линией, а отрицательные значения опустят выделенное ниже базовой линии. Опция не имеет предустановленных значений, так что значение необходимо вводить вручную:
Дополнительные текстовые опции
Ниже находятся кнопки дополнительных опций.
Слева направо: псевдополужирный, псевдонаклонный, все прописные, капители (уменьшенные прописные), надиндекс, подиндекс, подчёркнутые, зачёркнутые. На примере я показал действие опций в тексте начиная со второй строки:
Выбор языка
В левом нижнем углу расположена опция «Выбор языка», призванная проверять правописание и расстановку переносов, но, на данный момент, для русского, да и впрочем, для английского, она малоэффективна, поэтому опцию не используется.
Как в фотошопе вставить символ
Панель «Глифы» в Photoshop
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
Панель «Глифы»
A. Недавно использованные слоты глифов | B. Выбор семейства шрифтов | C. Выбор начертания | D. Выбор категории шрифта | E. Слоты глифов | F. Уменьшение масштаба | G. Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |
Слоты глифов | F. Уменьшение масштаба | G. Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов | - Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст.
- Дважды щелкните глиф на панели Глифы.
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит. Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.
- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.
Категория глифа, письменность и функции OpenType, поддерживаемые шрифтом Adobe Garamond
A. Категория шрифта | B. Сценарий | C. Функции OpenType
Категория шрифта | B. Сценарий | C. Функции OpenType - Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.
- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Слот глифа со сплошным черным прямоугольником в нижнем правом углу
Варианты глифа
- Наведите курсор на слот глифа, чтобы получить конкретные сведения, включая идентификатор глифа, значение Юникод, функцию OpenType, имя Юникод этого глифа.
Сведения о глифе
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.
- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры».
 Однако поиск шрифтов не поддерживается.
Однако поиск шрифтов не поддерживается. - Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.
- С панелью «Глифы» можно работать и без инициализации текстового слоя.
Если вы работаете в текстовом слое, можно выбрать глиф для быстрого просмотра вариантов к прямо на холсте. При щелчке значка в таблице вариантов открывается панель «Глифы».
Варианты глифов на холсте
При необходимости это поведение можно отключить. Для этого выберите «Установки» > «Текст» и снимите флажок Включить варианты глифов текстового слоя.
Установка для включения/отключения вариантов глифа на холста
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.

- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».
Теперь Photoshop поддерживает шрифты SVG. Шрифты SVG включают несколько цветов и градиентов в одном глифе. Этот выпуск Photoshop включает шрифт EmojiOne SVG. Также поддерживается шрифт Apple Color Emoji на платформе macOS.
- Чтобы использовать шрифты SVG, откройте панель «Глифы» (Окно > Глифы), а затем выберите поддерживаемый шрифт SVG.
Многие символы в EmojiOne можно объединять для создания новых глифов. Можно просто активировать текстовый слой, а затем на панели «Глифы» дважды щелкните нужные символы, чтобы добавить их в документ. Например, «буквы» (A, B, C, D и т. д.) в EmojiOne не соответствуют одноименным буквам на клавиатуре. Если вы используйте панель «Глифы» для добавления двух букв, которые образуют код ISO данной страны, то эти две буквы объединяются и заменяются флагом страны. Например, комбинация «US» дает флаг США, «GB» — флаг Великобритании, «AR» — флаг Аргентины, а «IN» — флаг Индии.
Если вы используйте панель «Глифы» для добавления двух букв, которые образуют код ISO данной страны, то эти две буквы объединяются и заменяются флагом страны. Например, комбинация «US» дает флаг США, «GB» — флаг Великобритании, «AR» — флаг Аргентины, а «IN» — флаг Индии.
Также можно объединить символы «один человек», «желтое лицо» с любыми другими пятью круглыми символами телесного цвета (ГИД 356 – 360). Исходный символ человека меняет окраску в соответствии с выбранным цветом кожи. Такие композиции в настоящее время не поддерживаются для глифов, содержащих несколько человек.
Комбинированные глифы можно раскладывать на составляющие их фрагменты. Например, если вы добавляете символ для данного национального флага и нажимаете клавишу Backspace, комбинированный глиф разделяется на отдельные однобуквенные глифы. Флаг Франции превращается в букву «F» (так как буква «R» удаляется), а флаг Германии — в букву «D» (так как «E» удаляется).
Группа инструментов «Текст». Настройки
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.![]()
Находится группа на панели инструментов под кнопкой с буквой «Т». Открываем ее любым способом:
- нажатием на черный нижний правый уголок иконки;
- нажатием на иконку правой кнопкой мыши
Можно активировать Текст нажатием клавиши Т (русская Е) на клавиатуре. Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Рис.1. Группа инструментов Текст
Здесь все интуитивно понятно.
- Горизонтальный – для создания привычной нам записи в горизонтальном положении.
- Вертикальный – располагает надпись сверху вниз.
- и 4. Создают быстрые маски с горизонтальным и вертикальным выделением.
Чаще других используется горизонтальное направление.
Панель управления группы инструментов Текст
При активном инструменте верхняя панель управления принимает такой вид:
Рис.2. Верхняя панель управления инструментов Текст
В версии Photoshop CS6 введено меню Шрифт, содержащее несколько вариантов настроек. Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для инструментов Текст в фотошопе лучше задавать до набора надписи. Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
- Над цифрой 1 рис.2 – сохранение параметров. Очень удобная функция, чтобы сохранить установленные настройки (название шрифта, его размера и т.д.), если к ним периодически приходится возвращаться или перед растрированием текстового слоя.
Нажимаем на маленькую стрелочку, чтобы открыть окно. Выбираем «Новый набор параметров для инструмента. Открывается второе окошко, где можно задать название параметру. Нажимаем ОК. Редактор запоминает настройки.
Рис.3. Сохранение параметров текста в Фотошоп
В списке появляется новая строчка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис.4. Сохраненные параметры
Теперь чтобы выставить на панели все значения, которые были при сохранении, нужно нажать на эту строчку.
Чтобы удалить строку, нажимаем на нее правой кнопкой мыши и выбираем удаление.
- Над цифрой 2 рис.2 – смена ориентации текста. Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
- Над цифрой 3 рис.2 – гарнитура шрифта. Нажатие на кнопку со стрелкой открывает весь список имеющихся на компьютере шрифтов. Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
- Над цифрой 4 рис.2 – начертание шрифта. Кнопка со стрелкой открывает список стилей, которые поддерживает выбранный шрифт. Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 рис.2 – размер шрифта, он же Кегль. Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.

Подбирать размер можно так: подвести курсор слева от окошка, когда он примет вид пальца со стрелочками , зажать левой мышкой и перетащить вправо для увеличения размера или влево для уменьшения. В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
- Над цифрой 6 рис.2 – начертание шрифта. Нажатие на эту кнопку открывает список стилей, которые поддерживает выбранный шрифт: курсив, жирный, полужирный… Не все шрифты поддерживают полный список стилей, поэтому там может быть разное количество вариантов. Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над цифрой 7 рис.2 – выравнивание текста по одной из сторон или по центру. Работают кнопки так же, как в Документе Word. Настройки находятся в панели Абзац. Об этом читайте ниже.
- Над цифрой 8 рис.2 – выбор цвета. В окошке показан цвет, который будет применен к тексту. Изменить его можно нажав на это окошко и в открывшейся палитре выбрать любой другой.
 Если текст уже введен, то его предварительно надо выделить.
Если текст уже введен, то его предварительно надо выделить. - Над цифрой 9 рис.2 – деформирование текста. Нажимаем на эту кнопку, затем открываем стили и перед нами различные варианты деформации. Поэкспериментируйте.
Рис.5. Деформирование текста
- Над цифрой 10 рис.2 – открывает/закрывает панели Символ, Абзац. Об этом подробнее.
Панели Символ, Абзац
Открываются панели Символ и Абзац в Фотошоп кнопкой на верхней панели управления или на правой панели. Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Внимание! Панель Символ, при работе с инструментами группы Текст, имеет приоритет над панелью Абзац.
Рис.6. Панели Символ, Абзац
Панель Символ
Некоторые из настроек этой вкладки дублируют функции верхней панели управления и о них уже говорилось. Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т.д.
Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т.д.
Остальные обозначены на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Кернинг для правки расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или отдалить друг от друга. Ставим между ними курсор, открываем список и выбираем нужный вариант, или вводим его в окошко вручную.
- Межсимвольный интервал для установки расстояния между символами текста.
- Масштаб по вертикали для увеличения/уменьшения высоты знаков задается в процентах. Вводится число в окошко вручную. Знак % можно не ставить, Фотошоп поставит его автоматически, как только вы нажмете Enter.
- Масштаб по горизонтали растягивает/сжимает строчку. Так же как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная функция при введении математических формул и других обозначений с надиндексом и подиндексом.
 Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры. - Псевдопараметры. Настройки шрифта в этой строчке видны наглядно – жирный шрифт, курсив, текст заглавными и т.д.
- Лигатуры, то есть символы, которые получаются слиянием нескольких букв или знаков, то есть объединением их в один знак. Используется очень редко. Активными будут только те, которые поддерживает выбранный шрифт.
- Открывает список языков для проверки орфографии.
Панель Абзац
Настройка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Панель Абзац
В первой строчке три первые кнопки дублируются с верхней панели управления. О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
Во втором блоке три окошка, где можно задать в пикселях отступы от правого или левого краев и отступ первой строки.
В третьем блоке указываются отступы перед или после абзаца
В следующем блоке включается/отключается автоматическая расстановка переноса строчки.
Так же читайте: Как написать текст Как вставить текст из другого документа Как установить шрифт в Фотошоп Как обвести текстКак вставить спецсимвол?
Очень часто задают вопрос о том, как же находясь в Windows (будь то в Ворде, Блокноте или в Photoshop — не важно) вставлять спец. символы?
Для непосвященных поясню на всякий случай: спец. символы — это разнообразные значки и символы, вроде копирайта ( © ), или степени ( 5² ) или дроби ( ¼). Всё это спец.символы.
Так вот. Допустим, Вам надо поставить дробь ¼. Как же это сделать? А делается это очень просто!
Как вставить спецсимвол в Photoshop или любой другой программе
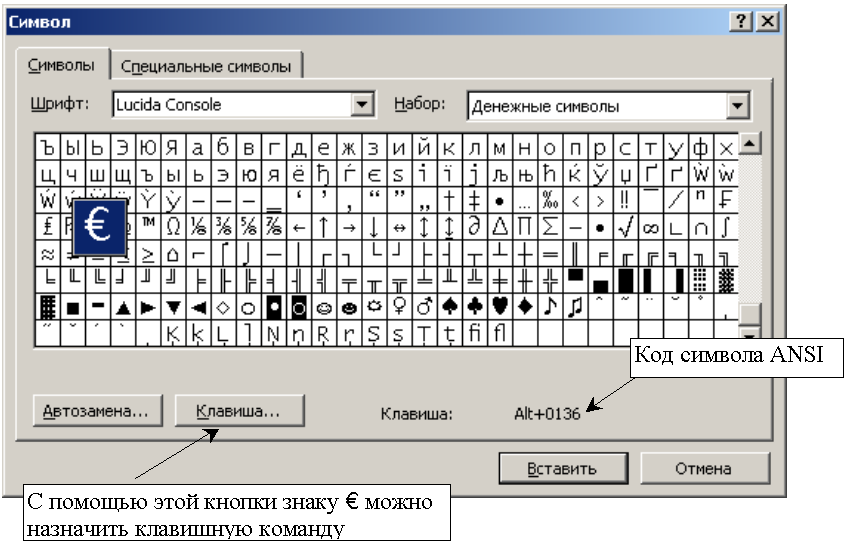
И так, для начала просмотрим: а какие же вообще существуют символы и спецсимволы. Для этого открываем таблицу символов.
Для этого открываем таблицу символов.
Находится она здесь: Пуск -> Все программы -> Стандартные -> Служебные -> Таблица символов
Перед вами открывается следующее окошко: В котором вы можете видеть различные символы. Выберите символ который вас интересует и в правом нижнем углу (у нас обозначен синим кружочком) появиться сочетание клавиш для вставки данного символа.
На данный момент выбран символ копирайта © и соответственно что бы его вставить надо сделать следующее: Нажать клавишу Alt и держа ее на цифровой клавиатуре (та что со стрелками, смотри картинку ниже) набрать число 0169, затем отпустить alt. Вот и всё!
Помните что не стандартные шрифты могут не поддерживать спецсимволы. Также в окне просмотра спецсимволов вы можете просмотреть какие Шрифты — какие символы поддерживают. Для этого просто выберите какой вы хотите шрифт в верхней части окна!
Как вставить спецсимвол в Word
Для большинства пользователей приложения Word- этот вопрос решается очень просто. В текстовом редакторе Word нажать «Вставка» -> «Символ». Выпадет окно, в котором можно выбрать символы. При нажатии кнопки «Вставить» они автоматически будут появляться в основном поле текстового редактора.
В текстовом редакторе Word нажать «Вставка» -> «Символ». Выпадет окно, в котором можно выбрать символы. При нажатии кнопки «Вставить» они автоматически будут появляться в основном поле текстового редактора.
Как вставить специальные текстовые символы в Photoshop? — Вокруг-Дом
Вы можете вставить специальные символы в Photoshop, скопировав их из таблицы символов, которая включает в себя все поддерживаемые символы для различных шрифтов, включенных в Windows. Карта символов позволяет вам искать и копировать специальные символы, такие как знак авторского права, тильды и символы из нелатинских языков, таких как греческий, русский или китайский. После того, как вы скопировали нужный символ, вы можете вставить его в Photoshop.
