Простое горизонтальное меню для Blogspot
Рубрика: Практика и кейсы
Продолжаю рубрику по Blogspot. Сегодня расскажу, как сделать простое горизонтальное меню для удобной навигации по блогу. Вариант, который будет описан ниже, является самым простым внедрением горизонтального меню и может быть использовано на абсолютно любой платформе с поддержкой CSS. У платформы blogger от Гугла для этого есть гаджет “HTML/JavaScript“.
Техническая часть для blogspot:
1. Создаём в нужном нам месте шаблона гаджет HTML/JavaScript;
2. Вставляем в него следующий код:
<center>
<style>
<!–
div#menunav {
float: left;
border-top: 1px solid #bbbbbb; /* граница сверху */
border-bottom: 1px solid #bbbbbb; /* граница снизу */
font-size: 14px; /* размер шрифта */
background-color: #bbbbbb; /* цвет фона меню */
padding: 0 0 0 5px; /* левый отступ кнопок */
margin: 5px 0;
}
div#menunav ul {
margin: 0px;
padding: 0px;
}
* html div#menunav ul {
float: left;
border-left: 1px solid #bbbbbb; /* левая вертикальная черта к ul */
margin-left: 15px;
}
* html div#menunav a {
display: block;
}
div#menunav li {
float: left;
list-style-type: none; /* без маркеров списка */
background-color: #464451; /* цвет кнопки до наведения */
border-right: 1px solid #bbbbbb; /* разделительные линии между li */
}
div#menunav li:first-child {
border-left: 1px solid #bbbbbb; /* первая вертикальная линия меню */
}
div#menunav a {
text-decoration: none; /* без подчёркивания ссылок */
padding: 0px 10px; /* отступы сверху и снизу */
color: #bbbbbb; /* цвет шрифта */
}
div#menunav a:hover {
color: #ffffff;
}
div#menunav li:hover {
background-color: #45161c; /* цвет кнопки после наведения */
}
/*powered by seo-aspirant*/
–>
</style>
<div id=”menunav” style=”width: 970px;”> <!– shirina menu –>
<ul>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/08/blog-post_19.html”>название 1 ссылки</a></li> <!– vasi ssilki –>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/09/sape-ucoz.html”>название 2 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/09/sexcash.html”>название 3 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2010/01/blog-post_13.html”>название 4 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/08/blog-post_24.html”>название 6 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/11/wtk.html”>nazvanie 6 ssilki</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/08/blog-post_5609.html”>название 7 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2010/01/blog-post_5634.html”>название 8 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2010/01/seo-aspirant.html”>название 9 ссылки</a></li>
</ul>
</div>
</center>
3. Редактируем код:
Сразу нужно сделать отступление по коду для новичков. То, что находится между /* … */ никак не будет влиять на гаджет. Это пояснения, чтобы вам было проще настроить меню.
Теги в начале и конце кода “center” сделают выравнивание вашего меню по центру страницы.
/* granica sverxy */ – первое значение “1px” показывает, сколько пикселей будет отступ, второе “#bbbbbb” – это цвет границы. Аналогично можно поменять и остальные переменные.
Не забудьте заменить в коде https://seo-aspirant.ru/seo-aspirant… на адрес своего блога. Т.к. в данном случае мы редактируем всего лишь код отдельного элемента, то шаблон блога сохранять не обязательно, ведь гаджет можно в любое время удалить.
Чтобы внести изменения нужно обладать базовыми знаниями CSS, ну или просто экспериментировать с переменными.
ПОНРАВИЛСЯ ПОСТ? ПОДЕЛИСЬ ССЫЛКОЙ С ДРУЗЬЯМИ!
СТАТЬИ ИЗ РУБРИКИ:
- Добавляем RSS иконку после каждого поста
- Как вставить активную ссылку в комментарий блога
- Как убрать navbar в Blogger
- Читать дальше
- Favicon для Blogger – иконка блога
- Похожие статьи для Blogger
- Сервисы обновления для сателлита на WP
- Sape и Ucoz: установка кода, проблемы, ошибки
- Бесплатный платный хостинг для сателлитов
- Токсичные ссылки: универсальный список для отклонения через Google Disavow Links Tool
Тематика: Blogspot, Блогинг, Кодинг
Дата публикации: 14.07.2010
(некоторые ответы перед публикацией проверяются модератором)
ПУТЬ К УСПЕХУ: АЗБУКА БЛОГГЕРА
ВСЕМ ПРИВЕТ! Я РАДА ВИДЕТЬ ВАС В СВОЁМ БЛОГЕ!ПРОГУЛЯЙТЕСЬ ПО СТРАНИЦАМ И ВЫ НАЙДЁТЕ ДЛЯ СЕБЯ МАССУ ПОЛЕЗНОСТЕЙ! ВОЗНИКЛИ ВОПРОСЫ? НАПИШИТЕ МНЕ СЛЕВА В КОЛОНКЕ, ВНИЗУ. ВСЕГО ВАМ ДОБРОГО!
ВСЕГО ВАМ ДОБРОГО!
АЗБУКА БЛОГГЕРА
Азбука блоггера.Часть 1 Google
- Google AdSense для заработка на blogger
- Google готовится к Новому году
- do a barrel roll
- google underwater image search
- let it snow
- Виджет “Постоянные читатели”
- Вставляем Google Adsense без кодовNew !!
- Как зарегистрироваться на google+
- Переводчик в вашем блоге/сайте
- Подарочный сертификат от Google
- Поздравление с днем святого Валентина от Google
- Поиск от Google способ №1
- Поиск от Google способ №2
- Приколы на сайтах
- Простой способ привлечения посетителей в блог
- Профиль Blogger
- Скриншоты в Google Chrome
- ТИЦ и pr
- Шаблон для Blogger. Google plus
- Яндекс. Новая авторизация
- Blockquote
- Encoder HML
- Flash-программы по подбору цвета
- Google AdSense для заработка на blogger
- HTML-редактор
- HTML-редакторы онлайн.

- html код web-страницы
- Бегущая строка
- Вертикальное меню
- Вставить музыку в плеер аудио на сайт/блог. Автоплей
- Вставка Flash
- Вставка аудио в блог.
