Изучаем стиль слоя Тиснение / Creativo.one
Использование Стилей слоя в Adobe Photoshop — самый популярный метод добавления эффектов, такие как Тень и Обводка, для слоя не прибегая к сложностям. С правильными знаниями и опытом, любые эффекты могут быть достигнуты. Но для таких достижений необходимо понимать, что означает каждая настройка определенного стиля и как она влияет на общую картину вашей работы. В сегодняшнем уроке мы познакомимся с настройками Тиснения, включающий в себя Контур и Текстуру стиля.
Тиснение считается самым мощным и адаптируемым инструментом Стилей слоя в Adobe Photoshop. В большинстве случаев Тиснение применяют для добавления 3D эффекта, путем освещения отдельных частей и добавления теней, но на этом настройки не заканчиваются. Если принять во внимание большинство настроек стиля, тогда можно создать такие эффекты, как отражающая поверхность хрома или стекла, острый камень и многое другое!
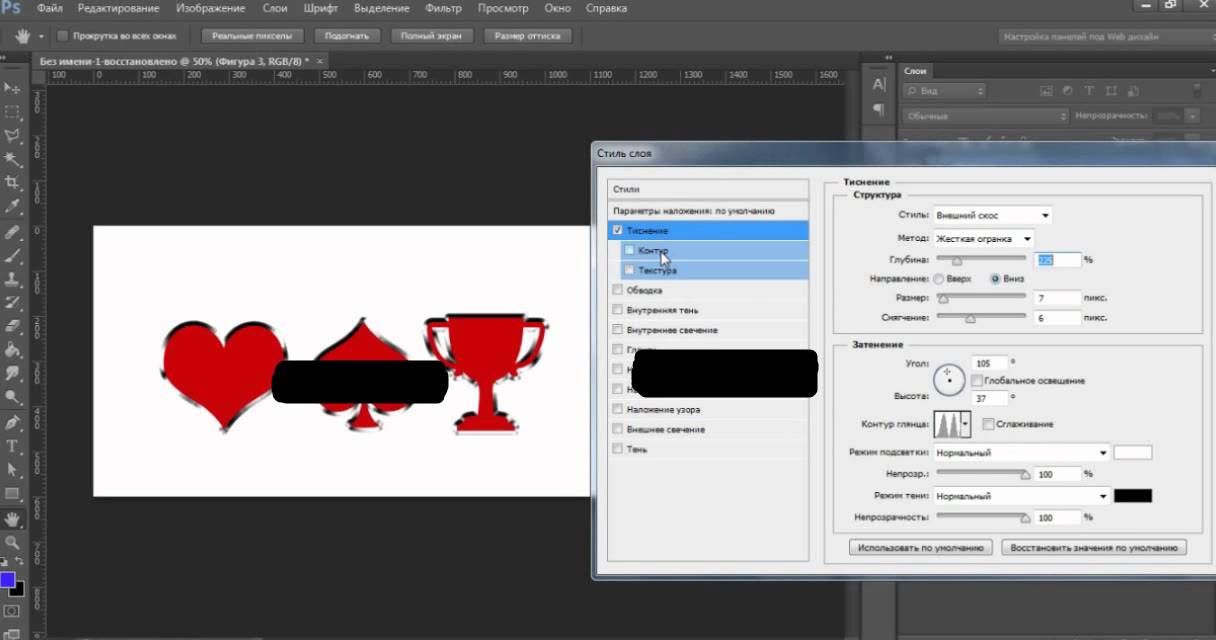
Главное окно настроек Тиснения, на изображении ниже, показывает какие возможности дает данный стиль, такие как высоту конуса, направление света, текстуру и другое.
Шаг 1 — Style (Стиль)
В группе Structure (Структура) в раскрывающемся меню Style (Стиль) устанавливается Cтиль и расположение скоса и включает в себя:
Outer Bevel (Внешний скос): скос устанавливается на внешней стороне фигуры.
Inner Bevel (Внутренний скос): скос устанавливается с внутренней стороны фигуры.
Emboss (Тиснение): скос устанавливается как и с внешней стороны так и с внутренней.
Pillow Emboss (Контурное тиснение): как и в предыдущем стиле устанавливается с обеих сторон, но в противоположном направлении.
Stroke Emboss (Обводящее тиснение): применяется, при условии, что используется Стиль слоя
Stroke (Обводка), скос устанавливается на обводку.
Рекомендуем Вам просмотреть все стили на практике с включенной опцией Preview
В примере ниже, продемонстрирована работа двух стилей, Inner Bevel (Внутренний скос), который устанавливает скос изнутри, и двусторонний Emboss (Тиснение).
Шаг 2 — Technique (Метод)
Следующее меню Technique (Метод), позволяет задать общий вид Тиснения, включает в себя:
Smooth (Плавное): скос гладкий, края округлые.
Chisel Hard (Жесткая огранка): скос твердый, края острые, скошенные.
Chisel Soft (Мягкая огранка): края скошенные, но смягченные.
Просмотрите в режиме Preview (Просмотр) и убедитесь во всем сами.
В следующем примере продемонстрирована техника выполнения двух, наиболее используемых, методов Smooth (Плавное) слева, а Chisel Hard (Жесткая огранка) справа, придает эффект тексту, как будто он только что был выточен из камня.
Шаг 3 — Depth (Глубина)
На примере ниже вы увидите, как увеличение параметра Глубина влияет на трехмерность текста.
Шаг 4 — Direction (Направление)
Данная функция позволяет выбрать как будет Тиснение экструдированно по отношению к вам или от вас.
В следующем примере продемонстрирована работа двух направлений, «Вверх» выделяет текст из поверхности, «Вниз» вдавливает текст.
Шаг 5 — Size (Размер)
Настройка параметра Размер задает общий размер Тиснения. Чем меньше пикселей установлено, тем меньше скос, приближен к краю фигуры, но чем выше, тем масштабнее становится Тиснение.
На изображении ниже текст слева имеет маленький скос, в то время как справа Размер намного больше.
Шаг 6 — Soften(Смягчение)
Если Тиснение создало заостренные углы, с функцией Смягчение все станет на много мягче. Поможет создать мягкий скос.
В следующем примере вы можете видеть, как параметр Смягчение помогает сгладить и создать мягкий скос.
Шаг 7 — Angle (Угол) и Altitude (Высота)
Группа Shading (Затенение) отвечает за освещение. Параметры Угол и Высота устанавливают направление света. Угол задает горизонтальное направление источника света, Высота задает вертикальное положение источника. При желании можно перетаскивать перекрестие в кругу, не используя числовые значения, чтобы вам было удобнее. Включенный режим Use Global Light (Глобальное освещение) синхронизирует параметры Угол и Высота с другими Стилями слоя, такими как Тень или Глянец.
Параметры Угол и Высота устанавливают направление света. Угол задает горизонтальное направление источника света, Высота задает вертикальное положение источника. При желании можно перетаскивать перекрестие в кругу, не используя числовые значения, чтобы вам было удобнее. Включенный режим Use Global Light (Глобальное освещение) синхронизирует параметры Угол и Высота с другими Стилями слоя, такими как Тень или Глянец.
На примере ниже продемонстрированно влияние изменений параметров Угол и Высота на направление источника света.
Шаг 8 — Gloss Contour (Контур глянца)
Данный инструмент является секретом успеха создания потрясающих стеклянных и металлических эффектов. Контур глянца устанавливает переход тени и света Тиснения. Линейный контур создает естественный скос, в то время как контур в виде синусоида может создать привлекательный отражающий эффект.
На изображении ниже можно увидеть, как текст слева, не имеющий ничего схожего с металлом, при изменении настроек Контура глянца, превращяется в мощный эффект.
Шаг 9 — Highlight Mode (Режим подсветки) и Opacity (Непрозрачность)
В раскрывающемся меню Highlight Mode(Режим подсветки) устанавливается режим наложения света. Screen(Экран) стоит по умолчанию, но в вашем распоряжении и другие режимы, как 
В следующем примере нам наглядно демонстрируется, как изменение Режима подсветки и Непрозрачности немного изменяет стиль, но к тому же придает теплоты в работу.
Шаг 10 — Shadow Mode (Режим тени) и Opacity (Непрозрачность)
Из раскрывающегося меню Shadow Mode(Режим тени) вы можете выбрать режим наложения тени на скосе. По умолчанию установлен Multiply(Умножение). По желанию можно изменить режим наложения на Linear Burn(Линейный затемнитель) или Color Burn(Затемнение основы). Так же можно изменить цвет освещения. В основном используется черный цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. Ползунок Opacity(Непрозрачность) регулирует интенсивность тени.
На изображении ниже можно увидеть, как с изменением данных параметров дерево покрывается тонким слоем мха.
Шаг 11 — Сохранение и восстановление настроек по умолчанию
Каждую вашу настройку Стилей слоя можно сохранить и загружать по умолчанию. Make Default (Использовать по умолчанию) Adobe Photoshop сохранит актуальные настройки и будет их использовать каждый раз при включении программы, по умолчанию. Reset to Default(Восстановить значение по умолчанию) вернет измененные настройки обратно к исходным, установленным по умолчанию. Особенно полезно, если вы решили поэкспериментировать, а затем вернуть все обратно.
Шаг 12 — Contour (Контур)
Контур, входящий в стиль Тиснение, устанавливает общий вид скоса. Anti-aliased(Сглаживание) разгладит все неровности контура. Ползунок Range(Диапазон) определяет масштаб контура. В общем лучше один раз посмотреть, чем сто раз прочитать.
В следующем примере наглядно показано, как с помощью контура с перевернутой буквой «U» скос принимает другую форму и отодвигается от края.
Шаг 12 — Texture (Текстура)
Текстура следующий подраздел стиля Тиснение, позволяет наложить не просто текстуру на скос, а карту рельефа текстуры. Карта рельефа делает поверхность ребристой, возвышая или снижая некоторый области слоя, создавая интересный эффект.
В меню Pattern (Узор) можно выбрать текстуру из набора Adobe Photoshop для использования ее в качестве карты рельефа.
Snap to Origin (Привязать к началу координат) чтобы выровнять текстуру относительно документа.
Вы можете нажать на маленькую кнопку Create new preset from the current pattern (Создать набор с текущим узором), чтобы создать новый набор текстур, включив в него текущую текстуру.
Следующие настройки Scale (Масштаб) и Depth (Глубина) позволяют изменять размер и интенсивность рельефа соответственно.
Параметр Invert (Инвертировать) меняет белые области на черные и наоборот.
При активации параметра Link with Layer(Связать со слоем), при закрытии окна Стиль слоя и перемещении фигуры по документу, карта рельефа будет двигаться вместе со слоем. При открытом окне Стиль слоя, вы можете с помощью мыши перемещать на холсте текстуру как необходимо.
На примере ниже показано, какой эффект дает Текстура вашей работе. Слева, при установленной глубине «0», не влияет на стиль, в отличии от примера справа.
Заключение
Надеемся вам было все понятно. Желаем успехов в изучении нашего любимого графического редактора Adobe Photoshop.
Скачать этот стиль
Автор: John Shaver
Перевод: John Jackson
Источник: psd.tutsplus.com
Как сделать тиснение в фотошопе. Создаем в фотошопе металлический эффект тиснения для текста
Тиснение и рельеф в фотошопЭффект (Bevel and Emboss)позволяет имитировать объём, помогает создать чувство глубины, добавляя света и тени, можно сказать, что это самый совершенный инструмент реализации объёма в Фотошоп.
Откройте диалоговое окно Слой стиля (Layer Style) в меню Слой\Стиль слоя и выберите Bevel and Emboss).
Необходимо определить с помощью параметра Стиль (Style), что мы будем делать — скос или рельеф и какой именно:
- Стиль (Style) — с помощью этого параметра определяется тип объёма.

- Внешний скос (Outer Bevel) — получится как бы приподнятая плоская фигура, скос будет наружу по границе объектов.
- Внутренний скос (Inner Bevel) — эффект будет создавать выпуклую объёмную фигуру.
- Тиснение (Emboss) — делает изображение выпуклым, совмещая в себе два предыдущих.
- Обводящее тиснение (Pillow Emboss) — вдавливает обрабатываемый объект в фон.
- Контурное тиснение (Stroke Emboss) — рельефным становится не сам объект, а его обводка.
Техника (Technique) — оказывает влияние на форму создаваемого объекта, может принимать три значения:
- Плавный (Smooth) — объёмные фигуры будут иметь плавные формы, переходы от света к тени также будут плавными.
- Жёсткая огранка (Chisel Hard) — объёмные фигуры с резкими формами.
- Мягкая огранка (Chisel Soft) — промежуточный между двумя, описанными выше.
Глубина (Depth) — определяет рельефность создаваемых фигур (при больших значениях приводит к большому уровню контраста).
Направление (Direction) — о пределяет направление скоса объёма, если установлено значение Вверх (Up), то объект возвышается над поверхностью, если Вниз (Down) — углубляется в неё.
Размер (Size) — определяет геометрический размер объёма.
Смягчение (Soften) — размывает чёткие границы фигуры.
Угол и Высота (Angle and Altitude). Угол определяет угол освещения, под которым эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями. Перетащите перекрестие к центру, чтобы переместить источник освещения непосредственно наверх — значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту — значение 0. Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.
Глобальное освещение (Use Global Light) — если изменять значения Угол (Angle) и Высота (Altitude) для отдельного стиля, в то время как стоит флажокГлобальное освещение (Use Global Light), другие стили, также использующие эту опцию, будут изменены. Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
Контур глянца (Gloss Contour) — устанавливается профиль освещения. Щёлкните по стрелке Контур и можете выбрать вариант контура из открывшегося списка, так же вы можете создать свой контур (щёлкните по окошку с контурами и перед вами откроется диалоговое окно «редактор контуров») изменяя кривую, вы будете изменять конур глянца. Входные значения вдоль основания отвечают за тени в эффекте (слева) к областям на свету (справа). Сложный контур очень подходит для имитации блестящих, металлических или стеклянных объектов.
Сглаживание (Anti-Aliased) — назначение этого параметра устранить неровности, сгладить переходы, особенно если ваш слой имеет маленький и детальный контур.
Режим подсветки, цвет и непрозрачность (HighlightMode, ColorboxandOpacity).
в области Режим подсветки (Highlight Mode) можно выбрать режим наложения, цвет и его прозрачность для «подсвеченной» части скосов, область Режим теней (Shadow Mode) используется для установки тех же параметров, но для затененной части скоса.
Color box — цветовые окна, определяют цвет тени, свечения или подсветки, верхнее задаёт оттенок для света, нижнее — для тени. Вы можете щелкнуть на поле цвета, чтобы выбрать цвет, также вы можете управлять степенью непрозрачности (о pacity ).
Теперь рассмотрим стиль слоя Тиснение и рельеф (Bevel and Emboss) на примере:
Применим к тексту стиль Внешний скос (Outer Bevel) ((цвет (color) текста — белый (white), заливка (Fill)- 0%):
Внутренний скос (Inner Bevel)
Тиснение (Emboss)
Обводящее тиснение (Pillow Emboss)
Контурное тиснение (Stroke Emboss)
Тиснение (Bevel and Emboss) имеет две дополнительные функции: Контур (Contour) и Текстура (Texture).
С помощью параметра Контур (Contour) на рельеф можно накладывать различные контуры. Контур управляет такими элементами, как постепенное исчезновение тени или уменьшение освещенности на скосах.
