Онлайн генераторы и библиотеки градиентов CSS – Dobrovoimaster
В 2019 году можно смело утверждать, что градиенты окончательно вернулись! Дизайнеры в какой-то мере, но всё же постепенно отошли от идолопоклонничества и снова начали использовать яркие градиенты для своих дизайнов пользовательского интерфейса и это круто. Тем более, сейчас в большинстве случаев для этого нет нужды использовать тяжеловесные фоновые картинки, достаточно нескольких строк кода css. Градиенты используются где угодно, например, в качестве фона различных элементов, кнопок, панелей, при оформлении текста или же при наложении на изображение, создавая при этом красочные эффекты переходов.
По моему скромному мнению, градиенты выглядят намного привлекательнее сплошной заливки одним цветом, главное чтобы всего было в меру. Посмотрите, как Instagram, удачно используют эффекты градиента в своих иконках и логотипах.
Понятно, что для создания градиентов с помощью CSS, необходимо иметь некоторый уровень знаний в теории.
Используя такой инструмент, как генераторы градиентов, вы сможете создавать градиенты, что называется с нуля, визуально наблюдая за своим творением, при этом сам код css, генератор выдаст вам по завершении работы в лучшем виде. Генераторы позволяют задать угол градиента, границы перехода между цветами, а также дают возможность изменять цвета, удалять их и добавлять новые.
Библиотеки градиентов представляют вам на выбор готовые работы и с расширенными возможностями по их настройке всего в пару кликов. Вам остаётся лишь скопировать предварительно сгенерированный код и использовать его в css ваших проектов.
У меня в закладках скопилось немало ссылок на заслуживавшие внимания градиентные генераторы css и коллекции готовых шаблонов, так что решил их объединить в одну небольшую подборку и поделиться с вами.
Итак, смотрите, тестируйте, выбирайте понравившиеся и смело добавляйте в свою обойму инструментов.
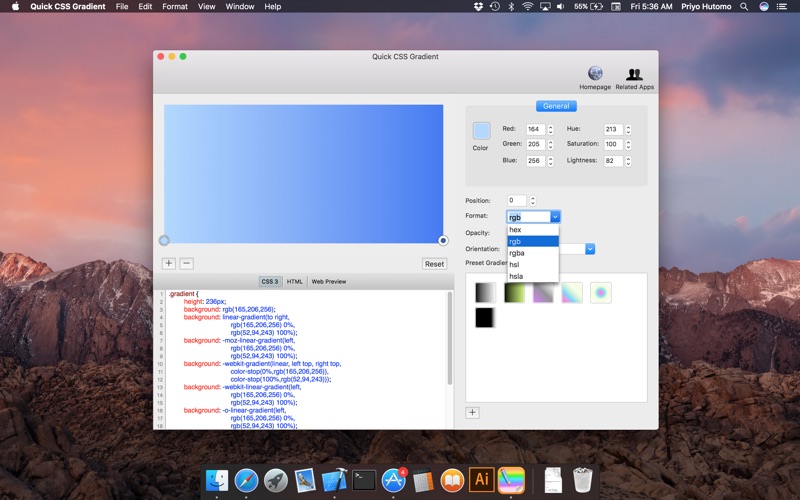
1. CSS Gradient
CSS Gradient — это бесплатный инструмент для генерации градиента CSS. На этом сайте представлен целый набор инструментов для создания градиентов, с его помощью вы сможете «рисовать» фоновые, радиальные и линейные градиенты, а так же украсить текст градиентной заливкой. Для особо пытливых и интересующихся, имеется целый ряд технических статей и наглядных примеров использования на живых проектах.
2. ColorSpace Gradient
Довольно простой в использовании, отзывчивый генератор градиентов. Вам достаточно выбрать два цвета, направление цветового перехода и этот замечательный инструмент создаст идеальный градиент, а также выдаст соответствующий код CSS.
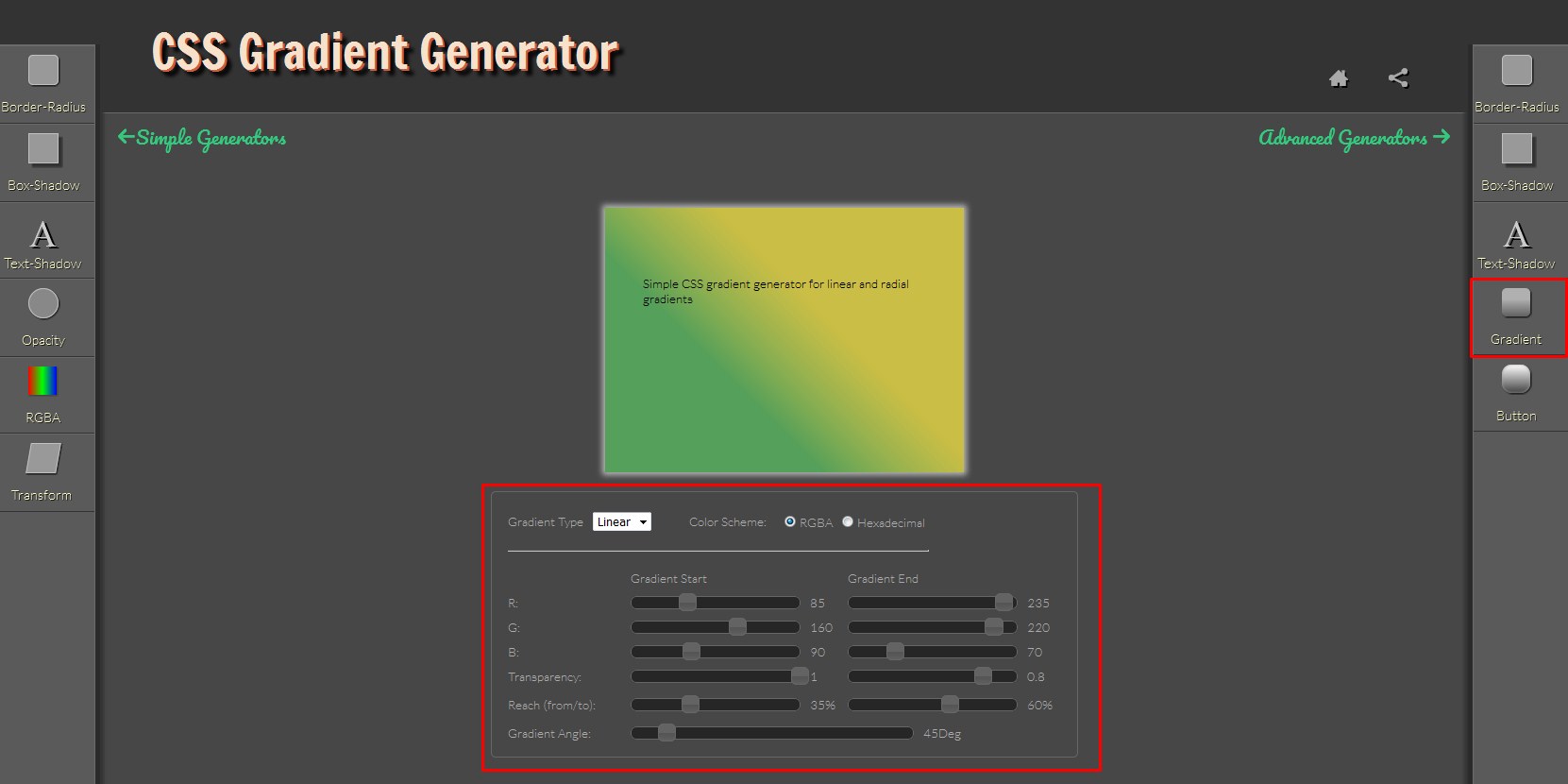
3. CSS Gradient Generator
Эффективный и гибкий инструмент, с помощью которого вы сможете легко создать код линейного или радиального градиента для CSS, SVG, canvas, PHP и Android. Вы можете сохранять текущие настройки и использовать их позже, нажав на «уникальная ссылка», экспортировать данные в базовый CSS Generator и генератор изображений градиентов.
4. ColorSpark
Генератор случайных цветов и градиентов, листайте для выбора, копируйте код понравившегося варианта, и всё)).
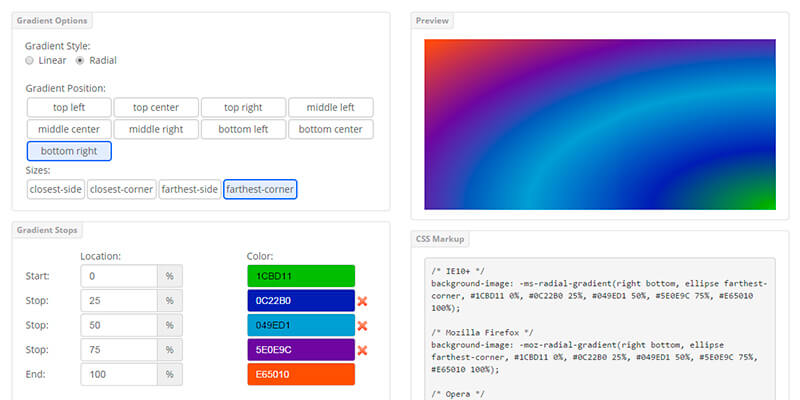
5. Gradient Generator
Этот инструмент, c простым в использовании графическим интерфейсом, генерирует CSS-код градиента. Он поддерживает различные варианты, от простых линейных до сложных радиальных градиентов.
6. Grabient
Grabient — генератор градиентов с готовыми шаблонами и расширенными возможностями по их настройке. Генератор позволяет задать угол градиента, границы перехода между цветами, а также даёт возможность изменять цвета, удалять их и добавлять новые. Всё это в пару кликов и с предпросмотром в режиме реального времени.
7. Gradienty
Отличный генератор градиентов от Tumblr, представляющий из себя обширнейшую библиотеку готовых градиентных шаблонов с возможностью тонкой настройки палитры и направления цветовых переходов.
8. Gradient Hunt
Gradient Hunt — это бесплатная и открытая платформа для вдохновения с тысячами впечатляющих цветовых градиентов ручной работы.
9. uiGradients
uiGradients — это тщательно подобранная коллекция красивых цветовых градиентов для дизайнеров и разработчиков.
