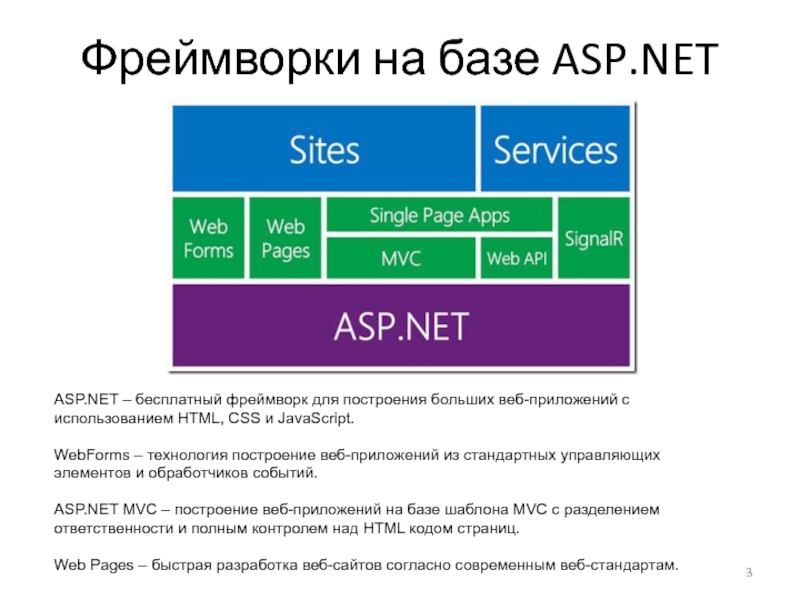
Самые Популярные CSS Фреймворки и Библиотеки в 2019
#2 Bootstrap
Данный фреймворк был разработан Марком Оттоном и Якобом Торнтоном из Twitter, для обеспечения согласованности между внутренними инструментами Twitter. На равне с Pure CSS Bootstrap является одним из наиболее распространенных и широко используемых интерфейсных систем. Использование Bootstrap уменьшает количество времени нужного для написания больших кодов(с нуля).
Работа с таким фреймворком значительно ускоряет процесс создания страниц. Стандартные стили легко менять, что обеспечивает гибкий и простой процесс создания макетов сайтов. HTML Resets находятся в одном модуле под названием “Reboot”. HTML Reset — это набор стилей, который заменяет собой привычные CSS-стили, установленные в браузер по умолчанию. Такие можно увидеть, если страница работает без подключенного CSS. Принято отключать их, чтобы они не портили процесс верстки. Встроенная поддержка flexbox даёт множество преимуществ для пользователей.
Flexbox — это мощнейший компонент html5, благодаря которому верстка ведет себя в точности как таблица или как набор блоков — в зависимости от того как захочет разработчик. Обычно разработчики перекомпилируют CSS, чтобы блочная верстка была запущена не при помощи float: left, а на основе flexbox. Классными компонентами фреймворка считается Sass-переменные и более структурированная система фреймворка. Не может не радовать тот факт, что фреймворк существует и совершенствуется, старые ошибки исправляются и очень часто возникают новые.
#3 Milligram
Milligram обеспечивает минимальную настройку стилей для быстрой и чистой начальной точки. Благодаря только 2kb в формате gzipped, эта крошечная, но мощная структура входит в тройку лучших облегченных фреймов. В арсенале Milligram есть все что нужно, гриды, таблицы, формы, подсказки, баттоны и другие инструменты. CSS Milligram вводит несколько новых единиц, включая блок rem, который обозначает «root em».
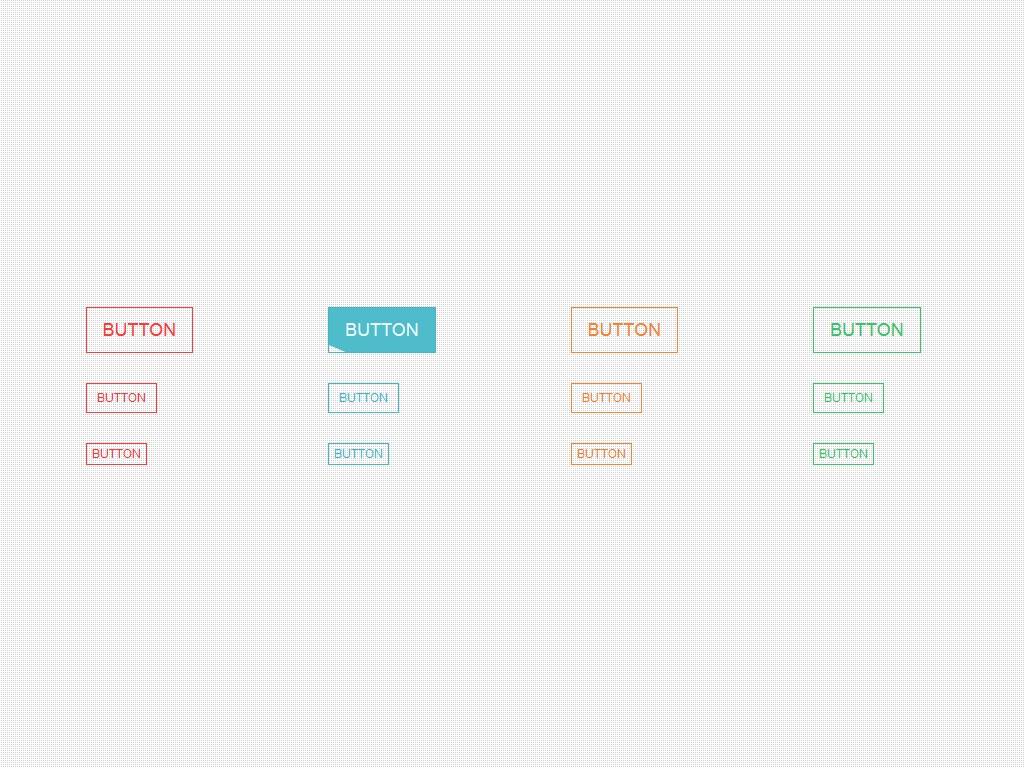
Модуль rem относится к размеру шрифта корневого элемента html. Это означает, что мы можем определить один размер шрифта на корневом элементе и определить все единицы rem в процентах от общего количества. Размер шрифта типографии 16 пикселей, высота строки 24 пикселя. Milligram использует семейство шрифтов Roboto, созданное Кристианом Робертсоном для Google. Кнопка — это неотъемлемая часть любого пользовательского интерфейса. Кнопки имееют три стиля в Milligram: элемент кнопки имеет плоский цвет по умолчанию (которые является цветовым веб трендом в 2019), тогда как .button-outline имеет простой контур вокруг, и .button-clear с совершенно ясным контуром. Список является очень универсальным и распространенным способом отображения элементов в данном CSS.
Это означает, что мы можем определить один размер шрифта на корневом элементе и определить все единицы rem в процентах от общего количества. Размер шрифта типографии 16 пикселей, высота строки 24 пикселя. Milligram использует семейство шрифтов Roboto, созданное Кристианом Робертсоном для Google. Кнопка — это неотъемлемая часть любого пользовательского интерфейса. Кнопки имееют три стиля в Milligram: элемент кнопки имеет плоский цвет по умолчанию (которые является цветовым веб трендом в 2019), тогда как .button-outline имеет простой контур вокруг, и .button-clear с совершенно ясным контуром. Список является очень универсальным и распространенным способом отображения элементов в данном CSS.
Milligram имеет три типа списков: неупорядоченный список использует элемент ul, будет отмечен контурными кругами, упорядоченный список использует элемент ol, а ваши элементы будут отмечены цифрами, в списке описания используется элемент dl, ваши элементы не будут маркированные. Есть несколько способов начать работу.
#4 Bulma
Bulma имеет 21kB миниатюры, данный фреймворк работает в формате gzipped. Bulma не самый легкий фреймворк из данного списка, однако эта новая структура настолько интересна, что заслуживает упоминания. Bulma был создан с учётом мобильности технологии, это делает каждый элемент фреймворка максимально оптимизированным для вертикального чтения. Его сетка полностью построена с помощью Flexbox.
Достижение гибкой компоновки с одинаковыми столбцами в Bulma так же просто, как добавление класса .column к элементу HTML. Единственный минус в том, что в нем нет JS. Он обеспечивает модульную структуру sass для оптимизации пакета только для необходимых классов, которые будут использоваться как можно чаще.
#5 UIkit
UIkit — это легкий и модульный интерфейс для разработки быстрых и мощных веб-интерфейсов.
Он предоставляет архитектуру окна для создания авторского интерфейса, инфраструктуру обработки событий для доставки Multi-Touch и других типов ввода в вашем приложении, а также цикл основного запуска, необходимый для управления взаимодействием между пользователем, системой и вашим приложением. Другие функции, предлагаемые инфраструктурой — поддержка анимации, поддержка документов, поддержка чертежей и печати, информация о текущем устройстве, управление и отображение текста, поддержка поиска, поддержка доступности, поддержка расширений приложений и управление ресурсами.
Лучше всего использовать классы UIKit только из основного потока приложения или главной очереди отправки. Это ограничение относится, в частности, к классам, полученным из UIResponder, или к управлению пользовательским интерфейсом приложения.
#6 Skeleton
Имея всего лишь 400 строк кода, Skeleton широко распространён. Не смотря на 400 строк кода, в нем есть сетка, типография, формы, медиа-запросы и так далее, в общем, все, что нужно для создания качественного сайта в кратчайшие сроки. Чаще всего Skeleton используют тогда, когда необходимо создать мелкий проект сайта или когда для создания сайта не нужны все функции привычных для нас, больших фреймворков.
Не смотря на 400 строк кода, в нем есть сетка, типография, формы, медиа-запросы и так далее, в общем, все, что нужно для создания качественного сайта в кратчайшие сроки. Чаще всего Skeleton используют тогда, когда необходимо создать мелкий проект сайта или когда для создания сайта не нужны все функции привычных для нас, больших фреймворков.
Skeleton стилизирует несколько стандартных элементов HTML, включает сетку, и этого часто бывает достаточно, чтобы начать работу по созданию сайта. Фактически, такой сайт будет построен на 200 строках пользовательского CSS (половина из которых будет являться стыковочной навигацией). 400 строк будет использовано при создании сайта с учетом мобильных приложений. Стили в Skeleton предназначены для начальной точки, а не для пользовательского интерфейса. Необходимо начинать с нуля компиляции или установки необходимых стилей.
#7 Base
Base — очень простой, но надежный фреймворк. Созданная по принципу легкого и минимального кода, Base создана, чтобы предоставлять разработчикам и дизайнерам простой способ создания кросс-браузеров, мобильных веб-сайтов и приложений.![]()
Base сама по себе является очень тонким фреймворком, который требует для старта своей работы Normalize.css и несколько mixins. После выполнения этих нюансов вы сможете включить те функции, которые вам нужны, например, типографию, сетки, отдельные компоненты и тому подобное. Самые интересные возможности фреймворка Base:
- Base анимация — очень тонкое наслоение, включает анимацию для замирания в контенте.
- Base кнопки — очень тонкий слой, который включает стили для украшения кнопок и ссылок.
- Base Containers — очень тонкий слой, который содержит стили для контейнеров.
- Base формы содержат стили для входов, textarea, радио, флажков и других элементов форм.
- Base сетка содержит стили для гибких сеток со строками и столбцами для вашего макета.
- Base макеты.
Помощники макетов содержат стили для сброса полей, прокладок, поплавков, установки разных типов позиций и гибких помощников.
#8 Spectre
Легкая (~ 10KB gzipped) отправная точка для ваших проектов.
- Красивое оформление элементов.
- Огромные возможности для воплощения бизнес идей. 3
- Очень маленький вес благодаря отсутствию JavaScript (весит на 100% меньше чем, например, Bootstrap), использует мало CSS (на 74% меньше чем Bootstrap в формате gzipped).
- Легко использовать дизайн совместно с Flexbox.
#9 Dead Simple Grid
Dead Simple Grid — это гибкая микроструктура / концепция сетки CSS, созданная Владимиром Агафонкиным. Часто опытные программисты называют этот фреймворк черной квадратной сеткой Малевича. А сейчас о премуществах:
- Крошечный размер (около 250 байт), никаких зависимостей.

- Только два класса — строка и столбец.
