html — Растянуть меню на всю ширину
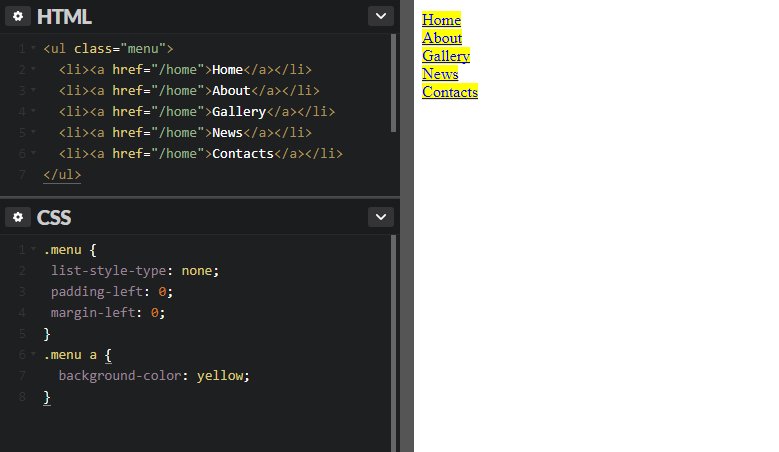
Вот разметка:
.main_nav_wrapp {
background-color: #004a9e;
}
.main_row {
max-width: 1240px;
margin: 0 auto;
}
.main_nav {
display: flex;
display: -webkit-flex;
outline: 1px solid red;
}
.main_nav li {
display: flex;
display: -webkit-flex;
flex-direction: column;
-webkit-flex-direction: column;
text-align: center;
}
.main_nav li a {
display: block;
flex: 1;
-webkit-flex: 1;
padding: 17px 38px;
outline: 1px solid red;
}<div>
<div>
<ul>
<li><a href="#"><span>О компании</span></a></li>
<li><a href="#"><span>Услуги</span></a></li>
<li><a href="#"><span>Алгоритм работы</span></a></li>
<li><a href="#"><span>Каталоги</span></a></li>
<li><a href="#"><span>Полезная информация</span></a></li>
<li><a href="#"><span>Медиа-центр</span></a></li>
<li><a href="#"><span>Контакты</span></a></li>
</ul>
</div>
</div>Получается вот так
На картинке видно что справа есть пустое место. Нужно чтобы все пункты меню растянулись по всей ширине меню так, чтобы между ними не было отступов. Как это сделать?
Нужно чтобы все пункты меню растянулись по всей ширине меню так, чтобы между ними не было отступов. Как это сделать?
- html
- css
- flexbox
Должного эффекта можно добиться с помощью свойства justify-content.
Для начала отмечу, что в данных стилях, которые ранее использовались для центрирования списка вкладок, надобности больше нет:
.main_row {
max-width: 1240px;
margin: 0 auto;
}
В принципе сам блок .main_row можно убрать, но тут уже на ваше усмотрение, может быть он вам нужен.
Теперь к сути. Я бы прибег к следующему варианту: justify-content: stretch для родителя (ul) и flex-grow: 1 для потомков (li).
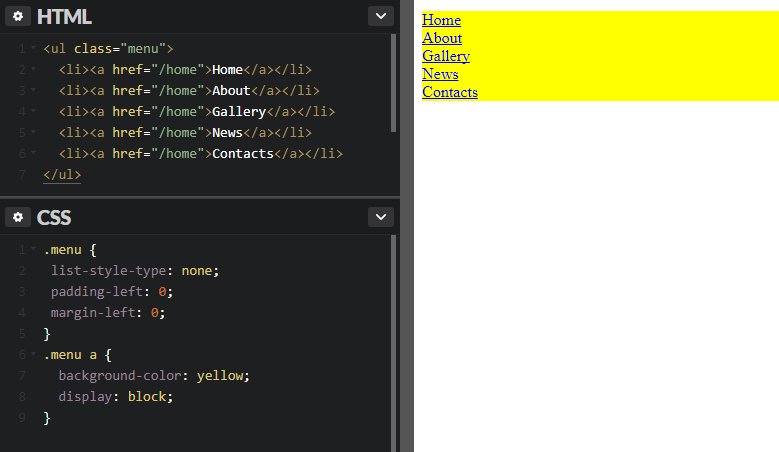
Ваш пример с соответствующими изменениями:
.main_nav_wrapp {
background-color: #004a9e;
}
.main_row {
/* это больше не нужно */
/* max-width: 1240px; */
/* margin: 0 auto; */
}
.
main_nav {
justify-content: stretch; // и раз
display: flex;
display: -webkit-flex;
outline: 1px solid red;
}
.main_nav li {
display: flex;
display: -webkit-flex;
flex-direction: column;
-webkit-flex-direction: column;
text-align: center;
flex-grow: 1; // и двас
}
.main_nav li a {
display: block;
flex: 1;
-webkit-flex: 1;
padding: 17px 38px;
outline: 1px solid red;
}<div>
<div>
<ul>
<li><a href="#"><span>О компании</span></a></li>
<li><a href="#"><span>Услуги</span></a></li>
<li><a href="#"><span>Алгоритм работы</span></a></li>
<li><a href="#"><span>Каталоги</span></a></li>
<li><a href="#"><span>Полезная информация</span></a></li>
<li><a href="#"><span>Медиа-центр</span></a></li>
<li><a href="#"><span>Контакты</span></a></li>
</ul>
</div>
</div>flex-grow: 1 необходим для правильной работы stretch и является своего рода множителем определяющим насколько элемент больше своих соседей (попробуйте поставить flex-grow: 10 только первому li, посмотрите, что выйдет).
Также замечу, что отступ слева создаёт ul, у него по дефолту есть padding
UPD: Немного невнимательно прочитал, если вам нужно, чтобы элементы меню растянулись не по всей странице, а только внутри блока .main_row, тогда его стиль убирать не нужно
Подстройте этот пример под свои стили:
ul.full-width {
width: 100%;
/* Ширина основного блока меню */
height: 50px;
/* Высота основного блока меню */
position: relative;
display: table;
margin: 0;
padding: 0;
}
ul.full-width li {
display: table-cell;
position: relative;
}
ul.full-width li a {
display: block;
position: relative;
width: 100%;
height: 100%;
text-align: center;
background: #FFF;
line-height: 50px;
/* Приравниваем к высоте, чтобы выровнять текст по вертикали */
}
ul.full-width li ul {
display: none;
/* Скрываем выпадающее меню */
position: absolute;
width: 100%;
margin: 0px;
padding: 0px;
}
ul. full-width li ul li {
display: block;
}
ul.full-width li:hover ul {
display: block;
/* Показываем выпадающее меню, где оно есть, при наведении */
}
full-width li ul li {
display: block;
}
ul.full-width li:hover ul {
display: block;
/* Показываем выпадающее меню, где оно есть, при наведении */
}<ul>
<li>
<a href="#">О компании</a>
<li><a href="#">Услуги</a></li>
<li><a href="#">Технологии</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Контакты</a></li>
</ul>1
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как растянуть меню по ширине css
Два способа сделать меню для сайта на HTML и CSS
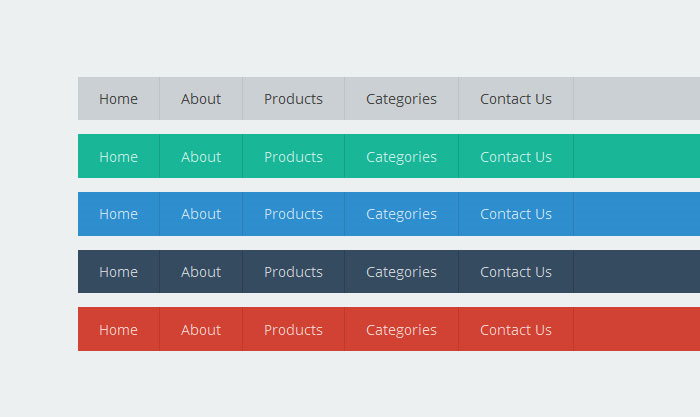
Всем привет! Сегодня разберем пару примеров реализации горизонтального меню – самых простых и самых надежных.
Так уж исторически сложилось, что для реализации навигации на сайте используют ненумерованный список. Поэтому, имея стандартную структуру HTML, будем добиваться необходимого нам результата при помощи CSS стилей и в этой статье рассмотрим два, наиболее часто употребляемых варианта.
Как я и говорил, структура меню в обоих способах одинакова, меняется только >
Первый способ
Стандартное горизонтальное HTML меню, которое можно увидеть на многих сайтах. Первым делом добавляем HTML структуру меню. Она будет состоять из «оберточного» дива с в который кладем наш ненумерованный HTML список. Собственно, можно обойтись и без тега div (чем меньше тегов – тем лучше и все такое…), дописав наш id непосредственно к ul, но это будет зависеть от вашего шаблона. Иногда без «оберток» вообще ничего путного не сверстаешь.
Далее добавляем CSS стили меню:
1. Первым делом задаём фон «обёртки» тем же цветом, что и пункты нашего меню, иначе будем наблюдать «дребезг» в несколько пикселей при отрисовке страницы разными браузерами, куда будет заползать цвет «верхних» элементов, если таковые есть, или белый цвет body, если не задан другой;
2. Убираем маркеры у списка ul и обнуляем внешние и внутренние отступы;
Убираем маркеры у списка ul и обнуляем внешние и внутренние отступы;
3. Запрещаем обтекание, подробнее как сделать читаем в ранее написанной статье, это необходимое действие, так как для пунктов меню будет использоваться свойство float;
4. Используем float со значением left для элементов li, чтобы выстроить их в один ряд;
5. Для ссылок, указываем стили. Главное указать display со значением block чтобы ссылки стали блочными и заняли всё допустимое место внутри элемента li;
В зависимости от дизайна макета, может возникнуть потребность растянуть меню на всю ширину, следует использовать следующие стили CSS, подробнее читаем в статье – HTML список на всю ширину.
HTML без изменений, для примера меняем >
Основной CSS остается практически неизменным, необходимый нам эффект заключен в следующих строках:
После использования этих стилей все пункты станут одинаковыми по ширине, а также растянуться по всей ширине обертки.
Второй способ
Второй способ реализации горизонтального меню заключается в превращении нашего списка в таблицу. Да да, мы не будет использовать теги table и иже с ними. Почему? Как писал выше – исторически сложившийся факт, HTML таблица не используется для построения меню, связано это, в первую очередь, с неудобством прикручивания такого меню к движку. А уж если попытаться сделать и выпадающие вкладки в пунктах, то вы получите такого «монстра», что нагнете всю дальнейшую структуру страницы в самом её начале.
Да да, мы не будет использовать теги table и иже с ними. Почему? Как писал выше – исторически сложившийся факт, HTML таблица не используется для построения меню, связано это, в первую очередь, с неудобством прикручивания такого меню к движку. А уж если попытаться сделать и выпадающие вкладки в пунктах, то вы получите такого «монстра», что нагнете всю дальнейшую структуру страницы в самом её начале.
Так вот, для реализации нам нужны стандартные свойства таблицы, поэтому мы воспользуемся нехитрыми манипуляциями с CSS стилями: элементу ul задаем свойство display со значением table а тегам li display — table-cell и, вуаля, перед нами уже горизонтальное меню в виде таблицы со всеми вытекающими свойствами.
Смотрим на пример с >
CSS, опять же, стандартный, отличаются только эти строки:
Как и в первом способе, пункты меню не будут растянуты на всю ширину нашего оберточного дива. Чтобы их растянуть следует дописать свойства table-layout — fixed и width — 100% к элементу ul. В этом случае ul растянутся на всю ширину, а элементы li станут одной ширины (смотрим пример с >
В этом случае ul растянутся на всю ширину, а элементы li станут одной ширины (смотрим пример с >
Вот такое вот горизонтальное меню, полностью валидное и без лишних свойств и тегов. Скачиваем архив с примером и пользуемся!
