16 инструментов для тестирования сайта на мобильных браузерах онлайн
Мобильный интернет в какой-то мере можно считать следующим этапом для разработчиков и дизайнеров, и его следует всерьез рассматривать рекламодателям. Ваш традиционный сайт не будет охватывать мобильную аудиторию.
Для того чтобы сайт был доступен на мобильных платформах, потребуется немного дополнительной работы. Если вы проделаете эту работу сейчас, заранее, то у вас есть возможность ухватиться за этот растущий тренд.
Быстрая навигация по статье:
- Мобильные-онлайн эмуляторы
- Отображение в браузере
- Проверка валидности кода
Если у вас уже есть дружественный с мобильными устройствами сайт, либо вы планируете им обзавестись, данная подборка точно поможет вам. Сегодня я решил собрать для вас лучшие инструменты для тестирования сайтов на мобильных устройствах, вроде iPhone, iPad, и Android, без необходимости использовать физические устройства. Эти инструменты помогут вам протестировать функционал и адаптивность ваших сайтов на различных мобильных платормах.
Мобильные устройства постоянно совершенствуются. Когда мобильные телефоны изначально были предназначены для осуществления звонков и отправки sms-сообщений, никто не мог представить, как с их помощью можно просматривать сайты. Но кто-то представил, каково это, и сделал огромный шаг вперед. Мобильные устройства претерпели сильные изменения, и преобразовались в умные телефоны, или так называемые смартфоны, и сегодня серфинг посредством мобильных устройств стал таким же обыденным, как и отправка сообщений. Следовательно, сегодня мобильные устройства стали гораздо более продуманными, и больше ориентированы на пользователей.
Ниже хочется привести вам небольшую подборку мобильных эмуляторов, а также других инструментов для тестирования и валидации на различных мобильных платформах. Эти инструменты помогут вам определить проблемные места вашего веб-сайта и предпринять соответствующие меры.
1. Мобильные-онлайн эмуляторы
2. Дополнительные браузерные-эмуляторы
3. Браузерные плагины
4. Инструменты для проверки валидации
Скольких людей вы сегодня знаете, кто использует телефоны для веб-серфинга? Наверняка это огромное количество человек. Многие жители России предпочитают получать информацию на ходу, и все больше и больше компаний, как крупных, так и небольших, стараются адаптировать свои сайты под мобильные устройства. Мобильные веб-дизайн становится все более популярным, и сегодня практически каждый крупный сайт или веб-сервис способен предложить мобильную версию.
Алексей Повловский
Десктопные эмуляторы для теста юзабилити мобильных версий сайтов
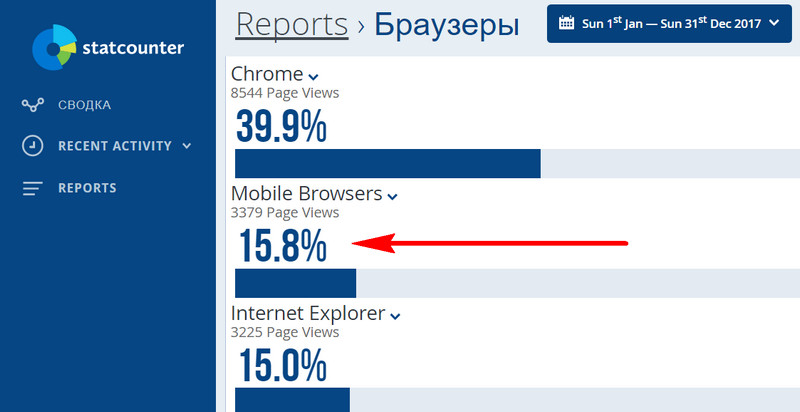
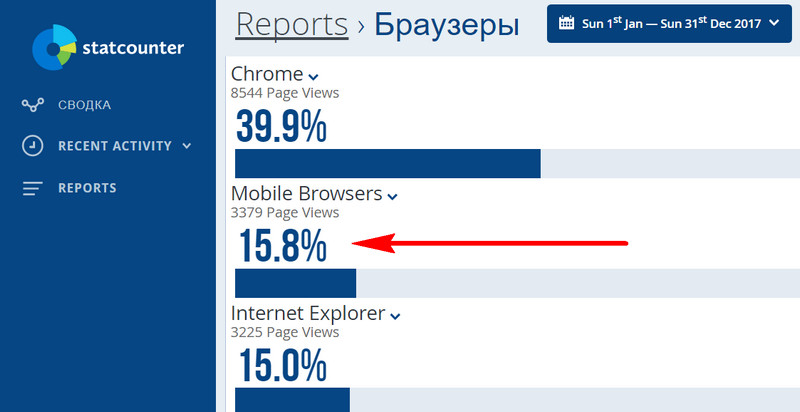
По данным статистического сервиса StatCounter, мобильные браузеры на фоне всех браузеров, установленных на различных типах устройств – на ПК, ноутбуках, планшетах, смартфонах и т.п. – заняли второе почётное место с долей рынка в 15,8%. Первенство в этом списке долгое время удерживает десктопный браузер Google Chrome, и по итогам прошедшего года он занял почти 40% рынка. Мобильным браузерам всем вместе удалось опередить таких десктопных монстров, как

Опередили они и веб-обозреватели, установленные на планшетах. StatCounter отдельно подсчитывает визиты пользователей с мобильных устройств (смартфонов и телефонов) и отдельно с планшетов. Так вот планшетным браузерам досталось всего лишь 2,5% рынка.
Актуальность мобильных устройств со временем будет только расти, мобильный Интернет – только развиваться. Эти факты очевидны. И адаптация сайтов под мобильные устройства – давно уже не полезный совет их владельцам, а факт
Для тестирования mobile-интерфейса не нужно приобретать массу устройств с различными размерами экрана, можно просто воспользоваться эмуляторами, существующими в веб-формате или устанавливаемыми в среды десктопных операционных систем. Рассмотрим ниже некоторые их них.
1. Режим разработчика в Google Chrome
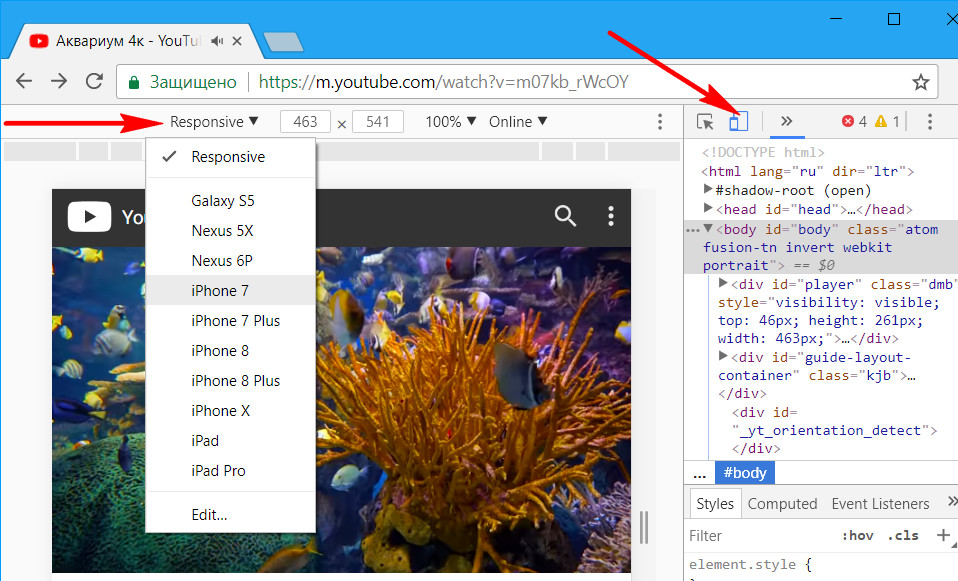
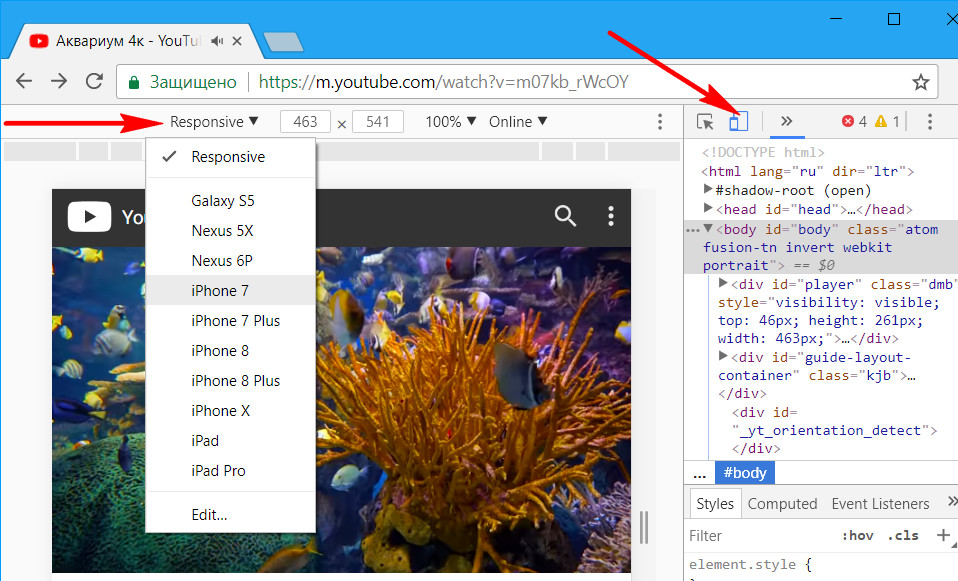
Десктопный браузер Chrome предусматривает возможность тестирования сайтов в mobile-формате. Находясь на тестируемом сайте, необходимо клавишей F12 запустить режим разработчика и включить отображение мобильной версии. Такая функция режима разработчика предусматривает адаптацию интерфейса под экраны распространённых смартфонов и позволяет задавать произвольные разрешения.

После задания настроек, возможно, потребуется обновить страницу. В итоге по центру окна Chrome увидим сайт так, как он смотрелся бы на экране устройства с выбранными параметрами экрана.

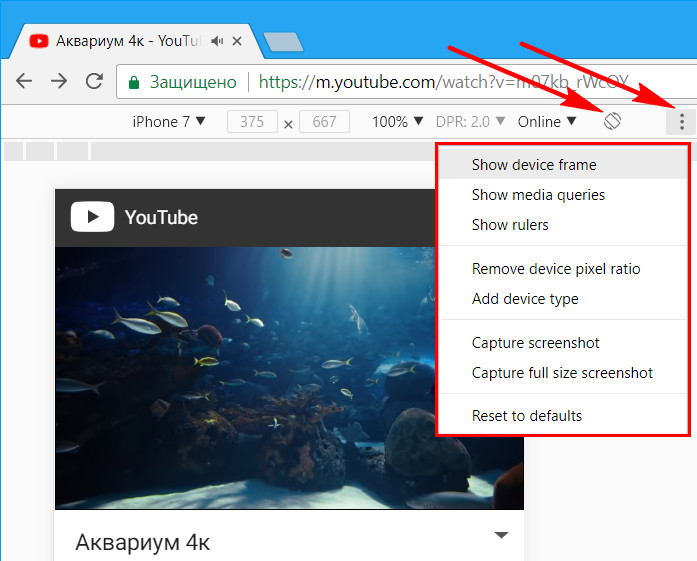
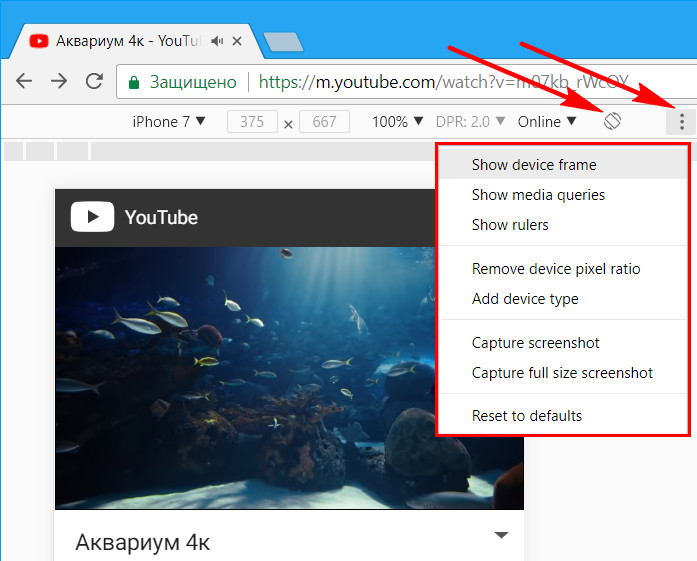
Эта функция Chrome полностью эмулирует сайты в мобильном формате, вплоть до сенсорного скроллинга. Для этой функции доступны, в частности, такие возможности как: поворот экрана, отображение рулетки, режим растягивания для установки произвольных параметров экрана, выбор

