Панель «Глифы» в Photoshop
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
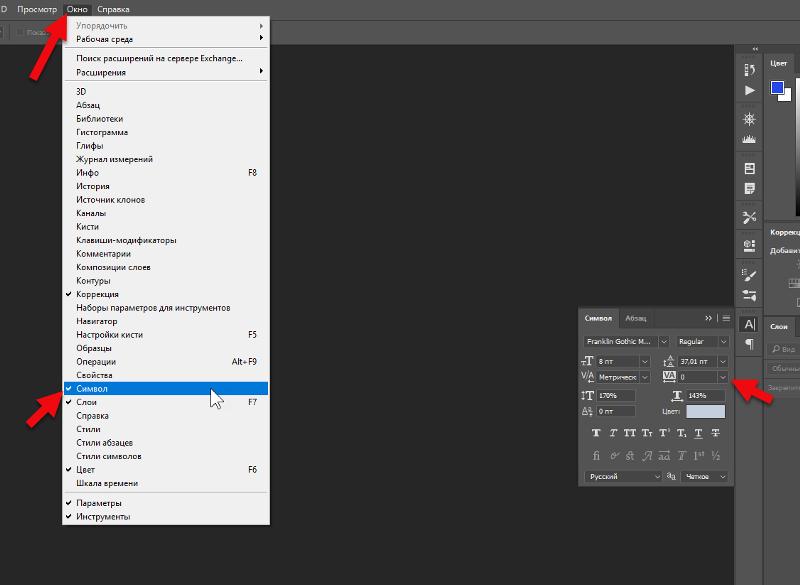
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
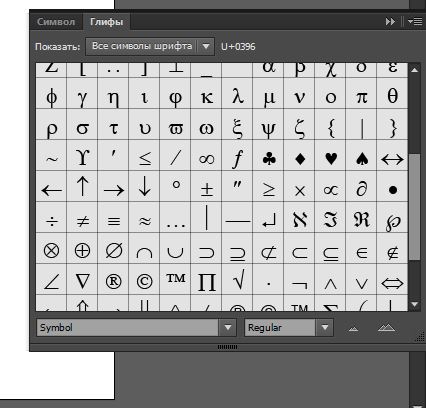
Панель «Глифы»A. Недавно использованные слоты глифов | B. Выбор семейства шрифтов | C. Выбор начертания | D. Выбор категории шрифта | E. Слоты глифов | F. Уменьшение масштаба | G. Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |
- Чтобы ввести глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст.
- Дважды щелкните глиф на панели Глифы.
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит.

- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.
- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.
A. Категория шрифта |
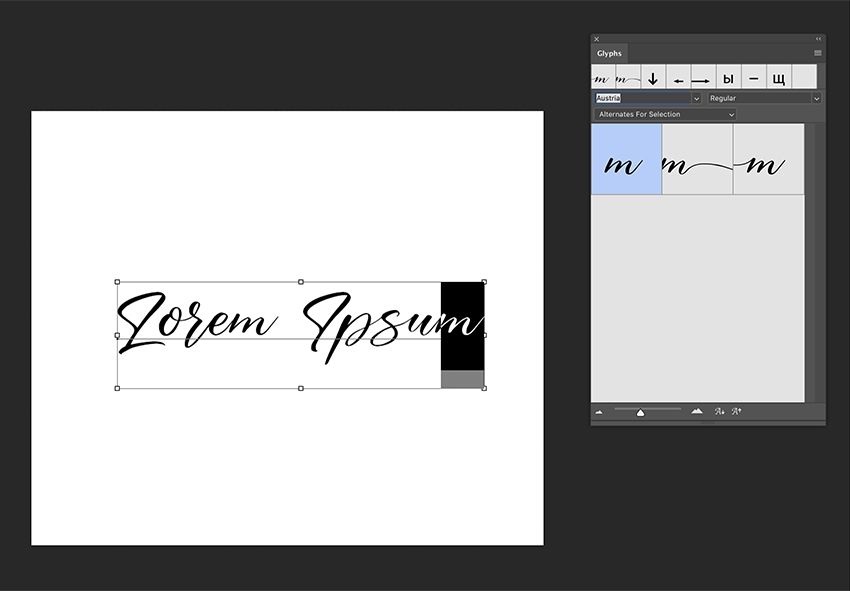
- Панель Глифы автоматически находит альтернативы для первого выделенного символа во фрагменте текста.
- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты.
 Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
- Наведите курсор на слот глифа, чтобы получить конкретные сведения, включая идентификатор глифа, значение Юникод, функцию OpenType и имя Юникод этого глифа.
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.
- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.
- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.

- С панелью «Глифы» можно работать и без инициализации текстового слоя.
Если вы работаете в текстовом слое, можно выбрать глиф для быстрого просмотра вариантов к прямо на холсте. При нажатии значка в таблице вариантов открывается панель «Глифы».
Варианты глифов на холстеПри необходимости это поведение можно отключить. Для этого выберите «Установки» > «Текст» и снимите флажок Включить варианты глифов текстового слоя.
Установка для включения/отключения вариантов глифа на холстаПо мере добавления глифов в документ они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает его начертания в панелях «Параметры», «Символ» и «Глифы».

- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».
Photoshop теперь поддерживает шрифты SVG, которые включают несколько цветов и градиентов в одном глифе. Photoshop включает шрифт EmojiOne SVG. Также поддерживается шрифт Apple Color Emoji на платформе macOS.
Выполните следующие действия, чтобы использовать шрифты SVG.
- Откройте панель «Глифы» (Окно > Глифы).
- В списке шрифтов выберите EmojiOne или Apple Color Emoji (только для macOS).
- Дважды щелкните символ шрифта SVG, чтобы добавить его в текстовый слой в документе.
Можно создать композицию из символов шрифта SVG для создания новых глифов. Например, можно создать флаги стран или изменить цвет кожи для глифов, изображающих одного человека. Многие комбинированные глифы также можно разложить на составляющие символы, нажав клавишу Backspace.
Дополнительные сведения представлены в разделе Шрифты SVG.
Справки по другим продуктам
- Photoshop и дизайн
Вход в учетную запись
Войти
Управление учетной записью
Есть ли в Photoshop CS6 глифы? Группа инструментов «Текст». Настройки Стандартные настройки фотошопа в вкладке символ
04.07.2016 27.01.2018
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.io/
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Создайте новую группу (CTRL+G) и назовите её «Фон».
Шаг 2
Заполните фон цветом # e7e9ea с помощью инструмента Заливка (Bucket Tool) .
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент. Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient ), используйте следующие настройки:
Режим наложения слоя Мягкий свет (Soft Light ) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
Шаг 5
Прежде чем начать работу, нам нужно настроить меню Линейки и Сетки
Чтобы создать Направляющую линию , нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком
Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком
Шаг 6
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (Выделите ее затем щелкните правой кнопкой мыши-Копировать
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов. Измените настройки шрифта, как показано на рисунке:
Измените настройки шрифта, как показано на рисунке:
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить )
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
Вот все цвета, которые я использовал:
Twitter: # 6bd1f4 ;
Facebook: # 5a93cb ;
Tumblr: # 3c6a9c ;
Google +:#e44940 ;
Instagram:#9bd29d ;
Youtube:#f4504c ;
Twitch:#a96db6 ;
Dropbox:#81d5ed ;
Deviantart:#6e8e61 ;
Pinterest:#f25f5f ;
Skype:#67d5f4 ;
Feed:#e9951d ;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение — так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживатьклавишу SHIFT в момент их создания.
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx -Тень (Fx-Drop Shadow)
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое-Копировать стиль стоя (-Copy Layer Style) . Затем выберите остальные слои с иконками, щелкните правой кнопкой мыши-Вставить стиль слоя (-Paste Layer Style) .
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка.![]() Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Шаг 15
Создайте новый слой и назовите его «Gloss Effect». Измените цвет переднего плана на #ffffff ; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей ). Сделайте это для всех иконок.
Затем измените режим наложения на Мягкий свет (Soft Ligh), снизьте непрозрачность (Opacity) слоя до 20% , а заливку (Fill) до 80% .
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии.![]() На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до 10% , и заливку (Fi ll ) до 0% .
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay) . Используйте следующие параметры:
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
Финальные результаты:
Всем известно что стандартная компьютерная клавиатура имеет чуть более
сотни клавиш, а значит она не может отображать все те символы, которые
используются человеком в повседневной жизни. Но не все знают, что
помимо ввода символов, которые мы видим на
своей клавиатуре, в Windows существует возможность использовать также и другие символы. Например:
Но
не смотря на то, что этих (и многих других) символов нет на
клавиатуре, мы очень просто можем использовать их при наборе своих
текстов. Давайте попробуем это сделать…
Давайте попробуем это сделать…
Допустим самый простой вариант — мы набираем текст в Блокноте (Пуск — Все программы — Стандартные — Блокнот ) и нам надо вставить в текст символ копирайта:
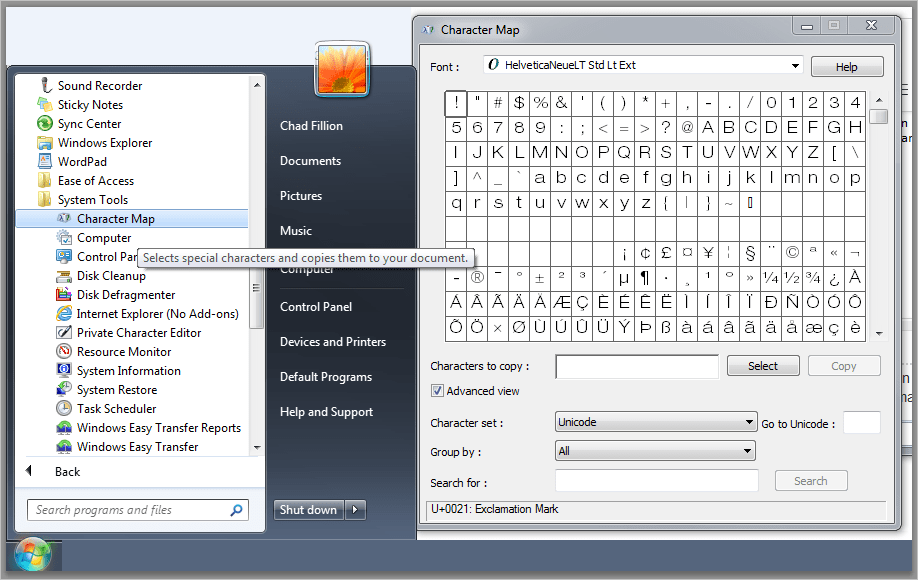
Для того чтобы это сделать нам необходимо открыть так называемую Таблицу символов , которая существует в операционной системе Windows. Сделать это очень просто: Пуск — Все программы — Стандартные — Служебные — Таблица символов .
Перед нами откроется таблица символов в Unicode , в которой надо найти необходимый нам символ:
После этого надо щелкнуть этот символ левой кнопкой мыши, потом нажать кнопку Выбрать и кнопку Копировать :
Тем самым мы скопируем выбранный символ в буфер обмена .
После этого нужный нам символ появится в тексте:
Как видите, ничего сложно в этом нет! Это самый простой и понятный (на
мой взгляд) способ, хотя можно несколько изменить порядок действий и
вводить символы, не открывая Таблицу символов . Для этого надо просто знать определенную комбинацию клавиш.
Для этого надо просто знать определенную комбинацию клавиш.
Дело в том, что в Windows очень многим символам присвоен уникальный код, ввод которого осуществляется при помощи клавиши Alt .
Например, чтобы ввести тот же символ копирайта необходимо нажать комбинацию клавиш Alt+0169 , т.е. нажать (и удерживать) клавишу Alt , после чего нажать клавиши с цифрами 0 , 1 , 6 и 9 .
Имейте в виду, что при нажатой клавише Alt
цифры на основном поле клавиатуры могут блокироваться, и поэтому, для
ввода цифр можно использовать дополнительное поле клавиатуры
(предварительно включив его клавишей NumLock
Посмотреть какая комбинация клавиш соответствует выбранному символу можно в правом нижнем углу Таблицы символов :
Если некоторые символы вы будете использовать постоянно, то я
рекомендую создать для себя памятку (таблицу с описанием часто
используемых кодов) и распечатать её на принтере. Например, такую:
Например, такую:
Но имейте в виду, что не каждый символ из таблицы имеет подобную
комбинацию и поэтому некоторые символы надо вводить вышеописанным
способом.
Чтобы облегчить себе поиск нужного символа в таблице,
можно воспользоваться дополнительными параметрами и просматривать
символы по группам.
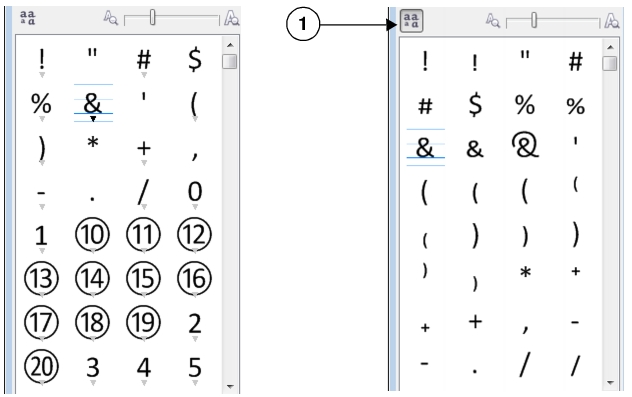
Для этого ставим галочку Дополнительные параметры и далее выбираем нужные варианты в полях Набор символов и Группировка . Например, на этом рисунке видно как можно отобразить только числовые символы:
Или, например, можно отобразить только удобную для нас кодировку Windows «кириллица»:
Ну и в заключение хочется отметить, что некоторые программы имеют встроенную возможность для вставки специальных символов.
Например, в меню программы Word можно выбрать Вставить — Символ (фото из Word 2010):
Это очень ускоряет работу при наборе текста, т. к. нет необходимости прибегать к таблице символов Windows.
к. нет необходимости прибегать к таблице символов Windows.
Очень часто задают вопрос о том, как же находясь в Windows (будь то в Ворде, Блокноте или в Photoshop — не важно) вставлять спец. символы?
Для непосвященных поясню на всякий случай: спец. символы — это разнообразные значки и символы, вроде копирайта (©), или степени (5²) или дроби (¼). Всё это спец.символы.
Так вот. Допустим, Вам надо поставить дробь ¼. Как же это сделать? А делается это очень просто!
Как вставить спецсимвол в Photoshop или любой другой программеИ так, для начала просмотрим: а какие же вообще существуют символы и спецсимволы. Для этого открываем таблицу символов.
Находится она здесь: Пуск -> Все программы -> Стандартные -> Служебные -> Таблица символов
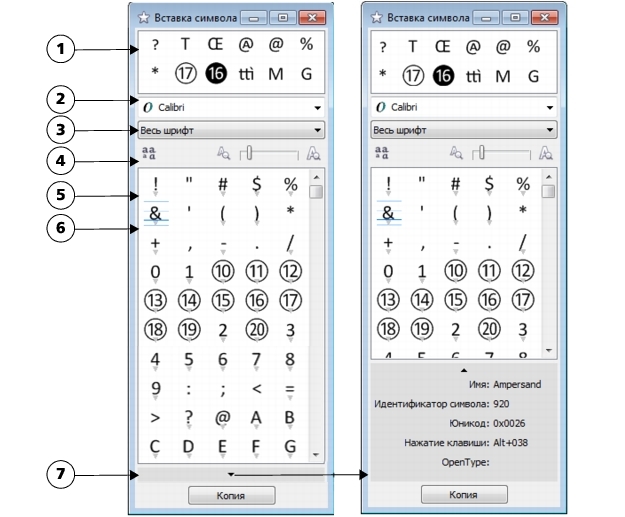
Перед вами открывается следующее окошко: В котором вы можете видеть различные символы. Выберите символ который вас интересует и в правом нижнем углу (у нас обозначен синим кружочком) появиться сочетание клавиш для вставки данного символа.
На данный момент выбран символ копирайта © и соответственно что бы его вставить надо сделать следующее: Нажать клавишу Alt и держа ее на цифровой клавиатуре (та что со стрелками, смотри картинку ниже) набрать число 0169, затем отпустить alt. Вот и всё!
Помните что не стандартные шрифты могут не поддерживать спецсимволы. Также в окне просмотра спецсимволов вы можете просмотреть какие Шрифты — какие символы поддерживают. Для этого просто выберите какой вы хотите шрифт в верхней части окна!
Для большинства пользователей приложения Word- этот вопрос решается очень просто. В текстовом редакторе Word нажать «Вставка» -> «Символ» . Выпадет окно, в котором можно выбрать символы . При нажатии кнопки «Вставить» они автоматически будут появляться в основном поле текстового редактора.
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.
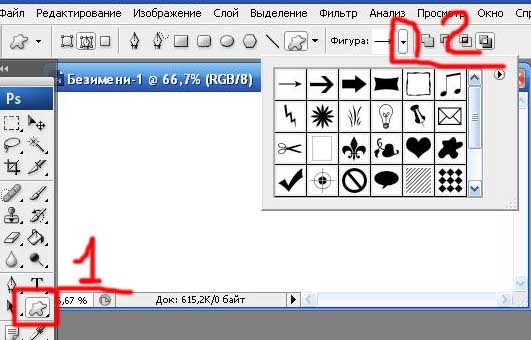
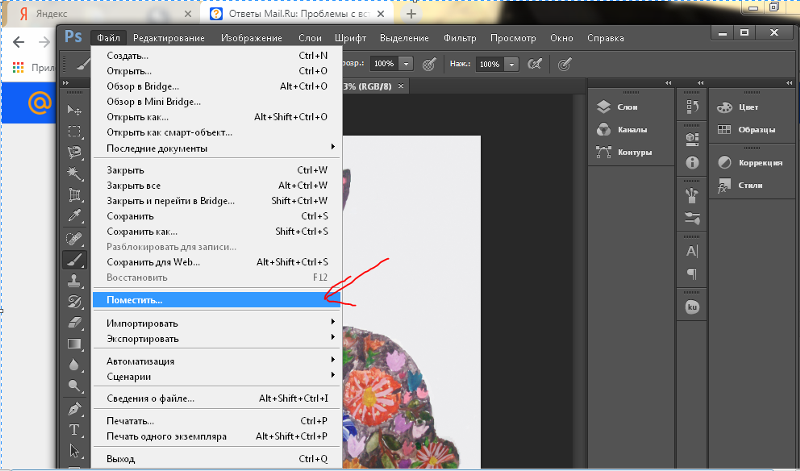
Находится группа на панели инструментов под кнопкой с буквой «Т». Открываем ее любым способом:
Открываем ее любым способом:
- нажатием на черный нижний правый уголок иконки;
- нажатием на иконку правой кнопкой мыши
Можно активировать Текст нажатием клавиши Т (русская Е) на клавиатуре. Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Рис.1. Группа инструментов Текст
Здесь все интуитивно понятно.
- Горизонтальный – для создания привычной нам записи в горизонтальном положении.
- Вертикальный – располагает надпись сверху вниз.
- и 4. Создают быстрые маски с горизонтальным и вертикальным выделением.
Чаще других используется горизонтальное направление.
Панель управления группы инструментов Текст
При активном инструменте верхняя панель управления принимает такой вид:
Рис.2. Верхняя панель управления инструментов Текст
В версии Photoshop CS6 введено меню Шрифт, содержащее несколько вариантов настроек. Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для инструментов Текст в фотошопе лучше задавать до набора надписи. Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
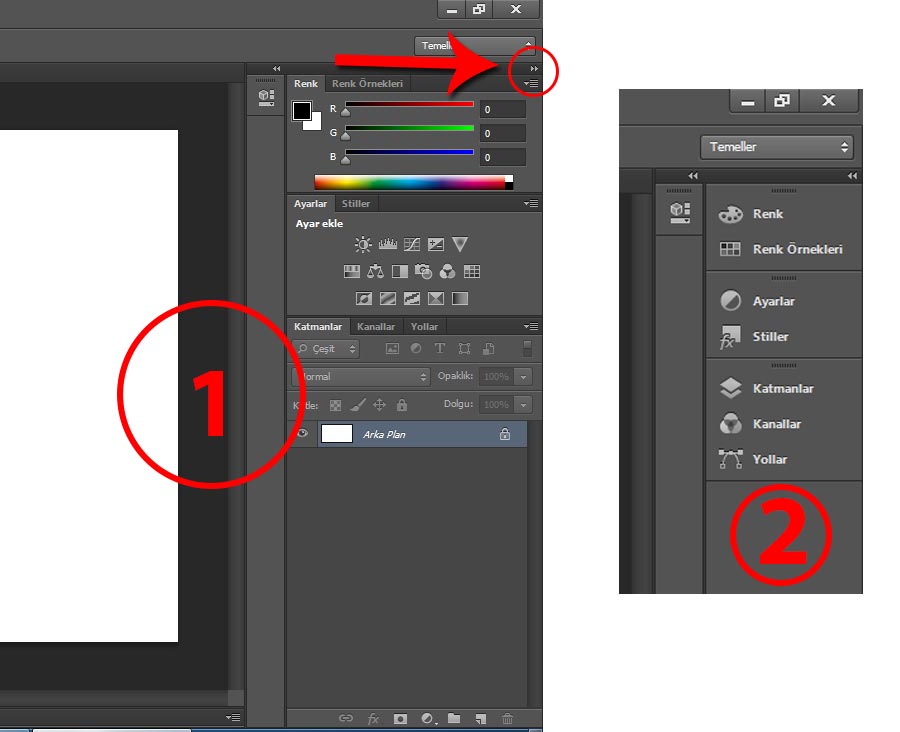
- Над цифрой 1 рис.2 – сохранение параметров . Очень удобная функция, чтобы сохранить установленные настройки (название шрифта, его размера и т.д.), если к ним периодически приходится возвращаться или перед растрированием текстового слоя.
Нажимаем на маленькую стрелочку, чтобы открыть окно. Выбираем «Новый набор параметров для инструмента. Открывается второе окошко, где можно задать название параметру. Нажимаем ОК. Редактор запоминает настройки.
Рис.3. Сохранение параметров текста в Фотошоп
В списке появляется новая строчка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис.4. Сохраненные параметры
Сохраненные параметры
Теперь чтобы выставить на панели все значения, которые были при сохранении, нужно нажать на эту строчку.
Чтобы удалить строку, нажимаем на нее правой кнопкой мыши и выбираем удаление.
- Над цифрой 2 рис.2 – смена ориентации текста . Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
- Над цифрой 3 рис.2 – гарнитура шрифта . Нажатие на кнопку со стрелкой открывает весь список имеющихся на компьютере шрифтов. Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
- Над цифрой 4 рис.2 – начертание шрифта . Кнопка со стрелкой открывает список стилей, которые поддерживает выбранный шрифт. Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 рис.2 – размер шрифта , он же Кегль. Выпадающий список предлагает варианты от 6 до 72 пикс.
 Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Подбирать размер можно так: подвести курсор слева от окошка, когда он примет вид пальца со стрелочками , зажать левой мышкой и перетащить вправо для увеличения размера или влево для уменьшения. В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
- Над цифрой 6 рис.2 – начертание шрифта . Нажатие на эту кнопку открывает список стилей, которые поддерживает выбранный шрифт: курсив, жирный, полужирный… Не все шрифты поддерживают полный список стилей, поэтому там может быть разное количество вариантов. Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над цифрой 7 рис.2 – выравнивание текста по одной из сторон или по центру. Работают кнопки так же, как в Документе Word. Настройки находятся в панели Абзац. Об этом читайте ниже.