- Поддерживает бесконечное поступление данных, допускает подлинный отзывчивый дизайн (изменение настройки столбца в медиа запросах).
- Поддерживает все основные браузеры, начиная с IE 8.
Обслуживает одностоечную мобильную компоновку для старых браузеров с прогрессивным улучшением и мобильными концепциями. Simple Grid — это 12-столбчатая, легкая сетка CSS. Она помогает быстро создавать отзывчивые веб-сайты. Загрузите таблицу стилей CSS, добавьте соответствующие классы в свою разметку и можно начинать работать. Всё очень просто. Каждый столбец содержится внутри строк, которые содержатся в контейнере. Контейнер имеет максимальную ширину 960 пикселей, но вы можете его редактировать, не нарушая его свойства.
#10 Picnic CSS
Весит всего лишь 3 КБ в формате gzipped. Picnic — это, несомненно, превосходный фреймворк, который имеет все необходимое для создания великолепного многофункционального веб-сайта, не смотря на его вес. При работе с Picnic нету необходимости в написании классов, смешанных с HTML.
При работе с Picnic нету необходимости в написании классов, смешанных с HTML.
Это огромное преимущество. Picnic полностью модульный, поэтому вы можете легко модифицировать его или протестировать любую из его частей. Вы можете также интегрировать Picnic в любой проект и заставить его работать на себя. Пикник написан в SCSS со многими переменными и классами (заполнителями), чтобы упростить его работу. В Picnic вы найдёте множество тонких и тщательно обработанных переходов CSS.
Интересный факт: для управления многошаговой формой справа нет ни одной строки JavaScript. Разработчики Picnic поставили перед собой благородную цель — создать очень сжатый CSS( не больше 10 КБ) для быстрой мобильной загрузки. И у них это получилось.
Итоги
Как видите, фреймворки являются неотъемлемой частью жизни любого разработчика веб-сайтов. Без CSS просто никак. Он выполняет множество функций, помогает создавать гриды, таблицы, формы, подсказки, баттоны и другие элементы сайта. Самыми популярными фреймворками являются Milligram, Bootstrap и Pure CSS.
ТОП-10 front-end фреймворков в 2016
От автора: Front-end фреймворки позволяют довольно сильно ускорить процесс разработки сайта. Из-за большой популярности их стало очень много, и каждый день появляются все новые.
Выбор слишком велик, а выделить правильный фреймворк стало довольно проблематично. Как и у множества других разработчиков, ваш взгляд может пасть на популярные, проверенные и надежные фреймворки Bootstrap и Foundation. Однако новые, но не такие известные фреймворки могут намного больше подходить под ваши нужды. В таких условиях вам просто необходимо разобраться в самых популярных фреймворках на сегодня.
Перед поиском front-end фреймворка под ваш следующий проект очень важно ознакомиться с самыми крутыми функциями. Зная их, вы сможете намного быстрее взвешивать все плюсы и минусы самых популярных front-end фреймворков:
И самое главное: хороший front-end фреймворк упрощает, модернизирует и ускоряет процесс дизайна и разработки сайта и в то же время обеспечивает вас гибкостью и функциональностью для создания уникального продукта.
Без лишних слов представляю вам восьмой по популярности front-end фреймворк в 2016 году.
ТОП был бы неполным без очень популярного front-end фреймворка Bootstrap. Авторами фреймворка являются создатели Twitter, которые выпустили его в 2011 году. Самый используемый open-source фреймворк в мире.
Как и в любой другой эффективный front-end фреймворк, в Bootstrap входят компоненты HTML, CSS и JS. Фреймворк придерживается стандартов адаптивного веб-дизайна, позволяя вам создавать адаптивные сайты любой сложности и размеров.
Постоянные обновления Bootstrap гарантируют, что вы получите самые новые и лучшие функции. К примеру, почти сразу в фреймворк были добавлены темы, отвечающие стандартам material design от Google. Темы были улучшены для поддержки Sass.
Подходит для новичков и тех, кто предпочитает надежные front-end фреймворки.
Semantic-UI – новичок среди фреймворков, выделяющийся среди других, и у которого есть все шансы стать самым популярным front-end фреймворком.
Фреймворк ценят за его простоту. В коде используются понятные выражения. Здесь чувствовать себя как дома будет даже те, кто почти не знаком с программированием.
Еще одна заметная особенность Semantic-UI в том, что он интегрируется с огромным количеством сторонних библиотек. Их столько, что вам, скорее всего, не понадобятся какие-то другие библиотеки. Все это делает процесс разработки проще и удобнее.
Плюсы:
семантические названия классов позволяют даже новичкам быстро освоиться;
маленький размер файлов и минимальное время загрузки, так как можно загружать только необходимые компоненты, у каждого из которых есть свой JS файл и стили;
универсальные элементы упрощают кастомизацию.
Минусы:
очень большие пакеты по сравнению с Foundation и Bootstrap;
фреймворк скудноват и мало подходит для создания сложных дизайнов.
Подходит новичкам и тем, кому нужен легковесный и шустрый фреймворк.
Foundation
Foundation от компании Zurb – это высоко продвинутый front-end фреймворк корпоративного класса, который идеально подходит для создания гибких и адаптивных веб-сайтов. Фреймворк используется на сайтах Facebook, eBay и Mozilla и из-за своей сложности может не подойти новичкам.
Фреймворк используется на сайтах Facebook, eBay и Mozilla и из-за своей сложности может не подойти новичкам.
Этот богатый на возможности фреймворк поддерживает аппаратное ускорение для создания плавной, молниеносной анимации. Для рендеринга на мобильных устройствах в фреймворк включена библиотека Fastclick.js. Фреймворк написан на Sass и включает в себя специально разработанный атрибут для обмена данными, с помощью которого можно загружать легковесные HTML секции для мобильных экранов и секции потяжелее для больших экранов. О сравнении Foundation и Bootstrap можете прочитать в нашей статье Bootstrap против Foundation.
Плюсы:
нет заблокированных стилей, что дает вам больше гибкости;
вместо пикселей используются единицы измерения REM, что позволяет явно не задавать ширину, высоту и другие атрибуты под каждое устройство.
Минусы:
довольно большой вес файлов по умолчанию;
немного сложноват для новичков.
Подойдет разработчикам с приличным опытом, чья основная задача – быстрая разработка, привлекательные и адаптивные сайты.
Materialize
Materialize – адаптивный front-end фреймворк, отвечающий спецификации Google по дизайну material design. В комплекте вы найдете готовые наборы кнопок, иконок, карточек, форм и других компонентов. Есть стандартная версия и версия под управлением Sass.
В Materialize есть удобная сетка, с помощью которой можно создавать макеты. Также в стандартном комплекте уже присутствуют стили материал дизайна для теней, шрифтов, цветов и т.д.
Среди других возможностей: анимация с эффектом пульсации, выезжающее меню для мобильных устройств, SASS миксины и многое другое.
Плюсы:
огромный выбор компонентов;
адаптивность гарантирует, что сайты будут поддерживаться на всех устройствах.
Минусы:
большой размер файлов делает работу с фреймворком неудобной;
не поддерживается модель flexbox.
Подходит менее опытным разработчикам, которые хотят изучить материал дизайн от Google.
Material UI
Если вы ищите front-end фреймворк, который будет отвечать требованиям Google по материал дизайну, тогда Material UI для вас. Фреймворк Material UI – наиболее всеобъемлющая структура по реализации этих принципов, но есть один нюанс. Он не предназначен для создания дизайнов абсолютно новых сайтов.
Фреймворк Material UI – наиболее всеобъемлющая структура по реализации этих принципов, но есть один нюанс. Он не предназначен для создания дизайнов абсолютно новых сайтов.
Material UI работает под управлением препроцессора LESS, а в комплекте идут готовые стили и компоненты под материал дизайн. Фреймворк также использует компоненты React, что также плюс.
Material UI – фреймворк с высокой кастомизацией, а его стили разделены по отдельным файлам. То есть вы можете переписать LESS CSS переменные, не влияя на компоненты фреймворка.
Плюсы:
самый простой способ среди фреймворков для работы с материал дизайн от Google;
высокая кастомизация.
Минусы:
не предназначен для создания дизайнов с нуля;
требует хорошего понимания React.
Подходит для разработчиков, понимающих и работавших с React, и для тех, кто хочет придерживаться принципов материал дизайна без лишних сложностей.
Pure
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееФреймворк Pure создан командой разработчиков Yahoo. В комплекте идет легкий массив CSS модулей, которые подходят под любой проект. С Pure вы с легкость сможете создавать адаптивные кнопки, меню, сетки, таблицы и т.д. Фреймворк написан на чистом CSS и не поддерживает JS или JQuery плагины.
В комплекте идет легкий массив CSS модулей, которые подходят под любой проект. С Pure вы с легкость сможете создавать адаптивные кнопки, меню, сетки, таблицы и т.д. Фреймворк написан на чистом CSS и не поддерживает JS или JQuery плагины.
После минификации и сжатия через Gzip фреймворк Pure сжимается до 4.5Кб, что делает его одним из самых легких и проворных front-end фреймворков. Pure идеально подходит для мобильной разработки, из-за чего он приглянулся множеству разработчиков.
Плюсы:
очень легкий, что обеспечивает быструю загрузку даже на мобильных устройствах;
гибкий массив CSS модулей можно использовать в абсолютно любом дизайне и проекте.
Минусы:
написан на CSS без поддержки JS или JQuery плагинов.
Подходит разработчикам, которые основной упор делают на создании адаптивных и быстрых мобильных сайтов.
Skeleton
Skeleton – легковесный адаптивный шаблон всего лишь из 400 строк кода. Фреймворк включает минимально необходимый функционал для старта разработки. В отличие от описанных выше фреймворков, это не комплексное решение.
В отличие от описанных выше фреймворков, это не комплексное решение.
Skeleton – адаптивный фреймворк, в основе которого лежит 12-ти колоночная сетка. В комплекте только необходимые элементы: кнопки, списки, таблицы, формы и т.д.
Плюсы:
очень легкий;
простота и удобство для написания маленьких проектов.
Минусы:
отсутствие широкого выбора компонентов, в отличие от больших фреймворков.
Подходит тем, кто создает небольшие проекты, где не нужны все стилевые компоненты, которые можно найти в больших фреймворках.
UIKit
UIKit – высокомодульный front-end фреймворк, выделяющийся среди большинства по множеству причин. Главная причина – наличие двух препроцессоров, LESS и Sass.
Благодаря своим гибким и адаптивным компонентам с понятными именами, UIKit стал одним из самых популярных front-end фреймворков.
Еще большую универсальной фреймворку придают 30 модульных компонентов. Среди компонентов: меню, HTML формы и таблицы, JS компоненты, например, выезжающие вкладки и модальные окна, общие элементы, такие как кнопки, знаки и перекрывающие слои, а также компоненты макета, такие как жидкие, адаптивные системы сеток.
Плюсы:
высокая кастомизация;
уникальная модульная структура, позволяющая добавлять компоненты к стилям, не оказывая влияния на общие стили;
возможность создавать сложные интерфейсы, благодаря компонентам наподобие вложенных списков.
Минусы:
фреймворк еще новый, в сети по нему очень мало ресурсов.
Подходит достаточно опытным разработчикам, так как на данный момент про фреймворк очень мало информации. Отлично подходит для создания как простых, так и сложных проектов.
Milligram
Milligram – еще один легковесный фреймворк, похожий на Skeleton. После сжатия через Gzip размер файла достигает 2Кб, что обеспечивает разработчикам простой и удобный старт.
Система сеток в Milligram отличается от большинства, так как она использует стандарт CSS Flexible Box Layout Module. Также в комплекте есть пара ключевых компонентов, которые помогут вам начать работу, среди которых шрифты, кнопки, формы, списки, таблицы, цитаты и т. д.
д.
Плюсы:
очень легкий, всего 2Кб после сжатия через Gzip;
использует систему сеток Flexbox.
Минусы:
фреймворк довольно новый, про него очень мало информации;
минимальное количество компонентов стилей по сравнению с более крупными фреймворками.
Подходит для разработчиков, создающих небольшие проекты, где не нужно много стилевых компонентов, а также для разработчиков, которые хотят использовать Flexbox.