- Вставка видео в блог
- Выпадающее меню для blogspot
- Генератор рамочек в div
- Генераторы таблиц
- Горизонтальное меню
- Горизонтальное меню в blogger
- Горячие клавиши в блогах
- Готовые стили шрифтов
- Границы при помощи border
- Графики посредством html
- Изменение вида курсора в HTML
- Изменить размер видеоплеера
- Интерактивное изображение
- Как быстро скопировать изображение
- Как вставить видео в ЖЖ
- Как вставить разделитель между записями blogger
- Как вставлять готовые коды
- Как защитить изображение от копирования
- Как изменить размер и цвет плеера
- Как изменить размер, цвет и шрифт текста
- Как написать на картинке без фотошопа
- Как посмотреть html код страницы
- Как разбить текст на 2 колонки
- Как распечатать страницу из интернета
- Как сделать бродилку
- Как сделать кнопку Наверх
- Как сделать музыкальную открытку
- Календарь на 2012 год
- Кнопка посредством html
- Кнопки для сайта
- Код краткой таблицы цвета для Вашего блога
- Кодировка цвета в HTML, перевод из одной системы в другую
- Коллаж посредством HTML
- Красивый текст
- Лучшие сайты на HTML5 2012
- Музыкальные открытки к 8 марта
- Некоторые дополнительные символы
- Нумерация страниц блога
- Обтекание картинки текстом.

- Окошко для кодов
- Оформление ссылок
- Подписка по e-mail на блог
- Полоса прокрутки. Способ 2.
- Поменять фавикон на блогспот
- Принципы HTML
- Программа для подбора цвета HTML
- Продолжаем урок по таблицам.
- Прямая ссылка на изображение
- Разделительные линии
- Рамки с помощью FIELDSET
- Рамочки для текста
- Расшифровка кодов бегущей строки
- Редкие дополнительные символы
- Самый простой способ добавления таблицы в блог
- Сообщение с прокруткой
- Списки HTML
- Способы выделения текста
- Ссылки внутри страницы
- Стили шрифтов
- Таблица HTML
- Таблица в таблице
- Таблица цвета HTML, буквенное написание
- Убрать под кат
- Фон для записи
- Цвета HTML
- Цитата HTML в виде тетрадного листа
- Шпаргалка HTML для blogger
- Шрифты HTML
- составление кнопок бродилки в виде таблицы, имитация объема
- Feedburner – начало работы
- Как узнать RSS блога?
- Как установить счетчик Feedburner
- Кнопка «Читать в Яндекс.

- Подписка по e-mail на блог
- Добавить аннотации на YouTube
- Звукозамена на YouTube
- Как заменить звук в видео
- Новый интерфейс Youtube
- Обработка видео онлайн
- Оформление канала YouTube
- Приколы на сайтах
- Секреты Youtube
- Снег на Youtube
- Абстрактный шаблон для блога
- Анимированная панель для блога
- Анимированные ссылкиNew !!
- Вертикальное меню
- Вставляем Google Adsense без кодовNew !!
- Горизонтальное меню в blogger
- Детский шаблон для Blogger
- Древовидные комментарии в блог
- Древовидные комментарии на Blogger
- Древовидные комментарии от intensedebate в blogger
- Изменить дизайн блога на blogger
- Изменить фавикон в blogger способ 2.
- Как вставить разделитель между записями blogger
- Как настроить комментарии на blogspot
- Как ускорить загрузку блога
- Кросспостинг на blogspot
- Миничат для сайта
- Настройка комментариев от disqus
- Переезд блога на новый домен
- Поменять фавикон на блогспот
- Примеры страницы 404 на Blogspot
- Профиль Blogger
- Рейтинг записей блогаNew !!
- Система комментариев от Cackle
- Создаем топ комментаторов для blogger
- Страница 404 в Blogger
- Темный шаблон для блогаNew !!
- Топ комментаторов в Blogger
- Тулбар для блога от Wibiya
- Шаблон blogger в винтажном стиле
- Шаблон для Blogger в стиле Android
- Шаблон для Blogger.
 Google plus
Google plus - Эффект lightbox для bloggerNew !!
- Feedburner – начало работы
- Подписка по e-mail на блог
- Вставка Flash
- Как вставить flash-ролик с любого сайта в блог
- Рисовалки онлайн
- Цветные квадратики
- Группы subscribe
- Создание и продвижение группы subscribe
- Требуется модераторNew !!
- Загрузить фото в twitter
- Кросспостинг в twitter
- Самые интересные twitter виджеты
- Твиттер акция
- Виджет на Яндекс
- Вставить большое количество картинок за минуту!
- Вывести блог из-под АГС. Простой способ
- Как достать записи из бана
- Кнопка «Читать в Яндекс.Подписках»
- Поиск по блогу от Яндекс
- Простой способ привлечения посетителей в блог
- Скачать ролик с Яндекс.
 видео
видео - Счетчики посещений от Яндекс и LiveInternet
- ТИЦ и pr
- Яндекс. Новая авторизация
- Яндекс.Метрика
- Акция обзор блогов
- Анонс “Добавляем кнопки социальных закладок”
- Анонс: Как защитить ваш компьютер от вирусов
- Бизнес на создании конфетных букетов
- Новогодний конкурс
- Поправки к акции “Публикуй анонс”
- Спортивные анонсы
- Технологии, которым не суждено завоевать мир в 2012
- Эффективное использование интернета — залог успеха
- Вставить музыку в плеер аудио на сайт/блог. Автоплей
- Вставка аудио в блог.
- Вставка музыки в блог на mail.ru
- Как вставить плейлист в блог
- Как заменить звук в видео
- Как изменить размер и цвет плеера
- Как сделать музыкальную открытку
- Музыкальные открытки к 8 марта
- Обрезка музыки
- Плеер с плейлистом в блог
- Создание плейкаста
- Как достать записи из бана
- Профилактика бана
- Акция обзор блогов
- Акция: Публикуй анонс
- Интересное в блогах
- Как вставить видео в ЖЖ
- Как узнать о ссылках на блог
- Новогодний конкурс
- Обзор блога Blogger.
 com.md
com.md - Обзор блога Damir-toteNew !!
- Обзор блога Страна Потапия
- Создание галереи и каталога блогов.
- Что такое блог
- Что такое продающий блог и зачем это надо?
- Money, money, money
- Видео плейлист в блог
- Вставка видео в блог
- Добавить аннотации на YouTube
- Звукозамена на YouTube
- Изменить размер видеоплеера
- Как вставить видео в ЖЖ
- Обработка видео онлайн
- Обработка видеоурока в Camtasia_Studio_7
- Оформление канала YouTube
- Растения и гороскоп
- Скачать ролик с Яндекс.видео
- Создание видеоуроков
- Создание видеоуроков Camtasia_Studio_7
- Создание видеоуроков в CamStudio
- Создание слайд шоу онлайн
- Как удалить все письма mail.ru
- Обработка видеоурока в Camtasia_Studio_7
- Создание видеоуроков
- Создание видеоуроков Camtasia_Studio_7
- Создание видеоуроков в CamStudio
- Анимированная панель для блога
- Анимированные ссылкиNew !!
