Горизонтальное выпадающего меню на CSS3
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en»>
<head>
<link rel=»stylesheet» href=»/web-developer/css/css/style.css» type=»text/css» media=»all»>
<title>Горизонтальное выпадающее меню на CSS3</title>
</head>
<body>
<div>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Обучение</a>
<div>
<ul>
<li><a href=»#»>HTML / CSS</a></li>
<li><a href=»#»>JS / jQuery</a></li>
<li><a href=»#»>PHP</a></li>
<li><a href=»#»>MySQL</a></li>
<li><a href=»#»>XSLT</a></li>
<li><a href=»#»>Ajax</a></li>
</ul>
</div>
</li>
<li><a href=»#»>Ресурсы</a>
<div>
<ul>
<li><a href=»#»>PHP</a></li>
<li><a href=»#»>MySQL</a></li>
<li><a href=»#»>XSLT</a></li>
<li><a href=»#»>Ajax</a></li>
</ul>
</div>
</li>
<li><a href=»#»>Страницы</a>
<div>
<ul>
<li><a href=»#»>Страница 1</a></li>
<li><a href=»#»>Страница 2</a></li>
<li><a href=»#»>Страница 3</a></li>
<li><a href=»#»>Страница 4</a></li>
<li><a href=»#»>Страница 5</a></li>
</ul>
</div>
</li>
<li><a href=»#»>О нас</a></li>
<li><a href=»#»>Каталог</a></li>
<li><a href=»#»>Контакты</a></li>
<li></li>
</ul>
</div>
</body>
</html>
css3 меню для сайта | Beloweb.
 ru
ruЗдравствуйте, дорогие читатели блога. Сегодня представляю вторую часть подборки jQuery и CSS3 меню для Вашего любимого сайта. Если Вы не видели прошлую подборку, обязательно посмотрите. Я надеюсь, что Вам понравится. Наслаждайтесь:)
JQuery и HTML5 меню
Очень интересное меню с замечательным дизайном.
Пример ι Скачать исходники
Меню для сайта в стиле Apple
Отличная навигация для ресурса в голубых тонах с использованием JQuery.
Пример ι Скачать исходники
Интересное меню с JQuery
Простое и интересное меню с выбором объекта.
Пример ι Скачать исходники
Простое JQuery и css3 меню для сайта
Не сложное выпадающее меню.
Пример ι Скачать исходники
Многопользовательское выпадающее CSS3 меню
Классное выпадающее меню с подменю в тёмных тонах.
Пример ι Скачать исходники
CSS3 меню с выпадающими подменю
Очень интересное меню для сайта, я уверен Вам понравится:)
Пример ι Скачать исходники
Темное выпадающее CSS3 меню
Замечательное выпадающее меню для сайтов в тёмных тонах.
Пример ι Скачать исходники
Круглое меню для сайта
Бесподобное и удивительное меню сделанное в форме круга.
Пример ι Скачать исходники
Всплывающее меню с JQuery
Классное всплывающее меню внизу сайта. В примере нажмите крестик в нижнем левом углу.
Пример ι Скачать исходники
Выпадающее меню с JQuery
Пример ι Скачать исходники
Анимационное CSS3 меню
Очень красивое меню, которое подойдёт практически для любого сайта.
Пример ι Скачать исходники
Красивое CSS3 меню
Пример ι Скачать исходники
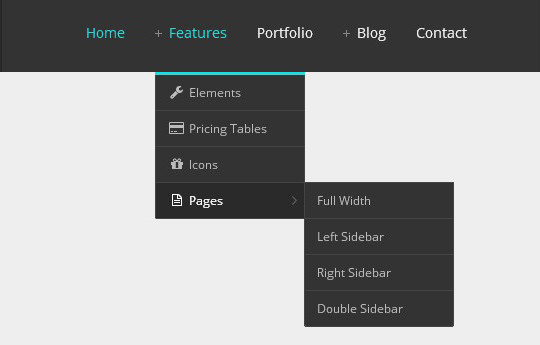
JQuery и CSS3 выпадающее меню
Отличное многоуровневое выпадающее меню в темных тонах для Вашего сайта.
Пример ι Скачать исходники
Анимационное меню для сайта
Пример ι Скачать исходники
Яркое и красивое меню с JQuery
Пример ι Скачать исходники
Меню для сайта с использованием JQuery
Замечательное меню с превосходным дизайном.