Растянуть фон меню по ширине экрана — Вопросы по CSS
Традиционно наш дайджест обозревает новости, расширения, шаблоны и статьи из мира Joomla.
JComments 4.0.4 — компонент комментариев для Joomla 4
21.11.2021 вышла новая версия популярного компонента комментариев JComments. Компонент развивается сообществом на GitHub. Все релизы отмечены как maintaince release. Это означает поддержку расширения в работоспособном состоянии без добавления нового функционала.
Небольшая подборка статей на русском по Joomla 4
Эту подборку сделал один из пользователей нашего чата Joomla. Он в восторге от возможностей Joomla 4. По его мнению, из коробки Joomla позволяет создавать достаточно сложные сайты, даже без сторонних расширений.
Как растягивать элементы по горизонтали при использовании flex-box
Я пытаюсь растянуть внутренние объекты по горизонтали, чтобы они заполнили ширину своего контейнера.
Высота внутренних элементов div растягивается благодаря свойству:
Как растянуть ширину этих элементов?
2 ответа
Просто добавьте flex:1 к гибким элементам:
Вы используете flexbox со значением по умолчанию flex-direction: row . Которая размещает элементы в ряд и регулирует их ширину в зависимости от их исходной ширины и свойств гибкости.
Это означает, что align-items: stretch; растянет элементы таким образом, чтобы они соответствовали родительскому элементу, но не по ширине, а по высоте. поскольку их ширина определяется свойством flex;
Используйте flex: 1 1 auto; , чтобы подогнать элемент к своему родительскому.
Горизонтальное меню для сайта на HTML и CSS
Всем привет! Сегодня разберем пару примеров реализации горизонтального меню – самых простых и самых надежных.
Так уж исторически сложилось, что для реализации навигации на сайте используют ненумерованный список. Поэтому, имея стандартную структуру HTML, будем добиваться необходимого нам результата при помощи CSS стилей и в этой статье рассмотрим два, наиболее часто употребляемых варианта.
Как я и говорил, структура меню в обоих способах одинакова, меняется только id=menu_номер-примера:
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
<li><a href="#">Пункт 7</a></li>
</ul>
</div>Первый способ
Стандартное горизонтальное HTML меню, которое можно увидеть на многих сайтах. Первым делом добавляем HTML структуру меню. Она будет состоять из «оберточного» дива с id=menu_1, в который кладем наш ненумерованный HTML список. Собственно, можно обойтись и без тега div (чем меньше тегов – тем лучше и все такое…), дописав наш id непосредственно к ul, но это будет зависеть от вашего шаблона. Иногда без «оберток» вообще ничего путного не сверстаешь.
Первым делом добавляем HTML структуру меню. Она будет состоять из «оберточного» дива с id=menu_1, в который кладем наш ненумерованный HTML список. Собственно, можно обойтись и без тега div (чем меньше тегов – тем лучше и все такое…), дописав наш id непосредственно к ul, но это будет зависеть от вашего шаблона. Иногда без «оберток» вообще ничего путного не сверстаешь.
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
<li><a href="#">Пункт 7</a></li>
</ul>
</div>Далее добавляем CSS стили меню:
#menu_1{
background-color: #69c;
}
#menu_1 ul{
list-style: none;
margin: 0;
padding: 0;
}
#menu_1 ul:after{
content: "";
display: block;
clear: both;
height: 0;
}
#menu_1 li{
float: left;
}
#menu_1 li a{
display: block;
height: 50px;
line-height: 50px;
padding: 0 20px;
background-color: #69c;
color: #fff;
text-transform: uppercase;
text-decoration: none;
cursor: pointer;
}
#menu_1 li a:hover{
background-color: #369;
}Тут поподробнее:
1. Первым делом задаём фон «обёртки» тем же цветом, что и пункты нашего меню, иначе будем наблюдать «дребезг» в несколько пикселей при отрисовке страницы разными браузерами, куда будет заползать цвет «верхних» элементов, если таковые есть, или белый цвет body, если не задан другой;
Первым делом задаём фон «обёртки» тем же цветом, что и пункты нашего меню, иначе будем наблюдать «дребезг» в несколько пикселей при отрисовке страницы разными браузерами, куда будет заползать цвет «верхних» элементов, если таковые есть, или белый цвет body, если не задан другой;
2. Убираем маркеры у списка ul и обнуляем внешние и внутренние отступы;
3. Запрещаем обтекание, подробнее как сделать читаем в ранее написанной статье, это необходимое действие, так как для пунктов меню будет использоваться свойство float;
4. Используем float со значением left для элементов li, чтобы выстроить их в один ряд;
5. Для ссылок, указываем стили. Главное указать display со значением block чтобы ссылки стали блочными и заняли всё допустимое место внутри элемента li;
6. Готово.
В зависимости от дизайна макета, может возникнуть потребность растянуть меню на всю ширину, следует использовать следующие стили CSS, подробнее читаем в статье – HTML список на всю ширину.
HTML без изменений, для примера меняем id=menu_2.
Основной CSS остается практически неизменным, необходимый нам эффект заключен в следующих строках:
#menu_2 ul{
list-style: none;
margin: 0;
padding: 0;
text-align: justify;
overflow: hidden;
height: 50px;
}
#menu_2 ul:after{
content: "";
width: 100%;
display: inline-block;
}
#menu_2 li{
display: inline-block;
}После использования этих стилей все пункты станут одинаковыми по ширине, а также растянуться по всей ширине обертки.
Второй способ
Второй способ реализации горизонтального меню заключается в превращении нашего списка в таблицу. Да да, мы не будет использовать теги table и иже с ними. Почему? Как писал выше – исторически сложившийся факт, HTML таблица не используется для построения меню, связано это, в первую очередь, с неудобством прикручивания такого меню к движку. А уж если попытаться сделать и выпадающие вкладки в пунктах, то вы получите такого «монстра», что нагнете всю дальнейшую структуру страницы в самом её начале.
Так вот, для реализации нам нужны стандартные свойства таблицы, поэтому мы воспользуемся нехитрыми манипуляциями с CSS стилями: элементу ul задаем свойство display со значением table а тегам li display — table-cell и, вуаля, перед нами уже горизонтальное меню в виде таблицы со всеми вытекающими свойствами.
Смотрим на пример с id=menu_3.
CSS, опять же, стандартный, отличаются только эти строки:
#menu_3 ul{
list-style: none;
margin: 0;
padding: 0;
display: table;
}
#menu_3 li{
display: table-cell;
}Как и в первом способе, пункты меню не будут растянуты на всю ширину нашего оберточного дива. Чтобы их растянуть следует дописать свойства table-layout — fixed и width — 100% к элементу ul. В этом случае ul растянутся на всю ширину, а элементы li станут одной ширины (смотрим пример с id=menu_4).
Вот такое вот горизонтальное меню, полностью валидное и без лишних свойств и тегов. Скачиваем архив с примером и пользуемся!
Блочная модель — Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
Каждый элемент в CSS заключён в блок, и понимание поведения этих блоков — это ключ к умению задавать раскладку с помощью CSS, то есть выстраивать одни элементы относительно других элементов. В этом уроке мы надлежащим образом рассмотрим блочную модель CSS, чтобы вы могли создавать более сложные раскладки, понимая принцип ее работы и терминологию, которая к ней относится.
В этом уроке мы надлежащим образом рассмотрим блочную модель CSS, чтобы вы могли создавать более сложные раскладки, понимая принцип ее работы и терминологию, которая к ней относится.
В CSS мы, говоря упрощённо, имеем два типа элементов — блочные и строчные. Эти характеристики относятся к поведению блоков в контексте потока страницы и относительно других блоков на странице.
Если элемент определён как блочный, то он будет вести себя следующим образом:
- Начнётся с новой строки.
- Будет расширяться вдоль строки таким образом, чтобы заполнить всё пространство, доступное в её контейнере. В большинстве случаев это означает, что блок станет такой же ширины, как и его контейнер, заполняя 100% доступного пространства.
- Будут применяться свойства
widthиheight. - Внешние и внутренние отступы, рамка будут отодвигать от него другие элементы.
Если не изменить намеренно тип отображения на строчный, то такие элементы, как заголовки (например, <h2>) и <p>, все используют block как свой внешний тип отображения по умолчанию.
Если элемент имеет тип отображения inline (строчный), то:
- Он не будет начинаться с новой строки.
- Свойства
widthиheightне будут применяться. - Вертикальные внешние и внутренние отступы, рамки будут применяться, но не будут отодвигать другие строчные элементы.
- Горизонтальные внешние и внутренние отступы, рамки будут применяться и будут отодвигать другие строчные элементы.
Элемент <a>, используемый для ссылок, <span>, <em> и <strong> — всё это примеры по умолчанию строчных элементов.
Тип отображения, применяемый к элементу, определяется значениями свойства display, такими как block и inline, и относится к внешнему значению display.
Здесь следует объяснить, что такое внутренние и внешние типы отображения. Как уже говорилось выше, каждый блок в CSS имеет внешний тип отображения, который определяет, блочный он или строчный.
Как уже говорилось выше, каждый блок в CSS имеет внешний тип отображения, который определяет, блочный он или строчный.
Элементы также имеют внутренний тип отображения, который определяет расположение элементов внутри них. По умолчанию элементы внутри блока располагаются в нормальном потоке: они ведут себя так же, как и любые другие блочные или строчные элементы (как описано выше).
Однако мы можем изменить внутренний тип отображения, используя такие значения display как flex. Если мы установим display: flex; для элемента, внешний тип отображения примет значение block, но внутренний тип изменится на flex. Любые прямые дочерние элементы этого блока станут flex-объектами и будут размещены в соответствии с правилами, изложенными в спецификации Flexbox, о которой вы узнаете позже.
Примечание: Чтобы узнать больше о значениях display, и о том, как работают элементы при блочном или строчном расположении, посмотрите руководство MDN Блочное и срочное расположение (en-US).
Когда вы перейдёте к более подробному изучению CSS вёрстки, вы встретите flex и другие внутренние значения, которые могут быть у ваших элементов, например grid.
Тем не менее, блочное и строчное расположение — это поведение web-элементов по умолчанию. Как было сказано выше, это иногда называют нормальным потоком (normal flow), потому что при отсутствии какой-либо другой инструкции элементы имеют блочное или строчное расположение.
Давайте продолжим и рассмотрим некоторые примеры. Ниже мы имеем три разных элемента HTML с внешним типом отображения block. Первый — это абзац, который имеет обрамление, указанное в CSS. Браузер отображает его как блочный элемент, поэтому абзац начинается с новой строки и расширяется на всю доступную ему ширину.
Второй — это список, который свёрстан с использованием display: flex. Это устанавливает flex-расположение для элементов внутри контейнера, однако сам список — блочный элемент и — как и абзац — расширяется на всю ширину контейнера и начинается с новой строки.
Ниже у нас есть абзац блочного типа, внутри которого есть два элемента <span>. Эти элементы по умолчанию имеют тип inline, однако у одного из них задан класс block, для которого мы установили display: block.
Мы можем видеть, как строчные элементы (inline) ведут себя в следующем примере. Элементы <span> в первом абзаце строчные по умолчанию и поэтому не приводят к переносу строки.
У нас также есть элемент <ul>, для которого установлено display: inline-flex, что создаёт строчный элемент вокруг нескольких flex-объектов.
Наконец, у нас есть два абзаца, для которых установлено display: inline. И строчный flex-контейнер, и абзацы располагаются вместе на одной строке, а не начинаются каждый с новой строки, как они отображались бы, будучи блочными элементами.
В примере вы можете заменить display: inline на display: block или display: inline-flex на display: flex для переключения между этими двумя режимами отображения.