10. WebGradients
WebGradients — это бесплатная коллекция из 180 линейных градиентов, которые вы можете использовать в качестве фонового содержимого в любой части вашего сайта. Просто скопируйте кроссбраузерный код CSS3 и используйте его в своих проектах. Доступна PNG-версия каждого градиента, а так же, в качестве бонуса есть пакеты для Sketch & Photoshop.
11. CoolHue 2.0
Вполне себе качественные градиентные образцы для вашего следующего супер удивительного проекта.
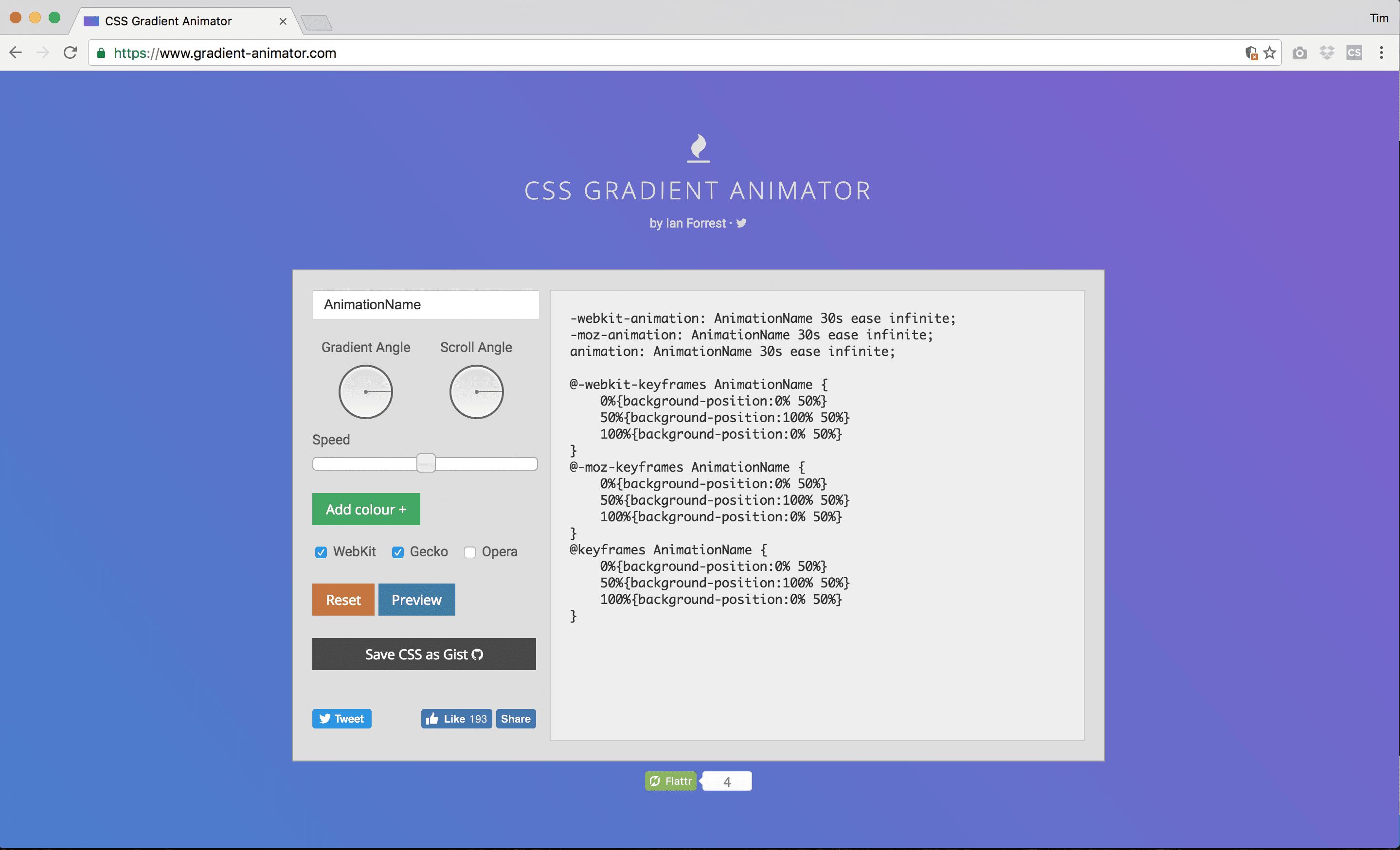
12. CSS Gradient Animator
Генератор CSS для создания красивых анимированных градиентов.
13. Ultimate CSS Gradient Generator
Классический генератор градиентов CSS от ColorZilla.
14. Eggradients
Библиотека готовых градиентных шаблонов CSS, в которой представлено более 200 вариантов красочных фоновых градиентов.
15. CSS Gears Gradient Cards
Большая коллекция градиентных карточек в форматах
.css .xd и .sceth, с возможностью комбинирования цвета.
16. Serfo CSS Gradients
Набор готовых к использованию фоновых градиентов CSS от сервиса Serfo.
17. CSS Matic
CSS генератор градиентов представленный в обойме инструментов для веб-дизайнеров от CSS Matic.
18. CSS Gradient Generator
Простой генератор для линейных и радиальных градиентов CSS, без особых наворотов, присутствует выбор цвета и направления перехода, чаще всего, этого вполне достаточно.
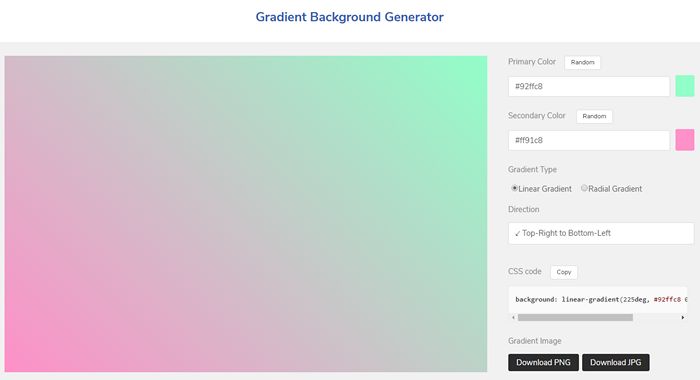
19. Gradient Background Generator
Генератор кода CSS с настраиваемыми параметрами конфигурации для линейного и радиального градиента, а также фоновых изображений в форматах .png и .jpg.
20. Gradients Party
Приличная коллекция градиентов, собранная специально для кнопок в пользовательском интерфейсе, что вовсе не мешает вам использовать её и для других элементов. Гибкие настройки параметров в режиме реального времени.
Это далеко не весь перечень доступных онлайн-генераторов градиентов. Если вам известны другие, заслуживающие внимания ресурсы, пишите о них в комментах и я обязательно расширю эту подборку.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Радиальные градиенты • Про CSS
Радиальные градиенты отрисовываются иначе, чем линейные. Если цвета линейных располагаются перпендикулярно линии, задающей направление, то в радиальных цвета расходятся от заданного центра, а градиент может принимать форму круга или эллипса.
Если цвета линейных располагаются перпендикулярно линии, задающей направление, то в радиальных цвета расходятся от заданного центра, а градиент может принимать форму круга или эллипса.
Спецификация: w3.org/TR/css3-images/#radial-gradients.
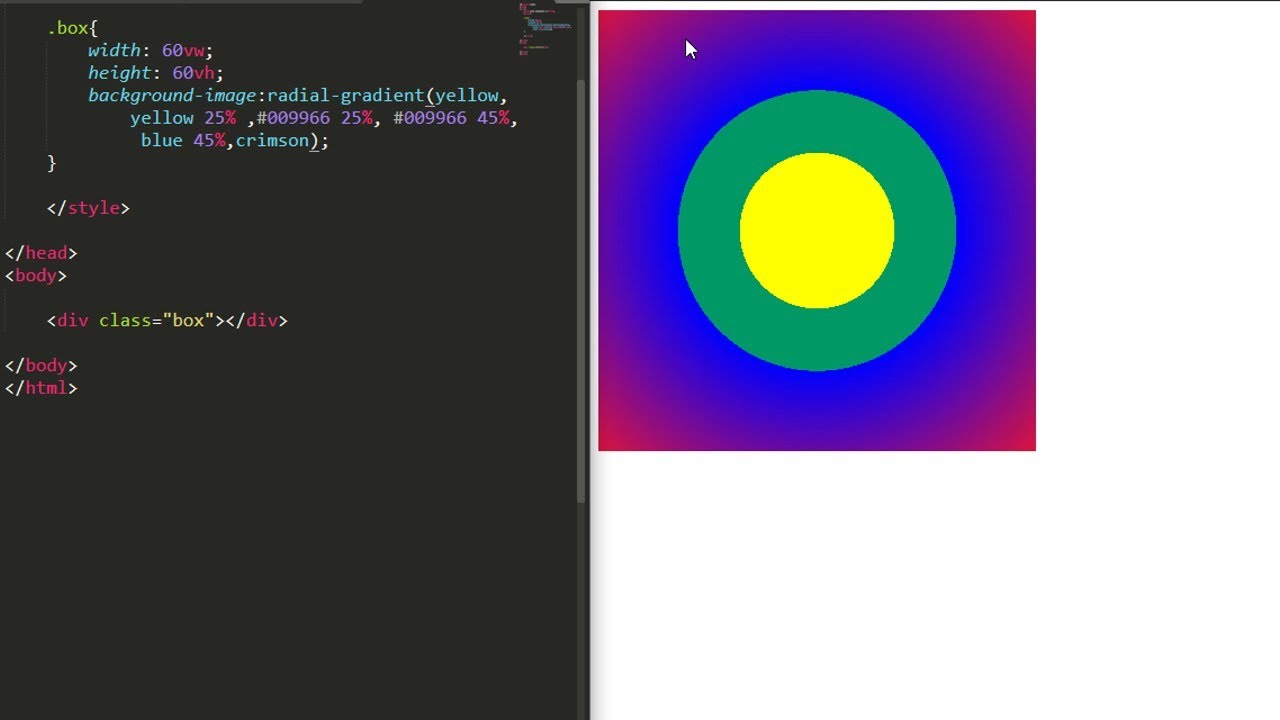
radial-gradient
Для самого простого градиента достаточно задать только цвета:
background: radial-gradient(gold, orangered);По умолчанию центр градиента находится по центру, градиент имеет форму эллипса:
Помимо цветов градиенту можно задавать форму, положение и размер. Параметры сочетаются и ведут себя сложнее, чем в линейных градиентах.
