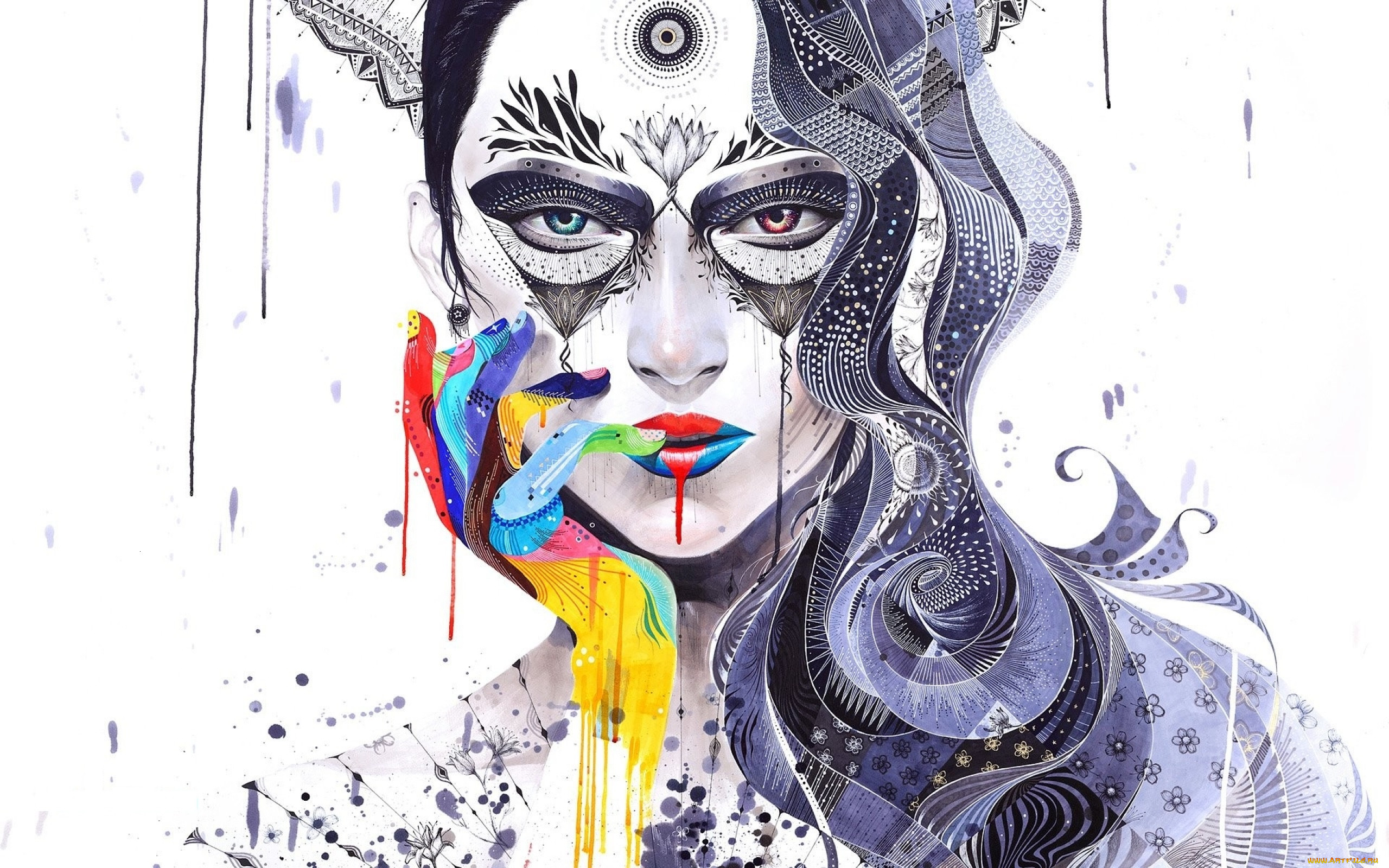
графика, рисунки, живопись, компьютерная график
Рисунок, самый древний вид графического искусства, истоки которого можно видеть в первобытных изображениях на скалах . Основополагающую роль в графике выполняет рисунок, это есть основа всего изобразительного искусства.
В графике наряду с завершенными композициями самостоятельную художественную
ценность имеют и натурные наброски, эскизы к произведениям живописи, примером
могут служить рисунки Микеланджело, и великого Леонардо да Винчи, Рембрандта и
Рубенса, Шишкина и Айвазовского.
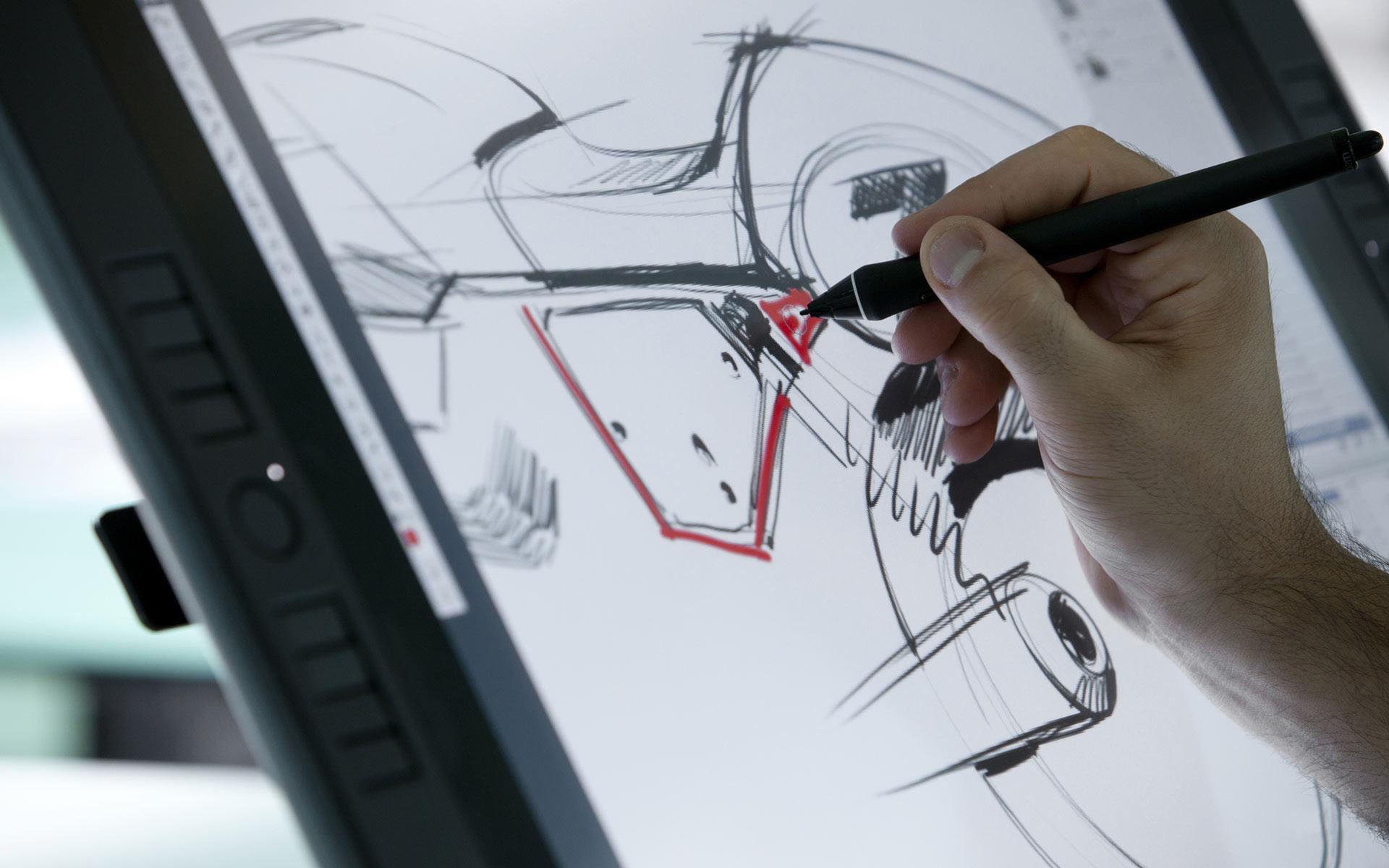
Практически всегда произведения искусства, будь то, монументальная живопись или
скульптура, мозаика или произведения батального жанра, все начинается с
набросков, зарисовок скетчей и эскизов.
Но на этом сайте вы не увидите признанных классиков
живописи, картины которых очень давно
висят в музеях и галереях разных стран мира.
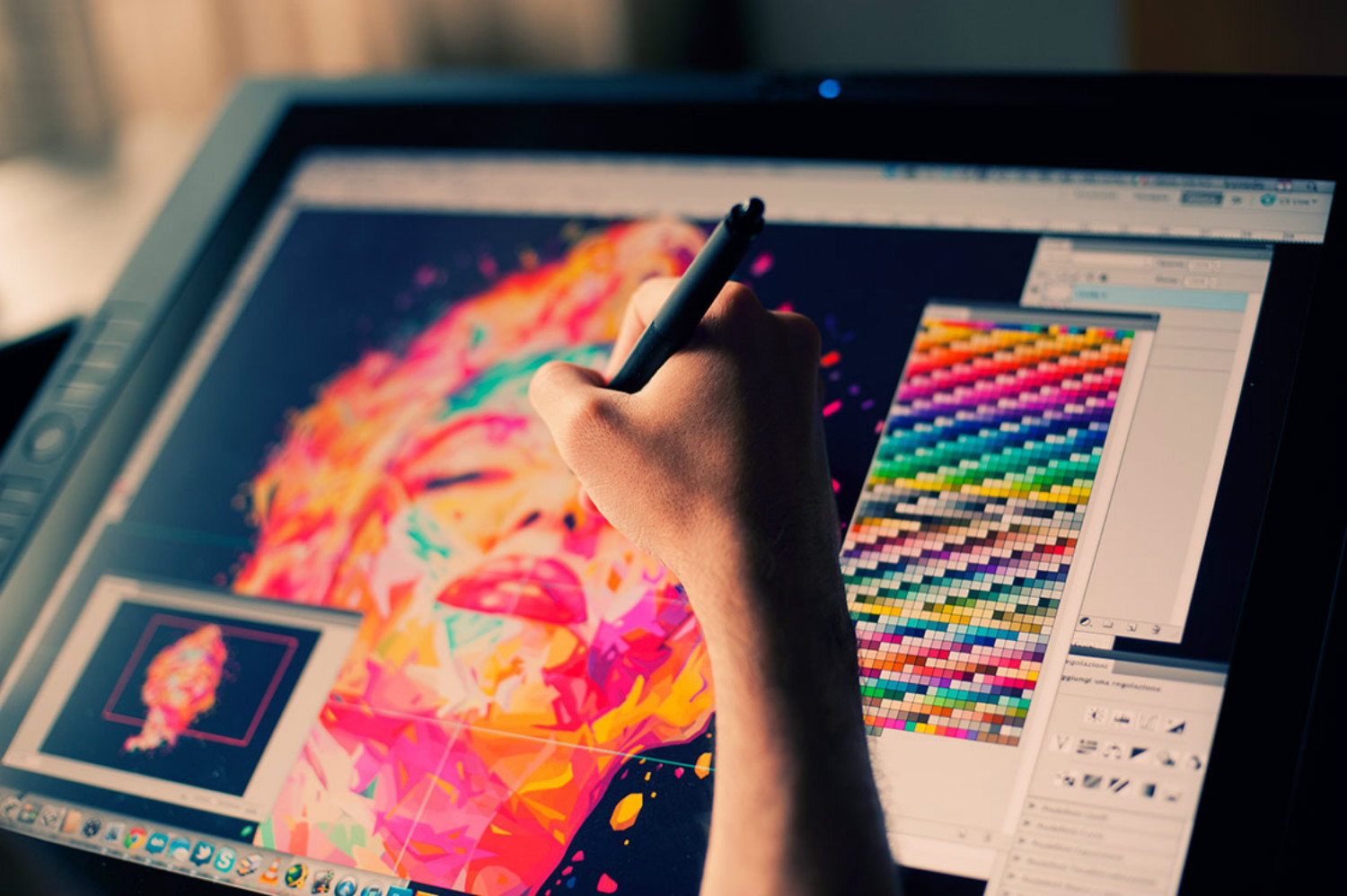
современное искусство художников, которые вместо привычной кисти и мольберта, используют компьютерные программы для получения цифровой или аналоговой графики, современное, актуальное искусство
программы для её выполнения, дали художнику поистине универсальный инструмент, который позволяет художнику, владеющему карандашом, получить феноменальные произведения изобразительного искусства, как графику так и живопись.
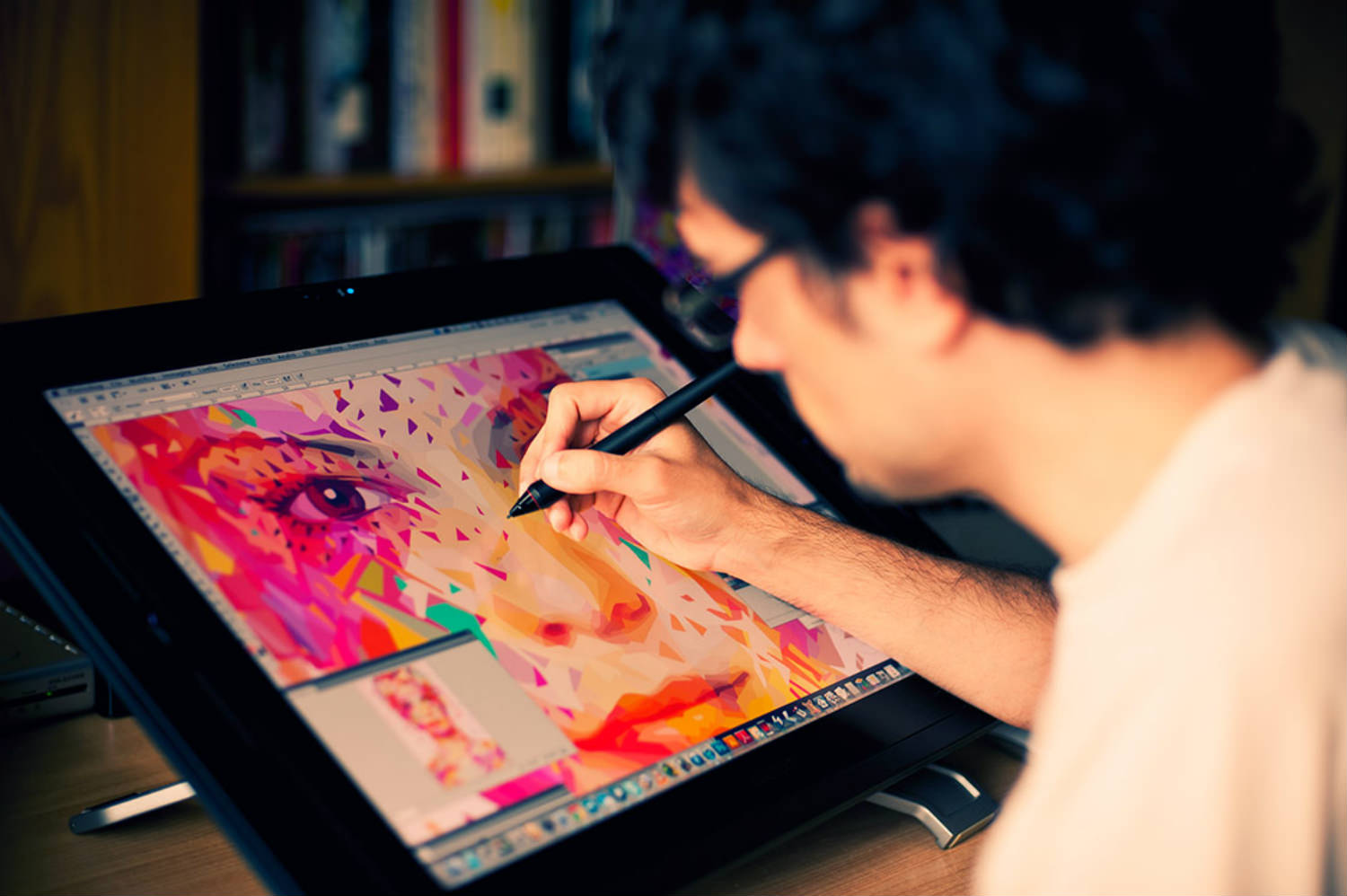
Программы Corel Draw, Photoshop, Adobe Illustrator, Painter, Хara X, Gimp и другие программы для создания компьютерной графики
Такой вид графики, вполне можно отнести даже к самостоятельному виду искусства. Наверняка, было бы забавно посмотреть скетчи Рубенса или великого русского пейзажиста Ивана Шишкина выполненные с помощью компьютера
Художник, владеющий компьютерной графикой,
может творить шедевры, высочайшего уровня, и творения эти, порой, превосходят
самые реалистические фото снимки сотворенные при помощи самых современных
цифровых фото камер.
Что такое компьютерная графика?
Сейчас разве что самый дремучий не слышал об этом, а уж пользователи сети
Интернет, напрямую знакомы с этим термином. Описывать научным языком, не имеет
смысла, да и не особо нужно. А если сказать коротко, то компьютерную графику
можно охарактеризовать вот так. Все изображения, выполненные или обработанные
при помощи вычислительной машины, иными словами компьютера, называются
компьютерной графикой.
 Таких программ для рисования графики, на
сегодняшний день насчитывается великое множество.
Таких программ для рисования графики, на
сегодняшний день насчитывается великое множество. Самые популярные программы у всех на слуху.
Мне сложно судить насколько вам будут интересны те или иные технические термины
и определения связанные с компьютерной графикой, но я вкратце коснусь этой темы
в разделе
Программы для компьютерной графики
В разделе
Векторная графика, вы познакомитесь с
теми возможностями, которые предоставляют программы для создания векторных
изображений.
О разделе фотография и фотохудожники
Представлены классные фотографы, фотохудожники, которые с помощью программ, свои снимки превращают в высокохудожественную фотографию, которые становятся шедеврами и выполняют потрясающие фото коллажи
картины, рисунки, рисунки ногти рисунки рабочего стола художники современное искусство современные художники иллюстрации для книжных обложек, поздравительные открытки, художественные открытки
старые фотографии, фотографии звезд, фотографии мужчин, фотографии людей, новые фотографии
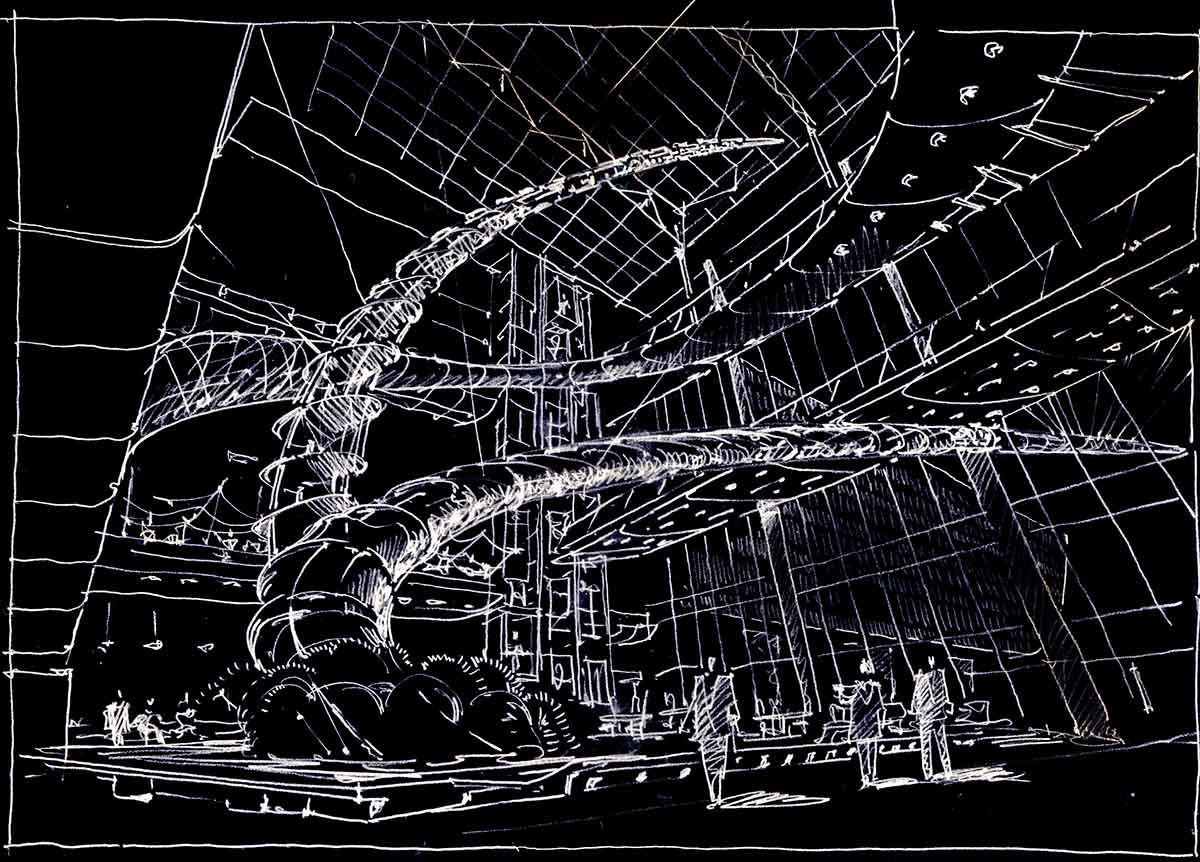
Художники Компьютерной графики
Побывал я сегодня на
сайте «massive black», весьма любопытные работы, и меня, как художника иного
плана, они очень порадовали и даже несколько вдохновили.