Пример ι Скачать исходники
Вертикальное и горизонтальное меню для сайта
Отличное меню с выпадающими ссылками и подсказками.
Пример ι Скачать исходники
Классное анимационное меню с JQuery
Пример ι Скачать исходники
Обалденное меню мозайка
Пример ι Скачать исходники
Горизонтальное выпадающее меню
Пример ι Скачать исходники
Многоуровневое раскрывающееся меню на чистом CSS3 для uCoz1661 просмотров 16.03.2017 Многоуровневое раскрывающееся меню на чистом CSS3 для uCoz. Это простое слегка прозрачное меню, горизонтальной ориентации, которое поддерживает неограниченное кол-во уровней и плавные слайд-эффекты. О…MMenu 1.2.3 — выдвижное multi-level sliding меню для uCozSlidx — выдвижное скользящее меню 1797 просмотров
31. Вертикальное меню со счетчиком на CSS для uCoz2005 просмотров 05.07.2015 Горизонтальное меню Baskino для uCoz2445 просмотров 09.04.2014 Недавно по просьбе одного человека нужно было в один шаблон встроить меню из шаблона Baskino. Меню отлично подошло, так как дизайн сайта, на который его нужно поставить был светлый — как и меню. Хотя …Красивая навигация в web стиле с иконками для ucoz3144 просмотров 24.03.2014 Красивая навигация для сайта с иконками, выполненная очень качественно и аккуратно. Раздвижное зеленое вертикальное меню для ucoz5469 просмотров 27.05.2013 Раздвижное зеленое вертикальное меню для ucoz. Представляю Вашему вниманию новый вид вертикального меню, выполненного в зеленый и черных тонах. Очень простое меню, не использующее огромных скриптов и …Тёмное выпадающее вертикальное меню для ucoz5608 просмотров 27.05.2013 Тёмное выпадающее вертикальное меню для ucoz. Отличное вертикальное меню для ucoz, выполнено в тёмных тонах, а синие стрелочки гармонично сочетается с основной частью. Все сам проверял, что не работал…Черное вертикальное меню для ucoz Светлое вертикальное выпадающие меню для ucoz3699 просмотров 27.05.2013 Светлое вертикальное выпадающие меню для ucoz. Светлое меню для ucoz подойдет для любого сайта, на любую тематику. Вертикальное меню для ucoz можно настроить под себя и категоризировать ваш контент на… |
Горизонтальный навигационный список CSS
Горизонтальный навигационный список CSSСпасибо Эрику Мейеру за вдохновение.
Есть две версии:
- Версия «Inline»
- «Блок» версия
Версия «Inline»
- Браузеры
- Веб-дизайн
- Поисковые системы
- Бесплатное ПО
- Технология
Это демонстрация горизонтального навигационного списка или меню, при наведении на которое появляется вертикальное раскрывающееся меню.
Коды HTML очень просты, а именно:
<ул>
элемент навигации
<ул>
элемент списка навигации
. ..
..
...
...
элемент навигации
<ул>
другой элемент списка навигации
<ли>...
...
...
...
...
Тег ul назначается классу из nav . Это единственный класс , на который нужно ссылаться из таблицы стилей. Коды CSS показаны ниже с комментариями:
ул.нав, .нав ул{ маржа: 0; заполнение: 0; курсор: по умолчанию; тип стиля списка: нет; дисплей: встроенный; } ул.навигация { дисплей: таблица; } ul.nav>ли{ отображение: таблица-ячейка; положение: родственник; отступ: 2px 6px; }[*] ул.нав ли>ул{ дисплей: нет; положение: абсолютное; максимальная ширина: 40ex; поле слева: -6px; поле сверху: 2px; } ul.nav li: hover> ul { дисплей: блок; } .ul.nav>li:hover{ отступ справа: 1px; } нав уль ли а{ дисплей: блок; отступ: 2px 10px; } ул.нав, .нав ул, .нав уль ли а{ цвет фона: #fff; цвет: #369; } ul.nav li: парить, .nav ul li a:hover{ цвет фона: #369; цвет: #fff; } ул.навигационная панель: активная, .nav ul li a:active{ цвет фона: #036; цвет: #fff; } ул.нав, .нав ул{ граница: 1px сплошная #369; } .nav { текстовое оформление: нет; }
«Блочная» версия
- Браузеры
- Веб-дизайн
- Поисковые системы
- Бесплатное ПО
- Технология
Эта «блочная» версия, очевидно, похожа на предыдущую, но небольшая разница заключается в ширине элементов метки списка.Вся панель навигации имеет ширину 100%, так как каждый элемент метки всегда имеет одинаковую ширину, даже если размер окна браузера изменяется, независимо от количества элементов метки.
