10 прекрасных альтернатив Adobe Photoshop / Хабр
Adobe Photoshop — мечта любого дизайнера: он обладает профессиональным инструментарием для обработки фотографий. Но самая большая преграда — это его цена, часто непосильная. К счастью, существует ряд бесплатных open-source программ, реализующих практически все, что может Photoshop, а иногда даже больше.
GIMP
GIMP расшифровывается, как “GNU image manipulation program”. Это одна из самых старых и известных замен Photoshop. В нем реализована большая часть его функций. GIMP кроссплатформенный и поддерживается сообществом.
Если GIMP кажется непривычным, то следует обратить внимание на другую альтернативу — GIMPShop. Различие между ними — в интерфейсе: он максимально приближен к Photoshop.
Krita
Krita хвалят за удобство использования, и он выиграл Akademy Award как Лучшее приложение 2006 года. Он чуть слабже, чем Photoshop или GIMP, но обладает своими уникальными особенностями.
Paint.
Paint.NET вырос из проекта по развитию известного MSPaint в полноценный редактор изображений. Paint.NET работает в Windows.
ChocoFlop
ChocoFlop — приложение, разработанное только для Мака и оптимизированную под его архитектуру. Он быстрый и очень функциональный. Редактор несвободный, но до выхода стабильной версии (на данный момент — в бете), разработчики позволяют бесплатно использовать его. Уже сейчас ChocoFlop довольно стабильно работает. Если вы из тех, кто не боится наткнуться на ошибку, то стоит попробовать.
Cinepaint
Это не только хороший редактор видео, используемый крупными студиями для создания анимационных фильмов, но и мощный редактор изображений с поддержкой 32-битного цвета высокой четкости. В настоящее время нет стабильной версии под Windows.
Pixia
Интерфейс Pixia первоначально был на японском языке, но есть и английская версия. Хотя этот редактор был заточен для обработки аниме/манги, его можно использовать для редактирования любых изображений. Хотя некоторые средства не очень интуитивны, в сети есть много туториалов на английском языке. Pixia работает под Windows.
Хотя некоторые средства не очень интуитивны, в сети есть много туториалов на английском языке. Pixia работает под Windows.
Pixen
Этот редактор сначала создавали для мастеров пиксельной графики, но он был доработан до приятного и полнофункционального редактора. Определенно, он лучше подходит для анимации, если это — ваш стиль. Pixen работает только под Mac (10.4x и старше)
Picnik
Picnik — web-based фоторедактор, который начал активно развиваться в свете сотрудничества с Flickr. Он обладает всеми базовыми инструментами, плюс продвинутыми, как слои и спецэффекты. Этот редактор — кроссплатформенный, так как для его работы нужен только браузер.
Splashup
Еще одно веб-приложение имеет мощный набор инструментов (включая слои) и напоминает чем-то Photoshop. Splashup легко интегрируется с фотохостингами и также, как Picnik, кроссплатформенный.
Adobe Photoshop Express
У Adobe в действительности есть бесплатный web-based фоторедактор. Он обладает базовым функционалом, который от него ждали, а также рядом дополнительных инструментов (но нет слоев). Интегрирован с фотохостингами. И, снова, полностью кроссплатформенный.
Он обладает базовым функционалом, который от него ждали, а также рядом дополнительных инструментов (но нет слоев). Интегрирован с фотохостингами. И, снова, полностью кроссплатформенный.
(с) источник
«Фотошопы» для блондинок? Не только…
В Publish № 3 мы коснулись темы печати по требованию как одного из наиболее активно растущих сегментов полиграфического рынка за рубежом. С учётом того, что со временем почти все тамошние тенденции доходят до нас, решено было копнуть поглубже и рассмотреть внутреннюю «кухню» процесса создания фотокниг подробнее. Один из его важнейших аспектов —
Эта проблема возникла одновременно с появлением цветного монитора, на котором можно просматривать снимки. Предпринималось множество попыток создать универсальный алгоритм, который бы из любой картинки, даже снятой обычной «мыльницей», делал «конфетку». Решения были сильны в разных областях, поскольку создатели в первую очередь ориентировались на собственное, субъективное восприятие результата. Сейчас лучшие представители данного класса ПО — мощные комплексы, использующие сложные адаптивные алгоритмы для обработки различных сюжетов, что позволяет автоматизировать процесс коррекции.
Решения были сильны в разных областях, поскольку создатели в первую очередь ориентировались на собственное, субъективное восприятие результата. Сейчас лучшие представители данного класса ПО — мощные комплексы, использующие сложные адаптивные алгоритмы для обработки различных сюжетов, что позволяет автоматизировать процесс коррекции.
Разнообразие выбора
Подавляющее большинство решений для коррекции составляют утилиты-полуавтоматы. Заложенные в них алгоритмы ничуть не уступают полным автоматам, а иногда (узкоспециализированное ПО) результат значительно лучше. Ведь главное требование для полного автомата — не навредить. По статистике WAN (World Association of Newspapers and News Publishers), только 80% всех снимков корректно обрабатываются в автоматическом режиме, а остальные 20% портятся. Стремление к универсальности ограничивает степень коррекции, поэтому она минимальна. А полуавтоматы позволяют не только выбрать метод обработки в соответствии с собственными предпочтениями, но и изменить силу воздействия для оптимального результата.
Решения для коррекции исполняются в виде отдельного ПО либо подключаемых модулей для Photoshop и Lightroom.
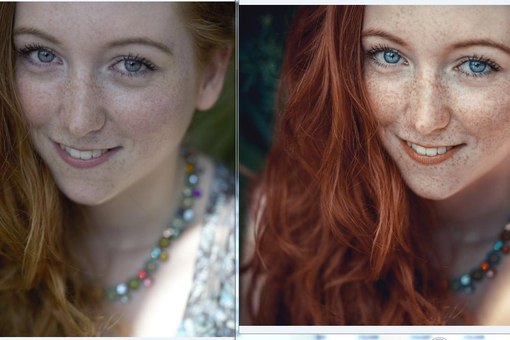
Нижний уровень представлен относительно простыми решениями для ограниченного ряда задач. У каждого свой потребитель: для домашних нужд большинству достаточно исправить наиболее бросающиеся в глаза огрехи (красные глаза, слишком сильные затенённость или засветку, нечёткость). Встречается перевод фотографий в более яркую палитру (название «happiness» точно передаёт результат). Хотя утилит много, заслуживающих особого внимания среди них нет, отличаются они в основном интерфейсом и легко определяются по цене: предлагаются бесплатно или стоят до 50 долл. Среди известных —
Более развитые предлагают те же функции, что и предыдущая группа, но с большим количеством настроек. Имеют средства для выравнивания цвета на лицах, повышения чёткости в тенях, избирательное подавление шума.
Интересна имитация объёма (часто она называется «3D-boosting»), когда контраст поднимается не для всего изображения, а только на наиболее значимом участке, при этом сохраняя локальный тон. В результате получается изображение, очень похожее на объёмное.
В эту же ценовую нишу попадают узкоспециализированные утилиты, занимающиеся художественным переводом цветных изображений в ограниченные палитры (черно-белую, серию), борющиеся исключительно с шумом или же только повышающие резкость (Colorizer, Noiseware, Sharpener Pro). Серьёзные разработчики, кроме многофункциональных комбайнов, предлагают утилиты, реализующие ограниченную часть возможностей полной версии. Среди хорошо известных — коллекции Topaz, Akvis.
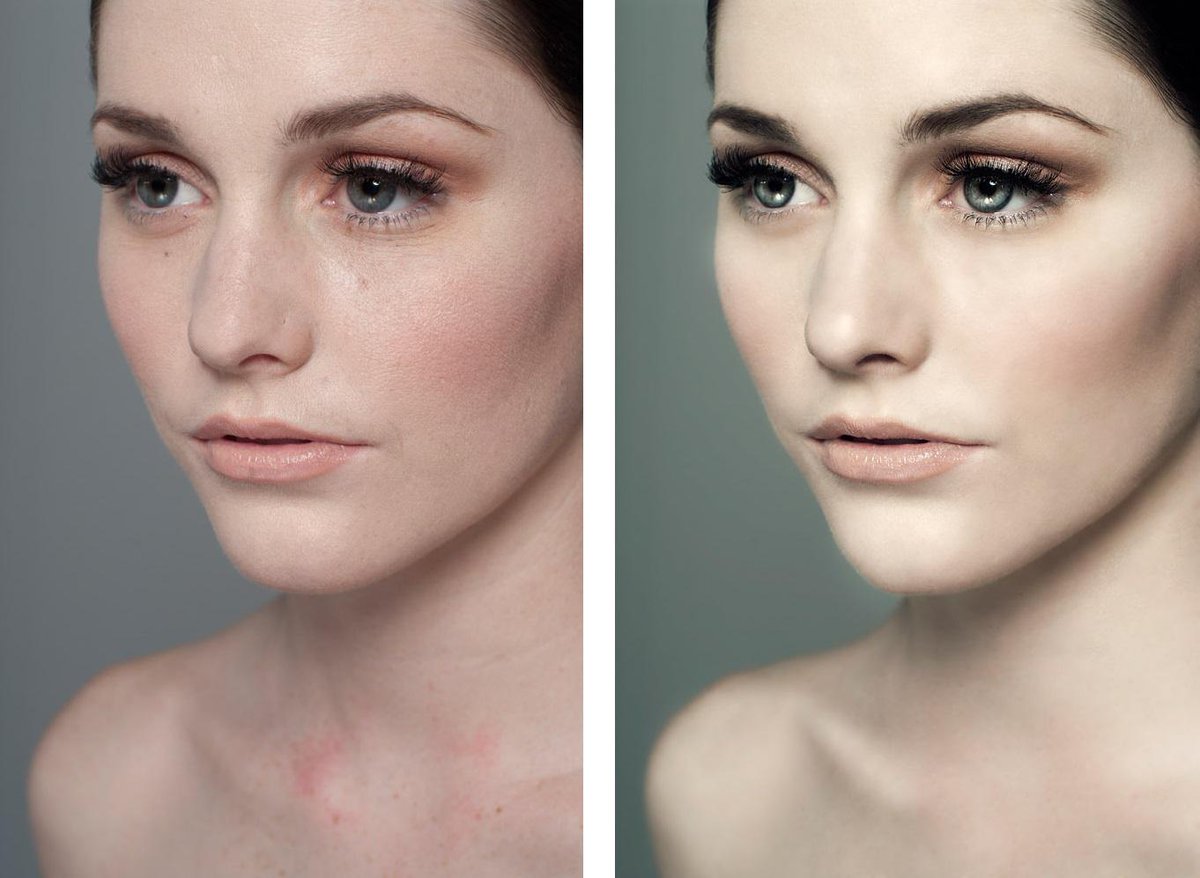
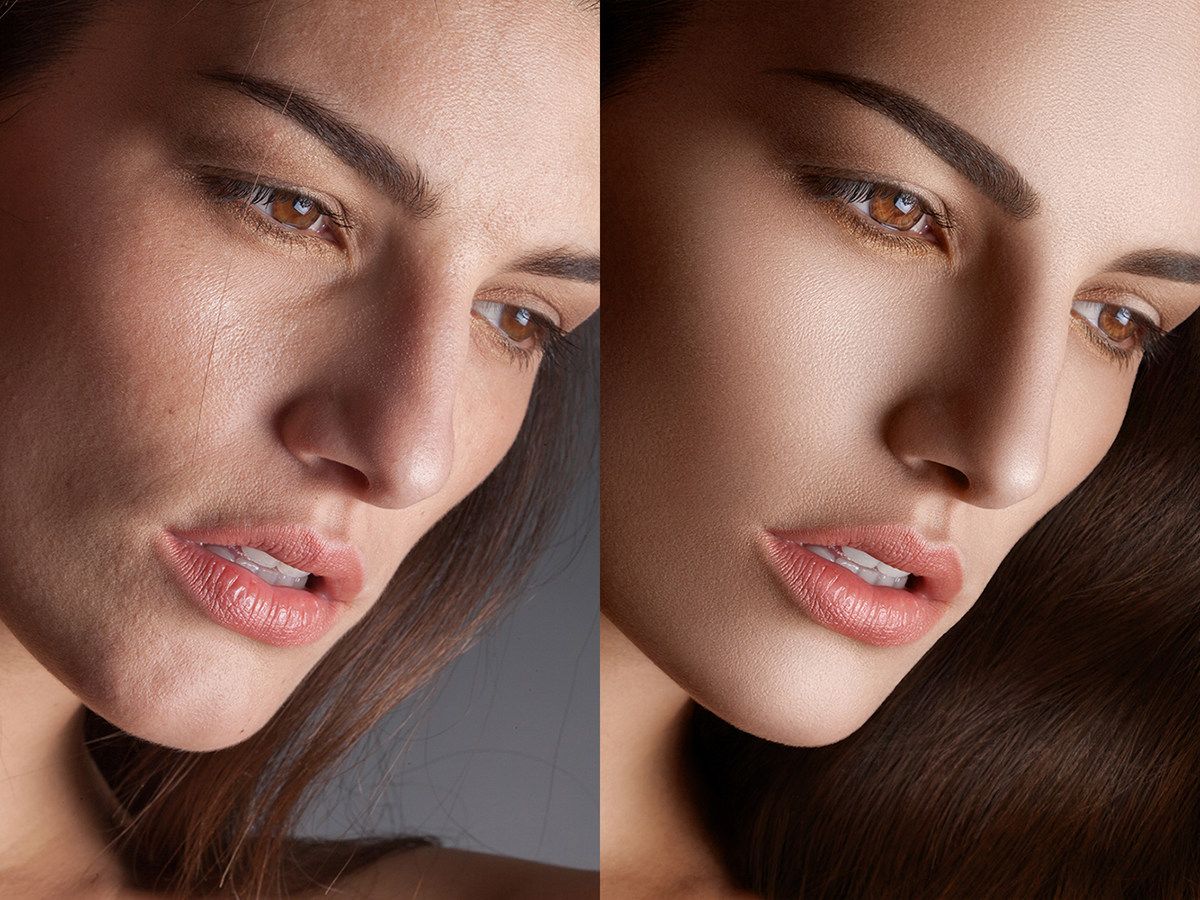
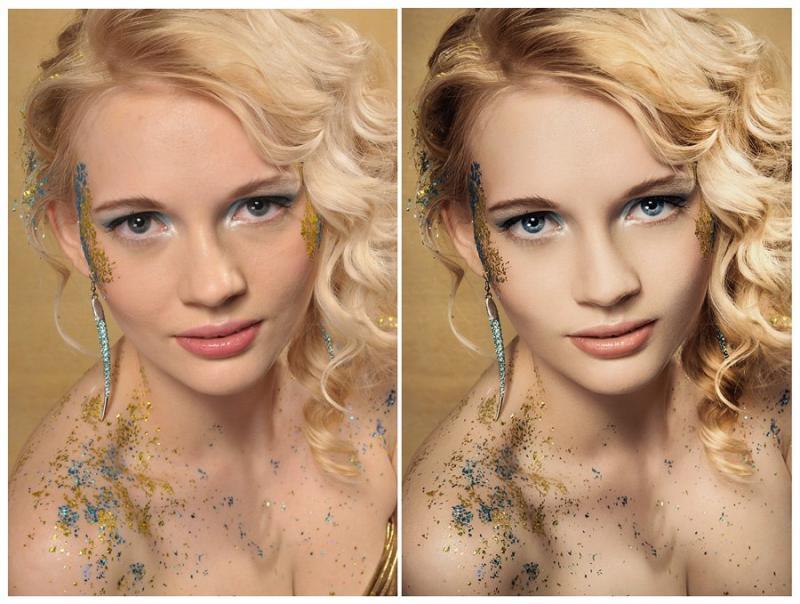
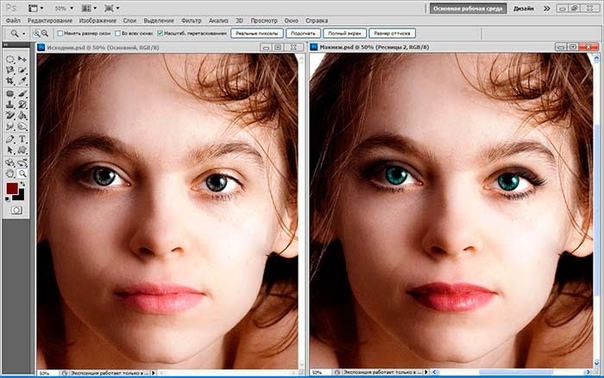
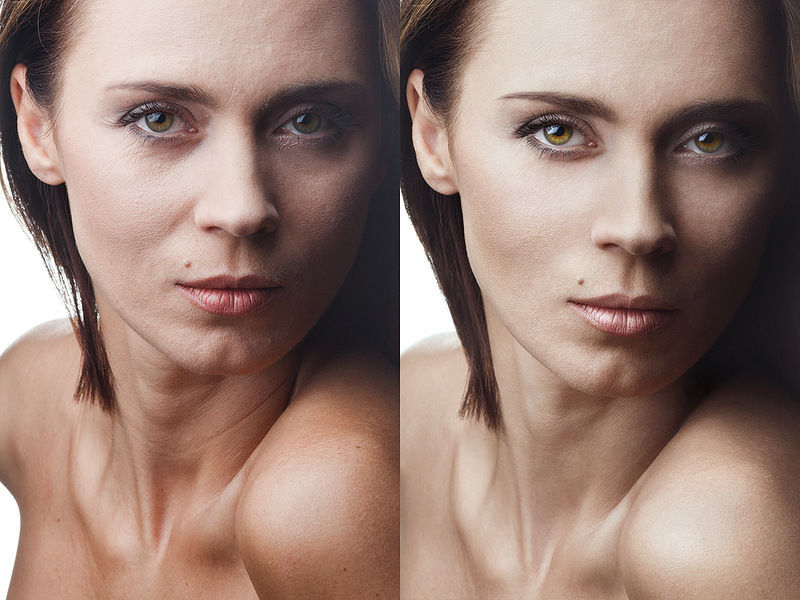
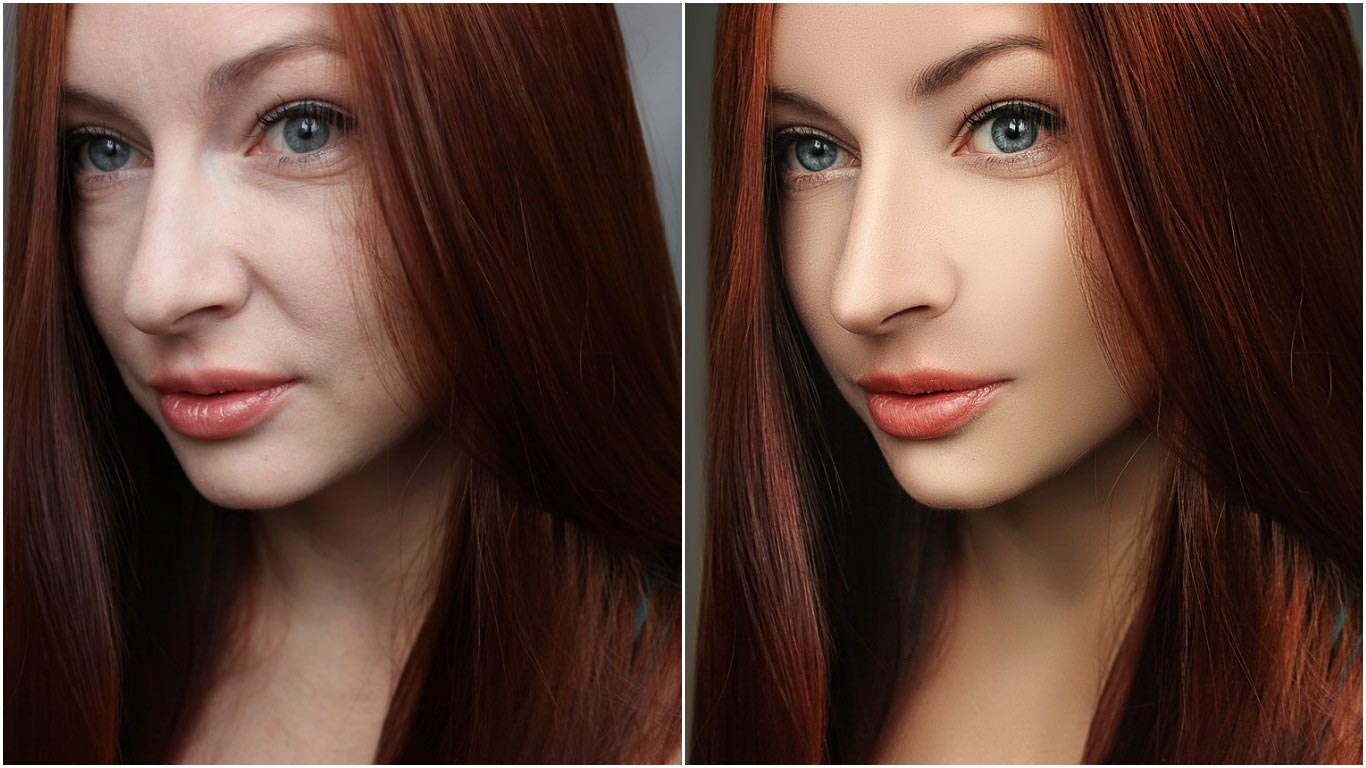
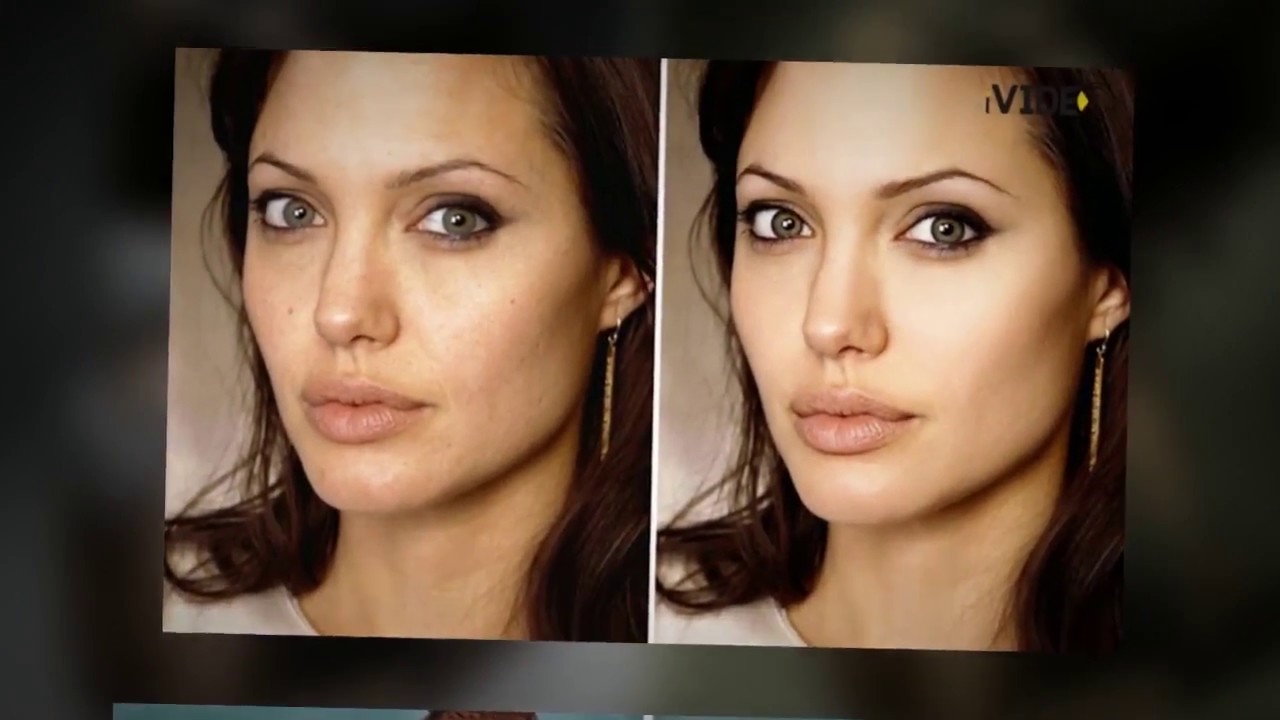
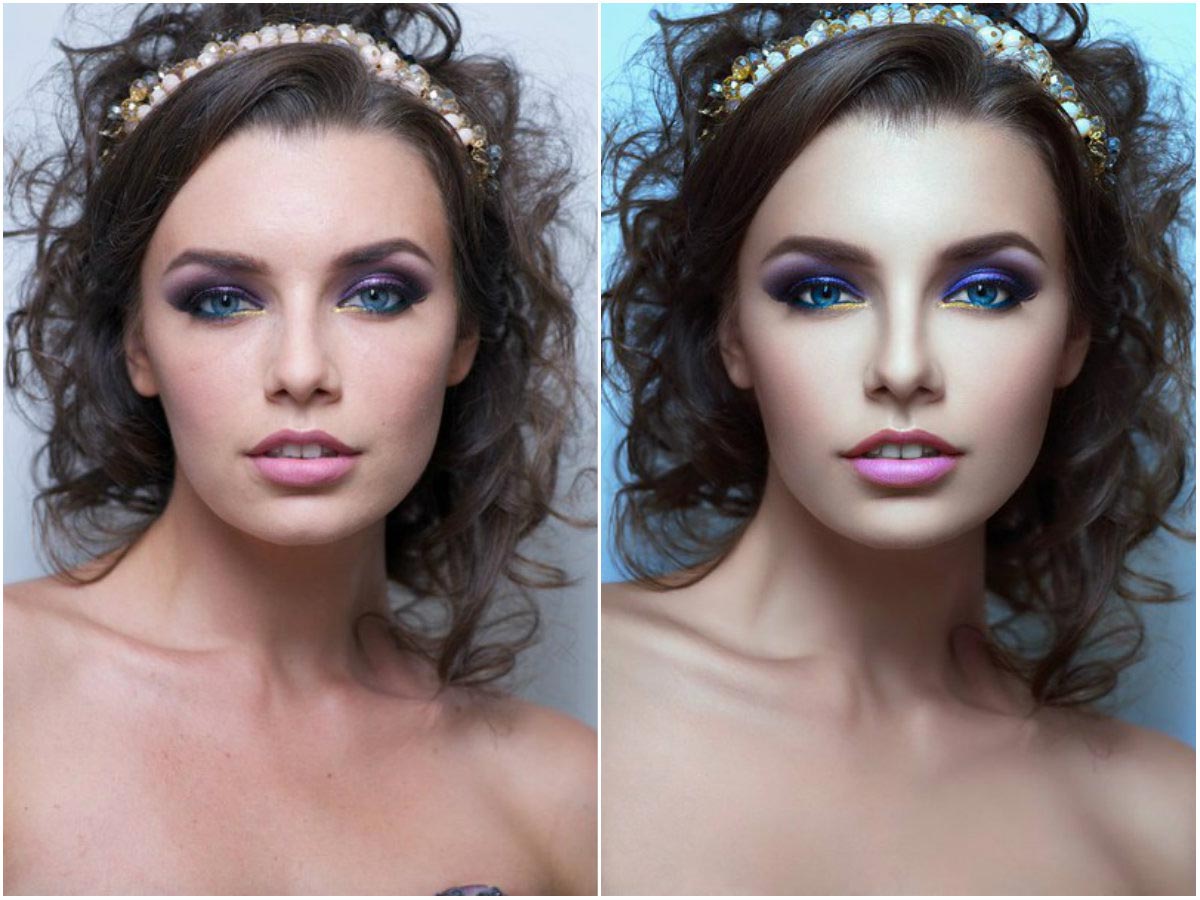
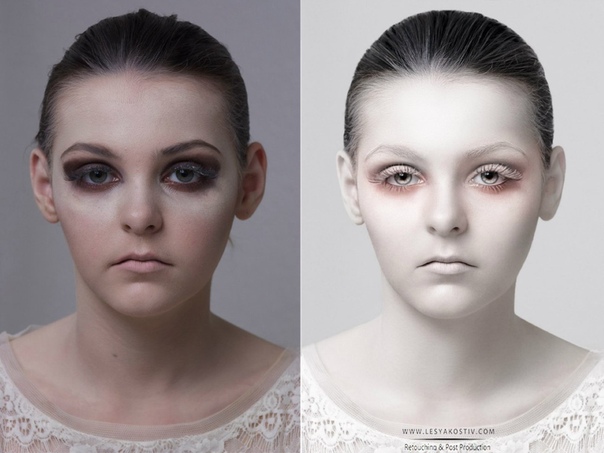
Особняком стоит обработка фото с людьми. Связано это с повышенными требованиями к качеству, поскольку всё внимание приковано к единственному объекту. Для подобных операций прибегают к помощи специализированных утилит вроде
На верхней ступеньке располагаются решения с ценой от 200 долл. Все они качественные, ориентированы на профессиональное применение и зачастую предлагаются в комплекте с другими утилитами, решающими творческие задачи (bundle), при этом стоимость может превышать 500 долл., как у onOne Plug-in Suite 5.