Вставьте знак авторского права в Photoshop.credit: Предоставлено AdobeИспользование карты персонажей
Выберите и скопируйте символ. Кредит: Предоставлено AdobeОткройте карту персонажей, набрав ее в поиске и нажав на приложение. Выберите символ, который вы хотите вставить в Photoshop, например, символ авторского права. Обратите внимание, что вы можете изменить шрифт символов в раскрывающемся списке «Шрифт» в верхней части окна. Нажмите «Выбрать» и «Копировать», чтобы скопировать символ. Вы можете выбрать более одного символа и скопировать их всех. После того, как вы нажали «Копировать», вы готовы вставить своего персонажа или персонажей в Photoshop.
Выберите символ, который вы хотите вставить в Photoshop, например, символ авторского права. Обратите внимание, что вы можете изменить шрифт символов в раскрывающемся списке «Шрифт» в верхней части окна. Нажмите «Выбрать» и «Копировать», чтобы скопировать символ. Вы можете выбрать более одного символа и скопировать их всех. После того, как вы нажали «Копировать», вы готовы вставить своего персонажа или персонажей в Photoshop.
Выберите «Расширенный вид» на карте символов, если вам нужно искать символы на других языках, таких как китайский, японский и русский. Например, выберите «Windows: традиционный китайский».
Выберите не английский язык. Кредит: Предоставлено MicrosoftВыберите персонажа, которого вы хотели бы вставить в свой проект. Обратите внимание, что поддержка разных шрифтов для языков, отличных от английского, сильно различается. Если вы не хотите прокручивать весь список символов выбранного шрифта, найдите символ с помощью поля «Поиск» в нижней части экрана и сгруппируйте результаты, выбрав параметр в раскрывающемся списке «Группировать по». список. Найдя символ или символы, которые вы хотите вставить в Photoshop, нажмите «Выбрать» и «Копировать».
Если вы не хотите прокручивать весь список символов выбранного шрифта, найдите символ с помощью поля «Поиск» в нижней части экрана и сгруппируйте результаты, выбрав параметр в раскрывающемся списке «Группировать по». список. Найдя символ или символы, которые вы хотите вставить в Photoshop, нажмите «Выбрать» и «Копировать».
Вставка персонажей в фотошоп
Используйте Горизонтальный Инструмент Типа. Кредит: Предоставлено ФотошопомОткройте файл, в который вы хотите добавить символы. Нажмите «Горизонтальный инструмент ввода» или значок «T» на левой боковой панели, чтобы добавить текстовый слой в проект. В этом примере текст добавляется на пустой белый фон.
Вставить персонажа. Кредит: предоставлено фотошопомНажмите «Ctrl-V», чтобы вставить символ или символы, которые вы скопировали с карты символов. Или щелкните правой кнопкой мыши фон и выберите «Вставить».
Доступ к настройке персонажа.Нажмите «Окно» в строке меню и выберите «Персонаж» в раскрывающемся списке, чтобы получить доступ к параметрам изменения стиля и шрифта персонажа.
Настройте свой характер. Кредит: Предоставлено PhotoshopНастройте своего персонажа, отрегулировав форматирование, такое как шрифт, размер и цвет персонажа.
Выберите шрифт. Кредит: Предоставлено PhotoshopВыберите шрифт из выпадающего списка, если вы хотите изменить шрифт, который вы изначально выбрали на карте символов. В этом примере, поскольку используется китайский символ, выберите один из шрифтов, включенных в Photoshop, который поддерживает китайский язык. Предварительные просмотры стилей шрифтов отображаются справа. На этой картинке японские шрифты в верхней части, китайские в середине и корейские в нижней части.
Как сделать символы в фотошопе. Есть ли в Photoshop CS6 глифы? То, что вы будете создавать
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
Панель «Глифы»
A. Недавно использованные слоты глифов | B. Выбор семейства шрифтов | C. Выбор начертания | D. Выбор категории шрифта | E. Слоты глифов | F. Уменьшение масштаба | G. Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |
- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст .
- Дважды щелкните глиф на панели Глифы .
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит. Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.

- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.
A. Категория шрифта | B. Сценарий | C. Функции OpenType
- Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.
- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Слот глифа со сплошным черным прямоугольником в нижнем правом углу
Варианты глифа
Сведения о глифе
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.

- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.
- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.
- С панелью «Глифы» можно работать и без инициализации текстового слоя.
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».

04.07.2016 27.01.2018
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.io/
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Создайте новую группу (CTRL+G) и назовите её «Фон».
Шаг 2
Заполните фон цветом # e7e9ea с помощью инструмента Заливка (Bucket Tool) .
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент. Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient ), используйте следующие настройки:
Режим наложения слоя Мягкий свет (Soft Light ) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
Шаг 5
Прежде чем начать работу, нам нужно настроить меню Линейки и Сетки (Rulers and Grids) . Перейдите в меню Вид-Линейки (View — Rulers ) и Вид-Показать-Сетки (View — Show — Grids ) . Вот мои настройки дляЛинеек и Сеток (их можно открыть, перейдя в Редактирование-Настройки (Edit-Preference) :
Чтобы создать Направляющую линию , нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей ):
Шаг 6
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (Выделите ее затем щелкните правой кнопкой мыши-Копировать )
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов. Измените настройки шрифта, как показано на рисунке:
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить )
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
Я переименовал слой в «icon bg».
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
Вот все цвета, которые я использовал:
Twitter: # 6bd1f4 ;
Facebook: # 5a93cb ;
Tumblr: # 3c6a9c ;
Google +:#e44940 ;
Instagram:#9bd29d ;
Youtube:#f4504c ;
Twitch:#a96db6 ;
Dropbox:#81d5ed ;
Deviantart:#6e8e61 ;
Pinterest:#f25f5f ;
Skype:#67d5f4 ;
Feed:#e9951d ;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение — так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживатьклавишу SHIFT в момент их создания.
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx -Тень (Fx-Drop Shadow)
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое-Копировать стиль стоя (-Copy Layer Style) . Затем выберите остальные слои с иконками, щелкните правой кнопкой мыши-Вставить стиль слоя (-Paste Layer Style) .
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка. Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Шаг 15
Создайте новый слой и назовите его «Gloss Effect». Измените цвет переднего плана на #ffffff ; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей ). Сделайте это для всех иконок.
Измените цвет переднего плана на #ffffff ; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей ). Сделайте это для всех иконок.
Затем измените режим наложения на Мягкий свет (Soft Ligh), снизьте непрозрачность (Opacity) слоя до 20% , а заливку (Fill) до 80% .
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии. На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до 10% , и заливку (Fi ll ) до 0% .
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay) . Используйте следующие параметры:
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
Финальные результаты:
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.
Находится группа на панели инструментов под кнопкой с буквой «Т». Открываем ее любым способом:
- нажатием на черный нижний правый уголок иконки;
- нажатием на иконку правой кнопкой мыши
Можно активировать Текст нажатием клавиши Т (русская Е) на клавиатуре.![]() Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Рис.1. Группа инструментов Текст
Здесь все интуитивно понятно.
- Горизонтальный – для создания привычной нам записи в горизонтальном положении.
- Вертикальный – располагает надпись сверху вниз.
- и 4. Создают быстрые маски с горизонтальным и вертикальным выделением.
Чаще других используется горизонтальное направление.
Панель управления группы инструментов Текст
При активном инструменте верхняя панель управления принимает такой вид:
Рис.2. Верхняя панель управления инструментов Текст
В версии Photoshop CS6 введено меню Шрифт, содержащее несколько вариантов настроек. Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для инструментов Текст в фотошопе лучше задавать до набора надписи. Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
- Над цифрой 1 рис.2 – сохранение параметров . Очень удобная функция, чтобы сохранить установленные настройки (название шрифта, его размера и т.д.), если к ним периодически приходится возвращаться или перед растрированием текстового слоя.
Нажимаем на маленькую стрелочку, чтобы открыть окно. Выбираем «Новый набор параметров для инструмента. Открывается второе окошко, где можно задать название параметру. Нажимаем ОК. Редактор запоминает настройки.
Рис.3. Сохранение параметров текста в Фотошоп
В списке появляется новая строчка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис.4. Сохраненные параметры
Теперь чтобы выставить на панели все значения, которые были при сохранении, нужно нажать на эту строчку.
Чтобы удалить строку, нажимаем на нее правой кнопкой мыши и выбираем удаление.
- Над цифрой 2 рис.2 – смена ориентации текста . Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
- Над цифрой 3 рис.2 – гарнитура шрифта . Нажатие на кнопку со стрелкой открывает весь список имеющихся на компьютере шрифтов. Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
- Над цифрой 4 рис.2 – начертание шрифта . Кнопка со стрелкой открывает список стилей, которые поддерживает выбранный шрифт. Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 рис.2 – размер шрифта , он же Кегль. Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Подбирать размер можно так: подвести курсор слева от окошка, когда он примет вид пальца со стрелочками , зажать левой мышкой и перетащить вправо для увеличения размера или влево для уменьшения. В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
- Над цифрой 6 рис.2 – начертание шрифта . Нажатие на эту кнопку открывает список стилей, которые поддерживает выбранный шрифт: курсив, жирный, полужирный… Не все шрифты поддерживают полный список стилей, поэтому там может быть разное количество вариантов. Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над цифрой 7 рис.2 – выравнивание текста по одной из сторон или по центру. Работают кнопки так же, как в Документе Word. Настройки находятся в панели Абзац. Об этом читайте ниже.
- Над цифрой 8 рис.2 – выбор цвета . В окошке показан цвет, который будет применен к тексту. Изменить его можно нажав на это окошко и в открывшейся палитре выбрать любой другой. Если текст уже введен, то его предварительно надо выделить.
- Над цифрой 9 рис.2 – деформирование текста . Нажимаем на эту кнопку, затем открываем стили и перед нами различные варианты деформации.
 Поэкспериментируйте.
Поэкспериментируйте.
Рис.5. Деформирование текста
- Над цифрой 10 рис.2 – открывает/закрывает панели Символ, Абзац . Об этом подробнее.
Панели Символ, Абзац
Открываются панели Символ и Абзац в Фотошоп кнопкой на верхней панели управления или на правой панели. Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Внимание! Панель Символ, при работе с инструментами группы Текст, имеет приоритет над панелью Абзац.
Рис.6. Панели Символ, Абзац
Панель Символ
Некоторые из настроек этой вкладки дублируют функции верхней панели управления и о них уже говорилось. Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т. д.
д.
Остальные обозначены на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Кернинг для правки расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или отдалить друг от друга. Ставим между ними курсор, открываем список и выбираем нужный вариант, или вводим его в окошко вручную.
- Межсимвольный интервал для установки расстояния между символами текста.
- Масштаб по вертикали для увеличения/уменьшения высоты знаков задается в процентах. Вводится число в окошко вручную. Знак % можно не ставить, Фотошоп поставит его автоматически, как только вы нажмете Enter.
- Масштаб по горизонтали растягивает/сжимает строчку. Так же как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная функция при введении математических формул и других обозначений с надиндексом и подиндексом. Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить.
 Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры. - Псевдопараметры. Настройки шрифта в этой строчке видны наглядно – жирный шрифт, курсив, текст заглавными и т.д.
- Лигатуры, то есть символы, которые получаются слиянием нескольких букв или знаков, то есть объединением их в один знак. Используется очень редко. Активными будут только те, которые поддерживает выбранный шрифт.
- Открывает список языков для проверки орфографии.
Панель Абзац
Настройка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Панель Абзац
В первой строчке три первые кнопки дублируются с верхней панели управления. О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
Во втором блоке три окошка, где можно задать в пикселях отступы от правого или левого краев и отступ первой строки.
В третьем блоке указываются отступы перед или после абзаца
В следующем блоке включается/отключается автоматическая расстановка переноса строчки.
Панель инструментов, как правило, самая активно используемая панель. Эта панель появляется в левой части экрана при запуске фотошопа. В любой момент работы с программой выделен какой-либо инструмент. Для облегчения работы с палитрой я составила список основных инструментов на русском и английском языках. Также можно подробно прочитать о том, как работает каждый инструмент и как они формируются в группы.
Список инструментов на русском и английском языках
Часто возникает необходимость в быстром переводе терминов панели инструментов на русский язык. Здесь я свела воедино русские и английские названия команд панели инструментов. Также указана и горячая клавиша, с помощью которой можно активировать инструмент.
Маленький черный треугольник в правом нижнем углу значка инструмента обозначает наличие подменю инструментов. Если навести курсор на инструмент, то отобразится всплывающая подсказка с названием инструмента и его функциональной клавишей на клавиатуре.
Если навести курсор на инструмент, то отобразится всплывающая подсказка с названием инструмента и его функциональной клавишей на клавиатуре.
Все инструменты на палитре инструментов логически можно объединить в пять больших групп. Это группы «Выделение», «Кадрирование», «Ретуширование», «Раскрашивание», «Рисование и Текст». Давайте рассмотрим каждую группу подробнее. Это набор инструментов для CS3 версии программы фотошоп.
1. Группа инструментов «Выделение» (Selection tools)
В этой группе собраны инструменты для выделения областей различных форм, перемещения выделенной области, быстрого и аккуратного выделения областей неправильной формы.
Группа инструментов «Область» (Marquee) служит для выделения прямоугольных, овальных областей, областей из одной строки и одного столбца.
Инструмент «Перемещение» (Move) перемещает выделенные области, слои и направляющие.
Группа инструментов «Лассо» (Lasso) служит для создания нарисованных от руки, многоугольных (с прямыми краями) и «магнитных» (привязанных) областей выделения.
Инструмент «Быстрое выделение» (Quick Selection) позволяет быстро «нарисовать» выделенную область с помощью регулируемого круглого кончика кисти.
Инструмент «Волшебная палочка» (Magic Wand) выделяет области, окрашенные сходным образом.
2. Группа инструментов «Кадрирование» (Crop and slice tools)
Здесь собраны инструменты для усечения изображения и создания фрагментов.