2. Расширение для Chrome Mobile Browser Emulator
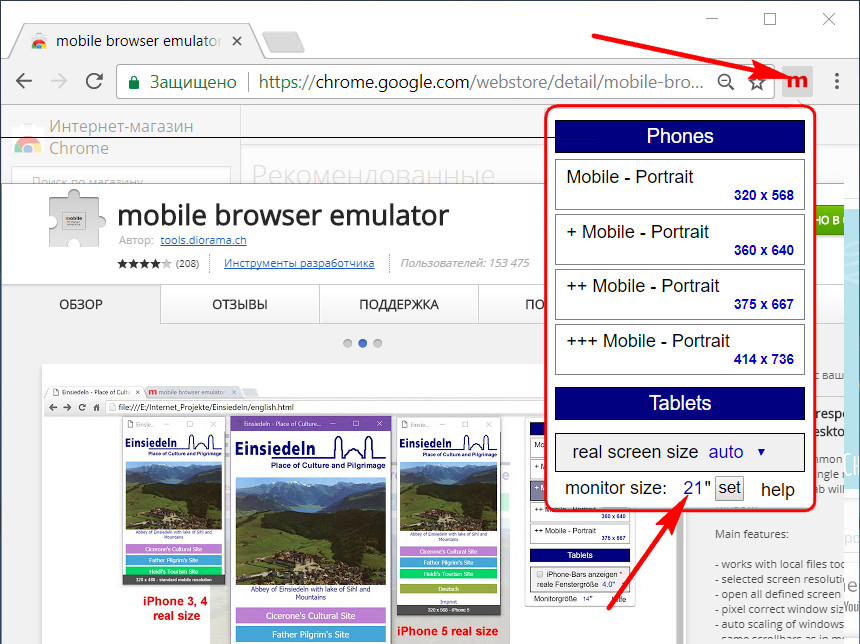
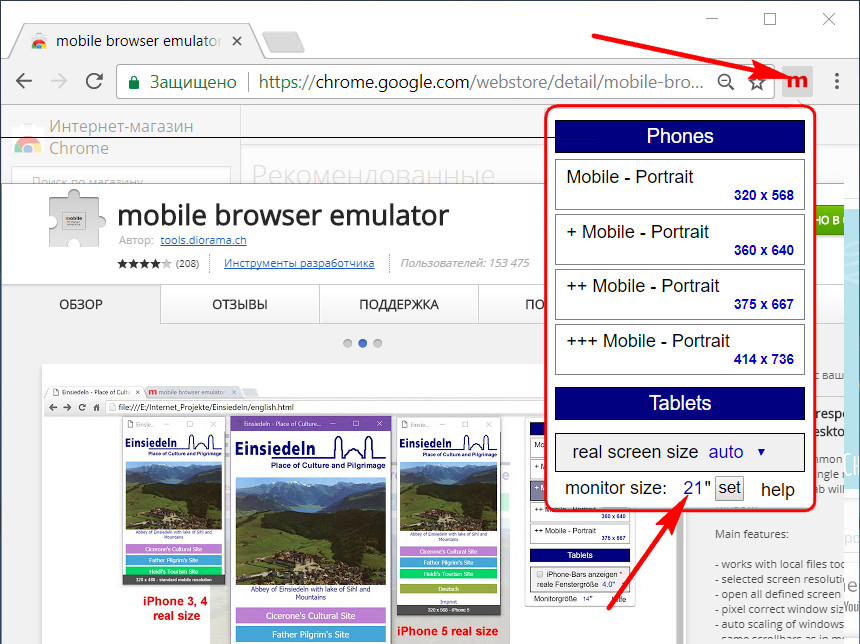
Другой способ посмотреть, насколько читабельно смотрится сайт на различных экранах – использование Chrome-расширения Mobile Browser Emulator. Оно встраивается на панель инструментов браузера и являет собой небольшое окошко с настройками запуска страницы в формате, адаптированном под разные разрешения и диагонали экрана. Первым делом необходимо указать расширению реальную диагональ экрана – диагональ используемого монитора или ноутбука, чтобы отображение веб-контента адаптировалось максимально корректно. В строке

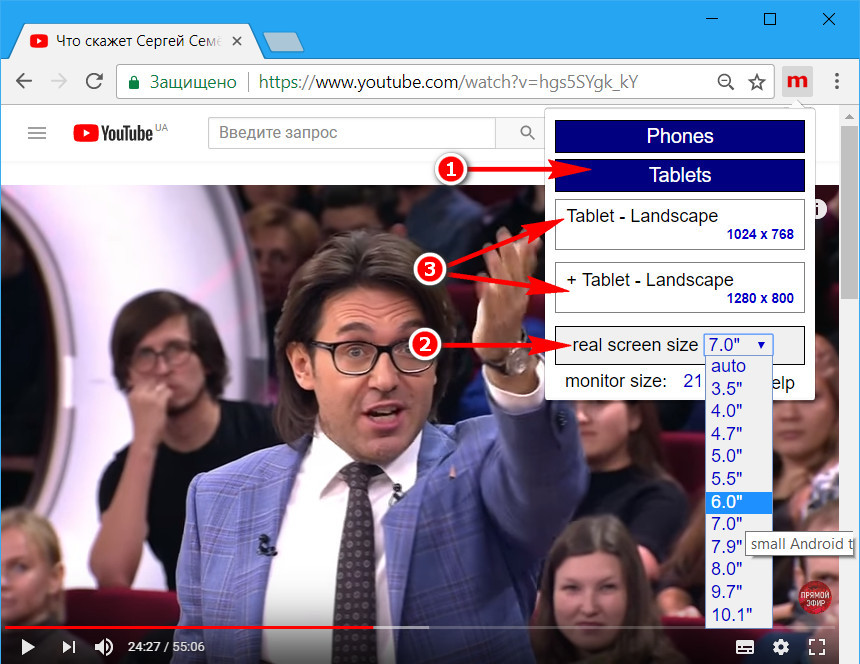
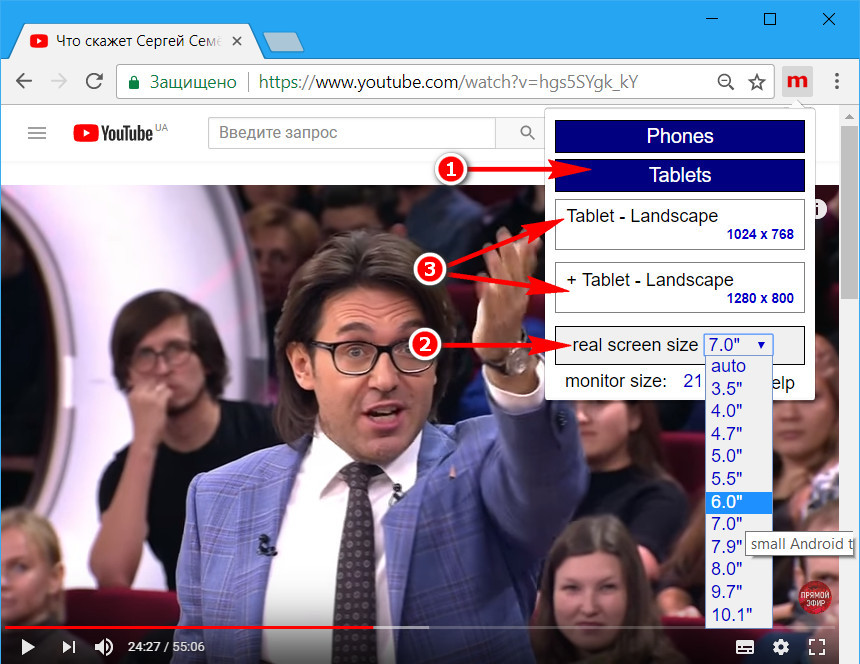
Теперь можно приступать к тестированию. Чтобы проверить юзабилити сайта на планшетах, кликаем графу «Tablet» и последовательно применяем различные пресеты: в графе «real screen size» указываем размер экрана планшета, затем чуть выше выбираем одно из двух типичных для этих устройств разрешений.

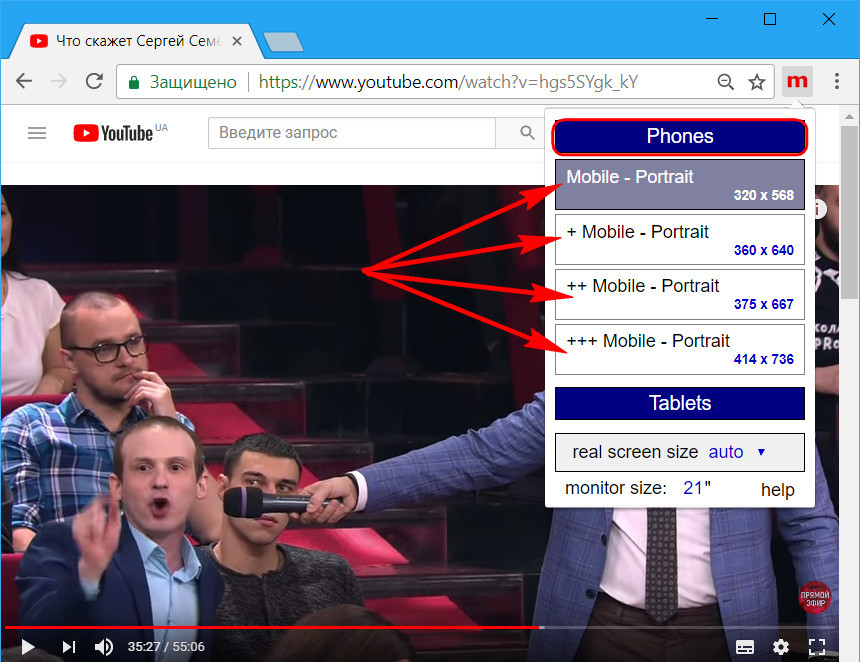
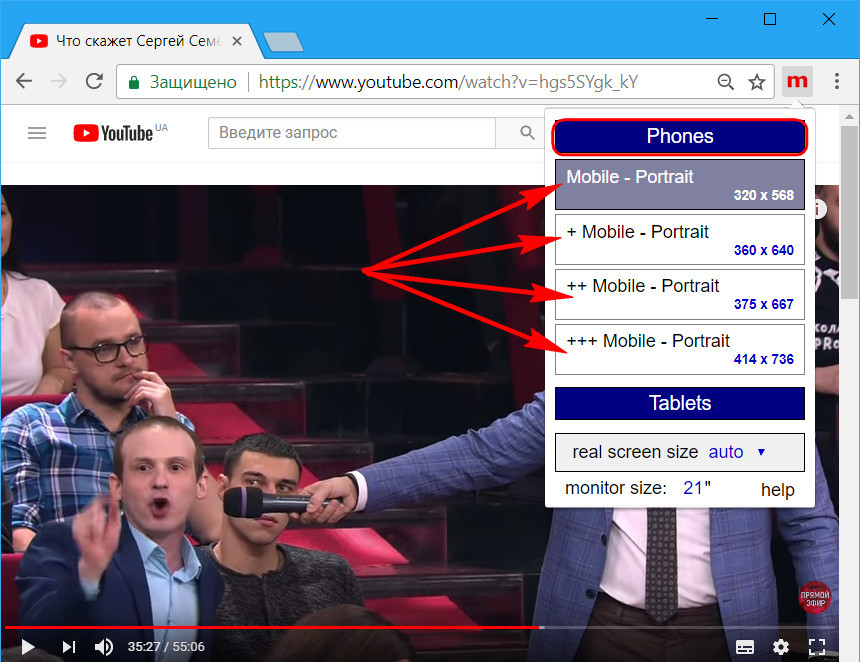
В графе «Phones» представлены три типа стандартных разрешений экранов смартфонов и телефонов.

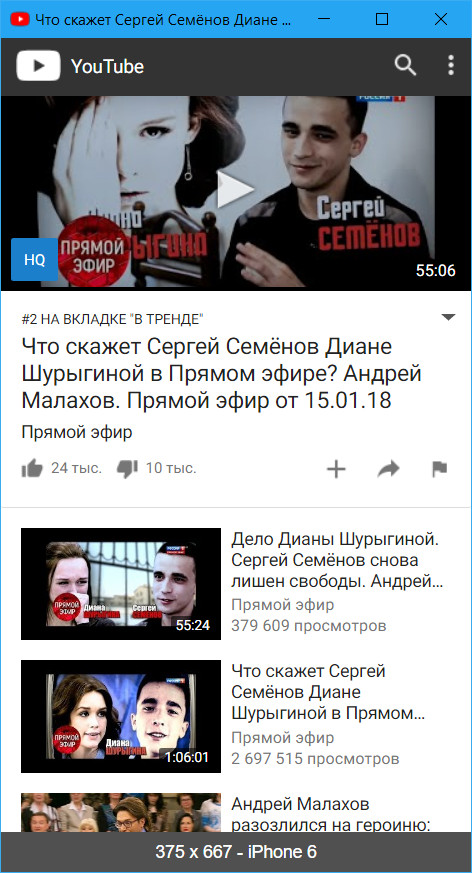
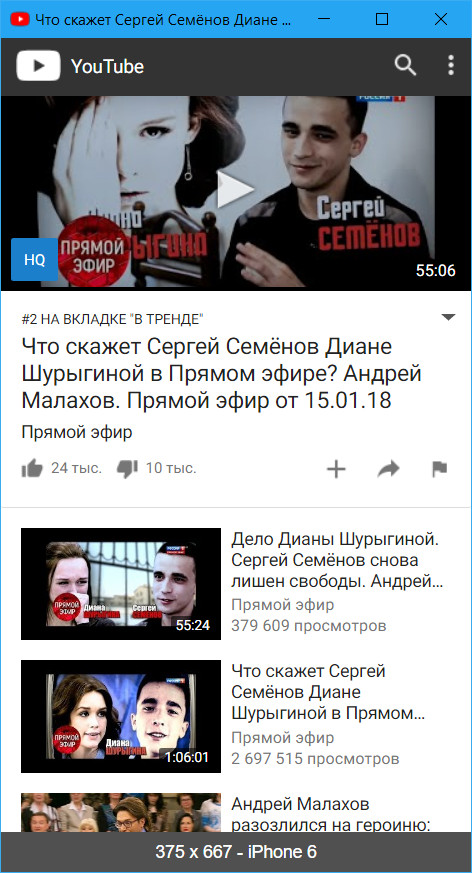
После выбора настроек тестируемый сайт откроется в отдельном окошке и будет выглядеть так, как выглядел бы в окне выбранного устройства, в частности, в mobile-версии на маленьких экранах.

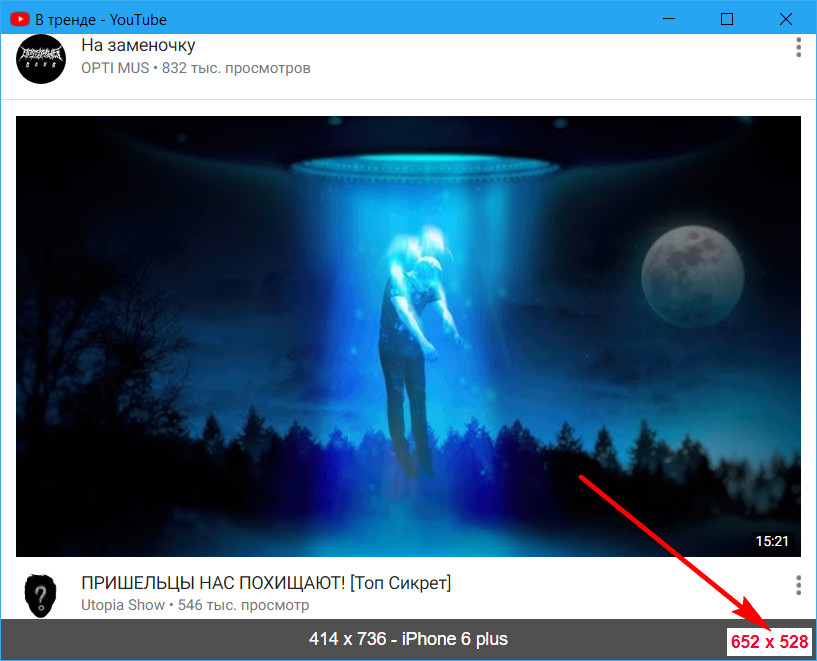
Пресеты в окошке расширения предусматривают стандартные размеры, но протестировать отображение сайта можно при любых разрешениях. Для этого просто нужно растягивать окошко до появления в нижнем правом угле необходимого размера.