Susy
Некоторые скажут, что Susy – не совсем front-end фреймворк, так как он решает сложные задачи по макетированию. По факту, множество людей расценивают Susy, как систему сеток, но она может стать незаменимым инструментом для людей, работающих с макетами.
Susy вооружает вас миксинами, с помощью которых можно создавать сетки. Фреймворк выполняет все вычисления за вас, что экономит много времени и сил.
Susy позволяет создавать сетки любой сложности. Если вы пытались решить проблему с созданием сложной системы сеток, вам поможет Susy.
Плюсы:
повышенная гибкость позволяет создавать сетки любой сложности;
автоматические вычисления.
Минусы:
не покрывает все вопросы дизайна сайта, что потребует еще одного фреймворка;
нет встроенных сеток.
Подходит разработчикам с уникальными задачами по созданию макетов.
Статистика по front-end фреймворкам
Ваше решение не должно основываться на популярности фреймворка. Фреймворк необходимо выбирать, исходя из потребностей в разработке. И все же интересно, как расположатся все эти фреймворки в рейтинге. Список ниже показывает, сколько звезд получил каждый проект на GitGub на момент написания статьи (от самых популярных до менее популярных).
Bootstrap: 101,433 звезд
Semantic-UI: 28,170 звезд
Foundation: 24,127 звезд
Materialize: 21,515 звезд
Material UI: 19,631 звезд
Pure: 14,967 звезд
Skeleton: 12,622 звезд
UIKit: 7,433 звезд
Milligram: 4,195 звезд
Susy: 3,506 звезд
Кроме того, в сравнении ТОП-5 front-end фреймворков на Google Trends видно, что Bootstrap все еще на голову опережает своих конкурентов по числу упоминаний.
Заключение
Как видно, разные front-end фреймворки имеют свои преимущества. Что подходит одному разработчика или проекту, не подходит другому. Поэтому крайне важно провести анализ множества вариантов, прежде чем выбрать что-то конкретное.
Перед выбором front-end фреймворка определите свой уровень знаний, а также базовые требования вашего проекта. Скорее всего, один или несколько продуктов из списка идеально подойдут вам.
Автор: Cody Arsenault
Источник: //www.keycdn.com/blog/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоCSS-фреймворки для верстальщиков | Медиа Нетологии: образовательная платформа
Глеб Летушов, редактор-фрилансер, написал статью специально для блога Нетологии о том, что такое СSS-фреймворки, как они помогают в создании сайта и нужно ли их использовать.
Обучение в онлайн-университете: курс «Старт в программировании»
Что такое фреймворк
Фреймворк — это платформа, на которой строится программа. Понятие фреймворка используется во многих языках программирования.
Когда мы говорим о верстке, то имеем в виду фреймворк как готовую библиотеку CSS и JavaScript файлов, которые используются в оформлении HTML-страницы. С помощью такого набора сверстать страницу намного легче, потому что не нужно разбираться с адаптивностью и думать о том, как страница будет выглядеть на мобильных экранах и планшетах. Также не нужно подбирать размеры шрифтов, кнопок и форм, потому что почти во всех фреймворках эти параметры уже настроены. Остается лишь подключить его и собрать страницу из готовых блоков.
Кому пригодятся CSS-фреймворки
Фреймворки помогают упростить и ускорить многие вещи, облегчают жизнь начинающим верстальщикам, программистам без опыта в верстке и тем, кто хочет быстро создать HTML-страницу, не изучая всех правил HTML.
Популярные фреймворки создаются и тщательно тестируются опытными разработчиками и сообществом пользователей. Поэтому сайт, созданный с помощью фреймворка, скорее всего, будет хорошо выглядеть в разных браузерах и устройствах.
Какой фреймворк выбрать
Изменение стандартного оформления во фреймворке занимает достаточно много времени. Поэтому лучше сразу выбрать более подходящий, чтобы потом не пришлось менять предустановленное оформление.
Я расскажу о тех решениях, с которыми знаком и которые мне приглянулись.
Bootstrap
Один из самых используемых фреймворков. Построен по принципу mobile-first, то есть хорошо выглядит на мобильных телефонах.
В этот фреймворк входит сетка из двенадцати колонок, шрифты, формы, кнопки, JS-скрипты. Их оформление уже прописано в CSS-классах, поэтому достаточно только подключить стили и сделать разметку.
Верстать сайт с помощью Бутстрап способны даже начинающие разработчики. Можно быстро создать прототип и макет с необходимой функциональностью в HTML. Правда, в стандартном оформлении сайты выглядят одинаково, но стили для классов можно изменить со временем.
Можно быстро создать прототип и макет с необходимой функциональностью в HTML. Правда, в стандартном оформлении сайты выглядят одинаково, но стили для классов можно изменить со временем.
Bootstrap хорошо работает на разных устройствах и отображается в современных браузерах.
Страница блога, созданная с помощью Bootstrap
Полная сборка Bootstrap содержит описания множества стилей для веб-элементов, шрифтов, сетки. Если еще неизвестно, каким будет сайт, лучше пользоваться полной сборкой.
Если нужны какие-то определенные элементы оформления, например, сетка, то на сайте можно скомпилировать собственную сборку. Просто выбрать нужные элементы, а остальное удалить. Благодаря этому можно сократить вес фреймворка и увеличить скорость загрузки сайта.
С сайта можно скачать две версии фреймворка: Bootstrap 3 или 4. Третья версия самая распространенная. Но я советую сразу разбираться с четвертой, так как в неё добавлены новые классы, структура и интересные фишки.
Сайт: GetBootstrap.
Skeleton
Небольшой фреймворк, включающий в себя всего лишь два файла: normalize.css — общий файл для сброса стилей, и skeleton.css со стилями. Стилей немного, это 12-колоночная сетка и основные CSS-правила — типографика, кнопки, формы. Так же, как и в Bootstrap, в Skeleton используется подход mobile-first.
Skeleton — простой и легкий, мне он понравился даже больше, чем Bootstrap.
Если нужно быстро сверстать страницу и не путаться в элементах, то советую Skeleton: GetSkeleton.
Milligram
Легкий фреймворк, похожий на предыдущий. Чистый код, минимальное оформление — удобный для начинающих разработчиков. Используются основные компоненты — типографика, кнопки, цитаты. Сетка в Milligram отличается от других, потому что строится на флексбоксах — особых контейнерах, которые выстраиваются в строку или столбик, а пространство между ними заполняется разными способами.
Посмотреть и изучить: Milligram.
Semantic UI
Позволяет быстро верстать красивые сайты и обладает полностью адаптивным дизайном. Все элементы Semantic UI хорошо подобраны и выглядят превосходно: красивая анимация, формы, селекторы.
Элементы Semantic UI
Полная версия много весит, поэтому ненужные функции нужно будет удалить. В освоении этот фреймворк сложнее, чем Bootstrap, но стоит того, чтобы с ним познакомиться. Если Bootstrap предлагает базовые элементы, то в Semantic UI уже есть законченные блоки с продуманным дизайном, которые сразу можно использовать для верстки страницы.
Сайт фреймворка: Semantic-UI.
Foundation Zurb
Один из популярных фреймворков. Так же, как и Bootstrap, Foundation — это набор компонентов, с помощью которых собирается готовый сайт. Фреймворк также построен по концепции mobile-first, обладает 12-колоночной сеткой и подстраивается под размер экрана. Интересные стили и кнопки, ограничений в стилизации почти нет. На сайте приведены примеры готового кода, примеры основных элементов и шаблоны сайтов, которые можно переделать. На сайте можно сделать сборку Foundation с теми элементами, которые нужны, удалив лишние. Это сократит вес и уменьшит время загрузки.
Интересные стили и кнопки, ограничений в стилизации почти нет. На сайте приведены примеры готового кода, примеры основных элементов и шаблоны сайтов, которые можно переделать. На сайте можно сделать сборку Foundation с теми элементами, которые нужны, удалив лишние. Это сократит вес и уменьшит время загрузки.
Сайт Барака Обамы использует Foundation Zurb
Чтобы оживить страницу, которую верстаете, можно использовать дополнительную библиотеку с переходами и анимацией — Motion UI.
Foundation — сложный в освоении, поэтому новичкам в верстке не подойдет.
Скачать фреймворк и посмотреть документацию можно на сайте ZurbFoundation.
Заключение
При правильном выборе и использовании фреймворка, он экономит время на разработку макета и верстку страницы, облегчает работу верстальщику любого уровня. Сложности появляются, когда нужно отойти от структуры, которую неудобно менять.
Читать ещё: «Как работает Flexbox: объясняем на гифках»
CSS-фреймворк идеально подойдет для того, чтобы быстро сверстать страницу и выложить в сеть. А если нужен какой-то сложный и выделяющийся сайт, возможно, стоит взять только сетку от одного из фреймворков, а оформление для всех классов написать с нуля.
А если нужен какой-то сложный и выделяющийся сайт, возможно, стоит взять только сетку от одного из фреймворков, а оформление для всех классов написать с нуля.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Фреймворки на CSS 2020г.. Главные особенности фреймворков для… | by Cregizz
Главные особенности фреймворков для вёрстки CSS. От продвинутых Bootstrap и Foundation до крошечных Milligram и Dead Simple Grid. Помогаем выбрать инструмент для настройки дизайна вашего проекта.
Создание красивых стилей убивает уйму времени. CSS фреймворки выполняют ту же задачу на лету. Верстальщики получают продуманные решения самых насущных проблем — разметку, интерфейсы, адаптивность.
Классический CSS фреймворк — набор базовых стилей для вёрстки веб-страницы:
- сетка;
- иконки;
- таблицы;
- элементы форм и кнопок;
- типографика;
- интерфейсные паттерны, например, карточки и модальные окна;
- вспомогательные классы оформления элементов: отступы, цвета и т.
 д.
д.
Можно начать работу над проектом, не тратя время на копирование шаблонного кода или написание с чистого листа. CSS фреймворк — фундамент системы стилей.
Чем сложнее приложение, тем больше оснований воспользоваться готовым инструментом. Фреймворк необходим в следующих случаях:
- Нужно быстро создать сайт. Кастомизировать компоненты проще, чем создавать с нуля.
- Если вы плохо знаете CSS. Берите готовые классы и наслаждайтесь стандартным, но элегантным и продуманным интерфейсом.
- Хотите протестировать дизайн-гипотезу. Создать прототип и проверить идею в деле.
Популярнейшая библиотека компонентов. В 2018 году вышел Bootstrap 4. В нём ещё больше удобных утилит и модификаторов. Четвертая версия написана на SASS, так что можно использовать в разработке все преимущества препроцессоров.
Достоинства — Bootstrap:
- Проработанная адаптивная сетка, основанная на Flex-модели, прошла испытание временем на всех возможных разрешениях.
 Решает большинство задач компоновки контента.
Решает большинство задач компоновки контента. - На Bootstrap созданы тысячи шаблонов, тем и готовых компонентов. Можно собрать сайт, не написав ни строчки CSS-кода.
- Простота обучения. Очевидные концепции, подробная документация с примерами. Масса пособий для разработчиков с разной степенью погружения в тему.
- Готовый JavaScript для большинства интерактивных компонентов. Аккордеоны и карусели уже написаны за вас.
- Препроцессоры SASS и LESS.
Foundation — вероятно, второй по распространенности CSS фреймворк. Утонченный и гибкий инструмент подойдёт для очень больших проектов. Им пользуются Facebook, eBay, Mozilla, Adobe, HP, Cisco и Disney.
Фреймворк также построен на препроцессоре SASS и имеет отличную JavaScript-составляющую. Кривая обучения по сравнению с Bootstrap более крутая, но есть и преимущества.
Достоинства — Foundation:
- Адаптивная система сеток. В создании отзывчивого дизайна не уступает Bootstrap.
- Мощный email-фреймворк.
 Responsive-дизайн не только в веб-приложениях, но и в письмах. Никаких громоздких табличек — используйте Foundation for emails.
Responsive-дизайн не только в веб-приложениях, но и в письмах. Никаких громоздких табличек — используйте Foundation for emails. - Техническая поддержка. Компания-разработчик предлагает обучающие онлайн-тренинги и консультации по продукту. Увы, не бесплатно 🙁
- Простая кастомизация. Foundation гибок. Вы полностью контролируете интерфейс проекта.
- JavaScript-компоненты.
- Легкое создание анимаций.
- Вертикальный контроль разметки.