Здесь представлены исключительно полуавтоматы, требующие от сидящего за компьютером бережного отношения к изображению, — такой переход от всеобщего, хоть и суперинтеллектуального, «улучшайзинга» к более частной проработке отдельных областей ощутимо сказывается на результате. Среди редких исключений — решения для пакетной обработки снимков, рассчитанные на фотостудии; их можно отнести к промышленным.
Представители верхнего эшелона успешно справляются с фото, ранее считавшимися «мёртвыми». К таким относят снимки, например, с контровым светом (съёмка против источника света), в результате чего передний план фактически полностью засвечен. В результате адаптивной коррекции снимки удаётся хоть частично «вытащить» и сохранить для памяти. Ещё один показатель принадлежности утилиты к высшей касте — устранение эффекта хроматической и геометрической аберрации (появление цветной «бахромы» на участках с резким изменением цвета).
Среди интересных новинок — встраиваемый модуль Viveza. Работа построена на технологии U-Point, впервые применённой в модулях Nik Software. Коррекция выполняется локально, в пределах обозначенного пунктиром круга. Вы задаёте положение, размер редактируемой области, плавность перехода и проводите преобразования. Можно вернуться к исходному состоянию или провести повторную коррекцию: история действий сохраняется, а контрольные точки без ущерба перемещаются по изображению. Мнения специалистов по перспективам развития данного подхода разнятся. Одни утверждают, что гораздо полезнее работа с масками (как в Lightroom), другие сходятся в мнении, что метод не только имеет право на существование, но даже при определённой сноровке даёт весьма интересные результаты. Стоимость — 200 долл.
Мнения специалистов по перспективам развития данного подхода разнятся. Одни утверждают, что гораздо полезнее работа с масками (как в Lightroom), другие сходятся в мнении, что метод не только имеет право на существование, но даже при определённой сноровке даёт весьма интересные результаты. Стоимость — 200 долл.
Новая версия ПО Softcolor Server Automata — представитель группы решений для пакетной обработки фото. Наряду со значительным снижением стоимости (с 900 до 500 долл.) увеличена производительность за счёт обновления собственного алгоритма спектрального обнаружения освещения, что позволяет исправить баланс белого, экспозицию и контрастность за один шаг. Для лучшего результата производитель рекомендует сначала отсортировать изображения по папкам (в ПО предусмотрено задание им разных корректирующих действий). Среди особенностей — использование сторонних приложений и скриптов для обработки фото. Automata как серверное решение позволяет работать нескольким пользователям одновременно.
От технического совершенства к художественному
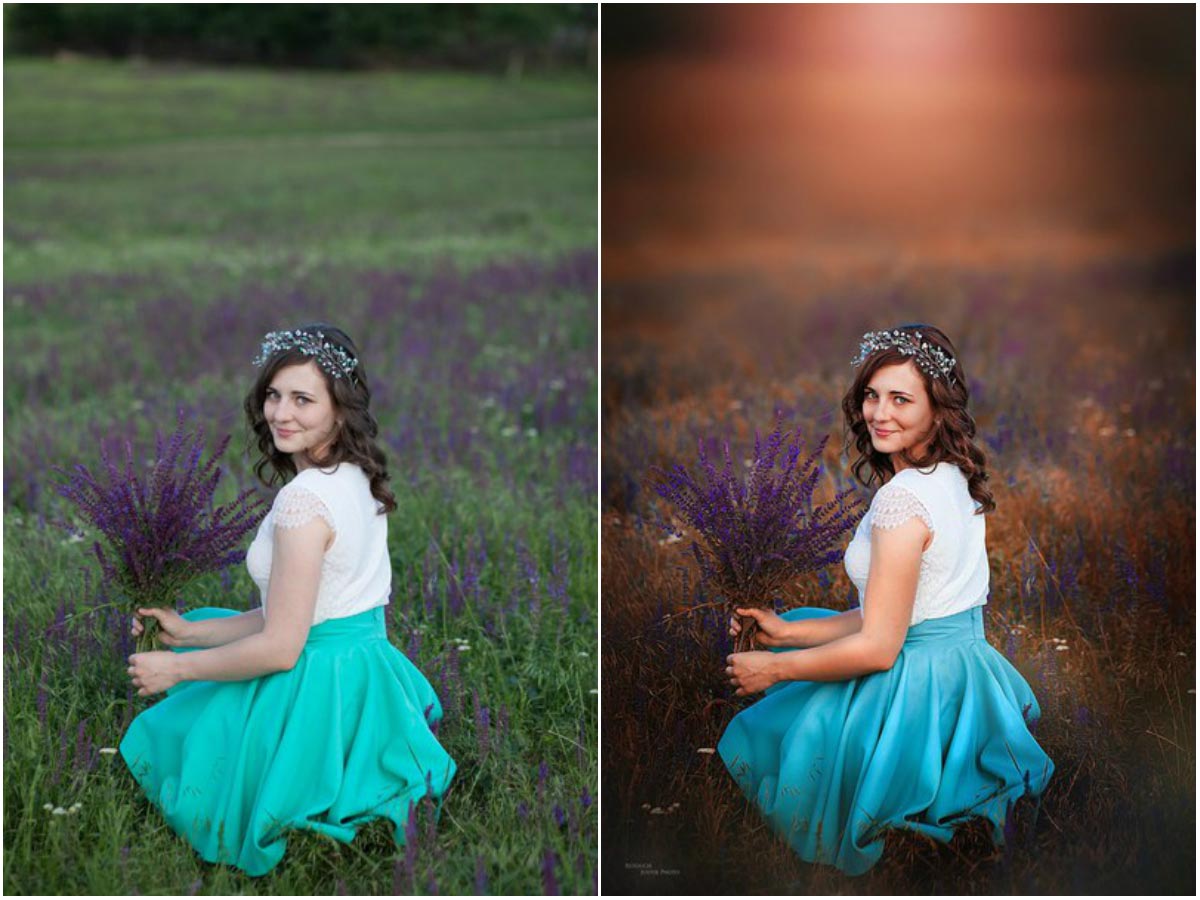
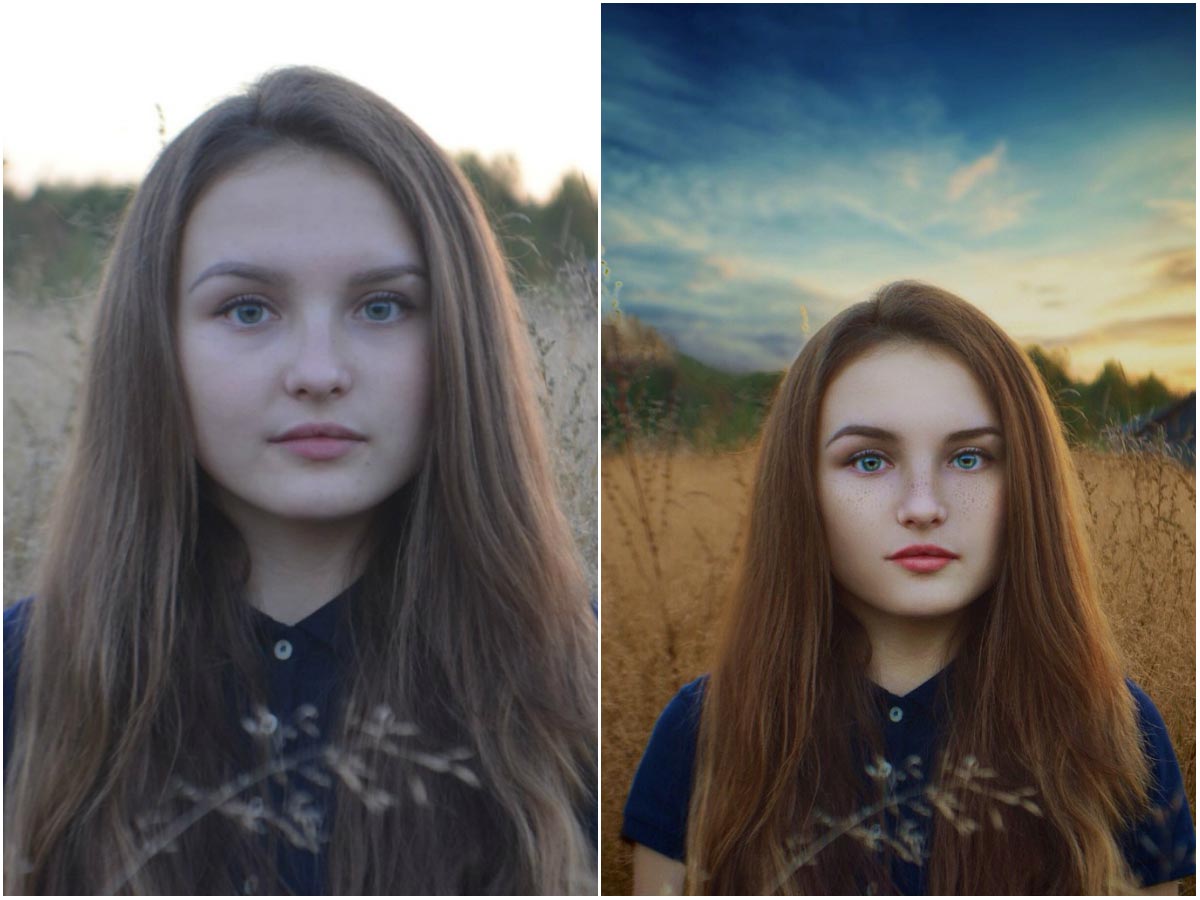
Пласт утилит, объединённых понятием «коррекция изображений», весьма обширен (очень хорошо это передаёт термин «image enhancers»), ведь кроме исправления технического несовершенства снимка, есть и художественная сторона вопроса. И это также напрямую связано с улучшением фотографии.
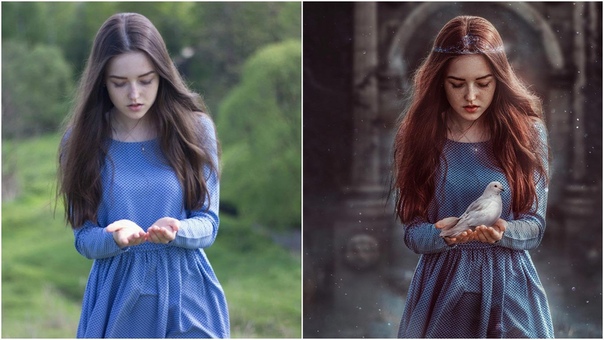
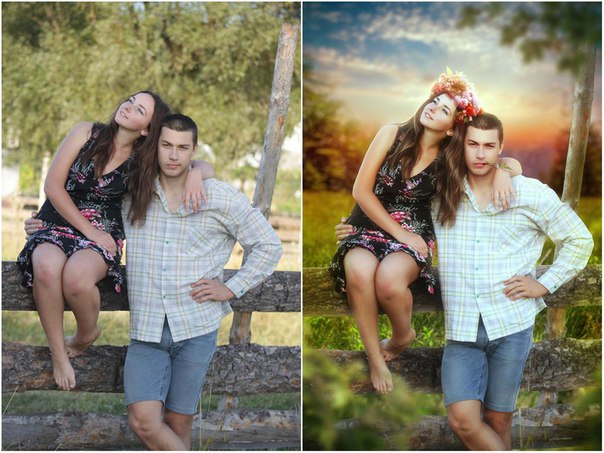
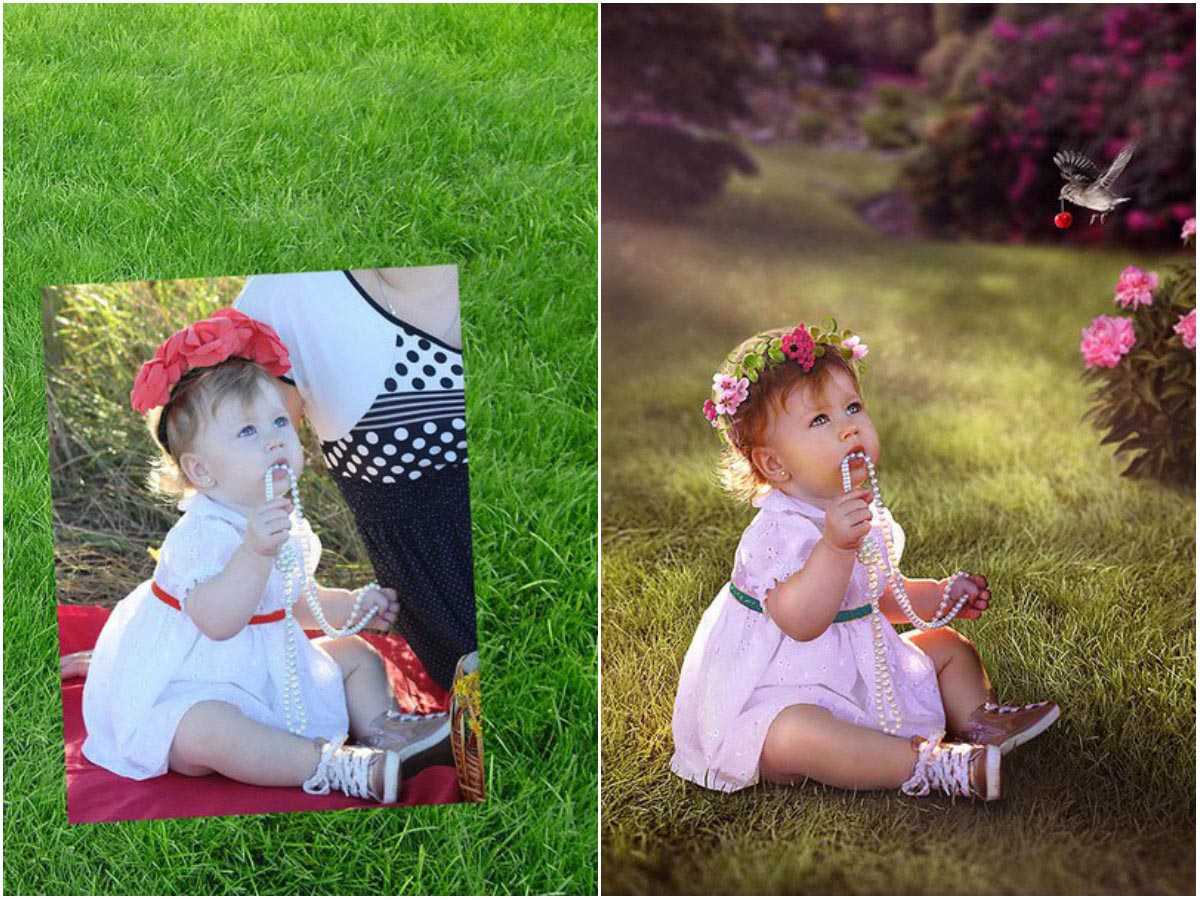
Кроме комбайнов за 500 долл., отдельно предлагаются решения, оживляющие картинку за счёт неких художественных приёмов (например, виньетирования, когда внимание концентрируется на определённой части снимка, чем достигается большая художественная выразительность). Как правило, такие эффекты реализованы в форме сценариев Photoshop Actions и для удобства распространяются в виде коллекций. Здесь отметим Kubota Dashboard — старожил рынка пользуется заслуженной популярностью: 4 её коллекции охватывают более 400 сценариев.
Большой плюс в том, что утилита предоставляет удобный интерфейс не только к своим сценариям, но и ко всем видимым в Photoshop, причём их можно снабжать метками для быстрого поиска необходимых либо помечать как «Избранные». В последнее время интерес к подобным решениям растёт — многие профессионалы (свадебные фотографы, фотохудожники и др.) уже имеют в арсенале хорошо зарекомендовавшие себя приёмы обработки и художественной стилизации (чего стоят одни названия — «двойной шоколад» и т. п.). Они приобретают удобное управление десятками собственных находок плюс свежие решения по оформлению снимков.
В последнее время интерес к подобным решениям растёт — многие профессионалы (свадебные фотографы, фотохудожники и др.) уже имеют в арсенале хорошо зарекомендовавшие себя приёмы обработки и художественной стилизации (чего стоят одни названия — «двойной шоколад» и т. п.). Они приобретают удобное управление десятками собственных находок плюс свежие решения по оформлению снимков.
Все — в интернет
В связи с широким распространением проигрывателей Flash появилось множество онлайн-средств коррекции. Отличий от традиционного ПО два: их не нужно устанавливать, и, как правило, они предоставляют услуги фотохостинга. Это обширный класс решений, причём некоторые настолько богаты возможностями, что даже выходят за привычные рамки (freeonlinephotoeditor.com, editor.pho.to/ru, picnik.com).
