ПРОЕКТЫ After Effects | ВИДЕОМОНТАЖЕР
videomontager
6.20K Views0 Likes
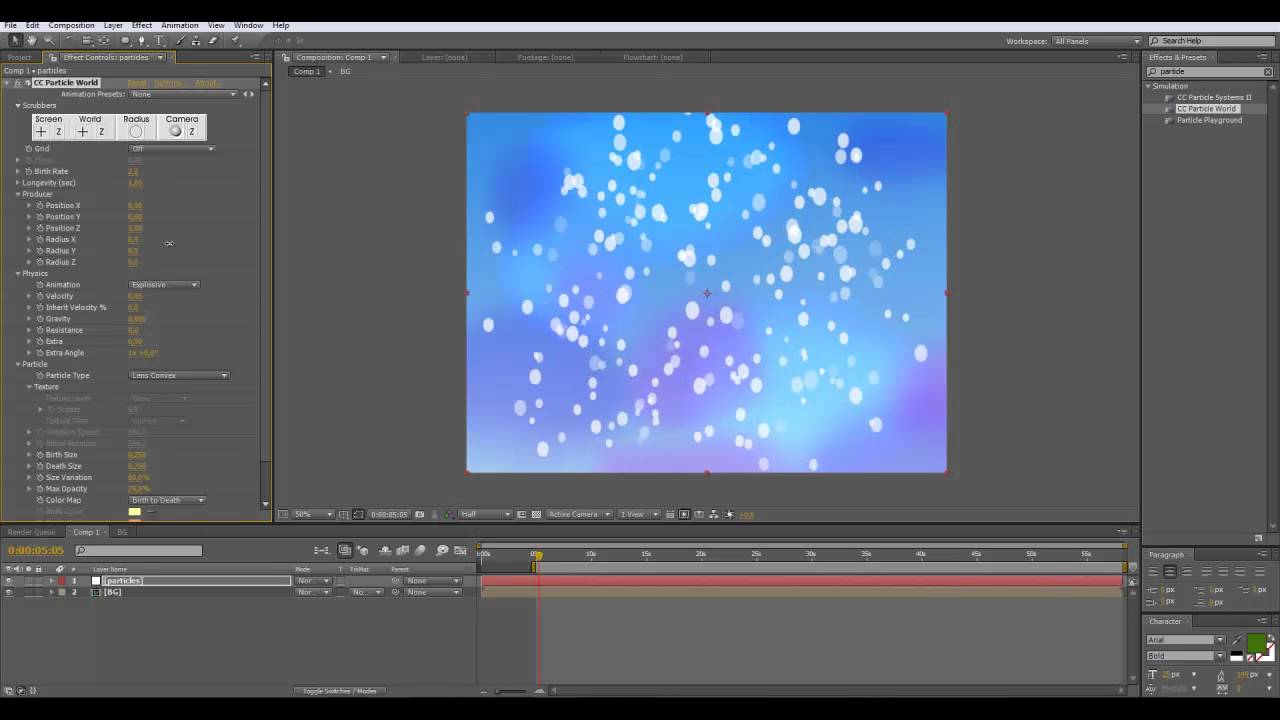
СКАЧАТЬ БЕСПЛАТНО . Проект-конструктор видимые частицы для After Effects CS5 и выше. Полная инструкция в video tutorial . Не требует дополнительных плагинов. Разрешение до…
videomontager
5.10K Views2 Likes
СКАЧАТЬ БЕСПЛАТНО . Проект-конструктор для изготовления презентации продукта для After Effects CS5 и выше. Полная инструкция в video tutorial . Не требует дополнительных пл…
videomontager
6. 06K Views1 Likes
06K Views1 Likes
СКАЧАТЬ БЕСПЛАТНО . Проект — Заготовки для изготовления школьного проекта. Готовый шаблон для After Effects CS5 и выше. Полная инструкция в video tutorial . Не требует дополнительных …
videomontager
4.26K Views0 Likes
СКАЧАТЬ БЕСПЛАТНО . Проект светоотражающий логотип 3D. Готовый шаблон для After Effects CS5 и выше. Полная инструкция в video tutorial . Не требует дополнительных плагинов. Разре…
videomontager
5.73K Views2 Likes
СКАЧАТЬ БЕСПЛАТНО . Готовый шаблон для After Effects CS5 и выше. Полная инструкция в video tutorial . Не требует дополнительных плагинов. Разрешение до 1920 x1080. Подходи…
Готовый шаблон для After Effects CS5 и выше. Полная инструкция в video tutorial . Не требует дополнительных плагинов. Разрешение до 1920 x1080. Подходи…
7.36K Views0 Likes
СКАЧАТЬ БЕСПЛАТНО . Готовый шаблон для After Effects CS5 и выше. Полная инструкция в video tutorial . Не требует дополнительных плагинов. Разрешение до 1920 x1080. Подходи…
videomontager
7.13K Views3 Likes
СКАЧАТЬ БЕСПЛАТНО .
Готовый шаблон для After Effects CS5 и выше. Полная инструкция в video tutorial .
videomontager
6.58K Views3 Likes
СКАЧАТЬ БЕСПЛАТНО . Готовый шаблон для After Effects CS5 и выше. Полная инструкция в video tutorial . Не требует дополнительных плагинов. Разрешение до 1920 x1080. Подходи…
videomontager
5.44K Views0 Likes
СКАЧАТЬ БЕСПЛАТНО . Полная инструкция в video tutorial . Не требует дополнительных плагинов. Разрешение до 1920 x1080. Подходит для создания презентации, рекламного фильма, интро…
videomontager
7.
СКАЧАТЬ БЕСПЛАТНО . Готовый шаблон для After Effects CS5 и выше. Полная инструкция в video tutorial . Не требует дополнительных плагинов. Разрешение до 1920 x1080. Подходит для …
Готовые проекты для After Effects, CINEMA 4D, DAZ Studio, Blufftitler
Всем привет! Световой меч — необычное оружие, сотворенное и для изящного боя и для обрядов, вид которого был связан с миром ситхов и джедаев. Меч чистой плазмы исходил…
Всем привет и с праздником Весны! Хотя месяц Март уже на исходе… Уже прошли женские праздники и даже выборы нашего президента. Как дальше жить будем — время покажет….
Приветствую посетителей этого ресурса. Поздравляю всех с прошедшими православными праздниками, а с ритуалом водасвятия особенно. Хочу представить вам пакет красивых частиц для After Effects. За этим пакетом «охотился»…
Хочу представить вам пакет красивых частиц для After Effects. За этим пакетом «охотился»…
Это последний Новогодний проект этого года. Хотелось бы пожелать своим читателям в Новом 2018 Году, хорошего здоровья, благополучия и доброго теплого света вашей душе. Будте любимыми и конечно…
Всем привет снова! Новый Год не за горами и замечено то что многие мастера начали выставлять свои проекты более месяца назад, на различных фото стоках. Действительно чужие проекты…
Светло голубой подводный пейзаж с лучами света.
Всем привет! Собственно, вот еще один проект звезды и уже, как водится, не принятый на Эванто, но без проблем принятый на Fotolia. В общем проект не отличается от…
Рендер Redshift для 3D графики. Первый biased рендерер, полностью использующий видеокарту, и часть ресурсов вашего железа. Out-of-Core для текстур и геометрии. 4 вида просчета GI. Размытие деформации и…
Живая энергия космоса. Энергия космоса, полезна для ваших проектов, где нужно показать интенсивное излучение. Это далекая звезда вселенной или теория большого взрыва. Живая космическая энергия излучает светящейся газ…
Список сайтов с отличными бесплатными футажами
Не всегда желания заказчика совпадают с возможностями съёмочной бригады. Кто-то хочет, чтобы в кадре была Эйфелева башня, однако билет на самолёт оператору покупать не планирует, кому-то необходимо видео со смеющейся молодой парой в кадре, но нанимать актёров и оплачивать съёмочные дни команде он также не горит желанием. К тому же, если вы начинающий монтажёр, то вряд ли у вас богатая библиотека видеоматериалов, а составлять хорошее портфолио для успешной профессиональной реализации необходимо. Дополнительные кадры могут также понадобиться при создании коммерческого проекта.
Кто-то хочет, чтобы в кадре была Эйфелева башня, однако билет на самолёт оператору покупать не планирует, кому-то необходимо видео со смеющейся молодой парой в кадре, но нанимать актёров и оплачивать съёмочные дни команде он также не горит желанием. К тому же, если вы начинающий монтажёр, то вряд ли у вас богатая библиотека видеоматериалов, а составлять хорошее портфолио для успешной профессиональной реализации необходимо. Дополнительные кадры могут также понадобиться при создании коммерческого проекта.
Пути творческого процесса, как Господни, неисповедимы. Языки пламени, эффект киноплёнки или глитча, — всё это может пригодиться. Но не у всех есть время или желание осваивать дополнительные функции в Adobe Premier Pro или же изучать сложный After Effects.
Какой же выход из этой ситуации?
Снимать видеоматериал самостоятельно
Этот вариант, как правило, нерабочий. Во-первых, невозможно предугадать, какие кадры нам пригодятся в работе. Во-вторых, он не подходит людям, которые просто монтируют и не умеют снимать.
Платные стоки
Как правило, если вы снимаете коммерческий проект, документальный фильм или репортаж, то будете использовать футажи. С этой целью даже создаётся отдельная статья расходов в смете. Купить нужный вам футаж можно на платном стоке, например, на filmsupply.com. Но если вы ведёте небольшой блог или ваш проект камерный и малобюджетный, то это не лучший способ вложения средств, когда есть огромное количество сайтов с бесплатными футажами.
Бесплатные футажи
Если вы создаёте собственный творческий проект и у вас нет возможности привлечь инвесторов для покупки платных стоковых футажей, то вашим спасением могут стать сайты с бесплатным неотредактированным материалом. Таким образом, мы не крадём ничью интеллектуальную собственность и не испытываем серьёзных экономических потрясений.
Представляем вам список сайтов с отличными бесплатными футажами:
1. pexels.com
Все материалы с этого сайта можно использовать бесплатно. Указание авторства необязательно, хотя приветствуется. Вы можете спокойно редактировать исходный продукт как вам угодно, запрещается лишь продажа копий того, что находится на сайте. Выбор фото и видеоматериалов огромен, поэтому трудностей в поиске подходящего продукта не возникнет.
Указание авторства необязательно, хотя приветствуется. Вы можете спокойно редактировать исходный продукт как вам угодно, запрещается лишь продажа копий того, что находится на сайте. Выбор фото и видеоматериалов огромен, поэтому трудностей в поиске подходящего продукта не возникнет.
2. videvo.net
Этот сайт поможет вам не только с футажами, но и с поиском музыки, звуков, графики и др. Стоит предупредить, здесь есть платный контент, но цена разовая и, можно сказать, символическая. Здесь есть также видео, при публикации которых необходимо указывать автора, и они бесплатные. На этом сайте вы можете взять даже материалы NASA, однако их нельзя использовать в коммерческом ролике.
3. Стоки от Shutterstock shutterstock.com, videezy.com, pixabay.com
На этих сайтах есть как бесплатные футажи, так и по подписке. Также здесь есть возможность рекомендовать вам материалы на основе ваших потребностей и предпочтений. Вы можете не указывать авторства, но не должны использовать футажи в коммерческой рекламе крупных брендов.
