Как создать векторный эффект губки в Illustrator
Я уверен, что мы все помним рисование губкой (или картошкой!) В детстве, но в то время мы не очень ценили крутой огорченный эффект, создаваемый техникой печати. Сегодня дизайнеры и иллюстраторы стремятся добавить этот ретро / винтажный стиль к своим работам с текстурами, поэтому в этом уроке мы рассмотрим процесс создания милой иллюстрации в детском стиле с эффектом векторной губки.
Мы будем создавать этого милого персонажа из черепах как часть этого урока. Общая стилизация персонажа очень проста: большие круглые формы и нерегулярные линии, связанные с детской тематикой, а затем набор векторных текстурных элементов используется для искажения сплошных фигур, создавая старый эффект печати или печати.
Откройте Adobe Illustrator и залейте монтажную область коричневым прямоугольником. Используйте инструмент «Перо», чтобы примерно нарисовать контур панциря черепахи. Не беспокойтесь слишком о точных пропорциях, но убедитесь, что эти пути сделаны с большими ручками Безье для гладких кривых.
Перейдите к контуру головы и шеи черепахи, творчески оценивая размеры и пропорции, чтобы создать детский стиль. Заполните голову подходящим зеленым цветом.
Добавьте четыре ноги и маленький хвост зеленого цвета, затем выберите элемент оболочки и нажмите CMD + Shift +], чтобы отправить этот предмет на вершину стека.
Используйте перо с большим зеленым цветом, чтобы нарисовать отдельные пластины на панцире черепахи. Шаткие линии дополняют общий стиль, к которому мы стремимся.
Добейте персонажа черепахи с милым выражением, используя обведенные контуры. Увеличьте вес до 7pt и выберите параметры круглой крышки.
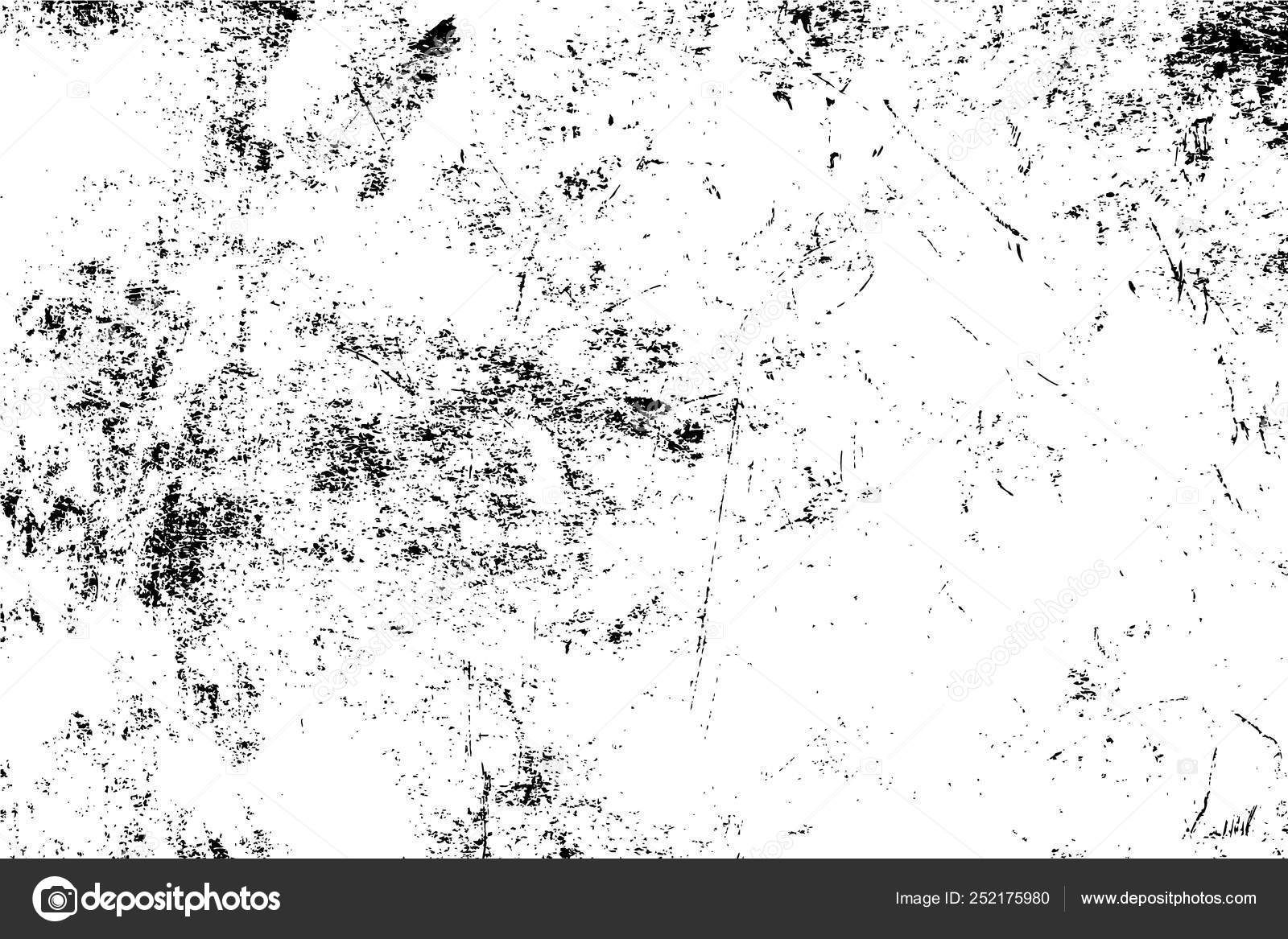
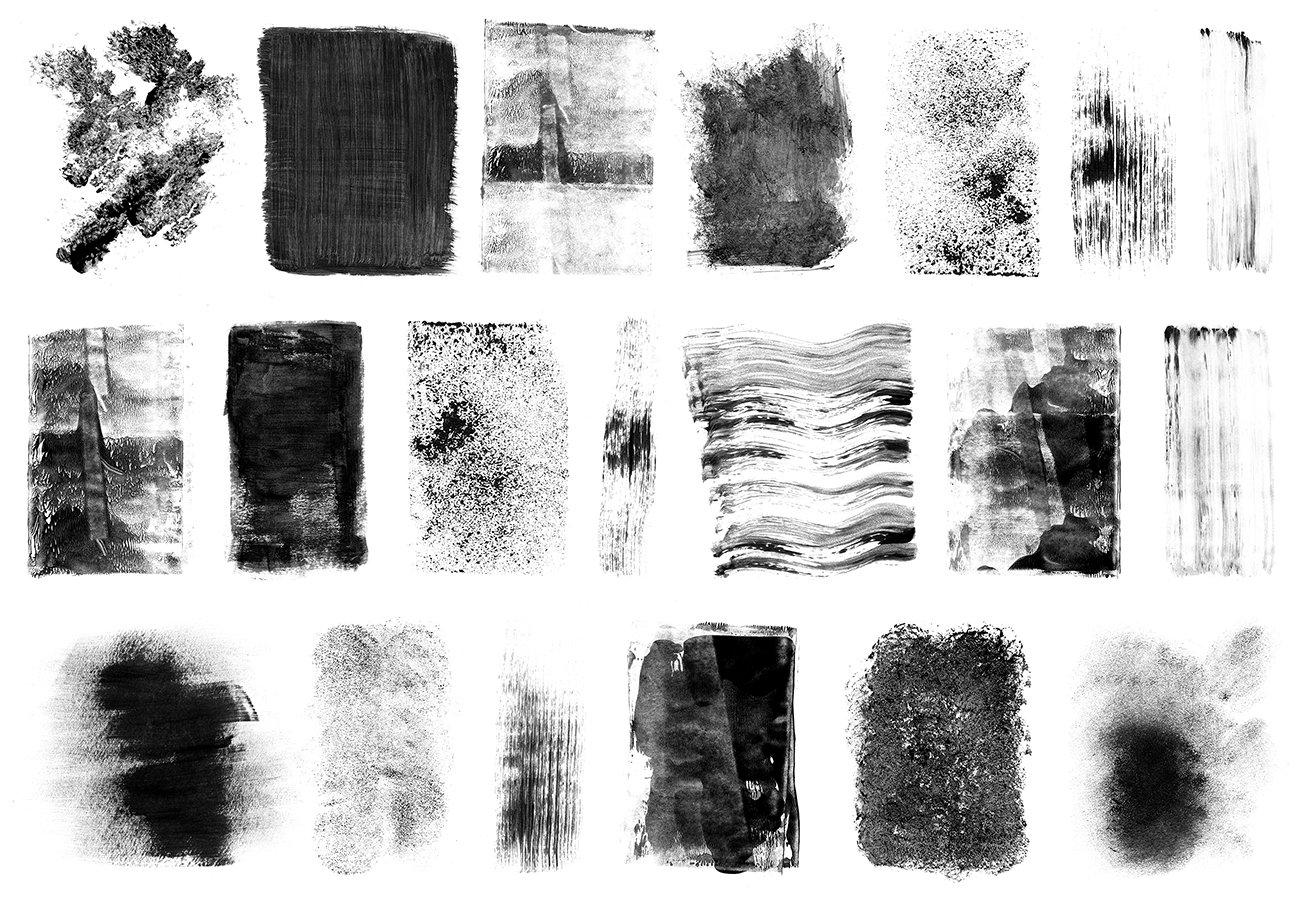
Для создания эффекта винтажной / ретро-печати или печати нам понадобится какой-нибудь файл зернистой текстуры гранж. Увеличьте контраст текстурной фотографии или используйте готовый набор кистей, например, мои кисти для тонких зернистых фотошопа .
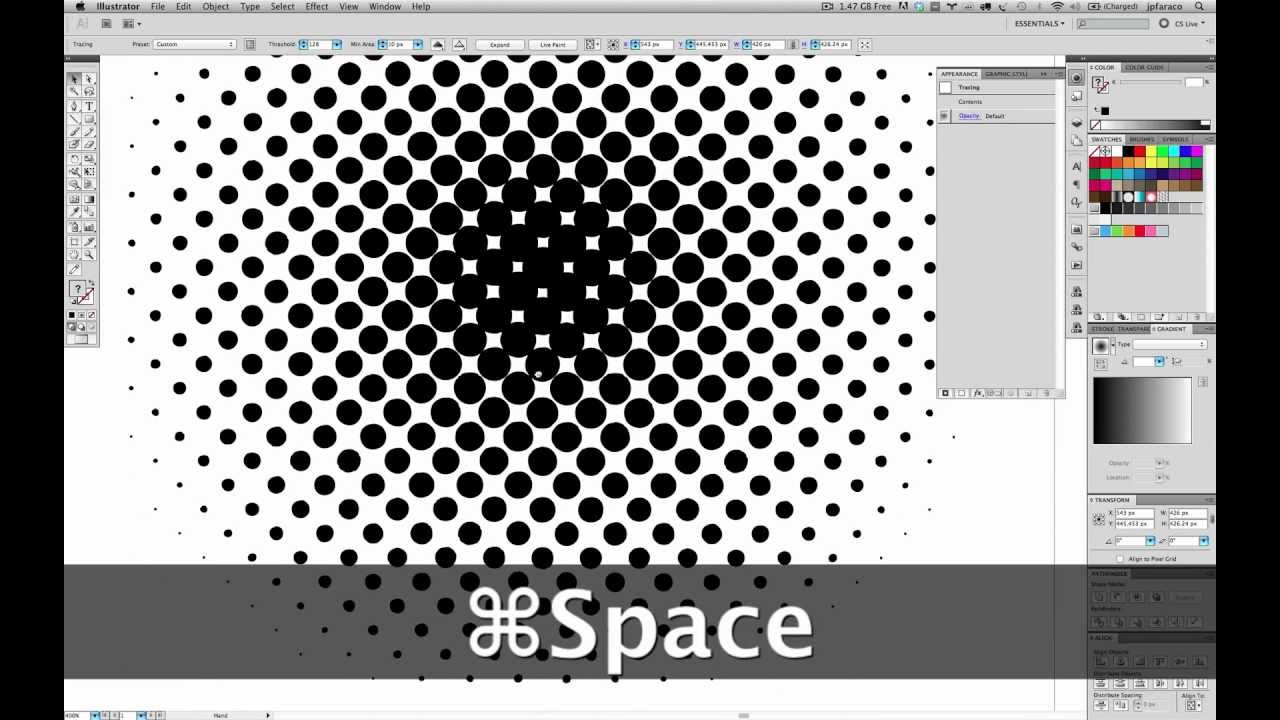
Скопируйте и вставьте копию текстуры зерна в Illustrator. Мы хотим, чтобы наша векторная иллюстрация была полностью векторной, поэтому перейдите в Object> Live Trace> Tracing Options, чтобы настроить параметры векторизации.
Мы хотим, чтобы наша векторная иллюстрация была полностью векторной, поэтому перейдите в Object> Live Trace> Tracing Options, чтобы настроить параметры векторизации.
Оставьте стандартную черно-белую предустановку, но измените Path Fitting на 0px, а Minimum Area на 1px, чтобы приспособить более мелкие детали, затем проследите растровое изображение до векторной текстуры.
Перейдите в Object> Expand, чтобы преобразовать объект Live Trace в сплошные векторные элементы.
Щелкните правой кнопкой мыши и выберите «Разгруппировать», чтобы начать разделение текстурных зерен на белом фоне. Несколько раз разгруппируйте несколько раз, пока опция Разгруппировать больше не появится.
Выберите белый фон и удалите его из векторной текстуры.
Каждое отдельное зерно текстуры в настоящее время является отдельной формой, поэтому нарисуйте выделение вокруг текстуры и создайте составной путь.
Сделайте копию файла текстуры и масштабируйте ее по иллюстрации, затем сделайте копию прямоугольника фона и отправьте его в верхнюю часть (CMD + Shift +]).
Выберите дублированный прямоугольник и файл текстуры и нажмите кнопку «Пересечь» в палитре «Навигатор», чтобы обрезать текстуру до размера. Если вы столкнетесь с какими-либо ошибками «перекрывающихся объектов», простое решение — разгруппировать любые элементы, а затем воссоздать составные пути.
Измените порядок наложения с помощью сочетания клавиш CMD + [, чтобы расположить текстуру чуть выше фонового прямоугольника, затем залейте ее белой заливкой и уменьшите непрозрачность до 15%.
Поместите еще одну копию текстуры на голову черепахи, затем повторите процесс создания дубликата объекта и использования его в качестве инструмента для обрезки текстуры по размеру с помощью Pathfinder.
Придайте текстуре над головой черепахи ту же заливку, что и на заднем плане, чтобы создать впечатление эффекта печати с участками, где отсутствует краска / чернила.
Добавьте еще одну текстуру поверх тела и ног, но на этот раз не забудьте создать сложный путь из раковины, ног и хвоста.
Как только текстура была добавлена в тело черепахи, отправьте элементы пластины на вершину стека, чтобы текстура не влияла на них.
Дайте пластинам их собственную текстуру, но используйте ту же заливку, что и панцирь черепахи, чтобы создать слоистое впечатление.
Это оставляет нашего милого маленького персонажа черепахой завершенным. Простые формы придают черепахе приятный и дружелюбный вид, а текстура помогает получить тактильную печатную отделку. Лучше всего то, что вся иллюстрация остается векторной, что обеспечивает бесконечное масштабирование.
8 советов по Adobe Illustrator, которые помогут вам быстрее создавать дизайн
Adobe Illustrator — лучшая программа для графического дизайна; для профессионалов и любителей. Но это настолько глубокое приложение, что самые быстрые способы делать простые вещи не всегда очевидны.
Вот основные советы и рекомендации Adobe Illustrator, которые помогут вам быстрее и быстрее создавать дизайн.
1. Нанесите несколько ударов на объект
Adobe Illustrator построен вокруг векторных объектов, которые имеют обводку (контур) и заливку (центральный цвет). Если вы относительно новичок в Illustrator, вы можете не понимать, что объекты могут иметь несколько штрихов и заливок.
Это изображение целевой доски может выглядеть так, как будто оно сделано из множества различных объектов вместе. На самом деле это один объект. Круг с желтой заливкой и красными, синими, черными, белыми и черными штрихами.
Вот как это было сделано:
Нарисуйте круг, 80 пикселей в поперечнике. Установите заливку на желтый, а обводку на красный с шириной 40pt. Нажмите пунктирную линию под параметром « Обводка» и установите для параметра « Выровнять обводку» значение « Выровнять обводку» на «Снаружи» .
Теперь откройте панель « Внешний вид» в меню «Окно» или нажмите Shift + F6 . Выберите обводку и нажмите « Дублировать выбранный элемент» . Это создает копию над существующим штрихом.
Выберите один ниже (мы хотим, чтобы исходный штрих был выше) и установите цвет на синий, а размер на 80pt. Затем продублируйте это.
Повторите процесс, меняя цвет и добавляя 40pt к размеру штриха каждый раз. Для заключительного удара добавьте только 2pt дополнительно.
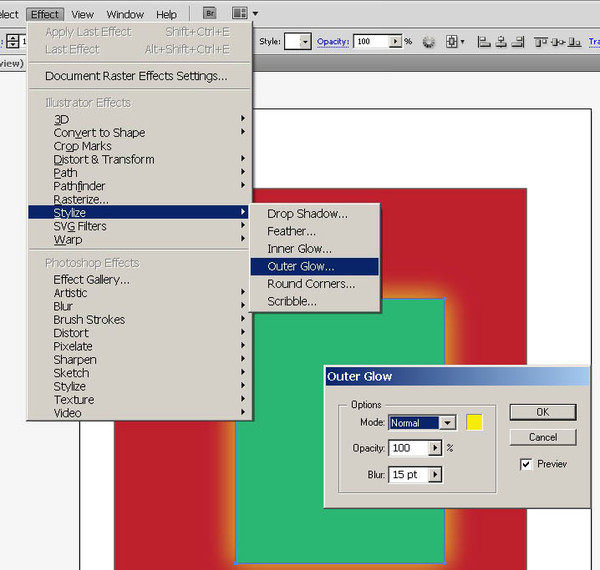
Есть много других вариантов. Вы можете комбинировать градиентные и текстурные заливки, добавлять эффекты, изменять непрозрачность элементов и многое другое. Вы также можете поиграть с порядком расположения штрихов на изображении, чтобы увидеть эффект, который он имеет. Просто перетащите их в нужное положение.
Как только вы привыкнете к этой функции, она станет намного проще, чем объединение множества элементов для создания относительно простых объектов.
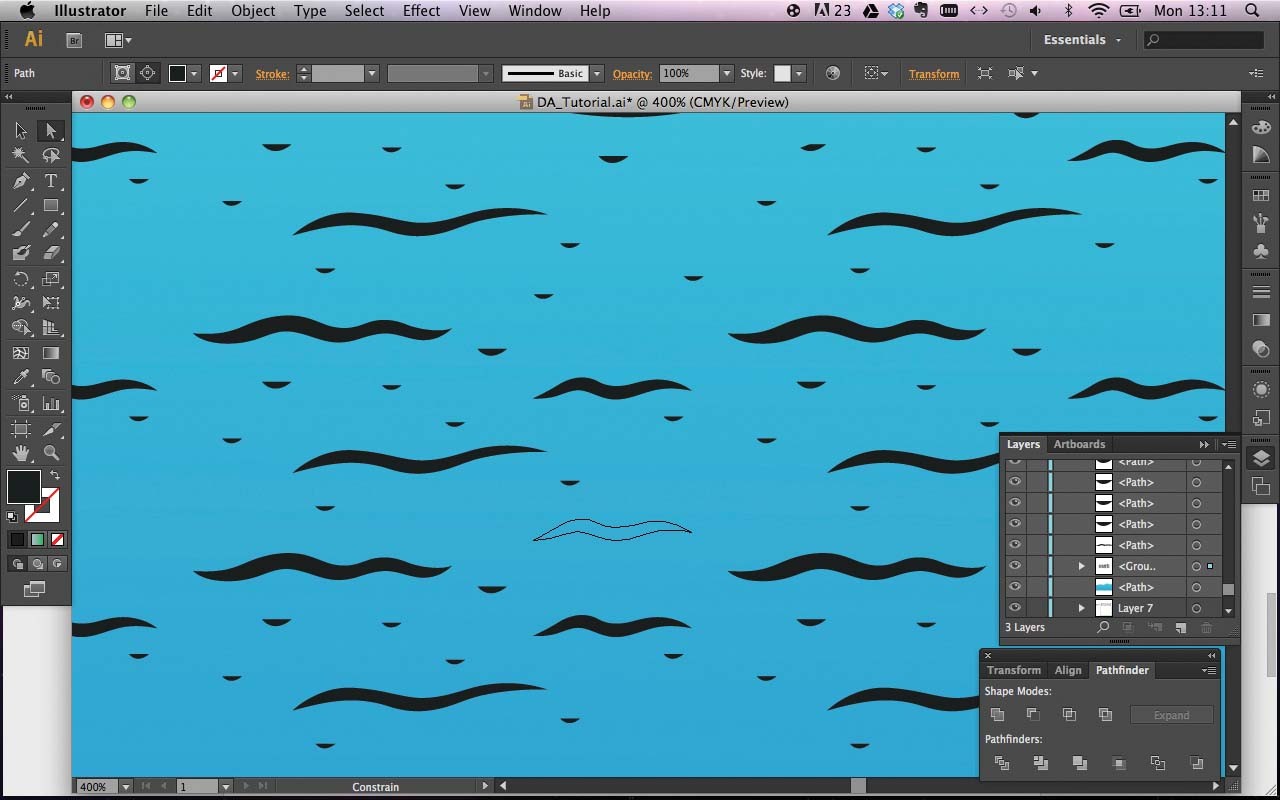
2. Сделайте узоры и текстуры легким способом
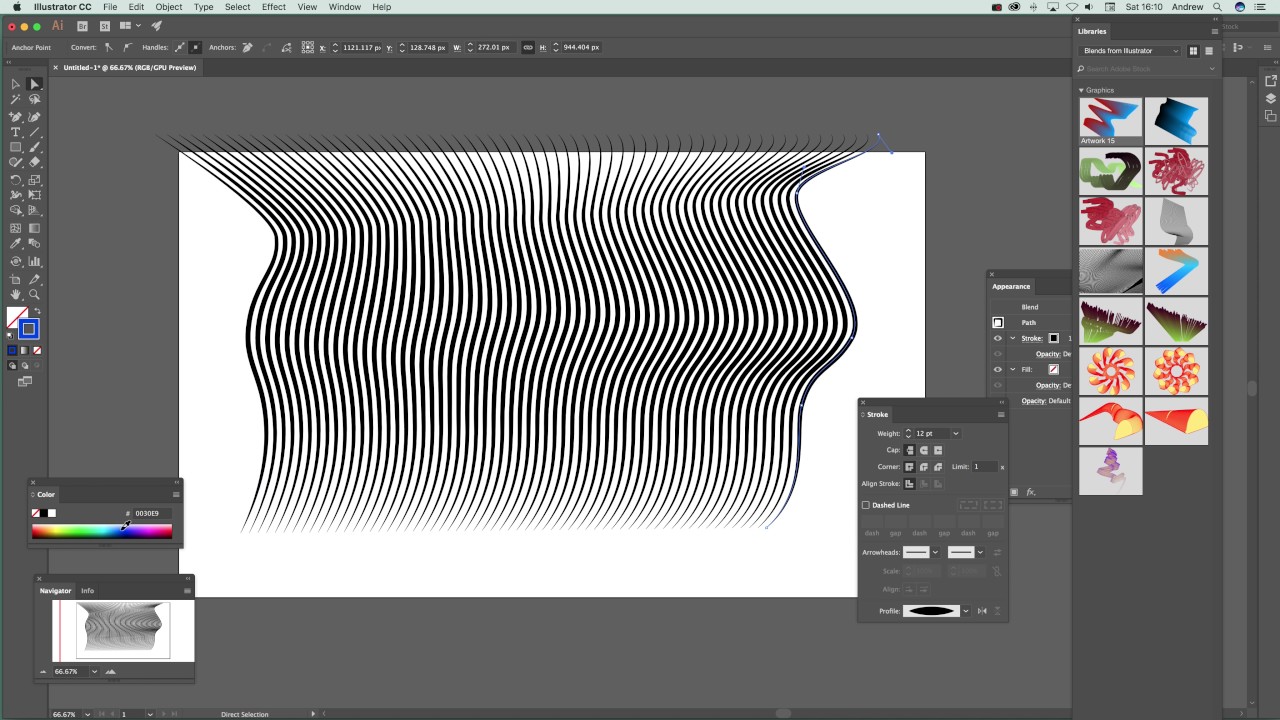
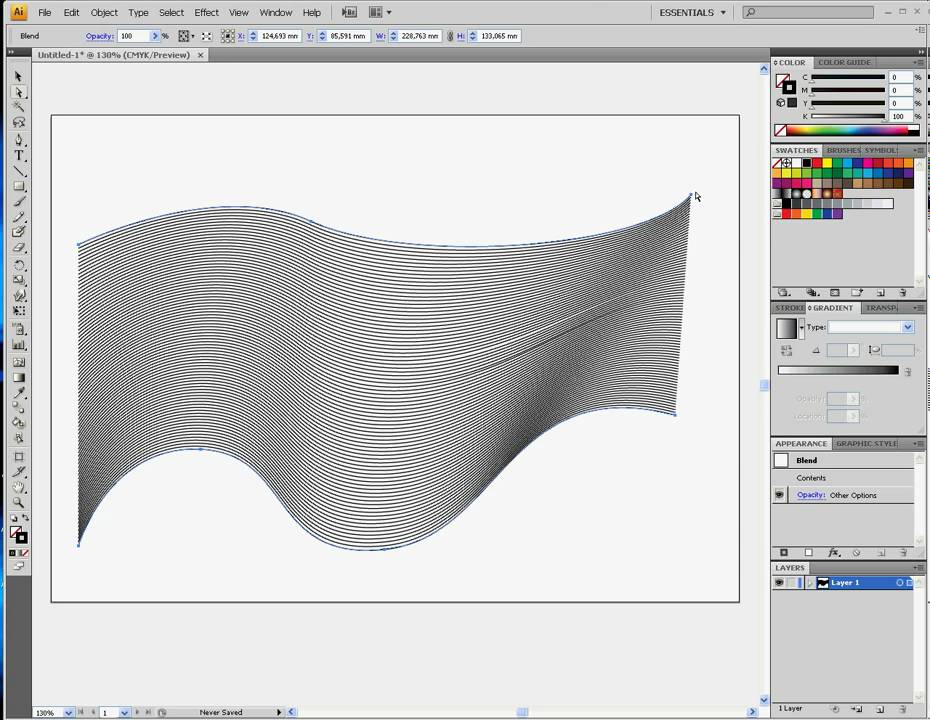
Создание шаблонов и текстур занимает много времени, когда вы делаете это вручную. Вы можете сделать это за считанные секунды, если научитесь использовать Blend Tool .
С помощью
Для начала нарисуйте два объекта на холсте. Теперь дважды щелкните Blend Tool, чтобы открыть диалоговое окно параметров. Установите для параметра « Интервал» значение « Указанные шаги» и укажите, сколько раз вы хотите, чтобы объект дублировался.
Другими параметрами являются « Заданное расстояние» , которое устанавливает расстояние между каждым повторяющимся объектом в пикселях, и « Сглаженный цвет» для плавного смешивания двух цветов.
Нажмите ОК . Затем, выбрав Blend Tool , щелкните первый объект на холсте, а затем второй. Пробелы заполняются автоматически.
Инструмент « Смешение» работает практически с любым объектом, включая текст, с несколькими исключениями. Попробуйте поэкспериментировать, чтобы увидеть, чего вы можете достичь.
3. Скрыть части объектов с масками
Один из лучших советов Illustrator, который вы можете узнать, — это как использовать маски. Они экономят время. Обтравочная маска , как ее называют в Illustrator, — это форма, которая маскирует объект под ним. Виден только контент, который расположен непосредственно под маской. Все остальное скрыто.
Маски позволяют вам комбинировать шаблоны, текстуры и градиенты с фигурами и текстом очень быстро и неразрушающим образом.
Начните с объекта, который вы хотите замаскировать, откройте на своем холсте. Теперь нарисуйте новую форму поверх него. Убедитесь, что он находится на том же слое.
Теперь нарисуйте новую форму поверх него. Убедитесь, что он находится на том же слое.
Используйте инструмент «Выделение», чтобы выбрать оба объекта. На панели « Быстрые действия» справа щелкните « Создать обтравочную маску» .
Вы можете изменить положение маски или маскируемого объекта в любое время.
Чтобы создать маску из нескольких объектов, вам нужно сначала объединить их. Выберите все объекты, которые вы хотите включить, затем перейдите в Object> Compound Path> Make . Это превращает их в одну форму.
Выберите ваш новый составной путь плюс объект под ним. На панели « Быстрые действия» выберите « Создать обтравочную маску», чтобы завершить работу.
4. Как создавать сложные фигуры
Фигуры являются неотъемлемой частью Illustrator, но создавать сложные фигуры всегда было сложно. Проблема была решена с помощью инструмента Shape Builder .
Shape Builder Tool работает путем разделения группы выбранных объектов на сегменты, где бы ни пересекались их линии. Все, что вам нужно сделать, это выбрать, какие из этих сегментов вы хотите включить в свою форму, а какие вы хотите исключить.
Вот простой пример, чтобы объяснить.
Нарисуйте несколько перекрывающихся фигур, затем используйте инструмент «Выделение», чтобы выделить все из них.
Теперь нажмите на инструмент Shape Builder .
При наведении указателя мыши на выбранные объекты вы увидите, что каждый отдельный «сегмент» становится затененным. Просто нажмите и перетащите все те, которые вы хотите добавить в свою форму.
Вы можете создать более одной сложной фигуры из любой группы. Просто нажмите и перетащите так часто, как вам нужно.
Чтобы отменить сегменты, которые вам больше не нужны, удерживайте Alt и щелкните внутри них.
5. Рисуем фигуры от руки
Вот еще более быстрый трюк Illustrator для создания фигур: рисовать их от руки.
Инструмент Shaper распознает определенные жесты. Нарисуйте грубую окружность, прямоугольник, треугольник и т. Д. С помощью мыши или пера, и Illustrator преобразует их в идеальные формы.
Но это не все. Вы можете использовать Shaper Tool, чтобы комбинировать фигуры, используя дополнительный жест «каракули»:
- Вы можете набросать внутри фигуры, чтобы удалить ее заливку.
- Каракули внутри, затем пересеките обводку, чтобы полностью удалить форму.
- Или набросайте внутри, затем проведите непрерывную линию через соединенные фигуры, чтобы объединить их в одну фигуру.
Хотя инструмент Shaper менее точен, чем другие доступные вам опции, он является эффективным способом быстрого создания качественных эскизов. Это инструмент, который вы будете часто использовать, если купите один из лучших графических планшетов
6.
 Нарисуйте внутри фигуры
Нарисуйте внутри фигурыВ Illustrator есть три режима рисования, которые контролируют, где и как ваши инструменты могут рисовать на холсте. Они найдены через крошечную кнопку под панелью инструментов на левом краю экрана.
Значением по умолчанию является « Нормальное рисование» . Это означает, что вы можете рисовать в любом месте на холсте.
Выберите объект и установите режим Draw на Draw Inside . Теперь все, что вы добавляете к своему изображению, будет видимым, только если оно находится в границах этого объекта. Это по сути маскирующий ярлык, и он очень полезен при работе с иконками, кнопками или мелкими деталями.
Параметр « Нарисовать снаружи» имеет противоположный эффект и позволяет изолировать и защитить определенные части изображения, не беспокоясь о переупорядочении слоев.
7. Редактируйте похожие объекты одновременно
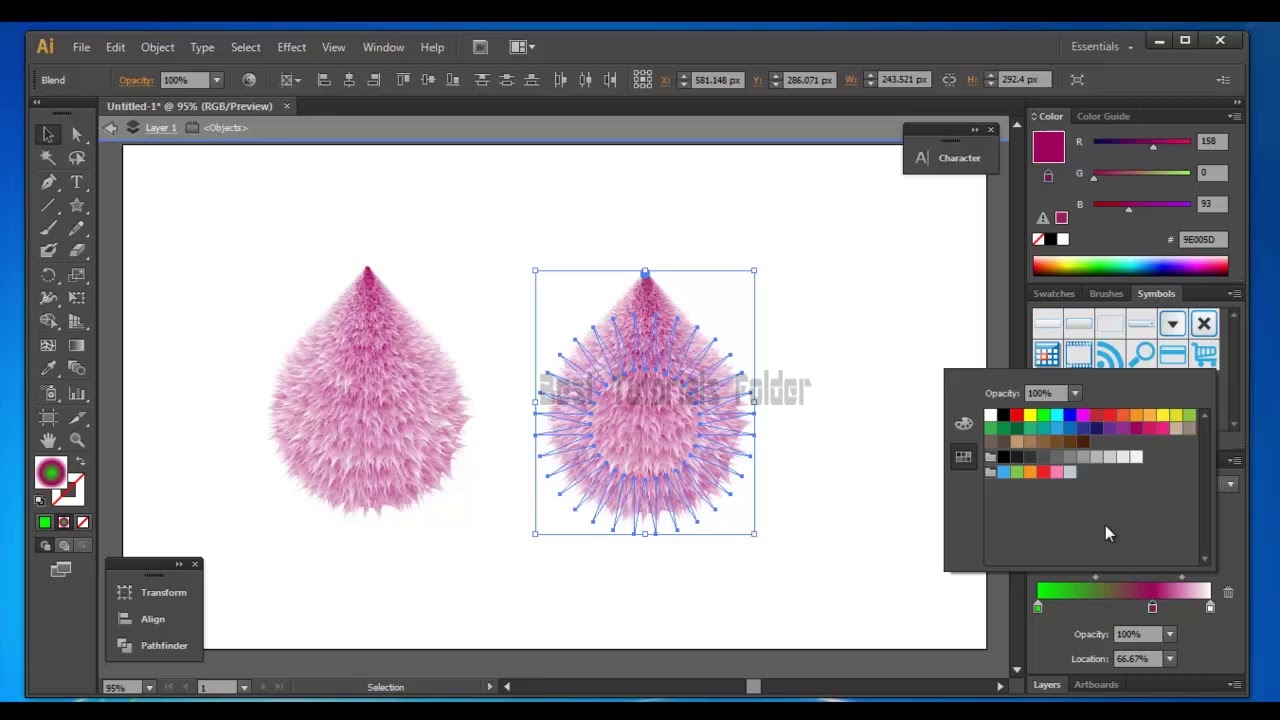
В Illustrator 19 появился инструмент Global Edit . Это позволяет вам выбирать похожие объекты на основе их формы, размера, цвета и т. Д. И редактировать их все за один раз. Идеально, когда вы копировали один и тот же объект, символ или логотип на страницу несколько раз.
Это позволяет вам выбирать похожие объекты на основе их формы, размера, цвета и т. Д. И редактировать их все за один раз. Идеально, когда вы копировали один и тот же объект, символ или логотип на страницу несколько раз.
Чтобы использовать его, выберите один экземпляр объекта, который вы хотите редактировать. На панели « Свойства» выберите « Начать глобальное редактирование» . Все копии одного и того же объекта также будут выделены. Теперь начните редактировать выбранный вами объект, и ваши изменения будут отражены во всех объектах.
Чтобы точно настроить выбор, щелкните стрелку раскрывающегося списка рядом с кнопкой « Глобальное редактирование» . Внешний вид ограничивает выделение объектами с одинаковой заливкой или обводкой и размером только для объектов одинакового размера.
По завершении отмените выбор исходного объекта или нажмите « Остановить глобальное редактирование» на панели « Свойства» .
8. Быстрое переключение цветов
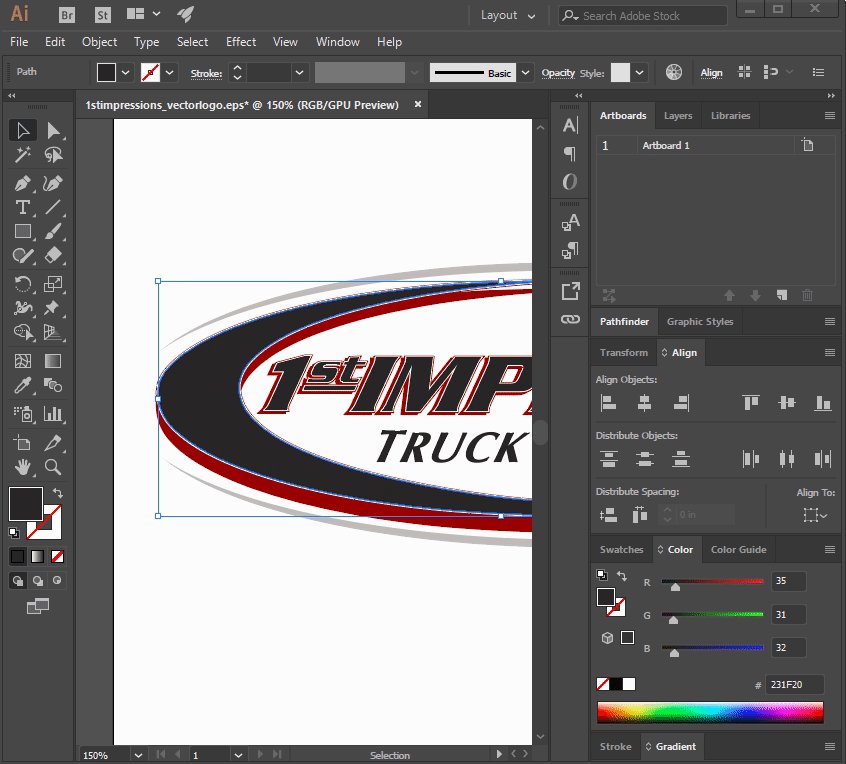
Когда вы экспериментируете с цветами или цветовыми схемами, вы часто обнаруживаете, что вам нужно изменить все экземпляры одного цвета в вашем изображении. Вы можете сделать это быстро, используя опцию Recolor Artwork .
Сначала выберите объект, цвет которого вы хотите изменить. Это может быть один объект. Или используйте параметр « Одинаково», описанный в шаге 8, чтобы выбрать все объекты, содержащие одинаковый цвет заливки или обводки. Или нажмите Ctrl + A или Cmd + A, чтобы выделить все на странице.
Затем нажмите кнопку « Перекрасить графический объект» на панели параметров в верхней части экрана.
Цвет выбранных вами объектов будет отображаться под текущими цветами . Дважды щелкните поле под New, чтобы выбрать новый цвет, чтобы изменить их на.
Если вы работаете с логотипами, веб-изображениями и т. П., Нажмите раскрывающийся список « Правила гармонии» в верхней части окна, чтобы просмотреть диапазон предустановленных цветовых схем на основе имеющихся у вас вариантов. Цвета обновляются в режиме реального времени, поэтому продолжайте нажимать, пока не найдете нужную комбинацию.
Теперь вы можете работать быстрее в Illustrator
Эти советы и рекомендации Adobe Illustrator помогут вам значительно повысить эффективность работы с приложением, а затем вы сможете начать использовать его для всех своих дизайнерских проектов. Будь то разработка логотипа в Illustrator или разработка визитки в Illustrator .
Для кратчайшего пути, вот наше руководство по бесплатным шаблонам Adobe Illustrator. Они помогут начать ваш проект и выглядеть потрясающе в кратчайшие сроки.
Уроки Adobe Illustrator | бесплатное обучение векторной графике
Посмотреть урок ” Стилизованное гербарное растение (листья и цветки)”.
В сегодняшнем несложном уроке мы нарисуем стилизованное гербарное растение с листиками и цветками. Причем нарисовать нужно будет всего один листик, а все остальное можно сделать при помощи инструментов трансформации.
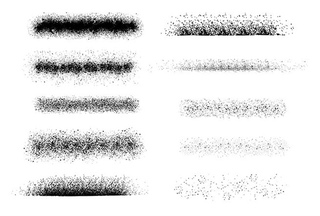
Посмотреть урок ” Текстурные декоративные флажки на веревке”.
В сегодняшнем уроке вы узнаете, как нарисовать декоративные праздничные флажки, которые можно повесить на веревочку.
Простой урок для начинающих.
Посмотреть урок “Детализированный спасательный круг”.
В этом уроке вы узнаете, как нарисовать яркий и красивый спасательный круг. Будем использовать стандартные фигуры, опции палитры Pathfinder, градиент, эффекты, … В итоге получим легко редактируемую картинку и вы сможете менять цвет вашего спасательного круга.
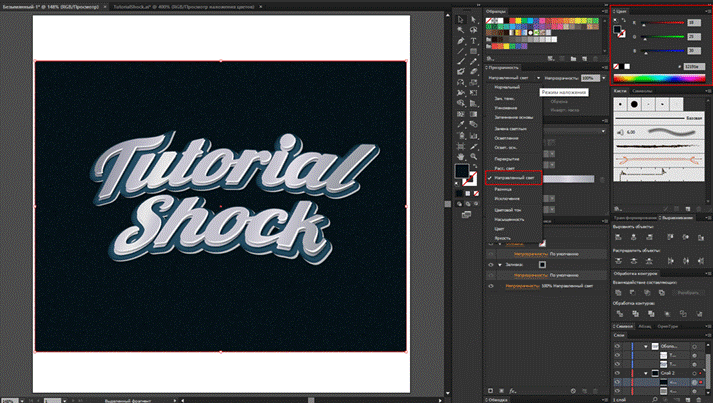
Посмотреть урок “Испачканный текст, облипший зеленой смесью”.
В этом уроке будет показано, как создать текст, измазанный в зеленую смесь неопределенного происхождения. Для выполнения урока желательно иметь планшет, однако, в любом случае это не должно стать большим препятствием.
Посмотреть урок “Быстрое раскрашивание комикс персонажа”.
Метод, показанный в этом уроке – не сложный, но позволяет выполнять работу быстро и получать хороший результат. Такая техника раскрашивания персонажей подходит для плакатов, героев мультфильмов, комиксов … Автор утверждает, что один из ключевых компонентов метода – случайность.
Посмотреть урок ” Лента вокруг пустотелой сферы “.
В этом быстром простом уроке мы создадим спиральную ленту, обвивающую пустотелую сферу. По принципу этого урока можно будет создать и другие подобные эффекты, поскольку лента не обязательно должна быть спиральной (это могут быть и концентрические круги), а объемной фигурой не обязательно должна быть сфера.
Посмотреть урок “Легко редактируемый текстовый ретро стиль”.
В этом уроке будет показан простой способ создания ретро стиля для оформления текста и не только. Да прибудет с нами супер палитра Appearance, в которой вам предстоит поупражняться.
Посмотреть урок “Текст Мумия”.
В этом уроке мы будем создавать текст обмотанный бинтами словно мумия. Здесь вы узнаете, как можно сделать складки на ткани при помощи градиента и поработаете с панелью Appearance. Сам же текстовый эффект отлично подойдет для различных оформительских целей.
Посмотреть урок “Мультяшные домик и дерево”.
Данный урок не очень сложный, но все же рассчитан на тех, кто немного знаком с Adobe Illustrator. Я покажу как я рисую векторные мультяшные домики. В принципе, я все рисую по одинаковой технологии и достаточно просто…
Авторский урок.
Посмотреть урок “Делаем цветные круги из секторов”.
Простой урок, как быстро сделать интересный элемент для инфографики. На основе круговую диаграммы получаем стильный элемент, который можно использовать для графики в разных сферах.
Авторский урок.
10 полезных приемов в Adobe Illustrator
Всем привет. У каждого иллюстратора есть свои уникальные фишки, которые копятся с годами работы. В этом уроке я собрал для вас 10 полезных приемов в Adobe Illustrator. Погнали.
В этом уроке я собрал для вас 10 полезных приемов в Adobe Illustrator. Погнали.
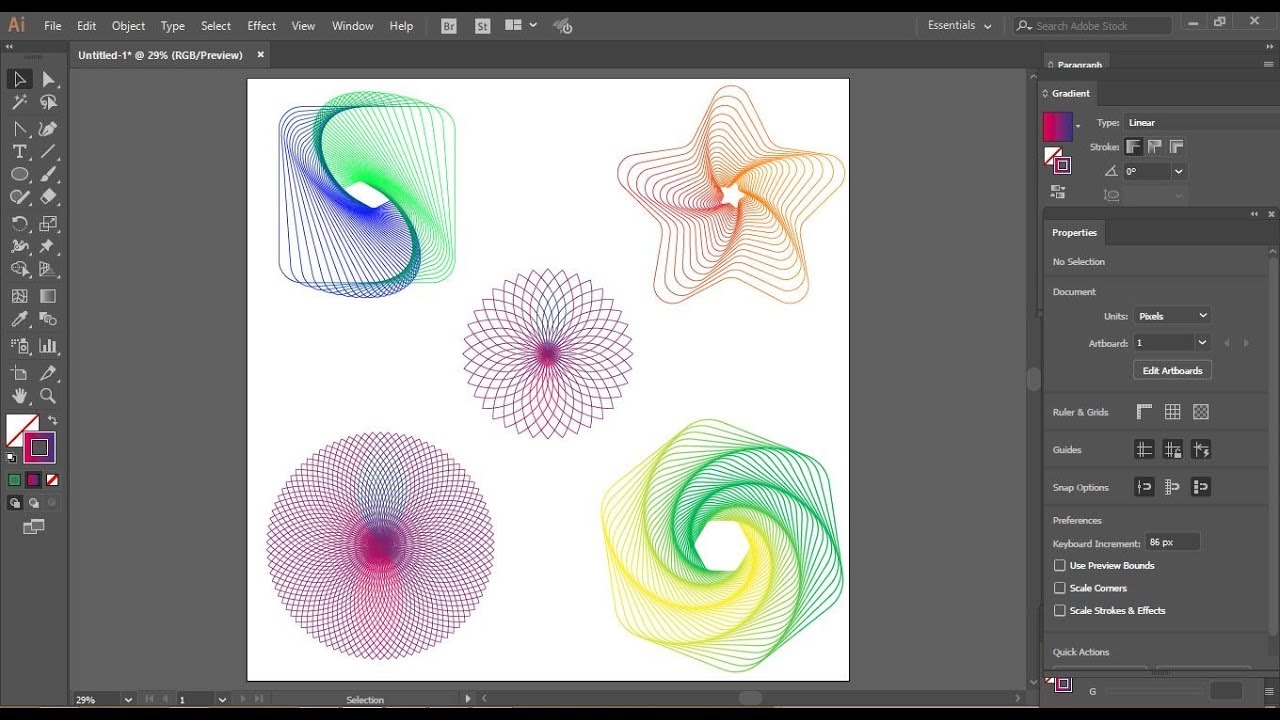
В иллюстраторе можно легко сделать форму цветка из многоугольника с помощью эффекта Pucker & Bloat. Не забудьте разобрать эффект через Expand Appearance, чтобы получить в итоге простой векторный объект.
2. Хоткеи через ActionsВ Adobe Illustrator можно назначить хоткеи для любого действия или цепочки из нескольких действий, если записать их в Actions, даже если эти инструменты и функции отсутствуют в настройках Keyboard Shortcuts.
Например на хоткей можно повесить функции PathFinder, или даже вызов скриптов. Если действие не добавляется в Actions при обычной записи через кнопочку Begin Recording, то его можно прописать вручную через меню панели > Insert Menu Item.
3. Warp искажения
Warp искаженияЛюбой объект можно исказить через Warp. Доступно 15 стилей искажений, благодаря чему из одной прямой ленточки можно быстро сделать массу изогнутых вариаций.
Выделив Warp объект, можно легко его редактировать через панель информации, расположенной в самом верху сразу под меню иллюстратора.
Разобрать Warp в простые шейпы можно через команду Expand.
4. Document InfoВ иллюстраторе есть очень полезная панель Document Info (Window > Document Info). С её помощью можно легко проверить вектор на наличие открытых путей и прочих элементов, недопустимых на стоках.
Достаточно выделить всё (Ctrl+A) и выставить в меню панели галочку Objects. В списке вы увидите всю информацию о выделенных объектах, и сразу сможете понять, какие элементы присутствуют в файле.
В примере выше Document Info показывает наличие 3-х открытых путей и 2-х кистей.
Paths – пути. Если есть открытые, то необходимо закрывать или экспандить. Очень помогает скрипт Extended Select.
Compound Paths – составные пути, допустимы для стоков.
Gradient Meshes – градиентные сетки, допустимы для стоков.
Symbol Instances – символы, нужно экспандить.
All Type Objects – тексты, нужно экспандить.
По остальным типам текстов то же самое.
Clipping Masks – маски, допустимы для стоков
Opacity Masks – непрозрачные маски, допустимы для стоков
Но иногда маски не принимают из-за их некорректного использования.
Transparent Groups (Objects) – прозрачные элементы, допустимы для стоков
RGB Objects – цветовая модель RGB, допустимы для стоков
По остальным цветовым моделям то же самое, только не смешивайте их в одном файле.
Spot Color Objects – плашечные цвета, нужно перевести в Process Color
Pattern Objects – текстурные заливки, нужно экспандить.
Gradient Objects – градиенты, допустимы для стоков
Brushed Objects – кисти, нужно экспандить.
Styled Objects – стили, в зависимости от содержания оформления, но в большинстве случаев нужно экспандить.
Fonts – шрифты, нужно экспандить. Считай тоже самое, что All Type Objects, но зачем-то их сделали отдельно.
Linked Images – залинкованные изображения, нужно удалять.
Embedded Images – встроенные изображения, нужно удалять.
Обычно оба этих пункта, это растр.
Non-Native Art Objects – какие-то непонятные объекты из измерения X. Появляются крайне редко, в результате применения различных термоядерных эффектов с последующим экспандом или другими шаловливыми манипуляциями. Если вы обнаружите такой, то сохраните файл. Напишите потом диссертацию по этой теме, и возможно вам дадут Нобелевскую или пригласят на TED.
Если вы обнаружите такой, то сохраните файл. Напишите потом диссертацию по этой теме, и возможно вам дадут Нобелевскую или пригласят на TED.
В иллюстраторе можно легко сделать круговой орнамент с помощью Pattern Brush.
1. Сделайте фрагмент узора, перетащите в панель Brushes, тип кисти Pattern Brush.
2. Примените кисть к кругу – готово!
Интересный эффект наблюдается, если у круга с Pattern Brush увеличивать толщину обводки. Иллюстратор начнёт пересчитывать кисть, создавая различные вариации узора.
6. Сбросить Bounding BoxВ иллюстраторе, при выделении объекта, появляется ограничительная рамка Bounding Box, с помощью которой этот объект можно трансформировать. При повороте эта рамка тоже поворачивается, тем самым не даёт в дальнейшем сжимать объект по горизонтали или вертикали. Но её можно сбросить через Object > Transform > Reset Bounding Box.
Но её можно сбросить через Object > Transform > Reset Bounding Box.
Интерфейс Adobe Illustrator не всегда был тёмным. Если вам привычнее работать в светлой версии иллюстратора, то можно изменить внешний вид интерфейса через меню Edit > Preferences > User Interface, настроив значение яркости Brightness.
8. Штриховка через ScribbleВ Adobe Illustrator можно легко сделать штриховку, если применить к любой форме эффект Scribble.
Штриховка очень гибко настраивается через опции эффекта. Можно поменять как наклон, так и толщину штриха и интенсивность.
Разобрав эффект через команду Expand Appearance, получаем самые простые обводки, которые в свою очередь можно разобрать в замкнутые формы через Expand.
9. Светяшки и бокеВ Adobe Illustrator есть инструмент Flare Tool, который используется для создания блика. Но если этот блик разобрать через Object > Expand (галочка только Object), то получатся обычные круги, градиенты и режимы наложения у которых будут хорошо подобраны для световых эффектов.
Но если этот блик разобрать через Object > Expand (галочка только Object), то получатся обычные круги, градиенты и режимы наложения у которых будут хорошо подобраны для световых эффектов.
Останется только их разгруппировать и накопировать, чтобы получить массу светяшек для своего вектора.
10. Поворот системы координатВ иллюстраторе можно легко повернуть координатную систему: Ctrl+K > Constrain Angle > задаём значение угла поворота.
Автофигуры и другие инструменты будут ориентированы под новую систему координат. Благодаря этому очень удобно делать дизайн под наклоном.
На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Как создать с помощью Adobe Illustrator
Создание вектора зернистой текстуры отлично подходит для ретро-иллюстраций, типографики и логотипов. Кроме того, вы можете включить эти эффекты в новые привлекательные стили. Вы всегда можете сканировать похожие текстуры и выполнять их Live Trace в Illustrator, но вы можете довольно легко создать эффект такого типа прямо в Illustrator!
Кроме того, вы можете включить эти эффекты в новые привлекательные стили. Вы всегда можете сканировать похожие текстуры и выполнять их Live Trace в Illustrator, но вы можете довольно легко создать эффект такого типа прямо в Illustrator!
Окончательное изображение: вектор зернистой текстуры
Вот пример изображения того, что могут сделать эти векторные методы зернистой текстуры.Далее в учебнике я даю краткий обзор процесса.
Подробности руководства: вектор зернистой текстуры
- Программа: Adobe Illustrator CS5 (Вы должны иметь возможность создать этот учебник в CS4 и CS3, но некоторые изображения из учебника могут выглядеть иначе.)
- Сложность: Начальный/средний уровень
- Темы: Зернистый эффект, Градиент, Градиентные сетки, Смеси
- Расчетное время завершения: 15-20 минут
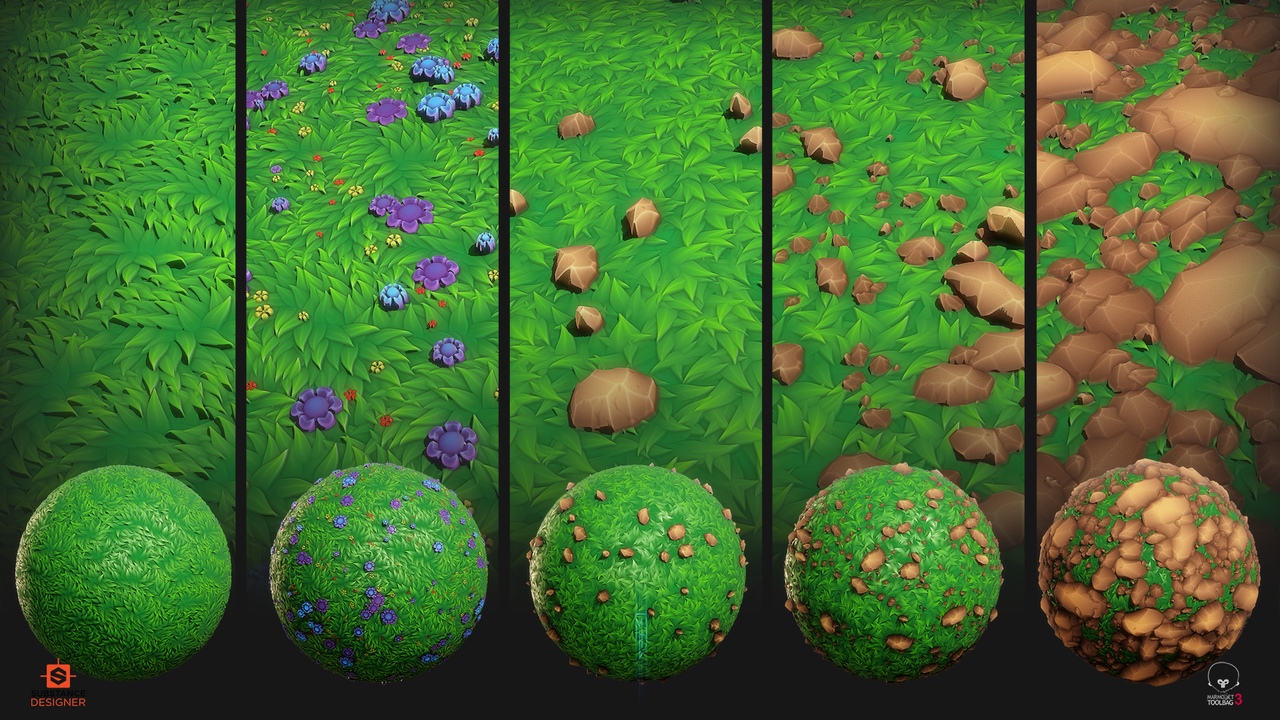
Зернистые текстуры
В следующих разделах я покажу вам, как создать этот вектор зернистой текстуры из нескольких разных элементов в Illustrator. По сути, вы можете создавать эти текстуры из любого элемента, который содержит градуированное значение цвета (например, градиент). Я уверен, что некоторые из вас уже освоили эту технику, создав некоторые из прошлых руководств по текстурам Vectips или самостоятельно, но для тех из вас, кто этого не сделал, вам должно быть весело.
По сути, вы можете создавать эти текстуры из любого элемента, который содержит градуированное значение цвета (например, градиент). Я уверен, что некоторые из вас уже освоили эту технику, создав некоторые из прошлых руководств по текстурам Vectips или самостоятельно, но для тех из вас, кто этого не сделал, вам должно быть весело.
Градиенты
Базовый
Сначала градиенты. Градиент хорош для создания зернистых текстур, не требующих сложных контуров текстуры. Для начала создайте простой линейный градиент с точками белого и черного цвета по умолчанию в прямоугольнике.С выбранным градиентом перейдите Эффект > Текстура > Зерно. В диалоговом окне «Эффекты зернистости» измените интенсивность на 74 (вы можете поэкспериментировать с этим числом, чтобы получить желаемую зернистость), контрастность 50 и тип зернистости на брызги. Это действительно все! Настоящее волшебство происходит, когда вы применяете к текстуре цвет и режимы наложения.
Цвет
Вы можете изменить точки цвета в своем градиенте, но мне нравится размещать объект или новую заливку под эффектом зерна и устанавливать режим наложения зерна на Умножение из-за пробелов, которые создает эффект Зерна. Давайте посмотрим, как это сделать с помощью панели Appearance.
Давайте посмотрим, как это сделать с помощью панели Appearance.
Возьмите тот же прямоугольник и залейте его сплошным цветом. Во всплывающем меню панели «Внешний вид» выберите «Новая заливка». Выберите верхнюю копию и залейте ее линейным градиентом. Измените первую цветовую остановку на белую, а вторую — на более темный цвет, чем исходный. Не снимая выделения с градиентной заливки, примените эффект «Зерно» и установите режим наложения на «Умножение» в пункте «Непрозрачность» под градиентной заливкой.
Градиентная сетка
Базовый
Gradient Meshes отлично подходят для создания более сложных форм с зернистой текстурой.Для начала нарисуйте абстрактную фигуру любым инструментом по вашему выбору и залейте ее черным цветом. Вы можете выбрать «Объект»> «Создать градиентную сетку» и установить определенное количество точек или использовать инструмент «Сетка» (U), чтобы щелкнуть изображение, чтобы добавить точку сетки. Я использую инструмент «Сетка» (U), поэтому отмените выбор изображения, выберите белый цвет из моих образцов и с помощью инструмента «Сетка» (U) щелкните изображение, чтобы добавить точки. Теперь примените эффект зерна, как и раньше.
Теперь примените эффект зерна, как и раньше.
Цвет
Как и в случае с техникой градиента, сетки прекрасно работают с цветом под ними и режимом наложения зернистости «Умножение».Залейте исходную фигуру сплошным цветом, скопируйте (Command + C) и вставьте на передний план (F). Измените заливку копии на более темный цвет исходной формы, примените белые точки сетки, примените зернистость и установите значение «Умножение».
Смесь
Базовый
Blends, как правило, отлично работают как с простым вектором зернистой текстуры, так и со сложным. На самом деле все зависит от того, как вы работаете и что более удобно, но принцип почти тот же. Например, создав фигуру, выберите «Объект» > «Путь» > «Смещение», заполните смещение белым цветом, выберите обе копии и перейдите «Объект» > «Смешение» > «Создать».Наконец, примените эффект зерна.
Цвет
Как и в случае с Gradient и Gradient Mesh, хорошо иметь базовый цвет. Также, как и с градиентными сетками, вам понадобится копия исходной формы над цветом с более темным цветом, зернистостью и режимом наложения, установленным на Умножение.
Также, как и с градиентными сетками, вам понадобится копия исходной формы над цветом с более темным цветом, зернистостью и режимом наложения, установленным на Умножение.
Краткое руководство
Вот краткое руководство, в котором используются некоторые из этих методов векторной обработки зернистой текстуры. Я не буду вдаваться в подробности, просто хочу получить представление о том, как использовать эти приемы в иллюстрации.
Сначала я создал набросок, отсканировал его и обвел с помощью инструмента «Перо» (P). Затем я заполнил трассировку цветом и добавил контуры обводки, установленные с помощью одного из новых профилей обводки Illustrator (профиль ширины 1). Чтобы добавить больше глубины зернистым текстурам, я начал с линейных градиентов на коже и волосах. Я использовал бленд для контура формы лица с зернистой текстурой и использовал градиентную сетку для воротника рубашки персонажа. Для фона я использовал крупную зернистую текстуру с радиальным градиентом. Я также использовал радиальный градиент с первым стоп-белым цветом, вторым белым с 0 непрозрачностью, зернистостью и установил режим наложения на Overlay.
Я также использовал радиальный градиент с первым стоп-белым цветом, вторым белым с 0 непрозрачностью, зернистостью и установил режим наложения на Overlay.
Эксперимент
Отличная техника для экспериментов! Экспериментируйте с разными цветами, формами, режимами наложения и наложением текстур. Попробуйте эти приемы на других графических элементах, кроме иллюстраций. Они отлично работают с текстом, логотипами, элементами пользовательского интерфейса и многим другим! Вы даже можете объединить эти эффекты с некоторыми другими текстурными техниками, о которых я писал.
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и находить новые веб-страницы.Как добавить шум к вашей векторной графике в Illustrator — Medialoot
Добавьте текстуру к вашей векторной графике, добавив шум и зернистость к вашим иллюстрациям
Из этого туториала вы узнаете, как применить эффект шума к вашей векторной графике в Adobe Illustrator. Добавление градиента к вашим векторным иллюстрациям может придать им больше характера и более грубый вид.
Добавление градиента к вашим векторным иллюстрациям может придать им больше характера и более грубый вид.
Это самый простой способ добавить шум к вашей векторной графике в Illustrator, простой эффект зернистости с использованием двух цветов и маски слоя. Этот метод предпочтительнее, если вы просто хотите добавить эффект шума к любому векторному слою в Illustrator. Таким образом, вы создадите две одинаковые фигуры, одну для цвета фона, а другую для цвета зерна.
Оба они начинаются как базовые векторные фигуры, наложенные друг на друга, а затем к верхнему слою в качестве маски применяется эффект зернистости.Это позволяет отображать цвет другого слоя через маску слоя зерна.
Шаг 1
Начните с создания, запустите Adobe Illustrator и создайте новый документ (Файл > Создать…)
- Монтажные области: 1
- Ширина: 3000 пикселей
- Высота: 2000 пикселей
Шаг 2
Откройте окно «Слои» (Окно > Слои) и нажмите кнопку Создать новый слой . На слое 2 нарисуйте базовую форму, это может быть что угодно (например, круг, как показано ниже).
На слое 2 нарисуйте базовую форму, это может быть что угодно (например, круг, как показано ниже).
- Цвет обводки: Нет
- Цвет заливки: #4d8885
Это будет цвет зерна при применении эффекта.
Шаг 3
Скопируйте (CMD+C или CTRL+C) и вставьте на место (CMD+SHIFT+V или CTRL+SHIFT+V) вашу фигуру со слоя 2 на слой 1 и сделайте цвет заливки немного светлее оттенок.
- Ход: Нет
- Заливка: #61afa9
Скопировать (CMD+C или CTRL+C) и вставить на место (CMD+SHIFT+V или снова придайте форму, чтобы у вас было две копии на слое 1.
Шаг 4
Выберите фигуру на слое 1 и перейдите к Эффект > Текстура > Зерно…
- Тип:
-
- Интенсивность: 40
- Контрастность: 0
- Тип зерна: STIPPLED
Вы можете поэкспериментировать с этими настройками, но эти значения по умолчанию работают довольно хорошо для этого эффекта.