Дважды щелкните на пункте Контур (Contour) в списке стилей слева. Выберите подходящий контур из раскрывающегося списка и настройте его при помощи ползунка Диапазон (Range).
Сглаживание (Anti-Aliased) — назначение этого параметра устранить неровности, сгладить переходы
Диапазон (Range) — используйте эту опцию, чтобы корректировать позицию и размер контура в пределах поперечного сечения скоса. Меньшие значения диапазона соответствуют меньшему размеру теневого контура.
Чтобы создать новый контур, щелкните на значке с изображением текущего контура — откроется диалоговое окно Редактор контуров «Contour Editor» . Щелкните на кнопке Новый (New ) и задайте имя контура. Измените линию контура, устанавливая щелчками мыши и перетаскивая якоря желаемым образом. Используйте флажок Угол (Corner ), если требуется «угловой» перегиб линии, или сбросьте его в случае, когда перегиб должен быть плавным. Сохраните новый контур щелчком на кнопке ОК.
Используйте флажок Угол (Corner ), если требуется «угловой» перегиб линии, или сбросьте его в случае, когда перегиб должен быть плавным. Сохраните новый контур щелчком на кнопке ОК.
С помощью параметра Текстура (Texture) можно без труда добавить в объём любой образец текстуры и получить интересный результат.
Выберите Текстура (Texture) в списке стилей, в диалоговом окне появятся элементы управления для манипуляций с текстурами. Выберите подходящую текстуру из раскрывшегося списка (в качестве источника узоров для текстур здесь используются Узор (Pattern ). В результате к текущему слою будет применена текстура, основанная на выбранном узоре.
Привязать к началу координат (Snap To Origin) — если Вы переместили текстуру от ее первоначального положения, перетаскивая в окне документа, Вы можете вернуть обратно текстуру к ее заданной по умолчанию позиции, нажимая эту кнопку.
Масштаб (Scale) — перетаскивая этот бегунок, Вы можете управлять размером текстуры. Это полезно, потому что разрешающая способность текстуры вероятно не будет соответствовать разрешающей способности Вашего документа.
Это полезно, потому что разрешающая способность текстуры вероятно не будет соответствовать разрешающей способности Вашего документа.
С помощью ползунка Глубина (Depth ) можно настроить «глубину» узора, корректировать контраст светлых и темных цветов узора. При изменении с положительного на отрицательное значение меняются местами тёмные и светлые области
Инвертировать (Invert) — эта опция инвертирует тёмные и светлые области текстуры.
Выбранный и настроенный стиль с текстурой можно связать с текущим слоем, установив флажок Связать со слоем (Link With Layer ). Тогда при перемещении слоя текстура будет также перемещаться.
В первом примере контур Скругленные ступени (Rounded Steps) применен к тексту, используя подэффект Контура, в то время как второй пример использует подэффект Текстуры Bubbles pattern как текстуру к тексту.
Для придания тексту эффекта металлического тиснения. Для начала напишем слово красивым шрифтом, потом применим к нему различные стили слоя, имитируя эффект тиснения. Попутно сами создадим новый узор, потом слегка украсим фон градиентом. Придадим тексту гламурного глянца и украсим его эффектными светящимися точками.
Попутно сами создадим новый узор, потом слегка украсим фон градиентом. Придадим тексту гламурного глянца и украсим его эффектными светящимися точками.
Шаг 1.
Создаем новый документ размером 600х400 пикс. Заливаем цветом #535559.
Шаг 2.
Любым подходящим шрифтом (шрифт не должен быть слишком тонким) пишем какое-нибудь слово. В данном уроке использован шрифт Bello. Размер 188pt.
Шаг 3.
Двойным щелчком по слою откроем стиль слоя и будем последовательно задавать различные стили. Начнем с закладки «Тень» (Drop Shadow). Установим значения, как на рисунке ниже. Режим наложения «Перекрытие» (Overlay).
Шаг 4.
Закладка «Внутренняя тень» (Inner Shadow). Режим наложения «Умножение» (Multiply).
Шаг 5.
Закладка «Перекрытие узора» (Pattern Overlay). Но сначала сделаем новый узор. Создадим новый документ 5х5 пикс, зальем его цветом #07212c. Максимально увеличим изображение и инструментом «Карандаш» закрасим пиксели, как на рисунке ниже. 3 темных пикселя #000b10 цвета, 3 светлых пикселя #3b4e58 цвета и 2 угловых #283942 цвета. После этого в меню «Редактирование» > «Определить узор». Теперь в стиле слоя выбираем этот узор.
3 темных пикселя #000b10 цвета, 3 светлых пикселя #3b4e58 цвета и 2 угловых #283942 цвета. После этого в меню «Редактирование» > «Определить узор». Теперь в стиле слоя выбираем этот узор.
Шаг 6.
Закладка «Обводка» (Stroke). Делаем снаружи однопиксельную градиентную обводку.
Шаг 7.
Получился такой вот промежуточный результат.
Шаг 8.
Теперь слегка украсим фон документа. Переходим на слой с фоном, открываем стиль слоя и задаем следующие параметры для закладки «Внутренняя тень» (Inner Shadow). Режим наложения «Мягкий свет» (Soft Light).
Шаг 9.
В закладке «Наложение градиента» (Gradient Overlay) устанавливаем следующие цвета для градиента: от темного #475e68 цвета к светлому #667c85 цвету.
Шаг 10.
Картинка будет выглядеть так.
Шаг 11.
Добавим эффект глянца для текста. Создадим новый слой поверх все слоев. Удерживая Ctrl, щелкнем по слою с текстом, чтобы выделить его.
Шаг 12.![]()
Теперь берем градиент от белого к прозрачному и проводим мышкой сверху вниз текста. Потом берем инструмент «Овальная область» (Elliptical lasso tool) и выделяем область, как на рисунке ниже.
Шаг 13.
Теперь инвертируем выделение Shift+Ctrl+I и нажимаем Del, удаляя лишнее.
Шаг 14.
Меняем режим наложения на «Перекрытие» (Overlay).
Шаг 15.
Теперь добавим точечного свечения для текста. Берем мягкую кисть, размер 27 пикс, цвет белый и на новом слое в произвольном порядке ставим белые светящиеся точки по краям текста. Потом меняем «Прозрачность» (Opacity) на 70% и меняем режим наложения на «Перекрытие» (Overlay).
Финал
В итоге мы получили такой вот оригинальный эффект металлического тиснения для текста.
1. Как загрузить недостающий сет узоров
Шаг 1
Зайдите в Редактировать>Наборы>Управление наборами (Edit>Presets>Preset Manager ) и из выпадающего меню наборов выберите Узоры (Patterns ).
Затем кликните на маленькую стрелку справа от выпадающего списка Тип набора (Preset Type ), кликните на сет Узоры природы (Nature Patterns ). Когда откроется диалоговое окно, просто нажмите Добавить .
Шаг 2
Создайте новый документ формата 1000 на 1000 px , скопируйте слой фона .
Переименуйте скопированный слой в (Текстура), затем кликните правой кнопкой мыши по нему и выберите Конвертировать в смарт объект ()
2. Как создать текстуру фольги, используя фильтры
Шаг 1
При выборе основного цвета (Foreground Color ) поставьте #f07d6d , а цвет фона (Background Color ) #5e231b , затем выберите в меню Фильтр>Освещение>Облака (Filter > Render > Clouds ).
Эти цвета позволят вам создать текстуру фольги, но вы можете выбрать иные цвета для получения других эффектов.
Шаг 2
Зайдите в Фильтр>Галерея фильтров>Искажение>Стекло (Filter > Filter Gallery > Distort > Glass ) и примените следующие настройки:
- Искажение: 15 (Distortion : 15)
- Сглаживание: 3 (Smoothness :3)
- Текстура : Изморозь (Frosted)
- Масштаб: 100 (Scaling : 100)
Шаг 3
Нажмите на иконку Новый слой эффектов (New effect layer ) в правом нижнем углу окна Галерея Фильтров (Filter Gallery ).
Шаг 4
Снова выберите фильтр Стекло (Glass ), но в этот раз используйте следующие настройки:
- Искажение: 20 (Distortion :20)
- Сглаживание: 3 (Smoothness : 3)
- Текстура: Холст (: Canvas)
- Масштаб: 100 (Scaling : 100)
3. Коррекция расцветки текстуры
Шаг 1
Если вы работаете в старой версии Photoshop, вам понадобится добавить корректирующие слои, нажав на Создать новую заливку (Create a new fill) или иконку корректирующий слой (adjustment layer) внизу панели слоёв (Layers ).
Шаг 2
Тем временем, в новой версии вы можете применить коррекции прямо к слою смарт объекта.
Зайдите в Изображение>Коррекция>Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation ) и изменить цветовой тон (Hue ) на 15 :
Шаг 3
Зайдите в Изображение>Коррекция>Уровни (Image > Adjustments > Levels ) и измените Свет (Highlights ) на 13 и Тени (Shadows ) на 201 .
4. Как перевести текстуру (Texture) в узор (Pattern)
Шаг 1
Нажмите правой кнопкой мыши на Слой Текстуры ( layer) и выберите Растрировать слой ().
Шаг 2
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool ), затем выделите участок площадью от 1/3 до 1/2 от верхней части текстуры.
Шаг 3
Чтобы вырезать и вставить на новый слой выделенную область, нажмите сочетание клавиш Command-Shift- J.
Шаг 4
Инструментом Перемещение (Move ) поместите скопированный фрагмент сразу под исходным. Вы можете зажать при этом клавишу Shift , чтобы избежать смещения прямоугольника влево/право.
Шаг 5
Зайдите в Изображение>Показать всё (Image > Reveal All ), убедитесь, что между обоими прямоугольниками не осталось зазора.
Шаг 6
Теперь зайдите в Изображение>Тримминг (Image > Trim ), затем выберите опцию Верхнего левого окрашенного пиксела (Top Left Pixel Color ) в разделе На основе (Based On ), проставьте галочки во всех полях раздела Обрезка (Trim Away ), нажмите ОК .
Шаг 7
Нажмите клавиши Comand-E , чтобы соединить оба слоя.
5. Как создать и закрепить бесшовный узор.
Шаг 1
Выберите инструмент Восстанавливающая кисть (Healing Brush Tool ), зажмите клавишу Option , чтобы взять образец текстуры из области возле линии, где смыкаются оба прямоугольника.
Возьмите в качестве типа линии круглую кисть, размеры (Size ) и жесткость (Hardness ) выберите на своё усмотрение в зависимости от желаемого результата, и закрасьте линию соединения наших прямоугольников так, чтобы она полностью исчезла.
Лучше всего брать пробы текстуры и закрашивать линию небольшими отрезками, чтобы достичь наиболее убедительного результата.
Шаг 2
Вы можете пользоваться любыми другими восстанавливающими инструментами. Главное — придерживайтесь области, расположенной как можно ближе к линии, и не меняйте текстуру до такой степени, когда она становится размытой или зернистой.
Шаг 3
Повторите предыдущие шаги и для вертикальной части текстуры.
Для этого выделите фрагмент, который охватывал бы от 1/3 до 1/2 площади левой части текстуры, зажмите клавиши Command-Shift-J , переместите скопированный фрагмент до точки, где он соединится с правой стороной, затем выберите Показать всё (), Тримминг (Trim ), и соединить.
Шаг 4
При помощи восстанавливающих инструментов сделайте бесшовное соединение.
Шаг 5
Зайдите в Редактирование>Определить узор (Edit > Define Pattern ), в качестве имени вбейте Foil (Фольга).
6. Как создать текст
Шаг 1
Создайте новый документ 1000 x 1000 px , на фоновый слой поместите изображение текстуры черной бумаг и, отредактируйте размеры.
Шаг 2
Создайте текст, используя шрифт Hensa , установите размер 150 pt .
Шаг 3
Если ваш текст занимает более одной строки, вам придётся отрегулировать значение межстрочного интервала для каждой строки таким образом, чтобы в итоге текст был расположен равномерно на странице.
Шаг 4
Продублируйте слой с текстом, и в копии измените значение Заливки (Fill ) вашей копии на 0 .
7. Создание фигуры рамки
Шаг 1
Возьмите инструмент Прямоугольник (Rectangle Tool ), создайте прямоугольник или квадрат вокруг вашего текста.
Шаг 2
В панели Параметры (Options ) установите заливку — нет (Fill — none ), размер обводки (Stroke Size ) 7 , затем нажмите на иконку установить тип формы обводки (Set shape stroke type ) и установите выравнивание (Align ) по центру (Center ).
Шаг 3
Скопируйте слой с фигурой прямоугольника, затем нажмите клавиши Command-T , чтобы перейти в режим свободного трансформирования , и отмасштабируйте скопированный прямоугольник так, чтобы он образовал внешнюю рамку.
После этого нажмите клавишу Return (Enter) чтобы применить изменения.
Шаг 4
Назовите исходный слой с прямоугольником Inner (внутренний), а скопированный — Outer (Внешний).
Шаг 5
Продублируйте оба слоя с фигурами и установите для копий значение заливки 20 .
8. Как применить эффект фольги.
Дважды щёлкните по исходному слою с текстом и примените следующий стиль слоя:
Шаг 1
Добавьте Тиснение () со следующими параметрами:
- Стиль: Тиснение (Style : Emboss)
- Размер: 0 (Size : 0)
- Anti-aliased )
- Режим освещения (Highlight ): Линейный свет (Linear Light)
- Непрозрачность: 20% (Opacity : 20%)
- Параметр тени (Shadow):
- Непрозрачность: 0% (Opacity : 0%)
Шаг 2
Добавьте контур () со следующими параметрами:
- Контур: Конус (: Cone)
- Проставьте галочку Сглаживание (Anti-aliased ).
- Диапазон: 100% (Range :100%)
Шаг 3
Добавьте текстуру () со следующими настройками:
- Узор: Колючий куст (Pattern : Spiky Bush)
- Глубина: 50% (Depth : 50%)
Шаг 4
Добавьте наложение градиента () со следующими настройками:
- Поставьте галочку Шум (Dither )
- Режим наложения: Умножение (Blend Mode : Multiply)
- Непрозрачность: 20% (Opacity : 20%)
- Наклон: 22 (Angle : 22)
- Выберите градиентную заливку Алюминий 130 (aluminum 130 )
Шаг 5
Добавьте наложение узора () со следующими параметрами:
- Узор: Foil (фольга)
- Масштаб: 50% (Scale: 50%)
Шаг 6
Всё это задаст эффект фольги.
Щёлкните правой кнопкой мыши по слою со стилизованным текстом, выберите Скопировать стиль слоя (Copy Layer Style ), затем выберите слои Inner и Outer с рамками, кликните правой кнопкой мыши по любому из них, и нажмите Вклеить стиль слоя (Paste layer style ).
9. Как создать эффект тонкого тиснения
Шаг 1
Дважды щелкните по скопированному слою текста и примените к нему эффект тиснения () со следующими параметрами:
- Размер: 1 (Size: 1)
- Поставьте галочку в поле Сглаживание (Anti-aliased )
- Режим подсветки (Highlight ): перекрытие (Overlay)
- Непрозрачность: 50% (Opacity : 50%)
- Режим тени:
- Непрозрачность: 30% (Opacity : 30%)
Шаг 2
Скопируйте и вставьте стиль слоя в скопированные слои Inner и Outer.
