Ссылки HTML, как сделать ссылку (гиперсылку) в html. Уроки для начинающих академия
❮ Назад Дальше ❯
Ссылки встречаются практически на всех веб-страницах. Ссылки позволяют пользователям щелкать их путь от страницы к странице.
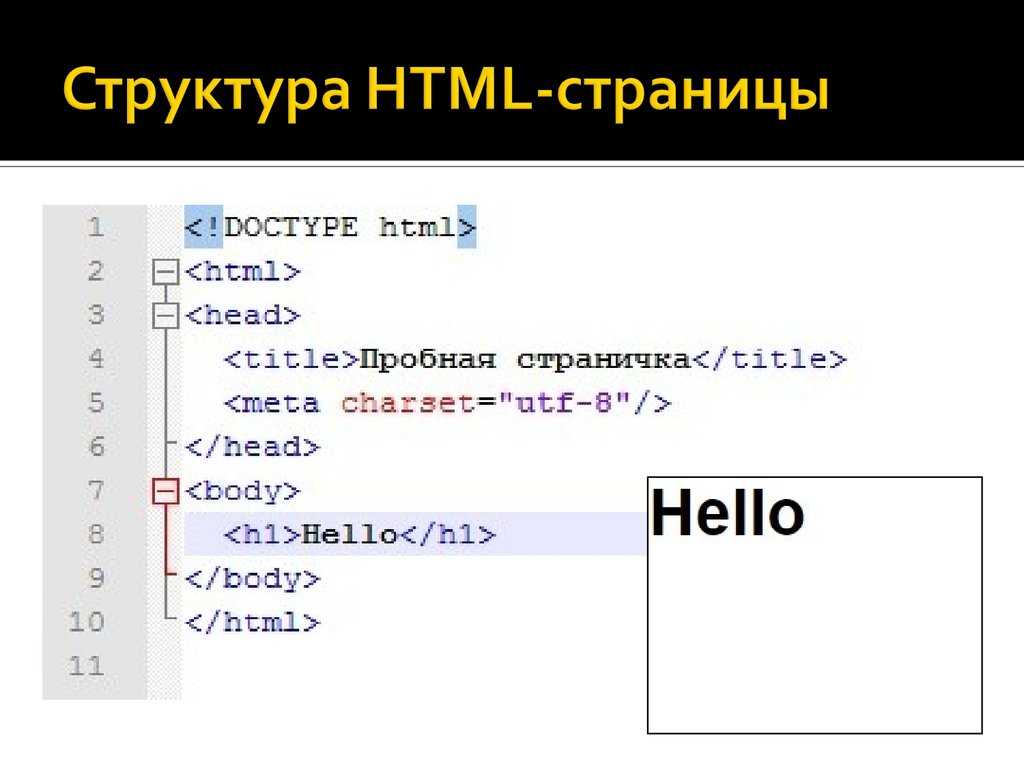
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
Вы можете щелкнуть по ссылке и перейти к другому документу.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
HTML ссылки-синтаксис
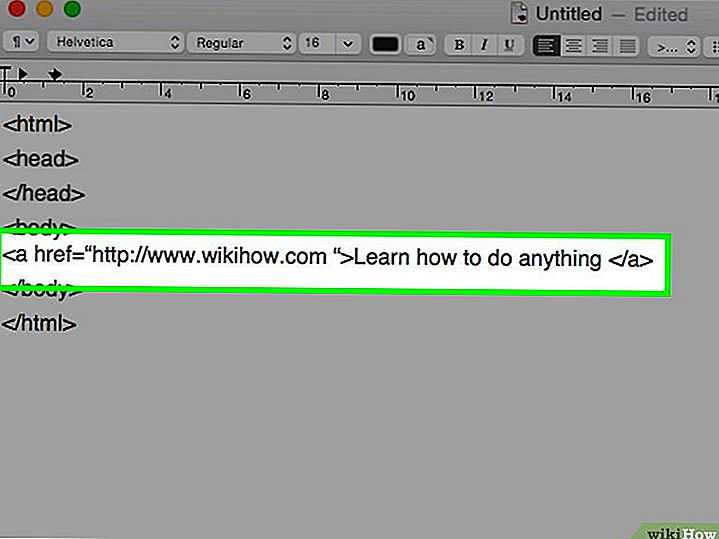
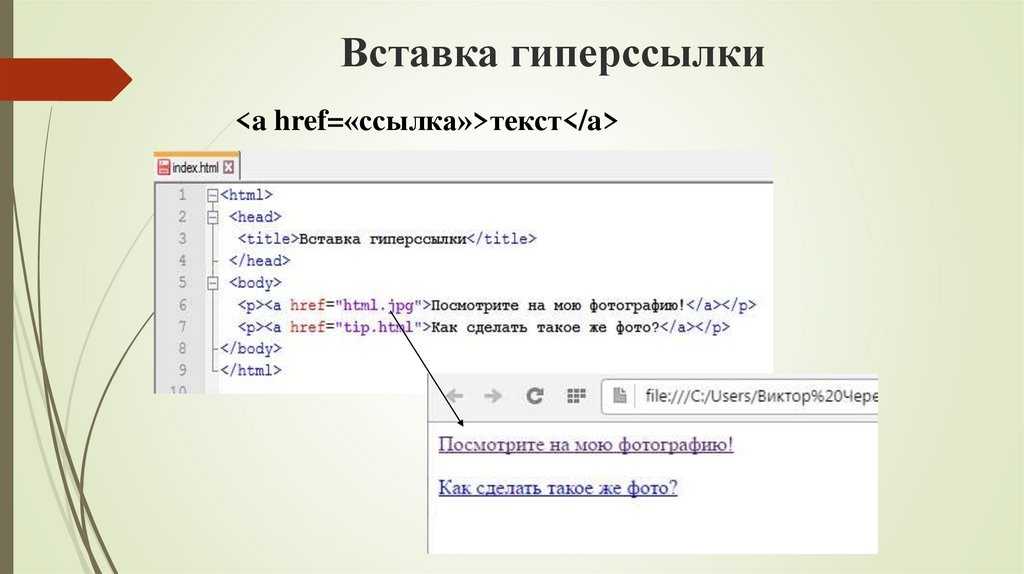
В HTML ссылки определяются тегом <a>:
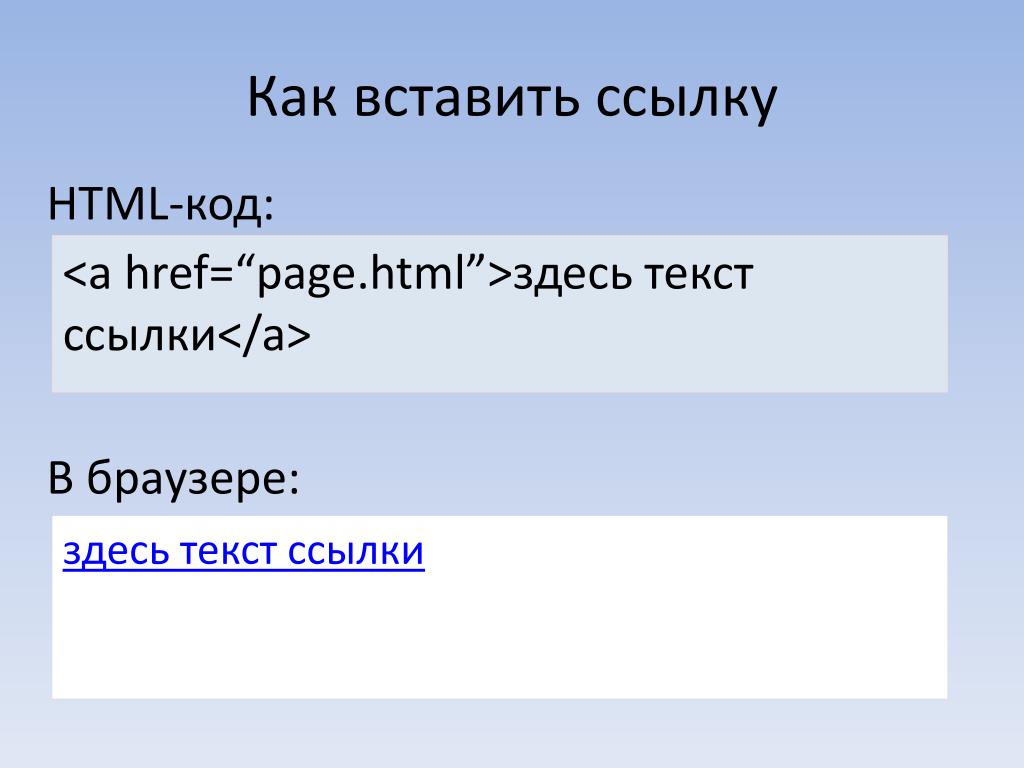
<a href=»url«>текст ссылки</a>
Пример
<a href=»https://html5css.ru/html/»>Посетите наш HTML Справочник</a>
href атрибут указывает адрес назначения (https://html5css.ru/HTML/) ссылки.
текст ссылки является видимой частью (см. наш учебник по HTML).
наш учебник по HTML).
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер. Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Локальные ссылки
В приведенном выше примере используется абсолютный URL (полный веб-адрес).
Локальная ссылка (ссылка на тот же веб-узел) указывается с относительным URL-адресом (без http://www….).