Инструмент «Рамка» (Crop) усекает изображения.
Инструмент «Раскройка» (Slice) создает фрагменты.
Инструмент «Выделение фрагмента» (Slice Select) выделяет фрагменты.
3. Группа инструментов «Ретуширование» (Retouching tools)
С помощью этих инструментов можно удалять дефекты на изображении, Стирать и восстанавливать изображение, регулировать резкость и размытие, тон и насыщенность.
Инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush) удаляет пятна и объекты.
Инструмент «Восстанавливающая кисть» (Healing Brush) устраняет дефекты изображения, закрашивая их образцами или узорами.![]()
Инструмент «Заплатка» (Patch) устраняет дефекты в выделенной области изображения с помощью образца или узора.
Инструмент «Красные глаза» (Red Eye) удаляет красные блики, вызванные фотографированием со вспышкой.
Инструмент «Штамп» (Clone Stamp) служит для рисования с помощью образца изображения.
Инструмент «Узорный штамп» (Pattern Stamp) служит для рисования с помощью части изображения в качестве узора.
Инструмент «Ластик» (Eraser) стирает пикселы и восстанавливает части изображения до состояния на момент последнего сохранения. Более подробно про инструмент «Ластик» можно прочитать в посте « «.
Инструмент «Фоновый ластик» (Background Eraser) путем перетаскивания стирает области изображения до прозрачности.
Инструмент «Волшебный ластик» (Magic Eraser) одним щелчком стирает однотонно окрашенные области изображения до прозрачности.
Инструмент «Размытие» (Blur) смягчает четкие края изображения.
Инструмент «Резкость» (Sharpen) делает более резкими мягкие края изображения.
Инструмент «Палец» (Smudge) размазывает данные на изображении.
Инструмент «Осветлитель» (Dodge) осветляет области изображения.
Инструмент «Затемнитель» (Burn) делает более темными области изображения.
Инструмент «Губка» (Sponge) изменяет насыщенность цвета в области.
4. Группа инструментов «Раскрашивание» (Painting tools)
Здесь собраны всевозможные инструменты для раскрашивания, замены цвета, стилизации изображения.
Инструмент «Кисть» (Brush) наносит мазки кистью. Более подробно про инструмент «Кисть» можно прочитать в посте « «.
Инструмент «Карандаш» (Pencil) рисует линии с четкими краями.
Инструмент «Замена цвета» (Color Replacement) заменяет выбранный цвет другим.
Инструмент «Архивная кисть» (History Brush) рисует копию выбранного состояния или снимок в текущем окне изображения.
Инструмент «Архивная художественная кисть» (Art History brush) рисует стилизованные мазки, имитирующие различные художественные стили, с помощью выбранного состояния или снимка.
Инструменты «Градиент» (Gradient) создают прямолинейные, радиальные, конусовидные, зеркальные и ромбовидные переходы между цветами.
Инструмент «Заливка» (Paint Bucket) заполняет основным цветом области, окрашенные сходным образом.
5. Группа инструментов «Рисование» и «Текст» (Drawing and type tools)
Эта группа содержит инструменты для выделения контура, печатания текста, создания произвольных фигур.
Инструмент «Выделение контура» (Path selection) выделяет фигуры или сегменты, отображая узловые точки, линии направления и точки направления.
Инструмент «Текст» (Type) создает текст на изображении. Более подробно про инструменты для работы с текстом можно прочитать в посте « «.
Инструмент «Текст-маска» (Type mask) создает области выделения в форме текста.
Группа инструментов «Перо» (Pen) позволяет рисовать контуры с гладкими краями.
Группа инструментов «Фигура» (Shape) и инструмент «Линия» рисуют фигуры и линии на обычном слое или слое-фигуре.
Инструмент «Произвольная фигура» (Custom Shape) создает заказные фигуры, выбранные из списка заказных фигур.
что получится в итоге
В этом уроке мы создадим набор иконок в Фотошопе. Набор иконок должен иметь одинаковый фон и одну тему. Для тренировки мы создадим иконки с солнцем, снежинкой и значком RSS. Давайте начнём.
1. Подготовка рабочей области
Шаг 1
Начнём с создания нового документа размером 350 px на 350 px. Кликните в белом квадрате возле настройки Содержимое фона (Background Contents), чтобы выбрать новый цвет фона рабочей области.
Шаг 2
В диалоговом окне Цветовая палитра (Color Picker) выберите серый цвет фона рабочей области (#e0e0e2).
Шаг 3
Всегда хорошо, когда работа с самого начала структурирована. Создайте группу слоёв и назовите её «Солнце» (Sun). Там будут размещаться все слои, относящиеся к созданию иконки с солнцем.
2. Создаём основу
Шаг 1
С помощью инструмента «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool) нарисуйте прямоугольник с размерами 83 px × 64 px и установите радиус 8 px. Для получения более точного результата воспользуйтесь панелью Свойства (Properties). Здесь вы сможете просто ввести точные размеры.
Для получения более точного результата воспользуйтесь панелью Свойства (Properties). Здесь вы сможете просто ввести точные размеры.
Шаг 2
Удерживайте Shift, а затем нарисуйте ещё один прямоугольник со скруглёнными углами. Эта новая фигура будет добавлена к предыдущей. Установите её размер 36 px × 36 px с радиусом 3 px.
Шаг 3
Нажмите сочетание ctrl+T для трансформирования фигуры, а затем нажмите и перетащите за пределы ограничительной рамки, чтобы повернуть ее на 45 °.
Шаг 4
Убедитесь, что фигура находится в центре предыдущего прямоугольника. В CC 2014 вы можете проверить положение фигуры, перетащив её и привязав к направляющей в центре предыдущей фигуры.
Шаг 5
Нажмите Enter, чтобы сохранить результат. Вы можете обнаружить, что в диалоговом окне подтверждения вас информируют о том, что фигура превратится в обычный контур. Это означает, что вы больше не сможете редактировать её с помощью панели «Свойства». Просто нажмите «Да» (Yes).
Просто нажмите «Да» (Yes).
Расположите фигуру как показано на рисунке ниже.
Вот результат в масштабе 100%.
Нарисуйте аналогичную фигуру поверх предыдущей, которая на 1 px меньше. Вы можете сделать это, дублируя фигуру, а затем изменяя её точки или просто создав новую фигуру.
Шаг 8
Задайте цвет #57adf8.
Шаг 9
Дважды щелкните по фигуре, а затем примените Обводку (Stroke) и Наложение градиента (Gradient Overlay), используя следующие настройки.
Для градиента используйте следующее расположение цветов. Чтобы открыть редактор градиента и изменить настройки градиента, щелкните окно предварительного просмотра градиента.
Шаг 10
Уменьшите уровень заливки (Fill) до 11%. Содержимое слоя будет прозрачным и останется неизменным.
Вот результат.
3. Тень
Шаг 1
Создайте новый слой под основой. Активируйте инструмент «Кисть» (Brush Tool) (В) и затем под иконкой нарисуйте тень.
Шаг 2
По-прежнему используя инструмент «Кисть» (Brush Tool) (В), добавьте более сильную тень прямо под кончиком иконки.
Шаг 3
Зажав CTRL, кликните меньшую по размеру пиктограмму, чтобы выделить меньшую фигуру. Создайте новый слой и используйте белый цвет поверх выделенной области. Убедитесь, что вы используете мягкую кисть Жёсткость (Hardness)-0%.
Шаг 4
Когда закончите, снимите выделение (Ctrl+D) и уменьшите непрозрачность (Opacity) слоя.
Шаг 5
Создайте новый слой и снова выделите меньшую основу иконки. Заполните выделение градиентом от белого к черному. Измените режим наложения (Blend Mode) слоя на Перекрытие (Overlay), а затем уменьшите его непрозрачность (Opacity).
Шаг 6
Добавьте ещё один слой. Создайте большое эллиптическое выделение в нижней части иконки, а затем нажмите Ctrl на слое основы, чтобы пересечь его. Заполните выделение градиентом от белого к черному. Измените режим смешивания (Blend Mode) слоя на «Экран» Screen и уменьшите его непрозрачность (Opacity).
Так выглядит результат в масштабе 100%.
Шаг 7
Зажав Ctrl, кликните по миниатюре слоя-основы. Создайте сверху новый слой, затем выберите Редактирование > Обводка (Edit > Stroke). Установите светло-голубой цвет и ширину (Width) 1 px.
Ниже вы можете видеть разницу до и после добавления обводки внутри иконки.
Шаг 8
Добавьте маску к слою с обводкой. Залейте её чёрным цветом, чтобы спрятать все контуры. Проведите по некоторым участкам линии белым цветом, чтобы показать их. Таким образом, теперь у нас выделен край иконки.
На изображении ниже можно детально рассмотреть выделение края.
Шаг 9
Добавьте корректирующий слой Цветовой баланс (Color Balance) выше иконки. Мы используем его, чтобы изменить цвет фона.
Чтобы упростить управление слоями, давайте изменим имя слоя на Изменение цвета (color changer).
Шаг 10
Залейте маску корректирующего слоя чёрным. Выделите основу иконки, а затем заполните её белым. Таким образом, корректирующий слой влияет только на значок. Перетащите ползунки, чтобы изменить цвет.
Шаг 11
Дублируйте все слои основы иконки и поменяйте параметры в корректирующем слое Цветовой баланс (Color Balance) по отдельности.
4. Добавляем значки к иконкам
Шаг 1
Для нашей первой иконки мы добавим значок солнца. Начните с рисования желтого круга.
Шаг 2
Примените стили слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow), используя следующие настройки. Используйте цвет #7b6708 и установите оба режима наложения Умножение (Multiply).
Шаг 3
Используйте более светлый жёлтый цвет в центре солнца.
Шаг 4
Добавьте эллипс более яркого жёлтого цвета в верхнюю часть солнца.
Шаг 5
Нарисуйте тонкую, светлую фигуру на верхней правой стороне солнца, чтобы выделить её. Удалите лишнее с помощью мягкого ластика, чтобы придать естественности.
Шаг 6
Шаг 7
Выделите обе векторные фигуры и затем продублируйте их: Ctrl+C, а затем Ctrl+V. Поверните новые фигуры на 45 °.
Шаг 8
Продолжайте дублировать и вращать фигуры, пока у нас не будет достаточно лучей.
Шаг 9
Примените Внутреннюю тень (Inner Shadow) с цветом # b48f0b и Внешнее свечение (Outer Glow) с цветом # f9dc7e.
Шаг 10
Скройте солнце, нажав значок глаза возле слоя. Нарисуйте больше жёлтых треугольников, как показано ниже.
Добавьте круговую фигуру в центр треугольников и установите режим траектории Вычесть переднюю фигуру (Subtract).
Мы закончили, поэтому давайте вернём вспышку и формы солнца.
Шаг 12
Чтобы получить реалистичное солнце, нам нужно нарисовать размытую жёлтую круглую форму за солнцем. Вы можете сделать это вручную, используя мягкую кисть, или сначала нарисуйте круг, а затем смягчите его, используя фильтр Размытие по Гауссу (Gaussian Blur).
Настройки символов текста. Adobe Photoshop CS3
Настройки символов текста
Настроить отдельные символы текста можно на панели управления (при работе с одним из инструментов создания текста) или на палитре Character (Символ) (рис. 20.4). Следует помнить, что на панели управления выводятся не все настройки, а только наиболее употребимые.
Рис. 20.4. Палитра Character (Символ)
Гарнитурой называется совокупность начертаний шрифта. В большинстве случаев слова «сменить шрифт» означают «сменить гарнитуру»: первое высказывание является неточным, так как шрифт в этом контексте – компьютерный термин и означает, строго говоря, файл. Гарнитуру в компьютерных шрифтах составляют один или несколько файлов, в том числе варианты одного и того же шрифта – курсивный, жирный и т. д. Примеры различных гарнитур показаны на рис. 20.5.
Рис. 20.5. Разные гарнитуры
Начертания – это разные варианты одной гарнитуры (рис. 20.6). У большинства гарнитур четыре основных начертания: прямое (обычное), наклонное или курсивное, полужирное и полужирное наклонное (полужирное курсивное). Такая схема стала традиционной для компьютерных шрифтов, хотя профессиональные шрифты часто включают в себя большее количество начертаний: начертания разной степени жирности (светлые, обычные, полужирные, жирные), 296 начертания разной ширины (узкие, обычные, широкие) и т. д. Декоративные шрифты (рукописные, стилизованные) часто используют меньшее количество начертаний – иногда даже единственное. Начертания предназначены в первую очередь для создания выделений в тексте, и их наличие для декоративных шрифтов не является обязательным – ими оформляются короткие надписи (например, заголовки), в которых обычно нет выделений.
Рис. 20.6. Разные начертания гарнитуры Georgia
Кеглем называется размер символов (рис. 20.7). Размер символов текста измеряется в единицах измерения под названием «пункт»; один пункт равен 1/72 дюйма. Раскрывающийся список палитры Character (Символ) позволяет выбрать один из стандартных размеров символа, которые использовались еще в докомпьютерные времена. В поле раскрывающегося списка можно ввести и любое другое число, даже дробное.
Рис. 20.7. Текст, набранный разным кеглем
Интерлиньяж, или межстрочное расстояние, – это расстояние между строками текста (рис. 20.8). Измеряется оно от базовой линии (на которой «стоят» строчные буквы) одной строки до базовой линии другой строки, поэтому величина интерлиньяжа всегда должна быть больше, чем величина кегля, – разве что вы хотите, чтобы буквы соседних строк слипались и налезали одна на другую. Помимо фиксированных значений интерлиньяжа, Photoshop предлагает режим Auto, в котором межстрочное расстояние вычисляется автоматически (по умолчанию – 120 % от величины кегля).