Расширение не эмулирует сенсорное управление, пролистывать сайты в окошках реализуемого им mobile-формата можно обычным скроллингом при помощи колеса мыши.
3. Opera Mobile Classic Emulator
Специально для тестирования mobile-версий сайтов разработчик Opera Software создал эмулятор своего мобильного браузера Opera Mobile – Opera Mobile Classic Emulator. Это бесплатная программа для Windows

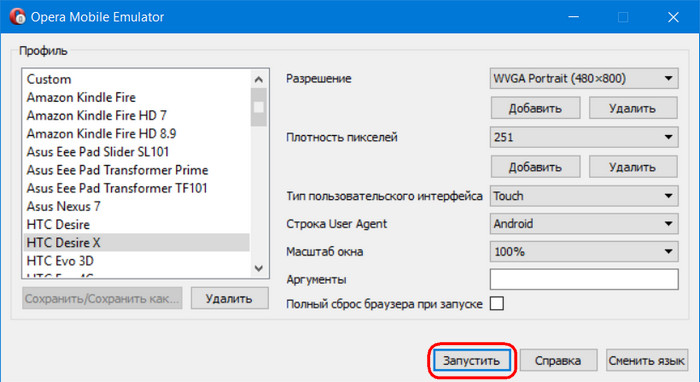
Затем указать параметры эмулируемого устройства – либо выбрать его из перечня слева из числа известных смартфонов и планшетов, либо оставить значение «Custom» и самостоятельно определить параметры в блоке справа. В этом блоке для устройства можно указать разрешение, DPI, тип эмулируемого управления (сенсорный, с помощью клавиатуры или мыши), масштаб и пр. По итогу жмём «Запустить».

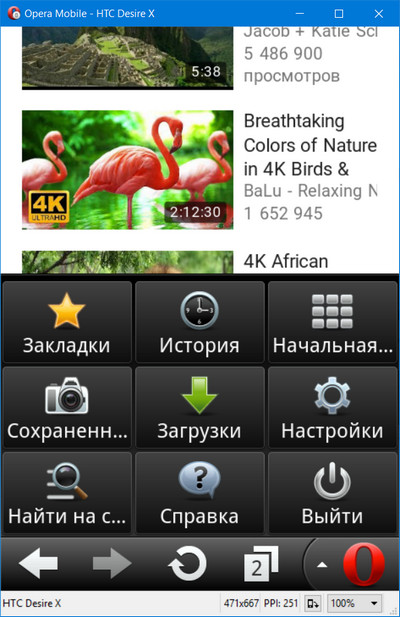
И далее в отдельном окошке можем тестировать тот или иной сайт. Программа полностью эмулирует браузер Opera Mobile с его интерфейсом и функционалом.

Некоторые параметры эмулируемого устройства меняются прямо в процессе тестирования сайта. Оттягиванием края окна программы прямо на ходу можно менять разрешение. Также можно сменить масштаб и ориентацию экрана.
Эмулятор Андроид в браузере Chrome — настройка и установка
Для ПК существует несколько интересных программ, эмулирующих среду Android. С их помощью получится запускать мобильные приложения непосредственно в Windows. Но также имеется специальное расширение для Хрома. Именно о нем хотелось бы поговорить в этом материале. Разберемся, как установить эмулятор Андроид в браузере Google Chrome и как им пользоваться.
Руководство
Начнем с самого простого и незамысловатого – установки расширения. Да-да, эмулятор действительно существует и, дабы в этом убедиться, предлагаем изучить следующую пошаговую инструкцию:
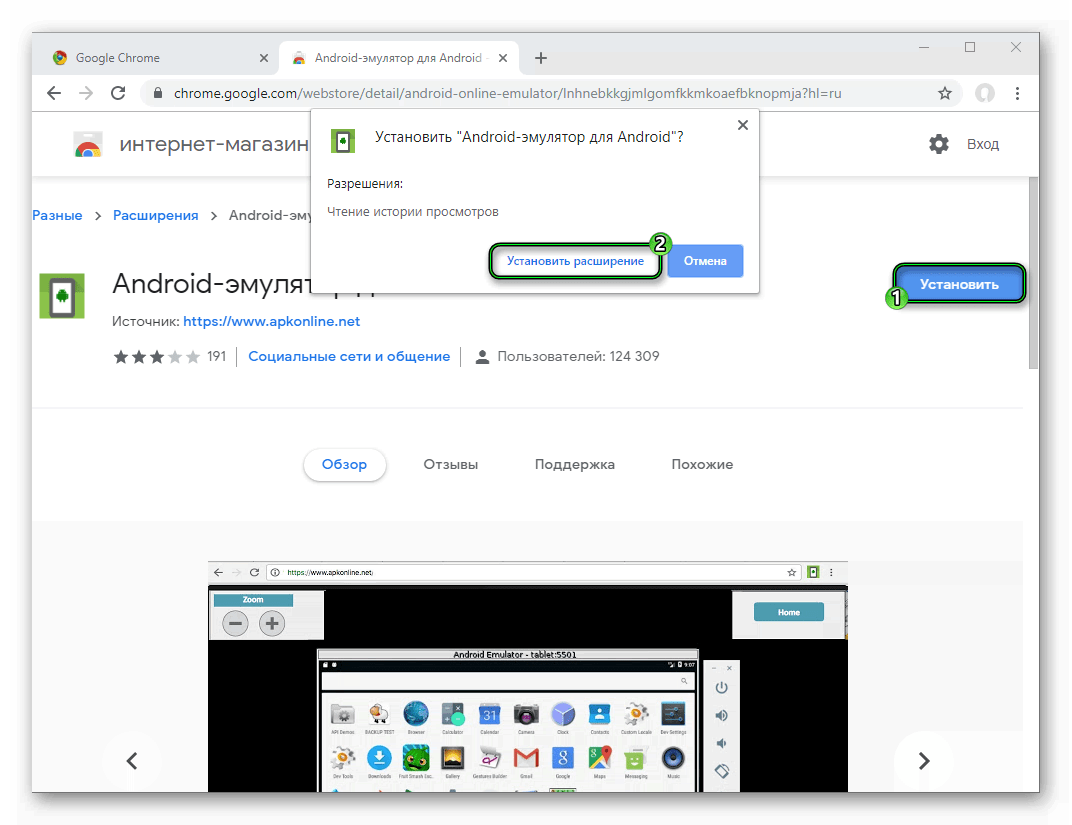
- Открываем Хром и посещаем страницу https://chrome.google.com/webstore/detail/android-online-emulator/lnhnebkkgjmlgomfkkmkoaefbknopmja?hl=ru.
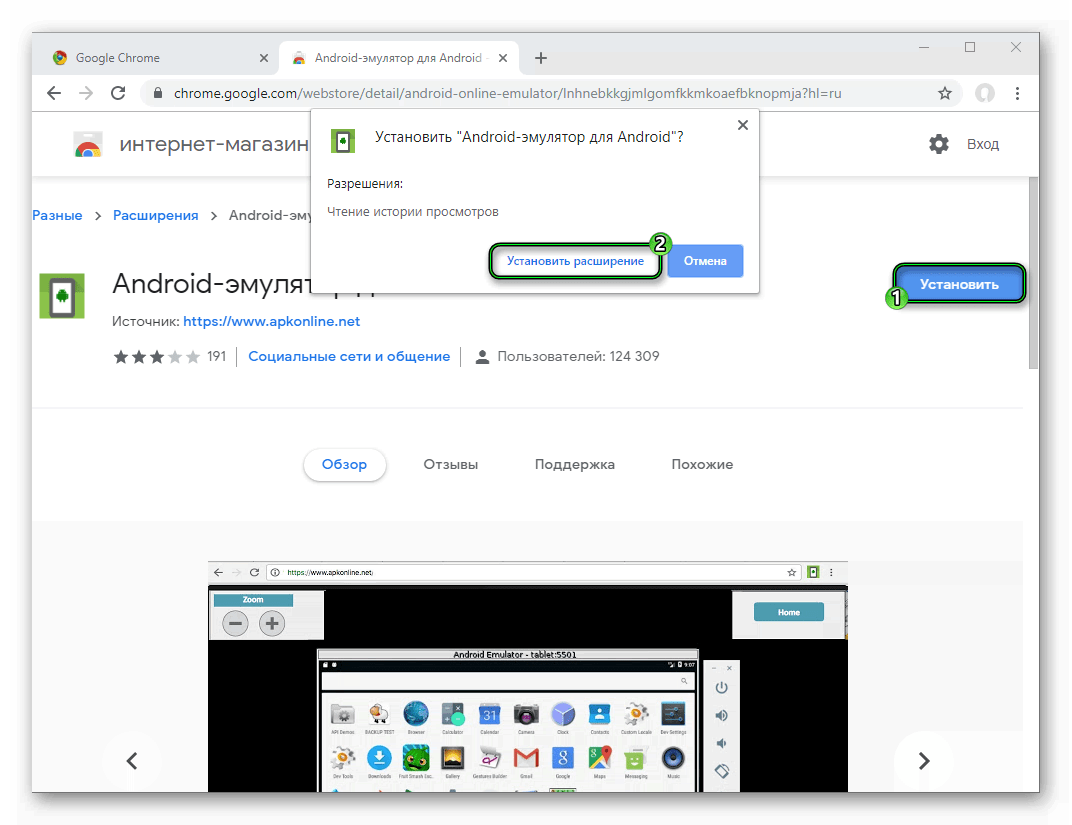
- Далее кликаем на кнопку «Установить».
- В появившемся окошке подтверждаем серьезность намерений.