Но разговор мой не про это. Сколько видел сайтов разных студий и отдельно взятых художников, если есть раздел concept art, то обязательно в нём уроды, монстры, мутанты и очень редко встречал концепт арт технических средств, например автомобилей или самолетов. На сайте «massive black», этот вид графики есть, но представлен легковесно. Вот вам как пример и для подражания и для раздумий.
 Хочется отметить, что разработка нового персонажа
для новой игры, дело не простое и трудоемкое, но вместе с тем и очень
увлекательное.
подробнее
Хочется отметить, что разработка нового персонажа
для новой игры, дело не простое и трудоемкое, но вместе с тем и очень
увлекательное.
подробнееКанадский художник Эрл Баузер
родился в 1962 году.
Заниматься рисованием начал в возрасте восьми лет. Освоение приемов живописи в
возрасте 18 лет. В 1984 году окончил колледж искусств Альберта (Alberta College
of Art). Который находится в городе Калгари, колледж был основан в 1973 году, в
непосредственной близости от города с его историческими памятниками архитектуры
и музеями.
В настоящее время графика и живопись Эрла Баузера находиться во многих
художественных галереях и частных коллекциях стран: — Северной Америки, в Европе,
и Азии, включая правительственные коллекции Китая и Тайваня
 В его
работах нередко изображены чудесные девушки, которые своей красотой дополняют
причудливые пейзажи. Нередко, Эрл Баузер, рисует девушек в виде прекрасных
ангелов во плоти. Картины с изображениями ангелочков, просты и роскошны.
В его
работах нередко изображены чудесные девушки, которые своей красотой дополняют
причудливые пейзажи. Нередко, Эрл Баузер, рисует девушек в виде прекрасных
ангелов во плоти. Картины с изображениями ангелочков, просты и роскошны.Художник с удовольствием работает в жанре, который он называет натурализмом. Мистические образы дикой природы с её причудливым ландшафтом, таинственность живого мира, вдохновляют Эрл Баузера. Фантазии художника не предела, он создает всё новые и новые
Michael Whelan
Майкл Уилан — известен главным образом как иллюстратор книг в жанре фантастики,
он создал огромное количество великолепных иллюстраций
Итак, он родился в городе Кулвер, в 1950 году. Калифорния, в семье Уильям, и
Нэнси Уилан. Он вырос в Колорадо, недалеко от побережья Калифорнии
Когда будущий художник Майкл Уилан учился в средней школе, его семья переехала
в Денвер.
Именно там, Уилан, начал познавать и осваивать изобразительное искусство, поступив в Колледж Искусств и Дизайна, одновременно с этим получал профессиональные навыки анатомии человека в Государственном университете Сан-Хосе Анатомические рисунки Уилана, издал The Journal . Его первыми наставниками в рисовании были Стюарт и Раймонд Брос.
Первым из специалистов, кто заметил работы Майкла, был некий Томас Шлук, который и предложил художнику контракт на издание его анатомических рисунков. И тут понеслось и поехало, стали поступать предложения и приглашения художнику иллюстрировать популярную и научную литературу.

Уилан быстро получил репутацию творческого и надежного художника, и его, практически, засыпали предложениями по иллюстрации книг и журналов о научной фантастике. подробнее
«Компьютерная графика. Виды компьютерной графики»
Объединение «Класс компьютерного обучения».
Тема: «Компьютерная графика. Виды компьютерной графики».
Педагог: Полковникова Анастасия Юрьевна.
Сегодня мы познакомимся с компьютерной графикой, ее видами, научимся различать вид графики и узнаем, какие графические редакторы используются в редактировании графических объектов.
Задание: изучить тему, ответить на вопросы в конце текста.
«Компьютерная графика. Виды компьютерной графики»
Сегодня мы познакомимся с компьютерной графикой, ее видами, научимся различать вид графики и узнаем, какие графические редакторы используются в редактировании графических объектов.
Компьютерная графика – это наука, предметом изучения которой является создание, хранение и обработка моделей и их изображений с помощью ЭВМ, т.е. это раздел информатики, который занимается проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
В компьютерной графике рассматриваются следующие задачи:
- представление изображения в компьютерной графике;
- подготовка изображения к визуализации;
- создание изображения;
- осуществление действий с изображением.
Под компьютерной графикой обычно понимают автоматизацию процессов подготовки, преобразования, хранения и воспроизведения графической информации с помощью компьютера. Под графической информацией понимаются модели объектов и их изображения.
Области применения компьютерной графики
Область применения компьютерной графики не ограничивается одними художественными эффектами. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Можно рассмотреть следующие области применения компьютерной графики.
Можно рассмотреть следующие области применения компьютерной графики.
Научная графика. Первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы лучше понять полученные результаты, производили их графическую обработку, строили графики, диаграммы, чертежи рассчитанных конструкций. Первые графики на машине получали в режиме символьной печати. Затем появились специальные устройства – графопостроители (плоттеры) для вычерчивания чертежей и графиков чернильным пером на бумаге.
Деловая графика. Деловая графика – область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений. Программные средства деловой графики включаются в состав электронных таблиц.
Конструкторская графика. Конструкторская графика используется в работе инженеров–конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования). Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.
Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.
Иллюстративная графика. Иллюстративная графика – это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами.
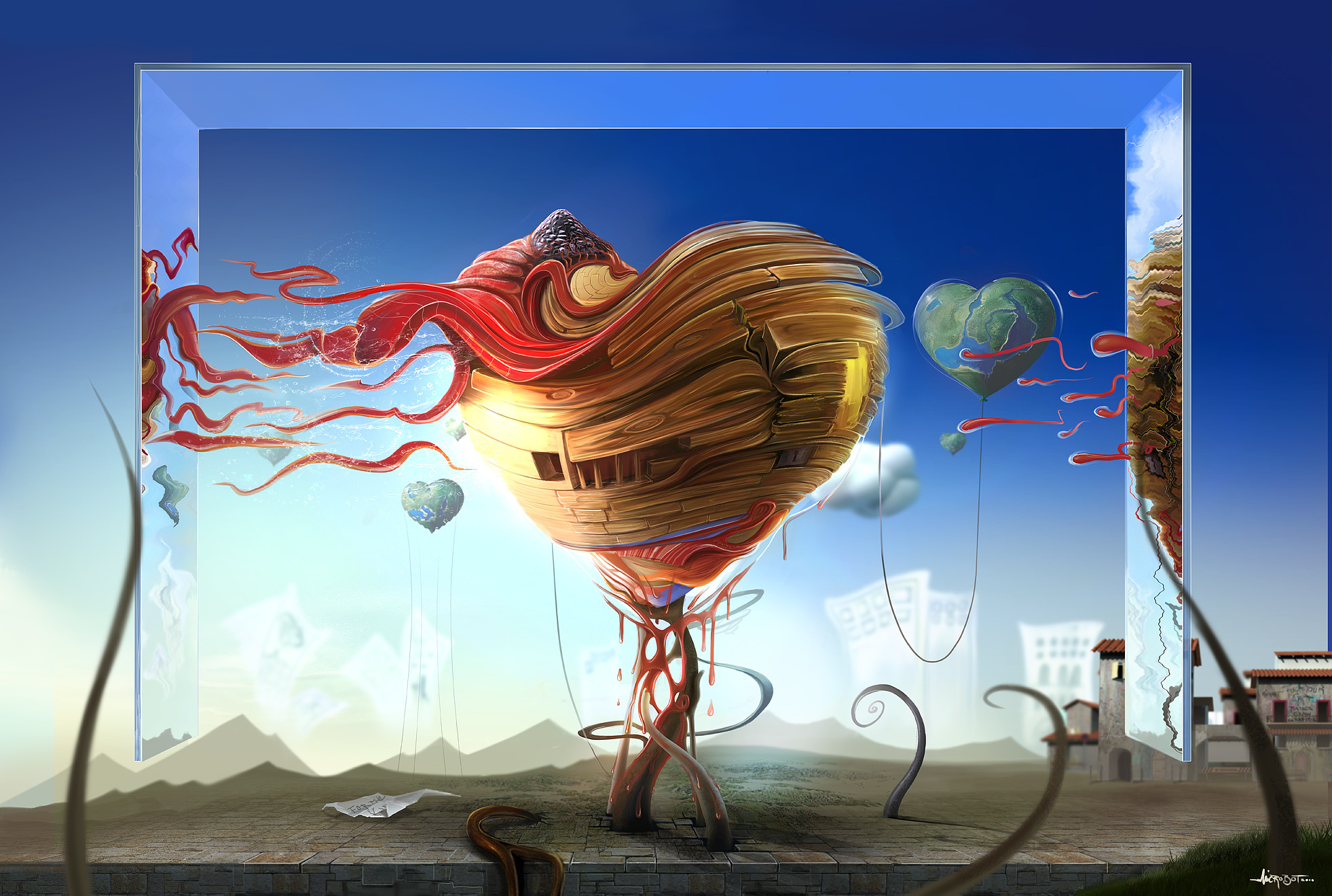
Художественная и рекламная графика. Художественная и рекламная графика – ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этих графических пакетов является возможность создания реалистических изображений и «движущихся картинок».
Компьютерная анимация. Компьютерная анимация – это получение движущихся изображений на экране дисплее. Художник создает на экране рисунке начального и конечного положения движущихся объектов, все промежуточные состояния рассчитывает и изображает компьютер, выполняя расчеты, опирающиеся на математическое описание данного вида движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения. Мультимедиа – это объединение высококачественного изображения на экране компьютера со звуковым сопровождением. Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Компьютерная анимация – это получение движущихся изображений на экране дисплее. Художник создает на экране рисунке начального и конечного положения движущихся объектов, все промежуточные состояния рассчитывает и изображает компьютер, выполняя расчеты, опирающиеся на математическое описание данного вида движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения. Мультимедиа – это объединение высококачественного изображения на экране компьютера со звуковым сопровождением. Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Графика для Интернета. Появление глобальной сети Интернет привело к тому, что компьютерная графика стала занимать важное место в ней. Все больше совершенствуются способы передачи визуальной информации, разрабатываются более совершенные графические форматы, ощутимо желание использовать трехмерную графику, анимацию, весь спектр мультимедиа.
Во время лекции предстоит самостоятельно заполнить предложенную таблицу. Во время подведения итогов правильность заполнения таблицы будет проверена.
Виды компьютерной графики.
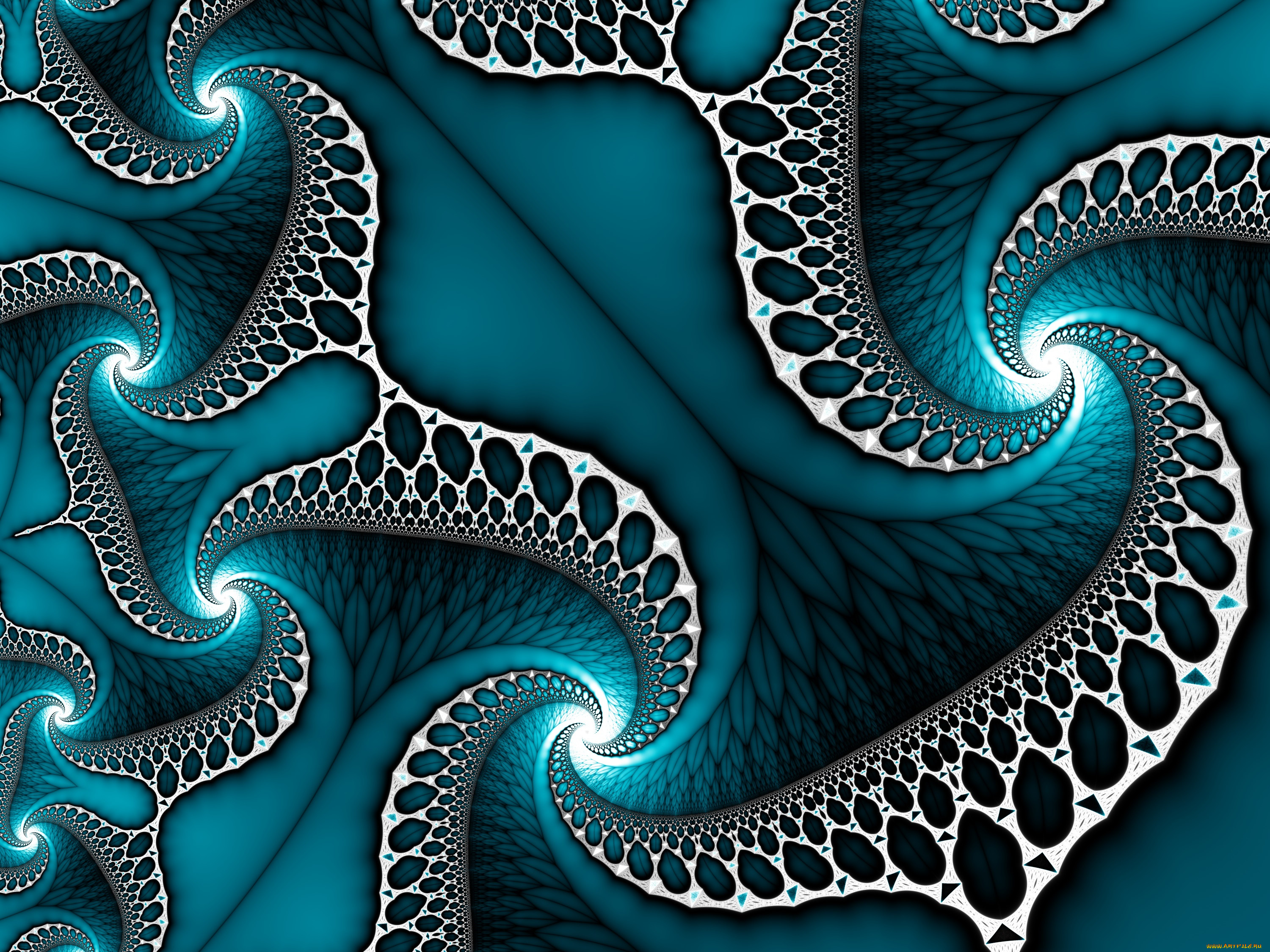
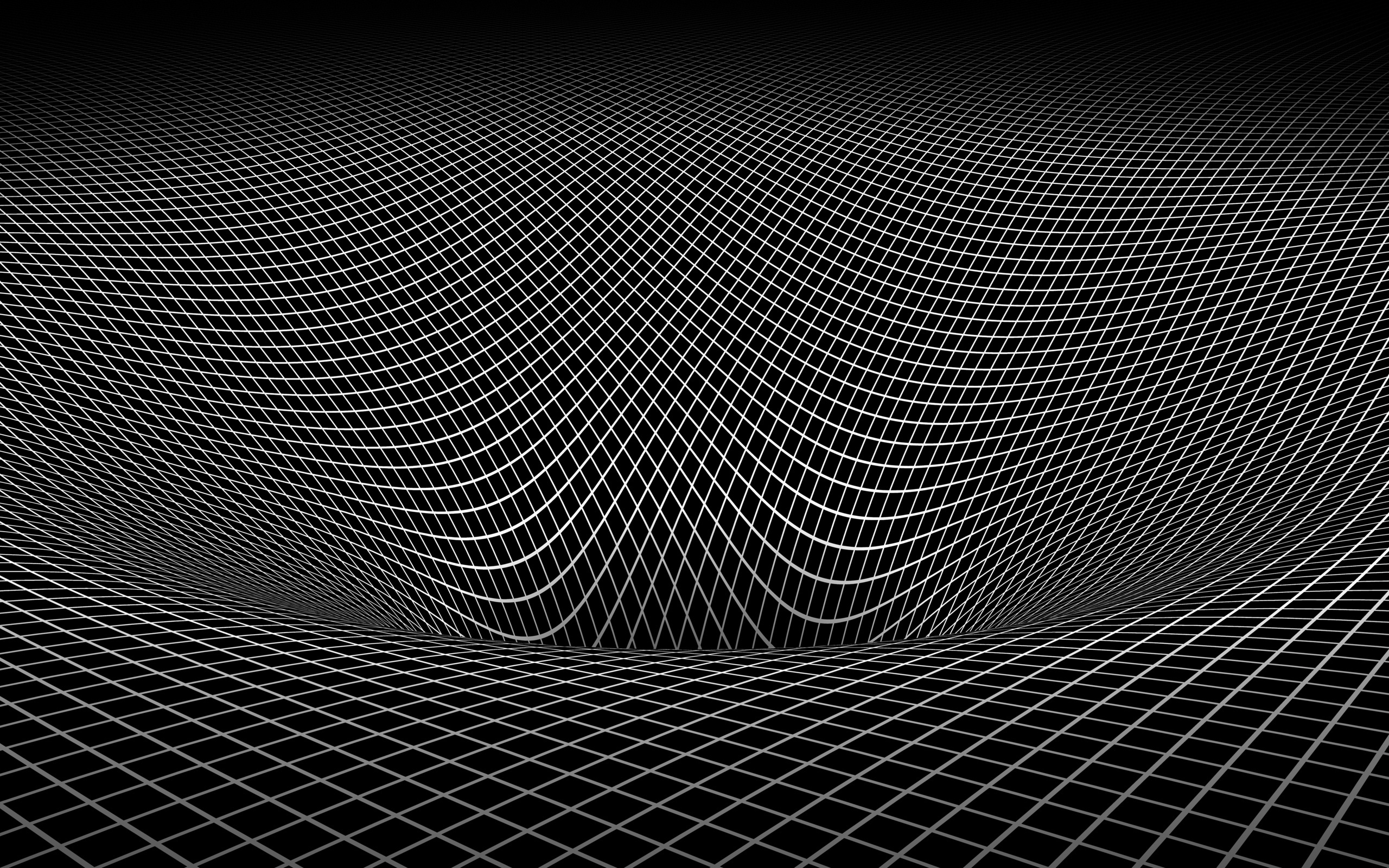
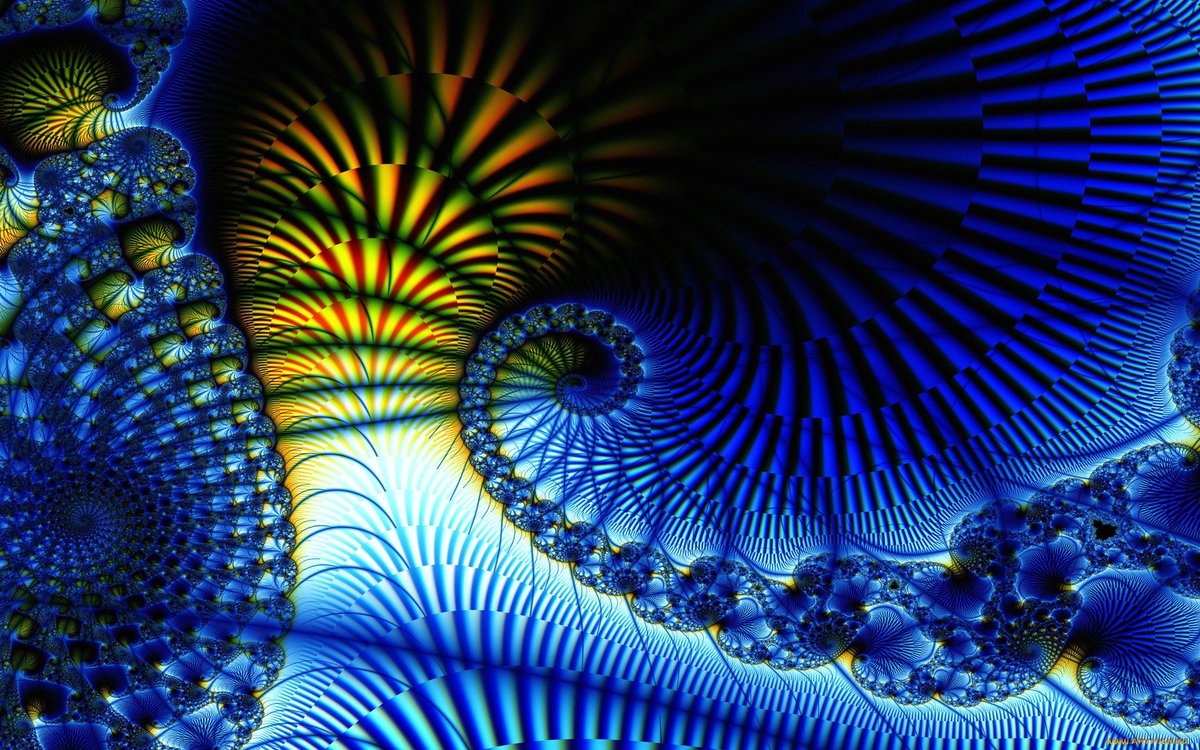
Различают четыре вида компьютерной графики. Это растровая, векторная, трехмерная и фрактальная. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. Каждый вид используется в определенной области. Растровую графику применяют при разработке мультимедийных проектов. Иллюстрации, выполненные средствами растровой графики, чаще создаются с помощью сканера, а затем обрабатываются специальными программами – графическими редакторами. Программные средства для работы с векторной графикой наоборот предназначены для создания иллюстраций на основе простейших геометрических элементов. В основном применение векторной графики – это оформительские работы. Создание фрактальной художественной композиции состоит не в рисовании а скорее в программировании. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ.