Коды точно такие же, как и у «встроенной» версии, но с небольшими дополнениями к селектору ul.:
ул.нав{
дисплей: таблица;
ширина: 100%;
макет таблицы: фиксированный;
}
Примечания
Обратите внимание, что внешний вид навигационной панели можно изменить и модифицировать с помощью нескольких изменений в кодах, основанных на ваших знаниях (X)HTML и CSS с помощью некоторых проб и ошибок.
Одним из недостатков этой панели навигации является то, что в настоящее время она ограничена только двухуровневым навигационным списком, не более чем тремя, так как это может нарушить весь макет. Кроме того, display: none не подходит для чтения с экрана.
Существуют и другие очень похожие тестовые примеры CSS :
* Свойство padding-right было удалено из-за тестирования рендеринга в Mozilla Firefox 1.0 по сравнению с предыдущими сборками.
Горизонтальное меню CSS3
Шаблон горизонтального меню Point Aquamarine CSS3
Свяжитесь с нами
Меню CSS3
Для устранения неполадок, запросов функций и общей помощи,
обратитесь в службу поддержки клиентов по адресу . Убедитесь, что
включить информацию о вашем браузере, операционной системе,
Версия меню CSS3, ссылка на вашу страницу.
Убедитесь, что
включить информацию о вашем браузере, операционной системе,
Версия меню CSS3, ссылка на вашу страницу.
В большинстве случаев вы получите ответ в течение 1 рабочего дня. Пожалуйста, сначала прочитайте FAQ, чтобы узнать, был ли уже ответ на ваш вопрос.
Последние шаблоны
Часто задаваемые вопросы
- 06 мая 2014 г. Автообновление меню css3 горизонтальное
Я собирался купить это, но вижу опцию «автообновление для этого заказа».Срок действия лицензии истекает? Это не разовая покупка?
- 26 октября 2013 г. Горизонтальное меню css3 работает неправильно
Нам по-прежнему требуется ваша помощь, чтобы эта работа работала. Выпадающий список работает с Google Chrome, а не с IE. Я посылаю вам различные экраны для просмотра. я понимаю есть дополнительный код для ввода.
- 25 октября 2013 г. Горизонтальное меню Css3 и проблема IE
Я создал меню для нового веб-сайта.
 .. Меню отлично работает в Chrome и Firefox, но в IE нет закругленных углов, и размер выглядит неправильно.
Когда я просматриваю сайт локально (не на сервере), он корректно отображается в IE.
.. Меню отлично работает в Chrome и Firefox, но в IE нет закругленных углов, и размер выглядит неправильно.
Когда я просматриваю сайт локально (не на сервере), он корректно отображается в IE. - 10 октября 2013 г. Ежегодное обновление горизонтального меню css3
Привет, я рассматриваю возможность перехода на лицензию на неограниченное количество веб-сайтов. Однако я смущен относительно того, должен ли я буду платить ежегодное продление. Будет ли это единовременный платеж, и я смогу использовать его для любого количества веб-сайтов?
- 29 сентября 2013 г. Меню css3 горизонтальное Javascript отключен
Уважаемая служба поддержки, Я вставил CSS3Menu на свою страницу.И я хотел бы знать, есть ли у человека JavaScript выключено, что делает меню?
- 29 сентября 2013 г. Ошибка публикации меню в горизонтальном меню css3
Привет, поддержка, Я продолжаю получать сообщение об ошибке «Ошибка публикации меню».
 Вы знаете, что может быть причиной этого? Мне очень нравится приложение. и хотите, чтобы он работал. Спасибо.
Вы знаете, что может быть причиной этого? Мне очень нравится приложение. и хотите, чтобы он работал. Спасибо. - 21 августа 2012 г. Установить горизонтальное навигационное меню css3 на страницу
После того, как я создал понравившееся мне меню со всеми ссылками, как мне встроить его на мою веб-страницу?