4. cutestockfootage.com
Удобный сайт, где вы можете выбирать не только футажи, но также скачивать различные текстуры, графику и прочие интересные эффекты, которые никогда лишними в работе не будут, согласитесь. Правила использования материалов просты: видео подходят и под коммерческие, и под некоммерческие цели, необходимо лишь указать автора. Перепродажа футажей запрещена.
Как вы могли убедиться, отсутствие видеоматериала в современном мире — не проблема. Пусть для вашей творческой самореализации не будет препятствий, хотя бы пока в свободном доступе есть футажи!
15 Бесплатных шаблонов After Effects для прокачки ваших видео
Feb 19, 2021• Проверенные решения
Добавление шаблонов в проект After Effects может быть отличным способом заставить ваши видео выглядеть более профессионально. Шаблон, разработанный для программы After Effects, представляет собой полностью настраиваемый файл АЕ, который хорошо организован и позволяет пользователям легко вводить текст, изменять цвета или элементы дизайна.
Шаблон, разработанный для программы After Effects, представляет собой полностью настраиваемый файл АЕ, который хорошо организован и позволяет пользователям легко вводить текст, изменять цвета или элементы дизайна.
Загрузка и использование некоторых из многих доступных шаблонов After Effects несомненно улучшит ваши видео и придаст им новый визуальный стиль.
Ниже представлено 15 лучших мест в сети Интернет, предоставляющих огромное количество различных шаблонов After Effects.
Лучший видеоредактор для создания визуальных эффектов — FilmoraPro
Создатель эффектов FilmoraPro — это мощный инструмент для пользователя со средними навыками. Если вы хотите создать привлекательные эффекты, то вам понравится тот факт, что FilmoraPro поддерживает более 50 настроек, позволяющих вам настроить процесс редактирования полностью под себя.
С помощью FimoraPro вы можете создавать различные эффекты, включая огненный шар, пулю или молнию. FilmoraPro может помочь вам расширить свое воображение до небес. Помимо создания видеоэффектов, вы можете редактировать видеоклипы любой продолжительности.
Помимо создания видеоэффектов, вы можете редактировать видеоклипы любой продолжительности.
FilmoraPro также включает в себя встроенные шаблоны текста/заголовка, использовать которые вы можете абсолютно бесплатно. Самое время воспользоваться бесплатной загрузкой, чтобы с легкостью получить доступ к удивительным эффектам!
Новичок в редактировании видео? Тогда вам следует рассмотреть Wondershare Filmora9, которая представляет собой мощный и в то же время простой в использовании инструмент для начинающих пользователей.
С Filmora9 вы можете применить к своей видеозаписи некоторые встроенные эффекты/шаблоны или же найти специально разработанные специальные эффекты в магазине эффектов Filmora.
Просмотрите видео ниже, чтобы узнать об одном из спецэффектов под названием «Блокбастер».
com/embed/e88oAy_ei1k» frameborder=»0″ allowfullscreen=»allowfullscreen»>
Лучшие источники шаблонов After Effects
1. Motion Array
Motion Array — это платформа, которая предлагает доступ к тысячам различных шаблонов AE. Создание учетной записи является бесплатным, однако пользователи бесплатной учетной записи не имеют доступа ко всем доступным шаблонам. Вы также можете использовать генераторы фракталов для того, чтобы автоматически создавать красивые фракталы.
Загрузите After Effects с Filmstock бесплатно с тысячами шаблонов
Filmstock — это универсальный магазин бесплатных видеоэффектов, музыки и звуковых эффектов, видеоматериалов и других медиафайлов.
Вы можете скачать как бесплатные, так и платные шаблоны After Effects для Adobe After Effects на Filmstock, а также бесплатное видео, фотографии, бесплатную музыку и звуковые эффекты.
Посетите Бесплатные шаблоны After Effects на Filmstock и откройте для себя более креативные возможности для своих видео.
Вам также может понравиться: Топ-20 бесплатных шаблонов заголовков и интро для Adobe Premiere>>
2. Premium Beat
Несмотря на то, что Premium Beat — это, прежде всего, веб-сайт с бесплатной музыкой и звуковыми эффектами, их блог является отличным источником информации о лучших шаблонах AE. В их статьях также есть ссылки для загрузки шаблонов, чтобы пользователи могли больше узнать о шаблоне перед его загрузкой.
3. VideoBlocks
Помимо того, что VideoBlocks является одним из лучших мест в Интернете для поиска новейших шаблонов АЕ, он также предлагает доступ к широкому спектру видеоматериалов и фонов, которые вы можете использовать в своих проектах.
4. Editorsdepot
Editorsdepot располагает более 500 различными шаблонами, доступными для посетителей сайта, что дает им свободу выбора шаблона, который наилучшим образом соответствует их потребностям. Загрузка шаблонов АЕ с этого сайта является бесплатной.
Загрузка шаблонов АЕ с этого сайта является бесплатной.
5. Videezy
Выбирайте из сотен шаблонов AE, доступных на Videezy, которые придадут вашим заставкам или другой анимационной графике профессиональный вид. Для доступа ко всему спектру услуг сайта вам потребуется создать учетную запись.
Shareae предлагает гораздо большее, чем просто шаблоны AE, потому что здесь посетители и участники также могут скачать звуковые эффекты или стоковые кадры. Сайт также предоставляет учебные пособия по АЕ для своих пользователей, которые хотят узнать больше об этом программном обеспечении.
7. Freealleffect
Если вы ищете опенеры, вступительные вставки с логотипом, заголовки, 3D-элементы или инфографику, Freealleffect — это то, что вам нужно. Кроме того, пользователи After Effects, нуждающиеся в помощи со своим проектом, на этом веб-сайте могут найти для себя множество ценных руководств.
8. FootageCreate
Для скачивания шаблонов AE с этого функционально продуманного веб-сайта, вам нужно будет создать учетную запись. Однако это того стоит, потому что вы сможете выбирать из большого количества различных шаблонов АЕ, которые могут сделать ваши видео более привлекательными для своей аудитории.
9. 99templates
Название веб-сайта может вводить в заблуждение, но на самом деле 99templates предлагает гораздо больше, чем просто 99 шаблонов After Effects. Весь контент можно скачать бесплатно, но если вы используете AdBlocker, возможно, вам придется отключить его, потому что 99templates имеет строгие правила в отношении рекламы.
10. RocketStock
Rocket Stock — это место, представляющее собой богатый ресурс разнообразных шаблонов. Каждый месяц вы можете получить бесплатный подарок при подписке. От пространственных элементов в 4K до графических надписей Poly Titles, здесь вы можете найти лучшие бесплатные шаблоны эффектов без особых усилий. Если вы хотите получить больше возможностей выбора, то на сайте вы также можете получить премиум-шаблоны. Однако, если у вас невысокие требования, то бесплатные эффекты вполне могут полностью удовлетворить ваши потребности.
Если вы хотите получить больше возможностей выбора, то на сайте вы также можете получить премиум-шаблоны. Однако, если у вас невысокие требования, то бесплатные эффекты вполне могут полностью удовлетворить ваши потребности.
11. Слайд-шоу «Modern Angles 4K»
Здесь вы найдете эффекты слайд-шоу в 4K. У каждого изображения есть плейсхолдер, поэтому вы с легкостью сможете настроить его так, как вам нужно. Сцены наслоены слева направо. Кадровая частота FPS равна 24, что может удовлетворить потребности большинства пользователей.
12. Простой лаконичный шаблон нижних третьих в стиле пейзажа
Если вам нравятся лаконичные и современные эффекты нижних третьих в After Effects, ознакомьтесь с этими бесплатными шаблонами для after effects. Здесь есть встроенный инструктор, поэтому, чтобы настроить шрифт, цвет и многое другое, просто следуйте его указаниям.
13. Слайд-шоу «Бриллиантовая свадьба»
Если у вас намечается свадьба, тогда этот шаблон after effects вам идеально подойдет. Этот элегантный шаблон слайд-шоу включает в себя 6 изображений. Если вы хотите изменить встроенные изображения, просто следуйте инструкциям в видео, чтобы настроить собственное слайд-шоу изображений.
Этот элегантный шаблон слайд-шоу включает в себя 6 изображений. Если вы хотите изменить встроенные изображения, просто следуйте инструкциям в видео, чтобы настроить собственное слайд-шоу изображений.
14. Шаблон After Effects в стиле Marvel
Это шаблон After Effects в стиле Marvel. Для изображения вам нужно вставить собственное изображение, чтобы заменить то, которое стоит автоматически. Если вам нравится какой-нибудь супергерой или просто нравятся крутые эффекты, тогда вам обязательно следует ознакомиться с этим шаблоном.
15. Кинематографический трейлер в стиле хай-тек
Этот эффект выполнен в кинематографическом стиле. Вы можете изменить цвет текста и шрифт, чтобы подобрать шрифт, подходящий для вашего видео. Весь эффект выглядит как стиль хай-тек. Если вам нравятся подобные бесплатные шаблоны эффектов after effects, тогда попробуйте и этот!
Что такое Adobe After Effect? Что она собой представляет?
Программа Adobe After Effects была создана в 1993 году, а затем в 1994 году приобретена компанией Adobe в качестве одного из своих продуктов для редактирования видео.
Как и Filmstock, она также предоставляет очень распространенные цифровые визуальные эффекты, используемые в постпроизводственном процессе создания видео для фильмов, телевидения, MP4 и т.д.
С помощью After Effects вы можете обрабатывать свои видео при помощи лучших эффектов, таких как хромакей, трекинг, композитинг и анимация.
Поскольку это весьма известная программа в своей области, многим людям она нравится. Но существует и много других продуктов с такими же мощными эффектами, которые вы можете попробовать, к тому же некоторые из них абсолютно бесплатны.
Могу ли я получить Adobe After Effects бесплатно?
Стоимость Adobe After Effects зависит от выбора тарифного плата и стартует от 20,99 долларов США в месяц. Ниже представлены детальные ставки:
- Для личного пользования: $20.99/месяц; 7-дневный тестовый период
- Для бизнеса: $33.99/месяц; 7-дневный тестовый период
Если же вы не можете позволить себе After Effects, но все еще нуждаетесь в классных эффектах для своих видео, тогда я рекомендую вам воспользоваться отличной альтернативой Adobe After Effects: Filmstock
Вывод
Выше представлен перечень 15 лучших веб-сайтов и инструментов, которые позволят вам найти шаблоны after effects, которые удовлетворят практически любые ваши потребности.
Однако, если вы устали от использования шаблонов After Effects, почему бы не выбрать Wondershare FilmoraPro? Это профессиональное программное обеспечение для редактирования видео, которое может прокачать вашу историю. В сравнении с After Effects, это программа значительно проще в использовании.
Она предоставляет больше возможностей для настройки эффектов видео и переходов. Автоматическая коррекция цвета и автоматическая синхронизация звука помогут вам сэкономить много времени. Итак, если вы хотите испытать новый способ редактирования видео, тогда загрузите Wondershare FilmoraPro прямо сейчас (бесплатно)!
Liza Brown
Liza Brown является писателем и любителем всего видео.
Подписаться на @Liza Brown
Готовые интро и видео заставки After Effects
Лучшие профессиональные видео заставки After Effects
Одна из самых замечательных и уникальных разработок магазина шаблонных решений для сайтов — видео заставки After Effects. Продукт разработан специально для установки на вашем сайте оригинальных видео спецэффектов, благодаря которым пользователи будут задерживаться на страницах вашего проекта как можно дольше. Однако это далеко не единственная область, в которой можно использовать наши уникальные заставки. Очень распространено и достаточно популярно их использование в оформлении и обработке обычного видео или рекламного ролика.