Растровая графика. Компьютерное растровое изображение представляется в виде прямоугольной матрицы, каждая ячейка которой представлена цветной точкой. Основой растрового представления графики является пиксель (точка) с указанием ее цвета. Изображение представляется в виде большого количества точек – чем их больше, тем визуально качественнее изображение и больше размер файла. Растровые изображения напоминают лист клетчатой бумаги, на котором любая клетка закрашена либо черным, либо белым цветом, образуя в совокупности рисунок. Пиксель – основной элемент растровых изображений. Именно из таких элементов состоит растровое изображение, т.е. растровая графика описывает изображения с использованием цветных точек (пиксели), расположенных на сетке..jpg) При редактировании растровой графики редактируется пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера.
При редактировании растровой графики редактируется пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера.
Достоинства: Растровая графика эффективно представляет реальные образы. Растровые изображения могут быть очень легко распечатаны на таких принтерах, потому что компьютерам легко управлять устройством вывода для представления отдельных пикселов с помощью точек.
Недостатки: Большие объемы данных требуют высоких технических характеристик ПК. Память 128 мб и выше, высокопроизводительный процессор – для обработки, и большой винчестер для хранения. Невозможность увеличения для рассмотрения деталей (пикселизация).
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
Применение:
- для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов.

Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде.
Векторная графика. Основной элемент изображения – линия.
Линия представлена в памяти ПК несколькими параметрами и в этом виде занимает гораздо меньше места, чем растровая линия состоящая из точек, для каждой из которых требуется ячейка памяти.
Линия – элементарный объект векторной графики. Любой сложный объект можно разложить на линии, прямые или кривые.
Свойства линии
- Форма
- Толщина
- Цвет
- Стиль (пунктир, сплошная)
Замкнутые линии имеют свойство заполнения – цветом, текстурой, узором и т.п. Каждая незамкнутая линия имеет 2 вершины, называемые узлами. С помощью узлов можно соединять линии между собой.
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение с помощью математических описаний объектов, окружностей и линий. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков. Векторную графику часто называют объектно – ориентированной графикой или чертежной графикой. Простые объекты, такие как окружности, линии, сферы, кубы и тому подобное называется примитивами, и используются при создании более сложных объектов
Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков. Векторную графику часто называют объектно – ориентированной графикой или чертежной графикой. Простые объекты, такие как окружности, линии, сферы, кубы и тому подобное называется примитивами, и используются при создании более сложных объектов
Достоинства векторной графики: малый объем, возможность масштабирования.
Недостатки. Векторное изображение, не содержащее растровых объектов, занимает относительно не большое место в памяти компьютера. Векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий из-за большого веса файла).
Программы для работы с векторной графикой:
Corel Draw, Adobe Illustrator, AutoCAD
Применение:
- для создания вывесок, этикеток, логотипов, эмблем и пр.
 символьных изображений;
символьных изображений; - для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений
Трехмерная графика. C точки зрения компьютера трехмерные объекты — это лишь пустотелые, не имеющие физической толщины оболочки. как от каждой их точки отражаются в направлении глаза наблюдателя воображаемые световые лучи, испускаемые заданными в составе сцены источниками света
Для создания реалистичной модели объекта используют геометрические примитивы (прямоугольник, куб, шар, конус и прочие) и гладкие поверхности. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек
Достоинства: Большие возможности для поддержки технического черчения. С помощью графических редакторов трёхмерной компьютерной графики можно выполнять наглядные изображения деталей и изделий машиностроения, а также выполнять макетирование зданий и архитектурных объектов, изучаемых в соответствующем разделе архитектурно-строительного черчения. Наряду с этим может быть осуществлена графическая поддержка таких разделов начертательной геометрии, как перспектива, аксонометрические и ортогональные проекции, т.к. принципы построения изображений в трёхмерной компьютерной графике частично заимствованы из них. Для декоративно-прикладного искусства трёхмерная компьютерная графика предоставляет возможность макетирования будущих изделий с передачей фактуры и текстуры материалов, из которых эти изделия будут выполнены.
Наряду с этим может быть осуществлена графическая поддержка таких разделов начертательной геометрии, как перспектива, аксонометрические и ортогональные проекции, т.к. принципы построения изображений в трёхмерной компьютерной графике частично заимствованы из них. Для декоративно-прикладного искусства трёхмерная компьютерная графика предоставляет возможность макетирования будущих изделий с передачей фактуры и текстуры материалов, из которых эти изделия будут выполнены.
Недостатки:
- повышенные требования к аппаратной части компьютера, в частности к объему оперативной памяти, наличию свободного места на жестком диске и быстродействию процессора
- необходимость большой подготовительной работы но созданию моделей всех объектов сцены, которые могут попасть в поле зрения камеры
- необходимость контроля за взаимным положением объектов в составе сцены,
- особенно при выполнении анимации. В связи с тем, что объекты трехмерной графики «бестелесны», легко допустить ошибочное проникновение одного объекта в другой или ошибочное отсутствие нужного контакта между объектами
Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас
Применение:
- научные расчеты,
- инженерное проектирование,
- компьютерное моделирование физических объектов
- изделия в машиностроении,
- видеороликах,
- архитектуре
Фрактальная графика Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики.
Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. (Фрактус – состоящий из фрагментов).
Фрактальная графика, как и векторная вычисляемая, но отличается тем, что никакие объекты в памяти не хранятся. Изображение строится по уравнению, или системе уравнений, поэтому ничего кроме формулы хранить не надо. Изменив коэффициенты можно получить совершенно другую картину.
Таким образом, мелкие объекты повторяют свойства всего объекта. Процесс наследования можно продолжать до бесконечности.
Полученный объект носит название – фрактальной фигуры.
Абстрактные композиции можно сравнить со снежинкой, с кристаллом.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям.
Фрактальными свойствами обладают многие объекты живой и неживой природы. (снежинка, ветка папоротника)
(снежинка, ветка папоротника)
Способность фрактальной графики моделировать образы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
Программа для работы с фрактальной графикой:
Фрактальная вселенная 4.0 fracplanet
Применяют:
- Математики, Художники
Форматы графических файлов.
В настоящее время существует множество различных форматов хранения графической информации. Условно можно разделить все форматы на три группы
- графические метафайлы (метафайл обычно разрабатывается как составная часть какой либо графической системы, например *.wmf в Windows)
- растровые графические файлы
- векторные графические файлы
Вопросы:
- Перечислите все виды графики
- В чем преимущества растровой графики?
- В чем недостатки растровой графики?
- В чем преимущества векторной графики?
- В чем недостатки векторной графики?
- Основной элемент векторной графики…
- Как называется графика с представлением изображения в виде совокупности объектов
- Дать определение понятию «фрактал»…
- Какая графика используется при создании компьютерных игр?
- Назовите программы для работы с трехмерной графикой
#цтригосуворов #территориятворчества #лучшедома #оставайсядома #stayhome #дистанционноеобучение
Компьютерная графика — Графические редакторы — Информационные технологии — ДОМ 25
Компьютерная графика
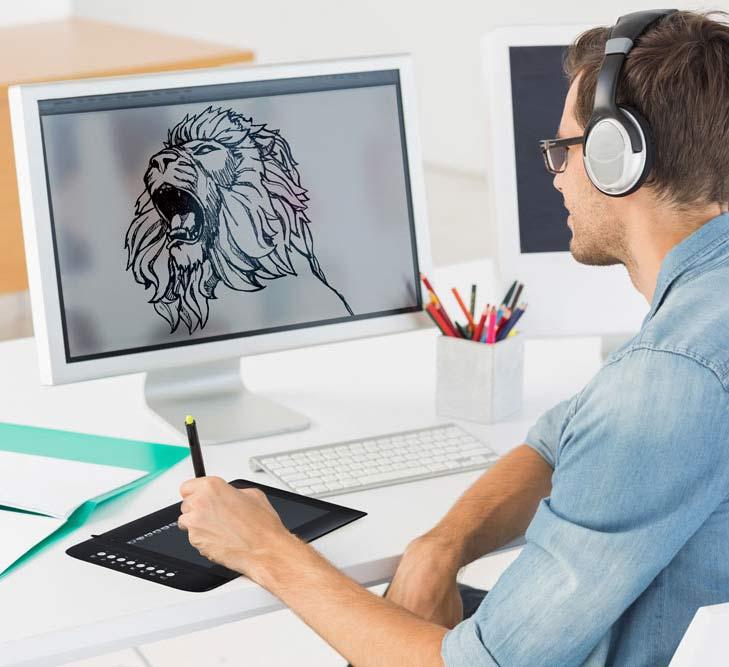
В наше время редко найдется школьник, который бы не играл в компьютерные игры или хотя бы не видел, как в них играют другие. На экране монитора, как на телеэкране, бегают человечки, летают самолеты, мчатся гоночные машины… Чего только нет! Причем качество цветного изображения на современном персональном компьютере бывает лучше, чем у телевизора.
На экране монитора, как на телеэкране, бегают человечки, летают самолеты, мчатся гоночные машины… Чего только нет! Причем качество цветного изображения на современном персональном компьютере бывает лучше, чем у телевизора.
Раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений, называется компьютерной графикой. |
Как же получаются все эти «картинки» на экране компьютера? Вы уже хорошо знаете, что любую работу компьютер выполняет по определенным программам, которые обрабатывают определенную информацию. Монитор — это устройство вывода информации, хранящейся в памяти компьютера. Значит, и «картинки» на экране — это отображение информации, находящейся в компьютерной памяти.
История компьютерной графики
Результатами расчетов на первых компьютерах являлись длинные колонки чисел, напечатанных на бумаге. Для того чтобы осознать полученные результаты, человек брал бумагу, карандаши, линейки и другие чертежные инструменты и чертил графики, диаграммы, чертежи рассчитанных конструкций. Иначе говоря, человек вручную производил графическую обработку результатов вычислений. В графическом виде такие результаты становятся более наглядными и понятными. Таково уж свойство человеческой психики: наглядность — важнейшее условие для понимания.
Иначе говоря, человек вручную производил графическую обработку результатов вычислений. В графическом виде такие результаты становятся более наглядными и понятными. Таково уж свойство человеческой психики: наглядность — важнейшее условие для понимания.
Возникла идея поручить графическую обработку самой машине. Первоначально программисты научились получать рисунки в режиме символьной печати. На бумажных листах с помощью символов (звездочек, точек, крестиков, букв) получались рисунки, напоминающие мозаику. Так печатались графики функций, изображения течений жидкостей и газов, электрических и магнитных полей (рис. 1).
С помощью символьной печати программисты умудрялись получать даже художественные изображения. В редком компьютерном центре стены не украшались распечатками с портретами Эйнштейна, репродукциями Джоконды и другой машинной живописью.
Затем появились специальные устройства для графического вывода на бумагу — графопостроители (другое название — плоттеры). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы, технические чертежи и пр. Для управления работой графопостроителей стали создавать специальное программное обеспечение.
Для управления работой графопостроителей стали создавать специальное программное обеспечение.
Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. На экране графического дисплея стало возможным получать рисунки и чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов.
Рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Существуют принтеры цветной печати, дающие качество рисунков на уровне фотографии.
Приложения компьютерной графики очень разнообразны. Для каждого направления создается специальное программное обеспечение, которое называют графическими программами, или графическими пакетами.
Научная графика
Это направление появилось самым первым. Назначение — визуализация (т. е. наглядное изображение) объектов научных исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов (рис. 2).
2).
Деловая графика
Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений. Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы.(рис.3) Программные средства деловой графики обычно включаются в состав табличных процессоров (электронных таблиц).
Конструкторская графика
Она применяется в работе инженеров-конструкторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом систем автоматизации.(см. рис.4)
Графика в сочетании с расчетами позволяет проводить в наглядной форме поиск оптимальной конструкции, наиболее удачной компоновки деталей, прогнозировать последствия, к которым могут привести изменения в конструкции. Средствами конструкторской графики можно получать плоские изображения (проекции, сечения) и пространственные, трехмерные изображения.
Иллюстративная графика
Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования и черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов. Пакеты иллюстративной графики не имеют какой-то производственной направленности, поэтому они относятся к прикладному программному обеспечению общего назначения. (рис.5)
Простейшие программные средства иллюстративной графики называются графическими редакторами.
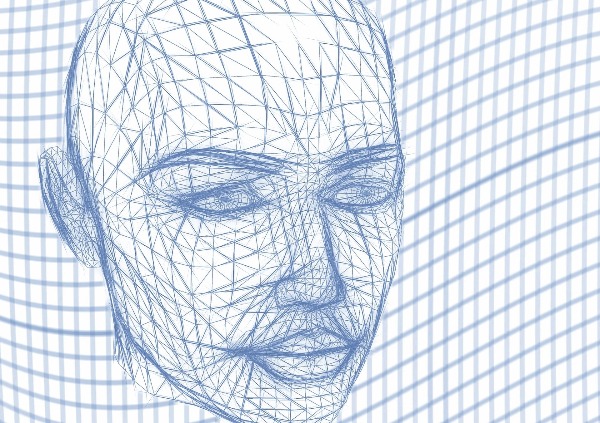
Трехмерная графика
Трехмерной графикой (ЗD-графикой) называют технологию, позволяющую получать на устройствах вывода компьютера объемные изображения. Программы для работы с трехмерной графикой называют программами трехмерного моделирования. Эти программы позволяют создавать высококачественные изображения, очень похожие на фотографии. В самом названии «трехмерный» заложено указание на то, что объект рассматривается в трех измерениях (ширина, высота и глубина). В то же время экранное изображение трехмерных объектов, как и печатное, является всего лишь их двумерным образом. Эти образы на экране выглядят вполне реально благодаря наличию источников света, естественной окраске, присутствию теней и бликов, придающих изображению глубину и делающих его визуально правдоподобным (рис. 6). Таким образом, основная задача пользователя программы трехмерного моделирования — создать сцену — совокупность образов трехмерных объектов.
В то же время экранное изображение трехмерных объектов, как и печатное, является всего лишь их двумерным образом. Эти образы на экране выглядят вполне реально благодаря наличию источников света, естественной окраске, присутствию теней и бликов, придающих изображению глубину и делающих его визуально правдоподобным (рис. 6). Таким образом, основная задача пользователя программы трехмерного моделирования — создать сцену — совокупность образов трехмерных объектов.
Широкое применение ЗD-графика находит в архитектурном и техническом проектировании, рекламе, кинематографии, различных учебных и тренажерных системах, компьютерных играх.
Создание изображений в программах трехмерного моделирования состоит из пяти этапов.
- Моделирование — создание формы трехмерного объекта.
- Наложение материалов. Материалы — краски и текстуры, которыми покрываются объекты. Кроме того, материалы определяют такие свойства объектов, как шероховатость, блеск, прозрачность.

- Расстановка источников света. Освещение придает сцене ощущение объемности и реальности, так как источники света способны создавать тени, когда их лучи падают на объекты.
- Установка камер. Программы трехмерного моделирования предоставляют возможность рассматривать сцену через виртуальную съемочную камеру (фотоаппарат). Камера может устанавливаться в разных позициях, что дает возможность отражать сцену в различных ракурсах.
- Визуализация — формирование изображения. Визуализация выполняется специальным программным обеспечением и может занимать довольно продолжительное время, зависящее от сложности сцены и быстродействия компьютера. Именно на этом этапе программа рассчитывает и наносит на изображение все тени, блики и отражения объектов.
На первых четырех этапах используются законы векторной графики. В результате визуализации создается растровое изображение. (О растровой и векторной графике)
Компьютерная анимация
Получение движущихся изображений на мониторе компьютера называется компьютерной анимацией. Слово «анимация» означает «оживление».
Слово «анимация» означает «оживление».
В недавнем прошлом художники-мультипликаторы создавали свои фильмы вручную. Чтобы передать движение, им приходилось делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переснимались на кинопленку. Существуют системы, в которых используется покадровая анимация, основанная на ключевых (наиболее важных) кадрах. Компьютерный художник создает на экране лишь изображения объектов в ключевых кадрах, а все положения объектов в промежуточных кадрах рассчитываются специальными программами. Такая работа связана с расчетами, опирающимися на математическое описание данного типа движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения (рис.7 ).
Многие современные анимационные фильмы создаются в технологии трехмерной графики. В некоторых игровых фильмах наряду с «живыми» артистами и реальными декорациями участвуют персонажи, созданные на компьютере. Одним из первых известных фильмов такого рода были «Звездные войны». Многие компьютерные игры построены в технологии ЗD-анимации.
Одним из первых известных фильмов такого рода были «Звездные войны». Многие компьютерные игры построены в технологии ЗD-анимации.
В начале появления ЗD-анимации такая работа была по силам только суперкомпьютерам. Позже для персональных компьютеров были разработаны устройства под названием ЗD-акселераторы (ускорители трехмерной графики). На современных ПК эти устройства делают доступными для пользователей трехмерные игры.
44.03.05 Педагогическое образование (с двумя профилями подготовки)
44.03.05 Педагогическое образование (с двумя профилями подготовки)
Профиль программы бакалавриата «Изобразительное искусство и компьютерная графика»
Профессия
Художник – педагог – профессионал, который способен выполнять не только произведения изобразительного искусства, но и обладает методикой преподавания изобразительного искусства своим ученикам. Преимущество творческой личности такого художника с двумя профилями подготовки заключается во владении графических редакторов и методикой обучения. Профессия преподавателя живописи, рисунка и компьютерной графики востребована в учебных заведениях различного уровня. Ваша деятельность после окончания обучения будет заключаться в развитии Вашего профессионального художественного творчества с возможностью передачи Вашего личного опыта своим ученикам, что дополняется компетенциями педагогического процесса. В течении двадцатого века существование многоуровневой структуры художественного образования в нашей стране послужило базой развития школ по подготовке художников-педагогов. Одна из таких молодых и перспективных школ находится в Тамбовском государственном университете имени Г.Р. Державина. Язык академической художественной подготовки органично сочетается с современной компьютерной графикой, приобретает важное значение в современном мире и является востребованным в различных сферах деятельности социума и обучения подрастающих поколений.
Профессия преподавателя живописи, рисунка и компьютерной графики востребована в учебных заведениях различного уровня. Ваша деятельность после окончания обучения будет заключаться в развитии Вашего профессионального художественного творчества с возможностью передачи Вашего личного опыта своим ученикам, что дополняется компетенциями педагогического процесса. В течении двадцатого века существование многоуровневой структуры художественного образования в нашей стране послужило базой развития школ по подготовке художников-педагогов. Одна из таких молодых и перспективных школ находится в Тамбовском государственном университете имени Г.Р. Державина. Язык академической художественной подготовки органично сочетается с современной компьютерной графикой, приобретает важное значение в современном мире и является востребованным в различных сферах деятельности социума и обучения подрастающих поколений.
Образовательный процесс
Особенностью образовательного процесса является выявление способностей студентов в различных жанрах изобразительного искусства и графического дизайна. Изучение классических основ и законов изобразительного искусства синтезируется с
Изучение классических основ и законов изобразительного искусства синтезируется с
изучением графических редакторов. Уже в первый год студенты выполняют авторские художественные произведения искусства и арт-объекты: живописи, рисунка и дизайн-проектирования. На старших курсах студенты активно вовлекаются в практическое дизайн-проектирование, являясь участниками городских, региональных, всероссийских и международных конкурсов-выставок. Изучая язык компьютерной графики и дизайна, студенты осваивают алгоритм дизайн-проектирования, создавая современные арт-объекты. Отличительной особенностью образовательного процесса является изучение методик преподавания дисциплин художественного профиля и компьютерной графики.