Позже в этих уроках вы встретите такое понятие как flex-раскладка; главное, что нужно запомнить сейчас, это то, что изменение значения свойства display может изменить внешний тип отображения элемента на блочный или строчный, что меняет способ его отображения относительно других элементов в раскладке страницы.
В оставшейся части урока мы сосредоточимся на внешнем типе отображения.
Полностью блочная модель в CSS применяется к блочным элементам, строчные элементы используют не все свойства, определённые блочной моделью. Модель определяет, как разные части элемента — поля, рамки, отступы и содержимое — работают вместе, чтобы создать объект, который вы можете увидеть на странице. Дополнительная сложность заключается в том, что существуют стандартная и альтернативная блочные модели.
Составляющие элемента
Составляя блочный элемент в CSS мы имеем:
- Содержимое: область, где отображается ваш контент, размер которой можно изменить с помощью таких свойств, как
widthиheight.
- Внутренний отступ: отступы располагаются вокруг содержимого в виде пустого пространства; их размер контролируется с помощью
paddingи связанных свойств. - Рамка: рамка оборачивает содержимое и внутренние отступы. Её размер и стиль можно контролировать с помощью
borderи связанных свойств. - Внешний отступ: внешний слой, заключающий в себе содержимое, внутренний отступ и рамки, представляет собой пространство между текущим и другими элементами. Его размер контролируется с помощью
marginи связанных свойств.
Рисунок ниже показывает эти слои:
Стандартная блочная модель CSS
В стандартной блочной модели, если указать элементу атрибуты width и height, это определит ширину и высоту содержимого. Любые отступы и рамки затем добавляются к этой ширине и высоте для получения общего размера элемента. Это показано на изображении ниже.
Предположим, что в элементе есть следующий CSS определяющий width, height, margin, border, и padding:
.box {
width: 350px;
height: 150px;
margin: 10px;
padding: 25px;
border: 5px solid black;
}
Пространство, занимаемое нашим объектом с использованием стандартной блочной модели, на самом деле будет равно 410px в ширину (350 + 25 + 25 + 5 + 5) и 210px в высоту (150 + 25 + 25 + 5 + 5), поскольку отступы и рамки добавляются к размерам поля содержимого.
Примечание: Внешний отступ не считается в фактическом размере объекта. Конечно, он влияет на общее пространство, занимаемое объектом на странице, но только на внешнюю часть. Область элемента заканчивается на рамке — она не распространяется за нее.
Альтернативная блочная модель CSS
Вы можете подумать, что довольно неудобно добавлять рамки и отступы, чтобы получить реальный размер элемента, и окажетесь правы! По этой причине, спустя некоторое время после стандартной блочной модели, в CSS была введена альтернативная блочная модель. При использовании альтернативной модели любая ширина — это ширина видимой части элемента на странице, поэтому ширина области содержимого будет равна общей ширине минус ширина рамки и внутреннего отступа. Тот же CSS, который использовался выше, даст следующий результат (ширина = 350px, высота = 150px).
При использовании альтернативной модели любая ширина — это ширина видимой части элемента на странице, поэтому ширина области содержимого будет равна общей ширине минус ширина рамки и внутреннего отступа. Тот же CSS, который использовался выше, даст следующий результат (ширина = 350px, высота = 150px).
По умолчанию браузеры используют стандартную блочную модель. Если вы хотите использовать альтернативную блочную модель для элемента, установите для него свойство box-sizing: border-box. С помощью этого вы говорите браузеру о том, что рамка элемента определяется любыми размерами, которые вы устанавливаете.
.box {
box-sizing: border-box;
} Если вы хотите, чтобы все ваши элементы использовали альтернативную блочную модель, что является распространённым выбором среди разработчиков, установите свойство box-sizing для элемента <html>, затем задайте всем элементам наследование этого значения (inherit), как показано в примере ниже. Если вы хотите понять ход мыслей, стоящий за этим решением, читайте статью the CSS Tricks article on box-sizing.
Если вы хотите понять ход мыслей, стоящий за этим решением, читайте статью the CSS Tricks article on box-sizing.
html {
box-sizing: border-box;
}
*, *::before, *::after {
box-sizing: inherit;
}Примечание: Интересный факт — Internet Explorer по умолчанию использовал альтернативную блочную модель без доступного механизма для переключения.
В примере ниже, вы можете видеть 2 объекта. Оба имеют класс .box, который даёт им одинаковые параметры width, height, margin, border, и padding. Единственное различие в том, что второй объект объявлен по альтернативной блочной модели.
Можете ли вы изменить размер второго объекта (добавляя CSS в класс .alternate) чтобы ширина и высота совпали с первым блоком?
Примечание: вы можете найти решение этой задачи здесь.
Использование инструментов разработчика в браузере для просмотра блочных моделей
Инструменты разработчика вашего браузера могут значительно облегчить понимание блочной модели. Если вы проверите элемент в инструментах разработчика Firefox, вы можете увидеть его размер, а также внешний и внутренний отступы и рамку. Проверка элемента таким способом — отличный способ выяснить, действительно ли размер вашего блока такой, какой вы думаете!
Если вы проверите элемент в инструментах разработчика Firefox, вы можете увидеть его размер, а также внешний и внутренний отступы и рамку. Проверка элемента таким способом — отличный способ выяснить, действительно ли размер вашего блока такой, какой вы думаете!
Вы уже видели свойства margin, padding и border в работе в приведённом выше примере. Используемые в этом примере свойства — сокращённые и позволяют нам устанавливать все четыре стороны блока одновременно. У них также есть эквивалентные полные свойства, которые позволяют индивидуально управлять разными сторонами блока.
Давайте рассмотрим эти свойства более подробно.
Внешний отступ (margin)
Внешний отступ — это невидимое пространство вокруг вашего элемента. Оно отталкивает другие элементы от него. Внешний отступ может быть как положительным, так и отрицательным. Негативное значение может привести к перекрытию некоторых элементов страницы. Независимо от того, используете ли вы стандартную или альтернативную блочную модель, внешний отступ всегда добавляется после расчёта размера видимого блока.
Мы можем контролировать все поля элемента сразу, используя свойство margin, или каждую сторону индивидуально, используя эквивалентные полные свойства:
margin-topmargin-rightmargin-bottommargin-left
В примере ниже, попробуйте изменить значение margin чтобы увидеть как блок смещается, создавая или удаляя пространство (если вводить отрицательные значения margin) между этим элементом и элементом его содержащим.
Схлопывание внешних отступов
Ключевой момент, который нужно понимать в отношении внешних отступов (margin), это концепция схлопывания. Если у вас есть два элемента, внешние отступы которых соприкасаются, и оба значения margin положительные, то эти значения будут объединены в одно, равное большему из двух значений. А если одно или оба значения отрицательны, то сумма отрицательных значений будет вычтена из общей суммы.
В примере ниже есть два абзаца. Первому абзацу задан
Первому абзацу задан margin-bottom 50 пикселей. У второго абзаца margin-top 30 пикселей. Отступы схлопываются так, что в результате margin между двумя блоками составляет 50 пикселей, а не сумму отдельных значений margin.
Вы можете проверить это, установив второму абзацу margin-top равный 0. Видимое расстояние между двумя абзацами не изменится — отступ остаётся равен 50 пикселям, заданным в margin-bottom первого абзаца. Если вы установите значение -10px, то увидите, что margin становится 40px — происходит вычитание из положительного значения 50px у первого абзаца.
Существует ряд правил, которые определяют, когда внешние отступы схлопываются, а когда нет. Для получения подробной информации см. margin collapsing. Главное, что нужно сейчас помнить, — это то, что схлопывание отступов существует. Если вы создаёте пространство с внешними отступами и не получаете ожидаемого результата, вероятно, именно это и происходит.
Рамка
Рамка располагается между margin и padding блочного элемента. Если вы используете стандартную блочную модель, размер рамки прибавляется к значениям width и height элемента. Если вы используете альтернативную блочную модель, то размер рамки уменьшает поле контента своего блока, так как значения рамки входят в заданные ему width и height.
Для стилизации рамок существует большое количество различных свойств: четыре рамки, и каждая из них имеет свой стиль, ширину и цвет, которыми мы можем манипулировать.
Вы можете установить ширину, стиль или цвет всех четырёх рамок сразу, используя свойство border.
Чтобы установить индивидуальные свойства для каждой из четырёх сторон, вы можете использовать:
border-top(en-US)border-right(en-US)border-bottomborder-left(en-US)
Для установки ширины, стиля или цвета всех рамок используйте:
border-widthborder-style(en-US)border-color(en-US)
Чтобы установить ширину, стиль или цвет для каждой рамки индивидуально, вы можете использовать следующие свойства:
border-top-width(en-US)border-top-style(en-US)border-top-color(en-US)border-right-width(en-US)border-right-style(en-US)border-right-color(en-US)border-bottom-width(en-US)border-bottom-style(en-US)border-bottom-color(en-US)border-left-width(en-US)border-left-style(en-US)border-left-color(en-US)
В примере ниже мы использовали различные сокращённые и полные способы создания рамок. Поиграйте с различными свойствами, чтобы проверить, как вы поняли принципы их работы. Информацию о различных стилях, которые вы можете использовать, можно найти на страницах MDN о свойствах рамок.
Поиграйте с различными свойствами, чтобы проверить, как вы поняли принципы их работы. Информацию о различных стилях, которые вы можете использовать, можно найти на страницах MDN о свойствах рамок.
Внутренний отступ (padding)
Внутренний отступ расположен между рамкой и областью контента блока. В отличии от внешних отступов (margin), вы не можете использовать отрицательные значения для padding: они должны быть положительными или равными 0. Любой применённый к вашим элементам фон будет отображаться под областью padding, поэтому внутренний отступ обычно используется, чтобы отодвинуть контент от рамок.
Вы можете контролировать значение padding для всех сторон элемента, используя свойство padding, или для каждой стороны индивидуально, используя следующие полные свойства:
padding-top(en-US)padding-rightpadding-bottom(en-US)padding-left
Если вы измените значения padding для класса . в примере ниже, то увидите, что это изменяет положение текста внутри элемента. box
box
Вы также можете изменить padding для класса .container, который задаёт отступ между контейнером и блоком. Внутренний отступ может быть изменён для любого элемента и создаст пространство между его рамкой и содержимым.
Всё, сказанное ранее, полностью применимо к блочным элементам. Некоторые из свойств могут быть также применены и к строчным (inline) элементам, например к <span>.
В приведённом ниже примере у нас есть <span> внутри абзаца, и мы применили к немуwidth, height, margin, border и padding. Вы можете видеть, что ширина и высота игнорируются. Вертикальные внешние и внутренние отступы и рамки применены, но они не изменяют положение других элементов относительно нашего строчного элемента, и поэтому отступы и рамка перекрывают другие слова в абзаце. Горизонтальные внешние и внутренние отступы и рамки применены и заставляют другие элементы отодвинуться от нашего.
Горизонтальные внешние и внутренние отступы и рамки применены и заставляют другие элементы отодвинуться от нашего.
Существует особое значение display, которое представляет собой золотую середину между inline и block. Это полезно в ситуациях, когда вы не хотите, чтобы элемент переносился на новую строку, но нужно, чтобы он применял width и height и избегал перекрытия, показанного выше.
Элемент с display: inline-block применяет ряд свойств блочного элемента, о которых мы уже знаем:
- Применяются свойства
widthиheight. - Использование
padding,marginиborderприведёт к тому, что другие элементы будут отодвинуты от нашего элемента.
Он не перенесётся на новую строку и станет больше, чем его содержимое, только если вы явно зададите свойства width и height.
В следующем примере мы добавили display: inline-block к нашему элементу <span>. Попробуйте изменить значение свойства на
Попробуйте изменить значение свойства на display: block или полностью удалить строку, чтобы увидеть разницу.
