где расположен и как им работать
Автор Олег Евгеньевич Просмотров 2.4к. Обновлено
Всем привет! Сегодня речь пойдет об одном из самых интересных инструментов подгруппы ластиков — волшебном ластике. С помощью инструмента «Волшебный ластик» можно легко удалять площади одинакового цвета. Инструмент объединяет в себе функционал обычного ластика и волшебной палочки. Чем же еще интересен волшебный ластик в фотошопе, давайте разбираться.
Активация и работа инструмента
Активируется волшебный ластик в фотошопе при помощи горячей клавиши «E».
Выбирая инструмент, появляется курсор в виде черного ластика со звездочкой. Этот курсор может запоминать выбранный цвет.
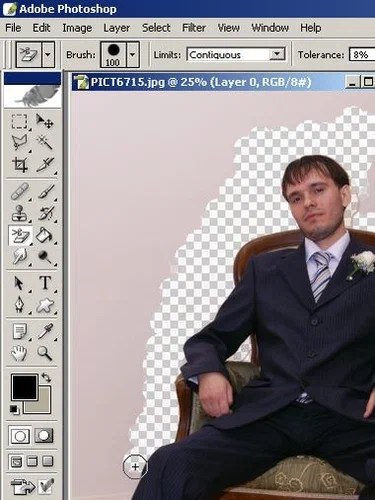
Подведите курсор к любому месту на изображении, где имеет достаточно большой однотонный фрагмент. Нажмите левую кнопку мыши и фотошоп удалит абсолютно все пиксели, которые либо соприкасаются друг с другом, либо расположены по всему документу и имеют цвет выбранного пикселя в месте клика.
Это позволяет простым нажатием кнопки мыши быстро удалить большие участки фона, не действуя ластиком избирательно в местах состыковки фона и основного изображения.
Поскольку «Волшебный ластик» действительно удаляет пиксели, а не заменяет их фоновым слоем, на изображении появляется прозрачное место в виде шахматной сетки, на которой иногда незаметны огрехи в работе.
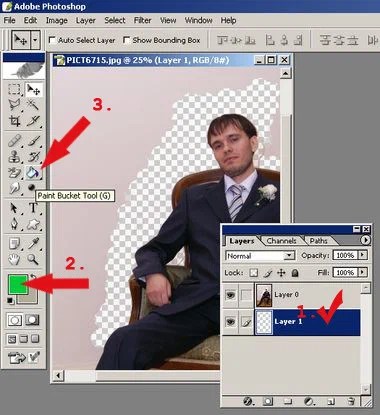
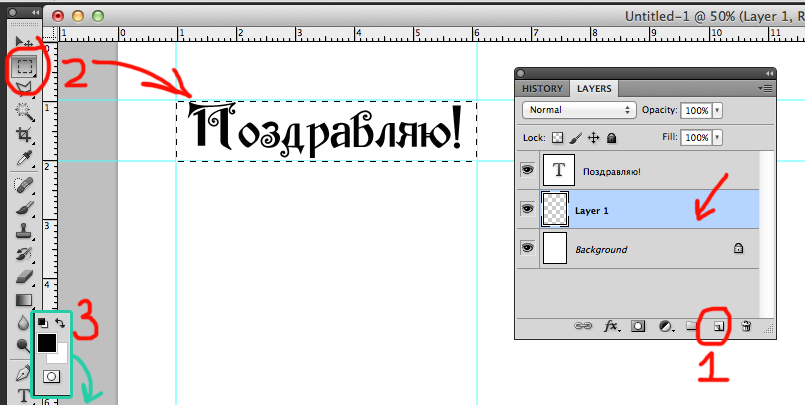
Чтобы удостовериться в чистоте действий, желательно создавать подстилающий слой с контрастным цветом, который хорошо будет показывать, если где-то остались не удаленные пиксели.
Настройка инструмента Ластик
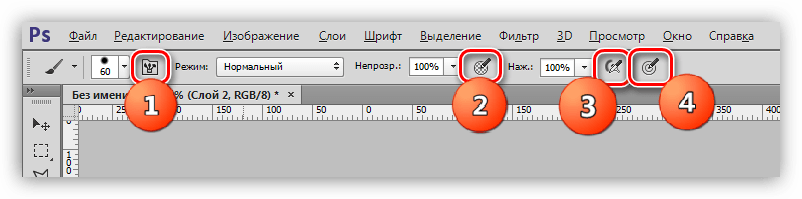
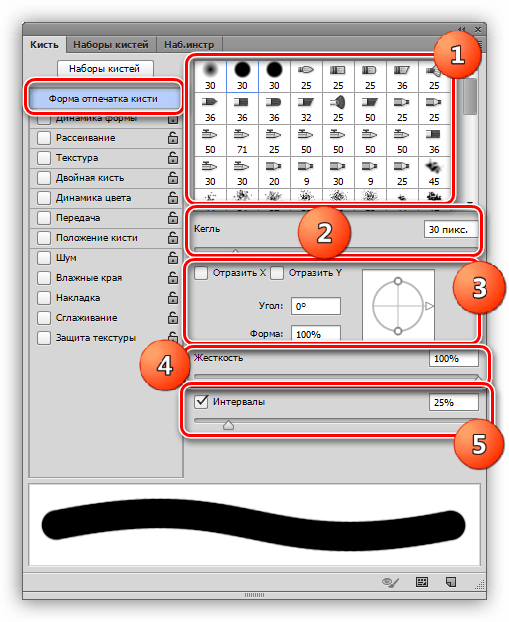
Как и все инструменты, «Волшебный ластик» имеет свою вспомогательную панель дополнительных настроек, которая расположена над рабочей зоной.
Здесь можно задать допуск распознавания цвета пикселей, которые будут удалены. Чем меньше этот показатель, тем меньше совпадений будет найдено.
Обычно Допуск задается в пределах 30-50 – этого достаточно для работы с фоновыми заливками.
Дальше расположены три параметра, которые либо включаются, либо выключаются, посредством установки флажка в окошке.
Это Сглаживание, Смежные пиксели и Образец со всех слоев
Первый позволяет смягчить края области, с которой работает инструмент.
Второй (смежные пиксели) указывает, какие пиксели удалять, те которые соприкасаются друг с другом или все пиксели на изображении выбранного цвета.
Третий (образец всех слоев) инструмент полезен при работе с документами, где имеется много разработанных слоев и коррекцию удаления по цвету с помощью инструмента «Волшебный ластик» необходимо выполнить во всех слоях.
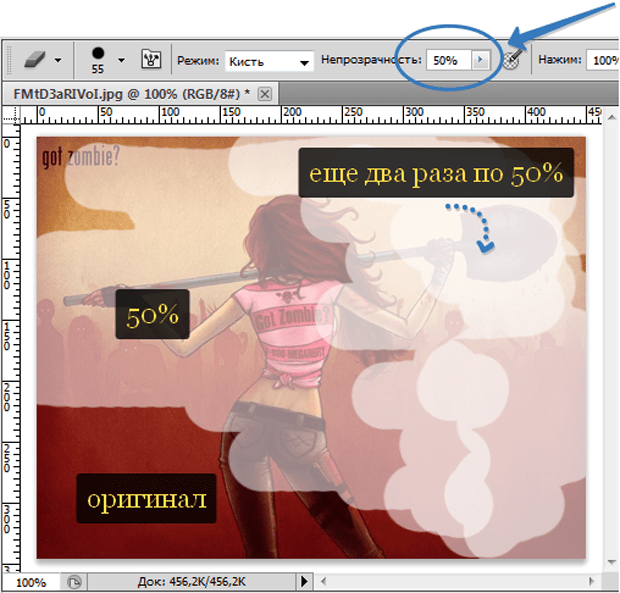
Последняя опция прозрачности позволяет контролировать глубину удаления выбранных пикселей. При значении 100% пиксель удаляется полностью, уменьшение значения делает его прозрачным на указанную глубину.
Как стереть изображение в фотошопе ластиком. Инструмент ластик в фотошопе
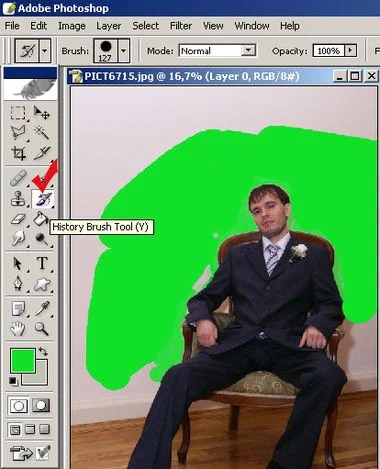
За исключением того, что вместо указателя-кисти для рисования вы получаете указатель мыши, выглядящий как смесь инструментов Ластик и Волшебная палочка.
Так же, как и может выделить цвет одним щелчком мыши, наш инструмент может стереть цвет одним нажатием кнопки, поэтому он отлично подходит для моментального удаления больших площадей сплошного цвета. Поскольку этот инструмент — ластик, он действительно удалит пиксели, так что вам потребуется дублировать фоновый слой перед использованием инструмента.
Поведение можно изменить, скорректировав следующие настройки на панели параметров:
- Сглаживание (Anti-alias) . Установка данного флажка заставляет фотошоп немного смягчить края .
- Смежные пиксели (Contiguous) . Если вы хотите стереть пиксели, соприкасающиеся друг с другом, оставьте этот флажок установленным. Если вы хотите стереть пиксели подобного цвета независимо от того, где они находятся в изображении, сбросьте этот флажок.
- Образец со всех слоев (Sample all layers) . Если у вас многослойный документ, вы можете установить данный флажок, чтобы видеть пиксели всех слоев, а не только активного.

- Непрозрачность (Opacity) . Если вы хотите контролировать, насколько эффективно действует Волшебный ластик, вы можете ввести значение (в процентах) в это поле. Например, ввод числа 50 заставит его стереть 50 процентов непрозрачности изображения, ввод 100 — удалит изображение целиком, и т.д.
Полное стирание фона
Теперь, когда вы знаете, как использовать инструменты Фоновый ластик и Волшебный ластик, имейте в виду, что не всегда можно верить тому, что вы видите на экране. Большую часть времени вы будете использовать эти инструменты, чтобы стереть до прозрачного (шахматного) фона. И хотя может показаться, что вы стерли весь фон, возможно, это не так. Шахматный фон печально известен тем, что на нем трудно заметить, если вы пропустили пиксель или два тут и там, особенно когда стираемый фон белый или серый (например, облака).
К счастью, это препятствие легко преодолеть. В следующий раз, когда вы будете готовы использовать один из ластиков, сначала создайте новый сплошной корректирующий слой или слой-заливку, и выберите яркий цвет, контрастирующий с тем, который вы пытаетесь удалить. А затем поместите корректирующий слой или в самый низ списка слоев. Так вы сможете увидеть, удалили ли вы все, что хотели.
А затем поместите корректирующий слой или в самый низ списка слоев. Так вы сможете увидеть, удалили ли вы все, что хотели.
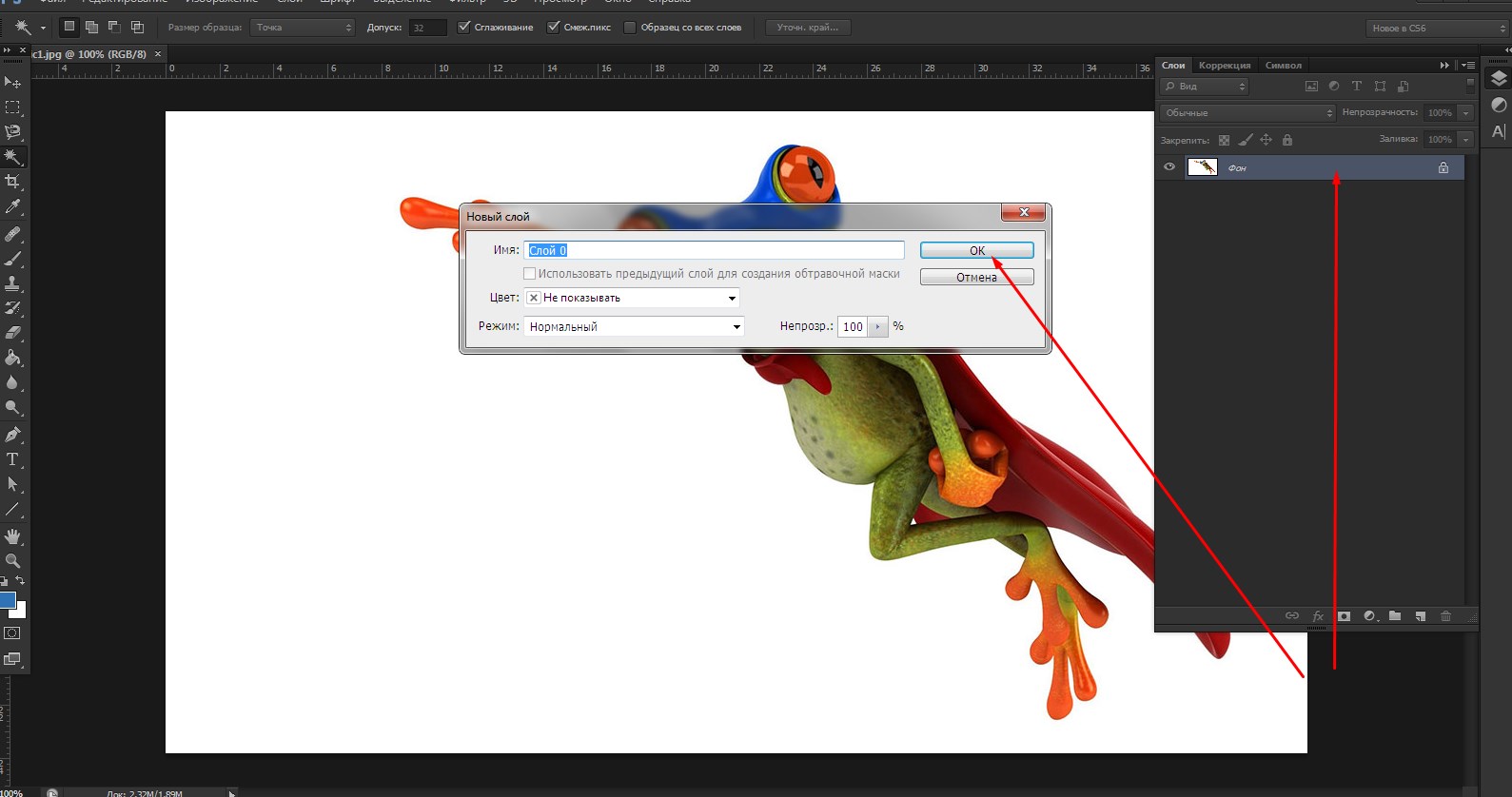
Вот как это сделать: нажмите кнопку Создать новый корректирующий слой или слой-заливку. Выберите яркий цвет из диалогового окна Палитра цветов, а затем нажмите кнопку ОК. Перетащите новый слой под стираемый и можете начинать.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Этот урок фотошопа будет посвящен фотошоп инструментам группы Ластик (Eraser Tool). Горячая клавиша для быстрого доступа E. Думаю, что вы уже догадались по названию, что инструмент стирает активный слой.
В одной группе находятся сразу 3 инструмента:
- Ластик — Eraser Tool;
- Фоновый ластик — Background Eraser Tool;
- Волшебный ластик — Magic Eraser Tool.
Первым будет простой Ластик. Давайте пройдемся по настройкам, которые у него есть:
- Режим — определяет особенности работы инструмента.
 Может быть: кисть, карандаш или блок;
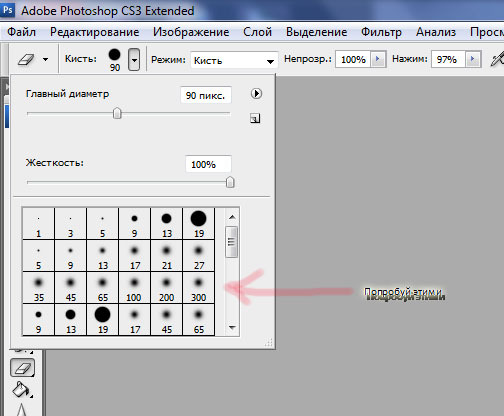
Может быть: кисть, карандаш или блок; - Параметры кисти — можно настроить размер, жесткость и форму кисти. Настройка доступна в режимах кисть и карандаш;
- Непрозрачность и Нажим — также доступны для первых двух режимов работы. С помощью этих настроек можно стирать верхнюю часть изображения, т.е. не полностью;
- Восстановить историю — является по сути аналогом инструмента Архивная кисть. Ставим галочку и с помощью ластика возвращаем изображение к первоначальному виду.
Теперь давайте немного разберемся как работать с ластиком. У нас есть два момент — когда фоновый слой разблокирован и когда фоновый слой заблокирован. В первом случае, если мы будем стирать изображение, то на месте, где мы будем проводить ластиком, будет появляться фоновый цвет (тот, который расположен в маленьком квадрате).
Если слой разблокирован , то он будет стираться или до следующего видимого или до шахматной разметки, которая обозначает прозрачность.
Параметры кисти — все также как и в предыдущем примере, можно настроить форму, диаметр и жесткость кисти.
- Все пиксели — фотошоп будет удалять выбранный фон со всего изображения;
- Смежные пикселы — удалять будет только смежные;
- Выделение краев — программа будет сохранять резкость краев объекта.
Также есть такая настройка как Проба:
- Непрерывно — программа будет постоянно выбирать новый цвет. Рекомендуется выбирать эту настройку, если фон имеет сложную структуру;
- Однократно — программа будет использовать тот цвет, на который вы кликните мышкой и будет удалять только этот цвет во время всего процесса удаления;
- Образец фона — будет происходить удаление фона, который по цвету совпадает с тем, что выбран на панели инструментов.
