10 очень полезных генераторов кода для Веб Дизайнеров
Генераторы кода могут стать лучшим другом веб дизайнера по двум причинам. Во-первых, они помогают в изучении новых техник или совершенствовании тех, с которыми вы уже знакомы. Во-вторых, они позволяют быстро выполнять повторяющиеся задачи.
Вот 10 лучших генераторов кода для разных языков:
Flexy Boxes
Работать с CSS Flexbox иногда может быть… сложно. Поэтому существует несколько генераторов кода для работы с этой техникой. Flexy Boxes предлагает простой в использовании способ создания сложных макетов.
Вы сможете контролировать количество flex объектов, регулировать расположение и выравнивание. Затем просто скопируйте/вставьте код в свою таблицу стилей.
.htaccess Generator
.htaccess файл располагается на вашем сервере и может выполнять множество полезных функций: переадресация, переписывание URL адресов, обеспечение безопасности – все это может быть настроено через этот важный файл.
.htaccess Generator сделает за вас всю сложную работу, так как он способен генерировать множество функций. Только будьте аккуратны перезаписывая .htaccess файл на вашем сервере – это может сломать ваш сайт.
PHP Date Format Generator
Приходилось ли вам просматривать официальную PHP документацию каждый раз, когда вы пытаетесь отформатировать дату?
PHP Date Format Generator — это генератор PHP кода, который запомнил все тонкости и позволяет выбирать из предустановленного выбора форматов или создавать свои собственные.
CSS3 Media Queries Generator
Медиа запросы – это один из ключевых элементов адаптивного веб дизайна. CSS3 Media Queries Generator – это генератор CSS кода для быстрого создания медиа запросов. В нем даже есть функция тестирования путем изменения ширины окна браузера.
Bounce.
 js
jsBounce.js – это JavaScript библиотека, с помощью которой можно создавать CSS3 анимации. С помощью этого онлайн инструмента вы сможете создавать любые анимации путем изменения настроек.
Вы сможете тестировать анимации прямо на той же странице и экспортировать CSS код. Вы также сможете выбирать среди нескольких крутых заготовок. Работать с анимациями сложно, поэтому этот инструмент может сохранить вам кучу времени и сил.
Возможно вам также будет интересна эта подборка из инструментов для работы с CSS анимацией.
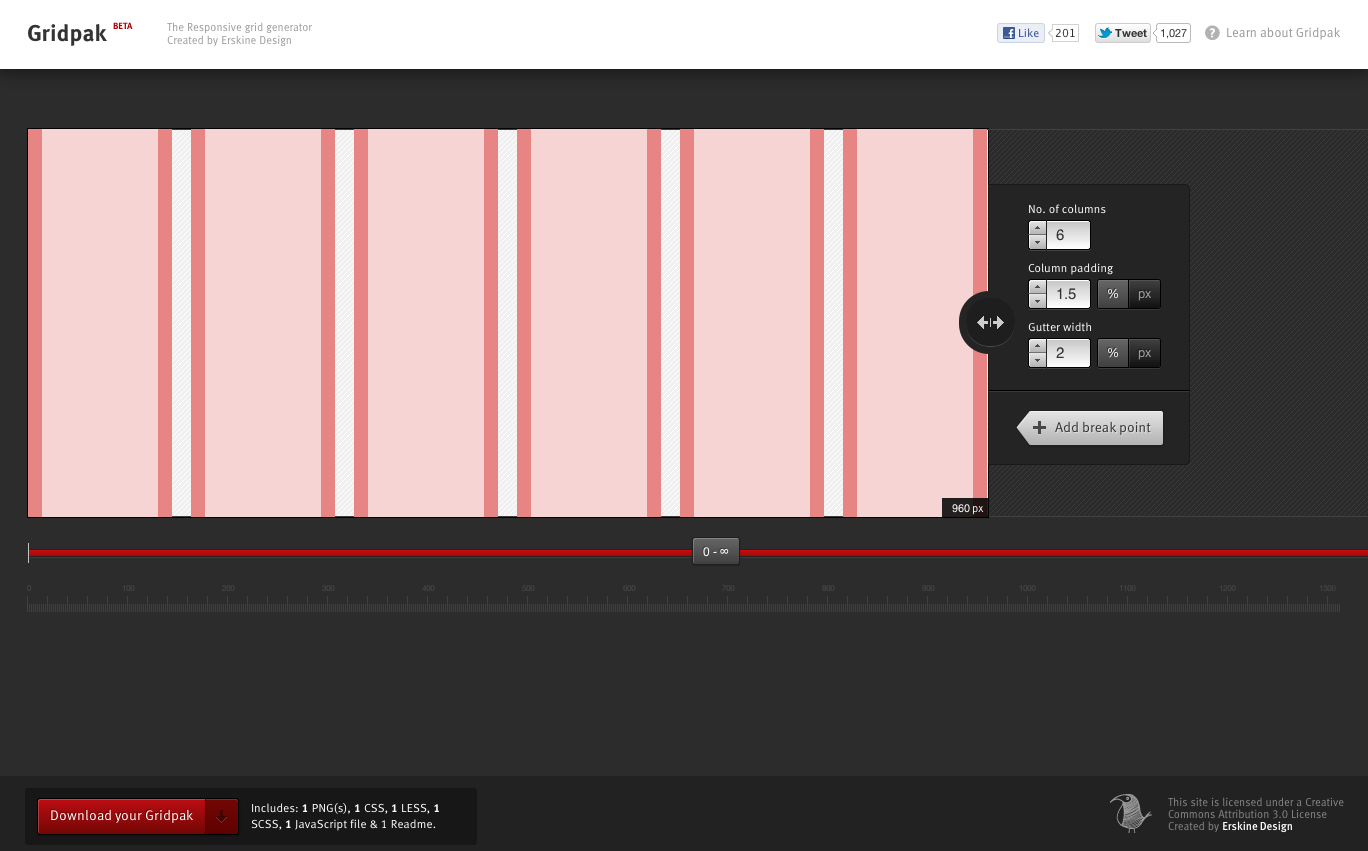
Responsify.it
Responsify.it – генератор HTML и CSS кода, который позволяет быстро создавать адаптивные макеты. Задайте количество колонок и ширину. Когда вы будете удовлетворены своим новым макетом, то сможете загрузить архив с кодом.
CSS3 Generator
Написание CSS3 кода по различные браузеры порой бывает скучно, не говоря уже о сложностях запоминания синтаксиса.
CSS3 Generator делает всю грязную работу вместо вас, создавая градиенты, скругленные углы, тени для блоков и текста. Он также работает с CSS transform, анимациями и другими видами CSS кода.
Он также работает с CSS transform, анимациями и другими видами CSS кода.
WordPress Code Generators
WordPress Code Generators – это подборка из 20 инструментов, которые позволяют генерировать WordPress код. Вы сможете создавать виджеты для админки, шорткоды, пользовательские области для меню и сайдбары.
Подробная информация о каждом генераторе присутствует, как и ссылки на WordPress Codex. Это отличный инструмент для разработчиков тем.
jQuery Form Builder
jQuery Form Builder – генератор jQuery/Bootstrap кода, который позволяет создавать полностью функциональные формы с помощью drag-and-drop интерфейса. Вы сможете добавлять множество полезных полей, включая поле для выбора даты, загрузки файла и даже выбора способа оплаты, которое будет работать с PayPal и Stripe.
Также включена возможность добавлять автоматические email рассылки и SMS уведомления (через twilio аккаунт). В итоге вы получите jQuery/Bootstrap форму, которая готова к использованию на вашем сайте.
CSS генератор спрайтов
CSS спрайты – это группа картинок, которые соединены в одно изображение. Обычно их используют для “on/off” состояний иконок или других маленьких графических элементов. CSS позиционирование используется для перемещения спрайта и выбора определенной части картинки.
Это отличный способ уменьшить время загрузки страницы. CSS Sprites Generator позволяет загрузить несколько изображений, которые объеденятся в спрайт. В итоге вы получите для загрузки картинку и CSS код, который можно будет вставить в вашу таблицу стилей.
Спасибо генераторам кода
Благодаря веб инноваторам в сети появилось множество генераторов кода, которые упрощают монотонные дизайнерские задачи. Все они придерживаются одного правила: не тратьте время на повторение одних и тех же вещей.
Читайте также:
Перевод статьи 10 Super Useful Code Generators for Web Designers
Автор оригинального текста Eric Karkovack
Онлайн HTML Форматирование, сделать HTML Красивее
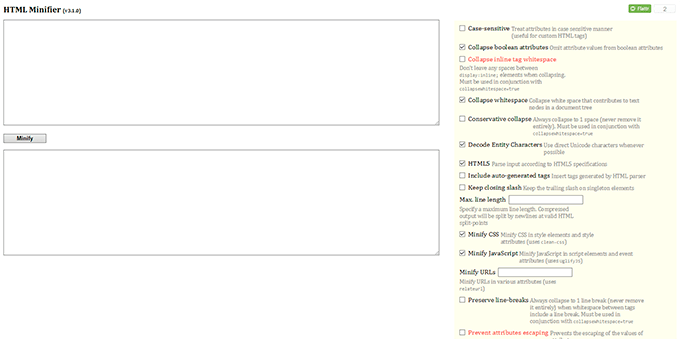
Об инструменте HTML Formatter
Форматирование HTML онлайн была создана, чтобы помочь с отладкой. Поскольку данные HTML часто выводятся без разрывов строк для экономии места, на самом деле их чрезвычайно сложно читать. Этот инструмент позволяет решить проблему путем форматирования HTML-кода, чтобы его было легко читать и отлаживать.
Поскольку данные HTML часто выводятся без разрывов строк для экономии места, на самом деле их чрезвычайно сложно читать. Этот инструмент позволяет решить проблему путем форматирования HTML-кода, чтобы его было легко читать и отлаживать.
Как это работает?
Просто вставьте свой HTML-код в текстовую область выше и нажмите кнопку «Форматировать», и вы получите красивый HTML-код в той же текстовой области. Вы можете скопировать или сохранить отформатированный HTML код.
Пример HTML Форматирования
Исходные данные (До):<!DOCTYPE html><html><head><title>wtools.io - Best Tools</title><style>body{background-color:#d0e4fe}h2{color:red}p{font-family:Arial;font-size:25px}</style></head><body><h2>Frre HTML Formatter</h2><div>Sample text in div</div><ul>Sample UL<li>Test</li><li>Debug</li><li>Execute</li></ul><p>This is a paragraph. </p><table><tr><th>100</th><th>200</th><th>300</th></tr><tr><td>100</td><td>200</td><td>300</td></tr></table></body></html>
</p><table><tr><th>100</th><th>200</th><th>300</th></tr><tr><td>100</td><td>200</td><td>300</td></tr></table></body></html>Конечный результат (После):<!DOCTYPE html> <html> <head> <title>wtools.io - Best Tools</title> <style> body { background-color: #d0e4fe; } h2 { color: red; } p { font-family: "Arial"; font-size: 25px; } </style> </head> <body> <h2>Frre HTML Formatter</h2> <div>Sample text in div</div> <ul>Sample UL <li>Test</li> <li>Debug</li> <li>Execute</li> </ul> <p>This is a paragraph.</p> <table> <tr> <th>100</th> <th>200</th> <th>300</th> </tr> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> </table> </body> </html>
Онлайн экранирование кода для вставки в HTML
Данный инструмент позволяет на лету без перезагрузки страницы экранировать код для дальнейшей вставки его в HTML, заменяя в коде символы < > & " ` на соответствующие им коды Unicode.
