руководство для художников — Gamedev на DTF
Инструкция для художников с описанием режимов наложения и примерами их использования.
13 633 просмотров
Зачем нужны слои и режимы наложения?
Слои (Layers) в Photoshop — небольшие части целого изображения, своеобразная стопка прозрачных плёнок с нанесенными на них элементами будущей работы. Если их все наложить друг на друга — получится цельная картинка.
Каждому слою можно установить один из нескольких режимов наложения (или режимов смешивания слоёв). Такие режимы влияют на то, как слои будут взаимодействовать друг с другом. Благодаря наложению вы можете задавать разные эффекты и настраивать их параметры.
 Художник превращает день в ночь при помощи Multiply. Источник
Художник превращает день в ночь при помощи Multiply. ИсточникШесть групп наложения
Всего в Photoshop свыше двадцати режимов наложения, которые делятся на шесть групп по принципу действия. В меню Blending Mode (Режимы наложения) группы визуально разделены горизонтальными линиями, но не подписаны.
Режимы наложения: Базовые, Затемняющие, Осветляющие, Контрастные, Режимы Сравнения и Компонентные. Источник1 группа — базовые режимы.
 Сюда входят Normal и Dissolve. При полной непрозрачности картинка на верхнем слое будет целиком перекрывать нижнюю, а при снижении непрозрачности нижний слой начнёт проступать через верхний, словно вы наложили друг на друга два полупрозрачных изображения.
Сюда входят Normal и Dissolve. При полной непрозрачности картинка на верхнем слое будет целиком перекрывать нижнюю, а при снижении непрозрачности нижний слой начнёт проступать через верхний, словно вы наложили друг на друга два полупрозрачных изображения.2 группа — затемняющие режимы. Сюда входят Darken, Darker Color, Color Burn, Multiply и Linear Burn. Все перечисленные режимы затемняют изображение.
3 группа — осветляющие режимы. Сюда входят Lighten, Color Dodge, Screen, Lighter Color и Linear Dodge. Полностью противоположны затемняющим и отвечают за осветление изображения.
4 группа — контрастные режимы. Сюда входят Overlay, Soft Light, Hard Light, Vivid Light, Pin Light, Linear Light и Hard Mix. Изменяют яркость и контраст изображения.
5 группа — режимы сравнения.
 Эта группа отвечает за смешивание слоев, а результат зависит от разницы между изображениями.
Эта группа отвечает за смешивание слоев, а результат зависит от разницы между изображениями.6 группа — компонентные (HSL-режимы). Сокращение HSL образовано от слов Hue, Saturation и Lightness — тон, насыщенность и светлота. В группу входят режимы Hue, Saturation, Luminosity и Color. Данные режимы влияют на цветовой тон, яркость и цветовую насыщенность, которые берутся с изображения по отдельности.
Где эти режимы находятся?
Чтобы сменить или настроить этот режим наложения, нужно воспользоваться меню Blending Mode. Оно расположено в палитре слоёв (Layers). Normal — дефолтный режим для всех слоёв.
Оно расположено в палитре слоёв (Layers). Normal — дефолтный режим для всех слоёв.
Горячие клавиши
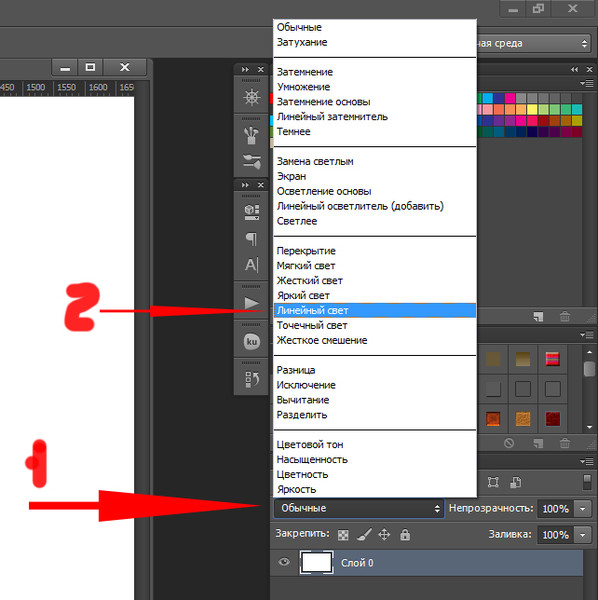
За каждым из режимов наложения закреплены сочетания клавиш для более быстрого переключения между списком. Вот они сверху вниз:
Точка отсчёта
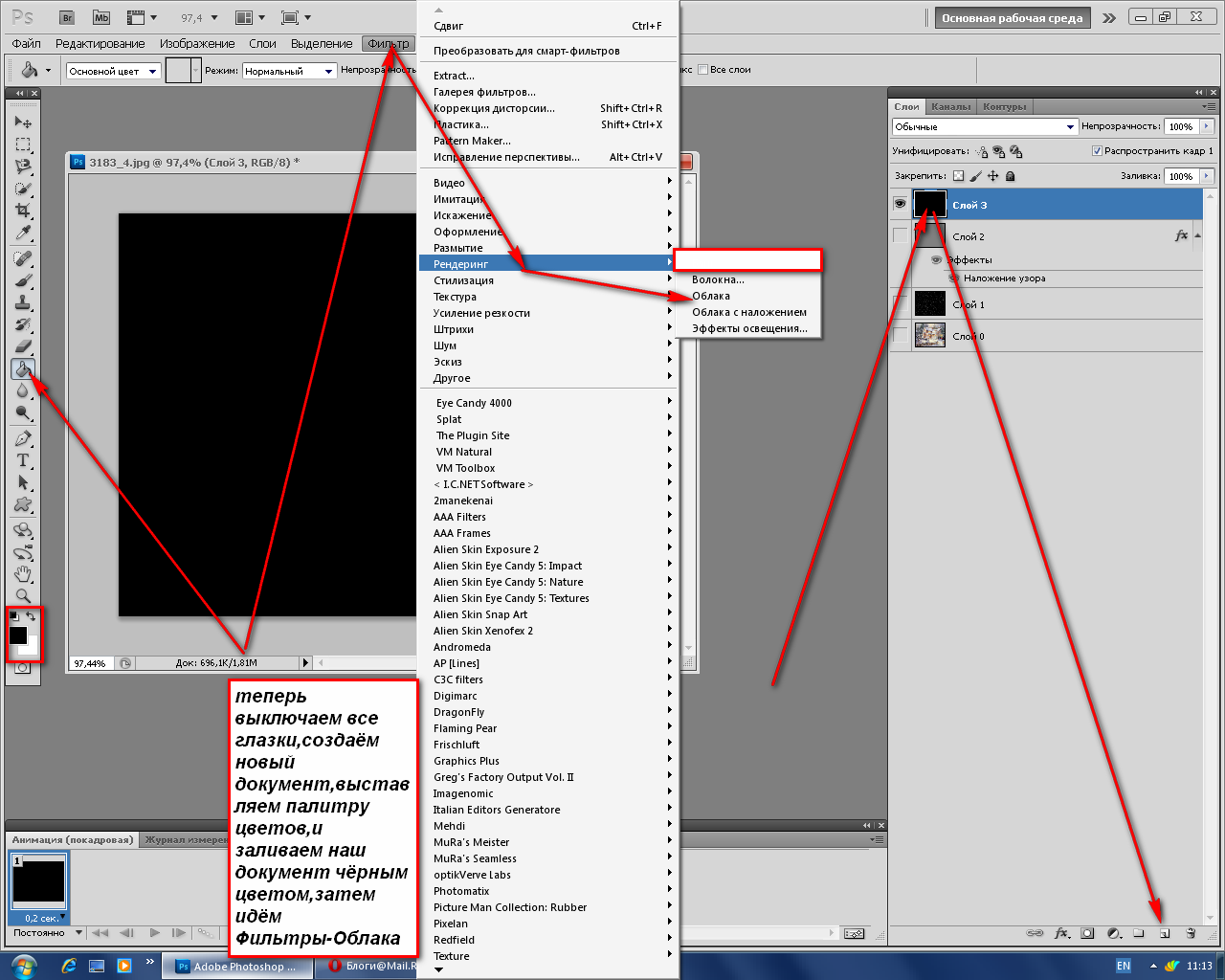
Перед началом работы с режимами наложения стоит разобраться, что такое точка отсчёта. Это цвет, при выборе которого на слое ничего не происходит. Например, вы хотите использовать один из осветляющих режимов. Точка отсчёта в этом случае — чёрный цвет. Если установите для слоя осветляющий режим и зальёте этот слой чёрным цветом — изменений не произойдёт. Для затемняющего режима точкой отсчёта будет белый. То есть если режим не работает — возможно, дело в точке отсчета.
Это цвет, при выборе которого на слое ничего не происходит. Например, вы хотите использовать один из осветляющих режимов. Точка отсчёта в этом случае — чёрный цвет. Если установите для слоя осветляющий режим и зальёте этот слой чёрным цветом — изменений не произойдёт. Для затемняющего режима точкой отсчёта будет белый. То есть если режим не работает — возможно, дело в точке отсчета.
Режимы, которые используются чаще всего
Normal (Нормальный) – дефолтный и самый распространённый режим.
В нём можно настраивать прозрачность слоёв для того, чтобы верхний слой частично перекрывал нижний.
Dissolve (Затухание) – в случайном порядке удаляет пиксели из выбранного слоя, создавая эффект шума, похожий на снег.
Демонстрация режима Dissolve
При полной непрозрачности Dissolve выглядит почти как Normal. Разница появляется при уменьшении непрозрачности: Dissolve в случайном порядке изменяет пиксели и создаёт эффект шума. Используется чаще всего в случаях, когда нужен, собственно, эффект шума.
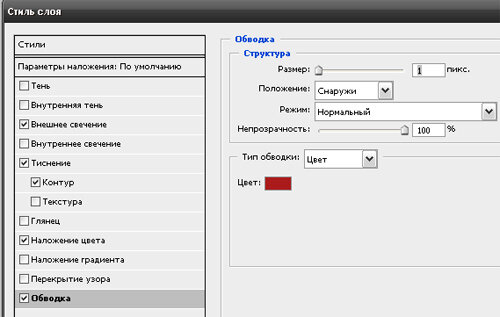
Dissolve хорош в сочетании Layer Style — Outer/Inner Glow (Стиль слоя — внешнее/внутреннее свечение).
Его я использую для отрисовки нимбов и аур персонажей.
Вот скриншот с расположением эффектов свечения в Photoshop:
Видео о том, как создать эффект свечения с помощью Dissolve:
Ещё с помощью режима Dissolve можно создать эффект дождя. Для этого залейте слой нужным цветом, переведите изображение в режим Dissolve и понизьте параметр Opacity (Непрозрачность) до нужного вам уровня (подробнее о непрозрачности в конце статьи). Затем объедините результат с пустым слоем и наложите сверху фильтр Motion Blur.
Darken (Затемнение) – выделяет и затемняет светлые пиксели. Таким образом финальное изображение будет сочетать в себе самые тёмные пиксели из обоих слоёв.
Таким образом финальное изображение будет сочетать в себе самые тёмные пиксели из обоих слоёв.
Демонстрация режима Darken
Режим изменяет только те цвета на изображении, которые светлее выбранного вами оттенка. Поэтому Darken пригодится в ситуациях, когда вы пересветили какую-то область на изображении, и нужно снизить там яркость.
Например, на вашем рисунке есть выжигающий белый цвет в окружении разных тонов и светлый розовый, который чуть темнее. Вам нужно приглушить яркость белого. Для этого возьмите светлый розовый цвет и в режиме Darken пройдитесь им по пересвеченным участкам. Тогда белый цвет станет темнее и ближе к розовому, а тёмные области картинки останутся какими были. Это особенно ценно, когда на рисунке много деталей (например, пейзаж с травой под ярким светом), а затемнять надо только отдельные мазки, выбивающиеся из общей картины.
Тогда белый цвет станет темнее и ближе к розовому, а тёмные области картинки останутся какими были. Это особенно ценно, когда на рисунке много деталей (например, пейзаж с травой под ярким светом), а затемнять надо только отдельные мазки, выбивающиеся из общей картины.
Использовать режим для затемнения всего изображения многие художники не советуют, потому что он понижает контрастность.
Lighten (Замена светлым) — работает по тому же алгоритму, что и Darken, но в обратную сторону. Режим выделяет и изменяет тёмные пиксели, превращая их в светлые.
Демонстрация режима Lighten
Соответственно, этот режим затрагивает только те участки рисунка, которые темнее выбранного вами цвета. Режим позволяет снизить черноту, не затрагивая свет в вашей работе.
Режим позволяет снизить черноту, не затрагивая свет в вашей работе.
Я часто использую режим Lighten, чтобы выровнять по тону контрастные области на фоне. Lighten довольно мягко смешивает свой оттенок с цветами на картинке, а Lighter Color, который работает схожим образом, на мой взгляд, даёт больше контрастных переходов.
Преподаватель Smirnov School
Режим часто применяется в пейзажах. Например, для того, чтобы высветлить задний план и создать иллюзию воздушной перспективы (подробнее о которой можно почитать в нашей статье).
Например, для того, чтобы высветлить задний план и создать иллюзию воздушной перспективы (подробнее о которой можно почитать в нашей статье).
Multiply (Умножение) — один из самых популярных режимов. Благодаря Multiply цвета верхнего слоя накладываются на цвета нижнего. От этого изображение становится темнее и насыщеннее. Чем ярче цвет, тем сильнее будет затемнение.
Демонстрация режима Multiply
Чаще всего Multiply используют для работы с тенями. Руслана Гусь не советует использовать серые цвета — в этом случае режим наложения даст «грязь». Обычно она создаёт новый слой со светлым цветом, чащего всего с холодным, чтобы области в тени приобрели общий оттенок.
Если мне необходимо создать, скажем, сложный архитектурный объект, я использую данный режим для базовой проработки формы. Заливаю белым цветом силуэт объекта и отдельным слоем начинаю «лепить» форму через Multiply — с помощью лассо, градиентов и мягкой кисти. Тени при этом не должны попадать на наиболее освещенные участки, за этим важно следить. Далее проверяю, как это всё работает с локальными цветами, регулирую прозрачность и обязательно тонирую тени через Ctrl+U. В противном случае, если оставить цвет просто серым, теневые участки будут смотреться «грязно» — работа потеряет приятную теплохолодность.
Анна Кондратенко
Преподаватель Smirnov School
Кроме того, Multiply вместе с рядом других режим может использоваться для покраски черно-белого изображения. А дизайнеры Spotify используют Multiply для создания своего фирменного эффекта дуотона (монохромное изображение с ярким цветом).
А дизайнеры Spotify используют Multiply для создания своего фирменного эффекта дуотона (монохромное изображение с ярким цветом).
Overlay (Перекрытие) — режим равномерного смешивания цвета обоих слоев.
Демонстрация режима Overlay
Overlay повышает контрасты: делает тёмные цвета ещё темнеё, светлые — ещё светлее. Часто используется для наложения текстур, изменения тона и оттенков. Точка отсчета для этого режима — 50% серый цвет. Все цвета ярче этого высветлят изображение, темнее — затемнят.
Я использую Overlay для затемнения областей картинки.
В данном режиме наложения объекты в тени затемняются сильнее, но при этом яркие области и области свечения не затемняются, как в Multiply, который затемняет буквально всё на картинке. Overlay же даёт более насыщенное затемнение и не скрадывает так сильно яркие тона.
Руслана Гусь
Преподаватель Smirnov School
При низком уровне прозрачности Overlay похож на режим Normal, но с более интенсивным цветом. Этим режимом можно красить наброски, сделанные в ч/б, а ещё рисовать подповерхностное рассеивание.
Soft Light (Мягкий свет) — осветляет и затемняет изображение в зависимости от цвета верхнего слоя.
Демонстрация режима Soft Light
Если сделать цвет ярче 50% серого, то Soft Light будет работать как осветляющий, а меньше – будет затемнять. Этот режим, как и Overlay, добавляет цвет на картинку, но делает это мягче. Поэтому его часто используют для рефлексов.
Режим Soft Light я использую чаще всего — он может применяться как для выделения освещенных областей, например при тоновой лепке формы, так и для создания более глубоких теневых участков.
К примеру, если использовать полупрозрачный градиент с тёмным насыщенным цветом, получишь более приятные, мягкие, цветные тени в сравнении, скажем, с привычным для теней Multiply.
Еще Soft Light наряду с Overlay может широко использоваться при работе с фотобашем и мэтт-пэйнтингом. Если мне необходимо задать базовую детализацию на небе, я могу использовать несколько слоёв с текстурами, переведёнными в данный режим, выравнивая тон и контрастность слоя с помощью инструмента «Curves». Дальше можно уже прорабатывать полученный результат вручную. Ну и, конечно же, воздушная перспектива — с помощью лассо и градиентов можно задавать приятную глубину пространства в кадре — очень полезно при работе над окружением.
Аня Кондратенко
Преподаватель Smirnov School
Также режим часто используют для правки тона, исправления серости теней и повышения контраста изображения, потому что Soft Light аккуратно работает с цветами и тенями.
Hard Light (Жесткий свет) — похож на Soft Light. У них схожий функционал, но Soft Light намного легче контролировать.
Демонстрация режима Hard Light
Hard Light часто используется для рисования теней, спецэффектов и покраски ч/б моделей, сделанных в пакетах 3D-моделирования в качестве подмалёвков.
Режим сильно темнит и пережигает насыщенность, поэтому просто рисовать в Hard Light будет сложно. Нужно взять цвет с палитры, внести поправки в его свойства (например, сделать светлее и менее насыщенным) и только потом наносить на 3D-модель. Подробнее об этом можно почитать здесь. Большинство моделей в статье красили по принципу, описанному выше.
Подробнее об этом можно почитать здесь. Большинство моделей в статье красили по принципу, описанному выше.
Screen (Экран) — добавляет цвет и осветляет изображение. Режим используют для отрисовки бликов, контрового света и эффектов сияния.
Демонстрация режима Screen
Режимы Screen, Color Dodge и Overlay я использую для усиления «вау-эффектов» — разных «светяшек», сияния и мерцания.
Сергей Соколов
2D-художник
В этом режиме надо быть аккуратным с использованием очень светлых оттенков — они могут получиться «пережженными». В случае чего, ситуацию можно исправить, снизив прозрачность слоя. Некоторые художники не рекомендуют использовать этот режим, чтобы просто добавить свет или покрасить освещенные участки работы — эти области могут получиться переэкспонированными.
В случае чего, ситуацию можно исправить, снизив прозрачность слоя. Некоторые художники не рекомендуют использовать этот режим, чтобы просто добавить свет или покрасить освещенные участки работы — эти области могут получиться переэкспонированными.
Linear Dodge (Линейный осветлитель) — режим, в котором цвета сочетаются благодаря повышению яркости, а значения яркости складываются друг с другом.
Демонстрация режима Linear Dodge
Linear Dodge и Color Dodge я чаще всего использую для рисования светящихся элементов. Например, Linear Dodge — для создания приятной светящейся дымки.
В данном режиме для мягкого свечения я использую оттенки ниже 30% яркости, но со 100% насыщенности. Так легче создать мягкий ореол вокруг. Чем ближе к центру свечения, тем выше беру параметр яркости. Главное — не брать только один цвет для свечения, а идти градиентом от темного по краям к светлому в центре. Так можно изобразить плавный переход, а свечение не выйдет пережжённым.
Руслана Гусь
Преподаватель Smirnov School
Анна Кондратенко использует этот режим на завершающих этапах работы для огоньков, лучей, дифракции света, контурного света — всего, что светится, переливается и привлекает внимание зрителя как хороший акцент.
Чаще всего достаточно взять кисть с мягкими краями и насыщенный светлый по тону цвет. Также стоит снять галочку «Transparency Shapes Layer» в настройках слоя — результат будет более естественным. С данным режимом важно держать себя в руках и использовать умеренно.
Аня Кондратенко
Преподаватель Smirnov School
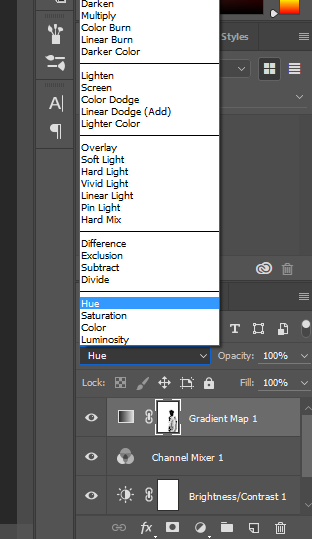
Где находится параметр Transparency Shapes Layer в Photoshop:
Режимы, которые используются реже
Darker Color (Темнее) — выбирает наиболее тёмные пиксели из выделенных.
Демонстрация режима Darker Color
При использовании этого режима наложения видимыми остаются только те пиксели, которые темнее пикселей нижележащего слоя. При этом у мазков получаются довольно резкие, «пиксельные» края, поэтому режимом Darker Color пользуются редко.
Color Burn (Затемнение основы) – затемняет изображение, повышает насыщенность средних тонов и смешивает цвета двух слоев.
Демонстрация режима Color Burn
Color Burn в качестве точки отсчёта использует белый цвет, соответственно, режим не влияет на белый цвет в изображении. Поможет, если надо создать эффект «недоэкспонированности».
Поможет, если надо создать эффект «недоэкспонированности».
Linear Burn (Линейный затемнитель) – темнее Multiply, но не такой насыщенный как Color Burn. Уменьшает яркость нижнего слоя, чтобы усилить цвет верхнего. Если верхний слой белый — эффекта не будет.
Демонстрация режима Linear Burn
Можно сказать, что этот режим не пропускает много света, поэтому может подойти при рисовании ночных сцен, где яркими и светлыми остаются только самые освещенные участки.
Color Dodge (Осветление основы) – делает изображение светлее, повышает насыщенность средних тонов и понижает контраст.
Демонстрация режима Color Dodge
Color Dodge стоит использовать, если вам нужно выделить какой-то эффект (неон, магию), показать свечение или блеск. Ещё режим можно использовать в покраске черно-белых изображений. Эффекта не будет, если верхний слой в вашей работе — чёрный.
Divide (Разделение) — примешивает противоположный цвет и сильно высветляет основу. Работает аналогично Color Dodge — делает изображение светлее, только эффект от Divide гораздо интенсивнее, вплоть до искажения цвета.
Демонстрация режима Divide
Lighter Color (Светлее) — делает то же самое, что и режим Lighten (высветляет тёмные пиксели), но сразу со всеми слоями вашего изображения вместо одного конкретного. Когда слои смешиваются через Lighter Color, видимыми остаются лишь наиболее светлые пиксели.
Когда слои смешиваются через Lighter Color, видимыми остаются лишь наиболее светлые пиксели.
Демонстрация режима Lighter Color
Vivid Light (Яркий свет) — осветляет или затемняет цвета на изображении, основываясь на цвете верхнего слоя.
Демонстрация режима Vivid Light
Может использоваться для настройки контраста, однако Vivid Light искажает цвета, ведет себя немного непредсказуемо, и к нему нужно подходить с осторожностью. Он подойдет скорее для более стилизованного рисования. Если вам нужны более тонкие инструменты работы с контрастом — лучше выбрать Overlay или Soft Light.
Если вам нужны более тонкие инструменты работы с контрастом — лучше выбрать Overlay или Soft Light.
Эффекта от данного режима не будет, если верхний слой — на 50% серый.
Linear Light (Линейный свет) — режим, при котором светлый верхний слой будет осветлять нижний, а тёмный — затемнять.
Демонстрация режима Linear Light
Linear Light можно использовать для стилизованного рисования и эффектов свечения. От режима не будет никакого эффекта, если ваш верхний слой — на 50% серый.
Pin Light (Точечный свет) — перемещает основные цвета на изображении — может и осветлять, и затемнять. По сути, режим сочетает в себе сразу функции Darken (Затемнение) и Lighten (Замена светлым).
Демонстрация режима Pin Light
Фактически, он заменяет пиксели нижележащего слоя в зависимости от яркости и цвета верхнего. Если верхний слой в режиме Pin Light светлее, чем 50% серый, то все цвета темнее этого на изображении будут высветлены, а светлее — останутся нетронутыми. Если верхний слой темнее, чем 50% серый, то все цвета светлее будут затемнены, темнее — останутся нетронутыми. С осторожностью может использоваться для наложения текстур-спецэффектов.