Нажмите OK , когда вас устроит предварительный просмотр.
Выберите фигуру, к которой вы также применили эффект зернистости (помните, что у вас все еще должна быть еще одна копия фигуры без примененного эффекта зернистости) и нажмите CMD+X или CTRL+X , чтобы вырезать ее в буфер обмена.
Шаг 5
Показать окно прозрачности (Окно > Прозрачность) и убедитесь, что в раскрывающемся меню в правом верхнем углу панели «Прозрачность» выбрано значение «Показать миниатюры».
Выберите оставшуюся фигуру на слое 1 и нажмите кнопку «Создать маску».
Нажмите CMD+SHIFT+V или CTRL+SHIFT+V , чтобы вставить версию фигуры с эффектом «Зернистость», примененным в качестве маски к векторной фигуре.
Шаг 6
Теперь вы должны видеть более темную векторную фигуру из слоя 2 сквозь маску эффекта зернистости, которую вы применили к фигуре на слое 1.

Шаг 7
Прежде чем вы сможете сделать что-либо еще, вам нужно не забыть щелкнуть миниатюру левой руки в окне прозрачности, иначе вы останетесь в режиме маскирования.
Теперь к вашей векторной фигуре применен эффект зернистости. Вы можете изменить цвет заливки любой из фигур, чтобы настроить эффект, или уменьшить непрозрачность фигуры с более тонким эффектом зернистости.
Шаг 1
Далее мы будем использовать аналогичный метод для создания эффекта затенения с помощью эффекта зернистости в Illustrator.
Как и в прошлый раз, начните с создания, запустите Adobe Illustrator и создайте новый документ (Файл > Создать…)
- Артборды: 1
- Ширина: 3000 px
- Высота: 2000 px
Или используйте тот же документ, если вы просто экспериментируете
Шаг 2
Откройте окно «Слои» (Окно > Слои) и нажмите кнопку Создать новый слой .
 На слое 2 нарисуйте базовую форму, это может быть что угодно (например, треугольник, как показано ниже).
На слое 2 нарисуйте базовую форму, это может быть что угодно (например, треугольник, как показано ниже).- Цвет обводки: Нет
- Цвет заливки: #4d8885
Это будет цвет зерна при применении эффекта.
Шаг 3
Скопируйте (CMD+C или CTRL+C) и вставьте на место (CMD+SHIFT+V или CTRL+SHIFT+V) вашу фигуру со слоя 2 на слой 1 и сделайте цвет заливки немного светлее оттенок.
- Ход: Нет
- Заполнение: #61afa9
сформируйте еще раз, чтобы у вас было две его копии на слое 1.
Шаг 4
Сбросьте цвета переднего плана и фона, нажав D на клавиатуре.
Используйте инструмент Gradient Tool (G) , чтобы нарисовать градиент от черного к белому по умолчанию на вашей копии векторной фигуры на слое 1
Шаг 5
Выбрав векторную фигуру с градиентной заливкой, перейдите к Эффект > Текстура > Зерно.
 ..
.. - Тип:
-
- Интенсивность: 40
- Контрастность: 0
- Тип зерна: STIPPLED
Вы можете поэкспериментировать с этими настройками, но эти значения по умолчанию работают довольно хорошо для этого эффекта.
Нажмите OK , когда вас устроит предварительный просмотр.
Шаг 6
Показать окно прозрачности (Окно > Прозрачность) и убедитесь, что в раскрывающемся меню в правом верхнем углу панели «Прозрачность» выбрано значение «Показать миниатюры».
Выберите оставшуюся фигуру на слое 1 и нажмите кнопку «Создать маску».
Нажмите CMD+SHIFT+V или CTRL+SHIFT+V , чтобы вставить версию фигуры с эффектом «Зернистость», примененным в качестве маски к векторной фигуре.
Шаг 7
Прежде чем вы сможете сделать что-либо еще, вам нужно не забыть щелкнуть миниатюру левой руки в окне прозрачности, иначе вы останетесь в режиме маскирования.