Пример
<a href=»html_images.php»>HTML Images</a>
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
- Непосещаемая ссылка подчеркнута и синяя
- Посещаемая ссылка подчеркнута и пурпурная
- Активная ссылка подчеркнута и красная
Пример
<style>
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
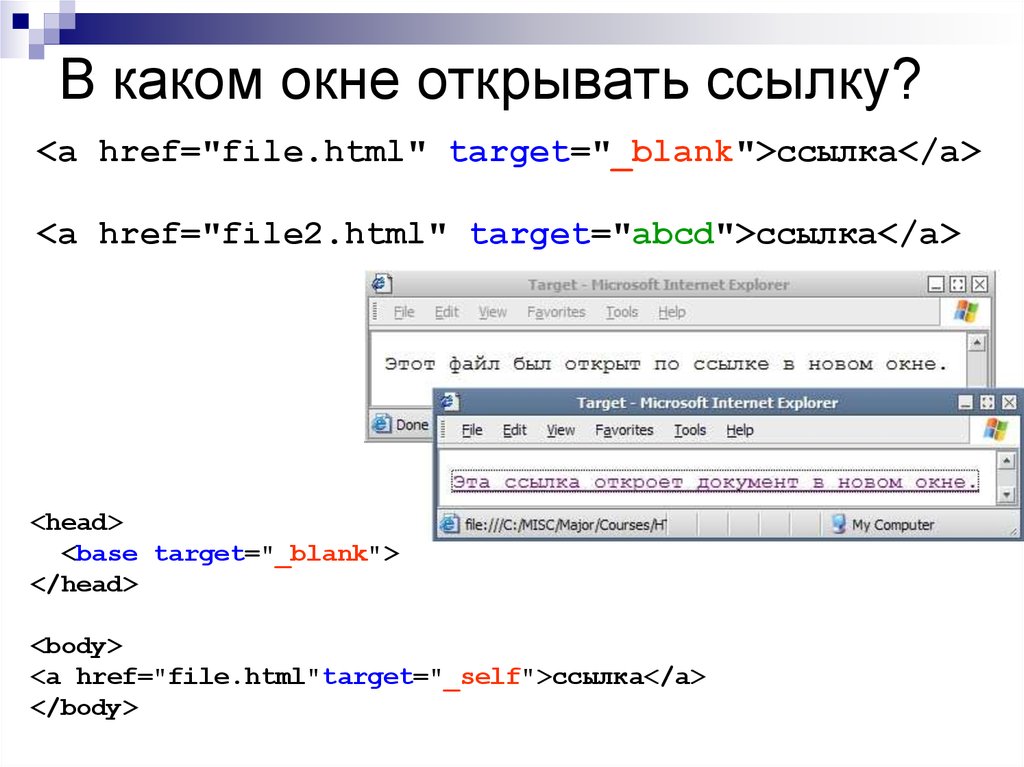
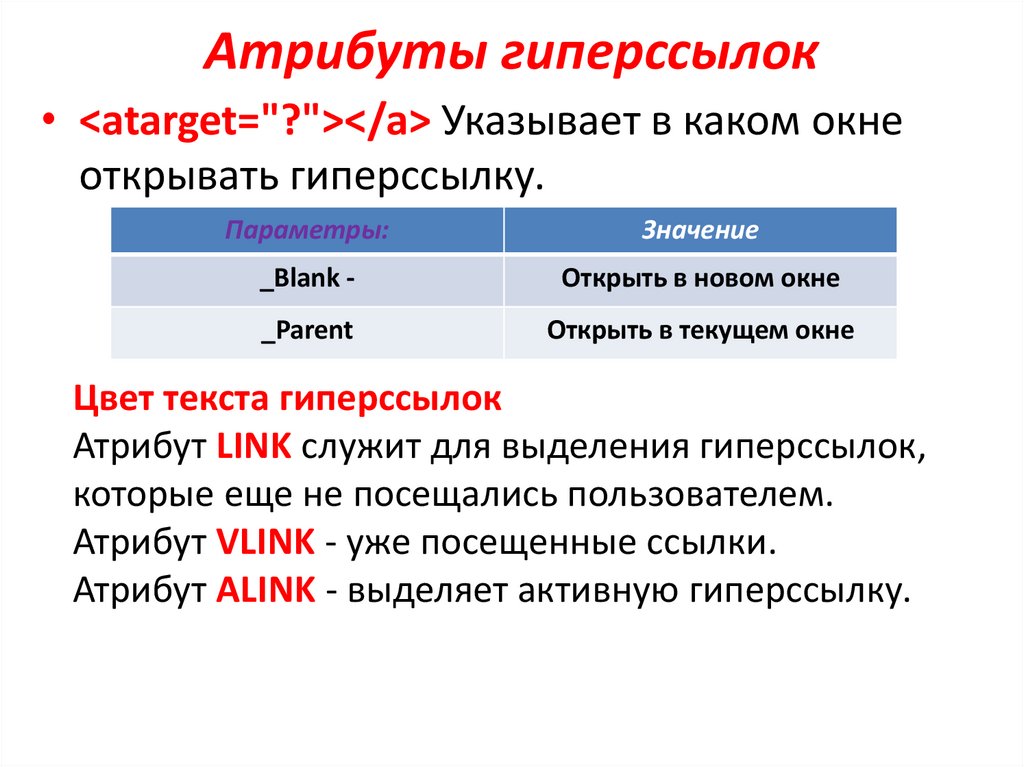
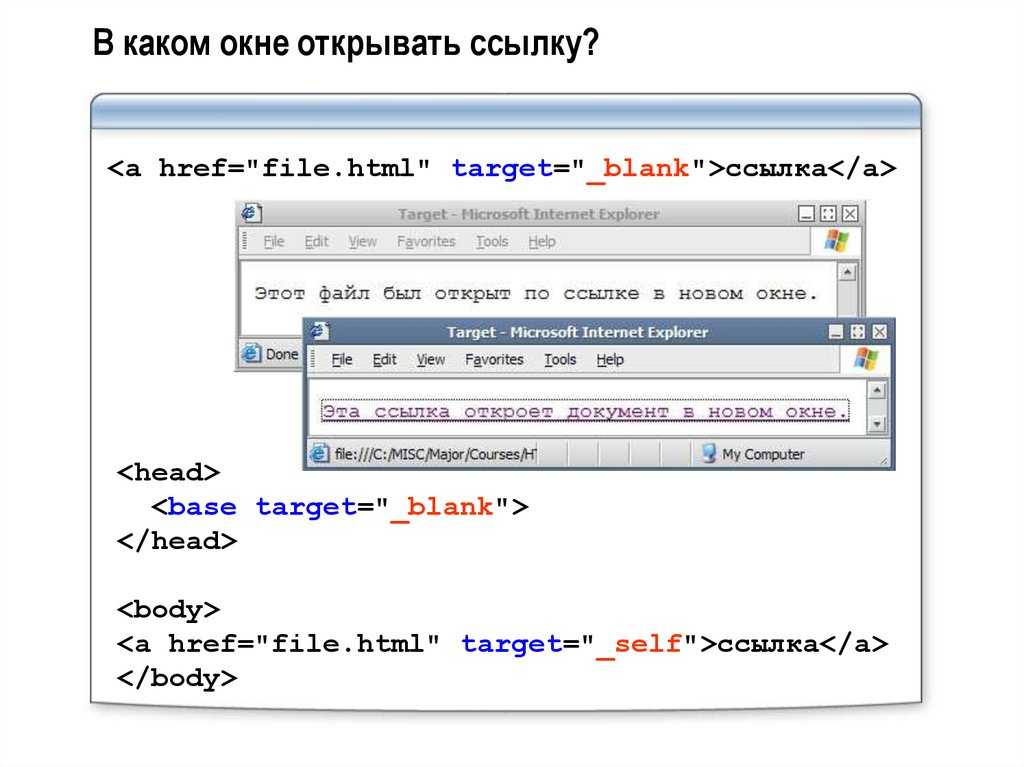
HTML ссылки-целевой атрибут
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
- _blank — Открытие связанного документа в новом окне или вкладке
- _self — Открывает связанный документ в том же окне/вкладке, в котором он был нажат (по умолчанию)
- _parent — Oручка связанного документа в родительском фрейме
- _top — Открытие связанного документа в полном тексте окна
- framename — Открытие связанного документа в именованном фрейме
В этом примере откроется связанный документ в новом окне обозревателя/вкладка:
Примере
<a href=»https://html5css.ru/» target=»_blank»>Visit html5css.ru!</a>
target="_top" для выхода из кадра:
Пример
<a href=»https://html5css.ru/html/» target=»_top»>HTML5 tutorial!</a>
HTML ссылки-изображение как ссылка
Он является общим для использования изображений в качестве ссылки:
Пример
<a href=»default. php»>
php»>
<img src=»smiley.gif» alt=»HTML tutorial»>
</a>
Примечание: border:0; добавляется для предотвращения IE9 (и более ранних) от отображения границы вокруг изображения (когда изображение является ссылкой).
Названия ссылок
Атрибут title указывает дополнительные сведения об элементе.
Информация чаще всего отображается как текст подсказки, когда указатель мыши перемещается над элементом.
Пример
<a href=»https://html5css.ru/html/» title=»Go to html5css.ru HTML section»>Visit our HTML Tutorial</a>
HTML ссылки-создать закладку
Закладки HTML используются для того, чтобы позволить читателям перейти к определенным частям веб-страницы.
Закладки могут быть полезны, если ваша веб-страница очень длинная.
Чтобы сделать закладку, необходимо сначала создать закладку, а затем добавить ссылку на нее.
При щелчке ссылки страница будет прокручиваться в папку с закладкой.
Пример
Сначала создайте закладку с атрибутом id:
<h3>Chapter 4</h3>
Then, add a link to the bookmark («Jump to Chapter 4»), from within the same page:
<a href=»#C4″>Jump to Chapter 4</a>
Or, add a link to the bookmark («Jump to Chapter 4»), from another page:
Example
<a href=»html_demo.html#C4″>Jump to Chapter 4</a>
Внешние контуры
На внешние страницы можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для ссылки на веб-страницу:
Пример
<a href=»https://html5css.ru/html/default.php»>HTML tutorial</a>
В этом примере ссылки на страницу, расположенную в папке HTML на текущем веб-узле:
Пример
<a href=»/html/default.php»>HTML tutorial</a>
В этом примере ссылка на страницу, расположенную в той же папке, что и текущая страница:
Пример
<a href=»default. php»>HTML tutorial</a>
php»>HTML tutorial</a>
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Справка
- Используйте элемент
<a>для определения ссылки - Используйте атрибут
hrefдля определения адреса ссылки - Использование атрибута
targetдля определения места открытия связанного документа - Используйте элемент
<img>(внутри < a >) для использования изображения в качестве ссылки - Используйте
idатрибут (ID = «value«) для определения закладок на странице - Используйте
hrefатрибут (href = «#value«) для связи с закладкой
Теги ссылок HTML
| Тег | Описание |
|---|---|
| <a> | Определяет гиперссылку |
❮ Назад Дальше ❯
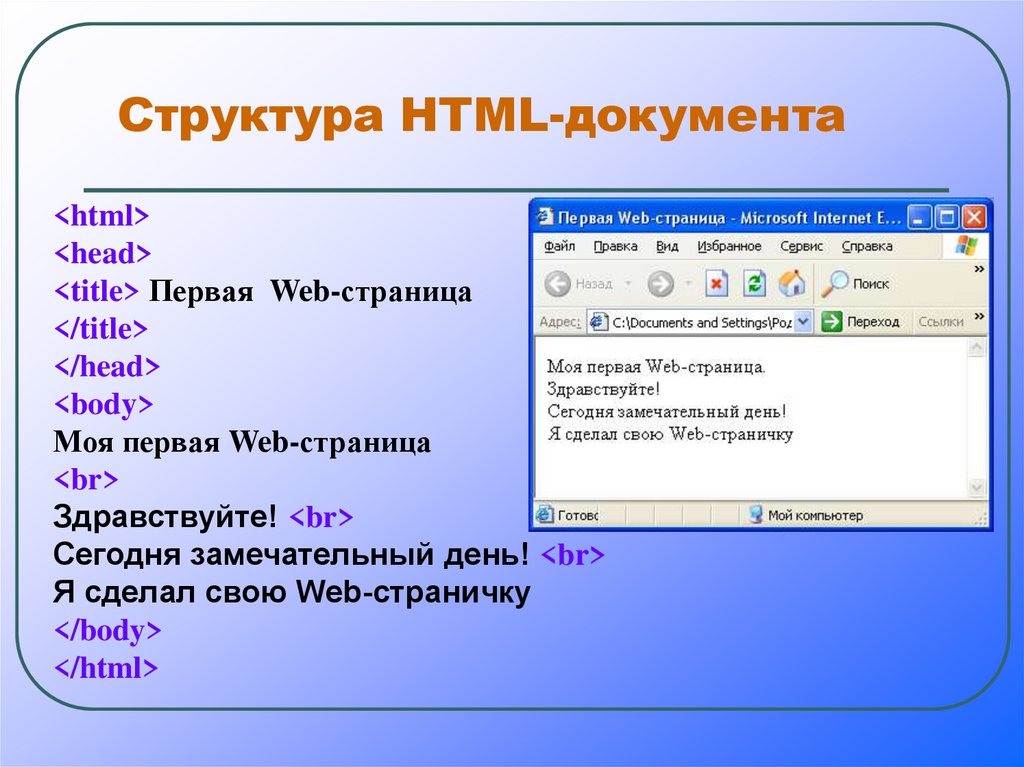
Гиперссылки: учебник HTML:
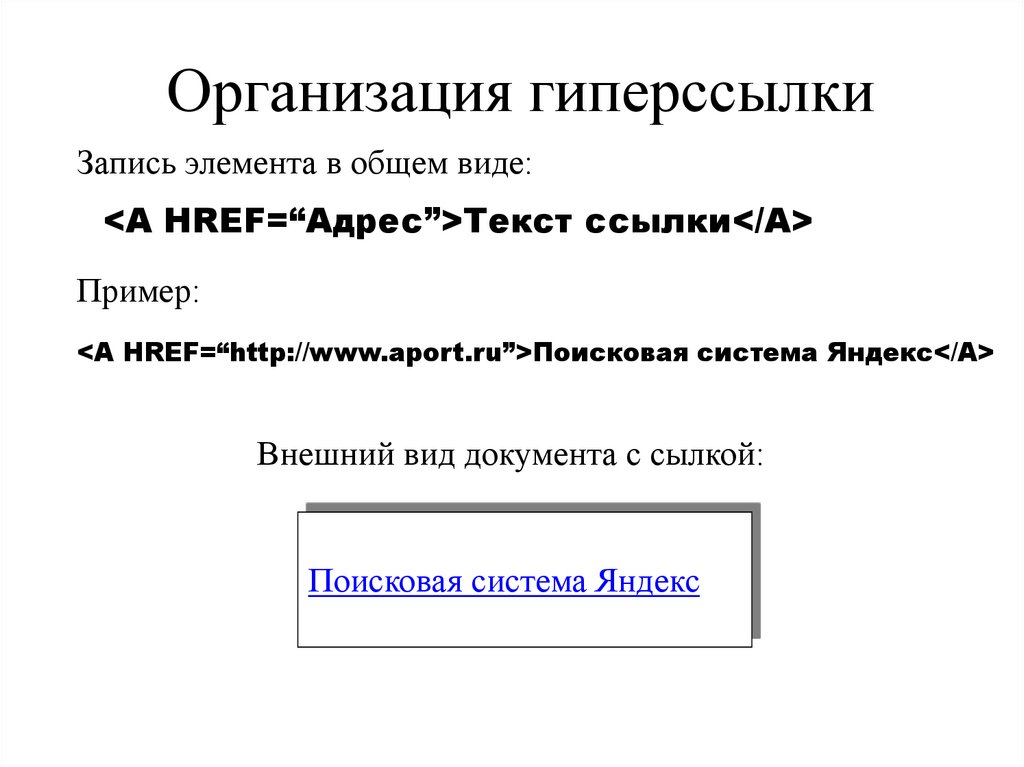
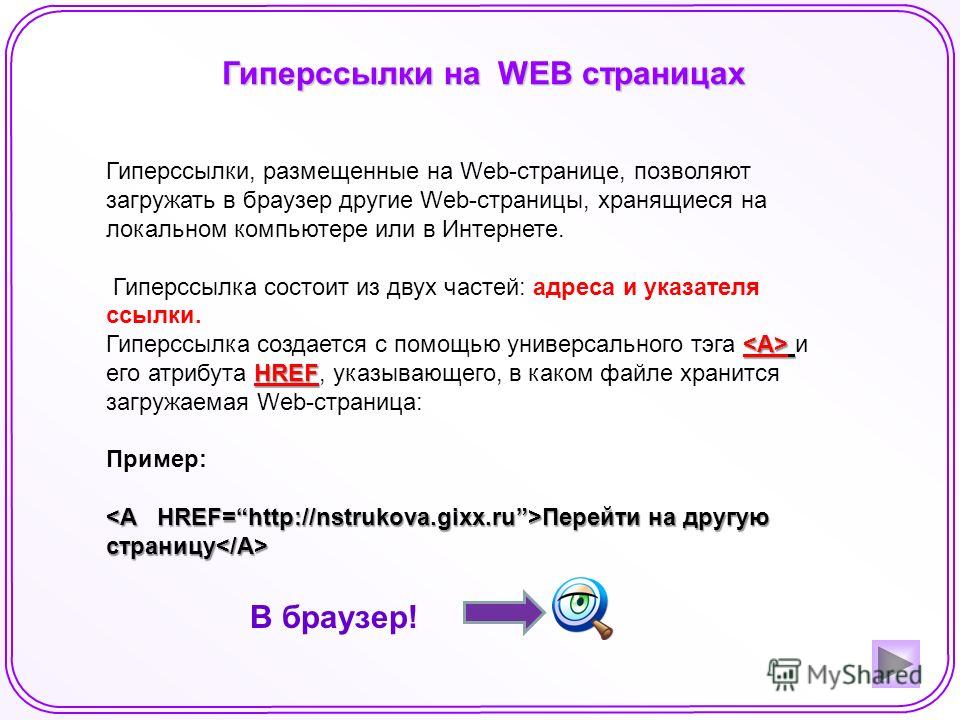
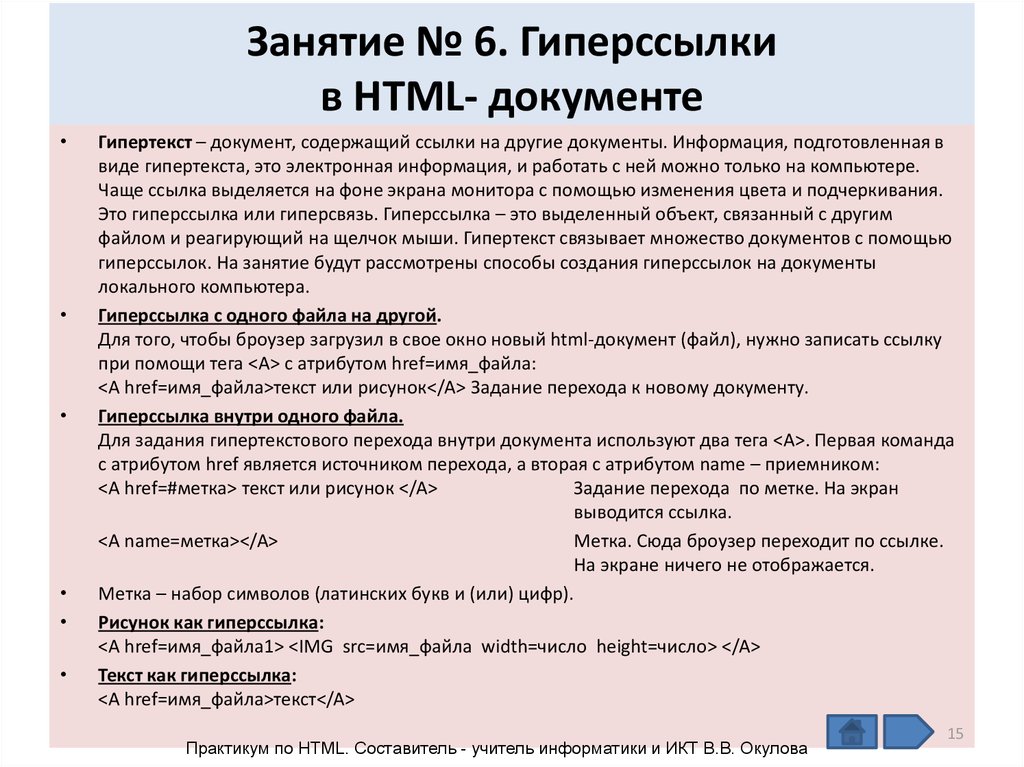
Что такое гиперссылка?
Отличительной особенностью гипертекстовых и гипермедиа- документов являются
активные ссылки
на другие документы (гиперссылки). Ссылкой может быть как текст, так и рисунок. При наведении мыши
на ссылку курсор принимает форму руки, щелкнув мышью можно открыть в окне
браузера документ, связанный с этой ссылкой.
Ссылкой может быть как текст, так и рисунок. При наведении мыши
на ссылку курсор принимает форму руки, щелкнув мышью можно открыть в окне
браузера документ, связанный с этой ссылкой.
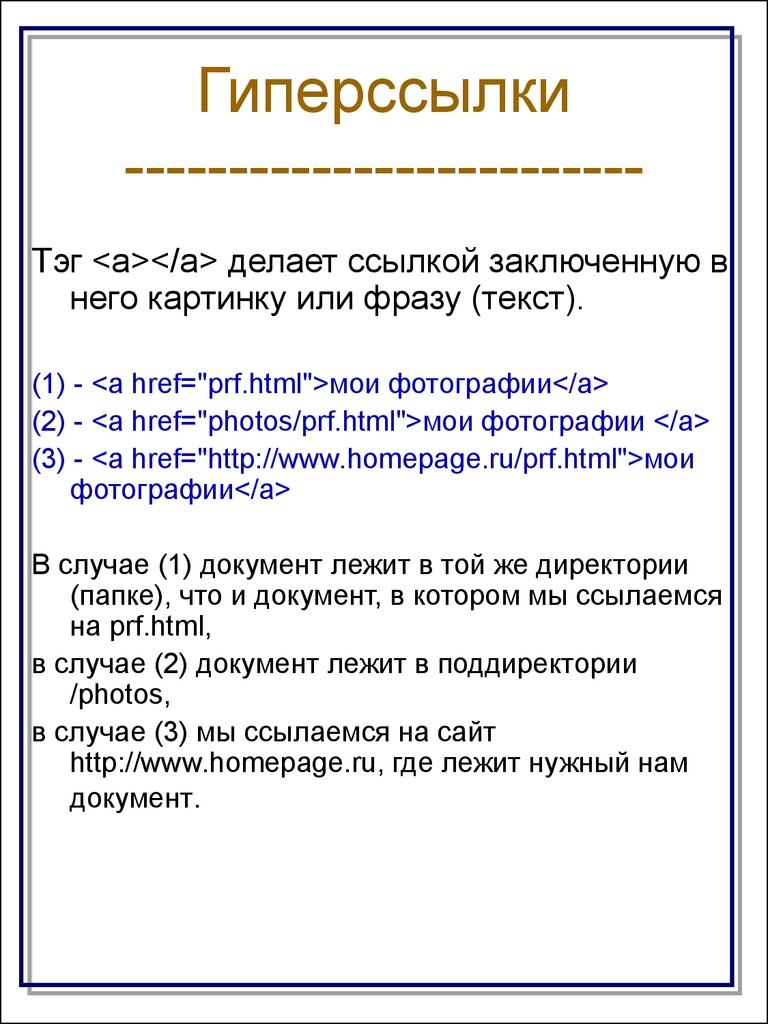
Ссылка устанавливается с помощью парного тэга <A> (от английского anchor — якорь). Тэг имеет параметр HREF, который указывает адрес документа. Ссылкой является вся информация, расположенная между открывающим <A> и закрывающим </A> тэгами.
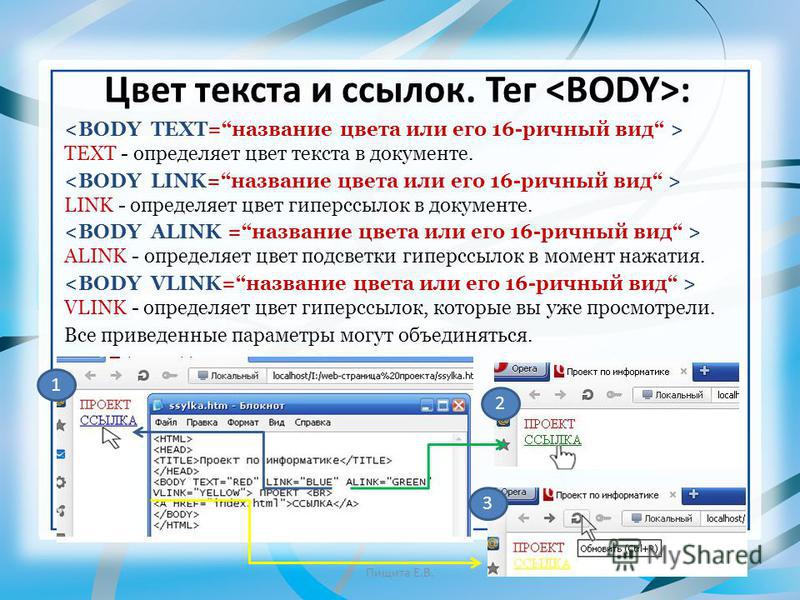
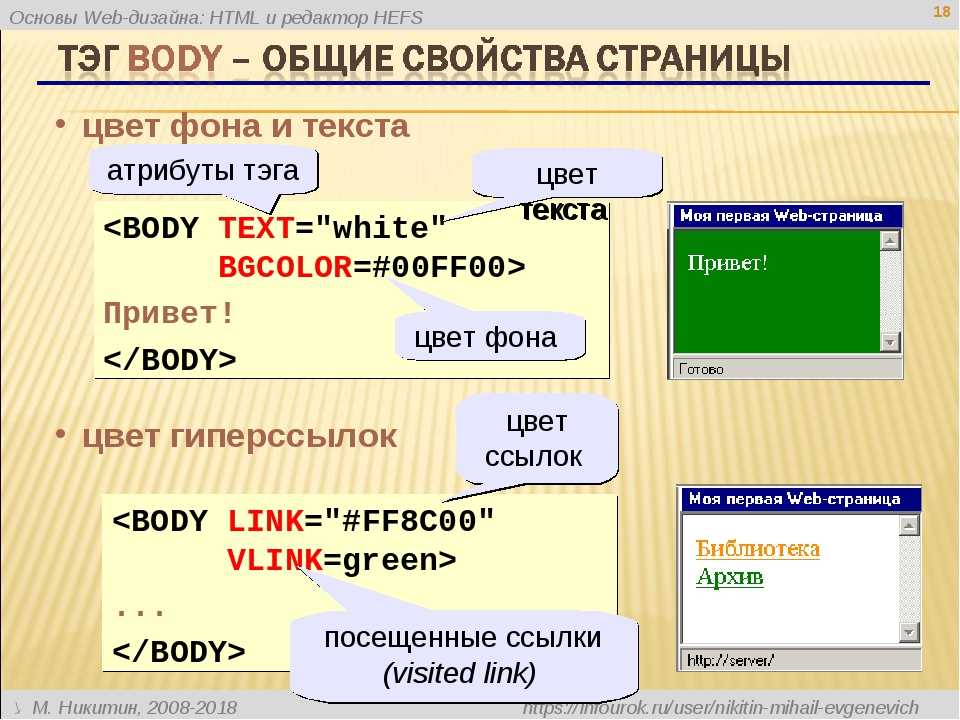
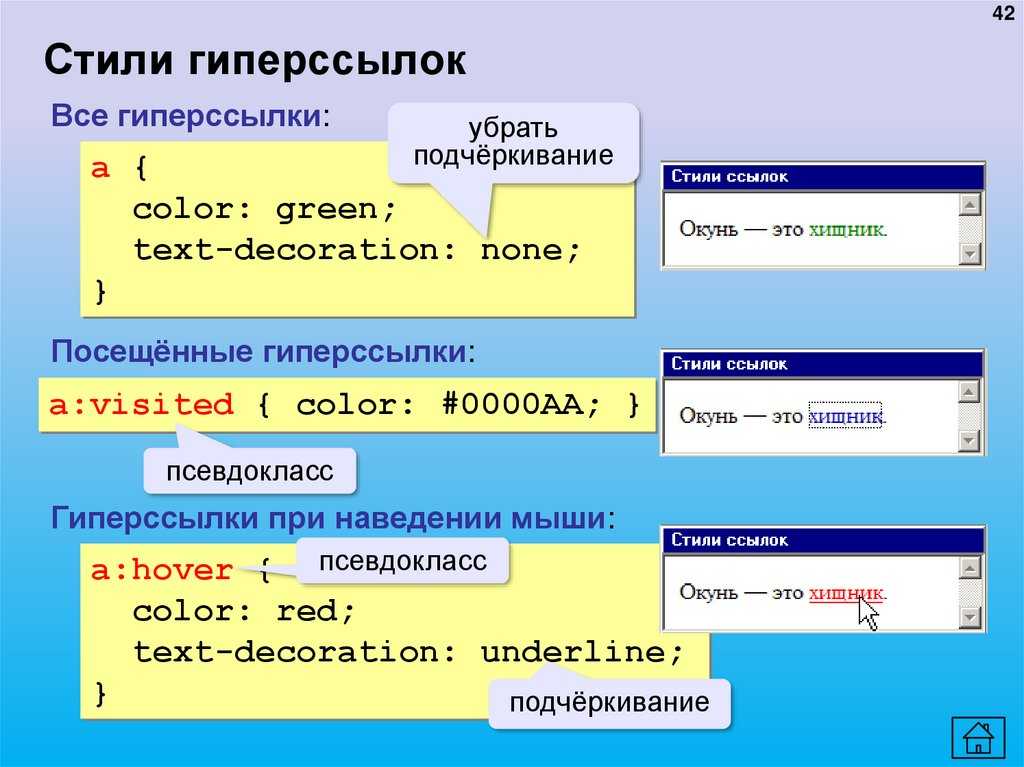
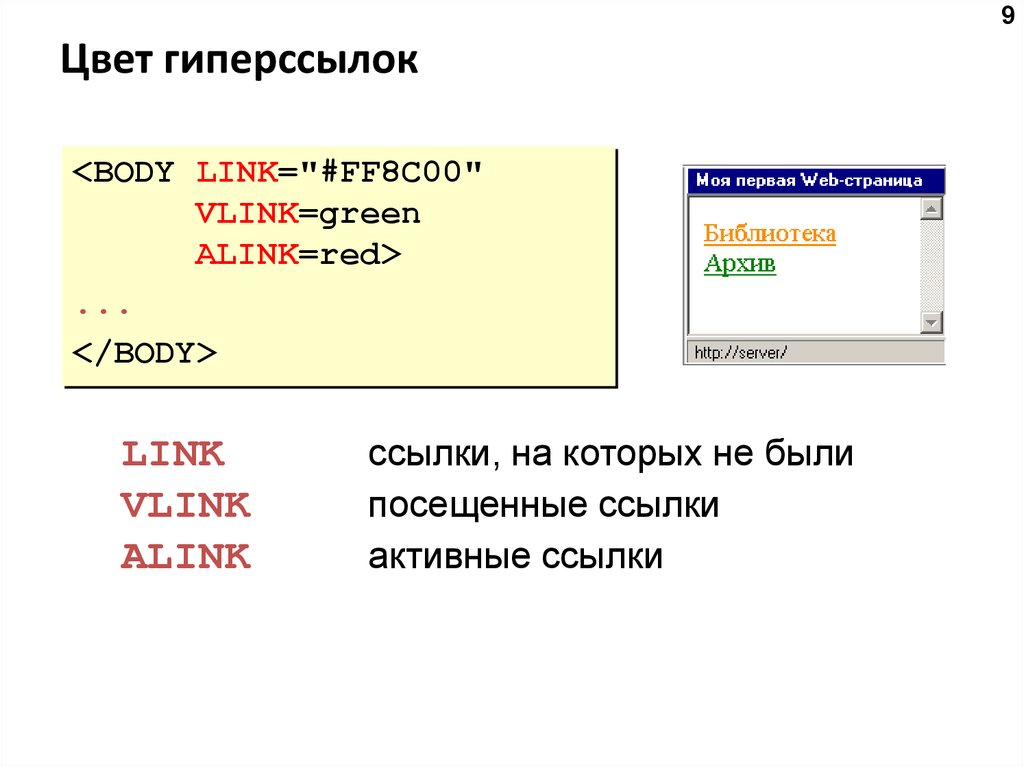
Цвет гиперссылок
По умолчанию ссылки выделяются синим цветом и подчеркиваются. Ссылки на документы, которые вы уже посетили, выделяются фиолетовым цветом. Изменить эти цвета можно прямо в параметрах тэга <BODY>:
<BODY LINK=»red» VLINK=»#00FF00″ ALINK=»blue»>
Параметр LINK обозначает цвет обычной ссылки, VLINK — цвет посещенной ссылки, ALINK — цвет ссылки, над которой находится курсор мыши.