Среди них внимания заслуживает уже давно существующий Рixlr (pixlr.com/editor/), практически полный аналог Photoshop Elements. Его новый сервис Pixlr-o-matic предназначен для моментального применения к загруженному фото художественных эффектов: освещение и фокусировка, различные текстуры, в т. ч. имитирующие старое фото с последующим украшательством результата с помощью фоторамки.
Его новый сервис Pixlr-o-matic предназначен для моментального применения к загруженному фото художественных эффектов: освещение и фокусировка, различные текстуры, в т. ч. имитирующие старое фото с последующим украшательством результата с помощью фоторамки.
В последнее время многие онлайн-решения стали интенсивно мигрировать на мобильные платформы — в первую очередь, на Android и iOS. Связано это с увеличением размера экрана гаджетов до комфортного. Понимая перспективность направления, к нему потянулись крупные разработчики ПО: появление Pixlr-o-matic напрямую связано с переходом компании в собственность Autodesk. Аналогична ситуация и с picnik.com — она поглощена Google для внедрения в свою соцсеть google+.
Промышленные монстры
Управляющие комплексы входят в состав АСУ ТП, поставляемых в комплекте с печатающим оборудованием или отдельно. Все крупные поставщики оборудования имеют свои решения. Например, HP SmartStream Photo Enhancement Server для ЦПМ HP Indigo предполагает лёгкую коррекцию фото, не допуская излишней обработки. Модуль автокоррекции работает под управлением НР SmartStream Director, который полностью автоматизирует техпроцесс (используются горячие папки, поддерживается поступление заказов через интернет). Xerox включает модуль Automatic Image Enhancement (AIE) в АСУ ТП FreeFlow. Модифицировать можно изображения, внедрённые в файлы PDF или PostScript. Как и решение от НР, имеет гибкие функции управления обработкой цвета. Все манипуляции с изображением выполняются в исходной цветовой модели и лишь на финальной стадии переводятся в стандартную триаду.
Например, HP SmartStream Photo Enhancement Server для ЦПМ HP Indigo предполагает лёгкую коррекцию фото, не допуская излишней обработки. Модуль автокоррекции работает под управлением НР SmartStream Director, который полностью автоматизирует техпроцесс (используются горячие папки, поддерживается поступление заказов через интернет). Xerox включает модуль Automatic Image Enhancement (AIE) в АСУ ТП FreeFlow. Модифицировать можно изображения, внедрённые в файлы PDF или PostScript. Как и решение от НР, имеет гибкие функции управления обработкой цвета. Все манипуляции с изображением выполняются в исходной цветовой модели и лишь на финальной стадии переводятся в стандартную триаду.
Fujifilm предлагает свои технологии улучшения изображений под «зонтиком» Image Intelligence. ПО рекомендуется для фотографических, печатных и медицинских техпроцессов. Для печати автоулучшение возможно сразу по нескольким направлениям — от сжатия динамического диапазона до оптимизации воспроизведения телесных тонов.
Решения промышленного уровня, которые учитывают ICC-профиль конечного устройства, как правило, применяются в издательствах. Сейчас есть с дюжину решений, использующих связку CMS+ICC, и чуть больше — работающих в стандартном цветовом пространстве sRGB.
Что под капотом?
При выборе решения хорошо хотя бы в общих чертах знать, на что ориентироваться… Исследования разработчиков показали, что ключ к успешной обработке изображения лежит в правильном распознании содержимого: в зависимости от этого применяются алгоритмы его коррекции. Все сюжеты сводятся к основным группам: городской пейзаж, природа, зима (снег), ночная съёмка, люди (в т. ч. портрет), съёмка внутри помещения.
Взгляните на изображение (рис. 1). В нём есть области, требующие различных методов обработки: мелкие элементы (листва, здания) требуют повышения чёткости, небо — наоборот, имеет небольшую зернистость (шум), которую желательно сгладить размытием, то же касается и чересчур тёмных участков. Сила применения коррекции зависит от величины общего шума в изображении плюс поправка на естественное повышение его уровня в более тёмных областях.
Сила применения коррекции зависит от величины общего шума в изображении плюс поправка на естественное повышение его уровня в более тёмных областях.
Но значимые части изображения не бывают заполнены исключительно мелкими или крупными деталями, всегда одни перемежаются другими. Как определить оптимальный размер области? Золотая середина в динамическом определении размеров, при котором учитываются схожесть участков по цветам, яркости и другим параметрам. В качестве иллюстрации приведу артефакт, когда с удалением эффекта красных глаз заодно обесцвечиваются и губы. Особое внимание уделяется обработке границ перехода между областями, поскольку глаз человека наиболее цепко воспринимает именно их. В общем случае эти участки изолируются и над ними проводятся отдельные манипуляции.
Традиционная схема работы корректирующей программы такова: сначала изображение анализируется, затем разбивается на фрагменты, а те корректируются (в основном это удаление шума и сглаживание артефактов jpeg-компрессии), потом выделяются области резких переходов и в них ещё сильнее подчеркивается контраст, что даёт эффект повышения чёткости, и переходят к восстановлению цветового баланса и яркости. Высшим шиком считается корректная обработка снимков с контровым светом и снижение эффекта цветной «бахромы» на краях ярких областей.
Высшим шиком считается корректная обработка снимков с контровым светом и снижение эффекта цветной «бахромы» на краях ярких областей.
Описанные приёмы дают максимальный результат, только когда параллельно используется информация из EXIF. Напомню, что все современные фотоаппараты записывают изображение вместе с данными об условиях съёмки (режимы, вспышка и т. д.). Эта информация — важное подспорье в таких вопросах, как выравнивание освещения или коррекция цветового баланса. Если при обработке не учесть, что использовалась вспышка, можно запросто получить из ночи день и т. п.
Обратите внимание на поддержку многоядерности и возможности графического процессора, ведь использование их ресурсов существенно повышает производительность.
Выводы
Средства коррекции изображений в техническом плане достигли значительных высот, и ожидать качественных прорывов от «автоматов» уже не приходится, разве что планомерную шлифовку качества фильтров. Поэтому мир переходит от полностью автоматической работы к более осмысленной, требующей внимательного и бережного отношения к сюжету.
Поэтому мир переходит от полностью автоматической работы к более осмысленной, требующей внимательного и бережного отношения к сюжету.
С увеличением размеров экранов мобильных устройств онлайн-решения получили второе дыхание за счёт миграции на платформы Android и iOS. На перспективное направление выходят крупные игроки, а значит, появление принципиально новых возможностей не за горами. Среди них — поддержка создания фотокниг, работа с видеороликами и интеграция с соцсетями (flickr, facebook, youtube).
Найти то самое
Среди множества ресурсов в Сети, посвящённых теме коррекции изображений, отметим photoshop.pluginsworld.com и adobe.com/products/plugins/photoshop/. Перечень одних только названий занимает несколько экранов, поэтому главное — найти подходящее. В качестве ориентира подойдёт продукция давно профессионально занимающихся данным рынком Nik Software, Extensis, Human Software, Imagenomic, onOne. Но даже они приукрашивают свойства своих модулей, поэтому перед покупкой обязательно протестируйте ПО на реальных примерах и только потом решайтесь. Благо, практически все разработчики предоставляют такую возможость.
Но даже они приукрашивают свойства своих модулей, поэтому перед покупкой обязательно протестируйте ПО на реальных примерах и только потом решайтесь. Благо, практически все разработчики предоставляют такую возможость.
А что Adobe?
Обзор средств коррекции изображений не будет полным без продукции Adobe. Гордость компании — Lightroom, мощнейший инструмент для профессиональных фотографов с невероятным количеством средств коррекции. Но если вам не часто приходится заниматься коррекцией, лучше поискать более простой инструмент. Кроме того, для работы с ним нужен мощный компьютер с большим объёмом памяти.
Понять точку зрения руководства Adobe на развитие данного сегмента можно по недавно вышедшей 4-й версии ПО. Усовершенствованный механизм обработки ярких и тёмных участков изображения вытягивает изображение и снижает количество артефактов, неизбежных при таких «силовых» действиях.
Идя в фарватере современных тенденций, редактор позволяет создавать фотокниги с последующим их заказом. По последней моде и интеграция с социальными сервисами: теперь можно отправлять фото в Facebook и Flickr прямо из программы. Появились также модуль для работы с геометками и инструментарий для видеороликов.
Среди бесплатных и условно-бесплатных утилит компании отметим Photoshop Express, родоначальник онлайн-направления развития средств коррекции. Глобальный сдвиг в сторону мобильности дал толчок развитию Adobe Nav, Photoshop Touch и LRPad (Lightroom iPad remote controller). Первый представляет собой скорее занятную игрушку для времяпровождения на диване, зато вторая — сенсорный Photoshop: позволяет объединять фото в многослойные изображения, вносить ключевые изменения и применять профессиональные эффекты, чтобы создавать иллюстрации, ретушировать, рисовать, делать наброски и многое другое. Доступна на AppStore за символические 10 долл.
Corel не отстаёт
В последнее время на данном рынке активизировалась Corel, выпустив свой AfterShot Pro. Фактически – это аналог Adobe Lightroom, а полный инструментарий заслуживает отдельного разговора. Что касается автоматической коррекции изображений, то такие инструменты сосредоточены в палитре Presets, организованной по образу и подобию Photoshop Actions – для удобства пользовательские сценарии могут располагаться в различных коллекциях, также предусмотрено гибкое управление ими в отдельном окне Preview Settings. Нельзя сказать, что реализация превосходна – до интуитивности очень далеко. Чего стоит одно только задание параметров – вместо того, чтобы просто записывать действия пользователя, как это происходит в Photoshop. Однако такой подход имеет свои преимущества: функциональность сценариев выше всяческих похвал, позволяя управлять самыми глубинными настройками. Автора поразила, например, широта возможностей по восстановлению геометрии снимков, снятых широкоугольной камерой, настройки шумоподавления Color Ninja – тут программа с легкостью даст фору любому другому ПО.
А что такое неприятности?
Вопрос, которым озадачился маленький герой мультфильма, становится актуальным при работе без профиля печати. Между тем, к моменту сдачи этого номера в печать примерно 33% опрошенных на нашем сайте (см. с. 1) выбрало вариант «А что такое профиль?». На первый взгляд это может показаться странным: все слышали, что профиль — это такая вещь, которая… А действительно ли все, слыхавшие о профилях, знают, что это? Даже среди тех, кто ими пользуется? Гурулёв, имеющий немалый личный опыт работы на производстве, считает, что далеко не все.
* * *
Олег Гурулёв, руководитель отдела технологической поддержки группы компаний «Легион» (Москва):
Многие полиграфисты действительно не знают, что такое профиль печати или имеют об этом превратное представление. Проводя семинары по качеству офсетной печати *, каждый раз убеждаюсь, что люди, говоря о профилях, не понимают, о чём идёт речь. Многим кажется, что это такое волшебное средство, которое решит все проблемы типографии. И удивляются, узнав, что профиль не улучшает и не ухудшает — он отражает процесс печати.
Многим кажется, что это такое волшебное средство, которое решит все проблемы типографии. И удивляются, узнав, что профиль не улучшает и не ухудшает — он отражает процесс печати.
Польза от профилей будет только при правильном их применении. Кроме нужного для данного материала профиля, необходимо, чтобы печатная машина работала стабильно, была правильно настроена.
Профиль получить легко, сложнее сделать всё правильно. Если технология в типографии слаба, нет связи между верстальщиком, дизайнером и допечатным отделом, внесение в правила работы тех или иных профилей отнюдь не гарантирует отсутствия проблем.
* * *
Работа без профилей обычно встречается в типографиях с плёночной технологией получения форм и не имеющих своего устройства вывода: даже при правильных настройках в допечатных программах дефект проявки в репроцентре может свести на нет все усилия. А потом клиент и печатник стоят над приладочным листом и лихорадочно размышляют: почему эта картинка так не похожа на ту красивую, что была на мониторе или распечатке, сделанной на фотопринтере? И как теперь выходить из сложившейся ситуации? А главное — кто платит за банкет?. . — Ю. Захаржевский
. — Ю. Захаржевский
* О семинарах по достижению стабильного качества подробнее см.: http://www.publish.ru/news/19849179.html.
Как узнать, что изображено на экране блокировки Windows 10?
Ну одна девушка там вообще спиной стоит, поэтому видно только волосы. А по поводу парня -это Эпифанио Лопес. Это его лицо, тело и татуха)).
А девушка вторая, блондинка — Анастасия Рубленко. У нее есть страничка в Инстаграм, там она себя называет Кролик Роджер)).
Вот здесь имеется эта заставка, которая вам интересна.
Уже совсем скоро будет шоу «Экс на пляже». Поэтому интерес к участникам в интернете все больше возрастает.
Мне мальчики эти нравятся больше, чем на Острове любви))
думаю, основная причина, как и причина возникновения подобного вопроса — ощущение (понимание?) своего отличия. Более конкретно, не зная человека, судить сложно.
Более конкретно, не зная человека, судить сложно.
Есть несколько вариантов (исключил банальный нарциссизм):
- Конкретная фотография может ассоциировать с временем или происшествием.
- На изображении может быть ценно не сама физиономия, а еле-видный на заднем фоне маааленький цветочек.
- Доказательство жизни (уже не вспомню, где это встречал. Идея, вроде в том, что единственное подтверждение существования человека — он сам, как объект чувствующий, осознающий, понимающий. А остальное окружающее может быть игрой воображения и мысли их — потемки)
- «Иконизация» 🙂 как попытка запечатлеть себя, от части даже возвысить (я, если честно — не особо понимаю идею икон, кроме распространения изображения). Практически помесь нарциссизма и страха перед смертью (доказательство жизни).
Ну а в общем: кто-то делает что-то не так, как я — потому, что он не я 😉
Если у вас Windows 7 или Windows 8
То:
1) Щелкните на рабочем столе правой кнопко мыши
2) Персонализация
3) заставка
4) выбрать «фотографии»
5) нажать «параметры»
6) выбрать папку с фотками
7) Можно задать случайный порядок.
Несколько раз встречалась:
Последствия вируса. Вирус вылечен, но антивирусная программа что-то повредила. Сносим систему, ставим заново.
Последствия действия клинера — программы очистки. Если винда была не лицензионная, взломанная, то клинер чистит файлы кряков и начинаются глюки, такие в том числе. Лечение то же самое: ставим систему заново. (Ну, можно еще при очистке внимательно посмотреть, что он там предлагает вычищать)
Старая злая шутка. Делаешь скриншот экрана, ставишь как картинку на рабочий стол, удаляешь все существующие ярлыки. Хозяин компа сходит с ума, пытаясь открыть хоть что-то, сносит систему и т.д. Веселишься из-за угла.
Не уверен что это поможет, в данном случае, но есть программы по восстановлению данных, их много например R. saver очень не плохо справляется. Сам недавно восстанавливал с помощью этой программы, она имеет похожие функции. Затем открывал через файловый менеджер (кстати total commander имеет встроенный архиватор) и копировал в нужное мне место.
saver очень не плохо справляется. Сам недавно восстанавливал с помощью этой программы, она имеет похожие функции. Затем открывал через файловый менеджер (кстати total commander имеет встроенный архиватор) и копировал в нужное мне место.
Возможность подорожания жилья на Ставрополье риелтор связал с инициативой Минстроя РФ
Согласно законопроекту Минстроя РФ, будут созданы условия для формирования рынка частного наёмного жилья. Также планируется запустить цифровую систему, где будет вестись учёт договоров найма.Возможность подорожания жилья на Ставрополье риелтор связал с инициативой Минстроя РФ
Согласно законопроекту Минстроя РФ, будут созданы условия для формирования рынка частного наёмного жилья. Также планируется запустить цифровую систему, где будет вестись учёт договоров найма.
Также планируется запустить цифровую систему, где будет вестись учёт договоров найма.
«Многие начнут платить налог, а это — пополнение казны государства. Плюс будет идти учёт и контроль за квартиросъёмщиками, потому что не все бывают ответственные. Хорошо, если составляется договор гражданских отношений, а есть же просто — ключи отдают и всё», — говорит Найденков.
Также эксперт сообщил, что договор составляется лишь тогда, когда сделка проходит через риелтора. Кроме того, собственники платят налоги и оформляются как индивидуальные предприниматели.
«Но бывают случаи, когда люди сами сдают, ищут квартирантов через объявления. Не думаю, что там кто-то занимается правильным оформлением документации. С этой стороны нововведение даст положительный результат», — добавил ставропольский риелтор.
Олег Найденков объяснил, что после введения инициативы Минстроя РФ может возникнуть и подорожание аренды жилья.
«Единственная, возможно, отрицательная сторона — это для собственников. Им придётся делать отчисления. Но, с другой стороны, им налоговой фонд будет делать какие-то отчисления, если кто-то не работает. Для квартиросъёмщика, возможно, будет подорожание. Собственники в любом случае захотят сохранить свою арендную плату. Сейчас аренда просела по спросу и по стоимости в связи с пандемией. Есть много предложений по аренде. Соответственно, сейчас цена и так просела по стоимости аренды», — добавил Олег Найденков.
Поделиться в соц. сетях Читайте нас на канале Яндекс.Дзен
Рейтинг инструментов для дизайна и проектирования 2016
1. Какие тренды вы бы могли отметить в развитии инструментов для дизайнеров и проектировщиков в последние годы? Развивается ли эта индустрия и нуждается ли она в развитии?
Какие тренды вы бы могли отметить в развитии инструментов для дизайнеров и проектировщиков в последние годы? Развивается ли эта индустрия и нуждается ли она в развитии?
Наконец-то по-умному начали смешиваться функции frontend-инструментов, еще ближе сдвигая смежные специальности. У новых компаний-продуктов пропал комплекс «мы не догоним Adobe», а это способствует развитию.
Основная тенденция — в создании и развитии инструментов прототипирования, которые гибридно помогают решать и задачи кода, позволяя использовать все потенциальные возможности платформы, и сразу же отладки параметров человеческого взаимодействия. Будет развиваться Sketch и целые семейства расширений функциональности. Тенденция разработки в сообществе нужных расширений и открытый доступ к ним сохранится, и софт будет обрастать разного качества довесками. Будут развиваться и Framer.js,и Origami Studio, и сервисы проектного менеджмента, подобные Slack или Trello. Революций не будет, но появится заметная взаимная интеграция аудиторий — дизайнеры найдут для себя удобным использовать код и скрипты, а кодеры будут больше уделять внимания визуальной разработке и проектированию UX.
Тенденция разработки в сообществе нужных расширений и открытый доступ к ним сохранится, и софт будет обрастать разного качества довесками. Будут развиваться и Framer.js,и Origami Studio, и сервисы проектного менеджмента, подобные Slack или Trello. Революций не будет, но появится заметная взаимная интеграция аудиторий — дизайнеры найдут для себя удобным использовать код и скрипты, а кодеры будут больше уделять внимания визуальной разработке и проектированию UX.
Сейчас индустрия нуждается в таком количестве рабочих ресурсов, что на рынке востребованы продукты, которые упрощают и ускоряют процессы. Понижая порог входа в профессию, мы получаем больше рабочих рук. Упрощая дизайн (стиль) и программы, рынок получает специалистов, которые учатся быстрее и быстрее выдают качественный результат. Клиентам нужны сильные команды, а не звезды-одиночки с двадцатилетним стажем.
Ключевой тренд — это постоянное упрощение и минимализм в дизайне. Мы уже привыкли ко всему плоскому. Теперь все становится еще проще и легче. Значительное давление на это оказывают развитие мобильных платформ и популярность всего мобильного. Mobile First из чего-то нового и необычного становится стандартом. Все это влияет и на инструменты.
Популярный Adobe Photoshop упустил момент перемен в дизайне и на сцене появился Sketch. Простой, быстрый, дешевый. Идеальный инструмент для проектирования и визуального дизайна нового формата. На рынке digital design инструментов впервые за десять лет появляется конкуренция среди производителей софта.
Material Design от Google добавил еще немного сумбура в этот коктейль. Теперь дизайнерам необходимо делать плоский дизайн «живым». Анимация добавляет интерфейсам больше смысла, логики и той самой изюминки, которую теперь невозможно взять на статических полях минимализма. В этом деле набирают популярность такие инструменты как Principle, Origami, Flinto и т.д. Этот сегмент пока очень слаб. Инструментов много, но они весьма ограничены. Однако это уже лучше, чем объяснять на пальцах frontend-специалисту или уходить в суровый AfterEffects.
В этом деле набирают популярность такие инструменты как Principle, Origami, Flinto и т.д. Этот сегмент пока очень слаб. Инструментов много, но они весьма ограничены. Однако это уже лучше, чем объяснять на пальцах frontend-специалисту или уходить в суровый AfterEffects.
За последние годы у дизайнеров появилась потребность в предварительной верстке и тестировании интерактивных макетов. Соответственно, в инструментарий некоторых программ эти функции уже интегрированы. Например, Sketch или Macaw.
Основной тренд — появление продуктовых команд, гибкая разработка. При таком подходе само понятие прототипа меняет свой смысл, серые квадратики больше никому будут не нужны, проектирование (в смысле написания технических заданий и подобной бесполезной беллетристики) преобразовывается в постоянные улучшения продукта и исследования. Дизайн, как его понимали последние лет 10–15, при таком подходе обретает совсем иную ценность и цель, а когда задача — работающий сервис/ продукт, а не макет, то инструментарий уже не столь существенен. Может быть, отсюда растут корни у другого старинного тренда (ирония): следует осваивать инструменты разработки.
Дизайн, как его понимали последние лет 10–15, при таком подходе обретает совсем иную ценность и цель, а когда задача — работающий сервис/ продукт, а не макет, то инструментарий уже не столь существенен. Может быть, отсюда растут корни у другого старинного тренда (ирония): следует осваивать инструменты разработки.
Индустрия развивается в направлении подписных сервисов, дублируя те или иные услуги, которые могут приносить доход их владельцам, в надежде на то, что данные сервисы будут выкуплены, и инвестиции в проекты окупятся. Сами инструменты пока не эволюционируют. Управление кривыми Безье было идеальным во FreeHand, с тех пор повторить эту логику никто не сумел.
Глобально заметен тренд автоматизации рутинных процессов по части работы с контентом и передачей дизайна в продакшн. Но в этом направлении пока еще есть куда двигаться. Сейчас не хватает единого инструмента. Используется 3–4 различных инструмента, чтобы получить готовый продукт. В каждом свой интерфейс, методология и процесс.
Но в этом направлении пока еще есть куда двигаться. Сейчас не хватает единого инструмента. Используется 3–4 различных инструмента, чтобы получить готовый продукт. В каждом свой интерфейс, методология и процесс.
