анализ, расчет и построение / Хабр
IntroКраткая предыстория
Привет, Хабр. Я читаю тебя без малого 10 лет, но ни разу не писал статей. Сначала сказать было нечего, потом — некогда. Но сегодня звёзды сошлись и подвернулась подходящая тема. Модульная сетка.
Казалось бы, набросать сетку — дело пяти минут. Всё разжёвано до нас, и бутстрапы есть на любой вкус, и «Аннушка уже пролила своё масло…». Но на практике у дизайнеров частенько возникают вопросы. Многих вводят в ступор даже небольшие отступления от привычных 12-колоночных сеток, потому что им не до конца понятны принципы построения.
Когда-то эту тему хорошо раскрывал цикл статей Алексея Черенкевича, но тексты пропали из открытого доступа. И хотя их ещё можно найти в архивах, сами тексты за прошедшие годы несколько устарели.
Словом, в очередной раз отвечая на вопрос по модульной сетке и не найдя ни одной подходящей ссылки, решил как-то обобщить в заметке всё, что размазывалось по десяткам комментариев на разных сайтах.
Как работает сетка
Любой макет содержит элементы. И порой их очень много. Между элементами возникают оптические связи и притяжения, которые подчиняются теории близости и, в частности, правилу внешнего и внутреннего.
Сетка помогает соблюдать это правило, не вычисляя каждое расстояние и размер в отдельности. Вы закладываете ключевые закономерности один раз, при построении сетки, а затем просто придерживаетесь их.
В отличие от колоночной, модульная сетка задает вертикальный ритм и основные пропорции элементов, поддерживая их во всем макете. Это удобная, гибкая и довольно простая система. При условии, что вы достаточно вникли в ее принципы.
Чем определяется структура сетки
Модульная сетка строится в двух направлениях: горизонтальном и вертикальном. Грубо говоря, это комбинация колонок и рядов с разлиновкой макета на строки.
Последнее интуитивно понятно всем пожилым аксакалам, которым доводилось с помощью карандаша и линейки сотнями чертить горизонтальные линии на листах для рефератов. Впрочем, не удивлюсь, если студенты делают это до сих пор.
Итак, если вам нужно построить сетку с нуля, вы будете отталкиваться от двух вещей. Во-первых, от контента, который нужно разместить в макете: текстов, иллюстраций, таблиц, перечней, медиафайлов. Во-вторых, от пропорций и площади носителя: бумажного листа, экрана, холста или чего-то более экзотического.
Если контент простой и неизменный, и известен вам заранее, то проще всего будет отталкиваться именно от него. Если же контент сложный и непредсказуемый (например, user-generated — пользовательский), то сетка в большей степени будет определяться форматом носителя и общими принципами типографики и композиции.
Начало построения. Вертикальный ритм
Когда речь идёт о сайтах или печатной продукции, дизайн во многом зависит от типографики и свойств текста. Поэтому построение сетки удобно начинать с вертикального ритма.
В первую очередь вам нужно нащупать два взаимосвязанных ключевых параметра: базовую высоту строки и базовый размер шрифта. Проще говоря (хи-хи), базовые интерлиньяж и кегль. И вот эта простенькая задача постоянно вводит людей в ступор. «Как мне узнать нужную высоту строки?», «А какой шрифт брать?», «А сколько строк нужно делать для буклета? А для визитки?» и т.п.
Вариант «А». Подход «от строки»
Если у вашего носителя фиксированный размер и вам уже известен весь ключевой контент, то интерлиньяж можно прикинуть заранее.
Для этого нужно представить, что каждый элемент дизайна, включая отступы, занимает по высоте некоторое количество абстрактных строк. Потом сложить все строки вместе и разделить на них высоту макета. А затем каждую абстрактную строку разбить на N реальных строк, соответствующих нужному интерлиньяжу — так, чтобы в них адекватно поместился заданный текст.
