Создаем анимированный глитч эффект | by PFY (Твой фотошоп)
Создаем новый документ размером 450 х 700 пикселей. Очень важно установить ColorMode (Цветовой режим) на RGB.
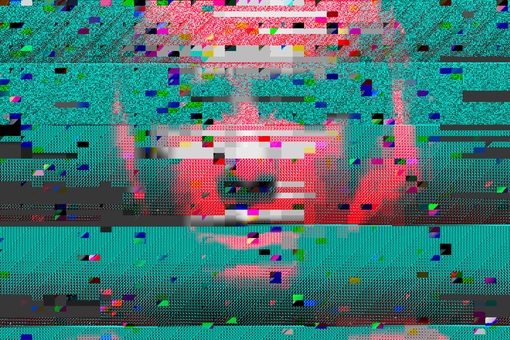
В данном уроке для работы мы будем использовать бесплатное фото женщины с цветком с сайта Pixabay. Копируем и вставляем его на рабочий документ. При необходимости, корректируем масштаб фото (Ctrl+T), чтобы оно вписывалось в размеры документа.
Называем слой «фото». Кликаем по нему правой кнопкой мышки и выбираем Convert toSmart Object (Преобразовать в смарт-объект). Очень важно конвертировать фото в смарт-объект, чтобы сохранить качество и упростить редактирование. На панели слоев смарт-объект отмечен черно-белой иконкой в правом нижнем углу миниатюры слоя.
По ходу работы мы будем использовать большое количество слоев, поэтому возьмите себе за правило содержать панель слоев в порядке и группировать слои. Добавляем новую группу, нажав на кнопку в виде папки в нижней части панели слоев, и называем ее «Эффект помех». Здесь мы создадим первый кадр. Внутри группы добавляем подгруппу и называем ее «1».
Здесь мы создадим первый кадр. Внутри группы добавляем подгруппу и называем ее «1».
Дублируем (Ctrl+J) смарт-объект «фото» и переносим копию в группу «1».
Далее нам необходимо с помощью параметров наложения отключить определенные каналы. Дважды кликаем по копии смарт-объекта, чтобы открыть окно Layer Style(Стиль слоя). Снимаем галочку с каналов G и B. Нажимаем ОК и переименовываем слой на «R» (по названию канал Red (Красный)).
На данный момент нет видимых изменений. Дважды дублируем (Ctrl+J) получившийся слой. Для первой копии переключаем канал на G (канал Green (Зеленый)), а для второй — на B (канал Blue (Синий)). Также не забываем дать соответствующие имена дубликатам.
Так что же все-таки изменилось? Изображение состоит из трех основных цветов или каналов и, смешиваясь друг с другом, они образуют оттенки, которые мы видим на экране. Ниже вы можете увидеть результат только с включенным красным каналом (слой «R»).
А вот такой эффект получается, если включить видимость оригинального слоя. При этом мы видим все три канала, которые в целом дают нам привычную картинку.
Далее к слою с красным каналом применяем фильтр Filter — Distort — Wave (Фильтр — Искажение — Волна). Используем небольшое значение для параметра Number ofGenerators (Число генераторов), например, 5. Полученный результат не должен быть слишком искаженным. Благодаря смарт-объекту, фильтр превратится в смарт-фильтр, которые в любой момент можно удалить, скрыть или изменить настройки. Это одно из преимуществ использования смарт-объектов.
Применяем фильтр Wave (Волна) к остальным слоям с каналами. Кстати, чтобы быстро применить последний использованный фильтр, используйте комбинацию клавиш Ctrl+F. Если вы предварительно хотите изменить параметры, то используем комбинацию Ctrl+Alt+F. В открывшемся диалоговом окне фильтра Wave (Волна) нажимаем кнопку Randomize (Рандомизировать), чтобы этот результат отличался от предыдущего.
Применяем фильтр к оставшемуся каналу Blue (Синий).
Нам нужно больше искажения, поэтому дублируем все три слоя. Для этого зажимаем клавишу Alt и левой кнопкой мышки тянем слои на панели слоев или просто используем комбинацию Ctrl+J.
Чтобы результат был более разнообразный, мы изменим настройки фильтра. Для этого дважды кликаем по названию смарт-фильтра на панели слоев. В диалоговом окне Wave(Волна) меняем нужные параметры. Либо вы можете попробовать другой фильтр из категории Distortion (Искажение), например, Shear (Искривление).
Зажимаем клавишу Alt и нажимаем на кнопку Add Layer Mask (Добавить слой-маску), в нижней части панели слоев, чтобы добавить черную маску на слой с каналом. Повторяем действия для всех каналов.
Для следующего кадра нам понадобится больше слоев. Дублируем группу «1» и называем копии «2», «3», «4» и «5».
Начнем добавлять непосредственно помехи. Жмем клавишу D, чтобы сбросить цвета на черный и белый. Используя Rectangular Marquee Tool (M) (Прямоугольное выделение) создаем прямоугольное выделение в области рта. Затем жмем Ctrl+Delete, чтобы заполнить выделение белым цветом и восстановить часть красного канала.
Жмем клавишу D, чтобы сбросить цвета на черный и белый. Используя Rectangular Marquee Tool (M) (Прямоугольное выделение) создаем прямоугольное выделение в области рта. Затем жмем Ctrl+Delete, чтобы заполнить выделение белым цветом и восстановить часть красного канала.
Повторяем действия для всех каналов во всех группах. Чтобы одновременно создать несколько выделений, во время работы с Rectangular Marquee Tool (М) (Прямоугольное выделение) удерживаем клавишу Shift. Как и в предыдущем шаге, заливаем выделение белым цветом.
В этом разделе мы добавим легкий эффект линий, который присутствует на старых видеокассетах. Создаем новый документ (Ctrl+N) размером 5 х 3 пикселя.
Добавляем новый слой (Ctrl+Shift+N). Верхнюю часть документа заполняем черным цветом. Фоновый слой нам не нужен, поэтому мы его скрываем, кликнув на значок глаза напротив названия, или удаляем.
Выделяем все рабочее полотно (Ctrl+A). Переходим Edit — Define Pattern(Редактирование — Определить узор), в появившемся окне вводим подходящее название и сохраняем новый узор. Текущий документ нам больше не нужен, поэтому мы его закрываем без сохранения и переходим на основной документ.
Текущий документ нам больше не нужен, поэтому мы его закрываем без сохранения и переходим на основной документ.
Добавляем новый слой и называем его «тв-линии». Затем переходим Edit — Fill(Редактирование — Выполнить заливку). В появившемся окне Contents (Содержимое) устанавливаем на Pattern (Узор) и выбираем созданный выше узор.
Чтобы уменьшить интенсивность эффекта, мы устанавливаем Opacity (непрозрачность) слоя с линиями на 40%.
Далее добавим эффект виньетки. Создаем новый слой и очень большой мягкой кисточкой (В) черного цвета затемняем углы документа. Уменьшаем непрозрачность слоя, чтобы сделать эффект мягче.
Добавляем новый слой и по краям рабочего полотна ставим цветные пятна.
При желании, можете отключить некоторые каналы на слое с цветными пятнами, чтобы получить более интересный эффект.
С этого шага мы начнем анимировать слои. Открываем панель Window — Timeline (Окно — Временная шкала) и нажимаем на кнопку Create Frame Animation (Создать анимацию кадра).
Сейчас мы находимся на первом кадре анимации. В основной группе «Эффект помех» скрываем все, кроме подгруппы «1». Это будет первый кадр. На временной шкале длительность кадра устанавливаем на 0,1 секунду, а Loop (Цикл) — на Forever(Постоянно).
Добавляем второй кадр, для которого мы скрываем группу «1» и включаем видимость группы «2». Для третьего кадра включаем видимость только группы «3».
Мы можем продолжить дублировать слои, чтобы добавить больше пяти кадров анимации, но это значительно увеличит размер файла с готовой анимацией. Тем не менее, мы можем добавить шестой кадр с помощью различных комбинаций уже имеющихся слоев.
