Иногда пользователи уходят с сайта по совершенно непонятной причине. На странице может быть интересный и полезный контент, правильно подобранные изображения, цвета и типографика, но трафик падает и конверсии нет. Возможно, причина в неправильной структуре и композиции — контент организован неудобно для пользователя, трудно воспринимается, важные вещи не привлекают внимание и клиент уходит с ресурса. В этой статье мы поговорим о правилах композиции на сайте, приведем примеры и рассмотрим основные методы управления вниманием пользователя с помощью расположения элементов.
Зачем нужна композиция и структура
Для начала разберемся, что такое композиция и почему она так важна в дизайне.
Композиция — расположение элементов, при которых создается единая структура. Признаки данного понятия есть во всем, что нас окружает — мозг человека объединяет в целое различные объекты, создает логические связи. Также мы чувствуем, находятся ли элементы в гармонии между собой и подходят ли они друг другу.
Почему гармоничная композиция так важна в дизайне сайтов?
- Композиция — еще один инструмент повышения конверсии. Располагая элементы на сайте, мы можем выделять важную информацию с помощью изменения структуры ресурса или контрастными цветами и, соответственно, призывать пользователя к действию.
- Дизайнер может управлять вниманием пользователя, побуждая его совершить целевое действие — купить товар, заказать услугу, подписаться на рассылку и прочее.
- Правильная структура позволяет организовать контент так, чтобы пользователю было легко найти нужную информацию, ориентироваться на сайте, воспринимать контент в целом.
Существуют некоторые правила, благодаря которым можно создать гармоничную композицию на сайте и сделать структуру еще одним эффективным инструментом повышения конверсии. Рассмотрим основные принципы и приведем примеры реальных ресурсов, которые смогут проиллюстрировать данные правила.
Основные принципы создания композиции на сайте
Ощущение гармонии и правильно организованный контент, подобранное расположение элементов и разработанная структура дают возможность не только увеличить прибыль ресурса, но и воплотить идеи дизайнеров, соблюдая принципы юзабилити. Рассмотрим основные приемы, благодаря которым можно создать гармоничную композицию и тем самым расположить к себе клиентов сайта.
Правильная цветовая гамма
От подобранной цветовой схемы зависит впечатление пользователей от дизайна и сайта в целом. Также с помощью цветов можно обращать внимание на нужные элементы, цвет является одной из основ построения композиции. Объясним на примере.
Допустим, у нас есть несколько одинаковых элементов. Они ничем не отличаются ни по размеру, ни по цвету, ни по форме:

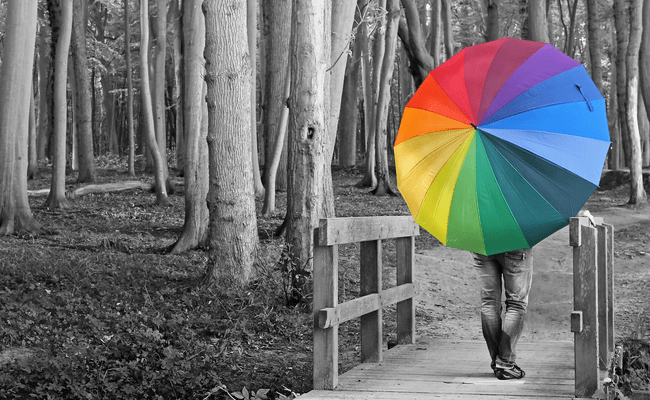
Однако, если мы сделаем цветовой акцент, картинка станет восприниматься совершенно по-другому:

Этот прием используют при создании композиции. Когда нужно выделить какой-то важный элемент, уравновесить структуру или просто сделать акцент на детали:

Главное правило при использовании цветных акцентов — соблюдение баланса. Обычно выделение цветом значительно «утяжеляет» элемент, поэтому нужно уравновешивать композицию другими блоками, например, текстовыми, как показано на примере. Рассмотрим подробнее принцип баланса в композиции.
Баланс
Баланс — одна из самых важных основ в построении композиции сайта. Композицию можно классифицировать на два вида: симметричную и ассиметричную.
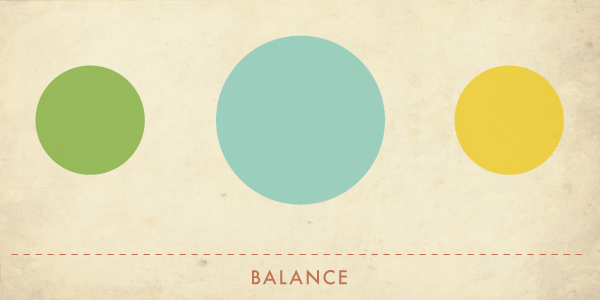
Симметричная композиция — такое расположение элементов на макете, где блоки расположены на одинаковом расстоянии друг от друга, сами элементы как правило одинакового размера или гармонично сочетаются между собой. Пример симметричной композиции:

На примере мы видим множество одинаковых блоков, которые расположены симметрично относительно центра макета.
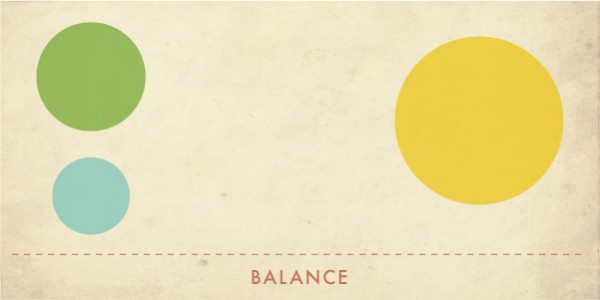
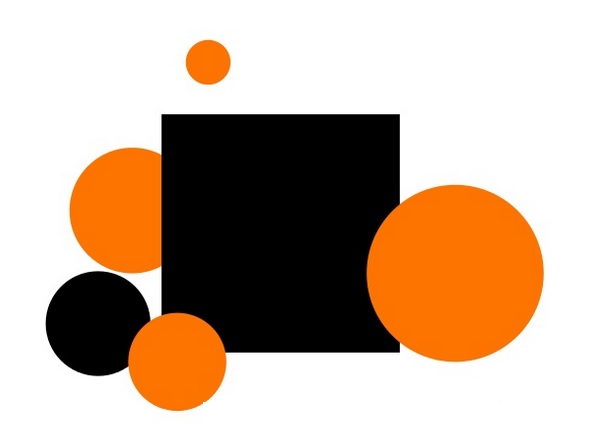
Также бывает ассиметричная композиция, где блоки различны по размерам и типу, но составляют собой единое целое:

Почему при таком различии элементы расположены гармонично и как будто дополняют друг друга? Причина — соблюдение баланса. Большие элементы уравновешиваются маленькими, также правильно подобраны формы. Еще один пример ярко выраженного баланса:

Здесь мы видим человека, который смотрит в правую сторону. На правой части макета расположена крупная надпись, которая уравновешивается заголовком и большим блоком текста в левой части страницы. Даже маленькие иконки и логотип расположены симметрично друг другу. Соблюдая баланс, дизайнер создал приятную атмосферу, где все элементы расположены на своих местах.
Кроме симметричного/ассиметричного расположения элементов важно также соблюдать пропорции и масштаб объектов. Например:

На примере мы видим, как большая иллюстрация уравновешивается маленькими текстовыми элементами
Один из способов «тренировки» чувства баланса — представлять, что каждый элемент имеет свой вес. Таким образом, можно располагать блоки на макете как на своеобразных весах и уравновешивать страницу относительно ее центра.
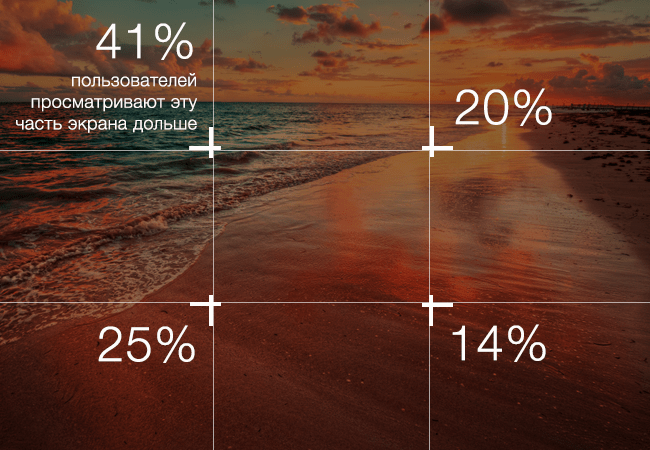
Правило третьей
Самый известный прием построения композиции — правило третьей. Этот подход можно применять также и для расположения блоков на сайте. В чем заключается данный метод:
- Страница делится с помощью сетки 3X3. Данный тип сетки разбивает изображение на 9 горизонтальных и вертикальных блоков.
- Элементы располагаются таким образом, чтобы все важные детали находились на пересечении линий.
- Чем ближе к пересечениям будут находиться элементы, тем более заметными они будут пользователю.
Необязательно использовать данное правило каждый раз, когда дизайнер создает макет. Однако, данный подход является отличным инструментом для создания гармоничной композиции и поиска оптимальных решений. Пример использования правила:

Наличие белого пространства
Ранее мы обращали внимание только на отдельные элементы, однако, это не совсем правильно.