Простой, но подробный пример с картинкой
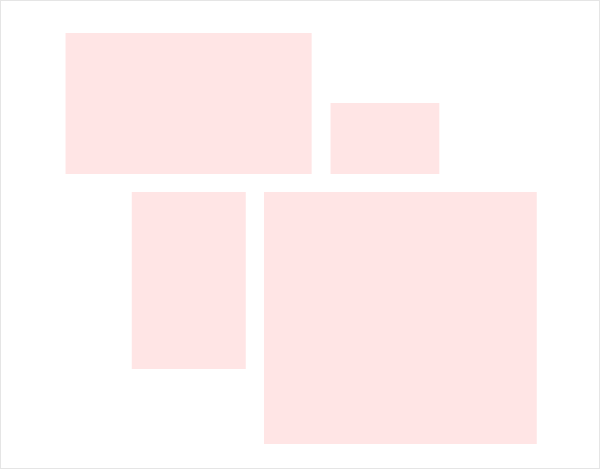
Допустим, вам нужно сверстать на листе А4 список лучших работников месяца. Их у вас трое. Для каждого сотрудника вы делаете блок-карточку: слева фото, справа текст. Фотография крупнее, поэтому высота карточки равна ее высоте. Кроме того, на листе нужно разместить шапку с заголовком, а внизу — блок контактной информации [профсоюза гениев].
Вы анализируете задачу и мысленно прикидываете относительные высоты всех элементов. Вы предполагаете, скажем, что будущая шапка по высоте займет примерно половину высоты фотографии. А в подвале окажется много всего, и он получится где-то равным фотографиям по высоте. Плюс-минус лопата. Вы пересчитаете это снова, если понадобится.
Если теперь принять высоту шапки за одну «строку», получится, что весь ваш контент занимает 9 абстрактных «строк». Если вам трудно абстрагироваться от интерлиньяжа, назовите эти «строки» рядами или горизонтальными блоками. Предположим, вы еще захотите добавить по 1/2 строки воздуха перед верхним и нижним краями листа. Итого, ваш макет нужно делить на 10 строк:
В результате вы делите ваш носитель (лист A4) по высоте на 10 «строк». Получаются блоки высотой около 3 сантиметров. Очевидно, что это слишком крупная разлиновка, чтобы верстать по ней тексты, контактную информацию и прочие мелочи.
Вы смотрите на свои текстовки и понимаете, что возле каждой фотографии у вас получается описание где-то на 10—12 строчек текста. То есть, каждый блок нужно разделить еще на 5—6 частей. Предположим, вы перестраховываетесь и берете большее значение, чтобы по одной строчке ушло на отступы. Бинго. Теперь ваш макет представляет собой 10 блоков по 6 строк в каждой. То есть 60 строк. С учетом высоты листа (~300 мм), каждая строка получилась высотой ~5мм. Всё, можно прототипировать прототип, а затем дизайнить дизайн.
А как же быть с размером шрифта? О, теперь всё очень просто! По всё той же логике «правила внешнего и внутреннего», интерлиньяж должен составлять примерно 150—200% от высоты кегля. То есть размер вашего шрифта будет в 1,5—2 раза меньше высоты строки. А это от 2,5 до 3,3мм. Этот размер несложно подобрать в пунктах или даже просто на глаз.
Подчеркну, что не обязательно вымерять тысячные доли с калькулятором. У вас есть глазомер и чувство пропорции — их должно быть достаточно. И даже если они пока не развиты, спустя сотню-другую макетов вы сможете попадать в сетку пальцем с точностью до 1-2 пикселей, даже при скрытых направляющих и отключенной привязке. И не забывайте, что человеческий глаз воспринимает размеры и расстояния с поправками на физиологию. Поэтому и сама сетка — не догма, а лишь грубое подспорье в расчетах. Последнее слово всегда за оптической компенсацией. К этой теме вернёмся ниже.
Ещё момент. Бывает так, что после всех расчетов выясняется, что шрифт слишком крупный или интерлиньяж слишком мелкий. В этом случае вы либо делаете перерасчет сетки, либо просто используете пропорциональные значения. Как правило, компромиссный вариант — это половинный или полуторный интерлиньяж.