Продолжаем добавлять новые кадры. Чтобы протестировать анимацию, жмем на кнопку Play (Воспроизведение) в нижней части временной шкалы.
Чтобы сохранить анимацию, нажимаем комбинацию клавиш Ctrl+Shift+Alt+S. В открывшемся окне Save for Web (Сохранить для веб) устанавливаем тип файла на GIF. На данный момент это единственный адекватный формат, поддерживающий анимацию. Однако у GIF есть ограничение по количеству цветов, и в итоге картинка может получиться немного пиксельной. Чтобы улучшить качество, вы можете увеличить количество используемых цветов, например, до 256 и в выпадающем меню Dithering(Дизеринг) выбрать Diffusion (Случайное). Закончив, нажимаем на кнопку Save(Сохранить).
На данный момент это единственный адекватный формат, поддерживающий анимацию. Однако у GIF есть ограничение по количеству цветов, и в итоге картинка может получиться немного пиксельной. Чтобы улучшить качество, вы можете увеличить количество используемых цветов, например, до 256 и в выпадающем меню Dithering(Дизеринг) выбрать Diffusion (Случайное). Закончив, нажимаем на кнопку Save(Сохранить).
В этом уроке мы работали со смарт-объектом и его копиями, которые абсолютно идентичны друг другу. Нам нужно всего лишь отредактировать один и этих смарт-объектов, чтобы изменения автоматически отразились на всех дубликатах. Для этого мы дважды кликаем по оригинальному смарт-объекту, который находится в начале панели слоев. Однако, мы можем использовать любой смарт-объект, так как все они связаны, просто до оригинального проще всего добраться, потому что он не спрятан в группе.
Содержимое смарт-объект откроется в отдельном окне.
Давайте попробуем анимацию с другим фото с сайта Pixabay (мужчина с планшетом). Перетаскиваем его на документ со смарт-объектом. Настроив масштаб фото, жмем Enter и сохраняем документ (Ctrl+S).
Перетаскиваем его на документ со смарт-объектом. Настроив масштаб фото, жмем Enter и сохраняем документ (Ctrl+S).
Закрываем документ со смарт-объектом и возвращаемся к оригинальному файлу с анимацией. Как видите, содержимое автоматически изменилось.
Сохраняем новую анимацию в формате GIF.
И смотрим результат работы:
Как видите, все проделанные действия достаточное простые и не требуют серьезного и долгого изучения Photoshop, а результат выглядит аккуратно и красиво. Надеюсь, вы, как и я, узнали из урока новые техники и приемы работы.
Я бы с удовольствием посмотрел на вашу работу, поэтому не забудьте поделиться анимацией c нашим ботом. Спасибо за внимание!
эффект цифровых помех на фото и видео — DISTRICT F
Глитч в переводе с английского буквально означает сбой, внезапный отказ/отключение системы, неожиданную поломку, ошибочное отображение данных, в связи с чем широко используется для описания багов в системном ПО, компьютерных играх, аудио- и видеоматериалах.
Подобная коннотация прочно укоренилась и в фотоискусстве, где глитч представляет собой искажение и создание цифровых помех на изображении для придания ему большей художественной выразительности, тонуса и эмоциональной глубины.
О том, как добавить эффект хроматизма при помощи мобильных приложений и несложных фотоманипуляций, вы сможете узнать из 1,5-минутного видео под катом.
Итак, первый способ заключается в использовании глитч-кисти, для которой вы можете установить прозрачность и размер. Здесь вы произвольно выбираете участок и зоны, куда необходимо добавить эффект.
Второй вариант позволяет добавить глитч автоматически, с возможностью регулирования его интенсивности по шкале от 100 до нуля. Он весьма непредсказуем, однако результат получается, на мой взгляд, более качественный, нежели в первом случае.
Не забывайте также, что при помощи InShot можно создавать эффект цифровых сдвигов и помех как на видео, так и на фото. Более подробно инструментарий и особенности работы вышеупомянутой программы я разобрала в видео здесь.
Ссылки на приложения, использованные в видео:
InShot: ios / android
я в соцсетях: vkontakte instagram twitter facebook pinterest
ЧИТАЙТЕ ТАКЖЕ:Чего ожидать от соцсетей в 2020 году?
🎥 Идеи по созданию обложек для InstaStories
🎥 Азы лайтрума: скачивание и установка пресетов
Лайтрум на ходу: набор пресетов «Дымчатая пастель»
🎥 Фотошоп на ходу: 3 способа добавить эффект мазков кисти на фото
🎥 Как я редактирую свои фото: цветокоррекция и удаление элементов
Лайтрум на ходу: 10 пресетов, которые подвигнут на творческий поиск
🎥 Азы инстаграма: музыка в Stories и ссылки на любимые треки в SoundCloud
🎥 Анимация на ходу: 3 приложения для создания динамического текста
🎥 Фотошоп на ходу: 3 способа добавить эффект мазков кисти на фото
Визуальные сетки в Instagram, которые хочется повторить (часть 1)
Визуальные сетки в Instagram, которые хочется повторить (часть 2)
3 способа убрать желтый подтон (и любой другой оттенок) на фото
🎥 Как я редактирую свои фото: автоматический копирайт
Топ-8 мобильных приложений для организации инстаграма
Лучшие приложения для обработки изображений
🎥 Азы инстаграма: как залить фон поверх сториз
🎥 Азы инстаграма: как сделать анимационный текст
🎥 Видеоразбор InShot: монтаж контента для Stories (и не только)
20+ качественных стоков с бесплатным фотоконтентом CC0
8 советов по выбору хештегов в Instagram
Как делать глитч в фотошопе
Любите креатив, дизайн и маркетинг?
27 Сентябрь 2016
Вам нравится гранж-эффект, который выглядит как изображение на старых VHS кассетах? Тогда в этом уроке мы сделаем нечто подобное. Существуют много способов добавления этих эффектов к изображениям и можно даже создать анимацию из статичных фотографий.
Существуют много способов добавления этих эффектов к изображениям и можно даже создать анимацию из статичных фотографий.
Этот урок научит вас, используя только стандартные инструменты Photoshop, применять Глитч (Glitch) эффект к любому изображению.
Подготовка изображения
Для этого урока нам понадобятся следующие ресурсы:
- Фотография скульптуры ангела
- Бесплатный шрифт: VCR-OSD-Mono
Используя Ctrl+N создайте новый документ со следующими настройками: ширина 1500 пикселей; высота 1000 пикселей; разрешение 300 точек на дюйм.
Перейдите к File> Place и поместите изображение внутрь документа.
Подгоните размера изображения к размеру документа и нажмите Enter.
Нажмите «T» и создайте новый текстовый слой с надписью «PLAY» в правом верхнем углу.
Нажмите «U» и выберите инструмент Polygon Tool, затем создайте треугольник, поместив его перед надписью, как показано на рисунке ниже:
Выберите все слои, удерживая клавишу Shift щелкните правой кнопкой мыши и выберите «Merge Layers«.
Теперь щелкните правой кнопкой мыши на получившемся слое и выберите «Convert to Smart Object«.
Создайте четыре дубликата смарт-объекта с помощью Ctrl+J или через правый клик мыши.
Создание эффектов
Сделайте все слои, кроме первых двух, невидимыми, а затем сделайте двойной щелчок на втором слое и снимите флажки с зеленого и синего каналов.
Нажмите «V» и переместите второй слой, удерживая клавишу Shift, на 30 пикселей вправо.
Сделайте третий слой видимым и снимите флажки с красного и зеленого каналов, как вы делали это выше. Затем переместите этот слой, удерживая клавишу Shift, на 20 пикселей влево.
Сделайте четвертый слой видимым, и перейдите к Layer> New Adjustments Layer> Hue/Saturation.
Сделайте двойной щелчок на слое корректировки и измените настройку насыщенности на +100.
Как вы можете видеть, эффект насыщения применяется ко всему изображению, а нам он нужен только в нескольких областях.
Щелкните правой кнопкой мыши на корректирующем слое «Hue/Saturation» и выберите Clipping Mask, так этот эффект будет применяться только на нужный нам слой.