Продукт разработан специально для установки на вашем сайте оригинальных видео спецэффектов, благодаря которым пользователи будут задерживаться на страницах вашего проекта как можно дольше. Однако это далеко не единственная область, в которой можно использовать наши уникальные заставки. Очень распространено и достаточно популярно их использование в оформлении и обработке обычного видео или рекламного ролика.
Видео заставки After Effects — надежный помощник в быстром, качественном и профессиональном создании новых проектов. Поскольку большая часть работы уже выполнена нашими специалистами, вам удастся в самые короткие сроки создать абсолютно уникальный проект, уделяя этому минимум личного времени. Обратите внимание на то, что раздел «Заставки After Affects» имеет большое количество шаблонов на самый разный и изощренный вкус.
Каждый из макетов создан в полном соответствии с заданной тематикой. Выбирая такой шаблон, вы можете быть абсолютно уверенными, что он легко подойдет под вашу сферу деятельности и увлечений. Будьте уверены, наша подборка рассчитана на самых требовательных клиентов компании TemplateMonster. Здесь они смогут найти все, что им нужно и даже больше. Выбранную видео заставку After Effects не только проще простого оплатить, но и запросто можно скачать. Все представленные решения полностью готовы к использованию и эффективной работе.
Будьте уверены, наша подборка рассчитана на самых требовательных клиентов компании TemplateMonster. Здесь они смогут найти все, что им нужно и даже больше. Выбранную видео заставку After Effects не только проще простого оплатить, но и запросто можно скачать. Все представленные решения полностью готовы к использованию и эффективной работе.
Что может сделать клиент при необходимости после покупки видео заставки After Effects:
• Изменить фон;
• Добавить собственные картинки и изображения;
• Изменить любой контент, например, тексты;
• Менять шрифт, его размер и т.д.
При выборе видео заставки After Effects из нашей коллекции, вы можете полностью довериться ее качеству. Теперь создать заставку для вашего веб-проекта на WordPress, Joomla, HTML и др. или оригинальный видеоролик можно всего за несколько минут.
Как использовать композиции в After Effects
Узнайте об основах создания своей первой композиции в Adobe After Effects, а также о добавлении анимации, применении эффектов и многом другом.
Создайте композицию из нескольких слоев.
Чтобы приступить к созданию вашего первого проекта в After Effects, вам нужно будет построить графику в композиции. Композиция — это контейнер, в котором вы можете наложить несколько файлов вместе, чтобы создать файл, известный как составной.Слои можно создавать из файлов разных типов.
Чтобы показать вам, что я имею в виду, давайте приступим к созданию нашей первой композиции. Существует два основных способа создания композиций в After Effects. Первый способ — перейти в меню «Композиция» в строке меню и выбрать «Новая композиция» … Здесь вы хотите убедиться, что находитесь в основных настройках. Вверху вы можете назвать композицию под названием композиции. Я оставлю свой набор на Comp 1. Затем вы хотите продолжить и щелкнуть раскрывающееся меню Preset, и здесь вы можете выбрать любое разрешение и частоту кадров, с которыми вы хотите работать. Идите вперед и выберите предустановку или просто щелкните вне меню. Вы также можете установить частоту кадров, сколько кадров будет воспроизводиться каждую секунду, и вы можете установить продолжительность проекта.
Идите вперед и выберите предустановку или просто щелкните вне меню. Вы также можете установить частоту кадров, сколько кадров будет воспроизводиться каждую секунду, и вы можете установить продолжительность проекта.
У меня здесь несколько номеров, и они работают слева направо. У нас есть 0 часов, 00 минут, 10 секунд и 00 кадров на основе частоты кадров 30 кадров в секунду. Вы также можете установить цвет фона в нижней части настроек композиции. Я собираюсь нажать «Отмена», потому что я не хочу использовать какие-либо из этих настроек для создания новой композиции.Я хочу создать композицию, которая точно будет соответствовать моей видеозаписи. Итак, если вы щелкните один раз на видеоматериале на панели «Проект», обратите внимание, что мы увидим, что это уже 1920 x 1080,0; 00; 10; 29,97 кадра в секунду. Чтобы создать композицию из этого материала, я просто нажму на него и перетащу его до кнопки «Композиция», а затем отпущу. Обратите внимание, что теперь композиция создана, а видеофайл добавлен на временную шкалу.
Давайте также добавим наш логотип на шкалу времени. Вернитесь на панель проекта, нажмите APEAK_Logo.ai и перетащите его на временную шкалу. Обратите внимание, когда мы переходим слой Summer_Forest.mp4, если я перейду сверху или снизу, я получу синюю подсветку, показывающую мне, где именно я собираюсь разместить этот элемент. Поместим его над слоем 1 на шкале времени. Если логотип находится на временной шкале, давайте изменим его, когда он будет появляться с течением времени. Убедитесь, что выбран слой 1, а затем перейдите к правой стороне временной шкалы. То, на что вы хотите обратить внимание при перемещении слоев во времени, — это расположение индикатора текущего времени, который представляет собой синюю линию здесь с левой стороны.И если вы подойдете к верхней части этой синей линии, вы можете щелкнуть и перетащить, что позволит вам изменить положение индикатора текущего времени. Итак, прямо сейчас, когда я перетаскиваю, я прохожу процесс, называемый очисткой.
Итак, переместите индикатор текущего времени вниз на 2 секунды на шкале времени, и вы узнаете, что это две секунды, потому что в верхнем левом углу шкалы времени указано 0; 00; 02; 00. Теперь, чтобы сдвинуть этот слой на временной шкале, вы можете щелкнуть в любом месте этой фиолетовой области и просто щелкнуть и перетащить. Обратите внимание, что внизу вы видите маленькие цепкие линии, и, когда я перемещаю слой, смотрю на панель «Информация» в правом верхнем углу интерфейса.Обратите внимание, что длительность не меняется, только точки входа и выхода слоя. Идите вперед, отпустите мышь и нажмите Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить последний слайд. Вместо того, чтобы сдвигать слой, я хочу обрезать точку входа слоя. Итак, наведите указатель мыши на точку входа, которая находится на левой стороне слоя, пока курсор мыши не превратится в значок двойной стрелки, затем щелкните и перетащите, и во время перетаскивания, если вы удерживаете Shift после начала перетаскивания, значок Точка будет привязана к индикатору текущего времени.
Теперь, чтобы сдвинуть этот слой на временной шкале, вы можете щелкнуть в любом месте этой фиолетовой области и просто щелкнуть и перетащить. Обратите внимание, что внизу вы видите маленькие цепкие линии, и, когда я перемещаю слой, смотрю на панель «Информация» в правом верхнем углу интерфейса.Обратите внимание, что длительность не меняется, только точки входа и выхода слоя. Идите вперед, отпустите мышь и нажмите Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить последний слайд. Вместо того, чтобы сдвигать слой, я хочу обрезать точку входа слоя. Итак, наведите указатель мыши на точку входа, которая находится на левой стороне слоя, пока курсор мыши не превратится в значок двойной стрелки, затем щелкните и перетащите, и во время перетаскивания, если вы удерживаете Shift после начала перетаскивания, значок Точка будет привязана к индикатору текущего времени.
Итак, сделайте это и убедитесь, что точка входа слоя перешла на 0; 00; 02; 00. Теперь, если мы посмотрим на панель информации в верхнем правом углу, обратите внимание, что Duration = 0; 00; 08; 00, а точка входа теперь перемещена на 0; 00; 02; 00. Еще раз, эта функция называется обрезкой. Теперь, иногда, когда вы работаете над композициями, вам нужно вернуться и изменить настройки композиции. Давайте сделаем нашу композицию продолжительностью пять секунд, выбрав композицию на панели «Проект», щелкнув по ней один раз, а затем мы можем перейти в меню «Композиция» и перейти в «Настройки композиции».
Еще раз, эта функция называется обрезкой. Теперь, иногда, когда вы работаете над композициями, вам нужно вернуться и изменить настройки композиции. Давайте сделаем нашу композицию продолжительностью пять секунд, выбрав композицию на панели «Проект», щелкнув по ней один раз, а затем мы можем перейти в меню «Композиция» и перейти в «Настройки композиции».
Открыв настройки композиции, перейдем в область «Продолжительность», выделим все числа и изменим его на 500. Теперь вы заметили, что справа здесь указано, что это 0; 00; 05; 00. Когда вы нажимаете ОК, обратите внимание, что шкала времени теперь намного короче, она длится всего 5 секунд. Сейчас, когда я смотрю на этот логотип, его трудно читать на фоне. Итак, я хотел бы добавить цветную размытку поверх этого видеослоя. Для этого я создам твердый слой. Давайте подойдем к строке меню, нажмем «Слой» и заметим, что я не могу ничего выбрать «Создать», потому что у меня активна не та панель.Видите, как активна панель проекта? Щелкните один раз на временной шкале, чтобы сделать ее активной. Затем мы можем подняться в меню Layer и выбрать New Solid … Когда вы перейдете в настройки Solid, убедитесь, что выбрали Make Comp Size, а затем нажмите на пипетку, чтобы взять образец цвета из композиции. Я возьму этот зеленый цвет, а затем поднимусь и назову слой Solid Green. По завершении нажмите ОК.
Затем мы можем подняться в меню Layer и выбрать New Solid … Когда вы перейдете в настройки Solid, убедитесь, что выбрали Make Comp Size, а затем нажмите на пипетку, чтобы взять образец цвета из композиции. Я возьму этот зеленый цвет, а затем поднимусь и назову слой Solid Green. По завершении нажмите ОК.
Давайте переместим его по вертикали на временной шкале, щелкнув слой и перетащив его между нашим логотипом и фоновым слоем.Теперь вместо 100% непрозрачности я хочу немного уменьшить непрозрачность. Итак, выбрав слой 2, я открою параметры слоя, щелкнув треугольник, а затем я могу открыть параметры преобразования.
Здесь внизу у меня есть варианты непрозрачности. Давайте изменим этот параметр со 100% на 80% и нажмите Enter на клавиатуре. Если мы свернем слой 2, я хочу, чтобы вы знали, что композиции поддерживают много разных типов слоев.
В этой композиции у нас есть слой видео внизу, который был импортирован в проект, сплошной слой зеленого цвета, который мы создавали из After Effects, и файл Illustrator, который мы импортировали в наш проект.
Что вы узнали: Создайте композицию
- В строке меню выберите Композиция> Новая композиция , чтобы создать пустую композицию. Используйте раскрывающееся меню предустановок в диалоговом окне «Настройки композиции», чтобы выбрать предустановленное разрешение. Вы можете настроить предустановку, введя свои собственные значения, такие как ширина, высота, частота кадров и продолжительность
- Перетащите отснятый материал на значок новой композиции в нижней части панели «Проект», чтобы автоматически поместить его в новую композицию с точным соответствием настройкам видеоряда.
- Композиции могут содержать слои, созданные в After Effects, и слои из внешних файлов, таких как файлы из Illustrator или Photoshop.
- Композиции состоят из стопки слоев на панели «Таймлайн».
- Слои можно перемещать по вертикали для изменения внешнего вида в стопке и по горизонтали для изменения внешнего вида слоев с течением времени.

Изучите методы позиционирования слоев в композиции.