Дисциплины
-
Общая педагогика
-
Общая психология
-
Безопасность жизнедеятельности
-
История
-
История педагогики и образования
-
Возрастная психология
-
Современные образовательные технологии
-
Педагогическая психология
-
Философия
-
Иностранный язык
-
Русский язык и культура речи
-
Информационные технологии в образовании
-
Правоведение
-
Концепция современного естествознания
-
Возрастная анатомия и физиология
-
Физическая культура и спорт
-
Введение в проектную деятельность
-
Основы вожатской деятельности
-
Компьютерная графика
-
Элективные дисциплины по физической культуре и спорту
-
Академический рисунок
-
Методика преподавания изобразительного искусства
-
Академическая живопись
-
Методика преподавания компьютерной графики
-
Теория и история изобразительного искусства
-
Композиция
-
Академическая скульптура и пластическая анатомия
-
Цветоведение
-
Декоративная композиция
-
Мультимедийные возможности сетей в учебном процессе
-
Книжная графика
-
Декоративно-прикладное искусство и народные промыслы
-
Художественное оформление в образовательных учреждениях
-
Трехмерная компьютерная графика и анимация
-
Художественная обработка материалов
-
Теория и история развития художественного образования
-
Черчение и техническая графика
Практика
В учебном процессе предусмотрены три вида практик.
-
Практика по получению первичных профессиональных умений и навыков, в том числе первичных навыков научно-исследовательской деятельности.
-
Педагогическая практика.
-
Преддипломная практика.
Результатом художественно-педагогической деятельности является подготовленный к реализации идеи полиграфической продукции, журналов, книг; объектов визуальных коммуникаций в среде, афиши, плакаты, носители информации; анимация и видеоролики. Апробация практических и теоретических результатов студенческого дизайн-проектирования происходит на Всероссийских и международных научных конференциях, конкурсах, фестивалях и выставках, в том числе проводимых на базе факультета культуры и искусств. Навыки академического художественного образования закрепляются на летней пленэрной практике. Производственная и педагогическая практика по изобразительному искусству и компьютерной графике проходит в учреждениях культуры и образования нашего региона, а также на предприятиях и студиях дизайна.
Карьера
После успешного освоения образовательной программы вы сможете реализовывать авторские идеи в компьютерной графике, а также изобразительными средствами в различных техниках и материалах. Компетенции в области графических редакторов и изобразительного искусства позволит Вам выполнять задачи графического дизайнера: осуществлять разработку фирменного стиля, элементов брэнд бука, дизайна печатной продукции, веб-приложений, визуально-графической информации для навигации в предметно-пространственной среде зданий, сооружений и городов. Основным вашим профессиональным преимуществом станет умение преподать учебный материал по изобразительному искусству и компьютерной графике своим ученикам. Художник-педагог – интересная и социально значимая профессия в любой стране. Генерировать (придумывать) и воплощать смелые авторские решения компьютерной графики и изобразительного искусства у учащихся различных возрастов.
Фундаментальная приобретаемая художественная база послужит стимулом развития вашей творческой личности. Со старта в роли художника или художника-педагога у вас есть шанс реализовать себя в изобразительном искусстве, в сфере графического дизайна. Именно вы можете стать всемирно известным художником или родоначальником новых методик обучения в изобразительном искусстве и дизайне.
Со старта в роли художника или художника-педагога у вас есть шанс реализовать себя в изобразительном искусстве, в сфере графического дизайна. Именно вы можете стать всемирно известным художником или родоначальником новых методик обучения в изобразительном искусстве и дизайне.
TAGART
789 ключевых фраз, характеризующих современный коммуникативный дизайн, в системе высшего образования
Студийная фотография Акварель Изготовление собственных пигментов История типографики Дизайн газеты Публикация мобильного приложения на Google Play и Apple store Искусство Древней Греции Миссия и видение бренда Абстрактная композиция Аналитическая копия с рисунков известных художников Контраст в композиции Работа тушью Экспрессивная иллюстрация Композиционные приемы в фотографии Иллюстрирование и оформление драматургического произведения Смешанные техники в живописи Размещение сайта на хостинге Стратегия и тактика продвижения игры Иллюстрирование обложки книги Шрифтовой плакат Краткосрочные наброски фигуры натурщика Иллюстрации для детских книг История искусства модернизма Cinema 4D Искусство и искусственный интеллект История книги UX: креативное и техническое задание Методы проблемного мышления Эмоциональная коммуникация в интерфейсах Живопись фигуры человека в движении Управление креативным персоналом Книжная иллюстрация Нового времени Написание арт-рецензий Быстрый рисунок Гуашь 3D-иллюстрация Портрет натурщицы в сложном головном уборе Наработки по поиску собственного стиля и эстетики Разработка личности бренда Студийная практика Международный маркетинг Художественное издание Глубина цвета в компьютерной графике Текстура и свет в цифровой скульптуре Фотография в смешанных техниках Эмодзи Сторителлинг для фотографов Организация продуктовой страницы Инструменты прототипирования интерфейсов Искусство Древнего Востока Подбор шрифта для издания Инсталляция Создание канала в YouTube Доска вдохновения Актуальные темы для съемок История медиа (средств коммуникации) Комикс: разработка «мира» Иллюстрирование упаковки Книжная обложка Векторная компьютерная графика Разработка логотипа и графического знака Экспрессивный рисунок WordPress Рисунок мышечной основы головы и шеи человека Настольные игры Офорт Участие в конкурсе Behance Adobe Photoshop для цифровых художников Скрепление книжных блоков Закон об авторском праве История интерфейсов Расчет макета переплета Вербальный брендинг Рекомендательные письма Написание заявок на арт резиденции, конкурсы и гранты jQuery Разработка геймплея 3DS MAX: эффекты Adobe Illustrator: начальный уровень Искусство Древнего Египта Потребительские инсайты Архиграфика Портфолио с играми Индивидуальный выставочный проект Конструктивистский коллаж CorelDraw Разработка печатного шрифта Пленэр Модульная сетка 3DS MAX: текстурирование Тематическая композиция Законы о частной жизни в цифровой среде Свет, тень, рефлекс Зарисовки черепа человека Растровая компьютерная графика Unity: программирование игр Количественные исследования Виды компьютерной графики Adobe Acrobat Pro Монотипия Рисунок женской полуфигуры в оригинальном костюме IBM Design Thinking Анимированная типографика Архитектурное моделирование (CAD) в 2D и 3D 3D фотография Художественно-техническое редактирование издания История дизайна в личностях Креативное управление художественным процессом Искусство первобытной эпохи Видео 360 Изучение трендов Определение ценностей бренда Тайминг Продвижение мобильных приложений и веб-сайтов Документальная автопортретная фотография Акрил Уровни UX дизайна Визуализация данных Искусство как бизнес Леттеринг Аудиовизуальная композиция Радио эксперименты Фэнтезийная иллюстрация Рисунок интерьера Разработка игр: документирование процесса Искусство Киевской Руси Классификация шрифтов Коллективный дизайн-проект Одноточечная перспектива Музыкальные клипы Документальная фотография Рекламный плакат История рекламы GIF-анимированная иллюстрация Этнографический музей Дизайн собственного сайта Воздушная перспектива Работы в профессиональной фотостудии Теория искусства Создание выставочной экспозиции (живопись и графика) Дизайн-мышление. Разработка уникальных моделей бизнеса и ценностных предложений Смешанная реальность Визуальная иерархия Работа в проявочной лаборатории (дарк-рум) Этапы создания команды Равновесие и гармония Разработка мобильного приложения без знаний в программировании Искусство Западной Европы XIX века Рисунок натюрморта из крупных предметов Режиссура длинных роликов Галерейный бизнес Сенсорное взаимодействие Разработка анимации игры Качественные исследования Стрит-арт Пресс поддержка Microsoft Visual Language Performance-маркетинг: рекламные кампании Уличная фотография Материальная культура народов Древнего Востока Практические подходы и стратегии в групповой работе Google Material Design Сегментация потребителей Навигационное-меню интерфейсов Программирование анимации Разработка игр: терминология Разработка инновационного проекта Пиксельная иллюстрация Изучение игровой индустрии Режиссура видеомонтажа Изометрическая иллюстрация Абстрактный рисунок Манга — японский комикс Рисунок с натуры для анимации Смешанные техники печати Реклама в Интернет История архитектуры Альтернативные фотографические процессы Иллюстрации для настольных игр Карикатура Тренды в видео Портфолио с техническими рисунками CSS Оглавление, содержание, рубрикация История виртуальной реальности Основные принципы гештальтпсихологии Цветокоррекция видео Встреча с признанными практикующими Российскими художниками Гротеск в иллюстрации Веб-типографика Создание произведения сканированием Живопись динамичных объектов LightRoom для фотографов История письменности PPC (pay-per-click) Написание коммерческих предложений Перспектива фронтального и углового интерьера Материальная культура античной эпохи Критическое мышление Перспективные масштабы: глубины, широты, высоты Рисунок: изображение материалов и поверхностей Разработка концепции и идеи проекта Анимация и дизайн интерфейсов Современный веб Цифровой комикс Зарисовки возрастных изменений черепа Зарисовки различных суставов Список опубликованных статей Фотография для путешественника Маркетинговая стратегия Back-end разработка интерфейса Составляющие рынка современного искусства Рисунок архитектуры Встречи с представителями музеев, галерей и фондов Стратегический дизайн Русская материальная культура Рисунок: движение и взаимодействие Знакомство со смежными профессиями Визуальный мерчендайзинг и витринистика в маркетинге Конструкторы веб-сайтов Графическая структура издания Портфолио с рисунками Персонализация маркетинговых решений Краудфандинг Фотографическое портфолио Искусство Древнего Рима Керамика Основы операторской работы Оформления издания художественных произведений эпохи Классицизма Позиционирование бренда Репортажная фотография Эстетика кино: от экспрессионизма до 3D Структурирование опыта взаимодействия Пространственно-временная характеристика книги Arduino Этюд головы и плечевого пояса Цианотипия Прорисовка суставов Монохромная литография Объёмное прототипирование в материале Внутрикомандные коммуникации Искусство эпохи Возрождения Жанры компьютерных игр Аналоговая фотография Композиция и вьюпойнт Рисунок на керамике Иллюстрация и оформление детской книги digital-коллаж Вёрстка полосы Композиция на основе линейных модификаций Визиты в мастерские художников ATL История искусства постмодернизма Перечень наград Техническая разработка веб-сайтов Рисунок мужской полуфигуры Мультисенсорный дизайн Печать наборным шрифтом Виртуальная реальность Иллюстрирование инфографики Культурные и субкультурные особенности потребителей Классическая анимация Тональный рисунок Искусство Японии Бумажное моделирование Панорамная съемка Стратегический маркетинг-менеджмент Цифровая скульптура Экспрессивная живопись UI-kit Дизайн для бизнеса: от идеи к стратегии Пастель UX: интервью пользователя Гештальтпсихология в дизайне интерфейсов Зарисовки флоры 3DS MAX: анимация Логические операции в компьютерной графике Фэнтезийная живопись Портрет: мимика Генеративная графика в OpenFrameworks Программирование звука Живопись по фотографиям Рисунок одетой фигуры в оригинальном костюме Гратография Анатомия шрифта Коллаграфия Мотивационное письмо Европейская иллюстрация (XIX – начала XX века) Построение теней в перспективе Обложка журнала История, повествование, нарратив Чат-боты Сторителлинг в VR Различные виды кураторской деятельности Хромакей Тизер Управление креативными инновациями Стереоскопический рендеринг изображений Портфолио с веб-дизайном Каллиграфия Подкасты Pre/post-digital процесс Тренды в анимации Средневековая европейская книжная иллюстрация Фотоиллюстрация Искусство после интернета Постфотография (gif) Живопись пейзажа Рисунок обнаженной мужской фигуры Офсетная печать Сухая игла Тональный рисунок анатомического торса Гудона Анализ фотографий Реклама различными медиа История печатных технологий Коммерческая иллюстрация Разработка веб-шрифта Цифровой коллаж Эксперименты с ручной фотопечатью Big data в маркетинге Документальная фотография Тестирование интерфейса Оформления издания художественных произведений Древней Греции Реди-мейд История современного зарубежного искусства (ХХ-ХХI век) Абстрактная живопись Искусство Латинской Америки Ризография Профессиональные сообщества Целесообразность, единство, доминанта Иллюстрация и графика стран Востока Индустрии применения VR Воронка продаж Доминанта в композиции Моделирование и дизайн в SketchUp Сценарное искусство и драматургия Критическое мышление в дизайне Придумай «изм» Управление взглядом потребителя Оформления издания художественных произведений эпохи Возрождения Перспектива пучка параллельных прямых Виртуальные миры Психология заказчика Живопись маслом Законы анимации Рисунок маркером Визуальные разработки Раппортная композиция низкого рельефа Фотомонтаж Мультисенсорное повествование Контент-маркетинг Поиск и запись звука Искусство Африки Performance-маркетинг: инструменты Реализация проекта в выставочном пространстве Контент генерируемый пользователем Дети и медиа Управление проектом Живопись декора Разработка интернет-магазина Резюме соискателя Искусство Западной Европы XVII века Дизайн пиктограмм (иконок) Сюрреализм в кино Цифровая печать Акционизм Киноплакат VR/AR прототипирование и основа программ Роль научной фантастики в современном дизайне Дизайн журнала История современного отечественного искусства (ХХ-ХХI век) Психология интернет-потребителей Типографическое портфолио Список проектов, в которых участвовал Объёмная иллюстрация Сценарий и режиссура комикса Скульптура из металла Блоги Зарисовки различных этнотипов Видео-арт Печать на керамике Семиотика Теория медиа Отделка печатной продукции Автоматическая анимация Двухточечная перспектива Суперграфика Тропы и риторические фигуры Платформы блочной верстки Методы креативного мышления Управление вниманием зрителя Цветная литография Технологии печатных процессов Ай-стопперы Создание брендированных пространств Фотография для новых медиа История компьютерной графики Кроссплатформенная разработка игр Закон об интеллектуальной собственности Гейм артист Синонимия в иллюстрации Междисциплинарный дизайн Сторителлинг в социальных медиа Принципы работы в команде Живопись гипсовой головы Выставочная проектная деятельность Журнальная иллюстрация Понимание целевой аудитории в сети Интернет Текстильное портфолио Эстетика как философия искусства Трендвотчинг в бизнес-моделировании Обсуждение работ однокурсников Портрет (полуфигура) мягкими материалами Adobe Photoshop: продвинутый уровень Дизайн и искусственный интеллект Специфика российского и западных арт-рынков Живопись сложного натюрморта Цифровое прототипирование интерфейса История графического дизайна Копирайтинг Голосовые ассистенты Шрифт как изображение Корпоративный стиль (система визуальной идентификации) Публикация мобильных приложений Учебное издание 3D моделирование в Zbrush Человеко-машинное взаимодействие Психология в играх Хэппенинг Аналитика в Инстаграм Коллажная техника в живописи Поясной живописный портрет Работа с блогерами Коммуникативные стратегии в социальных медиа Интерфейс: посредник между пользователем и контентом Экономика проекта Пространство и форма Легкая тональная проработка в рисунке Аксонометрический рисунок Разработка шрифта в FontLab Правила публичного выступления Формирование команды разработчиков Good design = Good business Построение отражений в зеркальных поверхностях Разработка игровых персонажей Звук на основе сенсорного взаимодействия Адаптивный дизайн интерфейсов Видео на мобильнике Метод мозгового штурма Презентация проекта заказчику Заставка Рисованная цифровая иллюстрация Ксилография Разработка сценария игры Инстаграм: основные и дополнительные возможности Рендеринг видеофайла Концептуальные разработки Режиссура сверх-короткого видео (до 1 мин) Мультимедиа-арт Раскадровка Тестирование игры Композиции на основе объемных точек и линий 3DS MAX: свет Искусство Византии A/B тестирование Рисунок для раскадровки Портфолио с живописью Мультимедийный коллаж Рисунок пейзажа Генеративная графика в Cinder Дизайн для людей Выставка современного искусства Альграфия Мягкие материалы: уголь, сангина, соус Передача в разработку Цифровая фотография Визуальные исследования Дизайн мероприятий и событий Бизнес-профиль в Инстаграм Модельная фотография Реклама в Инстаграм Рисунок натюрморта из предметов быта Русское искусство ХХ века Встреча с признанными практикующими зарубежными художниками Фотожурналистика Разработка акцидентного шрифта Искусство Западной Европы XVIII века Живопись из предметов, сближенных по цвету Lego Serious Play Фотоохота Работа со светом в фотографии Рисунок костной основы головы человека Выкройки упаковки Сценарии взаимодействий с интерфейсом Дискуссии с известными представителями арт сообщества UX-стратегия Основы стиля в фотографии Генеративная графика в Xcode Метр и ритм Скульптура в пространстве Опыт взаимодействия с брендом Способы монетизации мобильного приложения Html Современный рисунок Линейно-конструктивный рисунок живой головы Участие в конкурсе Cannes Lions Собственное профессиональное портфолио Зарисовки фауны Иллюстрация звуков Нон-дизайн Газетная иллюстрация Фреска Пожилые люди и медиа Управление портфелем брендов и продуктов Рисунок: многофигурная композиция Планирование этапов творческих экспериментов Символизация в иллюстрации Материальная культура Западной Европы Книга-художника Коллажная иллюстрация Дизайн персональной выставки Продюсирование фотосъемок Разработка рекламной кампании Ценообразование Работа с продюсером Javascript Экономика медийных коммуникаций Проблематизация в дизайне Допечатные процессы Apple: human interface guidelines История иллюстрации Методы системного мышления Продакшн Визуальное эссе Разработка шрифта Экспериментальные фильмы Журнальная фотография Создание мокапов Метафора в иллюстрации Дизайн буклета История коммуникативного дизайна Техническая теория фотографии App Search Optimisation Автоматизация маркетинговых коммуникаций Event-маркетинг Постобработка в фотографии Симметрия и асимметрия Переплетные процессы Мудборд в дизайне интерфейсов История креативного программирования Компоновка в формате Тактики привлечения подписчиков Инстаграм: вовлечение аудитории Дополненная реальность Манифест художника Древнерусское искусство Иллюстративное портфолио Стилизация Зарубежное искусство XX века Импрессионистская живопись Приложения для Инстаграм Движение с помощью моторов Русское искусство XVIII века Рисунок обнаженной женской фигуры в сложном движении Рисунок танцора Разработка интерфейса игры Комплектовка книжных блоков Зарисовки деталей фигуры живого натурщика Медийная этика Московская школа книжной ксилографии Ассамбляж Зарисовки скелета человека Ассоциация в иллюстрации Графема, буква, слово, строка ПР Галереи современного искусства Титры Полупрозрачные материалы в живописи Пейзажная фотография Форсайт Создание персонажа Иллюстрирование обложки журнала Русское искусство ХIХ века 3DS MAX: визуализация сцены История компьютерных игр Искусственный интеллект в дизайне Походы на самые значимые выставочные проекты Формирование персональной художественной практики Кураторство выставок Линогравюра Логика развития изобразительного искусства Интегрированные инструменты бренд-менеджмента Портфолио с произведениями декоративного творчества Фотографика Изобразительная гипербола Стиль в фотографии Ведение журнала проекта Серебряный карандаш Аудиомикширование Архитектурная фотография Бренд стартапа Интерактивное инсталляция на основе сенсорного взаимодействия Генеративная графика в vvvv Мозаика Композиционный центр Платформы e-commerce Скетчбук (блокнот с набросками) Динамическая скульптура Интерактивное видео на основе сенсорного взаимодействия Фотографическая композиция Adobe InDesign для полиграфии Работа с аудио в Adobe Audition Сталкивание, разрезка, фальцовка Иллюстрирование приключенческого остросюжетного романа Сторителлинг в играх Группировка и движение Микроконтроллеры Карты эмпатии и Scenario maps Вирусный маркетинг Управление цветом в полиграфии Front-end разработка интерфейса Online PR Коллажная техника в рисунке Техники работы с цветом Русская иллюстрация (XIX – начала XX века) Скульптура из камня Рисунок фигуры в интерьере Опыт взаимодействия: сторителлинг Живопись из предметов контрастных по тону Интернет-арт Презентация проекта креативному директору Зарисовки индивидуальных особенностей черепа Стихотворное издание Трёхточечная перспектива Разработка слогана (лозунга) Искусство Западной Европы эпохи Средневековья Концептуальные исследования Разработка уровней игры Препресс (подготовка к печати) Рисунок гипсовой обрубовочной головы Adobe Photoshop для фотографов Adobe After Affects Титулы и шмуцтитулы Эстетический анализ произведения Генеративная графика в Processing Живопись с чучелом птицы или животного Стилистика компьютерных игр Спонсорство Техники моушн-дизайна Звук для анимации Выставочные стенды Планирование коммуникаций в социальных медиа Особенности рекламных коммуникаций Иллюстрированная карта Принципы работы с аудиторий и зрителем Зарисовки различных видов мышц Модульные шрифты Справочное издание Управление сообществом Стратегический бренд-менеджмент Особенности формы: фактура, текстура Комикс как многоэкранное изображение Смешанные техники коллажа Визуальное представление истории Презентация ролика в онлайн 3DS MAX: моделирование 3D Хэштеги История стилей графического дизайна Алла прима Участие в конкурсе Dribbble Оформление упаковки Живопись натюрморта в интерьере Абсурдизация в иллюстрации Точка, линия, пятно План тестирования интерфейса Технический рисунок Перспектива углов Стратегический арт-менеджмент Adobe InDesign для цифровых изданий Перформанс Терминология дизайна Форма и контрформа Скульптура из стекла Пресс-релиз для ТВ и радио Информационная архитектура интерфейса Живопись больших поверхностей Рисунок натюрморта из геометрических объектов Использование цвета в рисунке Критический анализ и искусствоведение Иллюстрации для компьютерных игр Ближний и дальний планы Скульптура из дерева Сервисный дизайн Рисунок фигуры человека на основах знаний анатомии Портретная фотография Структура веб-сайта Глоссарий современного искусства Дизайн брошюры Портфолио с анимацией Adobe Illustrator: продвинутый уровень Инстаграм: визуальный стиль коммуникации Сложно-структурная книга Техники смешивания цветов Книга для детей Живопись из сложных по форме предметов Система форматов изданий Определение требований к интерфейсу Партнерский маркетинг Рисунок фигуры человека в движении BTL Книжная иллюстрация в России XVI в.