- Инструменты для разработчика.
- Препроцессор SASS.
Этот легковесный (3.8 Кб) CSS-фреймворк создан Yahoo в 2014 году. За легкость приходится платить универсальностью. Pure не предлагает богатую библиотеку компонентов — он сконцентрирован на лейаутах и меню. И конечно, ни капли JavaScript.
Достоинства — Pure.css:
- Крошечный размер.
- Чистый CSS — для встраивания нужен лишь один файл.
- Меню на любой вкус — вертикальные, горизонтальные, выпадающие.
- Удобная работа с элементами форм.

Серьезный игрок на CSS рынке — Bulma. Гармоничная смесь качеств: маленький, отзывчивый, удобный и интуитивно понятный фреймворк. Написан на SASS, сетка на флексах, mobile-first подход, чистый CSS — JavaScript не прилагается.
Достоинства — Bulma:
- Логичные и запоминающиеся имена классов.
- Чистый CSS — весь фреймворк в одном файле.
- Большое и дружелюбное сообщество, легко найти ответы на все вопросы.
- Просто изучать. Идеальный выбор для начинающих верстальщиков.
- Препроцессор SASS.
Фреймворк, как следует из названия, трепетно относится к семантике интерфейсов. В Semantic UI 3000 настраиваемых переменных и 50 компонентов для создания сайтов.
Достоинства — Semantic UI:
- Интеграция с React, Angular, Meteor, Ember и другими фронтенд-инструментами. Semantic UI легко ввести в существующий проект, не переписывая его заново.
- «Человекопонятный» HTML, упор на семантику веба, легко читаемые имена классов.

- Красивые макеты «из коробки». Даже некастомизированный фреймворк выглядит превосходно.
- Широкий простор для настройки.
- Интуитивно понятный JavaScript.
Еще один добротный CSS фреймворк с классическим набором полезностей и удобств. Небольшой размер, встроенные интерфейсные компоненты, поддержка препроцессоров, отзывчивая сетка и возможность кастомизации — всё это UI Kit.
Достоинства — UI Kit:
- Минимализм. Фреймворк поощряет создание чистого кода и ясных интерфейсов.
- Отличный набор компонентов из коробки с шаблонами использования, полезными методами и возможностями кастомизации.
- Препроцессоры LESS и SASS.
Детище Google появилось на свет в 2014 и до сих пор занимает лидирующие места в гонке фреймворков. Materialize CSS предлагает набор готовых к использованию компонентов в стиле Material Design.
Достоинства — Materialize CSS:
- Material Design. Это по праву один из самых популярных языков дизайна в мире.

- Фреймворк использует сетку Bootstrap. Можно не разбираться в новых концепциях.
- Компоненты мобильных меню.
- Препроцессор SASS.
Один из самых миниатюрных CSS фреймворков. В сжатом виде Milligram весит всего 2Кб. Но мал, да удал — в вашем распоряжении полный набор инструментов верстальщика.
Достоинства в Milligram:
- Маленький размер файла.
- Классные темы.
Всего 400 строк кода — а на выходе мы имеем полноценный CSS фреймворк. Skeleton — это не только лейауты, как можно было бы подумать. Здесь весь стандартный набор: типографика, таблицы, формы, кнопки и т. д. Можно брать и создавать полноценный веб-сайт.
Достоинства — Skeleton:
- Только самая необходимая функциональность.
- Просто изучить.
Низкоуровневый CSS фреймворк, открыты все возможности кастомизации. Tailwind CSS подходит для нестандартных дизайн-решений. Если вы имеете представление о концепции атомарного CSS, это именно то, что вам нужно. Фреймворк написан на PostCSS и конфигурируется на JS.
Фреймворк написан на PostCSS и конфигурируется на JS.
Достоинства — Tailwind CSS:
- Множество утилитарных классов. Простая кастомизация элементов.
- Набор адаптивных опций.
Spectre — классический компонентный CSS-фреймворк с элегантным дефолтным оформлением.
Достоинства — Spectre:
- Чистый CSS, без JavaScript-кода.
- Препроцессор SASS.
Base — компактный и легкий, но довольно мощный фреймворк, который может стать надежным фундаментом для ваших проектов.
Достоинства — Base:
- Основан на последней версии Normalize.css.
- Разбит на независимые друг от друга модули.
Небольшая библиотека статических и интерактивных компонентов. Picnic включает в себя сетку, формы, табы, всплывающие подсказки, модальные элементы и т. п.
Достоинства — Picnic CSS:
- Симпатичный дефолтный дизайн.
- Настраиваемые переменные.
- Препроцессор Sass.

Ищете CSS фреймворк для новичков? Вы его нашли. Опенсорсный легкий Mustard создан специально для начинающих разработчиков.
Достоинства — Mustard UI:
- Отдельные модули. Можно работать только с компонентами, которые действительно нужны.
- Отличная документация.
- Маленький размер.
Однозначный чемпион в номинации Самый крохотный CSS фреймворк. Dead Simple Grid — это, по большому счету, и не фреймворк вовсе. Весит всего 250 байт(!) и состоит лишь из двух классов. Все, что умеет Dead Simple Grid, — строить сетки, но иногда только это вам и требуется.
Достоинства — Dead Simple Grid:
- Элементарная структура. Вряд ли вам вообще потребуется документация.
- Адаптивные колонки и фиксированные отступы.
- Поддержка бесконечной вложенности.
В качестве награды за прочтение еще 3 интересных CSS библиотеки, которые могут вам пригодиться:
- Animate.css. Создание CSS анимаций с огромным набором эффектов.

- NES.css. Библиотека компонентов, выполненных в 8-битном стиле.
- Simple Grid. Классическая 12-колоночная сетка для быстрого построения макетов.
CSS фреймворки предлагают много готового кода, уже проверенного в различных браузерах и на разных разрешениях, чем здорово экономят время. При выборе нужно задаваться не вопросом «какой из этих инструментов лучше?», а «какой из них лучше подходит для моего проекта?».
Основные значащие факторы:
- Размер файлов фреймворка или библиотеки.
- Необходимый набор компонентов.
- Наличие или отсутствие JavaScript-сопровождения.
- Поддержка препроцессоров.
- Концептуальный подход.
Разобравшись в своих потребностях, вы без труда подберёте CSS фреймворк. Возможно, даже из нашего списка.
Источники
HTML/CSS-фреймворк Bootstrap. Уроки верстки для начинающих.
Итак, подведем итоги, в первом модуле HTML/CSS вы научились в РУЧНОМ режиме создавать веб-страницы. Статью для начинающих свой путь в программировании и верстке читайте здесь Верстка HTML/CSS — шаг 1 из 6 проверенных шагов к профессии веб-программист.
Статью для начинающих свой путь в программировании и верстке читайте здесь Верстка HTML/CSS — шаг 1 из 6 проверенных шагов к профессии веб-программист.
В каждом процессе хочется найти УСКОРИТЕЛЬ и сделать процесс более БЫСТРЫМ без потери качества. К счастью, сегодня есть множество html, css фреймворков, которые могут значительно упростить создание адаптивных сайтов и взять всю самую сложную часть работы “на себя”.
Здесь вам приходит на помощь фреймворк Bootstrap. С помощью Bootstrap верстку можно создавать очень быстро по сравнению с классическим HTML/CSS, так как в Bootstrap уже имеются готовые компоненты, например: кнопки разных размеров, модальные окна, Grid System (сетка для расположения элементов), меню навигации и т.д.
Framework Bootstrap — помощник верстальщика
Популярность фреймворка Bootstrap зашкаливает. Bootstrap просто везде!
Разберемся по порядку.
Фреймворк (от англ. framework — каркас, конструкция, структура) — это некий набор библиотек, который ускоряет процесс разработки.
framework — каркас, конструкция, структура) — это некий набор библиотек, который ускоряет процесс разработки.
Фреймворки призваны УПРОСТИТЬ жизнь опытным разработчикам и помочь НОВИЧКАМ начать создавать действительно ДОСТОЙНЫЕ сайты. Собрал каркас — прикрутил модули — тестируй!
Bootstrap — это HTML/CSS фреймворк для создания современных, кросс-браузерных и стандартизованных интерфейсов. Свидетельством этого является его непрерывно растущая популярность.
Преимущества Bootstrap
1. Bootstrap позволяет получить сразу кросс-браузерную и адаптивную страницу, которая выглядит хорошо во всех браузерах и на всех устройствах. Особенно это оценят те, кто еще не имеет достаточного опыта в верстке.
2. Значительно ускоряется разработка страниц, посредством использования готовых шаблонов, которые можно брать и править под нужды своего проекта.
3. Ваш итоговый код получается аккуратным и понятна его структура, что упрощает дальнейшее развитие и поддержку вашего сайта. К тому же однообразная структура кода упрощает командную работу.
Умелое использование Bootstrap особенно важно для тех, кто изготавливает лендинговые или по-другому рекламные одностраничные сайты.
Такой сайт можно создать буквально за несколько часов, а не дней!
С использованием фреймворков уменьшается время на исправление ошибок и достижение кроссбраузерности. Все это делает процесс разработки сайтов более быстрым и приятным. А результат работы выглядит профессионально даже у новичков.
На данном фреймворке создано уже миллионы шаблонов сайтов, поэтому одно из обязательных требований работодателей — это знание Bootstrap.
Подведем итоги
Для того, чтобы использовать фреймворк Bootstrap, его нужно изучить.
Верстка — настоящее веб-искусство, которое может освоить каждый.

Последовательность от простого к сложному дает прочный фундамент знаний.
1. HTML/CSS верстка — начни учиться бесплатно
Основные HTML-теги, CSS-стили. Работа в редакторе кода SublimeText. Адаптивная верстка сайтов под мобильные устройства. Создание верстки сайта и правильной HTML-разметки для SEO.
2. Верстка на HTML/CSS-фреймворке Bootstrap — начни учиться бесплатно
БЫСТРОЕ ОСВОЕНИЕ НОВОГО ИНСТРУМЕНТА ПРИ ХОРОШЕЙ БАЗЕ курса HTML/CSS. Вы сможете создавать верстку любого веб-сайта в разы быстрее. В курсе HTML/CSS мы с нуля сами создаем компоненты и стилизуем их. В Bootstrap берем готовые (понимая как они устроены и работают) и изменяем под свой дизайн. Навыки работы с Bootstrap — частое требование работодателей. Ссылка на скачивание Bootstrap
Сфера программирования устроена так, что сначала вы качественно пропускаете через себя достаточно большой объем информации.
Методом проб и ошибок вырабатываете нужные навыки.
Дальше эти навыки, путем постоянного применения, встраиваете в свою жизнь, и они становятся частью вас.
Полный курс по веб-разработке включает:
1. HTML/CSS верстка,
2. HTML/CSS фреймворк Bootstrap ускоренная адаптивная верстка,
3. PHP/MySQL понимание объектно-ориентированного программирования, построение архитектуры базы данных. Основы безопасности сайта.
4. LINUX/GIT настройка серверов сайта, система контроля версий кода.
5. PHP фреймворк CODEIGNITER собираете полученные знания из предыдущих курсов и создаете профессиональный сайт, используя архитектуру MVC (model-view-controller).
6. JAVASCRIPT интеграция кода JS для живости сайта. Работа с библиотекой jQuery.
Любители сидят и ждут вдохновения, остальные просто встают и идут работать. Стивен Кинг, американский писатель
Действуйте! Верим в вас и ваши возможности,
команда beONmax
Ждать не нужно когда наберется группа или наступит дата начала курса — на beONmax. com вы приступаете к обучению сразу!
com вы приступаете к обучению сразу!
Разработка с использованием CSS фреймворков
Разработка любого сайта обычно состоит из нескольких общих этапов, одним из которых является обязательная верстка основного шаблона, то есть создание на основе изображения дизайнера страницы в формате HTML.