Пустое пространство на примере является частью композиции сайта. На ресурсе используется горизонтальный скроллинг, поэтому с помощью пространства мы понимаем, что слайдшоу будет продолжаться. Большие интервалы создают ощущение легкости, что влияет на восприятие контента и атмосферу на сайте в целом. Более подробно о белом пространстве мы писали в этой статье.
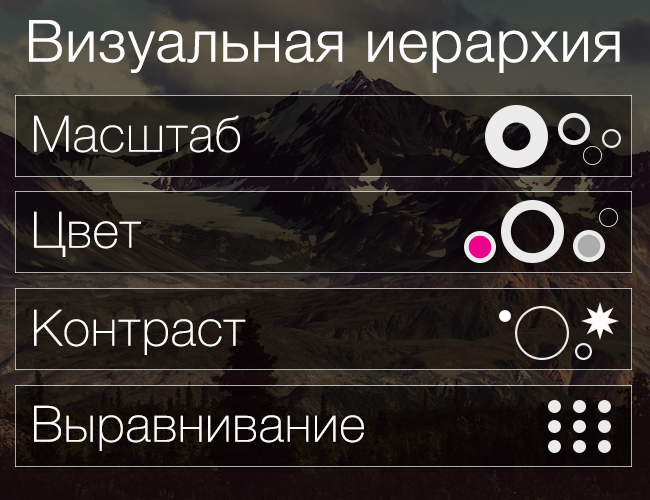
Иерархия
Еще один немаловажный принцип — правило иерархии. При посещении сайта клиент должен понимать, какие элементы являются важными, а какие играют роль декора. Для этого используется четкая структура, нужные элементы выделяются цветом или большими размерами, на них направляются указатели и стрелки.
Дополняющие элементы
Взаимодополняющие элементы в дизайне делают страницу не только гармоничной с точки зрения структуры, но и невероятно стильной и привлекающей внимание. Что такое дополняющие элементы:
- фотографии в одном стиле;
- сочетания изображений и типографики между собой;
- изображения в одной цветовой гамме;
- похожие фотографии и иллюстрации и прочее.
Например, на сайте одежды используются фото из одной фотосессии:

В совокупности с симметричной композицией сайт смотрится стильно, запоминается, привлекает внимание.
Типографику тоже стоит подбирать в том же стиле, что и изображения и другие элементы. Так детали, которые будут дополнять друг друга, станут единым целым и оставят приятное впечатление о дизайне.
Повторение
Повторение сопутствует успешной композиции сайта. Чтобы макет выглядел согласованным и последовательным,

Здесь мы видим одинаковые карточки, которые ведут на определенные страницы с турами. Такие элементы повторяются в каждом блоке и создают единый стиль сайта.
Структура и внимание к деталям
Еще одно важное правило создания гармоничной композиции — внимание к деталям и наличие четкой структуры. Иногда на просторах интернета встречаются сайты, элементы на которых расположены хаотично, контент организован непонятно и разрозненно. Как правило, на таких сайтах отсутствует четкая навигация, единая структура. Такой подход вызывает негативное впечатление от ресурса и не приносит той прибыли, которая могла бы быть при правильной организации контента.
Что такое четкая структура? Больше данный термин относится к навигации сайта. Контент, навигационные элементы, призывы к действию расположены таким образом, что сразу становится понятно, какую функцию выполняет тот или иной элемент. Блоки расположены по четким линиям, соблюдены одинаковые интервалы (если речь идет о симметричной композиции), текст и изображения распределены по разным блокам и объединяются по смыслу. Например:

Добиться такой четкой структуры можно с помощью модульных сеток. Макет разделяется на несколько невидимых пользователю колонок, элементы располагаются в соответствии с невидимыми линиями. Так можно добиться одинаковых интервалов, оставить место под пустое пространство и создать четко выверенные колонки с контентом. Больше о модульных сетках можно прочитать в этой статье.
Концепция страницы
Одно из самых важных правил при создании композиции — разработать общую концепцию страницы. Используя приведенные выше принципы без четкого плана, невозможно добиться нужного эффекта и повышения конверсии. Только комплексный подход поможет создать на сайте гармоничную композицию, упорядочить структуру и создать по-настоящему стильный и привлекающий внимание дизайн ресурса.
Для этого существуют различные методы, одним из которых является прототипирование сайта. Прототип — это своеобразный эскиз, на котором отображены основные элементы, определено их расположение на макете. С помощью прототипирования можно определиться с основной концепцией страницы и строить сайт согласно правилам юзабилити. Больше о прототипировании и его пользе для дизайнеров можно прочитать здесь.
Управление вниманием пользователя
Как еще можно управлять вниманием пользователя? Как побудить его к целевым действиям — покупке товара или услуги, подписке на рассылку или просто просмотру изображений? Есть несколько приемов, которые позволяют с помощью композиции и других составляющих дизайна завладеть вниманием пользователя.
1. Использование фотографий человека
В построении макета нередко прибегают к изображениям людей. Различные исследования показывают, что больше всего на макете привлекает внимание фото с человеком, а точнее — человеческое лицо. Поэтому для призывов к действию и просто в дизайне используются картинки с изображениями людей. Больше об этом явлении мы писали в этой статье.