Существует множество способов позиционирования, масштабирования и поворота слоев в композиции, как с помощью шкалы времени, так и непосредственно из самой панели «Композиция». Начнем с преобразования слоя прямо на панели «Композиция». Перейдите на панель инструментов в верхнем левом углу интерфейса и убедитесь, что у вас выбран инструмент «Выделение», затем перейдите к логотипу на панели «Композиция» и щелкните один раз, чтобы выбрать его. И вы заметите, что логотип выбран, когда вы увидите ручки управления по внешнему краю слоя.Теперь мы собираемся переместить этот логотип в нижний правый угол панели Composition. И когда мы это сделаем, мы будем щелкать внутри маркеров, стараясь не нажимать непосредственно на эту центральную точку привязки. Итак, я собираюсь щелкнуть внутри маркеров и перетащить их в правый нижний угол панели «Композиция». И когда вы приближаетесь к краю, не обязательно быть точным, просто отпустите кнопку мыши. Теперь, чтобы уменьшить масштаб логотипа, наведите указатель мыши на один из угловых маркеров, а затем щелкните и перетащите его прямо на ручку, и если вы просто щелкните и перетащите, обратите внимание, что вы можете случайно исказить логотип.Чтобы сохранить пропорции, удерживайте Shift после начала перетаскивания. Итак, я собираюсь уменьшить это примерно до 60%, и я знаю, что это 60%, потому что я вижу это на панели «Информация». Теперь, чтобы отпустить, я сначала отпущу свою мышь, а затем отпущу Shift. Так я случайно не искажу логотип. Вы, возможно, заметили, когда я настроил масштаб, масштаб регулируется вокруг этой центральной точки крепления. Это называется точкой привязки слоя. И точка привязки также определяет, вокруг какой точки вращается объект.Теперь я собираюсь вернуться на свою панель инструментов и щелкнуть инструмент «Вращение». Вы также можете нажать W на клавиатуре, чтобы выбрать этот инструмент.
И когда вы приближаетесь к краю, не обязательно быть точным, просто отпустите кнопку мыши. Теперь, чтобы уменьшить масштаб логотипа, наведите указатель мыши на один из угловых маркеров, а затем щелкните и перетащите его прямо на ручку, и если вы просто щелкните и перетащите, обратите внимание, что вы можете случайно исказить логотип.Чтобы сохранить пропорции, удерживайте Shift после начала перетаскивания. Итак, я собираюсь уменьшить это примерно до 60%, и я знаю, что это 60%, потому что я вижу это на панели «Информация». Теперь, чтобы отпустить, я сначала отпущу свою мышь, а затем отпущу Shift. Так я случайно не искажу логотип. Вы, возможно, заметили, когда я настроил масштаб, масштаб регулируется вокруг этой центральной точки крепления. Это называется точкой привязки слоя. И точка привязки также определяет, вокруг какой точки вращается объект.Теперь я собираюсь вернуться на свою панель инструментов и щелкнуть инструмент «Вращение». Вы также можете нажать W на клавиатуре, чтобы выбрать этот инструмент. При активном инструменте «Поворот» обратите внимание на изменение курсора. Теперь, если я наведу курсор на один из угловых маркеров, щелкну и перетащу, я могу повернуть логотип. И если я буду удерживать Shift во время перетаскивания, он будет щелкать с шагом 45 градусов. После того, как вы закончили играть с инструментом «Вращение», убедитесь, что логотип вернулся в исходное вертикальное положение, и нажмите V на клавиатуре, чтобы захватить инструмент «Выделение» на панели инструментов.Другой способ позиционирования объектов в сцене — это временная шкала. Итак, перейдем к слою 1 и раскроем треугольник, чтобы увидеть параметры преобразования. Если ваши параметры преобразования не открыты, продолжайте нажимать на треугольник, пока не увидите все различные параметры преобразования. Обратите внимание, что при всех открытых параметрах у нас довольно быстро заканчиваются параметры вертикального преобразования временной шкалы. Итак, есть более простой способ получить доступ к каждому из этих различных параметров.
При активном инструменте «Поворот» обратите внимание на изменение курсора. Теперь, если я наведу курсор на один из угловых маркеров, щелкну и перетащу, я могу повернуть логотип. И если я буду удерживать Shift во время перетаскивания, он будет щелкать с шагом 45 градусов. После того, как вы закончили играть с инструментом «Вращение», убедитесь, что логотип вернулся в исходное вертикальное положение, и нажмите V на клавиатуре, чтобы захватить инструмент «Выделение» на панели инструментов.Другой способ позиционирования объектов в сцене — это временная шкала. Итак, перейдем к слою 1 и раскроем треугольник, чтобы увидеть параметры преобразования. Если ваши параметры преобразования не открыты, продолжайте нажимать на треугольник, пока не увидите все различные параметры преобразования. Обратите внимание, что при всех открытых параметрах у нас довольно быстро заканчиваются параметры вертикального преобразования временной шкалы. Итак, есть более простой способ получить доступ к каждому из этих различных параметров. Я собираюсь нажать P на клавиатуре, чтобы открыть параметр Position.И с открытой позицией у меня здесь два параметра — X и Y. И обратите внимание, когда я наводю курсор на любой из параметров, я получаю значок двойной стрелки с пальцем, что означает, что я могу очистить этот параметр. Итак, наведем курсор на параметр Y, щелкнем и перетащим, чтобы прокрутить и переместить этот элемент немного ниже на нашей панели «Композиция». Чтобы быстро работать с временной шкалой, вам нужно будет использовать сочетания клавиш. Мы уже знаем P для положения, но есть также S для масштабирования, R для поворота, T для непрозрачности и A для точки привязки.Я собираюсь прокрутить параметр Anchor Point Y. Давайте щелкнем и перетащим, и я переставлю точку привязки между нашим словом логотипа и нашим знаком логотипа. Теперь, когда я нажимаю R и открываю Rotation, обратите внимание, что у Rotation есть два параметра. Первый — это количество оборотов, второй параметр — фактические градусы в пределах одного поворота.
Я собираюсь нажать P на клавиатуре, чтобы открыть параметр Position.И с открытой позицией у меня здесь два параметра — X и Y. И обратите внимание, когда я наводю курсор на любой из параметров, я получаю значок двойной стрелки с пальцем, что означает, что я могу очистить этот параметр. Итак, наведем курсор на параметр Y, щелкнем и перетащим, чтобы прокрутить и переместить этот элемент немного ниже на нашей панели «Композиция». Чтобы быстро работать с временной шкалой, вам нужно будет использовать сочетания клавиш. Мы уже знаем P для положения, но есть также S для масштабирования, R для поворота, T для непрозрачности и A для точки привязки.Я собираюсь прокрутить параметр Anchor Point Y. Давайте щелкнем и перетащим, и я переставлю точку привязки между нашим словом логотипа и нашим знаком логотипа. Теперь, когда я нажимаю R и открываю Rotation, обратите внимание, что у Rotation есть два параметра. Первый — это количество оборотов, второй параметр — фактические градусы в пределах одного поворота. Итак, я наведу курсор на второй параметр, щелкну и перетащу, чтобы очистить, и теперь замечаю, что он будет вращаться вокруг моей перемещенной точки привязки. Итак, я просто Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить, и я нажму P, чтобы открыть параметр Position, и прокрутите параметр Y, чтобы переместить это отступление.Помимо возможности очищать наши параметры, вы также можете просто ввести их непосредственно в параметр. Итак, давайте сделаем этот логотип более прозрачным. Итак, я нажму T для непрозрачности, и я изменю его значение со 100% на 50%, и я нажму Enter, когда закончу, и это установит значение. Теперь, когда вы закончите, чтобы свернуть слой, вы можете просто нажать ту же комбинацию клавиш, например, я нажму T для непрозрачности, и я просто щелкну под любым из слоев, чтобы отменить выбор.И теперь я могу точно видеть, как все будет выглядеть на панели «Композиция». Теперь я должен вам сказать, что я предпочитаю применять преобразования к слоям и композициям, чтобы работать непосредственно на временной шкале.
Итак, я наведу курсор на второй параметр, щелкну и перетащу, чтобы очистить, и теперь замечаю, что он будет вращаться вокруг моей перемещенной точки привязки. Итак, я просто Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить, и я нажму P, чтобы открыть параметр Position, и прокрутите параметр Y, чтобы переместить это отступление.Помимо возможности очищать наши параметры, вы также можете просто ввести их непосредственно в параметр. Итак, давайте сделаем этот логотип более прозрачным. Итак, я нажму T для непрозрачности, и я изменю его значение со 100% на 50%, и я нажму Enter, когда закончу, и это установит значение. Теперь, когда вы закончите, чтобы свернуть слой, вы можете просто нажать ту же комбинацию клавиш, например, я нажму T для непрозрачности, и я просто щелкну под любым из слоев, чтобы отменить выбор.И теперь я могу точно видеть, как все будет выглядеть на панели «Композиция». Теперь я должен вам сказать, что я предпочитаю применять преобразования к слоям и композициям, чтобы работать непосредственно на временной шкале. Таким образом, вы будете точно знать, какой слой и параметр вы будете настраивать при предварительном просмотре перехода. Этот метод определенно становится тем более полезным, чем больше слоев в вашей композиции.
Таким образом, вы будете точно знать, какой слой и параметр вы будете настраивать при предварительном просмотре перехода. Этот метод определенно становится тем более полезным, чем больше слоев в вашей композиции.
Что вы узнали: расположение слоев в композиции
Есть много способов разместить слои в композиции:
- Ручки слоя (на панели «Композиция» с выбранным слоем): щелкните и перетащите внутри маркеров, чтобы изменить положение слоя на панели «Композиция».Щелкните маркер, чтобы масштабировать или исказить слой. Удерживайте Shift при перетаскивании ручек, чтобы сохранить пропорции.
- Инструменты (вверху слева под строкой меню): нажмите W, чтобы выбрать инструмент «Поворот» для поворота слоев на панели «Композиция». Нажмите V, чтобы выбрать инструмент «Выделение».
- Параметры слоя (треугольник на левой стороне слоя на временной шкале): щелкните треугольник, чтобы открыть, затем откройте свойства преобразования, щелкнув его треугольник.

- Параметры быстрого доступа (сочетания клавиш): нажмите P для положения, R для поворота, S для масштабирования, T для непрозрачности, A для точки привязки
- Настроить слои (используя параметры на временной шкале): прокрутите значения параметров, чтобы изменить параметры.Удерживайте Shift при прокручивании параметра, чтобы изменять значения в 10 раз быстрее.
Запишите несколько ключевых кадров для создания анимации.
В этом уроке мы создадим анимацию с использованием ключевых кадров. В After Effects при записи ключевого кадра вы записываете конкретное значение параметра в определенный момент времени. Чтобы лучше понять, как устанавливать ключевые кадры, давайте начнем с нашего проекта.Если вы посмотрите на верхнюю часть временной шкалы, вы заметите, что у меня есть два слоя Illustrator, и если я отключу видимость слоя 1, вы заметите, что это мой текстовый слой. А затем, если я сделаю то же самое для слоя 2, это будет слой, содержащий мою графику. Это единственные два слоя, которые мы собираемся анимировать. Давайте начнем с постепенного появления текста. Итак, я выберу слой 1 и, чтобы контролировать непрозрачность, мне нужно открыть настройки непрозрачности. Сочетание клавиш для этого — T для непрозрачности.Поскольку я хочу, чтобы это значение постепенно увеличивалось с 0, я собираюсь изменить параметр «Непрозрачность» на значение 0%, а затем я установлю свой первый ключевой кадр, щелкнув секундомер слева от параметра. Обратите внимание, как только я это сделаю, я получу ключевой кадр, который появится на временной шкале непосредственно под индикатором текущего времени. Так как это было в кадре 0; 00; 00; 00, вот где мой ключевой кадр. Теперь, чтобы создать анимацию, мне нужно иметь как минимум два ключевых кадра в двух разных местах на временной шкале. Давайте переместим индикатор текущего времени вниз по шкале времени примерно на одну секунду.