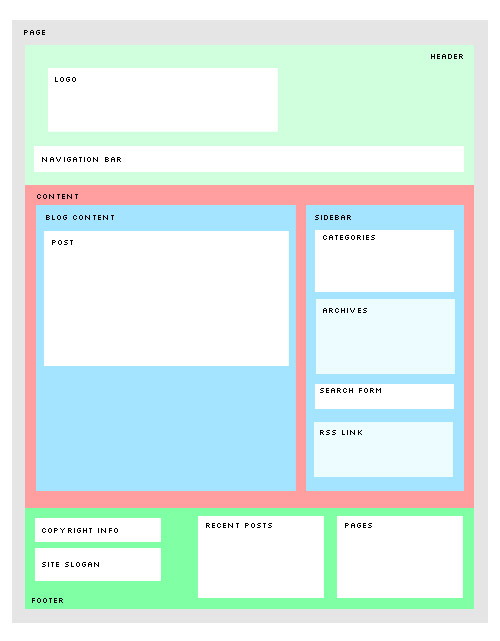
Верстка веб-страницы вполне однотипная задача, поэтому ее можно автоматизировать, что уменьшит сроки разработки веб-сайта и даже сделает его более надежным, путем уменьшения количества ошибок в процессе верстки. Для достижения этой цели используются специальные библиотеки CSS, содержащие определения основных блоков на странице для создания «быстрой» разметки без необходимости самостоятельного просчета различных величин на странице (например, ширины блоков в некогда популярной трехколоночной верстке).
Преимущества CSS фреймворков
Разработка страниц с использованием таблиц стилей изначально может быть сложна для начинающих дизайнеров и верстальщиков веб-страниц. Особенно при верстке исключительно блоками (блочная верстка). Сложность разработки будет увеличиваться, если при этом необходимо создать «резиновый» сайт. В таких случаях на помощь приходят CSS библиотеки. Они содержат в себе разметки наиболее популярных расположений контента: в две колонки, в три колонки, с колонтитулами и колонками и т.д. а также наборы разметок для позиционирования практически любого элемента на странице.
Особенно при верстке исключительно блоками (блочная верстка). Сложность разработки будет увеличиваться, если при этом необходимо создать «резиновый» сайт. В таких случаях на помощь приходят CSS библиотеки. Они содержат в себе разметки наиболее популярных расположений контента: в две колонки, в три колонки, с колонтитулами и колонками и т.д. а также наборы разметок для позиционирования практически любого элемента на странице.
Использование CSS фреймворков предполагает создание 100% блочной разметки. А, значит, это современно и качественно. У разработчика больше нет необходимости рассчитывать и прописывать все стили, которые предполагают собой расположение элементов на странице. Все уже заранее находится в простом подключаемом файле. Если у разработчика уже есть опыт подобной разработки, то такой процесс значительно ускоряется, а, соответственно, стоимость разработки уменьшается. Более того для ускорения можно использовать различные генераторы кода, которые поддерживают требуемые библиотеки.
Очень важным плюсом разработки с использованием фреймворков является повышенная кроссбраузерность проектов на их основе. Ввиду того, что разрабатываются библиотеки ведущими профессионалами в этой области, то количество ошибок вызванных несоответствием отображения элементов между различными браузерами заметно уменьшается.
Единообразие кода в CSS фреймворке приводит к согласованию работы в команде, так как это помогает лучше воспринимать содержимое между несколькими разработчиками, если у каждого из них свой стиль написания.
Недостатки CSS фреймворков
Кроме положительных сторон у фреймворков несомненно есть и свои недостатки. Чаще всего фреймворки критикуют за их излишнюю избыточность неиспользуемого кода. Крупные библиотеки больше подходят для крупных проектов, так как не все из предполагаемых стилей будут использоваться в реальном проекте. Более того, разметка организованная с помощью CSS библиотеки является не очень удобной для чтения, так как большинство классов имеют неочевидные для человека названия (например, g-8, sp-b-n, but-no-15). Если вы используете не самую распространенную библиотеку, то можете получить у себя на сайте ошибки, которые допустили разработчики этого фреймворка при его создании.
Если вы используете не самую распространенную библиотеку, то можете получить у себя на сайте ошибки, которые допустили разработчики этого фреймворка при его создании.
Также, для того, чтобы увеличить скорость разработки с использованием библиотек CSS для начала их нужно досконально изучить. И, хотя, общие подходы к формированию лэйаута страницы схожи, все же между фреймворками есть существенные отличия.
Однако главным недостатком CSS фреймворков все же считается зависимость дизайна сайта от той библиотеки, которую вы используете. Именно поэтому большинство страниц, основанных на CSS библиотеках требуют модернизации этих самых библиотек, что требует за собой затрат дополнительных ресурсов. Большинство разработчиков предпочитает использовать CSS фреймворки, которые разработали они сами.
Виды CSS фреймворков
В профессиональной среде HTML-верстальщиков до сих пор ходят споры о целесообразности использования CSS фреймворков. Из-за упомянутых выше недостатков все библиотеки делят на две большие группы: всеобъемлющие и ограниченные.
Из-за упомянутых выше недостатков все библиотеки делят на две большие группы: всеобъемлющие и ограниченные.
Всеобъемлющие фреймворки пытаются охватить все правила оформления страницы. Обычно они включают в себя правила для верстки страницы, правила для сброса стилей элементов. Также они могут включать правила типографики, оформления элементов форм, поддержки элементов HTML5 и т.д. Примерами таких фреймворков могут быть:
- Blueprint
- 960 Grid System
- Twitter Bootstrap
- YAML
- Fluid Baseline Grid System
и многие другие.
Ограниченные фреймворки предназначены для решения более узкого набора задач (например, оформление элементов форм или, собственно, верстка страниц). Самым ярким примером такого фреймворка является jQuery UI CSS Framework, который устанавливает правила для отображения виджетов соответствующего плагина.
На рисунке ниже изображен принцип работы CSS феймворка (на основе 960 Grid System).
Простой фреймворк для адаптивной верстки — студия Палыча
В предыдущих двух статьях, мы рассмотрели принцип адаптивной верстки под мобильные устройства. За полгода было сверстанно несколько проектов с учетом мобильных устройств. И пришли к некому фреймворку, которые значительно сэкономит время при быстрой адаптации сайта под смартфоны. При этом фреймворк получился гениально простым.
Шаг №1. Указываем viewport
<meta name="viewport" content="width=device-width, initial-scale=1">Об этом можно почитать в статье Адаптация сайта на мобильных устройствах.
Шаг №2. Подключаем фреймворк.
Вставляете код в ваш LESS или SCSS файл:
@media (max-width : 800px) {
.fluid {
float : none !important;
width : auto !important;
margin-left : 0 !important;
margin-right : 0 !important;
max-width : 100% !important;
position : static !important;
height : auto !important;
-webkit-box-sizing : border-box;
-moz-box-sizing : border-box;
box-sizing : border-box;
& + . fluid {
margin-top : 1rem !important;
}
}
.fluid__none {
display : none !important;
}
}
fluid {
margin-top : 1rem !important;
}
}
.fluid__none {
display : none !important;
}
}Шаг №3. Используем фреймворк.
При использовании данного фреймворка Все блоки в адаптивном шаблоне следуют друг за другом на небольших разрешениях, таким образом шаблон выглядит как общий поток, без боковых панелей. Идут один за другим.
В демке есть несколько плавающих блоков (левая и правая колонка, и два текстовых блока в подвале, пункты меню). Наша задача — при просмотре на мобильном устройстве, убрать свойства float и/или position:absolute. Для этого к блокам добавим класс fluid.
Клаcс fluid убирает эти свойства, что видно из кода выше.
Также убирает ограничение по ширине и высоте. Например, шапка сайта имеет ограничение по высоте, а боковые колонки имею ограничение по ширине. При адаптивной верстки, не должно быть жестких ограничений ни по высоте, ни по ширине. В таком случае, браузер мобильного устройства будет автоматически подстраивается под разрешние дисплея, без дополнительного участия CSS.
В таком случае, браузер мобильного устройства будет автоматически подстраивается под разрешние дисплея, без дополнительного участия CSS.
В случае, когда один за другим следуют плавающие блоки, между ними появляется внешний верхний отступ, что бы не было визуального склеивания.
Если необходимо, скрыть какой-то блок/-и, то просто добавьте класс fluid_none к классу элемента.
Шаг №4. Пример использования
<div>
<div>
<div>
Блок левой колонки.
</div>
<div>
<p>Проблема адаптивной верстки весьма легко решается. Для любых задач мы придумали гениально-простой фреймворк, состоящий из 26 строчек кода.</p>
<p>Достаточно любому плавающему или абсолютному блоку добавить класс <em>fluid</em>, и он станет элемент потока страницы.</p>
</div>
</div>
<div>
<div>
Блок левой колонки с картиночкой. </div>
<div>
<p>Сюда можно воткнуть все что угодно. Например, резиновая картиночка:</p>
<img src="temp/cat1.jpg" alt="Котик"/>
<p>Что бы картинка стала резиновой, мы ей добавляем класс <em>fi</em></p>
</div>
</div>
</div>
</div>
<div>
<p>Сюда можно воткнуть все что угодно. Например, резиновая картиночка:</p>
<img src="temp/cat1.jpg" alt="Котик"/>
<p>Что бы картинка стала резиновой, мы ей добавляем класс <em>fi</em></p>
</div>
</div>
</div>
10 лучших адаптивных фреймворков HTML5
Bootstrap — это популярный современный фреймворк для разработки интерфейсов и пользовательского интерфейса. Он многофункциональный и содержит большинство вещей, которые вам понадобятся для разработки адаптивных сайтов и приложений.
Bootstrap имеет адаптивный макет с 12 сетками, 13 настраиваемых плагинов jQuery для общих пользовательских интерфейсов, таких как карусели и модальные окна, средство настройки Bootstrap и многое другое.
Bootstrap хорошо документирован, и этот проект с открытым исходным кодом широко освещается в блогах и на учебных сайтах.
Учебные пособия по начальной загрузке
Инструменты и ресурсы начальной загрузки
Foundation — еще одна популярная адаптивная интерфейсная среда. С помощью этой современной структуры HTML5 вы можете приступить к веб-дизайну в первую очередь с мобильных устройств или от больших дисплеев до мобильных.
Он имеет возможности быстрого прототипирования, адаптивную сетку и многое другое.
Foundation создан ZURB, компанией дизайнеров продуктов, специализирующейся на предоставлении веб-решений.
Базовые руководства
Инструменты и ресурсы для фундамента
Skeleton — это простой и понятный шаблон CSS для веб-сайтов и приложений HTML5. В нем есть только то, что вам нужно, и не более того.
Некоторые примечательные особенности: адаптивная сетка макета, стандартные медиа-запросы для свойств стиля CSS для вашего устройства, класс CSS для адаптивных элементов изображения, которые масштабируются вместе с сеткой макета, шаблон PSD для имитации вашего веб-дизайна и HTML5 shiv. для старых браузеров.
для старых браузеров.
Если вы хотите быстро приступить к разработке адаптивного дизайна, вам следует изучить этот проект с открытым исходным кодом.
Учебники по скелетам
Каркасные инструменты и ресурсы
В 2010 году HTML5 Boilerplate стал одним из первых, а впоследствии и самых популярных интерфейсных инструментов веб-разработки с открытым исходным кодом для мгновенного запуска и запуска веб-сайтов HTML5 и веб-приложений. Это компиляция решений для веб-разработки, которые позволяют нашим сайтам поддерживать современные веб-браузеры.
В HTML5 Boilerplate входит удобный для мобильных устройств HTML-шаблон, значки-заполнители, сброс CSS для нормализации / стандартизации значений свойств таблицы стилей, стандартные медиа-запросы для популярных экранов просмотра, HTML5 shiv для несовременных веб-браузеров и многое другое.
HTML5 Boilerplate Tutorials
Инструменты и ресурсы HTML5 Boilerplate
| Инструменты / ресурсы | Описание |
| HTML5 Boilerplate Showcase | Блог Tumblr с веб-сайтами и приложениями, использующими HTML5 Boilerplate |
| Мобильная опорная плита | ответвление HTML5 Boilerplate специально для мобильных приложений |
| Сайты, использующие шаблонный код HTML5 | список веб-сайтов, использующих HTML5 Boilerplate |
| Официальная документация HTML5 Boilerplate | |
HTML5 KickStart, один из новейших детей в своем классе, представляет собой компактный и средний пакет файлов HTML, CSS и JavaScript, который обещает сэкономить время разработчикам пользовательского интерфейса.
При размере около 300 Кбайт HTML KickStart обладает впечатляющими возможностями: компоненты пользовательского интерфейса, такие как стильные кнопки и панели навигации, масштабируемые значки (с использованием Font Awesome), адаптивная сетка, компонент слайд-шоу с сенсорным управлением и так далее.