- Ждем завершения процедуры.
Теперь на панели инструментов (напротив адресной строки в правой части пользовательского окна) появляется новое лого. Ну что же, приступаем к осмотру графической оболочки.
Использование
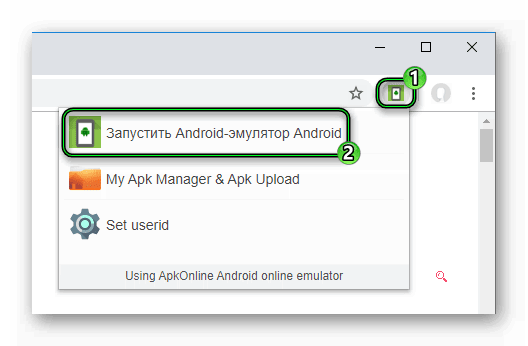
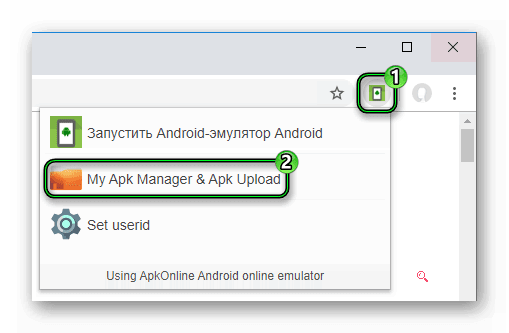
Для активации дополнения достаточно кликнуть по ярлыку левой кнопкой мыши. Перед нами появляется выпадающий список, состоящий из трех разделов:
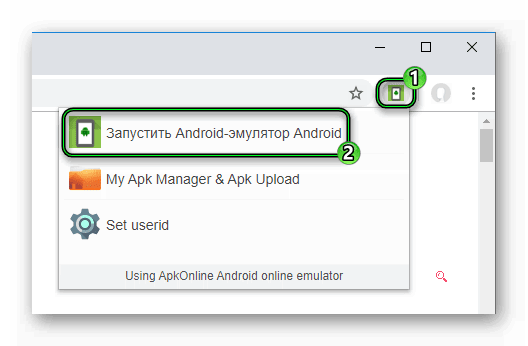
- Запустить Android-эмулятор – активация встроенного функционала и переход на официальный сайт.
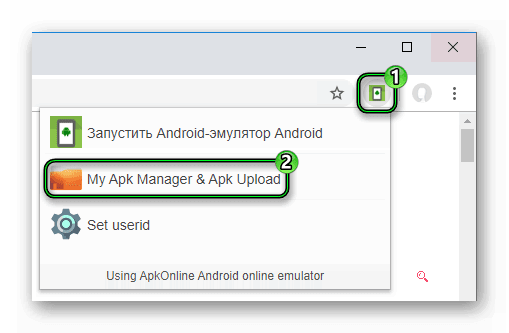
- My Apk Manager & Apk Upload – возможность загружать и устанавливать приложения для Андроид через APK-файлы.
- Set userID – это нужно для регистрации и авторизации на сайте разработчиков (после ввода ника нас автоматически перебрасывает на оф. площадку).
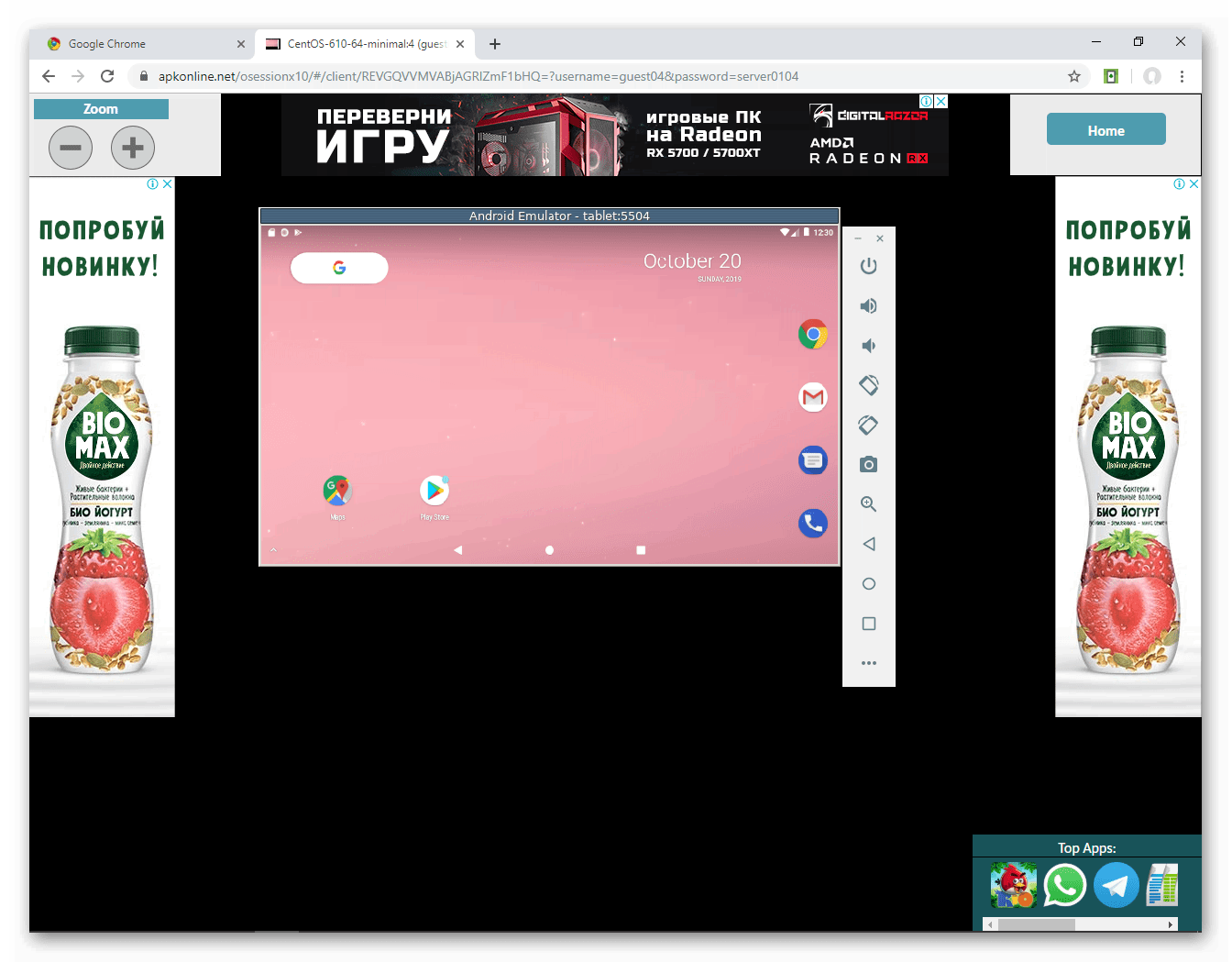
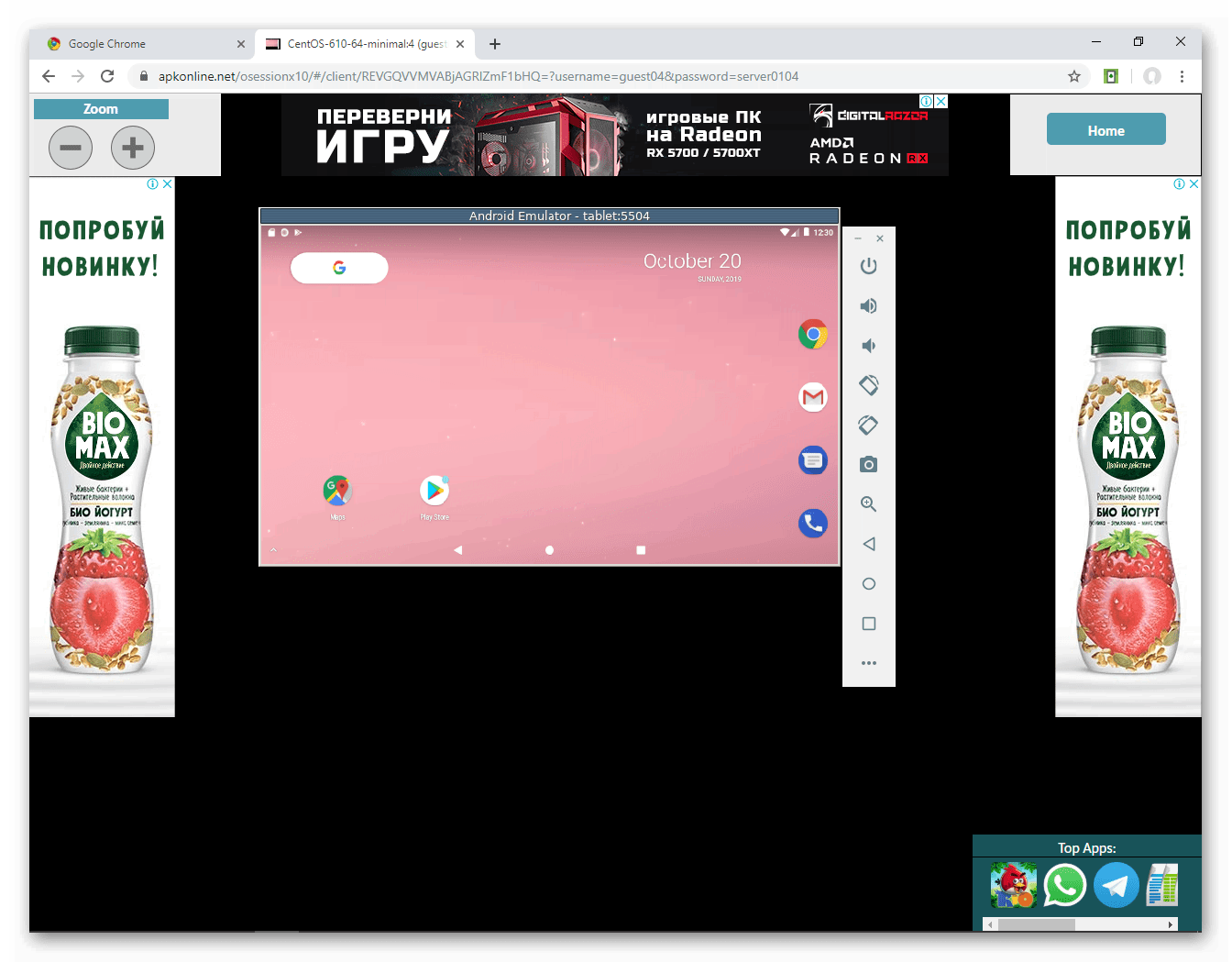
Итак, с вопросами графической оболочки разобрались. Давайте перейдем к практическому использованию. Запустить виртуальное устройство можно, если нажать на первый пункт. Затем нужно подождать тридцать секунд, пока приложение не загрузится. Сразу же после вы увидите привычный интерфейс Андроид в планшетной ориентации. По краям основного окна имеется реклама.
Затем нужно подождать тридцать секунд, пока приложение не загрузится. Сразу же после вы увидите привычный интерфейс Андроид в планшетной ориентации. По краям основного окна имеется реклама.
В левой верхней части экрана имеется блок Zoom. Он отвечает за увеличение или уменьшение размера рабочей области. А чуть правее расположена панель управления виртуальным устройством. Рассмотрим ключевые ее элементы сверху вниз:
- Кнопка выключения.
- Увеличение и уменьшение громкости.
- Поворот виртуального девайса влево и вправо.
- Скриншот.
- Режим масштабирования (работает не всегда корректно).
- Кнопки «Назад», «Домой» и «Меню».
- Вызов меню плагина.
На каждое действие разработчики предусмотрели набор горячих клавиш, подсвечивающийся при наведении курсора.
Существует два способа запуска Андроид-приложений:
- С помощью Play Store, но нужно авторизоваться в учетной записи Google.
- Через отдельные APK-файлы.
Для первого вам достаточно кликнуть по соответствующей иконке на рабочем столе, войти в аккаунт, а потом загрузить и открыть нужный софт. А вот второй мы разберем чуть детальнее.
Запуск приложений через APK-файл
Для претворения задуманного в жизнь достаточно выполнить несколько шагов инструкции, представленной ниже:
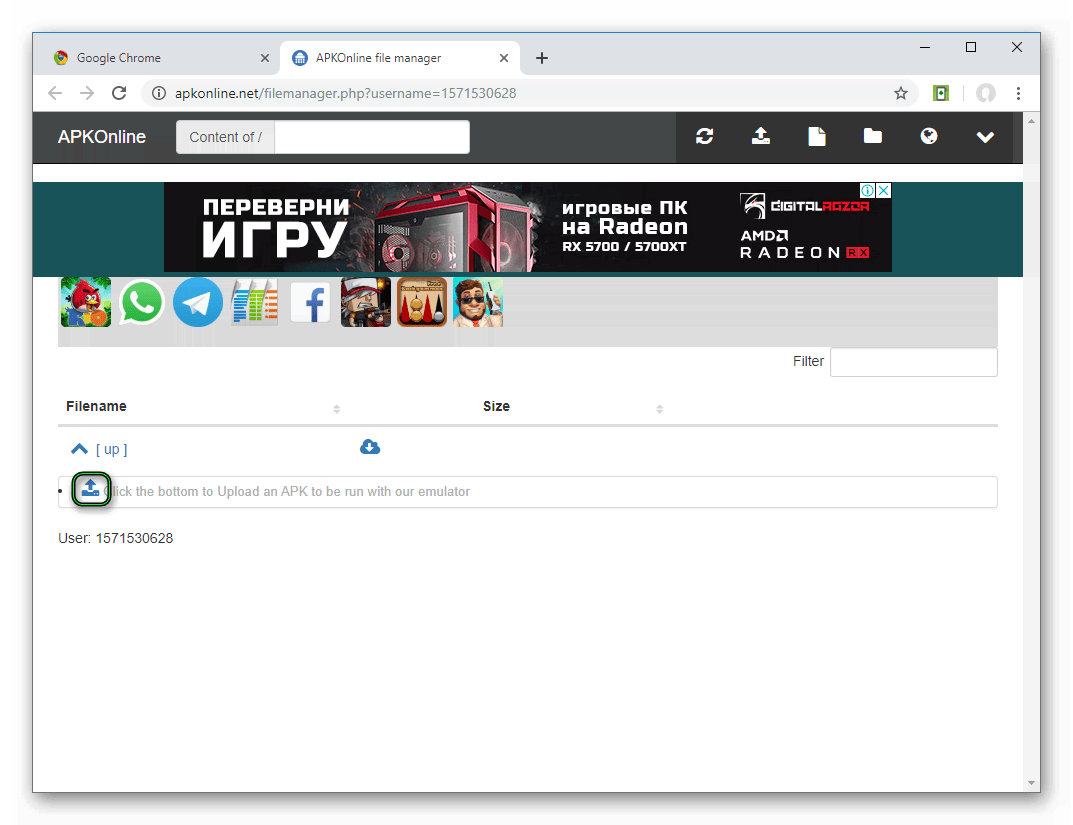
- Открываем системное меню расширения.
- Кликаем ЛКМ по вкладке My Apk Manager & Apk Upload.

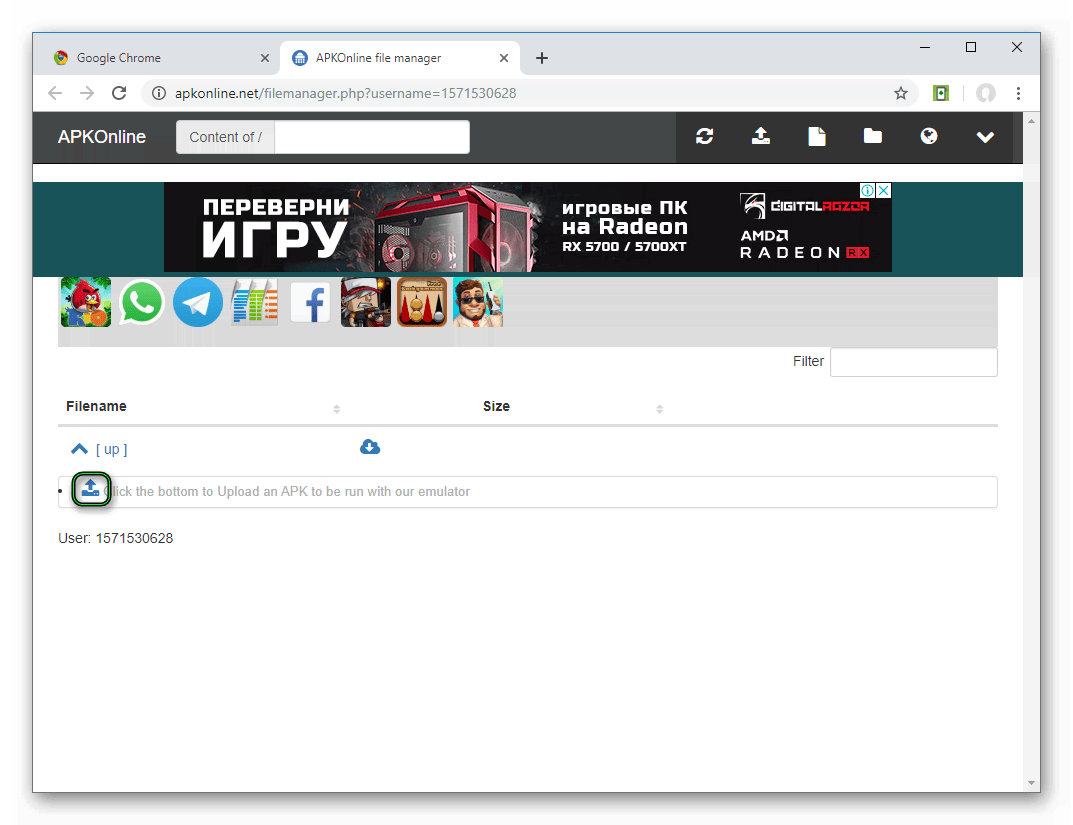
- Нажимаем на выделенную иконку.