А затем, если я сделаю то же самое для слоя 2, это будет слой, содержащий мою графику. Это единственные два слоя, которые мы собираемся анимировать. Давайте начнем с постепенного появления текста. Итак, я выберу слой 1 и, чтобы контролировать непрозрачность, мне нужно открыть настройки непрозрачности. Сочетание клавиш для этого — T для непрозрачности.Поскольку я хочу, чтобы это значение постепенно увеличивалось с 0, я собираюсь изменить параметр «Непрозрачность» на значение 0%, а затем я установлю свой первый ключевой кадр, щелкнув секундомер слева от параметра. Обратите внимание, как только я это сделаю, я получу ключевой кадр, который появится на временной шкале непосредственно под индикатором текущего времени. Так как это было в кадре 0; 00; 00; 00, вот где мой ключевой кадр. Теперь, чтобы создать анимацию, мне нужно иметь как минимум два ключевых кадра в двух разных местах на временной шкале. Давайте переместим индикатор текущего времени вниз по шкале времени примерно на одну секунду. Чтобы быть более точным, я просто перейду в верхний левый угол временной шкалы и наберу 100. Теперь я нахожусь на одной секунде на временной шкале. Чтобы установить наш второй ключевой кадр, поскольку мы переместили индикатор текущего времени, все, что нам нужно сделать, это перейти к нашей настройке непрозрачности, и я буду щелкать и прокручивать вправо, пока он не достигнет значения 100%. Обратите внимание, что еще один ключевой кадр был автоматически добавлен непосредственно под индикатором текущего времени. Если у вас есть несколько ключевых кадров на временной шкале, вы можете использовать эти стрелки в левой части интерфейса для перемещения вверх и вниз по временной шкале назад и вперед между ключевыми кадрами.Когда вы находитесь прямо на ключевом кадре, вы увидите синий ромб между этими стрелками навигации. Если я уберу свой индикатор текущего времени оттуда, я не увижу этот синий ромб. Итак, переместим наш индикатор текущего времени обратно в кадр 0; 00; 00; 00. И чтобы оживить изображение логотипа, я выберу слой 2, и он отрегулирует положение.
Чтобы быть более точным, я просто перейду в верхний левый угол временной шкалы и наберу 100. Теперь я нахожусь на одной секунде на временной шкале. Чтобы установить наш второй ключевой кадр, поскольку мы переместили индикатор текущего времени, все, что нам нужно сделать, это перейти к нашей настройке непрозрачности, и я буду щелкать и прокручивать вправо, пока он не достигнет значения 100%. Обратите внимание, что еще один ключевой кадр был автоматически добавлен непосредственно под индикатором текущего времени. Если у вас есть несколько ключевых кадров на временной шкале, вы можете использовать эти стрелки в левой части интерфейса для перемещения вверх и вниз по временной шкале назад и вперед между ключевыми кадрами.Когда вы находитесь прямо на ключевом кадре, вы увидите синий ромб между этими стрелками навигации. Если я уберу свой индикатор текущего времени оттуда, я не увижу этот синий ромб. Итак, переместим наш индикатор текущего времени обратно в кадр 0; 00; 00; 00. И чтобы оживить изображение логотипа, я выберу слой 2, и он отрегулирует положение. Итак, нажмите P, чтобы открыть позицию. Порядок, в котором вы устанавливаете ключевые кадры, не имеет значения, и, поскольку наш логотип уже идеально размещен, давайте сначала установим ключевой кадр для этого места размещения.Итак, я собираюсь перейти ко второму ключевому кадру, используя стрелки навигации из ключевых кадров, которые я установил на уровне выше, и теперь мы можем установить наш ключевой кадр положения, щелкнув секундомер слева от слова «Позиция». Теперь, когда этот ключевой кадр записан, мы можем переместить наш индикатор текущего времени обратно в кадр 0; 00; 00; 00, используя те же стрелки навигации, что и раньше. А затем проведем по параметру Y, чтобы переместить объект в нижней части экрана. Если во время чистки удерживать Shift, объект будет двигаться в десять раз быстрее.Убедитесь, что вы перемещаете его, пока он не исчезнет с нижней части панели «Композиция». Затем вы заметите линию. Эта линия называется путем анимации, и точки показывают мне, где именно будут находиться объекты на каждом отдельном кадре.
Итак, нажмите P, чтобы открыть позицию. Порядок, в котором вы устанавливаете ключевые кадры, не имеет значения, и, поскольку наш логотип уже идеально размещен, давайте сначала установим ключевой кадр для этого места размещения.Итак, я собираюсь перейти ко второму ключевому кадру, используя стрелки навигации из ключевых кадров, которые я установил на уровне выше, и теперь мы можем установить наш ключевой кадр положения, щелкнув секундомер слева от слова «Позиция». Теперь, когда этот ключевой кадр записан, мы можем переместить наш индикатор текущего времени обратно в кадр 0; 00; 00; 00, используя те же стрелки навигации, что и раньше. А затем проведем по параметру Y, чтобы переместить объект в нижней части экрана. Если во время чистки удерживать Shift, объект будет двигаться в десять раз быстрее.Убедитесь, что вы перемещаете его, пока он не исчезнет с нижней части панели «Композиция». Затем вы заметите линию. Эта линия называется путем анимации, и точки показывают мне, где именно будут находиться объекты на каждом отдельном кадре. Эта большая точка позволяет мне щелкнуть и перетащить ручку, если я хочу, чтобы анимация двигалась в другом направлении. Поскольку мне не нужна кривая на пути анимации, я нажму Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить последнее изменение.Теперь мы можем предварительно просмотреть нашу анимацию, нажав клавишу пробела на клавиатуре. Это близко, но не совсем. Я собираюсь нажать пробел, чтобы остановить воспроизведение. У меня две проблемы. Первая проблема заключается в том, что оба этих элемента анимируются одновременно. Итак, давайте сделаем так, чтобы текст постепенно увеличивался после того, как логотип разместился на своем месте. Для этого все, что нам нужно сделать, это сдвинуть слой 1 вниз по временной шкале. Итак, щелкните светло-фиолетовую область и перетащите слой 1 вправо. Если вы удерживаете Shift при перетаскивании, обратите внимание, что он будет привязан к другим ключевым кадрам на временной шкале.Теперь, если мы просмотрим эту анимацию еще раз, вы заметите, что единственная проблема, с которой я сталкиваюсь, — это то, что слайд является довольно роботизированным.
Эта большая точка позволяет мне щелкнуть и перетащить ручку, если я хочу, чтобы анимация двигалась в другом направлении. Поскольку мне не нужна кривая на пути анимации, я нажму Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить последнее изменение.Теперь мы можем предварительно просмотреть нашу анимацию, нажав клавишу пробела на клавиатуре. Это близко, но не совсем. Я собираюсь нажать пробел, чтобы остановить воспроизведение. У меня две проблемы. Первая проблема заключается в том, что оба этих элемента анимируются одновременно. Итак, давайте сделаем так, чтобы текст постепенно увеличивался после того, как логотип разместился на своем месте. Для этого все, что нам нужно сделать, это сдвинуть слой 1 вниз по временной шкале. Итак, щелкните светло-фиолетовую область и перетащите слой 1 вправо. Если вы удерживаете Shift при перетаскивании, обратите внимание, что он будет привязан к другим ключевым кадрам на временной шкале.Теперь, если мы просмотрим эту анимацию еще раз, вы заметите, что единственная проблема, с которой я сталкиваюсь, — это то, что слайд является довольно роботизированным. И это потому, что он движется с постоянной скоростью, а потом просто останавливается. Это называется линейным движением. И чтобы сгладить это, мне нужно добавить вещь под названием легкость. Итак, чтобы быстро облегчить работу с несколькими ключевыми кадрами, все, что вам нужно сделать, это просто щелкнуть параметр на временной шкале. Итак, я нажму на слово «Позиция». И обратите внимание, теперь оба ключевых кадра позиции выделены синим цветом.Я могу подняться в меню «Анимация», перейти в «Помощник по ключевым кадрам» и выбрать «Легкое удобство». И это автоматически применит легкость к обоим ключевым кадрам. Итак, если мы переместим наш индикатор текущего времени обратно в начало временной шкалы и нажмем пробел, обратите внимание, что теперь я получаю красивое плавное движение на слайде моей анимации.
И это потому, что он движется с постоянной скоростью, а потом просто останавливается. Это называется линейным движением. И чтобы сгладить это, мне нужно добавить вещь под названием легкость. Итак, чтобы быстро облегчить работу с несколькими ключевыми кадрами, все, что вам нужно сделать, это просто щелкнуть параметр на временной шкале. Итак, я нажму на слово «Позиция». И обратите внимание, теперь оба ключевых кадра позиции выделены синим цветом.Я могу подняться в меню «Анимация», перейти в «Помощник по ключевым кадрам» и выбрать «Легкое удобство». И это автоматически применит легкость к обоим ключевым кадрам. Итак, если мы переместим наш индикатор текущего времени обратно в начало временной шкалы и нажмем пробел, обратите внимание, что теперь я получаю красивое плавное движение на слайде моей анимации.
Что вы узнали: создание анимации
- CTI (индикатор текущего времени) показывает, какой кадр вы просматриваете на панели «Композиция».
 CTI также определяет, где появляются ключевые кадры, когда они добавляются к параметру.
CTI также определяет, где появляются ключевые кадры, когда они добавляются к параметру. - Секундомер (отображается слева от параметра): щелкните секундомер, чтобы записать ключевой кадр этого значения в месте CTI на временной шкале. Щелкните секундомер параметра с записанными ключевыми кадрами, чтобы удалить все ключевые кадры из этого параметра.
- Ключевой кадр (обычно отображается в виде ромба на шкале времени) — это метод записи значения параметра в определенный момент времени на шкале времени.Запишите два или более ключевых кадра (с разными значениями) для отдельного параметра для создания анимации.
- Предварительный просмотр (пробел): зеленый индикатор выполнения будет указывать кадры, загруженные в кэш в верхней части шкалы времени, когда предварительный просмотр начинает воспроизведение. Посмотрите на информационную панель в верхнем правом углу интерфейса, чтобы проверить частоту кадров воспроизведения.

Импортировать активы для использования в проекте.