Теперь добавьте маску (Add Mask) к четвертому слою.
Удерживая клавишу Alt и нажав левую кнопку мыши, открываем для редактирования маску слоя. Заполните ее черным цветом.
Нажмите «M» и выберите области на маске, к которым вы хотите применить эффект, и залейте их белым цветом.
Теперь эффект насыщения применяется только в нескольких областях:
Добавьте маску к пятому слою и заполнить ее черным цветом. Затем, создайте большую белую область чуть выше центра маски.
Перейдите к Filter> Blur> Motion Blur и используйте следующие параметры: Angle 15°; Distance 15.
Давайте добавим еще немного искажений к изображению. Перейдите к Filter> Distortion> Twirl и используйте следующие настройки: Angle 50°.
Щелкните правой кнопкой мыши на корректирующем слое Hue/Saturation и выберите «Duplicate«. Затем, поставьте его над пятым слоем и создайте обтравочную маску (Create A Clipping Mask).
Вот как наше изображение будет выглядеть после всех манипуляций, перечисленных выше:
Создание VHS текстуры
Создайте новый слой с помощью Shift+Ctrl+N и заполнить его белым цветом.
Перейдите к Filter> Filter Gallery> Sketch и выберите Halftone Pattern. Используйте следующие настройки: Size 2; Contrast 2.
Дважды щелкните мышью на слое и установите следующие параметры: Blending Mode – Overlay; Opacity 25%. Снимите флажок с красного и синего каналов и нажмите ОК.
Продублируйте слой с текстурой, а затем, нажав Ctrl+T и удерживая клавишу Shift, поверните его на 90° и подгоните его размеры под границы документа.
Сделайте двойной щелчок мыши на этом слое и установите следующие параметры: Blending Mode – Normal; Opacity 15%.
Нажмите кнопку «U» и выберите Rectangle Tool. Потом, создайте форму со следующими параметрами: ширина 1800 пикселей; высота: 120.
Щелкните правой кнопкой мыши на слое прямоугольника и выберите Rasterize Layer.
Перейдите к Filter> Noise> Add Noise и используйте следующие настройки: Amount 400%; Distribution – Uniform; Monochromatic.
Перейдите к Filter> Blur> Motion Blur и используйте следующие параметры: Angle 0°; Distance 20 px.
Перейдите к Image> Adjustments> Brightness/Contrast и используйте следующие настройки: Brightness 150; Contrast 100.
Используя сочетание клавиш Ctrl+I на слое с прямоугольником, инвертируем цвета текстуры шума, а затем изменим режим смешивания на Color Dodge.
Продублируем слой с полосой-шумом несколько раз удерживая клавишу Shift, перенося копии на разные места изображения.
Создайте новый слой с помощью Shift+Ctrl+N и заполнить его черным цветом.
Перейдите к Filter> Noise> Add Noise и используйте следующие настройки: Amount 400%; Distribution Uniform; Monochromatic.
Теперь добавим лоскутного эффекта с помощью Filter> Filter Gallery> Patchwork с использованием следующих настроек: Square Size 0; Relief 0.
Перейдите к Image> Adjustments> Threshold и установите для его значение на 240.
Двойной щелчок на этом слое и примените следующие настройки: Blending Mode – Screen; Opacity – 100%. Снимите флажок с красного и синего каналов.
Теперь, нужно продублировать слой и поставить флажки на красный и синий каналы, а у зеленого канала снять.
Переместить этот новый слой на 60 точек вправо удерживая клавишу Shift.
Создайте новый слой (все тем же способом – Shift+Ctrl+N) и заполнить его черным цветом. Изменение значение Fill на 0%.
Двойным щелчком откройте параметры слоя и выберите параметр Stroke. Используйте следующие настройки: Size 25 px; Position – Inside; Color – Black.
Теперь вам нужно растеризовать стиль слоя: Щелкните правой кнопкой мыши и выберите Rasterize Layer Style.
Перейдите к Filter> Blur> Gaussian Blur и используйте следующие настройки: Radius 4px.
Измените размер, нажав Ctrl+T и удерживая клавишу Shift немного увеличьте слой с рамкой.
Цветовая коррекция
Теперь вам нужно будет создать корректирующие цвета слои, чтобы сделать наше изображение более похожим на «VHS». Перейдите к Layer> New Adjustment Layer> Curves.
Продублируйте слой «Curves 1» и поместите их над самым первым слоем.
Сделайте двойной щелчок на иконке первого корректирующего слоя и используйте следующие настройки:
Теперь сделайте двойной щелчок на слое и установите Opacity 35%.
Двойной щелчок на втором слое кривых и выберите стандартные предустановки Photoshop – Strong Contrast.
Вот и все! Таким простым способом мы можем создать VHS-стиль «Глитч» из любой фотографии, пользуясь только стандартными инструментами Photoshop.
Если при выполнении урока у вас возникли трудности, обращайтесь через комментарии к этому уроку. Удачи.
Автор здесь.
Оценка посетителей
[Всего: 20 Среднее: 3.9]Глитч эффект в фотошопе (Glitch effect)
В этом уроке мы разберемся, как создавать очень популярный глитч эффект для любого изображения или текста. Начнем с базовых принципов создания эффекта, а затем добавим немного пост-обработки.
Скачать файлы для урока
Результаты урока
Вот что получилось у нас в результате урока:
Глитч эффект на фото в фотошопе
В сегодняшнем уроке мы будет создавать популярный сейчас глитч эффект.
Из урока вы узнаете, как пользоваться инструментами Прямоугольная область и Перемещение, фильтром Полутоновой узор, режимами наложения слоев, стилями слоя, узнаете, как загружать градиенты, масштабировать и перемещать объекты и многое другое.
Открываем в фотошоп (Ctrl+O) фотографию из папки с исходниками.
Создаем дубликат фонового слоя (Ctrl+J). Переименовываем слой в «Чб». Чтобы переименовать слой, в панели слоев дважды щелкните по имени слоя, введите новое имя и нажмите клавишу Enter.
Переходим в меню Изображение-Коррекция-Обесцветить или нажимаем сочетание клавиш Shift+Ctrl+U.
Создаем дубликат слоя (Ctrl+J) «Чб». Переименовываем дубликат в «Помехи».
Активируем инструмент Прямоугольная область. Создаем прямоугольное выделение на девушке. Пока будем работать с левой частью изображения. Зажимаем клавишу Shift, чтобы добавить к выделенной области и создаем остальные прямоугольники. Размер, количество и т.п. зависит только от ваших предпочтений.
Когда все прямоугольники будут созданы, переходим к инструменту Перемещение. Зажимаем клавишу Ctrl и при помощи клавиш стрелок на клавиатуре сдвигаем выделенную область влево. Один клик клавишей стрелкой=1 сдвиг на 1 пиксель.
Если при перемещении дополнительно зажать клавишу Shift, то 1 клик клавишей стрелка будет соответствовать сдвигу на 10 пикселей. Снимаем выделение (Ctrl+D).
Повторяем действия для правой части холста. Создаем прямоугольники и передвигаем их вправо. Снимаем выделение (Ctrl+D).
Дважды кликаем по слою «Помехи» в панели слоев, чтобы открыть стили слоя. В окне стилей слоя снимаем галочки у зеленого и голубого каналов. Можете поэкспериментировать и оставить, например, зеленый канал.
При помощи инструмента Перемещение и клавиш стрелок сдвигаем слой «Помехи» на 50 пикселей влево.
Выше всех слоев создаем новый пустой слой и переименовываем его в «Текстура».
Заливаем слой «Текстура» 50% серым цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне выбираем «50% серого».
Переходим в меню Фильтр-Галерея фильтров. В папке «Эскиз» выбираем фильтр «Полутоновой узор» и настраиваем, как на рисунке ниже.
В панели слоев меняем режим наложения слоя «Текстура» на Мягкий свет. Вы можете поэкспериментировать с режимами наложения слоев. В зависимости от выбранного изображения может лучше подойти режим Перекрытие или Жесткий свет.