- Над цифрой 8 рис.2 – выбор цвета . В окошке показан цвет, который будет применен к тексту. Изменить его можно нажав на это окошко и в открывшейся палитре выбрать любой другой. Если текст уже введен, то его предварительно надо выделить.
- Над цифрой 9 рис.2 – деформирование текста . Нажимаем на эту кнопку, затем открываем стили и перед нами различные варианты деформации. Поэкспериментируйте.
Рис.5. Деформирование текста
- Над цифрой 10 рис.2 – открывает/закрывает панели Символ, Абзац . Об этом подробнее.
Панели Символ, Абзац
Открываются панели Символ и Абзац в Фотошоп кнопкой на верхней панели управления или на правой панели. Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Внимание! Панель Символ, при работе с инструментами группы Текст, имеет приоритет над панелью Абзац.
Рис.6. Панели Символ, Абзац
Панель Символ
Некоторые из настроек этой вкладки дублируют функции верхней панели управления и о них уже говорилось. Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т.д.
Остальные обозначены на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Кернинг для правки расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или отдалить друг от друга. Ставим между ними курсор, открываем список и выбираем нужный вариант, или вводим его в окошко вручную.
- Межсимвольный интервал для установки расстояния между символами текста.
- Масштаб по вертикали для увеличения/уменьшения высоты знаков задается в процентах. Вводится число в окошко вручную. Знак % можно не ставить, Фотошоп поставит его автоматически, как только вы нажмете Enter.

- Масштаб по горизонтали растягивает/сжимает строчку. Так же как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная функция при введении математических формул и других обозначений с надиндексом и подиндексом. Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
- Псевдопараметры. Настройки шрифта в этой строчке видны наглядно – жирный шрифт, курсив, текст заглавными и т.д.
- Лигатуры, то есть символы, которые получаются слиянием нескольких букв или знаков, то есть объединением их в один знак. Используется очень редко. Активными будут только те, которые поддерживает выбранный шрифт.
- Открывает список языков для проверки орфографии.
Панель Абзац
Настройка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Панель Абзац
В первой строчке три первые кнопки дублируются с верхней панели управления. О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
Во втором блоке три окошка, где можно задать в пикселях отступы от правого или левого краев и отступ первой строки.
В третьем блоке указываются отступы перед или после абзаца
В следующем блоке включается/отключается автоматическая расстановка переноса строчки.
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
Панель «Глифы»
A. Недавно использованные слоты глифов | B. Выбор семейства шрифтов | C. Выбор начертания | D. Выбор категории шрифта | E. Слоты глифов | F. Уменьшение масштаба | G. Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |
Уменьшение масштаба | G. Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |
- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст .
- Дважды щелкните глиф на панели Глифы .
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит. Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.
- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.

A. Категория шрифта | B. Сценарий | C. Функции OpenType
- Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.
- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Слот глифа со сплошным черным прямоугольником в нижнем правом углу
Варианты глифа
Сведения о глифе
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.
- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.

- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.
- С панелью «Глифы» можно работать и без инициализации текстового слоя.
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».
Символы в фотошопе где находятся. Панель «Глифы. Панель управления группы инструментов Текст
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
Панель «Глифы»
A. Недавно использованные слоты глифов | B. Выбор семейства шрифтов | C. Выбор начертания | D. Выбор категории шрифта | E. Слоты глифов | F. Уменьшение масштаба | G. Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |
- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст .
- Дважды щелкните глиф на панели Глифы .
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит. Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.

- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.
A. Категория шрифта | B. Сценарий | C. Функции OpenType
- Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.
- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Слот глифа со сплошным черным прямоугольником в нижнем правом углу
Варианты глифа
Сведения о глифе
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.

- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.
- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.
- С панелью «Глифы» можно работать и без инициализации текстового слоя.
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».

04.07.2016 27.01.2018
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.io/
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Создайте новую группу (CTRL+G) и назовите её «Фон».
Шаг 2
Заполните фон цветом # e7e9ea с помощью инструмента Заливка (Bucket Tool) .
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент. Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient ), используйте следующие настройки:
Режим наложения слоя Мягкий свет (Soft Light ) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
Шаг 5
Прежде чем начать работу, нам нужно настроить меню Линейки и Сетки (Rulers and Grids) . Перейдите в меню Вид-Линейки (View — Rulers ) и Вид-Показать-Сетки (View — Show — Grids ) . Вот мои настройки дляЛинеек и Сеток (их можно открыть, перейдя в Редактирование-Настройки (Edit-Preference) :
Чтобы создать Направляющую линию , нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей ):
Шаг 6
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (Выделите ее затем щелкните правой кнопкой мыши-Копировать )
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов. Измените настройки шрифта, как показано на рисунке:
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить )
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
Я переименовал слой в «icon bg».
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
Вот все цвета, которые я использовал:
Twitter: # 6bd1f4 ;
Facebook: # 5a93cb ;
Tumblr: # 3c6a9c ;
Google +:#e44940 ;
Instagram:#9bd29d ;
Youtube:#f4504c ;
Twitch:#a96db6 ;
Dropbox:#81d5ed ;
Deviantart:#6e8e61 ;
Pinterest:#f25f5f ;
Skype:#67d5f4 ;
Feed:#e9951d ;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение — так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживатьклавишу SHIFT в момент их создания.
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx -Тень (Fx-Drop Shadow)
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое-Копировать стиль стоя (-Copy Layer Style) . Затем выберите остальные слои с иконками, щелкните правой кнопкой мыши-Вставить стиль слоя (-Paste Layer Style) .
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка. Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Шаг 15
Создайте новый слой и назовите его «Gloss Effect». Измените цвет переднего плана на #ffffff ; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей ). Сделайте это для всех иконок.
Измените цвет переднего плана на #ffffff ; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей ). Сделайте это для всех иконок.
Затем измените режим наложения на Мягкий свет (Soft Ligh), снизьте непрозрачность (Opacity) слоя до 20% , а заливку (Fill) до 80% .
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии. На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до 10% , и заливку (Fi ll ) до 0% .
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay) . Используйте следующие параметры:
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
Эти четыре опции имеются панели параметров и дублируются на панели символов. Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
Метод сглаживания (Anti-aliasing) для букв
Сглаживание букв (Anti-aliasing) — технология, применяемая для улучшения визуализации букв текста с целью сгладить резкие края и убрать «зубцы», возникающие на краях букв.
Эта опция также дублирована на двух панелях:
На данный момент в Photoshop существуют семь методов сглаживания текста, включая режим «без сглаживания» (none), на рисунке я привёл русскоязычный и англоязычный интерфейсы Photoshop:
Каждый из методов сглаживания производит собственный эффект на буквы, и к каждому отдельному случаю метод надо подбирать опытным путём, но это в идеале, а на практике в основном я пользуюсь методом сглаживания, установленным в Photoshop по умолчанию — «Резкое» (Sharp).
На рисунке я привёл пример двух видов сглаживания текста Photoshop:
Межстрочный интервал (интерлиньяж, Leading)
Этот параметр текста доступен только из панели Символ, как понятно из названия, он задаёт вертикально расстояние между строк. По умолчанию параметр установлен на «Авто»:
В основном, использование Межстрочного интервала в значение Auto даёт неплохие результаты, но вы можете задать Межстрочный интервал самостоятельно перед вводом текста, либо после ввода, выделив весь текст. Вы можете выбрать одно из предустановленных значений (от 6 pt до 72 pt), либо ввести собственное одним из фотошоповских методов ввода параметров, т.е. изменение перетаскиванием мыши или прокруткой колёсика или вводом значения в окно с клавиатуры.
Трекинг (Межбуквенный интервал, Tracking)
Параметр «Трекинг» также доступен только из панели Character, он управляет расстоянием межу буквами или символами. Он расположен непосредственно под Межстрочным интервалом и по умолчанию установлен в 0:
Чтобы настроить значение межбуквенного интервала , вы можете нажать на треугольник справа от поля ввода и выбрать из списка заданных значений, можно ввести значение с клавиатуры, или изменить параметр с помощью перетаскивания курсора или вращения колёсика мыши. Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Чтобы изменить Трекинг, следует выделить нужный участок текста и ввести значение в поле ввода. На примере я увеличил трекинг в слове «участок» , не затрагивая остальной текст:
Кернинг (Kerning)
Этот параметр также доступен только из панели Символ и расположен слева от Трекинга . По умолчанию он установлен на значение «Метрический» (Metrics), что это значит, я объясню немного ниже. Кернинг регулирует промежуток между двумя конкретными буквами или символами:
Кернинг часто путают с Трекингом , потому что они кажутся похожими, но они на самом деле это совершенно разные вещи. В то время как Трекинг задаёт диапазон между всеми символами , Кернинг регулирует расстояние между двумя конкретными символами . Можно провести аналогию, если Трекинг — глобальная настройка, то Кернинг — «местная».
Для того, чтобы опция стала доступной, следует установить курсор в тексте между двумя нужными буквами. На примере я задал отрицательное значение Кернинга :
Как я уже говорил, по умолчанию опция Кернинг установлен на «Метрический», что означает, что Photoshop использует межбуквенное расстояние, заданное дизайном шрифта. Это часто вариант в большинстве случаев даёт лучшие результаты, хотя и зависит от свойств используемого шрифта. Если вы нажмете на маленький треугольник справа от поля ввода значения Кернинга , вы увидите, что непосредственно под значением «Метрический» находится значение «Оптический» (Optical). При этом варианте Photoshop самостоятельно устанавливает межбуквенный интервал, основываясь на форме букв. Опять таки, зависит от самого шрифта, какой из этих двух вариантов, «Метрический» или «Оптический», даст лучший результат.
Изменить значение Кернинга можно, как и в других опциях, с клавиатуры или мышью.
Масштаб по вертикали и горизонтали (Vertical и Horizontal Scale)
Эти две опции расположены непосредственно под Кернингом и Трекингом .
Их назначение понятно из названия, опции масштабируют выбранный текст вертикально или горизонтально.
Оба этих опции по умолчанию установлены на 100%
Смещение базовой линии (Baseline Shift)
Ниже расположена опция Смещение базовой линии . Базовый сдвиг позволяет переместить выбранные участки текста или отдельные буквы выше или ниже базовой линии шрифта. По умолчанию значение опции установлено в 0 пт. Положительные значения сместят выделенный текст над базовой линией, а отрицательные значения опустят выделенное ниже базовой линии. Опция не имеет предустановленных значений, так что значение необходимо вводить вручную:
Дополнительные текстовые опции
Ниже находятся кнопки дополнительных опций.
Слева направо: псевдополужирный, псевдонаклонный, все прописные, капители (уменьшенные прописные), надиндекс, подиндекс, подчёркнутые, зачёркнутые. На примере я показал действие опций в тексте начиная со второй строки:
Выбор языка
В левом нижнем углу расположена опция «Выбор языка», призванная проверять правописание и расстановку переносов, но, на данный момент, для русского, да и впрочем, для английского, она малоэффективна, поэтому опцию не используется.
Всем известно что стандартная компьютерная клавиатура имеет чуть более
сотни клавиш, а значит она не может отображать все те символы, которые
используются человеком в повседневной жизни. Но не все знают, что
помимо ввода символов, которые мы видим на
своей клавиатуре, в Windows существует возможность использовать также и другие символы. Например:
Но
не смотря на то, что этих (и многих других) символов нет на
клавиатуре, мы очень просто можем использовать их при наборе своих
текстов. Давайте попробуем это сделать…
Допустим самый простой вариант — мы набираем текст в Блокноте (Пуск — Все программы — Стандартные — Блокнот ) и нам надо вставить в текст символ копирайта:
Для того чтобы это сделать нам необходимо открыть так называемую Таблицу символов , которая существует в операционной системе Windows. Сделать это очень просто: Пуск — Все программы — Стандартные — Служебные — Таблица символов .
Перед нами откроется таблица символов в Unicode , в которой надо найти необходимый нам символ:
После этого надо щелкнуть этот символ левой кнопкой мыши, потом нажать кнопку Выбрать и кнопку Копировать :
Тем самым мы скопируем выбранный символ в буфер обмена .
После этого нужный нам символ появится в тексте:
Как видите, ничего сложно в этом нет! Это самый простой и понятный (на
мой взгляд) способ, хотя можно несколько изменить порядок действий и
вводить символы, не открывая Таблицу символов . Для этого надо просто знать определенную комбинацию клавиш.
Дело в том, что в Windows очень многим символам присвоен уникальный код, ввод которого осуществляется при помощи клавиши Alt .
Например, чтобы ввести тот же символ копирайта необходимо нажать комбинацию клавиш Alt+0169 , т.е. нажать (и удерживать) клавишу Alt , после чего нажать клавиши с цифрами 0 , 1 , 6 и 9 .
Имейте в виду, что при нажатой клавише Alt
цифры на основном поле клавиатуры могут блокироваться, и поэтому, для
ввода цифр можно использовать дополнительное поле клавиатуры
(предварительно включив его клавишей NumLock
Посмотреть какая комбинация клавиш соответствует выбранному символу можно в правом нижнем углу Таблицы символов :
Если некоторые символы вы будете использовать постоянно, то я
рекомендую создать для себя памятку (таблицу с описанием часто
используемых кодов) и распечатать её на принтере. Например, такую:
Но имейте в виду, что не каждый символ из таблицы имеет подобную
комбинацию и поэтому некоторые символы надо вводить вышеописанным
способом.
Чтобы облегчить себе поиск нужного символа в таблице,
можно воспользоваться дополнительными параметрами и просматривать
символы по группам.
Для этого ставим галочку Дополнительные параметры и далее выбираем нужные варианты в полях Набор символов и Группировка . Например, на этом рисунке видно как можно отобразить только числовые символы:
Или, например, можно отобразить только удобную для нас кодировку Windows «кириллица»:
Ну и в заключение хочется отметить, что некоторые программы имеют встроенную возможность для вставки специальных символов.
Например, в меню программы Word можно выбрать Вставить — Символ (фото из Word 2010):
Это очень ускоряет работу при наборе текста, т.к. нет необходимости прибегать к таблице символов Windows.
Как вставить символ в фотошопе
Содержание
- Обзор панели «Глифы»
- Работа с панелью «Глифы»
- Варианты глифов на холсте
- Недавно использованные глифы
- Работа с шрифтами SVG
- Создание комбинированных глифов
- Доступ к панели «Символ»
- Выбор типа, стиля, размера и цвета шрифта
- Метод сглаживания (Anti-aliasing) для букв
- Межстрочный интервал (интерлиньяж, Leading)
- Трекинг (Межбуквенный интервал, Tracking)
- Кернинг (Kerning)
- Масштаб по вертикали и горизонтали (Vertical и Horizontal Scale)
- Смещение базовой линии (Baseline Shift)
- Дополнительные текстовые опции
- Выбор языка
На этой странице
Обзор панели «Глифы»
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
Работа с панелью «Глифы»
- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст .
- Дважды щелкните глиф на панели Глифы .
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит. Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.
- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.
- Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.

- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
- Наведите курсор на слот глифа, чтобы получить конкретные сведения, включая идентификатор глифа, значение Юникод, функцию OpenType, имя Юникод этого глифа.
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.
- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.
- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.

- С панелью «Глифы» можно работать и без инициализации текстового слоя.
Варианты глифов на холсте
Если вы работаете в текстовом слое, можно выбрать глиф для быстрого просмотра вариантов к прямо на холсте. При щелчке значка в таблице вариантов открывается панель «Глифы».
При необходимости это поведение можно отключить. Для этого выберите «Установки» > «Текст» и снимите флажок Включить варианты глифов текстового слоя .
Недавно использованные глифы
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».

- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».
Работа с шрифтами SVG
Теперь Photoshop поддерживает шрифты SVG. Шрифты SVG включают несколько цветов и градиентов в одном глифе. Этот выпуск Photoshop включает шрифт EmojiOne SVG. Также поддерживается шрифт Apple Color Emoji на платформе macOS.
- Чтобы использовать шрифты SVG, откройте панель «Глифы» (Окно > Глифы), а затем выберите поддерживаемый шрифт SVG.
Создание комбинированных глифов
Многие символы в EmojiOne можно объединять для создания новых глифов. Можно просто активировать текстовый слой, а затем на панели «Глифы» дважды щелкните нужные символы, чтобы добавить их в документ. Например, «буквы» (A, B, C, D и т. д.) в EmojiOne не соответствуют одноименным буквам на клавиатуре. Если вы используйте панель «Глифы» для добавления двух букв, которые образуют код ISO данной страны, то эти две буквы объединяются и заменяются флагом страны. Например, комбинация «US» дает флаг США, «GB» — флаг Великобритании, «AR» — флаг Аргентины, а «IN» — флаг Индии.
Например, комбинация «US» дает флаг США, «GB» — флаг Великобритании, «AR» — флаг Аргентины, а «IN» — флаг Индии.
Также можно объединить символы «один человек», «желтое лицо» с любыми другими пятью круглыми символами телесного цвета (ГИД 356 – 360). Исходный символ человека меняет окраску в соответствии с выбранным цветом кожи. Такие композиции в настоящее время не поддерживаются для глифов, содержащих несколько человек.
Комбинированные глифы можно раскладывать на составляющие их фрагменты. Например, если вы добавляете символ для данного национального флага и нажимаете клавишу Backspace, комбинированный глиф разделяется на отдельные однобуквенные глифы. Флаг Франции превращается в букву «F» (так как буква «R» удаляется), а флаг Германии — в букву «D» (так как «E» удаляется).
Очень часто задают вопрос о том, как же находясь в Windows (будь то в Блокноте или в Photoshop не важно) вставлять спец символы? Типа значка копирайта © или может вы хотите поставить степень 5² или вам надо поставить дробь ¼. А делается это очень просто!
А делается это очень просто!
И так, для начала просмотрим: а какие же вообще существуют символы и спецсимволы. Для этого открываем таблицу символов. Находится она здесь:
Пуск -> Все программы -> Стандартные -> Служебные -> Таблица символов
Перед вами открывается следующее окошко:
В котором вы можете видеть различные символы.
Выберите символ который вас интересует и в правом нижнем углу (у нас обозначен синим кружочком) появиться сочетание клавиш для вставки данного символа. На данный момент выбран символ копирайта © и соответственно что бы его вставить надо сделать следующее:
Нажать клавишу Alt и держа ее на цифровой клавиатуре (та что со стрелками, смотри картинку ниже) набрать число 0169, затем отпустить alt.
Помните что не стандартные шрифты могут не поддерживать спецсимволы. Также в окне просмотра спецсимволов вы можете просмотреть какие Шрифты — какие символы поддерживают. Для этого просто выберите какой вы хотите шрифт в верхней части окна!
В первых двух уроках из серии на работе с текстом в Photoshop мы узнали два метода ввода текста — строкой и областью.
Из этих уроков мы узнали, что, при выбранном инструменте «Текст» (Type Tool) в панели параметров, расположенной горизонтально в верхней части окна программы, имеется доступ к некоторым инструментам редактирования текста — выбор шрифта, цвета, размера и т.д.
Но, конечно же, Photoshop имеет не только эти инструменты редактирования, но и более продвинутые, а расположены эти инструменты в панелях «Символ» (Character) и «Абзац» (Paragraph).
В этом уроке мы рассмотрим инструменты панели «Символ» (Character), а в следующем — инструменты панели «Абзац» (Paragraph).
Доступ к панели «Символ»
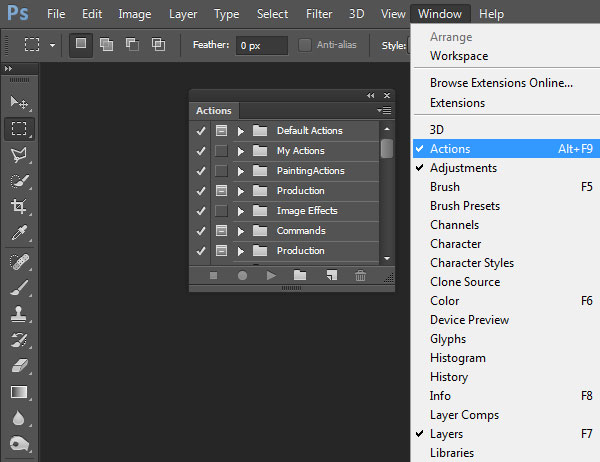
Как и многие действия в Photoshop, панель «Символ» можно открыть несколькими способами.
Первый — пройти по вкладке главного меню Окно —> Символ (Window —> Character). Если вдруг слева от названия панели стоит галочка, это означает, что панель уже открыта где-то на экране.
Второй способ — открыть панель символов из панели параметров, для этого надо нажать на соответствующий значок:
В любом случае, открывается панель символов, а также, находящаяся в одной группе с ней панель «Абзац». Мы можем переключаться между двумя панелями, кликая по их вкладкам имен в верхней части группы. Панель «символ» является выбранной по умолчанию:
Мы можем переключаться между двумя панелями, кликая по их вкладкам имен в верхней части группы. Панель «символ» является выбранной по умолчанию:
В панели имеются текстовые настройки, доступные только из неё.
Выбор типа, стиля, размера и цвета шрифта
Эти четыре опции имеются панели параметров и дублируются на панели символов. Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
Метод сглаживания (Anti-aliasing) для букв
Сглаживание букв (Anti-aliasing) — технология, применяемая для улучшения визуализации букв текста с целью сгладить резкие края и убрать «зубцы», возникающие на краях букв.
Эта опция также дублирована на двух панелях:
На данный момент в Photoshop существуют семь методов сглаживания текста, включая режим «без сглаживания» (none), на рисунке я привёл русскоязычный и англоязычный интерфейсы Photoshop:
Каждый из методов сглаживания производит собственный эффект на буквы, и к каждому отдельному случаю метод надо подбирать опытным путём, но это в идеале, а на практике в основном я пользуюсь методом сглаживания, установленным в Photoshop по умолчанию — «Резкое» (Sharp).
На рисунке я привёл пример двух видов сглаживания текста Photoshop:
Межстрочный интервал (интерлиньяж, Leading)
Этот параметр текста доступен только из панели Символ, как понятно из названия, он задаёт вертикально расстояние между строк. По умолчанию параметр установлен на «Авто»:
В основном, использование Межстрочного интервала в значение Auto даёт неплохие результаты, но вы можете задать Межстрочный интервал самостоятельно перед вводом текста, либо после ввода, выделив весь текст. Вы можете выбрать одно из предустановленных значений ( от 6 pt до 72 pt), либо ввести собственное одним из фотошоповских методов ввода параметров, т.е. изменение перетаскиванием мыши или прокруткой колёсика или вводом значения в окно с клавиатуры.
Трекинг (Межбуквенный интервал, Tracking)
Параметр «Трекинг» также доступен только из панели Character, он управляет расстоянием межу буквами или символами. Он расположен непосредственно под Межстрочным интервалом и по умолчанию установлен в 0:
Чтобы настроить значение межбуквенного интервала, вы можете нажать на треугольник справа от поля ввода и выбрать из списка заданных значений, можно ввести значение с клавиатуры, или изменить параметр с помощью перетаскивания курсора или вращения колёсика мыши. Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Чтобы изменить Трекинг, следует выделить нужный участок текста и ввести значение в поле ввода. На примере я увеличил трекинг в слове «участок» , не затрагивая остальной текст:
Кернинг (Kerning)
Этот параметр также доступен только из панели Символ и расположен слева от Трекинга. По умолчанию он установлен на значение «Метрический» (Metrics), что это значит, я объясню немного ниже. Кернинг регулирует промежуток между двумя конкретными буквами или символами:
Кернинг часто путают с Трекингом, потому что они кажутся похожими, но они на самом деле это совершенно разные вещи. В то время как Трекинг задаёт диапазон между всеми символами, Кернинг регулирует расстояние между двумя конкретными символами. Можно провести аналогию, если Трекинг — глобальная настройка, то Кернинг — «местная».
Можно провести аналогию, если Трекинг — глобальная настройка, то Кернинг — «местная».
Для того, чтобы опция стала доступной, следует установить курсор в тексте между двумя нужными буквами. На примере я задал отрицательное значение Кернинга:
Как я уже говорил, по умолчанию опция Кернинг установлен на «Метрический», что означает, что Photoshop использует межбуквенное расстояние, заданное дизайном шрифта. Это часто вариант в большинстве случаев даёт лучшие результаты, хотя и зависит от свойств используемого шрифта. Если вы нажмете на маленький треугольник справа от поля ввода значения Кернинга, вы увидите, что непосредственно под значением «Метрический» находится значение «Оптический» (Optical). При этом варианте Photoshop самостоятельно устанавливает межбуквенный интервал, основываясь на форме букв. Опять таки, зависит от самого шрифта, какой из этих двух вариантов, «Метрический» или «Оптический», даст лучший результат.
Изменить значение Кернинга можно, как и в других опциях, с клавиатуры или мышью.
Масштаб по вертикали и горизонтали (Vertical и Horizontal Scale)
Эти две опции расположены непосредственно под Кернингом и Трекингом.
Их назначение понятно из названия, опции масштабируют выбранный текст вертикально или горизонтально.
Оба этих опции по умолчанию установлены на 100%
Смещение базовой линии (Baseline Shift)
Ниже расположена опция Смещение базовой линии. Базовый сдвиг позволяет переместить выбранные участки текста или отдельные буквы выше или ниже базовой линии шрифта. По умолчанию значение опции установлено в 0 пт. Положительные значения сместят выделенный текст над базовой линией, а отрицательные значения опустят выделенное ниже базовой линии. Опция не имеет предустановленных значений, так что значение необходимо вводить вручную:
Дополнительные текстовые опции
Ниже находятся кнопки дополнительных опций.
Слева направо: псевдополужирный, псевдонаклонный, все прописные, капители (уменьшенные прописные), надиндекс, подиндекс, подчёркнутые, зачёркнутые. На примере я показал действие опций в тексте начиная со второй строки:
Выбор языка
В левом нижнем углу расположена опция «Выбор языка», призванная проверять правописание и расстановку переносов, но, на данный момент, для русского, да и впрочем, для английского, она малоэффективна, поэтому опцию не используется.
Как вставить в фотошоп спецсимволы. Рисуем набор иконок в фотошоп. То, что вы будете создавать
Я только что купил шрифт, и теперь они говорят, что мне нужно пойти в Illustrator и перейти к моим «глифам», чтобы получить «дополнительные» шрифта…. ну, у меня нет Illustrator … и при этом я не знаю с глифами находятся?!
Кто-нибудь знает, если у PS6 есть глифы? куплен шрифт был: https://creativemarket.com/L_Worthington/12122-Charcuterie-Cursive
b1nary.atr0phy
У CC есть глиф-панель, у CS6 нет.
Ответы
Скотт
«Глиф» — это просто термин для конкретного символа в файле шрифта.
Photoshop, в отличие от других приложений Adobe, не имеет панели Glyph. Хотя он может отображать и использовать глифы, если они присутствуют, нет способа получить доступ к определенному глифу из Photoshop.
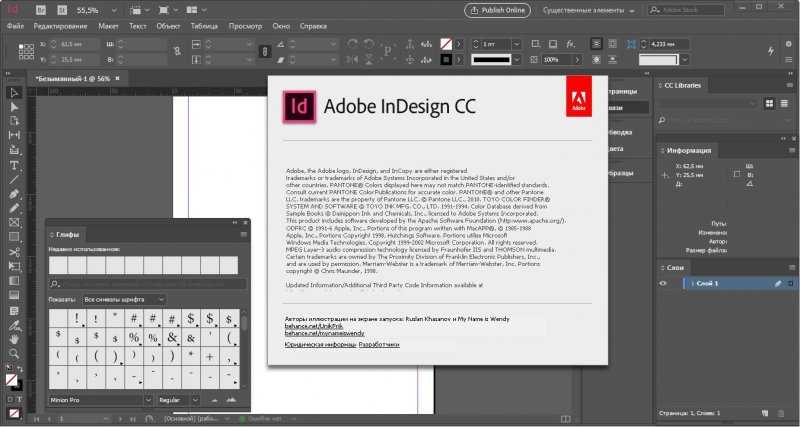
И в Illustrator, и в InDesign есть панели глифов, которые позволяют вам видеть и использовать все глифы, присутствующие в шрифте.
Итак, короткий ответ…. Фотошоп не имеет доступа к глифам.
Есть также много бесплатных / условно-бесплатных приложений, которые могут отображать глифы в файле шрифта. Чтобы использовать определенный глиф в Photoshop, вам нужно найти приложение, любое приложение, которое позволяет вам видеть глифы. Затем просто скопируйте / вставьте глиф из этого приложения в Photoshop.
Возможно, у вас уже есть приложение, способное отображать глифы. Например, вы можете использовать Insert > Symbol в MicrosoftWord, чтобы просмотреть глифы в шрифте.![]() Слово просто называет их «символами». Затем скопируйте / вставьте нужный файл в Photoshop.
Слово просто называет их «символами». Затем скопируйте / вставьте нужный файл в Photoshop.
Phlume
Как уже говорилось, в Photoshop нет меню «Глифы».
Однако есть системные инструменты ОС, которые вы можете использовать для извлечения этих символов из файла шрифта.
В Windows есть утилита «Карта символов», которую можно использовать для копирования прямо из этой программы в текстовое поле в Photoshop. Чтобы получить доступ к карте персонажа, вы идете на…
Пуск> Все программы> Стандартные> Системные инструменты:
netpraxis
Если вы используете Mac, самый простой способ найти нужный вам глиф — это использовать приложение Font Book (входит в стандартную установку OSX)
Выберите « Просмотр»> «Репертуар» в меню приложения и выберите шрифт, чтобы отобразить все включенные символы.
Нажмите, чтобы выбрать любой из отображаемых глифов и скопировать / вставить обратно в Photoshop
Всем известно что стандартная компьютерная клавиатура имеет чуть более
сотни клавиш, а значит она не может отображать все те символы, которые
используются человеком в повседневной жизни. Но не все знают, что
Но не все знают, что
помимо ввода символов, которые мы видим на
своей клавиатуре, в Windows существует возможность использовать также и другие символы. Например:
Но
не смотря на то, что этих (и многих других) символов нет на
клавиатуре, мы очень просто можем использовать их при наборе своих
текстов. Давайте попробуем это сделать…
Допустим самый простой вариант — мы набираем текст в Блокноте (Пуск — Все программы — Стандартные — Блокнот ) и нам надо вставить в текст символ копирайта:
Для того чтобы это сделать нам необходимо открыть так называемую Таблицу символов , которая существует в операционной системе Windows. Сделать это очень просто: Пуск — Все программы — Стандартные — Служебные — Таблица символов .
Перед нами откроется таблица символов в Unicode , в которой надо найти необходимый нам символ:
После этого надо щелкнуть этот символ левой кнопкой мыши, потом нажать кнопку Выбрать и кнопку Копировать :
Тем самым мы скопируем выбранный символ в буфер обмена .
После этого нужный нам символ появится в тексте:
Как видите, ничего сложно в этом нет! Это самый простой и понятный (на
мой взгляд) способ, хотя можно несколько изменить порядок действий и
вводить символы, не открывая Таблицу символов . Для этого надо просто знать определенную комбинацию клавиш.
Дело в том, что в Windows очень многим символам присвоен уникальный код, ввод которого осуществляется при помощи клавиши Alt .
Например, чтобы ввести тот же символ копирайта необходимо нажать комбинацию клавиш Alt+0169 , т.е. нажать (и удерживать) клавишу Alt , после чего нажать клавиши с цифрами 0 , 1 , 6 и 9 .
Имейте в виду, что при нажатой клавише Alt
цифры на основном поле клавиатуры могут блокироваться, и поэтому, для
ввода цифр можно использовать дополнительное поле клавиатуры
(предварительно включив его клавишей NumLock
Посмотреть какая комбинация клавиш соответствует выбранному символу можно в правом нижнем углу Таблицы символов :
Если некоторые символы вы будете использовать постоянно, то я
рекомендую создать для себя памятку (таблицу с описанием часто
используемых кодов) и распечатать её на принтере. Например, такую:
Например, такую:
Но имейте в виду, что не каждый символ из таблицы имеет подобную
комбинацию и поэтому некоторые символы надо вводить вышеописанным
способом.
Чтобы облегчить себе поиск нужного символа в таблице,
можно воспользоваться дополнительными параметрами и просматривать
символы по группам.
Для этого ставим галочку Дополнительные параметры и далее выбираем нужные варианты в полях Набор символов и Группировка . Например, на этом рисунке видно как можно отобразить только числовые символы:
Или, например, можно отобразить только удобную для нас кодировку Windows «кириллица»:
Ну и в заключение хочется отметить, что некоторые программы имеют встроенную возможность для вставки специальных символов.
Например, в меню программы Word можно выбрать Вставить — Символ (фото из Word 2010):
Это очень ускоряет работу при наборе текста, т. к. нет необходимости прибегать к таблице символов Windows.
к. нет необходимости прибегать к таблице символов Windows.
Очень часто задают вопрос о том, как же находясь в Windows (будь то в Ворде, Блокноте или в Photoshop — не важно) вставлять спец. символы?
Для непосвященных поясню на всякий случай: спец. символы — это разнообразные значки и символы, вроде копирайта (©), или степени (5²) или дроби (¼). Всё это спец.символы.
Так вот. Допустим, Вам надо поставить дробь ¼. Как же это сделать? А делается это очень просто!
Как вставить спецсимвол в Photoshop или любой другой программеИ так, для начала просмотрим: а какие же вообще существуют символы и спецсимволы. Для этого открываем таблицу символов.
Находится она здесь: Пуск -> Все программы -> Стандартные -> Служебные -> Таблица символов
Перед вами открывается следующее окошко: В котором вы можете видеть различные символы. Выберите символ который вас интересует и в правом нижнем углу (у нас обозначен синим кружочком) появиться сочетание клавиш для вставки данного символа.
На данный момент выбран символ копирайта © и соответственно что бы его вставить надо сделать следующее: Нажать клавишу Alt и держа ее на цифровой клавиатуре (та что со стрелками, смотри картинку ниже) набрать число 0169, затем отпустить alt. Вот и всё!
Помните что не стандартные шрифты могут не поддерживать спецсимволы. Также в окне просмотра спецсимволов вы можете просмотреть какие Шрифты — какие символы поддерживают. Для этого просто выберите какой вы хотите шрифт в верхней части окна!
Для большинства пользователей приложения Word- этот вопрос решается очень просто. В текстовом редакторе Word нажать «Вставка» -> «Символ» . Выпадет окно, в котором можно выбрать символы . При нажатии кнопки «Вставить» они автоматически будут появляться в основном поле текстового редактора.
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
Панель «Глифы»
A. Недавно использованные слоты глифов | B. Выбор семейства шрифтов | C. Выбор начертания | D. Выбор категории шрифта | E. Слоты глифов | F. Уменьшение масштаба | G. Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |
- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст .
- Дважды щелкните глиф на панели Глифы .
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит. Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.

- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.
A. Категория шрифта | B. Сценарий | C. Функции OpenType
- Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.
- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Слот глифа со сплошным черным прямоугольником в нижнем правом углу
Варианты глифа
Сведения о глифе
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.

- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.
- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.
- С панелью «Глифы» можно работать и без инициализации текстового слоя.
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».

Панель инструментов, как правило, самая активно используемая панель. Эта панель появляется в левой части экрана при запуске фотошопа. В любой момент работы с программой выделен какой-либо инструмент. Для облегчения работы с палитрой я составила список основных инструментов на русском и английском языках. Также можно подробно прочитать о том, как работает каждый инструмент и как они формируются в группы.
Список инструментов на русском и английском языках
Часто возникает необходимость в быстром переводе терминов панели инструментов на русский язык. Здесь я свела воедино русские и английские названия команд панели инструментов. Также указана и горячая клавиша, с помощью которой можно активировать инструмент.
Маленький черный треугольник в правом нижнем углу значка инструмента обозначает наличие подменю инструментов. Если навести курсор на инструмент, то отобразится всплывающая подсказка с названием инструмента и его функциональной клавишей на клавиатуре.
Все инструменты на палитре инструментов логически можно объединить в пять больших групп. Это группы «Выделение», «Кадрирование», «Ретуширование», «Раскрашивание», «Рисование и Текст». Давайте рассмотрим каждую группу подробнее. Это набор инструментов для CS3 версии программы фотошоп.
Это группы «Выделение», «Кадрирование», «Ретуширование», «Раскрашивание», «Рисование и Текст». Давайте рассмотрим каждую группу подробнее. Это набор инструментов для CS3 версии программы фотошоп.
1. Группа инструментов «Выделение» (Selection tools)
В этой группе собраны инструменты для выделения областей различных форм, перемещения выделенной области, быстрого и аккуратного выделения областей неправильной формы.
Группа инструментов «Область» (Marquee) служит для выделения прямоугольных, овальных областей, областей из одной строки и одного столбца.
Инструмент «Перемещение» (Move) перемещает выделенные области, слои и направляющие.
Группа инструментов «Лассо» (Lasso) служит для создания нарисованных от руки, многоугольных (с прямыми краями) и «магнитных» (привязанных) областей выделения.
Инструмент «Быстрое выделение» (Quick Selection) позволяет быстро «нарисовать» выделенную область с помощью регулируемого круглого кончика кисти.
Инструмент «Волшебная палочка» (Magic Wand) выделяет области, окрашенные сходным образом.
2. Группа инструментов «Кадрирование» (Crop and slice tools)
Здесь собраны инструменты для усечения изображения и создания фрагментов.
Инструмент «Рамка» (Crop) усекает изображения.
Инструмент «Раскройка» (Slice) создает фрагменты.
Инструмент «Выделение фрагмента» (Slice Select) выделяет фрагменты.
3. Группа инструментов «Ретуширование» (Retouching tools)
С помощью этих инструментов можно удалять дефекты на изображении, Стирать и восстанавливать изображение, регулировать резкость и размытие, тон и насыщенность.
Инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush) удаляет пятна и объекты.
Инструмент «Восстанавливающая кисть» (Healing Brush) устраняет дефекты изображения, закрашивая их образцами или узорами.
Инструмент «Заплатка» (Patch) устраняет дефекты в выделенной области изображения с помощью образца или узора.
Инструмент «Красные глаза» (Red Eye) удаляет красные блики, вызванные фотографированием со вспышкой.
Инструмент «Штамп» (Clone Stamp) служит для рисования с помощью образца изображения.
Инструмент «Узорный штамп» (Pattern Stamp) служит для рисования с помощью части изображения в качестве узора.
Инструмент «Ластик» (Eraser) стирает пикселы и восстанавливает части изображения до состояния на момент последнего сохранения. Более подробно про инструмент «Ластик» можно прочитать в посте « «.
Инструмент «Фоновый ластик» (Background Eraser) путем перетаскивания стирает области изображения до прозрачности.
Инструмент «Волшебный ластик» (Magic Eraser) одним щелчком стирает однотонно окрашенные области изображения до прозрачности.
Инструмент «Размытие» (Blur) смягчает четкие края изображения.
Инструмент «Резкость» (Sharpen) делает более резкими мягкие края изображения.
Инструмент «Палец» (Smudge) размазывает данные на изображении.
Инструмент «Осветлитель» (Dodge) осветляет области изображения.
Инструмент «Затемнитель» (Burn) делает более темными области изображения.
Инструмент «Губка» (Sponge) изменяет насыщенность цвета в области.
4. Группа инструментов «Раскрашивание» (Painting tools)
Здесь собраны всевозможные инструменты для раскрашивания, замены цвета, стилизации изображения.
Инструмент «Кисть» (Brush) наносит мазки кистью. Более подробно про инструмент «Кисть» можно прочитать в посте « «.
Инструмент «Карандаш» (Pencil) рисует линии с четкими краями.
Инструмент «Замена цвета» (Color Replacement) заменяет выбранный цвет другим.
Инструмент «Архивная кисть» (History Brush) рисует копию выбранного состояния или снимок в текущем окне изображения.
Инструмент «Архивная художественная кисть» (Art History brush) рисует стилизованные мазки, имитирующие различные художественные стили, с помощью выбранного состояния или снимка.
Инструменты «Градиент» (Gradient) создают прямолинейные, радиальные, конусовидные, зеркальные и ромбовидные переходы между цветами.
Инструмент «Заливка» (Paint Bucket) заполняет основным цветом области, окрашенные сходным образом.
5. Группа инструментов «Рисование» и «Текст» (Drawing and type tools)
Эта группа содержит инструменты для выделения контура, печатания текста, создания произвольных фигур.
Инструмент «Выделение контура» (Path selection) выделяет фигуры или сегменты, отображая узловые точки, линии направления и точки направления.
Инструмент «Текст» (Type) создает текст на изображении. Более подробно про инструменты для работы с текстом можно прочитать в посте « «.
Инструмент «Текст-маска» (Type mask) создает области выделения в форме текста.
Группа инструментов «Перо» (Pen) позволяет рисовать контуры с гладкими краями.
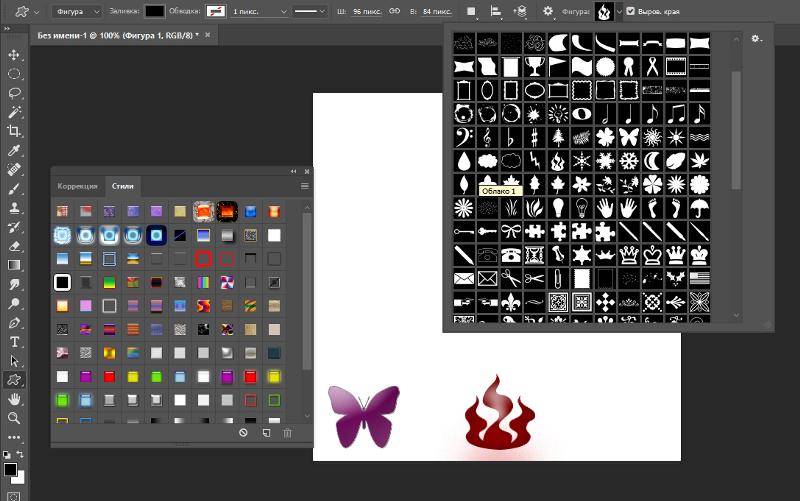
Группа инструментов «Фигура» (Shape) и инструмент «Линия» рисуют фигуры и линии на обычном слое или слое-фигуре.
Инструмент «Произвольная фигура» (Custom Shape) создает заказные фигуры, выбранные из списка заказных фигур.
Как вставить значок в фотошопе : Радиосхема.ру
Обзор панели «Глифы»
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
Работа с панелью «Глифы»
- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст .
- Дважды щелкните глиф на панели Глифы .
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит. Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.
- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.
- Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.

- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
- Наведите курсор на слот глифа, чтобы получить конкретные сведения, включая идентификатор глифа, значение Юникод, функцию OpenType, имя Юникод этого глифа.
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.
- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.
- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.
- С панелью «Глифы» можно работать и без инициализации текстового слоя.

Недавно использованные глифы
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».
Панель «Глифы» в Photoshop
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.![]()
A. Недавно использованные слоты глифов | B. Выбор семейства шрифтов | C. Выбор начертания | D. Выбор категории шрифта | E. Слоты глифов | F. Уменьшение масштаба | G. Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |
- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст.
- Дважды щелкните глиф на панели Глифы.
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит. Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.
- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.

Категория глифа, письменность и функции OpenType, поддерживаемые шрифтом Adobe Garamond
A. Категория шрифта | B. Сценарий | C. Функции OpenType
- Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.
- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Слот глифа со сплошным черным прямоугольником в нижнем правом углу
- Наведите курсор на слот глифа, чтобы получить конкретные сведения, включая идентификатор глифа, значение Юникод, функцию OpenType, имя Юникод этого глифа.
Сведения о глифе
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.

- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.
- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.
- С панелью «Глифы» можно работать и без инициализации текстового слоя.
Если вы работаете в текстовом слое, можно выбрать глиф для быстрого просмотра вариантов к прямо на холсте. При щелчке значка в таблице вариантов открывается панель «Глифы».
Варианты глифов на холсте
При необходимости это поведение можно отключить. Для этого выберите «Установки» > «Текст» и снимите флажок Включить варианты глифов текстового слоя.
Установка для включения/отключения вариантов глифа на холста
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов.
 При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа. - содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».
Теперь Photoshop поддерживает шрифты SVG. Шрифты SVG включают несколько цветов и градиентов в одном глифе. Этот выпуск Photoshop включает шрифт EmojiOne SVG. Также поддерживается шрифт Apple Color Emoji на платформе macOS.
- Чтобы использовать шрифты SVG, откройте панель «Глифы» (Окно > Глифы), а затем выберите поддерживаемый шрифт SVG.
Многие символы в EmojiOne можно объединять для создания новых глифов. Можно просто активировать текстовый слой, а затем на панели «Глифы» дважды щелкните нужные символы, чтобы добавить их в документ. Например, «буквы» (A, B, C, D и т. д.) в EmojiOne не соответствуют одноименным буквам на клавиатуре. Если вы используйте панель «Глифы» для добавления двух букв, которые образуют код ISO данной страны, то эти две буквы объединяются и заменяются флагом страны. Например, комбинация «US» дает флаг США, «GB» — флаг Великобритании, «AR» — флаг Аргентины, а «IN» — флаг Индии.
Например, «буквы» (A, B, C, D и т. д.) в EmojiOne не соответствуют одноименным буквам на клавиатуре. Если вы используйте панель «Глифы» для добавления двух букв, которые образуют код ISO данной страны, то эти две буквы объединяются и заменяются флагом страны. Например, комбинация «US» дает флаг США, «GB» — флаг Великобритании, «AR» — флаг Аргентины, а «IN» — флаг Индии.
Также можно объединить символы «один человек», «желтое лицо» с любыми другими пятью круглыми символами телесного цвета (ГИД 356 – 360). Исходный символ человека меняет окраску в соответствии с выбранным цветом кожи. Такие композиции в настоящее время не поддерживаются для глифов, содержащих несколько человек.
Комбинированные глифы можно раскладывать на составляющие их фрагменты. Например, если вы добавляете символ для данного национального флага и нажимаете клавишу Backspace, комбинированный глиф разделяется на отдельные однобуквенные глифы. Флаг Франции превращается в букву «F» (так как буква «R» удаляется), а флаг Германии — в букву «D» (так как «E» удаляется).
Группа инструментов «Текст». Настройки
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.
Находится группа на панели инструментов под кнопкой с буквой «Т». Открываем ее любым способом:
- нажатием на черный нижний правый уголок иконки;
- нажатием на иконку правой кнопкой мыши
Можно активировать Текст нажатием клавиши Т (русская Е) на клавиатуре. Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Рис.1. Группа инструментов Текст
Здесь все интуитивно понятно.
- Горизонтальный – для создания привычной нам записи в горизонтальном положении.
- Вертикальный – располагает надпись сверху вниз.
- и 4. Создают быстрые маски с горизонтальным и вертикальным выделением.
Чаще других используется горизонтальное направление.
Панель управления группы инструментов Текст
При активном инструменте верхняя панель управления принимает такой вид:
Рис.2. Верхняя панель управления инструментов Текст
В версии Photoshop CS6 введено меню Шрифт, содержащее несколько вариантов настроек. Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для инструментов Текст в фотошопе лучше задавать до набора надписи. Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
- Над цифрой 1 рис.2 – сохранение параметров. Очень удобная функция, чтобы сохранить установленные настройки (название шрифта, его размера и т.д.), если к ним периодически приходится возвращаться или перед растрированием текстового слоя.
Нажимаем на маленькую стрелочку, чтобы открыть окно. Выбираем «Новый набор параметров для инструмента. Открывается второе окошко, где можно задать название параметру. Нажимаем ОК. Редактор запоминает настройки.
Нажимаем ОК. Редактор запоминает настройки.
Рис.3. Сохранение параметров текста в Фотошоп
В списке появляется новая строчка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис.4. Сохраненные параметры
Теперь чтобы выставить на панели все значения, которые были при сохранении, нужно нажать на эту строчку.
Чтобы удалить строку, нажимаем на нее правой кнопкой мыши и выбираем удаление.
- Над цифрой 2 рис.2 – смена ориентации текста. Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
- Над цифрой 3 рис.2 – гарнитура шрифта. Нажатие на кнопку со стрелкой открывает весь список имеющихся на компьютере шрифтов. Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
- Над цифрой 4 рис.2 – начертание шрифта. Кнопка со стрелкой открывает список стилей, которые поддерживает выбранный шрифт.
 Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль. - Над кнопкой 5 рис.2 – размер шрифта, он же Кегль. Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Подбирать размер можно так: подвести курсор слева от окошка, когда он примет вид пальца со стрелочками , зажать левой мышкой и перетащить вправо для увеличения размера или влево для уменьшения. В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
- Над цифрой 6 рис.2 – начертание шрифта. Нажатие на эту кнопку открывает список стилей, которые поддерживает выбранный шрифт: курсив, жирный, полужирный… Не все шрифты поддерживают полный список стилей, поэтому там может быть разное количество вариантов. Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.

- Над цифрой 7 рис.2 – выравнивание текста по одной из сторон или по центру. Работают кнопки так же, как в Документе Word. Настройки находятся в панели Абзац. Об этом читайте ниже.
- Над цифрой 8 рис.2 – выбор цвета. В окошке показан цвет, который будет применен к тексту. Изменить его можно нажав на это окошко и в открывшейся палитре выбрать любой другой. Если текст уже введен, то его предварительно надо выделить.
- Над цифрой 9 рис.2 – деформирование текста. Нажимаем на эту кнопку, затем открываем стили и перед нами различные варианты деформации. Поэкспериментируйте.
Рис.5. Деформирование текста
- Над цифрой 10 рис.2 – открывает/закрывает панели Символ, Абзац. Об этом подробнее.
Панели Символ, Абзац
Открываются панели Символ и Абзац в Фотошоп кнопкой на верхней панели управления или на правой панели. Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Внимание! Панель Символ, при работе с инструментами группы Текст, имеет приоритет над панелью Абзац.
Рис.6. Панели Символ, Абзац
Панель Символ
Некоторые из настроек этой вкладки дублируют функции верхней панели управления и о них уже говорилось. Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т.д.
Остальные обозначены на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Кернинг для правки расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или отдалить друг от друга. Ставим между ними курсор, открываем список и выбираем нужный вариант, или вводим его в окошко вручную.
- Межсимвольный интервал для установки расстояния между символами текста.

- Масштаб по вертикали для увеличения/уменьшения высоты знаков задается в процентах. Вводится число в окошко вручную. Знак % можно не ставить, Фотошоп поставит его автоматически, как только вы нажмете Enter.
- Масштаб по горизонтали растягивает/сжимает строчку. Так же как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная функция при введении математических формул и других обозначений с надиндексом и подиндексом. Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
- Псевдопараметры. Настройки шрифта в этой строчке видны наглядно – жирный шрифт, курсив, текст заглавными и т.д.
- Лигатуры, то есть символы, которые получаются слиянием нескольких букв или знаков, то есть объединением их в один знак. Используется очень редко. Активными будут только те, которые поддерживает выбранный шрифт.

- Открывает список языков для проверки орфографии.
Панель Абзац
Настройка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Панель Абзац
В первой строчке три первые кнопки дублируются с верхней панели управления. О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
Во втором блоке три окошка, где можно задать в пикселях отступы от правого или левого краев и отступ первой строки.
В третьем блоке указываются отступы перед или после абзаца
В следующем блоке включается/отключается автоматическая расстановка переноса строчки.
Так же читайте: Как написать текст Как вставить текст из другого документа Как установить шрифт в Фотошоп Как обвести текст
Как вставить спецсимвол?
Очень часто задают вопрос о том, как же находясь в Windows (будь то в Ворде, Блокноте или в Photoshop — не важно) вставлять спец. символы?
символы?
Для непосвященных поясню на всякий случай: спец. символы — это разнообразные значки и символы, вроде копирайта ( © ), или степени ( 5? ) или дроби ( ?). Всё это спец.символы.
Так вот. Допустим, Вам надо поставить дробь ?. Как же это сделать? А делается это очень просто!
Как вставить спецсимвол в Photoshop или любой другой программе
И так, для начала просмотрим: а какие же вообще существуют символы и спецсимволы. Для этого открываем таблицу символов.
Находится она здесь: Пуск -> Все программы -> Стандартные -> Служебные -> Таблица символов
Перед вами открывается следующее окошко: В котором вы можете видеть различные символы. Выберите символ который вас интересует и в правом нижнем углу (у нас обозначен синим кружочком) появиться сочетание клавиш для вставки данного символа.
На данный момент выбран символ копирайта © и соответственно что бы его вставить надо сделать следующее: Нажать клавишу Alt и держа ее на цифровой клавиатуре (та что со стрелками, смотри картинку ниже) набрать число 0169, затем отпустить alt. Вот и всё!
Вот и всё!
Помните что не стандартные шрифты могут не поддерживать спецсимволы. Также в окне просмотра спецсимволов вы можете просмотреть какие Шрифты — какие символы поддерживают. Для этого просто выберите какой вы хотите шрифт в верхней части окна!
Как вставить спецсимвол в Word
Для большинства пользователей приложения Word- этот вопрос решается очень просто. В текстовом редакторе Word нажать «Вставка» -> «Символ». Выпадет окно, в котором можно выбрать символы. При нажатии кнопки «Вставить» они автоматически будут появляться в основном поле текстового редактора.
Когда создается документ или презентация любого рода, это нормально, когда в него вставляется специальный символ, чтобы добавить гораздо более подходящий дизайн. Двумя наиболее часто используемыми символами в корпоративной среде являются символы авторского права и товарного знака, которые указывают, что определенный элемент или контент принадлежит одному пользователю или компании и что, если это будет использоваться документ или файл, соответствующие разрешения должны быть запрошены.
Что такое зарегистрированная торговая марка
Когда мы говорим о зарегистрированном товарном знаке, мы имеем в виду символ, который представляет бренд, который уже имеет зарегистрированный товарный знак, и, следовательно, следует учитывать, что он имеет законные права и может нанести ответный удар в случае неправомерного использования.
Что такое авторское право?
Авторское право сопутствует произведениям, неотъемлемой собственностью которых является оригинальность и запрет на воспроизведение без контроля, поскольку на них распространяются определенные авторские права, что позволяет им понимать моральные и наследственные права в результате того, что они являются авторами конкретного произведения.
Фотошоп в версии 2019 года предоставляет нам широкий спектр опций и встроенных функций, которые позволяют нам делать презентации высокого качества и профессионализма. Поэтому что-то простое, например, вставка символа авторского права или товарного знака, может привести к путанице из-за различных доступных опций. Solvetic объяснит, как вставить эти символы и, таким образом, назначить зарезервированное свойство для документа в Photoshop 2019.
Solvetic объяснит, как вставить эти символы и, таким образом, назначить зарезервированное свойство для документа в Photoshop 2019.
Шаг 1
Чтобы использовать эту опцию, мы должны создать новый проект и перейти в меню «Текст» и перейти в раздел «Панели / Пиктограммы панелей»:
Шаг 2
В развернутой панели мы выбираем источник «Arial», и там мы можем расположить символ как авторского права, так и товарного знака рядом с ним:
Эти символы являются векторными, что гарантирует их оформление.
Шаг 3
Теперь, чтобы вставить наш символ в Photoshop CC 2019, сначала щелкните значок «Текст», расположенный на левой боковой панели, а затем просто дважды щелкните нужный символ на панели пиктограмм, и этот символ будет добавлен:
Шаг 4
Чтобы удалить точку функции «Текст», мы нажмем на раздел «Слой 1», расположенный справа, и у нас будут символы, доступные для использования:
 Вставьте символы в виде фигур в Photoshop CC 2019, 2018, 2017
Вставьте символы в виде фигур в Photoshop CC 2019, 2018, 2017Шаг 1
Чтобы вставить пользовательскую форму, мы идем на панель инструментов, нажимаем на инструмент «Формы», чтобы отобразить его параметры, и внутри мы находим опцию «Инструмент пользовательской формы».
Шаг 2
Заходим на верхнюю панель отображаемых опций и нажимаем на панель под названием «Форма». Здесь сгруппированы формы, которые публикуют различные категории или наши собственные, если мы добавляем те, которые мы выбираем.
Шаг 3
Если выбор символов не отображается напрямую, мы можем добавить эту группу (или другую, если она нам интересна) из значка настроек и выбрать категорию «Символы».
Шаг 4
Во всплывающем окне мы выбираем, хотим ли мы добавить его к выбору, которое у нас уже есть, с различными формами или заменить их и видеть только категорию символов.
Шаг 5
Мы видим, как теперь пользовательские формы являются символами, среди которых «Зарегистрированный товарный знак» и «Авторское право».
Шаг 6
Чтобы вставить его, нам нужно только выбрать символ и нажать на холст, чтобы создать форму.
Не забудьте сохранить клавишу «Shift», чтобы сохранить соотношение сторон.
Шаг 7
Мы можем отредактировать эти пользовательские фигуры как обычные и изменить цвет заливки или контура.
Наконец, еще одна опция, доступная для вставки этих символов в Photoshop, — это использование нашей клавиатуры, для этого мы будем использовать следующие клавиши. Символ появится, когда мы отпустим ключи.
- Чтобы вставить символ авторского права, мы будем использовать следующие ключи:
- Для вставки символа торговой марки мы будем использовать следующие ключи:
С помощью одного из этих двух методов можно будет вставить эти общие символы в Photoshop CC 2019 и, таким образом, создать гораздо более профессиональные документы.
В первых двух уроках из серии на работе с текстом в Photoshop мы узнали два метода ввода текста — строкой и областью.
Из этих уроков мы узнали, что, при выбранном инструменте «Текст» (Type Tool) в панели параметров, расположенной горизонтально в верхней части окна программы, имеется доступ к некоторым инструментам редактирования текста — выбор шрифта, цвета, размера и т.д.
Но, конечно же, Photoshop имеет не только эти инструменты редактирования, но и более продвинутые, а расположены эти инструменты в панелях «Символ» (Character) и «Абзац» (Paragraph).
В этом уроке мы рассмотрим инструменты панели «Символ» (Character), а в следующем — инструменты панели «Абзац» (Paragraph).
Доступ к панели «Символ»
Как и многие действия в Photoshop, панель «Символ» можно открыть несколькими способами.
Первый — пройти по вкладке главного меню Окно —> Символ (Window —> Character). Если вдруг слева от названия панели стоит галочка, это означает, что панель уже открыта где-то на экране.
Второй способ — открыть панель символов из панели параметров, для этого надо нажать на соответствующий значок:
В любом случае, открывается панель символов, а также, находящаяся в одной группе с ней панель «Абзац». Мы можем переключаться между двумя панелями, кликая по их вкладкам имен в верхней части группы. Панель «символ» является выбранной по умолчанию:
Мы можем переключаться между двумя панелями, кликая по их вкладкам имен в верхней части группы. Панель «символ» является выбранной по умолчанию:
В панели имеются текстовые настройки, доступные только из неё.
Выбор типа, стиля, размера и цвета шрифта
Эти четыре опции имеются панели параметров и дублируются на панели символов. Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
Метод сглаживания (Anti-aliasing) для букв
Сглаживание букв (Anti-aliasing) — технология, применяемая для улучшения визуализации букв текста с целью сгладить резкие края и убрать «зубцы», возникающие на краях букв.
Эта опция также дублирована на двух панелях:
На данный момент в Photoshop существуют семь методов сглаживания текста, включая режим «без сглаживания» (none), на рисунке я привёл русскоязычный и англоязычный интерфейсы Photoshop:
Каждый из методов сглаживания производит собственный эффект на буквы, и к каждому отдельному случаю метод надо подбирать опытным путём, но это в идеале, а на практике в основном я пользуюсь методом сглаживания, установленным в Photoshop по умолчанию — «Резкое» (Sharp).
На рисунке я привёл пример двух видов сглаживания текста Photoshop:
Межстрочный интервал (интерлиньяж, Leading)
Этот параметр текста доступен только из панели Символ, как понятно из названия, он задаёт вертикально расстояние между строк. По умолчанию параметр установлен на «Авто»:
В основном, использование Межстрочного интервала в значение Auto даёт неплохие результаты, но вы можете задать Межстрочный интервал самостоятельно перед вводом текста, либо после ввода, выделив весь текст. Вы можете выбрать одно из предустановленных значений ( от 6 pt до 72 pt), либо ввести собственное одним из фотошоповских методов ввода параметров, т.е. изменение перетаскиванием мыши или прокруткой колёсика или вводом значения в окно с клавиатуры.
Трекинг (Межбуквенный интервал, Tracking)
Параметр «Трекинг» также доступен только из панели Character, он управляет расстоянием межу буквами или символами. Он расположен непосредственно под Межстрочным интервалом и по умолчанию установлен в 0:
Чтобы настроить значение межбуквенного интервала, вы можете нажать на треугольник справа от поля ввода и выбрать из списка заданных значений, можно ввести значение с клавиатуры, или изменить параметр с помощью перетаскивания курсора или вращения колёсика мыши. Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Чтобы изменить Трекинг, следует выделить нужный участок текста и ввести значение в поле ввода. На примере я увеличил трекинг в слове «участок» , не затрагивая остальной текст:
Кернинг (Kerning)
Этот параметр также доступен только из панели Символ и расположен слева от Трекинга. По умолчанию он установлен на значение «Метрический» (Metrics), что это значит, я объясню немного ниже. Кернинг регулирует промежуток между двумя конкретными буквами или символами:
Кернинг часто путают с Трекингом, потому что они кажутся похожими, но они на самом деле это совершенно разные вещи. В то время как Трекинг задаёт диапазон между всеми символами, Кернинг регулирует расстояние между двумя конкретными символами. Можно провести аналогию, если Трекинг — глобальная настройка, то Кернинг — «местная».
Для того, чтобы опция стала доступной, следует установить курсор в тексте между двумя нужными буквами. На примере я задал отрицательное значение Кернинга:
Как я уже говорил, по умолчанию опция Кернинг установлен на «Метрический», что означает, что Photoshop использует межбуквенное расстояние, заданное дизайном шрифта. Это часто вариант в большинстве случаев даёт лучшие результаты, хотя и зависит от свойств используемого шрифта. Если вы нажмете на маленький треугольник справа от поля ввода значения Кернинга, вы увидите, что непосредственно под значением «Метрический» находится значение «Оптический» (Optical). При этом варианте Photoshop самостоятельно устанавливает межбуквенный интервал, основываясь на форме букв. Опять таки, зависит от самого шрифта, какой из этих двух вариантов, «Метрический» или «Оптический», даст лучший результат.
Изменить значение Кернинга можно, как и в других опциях, с клавиатуры или мышью.
Масштаб по вертикали и горизонтали (Vertical и Horizontal Scale)
Эти две опции расположены непосредственно под Кернингом и Трекингом.
Их назначение понятно из названия, опции масштабируют выбранный текст вертикально или горизонтально.
Оба этих опции по умолчанию установлены на 100%
Смещение базовой линии (Baseline Shift)
Ниже расположена опция Смещение базовой линии. Базовый сдвиг позволяет переместить выбранные участки текста или отдельные буквы выше или ниже базовой линии шрифта. По умолчанию значение опции установлено в 0 пт. Положительные значения сместят выделенный текст над базовой линией, а отрицательные значения опустят выделенное ниже базовой линии. Опция не имеет предустановленных значений, так что значение необходимо вводить вручную:
Дополнительные текстовые опции
Ниже находятся кнопки дополнительных опций.
Слева направо: псевдополужирный, псевдонаклонный, все прописные, капители (уменьшенные прописные), надиндекс, подиндекс, подчёркнутые, зачёркнутые. На примере я показал действие опций в тексте начиная со второй строки:
Выбор языка
В левом нижнем углу расположена опция «Выбор языка», призванная проверять правописание и расстановку переносов, но, на данный момент, для русского, да и впрочем, для английского, она малоэффективна, поэтому опцию не используется.
Как вставить значок в фотошопе
Панель «Глифы» в Photoshop
Поиск
Последнее обновление 28 июля 2020 г. 06:43:27 GMT
Панель «Глифы» используется для вставки знаков препинания, надстрочных и подстрочных индексов, символов валюты, цифр, специальных символов, а также глифов из других языков в текст в Photoshop.
Для доступа к панели выберите «Текст» > «Панели» > панель «Глифы» или «Окно» > «Глифы».
Панель глифовА. Последние использовавшиеся глифы | B. Установить семейство шрифтов | C. Установить стиль шрифта | D. Установить категорию шрифта | E. Слоты для глифов | F. Уменьшить | G. Ползунок масштабирования | Г. Увеличить | I. Уменьшить глифы | J. Увеличение глифов |
- Чтобы ввести глиф в активном текстовом слое, выполните следующие действия:
- С помощью инструмента «Текст» поместите точку вставки в то место, где вы хотите поместить глиф.