- 21 августа 2012 г. Бесплатный генератор меню css3 только по горизонтали или можно по вертикали?
Только что загрузили ваше программное обеспечение, пока мы пытаемся найти меню, которое работает с сенсорными экранами.Ваше меню только горизонтальное или оно может быть вертикальным? Я не мог найти, где сделать его вертикальным.
- 31 июля 2012 г. Продлить горизонтальное меню в лицензии css3
Я купил неограниченную лицензию, у меня сложилось впечатление, что мне нужно продлевать лицензию только в том случае, если мне требуются постоянные обновления и поддержка после первого года.
- 13 августа 2012 г.
 Учебное пособие по отмене действия в горизонтальном меню css3
Учебное пособие по отмене действия в горизонтальном меню css3Меня интересует отмена изменений свойств в «Свойствах элемента», «главном меню» или «подменю» в панелях приложения.Является ли это возможным?
- 22 июня 2012 г. Горизонтальное меню с автообновлением css3
Я владелец малого бизнеса и занимаюсь редизайном своего веб-сайта. Я планировал приобрести ваше CSS3Menu для использования на своем веб-сайте и заметил на последней странице, что хочу приобрести опцию продления.
- 27 марта 2012 г. Прозрачный фон для горизонтального выпадающего меню css3
Мне интересно, не могли бы вы посоветовать, может ли меню иметь прозрачный цвет «фона»? Если да, то как бы вы этого добились?
- 12 марта 2012 г. Как добавить горизонтальное выпадающее меню css3 на мою собственную страницу?
Я использую пробную версию и не могу сделать так, чтобы она отображалась на сайте; Я использовал html-файл в качестве имени файла после нажатия кнопки «Опубликовать».
 Есть ли что-то, что мне нужно сделать, прежде чем он появится на веб-сайте?
Есть ли что-то, что мне нужно сделать, прежде чем он появится на веб-сайте? - 18 ноября 2011 г. Css3 горизонтальное меню в браузере IE
Я пытаюсь сделать горизонтальное меню; Отлично работает в Firefox, но не в IE 7-8. можно ли это исправить?
HTML/CSS. Как создать вертикальное и горизонтальное меню
Этот туториал покажет вам, как создать вертикальное и горизонтальное меню в HTML с использованием стилей CSS.Прежде чем продолжить, убедитесь, что вы знакомы с HTML-тегами неупорядоченного списка. Также ознакомьтесь с учебным пособием о том, как создать меню в HTML.
Хорошо, сначала создайте HTML-меню, используя неупорядоченный список:
<ул>
Затем вам нужно создать новый файл CSS и прикрепить его к странице HTML:
<ссылка href="стиль.css" rel="stylesheet" type="text/css" />
Убедитесь, что вы поместили код прикрепления CSS в тег
вашей html-страницы.Вы также можете использовать встроенные стили.
<тип стиля="текст/CSS"> ...вот ваши стили CSS...
В результате у вас появится следующий HTML-код:
<голова> <тело> <ул>
Ненумерованный список имеет свои стили, поэтому без дополнительных изменений у вас вертикальное меню.
Что касается горизонтального меню, вам необходимо внести некоторые изменения в HTML и CSS.
Прежде всего добавьте новый класс в список, замените
- на
Теперь в файле CSS сделаем меню горизонтальным. Ненумерованный список имеет значения полей и отступов, назначенные по умолчанию. нам нужно их очистить:
ул.горизонтальная{
маржа: 0;
заполнение: 0;
}
Затем сделайте так, чтобы элементы списка отображались горизонтально:
ул.горизонтальный ли {
дисплей:блок;
плыть налево;
отступ: 0 10 пикселей;
}
Мы добавили значение горизонтального отступа к элементам списка, чтобы они не прилипали друг к другу. Теперь ваше меню готово, назначьте ссылки, добавьте причудливые цвета и фон, и все готово.
Zemez Отзывчивая панель навигации JavaScript
Демо | Скачать
У обычного пользователя нет ни времени, ни терпения бродить по вашему сайту в поисках нужной информации.Сложная в использовании навигация заставляет пользователя чувствовать себя неловко и может покинуть сайт в любой момент. Выберите Zemez отзывчивый Navbar JavaScript, чтобы избежать этих ошибок и повысить функциональность вашего веб-ресурса.