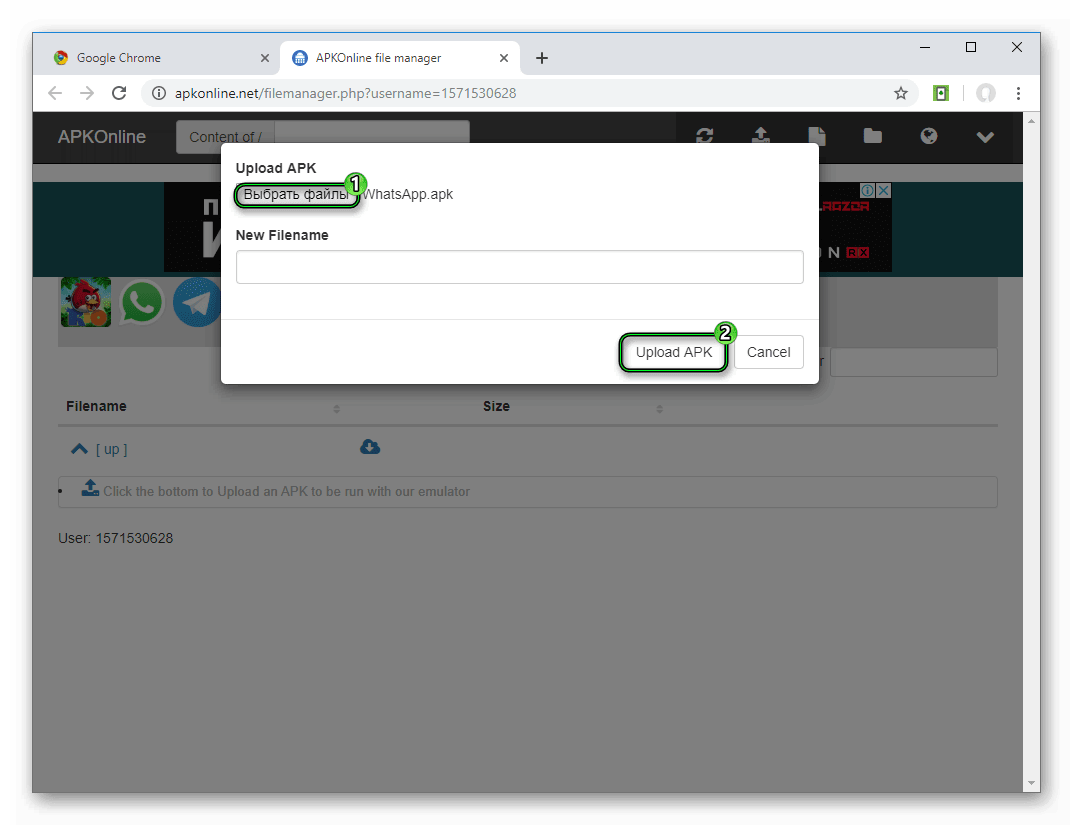
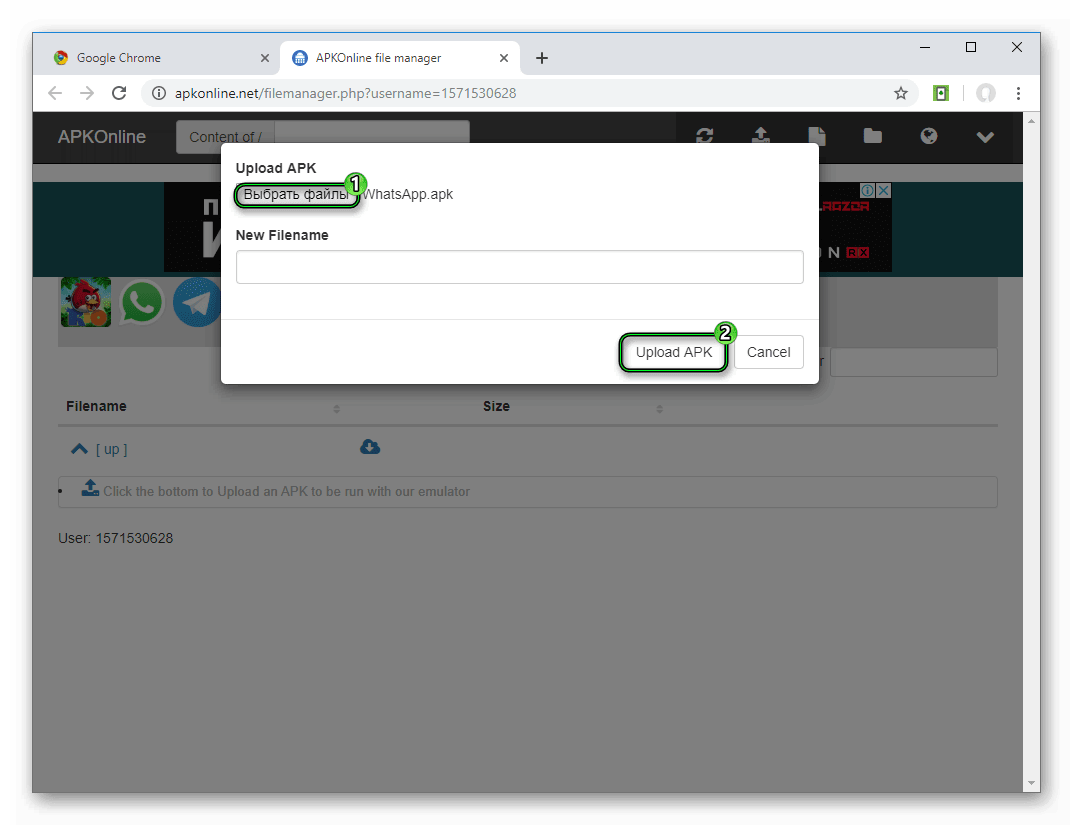
- А затем на – «Выбрать файлы».
- Указываем путь до АПК-пакета в Проводнике Windows.
- Запускается Проводник, через который прописываем путь к сохраненному установщику.
- Подтверждаем серьезность намерений кнопкой Upload APK и ждем завершения процедуры.

- Теперь нажимаем Run_APK напротив новой строки.
Подведем итоги
Расширение для сервиса ApkOnline позволяет запускать программы и утилиты, предназначенные только для Андроид. К сожалению, работает оно далеко не идеально и не так быстро, как хотелось бы, но с основной задачей справляется. А если вам нужна более высокая стабильность и производительность – обратитесь к специализированным программам. Самые удачные среди них – BlueStacks и Nox App Player.
эмуляторы, симуляторы и удалённая отладка / Хабр
В давние времена разработки мобильных сайтов и приложений отладка была сложной задачей. Да, можно было заполучить устройство и быстренько проверить работу – но что было делать, если ты обнаруживал баг?При отсутствии инструментов отладки приходилось полагаться на разные хаки. В целом они сводились к попыткам воспроизвести баг в десктопном браузере и затем отловить его при помощи Chrome Developer Tools или где-то ещё. К примеру, можно было уменьшить размер окна браузера или поменять user agent.
Грубо говоря, эти хаки не работали. Если ты правишь баг на десктопе, ты не уверен, что он исправлен на мобильном устройстве (МУ). Поэтому приходилось постоянно метаться между устройством и десктопом.
Теперь же у нас есть набор инструментов, позволяющих получать осмысленные данные прямо с МУ. Кроме того, можно использовать десктопные инструменты для отладки прямо на МУ.
В этой статье мы разберём несколько эмуляторов и симуляторов, которые позволяют быстро и легко тестировать сайты и приложения. Затем посмотрим на инструменты для удалённой отладки, позволяющие подключаться к МУ.
Эмуляторы и симуляторы
Тестирование на физических устройствах – штука оправданная. Но это не значит, что не нужно тестировать на эмуляторах и симуляторах. Они позволяют расширить тестируемый набор устройств и проверять изменения на лету.
Симулятор iOS
Для тестирования яблочных устройств, айфонов и айпадов, есть несколько вариантов. Первый среди них – официальный Apple iOS Simulator, входящий в поставку Xcode. Позволяет тестировать разные комбинации софта и железа – но только на Mac.
Установите и запустите Xcode. Потом ПКМ и выберите «Show Package Contents». Затем пройдите “Contents” → “Applications” → “iPhone Simulator.”
Хотя найти его нелегко, использовать симулятор просто. Откройте Safari в симуляторе и тестируйте свой сайт. Можно переключаться между разными устройствами iPhone и iPad, менять версию iOS, поворачивать устройство и т.п.
Если у вас нету Mac’а, придётся заморачиваться. Можно взять iPadian, симулятор iPad для Windows. Кроме него существует ещё несколько вариантов, в частности онлайновые. Но, честно говоря, они не особенно хороши.
Эмулятор Android
У андроида эмулятор кросс-платформенный. К сожалению, он сложен в настройке.
Для начала, скачайте подборку, включающую Android Development Tools (ADT) для Eclipse и Android software development kit (SDK). Затем следуйте инструкциям по установке, не забудьте кроме настроек по-умолчанию установить и “Intel x86 Emulator Accelerator (HAXM installer)”. Также вам понадобится установить HAXM (IntelHaxm.dmg на Маке и IntelHaxm.exe на PC).
Затем создайте Android virtual device (AVD) для тестируемого устройства. В менеджере AVD есть список готовых устройств в “Device Definitions”. Для начала выберите одно из них и нажмите “Create AVD”
Выберите любой CPU, и поставьте “No skin“ и “Use host GPU”. Теперь можно запускать виртуальное устройство и использовать браузер Android для тестирования.
Не помешает подучить клавиатурные команды для более удобного взаимодействия с эмулятором.
Как альтернативу, можно использовать Manymo – эмулятор, встраиваемый в браузер. Его даже можно встроить в страницу.
Другие симуляторы и эмуляторы:
BlackBerry
Windows Phone Emulator для Windows 8
Opera Mini Emulator
Удалённое тестирование
Эмуляторы и симуляторы полезны, но не на 100% достоверны. Всегда нужно пытаться проводить тестирование на максимальном количестве реальных устройств.
Но это не означает, что вам нужно их все покупать. Можно воспользоваться услугами сервисов удалённого тестирования, которые предлагают веб-интерфейс для тестирования на удалённых устройствах. Можно будет взаимодействовать с телефоном и видеть его экран.
Для тестирования устройств от Samsung, таких, как Galaxy S5, можно бесплатно воспользоваться услугами Samsung Remote Test Lab – они предоставляют для тестирования большой выбор своих устройств.
Также можно пользоваться ресурсами Keynote Mobile Testing. Они недёшевы, но количество доступных устройств поражает, и некоторыми можно пользоваться бесплатно.
Если вам нужны физические устройства, можно обратиться в Open Device Lab, где есть список ближайших доступных лабораторий тестирования.
Удалённая отладка
Удалённая отладка на МУ выявляет множество трудностей. К примеру, как получить осмысленные данные от небольшого, сравнительно дохленького устройства?
Инструменты удалённой отладки предоставляют интерфейс для подключения к МУ с десктопа. Таким образом, мы работаем с данными с реальных устройств на мощном десктопном компьютере.
iOS
С выходом 6-й версии Apple представила инструмент для отладки МУ через Safari Web Inspector.
Для начала надо разрешить удалённую отладку на устройстве. “Settings” → “Safari” → “Advanced” и разрешить “Web Inspector”
Затем подключите устройство к компьютеру через USB. Потом откройте Safari (версии не ниже 6) и в “Preferences” → “Advanced” выберите “Show Develop menu in menu bar”.
В этом меню вы увидите ваше устройство и несколько страниц с настройками.
На каждой из страниц представлено много инструментов, DOM Inspector и подобные.
Кроме DOM Inspector, iOS’ вы можете использовать:
— временной график для просмотра сетевых запросов, раскладки и рендеринга страниц, работы JavaScript
— отладчик с возможностью установки точек останова
— консоль JavaScript
Подробно всё это описано в “Safari Web Inspector Guide”.
Как и в случае с симулятором iOS, удалённой отладкой можно заниматься только с Мака.
Android
В случае с Андроидом инструменты удалённой отладки позволяют работать с десктопа при помощи Chrome’s Developer Tools. Кроме того, инструменты эти опять-таки кросс-платформенные.
Сначала, на телефоне пройдите в “Settings” → “About Phone” (для Android 4.4+), или “Settings” → “About Tablet”. Затем нужно нажать на “Build Number” семь раз. Кроме шуток. После этого вы увидите сообщение насчёт разработчика.
Затем обратно в основных настройках “Developer Options” нужен пункт “USB debugging”.
В адресной строке браузера Chrome наберите about:inspect. Разрешите “Discover USB devices”, и вы увидите в меню своё МУ.
Также вы должны увидеть открытые закладки в мобильном браузере. Выберите нужную, и вам будут доступны:
DOM Inspector,
Сетевая панель с внешними ресурсами
Панель исходного кода, для отладки JavaScript
Консоль JavaScript
Подробности можно найти в тьюториале “Introduction to Chrome Developer Tools, Part One.”
Также можно заниматься удалённой отладкой в эмуляторе Андроида.
Weinre
Если вам приходится отлаживать устройство с iOS на Windows, или Linux, или отлаживать устройство, работающее под Windows Phone или BlackBerry – попробуйте Weinre (web inspector remote). Работает везде.
Настройка weinre сложновата, т.к. его надо устанавливать и на сервере, и на странице. Сначала вам понадобится установить Node, а затем установить модуль Weinre:
npm install –g weinre
Затем запустите сервер отладки (подставляем ip-адрес компьютера):
weinre --boundHost 10.0.0.1
Затем проходим на localhost:8080 и копируем содержимое тега . Его нужно будет вставить на отлаживаемую страницу.
Наконец, кликните на ссылке вверху user interface for debugging clients (http://localhost:8080/client/#anonymous). Теперь, когда вы откроете страницу на устройстве, её можно будет увидеть в списке целей (targets).
После этого можно использовать инструменты для отладки.
Weinre позволяет тестировать любое устройство, но он не настолько продвинутый, как родные решения для iOS и Android. К примеру, нельзя пошагово отлаживать JavaScript.
Ещё один вариант удалённого тестирования называется Ghostlab.
Заключение
В этой статье мы научились устраивать тестовую лабораторию при помощи комбинации из реальных устройств, эмуляторов, симуляторов и инструментов удалённого тестирования. С их помощью вы сможете тестировать сайты и приложения на различных МУ.
Также мы познакомились с различными инструментами удалённой отладки, которые открывают доступ к отладочным данным МУ, без которых отладка сильно затруднена.
Что ещё почитать перед сном:
“Mobile Emulators and Simulators: The Ultimate Guide,” Maximiliano Firtman
“Introduction to Chrome Developer Tools, Part One,” Seth Ladd, HTML5 Rocks
“About Safari Web Inspector,” Safari Developer Library, Apple
“Enable Remote Debugging With Safari Web Inspector in iOS 6” Dave Ackerman, Modus Create
“Remote Debugging on Android With Chrome,” Chrome Developer Tools
“Weinre as Remote Debugger,” Mozilla Developer Network
ТОП-5 эмуляторов Андроид на ПК + 2 онлайн-сервиса
Запускать на компьютере мобильные приложения, играть на большом экране в «телефонные» игры, управлять персонажем с помощью полноценной клавиатуры и мыши — это реально. Нужна лишь самая малость — среда, которая позволит всё это реализовать, а именно — эмулятор Android для ПК.
 Эмулятор Андроид — это приложение, которое имитирует программно-аппаратные функции смартфона или планшета на компьютере. Сегодня таких программ существует более десятка. Они предназначены для разных задач, обладают разным набором возможностей, имеют свои достоинства и недостатки. Представляем вашему вниманию Топ-5 эмуляторов Андроид на ПК, а также 2 бесплатных интернет-сервиса, лучших по мнению пользователей и экспертов.
Эмулятор Андроид — это приложение, которое имитирует программно-аппаратные функции смартфона или планшета на компьютере. Сегодня таких программ существует более десятка. Они предназначены для разных задач, обладают разным набором возможностей, имеют свои достоинства и недостатки. Представляем вашему вниманию Топ-5 эмуляторов Андроид на ПК, а также 2 бесплатных интернет-сервиса, лучших по мнению пользователей и экспертов.
NoxPlayer
 Бесплатный эмулятор Android NoxPlayer (до сентября 2018 года официально назывался Nox App Player) разработан специально для геймеров и «заточен» под различные игровые нужны. Русский язык, очень простой и понятный интерфейс, поддержка джойстиков, геймпадов, горячих клавиш и любых приложений из Google Play, возможность менять свое месторасположение и масса других полезностей вкупе с невысокими системными требованиями почти не оставляют шансов его конкурентам.
Бесплатный эмулятор Android NoxPlayer (до сентября 2018 года официально назывался Nox App Player) разработан специально для геймеров и «заточен» под различные игровые нужны. Русский язык, очень простой и понятный интерфейс, поддержка джойстиков, геймпадов, горячих клавиш и любых приложений из Google Play, возможность менять свое месторасположение и масса других полезностей вкупе с невысокими системными требованиями почти не оставляют шансов его конкурентам.
Вот неполный список возможностей Нокс:
- Эмуляция Андроид 7.1.2 (поддерживает игры 2017-2018 годов) и более ранних версий.
- Горизонтальная и вертикальная ориентация экрана.
- Оконный и полноэкранный режим.
- Получение прав root без дополнительных средств (установкой галочки в настройках).
- Одновременный запуск нескольких копий плеера на одной машине.
- Копирование файлов и установка приложений путем перетаскивания из папок и с рабочего стола ПК.
- Работа в режимах 2D и 3D.
- Привязка клавиш аппаратной клавиатуры к выбранным точкам экрана.
- Скриншоты.
- Синхронизация приложений с аккаунтом Google на мобильном устройстве.
- Встроенные магазины приложений и игр.
- Эмуляция встряхивания телефона и управления с помощью двух пальцев.
- Поддержка DirectX и OpenGL.
- Несколько вариантов оформления рабочей среды (скины).
- Передача звукового сопровождения игры с поддержкой регуляции громкости.
- Запись скриптов автовоспроизведения (макросов) в играх.
- Запуск игр с высоким fps (до 60).

