Диспетчер тегов Google – что это, как добавить на сайт и как им пользоваться
Для работы с веб-аналитикой на сайт устанавливаются коды сторонних сервисов: Яндекс.Метрики, Google Analytics, Facebook*, ВКонтакте и т. д. Однако прямая интеграция сайта со сторонними сервисами приводит к замедлению его работы и требует регулярного сотрудничества с разработчиками. Решить все эти проблемы позволяет Google Tag Manager.
Ведем рекламную аналитику, не изменяя сайт клиента
Что такое Google Tag Manager
Структура и объекты GTM
Как работать в Google Tag Manager
Регистрируем аккаунт
Создаем переменную просмотра страниц
Добавляем тег и настраиваем триггеры
Ведем рекламную аналитику, не изменяя сайт клиента
При управлении контекстными кампаниями всегда хочется иметь как можно больше свободы. Если вы размещаете в Google рекламу собственного бизнеса, все находится в ваших руках – от принятия окончательного решения о максимальном CPC до изменения любых элементов посадочных страниц.
Когда вы ведете рекламу от имени своего клиента или работодателя, дело принимает совсем другой оборот. Все креативы и настройки рекламных кампаний приходится согласовывать, и результат не всегда оказывается достаточно быстрым и таким, как вы хотели. Чаще всего от этого страдает аналитика, ведь для подключения Google Analytics вам неизбежно нужно вносить изменения в код сайта.
Руководство не дает доступа, а у айтишников есть дела поважнее, и ценные данные о поведении лидов ускользают прямо у вас на глазах. Для этой ситуации Google предлагает изящное решение – созданный им Диспетчер тегов. Подключив его один раз, вы получаете полный контроль над аналитикой даже без доступа к сайту. Разберемся, как он работает.
Что такое Google Tag Manager
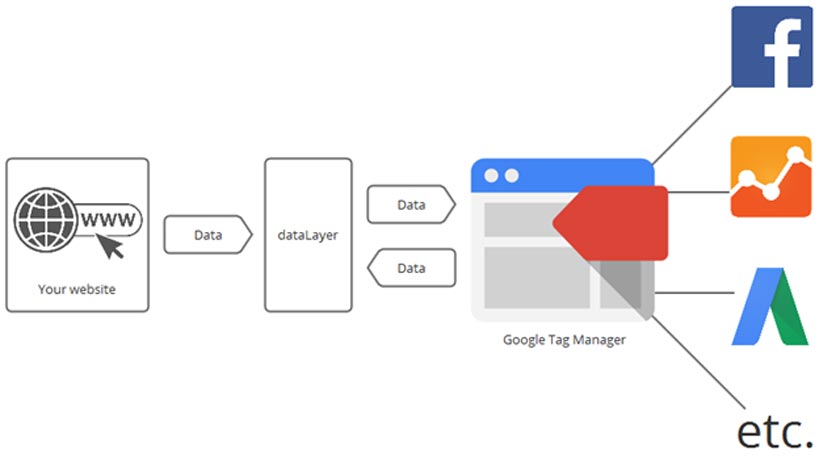
Google Tag Manager (далее GTM) – бесплатный инструмент Google для обновления кода отслеживания и управления тегами на сайтах и в мобильных приложениях.
Для работы с GTM требуется установка его кода на сайт. После этого подключать любые сервисы аналитики, создавать новые теги и управлять ими можно в интерфейсе GTM.
Преимущества работы с GTM:
- готовые решения по интеграции с платформами. Поддерживает 80+ интеграций, в том числе с AdRoll, AppsFlyer, K50, LinkedIn, Twitter, Tune и т. д.;
- ускорение работы сайта. Благодаря GTM код становится короче. Результат – сайт быстрее работает;
- управление тегами в интерфейсе инструмента. GTM позволяет удаленно корректировать теги отслеживания и вносить изменения в неработающий код. Это освобождает специалиста от работы с кодом прямо на сайте. Еще один плюс – все прежние настройки сохраняются и можно вернуться к исходному варианту;
- отправка данных в системы аналитики. Можно отслеживать действия пользователей на сайте и отправлять собранные данные в Google Analytics, Яндекс.Метрику, AppsFlyer;
- возможность проведения экспериментов. К примеру, интернет-маркетологи могут запускать эксперименты с мобильным контентом и оптимизировать его для повышения прибыльности;
- возможность создавать и размещать на сайте кастомные HTML-скрипты.