Мы начинаем это руководство с пустого проекта After Effects, потому что при импорте многослойных файлов Photoshop и многослойных файлов Illustrator необходимо учитывать некоторые важные настройки. Мы будем импортировать многослойный файл Illustrator, но процесс будет точно таким же, как и при импорте многослойного документа Photoshop. Дважды щелкните пустое место на панели «Проект», чтобы открыть диалоговое окно «Импорт файла». Идите вперед и перейдите в папку Assets, которая сохраняется рядом с вашими файлами проекта в папке Work with Compositions.Если у вас нет этих файлов, вы можете свободно использовать свои собственные многослойные файлы Photoshop или многослойные файлы Illustrator. Оказавшись в папке Assets, щелкните один раз файл Owl_Preserve Illustrator, затем перейдите к параметру «Импортировать как» и щелкните раскрывающееся меню. Выберите «Композиция — Сохранить размеры слоя». Я объясню, что это означает, через секунду, а пока, выбрав этот параметр, нажмите кнопку «Импорт», чтобы импортировать файл и автоматически создать композицию.Если мы посмотрим на панель «Проект» с выбранной композицией, продолжительность будет 0; 00; 10; 00 секунд. After Effects выберет продолжительность на основе последней созданной вами композиции. Итак, ваши настройки композиции могут отличаться от моих. Если вам когда-либо понадобится изменить настройки композиции, просто помните, что вы можете выбрать композицию на панели «Проект», а затем нажать Ctrl + K в Windows или Command + K на Mac, чтобы открыть настройки композиции. Затем вы можете изменить продолжительность и нажать ОК.Я собираюсь оставить свою настройку на десять секунд. Дважды щелкните композицию на панели «Проект», чтобы открыть временную шкалу и предварительный просмотр на панели «Композиция». Если мы посмотрим на временную шкалу, вы заметите, что есть много слоев, составляющих эту графику. Я собираюсь навести указатель мыши на верхнюю часть временной шкалы, пока не получу двойные стрелки, и перетащу вверх, пока не увижу все девять слоев, составляющих композицию. Теперь давайте создадим очень простую анимацию. Я хочу, чтобы сова исчезла в сцене, а затем текст исчез под ней.Наведите указатель мыши на текст на панели «Композиция» и щелкните один раз. И вы заметили, что когда этот слой выбран, у меня есть ручки управления, которые находятся прямо по краю этого слоя. Ручки остаются близко только тогда, когда вы выбираете опцию сохранения размеров слоя при импорте. Без этой опции ручки слоя для каждого слоя будут автоматически совпадать с краями композиции, что иногда может сделать анимацию довольно сложной. Теперь, когда у меня выбран текстовый слой, который является слоем A, давайте щелкнем по нему и перетащим его в верхнюю часть иерархии слоев на временной шкале.Поскольку весь текст находится на одном слое, создать анимацию с помощью этого слоя будет очень просто. Нажмите T, чтобы открыть настройки непрозрачности. Теперь мы оживим это за секунду. Я хочу сразу оживить внешний вид совы. И если вы заметили, эта сова состоит из множества разных слоев. И если вы не уверены, какую часть совы содержит слой, вы можете включить и выключить видимость слоя. Теперь вместо того, чтобы добавлять ключевые кадры для всех этих слоев, давайте продолжим и продублируем зеленый слой и затемним его поверх совы.Итак, спуститесь в нижнюю часть временной шкалы и выберите слой 9. Нажмите Ctrl + D в Windows или Command + D на Mac, чтобы продублировать слой. Нажмите на новый дублирующий слой и перетащите его чуть ниже нашего верхнего слоя, так что теперь он находится на слое 2. Нажмите T, чтобы открыть настройки непрозрачности для этого слоя. Поскольку индикатор текущего времени уже находится в кадре 0, все, что мне нужно сделать, это щелкнуть секундомер, чтобы установить непрозрачность, и теперь я установлю свой первый ключевой кадр. Я опущу индикатор текущего времени на одну секунду на временной шкале, а затем изменю параметр непрозрачности со 100% на 0%.И вы заметите, что если мы очистим индикатор текущего времени, это будет выглядеть так, как будто сова постепенно исчезает в сцене, тогда как на самом деле мы просто стираем зеленый слой, который находится над ней. Используйте стрелки навигации, чтобы расположиться на втором ключевом кадре. И давайте обрежем начало слоя Owl Preserve, наведя курсор на левый край, щелкнув и перетащив. Просто не забудьте удерживать Shift после того, как начнете перетаскивать, и это привяжет точку входа к индикатору текущего времени. Поскольку мы хотим, чтобы слова постепенно появлялись, давайте изменим значение параметра «Непрозрачность» со 100% на 0%, а затем нажмем на секундомер, чтобы создать наш первый ключевой кадр.Чтобы переместиться на одну секунду вниз по шкале времени, нажмите «Индикация времени», затем введите +100 и нажмите Enter. И теперь индикатор текущего времени находится на одну секунду ниже по временной шкале. Давайте изменим настройку непрозрачности до 100%. И теперь у нас есть второй ключевой кадр, который, конечно же, создает анимацию. Я верну индикатор текущего времени в начало временной шкалы и нажму клавишу пробела, чтобы просмотреть анимацию. Теперь создание графического слоя в Illustrator или Photoshop часто может ускорить рабочий процесс Motion Graphics CC, поскольку инструменты в этих приложениях специально разработаны, чтобы помочь вам создавать сложные пользовательские формы и графику немного быстрее, чем это было бы изначально в After Effects.А поскольку After Effects сохранит настройки слоя и режимы наложения, достаточно легко импортировать эти элементы в After Effects для окончательной анимации.
Что вы узнали: Импортируйте файлы со слоями как композиции
- Дважды щелкните на панели «Проект», чтобы открыть диалоговое окно «Импорт», перейдите к файлам, доступным для вашей системы, и выберите файл PSD или AI для импорта.
- Выделив файл, выберите Импортировать как> Композиция — Сохранить размеры слоев , чтобы создать многослойную композицию, состоящую из исходных слоев, созданных в Photoshop или Illustrator.
- Продолжительность композиции, созданной из многослойного файла PSD или AI, всегда будет такой же, как и у самой последней ранее созданной композиции.
- Параметры прозрачности слоя и режима наложения будут поддерживаться между After Effects и первоначально созданным файлом PSD или AI.
Применяйте и настраивайте эффекты.
Настало время, когда мы переходим к частям эффектов в After Effects.Эффекты — это, по сути, дополнительные настройки, которые вы можете применить к слоям для достижения определенного вида или стиля. Давайте сразу перейдем к нашему проекту и применим несколько эффектов, чтобы немного оживить его. Начнем с предварительного просмотра нашей анимации. Щелкните один раз в области временной шкалы, чтобы убедиться, что панель временной шкалы активна, затем нажмите клавишу пробела, чтобы начать воспроизведение. Если мы посмотрим на наш проект, то увидим, что у меня есть фоновый видеослой, сплошной зеленый цвет и логотип поверх него. Я нажму пробел, чтобы остановить воспроизведение, а затем нажмите клавишу Home на клавиатуре, чтобы переместить индикатор текущего времени обратно в кадр 0; 00; 00; 00.Для начала я хочу, чтобы логотип немного не выделялся на фоне. Итак, для этого я хочу со временем размыть фон. Я хочу, чтобы фон сначала был резким, а затем стал размытым. Итак, давайте выберем слой 3, который является нашим фоновым слоем видео, и применим эффект размытия. Поднимитесь в строке меню в разделе «Эффект», и тогда вы заметите, что все эффекты сгруппированы по типам эффектов. Так как мы хотим применить размытие, перейдем к Blur & Sharpen, затем выберем Fast Box Blur. Обратите внимание на всплывающую панель «Элементы управления эффектами».Если вам нужно увидеть панель «Проект», вы можете просто щелкнуть здесь двойные стрелки и вернуться на панель «Проект». Затем, если вы хотите вернуть элементы управления эффектами, просто нажмите на слова «Элементы управления эффектами», и эта панель переместится вперед. Поскольку мой индикатор текущего времени находится в кадре 0; 00; 00; 00, давайте добавим ключевой кадр для радиуса размытия, установленного на 0,0. Мы можем сделать это здесь, на панели «Элементы управления эффектами», просто щелкнув секундомер слева от слов «Радиус размытия». Давайте переместимся на 2 секунды вниз по шкале времени.Теперь я не уверен, насколько размытым я хочу, чтобы это было, поэтому я вернусь к своей панели «Элементы управления эффектами» и прокручу параметр «Радиус размытия», просто щелкнув и перетащив вправо. Мне очень нравится, как это появляется с настройкой, близкой к 50.0. Теперь я знаю, что вы думаете, а где мои ключевые кадры? Я применял их, но не вижу их на временной шкале. Чтобы отобразить какие-либо анимированные свойства на слое, просто убедитесь, что этот слой выбран, а затем нажмите клавишу U, и вы увидите анимированные параметры.Щелкните индикатор текущего времени и перетащите его вперед и назад, чтобы просмотреть, что он делает. И вы заметите, что теперь мы добавили красивое размытие, которое происходит в течение 2 секунд. Поскольку фоновые слои начинают размываться примерно через одну секунду, именно тогда я хочу, чтобы логотип действительно начал появляться. Теперь, чтобы оживить логотип, я хочу использовать эффект, называемый эффектом плитки. Итак, я собираюсь выбрать слой 1. И поскольку я знаю название эффекта, который я хотел бы применить, я перейду на панель «Эффекты и предустановки» в правой части интерфейса, щелкните один раз в поле поиска. а затем введите слово «плиточник».Появится фильтр искажения CC Tiler. Я нажимаю на этот фильтр, перетаскиваю его и помещаю прямо поверх моего логотипа здесь, на панели «Композиция». Когда я отпускаю, это займет секунду, и я знаю, что мой эффект применен. Я знаю, что он применяется к логотипу, потому что он указан здесь, в верхней части панели «Элементы управления эффектами». Эффекты также перечислены на временной шкале. Если мы подходим к средней части временной шкалы, эта область называется разделом переключателей. И всякий раз, когда вы видите буквы fx, это переключатель, который позволяет вам включать или отключать эффект для отдельного слоя.Теперь давайте посмотрим на эффект CC Tiler и посмотрим, сможем ли мы сделать эту анимацию логотипа немного всплывающей. На параметре «Масштаб» на панели «Элементы управления эффектами» щелкните и перетащите влево, чтобы уменьшить этот параметр до значения 0,0%. Прокрутка параметра «Эффект» дает вам хорошее представление о том, чего вы можете достичь с помощью этого эффекта. Итак, давайте установим для нашего Scale значение 0 и нажмем на секундомер, чтобы добавить ключевой кадр. Теперь давайте переместимся примерно на 2 секунды вниз по временной шкале, я нажму здесь на временной шкале, и, поскольку у меня не было ровно 1 секунда, я просто выделю числа и наберу +200.И когда я нажимаю Enter, обратите внимание, что он перемещает меня ровно на 2 секунды вниз по временной шкале. Теперь давайте изменим настройку Scale нашего эффекта Tiler до 100,0% и нажмите Enter. Чтобы предварительно просмотреть нашу анимацию, мы можем перейти на панель предварительного просмотра здесь и щелкнуть крайнюю левую кнопку, чтобы переместить индикатор текущего времени обратно в начало временной шкалы, а затем нажать кнопку воспроизведения для воспроизведения. Применяя эффекты, мы определенно добавили немного остроты. Итак, если вы знаете, какой эффект вы собираетесь применить, вы всегда можете найти эффект по имени на панели «Эффекты и шаблоны».и если вы когда-либо не совсем уверены, как может выглядеть эффект, примените его к слою и прокрутите на панели «Элементы управления эффектами», чтобы предварительно просмотреть эффект.
Что вы узнали: понимание, применение и корректировка эффектов
- Эффекты — это дополнительные настраиваемые параметры, которые можно применить к любому слою в композиции.
- Эффекты можно применить к выбранному слою, выбрав эффект в меню «Эффект» в строке меню.Вы можете искать эффекты на панели «Эффекты и шаблоны», а также перетаскивать эти эффекты с панели прямо на любой слой в композиции.
- Чтобы получить доступ к эффектам на шкале времени на выбранном слое, нажмите клавишу E на клавиатуре.