Поздравляем! Вы справились!
В данном уроке мы воспользовались несколькими фильтрами и настройками для создания текстуры фольги. Затем поработали над бесшовным соединением текстур в единое целое с помощью инструментов восстановления. И наконец, мы создали текст и слои с рамками и придали им текстуру фольги.
Пожалуйста, оставляйте свои комментарии, предложения и замечания ниже.
What You»ll Be Creating
В этом уроке я покажу вам, как с помощью двух стилей слоя создать супер лёгкий, но весьма реалистичный выжженный текст на коже. Итак, давайте приступим!
Данный текстовый эффект был вдохновлён другими текстовыми эффектами , которые доступны на сайте GraphicRiver .
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
- Шрифт Big Top
- Текстура Кожи
1. Создаём Задний фон
Шаг 1
Создайте новый документ в программе Photoshop со следующими размерами 1024 x 683px , а затем идём Файл — Поместить связанные (File > Place Linked), чтобы загрузить текстуру кожи.
Примените масштабирование, чтобы текстура подходила под размеры рабочего документа, а также постарайтесь растянуть текстуру так, чтобы тёмный нижний правый угол текстуры остался за краем рабочего холста.
Шаг 2
Поставьте галочку в окошке Дополнительные параметры (Show More Options), а затем примените следующие значения для остальных настроек:
Тени (Shadows):- Эффект (Amount): 1
- Ширина тонового диапазона (Tone): 50
- Радиус (Radius): 30
- Эффект (Amount): 20
- Ширина тонового диапазона (Tone): 50
- Радиус (Radius): 30
- Цветокоррекция (Color): 0
- Контрастность средних тонов (Midtone): 0
2. Создаём Простой Эффект Виньетки
Шаг 1
Щёлкните по значку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню, выберите опцию Градиент (Gradient).
Шаг 2
Установите градиент от прозрачного к цвету переднего плана. Установите следующие цвета градиента: #eaeaea слева и #816f69 справа.
Поменяйте Стиль (Style) на Радиальный (Radial), Масштаб (Scale) на 350 , а также поставьте галочку в окошке Дизеринг (Dither).
Шаг 3
Поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Линейный затемнитель (Linear Burn).
3. Создаём Текст
Шаг 1
Создайте текст, используя шрифт Big Top . Установите Размер (Size) шрифта на 200 pt , а значение Трекинга (Tracking) на -50 .
Шаг 2
Уменьшите значение Заливки (Fill) для слоя с текстом до 0 .
Шаг 3
Продублируйте слой с текстом.
4. Применяем Стилизацию к Слою с Текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение
- Размер (Size): 30
- Контур глянца (Gloss Contour): Ring — Double
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки
- Режим тени (Shadow Mode):
Шаг 2
Добавьте стиль слоя Контур
- Контур (Contour): Rolling Slope — Descending
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 100%
Шаг 3
Добавьте стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): Металлическая сетка
Шаг 4
Добавьте стиль слоя Наложение цвета (Color Overlay) со следующими настройками:
- Цвет : #3f3d43
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 90%
Шаг 5
Добавьте стиль слоя Тень
- Режим наложения (Blend Mode):Линейный затемнитель (Linear Burn)
- Цвет : #74838e
- Непрозрачность (Opacity): 65%
- Смещение (Distance): 5
- Размах (Spread): 10
- Размер (Size): 20
5. Применяем Опцию Наложение, если (Blend if)
Шаг 1
Щёлкните по вкладке Параметры наложения (Blending Options) в верхней части окна настроек Стилей слоя (Layer Style).
В нижней части параметра Наложение, если (Blend If), сместите белый бегунок Подлежащего слоя (Underlying Layer) влево.
Обратите внимание, как это влияет на заливку текста, и вы увидите, как начнут проявляться яркие участки.
Шаг 2
Теперь удерживая клавишу ‘Alt ’, потяните за бегунок, чтобы разделить его на две части. Смещая каждую половинку бегунка, создайте плавный переход.
Поиграйте с бегунками, пока вас не устроит результат.
В основном, это поможет защитить световые блики текстуры от воздействия стилей слоя, которые вы применили.
6. Применяем Стилизацию к Дубликату Слоя с Текстом
Дважды щёлкните по дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Стиль (Style): Контурное тиснение (Pillow Emboss)
- Размер (Size): 15
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Перекрытие (Overlay)
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): Cover — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения
- Цвет : #85552f
- Непрозрачность (Opacity): 35%
- Смещение (Distance): 5
- Размер (Size): 10
Шаг 4
Щёлкните по значку ‘ + ‘ справа от вкладки Внутренняя тень (Inner Shadow), чтобы добавить ещё один стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный затемнитель (Linear Burn)
- Цвет : #85552f
- Непрозрачность (Opacity): 35%
- Смещение (Distance): 0
- Размер (Size): 25
Шаг 5
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный затемнитель (Linear Burn)
- Непрозрачность (Opacity): 70%
- Цвет : #b2b0af
- Размер (Size): 10
Шаг 6
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный осветлитель (Добавить) (Linear Dodge (Add)
- Цвет : #ccdfe0
- Непрозрачность (Opacity): 45%
- Смещение (Distance): 0
- Размер (Size): 5
Шаг 7
Добавьте ещё один стиль слоя Тень (Drop Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Цвет : #c9c7ad
- Непрозрачность (Opacity): 35%
- Смещение (Distance): 5
- Размер (Size): 15
Вы можете увидеть итоговый результат на скриншоте ниже.
Отличная работа! Мы завершили урок!
В этом уроке мы создали простой задний фон, используя текстуру, а также слой с заливкой градиента.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
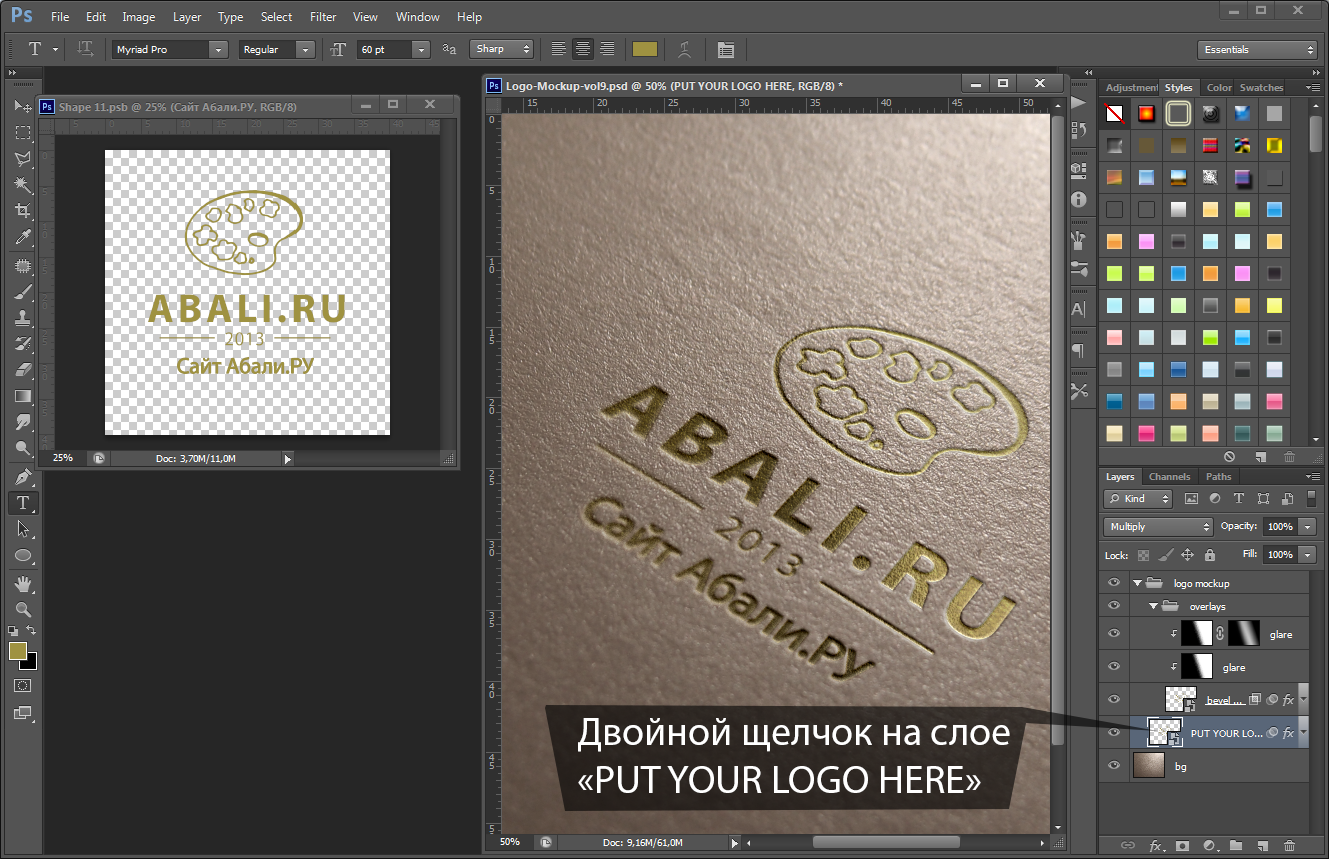
В этом уроке мы будем создавать реалистичный эффект тиснения на бумаге в Adobe Photoshop. Вы можете применить эффект к вашему лого, или любому другому объекту, или же начать с создания эмблемы, с которой будете работать. Далее нам понадобится лишь один слой со стилями слоя. Обязательно попробуйте эффект на разных типах бумаги, а также вообще на иных текстурах типа камня, дерева или кожи.
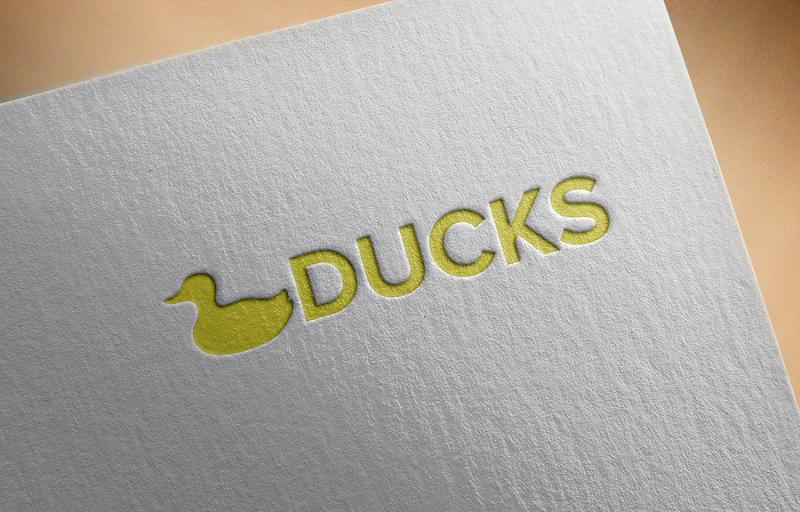
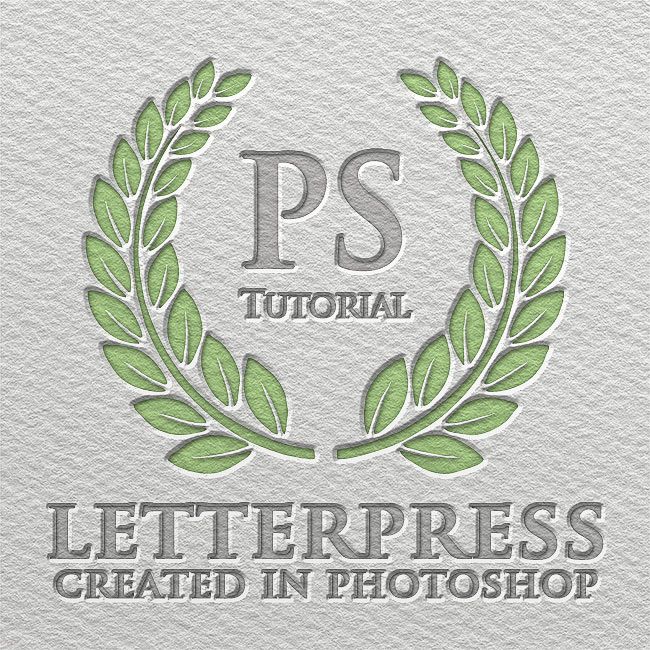
Результат
Для начала нам нужна текстура бумаги, на которой мы будем делать наш эффект. Скачайте эту текстуру бумаги и поместите ее в новый слой нового документа. Это белая текстура, мы сможем выкрасить ее в любой цвет.
Создаем изображение
Поместите в новом слое ваш логотип, текст или изображение, к которому хотите применить эффект. Вы можете использовать что угодно: текстовые слои, векторные изображения или даже обычные вырезанные растровые объекты. К примеру, вы можете поэкспериментировать с фигурами для Photoshop, которые можно найти в изобилии на этом сайте . В нашем случае это текстовые слои, для которых использован шрифт Trajan Pro и лавровые веточки.
Создаем эффект
Кликните дважды по одному из слоев, к которым хотите применить эффект. Откроется окно стиля слоя. В нем укажите параметры как на картинках ниже, применив стили Inner Shadow/Внутренняя тень , Inner Glow/Внутреннее свечение , Bevel and Emboss/Тиснение и .
В итоге у вас должно получиться примерно следующее:
Чтобы указать эти же стили остальным слоям, кликните по уже стилизованному слою правой кнопкой и выберите Copy Layer Style/Копировать стиль слоя . Теперь кликните правой кнопкой по слою, который пока без стиля, и выберите Paste Layer Style/Вставить стиль слоя .
При желании вы можете окрашивать определенные элементы. К примеру, мы хотим окрасить лавровые веточки. Для этого кликните дважды по слою, чтобы открыть его стили и во вкладке Color Overlay/Перекрытие цвета укажите режим наложения Multiply/Умножение и выберите цвет. В нашем случае это зеленый #b3e582 .
Масштабирование стилей
Если вы хотите применить созданный стиль к объекту иного размера, вы можете масштабировать сами стили, выбрав в меню Layer > Layer Style > Scale Effects/Слой>Стиль слоя>Эффекты масштабирования .
Результат
Попробуйте этот же эффект на других видах бумаги, например на картоне.
Перевод — Дежурка
Рекомендуем также
Золотое тиснение — Fabrika-fotoknigi.ru
Тиснение золотом, как заказать
На Фабрике Фотокниги появилась невероятная возможность наносить на обложку тиснение золотом. Давайте разберемся в специфике подготовки файла.
Тут есть некоторые особенности, самое важное из которых: изображение которое мы хотим оттеснить золотом на обложке обязательно должно быть в кривых, то есть векторном формате, а не в растровом, в котором мы готовим обычные обложки и развороты. Если пока не знаете, в чем разница векторного и растрового изображения рекомендуем погуглить эту тему, на ютубе много роликов.
Разобраться вам поможет видео-инструкция и пошаговая инструкция.
Видео-инструкция
1
В калькуляторе выбираем обложку с параметром Тиснение Золотом. Скачиваем шаблон.
2
Открываем шаблон-пустышку и готовим дизайн в Фотошопе, как дизайн обычной обложки. Элементы которые мы планируем оттеснить золотом можно наносить тут же, но в виде векторных слоев Shape (Формы), а также шрифты можем перевести в векторную форму.