Рис. 20.8. Набор текста с разными величинами интерлиньяжа
Трекинг и кернинг – понятия близкие, и оба относятся к горизонтальному расстоянию между символами. Трекинг – это расстояние между символами, применяемое для выделения разрядкой или в дизайнерских целях (рис. 20.9). Измеряется оно в тысячных долях ширины символа «М» – самого широкого символа в английском алфавите; таким образом, можно очень точно настроить поправку расстояния между символами.
Рис. 20.9. Набор символа с разными значениями трекинга
Кернинг – это смена расстояния между двумя символами, которая нужна для того, чтобы компенсировать особенности формы символов. Некоторые пары символов за счет своей формы выглядят так, как будто находятся друг от друга на большем расстоянии, чем оно есть, – например латинские буквы «A» и «V» или русская буква «Г» и многие строчные – «е», «о» и т. д. С помощью кернинга можно уменьшить расстояние между такими парами символов так, чтобы они казались расположенными правильно (рис. 20.10).
Рис. 20.10. Варианты выполнения кернинга для пар символов
Кернинг можно использовать только для двух символов за раз, поместив текстовый курсор между ними. Однако выделив несколько символов сразу, можно указать для них метод автоматического кернинга – Metrics (По метрике шрифта), Optical (Оптический) или нулевое значение (для отмены кернинга).
Вариант Metrics (По метрике шрифта) производит автоматический кернинг, ориентируясь на специальные таблицы кернинговых пар шрифта, в которых создателями шрифта указано, какие пары символов и насколько близко друг к другу следует располагать. Однако этот вариант не всегда дает результат, поскольку многие непрофессиональные шрифты вообще не имеют таблиц кернинговых пар.
Вариант Optical (Оптический) позволяет программе Adobe Photoshop самой расположить символы на том расстоянии, которое ей покажется правильным (см. рис. 20.10, нижний вариант) – для этого используется специальный алгоритм анализа оптической плотности и очертаний символов.
Поля высоты и ширины символов позволяют исказить формы символов и сделать их шире или уже, чем то заложено в шрифте (рис. 20.11). Это применяется в тех случаях, когда сам шрифт не содержит узких или широких начертаний; однако такой вариант считается неправильным, поскольку при искусственном растягивании или сжатии символов нарушается относительный баланс толщины вертикальных и горизонтальных линий. Ширина и высота символов измеряется в процентах от исходного размера символов.
Рис. 20.11. Искажение ширины символов
Смещение символов относительно базовой линии применяется либо в дизайнерских целях (для создания эффекта неровного или прыгающего текста (рис. 20.12)), либо в технических – например, для создания надписей или символов в верхнем и нижнем регистре (хотя есть такая автоматическая функция: сместив символ и уменьшив кегль вручную, можно получить другой результат). Смещение измеряется в пунктах, как и величина кегля.
Рис. 20.12. Смещение символов относительно базовой линии
Кнопки на палитре Character (Символ) включают различные режимы и эффекты текста.
Имитация полужирного начертания (рис. 20.13) применяется в тех случаях, когда необходимо создать полужирное начертание, а шрифт такого не имеет. Разумеется, результат будет хуже, чем реальное полужирное начертание, – по крайней мере, с точки зрения профессионального дизайнера, – но иногда это лучше, чем ничего.
Рис. 20.13. Реальные и имитированные начертания гарнитуры
Имитация курсивного начертания (см. рис. 20.13) также применяется в «безвыходных ситуациях», когда плохая имитация курсива лучше, чем никакой. Однако в этом случае есть еще одна проблема: в традиционных курсивных начертаниях форма символов меняется, приближаясь к рукописной, а это не может быть имитировано автоматически, имитацию курсива Adobe Photoshop выполняет, просто наклоняя символы вправо.
Имитация набора заглавными буквами (рис. 20.14) позволяет превратить строчные буквы в заглавные – это проще, чем набирать текст заново, и вдобавок эффект можно отключить, вернувшись к исходному варианту.
Рис. 20.14. Эффекты набора текста в разном регистре
Имитация набора капителью (см. рис. 20.14) позволяет превратить строчные буквы в заглавные, но меньшего размера; этот эффект редко используется в русскоязычном тексте, поскольку многие строчные и заглавные буквы и так совпадают по начертанию и различаются только по размеру – в то время как в английском языке большинство символов имеют сильно разнящиеся начертания в строчном и заглавном варианте.
Надстрочные и подстрочные символы (рис. 20.15) применяются для создания примечаний (цифры или символы звездочек пишутся в верхнем индексе) или в научном тексте (математические и химические формулы и т. д.). Этот эффект, как уже говорилось, можно выполнить вручную, а можно воспользоваться стандартными настройками.
Рис. 20.15. Верхний и нижний индексы
Подчеркивание и перечеркивание (рис. 20.16) применяются преимущественно в дизайнерских целях и иногда – в деловой документации (в европейской традиции).
Рис. 20.16. Перечеркивание и подчеркивание текста
Подчеркивание считается нежелательным для выделения текста – оно использовалось в текстах, напечатанных на пишущих машинках, которые не имеют других средств выделения, а в сверстанном тексте принято создавать выделения, используя начертания шрифта.
Перечеркивание текста обозначает устаревшую, недействительную информацию и используется рекламистами (например, перечеркивается и оставляется для сравнения старая цена на товар) или в деловых документах (перечеркиваются, но не удаляются недействительные статьи договоров и т. д.).
Выбор языка текста позволяет настроить систему автоматической расстановки переносов (для абзацного текста) и проверки орфографии.
Выбор способа пиксельного сглаживания актуален для очень мелкого текста и позволяет найти баланс между степенью сглаженности границ пикселов и читаемостью текста.
Результат действия настроек символов также можно увидеть в видеоуроке «Настройки символов текста».
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
СглаживаниеПосле того как текст создан, он растрируется. Если вы собираетесь печатать его на PostScript-устройстве, то символы теста выводятся как объекты, с максимальным качеством. В этом случае способ растрирования не имеет большого значения. Однако, если макет готовится к электронному распространению, выбор метода сглаживания при растрировании очень важен, особенно когда вы создаете текст малого кегля. Следует учитывать — чем больше кегль текста, тем лучше он будет восприниматься в растрированием виде. Крупные символы сохраняют форму и без сглаживания. Символы среднего размера, если их контуры не сгладить, теряют четкость очертаний, наклонные линии в них становятся ступенчатыми (рис. 7.15, а). Если вы собираетесь применять сглаживание, то помните, что это очень сильно, увеличит необходимое число цветов при переводе изображения в индексированное.
а бРис. 7.15. Символы текста без сглаживания (а) и со сглаживанием (б)
Совсем мелкие символы, как бы вы их не набирали, не будут читаться после растрирования, и их следует избегать. Лучше перестроить дизайн таким образом, чтобы информация оставалась в виде нерастрированного текста.
Если вы решили сглаживать контуры текста при растрировании, вам необходимо выбрать один из пунктов раскрывающегося списка Set the anti-aliased method (Установить метод сглаживания) в панели свойств инструмента Type (Текст) (см. рис. 7.1). Возможны следующие варианты:
- None (Нет) — не применять сглаживание.
- Crisp (Резкость) — сглаживание визуально увеличивает резкость.
- Strong (Толщина) — в результате сглаживания буквы становятся толще, тяжелее.
- Smooth (Гладкость) — сглаживание проводится так, чтобы контуры букв .были как можно более гладкими.
К параметрам сглаживания можно отнести и усреднение расстояний между символами. По умолчанию символы шрифта в наборе имеют дробные размеры по ширине. Это означает, что расстояние между символами не одинаково, а варьируется, причем промежутки отличаются межу собой на доли пиксела. В большинстве случаев дробная ширина очень благотворно влияет на внешний вид текста — распределение символов кажется более равномерным. Однако для шрифтов небольшого кегля при подготовке электроннойпубликации эту функцию нужно отключать, иначе символы сольются, или напротив, расстояния между ними станут излишне велики.
Чтобы активизировать режим дробной ширины, выберите команду-переключатель Fractional Widths (Дробная ширина) из меню палитры Character (Символ). Птичка напротив команды говорит об активности этого режима. Если режим отключен, то расстояния между символами станут одинаковыми и кратными пикселам.
Как сделать символы в фотошопе. Как сделать иконки для социальных сетей в фотошопе. Как вставить спецсимвол в Photoshop или любой другой программе
Я только что купил шрифт, и теперь они говорят, что мне нужно пойти в Illustrator и перейти к моим «глифам», чтобы получить «дополнительные» шрифта…. ну, у меня нет Illustrator … и при этом я не знаю с глифами находятся?!
Кто-нибудь знает, если у PS6 есть глифы? куплен шрифт был: https://creativemarket.com/L_Worthington/12122-Charcuterie-Cursive
b1nary.atr0phy
У CC есть глиф-панель, у CS6 нет.
Ответы
Скотт
«Глиф» — это просто термин для конкретного символа в файле шрифта.
Photoshop, в отличие от других приложений Adobe, не имеет панели Glyph. Хотя он может отображать и использовать глифы, если они присутствуют, нет способа получить доступ к определенному глифу из Photoshop.
И в Illustrator, и в InDesign есть панели глифов, которые позволяют вам видеть и использовать все глифы, присутствующие в шрифте.
Итак, короткий ответ…. Фотошоп не имеет доступа к глифам.
Есть также много бесплатных / условно-бесплатных приложений, которые могут отображать глифы в файле шрифта. Чтобы использовать определенный глиф в Photoshop, вам нужно найти приложение, любое приложение, которое позволяет вам видеть глифы. Затем просто скопируйте / вставьте глиф из этого приложения в Photoshop.
Возможно, у вас уже есть приложение, способное отображать глифы. Например, вы можете использовать Insert > Symbol в MicrosoftWord, чтобы просмотреть глифы в шрифте. Слово просто называет их «символами». Затем скопируйте / вставьте нужный файл в Photoshop.
Phlume
Как уже говорилось, в Photoshop нет меню «Глифы».
Однако есть системные инструменты ОС, которые вы можете использовать для извлечения этих символов из файла шрифта.
В Windows есть утилита «Карта символов», которую можно использовать для копирования прямо из этой программы в текстовое поле в Photoshop. Чтобы получить доступ к карте персонажа, вы идете на…
Пуск> Все программы> Стандартные> Системные инструменты:
netpraxis
Если вы используете Mac, самый простой способ найти нужный вам глиф — это использовать приложение Font Book (входит в стандартную установку OSX)
Выберите « Просмотр»> «Репертуар» в меню приложения и выберите шрифт, чтобы отобразить все включенные символы.
Нажмите, чтобы выбрать любой из отображаемых глифов и скопировать / вставить обратно в Photoshop
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.
Находится группа на панели инструментов под кнопкой с буквой «Т». Открываем ее любым способом:
- нажатием на черный нижний правый уголок иконки;
- нажатием на иконку правой кнопкой мыши
Можно активировать Текст нажатием клавиши Т (русская Е) на клавиатуре. Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Рис.1. Группа инструментов Текст
Здесь все интуитивно понятно.
- Горизонтальный – для создания привычной нам записи в горизонтальном положении.
- Вертикальный – располагает надпись сверху вниз.
- и 4. Создают быстрые маски с горизонтальным и вертикальным выделением.
Чаще других используется горизонтальное направление.
Панель управления группы инструментов Текст
При активном инструменте верхняя панель управления принимает такой вид:
Рис.2. Верхняя панель управления инструментов Текст
В версии Photoshop CS6 введено меню Шрифт, содержащее несколько вариантов настроек. Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для инструментов Текст в фотошопе лучше задавать до набора надписи. Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
- Над цифрой 1 рис.2 – сохранение параметров . Очень удобная функция, чтобы сохранить установленные настройки (название шрифта, его размера и т.д.), если к ним периодически приходится возвращаться или перед растрированием текстового слоя.
Нажимаем на маленькую стрелочку, чтобы открыть окно. Выбираем «Новый набор параметров для инструмента. Открывается второе окошко, где можно задать название параметру. Нажимаем ОК. Редактор запоминает настройки.
Рис.3. Сохранение параметров текста в Фотошоп
В списке появляется новая строчка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис.4. Сохраненные параметры
Теперь чтобы выставить на панели все значения, которые были при сохранении, нужно нажать на эту строчку.
Чтобы удалить строку, нажимаем на нее правой кнопкой мыши и выбираем удаление.
- Над цифрой 2 рис.2 – смена ориентации текста . Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
- Над цифрой 3 рис.2 – гарнитура шрифта . Нажатие на кнопку со стрелкой открывает весь список имеющихся на компьютере шрифтов. Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
- Над цифрой 4 рис.2 – начертание шрифта . Кнопка со стрелкой открывает список стилей, которые поддерживает выбранный шрифт. Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 рис.2 – размер шрифта , он же Кегль. Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Подбирать размер можно так: подвести курсор слева от окошка, когда он примет вид пальца со стрелочками , зажать левой мышкой и перетащить вправо для увеличения размера или влево для уменьшения. В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
- Над цифрой 6 рис.2 – начертание шрифта . Нажатие на эту кнопку открывает список стилей, которые поддерживает выбранный шрифт: курсив, жирный, полужирный… Не все шрифты поддерживают полный список стилей, поэтому там может быть разное количество вариантов. Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над цифрой 7 рис.2 – выравнивание текста по одной из сторон или по центру. Работают кнопки так же, как в Документе Word. Настройки находятся в панели Абзац. Об этом читайте ниже.
- Над цифрой 8 рис.2 – выбор цвета . В окошке показан цвет, который будет применен к тексту. Изменить его можно нажав на это окошко и в открывшейся палитре выбрать любой другой. Если текст уже введен, то его предварительно надо выделить.
- Над цифрой 9 рис.2 – деформирование текста . Нажимаем на эту кнопку, затем открываем стили и перед нами различные варианты деформации. Поэкспериментируйте.