- Настройки эффектов доступны как на шкале времени, так и на панели «Элементы управления эффектами».
- Включите или выключите эффект, нажав кнопку fx в верхнем левом углу панели «Элементы управления эффектами» или нажав кнопку fx в разделе переключателей на временной шкале.
- Удалите эффект, щелкнув его имя на шкале времени или на панели «Элементы управления эффектами» и нажав «Удалить» на клавиатуре.
5 инструментов для анимации персонажей для After Effects
Мы уже немного говорили об анимации персонажей After Effects в прошлом. Как и в предыдущем посте «5 отличных руководств по настройке 2D-персонажей для After Effects». В этом посте мы показали отличные ресурсы для обучения настройке персонажей для анимации, но не особо зацикливались на самих инструментах.
В этом посте мы сосредоточимся на инструментах, которые вы можете использовать для анимации персонажей. Доступно несколько инструментов, в том числе один из комплекта After Effects. Мы подробно рассмотрим, что предлагает каждый инструмент, чтобы дать вам лучшее представление о том, что использовать для ваших конкретных нужд.
RubberHose 2
Анимация резинового шланга относится к старой технике анимации персонажей, восходящей к 20-м годам, когда у персонажей, казалось, были шаткие резиновые шланги для рук и ног.
Мы впервые открыли для себя RubberHose, когда в 2015 году был представлен оригинальный плагин. Фактически, мы сделали полную публикацию о нем под названием «Обзор плагина RubberHose Character Rigging». Одна из вещей, которые нам нравились в оригинальном плагине, — это простота использования. Двигатель RubberHose был сконструирован таким образом, чтобы быть простым и не мешающим множеству функций. На самом деле речь шла об анимации точек на слоях-фигурах с помощью некоторых крутых встроенных инструментов для создания хорошей анимации.
Теперь во второй итерации RubberHose стал более прочным, но при этом сохранил простоту использования, что очень хорошо.Новые функции обеспечивают больший контроль, гибкость и скорость.
RubberHose 2 имеет усовершенствованный дизайн шланга. Теперь у вас есть возможность работать с гораздо более интересными частями тела. Вы можете сохранить предустановки для последующего использования, и вы можете прикрепить шланги к слоям из Illustrator или Photoshop.
Новые функции RubberRig и RubberPin упрощают анимацию слоев. RubberRig создаст оснастку из двух слоев, расположенных по центру композиции, одним нажатием кнопки. Подумайте, две позиции ног, между которыми вы хотите анимировать.
Все улучшения дополняют то, что, вероятно, уже было самой простой системой анимации персонажей в After Effects. А плагин стоит всего 45 долларов, что является выгодой для всех, кто делает анимацию персонажей на регулярной или полурегулярной основе.
DUIK
В настоящее время в 15-й версии, с 16-й итерацией в разработке, DUIK является одним из наиболее полных инструментов анимации персонажей, доступных для After Effects. Первоначально он был создан в 2008 году как базовый инструмент для анимации, и с годами превратился в один из ведущих отраслевых стандартов риггинга и анимации персонажей.
Последняя версия была успешно профинансирована, что позволило провести более продвинутую разработку, и версия 16 также была просто краудфандингом. Вы можете спросить, зачем нужен краудфандинг, и это потому, что DUIK полностью бесплатен для пользователей. Итак, если вы обнаружите, что используете DUIK, подумайте о том, чтобы пожертвовать разработчикам или поддержать их краудфандинговые кампании.
Внутри DUIK слишком много подробностей, чтобы здесь рассказать, но давайте рассмотрим некоторые основы. В DUIK есть обширное меню инструментов для оснащения и анимации персонажей.Некоторые из этих инструментов включают Autorig, функцию, которая автоматически создает простую оснастку для многих персонажей. Autorig включает суставы для головы, рук и ног. Вы просто настраиваете точки привязки, чтобы они соответствовали вашему персонажу, и все готово.
Bones — это надежный инструмент, который заменяет булавки марионетки After Effects слоями «костей». Они полезны для всех, кто привык к оснащению персонажей в 3D, так как они действуют аналогичным образом. DUIK версии 15 также включает несколько элементов управления динамической анимацией для автоматизации утомительных элементов управления анимацией.
DUIK настолько глубоко разбирается в своих возможностях, что на сайте DUIK есть множество учебных пособий и видеокурсов. Все это также бесплатно. Но вы можете приобрести Руководство пользователя DUIK 15 в печатном виде, если вы больше читаете книги.
Если вы серьезно относитесь к оснащению персонажей и анимации в After Effects, вам действительно стоит попробовать DUIK.
Джойстики и слайдеры
Хотя этот плагин немного напоминает название аркады и бара с бургерами, на самом деле это очень полезный плагин для риггинга персонажей и анимации.Прежде чем мы перейдем к этому, следует отметить, что джойстики и ползунки также могут быть полезны для некоторой другой классной анимации анимированной графики, помимо анимации персонажей.
Джойстики и слайдеры — это не только полезный инструмент, но и забавный, благодаря которому анимация становится больше похожей на игру. Работа джойстика основана на наборе поз. Пользователь устанавливает крайние позы для положений вверх, вниз, влево и вправо, а затем привязывает их к «джойстику».
Джойстик — это просто элемент управления, который позволяет перемещать точку в поле, как джойстик.Когда пользователь делает это, плагин интерполирует между позами, создавая плавную анимацию персонажей. После того, как вы привяжете свои элементы, вы можете выполнить поиск персонажа, переместив их влево, а затем обратно в центр, просто перемещая джойстик вокруг поля.
Ползунок плагина аналогичен, но основан на другом типе макета. С помощью ползунков пользователь может связать набор позиций позы и создать ползунок для каждого варианта позы. Создатели используют пример ручной анимации.Каждый палец принимает позу, каждый палец согнут и выпрямлен. После привязки для каждого пальца создается ползунок, и пользователь может сгибать каждый палец индивидуально в любом диапазоне от полностью согнутого до полностью прямого. Как и функция джойстика, функция ползунка проста для понимания и с ней интересно работать.
Ключ к тому, чтобы заставить джойстики и слайдеры работать лучше всего, — это понимать, как настраивать риги. Сделайте себе одолжение и потратьте немного времени на обучающие программы, прежде чем приступить к делу. Джойстики и слайдеры доступны в сценариях.com за 39,95 долларов, и есть бесплатная пробная версия, если вы хотите провести тест-драйв, что вам следует сделать. Вы обнаружите, что этот может сэкономить время при многих обстоятельствах.
Инструменты марионетки 3
Инструменты марионетки — это сценарий After Effects, который не следует путать с After Effects, встроенным в инструмент Марионетки. Однако он назван так потому, что создан для работы с функцией After Effects и упрощает использование. Вот как.
Инструмент After Effects «Марионетка» — это встроенный набор функций для оснащения персонажей.Но это не самая простая вещь в использовании, поэтому доступно несколько других инструментов. Вместо того, чтобы полностью отказаться от инструмента AE Puppet Tool, создатель скрипта Puppet Tools Грег Ганн решил сделать его более полезным и легким для понимания.
Самая большая особенность Puppet Tools 3 — это функция Pins To Nulls. Это берет булавки AE Puppet Tool, которые скрыты в раскрывающихся списках слоев, и превращает их в нулевые слои. Затем каждый нулевой слой можно перемещать с помощью элемента управления положением или перетаскивая слой для упрощения анимации.
Некоторые дополнительные параметры функции Pins To Null позволяют вам установить родительские элементы для нулей по порядку или создать главный NULL для других, которые будут родительскими. Вы также можете настроить нулевые размеры для своей установки.
Последняя версия Puppet Tools также поддерживает IK или инверсную кинематику. Вкратце, кинематика — это то, как суставы вашего персонажа реагируют друг на друга. After Effects работает с прямой кинематикой, при которой плечевой сустав перемещает локтевой сустав, а локтевой сустав перемещает сустав руки.Но с обратной кинематикой движение сустава руки также будет перемещать соответственно локоть и плечо.
Достаточно выделить 3 сустава и нажать кнопку, чтобы переключиться на инверсную кинематику с помощью инструментов марионетки. Удобно.
Подобно джойстикам и слайдерам, Puppet Tools 3 доступен на сайте aescripts.com. Сценарий стоит 39,95 долларов, и, хотя может показаться, что у него не так много функций, как у вышеперечисленных инструментов, он абсолютно необходим, если вы работаете со встроенным инструментом After Effects Puppet Tool.
Adobe Character Animator
Adobe уже некоторое время работает над собственной системой анимации персонажей, призванной сделать анимацию персонажей проще, чем когда-либо. В последних нескольких выпусках AE они включены в предварительную версию, с которой вы можете играть. А в последний выпуск After Effects они включили бета-версию Character Animator. Итак, он почти готов к массовому использованию и, возможно, массовому внедрению среди аниматоров.
Character Animator использует технологию распознавания лиц, позволяющую оживить лицо персонажа, имитируя движение в веб-камеру.Сначала вы импортируете свои слои и настраиваете риг для своего персонажа с помощью встроенных инструментов. После того, как ваш персонаж настроен, вы можете перемещать отростки с помощью мыши и анимировать лицо с помощью собственных движений лица. Затем вы можете записывать эти движения в режиме реального времени, если хотите.
Если у вас есть анимация персонажа, которой вы довольны, вы можете экспортировать анимацию персонажа в After Effects, где все это будет преобразовано в ключевые кадры на вашей шкале времени.
Этот новый инструмент от Adobe многообещающий.Вероятно, пройдет некоторое время, прежде чем люди действительно узнают, как максимально использовать его, и может даже появиться больше скриптов и подключаемых модулей от сторонних поставщиков, которые сделают Character Animator лучше. Но это действительно демонстрирует стремление Adobe раскрыть максимальный потенциал инструментов анимации и является прекрасным примером того, как технологии продолжают делать нашу работу более интересной и простой в выполнении.
Поскольку Character Animator поставляется в комплекте с After Effects, он не требует дополнительных затрат при наличии подписки Adobe Creative Cloud.Полная лицензия Creative Cloud стоит 49,99 долларов в месяц, а подписка на одну лицензию для After Effects (с Character Animator) — 19,99 долларов в месяц.
Если вы регулярно работаете в After Effects, вероятно, неплохо было бы познакомиться с анимацией персонажей. Кроме того, анимация персонажей может быть очень интересной. Но это также может быть большой проблемой, и все вышеперечисленные инструменты снимают большую часть боли из уравнения. Проверьте их все, когда будете создавать анимацию следующего персонажа.
21 БЕСПЛАТНАЯ рисованная анимация мазками кистью
С помощью этих БЕСПЛАТНЫХ рисованных мазков кисти и анимации вы можете легко добавить немного изюминки и текстуры в свои видео и анимации.
Когда вы создаете титры или анимационную графику, добавление небольшой дополнительной анимации или текстуры может иметь большое значение, чтобы придать вашему проекту индивидуальный вид, сделанный вручную. Особенно, когда эти дополнения сделаны вручную и изготовлены на заказ.
С помощью этих простых, но эффективных рисованных вручную линейных анимаций, форм и другой рисованной графики вы можете перетащить дополнительную текстуру и движение на любую сцену или графику. Все эти элементы предварительно запрограммированы и готовы к работе. Просто добавьте их поверх всего, что требует чего-то дополнительного.
Этот набор из 21 БЕСПЛАТНОЙ графики мазка кистью включает следующее:
- 21 5-секундный файл Quicktime .mov в Prores 444, предварительно заданные (с альфа-каналом) анимированные мазки кисти.