Вариант «Б». Подход «от кегля»
Далеко не всегда у вас будет предсказуемый контент и фиксированный холст. В веб-дизайне вы куда чаще работаете с тотальной неопределенностью.
Иногда это похоже на художественную лепку из соплей. Высота вашего макета условно бесконечная, ширина — плавающая, основной контент пользовательский, встраиваемые виджеты предоставлены артелью «Пупкин и сыновья», а реальные тексты страниц заказчик собирается показать вам где-то примерно за день до запуска сайта. Но это не точно.
В таких условиях, очевидно, нет смысла пытаться определять количество строк. Зато можно танцевать от обратного: от размера шрифта (кегля). И это даже проще.
Всё, что вам нужно, это выбрать для проекта базовый кегль, который будет достаточно крупным, чтобы хорошо читаться, и при этом достаточно компактным, чтобы в строку основных текстовых блоков помещались 7—8 слов. Строго говоря, для русского языка достаточно и 5—6 слов, потому что в среднем у нас, конечно, длиннее и тверже. Но это ориентир, а не догма. Опираться нужно на конкретный макет, конкретный шрифт плюс собственное зрение и опыт.
В общем случае, ваш базовый кегль для десктопных версий сайта окажется в диапазоне от 14 до 22 пикселей. Причем тенденция идёт в сторону укрупнения.
Для педантов отмечу: таки да, для кегля уже изобретены относительные единицы измерения, и это прекрасно. Но если мы углубимся в это здесь, то старость наступит незаметно, и первую сетку наш юный читатель достроит примерно к тому моменту, когда в полной мере прочувствует бесперспективность своих отчислений в пенсионный фонд. Поэтому и здесь, и далее по тексту «px» — простые квадратные пиксели. Без учёта ретин, без учета адаптивностей, а также «без колонок, без усилка и без защиты от дурака, которого ты здесь валяешь».
Сразу ответ на частый вопрос: «базовый» не означает «самый мелкий». В любом макете почти всегда будут и менее заметные надписи: сноски, примечания, подстрочники и т.п. Здесь же речь идет о том шрифте, которым вы будете набирать основную массу текста. Вспомните любой текстовый редактор. Вы открываете новый файл и начинаете печатать каким-то «просто шрифтом», лишенным какого-либо специального форматирования — это и есть базовый шрифт, basefont. Если вам нужно сделать надпись помельче, никто не запрещает использовать мелкий кегль, это нормально.
Итак, определились с базовым шрифтом. Что дальше? А дальше — интерлиньяж. По уже упомянутым традициям современной типографики он составит 150—200% от кегля. А иногда и более.
(Подчеркну: речь о современных реалиях. Просьба не попрекать Брингхерстом и другими классиками книжной типографики — они, безусловно, взорвали свой танцпол, но с тех пор мир немного изменился. Те 120—180% всё-таки рассчитывались для книг, да ещё и в латинице).
Таким образом, ваш базовый интерлиньяж почти всегда окажется где-то в диапазоне от 22 до 40 пикселей.
По личному опыту, для простых коммерческих сайтов довольно удобен базовый интерлиньяж 15px. (Подразумевается 30px, но на уровне верстки удобнее сразу работать с половинчатым, т.к. он дает хорошие отступы в 15px и 45px. Важно понять, что в контексте модульной сетки 15 и 30 суть одно и то же — вы просто работаете либо с половинным значением «тридцатки», либо с целым значением «пятнашки»). Хотя при всей любви к классическим модульным сеткам, не отрицаю плюсы той же трендовой 4-пиксельной сетки для UI-дизайна. Сетки разные нужны, сетки разные важны. Это инструмент, а не религия.
Результат по вертикали
Теперь, когда у нас есть базовый интерлиньяж, мы можем разлинеить макет и следовать, наконец-то, вертикальному ритму. Это значит, что каждый элемент дизайна будет занимать по высоте некоторое число строк. С ритмом становится удобно и легко работать. Не нужно вычислять точные значения в пикселях. Вы меряете всё строками. Заголовок первого уровня — 4 строки, иллюстрация — 8 строк, аватар — 3 строки, кнопка — 3 строки, меню — 5 строк, отступ — 1 строка и т.п. (Надеюсь, вы понимаете, что это фигуральный пример, а не рецепт успеха).