Выберите Zemez отзывчивый Navbar JavaScript, чтобы избежать этих ошибок и повысить функциональность вашего веб-ресурса.
Этот JavaScript-навигатор — прекрасное решение для тех, кто хочет добавить больше возможностей веб-ресурсу. Пакет поставляется с 8 уникальными макетами, многоуровневыми раскрывающимися списками и мегаменю, доступными в светлых и темных цветовых схемах. Кроме того, он совместим с разными браузерами, поскольку поддерживает Edge 15+, Firefox 54+, Chrome 51+, Safari 10+.Щелкните демонстрационную ссылку, чтобы просмотреть демонстрацию работы этого скрипта.
Дополнительные возможности:
- САС
- Липкая панель навигации
- Фиксированные и полноразмерные макеты
- Flexbox на основе
- Круглосуточная поддержка
Простая горизонтальная навигация HTML + CSS · GitHub
Простая горизонтальная навигация HTML + CSS · GitHub Мгновенно делитесь кодом, заметками и фрагментами.
Простая горизонтальная навигация HTML + CSS
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Узнайте больше о двунаправленных символах Unicode Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже.Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Узнайте больше о двунаправленных символах Unicode Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже.Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Вы не можете выполнить это действие в данный момент.
Вы вошли в другую вкладку или окно. Перезагрузите, чтобы обновить сеанс.
Вы вышли на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже.Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Вы не можете выполнить это действие в данный момент.
Вы вошли в другую вкладку или окно. Перезагрузите, чтобы обновить сеанс.
Вы вышли на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.Простая горизонтальная панель навигации CSS с использованием встроенного блока | by Chun Ming Wang
Эффект от каждой строки кода можно наблюдать с помощью простого образа докера Browser-Sync.
Код HTML для горизонтальной панели навигации выглядит следующим образом.
Горизонтальную панель навигации можно сделать двумя способами. Один использует встроенный блок , а другой использует float . В этой статье представлен только метод встроенного блока .
Код горизонтального навигационного меню, в котором используются встроенные , , выглядит следующим образом. Критические шаги отмечены и объяснены.
Шаг 1: установите display: inline-block для каждого .Этот код заставляет все
Шаг 2: установите display: block для каждого внутри . Это также позволяет мне контролировать ширину, поля и отступы.
Это также позволяет мне контролировать ширину, поля и отступы.
Шаг 3: удалите подчеркивание по умолчанию.
Шаг 4: установите ширину на 20%. Там пять ссылок. 5 х 20% = 100% .
Следует заметить, что последняя ссылка ведет на следующую строку на этом шаге.Поскольку для встроенных блоков элементов к этим элементам добавляется немного поля (как объясняется в этой статье). Одним из обходных путей является использование отрицательной маржи.
Шаг 5: добавьте отрицательную маржу. Величина отрицательной маржи должна определяться по следам и ошибкам. (В CSS так много обходных путей. Плохо.)
Шаг 6: центрирование панели навигации.
ОК, готово.
Веб-дизайн недвижимости — 99 горизонтальных меню CSS
Первый: Мы создаем невероятный веб-сайт, разбивая до 700 сообществ/пригородов/подразделений, каждое со своей страницей! Второй: Мы предлагаем ДВА варианта для наших клиентов. Один из них позволяет вам просто опубликовать (или попросить нас сделать это за вас) на Craigslist высокоэффективный флаер, сгенерированный любым поиском на вашем сайте! Это означает, что вы можете создавать поиски в различных популярных областях, в ценовых диапазонах, которые, как вы знаете, популярны. Мы даже позволяем вам создавать листовки на основе FORECLOSURES / HUD / SHORT SALES и т. д.!
Один из них позволяет вам просто опубликовать (или попросить нас сделать это за вас) на Craigslist высокоэффективный флаер, сгенерированный любым поиском на вашем сайте! Это означает, что вы можете создавать поиски в различных популярных областях, в ценовых диапазонах, которые, как вы знаете, популярны. Мы даже позволяем вам создавать листовки на основе FORECLOSURES / HUD / SHORT SALES и т. д.!
Это позволяет вам генерировать потенциальных клиентов за счет собственного ПОТЕНЦИАЛА! Вы не привязаны к большому ежемесячному счету для привлечения потенциальных клиентов! Мы единственная компания в Интернете, которая предлагает это!