2. Выделение цветом
Об этом приеме уже говорилось в статье. Суть заключается в выделении ярким цветовым акцентом важной информации или элемента — кнопки, формы, баннера с акцией и прочее.
3. Движение
Как правило, анимация также привлекает внимание пользователя. Увидев движение на макете, взгляд тут же перемещается на объект. Использование анимации также стоит учитывать при создании гармоничной композиции на сайте и уделять внимание балансу.
Студия дизайна IDBI разрабатывает дизайн сайтов с учетом правил и принципов создания гармоничной композиции на макете. Мы уделяем внимание цветовой гамме, используем модульные сетки и предлагаем как традиционные, так и нестандартные решения. Наши работы можно посмотреть в разделе «Портфолио».
Композиция и зрительная гармония
Композиция — одно из важнейших средств создания художественной формы в искусстве, без которого не может быть выражено содержание произведения, смысл художественной формы.
Вы наверняка не раз обращали внимание на изображения, причем не обязательно фотографические, которые приятны взгляду безотносительно к содержанию. Их как правило можно перевернуть, отразить в зеркале, а иногда даже и обесцветить, не нарушив при этом зрительной привлекательности. Чем же объясняется такая «устойчивость» эмоционального восприятия? О фотографиях, имеющих подобные свойства, говорят, что в них присутствует визуальная гармония, и причина ее — в особом расположении элементов по полю изображения, или гармоничной композиции. Слово композиция происходит от латинского сompositio — «составление». Правила художественной композиции были разработаны еще в античности и с тех пор практически не изменились. Они настолько универсальны, что зритель любого возраста, пола, расы и вероисповедания в состоянии отличить сильную композицию от слабой. Гармоничная композиции может иметь различные пространственные основы: пропорцию, симметрию, ритм, контраст, перспективу…
Главное, о чем следует помнить: композиция — важнейший элемент художественной формы, придающий произведению единство и цельность.
……………………………………………………………………………………………………………………………………
Композиция — одно из важнейших средств создания художественной формы в искусстве, без которого не может быть выражено содержание произведения, смысл художественной формы. В этом уроке мы рассмотрим принципы работы с композицией
……………………………………………………………………………………………………………………………………
Композиционное построение включает:
— выяснение центра композиции и подчинение ему других частей произведения;
— объединение отдельных частей произведения в гармоническом единстве;
— соподчинение и группировка с целью достичь выразительности и пластической целостности произведения.
О НАСЛЕДИИ ДРЕВНИХ ГРЕКОВ
Учение о гармонии берет свое начало в Древней Греции. Наиболее глубокий след в мировой культуре оставили пифагорейцы. Последователи Пифагора представляли вселенную, включая человека, как единое целое, в котором все гармонично взаимосвязано. Пытаясь математически обосновать идею единства мира, пифагорейцы утверждали, что в основе мироздания лежат симметричные геометрические формы. Они фактически ввели понятие пропорции как основы гармоничности. На основе пропорций человеческого тела последователи Пифагора утвердили математический канон красоты, по которому скульптор Поликлет создал статую «Канон». Существуют разные виды пропорций, но для нас наиболее важен частный случай геометрической пропорции, получивший название «золотое сечение»: a:b=b:(a+b). Отрезок a относится к большему отрезку b так же, как b относится к отрезку суммарной длины a+b. Отношение золотого сечения выражается числом 0,618. Если отрезок прямой выразить через единицу, а затем разделить его на два отрезка по золотому сечению, то больший отрезок будет равен 0,618, а меньший — 0,382.
На плоскости золотое сечение — это прямоугольник со сторонами в пропорции 1:0,618, который можно получить геометрическим построением, показанным на рис. 1.
Если стороны AB и AD прямоугольника ABCD относятся друг к другу в пропорции золотого сечения, грубо — 5:8 (что очень близко к размеру 35-миллиметрового кадра), а отрезок CE перпендикулярен диагонали BD, то проекция из точки Е на сторону AD делит ее в той же пропорции, то есть FD:AF=5:8. Если расположить структурные элементы изображения в получившихся треугольниках, а диагонали — вдоль разделяющих отрезков, то результат будет радовать глаз, чем бы эти треугольники ни были наполнены (рис. 2). Диагонально-треугольная композиция часто встречается в пейзажной фотографии (фото 1).
Упрощенный вариант использования золотого сечения — правило трех третей. Оно является полезным в практике приближением, потому что строится гораздо проще золотого сечения и в большинстве случаев работает не менее эффективно. Согласно правилу третей, гармоничная композиция создается помещением структурных элементов в точки пересечения линий, разделяющих поле изображения на девять почти равных прямоугольников.
……………………………………………………………………………………………………………………………………
При построении кадра нужно помнить о разнице между восприятием живого глаза и неодушевленного объектива и стараться при компоновке изображения внимательно следить не только за объектом съемки, но и за всем, что находится в пределах видоискателя
……………………………………………………………………………………………………………………………………
КОМПОЗИЦИЯ И ПЕРСПЕКТИВА
Как вы помните по лекции о свойствах оптических систем, объективы делятся на три категории: короткофокусные (широкоугольные), нормальные и длиннофокусные (телеобъективы). Мы уже говорили о том, что для каждой из них характерны определенные искажения перспективы, которые обусловлены тем, где находится так называемая точка схождения. Что такое точка схождения, легко понять, представив себе ряд находящихся на равных расстояниях друг от друга одинаковых объектов, расположенных вдоль оптической оси. Наглядным примером будет ряд столбов, стоящих вдоль дороги, уходящей вдаль. Первый столб, находящийся рядом с вами, будет большим, второй — поменьше, третий — еще меньше, и так далее. Если через основания и верхушки столбов провести две воображаемые прямые, то они пересекутся как раз в той самой точке схождения. Находящийся в ней столб не имеет видимых линейных размеров, иными словами, он для зрителя превращается в точку (фото 2). Широкоугольные объективы приближают точку схождения, то есть объекты, расположенные рядом с фотоаппаратом, будут казаться преувеличенно большими, а те, что вдали, — слишком маленькими. Это делает изображение динамичным вне зависимости от сюжета (фото 3).
Телеобъективы, напротив, удаляют точку схождения, и расстояния между объектами, находящимися на оси, непараллельной плоскости кадра (или, как говорят, в разных планах), кажутся меньше, чем они есть на самом деле. Понимание вышеописанных свойств дает фотографу возможность строить сложные, так называемые многоплановые изображения.
О ТУННЕЛЬНОМ ЗРЕНИИ
Может показаться удивительным, сколько любительских фотографий построено совершенно идентично: главный объект — точно в центре кадра, занимает он там примерно одну десятую общей площади, а все остальное пространство заполнено мусором, не имеющим совершенно никакого отношения к сюжету. На самом деле ничего странного тут нет. Объясняется это явление тем, что часть визуальной информации мозг блокирует, помогая своему владельцу сконцентрироваться на интересующем его объекте. Кстати сказать, то же самое происходит с фоновым шумом любого происхождения. Если бы не это, мы бы наверняка уплыли в страну безумия, влекомые ошеломляющим потоком зрительных образов, звуков, запахов, вкусовых оттенков и тактильных ощущений. Но, к сожалению, то, что помогает в жизни нормальному человеку, играет злую шутку с теми, кто смотрит на мир через видоискатель фотоаппарата. Художник-живописец, например, рисует то, что видит, то есть замечает. Следовательно, фоновая информация, заботливо заблокированная его мозгом, остается ненарисованной, а главный объект занимает господствующее положение на холсте. У фотографов же все по-другому. Когда они чего-то не замечают, объектив об этом не догадывается и предательски фиксирует все, что попало в поле его зрения. Это влечет за собой две неприятности: во-первых, в кадре оказывается масса никому не нужной ерунды, в которой объект съемки теряется, как ребенок в универмаге, а во-вторых, центр интереса оказывается точно в середине изображения, что в большинстве случаев создает статичную и в то же время напряженную композицию, неприятную глазу.
Очевидно, что простейшая композиция — одноплановая. Хорошо известная всем, у кого есть паспорт. Но то, что является допустимым в индустрии паспортного фото, в художественной фотографии приветствуется только в том случае, если является единственно возможным методом выражения творческого замысла. Обычно одноплановая композиция свидетельствует о неопытности фотографа. Даже если портрет композиционно прост, в нем есть как минимум два плана: лицо и фон, освещенный таким образом, чтобы придать изображению глубину (фото 4).
Рассуждая о многоплановой композиции, я хотел бы передать близко к тексту сказанное как-то Сергеем Максимишиным, известным фотожурналистом и талантливым фотографом: новичок фотографирует сюжет «ехал Ваня на коне», фотограф поопытнее усложняет композицию вторым планом и снимает карточку «ехал Ваня на коне, вел собачку на ремне», а совсем уж опытный и хитрый фотограф добавляет третий план, в котором «старушка в это время мыла фикус на окне». Таким образом, прожженный фотожурналист не только создает сложное изображение, в котором основной объект каждого плана находится в композиционно важной точке, но и делает сюжет более занимательным, вводя в него конфликт (Ваня и собачка заняты одним, а старушка — совершенно другим). Рассмотрите фото 5.
Основная задача фотографа в процессе компоновки изображения — заставить взгляд зрителя оставаться в пределах фотографии как можно дольше. Многоплановая композиция с правильным расположением элементов подходит для этого как нельзя лучше. Если объекты в кадре нанизаны, словно шашлык на палочку, то взгляд проносится по ним со скоростью и неостановимостью бронепоезда. В результате через несколько минут зритель уже не помнит, что было на фотографии. Расположение объектов вдоль ломаной линии или — еще лучше — спирали заставляет зрителя кружить взглядом по фотографии гораздо дольше.
КОМПОЗИЦИЯ И ЭМОЦИИ
Наверняка вы замечали, что некоторые фотографии не просто несут какую-то информацию, но еще и вызывают эмоции. Более того, существуют изображения, которые заставляют зрителя переживать, грустить или радоваться при полном отсутствии сюжета. Секрет таких работ в том, что эмоциональное воздействие оказывает не только информация, содержащаяся в изображении, но и взаимодействие визуальных элементов, обусловленное их взаимным расположением в кадре.
Если композиционно важные элементы расположены в кадре таким образом, что взгляд переходит с одного на другой без скачков и движется по плавной кривой, то такая фотография воспринимается без напряжения и имеет успокаивающий эффект. Он выражен особенно сильно, если в основе композиции лежит S-образная кривая (фото 6, 7) или в разных планах есть пологие диагонали, встречно пересекающие кадр (фото 8).
Параллельные диагонали, в отличие от встречных, делают изображение динамичным. Если действовать осмысленно, то можно успешно сочетать в одном изображении разные композиционные элементы. При этом общий психологический эффект будет определяться совокупным воздействием всех элементов.
При построении кадра нужно помнить о разнице между восприятием живого глаза и неодушевленного объектива и стараться при компоновке изображения внимательно следить не только за объектом съемки, но и за всем, что находится в пределах видоискателя. Исключением, в некотором смысле, можно считать «ковровую» композицию, целиком состоящую из «мусора». Гармоничность здесь достигается повторяющимися элементами и контрастами (фото 9).
Хорошее упражнение на фотографическое внимание: поймав объект в кадр, подходите к нему до тех пор, пока все ненужное останется за пределами видоискателя, и выбирайте такой ракурс, чтобы главный объект оказался не в центре поля изображения, а в точке пересечения линий золотого сечения. Хотелось бы подчеркнуть, что на первом этапе обучения фотографии лучше не пользоваться оптикой с переменным фокусным расстоянием, а снимать штатным объективом. Напомню, что штатный объектив — это тот, фокусное расстояние которого примерно равно диагонали кадра. Таким образом, в 35-миллиметровом мире это будет примерно 50 мм (для особо въедливых — 43 мм), в среднем формате 6×6 см штатным будет объектив с фокусным расстоянием 80 мм, а для цифровой камеры с сенсором формата APS это 35 мм. Фотография, сделанная штатным объективом, имеет важную особенность: перспектива на ней очень близка к тому, как видит человеческий глаз.
Компонуя изображение таким образом, чтобы взгляд вынужден был перепрыгивать с одного элемента на другой или резко менять направление, можно добиться ощущения напряжения и беспокойства, которое легко усилить, нарушив композиционный баланс. Однако, наклоняя горизонт, зрителю нужно дать понять, что сделано это специально. На фото 10 это достигнуто идеально вертикальным расположением статуи и деревьев в третьем и четвертом планах.
……………………………………………………………………………………………………………………………………
Основная задача фотографа в процессе компоновки изображения — заставить взгляд зрителя оставаться в пределах фотографии как можно дольше
……………………………………………………………………………………………………………………………………
КОМПОЗИЦИЯ И УПРАВЛЕНИЕ ВНИМАНИЕМ
Если вы еще не слышали, что главный объект должен занимать в кадре не менее 60% площади, а остальные 40% должны по крайней мере от него не отвлекать, то услышите не раз. На самом деле это очередной пример сочетания твердолобого догматизма с примитивным пониманием действительности. Правильно используя законы композиции, можно привлечь внимание зрителя даже к одному лицу в огромной толпе или к нескольким объектам в разных частях кадра. Сделать это можно несколькими способами. Самым простым и часто используемым является включение в кадр диагоналей, ведущих к центру интереса или как бы проходящих сквозь него. Помимо этого, объект можно выделить цветом или тоном, а также заключить его в рамку, присутствующую в кадре на правах самостоятельного структурного элемента. Фотография на фото 11 являет собой пример одновременного применения всех упомянутых способов. Использование сразу нескольких композиционных приемов в этой фотографии не случайно. Явление синергизма, с которым вы еще не раз столкнетесь в этом курсе, проявляет себя в том, что кумулятивный эффект сильнее, чем простая сумма составляющих. Важно здесь еще то, что эффект, достигнутый применением чисто композиционных приемов, усиливается выражением лица модели, то есть элементом смысловым. Частным случаем ритмической структуры (то есть последовательности повторяющихся элементов) можно считать и включение в кадр двух или трех конгруэнтных фигур.
Количество сюжетно значимых объектов в кадре имеет существенное значение. Если это один или два объекта сюжет, как правило, простой и добиться эмоциональной выразительности весьма сложно. Если в композиции много элементов связанных отношениями, сознанию сложно воспринимать такой образ.
Удобнее всего при постороении композиции считать до трех. Число 3 обладает особыми семантическими свойствами, которыми мы пользуемся, сами того не сознавая, практически с самого рождения. Драматическая история о трех поросятах, беседа трех девиц под окном, приключения трех богатырей по нашу сторону границы и трех мушкетеров по противоположную навсегда застряли в мозговых извилинах любого мало-мальски грамотного человека. Даже те, кто не знает, кто такой Посейдон, прекрасно разбираются в количестве зубцов на символе владения подводным царством, а не читавшие Ремарка кучкуются по трое в подворотнях с целью совершенно определенной. Причиной психологической важности числа 3 является то, что оно резко снижает возможность случайности происходящего. Например, случайное столкновение двух знакомых на улице — явление достаточно частое, но непреднамеренная встреча трех как правило вызывает очень сильное удивление, а иногда и подозрение, в зависимости от результатов и последствий этого примечательного события. Та же простая логика применима и при построении фотографического изображения. Если в нем присутствуют всего два похожих предмета, зритель может и не подумать, что так было задумано, но когда повторений три, ему понадобятся дополнительные усилия, чтобы не заметить преднамеренности. Более подробно о неявных элементах изображения мы поговорим позже, в курсе «Фотография как средство художественного повествования».
ВМЕСТО ЗАКЛЮЧЕНИЯ
Хорошему фотографу не нужно делить кадр воображаемыми линиями и потом раскладывать картинку по получившимся треугольникам. Вместо этого он руководствуется внутренним голосом, который шепчет ему в нужный момент: жми кнопку прямо сейчас! Как правило фотография, сделанная по команде этого голоса, интереснее, глубже и непринужденнее той, что выверена микрометром и транспортиром. Поэтому во время съемки лучше руководствоваться чувствами, а анализировать результаты (если захочется, конечно) уже потом, изучая отпечаток или глядя на компьютерный экран.
_______________________
Читайте также:
Построение кадра. Урок фотографии
Авторский стиль в фотографии
Простые правила и основы композиции
Основные принципы создания гармоничной композиции в дизайне
26
 Все дизайнерские элементы в композиции никогда не бывают сами по себе. Они находятся в определенном взаимодействии друг с другом, подчинены некой единой идее. И вот для того, чтобы вся композиция смотрелась гармонично и естественно, и не разваливалась на отдельные составляющие лучше всего следовать базовым принципам дизайна. Возникает вопрос, а можно ли научиться принципам дизайна. Мне кажется, что конкретных упражнений, для того чтобы научиться этим принципам, нет. Все эти навыки уже заложены в наше восприятие. Поскольку каждый из нас интуитивно чувствует гармоничная композиция, или нет.
Все дизайнерские элементы в композиции никогда не бывают сами по себе. Они находятся в определенном взаимодействии друг с другом, подчинены некой единой идее. И вот для того, чтобы вся композиция смотрелась гармонично и естественно, и не разваливалась на отдельные составляющие лучше всего следовать базовым принципам дизайна. Возникает вопрос, а можно ли научиться принципам дизайна. Мне кажется, что конкретных упражнений, для того чтобы научиться этим принципам, нет. Все эти навыки уже заложены в наше восприятие. Поскольку каждый из нас интуитивно чувствует гармоничная композиция, или нет.
Скорее все ниже перечисленные принципы нужно учитывать и соблюдать при построении композиции. Нужно уметь видеть их в чужих работах и уметь описать собственную работу, исходя из этих принципов. И еще один момент, говорить об этих принципах легче всего, когда они нарушены. Потому что, когда они соблюдены — все и так смотрится гармонично.
1. Баланс
Баланс — это равновесие взаимодействующих или противоположных сил в композиции. В такой композиции не возникает ощущения, что какая то ее часть доминирует над всем остальным. Баланса можно достичь с помощью правильного размещения объектов, размеров объекта и по цвету. Баланс может быть симметричным (верхний рисунок), асимметричным (нижний рисунок), радиальным (объекты расположены кругом и расходятся из одной точки).