- 11 различных типов линейной анимации, включая толстую, блеклую, пунктирную и т. Д.
- 3 различных анимации круга с разным внешним видом.
- 7 различных форм и анимаций символов, таких как стрелки, крестики и галочки.
- Купон Shutterstock на скидку 15%
Загрузите 21 БЕСПЛАТНУЮ графику с мазками кисти
Нажмите кнопку ниже, чтобы загрузить бесплатный набор из 21 рисунка с мазками кисти.В загрузке вы найдете все необходимое для начала работы. Эти анимационные изображения можно использовать в любых личных или коммерческих проектах. Загружая, вы соглашаетесь не перепродавать и не распространять эти бесплатные ресурсы.
СКАЧАТЬ 21 ГРАФИКА БЕСПЛАТНОГО МОДА КИСТИ
Как использовать эту бесплатную графику для рисования
Эти бесплатные графические мазки кисти предварительно настроены и чрезвычайно просты в использовании.
Эти БЕСПЛАТНЫЕ мазки кистью чрезвычайно просты в использовании.
Все они предварительно настроены с помощью альфа-канала, поэтому нет необходимости делать что-либо с режимами передачи или матами яркости. Вы можете перетащить их на отснятый материал и использовать как хотите.
Есть одно предостережение: все эти файлы имеют длину 5 секунд. Это означает, что если вам нужно, чтобы они были длиннее, вам нужно будет удлинить их в своем программном обеспечении для редактирования.
Продление анимации в премьере
Нажав «Вставить сегмент удержания кадра» в Premiere, вы сможете удлинить анимацию.
Чтобы удлинить графику в Premiere, просто добавьте свой элемент на шкалу времени и разместите его с помощью вкладки движения в элементах управления эффектами.
Как только вы разместите его там, где вам нравится, вы можете щелкнуть правой кнопкой мыши элемент на временной шкале с курсором воспроизведения к концу клипа (на самом деле не имеет значения, где, пока анимация прошла своим курсом) , а затем выберите «Вставить сегмент удержания кадра».
Это даст вам расширяемый зажим, который может прослужить столько, сколько вам нужно.
Удлинение анимации в After Effects
Нажав «Стоп-кадр на последнем кадре» в After Effects, можно увеличить продолжительность анимации.
В After Effects еще проще получить нужную длину.
После того, как вы разместили свой элемент в композиции, вы можете просто щелкнуть его правой кнопкой мыши и перейти к раскрывающемуся меню «время». Там вы увидите опцию «Заморозить на последнем кадре».
Выберите это, и After Effects теперь проиграет начальную часть анимации и остановит ее на последнем кадре.Таким образом, вы можете удлинить зажим вручную.
Хотите увидеть некоторые из этих элементов в действии? Посмотрите это видео.
Ищете дополнительные бесплатные ресурсы? Проверьте это.
ProPixie 5K — Видеосъемка частиц 5K для FCPX
Как это используется
Установить, импортировать и составить
ПользователиFCPX просто загружают и устанавливают необходимые инструменты FCPX Title и Effect, загружают пакеты Composite Clip и импортируют отснятый материал в FCPX.Композиты могут быть составлены вручную или объединены с помощью инструментов FCPX Title и Effect, чтобы легко преобразовать каждый эффект частицы.
Стек композитов
ProPixie 5K позволяет пользователям просто добавить один составной слой в любой проект или сложить их для еще большего иммерсивного вида. Используя инструменты FCPX, отснятый материал ProPixie 5K можно инвертировать, размыть и многое другое.
Смешай и сопоставь
Композитные материалыProPixie 5K можно использовать с любым другим программным обеспечением для нелинейного монтажа композитных видеоматериалов.Совместите ProPixie 5K с эффектами огня, дыма и многим другим, чтобы превратить даже самый простой снимок в захватывающий театральный опыт.
Создание пыли и грязи
ProPixie 5K позволяет пользователям брать любой выбранный композит и раскрашивать его, создавая пыль или грязь. Пользователи FCPX могут дополнительно изменять яркость, контраст, размер и вращение для достижения желаемых эффектов пыли или грязи.
Создать снегопад
ProPixie 5K позволяет пользователям взять любой из выбранных композитов, обесцветить и размыть его, чтобы создать снег эпического вида.Пользователи FCPX могут дополнительно изменять яркость, контраст, размер и поворот, чтобы добиться идеального снегопада.
Поднимите угли
ProPixie 5K позволяет пользователям снимать любой композит, добавлять цвет и свечение, создавая потрясающие огненные тлеющие угли. Пользователи FCPX могут дополнительно изменять яркость, контраст, размер и поворот, создавая кинематографические образы и стили тлеющих углей.
Бесконечные возможности
После импорта композитных материалов и установки инструментов.варианты бесконечны. Пользователи FCPX могут комбинировать композиты с разными стилями, вовлекая свою аудиторию в любую среду. Простые эффекты добавляют неограниченное погружение, поднимая каждый проект на новый уровень с помощью ProPixie 5K.
PROPIXIE — FINAL CUT PRO X EFFECTS — PIXEL FILM STUDIOS
PROPIXIE — Эффекты Final Cut Pro X — Пиксельные киностудии | 2.2 Гб
С PROPIXIE ™ от Pixel Film Studios ™ вы можете придать своему фильму эпический или волшебный вид, имитируя плавающие частицы в кадре.PROPIXIE ™ — это коллекция из 75 композитов ProRes, которые можно применять к видеоматериалу в любом программном обеспечении для нелинейного редактирования, просто перетащите видеофайл поверх видеоряда на шкале времени и выберите композитный тип.
ДОБАВЬТЕ ЧАСТИЦ В СВОЙ КАДР
Снимаете ли вы волшебный фантастический мир или старый дом с привидениями, композиты высокого разрешения PROPIXIE ™ помогут создать атмосферу вашего фильма за считанные секунды. Добавление плавающих частиц в отснятый материал — отличный способ придать фильму сверхреальное качество.
75 КОМПОЗИТОВ PRORES
PROPIXIE ™ состоит из 75 файлов композитов ProRes 2k, созданных путем съемки реальных, естественных частиц. Эти видеофайлы могут быть применены и объединены в видеоматериал в любом программном обеспечении для нелинейного редактирования (например, Final Cut Pro X, Avid и Adobe Premiere).
SHOT С 60 FPS
Композитные изображения PROPIXIE ™ были сняты со скоростью ProRes 60fps на сверхскоростных линзах для создания видео наилучшего качества с минимальным размытием. Все видеокомпозиты PROPIXIE ™ представляют собой файлы quicktime со скоростью 24 кадра в секунду, которые работают в любой системе нелинейного монтажа.
СЛОЙ ДЛЯ СОЗДАНИЯ ГЛУБИНЫ
Частицы в видеофайлах PROPIXIE ™ различаются по размеру, скорости и фокусу, поэтому вы можете наложить их на слои для создания большей глубины изображения. Это отличный способ придать фильму более кинематографический вид. Имея на выбор 75 техник, комбинации безграничны!
ИНСТРУМЕНТ КОМПОЗИЦИИ ДЛЯ FCPX
Видеофайлы PROPIXIE ™ можно использовать в любом программном обеспечении для нелинейного редактирования, но если вы используете его в Final Cut Pro X, вы можете использовать инструмент композитинга PROPIXIE ™ для смешивания и коррекции цвета на вашем частицы в соответствии с вашими кадрами.Вы даже можете перевернуть отснятый материал, чтобы создать имитацию пепла. Инструмент композитинга предоставляется бесплатно при покупке PROPIXIE ™.
Тип раздаваемого: Futazhi
Разрешение файла: 1920 × 1080
Формат: MOV
Загрузка — с Prefiles.com
Загрузка — с Rapidgator.net
Загрузка — с turbobit.net
Сообщить о неработающих ссылках !! Не сомневайтесь, мы исправим это сразу же
10 анимированных шрифтов — Cute766
10 анимированных шрифтов Владдрем Видеохайв
В этой статье мы собираемся изучить 10 лучших анимированных шрифтов, которые вы можете найти для любого проекта, который вы разрабатываете, будь то онлайн или офлайн.вам также могут понравиться: 10 лучших анимированных шрифтов, которые сделают ваше видео потрясающим. лучший создатель анимированных шрифтов filmorapro. вы хотите легко сделать анимированный шрифт ?. Пакет шрифтов: анимированные шрифты tropiccolour filmassets подписка: bit.ly subbuffnerds мой интернет-магазин: bit.ly 1tamh9p music & sfx f. Tropiccolour filmassets анимированные шрифтыподписаться на tropic color: bit.ly 2lie2lzmore видео с тропическим цветом: bit.ly 2kpigpjfollow. Поскольку они состоят из слоев формы. 10 различных анимированных шрифтов для ваших проектов, простых в использовании.Также к проекту прилагается видеоурок. Также к проекту прилагается видеоурок. показать больше показать меньше. Ссылка для скачивания: 1.envato.market c 1244588 475676 4415? U = http% 3a% 2f% 2fvideohive% 2fitem% 2f10 анимированные шрифты% 2f6654192 вам не нужно устанавливать их.
Скачать бесплатно нарисованные вручную анимированные шрифты для видео и
Скачать: 3dfootage.ru индексный материал текстовые футажи 391 10 анимированных шрифтов 10 анимированных шрифтов.10 лучших генераторов анимированного текста для использования (100% полезные) Лиза Браун. 24 марта 2021 г. • проверенные решения. было время, когда создание анимации было утомительной задачей и. Поскольку они состоят из слоев формы. 10 различных анимированных шрифтов для ваших проектов, простых в использовании. Также к проекту прилагается видеоурок.
эти шрифты устанавливать не нужно! так как они состоят из слоев формы. 10 различных анимированных шрифтов для ваших проектов, простых в использовании. также прилагается к проекту Анимированные шрифты tropiccolour filmassets подписываются на tropic color: bit.ly 2lie2lz больше тропических цветных видео: bit.ly 2kpigpj подписывайтесь на нас 3:37 анимированный шрифт: vimeo riccardomucelli videohive item анимированный шрифт 9290944 анимированный шрифт videohive item 7516982 3:57 5 лучших текстовых анимаций, которые вы можете попробовать в kinemaster как для Android, так и для iOS в моей серии редактирования видео для мобильных устройств. я попытался поиграть с текстом и эффектами в в эпизоде 9 Джони проведет вас через этапы создания эпической последовательности заголовков! icymi: эпизод 8 улучшите качество видео: цветокоррекция и цвет простой способ создания извивающегося анимированного текста для ваших видео! без последствий! получить больше кнопок здесь ▻ patreon knoptop музыка: аудио главы: 00:00 00:10 вступление 00:10 00:50 что входит в пакет 00:50 01:38 как использовать.mov файлы 01:38 02:27 как использовать Привет всем, добро пожаловать еще раз, в прошлом мы создали красочную текстовую анимацию, которая была хитом, хотя и были некоторые недостатки. поэтому мы исправили это в этом ▻timestamps: 00:42 как скачать 01:05 как извлечь 01:21 как импортировать 02:10 как использовать ▻ переходы, используемые в этом видео: учебник по использованию шрифтов анимографии. Можете ли вы представить, что вам приходилось физически разрабатывать новый шрифт каждый раз, когда вы что-то писали? хорошо это было



 CTI также определяет, где появляются ключевые кадры, когда они добавляются к параметру.
CTI также определяет, где появляются ключевые кадры, когда они добавляются к параметру.