Упрощение. Люди хотят пользоваться простыми инструментами и не «забивать гвозди микроскопом». Значительная часть UI-специалистов нашла утешение в Sketch. Он легкий, простой, с низкой ценой лицензии, заточенный сразу под веб. В отличие от Photoshop, функционал которого используется веб-дизайнерами процентов на 20–30.
Как и любая отрасль, эта нуждается в развитии.
В последние годы вектор направлен на расширение интерактивных возможностей дизайнера.
Многочисленные сервисы прототипирования позволяют избежать написания большого количества кода для тестирования приложений, даже если внедряются нестандартные решения.
То же касается и сайтов, созданных через онлайн-конструкторы, которые доказали состоятельность.
Тренды: автоматизация средств получения обратной связи, более технологичный подход к анимации и упрощение ее производства. С точки зрения рынка появляются очень сильные и быстрые игроки. То, о чем мы мечтали в 2013–14-х годах — уже сейчас реальность. Сейчас для того, чтобы появился качественный и быстрый прототип, в котором можно обсудить правки с командой и партнерами, нужно просто несколько часов работы. Качество же инструментов прототипирования и проектирования не перестает удивлять. Если вчера нужна была лаборатория для получения вводных данных о том, как будет работать гипотеза, сейчас ее заменяет несколько удобных и быстрых приложений. Индустрия развивается невероятно быстро, и я в восторге от прогресса.
Индустрия развивается невероятно быстро, и я в восторге от прогресса.
Рынок неожиданно проснулся и уже появились сразу несколько новых и мощных инструментов — мы постоянно тестируем что-то новое и все больше работаем с новыми сервисами: Sketch и Adobe Experience Design. Старые системы тоже начали быстро подстраиваться под изменения, тот же Photoshop уже неплохо подтянулся под требования цифровых дизайнеров.
Если речь идет о веб-дизайне, то эта сфера развивается в сторону конструкторов сайтов, с помощью которых практически любой веб-дизайнер без знания программирования может создать красивый лендинг или простенький веб-сайт.
Для больших сложных проектов все осталось так же: Axure и Photoshop.
Последние два года активно развивается индустрия продуктов и сервисов, специализированных на проектировании интерфейсов и прототипировании. Основные фокусы развития инструментов: скорость отрисовки экранов интерфейса; прототипирование пользовательского взаимодействия, приближенное к нативному; снижение трудозатрат на этапе передачи интерфейса в разработку; интеграция прототипа интерфейса со средой разработки приложения.
Основной тренд — интеграция между инструментами, увеличение продуктивности и упрощение взаимодействия внутри дизайн команд. Компании разработчики стараются предложить не просто узкоспециализированный софт для решения определенных задач, а встроить его в существующие системы, дополнить дизайн-процесс внутри команды таким образом, чтобы на выходе получать более качественный результат, при этом не тратить большое количество ресурсов.
Популярность Sketch заставила Adobe двигаться вперед; здоровая конкуренция между ними, без сомнения, приведет к значительному улучшению обоих продуктов. Большое значение стало уделяться интерактивной анимации в интерфейсах. В ближайшей перспективе этот функционал станет базовым для графических программ.
Инструменты начинают делать для людей: думают об удобстве и скорости работы. А в целом заметно, что инструменты все больше обретают дизайнерские черты и приближают нас к реальности: больше дизайна, больше интерактивности. Проектирование и эстетика все ближе друг к другу.
Еще — проектирование сразу с версткой (сокращение времени разработки) и «рисование картинок» для бизнеса — для инвестиционных проектов или для случаев, когда нет готового продукта, но хочется и есть общее понимание (такой продукт через итерационность).
Здесь вопрос скорее не в развитии индустрии, а в потребностях рынка, иногда вслух неозвученных: запуститься побыстрее, с меньшими потерями, понять что-то и побежать дальше.
2. Есть ли рыночная потребность в появлении каких-то принципиально новых средств для работы дизайнеров и проектировщиков?
Безусловно, абсолютно пустая ниша для хорошего продукта. Ситуация показывает, что нишу могут занять как мэйджоры, так и совсем новые игроки. Профессиональное сообщество инертно, оно интересуется, пробует и готово платить и внедрять новые инструменты в свои процессы.
Фактически не существует инструментов для предварительных исследований проблем дизайна, тестирования, специализированного сбора информации для начала работы над проектами. Пока с этими задачами справляются разные инструменты от Evernote до Trello, но явно не хватает интеграции с инструментами разработки, чтобы удобно подглядывать за вдохновляющими примерами, видеть собранные вместе интерфейсы конкурентных продуктов, иметь быстрый доступ к техническому заданию и выводам.
Пока с этими задачами справляются разные инструменты от Evernote до Trello, но явно не хватает интеграции с инструментами разработки, чтобы удобно подглядывать за вдохновляющими примерами, видеть собранные вместе интерфейсы конкурентных продуктов, иметь быстрый доступ к техническому заданию и выводам.
Весь инструментарий по-прежнему крутится вокруг оперативного создания макетов, которые помогают проверить за минимальный срок максимальное количество гипотез.
Некоторые инструменты помогают работать с элементами, как с CSS: одним кликом вы сразу меняете на всех макетах заголовок, стиль текста и т.д.
Оптимизация времени на внедрение гипотезы в проект — это следующий шаг. Тут большое поле для работы. Общая тенденция сводится к тому, чтобы в процессе (от проектирования до публикации проекта) участвовало как можно меньше специалистов. Есть решения, которые имеют хороший инструментарий для создания информационного дизайна и фактически полностью устраняют потребность в технических специалистах для публикации.
Есть решения, которые имеют хороший инструментарий для создания информационного дизайна и фактически полностью устраняют потребность в технических специалистах для публикации.
Становится очевидно, что современный дизайнер интерфейсов — вновь универсальная единица. Идеальный продукт должен быть спроектирован, отрисован и сверстан с учетом всех анимаций взаимодействий одним лицом, автором. Именно такое решение будет самым качественным и продуманным. В этом сегменте и будут развиваться инструменты. Все в одном. Самый удобный должен победить. Пока отдаленно стоит посмотреть на Framer.js.
И не стоит ставить крест на инструментах Adobe. Уверен эти парни, учитывая их объемы и возможности, еще могут дать угля индустрии. По крайней мере, анонсы их новых продуктов впечатляют.
Я пока не сталкивался ни с одной программой, которая бы была до конца удобной или включала в себя все необходимые функции. Так что думаю, я не одинок в этом.
Так что думаю, я не одинок в этом.
Эта область достаточно насыщена качественными инструментами с почти одинаковым функционалом. Отличия в UI и каких-то «фишках» для удобства — это не «киллерфича», которая перетянет огромное количество юзеров. Когда нет революционного предложения, нет смысла менять те программы, к которым привык.
Насчет «рыночной потребности» не знаю, но у человечества целиком есть биологически обусловленная тяга к совершенствованию и поиску нового: эволюция. Поэтому принципиально новые продукты тоже будут появляться. А у рынка «принципиально новых» потребностей быть не может, именно потому что они — принципиально новые. Такие принципиально новые средства как раз формируют (новые) рынки по определению. Другими словами, подвох скрыт в самом вопросе. Если появится что-то принципиально другое, то либо будет другой рынок, либо не будет нужды в дизайнерах-проектировщиках.
Такие принципиально новые средства как раз формируют (новые) рынки по определению. Другими словами, подвох скрыт в самом вопросе. Если появится что-то принципиально другое, то либо будет другой рынок, либо не будет нужды в дизайнерах-проектировщиках.
Рынок диктует стилистику, скорость, результат, но не инструментарий. Если дизайнеры не будут забывать такие инструменты как ножницы, линейку и карандаш, рынок будет в порядке.
Не хватает одного или двух инструментов, идеально работающих в связке, оптимизированных под работу с интерфейсом.
Есть. Например, в дизайне значительную роль играет динамика контента: хорошо было бы в рамках одного редактора иметь возможность простой анимации ховеров, параллаксов, появления элементов и т.п.
Например, в дизайне значительную роль играет динамика контента: хорошо было бы в рамках одного редактора иметь возможность простой анимации ховеров, параллаксов, появления элементов и т.п.
По поводу новых инструментов сказать сложно, всегда скептически относились к очередному убийце Photoshop, но появился Sketch, который даже при наличии большого числа багов в ранних версиях завоевал свою аудиторию.
Если новый сервис или продукт будет лучше справляться с текущими задачами, то он найдет своего пользователя.
Конкуренция сама говорит все. Быть дизайнером сейчас уже сильно проще, и одновременно сменилась парадигма: если раньше дизайнер реализовывал четкие инструкции, то сейчас его задачи — больше продуктового характера, а богатый и растущий инвентарь дает возможность это делать еще быстрее и погружаться с большей скоростью в задачи бизнеса, а не в самореализацию самого дизайнера. Говоря о потребностях — завтра наверняка профессия изменится в корне, и на это повлияет то, как изменится инструментарий.
Говоря о потребностях — завтра наверняка профессия изменится в корне, и на это повлияет то, как изменится инструментарий.
По-прежнему остаются несколько нерешенных проблем в системах проектирования и дизайна. Все еще нет инструмента, который позволяет органично преобразовать прототипы в полноценные макеты внутри одной системы: проектируем в одном инструменте, затем пересобираем макеты в другой. Системы мастеров и шаблонов для работы с большими интерфейсами, в которых одни и те же элементы повторяются многократно, реализованы далеко не везде. Анимация интерфейса невозможна в большинстве инструментов, и при этом она играет все более критичную роль в дизайне.
Сейчас все сообщество наблюдает за бумом искусственного интеллекта и диалоговыми интерфейсами. В ближайшее время появятся новые средства для проектирования в этой нише. И потребность в них очень высокая.
В ближайшее время появятся новые средства для проектирования в этой нише. И потребность в них очень высокая.
Того, что есть сейчас, вполне хватает для создания качественного продукта. Хотя не исключаю появления чего-то, что поможет на уровне дизайна создавать проекты, с помощью которых можно будет сразу показать клиенту, что получится в итоге. Этакий Axure с возможностью Photoshop.
На рынке с десяток продуктов и сервисов, призванных помочь дизайнеру интерфейсов: от отрисовки экранов и прототипирования до подготовки к передаче интерфейса в разработку. Каждый из этих сервисов закрывает только часть потребностей дизайнеров, при этом дизайнеры тратят время на освоение каждого продукта, а компания тратит деньги на покупку лицензий. Шагом развития этого рынка станет появление единой платформы, которая могла бы закрыть потребности дизайнера интерфейса.
Шагом развития этого рынка станет появление единой платформы, которая могла бы закрыть потребности дизайнера интерфейса.
Сейчас все острее встает необходимость в появлении универсального инструмента, который позволит не только проектировать, рисовать и анимировать в одном интерфейсе, но и даст возможность удобно взаимодействовать внутри команды или проектной группы на уровне обсуждений, комментирования и контроля версий без помощи сторонних инструментов. До тех пор, пока все эти потребности не будут закрыты, будет не только необходимость, но и стимул выводить на рынок что-то принципиально новое.
Скорее есть потребность в единой платформе для организации процесса проектирования, дизайна и ведения проекта. Сейчас же у команды есть несколько никак не взаимосвязанных инструментов, между которыми приходится постоянно переключаться.
Сейчас же у команды есть несколько никак не взаимосвязанных инструментов, между которыми приходится постоянно переключаться.
Есть. Для VR, AR и прочих MR. «Поле не пахано». Разработчики принюхиваются. А рынок начинает реагировать.
В более приземленных вещах рынок уже отреагировал, и такие средства есть и создаются (Sketch, Invision, Adobe XD и прочие «фотошопы»). А там посмотрим.
Что кажется принципиально важным в инструментах: совместная работа над одним проектом, удаленное взаимодействие с командой, комментирование, адаптивность и очень важно создание документации из прототипов. Еще некоторые ребята учатся и даже умеют сразу же генерить код.
3. Каковы перспективы и проблемы внедрения систем контроля версий макетов? Какие существуют способы установления связи между версиями прототипов, дизайна и верстки?
К сожалению, проектировщиков и дизайнеров все еще не включили в git-подобные экосистемы разработки. Каждая компания изобретает свой, особенно хитрый «велосипед», базой для которого является педантичность проектировщика-дизайнера или существующий на рынке недопродукт.
Каждая компания изобретает свой, особенно хитрый «велосипед», базой для которого является педантичность проектировщика-дизайнера или существующий на рынке недопродукт.
Не вижу большой необходимости, поскольку культура разработки у профессионалов уже выработала простейшие и эффективные приемы ведения каталога версий, присваивания имен файлам, сохранения альтернатив в облачном сервисе.
Программы не помогут, если нет внедренного правила названий файлов, папок и версий. Если есть правило систематизации, то файловое хранилище и система управления проектом (любая связка) по-прежнему достаточно эффективны.
Мы до сих пор в студии не можем оптимизировать этот процесс, особенно когда работа над дизайном проекта ведется сразу несколькими людьми. У Adobe появилась облачная библиотека, в которой можно хранить все иконки, цвета, стили текста, но и она работает далеко не идеально.
У Adobe появилась облачная библиотека, в которой можно хранить все иконки, цвета, стили текста, но и она работает далеко не идеально.
Обычно самый актуальный макет — работающее приложение/сайт, потому что даже в самом идеальном случае, когда, казалось бы, все продумано до мелочей, бой накладывает свой отпечаток, и появляется расхождение с макетами. Не помню случаев, чтобы всерьез в макеты переносили результаты изменений на фронте: жизнь богаче.
Задачу пробовал решить наш бывший коллега, Антон Виноградов, с проектом Protein, но решение затянулось, и наблюдаем за решением без былого энтузиазма. Но от всей души желаю этому проекту развития, и если он появится — кому-то может принести пользу.
Внедрение контроля версий — прерогатива довольно крупных проектов и больших распределенных команд, и данная проблема решается всегда на частном уровне в зависимости от большого числа вводных. Глобально — системы есть, но должны быть стандартизованы, чтобы применяться как в крупных, так и в мелких процессах на уровне API.
Глобально — системы есть, но должны быть стандартизованы, чтобы применяться как в крупных, так и в мелких процессах на уровне API.
Контроль версий в дизайне — один из самых сложных и пока не решенных на комфортном уровне вопросов. Мы решаем проблему организацией правильного процесса и созданием микрофреймворков с поддержкой версий в каждом проекте.
На масштабных проектах, где количество макетов в разных состояниях исчисляется не десятками, а сотнями, проблема особенно заметна.
Если все в отдельности, то существует сервисы для контроля, никаких проблем нет.
Версионность — это веселая тема. На данный момент на 100% эту задачу так и не смог реализовать никто и никак. Все еще приходится находить свой путь по достижению актуализации и говорить о том, что можно легко держать несколько дизайнерских репозиториев, близких по духу GIT — это, увы, пока утопия. Хотя попыток было много. Мой личный фаворит — это Dropbox и хорошая структура папок. Это весьма емко по месту и требует дополнительной организации от команды. Но такого решения, чтобы «взял, и завелось», особенно в продуктовой работе, когда релизов много (есть тестовые версии, текущие и грядущие) — это всегда сложный процесс, где приходится искать подходящую модель под продукт, команду и потребности.
Мне кажется такой проблемы давно уже нет. Есть инструменты, которые хорошо и просто справляются с задачей. Делать более сложные штуки можно. Скорее всего, это будут плагины.
Есть инструменты, которые хорошо и просто справляются с задачей. Делать более сложные штуки можно. Скорее всего, это будут плагины.
Нормальная система постановки и контроля задач решает эту проблему. Все исходники по ключевым точкам дизайна «прикрепляются» к соответствующей задаче в проекте. Остальное — вопрос аккуратности и последовательности в наименовании файлов самим исполнителем.
Во внедрении специальной системы контроля версий макета пока нет целесообразности. Материалы по проекту, включая документацию, ваерфреймы, дизайн, карты экранов можно хранить в папке проекта в облачном хранилище, которая доступна рабочей группе.
Контроль версий — это «святой грааль», все обсуждают, хотят, но мало кто может похвастаться рабочей системой. Основная проблема — нет универсального базового решения, которое можно будет адаптировать под свои нужды. Каждая команда решает проблему контроля версий на основе своих потребностей, возможностей и доступного инструментария. Другая немаловажная проблема — это человеческий фактор. На этапе внедрения и последующей «обкатки» любого решения необходимы подробный инструктаж и жесткий контроль за людьми, вовлеченными в процесс, в противном случае, перспективная задумка медленно скатится в борьбу с ветряными мельницами.
На данный момент все, как правило, решается в голове самого дизайнера или проектировщика с помощью организации правильных процессов внутри команды и написания четких инструкций. У разработчиков есть Git и аналогичные удачные решения; нет сомнения, что в ближайшее время их опыт будет использован разработчиками программного обеспечения для дизайна.
У разработчиков есть Git и аналогичные удачные решения; нет сомнения, что в ближайшее время их опыт будет использован разработчиками программного обеспечения для дизайна.
Самая большая проблема — внедрить это в компании и начать пользоваться. Git, BitBucket, Invision, тот же Sketch все это умеют.
4. Как и на каком этапе должна продумываться адаптация контента сайта под разные версии разрешений и устройств? Возникают ли проблемы с проектированием и демонcтрацией адаптива?
Никаких безоглядных mobile-first идеологий! Всегда нужно исходить из задач. Финальный продукт должен быть продуман и адаптирован под все размеры, форматы и разрешения. Мы предпочитаем думать о всех версиях параллельно и с самого начала закладывать это в сроки. Практически мгновенно поднимаем стенд с текущими результатами, и клиент всегда видит, на каком этапе мы находимся, заходя на ресурс со своего телефона или ноутбука.
Финальный продукт должен быть продуман и адаптирован под все размеры, форматы и разрешения. Мы предпочитаем думать о всех версиях параллельно и с самого начала закладывать это в сроки. Практически мгновенно поднимаем стенд с текущими результатами, и клиент всегда видит, на каком этапе мы находимся, заходя на ресурс со своего телефона или ноутбука.
С самого начала, еще на этапе бумажного прототипирования, можно создать простой макет со сгибающимися страницами, расширяющимся меню, которые бы работали по основным брейкпоинтам и помогали построить все нужные шаблоны и основные принципы работы сервиса в разных форматах. Иногда удобно начинать работать с мобильной версии. Это дисциплинирует в выборе точных акцентов и последующем расширении пространства и сеток.
Объем макетов и вариантов адаптации стремительно увеличивается даже при создании простого корпоративного сайта, и клиенту все сложнее уследить за всеми деталями. Мы все чаще для проектов собираем гайдлайны, где описываются критерии и правила, которые потом используют при сборке адаптивных макетов. И все реже согласовываем каждый макет по-отдельности.
Мы все чаще для проектов собираем гайдлайны, где описываются критерии и правила, которые потом используют при сборке адаптивных макетов. И все реже согласовываем каждый макет по-отдельности.
Мы стараемся это делать на этапе прототипирования, так как стараемся уже на этом этапе выдавать достаточно близкие по структуре и пропорциям макеты.
Это зависит от типа проекта. Если дизайн блочный, то сразу складывается понимание как и что будет ресайзиться, в том числе под мобильные устройства. Когда дизайн нестандартный, для мобильных устройств обычно требуется переосмысление визуальной концепции и получается не адаптив, а полноценная мобильная версия.
Mobile First. Проблем не возникает.
Проблема в том, что не контент сайта должен подстраиваться под дизайн, а дизайн должен подстраиваться под контент. Когда дизайнеры начнут это понимать, проблемы с адаптацией дизайна не будет.
Работа с контентом начинается еще на стадии стратегии и исследований. Уделяется этому до 20% времени. На вайрфреймах контент детализируется, и подключается копирайтер. Адаптация начинается на этапе концептинга и далее продолжается уже по всем дизайн-шаблонам. Также после сборки и отладки продукта делается пост-дизайн, и некоторые контентые блоки оптимизируются в зависимости от экрана и скорости работы девайса.
Также после сборки и отладки продукта делается пост-дизайн, и некоторые контентые блоки оптимизируются в зависимости от экрана и скорости работы девайса.
Адаптация контента под устройство в информационном плане должна продумываться на этапе проектирования. В стилистическом плане (размера и соотношения кеглей шрифтов) — естественно, на этапе дизайна. С демонстрацией адаптивных разрешений на стандартном наборе девайсов в той же Axure проблем нет. Жаль, только каждую реперную точку адаптива приходится проектировать отдельно.
Дизайнер, проектируя элементы, в уме всегда должен представлять, как это отобразится на мобильных устройствах. Верстальщикам передается адаптив лишь на сложные моменты. Они проходят обучение и могут самостоятельно принимать решения, которые зачастую без комментариев утверждаются арт-директором или ответственным за проект дизайнером.
Верстальщикам передается адаптив лишь на сложные моменты. Они проходят обучение и могут самостоятельно принимать решения, которые зачастую без комментариев утверждаются арт-директором или ответственным за проект дизайнером.
Адаптив — это «новый черный», он просто стандарт, более 40% трафика — это мобильный трафик в разных итерациях. Сложнее всего показывать на прототипах пограничные состояния: приходится собирать «живую» верстку для того, чтобы показать переходные моменты от телефона к планшету и от планшета к компьютеру, и от компьютера к ультрашироким экранам. С точки зрения этапов, на старте уже надо понимать, что сайт — это не монопродукт для компьютера, а это веб-приложение, которое работает на нескольких типовых платформах, игнорировать это глупо. Потому адаптацию нужно продумывать со старта. Проблем как таковых нет. Можно и «гифку» показать, и видео сделать, и верстку собрать.
Можно и «гифку» показать, и видео сделать, и верстку собрать.
Задача с демонстрацией решена — можешь использовать сложные системы проектирования, можешь просто сделать кликабельные прототипы. Адаптация контента — все очень индивидуально. Мы больше не разделяем это на разные этапы производства. Все делается в одну итерацию.
Разрабатывая сложные сервисы, важно договориться с клиентом на берегу о требованиях к интерфейсу, чтобы избежать разрыва понимания на этапе приемо-сдаточных испытаний. Перед началом работы над мобильным приложением мы согласовываем с клиентом целевые устройства для каждой платформы и поддерживаемые ОС. То же касается и сайта, только в этом случае согласуются поддерживаемые разрешения и браузеры. При согласовании сложных блоков интерфейса дизайнеры изготавливают интерактивные прототипы.
То же касается и сайта, только в этом случае согласуются поддерживаемые разрешения и браузеры. При согласовании сложных блоков интерфейса дизайнеры изготавливают интерактивные прототипы.
Хороший продукт — это хорошо подготовленный контент. Поэтому контент важно иметь до старта работ по дизайну и проектированию, и продумывать интерфейс исходя из него. При этом важно помнить, что контент под мобильные устройства может отличаться от веб-версии из-за различия путей пользователя на разных устройствах.