 Например, для запуска A/B-тестирования.
Например, для запуска A/B-тестирования.
Удобным сервисом для запуска A/B-тестов является Google Optimize. Как настраивать и запускать эксперименты в этом сервисе, читайте в статье «Google Optimize: как тестировать UX сайта без программиста».
GTM пользуются разные специалисты для решения своих задач. Веб-аналитики и интернет-маркетологи с помощью Диспетчера тегов самостоятельно внедряют внешние сервисы аналитики. Специалисты по контекстной рекламе – оценивают эффективность рекламных кампаний, настройки ремаркетинга и целей, а рекламные агентства – работают с аккаунтами клиентов без внесения прямых изменений в код сайта.
Владельцы бизнесов также могут пользоваться GTM, если:
- предпочитают лишний раз не лезть в собственный код;
- хотят вести всю аналитику из одного окна;
- продвигают мобильное приложение.
Структура и объекты GTM
Работа в GTM ведется через аккаунт. В аккаунте создаются контейнеры. Один контейнер содержит в себе теги по одному сайту, мобильному приложению или AMP-странице. При настройке контейнера владелец сайта/разработчик устанавливает его код на ресурс для запуска тегов остальных сервисов через интерфейс Диспетчера тегов.
Один контейнер содержит в себе теги по одному сайту, мобильному приложению или AMP-странице. При настройке контейнера владелец сайта/разработчик устанавливает его код на ресурс для запуска тегов остальных сервисов через интерфейс Диспетчера тегов.
Во время создания нового тега настраивается его конфигурация. При этом в GTM используются следующие объекты.
Теги
Фрагменты кода, которые отправляют данные по сайту или мобильному приложению в систему аналитики. В GTM можно использовать готовые шаблоны тегов:
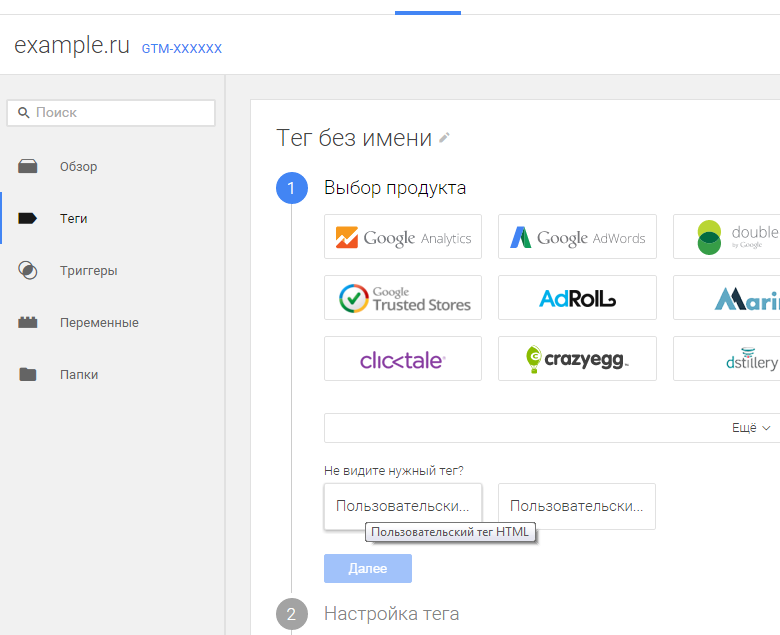
или создавать кастомные теги:
Триггеры
Триггером называется определенное заданное в настройках условие, которое запускает или блокирует тег. Таким условием может быть просмотр определенной страницы, клик по CTA-кнопке, отправка клиентской формы, прокрутка страницы до конца и т. д.
В Диспетчере тегов доступны такие типы триггеров:
- просмотр страницы. Например, можно активировать тег, срабатывающий в момент загрузки страницы или когда она уже полностью загружена, включая скрипты и встроенные изображения;
- клик.