3
Сохраняем файл, которые планируем печатать на подложке как файл для печати в формате JPG. Элементы, которые мы планировали оттеснить золотом, отключаем, их не должно быть на файле подложки.
4
Открываем программу Adobe Illustrator любой версии и открываем в ней шаблон-пустышку. Убедитесь что размер документа Иллюстратора соответствует размеру шаблона-пустышки, для 21х30 это 493х333 мм, а также нанести разметку зон загибов и заворотов вашего шаблона.
Важно!!! выделить зону штрихкода и ни в коем случае не ставить изображение поверх штрихкода, так как если тиснение золотом закроет штрих-код, ваша книга потеряется на производстве.
Тут можно скачать готовый файл 000-00s.ai с разметками и нужным размером для формата 21х30.
5
Вставляем на нижний слой ваш файл JPG, который вы подготовили для подложки. Копируем из фотошопа векторные элементы и вставляем их обязательно в виде кривых, и расставляем их согласно вашей задумки дизайна. Масштаб при копировании сохраняется. Создаем дополнительные векторные элементы в дизайне, расставляем их поверх слоя подложки, с учетом цельной композиции. Завершаем дизайн.
Важно! Элементы золотого тиснения не должны попадать на завороты и загибы, так как золотая фольга в местах загибов отслоится!!! Учтите это при подготовке макета и заранее обозначьте зоны загибов.
6 Обязательно!
Без выполнения этого пункта тиснения золотом не пройдет, и проверить выполнения этого пункта на моменте приемки файла сайтом мы не сможем. По этому внимательно прочитайте и выполните этот пункт!
Когда дизайн готов, необходимо все векторные элементы, которые должны быть оттеснены золотом залить так называемым СПОТ-ЦВЕТОМ (SPOT-COLOR) с названием FOIL-GOLD. Для этого необходимо создать этот цвет в палитре, а затем выделив все элементы, закрасить их этим цветом.
А) Выбираем палитру, правый верхний угол, Новый Цвет (New Swatch)
В) Называем образец FOIL-GOLD, заливку для видимости я сделал желтой
С) Выделяем все векторые элементы и применяем к ним Спот-цвет, все закрасятся в желтый.
7
Удаляем слои растровой подложки и все лишние элементы, не для тиснения золотом и сохраняем файл в формате PDF. Название для пакетной загрузки должно быть такое же как у обложки, только буква s на конце и формат PDF. В нашем случае для первой обложки это 001-00s.pdf
8
Если вы все сделали правильно, то на выходе получим умопомрачительную обложку с золотым тиснением.
Вопрос по теме.
Почему нельзя сохранить файл для тиснения золотом в Фотошопе?
Можно, но очень важно заполнить слой для золота СПОТ-ЦВЕТОМ с нужным названием FOIL-GOLD. По этому названию машина понимает, какой фольгой тиснить вашу обложку, без этого не получится. Фотошоп же позволяет заполнять СПОТ-ЦВЕТОМ только Растровые заливки, а нам очень нужна векторная форма.
Почему нельзя использовать растровую форму или изображение?
Можно, но в этом случае результат тиснения золотом вас очень расстроит, у него будут не ровные, “угловатые”, рваные края — остатки от несглаженных растровых пикселей. Машина, к сожалению, не умеет сглаживать заливку для тиснения фольгой, по этому мы настаиваем на использовании именно векторных форм, а их можно залить спот-цветом только в векторном редакторе.
Можно ли использовать другие векторные редакторы?
Можно. Например Индизайн, Корелдро и другие тоже подойдут, но эксперименты вам придется ставить самостоятельно.
У меня нет Иллюстратора, никогда не было, и я не умею им пользоваться, что делать?
К сожалению, на данном этапе проекта возможность заказать и получать качественное тиснение золотом только такое, как описано выше. Можете на свой риск попробовать через фотошоп, но мы вас предупредили, и за качество ответственность взять не можем. Мы понимаем, что данный способ печати это какой-то ребус, с другой стороны конкурентное преимущество будет у тех, кто с этим ребусом разберется.
Готовый набор файлов
Готовая коллекция из почти 20 обложек разных дизайнов, уже подготовленных под печать золотом, с готовыми файлами, которые осталось только напечатать. А также в комплекете наборы шрифтов и исходные файлы для редактирования.
Скачать готовый набор файлов
Тиснение логотипа на заказ в Москве и СПб | Нанесение логотипа тиснением
Тиснение — способ нанесения рельефного изображения на предметы из мягкого, пластичного материала. В промоиндустрии таким методом чаще всего наносят элементы фирменного стиля на изделия из кожи или искусственной кожи — ежедневники, кошельки, папки, портмоне, визитницы, обложки для документов.
Мы предлагаем два вида тиснения логотипа на коже: слепое (блинтовое) и тиснение фольгой. При нанесении слепым методом вдавленное изображение по цвету обычно становится лишь немного темнее цвета самого изделия, при тиснении фольгой можно выбрать один из имеющихся стандартных вариантов цвета и исполнения.
Тиснение на подарки: цена и фото
Мы используем в работе метод горячего тиснения. Сначала создается металлическое клише, которое закрепляется в термопрессе. При блинтовом тиснении нагретое клише на некоторое время прижимается к изделию — и нанесение готово. При тиснении фольгой она протягивается между нагретым клише и самим изделием. Под действием температуры и давления фольга припекается к верхнему слою материала и оставляет цветной или металлизированный оттиск.
Изготовление клише для тиснения — это отдельный трудоемкий процесс, поэтому при расчете стоимости данного вида нанесения отдельно учитывается и стоимость подготовительных работ.
Если невозможно оттиснить само изделие, нанесение делают на бирках из кожи или искусственных материалов. Кожаные бирки обычно пришивают на одежду и текстильные изделия, например, на пледы.
Преимущества нанесения логотипа тиснением
- долговечное нанесение логотипа;
- эффектное изображение;
- большая площадь нанесения;
- расширенные возможности тиснения логотипов и надписей на заказные аксессуары в крое.
В процессе тиснения происходит изменение текстуры материала самого изделия, чем и объясняется долговечность этого вида нанесения. Оно не сотрется и не потрескается.
Тиснение смотрится на изделиях особенно элегантно и органично, как будто создавалось вместе с самим изделием. Изображение, нанесенное слепым методом, подходит для компаний, которые придерживаются более строгого и сдержанного стиля. Нанесение металлизированной фольгой придает изделиям особый блеск. Тонированное матовое фольгирование позволяет использовать цветовой контраст.
Стоит учесть, что технологические особенности не позволяют совмещать в одном изображении два вида фольги или тиснение фольгой и блинтовое.
Тиснением можно наносить изображение на достаточно большую, по сравнению с размером самих предметов, площадь поверхности — до 50 см².
Если необходимо изображение большего размера, стоимость подготовительных работ будет рассчитываться индивидуально. На таких изделиях, как кошельки и портмоне с кармашками и дополнительными швами, площадь и места нанесения зачастую ограничены.
Технологический отступ от любого края изделия должен быть не менее 18 мм.
При индивидуальном заказе возможности тиснения на ежедневниках и других видах деловой галантереи становятся фактически неограниченными — перед заказчиками открывается широкий выбор цветов, мест для нанесения фирменной символики и декоративных элементов. Воспользуйтесь нашим виртуальным конструктором: выберите обложку, декоративные элементы, понравившийся внутренний блок из большего количества вариантов или разработайте собственный макет.
Рассчитать стоимость сувениров с нанесением логотипа можно в карточке товара прямо на сайте. Сколько стоит тампопечать без стоимости изделий, указано в разделе Стоимость нанесения.
Как заказать нанесение логотипа тиснением
Воспользуйтесь калькулятором на этой странице, чтобы рассчитать стоимость нанесения логотипа тиснением, или выберите товар в каталоге и рассчитайте полную стоимость подарков с печатью в корзине.
Заказываете подарки для своей компании? Отправьте нам корзину с расчетом, и мы передадим заказ одному из официальных дилеров «Проекта 111» в вашем городе. Компания-дилер выполнит его точно и в срок.
Работаете в рекламном или коммуникационном агентстве? Заполните анкету, и мы предложим вам выгодные условия сотрудничества.
Подробнее об оформлении заказов в «Проекте 111» читайте в разделе «Как купить». А в разделе «Помощь» можно получить ответы на часто задаваемые вопросы.
Как создать летний солнечный текстовый эффект в Adobe Photoshop
Вот что мы собираемся создать
В этом уроке я расскажу, как создать летний солнечный текстовый эффект с помощью стилей слоя в Adobe Photoshop.
Материалы урока
• Шрифт: Amaz Obitaem Ostrov Italic;
• Шаблон green_metal_pattern.pat.
Сначала необходимо установить шаблон под названием green_metal_pattern. Это можно сделать двойным щелчком по иконке.
Создайте новый документ: Файл > Создать (File > New). Установите ширину 600 пикселей и высоту 500 пикселей. Разрешение должно быть 72 пикселя на дюйм:
Выделите фон и создайте его копию. Для этого перейдите в Слои > Создать дубликат слоя > ОК (Layer > Duplicate Layer > OK). Переименуйте новый слой в Background Pattern (Шаблон фона):
Чтобы добавить текстуру, мы воспользуемся стилем слоя.
Перейдите в меню Слои > Стиль слоя > Наложение узора (Layer > Layer Style > Pattern Overlay), выберите green_metal_pattern из списка, и установите значение масштаба в 50%. Нажимайте кнопку «Привязать к началу координат» (Snap to Origin) каждый раз, когда применяете этот шаблон:
Для получения пятна света в центре изображения, перейдите в меню Слои > Стиль слоя > Внутренняя тень (Layer > Layer Style > Inner Shadow) и установите следующие значения для параметров:
На этом шаге мы добавим отражение. Перейдите в Стиль слоя > Тиснение (Layer Style > Bevel & Emboss) и установите значения, приведенные ниже.
Вам необходимо создать собственный «Контур глянца» (Gloss Contour), поэтому внимательно следуйте инструкциям, чтобы достичь желаемого эффекта:
Введите нужное слово, применив шрифт Amaz Obitaem Ostrov Italic. Установите размер букв на 180 пт. Для обеспечения наилучшего качества, измените режим сглаживания на «Резкое» (Sharp). Переименуйте слой в Shine Top (Верхняя часть света).
Продублируйте текст дважды и переименуйте новые слои в Shine Mid (Средняя часть сияния) и «Shine Bot» (Нижняя часть сияния) как показано ниже. Отключите видимость обоих слоев, чтобы было удобнее работать, потому что мы пока не собираемся их использовать:
Выберите слой Shine Top и перейдите в меню Слои > Стиль слоя > Наложение узора (Layer > Layer Style > Pattern Overlay). Нажмите на поле «Узор» (Pattern), выберите из списка green_metal_pattern (мы используем тот же фоновый шаблон) и установите масштаб в 50%. Не забудьте нажать кнопку «Привязать к началу координат» (Snap to Origin):
Нам нужно добавить Тень (Drop Shadow), чтобы отделить текст от фона. Перейдите в Стиль слоя > Тень (Layer Style > Drop Shadow) и примените настройки, показанные ниже:
Перейдите в меню Стиль слоя > Наложение градиента (Layer Style > Gradient Overlay) и установите следующие значения:
Чтобы добавить эффект глянца, перейдите в «Стиль слоя» (Layer Style) и измените настройки стиля «Тиснение» (Bevel & Emboss) как показано ниже.
Вам нужно будет создать собственную кривую контура. Для этого следуйте инструкциям на скриншотах и используйте значения, приведенные в правой колонке:
Перейдите в меню Стиль слоя > Глянец (Layer Style > Satin) и примените следующие настройки, чтобы сделать текст ярче.
Из списка, заданного по умолчанию, выберете контур «Глубокая выемка» (Cove – Deep):
Сейчас нам нужно улучшить эффект металлического глянца путем добавления отблеска. Перейдите в Стиль слоя > Внутреннее свечение (Layer Style > Inner Glow) и установите следующие значения.
Используйте контур под названием «Конус» (Cone):
Перейдите в Стиль слоя > Обводка (Layer Style > Stroke) и примените настройки, показанные ниже, чтобы осветлить границы текста:
Сейчас мы добавим подсветку. Перейдите в Стиль слоя > Внешнее свечение (Layer Style > Outer Glow) и используйте приведенные ниже настройки.
Используйте контур под названием «Конус» (Cone):
Шаг 1
Теперь мы поработаем со вторым слоем под названием Shine Mid. Нам необходимо достичь перспективы с центральной точкой схода. Зайдите в окно «Символ» (Character) и установите значение трекинга на -60 как показано ниже:
Шаг 2
Чтобы сочетать цвета на обоих слоях, перейдите в Слои > Стиль слоя > Наложение градиента (Layer > Layer Style > Gradient Overlay) и примените настройки, показанные ниже:
Шаг 3
Для стиля слоя «Внутренняя тень» (Inner Shadow) задайте следующие значения:
Шаг 4
Сейчас мы добавим немного теней, чтобы отделить текст от фона. Перейдите в «Стиль слоя» и измените значения для стилей «Тень» (Drop Shadow) и «Внешнее свечение» (Outer Glow) как показано ниже:
Этот финальный шаг придаст нашему эффекту особый колорит. Выберете слой Shine Bot и откройте окно «Символ». Установите масштаб по вертикали на 115% и смещение базовой линии -10 пт. Затем измените цвет как показано ниже:
Все готово!
В этом уроке я показал вам, как создать замечательный текстовый эффект, используя три слоя для достижения центральной точки схода.
Я надеюсь, вам понравился урок, и вы сможете применить то, что узнали, в своих собственных проектах. Не стесняйтесь оставлять комментарии и делиться своими впечатлениями.
Данная публикация является переводом статьи «How to Create a Shiny Summer Text Effect in Adobe Photoshop» , подготовленная редакцией проекта.
ADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
Эффект скоса и рельефаЭффект Bevel and Emboss (Скос и рельеф) применяется очень широко и имеет массу атрибутов. Элегантно смотрится небольшой рельеф в применении к тексту. Эффект хорошо сочетается с внешней тенью и внешним свечением. Обычно рельеф лучше выглядит для объектов с нерастушеванным краем.
1. Отмените все остальные эффекты, чтобы они не мешали наблюдению.
2. Активизируйте строку Bevel and Emboss (Скос и рельеф). За данный эффект отвечают целых три вкладки окна. Главная вкладка (рис. 5.21) определяет глубину, освещение, способ создания и другие основные параметры рельефа.
Рис. 5.21. Вкладка Bevel and Emboss диалогового окна Layer Style
3. Параметр Size (Размер) регулирует ширину скоса. Испытайте разные значения размера (рис. 5.22), а затем установите его достаточно большим, порядка 20 пикселов.
Рис. 5.22. Размер скоса: 5, 20, 50 пикселов
4. В списке Style (Тип) задается тип рельефа — Inner Bevel (Внутренний скос), Outer Bevel (Внешний скос). Emboss (Рельеф), Pillow Emboss (Тиснение), Stroke Emboss (Рельефная обводка) (рис. 5.23). Последний тип виден, если активен эффект Stroke (Обводка), поскольку рельеф применяется только в обводке слоя.