Форма градиента
Форма (конечная фигура градиента) может быть кругом и эллипсом. По умолчанию — эллипс, градиент стремится занять всё свободное пространство элемента, вытягиваясь, если это необходимо.
Чтобы градиент имел форму круга — это нужно задать явно с помощью ключевого слова circle.
Если форма не задана, но задан размер — одно значение задает радиус круга, если значений два — градиент получает форму эллипса.
Центр градиента
Для задания центра градиента используются те же ключевые слова, что и для линейного градиента, но с приставкой at: at top, at right, at bottom, at left и at center — значение по умолчанию.
Их так же можно сочетать между собой, чтобы расположить градиент на заданной стороне, например: at right top — в верхнем правом углу.
Ниже можно увидеть как работают разные положения центра:
Код первого квадрата:
background: radial-gradient(at top left, purple, crimson, orangered, gold);Также можно задавать точное положение градиента, например at 20% 50% или at 10px 150px.
Размер градиента
Можно задать размеры конечной фигуры градиента. Для эллиптических градиентов значения можно указывать в процентах, для круглых — нет.
Если задано одно значение — оно считается радиусом круглого градиента. Если задано два значения — первое считается горизонтальным радиусом эллипса, второе — вертикальным.
Если задано два значения — первое считается горизонтальным радиусом эллипса, второе — вертикальным.
Ниже примеры круглых и эллиптических градиентов. Форма фигуры определяется заданными размерами:
Также можно использовать ключевые слова:
closest-side — градиент заканчивается у границы элемента ближайшей к центру градиента. Если это эллипс, градиент касается всех границ элемента.
farthest-side — градиент заканчивается у дальней границы элемента. Если это эллипс, градиент касается всех границ элемента.
closest-corner — конечная фигура растягивается таким образом, чтобы она проходила через угол элемента, ближайший к центру градиента. Если конечная фигура — эллипс, градиент растягивается на всю фигуру.
При этом параметре градиент заполняет собой всю фигуру, частично выходя за её пределы.
farthest-corner — аналогично closest-corner, только конечная фигура проходит через угол, дальний от центра градиента. Значение по умолчанию.
Значение по умолчанию.
Некоторым градиентам добавлено положение at bottom, чтобы было лучше видно действие кода:
repeating-radial-gradient
Радиальный градиент также может быть повторяющимся. Примерный код:
background: repeating-radial-gradient(circle,
darkkhaki, darkkhaki .5em,
transparent .5em, transparent 1.5em);Как и в случае с линейным градиентом, повторяющийся градиент не очень аккуратно отрисовывается.
Upd. от 3.07.20: в данный момент повторяющиеся градиенты корректно отрисоваются в большинстве браузеров.
Сочетая несколько фонов с разными параметрами можно получить удивительные вещи:
Если при создании узоров использовать относительные единицы (em, %), а не абсоюлютные (px), размер получившихся паттернов потом можно будет легко регулировать изменяя только размер шрифта.
Если вы заинтересовались кодом паттернов, я бы советовала попробовать повторить узор не подглядывая в исходники, это полезно : )
15 лучших генераторов и инструментов CSS
Веб-разработчики всегда нуждаются в инструментах CSS для упрощения своей работы. Эти инструменты становятся для них спасителями и помогают создавать современный дизайн и функционал.
Эти инструменты становятся для них спасителями и помогают создавать современный дизайн и функционал.
Существует ряд инструментов и генераторов CSS, которые помогают веб-разработчикам работать эффективно.
Вот список из 15 лучших генераторов и инструментов CSS, облегчающих работу разработчиков и экономящих их время и усилия.
Это лучшие CSS-инструменты всех времен.
Это один из лучших CSS-генераторов, который обеспечивает установку цветов с помощью круговой диаграммы. Он предлагает функции аналогий, акцентированных аналогий, комплекты, трейды, раскладки и моно цветовые вариации в процентном соотношении.
Facelift Image Replacement динамически генерирует графические представления текста на веб-странице.
Этот тип генерации изображений может использоваться для создания текста, не доступного для не зарегистрированных посетителей. Это простой скрипт замены текста изображением.
Этот генератор градиентов отличается от других тем, что настроен на создание холстов и SVG-кодов.
 Он будет полезен для обеспечения совместимости с браузерами.
Он будет полезен для обеспечения совместимости с браузерами.Этот мощный инструмент CSS используется для генерации цветовых палитр из основных цветов загруженных вами фотографий и изображений.
Этот инструмент быстро захватывает с картинки основные цвета. Вы можете использовать его для создания стилей CSS и образцов Photoshop.
Этот инструмент CSS вставляет мягкие переносы, используя алгоритм переносов М. Ляна (Latex) и шаблоны переносов, чтобы обеспечить на стороне клиента расстановку переносов HTML-документа для каждого браузера.
Задачей этого инструмента является рекомендация переносов для каждого браузера, который поддерживает мягкие переносы и JavaScript для английского, французского и немецкого языков.
Этот эффективный инструмент легко обрабатывает как радиальные, так и линейные градиенты. Данный инструмент создан специально для разработчиков приложений под Android и веб-дизайнеров.
Этот инструмент позволяет создавать градиентные изображения с использованием функции предварительного просмотра.
 Эти изображения могут быть получены в трех формах.
Эти изображения могут быть получены в трех формах.Вы можете использовать изображения, которые создаются с помощью этого инструмента в любом месте вашего веб-сайта.
Это практичный CSS инструмент для работы со шрифтами, который позволяет разработчикам и веб-дизайнерам, исследовать и тестировать стили веб-контента.
Этот инструмент поддерживает CSS PNG шаблоны прозрачных фонов. Это дает вам возможность задавать более визуально сложные градиенты.
Это бесплатный генератор HTML и CSS кодов шаблона, который использует для разработки структуру из трех столбцов без применения таблиц.
Дизайном сайта можно управлять через разработку пользовательских шаблонов, созданных этим генератором шаблонов.
Этот инструмент был разработан Яном Квикельсом, он способен генерировать исходный код «на лету». Это просто матричная таблица, которая представляет размеры шрифта и полей в пикселях и em-единицах.
Этот замечательный инструмент имитирует функцию градиентов Photoshop. Его найдут полезным для себя те, кто ищет для работы знакомый интерфейс.

Этот CSS калькулятор позволяет проектировать сетки различными способами. Вы также можете создавать проекты структуры страниц.
Вы можете увидеть реальную демонстрацию того, как будет разделена страница, и как текстовые блоки будут выводиться в окне браузера. Вы также можете скопировать из калькулятора текст и вставить его в таблицу стилей.
Это небольшой инструмент на JavaScript, который позволяет создать удобные и масштабируемые конструкции CSS. Он переводит размер в пикселях в em-единицы.
Этот инструмент позволит вам сохранять градиенты, созданные Вами ранее, и окажется вам очень полезен, когда вы будете экспериментировать с несколькими градиентами.
Данная публикация является переводом статьи «15 Best CSS Generators and Tools: Developer’s Choice» , подготовленная редакцией проекта.
Границы CSS используя градиент — оформление границы на CSS
Благодаря технологии CSS мы можем создавать сайты и использовать при этом меньше изображений. Я думаю вы прекрасно знаете, что изображения действительно замедляют загрузку сайта. Раньше, чтобы создать границы css в виде перехода одного цвета к другому необходимо было использовать именно изображения. Но в CSS3 есть такое новое свойство как linear-gradient, с помощью которого можно осуществить нашу задумку.
Я думаю вы прекрасно знаете, что изображения действительно замедляют загрузку сайта. Раньше, чтобы создать границы css в виде перехода одного цвета к другому необходимо было использовать именно изображения. Но в CSS3 есть такое новое свойство как linear-gradient, с помощью которого можно осуществить нашу задумку.
Я подобрал некоторые статьи, в которых вместо изображений можно и нужно использовать свойства CSS3:
Границы CSS — СПОСОБ 1
1) Градиент границы сверху вниз
Живой пример:
В HTML это просто блок:
1 | <div></div> |
А CSS с первого взгляда кажется громоздким:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .box {
margin: 50px auto; /* отступ сверху, снизу и центрирование по горизонтали */
width: 250px; /* ширина */
height: 250px; /* высота */
border-top: 20px solid #3ACFD5; /* размер тип и цвет верхней границы */
border-bottom: 20px solid #3a4ed5; /* размер тип и цвет нижней границы */
/* свойства width и height включают в себя значения полей и границ, но не отступов */
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
background-position: 0 0, 100% 0; /* положение фонового изображения */
background-repeat: no-repeat; /* запрещаем повторение фонового изображения */
/* размер фонового изображения */
-webkit-background-size: 20px 100%;
-moz-background-size: 20px 100%;
background-size: 20px 100%;
/* само фоновое изображение, где указываем в линейном градиенте что цвет начинает меняться сверху (top) */
background-image: -webkit-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%), -webkit-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
background-image: -moz-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%), -moz-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
background-image: -o-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%), -o-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
background-image: linear-gradient(to bottom, #3acfd5 0%, #3a4ed5 100%), linear-gradient(to bottom, #3acfd5 0%, #3a4ed5 100%);
} |
2) Градиент границы слева направо
Вот как это выглядит на реальной странице:
Как в и прошлый раз HTML очень простой:
1 | <div></div> |
А CSS сильно не изменился:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | . |
Границы CSS — СПОСОБ 2
Второй способ заключается в использовании CSS3 свойства border-image, которое нам значительно сократит и упростит код. Скоро вы сами в этом убедитесь.
Скоро вы сами в этом убедитесь.
Браузеры, которые поддерживают данное свойство: Chrome, Internet Explorer 11, Firefox, Safari, и Opera.
Также хочу сразу сказать что данное свойство работает только с «квадратными» блоками. То есть вы не сможете сделать закругленные углы границы с помощью свойства border-radius.