Такое экранирование нужно для того, чтобы без проблем встраивать демонстрационные фрагменты кода в HTML-документы и страницы сайта.
Обернуть код тегами pre code
Добавить класс языка в тег code
HTML CSS Javascript PHP JSON YAML XML Markdown INI SQL Apache Git none
Вставьте код:
Результат:
Ниже приведены символы и Unicode значения для них, которые заменяет данный генератор:
< → <
> → >
& → &
" → "
` → `
Описание настроек
Данное экранирование не зависит от языка программирования и нужно исключительно для вставки кода в HTML, потому что если не заменить упомянутые выше символы на unicode, браузер будет воспринимать их как часть HTML и проинпретирует (обработает) код как часть html.
Обернуть код тегами pre code
Данная настройка обернёт полученный результат тегами <pre><code></code></pre>.
Добавить класс языка в тег code
Эта настройка добавит в тег code класс с идентификатором языка. Пример class="language-html". Это нужно если блок pre обрабатывается скриптами осуществляющими подсветку синтаксиса кода.
Работает только если включена настройка «Добавить класс языка в тег code».
Языки
Выбор языка — эта настройка укажет в class="language-..." выбранный язык.
Работает только если включена настройка «Обернуть код тегами pre code».
Комментарии 2
Виталий Викторович
09:59 14.07.2021 #ЧТО-ТО НЕ РАБОТАЕТ, ГДЕ РЕЗУЛЬТАТ????
Admin
10:04 14. 07.2021 #
07.2021 #Спасибо что сообщили о проблеме!
Исправил.
*** Авторизируйтесь чтобы писать комментарии.
6 бесплатных онлайн редакторов HTML для тестирования кода
HTML правит современным миром. Правда, если вы спросите, что нужно для того, чтобы стать веб-разработчиком, вам расскажут все о JavaScript, фреймворках, Python и т.д. Однако именно HTML скрепляет это всё в единое целое.
Нет интернета без HTML, и вам нужно знать, как его редактировать, если хотите создавать сайты. Но редактирование в Sublime Text или Visual Studio Code может быть слишком сложным, если вы не работаете над большим проектом. Для простых проектов есть более подходящие сервисы, о которых мы сейчас и поговорим.
Codepen
Codepen — это удобный онлайн-редактор с возможностью совместного редактирования. Он состоит из панели для HTML, CSS, JavaScript, а также окна для предварительного просмотра в режиме реального времени. Размеры панелей можно регулировать, растягивая их края. Если вам нужно протестировать верстку или JS-код, то это отличный вариант. Также здесь можно посмотреть работы других верстальщиков.
Размеры панелей можно регулировать, растягивая их края. Если вам нужно протестировать верстку или JS-код, то это отличный вариант. Также здесь можно посмотреть работы других верстальщиков.
Несколько скриптов можно сгруппировать в коллекцию, но для этого нужно будет оплатить тарифный план Pro, который стоит 9 долларов в месяц. После этого вы дополнительно получите место для хранения файлов, различные темы оформления, возможность совместной работы над кодом в режиме реального времени и доступ к полнофункциональной интегрированной среде разработки CodePen.
JSFiddle
JSFiddle похож на «песочницу», в которой вы можете играть с JavaScript кодом. Видя, как JS взаимодействует с HTML и CSS, вы можете редактировать их прямо на сервисе и здесь же наблюдать за результатами изменений.
Плюсом данного сервиса является то, что вы можете добавлять External Requests в боковой панели, что позволяет подключать внешние JS и CSS файлы. Функция Collaborate позволяет работать над одним проектом с кем-то еще в режиме реального времени.
Единственным недостатком сервиса является то, что для обновления панели предварительного просмотра необходимо нажать кнопку Run. Но это можно исправить, если зайти в настройки и активировать пункт Auto-run Code.
JSBin
JSBin – более простая альтернатива JSFiddle. В ней вы можете редактировать HTML, CSS и JavaScript, просто переключаясь между вкладками на одной странице, а также переключать панели предварительного просмотра и консоли для максимальной гибкости.
Если JSFiddle позволяет связать внешние ресурсы CSS и JavaScript, то JSBin имеет только встроенные библиотеки, которые можно использовать. Выбор достаточно велик: от jQuery до React и Angular.
Сервис является бесплатным и не требует регистрации, но вам понадобится платный тарифный план, если вы захотите получить пользовательские вставки, хостинг ресурсов, синхронизацию Dropbox и публичный URL для вашего кода.
Liveweave
Liveweave похож на предыдущий редактор, но имеет более приятный интерфейс (хотя наши предпочтения могут отличаться). Как и JSFiddle, Liveweave позволяет работать в режиме реального времени и подключаться к определенным сторонним библиотекам, таким как jQuery.
Как и JSFiddle, Liveweave позволяет работать в режиме реального времени и подключаться к определенным сторонним библиотекам, таким как jQuery.
Но у него есть несколько уникальных функций. Например, генератор Lorem Ipsum для создания текста-рыбы на текущей позиции курсора. CSS Explorer предоставляет визуальный редактор WYSIWYG для создания стилей. Color Explorer поможет подобрать идеальные цвета. А с помощью Vector Editor можно создать векторную графику для сайта.
HTMLhouse
HTMLhouse — хороший вариант, если вам нужен только HTML, без CSS или JavaScript. Он понятен и минималистичен. Сервис разделен по вертикали, с левой стороны находится панель редактирования, с правой – превью в режиме реального времени.
Одной из примечательных функций является возможность публикации вашего HTML-файла для совместного использования по указанному URL-адресу.
HTMLG
Еще один вариант — HTMLG. Он работает по той же схеме — панель с кодом и предварительный просмотр HTML. Однако в этом сервисе нельзя подключить CSS и JavaScript к HTML, создав единый проект. Если нужно редактировать код, написанный на этих языках, нужно будет открыть новую вкладку и редактировать его как отдельный проект.
Однако в этом сервисе нельзя подключить CSS и JavaScript к HTML, создав единый проект. Если нужно редактировать код, написанный на этих языках, нужно будет открыть новую вкладку и редактировать его как отдельный проект.
Обратите внимание, что существует ограничение в 300 слов, если вы тестируете веб-страницы с текстом. Чтобы увеличить число знаков, а также использовать версию без рекламы, нужно купить подписку. Стоимость платной версии начинается с 5,80 долларов в месяц.
Зачем их использовать?
Плюс таких сервисов заключается в том, что они запускаются непосредственно в браузере, который является лучшим и наиболее подходящим инструментом для верстки и рендеринга HTML-кода.
Когда вы пишете веб-разметку в текстовом редакторе, например, Notepad++, необходимо сохранить изменения в файле, затем загрузить файл в браузер, затем просмотреть его, а затем вернуться к редактору для внесения дополнительных изменений. Это нудный и нерациональный процесс!
Практически все сервисы из обзора могут динамически обновляться при изменении кода. Нет необходимости переключаться между окнами. Вы настраиваете HTML, а изменения вносятся автоматически. Независимо от того, на каком компьютере вы работаете, можно получить доступ к нужному документу, если у вас есть подключение к Интернету.
Нет необходимости переключаться между окнами. Вы настраиваете HTML, а изменения вносятся автоматически. Независимо от того, на каком компьютере вы работаете, можно получить доступ к нужному документу, если у вас есть подключение к Интернету.
ViPNet Password Generator | Генераторы паролей
Надежный пароль — эффективный и доступный инструмент для защиты данных от несанкционированного доступа. С программой ViPNet Password Generator ваши устройства надежно защищены от злоумышленников.
Пароли ViPNet Password Generator легко запомнить, они просты и удобны в использовании.
Пароль пользователя формируется из специальной парольной фразы, которая состоит из набора грамматически согласованных между собой слов. Слова выбираются случайным образом из специальных словарей.
Вы можете сами решать, какое количество слов использовать в парольной фразе и самостоятельно определять количество букв каждого слова для ее формирования (см. Возможности).
Преимущества
- Формирование пароля длиной до 24 символов, включая цифры и прописные буквы.
- Поддержка парольных фраз на русском, английском, немецком, испанском, французском и португальском языках.
- Транслитерация русского алфавита латиницей.

- Вы можете одновременно создавать от 1 до 9999 тысяч паролей, распечатывать их и сохранять в виде файла.
ИнфоТеКС оставляет за собой право без уведомления вносить изменения в поставляемую продукцию (характеристики, внешний вид, комплектность), не ухудшающие ее потребительских свойств.
Гибкие настройки уровня сложности пароля
Пользователю доступны следующие настройки для создаваемых паролей:
- Количество слов в парольной фразе (от 2 до 5)
- Количество букв каждого слова при формировании парольной фразы (от 3 до 4).
- Включение в парольную фразу двузначного, трехзначного или четырехзначного числа.
При настройках уровня сложности пароля пользователю доступна информация о его соответствии рекомендациям Microsoft.
Пароль включает определенное число, если оно задано пользователем, а также N первых букв от каждого из слов парольной фразы, которые набираются без пробелов.
Пример
Для создания пароля на русском языке мы решили использовать двузначное число, четыре слова и четыре буквы от каждого слова парольной фразы. В этом случае пароль и парольная фраза могут выглядеть следующим образом:
Пароль — 21Kt;f.vjhGjukExfo
Фраза для запоминания — «21 Лежачий Юморист Погладил Учащегося»
Генератор HTML кода META теговТак что же такое Meta теги и для чего они нужны? Эти теги нужны для правильной идентификации любой страницы поисковыми системами. Как правило роботы-поисковики сначала (а иногда в конце) смотрят именно на мета теги, а если не обнаруживают их, то смотрят содержимое страницы. Роботы поисковики при поиске, сайта или страницы используют всевозможную информацию, хранящуюся в специальных Мета тэгах. Не все поисковые системы и каталоги учитывают мета тэги, но если вы их правильно написали, то хуже не будет. Мета теги не видны при просмотре документа. Ну а теперь и сам MetaTegGen 1.0. Внимательно заполняйте все поля и жмите «Сгенерировать». |
|
| Название Вашего сайта. Например: «Matrix.WMZ-Surf.ru — Бесплатная и быстрая раскрутка сайта, уникальная программа для автосерфинга.« Вводить без кавычек. Длина не более 70 символов. |
|
Короткое описание Вашего сайта. Например: «Matrix.WMZ-Surf.ru — Бесплатная и быстрая раскрутка сайта, уникальная программа для автосерфинга. Автосерфинг за WMZ.« Вводить без кавычек. Не более 100 — 120 знаков. |
|
| Ключевые слова по которым поисковая машина будет находить Ваш сайт. Выберите слова которые часто встречаются на Вашем сайте. Вводить следует через запятую. Не более 200-250 знаков. Например: Раскрутка, Заработок, Автосерфинг, Программа для автосерфинга, Бесплатно, Раскрутить сайт и т.д. |
|
| Имя автора страницы. Например: Relic или Matrix.WMZ-Surf |
|
| E-mail автора страницы. Например: [email protected] |
|
| Дата, когда данные поиска могут быть удалены. Дату следует писать в следующем формате: Mon, 31 Dec 2020 00:00:01 PST Если не знаете что писать оставьте как есть.  |
|
| АнглийскийРусскийФранцузскийНемецкийКитайскийИспанскийИтальянскийЯпонский | Основной язык страницы. Выберите из выпадающего списка. |
| IndexNoindexFollowNofollowIndex & Follow | Здесь выберите одно из указаний роботу поисковику. index = разрешить роботу индексировать страницу noindex = не разрешать роботу индексировать страницу follow = разрешить роботу проверять ссылки на странице, чтобы найти другие страницы nofollow = не разрешать роботу проверять ссылки, чтобы найти другие страницы index & follow = разрешить индексировать и проверять ссылки |
| windows-1251KOI8-RISO-8859-1ISO-8859-2ISO-8859-3ISO-8859-4ISO-8859-5ISO-8859-6ISO-8859-7ISO-8859-8ISO-8859-9ISO-2022-JPISO-2022-JP-2ISO-2022-KRSHIFT_JISEUC-KRBIG5KSC_5601HZ-GB-2312JIS_X0208GB2312US-ASCII UTF-8 | Выберите кодировку страницы. Если Ваша страница на русском языке, то лучше выбрать «windows-1251«. Если Ваша страница на русском языке, то лучше выбрать «windows-1251«.