Опционально: Adwords — Мы СОЗДАЕМ для вас до 1200 объявлений (каждое с более чем 40 ключевыми фразами) для до 400 сообществ/районов/подразделений Каждое со своей целевой страницей! Больше не нужно тратить деньги на клики, ведущие на стандартную страницу, которая на самом деле не то, что нужно клиенту! Мы ведем клиента на страницу, которую он искал, поэтому вы генерируете лиды примерно за каждые 7-9 кликов! (в среднем)
Третье: Мы направляем входящий трафик (потенциальных клиентов) к высокой отдаче (странице генерации лидов) с большим количеством полезной информации и методов для привлечения потенциальных клиентов, таких как «Просмотреть только что перечисленные», «Просмотреть потери права выкупа», «Ответить на вопрос», «Недавно сокращено», Горячий список и многое другое!
Наконец: После того, как вы наберете потенциальных клиентов (День 1, если вы размещаете сообщения на Craigslist!) У вас будет надежная внутренняя CRM-система, которая позволит вам эффективно управлять своими потенциальными клиентами. Каждый раз, когда посетитель возвращается, он получает электронное письмо с благодарностью за повторный визит с различным содержанием, написанным для каждого посещения. Вы сможете увидеть каждую страницу, которую они посетили, и как долго они оставались на каждой странице. Расширенный анализ трафика позволит вам узнать, сколько ежедневных посетителей вы получаете, какие поисковые системы привлекают к вам трафик и какие ключевые фразы используются для естественного поиска нашего сайта!
Каждый раз, когда посетитель возвращается, он получает электронное письмо с благодарностью за повторный визит с различным содержанием, написанным для каждого посещения. Вы сможете увидеть каждую страницу, которую они посетили, и как долго они оставались на каждой странице. Расширенный анализ трафика позволит вам узнать, сколько ежедневных посетителей вы получаете, какие поисковые системы привлекают к вам трафик и какие ключевые фразы используются для естественного поиска нашего сайта!
CRM также включает в себя: Email Drip Marketing, портал для входа в систему с сохраненными списками, электронное письмо другу, базу личных сообщений и файловую систему документов.Брокерская циклическая система также встроена! Есть слишком много особенностей, чтобы упомянуть!
20 лучших бесплатных горизонтальных меню HTML CSS в 2022 году
Привет, ребята, если вы ищете лучшие бесплатные горизонтальные меню HTML CSS для вашего вдохновения, то вы находитесь в правильном месте.
В этой статье я перечислил 20 лучших бесплатных горизонтальных меню HTML CSS для вашего веб-проекта.
Вы можете легко загрузить эти горизонтальные меню CSS одним щелчком мыши и использовать их для своих веб-сайтов и приложений.
Итак, не теряя времени, давайте приступим к нашему списку.
Кроме того, если вы ищете лучшие CSS-таблицы для своего проекта, ознакомьтесь с нашим списком лучших бесплатных HTML-таблиц CSS.
1. Перекошенное меню
Перекошенное меню
Создано Клаудио Холанда
2. Эффекты навигации
Эффекты навигации
Создано bdbch
3. Вертикальное и горизонтальное меню
Вертикальное и горизонтальное меню
Создано Шрикаром Г.
4. Концепция горизонтального меню
Концепция горизонтального меню
Создано Andro
5. Эффект адаптивного меню CSS3
Эффект адаптивного меню CSS3
Создано Богданом Блинниковым
Кроме того, если вы ищете лучшие кредитные карты CSS для своего проекта, ознакомьтесь с нашим списком лучших бесплатных кредитных карт HTML CSS. Вы можете легко использовать эти кредитные карты CSS для своего вдохновения.
Вы можете легко использовать эти кредитные карты CSS для своего вдохновения.
6. Скользящее горизонтальное меню
Скользящее горизонтальное меню
Создано Abdur Rahuman
7. Эффект перечеркивания при наведении
Strikethrough Hover-Effect
Создано Artyom
8. CSS-меню Lavalamp
CSS-меню Lavalamp
Создано Patak
9. Эффект линии при наведении меню
Эффект линии при наведении меню
Создано Mehmet Burak Erman
10.Отзывчивая панель навигации
Отзывчивая панель навигации
Created by themahabbat
Кроме того, если вы ищете лучшие формы оформления заказа CSS для своего веб-сайта, ознакомьтесь с нашим списком лучших бесплатных форм оформления заказа HTML CSS. Вы можете легко использовать эти формы оформления заказа CSS для своего вдохновения.