а б
в гРис. 5.23. Тип рельефа: Inner Bevel (a), Outer Bevel (б), Emboss (в), Pillow Emboss (г) 5. Параметр Technique (Способ) определяет метод создания эффекта. Первый пункт списка Smooth (Гладкий) создает гладкий скос, режимы Chisel Hard (Грубый резец) и Chisel Soft (Тонкий резец) придают скосу вид, словно он обработан резцом (рис. 5.24).
а б в
Рис. 5.24. Режимы скоса: Smooth (a), Chisel Hard (б), Chsel Soft (в)
6. Переключатель Direction (Направление) устанавливает направление рельефа: в положении Up (Вверх) эффект выпуклый, в положении Down (Вниз) — вогнутый (рис. 5,25). Направление рельефа особенно очевидно, если сравнить рельефы типа Pillow Emboss (Тиснение).
7. Параметр Soften (Сглаживание) определяет сглаживание рельефа. Чем сильнее сглаживание, тем более мягким будет скос рельефа.
Рис. 5.25. Выпуклый и вогнутый рельеф
8. В области Shading (Затенение) регулируются параметры освещения рельефа. Область Angle (Угол) определяет угол падения света. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями (рис. 5.26). Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится. Чем ближе источник к середине схемы, тем более фронтальным будет освещение.
Рис. 5.26. Разный угол падения света для эффекта рельефа
9. В поле Gloss Contour (Контур сияния) устанавливается профиль освещения. Чем более сложен контур, тем изощреннее освещение. Испытайте влияние параметра (рис. 5.27). Вы увидите, что сложный контур очень подходит для имитации блестящих, металлических или стеклянных объектов.
Рис. 5.27. Различные контуры сияния рельефа
10. Последняя группа параметров определяет режим и интенсивность освещения и затемнения участков в результате действия направленного света. Рядом со списками режимов наложения расположены образцы цветов для света и тени, которые можно изменить.
Наряду с общими параметрами устанавливаются дополнительные атрибуты рельефа в специальных вкладках Contour (Контур) и Texture (Текстура). Вкладка Contour (Контур) (рис. 5.28) имеет единственную область, определяющую форму скоса, т. е. фаску. Можно задать собственно форму (рис. «5.29) и размер фаски относительно скоса.
Рис. 5.28. Вкладка Contour диалогового окна Layer Style
Рис. 5.29. Разная форма скоса
На вкладке Texture (Текстура) выбирается текстура поверхности (из образцов узоров), размер ячейки текстуры в шкале Scale (Масштаб) и ее рельефность в области Depth (Глубина), причем можно задавать как обычную, так и инвертированную текстуру (рис. 5.30).
Рис. 5.30. Разная текстура рельефа
Фильтры в Photoshop часть 2. Мы расскажем все.
Тема урока: Общие понятия, как происходит усиление резкости в Adode Photoahop на примере применения фильтра Контурная резкость в фотошопе.
Усиление резкости – это улучшение качества очертания, то есть повышение четкости краев деталей изображения. Когда речь идет о цифровой фотографии, этот эффект достигается путем усиления контраста между смежными пикселями разного цветового тона. Светлые становятся светлее, а темные – темнее.
Это не компенсирует плохую фокусировку при съемке. Сильно размытое изображение редактор не исправит.
Внимание! Не увлекайтесь. Чрезмерное усиление контурной резкости в фотошопе может привести к появлению артефактов, ореолов и излишней детализации. Это хорошо показано в видео внизу страницы.
Немного о тиснение, текстуре и о плагине
Существует несколько вариантов «как убрать тиснение (текстуру) с фотографии». Есть варианты с 180 градусном сканированием. Есть вариант, в котором используют только ручной метод (самый кропотливый). Сейчас я покажу один из вариантов, как быстро, качественно убрать тиснение со старой фотографии с сохранением полезной информацией.
Этот метод предполагает использование плагина-модуля FFT IFFT. Этот плагин специально для программы Photoshop, придумал Александр Чироков. Данный плагин основан на принципе преобразования Фурье.
Инструкция по установке FFT IFFT плагина
Как установить плагин Фурье
1. Extract files from archive into any folder (Извлеките два файла из архива плагина в любую папку). 2. Copy files FFT.8bf from FFT folder and IFFT.8bf from IFFT folder into your «Plugins» folder such as C:\…\Photoshop\Plugins (Скопируйте два файла (копировать-вставить) в папку с плагинами фотошопа).
Для систем х64 — c:\Program Files (x86)\Adobe\Adobe Photoshop CS5\Plug-ins\Filters\ Для всех остальных — c:\Program FilesAdobe\Adobe Photoshop CS5\Plug-ins\Filters\
3. Start you Adobe Photoshop as usually. Installed plugins FFT and IFFT should appear in your plugins list (Запустите фотошоп, дождитесь инициализации плагина в ваш Фильтр лист / Filter list).
Как использовать плагин Фурье
1. Open any image for processing (откройте нужное изображение). 2. Increase color depth before processing if necessary. Make sure your image have 16.7 million colors (24bit image) (Поставьте 8 битов на каждый канал. Следовательно, 8*3 = 24. Значит в фотошопе ставьте режим 8 бит/канал RGB (это ВАЖНО!). В других режимах плагин будет не активный, не возможно нажать / серый цвет). 3. Select FFT, from menu (Выберите FFT из меню Фильтры). 4. Complex phase information is stored in HUE* channel while complex amplitude is stored in lightness channel (Теперь вся комплексная информация хранится в 3 каналах. Выберите нужный канал в палитре каналов фотошопа. Обычно информация о текстуре хранится в красном канале). 5. Split channel to HSL** (or HSV***) in order to access different channels separately (Нужный канал должен быть активным, выбранным, а все остальные неактивны). 6. Changes in any channel Red, Green, Blue (HUE-Phase, Lightness-Amplitude). Вносите изменения в каналы, согласно инструкции на этой странице. 7. When you are done with editing, make all channels visible in one image (Когда редактирование каналов закончено, выберите (сделайте видимыми) все каналы в палитре каналов фотошопа). 8. Select IFFT from menu (Переходите на палитру слоёв и выбирайте обратное преобразование, выбрав в меню Фильтр (Filter) IFFT).
* HUE — тон, насыщенность, яркость (hue, saturation, brightness)
** HSL — тон, насыщенность и светлота (hue, saturation, lightness)
*** HSV — тон, насыщенность, значение (hue, saturation, value)
Преобразование Фурье (символ ℱ) — операция, сопоставляющая одной функции вещественной переменной другую функцию вещественной переменной. Эта новая функция описывает коэффициенты («амплитуды») при разложении исходной функции на элементарные составляющие — гармонические колебания с разными частотами (подобно тому, как музыкальный аккорд может быть выражен в виде амплитуд нот, которые его составляют). По отношению к фотографии происходит следующее. Фотография преобразовывается на частотные составляющие. Отделяет крупные и мелкие повторяющиеся детали. Но всё строится только по одной формуле.
Плагин работает в режиме FFT и вывода IFFT (прямое и обратное преобразование). Поэтому. В режиме FFT мы и будем убирать тиснение со старой фотографии. Кстати удалить можно и различные узоры и текстуры.
Как стать популярным в Лайке без накрутки
Для этого соблюдайте несколько простых правил:
- качественный контент;
- единый стиль;
- фишки;
- динамичная музыка;
- активность по отношению к другим.
Если с этими пунктами все понятно, то следующие рассмотрим более детальнее.
Комментируйте пользователей в ТОПе
Заходите в раздел «ТОП», смотрите предложенные видео, и комментируете их. Так популярные лайкеры заметят вас, и часть из них также начнет просматривать и ваши видео. Это помогает наладить активность между рекомендованными страницами.
Взаимные подписки
Подписывайтесь на других людей. Это работает по принципу Инстаграма – чем больше у вас подписок, тем больше людей вас заметят.
Только не нужно стоит сразу начинать подписываться на тысячи страниц. Так вас забанят за подозрительную активность. Сделайте привычкой тратить раз в день по 15-20 минут на то, чтобы подписаться на ряд интересных профилей.
Снимаем дуэты
Два любимых блогера — хорошо. А если они записывают совместные клипы — еще лучше. Найдите более популярного лайкера, и предложите ему снять совместную работу. Тогда часть вашей аудитории пойдет к нему, а часть его — подпишутся на вас.
Сканирование фотографии и подготовка к удалению тиснения
Итак, всё начинается со сканирование фотографии. Когда сканируете, лучше отключить все автокоррекции и профили цвета в настройках вашего сканера. Сканируйте фотографию в хорошем качестве. Но не стоит раздувать её, потому что это может затормозить работу компьютера. Как правильно сканировать? Жмите.
Далее фотографию закидываем в Photoshop.
Очень важно предварительно откадрировать фотографию и сделать небольшие БЕЛЫЕ поля. Если белые поля не сделать, то качественного удаления тиснения можно не получить. Эту особенность, я узнал с опытом использования плагина FFT.
Еще одна особенность – это обязательное включение плагина ТОЛЬКО в присутствие нижнего слоя с замком. Если замок будет снят, то плагин будет работать некорректно.
Важно! Перед фильтром FFT запрещена любая деформация, цветокоррекция, иная обработка, кроме описаных в этой статье. Это связанно с тем, что плагину необходима чёткая информация о тиснение. Обработкой вы её можете разрушить, следоватльено, убрать тиснение качественно не получится.
Убираем тиснение
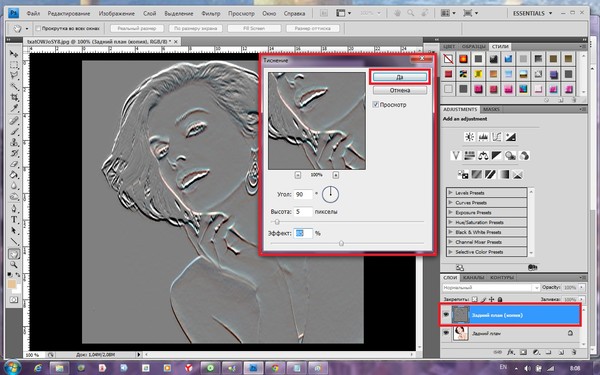
Обесцветить фотографию — Ctrl+Shift+U. Применяем плагин FFT во вкладке «Фильтр». Получаем зеленое изображение. Не волнуйтесь, всё в порядке.
Далее переходим на палитру каналов. Выбираем Красный канал (RED) и видим светлые точки на нашем изображение (иногда бывает на другом канале, но чаще на красном). Именно эти точки (бывают тонкие линии) и есть тиснение.
Теперь берем кисточку с РЕЗКИМИ КРАЯМИ и закрашиваем черным цветом все точки. Закрашиваем так, что бы черный цвет особо не заходил на серый фон, но и не стоит слишком педантично относится к этому. Сразу предупреждаю для особо умных (таких как я), проставить черные точки, на одной четвертинке изображения и скопировать на все остальные три, не получится. Они не симметричны. Все точки имеют разные координаты и разные формы, которые очень похожи на друг друга. Работы много, поэтому запасаемся временем, чаем, кофе и вперед.
После продолжительной работы, когда все светлые точки и линии закрашены, нажимаем на канал RGB (все каналы), что бы появилось изначальное зеленое изображение.
Отлично! Теперь нажимаем на обратное преобразование IFFT во вкладке «Фильтр».
Финал
Финальный результат меня полностью устраивает. Тиснение полностью удалилось без повреждения полезной информации и удалением ненужной. Есть виды текстур и тиснений, которые остаются после применения IFFT. Такие текстурки можно задавать фильтром для удалением мелких царапин, пыли.
Данный плагин переводит цветную фотографию в черно-белую. Работает корректно только с чб изображением, поэтому, если фотография цветная, то в конце просто поставьте режим наложения Яркость (Luminosity), предварительно выставив нижний слой оригинального цветного изображения. И фотография будет в цвете и без текстуры. Чудеса да и только.
Остаётся только выполнить ретушь и оцветнение, из черно-белой в цветную (желание клиента) фотографию.
Как я делаю ретушь и оцветнение, имеется видео на другом примере
Бонус. Другой метод как убрать тиснение с помощью наложения.
Краткая инструкция по удалению тиснения с помощью на ложения в Photoshop.
Сканируйте фотографию вертикально, затем поверните ее на 180° и сканируйте еще раз (параметры строго одинаковые).
Кидаем в фотошоп два файла. В фотошопе второй скан развернуть на 180° и при помощи инструмента Move Tool перетащить его на первый скан (файл).
Теперь оба скана находятся в одном файле и их необходимо точно совместить. Для этого удобно установить верхний слой в режиме наложения Difference (Разница) и подогнать его до тех пор, пока общее изображение не станет максимально темным.
Чтобы устранить тиснение (двойная экспозиция), установите прозрачность (Opacity) верхнего слоя 50% (эффект наложения должен быть при этом Нормальным Normal). Иногда лучше использовать режимы наложения Darken (Темнее) или Lighten (Светлее). Если потребуется наложить друг на друга три или более сканов (например, сканирование было 4 раза с шагом 90 градусов), их прозрачность должна быть соответственно равной 33% (3 скана), 25% (4 скана), и т.д.
Такой метод часто нужно дорабатывать с помощью маски слоя.
Как получить размытый фон на фотографии
Один из самых популярных вопросов у начинающих фотографов — как получить на фотографии размытый фон (размытый задний план). Оно и понятно, так как размытый фон придает фотографии более интересный вид, подчеркивая объект съемки. Фотография с размытым фоном сразу выглядит намного профессиональнее и более художественной.
Начнем с того, что в фотографии, для размытого фона существует термин Боке (ударение на последний слог). Не смотря на то, что слово звучит на французский манер, корни его лежат в японском языке. Правда термином Боке обычно называют не просто размытие, а художественную составляющую размытия. Например — «Этот объектив дает красивое боке, а тот очень простенькое».
Бытует мнение, что для получения размытого фона, или боке, обязательно требуется качественный дорогой объектив с большой светосилой или очень хороший фотоаппарат.
Здесь есть сразу два заблуждения. Во первых сам фотоаппарат не играет практически никакой роли, так как размытие фона создается оптикой объектива, а она может быть достаточно хорошей даже на «продвинутой мыльнице». Во вторых — действительно, с хорошим светосильным объективом проще получить размытие заднего плана и боке будет более красивым, но достичь этого можно только при соблюдении других условий, о которых и пойдет речь далее.
Само же размытие, можно получить и на простом китовом объективе и даже на мыльнице, если соблюдать 3 основных правила, о которых и пойдет речь далее.
Правило 1. Открытая диафрагма и малая глубина резкости
Возможно вам уже знакомо понятие ГРИП. Если нет, то ГРИП это Глубина Резко Изображаемого Пространства. Чаще всего ее называют просто «глубиной резкости». Допустим вы сфокусировались на некоем объекте. Это центр фокусировки. Все, что в кадре будет резким до объекта и за ним — и есть глубина резко изображаемого пространства. Причем резкость плавно уменьшается от точки фокусировки. Обеспечивая то самое размытие.
Собственно ГРИП — ключевой момент в получении размытого фона на снимке. Для размытия, нам надо получить небольшую ГРИП.
Глубина резкости зависит от нескольких параметров, один из которых — значение диафрагмы. Диафрагма, это те лепестки внутри объектива, которые могут находиться в закрытом или открытом состоянии, меняя размер отверстия, через которое в объективе проходит свет.