|
| DocumentHomepageWorldRealWorldFAQRFCMagazineMallDictionaryArchiveSearchEngineHypercatalogKeybankManualIndexBookDatabaseJournalCatalogLinecardHowto | Тип Вашего документа. Выберите из выпадающего списка |
| Интервал индексирования, поисковый робот будет заново индексировать сайт ( очень полезно для обновляемых страниц ). Значения число «days» — дней, «weeks» — недели, «months» — месяцы и т.д. | |
|
Скопируйте и вставьте, сгенерированный, код META тегов между тегами <HEAD> и </HEAD> страниц Вашего сайта. |
|
удобнее чем хелперы и чистый HTML. Что такое каталоги готовых шаблонов, и для чего они нужны
Все веб-разработчики постоянно ищут способы сэкономить время и тем самым повысить свою продуктивность. Регулярно появляются инструменты, которые помогают в работе: сегодня, к примеру, разработчику или дизайнеру вовсе не обязательно иметь стационарное рабочее место, так как многое можно сделать используя специализированные приложения для смартфонов. Некоторые из таких инструментов являются бесплатными, в том числе и генераторы CSS-кода. С помощью генератора можно сделать очень многое и причем быстро. Достаточно лишь знать, что нужно создать и затем использовать правильный инструмент. FreelanceToday предлагает вашему вниманию 10 бесплатных генераторов CSS-кода
В CSS нет простого способа приостановить анимацию прежде чем цикл начнется снова. Есть возможность задержки воспроизведения, но это всего лишь задержка в самом начале анимации, то есть при загрузке. Инструмент WAIT! Animate позволяет быстро рассчитать время задержки и установить ее между циклами. Эффект получается интересный: циклическая анимация длится положенное ей время, а затем наступает пауза, длину которой устанавливает сам разработчик. После того, как пауза заканчивается, вновь происходит запуск анимации. Очень полезный инструмент, с его помощью можно использовать множество анимационных эффектов с задержкой воспроизведения. Достаточно лишь выбрать нужную анимацию, установить длину паузы и генератор автоматически создаст CSS-код.
После того, как пауза заканчивается, вновь происходит запуск анимации. Очень полезный инструмент, с его помощью можно использовать множество анимационных эффектов с задержкой воспроизведения. Достаточно лишь выбрать нужную анимацию, установить длину паузы и генератор автоматически создаст CSS-код.
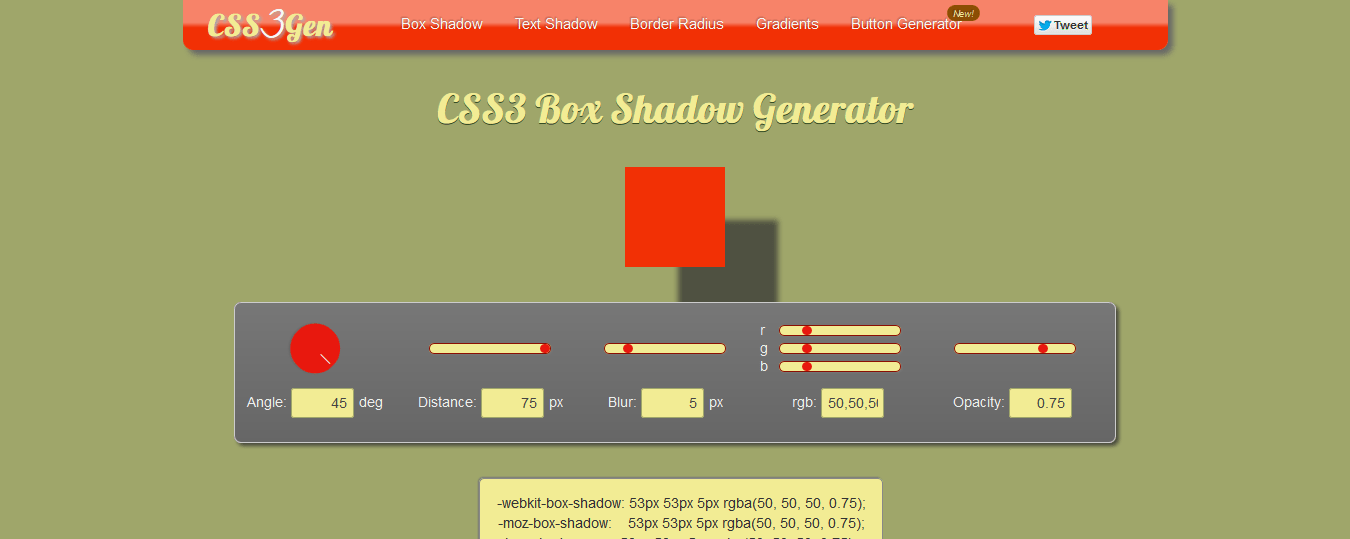
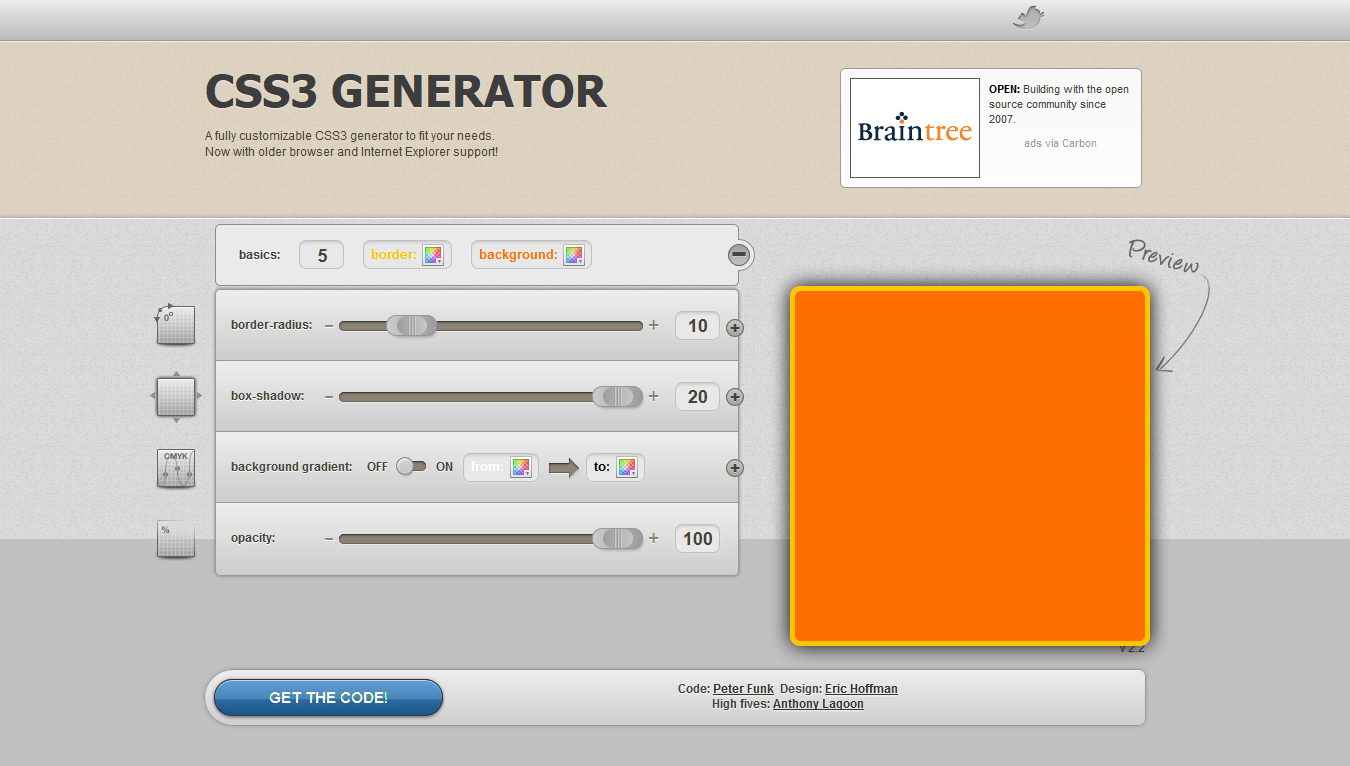
Инструмент CSS3 Generator не делает ничего необычного – он создает фрагменты кода, которые требуются в работе. С помощью генератора можно создать 13 наиболее часто требующихся эффектов, в том числе градиент, текстовые тени, обводка и так далее. Все что нужно сделать разработчику – выбрать нужный эффект, настроить некоторые параметры и сгенерировать код. Используя CSS Generator, разработчик может сэкономить кучу времени – ведь у него под рукой инструмент, который помогает решить большинство повседневных задач.
Создавать градиенты в CSS достаточно трудно, особенно начинающим веб-разработчикам. Но, к счастью, появился очень простой инструмент ColorZilla Gradients, который является обычным визуальным редактором, в котором можно в считанные секунды создать нужный градиент и сгенерировать CSS-код. Инструмент совершенно бесплатный и работает примерно так же, как и соответствующий инструмент в Photoshop. Ничего сложного, нужно лишь выбрать подходящий оттенок и создать градиент, перемещая ползунки. Можно создавать горизонтальные, вертикальные, диагональные и радиальные градиенты. Однако есть и минусы: в старых версиях наиболее популярных браузеров сгенерированный код работать не будет.
Инструмент совершенно бесплатный и работает примерно так же, как и соответствующий инструмент в Photoshop. Ничего сложного, нужно лишь выбрать подходящий оттенок и создать градиент, перемещая ползунки. Можно создавать горизонтальные, вертикальные, диагональные и радиальные градиенты. Однако есть и минусы: в старых версиях наиболее популярных браузеров сгенерированный код работать не будет.
Иногда бывает нужно посмотреть, как будет смотреться тот или иной шрифт, если применить к нему какое-либо правило. Сделать это можно с помощью инструмента CSS Type Set. Генератор работает следующим образом: нужно предварительно ввести нужный текст или слова и обновить настройки, например, изменить размер шрифта, цвет текста, расстояние между буквами, начертание и много другое. Все изменения происходят в режиме реального времени: разработчик сразу же видит, как текст будет выглядеть на веб-странице. Единственный недостаток этого очень полезного генератора – небольшой выбор шрифтов. Было бы очень хорошо, если бы создатели инструмента добавили бы шрифты из коллекции Google Fonts. Но пока выбор ограничен наиболее востребованными шрифтами: Arial, Verdana, Tahoma, Times New Roman и т.д.
Но пока выбор ограничен наиболее востребованными шрифтами: Arial, Verdana, Tahoma, Times New Roman и т.д.