 Тег активируется при клике на кнопку, по ссылкам или любым элементам страницы сайта;
Тег активируется при клике на кнопку, по ссылкам или любым элементам страницы сайта; - взаимодействие пользователей с сайтом. Тег запускается при просмотре пользователем определенного видео на YouTube, просмотре баннера, прокрутке страницы на определенную глубину, заполнении и отправке формы обратной связи;
- другое. Можно запустить тег на пользовательское событие, которого нет в галерее шаблонов, таймер, изменение истории и т. д.
Переменные
Под переменной подразумевается параметр, которому присваивается меняющееся значение. Например, параметр Page URL, значение – конкретный URL, ведущий в каталог, на главную страницу или страницу определенного товара.
В триггерах и тегах переменные используются по-разному. В триггерах с их помощью можно настроить фильтры. Например, сделать так, чтобы триггер срабатывал только в том случае, если переменная Page URL принимает значение site.com/catalog.
В тегах переменные настраиваются для того, чтобы собирать информацию о действиях пользователей на сайте: на какие страницы заходили, какие товары смотрели, какие действия совершали.
В GTM можно использовать встроенные переменные или создавать собственные переменные. Доступны такие конфигурации встроенных переменных: страницы, утилиты, ошибки, клики, формы, история, видео, прокрутка, видимость. Всего доступно 44 встроенные переменные.
Если для отслеживания действий пользователей на сайте недостаточно встроенных переменных, можно настраивать пользовательские переменные. Они создаются с помощью JavaScript-кода или CSS-селектора.
Уровни данных
Используются для временного хранения данных на стороне клиента. Создавать уровень данных необязательно. Но хорошо структурированные данные снизят риск потери информации в случае изменения кода.