Это может быть полезно, когда вы хотите создать ссылку с большой областью попадания, добавив padding. <a> — это строчный элемент, такой же как <span>; вы можете использовать display: inline-block, чтобы разрешить применение отступов, что упростит пользователю переход по ссылке.
Довольно часто это можно увидеть в панелях навигации. Приведённая ниже навигация отображается в виде строки с использованием flexbox, и мы добавили отступы к элементу <a>, потому что хотим, чтобы background-color изменялся при наведении курсора на <a>. Отступы перекрывают рамку элемента <ul>. Это происходит потому, что <a> — строчный элемент.
Добавьте в правило display: inline-block с помощью селектора ., и вы увидите, как он решает эту проблему, заставляя другие элементы соблюдать отступы. links-list a
links-list a
В этой статье мы многое рассмотрели, но получится ли у вас вспомнить самую важную информацию? Вы можете пройти дополнительные тесты, чтобы убедиться, что вы всё усвоили, прежде чем двигаться дальше — см. Проверка своих навыков: блочная модель.
Это большая часть того, что вам нужно знать о блочной модели. Возможно, вы захотите вернуться к этому уроку в будущем, если когда-нибудь обнаружите, что не понимаете, насколько велики блоки в вашей раскладке на странице.
В следующем уроке мы рассмотрим, как можно использовать фон и рамки, чтобы сделать ваши простые блоки более интересными.
- Назад
- Обзор: Building blocks
- Далее
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Блочная модель
- Фон и рамки
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Изменение размеров в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашего CSS
Last modified: , by MDN contributors
Равномерное выравнивание блоков по ширине — CSS-LIVE
В задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.
Чтобы было более понятно, о чём идёт речь, приведу пару изображений.
На рисунках видно, что при разном разрешении экрана пункты всё равно продолжают выравниваться по ширине, примыкая к боковым стенкам и делая отступы между собой — равнозначными.
В этой статье я хочу подробнее разобрать разные варианты решения данной задачи, а также рассмотреть все плохие и хорошие стороны этих методов.
Как это работает?
Перед тем, как рассматривать каждое решение в отдельности, давайте немного углубимся в тонкости механизма и поразмыслим, как он работает.
По сути мы должны получить то, что делает text-align: justify с текстом. Так как поведение наших блоков уж очень напоминает результат выравнивания слов в строке с помощью именно этого свойства. Немного углубившись в процесс работы text-align: justify, мы можем наблюдать следующий алгоритм.
Этап первый
Сначала в строке текста ищутся минимальные, неразрывные «кирпичики». Это могут быть отдельные слова в тексте, картинки, инлайн-блоки, инлайн-таблицы и т.д. В общем всё то, что в случае необходимости перенесется на новую строку как единое целое.
Цифрой 1 на картинке отмечены обычные инлайн-боксы, т.е. попросту текст или инлайн элементы, такие, например, как < span> или <em>.
Под цифрой 2 у нас находится элемент строчно-блочного уровня, т.е inline-block. Как можно заменить, алгоритм отступов внутри него рассчитывается заново. Причина в том, что внутри себя inline-block генерирует свой собственный контекст форматирования. Что нельзя сказать об обычном inline элементе, внутри которого межсловное расстояние распределялось бы, по общему, внешнему алгоритму.
Что нельзя сказать об обычном inline элементе, внутри которого межсловное расстояние распределялось бы, по общему, внешнему алгоритму.
Цифрой 3 отмечена обычная картинка. Так же, как и остальные, она является строчным, целым элементом.
Для нашей строки все эти вещи представляют из себя отдельные сущности, неразделимые слова, единые целые. А расстояния между ними как раз и регулируется нашим механизмом, под названием text-align: justify
*Последняя же строка не попадает в поле зрения justify, так как он работает только для целиком заполненных строк, а в последней строке пробелы всегда остаются своего обычного размера.
Этап второй
Вторым этапом алгоритм высчитывает ширины всех наших «кирпичей» в строке, складывает их, а полученный результат отнимает от общей ширины самой строки.
Отсюда можно сделать вывод, что сейчас мы имеем общую сумму всех пробельных зон в строке, которая равна 116px.
Этап третий — завершающий
Третьим и последним этапом алгоритма будет деление полученной цифры (в данном случае 116) на количество пробелов в строке (в нашей строке их 7). Из полученного результата (16.571) вычитается ширина одного пробела и уже это значение добавляется к каждому из них. Что в итоге даёт равномерное распределение отступов во всей строке.
Итог
Как мы можем видеть, алгоритм работы text-align: justify не так уж и сложен на самом деле, всё вроде бы понятно и логично. Я уверен, что каждый из нас, решая подобную задачу, высчитывал бы результат, по точно такому же сценарию. Сложность заключается только в том, чтобы написать хорошее, красивое, а главное качественное решение, затратив при этом минимум материала. Ведь существует много подводных камней, в виде последней (не попадающей под алгоритм) строки, которую нужно прятать, или каким либо образом выравнивать точно так же, как и все остальные. Ну и естественно нельзя забывать об интерпретации кода, таких браузеров, как Opera, IE6-7, которые любят преподносить неожиданные сюрпризы.
Наша задача
Наша задача состоит в том, чтобы построить решение на базе этого алгоритма. Применить, симулировать, заменить, сделать всё что угодно, главное в итоге получить то, что мы хотим. А именно — равномерно выровненные элементы в строке, боковые из которых прижаты к своим границам. Ну и конечно же расстояния (пробелы) между элементами должны быть абсолютно одинаковыми при любой ширине контейнера.
Вариант 1
Самое первое, что пришло мне на ум, это взять список из пяти пунктов, сделать 4 из них обтекаемыми, а у последнего отменить float и растянуть на всю оставшуюся ширину. Чтобы было понятнее, о чём идёт речь, привожу код.
Структура будет таковой
<ul> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> </ul>
А CSS таким
ul {
font: 14px Verdana, Geneva, sans-serif;
overflow: hidden;
}
ul li {
}
ul li. left {
width: 20%;
float: left;
}
ul li.right {
width: 20%;
float: right;
text-align: right;
}
ul li.center {
text-align: center;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
left {
width: 20%;
float: left;
}
ul li.right {
width: 20%;
float: right;
text-align: right;
}
ul li.center {
text-align: center;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Что мы собственно сделали? А сделали мы следующее. Два левых и два правых пункта мы раскидали по разным сторонам с помощью float : left и float : right соответственно, при этом назначив им по 20% ширины каждому, что в сумме дало 80% от всей ширины контейнера. Последний пункт, я решил не делать обтекаемым, так как его содержимое само по себе занимает всё оставшиеся пространство после float-блоков.
Соответственно для такого решения пришлось пожертвовать разметкой, а точнее дополнительными классами + внутренними контейнерами для контента. Как вы могли заметить, каждый из этих контейнеров я сделал строчно-блочным, повесив на них display : inline-block, благодаря чему мой контент смог выравниваться в любую сторону с помощью text-align у родителя. Эти «жертвы» с большой натяжкой можно было бы отнести к хорошему решению, если бы не некоторые, весомые «но».
Как вы могли заметить, каждый из этих контейнеров я сделал строчно-блочным, повесив на них display : inline-block, благодаря чему мой контент смог выравниваться в любую сторону с помощью text-align у родителя. Эти «жертвы» с большой натяжкой можно было бы отнести к хорошему решению, если бы не некоторые, весомые «но».
Во-первых, как видно из скриншотов, равномерные отступы имеют только боковые пункты, а между средним и остальными есть явная разница. И чем больше ширина контейнера, тем заметнее это становится.
Во-вторых, ради эксперимента, я назначил второму пункту ширину, равную 200px.
И второй элемент сразу же оказался под третьим. Конечно же можно было бы поставить минимальную ширину контейнеру и такого бы не произошло, но разве можно считать это действие отговоркой или решением? Конечно же нет! Я хочу, чтобы наши пункты могли иметь любую ширину и при этом чтобы наш алгоритм идеально работал.
Ну и в-третьих, все эти дополнительные обёртки, классы, рассчитывание кол-ва элементов, их ширины, а так же и ширины контейнера ставят абсолютную точку на этот варианте, заставляя нас идти дальше, в поисках настоящего решения.
Выкладываю этот вариант на всеобщий суд и перехожу к следующему способу.
Вариант с разносторонним выравниванием
Вариант 2
Второй вариант напоминает первый, но только отчасти. Дело в том, что в нём мы выравниваем по левому краю только один, левый блок, а остальные находятся уже в своём, собственном контейнере. Но перейдём от слов к делу.
<ul> <li> <div>1</div> </li> <li> <ul> <li> <div>2</div> </li> <li> <div>3</div> </li> <li> <div>4</div> </li> <li> <div>5</div> </li> </ul> </li> </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
overflow: hidden;
}
ul li.one {
float: left;
}
ul li. two {
overflow : hidden;
float : none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
two {
overflow : hidden;
float : none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Если вы скажите, что в данной ситуации мы по сути имеем две разных колонки, то будете абсолютно правы. Ведь наша структура поделена на две части, левая из которых представляет из себя контейнер с одним блоком, а правая соответственно содержит в себе все остальные. Выглядит это примерно так:
Левая колонка прижата к левому краю и содержит в себе самый первый, одиночный блок. Это нужно для того, чтобы правая часть прижималась вплотную с правой стороны и растягивалась на всё оставшееся место. Растяжка правой части происходит благодаря overflow : hidden, который создаёт свой контекст форматирования, т.е. по сути свой собственный, независимый контейнер. Для всех дочерних элементов этого контейнера его ширина составляет 100% и поэтому блоки внутри него мы растягиваем в соответствии с этим правилом. Четыре блока имеют ширину 25%, что в сумме даёт 100. На изображении можно увидеть, как расположены эти блоки. Видно, что строчно-блочные элементы с контентом внутри них выровнены по правому краю с помощью text-align : right, благодаря чему самый правый блок прижат к своей боковой стенке, так же как и левый.
Растяжка правой части происходит благодаря overflow : hidden, который создаёт свой контекст форматирования, т.е. по сути свой собственный, независимый контейнер. Для всех дочерних элементов этого контейнера его ширина составляет 100% и поэтому блоки внутри него мы растягиваем в соответствии с этим правилом. Четыре блока имеют ширину 25%, что в сумме даёт 100. На изображении можно увидеть, как расположены эти блоки. Видно, что строчно-блочные элементы с контентом внутри них выровнены по правому краю с помощью text-align : right, благодаря чему самый правый блок прижат к своей боковой стенке, так же как и левый.
Благодаря таким «жертвам» с двумя колонками, мы получили отличный результат, и как видно из первых рисунков, при разных разрешениях, расстояние отступов между блоками остаётся абсолютно одинаковым. Это происходит за счёт равнозначных блоков в правой части. Ширина каждого из них составляет 25%, а элемента внутри них — 100px. Что и даёт равные отступы слева от каждого «кирпичика» в отдельности.![]()
На данный момент можно смело заявить, что при фиксированной ширине блоков у нас получилось именно то, что мы хотели.
Но всё же интересно узнать, что будет, если мы поменяем ширину сначала у первого, а потом и у любого блока из правой части. Давайте для начала поставим левому… ну допустим 150px.
ul li.one .content { width: 150px;}
Всё здорово! Пока работает всё та же идея с правым, самостоятельным контейнером. А теперь перенесём нашу ширину на первый блок в правой части.
Эх, а вот этот эксперимент потерпел неудачу. Правый отступ у самого левого блока оказался меньше, чем все остальные. Всё легко объясняется тем, что контент первого элемента в правой части, стал больше на 50px, а так как он выровнен по правой стороне, то ширина визуально прибавилась к его левой части и соответственно стала отличаться от ширины соседних блоков. Ну и естественно поменялся отступ, который стал меньше ровно на 50px.