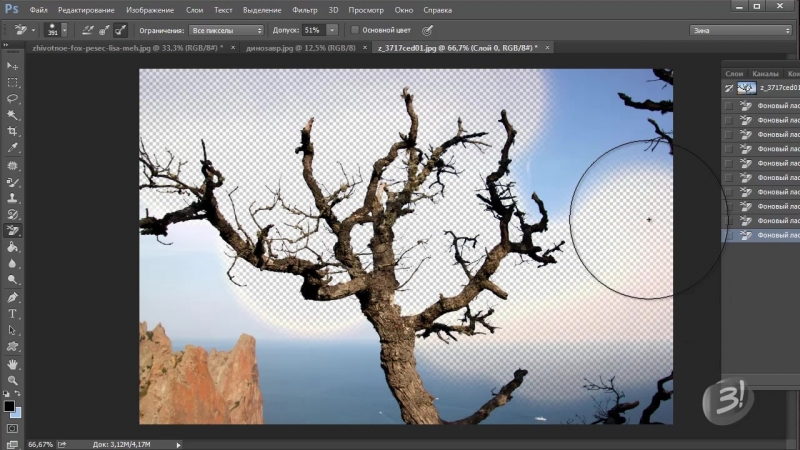
Для примера работы выберем Пробу — Однократно, поставим Ограничения — Все пикселы и Допуск — 20%. Щелкнем по фону нашего изображения и не отпуская клавишу мыши начнем удалять наш фон. Ниже представлен пример применения инструмента. До.
Щелкнем по фону нашего изображения и не отпуская клавишу мыши начнем удалять наш фон. Ниже представлен пример применения инструмента. До.
Ну и последним я покажу как работать с инструментом Волшебный ластик. У него не так много настроек и в основном они похожи, поэтому останавливаться на них не буду.
Работает он очень просто. Выставляем настройки и кликаем на фоне клавишей мыши. Программа распознает цвет и автоматически удаляет его с изображения. Настройкой Смежные можно указывать фотошопу — удалять цвет со всего изображения, либо со смежных участков (прилегающих друг к другу).
Видеоурок:
Добрый день дорогие друзья, давайте рассмотрим ряд инструментов для рисования в .
Все знают о функциях «Ластика», однако, программа еще предусматривает такие опции как «Волшебный ластик» и «Фоновый ластик» — они предоставляют еще большие возможности, о которых, правда, знают не многие.
Попробую продемонстрировать функции всех этих Ластиков на примере обработки конкретной фотографии. Проверим, действительно ли они способны облегчить выполнение заданий для дизайнера.
Проверим, действительно ли они способны облегчить выполнение заданий для дизайнера.
Панель инструментов с выбором ластиков выглядит вот так:
Стирание части картинки при помощи инструмента «Ластик»
Как очевидно из названия опции, «Ластик» удаляет выбранные пиксели с изображения. В базовых настройках вы можете выбрать размер кисти, установить уровень прозрачности для стирания и выбрать режим использования:
Ластик бывает в виде «Brush» (Кисти), «Pencil» (Карандаш) или «Block» (Блока), и в зависиости от выбора режима «ластика», вы получаете разный эффект и они требуються для разных изображений. Более подробно мы рассмотри ниже.
Для начала, на панели инструментов выбираем «Ластик». Аккуратно ведем вдоль изображения на нашей картинке. Если вдруг случайно заезжаем за границы и стираем нужную часть изображения, то нажимаем Cntrl+Z , чтобы отменить последнее действие и проходим «Ластиком» по этому месту еще раз. Таким образом мы восстанавливаем изображение в прежнем виде.
Это самое простое действие, которые кстати используеться чаще всех.
Стирание при помощи инструмента «Фоновый ластик»
Инструментом Background Eraser Tool (Фоновый ластик) мы можем убирать ненужный задний фон, с сохранением границ объекта, который находится на переднем плане. «Фоновым ластиком» выбираем цвет фона, после чего этот цвет можно удалить со всей рабочей области, вашего изображения.
Для подстраховки, можно защитить цвет переднего плана от непреднамеренного или автоматического стирания.
В Limits (Ограничениях), следует выбрать Сontiguous (Выделение краев) и при помощи инструмента «Проба» (пипетка на панели инструментов), указываем цвет на вашем изображении который нельзя трогать нашему ластику.
Не забудьте нажимать кнопку Alt перед тем как задавать цвет и так же проследите чтоб стояла галочка у Protect Foreground Color.
Стирание при помощи инструмента Magic Eraser Tool «Волшебный ластик»
В отличие от «Фонового ластика», «Волшебный ластик» может стирать пиксели в не зоны работы кисти.
На панели инструментов выбираем «Волшебный ластик» и отмечаем в верхнем меню Tolerance (Допуск) на 32.
Tolerance — данное свойство определяет уровень допуска одного цвета к другому. При увеличении этого показателя, можно добиться очень плавного стирания, на участках, где цвета плавно переходят друг в друга.
Затем отмечаем галочку в блоках «Смежные пиксели» и «Сглаживание», после чего работаем с этим инструментом и стираем целые области однотипнного цвета.
Можно также попробовать применить разные размеры кистей, протестировать разные допуски и другие настройки.
В общем, с учетом существующих нюансов, можно попробовать разные опции и добиться еще лучших визуальных результатов и эффектов.
Добрый день, мои уважаемые читатели. Как ваше настроение? Готовы к труду и обороне? Помните, как вы в детстве (ну а может и не в детстве) вы что-то рисовали и заметили, что здесь не так, а там заходит за края и т.д. На помощь к нам приходило резиновое изделие №3 (нет не 2, а именно 3), т. е. ластик. Им мы стирали всё, что напортачили.
е. ластик. Им мы стирали всё, что напортачили.
Вот и в фотошопе разработчики предусмотрели этот инструмент. Поэтому сегодня мы подробно рассмотрим как пользоваться ластиком в фотошопе, чтобы можно было стирать всякую ненужную ерунду. И если вы думаете, что это очень простой инструмент, то вы ошибаетесь. Есть у него свои фишки. Итак, поехали!
Простой ластик на одном слое
Простой ластик при работе с несколькими слоями
Конечно видно, что кот сидит не натурально, что можно еще подретушировать и т.д. Но здесь стояла иная задача. Мы пока изучаем инструмент ластик. И, кстати, вы заметили, что сейчас наш инструмент не закрашивал картинку, а действительно стирал. Всё потому, что мы стирали не фоновый слой, а верхний. Поэтому он удалял родной фон, тем самым оставляя прозрачный.
Как видите — вещь очень удобная и незаменимая, так что исключать ее никогда нельзя.
Фоновый ластик
Сейчас будет еще интереснее, поэтому глотните водички, хрустните своими пальцами рук и поехали!
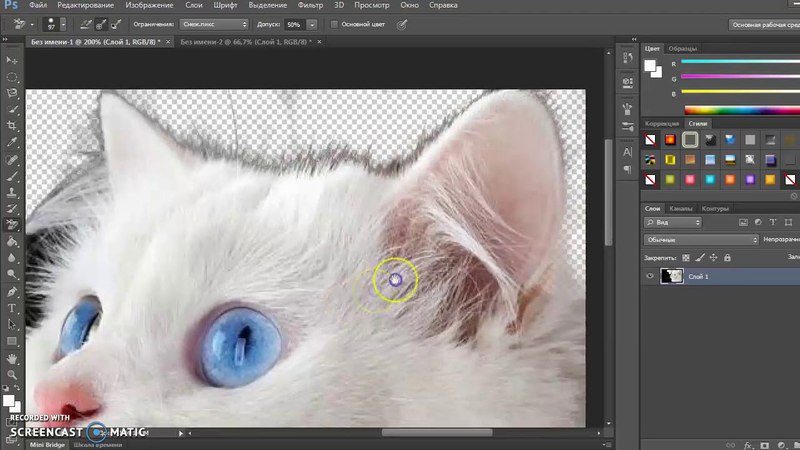
Следующий инструмент в нашем списке стёрок будет фоновый ластик. Этот инструмент используется как правило, чтобы стирать ненужный фон и чем он будет однороднее — тем лучше. Давайте рассмотрим на примере. Откройте картинку с котиком, только не с предыдущим, а с новым, рычащим. Ох, какой красавец.
Этот инструмент используется как правило, чтобы стирать ненужный фон и чем он будет однороднее — тем лучше. Давайте рассмотрим на примере. Откройте картинку с котиком, только не с предыдущим, а с новым, рычащим. Ох, какой красавец.
Для чего нужен допуск? Допуск решает, какой цветовой диапазон входит в область стирания. Если допуск будет 1%, то фоновый ластик будет стирать строго тот цвет, на который вы нажали, а все оттенки, даже отличающиеся на пару единиц, он не затронет. Если допуск будет больше, то при стирании заденется не только тот цвет, который вы хотите стереть, но и близкие по цветности.
В общем таким образом мы стираем ненужный фон и вуаля. Теперь наш котейка на прозрачном фоне, и мы можем его переvестить на другое изображение.
Волшебный ластик
Наверное вы не думали, что инструмент ластик может быть не так прост? Я поначалу тоже думал, что он только для обычного стирания: главное — не задевать края. А он оказывается обладает кучей свойств и двумя братьями.
Вот и переходим мы к еще одному элементу в группе, а именно к «Волшебному ластику» . Чем же он такой волшебный? А тем, что он может стирать однородные (или близкие по цвету) фоны не постоянным стиранием и перетаскиванием мыши, а всего лишь одним нажатием кнопки. Это очень облегчает задачу.
Ну в общем что-то я заговорился. Пора бы уже заканчивать. Напоследок хотелось бы вам порекомендовать один замечательный видеокурс по фотошопу , в котором наглядно и человеческим языком происходит обучение. Тем более в формате видео информация впитывается немного лучше. Я сам смотрел этот курс и открыл немало интересного для себя, что использую теперь регулярно.
С уважением, Дмитрий Костин.
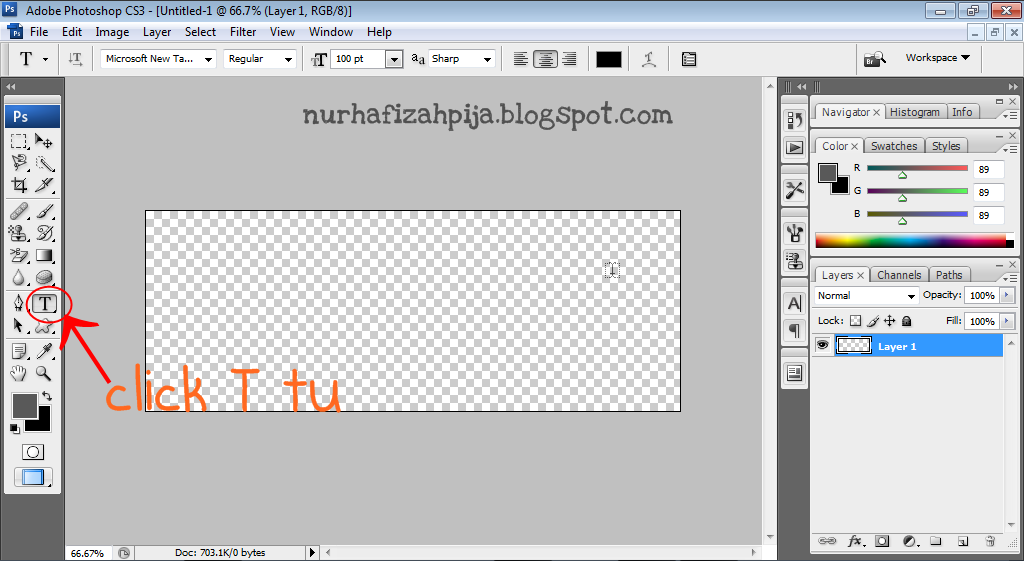
Во многих моих уроках вы могли встретить такую команду: «Удалите часть изображения с помощью Слой-Маски (Layer Mask) или используя инструмент Ластик (Eraser Tool) ».
Так как вы новичок, вы конечно выберите Ластик , потому что уже знаете, как им пользоваться, а вот Слой-Маска будет звучать для вас как какая-то сложная профессиональная техника. Правда состоит в том, что использование Слой-Маски мало чем отличается от использования Ластика , но она дает больше возможностей и позволит вам сэкономить много времени.
Правда состоит в том, что использование Слой-Маски мало чем отличается от использования Ластика , но она дает больше возможностей и позволит вам сэкономить много времени.
Единственное преимущество Ластика состоит в том, что он заменяет «реальный ластик», с которым вы уже знакомы. Но зачем ограничивать себя заменой традиционного инструмента при работе в цифровом формате?
Предлагаю вам ознакомиться с этим легким уроком, чтобы понять, как вы можете использовать Фотошоп и его инструменты для своих идей. Откройте для себя новый тип ластика, который позволит вам стирать изображение без каких-либо потерь!
Почему Ластик не всегда удобно использовать
Давайте представим очень простую ситуацию, где вы могли воспользоваться Ластиком. К примеру, вы нарисовали набросок снежного барса:
Ластик
Смотря на набросок, вы замечаете, что хвост снежного барса слишком длинный. Поэтому с помощью Ластика вы стираете конец хвоста.
Изучив пропорции тела снежного барса, вы выясняете, что у этих животных на самом деле непропорционально длинные хвосты.
И чтобы вернуть изначальный вид наброску, вы можете выбрать одно из предложенных решений:
- Использовать команду Undo (Отменить) нажав комбинацию клавиш Ctrl+Z столько раз, сколько понадобится для возврата к изначальному состоянию.
- Закрыть файл не сохраняя последние изменения, после открыть его заново, чтобы увидеть изначальный вариант наброска.
- Заново нарисовать хвост.
Первое решение отлично работает, но только если у вас достаточное количество действий истории (чем их больше, тем медленнее будет работать Фотошоп), а так же, если помимо стирания хвоста вы не сделали других изменений в наброске. Второе решение будет работать, только если вы сохранили набросок, перед тем как стереть хвост. А третье решение может отнять у вас много времени.
Слой-Маска
Если вместо этого использовать Слой-Маску , то вы смогли бы стереть большую часть хвоста, как на рисунке:
Вы даже можете использовать этот «анти-ластик», что бы вернуть те части, которые удалили, даже после того как закрыли, а потом открыли файл снова!
Это похоже на волшебство, не так ли? Давайте посмотрим, как этого достичь!
Как использовать Слой-Маску
Вы можете скачать данный файл, чтобы пошагово выполнить урок:
Шаг 1
Чтобы воспользоваться Слой-Маской , вам нужно изначально выбрать слой с изображением снежного барса.
Шаг 2
Нажмите на значок Add Layer Mask (Добавить слой-маску).
На палитре слоев, рядом с миниатюрой слоя, появится миниатюра белой слой-маски.
Шаг 3
Обратите внимание на то, что вы можете выбрать для работы один из двух слоев. Это очень важно, так как вы можете их перепутать из-за того, что они находятся рядом. Если вы выберите одни из слоев, то все что вы нарисуете, будет отображаться на миниатюре слоя.
Шаг 4
Убедитесь, что вы выбрали именно слой-маску. Выберите круглую кисть черного цвета и нарисуйте большую точку прямо в середине тела снежного барса.
Видите, что происходит? Когда вы выбираете миниатюру слой-маски, вы с помощью черного цвета можете стирать любую часть изображения (на том слое, над которым вы работаете).
Шаг 5
Теперь нужно выбрать белый цвет и с помощью кисти нарисовать белую точку внутри черной.
Видите, часть изображения вернулось! Вот так работает наш анти-ластик!
Шаг 6
На данный момент вы видите сам эффект слой-маски. Чтобы увидеть саму маску нужно нажать клавишу « \ ». Красным цветом будет показана область черной точки.
Чтобы увидеть саму маску нужно нажать клавишу « \ ». Красным цветом будет показана область черной точки.
Шаг 7
Что бы вернуть все обратно, вам нужно взять кисть белого цвета и на слой-маске зарисовать черную точку.
Шаг 8
Как вы уже заметили, что с помощью черного цвета мы можем делать изображение прозрачным, а белый цвет поможет восстановить непрозрачность рисунка. Вы так же можете использовать и серые оттенки — чем темнее оттенок серого цвета, тем прозрачнее будет эффект маски.
Шаг 9
Давайте воспользуемся этой техникой, чтобы скрыть лапы снежного барса под снегом. Выберите слой-маску и с помощью мягкой черной кисти пройдитесь по лапам снежного барса.
Вы можете менять размер кисти на свое усмотрение, чтобы получить нужный эффект:
Шаг 10
Если вы наведете курсор на миниатюру слой-маски и нажмете правую кнопку мышки, то перед вами появится контекстное меню. В этом меню нам нужно только первые три пункта:
- Disable Layer Mask (Выключить слой-маску) — выключает эффект маски так, чтобы вы увидели исходное изображение.
 Вы можете пользоваться этим в любое время.
Вы можете пользоваться этим в любое время. - Delete Layer Mask (Удалить слой-маску) — позволит вам удалить маску целиком, при этом исходное изображение останется без изменений.
- Apply Layer Mask (Применить слой-маску) — позволит вам объединить эффект слой-маски с изображением. При этом сама маска исчезнет, а изображение останется уже с изменениями.
Шаг 11
Если вы хотите сделать копию изображения со слой-маской, вам нужно будет скрыть другие слои и воспользоваться Copy Merged (нажав комбинацию клавиш Ctrl-Shift-C). Если вы воспользуетесь обычным способом копирования, то скопируете исходное изображение полностью без изменений.
Когда лучше использовать Слой-Маску
Несмотря на то, что Слой-Маска отличный инструмент, ей не следует пользоваться каждый раз, когда вы хотите стереть какую-то часть изображения. Если вы рисуете набросок, то более быстрым и эффективным вариантом будет использование Ластика для того, чтобы что-то стереть. Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Слой-Маску лучше использовать при работе с большими изображениями, к примеру, обработка фотографий или цифровая живопись.