Как работать в Google Tag Manager
GTM предоставляет развернутые возможности по созданию и управлению тегами. На примере интернет-магазина спортивного питания рассмотрим, как создать тег, который будет отправлять данные в Google Analytics о просмотре пользователями страниц каталога с товаром.
Регистрируем аккаунт
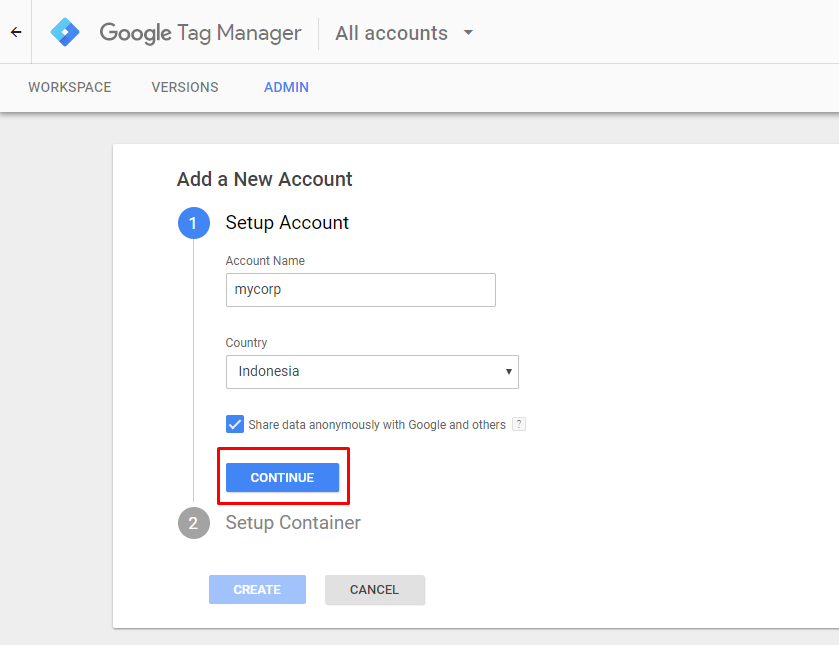
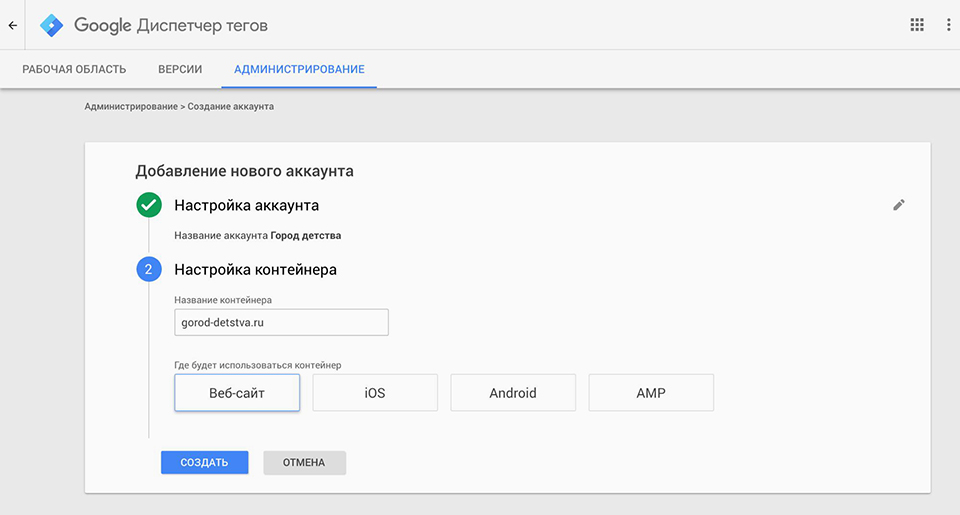
Заходим в Менеджер Тегов и создаем новый аккаунт. Указываем название аккаунта и страну:
Создаем новый контейнер. Кликаем на «Создать»:
Соглашаемся с условиями использования Google Менеджера тегов:
Устанавливаем Google Менеджер тегов на каждую страницу сайта. Для этого вставляем два кода:
- первый – вверху страницы между <head>… </head>. Рекомендуется вставлять фрагмент кода ближе к <head>;
- второй – внутри тега <body>… </body>.</li>
Рекламодатели часто работают с агентствами или фрилансерами. В этом случае важно настроить права на аккаунт Диспетчера тегов и его контейнеры. Это позволит в будущем передать ведение аналитики другому агентству или своим сотрудникам без потери данных.
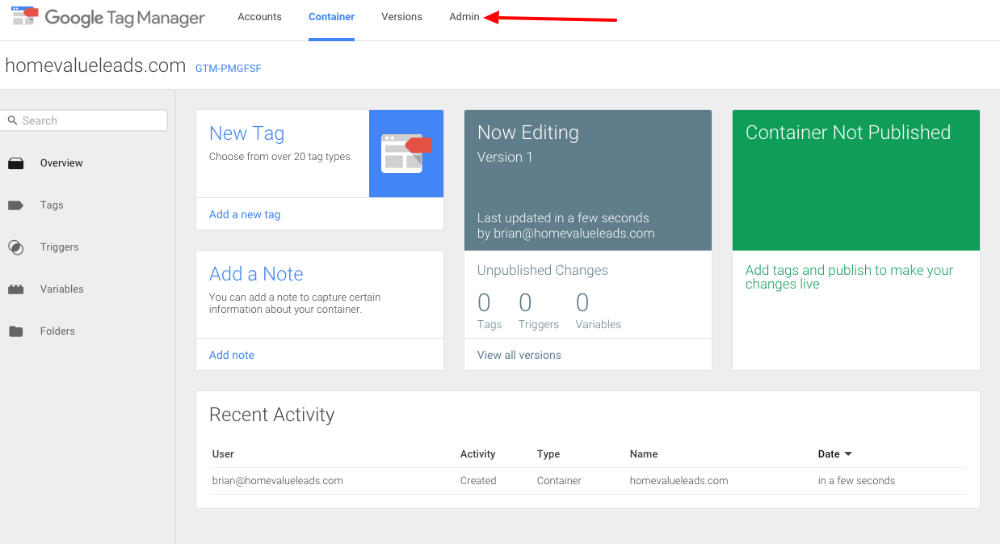
Для передачи прав заходим на вкладку «Администрирование» и переходим на страницу «Управление доступом»:
Кликаем «Создать» и вводим адрес почты, которому хотим открыть доступ к контейнеру. Указываем права добавленного пользователя:
Указываем права добавленного пользователя:
После установки кода мы попадаем в контейнер добавленного в Менеджер тегов сайта. В верхней части рабочей области находятся дашборды. На них выносится информация о количестве добавленных, удаленных и измененных тегов. Слева расположено главное меню, позволяющее работать с тегами, триггерами, переменными, папками и шаблонами в контейнере.
