Как перевернуть шрифт в фотошопе
Как повернуть текст в Фотошопе
При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами. Для этого можно либо повернуть текстовый слой после его создания, либо написать необходимую фразу по вертикали.
Трансформируем готовый текст
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТКак в фотошопе повернуть текст на определенный угол?
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
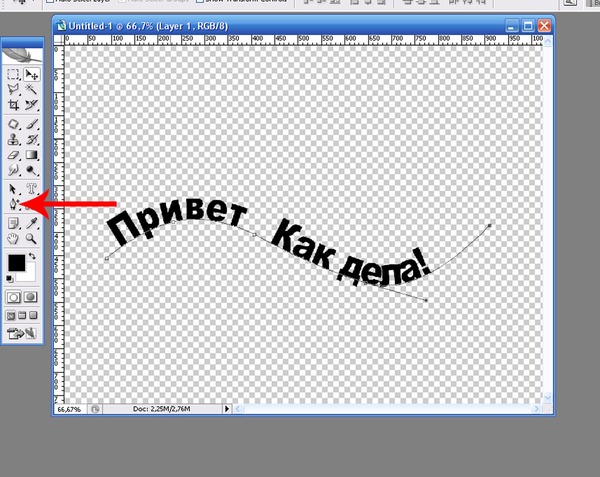
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
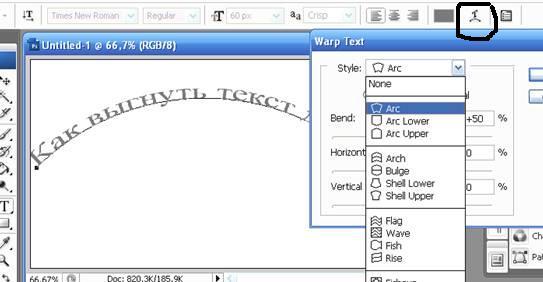
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода».
Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
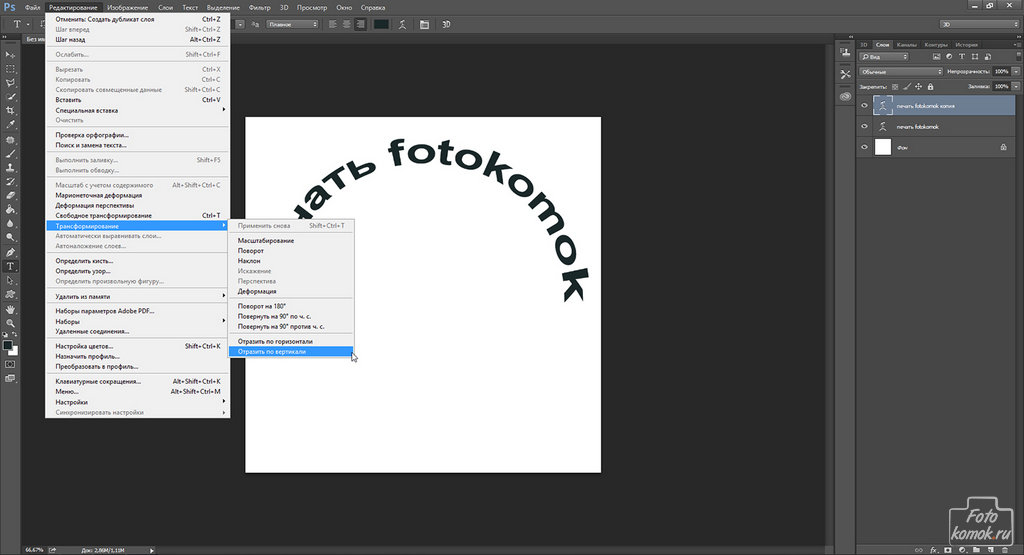
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017на 90 градусов, произвольный угол
В Фотошопе можно не только создавать текстовые слои, но и видоизменять их на свое усмотрение, в т.ч. поворачивать на желаемый угол. Давайте посмотрим, каким образом это действие выполняется в программе.
Поворачиваем готовый текст
- Выбираем “Текст” на панели инструментов.
- Щелкаем по холсту в месте, где примерно хотим разместить текст (расположение потом при желании можно изменить с помощью инструмента “Перемещение”). Активируется режим редактирования, и теперь мы можем ввести требуемые символы. Для завершения ввода переключаемся на любой другой инструмент.

- Переходим к Палитре и видим здесь текстовый слой, который называется так же, как и введеный нами текст. Щелкаем по нему, чтобы переключиться на него (если это не произошло автоматически).
- Жмем сочетание клавиш Ctrl+T, чтобы активировать функцию “Свободное трансформирование”.В итоге вокруг текста на холсте должна появиться рамка, по краям которой представлены маркеры. Располагаем указатель мыши чуть дальше от любого из этих маркеров с внешней стороны рамки, при этом вместо привычного указателя должна отобразиться закругленная в обе стороны стрелка.
- Теперь зажав левую кнопку мыши поворачиваем текст в нужную сторону. Если мы будем удерживать при этом клавишу Shift, поворот будет выполняться с шагом в 15° (0, 15, 30, 45, 60, 75, 90 градусов и т.д.).
Примечание: Если правой кнопкой щелкнуть в любом месте холста, откроется контекстное меню, в котором представлены команды для поворота на фиксированные углы: 90 градусов по часовой стрелке или против ч. с., 180 градусов.
с., 180 градусов.
Поворот текста с помощью инструмента “Перемещение”
Повернуть текст можно и с помощью инструмента “Перемещение”, если для него включен показ управляющих элементов (в верхней строке параметров).
Если параметр активирован, каждый раз при выборе инструмента вокруг текста будет отображаться рамка, практически такая же, как при вызове функции “Свободное трансформирование”. Но здесь есть нюанс: иногда при попытке повернуть текст, вместо это происходит изменение его размеров. Чтобы этого не случилось, увидев закругленную стрелку, сначала один раз щелкаем левой кнопкой мыши.
После этого рамка слегка расширится и будет полностью повторять ту, которая появляется при запуске “Свободного трансформирования”. Теперь можем спокойно выполнять поворот.
Пишем сразу повернутый текст
В данном случае мы сразу же пишем текст с желаемым углом поворота/наклона.
- Выбрав инструмент “Текст” выделяем на холсте область для ввода текста с помощью зажатой левой кнопки мыши.
 Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.
Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор. - Вводим текст, но после этого не спешим выходить из режима редактирования, ведь у нас есть возможность сразу же повернуть его в нужную сторону.
- Дальнейшие действия аналогичны тем, что описаны в разделе выше при работе с инструментом “Свободное трансформирование”, за исключением того, контекстное меню текстового блока содержит иные команды.
Пишем и поворачиваем вертикальный текст
Для выполнения данной задачи предусмотрен специальный инструмент “Вертикальный текст”.
После его выбора мы можем сразу же приступить к набору тексту, который будет автоматически располагаться вертикально.
Поворот такого текста выполняется, также, с помощью функции “Свободное трансформирование” или инструмента “Перемещение”.
Заключение
Таким образом, повернуть текст (горизонтальный или вертикальный) в Фотошопе можно разными способами: сначала пишем и затем выполняем поворот, либо сразу же задаем угол наклона и пишем уже повернутый текст.
Как повернуть, изогнуть или написать по кругу текст в фотошопе?
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст. На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст.
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.

- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение.
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла.
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска.
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Полезные ссылки:
Поворот и отражение отдельных букв в тексте
В этом то и заключается проблема — мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои —> Шрифты —> Преобразовать в кривые (Layer —> Type —> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт —> Преобразовать в кривые (Type —> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева — CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
На рисунке слева — CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент «Выделение контура» (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву «т». А к букве «е» я применяю дополнительные опции трансформации — «отразить по вертикали» и «Искажение» (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву «р».
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Поворачиваем текст в Фотошопе
Работа с текстом в фотошопе: обзор популярных эффектов
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.

Поворот и отражение отдельных букв в тексте
Photoshop позволяет легко поворачивать, отражать и масштабировать целые слова или строки текста в документе, но что делать, если мы хотим преобразовать только одну отдельную букву в слове, или трансформировать различные буквы по-разному, какие-то повернуть, другие масштабировать, и тому подобное? Давайте рассмотрим эту задачу подробнее.
Для примера я взял простой документ состоящий из двух слоёв, текстового со словом “Литера” и фонового слоя с градиентом. К тесту я добавил стиль “Тень” (Drop Shadow):
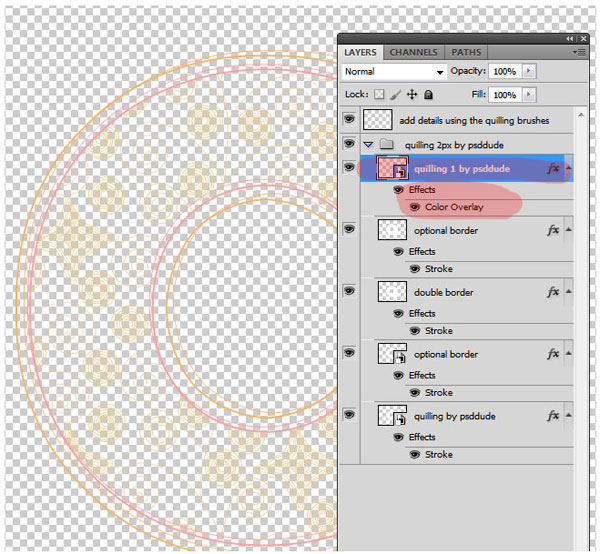
Вот как выглядит панель слоёв моего документа:
Обычно, чтобы вращать, отражать и масштабировать текст, мы используем команду “Свободная трансформация”, активируем её при помощи комбинации клавиш Ctrl+Т, после чего вокруг всего текста появляется габаритная рамка.
В этом то и заключается проблема – мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои –> Шрифты –> Преобразовать в кривые (Layer –> Type –> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт –> Преобразовать в кривые (Type –> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева – CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент “Выделение контура” (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву “т”. А к букве “е” я применяю дополнительные опции трансформации – “отразить по вертикали” и “Искажение” (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву “р”.
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение “Фонарик” для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое “спасибо”, поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
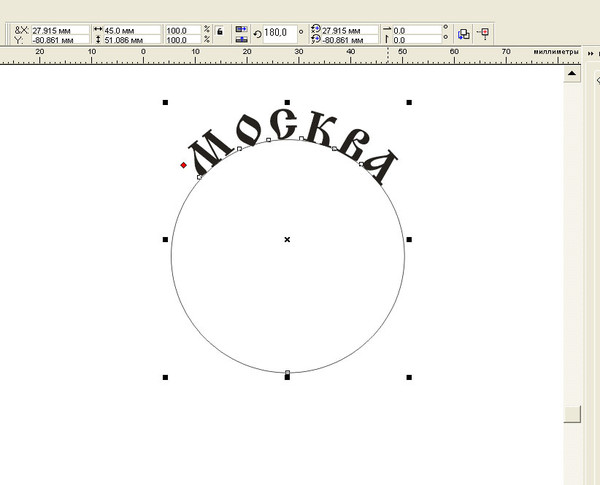
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Поворачиваем текст в Photoshop
Во время создания документа и работы над изображением в Adobe Photoshop пользователю может потребоваться внести в него различный текст. Также бывает достаточно часто, что требуется вносить текст под каким-то определённым углом. Итак, давайте рассмотрим, как можно «поворачивать» текст в программе Фотошоп.
Также бывает достаточно часто, что требуется вносить текст под каким-то определённым углом. Итак, давайте рассмотрим, как можно «поворачивать» текст в программе Фотошоп.
Как повернуть текст в Adobe Photoshop
Программа представляет несколько инструментов для трансформирования и разворота любого добавляемого объекта, в том числе и текста. Итак, давайте рассмотрим все доступные способы трансформации текста под ваши требования.
Вариант 1: Стандартный инструмент вращения
Это наиболее простой способ повернуть текст и его можно использовать в некоторых случаях, например, если вам нужно, чтобы текст был под небольшим углом. К сожалению, если таким образом сильно развернуть текст, то он может стать нечитаемым, поэтому для таких запросов лучше использовать варианты, рассмотренные ниже.
Итак, небольшая инструкция для этого способа:
- Создайте документ и воспользуйтесь инструментом «Текст», чтобы что-то написать.

Вариант 2: Параметры трансформирования
Таковой вариант может использоваться, если вам нужно сделать так, чтобы текст отобразился по вертикали или горизонтали. Также здесь можно сделать так, чтобы текст искажался по каким-то другим параметрам.
Также здесь можно сделать так, чтобы текст искажался по каким-то другим параметрам.
Давайте рассмотрим, как это реализовать на примере пошаговой инструкции:
- С помощью инструмента «Текст» напишите тот текст, который будет в последствии поворачиваться.
- Выделите слой с текстом в панели со слоями и нажмите сочетание клавиш Ctrl+T.