2. Контраст
Контраст — это взаимодействие противоположных элементов композиции, таких как цвет, размер, текстура и т.д. Примеры контраста: большой и маленький, шероховатый и гладкий, толстый и тонкий, черный и белый.

3. Значимость и подчиненность
Этот принцип предполагает выделение, так называемого, центра интереса, на котором предполагается сосредоточить внимание зрителя. Объекты должны находиться в иерархии по значимости и подчиненности. Если все объекты будут иметь одинаковую значимость, то внимание пользователя рассеивается.
4. Направление внимания
По сути, это управление движением взгляда зрителя во время его перемещения по сайту, чтобы привлечь его внимание к значимым элементам.
5. Пропорции
Пропорция — это отношение отдельной части ко всему объекту, а также соотношение отдельных частей друг с другом. В данном примере показано «Золотое сечение». Подробнее о «Золотом сечении» можно прочитать в этой статье».
6. Масштаб
Масштаб — это реальный, видимый размер объекта, рассматриваемый в отношении других предметов, людей, окружающей среды.
7. Повторение и ритм
Предполагает повторение элементов дизайна для достижения определенной цели, например, чтобы задать направление взгляда или для непрерывности внимания.
8. Единство в разнообразии
Предполагает сочетание разнообразных элементов композиции в единую целостную структуру, подчиненную единой концепции.
Довольно часто встречаю статьи о законах композиции, но постоянно там чего-то не хватает, то есть это либо основные принципы, либо рассказ о каком-то одном законе и так далее. Я постаралась собрать все доступные знания о композиционном построении и рассказать о них доступным языком, не углубляясь в психологию, цвето- и световосприятие.
В любом виде искусства ключевую роль играет правильное расположение элементов произведения, позволяющее наиболее точно передать идею этого произведения. То есть выделить ключевые сюжетные линии, передать необходимое настроение и соблюсти при этом гармонию. Композиция (от латинского compositio) и является соединением (сочетанием) этих элементов в единое целое.
Композиционный и геометрический центр.
Вне зависимости от того строите ли вы композицию на бумаге, через фотообъектив или на мониторе компьютера, две диагональные линии при проведении из угла в угол, дадут точку пересечения — геометрический центр композиции. Любой предмет вписанный в этот центр будет смотреться гармонично.
![]()
Композиционный центр служит для фокусировки внимания зрителя на деталях композиции. В фотографии, живописи и рисунке, как правило, выделяются сюжетно-композиционные центры. То есть, в композиционном центре находится основной сюжет произведения. Композиционный центр и геометрический центр композиции могут не совпадать. Композиционных центров в композиции может быть несколько, в то время, как геометрический центр один.
Иногда композиционный центр нарочно смещают, например, для придания композиции динамики.
![]()
Способы выделения композиционного центра.
![]()
Динамика и статика.
Слева статика, мы видим прочно стоящую композицию с надежным основанием. Справа динамика, композиция наклонена относительно линии горизонта, композиционный центр смещен.
![]()
Благодаря нашему удивительному ассоциативному мышлению, разные динамические композиции вызывают разные ассоциации. Например, мячик справа вот-вот скатится, а слева уже скатился по перекладине.
![]()
Симметрия и асимметрия в композиции. Равновесие.
С симметричной композицией, как правило, не возникает проблем, статична она или динамична, нам «удобно» на нее смотреть, она понятна. Различают несколько видов симметрии: зеркальная, осевая, вращательная (поворотная), центральная и скользящая симметрия.
![]()
В случае с асимметрией необходимо правильно уравновешивать композицию. Для большинства людей равновесие — это психологическая необходимость для правильного восприятия всего образа в целом. Равновесие может достигаться противопоставлением размеров, форм пятен цвета и тени.
![]()
Хорошая композиция не позволяет произвести какие-то добавления или, наоборот, что-нибудь убрать, так как это в свою очередь приведет к глубоким изменениям ее характера.
Метр и ритм.
В графическом дизайне существует понятие метрических и ритмических композиционных рядов, на практике этими законами композиции пользуются почти каждый мастер.
Ритм — важное средство организации элементов формы, которое реализуется как многократное закономерное чередование элементов ряда с целью их упорядочивания.
Чувство ритма — это врожденное чувство людей. Ритм легко воспринимается и воспроизводится. Первобытный человек ощущал цикличность природных явлений и жизненных процессов, их ритмы. Это оказало существенное влияние на формирование первых орнаментальных образов.
Принято выделять метрические, ритмические и метроритмические ряды в зависимости от характера и количества изменений.
![]()
Метрический ряд — закономерное повторение равных элементов через равные промежутки. Метрический ряд сообщает целому статический характер. Метрический ряд может быть простым и сложным. Простой метрический ряд основывается на повторении одного элемента через равные интервалы. Сложный метрический ряд возникает при сочетании нескольких простых метрических рядов, то есть когда развивается несколько метрических повторов.
![]()
Ритмический ряд — закономерное повторение, которое основано на изменении элементов ряда, интервалов между ними или тех и других одновременно. Поэтому выделяют также простой и сложный ритмический ряд. Ритмический ряд сообщает целому динамический характер за счет возможного характера изменений (нарастание или убывание интервалов между элементами, нарастание или убывание размеров элементов, изменение цвета и так далее). Для построения ритмического ряда необходимо 4-5 элементов, так как еще 3 элемента не создают впечатления закономерного повтора.
![]()
Метро-ретмический ряд характеризуется наличием нескольких простых рядов, которые складываются в композицию.
![]()
Перспективное сокращение.
Существует очень интересный способ составления композиции путем привязок к угловой или фронтальной перспективе. Мы рассмотрим на примерах несложных перспектив. В отличии от аксонометрии размеры предмета в перспективе не вычисляются, используют один реальный размер, который является отправной точкой.
Фронтальная перспектива рассчитана на фиксированную точку зрения и предполагающий единую точку схода на линии горизонта. Предметы уменьшаются пропорционально по мере удаления от переднего плана.
![]()
Угловая перспектива всегда имеет 2 точки схода, все плоскости стремятся к этим точкам.
![]()
Все остальное разнообразие перспектив изображения являются производными от двух основных угловой и фронтальной, к ним относятся: линейная обратная перспектива, сферическая перспектива, плафонная перспектива, билатеральная перспектива, аспектива и перцептивная перспектива. Особое место хочется уделить воздушной (тональной) перспективе. Она характеризуется исчезновением четкости и ясности очертаний предметов по мере их удаления от глаз наблюдателя. При этом дальний план характеризуется уменьшением насыщенности цвета. Цвет теряет свою яркость, контрасты светотени смягчаются, таким образом, глубина кажется более светлой, чем передний план.
![]()
___________________________________________________________________________________________
Я намеренно не упоминала такой способ построения композиции, как Золотое сечение, на мой взгляд, золотое сечение — отдельная большая тема, и познакомиться с ней вкратце просто не получится. На Ярмарке Мастеров и так множество прекрасных статей о золотом сечении, например «Золотое сечение. Божественная пропорция» (автор — Даша Самаркина).
__________________________________________________________________________________________
В заключении хочется добавить, что законы композиции не обязательно строго исполнять, они часто противоречат друг другу, но прежде чем их нарушать, стоит научиться ими пользоваться.
Спасибо за внимание!
От автора: все композиционые схемы и примеры (на сером фоне) отрисованы лично мной, пожалуйста при использовании этого материала не забывайте ссылаться на авторство. Спасибо.
Использованные материалы: Выразительность графических и семантических средств в орнаменте. Литвинович Е.И.;
Основы композиции в дизайне. Tanya Flower; Перспектива — Виды перспективы. Шедевры Омска.
Урок по композиции на тему «Цветовые гармонии»
II. Сообщение темы и цели урока.Я озвучиваю тему сегодняшнего урока, мобилизую внимание учащихся, стараюсь заинтересовать их предстоящей работой.
«Ребята, тема нашего занятия сегодня «Цветовые гармонии», давайте же поговорим немного о цвете.
III. Изложение нового материала.
Цвет – это один из признаков видимых нами предметов, (одно из самых выразительных средств в искусстве). Первое, на что мы реагируем, входя в незнакомое помещение, оказываясь в толпе прохожих или разглядывая рекламу, — это цвет. Как верно сказал Уолт Дисней, «мы живём в восхитительном мире цвета». Скажите, ребята, у вас есть любимые цвета, какие и почему?
Цветовая гамма может поражать, успокаивать или очаровывать. Было бы скучно жить в мире, в котором отсутствует цвет
(слайды)
Большинство людей ничего не знают о цветоведении — науке, с помощью которой можно создавать эффектные сочетания. Мы часто сталкиваемся с трудностью в подборе цвета деталей одежды, аксессуаров, украшений для дома, пряжи для вязания, кусочков ткани. Все чаще стали прибегать к использованию продуманных цветовых гамм.
Сегодня мы познакомимся с законами сочетания цветов и составим, используя понравившееся сочетание, цветовую композицию.
Все цвета делятся на две основные группы: Одну группу составляют ахроматические (не цветные, т.е. черный белый и все серые (от самого темного до самого светлого), это так называемые нейтральные цвета), К другой группе относятся хроматические цвета. («хроматос» в переводе с греческого «цвет»). (слайд)
Чтобы понять сложные взаимоотношения в мире цветов и красок, надо прояснить их родственные связи, то есть, кто кем кому приходится. У нас есть три основных цвета, вы их уже знаете (красный, жёлтый, синий).
Основные цвета смешиваются между собой, образуя составной цвет. (Вместе с детьми я повторяю, какие цвета получаются в результате смешивания основных цветов)
Рассмотрим полный цветовой круг. Средняя часть круга самая яркая, цвет насыщенный.
— Как изменяется оттенок цвета к центру и к краю круга?
Это получается за счёт смешивания цвета с ахроматическими цветами, черным и белым.
Взгляните на цветовой круг, и вы без труда определите, где тёплые и где холодные цвета. Это разделение условно, к теплым мы относим цвета близкие к цвету солнца, огня, а к холодным, цвета близкие к цвету воды, льда. Но из занятий по живописи вы уже на примере знаете, что многие цвета могут быть как теплыми, так и холодными. (слайд)
Как создать гамму, эстетически привлекательную? Для этого познакомимся с основными цветовыми гармониями.
1-ая Однотоновая цветовая гармония
Используется один цвет в сочетании со всеми его оттенками (слайд)
2-я Контрастная цветовая гармония
Контрастные цвета подчёркивают яркость друг друга. Красный рядом с зелёным становится ещё краснее, а зелёный рядом с красным — зеленее. Когда художник хочет что-нибудь выделить на картине, он использует контрастные цвета.
Это противоположные цвета в круге (слайд)
3-ая Родственная цветовая гармония
Используются смежные цвета, их оттенки, находящиеся в четверти круга (слайды) (Я комментирую каждый из показанных вариантов родственных цветовых сочетаний)
4-ая Родственно-контрастная цветовая гармония
Цвета расположены в соседних четвертях цветового круга (слайд) (Я комментирую варианты родственно-контрастных сочетаний)
Итак, ребята, мы с вами познакомились с 4-мя вариантами цветовых гармоний, теперь мы можем на практике применить свои знания.
Закрепление полученных знаний вопросы по теме:
Сейчас, ребята, я покажу вам несколько фотографий и несколько работ художников, а вы вспомните цветовые гармонии, и скажите, какая цветовая гармония преобладает в каждом изображении (Я показываю слайды с различными изображениями, дети определяют цветовую гармонию каждого)
У каждого из вас есть карандашный эскиз упражнения. Я предлагаю вам из всех гармоний выбрать одну, наиболее вам понравившуюся или ту, которая, по вашему мнению, больше всего подходит к вашему эскизу и выполнить его в этом цветовом сочетании. Не забывайте, что во всех цветовых гармониях вы можете использовать не только чистые цвета, но и цвета разные по тону, то есть один и тот же цвет у вас может быть более светлым и более темным. У нас на стендах есть все варианты цветовых сочетаний и цветовые круги, вы можете по ним ориентироваться в цвете. Сейчас, если у вас нет вопросов, можете начинать работу.
IV. Самостоятельная работа учащихся
Я слежу за ходом работы, помогаю разрешить возникшие в процессе вопросы. Работа может быть продолжена на следующем уроке.
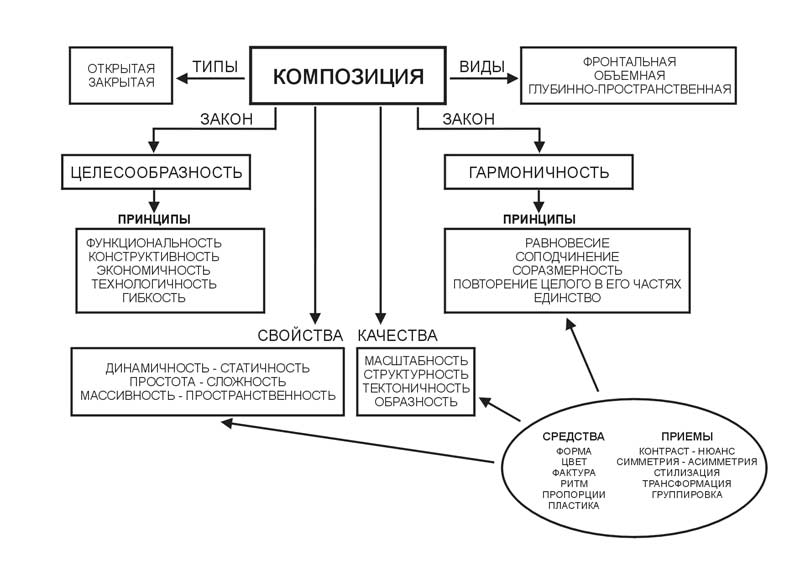
Типы композиций: открытая, закрытая
Сущность понятия «композиция»
Композиция — это связь различных частей в единое целое, в соответствии с какой либо идеей, которые вместе взятые составляют определенную форму. Термин «композиция» применяется в двух аспектах: — целенаправленное построение художественного произведения, обусловленное его содержанием, характером и назначением; — важнейший организующий элемент художественной формы, придающий произведению гармоничное единство и цельность, соподчиняющий его компоненты друг другу и целому, выступая как атрибут художественного произведения.
Сущность понятия «гармония»
Гармония, в переводе с греческого, это созвучие, согласие, противоположность хаосу. Гармония означает высокий уровень упорядоченности и отвечает эстетическим критериям совершенства и красоты. Относительно композиции, гармония понимается как ее формальная характеристика.
Сущность понятия «формальная композиция»
Форма взаимосвязана с содержанием, но возможно отделение формы от содержания путем замены реалистичных объектов формальными (или абстрактными), но так, чтобы формальная композиция выражала идею и художественно-образный замысел через: — характеристики и свойства элементов композиции; — структурную организацию элементов композиции.
Эмоции. Зрительное восприятие, его роль в композиции.
Если мир техники является продолжением физических способностей человека, одновременно являясь искусственной средой обитания человека, то мир искусства, творимый человеком, является областью, в которой продолжается, отражается, реализуется его духовная жизнь, органически неразрывно связанная с физической, материальной и социальной жизнью. Она оказывает и обратное действие на социальную природу человека, будучи одновременно и продуктом его деятельности и средой, в которой он существует. Восприятие человеком окружающего мира, формы освоения, познание этого мира, зависят от психофизического устройства организма человека, от устройства органов восприятия, высшей нервной деятельности, мозга. Проводником, посредством которого осуществляется связь человека с миром, являются эмоции. «Эмоция — результат оценки самим организмом своего отношения со средой»,- писал Л. Выготский. Эмоции способствуют ориентации человека в мире, предостерегают от опасности, поощряют и т. д. Положительные и отрицательные эмоции, начиная с реакций на простейшие ощущения и кончая сложнейшими психическими переживаниями, способствуют нормальной жизнедеятельности человека во всех сферах его существования как на низшем биологическом уровне, так и на уровне высшей духовной деятельности. Эмоции тесно связаны с понятием гармонии, ибо гармоническое начало в природе и в социальной жизни (в том числе и в искусстве), благотворно для человека и «поощряется» его эмоциями. М. Каган пишет: «Искусство доставляет нам наслаждение постольку, поскольку форма художественного произведения обладает высокой упорядоченностью, совершенной организованностью в соответствии с особенностями выраженного этой формой содержания». В художественном произведении способность его формы к эмоциональному воздействию является первостепенным условием для того, чтобы произведение могло быть воспринято и понято. «От эмоции формы — к чему-то, следующему за ней, — писал Л. Выготский, — начальный и отправной момент, без которого понимание искусства не осуществляется вовсе, есть эмоция формы. Дифференцированные и устойчивые эмоции, возникающие на основе высших социальных потребностей человека, обычно называют чувствами». Можно сказать, что в эмоциональном восприятии художественного произведения существуют разные уровни низший — биологический уровень перцепции и высший, на котором осуществляется сложное многозначное действие искусства, отвечающее высшим духовным запросам человека. Ясно, что разделение на низший и высший уровни условно, так как процесс восприятия — момент, где высший и низший уровень практически слиты, недифференцированы. Но в данном случае нас интересуют психобиологические основы процесса восприятия, на которых строится здание эмоций, и которые обуславливают необходимость композиционного построения художественного произведения. Зрительное восприятие начинается с выделения общих структурных особенностей объекта. В первую очередь воспринимается отношение предметов и пространства. Затем осваиваются отношения между предметами, затем между деталями предметов. И создается четкое представление о целом. Эта особенность зрительного восприятия учитывается при композиционном построении произведения с целью обеспечения упорядоченного его восприятия. Для композиционного расположения элементов имеет значение величина угла активного зрения. Основные, важные моменты содержания картины должны попадать под угол активного зрения (54′ по горизонтали и 37′ по вертикали). Композицией учитывается также расположение, местоположение зрительного центра на картинной плоскости, который находится несколько выше геометрического, что происходит от психологического восприятия низа картины как более тяжелого по сравнению с верхом (в результате действия силы земного притяжения). Зрительное восприятие зависит от эмоциональных импульсов, которые возникают в глазу, когда взгляд скользит по изображению. Каждый поворот, то есть смена направлений, линий, их пересечение связаны с необходимостью преодолевать инерцию движения, возбуждающе действуют на зрительный аппарат и вызывают соответствующую реакцию. Картина, где много пересекающихся линий и образуемых ими углов, вызывает чувство беспокойства, и наоборот, там, где глаз спокойно скользит по кривым, или движение имеет волнообразный характер, возникает ощущение естественности, умиротворенности. Волновая природа присуща материи, и возможно, что именно с этим связано возникновение положительной реакции организма. Положительная реакция возникает, когда нервные клетки зрительного аппарата испытывают состояние активного отдыха. Некоторые геометрические структуры и формы вызывают подобное состояние. К ним относятся, например, предметы, построенные по пропорциям «золотого сечения». Восприятие форм связано с теми или иными биологическими потребностями организма. «Человеку присущи некоторые биологические потребности, — пишет Р. Арнхейм, — для ориентации ему необходима четкость и простота, для уравновешенности и правильного функционирования — единство и равновесие, для стимулирования — разнообразие и напряженность». Эти потребности удовлетворяются одними формами лучше, чем другими. Квадрат и круг просты и уравновешенны. Прямоугольник с соотношениями 2 1 внушает страх, что распадается на 2 квадрата. В отношении «золотого сечения» (примерно 5:8) успешно сочетается нерушимое единство и достаточная напряженность».
Структура основных композиционных понятий