Рис.5. Деформирование текста
- Над цифрой 10 рис.2 – открывает/закрывает панели Символ, Абзац . Об этом подробнее.
Панели Символ, Абзац
Открываются панели Символ и Абзац в Фотошоп кнопкой на верхней панели управления или на правой панели. Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Внимание! Панель Символ, при работе с инструментами группы Текст, имеет приоритет над панелью Абзац.
Рис.6. Панели Символ, Абзац
Панель Символ
Некоторые из настроек этой вкладки дублируют функции верхней панели управления и о них уже говорилось. Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т.д.
Остальные обозначены на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Кернинг для правки расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или отдалить друг от друга. Ставим между ними курсор, открываем список и выбираем нужный вариант, или вводим его в окошко вручную.
- Межсимвольный интервал для установки расстояния между символами текста.
- Масштаб по вертикали для увеличения/уменьшения высоты знаков задается в процентах. Вводится число в окошко вручную. Знак % можно не ставить, Фотошоп поставит его автоматически, как только вы нажмете Enter.
- Масштаб по горизонтали растягивает/сжимает строчку. Так же как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная функция при введении математических формул и других обозначений с надиндексом и подиндексом. Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
- Псевдопараметры. Настройки шрифта в этой строчке видны наглядно – жирный шрифт, курсив, текст заглавными и т.д.
- Лигатуры, то есть символы, которые получаются слиянием нескольких букв или знаков, то есть объединением их в один знак. Используется очень редко. Активными будут только те, которые поддерживает выбранный шрифт.
- Открывает список языков для проверки орфографии.
Панель Абзац
Настройка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Панель Абзац
В первой строчке три первые кнопки дублируются с верхней панели управления. О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
Во втором блоке три окошка, где можно задать в пикселях отступы от правого или левого краев и отступ первой строки.
В третьем блоке указываются отступы перед или после абзаца
В следующем блоке включается/отключается автоматическая расстановка переноса строчки.
04.07.2016 27.01.2018
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.io/
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Создайте новую группу (CTRL+G) и назовите её «Фон».
Шаг 2
Заполните фон цветом # e7e9ea с помощью инструмента Заливка (Bucket Tool) .
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент. Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient ), используйте следующие настройки:
Режим наложения слоя Мягкий свет (Soft Light ) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
Шаг 5
Прежде чем начать работу, нам нужно настроить меню Линейки и Сетки (Rulers and Grids) . Перейдите в меню Вид-Линейки (View — Rulers ) и Вид-Показать-Сетки (View — Show — Grids ) . Вот мои настройки дляЛинеек и Сеток (их можно открыть, перейдя в Редактирование-Настройки (Edit-Preference) :
Чтобы создать Направляющую линию , нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей ):
Шаг 6
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (Выделите ее затем щелкните правой кнопкой мыши-Копировать )
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов. Измените настройки шрифта, как показано на рисунке:
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить )
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
Вот все цвета, которые я использовал:
Twitter: # 6bd1f4 ;
Facebook: # 5a93cb ;
Tumblr: # 3c6a9c ;
Google +:#e44940 ;
Instagram:#9bd29d ;
Youtube:#f4504c ;
Twitch:#a96db6 ;
Dropbox:#81d5ed ;
Deviantart:#6e8e61 ;
Pinterest:#f25f5f ;
Skype:#67d5f4 ;
Feed:#e9951d ;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение — так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживатьклавишу SHIFT в момент их создания.
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx -Тень (Fx-Drop Shadow)
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое-Копировать стиль стоя (-Copy Layer Style) . Затем выберите остальные слои с иконками, щелкните правой кнопкой мыши-Вставить стиль слоя (-Paste Layer Style) .
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка. Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Шаг 15
Создайте новый слой и назовите его «Gloss Effect». Измените цвет переднего плана на #ffffff ; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей ). Сделайте это для всех иконок.
Затем измените режим наложения на Мягкий свет (Soft Ligh), снизьте непрозрачность (Opacity) слоя до 20% , а заливку (Fill) до 80% .
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии. На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до 10% , и заливку (Fi ll ) до 0% .
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay) . Используйте следующие параметры:
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
Финальные результаты:
Эти четыре опции имеются панели параметров и дублируются на панели символов. Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
Метод сглаживания (Anti-aliasing) для букв
Сглаживание букв (Anti-aliasing) — технология, применяемая для улучшения визуализации букв текста с целью сгладить резкие края и убрать «зубцы», возникающие на краях букв.
Эта опция также дублирована на двух панелях:
На данный момент в Photoshop существуют семь методов сглаживания текста, включая режим «без сглаживания» (none), на рисунке я привёл русскоязычный и англоязычный интерфейсы Photoshop:
Каждый из методов сглаживания производит собственный эффект на буквы, и к каждому отдельному случаю метод надо подбирать опытным путём, но это в идеале, а на практике в основном я пользуюсь методом сглаживания, установленным в Photoshop по умолчанию — «Резкое» (Sharp).
На рисунке я привёл пример двух видов сглаживания текста Photoshop:
Межстрочный интервал (интерлиньяж, Leading)
Этот параметр текста доступен только из панели Символ, как понятно из названия, он задаёт вертикально расстояние между строк. По умолчанию параметр установлен на «Авто»:
В основном, использование Межстрочного интервала в значение Auto даёт неплохие результаты, но вы можете задать Межстрочный интервал самостоятельно перед вводом текста, либо после ввода, выделив весь текст. Вы можете выбрать одно из предустановленных значений (от 6 pt до 72 pt), либо ввести собственное одним из фотошоповских методов ввода параметров, т.е. изменение перетаскиванием мыши или прокруткой колёсика или вводом значения в окно с клавиатуры.
Трекинг (Межбуквенный интервал, Tracking)
Параметр «Трекинг» также доступен только из панели Character, он управляет расстоянием межу буквами или символами. Он расположен непосредственно под Межстрочным интервалом и по умолчанию установлен в 0:
Чтобы настроить значение межбуквенного интервала , вы можете нажать на треугольник справа от поля ввода и выбрать из списка заданных значений, можно ввести значение с клавиатуры, или изменить параметр с помощью перетаскивания курсора или вращения колёсика мыши. Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Чтобы изменить Трекинг, следует выделить нужный участок текста и ввести значение в поле ввода. На примере я увеличил трекинг в слове «участок» , не затрагивая остальной текст:
Кернинг (Kerning)
Этот параметр также доступен только из панели Символ и расположен слева от Трекинга . По умолчанию он установлен на значение «Метрический» (Metrics), что это значит, я объясню немного ниже. Кернинг регулирует промежуток между двумя конкретными буквами или символами:
Кернинг часто путают с Трекингом , потому что они кажутся похожими, но они на самом деле это совершенно разные вещи. В то время как Трекинг задаёт диапазон между всеми символами , Кернинг регулирует расстояние между двумя конкретными символами . Можно провести аналогию, если Трекинг — глобальная настройка, то Кернинг — «местная».
Для того, чтобы опция стала доступной, следует установить курсор в тексте между двумя нужными буквами. На примере я задал отрицательное значение Кернинга :
Как я уже говорил, по умолчанию опция Кернинг установлен на «Метрический», что означает, что Photoshop использует межбуквенное расстояние, заданное дизайном шрифта. Это часто вариант в большинстве случаев даёт лучшие результаты, хотя и зависит от свойств используемого шрифта. Если вы нажмете на маленький треугольник справа от поля ввода значения Кернинга , вы увидите, что непосредственно под значением «Метрический» находится значение «Оптический» (Optical). При этом варианте Photoshop самостоятельно устанавливает межбуквенный интервал, основываясь на форме букв. Опять таки, зависит от самого шрифта, какой из этих двух вариантов, «Метрический» или «Оптический», даст лучший результат.
Изменить значение Кернинга можно, как и в других опциях, с клавиатуры или мышью.
Масштаб по вертикали и горизонтали (Vertical и Horizontal Scale)
Эти две опции расположены непосредственно под Кернингом и Трекингом .
Их назначение понятно из названия, опции масштабируют выбранный текст вертикально или горизонтально.
Оба этих опции по умолчанию установлены на 100%
Смещение базовой линии (Baseline Shift)
Ниже расположена опция Смещение базовой линии . Базовый сдвиг позволяет переместить выбранные участки текста или отдельные буквы выше или ниже базовой линии шрифта. По умолчанию значение опции установлено в 0 пт. Положительные значения сместят выделенный текст над базовой линией, а отрицательные значения опустят выделенное ниже базовой линии. Опция не имеет предустановленных значений, так что значение необходимо вводить вручную:
Дополнительные текстовые опции
Ниже находятся кнопки дополнительных опций.
Слева направо: псевдополужирный, псевдонаклонный, все прописные, капители (уменьшенные прописные), надиндекс, подиндекс, подчёркнутые, зачёркнутые. На примере я показал действие опций в тексте начиная со второй строки:
Выбор языка
В левом нижнем углу расположена опция «Выбор языка», призванная проверять правописание и расстановку переносов, но, на данный момент, для русского, да и впрочем, для английского, она малоэффективна, поэтому опцию не используется.
2500+ Бесплатные пользовательские формы Photoshop
Последнее обновление 30 сентября 2020 г.
Допустим, вы работаете над плакатом.
Вам нужен силуэт цветка, но вы не можете найти его в своей библиотеке предустановок.
Теперь вам нужно создать его вручную или найти в Интернете. Такого рода ненужных отвлекающих факторов можно и нужно избегать.
Частое обновление вашей библиотеки предустановок полезными градиентами, пользовательскими формами, текстурами, узорами, действиями и кистями может сэкономить вам серьезное время, которое вы в противном случае потратили бы зря.
Загрузки — это весело, как и в случае с покупками. Особенно, когда вы скачиваете бесплатно на 100%! Еще одна бесплатная услуга, которую мы получили в последнее время, — это создание собственных шрифтов. Охотники за скидками могут использовать это замечательное руководство из 4 частей по шрифтам и создавать свои собственные шрифты для начала.
Сегодня мы собрали для вас пятьдесят интересных фигур в Photoshop.
Большинство фигур бесплатны для личного и коммерческого использования. Но не верьте нам на слово, проверьте себя еще раз.
Каждая ссылка для скачивания приведет вас на страницу загрузки. Надеемся, эти формы вам пригодятся. Наслаждаться!
Примечание: При загрузке с Deviantart.com прокрутите немного вниз и найдите справа зеленую стрелку вниз.
Пользовательские формы от Brice Seraphin
Загрузить
Коллекция Revolution
Загрузить
Формы диких животных
Загрузить
Микс векторных форм
Загрузить
Векторные фигуры PS армии США
Загрузить
850 форм
Загрузить
Star Trek Tech нестандартные формы
Загрузить
Фигуры героев
Загрузить
КОЛЛЕКЦИЯ ИЗ 30 ФОРМ
Загрузить
Кисти Photoshop сакральная геометрия
Загрузить
20 форм животных для Photoshop
Загрузить
Формы оружия Half Life 2
Загрузить
Формы PS кругов на полях
Загрузить
Орнаменты
Загрузить
Пользовательские фигуры сакральной геометрии
Загрузить
PS-CSH Звезды V1.0
Загрузить
Зомби
Загрузить
Пакет нестандартных форм
Загрузить
12 фигур в Photoshop с символами науки
Загрузить
31 цветочные формы
Загрузить
Знаки Зодиака
Загрузить
72 Векторные орлы
Загрузить
Прямые и завитки
Загрузить
Логотипы автомобилей
Загрузить
18 RSS-канал Photoshop Фигуры
Загрузить
120 бесплатных веб-стрелок
Загрузить
70+ иконок со стрелками в Интернете
Загрузить
86 африканских символов
Загрузить
30 татуировок племенных драконов
Загрузить
80+ значков значков (вектор)
Загрузить
Векторные черепа
Загрузить
57 Векторные цветы
Загрузить
55 египетских символов
Загрузить
78 Векторные городские пейзажи
Загрузить
73 Вектор Самолет
Загрузить
30+ форм клещей в Photoshop
Загрузить
25 цветов векторных фигур
Загрузить
Цветочный клипарт
Загрузить
50 Photoshop формы солнца
Загрузить
Шаблон часов (вектор PSD, PAT)
Загрузить
30 фигурок для посуды и посуды в Photoshop
Загрузить
Набор символов Code Geass
Загрузить
32 необычных звезды Photoshop нестандартные формы
Скачать
50+ случайных фигур в Photoshop
Скачать
Red Faction Guerrilla Shapes
Загрузить
Изометрические формы II
Загрузить
34 Пользовательские формы Creative Photoshop
Загрузить
Векторный клипарт скелеты
Загрузить
Набор нестандартных форм Lavas
Загрузить
30 Photoshop фигур рыб — Natural Fish
Загрузить
Теги: добавить формы в фотошоп Пользовательские формы инструмент Фотошоп нестандартные формы скачать фотошоп скачать нестандартные формы фотошоп Скачать дизайн бесплатно скачать фотошоп формы бесплатно бесплатно фотошоп формы бесплатно фотошоп векторные фигуры бесплатные формы для фотошоп фотошоп фотошоп формы баннеров фотошоп нестандартные формы фотошоп пакет фигур фотошоп форма звезды векторные фигуры в фотошопе популярные бесплатные статьи инструменты формы инструменты формы в фотошопе фигуры в фотошопе фигуры в фотошопе векторные фигуры в фотошопеФормы в Photoshop: что это такое и как их использовать
Фигуры Photoshop — это векторные изображения, размер которых можно увеличивать или уменьшать без ухудшения качества изображения.Лучшее в использовании Shapes — это то, что это экономит ваше время. Например, мало кто может нарисовать идеальный круг (особенно мышкой). Если щелкнуть, перетащить и нарисовать векторное изображение, а не рисовать его вручную с помощью одного из инструментов пера, вы можете нарисовать произвольную форму за считанные секунды.