Инструмент Enjoy CSS – это мечта любого веб-разработчика. Это одновременно визуальный редактор и генератор кода, а это значит, что с его помощью можно создавать различные элементы дизайна, такие как кнопки, поля ввода, блоки и сразу получать сгенерированный CSS-код. Enjoy CSS позволяет создать практически все, что может понадобиться разработчику в его повседневной работе, в том числе переходы и преобразования. Можно даже проверить, как будут смотреться шрифты Adobe, если применить к ним различные текстовые эффекты. Но самый главный плюс этого генератора заключается в наличии CSS-галереи, которая содержит бесплатные фрагменты кода и готовые шаблоны для наиболее востребованных элементов дизайна.
Flexbox это попытка решить проблему, которая возникает при построении лейаутов в CSS. Ведь верстальщику приходится решать огромное количество проблем при создании сайта. Flexbox позволяет контролировать выравнивание, порядок и размер всех элементов по нескольким осям, попутно решая другие задачи. При этом все блоки становятся «резиновыми», элементы могут растягиваться и сжиматься по заданным правилам. Flexbox сравнительно новая спецификация и пока в интернете не так много сайтов, созданных с ее помощью. Но определенно будущее за Flexbox – он действительно упрощает работу. Генератор Flexy Boxes позволяет быстро получить нужный CSS-код, указав параметры элемента в специальном меню.
Flexbox позволяет контролировать выравнивание, порядок и размер всех элементов по нескольким осям, попутно решая другие задачи. При этом все блоки становятся «резиновыми», элементы могут растягиваться и сжиматься по заданным правилам. Flexbox сравнительно новая спецификация и пока в интернете не так много сайтов, созданных с ее помощью. Но определенно будущее за Flexbox – он действительно упрощает работу. Генератор Flexy Boxes позволяет быстро получить нужный CSS-код, указав параметры элемента в специальном меню.
Инструмент CSSmatic – это мультигенератор, в котором четыре раздела. С его помощью можно быстро сгенерировать код градиента, текстуры, радиуса закругления и теней. Очень удобный инструмент для повседневной работы. Что интересно, каждый отдельный генератор имеет свой собственный URL, так что в закладки можно поставить, к примеру, только генератор градиента и в дальнейшем пользоваться только этим инструментом, если другие не нужны. Очень удобный генератор, тем более он содержит функционал для создания шума, что позволяет быстро получить CSS-код различных фоновых текстур.
Сегодня многие разработчики стремятся представить изображение в виде кода base64, например, так удобно сохранять мелкие картинки, которые нельзя поместить в спрайты. Данный способ экономит массу запросов к веб-серверу и позволяет избавиться от одного или нескольких подгружаемых файлов. Картинка, перекодированная в генераторе, позволяет браузеру отрисовать ее сразу же, без дополнительного запроса к серверу. Инструмент Base64 CSS позволяет в считанные секунды получить нужный код. Достаточно загрузить нужную картинку и генератор автоматически перекодирует изображение. Возможно, данный инструмент пригодится не каждому, но данный способ позволяет увеличить производительность сайта на стороне пользователя и увеличить его видимость для поисковых систем.
С помощью генератора Patternify можно создавать CSS-код фоновых изображений. Этот инструмент совершенно бесплатный и позволяет создавать довольно интересные структуры. Конечно, возможности сервиса ограничены, так как он создает пиксельную структуру, так что шум придется добавлять в других генераторах. Тем не менее, инструмент очень полезный, так как Patternfly автоматически создает URL изображения с генерирует base64-код, который можно вставить в файл CSS.
Тем не менее, инструмент очень полезный, так как Patternfly автоматически создает URL изображения с генерирует base64-код, который можно вставить в файл CSS.
Замыкает список бесплатных генераторов CSS-кода инструмент CSS Button Generator. Как ясно из названия, он позволяет получить CSS-код различных кнопок. Пользователь может выбрать уже готовую кнопку, найдя ее в постоянно пополняющейся галерее или создать свою, используя визуальный редактор. Настроек очень много, так что, задав нужные параметры, можно сгенерировать код практически любой кнопки. Созданный код сразу же уходит в буфер обмена, после чего его можно использовать в работе.
Генератор CSS-кода — весьма удобный инструмент, который может сэкономить веб-разработчику немало времени, а также уберечь от лишних ошибок. Кроме того, ваш код станет более читабельным. В этой статье мы подобрали ряд полезных на наш взгляд генераторов CSS-кода.
CSS Click Chart
CSS CheatSheet
Spritebox
Pixel Map Generator
Clean CSS
CSS Animate
Ну что, парни, анимация? Применяйте и играйте с переходами в CSS.
UI Gradients
WAIT! Animate
Создание кастомных повторяющихся пауз между CSS-анимациями никогда не было простой задачей. Но при помощи этого приложения сложность процедуры сводится к нулю.
CSS3 Generator
CSS Type Set
Хотели посмотреть, как выглядят различные шрифты? Зайдите на CSS Type Set . Всё, что нужно, — ввести текст и выбрать параметры шрифта.
Enjoy CSS
Flexy Boxes
Если вы никак не можете разобраться с flexbox, то вам стоит попробовать Flexy Boxes . В этом приложении можно сравнить различные версии flexbox и интерпретации синтаксиса.
a! А Вы пользуетесь генераторами CSS3 или HTML5 ? Если нет, то может стоит попробовать 🙂 Просто представьте, можно отказаться от ручного описания стилей для кнопок, углов в блоках, теней, градиентов если кто использует и так далее, так же HTML5. Зачем писать один и тот же код каждый раз при создании нового проекта, когда можно «забить» параметры в окошечки нажать кнопочку и получить готовый исходный код, а если надо то и пофиксить его!
В этой статье покажу Вам подборку из таких генераторов. Преимущественно это будут генераторы CSS3 и парочка для HTML5. Чтобы перейти на сайт сервиса — Жмем на название сервиса!
Преимущественно это будут генераторы CSS3 и парочка для HTML5. Чтобы перейти на сайт сервиса — Жмем на название сервиса!
CSS3 генераторы:
CSS3.me
Один из самых лучших генераторов. Автором является Eric Hoffman . Есть возможность изменить и установить закругление, тень, градиент и прозрачность — самые часто используемые эффекты.
CSS3 Maker
Есть практически все и еще чуть-чуть. Вы можете настроить @font face, анимацию, тень блоков, тень текста, вращение текста, трансформацию, градиенты, закругление и многое другое.
CSS3 Generator
Имеет примерно такой же функционал как и предыдущий генератор. Нужно выбрать из выпадающего списка интересующий пункт, и ввести первичные данные.
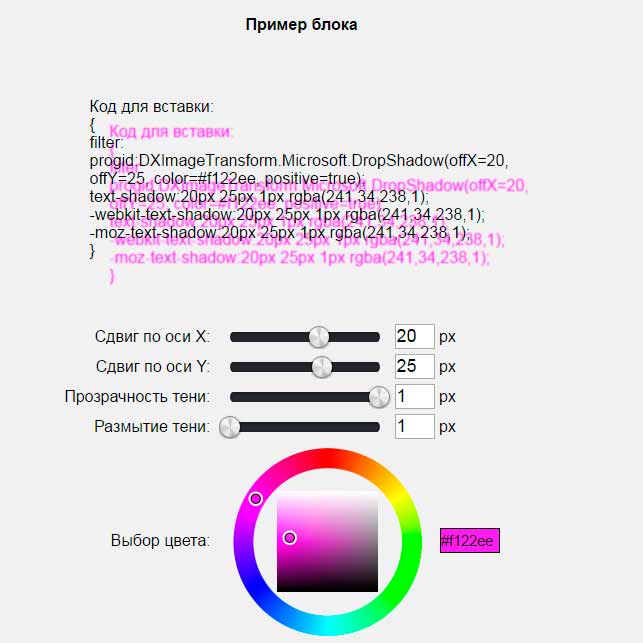
Webestools Shadow Generator
Генератор теней. Настраиваются только тени: цвет, смещение, размытие, внутренняя или внешняя тень и тд.
Генераторы кнопок
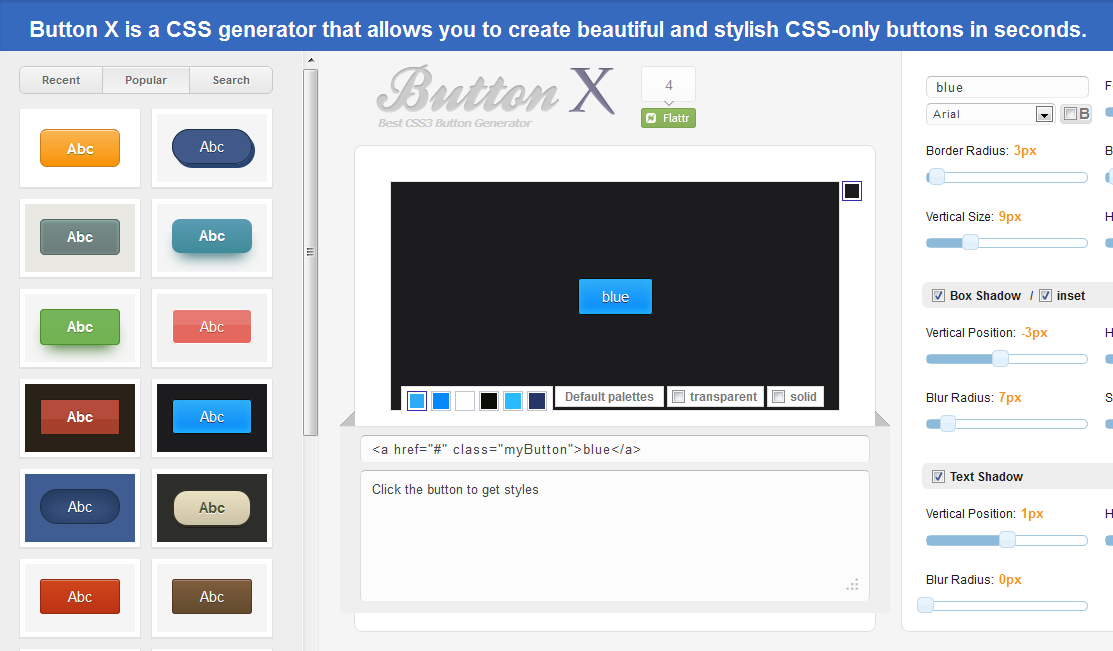
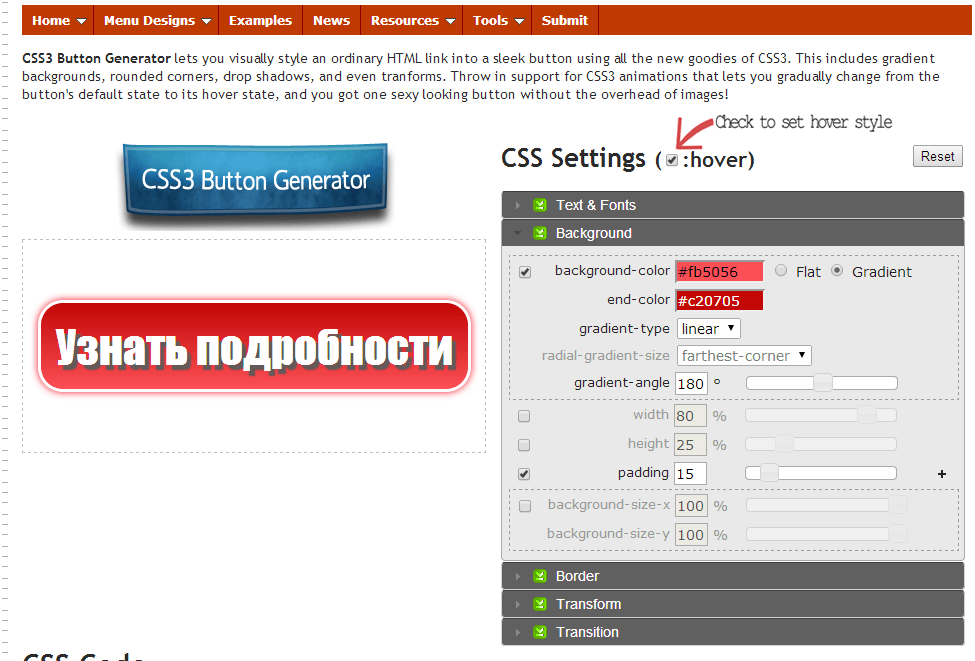
CSS3 Button Generator
Забавный генератор. Справа одна большая кнопка — результат манипуляций, а слева настройки. Вы можете манипулировать тенями, границей, цветом и так далее. Перетаскивания ползунков прекрасно подходят для людей, которые являются новичками в сайтостроении. Хорошо что можно сразу видеть реакцию на Ваше действие, из этого можно понять какая настройка за что отвечает.