- Дважды щелкните глиф на панели «Глифы».
- С помощью инструмента «Текст» поместите точку вставки в то место, где вы хотите поместить глиф.
- Панель «Глифы» поддерживает латинский, греческий и кириллический шрифты. Существует ограниченная поддержка иврита, арабского языка и других сложных сценариев, таких как индийские сценарии.
- Для каждого шрифта глифы организованы в различные категории, такие как базовая латиница, латиница A, латиница B, цифры, валюта, символы и т. д.
- Глифы также упорядочены по функциям OpenType, поддерживаемым шрифтом, таким как альтернативы, орнаменты, штрихи, числители, знаменатели, стильные наборы, табличные цифры, порядковые номера и т. д.
A. Категория шрифта | Б. Скрипт | C. Функции OpenType
- Панель «Глифы» автоматически находит альтернативы первому выделенному символу в тексте.
- Слоты глифов с черным прямоугольником в правом нижнем углу указывают на то, что для этого конкретного глифа доступны альтернативы.
 Доступ к этим альтернативам можно получить через всплывающее окно, щелкнув и удерживая слот или щелкнув Alt / Option в любом месте слота. Перетаскивание курсора мыши на альтернативный глиф и его отпускание вводит глиф в активный текстовый слой.
Доступ к этим альтернативам можно получить через всплывающее окно, щелкнув и удерживая слот или щелкнув Alt / Option в любом месте слота. Перетаскивание курсора мыши на альтернативный глиф и его отпускание вводит глиф в активный текстовый слой.
- Наведите указатель мыши на слот глифа, чтобы получить конкретные сведения, такие как идентификатор глифа, значение Unicode, функцию OpenType и имя соответствующего глифа в Unicode.
- Ползунок в нижней части диалогового окна позволяет пользователям увеличивать или уменьшать размер глифов на панели.
- Меню шрифтов — это полноценное меню шрифтов с теми же параметрами, что и на панели «Символ» и на панели параметров. Однако поиск шрифтов не поддерживается.
- Если в выделенном тексте слоя «Текст» присутствует несколько шрифтов, начертание шрифта на панели «Символ», панели параметров и панели «Глифы» становится пустым.

- Панель «Глифы» может работать даже без инициализации текстового слоя.
При работе с текстовым слоем вы можете выбрать глиф, чтобы быстро просмотреть его альтернативы прямо на холсте. Щелкнув значок в сетке альтернатив, вы попадете на панель Glyphs.
Альтернативы глифов на холстеПри необходимости это поведение можно отключить. Для этого снимите флажок «Установки» > «Текст» > «Включить чередование глифов текстового слоя».
Предпочтение для включения/отключения альтернатив глифов на холстеПри добавлении глифов в документ они автоматически добавляются в панель последних использованных глифов, расположенную в верхней части панели «Глифы». Панель глифов, использовавшихся в последнее время:
- может содержать до 25 различных символов. По достижении предела в 25 символов новые глифы добавляются слева, а старые глифы удаляются справа.
- имеет постоянное содержимое. Содержимое остается неизменным между различными запусками приложения.

- сохраняет начертание шрифта глифа и не зависит от начертания шрифта на панели параметров, панели «Символ» или панели «Глифы».
- определяет размер точки, цвет и другие значения глифа значениями на панели «Символ» или на панели параметров.
Photoshop теперь поддерживает шрифты SVG, которые обеспечивают несколько цветов и градиентов в одном глифе. Photoshop поставляется со шрифтом EmojiOne SVG. Шрифт Apple Color Emoji также поддерживается на платформе macOS.
Чтобы использовать шрифты SVG, выполните следующие действия:
- Откройте панель «Глифы» («Окно» > «Глифы»).
- Выберите EmojiOne или Apple Color Emoji (только для macOS) в списке шрифтов.
- Дважды щелкните символ шрифта SVG, чтобы добавить его в текстовый слой документа.
Вы можете комбинировать символы шрифта SVG для создания новых глифов. Например, вы можете создать флаги стран или изменить цвет кожи однопользовательских персонажей по умолчанию. Многие составные глифы также распадаются на составляющие их символы, когда вы нажимаете клавишу Backspace.
Многие составные глифы также распадаются на составляющие их символы, когда вы нажимаете клавишу Backspace.
Дополнительные сведения см. в разделе Шрифты SVG.
Панель глифов, показывающая символы шрифта EmojiOne SVGБольше похожего
- Photoshop и дизайн
Войдите в свою учетную запись
Войти
Управление учетной записью
Глифы и специальные символы
Ввод глифов с помощью панели Glyphs. Панель изначально показывает глифы в шрифт, в котором находится курсор, но вы можете просмотреть другой шрифт, просмотр стиля шрифта в шрифте (например, Light, Regular, или полужирный) и заставьте панель отображать подмножество глифов в шрифте (например, математические символы, числа или знаки препинания).
Панель глифов A. Окно поиска B. Показать подмножество глифов C. Подсказка, отображающая идентификатор глифа, Unicode и имя D. Список шрифтов E. Стиль шрифта
Подсказка, отображающая идентификатор глифа, Unicode и имя D. Список шрифтов E. Стиль шрифта
Наведя указатель на глиф, можно прочитать его CID/GID значение, значение Unicode и имя во всплывающей подсказке.
Открытие панели «Глифы»
Выберите «Текст» > «Глифы» или Окно > Текст и таблицы > Глифы.
Изменение вида панели «Глифы»
- Щелкните виджет цикла (это расположенный слева от слова «Глифы» на панели «Глифы»), чтобы изменить вид панели. При нажатии виджета отображаются эти виды последовательно: свернутая панель, вся панель и панель без недавно использованные глифы.
- Нажмите кнопку Увеличить или Увеличить Кнопки Out в правом нижнем углу панели Glyphs.
- Измените размер панели «Глифы», перетащив правый нижний угол.
Фильтрация отображаемых глифов
Выполните одно из следующих действий на шоу.
 список, чтобы определить, какие глифы отображаются на панели «Глифы»:
список, чтобы определить, какие глифы отображаются на панели «Глифы»:Выберите «Весь шрифт», чтобы отобразить все глифы. доступны в шрифте.
Выберите параметр в разделе «Весь шрифт», чтобы list в подмножество глифов. Например, пунктуация отображает только знаки препинания; Math Symbols сужает выбор до математических символы.
Сортировка глифов на панели «Глифы»
Выберите По CID / GID или По Unicode для определить, как сортируются глифы на панели «Глифы».
Поиск глифов на панели «Глифы»
На панели «Глиф» щелкните внутри поля поиска и введите поисковый запрос.
По умолчанию InCopy использует общий поиск для поиска по имени глифа, коду Unicode или идентификатору глифа.
Однако вы можете указать параметр поиска для дальнейшей фильтрации результатов поиска.
Для этого нажмите на стрелку раскрывающегося списка слева от поля Поиск и выберите нужный параметр поиска.

Глиф — это особая форма символа. Например, в некоторых шрифтах заглавная буква А доступна в нескольких формах, таких как перекос и маленькая заглавная буква. Вы можете использовать панель «Глифы», чтобы найти любой глиф в шрифте.
Шрифты OpenType, такие как Adobe Caslon™ Pro, содержат несколько глифов для многих стандартных символов. Используйте панель «Глифы», если хотите вставить эти альтернативные глифы в документ. Вы также можете использовать панель «Глифы» для просмотра и вставки атрибутов OpenType, таких как орнаменты, росчерки, дроби и лигатуры.
Вставка специальных символов
Вы может вставлять общие символы, такие как длинные и короткие тире, зарегистрированный товарный знак символы и эллипсы.
С помощью инструмента «Текст» поместите точку вставки куда вы хотите вставить символ.
Выберите «Текст» > «Вставить специальный символ» и затем выберите вариант из любой категории в меню.

Если часто используемые специальные символы не появляются в списке специальных символов, добавляют их в набор глифов что вы создаете.
Вставить глиф из указанного шрифт
С помощью инструмента «Текст» щелкните, чтобы разместить точку ввода, в которую вы хотите ввести символ.
Выберите «Текст» > «Глифы», чтобы отобразить глифы. панель.
Для отображения другого набора символов в глифах панели выполните одно из следующих действий:
Выберите другой шрифт и начертание, если доступно. В меню «Показать» выберите «Весь шрифт». Или, если вы выбран шрифт OpenType, выберите одну из категорий OpenType.
Выберите пользовательский набор глифов в меню «Показать». (См. Создать и редактировать пользовательские наборы глифов.)
Прокрутите отображение символов, пока не увидите глиф, который вы хотите вставить. Если вы выбрали шрифт OpenType, можно отобразить всплывающее меню альтернативных глифов, щелкнув и держит коробку с глифами.

Дважды щелкните символ, который хотите вставить. Персонаж появляется в точке вставки текста.
Вставка недавно использованного глифа
Дорожки InCopy предыдущие 35 различных глифов, которые вы вставили, и делает их доступными в разделе «Недавно использованные» в первой строке панели «Глифы» (вы должны разверните панель, чтобы увидеть все 35 глифов в первой строке).
Выполните одно из следующих действий:
Дважды щелкните глиф в разделе «Недавно использованные».
Выберите «Недавние глифы» в списке «Показать» для отображения все недавно использованные глифы в основной части панели «Глифы» и затем дважды щелкните глиф.
Очистить недавно использованные глифы
- Очистить выбранный глиф
в разделе «Недавно использованные» щелкните правой кнопкой мыши (Windows®)
или нажмите, удерживая клавишу Control (Mac OS), на глиф в списке недавно использованных
раздел, а затем выберите «Удалить глиф из недавно использованного».

- Чтобы очистить все недавно использованные глифы, выберите «Очистить». Все недавно использованные.
Заменить символ альтернативным глиф
Когда символ содержит альтернативные глифы, он отображается на панели «Глифы» с треугольником значок в правом нижнем углу. Вы можете нажать и удерживать символ на панели «Глифы», чтобы отобразить всплывающее меню с альтернативными глифами, или вы можете отобразить альтернативные глифы на панели «Глифы».
Выбор альтернативных глифов в шрифте OpenTypeВыберите «Текст» > «Глифы», чтобы отобразить Панель глифов.
Выберите «Альтернативы для выбора» из списка «Показать».
С помощью инструмента «Текст» выберите символ в документе.
Чтобы заменить выбранный символ, выполните одно из следующих действий. в документе:
Отображение атрибутов глифа OpenType на панели глифов
Для легкого
выбор, панель «Глифы» позволяет отображать символы для
только выбранные атрибуты OpenType. Вы можете выбрать различные варианты
в меню «Показать» на панели «Глифы».
Вы можете выбрать различные варианты
в меню «Показать» на панели «Глифы».
Не путайте эти параметры с теми, что отображаются на панели «Глифы» меню, позволяющее применять формы к выделенному тексту. (См. Применить Атрибуты шрифта OpenType.)
Показать параметры меню на панели «Глифы»На панели «Глифы» выберите шрифт OpenType из список шрифтов.
Выберите параметр в меню «Показать».
Отображаемые параметры различаются в зависимости от используемого шрифта. выбрано. Для получения информации о применении атрибутов шрифта OpenType см. см. Применить Атрибуты шрифта OpenType. Для получения дополнительной информации об OpenType шрифты см. на странице www.adobe.com/go/opentype.
Выделение альтернативных глифов в текст
Выберите «Правка» > «Настройки» > Композиция (Windows) или InCopy > Настройки > Композиция (Mac OS).
Выберите «Замещенные глифы» и нажмите «ОК».
 Замещенные глифы в тексте выделены непечатаемым желтым цветом.
Замещенные глифы в тексте выделены непечатаемым желтым цветом.
A глиф набор — это именованная коллекция глифов одного или нескольких шрифтов. Сохранение часто используемых глифов в наборе глифов предотвращает искать их каждый раз, когда вам нужно их использовать. Наборы глифов не прилагается к какому-либо конкретному документу; они хранятся вместе с другими Настройки InDesign в отдельном файле, которым можно поделиться.
Вы может определить, запоминается ли шрифт с добавленным глифом. Вспоминая шрифты полезны, например, когда вы работаете с символами dingbat которые могут не отображаться в других шрифтах. Если запоминается шрифт глифа, но шрифт отсутствует, квадрат шрифта отображается розовым в Панель «Глифы» и диалоговое окно «Редактировать набор глифов». Если шрифт не запоминается с добавленным глифом, рядом с глифом появляется буква «u», указывает на то, что значение Unicode шрифта определяет внешний вид глифа.
Создание пользовательского набора глифов
Выберите «Текст» > «Глифы».

Выполните одно из следующих действий:
Введите имя набора глифов.
Выберите порядок вставки, в котором будут добавляться глифы к набору глифов и нажмите ОК:
. Вставить спереди
Каждый новый глиф указан первым в наборе.
Добавить в конце
Каждый новый глиф указывается последним в наборе.
Порядок Юникода
Все глифы перечислены в порядке их значений Unicode.
Чтобы добавить глифы в пользовательский набор, выберите шрифт, содержащий глиф в нижней части панели «Глифы», щелкните глиф, чтобы выберите его, а затем выберите имя пользовательского набора глифов из меню «Добавить в набор глифов» в меню палитры «Глифы».
Просмотр пользовательского набора глифов
Делать один из следующих на панели «Глифы»:
Выберите набор глифов в списке «Показать».

В меню палитры «Глифы» выберите «Просмотр набора глифов», а затем имя набора глифов.
Редактирование пользовательских наборов глифов
Выберите «Редактировать набор глифов» из глифов меню панели, а затем выберите пользовательский набор глифов.
Выберите глиф, который хотите отредактировать, выполните любое из следующих действий, и нажмите ОК:
Чтобы привязать глиф к его шрифту, выберите Запомнить Шрифт с глифом. Глиф, который запоминает свой шрифт, игнорирует его. применяется к выделенному тексту в документе при вставке глифа в этот текст. Он также игнорирует шрифт, указанный в Glyph. сама панель. Если вы отмените выбор этого параметра, значение Unicode для используется текущий шрифт.
Для просмотра дополнительных глифов выберите другой шрифт или стиль. Если глиф не определен шрифтом, вы не можете выбрать другой шрифт.
Чтобы удалить глиф из пользовательского набора глифов, выберите Удалить из набора.

Чтобы изменить порядок добавления глифов в набор, выберите параметр «Вставить порядок». Порядок Unicode недоступен если выбран параметр «Вставить в начало» или «Добавить в конец», когда глиф набор создан.
Удалить глифы из пользовательского глифа наборы
На панели «Глифы» выберите «Пользовательский». Набор глифов из меню Показать.
Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Control (Mac OS) глиф, а затем выберите «Удалить глиф из набора».
Удаление пользовательских наборов глифов
Делать один из следующих:
В меню палитры «Глифы» выберите «Удалить». Набор глифов.
В контекстном меню выберите «Удалить набор глифов».
Щелкните имя пользовательского набора глифов.
Нажмите Да для подтверждения.
Сохранение и загрузка наборов глифов
Пользовательские наборы глифов сохраняются в файлах
в папке Glyph Sets, подпапке папки Presets. Ты
может копировать файлы набора глифов на другие компьютеры и при этом делать
пользовательские наборы глифов, доступные другим. Скопируйте файлы набора глифов в и
из этих папок, чтобы поделиться ими с другими:
Ты
может копировать файлы набора глифов на другие компьютеры и при этом делать
пользовательские наборы глифов, доступные другим. Скопируйте файлы набора глифов в и
из этих папок, чтобы поделиться ими с другими:
ОС Mac
Пользователи\ [имя пользователя] \Библиотека\Настройки\Adobe InCopy \ [Версия] \ [Язык] \Глиф Наборы
Windows XP
Документы и настройки\ [имя пользователя] \Application Data\Adobe\InCopy \ [Версия] \ [Язык] \Glyph Наборы
Windows Vista и Windows 7
Пользователи\ [имя пользователя] \AppData\Roaming\Adobe\InCopy \ [Версия] \ [Язык] \Глиф Наборы
Вы
может указывать разные кавычки для разных языков. Эти цитаты
символы метки появляются автоматически во время набора текста, если функция Use Typographer’s
Параметр «Котировки» выбран в разделе «Тип» в настройках. диалоговое окно.
диалоговое окно.
Укажите, какие кавычки следует использовать
Выберите «Правка» > «Настройки» > Словарь (Windows) или InCopy > Настройки > Словарь (Mac OS).
Выберите язык в меню «Язык».
Выполните любое из следующих действий и нажмите «ОК»:
Для двойных кавычек выберите пару кавычек. метки или введите пару символов, которые вы хотите использовать.
Для одинарных кавычек выберите пару кавычек, или введите пару символов, которые вы хотите использовать.
Вставить прямые кавычки
Выполните одно из следующих действий:
Выберите «Тип» > «Вставить специальный». Символ > Кавычки > Прямая двойная кавычка Знаки или прямые одинарные кавычки (апостроф).
Отмените выбор параметра «Использовать кавычки типографа» в раздел «Тип» диалогового окна «Установки», а затем введите кавычка или апостроф.