С осторожностью может использоваться для наложения текстур-спецэффектов.
Hard Mix (Жесткое смешение) — выравнивает тона на картинке, убирает градиенты цвета и накладывает эффект постеризации.
Демонстрация режима Hard Mix
Hard Mix смешивает цвета верхнего слоя с цветами нижнего. Итоговое изображение сильно теряет в деталях, но выглядит контрастнее. Из-за сильной «пиксельности» его сложно будет использовать в реалистичных картинах, максимум — для стилизации.
Difference (Разница) — удаляет светлые пиксели из выбранного вами слоя, инвертирует тон и цвет.
Демонстрация режима Difference
Белый цвет полностью инвертирует цвета картинки как при использовании операции «Инверсия», чёрный ничего не меняет.
Subtract (Вычитание) — яркость верхнего слоя вычитается из яркости нижнего. Режим меняет и затемняет цвета. Если яркость слоёв одинаковая — изображение получится чёрным.
Демонстрация режима Subtract
Exclusion (Исключение) — более мягкая версия Difference с небольшим контрастом. Отличие в том, что пиксели на вашем изображении становятся серыми, а не чёрными.
Демонстрация режима Exclusion
Saturation (Насыщенность) — меняет насыщенность нижнего слоя на насыщенность верхнего слоя. Этот режим работает непосредственно с яркостью картинки: он проигнорирует цвет, которым вы будете рисовать, и будет учитывать только насыщенность этого цвета.
Демонстрация режима Saturation
Может использоваться для переноса цвета или текстуры одного объекта на другой, добавления теплоты в тени для подповерхностного рассеивания, повышения насыщенности или обесцвечивания с помощью черного цвета.
В 2D-рисовании распространен прием: создается слой в режиме Saturation, залитый ровным серым цветом, чтобы проверить тон. Но это даёт не совсем правильную картинку, так как степень насыщенности также влияет на тон. Корректнее будет проверить его через Proof Setup, следуя советам из этого текста.
Hue (Цветовой тон) — режим, который заменяет цветовые оттенки нижележащего слоя на те, что используются непосредственно на слое с Hue.
Демонстрация режима Hue. Здесь поверх рисунка наложен яркий розовый цвет, фуксия.
При этом насыщенность нижнего слоя остается нетронутой: если вы в этом режиме наложите яркий насыщенный розовый на ненасыщенный синий, розовый получится таким же приглушенным, каким был синий. По сути, он помогает тонировать изображение в другие цвета, не трогая параметры насыщенности и яркости.
Color (Цветность) — добавляет цвет и насыщенность верхнего слоя к нижнему слою, не трогая значения светлоты.
Демонстрация режима Color
Может использоваться для редактирования цвета в изображении. Некоторые художники используют его для покраса ч/б, однако есть риск, что тени получатся грязными.
Luminosity (Яркость) — берёт яркость от верхнего слоя, а цвет и насыщенность — от нижнего.
Демонстрация режима Luminosity
При полной непрозрачности режим практически не используется для рисования, однако с пониженной непрозрачностью можно создать эффекты тумана и дыма. Кроме того, с помощью Luminosity можно сделать цветовую карту и проверить, все ли в порядке с насыщенностью на вашем рисунке. Для этого нужно создать новый слой поверх всех остальных, залить его серым цветом и выбрать режим Luminosity.
Слева — оригинал работы ментора в Smirnov School Ольги Морозовой, справа — цветовая карта. Самые акцентные и насыщенные цвета — это деревья и окружение рядом с ними, как раз то, что и должно быть в фокусе.Параметры Opacity и Fill
Важно отдельно разобраться в параметрах Opacity (Непрозрачность) и Fill (Заливка), так как некоторые режимы ведут себя по-разному в зависимости от того, какой из этих параметров вы изменяете. Opacity снижает прозрачность или непрозрачность всего слоя, а Fill — только содержимого слоя, не затрагивая стили слоя.
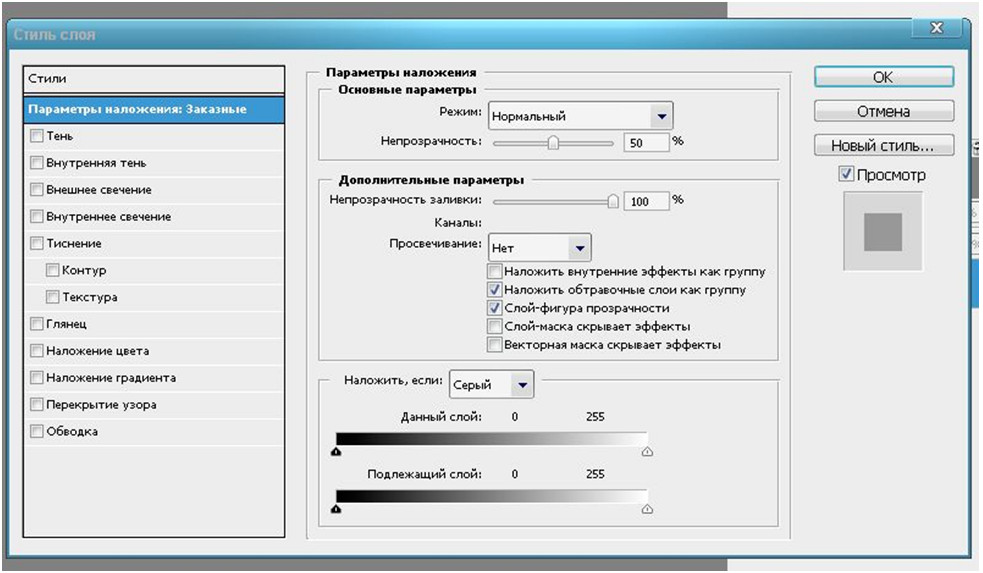
Демонстрация работы двух параметров. Первая картинка — оригинал, к мазку сверху применен стиль слоя «обводка». На втором изображении у этого слоя наполовину снижена прозрачность, на третьем — заливка. В последнем случае стиль слоя, обводка, остается нетронутым.
В разных режимах наложения нужно использовать разные настройки. Из всех режимов 19 при настройке Opacity и Fill ведут себя одинаково. Остальные 8 режимов при изменении значения Fill дают разные результаты: Color Burn, Linear Burn, Color Dodge, Linear Dodge, Vivid Light, Linear Light, Hard Mix и Difference. Кроме того, Руслана Гусь чаще всего понижает параметр «Заливка» на 40-50% при работе в режимах Multiply и Overlay.
Разберемся в разнице на примере режима Color Burn. Оригинал с наложенным поверх слоем в режиме Color Burn:
Здесь наполовину уменьшен параметр «Непрозрачность»:
Здесь — параметр «Заливка»:
В этом случае при уменьшении «Заливки» цвет верхнего слоя в основном накладывается на тени, оставляя свет более-менее нетронутым.
Можно пойти дальше и во вкладке Blending Options (Параметры наложения) ползунком Underlying Layer (Подлежащий слой) тонко настроить окрашивание теней так, как вам нужно:
Как работает параметр Underlying Layer:
Краткие итоги
Тезисно повторим, за что отвечает каждый из перечисленных режимов:
Базовые режимы:
- Normal (Нормальный) – дефолтный режим, который не изменяет цвета и обычно используется для рисования эскизов и стандартного покраса.
- Dissolve (Затухание) – в случайном порядке изменяет пиксели и создаёт эффект шума. Может использоваться при создании свечения и для эффекта дождя.
Затемняющие режимы:
Darken (Затемнение) – выделяет и затемняет светлые пиксели, из-за чего часто используется для понижения яркости отдельных, пересвеченных элементов изображения.
Darker Color (Темнее) — оставляет видимыми только те пиксели, что темнее пикселей нижележащего слоя. Редко используется из-за пикселизации мазков.
Color Burn (Затемнение основы) – затемняет изображение, повышает насыщенность средних тонов и смешивает цвета. Может быть использован для эффекта «недоэкспонированности».
- Multiply (Умножение) — делает изображение темнее и насыщеннее. Часто используется при работе с тенями и оклюженом объектов, а также для покраски ч/б.
- Linear Burn (Линейный затемнитель) – уменьшает яркость. Может подойти при рисовании ночных сцен, где яркими и светлыми остаются только самые освещенные участки.
Осветляющие режимы:
Lighten (Замена светлым) — высветляет тёмные пиксели, позволяет снизить черноту и выровнять контрастные области, не затрагивая свет в вашей работе. Часто применяется в пейзажах для создания воздушной перспективы.
Color Dodge (Осветление основы) – делает изображение светлее, повышает насыщенность средних тонов и понижает контраст. Используется для выделения ярких эффектов — неона, магии и блеска, может использоваться в покраске ч/б.
Screen (Экран) — добавляет цвет вместе с осветлением изображения. Используется для отрисовки бликов, контрового света и эффектов сияния.
Lighter Color (Светлее) — высветляет тёмные пиксели на всех слоях изображения.
- Linear Dodge (Линейный осветлитель) — сочетает цвета через повышение яркости. Часто используется для рисования светящихся элементов: огоньков, лучей, дифракции света и так далее.
Контрастные режимы:
Overlay (Перекрытие) — повышает контрасты: делает тёмные цвета темнее, а светлые — светлее. Часто используется для затемнения отдельных областей, наложения текстур, покраски ч/б и рисования подповерхностного рассеивания.
Soft Light (Мягкий свет) — осветляет и затемняет изображение в зависимости от цвета верхнего слоя. Часто используется для рефлексов, правки тона, повышения контраста, создания воздушной перспективы, при работе с фотобашем и мэтт-пэйнтингом.
Hard Light (Жесткий свет) — ещё интенсивнее осветляет и затемняет изображение. Часто используется для рисования теней, спецэффектов и покраски 3D-моделей-подмалёвков.
Vivid Light (Яркий свет) — режим, который осветляет или затемняет цвета, основываясь на цвете верхнего слоя. Может использоваться для стилизации.
Linear Light (Линейный свет) — осветляет или затемняет цвета. Используется для стилизованного рисования и эффектов свечения.
Pin Light (Точечный свет) — осветляет или затемняет цвета в зависимости от цвета верхнего слоя. С осторожностью может использоваться для наложения текстур-спецэффектов.
- Hard Mix (Жесткое смешение) – выравнивает тона на картинке, убирает градиенты цвета и накладывает эффект постеризации. Может использоваться для стилизованного рисования.
Режимы сравнения:
Компонентные режимы:
Saturation (Насыщенность) — меняет насыщенность нижнего слоя на насыщенность верхнего слоя, игнорируя цвет вашей кисти. Может использоваться для переноса цвета или текстуры одного объекта на другой, добавления теплоты в тени для подповерхностного рассеивания, повышения насыщенности или обесцвечивания.
Hue (Цветовой тон) — помогает тонировать изображение в другие цвета, не трогая параметры насыщенности и яркости.
Color (Цветность) — добавляет цвет и насыщенность верхнего слоя к нижнему слою, не трогая значения светлоты. Может использоваться для редактирования цвета, а вот с покрасом ч/б надо быть аккуратным — тени могут получиться грязными.
- Luminosity (Яркость) — берёт яркость от верхнего слоя, а цвет и насыщенность — от нижнего. С пониженной непрозрачностью можно создать эффекты тумана и дыма. Ещё с помощью Luminosity можно сделать цветовую карту и проверить насыщенность в рисунке.
Текст написал Владимир Шумилов, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
#фотошоп #настройка #урок #рисование
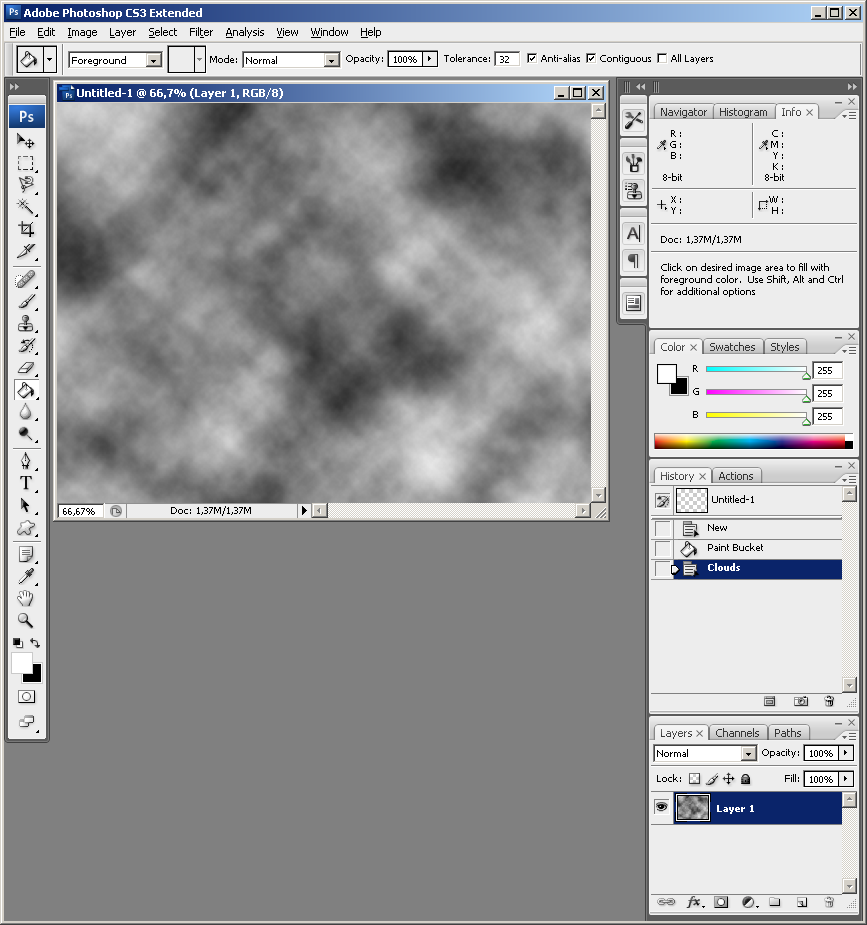
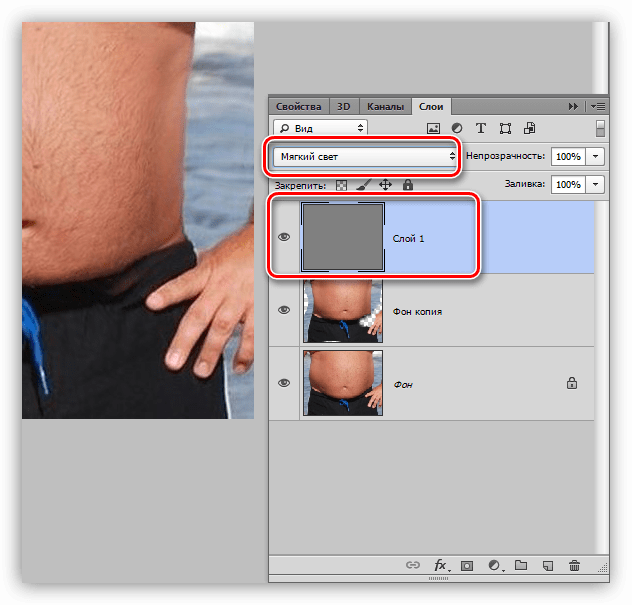
Режим наложения Экран (Screen)
Режим наложения «Экран» работает с точностью до наоборот. При его применении, все области слоя, имеющие чисто черный цвет, исчезнут из поля зрения. Всё, что имеет чисто белый цвет, останется неизменным. А любой оттенок серого между чисто черным до чисто белым станет ярче.
Рассчитать яркость цветов финального изображения для 8-битного режима можно по следующей формуле, где i — яркость нижнего (корректируемого) слоя, k — яркость корректирующего слоя, S — яркость финального изображения:
Итак, давайте изменим режим наложения верхнего слоя на «Экран»:
Рабочий документ в Photoshop изменился точно так, как мы и ожидали, чисто чёрные области исчезли, белые не изменились, а серые смешались с фоновым синим цветом, давая нам осветлённый результат:
Практический пример применения режима наложения Экран (Screen) для исправления фото
Режим «Экран» прекрасно осветляет светлые участки изображения, при этом не затрагивая тёмные, поэтому его использование — один из самых распространенных методов для ретуши, восстановления и реставрации старых и недоэкпонированных фотографий.
Давайте продолжим восстановление старой фотографии, тёмные детали которой мы затемнили с помощью режима «Умножение» в предыдущем материале:
А Панель слоёв этого документа показывает, что мы сделали ранее. Оригинальное, выцветшие изображения находится на фоновом слое. Мы добавили корректирующий слой «Уровни» и установили его режим смешивания на «Умножение», который и затемнил тёмные участки изображения. Чтобы улучшить эффект затемнения тёмных областей, мы дублировали корректирующий слой «Уровни», убедившись, что он также был установлен в режим «Умножение», а затем уменьшили количество затемнения за счет снижения непрозрачности слоя до 50%:
Сейчас выбран слой «Уровни 1 копия», я дублирую его, нажав комбинацию клавиш Ctrl+J и переименую новый слой в «Screen», затем увеличу его непрозрачность до 100% и изменю режим наложения на «Экран»:
А теперь посмотрите, что произошло с нашим изображением. Просто, добавив еще один слой корректирующий слой «Уровни» и изменив его режим наложения на «Экран», нам удалось осветлить светлые участки изображения без осветления теней, этим придав фотографии значительно лучшую контрастность:
Если бы я хотел ещё сильнее осветлить изображение, что изображение, я мог бы легко дублировать корректирующий слой «Screen» еще раз, а затем подстроить яркость, снижая значение непрозрачности, также, как мы это делали при затемнении режимом «Умножение».
Но в этом случае я считаю, что дополнительное осветление сделает изображение хуже. Я вижу, что некоторые детали чрезмерно высветились, особенно верхний правый угол фотографии и лицо женщины, так что я собираюсь понизить непрозрачность слоя «Screen» примерно до 70%.
Это восстанавливает детали, которые были высвечены минуту назад. Теперь, после снижения непрозрачности слоя «Screen», изображение приобрело свой окончательный вид. Для сравнения, наведите мышку на фотографию и сравните вид фото до и после коррекции режимами наложения:
Как я упоминал ранее, «Экран» также очень полезен для быстрого осветления недоэкспонированных изображений, используя методы, которые мы только что рассмотрели. Просто добавьте корректирующий слой «Уровни» и измените его режим наложения на «Экран». Чтобы сильнее осветлить фото, дублируйте корректирующий слой, либо для уменьшения эффекта, понизьте его непрозрачность.
До сих пор мы рассмотрели два из пяти основных режимов наложения для редактирования фотографий в Photoshop. Мы видели, как режим «Умножение» (Multiply) затемняет изображение, и как режим «Экран» (Screen) осветляет их. Далее мы рассмотрим третий важный режим наложения, «Перекрытие» (Overlay), который выполняет функции первых двух режимов.
Режимы наложения слоя Photoshop Основные сочетания клавиш
В этом уроке вы узнаете, как сэкономить время, и советы по работе с режимами наложения слоев в Photoshop! Я покажу вам, как легко прокручивать режимы наложения, чтобы увидеть, как каждый из них влияет на ваше изображение, как мгновенно перейти к нужному режиму наложения, и даже как настроить интенсивность режима наложения, все прямо из вашего клавиатура! Мы рассмотрим все ярлыки в режиме наложения, которые вам необходимо знать, чтобы ускорить рабочий процесс, и я даже включу совет, который сделает запоминание этих ярлыков намного проще. Я буду использовать Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Что мы будем изучать
Чтобы помочь нам освоить советы и приемы, я использую Photoshop, чтобы смешать текстуру с изображением. Вот изображение, которое я буду использовать. Я скачал этот с Adobe Stock:
Первое изображение. Фото предоставлено: Adobe Stock.
И если мы посмотрим на мою панель Layers , мы увидим, что у меня также есть текстура на слое над ней. Я расскажу, как переместить изображения в один и тот же документ в отдельном учебном пособии, поэтому я включу верхний слой, щелкнув его значок видимости :
Включение верхнего слоя.
А вот моя текстура , также из Adobe Stock:
Второе изображение. Фото предоставлено: Adobe Stock.
Где найти режимы наложения слоя
Все режимы наложения Photoshop находятся в верхнем левом углу панели «Слои» , а режим наложения по умолчанию — « Нормальный» :
Опция Blend Mode, установленная по умолчанию в Normal.
Если вы нажмете на режим смешивания, вы найдете множество других режимов смешивания на выбор. Начиная с Photoshop CC, всего доступно 27 режимов наложения:
Фотошоп 27 режимов смешивания слоев.
Режимы наложения слоев и режимы наложения инструментов в Photoshop
Прежде чем мы пойдем дальше, важно знать разницу между режимом наложения слоев и режимом наложения инструментов , и я расскажу вам почему. Все режимы наложения слоев находятся на панели «Слои», и они контролируют, как слой смешивается со слоями под ним. Но некоторые инструменты Photoshop также включают свои собственные режимы наложения. Большинство инструментов кисти и инструментов рисования имеют свои собственные отдельные режимы наложения, которые влияют на сам инструмент и полностью отделены от режимов наложения слоев на панели «Слои».
Если я выберу инструмент Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Мы видим на панели параметров, что у нее есть свой собственный режим смешивания с собственными режимами на выбор. Они могут выглядеть так же, как режимы наложения на панели «Слои», но это не так. Эти режимы смешивания влияют на внешний вид мазков кисти . Они не влияют ни на какие слои:
Режимы наложения Brush Tool влияют на Brush Tool, а не на ваше изображение.
И не только инструмент Brush Tool имеет свои собственные режимы наложения. Другие связанные с кистью инструменты, такие как точечная восстанавливающая кисть, инструмент «Штамп» и инструмент «Ластик», имеют свои собственные режимы наложения. Так же как и Gradient Tool и даже Paint Bucket Tool. На самом деле, большинство кистей и инструментов рисования имеют их:
Кисть и инструменты рисования сгруппированы на панели инструментов.
Причина, по которой вам нужно это знать, заключается в том, что если у вас выбран один из этих инструментов, вы можете случайно выбрать режим наложения инструмента, когда вы действительно хотели выбрать режим наложения слоев . Поэтому, чтобы использовать ярлыки, которые мы собираемся изучить для переключения между режимами наложения слоев, сначала убедитесь, что у вас выбран инструмент, который не имеет собственных режимов наложения. Инструмент «Перемещение» прекрасно работает, как и любой из инструментов выделения в Photoshop. Я возьму инструмент Move с панели инструментов, который вы также можете выбрать, нажав букву V :
Инструмент «Перемещение» является одним из инструментов без собственных режимов наложения.
Как прокрутить режимы наложения слоев
Давайте посмотрим, как быстро прокрутить режимы наложения слоев, чтобы увидеть влияние каждого из них на наше изображение.
К обычному (медленному) способу попробовать режимы наложения в Photoshop
Большинство людей пытаются опробовать режимы наложения — они нажимают на параметр « Режим наложения» на панели «Слои»:
Открытие меню режима наложения.
Затем они выбирают случайный режим наложения из списка:
Выбор режима случайного смешивания.
А потом посмотрим, что они получат:
Результат первого режима наложения.
Если им это нравится, отлично. Если нет, они снова нажимают на параметр «Режим наложения» и выбирают другой режим наложения:
Выбор второго режима наложения.
И посмотрим, понравится ли им этот результат лучше:
Результат второго режима наложения.
Затем они снова делают то же самое, выбирая другой случайный режим наложения из списка:
Выбор третьего режима наложения.
И сравнивая результаты:
Результат третьего режима наложения.
Как прокрутить режимы наложения слоев с клавиатуры
В то время как это один из способов работы, есть более быстрый способ, и это прокрутка режимов наложения с клавиатуры. Я верну свой режим смешивания на Normal :
Установите режим смешивания обратно на Normal.
Затем, чтобы прокрутить вперед режимы наложения, нажмите и удерживайте клавишу Shift на клавиатуре и несколько раз коснитесь знака плюс ( + ). После того, как вы пройдете все 27 режимов наложения, вы вернетесь в обычный режим наложения. Чтобы прокрутить список назад, удерживайте нажатой клавишу « Shift» и вместо этого нажмите клавишу « минус» ( — ).
Как выбрать режимы наложения на клавиатуре
Прокрутка режимов смешивания — это здорово, когда вы не уверены, какой режим смешивания вам нужен, и просто хотите поэкспериментировать. Но если вы действительно знаете , какой из них вам нужно, вы можете перейти прямо к нему с клавиатуры. В Photoshop есть сочетания клавиш практически для всех режимов наложения.