Вы начинаете с выбора инструмента Фигуры. По умолчанию используется прямоугольная форма, поэтому ищите квадрат на панели инструментов (в настоящее время седьмой значок снизу между выделением контура и инструментом «Рука»).Вы можете выбрать один из инструментов «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» или «Пользовательская форма».
По-прежнему лучший фоторедактор — Adobe Photoshop CC Individual — 1 месяцПользовательские формы Photoshop
Photoshop предоставляет несколько библиотек пользовательских фигур. Это не то же самое, что ваши персональные формы, которые вы можете создать с помощью инструмента «Перо». Это также не то же самое, что многие тысячи пользовательских форм, доступных для загрузки из Интернета. У фигур Photoshop есть .csh , поэтому ищите файлы, которые заканчиваются этим форматом.
Инструмент «Произвольная форма» содержит библиотеку векторных фигур, которые помогут вам начать работу: деревья с листьями, дикие животные, лодки и цветы. Если у вас есть предыдущие версии Photoshop на вашем компьютере, вы можете импортировать все фигуры из этих коллекций фигур и умножить свою библиотеку. Щелкните значок шестеренки (верхний правый угол подменю «Форма», затем перейдите в папку Adobe > Photoshop > Presets > Custom Shapes . Папка.
Выберите Все из списка файлов и нажмите кнопку Загрузить . Файл All включает еще 12 категорий фигур: Животные, Стрелки, Баннеры, Рамки, Музыка, Природа, Объекты, Орнаменты, Фигуры, Символы, Пузыри и Плитки. Если вы не хотите или не нуждаетесь в доступе ко всем этим фигурам, просто импортируйте или загрузите отдельные файлы, которые применимы.
JD Sartain / IDGВыберите фигуры для перетаскивания векторных изображений
Как использовать и редактировать фигуры Photoshop
Чтобы найти и использовать фигуры Photoshop, выберите инструмент «Фигуры» на главной панели инструментов, щелкните правой кнопкой мыши, чтобы увидеть подменю, затем наведите курсор на фигуру, которую вы хотите использовать.Обратите внимание, что меню вверху меняется в зависимости от выбранной вами формы. Например, если вы выбрали «Многоугольник», выберите необходимое количество сторон в поле « Стороны » (вверху, справа). Или, если вы выберете инструмент «Произвольная форма», в раскрывающемся списке «Фигуры» (также вверху, справа) отобразятся десятки векторных вариантов.
В верхнем меню также отображаются параметры редактирования «Заливка», «Обводка», «Ширина, высота» и «Форма» (например, «Объединить фигуры», «Пересечь фигуры и т. Д.)», «Параметры выравнивания», «Слои стека» (например, «На передний план», «На задний план»). и т.п.), параметры контура (под значком шестеренки) и, наконец, функция «Выровнять края», которая выравнивает края векторных фигур по пиксельной сетке. Поэкспериментируйте с этими функциями, чтобы изменить или улучшить формы Photoshop.
Обратите внимание, что при выборе формы маркеры блока (называемые опорными точками) появляются в нескольких местах вокруг и по всей форме. Используйте эти точки, чтобы редактировать или перерисовывать форму. Например, щелкните точку привязки на правой стороне ствола листа и перетащите ручку вниз и вправо.Повторите процесс с левой стороны стебля листа.
Когда вы щелкаете по одной из точек привязки, появляется линия с точками на каждом конце (называемая точками направления). Щелкните одну из этих точек, затем с помощью курсора перетащите линию, пока стержень не изменится так, как вам нравится. Если вам нужно больше редактировать изображение, вы можете легко добавить дополнительные точки привязки с помощью инструмента «Перо» (или удалить их).
JD Sartain / IDGКак рисовать редактировать векторную фигуру с опорными точками
Как создавать собственные формы Photoshop
Даже если вы не умеете рисовать, вы можете обвести изображение, верно? Вот как легко создавать свои собственные векторные фигуры в Photoshop.Во-первых, загрузите бесплатную раскраску из Интернета, например, из Super Coloring. Затем попробуйте следующее:
1. Перейдите на страницу 3 (номера страниц внизу каждой страницы экрана), прокрутите вниз (или страницу вниз) четыре раза, затем дважды щелкните (выберите) рождественскую елку.
2. Щелкните изображение правой кнопкой мыши, затем выберите Сохранить изображение как …
3. Перейдите в папку «Изображения» и сохраните файл (в имени файла отображается simple-christmas-tree-color-page.png поле поле).
4. Откройте файл в Photoshop.
5. Выберите Изображение > Размер изображения (или Alt + Ctrl + i (одновременно).
6. Текущий размер — 4,7 дюйма в ширину на 6,6 дюйма в высоту с разрешением 72 пикселя на дюйм. . Измените количество пикселей на дюйм до 300. Это может немного размыться, но это нормально. Мы собираемся перерисовать это изображение с помощью инструмента «Перо» и точек привязки, чтобы оно стало векторным изображением.
ВАЖНОЕ ПРИМЕЧАНИЕ: Всегда используйте, создавайте или конвертируйте свою работу с минимальным разрешением 300 пикселей на дюйм, прежде чем вносить какие-либо изменения или модификации.Вы всегда можете уменьшить размер изображения или разрешение с минимальным или нулевым качеством изображения. Однако вы не можете увеличить изображение с низким разрешением без ухудшения качества.
7. Сохраните файл с новыми настройками размера изображения.
8. Используйте инструмент Magic Wand и щелкните в любом месте фона (убедитесь, что выбран весь фон).
9. Выберите Выбрать > Обратный (или Shift- Ctrl + i ), чтобы повторно выбрать дерево, затем выберите Правка > Копировать (или Ctrl + C ).
10. Откройте новый файл Photoshop: 8x10x 300 ppi и выберите Edit > Paste . Теперь, когда у нас есть векторное изображение, оригинал больше не нужен.
11. Выберите инструмент «Перо» на палитре «Инструменты» (внизу). В этом упражнении для начинающих толстые линии изображения являются плюсом.
12. Начните со звезды. Щелкните верхнюю точку звезды, и появится точка привязки. Щелкните следующую звезду, и появится еще одна точка привязки (соединенная с первой).Продолжайте движение по периметру звезды, затем закройте вектор, снова щелкнув первую исходную точку привязки.
13. Выберите Edit > Define Custom Shape , затем введите имя для своей формы и нажмите OK .
14. Снова выберите инструмент «Перо» и щелкните каждый угол первого раздела дерева.
15. Выберите Edit > Define Custom Shape еще раз. Назовите фигуру TreeTop и нажмите OK .
16.Повторите этот процесс для средней и нижней частей дерева, а затем еще раз для подставки для дерева.
ПРИМЕЧАНИЕ: Каждый раз, когда вы создаете новый вектор, убедитесь, что у вас выбран Layer1, полный слой Christmas Tree. Каждый раз, когда определяется новый вектор, на панели «Слои» появляется новый слой. Назовите эти слои так же, как и Shapes.
JD Sartain / IDGКак создавать собственные фигуры в Photoshop
Как рисовать, изменять форму и добавлять цвета или узоры в Photoshop Shapes
1.Как только все формы определены, вы можете использовать эти векторные фигуры снова и снова.
2. Откройте новый файл Photoshop размером 8x10x 300 пикселей на дюйм.
3. Выберите инструмент «Форма», затем инструмент «Пользовательская форма».
4. Перейдите в поле «Библиотека форм» в подменю и щелкните стрелку вниз справа.
5. Прокрутите раскрывающееся меню вниз и выберите векторную звезду.
6. Поместите курсор в верхний левый угол и перетащите его вниз и снова, пока звезда не приобретет нужный размер и форму.
7. Пока звезда все еще выделена на панели «Слои», щелкните правой кнопкой мыши на векторном изображении.
8. Выберите Blending Options из подменю.
9. В диалоговом окне Layer Style щелкните слово Stroke (одного щелчка по полю будет недостаточно).
10. На панели Обводка выберите размер «6» пикселей для ширины обводки. Позиция = Снаружи; Режим наложения = Нормальный; Непрозрачность = 100%; Тип файла = Цвет; Цвет = черный; и нажмите ОК .Теперь у вашей звезды есть очертание. Без этой строки звезда была бы невидимой на странице.
11. Теперь снова щелкните правой кнопкой мыши слой Star1 и выберите Blending Options > Patterns . Прокрутите библиотеку шаблонов и выберите тот, который выглядит как звездочка.
12. Повторите шаги с 1 по 11, чтобы перетащить и нарисовать оставшиеся слои, а также добавить контур и узорную заливку.
13. Добавьте цвет или градиент к фону, и готово (или вроде того).Получилась простая детская картинка елки со звездой наверху. Но теперь вы знаете, как создавать свои собственные формы.
14. Сохраните файл с именем (мы будем использовать Star1) и создадим другую индивидуальную форму.
JD Sartain / IDGКак рисовать изменение формы, редактирование и заливка пользовательских фигур
Преобразование шрифтов, крыльев, паутины и других маркеров символов в формы Photoshop
В более старых версиях Photoshop преобразование шрифтов и других символов было не таким простым делом.В версиях CS это проще простого.
1. Откройте новый файл и убедитесь, что панель символов / абзацев отображается на экране.
2. Измените шрифт на Wingdings и размер на 300 пунктов.
3. Выберите инструмент «Текст» и растяните текстовое поле.
4. Введите левую квадратную скобку, и на экране появится символ инь / янь.
5. Выберите Тип > Преобразовать в форму .
6. Выберите инструмент «Выбор контура» (черная стрелка на панели инструментов), и на символе инь / янь и вокруг него появятся несколько десятков точек привязки.
Этот символ теперь является векторным изображением, которое можно изменять, искажать, вращать, наклонять, деформировать; изменить перспективу, цвет; добавить множество эффектов, таких как Bevel, Emboss, Contouring, 3D; а также добавляйте текстуры, градиенты, узоры, тени, свечение и многое другое. Варианты бесконечны, потому что в Интернете доступны тысячи шрифтов с маркерами символов.
JD Sartain / IDGКак преобразовать маркеры и символы в векторные фигуры
Найдите бесплатные Фигуры и маркеры в Photoshop.
На любом сайте, на котором есть шрифты (а их десятки), будут маркированные маркеры.Например, попробуйте любой из следующих вариантов:
1001 бесплатных шрифтов
DaFont
Fontspace
1001 шрифтов
Urbanfonts
Найдите категории, называемые «Символы», «Пули», «Декоративные», «Крылья» или «Орнаменты».
Чтобы загрузить Photoshop Shapes, попробуйте любой из этих:
Brusheezy
Shapes4free
Inspirationfeed
Template Monster
The Ultimate Collection Custom Photoshop Shapes
Или просто делайте то, что я делаю: ищите в Интернете «бесплатные формы Photoshop» »Или« бесплатные шрифты.«Тогда экспериментируйте, играйте и получайте удовольствие!
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию. Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.Как использовать инструмент произвольной формы в Photoshop CS6
Как рисовать произвольные формы в Photoshop
Выбор инструмента произвольной формы
Инструмент Custom Shape Tool вложен в другие инструменты Photoshop в панели инструментов .Чтобы выбрать его, нажмите и удерживайте значок любого инструмента формы, который виден в данный момент (который будет либо инструментом «Прямоугольник» (по умолчанию), либо тем инструментом формы, который вы использовали последним). Если щелкнуть и удерживать значок, появляется всплывающее меню с другими доступными инструментами фигур. Выберите инструмент Custom Shape Tool снизу списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма».
Рисование векторных фигур
Выбрав инструмент Custom Shape Tool, следующее, что нам нужно сделать, это убедиться, что мы рисуем векторную фигуру , а не контуры или пиксельные фигуры.Мы узнали о важном различии между векторными фигурами и фигурами пикселей в учебнике Рисование векторных и пиксельных фигур, но вкратце, векторные фигуры гибкие , редактируемые и независимые от разрешения , то есть мы можем редактировать и масштабировать их как сколько угодно, и даже распечатайте их любого нужного нам размера, а края векторных фигур всегда останутся четкими и резкими.
Чтобы убедиться, что вы работаете с векторными фигурами, установите для параметра Tool Mode на панели параметров в верхней части экрана значение Shape (сокращение от «Vector Shape»):
Установка для параметра Too Mode значения Shape.
Выбор нестандартной формы
Затем нам нужно указать Photoshop, какую произвольную форму мы хотим нарисовать, и мы делаем это, щелкнув миниатюру формы на панели параметров. Миниатюра показывает нам текущую выбранную форму:
Щелчок по миниатюре формы.
Щелчок по миниатюре открывает Custom Shape Picker с миниатюрами каждой формы, из которых мы можем выбирать. Используйте полосу прокрутки , справа, для прокрутки эскизов.
Выбор пользовательской формы с предварительным просмотром миниатюр каждой формы.
Загрузка дополнительных фигур
Как я упоминал в начале урока, изначально доступно лишь несколько фигур, но есть еще много других, из которых мы можем выбирать. Все, что нам нужно сделать, это загрузить их. Для этого щелкните значок шестеренки в правом верхнем углу:
Щелкнув значок шестеренки.
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , которые Adobe включает в Photoshop.Формы, которые отображаются изначально, являются набором по умолчанию, но, просматривая список, мы видим, что у нас есть много других интересных наборов, таких как Животные, Музыка, Природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Единственная проблема заключается в том, что если вы какое-то время не использовали Photoshop (и не тратили большую часть этого времени на работу с пользовательскими формами), трудно понять, какие формы вы найдете в каждом наборе. Итак, вместо того, чтобы выбирать наборы по отдельности, я бы порекомендовал выбрать Все вверху списка, что позволит загружать формы из каждого набора сразу:
Выбор «Все» избавит вас от многих догадок.