Смешиваем изображение вместе
С помощью Слой-Маски вы сможете добиться мягкого смешивания между изображениями. В отличии от Ластика , со Слой-Маской вы получите больше возможностей в ее настройке при работе с изображением.
Частичное применение текстуры
Когда вы применяете текстуру к объекту, то иногда вам нужно использовать только ее небольшую часть. При помощи слой-маски вы сможете убрать те части текстуры, которые вам не нужны.
Прорисовка света и тени
Новички часто рисуют свет и тень отдельно, но правда в том, что тень является только отсутствием света. В цифровой живописи вы можете затемнить все изображение, а затем с помощью Слой-Маски осветлить нужные вам участки.
Корректирующие слои
Так же вы могли заметить, что все корректирующие слои имеют собственные слой-маски. Вы можете использовать тот же самый механизм, чтобы применить корректирующий слой только к нужной части изображения.
Это все!
Фотошоп имеет множество разных инструментов, о которых вы не догадывались, но как только вы о них узнаете, они становятся для вас очень полезными и эффективными, нежели их более простые аналоги.
Слой-Маска является одним из таких инструментов, но я уверена, что для вас это уже не магия!
Открываем ластики. Волшебный ластик в фотошопе: функционал и настройка инструмента
Добрый день, мои уважаемые читатели. Как ваше настроение? Готовы к труду и обороне? Помните, как вы в детстве (ну а может и не в детстве) вы что-то рисовали и заметили, что здесь не так, а там заходит за края и т.д. На помощь к нам приходило резиновое изделие №3 (нет не 2, а именно 3), т.е. ластик. Им мы стирали всё, что напортачили.
Вот и в фотошопе разработчики предусмотрели этот инструмент. Поэтому сегодня мы подробно рассмотрим как пользоваться ластиком в фотошопе, чтобы можно было стирать всякую ненужную ерунду. И если вы думаете, что это очень простой инструмент, то вы ошибаетесь. Есть у него свои фишки. Итак, поехали!
Простой ластик на одном слое
Простой ластик при работе с несколькими слоями
Конечно видно, что кот сидит не натурально, что можно еще подретушировать и т.д. Но здесь стояла иная задача. Мы пока изучаем инструмент ластик. И, кстати, вы заметили, что сейчас наш инструмент не закрашивал картинку, а действительно стирал. Всё потому, что мы стирали не фоновый слой, а верхний. Поэтому он удалял родной фон, тем самым оставляя прозрачный.
Как видите — вещь очень удобная и незаменимая, так что исключать ее никогда нельзя.
Фоновый ластик
Сейчас будет еще интереснее, поэтому глотните водички, хрустните своими пальцами рук и поехали!
Следующий инструмент в нашем списке стёрок будет фоновый ластик. Этот инструмент используется как правило, чтобы стирать ненужный фон и чем он будет однороднее — тем лучше. Давайте рассмотрим на примере. Откройте картинку с котиком, только не с предыдущим, а с новым, рычащим. Ох, какой красавец.
Этот инструмент используется как правило, чтобы стирать ненужный фон и чем он будет однороднее — тем лучше. Давайте рассмотрим на примере. Откройте картинку с котиком, только не с предыдущим, а с новым, рычащим. Ох, какой красавец.
Для чего нужен допуск? Допуск решает, какой цветовой диапазон входит в область стирания. Если допуск будет 1%, то фоновый ластик будет стирать строго тот цвет, на который вы нажали, а все оттенки, даже отличающиеся на пару единиц, он не затронет. Если допуск будет больше, то при стирании заденется не только тот цвет, который вы хотите стереть, но и близкие по цветности.
В общем таким образом мы стираем ненужный фон и вуаля. Теперь наш котейка на прозрачном фоне, и мы можем его переvестить на другое изображение.
Волшебный ластик
Наверное вы не думали, что инструмент ластик может быть не так прост? Я поначалу тоже думал, что он только для обычного стирания: главное — не задевать края. А он оказывается обладает кучей свойств и двумя братьями.
Вот и переходим мы к еще одному элементу в группе, а именно к «Волшебному ластику» . Чем же он такой волшебный? А тем, что он может стирать однородные (или близкие по цвету) фоны не постоянным стиранием и перетаскиванием мыши, а всего лишь одним нажатием кнопки. Это очень облегчает задачу.
Ну в общем что-то я заговорился. Пора бы уже заканчивать. Напоследок хотелось бы вам порекомендовать один замечательный видеокурс по фотошопу , в котором наглядно и человеческим языком происходит обучение. Тем более в формате видео информация впитывается немного лучше. Я сам смотрел этот курс и открыл немало интересного для себя, что использую теперь регулярно.
С уважением, Дмитрий Костин.
Во многих моих уроках вы могли встретить такую команду: «Удалите часть изображения с помощью Слой-Маски (Layer Mask) или используя инструмент Ластик (Eraser Tool) ».
Так как вы новичок, вы конечно выберите Ластик , потому что уже знаете, как им пользоваться, а вот Слой-Маска будет звучать для вас как какая-то сложная профессиональная техника. Правда состоит в том, что использование Слой-Маски мало чем отличается от использования Ластика , но она дает больше возможностей и позволит вам сэкономить много времени.
Правда состоит в том, что использование Слой-Маски мало чем отличается от использования Ластика , но она дает больше возможностей и позволит вам сэкономить много времени.
Единственное преимущество Ластика состоит в том, что он заменяет «реальный ластик», с которым вы уже знакомы. Но зачем ограничивать себя заменой традиционного инструмента при работе в цифровом формате?
Предлагаю вам ознакомиться с этим легким уроком, чтобы понять, как вы можете использовать Фотошоп и его инструменты для своих идей. Откройте для себя новый тип ластика, который позволит вам стирать изображение без каких-либо потерь!
Почему Ластик не всегда удобно использовать
Давайте представим очень простую ситуацию, где вы могли воспользоваться Ластиком. К примеру, вы нарисовали набросок снежного барса:
Ластик
Смотря на набросок, вы замечаете, что хвост снежного барса слишком длинный. Поэтому с помощью Ластика вы стираете конец хвоста.
Изучив пропорции тела снежного барса, вы выясняете, что у этих животных на самом деле непропорционально длинные хвосты.
И чтобы вернуть изначальный вид наброску, вы можете выбрать одно из предложенных решений:
- Использовать команду Undo (Отменить) нажав комбинацию клавиш Ctrl+Z столько раз, сколько понадобится для возврата к изначальному состоянию.
- Закрыть файл не сохраняя последние изменения, после открыть его заново, чтобы увидеть изначальный вариант наброска.
- Заново нарисовать хвост.
Первое решение отлично работает, но только если у вас достаточное количество действий истории (чем их больше, тем медленнее будет работать Фотошоп), а так же, если помимо стирания хвоста вы не сделали других изменений в наброске. Второе решение будет работать, только если вы сохранили набросок, перед тем как стереть хвост. А третье решение может отнять у вас много времени.
Слой-Маска
Если вместо этого использовать Слой-Маску , то вы смогли бы стереть большую часть хвоста, как на рисунке:
Вы даже можете использовать этот «анти-ластик», что бы вернуть те части, которые удалили, даже после того как закрыли, а потом открыли файл снова!
Это похоже на волшебство, не так ли? Давайте посмотрим, как этого достичь!
Как использовать Слой-Маску
Вы можете скачать данный файл, чтобы пошагово выполнить урок:
Шаг 1
Чтобы воспользоваться Слой-Маской , вам нужно изначально выбрать слой с изображением снежного барса.
Шаг 2
Нажмите на значок Add Layer Mask (Добавить слой-маску).
На палитре слоев, рядом с миниатюрой слоя, появится миниатюра белой слой-маски.
Шаг 3
Обратите внимание на то, что вы можете выбрать для работы один из двух слоев. Это очень важно, так как вы можете их перепутать из-за того, что они находятся рядом. Если вы выберите одни из слоев, то все что вы нарисуете, будет отображаться на миниатюре слоя.
Шаг 4
Убедитесь, что вы выбрали именно слой-маску. Выберите круглую кисть черного цвета и нарисуйте большую точку прямо в середине тела снежного барса.
Видите, что происходит? Когда вы выбираете миниатюру слой-маски, вы с помощью черного цвета можете стирать любую часть изображения (на том слое, над которым вы работаете).
Шаг 5
Теперь нужно выбрать белый цвет и с помощью кисти нарисовать белую точку внутри черной.
Видите, часть изображения вернулось! Вот так работает наш анти-ластик!
Шаг 6
На данный момент вы видите сам эффект слой-маски. Чтобы увидеть саму маску нужно нажать клавишу « \ ». Красным цветом будет показана область черной точки.
Шаг 7
Что бы вернуть все обратно, вам нужно взять кисть белого цвета и на слой-маске зарисовать черную точку.
Шаг 8
Как вы уже заметили, что с помощью черного цвета мы можем делать изображение прозрачным, а белый цвет поможет восстановить непрозрачность рисунка. Вы так же можете использовать и серые оттенки — чем темнее оттенок серого цвета, тем прозрачнее будет эффект маски.
Шаг 9
Давайте воспользуемся этой техникой, чтобы скрыть лапы снежного барса под снегом. Выберите слой-маску и с помощью мягкой черной кисти пройдитесь по лапам снежного барса.
Вы можете менять размер кисти на свое усмотрение, чтобы получить нужный эффект:
Шаг 10
Если вы наведете курсор на миниатюру слой-маски и нажмете правую кнопку мышки, то перед вами появится контекстное меню. В этом меню нам нужно только первые три пункта:
В этом меню нам нужно только первые три пункта:
- Disable Layer Mask (Выключить слой-маску) — выключает эффект маски так, чтобы вы увидели исходное изображение. Вы можете пользоваться этим в любое время.
- Delete Layer Mask (Удалить слой-маску) — позволит вам удалить маску целиком, при этом исходное изображение останется без изменений.
- Apply Layer Mask (Применить слой-маску) — позволит вам объединить эффект слой-маски с изображением. При этом сама маска исчезнет, а изображение останется уже с изменениями.
Шаг 11
Если вы хотите сделать копию изображения со слой-маской, вам нужно будет скрыть другие слои и воспользоваться Copy Merged (нажав комбинацию клавиш Ctrl-Shift-C). Если вы воспользуетесь обычным способом копирования, то скопируете исходное изображение полностью без изменений.
Когда лучше использовать Слой-Маску
Несмотря на то, что Слой-Маска отличный инструмент, ей не следует пользоваться каждый раз, когда вы хотите стереть какую-то часть изображения. Если вы рисуете набросок, то более быстрым и эффективным вариантом будет использование Ластика для того, чтобы что-то стереть. Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Если вы рисуете набросок, то более быстрым и эффективным вариантом будет использование Ластика для того, чтобы что-то стереть. Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Слой-Маску лучше использовать при работе с большими изображениями, к примеру, обработка фотографий или цифровая живопись.
Смешиваем изображение вместе
С помощью Слой-Маски вы сможете добиться мягкого смешивания между изображениями. В отличии от Ластика , со Слой-Маской вы получите больше возможностей в ее настройке при работе с изображением.
Частичное применение текстуры
Когда вы применяете текстуру к объекту, то иногда вам нужно использовать только ее небольшую часть. При помощи слой-маски вы сможете убрать те части текстуры, которые вам не нужны.
Прорисовка света и тени
Новички часто рисуют свет и тень отдельно, но правда в том, что тень является только отсутствием света. В цифровой живописи вы можете затемнить все изображение, а затем с помощью Слой-Маски осветлить нужные вам участки.
В цифровой живописи вы можете затемнить все изображение, а затем с помощью Слой-Маски осветлить нужные вам участки.
Корректирующие слои
Так же вы могли заметить, что все корректирующие слои имеют собственные слой-маски. Вы можете использовать тот же самый механизм, чтобы применить корректирующий слой только к нужной части изображения.
Это все!
Фотошоп имеет множество разных инструментов, о которых вы не догадывались, но как только вы о них узнаете, они становятся для вас очень полезными и эффективными, нежели их более простые аналоги.
Слой-Маска является одним из таких инструментов, но я уверена, что для вас это уже не магия!
В программе фотошоп Ластик — это не одиночный инструмент, а целая группа. Клавиша быстрого выбора — E . Как и любой другой инструмент, ластик наделен большим арсеналом параметров и функций.
На панели инструментов он представлен в трех видах:
- Обыкновенный ластик ;
В этой статье речь пойдет о первом виде . Об остальных читайте в отдельных статьях по ссылкам выше.
Об остальных читайте в отдельных статьях по ссылкам выше.
Итак, как вы уже поняли, главная цель этого инструмента — стирать и чистить на документе нежелательные элементы. Весь вопрос в том, как это можно сделать профессионально. Для этого стоит обратиться к и рассмотреть поближе те настройки, что нам предлагает фотошоп. Вообще, инструмент Ластик по своему набору параметров, да и по принципу действия, сильно напоминает . Поэтому, разобравшись в одном инструменте, станет проще разобраться в другом.
Ластик несложный инструмент, достаточно один раз внимательно все прочитать и потом будете уметь ориентироваться не только в нем, но и других инструментах программы. Теперь давайте-ка окунемся во все глубины и детали. Поехали!
Вот таким образом выглядит панель атрибутов (далее речь пойдет о каждом помеченном элементе):
1 Элемент — Набор параметров инструмента
Нажав на иконку в виде ластика откроется маленькое окошко, в котором можно управлять наборами параметров инструмента Ластик.
Наборы параметров — это полезная функция. Далее я распишу о том, что означают все элементы настройки ластика и, когда вы все поймете, сможете настраивать инструмент под себя, на свой вкус. Так вот эти настройки можно сохранить в набор, чтобы в будущем вновь к ним вернуться буквально двумя щелчками мыши. Либо другая ситуация : вам нужно чередовать определенные параметры ластика для одного изображения. Чтобы не тратить время на настройки, можно щелкать по наборам с ранее сохраненными параметрами инструмента.
На этом заострять внимание я не буду, так как все описано по ссылке выше. По умолчанию это окошко пустое, то есть вам придется самим создать свой первый набор, для этого настройте параметры ластика и нажмите команду Новый набор параметров для инструмента .
2 Элемент — Выбор набора кистей
Как я уже упомянул выше, между инструментами Кисть и Ластик можно провести аналогию. У них много схожего на панели параметров, в том числе и оттиск кисти . По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
Данный элемент открывает библиотеку вариантов оттиска ластика, а также сохраняет и загружает свои подборки параметров (размер и жесткость). Таким образом, прежде чем начать стирать, можно настроить художественную составляющую инструмента — ведь стирая, мы можем что-то нарисовать. 🙂
3 Элемент — Включение/отключение панелей кисти
Если у нас есть библиотека настраиваемых оттисков кисти, значит было бы логично иметь инструмент по созданию таких оттисков специально для вашего проекта. С этой задачей справляется Панель кисти , которая содержит массу настроек, позволяющих создать оттиск кисти любой сложности.
4 Элемент — Режим стирания
Здесь можно выбрать предустановленные настройки инструмента, напоминающие функционал: кисти, карандаша и квадрата. Не самая нужная функция, можно даже назвать бестолковой. Влияет, может быть, только на быстроту смены оттиска кисти.
Влияет, может быть, только на быстроту смены оттиска кисти.
5 Элемент — Непрозрачность и 7 Элемент — Нажим
Я специально объединил, чтобы в сравнении объяснить принцип действия этих двух, казалось бы одинаковых параметра.
Значение непрозрачности влияет на само стираемое изображение. То есть, установив значение на 50% и начав стирать, изображение будет, так скажем, тускнеть на эти заданные 50%. Не больше, не меньше. Отпустив кнопку мыши, а затем вновь начав стирать там, где уже прошли 50%-непрозрачностью — мы еще раз это место обесцветим на этот процент.
Нажим работает иначе. Выставленное значение — это будет шаг, с которым фотошоп стирает изображение. Когда мы «трем» мышкой, словно пальцем по столу отчищая грязь, фотошоп с заданным шагом все сильнее и сильнее стирает изображение.
Собственно, когда стоит 100%, то достаточно провести один раз, и все будет белое, либо прозрачное. Но чем меньше значение, тем меньше ластик стирает и приходится дольше тереть мышкой. С каждым движением руки все больше и больше обесцвечивая нежелательные пиксели изображения.
С каждым движением руки все больше и больше обесцвечивая нежелательные пиксели изображения.
6 и 10 Элемент — Управляет непрозрачностью и нажимом соответственно
Не секрет, что фотошоп устанавливается не только на компьютере, но и на графическом планшете. Данные команды нужны именно для тех, кто этим пользуется, поскольку включив эти режимы, усилием пальца можно регулировать интенсивность стирания.
8 элемент — Режим аэрографа
Данная команда работает как баллончик аэрозоли. Работает в тандеме с нажимом и непрозрачностью. Установите поменьше значение и водите указателем мыши, как баллончиком краски по стене, и вы увидите эффект распыления.
9 Элемент — Восстановить историю
Эта функция — разновидность . Работает она так: вы стираете что-либо ластиком и вдруг поняли, что перестарались и нужно вернуть случайно удаленные пиксели изображения. Поставьте галочку напротив этой функции и вновь водите ластиком по ранее стертым участкам. Они начнут возвращаться в свое исходное состояние.
Таким образом, мы рассмотрели содержание инструмента Ластик и все его параметры. Как видите ничего сложного. Все параметры инструментов с одноименной панели между собой дублируются и повторяются. Постепенно запомните и будете легко ориентироваться не только в Ластике, но и во всех остальных.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Рисунок 14.82. Инструмент «Ластик » на панели инструментов
Рисунок 14.83. Ластик и альфа-канал
Фоновый цвет — белый. У изображения нет альфа-канала. Ластик (непрозрачность равна 100%) оставляет после себя фоновый цвет.