Теперь к вашей векторной фигуре применен эффект зернистости.Вы можете изменить цвет заливки любой из фигур, чтобы настроить эффект, или уменьшить непрозрачность фигуры с более тонким эффектом зернистости.
Надеюсь, следуя руководству, вы уже знаете, как применить эффект шума к векторной графике в Adobe Illustrator. Добавление градации к вашим векторным иллюстрациям может придать им больше характера и более суровый вид.
Вот реальный пример того, чего можно добиться с помощью этой техники…
Перед добавлением шума
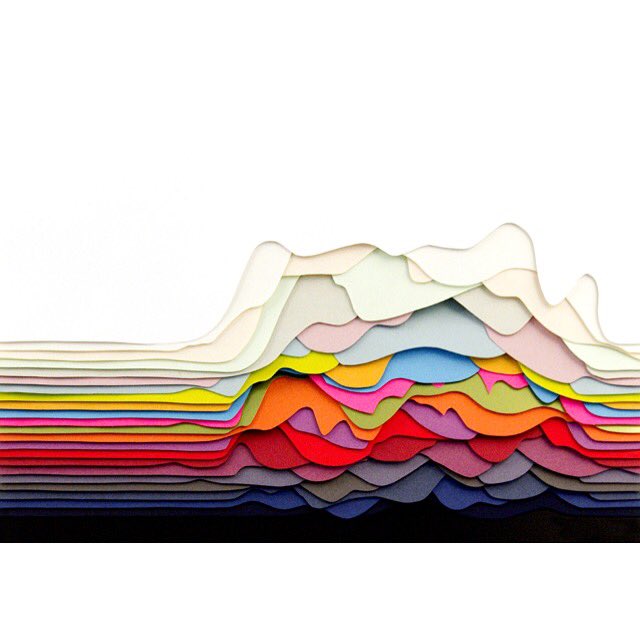
Вот пример векторной иллюстрации пейзажа без применения каких-либо эффектов шума или зернистости.Как видите, гладкие, плоские цвета создают определенную чистую эстетику.После добавления шума
Добавив некоторые шумовые эффекты, мы можем создать более реалистичное изображение с более реалистичными тенями и даже рассеянными отражениями в воде от солнечного света.Спасибо за чтение, дайте нам знать, если у вас есть какие-либо мысли или вопросы в комментариях ниже!
Как заполнить текстуру в Illustrator | Small Business
Illustrator может быть векторной программой, но это не означает, что вы ограничены сплошными цветами и градиентами, когда дело доходит до заливки фигур.
 Использование текстуры для заполнения объектов может добавить визуальный интерес и ощущение глубины вашей работе. После того, как вы применили текстуру к объекту, вы также можете изменить ее различными способами, чтобы она идеально соответствовала вашему рисунку.
Использование текстуры для заполнения объектов может добавить визуальный интерес и ощущение глубины вашей работе. После того, как вы применили текстуру к объекту, вы также можете изменить ее различными способами, чтобы она идеально соответствовала вашему рисунку.Отображение доступных текстур
Нажмите «Окно», наведите указатель мыши на «Библиотеки образцов», наведите указатель мыши на «Узоры», наведите указатель мыши на тип узора, а затем щелкните запись в меню, чтобы открыть текстуры в этой категории на отдельной панели. . Повторите этот процесс с другими записями, чтобы отобразить больше текстур.Если шаблон, который вы хотите использовать, находится в отдельном загруженном файле, нажмите «Окно», наведите указатель мыши на «Библиотеки образцов», нажмите «Другие библиотеки», а затем выберите файл, чтобы открыть его.
Применение текстуры
Убедитесь, что образец заливки активен на панели инструментов, а затем щелкните образец текстуры с выбранным объектом, чтобы применить текстуру к объекту.
 В качестве альтернативы, щелкните образец текстуры, ничего не выделенный, а затем нарисуйте, используя любой инструмент, который вы предпочитаете, чтобы создать объект, заполненный этой текстурой.Если в документе уже есть объект с текстурной заливкой и вы хотите точно воспроизвести настройки заливки, выберите объект с помощью инструмента «Выделение», чтобы скопировать его настройки заливки и обводки в образцы на панели инструментов, а затем нарисуйте новый объект. с помощью предпочитаемого вами инструмента.
В качестве альтернативы, щелкните образец текстуры, ничего не выделенный, а затем нарисуйте, используя любой инструмент, который вы предпочитаете, чтобы создать объект, заполненный этой текстурой.Если в документе уже есть объект с текстурной заливкой и вы хотите точно воспроизвести настройки заливки, выберите объект с помощью инструмента «Выделение», чтобы скопировать его настройки заливки и обводки в образцы на панели инструментов, а затем нарисуйте новый объект. с помощью предпочитаемого вами инструмента.Настройка текстур Соображения
Текстуры, применяемые к объектам, можно перемещать, изменять их размер и настраивать различными способами. Делая это, имейте в виду, что эти изменения могут быть применены только к объекту целиком — обводка объекта, если таковая имеется, также будет затронута.Если обводка будет просто сплошным цветом, ничего не изменится; однако, если это градиент или текстура, ваши изменения могут иметь непредвиденные последствия. Чтобы решить эту проблему, удалите обводку с объекта, внесите нужные изменения в заливку, а затем снова примените обводку.

Перемещение, вращение, отражение и масштабирование
Выберите объект, заливку которого вы хотите изменить, а затем нажмите «Ctrl-Alt-Shift-D», чтобы открыть диалоговое окно «Преобразование каждого». Убедитесь, что параметры «Предварительный просмотр» и «Преобразование шаблона» включены, а параметр «Преобразование объектов» отключен.Настройте параметры в диалоговом окне, используя различные ползунки и текстовые поля, пока заливка текстурой не будет выглядеть так, как вы хотите. Вы можете увеличивать или уменьшать узор, сохраняя его пропорции или искажая их, перемещать его по горизонтали или вертикали, вращать или отражать по любой из осей.
Информация о версии
Информация в этой статье относится к Adobe Illustrator CC. Он может незначительно или значительно отличаться от других версий.
Ссылки
Писатель Био
Лорел Сторм пишет с 2001 года и помогает людям с технологиями гораздо дольше.Некоторые из ее статей были опубликованы в «Messaggero dei Ragazzi», итальянском журнале для подростков.
 Она имеет степень магистра писательского мастерства для телевидения и новых медиа Туринского университета.
Она имеет степень магистра писательского мастерства для телевидения и новых медиа Туринского университета.Как создавать текстуры в Adobe Illustrator
Этот урок поможет вам узнать, что вам нужно знать, чтобы создавать свои собственные текстуры иллюстратора, которые вы сможете использовать в будущих проектах.
Векторные изображения, содержащие текстуры, всегда выглядят более естественно просто потому, что все объекты, которые нас окружают, также имеют текстуры.Текстура может проявляться через шероховатость поверхности, цвет и неправильность объектов.
Более того, вектор с текстурой всегда выглядит профессионально, поэтому в этом уроке мы рассмотрим несколько способов создания текстур в Adobe Illustrator.
Окончательное изображение
Детали руководства
- Программа: Adobe Illustrator CS3 — CC
- Расчетное время завершения: 30 минут
- Сложность: новичок
Текстурное существо с бесшовными узорами
Стандартная библиотека Adobe Illustrator уже содержит большое количество бесшовных узоров, которые вы можете использовать в качестве векторной текстуры.

Чтобы получить к ним доступ, перейдите, например, в Открыть > Библиотека образцов > Узоры > Базовая графика > Базовая графика_текстуры всплывающее меню панели Образцы ( Окно > Образцы ).
Однако, я думаю, стандартные текстуры в том виде, в каком они есть, недостаточно подходят для наших целей, т.к. объекты, из которых они сделаны, состоят только из черного цвета; нам часто нужна цветная текстура.Кроме того, для текстур используются разные режимы наложения, и черный цвет плохо подходит для этой цели.Чтобы изменить цвет стандартной текстуры, перетащите ее с панели Образцы на монтажную область.
Исследуйте элементы, из которых он состоит, с помощью панели Внешний вид ( Окно > Внешний вид ). Это необходимо сделать для того, чтобы знать, нужно ли нам изменить заливку или цвет обводки. Таким образом, в данном конкретном примере элементы пунктирного рисунка имеют только обводку.
Выделите все объекты ( Command/Ctrl+A ), затем найдите в панели Слои нижний прямоугольник без заливки и обводки и заблокируйте его .
Замените цвет обводки, например, на серый .
Разблокируйте нижний прямоугольник без заливки и обводки; выберите все элементы узора плитки. Теперь перетащите плитку обратно на панель «Образцы».
Давайте посмотрим, как это работает. Создайте прямоугольник с заливкой любого цвета, затем удвойте его ( Command/Ctrl+C; Command/Ctrl+F ). Примените точечный узор с серыми объектами к верхнему прямоугольнику.
Теперь мы можем применять к текстуре различные режимы наложения.Примените Multiply , чтобы затемнить текстуру.
Чтобы осветлить текстуру, используйте режим наложения Экран .
Для управления интенсивностью текстуры измените Непрозрачность на панели Прозрачность .
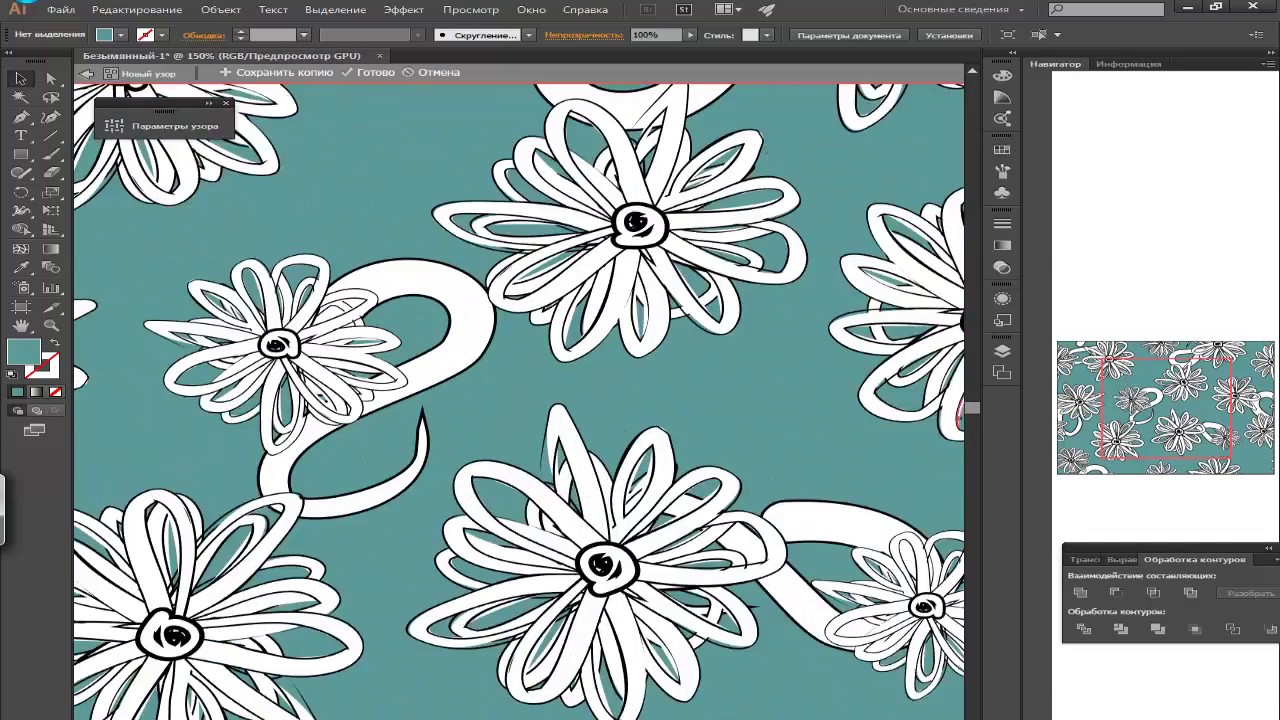
Работа с режимами наложения и непрозрачностью может быть выполнена с любыми текстурами в Illustrator, о которых мы поговорим в этом уроке.Конечно, вы можете создавать собственные оригинальные текстуры на основе бесшовных паттернов .К счастью, это легко сделать, если вы используете последние версии Adobe Illustrator (CS6 или CC). В этих версиях приложения есть функция создания шаблонов. Создайте пару элементов текстуры, например, с помощью Pencil Tool (N).
Выделяем все созданные объекты, затем переходим Object > Pattern > Make , в итоге переходим в режим Pattern Creation . Выберите тип узора и его параметры на панели «Параметры узора».
Теперь нам нужно нарисовать новые элементы или распределить существующие элементы, чтобы узор выглядел однородным.
Теперь можно сохранить бесшовный узор, нажав Готово .
А как наложить текстуру на основе бесшовного узора вы уже знаете.
Создание текстур на основе растровых изображений
Для создания текстур таким образом нам понадобятся растровые изображения. Вы можете использовать готовые текстуры, а можете сфотографировать их сами. Поместите растровую текстуру поверх векторных объектов, затем примените режим наложения Multiply или Darken .
Иногда вам нужен векторный файл без растровых изображений, например, для авторов микростоков. В этом случае нам необходимо преобразовать растровые изображения в векторные объекты. Для этого у нас есть функция Live Trace. Выберите все изображения, затем перейдите в Объект > Текущая трассировка > Параметры трассировки для Adobe Illustrator CS-CS5 или используйте панель трассировки изображения ( Окно > Трассировка изображения ) в Adobe Illustrator CS6-CC.
Вы можете использовать черно-белый режим или пару цветов, все зависит от того, какой эффект вы хотите получить. После определения параметров трассировки нажмите кнопку Expand на панели управления.
После определения параметров трассировки нажмите кнопку Expand на панели управления.
Теперь вы можете использовать полученную векторную текстуру в качестве фона или поместить ее поверх созданных объектов и применить подходящий режим наложения, как мы делали ранее в этом уроке.
Хорошим примером использования таких текстур являются работы замечательного иллюстратора Шарлин Чуа.Создание текстур с помощью растровых эффектов
Adobe Illustrator предоставляет несколько десятков растровых эффектов, которые можно использовать для создания текстур. Я создал два прямоугольника, чтобы продемонстрировать этот метод. Нижний прямоугольник с синей заливкой используется в качестве фона; верхний прямоугольник с серой заливкой можно использовать как текстуру.
Выберите серый прямоугольник, затем перейдите к Эффект > Художественный > Губка, например, . Мы выбираем эффекты параметра и затем нажимаем кнопку OK .
Если вам нужно получить чистый вектор, обведите верхний объект. Для этого перейдите к Object > Expand Appearance , а затем Object > Live Trace > Tracing Options или используйте панель Image Trace .
В этот раз я применил к текстуре режим наложения Мягкий свет , чтобы вы не подумали, что можно использовать только режим наложения Умножение и Экран.
На рисунке ниже показан пользовательский интерфейс, при его создании я использовал этот метод текстурирования.Создание текстуры с помощью Дискретной кисти
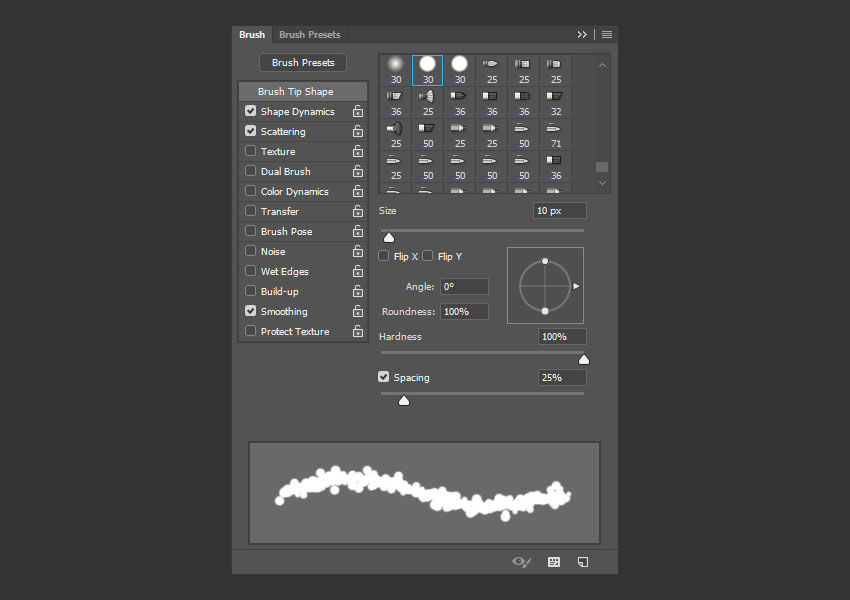
Создать объект любой формы, в моем случае это круг. Перетащите объект на панель «Кисти» ( Окно > Кисти ) и сохраните кисть как Дискретную кисть .
Установите случайные параметры для всех параметров в диалоговом окне «Диспетчерская кисть».
Возьмите инструмент Paint Brush Tool (B) и сделайте несколько мазков кистью, создавая текстуру из нашего базового объекта.
Используя этот метод, другой блестящий иллюстратор Келли Райли создала текстуру на щупальцах осьминога. Она использовала бесшовный узор в качестве текстуры фона иллюстрации.Заключение
Конечно, в этом уроке были рассмотрены не все методы создания текстуры в Adobe Illustrator . Но это необходимый минимум, который должен знать каждый векторный дизайнер для создания текстур в Illustrator.
Напоследок хочу сделать последнее замечание: не используйте текстуры бездумно.Каждая текстура должна воспроизводить свойства материала, на который она нанесена, либо соответствовать стилю всей иллюстрации. Практикуйтесь и у вас все получится!
Соль и перец — Искусство иллюстрировать текстуру | Мэт Хельме | Google Design
Техники
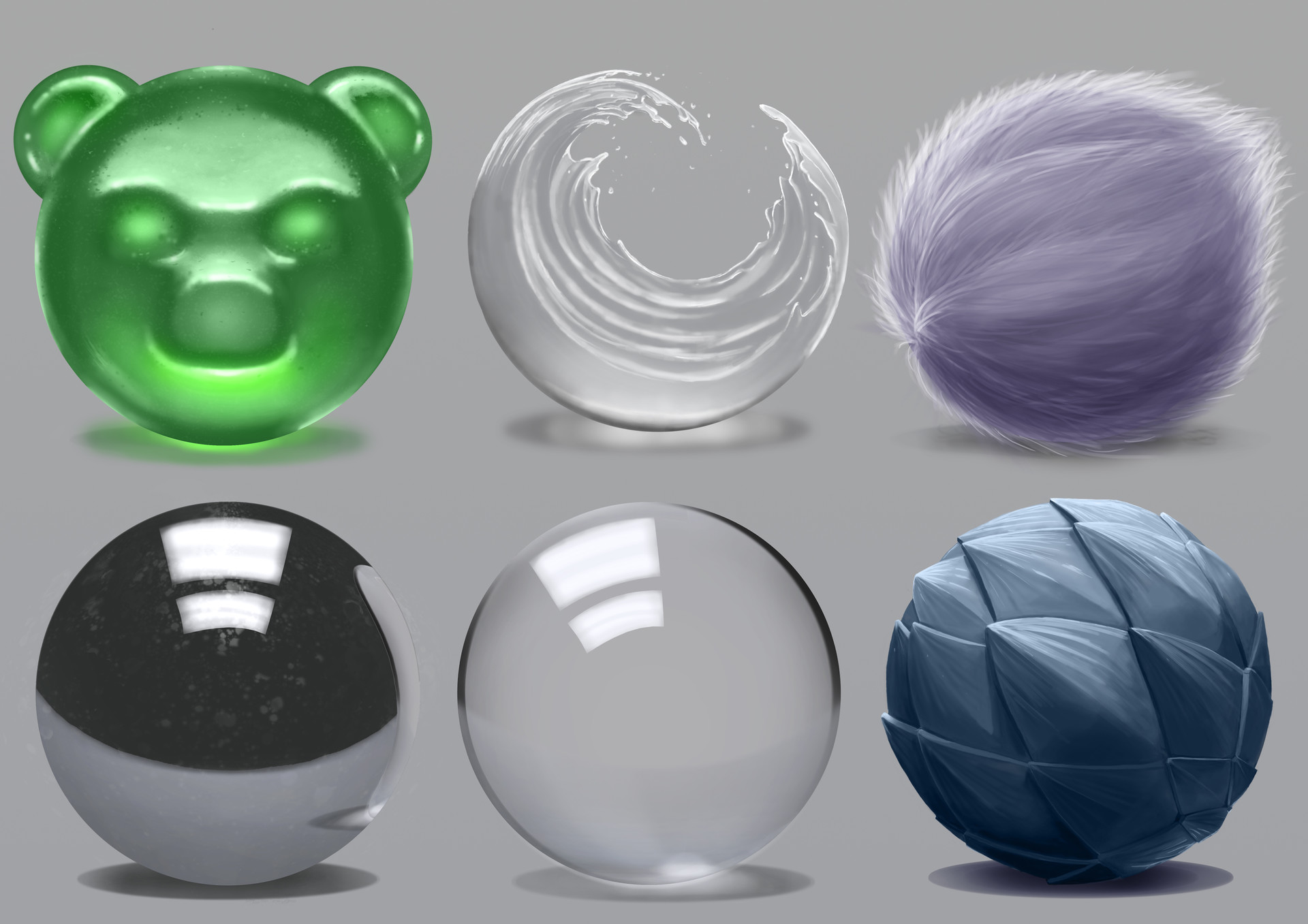
Для всех техник мы будем использовать один и тот же простой иллюстративный объект — апельсин — чтобы вы могли сравнить разные результаты. Апельсин работает особенно хорошо, потому что у него отличная форма и текстура материала.
 Хорошо, готовы изучить четыре техники?
Хорошо, готовы изучить четыре техники?В первом методе используется Illustrator и встроенные растровые эффекты Photoshop. Этот метод применяет шумный/зернистый стиль к объекту. Выполните следующие шаги в Illustrator:
Шаги для техники 1
- Создайте твердые фигуры, которым вы хотите добавить оттенки и блики (в нашем случае, оранжевый). Заблокируйте слой.
- Добавьте два слоя выше первого. Пометьте один Multiply , а другой Overlay.
- В слое Multiply создайте эллипс (круг) того же размера, что и апельсин, с заливкой линейным градиентом. Градиентная заливка должна меняться от белого (#ffffff) до черного (#000000). Также отрегулируйте угол градиента по своему желанию. В нашем случае источник света исходит сверху слева, поэтому наша тень должна быть противоположна свету в правом нижнем углу объекта. Для этого примера угол градиента составляет -60º. Наконец, измените белый цвет градиента на 0% непрозрачности.

- С выбранным объектом градиента перейдите к Эффект > Текстура > Зерно .Затем вы должны увидеть модальное окно с настройками текстуры.
- Справа от модального окна выберите Stippled для Типа зерна. Затем отрегулируйте Intensity и Contrast , чтобы добиться желаемого эффекта текстуры. Выберите ОК .
- Не снимая выделения со слоя, измените Режим наложения на Умножение или Затемнение цвета и уменьшите Прозрачность до 10–15%.
- Выровняйте объект Multiply по сплошной фигуре (оранжевой в нашем примере).
- Когда вы будете удовлетворены результатами, заблокируйте слой Multiply.
- В слое Overlay создайте эллипс с линейным градиентом от белого к черному и отрегулируйте угол так, чтобы белый цвет был ближе всего к источнику света. Измените непрозрачность черного на 0%.

- Повторите шаги 4 и 5.
- Не снимая выделения с объекта, измените Режим наложения на Наложение и понизьте Прозрачность на 15–20% .
- Выровняйте слой Overlay поверх вашего объекта и все. Соль и перец!
Загрузить файл примера
Техника #1 Примечания:
- Вы можете получить различные эффекты зерна, выбрав различные Типы зерна из Эффекты > Зерно 9017.
- Потратьте время на эксперименты. Другие параметры, такие как Эффекты > Эскиз > Ретикуляция , также могут работать, и вы можете получить действительно отличные результаты, накладывая эффекты.
- Этот метод также работает с Mesh Gradients вместо Linear Gradients .
Второй метод использует растровые изображения Bitmap для создания текстур.
 Этот метод может быть немного тяжелым для вашего процессора. Если у вас медленная машина, я бы избегал этой техники или использовал ее экономно.
Этот метод может быть немного тяжелым для вашего процессора. Если у вас медленная машина, я бы избегал этой техники или использовал ее экономно.Этапы техники 2
- В Illustrator создайте твердые фигуры, к которым вы хотите добавить оттенки и блики (в нашем случае к оранжевому).Заблокируйте слой.
- Добавьте два слоя выше первого. Пометьте один Multiply , а другой Overlay.
- На слое Multiply поместите растровое изображение в том месте, где вы хотите добавить тень к вашему объекту. Вы можете просмотреть образец растрового изображения в загружаемом файле примера ниже.
- Измените цвет заливки растрового изображения на черный (#000000).
- Затем создайте эллипс (круг) того же размера, что и апельсин, без заливки и обводки.Выберите и эллипс, и растровое изображение, затем выберите Object > Clipping Mask > Create . Наконец, выровняйте замаскированное растровое изображение прямо над оранжевым под ним.

- Выбрав замаскированное растровое изображение, на панели «Прозрачность» измените режим наложения на «Умножение» или «Затемнение цвета» и уменьшите значение прозрачности до 10–20%.
- Затем выберите слой Overlay и поместите растровое изображение туда, где вы хотите добавить оттенок или выделить объекту.
- Затем измените цвет заливки растровой текстуры на белый (#ffffff).
- Повторите шаг 5.
- Выбрав замаскированное растровое изображение, на панели «Прозрачность» измените режим наложения на «Перекрытие» и уменьшите значение прозрачности до 10–20%. Вуаля, соль и перец успеха!
Загрузить образец файла
Метод №2 Примечания:
- Чтобы изменить цвет заливки в Illustrator, растровая текстура должна быть в формате Bitmap.
- Вы также можете использовать градиентную заливку с помощью этой техники.
Если вам нужен уникальный эффект кисти с реалистичными мазками и/или реалистичными текстурами, эта техника для вас.