Выше всех слоев помещаем в документ (Файл-Поместить) текстуру царапин из папки с исходниками. Переходим в меню Редактирование-Трансформирование-Повернуть на 90 градусов против часовой стрелки. Далее зажимаем клавиши Shift (для сохранения пропорций) и Alt (чтобы масштабирование происходило из центра) и, потянув за уголки рамки, растягиваем текстуру на весь холст.
Чтобы скрыть черный оттенок, в панели слоев меняем режим наложения слоя «Текстура царапин» на Экран, и понижаем прозрачность слоя.
Глитч эффект готов, осталось только добавить тонировку.
Выше всех слоев создаем корректирующий слой Карта градиента. Кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов нажимаем на «шестеренку» справа и выбираем «Фотографическое тонирование».
В Редакторе градиентов нажимаем на «шестеренку» справа и выбираем «Фотографическое тонирование».
В появившемся окне соглашаемся с заменой или добавлением набора градиентов. Выбираем из списка загруженных градиент, отмеченный стрелочкой.
В панели слоев меняем режим наложения слоя Карта градиента на Мягкий свет.
Выше всех слоев создаем корректирующий слой Цвет, выбираем оттенок #494d85. Меняем режим наложения корректирующего слоя Цвет на Исключение и понижаем его прозрачность.
Для сравнения результат в виде до и после.
Финальный результат
Отличного настроения и пусть Муза никогда не покидает вас!
Автор урока — Ольга Максимчук
Как сделать глитч эффекты (glitch effect) на фото в фотошопе
/ Сергей Нуйкин / Обработка фотографий
Не секрет, фотографии снятые по постановочному сюжету, передающие определенный смысл и сделанные профессионалами вызывают у многих людей повышенный интерес. Но не каждый ведь может быть профессионалом фотографом, и сможет сделать очень крутое фото, которое будет привлекать к себе много внимания.
Но не каждый ведь может быть профессионалом фотографом, и сможет сделать очень крутое фото, которое будет привлекать к себе много внимания.
По этой причине люди используют различные эффекты на фото, а создают их в основном посредством фотошопа. Вот и мы сегодня будем создавать очень интересный эффект на фото который называется glitch photo effect и делать его мы будем как и впрочем всегда в фотошопе.
Glitch effect (эффект глюка) – это эффект имитирующий экран сломанного старого телевизора или монитора на котором есть искажения картинки. Фотографии сделанные в таком стиле, смотрятся довольно интересно и привлекательно.
На самом деле глитч эффект создается не так сложно как может показаться на первый взгляд. Нам потребуется несколько инструментов из арсенала фотошопа. Такие как выделение, стили слоя, эффекты наложения и фильтры. В видеоуроке я покажу как сделать глитч эффекты для фото двух видов. Первый будет для черно-белого фото, а второй с тонировкой фото. Давайте не будем тянуть и приступим к нашему уроку.
Давайте не будем тянуть и приступим к нашему уроку.
Надеюсь, в этом видеоуроке вы найдете полный ответ на вопрос: «Как сделать глитч эффект в фотошопе?».
Добавляйте glitch photo effect и привлекайте больше внимания к фото, а у меня на сегодня все. Если после просмотра останутся какие-то недопонимания или вопросы, задавайте их в комментариях.
20 лучших наборов экшенов Photoshop с эффектом глюков в 2021 году
Эффект сбоявпечатляет. Они не только привлекают внимание, но и делают реальное заявление. Конечно, пытаться добиться такого эффекта самостоятельно — непросто. Вот почему лучше использовать экшен Photoshop.
Здесь вы обнаружите, что каждое из этих действий с эффектом сбоя привносит в игру свой собственный уникальный стиль. Не стесняйтесь экспериментировать с разными действиями для достижения разных эффектов.Поиграйте с их настройками и интенсивностью, пока не найдете готовый продукт, которым можно гордиться.
Экшен Photoshop VHS — очень простой в использовании экшен, который добавляет вашим фотографиям эффект глюков.После того, как вы нажмете кнопку воспроизведения, будет казаться, что на вашу фотографию попала функция отслеживания на старых видеомагнитофонах. Линии отслеживания на экране искажают и деформируют изображение, создавая винтажный эффект.
Вот еще один фантастический вариант с эффектом сбоя. После применения к фотографиям он создает размытый вид, как будто ваши глаза немного не в фокусе или как будто вы смотрите на 3D-изображение без 3D-очков. Он поставляется с 10 эффектами сбоя, которые можно применять с помощью смарт-объектов и 14 экшенов Photoshop. Каждый из них придает вашим изображениям ощущение движения.
Каждый из них придает вашим изображениям ощущение движения.
Экшен Anaglygh Glitch Photo FX очень легко применить к вашим фотографиям. Он поставляется с шаблоном по умолчанию и онлайн-видеоуроком, так что вы точно знаете, как его использовать. Готовый эффект создает впечатление, будто части вашего изображения были слишком смещены в одну или другую сторону с помощью блоков или линий.
Придайте фотографиям темный оттенок с помощью экшена Photoshop «Искаженный глитч». Он лучше всего работает с фотографиями с высоким разрешением и может быть добавлен одним щелчком мыши.Он содержит организованные слои и отдельные элементы, которые упрощают настройку и настройку по своему усмотрению. Конечным результатом является резкий техно-образ, который можно акцентировать с помощью оттенков цвета.
Вот еще один отличный выбор. Экшен Photoshop Animated Glitch придает вашим фотографиям вид, который одновременно выдержан и вдохновлен технологиями. Он поставляется с 12 вариантами цвета, хорошо организованными слоями, и вы можете экспортировать эти эффекты в изображения, анимированные GIF-файлы или видео. Он также поставляется с текстовым и видео-пошаговым руководством.
Он также поставляется с текстовым и видео-пошаговым руководством.
Набор действий Photoshop с эффектом цифрового глюка — еще один простой в использовании вариант. Он поставляется с 11 дополнительными действиями, которые усиливают эффект сбоя. Это отличный способ добавить к вашим изображениям эффект кинематографического артефакта. Это дает шероховатый цифровой вид. В этот набор входят регулируемые слои, полные инструкции и многое другое.
Экшен Photoshop «Геометрический глюк» добавляет вашим фотографиям искаженный сдвиг.Создается впечатление, что части вашего изображения оторвались и превратились в геометрические формы. Он поставляется с файлом действий, файлом кисти, файлом шаблона и файлом справки. Он также имеет полностью редактируемые слои, цвета и элементы и поставляется с видеоуроком.
Вот такая забавная! Этот эффект сбоя поставляется с тремя файлами PSF, которые можно использовать для создания эффекта сбоя на вашем изображении или на серии изображений для создания GIF. Он поставляется с полным учебным пособием, и все слои редактируются и настраиваются, поэтому вы можете добиться нужного вам вида.
Он поставляется с полным учебным пособием, и все слои редактируются и настраиваются, поэтому вы можете добиться нужного вам вида.
Экшен Photoshop Twitch Glitch — еще одна забавная игра, которую можно добавить к вашим фотографиям. Он поставляется с 20 предустановками цвета и может использоваться для самых разных материалов, в том числе для печати или для Интернета. Он также поставляется с видео-руководством и файлом справки, которые максимально упрощают начало работы с этим действием.
Если вы хотите добавить эффект сбоя к тексту в ваших фото-композициях, этот экшен — отличный выбор. Создав дизайн, добавьте его в смарт-объект.Эффект сбоя будет работать на этом объекте. Или вы можете вместо этого добавить глюк в свой фон — решать вам. Этот набор действий включает 10 стилей, организованные слои, полную настройку и файл справки в формате PDF.
Этот набор экшенов Photoshop Glitch Art — еще один отличный выбор для редактирования фотографий. Он работает, добавляя к вашим изображениям красочные, глючные эффекты. Конечный результат — абстрактное искусство. Этот набор содержит 10 эффектов, которые полностью редактируются и создают неразрушающие слои.Он также поставляется с полными инструкциями и может использоваться с любым изображением с высоким разрешением.