Значение диафрагмы — характеризуется числом F. Чем меньше F — тем сильнее раскрыто отверстие диафрагмы. Чем больше F тем сильнее зажата диафрагма.
Чем меньше раскрыто отверстие (большое F) — тем больше глубина резкости относительно объекта съемки. Чем шире открыта диафрагма — тем ГРИП меньше.
Посмотрите на иллюстрацию выше. Точка фокусировки находится на расстоянии 6.1 метра. Чем меньше значение F- тем меньше объектов попадет в зону резкости. При f/1.8 — в зону резкости попадет только то, что находится в полуметре от объекта съемки и в метре за ним, все остальное будет размыто. При f/16 — достаточно резкими окажутся предметы на расстоянии даже 6 метров за точкой фокусировки.
Таким образом первое правило получения размытого фона на фотографии — чем меньше значение F (и соответственно чем больше открыта диафрагма), тем сильнее размываются объекты на заднем плане. Как вы можете понять, на переднем плане, если он есть, мы так же получим размытие.
Правило 2. Фокусное расстояние
Фокусное расстояние одна из характеристик объектива и второй фактор, влияющий на ГРИП и на размытие фона. Не будем сейчас вдаваться в техническое объяснение того, что такое фокусное расстояние. На бытовом уровне можно сказать, что фокусное расстояние, это то насколько ваш объектив «приближает» объект. Стандартный диапазон фокусных расстояний «китовых» объективов у зеркалок 18-55мм. То есть на 18мм, наш объектив охватывает большое пространство, а на 55мм мы «приближаем» объект.
Из-за особенностей оптических схем, ГРИП зависит от фокусного расстояния. При одном и том же значении F — на большом фокусном расстоянии, глубина резкости будет меньше. То есть чем сильнее «приближает» объектив, тем меньше будет глубина резкости. Что нам и требуется.
Отсюда второе правило. Если хотите размыть задний план — используйте длиннофокусные объективы или выдвигайте зум вашего объектива на максимальное «приближение».
Правило 3. Реальное расстояние
Третий фактор, который влияет на глубину резкости, расстояние до предмета съемки и до фона. Чем ближе предмет в реальности к объективу — тем меньше ГРИП.
Для размытия фона нужно, чтобы расстояние от вашей камеры до предмета съемки было многократно меньше, чем расстояние до фона. Допустим вы делаете портрет. Хорошее размытие будет в том случае, если от вас до модели всего 2-3 метра, а до фона за ней — метров 10-15.
Поэтому третье правило сформулируем так — чем ближе объект съемки к камере и чем дальше от него фон, тем сильнее размытие.
Разумеется стоит помнить о том, что если, для получения большого фокусного расстояния, вы выдвинули зум объектива на максимум, то придется отойти назад, чтобы компенсировать приближение объекта зумом. В противном случае, на примере выше, в кадр попал бы не весь медвежонок, а только его нос.
Пробуем. Симулятор зеркалки
Побалуйтесь с глубиной резкости и размытием фона, используя программу-симулятор от CameraSim.
Рекомендации:
- Включите галочку «штатив»
- Переведите режим на ручной или приоритет диафрагмы
- Меняйте комбинации параметров — расстояние, фокусное расстояние, диафрагма
- Жмите на «Сделай фото!», так как влияние значения диафрагмы на размытие фона фото, можно оценить только по результату. В видоискателе вы его не заметите.
Подводим итог
Для того чтобы получить размытый фон на фотографии, нужно получить небольшую глубину резкости относительно объекта съемки. А для этого следует:
- Максимально открыть диафрагму
- Выдвинуть зум на максимальное приближение или использовать длиннофокусный объектив
- Находиться как можно ближе к объекту съемки и как можно дальше отодвинуть от него задний план.
Пробуйте и экспериментируйте! Помните что размытие зависит от совокупности трех выше указанных параметров. Вы можете получить совершенно одинаковый результат при разных комбинациях этих трех параметров.
Если у вас нет дорогого светосильного объектива, где можно поставить f/2.8 и менее, попробуйте компенсировать это двумя другими параметрами — снимайте с более близкого расстояния, при максимальном зуме.
Как легко создать стиль слоя с тиснением в Photoshop — Medialoot
Стили слоев Photoshop
В Photoshop есть множество опций для создания эффектов, таких как нанесение босса и тиснение. Эти эффекты, которые часто используются на визитных карточках, должны быть в наборе инструментов каждого дизайнера. Конечно, вы можете воспроизводить этот эффект с нуля каждый раз, когда вам это нужно, но для экономии времени хорошая идея — сделать этот эффект доступным одним щелчком мыши, создав стиль слоя.Итак, сегодня я покажу вам, как вы можете создать стиль слоя с тиснением в Photoshop, чтобы вы могли использовать его в любое время с любым графическим изображением, которое вам нужно, без необходимости настраивать эффект тиснения каждый раз.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности так, как описано, загрузите следующий набор текстур бумаги для высокой печати прямо здесь, на Medialoot: Загрузите
Шаг 1
Откройте Photoshop и создайте новый файл любого размера, который вам нужен.В этом случае я установлю свой размер 1800 x 1200 пикселей.
Шаг 2
Выберите «Файл»> «Поместить». Найдите на своем компьютере файл «letterpress-paper-1.jpg» и нажмите «Поместить».
Шаг 3
Расположите текстуру так, чтобы она покрывала всю монтажную область, и нажмите клавишу Enter на клавиатуре, чтобы зафиксировать изменения.
Шаг 4
Выберите инструмент «Текст» (T) и введите любой текст, используя любой шрифт, который хотите. Здесь я просто напишу «Emboss», используя шрифт Bahnschrift, размером 400 пунктов.
Шаг 5
Выделив текстовый слой, установите непрозрачность заливки на панели слоев на 0%.
Шаг 6
Перейдите в меню «Слой»> «Стиль слоя»> «Эффект скоса и тиснения» и примените следующие настройки.
Примечание. Вы можете настроить непрозрачность тени по своему желанию в зависимости от того, насколько заметным вы хотите получить эффект.
Шаг 7
Отметьте эффект «Контур» и щелкните миниатюру контура, чтобы отредактировать его.
Шаг 8
В редакторе контуров добавьте новую точку привязки, щелкнув в любом месте кривой.Установите входное значение на 50%, выходное значение на 70% и нажмите OK.
Шаг 9
Отметьте эффект «Внутренняя тень» и примените следующие значения.
Шаг 10
Теперь выберите эффект Drop Shadow и примените следующие значения.
Примечание. Здесь вы можете настроить непрозрачность, расстояние и размер по своему желанию в зависимости от того, насколько заметным вы хотите получить эффект.
Шаг 11
Щелкните знак «+» эффекта «Тень», чтобы добавить новый экземпляр падающей тени и применить следующие настройки.
Примечание. Опять же, вы можете настроить непрозрачность, расстояние и размер по своему желанию в зависимости от того, насколько заметным вы хотите получить эффект.
Шаг 12
Снова щелкните знак «+» эффекта Drop Shadow, чтобы добавить новый экземпляр отбрасываемой тени и применить следующие настройки.
Шаг 13
Наконец, и чтобы закончить эффект тиснения, щелкните знак «+» эффекта Drop Shadow еще раз, чтобы добавить новый экземпляр отбрасываемой тени и применить следующие настройки.
Шаг 14
Перед тем, как нажать ОК, чтобы применить эффект тиснения к нашему тексту, рекомендуется сохранить только что созданный стиль тиснения (чтобы мы могли использовать его позже с любым другим текстом или графикой без повторной настройки стиля слоя), для этого нажмите кнопку «Новый стиль».Дайте стилю имя и нажмите «ОК» в окне «Новый стиль». Теперь тисненый стиль присутствует на панели стилей, и его можно будет использовать позже простым щелчком.
Шаг 15
Теперь нажмите «ОК» в окне «Стиль слоя», чтобы применить к нашему тексту эффект тиснения, который был недавно создан.
Несколько заключительных слов
Как видите, создать эффект тиснения в Photoshop очень просто с помощью стилей слоев, и лучшая часть этого заключается в том, что позже вы можете использовать этот эффект поверх любого другого текста или изображения, которое вы хотите, просто выбрав соответствующий слой и щелкнув по стилю слоя с тиснением на панели стилей.
Как тиснить в Photoshop Урок Photoshop
www.psd-dude.comВ этом уроке я покажу вам, как тиснить вещи в Photoshop. Один из самых полезных для меня фильтров Photoshop — это Emboss filter , специально для создания текстур.Эффект тиснения , также известный как эффект выпуклости, скоса, просто добавляет глубины вашему изображению в соответствии с его контрастом. В этом уроке я покажу вам, как можно использовать Вытесните в Photoshop, чтобы получить отличные текстуры и фон. Ничего сложного, это руководство специально для новичков в Photoshop , которые Надеюсь, вы узнаете что-то новое о том, как тиснить в фотошопе.
Если вас интересует, что можно делать с фильтром Emboss, вам обязательно стоит взглянуть на эту потрясающую коллекцию стилей Photoshop для высокой печати и тиснения
ТвитнутьВ сегодняшнем уроке я хочу показать вам несколько простых способов использования фильтра тиснения для получения интересных и, прежде всего, неожиданные результаты.Первое, что вам нужно знать, это где найти этот фильтр Photoshop ; фильтр тиснения находится в меню Filters , Stylize .
Эффект тиснения или Эффект скоса для текста и фигур в основном получается с использованием стилей слоя , таких как Inner Shadow , Inner Glow и И последнее, но не менее важное — эффект Bevel and Emboss . Таким образом, Emboss Filter на самом деле не используется для такого рода эффекта рельефного текста.Я покажу вам, как текст выглядит в обоих случаях.
Итак, чтобы получить скошенный текст в Photoshop с помощью фильтра тиснения , просто напишите черный текст, растрируйте текст и примените фильтр тиснения. Вы можете видеть, что Фильтр тиснения имеет некоторые элементы, которые вам необходимо настроить. Сначала у нас есть угол , угол , который определяет, откуда исходит свет. В нашем случае угол 125, что означает что свет идет сверху слева. Высота определяет глубину или высоту фаски.И наконец, что не менее важно, у нас есть сумма , которая определяет баланс светлого / темного.
Если вы хотите получить более мягкий результат тиснения, добавьте серый Inner Glow и растеризуйте эффект перед добавлением фильтра тиснения . Но ты должен помнить это фильтр тиснения не предназначен для текстовых эффектов.
Еще одно, что вы можете сделать с этим фильтром, — это использовать его на фотографии. Вы получите копию оригинального изображения с тиснением деталей.я использовал эта девушка сток для превью.
С этим изображением невозможно многое сделать. Одна из идей — обесцветить ее и использовать для изготовления металлической монеты по индивидуальному заказу, но есть способы сделать это лучше. Еще одна вещь это использовать его для резкости фото . Поместите его поверх исходного изображения и измените режим наложения на , Умножьте . Вы получите более четкое изображение с лучшим контрастом. Его можно использовать в сочетании с фильтром High Pass .
А теперь поговорим о лучшем способе использования тисненого фильтра . Я говорю об использовании тиснения для создания различных красивые текстуры с нуля в фотошопе. Вы можете играть и комбинировать различные эффекты, чтобы сделать сотни текстур с использованием фильтра тиснения . В следующих строках я упомяну наиболее часто используемые текстуры, созданные с использованием этого эффекта.
Сначала мы создадим текстуру стены , используя фильтр шума и фильтр тиснения .Создайте новый холст, залейте его цветом # d0d8da и примените фильтр шума, как показано в изображении:
Примените Emboss Filter и установите режим наложения на Color Burn Непрозрачность 100%.
Вы можете добавить настройку Hue / Saturation с отметкой colorize , чтобы добавить разные цвета тона. Эта текстура может использоваться как текстура стены или даже как Текстура грубой бумаги .
Другой вариант использования этого фильтра — создание мятой бумаги , мятой бумаги или мятой бумаги .Начнем с нового пустого слоя. Выберите Gradient Tool и используйте его несколько раз, чтобы получить эффект смятой бумаги . Используйте простой черно-белый градиент, установите для Mode значение Difference и Тип градиента Diamond Gradient .
Перейдите в меню Filter , Stylize и выберите Emboss . Установите угол около 135, высоту 2 и величину 250. Вы можете поиграть с этими настройками. скорректировать результат!
Отрегулируйте баланс Яркость / Контраст , и вы также можете добавить Оттенок / Насыщенность , как в предыдущих шагах, для добавления цвета.Эффект, представленный выше, можно использовать для создания ткань складывается , например, с небольшими изменениями.
Щелкните по этой ссылке, чтобы загрузить бесплатные стоковые изображения текстур мятой бумаги и многих других текстур, посетите Textures4Photoshop.com
Начнем снова со слоя, залитого белым цветом. Убедитесь, что у вас черный передний план и белый фон. Перейдите в меню Фильтр , Текстура и выберите Stained Glass со следующими настройками.
Добавьте Gaussian Blur радиусом около 1,5 пикселей и примените Emboss Filter , как показано на изображении.
Все, что вам нужно сделать, чтобы получить шкура рептилии или шкура дракона , — это наложить текстуру поверх слоя тиснения с наложением Overlay или Hard Light режим смешивания. Вы можете комбинировать разные текстуры для получения отличных результатов; ржавая текстура отлично подходит для окрашивания кожи.
Это были лишь некоторые из множества способов тиснения в Photoshop и использования фильтра Emboss для создания красивых и неожиданных эффектов.Я просто упомяну некоторые из другие эффекты, которые можно получить: текстура камня, текстура стекла, текстура воды и так далее. Здесь вы можете найти список с другими учебниками по текстурам Photoshop, в которых Используется тисненый фильтр .
Тиснение в Photoshop — Ассоциация медицинских иллюстраторов
Если вы хотите создать или улучшить текстуры, Emboss Filter — удобный инструмент. Это позволяет иллюстратору последовательно и быстро создавать эффекты тиснения, бисера и гравировки на больших площадях.Тиснение работает путем определения областей с высокой контрастностью и добавления двух областей пикселей (белого и черного) на противоположных сторонах области с высокой контрастностью. Белый и темный цвета представляют собой светлые участки и тени на тисненой области и создают эффект.
Чтобы понять используемые концепции, давайте просто сделаем черную точку на пустом слое и нажмем тиснение (Фильтр> Стилизация> Тиснение). Мы можем видеть, что слой стал средне-серым с подсветкой и тенями, отбрасываемыми на противоположных сторонах исходной точки.Установив для этого слоя значение Overlay, мы избавимся от среднего серого и позволим свету и тени перейти на нижележащие слои. Выражаясь языком Photoshop, функция наложения «экранирует» белые пиксели, «умножает» темные пиксели и делает все серые пиксели прозрачными.
Поэкспериментируйте с этим фильтром — лучший способ разобраться с ним. Попробуйте тиснить объекты с четкими и размытыми краями. Имейте в виду, что тисненые слои в режиме наложения лучше всего использовать поверх слоев, которые не являются ни слишком светлыми, ни слишком темными.