Пресс Shift+Ctrl+Alt+’ (Windows) или Shift+Command+Option+’ (Mac OS) для переключения между включением и выключением Use Typographer’s Quotes вариант предпочтений.
Символ, часто используемый для обозначения футы, угловые минуты или минуты времени — это простых числа . Похоже на наклонный апостроф. Часто используемый символ для обозначения дюймов, угловых секунд или секунд времени используется двойное число . простое число . Эти символы отличаются от апострофов и двойные кавычки. Некоторые шрифты включают простые и двойные первоклассные оценки. Используйте панель Glyphs, чтобы вставить эти метки. Если шрифт не имеет штриха или двойного штриха, вставьте прямую кавычку отметить и выделить курсивом.
A белый
символ пробела — это пробел, который появляется между символами.
Вы можете использовать пробельные символы для самых разных целей,
например, предотвращение разрыва двух слов в конце строки.
С помощью инструмента «Текст» поместите точку вставки там, где вы хотите вставить определенное количество пробелов.
Выберите «Текст» > «Вставить пробел», а затем выберите один из вариантов интервала (например, Em Space) в контексте меню.
Репрезентативные символы пробела символы появляются, когда вы выбираете «Текст» > «Показать скрытые». Персонажи.
Параметры пробела
Следующие параметры отображаются в разделе Тип > Меню «Вставить пробел»:
Идеографическое пространство
Это пробел, основанный на полноширинном символе азиатского языка. языки. Он переносится на следующую строку, как и другие символы полной ширины.
Эм Спейс
Ширина равна размеру шрифта. 12-точечным шрифтом, em пространство имеет ширину 12 пунктов.
В космосе
Половина ширины пробела em.
Неразрывное пространство
Та же гибкая ширина, что и при нажатии пробела, но предотвращает линия от разрыва на символе пробела.
Неразрывный пробел (фиксированная ширина)
Пробел фиксированной ширины предотвращает разрыв строки в символ пробела, но не расширяется и не сжимается по оправданному текст. Пробел фиксированной ширины идентичен символу неразрывного пробела. вставлен в InCopy CS2.
Третье пространство
Одна треть ширины пробела em.
Квартал Космос
Одна четвертая ширины пробела em.
Шестое пространство
Одна шестая ширины пробела em.
Смывное пространство
Добавляет переменный пробел в последнюю строку полностью выровненного
абзац, полезный для выравнивания текста в последней строке. (См. Изменить
Настройки выравнивания.)
(См. Изменить
Настройки выравнивания.)
Космос для волос
Одна двадцать четвертая ширины пробела em.
Тонкое пространство
Одна восьмая ширины пробела em. Вы можете использовать тонкое пространство по обе стороны от длинного тире или короткого тире.
Фигурное пространство
То же, что и число в шрифте. Используйте пространство для рисунка для выравнивания чисел в финансовых таблицах.
Пунктуационный пробел
Такой же ширины, как восклицательный знак, точка или двоеточие в шрифт.
Менеджер глифлетов Adobe SING утилита для установки и поиска глифлетов. Нет, это не так входит в состав Adobe Creative Suite 5.
Еще
- Шрифты OpenType
- Создание висячих знаков препинания
Adobe Fonts: Часть 2. Создание собственных глифов
Это вторая часть серии из 4 частей. Остальные детали см. здесь: Part1, Part3, Part4.
Остальные детали см. здесь: Part1, Part3, Part4.
Как и прежде, для выполнения этого руководства вам потребуются:
Расширение FontSelf для Photoshop и/или Illustrator.
Создание альтернативных глифов
Откройте Photoshop и создайте новый документ.
В верхней части экрана выберите Окно > Расширения > FontSelf Maker
FontSelf Maker иногда загружается долго, особенно в первый раз. Потерпи. Когда все будет готово, окно FontSelf должно выглядеть так: Рисунок 2 .
Прежде чем мы сможем сделать альтернативный глиф, нам нужно сделать глиф. Расширение FontSelf действительно упрощает эту задачу.
Щелкните инструмент «Перо» на панели инструментов или нажмите P.
Выбрав Pen Tool, перейдите в верхний левый угол окна. Откройте раскрывающийся список с надписью «Путь» и измените его на «Форма»
Следующим шагом будет использование инструмента «Перо», чтобы создать общий глиф «А» в нашем документе.
Для тех из вас, кто не использовал Pen Tool, это довольно просто.
Щелкните , чтобы добавить точки, Нажмите Alt и Щелкните каждую точку после создания этой точки и Нажмите и Перетащите , чтобы вместо прямой линии образовалась кривая.
Чтобы создать точку, не связанную с предыдущими точками, удерживайте Shift и нажмите .
Рисунок 5. – это то, как выглядит моя буква «А». Однако ваш оказался в порядке.
Возможно, вам придется нажать V, чтобы выйти из инструмента «Перо».
Теперь, Ctrl — Щелкните фигуру и перетащите ее на панель FontSelf . По мере того, как вы это сделаете, появятся 4 варианта. Перетащите его на нижний, белый в Рисунок 6 .
Теперь ваша панель FontSelf будет выглядеть как Рисунок 7 . Обратите внимание на квадрат под буквой «А»? Щелкните этот квадрат, введите «A», а затем нажмите . Введите .
Обратите внимание на квадрат под буквой «А»? Щелкните этот квадрат, введите «A», а затем нажмите . Введите .
FontSelf позаботится о высоте и базе, а также обо всех других технических особенностях шрифта, которые обычно могут испортить удовольствие от создания шрифта.
Это расширение освобождает нас от значительной логистической нагрузки, обычно связанной с Glyph Design.
Сделайте еще одну букву «А», которая отличается от исходной 1. Вот как получилось у меня.
Вы заметите, что я намеренно убрал треугольное «отверстие» в верхней половине буквы «А»…. Позже в уроке мы научимся их делать.
А пока сделайте то, что мы сделали с предыдущей буквой «А»… Ctrl -Щелкните и перетащите…..
На этот раз, когда вы попытаетесь заменить квадрат на «A», появится диалоговое окно, соответствующее Рисунок 9 . Нажмите Альтернативный .
После того, как вы это сделаете, используйте то, что вы узнали, для создания глифов для строчных букв «w» и «m». Убедитесь, что нижняя часть обеих этих букв совмещена с нижней частью документа. Вы можете использовать изображение ниже в качестве эталона.
Убедитесь, что нижняя часть обеих этих букв совмещена с нижней частью документа. Вы можете использовать изображение ниже в качестве эталона.
Используйте сетку, если вы хотите точно настроить свое творение (на самом деле, это именно то, что я бы рекомендовал, если бы мы делали полный шрифт , а не просто несколько глифов). Сделай , а не , просто перетащите глифы в панель FontSelf .
Вы можете перетащить несколько глифов на панель FontSelf за один раз. Это можно сделать, перейдя на панель слоев .
Если их много, вы можете удерживать Shift и щелкнуть первый, а затем последний.
Оба наших курса Photoshop охватывают работу со слоями, если вы об этом не знаете.
После этого выполните обычную процедуру Ctrl -Click-Drag для импорта в панель FontSelf. Вы можете получить диалог о неправильном выравнивании букв, но не должны. Если вы это сделаете, попробуйте выстроить их в линию, а затем снова.
Если вы это сделаете, попробуйте выстроить их в линию, а затем снова.
Установите наш глиф «w» как «w», а наш глиф «m» как «m».
Далее мы будем делать букву «s». S может быть довольно утомительно делать. Вероятно, вам будет проще создать букву «s» в Illustrator и оттуда импортировать ее в наш файл Photoshop.
Помните: то, что мы создаем с помощью инструмента «Перо», не высечено на камне, скорее, его можно отредактировать и изменить впоследствии.
После того, как вы удовлетворены своим «s», добавьте его на панель FontSelf и назначьте его.
Теперь сделаем букву «о». Помните, я говорил, что мы будем делать «дырки» для определенных букв? Что ж, приступим. Щелкните правой кнопкой мыши инструмент «Форма» на панели инструментов и выберите «Инструмент «Эллипс».
Смена -Щелкните в любом месте документа и перетащите, чтобы сделать круг (не отпускайте клавишу Shift до тех пор, пока не отпустите).
После того, как вы создали этот круг, создайте новый слой и сделайте круг чуть меньшего размера. Выберите оба этих слоя на панели слоев , а затем нажмите V .
Теперь щелкните 2 элемента, обведенных кружком Рисунок 12 . Это выровняет и отцентрирует меньший круг внутри большего.
Теперь, когда оба слоя формы все еще выбраны, перейдите в Слой > Объединить фигуры > Вычесть переднюю форму.
Если все сделано правильно, вы увидите красивую симметричную букву «о». Основная предпосылка заключается в том, что вы используете одну форму, чтобы создать отверстие в другой. Если вы хотите создать альтернативу этому «о», вы можете сделать это довольно легко… просто продублируйте несколько раз и растяните несколько экземпляров «о» так или иначе.
После «о» сделайте «е», используя тот же процесс, что и для «о». Фактически, вы, вероятно, можете снова начать с инструмента «Эллипс».
Если вы хотите переделать свои пятерки с треугольными отверстиями, не стесняйтесь.
Как только вы будете удовлетворены тем, что у вас есть, нажмите «Сохранить» на панели FontSelf , назовите шрифт «Tutorial» и сохраните шрифт в папке «Документы».
Шрифт по-прежнему не установлен. Перейдите в папку «Документы» и дважды щелкните созданный нами файл .otf. Затем в появившемся окне средства просмотра шрифтов Windows нажмите «Установить», чтобы установить шрифт.
Вернитесь в Photoshop, нажмите T, чтобы открыть инструмент «Текст», щелкните раскрывающийся список «Шрифт» и найдите наш шрифт, который мы назвали «Tutorial».
После того, как вы выбрали наш шрифт, вы можете ввести слово «Awesome», и созданные нами глифы должны появиться. Еще лучше, когда мы выделим нашу «А», вы увидите вариант для Альтернативы, которую мы сделали.
Существуют безграничные возможности, когда дело доходит до альтернативных символов. Вы можете создавать альтернативные цвета и контекстные альтернативы.
Вы можете создавать альтернативные цвета и контекстные альтернативы.
FontSelf в настоящее время поддерживает только один основной тип альтернатив, и это ограничивает кодирование, но мы углубимся в программирование альтернатив глифов в следующем уроке.
Часто задаваемые вопросы:
Здесь мы рассмотрим ряд часто задаваемых вопросов о шрифтах и глифах Adobe.
Редактирование уже существующих шрифтовВ FontSelf можно редактировать только шрифты, созданные с помощью FontSelf.
Использование инструмента «Кисть» вместо инструмента «Перо».Используя FontSelf, вы можете использовать инструмент «Кисть» или инструмент «Перо» для создания глифов, но не в одном и том же шрифте.
Это предпочтительнее, если вы хотите, чтобы текст был написан от руки. Инструмент «Кисть» и «Перо» рассматриваются во время курса Adobe Photoshop для начинающих, который проходит в Гилфорде и Лондоне.
Все в порядке. Создайте новый. Когда вы пытаетесь назначить букву этому глифу, вы можете выбрать опцию «Заменить», и она избавится от старой.
Почему шрифт, созданный в учебнике, выглядит не так красиво?Целью этого урока является обучение функции , а не эстетике. В этом учебном пособии вы познакомитесь с использованием FontSelf, особенно в сочетании с программами Adobe, к которым он прикреплен.
Кроме того, глифы шрифтов — это одна из тех вещей, которые становятся лучше по мере того, как вы тратите на них больше времени.
Создание шрифта — очень, очень техническое (и тонкое) искусство. Эстетический процесс создания шрифта мог заполнить несколько учебников.
Когда я «Ctrl-Click» и пытаюсь перетащить фигуру, чтобы сделать ее глифом, она просто растягивается. В этом примере попробуйте нажать V, а затем, возможно, Esc несколько раз, прежде чем пытаться перетащить снова. Если у вас все еще есть проблема, вместо этого нажмите Shift- .
Если у вас все еще есть проблема, вместо этого нажмите Shift- .
Примечания:
— FontSelf стоит 50 долларов США для обычных пользователей и 25 долларов США для студентов и преподавателей. Причина, по которой я выбрал его вместо бесплатных программ, таких как FontForge, или более сложных программ, таких как FontCreator, заключается в том, что FontSelf — это самый простой вариант для создания альтернативных глифов и очень хорошая ценность.
— Если вы хотите использовать альтернативу FontSelf, не стесняйтесь. Бердфонт великолепен.
Если вы когда-либо пытались сделать альтернативы глифам в шрифте или даже просто пытались создать шрифт, вы быстро обнаружите, что нет хороших ярлыков, и что дизайн шрифта — это особая область знаний.
Перейдите к части 3 нашего руководства здесь!
Как вставить глифы в фотошопе
Фотошоп
Панель «Глифы» используется для вставки знаков препинания, надстрочных и подстрочных индексов, символов валюты, цифр, специальных символов, а также глифов из других языков в текст в Photoshop. Чтобы получить доступ к панели, выберите «Текст» > «Панели» > «Глифы» или «Окно» > «Глифы».
Чтобы получить доступ к панели, выберите «Текст» > «Панели» > «Глифы» или «Окно» > «Глифы».
Лучший ответ на этот вопрос, как добавить глифы в Photoshop?
- Создайте текстовый слой, над которым вы хотите работать.
- Перейдите в Windows > Glyphs и откройте панель Glyphs.
- Вы можете работать со шрифтом, выбранным для текстового слоя, или выбрать новый шрифт из раскрывающегося списка на панели «Глифы».
- Выберите текстовый слой и букву, которую хотите заменить глифом.
В связи с этим как вставить глиф? Вставка глифа из указанного шрифта С помощью инструмента «Текст» щелкните мышью, чтобы поместить точку вставки в то место, где вы хотите ввести символ. Выберите «Текст» > «Глифы», чтобы отобразить панель «Глифы». Чтобы отобразить другой набор символов на панели «Глифы», выполните любое из следующих действий: Выберите другой шрифт и стиль, если они доступны.
Тоже знаете, не может найти глифы Photoshop? Photoshop не имеет доступа к глифам. Существует также множество бесплатных/условно-бесплатных приложений, которые могут отображать глифы в файле шрифта. Чтобы использовать определенный глиф в Photoshop, вам нужно найти приложение, любое приложение, которое позволяет вам видеть глифы. Затем просто скопируйте/вставьте глиф из этого приложения в Photoshop.
Существует также множество бесплатных/условно-бесплатных приложений, которые могут отображать глифы в файле шрифта. Чтобы использовать определенный глиф в Photoshop, вам нужно найти приложение, любое приложение, которое позволяет вам видеть глифы. Затем просто скопируйте/вставьте глиф из этого приложения в Photoshop.
Вы спрашивали, как использовать альтернативные глифы в Photoshop? Вы можете применить некоторые (но не все) альтернативы в Photoshop, открыв панель «Символ» («Окно» > «Символ»), выбрав глифы, которые вы хотите заменить, и нажав кнопку «Контекстные альтернативы».
Содержание
- 1 Как получить доступ к глифам в Photoshop Elements?
- 2 Как вставлять специальные символы?
- 3 Что такое глиф?
- 4 Как вставить значок булавки в Word?
- 5 Как получить доступ к глифам?
- 6 Как вставить специальные символы в Photoshop cs6?
- 7 Как вставить в Photoshop символ авторского права?
- 8 Где находятся значки в Photoshop?
- 9 Какие типы файлов может открывать Photoshop?
- 10 Что такое открытый шрифт в Photoshop?
- 11 Как вставить фигуру в Photoshop CC?
Как получить доступ к глифам в Photoshop Elements?
- Доступ к карте символов из меню «Пуск»> «Поиск»> «Карта символов»> «Открыть».