Чтобы выбрать режим наложения на клавиатуре, нажмите и удерживайте клавишу Shift вместе с клавишей Alt (Win) / Option (Mac), а затем нажмите букву, связанную с режимом наложения.
Например, первым режимом наложения, который я выбрал ранее, был Multiply . Для того, чтобы выбрать режим смешивания Multiply с клавиатуры, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажмите букву M . Второй один я выбрал был экран , который вы можете перейти к, удерживая Shift + Alt (Win) / Shift + Option (Mac) , а затем нажмите S . Для того, чтобы перейти к Накладка режим наложения, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажмите O .
Ярлыки режима наложения слоев в Photoshop — Полный список
Вот полный список сочетаний клавиш для режимов наложения слоев в Photoshop. Все они в начале имеют одинаковые две клавиши: Shift + Alt на ПК с Windows или Shift + Option на Mac. Единственная разница между ними — это конкретное письмо в конце. Некоторые буквы очевидны, например, «N» для обычного, «M» для умножения и «S» для экрана, в то время как другие, например «G» для «Lighten» или «J» для «Linear Light», вы просто запомните со временем:
| Режим смешивания | Сочетание клавиш (Alt = Win, Option = Mac) |
| Нормальный | Shift + Alt / Option + N |
| растворяться | Shift + Alt / Option + I |
| темнеть | Shift + Alt / Option + K |
| Умножение | Shift + Alt / Option + M |
| Цветной огонь | Shift + Alt / Option + B |
| Линейный Ожог | Shift + Alt / Option + A |
| светлеть | Shift + Alt / Option + G |
| экран | Shift + Alt / Option + S |
| Color Dodge | Shift + Alt / Option + D |
| Линейный Додж | Shift + Alt / Option + W |
| оверлей | Shift + Alt / Option + O |
| Мягкий свет | Shift + Alt / Option + F |
| Жесткий свет | Shift + Alt / Option + H |
| Яркий свет | Shift + Alt / Option + V |
| Линейный свет | Shift + Alt / Option + J |
| Pin Light | Shift + Alt / Option + Z |
| Hard Mix | Shift + Alt / Option + L |
| разница | Shift + Alt / Option + E |
| исключение | Shift + Alt / Option + X |
| оттенок | Shift + Alt / Option + U |
| насыщение | Shift + Alt / Option + T |
| цвет | Shift + Alt / Option + C |
| светимость | Shift + Alt / Option + Y |
Режимы наложения, в которых отсутствуют ярлыки
Из 27 режимов наложения в Фотошопе только в 4 из них отсутствуют ярлыки: темный цвет , светлый цвет , вычитание и деление . Вы редко будете использовать их, но если они вам понадобятся, вам придется выбирать их на панели «Слои»:
Четыре режима наложения без сочетаний клавиш.
Как избежать запоминания каждого ярлыка режима наложения
Вот совет, чтобы сделать запоминание ярлыков проще. Несмотря на то, что всего имеется 23 ярлыка, вам действительно нужно запомнить только некоторые из них; один из каждой группы режимов наложения.
Режимы смешивания Darken
Например, допустим, вы хотите использовать один из затемняющих режимов наложения Photoshop, который включает в себя затемнение, умножение, прожигание цвета, линейное прожигание и более темный цвет. Чтобы не запоминать ярлык для каждого, просто запомните основной, который является Shift + Alt + M (Победа) / Shift + Option + M (Mac) для Умножения . Затем используйте другой ярлык, который мы узнали ранее, а именно, удерживая клавишу Shift, и нажмите клавишу « плюс» или «минус» , чтобы перемещаться вверх или вниз по остальным в группе:
Умножение является основным режимом смешивания затемнения.
Режимы смешивания Lighten
То же самое верно и для других групп. Чтобы опробовать различные режимы осветления (Осветление, Экран, Ускорение цвета, Линейное уклонение (Добавить) и Светлый цвет), просто нажмите Shift + Alt + S (Победа) / Shift + Option + S (Mac), чтобы перейти на экран. режим смешивания. Затем удерживайте Shift и используйте клавишу « плюс» или «минус» для прокрутки остальных:
Экран является основным режимом осветления смесью.
Режимы контрастного наложения
Для группы контрастности (Наложение, Мягкий свет, Жесткий свет, Яркий свет, Линейный свет, Свет булавки и Жесткий микс) нажмите Shift + Alt + O (Победа) / Shift + Option + O (Mac), чтобы перейти к Наложению , а затем прокрутите список:
Наложение — это основной режим наложения для усиления контраста.
Режимы смешивания цветов
А для режимов наложения цветов (Оттенок, Насыщенность, Цвет и Яркость) нажмите Shift + Alt + C (Победа) / Shift + Option + C (Mac), чтобы перейти к основному цвету , а затем прокрутите к одному тебе нужно:
Цвет — это основной режим смешивания для раскрашивания изображений.
Чтобы узнать больше о пяти основных режимах наложения Photoshop («Умножение», «Экран», «Наложение», «Цвет» и «Яркость»), см. Учебник « Лучшие 5 режимов наложения, которые необходимо знать» .
Как настроить интенсивность режима наложения
Наконец, если вам нравится общий вид режима наложения, но эффект слишком сильный, вы можете регулировать интенсивность непосредственно с клавиатуры. Например, я перейду в режим смешивания Linear Light , нажав Shift + Alt + J (Победа) / Shift + Option + J (Mac):
Нажмите Shift + Alt / Option + J, чтобы перейти к Linear Light.
Мне нравятся цвета, но общий эффект слишком велик:
Эффект режима смешивания Linear Light в полную силу.
Понижение прозрачности слоя с вашей клавиатуры
Чтобы уменьшить интенсивность режима наложения, все, что нам нужно сделать, это уменьшить непрозрачность самого слоя. Это можно сделать с помощью параметра « Непрозрачность» на панели «Слои», но вы также можете настроить его прямо с клавиатуры.
Просто нажмите число от 1 до 9, чтобы перейти значение непрозрачности между 10% и 90% . Например, я могу уменьшить непрозрачность до 50%, нажав 5 на клавиатуре. Или, для более конкретного значения, например, 55%, быстро нажмите две цифры:
Регулировка прозрачности слоя с клавиатуры.
И вот результат с пониженной непрозрачностью:
Тот же режим наложения Linear Light, но с меньшей непрозрачностью.
Я переключусь на другой режим наложения, например, Screen , нажав Shift + Alt + S (Win) / Shift + Option + S (Mac). А затем, чтобы восстановить непрозрачность до 100% , нажмите 0 на клавиатуре:
Нажмите 0, чтобы сбросить силу эффекта наложения до 100%.
И там у нас это есть! Вот несколько советов по экономии времени, которые вы можете использовать с режимами наложения слоев в Photoshop! Чтобы узнать больше о режимах наложения, узнайте, как смешивать изображения, такие как постер фильма , как смешивать текст с фоном или даже как объединять режимы наложения в Photoshop! Или посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Учимся объединять режимы наложения | Photoshop
Если вы раньше уже использовали Photoshop, то наверняка знаете о режимах наложения (Blend Mode)– простой и эффективной настройке того, как два или более слоев накладываются друг на друга, и взаимодействуют друг с другом.
Режимы наложения можно использовать для создания креативных эффектов, но они также часто применяются в ретушировании фотографий. Например, режим «Экран» (Screen) позволит осветлить недоэкспонированный снимок, а «Умножение» (Multiply) применяется для затемнения фотографий. Режим «Перекрытие» (Overlay) мгновенно увеличивает контраст на изображениях, где нужно сделать акцент на деталях.
Возможно, вам даже доводилось использовать функцию объединения слоев в Photoshop. Объединение слоев имеет несколько весомых преимуществ, так как помогает сохранять порядок слоев в панели, и уменьшает вес финального документа. Также объединение слоев иногда может понадобиться перед тем, как продолжить редактирование изображения.
Но временами происходят странные вещи, особенно если мы пытаемся объединить несколько слоев с разными режимами наложения. В результате получается абсолютно иное изображение, чем было до объединения. В сегодняшней статье мы познакомимся с этой проблемой, разберемся, почему она возникает, и научимся обходить ее!
Чтобы проблема была наглядной, я быстренько создал композицию, используя три разных фотографии и несколько режимов наложения. Если взглянуть на мою панель слоев, то можно увидеть, что я уже добавил все три фотографии в документ, и для каждой из них используется отдельный слой:
Панель слоев, на которой каждая фотография находится на отдельном слое
Давайте просмотрим все фотографии, начиная с нижней. Я отключаю видимость двух верхних слоев:
Временно скрываем два верхних слоя в документе
Эта процедура позволяет нам увидеть только нижний слой. Это та фотография, которую я буду использовать в качестве отправной точки в процессе создания композиции:
Изображение из самого нижнего слоя
Так как это самый последний слой в композиции, я оставляю его режим наложения «Обычный» (Normal, стандартный режим):
Оставляем «Обычный» режим наложения на нижнем слое
Далее, я включаю второе изображение (центральный слой на панели), кликая по все той же иконке видимости:
Кликаем по иконке видимости на втором слое (Layer 2)
Вот наша вторая фотография. Чтобы сэкономить время, я уже обрезал ее и расположил так, чтобы она сочеталась с нашей композицией:
Фотография с центрального слоя
Сейчас режим наложения этого слоя также выставлен на «Нормальный», поэтому он полностью перекрывает нижележащее изображение. Чтобы две эти фотографии нормально взаимодействовали друг с другом, для начала нужно кликнуть по «Layer 2» на панели слоев.
Затем, нужно изменить режим наложения с «Нормальный» на «Умножение» (Multiply). Кроме того, следует уменьшить «Непрозрачность» (Opacity) до 60%:
Изменяем режим наложения на «Умножение» и уменьшаем «Непрозрачность» до 60%
Таким получился результат смешения двух слоев:
Эффект смешивания Слоя 1 и Слоя 2
Теперь давайте перейдем к третьему изображению (в самом верхнем слое). Возвращаем его на рабочую поверхность, кликая по иконке видимости:
Нажимаем по иконке видимости у Слой 3
Вот наше верхнее изображение. Для экономии времени я заранее его обрезал и поместил на рабочую поверхность:
Изображение с верхнего слоя
Чтобы объединить эту фотографию с теми, что расположены ниже, кликните по «Layer 3» для его выделения, а затем измените режим наложения с «Нормальный» на «Перекрытие» (Overlay):
Изменяем режим наложения верхнего изображения на «Перекрытие»
Вот что получается при смешивании всех трех слоев. Не так уж и плохо, учитывая то, что для достижения такого эффекта нам пришлось лишь пару раз изменить режимы наложения и снизить уровень непрозрачности центрального слоя:
Результат смешивания всех трех изображений
Мы уже сейчас довольны результатом, но нужно внести кое-какие корректировки. Перед тем как сделать это, объединим слои вместе. Теперь, вы можете подумать, что все, что нам осталось сделать, это просто объединить два верхних слоя, так как только у них изменены режимы наложения. Давайте проверим, что получится, если объединить только два верхних слоя.
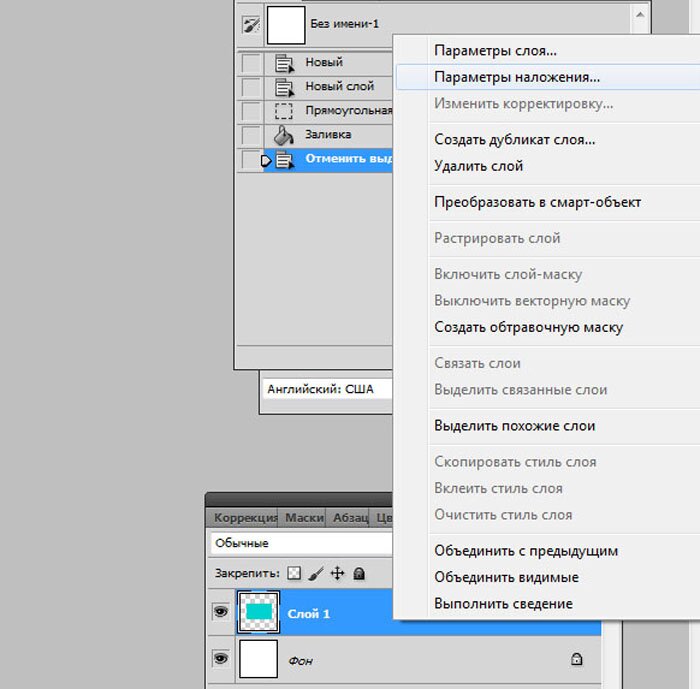
Есть несколько способов объединить их. Один из них – команда «Объединить с предыдущим» (Merge Down), которая объединяет текущий выделенный слой с тем, что расположен ниже. Давайте выделим верхний слой (Layer 3), а затем перейдем в меню «Слои» (Layers) и выберем пункт «Объединить с предыдущим»:
Слои > Объединить с предыдущим (Layer > Merge Down)
Такой результат у нас получается после объединения верхнего слоя, режим наложения которого выставлен на «Перекрытие» со слоем пониже (с режимом наложения «Умножение»). Как видно, что-то пошло не так. Картинка сразу же потеряла контраст, и стала гораздо темнее, чем была раньше:
Результат после применения команды «Объединить с предыдущим»
Давайте взглянем на панель слоев, и попробуем выяснить, что же случилось. Можно увидеть, что два верхних слоя объединились в один «Layer 2», но что же случилось с режимом наложения «Перекрытие»? Он исчез! Все, что осталось, это эффект от режима «Умножение». Это объясняет, почему изображение стало темней:
Режим смешивания «Перекрытие» исчез. Остался лишь режим «Умножение»
Ну что ж, этот метод не сработал, поэтому я грустно нажимаю Ctrl+Z (Win) или Command+Z (Mac), чтобы отменить последнее действие. Еще один способ объединить слои заключается в команде «Объединить слои» (Merge Layers). Выделив самый верхний слой, я нажимаю клавишу Shift и кликаю по среднему слою. Это позволяет одновременно выделить оба слоя:
Выделяем оба слоя с разными режимами наложения
Затем переходим в меню «Слои» в самом верху экрана, и кликаем по пункту «Объединить слои» (Merge Layers):
Меню Слои > Объединить слои (Layers > Merge Layers)
Но это тоже не сработало. Конечно же, результат отличается от того, что был в прошлый раз, но это все равно не то. Два верхних изображения объединились вместе, но что же случилось с третьим изображением (на самом нижнем слое)?
Оно вообще исчезло:
Результат, после применения команды «Объединить слои»
Взглянув на панель слоев, можно увидеть, что Photoshop снова объединил два верхних слоя, но на этот раз он самостоятельно отменил выставленные режимы наложения, и вернул их в исходное положение (режим наложения «Обычный»). Поэтому полученный слой полностью блокирует изображение, расположенное под ним:
Команда «Объединить слои» отменила режимы наложения на обоих слоях
Так что же происходит? Почему мы не можем просто объединить слои с разными режимами наложения без изменений общей композиции? Хороший вопрос. Он настолько хороший, что вынуждает найти как минимум три хорошие причины, почему эти методы не работают.
Первая причина заключается в том, что именно делают режимы наложения в Photoshop, или точнее, чего они не делают. Режимы наложения не изменяют пиксели изображения. Они просто изменяют то, как пиксели разных слоев взаимодействуют между собой. После изменения режима наложения мы видим не что иное, как предварительный просмотр этого взаимодействия. Сами пиксели не изменяются.
Чтобы наглядно это объяснить, нажмем Ctrl+Z (Win) / Command+Z (Mac) и отменим последнее действие. Затем, изменим режим смешивания верхнего слоя (Layer 3) с «Перекрытие» обратно на «Обычный»:
Выставляем режим смешивания верхнего слоя обратно на «Обычный»
«Обычный» означает, что слой вообще не будет взаимодействовать с остальными слоями. Поэтому мы видим, что картинка на слое не изменилась. Изменяя режим смешивания на «Перекрытие», я изменял лишь то, как пиксели этого слоя будут взаимодействовать с пикселями слоя, расположенного под ним. Если выставить другой режим смешивания, то результат будет иным, но все равно изменения будут лишь на поверхности.
Исходное изображение в слое никогда не изменяется:
Режимы наложения не изменяют самого изображения
Вторая причина заключается в том, что слой в Photoshop может иметь только один режим наложения. Каждый режим отвечает за то, как именно пиксели слоя будут себя вести, но при этом можно использовать лишь один режим. Режим смешивания «Перекрытие», к примеру, увеличивает контраст изображения, режим «Умножение» затемняет его. Нужно выбирать один из множества. Не получится, чтобы один и тот же слой одновременно был и затемнен и имел повышенный контраст.
Третья причина, почему нельзя объединить режимы наложения слоев, заключается в том, что сама композиция – это результат не только объединения этих двух слоев. Результат получен от взаимодействия всех трех слоев, включая самый нижний, режим наложения которого выставлен на «Нормальный». Помните, что эти слои смешиваются не только между собой, но и с последним, третьим слоем. Это значит, что если вы хотите сохранить такой же результат после объединения, то нужно объединять все слои.
На самом деле, нельзя сделать то, что я изначально пытался сделать. Я могу объединить слои с «Перекрытием» и «Умножением», но это повлияет на внешний вид изображения. Теперь мы хотя бы понимаем, почему так происходит! Проблема заключалась в том, что мы всегда забывали о последнем слое. Результат формируют не только два верхних слоя, а комбинация всех трех слоев. Чтобы получить результат, нужно объединять все три слоя.
Единственное, чего я совсем не хочу делать, это сводить изображение. Я хочу, чтобы все слои были доступны. К счастью, в Photoshop есть скрытый «клавиатурный трюк», который позволит нам сделать именно это! Для начала, выделите верхний слой на панели слоев:
Выделяем верхний слой
Нажмите и удерживайте клавиши Shift, Alt и Ctrl (Win) / Shift, Option и Command (Mac), и нажмите клавишу Е. Photoshop делает скриншот того, как на данный момент выглядит изображение (со всеми включенными режимами наложения), а затем помещает снимок на новый слой, расположенный поверх всех остальных. Если взглянуть на панель слоев, то мы увидим, что появился четвертый слой (Layer 4):
Photoshop делает скриншот композиции и помещает ее на новый слой
Чтобы лучше понять, что произошло, я зажму клавишу Alt (Win) / Option (Mac), и кликну по иконке видимости у четвертого слоя. Это позволит оставить видимым «Layer 4», но отключит все нижележащие слои:
Отключаем все слои, кроме верхнего, при помощи зажатой клавиши Alt/Option и клика по иконке видимости слоя
Несмотря на то, что сейчас мы можем видеть только «Layer 4», внешний вид изображения абсолютно не изменился. Это происходит потому, что все эффекты теперь отображены на отдельном слое:
Все три слоя успешно объединены в один новый слой
Чтобы снова включить видимость всех слоев, нужно зажать Alt (Win) / Option (Mac) и кликнуть по иконке видимости четвертого слоя:
Повторно включаем остальные слои на панели
Теперь переименуем самый верхний слой. Для этого дважды кликаем по названию (Layer 4), и вводим новое имя «Merged». Чтобы подтвердить изменения, нужно нажать Enter (Win) / Return (Mac):
Переименовываем новый слой в Merged
И на этом все! Именно так в Photoshop можно объединить несколько слоев с разными режимами наложения.
Данная публикация является переводом статьи «How To Merge Layer Blend Modes In Photoshop» , подготовленная редакцией проекта.
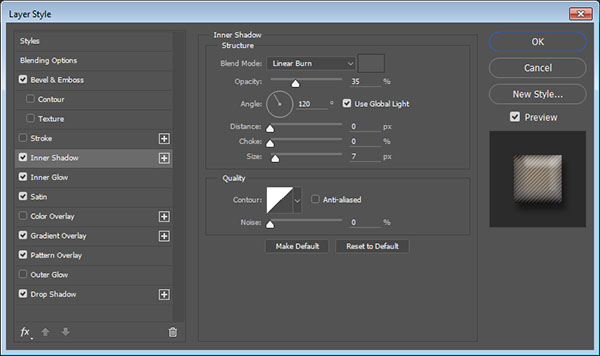
Photoshop 6: советы и секреты
Компания Adobe широко известна среди профессионалов своими графическими пакетами: выход каждой новой версии становится событием номер один для всех, кто так или иначе связан с созданием и редактированием графических изображений. Эту традицию продолжил и Photoshop 6, закрепив за собой славу лучшего редактора растровой графики на обеих платформах.
Направлением главного удара шестой версии Photoshop стало создание спецэффектов в терминологии программы Layer Style (Satin, Gradient Overlay, Pattern Overlay, Stroke), что вполне закономерно: с момента появления в программе эти инструменты стали одними из самых популярных. Во-первых, они автоматизируют хоть и примитивные, зато часто используемые эффекты типа наложения полупрозрачной тени и свечения от объекта. Во-вторых, их можно в любой момент отредактировать, поскольку настройки сохраняются в виде свойства уровня. И в-третьих, эффекты легко копируются из одного слоя в другие, сокращая время рутинных операций.
В Photoshop 6 увеличилось не только количество эффектов, но и способов коррекции цветов. К хорошо известным корректирующим слоям — Levels, Curves, Color Balance и Brightness/Contrast, Hue/Saturation и Selective Color — добавился новый, абсолютно оригинальный — Gradient Map.
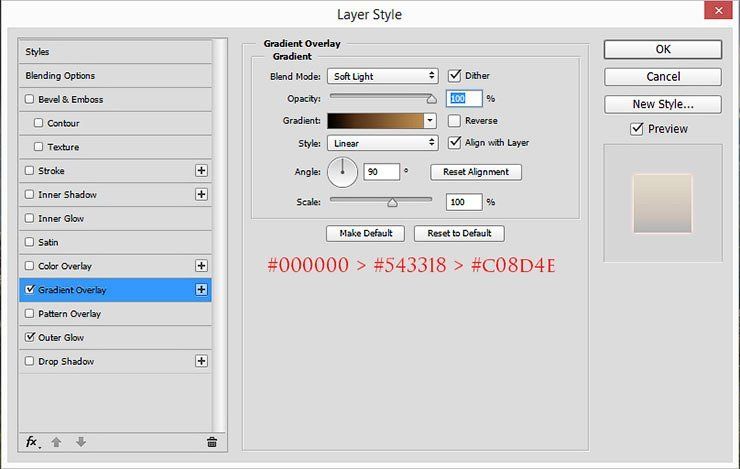
Gradient Map
По роду работы мне приходится делать макеты с рекламой услуг крупного интернет-провайдера. Фирменный цвет — темно-синий, тема — космос, спутники и все такое. Раньше, чтобы цвета макета были одной цветовой гаммы с фирменными, часто приходилось прибегать к операции Hue/Saturation. Если при этом включить режим Colorize и сдвинуть движок Hue (Оттенок) в область синего (200-240), Photoshop окрасит весь слой в оттенки выбранного цвета. То есть все изображение как бы переводится в grayscale, при этом вместо чисто черного выступает выбранный нами цвет, а белый остается нетронутым — в результате промежуточные оттенки окрашиваются в синие полутона.
| Корректирующий слой Gradient Map позволяет явно указать диапазон цветов, в который будут «втискиваться» все цвета изображения (см. снимок экрана сверху). | |
| Кроме того, он дает возможность управлять перераспределением цветов в этом диапазоне: например, фирменный темно-синий цвет определяется как для темных участков, так и в области полутонов (см. снимок экрана в середине), что, в отличие от Colorize, дает вполне приличный результат (рисунок снизу). | |
И хотя такой подход решает в какой-то мере задачу перевода изображения в определенную цветовую гамму, назвать его удовлетворительным нельзя из-за отсутствия каких-либо дополнительных настроек. Например, если применить эту операцию к фирменному цвету (100% C, 80% M, 0% Y, 20% K), то все изображение будет слишком светлым, и как-то повлиять на этот режим Colorize не дает — нужно использовать дополнительные корректирующие слои. Вот тут-то на помощь и приходит новшество Photoshop 6 — корректирующий слой Gradient Map, позволяющий явно указать диапазон цветов, в который будут «втискиваться» все цвета нашего рисунка.
| С помощью режима Colorize все промежуточные оттенки исходного изображения (сверху) можно окрасить в синие полутона |
При необходимости несколько осветлить изображение просто смещаем ползунки в области полутонов влево. Часто используемые настройки можно сохранять. Если немного поэкспериментировать с изображением, например поставить ряд дополнительных настроек для управления цветом в области полутонов, есть шанс добиться интересных результатов — при этом, что важно, коррективы вносятся в любой момент. Разумеется, область распространения Gradient Map, как и любого другого корректирующего слоя, ограничивается маской прозрачности, что дает дополнительную свободу творчеству.