Справа одна большая кнопка — результат манипуляций, а слева настройки. Вы можете манипулировать тенями, границей, цветом и так далее. Перетаскивания ползунков прекрасно подходят для людей, которые являются новичками в сайтостроении. Хорошо что можно сразу видеть реакцию на Ваше действие, из этого можно понять какая настройка за что отвечает.
CSS3-Tricks Button Maker
Этот генератор кнопочек немного попроще. Весь процесс создания кнопки построен на перетаскивании ползунков. Здесь ставка делается на фон, то есть игра с цветами кнопки.
CSS3 Button.net
Вот еще не плохой генератор кнопок. Можно настраивать фон кнопки, границу, тень внешнюю, внутреннюю тень, размер, цвет текста и тень текста. При внесении изменений в блоке справа сразу изменяется код.
Border Image и Radius генератор
Border-Radius
Достаточно скромный функционал: можно настроить только закругление углов, но зато каждого угла в отдельности.
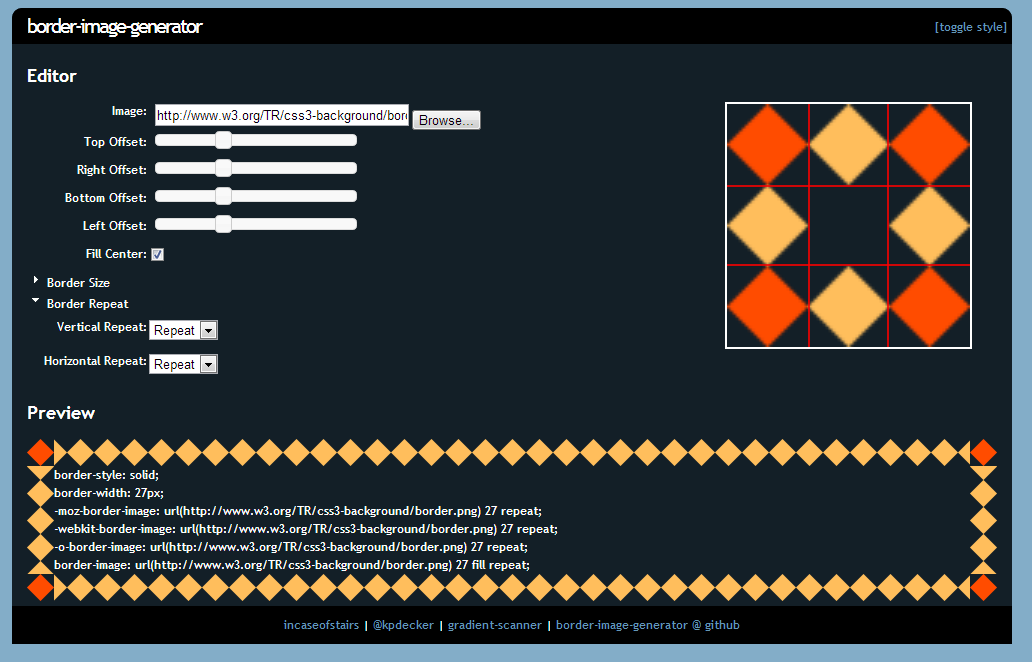
Border-image
Немного сложный в освоении, но если необходимо сделать в качестве границы (border) изображении, то этот инструмент в самый раз! Выбираете свое изображение, ползунками выбираете размеры границы, можно даже для каждой границы увеличить фон… также способ повтора изображения. А код генерируется снизу.
А код генерируется снизу.
CSS3 генератор градиента
Colorzilla Gradient Editor
Вот очень классный генератор градиента. Есть большое количество готовых наборов цветов, но также можно и самому выбирать. Устанавливается тип градиента: горизонтальный, вертикальный и тд. Даже поддержка для IE есть.
HTML5 генераторы
HTML5 ★ BOILERPLATE
С помощью этого генераторы Вы получаете заготовку шаблона , полностью оптимизированную для разных браузеров. Мне очень понравился этот генератор, теперь буду пользоваться им. Что бы ознакомиться со всеми «фишками» посетите этот проект, тем более там все на русском.
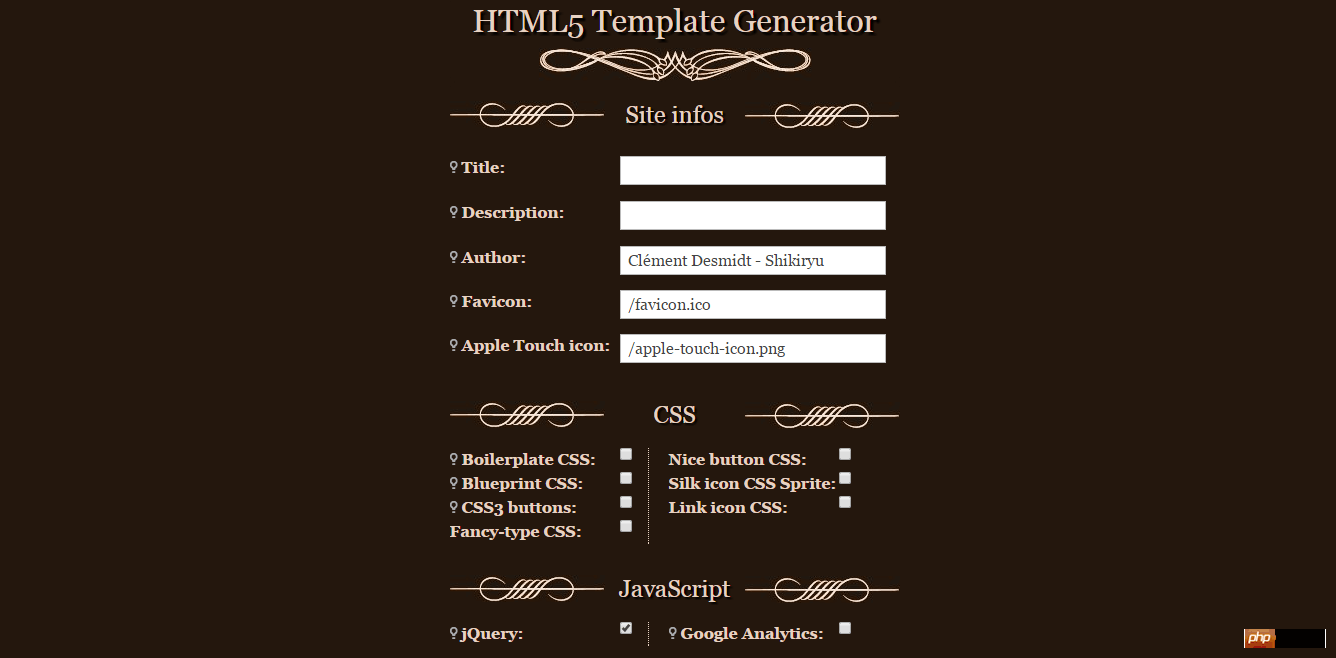
HTML5 генератор Shikiryu немного посложнее чем предыдущий. Позволяет ввести нам заголовок и описание страницы, подключить фрэймворк css, стили кнопок css, библиотеку , аналитику и тд.
Initializr является генератором HTML5 шаблонов, которые помогут вам начать работу с новым проектом. Initializr создает для вас чистый настраиваемый шаблон. Выбираемыми параметрами являются: первичный каркас, серверные опции (.htaccess, nginx.conf, web.config), подключение jquery, аналитики google, выбор между и тд.
Выбираемыми параметрами являются: первичный каркас, серверные опции (.htaccess, nginx.conf, web.config), подключение jquery, аналитики google, выбор между и тд.
Это простой генератор. Нам предлагают выбрать какие элементы будут присутствовать на странице, и еще указать пару опций.
На этом все, если вы знаете хорошие генераторы HTML5 или CSS3, не стесняйтесь пишите о них в комментариях 🙂
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на
Генератор CSS-кода — весьма удобный инструмент, который может сэкономить веб-разработчику немало времени, а также уберечь от лишних ошибок. Кроме того, ваш код станет более читабельным. В этой статье мы подобрали ряд полезных на наш взгляд генераторов CSS-кода.
CSS Click Chart
CSS CheatSheet
Spritebox
Pixel Map Generator
Clean CSS
CSS Animate
Ну что, парни, анимация? Применяйте и играйте с переходами в CSS.
UI Gradients
WAIT! Animate
Создание кастомных повторяющихся пауз между CSS-анимациями никогда не было простой задачей. Но при помощи этого приложения сложность процедуры сводится к нулю.
Но при помощи этого приложения сложность процедуры сводится к нулю.
CSS3 Generator
CSS Type Set
Хотели посмотреть, как выглядят различные шрифты? Зайдите на CSS Type Set . Всё, что нужно, — ввести текст и выбрать параметры шрифта.
Enjoy CSS
Flexy Boxes
Если вы никак не можете разобраться с flexbox, то вам стоит попробовать Flexy Boxes . В этом приложении можно сравнить различные версии flexbox и интерпретации синтаксиса.
Доброго времени суток! Сразу объяснюсь по поводу оформления поста: однажды, наткнувшись на , меня не сильно порадовало безмерное количество информации и навигационных элементов в представленных генераторах, и еще больше — их пользовательский интерфейс! Возмутило то, что инструменты для работы со стилями — сами не выдержаны в рамках возможностей, которые они представляют… как так?!
Когда занимаешься творчеством, хочется иметь подручные средства и инструменты на освоение и работу с которыми тратишь минимум усилий и времени. В результате всего этого, пришла мысль: отобрать лучшие инструменты и организовать их для частого использования (а-ля навигационное меню, такой себе: Quick Launch).
В результате всего этого, пришла мысль: отобрать лучшие инструменты и организовать их для частого использования (а-ля навигационное меню, такой себе: Quick Launch).
Надеюсь, для многих ноу-хау станет хорошим помощником в процессе веб-разработки.
- CSS3.me — простой, элегантный и в то же время многофункциональный CSS-генератор, с красивым доменом
- CSS3Maker.com — очень обширный функционал для работы с новыми функциями CSS3, кросс-браузерность, гибкость и полный набор всего необходимого;
- CSS3Generator.com — ничего лишнего, для любителей классики и простоты, одним словом «old school»;
- Colorzilla.com — генератор градиентов для создания красивых фоновых изображений, с поддержкой большинства браузеров и без применения картинок (чистый CSS).