Учебные пособия по HTML KickStart
Инструменты и ресурсы HTML KickStart
Montage — это платформа HTML5 с открытым исходным кодом для создания современных приложений. Эта библиотека JavaScript использует декларативную привязку, которая легко помогает синхронизировать данные приложения и пользовательский интерфейс.
Montage также имеет функцию Blueprints для ассоциативной привязки метаданных к объектам вашего приложения — довольно изящная функция для работы с большим количеством динамических элементов страницы.
Учебные пособия по монтажу
Инструменты и ресурсы для монтажа
7.
 SproutCore
SproutCoreSproutCore — это интерфейсный фреймворк для быстрого создания приложений HTML5.
Он следует шаблону архитектуры MVC и обещает своим пользователям возможность создавать нативные пользовательские интерфейсы для Интернета.
SproutCore Учебные пособия
- Направляющие SproutCore (sproutcore.com)
- Создание мобильных приложений с SproutCore (ibm.com)
Инструменты и ресурсы SproutCore
| Инструменты / ресурсы | Описание |
| Витрина SproutCore | Демонстрациии примеры в этом разделе веб-сайта SproutCore |
| Официальные документы SproutCore | |
8.Зебра
Zebra — это многофункциональная среда с открытым исходным кодом, использующая холст HTML5 в качестве основы для своих возможностей визуализации.
Zebra утверждает, что его использование «не ракетостроение» и что вы можете начать работу за 5 минут.
Учебники Zebra
Инструменты и ресурсы Zebra
| Инструменты / ресурсы | Описание |
| Шпаргалка по ООП | полезный ресурс для понимания концепции логики объектно-ориентированного программирования Zebra |
| Официальные документы Zebra | |
CreateJS — это набор библиотек и инструментов JavaScript с открытым исходным кодом для создания насыщенного интерактивного содержимого HTML5.Он состоит из 5 модульных библиотек JavaScript. Это поможет вам реализовать эффекты анимации, поддержать аудио HTML5 на вашем сайте и многое другое.
Adobe, Microsoft и AOL спонсируют этот проект.
Руководства по CreateJS
Инструменты и ресурсы CreateJS
Less Framework — это современный интерфейсный фреймворк для создания адаптивного дизайна. Подобно Skeleton (обсужденному выше), Less Framework фокусируется на том, чтобы быть простой и простой структурой сетки макета.
Подобно Skeleton (обсужденному выше), Less Framework фокусируется на том, чтобы быть простой и простой структурой сетки макета.
Он имеет 4 предустановленных макета: по умолчанию, планшет, мобильный и широкий мобильный.
Меньше руководств по структуре
Меньше инструментов и ресурсов Framework
| Инструменты / ресурсы | Описание |
| Бескаркасная сетка | Концепция сетки, набор ресурсов и хорошая отправная точка для дизайнеров и разработчиков, использующих Less Framework |
| Без сетки | полезное наложение сетки, которое поможет вам разработать макеты |
| Без направляющих 4 | Руководства по популярному программному обеспечению Adobe, которые помогут создать макеты макетов |
| Официальная документация Less Framework | |
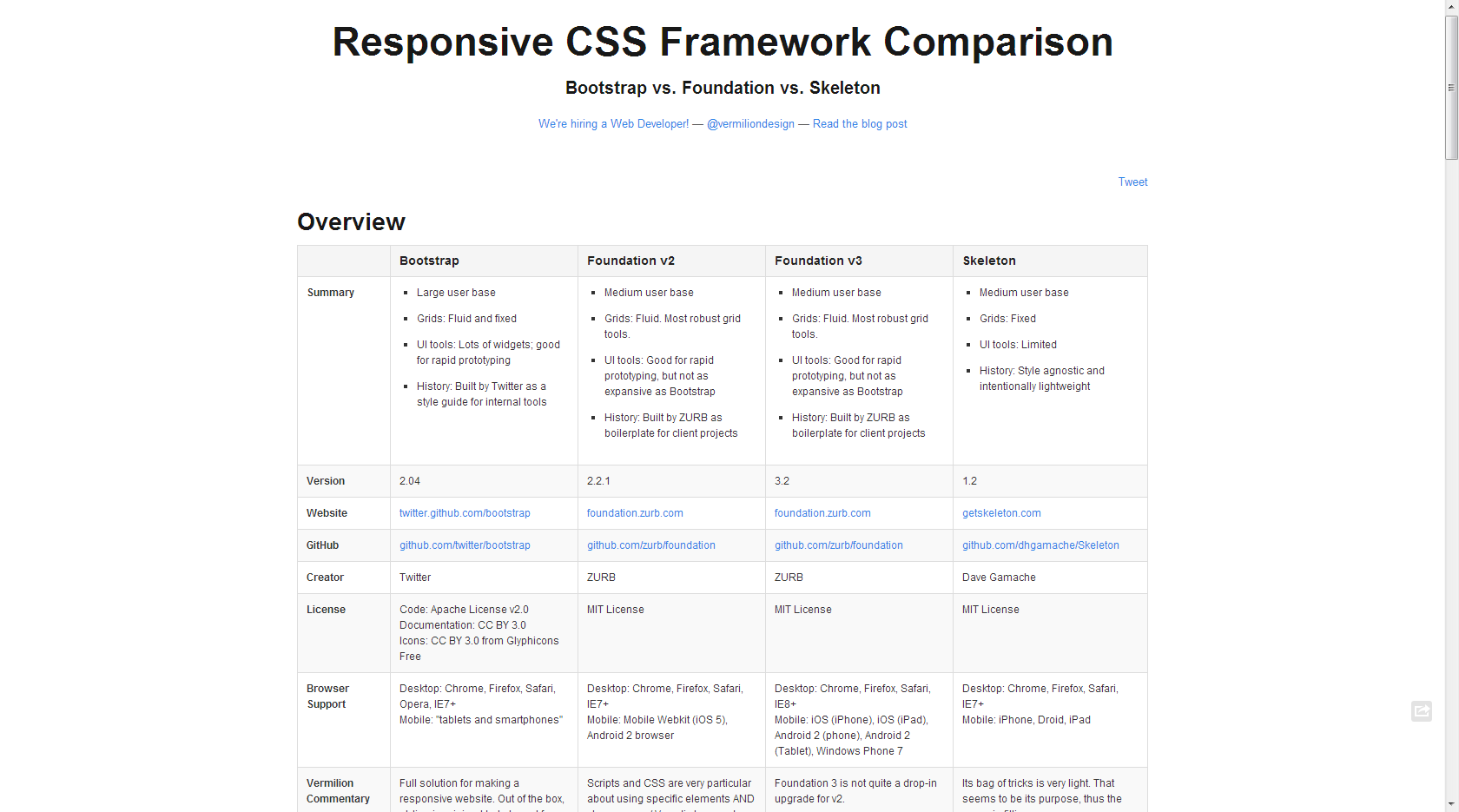
Таблица сравнения
* Размер определяется как размер файла архива основного пакета на диске (в MS Windows)
Какие адаптивные рамки HTML5 / шаблоны / инструменты вы используете?
Я выбрал эти 10 на основе количественных (т. е.е. активность в области развития, популярность и т. д.), а также качественные (например, репутация учредителей и просто личные предпочтения) причины.
е.е. активность в области развития, популярность и т. д.), а также качественные (например, репутация учредителей и просто личные предпочтения) причины.
Это мои лучшие выборы. Я хотел бы узнать ваше. Пожалуйста, напишите отзыв о вашем любимом фреймворке для интерфейсной веб-разработки HTML5 с открытым исходным кодом или шаблоне , а также, пожалуйста, обсудите свой личный опыт с ним в комментариях ниже.
фреймворков для адаптивного веб-дизайна | 10 лучших интерфейсных фреймворков
Обслуживание любого веб-сайта является высшим приоритетом, равно как и выбор подходящей среды внешнего дизайна.Причина в том, что мобильные устройства широко распространены среди масс, и ваш веб-сайт может выглядеть не идеально, если он не адаптируется для мобильных устройств. Многие компании заранее определили требования и начали предлагать гибкие среды веб-дизайна, которые могут значительно сократить время разработки без ущерба для качества.
Большинство компаний, предоставляющих ИТ-услуги, используют гибкие среды веб-дизайна, поскольку они готовы к использованию и имеют меньше сложностей. Кроме того, они поставляются как единый пакет, включающий модели вне холста, необходимые для процесса веб-разработки.Вы также должны помнить, что адаптивные рамки веб-дизайна — это в основном программное обеспечение с адекватным HTML HTML Hypertext Markup Language — стандартный язык разметки для документов, предназначенных для отображения в веб-браузере. Этому могут помочь такие технологии, как каскадные таблицы стилей и языки сценариев, такие как JavaScript. CSS CSS Каскадные таблицы стилей — это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки, таком как HTML.CSS является краеугольной технологией всемирной паутины, наряду с HTML и JavaScript., А JavaScript JavaScript JavaScript, часто сокращенно JS, является высокоуровневым интерпретируемым языком сценариев, который соответствует спецификации ECMAScript. JavaScript имеет синтаксис фигурных скобок, динамическую типизацию, объектную ориентацию на основе прототипов и функции первого класса. коды, упрощающие адаптивный веб-дизайн. Но на рынке доступно несколько фреймворков.
JavaScript имеет синтаксис фигурных скобок, динамическую типизацию, объектную ориентацию на основе прототипов и функции первого класса. коды, упрощающие адаптивный веб-дизайн. Но на рынке доступно несколько фреймворков.
Итак, вы когда-нибудь задумывались, какой фреймворк лучше всего подходит для интерфейсной части? или Какая лучшая структура пользовательского интерфейса? Пришло время поразмышлять о некоторых из лучших фреймворков для адаптивного веб-дизайна, которые доступны для создания адаптивных веб-сайтов и которые будут продолжать расти в ближайшие годы.
1. Чистый CSS (бесплатная CSS-структура с открытым исходным кодом) Pure CSS содержит набор из нескольких небольших модулей CSS, которые можно использовать в любом веб-проекте. Поскольку это больше похоже на фрагмент CSS, с которым вы имеете дело, он настолько легкий, насколько может показаться. Это был выбор для фронтенд-разработчиков, поскольку он придерживается протокола mobile-first. Поскольку он подчеркивает использование минимального стиля с ними, он помогает вам перезаписывать стили на веб-сайте или в приложении в соответствии со спецификацией.Интересно, что фреймворк предлагает широкий диапазон качества CSS, совместимый с фреймворком Pure CSS.
Поскольку он подчеркивает использование минимального стиля с ними, он помогает вам перезаписывать стили на веб-сайте или в приложении в соответствии со спецификацией.Интересно, что фреймворк предлагает широкий диапазон качества CSS, совместимый с фреймворком Pure CSS.
Skeleton сравнительно легкий и небольшой, он быстр и очень отзывчив в процессе веб-разработки. Неважно, каков размер вашего сайта. Скелет отлично работает с веб-проектом, с которым вы работаете. Он имеет 960 оснований и делает его идеальным фреймворком для разработки веб-проектов для настольных компьютеров, планшетов, мобильных устройств и других устройств, не влияя на качество вашего веб-проекта.
Кроме того, у него есть весь базовый UI. UI Пользовательский интерфейс в области промышленного дизайна взаимодействия человека с компьютером — это пространство, в котором происходит взаимодействие между людьми и машинами. элементы и основной дизайн с кнопками формы, вкладками и хорошо организованной файловой структурой. Организованная файловая структура, в частности, помогает значительно сократить общее время разработки веб-сайта и дает лучшие результаты. Эта структура широко используется для создания веб-сайтов электронной коммерции, поскольку она помогает создавать эстетичный интерфейс и, как ожидается, будет развиваться и дальше.
элементы и основной дизайн с кнопками формы, вкладками и хорошо организованной файловой структурой. Организованная файловая структура, в частности, помогает значительно сократить общее время разработки веб-сайта и дает лучшие результаты. Эта структура широко используется для создания веб-сайтов электронной коммерции, поскольку она помогает создавать эстетичный интерфейс и, как ожидается, будет развиваться и дальше.