Он работает, добавляя к вашим изображениям красочные, глючные эффекты. Конечный результат — абстрактное искусство. Этот набор содержит 10 эффектов, которые полностью редактируются и создают неразрушающие слои.Он также поставляется с полными инструкциями и может использоваться с любым изображением с высоким разрешением.
Набор VHS Glitch Effect Photoshop PSD Actions создает действительно крутой эффект искажения на ваших фотографиях. Он поставляется с 10 эффектами сбоя, объединенными в один файл PSD. Эти эффекты добавляют статичность, фрагменты и глюки в стиле ретро к любой фотографии, которую вы выбираете для обработки. Он также поставляется с файлом Readme.
Еще один отличный вариант — SoGlitch Photoshop Action. Это добавляет эффект сбоя к вашим изображениям одним щелчком мыши.Он поставляется с шестью различными эффектами, которые вы можете комбинировать для создания по-настоящему индивидуального образа. Вы можете повысить резкость эффектов, изменить цвета и контраст по своему вкусу. Слои хорошо организованы и сгруппированы, а эффекты неразрушающие, поэтому ваши исходные фотографии остаются нетронутыми.
Слои хорошо организованы и сгруппированы, а эффекты неразрушающие, поэтому ваши исходные фотографии остаются нетронутыми.
Grunge Glitch Photo FX — еще один отличный вариант для ваших фотографий. Эффект здесь очень сильный, и его можно использовать на фотографиях, иллюстрациях или даже логотипах. Он поставляется с видео и письменным руководством, 21 глитч-эффектом, 10 текстурами и 7 цветовыми эффектами RGB.Эффект также является неразрушающим, поэтому ваши исходные фотографии останутся нетронутыми.
Вы также можете рассмотреть набор действий Photoshop Futuristic Glitch. Этот набор добавляет в ваш репертуар редактирования всевозможные глюки, включая линии, ошибки, двойную экспозицию и многое другое. В этот набор входит 14 экшенов Photoshop с ошибками, а также полные инструкции, которые упростят начало работы.
Эффекты глюков с помощью Animated GIF Creator — еще один способ добавить эффекты глюков к вашим фотографиям с дополнительным преимуществом, заключающимся в том, что люди могут добавлять глюки и в GIF! Он поставляется с одним файлом PSD, поддержкой смарт-объектов и шаблоном перетаскивания. Он поставляется с восемью различными эффектами сбоев, которые вы можете выбрать или комбинировать, чтобы создать уникальный вид. Он также поставляется с полным руководством.
Он поставляется с восемью различными эффектами сбоев, которые вы можете выбрать или комбинировать, чтобы создать уникальный вид. Он также поставляется с полным руководством.
Придайте изображениям темный и искаженный вид с помощью экшена Photoshop Glitch 2. Этот эффект лучше всего работает с изображениями с высоким разрешением и работает как действие в один клик. Вы можете изменить настройки по своему усмотрению. Он имеет хорошо организованные слои и элементы для упрощения настройки. Кроме того, он поставляется с полной документацией.
Вы также можете воспользоваться экшеном Photoshop с анимацией GIF Glitch. Он предоставляет шаблон, который можно использовать разными способами для создания анимированных последовательностей GIF или видео из фотографий, текста или иллюстраций. Все, что вам нужно сделать, это добавить свою фотографию в смарт-объект. Он также поставляется с полным руководством по эксплуатации в формате PDF.
Еще один привлекательный выбор — экшен Face Glitch FX. Как следует из названия, этот эффект лучше всего работает на фотографиях лиц и включает письменный и видеоурок для правильного использования.Конечным результатом является изображение, которое столь же навязчивое, сколь и интересное, с лицом объекта, которое выглядит так, как будто оно было размазано.
Как следует из названия, этот эффект лучше всего работает на фотографиях лиц и включает письменный и видеоурок для правильного использования.Конечным результатом является изображение, которое столь же навязчивое, сколь и интересное, с лицом объекта, которое выглядит так, как будто оно было размазано.
Последним в нашем списке идет этот PSD-шаблон Glitch Photoshop, который стилистически искажает фотографии всего за пару кликов. Он очень прост в использовании и включает 10 настроек цвета, 10 слоев с глитчем и 11 бесплатных действий для создания дополнительных эффектов искажения. В этот набор также входят полные инструкции и руководство в формате PDF.
Как установить экшены Photoshop
- Загрузите и разархивируйте файл действия
- Запустите Photoshop
- Перейти к Окно> Действия
- Выберите Загрузить действия из меню и перейдите в папку, в которой вы сохранили разархивированный файл действия, чтобы выбрать его
- Действие будет установлено
- Чтобы использовать только что установленное действие, найдите его на панели действий
- Щелкните треугольник слева от имени действия, чтобы просмотреть список доступных действий.

- Щелкните действие, которое хотите воспроизвести, и нажмите кнопку воспроизведения в нижней части панели Действия
Если вы хотите добавить визуального интереса к своим фотографиям или добиться определенного искаженного вида, эти наборы экшенов Photoshop с эффектом сбоя — отличный выбор и будут хорошо служить вашему следующему проекту.Не бойтесь немного поэкспериментировать. И, самое главное, повеселитесь!
Как создать эффект глюка в Photoshop (шаг за шагом)
Вы когда-нибудь задумывались, как создать эффект глюка в Photoshop?
Вот о чем эта статья.
В то время как глитч-арт охватывает технологические неудачи, есть простые способы ввести в Photoshop эффект глитч-арта .
И в этой статье мы рассмотрим, как добиться глюков с помощью простого и быстрого процесса Photoshop!
Приступим.
Что такое эффект сбоя в Photoshop?
Сбои — это визуальные или звуковые дефекты, присущие нашему цифровому ландшафту. Glitch art создается путем преднамеренного захвата этих органических сбоев, ручного искажения цифровых носителей или физического манипулирования электронными устройствами для создания искаженных изображений.
Мгновенно узнаваемый, но сложный в изготовлении, эстетический глитч очаровал многих, поскольку художники-новаторы используют глюки для создания уникальных произведений искусства, исследующих ткань нашего цифрового мира.
Переоборудовав цифровые камеры Kodak DC для создания вызывающих воспоминания полярных сияний, Филлип Стернс разрушает природу цифровой фотографии. Теоретик искусства, куратор и визуальный художник Роза Менкман также исследует глитч-арт в форме сжатия видео и обратной связи. На своем веб-сайте Менкман говорит: «Глюк можно рассматривать как технологический сбой, но также как пространство для художественного творчества».
Сбой, возникший в результате неисправности CF-карты. Сбоисами по себе нестабильны, поэтому их сложно предвидеть и успешно зафиксировать.
Но появились различные техники для имитации эстетики сбоев и создания вызывающих воспоминания, вызывающих сбои эффектов. Эффект сбоя Photoshop — это способ имитации эстетического сбоя без традиционного искажения данных.
Когда следует использовать эффект сбоя?
Глитч-арт — это визуальное проявление нашего современного технологического климата. Глюки могут казаться футуристическими и ретро, абстрактными или фигуральными, но, как и многие другие формы искусства, им также нужно время, чтобы их развить.
Хотя создание эффекта сбоя в Photoshop не является естественным источником художественного мастерства, этим процессом легче управлять и управлять им.
Так что, если вы хотите создать глючные изображения, но у вас нет времени, оборудования или ноу-хау, чтобы разобраться с глюком в дикой природе, применение глитч-эффекта в Photoshop может быть способом исследовать уникальный потенциал глитча. эстетика.
Теперь давайте подробнее рассмотрим, как на самом деле можно создать эффект глюка в Photoshop:
Как создать эффект глюка в фотошопе: шаг за шагом
Для начала выберите изображение и откройте его в Photoshop.
Для этого проекта подойдет практически любое изображение. Я рекомендую использовать изображение с некоторыми вариациями цвета, но вы можете попробовать портрет, пейзаж, исследование объекта или что-то еще.