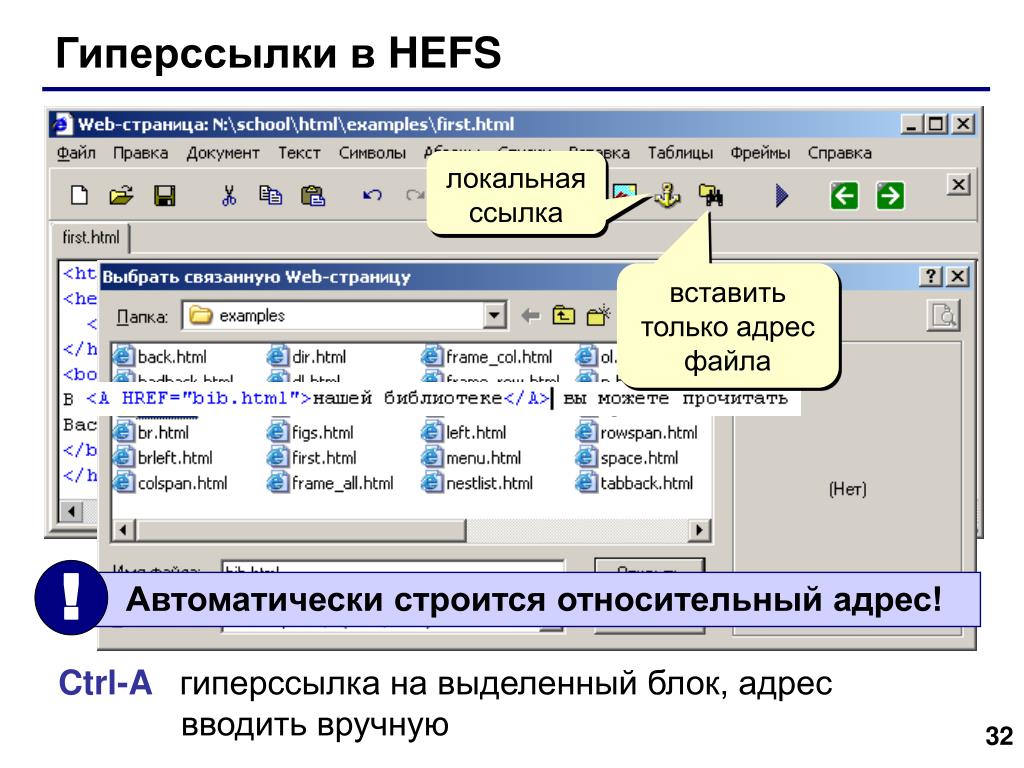
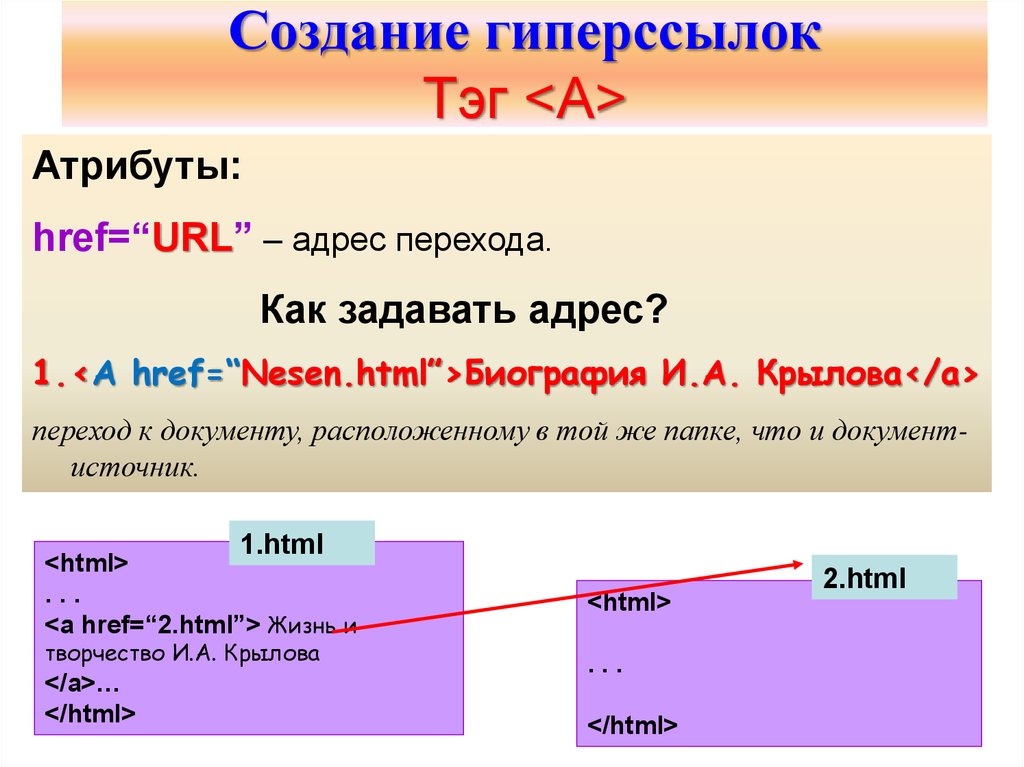
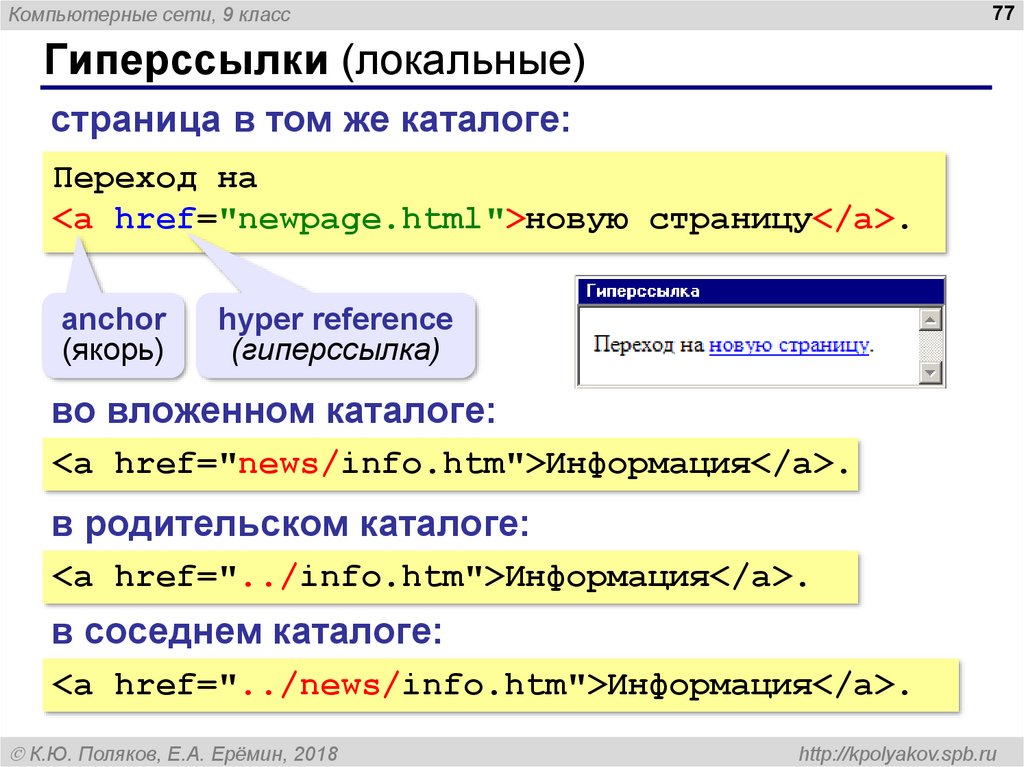
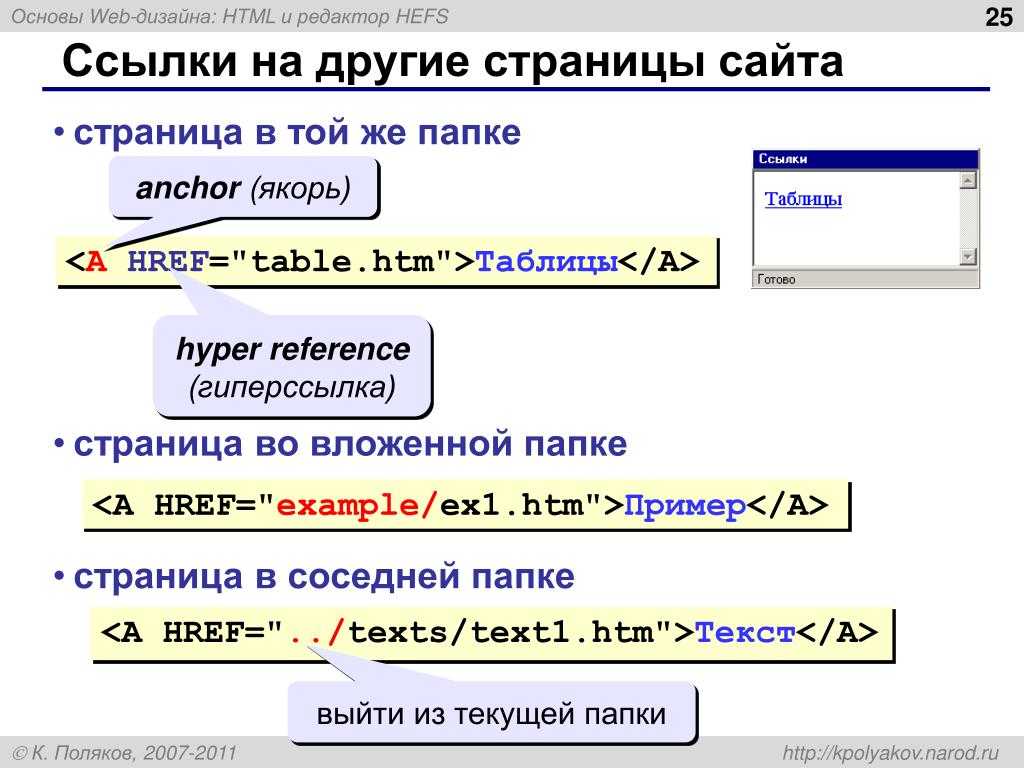
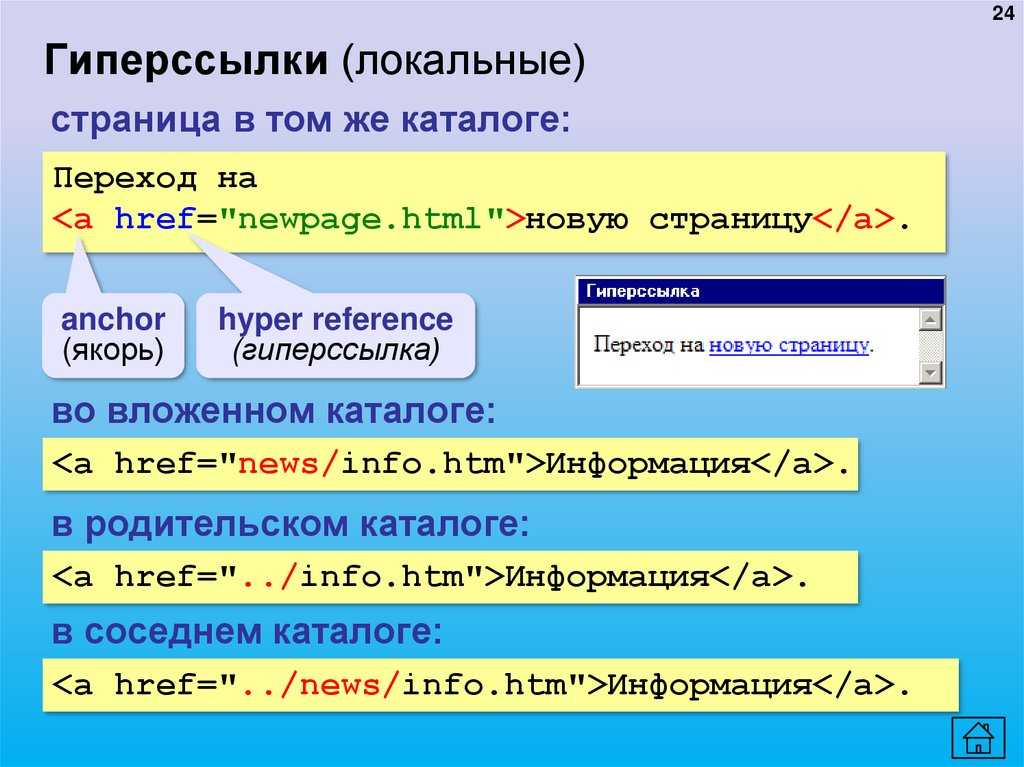
Ссылки на другие страницы сайта
Если связанный документ находится на том же компьютере, что
и текущая страница, надо указывать его относительный адрес
(относительно текущей).