На этапе формализации идеи и аналитики. Понять, для кого делаем, а потом уже делать. Тут важно помнить, что фокус внимания и кейсы на разных устройствах и в разных средах использования отличаются.
С проектированием адаптива сейчас действительно есть проблемы: по сути нужно проектировать еще одну такую же страницу десктопа под разные разрешения. Вносить правки — большая боль.
5. Как решать проблему демонстрации интерактивного взаимодействия в интерфейсе? Как визуализировать и согласовывать это с клиентами?
Клиенту очень просто продавать продукт, когда прототип интерактивен — психологическая закономерность. В штате нужен специалист, который со знанием дела, еще на презентации, сможет «дать потрогать» первый этап нашего понимания задачи.
Клиент очень любит магию двигающихся картинок. Так что лучший способ презентовать — это показать короткое видео о том, как полсотни людей пользуются прототипом будущего проекта. Это помогает понять контекст использования разделов, увидеть реальную аудиторию и при возможности самому проверить гипотезу на надежность. Очень легко создать интерактивный прототип, собрав несколько сценариев пользователя в один макет и соединив все ссылками и анимацией переходов. Но самая важная задача — это показать связь выработанных поведенческих ожиданий с конкретными интерфейсными решениями, а это уже частично зависит от понимания и дизайнерами, и клиентом бизнес-процессов и их отражения в дизайне.
Так что лучший способ презентовать — это показать короткое видео о том, как полсотни людей пользуются прототипом будущего проекта. Это помогает понять контекст использования разделов, увидеть реальную аудиторию и при возможности самому проверить гипотезу на надежность. Очень легко создать интерактивный прототип, собрав несколько сценариев пользователя в один макет и соединив все ссылками и анимацией переходов. Но самая важная задача — это показать связь выработанных поведенческих ожиданий с конкретными интерфейсными решениями, а это уже частично зависит от понимания и дизайнерами, и клиентом бизнес-процессов и их отражения в дизайне.
Несколько раз удачно смотрелись видео элементов интерфейса, вставленные в страницу, для демонстрации возможностей анимации. При недостаточных сроках для проработки взаимодействия это хорошо влияло на восприятие проекта у клиента.
Если есть анимация — показывайте анимацию. Если есть какое-то правило при взаимодействии с элементами макета — показывайте, как это будет выглядеть. И клиенту будет понятно, и вы протестируете свою гипотезу с минимальными затратами. Какой софт использовать для этого, не так уж важно. Обычно это зависит от навыков самого дизайнера (иногда на верстке показать быстрее, чем анимировать в какой-то программе).
Если есть какое-то правило при взаимодействии с элементами макета — показывайте, как это будет выглядеть. И клиенту будет понятно, и вы протестируете свою гипотезу с минимальными затратами. Какой софт использовать для этого, не так уж важно. Обычно это зависит от навыков самого дизайнера (иногда на верстке показать быстрее, чем анимировать в какой-то программе).
Особо сложные динамические макеты, например, с фиксированными элементами или блоками мы стараемся подверстывать в облегченной форме еще на этапе дизайна.
В процессе производства все, что ты придумываешь, обычно переделывается по несколько раз и итоговый продукт может очень сильно в плане интерактива отличаться от первоначальной идеи. Мы крайне редко показываем клиенту как будет работать сайт в динамике, но иногда бывают такие просьбы. Можно делать короткие видеоанимации для показа ключевых моментов, но потом они, как правило, меняются в значительной или незначительной мере.
Мы крайне редко показываем клиенту как будет работать сайт в динамике, но иногда бывают такие просьбы. Можно делать короткие видеоанимации для показа ключевых моментов, но потом они, как правило, меняются в значительной или незначительной мере.
Показать рабочий и протестированный интерфейс. Если работать спринтами и поставлять рабочий продукт, а не части продукта (дизайн, прототип и т. п.), то такого вопроса не встанет. А так — куча инструментов для прототипирования и анимации интерфейсов.
Анимировать.
Всю анимацию интерфейса и интерактив удобно показывать в виде анимированной презентации по одному или нескольким юзер-кейсам. Это позволяет посмотреть на интерфейс со стороны. Также делается кликабельный прототип с черновой анимацией.
Это позволяет посмотреть на интерфейс со стороны. Также делается кликабельный прототип с черновой анимацией.
Если речь про логику работы и заказчик готов смотреть на серые прямоугольники, то в прототипе. Если речь про динамику и визуальные фишки, то в дизайне, анимированном специально для этого. Во втором случае берется «нарезка» макета в состояниях, хороший аниматор колдует над этим, например, в АfterЕffect, и это в видеоформате презентуем заказчику. Если по дизайну хочется покликать, берем Invision.
Для клиентов мы часто делаем видеоролики концепций, это значительно сокращает сроки согласования.
Существуют разные способы: от видео до технических прототипов. Согласовать можно только аниматик и дальше сделать его в верстке. Если скорость производства крайне высокая, можно и на пальцах, и на статичных картинках показать, что будет, и предоставить референсы. Проблемы как таковой на этом этапе не бывает. Надо просто понимать, что будет, и иметь сильных разработчиков, способных реализовать желаемое на всех платформах и сквозь все ограничения.
Согласовать можно только аниматик и дальше сделать его в верстке. Если скорость производства крайне высокая, можно и на пальцах, и на статичных картинках показать, что будет, и предоставить референсы. Проблемы как таковой на этом этапе не бывает. Надо просто понимать, что будет, и иметь сильных разработчиков, способных реализовать желаемое на всех платформах и сквозь все ограничения.
Подходов очень много. Есть инструменты, которые позволяют простым способом эмулировать взаимодействие с приложением или сайтом, есть те, что дают возможность в очень простой форме согласовывать дизайн и писать комментарии.
Данная задача легко решается на уровне презентации интерактивных адаптивов.
Любой сайт решает какие-то конкретные задачи бизнеса для определенной аудитории. Для этого продумываются определенные сценарии поведения пользователя на конкретно взятом проекте.
Клиент лучше воспринимает пошаговую демонстрацию. Следовательно, понятнее и правильнее будет показать и, главное, обосновать сценарий поведения пользователя на проекте и то, как данный сценарий решает поставленную перед проектом задачу.
На самом деле такой проблемы нет. На сегодняшний день в распоряжении дизайнера достаточно инструментов для дизайна базовой логики, анимации и переходов. В большинстве случаев для демонстрации будущей интерактивности сайта клиенту достаточно видеоролика.
Презентовать посценарно. Отделять «мухи от котлет»: каждый комментарий клиента класть в свою корзину — идея / дизайн / функционал и после этого обсуждать детально (отметать «не нравится» или «слишком много оранжевого»).
Отделять «мухи от котлет»: каждый комментарий клиента класть в свою корзину — идея / дизайн / функционал и после этого обсуждать детально (отметать «не нравится» или «слишком много оранжевого»).
Интерактивность, салфетка, видео со звуковыми эффетками, Keynote? Все зависит от задач и от клиента. Если с клиентом договоритесь, то не забывайте о разработчиках. Чтобы они поняли, что и как работает.
Ставропольский эксперт предупредил о негативном влиянии Всемирного дня шоппинга на людей
Анастасия Ряжская 1605109177 2020-11-11T18:39:37+03:00 Массовые распродажи 11 ноября уже стали традицией. В этот день продавцы предлагают множество выгодных предложений. Однако некоторые покупки могут огорчить покупателей.
Ставропольский эксперт предупредил о негативном влиянии Всемирного дня шоппинга на людей
Массовые распродажи 11 ноября уже стали традицией. В этот день продавцы предлагают множество выгодных предложений. Однако некоторые покупки могут огорчить покупателей.
Заведующий кафедрой рекламы и связей с общественностью СКФУ Елена Ежова рассказала, что во время Всемирного дня шопинга некоторые продавцы обманывали людей.
«Некоторые недобросовестные компании использовали Всемирный день шопинга для создания однодневных онлайн-магазинов. Люди массово оставляли деньги на таких торговых площадках, а после этого они переставали работать», – сообщила Елена Ежова.
Также, по словам эксперта, бывают случаи, когда проверенные магазины завышают цены во время распродаж. Елена Ежова предлагает вести регулярный мониторинг цен, чтобы не стать жертвой обмана.
Фото: pxfuel.com
Поделиться в соц. сетях Читайте нас на канале Яндекс.Дзен
Торговля с планшета на Windows 8.
Доброго всем дня.Думаю есть необходимость у работающих с теми или иными биржами совершать сделки не в офисе.
У меня это было поначалу ноут с разными модемами (мтс, билайн, мегафон и универсальный для забугра). Всякое бывает и несовершенная вовремя сделка может окупить стоимости всех роумингов и пр.
Потом я перешел на вариант планшета на андроиде (можно ай девайс от 4-го и андроид) и раздачу вифи.
Удобно, НО. когда нужно быстро совершить сделку у тебя это
а) подключить вифи раздачу
б) включить ноут
в) поймать вифи
г) загрузить (в моем случае альфу)
д) проверить данные и уже совершать.

этапы а) и в) бывают тормозят и приходится перегружать ноут, планшет. Не удобно, да и таскать приходится и то и то(
НУЖНО БОЛЕЕ КОМПАКТНО И УДОБНО ВСЕ. Ниже про решение.
Торгую я через АД, для торгов использую еще Эксель.
В результате совершенно не подходят яблоко-девайсы и андроид иже с ним.
Только винды и причем НЕ РТ. ПОд них Альфа не собирается делать терминал.
Значит выходит нам нужен планшет на виндах (лучше 8) всеж там хоть как то оптимизировано под пальцы с поддержкой 3Г. (это обязательное условие)
С сентября того года мониторю рынок и пока есть несколько планшетов, которые более менее подходят, но многие из них на КОРЕ 5.
Плюс — скорость, минус — время работы ужасно маленькое. До 2-4 часов при хорошей загрузке. Не подходит, тем более что на планшет ставить всякие фотошопы — безумие, тем паче что они пока не предназначены под планшет.
Выходит наиболее подходящий вариант — планшет
Samsung ATIV Smart PC XE500T1C-H01 + клавиатура (серо-голубой)
Друг едет в штаты, но там почему то что на амазоне что на бестбае в основном без 3Г, почему то с симкой нет практически.

Потому решил брать тут.
Связной предлагает этот вариант за 32990. Дороговато, но опять таки. Не совершенная сделка может быть тебе дороже.
Позавчера взял, вчера тестил.
Был небольшой трабл при установки альфы, вот решение —
Терминал Альфа-Директ, как обычно, нужно установить через программное обеспечение на нашем сайте:
www.alfadirect.ru/download/AD3/ADSetup.exe
Программу КриптоПро нужно установить, открыв сайт производителя этой программы, предварительно необходимо зарегистрироваться:
www.cryptopro.ru/news/2012/10/novyi-reliz-kriptopro-csp-dlya-windows-8
Если ключи ЭЦП хранятся на токене, то нужно еще установить драйвера к токену:
www.rutoken.ru/hotline/download/drivers/
От себя добавлю что
а) ставить нужно от имени администратора
б) ни в коем случае не в папку програм файлс. (я поставил в корень — Alfadirect) — иначе не запоминает последние настройки и каждый раз приходится их восстанавливать.
в) один раз после установки я сделал — обновление справочников. ВНИМАНИЕ! при этом ничего нельзя делать с планшетом. Иначе Альфа зависает. и заново.
г) обязательно в альфе обновление минимальное поставить.
Потом установка офиса и вэлкам.
Все работает. Ключ подхватывает, онлайн экспорт идет.
Насчет других брокеров ничего не скажу, может удобно через яблоко-андроиды. АДЪ там не работает.
Теперь после дня работы на виндах 8 планшете.
а) Вопщем каэш это как совместили спортивную машину с трактором. Вышли ЖИГУЛИ. Не то не сё. Имею опыт работы с ай девайсами и андроидом. Там все оптимизировано под работу с пальцами. Тут увы нет. Этот те же винды 7 и соотв проги в которых невсегда попадешь пальцами и иже с ним МЕТРО-приложения, которые да, лучше для планшета.
б) дигитайзер. Он нужен. для более точной работы в Эксель например. ХОтя кто-то писал на форумах, что если его отключить Атом работает быстрее. НО. нужен.
в) для более быстрой работы я сделал оптимизацию в виндах. Убрал все аэро и пр. (настройки, скорость и быстродействие) и иже с ним сделал свап файл побольше, 3-4 гига.
г) время работы. Оно устраивает. Зарядил первый раз его в 9-10 вечера, много ставил программ, тестил Альфу, весь следующий день с ним ездил, работал не каждые 5 мин, но работал. Сел планшет уже в 2 часа ночи после усиленной работы (нужно было поставить на зарядку). Все время работал вифи и 3Г.
д) Скорость. Конечно подтормаживает, но зато г) несравнимо больше чем на коре — процессорах. Ну тут будем ждать Хасвела, может он будет лучше. Через год можно будет поменять.
и резюме. На настоящий момент это самое мобильное решение для работы вне дома(офиса) с АДъ — Эксель. Все работает.
з.з.ы. — винды 8 не напрягли. Отсутствие кнопки пуск — тоже. Видимо это больше нужно для десктопа.
Будут вопросы — пишите, отвечу.
Инструменты Photoshop и обзор панели инструментов
Узнайте все об инструментах Photoshop и панели инструментов. Вы узнаете, как организована панель инструментов и как получить доступ к многочисленным скрытым инструментам. Включает полный обзор всех 70 инструментов, доступных в Photoshop, которые вы можете использовать в качестве справочника! Теперь обновлено для Photoshop 2021!
Вы узнаете, как организована панель инструментов и как получить доступ к многочисленным скрытым инструментам. Включает полный обзор всех 70 инструментов, доступных в Photoshop, которые вы можете использовать в качестве справочника! Теперь обновлено для Photoshop 2021!
Автор Стив Паттерсон.
В первом уроке из этой серии интерфейсов Photoshop мы сделали общий обзор интерфейса и его основных функций.На этот раз мы узнаем все об инструментах Photoshop и панели инструментов . Панель инструментов — это то место, где Photoshop содержит множество инструментов, с которыми нам нужно работать. Есть инструменты для выделения, обрезки и ретуширования изображений, для добавления форм и шрифтов и многого другого!
Мы начнем с рассмотрения самой панели инструментов, включая то, как она организована и как получить доступ ко многим скрытым в ней инструментам. Затем мы рассмотрим каждый инструмент на панели инструментов с кратким описанием того, для чего каждый инструмент используется.
Я использую Photoshop 2021, но вы можете использовать и более ранние версии. Учтите, что некоторые инструменты могут быть недоступны в вашей версии.
Это урок 2 из 10 нашей серии «Изучение интерфейса Photoshop».
Приступим!
Загрузите это руководство в формате PDF для печати!
Панель инструментов Photoshop
Панель инструментов Photoshop расположена в левой части экрана:
Панель инструментов.
Выбор панели инструментов с одной или двумя колонками
По умолчанию панель инструментов представляет собой длинный одиночный столбец.Но его можно развернуть в более короткий двойной столбец, щелкнув двойные стрелки вверху. Снова щелкните двойные стрелки, чтобы вернуться к панели инструментов с одним столбцом:
Панель инструментов можно просматривать в виде одиночного или двойного столбца.
Раскладка инструментов
Давайте посмотрим, как организована панель инструментов Photoshop. Хотя может показаться, что инструменты перечислены случайным образом, на самом деле существует логический порядок, в котором связанные инструменты сгруппированы вместе.
Хотя может показаться, что инструменты перечислены случайным образом, на самом деле существует логический порядок, в котором связанные инструменты сгруппированы вместе.
Наверху у нас есть инструменты Photoshop Move и Selection .А прямо под ними находятся инструменты Crop и Slice . Ниже приведены инструменты Measurement , за которыми следуют многие инструменты Photoshop Retouching и Painting .
Далее идут инструменты Drawing и Type . И, наконец, у нас есть инструменты Navigation внизу:
Расположение инструментов на панели инструментов.
Скрытые инструменты панели инструментов
Каждый инструмент на панели инструментов представлен значком, и доступно гораздо больше инструментов, чем мы видим.
Маленькая стрелка в правом нижнем углу значка инструмента означает, что за ней скрываются другие инструменты в том же месте:
Большинство мест на панели инструментов содержат более одного инструмента.
Чтобы просмотреть дополнительные инструменты, щелкните и удерживайте на значке. Или щелкните правой кнопкой мыши (Win) / Щелкните значок (Mac), удерживая клавишу Control. Откроется всплывающее меню со списком других доступных инструментов.
Например, если я нажму и удерживаю значок инструмента Rectangular Marquee Tool, всплывающее меню сообщает мне, что вместе с этим инструментом, инструмент Elliptical Marquee Tool, инструмент Single Row Marquee Tool и инструмент Single Column Marquee Tool также сгруппированы в Это.
Чтобы выбрать один из дополнительных инструментов, щелкните его название в списке. Я выберу Elliptical Marquee Tool:
.Выбор скрытого инструмента из выпадающего меню.
Инструмент по умолчанию
Инструмент, который изначально отображается в каждом месте на панели инструментов, известен как инструмент по умолчанию . Например, инструмент «Прямоугольная область» — инструмент по умолчанию для второй точки сверху. Но Photoshop не всегда отображает инструмент по умолчанию. Вместо этого будет отображаться последний выбранный вами инструмент.
Но Photoshop не всегда отображает инструмент по умолчанию. Вместо этого будет отображаться последний выбранный вами инструмент.
Обратите внимание, что после выбора инструмента «Эллиптическая область» во всплывающем меню инструмент «Прямоугольная область» больше не отображается на панели инструментов. Инструмент Elliptical Marquee Tool занял свое место:
Каждое место на панели инструментов отображает либо инструмент по умолчанию, либо последний выбранный инструмент.
Чтобы выбрать инструмент Rectangular Marquee Tool на этом этапе, мне нужно будет либо щелкнуть и удерживать , либо щелкнуть правой кнопкой мыши (Win) / Control-щелкнуть (Mac) на значке Elliptical Marquee Tool.Затем я мог выбрать инструмент Rectangular Marquee Tool из меню:
Выбираем инструмент «Прямоугольная область» позади инструмента «Эллиптическая область».
Загрузите это руководство в формате PDF для печати!
Обзор инструментов Photoshop
Итак, теперь, когда мы узнали, как организована панель инструментов Photoshop, давайте посмотрим на сами инструменты.
Ниже приводится краткое описание каждого из инструментов Photoshop, а также краткое описание того, для чего каждый инструмент используется.Инструменты перечислены в порядке сверху вниз, а конкретные инструменты рассматриваются более подробно в других уроках.
Звездочка (*) после названия инструмента указывает на инструмент по умолчанию, а буква в скобках — это сочетание клавиш для инструмента. Для переключения инструментов с помощью того же сочетания клавиш нажмите и удерживайте Shift при нажатии буквы. Этот список актуален по состоянию на Photoshop CC 2021. Обратите внимание, что некоторые инструменты недоступны в более ранних версиях.
Куда пойти дальше…
И вот оно! Теперь, когда мы знаем больше о панели инструментов Photoshop и ее многочисленных инструментах, в следующем уроке из этой серии вы узнаете, как вернуть панель инструментов Photoshop к исходному макету по умолчанию!
Или просмотрите любой из других уроков этой главы:
Для получения дополнительных глав и наших последних руководств посетите наш раздел «Основы Photoshop»!
Панель инструментов Photoshop и руководство по инструментам [Обновленные функции
Если вы новичок в Adobe Photoshop (и даже если вы не знакомы), множество доступных инструментов редактирования может быть довольно сложным. В этой статье рассматриваются все инструменты и способы их использования.
В этой статье рассматриваются все инструменты и способы их использования.
Но сначала давайте посмотрим на сам Photoshop. Это очень подробное приложение. Photoshop был разработан для редактирования фотографий, создания изображений и графического дизайна. Программа предоставляет множество функций для редактирования растровых (пиксельных) изображений, а также векторной графики. Он нравится фотографам, графическим дизайнерам, художникам видеоигр, рекламодателям и дизайнерам мемов.
С глубиной приходит сложность. Так что облегченная версия под названием Photoshop Elements была создана для тех пользователей, которым не нужна была вся эта мощь изображения.А в 2013 году Adobe выпустила Lightroom, который был разработан специально для фотографов.
Руководство для начинающих: панель инструментов и инструменты Photoshop
В Photoshop есть много полезных сочетаний клавиш. В этом случае вместо щелчка правой кнопкой мыши по инструменту вы можете нажать «W», а затем «Shift-W» для переключения между двумя инструментами.
Еще одна полезная функция Photoshop CC заключается в том, что при выборе инструмента появляется небольшое видео, показывающее, как этот инструмент работает. Это хороший способ подтвердить тот факт, что у вас есть правильный инструмент.
Как настроить панель инструментов Photoshop
В меню Edit вы можете выбрать параметр Tools…. Откроется окно Customize Toolbar , в котором вы сможете настроить панель инструментов в зависимости от вашего рабочего процесса.
Вы можете:
- Сгруппировать инструменты вместе
- Скрыть малоиспользуемые инструменты
- Показать инструмент на панели инструментов Photoshop вместо того, чтобы он был вложен
- Изменить сочетание клавиш для инструмента
- Сохранить настроенную панель инструментов Photoshop в предустановку для использования в другое время
Панель инструментов Photoshop может отображаться как одинарная или двойная строка, если выбрать две стрелки вверху.
Вы также можете захватить верхнюю панель и перетащить панель инструментов Photoshop в любое место на холсте Photoshop. Мы рассмотрим инструменты Photoshop в произвольном порядке.
Как вернуть панель инструментов в Photoshop
Но что произойдет, если я каким-то образом потеряю панель инструментов? Чтобы отобразить панель инструментов Photoshop, просто щелкните меню «Окно», а затем «Инструменты».
Обновление 2021: Adobe использует новые инструменты и функции в Photoshop CC
Недавно Adobe представила последнюю версию Photoshop v22.0 версия. Adobe Sensei вместе с искусственным интеллектом (AI) совместно адаптировали некоторые функции и обновления в Adobe Photoshop CC 2021.
Внедряя больше функций и инструментов на базе искусственного интеллекта, эти обновления превзошли все ожидания и вызвали переполох среди пользователей! Но почему так? Давайте подробно рассмотрим эти функции.
Нейронные фильтры
Нейронные фильтры — это «крупный прорыв в творчестве на основе искусственного интеллекта». Благодаря ряду выдающихся настроек, он украл шоу.
Благодаря ряду выдающихся настроек, он украл шоу.
Фильтр использует алгоритмы Adobe Sensei AI и упростил работу по редактированию фотографий. Этот умный и гибкий инструмент может полностью изменить выражение лица, возраст, толщину волос, направление головы и многое другое!