Этапы техники 3
- Откройте Photoshop и создайте новый файл того же размера, что и монтажная область Illustrator. Также откройте векторный рисунок в Illustrator. В нашем примере это апельсин.
- В Illustrator выделите весь оранжевый объект и выберите Edit > Copy .Затем откройте Photoshop и выберите Edit > Paste . Затем вам должны быть предложены параметры «Вставить как» — обязательно выберите «Смарт-объект».
- На панели слоев создайте два слоя над слоем смарт-объекта. Назовите один слой Multiply , а другой Overlay .
- Затем измените режимы наложения слоя «Умножение» на «Умножение» и «Наложение» для слоя «Наложение».
- На панели слоев выберите все три слоя, а затем выберите значок папки в нижней части панели.Это поместит все три слоя в группу.
- Затем выберите только слой смарт-объекта, затем используйте инструмент Magic Wand Tool , чтобы выделить весь оранжевый объект.
 Если все сделано правильно, вы увидите анимированные пунктирные линии, очерчивающие оранжевый цвет.
Если все сделано правильно, вы увидите анимированные пунктирные линии, очерчивающие оранжевый цвет. - На панели слоев выберите папку или группу. Затем выберите Добавить маску слоя в нижней части панели слоев (значок представляет собой прямоугольник с пустым кругом). Это замаскирует всю группу (все три слоя).
- Затем выберите Brush Tool , затем выберите текстурную кисть по вашему выбору на панели настроек куста.Также убедитесь, что у вас есть черная заливка (#000000) для цвета переднего плана на панели инструментов.
- На панели слоев выберите слой Multiply и начните закрашивать область тени в правом нижнем углу апельсина. Вы можете не добавлять слишком много текстуры, но уменьшить непрозрачность кисти.
- Затем выберите белую (#ffffff) заливку для основного цвета на панели инструментов.
- Затем выберите слой Overlay на панели слоев и начните закрашивать область оттенка в левом верхнем углу оранжевого цвета.
 Вы можете избежать добавления слишком большого количества текстуры, уменьшив непрозрачность кисти.
Вы можете избежать добавления слишком большого количества текстуры, уменьшив непрозрачность кисти. - Наконец, взгляните на свою общую композицию. Если текстуры кажутся слишком резкими, вам может потребоваться снизить прозрачность слоев Multiply и/или Overlay. Готово!
Загрузить образец файла
Техника № 3 Примечания:
- Если вы хотите увеличить насыщенность и добавить тень к смарт-объектам, вы можете использовать режим наложения Color Burn, а не Режим наложения Multiply, который просто добавляет оттенок.
- Используя несколько кистей, вы действительно можете добиться отличных эффектов, особенно если вы используете чувствительный к давлению графический планшет.
- Отличный ресурс для имитации реалистичных кистей в Photoshop — Kylebrush.com.
Этот метод использует световой код для создания текстурированных иллюстраций для браузера. Причина, по которой я добавил это, заключается в том, насколько мал размер файла.
 У вас может быть уникальная задача, когда вы хотите использовать масштабируемую иллюстрацию — скажем, для адаптивного сайта — и желать тонких текстур.
У вас может быть уникальная задача, когда вы хотите использовать масштабируемую иллюстрацию — скажем, для адаптивного сайта — и желать тонких текстур.Шаги для техники 4
Выполните те же шаги, что и для первой техники , за исключением случаев, когда нужно применить Эффект > Зернистость (шаг 4). Вместо этого используйте Effect > SVG Filter > AI_Static , затем выполните оставшиеся шаги (№5–12) из методики 1. размер файла для SVG и PNG в 2 раза, чтобы увидеть, стоит ли этот метод того.В приведенном выше примере SVG имеет размер 4 КБ, а PNG — 82 КБ. На сайте с высокой посещаемостью разница в размерах может привести к значительному улучшению рендеринга в браузере.
-
- При сохранении SVG Options для Интернета перед сохранением обязательно отметьте Minify и Responsive .
Лучшие методы текстурирования для Illustrator | Джереми Мура
Стенограммы1.
 Трейлер: Добро пожаловать на высший класс по технике текстурирования.Меня зовут Джереми Мура, я дизайнер и иллюстратор из Сиднея, Австралия. Я хочу использовать три техники: использовать TF с высоким разрешением, использовать кисти и внутренние эффекты, чтобы создать красивые векторные текстуры, которые вы можете использовать в иллюстрациях, логотипах или любом другом типе дизайна. Я действительно покажу вам, как создать зернистость, полутона и несколько приятных текстурных эффектов в стиле гранж в Illustrator. Я собираюсь дать вам файл, который вы можете использовать для своих проектов, и у меня там есть несколько крутых текстур.Я собираюсь предоставить несколько иллюстраций, которые вы можете использовать для своих классных проектов. Все, что вам нужно сделать, это зайти в раздел класса и просмотреть там все ресурсы, использовать их и начать, а затем нажать кнопку регистрации. 2. 3 метода текстурирования. Вот три моих лучших метода текстурирования в Illustrator. Сначала вы можете увидеть встроенные эффекты, кисти, а затем подсказки с высоким разрешением.
Трейлер: Добро пожаловать на высший класс по технике текстурирования.Меня зовут Джереми Мура, я дизайнер и иллюстратор из Сиднея, Австралия. Я хочу использовать три техники: использовать TF с высоким разрешением, использовать кисти и внутренние эффекты, чтобы создать красивые векторные текстуры, которые вы можете использовать в иллюстрациях, логотипах или любом другом типе дизайна. Я действительно покажу вам, как создать зернистость, полутона и несколько приятных текстурных эффектов в стиле гранж в Illustrator. Я собираюсь дать вам файл, который вы можете использовать для своих проектов, и у меня там есть несколько крутых текстур.Я собираюсь предоставить несколько иллюстраций, которые вы можете использовать для своих классных проектов. Все, что вам нужно сделать, это зайти в раздел класса и просмотреть там все ресурсы, использовать их и начать, а затем нажать кнопку регистрации. 2. 3 метода текстурирования. Вот три моих лучших метода текстурирования в Illustrator. Сначала вы можете увидеть встроенные эффекты, кисти, а затем подсказки с высоким разрешением. Я обнаружил, что они наиболее эффективны в Illustrator. Вам не нужно идти в Photoshop, чтобы сделать текстурирование.Все это можно сделать в Illustrator. Можно делать полутона. Можно делать крупы. Вы можете получить гранж-эффекты. Вы можете получить много крутых эффектов, используя эти простые приемы. Я собираюсь объяснить вам, какие из них самые лучшие. Первый здесь вы можете увидеть в качестве примера, здесь я использую зернистость, а там сверху полутон. Это действительно помогает получить эффект гранжа и добавляет много деталей к вашей работе. Это сделает ваши иллюстрации и ваши проекты действительно яркими и выделяющимися. Второй — кисти.Как видите, здесь я использую простые толстые кисти для карандашей и древесный уголь. Вы можете видеть, что это дает хороший эффект, когда вы используете немного цвета. Это действительно заставляет его выглядеть грязно и весело, и даже хорошо подходит для вещей ручной работы. Тогда третий вариант — наконечник с высоким разрешением. Вы можете создать свой собственный.
Я обнаружил, что они наиболее эффективны в Illustrator. Вам не нужно идти в Photoshop, чтобы сделать текстурирование.Все это можно сделать в Illustrator. Можно делать полутона. Можно делать крупы. Вы можете получить гранж-эффекты. Вы можете получить много крутых эффектов, используя эти простые приемы. Я собираюсь объяснить вам, какие из них самые лучшие. Первый здесь вы можете увидеть в качестве примера, здесь я использую зернистость, а там сверху полутон. Это действительно помогает получить эффект гранжа и добавляет много деталей к вашей работе. Это сделает ваши иллюстрации и ваши проекты действительно яркими и выделяющимися. Второй — кисти.Как видите, здесь я использую простые толстые кисти для карандашей и древесный уголь. Вы можете видеть, что это дает хороший эффект, когда вы используете немного цвета. Это действительно заставляет его выглядеть грязно и весело, и даже хорошо подходит для вещей ручной работы. Тогда третий вариант — наконечник с высоким разрешением. Вы можете создать свой собственный. Я уже создал этот класс Skillshare о том, как создать свой собственный. Вы можете проверить это. В разделе проекта будет ссылка. Вы можете видеть здесь, если я только что вышел из этой обтравочной маски, вы можете видеть здесь, что она визуализируется как изображение.Из-за подсказки они очень хорошо работают с Illustrator. Вы можете изменить цвета там таким образом, и вы можете добавить обтравочную маску. С ними можно делать много вещей. Вы можете видеть, что на фотографии есть красивый деревянный узор, который действительно потрясающий. Это круто. Есть три основных метода, которые я рассмотрю и покажу вам, как их использовать. 3. Экспериментальные градиенты. Я собираюсь показать вам несколько инструментов, которые мы используем для создания этих текстур, и они будут очень полезными и полезными для использования в дальнейшем.Я собираюсь показать вам, как использовать Gradient Tool, а также Image Trace. Я собираюсь поговорить об отсечении мыши, потому что это действительно помогает вам, обеспечивает эффективный рабочий процесс при создании текстур.
Я уже создал этот класс Skillshare о том, как создать свой собственный. Вы можете проверить это. В разделе проекта будет ссылка. Вы можете видеть здесь, если я только что вышел из этой обтравочной маски, вы можете видеть здесь, что она визуализируется как изображение.Из-за подсказки они очень хорошо работают с Illustrator. Вы можете изменить цвета там таким образом, и вы можете добавить обтравочную маску. С ними можно делать много вещей. Вы можете видеть, что на фотографии есть красивый деревянный узор, который действительно потрясающий. Это круто. Есть три основных метода, которые я рассмотрю и покажу вам, как их использовать. 3. Экспериментальные градиенты. Я собираюсь показать вам несколько инструментов, которые мы используем для создания этих текстур, и они будут очень полезными и полезными для использования в дальнейшем.Я собираюсь показать вам, как использовать Gradient Tool, а также Image Trace. Я собираюсь поговорить об отсечении мыши, потому что это действительно помогает вам, обеспечивает эффективный рабочий процесс при создании текстур. Вы можете увидеть здесь примеры различных градиентов. Откройте инструмент градиента, вам нужно перейти в окно в верхнем левом углу. Спуститесь и нажмите «Градиент» там, и вы получите его прямо здесь. Вот видишь, я его вытащу. Теперь вы можете видеть здесь, если я нажму на эти предустановленные градиенты, которые я сделал, вы увидите, что у них разные настройки.Этот радиальный, а этот радиальный с процентом искажения здесь. Это линейный, влево или вправо или вверх и вниз. Это пользовательский. На слайде вы можете увидеть более резкий жесткий градиент. Это градиент, сделанный с помощью сетки. Вы можете видеть, что есть сетка, и я фактически выбрал опорные точки. Вы действительно можете изменить цвет. Вы можете получить действительно классный эффект от этого, особенно при текстурировании. Чтобы создать эту сетку, все, что вам нужно сделать, это нажать клавишу быстрого доступа «U».Вы можете видеть, что вы можете создать больше линий, щелкнув там левой кнопкой мыши. Тогда у вас будет больше контроля.
Вы можете увидеть здесь примеры различных градиентов. Откройте инструмент градиента, вам нужно перейти в окно в верхнем левом углу. Спуститесь и нажмите «Градиент» там, и вы получите его прямо здесь. Вот видишь, я его вытащу. Теперь вы можете видеть здесь, если я нажму на эти предустановленные градиенты, которые я сделал, вы увидите, что у них разные настройки.Этот радиальный, а этот радиальный с процентом искажения здесь. Это линейный, влево или вправо или вверх и вниз. Это пользовательский. На слайде вы можете увидеть более резкий жесткий градиент. Это градиент, сделанный с помощью сетки. Вы можете видеть, что есть сетка, и я фактически выбрал опорные точки. Вы действительно можете изменить цвет. Вы можете получить действительно классный эффект от этого, особенно при текстурировании. Чтобы создать эту сетку, все, что вам нужно сделать, это нажать клавишу быстрого доступа «U».Вы можете видеть, что вы можете создать больше линий, щелкнув там левой кнопкой мыши. Тогда у вас будет больше контроля. Это очень удобно. Чтобы создать эти нормальные линейные градиенты, все, что вам нужно сделать, это выбрать форму, любую форму. Как только вы перейдете на панель «Градиент», вы можете просто выбрать, иногда у вас есть пресет C, но у вас его нет, вы просто получаете цвет и можете перетаскивать его на панель вот так. Как вы можете видеть, я просто перетащил туда два цвета, и вы можете перемещать этот маленький ползунок вот так.Это поможет вам поставить процент с одной стороны или больше с другой стороны. Или мы можем оставить его посередине. Или даже введите свой собственный процент внизу здесь, нажав местоположение на 50 процентах или любом другом проценте, который вы хотите. Вы также можете изменить угол. Вы можете нажать это маленькое раскрывающееся меню, чтобы найти нужный угол, или вы можете просто ввести все, что хотите, например, 90 градусов или 120, что сделает это. Как только вы это сделаете, вы также можете переключить градиент поля на обводку, нажав «Shift + X».Теперь вы можете видеть, что это на ходу.
Это очень удобно. Чтобы создать эти нормальные линейные градиенты, все, что вам нужно сделать, это выбрать форму, любую форму. Как только вы перейдете на панель «Градиент», вы можете просто выбрать, иногда у вас есть пресет C, но у вас его нет, вы просто получаете цвет и можете перетаскивать его на панель вот так. Как вы можете видеть, я просто перетащил туда два цвета, и вы можете перемещать этот маленький ползунок вот так.Это поможет вам поставить процент с одной стороны или больше с другой стороны. Или мы можем оставить его посередине. Или даже введите свой собственный процент внизу здесь, нажав местоположение на 50 процентах или любом другом проценте, который вы хотите. Вы также можете изменить угол. Вы можете нажать это маленькое раскрывающееся меню, чтобы найти нужный угол, или вы можете просто ввести все, что хотите, например, 90 градусов или 120, что сделает это. Как только вы это сделаете, вы также можете переключить градиент поля на обводку, нажав «Shift + X».Теперь вы можете видеть, что это на ходу. Если я просто уберу это, вы увидите, что теперь градиент находится на штрихе. Вы также можете снова нажать «Shift + X», или вы даже можете щелкнуть левой кнопкой мыши и перетащить это на поле вот так, и вы сделаете это с обеих сторон. Если вы этого не хотите, вы можете просто отключить заливку, нажав «косую черту», или вы можете нажать кнопку здесь с левой стороны. Это избавит от этого. Это всего лишь несколько советов о том, как создавать градиенты. Вы можете видеть, что это радиальный, и вы можете переключить его, перейдя в раскрывающееся меню и нажав «Линейный» или «Радиальный» вот так.Вы можете увидеть и на этом. Этот более сложный. Если вы нажмете «Выберите свой объект с градиентом», вы действительно можете нажать «G». Вы можете видеть, что вы получите эту опцию C. Если я щелкну и перетащу, вы можете выбрать место, куда вы хотите, чтобы ваш градиент шел. Если вы хотите создать определенные формы или у вас есть определенная область, которую вы хотите выделить при создании текстуры или градиента, вы можете использовать этот инструмент, а затем перетащить ползунок сюда.
Если я просто уберу это, вы увидите, что теперь градиент находится на штрихе. Вы также можете снова нажать «Shift + X», или вы даже можете щелкнуть левой кнопкой мыши и перетащить это на поле вот так, и вы сделаете это с обеих сторон. Если вы этого не хотите, вы можете просто отключить заливку, нажав «косую черту», или вы можете нажать кнопку здесь с левой стороны. Это избавит от этого. Это всего лишь несколько советов о том, как создавать градиенты. Вы можете видеть, что это радиальный, и вы можете переключить его, перейдя в раскрывающееся меню и нажав «Линейный» или «Радиальный» вот так.Вы можете увидеть и на этом. Этот более сложный. Если вы нажмете «Выберите свой объект с градиентом», вы действительно можете нажать «G». Вы можете видеть, что вы получите эту опцию C. Если я щелкну и перетащу, вы можете выбрать место, куда вы хотите, чтобы ваш градиент шел. Если вы хотите создать определенные формы или у вас есть определенная область, которую вы хотите выделить при создании текстуры или градиента, вы можете использовать этот инструмент, а затем перетащить ползунок сюда. Вы можете видеть здесь, это просто ярлык для того, чтобы сделать это там.Вы можете перемещать его вот так и уменьшать его диаметр, что очень удобно. Тогда этот вот здесь, видите, он просто странный. Если вы поместите слайды друг на друга, на 50 процентов, на 50 процентов, получится вот такой резкий градиент. Это поможет создать приятную текстуру, но вы не получите такого сильного распыления. Это будет больше похоже на шрифт и более однородно. 4. Трассировка изображения. Инструмент трассировки изображения также важен для создания некоторых наших текстур. Если мы перейдем к Window, и вы перейдете к трассировке изображения посередине, вы получите это поле.Без подсказок с высоким разрешением, с которыми мы работаем, вы можете видеть, что если я нажму на них, параметры трассировки изображения станут живыми. Это работает только тогда, когда вы вводите в Illustrator JPEG, PNG или TIFF любой тип этого формата изображения, и мы предоставим вам эти варианты. Теперь вы можете видеть, что у меня есть это изображение, потому что мы можем просто использовать такие советы.
Вы можете видеть здесь, это просто ярлык для того, чтобы сделать это там.Вы можете перемещать его вот так и уменьшать его диаметр, что очень удобно. Тогда этот вот здесь, видите, он просто странный. Если вы поместите слайды друг на друга, на 50 процентов, на 50 процентов, получится вот такой резкий градиент. Это поможет создать приятную текстуру, но вы не получите такого сильного распыления. Это будет больше похоже на шрифт и более однородно. 4. Трассировка изображения. Инструмент трассировки изображения также важен для создания некоторых наших текстур. Если мы перейдем к Window, и вы перейдете к трассировке изображения посередине, вы получите это поле.Без подсказок с высоким разрешением, с которыми мы работаем, вы можете видеть, что если я нажму на них, параметры трассировки изображения станут живыми. Это работает только тогда, когда вы вводите в Illustrator JPEG, PNG или TIFF любой тип этого формата изображения, и мы предоставим вам эти варианты. Теперь вы можете видеть, что у меня есть это изображение, потому что мы можем просто использовать такие советы. Как высокое разрешение внутри иллюстрации вверх. У вас нет изображения, отслеживающего их. Но для этого примера я просто покажу вам, как это сделать. Я просто собираюсь принести это сюда. Теперь я могу превратить это в реальный вектор.У нас есть параметры трассировки изображения. Вы видите, у вас есть какой-то вариант здесь. Вы также можете загрузить некоторые пресеты и сохранить их. Мы также можем изменить результат просмотра, но просто оставьте его и оставьте черно-белым. Можно поиграться с порогом. Вы видите, что у вас есть все эти параметры, такие как пути, шум, детали и прочее. Вы можете поиграть с ним. Но вы можете видеть, потому что это TIFF, он не будет работать хорошо. Итак, что я собираюсь сделать, я просто нажму «Trace», и вы можете видеть, что теперь, когда мы играем с ним, мы должны возиться с ним.Итак, теперь вы видите, как я играю с этими параметрами, шум будет меняться. Чем меньше шума мы уменьшим, тем более зернистым будет изображение. Больше порог увеличит черный. Очевидно, это зависит от деталей изображения, которое вы на самом деле импортируете.
Как высокое разрешение внутри иллюстрации вверх. У вас нет изображения, отслеживающего их. Но для этого примера я просто покажу вам, как это сделать. Я просто собираюсь принести это сюда. Теперь я могу превратить это в реальный вектор.У нас есть параметры трассировки изображения. Вы видите, у вас есть какой-то вариант здесь. Вы также можете загрузить некоторые пресеты и сохранить их. Мы также можем изменить результат просмотра, но просто оставьте его и оставьте черно-белым. Можно поиграться с порогом. Вы видите, что у вас есть все эти параметры, такие как пути, шум, детали и прочее. Вы можете поиграть с ним. Но вы можете видеть, потому что это TIFF, он не будет работать хорошо. Итак, что я собираюсь сделать, я просто нажму «Trace», и вы можете видеть, что теперь, когда мы играем с ним, мы должны возиться с ним.Итак, теперь вы видите, как я играю с этими параметрами, шум будет меняться. Чем меньше шума мы уменьшим, тем более зернистым будет изображение. Больше порог увеличит черный. Очевидно, это зависит от деталей изображения, которое вы на самом деле импортируете. Таким образом, вы можете увидеть выше порога и увеличить его. Но, как вы можете видеть, если вы посмотрите здесь внизу, пути увеличиваются, а якоря увеличиваются, вы хотите попытаться сохранить якоря как можно ниже, потому что это будет отставать от вашего ПК или ноутбука, что бы вы ни использовали.Поэтому вы хотите убедиться, что это как можно позже. Вы хотите попытаться пожертвовать некоторыми деталями ради гибкости, чтобы это не всегда отставало. Вы можете поиграть с ними и сохранить кусок, если хотите. После этого вы можете игнорировать белый, потому что он вам не нужен, тогда вы можете оставить остальные варианты. После этого вы можете перейти в верхний левый угол, там есть кнопка с надписью «Развернуть», вы можете нажать «Развернуть», и вот теперь она фактически повернута. Вы можете видеть изображение там, и мы видим, что теперь оно превратилось в вектор.Итак, точки привязки и их пути. Если я просто выберу его с помощью моего инструмента прямого выбора, если вы перейдете в верхний левый угол, вы увидите, что там написано «пути».
Таким образом, вы можете увидеть выше порога и увеличить его. Но, как вы можете видеть, если вы посмотрите здесь внизу, пути увеличиваются, а якоря увеличиваются, вы хотите попытаться сохранить якоря как можно ниже, потому что это будет отставать от вашего ПК или ноутбука, что бы вы ни использовали.Поэтому вы хотите убедиться, что это как можно позже. Вы хотите попытаться пожертвовать некоторыми деталями ради гибкости, чтобы это не всегда отставало. Вы можете поиграть с ними и сохранить кусок, если хотите. После этого вы можете игнорировать белый, потому что он вам не нужен, тогда вы можете оставить остальные варианты. После этого вы можете перейти в верхний левый угол, там есть кнопка с надписью «Развернуть», вы можете нажать «Развернуть», и вот теперь она фактически повернута. Вы можете видеть изображение там, и мы видим, что теперь оно превратилось в вектор.Итак, точки привязки и их пути. Если я просто выберу его с помощью моего инструмента прямого выбора, если вы перейдете в верхний левый угол, вы увидите, что там написано «пути». Итак, все это теперь пути и опорные точки. Таким образом, чем больше опорных точек, тем более медленным будет иллюстратор. Поэтому, когда я делаю текстуры, я стараюсь делать тонкие текстуры, например, бетон или пыль. Но если более детально, то я буду работать кистями или сделаю другой способ текстурирования. 5. Обтравочные маски. Обтравочные маски также важны, потому что при работе с иллюстрацией вы не хотите, чтобы текстура выходила за пределы вашей фигуры или объекта.Суть в том, чтобы использовать другую обтравочную маску, чтобы вы могли щелкнуть текстуру в определенной области снаружи. Вы можете видеть здесь, у меня висит эта маленькая карточка, просто охлаждающая там, и мы собираемся использовать этот круг, чтобы сделать обтравочную маску. Что мы можем сделать, я просто скопирую этот круг и сделаю копию. В выбранной обтравочной маске ваша фигура должна быть поверх вашего объекта или другой вашей фигуры. Что поделаешь, змей групповой, но работает и для отдельных объектов.Что я могу сделать, так это выбрать и группу, и воздушный змей, и форму.
Итак, все это теперь пути и опорные точки. Таким образом, чем больше опорных точек, тем более медленным будет иллюстратор. Поэтому, когда я делаю текстуры, я стараюсь делать тонкие текстуры, например, бетон или пыль. Но если более детально, то я буду работать кистями или сделаю другой способ текстурирования. 5. Обтравочные маски. Обтравочные маски также важны, потому что при работе с иллюстрацией вы не хотите, чтобы текстура выходила за пределы вашей фигуры или объекта.Суть в том, чтобы использовать другую обтравочную маску, чтобы вы могли щелкнуть текстуру в определенной области снаружи. Вы можете видеть здесь, у меня висит эта маленькая карточка, просто охлаждающая там, и мы собираемся использовать этот круг, чтобы сделать обтравочную маску. Что мы можем сделать, я просто скопирую этот круг и сделаю копию. В выбранной обтравочной маске ваша фигура должна быть поверх вашего объекта или другой вашей фигуры. Что поделаешь, змей групповой, но работает и для отдельных объектов.Что я могу сделать, так это выбрать и группу, и воздушный змей, и форму. Затем мы можем перейти к объекту, созданию обтравочной маски и ярлыку Control 7 или Command 7 для создания, если нажать сейчас, как сделать, вы увидите, что воздушный змей помещается в эту форму. Если мы перейдем в верхний левый угол, вы увидите, что это группа клипов. Это означает, что эта группа теперь находится на обтравочной маске. Что вы можете сделать, чтобы отредактировать внутренности, так это то, что я могу нажать A для инструмента прямого выбора и переместить туда фигуры, или, если я выберу группу, я могу перейти в верхний левый угол и нажать кнопку рядом с этим.Это означает, что я могу работать с содержимым внутри, и видите, вы можете изменить выделение, и теперь я могу пойти туда, выбрать это и переместить его внутри обтравочной маски. Вы можете видеть, что он перемещается туда, или я могу дважды щелкнуть по обтравочной маске, и я могу перейти в режим изоляции и перемещать ее. Обтравочные маски действительно хороши, поэтому, если у вас есть текстура и вы хотите обойтись без нее, я буду держаться за границы.
Затем мы можем перейти к объекту, созданию обтравочной маски и ярлыку Control 7 или Command 7 для создания, если нажать сейчас, как сделать, вы увидите, что воздушный змей помещается в эту форму. Если мы перейдем в верхний левый угол, вы увидите, что это группа клипов. Это означает, что эта группа теперь находится на обтравочной маске. Что вы можете сделать, чтобы отредактировать внутренности, так это то, что я могу нажать A для инструмента прямого выбора и переместить туда фигуры, или, если я выберу группу, я могу перейти в верхний левый угол и нажать кнопку рядом с этим.Это означает, что я могу работать с содержимым внутри, и видите, вы можете изменить выделение, и теперь я могу пойти туда, выбрать это и переместить его внутри обтравочной маски. Вы можете видеть, что он перемещается туда, или я могу дважды щелкнуть по обтравочной маске, и я могу перейти в режим изоляции и перемещать ее. Обтравочные маски действительно хороши, поэтому, если у вас есть текстура и вы хотите обойтись без нее, я буду держаться за границы. Это отличный инструмент для использования при работе с нашими текстурами.Он работает со всеми техниками, с кистями, наконечниками с более высоким разрешением, а также со встроенными эффектами. 6. Техника 1 — Эффекты зернистости. Сейчас я покажу вам, как использовать встроенные эффекты. Есть несколько способов сделать это, но я хочу показать вам первый способ сделать хороший экран. Чтобы найти наши основные эффекты, мы можем перейти в верхний левый угол и перейти к эффекту, а затем вы окажетесь внизу, вы можете увидеть эти эффекты Photoshop. Если вы работаете с некоторыми из этих эффектов, на самом деле это может быть не вектор, а растр, поэтому будьте осторожны с тем, что вы выбираете.Но один из них работает очень хорошо, если у вас есть текстура в зернистости, вы можете сделать более красивую зернистость. Я возьму этот круг, который у меня есть здесь, и я нажму там на ползунок градиента. Я показываю ползунки, щелкаю левой кнопкой мыши, перетаскиваю их внутрь. Теперь у нас есть хорошая зернистость.
Это отличный инструмент для использования при работе с нашими текстурами.Он работает со всеми техниками, с кистями, наконечниками с более высоким разрешением, а также со встроенными эффектами. 6. Техника 1 — Эффекты зернистости. Сейчас я покажу вам, как использовать встроенные эффекты. Есть несколько способов сделать это, но я хочу показать вам первый способ сделать хороший экран. Чтобы найти наши основные эффекты, мы можем перейти в верхний левый угол и перейти к эффекту, а затем вы окажетесь внизу, вы можете увидеть эти эффекты Photoshop. Если вы работаете с некоторыми из этих эффектов, на самом деле это может быть не вектор, а растр, поэтому будьте осторожны с тем, что вы выбираете.Но один из них работает очень хорошо, если у вас есть текстура в зернистости, вы можете сделать более красивую зернистость. Я возьму этот круг, который у меня есть здесь, и я нажму там на ползунок градиента. Я показываю ползунки, щелкаю левой кнопкой мыши, перетаскиваю их внутрь. Теперь у нас есть хорошая зернистость. Что я собираюсь сделать, я собираюсь перейти к Эффекту, а затем к Текстуре, а затем к Зернистости. Вы можете увидеть здесь, вы можете увидеть эффект. Причина, по которой я делаю черно-белое изображение, чтобы вы могли видеть его более чистым. Чем больше черного или чем больше вы дадите черному, тем больше распыление.Но если вы перейдете к параметрам «Эффекты» здесь, вы действительно можете изменить тип зернистости. Обычно мне нравятся посыпки, но вы можете поиграть и с другими. Некоторые из них действительно хорошо работают в Illustrator, вы можете видеть, что это довольно неуклюже, пунктирный вариант тоже подойдет. Я рекомендую просто придерживаться пунктира или посыпки, а затем поиграть с интенсивностью, вы можете увидеть, что вы получаете меньше или больше точек. Это зависит от того, хотите ли вы тонкий эффект или действительно тяжелый эффект. Я просто оставлю 175, а затем интенсивность, которую вы можете видеть, вы не хотите, чтобы она была слишком мутной, вы хотите, чтобы она была приличной, поэтому я оставлю это около 60, а затем нажмите «ОК».
Что я собираюсь сделать, я собираюсь перейти к Эффекту, а затем к Текстуре, а затем к Зернистости. Вы можете увидеть здесь, вы можете увидеть эффект. Причина, по которой я делаю черно-белое изображение, чтобы вы могли видеть его более чистым. Чем больше черного или чем больше вы дадите черному, тем больше распыление.Но если вы перейдете к параметрам «Эффекты» здесь, вы действительно можете изменить тип зернистости. Обычно мне нравятся посыпки, но вы можете поиграть и с другими. Некоторые из них действительно хорошо работают в Illustrator, вы можете видеть, что это довольно неуклюже, пунктирный вариант тоже подойдет. Я рекомендую просто придерживаться пунктира или посыпки, а затем поиграть с интенсивностью, вы можете увидеть, что вы получаете меньше или больше точек. Это зависит от того, хотите ли вы тонкий эффект или действительно тяжелый эффект. Я просто оставлю 175, а затем интенсивность, которую вы можете видеть, вы не хотите, чтобы она была слишком мутной, вы хотите, чтобы она была приличной, поэтому я оставлю это около 60, а затем нажмите «ОК». Теперь мы видим, что у нас есть эффект зерна. Тогда что вы можете сделать, так это изменить цвет вот так. Вы также можете установить непрозрачность на ноль для другого ползунка, и это сделает его более приятным переходом, приятным исчезновением. Затем я могу переместить кольцо ползунка посередине, чтобы сделать его меньше или больше. Теперь, если я просто сделаю еще один круг за ним, а затем изменю цвет, а затем перенесу его позади, вы увидите, что эффект находится поверх него. Но чтобы этот эффект действительно выделялся, вам нужно перейти на панель прозрачности.Вы также можете перейти к Window и Transparency, чтобы найти это. Теперь мы можем поэкспериментировать с этими режимами наложения. Один из лучших — Multiply, как видите. Преимущество этого эффекта зернистости в том, что он гибкий, поэтому я могу просто редактировать ползунок. Если у вас их много, конечно, это может немного отставать, но хорошо, что это не растр и это не похоже на чисто опорные точки, это читается как путь в Illustrator или фигура, что довольно полезно.
Теперь мы видим, что у нас есть эффект зерна. Тогда что вы можете сделать, так это изменить цвет вот так. Вы также можете установить непрозрачность на ноль для другого ползунка, и это сделает его более приятным переходом, приятным исчезновением. Затем я могу переместить кольцо ползунка посередине, чтобы сделать его меньше или больше. Теперь, если я просто сделаю еще один круг за ним, а затем изменю цвет, а затем перенесу его позади, вы увидите, что эффект находится поверх него. Но чтобы этот эффект действительно выделялся, вам нужно перейти на панель прозрачности.Вы также можете перейти к Window и Transparency, чтобы найти это. Теперь мы можем поэкспериментировать с этими режимами наложения. Один из лучших — Multiply, как видите. Преимущество этого эффекта зернистости в том, что он гибкий, поэтому я могу просто редактировать ползунок. Если у вас их много, конечно, это может немного отставать, но хорошо, что это не растр и это не похоже на чисто опорные точки, это читается как путь в Illustrator или фигура, что довольно полезно. .Мы всегда можем снова отредактировать градиент и изменить цвет, что делает его действительно эффективным. Вы можете видеть, что умножение выглядит красиво, хороший вариант — Color Dodge и Overlay. Мягкий свет тоже подойдет, так что вы просто играете с цветами. Попробуйте использовать один и тот же цвет поверх друг друга, или более темный тон, или более светлый тон с тем же цветом, который обычно работает лучше всего. Если бы вы этого не сделали, то это могло бы выглядеть грязным и немного грязным. Это один из способов создания Зернистого Эффекта, и мы воспользуемся им здесь, чтобы применить его к нашему маленькому человечку-солдату.Еще раз, что вы можете сделать, хорошая польза от попытки сделать еще один макет и просто создать макет текстуры, если вы не хотите, чтобы он был слишком беспорядочным, поэтому я создам слой, я пойду Текстура, и я возьму все части, которые я не буду. Может быть, я хочу шляпу, и рубашку, а может быть, руку и ногу там, и я возьму все это красное. Я нажму Control C и Control F, это скопирует и вставит его впереди.
.Мы всегда можем снова отредактировать градиент и изменить цвет, что делает его действительно эффективным. Вы можете видеть, что умножение выглядит красиво, хороший вариант — Color Dodge и Overlay. Мягкий свет тоже подойдет, так что вы просто играете с цветами. Попробуйте использовать один и тот же цвет поверх друг друга, или более темный тон, или более светлый тон с тем же цветом, который обычно работает лучше всего. Если бы вы этого не сделали, то это могло бы выглядеть грязным и немного грязным. Это один из способов создания Зернистого Эффекта, и мы воспользуемся им здесь, чтобы применить его к нашему маленькому человечку-солдату.Еще раз, что вы можете сделать, хорошая польза от попытки сделать еще один макет и просто создать макет текстуры, если вы не хотите, чтобы он был слишком беспорядочным, поэтому я создам слой, я пойду Текстура, и я возьму все части, которые я не буду. Может быть, я хочу шляпу, и рубашку, а может быть, руку и ногу там, и я возьму все это красное. Я нажму Control C и Control F, это скопирует и вставит его впереди. Вы можете видеть, что я просто двигаюсь, чтобы увидеть это. Что я сделаю, перейдите на панель «Слои» и все эти выделенные объекты, вы увидите цвет здесь справа, и просто перетащите его на текстуру.Что вы можете сделать, так это просто заблокировать нижний слой, чтобы он не касался этого. Еще раз, я захожу в свою панель Градиент, я нажимаю на ползунок здесь, просто так, может оставить цвет так, потому что это весело. Перейдите к Эффекту, Зернистость текстуры. Еще раз, я просто оставлю те же характеристики и перейду к Умножению, и теперь вы можете видеть, что это из-за эффекта поворота шума. Если вы хотите обратить его вспять, вы можете нажать эту маленькую кнопку на панели «Градиент». Вы видите две стрелки и два прямоугольника.Вы можете щелкнуть по нему, и вы увидите, что он переключается слева направо. Итак, теперь вы можете видеть, если мы увеличим масштаб, к нему был добавлен хороший эффект шлифовки, что делает его красивым. Вы можете видеть здесь, потому что мы перенесли его на другой слой вверху, там он будет выглядеть немного беспорядочно, поэтому мне, возможно, придется перенести его вниз или просто оставить на том же слое.
Вы можете видеть, что я просто двигаюсь, чтобы увидеть это. Что я сделаю, перейдите на панель «Слои» и все эти выделенные объекты, вы увидите цвет здесь справа, и просто перетащите его на текстуру.Что вы можете сделать, так это просто заблокировать нижний слой, чтобы он не касался этого. Еще раз, я захожу в свою панель Градиент, я нажимаю на ползунок здесь, просто так, может оставить цвет так, потому что это весело. Перейдите к Эффекту, Зернистость текстуры. Еще раз, я просто оставлю те же характеристики и перейду к Умножению, и теперь вы можете видеть, что это из-за эффекта поворота шума. Если вы хотите обратить его вспять, вы можете нажать эту маленькую кнопку на панели «Градиент». Вы видите две стрелки и два прямоугольника.Вы можете щелкнуть по нему, и вы увидите, что он переключается слева направо. Итак, теперь вы можете видеть, если мы увеличим масштаб, к нему был добавлен хороший эффект шлифовки, что делает его красивым. Вы можете видеть здесь, потому что мы перенесли его на другой слой вверху, там он будет выглядеть немного беспорядочно, поэтому мне, возможно, придется перенести его вниз или просто оставить на том же слое. Итак, вы можете видеть, что хороший эффект зернистости работает хорошо. Может быть, что-то вроде блика, вы видите, что Multiply хорош для теней, но, может быть, вы хотите выделить сейчас, поэтому я просто нажму Control C, Control F, скопирую ту же текстуру, которую мы только что использовали, так что вы экономия времени.Что мы можем сделать, так это взять много красного или даже сделать его еще светлее, а затем, что я сделаю, найду красивое наложение, которое выглядит нормально, я могу даже сделать его белым, и просто поэкспериментировать. На самом деле, это не очень хорошо работает, я также могу уменьшить непрозрачность, то есть 30 процентов. Вы можете увидеть эту настройку как приятную изюминку. Лучше всего просто поиграть с ними, и вы получите хороший эффект. Вы можете создавать короткие блики и красивые тени. Это действительно хорошо, и вы можете применить его к любому количеству объектов, и я просто открою это, вы можете сделать это на чем угодно, на любой форме, на любом объекте в иллюстраторе.
Итак, вы можете видеть, что хороший эффект зернистости работает хорошо. Может быть, что-то вроде блика, вы видите, что Multiply хорош для теней, но, может быть, вы хотите выделить сейчас, поэтому я просто нажму Control C, Control F, скопирую ту же текстуру, которую мы только что использовали, так что вы экономия времени.Что мы можем сделать, так это взять много красного или даже сделать его еще светлее, а затем, что я сделаю, найду красивое наложение, которое выглядит нормально, я могу даже сделать его белым, и просто поэкспериментировать. На самом деле, это не очень хорошо работает, я также могу уменьшить непрозрачность, то есть 30 процентов. Вы можете увидеть эту настройку как приятную изюминку. Лучше всего просто поиграть с ними, и вы получите хороший эффект. Вы можете создавать короткие блики и красивые тени. Это действительно хорошо, и вы можете применить его к любому количеству объектов, и я просто открою это, вы можете сделать это на чем угодно, на любой форме, на любом объекте в иллюстраторе. Это работает очень хорошо, и это сделает вашу иллюстрацию выдающейся, и как вам это приятное чувство, эта куча реалистичного топлива, потому что иногда, когда вы имеете дело с этим, это выглядит слишком плоским, и на самом деле это может выглядеть очень плохо. То, что вы хотите сделать, это использовать этот эффект зерна. Я собираюсь показать вам еще один эффект, который работает очень хорошо. 7. Техника 1.1 — Полутона x Точки: Вот еще несколько встроенных эффектов, которые мы действительно можем использовать, и они на самом деле мои любимые, но иногда они могут быть довольно тяжелыми для вашего компьютера, если вы используете их слишком часто.Лучше всего всегда сначала дорабатывать свои работы, а затем уже в конце выполнять текстурирование. Это предотвратит любые сбои, чтобы вы могли сосредоточиться на своей работе, сосредоточиться на композиции, сначала на перспективе, прежде чем переходить к текстурированию. Как видите, у меня есть только три основных градиента. С ними вы должны иметь в виду, что если вы находитесь в CMYK или RGB, эффект будет немного другим.
Это работает очень хорошо, и это сделает вашу иллюстрацию выдающейся, и как вам это приятное чувство, эта куча реалистичного топлива, потому что иногда, когда вы имеете дело с этим, это выглядит слишком плоским, и на самом деле это может выглядеть очень плохо. То, что вы хотите сделать, это использовать этот эффект зерна. Я собираюсь показать вам еще один эффект, который работает очень хорошо. 7. Техника 1.1 — Полутона x Точки: Вот еще несколько встроенных эффектов, которые мы действительно можем использовать, и они на самом деле мои любимые, но иногда они могут быть довольно тяжелыми для вашего компьютера, если вы используете их слишком часто.Лучше всего всегда сначала дорабатывать свои работы, а затем уже в конце выполнять текстурирование. Это предотвратит любые сбои, чтобы вы могли сосредоточиться на своей работе, сосредоточиться на композиции, сначала на перспективе, прежде чем переходить к текстурированию. Как видите, у меня есть только три основных градиента. С ними вы должны иметь в виду, что если вы находитесь в CMYK или RGB, эффект будет немного другим. Если вы используете CMYK, он будет выглядеть более однородным, но если вы используете RGB, он будет более органичным.Это просто зависит от того, что вы используете, какой бы режим. Вы всегда можете зайти в настройки «Файл», «Цветовой режим документа» и переключить его, и все будет по-другому. Но сначала мы собираемся использовать этот, поэтому имейте в виду, что чем больше белого вы используете, тем меньше точек будет и чем больше черного, тем гуще будет цвет. Вот почему я пытаюсь сделать свой градиент более плавным, и я попытаюсь сделать белый цвет нулевым процентом. Это то, что я обычно делаю, я использую черный или даже темно-серый, который хорошо работает, или вы можете уменьшить непрозрачность на слайде, как на панели градиента, как вы можете видеть здесь.Вы можете видеть, что я просто играю с непрозрачностью. Обычно я использую белый цвет и делаю его нулевым процентом, что очень хорошо работает. Давайте сделаем его гладким. Что я собираюсь сделать, я выберу этот, перейду к Эффекту, и вместо Текстуры мы перейдем к Пикселизации.
Если вы используете CMYK, он будет выглядеть более однородным, но если вы используете RGB, он будет более органичным.Это просто зависит от того, что вы используете, какой бы режим. Вы всегда можете зайти в настройки «Файл», «Цветовой режим документа» и переключить его, и все будет по-другому. Но сначала мы собираемся использовать этот, поэтому имейте в виду, что чем больше белого вы используете, тем меньше точек будет и чем больше черного, тем гуще будет цвет. Вот почему я пытаюсь сделать свой градиент более плавным, и я попытаюсь сделать белый цвет нулевым процентом. Это то, что я обычно делаю, я использую черный или даже темно-серый, который хорошо работает, или вы можете уменьшить непрозрачность на слайде, как на панели градиента, как вы можете видеть здесь.Вы можете видеть, что я просто играю с непрозрачностью. Обычно я использую белый цвет и делаю его нулевым процентом, что очень хорошо работает. Давайте сделаем его гладким. Что я собираюсь сделать, я выберу этот, перейду к Эффекту, и вместо Текстуры мы перейдем к Пикселизации. Здесь у вас есть четыре варианта: пуантилизовать, меццо-тинто, кристаллизовать и раскрасить полутона. Что мы можем сделать, так это то, что вы можете использовать все это. Лучшие из них — это меццо-тинто и цветные полутона, поэтому сначала мы начнем с меццо-тинта. Вы можете видеть здесь, у нас есть тип, и он показывает вам предварительный просмотр, поэтому у нас есть точки, срединные точки, мелкие точки, зернистость.Затем у нас есть очереди, я просто просматриваю их, а затем у нас есть забастовки. Лучший из них, очевидно, выглядит точками, потому что он дает немного зернистости, но вы можете поиграть с линиями и прочим, но я просто предпочитаю использовать мелкие точки или срединные точки. Я тоже пойду с мелкими точками, нажмите «ОК». Вы можете видеть здесь, он все еще распознает его как фигуру или изображение, так что пока это не вектор, но сейчас мы выбираем фигуру, переходим в Object и Rasterize. У вас есть всплывающее окно, и вы можете изменить модель здесь, но вы можете просто оставить CMYK.