1) Градиент сверху вниз
Как видите, результат такой же (если ваш браузер поддерживает данное свойство):
В HTML также различий нет:
1 | <div></div> |
А вот CSS даже на глаз стал намного меньше:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .box {
width: 250px; /* ширина */
height: 250px; /* высота */
margin: 50px auto; /* верхний и нижний отступы и горизонтальное выравнивание */
background: #eee; /* цвет фона */
border: 20px solid transparent; /* задаем сплошную прозрачную границу шириной в 20 пикселей */
/* наша собственная граница */
-moz-border-image: -moz-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to bottom, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1; /* смещение фона границы */
} |
2) Градиент слева направо
Также сделаем градиент границы CSS, где цвет меняется слева направо:
HTML:
1 | <div></div> |
CSS также значительно меньше, чем в прошлом способе:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | . |
3) Диагональный градиент
Еще один интересный способ — диагональное изменение цвета границы:
HTML:
1 | <div></div> |
CSS код также значительно меньше, чем в прошлом способе:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | . |
Вывод
Понравился ли вам этот способ оформления границы? Надеюсь что да! Потому что он экономит «килобайты» при загрузке. Я показал вам не только еще один способ как красиво оформить ваш сайт, но и как сделать его загрузку хоть чуточку быстрее 😉 !
Успехов!
С Уважением, Юрий Немец
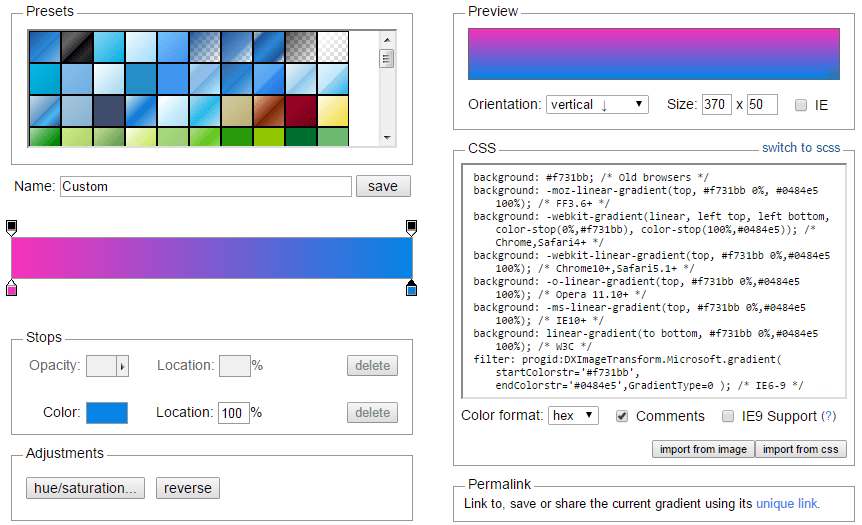
ColorZilla — генератор CSS-градиентов
Здравствуйте, дорогие друзья! Всем ли Вам известно, что для того, чтобы сделать фон элемента на сайте в виде градиента, необязательно использовать PhotoShop? Благодаря CSS3 можно задать градиентный фон, прописав linear-gradient в стилях. Однако вручную прописывать градиентный фон не очень удобно.
Однако вручную прописывать градиентный фон не очень удобно.
Для удобства подбора цветов и генерации кроссбраузерных градиентов есть замечательный зарубежный онлайн-сервис ColorZilla, речь о котором и пойдет в данном посте.
Градиент CSS
Переходим на ColorZilla. На главной странице нам доступно два раздела — ColorZilla for Chrome and Firefox и Ultimate Gradient Generator.
ColorZilla for Chrome and Firefox — это расширение (плагин) для браузеров Chrome и Firefox. Расширение представляет из себя инструмент подбора цвета прямо с веб-страниц сайтов (аналог инструмента «пипетка» в PhotoShop).
Также есть библиотека кодов цветов.
Теперь переходим к самому интересному — непосредственно к генерации CSS-стилей градиента для сайта (раздел Ultimate Gradient Generator).
На странице нам доступны следуюшие инструменты:
- Presets;
- Stops;
- Adjustments;
- Preview;
- CSS
Обо всем по порядку.
Presets — окно с несколькими вариантами готовых градиентов.
Stops — регулятор прозрачности и фильтров.
В этом окне с помощью ползунка настраиваются цвета градиента.
Adjustments — расширенные настройки: цветовой баланс, насыщенность и яркость. Нажав на reverse можно поменять местами цвета градиента, то есть отразить по вертикали, или по горизонтали.
Preview — предварительный просмотр результата, где также можно задать ориентацию градиента (вертикальную, горизонтальную, диагональную и радиальную), задать ширину и высоту, а также просмотреть, как это будет смотреться в Internet Explorer.
CSS — в этом окошке получаем готовый код CSS-градиента. При этом можно указать формат кода цветов (hex, rgb, rgba, hsl, hsla), включить комментарии (пояснения к строкам) и поддержку градиента в Internet Explorer 9.
Также доступен импорт градиента из другого CSS-файла и даже из изображения.
Для создания градиента устанавливаем нужные параметры, копируем код стилей и добавляем в файл CSS-стилей и радуемся кроссбраузерному градиенту css на сайте без изображений!
Вконтакте
Google+
WebGradients — Онлайн библиотека из 180+ линейных градиентов в CSS
С таким количеством бесплатных генераторов кода в сети легко создавать свои собственные градиенты. Но проблема в том, чтобы найти правильные цвета, соответствующие вашему веб-сайту, вашей кнопке Click-to-Action или чему-то еще, что вы разрабатываете.
Но проблема в том, чтобы найти правильные цвета, соответствующие вашему веб-сайту, вашей кнопке Click-to-Action или чему-то еще, что вы разрабатываете.
WebGradients предлагает бесплатную библиотеку градиентов, которые вы можете просматривать и находить интересные идеи. Они абсолютно бесплатны и включают в себя исходный код CSS3 вместе с PNG.
Читайте также: Colors.css предлагает новые настройки по умолчанию для цветов в Интернете
На самом деле, доступно все приложение на GitHub который предлагает в значительной степени все одним нажатием кнопки.
Вы можете загрузить полный пакет градиента прямо из GitHub в виде необработанных CSS-кодов внутри файла таблицы стилей. Или вы можете загрузить градиенты в виде необработанных файлов PNG, файла Sketch или PSD для Photoshop.
Это действительно огромная коллекция бесплатных градиентов, которая должна помочь любому веб-дизайнеру. Вы можете использовать это для каждого шага процесса проектирования, от дизайна веб-макета до внешнего кода.
Если вы щелкнете по любому из градиентных кругов, вы получите полный вид, развернутый по всей странице. Это позволяет увидеть, как градиент будет выглядеть как фон, довольно крутой эффект!
Кроме того, вы найдете кнопку загрузки в правом верхнем углу вместе со ссылкой, чтобы скопировать CSS прямо в буфер обмена.
Оба файла PSD и Sketch связаны в навигационной панели, где они размещены на Gumroad.
Обычно люди используют Gumroad в качестве онлайн-продавца, но многие дизайнеры выпускают свои вещи бесплатно с дополнительным вознаграждением. При загрузке файлов вы можете добавить подсказку, если хотите, но в любом случае файлы Sketch и PSD выпускаются бесплатно.
Не каждый градиент в этом списке будет работать для вашего сайта. Но это довольно обширная галерея с 180 градиентами, поэтому здесь обязательно найдется что-то, что вам может понравиться.
Модные градиенты в веб-дизайне
Мы собираемся проанализировать текущие тенденции диджитал-дизайна. В первую очередь — это градиенты, одна из наиболее обсуждаемых тем по результатам нашего исследования тенденций, проведенного благодаря сотрудничеству пользователей Awwwards и жюри. Ознакомьтесь с полным перечнем результатов опроса в нашей книге прямо СЕЙЧАС. Современный ландшафт для цифровых мыслителей.
В первую очередь — это градиенты, одна из наиболее обсуждаемых тем по результатам нашего исследования тенденций, проведенного благодаря сотрудничеству пользователей Awwwards и жюри. Ознакомьтесь с полным перечнем результатов опроса в нашей книге прямо СЕЙЧАС. Современный ландшафт для цифровых мыслителей.
Градиенты уже были когда-то в моде. Сейчас они опять вернулись в веб-дизайн, где их используют в фонах и изображениях. Spotify снова сделал их популярными, применив двухцветные градиенты к фотографиям в своих кампаниях и на микросайтах как характерный элемент бренда. Здесь вы можете ознакомиться с небольшим уроком о том, как создавать градиенты в Photoshop.
Spotify micro site 2015, двухтоновое изображение с градиентными картами.В этом году мы видели различные разноцветные градиенты с яркими цветовыми палитрами и неправильными формами с эффектами размытия и искажения. В настоящее время градиенты используются в различных ситуациях, но наиболее характерной особенностью с точки зрения тенденций является распространение их использования на вторичные элементы композиции, такие как наведение, заголовки, трехмерные элементы, иконки и многое другое.
Каждая новая модель iPhone X представляет собой парадигму трендов. На своих лендингах, в рекламе и во многих элементах рекламных кампаний градиенты различных тонов используются над заголовками, текстами или даже в изотипе. Тем не менее, на заднем плане и особенно на заставке главного экрана iPhone X градиенты НЕ однообразны как традиционные линейные или радиальные градиенты, а многоцветны с нерегулярным смешиванием.
Многоцветные градиенты на главном экране, iPhone XГрадиенты в 3D? Цвет вершин и стиль цветовой карты
Кажется очевидным говорить о градиентах в 3D, поскольку освещение сцены создает градацию света на поверхности объекта. Но что присуще этой тенденции, так это именно использование градиентов в качестве текстуры объекта, иногда имитирующей методы цвета вершин и градиента цветовой карты. Оба метода служат не только для воплощения декоративной функции, но и используются для представления данных или отображения трехмерных объектов.
Типы градиентов
Мы можем смешивать цвета несколькими способами, наиболее распространенными из которых являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность и цветовые точки. Что сейчас модно, как мы видели в случае с iPhoneX, так это использование неоднородных смесей, в которых применяются градиентные сетки или другие методы. С помощью градиентной сетки мы искажаем поверхность градиента, чтобы создать произвольную форму. Существует множество типов градиентов, таких как монотонные, двухтонные, многоцветные, градиентные скаты и т.д., как это показано на следующем рисунке.
Полезные инструменты для CSS градиентов
Для воссоздания этих эффектов в CSS доступно множество инструментов, которые позволяют создавать их с помощью визуальных редакторов, просто копируя и вставляя код CSS: Webgradients, Khroma AI, Color Space, UI Gradients, Grabient, Coolhue, Easing Gradients in CSS.