К слову, жесткий ритм особенно удобен для верстки с CSS-препроцессорами. Верстальщику достаточно заменить одну переменную с базовым интерлиньяжем, чтобы весь сайт пропорционально уменьшился или увеличился. Это не означает, что на этом его работа закончится, но избавит от тонны рутинных операций по адаптации каждого компонента дизайна в отдельности.
Колонки и межколоночный интервал
От чего зависит число колонок
В первую очередь, от контента. Здесь всё проще, чем с высотой. Если речь идёт о печатной продукции, вы в подавляющем большинстве случаев можете предположить число колонок еще на стадии первых черновиков.
Например, если вы верстаете блок про времена года, вашим магическим числом наверняка будет 4. Вы можете сгруппировать их в один ряд или в два. При этом число колонок получится кратным либо двум, либо четырем. То есть есть смысл опираться на числа 2, 4, 6, 8, 12 или 16.
Усложним. Предположим, под блоком с временами года у вас идёт блок с тремя рекламными объявлениями. Очевидно, для этой части макета удобнее было бы число колонок, кратное трем: 3, 6, 12… Но сетка в 3 колонки явно неудачна для времен года. Поэтому нужно искать для них какой-то общий знаменатель. Предыдущий абзац подсказывает, что вам нужна сетка на 6 или 12 колонок.
*Еще пример. Вам нужно сверстать типовой блок-визитку, состоящий из логотипа/аватара (слева) и контактной информации (справа). Сколько нужно колонок? Давайте прикинем.
Если мы хотим сделать равновесную композицию, то можно обойтись даже двумя колонками. В этом случае выравнивание лого будет центральным, а текст придется размещать на глаз. А можно предположить, что текст по ширине занимает места примерно вдвое больше, чем логотип, и соответственно сделать блок в три колонки. А можно пойти еще дальше и заложить в сетку еще и отступы. Допустим, слева и справа будет поля по 1 колонке, логотип займет 2 колонки, текст 4, плюс 1 колонка отступа между лого и текстом — итого 8 колонок.*
Вот таким нехитрым образом вы рассуждаете, продумывая сетку. Если контента много, а глаз не намётан, можно с первого раза пролететь и по мере проработки деталей макета понять, что сетка не годится. Это нормально. Ничего страшного.
Когда речь идёт об отдельно взятом макете, подогнать дизайн под новую сетку нетрудно. Если же проект большой и предполагает изобилие страниц или макетов с единой канвой (сайт, брошюра, книга и т.д.), лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а вы закладываете 6 или 9.
Отмечу один нюанс. Если вы делаете нечто с выраженной центральной композицией и активно используете горизонтальное выравнивание по центру, выгоднее сделать число колонок нечетным. Это позволит равномернее распределять отступы и контент. Совет касается и внутреннего дробления колонок. В примере выше, если у вас было 3 колонки и вам понадобилось их детализировать, при центральной композиции вы разобьете каждую колонку еще на 3, а вот при симметричной — на 2 или 4. В итоге, в первом случае колонок станет 9, а во втором — 6 или 12.
Почему все любят 12-колоночные сетки
Тут всё просто. Число 12 делится на: 12, 6, 4, 3, 2, 1. Поэтому сетка получается гибкой и позволяет органично верстать блоки почти любого количества или ширины. Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Из личного опыта добавлю, что очень удобно рисовать адаптивные макеты, отталкиваясь от ширины в 1200 пикселей, особенно без межколоночных интервалов. Вы получаете 12 колонок с приятной шириной ровно в 100 пикселей и постоянно оргазмируете от круглых чисел в процессе работы. И когда вам нужно поместить на макет плашку кнопки, вы не тянете границы прямоугольника туда-сюда, а мгновенно и не задумываясь вбиваете размер: 300 на 60 и кликаете на макет. К слову, полезно приучить себя позиционировать элементы не мышкой и стрелками, а вбиванием цифры отступов по иксу и игреку — макеты станут опрятнее.