Разработка уникальных моделей бизнеса и ценностных предложений Смешанная реальность Визуальная иерархия Работа в проявочной лаборатории (дарк-рум) Этапы создания команды Равновесие и гармония Разработка мобильного приложения без знаний в программировании Искусство Западной Европы XIX века Рисунок натюрморта из крупных предметов Режиссура длинных роликов Галерейный бизнес Сенсорное взаимодействие Разработка анимации игры Качественные исследования Стрит-арт Пресс поддержка Microsoft Visual Language Performance-маркетинг: рекламные кампании Уличная фотография Материальная культура народов Древнего Востока Практические подходы и стратегии в групповой работе Google Material Design Сегментация потребителей Навигационное-меню интерфейсов Программирование анимации Разработка игр: терминология Разработка инновационного проекта Пиксельная иллюстрация Изучение игровой индустрии Режиссура видеомонтажа Изометрическая иллюстрация Абстрактный рисунок Манга — японский комикс Рисунок с натуры для анимации Смешанные техники печати Реклама в Интернет История архитектуры Альтернативные фотографические процессы Иллюстрации для настольных игр Карикатура Тренды в видео Портфолио с техническими рисунками CSS Оглавление, содержание, рубрикация История виртуальной реальности Основные принципы гештальтпсихологии Цветокоррекция видео Встреча с признанными практикующими Российскими художниками Гротеск в иллюстрации Веб-типографика Создание произведения сканированием Живопись динамичных объектов LightRoom для фотографов История письменности PPC (pay-per-click) Написание коммерческих предложений Перспектива фронтального и углового интерьера Материальная культура античной эпохи Критическое мышление Перспективные масштабы: глубины, широты, высоты Рисунок: изображение материалов и поверхностей Разработка концепции и идеи проекта Анимация и дизайн интерфейсов Современный веб Цифровой комикс Зарисовки возрастных изменений черепа Зарисовки различных суставов Список опубликованных статей Фотография для путешественника Маркетинговая стратегия Back-end разработка интерфейса Составляющие рынка современного искусства Рисунок архитектуры Встречи с представителями музеев, галерей и фондов Стратегический дизайн Русская материальная культура Рисунок: движение и взаимодействие Знакомство со смежными профессиями Визуальный мерчендайзинг и витринистика в маркетинге Конструкторы веб-сайтов Графическая структура издания Портфолио с рисунками Персонализация маркетинговых решений Краудфандинг Фотографическое портфолио Искусство Древнего Рима Керамика Основы операторской работы Оформления издания художественных произведений эпохи Классицизма Позиционирование бренда Репортажная фотография Эстетика кино: от экспрессионизма до 3D Структурирование опыта взаимодействия Пространственно-временная характеристика книги Arduino Этюд головы и плечевого пояса Цианотипия Прорисовка суставов Монохромная литография Объёмное прототипирование в материале Внутрикомандные коммуникации Искусство эпохи Возрождения Жанры компьютерных игр Аналоговая фотография Композиция и вьюпойнт Рисунок на керамике Иллюстрация и оформление детской книги digital-коллаж Вёрстка полосы Композиция на основе линейных модификаций Визиты в мастерские художников ATL История искусства постмодернизма Перечень наград Техническая разработка веб-сайтов Рисунок мужской полуфигуры Мультисенсорный дизайн Печать наборным шрифтом Виртуальная реальность Иллюстрирование инфографики Культурные и субкультурные особенности потребителей Классическая анимация Тональный рисунок Искусство Японии Бумажное моделирование Панорамная съемка Стратегический маркетинг-менеджмент Цифровая скульптура Экспрессивная живопись UI-kit Дизайн для бизнеса: от идеи к стратегии Пастель UX: интервью пользователя Гештальтпсихология в дизайне интерфейсов Зарисовки флоры 3DS MAX: анимация Логические операции в компьютерной графике Фэнтезийная живопись Портрет: мимика Генеративная графика в OpenFrameworks Программирование звука Живопись по фотографиям Рисунок одетой фигуры в оригинальном костюме Гратография Анатомия шрифта Коллаграфия Мотивационное письмо Европейская иллюстрация (XIX – начала XX века) Построение теней в перспективе Обложка журнала История, повествование, нарратив Чат-боты Сторителлинг в VR Различные виды кураторской деятельности Хромакей Тизер Управление креативными инновациями Стереоскопический рендеринг изображений Портфолио с веб-дизайном Каллиграфия Подкасты Pre/post-digital процесс Тренды в анимации Средневековая европейская книжная иллюстрация Фотоиллюстрация Искусство после интернета Постфотография (gif) Живопись пейзажа Рисунок обнаженной мужской фигуры Офсетная печать Сухая игла Тональный рисунок анатомического торса Гудона Анализ фотографий Реклама различными медиа История печатных технологий Коммерческая иллюстрация Разработка веб-шрифта Цифровой коллаж Эксперименты с ручной фотопечатью Big data в маркетинге Документальная фотография Тестирование интерфейса Оформления издания художественных произведений Древней Греции Реди-мейд История современного зарубежного искусства (ХХ-ХХI век) Абстрактная живопись Искусство Латинской Америки Ризография Профессиональные сообщества Целесообразность, единство, доминанта Иллюстрация и графика стран Востока Индустрии применения VR Воронка продаж Доминанта в композиции Моделирование и дизайн в SketchUp Сценарное искусство и драматургия Критическое мышление в дизайне Придумай «изм» Управление взглядом потребителя Оформления издания художественных произведений эпохи Возрождения Перспектива пучка параллельных прямых Виртуальные миры Психология заказчика Живопись маслом Законы анимации Рисунок маркером Визуальные разработки Раппортная композиция низкого рельефа Фотомонтаж Мультисенсорное повествование Контент-маркетинг Поиск и запись звука Искусство Африки Performance-маркетинг: инструменты Реализация проекта в выставочном пространстве Контент генерируемый пользователем Дети и медиа Управление проектом Живопись декора Разработка интернет-магазина Резюме соискателя Искусство Западной Европы XVII века Дизайн пиктограмм (иконок) Сюрреализм в кино Цифровая печать Акционизм Киноплакат VR/AR прототипирование и основа программ Роль научной фантастики в современном дизайне Дизайн журнала История современного отечественного искусства (ХХ-ХХI век) Психология интернет-потребителей Типографическое портфолио Список проектов, в которых участвовал Объёмная иллюстрация Сценарий и режиссура комикса Скульптура из металла Блоги Зарисовки различных этнотипов Видео-арт Печать на керамике Семиотика Теория медиа Отделка печатной продукции Автоматическая анимация Двухточечная перспектива Суперграфика Тропы и риторические фигуры Платформы блочной верстки Методы креативного мышления Управление вниманием зрителя Цветная литография Технологии печатных процессов Ай-стопперы Создание брендированных пространств Фотография для новых медиа История компьютерной графики Кроссплатформенная разработка игр Закон об интеллектуальной собственности Гейм артист Синонимия в иллюстрации Междисциплинарный дизайн Сторителлинг в социальных медиа Принципы работы в команде Живопись гипсовой головы Выставочная проектная деятельность Журнальная иллюстрация Понимание целевой аудитории в сети Интернет Текстильное портфолио Эстетика как философия искусства Трендвотчинг в бизнес-моделировании Обсуждение работ однокурсников Портрет (полуфигура) мягкими материалами Adobe Photoshop: продвинутый уровень Дизайн и искусственный интеллект Специфика российского и западных арт-рынков Живопись сложного натюрморта Цифровое прототипирование интерфейса История графического дизайна Копирайтинг Голосовые ассистенты Шрифт как изображение Корпоративный стиль (система визуальной идентификации) Публикация мобильных приложений Учебное издание 3D моделирование в Zbrush Человеко-машинное взаимодействие Психология в играх Хэппенинг Аналитика в Инстаграм Коллажная техника в живописи Поясной живописный портрет Работа с блогерами Коммуникативные стратегии в социальных медиа Интерфейс: посредник между пользователем и контентом Экономика проекта Пространство и форма Легкая тональная проработка в рисунке Аксонометрический рисунок Разработка шрифта в FontLab Правила публичного выступления Формирование команды разработчиков Good design = Good business Построение отражений в зеркальных поверхностях Разработка игровых персонажей Звук на основе сенсорного взаимодействия Адаптивный дизайн интерфейсов Видео на мобильнике Метод мозгового штурма Презентация проекта заказчику Заставка Рисованная цифровая иллюстрация Ксилография Разработка сценария игры Инстаграм: основные и дополнительные возможности Рендеринг видеофайла Концептуальные разработки Режиссура сверх-короткого видео (до 1 мин) Мультимедиа-арт Раскадровка Тестирование игры Композиции на основе объемных точек и линий 3DS MAX: свет Искусство Византии A/B тестирование Рисунок для раскадровки Портфолио с живописью Мультимедийный коллаж Рисунок пейзажа Генеративная графика в Cinder Дизайн для людей Выставка современного искусства Альграфия Мягкие материалы: уголь, сангина, соус Передача в разработку Цифровая фотография Визуальные исследования Дизайн мероприятий и событий Бизнес-профиль в Инстаграм Модельная фотография Реклама в Инстаграм Рисунок натюрморта из предметов быта Русское искусство ХХ века Встреча с признанными практикующими зарубежными художниками Фотожурналистика Разработка акцидентного шрифта Искусство Западной Европы XVIII века Живопись из предметов, сближенных по цвету Lego Serious Play Фотоохота Работа со светом в фотографии Рисунок костной основы головы человека Выкройки упаковки Сценарии взаимодействий с интерфейсом Дискуссии с известными представителями арт сообщества UX-стратегия Основы стиля в фотографии Генеративная графика в Xcode Метр и ритм Скульптура в пространстве Опыт взаимодействия с брендом Способы монетизации мобильного приложения Html Современный рисунок Линейно-конструктивный рисунок живой головы Участие в конкурсе Cannes Lions Собственное профессиональное портфолио Зарисовки фауны Иллюстрация звуков Нон-дизайн Газетная иллюстрация Фреска Пожилые люди и медиа Управление портфелем брендов и продуктов Рисунок: многофигурная композиция Планирование этапов творческих экспериментов Символизация в иллюстрации Материальная культура Западной Европы Книга-художника Коллажная иллюстрация Дизайн персональной выставки Продюсирование фотосъемок Разработка рекламной кампании Ценообразование Работа с продюсером Javascript Экономика медийных коммуникаций Проблематизация в дизайне Допечатные процессы Apple: human interface guidelines История иллюстрации Методы системного мышления Продакшн Визуальное эссе Разработка шрифта Экспериментальные фильмы Журнальная фотография Создание мокапов Метафора в иллюстрации Дизайн буклета История коммуникативного дизайна Техническая теория фотографии App Search Optimisation Автоматизация маркетинговых коммуникаций Event-маркетинг Постобработка в фотографии Симметрия и асимметрия Переплетные процессы Мудборд в дизайне интерфейсов История креативного программирования Компоновка в формате Тактики привлечения подписчиков Инстаграм: вовлечение аудитории Дополненная реальность Манифест художника Древнерусское искусство Иллюстративное портфолио Стилизация Зарубежное искусство XX века Импрессионистская живопись Приложения для Инстаграм Движение с помощью моторов Русское искусство XVIII века Рисунок обнаженной женской фигуры в сложном движении Рисунок танцора Разработка интерфейса игры Комплектовка книжных блоков Зарисовки деталей фигуры живого натурщика Медийная этика Московская школа книжной ксилографии Ассамбляж Зарисовки скелета человека Ассоциация в иллюстрации Графема, буква, слово, строка ПР Галереи современного искусства Титры Полупрозрачные материалы в живописи Пейзажная фотография Форсайт Создание персонажа Иллюстрирование обложки журнала Русское искусство ХIХ века 3DS MAX: визуализация сцены История компьютерных игр Искусственный интеллект в дизайне Походы на самые значимые выставочные проекты Формирование персональной художественной практики Кураторство выставок Линогравюра Логика развития изобразительного искусства Интегрированные инструменты бренд-менеджмента Портфолио с произведениями декоративного творчества Фотографика Изобразительная гипербола Стиль в фотографии Ведение журнала проекта Серебряный карандаш Аудиомикширование Архитектурная фотография Бренд стартапа Интерактивное инсталляция на основе сенсорного взаимодействия Генеративная графика в vvvv Мозаика Композиционный центр Платформы e-commerce Скетчбук (блокнот с набросками) Динамическая скульптура Интерактивное видео на основе сенсорного взаимодействия Фотографическая композиция Adobe InDesign для полиграфии Работа с аудио в Adobe Audition Сталкивание, разрезка, фальцовка Иллюстрирование приключенческого остросюжетного романа Сторителлинг в играх Группировка и движение Микроконтроллеры Карты эмпатии и Scenario maps Вирусный маркетинг Управление цветом в полиграфии Front-end разработка интерфейса Online PR Коллажная техника в рисунке Техники работы с цветом Русская иллюстрация (XIX – начала XX века) Скульптура из камня Рисунок фигуры в интерьере Опыт взаимодействия: сторителлинг Живопись из предметов контрастных по тону Интернет-арт Презентация проекта креативному директору Зарисовки индивидуальных особенностей черепа Стихотворное издание Трёхточечная перспектива Разработка слогана (лозунга) Искусство Западной Европы эпохи Средневековья Концептуальные исследования Разработка уровней игры Препресс (подготовка к печати) Рисунок гипсовой обрубовочной головы Adobe Photoshop для фотографов Adobe After Affects Титулы и шмуцтитулы Эстетический анализ произведения Генеративная графика в Processing Живопись с чучелом птицы или животного Стилистика компьютерных игр Спонсорство Техники моушн-дизайна Звук для анимации Выставочные стенды Планирование коммуникаций в социальных медиа Особенности рекламных коммуникаций Иллюстрированная карта Принципы работы с аудиторий и зрителем Зарисовки различных видов мышц Модульные шрифты Справочное издание Управление сообществом Стратегический бренд-менеджмент Особенности формы: фактура, текстура Комикс как многоэкранное изображение Смешанные техники коллажа Визуальное представление истории Презентация ролика в онлайн 3DS MAX: моделирование 3D Хэштеги История стилей графического дизайна Алла прима Участие в конкурсе Dribbble Оформление упаковки Живопись натюрморта в интерьере Абсурдизация в иллюстрации Точка, линия, пятно План тестирования интерфейса Технический рисунок Перспектива углов Стратегический арт-менеджмент Adobe InDesign для цифровых изданий Перформанс Терминология дизайна Форма и контрформа Скульптура из стекла Пресс-релиз для ТВ и радио Информационная архитектура интерфейса Живопись больших поверхностей Рисунок натюрморта из геометрических объектов Использование цвета в рисунке Критический анализ и искусствоведение Иллюстрации для компьютерных игр Ближний и дальний планы Скульптура из дерева Сервисный дизайн Рисунок фигуры человека на основах знаний анатомии Портретная фотография Структура веб-сайта Глоссарий современного искусства Дизайн брошюры Портфолио с анимацией Adobe Illustrator: продвинутый уровень Инстаграм: визуальный стиль коммуникации Сложно-структурная книга Техники смешивания цветов Книга для детей Живопись из сложных по форме предметов Система форматов изданий Определение требований к интерфейсу Партнерский маркетинг Рисунок фигуры человека в движении BTL Книжная иллюстрация в России XVI в. Фотоколлаж Базовый фреймворк (Human Centered Design) Орнамент (раппорт) Линейно – конструктивный рисунок Продвижение канала в YouTube Живопись фигуры статичной человека Фотография без камеры Материальная культура первобытного общества и архаических культур Лессировка Микротипографика Книга-игрушка Информационное обеспечение проекта История в звуке Искусство и психоанализ Разработка архитектуры бренда История игр Критика произведений искусства Векторная иллюстрация Экспериментальный комикс Трафаретная печать Индексированные цвета в компьютерной графике Психология цвета Мультимедийный комикс Adobe Character Animator Художественное конструирование упаковки Разработка названия (нейминг) Разработка мудборда Анализ произведения искусства Основные элементы UI Нейромаркетинг Звук для видео Дизайн игр: разработка концепции История цифрового искусства Кино Новой волны Бумажное прототипирование интерфейса Дизайн на скорость: 100 дизайн проектов Создание электронных книг EPUB Групповая художественная деятельность Адаптивная айдентика Эстетика новых медиа Разработка рекламной кампании Масштабность в композиции Маркетинговые исследования Табличная верстка Репортажная иллюстрация Архитектура интерфейса Joomla Смешанные техники Упрощенные цифровые прототипы Принципы монтажа Междисциплинарный дизайн CRM-маркетинг Гризайль Цветовые модели.
Фотоколлаж Базовый фреймворк (Human Centered Design) Орнамент (раппорт) Линейно – конструктивный рисунок Продвижение канала в YouTube Живопись фигуры статичной человека Фотография без камеры Материальная культура первобытного общества и архаических культур Лессировка Микротипографика Книга-игрушка Информационное обеспечение проекта История в звуке Искусство и психоанализ Разработка архитектуры бренда История игр Критика произведений искусства Векторная иллюстрация Экспериментальный комикс Трафаретная печать Индексированные цвета в компьютерной графике Психология цвета Мультимедийный комикс Adobe Character Animator Художественное конструирование упаковки Разработка названия (нейминг) Разработка мудборда Анализ произведения искусства Основные элементы UI Нейромаркетинг Звук для видео Дизайн игр: разработка концепции История цифрового искусства Кино Новой волны Бумажное прототипирование интерфейса Дизайн на скорость: 100 дизайн проектов Создание электронных книг EPUB Групповая художественная деятельность Адаптивная айдентика Эстетика новых медиа Разработка рекламной кампании Масштабность в композиции Маркетинговые исследования Табличная верстка Репортажная иллюстрация Архитектура интерфейса Joomla Смешанные техники Упрощенные цифровые прототипы Принципы монтажа Междисциплинарный дизайн CRM-маркетинг Гризайль Цветовые модели. RGB, CMYK, Lab Искусство Древней Передней Азии Свет и светотень Экспрессивный рисунок Научно-популярное издание Повышение личной эффективности и тайм-менеджмент Adobe Photoshop: начальный уровень История фотографии Жанры компьютерных игр Шрифтовая композиция Искусство книжной иллюстрации XVII- средины XIX вв. Управление в рекламе Портрет: основы антропологии Маркетинговая аналитика в цифровой среде История новых медиа Живопись простых по форме предметов Email-маркетинг Социальный плакат Макросъемка Теория визуальной культуры Техническая разработка мобильных приложений Кликабельные цифровые прототипы интерфейсов Динамичная айдентика
RGB, CMYK, Lab Искусство Древней Передней Азии Свет и светотень Экспрессивный рисунок Научно-популярное издание Повышение личной эффективности и тайм-менеджмент Adobe Photoshop: начальный уровень История фотографии Жанры компьютерных игр Шрифтовая композиция Искусство книжной иллюстрации XVII- средины XIX вв. Управление в рекламе Портрет: основы антропологии Маркетинговая аналитика в цифровой среде История новых медиа Живопись простых по форме предметов Email-маркетинг Социальный плакат Макросъемка Теория визуальной культуры Техническая разработка мобильных приложений Кликабельные цифровые прототипы интерфейсов Динамичная айдентика
29.  10.2019 10.2019 |
Команда проекта
идея
Тигран Габриелян
Урок №20 Компьютерная графика — блог админа
Основные темы параграфа:
• история компьютерной графики;
• научная графика;
• деловая графика;
• конструкторская графика;
• иллюстративная графика;
• художественная и рекламная графика;
• компьютерная анимация.