Создаем переменную просмотра страниц
Для хранения и передачи данных о действиях пользователей на сайте из GTM в Google Analytics добавляем переменную. Для этого в главном левом меню выбираем «Переменные» – «Пользовательские переменные» и кликаем на кнопку «Создать»:
Называем переменную GA Pageview. Далее выбираем тип переменной. Для этого списке переменных находим раздел «Утилиты» – «Настройки Google Аналитики»:
Задаем конфигурацию переменной. Для этого указываем идентификатор отслеживания.
Посмотреть идентификатор отслеживания можно в Google Analytics. В главном меню находим раздел «Администратор» (значок шестеренки). Далее на вкладке «Администратор» переходим в «Настройки ресурса» и копируем идентификатор отслеживания:
Далее на вкладке «Администратор» переходим в «Настройки ресурса» и копируем идентификатор отслеживания:
Возвращаемся в GTM. В настройках конфигурации переменной указываем идентификатор GA и сохраняем изменения:
В настройках появилась созданная пользовательская переменная:
Добавляем тег и настраиваем триггеры
Приступаем к добавлению тега, который будет передавать информацию о просмотре страниц в Google Аналитику. Для этого кликаем «Добавить новый тег»:
Называем тег. В блоке «Конфигурация тега» нажимаем на значок и в списке выбираем тип тега – «Google Аналитика: Universal Analytics»:
В конфигурации тега указываем тип отслеживания – просмотр страницы. В поле «Настройки Google Аналитики» выбираем настроенную ранее переменную, которую назвали GA Pageview:
Переходим в блок настроек «Триггеры»:
Выбираем триггер All Pages:
В настройках появился добавленных триггер активации:
Все действия по настройке тега для передачи данных в Google Analytics выполнены. Сохраняем изменения:
Сохраняем изменения:
На главной странице контейнера отобразятся добавленные события:
Диспетчер тегов Google облегчит подключение аналитики на сайты ваших клиентов. А перенос рекламных кампаний в Click.ru позволит управлять ими в одном личном кабинете, получать единый набор закрывающих документов и использовать автоматизированные инструменты по работе с семантикой. Еще одно преимущество – вы можете получить до 18% от оборота клиентов на партнерской программе.
*Социальные сети Instagram и Facebook запрещены в РФ. Решением суда от 21.03.2022 компания Meta признана экстремистской организацией на территории Российской Федерации.
Запустить рекламную кампанию
Установка Google Tag Manager (Менеджер Тегов): пошаговая инструкция
Google Tag Manager
(GTM) — это диспетчер
тегов, представляющий собой контейнер, где можно создавать, редактировать и
удалять теги и триггеры для их активации. Это удобный инструмент для
интернет-маркетологов, позволяющий без помощи программиста быстро и легко
внедрять счетчики, отслеживать цели и даже менять страницы.
- Создание аккаунта;
- Установка вручную;
- при помощи плагинов/модулей;
- Настройка GTM.
Видеоинструкция
Создание аккаунта Менеджера тегов
Для подключения к диспетчеру тегов Google Tag Manager потребуется зайти на главную страницу сервиса, после чего нажать на кнопку «Войти».
Теперь необходимо войти в свой Google-аккаунт или создать новый. После заполняем следующие данные:
- Название аккаунта. Необходимо для навигации, например, «seopulses.ru»;
- Страна. Выбираем страну в которой работает наш сайт, например, Россия;
- Передавать анонимные данные в Google и другие службы. Можно оставить без изменений;
- Название контейнера.
 Необходимо для навигации,
например, «seopulses.ru»;
Необходимо для навигации,
например, «seopulses.ru»; - Где будет использоваться контейнер. В данном случае выбираем «Веб-сайт».
Теперь нажимаем на кнопку «Создать».