Если контент не подразумевает верстку встык, бывает удобно сделать 24 колонки и работать с ними так же, как с межколоночным интервалом, просто отступая при необходимости полную колонку в 50px. Это создает вокруг контента достаточно воздуха, и макет смотрится дорого. Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px. Все расчеты на лету, числа удобные.
Межколоночное расстояние (gutter)
Зачем и когда нужно делать отступы между колонками?
Мы не всегда делаем мозаику. Чаще всего контент не верстается встык — между двумя блоками должно быть какое-то расстояние, чтобы они не слиплись и не перекрыли друг друга.
Кроме того, для снятия нагрузки с глаза зрителя бывает нужен воздух, белое пространство. Когда в макете мало места и много информации (в газете, например), увеличение межколоночного интервала становится практически единственным способом хоть как-то размежевать текстово-графическую кашу.
В большинстве случаев, межколоночный интервал значительно меньше ширины колонки. Его размер тоже определяется особенностями контента. Если вы верстаете интерфейс, где много классических элементов управления, узкое межколоночное расстояние служит удобным разделителем. Например, между поисковой строкой и кнопкой, или между чекбоксом и его лейблом. (Хотя в целом здесь есть смысл подумать о «квадратной» сетке: 4px или иной, вообще без всяких колонок, и для этого тоже есть причины). Если же вы верстаете страницу с крупными текстовыми блоками, организованными всего в 2—3 колонки, то межколоночное расстояние имеет смысл сделать большим, чтобы дать контенту максимум воздуха.
Как уже говорилось выше, из личного опыта, очень многие вещи можно сверстать с нулевым межколоночным расстоянием при большом числе колонок. В этом случае за отступ принимается ширина целой колонки и все маргиналии получаются крупными, характерными для «благородной» типографики.
Только пусть вас не подкупает приятное слово «благородный» — в коммерческом сегменте такой дизайн не всегда хорош. В целом, чем активнее и агрессивнее схема продаж, чем голоднее и злее маркетологи заказчика, тем плотнее будет верстка и тем меньше там останется воздуха. Предельный (или, скорее, запредельный) случай — газеты бесплатных объявлений а ля «Из рук в руки», где занятая площадь напрямую определяет заработок. Разумеется, там не нужны эстетические изыски с гигантскими полями. С тем же успехом можно просто залезть в карман учредителю и позаимствовать оттуда пару сотен долларов до следующей зимы. Разницы никакой, а согласовывать меньше.
Модуль
Собственно, вот таким непростым путём мы с вами добрались до определяющего понятия «модуль», в честь которого и названа модульная сетка. Обычно с него начинают, но судя по вопросам дизайнеров, такой подход не работает. Так что же это вообще такое и зачем оно нужно?
По сути, это просто пропорция. Ширина модуля равна ширине колонки, а высота — нескольким строкам. Скольким именно? Зависит от вашего дизайна и от эффекта, которого вы хотите добиться.
*Несколько лет назад мне довелось делать сайт, посвященный пилонам — шестам для танцев. Естественно, модуль там был сильно вытянут по вертикали. Я использовал соотношение ширины и высоты почти 1:3. Во-первых, потому что подавляющее большинство иллюстраций было портретной ориентации и тоже вытянуто. Во-вторых, потому что сам продукт и весь стиль предполагал некоторую долю фаллической символики. Модуль определяется и контентом, и композицией, и стилем.
Если вы делаете нечто «стабильное», то наоборот: есть смысл подумать о модуле, чуть вытянутом по горизонтали. Если же вы верстаете огромную длинную таблицу, которая служит основным контентом в макете, то очевидно, что за модуль нужно принимать одну или две базовых строки этой самой таблицы. Словом, думайте.*
В принципе, никто не мешает вам строить и более сложные сетки. В них, например, могут чередоваться модули разной высоты. Главное, чтобы в этом была какая-то логика и закономерность, сохраняющая вертикальный ритм.