Здесь у вас есть четыре варианта: пуантилизовать, меццо-тинто, кристаллизовать и раскрасить полутона. Что мы можем сделать, так это то, что вы можете использовать все это. Лучшие из них — это меццо-тинто и цветные полутона, поэтому сначала мы начнем с меццо-тинта. Вы можете видеть здесь, у нас есть тип, и он показывает вам предварительный просмотр, поэтому у нас есть точки, срединные точки, мелкие точки, зернистость.Затем у нас есть очереди, я просто просматриваю их, а затем у нас есть забастовки. Лучший из них, очевидно, выглядит точками, потому что он дает немного зернистости, но вы можете поиграть с линиями и прочим, но я просто предпочитаю использовать мелкие точки или срединные точки. Я тоже пойду с мелкими точками, нажмите «ОК». Вы можете видеть здесь, он все еще распознает его как фигуру или изображение, так что пока это не вектор, но сейчас мы выбираем фигуру, переходим в Object и Rasterize. У вас есть всплывающее окно, и вы можете изменить модель здесь, но вы можете просто оставить CMYK. Оставьте разрешение как есть, это не имеет большого значения. Вы можете оставить его белым или прозрачным и просто оставить все здесь и нажать «ОК». Что это делает, так это фактически превращает его в изображение, чтобы вы могли видеть это, прежде чем оно было просто распознано как форма или путь, но теперь оно распознано как изображение. Что мы можем сделать сейчас, так это перейти к Image Trace, здесь вверху, и теперь вы можете видеть, что он превратит его в вектор. Это еще не вектор, но вы можете видеть, что он выходит из точек, и вы можете использовать градиент, и он получил такой эффект.Что мы можем сделать, так это перейти к Window and Image Trace, или я могу нажать на это маленькое поле в левом, верхнем левом углу. Что мы можем сделать сейчас, так это, как я показывал вам ранее, мы можем поиграть с порогом. Вы можете поиграть с шумом, уменьшите его. Это сделает его действительно детальным. Вы можете видеть там, мы можем подняться по дорожкам, если хотите. Это делает пути либо более круглыми, либо более острыми, так что имейте это в виду.
Оставьте разрешение как есть, это не имеет большого значения. Вы можете оставить его белым или прозрачным и просто оставить все здесь и нажать «ОК». Что это делает, так это фактически превращает его в изображение, чтобы вы могли видеть это, прежде чем оно было просто распознано как форма или путь, но теперь оно распознано как изображение. Что мы можем сделать сейчас, так это перейти к Image Trace, здесь вверху, и теперь вы можете видеть, что он превратит его в вектор. Это еще не вектор, но вы можете видеть, что он выходит из точек, и вы можете использовать градиент, и он получил такой эффект.Что мы можем сделать, так это перейти к Window and Image Trace, или я могу нажать на это маленькое поле в левом, верхнем левом углу. Что мы можем сделать сейчас, так это, как я показывал вам ранее, мы можем поиграть с порогом. Вы можете поиграть с шумом, уменьшите его. Это сделает его действительно детальным. Вы можете видеть там, мы можем подняться по дорожкам, если хотите. Это делает пути либо более круглыми, либо более острыми, так что имейте это в виду. Если вы опустите углы, это, как правило, сгладит их. Это зависит от того, что вы хотите.Вы можете получать уникальные текстуры каждый раз. Играть с этим забавно, вы можете создавать так много разных уровней детализации, и вы всегда можете создавать уникальные текстуры. Затем вы даже можете сохранить в свой собственный файл и использовать его в других проектах. Вы видите, я могу снова поднять порог, увеличится черный цвет, и он будет увеличиваться. Вы можете видеть там, где у нас был наш градиент от белого к черному, он увеличивается, чтобы пройти всю его длину. Вы можете видеть здесь, что он делает, это процессы, которые иногда занимают немного времени, если ваш компьютер слишком медленный, поэтому убедитесь, что у вас быстрый компьютер.Вы можете видеть, что у вас есть эффект усиления, но вы можете видеть, что привязки составляют 160 000, так что это много. Если мы расширим это, это может отставать, но вы можете видеть, что чем больше якорей, тем больше деталей вы получаете, и это выглядит действительно красиво в вашей конечной работе.
Если вы опустите углы, это, как правило, сгладит их. Это зависит от того, что вы хотите.Вы можете получать уникальные текстуры каждый раз. Играть с этим забавно, вы можете создавать так много разных уровней детализации, и вы всегда можете создавать уникальные текстуры. Затем вы даже можете сохранить в свой собственный файл и использовать его в других проектах. Вы видите, я могу снова поднять порог, увеличится черный цвет, и он будет увеличиваться. Вы можете видеть там, где у нас был наш градиент от белого к черному, он увеличивается, чтобы пройти всю его длину. Вы можете видеть здесь, что он делает, это процессы, которые иногда занимают немного времени, если ваш компьютер слишком медленный, поэтому убедитесь, что у вас быстрый компьютер.Вы можете видеть, что у вас есть эффект усиления, но вы можете видеть, что привязки составляют 160 000, так что это много. Если мы расширим это, это может отставать, но вы можете видеть, что чем больше якорей, тем больше деталей вы получаете, и это выглядит действительно красиво в вашей конечной работе. Если вы хотите много деталей, я рекомендую использовать этот старый эффект зернистости. После этого вы нажмете «Игнорировать белый» внизу. Вы можете игнорировать эти другие инструменты здесь. Что я хочу сделать, перейдите в верхний левый угол и нажмите «Развернуть». Вы видите, как якоря немного опустились, это 80 000.Я нажму «Развернуть», а затем закрою окно. Теперь вы можете видеть, если я выберу это, это будет всего лишь одна целая фигура, и теперь это вектор. Если я отключу края, чтобы вы могли просто посмотреть на это. Вы можете видеть все детали там, и все они просто формы и опорные точки, как вы можете видеть там, мы можем выбрать это. Теперь у нас есть это зерно. Тогда, что мы можем сделать, мы можем пойти и изменить цвет, пока не получим то, что нам нравится. Вот как вы создаете это красивое зерно, и мы просто поиграем с этим. Следующий, на этот раз сделаем полутон.Я пойду на Pixelate, и я пойду на Half Tone, на самом деле для этого я на самом деле сделаю Crystallize, как вы можете видеть там.
Если вы хотите много деталей, я рекомендую использовать этот старый эффект зернистости. После этого вы нажмете «Игнорировать белый» внизу. Вы можете игнорировать эти другие инструменты здесь. Что я хочу сделать, перейдите в верхний левый угол и нажмите «Развернуть». Вы видите, как якоря немного опустились, это 80 000.Я нажму «Развернуть», а затем закрою окно. Теперь вы можете видеть, если я выберу это, это будет всего лишь одна целая фигура, и теперь это вектор. Если я отключу края, чтобы вы могли просто посмотреть на это. Вы можете видеть все детали там, и все они просто формы и опорные точки, как вы можете видеть там, мы можем выбрать это. Теперь у нас есть это зерно. Тогда, что мы можем сделать, мы можем пойти и изменить цвет, пока не получим то, что нам нравится. Вот как вы создаете это красивое зерно, и мы просто поиграем с этим. Следующий, на этот раз сделаем полутон.Я пойду на Pixelate, и я пойду на Half Tone, на самом деле для этого я на самом деле сделаю Crystallize, как вы можете видеть там. Мы можем увеличить размер ячейки, и она станет больше. Этот градиент довольно резкий, поэтому вы можете видеть, что это будет странный эффект. Но то, что он делает, он превращает в кристалл, поэтому он создает приятное блочное ощущение. Вы можете видеть там, это похоже на кристаллизацию. Затем еще раз перейдите к Rasterize, а затем мы перейдем к Image Trace, и, как вы можете там видеть, это на самом деле сделало хороший грубый вид.Очевидно, что если вы сделаете градиент более плавным, он будет выглядеть немного по-другому, и он будет напоминать ромбовидные формы и действительно кристаллизуется. На самом деле это не изменится, потому что вы сделали действительно блочный вид. Если я расширю это, вы увидите, что это просто создаст хороший край, что довольно приятно. Как видите, этот более плавный, и сейчас мы попробуем использовать другой. Если мы снова перейдем к Pixalate, мы сможем перейти к Halftone. Как вы можете видеть в полутонах, как в исследовании или если вы посмотрите на Pinterest или других дизайнеров, за которыми вы следите, полутона очень похожи на точки или на плавный переход, который использовался в старые времена, чтобы создавать как на принты и тому подобное, и вы можете получить этот хороший эффект.
Мы можем увеличить размер ячейки, и она станет больше. Этот градиент довольно резкий, поэтому вы можете видеть, что это будет странный эффект. Но то, что он делает, он превращает в кристалл, поэтому он создает приятное блочное ощущение. Вы можете видеть там, это похоже на кристаллизацию. Затем еще раз перейдите к Rasterize, а затем мы перейдем к Image Trace, и, как вы можете там видеть, это на самом деле сделало хороший грубый вид.Очевидно, что если вы сделаете градиент более плавным, он будет выглядеть немного по-другому, и он будет напоминать ромбовидные формы и действительно кристаллизуется. На самом деле это не изменится, потому что вы сделали действительно блочный вид. Если я расширю это, вы увидите, что это просто создаст хороший край, что довольно приятно. Как видите, этот более плавный, и сейчас мы попробуем использовать другой. Если мы снова перейдем к Pixalate, мы сможем перейти к Halftone. Как вы можете видеть в полутонах, как в исследовании или если вы посмотрите на Pinterest или других дизайнеров, за которыми вы следите, полутона очень похожи на точки или на плавный переход, который использовался в старые времена, чтобы создавать как на принты и тому подобное, и вы можете получить этот хороший эффект. Радиус, вы можете изменить радиус. Постарайтесь не делать, это слишком мало, и мне это не нравится. Затем каналы, есть CMYK, вот что представляют каналы. Это означает угол, поэтому мы можем сделать его 45 или 90 градусов, как хотите. Вы также можете поиграть с разными углами. Я хочу, чтобы мы сделали 45, и я нажму «ОК», и вы можете увидеть здесь полутон, все это похоже на круги, и они хорошо распределены равномерно. Это создает тот приятный эффект экрана. Что мы можем с этим сделать, мы можем еще раз поиграть с градиентом и получить хороший эффект.Я могу избавиться от белого, сделать его непрозрачным, и все исчезнет, или вернуть его обратно. Убедитесь, что вы используете только черный и белый для этого. Затем еще раз, Объекты, Растеризация, нажмите «Окей», Трассировка изображения. Тогда еще раз, я поставлю немного boxy и вы можете поиграть с ним. Вы можете видеть, как мы, расширяя круги, исчезают на ровном месте. Помните, что если вы используете CMYK или RGB, это будет выглядеть немного иначе, но мы можем поиграть с порогом, это сделает его меньше.
Радиус, вы можете изменить радиус. Постарайтесь не делать, это слишком мало, и мне это не нравится. Затем каналы, есть CMYK, вот что представляют каналы. Это означает угол, поэтому мы можем сделать его 45 или 90 градусов, как хотите. Вы также можете поиграть с разными углами. Я хочу, чтобы мы сделали 45, и я нажму «ОК», и вы можете увидеть здесь полутон, все это похоже на круги, и они хорошо распределены равномерно. Это создает тот приятный эффект экрана. Что мы можем с этим сделать, мы можем еще раз поиграть с градиентом и получить хороший эффект.Я могу избавиться от белого, сделать его непрозрачным, и все исчезнет, или вернуть его обратно. Убедитесь, что вы используете только черный и белый для этого. Затем еще раз, Объекты, Растеризация, нажмите «Окей», Трассировка изображения. Тогда еще раз, я поставлю немного boxy и вы можете поиграть с ним. Вы можете видеть, как мы, расширяя круги, исчезают на ровном месте. Помните, что если вы используете CMYK или RGB, это будет выглядеть немного иначе, но мы можем поиграть с порогом, это сделает его меньше. Вы также можете сгладить его, подняв пути, и вы увидите, как он сглаживает его там.Вы выводите дорожки вот так, и это даст приятный эффект, а затем шум, сделаете его чище. Это выглядит довольно хорошо. Я снова нажму «Игнорировать белый», а затем «Расширить». Еще раз, мы только что очень просто создали три эффекта. Теперь у нас есть этот полутон, его вектор, и мы можем использовать его для нашего нового персонажа. Я просто возьму этот полутон, который мы только что сделали здесь. Что я собираюсь сделать, так это создать обтравочную маску. У нас есть небольшой заголовок, я нажму «Ctrl+C», «Ctrl+F», чтобы сделать копию.Я собираюсь вывести его на фронт. Вы можете перейти к Объекту, Упорядочить, На передний план. Там также есть сочетания клавиш, которые я использую, если я слишком быстр. Если у вас есть это, это позволяет вам вывести объект на передний план вашего произведения искусства. Я собираюсь уменьшить это вот так, может быть, сделать его немного меньше, удерживая там Shift и Alt. Давайте изменим цвет на секунду, и я собираюсь выбрать это, а затем форму и нажать «Ctrl + 7», чтобы сделать эту красивую обтравочную маску.
Вы также можете сгладить его, подняв пути, и вы увидите, как он сглаживает его там.Вы выводите дорожки вот так, и это даст приятный эффект, а затем шум, сделаете его чище. Это выглядит довольно хорошо. Я снова нажму «Игнорировать белый», а затем «Расширить». Еще раз, мы только что очень просто создали три эффекта. Теперь у нас есть этот полутон, его вектор, и мы можем использовать его для нашего нового персонажа. Я просто возьму этот полутон, который мы только что сделали здесь. Что я собираюсь сделать, так это создать обтравочную маску. У нас есть небольшой заголовок, я нажму «Ctrl+C», «Ctrl+F», чтобы сделать копию.Я собираюсь вывести его на фронт. Вы можете перейти к Объекту, Упорядочить, На передний план. Там также есть сочетания клавиш, которые я использую, если я слишком быстр. Если у вас есть это, это позволяет вам вывести объект на передний план вашего произведения искусства. Я собираюсь уменьшить это вот так, может быть, сделать его немного меньше, удерживая там Shift и Alt. Давайте изменим цвет на секунду, и я собираюсь выбрать это, а затем форму и нажать «Ctrl + 7», чтобы сделать эту красивую обтравочную маску. Затем я собираюсь дважды щелкнуть по фигуре, чтобы перейти сюда.Я хочу отключить края, так что это «Ctrl + H». Затем я фактически изменю цвет, а затем поиграю с режимами наложения. Может быть, мы выберем Screen или Color Dodge. Теперь, если я выйду оттуда, вы увидите, что у нас получился такой приятный эффект. Я просто вникаю, супер поигрался с ней. Вы можете видеть, что у нас есть этот хороший эффект, просто так. Вы можете видеть, что это добавляет другое. Теперь, если вы сделаете это полностью, это будет иметь огромное значение. Я сделаю копию этого, а затем нажму — я вытащу его из обтравочной маски.Вы можете перейти к объекту, обтравочной маске, а затем выйти из нее или нажать «Ctrl + Alt + 7», или «Cmd + Alt + 7», или «Option». Тогда, может быть, для этого, может быть, вам не понравится тень. Я сделаю копию этого, поставлю на передний план еще раз. Я просто изменю цвета, чтобы вы могли видеть. Я сделаю обтравочную маску и тогда я смогу зайти в Clip Group или еще раз дважды кликнуть по ней, наверное, проще.
Затем я собираюсь дважды щелкнуть по фигуре, чтобы перейти сюда.Я хочу отключить края, так что это «Ctrl + H». Затем я фактически изменю цвет, а затем поиграю с режимами наложения. Может быть, мы выберем Screen или Color Dodge. Теперь, если я выйду оттуда, вы увидите, что у нас получился такой приятный эффект. Я просто вникаю, супер поигрался с ней. Вы можете видеть, что у нас есть этот хороший эффект, просто так. Вы можете видеть, что это добавляет другое. Теперь, если вы сделаете это полностью, это будет иметь огромное значение. Я сделаю копию этого, а затем нажму — я вытащу его из обтравочной маски.Вы можете перейти к объекту, обтравочной маске, а затем выйти из нее или нажать «Ctrl + Alt + 7», или «Cmd + Alt + 7», или «Option». Тогда, может быть, для этого, может быть, вам не понравится тень. Я сделаю копию этого, поставлю на передний план еще раз. Я просто изменю цвета, чтобы вы могли видеть. Я сделаю обтравочную маску и тогда я смогу зайти в Clip Group или еще раз дважды кликнуть по ней, наверное, проще. Вы находитесь в режиме изоляции, так что вы можете перемещать его. Все заблокировано, вы можете видеть. Я буду перемещать это, и я на самом деле собираюсь изменить его на синий, и я, вероятно, изменю его на умножение.Теперь вы можете видеть, что это похоже на более темный тон, поэтому добавьте немного хорошей тени. Это выглядит потрясающе. Представьте, если вы сделаете это на всех объектах, это будет выглядеть потрясающе, и это действительно добавит динамики вашей работе. Я также опишу зерно, которое мы только что использовали. Просто чтобы вы могли видеть, просто убирая тень, вы можете использовать их. Может быть, мы добавим его на его лицо, это будет плохо смотреться. Добавлю к ноге. Еще раз, сделайте копию этого. Вы всегда будете убеждаться, что делаете копии, а затем делаете обтравочную маску.Я собираюсь дважды щелкнуть по нему, зайти туда, нажать синий, затем снова пойду и умножу. Я выберусь из этого, и теперь вы можете видеть, что у нас есть это хорошее распыление. Вы можете увидеть все детали, если увеличить масштаб, если уменьшить, то выглядит немного лучше.
Вы находитесь в режиме изоляции, так что вы можете перемещать его. Все заблокировано, вы можете видеть. Я буду перемещать это, и я на самом деле собираюсь изменить его на синий, и я, вероятно, изменю его на умножение.Теперь вы можете видеть, что это похоже на более темный тон, поэтому добавьте немного хорошей тени. Это выглядит потрясающе. Представьте, если вы сделаете это на всех объектах, это будет выглядеть потрясающе, и это действительно добавит динамики вашей работе. Я также опишу зерно, которое мы только что использовали. Просто чтобы вы могли видеть, просто убирая тень, вы можете использовать их. Может быть, мы добавим его на его лицо, это будет плохо смотреться. Добавлю к ноге. Еще раз, сделайте копию этого. Вы всегда будете убеждаться, что делаете копии, а затем делаете обтравочную маску.Я собираюсь дважды щелкнуть по нему, зайти туда, нажать синий, затем снова пойду и умножу. Я выберусь из этого, и теперь вы можете видеть, что у нас есть это хорошее распыление. Вы можете увидеть все детали, если увеличить масштаб, если уменьшить, то выглядит немного лучше. Вы можете видеть, что мы только что добавили полутона и эффект зернистости. Затем вы даже можете добавить это затухание, если хотите получить хороший край или подобный эффект. Так вы добавляете полутона, зернистость, брызги. Вы можете поиграть с эффектами, пикселизацией, а также можете поиграть с пуантилизатором.Но лучше всего использовать его мезотинт и цветовой полутон, а затем кристаллизоваться, если у вас есть хороший градиент. Это лучший способ использовать эту текстуру. Далее мы собираемся перейти к тому, как использовать некоторые кисти. 8. Техника 2 — Векторные кисти: Вы можете видеть, что вы уже предварительно загрузили несколько кистей. Вы можете увидеть здесь, если я открою свою фотографию, здесь есть несколько кистей. Это из моего жетона набора кистей, набора угольных кистей на Creative Market. Вы можете видеть, что у меня есть магазин здесь. Они будут по ссылке в описании.Вы можете забрать этот пакет. У него есть классные классные кисти ручной работы Chalk & Charcoal, и вы можете использовать их для своих проектов.
Вы можете видеть, что мы только что добавили полутона и эффект зернистости. Затем вы даже можете добавить это затухание, если хотите получить хороший край или подобный эффект. Так вы добавляете полутона, зернистость, брызги. Вы можете поиграть с эффектами, пикселизацией, а также можете поиграть с пуантилизатором.Но лучше всего использовать его мезотинт и цветовой полутон, а затем кристаллизоваться, если у вас есть хороший градиент. Это лучший способ использовать эту текстуру. Далее мы собираемся перейти к тому, как использовать некоторые кисти. 8. Техника 2 — Векторные кисти: Вы можете видеть, что вы уже предварительно загрузили несколько кистей. Вы можете увидеть здесь, если я открою свою фотографию, здесь есть несколько кистей. Это из моего жетона набора кистей, набора угольных кистей на Creative Market. Вы можете видеть, что у меня есть магазин здесь. Они будут по ссылке в описании.Вы можете забрать этот пакет. У него есть классные классные кисти ручной работы Chalk & Charcoal, и вы можете использовать их для своих проектов. Есть и другие люди, которые делают классные кисти, например, Aussie [неразборчиво]. В основном он делает мебельные щетки, но в основном самые лучшие. Это довольно круто. Итак, вы можете увидеть, если я просто нажму на это изображение, вы увидите, что у него есть тонкие кисти, толстые кисти и много разных. Так что можешь брать, если хочешь. Вы можете видеть здесь, кисти потрясающие, они гибкие.Также я собираюсь посмотреть на этот слой здесь. Круто то, что вы можете сложить два штриха. Итак, я просто перехожу к своей панели «Кисти». Чтобы открыть его, вы идете в «Окно», а затем в «Кисти». Теперь, что вы можете сделать, я использую свои толстые кисти в данный момент, поэтому, если я просто щелкну по ней, она добавит ее к вашему штриху, и тогда вы сможете изменить цвет. Просто так. Вы также можете увеличить размер штриха. Очевидно, что некоторые кисти выглядят плохо, если их слишком сильно растянуть. Это толстые, поэтому они работают довольно хорошо между 2-3 точками, может быть, тремя точками.
Есть и другие люди, которые делают классные кисти, например, Aussie [неразборчиво]. В основном он делает мебельные щетки, но в основном самые лучшие. Это довольно круто. Итак, вы можете увидеть, если я просто нажму на это изображение, вы увидите, что у него есть тонкие кисти, толстые кисти и много разных. Так что можешь брать, если хочешь. Вы можете видеть здесь, кисти потрясающие, они гибкие.Также я собираюсь посмотреть на этот слой здесь. Круто то, что вы можете сложить два штриха. Итак, я просто перехожу к своей панели «Кисти». Чтобы открыть его, вы идете в «Окно», а затем в «Кисти». Теперь, что вы можете сделать, я использую свои толстые кисти в данный момент, поэтому, если я просто щелкну по ней, она добавит ее к вашему штриху, и тогда вы сможете изменить цвет. Просто так. Вы также можете увеличить размер штриха. Очевидно, что некоторые кисти выглядят плохо, если их слишком сильно растянуть. Это толстые, поэтому они работают довольно хорошо между 2-3 точками, может быть, тремя точками. Но очевидно, что они маломерят, они тоже плохо выглядят. Так что все зависит от кисти, которую вы хотите. Я мог бы загрузить еще один. Я пойду в открытую «Библиотеку». Вы можете увидеть, если просто щелкнете раскрывающееся меню, перейдите в «Открыть библиотеку кистей» и найдите нужную. У меня уже есть некоторые здесь, поэтому я забыл более тонкие кисти. Я просто использую свои тонкие, и вы можете видеть, что если я просто изменю его на красный, это даст нам хороший грубый край, не добавляя слишком большого эффекта. Это всего лишь один клик. Это так просто, и именно поэтому я люблю использовать художественные кисти.Точно так же, как этот вид, вы получаете такой приятный эффект живописного стиля Audi. Вот почему я люблю работать кистями. Вы можете очень легко создавать красивые квадро-эффекты. Вы можете использовать обводку, уголь, пастель, масло, так как есть так много разных кистей, которые вы можете получить. Так что я люблю добавлять кисти, потому что они добавляют много разных эффектов, и их очень легко добавить.
Но очевидно, что они маломерят, они тоже плохо выглядят. Так что все зависит от кисти, которую вы хотите. Я мог бы загрузить еще один. Я пойду в открытую «Библиотеку». Вы можете увидеть, если просто щелкнете раскрывающееся меню, перейдите в «Открыть библиотеку кистей» и найдите нужную. У меня уже есть некоторые здесь, поэтому я забыл более тонкие кисти. Я просто использую свои тонкие, и вы можете видеть, что если я просто изменю его на красный, это даст нам хороший грубый край, не добавляя слишком большого эффекта. Это всего лишь один клик. Это так просто, и именно поэтому я люблю использовать художественные кисти.Точно так же, как этот вид, вы получаете такой приятный эффект живописного стиля Audi. Вот почему я люблю работать кистями. Вы можете очень легко создавать красивые квадро-эффекты. Вы можете использовать обводку, уголь, пастель, масло, так как есть так много разных кистей, которые вы можете получить. Так что я люблю добавлять кисти, потому что они добавляют много разных эффектов, и их очень легко добавить. Итак, у меня есть этот парень, я собираюсь его разгруппировать. Итак, все фигуры разгруппированы. Это немного глючит. Теперь мы можем делать то, что я обычно делаю со своими кистями.Как видите, все, что вам нужно сделать, это всего лишь один щелчок, и все, что вам нужно сделать, это выбрать свою форму и добавить ширк. Вы можете отключить заполнение, и вы увидите, как мы туда попали. Если вы хотите более подробно изучить создание кистей, это будет в другом классе. На YouTube есть видео, которое вы можете посмотреть. Просто очень удобно. Итак, вы видите, что это просто инсульт. Вы можете использовать любую форму. Это все, что вам нужно сделать, это просто нажать и применить эффект. Вы также должны убедиться, что используете хорошие кисти, а не брать чужие.Обычно три свободные кисти — это плохо. Это тоже не сработало. Они не такие гибкие и не очень хорошо настроены для Illustrator. Также имейте в виду, что если вы используете эти более толстые верхние кисти, вы можете видеть, что это может немного увеличить задержку, потому что у них намного больше опорных точек.
Итак, у меня есть этот парень, я собираюсь его разгруппировать. Итак, все фигуры разгруппированы. Это немного глючит. Теперь мы можем делать то, что я обычно делаю со своими кистями.Как видите, все, что вам нужно сделать, это всего лишь один щелчок, и все, что вам нужно сделать, это выбрать свою форму и добавить ширк. Вы можете отключить заполнение, и вы увидите, как мы туда попали. Если вы хотите более подробно изучить создание кистей, это будет в другом классе. На YouTube есть видео, которое вы можете посмотреть. Просто очень удобно. Итак, вы видите, что это просто инсульт. Вы можете использовать любую форму. Это все, что вам нужно сделать, это просто нажать и применить эффект. Вы также должны убедиться, что используете хорошие кисти, а не брать чужие.Обычно три свободные кисти — это плохо. Это тоже не сработало. Они не такие гибкие и не очень хорошо настроены для Illustrator. Также имейте в виду, что если вы используете эти более толстые верхние кисти, вы можете видеть, что это может немного увеличить задержку, потому что у них намного больше опорных точек. Вы также можете добавить их в обтравочную маску. Мы просто проверим это. Так что получите это. Просто так. Итак, вы видите, что можете добавить части и формы этой руки, кисти в обтравочную маску, и это работает хорошо.Итак, что я собираюсь сделать здесь, я собираюсь применить несколько кистей к этому парню-роботу. Чтобы не усложнять, я буду использовать тот же цвет и ту же форму, и я буду использовать более тонкие кисти. Тогда закажите что-нибудь для создания цвета здесь. Таким образом, вы можете видеть, просто добавив те, которые уже есть, вы можете увидеть, что это дает хороший эффект. Затем, если вы перейдете к клавише хода, вы можете перейти к точке. Вы можете спускаться так низко, как хотите. Вы также можете держать открытой панель «Обводка», если вы перейдете к обводке «Windows».Это поможет вам. Итак, вы увидели инсульт. Вы можете изменить вес, а также закруглить углы. Итак, вы можете видеть там кепку назначенца, или вы хотите ее округлить, это повлияет на нее. Иди и поиграй с этим.
Вы также можете добавить их в обтравочную маску. Мы просто проверим это. Так что получите это. Просто так. Итак, вы видите, что можете добавить части и формы этой руки, кисти в обтравочную маску, и это работает хорошо.Итак, что я собираюсь сделать здесь, я собираюсь применить несколько кистей к этому парню-роботу. Чтобы не усложнять, я буду использовать тот же цвет и ту же форму, и я буду использовать более тонкие кисти. Тогда закажите что-нибудь для создания цвета здесь. Таким образом, вы можете видеть, просто добавив те, которые уже есть, вы можете увидеть, что это дает хороший эффект. Затем, если вы перейдете к клавише хода, вы можете перейти к точке. Вы можете спускаться так низко, как хотите. Вы также можете держать открытой панель «Обводка», если вы перейдете к обводке «Windows».Это поможет вам. Итак, вы увидели инсульт. Вы можете изменить вес, а также закруглить углы. Итак, вы можете видеть там кепку назначенца, или вы хотите ее округлить, это повлияет на нее. Иди и поиграй с этим. Крутая вещь — это игровая комната с фоном разных цветов. Так что, если бы мне пришлось бороться с тем же цветом, что и фон, вы можете видеть, что это делает его плавным переходом. Заставляет немного смешаться. Я вижу, что это выглядит немного плохо, потому что эти формы перекрываются.Я сделаю его очень маленьким. Таким, каким он был раньше, он был действительно плоским, прямым и симметричным, но теперь, просто добавив немного эффектов, вы можете сделать его потрясающим. Так что я просто иду сюда, играю с ними, переношу их сзади, чтобы они оказались там за головой. Вы можете сделать это и другим способом: вместо того, чтобы просто переходить к фигурам и добавлять обводку, мы можем создать фигуру. Итак, что я могу сделать, я собираюсь скопировать форму головы. Так что я оставлю опцию «сдвиг» и сохраню копию этой формы.Я просто изменю цвет, чтобы вы могли видеть это. Итак, что я буду делать с этим, или что вы можете создать в форме круга, не имеет значения. Я собираюсь добраться до своих толстых кистей.
Крутая вещь — это игровая комната с фоном разных цветов. Так что, если бы мне пришлось бороться с тем же цветом, что и фон, вы можете видеть, что это делает его плавным переходом. Заставляет немного смешаться. Я вижу, что это выглядит немного плохо, потому что эти формы перекрываются.Я сделаю его очень маленьким. Таким, каким он был раньше, он был действительно плоским, прямым и симметричным, но теперь, просто добавив немного эффектов, вы можете сделать его потрясающим. Так что я просто иду сюда, играю с ними, переношу их сзади, чтобы они оказались там за головой. Вы можете сделать это и другим способом: вместо того, чтобы просто переходить к фигурам и добавлять обводку, мы можем создать фигуру. Итак, что я могу сделать, я собираюсь скопировать форму головы. Так что я оставлю опцию «сдвиг» и сохраню копию этой формы.Я просто изменю цвет, чтобы вы могли видеть это. Итак, что я буду делать с этим, или что вы можете создать в форме круга, не имеет значения. Я собираюсь добраться до своих толстых кистей. Толстые кисти действительно хороши для создания приятных эффектов. Итак, вы можете видеть здесь, что у меня много более толстых линий. Может быть, вам просто нужна такая тонкая пыль, как эта. Так что я сделаю, я избавлюсь от заполнения и просто использую эту зону удара. Затем я сделаю его того же цвета, удостоверюсь, что он на забастовке, и вы можете видеть, что мы просто складываемся вот так.Теперь также можно просто добавить больше. Итак, вы можете видеть, что вы можете просто добавлять стопки и стопки. Запустите свою работу и, как правило, когда вы получите тот же цвет, что и фон, и получите хороший эффект. Вы можете просто скопировать их, чтобы они выглядели очень грубо. Так что я сделаю копию этих, так что контролируй F. Итак, у меня есть копии тех. Я просто изменю цвет, чтобы вы могли видеть это. Тогда что я буду делать, я просто удалю тот, я заблокирую его. Я просто сделаю круг, как форма его головы, и положу его по краям его волос.Затем я собираюсь добавить красивую кисть. Как видите, я не хочу, чтобы эффект выходил за пределы его волос.
Толстые кисти действительно хороши для создания приятных эффектов. Итак, вы можете видеть здесь, что у меня много более толстых линий. Может быть, вам просто нужна такая тонкая пыль, как эта. Так что я сделаю, я избавлюсь от заполнения и просто использую эту зону удара. Затем я сделаю его того же цвета, удостоверюсь, что он на забастовке, и вы можете видеть, что мы просто складываемся вот так.Теперь также можно просто добавить больше. Итак, вы можете видеть, что вы можете просто добавлять стопки и стопки. Запустите свою работу и, как правило, когда вы получите тот же цвет, что и фон, и получите хороший эффект. Вы можете просто скопировать их, чтобы они выглядели очень грубо. Так что я сделаю копию этих, так что контролируй F. Итак, у меня есть копии тех. Я просто изменю цвет, чтобы вы могли видеть это. Тогда что я буду делать, я просто удалю тот, я заблокирую его. Я просто сделаю круг, как форма его головы, и положу его по краям его волос.Затем я собираюсь добавить красивую кисть. Как видите, я не хочу, чтобы эффект выходил за пределы его волос. Вот тут-то и пригодится обтравочная маска. Итак, что я сделаю, я возьму две фигуры, перенесу их на передний план, выделю свой круг, а затем выделю две фигуры. Но во-первых, поскольку есть две формы, а затем они не являются одной фигурой, теперь мы можем выбрать их обе, перейти к навигатору и затем нажать «Объединить». Итак, теперь это группа и одна форма, затем я сделаю обтравочную маску. Это не сработало.Вместо того, чтобы сделать его группой, я собираюсь сделать его составным путем. Итак, выделите эти две формы, одну, две перейдем к объекту, затем мы перейдем к составному контуру, создадим. Таким образом, это сделает его одной формой. Итак, теперь Illustrator распознает это как одну фигуру, и тогда мы попробуем еще раз. Теперь вы можете видеть, что обтравочная маска такая. Затем я дважды щелкну, тогда мы сделаем такой цвет, а затем изменим его, затем умножим. Итак, у вас есть это. Итак, теперь наш эффект находится только внутри его волос, внутри обтравочной маски, которую мы только что сделали, а не выходит за ее пределы.
Вот тут-то и пригодится обтравочная маска. Итак, что я сделаю, я возьму две фигуры, перенесу их на передний план, выделю свой круг, а затем выделю две фигуры. Но во-первых, поскольку есть две формы, а затем они не являются одной фигурой, теперь мы можем выбрать их обе, перейти к навигатору и затем нажать «Объединить». Итак, теперь это группа и одна форма, затем я сделаю обтравочную маску. Это не сработало.Вместо того, чтобы сделать его группой, я собираюсь сделать его составным путем. Итак, выделите эти две формы, одну, две перейдем к объекту, затем мы перейдем к составному контуру, создадим. Таким образом, это сделает его одной формой. Итак, теперь Illustrator распознает это как одну фигуру, и тогда мы попробуем еще раз. Теперь вы можете видеть, что обтравочная маска такая. Затем я дважды щелкну, тогда мы сделаем такой цвет, а затем изменим его, затем умножим. Итак, у вас есть это. Итак, теперь наш эффект находится только внутри его волос, внутри обтравочной маски, которую мы только что сделали, а не выходит за ее пределы. Итак, это крутая вещь о кистях, они очень гибкие, очень простые в использовании и могут создавать некоторые приятные эффекты. 9. Техника 3. Текстурированные растровые изображения. Последняя техника заключается в использовании подсказок с высоким разрешением. Итак, вы можете увидеть здесь, в моем пакете векторных текстур, настоящие грязные векторные текстуры, у него есть потрясающие текстуры, которые сделаны вручную на моей ферме и сделаны на заказ, у вас есть дерево, бетон, сетка, металл, сталь, целая куча говорят, что вы можете использовать различные текстуры, всегда проверяйте их и они действительно хорошо работают.Итак, вы можете видеть здесь, у меня есть фото со всеми ними и советы в высоком разрешении. Еще раз, причина, по которой подсказки замечательны, заключается в том, что они сохраняют высокое разрешение, как вы можете видеть, все они на самом деле имеют размер 6000 x 4000, поэтому, если у вас есть камера с высоким разрешением, вы можете сделать действительно хорошие снимки, и если мы увеличим масштаб, он будет хранить данные.
Итак, это крутая вещь о кистях, они очень гибкие, очень простые в использовании и могут создавать некоторые приятные эффекты. 9. Техника 3. Текстурированные растровые изображения. Последняя техника заключается в использовании подсказок с высоким разрешением. Итак, вы можете увидеть здесь, в моем пакете векторных текстур, настоящие грязные векторные текстуры, у него есть потрясающие текстуры, которые сделаны вручную на моей ферме и сделаны на заказ, у вас есть дерево, бетон, сетка, металл, сталь, целая куча говорят, что вы можете использовать различные текстуры, всегда проверяйте их и они действительно хорошо работают.Итак, вы можете видеть здесь, у меня есть фото со всеми ними и советы в высоком разрешении. Еще раз, причина, по которой подсказки замечательны, заключается в том, что они сохраняют высокое разрешение, как вы можете видеть, все они на самом деле имеют размер 6000 x 4000, поэтому, если у вас есть камера с высоким разрешением, вы можете сделать действительно хорошие снимки, и если мы увеличим масштаб, он будет хранить данные. Вы можете видеть, что подсказка сохраняется в виде растрового изображения. Таким образом, он сохраняет все точки и все пиксели в нем. Круто то, что вы можете растянуть его скалярно настолько, насколько хотите, и я не потеряю его качество.Вы также можете очень легко изменить цвет, не делая его вектором. Это также предотвращает задержку в Illustrator и делает процесс текстурирования намного более плавным и быстрым. Таким образом, вы можете просто перетащить несколько текстур в очень простом режиме, иметь несколько цветов, а затем просто сделать обтравочную маску для каждой вещи, и это сработает. Обтравочная маска, а затем я сделаю обтравочную маску, и вы можете получить несколько потрясающих эффектов, которые говорят, что когда вы накладываете их друг на друга, это выглядит потрясающе.Итак, мы используем пример для этого, я попытаюсь найти середину, у вас еще есть кое-что здесь, еще раз, я собираюсь перенести его на конец, я собираюсь сделать копию, разгруппировать автомобиль или объект, контролируйте C, контролируйте F, а затем мы собираемся сделать обтравочную маску точно так же, а затем дважды щелкните, и мы сделаем ее более темно-красной.
Вы можете видеть, что подсказка сохраняется в виде растрового изображения. Таким образом, он сохраняет все точки и все пиксели в нем. Круто то, что вы можете растянуть его скалярно настолько, насколько хотите, и я не потеряю его качество.Вы также можете очень легко изменить цвет, не делая его вектором. Это также предотвращает задержку в Illustrator и делает процесс текстурирования намного более плавным и быстрым. Таким образом, вы можете просто перетащить несколько текстур в очень простом режиме, иметь несколько цветов, а затем просто сделать обтравочную маску для каждой вещи, и это сработает. Обтравочная маска, а затем я сделаю обтравочную маску, и вы можете получить несколько потрясающих эффектов, которые говорят, что когда вы накладываете их друг на друга, это выглядит потрясающе.Итак, мы используем пример для этого, я попытаюсь найти середину, у вас еще есть кое-что здесь, еще раз, я собираюсь перенести его на конец, я собираюсь сделать копию, разгруппировать автомобиль или объект, контролируйте C, контролируйте F, а затем мы собираемся сделать обтравочную маску точно так же, а затем дважды щелкните, и мы сделаем ее более темно-красной. На самом деле это. Мы также поиграем с режимом наложения. Это еще одна крутая вещь, которую мы можем сделать. Таким образом, мы можем поиграть с режимами изгиба, и это выглядит потрясающе. Я люблю играть с ними.Хорошо для них просто использовать мачты, щелкающие правой кнопкой мыши. Таким образом, вы можете использовать затемнение цвета, и вы увидите, что это всего лишь одна форма. Вот почему это идет вверх по колесу, но это нормально. Мы сделаем это и для передней части здесь, может быть, вы хотите лучшую ржавчину [неразборчиво], и вы вытащите ее, перенесите ее на заднюю часть, вы можете привести объект в порядок, также перенесите на заднюю часть, отправьте на задний план, есть клавиша быстрого доступа, я скопирую это, а затем еще раз сделаю обтравочную маску. Дважды щелкните по нему, войдите внутрь, чтобы я мог переместить текстуру и изменить цвет, чтобы я мог перемещать ее и размещать там, где я хочу, а затем мы перейдем к более темному цвету, и это выглядит красиво, добавляя красивый слабый розовый эффект для автомобиля.
На самом деле это. Мы также поиграем с режимом наложения. Это еще одна крутая вещь, которую мы можем сделать. Таким образом, мы можем поиграть с режимами изгиба, и это выглядит потрясающе. Я люблю играть с ними.Хорошо для них просто использовать мачты, щелкающие правой кнопкой мыши. Таким образом, вы можете использовать затемнение цвета, и вы увидите, что это всего лишь одна форма. Вот почему это идет вверх по колесу, но это нормально. Мы сделаем это и для передней части здесь, может быть, вы хотите лучшую ржавчину [неразборчиво], и вы вытащите ее, перенесите ее на заднюю часть, вы можете привести объект в порядок, также перенесите на заднюю часть, отправьте на задний план, есть клавиша быстрого доступа, я скопирую это, а затем еще раз сделаю обтравочную маску. Дважды щелкните по нему, войдите внутрь, чтобы я мог переместить текстуру и изменить цвет, чтобы я мог перемещать ее и размещать там, где я хочу, а затем мы перейдем к более темному цвету, и это выглядит красиво, добавляя красивый слабый розовый эффект для автомобиля. Вы также можете сделать это сверху, я всегда могу просто скопировать эту форму, затем снять маску и просто взять эту. Мы сделаем это, чтобы сэкономить время. Самое классное — просто перетащить его в иллюстратор. Это очень легко. Вот так, и это выглядит довольно круто. Сделаем еще один для фронта. Скопируйте его, может быть, осветите цветом, и там это выглядит красиво. Прохладный. Вот как вы используете подсказки с высоким разрешением, это супер круто, просто так, мы только что текстурировали эту машину в течение трех минут, даже не больше, а затем вы можете просто продолжить, добавить больше сверху, если вы хотите добавить еще больше данных, но вы можете видеть, что это просто делает его облачным, но вы можете бездельничать.Вот оно. 10. Следующие шаги: Большое спасибо за регистрацию в классе. Перейдите в верхний левый угол и нажмите кнопку «Следуй за мной». Это будет держать вас в курсе новых курсов и обсуждений, которые я опубликовал. Не забудьте оставить отзыв, и любой отзыв приветствуется.
Вы также можете сделать это сверху, я всегда могу просто скопировать эту форму, затем снять маску и просто взять эту. Мы сделаем это, чтобы сэкономить время. Самое классное — просто перетащить его в иллюстратор. Это очень легко. Вот так, и это выглядит довольно круто. Сделаем еще один для фронта. Скопируйте его, может быть, осветите цветом, и там это выглядит красиво. Прохладный. Вот как вы используете подсказки с высоким разрешением, это супер круто, просто так, мы только что текстурировали эту машину в течение трех минут, даже не больше, а затем вы можете просто продолжить, добавить больше сверху, если вы хотите добавить еще больше данных, но вы можете видеть, что это просто делает его облачным, но вы можете бездельничать.Вот оно. 10. Следующие шаги: Большое спасибо за регистрацию в классе. Перейдите в верхний левый угол и нажмите кнопку «Следуй за мной». Это будет держать вас в курсе новых курсов и обсуждений, которые я опубликовал. Не забудьте оставить отзыв, и любой отзыв приветствуется. Я очень ценю, если вы можете сделать это, поставить палец вверх, и я с нетерпением жду возможности создать для вас больше классов.
Я очень ценю, если вы можете сделать это, поставить палец вверх, и я с нетерпением жду возможности создать для вас больше классов.Как создать точечную текстуру » Блог » FashionClassroom.com
Вы когда-нибудь хотели добавить эффект точечной аэрографии к своим работам в Illustrator? Вы можете подумать, что вам нужно сделать это в Photoshop или использовать сложные векторные кисти, но есть классный трюк, который вы можете сделать с эффектами и градиентами, чтобы получить такой же вид.Этот трюк будет работать в версиях, по крайней мере, начиная с Adobe CS4.
Шаг 1. Настройте эффект линейной штриховки
Я начал с этой плоской иллюстрации совы:
Выберите объект, к которому вы хотите применить штриховку, и в меню панели «Внешний вид» выберите «Добавить новую заливку». Вы получите два атрибута Fill для вашего объекта. (Вы могли бы сделать это и для отдельного объекта, но я решил вместо этого использовать атрибуты внешнего вида, чтобы все было аккуратно)
Затем измените верхний атрибут заливки на градиент от белого к черному по умолчанию.