В появившемся окне видим «Соглашение об условиях использования», которое необходимо согласиться и нажать на «Да».
Все готово, контейнер создан.
Установка GTM вручную (Способ №1)Для того, чтобы внедрить код, потребуется скопировать первую часть кода и установить, как можно ближе к началу страницы в теге head, когда вторая часть должна быть размещена в теге body. Если Вы вдруг закрыли всплывающее окно с кодом, вновь вызвать его можно нажав на ID контейнера.
Если Вы обладаете необходимым уровнем знаний потребуется зайти на хостинг или через FTP перезаписать соответствующие файлы. Например, в случае с WordPress нужно посетить консоль управления и во вкладке «Внешний вид»-«Редактирование» внести изменения в файл header (название может быть изменено в зависимости от темы).
Когда речь идет об opencart потребуется изменить документ через файловый менеджер на хостинге или через FTP, посетив директорию «/catalog/view/theme/default/template/common/header.tpl».
Установка Гугл Таг Менеджер при помощи плагинов/модулей (Способ №2)Для этого необходимо зайти в административную панель (для примера WordPress) и выбрать вкладку «Плагины»-«Добавить новый». После этого в строке поиска вводим «Google Tag Manager» и подобрав подходящий модуль устанавливаем его.
После активируем его.
Далее остается в настройках плагина ввести код, после чего инструмент начнет работу.
Настройка Google Tag ManagerПосле того, как код был размещен на сайте можно приступать к настройке контейнера, например, установить Google Analytics.
Вбиваем название тега (необходимо для навигации). Пример «GA».
После этого переходим к конфигурации тега, которая должна быть «Google Аналитика».
Теперь необходимо открыть «Выбор переменной настроек» и нажать на «Создать новую переменную».
В появившемся окне выбираем в поле вводим:
- Наименование. Необходимо для навигации, например, ID Google.Analytics.
- Идентификатор отслеживания. Сюда вводим ID Google Analytics, найти его можно ознакомившись с инструкцией.
Сохраняем настройки.
Переходим в раздел «Триггеры», где необходим пункт «All Pages» (Все страницы).
Сохраняем тег.
Завершающим этапом является публикация новой версии, для чего следует кликнуть на «Отправить».
Теперь вводим название версии и описание, на свое усмотрение для понимания истории изменений. Нажимаем на «Опубликовать».
Все готово.
Инструменты и решения для управления тегами веб-сайтов
Управляйте всеми тегами своего веб-сайта без редактирования кода. Диспетчер тегов Google предоставляет простые, надежные и легко интегрируемые решения для управления тегами — бесплатно.
Диспетчер тегов Google предоставляет простые, надежные и легко интегрируемые решения для управления тегами — бесплатно.
Начните бесплатно
Чем могут помочь решения по управлению тегами.
- значок бегущего человека
Увеличьте свою ловкость.
Эффективно добавляйте и обновляйте собственные теги веб-сайта, чтобы лучше понимать конверсии, аналитику сайта и многое другое.
- значок бесконечности
Диспетчер теговподдерживает и интегрируется со всеми тегами Google и сторонних производителей.
- значок контрольного списка
Успокойтесь.
Проверка ошибок, функции безопасности и быстрая загрузка тегов гарантируют, что все ваши теги будут работать.

- значок людей
Сотрудничайте в своей команде.
Улучшите совместную работу в вашем бизнесе. Такие функции, как рабочие области, детальный контроль доступа и поддержка тестирования в нескольких средах, означают, что маркетинг и ИТ могут эффективно работать вместе.
Посмотреть все преимущества
Посмотреть все преимущества
С Диспетчером тегов Google от получения тега до тестирования, контроля качества и развертывания проходит около часа. Это экспоненциально лучше.
Мона Ганди, Программист, Airbnb
Погрузитесь в детали.
Получите доступ к таким функциям, как простые инструменты предварительного просмотра и отладки, триггеры автоматических событий и удобный интерфейс, которые помогут вам управлять своими тегами.
Посмотреть все характеристики
Предназначены для совместной работы.
Диспетчер тегов без проблем работает с тегами Google и сторонних поставщиков, поэтому вы можете менять теги на лету, экономя время и повышая эффективность.