У изображения есть альфа-канал. Ластик оставляет после себя прозрачность.
Если необходимо полностью удалить группу точек растра, не оставляя следов от их предыдущего содержания, выберите параметр «жёсткий край
»
. В противном случае субпиксельное размещение кисти приведёт к частичному удалению точек по краям штриха, даже при использовании кисти с жёстким краем.
3.9.1. Активация инструмента
Инструмент можно вызвать несколькими способами:
3.9.2. Клавиши-модификаторы
Обратитесь к главе Раздел 3.1, «Общие свойства» за описанием клавиш-модификаторов, общих для всех инструментов кисти.
Ctrl
Клавиша Ctrl переключает Ластик в режим выбора цвета. В отличие от других инструментов кисти, Ластик устанавливает цвет фона на выбранный цвет, а не цвет переднего плана. Это полезно для объектов, не имеющих альфа-канала. В таких случаях ластик зарисовывает объект цветом фона.
AltКлавиша Alt переключает Ластик к режим антиластика, описанный ниже. На некоторых системах эта клавиша перехватывается оконным менеджером. В таких случаях используйте комбинацию клавиш Alt +Shift .
3.9.3. Параметры инструмента
Рисунок 14.84. Параметры инструмента «Ластик »
Обычно параметры инструмента отображаются в панели, присоединенной к панели инструментов, как только вы активируете его. Если их там нет, вы можете перейти к этой панели, выбрав в меню пункт Окна
→ Панели
→ Параметры инструмента
.
Если их там нет, вы можете перейти к этой панели, выбрав в меню пункт Окна
→ Панели
→ Параметры инструмента
.
Непрозрачность; Кисть; Размер; Соотношение сторон; Угол; Промежуток; Жёсткость; Динамика; Параметры динамики; Сила; Разброс; Сглаженные штрихи; Привязать размер кисти к виду; Накапливать непрозрачность Обратитесь к обзору рисующих инструментов за описанием параметров, общих для всех инструментов рисования. Непрозрачность
Бегунок Непрозрачность , не смотря на своё имя, в данном инструменте определяет «силу » инструмента, поэтому, при стирании слоя с альфа-каналом, чем выше используемая непрозрачность, тем более прозрачным получается результат.
Жёсткие краяЭтот параметр предотвращает частичное удаление по краям мазка кисти. См. выше.
АнтиластикАнтиластик выполняет восстановление стёртых областей слоя, даже если они прозрачны. Эта функция работает только со слоями, содержащими альфа-канал. Его также можно активировать на лету, нажав клавишу Alt (или, если Alt перехватывается менеджером окон, комбинацию Alt +Shift ).
Всем привет! Сегодня речь пойдет об одном из самых интересных инструментов подгруппы ластиков — волшебном ластике. С помощью инструмента «Волшебный ластик» можно легко удалять площади одинакового цвета. Инструмент объединяет в себе функционал обычного ластика и волшебной палочки. Чем же еще интересен волшебный ластик в фотошопе, давайте разбираться.
Активация и работа инструмента
Активируется волшебный ластик в фотошопе при помощи горячей клавиши «E» .
Выбирая инструмент, появляется курсор в виде черного ластика со звездочкой. Этот курсор может запоминать выбранный цвет.
Подведите курсор к любому месту на изображении, где имеет достаточно большой однотонный фрагмент. Нажмите левую кнопку мыши и фотошоп удалит абсолютно все пиксели, которые либо соприкасаются друг с другом, либо расположены по всему документу и имеют цвет выбранного пикселя в месте клика.
Это позволяет простым нажатием кнопки мыши быстро удалить большие участки фона, не действуя ластиком избирательно в местах состыковки фона и основного изображения.
Поскольку «Волшебный ластик» действительно удаляет пиксели, а не заменяет их фоновым слоем, на изображении появляется прозрачное место в виде шахматной сетки, на которой иногда незаметны огрехи в работе.
Чтобы удостовериться в чистоте действий, желательно создавать подстилающий слой с контрастным цветом, который хорошо будет показывать, если где-то остались не удаленные пиксели.
Этот рабочий слой следует помещать в самом низу списка слоев.
Настройка инструмента Ластик
Как и все инструменты, «Волшебный ластик» имеет свою вспомогательную панель дополнительных настроек, которая расположена над рабочей зоной.
Здесь можно задать допуск распознавания цвета пикселей, которые будут удалены. Чем меньше этот показатель, тем меньше совпадений будет найдено.
Обычно Допуск задается в пределах 30-50 – этого достаточно для работы с фоновыми заливками.
Дальше расположены три параметра, которые либо включаются, либо выключаются, посредством установки флажка в окошке.
Это Сглаживание , Смежные пиксели и Образец со всех слоев
Первый позволяет смягчить края области, с которой работает инструмент.
Второй (смежные пиксели) указывает, какие пиксели удалять, те которые соприкасаются друг с другом или все пиксели на изображении выбранного цвета.
Третий (образец всех слоев) инструмент полезен при работе с документами, где имеется много разработанных слоев и коррекцию удаления по цвету с помощью инструмента «Волшебный ластик» необходимо выполнить во всех слоях.
Последняя опция прозрачности позволяет контролировать глубину удаления выбранных пикселей. При значении 100% пиксель удаляется полностью, уменьшение значения делает его прозрачным на указанную глубину.
Инструменты Ластик, Градиент и Заливка
Группа инструментов Ластик в программе Adobe Photoshop CS5 включает в себя три инструмента: ластик, фоновый ластик и волшебный ластик.
Инструмент Ластик при работе с фоновым слоем заменяет изображение фоновым цветом. При работе на верхних слоях делает их прозрачными, и сквозь них начинают проглядывать нижележащие слои. На панели инструментов можно выбрать размер ластика, а также режим работы: кисть, карандаш или блок. В режиме Кисть Ластик имеет мягкие края, в режиме Карандаш — жесткие. В режиме Блок Ластик имеет форму квадрата — в этом режиме хорошо подчищать углы на изображении.
При работе на верхних слоях делает их прозрачными, и сквозь них начинают проглядывать нижележащие слои. На панели инструментов можно выбрать размер ластика, а также режим работы: кисть, карандаш или блок. В режиме Кисть Ластик имеет мягкие края, в режиме Карандаш — жесткие. В режиме Блок Ластик имеет форму квадрата — в этом режиме хорошо подчищать углы на изображении.
Ластиком можно не только стирать, но и восстанавливать стертое. Для восстановления ставите галочку на панели настроек в пункте Восстановить историю, или нажимаете и удерживаете клавишу Alt.
Инструмент Фоновый ластик может стирать цвет фона, не затрагивая другие цвета. На панели настроек можно выбрать различные режимы его работы, нажимая на одну из трех иконок, расположенных правее размера ластика. Первая иконка — автономный выбор области. В этом режиме, если Вы делаете клик ластиком, центр ластика определяет цвет, который будет стираться. Нажав на вторую иконку, Вы подключаете режим, в котором этот цвет определяется с помощью нажатия клавиши Alt. Нажимаете клавишу Alt, кликаете по цвету, который будете стирать, отпускаете клавишу Alt, и стираете этот цвет. Третья иконка определяет режим, в котором можно задать стираемый цвет, и цвет, который будет защищен. Чтобы определить эти цвета, нажимаете клавишу Alt и кликаете по цвету, который нужно стереть. Этот цвет становится передним, и его нужно превратить в фоновый цвет инвертированием. Для инвертирования нажимаете на изогнутую двойную стрелку над квадратиками цветов на панели инструментов. После этого опять нажимаете клавишу Alt, и кликаете по цвету, который нужно защитить. Таким образом передний цвет будет защищен, а фоновый — стираться. Если Вы хотите изменить цвет, который стирается, делаете инвертирование, изменяете цвет, и опять делаете инвертирование.
Нажав на вторую иконку, Вы подключаете режим, в котором этот цвет определяется с помощью нажатия клавиши Alt. Нажимаете клавишу Alt, кликаете по цвету, который будете стирать, отпускаете клавишу Alt, и стираете этот цвет. Третья иконка определяет режим, в котором можно задать стираемый цвет, и цвет, который будет защищен. Чтобы определить эти цвета, нажимаете клавишу Alt и кликаете по цвету, который нужно стереть. Этот цвет становится передним, и его нужно превратить в фоновый цвет инвертированием. Для инвертирования нажимаете на изогнутую двойную стрелку над квадратиками цветов на панели инструментов. После этого опять нажимаете клавишу Alt, и кликаете по цвету, который нужно защитить. Таким образом передний цвет будет защищен, а фоновый — стираться. Если Вы хотите изменить цвет, который стирается, делаете инвертирование, изменяете цвет, и опять делаете инвертирование.
Также Вы можете выбрать режим ограничений: все пиксели, смежные пиксели, и выделение краев. Последний режим хорошо подходит для работы с объектами, которые имеют ровные четкие края. Допуск определяет диапазон похожих цветов, которые будут удалены. Чем меньше допуск — тем меньше диапазон стираемых цветов.
Допуск определяет диапазон похожих цветов, которые будут удалены. Чем меньше допуск — тем меньше диапазон стираемых цветов.
Инструмент Волшебный ластик работает по тому же принципу, что и Волшебная палочка, только не выделяет, а сразу стирает пиксели. Настройки инструмента Волшебный ластик такие же, что и у Волшебной палочки.
Инструменты, которые находятся ниже инструментов группы Ластик — Градиент и Заливка, которые заливают изображение соответственно либо переходящими один в другое цветами, либо однородным цветом.
Инструмент Градиент используется путем проведения прямой линии на изображении. Чем короче линия — тем меньше распространенность градиента. В панели настроек инструмента Градиент находятся следующие параметры: вид градиента, где показаны цвета, какие будут у текущего градиента, тип градиента: линейный, радиальный, конусовидный, зеркальный и ромбовидный. Также на панели настроек находятся параметры: режим наложения, непрозрачность, которые похожи на аналогичные у других инструментов, и параметры: инверсия — меняются местами начало и конец градиента, дизеринг — добавляется шум, прозрачность — учитывает прозрачность пикселей.
Рассмотрим более подробно параметр Вид градиента, который показывает на панели настроек цвета текущего градиента. Нажимаете на пиктограмму Вид градиента, и появляется окно, в котором Вы можете выбрать какой-либо готовый градиент в наборе. Чтобы открыть другой набор, нажимаете на значок в виде черного треугольника в белом круге, который находится сверху от текущего набора. Появляется список, в котором Вы можете выбрать новый набор. Чтобы восстановить набор градиентов по умолчанию, выбираете в этом списке пункт Восстановить градиенты.
Градиент можно выбрать один из двух видов Непрерывный и Шум, в соответствующем окошке. Если Вы выбираете Шум, появляются следующие параметры, которые можно изменять: плавность, ограничение цвета, включить непрозрачность. Также можно подобрать другую цветовую модель градиента. Градиенты вида Шум накладываются друг на друга, если Вы их наносите несколько на одно изображение, в отличие от градиентов вида Непрерывный, которые заменяют один другого.
В градиенте вида Непрерывный можно изменять цвета, кликая на бегунки под изображением градиента в виде полоски внизу окна, и выбирая для них другой цвет. Также можно изменять непрозрачность цветов градиента, кликая на бегунки над изображением градиента. Бегунки, кроме того. можно перемещать по градиенту, добавлять новые, кликая на верхний и нижний границы изображения градиента, а также удалять с помощью перетаскивания их от границы изображения градиента.
Градиент применяется для нанесения на изображения с целью придания каких-либо эффектов, например, яркости. Для этого Вы делаете новый слой, или дубликат слоя, и с ним работаете. После нанесения градиента уменьшаете непрозрачность слоя, чтобы проступило фоновое изображение.
Также можно сделать не новый слой, а маску слоя, нажав на палитре слоев на иконку создания маски, в виде черно-белого круга, и выбрав пункт Градиент. Далее в окошке выбираете вид градиента, тип, при необходимости применяете инверсию, угол и масштаб. Выше исходного слоя появляется слой-маска, с которым Вы можете продолжать работать, например, ластиком стереть места, где градиента не должно быть. Для того, чтобы работать ластиком, необходимо выделить правый значок слоя-маски на палитре слоев. После этого изменяете режим наложения слоя-маски, например, на Яркий свет, и непрозрачность.
Инструмент Заливка заливает изображение выбранным однородным цветом. Допуск на панели настроек показывает диапазон похожих цветов, которые будут залиты. Заливка может быть сделана сплошным цветом, или узором, в зависимости от вида: Основной цвет, или Регулярный.
Видео о том, как можно применять инструмент Градиент в программе Adobe Photoshop CS5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Фотошоп инструменты группы — Eraser Tool (Ластик)
477
21.12.2014 | Автор: Трофименко Владимир | Просмотров: 9776 | видео + текстЭтот урок фотошопа будет посвящен фотошоп инструментам группы Ластик (Eraser Tool). Горячая клавиша для быстрого доступа E. Думаю, что вы уже догадались по названию, что инструмент стирает активный слой.
В одной группе находятся сразу 3 инструмента:
- Ластик — Eraser Tool;
- Фоновый ластик — Background Eraser Tool;
- Волшебный ластик — Magic Eraser Tool.
Первым будет простой Ластик. Давайте пройдемся по настройкам, которые у него есть:
- Режим — определяет особенности работы инструмента. Может быть: кисть, карандаш или блок;
- Параметры кисти — можно настроить размер, жесткость и форму кисти. Настройка доступна в режимах кисть и карандаш;
- Непрозрачность и Нажим — также доступны для первых двух режимов работы. С помощью этих настроек можно стирать верхнюю часть изображения, т.е. не полностью;
- Восстановить историю — является по сути аналогом инструмента Архивная кисть. Ставим галочку и с помощью ластика возвращаем изображение к первоначальному виду.
Теперь давайте немного разберемся как работать с ластиком. У нас есть два момент — когда фоновый слой разблокирован и когда фоновый слой заблокирован. В первом случае, если мы будем стирать изображение, то на месте, где мы будем проводить ластиком, будет появляться фоновый цвет (тот, который расположен в маленьком квадрате).
Если слой разблокирован, то он будет стираться или до следующего видимого или до шахматной разметки, которая обозначает прозрачность.
Далее поговорим об инструменте Фоновый ластик. Из названия понятно, что он работает с фоном, но прежде чем приступать к работе с ним, давайте посмотрим на его настройки.
Параметры кисти — все также как и в предыдущем примере, можно настроить форму, диаметр и жесткость кисти. Рекомендация тут только одна, чем больше отрезки фона, тем больше ставьте размер кисти. Допуск (Tolerance) — важная настройка, которая отвечает за чувствительность. Чем выше процент, тем больше цветов фона захватит инструмент. Ограничения (Limits) — отвечает за стираемые области. Имеет настройки:
- Все пиксели — фотошоп будет удалять выбранный фон со всего изображения;
- Смежные пикселы — удалять будет только смежные;
- Выделение краев — программа будет сохранять резкость краев объекта.
Также есть такая настройка как Проба:
- Непрерывно — программа будет постоянно выбирать новый цвет. Рекомендуется выбирать эту настройку, если фон имеет сложную структуру;
- Однократно — программа будет использовать тот цвет, на который вы кликните мышкой и будет удалять только этот цвет во время всего процесса удаления;
- Образец фона — будет происходить удаление фона, который по цвету совпадает с тем, что выбран на панели инструментов.
Для примера работы выберем Пробу — Однократно, поставим Ограничения — Все пикселы и Допуск — 20%. Щелкнем по фону нашего изображения и не отпуская клавишу мыши начнем удалять наш фон. Ниже представлен пример применения инструмента. До.
После.
Ну и последним я покажу как работать с инструментом Волшебный ластик. У него не так много настроек и в основном они похожи, поэтому останавливаться на них не буду.
Работает он очень просто. Выставляем настройки и кликаем на фоне клавишей мыши. Программа распознает цвет и автоматически удаляет его с изображения. Настройкой Смежные можно указывать фотошопу — удалять цвет со всего изображения, либо со смежных участков (прилегающих друг к другу).
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
27.03.2019 | Просмотров: 2136
Сегодня поговорим об еще одном очень интересном способе как повысить резкость22.08.2018 | Просмотров: 1460
В этом фотошоп видеоуроке будет представлен очень просто способ, который позволит очень быстро и качественно настроить баланс белого.01.07.2015 | Просмотров: 3740
В этом уроке Вячеслав Федоткин покажет вам как сделать рамку в фотошопе. Вместе вы создадите 20 различных видов рамок.
29.06.2015 | Просмотров: 2284
В этом фотошоп видеоуроке Екатерина Любимова расскажет про интересные моменты в работе с фотошоп инструментом Текст. Также, вы узнаете как нарисовать текст по контуру.
17.09.2015 | Просмотров: 19384 | видео + текст
В этом уроке расскажу про фотошоп инструменты Горизонтальный текст маска и Вертикальный текст маска в фотошопе
Почему слой-маска лучше, чем ластик в Adobe Photoshop / Creativo.one
Во многих моих уроках вы могли встретить такую команду: «Удалите часть изображения с помощью Слой-Маски (Layer Mask) или используя инструмент Ластик (Eraser Tool)».
Так как вы новичок, вы конечно выберите Ластик, потому что уже знаете, как им пользоваться, а вот Слой-Маска будет звучать для вас как какая-то сложная профессиональная техника. Правда состоит в том, что использование Слой-Маски мало чем отличается от использования Ластика, но она дает больше возможностей и позволит вам сэкономить много времени.
Единственное преимущество Ластика состоит в том, что он заменяет «реальный ластик», с которым вы уже знакомы. Но зачем ограничивать себя заменой традиционного инструмента при работе в цифровом формате?
Предлагаю вам ознакомиться с этим легким уроком, чтобы понять, как вы можете использовать Фотошоп и его инструменты для своих идей. Откройте для себя новый тип ластика, который позволит вам стирать изображение без каких-либо потерь!