Кроме обычного (Solid), Gradient Map имеет режим Noise, который как разновидность градиентной заливки будет полезен при создании шумоподобных фоновых изображений: в этом случае готовится градиентная заливка, которая состоит из случайным образом выбранных цветов, находящихся в определенном диапазоне. Чтобы ограничить разброс цветов в получаемом цветовом переходе, проще всего выбрать модель HSB и с помощью ползунков указать требуемый диапазон. Для смягчения переходов между отдельными цветами служит параметр Roughness: при значениях, близких к 0, получается обычная растяжка между двумя цветами, при Roughness=100 границы переходов становятся резкими. Наиболее практичны значения, находящиеся в диапазоне 10-35%, поскольку в этом случае не так заметны изменения цветов.
Layer Set
Одним из наиболее значительных нововведений шестой версии Photoshop можно назвать появление групп слоев (Layer Set). Они существенно облегчают работу со сложными макетами, позволяя объединять изображения логически. К тому же ими можно манипулировать как одним объектом: передвигать, трансформировать, менять цвета с помощью корректировочных слоев Adjustment Layers. Причем достаточно всего одного слоя для воздействия на все изображения, находящиеся в составе группы.
Самый простой способ сделать так, чтобы настройки применялись только к конкретным слоям, — объединить их в группу. Для этого свяжите необходимые слои, а затем выполните Layer/Group Linked (или выберите New Set From Linked из всплывающего меню в палитре слоев). Однако тут нужно быть внимательным. Дело в том, что при создании группы Photoshop по умолчанию предлагает режим наложения слоев Pass Through — то есть все слои будут беспрепятственно пропускать сквозь себя все корректировки. Таким образом, если при создании группы нажать «ОК» автоматически, то эффект от корректировочного слоя будет воздействовать на ВСЕ нижележащие слои, вплоть до фонового. Чтобы этого не произошло, нужно выбирать режим Normal — либо на этапе создания группы, либо позже, выбрав его в стандартном списке режимов в панели Layers. Изменяя положение корректировочного слоя в группе, можно воздействовать лишь на выборочные изображения, а чтобы эффект распространялся на все слои в группе, сделайте корректировочный слой самым верхним.
Clipping Path для Layer Set (обтравочные пути для групп слоев)
Группировка слоев оказывает существенную помощь не только для перемещения и коррекции цвета в нескольких слоях сразу. Она позволяет также маскировать сразу все слои, находящиеся в группе, используя для этого всего одну маску прозрачности, что более удобно, чем создавать группы обтравки (Clipping Group). Чтобы задать векторную маску всей группе, нужно сначала создать контур (Create New Work Path), причем именно незаполненный контур, а не фигуру (Create New Shape Layer), которая стоит по умолчанию, а затем в палитре слоев выбрать требуемую группу. После этого в меню Layer найдите Add Layer Clipping Path (Добавить обтравочный контур к слою) и в появившемся подменю выберите Current Path (Выбранный контур)
Все! Передвигается группа слоев вместе с маской стандартным способом — через инструмент Move, если же нужно сместить только маску — используйте Path Component Selection Tool.
Blending Options
Кроме новых типов градиентной заливки в шестой версии появились дополнительные режимы наложения слоев друг на друга, дающие большую гибкость при работе со слоями. Так, если открыть Blending Options (выбрать слой, нажать правую кнопку мыши и во всплывшем списке выбрать Blending Options), то можно увидеть новый раздел — Аdvanced Options, в котором расположены дополнительные настройки для работы со слоями.
Оба новых режима — Shallow и Deep (Advanced Blending/ Knockout) — позволяют использовать любой слой в качестве маски для всех нижележащих слоев, одновременно частично отображая сам этот слой. Степень прозрачности задается положением движка Fill Opacity — чем это значение меньше, тем слой-маска прозрачнее.
| В окне Blending Options появился новый раздел Advanced Options c дополнительными настройками для работы со слоями |
Если макет простой, результат применения Shallow и Deep будет идентичен: все нижележащие слои будут просвечиваться до фона (если фона нет — на пустой прозрачный слой). Отличия между режимами начинаются в том случае, если в макете используются Layer Set или Clipping Group. Shallow работает только в пределах этих конструкций: то есть в том месте, где находится слой-маска, будет частично просвечиваться самый нижний слой в группе, а остальные слои будут полностью прозрачны. Режим Deep гораздо прямолинейнее: он не обращает внимания ни на что и просто создает маску прозрачности для всех нижележащих изображений, позволяя видеть фон в любом слое.
Сфера применения этих режимов довольно широка: для проявки части определенного слоя, скрытого под несколькими изображениями (не нужно создавать маски для каждого), или при цветокоррекции, чтобы эффект не распространялся на определенную часть изображения. Кроме того, Shallow и Deep будут полезны, если нужно употребить текст как маску для слоя. Поскольку в маске текст не может оставаться редактируемым, он сразу же растрируется, что не всегда удобно, а применение к нему режима Shallow позволяет, во-первых, «обойти» эти ограничения программы и, во-вторых, привлекать для текста дополнительные эффекты.
Векторные объекты
С появлением в Photoshop развитых инструментов для работы с векторными путями стало гораздо удобнее использовать их при создании сложных макетов. Скажу по своему опыту: именно с шестой версии я стал активно задействовать вектора в Photoshop, обращаясь ранее для этих целей к Illustrator или CorelDRAW. Наряду с общими улучшениями в новой версии усилилась интеграция с Illustrator, и теперь стало возможным вставлять из него в Photoshop векторные объекты напрямую. Достаточно просто в Illustrator скопировать объект в буфер, переключиться в Photoshop и выбрать команду Paste/Paste As Shape Layer (Вставить как путь). Скопированный объект остается векторным со всеми вытекающими из этого преимуществами. При желании его можно занести в библиотеку — с тем, чтобы потом использовать снова. Для этого векторный путь нужно выделить (перейдя на слой, в котором он находится), а затем выбрать в меню Edit/Define Custom Shape. В появившемся окне диалога объекту желательно дать осмысленное название — тогда потом не придется гадать, отыскивая его в достаточно компактном списке Shapes.
| Режим Shallow дает возможность оставить текст редактируемым и применить к нему дополнительные эффекты |
Определенное удобство при работе с векторными объектами дают настройки в Geometry Options (выберите любой инструмент построения векторных фигур и найдите треугольник рядом с Custom Shape Tool). Среди них особенно стоит отметить привязку границ объекта к пикселам изображения (Snap to Pixels), что наверняка придется по душе многочисленной братии Web-дизайнеров.
Как видите, шаг вперед по сравнению с предыдущей версией значителен, даже несмотря на то, что в статье была затронута лишь верхушка айсберга, имя которому — Рhotoshop.
Об авторе: Михаил Борисов — независимый автор.
Режим наложения Multiply в Photoshop (Blend Mode). Математика Adobe Photoshop. Формулы Photoshop
Режим Multiply — умножение, один из самых важных и полезных для Photoshop. С его помощью создаются эффекты затенения. Формула режима:
Формула применяется поканально, т.е. для каждого канала операция выполняется независимо. Здесь A — нижележащее изображение, B — накладываемое.
В формуле не случайно оставлены знаменатели. Деление на 255 — ни что иное как нормировка, в результате которой содержимое в скобках колеблется в пределах от 0 до 1. Как известно при перемножении двух чисел меньше единицы, результат получается меньше, чем каждый из множителей, но также в пределах 0-1. В результате получаем изображение, которое всегда темнее. Соответственно режим Multiply используется для моделирования эффектов затенения, а также затемнения картинки или отдельных участков. Домножение на 255 — это просто возвращение в рабочий диапазон от 0 до 255.
Перечислим наиболее важные выводы:
- Операция симметрична, т.е. неважно накладываете вы изображение B на изображение A или наоборот.
- Если накладывать черный цвет, то результат будет тоже черным.
- Как следствие, бессмысленно использовать черный в качестве накладываемого цвета, например, при создании тени.
- Если накладывать белый цвет, то результат не меняется
- Оттенки серого затемняют тем больше, чем они темнее
Режим Multiply для создания эффекта тени
Рассмотрим пример использования режима Multiply для создания эффекта тени.
У нас есть три исходных слоя: фоновая картинка, слой с цыпленком и между ними слой, в котором форма тени залита нейтральным 50% серым.
В режиме наложения Normal (Нормальный) слой тени выглядит как просто разлитая краска, но при переходе к режиму Multiply (Умножение) тень становится вполне натуральной.
При этом тень становится как бы прозрачной, из-за чего видна фактура изображения-подложки.
Обычно для создания более натурального вида тень немного размывают фильтром Гауссова размытия (Gaussian Blur). А также устанавливают степень непрозрачности слоя (Opacity) не 100%, а скажем 75%, добиваясь необходимой плотности. Усилить плотность тени можно просто дублированием слоя.
Режимы наложения слоев в программе Adobe Photoshop CS5
Вы уже знаете, что изображение в программе Adobe Photoshop CS5 может состоять из нескольких слоев, которые накладываются один на другой. Это наложение может быть с различными эффектами. Эти эффекты определяются режимами наложения слоев, которые Вы можете подключить. По умолчанию режим наложения слоев Обычный, то есть слои только накладываются сверху, перекрывая друг друга. Можно лишь изменить в палитре слоев непрозрачность слоя.
Если Вы раскроете список, который находится в левом верхнем углу палитры слоев, то увидите самые различные режимы наложения слоев.
В этом списке различные режимы разделены по группам. Первая группа — режимы затемнения. Вы этой группе темные цвета будут затемнять фон, на котором текущий слой находится, а светлые будут воздействовать на изображение уже меньше. То есть фон будет просматриваться сквозь изображение на слое, особенно на светлых фрагментах.
Следующая группа — режимы осветления. Они, наоборот, осветляют фон.
Дальше идет группа режимов: разница, исключение, вычитание, разделить, которые используются в основном при монтаже и коллаже для создания каких-либо интересных эффектов.
Последняя группа режимов — режимы управления цветом, яркостью и так далее, используются в тех случаях, когда Вам нужно воздействовать на что-то одно: на цвет, на яркость, на насыщенность, не затрагивая других параметров.
Например, выбираете режим яркость, и заходите в меню Изображение — Коррекция — Уровни. И начинаете редактировать изображение с помощью бегунков, расположенных внизу. При этом изменяться будет только яркость. Если же режим наложения будет нормальным. то изменяться будет все: и насыщенность, и яркость.
Разберем подробнее практическое применение различных режимов наложения. Допустим, у Вас слишком светлое изображение. В этом случае сделайте дубликат фонового слоя, затем измените режим наложения дубликата на Умножение, и Вы увидите, какой красочной и контрастной будет Ваша картинка.
Далее регулируйте непрозрачность слоя, чтобы добиться нужного эффекта.
Теперь возьмем противоположный случай — картинка слишком темная. Тоже делаете дубликат слоя, и изменяете режим наложения слоя на один из режимов уже в группе осветления, например, на режим Осветление основы.
Если действия этих эффектов недостаточно для Вас, продублируйте слой еще раз, и примените тот же эффект.
Остальные режимы действуют похожим образом. Чтобы проследить их эффект, создайте дубликат изображения, и посмотрите, как воздействует тот, или иной режим.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
5 лучших режимов наложения в Photoshop, которые вам нужно знать
Чувствуете себя ошеломленным 27 режимами наложения слоев в Photoshop? Вам действительно нужно знать только 5! Изучите основные режимы наложения Photoshop — Умножение, Экран, Наложение, Цвет и Яркость — и узнайте, как их использовать для быстрого улучшения ваших изображений!
Загрузите это руководство в виде готового к печати PDF-файла!
Автор Стив Паттерсон.
Когда дело доходит до изучения Photoshop, хотите верьте, хотите нет, на самом деле есть лишь несколько вещей, которые вам абсолютно необходимо знать, .Конечно, Photoshop — огромная программа с множеством замечательных функций. Но нужно ли вам знать все о Photoshop, чтобы выполнять большинство повседневных задач по редактированию изображений?
Простой ответ — нет. С небольшими знаниями и некоторыми базовыми навыками Photoshop вы обычно можете выполнить большую часть того, что вам нужно. Что это за базовые навыки? Если вы знаете, как обрезать изображения, как делать выделения, как работать со слоями и как использовать маски слоев, вы можете многого добиться. И если вы знаете, как использовать режимы наложения для наложения слоев вместе, вы можете добиться целых намного больше!
Пять режимов наложения, которые мы изучим
В этом уроке мы сосредоточимся на пяти наиболее важных режимах наложения Photoshop: Multiply , Screen , Overlay , Color и Luminosity .Несмотря на то, что Photoshop включает 22 других, эти пять режимов наложения — те, которые вы будете использовать чаще всего. Режим наложения «Умножение» затемняет изображения, режим наложения «Экран» делает их светлее, а режим наложения «Наложение» увеличивает контраст. Режим наложения Color смешивает только цвет слоя, а Luminosity смешивает только яркость! Как мы узнаем, режимы наложения Photoshop сгруппированы в зависимости от того, что они делают (осветление, затемнение, повышение контрастности и т. Д.), И эти пять звезд являются звездами своих групп.
Если вы новичок в режимах наложения, вы захотите продолжить чтение, чтобы узнать больше о том, что такое режимы наложения, где их найти и как они организованы.Если вы предпочитаете перейти к определенному режиму наложения, чтобы узнать, как он работает, воспользуйтесь ссылками ниже.
Что такое режимы наложения Photoshop?
Режимы наложения в Photoshop предлагают разные способы наложения слоя или взаимодействия со слоем (слоями) под ним. Без режимов наложения единственный способ смешивать слои — это понизить непрозрачность слоя, что не дает очень интересных результатов. Режимы наложения открывают мир творческих возможностей, и они чрезвычайно полезны, когда дело доходит до редактирования, ретуши и восстановления фотографий.Они просты в использовании и экономят кучу времени!
В Photoshop CC есть 27 режимов наложения на выбор, но вам не нужно знать все 27, чтобы начать использовать режимы наложения в своей повседневной работе. И давайте посмотрим правде в глаза: таких названий, как «Растворение», «Осветление цвета», «Линейное затемнение», «Разница» и «Исключение» достаточно, чтобы заставить любого почесать голову в недоумении, что, черт возьми, делают эти штуки.
Но вот секрет. Для повседневной работы по редактированию изображений вам нужно знать всего пять режимов наложения.Не 27, а всего 5! Кто они такие? Multiply , Screen , Overlay , Color и Luminosity . Узнайте, как и когда использовать эти пять режимов наложения, и жизнь с Photoshop станет намного проще!
Где находятся режимы наложения Photoshop?
Прежде чем мы рассмотрим каждый из этих пяти режимов наложения более подробно, давайте узнаем, где найти режимы наложения в Photoshop. Поскольку режимы наложения используются со слоями, вы можете подумать, что они перечислены в меню «Слой» на панели меню.Хорошая догадка, но нет. И на самом деле это было бы плохо, так как вам приходилось перетаскивать мышь вверх к строке меню каждый раз, когда вы хотели изменить режим наложения. Adobe поняла, что мы слишком ленивы для этого, поэтому они упростили для нас задачу. Все режимы наложения Photoshop можно выбрать из параметра Blend Mode в верхнем левом углу панели «Слои». По умолчанию выбран режим наложения «Нормальный».
Почему параметр «Режим наложения» неактивен?
Но обратите внимание, что опция Blend Mode неактивна.Это потому, что на данный момент мой документ содержит только один слой, фоновый слой. Photoshop не позволяет нам использовать режимы наложения с фоновым слоем, поэтому параметр «Режим наложения» в настоящее время недоступен:
Параметр «Режим наложения» на панели «Слои», в настоящее время неактивен.
Чтобы исправить это, я сделаю копию фонового слоя, перетащив ее на значок New Layer в нижней части панели слоев:
Копирование фонового слоя.
И теперь, когда у нас есть второй слой над фоновым слоем, опция Blend Mode больше не отображается серым цветом:
Теперь доступен режим наложения.
Как организованы режимы наложения в Photoshop
Щелкните параметр «Режим наложения» на панели «Слои», чтобы просмотреть список всех режимов наложения, из которых мы можем выбрать. Если вы новичок в режимах наложения, может показаться, что нет никаких рифм или причин для того, как организован список. Но если вы присмотритесь, вы увидите, что режимы наложения фактически разделены на группы.
Первые два режима наложения вверху, Normal и Dissolve, составляют первую группу. Под ними, затемнение, умножение, затемнение цвета, линейное затемнение и более темный цвет составляют вторую группу и так далее. Всего существует шесть групп, и если вы думаете, что режимы наложения в каждой группе должны иметь что-то общее, вы будете правы!
Ну, в основном правы. Режимы наложения в первой группе, Нормальный и Растворение, не имеют ничего общего друг с другом. Фактически, хотя режим наложения «Нормальный» является режимом наложения по умолчанию в Photoshop, вы можете всю жизнь не использовать «Растворение», поскольку он имеет очень ограниченное применение.Так что думайте о первой группе как о группе «Ничего общего друг с другом». Остальные режимы наложения сгруппированы вместе, потому что у них определенно есть что-то общее. Вот разбивка по различным группам:
Диаграмма, показывающая различные группы режимов наложения.
Режимы наложения Darken
Как мы видим, режимы наложения «Затемнение», «Умножение», «Затемнение цвета», «Линейное затемнение» и «Более темный цвет» составляют группу « Темнее ». Почему? Потому что каждый делает изображение темнее.Обратите внимание, что режим наложения Multiply включен в группу Darken. Если вы помните, Multiply — это один из пяти режимов наложения Photoshop, которые вам нужно знать, и мы рассмотрим его подробнее чуть позже.
Режимы наложения «Осветление»
Далее, режимы наложения «Осветление», «Экран», «Осветление цвета», «Линейное затемнение (добавить)» и «Более светлый цвет» составляют группу Осветление . Каждый из этих режимов наложения делает изображение светлее. Обратите внимание, что режим наложения Screen включен в группу «Осветление», еще один из пяти режимов наложения Photoshop, которые вам необходимо знать, и о котором мы узнаем больше.
Контрастные режимы наложения
Ниже, режимы Overlay, Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light и Hard Mix составляют группу Contrast . Каждый из этих режимов наложения затемняет и делает изображение светлее, что увеличивает контраст. Режим наложения Overlay , еще один, который вам нужно знать и который мы рассмотрим, является главной звездой группы Contrast.
Сравнительные режимы наложения
Далее идет группа, которую мы не будем рассматривать в этом уроке, группа Comparative , состоящая из режимов наложения «Разница», «Исключение», «Вычитание» и «Разделение».Эти режимы наложения сравнивают пиксели между слоями, и ни один из них не используется очень часто, особенно в повседневных задачах. Тем не менее, они могут привести к довольно интересным эффектам, как вы можете видеть в нашем популярном руководстве «Перевернуть, отразить и повернуть изображение — Дизайн и узоры».
Режимы наложения Composite
И последнее, но не менее важное: у нас есть группа Composite , также известная как группа HSL . HSL означает «Оттенок, Насыщенность и Яркость», которые являются названиями трех из четырех режимов наложения, включенных в эту группу, наряду с режимом Цвета.Все режимы наложения в этой группе имеют какое-то отношение к смешиванию цвета или яркости (яркости) слоя. Фактически, Color и Luminosity — это два режима наложения, которые вам нужно знать из этой последней группы.
Как использовать режимы наложения Photoshop
До сих пор мы видели, что, хотя количество режимов наложения в Photoshop может показаться огромным, их легко разделить на группы. Есть группа, которая затемняет изображение, другая, которая делает изображение светлее, одна, которая увеличивает контраст, третья, сравнивает пиксели между слоями, и третья, которая смешивает только цвет или яркость слоя.И мы видели, что за исключением сравнительной группы, каждая группа имеет только один или два режима наложения, которые нам действительно нужно знать.
Давайте начнем изучать, как использовать пять основных режимов наложения Photoshop, с первого в списке, Multiply . Он находится в группе Darken, поэтому мы сразу понимаем, что он имеет какое-то отношение к затемнению изображения. Но Multiply является не только одним из основных режимов наложения, но и наиболее широко используемым режимом наложения. Итак, давайте узнаем, как использовать режим наложения Multiply!
Или перейдите прямо к одному из других режимов наложения, на которые мы будем смотреть:
Объяснение
режимов наложения Photoshop — остановка фотоблога
Работа с режимами наложения — почти всегда экспериментальный процесс.Поскольку предсказать результаты практически невозможно, кажется, что вы всегда экспериментируете с разными режимами и непрозрачностью заливки, пока не получите желаемый результат.
В этой статье я собираюсь дать вам общее представление о том, что делают различные режимы наложения, а затем я углублюсь в основные моменты режимов наложения, объясняя некоторые математические операции и их взаимоотношения друг с другом. Я не собираюсь «показывать» вам, как работают режимы наложения, я собираюсь «объяснять», как они работают.К тому времени, когда вы закончите читать эту статью, вы должны иметь лучшее представление о том, как использовать режимы наложения и с чего начать «экспериментирование», что, в свою очередь, должно сократить время, необходимое для достижения желаемых результатов.
Как работают режимы наложения
Ползунок «Непрозрачность» на панели «Слои» позволяет смешивать активный слой со слоями ниже, делая активный слой полупрозрачным, что, в свою очередь, позволяет просвечивать нижние слои. Режимы наложения в Photoshop позволяют выполнять один и тот же процесс, но с использованием различных математических вычислений для каждого режима наложения.В Photoshop CS5 имеется 27 режимов наложения — недавно были добавлены 2 новых режима наложения, «Вычитание» и «Разделение». Любые изменения, сделанные с использованием режимов наложения, являются параметрическими, то есть изменения являются неразрушающими, и вы всегда можете пересмотреть настройки режима наложения и при необходимости скорректировать их, не повреждая пиксели исходного изображения.
Группы режимов наложения
Хотя названия режимов наложения не имеют особого смысла, Adobe сгруппировала режимы наложения в логические группы.
Группы режимов наложенияСочетания клавиш
Большинство режимов наложения имеют сочетания клавиш.Чтобы использовать эти ярлыки, ваш текущий инструмент должен отличаться от одного из инструментов, которые можно найти в разделе рисования и редактирования на панели инструментов (где находятся инструмент «Кисть», «Лечебная кисть», «Штамп», «Ластик» и т. Д. — см. Иллюстрацию ниже. ). Это связано с тем, что инструменты в разделе рисования и редактирования имеют собственные настройки режима наложения, и если у вас выбран один из этих инструментов, их параметры режима наложения будут иметь приоритет над параметрами режима наложения, найденными на панели слоев. Например, если вы используете Shift + Option + M для переключения в режим наложения «Умножение», когда у вас выбран инструмент «Краска», режим наложения этого инструмента будет изменен на «Умножение», а не параметр режима наложения на панели «Слои».Хорошей новостью является то, что те же самые ярлыки режима наложения ДЕЙСТВИТЕЛЬНО работают для инструментов рисования, вам просто нужно обратить внимание на то, какой инструмент вы выбрали, когда используете ярлыки.
Раздел «Рисование и редактирование» панели «Инструменты»Также можно прокручивать вверх или вниз список режимов наложения, используя комбинации клавиш Shift + (прокручивает список режимов наложения) или Shift- (прокручивает список режимов наложения вверх). Эти сочетания клавиш также работают по-разному в зависимости от того, какой инструмент вы выбрали на панели инструментов.Например, если у вас выбран инструмент «Краска» и вы используете Shift +, режим наложения для инструмента «Краска» будет прокручиваться вниз до следующего режима наложения в списке (а не до режима наложения на панели «Слои»).
Существуют также сочетания клавиш для изменения настроек «Стандартная непрозрачность» и «Непрозрачность заливки» на панели «Слои». Чтобы использовать эти ярлыки, ваш текущий инструмент должен отличаться от одного из инструментов, которые можно найти в разделе рисования и редактирования на панели инструментов. Чтобы изменить стандартную непрозрачность с помощью клавиатуры, просто нажмите число.Например, вы можете изменить непрозрачность до 50%, нажав клавишу 5, или изменить непрозрачность до 100%, нажав клавишу 0. Если вы дважды быстро нажмете клавишу 0, вы измените непрозрачность на 0%. Вы даже можете последовательно нажать две разные цифры. Например, вы можете установить непрозрачность на 35%, быстро нажав клавишу 3, а затем клавишу 5.