В моем случае источник света находится справа, поэтому я отрегулировал угол до 180, а также передвинул белый ползунок и среднюю точку, чтобы пунктир был ближе к краю позже.
Затем, когда объект и верхний атрибут заливки на панели «Внешний вид» все еще выбраны, перейдите в «Эффект» / «Эскиз» / «Графическое перо»…
Я выбрал Stroke Length 1 и Light/Dark Balance 50 плюс Right Diagonal для Stroke Direction, но поэкспериментируйте с этими настройками, чтобы получить разные варианты штриховки.Нажмите OK, когда закончите.
Эффект будет выглядеть черно-белым, поэтому перейдите на панель «Внешний вид» и измените режим наложения для градиентной заливки на «Умножение» и уменьшите непрозрачность до 30%. Это создаст размытую тень. (Совет: чтобы создать блик вместо тени, используйте режимы наложения «Экран» или «Мягкий свет»)
Шаг 2. Сохраните эффект на потом
Нам не нужно выполнять все эти шаги в следующий раз, когда мы захотим добавить точки, поэтому с выбранным объектом перейдите в меню «Панель стилей графики» и выберите «Новый стиль графики».
 Я назвал свой «Линейный дизеринг».
Я назвал свой «Линейный дизеринг».Шаг 3. Отрегулируйте штриховку
Самое замечательное в этом трюке то, что вы можете вернуться и отрегулировать положение градиента, угол и ползунки, чтобы изменить штриховку. Выберите объект, к которому вы применили эффект ранее, и убедитесь, что атрибут «Градиентная заливка» выбран на панели «Внешний вид». Затем используйте инструмент «Градиент», чтобы отрегулировать ползунки и угол наклона точки.
Шаг 4. Применение графического стиля Linear Dither к другим объектам
Я выбрал другое крыло и щелкнул только что созданный графический стиль Linear Dither, чтобы применить тот же эффект к объекту.Затем я отрегулировал градиентную заливку, чтобы изменить угол дизеринга и плотность.
Затем я выбрал объект-ветвь и также применил к нему графический стиль Linear Dither. В графическом стиле сохранена желтая заливка, поэтому на панели «Внешний вид» я изменил нижний атрибут «Заливка» обратно на «Коричневый».
 Затем я выбрал атрибут «Градиентная заливка» и отрегулировал угол градиента так, чтобы пунктирная линия была ниже ветки.
Затем я выбрал атрибут «Градиентная заливка» и отрегулировал угол градиента так, чтобы пунктирная линия была ниже ветки.После этого я добавил эффект дизеринга к листьям, лапам, хвосту и носу Совы.
Шаг 5. Создайте эффект радиальной штриховки
Я применил Linear Dither к телу совы, а затем изменил цвет на синий. Мне бы очень хотелось, чтобы пунктир проходил по краям совы, а не здесь.
Выбрав атрибут Gradient Fill на панели Appearance, перейдите на панель Gradient и измените Type на Radial.
Мы внесем некоторые изменения в радиальный градиент, но сначала давайте сохраним внешний вид как графический стиль.Я назвал его радиальным дизерингом.
Затем я выбрал инструмент «Градиент» и отрегулировал положение, ползунки и соотношение сторон градиента, чтобы получить точную штриховку, как я хотел.
Шаг 6. Применение графического стиля «Радиальный дизеринг» к другим объектам
Затем я применил стиль Radial Dither Graphic к объектам-глазам и солнцу, а также уменьшил непрозрачность эффекта белков глаз и солнца.