Скачать архив с материалами к уроку
Почему Ластик не всегда удобно использовать
Давайте представим очень простую ситуацию, где вы могли воспользоваться Ластиком. К примеру, вы нарисовали набросок снежного барса:
Ластик
Смотря на набросок, вы замечаете, что хвост снежного барса слишком длинный. Поэтому с помощью Ластика вы стираете конец хвоста.
Изучив пропорции тела снежного барса, вы выясняете, что у этих животных на самом деле непропорционально длинные хвосты.
И чтобы вернуть изначальный вид наброску, вы можете выбрать одно из предложенных решений:
- Использовать команду Undo (Отменить) нажав комбинацию клавиш Ctrl+Z столько раз, сколько понадобится для возврата к изначальному состоянию.
- Закрыть файл не сохраняя последние изменения, после открыть его заново, чтобы увидеть изначальный вариант наброска.
- Заново нарисовать хвост.
Первое решение отлично работает, но только если у вас достаточное количество действий истории (чем их больше, тем медленнее будет работать Фотошоп), а так же, если помимо стирания хвоста вы не сделали других изменений в наброске. Второе решение будет работать, только если вы сохранили набросок, перед тем как стереть хвост. А третье решение может отнять у вас много времени.
Слой-Маска
Если вместо этого использовать Слой-Маску , то вы смогли бы стереть большую часть хвоста, как на рисунке:
Вы даже можете использовать этот «анти-ластик», что бы вернуть те части, которые удалили, даже после того как закрыли, а потом открыли файл снова!
Это похоже на волшебство, не так ли? Давайте посмотрим, как этого достичь!
Как использовать Слой-Маску
Вы можете скачать данный файл, чтобы пошагово выполнить урок:
Шаг 1
Чтобы воспользоваться Слой-Маской, вам нужно изначально выбрать слой с изображением снежного барса.
Шаг 2
Нажмите на значок Add Layer Mask (Добавить слой-маску).
На палитре слоев, рядом с миниатюрой слоя, появится миниатюра белой слой-маски.
Шаг 3
Обратите внимание на то, что вы можете выбрать для работы один из двух слоев. Это очень важно, так как вы можете их перепутать из-за того, что они находятся рядом. Если вы выберите одни из слоев, то все что вы нарисуете, будет отображаться на миниатюре слоя.
Шаг 4
Убедитесь, что вы выбрали именно слой-маску. Выберите круглую кисть черного цвета и нарисуйте большую точку прямо в середине тела снежного барса.
Видите, что происходит? Когда вы выбираете миниатюру слой-маски, вы с помощью черного цвета можете стирать любую часть изображения (на том слое, над которым вы работаете).
Шаг 5
Теперь нужно выбрать белый цвет и с помощью кисти нарисовать белую точку внутри черной.
Видите, часть изображения вернулось! Вот так работает наш анти-ластик!
Шаг 6
На данный момент вы видите сам эффект слой-маски. Чтобы увидеть саму маску нужно нажать клавишу « \ ». Красным цветом будет показана область черной точки.
Шаг 7
Что бы вернуть все обратно, вам нужно взять кисть белого цвета и на слой-маске зарисовать черную точку.
Шаг 8
Как вы уже заметили, что с помощью черного цвета мы можем делать изображение прозрачным, а белый цвет поможет восстановить непрозрачность рисунка. Вы так же можете использовать и серые оттенки – чем темнее оттенок серого цвета, тем прозрачнее будет эффект маски.
Шаг 9
Давайте воспользуемся этой техникой, чтобы скрыть лапы снежного барса под снегом. Выберите слой-маску и с помощью мягкой черной кисти пройдитесь по лапам снежного барса.
Вы можете менять размер кисти на свое усмотрение, чтобы получить нужный эффект:
Шаг 10
Если вы наведете курсор на миниатюру слой-маски и нажмете правую кнопку мышки, то перед вами появится контекстное меню. В этом меню нам нужно только первые три пункта:
- Disable Layer Mask (Выключить слой-маску) – выключает эффект маски так, чтобы вы увидели исходное изображение. Вы можете пользоваться этим в любое время.
- Delete Layer Mask (Удалить слой-маску) – позволит вам удалить маску целиком, при этом исходное изображение останется без изменений.
- Apply Layer Mask (Применить слой-маску) – позволит вам объединить эффект слой-маски с изображением. При этом сама маска исчезнет, а изображение останется уже с изменениями.
Шаг 11
Если вы хотите сделать копию изображения со слой-маской, вам нужно будет скрыть другие слои и воспользоваться Copy Merged (нажав комбинацию клавиш Ctrl-Shift-C). Если вы воспользуетесь обычным способом копирования, то скопируете исходное изображение полностью без изменений.
Когда лучше использовать Слой-Маску
Несмотря на то, что Слой-Маска отличный инструмент, ей не следует пользоваться каждый раз, когда вы хотите стереть какую-то часть изображения. Если вы рисуете набросок, то более быстрым и эффективным вариантом будет использование Ластика для того, чтобы что-то стереть. Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Слой-Маску лучше использовать при работе с большими изображениями, к примеру, обработка фотографий или цифровая живопись.
Смешиваем изображение вместе
С помощью Слой-Маски вы сможете добиться мягкого смешивания между изображениями. В отличии от Ластика, со Слой-Маской вы получите больше возможностей в ее настройке при работе с изображением.
Частичное применение текстуры
Когда вы применяете текстуру к объекту, то иногда вам нужно использовать только ее небольшую часть. При помощи слой-маски вы сможете убрать те части текстуры, которые вам не нужны.
Прорисовка света и тени
Новички часто рисуют свет и тень отдельно, но правда в том, что тень является только отсутствием света. В цифровой живописи вы можете затемнить все изображение, а затем с помощью Слой-Маски осветлить нужные вам участки.
Корректирующие слои
Так же вы могли заметить, что все корректирующие слои имеют собственные слой-маски. Вы можете использовать тот же самый механизм, чтобы применить корректирующий слой только к нужной части изображения.
Это все!
Фотошоп имеет множество разных инструментов, о которых вы не догадывались, но как только вы о них узнаете, они становятся для вас очень полезными и эффективными, нежели их более простые аналоги.
Слой-Маска является одним из таких инструментов, но я уверена, что для вас это уже не магия!
Автор урока: Monika Zagrobelna
Источник: design.tutsplus.com
Фотошоп как стереть лишние предметы чтобы было незаметно
Главная » Разное » Фотошоп как стереть лишние предметы чтобы было незаметноКак в фотошопе убрать лишний предмет
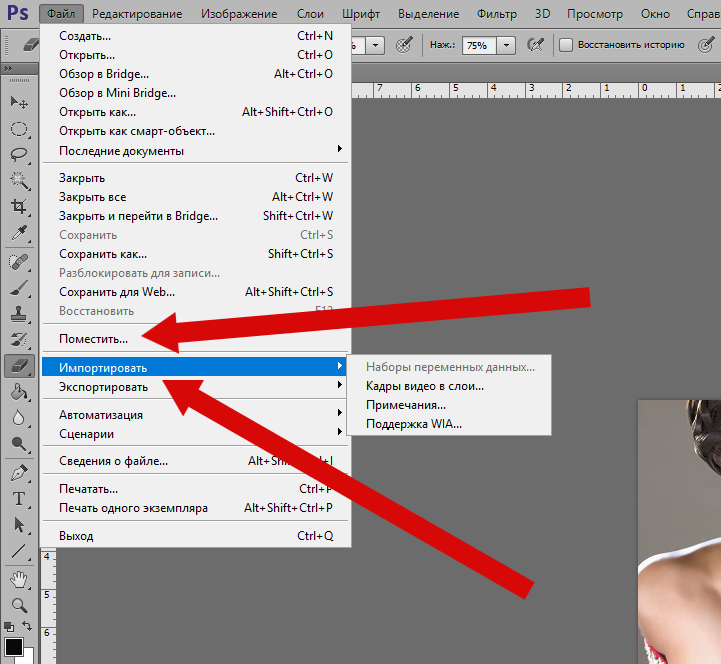
Каждый из нас сталкивался с ситуацией, когда на сделанной фотографии обнаруживаются совершенно нежелательные объекты, портящие вид всего снимка. Кто-то в процессе съёмки просто не замечает посторонние объекты, кто-то игнорирует, а в некоторых случаях просто невозможно сфотографироваться так, чтобы в фото не влез посторонний. Помимо этого, в случае, если вы используете зеркальный фотоаппарат, попавшая на объектив пылинка или соринка может существенно подпортить вид снимка. Подобные проблемы легко решаются программой Adobe Photoshop. Не страшно, если вы не пользовались им раньше, эта статья понятно и доступно расскажет вам, как в Photoshop убрать лишний предмет. Давайте разбираться. Поехали!
Рассматриваем различные способы
Запустив программу, откройте фото, которое необходимо исправить. Для этого перейдите в меню «Файл» и нажмите «Открыть». Для начала рассмотрим случай, когда на фотографии появилось пятно или другой небольшой объект. Примените инструмент «Лупа», чтобы увеличить проблемную область изображения. Затем выберите на панели инструментов «Лассо». Обратите внимание, что необходимо утилизировать стандартное лассо, а не другие его вариации. Обведите при помощи лассо небольшой участок вокруг пятна. Если фон однородный, то целесообразно захватить его побольше, если же нет, то обведите максимально близко к проблемному участку. Выделив объект, нажмите на клавиатуре «Delete». В появившемся диалоговом окне выберите цвет, которым будет закрашен обведённый участок. В разделе «Содержимое» установите «С учётом содержимого», чтобы Photoshop максимально незаметно продолжил фон изображения. Нажмите «ОК». После этого перейдите в раздел «Выделение» и выберите «Отменить выделение». Готово.
Бывает, что красоту пейзажа портят посторонние вкрапления
Эксплуатируем инструментарий Photoshop для выделения
Диалоговое окно заполнения выделенной области
Желаемый эффект достигается достаточно быстро
Пятно или соринка — это одно дело, а вот целый объект — совсем другое. Но это также можно исправить. Первые шаги будут такими же, как и в предыдущем случае. Откройте фотографию, увеличьте нужную часть изображения и выделите объект при помощи лассо. Затем также нажмите «Delete» и установите «С учётом содержимого». Для снятия выделения воспользуйтесь комбинацией клавиш Ctrl+D. Если какие-то части объекта всё равно остались, убрать их можно при помощи кисти. Увеличьте картинку до 400% так, чтобы были видны пиксели, затем выберите инструмент «Пипетка». Щёлкните по области с подходящим цветом. Далее выберите кисть и аккуратно закрасьте лишние участки. Обратите внимание, что такой способ работает исключительно на небольших объектах.
Для удаления более крупных объектов можно утилизировать «Штамп». Выбрав инструмент, установите 100% в пунктах «Непрозрачность» и «Нажим». Выберите форму с размытыми краями, чтобы внесённые изменения были максимально незаметны. Увеличьте нужную область изображения. Нажмите Alt на клавиатуре, чтобы скопировать участок фона, после чего начните закрашивать объект. Если фон неоднородный, нажимайте Alt и копируйте необходимые части фона. Подберите нужный диаметр штампа, он должен быть не очень большой. При достаточно аккуратном исполнении изменения будут совершенно незаметны.
Например, нам нужно удалить значок PB
Результат работы инструмента
Перейдём к более сложному случаю. Рассмотрим, как убрать человека с фотографии в Photoshop. Для этого можно использовать уже знакомый вам инструмент «Штамп» либо применить заливку. Сначала выделите человека или его часть (зависит от фона) и нажмите «Заполнить (заливка)», в появившемся окне выберите пункт «С учётом содержимого». После этого Photoshop заполнит отмеченный вами участок пикселями, близкими по цвету к соседним. Если фон не полностью однородный, то некоторые участки можно подправить при помощи штампа или кисти. При подобном комбинировании инструментов можно добиться отличного результата даже на сложном фоне. Главное, работать в пиксельном режиме и утилизировать небольшой диаметр кисти. Это тонкая работа, но полученный результат стоит того.
Заполнение с учетом содержимого
Теперь разберёмся с тем, как убрать надпись с картинки в Photoshop. Многие юзеры часто ищут ответ на данный вопрос. Указанную проблему можно решить при помощи двух инструментов: «Пипетка» и «Кисть». Увеличив часть картинки с ненужной надписью, выберите цвет фона пипеткой, а затем закрасьте буквы кистью. Чтобы изменения были максимально незаметными, работайте в пиксельном режиме, подбирая диаметр кисти, прозрачность и цвет фона. Самый простой вариант заключается в элементарной обрезке изображения. Выберите инструмент «Кадрирование» и выделите картинку так, чтобы ненужная надпись осталась чётко за линией выделения.
Чередуя «Кисть» и «Пипетку» нажатием клавиши Alt, закрашиваем надпись
Вот таким образом можно избавиться от лишних предметов на фото. Теперь вы сможете самостоятельно сделать любую фотографию идеальной. Пишите в комментариях, помогла ли вам эта статья, и делитесь своим мнением с другими пользователями относительно того, какой способ вы считаете наиболее эффективным и удобным.
Как выборочно стирать в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как выборочно стирать в Photoshop CS6
Автор: Барбара Обермайер
Ластик в Photoshop CS6 позволяет стирать части изображения цвету фона, прозрачности или даже тому, как ваше изображение выглядело ранее в сеансе редактирования. Есть три инструмента ластика — обычный ластик, волшебный ластик и ластик фона.Все три имеют общее всплывающее меню инструментов.
Ластики выглядят как настоящие ластики, вы не пропустите их. Но на всякий случай нажмите E, а затем Shift + E, чтобы переключаться между тремя инструментами.
Когда вы стираете пиксели, они исчезают. Ушел. Для блага. Перед тем, как использовать инструменты ластика, было бы разумно сделать резервную копию вашего изображения. Вы можете сохранить изображение как отдельный файл или как другой слой. Таким образом, если что-то пойдет не так, у вас есть страховка.
Инструмент «Ластик» позволяет стирать области изображения до цвета фона или до прозрачности.Выберите инструмент «Ластик», проведите пальцем через нужную область на изображении, и все готово.
Если изображение содержит только фон, вы стираете его до цвета фона. Если изображение находится на слое, вы стираете до прозрачности.
Кредит: © iStockphoto.com / Aleynikov Изображение # 5865097
Этот инструмент находится в той же категории, что и инструмент «Лассо». Это быстро; это просто, но у него ограниченное применение. Используйте его только для мелких доработок. Инструмент «Ластик» определенно не является инструментом, который можно использовать сам по себе для точного выделения.
Самая полезная функция инструмента «Ластик» — очистка масок каналов. Установите режим на Блок, увеличьте масштаб маски и очистите эти черные и белые пиксели.
Эти параметры на панели параметров управляют инструментом «Ластик»:
Режим: Выберите кисть, карандаш или блок. Когда вы выбираете «Кисть» или «Карандаш», у вас появляется доступ к панели выбора «Набор настроек кисти» слева от параметра «Режим».
Используйте раскрывающуюся панель выбора «Набор кистей» для выбора из множества размеров и стилей кисти.Блок имеет только один размер, квадрат 16 х 16 пикселей. Но поскольку размер блока остается постоянным, если вы увеличите масштаб, вы можете выполнить детальное стирание.
Непрозрачность: Укажите процент прозрачности стирания. Установки непрозрачности менее 100 процентов только частично стирают пиксели. Чем ниже значение параметра «Непрозрачность», тем меньше стирается изображение. Этот параметр недоступен в режиме блокировки.
Всегда используйте давление для непрозрачности, всегда используйте давление для размера: Если у вас есть чувствительный к давлению планшет для рисования, вы можете выбрать эти два параметра.В противном случае набор настроек кисти управляет непрозрачностью и размером.
Расход: Установите процент расхода при использовании режима кисти. Flow определяет, насколько быстро Photoshop применяет стирание, и это особенно удобно при использовании параметра Airbrush.
Аэрограф: При использовании режима «Кисть» нажмите кнопку, чтобы превратить кисть в аэрограф. С этой опцией, чем дольше вы удерживаете кнопку мыши нажатой, тем больше стирается.
Стереть в историю: Этот параметр позволяет вернуться к выбранному исходному состоянию или снимку на панели «История».Вы также можете удерживать Alt (Option на Mac), чтобы временно получить доступ к опции Erase to History.
Панель кистей: Щелкните переключатель, чтобы открыть всю панель кистей.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Решено: как удалить ВСЕ ненужные точки привязки в … — Сообщество поддержки Adobe
Здравствуйте, я пытался найти ответы на эту тему, но это было бесполезно …
В настоящее время у меня проблемы из-за того, что у меня слишком много точек привязки после «трассировки изображения» или «инструмента смещения пути».
1. Я хотел бы знать, есть ли способ СРАЗУ удалить ненужные точки. (например, несколько точек привязки на одной линии или дублированные точки на одной точке привязки)
— Я пробовал «Упростить», но это слишком сильно изменило картинку.
— Я пробовал «Удалить избыточные точки» при использовании «трассировки изображения», но получилось, как показано ниже:
2. Иногда кажется, что поиск пути делает дублированные пути. Есть ли способ узнать, что есть повторяющиеся пути ИЛИ стереть повторяющиеся пути ОДИН РАЗ?
Спасибо за то, что прочитали это сообщение, я надеюсь услышать от всех, у кого есть ответы на мои вопросы.