Задание № 1. Степень связи между элементами и ее влияние на открытость или замкнутость (закрытость) композиции
Выполнить 4 композиции с участием одного набора элементов: 1) Полное (подчеркнутое) отсутствие связей между элементами, независимость 2) Намеченные визуальные связи между элементами 3) Визуальный («физический») контакт элементов — касание, соприкосновение, наложение 4) «Монолит», т.е. слияние элементов в группу – врезка, спайка, сборка.
Задание № 2. Влияние композиционного центра на открытость/закрытость композиции
Выполнить 4 композиции с участием одного набора элементов, но с изменением одного из них, играющего роль композиционного центра: 1) «Сильный» центр, подчиняющий себе «беспрекословно» 2)… 3)… 4) «Слабый» центр, едва выделяющийся среди остальных элементов и … «разброд» последних Элементы — простые геометрические фигуры. Техника: графические средства, аппликация, компьютерная графика.
5 Принципов гармонии в композиции
Равновесие
Состояние композиции, при котором все элементы сбалансированы между собой. Уравновешенные части целого приобретают зрительную устойчивость. В основном равновесие сводится к балансу выразительности частей композиции. Выделяют статическое и динамическое равновесие. Статическое. Это состояние композиции, при котором сбалансированные между собой элементы в целом производят впечатление ее неустойчивой неподвижности. Динамическое. Это состояние композиции, при котором сбалансированные между собой элементы производят впечатление ее движения и внутренней динамики.
Соподчинение элементов
Соподчинение — это выделение центра композиции (доминанты), которому подчиняются все остальные элементы (причем, не просто подчиняются, а усиливают его значимость), т.е в композиции возникает иерархия. В иерархии могут быть доминанты второго порядка (акценты). В зависимости от количества уровней, выделяют различные степени иерархии элементов: 1) двухуровневая (доминанта и второстепенные элементы). 2) трехуровневая (например: доминанта, акценты и второстепенные элементы). Композиционный центр определяется: — размером — положением на плоскости (вокруг элемента организуется пустое пространство, а все остальные сближаются) — формой, которая отличается от формы других элементов — фактурой, которая отличается от фактуры других элементов — тоном и цветом (путем применения контрастного цвета по отношению к цвету второстепенных элементов (яркий цвет в нейтральной среде, и наоборот; хроматический цвет среди ахроматических; теплый цвет при общей холодной гамме второстепенных элементов; темный цвет среди светлых) — сложностью формы и степенью проработки по отношению к второстепенным элементам.
Соразмерность
Понятие соразмерности связано с представлением о масштабности элементов относительно друг друга и целого. В ряде случаев инструментом обеспечения соразмерности служит модульная сетка.
Повторение целого в его частях
Элементы композиции должны обладать родственными качествами между собой и со всей композицией в целом. Объединяющими могут стать различные свойства – размерные, геометрические, цветовые, фактурные и т.д.
Единство
Благодаря соблюдению этого закона произведение воспринимается как единое неделимое целое, а не как сумма разрозненных элементов. Композиция выступает как система внутренних связей, объединяющая все компоненты форм и содержаний в единое целое. В композиции все элементы приводятся к гармоничной упорядоченности. Т.е. должна быть целостность самой формы и целостность между элементами форм. Основные черты принципа единства: 1) неделимость композиции, или невозможность воспринимать ее как сумму разрозненных элементов. 2) необходимость связи и взаимной согласованности всех элементов композиции
От автора: сегодня мы поговорим о том, что такое композиция в веб-дизайне, о которой так любят поговорить фотографы, художники и веб-дизайнеры. Новичку в этой сфере может показаться, что это какое-то секретное знание, доступной лишь избранным. Но сегодня вам повезло: я помогу разобраться в этом вопросе, да так, что вы сможете влиять не только на настроение посетителей сайта, но и их решение о покупке. Ну что, поехали?
Наверняка, вам часто приходится посещать сайты, которые, на первый взгляд, вроде как и ничего — и картинки красивые, и текст складный, однако, не хватает в них какой-то логичности, завершенности, что ли. А все потому, что владельцы таких сайтов, скорее всего, не стали заморачиваться с соблюдением законов композиции — искусства организовывать элементы сайта, объединяя и расставляя их по своим местам.
Ох уж этот мозг…
Наш мозг имеет способность мгновенно воспринимать информацию и создавать визуальные связи. Объясню на примерах. Ниже вы видите два круга.