Я создал составной контур из солнечных вспышек (Объект / Составной контур / Создать), а затем использовал Пипетку, чтобы подобрать радиальный желтый вид центра солнца.Затем я отрегулировал ползунки градиента, чтобы получить дизеринг там, где я хотел, на краях солнечных лучей.
А вот и финальная сцена:
Шаг 7. Отрегулируйте размер эффекта штриховки
Вы можете быстро изменить размер штриховки всех объектов одновременно. Перейдите в Настройки растровых эффектов «Эффект» / «Документ», и чем ниже разрешение, тем больше будет штриховка. Я изменил свой параметр с 300 до 150, что привело к более коротким точкам.
Шаг 8: Разное
Вы можете заметить, что при очень близком увеличении эффект графического пера выходит за края объектов, как на этом рисунке:
Если это проблема для вас, мы можем это исправить. Выберите объект, который имеет эффект, и выделите атрибут «Градиентная заливка» на панели «Внешний вид».

-



 На слое 2 нарисуйте базовую форму, это может быть что угодно (например, треугольник, как показано ниже).
На слое 2 нарисуйте базовую форму, это может быть что угодно (например, треугольник, как показано ниже). ..
.. 
 Использование текстуры для заполнения объектов может добавить визуальный интерес и ощущение глубины вашей работе. После того, как вы применили текстуру к объекту, вы также можете изменить ее различными способами, чтобы она идеально соответствовала вашему рисунку.
Использование текстуры для заполнения объектов может добавить визуальный интерес и ощущение глубины вашей работе. После того, как вы применили текстуру к объекту, вы также можете изменить ее различными способами, чтобы она идеально соответствовала вашему рисунку. В качестве альтернативы, щелкните образец текстуры, ничего не выделенный, а затем нарисуйте, используя любой инструмент, который вы предпочитаете, чтобы создать объект, заполненный этой текстурой.Если в документе уже есть объект с текстурной заливкой и вы хотите точно воспроизвести настройки заливки, выберите объект с помощью инструмента «Выделение», чтобы скопировать его настройки заливки и обводки в образцы на панели инструментов, а затем нарисуйте новый объект. с помощью предпочитаемого вами инструмента.
В качестве альтернативы, щелкните образец текстуры, ничего не выделенный, а затем нарисуйте, используя любой инструмент, который вы предпочитаете, чтобы создать объект, заполненный этой текстурой.Если в документе уже есть объект с текстурной заливкой и вы хотите точно воспроизвести настройки заливки, выберите объект с помощью инструмента «Выделение», чтобы скопировать его настройки заливки и обводки в образцы на панели инструментов, а затем нарисуйте новый объект. с помощью предпочитаемого вами инструмента.
 Она имеет степень магистра писательского мастерства для телевидения и новых медиа Туринского университета.
Она имеет степень магистра писательского мастерства для телевидения и новых медиа Туринского университета.



 После определения параметров трассировки нажмите кнопку Expand на панели управления.
После определения параметров трассировки нажмите кнопку Expand на панели управления. 

 Хорошо, готовы изучить четыре техники?
Хорошо, готовы изучить четыре техники?

 Этот метод может быть немного тяжелым для вашего процессора. Если у вас медленная машина, я бы избегал этой техники или использовал ее экономно.
Этот метод может быть немного тяжелым для вашего процессора. Если у вас медленная машина, я бы избегал этой техники или использовал ее экономно.