Photoshop спросит, хотите ли вы заменить текущие формы новыми. Если вы нажмете кнопку Добавить , вместо того, чтобы заменять текущие фигуры новыми, он сообщает Photoshop, что нужно сохранить существующие фигуры и просто добавить новые под ними. Это может быть хорошим выбором, если вы выбирали отдельный набор фигур из списка и просто хотели добавить его к фигурам по умолчанию.
В этом случае, поскольку я выбираю All (который включает фигуры по умолчанию как часть коллекции), я собираюсь щелкнуть OK .В конце урока мы узнаем, как вернуть формы к значениям по умолчанию:
При выборе «Все» включаются формы по умолчанию, поэтому просто нажмите «ОК».
Изменение размера пользовательского средства выбора формы
Теперь, когда все фигуры загружены, у нас есть из чего выбирать. Вы можете изменить размер Custom Shape Picker, чтобы одновременно видеть больше фигур, щелкнув и перетащив его нижний правый угол . Фактически, вы можете сделать Custom Shape Picker достаточно большим, чтобы видеть каждую форму сразу:
Щелкните и перетащите правый нижний угол, чтобы изменить размер средства выбора произвольной формы.
Лично я считаю это слишком большим, поэтому я еще раз щелкну и перетащу правый нижний угол окна Custom Shape Picker, на этот раз, чтобы уменьшить его. Затем я воспользуюсь полосой прокрутки справа от миниатюр для прокрутки фигур. Чтобы выбрать фигуру, дважды щелкните на ее миниатюре. Это выберет форму и закроет окно Custom Shape Picker. Я выберу форму сердца, дважды щелкнув по ней:
Дважды щелкните эскиз формы сердца.
Выбор цвета для формы
После того, как вы выбрали пользовательскую форму, выберите для нее цвет, щелкнув образец цвета Fill на панели параметров:
Щелкните образец цвета заливки.
Это открывает окно, которое позволяет нам выбирать из четырех различных способов заливки пользовательской формы, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок No Color , значок Solid Color , значок Gradient и значок Pattern .Мы подробно рассмотрели параметры цвета Заливки (и Обводки) в предыдущем уроке (Как рисовать векторные фигуры в Photoshop CS6), но я расскажу о них снова, чтобы освежить память:
Параметры заливки «Нет цвета», «Сплошной цвет», «Градиент» и «Узор».
Выбор варианта Без цвета слева оставит вашу произвольную форму пустой, что может быть тем, что вам нужно, если вам нужно, чтобы ваша фигура содержала только контур обводки. Мы скоро увидим, как добавить обводку.
Параметр Solid Color (второй слева) позволяет нам заливать произвольную форму одним цветом.Выберите цвет, щелкнув один из образцов цвета . Цвета, которые вы недавно использовали, отображаются в строке Недавно использованные цвета над основными образцами:
Параметр заливки сплошным цветом.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker в правом верхнем углу:
Щелкните значок «Палитра цветов».
Затем выберите цвет вручную в палитре цветов. Нажмите ОК , когда закончите, чтобы закрыть палитру цветов:
Выбор цвета заливки из палитры цветов.
Параметр Gradient позволяет нам заполнить форму градиентом. Вы можете выбрать один из предустановленных градиентов, щелкнув его миниатюру (используйте полосу прокрутки справа для прокрутки миниатюр) или используйте параметры под миниатюрами для создания или редактирования собственного градиента. Мы рассмотрим градиенты в отдельном уроке:
Параметр «Градиентная заливка».
Наконец, выберите вариант Pattern , если вы хотите заполнить свою произвольную форму узором.Photoshop не предоставляет нам множество шаблонов на выбор сам по себе, но если вы создали или загрузили другие шаблоны, вы можете загрузить их, щелкнув небольшой значок шестеренки (непосредственно под значком Custom Shape) и выбрав Шаблоны загрузки из меню:
Параметр заливки узором.
Так как я выбрал форму сердца, я выберу параметр «Сплошной цвет» и выберу красный в качестве цвета заливки, щелкнув красный образец. Чтобы закрыть окно параметров цвета, когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или просто щелкните пустую область панели параметров:
Выбираю сплошной красный в качестве цвета заливки.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ad-members-2 ]
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Рисование нестандартной формы
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы задать начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки. При перетаскивании вы увидите только контур (известный как путь ) того, как будет выглядеть форма:
Щелкните, чтобы задать начальную точку, затем перетащите от точки, чтобы нарисовать форму.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее выбранным вами цветом:
Photoshop заполняет форму только после того, как вы отпустите кнопку мыши.
Рисование фигуры с правильными пропорциями
Обратите внимание, что форма моего сердца немного искажена. Он шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop позволяет нам свободно рисовать произвольные формы любого размера и пропорций, которые нам нравятся. Я отменю свою форму, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Undo Custom Shape Tool .Я также мог просто нажать Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре. Это удаляет фигуру из документа:
Идем в Edit> Undo Custom Shape Tool.
Чтобы нарисовать произвольную форму с правильными пропорциями, начните так же, как и раньше, щелкнув внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши нажатой, перетащите ее от точки. Во время перетаскивания нажмите и удерживайте клавишу Shift на клавиатуре.Это вернет фигуре правильные пропорции и зафиксирует их на месте:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями.
Когда вас устраивает размер фигуры, отпустите кнопку мыши, , затем отпустите клавишу Shift. Очень важно отпустить клавишу Shift только на после того, как вы отпустили кнопку мыши, иначе она не сработает. Кроме того, не забудьте дождаться после того, как вы начали перетаскивать, прежде чем нажимать и удерживать клавишу Shift, иначе вы можете получить неожиданные результаты.
Я отпускаю кнопку мыши, затем клавишу Shift, и в этот момент Photoshop заполняет фигуру выбранным мной красным цветом. На этот раз сердце выглядит намного лучше:
Обычно вы хотите рисовать нестандартные формы с правильными пропорциями.
Другие удобные сочетания клавиш
Наряду с нажатием и удержанием Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями, вы можете нажать и удерживать клавишу Alt (Win) / Option (Mac) при перетаскивании, чтобы нарисовать фигуру из ее центр , а не из угла.Нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании нарисует его с правильными пропорциями и вытянет его из центра. Просто не забывайте всегда отпускать клавиши после того, как отпустите кнопку мыши.
Изменение размера формы
После того, как вы нарисовали фигуру, вы увидите ее текущую ширину и высоту в полях Ширина, ( W, ) и Высота, ( H ) на панели параметров.Здесь мы видим, что моя фигура была нарисована 354 пикселей в ширину и 308 пикселей в высоту:
Текущая ширина и высота фигуры.
Если вам нужно изменить размер фигуры, просто выделите текущие значения с помощью мыши и введите новые значения (нажмите , введите (Win) / , верните (Mac) на клавиатуре, чтобы принять их). Чтобы изменить размер фигуры и сохранить ее правильные пропорции, сначала щелкните небольшой значок ссылки между полями ширины и высоты, затем введите новую ширину или высоту.Если выбран значок ссылки, Photoshop автоматически изменит за вас другое значение:
Щелкните значок ссылки перед изменением ширины или высоты, чтобы зафиксировать пропорции.
Позвольте Photoshop нарисовать форму за вас
Если вы еще не нарисовали фигуру и знаете точный размер, вы можете сэкономить время, позволив Photoshop нарисовать ее за вас. Просто щелкните один раз внутри документа. Photoshop откроет диалоговое окно Create Custom Shape , в котором вы можете ввести свои значения ширины и высоты.Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу фигуру с выбранными вами размерами:
Щелкните один раз внутри документа, чтобы открыть диалоговое окно Create Custom Shape.
Добавление обводки
Чтобы добавить обводку вокруг формы, щелкните образец цвета Stroke на панели параметров. Вы можете выбрать цвет обводки (и другие параметры обводки, которые мы рассмотрим чуть позже) до или после рисования фигуры:
Щелкните образец цвета обводки.
Параметры выбора цвета обводки точно такие же, как параметры цвета заливки. Вверху у нас есть те же четыре значка, дающие нам выбор между без цвета , Solid Color , Gradient и Pattern :
Параметры «Нет цвета», «Сплошной цвет», «Градиент» и «Узор», на этот раз для обводки.
Параметр «Нет цвета» выбран по умолчанию (поэтому обводка не видна). Я выберу параметр «Сплошной цвет», а затем установлю черный цвет обводки, щелкнув образец.Как и в случае с цветом заливки, если нужный цвет не найден ни в одном из образцов, щелкните значок «Палитра цветов», чтобы выбрать его вручную:
Выбираю сплошной черный цвет в качестве цвета обводки.
Так же Photoshop добавляет черную обводку вокруг формы:
Та же форма, но с нанесенной черной обводкой.
Ширина обводки
Мы можем изменить ширину штриха на панели параметров. Вы найдете текущую ширину, отображаемую справа от образца цвета обводки.Ширина по умолчанию — 3 пункта. Если вы знаете точную ширину, которая вам нужна, вы можете ввести ее прямо в поле ширины (нажмите , введите (Win) / , верните (Mac), когда вы закончите, чтобы принять его) или просто щелкните маленькую стрелку справа от значения и перетащите ползунок :
Увеличение ширины штриха с помощью ползунка.
Выровнять края
Если вы посмотрите дальше вправо на панели параметров, вы увидите параметр под названием Align Edges .По умолчанию этот параметр включен (отмечен), и вы, как правило, захотите оставить его включенным, потому что он указывает Photoshop выровнять края вашей фигуры с пиксельной сеткой, чтобы они выглядели четкими и резкими:
Параметр «Выровнять края».
Однако для работы параметра «Выровнять края» необходимо не только его выбрать, но и указать ширину обводки в пикселе ( пиксель, ), а не точку ( pt ) . Поскольку типом измерения ширины обводки по умолчанию являются точки, я вернусь и введу новую ширину 10 пикселей :
Для работы «Выровнять края» измените тип измерения ширины штриха на пиксели.
Photoshop мгновенно обновляет форму с новой шириной обводки:
Форма после изменения ширины штриха на 10 ox.
Дополнительные параметры хода
Есть и другие параметры обводки, которые мы также можем изменить, нажав кнопку Параметры обводки на панели параметров:
Кнопки параметров обводки.
Откроется окно параметров обводки. Вверху мы можем переключаться между отображением обводки в виде сплошной линии (по умолчанию), пунктирной линии или пунктирной линии .Опция Align позволяет нам выбрать, будет ли обводка появляться вдоль внутри краев формы, вне краев или по центру по краям. Мы можем установить опцию Caps на Butt , Round или Square , а также изменить Corners на Miter , Round или Bevel . При нажатии Дополнительные параметры внизу откроется более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида вашего штриха и для сохранения ваших пользовательских настроек в качестве предустановки:
Кнопки параметров обводки.
Изменение заливки и обводки существующих фигур
Так же, как и с инструментами геометрических фигур (инструмент «Прямоугольник», «Эллипс» и т. Д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем с помощью инструмента «Пользовательская фигура», на свой собственный слой Фигура . Если мы посмотрим на мою панель «Слои», мы увидим мою форму сердца, сидящую на слое Shape с именем «Shape 1»:
Панель «Слои», показывающая слой «Форма».
Я добавлю в свой документ вторую фигуру. Для этого я повторно открою Custom Shape Picker на панели параметров, и на этот раз я выберу форму бабочки, дважды щелкнув ее миниатюру:
Выбор нестандартной формы бабочки.
Выделив форму бабочки, я быстро нарисую ее, щелкнув внутри документа, чтобы задать начальную точку, а затем щелкнув и перетащив из этой точки. Чтобы нарисовать бабочку с правильными пропорциями, я подожду, пока не начну перетаскивать, затем нажмите и удерживайте клавишу Shift и продолжаю перетаскивание:
Щелкните и перетащите, чтобы нарисовать бабочку (с зажатой клавишей Shift).
Чтобы завершить форму, я отпущу кнопку мыши, , затем отпущу клавишу Shift.Photoshop заполняет форму цветом, но посмотрите, что произошло; он использовал тот же цвет заливки (красный), что я выбрал для моей предыдущей формы. Он также использовал те же параметры обводки, что и предыдущая форма, включая цвет (черный) и ширину (10 пикселей):
В новой форме использовались те же заливка и обводка, что и в предыдущей форме.
К счастью, поскольку слои фигур в Photoshop остаются полностью редактируемыми, мне не нужно отменять и перерисовывать форму, если мне нужно, чтобы она была другого цвета.Пока у меня выбран слой «Форма» на панели «Слои» (а инструмент «Форма» все еще выбран на панели «Инструменты»), я могу легко вернуться и изменить цвета.
Если мы снова посмотрим на мою панель «Слои», то увидим, что форма бабочки была размещена на отдельном слое формы с именем «Форма 2» над формой сердца:
Панель «Слои», показывающая обе фигуры, каждая на своем собственном слое «Фигуры».
Выбрав слой бабочки, я нажимаю на образец цвета Fill на панели параметров и выбираю другой цвет из образцов, может быть, красивый пурпурный:
Выбор нового цвета заливки для формы бабочки.
Я также собираюсь уменьшить ширину обводки на панели параметров, так как 10 пикселей кажутся слишком толстыми. Я уменьшу его до 4 пикселя :
Изменение ширины обводки для формы бабочки.
Photoshop мгновенно обновляет форму бабочки с новым цветом заливки и шириной обводки. Оригинальная форма сердца остается нетронутой:
Результат после редактирования формы бабочки.
Я думаю, что хочу уменьшить ширину обводки и для формы сердца, поэтому я нажимаю на слой «Форма сердца» («Форма 1») на панели «Слои», чтобы выбрать его:
Выбор слоя в форме сердца.