В наше время редко найдется школьник, который бы не играл в компьютерные игры или хотя бы не видел как в них играют другие. На экране дисплея, как на телеэкране, бегают человечки, летают самолеты, мчатся гоночные машины. .. Чего только нет! Причем качество цветного изображения на современном персональном компьютере бывает лучше, чем у телевизора.
.. Чего только нет! Причем качество цветного изображения на современном персональном компьютере бывает лучше, чем у телевизора.
Раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений, называется компьютерной графикой.
Как же получаются все эти «картинки» на экране ЭВМ? Вы уже хорошо знаете, что любую работу компьютер выполняет по определенным программам, которые обрабатывают определенную информацию. Дисплей — это устройство вывода информации, хранящейся в памяти ЭВМ. Значит, и «картинки» на экране — это отображение информации, находящейся в компьютерной памяти.
История компьютерной графики
Результатами расчетов на первых компьютерах являлись длинные колонки чисел, напечатанных на бумаге. Для того чтобы осознать полученные результаты, человек брал бумагу, карандаши, линейки и другие чертежные инструменты и чертил графики, диаграммы, чертежи рассчитанных конструкций. Иначе говоря, человек вручную производил графическую обработку результатов вычислений. В графическом виде такие результаты становятся более наглядными и понятными. Таково уж свойство человеческой психики: наглядность — важнейшее условие для понимания.
В графическом виде такие результаты становятся более наглядными и понятными. Таково уж свойство человеческой психики: наглядность — важнейшее условие для понимания.
Возникла идея поручить графическую обработку самой машине.
Первоначально программисты научились получать рисунки в режиме символьной печати. На бумажных листах с помощью символов (звездочек, точек, крестиков, букв) получались рисунки, напоминающие мозаику. Так печатались графики функций, изображения течений жидкостей и газов, электрических и магнитных полей (рис. 4.1).
С помощью символьной печати программисты умудрялись получать даже художественные изображения. В редком компьютерном центре стены не украшались распечатками с портретами Эйнштейна, репродукциями Джоконды и другой машинной живописью.
Затем появились специальные устройства для графического вывода на бумагу — графопостроители (другое название — плоттеры). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы, технические чертежи и прочее. Для управления работой графопостроителей стали создавать специальное программное обеспечение.
Для управления работой графопостроителей стали создавать специальное программное обеспечение.
Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. На экране графического дисплея стало возможным получать рисунки, чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов.
Рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Существуют принтеры цветной печати, дающие качество рисунков на уровне фотографии.
Приложения компьютерной графики очень разнообразны. Для каждого направления создается специальное программное обеспечение, которое называют графическими программами, или графическими пакетами.
Научная графика
Это направление появилось самым первым. Назначение — визуализация (т. е. наглядное изображение) объектов научных исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов (рис. 4.2).
4.2).
Деловая графика
Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений. Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы (рис. 4.3).
Программные средства деловой графики обычно включаются в состав табличных процессоров (электронных таблиц), с которыми мы познакомимся немного позже.
Конструкторская графика
Она используется в работе инженеров-конструкторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом систем автоматизации проектирования (САПР). Графика в САПР используется для подготовки технических чертежей проектируемых устройств (рис. 4.4).
Графика в сочетании с расчетами позволяет проводить в наглядной форме поиск оптимальной конструкции, наиболее удачной компоновки деталей, прогнозировать последствия, к которым могут привести изменения в конструкции. Средствами конструкторской графики можно получать плоские изображения (проекции, сечения) и пространственные трехмерные, изображения.
Средствами конструкторской графики можно получать плоские изображения (проекции, сечения) и пространственные трехмерные, изображения.
Иллюстративная графика
Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования, черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов. Пакеты иллюстративной графики не имеют какой-то производственной направленности. Поэтому они относятся к прикладному программному обеспечению общего назначения.
Простейшие программные средства иллюстративной графики называются графическими редакторами. Подробнее о графических редакторах речь пойдет ниже.
Художественная и рекламная графика
Это сравнительно новая отрасль, но уже ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации и многое другое.
Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этого класса графических пакетов является возможность создания реалистических (очень близких к естественным) изображений, а также «движущихся картинок» (рис. 4.5).
Для создания реалистических изображений в графических пакетах этой категории используется сложный математический аппарат.
Получение рисунков трехмерных (пространственных) объектов, их повороты, приближения, удаления, деформации — все это связано с геометрическими расчетами. Передача освещенности объекта в зависимости от положения источников света, от расположения теней, от фактуры поверхности (глянцевая, матовая, пористая) требует расчетов, учитывающих законы оптики.
Компьютерная анимация
Получение движущихся изображений на дисплее ЭВМ называется компьютерной анимацией. Слово «анимация» означает «оживление».
В недавнем прошлом художники-мультипликаторы создавали свои фильмы вручную. Чтобы передать движение, им приходилось делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переснимались на кинопленку. Система компьютерной анимации берет значительную часть рутинной работы на себя. Например, художник может создать на экране рисунки лишь начального и конечного состояний движущегося объекта, а все промежуточные состояния рассчитает и изобразит компьютер. Такая работа также связана с расчетами, опирающимися на математическое описание данного типа движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения (рис. 4.6).
Чтобы передать движение, им приходилось делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переснимались на кинопленку. Система компьютерной анимации берет значительную часть рутинной работы на себя. Например, художник может создать на экране рисунки лишь начального и конечного состояний движущегося объекта, а все промежуточные состояния рассчитает и изобразит компьютер. Такая работа также связана с расчетами, опирающимися на математическое описание данного типа движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения (рис. 4.6).
Коротко о главном
Компьютерная графика — область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Для создания графических изображений требуется специальное программное обеспечение — графические пакеты.
Основные области применения компьютерной графики: научная графика; деловая графика; конструкторская графика; иллюстративная графика; художественная и рекламная графика.
Компьютерная анимация — это получение движущихся изображений на дисплее.
Вопросы и задания
1. Что называют компьютерной графикой?
2. Каким способом создавали рисунки на ЭВМ до появления аппаратных и программных средств компьютерной графики?
3. На какие устройства производится вывод графических изображений?
4. В чем преимущество графического дисплея перед другими устройствами графического вывода?
5. Назовите основные области применения компьютерной графики,
6. Что такое компьютерная анимация?
Демонстрация к лекции. Интерактивное средство для самостоятельной работы учащихся
Редактировалось Дата:Компьютерная графика
В мире современных технологий компьютерная графика занимает по популярности одно из первых мест. Она используется для создания мультипликационных фильмов, анимации, компьютерных игр, сайтов, рекламы. Эти сферы понятны и очень привлекательны для ребят, поэтому все большее число учащихся хочет научиться создавать свою виртуальную реальность, применяя имеющиеся графические пакеты.. Формирование интереса к овладению ИКТ знаний и умений является важным средством повышения качества обучения учеников. Процесс создания компьютерного рисунка значительно отличается от традиционного понятия «рисование». С помощью графического редактора на экране компьютера можно создавать сложные многоцветные композиции, редактировать их, меняя и улучшая, вводить в рисунок различные шрифтовые элементы, получать на основе созданных композиций готовую печатную продукцию.
Эти сферы понятны и очень привлекательны для ребят, поэтому все большее число учащихся хочет научиться создавать свою виртуальную реальность, применяя имеющиеся графические пакеты.. Формирование интереса к овладению ИКТ знаний и умений является важным средством повышения качества обучения учеников. Процесс создания компьютерного рисунка значительно отличается от традиционного понятия «рисование». С помощью графического редактора на экране компьютера можно создавать сложные многоцветные композиции, редактировать их, меняя и улучшая, вводить в рисунок различные шрифтовые элементы, получать на основе созданных композиций готовую печатную продукцию.
Изучение курса «Компьютерная графика» является актуальным, так как дает учащимся возможность познакомиться с приемами работы художника-дизайнера и использованием информационных технологий в области современной фотографии.
В рамках программы изучаются как общие понятия компьютерной графики и формы представления графической информации, так и особенности работы с изображениями с помощью конкретного инструмента обработки растровой графики на примере использования графического редактора Adobe Photoshop. Программа «Компьютерная графика» является комбинаторной, так как в ней предложен собственный подход в части структурирования учебного материала. Для повышения мотивации, эффективности всего учебного процесса, последовательность изучения и структуризация материала построены таким образом, чтобы как можно раньше начать применение информационных технологий для решения значимых для учащихся задач.
Программа «Компьютерная графика» является комбинаторной, так как в ней предложен собственный подход в части структурирования учебного материала. Для повышения мотивации, эффективности всего учебного процесса, последовательность изучения и структуризация материала построены таким образом, чтобы как можно раньше начать применение информационных технологий для решения значимых для учащихся задач.
Особенный интерес образовательной программы представляет интерактивность компьютерной графики, благодаря которой учащиеся могут в процессе анализа изображений динамически управлять их содержанием, формой, размерами и цветом, рассматривать графические объекты с разных сторон, приближать и удалять их, менять характеристики освещенности и проделывать другие подобные манипуляции, добиваясь наибольшей наглядности.
Введение в компьютерную графику, раздел 1.1 — Живопись и рисунок
Раздел 1.1
Живопись и рисунок
Основное внимание в этой книге уделяется трехмерной (3D) графике,
где большая часть работы уходит на создание 3D-модели сцены. Но в конечном итоге почти во всех случаях конечный результат компьютера
графический проект представляет собой двухмерное изображение. И конечно же
прямое производство и обработка 2D-изображений является важным
тема сама по себе.Кроме того, многие идеи переносятся
от двух измерений до трех. Итак, есть смысл начать
с графикой в 2D.
Но в конечном итоге почти во всех случаях конечный результат компьютера
графический проект представляет собой двухмерное изображение. И конечно же
прямое производство и обработка 2D-изображений является важным
тема сама по себе.Кроме того, многие идеи переносятся
от двух измерений до трех. Итак, есть смысл начать
с графикой в 2D.
Изображение, которое отображается на экране компьютера, состоит из пикселей. Экран
состоит из прямоугольной сетки пикселей, расположенных в ряды и столбцы. Пиксели достаточно маленькие, чтобы
их нелегко увидеть по отдельности. Фактически, для многих дисплеев с очень высоким разрешением они становятся
по сути невидимый. В определенный момент каждый пиксель может
показать только один цвет.Большинство экранов в наши дни используют 24-битный цвет, где
цвет может быть задан тремя 8-битными числами, дающими уровни красного, зеленого и синего цвета.
Любой цвет, который может отображаться на экране, состоит из некоторой комбинации этих трех «основных» цветов. Возможны другие форматы, такие как оттенки серого, где каждый пиксель имеет оттенок серого.
а цвет пикселя задается одним числом, которое указывает уровень серого по шкале от черного к белому.
Обычно используется 256 оттенков серого.
Ранние компьютерные экраны использовали индексированный цвет, где обычно использовался только небольшой набор цветов.
16 или 256, могут отображаться.Для индексированного цветного дисплея существует нумерованный список возможных цветов,
а цвет пикселя задается целым числом, указывающим позицию цвета в списке.
Возможны другие форматы, такие как оттенки серого, где каждый пиксель имеет оттенок серого.
а цвет пикселя задается одним числом, которое указывает уровень серого по шкале от черного к белому.
Обычно используется 256 оттенков серого.
Ранние компьютерные экраны использовали индексированный цвет, где обычно использовался только небольшой набор цветов.
16 или 256, могут отображаться.Для индексированного цветного дисплея существует нумерованный список возможных цветов,
а цвет пикселя задается целым числом, указывающим позицию цвета в списке.
В любом случае значения цвета для всех пикселей на экране сохраняются в большом блоке памяти. известный как буфер кадра. Для изменения изображения на экране необходимо изменить значения цвета, которые хранятся в буфере кадра. Экран перерисовывается много раз в секунду, так что почти сразу после изменения значений цвета в буфере кадра цвета пикселей на экране будут изменится, чтобы соответствовать, и отображаемое изображение изменится.
Используемый таким образом экран компьютера является базовой моделью растровой графики. Термин «растр» технически
относится к механизму, используемому в старых компьютерных мониторах с электронными лампами: электронный луч будет двигаться
ряды пикселей, заставляя их светиться. Луч был перемещен
через экран мощными магнитами, которые отклоняли бы путь электронов.
Чем сильнее луч, тем ярче свечение пикселя, поэтому яркость
пикселями можно было управлять, модулируя интенсивность электронного луча.Цветовые значения
сохраненные в кадровом буфере использовались для определения интенсивности электронного луча. (Для цвета
экрана, каждый пиксель имел красную точку, зеленую точку и синюю точку, которые отдельно подсвечивались
луч.)
Термин «растр» технически
относится к механизму, используемому в старых компьютерных мониторах с электронными лампами: электронный луч будет двигаться
ряды пикселей, заставляя их светиться. Луч был перемещен
через экран мощными магнитами, которые отклоняли бы путь электронов.
Чем сильнее луч, тем ярче свечение пикселя, поэтому яркость
пикселями можно было управлять, модулируя интенсивность электронного луча.Цветовые значения
сохраненные в кадровом буфере использовались для определения интенсивности электронного луча. (Для цвета
экрана, каждый пиксель имел красную точку, зеленую точку и синюю точку, которые отдельно подсвечивались
луч.)
Современный компьютерный монитор с плоским экраном не является растром в том же смысле. Нет движения
электронный луч. Механизм управления цветами пикселей различен для разных
типы экрана. Но экран по-прежнему состоит из пикселей, и значения цвета для всех
пиксели по-прежнему хранятся в буфере кадра.Идея изображения, состоящего из сетки
пикселей, с числовыми значениями цвета для каждого пикселя, определяет растровую графику.
Хотя изображения на экране компьютера представлены в пикселях, с указанием отдельных пиксельные цвета — не всегда лучший способ создать изображение. По-другому состоит в том, чтобы указать основные геометрические объекты, которые он содержит, такие формы, как линии, круги, треугольники и прямоугольники. Это идея, которая определяет векторную графику: изображение в виде списка геометрических фигур, которые он содержит.Чтобы было интереснее, фигуры могут иметь атрибуты, например толщину линии или цвет, заполняющий прямоугольник. Конечно, не каждое изображение можно составить из простых геометрические фигуры. Такой подход точно не подойдет для снимка красивого заката. (или для большинства других фотографических изображений). Однако он хорошо работает для многих типов изображения, такие как архитектурные чертежи и научные иллюстрации.
Фактически, в начале истории вычислительной техники векторная графика даже использовалась непосредственно на
компьютерные экраны. Когда были разработаны первые графические компьютерные дисплеи,
растровые изображения были слишком медленными и дорогими, чтобы быть практичными. К счастью, это было
возможно использовать технологию электронных ламп по-другому: электронный луч может быть сделан
Чтобы нарисовать линию прямо на экране, просто проведя лучом по этой линии.
Дисплей векторной графики будет хранить список отображения строк
что должно появиться на экране. Поскольку точка на экране будет светиться очень недолго
после освещения электронным лучом графический дисплей будет проходить через
список отображения снова и снова, непрерывно перерисовывая все строки в списке.Чтобы изменить изображение, достаточно изменить содержимое списка отображения.
Конечно, если список отображения станет слишком длинным, изображение начнет мерцать.
потому что линия будет иметь шанс заметно потускнеть до того, как ее следующий поворот будет перерисован.
Когда были разработаны первые графические компьютерные дисплеи,
растровые изображения были слишком медленными и дорогими, чтобы быть практичными. К счастью, это было
возможно использовать технологию электронных ламп по-другому: электронный луч может быть сделан
Чтобы нарисовать линию прямо на экране, просто проведя лучом по этой линии.
Дисплей векторной графики будет хранить список отображения строк
что должно появиться на экране. Поскольку точка на экране будет светиться очень недолго
после освещения электронным лучом графический дисплей будет проходить через
список отображения снова и снова, непрерывно перерисовывая все строки в списке.Чтобы изменить изображение, достаточно изменить содержимое списка отображения.
Конечно, если список отображения станет слишком длинным, изображение начнет мерцать.
потому что линия будет иметь шанс заметно потускнеть до того, как ее следующий поворот будет перерисован.
Но вот в чем суть: для изображения, которое можно указать как достаточно маленькое
количество геометрических фигур, количество информации, необходимой для представления изображения
намного меньше при использовании векторного представления, чем при использовании растрового представления. Рассмотрим изображение, состоящее из тысячи отрезков линий. Для векторного представления
изображения, вам нужно сохранить только координаты двух тысяч точек,
конечные точки линий. Это займет всего несколько килобайт памяти. Хранить
изображение в буфере кадров для растрового дисплея потребует гораздо больше памяти.
Точно так же векторный дисплей может
рисовать линии на экране быстрее, чем растровое изображение может скопировать то же изображение из
буфер кадра на экран.(Как только растровые изображения стали быстрыми и
недорогие, однако они быстро вытеснили векторные дисплеи из-за их
способность достаточно хорошо отображать все типы изображений.)
Рассмотрим изображение, состоящее из тысячи отрезков линий. Для векторного представления
изображения, вам нужно сохранить только координаты двух тысяч точек,
конечные точки линий. Это займет всего несколько килобайт памяти. Хранить
изображение в буфере кадров для растрового дисплея потребует гораздо больше памяти.
Точно так же векторный дисплей может
рисовать линии на экране быстрее, чем растровое изображение может скопировать то же изображение из
буфер кадра на экран.(Как только растровые изображения стали быстрыми и
недорогие, однако они быстро вытеснили векторные дисплеи из-за их
способность достаточно хорошо отображать все типы изображений.)
Разрыв между растровой и векторной графикой сохраняется в нескольких областях
компьютерной графики. Например, это можно увидеть в разделении на два
категории программ, которые можно использовать для создания изображений: программы для рисования
и программы для рисования. В программе рисования изображение представлено
в виде сетки пикселей, и пользователь создает изображение, присваивая пикселям цвета. Это можно сделать с помощью «инструмента рисования», который действует как кисть художника,
или даже с помощью инструментов, которые рисуют геометрические фигуры, такие как линии или прямоугольники. Но дело в
Программа рисования предназначена для окрашивания отдельных пикселей, и сохраняются только цвета пикселей.
Для большей ясности предположим, что вы используете программу рисования, чтобы нарисовать дом, а затем
нарисуйте дерево перед домом. Если вы затем сотрете дерево, вы увидите только пустой
фон, а не дом. На самом деле, на изображении вообще не было «дома» — только
индивидуально окрашенные пиксели, которые зритель может воспринимать как составляющие изображение дома.
Это можно сделать с помощью «инструмента рисования», который действует как кисть художника,
или даже с помощью инструментов, которые рисуют геометрические фигуры, такие как линии или прямоугольники. Но дело в
Программа рисования предназначена для окрашивания отдельных пикселей, и сохраняются только цвета пикселей.
Для большей ясности предположим, что вы используете программу рисования, чтобы нарисовать дом, а затем
нарисуйте дерево перед домом. Если вы затем сотрете дерево, вы увидите только пустой
фон, а не дом. На самом деле, на изображении вообще не было «дома» — только
индивидуально окрашенные пиксели, которые зритель может воспринимать как составляющие изображение дома.
В программе рисования пользователь создает изображение, добавляя геометрические фигуры, а
изображение представлено в виде списка этих фигур. Если вы разместите форму дома (или коллекцию фигур
составляя дом) на изображении, а затем поместите форму дерева на
верхней части дома, дом все еще там, так как он
хранится в списке фигур, содержащихся в изображении. Если вы удалите дерево, дом будет
все еще будет на изображении, как и до добавления дерева. Кроме того, вы должны уметь
чтобы выбрать одну из фигур на изображении и переместить ее или изменить ее размер, поэтому программы рисования
предлагают богатый набор операций редактирования, которые недоступны в программах рисования.(Обратное,
впрочем, это тоже правда.)
Если вы удалите дерево, дом будет
все еще будет на изображении, как и до добавления дерева. Кроме того, вы должны уметь
чтобы выбрать одну из фигур на изображении и переместить ее или изменить ее размер, поэтому программы рисования
предлагают богатый набор операций редактирования, которые недоступны в программах рисования.(Обратное,
впрочем, это тоже правда.)
Практическая программа для создания и редактирования изображений может сочетать элементы рисования и
рисунок, хотя обычно доминирует одно или другое. Например, программа для рисования может
позволяют пользователю включать растровое изображение, рассматривая его как одну фигуру. Программа рисования
может позволить пользователю создавать «слои», которые представляют собой отдельные изображения, которые можно наложить одно поверх
другого, чтобы создать окончательное изображение. Затем слоями можно манипулировать так же, как и формами.