 Если все сделано правильно, вы увидите анимированные пунктирные линии, очерчивающие оранжевый цвет.
Если все сделано правильно, вы увидите анимированные пунктирные линии, очерчивающие оранжевый цвет. Вы можете избежать добавления слишком большого количества текстуры, уменьшив непрозрачность кисти.
Вы можете избежать добавления слишком большого количества текстуры, уменьшив непрозрачность кисти. У вас может быть уникальная задача, когда вы хотите использовать масштабируемую иллюстрацию — скажем, для адаптивного сайта — и желать тонких текстур.
У вас может быть уникальная задача, когда вы хотите использовать масштабируемую иллюстрацию — скажем, для адаптивного сайта — и желать тонких текстур. Трейлер: Добро пожаловать на высший класс по технике текстурирования.Меня зовут Джереми Мура, я дизайнер и иллюстратор из Сиднея, Австралия. Я хочу использовать три техники: использовать TF с высоким разрешением, использовать кисти и внутренние эффекты, чтобы создать красивые векторные текстуры, которые вы можете использовать в иллюстрациях, логотипах или любом другом типе дизайна. Я действительно покажу вам, как создать зернистость, полутона и несколько приятных текстурных эффектов в стиле гранж в Illustrator. Я собираюсь дать вам файл, который вы можете использовать для своих проектов, и у меня там есть несколько крутых текстур.Я собираюсь предоставить несколько иллюстраций, которые вы можете использовать для своих классных проектов. Все, что вам нужно сделать, это зайти в раздел класса и просмотреть там все ресурсы, использовать их и начать, а затем нажать кнопку регистрации. 2. 3 метода текстурирования. Вот три моих лучших метода текстурирования в Illustrator. Сначала вы можете увидеть встроенные эффекты, кисти, а затем подсказки с высоким разрешением.
Трейлер: Добро пожаловать на высший класс по технике текстурирования.Меня зовут Джереми Мура, я дизайнер и иллюстратор из Сиднея, Австралия. Я хочу использовать три техники: использовать TF с высоким разрешением, использовать кисти и внутренние эффекты, чтобы создать красивые векторные текстуры, которые вы можете использовать в иллюстрациях, логотипах или любом другом типе дизайна. Я действительно покажу вам, как создать зернистость, полутона и несколько приятных текстурных эффектов в стиле гранж в Illustrator. Я собираюсь дать вам файл, который вы можете использовать для своих проектов, и у меня там есть несколько крутых текстур.Я собираюсь предоставить несколько иллюстраций, которые вы можете использовать для своих классных проектов. Все, что вам нужно сделать, это зайти в раздел класса и просмотреть там все ресурсы, использовать их и начать, а затем нажать кнопку регистрации. 2. 3 метода текстурирования. Вот три моих лучших метода текстурирования в Illustrator. Сначала вы можете увидеть встроенные эффекты, кисти, а затем подсказки с высоким разрешением. Я обнаружил, что они наиболее эффективны в Illustrator. Вам не нужно идти в Photoshop, чтобы сделать текстурирование.Все это можно сделать в Illustrator. Можно делать полутона. Можно делать крупы. Вы можете получить гранж-эффекты. Вы можете получить много крутых эффектов, используя эти простые приемы. Я собираюсь объяснить вам, какие из них самые лучшие. Первый здесь вы можете увидеть в качестве примера, здесь я использую зернистость, а там сверху полутон. Это действительно помогает получить эффект гранжа и добавляет много деталей к вашей работе. Это сделает ваши иллюстрации и ваши проекты действительно яркими и выделяющимися. Второй — кисти.Как видите, здесь я использую простые толстые кисти для карандашей и древесный уголь. Вы можете видеть, что это дает хороший эффект, когда вы используете немного цвета. Это действительно заставляет его выглядеть грязно и весело, и даже хорошо подходит для вещей ручной работы. Тогда третий вариант — наконечник с высоким разрешением. Вы можете создать свой собственный.
Я обнаружил, что они наиболее эффективны в Illustrator. Вам не нужно идти в Photoshop, чтобы сделать текстурирование.Все это можно сделать в Illustrator. Можно делать полутона. Можно делать крупы. Вы можете получить гранж-эффекты. Вы можете получить много крутых эффектов, используя эти простые приемы. Я собираюсь объяснить вам, какие из них самые лучшие. Первый здесь вы можете увидеть в качестве примера, здесь я использую зернистость, а там сверху полутон. Это действительно помогает получить эффект гранжа и добавляет много деталей к вашей работе. Это сделает ваши иллюстрации и ваши проекты действительно яркими и выделяющимися. Второй — кисти.Как видите, здесь я использую простые толстые кисти для карандашей и древесный уголь. Вы можете видеть, что это дает хороший эффект, когда вы используете немного цвета. Это действительно заставляет его выглядеть грязно и весело, и даже хорошо подходит для вещей ручной работы. Тогда третий вариант — наконечник с высоким разрешением. Вы можете создать свой собственный. Я уже создал этот класс Skillshare о том, как создать свой собственный. Вы можете проверить это. В разделе проекта будет ссылка. Вы можете видеть здесь, если я только что вышел из этой обтравочной маски, вы можете видеть здесь, что она визуализируется как изображение.Из-за подсказки они очень хорошо работают с Illustrator. Вы можете изменить цвета там таким образом, и вы можете добавить обтравочную маску. С ними можно делать много вещей. Вы можете видеть, что на фотографии есть красивый деревянный узор, который действительно потрясающий. Это круто. Есть три основных метода, которые я рассмотрю и покажу вам, как их использовать. 3. Экспериментальные градиенты. Я собираюсь показать вам несколько инструментов, которые мы используем для создания этих текстур, и они будут очень полезными и полезными для использования в дальнейшем.Я собираюсь показать вам, как использовать Gradient Tool, а также Image Trace. Я собираюсь поговорить об отсечении мыши, потому что это действительно помогает вам, обеспечивает эффективный рабочий процесс при создании текстур.
Я уже создал этот класс Skillshare о том, как создать свой собственный. Вы можете проверить это. В разделе проекта будет ссылка. Вы можете видеть здесь, если я только что вышел из этой обтравочной маски, вы можете видеть здесь, что она визуализируется как изображение.Из-за подсказки они очень хорошо работают с Illustrator. Вы можете изменить цвета там таким образом, и вы можете добавить обтравочную маску. С ними можно делать много вещей. Вы можете видеть, что на фотографии есть красивый деревянный узор, который действительно потрясающий. Это круто. Есть три основных метода, которые я рассмотрю и покажу вам, как их использовать. 3. Экспериментальные градиенты. Я собираюсь показать вам несколько инструментов, которые мы используем для создания этих текстур, и они будут очень полезными и полезными для использования в дальнейшем.Я собираюсь показать вам, как использовать Gradient Tool, а также Image Trace. Я собираюсь поговорить об отсечении мыши, потому что это действительно помогает вам, обеспечивает эффективный рабочий процесс при создании текстур. Вы можете увидеть здесь примеры различных градиентов. Откройте инструмент градиента, вам нужно перейти в окно в верхнем левом углу. Спуститесь и нажмите «Градиент» там, и вы получите его прямо здесь. Вот видишь, я его вытащу. Теперь вы можете видеть здесь, если я нажму на эти предустановленные градиенты, которые я сделал, вы увидите, что у них разные настройки.Этот радиальный, а этот радиальный с процентом искажения здесь. Это линейный, влево или вправо или вверх и вниз. Это пользовательский. На слайде вы можете увидеть более резкий жесткий градиент. Это градиент, сделанный с помощью сетки. Вы можете видеть, что есть сетка, и я фактически выбрал опорные точки. Вы действительно можете изменить цвет. Вы можете получить действительно классный эффект от этого, особенно при текстурировании. Чтобы создать эту сетку, все, что вам нужно сделать, это нажать клавишу быстрого доступа «U».Вы можете видеть, что вы можете создать больше линий, щелкнув там левой кнопкой мыши. Тогда у вас будет больше контроля.
Вы можете увидеть здесь примеры различных градиентов. Откройте инструмент градиента, вам нужно перейти в окно в верхнем левом углу. Спуститесь и нажмите «Градиент» там, и вы получите его прямо здесь. Вот видишь, я его вытащу. Теперь вы можете видеть здесь, если я нажму на эти предустановленные градиенты, которые я сделал, вы увидите, что у них разные настройки.Этот радиальный, а этот радиальный с процентом искажения здесь. Это линейный, влево или вправо или вверх и вниз. Это пользовательский. На слайде вы можете увидеть более резкий жесткий градиент. Это градиент, сделанный с помощью сетки. Вы можете видеть, что есть сетка, и я фактически выбрал опорные точки. Вы действительно можете изменить цвет. Вы можете получить действительно классный эффект от этого, особенно при текстурировании. Чтобы создать эту сетку, все, что вам нужно сделать, это нажать клавишу быстрого доступа «U».Вы можете видеть, что вы можете создать больше линий, щелкнув там левой кнопкой мыши. Тогда у вас будет больше контроля. Это очень удобно. Чтобы создать эти нормальные линейные градиенты, все, что вам нужно сделать, это выбрать форму, любую форму. Как только вы перейдете на панель «Градиент», вы можете просто выбрать, иногда у вас есть пресет C, но у вас его нет, вы просто получаете цвет и можете перетаскивать его на панель вот так. Как вы можете видеть, я просто перетащил туда два цвета, и вы можете перемещать этот маленький ползунок вот так.Это поможет вам поставить процент с одной стороны или больше с другой стороны. Или мы можем оставить его посередине. Или даже введите свой собственный процент внизу здесь, нажав местоположение на 50 процентах или любом другом проценте, который вы хотите. Вы также можете изменить угол. Вы можете нажать это маленькое раскрывающееся меню, чтобы найти нужный угол, или вы можете просто ввести все, что хотите, например, 90 градусов или 120, что сделает это. Как только вы это сделаете, вы также можете переключить градиент поля на обводку, нажав «Shift + X».Теперь вы можете видеть, что это на ходу.
Это очень удобно. Чтобы создать эти нормальные линейные градиенты, все, что вам нужно сделать, это выбрать форму, любую форму. Как только вы перейдете на панель «Градиент», вы можете просто выбрать, иногда у вас есть пресет C, но у вас его нет, вы просто получаете цвет и можете перетаскивать его на панель вот так. Как вы можете видеть, я просто перетащил туда два цвета, и вы можете перемещать этот маленький ползунок вот так.Это поможет вам поставить процент с одной стороны или больше с другой стороны. Или мы можем оставить его посередине. Или даже введите свой собственный процент внизу здесь, нажав местоположение на 50 процентах или любом другом проценте, который вы хотите. Вы также можете изменить угол. Вы можете нажать это маленькое раскрывающееся меню, чтобы найти нужный угол, или вы можете просто ввести все, что хотите, например, 90 градусов или 120, что сделает это. Как только вы это сделаете, вы также можете переключить градиент поля на обводку, нажав «Shift + X».Теперь вы можете видеть, что это на ходу. Если я просто уберу это, вы увидите, что теперь градиент находится на штрихе. Вы также можете снова нажать «Shift + X», или вы даже можете щелкнуть левой кнопкой мыши и перетащить это на поле вот так, и вы сделаете это с обеих сторон. Если вы этого не хотите, вы можете просто отключить заливку, нажав «косую черту», или вы можете нажать кнопку здесь с левой стороны. Это избавит от этого. Это всего лишь несколько советов о том, как создавать градиенты. Вы можете видеть, что это радиальный, и вы можете переключить его, перейдя в раскрывающееся меню и нажав «Линейный» или «Радиальный» вот так.Вы можете увидеть и на этом. Этот более сложный. Если вы нажмете «Выберите свой объект с градиентом», вы действительно можете нажать «G». Вы можете видеть, что вы получите эту опцию C. Если я щелкну и перетащу, вы можете выбрать место, куда вы хотите, чтобы ваш градиент шел. Если вы хотите создать определенные формы или у вас есть определенная область, которую вы хотите выделить при создании текстуры или градиента, вы можете использовать этот инструмент, а затем перетащить ползунок сюда.
Если я просто уберу это, вы увидите, что теперь градиент находится на штрихе. Вы также можете снова нажать «Shift + X», или вы даже можете щелкнуть левой кнопкой мыши и перетащить это на поле вот так, и вы сделаете это с обеих сторон. Если вы этого не хотите, вы можете просто отключить заливку, нажав «косую черту», или вы можете нажать кнопку здесь с левой стороны. Это избавит от этого. Это всего лишь несколько советов о том, как создавать градиенты. Вы можете видеть, что это радиальный, и вы можете переключить его, перейдя в раскрывающееся меню и нажав «Линейный» или «Радиальный» вот так.Вы можете увидеть и на этом. Этот более сложный. Если вы нажмете «Выберите свой объект с градиентом», вы действительно можете нажать «G». Вы можете видеть, что вы получите эту опцию C. Если я щелкну и перетащу, вы можете выбрать место, куда вы хотите, чтобы ваш градиент шел. Если вы хотите создать определенные формы или у вас есть определенная область, которую вы хотите выделить при создании текстуры или градиента, вы можете использовать этот инструмент, а затем перетащить ползунок сюда. Вы можете видеть здесь, это просто ярлык для того, чтобы сделать это там.Вы можете перемещать его вот так и уменьшать его диаметр, что очень удобно. Тогда этот вот здесь, видите, он просто странный. Если вы поместите слайды друг на друга, на 50 процентов, на 50 процентов, получится вот такой резкий градиент. Это поможет создать приятную текстуру, но вы не получите такого сильного распыления. Это будет больше похоже на шрифт и более однородно. 4. Трассировка изображения. Инструмент трассировки изображения также важен для создания некоторых наших текстур. Если мы перейдем к Window, и вы перейдете к трассировке изображения посередине, вы получите это поле.Без подсказок с высоким разрешением, с которыми мы работаем, вы можете видеть, что если я нажму на них, параметры трассировки изображения станут живыми. Это работает только тогда, когда вы вводите в Illustrator JPEG, PNG или TIFF любой тип этого формата изображения, и мы предоставим вам эти варианты. Теперь вы можете видеть, что у меня есть это изображение, потому что мы можем просто использовать такие советы.
Вы можете видеть здесь, это просто ярлык для того, чтобы сделать это там.Вы можете перемещать его вот так и уменьшать его диаметр, что очень удобно. Тогда этот вот здесь, видите, он просто странный. Если вы поместите слайды друг на друга, на 50 процентов, на 50 процентов, получится вот такой резкий градиент. Это поможет создать приятную текстуру, но вы не получите такого сильного распыления. Это будет больше похоже на шрифт и более однородно. 4. Трассировка изображения. Инструмент трассировки изображения также важен для создания некоторых наших текстур. Если мы перейдем к Window, и вы перейдете к трассировке изображения посередине, вы получите это поле.Без подсказок с высоким разрешением, с которыми мы работаем, вы можете видеть, что если я нажму на них, параметры трассировки изображения станут живыми. Это работает только тогда, когда вы вводите в Illustrator JPEG, PNG или TIFF любой тип этого формата изображения, и мы предоставим вам эти варианты. Теперь вы можете видеть, что у меня есть это изображение, потому что мы можем просто использовать такие советы. Как высокое разрешение внутри иллюстрации вверх. У вас нет изображения, отслеживающего их. Но для этого примера я просто покажу вам, как это сделать. Я просто собираюсь принести это сюда. Теперь я могу превратить это в реальный вектор.У нас есть параметры трассировки изображения. Вы видите, у вас есть какой-то вариант здесь. Вы также можете загрузить некоторые пресеты и сохранить их. Мы также можем изменить результат просмотра, но просто оставьте его и оставьте черно-белым. Можно поиграться с порогом. Вы видите, что у вас есть все эти параметры, такие как пути, шум, детали и прочее. Вы можете поиграть с ним. Но вы можете видеть, потому что это TIFF, он не будет работать хорошо. Итак, что я собираюсь сделать, я просто нажму «Trace», и вы можете видеть, что теперь, когда мы играем с ним, мы должны возиться с ним.Итак, теперь вы видите, как я играю с этими параметрами, шум будет меняться. Чем меньше шума мы уменьшим, тем более зернистым будет изображение. Больше порог увеличит черный. Очевидно, это зависит от деталей изображения, которое вы на самом деле импортируете.
Как высокое разрешение внутри иллюстрации вверх. У вас нет изображения, отслеживающего их. Но для этого примера я просто покажу вам, как это сделать. Я просто собираюсь принести это сюда. Теперь я могу превратить это в реальный вектор.У нас есть параметры трассировки изображения. Вы видите, у вас есть какой-то вариант здесь. Вы также можете загрузить некоторые пресеты и сохранить их. Мы также можем изменить результат просмотра, но просто оставьте его и оставьте черно-белым. Можно поиграться с порогом. Вы видите, что у вас есть все эти параметры, такие как пути, шум, детали и прочее. Вы можете поиграть с ним. Но вы можете видеть, потому что это TIFF, он не будет работать хорошо. Итак, что я собираюсь сделать, я просто нажму «Trace», и вы можете видеть, что теперь, когда мы играем с ним, мы должны возиться с ним.Итак, теперь вы видите, как я играю с этими параметрами, шум будет меняться. Чем меньше шума мы уменьшим, тем более зернистым будет изображение. Больше порог увеличит черный. Очевидно, это зависит от деталей изображения, которое вы на самом деле импортируете. Таким образом, вы можете увидеть выше порога и увеличить его. Но, как вы можете видеть, если вы посмотрите здесь внизу, пути увеличиваются, а якоря увеличиваются, вы хотите попытаться сохранить якоря как можно ниже, потому что это будет отставать от вашего ПК или ноутбука, что бы вы ни использовали.Поэтому вы хотите убедиться, что это как можно позже. Вы хотите попытаться пожертвовать некоторыми деталями ради гибкости, чтобы это не всегда отставало. Вы можете поиграть с ними и сохранить кусок, если хотите. После этого вы можете игнорировать белый, потому что он вам не нужен, тогда вы можете оставить остальные варианты. После этого вы можете перейти в верхний левый угол, там есть кнопка с надписью «Развернуть», вы можете нажать «Развернуть», и вот теперь она фактически повернута. Вы можете видеть изображение там, и мы видим, что теперь оно превратилось в вектор.Итак, точки привязки и их пути. Если я просто выберу его с помощью моего инструмента прямого выбора, если вы перейдете в верхний левый угол, вы увидите, что там написано «пути».
Таким образом, вы можете увидеть выше порога и увеличить его. Но, как вы можете видеть, если вы посмотрите здесь внизу, пути увеличиваются, а якоря увеличиваются, вы хотите попытаться сохранить якоря как можно ниже, потому что это будет отставать от вашего ПК или ноутбука, что бы вы ни использовали.Поэтому вы хотите убедиться, что это как можно позже. Вы хотите попытаться пожертвовать некоторыми деталями ради гибкости, чтобы это не всегда отставало. Вы можете поиграть с ними и сохранить кусок, если хотите. После этого вы можете игнорировать белый, потому что он вам не нужен, тогда вы можете оставить остальные варианты. После этого вы можете перейти в верхний левый угол, там есть кнопка с надписью «Развернуть», вы можете нажать «Развернуть», и вот теперь она фактически повернута. Вы можете видеть изображение там, и мы видим, что теперь оно превратилось в вектор.Итак, точки привязки и их пути. Если я просто выберу его с помощью моего инструмента прямого выбора, если вы перейдете в верхний левый угол, вы увидите, что там написано «пути». Итак, все это теперь пути и опорные точки. Таким образом, чем больше опорных точек, тем более медленным будет иллюстратор. Поэтому, когда я делаю текстуры, я стараюсь делать тонкие текстуры, например, бетон или пыль. Но если более детально, то я буду работать кистями или сделаю другой способ текстурирования. 5. Обтравочные маски. Обтравочные маски также важны, потому что при работе с иллюстрацией вы не хотите, чтобы текстура выходила за пределы вашей фигуры или объекта.Суть в том, чтобы использовать другую обтравочную маску, чтобы вы могли щелкнуть текстуру в определенной области снаружи. Вы можете видеть здесь, у меня висит эта маленькая карточка, просто охлаждающая там, и мы собираемся использовать этот круг, чтобы сделать обтравочную маску. Что мы можем сделать, я просто скопирую этот круг и сделаю копию. В выбранной обтравочной маске ваша фигура должна быть поверх вашего объекта или другой вашей фигуры. Что поделаешь, змей групповой, но работает и для отдельных объектов.Что я могу сделать, так это выбрать и группу, и воздушный змей, и форму.
Итак, все это теперь пути и опорные точки. Таким образом, чем больше опорных точек, тем более медленным будет иллюстратор. Поэтому, когда я делаю текстуры, я стараюсь делать тонкие текстуры, например, бетон или пыль. Но если более детально, то я буду работать кистями или сделаю другой способ текстурирования. 5. Обтравочные маски. Обтравочные маски также важны, потому что при работе с иллюстрацией вы не хотите, чтобы текстура выходила за пределы вашей фигуры или объекта.Суть в том, чтобы использовать другую обтравочную маску, чтобы вы могли щелкнуть текстуру в определенной области снаружи. Вы можете видеть здесь, у меня висит эта маленькая карточка, просто охлаждающая там, и мы собираемся использовать этот круг, чтобы сделать обтравочную маску. Что мы можем сделать, я просто скопирую этот круг и сделаю копию. В выбранной обтравочной маске ваша фигура должна быть поверх вашего объекта или другой вашей фигуры. Что поделаешь, змей групповой, но работает и для отдельных объектов.Что я могу сделать, так это выбрать и группу, и воздушный змей, и форму. Затем мы можем перейти к объекту, созданию обтравочной маски и ярлыку Control 7 или Command 7 для создания, если нажать сейчас, как сделать, вы увидите, что воздушный змей помещается в эту форму. Если мы перейдем в верхний левый угол, вы увидите, что это группа клипов. Это означает, что эта группа теперь находится на обтравочной маске. Что вы можете сделать, чтобы отредактировать внутренности, так это то, что я могу нажать A для инструмента прямого выбора и переместить туда фигуры, или, если я выберу группу, я могу перейти в верхний левый угол и нажать кнопку рядом с этим.Это означает, что я могу работать с содержимым внутри, и видите, вы можете изменить выделение, и теперь я могу пойти туда, выбрать это и переместить его внутри обтравочной маски. Вы можете видеть, что он перемещается туда, или я могу дважды щелкнуть по обтравочной маске, и я могу перейти в режим изоляции и перемещать ее. Обтравочные маски действительно хороши, поэтому, если у вас есть текстура и вы хотите обойтись без нее, я буду держаться за границы.
Затем мы можем перейти к объекту, созданию обтравочной маски и ярлыку Control 7 или Command 7 для создания, если нажать сейчас, как сделать, вы увидите, что воздушный змей помещается в эту форму. Если мы перейдем в верхний левый угол, вы увидите, что это группа клипов. Это означает, что эта группа теперь находится на обтравочной маске. Что вы можете сделать, чтобы отредактировать внутренности, так это то, что я могу нажать A для инструмента прямого выбора и переместить туда фигуры, или, если я выберу группу, я могу перейти в верхний левый угол и нажать кнопку рядом с этим.Это означает, что я могу работать с содержимым внутри, и видите, вы можете изменить выделение, и теперь я могу пойти туда, выбрать это и переместить его внутри обтравочной маски. Вы можете видеть, что он перемещается туда, или я могу дважды щелкнуть по обтравочной маске, и я могу перейти в режим изоляции и перемещать ее. Обтравочные маски действительно хороши, поэтому, если у вас есть текстура и вы хотите обойтись без нее, я буду держаться за границы. Это отличный инструмент для использования при работе с нашими текстурами.Он работает со всеми техниками, с кистями, наконечниками с более высоким разрешением, а также со встроенными эффектами. 6. Техника 1 — Эффекты зернистости. Сейчас я покажу вам, как использовать встроенные эффекты. Есть несколько способов сделать это, но я хочу показать вам первый способ сделать хороший экран. Чтобы найти наши основные эффекты, мы можем перейти в верхний левый угол и перейти к эффекту, а затем вы окажетесь внизу, вы можете увидеть эти эффекты Photoshop. Если вы работаете с некоторыми из этих эффектов, на самом деле это может быть не вектор, а растр, поэтому будьте осторожны с тем, что вы выбираете.Но один из них работает очень хорошо, если у вас есть текстура в зернистости, вы можете сделать более красивую зернистость. Я возьму этот круг, который у меня есть здесь, и я нажму там на ползунок градиента. Я показываю ползунки, щелкаю левой кнопкой мыши, перетаскиваю их внутрь. Теперь у нас есть хорошая зернистость.
Это отличный инструмент для использования при работе с нашими текстурами.Он работает со всеми техниками, с кистями, наконечниками с более высоким разрешением, а также со встроенными эффектами. 6. Техника 1 — Эффекты зернистости. Сейчас я покажу вам, как использовать встроенные эффекты. Есть несколько способов сделать это, но я хочу показать вам первый способ сделать хороший экран. Чтобы найти наши основные эффекты, мы можем перейти в верхний левый угол и перейти к эффекту, а затем вы окажетесь внизу, вы можете увидеть эти эффекты Photoshop. Если вы работаете с некоторыми из этих эффектов, на самом деле это может быть не вектор, а растр, поэтому будьте осторожны с тем, что вы выбираете.Но один из них работает очень хорошо, если у вас есть текстура в зернистости, вы можете сделать более красивую зернистость. Я возьму этот круг, который у меня есть здесь, и я нажму там на ползунок градиента. Я показываю ползунки, щелкаю левой кнопкой мыши, перетаскиваю их внутрь. Теперь у нас есть хорошая зернистость. Что я собираюсь сделать, я собираюсь перейти к Эффекту, а затем к Текстуре, а затем к Зернистости. Вы можете увидеть здесь, вы можете увидеть эффект. Причина, по которой я делаю черно-белое изображение, чтобы вы могли видеть его более чистым. Чем больше черного или чем больше вы дадите черному, тем больше распыление.Но если вы перейдете к параметрам «Эффекты» здесь, вы действительно можете изменить тип зернистости. Обычно мне нравятся посыпки, но вы можете поиграть и с другими. Некоторые из них действительно хорошо работают в Illustrator, вы можете видеть, что это довольно неуклюже, пунктирный вариант тоже подойдет. Я рекомендую просто придерживаться пунктира или посыпки, а затем поиграть с интенсивностью, вы можете увидеть, что вы получаете меньше или больше точек. Это зависит от того, хотите ли вы тонкий эффект или действительно тяжелый эффект. Я просто оставлю 175, а затем интенсивность, которую вы можете видеть, вы не хотите, чтобы она была слишком мутной, вы хотите, чтобы она была приличной, поэтому я оставлю это около 60, а затем нажмите «ОК».
Что я собираюсь сделать, я собираюсь перейти к Эффекту, а затем к Текстуре, а затем к Зернистости. Вы можете увидеть здесь, вы можете увидеть эффект. Причина, по которой я делаю черно-белое изображение, чтобы вы могли видеть его более чистым. Чем больше черного или чем больше вы дадите черному, тем больше распыление.Но если вы перейдете к параметрам «Эффекты» здесь, вы действительно можете изменить тип зернистости. Обычно мне нравятся посыпки, но вы можете поиграть и с другими. Некоторые из них действительно хорошо работают в Illustrator, вы можете видеть, что это довольно неуклюже, пунктирный вариант тоже подойдет. Я рекомендую просто придерживаться пунктира или посыпки, а затем поиграть с интенсивностью, вы можете увидеть, что вы получаете меньше или больше точек. Это зависит от того, хотите ли вы тонкий эффект или действительно тяжелый эффект. Я просто оставлю 175, а затем интенсивность, которую вы можете видеть, вы не хотите, чтобы она была слишком мутной, вы хотите, чтобы она была приличной, поэтому я оставлю это около 60, а затем нажмите «ОК». Теперь мы видим, что у нас есть эффект зерна. Тогда что вы можете сделать, так это изменить цвет вот так. Вы также можете установить непрозрачность на ноль для другого ползунка, и это сделает его более приятным переходом, приятным исчезновением. Затем я могу переместить кольцо ползунка посередине, чтобы сделать его меньше или больше. Теперь, если я просто сделаю еще один круг за ним, а затем изменю цвет, а затем перенесу его позади, вы увидите, что эффект находится поверх него. Но чтобы этот эффект действительно выделялся, вам нужно перейти на панель прозрачности.Вы также можете перейти к Window и Transparency, чтобы найти это. Теперь мы можем поэкспериментировать с этими режимами наложения. Один из лучших — Multiply, как видите. Преимущество этого эффекта зернистости в том, что он гибкий, поэтому я могу просто редактировать ползунок. Если у вас их много, конечно, это может немного отставать, но хорошо, что это не растр и это не похоже на чисто опорные точки, это читается как путь в Illustrator или фигура, что довольно полезно.
Теперь мы видим, что у нас есть эффект зерна. Тогда что вы можете сделать, так это изменить цвет вот так. Вы также можете установить непрозрачность на ноль для другого ползунка, и это сделает его более приятным переходом, приятным исчезновением. Затем я могу переместить кольцо ползунка посередине, чтобы сделать его меньше или больше. Теперь, если я просто сделаю еще один круг за ним, а затем изменю цвет, а затем перенесу его позади, вы увидите, что эффект находится поверх него. Но чтобы этот эффект действительно выделялся, вам нужно перейти на панель прозрачности.Вы также можете перейти к Window и Transparency, чтобы найти это. Теперь мы можем поэкспериментировать с этими режимами наложения. Один из лучших — Multiply, как видите. Преимущество этого эффекта зернистости в том, что он гибкий, поэтому я могу просто редактировать ползунок. Если у вас их много, конечно, это может немного отставать, но хорошо, что это не растр и это не похоже на чисто опорные точки, это читается как путь в Illustrator или фигура, что довольно полезно. .Мы всегда можем снова отредактировать градиент и изменить цвет, что делает его действительно эффективным. Вы можете видеть, что умножение выглядит красиво, хороший вариант — Color Dodge и Overlay. Мягкий свет тоже подойдет, так что вы просто играете с цветами. Попробуйте использовать один и тот же цвет поверх друг друга, или более темный тон, или более светлый тон с тем же цветом, который обычно работает лучше всего. Если бы вы этого не сделали, то это могло бы выглядеть грязным и немного грязным. Это один из способов создания Зернистого Эффекта, и мы воспользуемся им здесь, чтобы применить его к нашему маленькому человечку-солдату.Еще раз, что вы можете сделать, хорошая польза от попытки сделать еще один макет и просто создать макет текстуры, если вы не хотите, чтобы он был слишком беспорядочным, поэтому я создам слой, я пойду Текстура, и я возьму все части, которые я не буду. Может быть, я хочу шляпу, и рубашку, а может быть, руку и ногу там, и я возьму все это красное. Я нажму Control C и Control F, это скопирует и вставит его впереди.
.Мы всегда можем снова отредактировать градиент и изменить цвет, что делает его действительно эффективным. Вы можете видеть, что умножение выглядит красиво, хороший вариант — Color Dodge и Overlay. Мягкий свет тоже подойдет, так что вы просто играете с цветами. Попробуйте использовать один и тот же цвет поверх друг друга, или более темный тон, или более светлый тон с тем же цветом, который обычно работает лучше всего. Если бы вы этого не сделали, то это могло бы выглядеть грязным и немного грязным. Это один из способов создания Зернистого Эффекта, и мы воспользуемся им здесь, чтобы применить его к нашему маленькому человечку-солдату.Еще раз, что вы можете сделать, хорошая польза от попытки сделать еще один макет и просто создать макет текстуры, если вы не хотите, чтобы он был слишком беспорядочным, поэтому я создам слой, я пойду Текстура, и я возьму все части, которые я не буду. Может быть, я хочу шляпу, и рубашку, а может быть, руку и ногу там, и я возьму все это красное. Я нажму Control C и Control F, это скопирует и вставит его впереди. Вы можете видеть, что я просто двигаюсь, чтобы увидеть это. Что я сделаю, перейдите на панель «Слои» и все эти выделенные объекты, вы увидите цвет здесь справа, и просто перетащите его на текстуру.Что вы можете сделать, так это просто заблокировать нижний слой, чтобы он не касался этого. Еще раз, я захожу в свою панель Градиент, я нажимаю на ползунок здесь, просто так, может оставить цвет так, потому что это весело. Перейдите к Эффекту, Зернистость текстуры. Еще раз, я просто оставлю те же характеристики и перейду к Умножению, и теперь вы можете видеть, что это из-за эффекта поворота шума. Если вы хотите обратить его вспять, вы можете нажать эту маленькую кнопку на панели «Градиент». Вы видите две стрелки и два прямоугольника.Вы можете щелкнуть по нему, и вы увидите, что он переключается слева направо. Итак, теперь вы можете видеть, если мы увеличим масштаб, к нему был добавлен хороший эффект шлифовки, что делает его красивым. Вы можете видеть здесь, потому что мы перенесли его на другой слой вверху, там он будет выглядеть немного беспорядочно, поэтому мне, возможно, придется перенести его вниз или просто оставить на том же слое.
Вы можете видеть, что я просто двигаюсь, чтобы увидеть это. Что я сделаю, перейдите на панель «Слои» и все эти выделенные объекты, вы увидите цвет здесь справа, и просто перетащите его на текстуру.Что вы можете сделать, так это просто заблокировать нижний слой, чтобы он не касался этого. Еще раз, я захожу в свою панель Градиент, я нажимаю на ползунок здесь, просто так, может оставить цвет так, потому что это весело. Перейдите к Эффекту, Зернистость текстуры. Еще раз, я просто оставлю те же характеристики и перейду к Умножению, и теперь вы можете видеть, что это из-за эффекта поворота шума. Если вы хотите обратить его вспять, вы можете нажать эту маленькую кнопку на панели «Градиент». Вы видите две стрелки и два прямоугольника.Вы можете щелкнуть по нему, и вы увидите, что он переключается слева направо. Итак, теперь вы можете видеть, если мы увеличим масштаб, к нему был добавлен хороший эффект шлифовки, что делает его красивым. Вы можете видеть здесь, потому что мы перенесли его на другой слой вверху, там он будет выглядеть немного беспорядочно, поэтому мне, возможно, придется перенести его вниз или просто оставить на том же слое. Итак, вы можете видеть, что хороший эффект зернистости работает хорошо. Может быть, что-то вроде блика, вы видите, что Multiply хорош для теней, но, может быть, вы хотите выделить сейчас, поэтому я просто нажму Control C, Control F, скопирую ту же текстуру, которую мы только что использовали, так что вы экономия времени.Что мы можем сделать, так это взять много красного или даже сделать его еще светлее, а затем, что я сделаю, найду красивое наложение, которое выглядит нормально, я могу даже сделать его белым, и просто поэкспериментировать. На самом деле, это не очень хорошо работает, я также могу уменьшить непрозрачность, то есть 30 процентов. Вы можете увидеть эту настройку как приятную изюминку. Лучше всего просто поиграть с ними, и вы получите хороший эффект. Вы можете создавать короткие блики и красивые тени. Это действительно хорошо, и вы можете применить его к любому количеству объектов, и я просто открою это, вы можете сделать это на чем угодно, на любой форме, на любом объекте в иллюстраторе.
Итак, вы можете видеть, что хороший эффект зернистости работает хорошо. Может быть, что-то вроде блика, вы видите, что Multiply хорош для теней, но, может быть, вы хотите выделить сейчас, поэтому я просто нажму Control C, Control F, скопирую ту же текстуру, которую мы только что использовали, так что вы экономия времени.Что мы можем сделать, так это взять много красного или даже сделать его еще светлее, а затем, что я сделаю, найду красивое наложение, которое выглядит нормально, я могу даже сделать его белым, и просто поэкспериментировать. На самом деле, это не очень хорошо работает, я также могу уменьшить непрозрачность, то есть 30 процентов. Вы можете увидеть эту настройку как приятную изюминку. Лучше всего просто поиграть с ними, и вы получите хороший эффект. Вы можете создавать короткие блики и красивые тени. Это действительно хорошо, и вы можете применить его к любому количеству объектов, и я просто открою это, вы можете сделать это на чем угодно, на любой форме, на любом объекте в иллюстраторе. Это работает очень хорошо, и это сделает вашу иллюстрацию выдающейся, и как вам это приятное чувство, эта куча реалистичного топлива, потому что иногда, когда вы имеете дело с этим, это выглядит слишком плоским, и на самом деле это может выглядеть очень плохо. То, что вы хотите сделать, это использовать этот эффект зерна. Я собираюсь показать вам еще один эффект, который работает очень хорошо. 7. Техника 1.1 — Полутона x Точки: Вот еще несколько встроенных эффектов, которые мы действительно можем использовать, и они на самом деле мои любимые, но иногда они могут быть довольно тяжелыми для вашего компьютера, если вы используете их слишком часто.Лучше всего всегда сначала дорабатывать свои работы, а затем уже в конце выполнять текстурирование. Это предотвратит любые сбои, чтобы вы могли сосредоточиться на своей работе, сосредоточиться на композиции, сначала на перспективе, прежде чем переходить к текстурированию. Как видите, у меня есть только три основных градиента. С ними вы должны иметь в виду, что если вы находитесь в CMYK или RGB, эффект будет немного другим.
Это работает очень хорошо, и это сделает вашу иллюстрацию выдающейся, и как вам это приятное чувство, эта куча реалистичного топлива, потому что иногда, когда вы имеете дело с этим, это выглядит слишком плоским, и на самом деле это может выглядеть очень плохо. То, что вы хотите сделать, это использовать этот эффект зерна. Я собираюсь показать вам еще один эффект, который работает очень хорошо. 7. Техника 1.1 — Полутона x Точки: Вот еще несколько встроенных эффектов, которые мы действительно можем использовать, и они на самом деле мои любимые, но иногда они могут быть довольно тяжелыми для вашего компьютера, если вы используете их слишком часто.Лучше всего всегда сначала дорабатывать свои работы, а затем уже в конце выполнять текстурирование. Это предотвратит любые сбои, чтобы вы могли сосредоточиться на своей работе, сосредоточиться на композиции, сначала на перспективе, прежде чем переходить к текстурированию. Как видите, у меня есть только три основных градиента. С ними вы должны иметь в виду, что если вы находитесь в CMYK или RGB, эффект будет немного другим. Если вы используете CMYK, он будет выглядеть более однородным, но если вы используете RGB, он будет более органичным.Это просто зависит от того, что вы используете, какой бы режим. Вы всегда можете зайти в настройки «Файл», «Цветовой режим документа» и переключить его, и все будет по-другому. Но сначала мы собираемся использовать этот, поэтому имейте в виду, что чем больше белого вы используете, тем меньше точек будет и чем больше черного, тем гуще будет цвет. Вот почему я пытаюсь сделать свой градиент более плавным, и я попытаюсь сделать белый цвет нулевым процентом. Это то, что я обычно делаю, я использую черный или даже темно-серый, который хорошо работает, или вы можете уменьшить непрозрачность на слайде, как на панели градиента, как вы можете видеть здесь.Вы можете видеть, что я просто играю с непрозрачностью. Обычно я использую белый цвет и делаю его нулевым процентом, что очень хорошо работает. Давайте сделаем его гладким. Что я собираюсь сделать, я выберу этот, перейду к Эффекту, и вместо Текстуры мы перейдем к Пикселизации.
Если вы используете CMYK, он будет выглядеть более однородным, но если вы используете RGB, он будет более органичным.Это просто зависит от того, что вы используете, какой бы режим. Вы всегда можете зайти в настройки «Файл», «Цветовой режим документа» и переключить его, и все будет по-другому. Но сначала мы собираемся использовать этот, поэтому имейте в виду, что чем больше белого вы используете, тем меньше точек будет и чем больше черного, тем гуще будет цвет. Вот почему я пытаюсь сделать свой градиент более плавным, и я попытаюсь сделать белый цвет нулевым процентом. Это то, что я обычно делаю, я использую черный или даже темно-серый, который хорошо работает, или вы можете уменьшить непрозрачность на слайде, как на панели градиента, как вы можете видеть здесь.Вы можете видеть, что я просто играю с непрозрачностью. Обычно я использую белый цвет и делаю его нулевым процентом, что очень хорошо работает. Давайте сделаем его гладким. Что я собираюсь сделать, я выберу этот, перейду к Эффекту, и вместо Текстуры мы перейдем к Пикселизации. Здесь у вас есть четыре варианта: пуантилизовать, меццо-тинто, кристаллизовать и раскрасить полутона. Что мы можем сделать, так это то, что вы можете использовать все это. Лучшие из них — это меццо-тинто и цветные полутона, поэтому сначала мы начнем с меццо-тинта. Вы можете видеть здесь, у нас есть тип, и он показывает вам предварительный просмотр, поэтому у нас есть точки, срединные точки, мелкие точки, зернистость.Затем у нас есть очереди, я просто просматриваю их, а затем у нас есть забастовки. Лучший из них, очевидно, выглядит точками, потому что он дает немного зернистости, но вы можете поиграть с линиями и прочим, но я просто предпочитаю использовать мелкие точки или срединные точки. Я тоже пойду с мелкими точками, нажмите «ОК». Вы можете видеть здесь, он все еще распознает его как фигуру или изображение, так что пока это не вектор, но сейчас мы выбираем фигуру, переходим в Object и Rasterize. У вас есть всплывающее окно, и вы можете изменить модель здесь, но вы можете просто оставить CMYK.
Здесь у вас есть четыре варианта: пуантилизовать, меццо-тинто, кристаллизовать и раскрасить полутона. Что мы можем сделать, так это то, что вы можете использовать все это. Лучшие из них — это меццо-тинто и цветные полутона, поэтому сначала мы начнем с меццо-тинта. Вы можете видеть здесь, у нас есть тип, и он показывает вам предварительный просмотр, поэтому у нас есть точки, срединные точки, мелкие точки, зернистость.Затем у нас есть очереди, я просто просматриваю их, а затем у нас есть забастовки. Лучший из них, очевидно, выглядит точками, потому что он дает немного зернистости, но вы можете поиграть с линиями и прочим, но я просто предпочитаю использовать мелкие точки или срединные точки. Я тоже пойду с мелкими точками, нажмите «ОК». Вы можете видеть здесь, он все еще распознает его как фигуру или изображение, так что пока это не вектор, но сейчас мы выбираем фигуру, переходим в Object и Rasterize. У вас есть всплывающее окно, и вы можете изменить модель здесь, но вы можете просто оставить CMYK. Оставьте разрешение как есть, это не имеет большого значения. Вы можете оставить его белым или прозрачным и просто оставить все здесь и нажать «ОК». Что это делает, так это фактически превращает его в изображение, чтобы вы могли видеть это, прежде чем оно было просто распознано как форма или путь, но теперь оно распознано как изображение. Что мы можем сделать сейчас, так это перейти к Image Trace, здесь вверху, и теперь вы можете видеть, что он превратит его в вектор. Это еще не вектор, но вы можете видеть, что он выходит из точек, и вы можете использовать градиент, и он получил такой эффект.Что мы можем сделать, так это перейти к Window and Image Trace, или я могу нажать на это маленькое поле в левом, верхнем левом углу. Что мы можем сделать сейчас, так это, как я показывал вам ранее, мы можем поиграть с порогом. Вы можете поиграть с шумом, уменьшите его. Это сделает его действительно детальным. Вы можете видеть там, мы можем подняться по дорожкам, если хотите. Это делает пути либо более круглыми, либо более острыми, так что имейте это в виду.
Оставьте разрешение как есть, это не имеет большого значения. Вы можете оставить его белым или прозрачным и просто оставить все здесь и нажать «ОК». Что это делает, так это фактически превращает его в изображение, чтобы вы могли видеть это, прежде чем оно было просто распознано как форма или путь, но теперь оно распознано как изображение. Что мы можем сделать сейчас, так это перейти к Image Trace, здесь вверху, и теперь вы можете видеть, что он превратит его в вектор. Это еще не вектор, но вы можете видеть, что он выходит из точек, и вы можете использовать градиент, и он получил такой эффект.Что мы можем сделать, так это перейти к Window and Image Trace, или я могу нажать на это маленькое поле в левом, верхнем левом углу. Что мы можем сделать сейчас, так это, как я показывал вам ранее, мы можем поиграть с порогом. Вы можете поиграть с шумом, уменьшите его. Это сделает его действительно детальным. Вы можете видеть там, мы можем подняться по дорожкам, если хотите. Это делает пути либо более круглыми, либо более острыми, так что имейте это в виду. Если вы опустите углы, это, как правило, сгладит их. Это зависит от того, что вы хотите.Вы можете получать уникальные текстуры каждый раз. Играть с этим забавно, вы можете создавать так много разных уровней детализации, и вы всегда можете создавать уникальные текстуры. Затем вы даже можете сохранить в свой собственный файл и использовать его в других проектах. Вы видите, я могу снова поднять порог, увеличится черный цвет, и он будет увеличиваться. Вы можете видеть там, где у нас был наш градиент от белого к черному, он увеличивается, чтобы пройти всю его длину. Вы можете видеть здесь, что он делает, это процессы, которые иногда занимают немного времени, если ваш компьютер слишком медленный, поэтому убедитесь, что у вас быстрый компьютер.Вы можете видеть, что у вас есть эффект усиления, но вы можете видеть, что привязки составляют 160 000, так что это много. Если мы расширим это, это может отставать, но вы можете видеть, что чем больше якорей, тем больше деталей вы получаете, и это выглядит действительно красиво в вашей конечной работе.
Если вы опустите углы, это, как правило, сгладит их. Это зависит от того, что вы хотите.Вы можете получать уникальные текстуры каждый раз. Играть с этим забавно, вы можете создавать так много разных уровней детализации, и вы всегда можете создавать уникальные текстуры. Затем вы даже можете сохранить в свой собственный файл и использовать его в других проектах. Вы видите, я могу снова поднять порог, увеличится черный цвет, и он будет увеличиваться. Вы можете видеть там, где у нас был наш градиент от белого к черному, он увеличивается, чтобы пройти всю его длину. Вы можете видеть здесь, что он делает, это процессы, которые иногда занимают немного времени, если ваш компьютер слишком медленный, поэтому убедитесь, что у вас быстрый компьютер.Вы можете видеть, что у вас есть эффект усиления, но вы можете видеть, что привязки составляют 160 000, так что это много. Если мы расширим это, это может отставать, но вы можете видеть, что чем больше якорей, тем больше деталей вы получаете, и это выглядит действительно красиво в вашей конечной работе. Если вы хотите много деталей, я рекомендую использовать этот старый эффект зернистости. После этого вы нажмете «Игнорировать белый» внизу. Вы можете игнорировать эти другие инструменты здесь. Что я хочу сделать, перейдите в верхний левый угол и нажмите «Развернуть». Вы видите, как якоря немного опустились, это 80 000.Я нажму «Развернуть», а затем закрою окно. Теперь вы можете видеть, если я выберу это, это будет всего лишь одна целая фигура, и теперь это вектор. Если я отключу края, чтобы вы могли просто посмотреть на это. Вы можете видеть все детали там, и все они просто формы и опорные точки, как вы можете видеть там, мы можем выбрать это. Теперь у нас есть это зерно. Тогда, что мы можем сделать, мы можем пойти и изменить цвет, пока не получим то, что нам нравится. Вот как вы создаете это красивое зерно, и мы просто поиграем с этим. Следующий, на этот раз сделаем полутон.Я пойду на Pixelate, и я пойду на Half Tone, на самом деле для этого я на самом деле сделаю Crystallize, как вы можете видеть там.
Если вы хотите много деталей, я рекомендую использовать этот старый эффект зернистости. После этого вы нажмете «Игнорировать белый» внизу. Вы можете игнорировать эти другие инструменты здесь. Что я хочу сделать, перейдите в верхний левый угол и нажмите «Развернуть». Вы видите, как якоря немного опустились, это 80 000.Я нажму «Развернуть», а затем закрою окно. Теперь вы можете видеть, если я выберу это, это будет всего лишь одна целая фигура, и теперь это вектор. Если я отключу края, чтобы вы могли просто посмотреть на это. Вы можете видеть все детали там, и все они просто формы и опорные точки, как вы можете видеть там, мы можем выбрать это. Теперь у нас есть это зерно. Тогда, что мы можем сделать, мы можем пойти и изменить цвет, пока не получим то, что нам нравится. Вот как вы создаете это красивое зерно, и мы просто поиграем с этим. Следующий, на этот раз сделаем полутон.Я пойду на Pixelate, и я пойду на Half Tone, на самом деле для этого я на самом деле сделаю Crystallize, как вы можете видеть там. Мы можем увеличить размер ячейки, и она станет больше. Этот градиент довольно резкий, поэтому вы можете видеть, что это будет странный эффект. Но то, что он делает, он превращает в кристалл, поэтому он создает приятное блочное ощущение. Вы можете видеть там, это похоже на кристаллизацию. Затем еще раз перейдите к Rasterize, а затем мы перейдем к Image Trace, и, как вы можете там видеть, это на самом деле сделало хороший грубый вид.Очевидно, что если вы сделаете градиент более плавным, он будет выглядеть немного по-другому, и он будет напоминать ромбовидные формы и действительно кристаллизуется. На самом деле это не изменится, потому что вы сделали действительно блочный вид. Если я расширю это, вы увидите, что это просто создаст хороший край, что довольно приятно. Как видите, этот более плавный, и сейчас мы попробуем использовать другой. Если мы снова перейдем к Pixalate, мы сможем перейти к Halftone. Как вы можете видеть в полутонах, как в исследовании или если вы посмотрите на Pinterest или других дизайнеров, за которыми вы следите, полутона очень похожи на точки или на плавный переход, который использовался в старые времена, чтобы создавать как на принты и тому подобное, и вы можете получить этот хороший эффект.
Мы можем увеличить размер ячейки, и она станет больше. Этот градиент довольно резкий, поэтому вы можете видеть, что это будет странный эффект. Но то, что он делает, он превращает в кристалл, поэтому он создает приятное блочное ощущение. Вы можете видеть там, это похоже на кристаллизацию. Затем еще раз перейдите к Rasterize, а затем мы перейдем к Image Trace, и, как вы можете там видеть, это на самом деле сделало хороший грубый вид.Очевидно, что если вы сделаете градиент более плавным, он будет выглядеть немного по-другому, и он будет напоминать ромбовидные формы и действительно кристаллизуется. На самом деле это не изменится, потому что вы сделали действительно блочный вид. Если я расширю это, вы увидите, что это просто создаст хороший край, что довольно приятно. Как видите, этот более плавный, и сейчас мы попробуем использовать другой. Если мы снова перейдем к Pixalate, мы сможем перейти к Halftone. Как вы можете видеть в полутонах, как в исследовании или если вы посмотрите на Pinterest или других дизайнеров, за которыми вы следите, полутона очень похожи на точки или на плавный переход, который использовался в старые времена, чтобы создавать как на принты и тому подобное, и вы можете получить этот хороший эффект. Радиус, вы можете изменить радиус. Постарайтесь не делать, это слишком мало, и мне это не нравится. Затем каналы, есть CMYK, вот что представляют каналы. Это означает угол, поэтому мы можем сделать его 45 или 90 градусов, как хотите. Вы также можете поиграть с разными углами. Я хочу, чтобы мы сделали 45, и я нажму «ОК», и вы можете увидеть здесь полутон, все это похоже на круги, и они хорошо распределены равномерно. Это создает тот приятный эффект экрана. Что мы можем с этим сделать, мы можем еще раз поиграть с градиентом и получить хороший эффект.Я могу избавиться от белого, сделать его непрозрачным, и все исчезнет, или вернуть его обратно. Убедитесь, что вы используете только черный и белый для этого. Затем еще раз, Объекты, Растеризация, нажмите «Окей», Трассировка изображения. Тогда еще раз, я поставлю немного boxy и вы можете поиграть с ним. Вы можете видеть, как мы, расширяя круги, исчезают на ровном месте. Помните, что если вы используете CMYK или RGB, это будет выглядеть немного иначе, но мы можем поиграть с порогом, это сделает его меньше.
Радиус, вы можете изменить радиус. Постарайтесь не делать, это слишком мало, и мне это не нравится. Затем каналы, есть CMYK, вот что представляют каналы. Это означает угол, поэтому мы можем сделать его 45 или 90 градусов, как хотите. Вы также можете поиграть с разными углами. Я хочу, чтобы мы сделали 45, и я нажму «ОК», и вы можете увидеть здесь полутон, все это похоже на круги, и они хорошо распределены равномерно. Это создает тот приятный эффект экрана. Что мы можем с этим сделать, мы можем еще раз поиграть с градиентом и получить хороший эффект.Я могу избавиться от белого, сделать его непрозрачным, и все исчезнет, или вернуть его обратно. Убедитесь, что вы используете только черный и белый для этого. Затем еще раз, Объекты, Растеризация, нажмите «Окей», Трассировка изображения. Тогда еще раз, я поставлю немного boxy и вы можете поиграть с ним. Вы можете видеть, как мы, расширяя круги, исчезают на ровном месте. Помните, что если вы используете CMYK или RGB, это будет выглядеть немного иначе, но мы можем поиграть с порогом, это сделает его меньше. Вы также можете сгладить его, подняв пути, и вы увидите, как он сглаживает его там.Вы выводите дорожки вот так, и это даст приятный эффект, а затем шум, сделаете его чище. Это выглядит довольно хорошо. Я снова нажму «Игнорировать белый», а затем «Расширить». Еще раз, мы только что очень просто создали три эффекта. Теперь у нас есть этот полутон, его вектор, и мы можем использовать его для нашего нового персонажа. Я просто возьму этот полутон, который мы только что сделали здесь. Что я собираюсь сделать, так это создать обтравочную маску. У нас есть небольшой заголовок, я нажму «Ctrl+C», «Ctrl+F», чтобы сделать копию.Я собираюсь вывести его на фронт. Вы можете перейти к Объекту, Упорядочить, На передний план. Там также есть сочетания клавиш, которые я использую, если я слишком быстр. Если у вас есть это, это позволяет вам вывести объект на передний план вашего произведения искусства. Я собираюсь уменьшить это вот так, может быть, сделать его немного меньше, удерживая там Shift и Alt. Давайте изменим цвет на секунду, и я собираюсь выбрать это, а затем форму и нажать «Ctrl + 7», чтобы сделать эту красивую обтравочную маску.
Вы также можете сгладить его, подняв пути, и вы увидите, как он сглаживает его там.Вы выводите дорожки вот так, и это даст приятный эффект, а затем шум, сделаете его чище. Это выглядит довольно хорошо. Я снова нажму «Игнорировать белый», а затем «Расширить». Еще раз, мы только что очень просто создали три эффекта. Теперь у нас есть этот полутон, его вектор, и мы можем использовать его для нашего нового персонажа. Я просто возьму этот полутон, который мы только что сделали здесь. Что я собираюсь сделать, так это создать обтравочную маску. У нас есть небольшой заголовок, я нажму «Ctrl+C», «Ctrl+F», чтобы сделать копию.Я собираюсь вывести его на фронт. Вы можете перейти к Объекту, Упорядочить, На передний план. Там также есть сочетания клавиш, которые я использую, если я слишком быстр. Если у вас есть это, это позволяет вам вывести объект на передний план вашего произведения искусства. Я собираюсь уменьшить это вот так, может быть, сделать его немного меньше, удерживая там Shift и Alt. Давайте изменим цвет на секунду, и я собираюсь выбрать это, а затем форму и нажать «Ctrl + 7», чтобы сделать эту красивую обтравочную маску. Затем я собираюсь дважды щелкнуть по фигуре, чтобы перейти сюда.Я хочу отключить края, так что это «Ctrl + H». Затем я фактически изменю цвет, а затем поиграю с режимами наложения. Может быть, мы выберем Screen или Color Dodge. Теперь, если я выйду оттуда, вы увидите, что у нас получился такой приятный эффект. Я просто вникаю, супер поигрался с ней. Вы можете видеть, что у нас есть этот хороший эффект, просто так. Вы можете видеть, что это добавляет другое. Теперь, если вы сделаете это полностью, это будет иметь огромное значение. Я сделаю копию этого, а затем нажму — я вытащу его из обтравочной маски.Вы можете перейти к объекту, обтравочной маске, а затем выйти из нее или нажать «Ctrl + Alt + 7», или «Cmd + Alt + 7», или «Option». Тогда, может быть, для этого, может быть, вам не понравится тень. Я сделаю копию этого, поставлю на передний план еще раз. Я просто изменю цвета, чтобы вы могли видеть. Я сделаю обтравочную маску и тогда я смогу зайти в Clip Group или еще раз дважды кликнуть по ней, наверное, проще.
Затем я собираюсь дважды щелкнуть по фигуре, чтобы перейти сюда.Я хочу отключить края, так что это «Ctrl + H». Затем я фактически изменю цвет, а затем поиграю с режимами наложения. Может быть, мы выберем Screen или Color Dodge. Теперь, если я выйду оттуда, вы увидите, что у нас получился такой приятный эффект. Я просто вникаю, супер поигрался с ней. Вы можете видеть, что у нас есть этот хороший эффект, просто так. Вы можете видеть, что это добавляет другое. Теперь, если вы сделаете это полностью, это будет иметь огромное значение. Я сделаю копию этого, а затем нажму — я вытащу его из обтравочной маски.Вы можете перейти к объекту, обтравочной маске, а затем выйти из нее или нажать «Ctrl + Alt + 7», или «Cmd + Alt + 7», или «Option». Тогда, может быть, для этого, может быть, вам не понравится тень. Я сделаю копию этого, поставлю на передний план еще раз. Я просто изменю цвета, чтобы вы могли видеть. Я сделаю обтравочную маску и тогда я смогу зайти в Clip Group или еще раз дважды кликнуть по ней, наверное, проще. Вы находитесь в режиме изоляции, так что вы можете перемещать его. Все заблокировано, вы можете видеть. Я буду перемещать это, и я на самом деле собираюсь изменить его на синий, и я, вероятно, изменю его на умножение.Теперь вы можете видеть, что это похоже на более темный тон, поэтому добавьте немного хорошей тени. Это выглядит потрясающе. Представьте, если вы сделаете это на всех объектах, это будет выглядеть потрясающе, и это действительно добавит динамики вашей работе. Я также опишу зерно, которое мы только что использовали. Просто чтобы вы могли видеть, просто убирая тень, вы можете использовать их. Может быть, мы добавим его на его лицо, это будет плохо смотреться. Добавлю к ноге. Еще раз, сделайте копию этого. Вы всегда будете убеждаться, что делаете копии, а затем делаете обтравочную маску.Я собираюсь дважды щелкнуть по нему, зайти туда, нажать синий, затем снова пойду и умножу. Я выберусь из этого, и теперь вы можете видеть, что у нас есть это хорошее распыление. Вы можете увидеть все детали, если увеличить масштаб, если уменьшить, то выглядит немного лучше.
Вы находитесь в режиме изоляции, так что вы можете перемещать его. Все заблокировано, вы можете видеть. Я буду перемещать это, и я на самом деле собираюсь изменить его на синий, и я, вероятно, изменю его на умножение.Теперь вы можете видеть, что это похоже на более темный тон, поэтому добавьте немного хорошей тени. Это выглядит потрясающе. Представьте, если вы сделаете это на всех объектах, это будет выглядеть потрясающе, и это действительно добавит динамики вашей работе. Я также опишу зерно, которое мы только что использовали. Просто чтобы вы могли видеть, просто убирая тень, вы можете использовать их. Может быть, мы добавим его на его лицо, это будет плохо смотреться. Добавлю к ноге. Еще раз, сделайте копию этого. Вы всегда будете убеждаться, что делаете копии, а затем делаете обтравочную маску.Я собираюсь дважды щелкнуть по нему, зайти туда, нажать синий, затем снова пойду и умножу. Я выберусь из этого, и теперь вы можете видеть, что у нас есть это хорошее распыление. Вы можете увидеть все детали, если увеличить масштаб, если уменьшить, то выглядит немного лучше. Вы можете видеть, что мы только что добавили полутона и эффект зернистости. Затем вы даже можете добавить это затухание, если хотите получить хороший край или подобный эффект. Так вы добавляете полутона, зернистость, брызги. Вы можете поиграть с эффектами, пикселизацией, а также можете поиграть с пуантилизатором.Но лучше всего использовать его мезотинт и цветовой полутон, а затем кристаллизоваться, если у вас есть хороший градиент. Это лучший способ использовать эту текстуру. Далее мы собираемся перейти к тому, как использовать некоторые кисти. 8. Техника 2 — Векторные кисти: Вы можете видеть, что вы уже предварительно загрузили несколько кистей. Вы можете увидеть здесь, если я открою свою фотографию, здесь есть несколько кистей. Это из моего жетона набора кистей, набора угольных кистей на Creative Market. Вы можете видеть, что у меня есть магазин здесь. Они будут по ссылке в описании.Вы можете забрать этот пакет. У него есть классные классные кисти ручной работы Chalk & Charcoal, и вы можете использовать их для своих проектов.
Вы можете видеть, что мы только что добавили полутона и эффект зернистости. Затем вы даже можете добавить это затухание, если хотите получить хороший край или подобный эффект. Так вы добавляете полутона, зернистость, брызги. Вы можете поиграть с эффектами, пикселизацией, а также можете поиграть с пуантилизатором.Но лучше всего использовать его мезотинт и цветовой полутон, а затем кристаллизоваться, если у вас есть хороший градиент. Это лучший способ использовать эту текстуру. Далее мы собираемся перейти к тому, как использовать некоторые кисти. 8. Техника 2 — Векторные кисти: Вы можете видеть, что вы уже предварительно загрузили несколько кистей. Вы можете увидеть здесь, если я открою свою фотографию, здесь есть несколько кистей. Это из моего жетона набора кистей, набора угольных кистей на Creative Market. Вы можете видеть, что у меня есть магазин здесь. Они будут по ссылке в описании.Вы можете забрать этот пакет. У него есть классные классные кисти ручной работы Chalk & Charcoal, и вы можете использовать их для своих проектов. Есть и другие люди, которые делают классные кисти, например, Aussie [неразборчиво]. В основном он делает мебельные щетки, но в основном самые лучшие. Это довольно круто. Итак, вы можете увидеть, если я просто нажму на это изображение, вы увидите, что у него есть тонкие кисти, толстые кисти и много разных. Так что можешь брать, если хочешь. Вы можете видеть здесь, кисти потрясающие, они гибкие.Также я собираюсь посмотреть на этот слой здесь. Круто то, что вы можете сложить два штриха. Итак, я просто перехожу к своей панели «Кисти». Чтобы открыть его, вы идете в «Окно», а затем в «Кисти». Теперь, что вы можете сделать, я использую свои толстые кисти в данный момент, поэтому, если я просто щелкну по ней, она добавит ее к вашему штриху, и тогда вы сможете изменить цвет. Просто так. Вы также можете увеличить размер штриха. Очевидно, что некоторые кисти выглядят плохо, если их слишком сильно растянуть. Это толстые, поэтому они работают довольно хорошо между 2-3 точками, может быть, тремя точками.
Есть и другие люди, которые делают классные кисти, например, Aussie [неразборчиво]. В основном он делает мебельные щетки, но в основном самые лучшие. Это довольно круто. Итак, вы можете увидеть, если я просто нажму на это изображение, вы увидите, что у него есть тонкие кисти, толстые кисти и много разных. Так что можешь брать, если хочешь. Вы можете видеть здесь, кисти потрясающие, они гибкие.Также я собираюсь посмотреть на этот слой здесь. Круто то, что вы можете сложить два штриха. Итак, я просто перехожу к своей панели «Кисти». Чтобы открыть его, вы идете в «Окно», а затем в «Кисти». Теперь, что вы можете сделать, я использую свои толстые кисти в данный момент, поэтому, если я просто щелкну по ней, она добавит ее к вашему штриху, и тогда вы сможете изменить цвет. Просто так. Вы также можете увеличить размер штриха. Очевидно, что некоторые кисти выглядят плохо, если их слишком сильно растянуть. Это толстые, поэтому они работают довольно хорошо между 2-3 точками, может быть, тремя точками. Но очевидно, что они маломерят, они тоже плохо выглядят. Так что все зависит от кисти, которую вы хотите. Я мог бы загрузить еще один. Я пойду в открытую «Библиотеку». Вы можете увидеть, если просто щелкнете раскрывающееся меню, перейдите в «Открыть библиотеку кистей» и найдите нужную. У меня уже есть некоторые здесь, поэтому я забыл более тонкие кисти. Я просто использую свои тонкие, и вы можете видеть, что если я просто изменю его на красный, это даст нам хороший грубый край, не добавляя слишком большого эффекта. Это всего лишь один клик. Это так просто, и именно поэтому я люблю использовать художественные кисти.Точно так же, как этот вид, вы получаете такой приятный эффект живописного стиля Audi. Вот почему я люблю работать кистями. Вы можете очень легко создавать красивые квадро-эффекты. Вы можете использовать обводку, уголь, пастель, масло, так как есть так много разных кистей, которые вы можете получить. Так что я люблю добавлять кисти, потому что они добавляют много разных эффектов, и их очень легко добавить.
Но очевидно, что они маломерят, они тоже плохо выглядят. Так что все зависит от кисти, которую вы хотите. Я мог бы загрузить еще один. Я пойду в открытую «Библиотеку». Вы можете увидеть, если просто щелкнете раскрывающееся меню, перейдите в «Открыть библиотеку кистей» и найдите нужную. У меня уже есть некоторые здесь, поэтому я забыл более тонкие кисти. Я просто использую свои тонкие, и вы можете видеть, что если я просто изменю его на красный, это даст нам хороший грубый край, не добавляя слишком большого эффекта. Это всего лишь один клик. Это так просто, и именно поэтому я люблю использовать художественные кисти.Точно так же, как этот вид, вы получаете такой приятный эффект живописного стиля Audi. Вот почему я люблю работать кистями. Вы можете очень легко создавать красивые квадро-эффекты. Вы можете использовать обводку, уголь, пастель, масло, так как есть так много разных кистей, которые вы можете получить. Так что я люблю добавлять кисти, потому что они добавляют много разных эффектов, и их очень легко добавить. Итак, у меня есть этот парень, я собираюсь его разгруппировать. Итак, все фигуры разгруппированы. Это немного глючит. Теперь мы можем делать то, что я обычно делаю со своими кистями.Как видите, все, что вам нужно сделать, это всего лишь один щелчок, и все, что вам нужно сделать, это выбрать свою форму и добавить ширк. Вы можете отключить заполнение, и вы увидите, как мы туда попали. Если вы хотите более подробно изучить создание кистей, это будет в другом классе. На YouTube есть видео, которое вы можете посмотреть. Просто очень удобно. Итак, вы видите, что это просто инсульт. Вы можете использовать любую форму. Это все, что вам нужно сделать, это просто нажать и применить эффект. Вы также должны убедиться, что используете хорошие кисти, а не брать чужие.Обычно три свободные кисти — это плохо. Это тоже не сработало. Они не такие гибкие и не очень хорошо настроены для Illustrator. Также имейте в виду, что если вы используете эти более толстые верхние кисти, вы можете видеть, что это может немного увеличить задержку, потому что у них намного больше опорных точек.
Итак, у меня есть этот парень, я собираюсь его разгруппировать. Итак, все фигуры разгруппированы. Это немного глючит. Теперь мы можем делать то, что я обычно делаю со своими кистями.Как видите, все, что вам нужно сделать, это всего лишь один щелчок, и все, что вам нужно сделать, это выбрать свою форму и добавить ширк. Вы можете отключить заполнение, и вы увидите, как мы туда попали. Если вы хотите более подробно изучить создание кистей, это будет в другом классе. На YouTube есть видео, которое вы можете посмотреть. Просто очень удобно. Итак, вы видите, что это просто инсульт. Вы можете использовать любую форму. Это все, что вам нужно сделать, это просто нажать и применить эффект. Вы также должны убедиться, что используете хорошие кисти, а не брать чужие.Обычно три свободные кисти — это плохо. Это тоже не сработало. Они не такие гибкие и не очень хорошо настроены для Illustrator. Также имейте в виду, что если вы используете эти более толстые верхние кисти, вы можете видеть, что это может немного увеличить задержку, потому что у них намного больше опорных точек. Вы также можете добавить их в обтравочную маску. Мы просто проверим это. Так что получите это. Просто так. Итак, вы видите, что можете добавить части и формы этой руки, кисти в обтравочную маску, и это работает хорошо.Итак, что я собираюсь сделать здесь, я собираюсь применить несколько кистей к этому парню-роботу. Чтобы не усложнять, я буду использовать тот же цвет и ту же форму, и я буду использовать более тонкие кисти. Тогда закажите что-нибудь для создания цвета здесь. Таким образом, вы можете видеть, просто добавив те, которые уже есть, вы можете увидеть, что это дает хороший эффект. Затем, если вы перейдете к клавише хода, вы можете перейти к точке. Вы можете спускаться так низко, как хотите. Вы также можете держать открытой панель «Обводка», если вы перейдете к обводке «Windows».Это поможет вам. Итак, вы увидели инсульт. Вы можете изменить вес, а также закруглить углы. Итак, вы можете видеть там кепку назначенца, или вы хотите ее округлить, это повлияет на нее. Иди и поиграй с этим.
Вы также можете добавить их в обтравочную маску. Мы просто проверим это. Так что получите это. Просто так. Итак, вы видите, что можете добавить части и формы этой руки, кисти в обтравочную маску, и это работает хорошо.Итак, что я собираюсь сделать здесь, я собираюсь применить несколько кистей к этому парню-роботу. Чтобы не усложнять, я буду использовать тот же цвет и ту же форму, и я буду использовать более тонкие кисти. Тогда закажите что-нибудь для создания цвета здесь. Таким образом, вы можете видеть, просто добавив те, которые уже есть, вы можете увидеть, что это дает хороший эффект. Затем, если вы перейдете к клавише хода, вы можете перейти к точке. Вы можете спускаться так низко, как хотите. Вы также можете держать открытой панель «Обводка», если вы перейдете к обводке «Windows».Это поможет вам. Итак, вы увидели инсульт. Вы можете изменить вес, а также закруглить углы. Итак, вы можете видеть там кепку назначенца, или вы хотите ее округлить, это повлияет на нее. Иди и поиграй с этим. Крутая вещь — это игровая комната с фоном разных цветов. Так что, если бы мне пришлось бороться с тем же цветом, что и фон, вы можете видеть, что это делает его плавным переходом. Заставляет немного смешаться. Я вижу, что это выглядит немного плохо, потому что эти формы перекрываются.Я сделаю его очень маленьким. Таким, каким он был раньше, он был действительно плоским, прямым и симметричным, но теперь, просто добавив немного эффектов, вы можете сделать его потрясающим. Так что я просто иду сюда, играю с ними, переношу их сзади, чтобы они оказались там за головой. Вы можете сделать это и другим способом: вместо того, чтобы просто переходить к фигурам и добавлять обводку, мы можем создать фигуру. Итак, что я могу сделать, я собираюсь скопировать форму головы. Так что я оставлю опцию «сдвиг» и сохраню копию этой формы.Я просто изменю цвет, чтобы вы могли видеть это. Итак, что я буду делать с этим, или что вы можете создать в форме круга, не имеет значения. Я собираюсь добраться до своих толстых кистей.
Крутая вещь — это игровая комната с фоном разных цветов. Так что, если бы мне пришлось бороться с тем же цветом, что и фон, вы можете видеть, что это делает его плавным переходом. Заставляет немного смешаться. Я вижу, что это выглядит немного плохо, потому что эти формы перекрываются.Я сделаю его очень маленьким. Таким, каким он был раньше, он был действительно плоским, прямым и симметричным, но теперь, просто добавив немного эффектов, вы можете сделать его потрясающим. Так что я просто иду сюда, играю с ними, переношу их сзади, чтобы они оказались там за головой. Вы можете сделать это и другим способом: вместо того, чтобы просто переходить к фигурам и добавлять обводку, мы можем создать фигуру. Итак, что я могу сделать, я собираюсь скопировать форму головы. Так что я оставлю опцию «сдвиг» и сохраню копию этой формы.Я просто изменю цвет, чтобы вы могли видеть это. Итак, что я буду делать с этим, или что вы можете создать в форме круга, не имеет значения. Я собираюсь добраться до своих толстых кистей. Толстые кисти действительно хороши для создания приятных эффектов. Итак, вы можете видеть здесь, что у меня много более толстых линий. Может быть, вам просто нужна такая тонкая пыль, как эта. Так что я сделаю, я избавлюсь от заполнения и просто использую эту зону удара. Затем я сделаю его того же цвета, удостоверюсь, что он на забастовке, и вы можете видеть, что мы просто складываемся вот так.Теперь также можно просто добавить больше. Итак, вы можете видеть, что вы можете просто добавлять стопки и стопки. Запустите свою работу и, как правило, когда вы получите тот же цвет, что и фон, и получите хороший эффект. Вы можете просто скопировать их, чтобы они выглядели очень грубо. Так что я сделаю копию этих, так что контролируй F. Итак, у меня есть копии тех. Я просто изменю цвет, чтобы вы могли видеть это. Тогда что я буду делать, я просто удалю тот, я заблокирую его. Я просто сделаю круг, как форма его головы, и положу его по краям его волос.Затем я собираюсь добавить красивую кисть. Как видите, я не хочу, чтобы эффект выходил за пределы его волос.
Толстые кисти действительно хороши для создания приятных эффектов. Итак, вы можете видеть здесь, что у меня много более толстых линий. Может быть, вам просто нужна такая тонкая пыль, как эта. Так что я сделаю, я избавлюсь от заполнения и просто использую эту зону удара. Затем я сделаю его того же цвета, удостоверюсь, что он на забастовке, и вы можете видеть, что мы просто складываемся вот так.Теперь также можно просто добавить больше. Итак, вы можете видеть, что вы можете просто добавлять стопки и стопки. Запустите свою работу и, как правило, когда вы получите тот же цвет, что и фон, и получите хороший эффект. Вы можете просто скопировать их, чтобы они выглядели очень грубо. Так что я сделаю копию этих, так что контролируй F. Итак, у меня есть копии тех. Я просто изменю цвет, чтобы вы могли видеть это. Тогда что я буду делать, я просто удалю тот, я заблокирую его. Я просто сделаю круг, как форма его головы, и положу его по краям его волос.Затем я собираюсь добавить красивую кисть. Как видите, я не хочу, чтобы эффект выходил за пределы его волос. Вот тут-то и пригодится обтравочная маска. Итак, что я сделаю, я возьму две фигуры, перенесу их на передний план, выделю свой круг, а затем выделю две фигуры. Но во-первых, поскольку есть две формы, а затем они не являются одной фигурой, теперь мы можем выбрать их обе, перейти к навигатору и затем нажать «Объединить». Итак, теперь это группа и одна форма, затем я сделаю обтравочную маску. Это не сработало.Вместо того, чтобы сделать его группой, я собираюсь сделать его составным путем. Итак, выделите эти две формы, одну, две перейдем к объекту, затем мы перейдем к составному контуру, создадим. Таким образом, это сделает его одной формой. Итак, теперь Illustrator распознает это как одну фигуру, и тогда мы попробуем еще раз. Теперь вы можете видеть, что обтравочная маска такая. Затем я дважды щелкну, тогда мы сделаем такой цвет, а затем изменим его, затем умножим. Итак, у вас есть это. Итак, теперь наш эффект находится только внутри его волос, внутри обтравочной маски, которую мы только что сделали, а не выходит за ее пределы.
Вот тут-то и пригодится обтравочная маска. Итак, что я сделаю, я возьму две фигуры, перенесу их на передний план, выделю свой круг, а затем выделю две фигуры. Но во-первых, поскольку есть две формы, а затем они не являются одной фигурой, теперь мы можем выбрать их обе, перейти к навигатору и затем нажать «Объединить». Итак, теперь это группа и одна форма, затем я сделаю обтравочную маску. Это не сработало.Вместо того, чтобы сделать его группой, я собираюсь сделать его составным путем. Итак, выделите эти две формы, одну, две перейдем к объекту, затем мы перейдем к составному контуру, создадим. Таким образом, это сделает его одной формой. Итак, теперь Illustrator распознает это как одну фигуру, и тогда мы попробуем еще раз. Теперь вы можете видеть, что обтравочная маска такая. Затем я дважды щелкну, тогда мы сделаем такой цвет, а затем изменим его, затем умножим. Итак, у вас есть это. Итак, теперь наш эффект находится только внутри его волос, внутри обтравочной маски, которую мы только что сделали, а не выходит за ее пределы. Итак, это крутая вещь о кистях, они очень гибкие, очень простые в использовании и могут создавать некоторые приятные эффекты. 9. Техника 3. Текстурированные растровые изображения. Последняя техника заключается в использовании подсказок с высоким разрешением. Итак, вы можете увидеть здесь, в моем пакете векторных текстур, настоящие грязные векторные текстуры, у него есть потрясающие текстуры, которые сделаны вручную на моей ферме и сделаны на заказ, у вас есть дерево, бетон, сетка, металл, сталь, целая куча говорят, что вы можете использовать различные текстуры, всегда проверяйте их и они действительно хорошо работают.Итак, вы можете видеть здесь, у меня есть фото со всеми ними и советы в высоком разрешении. Еще раз, причина, по которой подсказки замечательны, заключается в том, что они сохраняют высокое разрешение, как вы можете видеть, все они на самом деле имеют размер 6000 x 4000, поэтому, если у вас есть камера с высоким разрешением, вы можете сделать действительно хорошие снимки, и если мы увеличим масштаб, он будет хранить данные.
Итак, это крутая вещь о кистях, они очень гибкие, очень простые в использовании и могут создавать некоторые приятные эффекты. 9. Техника 3. Текстурированные растровые изображения. Последняя техника заключается в использовании подсказок с высоким разрешением. Итак, вы можете увидеть здесь, в моем пакете векторных текстур, настоящие грязные векторные текстуры, у него есть потрясающие текстуры, которые сделаны вручную на моей ферме и сделаны на заказ, у вас есть дерево, бетон, сетка, металл, сталь, целая куча говорят, что вы можете использовать различные текстуры, всегда проверяйте их и они действительно хорошо работают.Итак, вы можете видеть здесь, у меня есть фото со всеми ними и советы в высоком разрешении. Еще раз, причина, по которой подсказки замечательны, заключается в том, что они сохраняют высокое разрешение, как вы можете видеть, все они на самом деле имеют размер 6000 x 4000, поэтому, если у вас есть камера с высоким разрешением, вы можете сделать действительно хорошие снимки, и если мы увеличим масштаб, он будет хранить данные. Вы можете видеть, что подсказка сохраняется в виде растрового изображения. Таким образом, он сохраняет все точки и все пиксели в нем. Круто то, что вы можете растянуть его скалярно настолько, насколько хотите, и я не потеряю его качество.Вы также можете очень легко изменить цвет, не делая его вектором. Это также предотвращает задержку в Illustrator и делает процесс текстурирования намного более плавным и быстрым. Таким образом, вы можете просто перетащить несколько текстур в очень простом режиме, иметь несколько цветов, а затем просто сделать обтравочную маску для каждой вещи, и это сработает. Обтравочная маска, а затем я сделаю обтравочную маску, и вы можете получить несколько потрясающих эффектов, которые говорят, что когда вы накладываете их друг на друга, это выглядит потрясающе.Итак, мы используем пример для этого, я попытаюсь найти середину, у вас еще есть кое-что здесь, еще раз, я собираюсь перенести его на конец, я собираюсь сделать копию, разгруппировать автомобиль или объект, контролируйте C, контролируйте F, а затем мы собираемся сделать обтравочную маску точно так же, а затем дважды щелкните, и мы сделаем ее более темно-красной.
Вы можете видеть, что подсказка сохраняется в виде растрового изображения. Таким образом, он сохраняет все точки и все пиксели в нем. Круто то, что вы можете растянуть его скалярно настолько, насколько хотите, и я не потеряю его качество.Вы также можете очень легко изменить цвет, не делая его вектором. Это также предотвращает задержку в Illustrator и делает процесс текстурирования намного более плавным и быстрым. Таким образом, вы можете просто перетащить несколько текстур в очень простом режиме, иметь несколько цветов, а затем просто сделать обтравочную маску для каждой вещи, и это сработает. Обтравочная маска, а затем я сделаю обтравочную маску, и вы можете получить несколько потрясающих эффектов, которые говорят, что когда вы накладываете их друг на друга, это выглядит потрясающе.Итак, мы используем пример для этого, я попытаюсь найти середину, у вас еще есть кое-что здесь, еще раз, я собираюсь перенести его на конец, я собираюсь сделать копию, разгруппировать автомобиль или объект, контролируйте C, контролируйте F, а затем мы собираемся сделать обтравочную маску точно так же, а затем дважды щелкните, и мы сделаем ее более темно-красной. На самом деле это. Мы также поиграем с режимом наложения. Это еще одна крутая вещь, которую мы можем сделать. Таким образом, мы можем поиграть с режимами изгиба, и это выглядит потрясающе. Я люблю играть с ними.Хорошо для них просто использовать мачты, щелкающие правой кнопкой мыши. Таким образом, вы можете использовать затемнение цвета, и вы увидите, что это всего лишь одна форма. Вот почему это идет вверх по колесу, но это нормально. Мы сделаем это и для передней части здесь, может быть, вы хотите лучшую ржавчину [неразборчиво], и вы вытащите ее, перенесите ее на заднюю часть, вы можете привести объект в порядок, также перенесите на заднюю часть, отправьте на задний план, есть клавиша быстрого доступа, я скопирую это, а затем еще раз сделаю обтравочную маску. Дважды щелкните по нему, войдите внутрь, чтобы я мог переместить текстуру и изменить цвет, чтобы я мог перемещать ее и размещать там, где я хочу, а затем мы перейдем к более темному цвету, и это выглядит красиво, добавляя красивый слабый розовый эффект для автомобиля.
На самом деле это. Мы также поиграем с режимом наложения. Это еще одна крутая вещь, которую мы можем сделать. Таким образом, мы можем поиграть с режимами изгиба, и это выглядит потрясающе. Я люблю играть с ними.Хорошо для них просто использовать мачты, щелкающие правой кнопкой мыши. Таким образом, вы можете использовать затемнение цвета, и вы увидите, что это всего лишь одна форма. Вот почему это идет вверх по колесу, но это нормально. Мы сделаем это и для передней части здесь, может быть, вы хотите лучшую ржавчину [неразборчиво], и вы вытащите ее, перенесите ее на заднюю часть, вы можете привести объект в порядок, также перенесите на заднюю часть, отправьте на задний план, есть клавиша быстрого доступа, я скопирую это, а затем еще раз сделаю обтравочную маску. Дважды щелкните по нему, войдите внутрь, чтобы я мог переместить текстуру и изменить цвет, чтобы я мог перемещать ее и размещать там, где я хочу, а затем мы перейдем к более темному цвету, и это выглядит красиво, добавляя красивый слабый розовый эффект для автомобиля. Вы также можете сделать это сверху, я всегда могу просто скопировать эту форму, затем снять маску и просто взять эту. Мы сделаем это, чтобы сэкономить время. Самое классное — просто перетащить его в иллюстратор. Это очень легко. Вот так, и это выглядит довольно круто. Сделаем еще один для фронта. Скопируйте его, может быть, осветите цветом, и там это выглядит красиво. Прохладный. Вот как вы используете подсказки с высоким разрешением, это супер круто, просто так, мы только что текстурировали эту машину в течение трех минут, даже не больше, а затем вы можете просто продолжить, добавить больше сверху, если вы хотите добавить еще больше данных, но вы можете видеть, что это просто делает его облачным, но вы можете бездельничать.Вот оно. 10. Следующие шаги: Большое спасибо за регистрацию в классе. Перейдите в верхний левый угол и нажмите кнопку «Следуй за мной». Это будет держать вас в курсе новых курсов и обсуждений, которые я опубликовал. Не забудьте оставить отзыв, и любой отзыв приветствуется.
Вы также можете сделать это сверху, я всегда могу просто скопировать эту форму, затем снять маску и просто взять эту. Мы сделаем это, чтобы сэкономить время. Самое классное — просто перетащить его в иллюстратор. Это очень легко. Вот так, и это выглядит довольно круто. Сделаем еще один для фронта. Скопируйте его, может быть, осветите цветом, и там это выглядит красиво. Прохладный. Вот как вы используете подсказки с высоким разрешением, это супер круто, просто так, мы только что текстурировали эту машину в течение трех минут, даже не больше, а затем вы можете просто продолжить, добавить больше сверху, если вы хотите добавить еще больше данных, но вы можете видеть, что это просто делает его облачным, но вы можете бездельничать.Вот оно. 10. Следующие шаги: Большое спасибо за регистрацию в классе. Перейдите в верхний левый угол и нажмите кнопку «Следуй за мной». Это будет держать вас в курсе новых курсов и обсуждений, которые я опубликовал. Не забудьте оставить отзыв, и любой отзыв приветствуется. Я очень ценю, если вы можете сделать это, поставить палец вверх, и я с нетерпением жду возможности создать для вас больше классов.
Я очень ценю, если вы можете сделать это, поставить палец вверх, и я с нетерпением жду возможности создать для вас больше классов.
 Я назвал свой «Линейный дизеринг».
Я назвал свой «Линейный дизеринг». Затем я выбрал атрибут «Градиентная заливка» и отрегулировал угол градиента так, чтобы пунктирная линия была ниже ветки.
Затем я выбрал атрибут «Градиентная заливка» и отрегулировал угол градиента так, чтобы пунктирная линия была ниже ветки.