- Button builder — инструмент для конструирования кнопок, с выдержкой в ритме Web 2.0. Среди функционала, можно отметить возможность настройки: внутренних отступов, размера текста, закругленность углов и выбора цветов градиента;
- Form builder — конструктор формы, который позволяет настроить внешний вид как формы в целом, так и отдельные ее элементы;
- Icon builder — почувствуйте себя вольным художником, создавая новые иконки для своих кнопок, менюшек и фавиконов;
- Ribbon builder — для создания стильных ленточек на чистом CSS, воспользуйтесь данным инструментом, с широким спектром настроек и опций.

Картинки в виде кнопок(иконок) в начале статьи — кликабельны!
Если имеете предложения или знаете интересные инструменты, которые могут поддержать данную идею — прошу высказываться. Просьба не кидать хлам, в сборку охота добавлять только эксклюзив. Спасибо.
HTML Online — Советы, приемы, руководства…
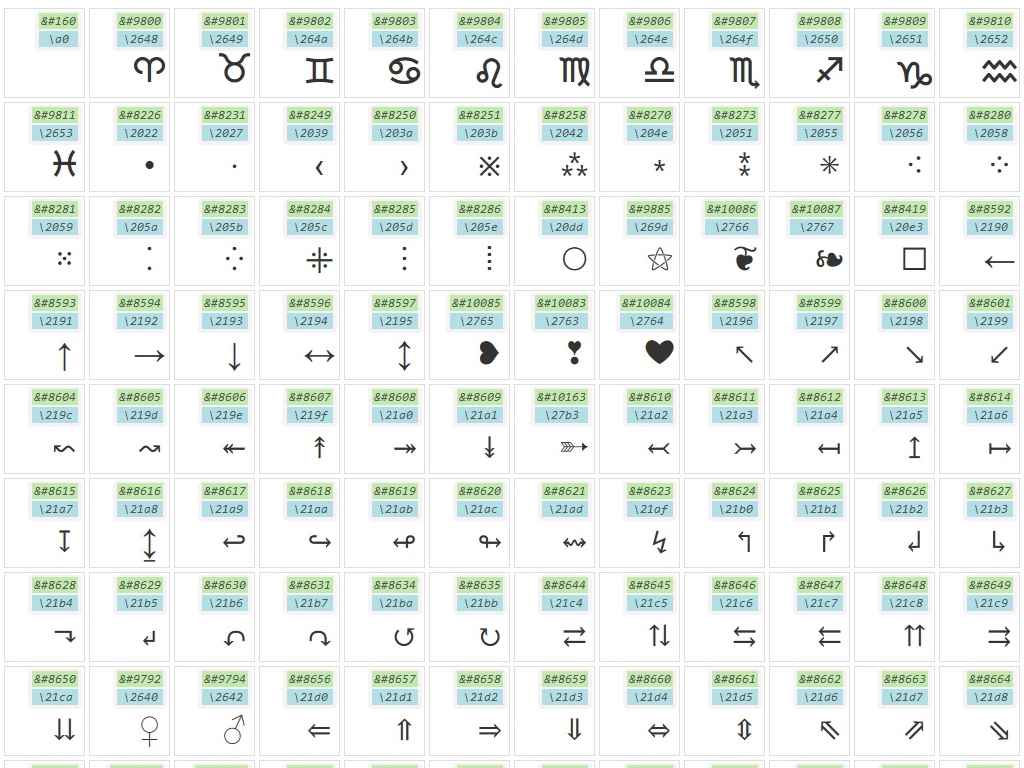
Написание текстовых сообщений для некоторых так же сложно, как написание статей для студентов. Да, некоторые люди просто не любят писать и считают это ненужным. Помимо создания ASCII-графики, мы можем использовать символы Юникода для рисования текста.
Выражать эмоции можно не только словами, но и разными смайликами и текстовыми лицами.
Читать далее «Как легко сделать текстовые лица (͡ ~ ͜ʖ ͡ °)»
Как владелец бизнеса, вы можете узнать, как настроить цель и дешево направлять трафик на учетные записи в социальных сетях и блогах, покупать рекламу у влиятельных лиц или участвовать в «серых» действиях в Instagram, но если человек, который посещает вашу страницу, этого не делает » Влюбиться в нее с первых секунд — все напрасно.
Читать далее «Визуальные тенденции в социальных сетях»
Думаете о том, чтобы улучшить свои навыки веб-дизайна? Что ж, веб-дизайн — это очень обширный предмет, в котором главное — внимание к деталям и постоянная практика. Здесь мы разработали набор советов, которые помогут вам стать профессионалом в веб-дизайне.
Продолжить чтение «10 замечательных приемов, которые могут улучшить ваши навыки веб-дизайна»
Некоторые веб-сайты просят своих посетителей отключить блокировку рекламы, чтобы поддержать создателей и обеспечить бесплатную работу сайта.В этой статье я собираюсь представить самый простой способ реализации детектора AdBlock с помощью JavaScript. Вы можете использовать это, чтобы попросить посетителей отключить их блокировщики рекламы.
Читать далее «Обнаружение AdBlock с помощью JavaScript»
— важный инструмент для управления спортивными командами. Он отслеживает игровые очки, очки, минуты и все штрафы каждого игрока. В то время как табло традиционно было бумажным, последние достижения в области технологий позволили использовать онлайн-табло.
В то время как табло традиционно было бумажным, последние достижения в области технологий позволили использовать онлайн-табло.
Читать далее «Преимущества и особенности онлайн-табло»
Если вы причинили большой вред чужому компьютеру или ноутбуку, люди возненавидели бы вас. Да, такой прибор стоит дорого и незаменим в работе или учебе. Однако, если друг вас чем-то обидел и вы хотите разыграть его компьютер, что делать в этом случае? Есть сотни безобидных способов испортить чей-то компьютер с помощью настроек, анимированных смайлов или заставок.
Веселые и безобидные шутки улучшают общество и рабочее место.
Читать далее «Самые смешные компьютерные розыгрыши в Интернете»
Какие инструменты использовать и какие правила соблюдать
Знание HTML и CSS, по крайней мере на базовом уровне, необходимо почти каждому, кто имеет дело с веб-сайтами. Язык кода удобен для разработчиков, контент-менеджеров, управляющих веб-сайтами компаний, авторов и редакторов, разрабатывающих статьи и рекламные страницы.
Читать далее «Быстрое кодирование веб-сайтов»
Сегодня я хочу представить бесплатный онлайн-инструмент, который каждый веб-разработчик и дизайнер должен добавить в свои закладки.В новых бесплатных интерактивных чит-таблицах HTML CSS JavaScript собраны наиболее распространенные фрагменты кода и онлайн-инструменты. У каждого из этих языков есть собственная выделенная страница, которая позволяет вам легко выбрать код, который вы ищете, и протестировать его в мгновенном редакторе.
Читать далее «Шпаргалки по интерактивным интерактивным HTML CSS JS»
В настоящее время все больше и больше компаний используют облачные вычисления, поскольку они помогают им экономить драгоценное время и деньги. Следовательно, на рынке есть множество предложений, и довольно сложно найти лучший.
Читать далее «Облачные сервисы для бизнеса: как выбрать подходящий»
ASCII-арт существует уже давно. Раньше он служил очень важной цели. Это был не только метод передачи изображений с очень низким объемом памяти, но и экономия большого количества ресурсов. В настоящее время это увлекательный способ передать чувства вместо обычного текста в социальных сетях и обмене сообщениями.
Это был не только метод передачи изображений с очень низким объемом памяти, но и экономия большого количества ресурсов. В настоящее время это увлекательный способ передать чувства вместо обычного текста в социальных сетях и обмене сообщениями.
.- «» »-. ░▒█░▒█░▀▀█▀▀░▒█▀▄▀█░▒█░▒░░▒░░░▒░▒
/ \ █▀▀█░░▒█░░░▒ █▒█▒█░▒█░░▒░▀▀▀▀░░▒ ¯ \ _ (ツ) _ / ¯
\ / ░▒█░▒█░░▒█░░░▒█░░▒█ ░▒█▄▄█░░▒░░░▒░░▒░▒░░▒░▒░▒
.- «» »-.-`.-.-. <_ _ ❤ ❤
/ _, — \ () () _ / 🙂 (_) _ ❤ ❤
\ /, `| _ ___ | | (_) ___ ლ ಠ 益 ಠ) ლ ❤
‘-..- | \ -., ___, / / _ \ / _ \ | || | _ \ / __ \ ❤
\ `-.__ / / ((_)) () || || | () | ___ / _ _ __
`-.__.-‘ `\ ___ / (_) (_) ___) _) _) (_) \ ____) o (_ (_) |||
Текстовое изображение ASCII, созданное с помощью TextEditor.com и TextPaint.net
Читать далее «Лучшие онлайн-конвертеры ASCII Text Art»
Онлайн-редактор WYSIWYG HTML — Профессиональный набор инструментов
Вы используете бесплатную демонстрацию онлайн-редактора WYSIWYG HTML от HTMLG, который является лучшим программным обеспечением для создания веб-контента. Получите доступ к профессиональному редактору, чтобы получить доступ ко всем его функциям в любое время по цене ежемесячного пива!
Получите доступ к профессиональному редактору, чтобы получить доступ ко всем его функциям в любое время по цене ежемесячного пива!
В этом инструменте есть все необходимое для быстрого и простого создания идеального веб-контента и преобразования документов в HTML. Получите доступ ко всем функциям вашего веб-браузера, не загружая и не устанавливая никаких программ, а также без регистрации и входа в систему! Откройте для себя его чистый пользовательский интерфейс, который прост в использовании, но при этом содержит все, что вам нужно.
Как пользоваться редактором HTML?
Если вы посещаете этот сайт впервые, вы должны увидеть редактор, предварительно заполненный демонстрационным контентом.Вы всегда можете заполнить редактор этим текстом, нажав кнопку «Демо» в области навигации. Я рекомендую вам поэкспериментировать, прежде чем приступить к созданию контента для действующего веб-сайта.
Этот HTML-редактор позволяет вам легко преобразовать любой файл документа в красивый и чистый HTML-код, просто скопируйте и вставьте ваш файл в редактор WYSIWYG. Составление статьи происходит очень быстро, потому что вы можете перейти от визуального редактора к редактору исходного кода, и изменения всегда видны на обоих экранах. Диспетчер тегов, очиститель, средство выбора цвета, инструмент поиска и замены, генератор бессмысленного текста, фильтры тегов и атрибутов и другие панели будут вам полезны.Прочтите нашу базу знаний или щелкните вопросительные знаки в правом нижнем углу каждой панели, если вам нужна помощь!
Составление статьи происходит очень быстро, потому что вы можете перейти от визуального редактора к редактору исходного кода, и изменения всегда видны на обоих экранах. Диспетчер тегов, очиститель, средство выбора цвета, инструмент поиска и замены, генератор бессмысленного текста, фильтры тегов и атрибутов и другие панели будут вам полезны.Прочтите нашу базу знаний или щелкните вопросительные знаки в правом нижнем углу каждой панели, если вам нужна помощь!
Имейте это в виду!
Никогда не забывайте делать резервную копию и сохранять свой код перед его обработкой с помощью этого конвертера HTML, чтобы убедиться, что вы можете вернуться к исходной версии в случае, если что-то пойдет не так, как ожидалось. Всегда дважды проверяйте код, который вы публикуете на действующем сайте!