- Виджет социальных закладок
- Кнопки социальных закладок от Addthis для Blogger
- Рейтинг записей блогаNew !!
- Самые интересные twitter виджеты
- 23 февраля открытки онлайн
- CSS Menu Generator
- CSS menu generatorNew !!
- Radikal.
 ua
ua - redactor online
- Видео плейлист в блог
- Видеоконвекторы онлайн
- Вставить большое количество картинок за минуту!
- Вырезаем снежинки онлайн
- Генератор 3D-логотипов
- Генератор Живой текст
- Генератор рамочек в div
- Генератор справок
- Генераторы баннеров
- Генераторы онлайн
- Генераторы смайлов
- Генераторы таблиц
- Генераторы фонов
- Генераторы юзербаров
- Закруглить углы на фото
- Из растра в вектор
- Как пользоваться Рамочником
- Как сделать музыкальную открытку
- Календарь на 2012 год
- Калькуляторы
- Кроссворды онлайн
- Написать на фото онлайн
- Плеер с плейлистом в блог
- Сервисы для изготовления кнопок
- Создание валентинок онлайн
- Фоторедакторы онлайн
- Фотоэффекты онлайн
- Горячие клавиши Windows
- Горячие клавиши в блогах
- Растения и гороскоп
- Самопрезентация в блоге Rex711
- Цветные квадратики
- Цветы и легенды
- Японский кроссворд
- Radikal.
 ua
ua - Генераторы фонов
- Закруглить углы на фото
- Изменить дизайн блога на blogger
- Как создавать фракталы
- Клавиатурные смайлы
- Написать на фото онлайн
- Создание слайд шоу онлайн
- Создать новогоднее оформление блога
- Уникальные картинки
- Уроки работы в программе Adobe Photoshop
- Фоторедакторы онлайн
- Фотоэффекты онлайн
Главная страница
Подписаться на: Сообщения (Atom)
Углубленный CSS, чтобы сделать веб-разработку менее «ямочной»
Углубленный CSS, чтобы сделать веб-разработку менее «ямочной»
Теги: CSS Приоритет селектора Stacking Context
Обычно, когда мы изучаем CSS, мы чувствуем, что его легко освоить, но мы часто сталкиваемся с различными трудностями для заполнения в практических приложениях. Чтобы избежать одной и той же путаницы, в этой статье подробно объясняется CSS first Многие расширенные функции, такие как уровень и контекст стекирования. Позвольте вам глубже понять CSS.
Позвольте вам глубже понять CSS.
CSS приоритет
Приоритет состоит в том, что браузер определяет элемент и применяет его, оценивая, какие значения атрибутов наиболее релевантны элементу. Приоритет определяется только правилами сопоставления, состоящими из селекторов. Если вы добавляете класс к тегу P, некоторые свойства в классе не изменятся после запуска, и существует проблема приоритета с селекторами CSS.
Приоритет селектора
Общие типы селекторов:
- Встроенный стиль, например <span style = «color: black»> … </span>;
- Селекторы идентификаторов, например #id;
- Селектор класса (Class), например .class {…}, [href = ‘’],: hover;
- Селектор тегов (тег), например div,: before
Вес каждого типа селектора отличается, и приоритет каждого селектора определяется весом.
- Встроенный стиль: 1,0,0,0
- Селектор ID: 1,0,0
- Селектор класса: 1,0
- Селектор тегов: 1
Порядок приоритета источника, как показано на рисунке
Система стилей начинается с крайнего правого селектора и перемещается влево, чтобы соответствовать правилам.![]() Пока есть другие селекторы слева от текущего селектора, система стилей будет продолжать двигаться влево, пока не найдет элемент, соответствующий правилу, или не завершится из-за несоответствия.
Пока есть другие селекторы слева от текущего селектора, система стилей будет продолжать двигаться влево, пока не найдет элемент, соответствующий правилу, или не завершится из-за несоответствия.
Правило приоритета CSS:
- У селектора есть вес, чем больше вес, тем предпочтительнее;
- Когда веса равны, настройки таблицы стилей, которые появляются позже, лучше, чем настройки таблицы стилей, которые появляются первыми;
- Правило создателя выше, чем правило зрителя: то есть стиль CSS, установленный автором веб-страницы, имеет более высокий приоритет, чем стиль, установленный браузером;
- Унаследованный стиль CSS не так хорош, как стиль CSS, указанный позже;
- Правило, помеченное знаком «! Important» в той же группе настроек атрибута, имеет наивысший приоритет;
Часто используемые модели CSS
Коробочная модель — это своего рода модель мышления, используемая технологией CSS, которая часто используется в веб-дизайне.
Свойства CSS, относящиеся к блочной модели: содержимое элемента (содержимое элемента), ширина и высота (ширина / высота), отступ, граница и поле.
В CSS ширина и высота относятся к ширине и высоте области содержимого (элемента). Увеличение внутренних полей, границ и внешних полей не повлияет на размер области содержимого, но увеличит общий размер блока элемента. Предположим, что каждая сторона поля имеет внешнее поле 10 пикселей и внутреннее поле 5 пикселей. Если вы хотите, чтобы размер рамки этого элемента достигал 100 пикселей, вам необходимо установить ширину содержимого на 70 пикселей. Обязательные атрибуты следующие:
Основные атрибуты
- Width/Height
- Padding
- Margin
- Boder
- Outline
- Атрибут смещения
- Top/Left/Bottom/Right
- Отличие от .NET WinForm:
- Ширина / Высота не включает Padding по умолчанию
- Порядок четырех значений свойства Margin / Padding: вверху справа внизу слева (по часовой стрелке).
Все можно рассматривать как коробочную модель
Вертикальное слияние с маржой
Если вертикальное поле <p> составляет 12 пикселей, каково расстояние по вертикали между двумя <p>? По здравому смыслу должно быть 12 + 12 = 24 пикселя, но ответ все равно 12 пикселей. Поскольку вертикальное поле будет перекрывать его, большее поле будет закрывать его.
Поскольку вертикальное поле будет перекрывать его, большее поле будет закрывать его.