Платформа поставляется с набором функций, которые позволяют элементам пользовательского интерфейса быть масштабируемыми и жизнеспособными. Следовательно, веб-сайт, созданный с помощью Montage, отлично работает на всех устройствах, от смартфона до настольного компьютера, без ущерба для качества. Помимо собственных компонентов, таких как компоненты многократного использования, замедляющие данные, он также использует шаблон HTML. Поскольку Montage JS поддерживает разработку одностраничных приложений, его отдают предпочтение большинству интерфейсных разработчиков.
Фреймворк поставляется с набором компонентов React из коробки, который совместим с Google Material Design. Material Design. Material Design — это язык дизайна, разработанный Google в 2014 году. Он использует больше макетов на основе сетки, адаптивную анимацию и переходы, отступы и эффекты глубины, такие как освещение и тени. Google анонсировал Material Design на конференции Google I / O в 2014 году.. Поскольку он соответствует требованиям Google Material Design, Android Android Мобильная операционная система Android, разработанная Google, доминирует в индустрии смартфонов и зарекомендовала себя как конкурент iOS, разработанной Apple. Android ориентирован на обслуживание устройств с сенсорным экраном, таких как смартфоны и столы, и построен с использованием обновленной версии ядра Linux и другого программного обеспечения с открытым исходным кодом. приложения также могут быть созданы с использованием этой структуры. Поскольку он имеет много слоев и носит уточняющий характер, его можно использовать для веб-проектов, требующих обширных функциональных возможностей интерфейса.Кроме того, он имеет встроенный препроцессор CSS, который обеспечивает эффективное использование различных компонентов пользовательского интерфейса. Следовательно, сообщество фронтенд-дизайнеров предпочитает Material UI, когда проект требует обширных функциональных возможностей.
Поскольку он имеет много слоев и носит уточняющий характер, его можно использовать для веб-проектов, требующих обширных функциональных возможностей интерфейса.Кроме того, он имеет встроенный препроцессор CSS, который обеспечивает эффективное использование различных компонентов пользовательского интерфейса. Следовательно, сообщество фронтенд-дизайнеров предпочитает Material UI, когда проект требует обширных функциональных возможностей.
Bootstrap Bootstrap Bootstrap — это бесплатный CSS-фреймворк с открытым исходным кодом, предназначенный для гибкой интерфейсной веб-разработки, ориентированной на мобильные устройства. Он содержит шаблоны дизайна на основе CSS и JavaScript для типографики, форм, кнопок, навигации и других компонентов интерфейса.помогает быстро создавать качественные веб-сайты и является одним из самых надежных фреймворков. Bootstrap имеет совершенные структурные компоненты с CSS-сетками, позволяет нам создавать удобную систему навигации для веб-проекта и так далее. Имея базовое представление о веб-технологиях, таких как HTML, CSS и JavaScript, вы можете в кратчайшие сроки создать высокочувствительный веб-сайт / веб-приложение с помощью Bootstrap.
Имея базовое представление о веб-технологиях, таких как HTML, CSS и JavaScript, вы можете в кратчайшие сроки создать высокочувствительный веб-сайт / веб-приложение с помощью Bootstrap.
В результате Bootstrap хорош для начинающих дизайнеров интерфейсов и стартапов. Еще один интересный факт о Bootstrap заключается в том, что он предлагает вам несколько тем и шаблонов, которые можно настроить в соответствии с требованиями вашей отрасли и личным вкусом.Поскольку это платформа, ориентированная на мобильные устройства, веб-сайты / веб-приложения, разработанные с использованием Bootstrap, не зависят от устройства.
Также читайте: Что нового в Bootstrap для Front-End разработчиков?
6. Семантический интерфейс (бесплатная CSS-структура с открытым исходным кодом на основе LESS и jQuery) Semantic UI — одна из широко используемых фреймворков, которая поставляется со сторонними рекомендациями по стилю. Он предлагает множество элементов пользовательского интерфейса, таких как предварительные загрузчики, хлебные крошки, кнопки и т. Д.и хорошо работает со сложными модулями, включая всплывающие окна. Более того, Semantic UI имеет преимущество перед Bootstrap с дополнительными элементами, которые предлагают гораздо больше возможностей для настройки. Вы также можете уменьшить размер файла и, следовательно, время загрузки, выбрав только необходимые компоненты. Поскольку структура семантического пользовательского интерфейса хорошо организована, вы можете легко получить компонент, установленный в его файле.
Д.и хорошо работает со сложными модулями, включая всплывающие окна. Более того, Semantic UI имеет преимущество перед Bootstrap с дополнительными элементами, которые предлагают гораздо больше возможностей для настройки. Вы также можете уменьшить размер файла и, следовательно, время загрузки, выбрав только необходимые компоненты. Поскольку структура семантического пользовательского интерфейса хорошо организована, вы можете легко получить компонент, установленный в его файле.
Вам может понравиться: сравнение семантического пользовательского интерфейса и Bootstrap
7. Foundation (бесплатная среда с открытым исходным кодом и компонентами пользовательского интерфейса) The Foundation помогает вам разрабатывать веб-приложения, мобильные приложения, веб-сайты и даже шаблоны и дизайн электронной почты.Это очень простой, легкий и легкий в реализации фреймворк из лота. Стартапы и новички могут использовать эту структуру в своих интересах. Хотя это простая структура, она объединяет множество исключительных функций, таких как навигация, макеты и библиотеки мультимедиа. Вы также можете настроить фреймворк с помощью обширных плагинов, которые сокращают время разработки. Кроме того, он идеально подходит для адаптивного дизайна.
Вы также можете настроить фреймворк с помощью обширных плагинов, которые сокращают время разработки. Кроме того, он идеально подходит для адаптивного дизайна.
Simple Grid также хорош для создания более понятного дизайна в вашем веб-проекте.Он помогает разработчикам, которым нужна простая CSS-сетка для своего веб-проекта. Simple Grid дает исключительные результаты при работе с макетами 1140 пикселей и легко адаптируется к другим размерам макетов. Он предлагает гибкие столбцы, чтобы сделать ваш сайт независимым от устройств. Веб-проекты, определяющие простой макет и структуру, а также удобный интерфейс, могут быть созданы с помощью Simple Grid. С помощью этой структуры вы можете значительно уменьшить количество строк кода и, как следствие, уменьшить размер файла до 6 КБ.
9. Gumby (бесплатная CSS-структура с открытым исходным кодом на основе Sass) Gumby поставляется с множеством функций, таких как гибкая сетка, адаптивный дизайн, переключатели, четко определенный пользовательский интерфейс и многое другое. В последнее время он также набирает популярность среди фронтенд-разработчиков. Используя указанные выше функции, вы можете создавать веб-сайты и веб-приложения, соответствующие спецификациям проекта. Кроме того, использование Sass (препроцессор CSS), направляемое через Gumby, помогает вам быстро разработать проект.Встроенный настройщик помогает настраивать существующие сетки или создавать собственные сетки с типографской системой.
В последнее время он также набирает популярность среди фронтенд-разработчиков. Используя указанные выше функции, вы можете создавать веб-сайты и веб-приложения, соответствующие спецификациям проекта. Кроме того, использование Sass (препроцессор CSS), направляемое через Gumby, помогает вам быстро разработать проект.Встроенный настройщик помогает настраивать существующие сетки или создавать собственные сетки с типографской системой.
Рекомендуемое чтение: что такое препроцессор Sass?
10. Каскад (бесплатная CSS-структура с открытым исходным кодом)С помощью Cascade можно создавать как семантические, так и несемантические макеты сетки. Поскольку он основан на универсальном подходе, процесс проектирования стал простым. Некоторые из его функций включают элементы навигации, дизайн таблиц, базовые шаблоны и многое другое.Не только веб-интерфейс, не зависящий от устройства, но вы также можете создавать проекты, совместимые с разными браузерами.
Последние мысли: выбор правильной структуры для вашего следующего проекта Фреймворки для адаптивного веб-дизайна — квинтэссенция любого веб-проекта. Итак, мы ответили на вопрос: какой фреймворк лучше всего подходит для создания веб-сайта? Но выбор правильной структуры для вашего веб-проекта зависит от требований проекта.
Итак, мы ответили на вопрос: какой фреймворк лучше всего подходит для создания веб-сайта? Но выбор правильной структуры для вашего веб-проекта зависит от требований проекта.
Мы создали ряд веб-проектов с помощью гибких фреймворков веб-дизайна для обеспечения качества.Если вам нужна дополнительная помощь в вашем веб-проекте, не стесняйтесь делиться своими вопросами с [email protected] или назначить встречу с нашими экспертами.
Свяжитесь с нами
Что такое фреймворки? 22 лучших адаптивных CSS-фреймворка для веб-дизайна
Этот пост направлен на то, чтобы представить , что такое фреймворки и для чего они используются, наряду с выбором лучших, которые можно получить бесплатно в Интернете . Таким образом, мы хотим помочь веб-дизайнерам и разработчикам, которые только начинают открывать новые ресурсы и возможности, а также формулировать концепции, которые иногда могут быть слишком абстрактными для тех, кто уже далеко продвинулся в мире веб-дизайна.
Структура — это стандартизированный набор концепций, практик и критериев для решения проблем общего типа , которые можно использовать в качестве справочного материала, чтобы помочь нам подойти и решить новые проблемы аналогичного характера.
В мире веб-дизайна, чтобы дать более простое определение, фреймворк определяется как пакет , состоящий из структуры файлов и папок стандартизированного кода (HTML, CSS, JS-документы и т. Д.)) , который можно использовать для поддержки разработки веб-сайтов, как основу для начала создания сайта.
Большинство веб-сайтов имеют очень похожую (если не сказать идентичную) структуру. Цель фреймворков — предоставить общую структуру, чтобы разработчикам не приходилось переделывать ее с нуля и можно было повторно использовать предоставленный код. Таким образом, фреймворки позволяют нам сократить большую часть работы и сэкономить много времени.
Подведем итог: нет необходимости изобретать велосипед.
Сколько существует типов каркасов?Цель фреймворков — предоставить общую структуру, чтобы разработчикам не приходилось переделывать ее с нуля и чтобы они могли повторно использовать предоставленный код.
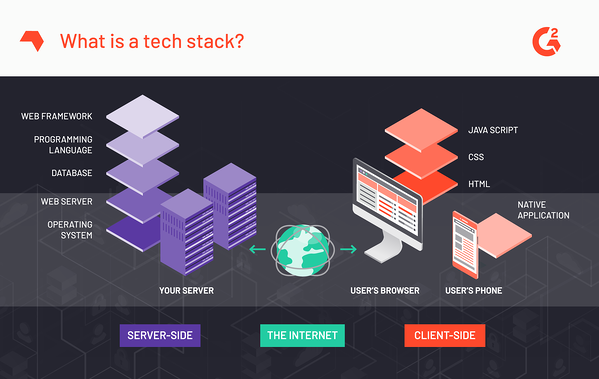
Существует два основных типа, которые следует различать: серверная часть и интерфейсная часть (это различие проводится в зависимости от того, предназначена ли структура для уровня представления или уровня приложения / логики.
Важно понимать, что фреймворки — это концептуальное понятие: заранее подготовленный стандартный набор, с которым можно работать. Концепция фреймворка может быть применена к различным процессам, выполняемым в сети: уровень программиста, который соединяет базу данных с контентом сайта и использует язык PHP, и уровень дизайнера, где этот контент должен быть представлен в документах HTML с определенным CSS. таблицы стилей, чтобы их можно было просмотреть в браузере.
Они могут быть внутренними (набор файлов с библиотеками для доступа к базам данных, структурам шаблонов, управления сеансами) или интерфейсными. Мы собираемся сосредоточиться на интерфейсных фреймворках.
Мы собираемся сосредоточиться на интерфейсных фреймворках.
Фреймворки Frontend обычно состоят из пакета, состоящего из структуры файлов и папок стандартизированного кода (документы HTML, CSS, JS и т. Д.)
Об адаптивных фреймворках : В настоящее время рост методов адаптивного веб-дизайна, которые облегчают разработку веб-сайтов, которые могут адаптироваться к различным разрешениям для различных мобильных и настольных устройств, приводит к появлению адаптивных фреймворков.То есть они решили общую проблему создания адаптивного сайта. Эти фреймворки … предлагают гибкое решение с момента установки.