Из всего этого можно сделать вывод, что данный метод явно лучше, чем его предшественник и то, что он имеет право на жизнь. Единственный его недостаток связан с тем, что мы не может задать разную ширину блокам, и должны придерживаться одинаковой. Так что, если у вас есть список, в котором все пункты имеют равную ширину, то вы вполне можете применять этот подход. Конечно же, нужно понимать, что без двухколоночной структуры тут не обойтись + нужна обязательная минимальная ширина у контейнера (min-width), иначе при маленькой ширине экрана блоки будут наезжать друг на друга.
Единственный его недостаток связан с тем, что мы не может задать разную ширину блокам, и должны придерживаться одинаковой. Так что, если у вас есть список, в котором все пункты имеют равную ширину, то вы вполне можете применять этот подход. Конечно же, нужно понимать, что без двухколоночной структуры тут не обойтись + нужна обязательная минимальная ширина у контейнера (min-width), иначе при маленькой ширине экрана блоки будут наезжать друг на друга.
* Кстати, у себя в примере, в правом контейнере я использовал четыре блока по 25%, и их общая сумма составила 100%. Поэтому нужно помнить, что если блоков будет, ну скажем 6, то ширина каждого из них, будет равна 16.666, что говорит о дробных процентах, которые, например, не поддерживаются в браузере Opera.
Соответственно результат в этом случае будет немного не тем, чем вам хотелось бы.
Вариант с двумя колонками
Вариант 3 — text-align: justify
Стоит отметить, что до этого момента, ни в одном примере, мы ни разу не воспользовались text-align: justify, даже не смотря на то, что именно на основе его алгоритма и строятся все наши решения. Я предлагаю нарушить эту традицию и, наконец, пустить уже в дело этого зверя.
Я предлагаю нарушить эту традицию и, наконец, пустить уже в дело этого зверя.
В первой части статьи мы выяснили, что text-align: justify влияет на все строки, кроме последней, а значит нужно построить наш список с учётом этого поведения, добавив в конец меню дополнительный, вспомогательный элемент.
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li></li> </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul li.helper {
width: 100%;
height: 0;
visibility: hidden;
}
Из кода ясно, что мы создали список с пятью основными и одним элементом — помощником. text-align: justify на главном элементе-родителе (ul), заставляет своих потомков подчиняться своему алгоритму. Ведь, как известно, это свойство работает с текстом, а так как наши строчно-блочные (display: inline-block) пункты, по сути и являются неразрывными словами в строке, то это поведение вполне закономерно. Кстати, стоит учесть, что text-align: justify наследуемое свойство, поэтому text-align: left на ближайших потомках — необходимая мера. Этим самым мы как бы возвращаем выравнивание содержимого наших блоков в прежнее состояние.
text-align: justify на главном элементе-родителе (ul), заставляет своих потомков подчиняться своему алгоритму. Ведь, как известно, это свойство работает с текстом, а так как наши строчно-блочные (display: inline-block) пункты, по сути и являются неразрывными словами в строке, то это поведение вполне закономерно. Кстати, стоит учесть, что text-align: justify наследуемое свойство, поэтому text-align: left на ближайших потомках — необходимая мера. Этим самым мы как бы возвращаем выравнивание содержимого наших блоков в прежнее состояние.
В первой части статьи я упоминал, что наш алгоритм не распространяется на последнюю строку, а работает со всеми строками кроме неё. Поэтому я добавил в конец ещё один элемент, пустышку, и растянул его на 100% по ширине, тем самым заставив его растянуться на самую последнюю строчку в списке. С помощью нехитрых приёмов (height: 0, visibility: hidden) я, можно сказать, почти что спрятал его. Почему я сказал «Почти что»? Об этом чуть позже, для начала давайте взглянем на то, что у нас вышло.
Почему я сказал «Почти что»? Об этом чуть позже, для начала давайте взглянем на то, что у нас вышло.
Первое, что бросается в глаза, это то, что при разной ширине наш алгоритм работает так, как и должен. При пунктах с одинаковой шириной расстояние между ними сохраняется одинаковым, что не может не радовать. Но всё таки интересно узнать, будет ли всё так же хорошо при разной ширине блоков. Назначим паре пунктам классы и проверим это.
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li></li> </ul>
Добавим для них свои правила.
.first { width: 150px;}
.third { width: 200px;}
Проверяем.
Я специально увеличил ширину экрана, чтобы при маленькой ширине блоки не перескакивали на другую строку, как обычные слова в тексте. Но, если посмотреть на результаты алгоритма, то он работает! Пробелы между элементами остаются равнозначными, даже не смотря на то, что у двоих из них, мы увеличили ширину.
Т.е. можно с лёгкостью заявлять, что этот метод, с дополнительным элементом в конце — даёт отличный результат и, если ограничить экран по ширине, то его применение на практике нас не разочарует.
Так, ну а теперь, пожалуй, настало время подлить ложку дёгтя.
Во-первых, как вы могли заметить, во всех примерах я перечислял все браузеры, кроме IE6-7.
Во-вторых, опять же, как вы, наверное могли видеть на рисунках, внизу нашей строки, где дополнительный элемент, есть большие, непонятные отступы.
Давайте разбираться по порядку.
Первая проблема — это проблема IE6-7. Не приводя скриншоты, скажу сразу, что наш метод там не работает. Пункты в этих браузерах прижаты друг к другу вплотную и не растягиваются в строке. Дело в том, что парсер IE6-7 полностью игнорирует закрывающие теги у элементов <li>. А нет тегов — значит нет пробелов между ними, и, следовательно text-align: justify пропускает нашу строку, состоящую по сути из одних «строчно-блочных» слов, прижатых друг к другу.
За решением данной проблемы мы отправляемся на самую высокую гору… на MSDN. Мда… найти что либо на этом сайте, представляет большую трудность. Но, всё же повозившись, некоторое время, решение было найдено! text-justify: newspaper — свойство для увеличения или уменьшения интервалов между буквами и между словами. MSDN заявляет, что эта вещь «Самая навороченная форма выравнивания для латинского алфавита», а вот в этой статье ещё есть и дополнение, что для арабских текстов это свойство вытягивает и сами буквы.
Отлично, нам как раз нужно что-нибудь наподобие. Давайте-ка проверим их слова на деле.
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Лекарство для IE6-7*/
text-justify: newspaper;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul li. helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
А вот и результат.
Победа! IE6-7 были побеждены их же оружием. Здорово. Теперь во всех браузерах, начиная с IE6, наш способ работает идеально. Выходит, что MSDN не подвели и их слова подтвердились на деле. Так что text-align: justify выручил нас, поэтому берём его на заметку и переходим к решению второй проблемы.
Вторая проблема связана с непонятным отступом между низом списка и нашей строкой с элементами. В чём же дело? А дело в том, что всё вполне закономерно и этими странными отступами являются ни кто иные, как межстрочный интервал (line-height) и размер шрифта (font-size), которые априори присутствуют у строк и букв в тексте. Наши элементы — блочные только внутри, а строчные снаружи, поэтому они и попадают под эти правила.
Как быть? А легко! Мы можем повесить на контейнер обнуление этих стилей, а уже у потомков восстановить их в прежнее состояние. Пробуем.
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Обнуляем для родителя*/
line-height: 0;
font-size: 1px; /* 1px для Opera */
/* Лекарство для IE6-7*/
text-justify: newspaper;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* Востанавливаем у потомков, кроме последнего*/
line-height: normal;
font-size: 14px;
/* Без него в Opera будет отступ под элементами */
vertical-align: top;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul li.helper {
width: 100%;
height: 0px;
visibility: hidden;
overflow: hidden;
}
. first { width: 150px;}
.third { width: 200px;}
first { width: 150px;}
.third { width: 200px;}
Результат.
До обнуления
После обнуления
Отлично! Всё получилось. Обнуление стилей у главного контейнера помогло нам. Единственное, что теперь стоит помнить, это то, что в связи с обнулением размера шрифта мы не сможем задать нашим пунктам шрифт в таких единицах длины, как em, а так же % для <body> не принесут желаемого результата. Но, а целом, наш метод работает идеально, так что можно подводить итоги и идти дальше, ведь нам же мало одного решения, нам же нужно больше и лучше, не правда ли?
Подводя промежуточные итоги, скажу, что данный подход пока что лидер среди присутствующих до сей поры решений, и что, я лично, не вижу в нём ни одного изъяна, правда, кроме… Кроме дополнительного элемента в конце строки, плюс, как мне кажется, неактуальные проблемы с % и em. Но, эти натянутые минусы, никак не могут быть причиной отказа от представленного варианта. Так что смотрим результат и идём дальше.
Так что смотрим результат и идём дальше.
Вариант дополнительным элементом
Вариант 4 — Избавление от дополнительного элемента
В предыдущем варианте для нашей цели мы использовали дополнительный элемент, ставя его в конец списка. С одной стороны, конечно же, этот маневр принес свои плоды, но с другой… но с другой стороны создал некие неудобства. Например, при динамическом добавлении пунктов, вспомогательный блок будет только мешать, да и потом этот «хвост» портит нашу структуру, засоряя её. В этом варианте, я предлагаю избавиться от него, не испортив при этом решение.
В CSS2.1 уже давно есть такие вещи, как псевдоэлементы. Это такие абстрактные сущности, которые могут быть сгенерированы каким нибудь элементом и вставлены в его начало или конец. Почему бы не заменить таким псевдоэлементом наш лишний вспомогательный блок? Давайте попробуем…
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Обнуляем для родителя*/
line-height: 0;
font-size: 1px; /* 1px для Opera */
/* Лекарство для IE6-7*/
text-justify: newspaper;
zoom:1;
}
ul:after {
width: 100%;
height: 0;
visibility: hidden;
overflow: hidden;
content: '';
display: inline-block;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* Востанавливаем у потомков, кроме последнего*/
line-height: normal;
font-size: 14px;
/* Без него в Opera будет отступ под элементами */
vertical-align: top;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
В данной ситуации мы воспользовались псевдоэлементом :after, который сгенерировали в конце нашего списка. Выставив ему те же значения, что и бывшему, вспомогательному блоку, мы, по сути сделали тоже самое, но не залезая в разметку. Т.е. создали такой же, пустой, но полезный элемент. И вот результаты.
Выставив ему те же значения, что и бывшему, вспомогательному блоку, мы, по сути сделали тоже самое, но не залезая в разметку. Т.е. создали такой же, пустой, но полезный элемент. И вот результаты.
Здорово! Трюк с псевдоэлементом сработал. Теперь наша разметка чистая, аккуратная и без лишнего «мусора». Нам удалось избавиться от дополнительного элемента, полностью заменив его сгенерированным.
Но, как обычно, не обошлось без IE6-7 приключений. К сожалению, в браузерах IE6-7 нет поддержки :after и :before. А если нет поддержки, следовательно и нет никаких вспомогательных блоков, а значит и растягивать попросту нечего. Поэтому картина в этих браузерах такова.
Как видно из скриншота, IE6-7 полностью игнорирует пробелы между блоков, прижимая их вплотную друг к другу. Даже не смотря на то, что мы уже задействовали тяжёлую артиллерию в виде text-justify: newspaper. Почему же это происходит? Давайте выясним.
Оказывается всё дело в том, что text-justify: newspaper лишь даёт возможность растягивать наши буквы (inline-block), но не команду. Проще говоря, он рассказывает строке, как бы он хотел, чтобы она была растянута, а text-align: justify является растягивающей силой. Т.е. text-align: justify отвечает за растяжение строки, а text-justify: newspaper лишь уточняет, как именно это растяжение будет происходить.
Да, но тогда возникает вопрос: «Если есть и возможность и сила, которая может её исполнить, то почему же тогда ничего не происходит?». Ответ кроется в самом свойстве text-align: justify. Если вы помните, в обсуждении его алгоритма я упомянул о том, что он не распространяется на последнюю строку в тексте. А так как мы убрали вспомогательный элемент в конце списка, то соответственно наша строка (пускай даже она одна) с блоками — стала уже последней, и следовательно алгоритм отказался с ней работать.