Скачайте исходный файл с градиентами!
Начните работать с градиентами, скачайте исходный файл бесплатно в векторном формате .ai или pdf, чтобы самостоятельно поэкспериментировать с градиентами.
Скачать тут!
Коллекция градиентов от Awwwards
Как всегда, мы создали подборку сайтов дня и номинантов, в которой вы можете увидеть все эти эффекты в использовании. Мы надеемся, что вы найдете вдохновение в коллекциях Awwwards или в нашей книге СЕЙЧАС. Современный пейзаж для цифровых мыслителей, в котором обсуждаются основные тенденции года в веб-дизайне.
Этот материал переведен на русский язык редакцией Deadsign, официального партнёра Awwwards в России.Генератор градиентного фона — mdigi.tools
Как работает генератор градиентного фона?
Генератор градиентов способен генерировать изображения с линейным и радиальным градиентом, которые можно использовать в качестве фоновых изображений в вашем дизайне или в качестве обоев. Инструмент также создает код CSS, который можно использовать для создания аналогичного градиента с помощью кода CSS на веб-сайте. Вы можете легко настроить цвета градиента и выбрать направление и положение градиента. Поддерживается загрузка градиентного изображения в формате PNG, а также в файлах JPG.
Инструмент также создает код CSS, который можно использовать для создания аналогичного градиента с помощью кода CSS на веб-сайте. Вы можете легко настроить цвета градиента и выбрать направление и положение градиента. Поддерживается загрузка градиентного изображения в формате PNG, а также в файлах JPG.
Вы можете создать градиентное изображение любой ширины и высоты. По умолчанию инструмент генерирует изображение размером 3000 пикселей в ширину и 2000 пикселей в высоту. Если вы создаете фоновые изображения, вы также можете воспользоваться нашим генератором однотонных изображений.
Градиент какого размера я могу создать с помощью Gradient Generator?
Вы можете сгенерировать изображение любой ширины и высоты. По умолчанию наш инструмент генерирует градиентное изображение размером 3000×2000. Вы можете сгенерировать изображение размером 1×1 пиксель или максимально увеличить его в соответствии с вашими требованиями.
Какие варианты использования градиентного фона?
Градиентный фон может улучшить эстетику при разработке веб-сайта, макета или изображения в социальных сетях. Использование градиентов в веб-дизайне, а также в графическом дизайне было тенденцией в течение долгого времени и будет продолжаться.
Использование градиентов в веб-дизайне, а также в графическом дизайне было тенденцией в течение долгого времени и будет продолжаться.
Могу ли я использовать ваше градиентное изображение в качестве обоев на моем устройстве?
Конечно, да! Просто зайдите в тестер разрешения экрана, чтобы узнать ширину и высоту вашего устройства.Затем используйте эти размеры, чтобы создать фоновое изображение градиента по вашему выбору. Загрузите файл PNG или JPG и установите его в качестве обоев.
Как использовать градиентный фон на сайте?
Чтобы установить градиент в качестве фона на веб-сайте, вы должны использовать код CSS, предоставленный инструментом.
Например, вот образец кода CSS для создания линейного градиента:
background: linear-gradient (315deg, # a7d6c6 0%, # d5a7b7 100%)
А вот образец кода CSS для создания радиальный градиент:
фон: радиальный градиент (круг справа вверху, # 216079, # d3fdb0)
CSS Color Gradient Generator: красивые градиенты бесплатно
Что такое цветовой градиент?
Цветовой градиент — это постепенное смешение двух или более цветов. Обычно градиент определяется двумя определяемыми пользователем цветами, и компьютер автоматически вычисляет все цвета между ними. Цветовые градиенты могут состоять из двух или более используемых цветов. В коде CSS для веб-сайтов вы можете определять линейные и радиальные градиенты. Линейный градиент цвета смешивает цвета по прямой линии и приводит к постепенному переходу цвета от одной точки к другой. Радиальный цветовой градиент смешивает цвета по кругу и приводит к цветовому переходу, исходящему из определенной точки.
Обычно градиент определяется двумя определяемыми пользователем цветами, и компьютер автоматически вычисляет все цвета между ними. Цветовые градиенты могут состоять из двух или более используемых цветов. В коде CSS для веб-сайтов вы можете определять линейные и радиальные градиенты. Линейный градиент цвета смешивает цвета по прямой линии и приводит к постепенному переходу цвета от одной точки к другой. Радиальный цветовой градиент смешивает цвета по кругу и приводит к цветовому переходу, исходящему из определенной точки.
Как создать хороший цветовой градиент CSS
Обычно дизайнер вручную выбирает два или более цветов для создания цветового градиента. Это требует дизайнерского опыта и хорошего взгляда на цветовую гармонию. Наш генератор цветовых градиентов использует алгоритмы цветового градиента нашего создателя логотипов My Brand New Logo, который автоматически создает красивых и хорошо сбалансированных цветовых градиентов . Вам просто нужно выбрать один цвет, и наш генератор градиентов автоматически сгенерирует красивый градиент на его основе. За кулисами происходит много науки о цвете, но будьте уверены, ваш цветовой градиент всегда выглядит хорошо.
За кулисами происходит много науки о цвете, но будьте уверены, ваш цветовой градиент всегда выглядит хорошо.
Стили цветового градиента
Наш генератор фонового градиента CSS автоматически создает цветовой градиент на основе выбранного вами цвета. У нас разные стили градиентов. Световой стиль генерирует цветовой градиент, который выглядит так, как будто он подсвечивается источником света. Идеально подходит для придания блеска вашим цветам. Deep style развивает эту концепцию и добавляет больше оттенков в цветовую гамму. радуга в стиле идеально подходит для более светлых тонов, чтобы создать имитацию перламутра. А интенсивный стиль создает интенсивный, глубокий и богатый цветовой градиент.
Регулировка градиента цвета
После выбора цвета вы можете перетащить ползунки, чтобы настроить градиент. Первый ползунок регулирует величину градиента. Второй ползунок управляет поворотом цветового градиента. Вы можете использовать это, чтобы смоделировать источник света. Третий ползунок переключается из линейного режима в радиальный.
Третий ползунок переключается из линейного режима в радиальный.
Если вас устраивает градиент, получите ваш код CSS , скопировав сгенерированный код цветового градиента CSS. Поместите его в свой собственный код CSS, чтобы получить тот же градиент в собственном веб-дизайне.
Советы по дизайну цветового градиента
Если вы хотите создать логотип с цветовым градиентом, мы подготовили для вас несколько рекомендаций:
перейдите к руководству по цветовому градиенту
20+ полезных инструментов, которые генерируют градиенты CSS — Bashooka
Вот 20 полезных инструментов, которые создают градиенты CSS и экономят много времени, которое вы обычно тратите на написание CSS вручную.
Раскройте потенциал WordPress Ad
Потрясающая коллекция из 11000+ тем WordPress, включая шаблоны Bootstrap и элементы дизайна
Скачать сейчас Коллекция красивых готовых градиентов с использованием цветов по умолчанию из цветовой палитры Tailwind CSS. Просто скопируйте фрагменты кода, чтобы использовать их в своих приложениях.
Просто скопируйте фрагменты кода, чтобы использовать их в своих приложениях.
Mesh — это простой способ создавать красивые градиенты в вашем браузере с помощью шейдеров WebGL.
Он позволяет создавать градиенты CSS3 на лету с помощью визуальных редакторов в браузере. Вы можете выбирать между линейным и радиальным градиентами, работая с цветами для смешивания.
Этот инструмент создает фильтр SVG Gradient Map Filter из заданных цветов. Вы можете использовать готовые палитры или отредактировать их и получить свою. Перед добавлением в проект проверьте фильтр на своих изображениях, результат может отличаться для разных изображений.
Фантастический инструмент для создания более эстетичного градиента CSS, особенно при смешивании дополнительных цветов.
Создавайте лучшие градиенты CSS, используя альтернативные цветовые пространства и интерполяцию Безье.
Возьмите градиент для своего CSS.
Галерея фантастических и уникальных CSS-градиентов.
GradPad разработан, чтобы помочь дизайнерам и разработчикам быстро и интуитивно создавать красивые градиенты для своих дизайнерских проектов, которые они могут экспортировать как CSS. GradPad дает вам полный контроль над несколькими остановками цвета и непрозрачности, а также галерею вдохновения, с которой вы можете начать.
ColorSpark был создан, чтобы помочь дизайнерам находить уникальные цвета и яркие сочетания градиентов. Создав инструмент, который генерирует исключительно случайные цвета и градиенты, можно найти цвета, о которых иначе и подумать не могли. Цель ColorSpark — помочь дизайнерам отказаться от привычки использовать одну и ту же ограничивающую цветовую палитру почти в каждом проекте. ColorSpark работает так же просто, как кажется. Каждый раз, когда нажимается кнопка «Создать», случайная строка из 6 символов склеивается вместе, чтобы образовался шестнадцатеричный код цвета. Для градиентов процесс повторяется для создания второго цвета, и создается угол от -180 ° до 180 °. Каждый цвет генерируется совершенно случайно и независимо.
Для градиентов процесс повторяется для создания второго цвета, и создается угол от -180 ° до 180 °. Каждый цвет генерируется совершенно случайно и независимо.
Фантастический редактор градиентов от Дэвида Аэрна.
Простой и красивый список редактируемых градиентов.
Cool Backgrounds — это набор инструментов для создания привлекательных красочных изображений для блогов, социальных сетей и веб-сайтов. Помимо фона, созданные изображения можно использовать в качестве обоев для рабочего стола или обрезать для мобильных обоев.
CoolHue 2.0 — это специально подобранная коллекция из 60 градиентов для вашего следующего проекта, которые можно скопировать как коды CSS или экспортировать как изображения.
Подобранная коллекция красивых цветовых градиентов для дизайна и кода.
Генератор CSS для создания красивых анимированных градиентов для использования на вашем веб-сайте.
draGGradients — это простой инструмент для создания и настройки нескольких радиальных градиентов css3.
Идея состоит в том, чтобы иметь несколько слоев линейных градиентов CSS под разными углами. Градиенты переходят от цветного к прозрачному, чтобы нижние слои просвечивали и создавали желаемый эффект. Количество слоев не ограничено.