- Теперь по области внутри рамки кликните правой клавишей мыши и выберите из контекстного меню один из предложенных вариантов:
- «Масштабирование», «Поворот» и «Наклон» это по сути почти то же самое, что было рассмотрено в предыдущей инструкции. Единственное, немного отличается реализации, например, предлагается сразу же вписать количество градусов, на которые требуется повернуть объект;
- «Поворот на n-градусов по/против часовой стрелки» поворачивает текст на указанное количество градусов;
- «Отразить по горизонтали/вертикали» делает зеркальное отражение текста.
Данный вариант иногда бывает полезен, но при этом применяется нечасто. Дело в том, что после этого текст может стать нечитаемым, хотя иногда это и нужно (например, в качестве дизайнерской задумки).
Вариант 3: Вертикальное написание текста
Сам инструмент «Текст» имеет встроенную функцию написания текста в вертикальном положении. Реализовать эту задумку можно по следующей инструкции:
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Текст».
- Появится контекстное меню, где вам требуется нажать на инструмент «Вертикальный текст».
Как видите, в Фотошопе представлено достаточно инструментов для работы с текстом, в том числе тех, которые позволяют его поворачивать в любую сторону и/или по заранее заданным градусам. Если эта статья была вам полезна, то поделитесь ею с друзьями. Возможно, им пригодятся советы, приведённые в этом материале.
Как перевернуть слой в Photoshop: полное руководство
Из этого туториала Вы узнаете, как перевернуть слой в Photoshop, а затем смешать результаты с оригиналом. Это не самая распространенная просьба, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему это должно быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные техники Photoshop для зеркального отражения изображения и того, как смешать его с оригиналом. Чтобы еще больше отточить свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop или расширить свой набор инструментов с помощью некоторых плагинов Photoshop или бесплатных кистей Photoshop.
Получите Adobe Creative Cloud, чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к дополнительному программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
01. Большой переворот
Отражение холста можно найти скрытым в раскрывающемся списке «Поворот изображения» (Изображение предоставлено Adobe)Если вы просто хотите перевернуть все изображение без разделения слоев, перейдите к Изображение > Поворот изображения> Отразить холст .Вы найдете варианты переворота холста по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
02. Разблокировать слой
Вы можете определить заблокированный слой как новый слой или просто щелкнуть значок замка (Изображение предоставлено Adobe)Если у вас есть только открыл изображение в Photoshop, то, вероятно, ваш слой будет заблокирован. Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
03. Как отразить слой в Photoshop
Отразить слой за считанные секунды с помощью параметров преобразования (Изображение предоставлено Adobe)Самый простой способ перевернуть слой находится в Edit> Transform . В этом раскрывающемся списке есть множество вариантов для преобразования вашего изображения, но нас интересуют только два нижних — перевернуть по горизонтали и перевернуть по вертикали. Каждый из них будет отражать только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Free Transform
Ввод -100 для ширины в Free Transform идеально перевернет слой по горизонтали (Изображение предоставлено Adobe)Если вам нужен больший контроль над процессом, вы можете использовать инструмент Free Transform для изменения размера слой. Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
05. Проверьте результаты
Убедитесь, что вы проверили все очевидное, что появляется задом наперед (Изображение предоставлено Adobe)Довольно часто люди переворачивают изображение, даже не задумываясь.Но часто есть заметные артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, то вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
06.Смешивание
Два изображения можно достаточно легко смешать, закрасив маску черным цветом с помощью кисти с мягкими краями (Изображение предоставлено: Будущее)Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
.Создание текста по контуру в Photoshop
Как добавить текст по контуру в Photoshop
Шаг 1. Выберите инструмент Ellipse Tool
Как я уже упоминал, шаги по добавлению шрифта вдоль пути одинаковы, независимо от того, какой инструмент вы использовали для создания пути. Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я воспользуюсь инструментом Ellipse Tool , одним из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем учебнике «Как рисовать векторные фигуры в Photoshop».
По умолчанию инструмент «Эллипс» находится за инструментом «Прямоугольник » на панели «Инструменты». Чтобы выбрать его, я нажимаю правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на инструменте Rectangle Tool, затем выбираю инструмент Ellipse Tool из всплывающего меню:
Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2: Измените режим инструмента на «Путь»
При выбранном инструменте Ellipse Tool панель параметров в верхней части экрана изменяется, показывая нам различные варианты работы с инструментом.В крайнем левом углу панели параметров находится опция Tool Mode . По умолчанию . Форма . Photoshop фактически дает нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пиксельных фигур . Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
Изменение режима для инструмента Эллипс на Путь.
Подробнее: Рисование векторных фигур и пиксельных фигур в Photoshop
Шаг 3. Нарисуйте свой путь
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа.Затем я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и начинаю перетаскивать наружу от центра. Удерживая нажатой клавишу Shift, когда я перетаскиваю с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу от места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжайте рисование.
Когда меня устраивает вид пути, я отпускаю клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпускаю кнопку мыши (важно сначала отпустить клавиши, затем кнопку мыши, иначе вы получите неожиданный результат). Здесь мы видим путь, который выглядит как тонкий контур вокруг шара:
Добавлена дорожка вокруг мяча для гольфа.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить текст.Выберите Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium со значением 30 pt , но вы можете использовать все, что вам больше подходит:
Установка параметров шрифта на панели параметров.
У меня также для параметра Text Alignment установлено значение Left , а для типа color установлено значение white :
Параметры выравнивания текста и цвета.
Шаг 6: Переместите курсор по пути
Переместите инструмент «Текст» прямо по контуру. Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия сообщает нам, что мы добавляем текст в контур.
Шаг 7: Щелкните путь и добавьте свой тип
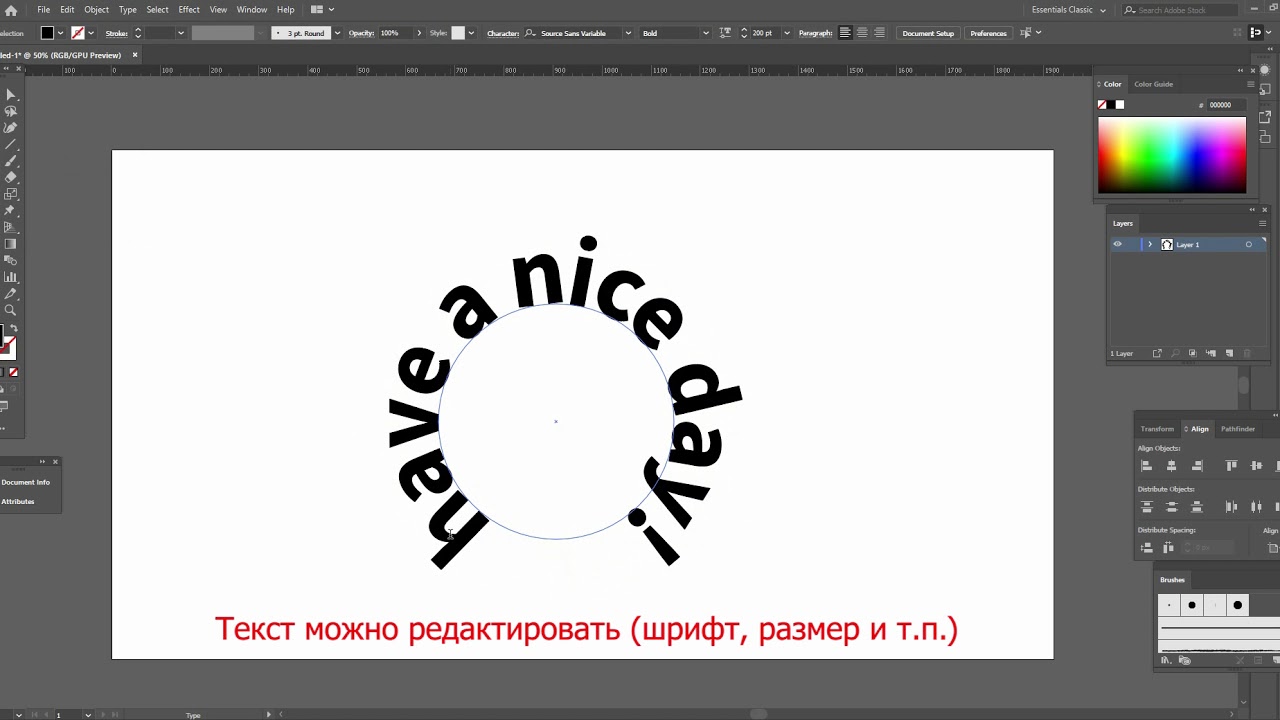
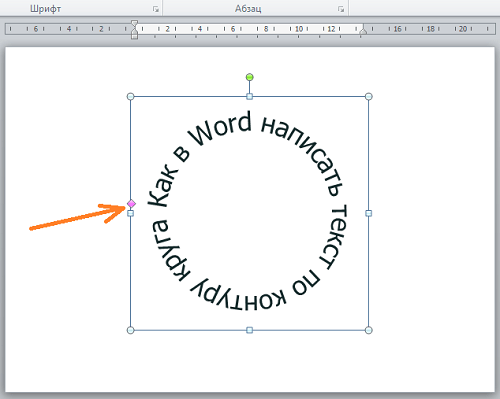
Щелкните в любом месте пути и начните добавлять текст. Место, на котором вы щелкаете, — это место, где начинается текст, и по мере того, как вы продолжаете вводить текст, текст следует направлению пути.Не волнуйтесь, если вы нажали не в том месте. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим:
Текст обтекает форму круга.
Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Текст теперь добавлен к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это дальше. Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не беспокойтесь.Путь появится снова, когда мы перейдем к следующему шагу:
.Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Переключение на инструмент выбора пути.
Шаг 9: переместите текст
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо.Просто щелкните свой текст и перетащите его взад и вперед по пути с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
Переместите инструмент выделения контура на текст, затем щелкните и перетащите его по контуру.
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре.Чтобы решить эту проблему, найдите маленький кружок на контуре в том месте, где текст обрезается. Кружком обозначен конец видимой области:
Найдите небольшой кружок на месте обрезки текста.
Просто щелкните круг с помощью инструмента «Выбор контура» и перетащите его дальше по контуру, пока не появится остальной текст:
Перетащите круг по часовой стрелке вдоль пути, чтобы показать конец текста, который был обрезан.
Переворот текста по пути
При перетаскивании текста по контуру будьте осторожны, чтобы случайно не перетащить через контура.Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от желаемого эффекта переворачивание и реверсирование текста, как это, может быть тем, что вы хотели сделать (на самом деле это функция, а не сбой). Но если вы не сделали это специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Скрытый путь
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя Type на панели «Слои». В моем случае в моем документе есть только два слоя — текстовый слой и фоновый слой, содержащий мое изображение, — поэтому я нажимаю на фоновый слой , чтобы выбрать его:
Выберите любой слой, кроме текстового, чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
.Как отразить слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс своей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (для входа в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, которые помогают быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1 — Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои вашего проекта. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам повернуть все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения согласно приведенным выше снимкам экрана, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернуты
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — поскольку результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, есть масса интересных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригиналом.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Устранение проблем со шрифтами в Adobe Photoshop
Рекомендации! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Для тестирования изолируйте проблемные шрифты, создав две папки на рабочем столе: одну с именем «fonttest» и одну с именем «goodfonts».
Поищите шрифты в этих местах для шрифтов для тестирования.Выполните это тестирование для всех следующих папок, содержащих шрифты:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
- / [сетевой диск] / Библиотека / Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library / Fonts, а половину — в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема не повторяется, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
.Как сделать надпись по кругу в фотошопе внутри и снаружи
Автор Оксана Просмотров 274 Опубликовано
Всем привет! Недавно мне написала подруга с просьбой пошаманить в Фотошопе, сделать эмблему для её сына и научить его этому. А я подумала, что меня будет мучить совесть, если я вам не покажу как сделать надпись по кругу в фотошопе.
Поэтому, дорогие друзья, приступим же постигать новую функцию этой программы. Наша задача создать эмблему «Юные Эйнштейны», попробуем с ней справиться.
Приступим
Для начала нам необходимо создать файл. В верхней панели находим иконку «файл» → «создать», или же воспользуемся сочетанием клавиш «Ctrl + N».
В появившемся контекстном окошке выставляем параметры для «ширины» и «высоты». Я выставлю значение 900 × 900. Затем нажимаем команду «ОК».