Атрибут Position определяет тип позиционирования элемента. Этот атрибут определяет механизм позиционирования, используемый для создания макета элемента. Позиционировать можно любой элемент, но абсолютные или фиксированные элементы будут генерировать блок уровня блока, независимо от типа самого элемента. Относительно расположенные элементы будут смещены от их положения по умолчанию в нормальном потоке. Ниже представлен диапазон атрибутов Posistion:
- Статический Нормальный расход, значение по умолчанию. Без позиционирования элемент отображается в обычном потоке (игнорируя объявления top, bottom, left, right или z-index).
- Relative поддерживает обычную схему потока атрибута смещения, генерирует относительно позиционированные элементы и позиционирует их относительно их нормального положения. Следовательно, «left: 20» добавит 20 пикселей к ЛЕВОЙ позиции элемента.

- Абсолютно Абсолютно позиционированный макет внутри элемента контейнера для создания абсолютно позиционированных элементов, которые позиционируются относительно первого родительского элемента, кроме статического позиционирования. Положение элемента определяется атрибутами «левый», «верхний», «правый» и «нижний».
- Макет с фиксированным абсолютным позиционированием в диапазоне отображения, генерирование абсолютно позиционированных элементов и позиционирование относительно окна браузера. Положение элемента определяется атрибутами «левый», «верхний», «правый» и «нижний».
Атрибуты Float
Атрибут float определяет, в каком направлении плавает элемент. Раньше это свойство всегда применялось к изображениям, чтобы текст окружал изображение, но в CSS любой элемент может плавать. Плавающий элемент создает блок на уровне блока, независимо от того, какой это элемент.
Stacking context
Структура, которая обеспечивает характеристики пространства стека z-индекса и влияет на порядок отображения дочерних элементов, называется контекстом наложения.
Браузер назначит контекст стекирования элементам dom, которые соответствуют следующим правилам.
- корневой элемент (HTML)
- «Позиционированный» элемент (положение: абсолютное или относительное) и указанное значение z-индекса не является автоматическим
- гибкий элемент и указанное значение z-index не является автоматическим
- Элементы с непрозрачностью менее 1
- Укажите элементы, значение преобразования которых не равно none
- Укажите элементы с необычными значениями режима смешивания-наложения
- Укажите элементы, значение фильтра которых не равно none
- Укажите элемент, значение изоляции которого является изолированным
- Укажите элемент, значением которого является любой атрибут из приведенного выше списка в атрибуте will-change
- Укажите элемент, для которого -webkit-overflow-scrolling значение touch
z-index
Stacking order
- В соответствии с древовидной структурой DOM элементы с контекстом наложения образуют древовидную структуру.

- Элементы в контексте наложения будут определять порядок наложения в соответствии с z-индексом. Большой z-индекс находится спереди
- Среди элементов уровня z-index 0 порядок наложения элементов с контекстом наложения выше.
- Если указанные выше условия невозможно различить, порядок в дереве DOM используется для определения порядка наложения.
спектакль
Конвейер рендеринга пикселей
Чтобы повысить производительность, вам нужно обратить внимание на каждый элемент в конвейере строительства:
- Style
- Уменьшите сложность селектора стилей
- Уменьшите количество элементов, требующих выполнения расчетов стиля
- Layout
- Старайтесь не запускать макет
- Практически все макеты находятся в рамках всего документа.
- Используйте flexbox для замены старой модели макета
- Избегайте принудительной синхронизации событий макета
- Избегайте быстрой смены макетов
- Старайтесь не запускать макет
- Paint
- Помимо преобразования и непрозрачности, изменение любого атрибута вызовет рисование
- Улучшение слоя рисования движущихся или градиентных элементов
- Уменьшить область рисования
- Упростите сложность рисования
Производительность селектора CSS
- Крайний правый конец селектора — это ключевое условие селектора (селектор клавиш).

- Браузер сопоставляет селектор справа налево, поэтому более конкретные условия должны быть помещены в правый край, насколько это возможно.
- Избегайте использования * правил
- Селектор максимально короткий
- Не добавляйте квалификатор перед селектором идентификатора
- Нет необходимости использовать селектор тегов для определения селектора класса
Исходная ссылка: http://slides.com/colinhan/deck-2-3#/5
Интеллектуальная рекомендация
VC Non-ASCII Язык Скопируйте в буфер обмена
MFC версия На сегодняшний день я столкнулся с странным явлением, и японская система нажала Ctrl + C на элементе управления, а затем вставила его, чтобы побраться. Невозможно переключиться на метод япо…
Используйте модуль PHP в HTTPD для анализа веб -страницы PHP
Добавить анализ PHP в файл конфигурации HTTPD Измените файл конфигурации Apache, чтобы Apache мог использовать PHP для анализа Файл конфигурации httpd находится на пути /SR/Local/httpd/conf/httpd. conf…
conf…
Производитель -Понимание вопроса о выпуске
Описание проблемы: Вовлеченные объекты: производители (производственные данные), потребители (потребительские данные), буфер (посредник) Конкретное описание: Производители и потребители представляют с…
[Проблема] Несколько методов дедупликации массивов
1. Установите с помощью оператора раскрытия, чтобы удалить дублирование (лично считаю наиболее лаконичным) 2. метод дедупликации indexOf () 3.includes () метод дедупликации 4. Оптимизируйте метод масс…
Использование апплета WeChat wx: для
Я видел в официальном документе, что wx: for помещается в список рендеринга. Из этого мы можем приблизительно узнать, что основная функция wx: for — это список. Обычно мы говорим список. Я думаю, что …
Вам также может понравиться
Чтение пути Java
…
ofo запускает «торговый центр со скидками». Пользователи, которые не вернули свои депозиты, могут обменять золотые монеты на выгодные покупки.