Вот мое стартовое изображение:
Шаг 1. Начните с панели каналов
Чтобы работать неразрушающим образом, сначала щелкните правой кнопкой мыши выбранное изображение на панели «Слои» и выберите Дублировать слой .
Во всплывающем окне переименуйте слой Glitch и нажмите OK .
Чтобы применить наш эффект сбоя, нам нужно работать в панели каналов.
Итак, выбрав слой Glitch , щелкните вкладку Channels или перейдите в окно Window> Channels .
Когда панель каналов открыта, вы увидите четыре канала:
RBG, красный, зеленый и синий.
Щелкните канал Red , чтобы выбрать его. Затем, выделив красный канал, выберите раскрывающееся меню Filter на самой верхней панели инструментов Photoshop и выберите Distort> Wave .
В окне Waves вам нужно будет внести некоторые изменения. На снимке экрана ниже показаны настройки, которых я обычно придерживаюсь, но немного поэкспериментируйте.
После того, как вы выбрали настройки, нажимайте кнопку Randomize , пока не получите интересный предварительный просмотр.
Затем выберите ОК .
Затем выберите канал Blue или Green на панели каналов.
Снова выберите Filter> Distort> Wave .Ваши предыдущие настройки должны быть сохранены в текущем окне Wave, поэтому просто нажмите Randomize несколько раз, а затем нажмите OK .
Щелкните канал RGB , и вы получите эффект, подобный этому:
Шаг 2. Добавьте фильтр
Сначала вернитесь на панель «Слои», щелкнув вкладку «Слои » .
Щелкните правой кнопкой мыши слой Glitch и выберите Duplicate Layer . Во всплывающем окне назовите этот дублированный слой Filter , затем выберите OK .
Убедитесь, что для образцов цвета установлены значения по умолчанию (черный передний план и белый фон), или нажмите клавишу «D». Выбрав слой Filter , перейдите к Filter на самой верхней панели инструментов, а затем к Filter Gallery .
В галерее фильтров у вас есть несколько вариантов на выбор. Фильтр «Зернистость» (под заголовком Текстура ) добавляет к изображению эффект зернистости. Для нестандартных проектов я обычно устанавливаю ползунок Intensity здесь примерно на 90, ползунок Contrast на 50 и раскрывающееся меню Grain Type на Regular .
Ретикуляция (под заголовком Sketch ) может добавить привлекательной плотности всему изображению.
Для этого фильтра я часто устанавливаю ползунок Density примерно на 10-12, ползунок Foreground Level на 40 и Background Level на значение не более 10.
Фильтр «Полутоновый узор» (также под заголовком Sketch ) добавит вертикальные линии к изображению, чтобы оно выглядело как старая телепередача.
Настройте параметры полутонового узора таким образом, чтобы в раскрывающемся меню Тип узора было установлено значение Line .Установите ползунок Size на 3 или 4 и установите ползунок Contrast на 1 или 2.
Результаты после применения фильтра «Полутона».Film Grain (под заголовком Artistic ), Texturizer (под заголовком Texture ) и даже Graphic Pen (под заголовком Sketch ) также являются полезными фильтрами для экспериментов; они добавят текстуры и создадут впечатление цифрового износа.
После того, как вы выбрали и настроили фильтр, нажмите ОК .
Шаг 3. Выберите правильный режим наложения
Следующим шагом в создании эффекта глюка в Photoshop является работа с режимами наложения.
После применения фильтра снова выберите слой Filter и выберите подходящий режим наложения из раскрывающегося меню Blending Mode , расположенного на панели «Слои».
Различные режимы наложения работают по-разному в зависимости от изображения, поэтому не бойтесь экспериментировать.
Для изображения ниже я использовал фильтр Halftone в сочетании с режимом наложения Luminosity.
Шаг 4: Добавьте последние штрихи
После применения фильтра и режима наложения ваше изображение может выглядеть немного блеклым.
Итак, создайте корректирующий слой Vibrance на панели Adjustments и увеличьте ползунок Vibrance .
Если изображение все еще немного тусклое, увеличьте насыщенность цвета с помощью ползунка Насыщенность . Вы также можете внести коррективы, используя слой «Кривые».
Вот мое последнее изображение:
Готовый результат после увеличения насыщенности и яркости.Как создать эффект глюка в фотошопе: заключение
И все! Теперь у вас должно быть все необходимое, чтобы создать красивый эффект сбоя в Photoshop.
И хотя технически он не создает глитч-арта, этот метод представляет собой интересный способ представления цифровых фотографий, которые напоминают нам об уникальном потенциале и присущей нам хрупкости нашего технологического ландшафта.
Теперь к вам:
Какой объект вы собираетесь использовать с эффектом глюка? Делитесь своими глючными фотографиями в комментариях ниже!
Набор бесплатных экшенов для Photoshop с глюками
Вы можете применить экшен Photoshop с эффектом глюка к фотографиям практически любого жанра.Они подходят для улучшения портретов и уличных фотографий, а также фотографий в помещении и на улице. С их помощью вы можете сделать цвета ярче, выделить определенные объекты, полностью изменить стиль вашей фотографии и даже улучшить контраст, если это необходимо. Эти экшены совместимы с Photoshop CS3-CS6 и Creative Cloud. Вы можете использовать их для редактирования фотографий в форматах RAW и JPG.
Экшен Photoshop Glitch №1 «Потерянные кадры»
Экшен Photoshop с эффектом глюка №2 «Неоднозначность»
Экшен Photoshop №3 «Ретро технологии»
Экшен Photoshop с глюком # 4 «Неслыханная частота»
Экшены Photoshop с глюком # 5 «Алая королева»
Экшен «Глитч» в Photoshop №6 «Музыка внутри»
Связанные с эффектами глюка Экшены Photoshop
Вы найдете множество подобных экшенов для улучшения фотографий в Photoshop.Их можно комбинировать или использовать по отдельности. Вы можете настроить их для получения лучших результатов. Действия просты в применении, что делает их идеальными для фотографов, блогеров, путешественников и т. Д.
Экшен Photoshop Free # 7 «Лед»
Бесплатный экшен Photoshop с глюком # 8 «Lake»
Бесплатные действия Photoshop с глюком # 9 «Motion»
Экшен Photoshop Glitch Art Free # 10 «Река»
Экшен Photoshop с эффектом глюка №11 «Волны»
Экшен Photoshop «Глитч-арт» №12 «Водная поверхность»
Экшен Photoshop с глюками, бесплатный # 13 «Неоновые огни»
Экшены Photoshop. Глюк №14 «Игривость»
Экшены с глюком для Photoshop # 15 «Cinematic Touch»
Экшены Photoshop Glitch Free # 16 «Цифровой шум»
Экшены с глитчем Photoshop # 17 «Colorcast»
Бесплатные экшены Photoshop. Глюк # 18 «Retro Spirit»
Бесплатные экшены для Photoshop. Глитч # 19 «Абстракция»
Экшены Photoshop с эффектом глюка # 20 «Геометрия»
Бесплатные экшены Photoshop с глюком # 21 «Polygonal»
Экшены Photoshop Glitch Effect №22 «Рисование»
Экшен Photoshop с глюком №23 «Pen»
Экшен Photoshop с эффектом глюка №24 «Карандаш»
Вы можете использовать эти действия, чтобы выделить ваши фотографии.Они позволяют применять самые разные эффекты и подходят для фотографий разных жанров. Независимо от того, являетесь ли вы профессиональным фотографом или новичком, они станут частью вашего набора инструментов Photoshop. После улучшения ваших изображений вы можете сохранить их или распечатать.
Экшен Photoshop №25 «Ч / Б»
Экшен Photoshop Glitch №26 «Низкая полигональность»
Экшен Photoshop с глюком # 27 «Oil Paint»
Экшен Photoshop Glitch, бесплатный # 28 «Sandstorm»
Экшен Photoshop Free # 29 «Сепия»
Бесплатный экшен Photoshop с глюком # 30 «Pop Art»
Советы по использованию бесплатных экшенов Photoshop с глюками
При применении экшена Photoshop глитч обратите внимание на освещение.Возможно, вам придется отрегулировать его, если ваша фотография слишком темная. Настраивая эти действия, вы можете выделить определенный цвет и создать эффект сбоя.