Регулировка непрозрачности заливки работает с использованием той же техники, но вам нужно использовать клавишу Shift при нажатии числа. Например, чтобы установить непрозрачность заливки на 33%, используйте комбинацию клавиш Shift + 33.Эти сочетания клавиш также работают, когда выбран один из инструментов в разделе рисования и редактирования на панели инструментов, однако, опять же, настройки режима наложения для этих инструментов имеют приоритет над настройками режима наложения на панели слоев. Например, если у вас выбран инструмент Paint и вы используете комбинацию клавиш 22, непрозрачность инструмента Paint будет изменена на 22%. Следует отметить, что нет параметра «Непрозрачность заливки» ни для одного из инструментов в разделе рисования и редактирования, однако некоторые инструменты имеют настройку потока (например, инструмент «Кисть»).Для тех инструментов, у которых есть настройка потока, нажатие Shift + с номером изменит поток для выбранного инструмента. Например, если вы используете Shift + 22 с выбранным инструментом «Краска», поток для инструмента «Краска» будет установлен на 22%.
Сочетания клавиш для режимов наложенияЧасто используемые режимы наложения
Некоторые из наиболее часто используемых режимов наложения — «Умножение», «Экран», «Наложение» и «Мягкий свет».
Часто используемые режимы наложенияПротивоположные режимы наложения
Каждый из режимов наложения в группе «Затемнение» имеет противоположный (дополнительный) режим в группе «Светлее».Эти «противоположности» используют немного иную математику для получения результатов, но логика, которую они используют, похожа, но в обратном порядке. Например, в режиме наложения «Темнее», если пиксели активного слоя темнее, чем пиксели нижележащих слоев, они остаются в изображении. Режим наложения, противоположный темному, — «Светлее», а в режиме наложения «Светлее», если пиксели активного слоя светлее, чем пиксели нижележащих слоев, они остаются в изображении.
Противоположности режимов наложенияКоммутируемые режимы наложения
Есть 2 пары режимов наложения, которые являются коммутированными версиями друг друга.Первая коммутируемая пара — это режимы Overlay и Hard Light. Вторая пара — это режимы яркости и цвета. Когда 2 режима наложения являются коммутируемыми версиями друг друга, если вы примените один режим наложения к активному слою, вы получите те же результаты, если добавите другой (коммутируемый) режим наложения к нижележащему слою, а затем измените порядок следования на противоположный. слои.
Коммутируемые режимы наложенияРежимы наложения «
Special 8 »Есть 8 режимов наложения, которые я назову « Special 8 .Эти режимы наложения ведут себя иначе при настройке «Непрозрачность заливки» по сравнению со стандартной настройкой «Непрозрачность». Режимы наложения, которые не являются членами этой группы Special 8 , одинаково реагируют на изменения как заливки, так и непрозрачности ( при условии отсутствия эффектов слоя ), но с этими режимами наложения Special 8 непрозрачность 40% будет выглядеть отличается от заливки 40% или 30% непрозрачности будет выглядеть иначе, чем заливка 30% и т.д. 40% заливки или 20% непрозрачности выглядят так же, как заливка 20% и т. Д.Это важная концепция для понимания, поскольку она может расширить возможности этих режимов наложения. Например, режим наложения Hard Mix обычно выглядит не очень хорошо, но если вы отрегулируете непрозрачность заливки для этого режима, вы можете получить отличные результаты. Режимы наложения, входящие в эту группу Special 8 , включают Color Burn, Linear Burn, Color Dodge, Linear Dodge (Add), Vivid Light, Linear Light, Hard Mix и Difference.
«Специальные 8» режимов наложенияМатематический режим наложения
Прежде чем я перечислю 27 режимов наложения и то, как они работают, вам нужно понять, как работает математика в Photoshop.Поскольку режимы наложения работают со значениями яркости и темноты, т. Е. Уровнями яркости, и поскольку уровни яркости отображаются в Photoshop как значения от 0 до 255 (как показано в диалоговом окне «Уровни»), можно предположить, что математические вычисления, выполняемые Photoshop, основаны на эти значения. Однако в фоновом режиме Photoshop «стандартизирует» эти значения яркости перед применением математических расчетов. Когда эти значения стандартизированы, белый (255) становится 1, черный (0) остается равным 0, а 50% серого становится 0,5. Вся математика режима наложения выполняется в небольшом диапазоне от 0 до 1.Важно, чтобы вы понимали эту концепцию стандартизации, чтобы понимать следующие математические уравнения.
Проиллюстрированные стандартизованные числаПоскольку значения яркости стандартизированы до применения математических расчетов, а математические вычисления работают с числами в диапазоне от 0 до 1, результирующие вычисления могут быть не такими, как вы ожидаете. Например, при работе с числами больше 1 деление дает меньшее число, а умножение дает большее число.Однако при работе с числами от 0 до 1 деление приводит к большему числу, а умножение — к меньшему. Вычитание и сложение работают примерно так же, как и следовало ожидать, независимо от того, работаете ли вы с числами больше 1 или значениями от 0 до 1.
Ниже приведены некоторые примеры использования произвольных чисел, которые показывают, как математические результаты различаются при работе с числами от 0 до 1 по сравнению с числами от 0 до 255. Чтобы помочь вам лучше понять числовые значения, показанные ниже, обычное число яркости 200 преобразуется в стандартизованное число с использованием: 200 ÷ 255 = 0.78, а обычное число 72 преобразуется в стандартизованное число с помощью: 72 ÷ 255 = 0,28.
Пример разделения
| Фоновый слой ÷ Активный слой = Частное | ||
| Обычные номера яркости: | 200 ÷ 72 = 2,78 | Эффект затемнения |
| Стандартизированные значения яркости: | 0,78 ÷ 0,28 = 2,78 | Эффект осветления, где белые оттенки растушевываются |
Пример умножения
| Фоновый слой × Активный слой = Продукт | ||
| Обычные номера яркости: | 200 × 72 = 14 400 | Эффект осветления, при котором белый цвет сильно размывается |
| Стандартизированные значения яркости: | 0.78 × 0,28 = 0,22 | Эффект затемнения |
Пример добавления
| Фоновый слой + Активный слой = Сумма | ||
| Обычные номера яркости: | 200 + 72 = 272 | Эффект осветления, при котором белые слегка растушевываются |
| Стандартизированные значения яркости: | 0,78 + 0,28 = 1,06 | Эффект осветления, при котором белые слегка растушевываются |
Пример вычитания
| Фоновый слой — Активный слой = Разница | ||
| Обычные номера яркости: | 200 — 72 = 128 | Эффект затемнения и полутона (50%) серого |
| Стандартизированные значения яркости: | 0.78 — 0,28 = 0,5 | Эффект затемнения и полутона (50%) серого |
Математические примеры режима наложения
A = Активный слой
B = Фоновый слой (т.е. нижележащие слои)
* В приведенных ниже уравнениях 1-X = уровень яркости «X» инвертирован
Математические режимы затемнения
| Режим наложения | Уравнение | Описание |
| Умножить | А × В | A, умноженное на B |
| Затемнение цвета | 1− (1 − B) ÷ A | B инвертируется, делится на A, а затем инвертируется частное |
| Линейное горение | А + В − 1 | A плюс B, затем белый вычитается из суммы (инверсия) |
Математические режимы осветления
| Режим наложения | Уравнение | Описание |
| Экран | 1- (1-А) × (1-В) | Инвертированное A, умноженное на B, инвертированное, и произведение инвертировано |
| Цвет Dodge | В ÷ (1-А) | B разделить на A перевернутый |
| Линейный Додж | А + В | A плюс B |
Математические режимы отмены
| Режим наложения | Уравнение | Описание |
| Вычесть | B − A | B минус A |
| Разделить | B ÷ A | B разделить на A |
Описание режимов наложения
| РЕЖИМ СМЕШИВАНИЯ | ОПИСАНИЕ |
| НОРМАЛЬНАЯ ГРУППА | |
| Нормальный | Обычный режим, в котором математика не применяется. |
| Растворение | Режим наложения «Растворение» действует на прозрачные и частично прозрачные пиксели — он обрабатывает прозрачность как пиксельный узор и применяет диффузный шаблон дизеринга. |
| ТЕМНАЯ ГРУППА | |
| Темнее | Если пиксели выбранного слоя темнее пикселей нижележащих слоев, они остаются в изображении. Если пиксели в слое светлее, они заменяются тонами на нижних слоях (они видны до выбранного слоя), поэтому в основном сохраняются более темные тона всех слоев.Обратите внимание, что это поведение зависит от канала, то есть это правило применяется к каждому из 3 цветовых каналов RGB отдельно. Если вы хотите применить то же поведение режима наложения «Темнее» к составной основе, используйте вместо него режим наложения «Темный цвет» (однако это обычно приводит к более резким переходам). |
| Умножить | Лучший режим затемнения. Работает путем умножения уровней яркости пикселей текущего слоя на пиксели в слоях ниже. Отлично подходит для создания теней и удаления белого и других светлых цветов (при сохранении более темных цветов).В качестве аналогии представьте, что выбранный слой и все расположенные ниже слои представляют собой отдельные прозрачные пленки, которые накладываются друг на друга, а затем помещаются на диапроектор. Используя эту аналогию, свет, проходящий через более светлые области, будет иметь проблемы с прохождением через более темные области, но более светлые области будут светить через другие более светлые области с относительной легкостью. Если режим наложения Multiply недостаточно темный для того, над чем вы работаете, попробуйте режимы Linear Burn или Color Burn. Math: A × B (активный слой, умноженный на фоновый слой) . |
| Color Burn (Специальный 8) | Темнее, чем умножение, с более насыщенными полутонами и уменьшенными светлыми участками. Это одна из «Особых 8», о которых я упоминал ранее, где Заливка и Непрозрачность ведут себя по-разному. Math: 1- (1-B) ÷ A (Фоновый слой инвертирован, делится на активный слой, а затем инвертируется частное). |
| Linear Burn (Special 8) | Темнее, чем Multiply, но менее насыщен, чем Color Burn.Это одна из «Особых 8», о которых я упоминал ранее, где Заливка и Непрозрачность ведут себя по-разному. Математика: A + B − 1 (активный слой плюс фоновый слой, затем белый вычитается из суммы (инверсия). |
| Более темный цвет | Аналогичен режиму наложения «Затемнение», но затемняет композитный канал вместо отдельных цветовых каналов RGB. |
| СВЕТЛАЯ ГРУППА | |
| Светлее | Если пиксели выбранного слоя светлее, чем пиксели нижележащих слоев, они остаются в изображении (противоположно режиму наложения «Темнее»).Если пиксели в слое темнее, они заменяются пикселями на нижних слоях (они видны до выбранного слоя). Обратите внимание, что это поведение зависит от канала, то есть это правило применяется к каждому из 3 цветовых каналов RGB отдельно. Если вы хотите применить то же поведение режима наложения «Осветлить» к составной основе, используйте вместо него режим наложения «Более светлый цвет» (однако это обычно приводит к более резким переходам). |
| Экран | Аналогичен режиму наложения «Осветлить», но ярче, удаляет больше темных пикселей и обеспечивает более плавные переходы.Работает как режим наложения «Умножение» в том смысле, что он умножает светлые пиксели (вместо темных пикселей, как в режиме наложения «Умножение»). В качестве аналогии представьте, что выбранный слой и каждый из нижележащих слоев представляют собой 35-миллиметровые слайды, и каждый слайд помещается в отдельный проектор (по одному слайду для каждого проектора), затем все проекторы включаются и направляются на один и тот же проектор. экран… это эффект режима наложения экрана. Это отличный режим для исчезновения черного при сохранении белого, а также для создания эффектов свечения. Математика: 1- (1-A) × (1-B) (инвертированный A, умноженный на B инвертированный, и произведение инвертировано). |
| Цвет Dodge (Special 8) | Ярче, чем в режиме наложения «Экран». Приводит к интенсивному контрастному цвету, обычно к насыщенным полутонам и ярким светлым участкам. Математика: B ÷ (1 − A) (B, разделенное на A, перевернутое). |
| Линейный Dodge (Добавить) (Специальный 8) | Ярче, чем в режиме наложения Color Dodge, но менее насыщенный и интенсивный.Этот режим «добавляет» уровни яркости. Математика: A + B (A плюс B) . |
| Более светлый цвет | Аналогичен режиму наложения «Осветление», но делает светлее композитный канал, а не отдельные цветовые каналы. Сравнивает каждый пиксель и дает вам более светлый из двух (и обычно приводит к более резким переходам). |
| КОНТРАСТ ГРУППА | |
| Общие примечания | Все режимы контрастности работают за счет осветления самых светлых пикселей, затемнения самых темных пикселей и удаления серых средних тонов (50% серого).Это достигается за счет использования комбинаций режимов осветления и затемнения из групп «Светлее» и «Темнее». Режимы наложения «Контраст» работают, проверяя, являются ли цвета темнее среднего серого или светлее среднего серого. Если они темнее среднего серого, применяется затемняющий режим наложения. И наоборот, если цвета ярче, чем средний серый, применяется режим осветления. Средняя точка (50% серого) опускается. Для каждого из режимов наложения «Контраст» математические вычисления применяются к дополнительным (противоположным) режимам наложения.Например, режим наложения Overlay использует комбинацию режимов Multiply и Screen Blend, и эти режимы дополняют друг друга. Другие дополнительные режимы наложения: затемнение / светлее, затемнение цвета / осветление цвета, линейное затемнение / линейное осветление (добавить), темный цвет / светлый цвет. |
| Накладка | Использует комбинацию режима наложения «Экран» для более светлых пикселей и режима наложения «Умножение» для более темных пикселей. Он использует половинное применение этих режимов, и средние тона (50% серого) становятся прозрачными.Одно различие между режимом наложения Overlay и другими режимами наложения Contrast заключается в том, что он производит свои вычисления на основе яркости слоев под активным слоем — все другие режимы Contrast производят свои вычисления на основе яркости активного слоя. Чтобы получить результаты, аналогичные режиму Overlay, но там, где режим наложения отдает предпочтение активному слою, используйте режим наложения Hard Light (он использует аналогичную логику, но отдает предпочтение активному слою). Еще одна вещь, которую следует отметить в отношении режима наложения Overlay, заключается в том, что он и режим наложения Hard Light являются коммутированными версиями друг друга.Это означает, что если вы примените режим наложения Overlay к активному слою, вы получите тот же эффект, если примените режим наложения Hard Light к слою ниже, а затем измените порядок слоев. |
| Мягкий свет | Использует комбинацию режима наложения «Экран» для более светлых пикселей и режима наложения «Умножение» на более темных пикселях (применение половинного усиления обоих режимов). Подобен режиму наложения Overlay, но дает более органичный эффект, который мягче — приводит к несколько прозрачным светам и теням. |
| Жесткий свет | Использует комбинацию режима наложения Linear Dodge для более светлых пикселей и режима наложения Linear Burn для более темных пикселей. Он использует половинное применение этих режимов и логику, аналогичную режиму наложения Overlay, но отдает предпочтение активному слою, а не нижележащим слоям. Эффект более интенсивный, чем в режиме наложения Overlay, и дает более резкий свет. Еще одна вещь, которую следует отметить в режиме наложения Hard Light, заключается в том, что он и режим наложения Overlay являются коммутированными версиями друг друга.Это означает, что если вы примените режим наложения Hard Light к активному слою, вы получите тот же эффект, если примените режим наложения Overlay к слою ниже, а затем измените порядок слоев. |
| Яркий свет (Специальный 8) | Использует комбинацию режима Color Dodge для более светлых пикселей и режима наложения Color Burn для более темных пикселей (применение половинного усиления обоих режимов). Подобен режиму наложения Hard Mix в перегрузке и обычно дает более экстремальный эффект. |
| Линейный свет (Специальный 8) | Использует комбинацию режима наложения Linear Dodge для более светлых пикселей и режима наложения Linear Burn для более темных пикселей (применение половинного усиления обоих режимов). Подобно режиму наложения «Яркий свет» в перегрузке и обычно дает более экстремальный эффект. |
| Точечный светильник | Использует комбинацию режима наложения «Осветлить» для более светлых пикселей и режима наложения «Темнее» для более темных пикселей (применение половинного усиления обоих режимов).Если темные пиксели на активном слое темнее темных пикселей на нижележащих слоях, они будут видны, если нет, они исчезнут. Если пиксели на активном слое светлее пикселей на нижележащих слоях, они также будут видны, если нет, они исчезнут. Это дикий режим наложения, который может привести к появлению пятен или пятен (сильный шум), и он полностью удаляет все средние тона. |
| Жесткая смесь (Special 8) | Использует режим наложения Linear Light, установленный на пороге, поэтому для каждого цветового канала RGB пиксели в каждом канале преобразуются либо во все черные, либо во все белые.После применения математических расчетов к каждому отдельному каналу и создания составного канала результирующий составной канал может содержать до 8 цветов: красный, зеленый, синий, голубой, пурпурный, желтый, черный и белый. Обратите внимание, что этот режим является членом режимов наложения «Special 8» и реагирует на непрозрачность заливки иначе, чем на стандартную непрозрачность. Если вы уменьшите непрозрачность заливки при использовании этого режима, количество цветов в изображении увеличится по сравнению с ранее упомянутыми 8 цветами. Это можно считать еще одним из крайних режимов наложения, но, регулируя непрозрачность заливки, эффект можно смягчить и достичь отличных результатов. |
| ОБРАТНАЯ ГРУППА | |
| Разница (Особый 8) | Вычитает пиксель на активном слое из эквивалентного пикселя в составном виде нижележащих слоев (BA) и дает только абсолютные числа (вычитание никогда не дает отрицательного числа — если оно оказывается отрицательным числом, преобразуется в положительное число). Он выполняет выборочную инверсию, при которой черный никогда не инвертируется, белый инвертируется абсолютно, а все остальные уровни яркости инвертируются в зависимости от их яркости для каждого канала.В этом режиме наложения похожие цвета нейтрализуют друг друга, и в результате получается черный цвет. |
| Исключение | Вычитает пиксель на активном слое из эквивалентного пикселя в составном виде нижележащих слоев (B-A) и дает только абсолютные числа (вычитание никогда не дает отрицательного числа). Он выполняет выборочную инверсию, при которой черный никогда не инвертируется, белый инвертируется абсолютно, а все остальные уровни яркости инвертируются в зависимости от их яркости для каждого канала.В этом режиме наложения похожие цвета нейтрализуют друг друга, и в результате получается серый цвет. Этот режим в основном совпадает с режимом наложения «Разница», за исключением случаев, когда похожие цвета компенсируют друг друга, в результате получается серый цвет вместо черного. |
| ГРУППА ОТМЕНА | |
| Вычесть | Вычитает пиксель активного слоя из эквивалентного пикселя в составном виде нижележащих слоев (B-A). Аналогичен режиму «Разница», но не преобразует белые числа в абсолютные числа.Черные не меняют никаких цветов (потому что черный = 0, а AnyColor — 0 = AnyColor), а белые выпадают на черные (потому что белых так много, и все остальные числа будут меньше белых, поэтому в результате цвет всегда будет черным). В этом режиме наложения похожие цвета нейтрализуют друг друга, и в результате получается черный цвет. Математика: B − A (B минус A). |
| Разделить | Делит пиксель в активном слое от эквивалентного пикселя в нижележащих слоях по каналам (B ÷ A).Этот режим обычно приводит к сильным бликам, потому что деление «стандартизованных» значений яркости приводит к большему количеству. Белый цвет не меняет цвета (потому что белый = 1, а AnyColor ÷ 1 = AnyColor). Похожие цвета становятся белыми (потому что AnyColor ÷ Anycolor = 1), за исключением черных, которые остаются черными, потому что 0 нельзя разделить на 0. Математика: B ÷ A (B разделить на A). |
| ГРУППА КОМПОНЕНТОВ | |
| оттенок | Сохраняет оттенок активного слоя и смешивает яркость и насыщенность нижележащих слоев (в основном вы получаете изображение нижнего слоя с цветами верхнего слоя). |
| Насыщенность | Сохраняет насыщенность активного слоя и смешивает яркость и оттенок нижележащих слоев — там, где цвета активного слоя являются насыщенными, они будут отображаться с использованием яркости и оттенка нижележащих слоев. |
| Цвет | Сохраняет цвет активного слоя и смешивает оттенок и насыщенность (цвет) активного слоя с яркостью нижних слоев (удобный способ изменить цвет изображения).Еще одна вещь, которую следует отметить в режиме наложения Color, заключается в том, что он и режим наложения Luminosity представляют собой коммутируемые версии друг друга. Это означает, что если вы примените режим наложения Color к активному слою, вы получите тот же эффект, если примените режим наложения Luminosity к слою ниже, а затем измените порядок слоев. |
| Яркость | Сохраняет яркость активного слоя и смешивает ее с оттенком и насыщенностью (цветом) составного вида слоев ниже.Это приводит к смешиванию цветов нижележащих слоев с активным слоем и их замене. Еще одна вещь, которую следует отметить в отношении режима наложения Luminosity, заключается в том, что он и режим наложения Color являются коммутированными версиями друг друга. Это означает, что если вы примените режим наложения Color к активному слою, вы получите тот же эффект, если примените режим наложения Luminosity к слою ниже, а затем измените порядок слоев. |
Дополнительные математические подсказки для режима наложения
При использовании режима Linear Burn вы можете добиться тех же результатов, применив режим Subtract с парой изменений.Например, если у вас есть 2 слоя, и верхний активный слой установлен в режим Linear Burn, примените режим Subtract к верхнему слою, примените инвертированный слой, а затем примените обтравочную маску. Другими словами, вычитание инвертированного слоя дает тот же эффект, что и не инвертирование слоя и применение режима Linear Burn. Это работает, потому что уравнение для режима вычитания — B-A, а уравнение для инвертирования активного слоя и применения режима вычитания: B- (1-A). Если вы посмотрите на математику, вы увидите, что это то же самое, что и уравнение режима линейного прожига: A + B − 1.Это можно увидеть с помощью следующего уравнения:
| Линейное горение | Вычесть с инверсией | |
| A + B − 1 | = | В- (1-А) |
Чтобы объяснить, как B− (1 − A) совпадает с A + B − 1, минус минус A = положительный A, B уже был положительным, а 1 становится минусом, следовательно А + В − 1.
Linear Burn то же, что Subtract Inverted Subtract Inverted то же, что Linear BurnТа же логика и взаимосвязь применяются к режимам наложения Color Dodge и Divide.Инвертирование активного слоя, применение обтравочной маски и последующее применение режима разделения эквивалентны режиму Color Dodge без инверсии. Например, уравнение для режима Color Dodge: B ÷ (1-A), а уравнение для режима Divide: B ÷ A, поэтому, если вы инвертируете режим Divide, вы получите следующую эквивалентность:
| Цвет Dodge | Разделить с инверсией | |
| B ÷ (1-A) | = | (Б ÷ А) -1 |
Инструмент «Кисть» имеет несколько дополнительных режимов наложения и связанных сочетаний клавиш.Эти режимы наложения, которых нет в списке режимов наложения панели «Слой», — это «Сзади» и «Очистить». Существует также вариант Airbrush, который, хотя на самом деле не является режимом наложения, у него есть сочетание клавиш, о котором стоит упомянуть. В режиме наложения «задний» краска будет применяться только к прозрачным пикселям в слое, а непрозрачные пиксели останутся нетронутыми. Режим наложения «Очистить» в основном превращает вашу кисть в ластик, делая пиксели, на которых вы рисуете, прозрачными.
Сочетания клавиш для режимов наложения только с помощью кистиСквозной режим
Режим наложения по умолчанию для группы слоев — «Сквозной».В режиме «Сквозной просмотр» Photoshop действует так, как будто группы нет — это все равно, что временно убрать слои из группы, чтобы выполнить смешивание в обычном порядке. Если сквозной переход изменяется на другой режим, вы в основном меняете порядок, в котором обрабатываются слои — сначала смешиваются все слои в группе, а затем полученный композит смешивается со слоями ниже, используя режим наложения, выбранный для группа (сначала действуют слои внутри группы).