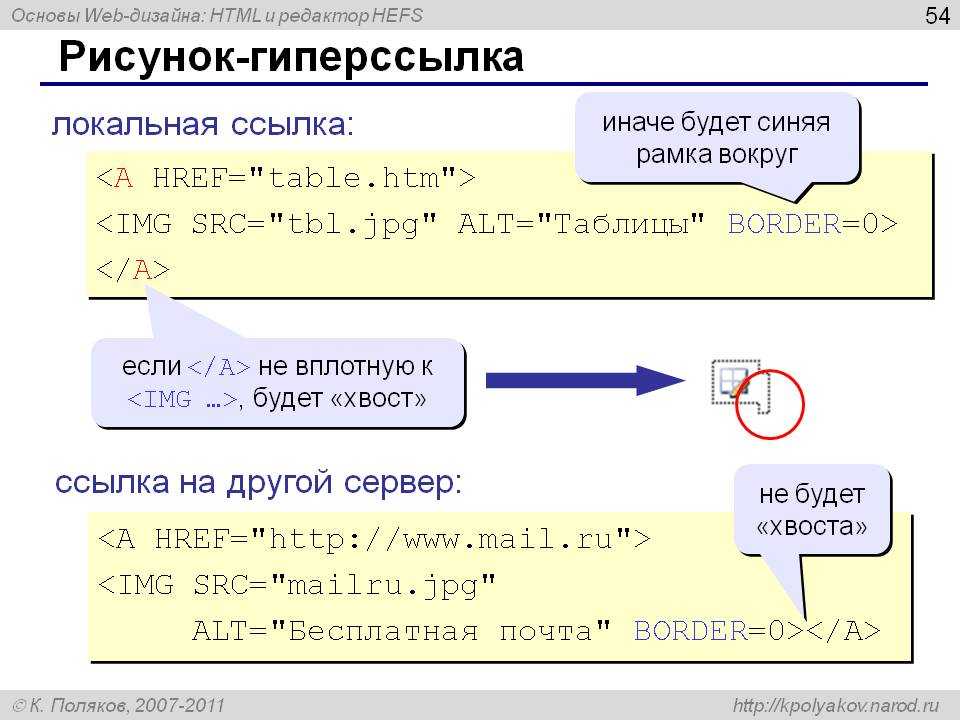
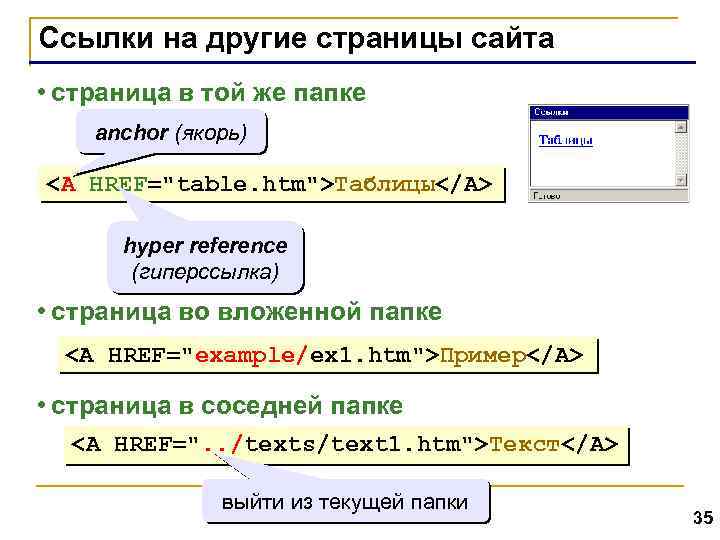
Для ссылки на документ в текущем каталоге надо указать только имя файла, например, ссылка на страницу Таблицы выглядит так:
<A HREF=»table.htm»> Таблицы </A>
Ссылка на документ index.html в подкаталоге primer запишется в виде:
<A HREF=»primer/index.html»> Примеры </A>
В относительный путях можно использовать символы .., которые обозначают выход из текущего каталога в надкаталог. Например, ссылка
<A HREF=»../text/index.htm»> Примеры </A>
связана с файлом index.html в каталоге text, который
расположен рядом с текущим. Обратите внимание, что слэш, разделяющий
названия каталогов, должен быть наклонен вправо для совместимости
с обозначением путей в системе UNIX и ей подобных.
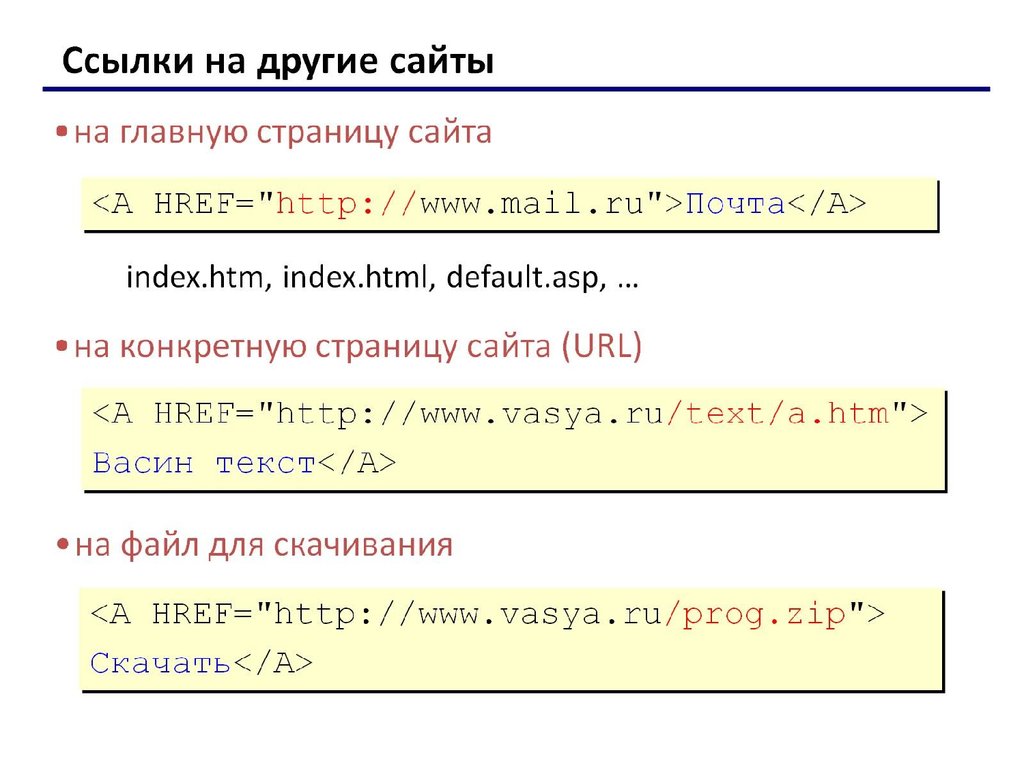
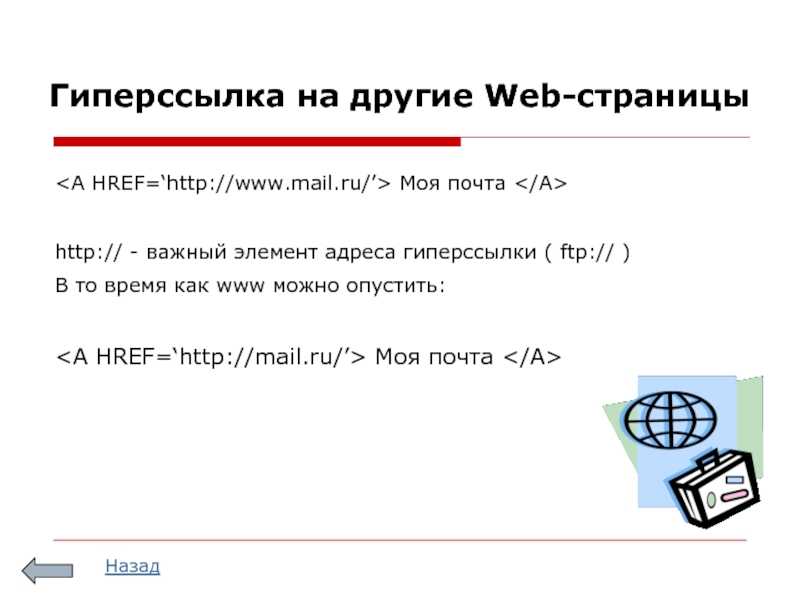
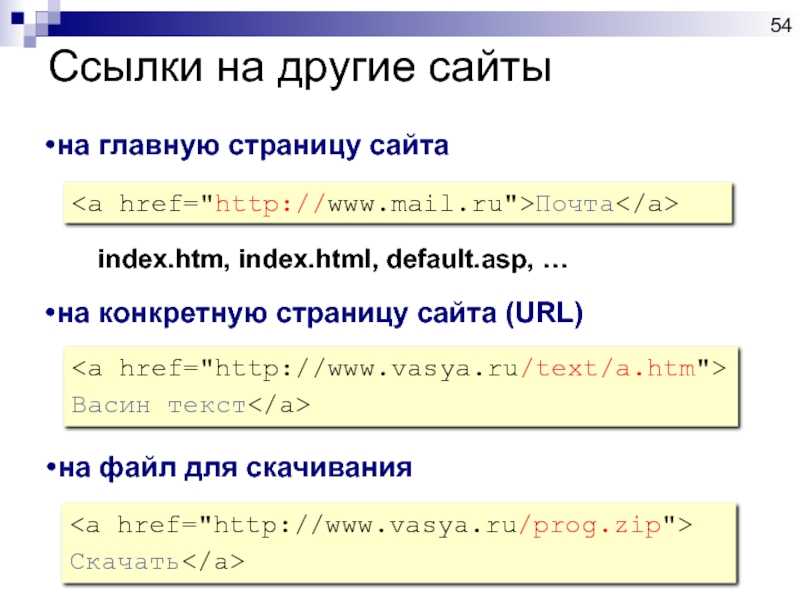
Ссылки на сайты в Интернете
Для того, чтобы сделать ссылку на сайт в Интернет, надо указать
полный
<A HREF=»http://kpolyakov.spb.ru/dosie.htm»>
Досье
</A>
Если в адресе указаны только протокол и адрес сайта, открывается главная страница сайта, которая обычно имеет имя index.htm, index.html или default.htm (это зависит от Web-сервера на этом сайте).