Вы сразу же нашли способ различить их, не правда ли? А вот вам задачка посложнее.

Несмотря на такое разнообразие объектов, вы точно сможете описать любой из них.
При чем здесь веб-дизайн, баланс, основы композиции? — спросите вы. Все дело в том, что наш мозг имеет уникальную способность к мгновенной классификации информации. Он может группировать визуально похожие объекты в группы. Используя простейшие визуальные инструменты, вы можете передавать пользователям большой объем информации и управлять их вниманием.
Композиция — это определенное сочетание элементов сайта
Гармония в соотношениях частей целого, красота и логика построения присуща не только творениям человека. Признаки композиции можно обнаружить в строении вселенной, животных организмов и растений, природных формах. Поэтому термин «композиция» можно одинаково применить к строению веб-сайта, описанию цветка и характеристике ораторской речи.
Проще всего говорить о композиции в веб-дизайне, когда она не соблюдена. Каждый из нас интуитивно чувствует ее присутствие/отсутствие: находятся ли элементы в гармоничном взаимодействии, подчинены ли они главной идее сайта, картины, фотографии.
Чтобы дизайн вашего сайта смотрелся естественно и гармонично, не разваливаясь на отдельные составляющие, следуйте базовым принципам дизайна, описание которых я даю в данной статье.
Выбираем правильные цвета
От выбора цвета зависит то, как люди воспримут ваш сайт, а заодно, и ваш продукт. Приглушенные цвета кажутся нам расслабленными и спокойными, а яркие и контрастные — бодрыми и энергичными.

Подумайте, какую эмоцию вы желаете вызвать в посетителе вашего сайта, а после этого подбирайте подходящую цветовую схему. Хорошим примером может послужить свежий дизайн сайта Orangina, подчеркивающий имидж бренда:

Для привлечения внимания следует использовать цветовые акценты. В контрастных цветах можно, к примеру, оформить самые важные кнопки — «Купить» и «Связаться с нами». Ознакомлю вас с некоторыми важнейшими принципами выбора и сочетания цветов.
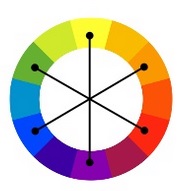
1. Дополнительные цвета. Все противоположности на цветовом круге создают сильный контраст, поэтому их использовать можно, но только осторожно.

2. Аналоговые цвета. Такие «соседи» на цветовом круге не имеют сильного контраста.

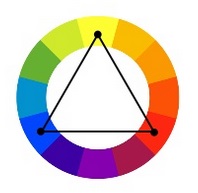
3. Триада. Практически беспроигрышная комбинация — это равнобедренный треугольник.

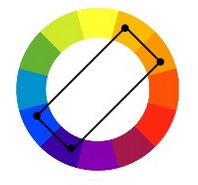
4. Тетрада. Две пары дополнительных цветов следует применять очень осторожно, чтобы не добиться хаоса в теплохолодности.

Правило третей — что куда ставить?
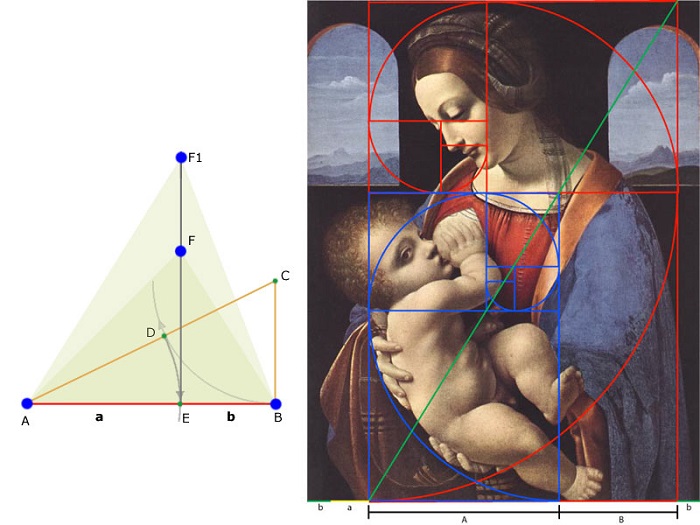
Правило третей относится к основам композиции в веб-дизайне. Оно возникло в результате интерпретации правила золотого сечения (может, помните, Леонардо да Винчи еще его использовал на своих картинах).
Вначале хотел для примера показать вам картину «Витрувианский человек», но по причине его чересчур откровенного наряда, точнее, его отсутствия, решил, что не буду. Вдруг, здесь дети статью читают Поэтому полюбуйтесь на Мадонну:

Мысленно проведите на странице две вертикальные и две горизонтальные линии, поделив область на девять равных частей. Считается, что большинство людей фокусируют взгляд именно на точках пересечения этих линий. Вспоминайте о правиле третей каждый раз, когда думаете, куда разместить, к примеру, кнопку с призывом к действию.

Вообще, это довольно забавно, что такое математическое правило применяется к чему-то настолько субъективному, как веб-дизайн. Это своеобразный эстетический компромисс, который создает ощущение сбалансированности на экране, не перегружая его, но и не делая излишне статичным.
Расчищаем пространство
Наверняка в детстве родители просили вас навести порядок в своей комнате, потому что (цитирую) «места свободного нет». Эх, золотые слова… Пустое пространство, или, как говорят дизайнеры, «воздух» — эта основа основ композиции веб-дизайна. Иногда он даже важнее, чем контент. Поэтому, если свободного пространства мало, сделайте генеральную «уборку» и не поддавайтесь искушению добавить как можно больше текста, иконок, картинок и т. д.

Сайт не должен быть перегруженным, иначе у людей будет рябить в глазах, и они не смогут «поймать» мысль, которую вы пытались до них донести. Ограничьтесь текстом строго по существу, парой картинок и четко структурированным меню.
Управляйте взглядом пользователя
Существует множество исследований, посвященных тому, как именно люди просматривают веб-сайты, позволяющие понять, как направить взгляд посетителя на самые важные элементы. В результате этих исследований выяснилось, что люди сканируют экран по траектории, напоминающей или букву Z, или букву F, то есть, сверху вниз и слева направо.
Обладая этим знанием, вы сможете эффективно использовать преимущества визуальной иерархии, проектируя страницы так, что это принесет вам максимальную прибыль и отдачу.