CSS-генератор градиентов с лучшей поддержкой браузеров. Три различных макета для удовлетворения ваших требований (от простых линейных до сложных радиальных градиентов).
Его удобный и простой в использовании пользовательский интерфейс позволяет быстро и без программирования настраивать богатые графические стили.
Генератор градиентовCSSmatic позволяет использовать несколько цветов и уровней непрозрачности для создания потрясающих эффектов градиента с плавным изменением цвета или тонкой прозрачности. Инструмент радиуса границы позволяет сэкономить время и позволяет создавать CSS для добавления закругленных углов к вашему блоку или изображениям.
10 CSS-градиентных библиотек и веб-приложений для дизайнеров пользовательского интерфейса
Бесплатные онлайн-инструменты — норма для современных дизайнеров. Зачем изобретать велосипед, если можно сэкономить время с помощью бесплатного ресурса?
Зачем изобретать велосипед, если можно сэкономить время с помощью бесплатного ресурса?
Если поискать, то можно найти множество инструментов для узоров и выбора цвета.Но вам будет труднее найти ресурсы, построенные на градиентах.
Вот почему я собрал этот список из 10 бесплатных инструментов градиента, библиотек кода и ресурсов дизайна для веб-проектов и мобильных проектов.
Панель инструментов вашего веб-дизайнера
Неограниченные загрузки: 500 000+ веб-шаблонов, наборов значков, тем и дизайнерских материалов
Начиная с всего 16,50 $ в месяц!
СКАЧАТЬ
Веб-градиенты
На сайте WebGradients вы найдете множество настраиваемых градиентов на выбор.
Они бывают разных цветов и стилей, но все они уже собраны и готовы к работе. Думайте об этом как о библиотеке градиентов, в которой всего более 180 вариантов .
Если вы посмотрите на верхнюю навигационную панель, вы найдете ссылки для загрузки этих градиентов как в PSD, так и в файле Sketch.
Или вы можете скопировать градиенты как код CSS3, а затем добавить их прямо на свой сайт. Здесь нет неправильных ответов — просто много градиентов.
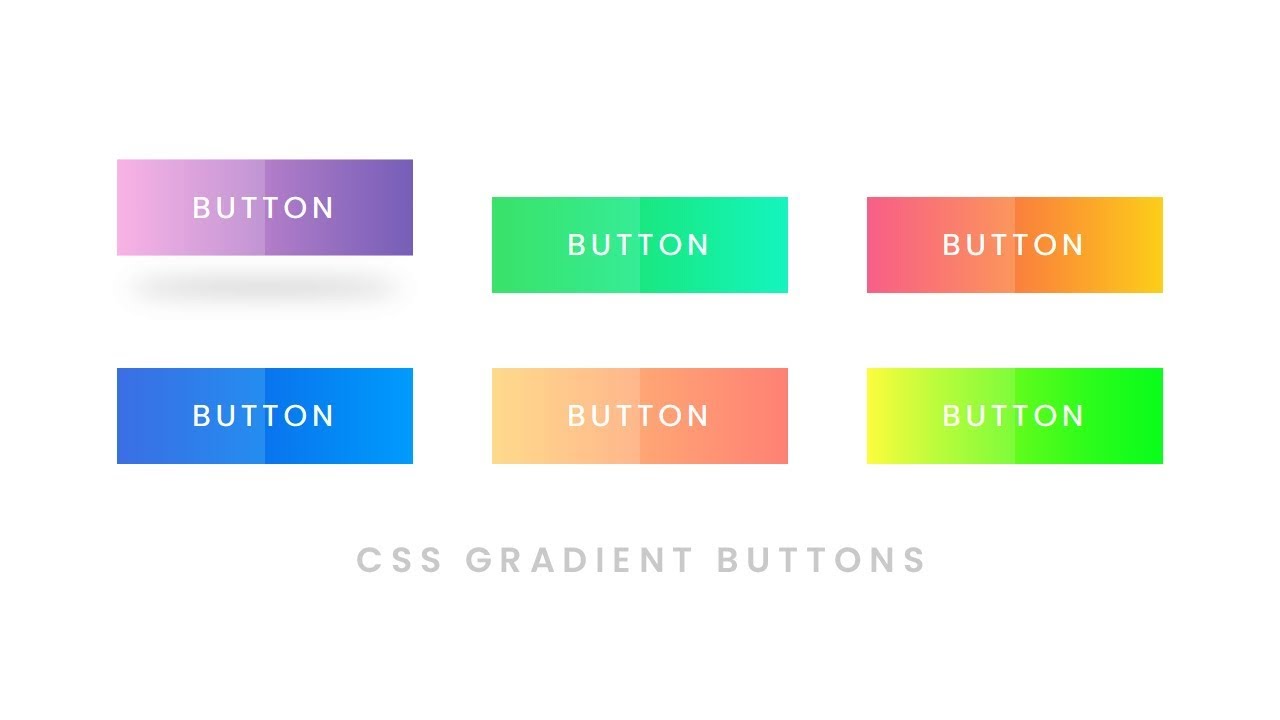
Кнопки с градиентом
Если вы веб-дизайнер, то знаете, насколько болезненным может быть подбор цветов.Это становится еще сложнее, когда вы пытаетесь сопоставить градиенты.
Войдите в GradientButtons, бесплатную библиотеку с открытым исходным кодом, до краев наполненную великолепным дизайном кнопок.
Библиотека очень проста в использовании и содержит различных градиентов, из которых можно выбрать .
Просмотрите домашнюю страницу, и вы найдете различные классы для размеров, стилей шрифтов, цветов и форматов кнопок. Этот проект также находится на GitHub, если вы хотите глубже изучить код.
ui Градиенты
Взгляните на библиотеку uiGradients, чтобы узнать о некоторых интересных вариантах градиента CSS3.
В верхней части навигации (слева) вы увидите кнопку с надписью «показать все градиенты». Выберите его, чтобы просмотреть массивный список различных стилей градиента. Серьезно, их много.
Выберите его, чтобы просмотреть массивный список различных стилей градиента. Серьезно, их много.
Выберите тот, который вам нравится, а затем скопируйте код для использования на своем сайте. Вы также можете скачать градиент в виде файла .jpg прямо с панели инструментов (расположенной в правом верхнем углу).
Градиентный аниматор
Итак, градиентная анимация. Теперь это вещь.А инструмент Gradient Animator — идеальный способ воплотить это в жизнь. Все может работать прямо через CSS3 без использования JavaScript.
На боковой панели нажмите «Добавить цвет» и выберите как минимум два из них для вашего градиента. Измените скорость, чтобы бежать немного быстрее, измените направление, затем нажмите «Предварительный просмотр».
Вы быстро поймете преимущества этого инструмента.
Редактор градиентов Colorzilla
К настоящему времени каждый веб-дизайнер должен знать о редакторе градиентов Colorzilla.
Он существует уже много лет и был одним из первых веб-приложений, позволяющих разработчикам автоматически создавать код градиента CSS3 с нуля.
Действительно, это инструмент, который нужно добавить в закладки. Он также поставляется с предварительно созданными градиентами и почти как библиотека для дизайнеров.
Градиенты CSS
Вот отличная библиотека, ориентированная на градиенты CSS3, доступная на GitHub.
Вы получаете доступ ко всему исходному коду и множеству стилей градиента (линейный, радиальный и т. Д.).
Существует также образец демонстрационной страницы с большим количеством «нестандартных» типов градиентов. Они выглядят как шаблоны, которые можно создать исключительно с помощью кода CSS.
Безумие видеть, как далеко продвинулся Интернет с момента выпуска современных свойств CSS3.
Градиент ColorSpace
ColorSpace имеет собственное небольшое веб-приложение для градиентов, которое позволяет разработчикам генерировать собственные коды из набора цветовых вариантов.
У него более простой интерфейс, чем у Colorzilla (на мой взгляд), потому что элементы управления кажутся настолько очевидными.Проблема в том, что инструмент ColorSpace позволяет выбрать только двух цветов за раз .
С помощью чего-то вроде Colorzilla вы можете сложить несколько цветов вместе для одного большого градиента.
Это не означает, что ColorSpace — плохой инструмент. Но лучше всего его использовать для простых градиентов.
Бесконечные градиенты
С другой стороны, у нас есть бесконечные градиенты. И да, это именно то, на что это похоже.
На верхней панели навигации вы можете добавлять цвета, блокировать определенные варианты и редактировать определенные особенности вашего градиента.Инструмент работает с помощью мыши, когда вы перетаскиваете по холсту, чтобы изменить стиль градиента. Если у вас все получится, вы можете скопировать код градиента CSS3, и все готово.
Я бы назвал это скорее забавным инструментом, чем практическим решением. Хотя это может быть действительно полезно для креативных дизайнеров.
Хотя это может быть действительно полезно для креативных дизайнеров.
Если вы хотите узнать больше, есть страница с информацией.
Полифилл с коническим градиентом
Спецификации W3C содержат некоторые подробности о конических градиентах, но они не широко поддерживаются современными стандартами CSS3.
Введите этот полифилл, разработанный для решения проблемы. Это удобный инструмент с открытым исходным кодом, созданный разработчиком Леа Веру, который заставляет conic-gradient () поддерживать через полифилл.
Хотя это не самый часто используемый инструмент для создания градиентов, он решает настоящую проблему для веб-дизайнеров.
TinyGradient
TinyColor — это аккуратная библиотека JS, которая обрабатывает управление цветом и редактирование в библиотеке кода. Разработчик Дэмиен Сорел взял эту библиотеку и построил поверх нее опцию TinyGradient.
Работает точно так же. Вы управляете градиентами с помощью JavaScript , и они будут правильно работать через CSS во всех браузерах. Довольно аккуратно!
Довольно аккуратно!
Градиенты поддерживают цвета RGB или HSV. Кроме того, вы получите много возможностей управления с помощью этой крошечной, но мощной библиотеки цветов.
Если вы разработчик, который любит играть с цветом, вам следует попробовать TinyGradient в небольшом проекте. Он работает со всеми современными браузерами, и вы даже можете получить пакет напрямую через npm.
Этот пост может содержать партнерские ссылки.См. Раскрытие партнерских ссылок здесь .