Тэг <A> имеет также параметр TARGET, который говорит браузеру, где открывать окно. После него может стоять имя открытого окна (если такого окна нет, то открывается новое окно с таким именем) или одно из следующих значений
- _blank — открыть в новом окне
- _parent — открыть в родительском окне
- _top — открыть на полном экране
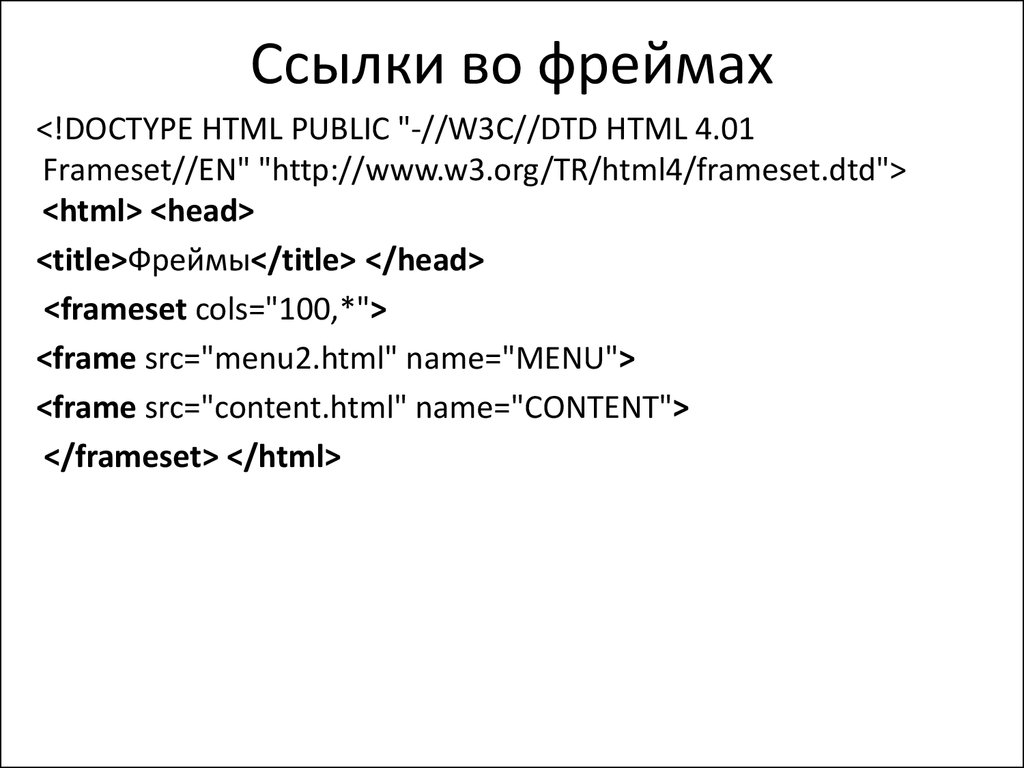
Последние два значения используются при работе с фреймами. Например, ссылка на сайт
mail.ru,
который всегда открывается в новом окне, сделана так:
Например, ссылка на сайт
mail.ru,
который всегда открывается в новом окне, сделана так:
<A HREF=»https://mail.ru»
TARGET=»_blank»>mail.ru</A>
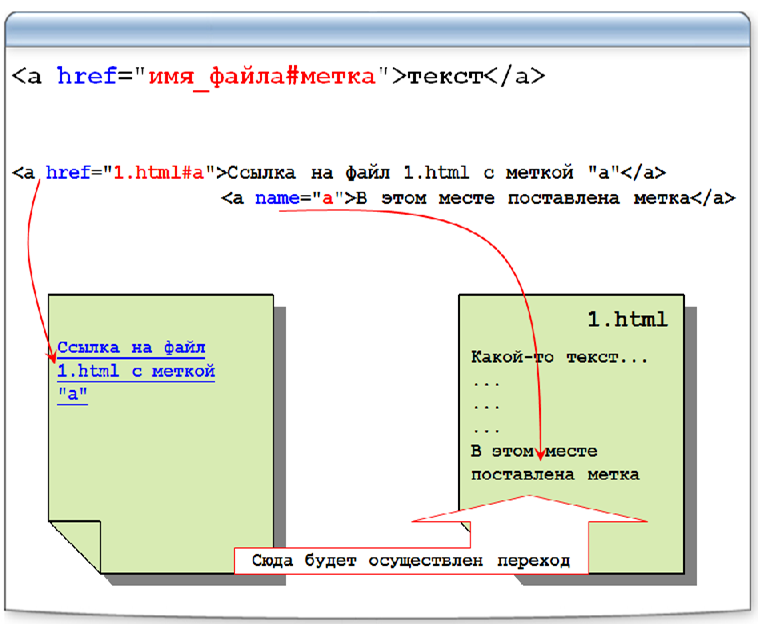
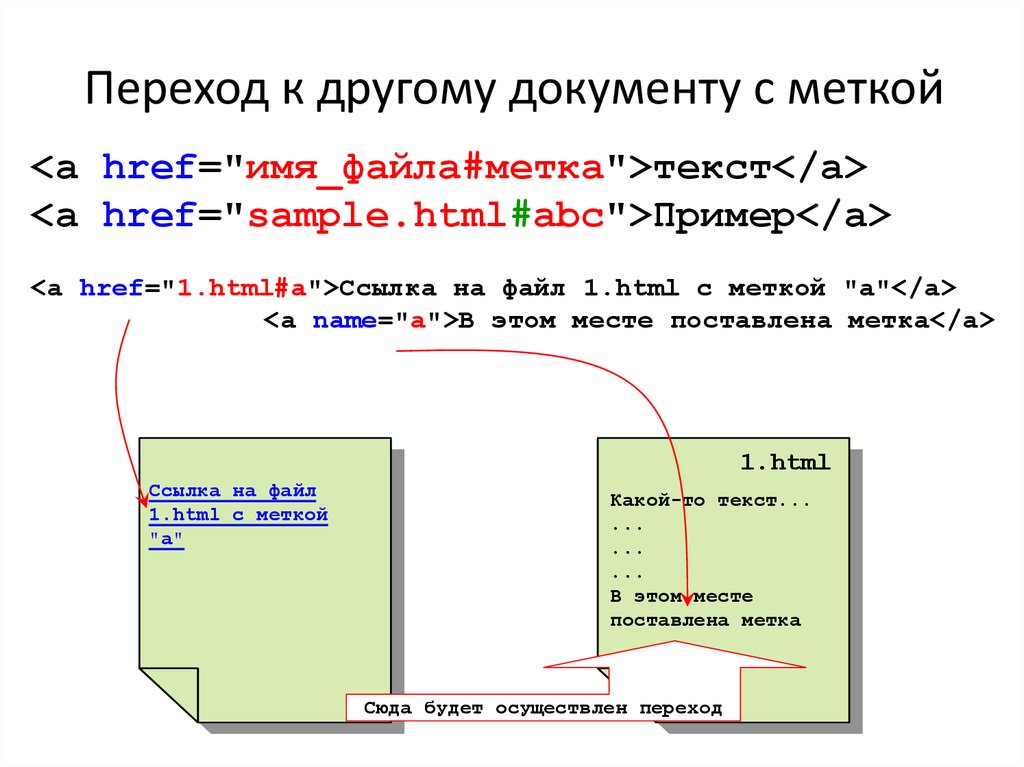
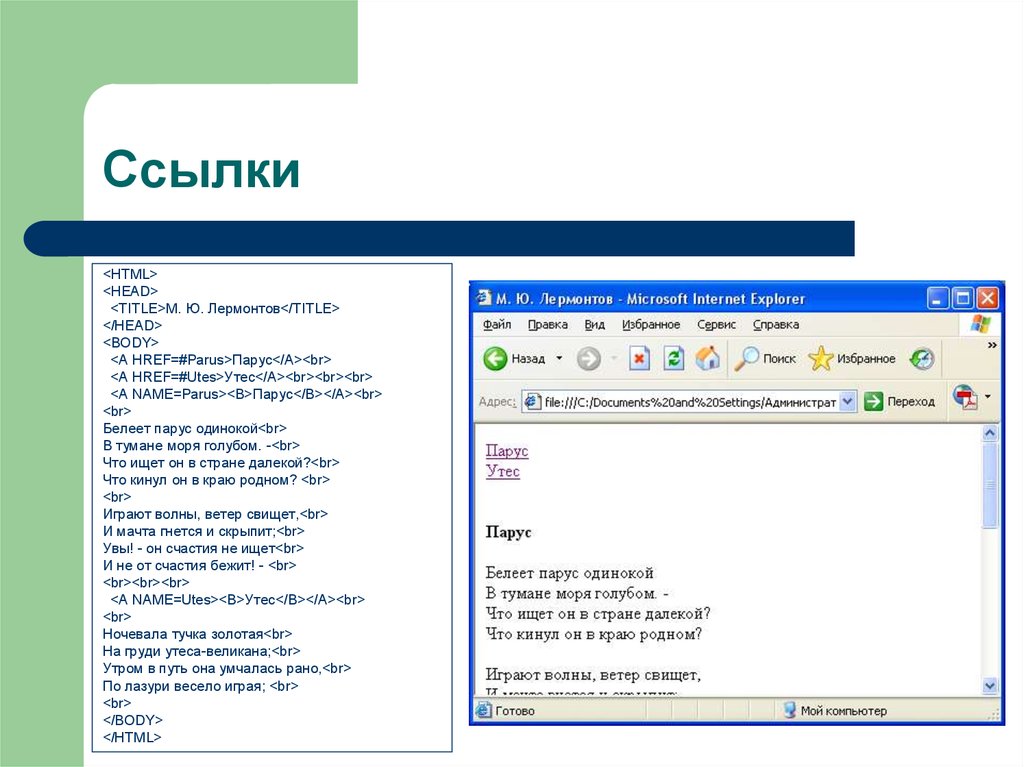
Ссылки внутри страницы
Язык HTML позволяет делать ссылки внутри страницы, а также в любую часть этой же или любой дроугой страницы. Для этого в нужном месте надо установить «якорь» — тэг <A> с параметром NAME, который задает имя или метку. Вот как выглядит переход на подраздел Ссылки на другие страницы сайта этой страницы:
<A HREF=»#otherrefs»>
«Ссылки на другие страницы сайта»</A>
Чтобы ссылка сработала, в нужном месте надо установить «якорь»:
<A NAME=»otherrefs»></A>
Имя otherrefs — это метка якоря, при обращении к ней в параметре HREF надо поставить знак #, который говорит, что это метка, а не имя файла.
Можно также перейти на любую метку в другом файле. Например, переход
на метку font_tag в файле texts.htm, где описаны
параметры тэга FONT, выглядит так:
Например, переход
на метку font_tag в файле texts.htm, где описаны
параметры тэга FONT, выглядит так:
<A HREF=»texts.htm#font_tag»>
параметры тэга FONT</A>
Конечно, в нужном месте файла texts.html должен стоять «якорь» с именем font_tag:
<A NAME=»font_tag»></A>
Следующий раздел рассказывает о списках.
Как сделать ссылку в HTML
Гиперссылка — основной элемент гипертекста, отличительная черта HTML-документов, связывающая веб-страницы и другие файлы между собой. У многих людей слово «Ссылка» небезосновательно ассоциируется со словом «Интернет».
Простые ссылки
Чтобы создать ссылку, нужно указать, какой элемент веб-страницы ею будет являться и по какому адресу она будет вести.
В языке HTML для создания ссылок используется тег <a> и его атрибуты.
Пойдём от простого к сложному и для начала научимся добавлять в HTML-документ элементарные ссылки. Нам понадобятся следующие элементы языка:
Нам понадобятся следующие элементы языка:
<a> — тег создания ссылки. Внутри него содержится отображающийся на экране текст, на который пользователь должен будет нажать, чтобы перейти по заданному адресу.
href — атрибут тега <a>, значением которого и будет адрес ссылки. Ссылаетесь ли вы на сайт, веб-страницу или файл — не важно, отличаться будет только значение этого атрибута.
Теперь рассмотрим строку HTML-кода:
<a href="http://seostop.ru">Ссылка</a>
Вся строка создаёт ссылку, ведущую на главную страницу нашего сайта и называющуюся «Ссылка». В действии код будет выглядеть так:
Ссылка
Теперь рассмотрим каждый элемент строки.
<a> — это тег, отвечающий за создание ссылки.
</a> — закрывающий тег.