Полосы можно сдвигать, настраивать их размер и выбирать расстояние между отдельными линиями. Эти действия пригодятся, если вам нужно добавить стильный штрих к вашим фотографиям. Используя эти эффекты, вы можете сделать свои фотографии более привлекательными.
Как создать 5 потрясающих эффектов глюков в Photoshop! (Скачать бесплатно Glitch Action) — tutvid.com
Загрузите учебные файлы здесь!
Узнайте, как создавать пять различных стилей эффектов сбоев в Photoshop с помощью каналов, смарт-объектов, параметров наложения, шума и цветных слоев. В этом уроке мы рассмотрим столько крутых моментов, что вам он обязательно понравится! Если вы хотите загрузить эти глюки в качестве бесплатного пакета действий, нажмите ссылку на письменное руководство ниже и введите свой адрес электронной почты в форме загрузки, и вы сразу же сможете загрузить действие!
1.Сбой канала
Это очень деструктивный глюк, который легко создать. Откройте свое изображение, перейдите на панель каналов и выберите свой красный канал. Затем перейдите в меню «Фильтр»> «Искажение»> «Волна» и выберите квадратную волну с одним генератором. Кроме того, избавьтесь от любого смещения вертикального искажения, уменьшив значение самого последнего ползунка до нуля. Поиграйте с другими ползунками и используйте кнопку «Случайный выбор», чтобы увидеть, какой эффект вы можете создать. Посмотрите видео на отметке 02:36 минут или загрузите бесплатные действия с ошибками выше, чтобы по-настоящему погрузиться в создание этого эффекта сбоя.
2. Сбой смарт-объекта
Прелесть этого эффекта сбоя в том, что после его создания вы можете просто заменить содержимое одного смарт-объекта, чтобы автоматически изменить эффект сбоя с одного изображения на другое. В этом эффекте мы объединим множество слоев цветовой заливки, волновые эффекты, группы слоев и режимы наложения, чтобы получить очень крутой эффект сбоя, который вы можете быстро изменить, сделав его очень тонким или очень заметным. Посмотрите видео выше на отметке 08:54 секунды, чтобы узнать, как это сделать, ИЛИ загрузите бесплатный пакет действий с ошибками, указанный выше!
3.Глюк режима наложения
Это отличный эффект сбоя, потому что его очень легко создать. Мы конвертируем наше изображение в смарт-объект и дублируем его 2 раза, а затем устанавливаем один дубликат для отображения красного канала в параметрах наложения и применяем к нему волновой фильтр, а другой дубликат мы устанавливаем для отображения одного или обоих оставшихся каналов в Параметры наложения и примените к этому слою другой фильтр Волны. Добавьте немного смешивания, настройку поиска цвета, и мы получили потрясающий эффект.Посмотрите видео на отметке 16:15 или загрузите бесплатный пакет действий с глюками выше, чтобы погрузиться в это!
4. Сбой на основе шума
Это очень уникальный эффект сбоя, и когда он используется на правильном изображении (вы просто узнаете его, когда видите его), это, вероятно, мой любимый из этих пяти эффектов сбоя. Мы создаем образец выделения из градиента шума и изменяем изображение только внутри этих выделений. Это действительно круто, и, вероятно, вы никогда раньше не пробовали использовать Photoshop.Посмотрите видео выше на отметке 21:44 или загрузите бесплатный пакет действий в верхней части этого поста.
5. Сбой цветного слоя
Этот эффект сбоя разбивает три слоя и окрашивает их в голубой, пурпурный и желтый, а также применяет волновой фильтр к каждому слою и использует режимы наложения для создания очень крутого размытого изображения в стиле VHS начала 90-х. Вы должны ознакомиться с руководством выше на отметке 30:57 или просто загрузить бесплатный пакет действий с ошибками, представленный в верхней части этого сообщения, чтобы проверить его на своих собственных изображениях.
Теги: Уроки Photoshop, Эффекты Photoshop, Учебник по Photoshop, Photoshop, Учебник, Эффект сбоя, Эффекты сбоя, Фотоэффекты, Эффект видеокамеры, Эффект сбоя в Photoshop, Эффекты сбоя, Эффект VHS, Эффект Photoshop VHS, Как создать эффект сбоя, Цвета сбоя, Эффект ЭЛТ, Сбой ЭЛТ, Действие с ошибкой, Действия с ошибкой, Бесплатные действия, Бесплатное действиеGlitch Vandalizer — плагин Photoshop от bangingjoints
СОЗДАН ИСКЛЮЧИТЕЛЬНО ДЛЯ ADOBE PHOTOSHOP Плагин
Glitch Vandalizer дает вам безграничные возможности
создания потрясающих сжатых глюков,
цифровых искажений и эффектов мозаики данных для ваших снимков.
Этот мощный плагин для экономии времени также позволяет мгновенно создавать
испорченных аналоговых телевизоров, реалистично спроектированных строк развертки и сдвигов каналов.
Каждый эффект полностью настраивается.
Создавайте бесконечные комбинации, изменяя весь набор параметров.
Мощные фильтры Glitch Map и Datamosh мгновенно создают эффект повреждения данных, используя исходное изображение.
Идеально подходит для разнообразных дизайнерских работ, таких как иллюстрации, печатные работы и брендинг.
Купите сейчас, дайте вашему выстрелу аутентичные флюиды Glitch!
Модули эффектов
делает ваш рабочий процесс более организованным и легким.
Узлы фильтра
, а также переключение отдельного фильтра в режим соло для точного управления.
Интеллектуальная оптимизация
Цвета пользовательского интерфейса
Языки
Совместимость
Adobe Photoshop CC2015.5 или новее
Плагины / расширения
Действия
Мокапы идентичности
Мокапы одежды
Мокапы упаковки
Прочее
Пачки
RGB Split Glitch Photo Effect в 4 простых шага — Easy Photoshop Tutorial
Сегодня я расскажу, как создать фотоэффект RGB Split Photo Effect за 4 простых шага с помощью Adobe Photoshop.
Да, кстати … я уже упоминал, что тебе даже не нужно делать это самому? Правильно, сегодня я добавляю классных экшенов Photoshop в качестве бесплатного подарка ! Найдите ссылку внизу этого сообщения.
Но если вы хотите точно знать, как воссоздать этот крутой красочный эффект сбоя для ваших собственных фотографий и графики, прочтите полное руководство по Photoshop.
Эффект разделения RGB приводит к тому, что фотографии имеют вид сбоя, когда цвета, составляющие весь белый свет (красный, зеленый, синий), выходят за границы.Понятия не имею, о чем я? Я перестану описывать это и просто покажу вам.
Это выглядит так:
Изображение от dev.to -> https://images.app.goo.gl/jSEU2KGM5Pqvp7CT6Этот эффект разделения RGB отлично смотрится на тексте, но действительно здорово смотрится на фотографиях. Я считаю, что обычно он наиболее эффективен на черно-белых фотографиях, где голубой и красный действительно выделяются, но это только мое предпочтение. Этот метод также можно применить к цветным фотографиям для получения интересного эффекта нечеткости / размытости.
Изображения c / o Pexels: 1 | 2Если у вас нет собственных крутых изображений для этого урока, я настоятельно рекомендую вам зайти на Pexels и бесплатно скачать что-нибудь особенное.
Как создать фотоэффект RGB Split Glitch в Photoshop
Шаг 1. Выберите Изображение> Коррекция> Черно-белый
Шаг 1 не является обязательным, так как вы можете легко применить этот эффект к цветным фотографиям.
Откройте изображение в Photoshop и преобразуйте его в черно-белое. Однако есть несколько способов сделать это — выбрав Изображение> Коррекция> Черно-белое, вы сможете настроить яркость отдельных цветов на фотографии, что даст вам больше контроля над окончательной черно-белой версией.