[TechWeb] Недавно в официальном приложении ofo была запущена функция «Discount Mall». Пользователи, которые еще не реализовали возврат депозита, могут обменять их по соотношению «1 ю…
RadioButton
Radio buttons are normally used together in a RadioGroup Добавить Radiobutton (по крайней мере два) в радиогруппе Добавьте слушатель на объект, реализуйте интерфейс OnCheckedChangeListener (выберите о…
«С помощью логики Java программы, чтобы понять» первая сводная глава
слово: общественности статической общественности статическойпустотаглавная главнаякласс класс Выход Система из проблемных вопросов, линия печать печать линии Что такое программа? Программу можно рассм…
BZOJ2212: [Poi2011] Вращения деревьев (Rock Valley P3521)
Сегмент дерева слияния BZOJ тематический портал Портал Затерянной Долины Научился объединять отрезки. Для поддерева, независимо от того, переключено оно или нет, оно не повлияет на другие узлы вне под…
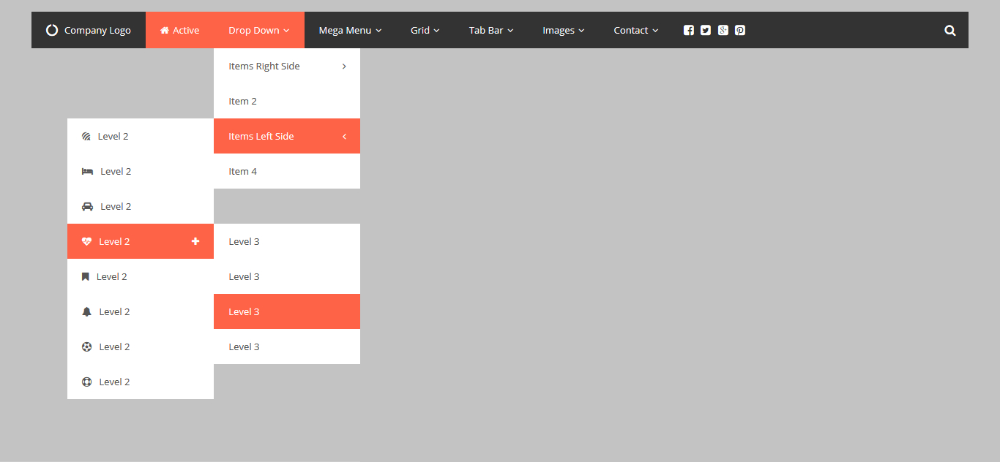
Как добавить навигацию в раскрывающемся меню в Blogger • Задеть носом
Автор: Эшли
Кодирование
Bitchin’ Book Blog, Blogger, Coding, Drop Down Menu, Navigation Bar, Tutorial
Я пытался создать раскрывающиеся меню в раскрывающихся меню blogger как ваш блог для ваших обзоров. Я пробовал пару разных учебников, и ничего не работает. Вы знаете, как это сделать? Большое спасибо за помощь, Эшли!
Ребекка Локхарт
Я мучился над этим вопросом НЕДЕЛЮ! Проблема в том, что в Blogger нет простого способа сделать это. Вы должны написать свой собственный HTML и CSS, чтобы заставить его работать, и для меня это не проблема, но пытаться объяснить это не-кодерам ДЕЙСТВИТЕЛЬНО сложно. А еще есть проблема, что я пытаюсь закодировать его для нескольких разных дизайнов блогов… это просто непросто!
Затем я нашел отличный сайт, который внезапно сделал мой урок намного проще!
Но имейте в виду, что вам все равно придется много редактировать CSS и HTML вашего шаблона.
Шаг №1: Создайте свое меню
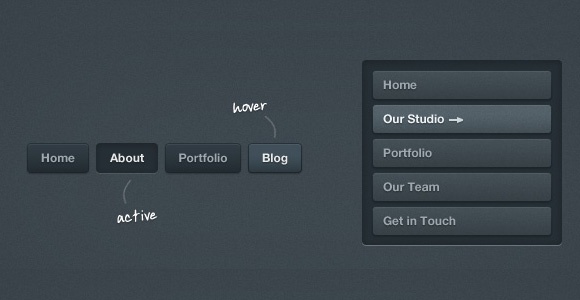
Сначала перейдите в CSS Menu Maker и создайте свое навигационное меню! Выберите один из готовых стилей и нажмите «Настроить». Затем вы можете добавлять ссылки в меню, перетаскивать их, изменять заголовки и вставлять URL-адреса. Для каждого пункта меню вы должны указать URL страницы. Вам нужно будет скопировать и вставить это со своего сайта Blogger!
Когда вы закончите, нажмите кнопку «Загрузить».
Шаг № 2: Добавление CSS
После нажатия «Загрузить» на вашем компьютере должен быть ZIP-файл. Разархивируйте его, чтобы у вас был доступ к файлам внутри. Там должна быть папка с именем «menu_assets» и файл с именем «style.css». Откройте этот файл в каком-нибудь текстовом редакторе (например, Notepad, Notepad++ или Textwrangler). Вам нужно будет скопировать код и разместить его в своем блоге. Пока оставьте его открытым в текстовом редакторе и откройте новую страницу своего блога Blogger.
Вы должны щелкнуть вкладку, чтобы перейти к «Шаблону». Прежде чем мы что-либо сделаем, вам нужно сделать резервную копию вашего шаблона! Поскольку мы редактируем код, очень важно, чтобы вы заранее сделали его резервную копию на случай, если вы совершите какие-либо ошибки и вам нужно будет их исправить. Итак, в правом верхнем углу нажмите «Резервное копирование / восстановление», а затем нажмите кнопку «Загрузить полный шаблон».
Прежде чем мы что-либо сделаем, вам нужно сделать резервную копию вашего шаблона! Поскольку мы редактируем код, очень важно, чтобы вы заранее сделали его резервную копию на случай, если вы совершите какие-либо ошибки и вам нужно будет их исправить. Итак, в правом верхнем углу нажмите «Резервное копирование / восстановление», а затем нажмите кнопку «Загрузить полный шаблон».
После создания резервной копии шаблона нажмите кнопку «Редактировать HTML». Найдите фрагмент кода вверху, который выглядит следующим образом:
Нажмите на текст с надписью
Создайте новую строку ПЕРЕД строкой . Здесь мы собираемся разместить наш первый фрагмент кода! Итак, вернитесь в текстовый редактор с документом style.css и скопируйте все. Затем вставьте его в свой шаблон в той новой строке, которую мы сделали. Затем сохраните свой шаблон. Возможно, вы захотите обновить домашнюю страницу своего блога, чтобы убедиться, что ничего не сломано. После добавления этого кода ничего не должно выглядеть иначе! Убедитесь, что все работает как положено.
После добавления этого кода ничего не должно выглядеть иначе! Убедитесь, что все работает как положено.
Шаг №3: Добавление HTML
Далее мы должны добавить HTML. Вернитесь к файлам, которые вы загрузили из CSS Menu Maker. Должен быть файл с именем инструкциями.html. Дважды щелкните этот файл, чтобы открыть его в веб-браузере. Игнорируйте все инструкции, кроме №3:
3. Скопируйте и вставьте приведенный ниже HTML-код в любое место, где вы хотите, чтобы ваше меню отображалось.