11.
 Концепция меню CSS
Концепция меню CSS Концепция меню CSS (Clip-path)
Создано Чарли Маркоттом
12. Горизонтальное меню на чистом CSS
Горизонтальное меню на чистом CSS
Создано Fadi Hania
13.Горизонтальное меню
Горизонтальное меню (рабочее)
Created by allison roberts
14. Горизонтальное меню
Горизонтальное меню | CSS
Создано esparzou
15. Пункты горизонтального меню
Пункты горизонтального меню
Created by LittleSnippets.net
Кроме того, если вы ищете лучшие кнопки загрузки CSS для своего веб-сайта, ознакомьтесь с нашим списком лучших бесплатных кнопок загрузки HTML CSS.Вы можете легко использовать эти кнопки загрузки CSS для своего вдохновения.
16. Супер простая горизонтальная панель навигации
Суперпростая горизонтальная панель навигации
Создано Дэниелом Мюллером
17.
 Пункт меню Наведение изображения
Пункт меню Наведение изображения Пункт меню Hover Изображения
Created by Crianbluff
18. Меню
Меню
Создано HIEDEV
19. Прозрачная исчезающая панель навигации
Прозрачная исчезающая панель навигации
Создано MrPirrera
20.Простая отзывчивая горизонтальная навигация
Простая отзывчивая горизонтальная навигация
Создано Лизой Каталано
Кроме того, если вы ищете лучшие значки социальных сетей CSS, ознакомьтесь с нашим списком лучших бесплатных значков социальных сетей HTML CSS. Вы можете легко использовать эти значки социальных сетей CSS для своего вдохновения.
Вот и все из этого блога. Спасибо, что посетили Templateyou и прочитали эту статью. Надеюсь, вам понравился полный список 20 лучших бесплатных горизонтальных меню HTML CSS.Кроме того, если вам действительно понравилась эта статья, поделитесь ею с друзьями и подписчиками в социальных сетях.

 03.2016
03.2016  ..
.. нав уль ли а{
дисплей: блок;
отступ: 2px 10px;
}
ул.нав,
.нав ул,
.нав уль ли а{
цвет фона: #fff;
цвет: #369;
}
ul.nav li: парить,
.nav ul li a:hover{
цвет фона: #369;
цвет: #fff;
}
ул.навигационная панель: активная,
.nav ul li a:active{
цвет фона: #036;
цвет: #fff;
}
ул.нав,
.нав ул{
граница: 1px сплошная #369;
}
.nav {
текстовое оформление: нет;
}
нав уль ли а{
дисплей: блок;
отступ: 2px 10px;
}
ул.нав,
.нав ул,
.нав уль ли а{
цвет фона: #fff;
цвет: #369;
}
ul.nav li: парить,
.nav ul li a:hover{
цвет фона: #369;
цвет: #fff;
}
ул.навигационная панель: активная,
.nav ul li a:active{
цвет фона: #036;
цвет: #fff;
}
ул.нав,
.нав ул{
граница: 1px сплошная #369;
}
.nav {
текстовое оформление: нет;
}
 .. Меню отлично работает в Chrome и Firefox, но в IE нет закругленных углов, и размер выглядит неправильно.
Когда я просматриваю сайт локально (не на сервере), он корректно отображается в IE.
.. Меню отлично работает в Chrome и Firefox, но в IE нет закругленных углов, и размер выглядит неправильно.
Когда я просматриваю сайт локально (не на сервере), он корректно отображается в IE. Вы знаете, что может быть причиной этого? Мне очень нравится приложение. и хотите, чтобы он работал. Спасибо.
Вы знаете, что может быть причиной этого? Мне очень нравится приложение. и хотите, чтобы он работал. Спасибо. Учебное пособие по отмене действия в горизонтальном меню css3
Учебное пособие по отмене действия в горизонтальном меню css3 Есть ли что-то, что мне нужно сделать, прежде чем он появится на веб-сайте?
Есть ли что-то, что мне нужно сделать, прежде чем он появится на веб-сайте? css" rel="stylesheet" type="text/css" />
css" rel="stylesheet" type="text/css" />