Смешение яркости
Доступ к параметрам наложения яркости можно получить, дважды щелкнув слой рядом с именем слоя (но не на нем) или щелкнув значок «Добавить стиль слоя» на панели слоев и выбрав «Параметры наложения…» в В этом диалоговом окне вы увидите 2 ползунка, ползунок «Этот слой» и ползунок «Нижний слой».
Ползунок «Этот слой» определяет, какие уровни яркости отображаются в активном слое. Ползунок «Нижний слой» управляет тем, какие уровни яркости видны в составном виде всех слоев под активным слоем (он перемещает нижние пиксели в активный слой).
Если для параметра «Смешать, если» установлено значение «Серый» (по умолчанию), эти 2 ползунка будут работать на основе уровней яркости всех цветовых каналов RGB. Чтобы изменить смешение яркости только для одного цветового канала, выберите цвет канала, с которым вы хотите работать (красный, зеленый или синий).
При настройке ползунка «Этот слой», если вы сдвинете белый треугольник влево, любые уровни яркости справа от треугольника станут прозрачными, а составные пиксели из нижележащих слоев будут видны. Если вы сдвинете черный треугольник вправо, любые уровни яркости слева от треугольника станут прозрачными, поэтому составные пиксели из нижележащих слоев будут видны. Любые уровни яркости между двумя треугольниками будут непрозрачными. Если вы внимательно посмотрите на черный и белый треугольники, вы заметите, что по их центрам проходит расщелина.Эта щель указывает на то, что треугольники можно разделить. Чтобы разделить треугольники, удерживайте клавишу Option (Windows: Alt), перетаскивая одну половину треугольника от другой. Когда вы разбиваете треугольник, любые уровни яркости между двумя половинами будут постепенно меняться от прозрачности до непрозрачности. Этот полезный метод часто используется для более плавного перехода между прозрачностью и непрозрачностью.
Настройки «Базового слоя» работают так же, как настройки «Этот слой».Единственное отличие состоит в том, что этот ползунок будет определять, какие уровни яркости будут видны в составном виде для всех слоев ниже активного — он заставляет нижние пиксели проходить (вверх) к активному слою.
Вы также заметите, что в диалоговом окне «Параметры наложения» есть список «Режим наложения» и ползунок «Непрозрачность». Эти параметры отражают параметры панели слоев, поэтому вы можете вносить изменения в любом месте. В этом диалоговом окне также есть раздел «Расширенное наложение», о котором я расскажу в следующей статье.
Настройки по умолчанию для смешения яркости
Смешивание яркости — настройки по умолчаниюПример смешивания яркости
Смешение яркости — простая настройка нижележащих слоевНа рисунке ниже показано использование ползунка «Нижние слои» с обоими треугольниками, разделенными.
- Все уровни яркости ниже 30 будут прозрачными
- Уровни яркости от 30 до 57 будут постепенно переходить от прозрачного к непрозрачному для более плавного эффекта
- Все уровни яркости от 57 до 200 будут непрозрачными
- Уровни яркости между 200 и 227 будут постепенно переходить от непрозрачного к прозрачному для более плавного эффекта
- Все уровни яркости выше 227 будут прозрачными
Чтобы увидеть пример использования параметров наложения Photoshop, прочтите мою статью «Добавление луны к вашему ландшафту с помощью параметров наложения Photoshop».”
На этом статья о режимах наложения завершается! Спасибо за прочтение и, пожалуйста, оставляйте комментарии.
Объяснениережимов наложения — Полное руководство по режимам наложения в Photoshop
В этом уроке я подробно объясню, как работают режимы наложения (режимы наложения) в Photoshop.
Возможно, вы работали с режимами наложения в прошлом, и, вероятно, для вас это был скорее экспериментальный процесс.
Цель этого руководства — показать вам, как именно работает каждый Blend Mode , чтобы вам не пришлось так много экспериментировать.
К тому времени, когда вы закончите просмотр этого урока по Photoshop, вы должны хорошо понимать, как работают режимы наложения и какие использовать для получения желаемого эффекта.
Этот урок представляет собой бесплатный образец моего курса «Освоение цвета в Photoshop».
Индекс:
Когда были добавлены режимы наложения в Photoshop?
режимов наложения существуют с 1994 года, когда слои впервые были добавлены в Photoshop 3.0.
19 исходных режимов наложения: Нормальный, Растворение, Затемнение, Умножение, Цвет, Затемнение, Более темный цвет, Осветление экрана, Осветление цвета, Более светлый цвет, Наложение, Мягкий свет, Жесткий свет, Разница, Исключение, Оттенок, Насыщенность, Цвет и Светимость.
В 2002 году Photoshop 7 представил пять режимов наложения вместе с ползунком «Заливка». Linear Dodge (Добавить), Linear Burn, Vivid Light, Linear Light и Pin Light.
В 2003 году Photoshop CS добавил Hard Mix. Вычитание и Разделение были добавлены в Photoshop CS5 в 2010 году.
В настоящее время в Photoshop существует 27 режимов наложения. 30 режимов наложения, если вы включите два дополнительных режима наложения для инструментов рисования (позади и очистить) и дополнительный режим наложения для групп (сквозной).
Режимы наложения или режимы наложения?
Официально они известны как режимы наложения, но вы можете использовать их как синонимы. Я иногда называю их «режимами наложения», поэтому не беспокойтесь о том, какое имя вы используете. Если вы знаете, как они работают!
Непрозрачность и заливка с режимами наложения
19 из 27 режимов наложения ведут себя одинаково при настройке «Заливка» и при настройке «Непрозрачность». Однако восемь режимов наложения дают другой результат при изменении Заливки по сравнению с Непрозрачностью.
Очень важно понимать разницу, потому что этот дополнительный метод смешивания пикселей расширяет возможности режимов наложения. Что еще более важно, наложение имеет тенденцию быть более эстетичным при использовании заливки, а не непрозрачности с этими восемью режимами наложения.
В приведенном ниже примере вы можете увидеть, как изображение с разными значениями яркости и фотография Венеции были смешаны с использованием режима наложения Hard Mix. Для изображения в центре задана непрозрачность 50%, а для изображения справа установлено значение «Заливка» 50%.
Режимы наложения, которые являются частью этой группы из 8: затемнение цвета, линейное затемнение, осветление цвета, линейное осветление (добавить), яркий свет, линейный свет, жесткое смешивание и различие.
Флажок «Прозрачный слой с фигурами»
8 режимов наложения в этой группе также дают вам дополнительный уровень смешивания, сняв флажок « Transparency Shapes Layer » на панели «Стиль слоя».
В приведенном ниже примере вы можете увидеть, как Linear Light по-разному смешивается, когда снят флажок « Transparency Shapes Layer ».Обратите внимание, как края кругов на примере справа переходят по-разному.
База + Смесь = Результат
Вам следует запомнить эти три термина, чтобы понять, как работают режимы наложения.
Цвет « Base » — это исходный цвет изображения.
Цвет « Blend » — это цвет, применяемый с помощью инструмента рисования или редактирования к базовому слою.
Цвет « Result » — это цвет, полученный в результате смешивания.
Как смешиваются базовый и смешанный цвета, зависит от выбранного вами алгоритма или режима наложения.
Математический режим наложения
Для тех из вас, кто интересуется математикой, лежащей в основе режимов наложения, я создал упрощенное объяснение.
Photoshop использует «стандартизованные» значения для расчета смешения. Значения яркости в математическом режиме наложения варьируются от 0 (черный) до 1 (белый). Однако Photoshop использует значения от 0 (черный) до 255 (белый) для представления значений яркости в RGB.Photoshop должен преобразовать значения, поэтому черный цвет по-прежнему равен 0, а белый становится 1. 50% серого, то есть 128, становится 0,5.
Чтобы преобразовать значение яркости RGB в стандартизованное значение, погрузите его на 255. Например, разделите 192 (светло-серый) на 255, и вы получите 0,75 (192 ÷ 255 = 0,75).
Математический пример:
A = Стандартизованное значение смешанного слоя
B = Стандартизованное значение базового слоя
Умножить:
AxB = Результат
Осветление цвета:
B ÷ (1-A) = Результат
Adobe предоставляет описания для каждого режима наложения, но не дает математических уравнений, лежащих в их основе.Если вы хотите узнать больше о математике режима наложения, загляните на страницу Википедии о режимах наложения.
Объяснение каждого режима наложения
В приведенных ниже примерах мы объясним каждую из 6 категорий режимов наложения (Нормальный, Темнее, Светлее, Контраст, Инверсия и Компонент), а также все режимы наложения в каждой категории.
Графика в каждом разделе покажет результат каждого режима наложения при 100% непрозрачности, если не указано иное.
Каждый пример содержит два слоя Blend, слой яркости в градациях серого и цветной слой.Фотография Венеции, Италия будет базовым слоем.
Нормальные режимы наложения
В режимах наложения в этой категории нет алгоритмов смешивания пикселей. Вместо этого ползунок «Непрозрачность» управляет переходом между слоями.
Нормальный
«Нормальный» — это режим наложения по умолчанию для слоев Photoshop. Непрозрачные пиксели будут покрывать пиксели непосредственно под ними без применения к ним каких-либо математических вычислений или алгоритмов. Вы, конечно, можете уменьшить непрозрачность слоя, чтобы показать пиксели ниже.
Растворить
Режим наложения «Растворение» также не смешивает пиксели. «Растворение» показывает пиксели ниже только при уменьшении непрозрачности слоя. Пиксели ниже проявляются через шаблон дизеринга (шум), интенсивность которого зависит от прозрачности.
Режимы наложения затемнение
Как следует из названия, режимы наложения в категории «Темнее» сделают цвета «Результат» темнее. Все, что является белым в слое наложения, станет невидимым, а все, что темнее белого, будет иметь некоторый эффект затемнения на пикселях под ним.
Темнее
Режим наложения «Темнее» смотрит на значения яркости в каждом из каналов RGB и выбирает либо основной цвет, либо смешанный цвет в зависимости от того, какой из них темнее.
Проще говоря, этот режим наложения не смешивает пиксели, он сравнивает только базовый и смешанный цвета и сохраняет самый темный из двух. Если смешанный слой и цвет базового слоя совпадают, то изменений нет.
Умножить
Multiply — один из самых популярных режимов наложения в Photoshop.Я уверен, что вы уже пользовались им много раз раньше.
Этот режим наложения умножает яркость основного цвета на смешанный цвет. В результате всегда получается более темный цвет. Белый цвет не вызывает изменений, а черные пиксели остаются.
Multiply может создавать множество различных уровней затемнения в зависимости от значений яркости слоя наложения, что делает его отличным режимом наложения для затемнения изображений или создания теней.
Затемнение цвета
Color Burn — это первый из восьми уникальных режимов наложения в Photoshop, которые по-разному реагируют на изменение непрозрачности по сравнению с заливкой.
Режим наложения «Затемнение цвета» дает более темный результат, чем «Умножение», за счет увеличения контраста между основным и смешанным цветами, что приводит к более насыщенным полутонам и уменьшению яркости. Результат очень похож на эффект, который вы получите при использовании инструмента затемнения для затемнения изображения.
Линейный прожиг
Linear Burn уменьшает яркость основного цвета в зависимости от значения смешанного цвета. Результат темнее, чем Multiply, но менее насыщен, чем Color Burn.Linear Burn также дает самый контраст в более темных тонах, чем любой из других режимов наложения в группе Darker.
Linear Burn смешивается по-другому при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Более темный цвет
Режим наложения темного цвета очень похож на режим затемнения. Этот режим наложения не смешивает пиксели. Он сравнивает только базовый и смешанный цвета и сохраняет самый темный из двух.
Разница в том, что Darker Color смотрит на совокупность всех каналов RGB, тогда как Darken смотрит на каждый канал RGB индивидуально, чтобы получить окончательное смешивание.
Осветление режимов наложения
Режимы наложения в этой категории и противоположные, или дополнительные цвета из категории Затемнение.
Режимы наложения «Светлее» делают цвета «Результат» ярче. Все, что является черным в смешанном слое, станет невидимым, а все, что ярче черного, будет иметь некоторый эффект затемнения на пикселях под ним.
Светлее
Режим наложения «Осветлить» учитывает основной цвет и цвет наложения и сохраняет тот, который из двух является самым светлым. Если смешанные цвета и базовые цвета совпадают, изменения не применяются. Как и в случае с режимом наложения «Затемнение», «Светлее» рассматриваются три канала RGB отдельно при наложении пикселей.
Ознакомьтесь с моим руководством по созданию эффекта отражения стеклянного окна в Photoshop, чтобы увидеть отличный пример того, как можно использовать режим наложения «Осветлить».
Экран
Screen — еще один из самых популярных режимов наложения Photoshop. В результате всегда получается более яркий цвет. Черный цвет не изменяется, а более яркие пиксели остаются.
Screen может производить много разных уровней яркости в зависимости от значений яркости слоя наложения, что делает Screen отличным режимом наложения для повышения яркости изображений или создания бликов.
Цвет Dodge
Color Dodge — третий из восьми специальных режимов наложения, которые при настройке «Заливка» смешиваются иначе, чем при настройке «Непрозрачность».
Режим наложения «Осветление цвета» дает более яркий эффект, чем «Экран», за счет уменьшения контраста между основным и наложенным цветами, в результате чего получаются насыщенные средние тона и яркие блики.
Эффект очень похож на результат, который вы получили бы при использовании Dodge Tool, чтобы сделать изображение ярче.
Linear Dodge (добавить)
Linear Dodge (Добавить) дает аналогичные, но более сильные результаты, чем Screen или Color Dodge. Этот режим наложения просматривает информацию о цвете в каждом канале и увеличивает яркость основного цвета, чтобы отразить смешанный цвет за счет увеличения яркости.Смешивание с черным не дает изменений.
Linear Dodge (Добавить) смешивается по-разному при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Более светлый цвет
Lighter Color очень похож на Lighten. Этот режим наложения не смешивает пиксели. Он сравнивает только базовый и смешанный цвета и сохраняет самый яркий из двух. Разница в том, что Lighter Color смотрит на композицию всех каналов RGB, тогда как Lighten смотрит на каждый канал RGB, чтобы получить окончательное смешивание.
Контрастные режимы наложения
Режимы наложения в этой категории представляют собой смесь режимов наложения «Затемнение» и «Светлее». Они создают контраст, осветляя и затемняя результирующие цвета, используя дополнительные режимы наложения для создания наложения.
Photoshop проверяет, являются ли цвета темнее 50% серого или светлее 50% серого. Если цвета темнее 50% серого, применяется затемняющий режим наложения. Если цвета ярче, чем 50% серого, применяется режим наложения осветления.
За исключением Hard Mix, все режимы наложения в этой категории становятся прозрачными на 50% серого.
Накладка
Overlay — еще один из наиболее широко используемых режимов наложения Photoshop. Это комбинация Multiply и Screen, где всегда просвечивает базовый слой. Overlay использует режим наложения экрана с половинной интенсивностью для цветов светлее 50% серого. И режим наложения «Умножение» с половинной интенсивностью для цветов темнее 50% серого. 50% серый становится прозрачным.Также обратите внимание, что «половинная сила» не означает непрозрачность 50%.
Другой способ думать о Overlay — это сдвиг средних тонов. Смешанные темные цвета сдвигают средние тона на более темные цвета, светлые тона сдвигают средние тона на более яркие цвета.
Одно из различий между режимом наложения наложения и другими режимами наложения контраста заключается в том, что он производит свои вычисления на основе яркости цветов в базовом слое. Все остальные режимы наложения контраста производят свои вычисления на основе яркости слоя наложения.
Overlay, наряду с Hard Light, является частью первого набора коммутируемых режимов наложения в Photoshop. Набор коммутируемых режимов наложения даст вам тот же результат, когда вы примените один режим наложения к слою наложения, как когда вы примените соответствующий коммутируемый режим наложения к базовому слою, а затем измените порядок слоев на обратный.
Другими словами, если вы примените режим наложения Overlay к слою наложения, вы получите тот же результат, что и при применении режима наложения Hard-Light к базовому слою, а затем измените порядок слоев.
Мягкий свет
Soft Light очень похож на Overlay. Он применяет эффект затемнения или осветления в зависимости от значений яркости, но гораздо более тонким способом. Вы можете думать о Soft Light как о более мягкой версии Overlay без резкого контраста.
Жесткий свет
Hard Light сочетает в себе режимы Multiply и Screen Blending Mode, используя для расчетов значения яркости слоя Blend. Overlay использует базовый слой.
Результаты с жестким светом обычно получаются интенсивными. Во многих случаях вам придется уменьшить непрозрачность, чтобы получить лучшие результаты.
Hard Light звучит так, как будто у него есть что-то общее с Soft Light, но это не так. Это гораздо более тесно связано с Overlay, и оба они являются частью первого набора коммутируемых режимов наложения.
Яркий свет
Вы можете рассматривать Vivid Light как экстремальную версию Overlay и Soft Light. Все, что темнее 50% серого, затемняется, а все, что светлее 50% серого — Светлее.
Vivid Light — один из тех режимов наложения, в которых вы можете настроить непрозрачность, поскольку 100% непрозрачность обычно слишком велика.
Vivid Light — это пятый из восьми режимов наложения, которые дают разные результаты при уменьшении заливки по сравнению с непрозрачностью.
* Представлено в Photoshop 7.
Линейный светильник
Linear Light использует комбинацию Linear Dodge Blending для более светлых пикселей и Linear Burn для более темных пикселей.
Обычно получаются экстремальные цвета, и вы можете использовать ползунки «Непрозрачность» или «Заливка» для их настройки.
Linear Lights смешивается по-другому при настройке «Непрозрачность заливки» по сравнению с настройкой «Непрозрачность».
* Представлено в Photoshop 7.
Пин светильник
Pin Light — это экстремальный режим наложения, который одновременно выполняет режимы затемнения и осветления. Это может привести к появлению пятен или пятен, а также полностью удаляет все средние тона.
* Представлено в Photoshop 7.
Жесткий микс
Hard Mix — седьмой режим наложения в группе контрастности и седьмой из 8 специальных режимов наложения.Он применяет наложение, добавляя значение каждого канала RGB в слой наложения к соответствующему каналу RGB в базовом слое.
В результате изображение теряет много деталей, а цвета могут быть только черным, белым или любым из шести основных цветов. Красный, зеленый, синий, голубой, пурпурный или желтый.
Vivid Light — это экстремальный режим наложения, но вы можете использовать Непрозрачность и Заливку, чтобы уменьшить эффект. Заливка, вероятно, будет вашим лучшим вариантом для уменьшения эффекта этого режима наложения, поскольку он обычно дает лучшие результаты, чем непрозрачность.
* Представлено в Photoshop CS.
Инверсионные режимы наложения
Инверсионные режимы наложения ищут различия между базовым слоем и слоем наложения для создания наложения.
Разница
Режимы смешивания «Разница» использует разницу между базовыми и смешанными пикселями в качестве результирующего перехода.
Белый инвертирует цвета основного слоя. Это тот же результат, что и инвертирование цветов базового слоя при нажатии Command I (ПК: Ctrl I).
Черный Без изменений, в то время как темные оттенки серого дают небольшой эффект затемнения.
Этот режим наложения может быть чрезвычайно полезен для выравнивания слоев с похожим содержимым.
Difference — это восьмой и последний режим наложения, который по-разному реагирует на уменьшение Заливки по сравнению с Непрозрачностью.
Исключение
Exclusion очень похож на Difference. Смешивание с белым инвертирует значения основного цвета, а смешивание с черным не дает изменений.Однако при смешивании с 50% серого получается 50% серого.
Вычесть
В режиме наложения «Вычитание» значения пикселей вычитаются из базового слоя. Этот режим наложения значительно затемняет пиксели за счет уменьшения яркости.
Черный не действует. Только по мере того, как значения наложения становятся ярче, результат становится темнее.
Обратите внимание, что светлые области градиента почти полностью черные, в то время как темные области градиента вызывают минимальные изменения.
* Представлено в Photoshop CS5.
Разделить
Divide производит эффект, обратный вычитанию.
Белый не действует. Только когда значения наложения становятся темнее, результат становится ярче.
Темные области смешанного слоя дают яркие цвета, тогда как светлые области смешанного слоя дают очень небольшое изменение.
* Представлено в Photoshop CS5.
Режимы наложения компонентов
Режимы наложения компонентов используют различные комбинации компонентов основного цвета (оттенок, насыщенность и яркость) для создания наложения.
оттенок
Режим наложения «Цветовой тон» сохраняет яркость и насыщенность базовых пикселей, принимая оттенок смешанных пикселей.
Hue можно использовать для изменения оттенков на слое, сохраняя при этом тона и насыщенность оригинала.
Насыщенность
Режим наложения «Насыщенность» сохраняет яркость и оттенок базового слоя, принимая насыщенность слоя наложения.
Слой смешивания черно-белого также превращает изображение в оттенки серого, потому что ни один из пикселей в слое яркости не имеет насыщенности.
Цвет
Режим наложения цветов сохраняет яркость базового слоя, принимая оттенок и насыщенность слоя наложения. Цвет — идеальный режим наложения для раскрашивания монохромных изображений.
Кроме того, цвет, наряду с режимом наложения яркости, является второй парой коммутируемых режимов наложения.
Если вы примените режим наложения цвета к слою наложения, вы получите тот же результат, что и при применении режима наложения яркости к базовому слою, а затем измените порядок слоев на обратный.
Светимость
Luminosity сохраняет оттенок и насыщенность базового слоя, принимая яркость смешанного слоя.
Сквозной режим наложения
Когда вы выберете группу, вы заметите, что режим наложения по умолчанию не является нормальным. Вместо этого это «Прохождение». Режим сквозного наложения указывает Photoshop, что все слои в группе должны вести себя так, как если бы они были просто частью обычного стека слоев, а не частью группы.Группа используется только как организационный инструмент, и все слои смешиваются, как и следовало ожидать.
Однако, если вы изменили сквозной режим наложения на любой другой, Photoshop сначала смешает слои в группе, а затем смешает полученную композицию со слоями под ней, используя выбранный вами режим наложения.
Это тот же результат, что и объединение всех слоев в группе с последующим применением режима наложения.
По этой причине вы можете использовать его для создания отличных эффектов, особенно при композитинге.Вы можете установить для группы режим наложения «Нормальный», и все корректирующие слои внутри группы будут влиять только на содержимое этой группы.
Режимы наложения с 32-битными изображениями
При работе с 32-битными изображениями доступны только 15 режимов наложения. Это: Нормальный, Растворение, Затемнение, Умножение, Осветление, Линейное осветление (Добавить), Разница, Оттенок, Насыщенность, Цвет, Яркость, Более светлый цвет, Более темный цвет, Разделение и Вычитание.
Коммутируемые режимы смешивания
Есть два набора коммутируемых режимов наложения: Overlay и Hard Light, а также Color и Luminosity.
Набор коммутируемых режимов наложения даст вам тот же результат, когда вы примените один режим наложения к слою наложения, как когда вы примените соответствующий коммутируемый режим наложения к базовому слою, а затем измените порядок слоев на обратный.
Например, если вы примените режим наложения Overlay к слою наложения, вы получите тот же результат, что и при применении режима наложения Hard-Light к базовому слою, а затем измените порядок слоев на обратный.
Сочетания клавиш в режиме наложения
Вы можете изменить режим наложения слоя, щелкнув раскрывающийся список и выбрав нужный из списка.Кроме того, вы можете использовать сочетания клавиш Photoshop для режимов наложения. Нажмите, Shift +, чтобы перейти к следующему режиму наложения. Или Shift — для перемещения вверх по списку.
Если у вас активен инструмент рисования, этот ярлык изменит режим наложения инструмента вместо слоя. Чтобы этого не происходило, возьмите за привычку нажимать клавишу V, чтобы выбрать инструмент «Перемещение», а затем нажимайте Shift + или Shift — для прокрутки режимов наложения.
Если фокус, синий цвет, находится вокруг раскрывающегося меню «Режим наложения», эти сочетания клавиш не будут работать.Просто нажмите Enter или Return на Mac, чтобы удалить фокус из раскрывающегося списка, а затем примените любой ярлык, который хотите.
За исключением двух режимов наложения, добавленных в Photoshop CS5 в 2010 году для «Вычитание и деление», каждый из режимов наложения имеет сочетание клавиш, которое можно использовать для применения к слою.