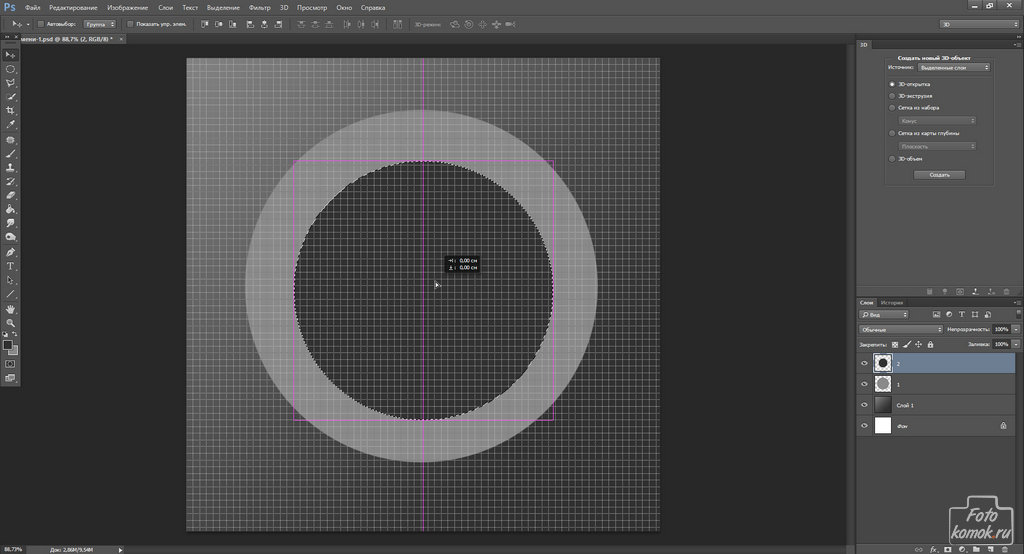
Мы создали файл, впоследствии образуем слой. Чтобы достичь желаемого результата, на панели слоев выбираем «создать новый слой», либо используем команду «Ctrl + shift + N». Выплывает окно в котором необходимо нажать команду «ОК».
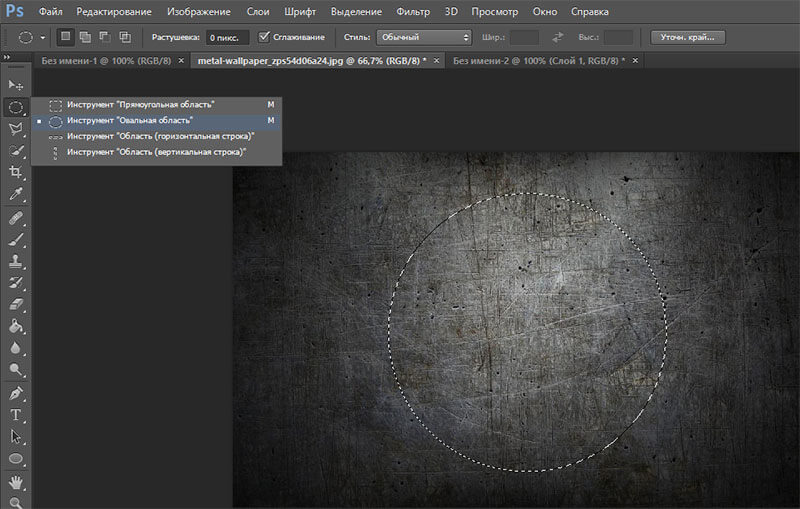
Делаем круглую область
Затем слева выбираем инструментарий «овальная область».
Зажав кнопку «shift», создаём выделение круга, после чего ПКМ (правой кнопкой мыши) жмем по выделению и выберем команду «выполнить обводку».
Подбираем цвет и выставляем нужную нам ширину, допустим, 7 пикселей, при этом в графе «расположение» должно быть проставлено «снаружи».
Отменим выделение.
Теперь для образования нашего круга, продублируем этот слой: клик ПКМ по слою → создать дубликат слоя → ок.
Сейчас нам необходимо уменьшить дубликат. В этом поможет прибор «свободное трансформирование», заполучить его можно зажав разом «Ctrl + T». Рядом с объектом возникает контур трансформирования.
Зажимаем клавишу «shift» для сохранения пропорций и «Alt», для того чтобы трансформирование происходило относительно середины. Уменьшаем объекты, нажимаем на галочку сверху.
Работаем с текстом
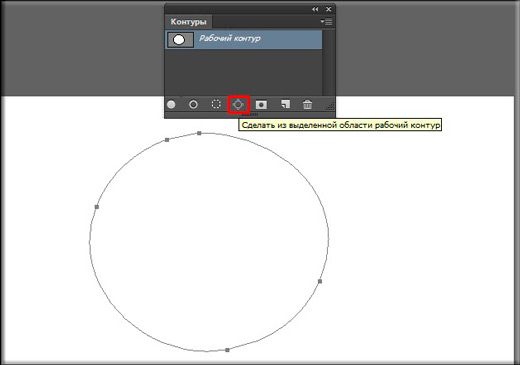
Следующим шагом будет образование рабочего контура. Последуем алгоритму:
1) ПКМ нажимаем по выделению.
2) «образовать рабочий контур».
3) «ОК».
Слева от нашего файла видим инструментарий «ТЕКСТ».
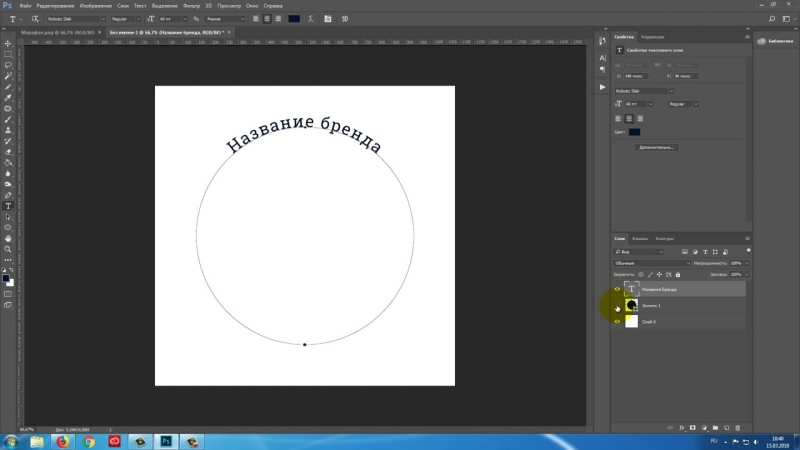
Выбираем его и наводим на рабочий контур. На курсоре отображается изогнутая линия. Клик по ней ЛКМ, для написания текста, допустим, «юные».
Для увеличения шрифта, выделяем набранное слово, и в панели символов меняем значения, например, 24 ПТ. Если у нас возникает проблема маленького расстояния между буквами, также на панели символов увеличиваем дистанцию между ними. Нажимаем на галочку сверху или «enter» на клавиатуре.
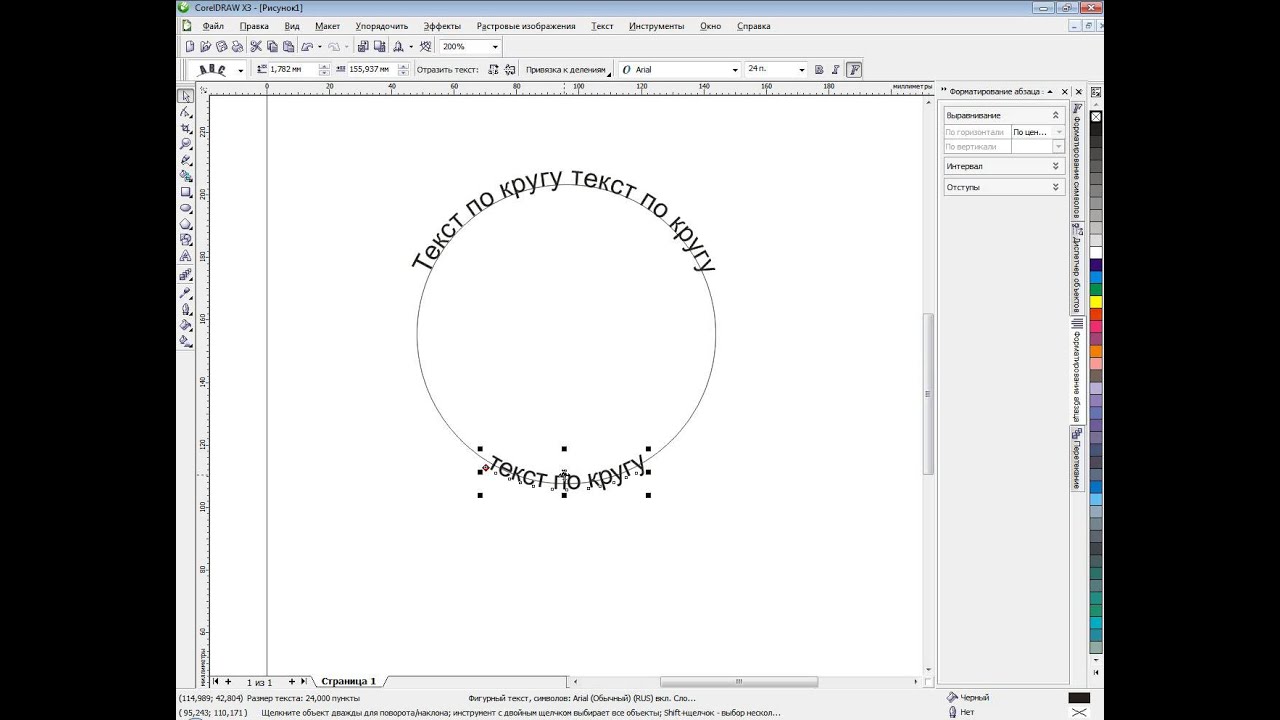
А что если нам ещё снизу круга необходимо что-то написать? Тогда мы повторяем все действия описанные ранее и образовываем рабочий контур. Снова воспользуемся прибором «текст».
Наведем на контур и левой кнопкой мыши нажмем на изогнутую линию, напишем фразу, например, «Эйнштейны» и нажмем галочку.
На этом этапе может появиться проблема перевернутого отображения фразы. Решим её следующим образом:
1) возьмём инструмент «выделение контура».
2) наводим на фразу и замечаем треугольничек по центру;
3) зажимаем ЛКМ и смещаем ее к центру;
4) «Enter».
Этот инструментарий уникален тем, что с помощью него можно передвигать фразу по кругу. Иногда расстояние между словами снизу и сверху не пропорционально и некрасиво. Тогда, используя этот инструмент, путем наведение его на фразу, сдвигаем относительно наиболее выгодной стороны.
Таким образом, мы написали внутри круга «Юные Эйнштейны».
Вариант 2
Ну а если есть потребность писать просто по кругу без всяких образований, для этого выполним следующий алгоритм:
1) возьмём инструмент «овальное выделение»;
2) зажав клавишу «shift» образуем круг;
3) ЛКМ кликаем по выделенной области, нажимаем «преобразовать в рабочий контур»;
4) находим инструмент «текст», наводим на рабочую зону и кликаем по ней;
5) набираем текст;
6) жмем на галочку сверху, для сохранения эффекта.
Применяя полученные знания, надписи можно писать на картинке, против и по часовой стрелки, разными цветами и размерами.
Пишем на картинке
Давайте попробуем написать что-нибудь на картинке. Сначала загрузим объект в программу: Файл- «Открыть»- Выбираем фото — «ОК».
После этого, используя приобретенные навыки, образуем выделение вокруг объекта.
Преобразовываем его в «рабочий контур».
Используем инструмент «текст», пишем всё что угодно. Жмем галочку сверху и любуемся результатом, текст без искажений, как и иллюстрация.
На этом все
Ну, а я с вами прощаюсь. Сегодня мы разобрали интересную тему, я очень надеюсь, что мне удалось вам помочь. Пишите в комментариях свои вопросы по этому уроку, если они появились, а также не забывайте делиться этим уроком с друзьями — не будьте жадинками! Изучайте фотошоп, и до новых встреч!
С вами была Оксана.
Пишем текст по кругу. — Уроки фотошопа для начинающих.
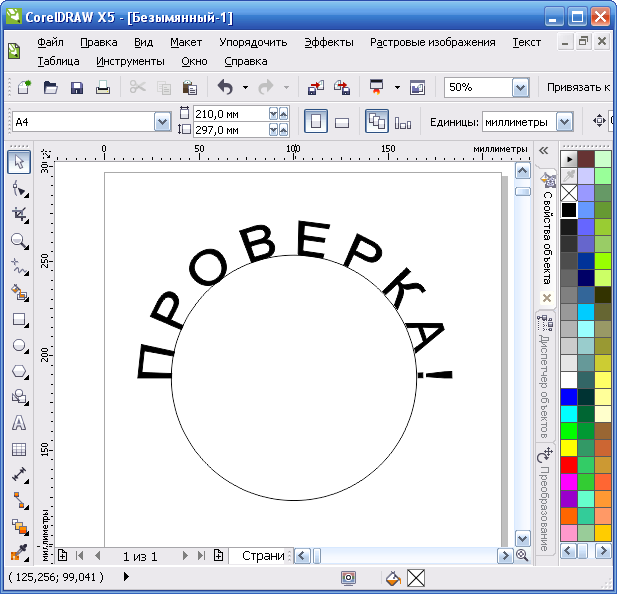
Пишем текст по кругу.
Когда выбираем инструмент «Текст» и набираем любое слово, то буквы всегда располагаются по горизонтали. И это правильно. Как написать текст для круглой печати или круглого логотипа? В этом случае буквы должны располагаться по кругу.