в программе для рисования (чтобы вы могли держать свой дом и дерево на отдельных слоях,
даже если на изображении дом находится позади дерева).
Две известные графические программы — это Adobe Photoshop и Adobe Illustrator . Photoshop относится к категории программ для рисования, а Illustrator — это скорее программа для рисования. В мире свободного программного обеспечения хорошей альтернативой является программа обработки изображений GNU, Gimp . до Photoshop , а Inkscape — это достаточно функциональная бесплатная программа для рисования. Краткое введение в GIMP и Inkscape можно найти в Приложении C.
Разделение между растровой и векторной графикой также проявляется в области форматов графических файлов.
Есть много способов представить изображение как данные, хранящиеся в файле. Если исходное изображение
должен быть восстановлен из битов, хранящихся в файле, представление должно соответствовать некоторым точным, известным
Технические характеристики. Такая спецификация называется форматом графического файла. Какой-нибудь популярный графический файл
форматы включают GIF, PNG, JPEG и SVG. Большинство изображений, используемых в Интернете, — это GIF, PNG или JPEG.Современные веб-браузеры также поддерживают изображения SVG.
Большинство изображений, используемых в Интернете, — это GIF, PNG или JPEG.Современные веб-браузеры также поддерживают изображения SVG.
GIF, PNG и JPEG — это в основном форматы растровой графики; изображение задается сохранением цвета значение для каждого пикселя. GIF — это более старый формат файла, который в значительной степени был вытеснен PNG, но вы все еще можете найти изображения GIF в Интернете. (GIF формат поддерживает анимированные изображения, поэтому GIF-файлы часто используются для простой анимации на веб-страницах.) GIF использует индексированная цветовая модель с максимум 256 цветами. PNG может использовать индексированный или полный 24-битный цвет, в то время как JPEG предназначен для полноцветных изображений.
Объем данных, необходимых для представления растрового изображения, может быть весьма значительным.
большой. Однако данные обычно содержат много избыточности, и данные могут быть «сжаты».
чтобы уменьшить его размер. GIF и PNG используют сжатие данных без потерь, что означает, что
исходное изображение может быть полностью восстановлено из сжатых данных. JPEG использует алгоритм сжатия данных с потерями,
что означает, что изображение, восстановленное из
файл JPEG не совсем такой же, как исходное изображение; некоторая информация была потеряна.Это может показаться не очень хорошей идеей, но на самом деле разница часто не очень заметна, и
использование сжатия с потерями обычно позволяет значительно уменьшить размер сжатых данных.
JPEG обычно хорошо подходит для фотографических изображений, но не так хорошо для изображений с резкими краями.
между разными цветами. Это особенно плохо для штриховых рисунков и изображений, содержащих текст; PNG это
предпочтительный формат для таких изображений.
JPEG использует алгоритм сжатия данных с потерями,
что означает, что изображение, восстановленное из
файл JPEG не совсем такой же, как исходное изображение; некоторая информация была потеряна.Это может показаться не очень хорошей идеей, но на самом деле разница часто не очень заметна, и
использование сжатия с потерями обычно позволяет значительно уменьшить размер сжатых данных.
JPEG обычно хорошо подходит для фотографических изображений, но не так хорошо для изображений с резкими краями.
между разными цветами. Это особенно плохо для штриховых рисунков и изображений, содержащих текст; PNG это
предпочтительный формат для таких изображений.
SVG, с другой стороны, по сути является форматом векторной графики (хотя изображения SVG могут включать
растровые изображения).SVG на самом деле является языком на основе XML для описания двумерной векторной графики.
изображений. «SVG» означает «Масштабируемая векторная графика», а термин «масштабируемый» указывает на одну из
Преимущества векторной графики: Нет потери качества при увеличении размера изображения. Линия между двумя точками может быть представлена в любом масштабе, и это все та же идеальная геометрическая линия.
С другой стороны, если вы попытаетесь значительно увеличить размер растрового изображения, вы обнаружите, что не
иметь достаточное количество значений цвета для всех пикселей в новом изображении; каждый пиксель исходного изображения
будет расширен, чтобы покрыть прямоугольник пикселей в масштабированном изображении, и вы получите многопиксельные блоки
равномерный цвет.Масштабируемость изображений SVG делает их хорошим выбором для веб-браузеров и для
графические элементы на рабочем столе вашего компьютера. И действительно, некоторые среды рабочего стола теперь используют
Изображения SVG для значков на рабочем столе.
Линия между двумя точками может быть представлена в любом масштабе, и это все та же идеальная геометрическая линия.
С другой стороны, если вы попытаетесь значительно увеличить размер растрового изображения, вы обнаружите, что не
иметь достаточное количество значений цвета для всех пикселей в новом изображении; каждый пиксель исходного изображения
будет расширен, чтобы покрыть прямоугольник пикселей в масштабированном изображении, и вы получите многопиксельные блоки
равномерный цвет.Масштабируемость изображений SVG делает их хорошим выбором для веб-браузеров и для
графические элементы на рабочем столе вашего компьютера. И действительно, некоторые среды рабочего стола теперь используют
Изображения SVG для значков на рабочем столе.
Цифровое изображение, независимо от его формата, задается с помощью системы координат.
Система координат устанавливает соответствие между числами и геометрическими точками. В двух измерениях,
каждой точке присваивается пара чисел, которые называются координатами точки. Две координаты
точки часто называют ее координатой x и координатой y , хотя названия
«x» и «y» произвольны.
Две координаты
точки часто называют ее координатой x и координатой y , хотя названия
«x» и «y» произвольны.
Растровое изображение представляет собой двумерную сетку пикселей, расположенных в строки и столбцы. Таким образом, он имеет естественную систему координат, в которой каждый пиксель соответствует к паре целых чисел, дающей номер строки и номер столбца, которые содержат пиксель. (Даже в этом простом случае есть некоторые разногласия относительно того, следует ли нумеровать строки сверху вниз. или снизу вверх.)
Для векторного изображения естественно использовать вещественные координаты. Система координат для изображение в некоторой степени произвольно; то есть одно и то же изображение может быть указано с использованием разных координат системы. Я не хочу здесь много говорить о системах координат, но они будут основным сосредоточены на большей части книги, и они даже более важны в трехмерной графике чем в двух измерениях.
Чертежи самолетов — компьютерная графика, назначение и функции, уход и использование, типы чертежей
Обмен идеями необходим каждому, независимо от его или ее призвания или должности. Этот обмен обычно осуществляется устно или письменно; но при некоторых условиях использование только их нецелесообразно. Авиационная промышленность обнаружила, что обмен идеями не может полностью зависеть от письменных или устных слов, поскольку часто возникают недопонимание и неверное толкование. Письменное описание объекта можно изменить по значению, просто поставив запятую неправильно, а значение устного описания можно полностью изменить, используя неправильное слово. Чтобы избежать этих возможных ошибок, для описания объектов используются рисунки.По этой причине рисование — это язык рисовальщиков. Рисование в авиационной промышленности — это метод передачи идей, касающихся конструкции или сборки объектов. Это делается с помощью линий, примечаний, сокращений и символов. Важно, чтобы авиационный механик, который должен изготовить или собрать объект, понимал значение различных линий, примечаний, сокращений и символов, которые используются на чертеже.
Этот обмен обычно осуществляется устно или письменно; но при некоторых условиях использование только их нецелесообразно. Авиационная промышленность обнаружила, что обмен идеями не может полностью зависеть от письменных или устных слов, поскольку часто возникают недопонимание и неверное толкование. Письменное описание объекта можно изменить по значению, просто поставив запятую неправильно, а значение устного описания можно полностью изменить, используя неправильное слово. Чтобы избежать этих возможных ошибок, для описания объектов используются рисунки.По этой причине рисование — это язык рисовальщиков. Рисование в авиационной промышленности — это метод передачи идей, касающихся конструкции или сборки объектов. Это делается с помощью линий, примечаний, сокращений и символов. Важно, чтобы авиационный механик, который должен изготовить или собрать объект, понимал значение различных линий, примечаний, сокращений и символов, которые используются на чертеже.
Компьютерная графика
С первых дней развития авиации разработка самолетов, авиационных двигателей и других компонентов в значительной степени опиралась на чертежи самолетов. На протяжении большей части 20-го века рисунки создавались на «доске» ручкой или карандашом и бумагой. С появлением и развитием компьютеров в последние десятилетия 20-го века способ создания рисунков резко изменился. Компьютеры использовались не только для создания рисунков, но и для демонстрации предметов в «виртуальной реальности» с любого возможного угла обзора. Дальнейшее развитие компьютерных программ позволило собирать отдельно созданные детали для проверки правильности посадки и возможных стыков.Кроме того, благодаря возможности почти мгновенного обмена информацией через компьютерные сети и Интернет, дизайнерам стало намного проще делиться своей работой с другими дизайнерами и производителями практически в любое время и в любой точке мира. Используя новые технологии производства с компьютерным управлением, стало возможным спроектировать деталь и точно изготовить ее, даже не показывая ее на бумаге. Новые термины и акронимы стали обычным явлением. Наиболее распространенные из этих терминов:
На протяжении большей части 20-го века рисунки создавались на «доске» ручкой или карандашом и бумагой. С появлением и развитием компьютеров в последние десятилетия 20-го века способ создания рисунков резко изменился. Компьютеры использовались не только для создания рисунков, но и для демонстрации предметов в «виртуальной реальности» с любого возможного угла обзора. Дальнейшее развитие компьютерных программ позволило собирать отдельно созданные детали для проверки правильности посадки и возможных стыков.Кроме того, благодаря возможности почти мгновенного обмена информацией через компьютерные сети и Интернет, дизайнерам стало намного проще делиться своей работой с другими дизайнерами и производителями практически в любое время и в любой точке мира. Используя новые технологии производства с компьютерным управлением, стало возможным спроектировать деталь и точно изготовить ее, даже не показывая ее на бумаге. Новые термины и акронимы стали обычным явлением. Наиболее распространенные из этих терминов:
- Компьютерная графика — рисование на компьютере
- Система автоматизированного проектирования (САПР) — когда компьютер используется при проектировании детали или продукта.

- Компьютерное проектирование и черчение (CADD) — когда компьютер используется в процессе проектирования и черчения.
- Компьютерное производство (CAM) — когда компьютер используется в производстве детали или продукта.
- Компьютерное проектирование (CAE) — когда компьютер используется в разработке детали или продукта.
Поскольку компьютерное оборудование и программное обеспечение продолжают развиваться, большее количество CAE выполняется за меньшее время и с меньшими затратами.Помимо проектирования продукта, некоторые из других применений CAE — это анализ продукта, сборка, моделирование и информация о техническом обслуживании. [Рисунок 1]
| Рис. 1. Рабочее место для компьютерной графики |
CATIA, ProEngineer, Solid Works и Unigraphics — одни из наиболее популярных программных пакетов САПР, используемых для проектирования и производства самолетов. Большинство производителей планеров используют программное обеспечение CATIA для проектирования своих самолетов.Весь самолет проектируется и собирается в программном пакете перед производством. Чертежи всех частей самолета доступны и доступны с помощью компьютерного программного обеспечения. Рисунки больше не ограничиваются 1, 2 или 3 видами. К чертежам со всех сторон можно легко получить доступ, используя компьютерную модель детали или продукта. Технические специалисты могут получить доступ к чертежам и руководствам по самолетам на ноутбуках или даже мобильных устройствах при выполнении технического обслуживания в цехе.
Большинство производителей планеров используют программное обеспечение CATIA для проектирования своих самолетов.Весь самолет проектируется и собирается в программном пакете перед производством. Чертежи всех частей самолета доступны и доступны с помощью компьютерного программного обеспечения. Рисунки больше не ограничиваются 1, 2 или 3 видами. К чертежам со всех сторон можно легко получить доступ, используя компьютерную модель детали или продукта. Технические специалисты могут получить доступ к чертежам и руководствам по самолетам на ноутбуках или даже мобильных устройствах при выполнении технического обслуживания в цехе.
Назначение и назначение чертежей самолета
Чертежи и отпечатки являются связующим звеном между инженерами, проектирующими самолет, и рабочими, которые его строят, обслуживают и ремонтируют.Отпечаток может быть копией рабочего чертежа детали или группы деталей самолета, либо проекта системы или группы систем. Их делают, помещая начертание рисунка на лист химически обработанной бумаги и на короткое время подвергая его сильному свету. Когда экспонированная бумага проявляется, она становится синей в том месте, где свет проникает через прозрачный след. Закрашенные линии начертания, перекрыв свет, отображаются как белые линии на синем фоне. При использовании других типов сенсибилизированной бумаги отпечатки могут иметь белый фон с цветными линиями или цветной фон с белыми линиями.
Когда экспонированная бумага проявляется, она становится синей в том месте, где свет проникает через прозрачный след. Закрашенные линии начертания, перекрыв свет, отображаются как белые линии на синем фоне. При использовании других типов сенсибилизированной бумаги отпечатки могут иметь белый фон с цветными линиями или цветной фон с белыми линиями.
Рисунки, созданные с помощью компьютеров, можно просматривать на мониторе компьютера или распечатывать в «твердой копии» с помощью струйного или лазерного принтера. Рисунки большего размера можно распечатать на плоттере или широкоформатном принтере. Крупные принтеры могут печатать рисунки высотой до 42 дюймов и шириной до 600 дюймов с использованием непрерывной рулонной бумаги. [Рисунок 2]
| Рис. 2. Широкоформатный принтер |
Уход и использование рисунков
С рисунками следует обращаться осторожно, поскольку они дороги и ценны. Открывайте чертежи медленно и осторожно, чтобы не порвать бумагу. Когда рисунок открыт, разгладьте линии сгиба вместо того, чтобы загибать их назад.
Открывайте чертежи медленно и осторожно, чтобы не порвать бумагу. Когда рисунок открыт, разгладьте линии сгиба вместо того, чтобы загибать их назад.
Чтобы защитить рисунки от повреждений, никогда не выкладывайте их на пол и не кладите на поверхность, покрытую инструментами или другими предметами, которые могут сделать отверстия в бумаге. На руках не должно быть масла, жира или других нечистых веществ, которые могут испачкать или испачкать отпечаток.
Никогда не делайте пометок и пометок на отпечатке, так как они могут запутать других и привести к неправильной работе.Только уполномоченным лицам разрешается делать пометки или изменения на отпечатках, и они должны подписывать и датировать любые вносимые изменения.
Закончив рисунок, сложите его и верните на место. Отпечатки изначально складываются в размер, подходящий для хранения. Следует позаботиться о том, чтобы всегда использовались оригинальные складки.
Виды чертежей
Чертежи должны содержать такую информацию, как размер и форма объекта и всех его частей, спецификации материала, который будет использоваться, как материал должен быть обработан, как детали должны быть собраны, а также любую другую информацию, необходимую для изготовления и сборки объект. Чертежи можно разделить на три класса: детали, сборка и установка.
Чертежи можно разделить на три класса: детали, сборка и установка.
Детальный чертеж
Детальный чертеж — это описание отдельной детали, описывающее линиями, примечаниями и символами спецификации размера, формы, материала и методов производства, которые будут использоваться при изготовлении детали. Детальные чертежи обычно довольно просты. Когда отдельные детали имеют небольшие размеры, несколько подробных чертежей могут быть показаны на одном листе или распечатаны. [Рисунок 3]
| Рисунок 3.Детальный чертеж |
Сборочный чертеж
Сборочный чертеж — это описание объекта, состоящего из двух или более частей. [Рис. 4] Он описывает размер и форму объекта. Его основная цель — показать взаимосвязь различных частей. Сборочный чертеж обычно более сложен, чем подробный чертеж, и часто сопровождается подробными чертежами различных деталей.
| Рисунок 4.Сборочный чертеж |
Монтажный чертеж
Монтажный чертеж — это чертеж, который включает всю необходимую информацию для детали или узла в окончательном установленном положении в летательном аппарате. Он показывает размеры, необходимые для размещения определенных деталей по отношению к другим деталям, и справочные размеры, которые могут быть полезны в дальнейшей работе в магазине. [Рисунок 5]
| Рисунок 5.Монтажный чертеж |
Чертежи в разрезе
Разрез или разрез получают путем отрезания части объекта, чтобы показать форму и конструкцию в плоскости разреза. Вырезанная деталь или детали показаны с помощью линий сечения (штриховки). Типы разделов описаны в следующих параграфах.
Полный раздел
Полное сечение используется, когда внутренняя конструкция или скрытые особенности объекта не могут быть четко показаны с помощью внешнего вида. Например, на рис. 6 показано сечение кабельного разъема и показана внутренняя конструкция разъема.
Например, на рис. 6 показано сечение кабельного разъема и показана внутренняя конструкция разъема.
| Рис. 6. Кабельный соединитель в разрезе |
Половина секции
В половинном сечении плоскость сечения проходит только наполовину через объект, оставляя другую половину объекта как внешний вид. Половинки используются с симметричными объектами, чтобы показать как интерьер, так и экстерьер.Фиг.7 — половинный разрез сервопривода Capstan.
| Рис. 7. Половина секции сервопривода шпиля |
Оборотная статья
Поворотное сечение, нарисованное непосредственно на внешнем виде, показывает форму поперечного сечения детали, например спицы колеса. Пример вращающейся секции показан на рисунке 8.
Рисунок 8. Профили вращающиеся Профили вращающиеся |
Удален Раздел
.Удаленный раздел иллюстрирует части объекта. Он нарисован как вращающиеся секции, за исключением того, что он расположен сбоку и часто изображается в большем масштабе, чем указанный вид, чтобы выявить соответствующие детали.
На рисунке 9 показаны удаленные секции. Сечение A-A показывает форму поперечного сечения объекта на линии разреза A-A. Сечение B-B показывает форму поперечного сечения на линии разреза B-B.Эти виды в разрезе нарисованы в том же масштабе, что и основной вид.
| Рисунок 9. Удаленные разделы |
СВЯЗАННЫЕ ЗАПИСИ
Основные надписи, универсальная система нумерации, стандарты чертежей и ведомость материалов
Прочие данные чертежей самолета
Методы иллюстрации
Линии и Обозначения на чертежах
Чтение и интерпретация чертежей
Схемы электрических соединений
чертежей самолетов — компьютерная графика
С первых дней развития авиации разработка самолетов, авиационных двигателей и других компонентов в значительной степени опиралась на чертежи самолетов. На протяжении большей части 20-го века рисунки создавались на «доске» ручкой или карандашом и бумагой. Однако с появлением и развитием компьютеров в последние десятилетия 20-го века способ создания чертежей резко изменился. Компьютеры использовались не только для создания рисунков, но и для демонстрации предметов в «виртуальной реальности» с любого возможного угла обзора. Дальнейшее развитие привело к появлению компьютерных программ с возможностью сборки отдельно созданных деталей для проверки правильности посадки и возможных пересечений.Кроме того, благодаря возможности почти мгновенного обмена информацией через компьютерные сети и Интернет, дизайнерам стало намного проще делиться своей работой с другими дизайнерами и производителями практически в любое время и в любой точке мира. Используя новые технологии производства с компьютерным управлением, стало возможным спроектировать деталь и точно изготовить ее, даже не показывая ее на бумаге. Новые термины и акронимы стали обычным явлением.
На протяжении большей части 20-го века рисунки создавались на «доске» ручкой или карандашом и бумагой. Однако с появлением и развитием компьютеров в последние десятилетия 20-го века способ создания чертежей резко изменился. Компьютеры использовались не только для создания рисунков, но и для демонстрации предметов в «виртуальной реальности» с любого возможного угла обзора. Дальнейшее развитие привело к появлению компьютерных программ с возможностью сборки отдельно созданных деталей для проверки правильности посадки и возможных пересечений.Кроме того, благодаря возможности почти мгновенного обмена информацией через компьютерные сети и Интернет, дизайнерам стало намного проще делиться своей работой с другими дизайнерами и производителями практически в любое время и в любой точке мира. Используя новые технологии производства с компьютерным управлением, стало возможным спроектировать деталь и точно изготовить ее, даже не показывая ее на бумаге. Новые термины и акронимы стали обычным явлением. Наиболее распространенными из этих терминов являются:
Наиболее распространенными из этих терминов являются:
- Компьютерная графика — рисование с использованием компьютера,
- Компьютерное проектирование Черчение (CADD) — когда компьютер используется в процессе проектирования и черчения,
- Компьютерное проектирование ( CAD) — когда компьютер используется в разработке продукта,
- Computer Aided Manufacturing (CAM) — когда компьютер используется в производстве продукта, и
- Computer Aided Engineering (CAE) — когда компьютер используется в разработке продукта.
Поскольку компьютерное оборудование и программное обеспечение продолжают развиваться, все большее количество CAE выполняется за меньшее время и с меньшими затратами. Помимо проектирования продукта, некоторые из других применений CAE — это анализ продукта, сборка, моделирование и информация о техническом обслуживании. [Рисунок 2-1] Рисунок 2-1. Рабочее место компьютерной графики.