NoxPlayer выпускается в версиях для Windows и OS X (обе доступны на официальном сайте) и вполне прилично работает даже на старых и слабых компьютерах. Само приложение вместе с наполняющим его контентом готово довольствоваться одним Гб места на жестком диске и 512-ю Мб оперативной памяти.
В комплект поставки эмулятора входит несколько приложений и игр (видимо, спонсорских), в частности, Facebook, Lineage 2 и Pokemon Go.
При возникновении вопросов по использованию NoxPlayer, а также в случае ошибок в его работе, что хоть и редко, но бывает, можете обращаться к разделу FAQ на сайте разработчика. Вся информация в нем на русском языке.
BlueStacks
Блюстакс — пожалуй, главный конкурент Нокса среди геймерских эмуляторов Андроида. Он тоже совместим с абсолютным большинством существующих мобильных игр и приложений, переведен на русский язык, позволяет получить права рут и поддерживает управление с помощью клавиатуры и мыши.
Одна из особенностей эмулятора — игровая валюта BlueStacks Pika Points, которую пользователь получает в награду за установку и запуск новых игр, а также за выполнение некоторых действий по повышению уровня. Накопленную валюту можно обменять на реальные призы, например, футболку «Pro Gamer», игровую мышь, коврик, набор стикеров, подарочные карты и прочее из того, что доступно в магазинах BlueStacks Store и BlueStacks Market.
Другие возможности BlueStacks:
- Быстрая установка.
- Эмуляция Android 7.1.2 (в версии BlueStacks 4) с поддержкой игр 2018 года.
- Управление с помощью геймпада и джойстика. Прямой поддержки некоторых из этих устройств в программе нет, поэтому их подключают через утилиты-эмуляторы мыши и клавиатуры.
- Поддержка DirectX и OpenGL.
- Синхронизация данных в приложениях на разных устройствах (при использовании из одного и того же аккаунта Google).
- Оконный и полноэкранный режим. Запуск нескольких окон одновременно.
- Дополнительные скины и обои (платная функция). Покупка возможна за виртуальную валюту Pika Points.
- Предустановленные приложения (спонсорские, но среди них попадаются интересные игры) и магазины контента.
- Настройка разрешения экрана, регулировка громкости звука.
- Моментальное сокрытие окна BlueStacks нажатием горячих клавиш (будет полезно тем, кто играет на работе или скрывает программу от родителей).
- Резервное копирование (бэкап) состояния системы и восстановление из него.
Эмулятор выпускается в версиях для Windows и OS X. Хоть он и поддерживает операционные системы старых выпусков (в частности, Windows 7 и 8), но требователен к ресурсам компьютера. Так, для быстрой и стабильной работы ему необходимо не менее 2 Гб оперативки и от 512 Гб видеопамяти. Запуск Блюстакс на ПК и ноутбуках со встроенным видео возможен, но комфортно поиграть удастся только на средних и пониженных настойках.
На официальном сайте BlueStacks, как и у NoxPlayer, есть раздел справочной информации на русском языке.
Andy OS
 Бесплатный Андроид-эмулятор Andy — один из ветеранов жанра. В отличие от двух первых участников обзора, он больше ориентирован на работу с неигровыми приложениями, хотя и способен воспроизводить многие мобильные игры. Несмотря на отсутствие поддержки русского языка, пользователи выбирают его за стабильность, скорость и расширенный функционал. Да, под «капотом» этой неброской с виду программы скрывается мощь, превосходящая BlueStacks.
Бесплатный Андроид-эмулятор Andy — один из ветеранов жанра. В отличие от двух первых участников обзора, он больше ориентирован на работу с неигровыми приложениями, хотя и способен воспроизводить многие мобильные игры. Несмотря на отсутствие поддержки русского языка, пользователи выбирают его за стабильность, скорость и расширенный функционал. Да, под «капотом» этой неброской с виду программы скрывается мощь, превосходящая BlueStacks.
 Основные возможности Andy OS:
Основные возможности Andy OS:
- Эмуляция последних версий Android, регулярный выпуск обновлений.
- Интерфейс, полностью повторяющий оригинальный Андроид.
- Встроенный магазин контента и прочие системные приложения. Отсутствие лишнего.
- Синхронизация данных приложений в эмуляторе и на мобильном устройстве.
- Горизонтальная в вертикальная ориентация экрана.
- Использование телефона как контроллера для управления игрой или приложением, запущенным в Andy.
- Получение прав root.
- Поддержка multi-touch.
- Доступ к веб-камере и микрофону.
- Стриминг (потоковая трансляция игры в эфир).
- Обмен файлами с хостовой системой.
- Поддержка джойстиков игровых приставок Xbox и PS.
- Создание скриншотов и многое другое.
Некоторые функции эмулятора, такие, как получение прав рут, рассчитаны на опытных пользователей, но основная масса его возможностей доступна всем.
Энди выпускается в версиях для Windows и Mac OS X. Стабильно и быстро он работает на машинах с тремя и более гигабайтами ОЗУ и видеокартой с поддержкой OpenGL 2.0.
Справочные материалы по Andy OS доступны только на английском языке.
Memu Play
Memu Play — относительно молодой эмулятор, но уже завоевавший популярность у ценителей мобильного гейминга. Интерфейс этой программы несколько напоминает NoxPlayer, и опытный игрок не затратит на ее освоение больше 5 минут. Однако начинающим пользователям она может показаться сложной из-за неполного и местами неточного перевода на русский язык.
В состав дистрибутива входят стандартные системные приложения, магазины контента, Фейсбук и спонсорский «презент» Casino Delux.
Основные возможности Memu Play:
- Эмуляция Андроид версии 5.1.1 и более ранних.
- Выбор конкретной модели мобильного девайса (из предложенных).
- Поддержка мыши, клавиатуры, геймпадов.
- Оконный и полноэкранный режим.
- Горизонтальная в вертикальная ориентация экрана.
- Эмуляция встряхивания мобильного устройства.
- Запись скриптов автовоспроизведения.
- Поддержка OpenGL и DirectX.
- Настройка разрешения экрана.
- Генерация номера телефона и IMEI (для некоторых приложений и игр).
- Сетевые настройки.
- Управление горячими клавишами.
- Привязка клавиш к выбранным точкам экрана.
- Воспроизведение звука с регулировкой громкости.
- Общие папки с хостовой системой.
 Эмулятор Memu Play предназначен только для Windows и не предъявляет особых требований к аппаратным ресурсам ПК. Для его корректного запуска достаточно одного Гб оперативной памяти и видеокарты с поддержкой OpenGL 2.0.
Эмулятор Memu Play предназначен только для Windows и не предъявляет особых требований к аппаратным ресурсам ПК. Для его корректного запуска достаточно одного Гб оперативной памяти и видеокарты с поддержкой OpenGL 2.0.
Genymotion
Genymotion — не совсем обычный Андроид-эмулятор. Точнее, не эмулятор вовсе, но без него наш Топ-5 был бы неполным. Он один из немногих способен заменить собой физическое устройство при разработке и тестировании мобильных приложений. Принцип работы Genymotion заключается в виртуализации «живой» системы Android в среде VirtualBox.
Genymotion — единственный платный продукт в сегодняшнем обзоре. Его цена начинается от $136 за годовую лицензию, но, по мнению пользователей — профессиональных разработчиков, он стоит каждого вложенного цента. В комплект поставки программы входит несколько десятков настроенных и готовых к работе образов Андроид (уже в конце 2017 года в Genymotion была реализована поддержка Android 8.0.), среды разработки Eclipse и Android Studio с плагинами, shell. Есть поддержка ADB.
Прочие возможности Genymotion:
- Очень высокая скорость работы.
- Поддержка практически всех версий Андроида.
- Эмуляция датчиков, GPS с возможностью менять координаты, фронтальной и тыловой камер, уровня заряда батареи.
- Эмуляция телефонных звонков, СМС и различных способов подключения к Интернету.
- Поддержка аппаратного ускорения OpenGl.
- Эмуляция сброса телефона на заводские настройки.
- Оконный и полноэкранный режим просмотра.
- Изменение IMEI.
- Изменение объема оперативной памяти, количества процессоров и других аппаратных параметров эмулируемого устройства.
- Режим Pixel Perfect.
- Быстрое переключение между эмулируемыми гаджетами.
- Встроенный сервис Google Apps.
- Общий с хостовой системой буфер обмена.
- Остальные функции, доступные в традиционных эмуляторах: управление с клавиатуры и мыши, multi-touch, скриншоты, макросы, стримы, синхронизация данных приложений с реальным устройством, права root и т. д.
Genymotion выпускается в версиях для Windows, OS X и Linux. Для установки требуется не менее 2 Гб ОЗУ и поддержка OpenGl. Чтобы скачать установщик, необходима регистрация на официальном сайте.
Помимо десктопной версии продукта, существует платный сервис Genymotion Cloud, предназначенный для тестирования разработок на виртуальных машинах в облаке. Доступ к сервису возможен с любого устройства, независимо от его платформы и производительности.
Эмуляторы Андроид онлайн
ApkOnline
Бесплатный онлайн-эмулятор ApkOnline работает прямо в окне браузера. Он предназначен для запуска мобильных приложений в любой операционной системе без установки виртуальной Android-среды на компьютер.
Сервис эмулирует ОС Андроид версии 6.0 и поддерживает следующие функции:
- Звонки и СМС.
- Повороты экрана.
- Выбор месторасположения девайса.
- Датчики.
- Создание скриншотов.
- Управление клавиатурой и мышью.
В виртуальной системе есть несколько предустановленных программ и игр: Whatsapp, Telegram, Facebook, несколько игр (Angry Birds, Zombie Age 2 и т. п.) и приложение для работы с документами.
Тот, кто хочет иметь ApkOnline постоянно под рукой, может установить его как расширение в Google Chrome или Firefox. Вместе с эмулятором инсталлируется менеджер и загрузчик приложений (apk).
DARK Wylder (ARC Welder)