Этот веб-сайт нелегко найти, поэтому не забудьте сохранить эту ссылку в своих закладках!
Поделитесь этой страницей со своими друзьями, которые могут оказаться полезными.
Профессиональный редактор HTML
Преобразование документов в HTML или перенос содержимого?
Автоматизируйте задачи редактирования веб-контента и упростите создание HTML с помощью этого онлайн-инструмента.
Станьте чрезвычайно эффективным и безошибочным!
Подходит для всех
Простота использования
HTMLG был разработан, чтобы его было легко использовать с базовым пониманием кода HTML. Это отличный инструмент для изучения разметки HTML.
С множеством полезных бесплатных и дополнительных функций.
Легкий доступ
Без регистрации
Без скачивания
Без установки
HTMLG запускается в вашем веб-браузере при доступе к веб-ссылке, даже если у вас есть подписка премиум-класса.
Премиум-функции
По цене пива в месяц вы можете получить доступ ко всем функциям в любое время без ограничений, рекламы и надоедливых всплывающих окон.
Подписчикитакже могут сохранять свои документы и настройки в облаке.
Единовременный платеж без автоматического продления .
ПЛАН ПОДПИСКИОсобенности, невиданные ранее
Фильтр тегов позволяет извлекать или удалять определенные теги, соответствующие определенным критериям.
Например, чтобы вывести список изображений, не имеющих атрибутов alt , или удалить исходящие ссылки.
Фильтр атрибутов тегов помогает перечислить определенные атрибуты или избавиться от них.
Например, чтобы извлечь из документа все ссылки или ссылки на файлы изображений.
Диспетчер тегов массово заменяет и удаляет ваши теги или их желаемые части.
Заменяет таблицы на структурированные блоки div, удаляет атрибуты тегов промежутков и т. Д.
| CSS PHP JavaScript jQuery
Бесплатный онлайн-генератор кода HTML CSS JavaScript jQuery. www.html-code-generator.com предоставляет бесплатные коды HTML. Нажмите «Создать код, который можно скопировать и вставить на свой веб-сайт». Не вводя ни одного символа HTML-кодов, всего одним щелчком мыши. Создайте свои HTML-коды.Вы можете найти все, что есть в HTML, из кодов HTML, редакторов HTML, генератора HTML и генератора CSS, генератора кода JavaScript и т. Д.
Генератор HTML-кода
Онлайн-редактор HTML
Здесь вы можете написать и увидеть HTML в действии. Редактор HTML для создания фрагментов HTML или целой веб-страницы. вы можете скачать и сохранить свой код.
Редактор HTML для создания фрагментов HTML или целой веб-страницы. вы можете скачать и сохранить свой код.
HTML CSS Радужный текст
HTML Цвета радуги Текст. добавьте текст или абзац и выберите цветовую схему, нажмите кнопку «Создать».Код радуги HTML полезен для копирования и вставки в AOL Instant Messenger. Отправив HTML-текст.
Генератор списка выбора HTML
Генератор выпадающего списка выбора HTML. одним щелчком мыши создать раскрывающийся список выбора HTML. список выбора года, список выбора месяца, список выбора даты, список выбора названий стран, список выбора номера телефона страны, список выбора номера, список выбора имени веб-шрифта Google
HTML Table Tow Color Row
Генератор HTML-таблиц. Этот инструмент позволяет легко создавать HTML-таблицу, создавать фон строки буксируемого цвета, столбцы фона буксируемого цвета, выделять строку таблицы при наведении курсора.Щелкните ячейку таблицы, введите «Свойства» и нажмите кнопку «Создать». Таблица HTML с использованием CSS
Таблица HTML с использованием CSS
Генератор шатра
Online HTML Marquee Generator. Используйте этот генератор HTML-выделения для создания прокручиваемого текста или изображений для вашего веб-сайта или блога. Image Marquee Generator, Link Marquee Generator Text Marquee Generator, Быстро и легко генерируйте свои собственные HTML-рамки. Предварительный просмотр стиля преобразования CSS для выделения
Прокрутка текста на пишущей машинке
Прокрутка текста на пишущей машинке HTML JavaScript.Создайте свою собственную пишущую машинку HTML быстро и легко. добавьте сообщения с прокруткой и нажмите кнопку «Создать» и скопируйте код для своего веб-сайта или блога.
Генератор CSS
Стили текстового поля CSS
стилей текстовых полей CSS. Еще 100 стилей текстового поля CSS выберите текстовое поле, и вы можете добавить изменить коды CSS
Стиль флажка CSS
200 CSS Radio Button Флажок Тумблер, кнопка включения, кнопка включения / выключения Android. изменить стиль флажка радиокнопки
изменить стиль флажка радиокнопки
Кнопка CSS со значком
Генератор кнопок CSS со значком.Кнопка CSS с генератором значков изображений. Кнопка цвета фона градиента CSS и добавить значки, сделать кнопку CSS для вашего сайта
Генератор треугольников CSS
Генератор треугольников CSS. Этот инструмент создаст границу прозрачного треугольника. как создать треугольник, сначала щелкните стрелку треугольника «Направление» и измените цвет фона, измените размер и нажмите кнопку «Создать» ниже.
Генератор 3D-текста CSS
Онлайн-генератор текстовых эффектов CSS 3D. создать онлайн-эффект 3D-текста, этот текстовый эффект, отображающий несколько текстовых теней CSS
Анимация загрузки CSS
Генератор анимации загрузки CSS.Этот инструмент для создания анимации ключевых кадров CSS3. Создайте анимацию плавной загрузки CSS. выберите шаблон загрузки и настройте размер анимации, высоту, ширину и цвет
Текстовый редактор HTML
Используйте этот текстовый редактор HTML для создания текстовых кодов HTML для своего веб-сайта или блога. Панель инструментов включает кнопки для конкретного текста. Это позволяет легко создавать полужирный текст, курсив, списки, настраивать выравнивание текста, цветной текст и т. Д. Давай, попробуй!
Панель инструментов включает кнопки для конкретного текста. Это позволяет легко создавать полужирный текст, курсив, списки, настраивать выравнивание текста, цветной текст и т. Д. Давай, попробуй!
См. Также этот Генератор текста.Чтобы отформатировать не только текст, воспользуйтесь полнофункциональным онлайн-редактором HTML.
Этому онлайн-редактору HTML требуется JavaScript для работы . Ваш браузер либо не поддерживает JavaScript, либо JavaScript в настоящее время отключен (в настройках или параметрах). Из-за этого вы увидите необработанный HTML-код вместо редактора форматированного текста / WYSIWYG.
Для просмотра расширенного текста / редактора WYSIWYG включите JavaScript (или используйте браузер, поддерживающий JavaScript).
Инструкции:
- Замените этот текст своим текстом.
- Используйте указанную выше панель инструментов для форматирования текста.
- Используйте кнопку Source для просмотра HTML-кода.
 Затем вы можете скопировать / вставить код на свой веб-сайт или в блог.
Затем вы можете скопировать / вставить код на свой веб-сайт или в блог.
Вот и все, что нужно для создания текстового HTML-кода для вашего сайта!
Общие сведения о панели инструментов
Если у вас возникли проблемы с пониманием кнопок на панели инструментов, просто наведите указатель мыши на кнопку — появится всплывающая подсказка.
Если вы не видите всплывающую подсказку, вот что обозначают значки (в порядке значков):
|
|
Другие редакторы HTML
Вот ссылки на еще несколько редакторов HTML:
Автономный редактор
Если вам нужен редактор HTML для использования на вашем компьютере, попробуйте CoffeeCup HTML Editor.
Об онлайн-редакторах HTML
Онлайн-редакторы HTML на этом веб-сайте известны как «CKEditor», которые можно загрузить с веб-сайта CKEditor. Он распространяется по лицензиям с открытым исходным кодом GPL, LGPL и MPL.
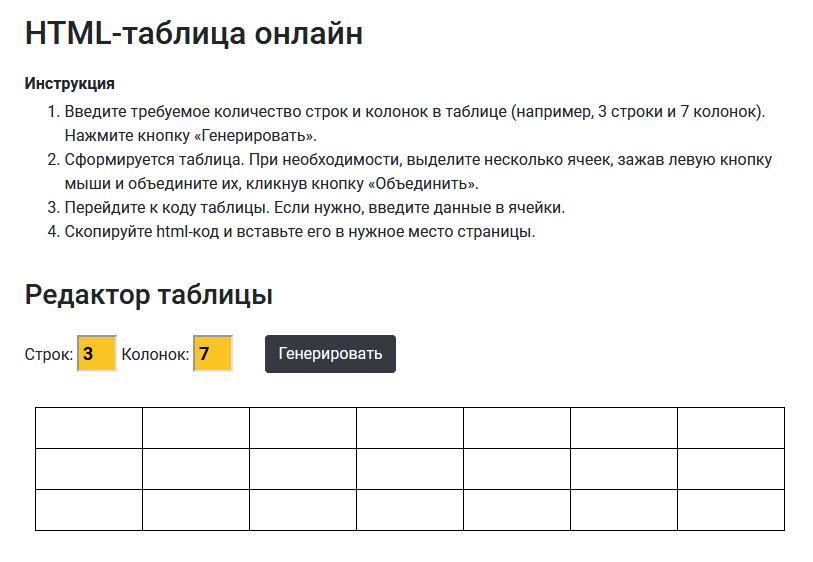
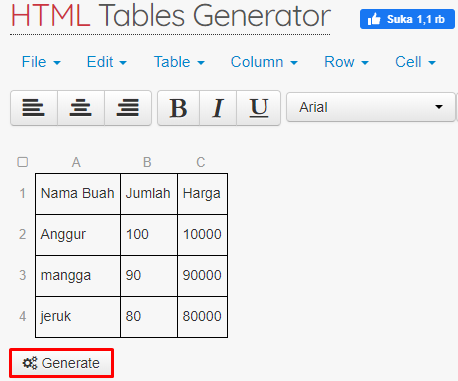
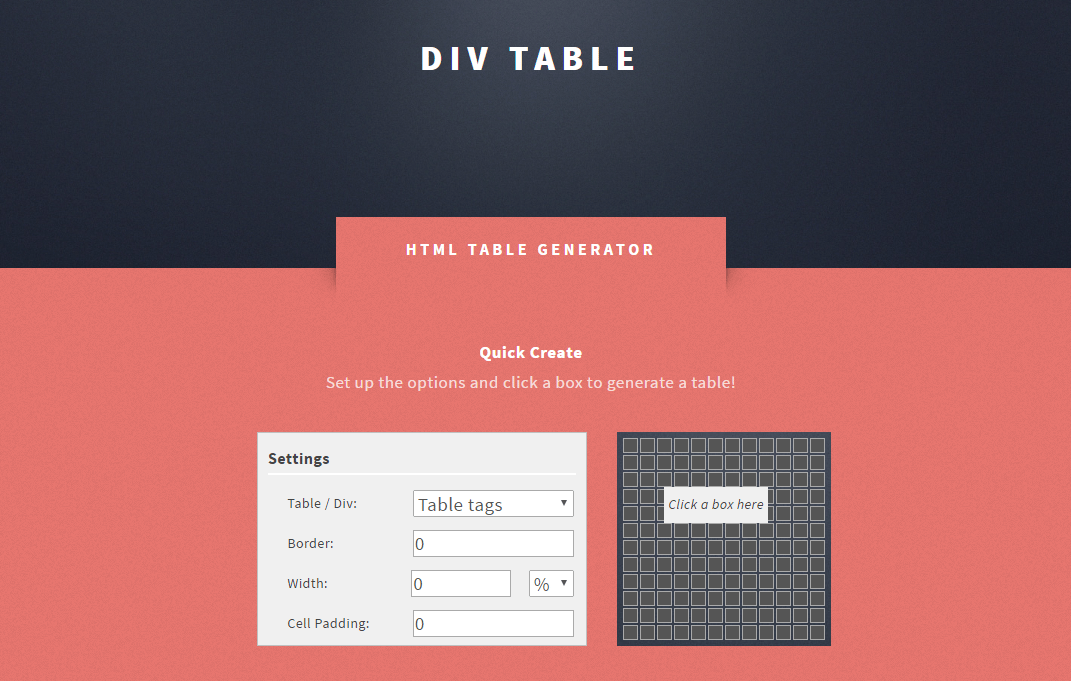
Генератор таблиц HTML— 𝗕𝗘𝗦𝗧
Настройки
Обрушение границы:
Не указано Свернуть
Этот онлайн-инструмент позволяет легко создавать HTML-таблицы с желаемыми настройками.Настройте свойства таблицы справа и щелкните ячейку таблицы слева. При наведении указателя мыши на поля вы увидите, что текущие размеры таблицы выделены. Нажмите, чтобы заполнить редактор ниже сгенерированным HTML-кодом
Таблицы представляют собой старую тенденцию веб-дизайна. В прошлом почти каждый веб-дизайнер создавал сайты, используя таблицы для размещения контента на странице или разделения области на части. Сейчас, в эпоху адаптивного веб-дизайна, этот старый метод использования таблиц для разметки не может быть эффективно использован.В настоящее время мы используем теги div для группировки сегментов и размещения их на странице.