Получите доступ к нейронному фильтру, щелкнув > Фильтр в строке меню.
Тогда> Нейронные фильтры.
Нейронные фильтры можно разделить на 3 части:
- Избранные нейронные фильтры: Эти фильтры функциональны и удивят пользователей результатами, соответствующими стандартам.
- Сглаживание кожи
- Передача стиля
- Бета-нейронные фильтры: Бета-фильтры включают в себя некоторые впечатляющие, но впечатляющие функции. Он сочетает в себе функции популярных приложений, таких как FaceApp, включая изменение выражений лица, редактирование эмоций (радость, гнев, удивление) и многое другое. Он позволяет пользователям изменять фон, направление взгляда, толщину волос, улыбку, возраст и многое другое.

- Smart Portrait
- Перенос макияжа
- Глубокая дымка
- Colorize
- Super Zoom
- Артефакты JPEG
- Новые нейронные фильтры: эти фильтры будут доступны в ближайшем будущем.
- Восстановление фотографий
- Подавление шума
- Пыль и царапины
- Очистка лица
- Фото для эскиза
- От эскиза до портрета
- Рисунок карандашом
- Лицом к карикатуре
один из этих хитрых инструментов под названием «Замена неба». - Инструмент «Перемещение» — Для перемещения части любого изображения.
- Marquee Tools — Для придания любой конкретной формы изображению.
- Инструмент «Лассо» s — для выделения любого выделения на изображении.

- Инструмент быстрого выбора / Инструмент «Волшебная палочка» — Для быстрого выбора.
- Инструмент кадрирования — для обрезки любой части изображения.
- Инструмент «Пипетка» — для выбора цвета из любого изображения.
- Точечная восстанавливающая кисть / Лечебная кисть / Инструмент «Патч» / Инструмент «Перемещение с учетом содержимого» / Инструмент «Красные глаза» — Для заливки или удаления любой области изображения.
- Инструмент «Кисть» — для ретуширования изображения.
- Инструмент Clone Stamp / Инструмент Pattern Stamp — Для клонирования информации о копируемом изображении.
- Инструмент «Кисть истории» — для отмены любого ранее использованного инструмента.
- Инструмент «Ластик» / Инструмент «Ластик для фона» / Инструмент «Волшебный ластик» — для удаления любой части изображения.

- Blur Tool / Smudge Tool / Sharpen Tool — для смешивания цветов в различных диапазонах.
- Инструмент Dodge — Для выделения другим тоном любого изображения.
- Text Tool — для ввода текста в любом случае.
- Pen Tool — для рисования контуров вокруг объектов.
- Инструменты формы — Для придания различных форм.
- Ручной инструмент — для перемещения любой области изображения.
- Инструмент масштабирования — Увеличение и уменьшение масштаба.
- Подробности
- 2003 — Photoshop CS (версия 8)
- 2005 — Photoshop CS2 (версия 9)
- 2007 — Photoshop CS3 (версия 10)
- 2008 — Photoshop CS4 (версия 11)
- 2010 — Photoshop CS5 (версия 12)
- 2012 — Photoshop CS6 (версия 13)
- 2013 — Photoshop CC (версия 14)
- 2014 — Photoshop CC 2014 (версия 15)
- 2015 — Photoshop CC 2015 (Версия 16 и Версия 17)
- 2016 — Photoshop CC 2017 (Версия 18)
- 2017 — Photoshop CC 2018 (Версия 19)
- 2018 — Photoshop CC 2019 (Версия 20)
- 2019 — Photoshop 2020 (Версия 21)
- Новый двигатель для композитинга
- Поддержка скриптов Юго-Восточной Азии
- Расширенные подсказки
- Локальное рабочее пространство
- Копировать-вставить слои
- Инструмент «Перо кривизны»
- Функция автоматической фиксации
- Переворот просмотра документа
- Заливка с учетом содержимого
- Доступ к фото в Lightroom
- Возможность многократной отмены
- Масштабирование пользовательского интерфейса Photoshop
- Рабочее пространство выбора и маски
- Визуализация цветового спектра
- Кисть инструмент
- Ластик
- Инструмент для миксера
- Предварительный просмотр линии в режиме наложения
- После открытия изображения в Photoshop, выделите область, которая будет заполнена начальным выделением, любым предпочтительным инструментом выделения
- Выберите Правка> Заливка с учетом содержимого в строке меню
- Активировано рабочее пространство Content-Aware Fill
- Пространство выборки по умолчанию отображается в окне документа в виде маски наложения изображения.
- Область выборки можно изменить с помощью инструментов, доступных на левой панели инструментов на экране
- Первоначальный выбор области заливки также можно изменить
- Параметры выборки и заливки, а также параметры вывода можно указать на правой панели экрана «Заливка с учетом содержимого».
- Это может помочь в достижении желаемого результата заливки в изображении
- Предварительный просмотр изменения будет отображаться в полном разрешении в режиме реального времени на панели предварительного просмотра
- Отменить: действие отменяется на один шаг при каждом щелчке. Сочетания клавиш: Control + Z (Win) и Command + Z (Mac)
- Повторить: действие продвигается вперед на один шаг при каждом щелчке.Ярлыки: Win (Shift + Control + Z) и MAC (Shift + Command + Z)
- Переключить последнее состояние: это похоже на функцию отмены перед включением опции множественной отмены. Сочетания клавиш: Control + Alt + Z (Win) и Command + Option + Z (Mac)
- Выбрать новый инструмент
- На панели «Слои» щелкните слой
- При этом щелчке мышью слой будет выбран, и изменения будут автоматически зафиксированы
- В окне документа щелкните в любом месте за пределами области холста
- Далее, за пределами поля, ограничивающего область холста
- Выбрать новый инструмент
- На панели «Слои» щелкните слой, чтобы выбрать его, а также выполнить автоматическую фиксацию изменений
- На панели «Слои» выберите слои, размер которых нужно изменить
- Выберите «Свободное преобразование» в меню «Правка» или нажмите Command + T (Mac) или Control + T (Win).
- Угловой маркер на ограничивающей рамке необходимо перетащить, чтобы изменить размер слоя
- Подтвердите свои изменения.
- Горизонтальный, Вертикальный, Диагональный, Двуосный, Волнистый,
- Спираль, Мандала, Круг, Радиальный, Параллельные линии
- a) Выберите «Тип» в меню «Правка»> «Настройки» .
- б) Выберите вариант для языков Ближнего Востока и Южной Азии
- c) Откройте документ и создайте слой Type .
- d) Настройте свой язык на любой из 5 вышеупомянутых на панели «Персонаж».
- e) После того, как вы выбрали язык, выберите соответствующий пакет шрифтов
- f) Если был выбран бирманский, используйте Adobe Burmese или любой соответствующий бирманский шрифт
- г) Если ваша клавиатура зависит от языка, начните вводить текст
- f) Или начните с копирования и вставки текста, написанного на этом языке
Теперь вы можете изменить небо в соответствии с вашими требованиями.
Перед этим пользователь должен проделать большую работу и выполнить точную настройку, чтобы получить объект под идеальным небом.Теперь Adobe сделала это намного проще! На небе много вариаций.
Просто выполните эти 2 шага.
> Сначала нажмите «Изменить».
> Затем выберите Sky Replacement.
Использование Sky Replacement
Color Grading
Одной из новых функций является опция Color Grading. Он пришел на замену Split Toning.
Он пришел на замену Split Toning.
> Перейти к фильтру. > Затем щелкните «Фильтр Camera Raw».
Появится панель с различными параметрами.
Прокрутите вниз до Color Grading.
Щелкните по нему и начните работать с 3 цветовыми кругами.
Предварительный просмотр узора
Раньше пользователям приходилось много работать, чтобы работать над узором, особенно для текстильных дизайнов. Последняя версия «Pattern Preview» Adobe упростила этот процесс и устранила эти сложности.
Для работы с этим инструментом > щелкните «Просмотр» в строке меню.
> Затем перейдите к предварительному просмотру узора.
С помощью этого инструмента пользователи могут получить бесконечный предварительный просмотр рисунка, который они хотят создать, в режиме реального времени. Таким образом, они могут создавать бесшовные модели без коробки.
Рамка в форме прямоугольника будет отображаться после включения инструмента. Таким образом, когда кто-либо рисует и раскрашивает что-либо, это также будет повторяться вокруг этой границы.
Таким образом, когда кто-либо рисует и раскрашивает что-либо, это также будет повторяться вокруг этой границы.
Улучшения живых фигур
Инструменты форм Photoshop были снабжены некоторыми динамическими функциями и улучшениями в Photoshop V22.0.
Теперь пользователи могут без труда трансформировать холст. Это также помогает им контролировать радиус, они могут применять изменения к любому углу, и изменения будут автоматически внесены и в другие углы.
Не говоря уже о новейших дополнениях Triangle Tool и Line Tool.
Более того, в разделе «Свойства живых фигур» каждый инструмент формы имеет свой собственный набор свойств для изменения атрибутов.
Чтобы использовать эту функцию, > перейдите на панель инструментов и> щелкните инструмент формы .
Выберите любую форму и нарисуйте ее.
Эти удивительные функции позволяют пользователям настраивать высоту, ширину или поворот фигур в соответствии с их потребностями.
Сброс смарт-объектов
Сброс смарт-объектов — еще одна мощная функция. Это позволяет пользователям выполнять любые настройки. Независимо от преобразований или искажений, произведенных на объекте, он восстановит свою первоначальную форму.
Все, что вам нужно сделать, это > выбрать «Слой».
> Затем перейдите к опции смарт-объекта и сбросьте преобразование.
> Или щелкните правой кнопкой мыши слой смарт-объекта и выберите «Сбросить преобразование».
Поиск по предустановкам
Еще одна полезная опция от Photoshop V22.0 — поиск по предустановкам. Теперь вы можете искать что угодно, например, кисти, цвета, формы, градиенты, узоры и т. Д. Внутри панели.
> Чтобы свернуть или развернуть предустановленные папки, используйте CMD (macOS) или Ctrl и щелкните стрелку вложения в предустановленных папках.
> Откроется панель со строкой поиска.
> Начните вводить все, что ищете, и оно появится.
Как правило, в фотошопе есть свои предустановки; однако вы также можете установить свой собственный.
Инструмент «Кисть»
Не только панель предустановок имеет свою собственную панель поиска, где вы можете найти кисти, но и инструмент «Кисть».
> Чтобы найти любую конкретную кисть, выберите инструмент «Кисть» или нажмите «B.»
> Щелкните раскрывающуюся панель кистей, чтобы найти строку поиска.
А вот и вы!
Автоматическая синхронизация предустановок
Большая новость заключается в том, что все предустановки теперь синхронизированы в Photoshop v.22.0. В разделе «Общие» в разделе «Настройки» автоматически включается синхронизация предустановок.
Улучшения выделения и маски
Это рабочее пространство сделало процесс выделения и маскирования намного проще и быстрее, чем раньше. Он заменил диалоговые окна «Уточнить край» и «Уточнить маску» в более ранней версии Photoshop.
> Запустите его, нажав Ctrl + Alt + R (Windows) или COMMAND + Option + R (Mac).
> Или нажмите «Лассо», «Волшебная палочка» или «Быстрое выделение» на панели параметров. Затем вверху появится кнопка «Выбрать и маска».
Затем вверху появится кнопка «Выбрать и маска».
Вы можете выбрать удобный вид, уровень прозрачности, радиус, сглаживание и многое другое. Вы также можете предварительно настроить свой холст.
Refine Hair
Новый инструмент Refine Hair Tool ускорил процесс, выполняемый с помощью «Refine Edge Brush Tool». Вы найдете кнопку «Refine Hair» в разделе «Улучшение выбора и маски».
> Выберите объект с помощью инструмента «Перо», инструмента выбора объекта или инструмента быстрого выбора, а затем нажмите кнопку «Выбрать и замаскировать».
> Затем вы найдете опцию «Уточнить волосы».
> Нажмите кнопку, и прическа будет выполнена автоматически.
Выбрать тему
Внутри рабочей области «Выбрать и замаскировать» вы найдете обновленную кнопку «Выбрать тему». Он выделяет объект и его края лучше и плавнее всего одним щелчком мыши.
Content-Aware Tracing Tool
Content-Aware Tracing Tool — один из интересных инструментов. Он работает аналогично инструменту «Магнитное лассо». Этот инструмент используется для отслеживания дизайнов.
Он работает аналогично инструменту «Магнитное лассо». Этот инструмент используется для отслеживания дизайнов.
Все, что вам нужно сделать, это > перейти в Edit.
> Затем «Настройки», а затем> щелкните «Предварительный просмотр технологий».
> Включите инструмент. (Затем перезапустите Photoshop.)
К тому времени он будет указан в группе «Pen Tool».
Итак, когда вы выбираете это и наводите указатель мыши на объекты, края изображения переходят в пути.
Улучшения заливки с учетом содержимого
Улучшения заливки с учетом содержимого до сих пор являются лучшими методами удаления в последней версии Photoshop.
Если вы хотите стереть объект с вашего изображения, выберите любой инструмент выделения и выберите его.
> Щелкните «Правка», затем> «Заливка с учетом содержимого».
Или,> получить быстрый доступ, щелкнув правой кнопкой мыши выбранные элементы прямо на холсте.
Откроется панель, отметьте поле «Масштаб» и нажмите кнопку «ОК».
Однако этот инструмент лучше работает на спокойном фоне. Хаотичный фон может не дать ожидаемых результатов.
Быстрые действия
Adobe адаптировала несколько других удобных функций в своей последней версии.В целом они называются «Быстрые действия».
Откройте любое изображение и нажмите кнопку «Справка». Затем справка Photoshop, которая приведет вас к «Быстрым действиям».
Появится панель с некоторыми быстрыми действиями, которые уже готовы к работе.
Используйте плагины быстрее
К настоящему времени вы, вероятно, заметили новую опцию «Плагины» в строке меню. Либо щелкните панель плагинов, чтобы узнать больше, либо просмотреть плагины. Любой из них откроет новое приложение Creative Cloud для настольных ПК.
Теперь вы можете установить любые плагины, над которыми вам нужно работать.
Enhanced Cloud Documents
Новые Enhanced Cloud Documents будут автоматически обновлять вашу работу в любом месте и в любое время благодаря возможности синхронизации. Получите доступ к своему облаку, нажав кнопку «Домой» в фотошопе, а затем перейдите в облачный документ.
Получите доступ к своему облаку, нажав кнопку «Домой» в фотошопе, а затем перейдите в облачный документ.
Чтобы создать документ в облаке, > перейдите в «Файл», затем> нажмите «Сохранить как».
> Выберите «Сохранить в облачные документы».
Появится диалоговое окно, сохраните изображения в облаке.
Вы также можете сохранить его в автономном режиме.
История версий
В расширенных облачных документах опция «История версий» сохраняет и управляет всеми изменениями, внесенными вами в свои документы.
Чтобы проверить это, перейдите в Файл, затем История версий.
Или щелкните «Окно», а затем «История версий».
Обновление фактического размера
Под опцией View строки меню вы найдете опцию Actual Size , которая теперь дает точный размер изображения.Он учитывает разрешение и размер монитора, а затем измеряет размер печати.
Панель Discover
Новая панель Discover помогает пользователям найти любой инструмент или любое предложение.
Чтобы открыть панель поиска —
> Щелкните «Справка» в строке меню,
> или щелкните значок поиска в вашем фотошопе,
> или нажмите сочетание клавиш Cmd (macOS) / Ctrl + F.
Найдите все, что хотите. Например, вы хотите найти инструмент «Осветление», введите его в поле поиска, и он сразу же появится и укажет вам, где он находится.
В правой части этой панели вы найдете значок дома. Нажав на нее, вы увидите «Практические руководства». Найдите там свой запрос, и Photoshop будет сопровождать вас с помощью наложений на экране на всех этапах.
Обзор наиболее часто используемых инструментов Photoshop
Мы будем использовать следующее изображение, когда это возможно, чтобы продемонстрировать каждый инструмент.
1. Инструмент «Перемещение»
Инструмент «Перемещение» позволяет переместить часть многослойного изображения в новое место. Самое первое, что вам нужно знать об инструменте «Перемещение»: он работает только тогда, когда есть что-то перемещать внутри изображения. Если у вашего изображения один слой и он заблокирован, инструмент «Перемещение» ничего не может сделать для перемещения изображения. Для использования инструмента «Перемещение» вам потребуется как минимум два слоя. Вы также можете использовать инструмент «Перемещение» с одним слоем, если единственный слой разблокирован.
Если у вашего изображения один слой и он заблокирован, инструмент «Перемещение» ничего не может сделать для перемещения изображения. Для использования инструмента «Перемещение» вам потребуется как минимум два слоя. Вы также можете использовать инструмент «Перемещение» с одним слоем, если единственный слой разблокирован.
На изображении ниже окно слева от модели находится в отдельном слое.
Выберите инструмент «Перемещение» и перетащите окно в другое место.
2. Инструменты выделения
Существует несколько инструментов выделения, которые позволяют выделять области на изображении.
ПРИМЕЧАНИЕ: В любом из инструментов выбора вы можете удерживать shift, чтобы добавить к вашему выбору, и удерживать option / alt, чтобы вычесть из выбора.
I. Инструмент «Прямоугольная область»
Он создает прямоугольное выделение на изображении Photoshop.
II. Инструмент Elliptical Marquee Tool
Позволяет сделать круглое выделение.
III. Инструмент «Однорядная область»
Он создает горизонтальное выделение размером 1 пиксель, охватывающее всю ширину вашего изображения.Это можно использовать для создания повторяющегося шаблона размером 1 пиксель для содержимого вашего веб-сайта.
IV. Инструмент выделения в один столбец
Он создает вертикальное выделение размером 1 пиксель, охватывающее всю высоту вашего изображения. Это можно использовать для создания повторяющегося шаблона размером 1 пиксель для содержимого вашего веб-сайта.
3. Инструменты лассо
Есть несколько инструментов лассо, которые также позволяют делать выбор.
I. Инструмент «Лассо»
Инструмент «Лассо» позволяет делать свободные выделения вокруг чего-либо на слое, как лассо.Он имеет те же параметры, что и инструменты выделения.
II. Инструмент «Полигональное лассо»
Инструмент «Многоугольное лассо» позволяет делать выделения, но только линейным образом. То есть вы можете рисовать только прямые линии для своего выбора.
III. Инструмент «Магнитное лассо»
Инструмент «Магнитное лассо» позволяет перемещать указатель мыши по краям изображения, он определяет, где находятся края, и точки привязки размещаются через равные промежутки времени. Это дает вам очень точный и контролируемый выбор.
4. Инструмент быстрого выбора / Инструмент «Волшебная палочка»
Эти два инструмента позволяют вам быстро выбирать несколько разными способами.
I. Инструмент быстрого выбора
Инструмент быстрого выбора делает выбор на основе краев объектов. Как и в случае с названием, он делает выбор быстро, и вы можете просто перетаскивать области, которые хотите выбрать.
II. Инструмент «Волшебная палочка»
Инструмент «Волшебная палочка» делает выбор в зависимости от того, где вы щелкаете мышью.Как и в случае с другими инструментами выделения, вы можете удерживать Shift, чтобы добавить к выделению, и удерживать Option / Alt, чтобы убрать выделение.
5. Инструмент для обрезки
Как мы упоминали ранее, вы также можете просмотреть короткое видео о каждом инструменте, чтобы убедиться, что у вас есть правильный инструмент для вашего рабочего процесса, как показано выше.
I. Инструмент кадрирования
Инструмент кадрирования позволяет обрезать изображение до нужных размеров. Вы можете ввести установленное соотношение, например 4 x 6, или вы также можете установить фиксированный размер и разрешение для обрезанного изображения.
II. Инструмент «Перспектива»
III. Инструмент для нарезки ломтиков
IV. Инструмент выбора фрагмента
Как использовать инструмент кадрирования в Photoshop?
УЗНАТЬ БОЛЬШЕ6. Инструмент «Пипетка»
I. Инструмент «Пипетка»
Инструмент «Пипетка» позволяет вам брать образец цвета из любого изображения, чтобы вы могли использовать его в своей работе. Вы можете управлять областью цвета, которую он пробует; он может выбирать пиксель или диапазон пикселей. Кроме того, вы можете выбрать текущий слой или все слои.
II. Инструмент «Пипетка для 3D-материалов»
III. Инструмент «Образец цвета»
Инструмент «Образец цвета» позволяет вам выбрать до четырех областей цвета в изображении, чтобы вы могли получить информацию об этих цветах. Как и инструмент «Пипетка», вы можете определить диапазон пикселей, которые он выбирает.
IV. Инструмент «Линейка»
V. Инструмент для заметок
VI. Инструмент «Счетчик»
7. Точечная восстанавливающая кисть / Лечебная кисть / Инструмент «Патч» / Инструмент «Перемещение с учетом содержимого» / Инструмент «Красные глаза»
I.Инструмент «Точечная восстанавливающая кисть»
Точечная восстанавливающая кисть — отличный инструмент для удаления пятен с изображений. Он работает простым щелчком мыши, выбирая окружающие области и сглаживая пятно.
II. Инструмент «Восстанавливающая кисть»
Инструмент «Восстанавливающая кисть» позволяет удалять пятна и нежелательные участки на изображениях. В отличие от точечной восстанавливающей кисти, восстанавливающая кисть требует выбора контрольной точки.
Как использовать инструмент Healing
Brush Tool в Photoshop УЗНАТЬ БОЛЬШЕ
III.Patch Tool
Patch Tool — отличный инструмент, с помощью которого вы можете сделать выделение, похожее на инструмент Lasso Tool. После того, как выбор сделан, вы можете щелкнуть и перетащить его в область, чтобы заполнить его, и когда вы отпустите его, он заклеит эту область выбранным содержимым.
IV. Средство перемещения с учетом содержимого
Средство перемещения с учетом содержимого разумно пытается заполнить любой перемещенный контент тем, что он считает присутствующим. Например, гребную лодку на пляже можно переместить, и Photoshop попытается залить песок, который будет позади лодки.
V. Инструмент «Красные глаза»
Инструмент «Красные глаза» — это быстрый способ щелкнуть по участкам изображения с красными глазами и немедленно удалить их.
8. Инструмент «Кисть»
I. Инструмент «Кисть»
Инструмент «Кисть» — один из самых важных инструментов в вашем наборе инструментов Photoshop. Вы, вероятно, будете использовать инструмент «Кисть» чаще, чем любой другой инструмент в Photoshop, особенно если вы ретушируете изображения. Вы можете изменить размер кисти, ее жесткость, форму, текстуру, непрозрачность, текучесть и многое другое.
II. Pencil Tool
Pencil Tool позволяет рисовать на изображении так, как если бы вы использовали настоящий карандаш, отсюда и название.