Шаг 2. Дублируйте изображение дважды
Сделайте две точные копии исходного изображения (фоновый слой). Для этого просто щелкните миниатюру изображения на панели слоев и перетащите изображение на значок «Добавить новый слой», который представляет собой квадрат со знаком плюс на нем. Сделайте это дважды.
И, как известно любому хорошему графическому дизайнеру, лучше переименовать эти слои в . В противном случае вы забудете, что должны делать «Layer Copy 1» и «Layer Copy 2».
Переименовать копию 1 в «Красную»
Переименовать копию 2 в «Голубой»
Шаг 3. Измените параметры наложения слоев
Теперь у нас есть 3 слоя фотографий: слой 1, красный и голубой. Не беспокойтесь о фоновом слое по умолчанию, просто оставьте его в покое.
Дважды щелкните миниатюру изображения на красном слое, чтобы открыть параметры наложения. На панели стилей слоя в разделе «Дополнительные параметры наложения» вы видите:
Каналы: R ☑ G ☑ B ☑
Если вы еще не поняли, RGB означает красный, зеленый, синий — три основных цвета, из которых состоит белый свет.
Для красного слоя снимите галочки с G и B. Подсказка: вы пока не увидите никаких изменений!
Повторите этот шаг для голубого слоя, только на этот раз снимите отметку с R. Зеленый и синий вместе делают голубой.
Шаг 4. Отрегулируйте размещение слоев
Готовы увидеть волшебство? Мы так близко!
Если вы продолжаете, вероятно, у вас уже выбран голубой слой. Просто выберите одну из двух копий: голубую или красную. Повторите этот шаг для обоих слоев.
Теперь убедитесь, что на панели инструментов выбран инструмент Move Tool . Это самый первый / самый верхний инструмент, или вы можете нажать V в качестве сочетания клавиш, чтобы открыть его.
Используйте клавиши со стрелками на клавиатуре для перемещения слоя. Вы увидите, как эффект начинает действовать немедленно. Сделайте то же самое с красным слоем и поиграйте, пока не добьетесь желаемого эффекта.
Бонусный шаг: попробуйте разные комбинации каналов в режимах наложения
Попробуйте разные комбинации каналов RGB в ваших слоях.Совершенно необязательно придерживаться традиционных красных и голубых оттенков. Получите различный вид, например, оставив каналы R и B на слое, пока не найдете то, что вам нравится!
В этой версии я создал больше эффекта разделения пурпурного / зеленого:
И все! Очень просто. Супер эффективно.
Но подождите!
Я фактически создал эффект разделения RGB как экшен Photoshop, и вы можете скачать его и использовать бесплатно! Экшен Photoshop воссоздает этот процесс для вас, поэтому вам не придется повторять эти шаги каждый раз, когда вы хотите применить к фотографии эффект разделения RGB.
С помощью этого бесплатного действия Photoshop RGB Split Action все дублирующиеся слои и настройки каналов / режимы наложения созданы за вас. Все, что вам нужно сделать, это перемещать слои Red и Cyan, пока не добьетесь желаемого эффекта.
Чтобы сохранить экшен Photoshop для использования, перетащите файл в папку «Действия», расположенную здесь:
- Mac: приложения / Adobe Photoshop / Presets / Actions
- Windows: C: / Users / Username / AppData / Roaming / Adobe / Adobe Photoshop / Presets / Actions
Получите бесплатное действие, введя свой адрес электронной почты ->
Прикрепите это изображение, чтобы сохранить на потом или поделиться с друзьями!
Хотите больше руководств по графическому дизайну?
Счастливого разделения цветов!
Как создать текстовый эффект сбоя в Photoshop — Medialoot
Хьюстон, у нас есть проблема
Из этого туториала Вы узнаете, как преобразовать текст в Photoshop с помощью волнового фильтра для создания реалистичного эффекта искажения глитча.С фильтром Wave есть множество возможностей, мы собираемся рассмотреть прямоугольную форму волны и, в частности, то, как ее использовать для создания эффекта сбоя.
Прежде чем мы начнем
Если вы хотите сэкономить время, обязательно ознакомьтесь с Fault, нашим новым шрифтом с ошибками на Medialoot, который был создан с использованием этой техники:
Шаг 1
Начните с запуска Photoshop и создания нового документа. Этот эффект должен быть достаточно большим, чтобы получить все детали, вы всегда можете уменьшить размер позже, но пока давайте начнем с 2800 x 1400 пикселей.
Шаг 2
Используйте инструмент «Текст», чтобы ввести слово «глюк». Для этого хорошо подходит простой шрифт без засечек. Здесь я использую Montserrat с размером 480 пикселей с интервалом между буквами 140 .
Шаг 2
Щелкните правой кнопкой мыши текстовый слой и выберите Преобразовать в смарт-объект .
Шаг 4
Перейдите в Filter> Distort> Wave и введите следующие настройки:
- Тип: Квадрат
- Количество генераторов: 2
- Мин. Длина волны: 178 Макс .: 756
- Мин. Амплитуда: 1 Макс .: 52
- Горизонтальная шкала: 20% Vert: 1%
Это первая стадия эффекта сбоя, идея состоит в том, чтобы получить несколько больших кусков в качестве основы для дальнейшего развития.Не стесняйтесь немного подправить эффект, но не делайте кардинальных изменений.
Шаг 5
Дублируйте смарт-объект (CMD + J или CTRL + J), затем разверните раскрывающийся список fx.
Шаг 6
Дважды щелкните фильтр Wave, чтобы отредактировать его, и измените настройки следующим образом:
- Тип: Квадрат
- Количество генераторов: 2
- Мин. Длина волны: 97 Макс .: 372
- Мин. Амплитуда: 1 Макс .: 283
- Горизонтальная шкала: 1 0 % Верт: 1%
Это куски среднего размера.В сочетании с базовым эффектом он должен выглядеть очень случайным и «глючным».
Шаг 7
Снова продублируйте смарт-объект (CMD + J или CTRL + J).
Шаг 8
Дважды щелкните фильтр Wave, чтобы отредактировать его, и измените настройки следующим образом:
- Тип: Квадрат
- Количество генераторов: 3
- Длина волны Мин .: 1 Макс .: 33
- Мин. Амплитуда: 4 Макс .: 33
- Горизонтальная шкала: 6 0 % Vert: 1%
Это нечеткие линии искажения, завершающие эффект.Поэкспериментируйте с настройкой «Горизонтальный масштаб», чтобы добиться правильной размытости.
Шаг 9
Когда вы довольны эффектом, выберите все 3 слоя смарт-объекта и сгруппируйте их. Назовите группу «Глюк». Залейте фон цветом # 242424 .
(Необязательно) Если ваша версия Photoshop не поддерживает стили слоев для групп, преобразуйте группу в смарт-объект.
Шаг 10
Дважды щелкните группу (или смарт-объект) и добавьте White Color Overlay .
Шаг 11
Дублируйте группу сбоев (или смарт-объект) 3 раза , чтобы всего у вас было 4 группы. В нижних 3 группах пометьте их красным, зеленым и синим, затем установите непрозрачность всех трех помеченных групп на 25%.
Шаг 12
Дважды щелкните группу Red и измените Color Overlay на # ff2700 .
Шаг 13
Дважды щелкните группу Green и измените Color Overlay на # 00fa00 .
Шаг 14
Дважды щелкните группу Blue и измените Color Overlay на # 1833ff .
Шаг 15
Используйте клавиши со стрелками для случайного перемещения красной, зеленой и синей групп (перемещайте их на 10-20 пикселей каждая)
Шаг 16
(Необязательно) Чтобы завершить эффект, я собираюсь добавить крутой фон с эффектом глюка. Загрузите генератор эффектов изображения сбоя и используйте его с этим бесплатным изображением от Nasa на Unsplash.
Шаг 17
Наконец, скопируйте и вставьте фоновое изображение сбоя за текстовым эффектом.
Заключение
Спасибо за чтение. Надеюсь, вам понравилось следовать этому руководству и вы узнали что-то новое о волновом фильтре в Photoshop. С фильтром «Волны» существует масса возможностей, попробуйте использовать волны синуса или треугольника для совершенно другого эффекта.
.