Расширение DARK Wylder (ARC Welder) — еще один онлайн-эмулятор, который работает прямо в окне браузера, на этот раз — в Google Chrome. Его назначение — запуск и тестирование мобильных приложений и игр в формате apk на любых десктопных платформах.
ARC Welder эмулирует систему Android 4.4. Он запускается в виде пустого вертикально ориентированного окошка и не требует каких-либо специальных настроек. Чтобы установить в него приложение, нажмите кнопку «плюс» рядом с надписью «Add your APK». Укажите предварительно сохраненный на компьютере файл Android-программы и подождите, пока он запустится.
Возможности ARC Welder:
- Переключение между вертикальной и горизонтальной ориентацией экрана.
- Оконный и полноэкранный режим.
- Управление с помощью клавиатуры и мыши.
- Общий с хостовой системой буфер обмена (для загрузки в эмулятор apk не предназначен).
Кстати, в ARC Welder отсутствует встроенный магазин контента Google Play, что кому-то покажется неудобным, но это объясняется тем, что эмулятор предназначен для запуска только собственных разработок.
Вебломастер » Онлайн эмулятор Android браузер операционная система отладка приложений
Если Вы верстаете HTML или просто хотите знать как Ваш сайт смотрится на разных устройствах, всё что Вам необходимо – онлайн эмулятор.
Решение без инсталляции эмулятора:
Онлайн эмулятор операционной системы и браузера Android manymo.com позволит проверить корректность отображения сайта среди посетителей использующих мобильные устройства на основе Android (смартфоны, планшеты).
Как показывает статистика, порядка 15 – 25 процентов посетителей сайтов используют для просмотра именно браузер в составе ОС Android (в логах user agent чаще всего представлен как Safari 4.0 ).
Эмулятор Андроида manymo.com можно использовать как без регистрации так и бесплатно зарегистрировавшись.
Вы можете не только просматривать веб страницы , проверяя как Ваши сайты выглядят на планшетах, смартфонах, но и загружать приложения (что будет очень полезно для разработчиков). Для использования функции загрузки своего приложения, необходимо зарегистрироваться, для просмотра веб страниц регистрация не нужна. не нужна она и для запуска штатных Android приложений:
Эмулятор позволяет запускать себя с разным разрешение экрана (например можно эмулировать большой планшет с разрешением 1280×800 , либо как портативный смартфон с вертикально ориентированным экраном):
Решение с инсталляцией эмулятора:
С официального сайта Вы можете скачать эмулятор операционной системы Андроид и запускать его на Вашем компьютере под управлением Windows (Linux или MacOS).
Смотрите также онлайн эмулятор ipad и iphone. Благодаря простой реализации, Вы сможете легко проверить как выглядит Ваш сайт, в окне браузера мобильного устройства от компании Apple. Проверьте не разъезжаются ли некоторые элементы Вашего сайта за пределы экрана.
Эмулятор iPad/ iPhone
Что делать, если под рукой нет Android-устройства? Обзор Android-эмуляторов / Хабр
Введение
Часто бывает необходимость проверить работу свеженаписанного приложения на устройстве. Но вполне может оказаться, что устройства под рукой нет. Или нет устройства с определенными параметрами (правда, это больше относится к размеру/разрешению экрана). Что же делать в этом случае?
К счастью, альтернативы есть. Android-сообщество и разные компании предлагают на выбор несколько вариантов замены android-устройств для разных целей.
Я кратко расскажу о следующих:
- Эмулятор в составе SDK
- Genymotion
- Android x86
- Bluestacks
Если интересно — добро пожаловать под кат (осторожно, достаточно много картинок)
Эмулятор в составе SDK
Сайт: http://developer.android.com/sdk/index.html
Самый очевидный способ подмены устройства. Если занимаешься разработкой под Android — эмулятор точно есть.
Использование
Для использвания достаточно открыть AVD Manager из эклипса или в консоли
/path/to/sdk/tools/android avd
Однако не обошлось без особенностей. ARM-эмуляторы до ужаса медленные. Что-то нормально проверить практически невозможно, особенно на не очень сильном железе (потому что эмуляция процессора с другой архитектурой). Тут на помощь может прийти технология Intel HAXM, однако это чревато тем, что платформо-зависимый код (который должен работать под ARM) может не работать, поскольку используется x86.
СкриншотыAVD manager
Параметры запуска
Сам эмулятор
Плюсы
- Кроссплатформенное решение
- Входит в состав SDK, не нужны сторонние тулы
- Конфигурируемый (размер памяти, подключение камеры и т.д)
- Доступ по telnet для настройки параметров сети, батареи и т.д.
- Плагин для Eclipse, легкий доступ через adb
- Обновляется сразу после выхода новой версии Android
Минусы
Genymotion
Сайт: http://www.genymotion.com/
Проприетарная реализация, выросшая из проекта AndroVM.
По сути, виртуальная машина на VirtualBox с дополнительными фишками вроде своих контролов, расширенной настройки и т.д.
Достаточно удобен, быстр, много возможность, коммандлайн тулы, Java API для тестов.
При создании устройства из сети выкачивается его образ.
APK можно устанавливать, перетянув их на окно с виртуалкой.
Создание виртуального девайса
Главное окно приложения
Плюсы
- Кроссплатформенное решение
- Быстрый
- Много дополнительных тулов (контроль заряда, акселерометра, API для тестов и т.д.)
- Плагин для Eclipse, легкий доступ через adb
Минусы
- Платный для компаний, и это главный минус
- Не ARM
- Достаточно долгий выход актуальных версий Android
Android x86
Сайт: http://www.android-x86.org/
Проект по портированию Android на платформу x86. Распространяется в виде образа iso, можно запустить/установить в виртуальной машине, при большом желании можно даже поставить на живую машину с x86 процессором (на ноутбук, например).
Работает быстро, но есть куча проблем из-за того, что это виртуальная машина. Например, привязывние мыши внутри окна виртуалки, доступ к adb только по сети и т.д.
Для использования в VirtualBox нужно отключать Mouse Integration, иначе в виртуальной машине не видно курсора.
Для подключения adb нужно выполнить
adb connect ip.add.res.s
IP-адрес можно узнать, нажав в машине Alt+F1 и введя netcfg. Вернуться в графический режим — Alt+F7.
СкриншотыГлавное окно:
Консоль с IP-адресом:
Плюсы
- Кроссплатформенное решение (везде, где есть VirtualBox)
- Быстрый
Минусы
- Неудобный доступ к adb
- Минусы, связанные с использованием VM — привязка мыши, например
- Не ARM
- Очень долгий выход актуальных версий
Bluestacks
Сайт: www.bluestacks.com
Позиционируется как плеер приложений для Windows, Mac и TV. Умеет запускать приложения, имеет доступ к маркету. Неудобен для разработки и тестирования — apk ставятся тулом из комплекта, но доступ к adb можно получить. Однако для запуска приложений может быть полезен.
Для подключения через adb:
adb connect 127.0.0.1
СкриншотыЗапуск:
Главное окно:
Плюсы
- Кроссплатформенное решение (правда, только Mac и Windows)
- Быстрый
Минусы
- Неудобно ставить приложения
- Непонятно, что с версиями android (2.3 под OS X, под Windows ставился 4.0)
- Нет под linux
Вывод
Получается, что для некоторых ситуаций можно обойтись и без девайса. Однако не стоит забывать, что во многих случаях железо эмуляторов отличается от реального, да и прошивки реальных устройств тоже могут подбросить сюрпризов. Поэтому эмуляторы — всего лишь для начальной проверки.
16 инструментов для тестирования сайта на мобильных браузерах онлайн
Мобильный интернет в какой-то мере можно считать следующим этапом для разработчиков и дизайнеров, и его следует всерьез рассматривать рекламодателям. Ваш сайт не будет охватывать мобильную аудиторию.
Для того, чтобы сайт был доступен на мобильной платформех, требуется небольшая дополнительная работы. Если вы проделаете эту работу сейчас, заранее, у вас есть возможность ухватиться за этот растущий тренд.
Быстрая навигация по статье:
- Мобильные-онлайн эмуляторы
- Отображение в браузере
- Проверка валидности кода
Если у вас уже есть дружественный с мобильными устройствами сайт, либо вы планируете им обзавестись, подборка точно поможет вам. Сегодня я решил собрать для вас лучшие инструменты для тестирования сайтов на мобильных устройствах, например iPhone, iPad и Android, без необходимости использовать физические устройства.Эти инструменты помогут вам протестировать функционал и адаптивность ваших сайтов на различных мобильных платормах.
Мобильные устройства постоянно совершенствуются. Когда мобильные телефоны изначально были предназначены для осуществления звонков и отправки sms-сообщений, никто не мог представить, как с их помощью можно просматривать сайты. Но кто-то представил, каково это, и сделал огромный шаг вперед. Мобильные устройства претерпели сильные изменения, и преобразовались в умные телефоны, или так называемые смартфоны, и сегодня серфинг посредством мобильных устройств таким же обыденным, как и отправка сообщений.Следовательно, сегодня мобильные устройства стали гораздо более продуманными, и больше ориентированными на пользователей.
Ниже показано вам приведение небольшой подборки мобильных эмуляторов, а также других инструментов для тестирования и валидации на различных мобильных платформах. Эти инструменты определяют вам определить проблемные места вашего веб-сайта и предпринять соответствующие меры.
1. Мобильные-онлайн эмуляторы
2.Дополнительные браузерные-эмуляторы
3. Браузерные плагины
4. Инструменты для проверки валидации
Скольких людей вы сегодня знаете, кто использует телефоны для веб-серфинга? Наверняка это огромное количество человек. Многие жители России предпочитают получать информацию на ходу, и все больше и больше компаний, как крупных, так и небольших, стараются адаптировать свои сайты под мобильные устройства.Мобильные веб-дизайн становится все более популярным, и сегодня практически каждый крупный сайт или веб-сервис способен предложить мобильную версию.
Алексей Повловский
.эмуляторы, симуляторы и удалённая отладка / Хабр
В давние времена разработки мобильных сайтов и приложений была разработана сложная процедура. Да, можно было заполучить устройство и быстренько проверить работу — но что было делать, если ты обнаруживал баг?При попытке отладки приходилось полагаться на разные хаки. В целом они сводились к попытке воспроизвести баг в десктопном браузере и затем отловить его при помощи Инструменты разработчика Chrome или где-то ещё. К примеру, можно было уменьшить размер окна или поменять user agent.
Грубо говоря, эти хаки не работали. Если ты правишь баг на десктопе, ты не уверен, что он исправлен на мобильном устройстве (МУ). Поэтому приходилось постоянно метаться между и десктопом.
Теперь же у нас есть набор инструментов, позволяющих получать осмысленные данные прямо с МУ. Кроме того, можно использовать десктопные инструменты для отладки прямо на МУ.
В этой статье мы разберём несколько эмуляторов и симуляторов, которые позволяют быстро и легко тестировать сайты и приложения.Затем посмотрим на инструменты для удалённой отладки, позволяющие подключаться к МУ.
Эмуляторы и симуляторы
Тестирование физических устройств — штука оправданная. Но это не значит, что не нужно тестировать на эмуляторах и симуляторах. Они расширяют тестируемый набор устройств и проверять изменения на лету.
Симулятор iOS
Для тестирования яблочных устройств, айфонов и айпадов, есть несколько вариантов. Первый среди них — официальный Apple iOS Simulator, входящий в поставку Xcode.Позволяет тестировать разные комбинации софта и железа — но только на Mac.
Установите и запустите Xcode. Потом ПКМ и выбрать «Показать содержимое пакета». Затем пройдите «Contents» → «Applications» → «iPhone Simulator».
Хотя найти его нелегко, использовать симулятор просто. Откройте Safari в симуляторе и тестируйте свой сайт. Можно переключаться между разными устройствами iPhone и iPad, менять версию iOS, поворачивать устройство и т.п.
Если у вас нету Mac’а, придётся заморачиваться.Можно взять iPadian, симулятор iPad для Windows. Кроме него существует несколько вариантов, в онлайновых. Но, честно говоря, они не особенно хороши.
Эмулятор Android
У андроида эмулятор кросс-платформенный. К сожалению, он сложен в настройке.
Для начала, скачайте подборку, включающую Android Development Tools (ADT) для Eclipse и комплект разработчика программного обеспечения Android (SDK). Следуйте инструкциям по установке, не забудьте кроме настроек по-умолчанию установить и «Intel x86 Emulator Accelerator (установщик HAXM)».Также вам понадобится установить HAXM (IntelHaxm.dmg на Маке и IntelHaxm.exe на ПК).
Затем создайте виртуальное устройство Android (AVD) для тестируемого устройства. В менеджере AVD есть список готовых устройств в «Device Definitions». Для начала выберите «Создать AVD»
Выберите любой ЦП, и поставьте «Без скина» и «Использовать хост-процессор». Теперь можно запустить виртуальное устройство и использовать браузер Android для тестирования.
Не помешает подучить клавиатурные команды для более удобного взаимодействия с эмулятором.
Как альтернативу, можно использовать Manymo — эмулятор, встраиваемый в браузер. Его даже можно встроить в страницу.
Другие симуляторы и эмуляторы:
BlackBerry
Эмулятор Windows Phone для Windows 8
Эмулятор Opera Mini
Удалённое тестирование
Эмуляторы и симуляторы полезны, но не на 100% достоверны. Всегда нужно пытаться проводить тестирование на максимальном количестве реальных устройств.
Но это не означает, что вам нужно их все покупать.Можно воспользоваться услугами сервисов удалённого тестирования, которые проверяют веб-интерфейс для удаленных устройств. Можно будет взаимодействовать с телефоном и видеть его экран.
Для тестирования устройств от Samsung, таких, как Galaxy S5, можно бесплатно воспользоваться услугами Samsung Remote Test Lab — они будут использовать для тестирования большой выбор устройств.
Также можно пользоваться ресурсами Keynote Mobile Testing. Они недёшевы, но количество доступных устройств поражает, и некоторые другие можно пользоваться бесплатно.
Если вам нужны физические устройства, можно обратиться в Open Device Lab, где есть список ближайших доступных лабораторий тестирования.
Удалённая отладка
Удалённая отладка на МУ выявляет множество трудностей. К примеру, как получить осмысленные данные от небольшого, сравнительно дохленького?
Инструменты удалённой от установки интерфейс для подключения к МУ с десктопа. Таким образом, мы работаем с данными с реальных устройств на мощном десктопном компьютере.
iOS
С выходом 6-й версии Apple представила инструмент для отладки МУ через Safari Web Inspector.
Для начала надо разрешить удалённую отладку на устройстве. «Настройки» → «Safari» → «Дополнительно» и разрешить «Web Inspector»
Затем подключите устройство к компьютеру через USB. Потом откройте Safari (версия не ниже 6) и в «Настройки» → «Дополнительно» выберите «Показать меню разработки в строке меню».
В этом меню вы увидите устройство и несколько страниц с настройками.
На каждой из представленных много инструментов, DOM Inspector и подобных.
Кроме DOM Inspector, iOS можно использовать:
— временной график для сетевых запросов, раскладки и рендеринга страниц, работы JavaScript
— отладчик с помощью установки точек останова
— Консоль JavaScript
Подробно всё это описано в «Safari Web Inspector Guide».
Как и в случае с симулятором iOS, удалённой отладкой можно заниматься только с Мака.
Android
В случае с Андроидом инструменты удалённой установки позволяют работать с десктопа при помощи инструментов разработчика Chrome. Кроме того, инструменты эти опять-таки кросс-платформенные.
Сначала пройдите через «Настройки» → «О телефоне» (для Android 4.4+) или «Настройки» → «О планшете». Затем нужно нажать на «Номер сборки» семь раз. Кроме шуток. После этого вы сообщение насчёт разработчика.
Затем обратно в основные настройки «Параметры разработчика» нужен пункт «Отладка по USB».
В адресной строке Google Chrome наберите about: inspect. Разрешите «Откройте для себя USB-устройства», и вы увидите в меню своё МУ.
Также должны увидеть открытые закладки в вашем браузере. Выберите нужную, и вам будут доступны:
DOM Inspector,
Сетевая панель с внешними средствами
Панель исходного кода, для отладки JavaScript
Консоль JavaScript
Подробности можно найти в тьюториале «Введение в инструменты разработчика Chrome, часть первая.”
Также можно заниматься удаленной отладкой в эмуляторе Андроида.
Weinre
Если вам приходится отлаживать устройство с iOS на Windows, или Linux, или отлаживать устройство, работающее под Windows Phone или BlackBerry — папа Weinre (удаленный веб-инспектор). Работает везде.
Настройка weinre сложновата, т.к. его надо установить и на сервере, и на странице. Сначала вам понадобится установить Node, а затем установить модуль Weinre:
npm install –g weinre
Затем запустите сервер отладки (подставляем ip-адрес компьютера):
weinre --boundHost 10.0.0.1
Затем проходим на localhost: 8080 и копируем содержимое тега . Его нужно будет вставить на отлаживаемую страницу.
Наконец, кликните на ссылку вверху пользовательский интерфейс для отладки клиентов (http: // localhost: 8080 / client / # anonymous). Теперь, когда вы откроете страницу на устройстве, ее можно будет увидеть в списке целей (целей).
После этого можно использовать инструменты для отладки.
Weinre позволяет тестировать любое устройство, но он не настолько продвинутый, как родные решения для iOS и Android.К примеру, нельзя пошагово отлаживать JavaScript.
Ещё один вариант удалённого тестирования называется Ghostlab.
Заключение
В этой статье мы научились устраивать тестовую лабораторию при помощи реальных устройств, эмуляторов, симуляторов и инструментов удалённого тестирования. С их помощью вы сможете тестировать сайты и приложения на различных МУ.
Также мы познакомились с различными инструментами удалённой отладки, которые открывают доступ к отладочным данным МУ, без отладка сильно затруднена.
Что ещё почитать перед сном:
«Мобильные эмуляторы и симуляторы: полное руководство», Максимилиано Фиртман
«Введение в инструменты разработчика Chrome, часть первая», Сет Лэдд, HTML5 Rocks
.
«О Safari Web Inspector», Библиотека разработчика Safari, Apple
.
«Включение удаленной отладки с помощью Safari Web Inspector в iOS 6» Дэйв Акерман, Modus Create
«Удаленная отладка на Android с помощью Chrome», Инструменты разработчика Chrome
.
«Вайнр как удаленный отладчик», Mozilla Developer Network
Эмулятор Андроид в браузере Chrome — настройка и установка
Для ПК существует несколько интересных программ, эмулирующих среду Android. С их помощью получится запускать мобильные приложения непосредственно в Windows. Но также имеется специальное расширение для Хрома. Именно о нем хотелось бы поговорить в этом материале. Разберемся, как установить эмулятор Андроид в браузере Google Chrome и как им пользоваться.
Руководство
Начнем с самого простого и незамысловатого — установки расширения.Да-да, эмулятор действительно существует и, дабы в этом убедиться, предлагаем изучить следующую пошаговую инструкцию:
- Открываем Хром и отслеживание страницы https://chrome.google.com/webstore/detail/android-online-emulator/lnhnebkkgjmlgomfkkmkoaefbknopmja? hl = ru.
- Далее кликаем на кнопку «Установить» .
- В появившемся окошке подтверждаем серьезность намерений.