Однако я не рекомендую изучать их все. Изучите только те, которые вы используете чаще всего. В большинстве случаев я использую только Screen, Multiply, Overlay, Soft Light, Color и Luminously.Это единственные сочетания клавиш для режима наложения, которые я запомнил.
Чтобы выбрать режим наложения, нажмите Alt Shift в Windows или Option Shift на Mac, затем нажмите соответствующую букву, чтобы выбрать режим наложения, который вы хотели бы использовать.
Для быстрого ознакомления с режимами наложения вы можете ознакомиться с моим 8-минутным ускоренным курсом по режимам наложения.
Учебные файлы
Образец PSD режимов наложения (5035 загрузок)Полное руководство по режимам наложения слоев в Photoshop, письменное, видео + бесплатная электронная книга
Один из самых быстрых способов получить потрясающе выглядящие изображения — использовать режимы наложения.Каждый режим наложения изменяет способ взаимодействия слоя со слоем под ним. Вы можете получить небольшое представление об этом, настроив непрозрачность слоя. Использование режимов наложения открывает совершенно новый мир. Это как солнцезащитные очки для ваших слоев, которые могут стать рентгеновскими лучами и многое другое. В меню справки Photoshop есть научное объяснение каждого режима наложения. Не зацикливайтесь на определениях. Важно то, как это выглядит, и лучший способ определить это — поэкспериментировать.
Режимы наложения доступны не только в слоях. Вы также можете найти их с помощью инструментов рисования, стилей слоев, смарт-фильтров и других мест в Photoshop.
Поскольку режимы наложения будут работать одинаково, независимо от того, как вы их используете, я буду использовать слои для объяснения режимов наложения. Режимы наложения слоев также являются наиболее часто используемой формой режима наложения.
Совет: быстро попробуйте режимы наложения. (В Photoshop CC 2019 вы просто наведите курсор на режим наложения, чтобы увидеть предварительный просмотр)
Вы когда-нибудь устали постоянно щелкать раскрывающийся список режимов наложения, чтобы попробовать разные режимы наложения? Вот совет, который поможет вам увидеть, как все режимы наложения выглядят на вашем слое.Выберите инструмент перемещения. Удерживайте нажатой клавишу Shift и клавишу «плюс», чтобы поочередно переключаться между всеми режимами наложения. Выберите Shift и клавишу «минус» для циклического перехода назад. (Если выбран инструмент кисти или градиента, те же самые горячие клавиши будут циклически переключаться между режимами наложения красок)
Режимы наложения разделены на шесть групп- Нормальный: Специального смешивания не происходит, только эффекты непрозрачности эти
- Темнее: В результате изображение затемняется.Белый цвет невидим на слое Blend.
- Светлее: В результате изображение становится светлее. Черный невидим на слое Blend Layer.
- Contrast: Увеличивает контраст. 50% серого не видно на смешанном слое.
- Сравнительный: Разница между изображениями очевидна
- Цвет: Работает с разным качеством цвета
Чтобы использовать режим наложения слоев, у вас должен быть документ не менее присутствует два слоя.В верхней части палитры «Слои» вы увидите параметр «Нормальный». Щелкните раскрывающееся меню, чтобы просмотреть все доступные режимы. Выберите один из режимов, чтобы увидеть результат в окне документа.
Я позволю вам сразу перейти к практическому использованию режимов наложения. Если вы хотите увидеть список всех режимов, а также объяснение и пример каждого из них, перейдите в конец этого руководства, все здесь!
Способы использования различных режимов наложения ограничены только вашим воображением и творческими способностями.На этих страницах представлено несколько техник, в которых используются некоторые режимы наложения. Настоящий ключ? Экспериментируйте. Чем больше вы экспериментируете и освоитесь с различными режимами наложения, тем лучше будут выглядеть ваши изображения.
РастворениеРежим наложения «Растворение» отлично подходит для создания спецэффектов. Растворение особенно подвержено эффектам частиц, таким как звездные поля и летящие искры. Регулируя непрозрачность, вы можете управлять отображением растворения.Другой способ управлять растворяющимися пикселями — использовать фильтры размытия. Пятна появятся везде, где есть мягкий или полупрозрачный край. В этом случае для получения эффекта мела использовались прозрачность и размытие.
Скрытие черного или белого.Знание того, что группы наложения затемнения и осветления скрывают белый и черный, является полезной информацией, когда дело доходит до размещения объектов на фоне. Не всегда необходимо маскировать цвета фона на верхних слоях.Если эти слои содержат черный или белый фон, режимы наложения могут скрыть эти цвета и сделать композицию простой.
1. В этом примере есть стандартная страница в верхней части изображения. Должен быть виден только текст, а белый цвет должен быть удален. Вы можете использовать инструменты маскировки, такие как волшебная палочка или цветовая гамма. Это совершенно не нужно.
2. Измените режим наложения на умножение. Белый теперь скрыт, а черный текст читается отлично.
1. Это означает, что если у вас есть противоположность предыдущему примеру; белый текст перевернут на черный фон — у вас есть стратегия.
2. Измените режим наложения на Screen, и весь черный цвет исчезнет, оставив белый текст на фоне изображения.
Быстрое совмещение фотографий вместе
1. Определенный режим наложения действительно хорошо работает с более сложными объектами, такими как стекло, дым, огонь и молния.Возьмем, к примеру, эти изображения. Как бы вы положили дым поверх изображения музыкантов? Из этого может получиться настоящий беспорядок, и это может стать очень трудным и отнимающим много времени.
2. Вам не нравится читать это руководство? Все, что вам нужно сделать, это выбрать режим смешивания экрана и его идеальный и быстрый
Сделать что-нибудь лучше, особенно людиЭтот следующий режим смешивания (Overlay) гарантированно сделает почти любое изображение лучше.Вместо того, чтобы просто применять режим наложения, вы можете добавить пару небольших настроек, которые сделают его более тонким. Вы можете просто применить режим наложения для получения красивой отделки, но попробуйте разные варианты.
1. Начните с фотографии.
2. Дублируйте слой и измените режим наложения в верхней части палитры слоев на наложение. Сразу заметите огромную разницу в цветах и контрасте.
3. Уменьшите непрозрачность до более естественного значения, если вы хотите менее выраженный эффект.Обычно все от 20 до 50 будет работать хорошо в зависимости от изображения.
4. Чтобы добавить яркости и добиться мягкого свечения, выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Выберите количество, которое хорошо смотрится на вашем изображении. Вы заметите, что на слайдере есть золотая середина. Если зайти слишком далеко или недостаточно далеко, эффект не сработает, когда вы окажетесь в зоне наилучшего восприятия, вокруг будет здоровое свечение. Это отличный способ улучшить внешний вид людей и сделать кожу более гладкой. Сравните результаты этого конечного изображения с начальным изображением.Не нужно много времени, чтобы улучшить режимы наложения.
Текстурные и цветовые эффекты
Вы можете легко получить действительно интересные и мощные эффекты, используя режимы наложения. Всегда полезно переключаться между несколькими различными режимами и смотреть, какие результаты вы получите. Вы можете быть удивлены. Именно режимы наложения отделяют профессионалов от новичков. Теперь вы тоже будете выглядеть профессионально (если вы еще не профессионал, тогда вы будете выглядеть еще лучше).
1. Возьмите два изображения огня и зловещего человека. Как вы думаете, что будет здесь с режимами наложения?
2. Поместите огонь сверху и выберите цвет светлее. Это производит эффект, подобный тому, который можно увидеть на плакате к фильму популярной группы (The Doors). Поскольку на фоне человека присутствует белый цвет, он доминирует, и в этой области не происходит смешивания. Это приобретает вид чего-то, что было тщательно замаскировано, и потребовалось всего лишь секунда времени.См. Руководство по двойной экспозиции, чтобы сделать еще один шаг вперед.
3. Сделайте те же изображения и попробуйте режим наложения Hard Light. Теперь вы видите нечто гораздо более зловещее. Вы можете взять инструмент Patch Tool и убрать пожарных и получить чистое пламя. Режим наложения Hard Light делает хорошую работу по сохранению яркости человека, добавляя текстуру и цвет пламени. Как видите, режимы наложения — это очень весело!
Есть еще ряд применений режимов наложения.Загрузите бесплатную электронную книгу, чтобы получить больше идей. (Скоро я сделаю премиум-руководство по режимам наложения, так что следите за ним.
Различные режимы наложения, объяснениеДля этих примеров используются два изображения. Текстура с полосой оттенков серого добавлена к правый будет использоваться в качестве нижнего слоя. Верхний слой будет представлять собой человеческое лицо с цветной полосой, добавленной слева. При сравнении режимов обратите особое внимание на то, что происходит с шкалой оттенков серого и цветовой полосой, это даст вам дополнительные подсказки к тому, что происходит.Просто для пояснения, когда Photoshop создает режим наложения, он сравнивает каждый канал каждого слоя. В первую очередь опишу все режимы. Затем я предложу несколько практических примеров, чтобы вы начали их использовать.
При описании режимов наложения используются три элемента
База: Это нижний слой (Текстура в примере)
Смешивание: Верхний слой с примененным к нему режимом наложения
Результат: Комбинация двух слоев, смешанных в режиме наложения
Нормальный
Здесь не используются специальные методы смешивания.Уменьшите непрозрачность, чтобы показать слой под ним. (Показано на 80%)
Растворять
Это то же самое, что и обычно, за исключением того, что к пикселям не применяются эффекты прозрачности. Смешивание происходит путем включения или выключения дизеринга пикселей. Делает это похожим на снег на изображении
Темнее
Любые более темные области основного цвета заменят более светлые цвета на смешанном слое. В результате получается более темное изображение.
Умножение
За исключением белого в смешанных цветах, каждый цвет затемнен.Это все равно, что взять две прозрачные пленки, положить их друг на друга и подержать на свету. Белый игнорируется.
Затемнение цвета
Затемняет основной цвет и смешанный цвет, увеличивает контраст. Обеспечивает более темный и насыщенный результат. Смешивание с белым не дает изменений.
Linear Burn
Уменьшает яркость основного цвета. Смешивание с белым не дает изменений.
Более темный цвет
Самый темный из основных или смешанных пикселей.Цвета не меняются.
Светлее
Противоположность Темному. Отображаемый результирующий цвет является самым светлым из основного или смешанного цвета.
Экран
Это противоположность умножения. Это похоже на многократную экспозицию одного кадра пленки. Черные игнорируются.
Color Dodge
Напротив Color Burn. Влияние основного цвета и контраст снижается.Смешивание с черным не дает изменений.
Linear Dodge (Добавить )
Напротив Linear Burn. Увеличивает яркость. Смешивание с черным не дает изменений.
Более светлый цвет
Противоположен более темному цвету. Отображаются более светлые из базовых или смешанных пикселей. Цвета не изменяются (Новое в CS3)
Наложение
Если цвета наложенного цвета темнее основного, они умножаются.Если они светлее, их экранируют. Это обеспечивает насыщенные цвета и приятный контраст. Смешивание с 50% серого не дало никаких изменений.
Мягкий свет
Подобен наложению, но будет менее контрастным, поскольку в нем используются затемнение и осветление, а не умножение и экран. Это похоже на рассеянный свет от смешанного цвета. Смешивание с 50% серого не дало никаких изменений.
Жесткий свет
Это все равно что направить на изображение резкий луч прожектора.Если смесь темнее 50% серого, при умножении, светлее 50% серого — экран.
Яркий свет
Работает как Жесткий свет, но использует затемнение и затемнение цвета, а не Умножение и экран. Создает более контрастное изображение, чем при жестком свете.
Линейный свет
Смешанный цвет является источником света. Если смешанный цвет светлее 50% серого, результат будет уменьшен за счет увеличения яркости. Если смешанный цвет темнее 50% серого, результат выгорает, а яркость уменьшается.
Точечный свет
Там, где цвета на смешанном слое на 50% серые, основной слой просвечивает. Светлее или темнее 50% серого будет отображаться на смешанном цвете.
Hard Mix
Уменьшает изображение до сплошного красного, зеленого, синего, голубого, желтого, пурпурного, белого или черного цвета. Это основные цвета. На изображении не будут отображаться градиенты. Это дает эффект постеризации.
Разница
Самые светлые цвета вычитаются из более темных.Белый инвертирует основной цвет, а черный не дает изменений. Этот режим психоделического наложения полезен для совмещения слоев.
Исключение
Аналогично разностному режиму, но с меньшей насыщенностью. Для смешанных пикселей отображается очень низкая яркость.
Hue
Использует цветовой оттенок смешанного цвета. Используются насыщенность и яркость базовых пикселей.
Насыщенность
Использует цветовую насыщенность смешанного цвета.Используются оттенок и яркость базовых пикселей.
Цвет
Используется цвет из смешанного цвета. Используется яркость (детализация изображения) от базовых пикселей.
Яркость
Все детали изображения из смешанных пикселей показаны цветом из основного цвета. В противоположность цвету
Другие режимы наложенияЕсть еще два режима наложения, которые появляются только на кистях и инструментах формы.Они недоступны для слоев. Вы выберете эти другие режимы наложения на панели управления либо с помощью инструментов рисования, либо с помощью инструмента формы. Они: Отстающие и Ясные.
За
Редактирует или закрашивает только прозрачную часть слоя. Если у вас есть пиксели на слое, они не пострадают.
Первое изображение представляет собой каракули синего цвета. Измените режим наложения кисти на задний на панели параметров. Выберите красный и нарисуйте еще одну каракуль.Синий защищен, а красный появляется только там, где есть прозрачность. Все это делается на одном слое!
Прозрачный
При этом кисть работает так же, как ластик. Так в чем же дело? Почему бы просто не использовать ластик? Когда вы используете этот режим наложения с инструментом «Форма», он обретает совершенно новую жизнь. Кто хочет сделать выбор, нажать удалить, а затем отключить выбор? Режим очистки превращает инструмент формы в машину поедания пикселей. (Убедитесь, что на панели параметров выбрана опция заливки пикселей). Это действительно полезно для получения необычных форм, таких как боевой топор.
С кружком на новом слое выберите инструмент овальной формы. Выберите режим четкого наложения на панели параметров. Теперь, когда вы рисуете с помощью инструмента «Форма», он будет стирать пиксели своей формы.
Возьмите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара США, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Не забудьте проверить веб-сайт, поскольку мы добавляем новый контент каждую неделю. Вы также можете найти нас в социальных сетях: Youtube, Facebook, Twitter, Pintrest и Instagram @PhotoshopCAFE.
До встречи в КАФЕ!
Colin
Что такое инструмент и режимы смешивания?
Как смешивать цвета в Photoshop
Ниже приведен пошаговый процесс совмещения в Photoshop:
Шаг 1) Выберите изображение для фона
Здесь у меня есть изображение текстуры ерша для моего фона. Я буду использовать другое изображение, чтобы смешать его с этим фоном в Photoshop.
Шаг 2) Выберите изображение, для которого необходимо изменить фон.
Позвольте мне взять другое изображение, чтобы смешать два изображения в Photoshop с текстурой фона.
Итак, вот два разных слоя. Чтобы применить режим наложения, вам нужно выбрать слой, открыть список режимов наложения и выбрать любой из них.
Шаг 3) Типы режимов наложения
Меню режима наложения находится в верхней части панели слоев и по умолчанию всегда находится в обычном режиме.
Посмотрите, есть различные типы режимов наложения Photoshop, сгруппированные по различным категориям в списке.Вы можете выбрать любой из них и создать другой эффект с помощью инструмента наложения в Photoshop.
В списке режимов наложения каждая группа режимов наложения имеет определенные функции.
Например, первая часть делает изображение темнее. Это влияет на общую темноту изображения.
Вторая группа влияет на общую яркость изображения. Он позволяет более светлым областям просвечивать и заставляет темные области отступать.
Следующая группа влияет на светлоту и темноту.Я выбираю здесь оверлей.
Следующая группа инструментов наложения Photoshop создает инвертированные эффекты.
И последняя группа в списке имеет дело с цветами изображения.
Вы также можете последовательно изменять режимы наложения, нажимая клавиши со стрелками вверх и вниз в инструменте наложения в Photoshop.
Шаг 4) Примените переход к изображению
«Умножить» — лучший вариант для этого изображения. Это придает поразительный вид этому изображению.
Мы также можем получить режимы наложения в «панели стилей слоя».
Для этого позвольте мне нарисовать новую фигуру. Затем задайте ему стиль слоя, чтобы мы могли проверить режимы наложения на «панели стилей слоя». Позвольте мне проверить «внешнее свечение» и настроить его параметры. Теперь вы можете увидеть вверху тот же список режимов наложения, который был здесь в меню режимов наложения на «панели слоев».
Вы можете выбрать любой режим наложения.
Еще одна вещь: вы можете поиграть с «непрозрачностью слоя» при использовании инструмента наложения Photoshop, чтобы получить лучший результат.
См. Я использую режим цветного прожига. Мне понравился этот эффект наложения в Photoshop, но он слишком осветил изображение. Таким образом, я могу уменьшить непрозрачность фонового слоя, чтобы установить правильное изображение. Теперь вы видите разницу.
Надеюсь, вы получили общее представление о том, насколько мощной функцией является «режим наложения».
Как совмещать слои в Photoshop: объяснение режимов наложения
Большинство фотографов знают, что слои — одна из самых известных и даже печально известных функций Photoshop.Слои составляют основу неразрушающего редактирования в Photoshop, и почти все рабочие процессы Photoshop включают несколько слоев. Поэтому важно понимать, как эти слои могут смешиваться друг с другом с помощью режимов наложения Photoshop.
Эта статья даст вам общее представление о смешивании и расскажет о наиболее полезных режимах наложения. Если вы новичок в Photoshop, ознакомьтесь с моим руководством для начинающих по статье Adobe Photoshop, прежде чем приступить к этой статье.
Что такое режимы наложения?
В Photoshop режимы наложения — это параметры на вкладке «Слои».Они определяют, как данный слой смешивается со слоями под ним. Взгляните на изображение ниже:
Категоризированный список из 27 режимов наложения в PhotoshopКак вы можете видеть на скриншоте выше, Photoshop имеет в общей сложности 27 режимов наложения в 6 группах. Название групп уже дает вам представление о том, чем они занимаются. Хотя их всего 27, большинство из нас сочтут только несколько полезными в большинстве сценариев. Есть несколько режимов наложения, которые я не использовал и не видел, чтобы кто-нибудь использовал, и эта статья охватывает только дюжину или около того режимов наложения, которые я считаю наиболее полезными.
Непрозрачность и заливка
Прежде чем мы углубимся в особенности режимов наложения, вы должны понять два других инструмента на той же панели «Слои» в Photoshop: непрозрачность и заливка. Взгляните на изображение ниже:
Иллюстрация, показывающая разницу между разным процентом непрозрачностиУ меня есть три копии одного и того же изображения, помещенные одна поверх другой. Непрозрачность любого слоя можно изменить с помощью раскрывающегося меню непрозрачности (отмечено красным на рисунке выше).
Разница между тремя копиями довольно очевидна.Тот, что в центре, на 100% непрозрачен — другими словами, блокирует все на нижних слоях. Изображение слева непрозрачно на 50%, что означает, что оно полупрозрачное. Он показывает как выбранный слой, так и тот, который находится ниже, внахлест. Сравните левую и правую. Слой с непрозрачностью 20% показывает 80% фона и 20% выбранного слоя.
Применение непрозрачности
Непрозрачность очень часто используется в фотографии для уменьшения эффектов определенного слоя. Приведенная выше демонстрация объяснила, как работает непрозрачность в теории.Теперь позвольте мне показать вам, как это можно использовать на практике. Взгляните на изображение ниже:
Простой корректирующий слой кривых, добавленный к изображениюКак вы можете видеть, я применил простой корректирующий слой кривых для увеличения контраста. Но вы заметите, что эффект выглядит преувеличенным. Иногда бывает сложно выполнить точную настройку с помощью самого инструмента настройки. В таких условиях на помощь приходит ползунок непрозрачности. Все, что мне нужно сделать, чтобы уменьшить силу этой настройки, — это уменьшить непрозрачность слоя кривых.На изображении ниже показан результат, на котором я снизил непрозрачность слоя кривых до 42%:
NIKON D750 @ 500 мм фокусное расстояние, ISO 1600, выдержка: 1/2000, диафрагма: f / 5.6Opacity vs Fill
Долгое время я был одним из тех, кто никогда не видел разницы между непрозрачностью и заливкой (другой вариант раскрывающегося списка, ниже непрозрачности). Я много раз видел, что и непрозрачность, и заливка дают одинаковые результаты. Если и непрозрачность, и заливка делают одно и то же, зачем нужны две опции? Этот вопрос на какое-то время меня смутил.Я понял разницу только после того, как познакомился со «специальными режимами наложения» Photoshop.
Специальные режимы наложения Photoshop
Ранее в этой статье мы видели, что Photoshop имеет 27 режимов наложения. Из них Photoshop имеет 8 особых режимов наложения: затемнение цвета, линейное затемнение, осветление цвета, линейное затемнение, яркий свет, линейный свет, жесткое смешивание и разность. Это единственные восемь режимов, в которых непрозрачность и заливка работают по-разному. В остальном они оба дают одинаковые результаты.
Позвольте мне объяснить вышесказанное на примере, чтобы вы могли наглядно понять разницу между ними. Взгляните на исходное изображение ниже:
NIKON D7000 @ 16 мм, ISO 100, 1/1000, f / 8,0Допустим, я хочу добавить оттенок оранжевого к горам и траве. Для этого я могу добавить слой поверх изображения полностью оранжевого цвета (255, 163, 63, если быть точным). Затем я могу выбрать Color Burn в качестве режима наложения. Полученное изображение показано ниже:
Добавление сплошного корректирующего слоя поверх оригинала @ 100% непрозрачностиВыглядит ужасно, не правда ли? Чтобы управлять им, позвольте мне снизить непрозрачность до 25%, как показано ниже:
Корректирующий слой сплошного цвета с непрозрачностью 25%Изображение определенно выглядит лучше, но оно имеет больше эффекта сепии, чем теплый тон, который я на самом деле после.Для изображения ниже я уменьшил Заливку до 25% вместо Непрозрачности:
То же изображение с Заливкой 25%То, что выше, выглядит намного естественнее. Разница между Непрозрачностью и Заливкой становится очевидной; эти два режима проецируют свет совершенно по-разному.
В частности, уменьшение непрозрачности просто снижает прозрачность слоя по всему изображению. Заливка же по-разному влияет на разные части изображения. Чтобы быть конкретным, все зависит от «эффекта» выбранного вами режима наложения — например, от того факта, что Color Burn затемняет изображение в тенях больше, чем в светлых участках.Когда вы уменьшаете заливку, сначала уменьшается эффект там, где он уже был самым слабым, а для уменьшения эффекта там, где он был самым сильным, требуется больше времени. Вот почему изображение с 25% -ной заливкой выше имеет более темные и теплые тени, чем изображение с 25% -ной непрозрачностью. Другими словами, Color Burn оказывает большее влияние на тени, поэтому теплый вид теней сохраняется дольше при уменьшении Fill.
Общие сведения о режимах наложения в Photoshop
Несмотря на то, что Photoshop предлагает 27 режимов наложения, большинство из нас не будет использовать их все.На самом деле, есть несколько режимов наложения, которые мне интересно, будет ли кто-нибудь вообще использовать их. Позвольте мне рассказать вам о самых полезных. Я начну с самых простых, ведущих к более сложным.
1. Нормальный
По очевидным причинам, Нормальный режим наложения используется по умолчанию. Photoshop просто вставляет выбранный слой поверх нижележащих слоев, и заданная непрозрачность и / или заливка определяют, насколько он прозрачен.
NIKON D750 @ 500 мм, ISO 100, 1/4000, f / 16.0 Кривые корректирующего слоя с режимом наложения по умолчанию «Нормальный»На снимке экрана выше показан простой корректирующий слой кривых для повышения контрастности изображения.Помимо контраста, вы также можете заметить, что цвет был перенасыщен, а оттенок сместился в сторону более красного. Подобные сдвиги относительно обычны при корректировке кривых, но они не всегда то, что вам нужно.
2. Яркость
Режим наложения яркости является решением вышеупомянутой проблемы. Это нижний режим наложения в раскрывающемся меню и член группы свойств. Таким образом, он изменяет только выбранное свойство яркости, оставляя другие свойства нетронутыми.Другими словами, он только делает пиксели ярче или темнее и не меняет их насыщенность или оттенок.