Программа фотошоп и в этом случае сделает все как надо. Буквы при наборе текста будут располагаться по контуру в виде любой кривой линии.
Начнем урок как всегда с нового файла размером 700х450рх, на котором и будем учиться. Включаем инструмент «Перо» и выбираем параметр «контуры». В уроке будем писать текст по кругу. Нажимаем кнопочку «эллипсы» и рисуем окружность. Нарисованный контур окружности будет векторной фигурой.
Можем начинать писать текст. С этого момента надо быть очень внимательным. Когда подведем курсор в контуру окружности, то вид курсора изменится.
Начинаем писать текст и видим, что буквы располагаются по контуру круга. Если это не получается, значит вы промахнулись и встали не на контур, а рядом и текст пишется прямо. Отменяем неправильное действие клавишами «Ctrl+Z» и заново устанавливаем подводим курсор к контуру. Как только вид курсора изменится, можно набирать текст.
Текст написали, но не понравилось его расположение. Чтобы сместить текст вдоль контура надо сдвинуть ограничители начала и конца текста, которые на скриншоте обведены красными кружками.
Включаем инструмент «Выделение контура» (Path Selection Tool).
Начинаем двигать любой ограничитель текста и добиваемся симметричного расположени текста.
Текст можно написать внутри круга. Подводим курсор к тексту, нажимаем левую клавишу мыши и движимся внутрь круга. Вид курсора опять изменится.
Если захотелось написать текст внутри контура делаем следующее. Подводим курсор к тексту, нажимаем левую клавишу мыши и двигаемся внутрь круга. Вид курсора опять изменится. Написанный текст изменит свое положение и окажется написанным внутри контура. Если это не произойдет, проверьте чтобы активным был инструмент «Выделение контура» (Path Selection Tool).
Оформление ваших работ текстом, написанным по кругу, повысит мастерство и уровень работы в программе фотошоп.
Copyright © 2018 ALL RIGHT RESERVED www.fanatps.ru
Все права защищены. Копирование материалов должно сопровождаться обратной ссылкой на сайт.
Рисуем висящий текст · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1
Начнем работать в программе Фотошоп. Создайте новый документ размером 8.5 x 11 дюймов или любого другого размера. Загрузите шрифт и напишите текст, расположив буквы, как показано на рисунке. Цвет текста значения не имеет — мы позже его изменим.
Шаг 2
Созраните документ с текстом, войди в меню File ? Save As, назовите его при сохранинии Typography и сохраните его в формате PSD. Теперь откройте программу Adobe Illustrator и откройте документ с текстом, который только что сохраняли. Убедитесь, что при открытии документа в диалоговом окне указан пункт Convert Layers to Objects и нажмите ОК.
Шаг 3
Выделите буквы и измените их цвет на малиновый: #EF2E7D.
Шаг 4
Выделите все буквы и примените к ним 3D effect: Effect ? 3D ? Extrude & Bevel:
Шаг 5
Вот так теперь выглядят Ваши буквы:
Шаг 6
Теперь нам нужно перенести буквы в программу Photoshop при помощи функции Перетаскивание. Разместите на экране монитора окна программ Photoshop и Adobe Illustrator рядом и перетащите буквы из окна программы Adobe Illustrator в окно программы Photoshop. Теперь будем работать над текстом в программе Photoshop. Сделайте невидимыми все буквы, кроме буквы «t», активизируйте инструмент Magic Wand Tool (W) и выделите тень вокруг этой буквы.
Шаг 7
Нажмите клавиши Ctrl + C, чтобы скопировать выделенную букву, и вставьте ее на новый слой. К скопированной на новый слой букве примените следующие стили слоя:
Шаг 8
После применения стилей слоя, буква выглядит более объемно и выразительно:
Шаг 9
К слою с оригинальной буквой «t» примените стиль слоя Drop Shadow:
Шаг 10
Создайте новый слой и при помощи инструмента Elliptical Marquee Tool (M), нарисуйте круг над буквой «T». Круг заполните любым цветом.
Шаг 11
Загрузите выделение слоя с буквой «t». Для этого удерживая нажатой клавишу Ctrl, кликните по миниатюре слоя с буквой, затем перейдите на слой с кругом, войдите в меню Select ? Inverse и нажмите клавишу Delete. Круг обрежется по форме буквы.
Шаг 12
К букве примените стили слоя:
Шаг 13
Все слои, относящиеся к букве «t» поместите в папку. Таким же образом добавьте черный круг на каждую букву, а затем все слои, относящиеся к каждой букве, поместите в группу. Каждая буква должна находиться в отдельной группе.
Шаг 14
Перейдите к фоновому слою и примените к нему стиль слоя Gradient Overlay:
Шаг 15
Откройте текстуру «Цемент», перенесите ее на наш документ и разместите над фоновым слоем. Для слоя с текстурой «Цемент» измените режим наложения на Soft Light.
Шаг 16
Создайте новый слой, активизируйте инструмент Brush Tool и используя кисти «Облака», нарисуйте несколько белых облаков поверх текста:
Шаг 17
Создайте новый слой и кистью «Мазки краски» нарисуйте разноцветные мазки, как показано на рисунке. Цвета, которые я использовала при рисовании: #0578a5, #5ed950, #f2eb17, #0ef2ea, #640ef2, #f20eef, #f20e24, #f28a10, #f2ea0e:
Шаг 18
К слою с мазками кисти примените Motion Blur (Filter ? Blur ? Motion Blur):
Шаг 19
Для слоя с мазками кисти измените режим наложения на Overlay.
Шаг 20
Теперь создадим нити, на которых и будет висеть текст. Перед тем, как нарисовать нити, активизируйте инструмент Brush Tool (B) и настройте ее таким образом: размер 3 пикселя, круглая и жесткая. Теперь создайте новый слой и выберите инструмент pen tool. Нарисуйте линию контура от верхней части документа к букве «t». Кликните правой кнопкой мыши по нарисованной линии и выберите пункт Stroke Path (именно для этого мы и настраивали кисть).
Шаг 21
Нарисуйте еще одну линию к обоим линиям примените стиль Drop shadow. Я нарисовала линии размером 3 и 2 пикселя.
Шаг 22
Ко всем буквам добавьте линии.
Шаг 23
Загрузите кисти Завитки и установите их в программу. Активизируйте инструмент Brush Tool (B) и нарисуйте завитки черного цвета на некоторых буквах.
Шаг 24
Ко всем завиткам добавьте эти стили слоя. Измените параметр Fill (Заливка) для всех слоев с завитками на 0%.
Конечный результат:
Картинка в тексте
Каждый, кто занимался компьютерной версткой макетов, рано или поздно сталкивался с необходимостью разместить картинку в тексте, сделать обтекание текстом. Если так случилось (конечно очень маловероятно) , что вы еще не знаете как это сделать без гемора, советую прочесть этот пост, ибо здесь пойдет речь о том как сделать обтекание картинки текстом в Photoshop и CorelDraw.
Все крайне просто. Ниже приведена последовательность нескольких простых шагов для фотошопа, а еще ниже, для тех кому нужно нагляднее, небольшое видео, в котором эта операция будет показана как для фотошопа так и для корела.
Обтекание картинки текстом в фотошопе:
У нас имеется некий документ с картинкой и полем для текста. Необходимо изящно обойти картинку текстовым блоком.
Вариант 1.
1. Выбираем инструмент “перо”. Рисуем нужный нам контур, последовательно от угла к углу, замыкаем в конце.
2. Выбираем инструмент “текст”. Подводим курсор к краю созданного пером контура, пока не увидим курсор как на скриншоте (обведен красным), кликаем.
После этого можно набирать текст, либо откуда-то вставлять. Он будет автоматически располагаться внутри созданного вами контура. Результат ниже.
Стоит отметить, что форма контура может быть совершенно любой, вовсе не обязательно прямоугольной!
Вариант 2 – отличается лишь способом создания контура.
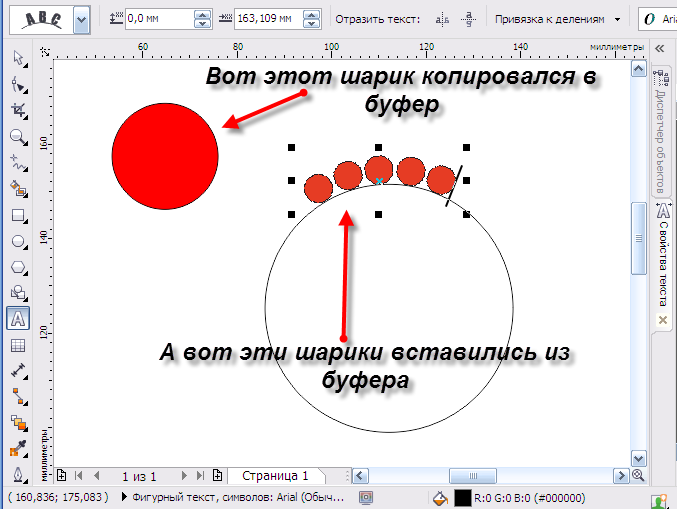
1. Выбираем инструмент “выделение области” (в данном случае прямоугольной).
2. Далее, зажав “shift” выделяем еще области, дополнительно к выделенной, чтобы получить нужную форму контура, в котором должен разместиться текст.
3. Жмем правую кнопку на контуре и выбираем “образовать рабочий контур”. После этого повторяем пункт 2 из варианта 1. И все – тот же результат.
А теперь видео о том как обтекать картинку в тексте, там все примерно то же самое, только еще описаны действия по вставке картинки в текст для Coreldraw.
Оставляйте пожалуйста комментарии и вопросы, рекомендуйте друзьям
с уважением, Agor
Непременно поделитесь с друзьями!
Как сделать надпись в круге на фото в Инстаграм
Вы наверняка встречали в профилях Instagram красивые картинки с надписью, выполненной оригинальным шрифтом. Хотите разнообразить ленту? Читайте наше руководство, как сделать надпись в круге на фото в Инстаграм. Мы рассмотрим несколько приложений, позволяющих украсить снимок.
Социальная сеть ориентирована на снимки и видеоматериалы. Люди со всего мира делятся уникальными снимками, мобильное приложение Instagram оснащено встроенными фильтрами. Сделав снимок, вы можете сразу наложить на него дополнительные эффекты. Но добавить слова или символы в официальной программе нельзя, здесь нам помогут сторонние инструменты.
Надпись на фото в Инстаграм в круге
Мы будем использовать приложение Snapseed, оно доступно для мобильных платформ Android и iOS. Работать с изображением будем на телефоне. Скачайте программу из Play Market или App Store. Для гаджетов с операционной системой Windows Phone есть аналогичные утилиты. Теперь переходим к инструкции:
- Открываем Snapseed, как видите, интерфейс здесь простой, его быстро освоят и начинающие пользователи.
- Выбираем нужную картинку из галереи вашего устройства. Она откроется в полном размере.
- В нижней части присутствует кнопка «Редактировать» с изображением карандаша – тапаем по ней.
- Пока мы имеем стандартное прямоугольное изображение, в открывшейся вкладке выберете кнопку «Текст».
- В нижней части экрана появятся оригинальные шрифты и примеры с ними. С помощью свайпа можно пролистывать список, подберите понравившийся вариант.
- В конце будут шрифты в окружностях – нажимайте на нужный и переходите к редактированию фотографии. Тапните два раза по экрану, чтобы добавить надпись в кружок.
- У нас получился оригинальный аватар или отличная картинка для ленты в Инсте. В верхней части экрана будет кнопка «Сохранить».
Обратите внимание, что предложение предлагает несколько вариантов сохранения.
В первом пункте можно оставить и оригинал, и отредактированное изображение. Во втором случае мы загружаем только готовый вариант, а оригинал при этом удаляется. Готово, как сделать круг с надписью на фото в Инстаграм в приложении для смартфона и планшета мы разобрались.
Текст в круге на фото в Инстаграм приложение
Те же действия можно выполнить и на персональном компьютере, при этом загружать программу не обязательно. Перейдите по ссылке, чтобы открыть онлайн редактор картинок AVATAN. На сайте нажмите кнопку «Редактировать», она расположена в верхней части экрана. Вам предложат выбрать место, откуда будет загружена картинка для редактирования.
Ориентируйтесь по скриншоту. Вам необходимо в панели инструментов выбрать «Наклейки». После этого откроется панель с вариантами, прокручиваем список вниз, пока не увидим «Основные фигуры». Далее нужно выбрать круглую эмблему и поместить ее на загруженное изображение. Изначально фигура сплошная, выберете цвет, а затем переместите бегунок «Переход», как видите, элемент становится прозрачным. Настройте нужный уровень.
Теперь нажимаем на вкладку «Text» в панели инструментов. Придумайте надпись и определитесь со шрифтом, так как в этом редакторе их много. Готово? Сохраните результат при помощи соответствующей кнопки, расположенной в верхней части экрана, как показано на скриншоте.