- значок гугл адс
Google Реклама
Отслеживание конверсий, базовый ремаркетинг и динамический ремаркетинг полностью поддерживаются в Google Реклама.
- значок закладок
Поддержка сторонних тегов
Шаблоны для тегов сторонних поставщиков упрощают публикацию кода и помогают устранить ошибки. Найдите шаблоны поставщиков, уже доступные в Диспетчере тегов, или изучите дополнительные шаблоны в галерее шаблонов сообщества.
Посмотреть все интеграции
Посмотреть все интеграции
Airbnb улучшает сбор данных о поставщиках до 90 % с помощью диспетчера тегов.

Airbnb обратилась к Диспетчеру тегов, чтобы оптимизировать систему тегов веб-сайтов. Результатом стал лучший сбор данных о поставщиках и более быстрый сайт.
Подробнее
Просмотреть все ресурсы
Диспетчер тегов Google · Shopify Справочный центр
Эта страница была напечатана 07 ноября 2022 г. Актуальную версию можно найти на странице https://help.shopify.com/en/manual/reports-and-analytics/google-analytics/google-tag-manager.
Shopify Плюс
Рекомендации по использованию Диспетчера тегов Google
Чтобы использовать Диспетчер тегов Google в интернет-магазине Shopify Plus, выполните следующие действия:
- Иметь доступ к
файл checkout.liquid. Если у вас нет доступа к этому файлу в коде вашей темы, обратитесь в службу поддержки Shopify Plus, чтобы получить доступ.
- Используйте интеграцию Shopify для Google Analytics и Facebook Pixel вместо их использования с Google Tag Manager.
- Скопируйте фрагменты кода, предоставленные Диспетчером тегов Google, в файлы тем
checkout.liquid.
Добавьте код Диспетчера тегов Google в свою тему
шагов:
- Установите Диспетчер тегов Google, чтобы получить фрагменты кода, которые вам нужно будет скопировать и вставить в свой магазин Shopify. Поскольку Shopify использует шаблоны, вам нужно только скопировать фрагменты в файлы
theme.liquidиcheckout.liquid.- Если вы впервые устанавливаете Диспетчер тегов Google, выполните шаги установки, предоставленные Диспетчером тегов Google. Остановитесь на шаге, где вам даются два фрагмента кода для добавления на ваши веб-страницы, а затем следуйте приведенным ниже инструкциям.
- Если вы уже установили Диспетчер тегов Google, вы можете найти эти фрагменты кода в Диспетчере тегов Google, нажав

- В панели администратора Shopify нажмите Интернет-магазин , а затем нажмите Темы .
- В раскрывающемся списке темы нажмите Изменить код .
- Скопируйте первый фрагмент кода из Диспетчера тегов Google в
theme.liquidиcheckout.liquid:- Скопируйте первый фрагмент кода из Диспетчера тегов Google
- В админке Shopify откройте файл
theme.liquid. - Вставьте фрагмент кода как можно выше в
theme.liquid. - Откройте файл
checkout.liquid. - Вставьте фрагмент кода выше
checkout.liquid.
- Скопируйте второй фрагмент кода из Диспетчера тегов Google в теги
theme.liquidиcheckout.liquid:- В административной панели Shopify откройте страницу
theme.. liquid
liquid - Вставьте фрагмент кода как можно выше в
theme.liquid. - Открыть
страница checkout.liquid. - Вставьте фрагмент кода как можно выше в
checkout.liquid.
- В административной панели Shopify откройте страницу
- В админке Shopify нажмите Сохранить .
- В Диспетчере тегов Google продолжите установку Диспетчера тегов Google.
При появлении запроса на добавление тегов введите , а не , добавьте следующие типы тегов:
- Универсальная аналитика для Google Analytics
- Классический Google Analytics для Google Analytics
- Пиксель Facebook.
Убедитесь, что Диспетчер тегов Google установлен
Чтобы убедиться, что Диспетчер тегов Google установлен правильно, вы можете использовать:
- Режим предварительного просмотра в Диспетчере тегов Google
- Расширение Google Tag Assistant для Chrome.