Как же быть? Есть ли выход?
К счастью мир не без добрых людей, и один такой добрый человек направил меня на верный путь. Оказывается решение было у меня под носом. text-align-last — свойство, которое включает алгоритм text-align: justify в самой последней строке текста, если к ней применён этот самый text-align: justify. Проще говоря, когда мы применяем к тексту обычный text-align: justify, то, видя это, text-align-last указывает первому на то, что он поступает плохо и что ему придётся теперь работать и в последней строчке тоже.
Самое интересное, что это свойство считается ориентированным именно на Internet Explorer, в котором он нам как раз и нужен). В общем пора переходить к делу.
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Обнуляем для родителя*/
line-height: 0;
font-size: 1px; /* 1px для Opera */
/* Лекарство для IE6-7*/
text-justify: newspaper;
zoom:1;
/* Включаем в работу последнюю строку*/
text-align-last: justify;
}
ul:after {
width: 100%;
height: 0px;
visibility: hidden;
overflow: hidden;
content: '';
display: inline-block;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* Востанавливаем у потомков, кроме последнего*/
line-height: normal;
font-size: 14px;
/* Без него в Opera будет отступ под элементами */
vertical-align: top;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Да! У нас получилось. text-align-last: justify сделал то, что от него требовалось, и сделал это на 5 баллов. Алгоритм включился в работу, в нашей последней и единственной строке. Так что празднуем победу и подводим итоги этого способа.
text-align-last: justify сделал то, что от него требовалось, и сделал это на 5 баллов. Алгоритм включился в работу, в нашей последней и единственной строке. Так что празднуем победу и подводим итоги этого способа.
Ну что ж, я доволен. Доволен тем, что нам удалось найти действительно достойное решение. Причём не просто найти, а разобраться во всём и довести его до абсолютной кроссбраузерности, затратив минимум кода и не засоряя разметки. На лицо одни плюсы, а что же с минусами? Как по мне, так их попросту — нет. По сравнению с предыдущим вариантом, в этом мы только улучшили результаты. Разве что…
Единственное, что теперь стоит помнить, это то, что в связи с обнулением размера шрифта мы не сможем задать нашим пунктам шрифт в таких единицах длины, как em, а так же % для <body> не принесут желаемого результата.
Но, опять же, эти «минусы» с большой натяжкой можно назвать таковыми. Их неактуальность говорить о том, что про них можно практически забыть, если это не принципиально.
Так что в целом решение отличное, надёжное и действительно качественное.
Вариант с псевдо-элементом
Резюме
В этой статье мы рассматривали не только методы, которые могут помочь нам в равномерном выравнивании блоков по ширине, но и так же очень подробно разобрали механизмы работы всех свойств и деталей, участвующих в процессе. Всё это важно для понимания вещей, с которыми мы имеем дело. Поэтому я настоятельно рекомендую перечитать статью, и не один раз.
Я безумно рад, что нам удалось добиться своей цели и найти достойное и качественное решение.
Все варианты воедино
1. Вариант с разносторонним выравниванием (К сожалению неработающее решение. Надеюсь, что в комментариях кто нибудь натолкнёт на верный путь)
2. Вариант с двумя колонками (Работающее решение, но только с фиксированными по ширине блоками)
3. Вариант дополнительным элементом (Работающее решение)
4. Вариант с псевдо-элементом (Работающее решение)
Обновление от 08.
 10.2014
10.2014Вариант 5 — используем новые технологии
5. Вариант с использованием флексбоксов и постепенным улучшением
См. отдельную статью
P.S. Это тоже может быть интересно:
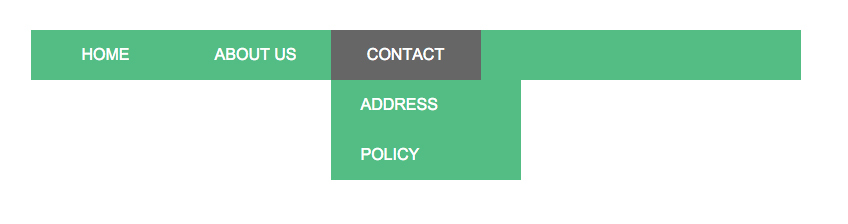
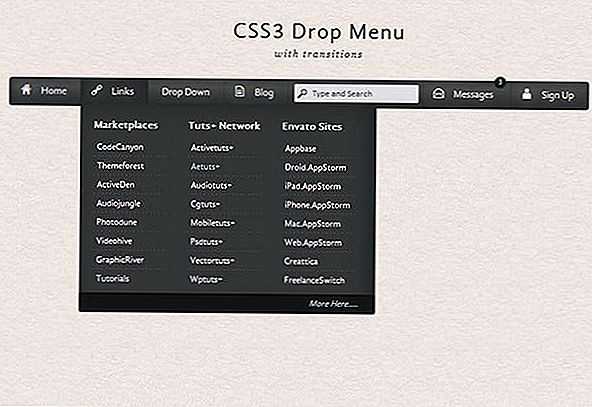
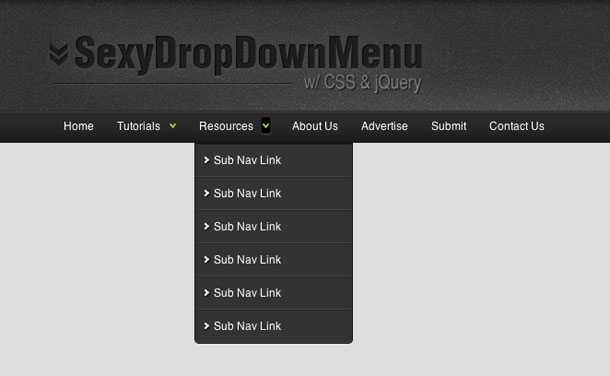
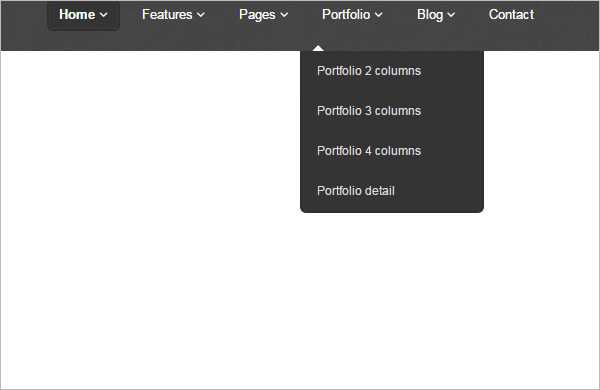
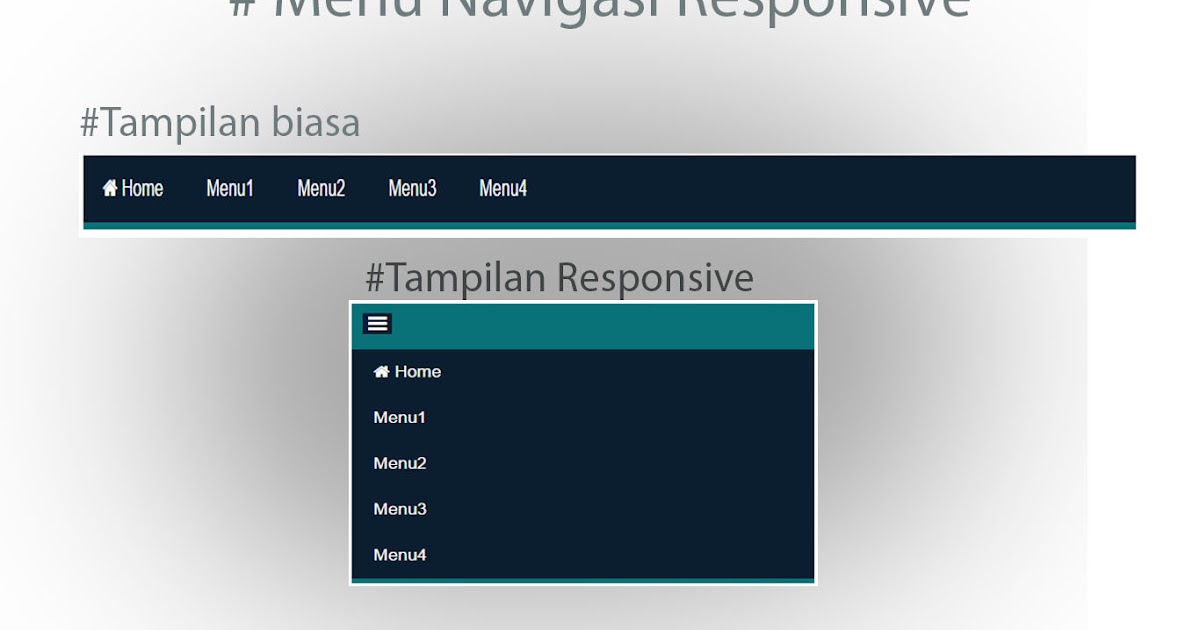
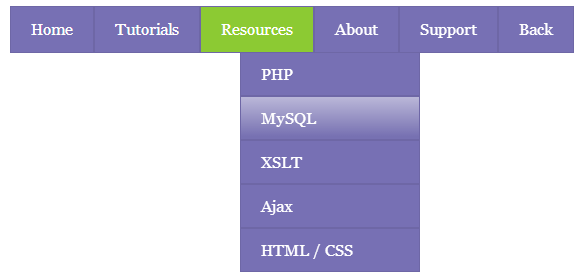
Горизонтальное выпадающее меню CSS: специфические особенности, пошаговая инструкция
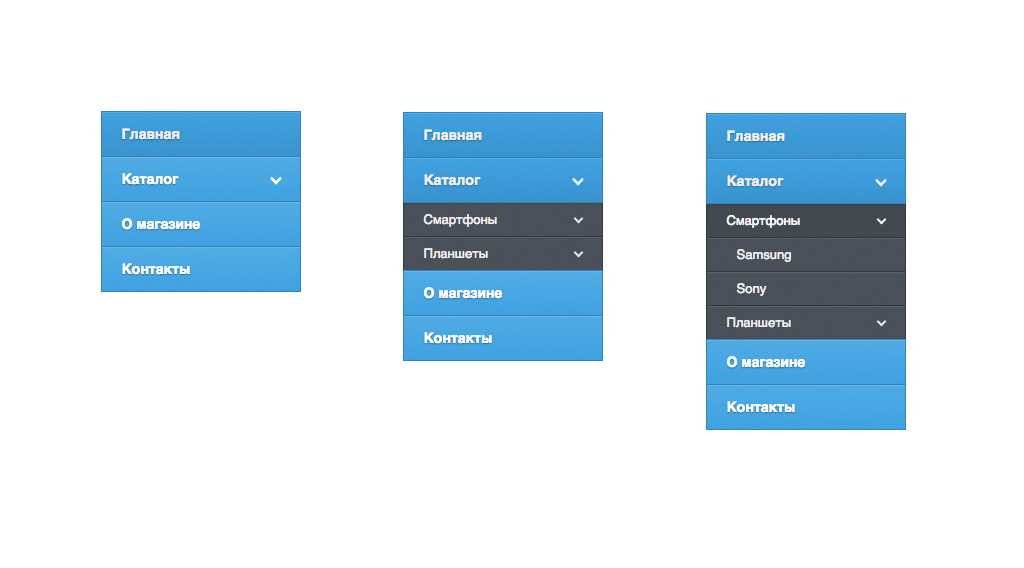
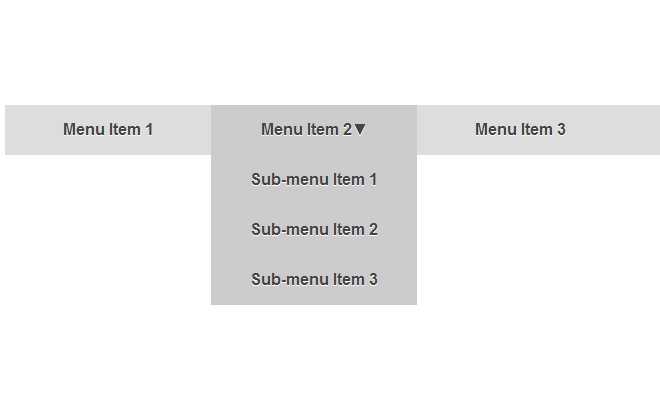
Меню – это тот элемент, с которым пользователь встречается при входе на сайт и видит его, перемещаясь по страницам. Главное меню располагается в шапке сайта, а дополнительное – в нижнем блоке страницы. Там содержится полезная или второстепенная информация, которая для удобства часто оформляется в виде меню. Зачастую на всех страницах сайта используется одинаковое оформление навигационного элемента.