9. Инструмент Clone Stamp / Инструмент Pattern Stamp
I. Инструмент Clone Stamp
Инструмент Clone Stamp используется для клонирования или копирования информации изображения из одной области в другую. Вы можете удерживать клавишу Option / Alt и щелкнуть область изображения. Затем щелкните изображение, чтобы добавить выбранную вами информацию о цвете и изображении.
II. Инструмент Pattern Stamp
Инструмент Pattern Stamp Tool дает вам возможность использовать инструмент типа кисти, чтобы нарисовать узор или текстуру на вашем изображении.
III. Инструмент для замены цвета
IV. Инструмент Mixer Brush Tool
10. Инструмент History Brush Tool
I. Инструмент History Brush Tool
С помощью этого инструмента вы можете рисовать с помощью снимка изображения на другом слое. Это позволяет вам добавить детали из предыдущего этапа вашей работы. Это похоже на функцию отмены.
I. Инструмент «Кисть для истории искусства»
11. Инструменты «Ластик»
I. Инструмент «Ластик»
Инструмент «Ластик» удаляет пиксельную информацию с вашего изображения, как настоящий ластик. Вы используете кисти, которые можно указать так же, как и любой другой связанный с кистью инструмент в Photoshop, например жесткость, форму, текстуру, непрозрачность и поток.
II. Инструмент «Ластик фона»
Инструмент «Ластик фона» — отличный инструмент для удаления фона с изображения.Щелкните и перетащите ластик по краям изображения и его фона, и он удалит фон. Это не идеально, но это очень важно для достижения цели.
III. Инструмент «Волшебный ластик»
Инструмент «Волшебный ластик» удаляет часть фона изображения в зависимости от области, на которой вы щелкаете. Он работает хорошо, но иногда удаляет ненужные участки, что требует некоторых проб и ошибок.
12. Blur Tool / Smudge Tool / Sharpen Tool
I.Инструмент «Размытие»
Инструмент «Размытие» позволяет размывать части изображения, что может помочь с резкими контрастами между изображениями. Как и инструмент Sharpen Tool, он ведет себя как кисть и дает точные результаты.
II. Инструмент «Резкость»
Инструмент «Резкость» дает вам возможность повышать резкость областей изображения, рисуя по ним. Это дает вам большой контроль и точность при повышении резкости изображений.
III. Инструмент Smudge Tool
Инструмент Smudge Tool также работает как кисть, но он «размазывает» пиксели и позволяет вам перемещать их.Это позволяет легко смешивать и переходить цвета.
13. Инструмент «Осветление» / Инструмент затемнения / Инструмент «Губка»
I. Инструмент «Осветление»
Инструмент «Осветление» позволяет рисовать блики в различных диапазонах тонов изображений.
Инструмент Dodge. Обратите внимание, насколько светлее и ярче волосы и платье.
II. Инструмент затемнения
Инструмент затемнения позволяет рисовать, чтобы снять выделение в различных диапазонах тонов ваших изображений.
III.Инструмент «Губка»
Инструмент «Губка» позволяет рисовать серым цветом.
14. Инструмент «Текст»
Инструмент «Текст» — это основной инструмент для создания шрифта в Photoshop.
I. Инструмент «Горизонтальный текст»
Инструмент «Горизонтальный текст» позволяет набирать обычный текст горизонтально.
II. Инструмент «Вертикальный текст»
Инструмент «Вертикальный текст» позволяет печатать вертикально вместо традиционного горизонтального метода.
15. Инструмент «Перо»
I.Инструмент «Перо»
С помощью инструмента «Перо» вы можете рисовать контуры для использования в своей работе. Дизайнеры полиграфии используют инструмент «Перо» в Photoshop, чтобы рисовать контуры вокруг объектов в своих проектах. Многие программы для полиграфического дизайна, такие как Quark и InDesign, позволяют использовать обтравочные контуры, встроенные в Photoshop, чтобы вокруг изображений не было фона.
II. Инструмент «Перо произвольной формы»
С помощью этого инструмента можно нарисовать любую форму и создать любой путь, легко добавляя точки привязки автоматически.
III. Инструмент «Перо кривизны»
Этот инструмент позволяет пользователям создавать изогнутые формы с точками. Пользователи могут создавать, редактировать, переключать, добавлять, удалять любые кривые без использования каких-либо других инструментов.
IV. Инструмент «Добавить точку привязки»
Инструмент «Добавить точку привязки» позволяет пользователям создавать, редактировать, вращать любой угол или сегмент, который необходимо увеличить.
V. Инструмент «Удалить опорную точку»
Инструмент «Удалить опорную точку» позволяет пользователям удалить любой угол или сегмент, который им нужно удалить.
VI.Инструмент «Преобразовать точку»
Этот инструмент преобразует прямые точки в точки кривой и наоборот.
Как использовать инструмент «Перо» в Photoshop для создания контуров обрезки?
ПОДРОБНЕЕ16. Инструменты фигур
Различные инструменты фигур позволяют рисовать разные формы на основе контуров или векторных слоев фигур, что дает четко определенные линии.
I. Инструмент «Прямоугольник»
Инструмент «Прямоугольник» позволяет создавать прямоугольную форму.
II. Инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» позволяет создать прямоугольник со скругленными углами.
III. Инструмент «Эллипс»
Инструмент «Эллипс» позволяет создать идеальную округлую форму.
IV. Инструмент «Многоугольник»
Инструмент «Форма многоугольника» позволяет создавать форму многоугольника.
V. Инструмент «Линия»
Инструмент «Линия» позволяет создавать прямолинейные формы.
VI. Инструмент нестандартной формы
Инструмент нестандартной формы позволяет рисовать произвольные формы.
17. Инструмент «Рука»
I. Инструмент «Рука»
Инструмент «Рука» позволяет перемещаться в любую область изображения без случайного перетаскивания слоя объекта на слое.Вы можете быстро переключиться на ручной инструмент в любое время, просто удерживая клавишу пробела.
II. Инструмент «Повернуть вид»
18. Инструмент «Масштаб»
I. Инструмент «Масштаб»
Инструмент «Масштаб» используется для увеличения и уменьшения изображения. Чаще всего используется, когда вы хотите увеличить определенную часть изображения. Вы просто щелкаете и перетаскиваете выделенную область изображения, и Photoshop увеличивает эту область.
Итак, у вас есть обсуждение наиболее часто используемых инструментов.Найдите время со своими любимыми изображениями, чтобы изучить эти инструменты в Adobe Photoshop. Удачной практики 🙂
Adobe Photoshop | программное обеспечение | Britannica
Adobe Photoshop , компьютерное приложение, используемое для редактирования цифровых изображений и управления ими. Photoshop был разработан в 1987 году американскими братьями Томасом и Джоном Ноллами, которые продали лицензию на распространение компании Adobe Systems Incorporated в 1988 году.
Британская викторина
Компьютеры и технологии. Викторина
Компьютеры размещают веб-сайты, состоящие из HTML, и отправляют текстовые сообщения так же просто, как…РЖУНИМАГУ. Примите участие в этой викторине и позвольте некоторым технологиям подсчитать ваш результат и раскрыть вам содержание.
Photoshop изначально задумывался как подмножество популярного программного обеспечения для дизайна Adobe Illustrator, и Adobe рассчитывала продавать несколько сотен экземпляров в месяц. Ожидания успеха Photoshop были омрачены опасениями по поводу возможностей персональных компьютеров (ПК) в начале 1990-х годов по запуску программы, поскольку для этого требовалось больше компьютерной памяти, чем было на большинстве ПК, или даже, в некоторых случаях, чем можно было установить.Тем не менее, программное обеспечение хорошо продавалось, что стимулировало продажи новых ПК с большей памятью и стало известным как одно из первых «приложений-убийц» (приложение, которое влияет на продажи оборудования). Photoshop стал неотъемлемой частью многих различных отраслей, включая издательское дело, веб-дизайн, медицину, кино, рекламу, инженерию и архитектуру. В 1995 году Adobe приобрела права на Photoshop у братьев Нолл за 34,5 миллиона долларов. Спрос на Photoshop рос по мере совершенствования компьютеров и развития технологий цифровой фотографии.Успех программы привел к появлению компаний, производящих надстройки, специально разработанные для совместимости с Photoshop.
В 2003 году Adobe включила Photoshop в свой Adobe Creative Suite, который объединял программу с Illustrator, InDesign и Acrobat, а в следующем году переименовал программу в Photoshop CS. Adobe Photoshop CS3, представленный в 2007 году, предлагает функции, которые дают пользователям больший контроль над своими цифровыми изображениями. Например, неразрушающее редактирование позволяет пользователю тестировать альтернативные стратегии редактирования, не изменяя исходное изображение.Еще одна функция, расширенная композиция, автоматически выравнивает похожие изображения для создания единого представления из нескольких фотографий. Кроме того, Photoshop предлагает множество инструментов и цветов, чтобы предоставить пользователям больше творчества.
Центр ресурсов — Photoshop CS6 Basic Skills
Создание нового образа
Часто вы будете использовать Photoshop для редактирования существующих в настоящее время изображений, но бывают случаи, когда вам нужно создать собственное изображение.
1. Для начала вам нужно открыть приложение Photoshop.Вы можете найти его в доке или в папке Applications , если вы используете Mac. Если вы работаете на ПК, он будет расположен в меню Start вместе с другими программами.
2. После загрузки Photoshop перейдите в меню Файл и выберите Новый . 3. Должно появиться диалоговое окно, показанное здесь справа. Начните с ввода имени файла для вашего изображения в поле Имя . |
4. Затем укажите размеры вашего изображения. В раскрывающемся меню Preset можно выбрать несколько предустановленных размеров, но вы также можете просто указать ширину и высоту вручную. Вы также можете выбрать единицы измерения размеров в раскрывающихся меню рядом с полями Ширина и Высота . Возможные варианты: дюймы, пиксели, сантиметры и т. Д.
5. Убедитесь, что под меткой Color Mode выбрана опция RGB Color , если вы не хотите работать в черно-белом режиме.
6. В раскрывающемся меню Содержимое фона можно выбрать создание изображения с цветом фона по умолчанию Белый , текущий цвет фона , установленный в Photoshop, или Прозрачный . Когда вы закончите, нажмите ОК .
ПРИМЕЧАНИЕ. Прозрачный фон работает только с изображениями GIF и PNG.Если вы планируете создать графику для Интернета, вы можете использовать любой из этих вариантов. Имейте в виду, что изображения в формате GIF используют только 256 цветов, поэтому они не подходят для более детальной работы с изображениями. PNG имеют гораздо больше вариантов цвета, однако они часто имеют больший размер файла, чем GIF и JPEG, но если вы не создаете изображения для Интернета, эта разница, вероятно, не повлияет на вас.
Панели инструментов Photoshop
Инструменты
Photoshop имеет большой набор различных инструментов.Ниже вы увидите названия всех различных инструментов и их внешний вид в Photoshop. Ниже приведены некоторые дополнительные объяснения некоторых из наиболее часто используемых.
Инструмент перемещения — Используйте этот инструмент, чтобы захватить текущий выбранный слой и перетащить его вокруг изображения, пока вы не будете удовлетворены его положением.
Инструмент «Лассо» — Используется для выбора определенной части слоя.
Инструмент быстрого выбора — Попытки создать выделение вокруг объекта на основе выбранных вами областей.Лучше всего работает с однотонными цветами.
Magic Wand Tool — находится под соответствующими инструментами с Quick Selection Tool . Этот инструмент работает аналогично Quick Selection Tool , однако он полагается только на одну точку, чтобы сделать предложение выбора, и выберет столько области, сколько возможно, пока области соприкасаются, а цвета достаточно похожи в соответствии с набором Допуск .
Инструмент кадрирования — используется для выделения определенной прямоугольной области изображения, а затем обрезки изображения до этой области.
Инструмент «Кисть» — Используется для рисования, как если бы вы использовали кисть. При активации на панели инструментов вверху доступны различные формы и размеры мазка кисти.
Инструмент «Текст» — Используйте инструмент «Текст» для создания текстового слоя для изображения. Все атрибуты текста, такие как шрифт, цвет, размер, стиль и ориентация, можно изменить.
Инструмент «Пипетка» — Используйте этот инструмент, чтобы взять цвет из одного места изображения и использовать его в другом месте.Когда этот инструмент активирован, просто щелкните область изображения, и цвет этой области будет отправлен в цветовую палитру.
Примечание: При щелчке правой кнопкой мыши на одном из значков инструментов с маленьким треугольником в правом нижнем углу открывается список связанных инструментов. Это также можно сделать, нажав и удерживая инструмент.
Опции
Панель инструментов Options позволяет управлять атрибутами каждого отдельного инструмента.Например, ниже показаны параметры Text Tool . Как видите, есть опции для изменения шрифта, стиля, размера, выравнивания и цвета. Эта панель инструментов будет меняться в зависимости от выбранного в данный момент инструмента.
Примечание: Если Параметры Панель инструментов не отображается при открытии Photoshop, вы можете отобразить ее, перейдя в меню Окно и выбрав Параметры .
Палитры
В Photoshop есть несколько независимых меню, известных как палитры.Палитра будет содержать группу инструментов, специфичных для достижения какой-то цели в Photoshop, и они могут быть невероятно полезны для управления и редактирования изображений. Три наиболее важных и часто используемых палитры — это палитры History , Color и Layers .
Базовое редактирование изображений
Вращающийся
Чтобы повернуть изображение, сначала убедитесь, что оно выбрано. Затем перейдите в меню Image и выберите Image Rotation .В этом разделе вы найдете шесть вариантов на выбор: 180 º, 90º CW, 90 º CCW, Произвольный …, Отразить холст по горизонтали, и Отразить холст по вертикали . Внешний вид этих вариантов показан ниже. Выберите тот вариант, который даст желаемый результат. Например, 180 º перевернет ваше изображение вверх ногами. Произвольный позволит вам повернуть любое количество градусов.
Изменение размера
Чтобы изменить размер изображения, сначала убедитесь, что оно выбрано.Теперь перейдите в меню Image и выберите Image Size . Откроется окно Размер изображения , показанное ниже.
Вы можете изменить размеры изображения, изменив количество пикселей в изображении или изменив ширину и высоту изображения. Прямое изменение ширины и высоты — это самый простой способ изменить размер изображения.
Также обратите внимание на три флажка в нижней части окна. Вы можете продолжить и пока оставьте верхний флажок отмеченным, а два нижних более подробно описаны ниже.
Сохранение пропорций
Если этот флажок установлен, вам нужно только изменить высоту или ширину, а другое изменится, чтобы сохранить пропорции изображения.
Увеличить изображение
Снимая этот флажок, вы можете изменить разрешение документа без изменения размера самого изображения. Это важно, если вы собираетесь распечатать изображение. Идеальное разрешение для печати — 300 пикселей / дюйм.
Свободное преобразование
Помимо изменения размера и поворота изображений, стоит упомянуть быстрый и простой, хотя и менее точный способ выполнения обоих.Выбрав изображение, перейдите в меню Edit и выберите Free Transform . Вы заметите, что вокруг вашего изображения появится серия точек. Показано ниже.
Если вы наведете курсор на эти точки, вы увидите стрелки, предлагающие либо масштабировать изображение, либо вращать его. Вы можете захватить эти точки и перемещать их, чтобы масштабировать изображение, или, если вы находитесь в одной из угловых точек, вы можете повернуть изображение. Вы можете просмотреть все измененные атрибуты на панели инструментов Options или изменить атрибуты прямо там.Когда все будет готово, нажмите кнопку return , и ваши изменения будут применены.
Обрезка
Чтобы обрезать изображение, перейдите на панель инструментов Tools , обычно расположенную в левой части экрана, и выберите Crop Tool . (Если панель инструментов Tools не отображается, перейдите в меню Window и выберите Tools .)
Теперь вы заметите, что ваш курсор изменится на перекрестие с символом кадрирования в правом нижнем углу.Просто щелкните и перетащите курсор на ту часть изображения, которую вы хотите обрезать и сохранить. Обрезанная область теперь будет обведена и ярче, чем окружающая область. Отсюда вы можете настроить обрезаемую область, щелкнув и перетащив ручки.
Когда вы закончите настраивать размер области, которую нужно обрезать, нажмите кнопку , верните еще раз. Ваши изменения будут применены.
Текст
Чтобы добавить текст к изображению, начните с выбора Type Tool на панели инструментов Tools .Затем щелкните и перетащите курсор на ту часть изображения, к которой вы хотите добавить текст.
Введите желаемый текст. Напомним, что вы можете использовать панель Options Toolbar для изменения атрибутов текста.
После того, как вы закончите вводить текст и редактировать свойства шрифта, нажмите кнопку «Подтвердить любые текущие изменения» справа от панели инструментов Options . Показано ниже.
Палитра истории
В Photoshop вполне вероятно, что вы захотите вернуться к предыдущему состоянию вашего изображения.Однако, в отличие от многих других программ, команда Undo работает только для последнего действия. Если вам нужно вернуться к еще более раннему этапу вашего изображения, вам нужно будет использовать History Palette .
Палитра истории должна быть расположена в правом верхнем углу рабочего пространства Photoshop. Если вы его не видите, перейдите в меню Окно и выберите История .
Отображается на палитре истории — это все действия, которые вы выполнили с данным изображением в убывающем хронологическом порядке.Чтобы вернуться к предыдущему состоянию, просто найдите нужное действие в палитре и выберите его. Затем изображение вернется в это состояние.
слоев
Что такое слой?
В Adobe Photoshop возможность создавать, перемещать и манипулировать слоями является ключом к успешному дизайну изображений. Чтобы понять, что такое слой в Photoshop, просто изобразите несколько листов стекла с разными изображениями, сложенными в стопку. Изображения на верхнем листе стекла будут перекрывать любые изображения на нижних листах стекла.Если вы хотите смыть изображение на среднем слое стекла, вы можете сделать это, не затрагивая изображения на других листах стекла. Именно так слои работают в Photoshop. Они разработаны таким образом, чтобы вы могли редактировать и изменять определенные аспекты вашего общего составного изображения, не пытаясь редактировать все изображение. Короче говоря, слои упрощают многие методы работы с изображениями и редактирования, которые в противном случае были бы очень трудными или даже невозможными.
Палитра слоев
Выбор слоев
Выделен слой Текст .Это означает, что любые изменения, внесенные в изображение на этом этапе, повлияют только на этот слой. Все, что находится на слое Background , останется без изменений. Просто щелкните один раз на конкретном слое, чтобы выбрать его для редактирования.
Подвижные слои
Если у вас есть несколько слоев в вашем изображении и вы хотите изменить порядок, в котором они «сложены», просто перейдите к Layers Palette , щелкните слой, который вы хотите переориентировать в иерархии, и перетащите его вверх или вниз. пока он не окажется там, где вы этого хотите.
Удаление слоев
Чтобы удалить слой из изображения, выберите его на палитре слоев и щелкните значок «Удалить слои». Этот значок напоминает корзину и находится в правом нижнем углу палитры.
Создание слоев
Чтобы добавить новый слой к вашему изображению, щелкните значок Create a New Layer , который напоминает кусок сложенной бумаги, в правом нижнем углу палитры слоев рядом со значком «Удалить слои».
Скрытие слоев
Можно временно скрыть слой, чтобы упростить работу со слоями, находящимися под ним, щелкнув поле слева от слоя, в котором находится значок глаза.Если глаз присутствует, значит слой видим. Если в рамке нет глаза, слой в настоящее время скрыт от просмотра.
Изменение прозрачности слоев
В некоторых случаях может потребоваться сделать определенный слой прозрачным, чтобы предыдущий слой был виден сквозь него. Чтобы добиться этого эффекта, просто отрегулируйте Opacity Controls . В примере изображения Layers Palette выше непрозрачность в настоящее время установлена на 100%. Попробуйте изменить процент непрозрачности, пока не добьетесь желаемого эффекта.
Переименование слоев
Если у вашего изображения много слоев, вероятно, было бы неплохо дать каждому слою имя, которое поможет вам быстро идентифицировать его. Чтобы изменить имя существующего слоя, дважды щелкните существующий заголовок, а затем измените имя на любое другое.
Создание наборов
Чтобы лучше организовать слои в изображении, вы можете создавать наборы. Наборы — это просто группы слоев, организованные в соответствии с некоторыми общими характеристиками. Например, возможно, несколько слоев вашего изображения вместе создают медведя.Вы можете сгруппировать все эти слои вместе и собрать их в набор под названием «Медведь». Чтобы создать набор, щелкните значок Create a New Set , он похож на папку в нижней части палитры слоев . Чтобы добавить слои в набор, просто щелкните и перетащите их в него.
Добавление эффектов слоя
Photoshop включает в себя всевозможные классные эффекты, которые можно применять к определенным слоям. Некоторые из них включают тени, свечение, скос и тиснение. Их можно применять как к графическим, так и к текстовым слоям.Все, что вам нужно сделать, это выбрать слой и щелкнуть значок Добавить стиль слоя . Это значок, который выглядит как курсив «fx» в нижней части палитры слоев . Появится раскрывающееся меню, в котором вы можете выбрать эффект, а затем изменить его атрибуты.
Регулировка цвета
Photoshop имеет большое количество инструментов для настройки цвета, некоторые из которых более удобны для пользователя, чем другие. Существуют целые книги и учебные пособия, посвященные только теме настройки цвета, поэтому очевидно, что многие возможности будут упущены из этого ресурса, однако это должно служить хорошим кратким введением в некоторые инструменты.
Adjustments Palette должен быть открыт и по умолчанию находиться в правой части рабочего пространства. Если вы его не видите, перейдите в меню Window и выберите Adjustments . В этой палитре, скорее всего, будут все инструменты настройки цвета, которые вы ищете. Ниже приведен краткий обзор некоторых из наиболее часто используемых.
В палитре Adjustments Palette , показанной справа, были выделены некоторые из конкретных настроек.Значок, который выглядит как наполовину темное / наполовину светлое солнце, — это настройка Яркость / Контрастность , значок, который выглядит как шкала, — это настройка Color Balance , а значок, который выглядит как миллиметровая бумага с кривой на нем, регулировка Curves . Ниже они объяснены более подробно.
Яркость / контраст
Этот инструмент довольно прост, и результаты внесенных вами изменений будут сразу видны на вашем изображении.Просто введите значение или используйте полосу прокрутки для изменения атрибутов Яркость, и Контрастность . Существует также кнопка Auto , которая позволяет Photoshop изменять эти атрибуты для достижения наилучшего результата в соответствии с его собственными алгоритмами. Примечание : По вашему мнению, это может быть не лучший результат!