Текст на фото в Инстаграм с кругом
Вы можете использовать другие редакторы, включая серьезные программы как Photoshop или Corel Draw. В самом Instagram такие действия делать нельзя, но никто не исключает появления встроенного редактора в будущих обновлениях. Осталось текст на фото в Инстаграм в круге загрузить в ваш профиль социальной сети.
Текст по контуру в фотошопе
Автор: Софья Скрылина. Дата публикации: . Категория: Уроки фотошопа текст.
Текст можно ввести вдоль замкнутого контура. Более того, на одном контуре можно разместить две надписи, расположив их на разных текстовых слоях.
В уроке «Текст по контуру в фотошопе» расположим два текста вдоль окружности.
Урок сделан в версии фотошопа CS6, но может быть повторён в любой версии программы Photoshop.
Подобные публикации:
Создайте файл размером 5×5 см с разрешением 300 пикс./дюйм и белым фоном – Ctrl+N.
Выберите инструмент Эллипс (Ellipse), на панели его свойств выберите режим Контуры (Paths), чтобы на основе эллипса создался только контур без векторной маски. Удерживая клавишу Shift, создайте круг.
Выберите инструмент Горизонтальный текст (Horizontal Туре) и произведите щелчок в верхней точке круга, когда указатель сменится на I-образный с волной, введите слово «Журнал». В примере использовался шрифт Times New Roman полужирного начертания с размером 18 пт. Цвет текста темно-зеленый.
Выберите инструмент Выделение контура (Path Selection). Наведите мышь на надпись, когда появится I-образный указатель с двусторонней стрелкой, сместите мышь вниз. Надпись должна расположиться внутри окружности. Теперь этим же указателем сместите надпись вдоль окружности так, чтобы слово оказалось в нижней ее части.
В палитре Слои выделите фоновый слой.
Инструментом Горизонтальный текст (Horizontal Туре) щелкните на окружности и введите текст «ВОКРУГ СВЕТА».
Активизируйте инструмент Произвольная фигура (Custom Shape). На панели свойств выберите режим Фигура (Shape Layers), а в перечне фигур установите пиктограмму в виде глобуса.
Удерживая клавишу Shift, создайте фигуру.
В палитре Слои (Layers) образовался заливочный слой со слой-маской. Для перекраски глобуса произведите двойной щелчок по миниатюре заливочного слоя.
В появившемся окне выбора цвета установите голубой цвет.
Для вызова окна «Стиль слоя», два раза левой клавишей мыши щёлкнем по верхнему слою.
К слою фигуры примените два стиля:
• Тень (Drop Shadow), не меняя настроек;
• Обводка (Stroke), уменьшив толщину обводки до 2 пикc.
Точно так же к текстовым слоям примените два стиля:
• Тень (Drop Shadow), не меняя настроек;
• Внешнее свечение (Outer Glow), увеличив размер свечения до 10 пикс.
Оба текстовых слоя поместите перед слоем фигуры.
Получаем результат. Мы с Вами расположили текст по контуру в фотошопе.
Урок сделан по мотивам книги С.Скрылиной «Photoshop CS5. Самое необходимое», опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Photoshopgurus Учебники по Photoshop — Учебное пособие по круговому тексту и тексту по контуру (часть 2/2)
ПРИМЕЧАНИЕ. Если вы не попали на эту страницу, перейдя по ссылке в Части 1 этого руководства, вам нужно сначала выполнить эту часть, прежде чем выполнять Часть 2. В противном случае вы просто запутаетесь. Так что, если вам нужно сначала выполнить Часть 1, перейдите к ней сейчас …Примечание для пользователей Mac: клавиша ПК Ctrl = клавиша Mac Cmd. И клавиша ПК Alt = опция клавиши Mac.
Часть 2: Завершение круга.
Хорошо, теперь… у вас должен быть полукруг текста, который вы создали в Части 1 … не так ли? Хорошо! А что, если у вас больше текста, чем может поместиться в полукруг, или вам нужно, чтобы текст шел дальше по кругу, чем на полпути? Что ж, на самом деле это сделать намного проще, чем вы думаете. Вот как …
| Шаг 6. Повторяющийся текстовый цикл |
Если, с другой стороны, у вас есть длинная строка текста и вы хотите, чтобы она проходила по кругу непрерывной линией, как на изображении заголовка вверху этой страницы, выполните процедуру из шага 2, чтобы получить полный круг текста.Затем используйте инструмент «Текст» и замените повторяющийся текст текстом, который должен быть продолжен с первой строки.
T I P: Как только вы наберете вторую строку текста в нижнем полукруге, вы сразу заметите, что эффект полукруга становится очень слабым. Это естественный эффект фильтра деформации текста. И если у вас недостаточно текста, чтобы полностью обойти круг, как на изображении заголовка выше, вам нужно будет использовать небольшую хитрость, чтобы заставить ваш текст соответствовать диаметру вашего круга.Для этого просто поместите курсор в конец текстовой строки и несколько раз нажмите пробел, пока вторая строка текста не расширится и не совпадет с диаметром вашего круга. Довольно простое решение, да ?!
Другие спецэффекты:>И теперь, когда мы рассмотрели основные эффекты … вот только один пример специального эффекта, который вы можете создать, просто используя часть 1 этого урока — я называю это эффектом «змеи». Текстовый эффект, показанный здесь, был создан путем простого дублирования слоя первого типа, затем повторного открытия фильтра «Деформация текста» и перетаскивания ползунка «Изгиб» на -100%.Из-за этого эффект дуги уменьшился, а не повысился. Затем я переместил дублированный текст так, чтобы это первое слово совпало с последним словом из первого текстового слоя — как если бы текст был набран непрерывной строкой.
Я приглашаю вас сейчас попробовать и придумать свои собственные комбинации и посмотреть, какие эффекты траектории особого типа вы можете создать. Удачи!
T I P
Не бойтесь экспериментировать со всеми настройками типа, а также с эффектами фильтра «Деформация текста». Используйте свое воображение и придумайте как можно больше новых и интересных эффектов траектории.Для тех из вас, у кого нет программы иллюстраций для создания этих эффектов, это ваш шанс извлечь из этого максимум пользы, просто используя Photoshop. Немного творчества может иметь большое значение для достижения этого эффекта. Итак, ЭКСПЕРИМЕНТ!
Удачи!
Авторские права © Марк Энтони Ларманд
Для получения помощи, советов, советов и уловок, проблем посетите нашу
СТРАНИЦА 1/2
Работа с векторной графикой: создайте значок
Найдите время, чтобы выполнить следующие шаги: вы узнаете много полезных приемов, которые пригодятся в других проектах Photoshop.
Примечание 1 : Я создал экшен Photoshop, который создает такой же значок. Вы можете скачать его , нажав здесь . Обратите внимание, что слои, созданные действием, отличаются от слоев, созданных при завершении обучения: цель этого действия — показать вам, как должен выглядеть окончательный значок.
Примечание 2: Для обозначения нажатий клавиш используется следующий формат: KEY1 + KEY2. Пример: нажатие клавиши Ctrl +; означает, что вам нужно нажать клавишу Control и клавишу с точкой с запятой.Соответствующее нажатие клавиши macOS cmd +; указывает, что вы должны нажать командную клавишу и; на клавиатуре.
ШАГ 1: ПОДГОТОВКА ДОКУМЕНТА:1,1 Выберите в меню «Файл> Новый», чтобы создать новый документ, 800 x 800 пикселей:
1,2 Щелкните «Просмотр» в главном меню; убедитесь, что установлен флажок Snap; нажмите «Привязать к» и убедитесь, что все параметры активированы:
1.3 Нажмите Ctrl + R (Mac: cmd + R), чтобы отобразить линейку. Щелкните линейку правой кнопкой мыши и выберите «Процент»:
.
1,4 Наконец, давайте вставим несколько рекомендаций, которые делят документ на 10 строк и 10 столбцов.
- В PHOTOSHOP CC: Выберите «Вид> Новый макет направляющей» в меню и примените следующие настройки:
- IN PHOTOSHOP CS6: В Photoshop CS6 отсутствует команда «Новый макет руководства». Чтобы помочь пользователям CS6 быстро вставлять руководства, я создал действие, которое выполняет всю работу за вас.Он называется «CS6: Вставьте направляющие 10×10» и включен в бесплатный набор действий, представленный в начале этого руководства. Загрузите и распакуйте zip-файл; загрузите набор действий в Photoshop и запустите второе действие для нового документа, созданного на шаге 1.1.
Чтобы скрыть / показать направляющие, нажмите Ctrl +; (Mac: cmd +;) или установите / снимите флажок в меню: «Вид> Показать> Направляющие». На данный момент нам не нужны направляющие, так что вы можете скрыть их сейчас.
ШАГ 2: СОЗДАЙТЕ ВНЕШНИЕ ФОРМЫ:2.1 Щелкните правой кнопкой мыши инструмент фигуры на панели инструментов и выберите инструмент Многоугольник:
2,2 Наведите указатель мыши на верхнюю часть рабочей области; щелкните образец цвета «Заливка» и выберите черный цвет:
2.3 Переместите курсор немного вправо; щелкните образец цвета обводки и установите для обводки значение «Без цвета»:
2,4 Теперь щелкните в любом месте документа, чтобы вставить форму.Неважно, где именно вы щелкнете, потому что на следующем шаге мы выровняем (отцентрируем) форму.
Появится диалоговое окно «Создать многоугольник». Вставьте эти настройки и нажмите ОК:
Примечание 3 : Вы можете «поиграть» с настройками в диалоговом окне «Создать многоугольник», чтобы создать значки различной формы:
2,5 Новый слой с именем «Многоугольник 1» был создан на панели «Слои». Центрируем его как по горизонтали, так и по вертикали.Удерживая нажатой клавишу Shift, щелкните фоновый слой, чтобы выбрать оба слоя:
2,6 Выберите команду меню: «Слой> Выровнять> Вертикальные края»
Теперь выберите команду: «Слой> Выровнять> Горизонтальные края»
2,7 Форма многоугольника теперь должна быть отцентрирована над фоном:
2,8 Нажмите Shift + Ctrl + N (Mac: Shift + cmd + N), чтобы создать новый пустой слой.Назовите его «Белый круг»:
.
2,9 Перейти на панель инструментов. Щелкните правой кнопкой мыши инструмент «Форма» и выберите «Инструмент эллипса»:
.
2.10 Переместите указатель мыши в верхнюю часть рабочей области; щелкните образец цвета «Заливка». На этот раз установите белый цвет в качестве цвета заливки. От «Обводки» до «Без цвета»:
2.11 Переместите указатель мыши немного вправо; щелкните маленький значок шестеренки и выберите «Круг (диаметр или радиус)»:
2.12 Щелкните в любом месте внутри документа. Появится диалоговое окно «Создать эллипс». Введите следующие настройки и нажмите ОК:
2.13. Центрируем белый круг. Переходим на панель слоев. Выделив слой «Белый круг», удерживая клавишу Shift, щелкните слой «Фон». Таким образом вы выберете все 3 слоя:
2,14 Используйте команды меню: «Слой> Выровнять> Вертикальные края» и «Слой> Выровнять> Горизонтальные края», чтобы выровнять формы (см. Шаг 2.6)
2,15 Выберите слой «Белый круг». Нажмите Ctrl + J (Mac: cmd + J), чтобы скопировать его. Переименуйте новый слой в «Черный круг».
Дважды щелкните миниатюру слоя «Черный круг»: появится окно выбора цвета. Выберите черный цвет и нажмите ОК.
2,16 Нажмите Ctrl + T (Mac: cmd + T). Перейдите в верхнюю часть рабочей области и установите для W idth и H восемь на 99%:
Дважды нажмите клавишу Enter для подтверждения.Ваш документ на этом этапе должен выглядеть так:
На этом этапе я покажу вам умную функцию Photoshop, которую вы можете использовать для создания множества впечатляющих эффектов. В нашем примере я создам круг, состоящий из меньших кругов. Вы можете использовать эту технику для создания разнообразной интересной графики, как я скоро покажу вам в другом уроке.
3,1 Пришло время использовать рекомендации, которые мы создали на шаге 1.4. Нажмите Ctrl +; (Mac: cmd +;), чтобы отобразить их, или выберите «Просмотр»> «Показать»> «Направляющие».
Здесь я хотел бы напомнить вам об этих очень полезных сочетаниях клавиш:
- Удерживайте Ctrl + Пробел и щелкните, чтобы увеличить масштаб до выбранной точки (Mac: cmd + Пробел)
- Удерживайте Ctrl + Alt + пробел и щелкните, чтобы уменьшить масштаб (Mac: cmd + option + пробел)
- Удерживая клавишу пробела, перетаскивайте мышь, чтобы перемещаться по разным частям документа.
3,2 Нажмите Shift + Ctrl + N (Mac: Shift + cmd + N), чтобы создать новый пустой слой.Назовите его «Круг кругов»:
.