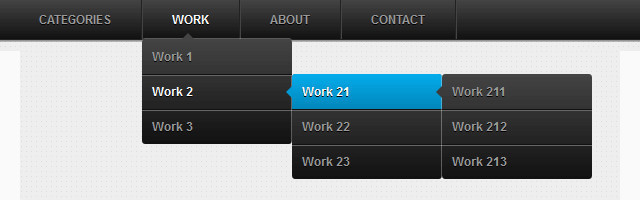
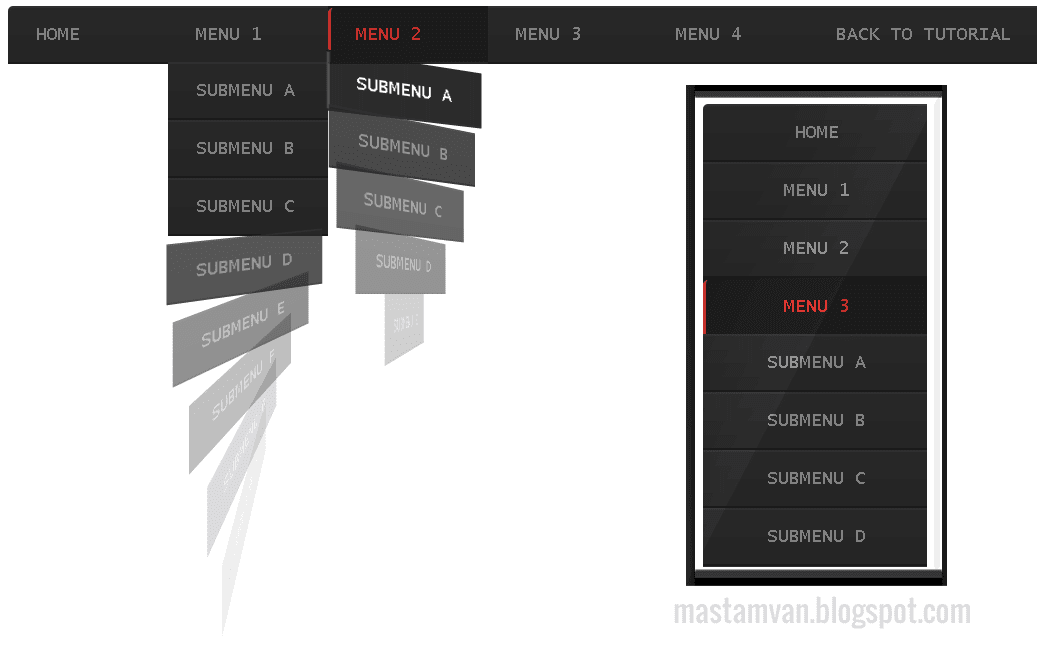
Когда какие-то пункты содержат дополнительные разделы, создается несколько уровней. Это работает так: при наведении мыши на одну из секций появляется дополнительный список с подразделами. При разработке необходимо позаботиться, чтобы при просмотре страницы на маленьких экранах появлялось адаптивное меню вместо обычного.
HTML-разметка
Перед тем, как сверстать адаптивное выпадающее меню на CSS, нужно создать скелет. Задается с помощью языка разметки HTML и находится в файле с расширением .html. Начинается с <!DOCTYPE>, затем обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри документа задается тег head, где указывается мета-информация о сайте:
- заголовок документа;
- краткое описание;
- кодировка;
- файлы со стилями и скриптами.
После закрывающегося тега </head> следует тело документа, оформленное как <body>. Здесь находятся логические блоки сайта, они интерпретируются браузером и выводятся на экран в виде визуальных элементов.
Базовая разметка обычно состоит из тегов ul и li. Это семантически верное оформление, которое связано с тем, что при просмотре в браузерах, которые не поддерживают CSS, анализатор контента правильно опознает этот блок. Хотя использование стандартных div-ов также широко распространено.
Простая разметка меню без скрытых элементов и выпадающего меню на CSS выглядит таким образом:
<ul>
<li><a>Главная</a></li>
<li><a>История</a></li>
<li><a>О нас 3</a></li>
<li><a>Контакты 3</a></li>
</ul>
В теге <a> указываются ссылки на страницы, а во всех остальных – используемые селекторы.
Базовые стили
Следующим шагом создания выпадающего меню на HTML и CSS является создание каскадной таблицы стилей. Они хранятся в файле с расширением .css, где описывается внешний вид документа и различные визуальные эффекты. Здесь задаются цвета, шрифты, расположение блоков и других аспектов внешнего вида веб-страницы.
То, что здесь будет находиться, зависит исключительно от дизайна. Есть несколько основных моментов, которые следует разобрать. Поскольку создается меню, маркеры списка не должны отображаться. Они убираются с помощью атрибута list-style: none. Немаловажной частью является устранение подчеркивания ссылок. Для этого селекторы, которые отвечают за оформления тега <a>, должны содержать text-decoration: none.
Немаловажной частью является устранение подчеркивания ссылок. Для этого селекторы, которые отвечают за оформления тега <a>, должны содержать text-decoration: none.
Необходимо назначить действия при наведении мыши на кнопки. Для чего используется псевдокласс :hover? Используя его, пользователь видит, как меняется цвет пунктов или появляется выпадающий список меню на HTML CSS. Для скрытия некоторых элементов применяется display: none, а для появления – display: block или display: inline.
Горизонтальное размещение через float
После базового оформления пользователь заметит, что полученная структура – это вертикальное меню с выпадающим списком на HTML CSS. Для некоторых сайтов приемлемо расположение вертикального меню, но, как правило, используется горизонтальное.
Теперь нужно разместить все элементы в ряд. В этом случае будет использовано свойство float, отвечающее за обтекание. Сначала оно использовалось исключительно для того, чтобы управлять расположением текста относительно изображения. Таким образом, можно задать левостороннее или правостороннее выравнивание, отменить обтекание текста или назначить наследование значения родителя.
Таким образом, можно задать левостороннее или правостороннее выравнивание, отменить обтекание текста или назначить наследование значения родителя.
Горизонтальное размещение через inline-block
По умолчанию блоки, которые задаются тегом div, выравниваются по вертикали. Ширина каждого занимает всю страницу, а при создании сестринского элемента он будет следовать вниз, начиная от предыдущего.
Когда нужно скрыть, используется display: none. Это понадобится для появления скрытых частей меню при наведении курсора мыши. Важно отметить, что блок не просто становится прозрачным, – видимые части сайта занимают его место.
Чтобы разместить дивы горизонтально друг за другом, необходимо использовать свойство inline или inline-block. Что касается последнего, его применение имеет больше преимуществ, ведь содержит свойства как строчного элемента, так и блочного.
Свойство display используется для div-ов и тегов li списка ul.
Таким образом, чтобы создать горизонтальное выпадающее меню на HTML CSS в файле стилей в селекторах li или div, указывается атрибут display со значением inline-block.
Создание выпадающих элементов
Выпадающие элементы изначально не видны на странице, они имеют свойство display: none. Позже none меняется на block или inline-block. Это происходит при клике на один из пунктов меню или во время наведения мыши. Для создания этого эффекта и связанных анимационных переходов, используется CSS.
Должно выглядеть примерно так:
#menu ul li {
position:absolute;
display: none;
}
#menu li:hover ul {
display:inline-block;
}
Следует обратить внимание на атрибут position, с помощью которого устанавливается позиционирование элемента. Блок div при заданном значении absolute отображается над другими блоками. А отсчет координат начинается от левого верхнего края родительского элемента. В данном случае родителем считается document. Это нужно изменить и сделать родителем #menu, задать position: relative. Теперь в #menu ul нужно указать координаты left и top, чтобы выпадающий список появлялся прямо под основным пунктом и не перекрывал его.
Если рядом находится несколько абсолютных блоков, надо использовать свойство z-index. При рассмотрении двух дивов с абсолютным позиционированием, когда один находится поверх другого, z-index первого должен иметь значение выше, чем у второго.
Адаптивность
Ни один сайт не может считаться хорошим, если он неправильно отображается на мобильных устройствах и планшетах. Смысл создания адаптивных страниц в том, чтобы изменить оформление при достижении определенного размера экрана. Для этого используется ключевое слово @media. В значениях указывается тип носителя, максимальный или минимальный размер экрана.
Чтобы работать с этим атрибутом, нужно задать начальную ширину блока на большом экране свойством max-width: 100%. Уменьшая экран, происходят изменения с блоком:
@media (min-width: 768px) {
.container-small {
//меняем ширину пунктов меню, выводим иконку гамбургера
}
Эта иконка меню играет важную роль в создании адаптивного многоуровневого выпадающего горизонтального меню на CSS. Представляет собой три находящихся параллельно друг другу горизонтальные линии. Когда пользователь нажимает на них, появляются скрытые части альтернативного меню.
Представляет собой три находящихся параллельно друг другу горизонтальные линии. Когда пользователь нажимает на них, появляются скрытые части альтернативного меню.
Использование Bootstrap
С появлением фреймворка Bootstrap верстальщикам стало намного легче создавать адаптивные элементы и строить сайт. Он позволяет прототипировать идеи с помощью готовых компонентов и мощных плагинов. Для использования базовых возможностей нужно включить скомпилированные стили Bootstrap из CDN в head сайта. Должно выглядеть так:
<link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css» integrity=»sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4″ crossorigin=»anonymous»>
Для создания горизонтального меню с выпадающим списком на CSS используется компонент Navbar. Его нужно скопировать с официального сайта. По умолчанию он имеет два режима отображения: десктопный и мобильный.
Теперь осталось добавить оформление, чтобы выглядело так, как того требует дизайн.
Другой способ создания адаптивных элементов – использование Grid системы. Ее отличие от Bootstrap в том, что можно указать любое количество колонок и сделать их разной ширины.
UberMenu
Сегодня разработано огромное количество плагинов, которые освобождают от собственноручного написания кода. Верстальщику необходимо подключить соответствующие файлы, внести изменения в функционал.
UberMenu – это горизонтальное меню с выпадающим списком HTML CSS, разработанное под движок WordPress. Его возможности:
- адаптивность;
- выпадающее меню;
- поддержка сенсора;
- работа из коробки;
- гибкие настройки;
- большой список анимационных переходов;
- наличие фильтров сортировок;
- автоматическая интеграция в любую тему WordPress.
Есть бесплатная и платная версия с полным функционалом стоимостью 19 долларов.
Удобство использования готовых плагинов для создания выпадающее меню на CSS в том, что все браузеры будут одинаково отображать содержимое веб-страницы. Есть одна неприятная особенность – UberMenu не умеет работать с браузером IE6. Но это не страшно, ведь сегодня среда распространения «Интернет Эксплорера» составляет менее 1%.
Есть одна неприятная особенность – UberMenu не умеет работать с браузером IE6. Но это не страшно, ведь сегодня среда распространения «Интернет Эксплорера» составляет менее 1%.