Цветовой баланс
Как и в случае настройки Яркость / Контрастность , изменение цветового баланса довольно просто, и внесенные вами изменения будут сразу же просматриваться.Просто введите число или используйте ползунок, чтобы изменить баланс. Вы выбираете, какой тональный баланс вы настраиваете, используя опцию Tone: . Три баланса тона — это тени, полутона и светлые участки.
Кривые
Настройка Curves немного сложнее, но не намного сложнее в использовании, чем Brightness / Contrast или Color Balance . Однако он невероятно универсален и позволяет изменять как яркость, так и цветовой баланс.Обратите внимание, что кривая начинается с 5 точек контакта с сеткой позади нее. Эти точки выделены на изображении справа. Начиная снизу слева и двигаясь вверх и вправо, эти точки представляют точку черного , тени , средние тона , светлые участки и точку белого . Нажав на кривую, вы создаете точку редактирования, в которой можете настроить кривую, регулируя яркость этих различных аспектов цвета на изображении.Если есть определенная область изображения, на которую вы хотите повлиять, щелкните значок в левом верхнем углу, который выглядит как указательный палец, затем щелкните и удерживайте область, которую хотите изменить. Затем просто перетащите мышь вверх или вниз, чтобы изменить кривую для настройки этой области. По умолчанию вы влияете на всю цветовую шкалу RGB своими изменениями, но вы можете изменить ее на красный, зеленый или синий, используя нижнее раскрывающееся меню в разделе Предустановка: . Если вы решите, что хотите сбросить изменения, внесенные в Curves , щелкните средний значок внизу, который выглядит как стрелка, идущая в цикле.
Сохранение изображения
Сохранение вашей работы важно не только когда вы закончите, но и на протяжении всего процесса. Обязательно сохраняйте свою работу, когда начинаете, и регулярно в течение всего процесса редактирования. Формат, в котором вы сохраняете изображение, зависит от его назначения. Например, веб-графика сохраняется в формате JPEG, GIF или PNG. Однако, если вы сохраняете изображение для печати, например, в цифровой фотографии, вы, скорее всего, захотите сохранить изображение в формате TIFF.
Чтобы сохранить изображение, перейдите в меню Файл и выберите Сохранить как .
Откроется диалоговое окно, показанное справа. Здесь вы можете назвать свой файл, выбрать правильный формат и выбрать место для сохранения файла. В разделе «Формат » есть несколько различных параметров: , по умолчанию установлен документ Photoshop ( .psd, ). Имейте в виду, что если вы хотите использовать свое изображение для чего-либо, кроме работы в Photoshop, вы захотите сохранить его как нечто иное, чем документ Photoshop.Когда вы назвали свое изображение и настроили все как хотите, нажмите Сохранить .
Что такое фотошоп? Введение, основы и история версий
Что такое Photoshop?
Photoshop — это программа для редактирования фотографий и растрового графического дизайна, которая позволяет пользователям создавать, редактировать и манипулировать различной графикой, а также цифровым искусством. Он также позволяет создавать и редактировать растровые изображения с несколькими слоями и импортировать изображения в файлы различных форматов.Photoshop разработан Adobe Systems для Windows и MacOS.
Это основы фотошопа для дизайнеров в последней версии Adobe Photoshop CC с Guru99 .
Мы собираемся охватить Введение в Photoshop и множество функций, которые обычно используются всеми дизайнерами для создания некоторых композиций или любого дизайна, или для создания каких-либо иллюстраций или даже для простого ретуширования в последней версии Photoshop.
Итак, мы собираемся охватить некоторые наиболее распространенные функции, такие как рабочее пространство, слои, смарт-объекты, режимы наложения, методы выделения, фильтры и многое другое, основы Photoshop и необходимые функции, которые каждый дизайнер использует для работы в Photoshop.
История версий Adobe Photoshop
Photoshop был создан в 1988 году Томасом Ноллом и Джоном Ноллом, а официальная лицензия на распространение программы была приобретена Adobe Systems. С тех пор было выпущено очень много версий Photoshop. Ниже приведены самые популярные версий Adobe Photoshop :
Теперь мы начнем с первого раздела о рабочей области.
В этом разделе мы увидим введение Adobe Photoshop и то, как мы можем настроить наш фотошоп для наилучшего полезного рабочего процесса, потому что очень много отраслей используют фотошоп по-разному для своих конкретных целей.
Итак, давайте начнем и поговорим о рабочем пространстве в Photoshop CC.
Подробнее о Photoshop CC
Щелкните здесь, если видео недоступно
История версий Adobe Photoshop (включая последние функции)
Обзор функциональных возможностей:
Последняя версия Photoshop — Photoshop CC 2018.Он вносит изменения в организационную систему, относящуюся к чистке. Последняя версия Photoshop позволяет сохранять для каждой кисти гораздо больше свойств, таких как непрозрачность и цвет. Кроме того, кисти делятся на папки и подпапки. В последней версии появилась новая функция, называемая сглаживанием мазков кисти. Наряду с функцией, в состав версии входит более 1000 кистей. Еще одна привлекательность — инструмент Curvature Pen Tool, который позволяет быстрее перемещаться по Брезье. Улучшенные всплывающие подсказки, поддержка HEIF, доступ к Lightroom Photo, копирование и вставка слоев, панорама 360 и улучшенное изменение размера изображения, фильтры, мазки кисти и т. Д.были другие достопримечательности.
Последние функции Photoshop будут подробно обсуждаться здесь, чтобы получить больше информации.
1) Маскирование стало проще с помощью Frame Tool
Frame Tool можно использовать для быстрого создания рамок-заполнителей в форме прямоугольника или эллипса. В такие рамки необходимо поместить маскируемые изображения. Любой текст или фигура также могут быть преобразованы в рамки для заполнения ими изображений.
Чтобы поместить изображение в рамку, вам просто нужно перетащить ресурс (Adobe Stock или библиотеку) с локального жесткого диска или панели библиотек.Произойдет спонтанное масштабирование изображения по размеру кадра. Форма смарт-объектов используется Photoshop для содержимого, расположенного в кадре, чтобы обеспечить неразрушающее масштабирование.
2) Бесшовное редактирование с заливкой с учетом содержимого
Процесс редактирования стал более интерактивным с помощью специальной заливки с учетом содержимого. Это новое рабочее пространство помогает добиться плавного заполнения с помощью технологии Adobe Sensei. Стало возможным выбор предпочтительных исходных пикселей для их использования, поворота, масштабирования и зеркального отражения.Облегчен предварительный просмотр изменений в полном разрешении в режиме реального времени. Результаты можно сохранить на новый слой.
Для запуска опции Content-Aware Fill необходимо выполнить следующие действия.
3) Множественная отмена
Приложения Creative Cloud уже поддерживают несколько удо.Эта функция теперь импортирована в Photoshop. Несколько действий с документом можно отменить / отменить с помощью Control + Z или Command + Z в Windows или Mac. По умолчанию опция многократной отмены остается включенной.
После включения функции многократной отмены вы можете воспользоваться следующими командами в меню «Правка».
Возврат к ярлыкам для использования устаревшей функции отмены
Имя шага или действия, которое будет отменено или перемещено вперед при нажатии команд, будет отображаться в соответствующих подменю «Отменить» и «Вернуть» в меню «Правка».Команды «Шаг вперед» и «Шаг назад» больше не доступны в меню «Правка». Однако вы можете получить доступ к командам из раскрывающегося меню панели «История». Модификации видимости слоя также можно отменить по умолчанию. После щелчка по значку видимости панели «Слои» происходит создание состояния истории. С помощью параметра диалога «Параметры истории» «Сделать изменения видимости слоя отменяемыми» можно управлять этим поведенческим режимом. Этот параметр также доступен во всплывающем меню панели истории.
4) Скрытие контрольной точки
Элементы можно легко перемещать на холсте Photoshop во время их преобразования. Раньше контрольная точка появлялась при преобразовании элемента, но теперь она скрыта по умолчанию.
В строке меню «Параметры» можно установить флажок «Переключить контрольную точку» для отображения контрольной точки.
5) Новая опция редактирования текста
На слое «Текст» в документе вы можете быстро начать редактирование текста, дважды щелкнув с помощью инструмента «Перемещение».Инструменты больше не нужно переключать для редактирования текста.
6) Автоматическая фиксация изменений
Благодаря функции автоматической фиксации обрезка, преобразование, размещение или ввод текста стало проще простого. Раньше вам приходилось нажимать Enter в Windows, Return в Mac OS или нажимать кнопку фиксации панели параметров для публикации изменений.
Чтобы автоматически зафиксировать изменения, сделанные во время обрезки или преобразования, вам необходимо выполнить следующие действия:
Если вы вводите текст на слое «Текст», вам необходимо выполнить следующие действия для автоматической фиксации сделанных изменений:
7) Преобразование пропорции
Эта захватывающая новая функция Photoshop позволяет по умолчанию преобразовывать пропорции различных типов слоев.Слои могут быть пикселями, растровыми изображениями, смарт-объектами и т. Д. Однако по умолчанию непропорциональное преобразование по-прежнему преобладает для векторных форм и контуров.
Когда слой преобразован, практика удержания клавиши Shift во время перетаскивания углового маркера для изменения размера выбранного слоя была отменена. Shift был нажат для ограничения пропорций слоя. Теперь пропорциональное изменение размера слоя происходит каждый раз, когда вы перетаскиваете угловой маркер для преобразования и перемещения слоя.Если вы удерживаете клавишу Shift, размер слоя будет изменяться непропорционально, а угловой маркер будет перетаскиваться.
Для пропорционального изменения размера слоя при преобразовании выполните следующие действия:
8) Блокировка функциональности рабочего пространства
Опция «Заблокировать рабочее пространство» была недавно добавлена. Это предотвращает случайное перемещение панелей рабочего пространства. Это окажется более полезным, когда Photoshop доступен на стилусе или планшете. Вы можете воспользоваться этой опцией, выбрав «Окно»> «Рабочая область»> «Заблокировать».
9) Предварительный просмотр в режиме наложения
Чтобы просмотреть, как различные параметры режима наложения выглядят после изменения, вам просто нужно прокрутить их.В новой версии включен предварительный просмотр эффектов режимов наложения на изображении в реальном времени. Просто прокрутите различные параметры в диалоговом окне «Стиль слоя» на панели «Слои».
10) Создание сложных симметричных узоров
Теперь вы можете рисовать мазки кистью полностью симметрично. На панели параметров просто щелкните значок бабочки. Его следует использовать при использовании кисти, ластика, миксера или карандаша.
У вас есть возможность выбора из различных доступных типов симметрии, например,
Во время рисования поперек линии симметрии начинают появляться живые отражения мазков кисти.Вы можете относительно легко создавать сложные симметричные узоры.
11) Визуализация цветового спектра
Перейдите во всплывающее меню панели «Цвет» для выбора «Цветовое колесо». Это колесо позволяет визуализировать весь спектр цветов, чтобы облегчить выбор цветов в зависимости от различных гармоний. Вы можете выбрать аналогичные и дополнительные цвета среди других.
12) Значок New Home
Теперь вы можете быстро запустить главный экран Photoshop.На панели параметров появился новый значок «Домой». Вы можете щелкнуть по нему для доступа к главному экрану в любое время. Нажав на значок, вы также сможете узнать о последних функциях, получить доступ к учебным ресурсам или напрямую перейти к открытым документам.
13) Улучшение обучения в приложении
На панели «Обучение» у вас есть доступ к руководству в приложении. По завершении обучения вы можете использовать пользовательские изображения для получения желаемого внешнего вида за короткое время.
14) Распределение интервалов
Эта функция, которая уже доступна в Adobe Illustrator, давно востребована пользователями Photoshop. Теперь это требование клиентов было удовлетворено.
Теперь можно распределить расстояние между объектами. Объекты уже можно было распределить в Photoshop с помощью равномерного расстояния между центральными точками. Однако, если размер объектов менялся, теперь они могут быть равномерно распределены с помощью этой функции.
15) Выполнение простых математических вычислений
В каждом поле ввода, предназначенном для приема числовых значений, теперь можно выполнять простые математические вычисления.Например, вы можете ввести простую операцию, такую как 100 + 5, которая будет вычислена как 105. Результат будет отражен в числовом поле. Эта функция может использоваться для быстрого вычисления кратных чисел или значений деления.
16) Видимость длинных имен слоев
Ранее в Photoshop имя слоя, которое выходило за пределы обозначенного пространства, отображалось в виде начальных букв, за которыми следовали эллипсы …… Конечные буквы были обрезаны. Теперь слои с более длинными именами отображаются с использованием начальных и конечных букв слоя с эллипсами в промежуточном пространстве.
17) Поддержка японских шрифтов
При использовании функции Match Font был включен поиск японских шрифтов. Текст, присутствующий в выбранной части изображения, можно обнаружить с помощью Adobe Sensei в Match Font. Теперь можно сопоставить лицензионные японские шрифты на устройстве.
18) Просмотр документа, перелистывание
С помощью «Вид> Отразить по горизонтали» холст можно легко перевернуть в горизонтальном направлении.
19) Текст-заполнитель с Lorem Ipsum
Когда вы помещаете новый текстовый слой в документ, теперь появляется текст-заполнитель с надписью «Lorem Ipsum». Вы можете изменить настройки типа, используя «Правка»> «Настройки»> «Тип» и выбрав «Заполнить новые слои типа текстом-заполнителем».
20) Сочетания клавиш «Выбрать и замаскировать»
Изменение сочетаний клавиш для работы в «Рабочем пространстве выбора и маскирования» можно выполнить с помощью команды «Правка»> «Ярлыки клавиатуры».В меню «Ярлыки для», которое отображается в диалоговом окне «Сочетания клавиш и меню», выберите «Пространства задач». Вы можете редактировать ярлыки по мере необходимости, разворачивая «Выбрать и маскировать» в столбце команды Taskspace. В последней версии Photoshop теперь можно легко выполнять маскировку рабочего пространства и изображений.
21) Масштабирование пользовательского интерфейса Photoshop
Теперь вы можете лучше контролировать масштабирование пользовательского интерфейса Photoshop. Пользовательский интерфейс можно настроить для получения нужного размера шрифта независимо от других приложений.Перейдите в меню «Правка»> «Настройки»> «Интерфейс», чтобы перейти к недавно появившейся настройке «Масштабировать пользовательский интерфейс по шрифту». После выбора параметра масштабирование всего пользовательского интерфейса Photoshop происходит в соответствии с размером шрифта пользовательского интерфейса. В раскрывающемся меню «Размер шрифта пользовательского интерфейса» вы можете выбрать такие значения, как «Крошечный», «Маленький», «Средний» или «Большой».
22) Включена поддержка сценариев Юго-Восточной Азии
В последнюю версию Photoshop включена поддержка 5 языков Юго-Восточной Азии.Это сингальский, тайский, кхмерский, бирманский и лаосский языки. Документы с текстом в вышеупомянутых сценариях теперь могут быть включены. Чтобы иметь возможность беспрепятственно использовать языки в ОС Windows, необходимо установить пакет языков и шрифтов для соответствующих скриптов.
Порядок использования этих вновь включенных языков:
23) Модернизация компоновочной машины
В версии 20.0 в Photoshop CC был представлен новый движок композитинга. Благодаря этому была модернизирована композитная архитектура. Оптимизировать эту архитектуру на различных платформах, таких как MacOS, Windows, Android или iOS, можно легко.
Adobe считает Photoshop 2021 «самым продвинутым AI-приложением для творчества». Он включает в себя множество новых функций, таких как нейронные фильтры, улучшенную замену неба в точках выделения краев, новую панель обнаружения и т. Д.
Рабочее пространство Neural Filters включает расширенные фильтры и возможности манипулирования изображениями.В первой версии есть несколько фильтров, многие из которых находятся в стадии бета-тестирования. Adobe хочет, чтобы эти функции были протестированы пользователями. Пользователи получат доступ к неразрушающим фильтрам, таким как «Сглаживание кожи», «Умный портрет» и т. Д. Функция «Умный портрет» позволяет пользователям изменять объект портрета на основе параметров, включая выражение, возраст, позу и т. Д. ИИ выполняет анализ портрет, чтобы пользователи могли изменять характеристики объекта, угол наклона головы объекта, направление взгляда объекта и интенсивность улыбки.
Фильтры также будут способствовать восстановлению поврежденных изображений, восстановлению фотографий, устранению пыли и царапин, очистке лица, уменьшению шума, восстановлению артефактов JPEG, преобразованию черно-белого изображения в его цветную форму, что, безусловно, является утомительной ручной задачей.
Что на самом деле можно делать с помощью Adobe Photoshop?
Вы слышали, как люди говорят об Adobe Photoshop, но, возможно, вам интересно, что на самом деле можно делать с Photoshop? В этой статье мы постараемся ответить на этот вопрос, перечислив, на что способен Photoshop.
Для начала поймите, что Photoshop — одно из самых мощных приложений для редактирования изображений на рынке.А когда дело доходит до работы с фотографиями, он почти ничего не может сделать.
Даже название «Photoshop» является синонимом фото-манипуляций, и с момента своего запуска более 25 лет назад в программе появилось множество новых функций.Некоторые из них мы обсудим ниже.
1.Редактировать фотографии с помощью Photoshop
Когда мы спрашиваем себя, для чего можно использовать Photoshop, важно отметить, что некоторые из его текущих инструментов изначально были запущены в других программах, таких как Adobe Illustrator.В последние годы Adobe превратила пакет Creative Cloud в сложную сеть перекрывающихся приложений.
Если у вас есть доступ к полной версии Creative Cloud, эти перекрывающиеся приложения имеют массу преимуществ.Однако одна из вещей, которые вы можете делать с помощью Photoshop, — это возможность редактировать фотографии.
С его помощью вы можете:
По сути, если есть какой-либо мыслимый способ редактировать изображение, вы можете сделать это с помощью Photoshop.Определенно существует конкуренция в категории «лучший фоторедактор», но Photoshop по-прежнему является отраслевым стандартом.
Если вы хотите получить от программы максимальную отдачу, вот несколько советов по рабочему процессу Photoshop, которые помогут улучшить редактирование изображений.
2. Создайте цифровую картину с помощью Photoshop
.
Что умеет Photoshop, помимо редактирования фотографий? Что ж, в наши дни большинство картин, мультфильмов, обложек книг и других произведений искусства, которые вы видите в Интернете, создаются не с помощью кисти и холста.Я имею в виду, что это — это , но эта кисть и холст цифровые. Изображения, которые вы видите, были созданы на компьютере.
Photoshop — лишь одно из самых популярных приложений для создания цифрового искусства.
В то время как стили рисования могут варьировать гамму в зависимости от того, что рисуется, вы можете абсолютно подражать старой школе, нарисованной кистью в руке, через Photoshop.
Используя программу в качестве надежного холста и планшет в качестве кисти, вы можете сразу же приступить к работе над своим новым шедевром.
Используя кисти или слои для смешивания, вы также можете комбинировать разные цвета для создания картины.Кроме того, вы можете применять к изображению эффекты цифровой кисти, от масляных текстур до угля и чернил.
Эти эффекты часто представлены в виде настраиваемых кистей, которые можно загрузить через Adobe или стороннего поставщика.Вы также можете создать свой собственный. А вот как установить кисти в Photoshop.
3.Используйте Photoshop для графического дизайна
Когда я был студентом, изучая дизайн — а мой бюджет был более ограниченным — я часто спрашивал себя: «Как я могу продвинуть эту программу дальше?»
Мне нужно было разработать иллюстрации и , графические плакаты, но я надеялся сократить время, необходимое для изучения нескольких программ.Я также не хотел покупать сразу несколько приложений.
К счастью, многие инструменты Adobe для дизайна также были включены в Photoshop.Например, инструмент «Перо» — это основная функция Adobe Illustrator. Теперь это основной продукт почти во всех приложениях Adobe.
Хотя Photoshop не является основным приложением для графического дизайна, оно по-прежнему очень компетентно и предлагает большую гибкость.Если вы хотите опробовать некоторые распространенные инструменты Photoshop, прежде чем переходить к Illustrator, Photoshop — отличное место для начала.
Это также хорошая программа, если вы занимаетесь графическим дизайном только от случая к случаю, а не круглый год.
3.Используйте Photoshop для веб-дизайна
Как и графический дизайн, веб-дизайн не является основным направлением Photoshop.Существуют и другие программы Adobe, которые лучше подходят для этого, но Photoshop может быть полезным инструментом при создании макета для внешнего интерфейса вашего веб-сайта или приложения. Это сделано для того, чтобы вы могли увидеть, как может выглядеть дизайн.
Кодирование веб-сайта очень важно, но вам также нужно время, чтобы спланировать визуальные эффекты.Если вы этого не сделаете, это может привести к дополнительным изменениям в последнюю минуту, когда вы все соберете.
5.Создание гифок в Photoshop
GIF-файлы являются основой социальных сетей, и знание того, как создавать GIF-файлы, рассматривается не только как классная вещь, но и как умный навык, которому нужно научиться.
Я помню, как впервые научился делать гифки.Из-за азарта я попытался создать как можно больше GIF-файлов, и я прошел через этот лихорадочный период, когда я выложил много таких GIF-файлов в Интернете.
Хотя я лично использовал GIF-файлы для демонстрации моих работ «в процессе», вы можете использовать Photoshop для множества различных целей создания GIF, от мемов до коротких видеоклипов.
6.Использование фотографий для редактирования видео
Наконец, полностью возможно редактировать видео в Photoshop.Вы не собираетесь снимать голливудский блокбастер или даже короткометражку, но для редактирования небольших клипов это может быть действительно удобно.
Самое лучшее в редактировании видео в программе — это то, что вы можете использовать корректирующие слои так же, как если бы вы редактировали фотографию.Если вы знаете, как редактировать фотографии, но не знаете, как использовать такие приложения, как Adobe Premiere Pro или After Effects, Photoshop может быть отличной альтернативой. Все инструменты, с которыми вы уже знакомы, уже есть.
Что я могу сделать с Photoshop?
Adobe Photoshop — потрясающее приложение с потрясающим набором инструментов.Хотя изначально он предназначался для редактирования фотографий, теперь он может делать гораздо больше. Мы надеемся, что эта статья познакомила вас со всем, на что способен Photoshop.
Теперь, когда вы знаете все о Photoshop, возможно, вы хотите увидеть, как он сравнивается с GIMP, его бесплатной альтернативой с открытым исходным кодом.Итак, вот что умеет Photoshop, чего нет у GIMP.
Лучший способ очистить Windows 10: пошаговое руководствоНе знаете, как почистить Windows 10? Вот четкое пошаговое руководство, как вернуть ваш компьютер в порядок и аккуратность.
Об авторе Шианн Эдельмайер (138 опубликованных статей)Шианн имеет степень бакалавра дизайна и имеет опыт работы в подкастинге. Сейчас она работает старшим писателем и 2D-иллюстратором.Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Более От Шианн ЭдельмайерПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.