3,3 Увеличьте масштаб до верхней части значка (помните нажатия клавиш масштабирования в 3.1):
3,4 Перейдите на панель инструментов и выберите «Эллипс»:
3,5 Переместите указатель мыши в верхнюю часть рабочей области; щелкните образец цвета «Заливка». Установите белый цвет в качестве цвета заливки. От «Обводки» до «Без цвета»:
3,6 Указатель мыши должен иметь форму перекрестия.Переместите указатель вверх, точно туда, где вертикальная направляющая 50% пересекает горизонтальную направляющую 20%:
3,7 Щелкните по этой точке. Появится диалоговое окно «Создать эллипс». Введите 4 пикселя в поля ширины и высоты, установите флажок «Из центра» и нажмите «ОК»:
.
Первый круг был добавлен в точку, где вы щелкнули:
3.8 Удерживая нажатой клавишу «Пробел», перетащите мышь так, чтобы перемещаться по нижней части значка.Поместите указатель перекрестия точно там, где вертикальная направляющая 50% пересекает горизонтальную направляющую 80%:
3.9 Щелкните по этой точке. Появится диалоговое окно «Создать эллипс». Введите 4 пикселя в поля ширины и высоты и нажмите ОК. Второй круг был добавлен в точку, где вы щелкнули:
3,10 Перейдите на панель «Слои». Вы заметите, что новый слой с именем «Эллипс 1» был создан и выбран. Удерживая нажатой клавишу Shift, щелкните слой «Круг кругов», чтобы выбрать оба слоя:
3.11 Нажмите Ctrl + E (Mac: cmd + E), чтобы объединить два слоя. Переименуйте объединенный слой в «Круг кругов».
3.12 Нажмите V, чтобы выбрать инструмент «Перемещение». Нажмите Ctrl +; (Mac: cmd +;), чтобы скрыть направляющие. Нажмите Ctrl + 1 (Mac: cmd + 1) для увеличения до 1: 1.
На этом этапе документ Photoshop должен выглядеть так:
Панель слоев должна выглядеть так:
3,13 Выбрав слой «Круг кругов», нажмите Ctrl + T (mac: cmd + T)
Перейдите в верхнюю часть рабочей области и введите 2.5 (или 2,5) в поле углов трансформации:
Дважды нажмите клавишу Enter, чтобы применить (или щелкните галочку на панели параметров инструмента).
3,14 А теперь уловка. Продолжайте нажимать Shift + Ctrl + Alt + T (Mac: Shift + cmd + option + T). Каждый раз, когда вы нажимаете эти 4 клавиши одновременно, Photoshop будет добавлять 2 круга. Повторите столько раз, сколько необходимо, чтобы завершить большой круг:
3,15 (только PHOTOSHOP CC): перейдите на панель слоев.Там вы найдете множество слоев под названием «Круг кругов, копирующий X». Первый слой назовем «Круг кругов копия 71»:
.
3,16 (только PHOTOSHOP CC): с выбранным слоем «Круг из кругов, копия 71» прокрутите вниз до нижней части стопки слоев. Удерживая нажатой клавишу Shift, щелкните слой «Круг кругов». Это выберет все промежуточные слои:
3,17 (только PHOTOSHOP CC): нажмите Ctrl + E (Mac: cmd + E), чтобы объединить выбранные слои.Переименуйте объединенный слой в «Круг кругов».
Панель слоев теперь должна выглядеть так:
4.1 Выберите слой «Черный круг». Нажмите Ctrl + J (Mac: cmd + J), чтобы скопировать его. Переименуйте новый слой в «Белый круг 2».
4.2 Дважды щелкните миниатюру слоя «Белый круг 2», чтобы отобразить палитру цветов. Установите белый цвет заливки и нажмите ОК.
4.3 Нажмите Ctrl + T (Mac: cmd + T). Наведите указатель мыши на верхнюю часть рабочей области и введите 60% в восемь полей W idth и H :
Дважды нажмите клавишу Enter, чтобы применить (или щелкните галочку на панели параметров инструмента).
Теперь документ Photoshop должен выглядеть так:
4,4 Теперь мы создадим горизонтальную полосу и применим обтравочную маску, чтобы придать ее левому и правому краям круглую форму.
Перейдите в панель «Слои» и выберите слой «Черный круг». Нажмите Ctrl +; (Mac: cmd +;), чтобы показать руководства.
4,5 Перейдите на панель инструментов и выберите инструмент «Прямоугольник»:
4,6 Перейти в верхнюю часть рабочей области; щелкните образец цвета заливки и установите белый цвет в качестве цвета заливки. Оставьте для «Обводки» значение «Без цвета»:
4,7 Щелкните и нарисуйте прямоугольник, охватывающий область, обозначенную толстой синей линией на снимке экрана ниже:
Создан новый слой с именем «Прямоугольник 1».
4.8 Нажмите Ctrl +; (cmd +;), чтобы скрыть направляющие.
Нажмите Ctrl + T (cmd + T). Перейти в верхнюю часть рабочей области; введите 60% в поле Высота (оставьте поле Ширина равным 100%) и дважды нажмите клавишу Enter для подтверждения:
Ваш документ Photoshop теперь должен выглядеть так:
4.9 Теперь создадим обтравочный контур. Перейдите на панель слоев и выберите слой «Черный круг». Нажмите Ctrl + J (cmd + J), чтобы продублировать его.Переименуйте новый слой в «Черный круг 2». Выберите слой «Прямоугольник 1» и нажмите Ctrl + Alt + G (cmd + option + G), чтобы создать обтравочную маску. Обратите внимание на эффект на левом и правом краях слоя «Прямоугольник 1»:
4.10 Выберите слой «Черный круг 2». Нажмите Ctrl + T (cmd + T). Перейти в верхнюю часть рабочей области; введите 94% в оба поля высоты и ширины и дважды нажмите клавишу Enter для подтверждения:
Обратите внимание, как уменьшение размера слоя «Черный круг 2» повлияло на левый и правый края слоя «Прямоугольник 1»:
5.1 Нажмите T, чтобы выбрать инструмент «Текст». Перейдите на панель параметров (вверху рабочей области), установите черный цвет в качестве цвета текста и выберите режим «Текст по центру»:
Введите желаемый текст. Использование интересного шрифта может иметь большое значение.
Вы также можете выбрать инструмент Custom Shape Tool и добавить произвольную форму по вашему выбору:
5.2 В моем примере я добавил два горизонтальных текстовых слоя и произвольную форму над ними:
5.3 . В заключительной части этого урока я покажу вам, как добавить два круглых текстовых слоя. Создать приятный эффект немного сложно; Я постараюсь быть как можно более информативным.
Перейдите в панель «Слои» и выберите слой «Белый круг 2».
5.4 Убедитесь, что выбран слой «Белый круг 2».
Перейдите на панель «Контуры» (выберите «Окно> Путь», если панель не видна).
Там вы найдете путь под названием «Белый круг 2 Форма Пути, копия 2».Щелкните и перетащите его на значок «Создать новый путь» в нижней части панели «Контуры»:
5.5 Новый контур с именем «Белый круг 2 Копия контура формы» теперь должен быть создан на панели «Контуры» (в Photoshop CS6 его имя должно быть «Путь 1»:
Мы будем использовать форму этого кругового контура, чтобы поместить текст в верхней части круга. Но сначала нам нужно увеличить его размер. Нажмите Ctrl + T (cmd + T). Перейти в верхнюю часть рабочей области; введите 130% в оба поля высоты и ширины и дважды нажмите клавишу Enter для подтверждения:
5.6 Нажмите T, чтобы выбрать инструмент «Текст». Перейдите на панель параметров (вверху рабочей области) и установите белый цвет шрифта. Выберите шрифт по своему вкусу, установите его размер от 10 до 30 пунктов.
Если у вас Photoshop CS6, нажмите Ctrl + Shift + N (cmd + Shift + N), чтобы создать новый пустой слой.
5,7 Переместите указатель вверху круглой формы. Форма указателя изменится на курсор над изогнутой пунктирной линией:
Щелкните и начните вводить текст.Когда вы закончите, нажмите клавишу Enter для подтверждения. На панели слоев создан новый текстовый слой. Переименуйте его в «Круговой текст 1» и щелкните по глазному яблоку слева от имени слоя, чтобы временно отключить его видимость:
5,8 Теперь мы добавим круглый текст в нижнюю часть значка. Выберите слой «Белый круг 2».
Перейдите на панель Paths и повторите шаг 5.4 , чтобы продублировать путь «Белый круг 2 Shape Path»:
5.9 Нажмите Ctrl + T (cmd + T). Перейти в верхнюю часть рабочей области; введите 140% в восемь полей W idth и H и дважды нажмите клавишу Enter для подтверждения.
5.10 Нажмите T, чтобы выбрать инструмент «Текст».
Если у вас Photoshop CS6, нажмите Ctrl + Shift + N (cmd + Shift + N), чтобы создать новый пустой слой.
5.11 На этот раз переместите указатель в нижнюю часть круглой формы и щелкните, чтобы начать печатать. Как видите, ваш текст отображается вверх ногами:
Чтобы исправить это, перейдите на панель инструментов и выберите «Инструмент выбора пути» (или нажмите Shift + A, пока не выберете маленькую черную стрелку):
Наведите курсор на текст, пока форма курсора не изменится на двунаправленную стрелку:
Теперь щелкните и перетащите курсор вверх , пока текст не потечет вдоль внутренней стороны круга:
5.11 Перейдите на панель «Слои» и переименуйте этот новый текстовый слой в «Круговой текст 2». Наконец, восстановите видимость слоя «Круговой текст 1», щелкнув глазное яблоко слева от имени слоя.
5,12 Вот и все. Вы должны были создать значок, который выглядит примерно так:
Значок полностью состоит из векторной графики. Таким образом, вы можете изменить его размер (нажмите Ctrl + Alt + i или cmd + option + i) без потери качества!
С уважением
Panos
Разработка логотипа с изогнутым текстом
Разработка логотипа с изогнутым текстом
В этом руководстве по графике для Mac мы создадим профессиональный дизайн логотипа на примере логотипа кафе.
Мы будем использовать функцию Graphic text on path, чтобы легко создавать изогнутые текстовые метки вокруг верхнего и нижнего краев логотипа, а также использовать панель Appearance для настройки внешнего вида фона логотипа.
Ресурсов:
CoffeeBean.svg
WoodBackground.png
Шаг 1. Создайте новый документ
Начнем с создания нового документа. Выберите Файл> Создать (Control + N) , чтобы открыть панель Новый документ .Установите единицы измерения документа на пикселей и размеры документа на 850 пикселей в ширину и 650 пикселей в высоту.
Шаг 2 — Нарисуйте эллипс
Выберите инструмент Ellipse Tool (O) на панели инструментов . Удерживая нажатой клавишу Shift , перетащите, чтобы создать круг размером 360 пикселей . Убедитесь, что он остается выбранным, и откройте панель Properties .
Перейдите на панель Выравнивание и нажмите кнопки Горизонтальные центры и Вертикальные центры , которые переместят ваш выбор в центр холста.
Шаг 3 — Установите стили заливки и обводки
Выбрав форму круга, переключитесь на панель Effects на панели Appearance , чтобы настроить ее параметры. Щелкните цветную ячейку элемента Fill , чтобы изменить цвет заливки круга. В палитре цветов RGB выберите R = 110 G = 48 B = 0 .
Щелкните область цвета Stroke , измените цвет обводки на R = 130 G = 62 B = 0 и перетащите ползунок Alpha на 100% .Затем щелкните элемент Stroke , чтобы просмотреть и отредактировать его настройки. Установите Width на 10 pt и Position на Outside .
Шаг 4 — Добавьте второй штрих
Используя панель Эффекты , вы можете добавлять к фигурам несколько обводок, заливок и эффектов. Нажмите кнопку «плюс» в нижней части панели и выберите «Обводка» во всплывающем меню, чтобы добавить вторую обводку к форме круга.
Выберите этот новый Stroke и установите Width на 5 pt .Измените настройку Position на Outside и установите его цвет на белый ( R = 255 G = 255 B = 255 ).
Шаг 5 — Установите падающую тень
Убедитесь, что ваш круг по-прежнему выделен, продолжайте фокусироваться на панели Effects и установите флажок, который обозначает существующий эффект Drop Shadow , чтобы активировать его.
Выберите его и введите 0 в поле X и 2 в поле Y .Перетащите ползунок Size на 5 pt , а затем щелкните цветную ячейку, которая соответствует этому эффекту Drop Shadow . Убедитесь, что выбран черный цвет, и перетащите ползунок Alpha на 75% .
Шаг 6 — Добавьте текстовый объект
Мы создадим каждую текстовую метку на отдельном слое. Создайте новый слой, выбрав Упорядочить> Новый слой (Shift + Command + N) .
Чтобы создать первый текстовый объект, выберите инструмент Text Tool (T) на панели инструментов , щелкните и перетащите текстовую область поверх круга.На панели параметров инструмента выберите шрифт American Typewritter , установите стиль Regular и размер 45 pt . Измените цвет текста на белый и введите текст ярлыка, для этого примера «Smooth Roast» .