Скопируйте весь текст в поле под этой строкой. Это ваш HTML! Теперь нам просто нужно поместить его в Blogger…
ЭТО САМАЯ СЛОЖНАЯ ЧАСТЬ ОБУЧЕНИЯ!!
Это буквально одна из причин, почему я боялся писать этот урок. Вопрос в том, куда мы поместим HTML? Ответ: это зависит от вашего шаблона. Вот почему этот учебник отстой. Тем более, если у вас есть собственный шаблон… HTML может отличаться. Итак, мне жаль, что это так сложно объяснить, потому что это серьезно зависит от того, где ВЫ хотите навигацию (над или под заголовком?) и какой шаблон вы используете.
На странице шаблона щелкните Изменить HTML. Теперь вам нужно копаться в шаблоне, чтобы вставить куда-нибудь выпадающий код HTML. Да я даже не шучу. Если вы используете шаблон Blogger по умолчанию и хотите, чтобы раскрывающийся список располагался над вашим заголовком, лучше всего разместить его прямо под этой строкой:
Прямо под ней введите раскрывающийся HTML-текст.
Хотите, чтобы это было под заголовком? Вот хорошее место:
<дел>Вставьте в HTML, где я написал «HTML меню идет прямо здесь». Между закрывающим тегом и тегом
.Аааа, готово!
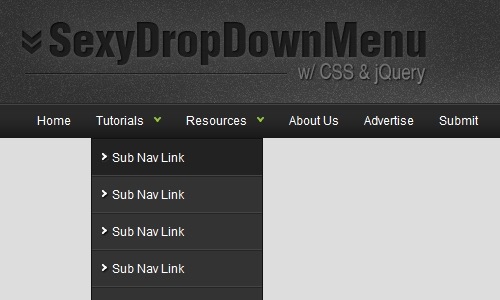
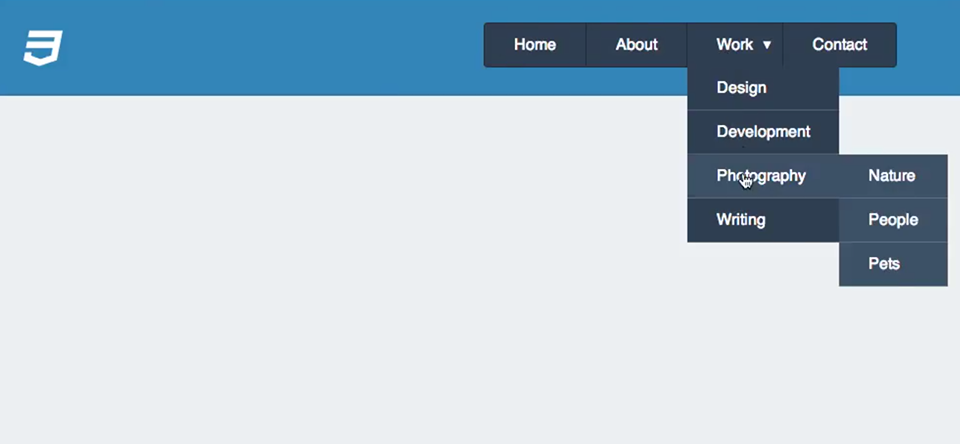
Предполагая, что вы правильно выполнили все шаги, теперь у вас должно быть рабочее выпадающее меню! Посмотрите мой результат:
Комментарии были закрыты, потому что я больше не могу оказывать индивидуальную помощь блогу с этими меню. Если у вас возникли проблемы с раскрывающимся списком, попробуйте прочитать комментарии, чтобы увидеть, что помогло другим людям.
Не пропустите мой следующий пост!
Подпишитесь, чтобы получать сообщения из моего блога прямо на ваш почтовый ящик (плюс эксклюзивные скидки в магазине!).
Введите адрес электронной почты
Вам могут понравиться эти
Как создать выпадающее меню в блоге Blogger с картинками
Поиск и поиск
Спонсорское сообщение
Коллекция лучших групп Telegram — обновлено
Как создать выпадающее меню в блоге Blogger с картинками
Привет, друзья, добро пожаловать в блог Techtspot, сегодня я покажу вам, как добавить или создать выпадающее меню в блоге Blogger с картинками.
Что такое панель меню?
Вкладка меню или строка меню представляет собой систему навигации и расположена в верхней части блога и веб-сайта, и в основном строка меню выглядит в горизонтальном виде, но иногда она располагается слева в вертикальном представлении, и с помощью строки меню посетители легко посещают определенные категории и даже подкатегории.
Зачем нам нужно добавлять вкладки раскрывающегося меню в блог?
Зачем нам нужна горизонтальная и вертикальная полоса выпадающего меню, потому что мы знаем, что большую часть времени мы управляем блогом, веб-сайтом и магазином электронной коммерции, теперь мы публикуем контент в нашем блоге, тогда нам нужно различать категории, которые мы используем вкладка раскрывающегося меню и добавление наших меток — это подменю.
Аналогичным образом, когда мы работаем над страницами услуг нашего веб-сайта, мы разделяем нашу страницу услуг на подкатегории и добавляем в подменю, а когда мы добавляем много продуктов в наш магазин электронной коммерции, мы делаем выпадающую строку меню, потому что мы хотим чтобы разделить наши продукты на подкатегории, например, на каждом веб-сайте электронной коммерции создается раскрывающаяся панель меню — мы создаем несколько страниц — игры для Xbox, игры для PlayStation, игры для ПК, мобильные игры и облачные игры, затем мы классифицируем их в одном главном меню.
Игры, теперь давайте Начало.
Это следующие шаги: —
Шаг 1 : Сначала перейдите на панель инструментов блога Blogger и выберите параметр «Макет», затем перейдите к макету заголовка и нажмите ссылку «Добавить гаджет», потому что мы хотим добавить строку раскрывающегося меню в раздел заголовка.
Шаг 2 : Здесь мы выбираем опцию HTML/JavaScript.
Шаг 3 : Теперь вы добавляете меню и подменю своего блога в код и копируете код выпадающего меню, затем вставляете его в область содержимого и, наконец, нажимаете кнопку «Сохранить».
Код выпадающего меню :-
Шаг 4 : Снова здесь вы выбираете опцию «Тема» и нажимаете кнопку раскрывающегося списка «Настроить», затем выбираете опцию «Редактировать HTML».