.Удалите ненужные элементы — объясните все справочный центр
Больше не бойтесь ошибаться, потому что Eraser Tool всегда рядом, чтобы помочь вам стереть ненужные элементы. На цифровом холсте объекты существуют слоями, а инструмент «Ластик» позволяет стирать только самые последние рисунки, все слои ваших творений или изображения, добавленные в ваш проект. Мы предлагаем вам три различных режима стирания:
Больше не бойтесь ошибаться, потому что Eraser Tool всегда рядом, чтобы помочь вам стереть ненужные элементы.На цифровом холсте объекты существуют слоями, а инструмент «Ластик» позволяет стирать только самые последние рисунки, все слои ваших творений или изображения, добавленные в ваш проект. Мы предлагаем вам три различных режима стирания:
Больше не бойтесь ошибаться, потому что Eraser Tool всегда рядом, чтобы помочь вам стереть ненужные элементы. На цифровом холсте объекты существуют слоями, а инструмент «Ластик» позволяет стирать только самые последние рисунки, все слои ваших творений или изображения, добавленные в ваш проект.Мы предлагаем вам три различных режима стирания:
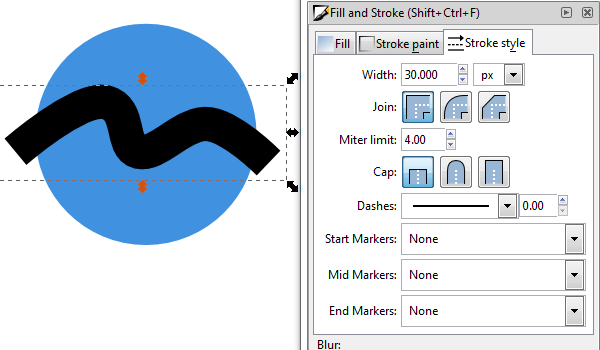
.Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Как использовать инструмент «Ластик» в Photoshop?
Определите, подходит ли ластик по сравнению с маской слоя или инструментом «Карандаш».
Выберите «Ластик», «Ластик для фона» или «Волшебный ластик».
Установите желаемый цвет фона.
Выберите размер / тип кисти и прозрачность.
Режим кисти имеет мягкие края.
Карандашный режим имеет резкие края.
Квадратный режим имеет форму квадрата, а не круга.
Flow определяет, насколько быстро применяется стирающий эффект.
Удерживая курсор, проведите пальцем по областям, которые хотите стереть.
Если вы хотите стереть до сохраненного состояния, щелкните левый столбец на панели «История» и выберите опцию «Стереть в историю».
Теперь, когда у нас есть основы, давайте рассмотрим более подробные и разнообразные способы получения максимальной отдачи от этого инструмента.В этой статье мы рассмотрим доступные функции и параметры, чтобы вы могли определить, какие из них лучше всего подходят для задачи, над которой вы работаете.
Что такое ластик в Photoshop
Photoshop имеет так много инструментов, что может быстро запутаться, какой из них следует использовать для достижения определенного эффекта или задачи. Вы, наверное, видели маленький ластик на панели инструментов и немного задумались о нем. Инструмент «Ластик» в Photoshop может пригодиться, но у него определенно есть подводные камни.
При выборе инструмента «Ластик» можно выбрать один из трех вариантов: «Ластик», «Ластик для фона» и «Волшебный ластик». Также имеется функция автоматического стирания при использовании инструмента «Карандаш».
Я собираюсь указать на различия между ними, чтобы помочь вам понять, какой из них вы, возможно, захотите использовать. Однако важно отметить, что инструмент «Ластик» — разрушительный инструмент. Это означает, что всякий раз, когда вы используете инструмент «Ластик», ваша работа будет постоянной.Невозможно вернуть его, если вы постоянно не говорите Photoshop «Отменить». Если вы поймете, что совершили ошибку уже после сохранения, вам, вероятно, придется начинать заново. Думайте об инструменте «Ластик» как о настоящем ластике. Если стереть что-то в реальном мире, ничего не останется.
Вы можете задаться вопросом, как избавиться от нежелательных вещей в своем имидже, если вы не хотите работать разрушительно. Это так же просто, как добавить маску слоя к слою, который вы хотите изменить, и использовать инструмент «Кисть», чтобы замаскировать то, что вы хотите скрыть.Вы сможете быстро исправить любые ошибки, используя маску слоя. Маска слоя также показывает, что замаскировано. Если использовать обычную кисть и маску с черным, можно добиться того же эффекта, что и при использовании инструмента Ластик.
По крайней мере, к концу этой статьи вы должны понять, что, хотя инструмент «Ластик» кажется полезным, то, что вы можете с ним делать, можно воспроизвести более эффективными способами, например, с помощью маски слоя. Дублирование слоя, над которым вы работаете, необходимо, если вы планируете по-прежнему использовать инструмент «Ластик», на всякий случай, если вам нужно будет начать все сначала.
Ластик
Щелкните инструмент Ластик.
Выберите цвет фона, который вы хотите использовать вместо существующего фона или слоя с заблокированной прозрачностью.
Выберите между режимами кисти, карандаша и блока в соответствии с желаемым эффектом. Кисти круглые с мягкими краями, карандаши больше похожи на нарисованные линии, а блоки — это квадраты с твердыми краями.
При использовании режимов кисти или карандаша вам нужно будет установить прозрачность и поток на панели инструментов параметров.Непрозрачность означает, насколько полностью вы хотите стереть пиксели. Например, 100% непрозрачность удалит полностью, а меньшие значения только частично сотрут пиксели.
Удерживая курсор, перетащите его по областям, которые нужно стереть.
Инструмент «Ластик» — это, по сути, кисть. Вы можете изменить размер, жесткость и интервал, как и любую другую кисть. Вы также можете изменить режим с кисти на карандаш или блок. Однако вместо того, чтобы рисовать пиксели вашего изображения, Ластик удаляет ненужные пиксели.Эти пиксели теперь стираются безвозвратно, и их можно вернуть к жизни только с помощью «Отменить».
Будет выглядеть так, как будто вы на самом деле рисуете фоновым цветом, даже если думаете, что стираете, если только вы не удалите блокировку фонового слоя. Снимите блокировку со своего слоя, чтобы вы могли его скрыть, и тогда вы увидите узор в клетку внизу. На изображении ниже я не разблокировал слой, поэтому мы видим белый цвет там, где ожидаем увидеть узор в клетку.
Теперь, когда я разблокировал слой (двойным щелчком по нему), я могу вернуться и использовать ластик, чтобы добраться до шаблона в клетку.
Кроме того, если вы продублировали слой, над которым работаете, убедитесь, что вы также скрыли дублированный слой, иначе вы не увидите эффекта Ластика. Горячая клавиша инструмента «Ластик» — «E».
Ластик для фона
Перейдите на панель «Слои» и выберите слой, содержащий области, которые вы хотите стереть.
Удерживая инструмент «Ластик», выберите «Ластик для фона», когда появится меню.
Выберите кисть и настройте размер, жесткость, угол, округлость и интервал.
Выберите режим пределов
Непоследовательный стирает образец цвета везде, где он появляется под кистью.
Непрерывный стирает выбранный цвет в связанных областях.
«Найти края» стирает связанные области, содержащие образец цвета, и сохраняет форму краев.
Выберите уровень допуска, перетащив ползунок. Высокий допуск стирает более широкий диапазон цветов, чем низкий допуск, который ищет цвета, очень близкие к цвету образца.
Выберите «Защитить цвет переднего плана», чтобы избежать ошибочного стирания цветов переднего плана.
Выберите вариант отбора проб
Параметр «Непрерывный» будет брать образцы цветов все время, пока вы перетаскиваете ластик.
Once удалит только цвет, на котором вы щелкнули первым.
Образец фона удалит все области, содержащие цвет фона.
Инструмент «Ластик для фона» отличается от инструмента «Ластик».Как только вы щелкнете мышью, инструмент и курсор изменится на круг со знаком + посередине. По умолчанию инструмент «Ластик для фона» работает путем выборки цвета, который находится непосредственно под знаком + в центре круга. Таким образом, Photoshop сотрет весь этот цвет, который попадает в больший круг. Даже если круг простирается до той части изображения, которую вы не хотите стирать, Photoshop не сотрет его, если маленький + не коснется другого цвета. На изображении ниже я случайно наехал на щенка знаком + с помощью ластика для фона.Если значок + попадет на щенка, он сотрет его, так как он постоянно производит выборку пикселей и цветов.
Обратите внимание, как он довольно хорошо стирает вокруг его ушей перед несчастным случаем. Помните, поскольку я щелкал и перетаскивал то, что было стерто на изображении, все, что было удалено, — это только одно действие. Чтобы исправить ошибку на макушке щенка, мне придется исправить все, что я сделал до сих пор.
Параметры ластика фона
Первый вариант — изменить размер «кисти».
Второй вариант (который начинается с двух пипеток с градиентом ниже) позволяет вам выбрать, хотите ли вы, чтобы Background Eraser работал непрерывно, однократно или через образец.
Непрерывный — это то, что было использовано с изображением щенка. Непрерывный вариант очень хорошо работает, когда вы пытаетесь стереть разноцветный фон.
Once сотрет цвет, который вы указали при нажатии. Где бы вы ни нажали +, это цвет, который Photoshop сохранил и знает, что нужно стереть, когда вы начинаете перемещать круг по изображению.
Параметр «Образец фона» позволяет назначить образец цвета фона в палитре «Инструменты», а затем «Ластик фона» удалит только этот цвет.
Следующий раздел — «Пределы», в котором есть три параметра: «Смежные», «Несмежные» и «Найти края».
Непрерывный стирает только те пиксели, которые касаются пикселя под знаком +. Если вам нужно стереть что-то, что имеет препятствия, например волосы или ветки, вариант «Смежный» может разочаровать.
Параметр «Несмежный» удалит все пиксели, соответствующие цвету, который вы удаляете, даже если они не находятся в той же области, что и +.
Find Edges работает так же, как и звучит, стирает до найденных краев.
Допуск — это следующий раздел в параметрах ластика фона. Все это означает, что чем выше параметр «Допуск», тем больше вариаций выбранного цвета удалит Photoshop. Если цвет вашего фона похож на тот, который вы не хотите стирать, тогда вам потребуется низкий допуск.Хорошая практика — начинать с более низкого уровня и в любом случае продвигаться вверх.
«Защитить цвет переднего плана» позволяет выбрать цвет переднего плана в палитре «Инструменты», а затем Photoshop защитит этот цвет при стирании. Если то, что вы пытаетесь защитить, похоже на фон, но отличается лишь на несколько оттенков, тогда следует установить флажок «Защитить цвет переднего плана».
Волшебный ластик
Выберите инструмент «Волшебный ластик» на панели инструментов.
Выберите значение допуска. Высокая толерантность стирает большое количество цветов, а низкая толерантность стирает цвета, похожие на тот, который вы выбрали.
Выберите «Сглаживание» для получения гладких краев.
Установите или снимите флажок «Смежные» в зависимости от того, хотите ли вы стереть только соединяющиеся пиксели или все похожие пиксели.
Выберите «Образец всех слоев», чтобы просмотреть образец стертого цвета из видимых слоев.
Выберите и установите непрозрачность.
Щелкните ту часть слоя, которую хотите стереть.
Инструмент «Волшебный ластик» работает аналогично инструменту «Волшебная палочка» в том, что он выделяет большую область на основе контраста в пикселях. Фактически, Magic Eraser работает точно так же, как инструмент Magic Wand, а затем удаляет его. Использование Magic Eraser кажется достаточно простым. Все, что вам нужно сделать, это щелкнуть там, где вы хотите что-то удалить, и Photoshop удалит все пиксели в этой области, которые имеют цвет того, что вы щелкнули.
На изображении выше я один раз щелкнул мышью по красному фону при использовании Magic Eraser, и вот результат. Обратите внимание, что это прерывистый выбор, который по-прежнему оставляет небольшую красную границу вокруг кружки. На изображении ниже представлена неизмененная версия кофейной кружки, чтобы вы могли видеть весь красный цвет, который не удалил Photoshop.
Следует отметить, что вы не можете использовать инструмент «Ластик» на смарт-объекте, если изображение не преобразовано в растровое.
Pencil Tool — Функция автоматического стирания
Назначьте цвета фона и переднего плана.
Щелкните инструмент «Карандаш».
Выберите параметр «Автоматическое стирание» на панели инструментов.
Перетащите инструмент на изображение, где вы хотите нарисовать цвет фона или переднего плана.
При использовании функции «Автоматическое стирание» инструмента «Карандаш» она позволяет закрашивать цветом фона области, которые в настоящее время являются цветом переднего плана.
Имейте в виду, что если центр курсора находится над цветом переднего плана, когда вы начинаете перетаскивать инструмент «карандаш» по нему, тогда область будет стерта и появится как цвет фона. Однако, если центр курсора находится над областью, которая не содержит назначенного цвета переднего плана, эта область будет окрашена в цвет переднего плана.
Как использовать инструмент «Ластик для фона» в Photoshop CC 2020
Вы хотите удалить ненужные области с изображения? Например, хотите удалить сложный фон, такой как волосы, мех, деревья? Что ж, выбираем фоновый ластик в Photoshop.
Не обманывайтесь названием инструмента. Это потому, что Photoshop не имеет ничего общего с фоном изображения, поскольку не знает, что такое фон изображения. Удалить необходимую часть изображения легко с помощью инструмента «Ластик для фона».
Давайте начнем с этого урока о том, как использовать инструмент «Ластик для фона» в Photoshop и его преимущества.
Процесс стирания фона в Photoshop
Ластик — один из наиболее часто используемых инструментов Photoshop.Когда вы собираетесь стереть или удалить раздел, этот инструмент может оказаться полезным.
Вы можете найти эти инструменты на левой панели инструментов. У него есть 3 разных варианта.
- Инструмент «Ластик»
- Инструмент «Ластик для фона»
- Инструмент «Волшебный ластик»
Кроме того, панель управления размером инструмента будет видна после выбора любого из этих 3 параметров. Это позволит вам изменить размер кисти, рисунок кисти и многое другое.
Давайте узнаем, как стать мастером фотошопа по стиранию платы за проезд.
Глядя на область панели инструментов, вы не найдете инструмент «Ластик для фона», потому что он скрыт в обычном инструменте «Ластик» в Photoshop. Перейдите в Eraser Tool, нажмите правую кнопку (для Windows) или Ctrl-клик (для Mac) . Появится всплывающее меню, в котором выберите инструмент.
После того, как вы выберете инструмент «Ластик для фона», ваш курсор сменится на круг с перекрестием в центре.
Регулировка размера кисти
Инструмент «Ластик фона» — это действительно кисть, похожая на другие инструменты кисти, доступные в Photoshop.Дав команду на клавиатуру, вы можете легко настроить размер кисти. Если вы хотите уменьшить размер кисти, продолжительное нажатие [( клавиша левой скобки ) или] ( клавиша правой скобки ) позволит вам получить кисть большего размера. Нажмите клавишу Shift, чтобы контролировать твердость краев. Вы получите более мягкую кромку, постоянно нажимая Shift + левая скобка ( [) и Shift + правая скобка (] ), чтобы получить более жесткие края.
Использование более жестких краев очень полезно, потому что более мягкие края создадут несколько фоновых артефактов.
Прежде чем мы приступим к практической работе, мы изучим основы инструмента «Ластик фона». В этом разделе вы узнаете, как работает этот инструмент. Ниже я взял изображение модели на сером фоне.
На панели слоев изображение располагается на фоновом слое.
Теперь предположим, что мы хотим удалить серый фон, не влияя на волосы.Photoshop дает образец цвета прямо под перекрестием в середине круга — инструмент «Ластик для фона» работает следующим образом. Вокруг перекрестия есть большой круг — он представляет область, в которой Photoshop удалит пиксели. Внутри круга, если есть какие-либо пиксели, которые выравниваются с цветным пикселем непосредственно под перекрестием, пиксель будет удален.
Итак, чтобы убрать серый фон, наведите курсор на черные волосы. И просто переместите его по столбцу, чтобы убедиться, что центр прицела находится прямо на черных волосах.
Когда вы нажимаете правую кнопку, выбираются серые цвета под перекрестием, и перекрестие стирает все совпадающие серые пиксели в диапазоне большего круга.
Итак, чтобы удалить больше серого цвета, не отпускайте правую кнопку и перетаскивайте перекрестие в разные части серого цвета bg. Вы заметите один удивительный факт: даже если больший круг перейдет к черным волосам, никакого эффекта с ним не произойдет.Это означает, что перекрестие удаляет только пиксели серого цвета. Таким образом, удаление серого цвета в углах и краях становится намного удобнее. Перекрестие будет продолжать удалять серый цвет, пока вы не переместите перекрестие изнутри серой области.
Но вы должны быть предельно осторожны с одной вещью: не наводите прицел на черную область. Перекрестие примет пиксели черного и начнет стирание.
Однако есть решения для этой ошибки.Чтобы исправить ошибку, Ctrl + Z ( для Windows ) или Command + Z ( для Mac ) позволит вам решить проблему. Если вы допустили несколько ошибок, то несколько раз нажмите Command + Option + Z ( для Mac, ) и Ctrl + Alt + Z ( для Windows, ).
Как только вы проверите узор шахматной доски; вы найдете там изображение, которое я удалил. Фактически, Photoshop показывает прозрачность следующего слоя, но если вы часто используете Photoshop, вы можете думать о том, что происходит! Несколько минут назад мы нашли мое изображение в фоновом слое.Photoshop использует другой способ обработки фоновых слоев, чем обычные слои.
Но вы не можете удалить пиксели, потому что фоновый слой не поддерживает прозрачность.
Подробнее о создании прозрачного фона:
Как удалить фон с изображения в PowerPoint
Удаление фона с помощью инструмента «Волшебная палочка» Photoshop — пошаговое руководство
Как сделать фон прозрачным в Photoshop
Теперь вы можете подумать об одном вопросе: «Как тогда вы удалили пиксели?» Вы использовали для этого какие-либо дополнительные стратегии?
Ответ — НЕТ.Логика в том, что Photoshop знает, что я собираюсь делать. Вот почему Photoshop изменил фоновый слой на нормальный слой, чтобы я мог удалить пиксели. А на панели «Слой» нормальный слой называется «0». Это не что-то принципиально важное, но немного интересный факт о Photoshop. Узнать о том, как работает этот процесс, всегда здорово.