10 лучших генераторов градиентов CSS
Автор Тревин Ширей, , 14 ноября 2013 г. Тревин — старший директор по развитию бизнеса в WebFX. Он работал над более чем 450 маркетинговыми кампаниями и создает веб-сайты более 20 лет. Его работы были представлены Search Engine Land, USA Today, Fast Company and Inc. Эти генераторы градиентов пригодятся, когда вы пытаетесь создать более сложные градиенты или когда только начинаете изучать CSS3.
Это простой визуальный инструмент для создания линейных градиентов CSS.
Генератор градиентов CSS 3.0 может помочь вам создавать линейные и радиальные градиенты CSS. Интерфейс ползунка полезен, когда вы настраиваете значения свойств градиента.
Генератор градиентовCSSmatic позволяет сохранять градиенты в виде предустановок, что очень полезно, когда вы экспериментируете с несколькими стилями градиента.
4. Процессор пользовательского интерфейса Grad3
Пользовательский интерфейс Grad3 UI Processor также имеет несколько прозрачных фоновых шаблонов PNG, которые дают вам возможность добавить больше визуальной сложности вашим градиентам.
Этот генератор градиентов CSS от Colorzilla имитирует функцию редактора градиентов в Photoshop, что отлично подходит для тех, кто ищет знакомый интерфейс.
Хотите мертвый простой редактор градиентов CSS? Вот оно.
Что отличает этот генератор градиентов от остальных, так это то, что он также пытается сгенерировать SVG и код Canvas , который полезен, когда кроссбраузерная совместимость чрезвычайно важна для вас.
Angrytool может обрабатывать как линейные, так и радиальные градиенты. Они создали этот инструмент специально для веб-дизайнеров и разработчиков приложений для Android.
Этот инструмент имеет элемент управления Угол , который можно вращать, чтобы быстро увидеть изменения в свойствах угла градиента.
Генератор градиентов CSS3 Factory совершенно прост и позволяет использовать либо шестнадцатеричную, либо цветовую нотацию RGB.
Если вам понравился этот пост, прочтите следующее:
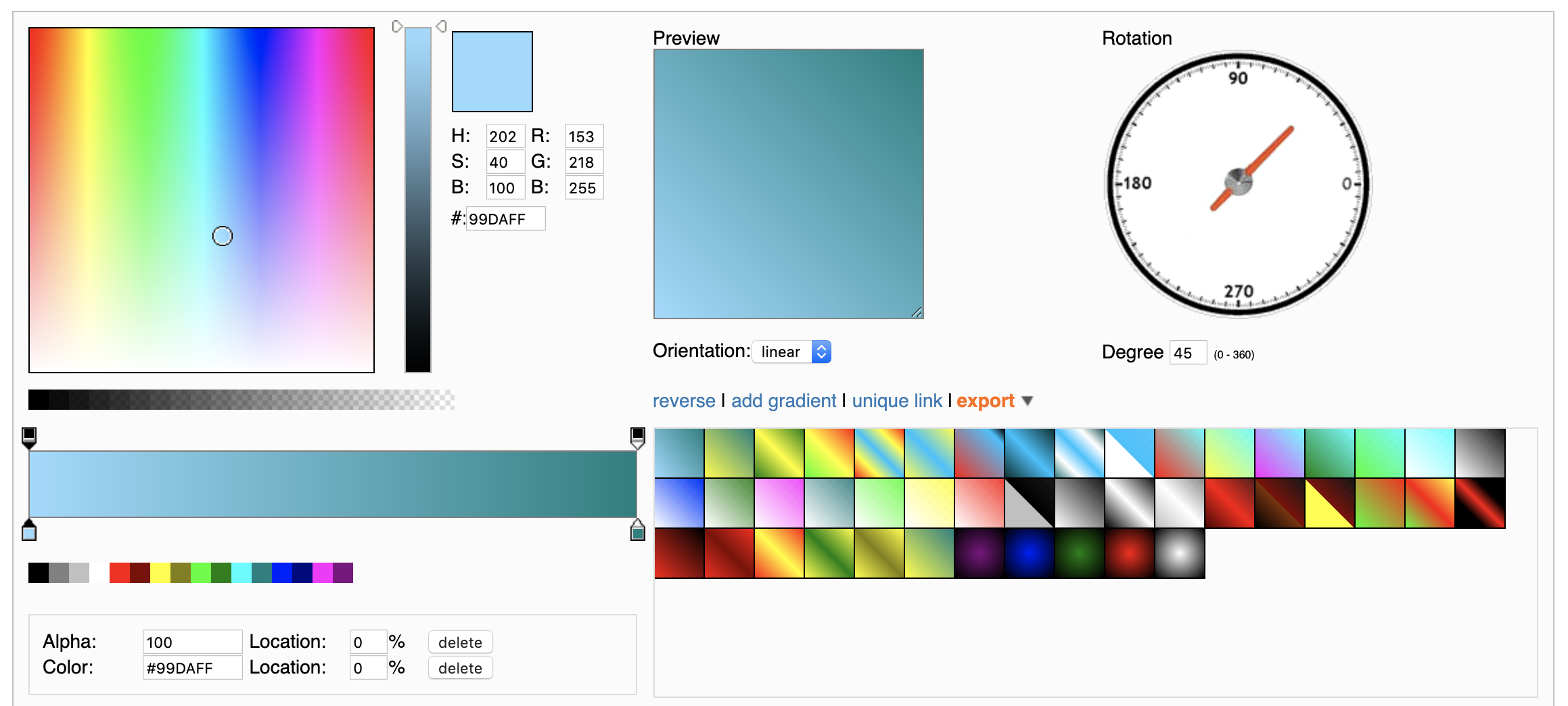
Онлайн-генератор и редактор градиентов
О редакторе градиентов
Этот онлайн-инструмент градиента позволяет создавать, редактировать и предварительно просматривать градиенты в вашем браузере.Вы можете создавать фоновые градиенты CSS или градиенты изображений. Интерфейс в этом редакторе должен быть аналогичен стандартным диалогам редактора градиентов. вы найдете в Photoshop, GIMP или любом другом стандартном редакторе изображений.
вы найдете в Photoshop, GIMP или любом другом стандартном редакторе изображений.Что такое градиент
Градиент — это постепенный переход цвета от одной цветовой точки к другой. Точки градиента обычно называются стопами, поэтому с этого момента мы будем использовать цветовых остановок и вместо точек. Самый простой градиент имеет две точки цвета, но градиент может иметь несколько точек цвета.Ограничители градиента градуируются по шкале от 0 до 1 или от 0% до 100%. Градиент начинает отображать цвета с 0 или 0% и заканчивается с 1 или 100% в зависимости от используемого масштаба. Остановки не представляют фактические расстояния, но представляет собой дробное или процентное расстояние, которое будет занимать цвет остановки, когда градиент нарисованный между двумя координатными точками. Наряду с остановками цвета градиент может иметь ступеней непрозрачности . Как и их аналог цветовой остановки, остановки непрозрачности используются для определения точек
переходы, но они представляют переходы непрозрачностью, а не цветом. Используя ограничители непрозрачности, вы можете сделать постепенный переход градиента от видимого.
с одного конца невидимым с другого.
Используя ограничители непрозрачности, вы можете сделать постепенный переход градиента от видимого.
с одного конца невидимым с другого.
Градиенты могут быть линейными или радиальными. Наиболее часто используемый градиент — это линейный градиент . Скорее всего, градиенты, которые вы видите в кнопках и фонах в Интернете, являются линейными. Они образованы переходами цвета по прямой. Радиальные уклоны с другой стороны создаются круговыми переходами цвета от центральной точки, расходящейся наружу.
Редактирование градиентов
Когда вы открываете эту страницу, в редактор градиента загружается градиент по умолчанию. Вы редактируете градиент, перемещая, добавляя или удаляя остановки цвета или непрозрачности и изменяя значения цвета и непрозрачности в них соответственно. В редакторе градиентов есть несколько панелей для выполнения этих задач.Панель градиентного профиля
Панель профиля градиента содержит изображение профиля градиента. Над профилем градиента находится горизонтальная полоса перетаскиваемого маркеры остановки непрозрачности. Полоса под профилем градиента содержит маркеры остановки цвета. Перемещая и щелкая маркеры остановки, вы можете изменить градиент.
Полоса под профилем градиента содержит маркеры остановки цвета. Перемещая и щелкая маркеры остановки, вы можете изменить градиент.Цветные маркеры
Маркеры цветовой остановки указывают положение и цвет цветовой точки в градиенте. Щелчок по шкале цвета активирует ее в редакторе и выбирает ее. в панели редактора остановки цвета . Перетаскивание маркера остановки цвета по горизонтали установит цветовой ограничитель на значение от 0 до 100 в зависимости от того, где вы его отпустите.Перемещение маркера в начало профиля градиента означает, что цветовой ограничитель установлен в нулевое положение, а цвет в маркере запускает градиент. Перемещение его в конец означает, что остановка цвета находится на 100, а цвет в маркере завершит градиент. Перетаскивание маркера цветовой остановки по вертикали за пределы полосы удалит остановки. К добавьте цветной стоп
щелкните в любом месте панели рядом с другими маркерами. Новая цветовая остановка получит цвет позиции щелчка. в изображении профиля градиента.
в изображении профиля градиента.