Между символами > и < расположен текст Ссылка. Его будет видеть открывший страницу пользователь, на него он будет щёлкать, чтобы перейти по заданному в ней адресу.
href=”http://seostop.ru” — атрибут и значение, благодаря которым обозреватель понимает, куда следует перейти.
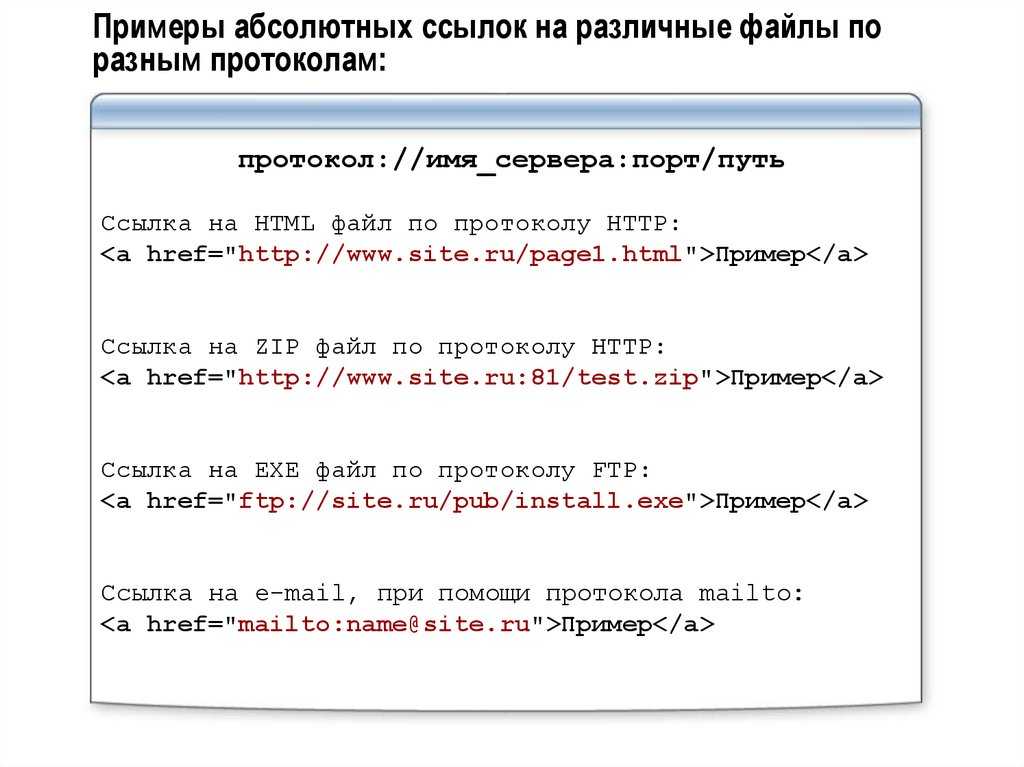
Абсолютные и относительные ссылки
Абсолютная ссылка — это ссылка, адрес которой указывается полностью, включая протокол и URL домена. Ссылка из примера выше как раз была абсолютной.
Относительная ссылка — это ссылка, адрес в которой указывается относительно текущей веб-страницы.
Суть и назначение относительных ссылок, а также их отличие от абсолютных, можно объяснить простым примером. Вы спрашиваете на улице: «Где находится библиотека» и вам отвечают: «За углом слева». Это относительная ссылка. А если вам отвечают: «Россия, Москва, ул. Ленина, 5» — это уже ссылка абсолютная. Она не так коротка, как относительная, но зато очень точна. Если вы перейдёте на другую улицу, относительная ссылка «За углом слева» потеряет актуальность. Абсолютный же адрес останется актуальным. В Сети — то же самое.
Относительные ссылки можно использовать внутри сайта. Например, у вас на сервере (адрес сайта test1.ru) в одной и той же папке (пусть она будет называться pages) лежат две страницы: page1.html и page2.html. Со страницы page1.html вы хотите сослаться на документ page2.html.
Например, у вас на сервере (адрес сайта test1.ru) в одной и той же папке (пусть она будет называться pages) лежат две страницы: page1.html и page2.html. Со страницы page1.html вы хотите сослаться на документ page2.html.
Абсолютная ссылка будет выглядеть так:
<a href="http://test1.ru/pages/page2.html">Текст ссылки</a>
Относительная будет такой:
<a href="page2.html">Текст ссылки</a>
Папка верхнего уровня обозначается как (..). Например, если со страницы page1.html вам надо сослаться на файл home.html, который лежит в корне сайта, ссылка будет выглядеть так:
<a href="../home.html"<Текст ссылки</a>
Внутренние ссылки
Если внешние ссылки ведут с одной страницы на другую, то внутренние обеспечивают быстрый переход к разным частям текущего документа. Их удобно использовать на страницах с большим количеством контента. Особенно часто с помощью внутренних ссылок создают оглавления.
Особенно часто с помощью внутренних ссылок создают оглавления.
Чтобы на разделы страницы ссылаться, их надо как-то идентифицировать. Для этой цели используется якорь — специальное имя раздела, которое нужно будет задать в качестве значения атрибуту href, чтобы на раздел сослаться. Идентификатор должен быть уникальным (то есть на одной странице не должно быть двух одинаковых якорей) и состоять из букв латинского алфавита.
Имя якоря указывается в атрибуте id любого HTML-тега.
Например, внизу HTML-документа вы хотите разместить ссылку «Вверх», которая будет вести к его началу — заголовку «Начало страницы». Для этого вам нужно поставить в начале страницы якорь, а внизу страницы — ссылку на него.
Пусть якорь будет называться begin. Тогда в тег, к содержимому которого будет вести ссылка, нужно добавить атрибут id со значением begin.
<h2 id=”begin”>Начало страницы</h2>
Якорь установлен, и теперь остаётся только добавить ведущую на него ссылку. В нашем случае она будет выглядеть так:
В нашем случае она будет выглядеть так:
<a href=”#begin”>Наверх</a>
Обратите внимание: перед названием якоря стоит решётка — это отличительная черта внутренних ссылок.
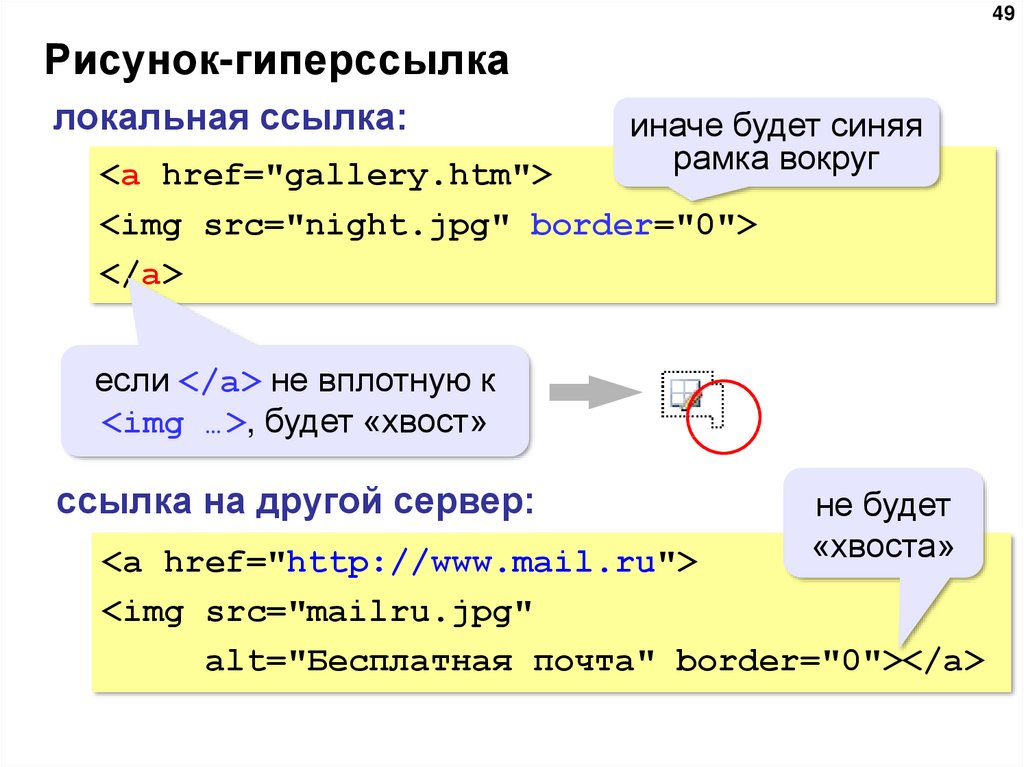
Графические ссылки
С появлением HTML 5 тег <a> превратился в контейнер, способный вмещать в себя блочные элементы, так что ссылкой теперь может быть не только текст или картинка, но даже таблица, список или целая страница.
Создаётся ссылка-картинка, как и любая другая ссылка: значением атрибута href задаётся адрес ссылки, а между тегами <a></a> вставляется любое содержимое, в рассматриваемом случае — изображение.
Например, если вы хотите сделать ссылкой на сайт mail.ru картинку с именем image.jpg, которая лежит в папке рядом с вашей веб-страницей, то нужный код будет таким (о вставке картинок на страницу читайте в другой статье):
<a href=”http://mail.ru”> <img src=”image.jpg” alt=”Картинка-ссылка”> </a>
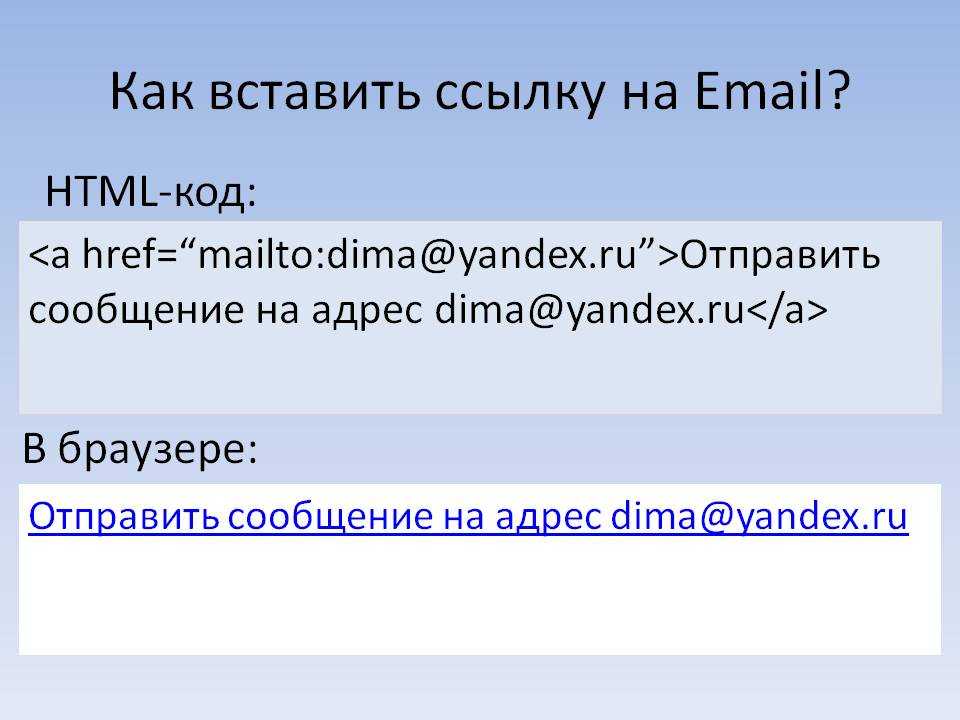
Ссылки на e-mail и Skype
Для удобства посетителей сайта на странице можно не просто указывать свои контактные данные, но и делать их активными, чтобы при щелчке на адрес e-mail у пользователя сразу открывался почтовый клиент, а при щелчке на логин Skype программа сразу же запрашивала разрешение на звонок.
Чтобы вставить ссылку на e-mail, перед адресом электронной почты в значении атрибута href стоит написать mailto:. Например:
<a href=mailto:[email protected]>Пишите на почту!</a>
Для создания ссылки на логин Skype перед именем пользователя следует добавить skype:. Например:
<a href=”skype:mylogin”>Позвонить мне в Skype</a>
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Как создавать ссылки на другие страницы в HTML
Реклама
В этом уроке вы узнаете, как создавать ссылки на другие страницы в HTML.
Создание ссылок в HTML
Ссылка или гиперссылка — это соединение одного веб-ресурса с другим. Ссылки позволяют пользователям беспрепятственно переходить с одной страницы на другую на любом сервере в любой точке мира.
Ссылки позволяют пользователям беспрепятственно переходить с одной страницы на другую на любом сервере в любой точке мира.
Ссылка имеет два конца, называемых якорями. Ссылка начинается с исходной привязки и указывает на целевую привязку, которая может быть любым веб-ресурсом, например, изображением, аудио- или видеоклипом, файлом PDF, документом HTML или элементом в самом документе и т. д. на.
По умолчанию в большинстве браузеров ссылки отображаются следующим образом:
- Непосещенная ссылка подчеркнута и окрашена в синий цвет.
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет.
- Активная ссылка подчеркнута и окрашена в красный цвет.
Однако вы можете перезаписать это с помощью CSS. Узнайте больше о стилях ссылок.