Теперь мы начнем создавать учебное пособие по тому, что мы уже узнали, и поработаем над реальным примером инструмента ластика фона.
Я буду использовать изображение подсолнуха с голубым небом в качестве фона изображения. Использование фонового ластика для этого изображения будет немного сложным, так как я хочу, чтобы подсолнух оставался нетронутым. Это означает, что мне нужно держать прицел подальше от подсолнечника и аккуратно работать с небом.
Например, если я не могу отвести перекрестие от лепестка и по ошибке переместить его на лепестки, изображение будет выглядеть, как показано ниже. Photoshop возьмет цвет лепестков в качестве образцов и начнет удалять цвет лепестков.
В этом случае, чтобы вернуться к последнему шагу, нажмите Ctrl + Z (для Windows) или Command + Z (для Mac). Как только вы дойдете до последнего шага, начните снова удалять цвет неба.
До сих пор мы узнали, что фоновый ластик с перекрестием берет цвет в качестве образца, который идет прямо под ним. И он удаляет тот же цвет, который находится внутри границы большего круга. Более того, когда под перекрестием оказывается другой цвет, он принимает этот цвет за новый образец и начинает стирать те же пиксели.
Прежде всего рабочий процесс — это основная информация фонового ластика. На самом деле, это не единственное поведение этого инструмента. Итак, как изменить поведение этого инструмента? Мы тоже научимся этому, и для этого нам нужно будет начать работать в панели параметров.
Варианты отбора проб
Вы могли заметить, что после выбора инструмента на панели параметров и в верхней части экрана отображаются различные параметры для настройки поведения инструмента.
Наиболее важное поведение, которое мы можем легко изменить, — это процесс выбора образца цвета прицела.
На панели параметров вы найдете 3 различных значка параметров выборки. Иконы
- Непрерывный (расположен слева)
- Один раз (посередине)
- Образец фона (справа)
Из трех приведенных выше вариантов выборки вы можете в основном изменить значки Непрерывный и Один раз.
По умолчанию Photoshop выбирает непрерывные значки. По этой причине, когда вы перемещаете курсор перекрестия, инструмент выбирает цвет, который идет под перекрестием.В результате инструмент начинает стирать зеленый цвет, когда перекрестие ошибочно проходит поверх зеленого цвета, в то время как я стирал синий цвет вначале.
Однако наилучшие результаты дает вариант «Непрерывная выборка», когда вам нужно будет удалить фон, состоящий из нескольких цветов.
Но что делать, если цвет фона не сильно меняется? На этом этапе лучше всего работает вариант однократной выборки. Щелкните значок Once (посередине), чтобы активировать его.
Из названия самой опции вы можете понять, что опция Once означает, что Photoshop будет выбирать образец цвета только один раз и никогда не изменится, когда другой цвет окажется под курсором перекрестия вместо выбранного цвета образца.
Это означает, что даже если вы случайно переместите курсор перекрестия на область черного цвета, выбрав серый цвет в качестве образцов, Photoshop не удалит черный цвет. Eraser Tool никак не повлияет на черный цвет.
На изображении ниже показано то же самое. При выборе параметра «Один раз» Photoshop игнорирует подсолнух, даже когда я перемещаю курсор перекрестия над лепестками. Это происходит потому, что вы изначально выбрали голубое небо в качестве образца цвета.
Иногда вы можете столкнуться с проблемами при наведении курсора на цвет, который вы хотите стереть. Чтобы избежать проблем, вы должны выбрать параметр «Образец фона», расположенный справа.
При выборе параметра «Образец фона» не забудьте выбрать параметр «Образец цвета фона».Эта опция позволит вам выбрать цвет, и при выборе цвета вам нужно будет быть максимально избирательным.
Почему? Вы поймете всю цель снизу.
Выберите цвет, похожий на текстурированный цвет, который вы хотите стереть. Даже не волнуйтесь, если выбран неправильный цвет. Изменив значение допуска на панели параметров, вы можете максимально подобрать цвет.
Пределы
Без «Ограничений» учебник по инструменту «Фоновый ластик» останется незавершенным.Во-первых, узнайте об ответственности опции Limits. После того, как вы сообщите Photoshop о цвете, который хотите стереть, пределы сообщают вам о положении совпадающих цветных пикселей, чтобы вы могли удобно их стереть.
Пределы имеют 3 варианта.
смежные
Несмежные
Найдите края
Настройка Photoshop по умолчанию — «Непрерывный». Когда вы перемещаете курсор в виде перекрестия над областью, перекрестие физически касается пикселей под ним.И Photoshop удаляет только эти пиксели. Таким образом, при работе с перекрестием вы не сможете удалить пиксели голубого неба, расположенные под ветвями и листьями.
Итак, что мы можем сделать?
Простой ответ: выберите «Найти края». Это поможет вам удалять пиксели более точно, чем смежные, и сохранит плавные края. Однако вам может не потребоваться использовать его при работе с листьями. Но если вам нужно стереть небо по краю здания, где гладкие края играют жизненно важную роль, Find Edges даст вам лучший результат.
На изображении всегда есть изолированные области. И вы не можете использовать в этих областях ни примыкание, ни поиск ребер. Что ж, выберите для этого параметра Discontiguous.
Итак, в чем заключается ответственность функции Discontiguous?
Эта функция помогает найти совпадающие пиксели образца цвета, и Photoshop может удалить эти совпадающие пиксели из любой точки изображения. Даже если перекрестие не касается совпадающего пикселя, Photoshop продолжает удалять эти совпадающие пиксели.Итак, с выбранными объектами Discontiguous вы можете удалить любую часть неба, которая проходит сквозь лепестки и подсолнухи.
Теперь, к сожалению, возникает одна проблема. Давайте увеличим изображение. Вы обнаружите, что вокруг лепестков и подсолнухов все еще есть более темные серые области. Чтобы увидеть цвет, сделаем фон полностью черным. Это означает, что с выбранной опцией Discontiguous лепестки и подсолнухи все равно требуют небольшого толчка, чтобы получить наилучший результат от этого инструмента.
На этом этапе появляется опция Tolerance. Давайте рассмотрим этот вариант в следующем разделе.
Допуск
Background Eraser Tools Третья основная функция — «Допуск», которая позволяет вам различать цвет пикселя и выбранный цвет, чтобы Photoshop мог стереть совпадающий цвет пикселя. Итак, где находится функция Tolerance? Вы найдете его на панели параметров справа от параметра «Лимиты».
50% — значение допуска по умолчанию.И это значение — хороший стартовый уровень. Но желательно установить уровень допуска для нижней части объекта, а цвет фона слишком похож. При выборе более высокого значения допуска разница между параметрами цвета объекта и фона слишком велика.
На этом изображении разница между цветом неба и цветом листьев большая. Итак, я установлю значение допуска 70%. Теперь щелкните любую область голубого неба, которая будет выбрана в качестве цвета образца.Поскольку я выбрал высокое значение допуска, вы наверняка получите лучший результат с инструментом Background Eraser Tool.
Защита цвета переднего плана
И, наконец, если вы видите, какие настройки допуска применяются, вы не можете увидеть ластик фона для удаления фона изображения, за исключением части изображения. Пришло время использовать защищенный цвет переднего плана.
Поскольку он выключен, вы должны включить его, щелкнув поле галочки.
Когда вы включаете защищенный цвет переднего плана, эта функция выбирает изображение из изображения и устанавливает его в качестве нового цвета переднего плана. Таким образом, цвет будет защищен, и курсор-перекрестие никогда его не сотрет.
Давайте посмотрим на изображение ниже. Цвет фона и предмета здесь очень похожи. В результате Background Eraser может неохотно стереть небольшую часть цвета объекта вместе с цветом фона.
Чтобы решить эту проблему, отменим предыдущий шаг.Итак, нажмите Ctrl + Z (для Windows) или Command + Z (для Mac). И щелкнув внутри флажка, включите параметр Цвет переднего плана.
Теперь нажмите и не отпускайте клавишу Alt (для Windows) или Option (для Mac), чтобы выбрать образец цвета.
В настоящее время вы переключитесь на инструмент «Пипетка». Затем нажмите на один из цветов, чтобы выбрать цвет образца. Теперь выбранный вами образец цвета будет защищен с помощью Photoshop.
Чтобы убедиться, что выбранный вами образец цвета выбран в качестве нового цвета переднего плана, посмотрите на параметр образца, расположенный в нижней части панели «Инструменты». Вы обнаружите, что новый цвет переднего плана изменится на выбранный вами цвет.
Поскольку цвет цветка не защищен, перетащите курсор в виде перекрестия по всему месту цветов, ластик фона сотрет только фон, и на этот раз вы получите лучший результат. Цвет цветка останется неизменным, а Photoshop сотрет цвет неба.
Рекомендуется отключить параметр «Цвет переднего плана» после завершения работы с инструментом. В противном случае вы будете удивлены нежелательным результатом, когда в следующий раз воспользуетесь инструментом Background Eraser Tool.
Итак, мы изучили всю сопутствующую информацию и основы инструмента «Ластик фона»; мы перейдем к полному руководству по использованию этого инструмента.
Инструмент работает лучше всего, когда требуется очистить фон изображения.
Давайте рассмотрим пошаговый процесс.
Шаг 01: Выбор инструмента «Ластик для фона»
Перейдите на панель инструментов Photoshop и выберите инструмент «Ластик для фона». Раскройте инструмент с помощью инструмента «Ластик», поскольку он остается скрытым за инструментом «Ластик»; просто нажмите на инструмент «Ластик» и удерживайте его, пока он не выйдет наружу.
Шаг 02: Настройки ластика
Убедитесь, что фоновый слой продублирован, как показано на изображении выше.Также щелкните значок глаза, чтобы сделать нижний слой невидимым.
Теперь перейдите на панель параметров и выберите круглую жесткую кисть. В зависимости от желаемого размера выбирайте размер кисти.
Для изображения, над которым мы работаем, выберите настройки, как показано ниже.
Выборка> Непрерывный
Пределы> Найти края
Допуск> 50%
Шаг 03: Стирание фона
Этот шаг предназначен для стирания фона.Края объекта будут обнаружены автоматически. Выбирайте кисть меньшего размера, работая со сложными углами.
Шаг 04: Тонкая настройка
Чтобы получить отличный результат, необходима точная настройка инструмента «Ластик фона», поскольку он также имеет несколько недостатков.
На этом изображении цвет фона и объекта очень похожи. Как обсуждалось выше, чтобы решить эту проблему, нам нужно будет использовать параметр «Защита цвета переднего плана». Используя эту опцию, вы можете удобно настроить изображение.
Бонусное руководство
Считаете ли вы, что инструмент «Ластик для фона» — единственный способ удалить фон? Нет. Мы узнаем больше альтернативных вариантов стирания фона изображения.
ИнструментPhotoshop Pen и Quick Selection Tool помогут вам в решении этой задачи.
В этом разделе обсуждается подробный процесс удаления фона изображения с помощью инструментов «Перо» и «Быстрое выделение».
С простыми объектами лучше всего работает Photoshop Pen Tool.
Шаг 01: Открытие инструмента «Перо»
Инструмент «Перо» расположен на панели инструментов (слева). Или нажмите комбинацию клавиш «P.»
Шаг 02: Рисование контура
Щелкните любой край объекта. Таким образом, вы создадите первую точку привязки. Затем щелкните другой край, чтобы создать еще одну точку привязки. Для точки привязки прямой линии все, что вам нужно сделать, это щелкнуть по ней. А для изогнутой линии сначала щелкните, а затем перетащите ее на дугу.Построение линий вокруг кривых и краев станет легким после этого.
Не забудьте нажать Alt (для Windows) или Option (Mac) в последней точке линии привязки.
После того, как вы нажмете «Option» или «Alt», точка привязки будет сброшена, и вы снова сможете создать новую прямую линию.
Вначале вам потребуется немного практики, чтобы привыкнуть к этому. Вы сможете двигаться быстрее, если познакомитесь с ним.Пока вы не закончите создание контура вокруг объекта, продолжайте следовать тому же процессу.
Щелкните первую точку привязки; как только вы доберетесь туда, путь автоматически закроется.
Шаг 03: Преобразование пути
Перейдите в окно «Пути» (справа от окна «Слой») и щелкните значок «Загружает путь как выделенный».
Шаг 04: Удаление фона в Photoshop
Теперь вы можете удалить фон несколькими способами.
Перейдите на панель параметров и нажмите «Выбрать», а затем выберите «Инверсия». Наконец, нажмите клавишу удаления. Кроме того, для Windows нажмите Ctrl + Shift + I, а для Mac — Cmd + Shift + I.
Вы также можете перенести предмет на новое наслоение, скопировав его. Для Windows нажмите Ctrl + J , а для Mac Cmd + J .
Вот и все, объект изолирован, а фон удален.
Вы можете многое делать с помощью инструмента быстрого выбора.И этот инструмент дает лучший результат, когда у вас будет контрастный объект и фон.
Шаг 01: Выбор инструмента
Перейдите на левую панель инструментов и выберите инструмент быстрого выбора. Нажатие клавиши быстрого доступа «W» позволит вам выбрать инструмент.
Убедитесь, что в верхнем меню выбрано «Добавить в выбор». В результате выбор различных частей объекта станет простым, и они будут объединены в один выбор.
Шаг 02: Создание выбора
Теперь приступим к выбору.Вы можете выбрать фон или тему; Похожие значения тона будут автоматически выбраны Photoshop.
Шаг 03: Обработка кромок
Чтобы использовать уточнение кромок, нажмите кнопку «Выбрать и замаскировать». Появится новое окно. Photoshop покажет вам результат в виде предварительного просмотра.
Окно «Уточнить край» имеет предварительно выбранный фон. Чтобы убрать недостатки, вы можете выбрать любой из цветов фона. Было бы неплохо, если бы не было различий между фоном и похожим цветом предмета.
Затем перейдите в главное меню и выберите размер кисти. Мы выбрали размер кисти 45.
Кисть позволит вам удалить недостатки, закрашивая края области выделения. Хорошо то, что когда вы рисуете, Photoshop автоматически настраивает выделение. Эта опция очень полезна при выборе волос, меха или листьев.
Шаг 04: Удаление фона
Повторите процесс, аналогичный шагу 04 из «Как удалить фон с помощью инструмента« Перо ».”
Целью использования инструмента «Ластик для фона» является удаление фона или добавление нового. Фотографы или фотошоперы используют эту технику, чтобы полностью сфокусироваться на объекте.
С удалением фона изображения и добавлением нового изображения выходят на совершенно новый уровень. Давайте посмотрим на преимущества использования этого инструмента.
- Каждый владелец электронного бизнеса хочет придать своему продукту аутентичный и надежный вид. С помощью ластика для фона вы можете удалить фон или любые недостатки.В результате изображение получает дополнительную ценность. Вы также можете добавить соответствующий фон, удалив нерелевантный. Это придаст зрителю профессиональный вид.
- Рука фотографа может дрожать при съемке изображения. И каждый начинающий фотограф сталкивается с этой распространенной проблемой. Из-за этой проблемы фон изображения может выглядеть шатким. В результате изображение выглядит тусклым. Чтобы придать тусклому изображению потрясающий вид, удаление фона — отличный вариант, и вы можете добиться этого с помощью инструмента.Изображение станет более привлекательным, когда фон будет удален инструментом.
- Ластик широко используется для стирания фона, и это один из лучших методов. Инструмент обеспечивает безупречный фоновый вид.
- Удаление фона с помощью инструмента «Ластик для фона» — это простой процесс. Этот метод полезен, когда вам нужно в кратчайшие сроки удалить фон со многих изображений. Вы также можете добавить профессиональный фон в изображение с помощью техники удаления белого фона.
- Часто цвет фонового изображения и цвет объекта не совпадают. На этом этапе очень полезен инструмент, чтобы придать им одинаковый цвет. Вы можете легко выполнить эту задачу, выполнив простой процесс работы с этим инструментом.
На данный момент мы изучили множество методов и процессов использования инструмента «Ластик для фона». Ниже я делюсь кратким изложением этого урока.
- Инструмент «Ластик фона» — это полезный инструмент Photoshop, позволяющий по-новому взглянуть на ваше изображение.
- Щелкните правой кнопкой мыши (для Windows) или , удерживая нажатой клавишу «Control» (для Mac) на панели инструментов Стандартный инструмент ластика, появится новое меню и выберите Инструмент «Ластик для фона».
- Перекрестие и середина курсора кисти должны оставаться в одной и той же точке. Прицел указывает на стертый цвет. Таким образом, перекрестие выберет его как образец цвета. Теперь, удерживая нажатой кнопку мыши, перетащите перекрестие на изображение. Соответствующий цвет будет удален, если курсор совпадет с какими-либо пикселями.И непревзойденный цвет с образцом останется неизменным.
- Поведение инструмента «Ластик для фона» управляется параметрами выборки, расположенными на панели параметров.
- Когда вы перемещаете курсор, Photoshop выбирает образец цвета под перекрестием после выбора параметра «Непрерывный».
- Одна опция поможет вам, когда вам нужно выбрать только исходный цвет. При выборе этого параметра никакой другой цвет не будет удален, кроме исходного цвета.
- Образец фона удалит совпадающие пиксели текущего цвета фона.
- Функция ограничения панели параметров позволяет Photoshop определять пиксели для удаления.
- Непрерывная функция Photoshop заключается в удалении пикселей в тех местах, где пиксели физически соприкасаются под перекрестием.
- Функция разделения удаляет все пиксели, которые совпадают с образцом цвета, когда перекрестие перемещается по цвету.
- Функция «Поиск ребер» работает так же, как «Непрерывный», но помогает получить гладкие края. Также убирает несовершенства краев.