Размещайте картинки, комбинации цветов, шрифты, горизонтальные, диагональные и вертикальные линии в соответствии с визуальными стандартами, и ваши пользователи с удовольствием пойдут по проторенному вами пути, просмотрев вначале самое необходимое, а потом уже — второстепенное.
Хотите, чтобы посетители не прошли мимо конкретной кнопки? Выделите ее контрастным цветом и разместите туда, куда сразу стремится взгляд. Желаете показать, какие обалденные у вас товары? Выделите их на общем фоне и разместите по правилу F-Z или правилу третей, рассмотренному выше.
Таким образом, теория композиции в дизайне web-сайта не является секретным знанием, доступным единицам, и каждый может создать красивый и функциональный сайт самостоятельно, не обращаясь к дорогим специалистам. В интернете существует множество видеокурсов по созданию сайтов с нуля. Дерзайте, и у вас все получится!
На этом буду заканчивать этот увлекательный, я надеюсь урок. Подписывайтесь на обновления нашего блога, и до встречи в следующих статьях!
Все дизайнерские элементы в композиции никогда не бывают сами по себе. Они находятся в определенном взаимодействии друг с другом, подчинены некой единой идее. И вот для того, чтобы вся композиция смотрелась гармонично и естественно, и не разваливалась на отдельные составляющие, лучше всего следовать базовым принципам дизайна.
В
Эта страница представляет собой подробное руководство по всем видео о гармонии и композиции, которые я создал для PianoTV. Здесь вы найдете темы от импровизации поп-музыки до понимания ключевых изменений и транспонирования.
Гармония и композиция — это огромных тем, и я намерен значительно расширить эту страницу в будущем, так как наши занятия фортепьяно становятся более сложными. Обязательно следите за обновлениями, а пока проверяйте текущее видео о гармонии и композиции!
Основы Гармонии
Это видео рассказывает о двух ключевых понятиях в музыке — гармонии и мелодии.Мелодия — это основная «мелодия» песни или часть, которую вы поете. Гармония — это то, что придает мелодии глубину, придает ей текстуру и глубину.
В этом видео мы поговорим о некоторых основах, когда речь идет о добавлении гармонии в вашу прекрасную мелодию. В основном мы обсуждаем интервалы (например, 2-е, 3-е, 4-е и т. Д.) Как средство добавления гармонии.
Даже если вы не автор песен, это интересно узнать!
«Дьявол в музыке», или более точно известный как тритон , — это особенно резкий интервал.Это видео было сделано в рамках серии Хэллоуин. Это говорит о тоне, который был фактически вне закона в средние века, и почему.
Краткий ответ: каденции — это пунктуация музыки. Они говорят нашим ушам, когда раздел заканчивается, и начинается новый.
В этом видео мы говорим о наиболее распространенных типах каденций, с которыми вы сталкиваетесь в музыке. Это полезно знать, когда вы изучаете композицию и гармонию, интересуетесь ли вы написанием песен самостоятельно.
Основы композиции
Если вы когда-нибудь задумывались, почему иногда ножки нот поднимаются вверх, а иногда ножки нот падают, это видео для вас. Это простой, но важный аспект написания песен и нотной записи.
Appoggiaturas — одна из многих «мелодических уловок». Это небольшой поворот в конце мелодичной фразы, которая добавляет немного ожидания. Для музыкального примера и учебника, посмотрите Менуэт Моцарта в F (класс 1).
Существует множество мелодических настроек, таких как appoggiaturas, и вы найдете их в классической музыке (и даже в современной поп-музыке). Их приятно знать, даже если вы просто поклонник музыки, а не писатель музыки.
Весы Pentatonic— это действительно важный инструмент, который можно использовать в вашем наборе песен / глушении. В приведенном ниже видео мы применим ваши знания о пентатонической шкале в примере написания песен, но сначала вам нужно узнать, как они работают.
К счастью, поскольку «пента» означает «5», это достаточно простая шкала для изучения, поскольку в ней всего 5 нот.
Написание песен
Эти практические советы помогли мне развить навыки написания песен с самого раннего возраста. Я попытался сделать эти советы максимально полезными и действенными, чтобы вы могли практиковаться в написании песен (вместо того, чтобы просто думать о написании песен).
Теперь, когда вы узнали, как играть пентатоническую шкалу (см. Видео выше), пришло время перевести это на написание песен.
В этом видео мы используем пентатоническую шкалу в качестве простой основы для обсуждения ключевых концепций, связанных с написанием песен, таких как выбор и изменение аккордов, и создание неотразимой мелодии.
Для этого видео я написал пример, который вы можете скачать для изучения.
Для этого видео я сел и снял процесс написания песни от начала до конца. Это поп / рок песня, и я сосредоточился в основном на лирических и мелодических аспектах написания песен.
Гармония и композиция: транспонирование и ключевые изменения
Это забавное видео, в котором подробно описываются различные типы ключевых изменений, которые вы можете услышать, и 12 примеров таких ключевых изменений в поп-музыке.В этом видео я играю изменения клавиш на клавиатуре, чтобы вы могли услышать их подробно.
Если вы композитор, который никогда не использовал смену ключа, это видео может вдохновить вас на это!
Транспонирование — это искусство взятия фрагмента, написанного определенным ключом, и перевода нот на другой ключ.
Итак, скажем, ваша пьеса до мажор, но вам нужно сыграть ее соль мажор. Это видео покажет вам, как это сделать.
Я считаю, что транспонирование действительно полезно как певец.Например, если я изучаю пьесу, которая выходит за рамки моего диапазона, я просто переношу эту пьесу в более понятный диапазон.
Это также полезный навык, если вы играете в группах или играете на джеме. Иногда, если ваш гитарист играет с капо, или если они используют необычные настройки, вы должны быть в состоянии приспособиться к этому.
Вдохновение гармонии и композиции
В этом довольно глупом (но абсолютно правдивом) видео мы говорим о композиторах, любящих кошек на протяжении всей истории, и о том, как именно их кошки вдохновляли их.Некоторые кошки создавали мелодии для своих друзей-людей, а другие служили постоянными спутниками.
Мать-природа — это огромный источник вдохновения, и композиторы были вдохновлены природой, вероятно, навсегда.
Некоторые композиторы писали о природе, некоторые имитировали звуки природы, а другие просто наслаждались временем на открытом воздухе, что, в свою очередь, подпитывает их процесс написания.
Заключение
Эта дискуссия о гармонии и композиции далека от завершения — есть еще много, что еще нужно обсудить.Я очень рад сделать это в будущих видео, так что следите за обновлениями!
,Гармония — одна из самых важных частей песни. Но это может быть очень трудно получить право.
Вам не нужно знать все о музыке, чтобы быть креативным. Но есть несколько частей песни, которые необходимы знания, чтобы разблокировать ваш талант автора песен — гармония является одной из них.
Независимо от того, являетесь ли вы опытным музыкальным мастером или новичком в этом, изучение теории музыки имеет огромные творческие преимущества.
Итак, сегодня я расскажу, что такое гармония в музыке. Вы узнаете, что такое гармонии, как их идентифицировать и как создать прекрасную гармонию в своей собственной музыке.
Что такое гармония в музыке?
Гармония возникает всякий раз, когда две или более ноты разной высоты звучат одновременно. Гармония может относиться к расположению отдельных тонов в аккорде, а также к общей структуре аккорда музыкального произведения. Но понятие гармонии в теории музыки обычно относится к созданию аккордов, качеств аккордов и последовательностей аккордов.
Гармония возникает всякий раз, когда две или более ноты разной высоты звучат одновременно.
Гармония строго относится к тональным инструментам, поэтому хлопание и топание одновременно не создают гармонию.
Вы можете связать гармонии с вокалом, но они могут быть созданы на всех инструментах с множеством тонов — гитарах, синтезаторах, фортепиано — или на комбинации инструментов с одним тоном, играющих разные ноты одновременно, как два человека, поющие вместе.
Начиная с чартовых R & B-песен, заканчивая народными акустическими треками и оркестровыми произведениями, гармония является центральным элементом практически всего.
Создание музыки с помощью гармоничных гармоний — жизненно важный навык для всех, кто хочет создавать музыку.
Как работает гармония: римские цифры
Гармония — глубокий предмет. Но вы можете начать знакомство с ним, изучив немного теории музыки. Гармония в музыке представлена римскими цифрами.
Все, что вам нужно сделать, это заменить название аккорда римской цифрой, которая соответствует степени шкалы его корня.
Звучит просто, но римские цифры невероятно полезны. Они говорят вам, к какой категории гармоник принадлежит аккорд. И категории аккордов сообщают вам функцию аккорда в музыкальном произведении.
В тональной музыке есть три функциональные категории:
- Тоник
- Доминант
- Преобладающий
В тональной музыке есть три функциональные категории: тоника , преобладающая и доминирующая .

Тонические аккорды
т онических аккордов являются местами отдыха, где гармоничное действие песни кажется наиболее устойчивым.
Доминантные аккорды
Доминирующие аккорды являются следующими наиболее важными. Вы можете думать о них как о противоположности тоническим аккордам.
Доминантные аккорды происходят из триады, построенной на 5-й ступени шкалы.
Доминирующий седьмой аккорд включает в себя степени 4 и 7 шкалы, которые представляют собой два полутоновых интервала, присутствующих в мажорной шкале.
Если вы внимательно слушаете доминирующий 7-й аккорд, вы можете услышать, как 4-й и 7-й градусы шкалы внутри него естественным образом хотят двигаться вниз (4-й-3-й) и вверх (7-й тоник), чтобы перейти к тоническому аккорду.
Это приятное напряжение между тоникой и доминантой является основой для гармоничного развития музыки.
Итак, если я и V подобны гармоническому Северному и Южному полюсам, то как насчет остальных?
Преобладающие аккорды
Другие аккорды в вашем гармоническом словаре — это , , преобладающие, , , аккорды, , , которые используются для преодоления разрыва между I и V.
Гармонический анализ
Чтобы увидеть эти отношения в действии, напишите римские цифры под аккордами ваших любимых песен.
Запись римских цифр вместо имен аккордов называется , гармоническим анализом, , . Он показывает вам основную структуру песни, чтобы вы могли понять, как она работает.
Написание римских цифр вместо имен аккордов называется гармоническим анализом.
В этом примере я записал последовательность аккордов в песню Beatles сначала с именами аккордов, затем с римскими цифрами и затем с категориями аккордов.

Таким образом, вы можете легко увидеть плавный переход от тоники к преобладанию к доминированию и обратно — это функциональная гармония!
Попробуйте использовать гармонический анализ, чтобы понять ваши любимые песни. Как только вы увидите гармоничный контур всей песни, вы поймете, как вы можете внести свой собственный вклад в нее.
Как только вы увидите гармонический контур всей песни, вы узнаете, как вы можете внести свой собственный вклад в нее.
Как гармонизировать мелодию
Начиная с аккордов и римских цифр, отлично подходит для быстрого написания песен, особенно если вы пишете на аккордном инструменте, таком как клавиатура или гитара.
Но если вы просто хотите добавить гармонизирующие ноты в мелодию, возможно, ваши аккорды уже определены.
Итак, как вы начали гармонизировать мелодию?
Когда вы добавляете ноту гармонии выше или ниже своей основной мелодии, она должна «согласиться» с аккордом под ней. Это означает, что это не может быть диссонирующим тоном далеко за пределами шкалы.
Определите роль основного аккорда с помощью римских цифр, а затем найдите его ключевую подпись, чтобы увидеть, какие ноты можно использовать для гармонии с вашей мелодией.
тона аккордов (шкала градусов 1, 3, 5 и 7) основного аккорда часто будут вашим лучшим выбором. Это самые мощные и стабильные места для приземления.
Контрапункт
По мере развития вашей гармонии вы создадите еще одну мелодическую линию поверх оригинала. Это сердце музыкальной дисциплины под названием , контрапункт .
Подавляющее большинство поп-песен не будет содержать сложного контрапункта.
Но основная идея, что каждая линия гармонии должна иметь смысл на своих собственных кольцах, верна для всех, кто пишет музыку.
Линии гармонизированной мелодии могут проходить в четырех различных видах движения:
- Параллельное движение — это когда два голоса движутся, сохраняя одинаковые интервальные отношения
- Аналогичное движение происходит, когда два голоса движутся по одному и тому же мелодическому контуру.
- Косое движение — это когда один голос движется, а другой остается на месте
- Противоположное движение — это когда два голоса движутся в противоположных направлениях.