Синтаксис ссылок HTML
Ссылки задаются в HTML с помощью тега .
Ссылка или гиперссылка может быть словом, группой слов или изображением.
Пример Попробуйте этот код » Атрибут Абсолютный URL-адрес – это URL-адрес, который включает все части формата URL-адреса, такие как протокол, имя хоста и путь к документу, например, Атрибут Попробуйте следующий пример, чтобы понять, как в основном работает цель ссылки: Совет: Если ваша веб-страница размещена внутри iframe, вы можете использовать Вы также можете создавать привязки к закладкам, чтобы пользователи могли переходить к определенному разделу веб-страницы. Закладки особенно полезны, если у вас очень длинная веб-страница. Создание закладок — это двухэтапный процесс: сначала добавьте Lorem ipsum dolor sit amet, consectetur adipiscing elit. Совет: Вы даже можете перейти к разделу другой веб-страницы, указав URL-адрес этой страницы вместе с привязкой (например, Вы также можете создать ссылку для скачивания файла точно так же, как размещая текстовые ссылки. Просто укажите целевой URL-адрес файла, который вы хотите сделать доступным для загрузки. В следующем примере мы создали ссылки для скачивания файлов ZIP, PDF и JPG. Примечание: При нажатии на ссылку, указывающую на файл PDF или изображение, файл не загружается на жесткий диск напрямую. Предыдущая страница
Следующая страница Что такое ссылка? Это соединение с одного веб-ресурса на другой. У ссылки есть два конца: якорь и направление. Ссылка начинается с якоря «источник» и указывает на якорь «назначения», которым может быть любой веб-ресурс, такой как изображение, видеоклип, звуковой фрагмент, программа, HTML-документ или элемент в HTML-документе. . Вы найдете множество веб-сайтов или платформ социальных сетей (таких как YouTube, Instagram), которые связывают изображение с URL-адресом или текст с URL-адресом и т. д. В основном это означает, что с помощью тега «a» вы можете связать 1 элемент кода с другим элементом, который может быть или не быть в вашем коде. Синтаксис ссылок HTML Ссылки указываются в HTML с помощью тега «a». Объяснение синтаксиса: Input : Поиск Google
Учебная Республика

href указывает цель ссылки. Его значение может быть абсолютным или относительным URL-адресом. https://www.google.com/ , https:// www.example.com/form.php и т. д. В то время как относительные URL-адреса — это пути относительно страницы, например, contact. ,  html
html images/smiley.png и т. д. Относительный URL никогда не включает http:// или https:// префикс. Установка целей для ссылок
target указывает браузеру, где открыть связанный документ. Существует четыре определенных цели, и имя каждой цели начинается с символа подчеркивания ( _ ): _blank — открывает связанный документ в новом окне или вкладке. _parent — Открывает связанный документ в родительском окне. _self — Открывает связанный документ в том же окне или вкладке, что и исходный документ. Это значение по умолчанию, поэтому нет необходимости явно указывать это значение. _top — открывает связанный документ в полном окне браузера. Пример
Попробуйте этот код » php" target="_top">О нас
Google

target="_top" в ссылках, чтобы выйти из iframe и отобразить целевую страницу в полном окне браузера. Создание привязок к закладкам
id для элемента, на который вы хотите перейти, затем используйте это значение атрибута id , которому предшествует знак решетки ( # ), в качестве значения атрибута href тега , как показано в следующем примере: Пример
Попробуйте этот код » Перейти к разделу A
Раздел А
 ..
.. #elementId ) в атрибуте href , например, Перейти к теме A . Создание ссылок для скачивания
Пример
Попробуйте этот код » Загрузить Zip-файл
Загрузить PDF-файл
Загрузить файл изображения
 Он откроет файл только в вашем веб-браузере. В дальнейшем вы можете сохранить или скачать его на жесткий диск на постоянной основе.
Он откроет файл только в вашем веб-браузере. В дальнейшем вы можете сохранить или скачать его на жесткий диск на постоянной основе. HTML | Ссылки — GeeksforGeeks

href : Атрибут href используется для указания адреса назначения используемой ссылки. «href» означает гипертекстовую ссылку.
Текстовая ссылка : Текстовая ссылка является видимой частью ссылки. Это то, на что нажимает зритель.
html
|
Выходные0003 Внутренние ссылки Внутренняя ссылка — это тип гиперссылки, целью или назначением которой является ресурс, например изображение или документ, на том же веб-сайте или в том же домене. Output : Changing Link Colours in HTML Различные типы ссылок отображаются в разных форматах, например: Внешний вид ссылок можно изменить с помощью CSS. Output: The Target Attribute in Links The target Атрибут используется для указания места, где открывается связанный документ. Input: Output: Использование изображения в качестве ссылки в HTML Изображение можно использовать для создания ссылки на указанный URL. Note: img src stands for image source ( i.e URL or file address ) Input: Output: Creating a Bookmark Ссылка на веб-страницу Закладка — это ссылка, по которой можно перейти к определенной части веб-страницы. 2. Добавьте указанную часть веб-страницы в закладку. Input : Выход: https://media.
Input:
html
< html > < h4 >Internal Link And External Link Example< / h4 > < body > //internal link < p >< a href = "html_contribute.asp/" >GeeksforGeeks Contribute a > Это ссылка на страницу вклада на веб-сайте GeeksforGeeks.
P > // Внешняя ссылка A > A > A > A WABEREEE. с > Body > HTML HTML .0028

Input :
html
< html > < head > < стиль > a:link { цвет: красный; background-color: прозрачный; } a:посетили { цвет: зеленый; background-color: прозрачный; } a:hover { цвет: синий; цвет фона: прозрачный; } a:активный { цвет: желтый; background-color: прозрачный; } style > head > < body > < P > Изменение цветов звеньев по умолчанию. Ссылка
Ссылка P > < P > Link 0028 P > < A HREF = "HTTPS://facebook.com" = ". < p >hovering effect p > body > html >
 Различные параметры, которые можно использовать в целевом атрибуте, перечислены ниже в таблице:
Различные параметры, которые можно использовать в целевом атрибуте, перечислены ниже в таблице:
html
< html > < body > < h4 >В целевом атрибуте доступны различные параметры h4 > P > Если вы установите целевой атрибут на «_blank», Ссылка откроется в новом окне браузера или вкладке. < p >Если вы установите целевой атрибут "_self", ссылка откроется в том же окне или вкладке. 9
9 > < P > Если вы установите целевой атрибут на «_Top», . с > < P > Если вы установите целевой атрибут «_parent». / p > body > html >
 Когда зритель нажимает на ссылку, он перенаправляет его на другую страницу.
Когда зритель нажимает на ссылку, он перенаправляет его на другую страницу.
html
< HTML > < > . < P > Нажмите на изображение, чтобы посетить домашнюю страницу Geeksforgeeks. 0003
0003 < img src = "gfg_200X200.jpeg" alt = "GeeksforGeeks" style = "width:80px; height:80px;border:0" > a > body > html >
 Закладки очень полезны, если веб-страница довольно длинная.
Закладки очень полезны, если веб-страница довольно длинная.
Шаги для создания закладки:
1. Используя атрибут id, создайте закладку.
html
< html > < body > < p >< a href = "#T11" >Jump to Topic 11 a > p > < p >< a href = "#T17" >Jump to Topic 17 a > P > < P > A HRE > 777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777778 . Topic 20
Topic 20 a > p > < h3 >Topic 1 h3 > < p >paragraph 1 ..... p > < h3 >Topic 2 H3 > < P > Параграф 1 ..... P 7> ... P 7> ... P 7> ... P 7> . ....
.... P 7> ..... .0002 < H3 > Тема 3 H3 > . / p > < h3 >Topic 4 h3 > < p >paragraph 1 ..... p > < h3 >Topic 5 h3 > < p >paragraph 1 . ....
.... p > < H3 > Тема 6 H3 > < P > PARACRPH 1 ..... . .... 7.70027 ... 70027 70027 ... 70027 ... 70027 ... 70027 ... 70027 ... 70027 70027 70027 70027 70027 70027 70027 70027 70028 > 9003 < H3 > Тема 7 H3 > .0003 ..... p > < h3 >Topic 8 h3 > < с > пункт 1 . ....
.... P > < H3 > > > > > > > > > > > > .0028 > < p >paragraph 1 ..... p > < h3 > Тема 10 H3 > < P > Параграф 1 ..... P . ....
.... .0027 > < h3 id = "T11" >Topic 11 h3 > < p >paragraph 1 ..... p > < h3 >Topic 12 h3 > < p >paragraph 1 ..... p > < h3 > Тема 13 H3 > < P > Параграф 1 . ....
.... P ..... P ..... P ...0027> < H3 > Тема 14 H3 > > < < . ... P > < H3 > Тема 15 H3 > > > 9003 > > 0002 < p >paragraph 1 . ....
.... p > < h3 >Topic 16 H3 > < P > Параграф 1 ..... P > ... P > ... .0003 < h3 id = "T17" >Topic 17 h3 > < p >paragraph 1 ..... p > < h3 >Topic 18 h3 > < p >paragraph 1 . ....
.... p > < h3 >Topic 19 H3 > < P > Параграф 1 ..... P > ... P > ... .0003 < h3 id = "T20" >Topic 20 h3 > < p >paragraph 1 ..... p > body > html >  geeksforgeeks.org/wp-content/uploads/bookmarks.mp4
geeksforgeeks.org/wp-content/uploads/bookmarks.mp4
Вход:
HTML
|
Output: :
https://media .geeksforgeeks.org/wp-content/uploads/download.mp4
Поддерживаемый браузер:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
- Brave
Ссылки HTML — бесплатный учебник для изучения HTML и CSS
Ссылки необходимы в HTML, поскольку Интернет изначально был разработан как информационная сеть документов , связанных между собой.
Часть HTML «Гипертекст» определяет, какие ссылки мы используем: гипертекст ссылки, также известные как гиперссылки .
В HTML ссылки представляют собой встроенных элементов , написанных с помощью тег.
Атрибут href (гипертекстовая ссылка) используется для определения цели ссылки (куда вы переходите при нажатии).
Чтобы что-то найти, посетите Google.
Чтобы что-то найти, зайдите в Google.
Ссылки — это основное взаимодействие веб-страницы: вы переходите от одного документа к другому, щелкая ссылки.
Существует 3 типов целей, которые вы можете определить.
- якорь цели, для навигации по той же странице
- относительные URL-адреса, обычно для навигации по тому же веб-сайту
- абсолютные URL-адреса, обычно для перехода на другой веб-сайт
Анкерные мишени
Привязка к цели для навигации в пределах той же страницы. Поставив перед вашим href цифру
Поставив перед вашим href цифру # , вы можете настроить таргетинг на HTML-элемент с определенным атрибутом id .
Например, Если вы хотите определить ссылку на другую страницу того же веб-сайта , вы можете использовать относительные URL-адреса. Но относительно чего? Ну, относительно текущая страница . Давайте рассмотрим простой пример, где папка В Поскольку два файла находятся в одной папке можно просто написать в
Перейдите на страницу контактов.
Перейти на страницу контактов. На реальном веб-сайте процесс аналогичен. Допустим, у вас есть веб-сайт с именем В
Посетите галерею!
Помните: веб-сайты размещены на компьютерах точно так же, как и тот, который вы сейчас используете. Их просто называют «серверами» , потому что их единственной целью является размещение веб-сайтов. Но у них все еще есть файлы и папки как на «обычных» компьютерах. Если вы хотите поделиться своей галереей кошек с другом, вы не сможете просто отправить Вам нужен полный URL-адрес вашего HTML-документа: Этот URL можно разделить на 3 части: Этот абсолютный URL является самодостаточным : независимо от того, где вы используете форму ссылки, она содержит всю информацию, необходимую для поиска правильного файла в правильном домене с правильным протоколом. Обычно вы используете абсолютные URL-адреса, определяющие ссылку с вашего веб-сайта на другой веб-сайт . В файле
Найдите больше изображений моих кошек в моем аккаунте Twitter!
Допустим, вы хотите сделать ссылку с первого на второй. Самый прямой подход — использовать абсолютный URL. Таким образом, вы добавляете Поскольку два файла находятся в одном каталоге, вы можете использовать относительный URL-адрес , указав перейдет к Относительные URL-адреса
my-first-website содержит 2 файла HTML: home.html вы хотите определить ссылку на contact.html . home. : html
html
https://ireallylovecats.com , на котором у вас есть 2 веб-страницы: index.html и Gallery.html : index.html можно написать следующую ссылку:

Абсолютные URL-адреса
Gallery.html , так как этот URL-адрес относительный работает только для HTML-документов, которые находятся на том же компьютере или том же домен . https://ireallylovecats.com/gallery.html . https:// ireallylovecats.com галерея.html 
https://ireallylovecats.com/gallery.html вы можете написать:
Относительные или абсолютные ссылки?
Перейдите на вторую страницу в файле index.html . . Это полезно, если вы решите переместить свой каталог: ваши ссылки не будут нарушены, потому что цели ссылки относятся друг к другу, если вы одновременно перемещаете оба файла и сохраняете их в одном каталоге.

 pdf"
pdf"