Подбор каркасов В рамках CSS-фреймворков мы можем провести различие между двумя типами фреймворков в зависимости от их сложности: простые фреймворки и полные фреймворки. Это различие субъективно и не означает, что одни лучше других, а скорее, что они предлагают разные решения в зависимости от уровня сложности и / или требуемой гибкости.
Каркасы простые
Их часто называют просто «сеточными системами», но они, тем не менее, являются каркасами. Они предлагают таблицы стилей с системами столбцов для облегчения распределения различных элементов в соответствии с установленным дизайном.
Сетка 1140 CSS
Сетка 1140 идеально подходит для монитора 1280. На меньших мониторах он становится плавным и адаптируется к ширине браузера. После определенного момента он использует медиа-запросы для обслуживания мобильной версии, которая, по сути, складывает все столбцы друг над другом, чтобы поток информации все еще имел смысл.Лом 1024! Разработайте один раз в 1140 для 1280, и с очень небольшой дополнительной работой он адаптируется для работы практически на любом мониторе, даже мобильном.
cssgrid.net
Система Golden Grid
Складывающаяся сетка для адаптивного дизайна.
goldengridsystem.com
Система сеток Мюллера
MUELLER — это модульная сеточная система для адаптивных / адаптивных и невосприимчивых макетов, основанная на Compass.
 У вас есть полный контроль над шириной столбца, шириной промежутка, базовой сеткой и медиа-запросами.
У вас есть полный контроль над шириной столбца, шириной промежутка, базовой сеткой и медиа-запросами.muellergridsystem.com
Система адаптивных сеток, Грэм Миллер
Эффектно простой адаптивный дизайн. Вдохновленный отзывчивым веб-дизайном Итана Маркотта, этот сайт был создан в духе отдачи чего-то взамен. Я нашел то, что мне подходит, и хочу этим поделиться.
адаптивная система.com
Система адаптивных сеток, Дени Леблан
Простая структура CSS для быстрой и интуитивно понятной разработки адаптивных веб-сайтов. Создан с использованием подхода Mobile First, clearfix для очистки плавающих элементов, box-sizing: border-box для добавления дополнительных отступов к элементам и весит менее 1 КБ в сжатом виде. Адаптивный дизайн не сложно, вы просто никогда не использовали responseive.gs.
отзывчивый.gs
Без рамки 4
Less Framework — это сеточная система CSS для разработки адаптивных веб-сайтов.
 Он содержит 4 макета и 3 набора предустановок типографики, основанных на единой сетке.
Он содержит 4 макета и 3 набора предустановок типографики, основанных на единой сетке.lessframework.com
Gridiculo.us
Gridiculous был создан после того, как я опробовал кучу различных адаптивных сеток и понял, что ни одна из них не предлагает все необходимые мне функции.
gridiculo.us
Столбец
Система сеток Columnal CSS — это «ремикс» пары других с добавлением некоторого специального кода. Система эластичных сеток заимствована из cssgrid.net, в то время как некоторые идеи кода (и идея для подколонок) взяты из 960.gs .
columnal.com
Тост
Toast — это CSS-фреймворк, который настолько прост, насколько это возможно, но не проще.Адаптивная сетка из двенадцати столбцов упрощает создание макетов, а с изменением размера окна вы можете добавлять в сетку отступы и границы, не нарушая ни одной детали.

daneden.me/toast
Ингрид
Ingrid — это легкая и гибкая система компоновки CSS, основная цель которой — уменьшить использование классов в отдельных модулях. Это делает его менее навязчивым и немного более интересным для перекомпоновки для адаптивных макетов.
piira.se/ingrid
960 Сетка
960 Grid System — это попытка упростить рабочий процесс веб-разработки, предоставляя часто используемые размеры на основе ширины 960 пикселей. Есть два варианта: 12 и 16 столбцов, которые можно использовать отдельно или в тандеме.
960.gs
База
Super Simple Responsive Framework, созданный для работы на мобильных устройствах, планшетах, нетбуках и настольных компьютерах
Мэтьюхартман.github.com/base/
Susy
Адаптивные сетки для компаса.
 Susy основан на CSS-системах Натали Даун, ставших возможными благодаря Sass, и упрощенных с помощью Compass. Вы можете использовать его где угодно, от статических сайтов до Django, Rails, WordPress и других. Он даже входит в состав Middleman, чтобы упростить вашу жизнь.
Susy основан на CSS-системах Натали Даун, ставших возможными благодаря Sass, и упрощенных с помощью Compass. Вы можете использовать его где угодно, от статических сайтов до Django, Rails, WordPress и других. Он даже входит в состав Middleman, чтобы упростить вашу жизнь.susy.oddbird.net
Каркасы в сборе
Обычно они предлагают полные фреймворки с настраиваемыми функциями, такими как стилизованная типографика, наборы форм, кнопки, значки и другие повторно используемые компоненты, созданные для обеспечения навигации, предупреждений, всплывающих окон и т. Д., Фреймы изображений, шаблоны HTML, пользовательские настройки и т. Д.
Начальная загрузка
Изящная, интуитивно понятная и мощная интерфейсная среда для более быстрой и простой веб-разработки. Созданный в Twitter @mdo и @fat, Bootstrap использует LESS CSS, компилируется через Node и управляется через GitHub, чтобы помочь ботаникам делать потрясающие вещи в Интернете.

twitter.github.com/bootstrap
Фонд 3
Продвинутая адаптивная интерфейсная среда.Foundation 3 построен с использованием Sass, мощного препроцессора CSS, который позволяет нам гораздо быстрее разрабатывать сам Foundation — и дает вам новые инструменты для быстрой настройки и создания поверх Foundation.
foundation.zurb.com
Скелет
Прекрасный шаблон для адаптивной и удобной для мобильных устройств разработки. Skeleton — это небольшая коллекция файлов CSS, которые могут помочь вам быстро разрабатывать сайты, которые выглядят красиво при любом размере, будь то экран ноутбука 17 дюймов или iPhone.
getskeleton.com
ЯМЛ 4
Модульная структура CSS для действительно гибких, доступных и отзывчивых веб-сайтов. YAML протестирован и поддерживается в основных современных браузерах, таких как Chrome, Firefox, Opera, Safari и Internet Explorer.

ямл.де
Гамби
Gumby Framework — это адаптивный CSS-фреймворк 960, который включает в себя несколько типов сеток с различными вариантами столбцов, что позволяет вам быть гибкими на протяжении всего жизненного цикла проекта.
gumbyframework.com
Кубе
CSS-фреймворк для профессиональных разработчиков. Минимально и достаточно. Адаптивный и отзывчивый. Сетка революции и красивая типографика. Никаких навязываемых стилей и свободы.
imperavi.com/kube
Земляные работы
GroundworkCSS был построен с нуля с использованием невероятно мощного препроцессора CSS Sass.
groundwork.sidereel.com
Адаптивный Aeon
ResponsiveAeon — это элегантная и минималистичная сеточная структура css3, теперь с адаптивной сеткой, все в процентах с медиа-запросами, начальной точкой html5 и javascript.

www.newaeonweb.com.br/responsiveaeon
Выбрать подходящий фреймворк для моего сайта непросто по нескольким причинам:
- 1.Каждый сайт индивидуален и требует разных характеристик. Использование очень полной структуры для одностраничного сайта может дать адекватный результат, но наверняка упускает из виду многие ресурсы.
- 2. На данный момент существенных отличий не так много: все они очень полные и простые в использовании.
Однако мы дадим вам несколько советов, о которых следует помнить, когда дело доходит до выбора подходящей платформы:
- Скорость установки: некоторые очень просто установить и начать использовать.Другим требуется больше времени для настройки.
- Простота понимания: некоторые из них немного сложны, чтобы справиться с ними. Другие же, напротив, более прямолинейны.
- Параметры: некоторые структуры более сложные, чем другие, и предлагают больше параметров конфигурации, виджетов и параметров интерфейса.
 Это позволит вам улучшить работу вашего сайта.
Это позволит вам улучшить работу вашего сайта. - Интеграция с другими системами.
- Лучшая долгосрочная поддержка: Некоторым цифровым проектам не хватает непрерывности во времени, и обновления и услуги поддержки прекращаются. Всегда лучше выбирать те, которые предлагают постоянную поддержку. Многие из них поддерживаются компаниями, предлагающими на рынке другие профессиональные продукты.
Преимущества
- Ускоряет процесс создания макета
- Чистота и порядок код
- Решения типичных проблем CSS
- Совместимость с браузером
- Изучите передовой опыт
- Наличие единой процедуры для решения общих проблем упрощает сопровождение различных проектов.
- Помогает в совместной работе
Недостатки
- Смешивает содержание и представление
- Остался неиспользованный код
- Более медленное обучение
- Самостоятельно не научишься
Не обязательно. Разработчик должен принять окончательное решение о том, использовать фреймворк или нет.Это будет зависеть от нескольких из рассмотренных нами проблем. Фреймворки — это ресурс, который может быть чрезвычайно полезным для многих, но это не значит, что они обязательно будут полезны для вас. Теперь вы знаете, что это такое, какие существуют, а также преимущества и недостатки их использования.
Разработчик должен принять окончательное решение о том, использовать фреймворк или нет.Это будет зависеть от нескольких из рассмотренных нами проблем. Фреймворки — это ресурс, который может быть чрезвычайно полезным для многих, но это не значит, что они обязательно будут полезны для вас. Теперь вы знаете, что это такое, какие существуют, а также преимущества и недостатки их использования.
Фреймворков адаптивного веб-дизайна
Существует множество CSS-фреймворков, предлагающих адаптивный дизайн.
Они бесплатны и просты в использовании.
Использование W3.CSS
Отличный способ создать адаптивный дизайн — использовать отзывчивый таблица стилей, например W3.CSS
W3.CSS позволяет легко разрабатывать сайты, которые хорошо выглядят при любом размере; рабочий стол ноутбук, планшет или телефон:
Измените размер страницы, чтобы увидеть скорость отклика!
Лондон
Лондон — столица Англии.
Это самый густонаселенный город Соединенного Королевства. с пригородами более 13 миллионов жителей.
Париж
Париж — столица Франции.
Район Парижа — один из крупнейших населенных пунктов Европы. с более чем 12 миллионами жителей.
Токио
Токио — столица Японии.
Это центр Большого Токио, и самый густонаселенный мегаполис в мире.
Пример
Демонстрация W3Schools
Измените размер этой адаптивной страницы!
Лондон
Лондон — столица Англии.
Это самый густонаселенный город Соединенного Королевства,
с
агломерация с населением более 13 миллионов жителей.
Париж
Париж — это столица Франции.
Площадь Парижа — одна из крупнейших
населенных пунктов в Европе,
с более чем 12 млн. жителей.
жителей.
Токио
Токио — столица Японии.
Это
центр Большого Токио,
и самый густонаселенный
мегаполис в мире.


 д.
д. Решает большинство задач компоновки контента.
Решает большинство задач компоновки контента. Responsive-дизайн не только в веб-приложениях, но и в письмах. Никаких громоздких табличек — используйте Foundation for emails.
Responsive-дизайн не только в веб-приложениях, но и в письмах. Никаких громоздких табличек — используйте Foundation for emails.




 fluid {
margin-top : 1rem !important;
}
}
.fluid__none {
display : none !important;
}
}
fluid {
margin-top : 1rem !important;
}
}
.fluid__none {
display : none !important;
}
} У вас есть полный контроль над шириной столбца, шириной промежутка, базовой сеткой и медиа-запросами.
У вас есть полный контроль над шириной столбца, шириной промежутка, базовой сеткой и медиа-запросами. Он содержит 4 макета и 3 набора предустановок типографики, основанных на единой сетке.
Он содержит 4 макета и 3 набора предустановок типографики, основанных на единой сетке.
 Susy основан на CSS-системах Натали Даун, ставших возможными благодаря Sass, и упрощенных с помощью Compass. Вы можете использовать его где угодно, от статических сайтов до Django, Rails, WordPress и других. Он даже входит в состав Middleman, чтобы упростить вашу жизнь.
Susy основан на CSS-системах Натали Даун, ставших возможными благодаря Sass, и упрощенных с помощью Compass. Вы можете использовать его где угодно, от статических сайтов до Django, Rails, WordPress и других. Он даже входит в состав Middleman, чтобы упростить вашу жизнь.


 Это позволит вам улучшить работу вашего сайта.
Это позволит вам улучшить работу вашего сайта.