- Ждем завершения процедуры.
Теперь на панели инструментов (напротив адресной строки в правой части пользовательского окна) появляется новое лого.Ну что же, приступаем к осмотру графической оболочки.
Использование
Для активации дополнения достаточно кликнуть по ярлыку левой кнопкой мыши. Перед нами появляется выпадающий список, состоящий из трех разделов:
- Запустить и roid-эмулятор — активация встроенного функционала и переход на официальный сайт.
- My Apk Manager & Apk Upload — возможность загрузить и установить приложения для Андроид через APK-файлы.
- Установить идентификатор пользователя — это нужно для регистрации и авторизации на сайте разработчиков (после ввода ника нас автоматически перебрасывает на оф. Площадку).
Итак, с вопросом графической оболочки разобрались. Давайте перейдем к практическому использованию. Запустить виртуальное устройство можно, если нажать на первый пункт.  Затем нужно подождать тридцать секунд, пока приложение не загрузится. Сразу же после вы привычный интерфейс Андроид в планшетной ориентации.По краям основного окна имеется реклама.
Затем нужно подождать тридцать секунд, пока приложение не загрузится. Сразу же после вы привычный интерфейс Андроид в планшетной ориентации.По краям основного окна имеется реклама. 
В левой верхней части экрана имеется блок Zoom . Он отвечает за увеличение или уменьшение размера рабочей области. А чуть-чуть управляемая панель управления виртуальным представителем. Рассмотрим ключевые ее элементы сверху вниз:
- Кнопка выключения .
- Увеличение и уменьшение громкости.
- Поворот виртуального девайса влево и вправо .
- Скриншот .
- Режим масштабирования (работает не всегда корректно).
- Кнопки «Назад» , «Домой» и «Меню» .
- Вызов меню плагина.
На каждое действие разработчики инструментовели набор горячих клавиш, подсвечивающийся при наведении курсора.
Возможны два способа запуска Андроид-приложений:
- С помощью Play Store, но нужно авторизоваться в учетной записи Google.
- Через отдельные APK-файлы.
Для первого вам достаточно кликнуть по иконке на рабочем столе, войти в аккаунт, затем загрузить и открыть нужный софт. А вот второй мы разберем чуть детальнее.
Запуск приложений через APK-файл
Для претворения задуманного в жизнь достаточно выполнить несколько шагов инструкции, представленной ниже:
- Открываем системное меню расширения.
- Кликаем ЛКМ на вкладке My Apk Manager & Apk Upload .

- Нажимаем на выделенную иконку.

- А затем на — «Выбрать файлы» .
- Указываем путь до АПК-пакета в Проводнике Windows.
- Запускается Проводник, который прописываем путь к сохраненному установщику.
- Серьезность намерений Подтвердить кнопкой Загрузить APK и ждем завершения процедуры.

- Теперь нажимаем Run_ APK напротив новой строки.
Подведем итоги
Расширение для сервиса ApkOnline позволяет запускать программы и утилиты, предназначенные только для Андроид.К сожалению, работает оно далеко не идеально и не так быстро, как хотелось бы, но с основной задачей справляется. А если вам нужна более высокая стабильность и производительность — обратитесь к специализированным программам. Самые удачные среди них — BlueStacks и Nox App Player.
.Десктопные эмуляторы для теста юзабилити мобильных версий сайтов
По данным статистического сервиса StatCounter , мобильные браузеры на фоне всех браузеров, устройств на различных типах устройств — на ПК, планшетах, смартфонах и т.п. — заняли второе почётное место с долей рынка в 15,8%. Первенство в этом списке долгое время удерживает десктопный браузер Google Chrome , и по итогам прошедшего года он занял почти 40% рынка. Мобильным браузерам всем вместе удалось опередить таких десктопных монстров, как Mozilla Firefox , Internet Explorer , Microsoft Edge , Opera , Safari .

Опередили они и веб-обозреватели, установленные на планшетах. StatCounter отдельно подсчитывает визиты пользователей с мобильных устройств (смартфонов и телефонов) и отдельно с планшетов. Так вот планшетным браузерам досталось всего лишь 2,5% рынка.
Актуальность мобильных устройств со временем будет только расти, мобильный Интернет — только развиваться. Эти факты очевидны. И адаптация сайтов под мобильные устройства — давно уже не полезный совет их владельцам, а факт Должен иметь .При создании сайта или блога необходимо подбирать адаптивный веб-дизайн, чтобы содержимое ресурса удачно смотрелось на любом устройстве. Но заботиться о корректности интерфейса в mobile -версии нужно не только веб-дизайнерам, владельцам сайтов или блоггерам. В процессе раскрутки YouTube -канала или аккаунтов в соцсетях их авторам не лишним будет время от времени просматривается юзабилити публикуемого контента в мобильных браузерах. Безусловно, мобильная адаптация интерфейса соцплощадок — сфера ответственности их создателей.Насколько удачно для маленьких экранов подобраны превью видеороликов, фото публикаций или текстовый формат, это уже зависит от авторов контента.
Для тестирования мобильных устройств -интерфейса не нужно приобретать массу устройств с различными размерами экрана, можно просто использовать эмуляторами, существующими в веб-формате или установленных в среде десктопных операционных систем. Рассмотрим ниже некоторые их них.
1. Режим разработчика в Google Chrome
Десктопный браузер Chrome обеспечивает возможность тестирования сайтов в mobile -формате.Находясь на тестируемом сайте, необходимо клавишей F12 запустить режим разработчика и включить отображение мобильной версии. Такая функция режима разработчика предусматривает адаптацию интерфейса под экраспространенных смартфонов и позволяет задавать произвольные разрешения.

После настройки настроек, возможно, обновить страницу. В итоге по центру окна Chrome увидит так, как он смотрел бы на экране устройства с выбранными настройками экрана.

Эта полностью функция Chrome эмулирует сайты в современном формате, вплоть до сенсорного скроллинга. Для этой функции доступны, в частности, такие возможности, как: поворот экрана, отображение рулетки, режим растягивания для произвольного установки параметров экрана, выбор DPI , создание скриншотов эмулируемого интерфейса.

2. Расширение для Chrome Mobile Browser Emulator
Другой способ посмотреть, насколько читабельно смотрится сайт на различных экранах — использование Chrome -расширения Эмулятор мобильного браузера .Оно встраивается на панель инструментов и просматривается небольшое окошко с настройками запуска страницы в формате, адаптированном под разные разрешения и диагонали экрана. Первым делом необходимо указать расширению реальную диагональ экрана — экран используемого монитора или ноутбука, чтобы отображение веб-контента адаптировалось максимально корректно. В строке «размер монитора» прописываем диагональ и жмём кнопку рядом «установить» .

Теперь можно приступать к тестированию.Чтобы проверить юзабилити сайта на планшетах, кликаем графу «Таблетка» и применяем различные пресеты: в графе «реальный размер экрана» указываем размер экрана планшета, чуть выше выбираем одно из двух типов для этих устройств разрешений.

В графе «Телефоны» представлены три типа стандартных разрешений экранов смартфонов и телефонов.

После выбора настроек тестируемый сайт откроется в отдельном окошке и будет выглядеть так, как выглядело в отдельном устройстве, в частности, в мобильном -версии на маленьких экранах.

Пресеты в окошке протестировать стандартные размеры, но протестировать использование сайта можно при любых разрешениях. Для этого нужно растягивать окошко просто нужно до появления в нижнем правом угле необходимого размера.

Расширение не эмулирует сенсорное управление, пролистывать сайты в окошках реализуемого им мобильных -формата можно обычным скроллингом при помощи колеса мыши.
3. Эмулятор Opera Mobile Classic
Специально для тестирования mobile -версий сайтов разработчик Opera Software создал эмулятор своего мобильного Opera Mobile — Opera Mobile Classic Emulator .Это бесплатная программа для Windows , Mac и Linux . При ее запуске необходимо выбрать предпочтительный язык.

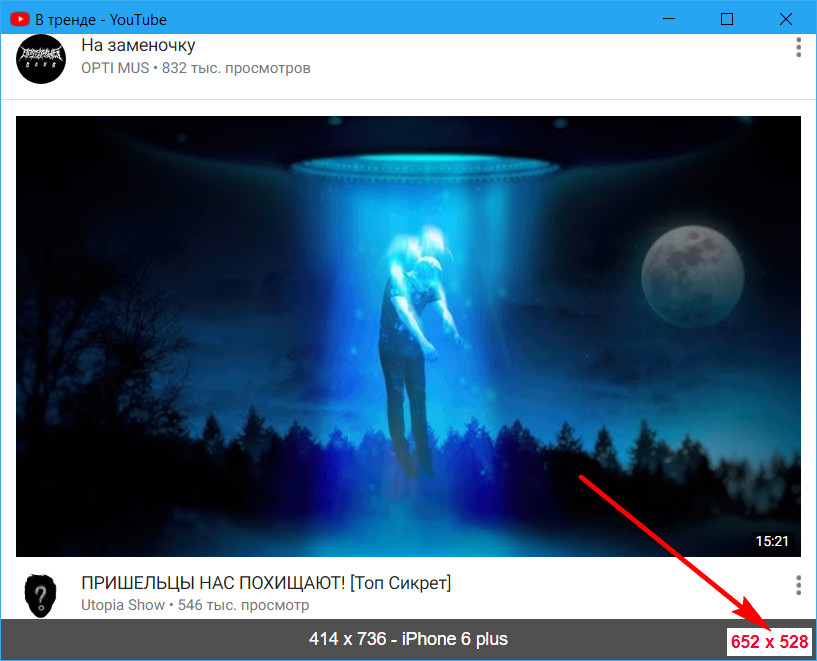
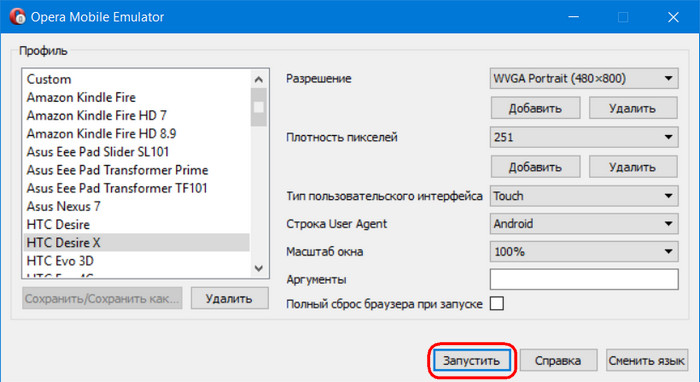
указать параметры эмулируемого устройства — либо выбрать его из перечня слева из числа определенных смартфонов и планшетов, либо оставить значение «Custom» и самостоятельно определить параметры в блоке справа. В этом блоке для устройства можно использовать разрешение, DPI , тип эмулируемого управления (сенсорный, с помощью клавиатуры или мыши) , масштаб и пр.По итогу жмём «Запустить» .

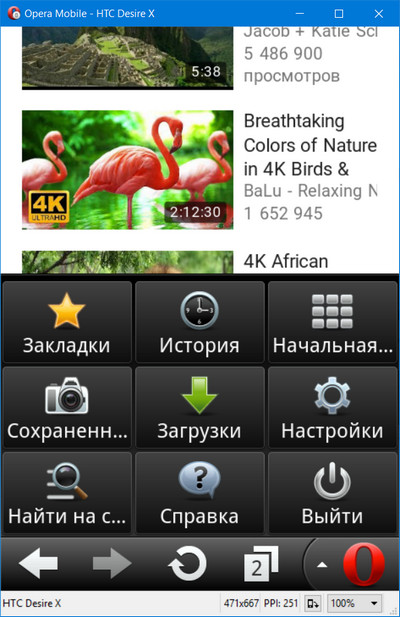
И далее в отдельном окошке можно тестировать тот или иной сайт. Программа полностью эмулирует браузер Opera Mobile с его интерфейсом и функционалом.

Некоторые параметры эмулируемого устройства меняются прямо в процессе тестирования сайта. Оттягиванием края окна программы прямо на ходу можно менять разрешение. Также можно сменить масштаб и ориентацию экрана.
.