Хорошо, предполагая, что теперь мы можем рисовать, размывать и тиснить отдельную группу пикселей, как описано выше, можно ли предположить, что мы можем рисовать, размывать и тиснить экран, полный их всех одновременно? Еще бы!
| Рассмотрите этот набросок, разве не было бы неплохо, если бы мы могли тиснить все эти маленькие области, окруженные линиями нашего эскиза? В конце концов, мы уже знаем тип нечеткой черной точки, которая придаст нам тисненый вид, который нам нужен, верно? Итак, теперь проблема в следующем; как нарисовать нечеткие маленькие черные точки сразу в каждой маленькой форме? |
Итак, делая выбор каждого пространства одновременно, изменяя это выделение (сужение, инвертирование, растушевку по мере необходимости), а затем используя это выделение, чтобы заполнить весь слой миллиардом маленьких нечетких черных точек — мы можем подготовить Тиснение всего изображения одним махом.Круто, да? Вот как это делается.
Цветовой диапазон — это пункт меню Photoshop, который создает выборки на основе сходства группы пикселей (так что вы можете создать выделение, включающее только те пиксели, которые, например, были на 5–18 процентов черными. ). Мы собираемся использовать его, чтобы определить линии нашего эскиза и отделить их от белого листа бумаги, чтобы таким образом выделить все сразу. Довольно круто, да?
| Для начала отключите все слои, кроме вашего эскиза, а затем снимите выделение (Select> Deselect).Теперь увеличьте масштаб линий эскиза и щелкните самый темный пиксель, который вы видите. Теперь, удерживая нажатой клавишу Shift, продолжайте нажимать постепенно более светлые пиксели, пока не выберете большинство пикселей, которые составляют линии вашего эскиза. Нажмите OK, и Color range создаст выделение этих пикселей. В идеале вам нужен набор марширующих муравьев, который идеально окружает все маленькие участки, которые вы хотите создать. |
Обеспечение правильной работы Color Range — сложная часть, и вам, возможно, придется несколько раз отменить выбор и начать заново, прежде чем вы получите именно то, что хотите.(СОВЕТ: если у вас нет правильного выбора, попробуйте выбрать более широкий или более узкий диапазон пикселей). Затем мы расширим это выделение (Select> Modify> Expand), пока оно не достигнет примерно половины расстояния до центра точки (или того места, где вы ожидаете поставить точку).
| Теперь вам нужно растушевать выделение примерно на ту же величину, на которую оно было расширено. (Обычно я предпочитаю, чтобы маленькая нечеткая черная точка почти доходила до линий эскиза). Используйте быструю маску (нажмите «Q»), чтобы проверять выделение по мере продвижения.Теперь возьмите инверсию и залейте ее 100% черным цветом и «Виола!». Теперь у нас есть миллиард нечетких маленьких черных точек, которые мы можем вытеснить, как описано выше. |
Устранение неполадок фильтра Emboss:
Активен ли выбор при попытке тиснения?
Снимите выделение и повторите попытку.
Установлен ли тисненый слой на «Overlay»?
На палитре «Слои» найдите раскрывающееся меню и установите для него значение «Наложение».
Находится ли тисненый слой поверх относительно темного фона?
Так и должно быть.
У вас есть «Innie или Outie»? ”
Если предполагается, что пиксели на слое выглядят так, как будто они подняты над холстом, свет должен находиться в верхнем левом углу, а тень — в нижнем левом углу, и наоборот. Вы можете установить это в диалоговом окне «Тиснение» — ищите круглый
Сделало ли тиснение исходное изображение более плоским, чем оно было в начале?
Попробуйте использовать кисть с мягкими краями и «стереть» тисненые пиксели по всем краям.Сделайте самый сильный эффект в центре интереса и заставьте его постепенно исчезать по направлению к краям.
Если у вас возникли проблемы с использованием цветового диапазона, это может быть ваш эскиз.
Color Range лучше всего работает с «чистым» линейным наброском на яркой белой бумаге. Чистый графитовый набросок на бумаге для маркеров работает хорошо, а размазанный на кальке часто — нет.
Тиснение может дать впечатляющие результаты и обычно лучше всего, когда эффект незначительный, поэтому будьте осторожны с диалоговым окном.Не устанавливайте оба параметра на максимум. Если вы хотите усилить эффект, слегка тисните что-нибудь, затем продублируйте тисненый слой, а затем размывайте, маскируйте или смешивайте, чтобы заставить его вести себя.
Эффект все еще слишком силен? Не покрывает ли он слишком большую часть нижележащего слоя?
Попробуйте это Дважды щелкните значок слоя и используйте ползунки «Смешать, если» (удерживайте клавишу Option, чтобы разделить их и сфокусировать эффект), повозившись с этим, вы сможете «выпустить» определенные пиксели.
Биография
Эндрю Свифт, CMI, FAMI — единственный владелец Swift Illustration и главный креативный директор iso-FORM. Эндрю получил степень магистра медицинской иллюстрации в Медицинском колледже Джорджии в 1999 году. После окончания университета Эндрю работал доцентом в MCG с совместным назначением в отделении медицинской иллюстрации и отделении хирургии, отдел нейрохирургии. Эндрю был адъюнкт-профессором программы выпускников медицинских иллюстраций с 2000 по 2010 год.Эндрю был профессиональным членом Ассоциации медицинских иллюстраторов с 2000 года и был признан сертифицированным медицинским иллюстратором в 2002 году. Работа Эндрю в области иллюстраций завоевала множество наград, в том числе награду Ralph Sweet Member’s Choice Award, которую он выигрывал 3 раза.
3D-тисненый текст на банке: стеклянная банка для Photoshop
Если вам нравятся вещи своими руками, вы должны быть знакомы с банками и всеми интересными вещами, созданными с их помощью. Банки Mason являются одними из часто используемых банок для создания удивительных предметов своими руками, и они представляют собой простые формованные стеклянные банки с тисненым названием бренда на передней панели.
В этом уроке вы узнаете, как использовать возможности Photoshop CC в 3D для создания банок в стиле каменщика с нуля. Затем вы измените его настройки материала, чтобы придать ему вид золотого металлического окрашенного аэрозольной краской, и добавьте на него рельефный текст с помощью карт рельефа. Затем вы добавите созданные банки к простой сцене и измените конечный результат еще за пару шагов. Это должно быть так весело, так что приступим 😉
Окончательный результат
Подробное описание учебника
- Используемое программное обеспечение: Photoshop
- Версия: CC
- Время: 2:00 — 3:45
Ресурсы
Шаг 1
Создайте новый документ 1000 x 1000 пикселей и установите для параметра Разрешение значение значение 150.Затем используйте инструмент «Перо » с опцией «Форма », выбранной на панели параметров, чтобы нарисовать половину контуров банки и крышки. Вы можете перетащить Guide в центр документа, чтобы помочь вам соединить центральные точки контура.
Вам нужно будет создать тонкие замкнутые формы, определяющие каждую часть. Эти части будут вращаться позже, чтобы создать полную трехмерную форму. Поэтому попробуйте представить, как будет выглядеть контур трехмерной фигуры, чтобы создать ее. Вы также можете использовать эталонные изображения по вашему выбору или использовать изображение из раздела Resources .
Некоторые советы по использованию инструмента «Перо» :
— Щелкните один раз, чтобы добавить острые точки.
— Щелкните и перетащите, чтобы создать кривые.
— Щелкните, чтобы добавить точку, нажмите и удерживайте клавишу Shift, затем щелкните еще раз, чтобы создать прямую линию между двумя точками.
Затем вы можете использовать инструмент Direct Selection Tool (A) , чтобы щелкнуть и перетащить точки, чтобы переместить их, или щелкнуть и перетащить их ручки, чтобы изменить их ориентацию и ширину.
Создание схемы может занять немного времени, но это также очень важно.Поэтому убедитесь, что ваши контуры доведены до совершенства, чтобы получить наилучший конечный результат.
Обязательно создавайте каждую форму на отдельном слое, а затем переименуйте этот слой, чтобы все было организовано.
После того, как вы закончите, для каждого слоя-фигуры выберите его, затем перейдите к 3D> Новая 3D-экструзия из выбранного контура .
Выберите оба 3D-слоя, затем перейдите к 3D> Объединить 3D-слои . Это поместит обе сетки в одну и ту же 3D-сцену.
Чтобы получить доступ к параметрам и свойствам 3D-сетки, вам необходимо открыть две панели: панель 3D и панель Properties (обе находятся в меню Window ).
Панель 3D содержит все компоненты 3D-сцены, и если вы нажмете на название любого из них, вы сможете получить доступ к его настройкам на панели Properties . Поэтому обязательно всегда выбирайте имя элемента, который вы хотите изменить, на панели 3D , прежде чем изменять его настройки на панели Properties .
Шаг 2
Выберите имя сетки Jar на панели 3D , затем щелкните значок Deform в верхней части панели Properties .
Измените ось деформации на левую, так как это ось, вокруг которой мы хотим, чтобы контур вращался. Затем измените Extrusion Depth на 0 и горизонтальный угол (X): на 360.
Повторите это для сетки Lid . Теперь у вас будут красивые 3D-модели банок и крышек.
Чтобы сохранить резервную копию банки, сохраните этот документ (Файл > Сохранить ), затем сохраните его как копию (Файл > Сохранить как ), чтобы продолжить работу над текстурированием.
Шаг 3
Перед тем, как приступить к текстурированию, нам нужно сначала создать простой узор.
Итак, создайте новый документ 1 x 12 пикселей с заливкой Белый Фон. Затем используйте инструмент Rectangular Marquee Tool , чтобы создать квадрат 1 пикселей внизу, и используйте инструмент Paint Bucket Tool , чтобы заполнить квадрат цветом # b3b3b3 .
Создайте еще один квадрат поверх предыдущего и залейте его цветом # 4c4c4c .Создайте еще один поверх обоих и залейте его цветом # 000000 . Затем добавьте еще два квадрата и залейте их цветами # 4c4c4c и # b3b3b3 .
Перейдите в меню Edit> Define Pattern и введите имя Lid Bump .
Сохраните файл и закройте его, чтобы вернуться к исходному.
Шаг 4
Щелкните вкладку Lid Extrusion Material на панели 3D, щелкните значок текстуры Diffuse на панели свойств и выберите Edit Texture .
Это откроет файл текстуры, поэтому просто залейте его цветом # 9d9d9d .
Черные линии — это UV Overlay , которые сопоставляют координаты на карте 2D-текстуры с конкретными координатами на 3D-модели, что позволяет правильно нарисовать 2D-текстуру на 3D-модели.
Вы можете включить / выключить это в любое время, выбрав View> Show> UV Overlay .
Сохраните файл и закройте его, чтобы вернуться к файлу 3D-сцены.
Не снимая выделения с вкладки Lid Extrusion Material , измените остальные параметры Settings , как показано ниже:
Примечание. Значения цвета указаны в RGB, поскольку Photoshop CC отображает палитру цветов HDR для назначения свойств 3D-объектов.
- Зеркальное отражение:
R = 200, G = 200, B = 200
Шаг 5
Щелкните значок папки Bump и выберите New Texture .
Значения Width и Height должны совпадать со значениями Diffuse Texture. Здесь они оба 1024 .
Щелкните значок текстуры Bump и выберите Edit Texture .
Используйте инструмент Rectangle Tool , чтобы создать прямоугольник шириной 62 пикселей, выходящий за верхний и нижний края документа. Поместите его в любом месте, так как вы будете немного перемещать его.
Дважды щелкните слой «Прямоугольник», чтобы применить эффект Pattern Overlay , используя узор Lid Bump , который вы создали ранее.
Эти линии создадут небольшую текстуру выпуклости в верхней части крышки, поэтому вам нужно будет разместить их правильно.
Для этого сохраните файл ( Ctrl / Cmd + S ), пока не закрывайте его, но щелкните вкладку исходного документа 3D-сцены, чтобы проверить, где применяется рельеф. Затем вернитесь к документу Bump Texture, чтобы соответствующим образом отрегулировать положение прямоугольника или даже изменить его размер. Сохраните файл и проверьте результат еще раз.
Возможно, вам придется повторить это пару раз, чтобы правильно разместить.Вот что у вас должно получиться.
Выберите инструмент Move Tool и проверьте его панель параметров. Вы найдете набор из 3D-режимов для инструмента справа от панели. Когда вы выбираете один из них, вы можете щелкнуть и перетащить, чтобы внести какие-либо изменения (на выбранном элементе на панели 3D).
Итак, щелкните вкладку Current View на панели 3D, щелкните и перетащите, чтобы изменить вид, чтобы вы могли проверить, как текстура выглядит по всей крышке. Вы не хотите, чтобы текстура покрывала части, которые она не должна покрывать.
Важным шагом, который нужно делать каждый раз после изменения Camera View , является возврат к стандартному, щелкнув вкладку Default Camera на панели 3D.
В дальнейшем это упростит размещение 3D-элементов в одной сцене.
Вот и все, что касается текстурирования крышки. Далее идет Фляга.
Шаг 6
Щелкните вкладку Jar Extrusion Material , щелкните значок текстуры Diffuse и выберите Edit Texture .
Установите цвет переднего плана на # c89742 и цвет фона на # cea45c , затем залейте документ цветом переднего плана.
Перейдите к Filter> Noise> Add Noise , установите Amount на 15, Distribution на Uniform и установите флажок Monochromatic . Это поможет создать эффект распыленной металлической краски.
Перейдите в меню Image> Adjustments> Levels и измените значение Gamma на 1.15.
Сохраните файл и вернитесь к исходному документу, чтобы изменить остальные параметры Jar Extrusion Material Settings , как показано ниже:
- Зеркальное отражение:
R = 168, G = 168, B = 168
Другие материалы Jar не изменяются, так как они не отображаются в окончательном результате. Но если вы собираетесь показать внутренние части банок, вы можете продолжить и использовать ту же предыдущую текстуру и настройки для создания остальных материалов.
Шаг 7
Щелкните значок текстуры Bump , выберите New Texture , введите 1024 для значений ширины и высоты, затем щелкните значок текстуры Bump и выберите Edit Texture .
Залейте фон Background цветом Black и продублируйте его слой.
Дважды щелкните слой-копию, чтобы применить Pattern Overlay , используя узор Stucco 4 и значение Opacity , равное 15.
Карта Bump — это изображение в градациях серого, на котором более светлые значения создают иллюзию приподнятых участков поверхности, а более темные значения создают иллюзию более плоских участков поверхности. Таким образом, изменение непрозрачности Pattern Overlay сделает эффект текстуры Bump более тонким.
Шаг 8
Пора добавить текст. Так что создайте текст, который хотите, любой текст, используя любые шрифты и размеры шрифта, которые вам нравятся, просто убедитесь, что вы создали его в White .
Используемый здесь текст создается в двух отдельных слоях с использованием шрифтов Delicious SmallCaps и Kavaler Kursive и шрифта Sizes 55 и 65 pt.
Выберите все текстовые слои, которые у вас есть, затем перейдите к Filter> Convert for Smart Filters . Это поместит текстовые слои в смарт-объект , что значительно упростит процесс редактирования.
Щелкните, перетащите и отпустите вкладку документа текстуры Bump , чтобы окно могло плавать вокруг. Затем измените его размер так, чтобы вы могли видеть его вместе с исходным документом 3D Scene .
Что вам нужно сделать дальше, так это внести все изменения, необходимые для правильного размещения текста на банке.Итак, вы измените текст в окне текстуры Bump, сохраните изменения ( Ctrl / Cmd + S ), затем проверьте результат в документе 3D-сцены и внесите еще несколько изменений, пока вам не понравится, как все выглядит.