Я оставлю цвет заливки красным, но уменьшу ширину обводки на панели параметров до того же значения ( 4 пикселя, ), что и форма бабочки:
Изменение ширины штриха для формы сердца.
И теперь обе формы имеют одинаковую ширину обводки. При необходимости вы также можете редактировать другие параметры обводки (цвет, тип линии, выравнивание и т. Д.). Пока у вас есть правильный слой формы, выбранный на панели «Слои», а инструмент «Форма» все еще активен, вы можете вносить любые необходимые изменения:
Результат после изменения ширины обводки для формы сердца.
Сброс пользовательских форм до значений по умолчанию
Ранее мы узнали, как загружать другие наборы фигур в Custom Shape Picker. Если вам нужно удалить эти дополнительные формы и вернуться к просмотру только фигур по умолчанию, еще раз щелкните значок шестеренки в средстве выбора пользовательской формы:
Щелкнув значок шестеренки.
Затем выберите Reset Shapes из меню:
Выбор «Сбросить формы».
Photoshop спросит, действительно ли вы хотите заменить текущие формы значениями по умолчанию.Нажмите OK, чтобы сказать «да», и вы вернетесь к просмотру только исходных форм по умолчанию:
Нажмите «ОК», когда Photoshop спросит, хотите ли вы вернуться к значениям по умолчанию.
1500+ Free Photoshop Custom Shapes
Когда дело доходит до нестандартных форм, я не могу перестать вспоминать рисунки из детства. Все ребята во дворе соревновались в конструировании лучшей формы. Мы рисовали корабли, машины, людей, украшения и многое другое, чтобы получить право называться мастерами творчества, лол.Однако сегодняшние инновации значительно упрощают работу, поэтому вы можете легко обогатить любой веб-проект большим количеством бесплатных пользовательских фигур Photoshop.
Кстати, нестандартная форма была представлена в 6-й редакции Photoshop, они позволяют делать с векторной графикой гораздо больше, чем с помощью инструмента «Перо». Пользовательские формы Photoshop очень полезны. Если у вас нет подходящей кисти, вы можете использовать готовый набор пользовательских фигур. Фигуры сильно отличаются от кистей, их можно легко масштабировать до больших размеров без потери качества и резкости, и они могут быть отличными помощниками при редактировании шаблонов PSD.
В этой подборке мы собрали более двух тысяч нестандартных форм, только самые впечатляющие, и их можно скачать бесплатно. При загрузке не забудьте прочитать условия использования в соответствии с рекомендациями дизайнера. Вот совет о том, как загружать нестандартные формы:
- Откройте Adobe Photoshop,
- Выберите инструмент Custom Shape Tool на панели инструментов (ярлык U ),
- На панели параметров щелкните значок треугольника «Выбор предустановок» ,
- Щелкните значок шестеренки справа от панели выбора предустановок ,
- Выберите Импортировать фигуры .
После загрузки новой пользовательской формы вы можете изменить ее размер и стиль цветового слоя несколькими щелчками мыши.
В этом обзоре вы найдете следующие типы бесплатных пользовательских фигур Photoshop:
Люди
Формы коронавируса
60 силуэтов
Силуэты Megaset
Сексуальные девушки
Геометрический
55 Сердца Photoshop и векторные фигуры (CSH)
6 линий горизонта
Орнаменты
Сакральная геометрия
30 нестандартных форм Sunburst
Кронштейн рамы
Транспортные средства
Самолеты
Морской
Гоночные флаги
Животные
Фигуры диких животных
Photoshop Фигуры рыб
Животные нестандартной формы
Птицы
Фигуры животных
Логотипы
Логотипы автомобилей
Ассорти логотипов
Стрелки
Пользовательские стрелки
Нарисованные от руки стрелки
Линии и вспышки
Лучи света
Волнистые линии
Медиа
Red Faction
Клапан
Круглые часы
Медиа-фигуры
Цветы
Цветы нестандартной формы
Цветочные формы
Цветок нестандартной формы
Цветочные баннеры
Другие формы
Различные формы
50-е нестандартные формы
Знаки фигуры
Форма Mix
Снежинки
Пакет нестандартных форм
Электронная почта (конверт) Пользовательские формы Photoshop
Бесплатные шаблоны PSD
Audrey Mall — Торговый центр, Магазин развлечений Бесплатный PSD шаблон
Скачать
Как вам эти формы? Неудивительно, что теперь нам нужны некоторые навыки Photoshop и ряд стоящих нестандартных форм, чтобы стать мастером творчества.В любом случае, мы должны использовать все преимущества новых технологий для создания умопомрачительных товаров в сети. Не забудьте поделиться этим постом со своими друзьями, чтобы помочь им пополнить свою коллекцию нестандартных форм и бесплатных шаблонов PSD!
FAQ
Какие готовые формы обычно используются в веб-дизайне?В дизайне используется любая форма, которую вы только можете придумать. Чем больше готовых форм у дизайнера — тем больше у него возможностей для своего проекта. Люди, автомобили, животные, растения, искусственные предметы — буквально все, что нас окружает в повседневной жизни.
Почему веб-дизайнеры используют готовые формы?Дизайнеры — художники, и они определенно могут нарисовать все нужные формы вручную, но на это потребуется время. Если для проекта не нужны оригинальные рисунки, гораздо проще и быстрее принять форму, созданную кем-то другим.
Существуют ли готовые формы специально для Photoshop?Нет, дизайнеры создают такие наборы и для Adobe Illustrator, и для других программ для рисования. Тем не менее, Photoshop — самая популярная программа для рисования, поэтому в этой статье мы сосредоточимся на ней.
Читайте также
130+ Тщательно отобранные уроки по созданию текстовых эффектов в Photoshop
50 бесплатных кистей Smoke Brushes для Photoshop
Шаблоны сеток Photoshop: проектирование сквозь линию
100 потрясающих бесплатных экшенов Photoshop
Как включить значки в проекты Photoshop / Illustrator | автор: Gichu Wil
Я предполагаю, что вы разрабатываете с помощью Adobe Photoshop или Illustrator в Windows, версия CC 2015.
Возьмите значки в TrueTypeFont (.ttf) от любого поставщика шрифтов. Я использую эти поставщики шрифтов.
Установите значки на свой компьютер, дважды щелкнув файл .ttf . Это сделает его доступным в папке Fonts.
Откройте Adobe Illustrator и создайте новый проект / файл. В строке меню найдите «Windows> Type> Glyphs» и откройте окно Glyphs. Вы можете закрепить его в любом месте на рабочем месте.
В выбранной области найдите установленный шрифт, в данном случае — значок материала.
Примечание: вы должны быть в инструменте Typing , чтобы он работал. Просто нажмите клавишу T на клавиатуре.
После поиска и выбора значков материалов значки отобразятся в окне «Глифы», как показано ниже.
Затем вы можете выбрать нужный значок, дважды щелкнув значок, изменить размер представления значка с помощью двух кнопок в правом нижнем углу окна и даже найти и выбрать другой шрифт значка.
Это очень полезно при разработке дизайна для мобильных устройств или даже при включении значков в веб-дизайн или графический дизайн.
Запустите Photoshop и создайте проект.
Перейдите в Строку меню и найдите Глифы в меню Окно («Окно> Глифы»). Закрепите окно Glyphs в своем рабочем пространстве для легкого доступа.
Поиск шрифта значка такой же, как и в Illustrator. Просто выполните поиск или прокрутите до установленного шрифта значка.
Это удобно, если вы хотите включить значки в свой дизайн, а не создавать их с нуля.
Обратите внимание, что для правильного обновления шрифтов вы можете сделать их Символами или « Создать контуры », щелкнув правой кнопкой мыши значок, чтобы сделать края редактируемыми.Использование шрифта как есть и обновление шрифта путем установки шрифта значка приведет к смешению ваших значков и, как правило, испортит ваш дизайн. Желательно сделать их редактируемыми (с помощью « Создание контуров »), а затем сделать из них символов. Я усвоил это на собственном горьком опыте.
Как рисовать фигуры в Photoshop с помощью инструмента «Фигура»
Как и инструмент «Перо», слой-фигура также использует векторную технологию Photoshop.
Вы получите инструмент слоя формы прямо здесь, на панели инструментов.
Теперь щелкните по нему, и вы увидите различные формы , похожие на ;
- Инструмент «Прямоугольник»
- Инструмент «Прямоугольник со скругленными углами»
- Инструмент «Элипс»
- Инструмент «Многоугольник»
- Инструмент «Линия»
- Инструмент «Пользовательская форма»
Выбрав эти элементы, вы можете нарисовать их как обычный контур или как слой-фигуру.
См. На панели параметров, во второй позиции находится меню. Он покажет вам 3 варианта рисования вашей формы, такие как «Путь», «Форма» и «Пиксели».
Теперь пиксель заполняет нарисованный контур пикселями, этот параметр не использует векторную технологию.
А путь будет рисовать только контур фигуры, он не будет заливать какой-либо цвет на контуре.
Но здесь я выбираю вариант формы, и здесь вы можете увидеть несколько различных вариантов.
Здесь я могу выбрать «цвет заливки, цвет обводки, тип обводки» и многие другие параметры.
Теперь нарисуйте фигуру и увидите на панели слоев новый слой, созданный там.
На слое можно увидеть небольшой значок пути. это означает, что этот слой является слоем-фигурой.
Теперь возьмите «инструмент выбора пути» и нажмите на него. вы можете видеть, что есть несколько управляющих маркеров векторной формы.
Если вы хотите изменить цвет фигуры? Затем просто дважды щелкните слой с фигурой, и вы получите палитру цветов.
Эти векторные формы означают, что они не зависят от разрешения, и я могу перетаскивать и использовать их в любом документе, и я могу масштабировать их вверх и вниз без потери качества, потому что они используют векторную технологию вместо использования пиксельной технологии.
Давайте рассмотрим полезные аспекты инструментов создания фигур, «инструмент нестандартных фигур фотошопа». Это дает вам множество готовых форм, и вы можете легко использовать их, когда захотите.
Все эти формы включены в это всплывающее меню номерами разных категорий, но сейчас я выбираю их все. Так что я могу получить все формы в списке.
Теперь выберите форму, которую вы хотите использовать.
Чтобы нарисовать форму, вы можете просто щелкнуть в рабочей области, если вы хотите нарисовать ее любого определенного размера.или вы также можете просто перетащить фигуру, чтобы создать слой-фигуру.
Давайте отредактируем цвет формы и свойства обводки на панели параметров вверху.
Теперь, если я хочу вычесть часть внутри этой формы. Затем я выберу «elipse tool», и я пойду сюда и настрою функцию поиска пути для вычитания передней формы и
, если я нарисую здесь круг, который будет вычитать эту область из основной формы. я также могу изменить положение фигуры.
Итак, это был краткий обзор слоев фигур в Photoshop.Вы можете создавать различные виды дизайна с помощью слоя с фигурами без потери качества, поскольку он использует технологию векторного фотошопа.
А теперь перейдем к следующей теме «смарт-объект».
Фигуры в Photoshop со стрелками | PSD чувак
Пользовательские формы Photoshop — это векторных фигур , которые можно сохранить в Photoshop как предустановленный тип. Для создания формы используйте инструмент Pen Tool или инструмент Rectangle Tool, Elliptical Tool, Line Tool и т. Д.
Поскольку это вектор , размер настраиваемой формы можно изменять без потери качества. Итак, эти формы стрелки в Photoshop также можно использовать для печати.
В сегодняшнем списке я собрал фигур Photoshop со стрелками для всех энтузиастов Photoshop. Загрузите файл CSH , и вы готовы использовать эти крутые формы стрелок.
ТвитнутьСкачайте бесплатно эти удивительные формы стрелок и используйте их в своих проектах.Этот список включает фигур Photoshop со стрелками в формате CSH (пользовательские формы). Некоторые элементы также содержат изображения PNG со стрелками, которые можно использовать, если у вас нет Photoshop.
Создайте крутые иконок со стрелками для своего блога с помощью этих бесплатных стрелок . Есть все виды стрелок, такие как изогнутые стрелки, каракули стрелки, нарисованные от руки стрелки и т. Д.
Фигуры стрел (БЕСПЛАТНО)
Стрелки каракули (CSH, ABR и PNG)
Стрелки нестандартной формы
Формы стрел (больше не доступны)
Формы стрелок | БЕСПЛАТНО CSH
Формы стрел (больше не доступны)
Форма стрел
Иконки со стрелками
Стрелки Photoshop Фигуры
Стрелки фанки csh и png файлы
Стрелки Photoshop Фигуры
Если вы ищете текстовые символы стрелок, ознакомьтесь с этим огромным списком стрелок.Вы найдете там все типы стрелок: ⬅ символ стрелки влево, символ стрелки вправо 🢂, символ стрелки вверх 🡩, символ стрелки вниз 🡫, символ двойной стрелки ⬌, символ изогнутой стрелки ⟳, круглая стрелка, полукруглая стрелка, символ стрелки вниз ⤋ , милый символ стрелки 🏹 💘🔰 и т. д.
Стрелочные символы
Создайте фигур в Photoshop быстро и легко! Этот набор содержит 1 PSD-файл со слоями, который позволит вам создать силуэт векторной формы из любой фотографии / графики / изображения .Пакет также содержит экшен Photoshop, который можно использовать для создания пользовательских форм .
Вы также можете попробовать этот экшен Photoshop, который с помощью Photoshop превращает любое изображение JPG в векторное. Результатом является сложное векторное изображение с цветами, а не просто силуэт векторной формы.
.

 Если текст уже введен, то его предварительно надо выделить.
Если текст уже введен, то его предварительно надо выделить. Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.

 Поэкспериментируйте.
Поэкспериментируйте. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.