Шаг 5 : Здесь вы щелкаете в любом месте кода и нажимаете кнопку Ctrl + F, затем находите код «]]>» и делаете некоторое пространство над кодом, затем вставляете код CSS строки раскрывающегося меню и в в последний раз вы нажимаете кнопку Сохранить.
Выпадающее меню Код CSS :-
.tabs-inner .widget ul#menu_bar {
text-align: left;
отображение: встроенное;
поле: 0;
padding: 15px 4px 17px 0;
стиль списка: нет;
граница:нет;
}
.tabs-inner .widget ul#menu_bar li {
размер шрифта: 12px/18px;
семейство шрифтов: без засечек; /* Шрифт для меню */
display: inline-block;
правый край: -4 пикселя;
положение: относительное;
отступ: 15 пикселей 20 пикселей;
фон: #fff; /* цвет фона главного меню */
float:none;
курсор: указатель;
-webkit-transition: все 0,2 с;
-moz-transition: все 0,2 с;
-ms-transition: все 0,2 с;
-o-переход: все 0,2 с;
переход: все 0,2 с;
}
.tabs-inner .widget ul#menu_bar li a {
padding:0;
семейство шрифтов: без засечек; /* Шрифт для ссылок меню */
border:0;
}
.tabs-inner .widget ul#menu_bar li:hover {
background: #555; /* цвет фона при наведении указателя мыши на заголовок меню */
color: #fff; /* цвет шрифта при наведении указателя мыши на заголовок меню */
}
.tabs-inner .widget ul#menu_bar li:hover a {
фон: прозрачный;
цвет: #fff; /* цвет шрифта при наведении указателя мыши на ссылку заголовка меню */
}
.tabs-inner .widget ul#menu_bar li ul {
z-index:1000;
граница:нет;
заполнение: 0;
позиция: абсолютная;
верх: 45 пикселей;
слева: 30 пикселей;
с плавающей запятой:нет;
ширина: 150 пикселей;
-webkit-box-shadow: нет;
-moz-box-shadow: нет;
box-shadow: нет;
отображение: нет;
непрозрачность: 0;
видимость: скрыта;
-webkit-transiton: непрозрачность 0,2 с;
-moz-transition: непрозрачность 0,2 с;
-ms-transition: непрозрачность 0,2 с;
-o-transition: непрозрачность 0,2 с;
-переход: непрозрачность 0,2 с;
}
.tabs-inner .widget ul#menu_bar li ul li {
background: #555; /* цвет фона элементов подменю */
display: block;
цвет: #fff; /* цвет шрифта элементов подменю */
text-shadow: 0 -1px 0 #000;
}
ul#menu_bar li ul li a{
color:#fff /* цвет ссылок элементов подменю */
}
.tabs-inner .widget ul#menu_bar li ul li:hover {
background: #666; /* цвет фона при наведении на элементы подменю */
}
.tabs-inner .widget ul#menu_bar li:hover ul {
display: block;
непрозрачность: 1;
видимость: видимая;
}Шаг 6 : Теперь откройте блог Blogger, чтобы проверить результаты.
Теперь посетите демонстрационный блог , чтобы увидеть результат.
Выше я даю вам ссылку на мой демонстрационный блог, где я включаю раскрывающуюся горизонтальную строку меню. Если вы думаете установить раскрывающуюся горизонтальную строку меню в своем блоге, сначала посмотрите на гаджет, как он выглядит в демонстрационном блоге.
Подробнее :-
Добавить анимированные кнопки загрузки в блог Blogger
Как заработать деньги с помощью партнерского маркетинга
Удалить ссылку на более новую и старую публикацию из Blogger
Как изменить имя автора в блоге BloggerI надеюсь, вам понравится этот пост. Если возникнут какие-либо проблемы, прокомментируйте это.
Новое сообщение Старый пост Главная
Подписаться на: Опубликовать комментарии (Atom)
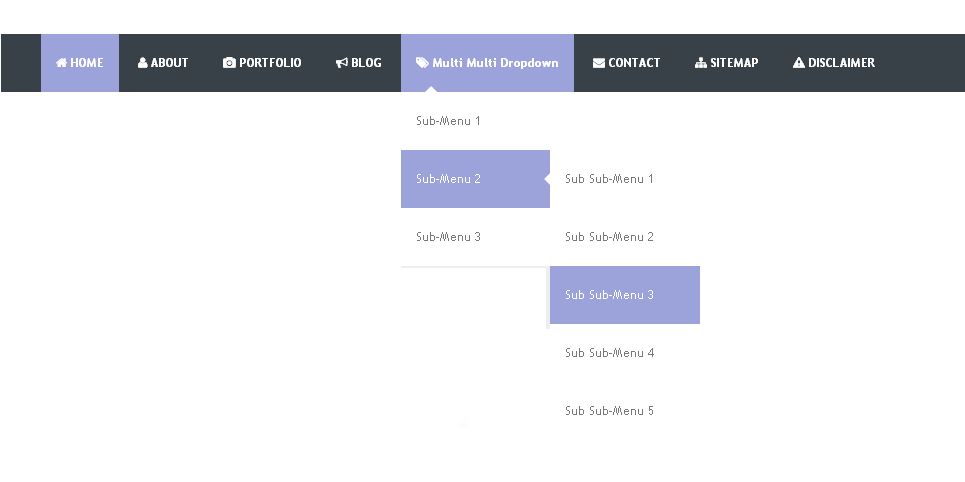
Добавить гладкое многоуровневое раскрывающееся меню в Blogger
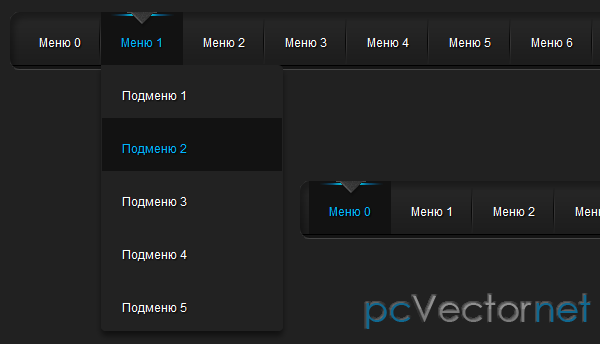
Теперь вы можете с легкостью добавить меню навигации в Blogger. Плавное меню навигации — это многоуровневое меню на основе списка CSS, основанное на jQuery, которое делает навигацию по сайту плавной, и это хорошо, учитывая важную роль этого элемента на любом сайте.