Начните с перемещения текста в документе текстуры Bump, пока не увидите его на передней части банки. Не забудьте сохранить, чтобы увидеть изменения.
Если кажется, что текст написан в обратном направлении, перейдите в меню Edit> Transform> Flip Horizontal , чтобы исправить это.
Если текст добавлен вертикально, а не горизонтально, перейдите в меню Edit> Transform> Rotate 90 ° CW .
Войдите в режим свободного преобразования ( Ctrl / Cmd + T ), затем начните масштабировать и перемещать текст до тех пор, пока вам не понравится результат. Нажмите Enter / Return , чтобы принять изменения перед сохранением.
Вы можете открыть текстуру Bump в любое время позже, если захотите дополнительно изменить текст, поэтому не беспокойтесь о его улучшении сейчас.
Перейдите к Filter> Blur> Gaussian Blur и измените Radius на 1.5. Это поможет сделать края более гладкими.
Сохраните документ текстуры Bump и закройте его, чтобы вернуться к исходному документу.
Если в любой момент вы захотите изменить или изменить текст, откройте документ текстуры Bump, дважды щелкните миниатюру текстового смарт-объекта, и это откроет файл исходного текстового слоя.
Если вы вводите новый текст, размер которого превышает размер документа, вы можете перейти к Изображение> Показать все , чтобы исправить эту проблему.
Сохраните и закройте, чтобы применить изменения.
Шаг 9
Если вам нравится, как выглядит банка, продублируйте ее, если вы хотите добавить больше одной к финальной сцене.
Используйте инструмент Rectangle Tool , чтобы создать прямоугольник 933 x 45 пикселей, затем переименуйте его слой в Shelf .
Перейдите к 3D> Новая 3D-экструзия из выбранного пути , выберите имя сетки и измените значение Extrusion Depth на 500.
Щелкните значок Cap в верхней части панели «Свойства» и измените ширину скоса на 1.
Создайте новый слой поверх всех слоев, назовите его Background Texture и залейте его цветом Black .
Перейдите к 3D> Новая сетка из слоя> Открытка .
Теперь у вас есть слои 3D Jar, слой Shelf и слой Background.
Шаг 10
Выберите все имеющиеся у вас 3D-слои, затем перейдите к 3D> Объединить 3D-слои .
Начните перемещать и вращать сетки, которые у вас есть, и при необходимости меняйте вид камеры, пока вам не понравится результат.
Для этого можно использовать 3D-ось (с выбранным инструментом Move Tool ). Стрелки на концах 3D-оси перемещают сетку, часть под ними используется для вращения, а кубы используются для масштабирования. Куб в центре используется для равномерного масштабирования объекта. Все, что вам нужно сделать, это щелкнуть и перетащить ту часть, которая вам нужна, чтобы внести изменения.
Это тоже немного трудоемкий процесс, но вещи нужно размещать аккуратно, не перекрывая друг друга.
Вы можете выбрать более одной сетки для изменения одновременно (например, каждую банку и ее крышку), а также можете щелкнуть значок Координаты в верхней части панели свойств, чтобы ввести числовые значения для выбранной сетки ( es).
Вот как были размещены сетки в этом уроке.
Шаг 11
Выберите все вкладки Shelf Material , затем щелкните значок текстуры Diffuse и выберите Remove Texture .
Измените остальные параметры , как показано ниже:
- Диффузный:
R = 233, G = 226, B = 217 - Зеркальное отражение:
R = 232, G = 232, B = 232
Выберите вкладку Background Texture Mesh и снимите флажок Cast Shadows .
Выберите вкладку материала Background Texture , удалите текстуру Opacity и используйте параметры Settings , показанные ниже:
- Диффузный:
R = 79, G = 79, B = 79
Щелкните значок текстуры Diffuse и выберите Edit Texture .Поместите изображение WoodPlanksPainted0270 и при необходимости измените его размер.
Вам нужно будет сохранить и проверить, как он выглядит в исходном документе, пока он не будет размещен правильно, как вы это делали с текстом ранее.
Шаг 12
Щелкните вкладку Environment , щелкните значок текстуры IBL и выберите Replace Texture , затем загрузите изображение Bokeh Stock I .
Измените Intensity на 50%.
Выберите вкладку Infinite Light 1 , измените интенсивность на 50% и Shadow Softness на 30%.
Затем выберите инструмент Move Tool , выберите вкладку Environment еще раз, затем начните щелкать и перетаскивать, чтобы перемещать текстуру, пока вам не понравится освещение сцены.
Вы можете запустить быструю визуализацию, чтобы увидеть, нуждается ли что-нибудь в доработке, перейдя в 3D> Render . Когда у вас будет хорошее представление о том, как выглядит вещь, нажмите клавишу Esc , чтобы продолжить работу со сценой.
Если банки слишком темные, вы можете выбрать все вкладки Extrusion Material и поиграть со значениями цвета Illumination . Здесь цвет: R = 191, G = 191, B = 191 , а для Intensity установлено значение -3,67.
Вы также можете перемещать Infinite Light 1 , чтобы получить другой результат. Вы можете получить много разных интересных результатов, изменив освещение сцены.
Шаг 13
Когда вы добьетесь результата, который вас устраивает, продолжайте и полностью визуализируйте сцену.
Рендеринг может занять некоторое время. Как только это будет сделано, сохраните файл, затем щелкните значок Создать новый слой заливки или корректирующего слоя на панели Layers и выберите Gradient Map .
Измените режим наложения корректирующего слоя на затемнение цвета и его непрозрачность на 10%. Затем щелкните поле «Градиент», чтобы создать используемый градиент.
Градиент создается с использованием цветов # 4a5ddc слева и # fdf8ef справа.Затем значение местоположения для цвета Midpoint устанавливается на 60%.
Откройте изображение Plant (Epipremnum pinnatum) , перейдите к Select> All , затем к Edit> Copy . В исходном документе перейдите в меню Edit> Paste . Дублирование слоя приведет к отмене рендеринга сцены, поэтому вместо этого изображение было скопировано и вставлено.
Войдите в режим Free Transform Mode (Ctrl / Cmd + T), чтобы изменить размер и разместить изображение в одном из углов документа — убедитесь, что его слой находится ниже слоя Gradient Map.
Дважды щелкните слой Leaves, чтобы применить эффект Drop Shadow :
- Непрозрачность: 10%
- Снимите флажок Использовать глобальный свет
- Угол: 10 (угол, соответствующий теням 3D-сцены)
- Расстояние: 80
- Размер: 20
Это добавит простую тень к листьям.
И готово!
Что классно в этом эффекте, так это то, что с ним можно играть как угодно, используя разные цвета, шрифты, материалы и т. Д.
Надеюсь, вам понравилось это руководство, и вы сочли его полезным 🙂
Создание реалистичного эффекта тиснения на бумаге в Photoshop • Учебники по Adobe Photoshop
В этом уроке вы узнаете, как создать реалистичный эффект тиснения на бумаге в Photoshop с помощью стилей слоев. Используя эффект Bevel and Emboss (Embossed), вы можете легко создать в Photoshop эффект гравировки, резьбы или бумаги, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдете альтернативную версию материалов к уроку.
Если вы хотите быстро создать все эти эффекты, то вы можете приобрести действия по ссылке.
Вот стиль текста, который мы создадим в этом уроке. Эффект тиснения на бумаге можно применять к текстовым слоям, а также к произвольным формам.
Шаг 1
Сначала нам нужно создать текстуру бумаги для нашего эффекта.Итак, давайте загрузим бесшовную текстуру грубой бумаги и разместим ее на новом слое. Это белая бумага, но мы можем раскрасить ее в любой цвет. Мы сделаем это позже.
Шаг 2. Создайте векторный логотип в Photoshop
Создайте свой собственный дизайн; Вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество нестандартных форм на свой вкус.
- Примечание редактора: Рисунки в разделе с бесплатными надстройками к Photoshop на нашем сайте.
Для текста автор использовал полужирный шрифт Trajan Pro и нестандартную форму лаврового венка. Используя текстовый слой и пользовательские формы, вы можете легко создать свой персонализированный векторный логотип.
Если вы новичок, вы можете использовать эти статьи по установке шрифтов и пользовательских форм.
- Как установить новый шрифт в Photoshop
- Как установить новые формы в Photoshop
Шаг 3. Создание эффекта тиснения на бумаге в Photoshop
Для создания эффекта тиснения в Photoshop воспользуемся только один стиль слоя.Итак, откройте окно стиля слоя и добавьте эти эффекты: Inner Shadow, Inner Glow, Inner Glow, Bevel and Emboss (Embossed) и Color overlay (Overlay color).
После добавления стиля слоя наше изображение выглядит следующим образом:
Шаг 4
Чтобы добавить этот стиль слоя к слою векторной формы, просто щелкните правой кнопкой мыши текстовый слой и выберите Copy Layer Style (Копировать стиль слоя).Перейдите на слой с лавровым венком, щелкните правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя).
Шаг 5
Если вы хотите изменить цвет лаврового венка, вы можете сделать это, изменив стиль слоя. Перейдите к стилю слоя Color overlay (Overlay color) и измените значение наложения на Mult i ply (Multiplication), а затем выберите нужный цвет. Я использовал зеленый цвет # b3e582.
Шаг 6. Масштабирование слоя в Photoshop
Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer> Layer Style> Scale Effects (Layer> Стиль слоя> Эффекты слоя воздействия).
Поздравляем, у вас получилось!
Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.
Этот эффект отлично сочетается с другими типами текстур бумаги, например, с картоном.
Шаг 7 (необязательно)
Если вы хотите изменить цвет изображения, вы можете добавить корректирующий слой. Градиентная карта (Градиентная карта). Первый цвет градиента — черный, второй цвет на ваш выбор.
Используя другие текстуры, вы можете создавать аналогичные эффекты в Photoshop, используя похожие стили слоя.
Эффект создания этикеток в Photoshop | Small Business
Эффект создания этикеток в Photoshop создает впечатление, что текст находится на физическом носителе, и, следовательно, задействует осязание зрителя.Вы можете использовать этот факт для создания привлекательных изображений для своего бизнеса. Для создания эффекта необходимо использовать инструменты Photoshop для моделирования ленты, на которой находится текст. Чтобы имитировать тиснение, используйте стили слоя программы и инструменты «Текст» для создания аутентично выглядящего текста. Вы также можете имитировать ямки и царапины с помощью инструмента «Кисть» и фильтра «Шум».
Имитация ленты
Воспользуйтесь инструментом Photoshop «Прямоугольник», чтобы смоделировать полоску ленты, на которой находится рельефный текст.Выберите темный цвет, например кирпично-красный, лесной зеленый или черный для прямоугольника, и сделайте его высоту меньшей по сравнению с его шириной, когда вы перетаскиваете прямоугольник. Чтобы изменить размер прямоугольника после создания текста метки, запустите на нем инструмент «Свободное преобразование». Перетаскивание ручек ограничительной рамки этого инструмента изменяет размер прямоугольника.
Придайте полосе ленты резко контрастный фон, чтобы отчетливо увидеть эффект этикетировщика. Например, используйте инструменты «Заливка» или «Заливка», чтобы заполнить фоновый слой не отвлекающей текстурой дерева или любым другим светлым мягким изображением.
Характеристики текста
Используйте инструмент Photoshop «Горизонтальный текст» для создания текста эффекта. Выберите белый цвет для текста и моноширинный шрифт без засечек в элементе управления «Шрифт» панели управления. Чтобы узнать, является ли шрифт моноширинным, сравните длину 10 символов «X» с длиной 10 символов «-». Если эти длины совпадают, считайте шрифт моноширинным. Чтобы сделать текст достаточно большим, чтобы его можно было хорошо видеть, используйте элемент управления «Размер шрифта» панели управления. Если вы не видите подлинно выглядящий шрифт, скачайте бесплатный или недорогой с таких сайтов, как Dafont.com, Font Freak или Acid Fonts (ссылки в ресурсах).
Увеличенное отслеживание или расстояние между символами и смещенные символы увеличивают реалистичность эффекта. Отрегулируйте отслеживание с помощью элемента управления «Отслеживание» на панели «Персонаж». Слегка сместите выделенные символы вверх или вниз, изменив элемент управления «Базовая линия» на этой панели.
Тиснение со стилями слоя
Стили слоя «Фаска» и «Тиснение» заставляют текст метки казаться выпуклым. Этот стиль слоя работает путем добавления изображений таким образом, чтобы имитировать то, как настоящий свет играет над возвышающейся поверхностью.
Не позволяйте обилию элементов управления этого стиля слоя пугать вас. Вы можете создать реалистично рельефный текст с помощью всего нескольких элементов управления. Перед настройкой любого из них нажмите кнопку «Восстановить значения по умолчанию», чтобы удалить настройки из предыдущего сеанса. Используйте Стиль, установленный на «Внешний скос», и Технику, установленную на «Резкое резание», чтобы текст выделялся заметно. Поэкспериментируйте с ползунками глубины и размера, пока не добьетесь аутентичного эффекта тиснения.
Выветривание с помощью шума и кисти
Эффект тиснения выглядит искусственным, пока вы его не выдержите, что можно сделать с помощью фильтра «Шум» и инструмента «Кисть» Photoshop.Сначала создайте основу из ямок и царапин, применив шум к черному слою, установленному в режим экрана и стиль слоя «Скос и тиснение». Режим «Экран» позволяет просвечивать фоновый слой, позволяя пятнам шума осветлить цвет ленты, чтобы имитировать блики от потертостей ленты.
Создавайте специальные потертости с помощью кисти, настроенной на высокий джиттер потока или непрозрачности для получения неравномерного нанесения. Используя круглый или квадратный наконечник из галереи наборов кистей, нарисуйте маленькие белые точки с низкой непрозрачностью на слое со стилем слоя «Скос и тиснение».
Информация о версии
Информация в этой статье относится к Photoshop CS6 Standard и Extended. Он может незначительно или значительно отличаться от других версий или продуктов.
Ссылки
Ресурсы
Writer Bio
Даррин Колтов писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком. Теперь он решил получить подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Создание тисненой бумаги
Статья, написанная с помощью Adobe Photoshop CS6 в Windows 7
Мне всегда нравился внешний вид бумаги с тиснением, и, как мастер по изготовлению бумаги, я собрал целую коллекцию трафаретов и инструментов. Теперь, однако, они пылятся на полке, потому что я могу получить тот же вид одним щелчком мыши, используя инструменты Бренди Мерри ScrapSimple Tools — Styles: Emboss and Engrave Super Biggie . В этом уроке я покажу вам, как использовать этот стиль для создания тисненого или гравированного образа на страницах вашего цифрового альбома.
Во-первых, вам нужно установить стиль в вашу программу. Если вы еще не устанавливали стиль, вы можете найти инструкции в Руководстве по инструкциям ScrapSimple (бесплатная электронная книга по основам ScrapSimple). Теперь попробуйте применить этот стиль к различным кистям, текстовому искусству, украшениям и шаблонам ScrapSimple Paper. Стили бренди делают слой прозрачным, поэтому они приобретают цвет (а) элементов под ними в палитре слоев. Эффект тиснения применяется только к краям, поэтому выбирайте элементы с некоторой прозрачностью.
В приведенном ниже примере я наложил кисть на новый слой и убедился, что украшения и бумажные шаблоны, которые я использовал, были файлами PNG.