- Допуск ограничивает, насколько цвет пикселя может отличаться от цвета, взятого из образца Photoshop, для его удаления.Если цвет фона и объекта менее различен, выберите меньшее значение допуска. А когда разница в цвете больше, выберите более высокое значение допуска.
- Если вы не хотите удалять текущий цвет переднего плана, выберите параметр «Защитить цвет переднего плана».
- Чтобы отменить любую ошибку в Инструменте, нажмите Ctrl + Z (для Windows) или Command + Z (для Mac).
Часто задаваемые вопросы об инструменте «Ластик для фона» в Photoshop
Для чего нужен ластик?Если вам нужно стереть какие-либо активные части или выделение, можно использовать ластик.Это может быть эффективным при работе с многослойными изображениями, поскольку нижние слои отображаются при удалении верхнего слоя.
Почему мой инструмент ластик Photoshop недоступен?Убедитесь, что ни один из ваших активных выборов не сделан. Также убедитесь, что вы работаете только с активным слоем, а другой слой выключен.
Что такое ластик?Ластик работает как кисть и удаляет пиксели, когда вы перемещаете его в другую часть изображения.Пиксели станут прозрачными.
Я не могу найти инструмент «Ластик для фона». Где это?Нажмите на инструмент «Ластик» и некоторое время не отпускайте кнопку мыши. Появится новое меню, и вы найдете инструмент «Ластик фона» в новом меню.
Это был долгий урок. Благодарим за терпение при чтении этой статьи.
Надеюсь, это руководство даст вам четкое представление об использовании этого инструмента «Ластик» и различных фоновых процессов ластика.Инструмент «Ластик для фона» имеет несколько опций, которые позволяют пользователю эффективно удалять фон и получать потрясающие фотографии.
Выберите простое изображение для практики. Все требует практики, чтобы стать мастером в этом деле, и Background Eraser Tool Photoshop также не исключение.
Вы можете прочитать:
Как сгладить края в Photoshop — Пошаговое руководство
Изменение цвета изображения в Photoshop CC 2020 –07 Уроки
Уроки Photoshop — Основы работы со слоями Photoshop
Учебное пособие по использованию инструмента «Перо» в Photoshop | Создание обтравочного контура
Как использовать инструмент «Ластик» в Photoshop
Что такое ластик?
Когда вы начинаете проект в Photoshop, в исходном изображении могут быть элементы, которые вам не нужны.На заднем плане может быть неуклюжая фигура, логотип, который нужно удалить, или любой другой недостаток, который нужно просто исчезнуть. В этом случае вы, вероятно, воспользуетесь инструментом «Ластик».
Как по волшебству!
Этот инструмент, очень похожий на классический ластик для розового карандаша, который вы использовали в начальной школе, служит для стирания элемента с вашей работы. Если вы используете изображение с фоновым слоем, Ластик вернет этот слой к выбранному цвету фона. Если вы измените фоновый слой на обычный слой, Ластик полностью избавится от пикселей, оставив вам чистый прозрачный лист, готовый для дальнейшего редактирования.
Маленькие детали
Ластик имеет функции, аналогичные инструментам кисти в Photoshop, с которыми вы, возможно, уже знакомы. Вы можете изменить размер кисти, чтобы лучше отображать мелкие детали или крупные элементы; есть даже настройка карандаша для очень мелких ошибок. Вы также можете изменить непрозрачность Ластика, что позволяет сохранить часть пигмента на слое или полностью удалить его.
Extras, Extras!
Этот инструмент также имеет пару дополнительных ластиков.Фоновый ластик сотрет области изображения, соответствующие выбранному фону. Этот инструмент может быть немного привередливым, потому что он основан на постоянной выборке фоновых цветов, поэтому не бойтесь экспериментировать, чтобы понять его.
Волшебный ластик дает вам немного больше свободы при стирании оттенков. Выбрав этот инструмент, вы можете избавиться от всех пикселей определенного оттенка, что упростит редактирование файла, если вы хотите изменить цветовую схему. Это отличный инструмент для избавления от больших участков одного определенного цвета.
стирать или не стирать?
В некоторых случаях покупатели фотографий могут предпочесть инструмент «Маскирование» вместо «Ластик». Инструмент «Маскирование» легче отменить, но инструмент «Ластик» хорошо подходит для проектов с частями или слоями, которые вы хотите полностью удалить. Например, вы хотите сохранить образ манекенщицы, выставляющей напоказ свои вещи, но вам не нужны подиум или зрители. Фоновый ластик может помочь избавиться от всего, что вам не нужно, чтобы вы могли сосредоточиться на важных элементах.Затем вы можете очистить все обычным ластиком.
Этот инструмент может быть полезен и для более математического редактирования. Если вы работаете с изображением с острыми углами или геометрическими формами, Ластик работает под углом 90 градусов для фотошопинга, который требует большей структуры.
Для получения дополнительных советов и рекомендаций по использованию ластика обязательно посмотрите наше видео.
Photoshop 101 — Ластик
Photoshop 101 — Ластик | Джордж ОрнбоПоследнее обновление
Распространенной задачей Photoshop является полное удаление пикселей из изображений.Инструмент «Ластик» предлагает несколько методов для достижения этой цели.
Расчетное время чтения: 3 минуты
Оглавление
Удаление частей изображений
Совет: ярлык для инструмента «Ластик» — E.
Часто вам нужно удалить части изображения или стереть разделы. Это просто сделать с помощью основного ластика. Выбрав инструмент «Ластик», а затем рисуя им, вы можете сделать части изображения прозрачными. Если у изображения есть фон, вы удалите его обратно.
Если вы знакомы с инструментами «Карандаш» и «Кисть», использование инструментов должно быть простым. Вам доступны три варианта:
Параметры «Кисть» и «Карандаш» такие же, как при использовании этих инструментов. Единственная разница в том, что когда вы рисуете, вы удаляете пиксели, а не добавляете их. Блок — это то, что он предлагает — блок!
После выбора типа кисти у вас есть еще два варианта:
- Непрозрачность — это степень прозрачности пикселей, которые вы рисуете на холсте.Если вы установите для этого параметра значение 0, вы вообще не сможете видеть свою работу. Если он равен 100, то все, что вы рисуете, будет стерто.
- Flow — Это похоже на непрозрачность, но если вы закрасите одну и ту же область дважды, не отпуская мышь, снова появится эффект рисования сверху. Итак, если вы установите Flow на 50 в первый раз, когда вы рисуете, вы стираете пиксели на 50%, но если вы снова пройдете по нему, они будут полностью стерты.
Наконец, есть флажок «Стереть в историю». Если вы каким-либо образом изменили изображение, вы сможете увидеть историю изменений, перейдя в «Окно»> «История».Это вызовет список действий. Он работает почти так же, как инструмент «Кисть истории». По мере того, как вы рисуете, будут отображаться пиксели из предыдущего состояния. Если у вас нет истории, эта опция будет вам недоступна.
Обычно я использую базовый ластик для удаления ошибок или пятен на слоях. С быстрым движением ластика его нет.
Этот инструмент выбивает фон из изображений. Он хорошо работает на отчетливом фоне, но для меня это часто немного неуклюже.Это полезно для перехода на прозрачный фон. В случаях, когда вы хотите сгладить фон, вам может быть лучше использовать инструмент Healing Brush Tool.
Он работает так же, как инструмент «Волшебная палочка», но вместо того, чтобы выбирать части изображения, он их удаляет. Взгляните на это фото, сделанное mipdesign на Flickr. Слева — необработанное изображение. Справа я выбрал инструмент Magic Eraser. Одним щелчком мыши фон становится прозрачным, что позволяет мне заменить его на что-нибудь другое.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Ластик в Photoshop Elements
Инструмент «Ластик» в Photoshop Elements: обзор
Инструмент «Ластик» в Photoshop Elements применяет цвет фона к изображению. Вопреки тому, что подразумевает его название, этот инструмент не делает пиксели прозрачными на изображении. Вместо этого он применяет цвет фона вместо цвета переднего плана. Чтобы использовать инструмент «Ластик» в Photoshop Elements, нажмите кнопку «Ластик» на панели инструментов и, при необходимости, на панели параметров инструмента.Затем установите цвет, который будет применяться в качестве цвета «Фона» на панели инструментов. Затем убедитесь, что вы выбрали правильный слой, к которому нужно применить выбранный цвет на панели «Слои».
На панели параметров инструмента можно выбрать форму ластика для использования во всплывающем меню «Выбор предустановок кисти». Чтобы установить ширину кончика ластика, используйте ползунок «Размер». Затем выберите параметр «Кисть», «Карандаш» или «Блок» для ластика в разделе «Тип» на панели параметров инструмента. Если вы выбрали «Кисть» или «Карандаш» в качестве «Типа», затем используйте ползунок «Непрозрачность», чтобы установить уровень прозрачности применяемого цвета.Чтобы стереть с использованием текущих настроек, затем щелкните и перетащите фотографию, чтобы применить текущий цвет фона.
Инструмент «Ластик» в Photoshop Elements — Инструкции: изображение пользователя, применяющего цвет фона с помощью инструмента «Ластик» в Photoshop Elements.
Инструмент «Ластик» в Photoshop Elements: инструкции
- Чтобы использовать инструмент «Ластик» в Photoshop Elements , нажмите кнопку «Ластик» на панели инструментов и, при необходимости, на панели параметров инструмента.
- Затем установите цвет, который будет применяться в качестве цвета «Фона» на панели инструментов.
- Затем убедитесь, что вы выбрали правильный слой, к которому нужно применить выбранный цвет на панели «Слои».
- Выберите форму ластика для использования во всплывающем меню «Выбор предустановок кисти» на панели параметров инструмента.
- Чтобы установить ширину кончика ластика , используйте ползунок «Размер».
- Затем выберите параметр «Кисть», «Карандаш» или «Блок» для ластика в разделе «Тип» на панели параметров инструмента.
- Чтобы установить уровень прозрачности цвета, который вы применяете, если вы выбрали «Кисть» или «Карандаш» для «Типа», затем используйте ползунок «Непрозрачность».
- Чтобы стереть с использованием текущих настроек , затем щелкните и перетащите фотографию, чтобы применить текущий цвет фона.
Ластик в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Ластик» показано, как использовать инструмент «Ластик» в Photoshop Elements.Это видео из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2021».
Волшебный ластик в Photoshop Elements
Волшебный ластик в Photoshop Elements: обзор
Вы можете использовать инструмент «Волшебный ластик» в Photoshop Elements, чтобы изменять одинаковые пиксели по всему изображению. Если вы используете этот инструмент в фоновом слое или в слое с заблокированной прозрачностью, где вы не можете редактировать прозрачные пиксели, пиксели изменят цвет фона.В противном случае пиксели будут стерты до прозрачности. Вы можете использовать этот инструмент, чтобы стереть только смежные (соприкасающиеся) пиксели или все пиксели, имеющие одинаковый цвет.
Чтобы использовать инструмент «Волшебный ластик» в Photoshop Elements, выберите его на панели инструментов. Не забудьте также выбрать его на панели параметров инструмента, если это необходимо. Он разделяет место на панели инструментов с инструментом Eraser Tool. На панели параметров инструмента вы также можете использовать ползунок «Допуск», чтобы определить диапазон цветов, аналогичный тому, который нужно удалить.Низкий допуск стирает только пиксели с цветом, очень похожим на тот, который вы выбрали. Более высокий допуск стирает пиксели с более широким диапазоном цветового сходства.
Затем с помощью ползунка «Непрозрачность» отрегулируйте непрозрачность стертых пикселей. 100% непрозрачность полностью стирает все выделенные пиксели. Более низкая непрозрачность только частично стирает пиксели. Чтобы стертое выделение имело гладкие, а не зубчатые края, установите флажок «Сглаживание». Если вы установите флажок «Смежные», вы удаляете только пиксели, соприкасающиеся с выбранным вами цветом пикселей.Если этот флажок не установлен, вы стираете все пиксели этого цвета в любом месте изображения. Чтобы выбрать цвет для стирания, используя объединенные данные всех видимых слоев, установите флажок «Образец всех слоев».
После того, как вы установили желаемые настройки, щелкните изображение на пиксельном цвете в той части изображения или слоя, которую вы хотите стереть.
Инструмент «Волшебный ластик» в Photoshop Elements — Инструкции: изображение пользователя, удаляющего пиксели с помощью инструмента «Волшебный ластик» в Photoshop Elements.
Волшебный ластик в Photoshop Elements: инструкции
- Чтобы использовать инструмент «Волшебный ластик» в Photoshop Elements , нажмите кнопку «Волшебный ластик» на панели инструментов.
- Затем, если необходимо, не забудьте также выбрать его на панели параметров инструмента.
- Чтобы определить диапазон цветов, аналогичный тому, который вы выбрали для удаления , введите число в текстовое поле «Допуск».
- В качестве альтернативы используйте ползунок «Допуск» на панели параметров инструмента.
- Чтобы стертое выделение имело гладкие края, а не неровности, при желании установите флажок «Сглаживание».
- Если вы установите флажок «Смежные», вы удаляете только пиксели, касающиеся выбранного вами цвета пикселей. Если этот флажок не установлен, вы стираете все пиксели этого цвета в любом месте изображения.
- Чтобы выбрать цвет для стирания, используя объединенные данные всех видимых слоев, при желании , установите флажок «Образец всех слоев».
- Чтобы настроить непрозрачность стертых пикселей , используйте ползунок «Непрозрачность» на панели параметров инструмента.100% непрозрачность полностью стирает все выделенные пиксели. Более низкая непрозрачность только частично стирает пиксели.
- После того, как вы установили нужные настройки, щелкните изображение на пиксельном цвете в той части изображения или слоя, которую нужно стереть.
Волшебный ластик в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Волшебный ластик» показано, как использовать волшебный ластик в Photoshop Elements. Это видео из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020. »
Photoshop — Коллажи — Используйте инструмент «Ластик» для создания коллажа в Photoshop 6
Если вы нечасто использовали инструмент Photoshop Eraser, вы можете подумать, что это инструмент для стирания вещей. Но на самом деле цель Ластика более тонкая. Лучше всего использовать его для отделения изображений от фона, что является важным методом создания коллажей изображений.
В этом месяце мы представляем инструмент «Ластик» и сосредотачиваемся на использовании «Ластика для фона» для удаления нежелательного фона.Затем мы покажем вам, как использовать это изолированное изображение для создания коллажа.
Для начала откройте образец фотографии зебры, поставляемый с Photoshop. Найдите его на своем компьютере по следующему адресу: C: / PROGRAM FILES / ADOBE / PHOTOSHOP 6.0 / SAMPLES / Zebra.psd. Сохраните его как Zebra.jpg, чтобы создать резервную копию. Вы будете работать с этим файлом.
Затем перейдите в «Окно» и выберите «Показать инструменты», а затем «Показать слои». В меню «Слои» щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой».Щелкните ОК. Щелкните и перетащите исходный фоновый слой в корзину в меню «Слои». Этот важный шаг разблокирует настройки изображения.
Знакомство с ластиком
Щелкните инструмент «Ластик», который выглядит как прямоугольный блок. Под панелью главного меню вы увидите настройки. Здесь вы определяете режим ластика (кисть, аэрограф, карандаш или блок) и размер кисти. Непрозрачность определяет, насколько тщательно вы хотите стереть. Например, при непрозрачности 100% стирается все изображение, а при непрозрачности 25% изображение становится полупрозрачным.Теперь протрите ластиком изображение зебры. Попробуйте разные режимы и размеры кистей. Чтобы отменить эксперименты, щелкните поле «Стереть в историю» и снова протрите изображение.
Удалить фон
Есть разные способы сделать фон прозрачным, но наш любимый метод — это инструмент «Ластик фона». Лучше всего он работает, когда между изображением и фоном есть хороший контраст, как у зебры.
Удерживая указатель мыши на инструменте «Ластик», выберите «Ластик для фона».Выберите кисть с мягкими краями, чтобы стереть размытые края, такие как грива зебры. (Мы выбрали номер 17.) В поле «Пределы» выберите «Найти края». Установите Допуск на 50%. Низкий допуск стирает цвета, очень похожие на те, которые находятся в центре или «горячей точке» инструмента «Ластик». Высокая толерантность стирает более широкий диапазон цветов.
Для параметра «Выборка» выберите «Непрерывный». Опция защиты цвета переднего плана затрудняет случайное стирание однородно окрашенного края. Поскольку наша зебра полосатая, мы не устанавливаем этот флажок.
С крупным планом задача проще. Выберите инструмент «Лупа». Щелкните изображение, чтобы увеличить его на 200%. Снова выберите ластик фона. Теперь аккуратно проведите кистью-ластиком по краю зебры. Следите за размещением перекрестия в центре кисти; он контролирует цвета, которые вы стираете.
Не пытайтесь обвести зебру одним мазком. Таким образом, если вы сделаете ошибку и вам нужно выбрать «Изменить / Отменить», вы не отмените всю свою работу. Также помните, что вы можете изменить кисти или настройки в любое время.Вам понадобится небольшая кисть и твердая рука, чтобы стереть усы зебры.
Чтобы вернуть изображение к исходному размеру, повторно выберите лупу, удерживайте нажатой клавишу CTRL и щелкните изображение еще раз.
Выбрать, скопировать и вставить
После стирания вокруг изображения вы можете выбрать его, скопировать и вставить в другой файл Photoshop. Щелкните инструмент «Многоугольное лассо». Нарисуйте грубый контур вокруг зебры, убедившись, что ваша линия остается в пределах прозрачного периметра изображения зебры.Чтобы закрыть выбор, щелкните исходную начальную точку. Когда вы удерживаете курсор в нужном месте, рядом с инструментом появится маленький кружок.
После того, как вы выбрали зебру, используйте команду «Копировать» в меню «Правка». Затем выберите File, New, чтобы открыть новый файл. При появлении запроса укажите, что новый файл имеет прозрачный фон. Наконец, вставьте выделение в новый файл.
Изображения слоев
Вот самое интересное.