Взгляните на иллюстрацию ниже, где я использовал ту же настройку кривых, но установил слой кривых в режим наложения яркости:
Яркость изменяет только яркость пикселейНа изображении выше контраст добавлен, но насыщенность остается неизменной.
Иногда такое использование яркости может показаться недостаточным насыщением изображения, поскольку наши глаза привыкли видеть небольшое увеличение насыщенности при увеличении контраста.Чем сильнее контраст, который вы применяете, тем больше он может казаться недонасыщенным.
3. Насыщенность
Еще один полезный режим наложения из категории «Свойство» — насыщенность. Этот режим наложения полезен для тех, кто хочет контролировать насыщенность помимо обычного использования ползунка насыщенности Photoshop. Ползунок насыщенности Photoshop не всегда идеален, поскольку он применяет одинаковую насыщенность ко всему изображению, иногда перенасыщая области, которые уже были красочными.Хотя одним из возможных решений этой проблемы является ползунок «Яркость», который сначала работает с менее насыщенными пикселями, режим наложения «Насыщенность» — еще один удобный вариант.
Вот как это выглядит на практике на том же снимке, что и раньше:
Режим наложения насыщенностиРазличия могут показаться незначительными, но обратите внимание на края и углы изображения. У них существенно увеличилась насыщенность по сравнению с оригиналом (и нет сдвига оттенка в сторону красного, как это было в режиме наложения «Нормальный»).
На скриншоте выше вы можете видеть, что я изменил форму своей кривой (отмечен красным), чтобы «осветлить» темные области. Я заключил слово «ярче» в кавычки, потому что при выбранном режиме наложения «Насыщенность» фактическая яркость пикселей не изменится. Изменится только их насыщенность — и, в этом случае, это немного повысит насыщенность теней, оставляя светлые участки нетронутыми. Поэтому более темные углы изображения приобрели насыщенность, а остальные — нет.
Так же, как Luminosity применила кривую только к яркости пикселей, режим наложения Saturation влияет только на насыщенность. Это не добавит контраста и не изменит цвет. В этом сила этих режимов наложения «свойств».
4. Оттенок
Оттенок — это также режим наложения свойств, который изменяет базовый оттенок слоя. Взгляните на картинку ниже:
Золотой час осветил некоторые зеленые оттенки деревьев. Допустим, я хочу, чтобы деревья были более зелеными, а не оранжевыми.В таких сценариях становится полезным режим наложения «Оттенок».
Режим наложения «Цветовой тон» изменяет базовый оттенок применяемых пикселей.На приведенной выше иллюстрации я добавил сплошной слой с желто-зеленым цветом поверх исходного изображения и установил для него режим наложения «Цветовой тон». Чтобы воздействовать только на деревья, я замаскировал все остальное, используя маску слоя. Вы можете видеть, что апельсиновый и красный цвета на деревьях были заменены оттенками зеленого.
Режим наложения «Цветовой тон» находит свое применение, когда необходимо изменить цвета.Вы можете пойти дальше, если хотите, например, в примере ниже, где я сделал деревья еще более зелеными, нарисовав зеленый оттенок на моем верхнем слое:
Режим наложения оттенка, используемый с насыщенным зеленым на деревьяхЯ лично не предпочитаю использовать оттенок для моей собственной фотографии (по крайней мере, не делать столь драматичных правок), поскольку это ставит вопрос этики. Но это мой личный выбор, и важно знать, что он делает, если вам нужно выполнить сложную цветокоррекцию.
5.Умножение
До сих пор в этой статье были рассмотрены некоторые из более простых режимов наложения. Теперь позвольте мне рассказать вам о более сложных.
Multiply принадлежит к группе затемненных. Взгляните на изображение ниже:
Слой градиента поверх сплошного синего слоя, нормальный режим наложения, 100% непрозрачность и заливкаТо, что вы видите выше, — это просто верхний слой, градиент от белого к черному что я сделал. Учитывая, что режим наложения установлен на Нормальный, а непрозрачность и заливка 100%, невозможно увидеть сплошной синий слой под ним.
Но посмотрите, что происходит, когда я изменяю режим наложения верхнего слоя на Умножение (отмечен красным):
Слой градиента установлен на «умножение», а сплошной синий слой ниже. Вы можете видеть, что градиент теперь применяется к нижележащий сплошной синий слой.
Позвольте мне объяснить, как это работает. Что бы ни значила для вас фотография — искусство, наука или даже фотоаппарат — для Photoshop цифровое изображение — это не что иное, как математика. В выбранном верхнем слое самый яркий пиксель градиента (чистый белый) может быть представлен как число «1», а самый темный пиксель (чистый черный) как 0.Когда мы умножаем любое число на 1, ответ — это само число. Когда мы умножаем любое число на 0, ответ будет 0. В результате градиент будет сплошным синим в самом левом углу (поскольку он «синий × 1 = синий»). Справа он сплошной черный (поскольку «синий × 0 = 0»).
Итак, вы можете понять, почему режим наложения «Умножение» называется «Умножение»!
5.1. Создание виньетки с помощью умножения
Теперь, когда вы знаете, как работает умножение, позвольте нам использовать его для создания виньетки.
Слой градиентной заливки поверх исходного изображенияЯ создал слой радиальной градиентной заливки поверх изображения, к которому я хотел бы добавить виньетку.Вы можете сделать то же самое, используя пункт меню «Слои»> «Новый слой заливки»> «Градиент». Выбрав градиент от белого к черному из предустановок, я выбрал радиальный как стиль и 258% как масштаб. После изменения режима наложения на умножение я получаю нижележащий слой с виньеткой, как показано ниже:
Эффект виньетки, созданный в режиме наложения «Умножение»При необходимости вы можете изменить величину виньетки, дважды щелкнув значок на слева на слой градиента и изменение масштаба.Если вы хотите убрать объект из виньетки, вы всегда можете замаскировать область объекта, сделав маску слоя и закрасив черной кистью.
Подводя итог, режим наложения «Умножение» маскирует 100% белого, показывает 100% черного и затемняет все между ними с различной интенсивностью, соответствующей их яркости.
6. Затемнение цвета
Затемнение цвета — еще один режим наложения, который находит широкое применение. Этот режим наложения принадлежит к группе затемнения. Как следует из названия, Color Burn добавляет цвет и затемняет изображение.Он отличается от умножения тем, что оставляет белые области изображения белыми, а не делает их цветом другого слоя. Например, вот как похожий градиент выглядит с Color Burn:
Color Burn сохраняет яркие области изображения ярче, чем Multiply.Color Burn — один из восьми специальных режимов наложения. Итак, как упоминалось ранее в этой статье, непрозрачность и заливка дадут разные результаты. Непрозрачность просто снизит или увеличит силу выбранного слоя. С другой стороны, «Заливка» по-разному влияет на разные части изображения, сохраняя более сильные эффекты затемнения и сдвига цвета в теневых областях.
6.1. Работа с Color Burn
Несмотря на то, что Color Burn похож на Multiply, в реальных приложениях он дает впечатляющие результаты. Взгляните на картинку ниже.
NIKON D750 @ 500 мм, ISO 100, 1/4000, f / 16.0Посмотрите на снимок экрана ниже, чтобы увидеть результат, когда я продублировал слой (Control / Command + J) и изменил режим наложения на Color Burn.
Цветное затемнение добавляет цвета, затемняет средние тона, сохраняя крайние белые и черные оттенки.В этом случае это слишком интенсивно, но позвольте мне показать вам еще один пример, где Color Burn работает отлично.Посмотрите на картинку ниже:
Допустим, я хочу затемнить изображение и добавить насыщенный синий оттенок небу. Это простой двухэтапный процесс с режимом наложения Color Burn, как показано ниже:
Режим наложения Color BurnЯ добавил сплошной цветовой слой (с насыщенным оттенком синего) поверх изображения и выбрал режим наложения Color Burn. Чтобы контролировать его силу, я снизил заполнение до 12%. В большинстве случаев управление заливкой дает лучшие результаты, чем изменение непрозрачности, при условии, что выбранный режим наложения является одним из специальных режимов наложения.
Как упоминалось ранее в статье, Color Burn добавляет цвета. Очевидно, что этот режим наложения имеет тенденцию к перенасыщению. Следует соблюдать осторожность, чтобы не перенасыщать.
7. Экран
Если вы разобрались с описанными выше режимами наложения «затемнение», вам не потребуется много времени для понимания режимов наложения «светлее». Они просто полные противоположности. Screen — это противоположность Multiply. Режим наложения экрана работает так же, как умножение. Единственная разница в том, что в математике Photoshop он меняет местами 0 и 1.Чистый черный цвет рассматривается как 1, а чистый белый — за 0.
7.1. Использование режима наложения экрана для повышения яркости
Режим наложения экрана становится простым решением для повышения яркости изображений одним щелчком мыши. Взгляните на изображение ниже, которое я считаю слишком темным:
NIKON D750 @ 20 мм, ISO 100, 1/250, f / 5,6Вы можете использовать режим наложения экрана, чтобы очень легко сделать это изображение ярче. Просто сделайте копию изображения как новый слой, используя Ctrl / Command + J, и измените режим наложения на Screen. Результат показан ниже, и вы можете уменьшить непрозрачность или заливку, чтобы сделать эффект менее выраженным, если хотите:
Вы можете сделать изображения ярче одним щелчком мыши, используя режим наложения экранаЭтот режим наложения оказывает сильное влияние на блики и может сделать их выглядят переэкспонированными, поэтому я замаскировал эффект облаков в верхней части изображения.Вы можете увидеть мою маску, выделенную зеленым.
Кроме того, одной из лучших особенностей режима наложения экрана является то, что он не оказывает большого влияния на самые темные тени, а это означает, что это хороший способ повысить яркость фотографии без потери большого контраста. Возможно, вы привыкли увеличивать яркость фотографии с помощью фильтра Camera Raw или слоя регулировки яркости, но я рекомендую вам попробовать в какой-то момент вместо этого попробовать режим наложения экрана (в сочетании с маской слоя, чтобы не выдувать блики).
8. Color Dodge
Как следует из названия, Color Dodge насыщает цвет, а также делает изображение ярче. Это полная противоположность Color Burn. Вы можете использовать его в сочетании с низкой заливкой, чтобы сделать ярче и насыщать только светлые участки изображения. Однако с помощью Color Dodge очень легко выдувать блики, поэтому я лично не использую его так часто.
9. Linear Dodge
Linear Dodge суммирует значения двух слоев, что означает, что он очень быстро даст вам гораздо более яркие изображения.Это даже более сильный осветляющий эффект, чем Color Dodge. Но его все еще используют в фотографии; позвольте мне показать вам, как использовать Linear Dodge для создания эффекта Ортона.
Canon EOS 7D Mark II @ 500 мм, ISO 800, 1/1600, f / 4.0С помощью Linear Dodge создание эффекта Ортона — простой процесс. Во-первых, продублируйте слой с помощью Control / Command + J. Во-вторых, преобразуйте новый верхний слой в смарт-объект. Затем выберите его и создайте фильтр «Размытие по Гауссу» (Фильтр> Размытие> Размытие по Гауссу). В этом случае я использовал радиус 109 пикселей, но если вы считаете, что размытие или яркость слишком сильные, вы всегда можете дважды щелкнуть по словам «Размытие по Гауссу» под слоем, чтобы вернуться и уменьшить его.(Это возможно, только если слой является смарт-объектом.)
Затем установите режим наложения верхнего размытого слоя на Linear Dodge. Linear Dodge — это также специальный режим наложения. При необходимости используйте заливку, чтобы уменьшить величину и проекцию. Результат показан ниже:
Свечение с эффектом Ортона с использованием Linear Dodge10. Overlay
Это один из наиболее часто используемых режимов наложения, и не зря. Overlay делает светлые тона более яркими и затемняет темные, при этом средний серый остается серым.Звучит знакомо? Как называется осветление светлых участков и затемнение теней? Контраст! Очевидно, Overlay принадлежит к группе контрастов.
Добавить контраст с помощью Overlay довольно просто. Вам просто нужно продублировать свой слой и изменить режим наложения на Overlay. Как всегда, вы можете использовать ползунок Непрозрачность / Заливка, чтобы уменьшить интенсивность. Поскольку наложение не является специальным режимом наложения, прозрачность и заливка работают одинаково.
Применен режим наложения Overlay, до и после. Это было темное изображение, поэтому оно в основном затемняло тени, но обратите внимание, как области снега остаются очень яркими на изображении «после»11.Soft Light
Этот режим наложения очень похож на Overlay, но с меньшей интенсивностью. Вы можете назвать это «тонким наложением».
Поскольку мы знаем, как работает наложение, позвольте мне объяснить одно из различных применений Soft Light: повышение резкости изображения.
Чтобы повысить резкость изображения с помощью мягкого света, создайте дубликат слоя и выберите новый верхний слой. Преобразуйте его в смарт-объект. Перейдите в Filter> Other> High Pass. Фильтр высоких частот применяет контраст только к краям изображения.Попробуйте потянуть ползунок вправо. Вы можете видеть, что края становятся более выраженными. Перетащите его слишком сильно, алгоритм также начнет резкость шума. Как правило, лучше всего подходит значение от 5 до 8 на ползунке.
Теперь нажмите «ОК» и измените режим наложения на «Мягкий свет». Вы можете видеть, что результат более резкий, без увеличения резкости шума изображения.
12. Жесткий свет
Режим наложения «Жесткий свет» преобразует все цвета RGB в ближайший к нему базовый цвет. Взгляните на иллюстрацию ниже, чтобы понять.
Hard Light преобразует все цвета в их ближайший базовый цвет, что может быть полезно для выделения в Photoshop. Может возникнуть вопрос, где использовать этот режим. По понятным причинам мы, фотографы, не используем его напрямую. Но этот режим наложения имеет косвенное применение, например, выделение. Например, у вас есть изображение с градиентом, которое сложно выбрать с помощью быстрого выбора или волшебной палочки. В этом случае вы можете сделать копию слоя, преобразовать ее в Hard Light и сделать легкий выбор на слое Hard Light.Затем вы можете сохранить свой выбор как канал или маску слоя, удалить слой Hard Light и применить его обратно к исходному изображению.
Заключение
Я надеюсь, что эта статья дала вам некоторое представление о том, как режимы наложения в Photoshop работают для фотографии. Хотя я не охватил все из них, двенадцать, которые я подробно описал выше, я использую больше всего в повседневной фотографии. Конечно, применения различных режимов наложения безграничны. Как только вы поймете, как они работают, появится множество способов их использования, будь то для фотографии, графического дизайна или любого другого проекта, над которым вы работаете.
Примеры, которые я использовал в этой статье, в первую очередь предназначены для облегчения понимания, но вы можете пойти гораздо дальше этого. Например, вы можете попробовать применить различные режимы наложения к корректирующим слоям, а не к дубликатам исходного слоя. Я обычно использую режим наложения Overlay на корректирующем слое насыщенности в качестве последнего шага в процессе редактирования. Это добавляет общей контрастности фотографии, что мне нравится. Итак, экспериментируйте с ними!
Если у вас есть какие-либо вопросы или вы хотите добавить что-то, чего, по вашему мнению, не хватало в этой статье, пожалуйста, запишите это в разделе комментариев, чтобы наши читатели могли извлечь из этого пользу.У каждого есть свои любимые варианты использования этих режимов наложения, и мы хотели бы услышать, какие из них вы используете и порекомендуете больше всего.
Как освоить режимы наложения в Photoshop
Сила слоев в Photoshop — и то, как они взаимодействуют друг с другом — просто потрясающе! Но как дизайнеры комбинируют слои? Вот здесь и пригодятся режимы наложения слоев. Режимы наложения слоев делают фотомонтажи правдоподобными, а не просто склеенными.
В этом уроке я покажу различные варианты наложения и интересные способы, которыми они заставляют слои взаимодействовать друг с другом.Но сначала давайте обсудим названия двух слоев, которые мы будем использовать в наших примерах:
- Базовый слой: Нижний слой
- Смешанный слой: Верхний слой
Убедитесь, что ваша палитра слоев открыта (Windows> Слои или нажмите F7), затем посмотрите на раскрывающийся список режимов наложения:
Режимы наложения слоев, о которых мы собираемся узнать:
- Обычная
- Растворять
- Темнее
- Умножить
- Цвет Burn
- Линейный прожиг
- Более темный цвет
- Ligthen
- Экран
- Цвет Dodge
- Linear Dodge (Добавить)
- Цвет светлее
- Накладка
- Мягкий свет
1.Нормальный
Нормальный режим наложения является значением по умолчанию и является самым простым режимом. На изображении ниже я использовал небо в качестве базового слоя и подсолнух в качестве слоя наложения. Когда я устанавливаю режим наложения на Нормальный , каждый пиксель смешивается 1: 1 на базовом слое. Это похоже на то, как если бы вы вырезали фотографию из газеты и наклеили ее поверх нового листа бумаги.
2. Растворять
Режим растворения аналогичен предыдущему режиму. Однако в обычном режиме подсолнух становится прозрачным при использовании ползунка непрозрачности, тогда как в режиме растворения на базовый слой переносится только несколько пикселей.
пикселей будут перемещаться случайным образом, поэтому вы можете контролировать только количество удаляемых пикселей, а не точное количество удаляемых пикселей. На изображении ниже я использовал непрозрачность 80%.
3. Темнее
В режиме затемнения пиксели базового слоя и пиксели смешанного слоя хорошо сравниваются друг с другом — в результате будет применен более темный цвет. Любой более светлый пиксель на базовом слое будет заменен более темным пикселем смешанного слоя, и наоборот.
Режим затемнения можно использовать для создания эффекта акварели.Давай проверим! Сначала продублируйте изображение и используйте фильтр размытия по Гауссу с радиусом 3 пикселя.
Затем установите Darker Blend Mode, и вы должны получить эффект акварели:
4. Умножить
Режим «Умножение» затемняет базовый слой в зависимости от темноты слоя наложения — результирующий цвет всегда будет темнее. Если слой наложения имеет белый цвет, он становится прозрачным.
Мне нравится использовать этот режим наложения на слишком тусклых и светлых фотографиях. В этом примере я использовал изображение из сновидений … вы заметите, что исходное изображение светлое, но мы можем затемнить его, просто выбрав Умножение.
5. Затемнение цвета
Color Burn затемняет цвета базового слоя, увеличивая его контраст и отражая цвета смешанного слоя. Поиграйте с непрозрачностью, потому что этот режим наложения обычно не дает хорошего результата при 100% непрозрачности. Я люблю использовать Color Burn для тональной коррекции, потому что он быстро меняет настроение любого изображения.
В этом примере я использовал простое небо в качестве базового слоя. И на новом слое я закрасил облака, используя:
Затем я установил для него Color Burn и снизил непрозрачность до 65%:
и вуаля! У нас есть причудливое небо для новой причудливой книги … может быть? 🙂
6.Линейный прожиг
Linear Burn уменьшает яркость базового слоя и отражает цвета смешанного слоя. Я использовал тот же пример, что и выше, чтобы вы могли увидеть разницу этих двух режимов:
7. Более темный цвет
Darker Color сравнивает значения из базового слоя и слоя наложения, затем отображает только самое низкое значение. Я создал оранжевый слой наложения поверх изображения неба, затем использовал Darker Color:
.Как видите, окрашиваются только более светлые пиксели облаков.
8. Осветлить
Режим осветления — это противоположность режима затемнения — сравниваются пиксели базового слоя и слоя наложения, но на этот раз все более темные цвета заменяются более светлыми цветами из каждого слоя.
9. Экран
Screen увеличивает яркость основного слоя в зависимости от яркости смешанного слоя. Это хороший режим, если вы хотите исправить темную фотографию.
10. Цвет Dodge
Color Dodge снижает контраст изображения, что приводит к более яркому изображению.Color Dodge используется, когда вы хотите нарисовать блики на вашем изображении.
В этом примере я добавил волосам женщины больше света. Я создаю слой наложения Color Dodge над базовым слоем с женщиной, затем уменьшаю непрозрачность до 30%.
11. Linear Dodge (добавить)
Linear Dodge увеличивает яркость базового слоя и отражает слой наложения. На изображении ниже вы можете увидеть разницу Linar Dodge и Linar Burn, когда для них обоих задана непрозрачность 50%:
12.Более светлый цвет
Более светлый цвет сравнивает значения из базового слоя и слоя наложения, а затем отображает только более светлое значение. Это противоположно режиму темного цвета. Обратите внимание, что оранжевый теперь отображается на более темных значениях:
13. Накладка
Это комбинация режимов «Умножение» и «Экран» — она умножает темные области и экранирует более светлые области. Области, которые составляют 50%, не затрагиваются в этом цветовом режиме.
Этот режим наложения можно использовать для различных эффектов.Например, вы можете создать эффект мечты:
- Дублируйте ваш базовый слой (женщина)
- Используйте фильтр размытия по Гауссу с радиусом 4 пикселя
- Установите для слоя Overlay и уменьшайте непрозрачность, пока не получите удовлетворительный результат
Режим наложения также является идеальным способом нанесения водяных знаков на ваш дизайн. Просто установите текстовый слой на Overlay и отрегулируйте непрозрачность.
14. Мягкий свет
Soft Light затемняет или осветляет базовый слой в зависимости от смешанного слоя.Если слой наложения темнее 50% серого, изображение затемняется. Если смешанный цвет светлее 50% серого, то базовый слой становится светлее.
В качестве примера я использовал изображение из dreamstime:
На новом слое Soft Light я нарисовал блики и тени вокруг глаз, губ и носа. Вы заметите, что ее карие глаза загорелись… что выглядит красиво.
Я еще немного поработал над ее губами, затемнил их, что дает эффект тени:
Вы также можете поиграть с ее тенями для век и волосами, чтобы действительно увидеть эффект:
Вот небольшая анимация изображения до и после.Обратите внимание, что это был всего лишь краткий пример, демонстрирующий возможности этого режима, а также вдохновляющий вас. Это, конечно, , а не профессиональных работ, которые я бы отдал клиенту.
Заключение
Из этого туториала Вы узнаете, насколько важны режимы наложения в любой программе на основе пикселей, такой как Photoshop. Независимо от того, работаете ли вы над фотоманипуляциями или создаете дизайн с нуля, режимы наложения являются ключом к правдоподобному результату. Отличное понимание режимов наложения значительно улучшит ваши дизайнерские навыки!

 Сюда входят Normal и Dissolve. При полной непрозрачности картинка на верхнем слое будет целиком перекрывать нижнюю, а при снижении непрозрачности нижний слой начнёт проступать через верхний, словно вы наложили друг на друга два полупрозрачных изображения.
Сюда входят Normal и Dissolve. При полной непрозрачности картинка на верхнем слое будет целиком перекрывать нижнюю, а при снижении непрозрачности нижний слой начнёт проступать через верхний, словно вы наложили друг на друга два полупрозрачных изображения. Эта группа отвечает за смешивание слоев, а результат зависит от разницы между изображениями.
Эта группа отвечает за смешивание слоев, а результат зависит от разницы между изображениями. Его я использую для отрисовки нимбов и аур персонажей.
Его я использую для отрисовки нимбов и аур персонажей. В данном режиме наложения объекты в тени затемняются сильнее, но при этом яркие области и области свечения не затемняются, как в Multiply, который затемняет буквально всё на картинке. Overlay же даёт более насыщенное затемнение и не скрадывает так сильно яркие тона.
В данном режиме наложения объекты в тени затемняются сильнее, но при этом яркие области и области свечения не затемняются, как в Multiply, который затемняет буквально всё на картинке. Overlay же даёт более насыщенное затемнение и не скрадывает так сильно яркие тона. В данном режиме для мягкого свечения я использую оттенки ниже 30% яркости, но со 100% насыщенности. Так легче создать мягкий ореол вокруг. Чем ближе к центру свечения, тем выше беру параметр яркости. Главное — не брать только один цвет для свечения, а идти градиентом от темного по краям к светлому в центре. Так можно изобразить плавный переход, а свечение не выйдет пережжённым.
В данном режиме для мягкого свечения я использую оттенки ниже 30% яркости, но со 100% насыщенности. Так легче создать мягкий ореол вокруг. Чем ближе к центру свечения, тем выше беру параметр яркости. Главное — не брать только один цвет для свечения, а идти градиентом от темного по краям к светлому в центре. Так можно изобразить плавный переход, а свечение не выйдет пережжённым.