Шаг 7 — Создайте путь для текста
Снова выберите инструмент Ellipse Tool (O) на панели инструментов . Создайте круг 270 пикселей и и не забудьте центрировать его, используя те же кнопки на панели Выравнивание .
Этому меньшему кругу не нужен цвет для заливки / обводки. Просто отключите активные Fill и Stroke на панели Effects .
Шаг 8
Выберите инструмент перемещения (V) на панели инструментов и, удерживая нажатой клавишу Shift , щелкните, чтобы выбрать текстовый объект и меньшую форму круга. Перейдите к Modify> Place Text on Path , чтобы привязать текст к окружности.
Шаг 9
По умолчанию текст начинается в нижней части круга.Чтобы разместить текст на контуре, щелкните круглый маркер рядом с первым символом и перетащите его вдоль контура.
Шаг 10
Теперь вам понадобится сетка каждые 5 пикселей . Это означает, что вам нужно вернуться на панель Grid из панели Properties и ввести 5 пикселей в оба поля Spacing .
Создайте новый слой, перейдя в Упорядочить> Новый слой (Shift + Command + N) .Используя инструмент Text Tool (T) , создайте второй текстовый объект. Используйте те же настройки стиля, что и раньше, и добавьте строку текста «Coffee Company» .
Используя инструмент Ellipse Tool (O) , создайте 325 пикселей и не забудьте отцентрировать его. Убедитесь, что он остается выбранным, перейдите на панель Effects и отключите активные Fill и Stroke .
Шаг 11
Как и раньше, выберите текстовый объект и круговую траекторию с помощью инструмента Move Tool (V) .Перейдите к Modify> Place Text on Path , чтобы привязать текст к пути.
Изначально текст будет размещен за пределами пути. Чтобы разместить текст внутри контура, выберите «Модификация »> «Обратить направление пути ». Щелкните и перетащите круглую ручку , чтобы разместить текст внизу этикетки.
Шаг 12
Создайте новый слой, перейдя в Упорядочить> Новый слой (Shift + Command + N) .
Используя инструмент Ellipse Tool (O) , создайте круг 240 пикселей и не пытайтесь центрировать его.Установите цвет Fill этого круга на R = 110 G = 48 B = 0 , а затем выберите Stroke . Увеличьте Width до 2,5 pt , установите Position на Inside и измените цвет на белый.
Шаг 13
Graphic может импортировать векторные фигуры и картинки из файлов PDF и SVG. Ресурсы по векторному дизайну можно найти на многих различных веб-сайтах. Vecteezy или Freepik — два из крупнейших веб-сайтов, на которых размещена большая библиотека общедоступных векторных изображений в формате SVG, которые можно использовать в Graphic.
Импортируйте файл CoffeeBean.svg, используя Файл> Открыть (Comnand + O) , или перетащив файл на значок графики в доке. Файл откроется как новый графический документ. Выделите форму кофейного зерна и скопируйте ее на монтажный стол, используя Правка> Копировать (Command + C) . Вернитесь к учебному документу. Создайте новый слой (Shift + Command + N) и вставьте форму, используя Edit> Paste (Command + P) .
Шаг 14
Выделив форму фасоли, установите для ее цвета Заливка белый цвет на панели инструментов .Используя инструмент Move Tool (V) , вы можете масштабировать и расположить форму кофейных зерен, чтобы она хорошо вписывалась в центр логотипа.
Чтобы создать еще две формы кофейных зерен, вы можете использовать команды копирования и вставки или , перетащив опцию на первую фигуру с помощью инструмента перемещения . Поворачивайте, масштабируйте и размещайте формы бобов, чтобы закончить внутреннюю часть логотипа.
Шаг 15
Чтобы создать текстовые метки меньшего размера, выберите инструмент Text Tool (T) на панели инструментов , щелкните и перетащите текстовую область в левой части логотипа.Выберите шрифт Arial , установите стиль Bold и измените размер на 16 pt . Установите выравнивание текста на по центру и цвет на R = 255 G = 188 B = 128 . Введите ‘Since’ для левой метки.
Используя те же атрибуты, создайте правую этикетку с текстом ‘1981’ .
Готовый проект
Поздравляем, вы закончили обучение!
Надеюсь, вам понравилось изучать некоторые методы и процессы, представленные на этих этапах.Как всегда, вы можете изменить окончательный дизайн и сделать его своим.
Дизайн Тома Кенни | Самый быстрый способ центрировать слои в Photoshop
Одна из наиболее частых задач, которые я выполняю в Photoshop, — это перемещение слоев так, чтобы они находились в центре других слоев или разделов, поэтому я решил выяснить, как это сделать быстрее. Если я могу сэкономить несколько секунд каждый раз, когда мне нужно что-то центрировать, у меня будет меньше времени на вывод своих идей на экран.
Медленный путь
Чтобы понять, сколько я получил времени, давайте сначала посмотрим, как я это делал.Раньше я использовал направляющие для центрирования слоев. Если мне нужно было что-то отцентрировать, мне пришлось бы сначала настроить направляющую, которая может быть довольно длинной.
Достаточно просто создать направляющую в центре холста ( View > New Guide… > Вертикальная ориентация с положением, установленным на 50%)
Затем я переместил бы слой на место, нажав CMD + T (свободное преобразование) и выровняв ручки посередине к направляющей.
Что, если я хочу центрировать слой по части дизайна, которая не находится в середине документа? Ну, я использовал для создания направляющей в центре области, которая мне нужна, либо нажимая CMD + T на существующем слое, либо используя Select > Transform Selection и перемещая направляющую в центр границы. коробка обозначена ручками.
Сейчас это кажется безумием, хотя я к этому привык, и это не казалось проблемой.В то время это казалось самым быстрым способом, но я застрял на своем пути, и теперь у меня есть гораздо более быстрый способ сделать это.
Самый быстрый способ: центрировать с помощью Marquee Selection
Самый быстрый способ центрировать элемент (ы) в фотошопе — использовать инструмент выделения, о чем я даже не подозревал до недавнего времени. Это одна из тех вещей, которые вы открываете, используете в течение пяти минут и думаете: «Почему я не знал об этом раньше ?!». Затем это быстро становится второй натурой и важной частью вашего процесса Photoshop.
Процесс
Во-первых, давайте посмотрим, как мы можем использовать эту технику для центрирования слоя в середине документа. Выделив слой, который вы хотите центрировать, и активный инструмент выделения, нажмите CTRL + A , чтобы выделить весь документ, а затем в инструменте перемещения (сочетание клавиш: V ) щелкните либо «Выровнять центры по вертикали». или кнопку «Выровнять центры по горизонтали» (выделено ниже). Щелкните оба, чтобы центрировать слой точно посередине документа.
Вы также можете развернуть меню, перейдя в Layer > Align Layers to Selection и щелкнув там соответствующие варианты выравнивания, но кто хочет это сделать? Не я, и на самом деле у меня есть даже более быстрый способ, чем даже выбрать инструмент перемещения и щелкнуть значки.
Пользовательские сочетания клавиш
Меня не устраивает движение мыши и нажатие кнопки. Я ленив, поэтому давайте сделаем этот процесс еще быстрее, создав собственное сочетание клавиш для центрирования слоя.
Сочетания клавиш, которые я использую для центрирования по горизонтали и вертикали:
- По вертикали: ALT + CMD + 1
- По горизонтали: SHIFT + CMD + 1
Здесь важно то, что эти комбинации не используются Photoshop для каких-либо встроенных сочетаний клавиш, и их легко и быстро запускать левой рукой. Сначала они кажутся немного странными, но как только вы привыкнете к этим сочетаниям клавиш, они сэкономят огромное количество времени на поиск значков в пользовательском интерфейсе.
Если вы хотите использовать другое сочетание клавиш, вы можете создать свое, перейдя в Редактировать > Сочетания клавиш… , но я считаю, что это работает очень хорошо.
Больше мощности!
Теперь это позволяет центрировать один слой посередине другого, просто выбрав их оба и используя сочетание клавиш. Вы также можете центрировать слои с помощью любого выделения, которое вы делаете сами, что иногда может пригодиться, особенно если вы хотите, например, центрировать слой вдоль третьего столбца макета.Просто сделайте выбор (очень просто, если вы используете направляющие для своей сетки) с выбранным слоем, нажмите сочетание клавиш, и все готово.
Сделайте еще больше и подпишите сочетания клавиш для других функций выравнивания. Я использую функции выравнивания по верхнему и левому краю почти так же часто, как и по центру, поэтому для них у меня тоже есть горячие клавиши.
Photoshop теперь включает интеллектуальные направляющие, которые появляются на экране при перемещении слоев, информируя вас о расположении слоя относительно других слоев.
Вы можете расположить слои по центру по вертикали и горизонтали с помощью этих интеллектуальных направляющих, но это может сбить с толку в сложном документе с большим количеством слоев, поскольку может быть трудно определить, находится ли он точно в середине определенного слоя или на самом деле выравнивание с другим слоем. Вот почему я все еще рекомендую использовать описанный выше метод в большинстве случаев.
Дополнительные полезные советы по дизайну можно найти во всех статьях.
Фотопеа — текст
Вставка текста в изображения — важная операция редактирования изображений.Photopea предлагает богатый набор инструментов для работы с текстом. Текст хранится в документах PSD внутри Type Layers , у которых есть эскиз с заглавной буквой T.
Существует три типа слоев типа:
- Точечный текст — определяется исходной точкой. Текст начинается с этого места и продолжается на одной строке до разрыва строки (Enter).
- Текст абзаца — определяется прямоугольником. Абзацы автоматически разбиваются на несколько строк для заполнения прямоугольника.
- Текст на кривой — определяется кривой, буквы расположены вдоль кривой.
Создание текстового слоя
Инструмент «Текст» используется для работы со слоями «Текст»:.
Чтобы создать текст Point , выберите инструмент «Текст» и щелкните (нажмите и отпустите) мышь в каком-либо месте, которое станет началом координат.
Чтобы создать текст Paragraph , нажмите мышью и перетащите его, чтобы нарисовать прямоугольник, затем отпустите мышь.После создания нового слоя «Текст» можно начинать печатать.
Если вы щелкните внутри пути, вокруг этого пути будет создан прямоугольник, и текст будет ограничен кривой этого пути.
Чтобы создать текст на кривой , сначала выберите кривую (на панели «Контуры» или в слое-фигуре / векторной маске) и щелкните ее контур.
На кривой появятся два новых символа (точки): символ X и символ O. Текст помещается между ними. Используйте инструмент «Выбор контура», чтобы переместить эти точки, или переключить рендеринг текста на противоположную сторону кривой.
Редактирование текстового слоя
При редактировании текстовых слоев необходимо выполнить два важных действия: Ввод слоя и Экранирование слоя. Чтобы ввести текстовый слой, просто щелкните по нему с помощью инструмента «Текст» (вновь созданные слои вводятся автоматически). После входа в слой среда заблокирована и вы можете редактировать слой (и ничего больше). Чтобы сделать что-то еще (например, отредактировать другой текстовый слой), вы должны сначала выйти из текущего слоя.
Чтобы выйти из текстового слоя, вы должны подтвердить или отменить свои изменения с помощью кнопок в верхнем меню.Экранирование и отмена изменений также возможно с помощью клавиши Escape на клавиатуре.
Когда вы вошли в текстовый слой, вы можете редактировать его разными способами. Вы можете выбрать любой текст с помощью мыши, удалить его, добавить новый текст, скопировать и вставить и т. Д. Если это текст абзаца, вы также можете изменить размер прямоугольника, перемещая его углы. Вы можете переместить мышь за пределы текста, нажать и перетащить ее, чтобы переместить текстовый слой.
Как создать анимацию повторяющегося круга в Photoshop
В этом уроке вы узнаете, как создать анимацию объекта, который вращается по кругу.Я решил создать анимацию кружащих птиц, но вы можете использовать для этого любой предмет, который вам нравится. Если вы хотите следовать этому руководству, используя ту же графику, что и я, вы можете найти фотографии, которые я использовал на Unsplash, здесь: Background Bird
Перед тем, как я начал этот урок, я превратил фотографию птицы в силуэт с прозрачный фон.
Шаг 1.
Откройте фон и ваш элемент, который вы хотите анимировать. У меня есть фотография здания, смотрящего вверх в небо в качестве фона, и черный силуэт летящей птицы.
Шаг 2.
Щелкните и перетащите птицу на фон, чтобы они оба оказались в одном документе.
Шаг 3.
Теперь, когда фон и птица находятся в одном документе, выберите слой с птицей и переместите его на фон, чтобы он находился в правильном месте и по размеру для анимации.
Чтобы изменить размер, используйте Apple T / Ctrl T. При изменении размера нажмите Shift, чтобы сохранить пропорции объекта.
Поскольку мы хотим создать анимацию в круге, представьте, что вы располагаете птицу на краю круга.
Шаг 4.
Дублируйте слой с птицей в палитре слоев. Для этого убедитесь, что выбран исходный слой с птицей и Apple J / Ctrl J.