Flight Mechanic рекомендует
История компьютерного искусства — Часть 1: Компьютерная графика
Я пишу в блоге серию сообщений по истории компьютерного искусства с 1960-х годов. Это первая часть, и мы поговорим о ранних истоках компьютерной графики . Это часть моей работы во время недельного ретрита по программированию в Центре рекурсии.
Это первая часть, и мы поговорим о ранних истоках компьютерной графики . Это часть моей работы во время недельного ретрита по программированию в Центре рекурсии.
Рождение компьютерной графики
Сборник обложек из изданий по компьютерной графике и искусству 1976-1977 годов
Компьютерная графика берет свое начало в практических приложениях. Существующие формы печати, такие как пишущие машинки и принтеры, были неадекватны для представления визуальных данных.Представьте, что у вас есть серия данных с датчика. Без возможности графического отображения вам пришлось бы просматривать страницы данных, чтобы обнаружить какой-либо шаблон.
Чтобы удовлетворить эту потребность, для этой конкретной цели визуализации данных были разработаны инструменты для рисования, такие как плоттер или дисплей с электронно-лучевой трубкой (ЭЛТ). Они не были разработаны с учетом эстетики — большая часть графики той эпохи состояла в основном из линий, что позволяло создавать геометрические формы и сетки.![]() Частично это было из-за ограничений технологии, но также и из-за отсутствия необходимости, но художники все равно придумали способы их моделирования.Например, текстуры или цветовые градиенты не были встроены в функции ЭЛТ-дисплеев или плоттеров, но художники все же нашли способы наложения линий или символов для создания интересных текстур.
Частично это было из-за ограничений технологии, но также и из-за отсутствия необходимости, но художники все равно придумали способы их моделирования.Например, текстуры или цветовые градиенты не были встроены в функции ЭЛТ-дисплеев или плоттеров, но художники все же нашли способы наложения линий или символов для создания интересных текстур.
Эти устройства были в основном разработаны и использовались для рисования графиков и диаграмм. Это ограничение повлияло на многие стили искусства, созданные с использованием этих устройств, которые сегодня интерпретируются как «ретро» или «минимализм».
Я не мог решить, какие работы показать вам, поэтому вот листовка «Компьютерная графика и компьютерное искусство» Х.W. Franke, опубликованная в 1971 году, чтобы дать вам представление об эстетике.
Компьютеры тогда
Чтобы говорить об истории компьютерного искусства, мы должны сначала поговорить об истории компьютеров. Это не будет глубоким погружением, но достаточно для того, чтобы вы получили представление о том, что означает использование компьютера и кем нужно быть, чтобы получить к нему доступ.
Мэйнфрейм IBM 7094 со всеми его частями
Начнем с того, что начало 1960-х было эпохой, когда компьютеры были дорогими и в основном находились в исследовательских или академических учреждениях с собственными компьютерными лабораториями.Де-факто мэйнфрейм IBM 7090 Data Processing System обойдется вам в 2,9 миллиона долларов в день . Это эквивалент 25 миллионов долларов США в 2019 году, что дает вам представление о его доступности. Также интересно отметить, что IBM 7090 создавалась специально для инженеров и ученых.
Для работы компьютерной лаборатории на мэйнфреймах требовался набор технического персонала для работы с машинами. Компьютер не был единым целым, каким мы его знаем сегодня. Мэйнфрейм должен был использоваться вместе с рядом периферийных устройств: магнитные ленты для хранения, перфораторы для записи инструкций, принтеры для вывода, устройства чтения карт для преобразования перфокарт в магнитную ленту, чтобы компьютер мог их быстрее считывать, и т. Д. на.Как минимум, IBM 7090 состоял из восьми, различных блоков . Иногда я думаю об этом, когда жалуюсь на то, какой у меня ноутбук весом 3 фунта (1,4 кг). Излишне говорить, что запуск мэйнфрейма был делом не случайным.
Д. на.Как минимум, IBM 7090 состоял из восьми, различных блоков . Иногда я думаю об этом, когда жалуюсь на то, какой у меня ноутбук весом 3 фунта (1,4 кг). Излишне говорить, что запуск мэйнфрейма был делом не случайным.
Фактически, большинство программистов почти не видели мэйнфрейм. Чаще всего они набирали свой код на перфораторе для карт, передавали его человеку за дверью в компьютерной лаборатории, немного ждали и возвращали результаты своего кода. Программистам не была предоставлена роскошь мгновенной обратной связи, как сегодня.Я также думаю об этом всякий раз, когда с нетерпением жду прохождения моих модульных тестов.
Карточный перфоратор IBM 029 в действии
Доступ к компьютерам
Следовательно, первые несколько людей, которые создали компьютерное искусство, были не художниками, а математиками, учеными и программистами, имевшими доступ к этим компьютерам. Одна из первых компьютерных выставок в Северной Америке была в галерее Howard Wise в Нью-Йорке в 1965 году, на ней были представлены работы двух исследователей Bell Labs, Майкла А. Нолл и Бела Джулес. Нолл и Джулес работали над IBM 7094 и плоттером для микрофильмов SC-4020. AT&T, которой принадлежала Bell Labs, изначально не хотела, чтобы выставка состоялась, потому что они беспокоились, что местные регулирующие органы «сочтут создание произведений искусства в Bell Labs излишней тратой телефонных платежей монополистом» . Само шоу не было хорошо воспринято репортажами художественной критики, одна из которых даже подверглась резкой критике: «пока средства представляют больший интерес, чем цель, это революционное сотрудничество привело к появлению мрачных, очень сложных геометрических узоров, исключая мельчайшие составляющие чувствительности к ручному управлению (выделено мной).
Нолл и Бела Джулес. Нолл и Джулес работали над IBM 7094 и плоттером для микрофильмов SC-4020. AT&T, которой принадлежала Bell Labs, изначально не хотела, чтобы выставка состоялась, потому что они беспокоились, что местные регулирующие органы «сочтут создание произведений искусства в Bell Labs излишней тратой телефонных платежей монополистом» . Само шоу не было хорошо воспринято репортажами художественной критики, одна из которых даже подверглась резкой критике: «пока средства представляют больший интерес, чем цель, это революционное сотрудничество привело к появлению мрачных, очень сложных геометрических узоров, исключая мельчайшие составляющие чувствительности к ручному управлению (выделено мной).
Выставка компьютерных изображений в галерее Howard Wise
Это так меня щекочет, потому что в 2019 году компьютерное искусство привлекло гораздо больше внимания как средство искусства. Фактически, только в прошлом году в Музее Виктории и Альберта в Лондоне, MoMA в Нью-Йорке и Уитни (которая продолжается до 14 апреля 2019 г.) были проведены специализированные выставки ретроспективы компьютерного искусства, каждая из которых похоже, очень понравился широкой публике.
Фактически, только в прошлом году в Музее Виктории и Альберта в Лондоне, MoMA в Нью-Йорке и Уитни (которая продолжается до 14 апреля 2019 г.) были проведены специализированные выставки ретроспективы компьютерного искусства, каждая из которых похоже, очень понравился широкой публике.
Термин «компьютерная графика» впервые был введен компанией Boeing в 1960-е годы . Компания использовала их для моделирования посадки на взлетно-посадочную полосу и определения возможных движений пилота, сидящего в кабине. Они также первыми создали имитацию посадки для тренировок пилотов. Компьютерная графика также оказалась действительно полезной в таких областях, как архитектура, где можно было моделировать.
слева: Моделирование кабины самолета Boeing. справа: моделирование аэропорта Сиэтл-Такома для обучения пилотов
Это было не раньше, чем в 1960-х и 1970-х годах, когда больше художников получили доступ к компьютеру. Иногда это происходило в университетах, где компьютерный класс также был доступен для студентов других факультетов. Хорошим примером этого сотрудничества был Университет Нью-Мексико, где Кэтрин Нэш, профессор искусств, и Ричард Уильямс, профессор компьютерной инженерии, создали язык программирования ART 1 , который был разработан, чтобы научить студентов создавать простую компьютерную графику. Он был разработан, чтобы сделать программирование доступным для тех, у кого нет технического образования .Для тех из вас, кто слышал о Processing или p5.js, возможно, увлекается генеративным искусством сегодня, разве это не знакомо? ART 1 Оригинал Обработка! Обработка — популярный язык на основе Java, широко используемый сегодня для создания генеративного искусства. Приятно осознавать, что идея иметь доступный язык программирования для нетехнических людей для создания произведений искусства очень актуальна сегодня. Позже в этой серии я исследую ранние языки программирования для графики.
Иногда это происходило в университетах, где компьютерный класс также был доступен для студентов других факультетов. Хорошим примером этого сотрудничества был Университет Нью-Мексико, где Кэтрин Нэш, профессор искусств, и Ричард Уильямс, профессор компьютерной инженерии, создали язык программирования ART 1 , который был разработан, чтобы научить студентов создавать простую компьютерную графику. Он был разработан, чтобы сделать программирование доступным для тех, у кого нет технического образования .Для тех из вас, кто слышал о Processing или p5.js, возможно, увлекается генеративным искусством сегодня, разве это не знакомо? ART 1 Оригинал Обработка! Обработка — популярный язык на основе Java, широко используемый сегодня для создания генеративного искусства. Приятно осознавать, что идея иметь доступный язык программирования для нетехнических людей для создания произведений искусства очень актуальна сегодня. Позже в этой серии я исследую ранние языки программирования для графики.
слева: страница из руководства ART 1, подробно описывающая параметры для рисования эллипса , справа: все, что вам нужно знать, чтобы нарисовать эллипс в Processing .Синтаксис последнего намного более интуитивно понятен, чем первый.
Что дальше
Я надеюсь, что это немного задает почву для последующих статей. Цифровые вычисления существуют всего 70 лет, и уже многое изменилось. Всего лишь одно поколение назад люди программировали с помощью перфокарт. Я вырос в эпоху, когда персональные компьютеры уже были нормой. Черт возьми, мое самое раннее воспоминание о компьютере — это игра в Puzzle Bobble на настольном компьютере дома.
Лично устаревшие технологии странны и в то же время увлекательны, и я с нетерпением жду возможности немного изучить их в надежде, что понимание того, откуда мы пришли, поможет нам понять, куда мы идем.
Следующим будет Часть 2: Плоттеры , где я расскажу об истории этого восхитительного робота для рисования. Вы можете подписаться на мой RSS-канал, чтобы получать обновления, когда он выйдет!
Вы можете подписаться на мой RSS-канал, чтобы получать обновления, когда он выйдет!
[править] Часть 2: Плоттеры уже вышла! Прочтите здесь.
приложений компьютерной графики — GeeksforGeeks
Приложения компьютерной графики
Компьютерная графика занимается созданием, обработкой и хранением различных типов изображений и объектов.
Некоторые из приложений компьютерной графики:
- Компьютерное искусство:
Используя компьютерную графику, мы можем создавать изобразительное и коммерческое искусство, которое включает пакеты анимации, пакеты рисования. Эти пакеты предоставляют средства для проектирования форм объектов и определения их движения. Также можно выполнять рисование мультфильмов, картины, логотипы. - Компьютерное рисование:
Проектирование зданий, автомобилей, самолетов выполняется с помощью компьютерного рисования, это помогает в обеспечении мельчайших деталей чертежа и создании более точных и четких чертежей с лучшими характеристиками.
- Графика для презентаций:
Для подготовки отчетов или обобщения финансовых, статистических, математических, научных, экономических данных для исследовательских отчетов, управленческих отчетов, а также создания гистограмм, круговых диаграмм, временных диаграмм, можно выполнить с помощью инструментов присутствует в компьютерной графике. - Развлечения:
Компьютерная графика находит большую часть своего применения в киноиндустрии и игровой индустрии. Используется для создания кинофильмов, музыкальных клипов, телешоу, мультипликационных фильмов.В игровой индустрии, где фокус и интерактивность являются ключевыми игроками, компьютерная графика помогает в обеспечении таких функций эффективным способом. - Образование:
Компьютерные модели чрезвычайно полезны для обучения огромному количеству концепций и основ в простой для понимания и обучения манере. Используя компьютерную графику, можно создать множество учебных моделей, с помощью которых можно вызвать у учащихся больший интерес к предмету.
- Обучение:
Специализированная система обучения, например тренажеры, может использоваться для обучения кандидатов способом, который можно понять за короткий промежуток времени и лучше понять.Создание обучающих модулей с использованием компьютерной графики просто и очень полезно.
- Визуализация:
Сегодня потребность в визуализации вещей резко возросла, потребность в визуализации проявляется во многих передовых технологиях, визуализация данных помогает находить понимание данных, проверять и изучать поведение процессов вокруг нас, которые нам нужны соответствующая визуализация, которая может быть достигнута за счет правильного использования компьютерной графики - Обработка изображений:
Различные виды фотографий или изображений требуют редактирования, чтобы их можно было использовать в разных местах.Обработка существующих изображений в улучшенные для лучшей интерпретации — одно из многих приложений компьютерной графики.
- Машинный чертеж:
Компьютерная графика очень часто используется для проектирования, модификации и создания различных частей машины и самой машины в целом, основная причина использования компьютерной графики для этой цели — точность и ясность, которую мы получаем от такого чертежа. является окончательным и крайне желательным для безопасного производства станка с использованием этих чертежей. - Графический интерфейс пользователя:
Использование картинок, изображений, значков, всплывающих меню, графических объектов помогает создать удобную среду, в которой работать легко и приятно, с помощью компьютерной графики мы можем создать такую атмосферу, в которой все может быть автоматизированным, и любой может легко выполнить желаемое действие.
Это некоторые из приложений компьютерной графики, благодаря которым ее популярность значительно возросла и будет продолжать расти вместе с развитием технологий.
| 1 | Лекция 01: Введение — I | Скачать |
| 2 | Лекция 02: Введение — II | Скачать |
| 3 | Лекция 03: Введение — III | Скачать |
| 4 | Лекция 04: Введение — IV | Скачать |
| 5 | Лекция 05: Введение — V | Скачать |
| 6 | Лекция 06: Введение — VI | Скачать |
| 7 | Лекция 07: Конические сечения — I | Скачать |
| 8 | Лекция 08: Конические сечения — II | Скачать |
| 9 | Лекция 09: Практика — I | Скачать |
| 10 | Лекция 10: Практика — II 90 094 | Скачать |
| 11 | Лекция 11: Конические сечения — III | Скачать |
| 12 | Лекция 12: Конические сечения — IV | Скачать |
| 13 | Лекция 13: Конические сечения — V | Скачать |
| 14 | Лекция 14: Конические сечения — VI | Скачать |
| 15 | Лекция: 15: Конические сечения — VII | Скачать |
| 16 | Лекция: 16: Конические сечения — VIII | Скачать |
| 17 | Лекция: 17: Конические сечения — IX | Скачать |
| 18 | Лекция: 18: Конические сечения — X | Скачать |
| 19 | Лекция: 19: Конические сечения — XI | Скачать |
| 20 | Лекция: 20: Конические сечения — XII | вниз загрузка |
| 21 | Лекция: 21: Ортографические проекции I (Часть 1) | Скачать |
| 22 | Лекция: 22: Ортографические проекции I (Часть 2) | Скачать |
| 23 | Лекция: 23: Ортографические проекции I (Часть 3) | Скачать |
| 24 | Лекция: 24: Ортографические проекции I (Часть 4) | Скачать |
| 25 | Лекция: 25: Ортографические проекции I ( Часть 5) | Скачать |
| 26 | Лекция 26: Ортографические проекции I (Часть 6) | Скачать |
| 27 | Лекция 27: Ортографические проекции I (Часть 7) | Скачать |
| 28 | Лекция 28: Ортографические проекции I (Часть 8) | Скачать |
| 29 | Лекция 29: Ортографические проекции I (Часть 9) | Скачать |
| 30 | Лекция 30: Ортографические проекции I (Часть 10) | Скачать |
| 31 | Лекция 31: Ортографические проекции II (Часть 1) | Скачать |
| 32 | Лекция 32: Ортографические проекции II (Часть 2) | Скачать |
| 33 | Лекция 33: Ортографические проекции II (Часть 3) | Скачать |
| 34 | Лекция 34: Ортографические проекции II (Часть 4) | Скачать |
| 35 | Лекция 35: Ортографические проекции II (Часть 5) | Скачать |
| 36 | Лекция 36: Ортографические проекции II (Часть 6) | Скачать |
| 37 | Лекция 37: Ортографические проекции II (Часть 7) | Скачать |
| 38 | Лекция 38: O ортографические проекции II (Часть 8) | Скачать |
| 39 | Лекция 39: Ортографические проекции II (Часть 9) | Скачать |
| 40 | Лекция 40: Ортографические проекции II (Часть 10) | Скачать |
| 41 | Лекция 41: Ортографические проекции II (Часть 11) | Скачать |
| 42 | Лекция 42: Проекция твердых тел — I | Скачать |
| 43 | Лекция 43: Проекция Solids — II | Загрузить |
| 44 | Лекция 44: Проекция твердых тел — III | Загрузить |
| 45 | Лекция 45: Сечения и разрезы | Загрузить |
| 46 | Лекция 46 : Разрезы и виды в разрезе (продолжение. ) ) | Скачать |
| 47 | Лекция 47: Разрезы и виды в разрезе (продолжение) | Скачать |
| 48 | Лекция 48: Изометрические проекции | Скачать |
| 49 | Лекция 49: Изометрические проекции (продолжение) | Скачать |
| 50 | Лекция 50: Изометрические проекции (продолжение) | Скачать |
| 51 | Лекция 51: Обзор компьютерной графики — I | Скачать |
| 52 | Лекция 52: Обзор компьютерной графики — II | Скачать |
| 53 | Лекция 53: Обзор компьютерной графики — III | Скачать |
| 54 | Лекция 54: Обзор компьютерной графики — IV | Скачать |
| 55 | Лекция 55: Solidworks | Скачать | 900 95
| 56 | Лекция 56: Solidworks (продолжение.) | Скачать |
| 57 | Лекция 57: Solidworks (продолжение) | Скачать |
| 58 | Лекция 58: Solidworks (продолжение) | Скачать |
| 59 | Лекция 59: Solidworks (продолжение) | Скачать |
| 60 | Лекция 60: Solidworks (продолжение) | Скачать |
| 61 | Лекция 61: Сборочный чертеж | Скачать |
| 62 | Лекция 62 : Сборочный чертеж (продолжение. ) ) | Загрузить |
| 63 | Лекция 63: Сборочный чертеж (продолжение) | Загрузить |
| 64 | Лекция 64: Сборочный чертеж (продолжение) | Загрузить |
| 65 | Лекция 65: Сборочный чертеж (продолжение) | Загрузить |
Что такое компьютерная графика?
Термин компьютерная графика включает почти все на компьютерах нет текста или звука.Сегодня почти каждый компьютер может работать с графикой, и люди даже привыкли управлять своим компьютером с помощью значков и изображений, а не просто набрав. Здесь, в нашей лаборатории, в Программе компьютерной графики,
мы думаем о компьютерной графике как о рисовании изображений на компьютере,
также называется рендеринг .
Картинки могут быть фотографиями, рисунками, фильмами или симуляциями —
картины вещей, которых еще не существует и, возможно, никогда не могло быть.
Или это могут быть фотографии из мест, которые мы не видим напрямую,
например, медицинские изображения изнутри вашего тела.
Мы тратим много времени на улучшение способа компьютерные изображения могут имитировать сцены из реального мира. Мы хотим, чтобы изображения на компьютерах не просто выглядели более реалистично, но и БЫТЬ более реалистичными в своих цветах, как освещены предметы и комнаты, и как появляются разные материалы. Мы называем эту работу «синтез реалистичного изображения», и следующая серия изображений покажет некоторые из наших методов поэтапно от очень простых картинок до очень реалистичных.
Визуализация объектов
В компьютерной графике используется несколько простых методы рендеринга объектов чтобы модели выглядели трехмерными.
Затенение
Техники штриховки расширить реалистичный внешний вид объектов и добавить особенности например, прозрачность и текстуры.
Цвет
Компьютеры не создают цвет так, как мы его видим.
Трассировка лучей
Отражение и прозрачность Лучший способ оценить, насколько развиты эти простые методы. проходит через гораздо более сложные (и более свежие)
Изображения компьютерной графики Cornell
проходит через гораздо более сложные (и более свежие)
Изображения компьютерной графики Cornell
Радиосити
Почему Radiosity?Большинство поверхностей не блестящие, и трассировка лучей неправильно отображает как свет отражается от рассеянных поверхностей.Наша лаборатория сыграла важную роль в развитии Radiosity методов для более реалистичного и более физически точный рендеринг.
Качество света
Наш исследовательский образец изображений показывает более современные работы в области радиосвязи и других методов.
.


 символьных изображений;
символьных изображений;