Маркеры остановки непрозрачности
Маркеры остановки непрозрачности показывают положение точки остановки в профиле градиента. Щелчок по остановке непрозрачности сделает его активным в редакторе и выберет его на панели редактора остановки непрозрачности . Непрозрачность остановки можно изменить с помощью ползунка на панели редактора остановки непрозрачности. Вы можете перетащить маркеры непрозрачности по горизонтали, чтобы установить связанный ограничитель непрозрачности. Перетаскивание по вертикали удалит остановку непрозрачности.Панель выбора цвета
Палитра цветов используется для выбора цвета активной цветовой точки. Вы активируете палитру цвета, щелкнув ее маркер в профиле градиента или связанный с ним образец цвета на панели редактора остановки цвета. Палитра цветов содержит три элемента управления для выбора цвета. Ползунок оттенка справа можно перетащить или щелкнуть, чтобы изменить оттенок границы градиента. Коробка слева
устанавливает насыщенность или значение.В третьем элементе управления вы можете ввести значения цвета текста, используя один из строковых форматов ниже:
Коробка слева
устанавливает насыщенность или значение.В третьем элементе управления вы можете ввести значения цвета текста, используя один из строковых форматов ниже:| формат | нить |
|---|---|
| имя | красный |
| rgb | rgb (255, 0, 0) RGB 255 0 0 |
| шестнадцатеричный | # ff0000 ff0000 #fff fff |
| HSL | hsl (0, 100, 50) hsl (0, 100%, 50%) HSL 0100 50 HSL 0100% 50% |
| HSV | hsv (0, 100%, 100%) hsv (0, 100, 100) hsv 0100% 100% HSV 0100100 |
Панель редактора Color Stop
Панель редактора цветовых точек содержит список всех цветовых точек в градиенте.Каждая строка в списке имеет три элемента управления для управления соответствующей цветовой остановкой.Образец цвета
Образец цвета показывает цвет остановки в градиенте. Если щелкнуть маркер на панели остановки цвета градиентного профиля
соответствующий образец для этого маркера выбирается и выделяется в списке редактора остановки цвета. С другой стороны, вы также можете
щелкните образец цвета, чтобы выбрать маркер остановки. Палитра цветов автоматически меняет цвет на выбранный
образец.При изменении цвета в палитре цветов изменяется цвет выбранного образца.
Если щелкнуть маркер на панели остановки цвета градиентного профиля
соответствующий образец для этого маркера выбирается и выделяется в списке редактора остановки цвета. С другой стороны, вы также можете
щелкните образец цвета, чтобы выбрать маркер остановки. Палитра цветов автоматически меняет цвет на выбранный
образец.При изменении цвета в палитре цветов изменяется цвет выбранного образца.Поле положения
Хотя вы можете перетащить цветной маркер остановки, чтобы установить положение остановки, вы также можете использовать поле ввода позиции на панели редактора цветовой остановки. Если вы введете значение в поле позиции, маркер переместится в это положение на панели профиля градиента. Если вы перетащите маркер, вы увидите соответствующее поле ввода позиции для изменения значений этого маркера в список панели редактора остановки цвета.Кнопка удаления
Ранее мы упоминали, что вы можете перетащить маркер цветной остановки по вертикали, чтобы удалить остановку. Кнопка удаления в списке редактора цветовых остановок также может использоваться для удаления маркеров и удаления связанных остановок.
Щелкните здесь, чтобы просмотреть полный список доступных градиентов.
Градиентный фон для электронной почты
Зачем использовать сплошной фон, если вы можете добавить блики градиентов в HTML-письмо.
Чрезвычайно прост в реализации, и я объясню, как это сделать, а также покажу, как сделать так, чтобы он плавно переходил в сплошной фон, если почтовый клиент не поддерживает градиент CSS3.
CSS3 Градиент
С градиентом CSS3 для добавления фона градиента требуется всего лишь строка CSS. Нам больше не нужно создавать градиентные изображения и называть их в CSS как фоновое изображение. На один запрос к серверу меньше. Вы можете создать как линейный, так и радиальный градиент с двумя или более цветами. Большинство основных браузеров поддерживают эту спецификацию, и у нас есть префикс производителя для некоторых браузеров.
Как насчет поддержки в почтовых клиентах. Все ли почтовые клиенты поддерживают градиент CSS3? Нет, не все почтовые клиенты поддерживают градиент CSS3, но мы всегда можем вернуть его к сплошному фону. Тот факт, что некоторые почтовые клиенты (в основном более старые версии Outlook) не поддерживают эту спецификацию, не означает, что мы не должны отправлять электронную почту с красивым градиентным фоном пользователям, которые проверяют свою электронную почту в современных клиентах.
Тот факт, что некоторые почтовые клиенты (в основном более старые версии Outlook) не поддерживают эту спецификацию, не означает, что мы не должны отправлять электронную почту с красивым градиентным фоном пользователям, которые проверяют свою электронную почту в современных клиентах.
Я не собираюсь вдаваться в подробности CSS3 Gradient. В Интернете есть масса ресурсов, на которых вы можете учиться. Если вы используете Google для генератора градиентов CSS, вы найдете несколько веб-сайтов, которые сгенерируют его для вас. Объявление градиента CSS, которое мы будем использовать для нашего шаблона, показано ниже:
Это создаст диагональный (45 градусов) фон с линейным градиентом от цвета # 8e36e0 до цвета # 164b92 .
Использование градиента CSS3 в электронном письме
Вы можете узнать больше о написании градиента CSS, отвечающего вашим требованиям к дизайну, самостоятельно. Теперь посмотрим, как это написано для этого шаблона.
В этом шаблоне мы применяем градиентный фон в ячейке таблицы, которая охватывает весь документ и обертывает основной CTA нашего электронного письма. HTML-код ниже показывает, как именно это сделать.
Давайте посмотрим на ключевые строки кода электронной почты:
- Строка 1
Эта таблица будет основой нашего электронного шаблона.Полная ширина, белый фон, без интервала и заполнения ячеек. - Строка 3
Это ячейка таблицы, в которую мы собираемся добавить наш градиент CSS3 в качестве встроенного стиля. Здесь важно отметить атрибут bgcolor со значением # 164c92 . Также обратите внимание, как это отображается перед встроенным стилем, имеющим стиль градиента. Порядок размещения не имеет значения для почтового клиента, который не поддерживает градиент CSS3, но в других почтовых клиентах, если атрибут bgcolor идет после встроенного стиля, фон градиента будет заменен сплошным цветом, назначенным атрибуту bgcolor .
Вот как мы устанавливаем возврат к сплошному фону для почтовых клиентов, которые не поддерживают градиент CSS3. - Строка 6 — Строка 11
Эта строка предназначена для работы градиентного фона для Outlook с использованием условного CSS, аналогичного тому, который мы используем для таргетинга IE7, IE8 или IE lt 9. Но с помощью электронной почты мы проверяем MSO для таргетинга версии Outlooks. Обратите внимание на mso-width-percent: 1000 , это сделает прямоугольник на 100% с. fillcolor = ”# 8e36e0 ″ — это начальный цвет, а color2 =” # 164c92 ″ — конечный цвет градиента. - Строка 13 — Строка 19
Это будет таблица, в которой мы будем кодировать CTA. Все, что мы хотим заключить в ячейку градиента, должно быть здесь. - Строка 30 — Строка 34
Сюда помещаются другие копии электронной почты за пределами ячейки градиента.

 box {
margin: 50px auto;
width: 250px; /* ширина */
height: 250px; /* высота */
border-left: 20px solid #3ACFD5; /* размер тип и цвет левой границы */
border-right: 20px solid #3a4ed5; /* размер тип и цвет правой границы */
/* свойства width и height включают в себя значения полей и границ, но не отступов */
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
background-position: 0 0, 100% 0; /* положение фонового изображения */
background-repeat: no-repeat; /* запрещаем повторение фонового изображения */
/* размер фонового изображения */
-webkit-background-size: 100% 20px;
-moz-background-size: 100% 20px;
background-size: 100% 20px;
/* фоновое изображение, где указываем в линейном градиенте что цвет начинает меняться СЛЕВА (left) */
background-image: -webkit-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%), -webkit-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
background-image: -moz-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%), -moz-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
background-image: -o-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%), -o-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
background-image: linear-gradient(to right, #3acfd5 0%, #3a4ed5 100%), linear-gradient(to right, #3acfd5 0%, #3a4ed5 100%);
}
box {
margin: 50px auto;
width: 250px; /* ширина */
height: 250px; /* высота */
border-left: 20px solid #3ACFD5; /* размер тип и цвет левой границы */
border-right: 20px solid #3a4ed5; /* размер тип и цвет правой границы */
/* свойства width и height включают в себя значения полей и границ, но не отступов */
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
background-position: 0 0, 100% 0; /* положение фонового изображения */
background-repeat: no-repeat; /* запрещаем повторение фонового изображения */
/* размер фонового изображения */
-webkit-background-size: 100% 20px;
-moz-background-size: 100% 20px;
background-size: 100% 20px;
/* фоновое изображение, где указываем в линейном градиенте что цвет начинает меняться СЛЕВА (left) */
background-image: -webkit-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%), -webkit-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
background-image: -moz-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%), -moz-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
background-image: -o-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%), -o-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
background-image: linear-gradient(to right, #3acfd5 0%, #3a4ed5 100%), linear-gradient(to right, #3acfd5 0%, #3a4ed5 100%);
} box {
width: 250px; /* ширина */
height: 250px; /* высота */
margin: 50px auto; /* верхний и нижний отступы и горизонтальное выравнивание */
background: #eee; /* цвет фона */
border: 20px solid transparent; /* задаем сплошную прозрачную границу шириной в 20 пикселей */
/* наша собственная граница */
-moz-border-image: -moz-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to right, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1; /* смещение фона границы */
}
box {
width: 250px; /* ширина */
height: 250px; /* высота */
margin: 50px auto; /* верхний и нижний отступы и горизонтальное выравнивание */
background: #eee; /* цвет фона */
border: 20px solid transparent; /* задаем сплошную прозрачную границу шириной в 20 пикселей */
/* наша собственная граница */
-moz-border-image: -moz-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to right, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1; /* смещение фона границы */
} box {
width: 250px; /* ширина */
height: 250px; /* высота */
margin: 50px auto; /* верхний и нижний отступы и горизонтальное выравнивание */
background: #eee; /* цвет фона */
border: 20px solid transparent; /* задаем сплошную прозрачную границу шириной в 20 пикселей */
/* наша собственная диагональная граница, где мы указали что цвет начинает меняться от левого верхнего (top left) угла */
-moz-border-image: -moz-linear-gradient(top left, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(top left, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to bottom right, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1; /* смещение фона границы */
}
box {
width: 250px; /* ширина */
height: 250px; /* высота */
margin: 50px auto; /* верхний и нижний отступы и горизонтальное выравнивание */
background: #eee; /* цвет фона */
border: 20px solid transparent; /* задаем сплошную прозрачную границу шириной в 20 пикселей */
/* наша собственная диагональная граница, где мы указали что цвет начинает меняться от левого верхнего (top left) угла */
-moz-border-image: -moz-linear-gradient(top left, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(top left, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to bottom right, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1; /* смещение фона границы */
}