Старайтесь избегать создания блочных голосов, которые движутся только параллельно.
Старайтесь избегать создания блочных голосов, которые движутся только параллельно.
Вместо этого посмотрите, может ли ваша линия гармонии использовать комбинацию различных типов движения для перехода от аккорда к аккорду.
Идеальная гармония
Гармония является абсолютно важной частью музыкальной композиции. Но это не должно быть страшно.
Начните с гармонии, написав римские цифры, проанализировав понравившиеся песни и соединив несколько мелодий в своих песнях — вы будете сочинять как профессионал в кратчайшие сроки.
,Гармония , в музыке одновременно звучат звуки двух или более нот. На практике это широкое определение может также включать некоторые экземпляры нот, звучащих один за другим. Если последовательно звучащие ноты напоминают ноты знакомого аккорда (группа нот, звучащих вместе), ухо создает свою собственную одновременность так же, как глаз воспринимает движение в движущемся изображении. В таких случаях ухо воспринимает гармонию, которая возникла бы, если бы ноты звучали вместе.В более узком смысле, гармония относится к широко развитой системе аккордов и правилам, которые разрешают или запрещают отношения между аккордами, которые характеризуют западную музыку.
Британика Викторина
Высокое искусство в песне
Кто написал Madama Butterfly ?
Музыкальный звук может рассматриваться как имеющий горизонтальную и вертикальную составляющие.Горизонтальные аспекты — это те, которые происходят во время, такие как мелодия, контрапункт (или переплетение одновременных мелодий) и ритм. Вертикальный аспект включает в себя общую сумму того, что происходит в любой данный момент: результат либо нот, которые звучат друг против друга в контрапункте, либо, как в случае мелодии и аккомпанемента, подкрепления аккордов, которые дает композитор основные ноты мелодии. В этой аналогии гармония — это прежде всего вертикальное явление.Однако он также имеет горизонтальный аспект, так как композитор не только создает гармонический звук в любой момент, но также объединяет эти звуки в последовательности гармоний, которые придают музыке ее отличительную индивидуальность.
Мелодия и ритм могут существовать без гармонии. Безусловно, большая часть музыки в мире негармонична. Многие очень сложные музыкальные стили, такие как стили Индии и Китая, состоят в основном из негармонизированных мелодических линий и их ритмичной организации. Только в нескольких случаях народная и примитивная музыка являются простыми аккордами, специально культивируемыми.Гармония в западном смысле — сравнительно недавнее изобретение, имеющее довольно ограниченный географический охват. Он возник менее чем тысячелетие назад в музыке Западной Европы и сегодня воспринимается только в тех музыкальных культурах, которые берут свое начало в этой области.
Концепция гармонии и гармонических отношений не является произвольным созданием. Он основан на определенных отношениях между музыкальными тонами, которые человеческое ухо воспринимает почти рефлексивно и которые также можно выразить посредством элементарного научного исследования.Эти отношения были впервые продемонстрированы греческим философом Пифагором в 6 веке до нашей эры. В одном из его самых известных экспериментов натянутая струна была разделена на простые арифметические соотношения (1: 2, 2: 3, 3: 4, …) и сорвана. Таким образом он продемонстрировал, что интервалы или расстояния между звуками, которые звучала струна до и после ее разделения, являются наиболее фундаментальными интервалами, которые воспринимает ухо. Эти интервалы, которые встречаются в музыке почти всех культур, либо в мелодии, либо в гармонии, представляют собой октаву, пятую и четвертую.(Октава, от C до C над ней, включает восемь белых нот на клавиатуре пианино или сопоставимую смесь белых и черных нот. Пятая, от C до G, включает пять белых нот; четвертая, как от C до F, четыре белые ноты.) В эксперименте Пифагора, например, струна, звучащая C, когда разрезается пополам, звучит как C, или нота на октаву над ней. Другими словами, строка, разделенная в соотношении 1: 2, дает октаву (c) ее основной ноты (C). Аналогично, соотношение 2: 3 (или две трети его длины) дает пятую, а соотношение 3: 4 — четвертую.
Получите эксклюзивный доступ к контенту из нашего первого издания 1768 года с вашей подпиской. Подпишитесь сегодняЭти ноты — основные и ноты четвертой, пятой и октавы над ним — образуют основные музыкальные интервалы, краеугольные камни, на которых строится западная гармония.
Корни гармонии
Организованная система западной гармонии, практикуемая с г. С по 1650 до в. 1900 год произошел от более ранних музыкальных практик: от полифонии — музыки в несколько голосов или частей — позднего средневековья и эпохи Возрождения и, в конечном счете, от строго мелодичной музыки средневековья, которая породила полифонию.Организация средневековой музыки, в свою очередь, происходит от раздробленных знаний средневековых теоретиков о древнегреческой музыке.
Хотя музыка Древней Греции состояла полностью из мелодий, исполняемых в унисон или, в случае голоса неравного диапазона, в октаве, термин гармония часто встречается в сочинениях о музыке того времени. Ведущие теоретики, такие как Аристоксен (расцвет 4-го века до н.э.), дают четкую картину музыкального стиля, состоящего из широкого выбора «гармоний», а Платон и Аристотель обсуждают этическую и моральную ценность одной «гармонии» над другой.
В греческой музыке «гармония» была последовательностью тонов внутри октавы — в современном использовании, в масштабе. Греческая система включала в себя семь «гармоний», или масштабных типов, отличающихся друг от друга особым порядком последовательности тонов и полутонов (то есть целых шагов и полушагов). Эти «гармонии» были позже ошибочно названы модами, более широкий термин, включающий характерные контуры мелодии, а также масштаб, который она использовала.
,% PDF-1.5 % 5 0 объектов> поток 0 г 0 г 0 г 0 г 0 г 0 г BT / F16 10,9091 Tf 46,771 518,175 Td [(The) -250 (проект) -250 (Гутенберг) -250 (электронная книга) -250 (из) -250 (состав) -250 (by) -250 (Артур) -250 (Dow )] TJ 0 -29,913 Td [(This) -380 (электронная книга) -380 (есть) -381 (для) -380 (для) -380 (использовать) -380 (из) -380 (для всех) -381 (где угодно ) -380 (в) -380 (нет) -380 (стоимость) -380 (и)] TJ 0 -13,549 Td [(с) -327 (почти) -327 (нет) -327 (ограничения) -327 (что угодно .) — 481 (Вы) -326 (май) -327 (копия) -327 (оно,) — 346 (дача)] TJ 0 -13,549 Td [(это) -400 (прочь) -399 (или) -400 (повторное использование) -400 (it) -399 (под) -400 (the) -400 (сроков) -399 (of) -400 (the) -400 (Project) -399 (Gutenberg)] TJ 0 -13 ,549 Td [(Лицензия) -240 (в комплекте) -240 (с) -240 (с этим) -240 (электронная книга) -240 (или) с -240 (онлайн) -240 (с) -240 (http: // www. Гутен -)] TJ 0 -13,55 Td [(berg.org/license)]TJ 0 -29,912 Td [(Название:) — 500 (Композиция)] TJ 0 -27,099 Td [(Автор:) — 500 (Артур) — 500 (Dow)] TJ 0 -27,098 Td [(Релиз) -500 (Дата:) — 500 (Апрель) -500 (15,) — 500 (2014) -500 ([Электронная книга) -500 (45410])] TJ 0 -27,098 Td [(Язык:) — 500 (английский)] TJ 0 -40,648 Td [(*** START) -500 (OF) -500 (THE) -500 (PROJECT) -500 (GUTENBERG) -500 ( Электронная книга)] TJ 0 -13,549 Td [(СОСТАВ ***)] TJ 0 г 0 г 0 г 0 г ET endstream endobj 14 0 объектов> поток 0 г 0 г 0 г 0 г 0 г 0 г 0 г 0 г endstream endobj 18 0 объектов> поток 0 г 0 г 0 г 0 г BT / F16 15.7808 Tf 146,309 518,175 Td [(Состав)] TJ / F16 13,1507 Tf -90,054 -27,098 Td [(A) -251 (серия) -252 (из) -251 (упражнения) -252 (в) -251 (искусство) — 252 (структура) -251 (для) -251 (для) -252 (для использования) -251 (из)] TJ 71,932 -13,549 Td [(студенты) -262 (и) -263 (чай) 1 (ее)] TJ / F16 10,9091 Tf 6,722 -67,746 Td [(By) -263 (Arthur) -264 (Wesley) -263 (Dow)] TJ -65,519 -13,55 Td [(Профессор) -253 (of) -254 (Fine) -253 (Искусства) -254 (в) -253 (Учителя) -253 (Колледж,) — 255 (Колумбия)] TJ 59,469 -13,549 Td [(Университет) -262 (Новый) -263 (Йорк) -262 (Город)] TJ -43.351 -13,549 Td [(ранее) -256 (инструктор) -256 (in) -255 (Art) -256 (at) -256 (the) -256 (Pratt) -256 (Institute)] TJ -38,737 -13,549 Td [(Автор) -245 (из) -246 (теории) -245 (а) -245 (практика) -246 (из) -245 (Обучение) -245 (ст) -246 (а) -245 (The) — 245 (Ипсвич)] TJ 127,584 -13,549 Td [(печать)] TJ -115,8 -54,197 Td [(девятый) -254 (издание)] TJ / F19 10,9091 Tf 80,918 0 Td [(\ 024)] TJ / F16 10,9091 Tf 10,909 0 Td [(ПЕРЕСМОТРЕНО) -254 (И) -253 (УВЕЛИЧЕНО) -254 (СО)] TJ -75,486 -13,549 Td [(НОВОЕ) -258 (ИЛЛЮСТРАЦИИ) -259 (И) -258 (ЦВЕТ) -259 (ПЛАСТИНЫ)] TJ 0 г 0 г ET 1 0 0 1 143.471 177,716 см Q .2903 0 0 .2903 0 0 см Q 290 0 0 291 0 0 см / Im1 Do Q Q 0 г 0 г 1 0 0 1 -143,471 -177,716 см BT / F16 10,9091 Tf 134,207 152,353 Td [(Сад) -276 (Город), — 283 (Новый) -277 (Йорк)] TJ -32,536 -13,549 Td [(ДУБЛЕД,) — 266 (СТРАНИЦА) -267 (&) — 267 (КОМПАНИЯ)] ТДж 74.506 -27.098 ТД [(1914)] ТДж 0 г 0 г 0 г 0 г ET endstream endobj 15 0 объектов> поток