Max Mega Menu
«Макс Мега Меню» – это отличное решение для создания выпадающего меню на CSS. Оно поддерживает возможность расположения меню в хедере и футере. С ним легко работать, он поддерживает функцию drag-and-drop. Все, что необходимо сделать для размещения кнопок меню, – мышью перенести соответствующие элементы на выбранное место.
Можно назначить любые способы, чтобы появилось скрытое субменю: навести курсор мыши на элемент или кликнув по нему. Существует много анимационных эффектов: постепенное исчезание, появление, выезжание.
Этот плагин достаточно легкий, файл javascript весит менее 2 килобайт. При создании можно использовать встроенные шрифты, иконки. Если появляются проблемы с использованием, можно ознакомиться с соответствующими мануалами.
Для начала работы достаточно добавить его в список плагинов WP.
JQuery Accordion Menu Widget
Для создания выпадающее меню на CSS можно использовать плагин JQuery Accordion Menu Widget. Он доступен для скачивания из репозитория WordPress или с официального сайта. Работает с последними версиями CMS, совместим с другими плагинами.
С его помощью можно создавать вертикальное меню. Он поддерживает стандартные функции аналогичных инструментов, но есть особенные дополнения. Например, при развертывании субменю, если за 1 секунду не было совершено никаких действий, оно самостоятельно возвращается к исходному состоянию. Другая интересная функция представляет собой отключение родительских ссылок, когда активны дочерние. Это означает, что при появившемся подменю нет возможности нажать на пункты основного.
При самостоятельном создании меню пользователь встречал ситуацию, когда элементы сразу реагируют даже при случайном наведении мыши или щелчке. Чтобы избежать такого неудобства, встроена задержка hover delay. Другая полезная функция – управление скоростью появления и скрытия подменю.
Заключение
Важно создать выпадающее меню на CSS для простого и удобного взаимодействия между пользователем и интерфейсом веб-страницы. Чтобы решить задачу необходимо грамотно разработать дизайн, сверстать базовые элементы, оформить стили, доработать анимационные эффекты.
Можно воспользоваться готовыми вариантами, если не предусмотрены какие-то уникальные дизайнерские решения. Плагины легко подключаются к странице, их очень просто править в соответствии с требованиями.
Если есть смысл разрабатывать меню с нуля, конечно, это необходимо делать самостоятельно. При работе с фреймворками используются готовые компоненты, они сразу адаптивны. Отсутствие необходимости подстройки верстки под маленькие экраны сильно экономит время.
Как разместить меню на всю ширину страницы с помощью HTML и CSS?
Спросил
Изменено 6 лет, 4 месяца назад
Просмотрено 2k раз
Я только что начал работать с веб-языком (HTML, CSS) и создаю свою первую страницу. Я нахожу шаблон html горизонтального меню, которое я хотел бы применить к своей странице. К сожалению, я не могу изменить его, потому что он распространяется на всю ширину моей страницы.
Я нахожу шаблон html горизонтального меню, которое я хотел бы применить к своей странице. К сожалению, я не могу изменить его, потому что он распространяется на всю ширину моей страницы.
Я исследую сеть, пытаясь найти, как это сделать, и я думаю, что это должно быть связано со свойством width = 100% .
Думаю решение должно быть простым, но даже просмотрев пост StackOverflow по подобным проблемам я не нашел. Когда я применяю решения, найденные в моем коде, это не работает.
Вот код:
корпус
{
цвет фона: черный; /* Le Fond de la page sera noir */
}
#nav
{
заполнение: 0;
}
#нав ли
{
дисплей: встроенный;
}
#нав ли а
{
семейство шрифтов: Arial;
размер шрифта: 12px;
текстовое оформление: нет;
плыть налево;
отступ: 10 пикселей;
цвет фона: #333333;
цвет:#ffffff;
нижняя граница: 1px;
нижний цвет границы:#000000;
нижняя граница: сплошная;
}
#nav li a: hover
{
цвет фона:#9В1С26;
заполнение снизу: 12px;
нижняя граница: 2px;
нижний цвет границы:#000000;
нижняя граница: сплошная;
поля:-1px;
}
<голова>
<метакодировка="utf-8" />
css" />
Антуан
<тело>
<ул>
- HTML
- CSS
- Меню
- NAV
Вы можете сделать это, показывая свой UL ( #NAV ID), как встроенный вклад и затем настройка . Кроме того, вы должны добавить background-color , чтобы увидеть эффект.
корпус
{
цвет фона: черный; /* Le Fond de la page sera noir */
}
#nav
{
заполнение: 0;
отображение: встроенный блок;
ширина: 100%;
цвет фона: #333333;
}
#нав ли
{
дисплей: встроенный;
}
#нав ли а
{
семейство шрифтов: Arial;
размер шрифта: 12px;
текстовое оформление: нет;
плыть налево;
отступ: 10 пикселей;
цвет фона: #333333;
цвет:#ffffff;
нижняя граница: 1px;
нижний цвет границы:#000000;
нижняя граница: сплошная;
}
#nav li a: hover
{
цвет фона:#9В1С26;
заполнение снизу: 12px;
нижняя граница: 2px;
нижний цвет границы:#000000;
нижняя граница: сплошная;
поля:-1px;
}
<голова>
<метакодировка="utf-8" />
css" />
Антуан
<тело>
<ул>
1
Я считаю, что вам следует добавить это, если вы хотите, чтобы ваше меню занимало 100% ширины вашей страницы.
#nav
{
заполнение: 0;
ширина: 100%;
плыть налево;
цвет фона: #333333;
}
background-color: #333333 — добавлено, чтобы сделать его более заметным.
1
корпус {
цвет фона: белый;
/* Le Fond de la page sera noir */
}
#nav {
/* сброс ненумерованного списка, чтобы не использовать стили списка по умолчанию */
стиль списка: нет;
заполнение: 0;
маржа: 0;
/* добавить гибкий дисплей с пробелами и центрированием по вертикали. .. также остановить перенос */
дисплей: гибкий;
выравнивание содержимого: пространство вокруг;
выравнивание элементов: по центру;
гибкая обертка: без обертки;
/* цвет, необходимый для фона, также должен выглядеть последовательно */
цвет фона: #333333;
}
#нав ли {
семейство шрифтов: Arial;
размер шрифта: 12px;
текстовое оформление: нет;
плыть налево;
отступ: 10 пикселей;
цвет: #ffffff;
нижняя граница: 2px;
цвет нижней границы: прозрачный;
нижняя граница: сплошная;
}
#nav li a:hover {
/* избегайте изменения размера или положения элементов при наведении курсора... это может привести к скачку содержимого */
цвет фона: #9В1С26;
нижний цвет границы: #000000;
}
.. также остановить перенос */
дисплей: гибкий;
выравнивание содержимого: пространство вокруг;
выравнивание элементов: по центру;
гибкая обертка: без обертки;
/* цвет, необходимый для фона, также должен выглядеть последовательно */
цвет фона: #333333;
}
#нав ли {
семейство шрифтов: Arial;
размер шрифта: 12px;
текстовое оформление: нет;
плыть налево;
отступ: 10 пикселей;
цвет: #ffffff;
нижняя граница: 2px;
цвет нижней границы: прозрачный;
нижняя граница: сплошная;
}
#nav li a:hover {
/* избегайте изменения размера или положения элементов при наведении курсора... это может привести к скачку содержимого */
цвет фона: #9В1С26;
нижний цвет границы: #000000;
} <ул>
Это всего лишь пример того, что вы можете сделать, конечно, не золотой стандарт, но он заставит вас задуматься о возможностях. Надеюсь это поможет. CSS был прокомментирован с изменениями.
Надеюсь это поможет. CSS был прокомментирован с изменениями.
1
Попробуйте поместить список меню в DIV следующим образом:
body
{
цвет фона: черный; /* Le Fond de la page sera noir */
}
#навдив
{
заполнение 0;
цвет фона: #333333;
ширина: 100vw;
высота: 34 пикселя;
}
#навул
{
заполнение: 0;
ширина: 100Вт;
}
#навул ли
{
дисплей: встроенный;
}
#навул ли а
{
семейство шрифтов: Arial;
размер шрифта: 12px;
текстовое оформление: нет;
плыть налево;
отступ: 10 пикселей;
цвет фона: #333333;
цвет:#ffffff;
нижняя граница: 1px;
нижний цвет границы:#000000;
нижняя граница: сплошная;
}
#навул ли а: наведите курсор
{
цвет фона:#9В1С26;
заполнение снизу: 12px;
нижняя граница: 2px;
нижний цвет границы:#000000;
нижняя граница: сплошная;
поля:-1px;
}
<голова>
<метакодировка="utf-8" />
Антуан
<тело>
<дел>
<ул>

 В вашем случае это очень просто, вы создадите 2 элемента
В вашем случае это очень просто, вы создадите 2 элемента  , 15:40
, 15:40  Как только он сделает то, что вы хотите, удалите жестко закодированные элементы и добавьте JavaScript.
Как только он сделает то, что вы хотите, удалите жестко закодированные элементы и добавьте JavaScript. , 18:20
, 18:20 
 com/box-sizing/ . Надеюсь это поможет.
com/box-sizing/ . Надеюсь это поможет.
 Это можно использовать для добавления второго меню вниз по странице или в сочетании с функцией пустой страницы для перемещения основной навигации вниз по странице. Например, вы можете переместить свое меню ниже первого раздела, чтобы приветствовать людей большой заставкой. По сути, это позволяет навигации по заголовку перемещаться по странице с помощью конструктора!
Это можно использовать для добавления второго меню вниз по странице или в сочетании с функцией пустой страницы для перемещения основной навигации вниз по странице. Например, вы можете переместить свое меню ниже первого раздела, чтобы приветствовать людей большой заставкой. По сути, это позволяет навигации по заголовку перемещаться по странице с помощью конструктора! Вы также можете нажать кнопку Включить Visual Builder при просмотре веб-сайта в интерфейсе, если вы вошли в свою панель управления WordPress.
Вы также можете нажать кнопку Включить Visual Builder при просмотре веб-сайта в интерфейсе, если вы вошли в свою панель управления WordPress.

 Вы можете создавать новые меню, используя страницу Appearances > Menus в панели управления WordPress. Каждый раз, когда вы создаете новое меню, меню будет доступно для выбора в этом раскрывающемся меню.
Вы можете создавать новые меню, используя страницу Appearances > Menus в панели управления WordPress. Каждый раз, когда вы создаете новое меню, меню будет доступно для выбора в этом раскрывающемся меню. При использовании представления WireFrame в Visual Builder эти метки будут отображаться в блоке модуля в интерфейсе Divi Builder.
При использовании представления WireFrame в Visual Builder эти метки будут отображаться в блоке модуля в интерфейсе Divi Builder. Если вы хотите снять это ограничение и ваши ссылки будут расширяться на всю ширину страницы, начиная с крайней левой части экрана, вы можете включить эту опцию.
Если вы хотите снять это ограничение и ваши ссылки будут расширяться на всю ширину страницы, начиная с крайней левой части экрана, вы можете включить эту опцию.
 Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения. Если вы хотите увеличить расстояние между каждой строкой, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Если вы хотите увеличить расстояние между каждой строкой, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
 По умолчанию анимация настроена на затухание, но вы можете изменить это на: расширить, сдвинуть или перевернуть.
По умолчанию анимация настроена на затухание, но вы можете изменить это на: расширить, сдвинуть или перевернуть. ./img/menu-parent.png) repeat-x;
./img/menu-parent.png) repeat-x; 1em arial, verdana, tahoma, без засечек;
1em arial, verdana, tahoma, без засечек; current a, ul#nav li:hover > a {
current a, ul#nav li:hover > a { ./img/menu-child.png) repeat-x;
./img/menu-child.png) repeat-x; ./img/menu-child.png) repeat-x;
./img/menu-child.png) repeat-x;