Сейчас, в эпоху адаптивного веб-дизайна, этот старый метод использования таблиц для разметки не может быть эффективно использован.В настоящее время мы используем теги div для группировки сегментов и размещения их на странице.
Таблицы потеряли свое старое значение, но мы все еще используем их для простого отображения данных в строках и столбцах в систематическом порядке.
Создание таблиц HTML может сбить с толку тех, кто не знаком с тегами HTML, но существует множество генераторов кода, которые сделают эту работу за вас. HTML Cleaner имеет очень удобную функцию для вставки одного файла с помощью редактора WYSIWYG. Просто войдите в пункт меню Таблица и вставьте желаемое количество столбцов и строк.Это сгенерирует пустую таблицу, которую вам придется заполнить с помощью одного из текстовых редакторов.
Преобразование HTML-таблиц в DIV
У этого веб-сайта есть очень полезная функция. Он может не только автоматически удалять все теги таблиц в исходном коде, но также преобразовывать таблицы в структурированные блоки div, а затем с помощью предоставленных стилей . css позиционировать ячейки в желаемом формате. Вам просто нужно активировать выделенный флажок перед нажатием кнопки Clean HTML .Узнайте больше об этой функции, просмотрите примеры и найдите код CSS на странице «Заменить HTML-таблицы» на
css позиционировать ячейки в желаемом формате. Вам просто нужно активировать выделенный флажок перед нажатием кнопки Clean HTML .Узнайте больше об этой функции, просмотрите примеры и найдите код CSS на странице «Заменить HTML-таблицы» на
Бесплатный генератор шаблонов подписей электронной почты от HubSpot
FAQ Content
Как пользоваться этим инструментом?
- Начиная с первой вкладки редактора, выберите шаблон, который вы хотите применить к своей электронной подписи.
- Щелкните вторую вкладку, чтобы ввести данные своей подписи электронной почты, такие как ваше имя, адрес электронной почты, номер телефона и т. Д.
- Щелкните третью вкладку, чтобы стилизовать подпись. Это включает в себя выбор цвета вашего бренда, шрифта и размера шрифта.
- На четвертой и последней вкладке загрузите любые изображения, которые вы хотите отображать в своей электронной подписи. Это включает в себя возможность загрузки изображения профиля и логотипа компании в дополнение к одному настраиваемому призыву к действию.

- Закончив редактирование подписи, нажмите кнопку «Создать подпись», чтобы подтвердить данные подписи и разблокировать ее для использования.
Как получить подпись с помощью этого инструмента в моем почтовом клиенте?
После того, как вы разблокировали подпись электронной почты, используйте призыв к действию «Копировать», чтобы скопировать подпись или исходный код.
В зависимости от вашего почтового клиента, будут разные шаги для загрузки вашей электронной подписи. Чтобы помочь, мы рассмотрели инструкции по добавлению подписи электронной почты в HubSpot, Gmail, Outlook, Apple Mail и Yahoo Mail ниже.
Как мне добавить мою новую подпись электронной почты в HubSpot?
Чтобы добавить персонализированную подпись в HubSpot, вы должны: 1) иметь установленную HubSpot CRM в вашей учетной записи 2) иметь доступ к продажам. Чтобы настроить подпись электронной почты, которая будет использоваться для ваших личных писем, отправляемых через CRM, следуйте инструкциям ниже:
- Скопируйте исходный код из генератора шаблонов подписи электронной почты.

- Войдите в свою учетную запись и щелкните имя своей учетной записи в правом верхнем углу. Затем выберите Профиль и настройки.
- Прокрутите вниз до раздела «Подпись» и выберите справа параметр «Изменить подпись».
- Выберите опцию HTML в правом верхнем углу и вставьте код, сгенерированный генератором шаблонов подписи электронной почты, в текстовое поле.
- Щелкните Сохранить.
Нет HubSpot CRM? Это совершенно бесплатно. Щелкните здесь, чтобы начать сегодня.
Как добавить новую подпись электронной почты в Gmail?
- Войдите в свою учетную запись Gmail, затем щелкните шестеренку в правом верхнем углу.
- В раскрывающемся меню выберите «Настройки».
- Прокрутите вниз, пока не дойдете до редактора подписи электронной почты, затем вставьте туда свою новую подпись электронной почты.
- Прокрутите страницу вниз и нажмите «сохранить изменения».
Как добавить новую подпись электронной почты в Outlook?
- Войдите в свою учетную запись Outlook и выберите вкладку «Главная»> «Новый адрес электронной почты»
- Щелкните вкладку Сообщение
- В разделе Включить группу выберите Подпись> Подписи
- В разделе «Выбрать подпись по умолчанию» обязательно выберите учетную запись, которую вы хотите связать с подписью, из раскрывающегося списка учетной записи электронной почты.

- В разделе «Выберите подпись для редактирования» нажмите кнопку «Создать» и назовите свою подпись .
- В разделе «Изменить подпись» вставьте подпись, сгенерированную HubSpot, и нажмите «ОК».
Как добавить новую подпись электронной почты в Apple Mail?
- Откройте приложение Почта и войдите в свою учетную запись.
- Щелкните «Почта», а затем «Настройки» в верхнем левом углу экрана.
- Во всплывающем окне настроек щелкните вкладку «Подписи».
- Щелкните кнопку + внизу среднего столбца.
- Вставьте свою новую подпись электронной почты в правый столбец и убедитесь, что сняли отметку с флажка, который гласит «всегда соответствовать моему шрифту сообщения по умолчанию».
- Закройте всплывающее окно для сохранения.
Как добавить новую подпись электронной почты в Yahoo Mail?
- Войдите в свою учетную запись Yahoo Mail и выберите «Настройки»> «Дополнительные настройки».

- В левой части экрана выберите «Написание электронной почты», а затем найдите заголовок «Подпись».
- Если у вас несколько учетных записей Yahoo Mail, используйте переключатель, чтобы выбрать учетную запись, для которой вы хотите настроить подпись электронной почты.
- Вставьте новую подпись электронной почты в текстовое поле, чтобы сохранить ее.
Я использую мобильный телефон — как создать подпись электронной почты?
Генератор шаблонов подписей электронной почтыв настоящее время предназначен только для настольных компьютеров. Это помогает нам гарантировать, что вы получаете наилучшие возможности редактирования подписи.Если вы пользуетесь мобильным телефоном, следуйте инструкциям, чтобы отправить инструмент себе по электронной почте для использования на компьютере позже.
Почему моя подпись в электронном письме выглядит не так, как ожидалось?
Если ваша подпись выглядит не так, как ожидалось, попробуйте следующие решения:
- На мобильном устройстве: Почти каждый шаблон подписи электронной почты будет отображаться должным образом как на мобильном устройстве, так и на компьютере, за исключением шаблона 3.
 Если вы используете шаблон 3, удалите все изображения (снимок головы и логотип), чтобы гарантировать оптимизированный мобильный дисплей.
Если вы используете шаблон 3, удалите все изображения (снимок головы и логотип), чтобы гарантировать оптимизированный мобильный дисплей. - Попробуйте использовать другой веб-браузер , чтобы создать свою подпись. Некоторые веб-браузеры не копируют форматирование вместе с текстом, и это меняется с каждым обновлением браузеров.
- Некоторые почтовые клиенты требуют, чтобы вы копировали исходный код, а не саму подпись электронной почты для загрузки. Если ваша подпись отображается неправильно, попробуйте вместо этого скопировать и загрузить исходный код.
Электронная почта HTML Генератор кода Mailto
СсылкаMailto — это тип HTML-ссылки, которая активирует почтовый клиент по умолчанию на устройстве для отправки электронной почты.
Для активации почтового клиента веб-браузеру необходимо, чтобы на устройстве было установлено программное обеспечение электронной почты по умолчанию.
Ссылка электронной почты может быть создана с помощью тега привязки HTML и установки атрибута mailto: on href, который открывает окно электронной почты. Измените значения атрибута для вашей настраиваемой ссылки электронной почты.
Ссылка mailto записывается как обычная ссылка с дополнительными параметрами внутри атрибута href:
Ссылка электронной почты HTML по умолчанию
Ваш.Имя@OnlineWebToolKit.comЭлектронный HTML-код с темой
[email protected]Электронный HTML-код с темой и телом
[email protected]Использование онлайн-электронной почты HTML Mailto Code Generator Tool
Заполните соответствующие поля для создания ссылки электронной почты, затем нажмите кнопку «Создать HTML-код ссылки электронной почты»
После того, как вы сгенерировали HTML-код, вы можете просто нажать на «Копировать в
Буфер обмена »или выделите весь преобразованный текст и нажмите« Control-C », чтобы скопировать, а затем
«Control-V», чтобы вставить его обратно в документ.
В качестве альтернативы вы можете загрузить сгенерированный HTML-код в текстовый файл, просто щелкнув значок Кнопка «Скачать»
Если вам нравится этот инструмент и он помогает вам в работе, то порекомендуйте его вам. друзья и родственники, которые также сочтут это полезным. Поделитесь этим в своей любимой соцсети СМИ, такие как facebook, twitter и т. д.
.

 И это, я Вам скажу, не есть “good”. Почему? Все очень просто. Допустим Ваш сайт посвящен сатире и юмору, а проще говоря на странице выложены анектоды. И сколько раз вы найдете та такой странице слова “сатира и юмор”? Мне кажется ни разу. Вот здесь нам помогут Мета теги.
И это, я Вам скажу, не есть “good”. Почему? Все очень просто. Допустим Ваш сайт посвящен сатире и юмору, а проще говоря на странице выложены анектоды. И сколько раз вы найдете та такой странице слова “сатира и юмор”? Мне кажется ни разу. Вот здесь нам помогут Мета теги.