Шаг 5.
Выбрав новый слой, поверните его на 180 градусов. Вы можете сделать это с помощью элементов управления преобразованием Apple T / Ctrl T и либо использовать мышь, чтобы повернуть объект, либо использовать ввод угла на панели инструментов в верхней части экрана.
Шаг 6.
Выделив тот же слой, с помощью инструмента перемещения перетащите новый слой на место.
При нажатии клавиши Shift при перетаскивании нового слоя он останется на одной линии. В более новых версиях Photoshop выравнивание будет выделяться при перемещении слоя. Этот слой должен находиться прямо напротив оригинала на воображаемом круге, который вы хотите создать.
Шаг 7.
Выберите оба слоя в палитре слоев и продублируйте оба слоя. Для этого выберите первый слой и нажмите ctrl, выбирая 2-й слой, а затем щелкните и перетащите любой слой к значку нового слоя в нижней части палитры слоев.
Новые слои появятся над оригиналами.
Шаг 8.
Выбрав новые слои, используйте инструменты Transform и поверните слои на 90 градусов.
Шаг 9.
Теперь выделите все 4 слоя и снова продублируйте.
Теперь у вас должно быть 8 слоев с выбранными верхними 4 слоями.
Шаг 10.
Поскольку я хочу иметь анимацию, которая вращается на каждый угол 30 градусов, я собираюсь повернуть последние 4 слоя, созданные на 30 градусов.Теперь вы должны увидеть что-то похожее на рисунок ниже.
Шаг 11.
Повторное дублирование последних 4 слоев и использование инструментов преобразования для поворота еще на 30 градусов даст вам все этапы анимации.
Теперь у вас должно получиться что-то похожее на показанное ниже с 12 слоями / элементами поверх фонового слоя.
Шаг 12.
Чтобы упростить анимацию, на этом этапе я реорганизую свои слои.
Чтобы увидеть, какой слой является каким, переключите значок видимости на каждом слое и переименуйте их, дважды щелкнув имя слоя в палитре слоев.Я переименовал их в зависимости от угла, как показано выше.
Шаг 13.
При переименовании всех слоев. Щелкните и перетащите слои в порядке номеров на палитре слоев. Все это помогает ускорить процесс создания анимации.
До:
После:
Шаг 14:
В качестве последнего шага перед анимацией вам необходимо убедиться, что ваши элементы для анимации находятся в правильном положении. Я хотел, чтобы все было немного меньше по сравнению с фоновым изображением.Для этого выберите все слои с птицами в палитре слоев и используйте инструменты трансформации, удерживая нажатой клавишу Shift, чтобы сохранить все пропорции.
Шаг 15.
Когда вы будете полностью довольны размером и положением вашей графики. Откройте окно временной шкалы. Перейдите в> Окно> Временная шкала.
Внизу экрана откроется окно временной шкалы, которое выглядит примерно так, как показано ниже.
Шаг 16.
Есть 2 различных метода создания анимации, для этого я выбрал создание покадровой анимации.В новой версии Photoshop я выбрал это из раскрывающегося списка в центре палитры. В более старых версиях это может быть метод временной шкалы по умолчанию, и вы можете переключиться на покадровую анимацию, щелкнув значок в палитре, который выглядит как 3 квадрата вместе.
Шаг 17.
Ваш первый кадр покажет все слои, которые вы включили.
Для 1-го кадра вам понадобится только фон и первая птица с меткой «0», чтобы вы могли отключить видимость других слоев.
На вашем холсте будут отражены эти изменения, и он будет выглядеть примерно так, как показано ниже.
Шаг 18.
Чтобы установить скорость кадров, нажмите на время, показанное на 1-м кадре — я изменил свое на 0,5 секунды.
Шаг 19.
Дублируйте рамку. Перетащите свой первый кадр на «Значок нового кадра».
Шаг 20.
Выбрав 2-й кадр, измените видимость ваших слоев так, чтобы 1-я птица «0» больше не отображалась, а следующая птица в круге «30» была видна.
Шаг 21.
Продолжайте дублировать слои и выбирать, какие слои должны отображаться на каждом. Важно, чтобы это было сделано для того, чтобы, если вы вернетесь и отредактируете кадр, изменение будет перенесено на последующие кадры.
Шаг 22.
Если вы хотите, чтобы анимация воспроизводилась непрерывно, а не заданное количество раз. Выберите «Один раз» в нижнем левом углу шкалы времени и выберите «Навсегда».
Шаг 23.
Вы можете увидеть, как это будет выглядеть в Photoshop на холсте, нажав кнопку воспроизведения на временной шкале.
Ниже моя анимация со скоростью 0,5 для каждого кадра.
Шаг 24.
Чтобы изменить скорость, вы можете выбрать все кадры, выбрав первый кадр, а затем последний кадр, нажав Shift, а затем изменив скорость в раскрывающемся списке на одном из кадров, и это изменится через них всех. Я ускорил анимацию, выбрав время 0,25.
Ниже приведена анимация, установленная на 0,25
Моя последняя анимация:
Я решил, что хочу, чтобы анимация была более плавной, для этого я добавил больше кадров с большим количеством вращений птиц.
Окончательная анимация состояла из 24 кадров по 0,25 секунды с птицами, повернутыми на каждые 15 градусов.
Я продублировал все слои с птицами, уменьшил их как группу и изменил их положение и поворот, чтобы создать анимацию с двумя птицами ниже:
О ХаннеХанна работает дизайнером веб-сайтов в цифровом агентстве, базирующемся в Великобритании. Она имеет более чем 15-летний опыт работы с Photoshop и использует его ежедневно с 2005 года.
Как согнуть текст с помощью краски.NET
Возможности и возможности современных программ рисования резко расширились за последние пару десятилетий, и одна из возможностей этих программ — принимать текст, превращать его в изображение, а затем изгибать изображение по кривой . Младшие читатели будут удивлены, узнав, что еще не так много лет назад не было программ, которые могли бы совершить этот подвиг, но сегодня эта функция присутствует даже в свободных программах. В разных приложениях для редактирования изображений есть разные способы решения этой задачи.Один из наших любимых инструментов в TechJunkie — Paint.NET, программа для рисования, которая конкурирует (по крайней мере, в некоторых областях) с такими программами, как Photoshop, но сама по себе является бесплатной. Читателям, желающим получить больше информации о Paint.NET, следует ознакомиться с этой хорошей электронной книгой, но в этой статье я собираюсь сосредоточиться на основах сгибания текста с помощью Paint.NET.
Как получить Paint.NETЕсли у вас еще нет Paint.NET, вы можете бесплатно загрузить его с веб-сайта Paint.NET. Как видите, Paint.NET имеет встроенный параметр «Текст» в меню «Инструменты», но в нем нет функций для изгиба текста.
Сгибание текста можно выполнить с помощью обычной установки Paint.NET, но это большая работа. С опцией Move Selected Pixels вы можете добавить к тексту эффект изгиба, вручную редактируя его по буквам. Это явно далеко не идеально — если бы только был какой-то способ увеличить мощность программного обеспечения…
Как оказалось, одна из самых мощных функций Paint.NET заключается в том, что он поддерживает различные плагины для расширения функциональности программы. Одним из них является пакет плагинов dpy, который добавляет в Paint.NET множество инструментов, позволяющих сгибать текст. Dpy включает инструменты Circle Text , SpiralText и WaveText . Dpy последний раз обновлялся в 2014 году, но все еще имеет сообщество активных пользователей и по-прежнему работает безупречно.
Вам необходимо добавить плагин в Paint.NET, прежде чем открывать программу. Распакуйте сжатую папку подключаемого модуля, открыв ее в проводнике Windows 10 и нажав кнопку Извлечь все .Вы должны распаковать ZIP-файл в папку эффектов Paint.NET, которая обычно находится в C: \ Program Files \ paint.net \ Effects. Обратите внимание, что вам, вероятно, потребуется перейти в папку «Эффекты» вручную, чтобы убедиться, что файлы подключаемого модуля .dll находятся в корне папки «Эффекты», как показано на втором снимке экрана ниже.
Теперь запустите Paint.NET и щелкните Effects > Text Formations , чтобы открыть меню, показанное на скриншоте ниже. Это включает восемь новых вариантов редактирования текста.Больше всего нас интересуют инструменты Circle Text , SpiralText и WaveText .
Добавьте круговой изгиб к тексту с помощью инструмента «Текст круга».
Выберите Текст круга , чтобы открыть диалоговое окно «Текст круга», показанное на скриншоте ниже. Выберите шрифт в раскрывающемся меню «Шрифт». Затем введите текст в текстовое поле, и вы увидите его предварительный просмотр на слое листа. Вы также можете выбрать дополнительные параметры форматирования Bold и Italic в окне.
Пожалуй, самый важный вариант здесь для изгиба или изгиба текста — это стержень Угол дуги . Когда вы впервые откроете окно с текстом в виде круга, по умолчанию оно будет установлено на 360 градусов. Следовательно, если вы нажмете OK с выбранным углом, у вас будет полный круг текста, как показано ниже.
Если вы хотите, чтобы текст больше располагался в строке и применил к нему некоторый изгиб, перетащите полосу Угол дуги дальше влево и значительно уменьшите ее значение до примерно 90 градусов.Если текст затем перекрывается, перетащите полосу радиуса дальше вправо, чтобы развернуть ее. Тогда вы могли бы иметь изогнутый текст, более похожий на тот, что показан на снимке ниже.
Если вам нужно отрегулировать начальный угол текста, перетащите полоску Угол начала . Перетащите его на что-то вроде -60 и Угол дуги на 125.95 с настройкой Радиуса около 245. Тогда ваш текст будет намного больше похож на полукруглую дугу, сравнимую с радугой, как показано ниже.
Переместите текст с помощью центральных полос.Перетащите верхнюю центральную панель влево / вправо, чтобы переместить ее влево и вправо. Перетащите полосу чуть ниже, чтобы переместить ее вверх и вниз по листу.
Добавление нескольких кривых к тексту с помощью инструмента «Волновой текст»
Инструмент WaveText — это инструмент, который добавляет к тексту эффект синусоидальной волны. Таким образом, вы можете добавить к тексту несколько изгибов или кривых. Щелкните Effects > Text Formations > WaveText , чтобы открыть окно прямо под ним.
Теперь введите что-нибудь в текстовое поле.Вы можете выбрать другой шрифт и добавить полужирное и курсивное форматирование с помощью параметров чуть ниже. Если вы затем нажмете OK без изменения каких-либо настроек по умолчанию для волнового эффекта, ваш текст будет примерно таким, как показано ниже.
Чем длиннее текст, тем больше в нем волн. Короткий фрагмент текста, вероятно, будет иметь только один изгиб. Лучший способ настроить количество волн в тексте — перетащить полосу x Шаг . Это изменяет горизонтальную ширину изгибов, поэтому перетаскивание этой полосы вправо эффективно уменьшит количество волн.
Штанга y Pitch регулирует высоту волн. Таким образом, перетаскивание этой полосы влево уменьшает высоту волны и выравнивает текст. Перетащите полосу дальше вправо, чтобы увеличить высоту волновых кривых.
Чтобы добавить вертикальную волну, установите флажок Изменить x / y . Тогда текст будет вертикальным и будет идти вниз по странице, как показано непосредственно ниже. Вы можете дополнительно настроить положение текста с помощью центральных полос точно так же, как в Circle Tool .
Изгиб текста с помощью инструмента «Спиральный текст»
Инструмент SpiralText — это инструмент, который добавляет текстовый эффект круговой винтовой лестницы, придавая вашему тексту непреодолимую дополнительную кривую. Выберите SpiralText из подменю Text Formation , чтобы открыть его окно ниже.
Затем вы можете ввести текст в текстовое поле и настроить его форматирование так же, как и в других инструментах. В целом, лучше использовать шрифт меньшего размера, чтобы текст не перекрывался.Коэффициент уменьшения шкалы размера шрифта постепенно сжимает текст слева направо, если вы не перетащите его в крайнее левое положение. Если вы сделаете это и не измените какие-либо другие настройки по умолчанию, вы можете получить результат, более похожий на показанный ниже.
С помощью этого инструмента можно применить изгиб полукруглой дуги, если вы вводите небольшой объем текста. Уменьшите интервал текста, перетащив полосу Division дальше вправо до значения около 56. Затем, если вы перетащите полосу Pitch дальше влево примерно до четырех значений и отрегулируйте угол для начальной полосы на -90, вы можете согнуть текст по дуге, как показано ниже.Это аналогично тому, что вы можете получить с помощью инструмента Circle Text .
Флажок По часовой стрелке может полностью изменить направление текста. Поэтому, если вы не выберете этот параметр, текст будет располагаться против часовой стрелки. Это может дать вам больше якорной дуги, как показано ниже.
Как видите, с подключаемым модулем Paint.NET Dpy теперь можно быстро добавлять изгибы к тексту с помощью трех замечательных инструментов. Инструменты гибкие, и если вы повозитесь с их настройками, вы можете согнуть текст разными способами.