Действия по добавлению плавного многоуровневого раскрывающегося меню в Blogger
Примечание. Прежде чем вносить какие-либо изменения в свой шаблон, сделайте полную резервную копию своего шаблона blogger.

#Шаг 1. Войдите в панель управления Blogger и перейдите к Design > Edit HTML .
#Шаг 2. Найдите этот код: и замените его на этот код:
# Шаг 3. Теперь перейдите к Дизайн > Элемент страницы и нажмите Добавить гаджет > HTML/Javascript и вставьте следующий код и нажмите кнопку Сохранить .
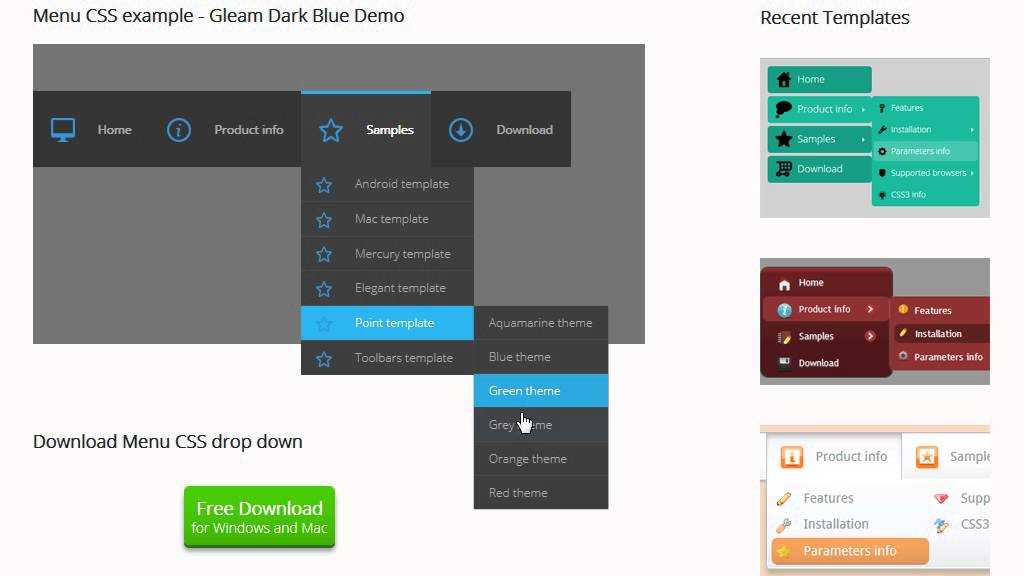
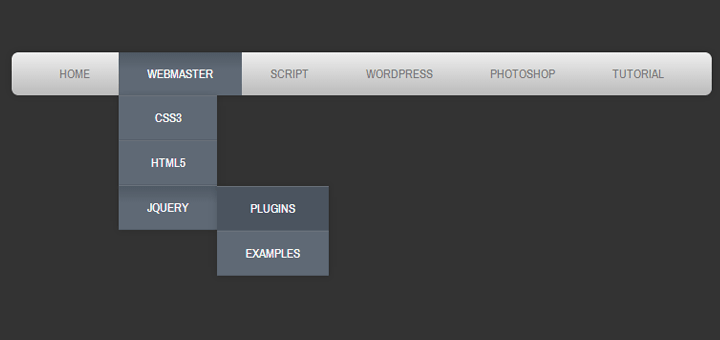
Пример 1
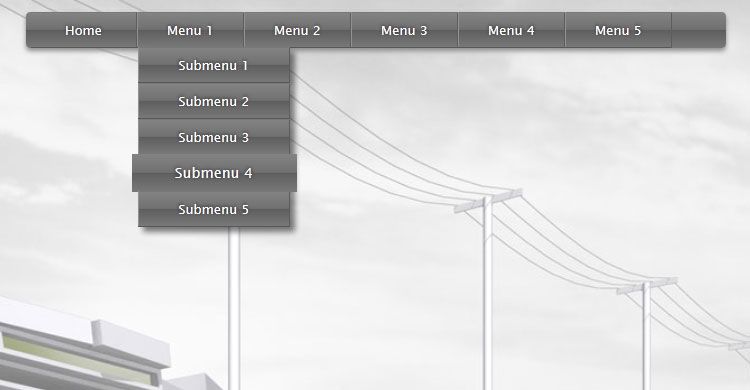
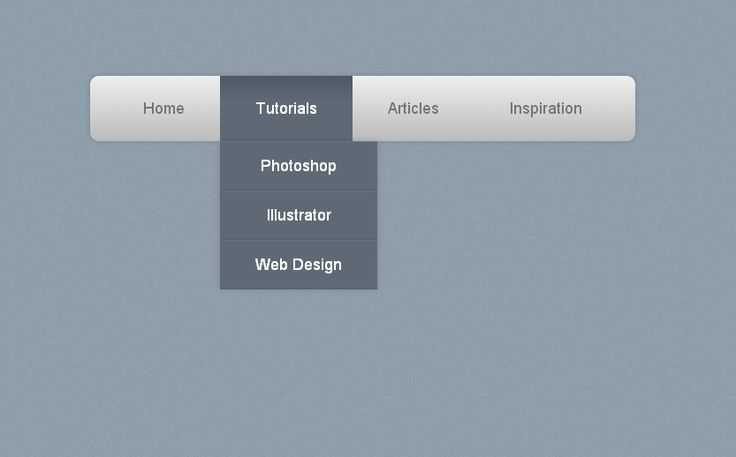
Пример 2

 ru/seo-aspirant.blogspot.com/2009/08/blog-post_19.html”>название 1 ссылки</a></li> <!– vasi ssilki –>
ru/seo-aspirant.blogspot.com/2009/08/blog-post_19.html”>название 1 ссылки</a></li> <!– vasi ssilki –> ru/seo-aspirant.blogspot.com/2010/01/blog-post_5634.html”>название 8 ссылки</a></li>
ru/seo-aspirant.blogspot.com/2010/01/blog-post_5634.html”>название 8 ссылки</a></li>


 Google plus
Google plus видео
видео com.md
com.md ua
ua ua
ua




 Игры, теперь давайте Начало.
Игры, теперь давайте Начало.
 tabs-inner .widget ul#menu_bar li a {
tabs-inner .widget ul#menu_bar li a {  tabs-inner .widget ul#menu_bar li ul li {
tabs-inner .widget ul#menu_bar li ul li { 


 1
1 2
2