- В окне появится раскрывающееся меню со всеми доступными шрифтами и каждым символом.
- Выберите предпочитаемую лигатуру или альтернативные глифы с помощью Select> Copy.
- Нажмите сочетание клавиш CTRL + J, чтобы вставить лигатуру или альтернативный глиф.
Как вставлять специальные символы?
- Поместите точку вставки туда, куда будет вставлен специальный символ.
- На вкладке команды «Вставить» в группе «Символы» нажмите «СИМВОЛ» » выберите «Дополнительные символы…»
- Выберите вкладку «Специальные символы».
- В поле прокрутки «Символ» выберите нужный символ.
- Нажмите ВСТАВИТЬ.
Что такое глиф?
В информационных технологиях глиф (произносится как GLIHF; от греческого слова, означающего резьбу) — это графический символ, который обеспечивает внешний вид или форму символа. Глиф может быть буквенным или числовым шрифтом или каким-либо другим символом, изображающим закодированный символ.
Как вставить значок булавки в Word?
Как получить доступ к глифам?
Доступ к глифам в Photoshop В Photoshop вы можете легко получить доступ к глифам и использовать их. Чтобы получить доступ к панели, выберите «Текст» > «Панели» > «Панель глифов» или «Окно» > «Глифы». Это также продемонстрировано на видео. Вы не ограничены использованием уникальных шрифтов в текстовом документе или Photoshop.
Как вставить специальные символы в Photoshop cs6?
Как вставить знак авторского права в Photoshop?
- На ПК с Windows нажмите и удерживайте клавишу Alt на клавиатуре и введите 0169 на цифровой клавиатуре.
- На Mac нажмите Option+G.
Где находятся значки в Photoshop?
Файлы какого типа может открывать Photoshop?
Photoshop, формат больших документов (PSB), Cineon, DICOM, IFF, JPEG, JPEG 2000, Photoshop PDF, Photoshop Raw, PNG, Portable Bit Map и TIFF. Примечание. Команда «Сохранить для Интернета и устройств» автоматически преобразует 16-битные изображения в 8-битные. Photoshop, формат больших документов (PSB), OpenEXR, Portable Bitmap, Radiance и TIFF.
Примечание. Команда «Сохранить для Интернета и устройств» автоматически преобразует 16-битные изображения в 8-битные. Photoshop, формат больших документов (PSB), OpenEXR, Portable Bitmap, Radiance и TIFF.
Что такое открытый шрифт в Photoshop?
OpenType — это кроссплатформенный формат файлов шрифтов, разработанный совместно Adobe и Microsoft. Формат использует один файл шрифта как для Mac OS, так и для Windows, поэтому вы можете перемещать файлы с одной платформы на другую без замены шрифта или перекомпоновки текста.
Как вставить фигуру в Photoshop CC?
Как получить доступ и использовать глифы и росчерки шрифтов в Windows и Photoshop! – Натали Дьюси
Всем привет! ♥
Спасибо, что заглянули. В сегодняшнем уроке по вторникам я хотел бы показать вам, как получить доступ и использовать глифы шрифтов и Swashes . Это быстро и просто. Обещаю, вы увидите шрифты в совершенно новом свете.
Это быстро и просто. Обещаю, вы увидите шрифты в совершенно новом свете.
Как получить доступ и использовать росчерки и глифы в Windows и Photoshop.
В этом уроке мы будем использовать следующие БЕСПЛАТНЫЕ шрифты для коммерческого использования из наборов шрифтов (бесплатно на момент написания этой публикации):
- Шрифт Lilly Mae
- Шрифт Melonade
- Шрифт Mistletoe
Если вы не знакомы с загрузкой и установкой шрифтов, ничего страшного. Вы можете увидеть, как это просто, в моем блоге ~ Как скачать и установить красивые шрифты за считанные секунды!
В видеоруководстве мы также рассмотрим шрифт Melonade из набора шрифтов и способы его использования.
Видеоруководство ~ Как использовать шрифтовые глифы и росчерки
Эти ресурсы я лично использую и высоко ценю. Настолько, что я стал партнером. Как партнер, я одобряю продукты и услуги, которыми пользуюсь и которые мне нравятся. Если вы видите ценность этих продуктов и решите совершить покупку по моим реферальным ссылкам, я могу получить небольшую комиссию без каких-либо дополнительных затрат для вас. ♥
Настолько, что я стал партнером. Как партнер, я одобряю продукты и услуги, которыми пользуюсь и которые мне нравятся. Если вы видите ценность этих продуктов и решите совершить покупку по моим реферальным ссылкам, я могу получить небольшую комиссию без каких-либо дополнительных затрат для вас. ♥
бесплатных шрифтов с
наборами шрифтов
Мне нравятся эти шрифты, и я создал несколько рисунков, чтобы показать их в этом посте. ♥
Лилли Мэй Шрифт
Lilly Mae Font
♥
Связь с шрифтом
Melonade Font
Melonade — это высокий, правый сценарий, а также сценарий, а также сценарий. обычная версия.
ПРИМЕЧАНИЕ. Обязательно установите все файлы .otf или .ttf, чтобы иметь полный доступ к swashs. В видеоуроке я показываю, как легко использовать эти левые и правые росчерки! ♥
Мне нравится этот шрифт!
Как получить доступ и использовать глифы и росчерки шрифтов в Windows и Photoshop!
В дополнение к видеоруководству ниже я добавил несколько наглядных материалов, которые помогут вам выполнить шаги.
YOUTUBE ~ Как получить доступ и использовать глифы шрифтов в Windows и Photoshop
Сначала давайте откроем документ Word или файл Photoshop. Любое приложение, в котором вы хотите использовать шрифт Glyphs . Показанный ниже пример находится в документе Microsoft Word.
Затем щелкните значок Пуск и перейдите к Windows Аксессуары > Карта символов .
Или
Введите Карта символов в поисковый браузер в левом нижнем углу экрана. Это мой дежурный метод. Очень просто!
Доступ к карте символов в Windows
Откроется окно Карта символов , как показано на рисунке ниже.
Сначала давайте выберем шрифт Lilly Mae из раскрывающегося окна шрифтов, а затем просмотрим Glyphs . Если вы не видите его в списке шрифтов, попробуйте ввести его в поле шрифта. Он должен появиться.
Он должен появиться.
Та-да! Так много глифов. ♥
Доступ к глифам и росчеркам через карту символов
Чтобы использовать росчерки , давайте выполним следующие шаги. Вам не обязательно выполнять шаги 2-4, чтобы использовать росчерки, но это помогает сузить круг всех глифов, чтобы вам было легче их увидеть. На самом деле вы можете выбрать любой из режимов «Группировать по», чтобы найти именно то, что вы ищете.
Шаги для доступа к росчеркам через карту символов
Шаг 1 ~ Найти/выбрать ct Соответствующий шрифт в меню.
Шаг 2 ~ Отметьте Поле расширенного использования .
Шаг 3 ~ Выберите Группировать по: Поддиапазон Unicode .
Шаг 4 ~ Из группы По поле, выберите Символы частного использования .
Шаг 5 ~ Нажмите на соответствующую букву в таблице символов. Буквы будут отображаться в поле Selection to Copy .
Шаг 6 ~ Нажмите «Выбрать» , затем . Нажмите «Копировать ».
Шаг 7 ~ В документе/файле просто щелкните правой кнопкой мыши и вставьте мышью или нажмите CTRL + V на клавиатуре.
Та-да!
Все глифы , скопированные из окна Карта символов , будут доступны для использования в документе. Вы можете применить цвет, изменить размер шрифта и т. д.
Карта символов исчезнет, когда вы вставите свои глифы, но не беспокойтесь, она все еще там. Окно просто сворачивается. Вы увидите значок в нижней части экрана компьютера. Просто нажмите на него, и он снова отобразится.
♥
Different Form of Use
IMPORTANT TO NOTE : With the Melonade font, the left and right swashes are individual fonts in addition to the base Melonade Font . Это не шрифты Swash, найденные с помощью карты символов с использованием шрифта Melonade. Вы не увидите росчерки, используя тот же метод, что и шрифт Lilly Mae, как показано на карте символов ниже.
НЕОБХОДИМО: Обязательно установить все файлы .otf или .ttf, чтобы иметь полный доступ к swash .
В видеоуроке я показываю, как легко использовать эти левые и правые штрихи! ♥
КАК ПОЛУЧИТЬ ДОСТУП: Чтобы получить к ним доступ, нам нужно выбрать нужный стиль шрифта из раскрывающегося списка Меню шрифтов и затем ввести каждый символ.
Образец левых штрихов
Например, я использовал Melonade Left Swashes Font только для символов L и S. Остальные буквы я использовал Melonade Font .
Остальные буквы я использовал Melonade Font .
Образец шрифта Right Swashes
Я использовал шрифт Melonade Right Swashes только для символов T и S. Остальные буквы я использовал Melonade Font .
Использование левого и правого шрифта Melonade
Доступ к глифам в Photoshop
В Photoshop вы можете легко получить доступ и использовать Глифы . Чтобы получить доступ к панели, выберите Тип > Панели > Панель Glyphs или Окно > Glyphs . Это также продемонстрировано на видео.
♥
Вы не ограничены использованием уникальных шрифтов в текстовом документе или Photoshop.
Нет. Если вы используете PicMonkey и/или Canva, вы можете загрузить свои шрифты на их платформы и использовать их там. Однако я не знаю о возможности использования глифов на этих платформах.
Однако я не знаю о возможности использования глифов на этих платформах.
Ниже приведены ссылки на учебные пособия «Как использовать собственные шрифты».
Canva — как использовать ваши собственные шрифты
PicMonkey — как использовать ваши собственные шрифты
ПРИМЕЧАНИЕ. При загрузке и использовании шрифтов (бесплатных или платных) важно знать и понимать лицензионные соглашения — Коммерческое использование. Эта информация обычно включается в сведения/резюме о шрифте. Я продаю свои дизайны, поэтому удостоверяюсь, что у меня есть коммерческая лицензия на использование шрифта.
Все шрифты, включенные в это руководство, БЕСПЛАТНЫ и поставляются с коммерческой лицензией (на момент написания этой публикации). Двойной балл!
Купель омелы
Образец использования.
Обожаю этот шрифт! ♥
♥
бесплатных шрифтов с
наборами шрифтов
♥
Вот оно!
В большинстве, если не во всех случаях, шрифт будет иметь Глифы (мои любимые росчерки!) .
Мне нравится смотреть на ваши творения, поэтому, пожалуйста, делитесь ссылками на свои проекты в комментариях ниже и/или отмечайте меня в Twitter и/или Instagram. Я поделюсь ими и там. 🙂
Twitter – @NatalieDucey
Instagram – @NatalieDucey
До новых встреч… удачного творчества, друзья! ♥
Нравится:
Нравится Загрузка…
Как сделать галочку в Photoshop (3 способа)
Когда вам нужно поставить галочку в Photoshop, вы быстро поймете, что ее нет Кажется, нет никакого способа сделать это. Это потому, что галочки — это форма, которая доступна только в том случае, если вы используете одну из трех техник, о которых вы узнаете в этом уроке. С учетом сказанного, самый простой способ создать галочку — использовать шрифт Webdings.
Чтобы создать галочку в Photoshop, выберите инструмент «Текст» и установите для параметра «Шрифт» значение «Webdings Font». Затем нажмите на свой холст, чтобы создать новый фрагмент текста, затем введите строчную букву «а», чтобы установить галочку.
Шрифт Webdings — один из самых простых способов создания галочек, но он не всегда идеален, если вы предпочитаете не использовать текстовый слой. К счастью, есть и другие варианты создания галочек, в том числе добавление пользовательского пакета форм галочки в Photoshop.
Начнем!
Несмотря на то, что многие сложные инструменты Photoshop могут иногда казаться ошеломляющими, три метода, которые вы можете использовать для добавления галочки в свой проект, довольно просты и удобны для пользователя.
Поскольку Photoshop работает со слоями, ваша галочка будет существовать либо как текстовый слой, либо как слой формы, в зависимости от того, какой инструмент вы используете.
Вариант 1. Использование шрифта Webdings
В Photoshop есть некоторые шрифты, полностью состоящие из символов. Шрифт webdings включен в Photoshop, поэтому вам не нужно его загружать или устанавливать в программу. Шрифт имеет символ, соответствующий каждой букве, поэтому при наборе определенных букв будут создаваться разные символы.
Одним из символов шрифта webdings является галочка, поэтому вы можете использовать этот шрифт, чтобы добавить галочку к своему сообщению. Для этого сначала перейдите к текстовому инструменту.
На текстовой панели вверху щелкните стрелку раскрывающегося списка, чтобы открыть меню шрифтов, и прокрутите, чтобы найти шрифт Webdings.
Прежде чем добавить галочку, вам нужно создать область, в которой вы сможете ввести текст. Нажмите и перетащите на пустой холст, чтобы создать новое текстовое поле. Щелкая и перетаскивая, мы активируем текст абзаца, а это означает, что текст будет ограничен полем, начиная новую строку, как только он достигнет границы. Это отлично подходит для создания списков или упорядоченных строк текста.
Теперь вы можете стереть текст, который автоматически появляется в поле (поскольку ваш шрифт должен быть установлен на Webdings, он будет отображаться в виде набора символов) и начать создавать свой список. Сначала добавьте галочки , набрав строчную букву «а» . Если вы хотите использовать их в формате списка, вы можете щелкнуть ввод между каждым, чтобы начать новую строку.
Если вы хотите использовать их в формате списка, вы можете щелкнуть ввод между каждым, чтобы начать новую строку.
Чтобы добавить слова в список, снова измените шрифт на любой другой шрифт и щелкните область до или после галочек для ввода. Если вам кажется, что ваше текстовое поле слишком маленькое, вы можете отрегулировать размер, щелкнув и перетащив крошечные квадраты вокруг границы вашего текстового поля. Вы также можете уменьшить размер шрифта, используя раскрывающееся меню размера шрифта, или иным образом настроить внешний вид шрифта на панели инструментов шрифта.
2. Использование глифа
Еще один простой способ добавить галочки в ваш проект — использовать панель Glyph. Инструмент Photoshop Glyph позволяет вам увидеть целую библиотеку различных символов в различных стилях шрифта. Сюда входят шрифты по умолчанию, поставляемые с программой, а также пакеты шрифтов, которые вы, возможно, установили.
Отличительной особенностью панели «Глифы» является то, что она позволяет видеть не только цифры и буквы, но и символы, что делает ее полезным инструментом для поиска и добавления галочки в ваш проект.
Чтобы открыть панель глифов, выберите Окно > Глифы .
Откроется панель, и именно здесь вы можете выбрать шрифт, который хотите использовать. Найдите шрифт, щелкнув раскрывающийся список и прокрутив список. Убедитесь, что у вас выбран «Весь шрифт», чтобы вы могли видеть не только символы, но и символы.
Выбрав шрифт, прокрутите список символов вниз, пока не найдете галочку. У многих разных шрифтов есть опция галочки, но если вам не хочется просматривать каждый из них, шрифты Myriad Pro или Verdana имеют базовые галочки, которые вы можете использовать (оба варианта показаны ниже). Убедитесь, что выбран текстовый инструмент, создайте новое текстовое поле, щелкнув холст, и дважды щелкните галочку на панели глифов, чтобы добавить его в текстовое поле. Вы можете вводить слова помимо этого с помощью клавиатуры.
3. Сохранение набора пользовательских форм с галочкой
В Photoshop, если вы хотите использовать определенные формы, которые не поставляются с программой, вы можете загрузить пакеты пользовательских форм для использования в своих проектах. Некоторые из них могут стоить несколько долларов, но есть множество бесплатных вариантов, которые вы можете легко найти в Интернете.
Некоторые из них могут стоить несколько долларов, но есть множество бесплатных вариантов, которые вы можете легко найти в Интернете.
Эти пакеты — отличный способ найти определенные формы, такие как галочки. Например, этот пакет содержит множество различных галочек, которые вы можете использовать. Загрузите пакет бесплатно, и как только он будет загружен, разархивируйте файл.
Чтобы установить пакет форм, сначала перейдите к инструменту «Форма». В зависимости от самой последней формы, которую вы использовали, значок может выглядеть как прямоугольник, эллипс, линия или другая форма. Control + щелкните значок и в раскрывающемся списке выберите Инструмент пользовательской формы.
Теперь на верхней панели инструментов рядом с формой щелкните стрелку раскрывающегося списка рядом со значком, а затем щелкните значок шестеренки в правом верхнем углу. В появившемся меню нажмите «Импорт фигур».
Появится окно импорта, в котором вы можете выбрать файл . CSH из папки загрузок на вашем компьютере. Как только ваш пакет будет установлен, вы сможете увидеть все свои пользовательские формы в меню «Пользовательские фигуры».
CSH из папки загрузок на вашем компьютере. Как только ваш пакет будет установлен, вы сможете увидеть все свои пользовательские формы в меню «Пользовательские фигуры».
Вы можете вставить его на холст, выбрав фигуру и щелкнув холст. Вам нужно будет отредактировать ширину и высоту, а затем нажать «ОК». Кроме того, вы можете щелкнуть и перетащить, чтобы создать новую фигуру на холсте.
В любом случае вы увидите, что фигура появилась в вашем проекте.
Чтобы изменить внешний вид, например размер и цвет, перейдите на панель инструментов вверху и используйте доступные параметры. Щелкните раскрывающийся список размера, чтобы изменить количество пикселей (px) — больше для большего размера галочки, меньше для меньшего. Вы также можете перетаскивать опорные точки вокруг границы фигуры, чтобы увеличить или уменьшить ее размер. Параметр «Обводка» изменит контур галочки, а параметр «Заливка» изменит цвет заливки внутри.
Использование Shape Pack отличается от двух других методов тем, что вместо текстового слоя вы создаете слой формы.

 Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.

 Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.















 При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа. Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.



 Доступ к этим альтернативам можно получить через всплывающее окно, щелкнув и удерживая слот или щелкнув Alt / Option в любом месте слота. Перетаскивание курсора мыши на альтернативный глиф и его отпускание вводит глиф в активный текстовый слой.
Доступ к этим альтернативам можно получить через всплывающее окно, щелкнув и удерживая слот или щелкнув Alt / Option в любом месте слота. Перетаскивание курсора мыши на альтернативный глиф и его отпускание вводит глиф в активный текстовый слой. 

 список, чтобы определить, какие глифы отображаются на панели «Глифы»:
список, чтобы определить, какие глифы отображаются на панели «Глифы»:



 Замещенные глифы в тексте выделены непечатаемым желтым цветом.
Замещенные глифы в тексте выделены непечатаемым желтым цветом.