Допустим, вы делаете портал. У вас есть меню высотой в 3 строки, затем следует баннер главной новости высотой в 9 строк, затем ряд каких-то цифр (курсов валют, погоды и др) в 3 строки, затем ряд из нескольких новостей второго плана на 9 строк. То есть весь контент чередуется: 3-9-3-9-3-9-3… На практике этот прием редко оправдан, он не очень-то гибок. Но стоит держать в голове, что ритм может быть сложным.
Сетка в сетке
Да, бывает и такое. Когда проект сложный и многокомпонентный, вы можете использовать несколько вложенных сеток. Простейший пример: общая раскладка макета (layout) использует гигантские колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной сетке в 4px. В этом нет ничего особенно криминального.
Более того, когда речь идёт о сайтах, часть вашего контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. Миллион вариантов. У этих элементов будут свои внутренние сетки, которые вы не контролируете. И это тоже нормально.
Что вы можете сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки. Конкретнее, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не лепились к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону. Все расстояния и пропорции в вашем макете относительны, поэтому, грубо говоря, вы можете сбалансировать чужой контент «снаружи» почти с тем же успехом, как если бы меняли размеры его содержимого «внутри».
Оптическая компенсация
Дизайнерам-перфекционистам бывает трудно понять этот момент. Сетка — это просто методология для упрощения расчетов. Это не символ веры, не закон мироздания, и не панацея. Более того, математические пропорции по чисто физиологическим причинам не являются идеальными для человеческого восприятия. Сетка не учитывает возникновение оптических иллюзий и искажений.
Поэтому, если ваш глаз сообщает вам, что какой-то элемент нужно сдвинуть на пару пикселей правее направляющей сетки, вы можете сделать это. (Не факт, что верстальщик заметит и сохранит ваш оптический костыль, но всё же).
Отдельный важный момент: элементы в сетке выравниваются по визуальной массе, а не по габаритным границам. Это значит, что (в идеале) круг, выровненный по левому полю, почти всегда окажется на несколько пикселей левее квадрата, который выровнен по тому же полю. А мелкий подстрочник под крупным заголовком почти всегда нужно смещать вправо, потому что оптически левый край первой буквы заголовка окажется правее, чем «по расчетам». Это частности оптической компенсации.
Таких тонкостей довольно много. Но важно понимать, что в случае с веб-дизайном вы почти никогда не получите идеальную картинку. Веб-верстка зачастую формализована, она опирается на формульные зависимости фреймворков, чтобы гибко адаптироваться под разные устройства и платформы. И адекватно масштабировать ваше 3-пиксельное смещение заголовка с учетом всех особенностей сглаживания, антиалиасинга и прочих ругательных слов практически невозможно. Это нужно воспринимать философски.
Резюме
Пожалуй, изя всё. Текст и без того объемный, особые выводы не нужны: тут либо вникать, либо нет. В любом случае, спасибо за ваше внимание и интерес к основам дизайна и типографики. Успехов.
Модульная сетка: инструмент грамотного дизайна
Что такое модульная сетка?
Это невидимый скелет вашего дизайна – система горизонтальных и вертикальных (а порой еще диагональных и дуговых) направляющих, помогающих сориентировать и согласовать между собой отдельные элементы композиции.
Какая от нее польза?
Во-первых, модульная сетка привносит в дизайн порядок, цельность и связь всех его частей. Она позволяет рационально организовать любое графическое пространство, будь то бланк, визитка, постер, книга, сайт, интерьер, сохраняя во всех его элементах единство стиля.
А во-вторых, заметно ускоряет выполнение заказа, ведь, согласитесь, работать по шаблону гораздо легче, чем всякий раз заново изобретать велосипед.
Человек издавна пытался понять природу красоты, «разложить» ее на отдельные составные части, «поверить гармонию алгеброй». Древнейший пример использования модульной сетки – средневековый канон, которым пользовались переписчики книг при разметке книжных страниц.


Разворот латинского манускрипта. 1555
Основы же современного модульного проектирования были заложены конструктивистами 1920-х годов.

Обложка журнала. Дизайн Эль Лисицкого. 1922

Постер. Дизайн Герберта Байера. 1926
Однако не сразу их абстрактные построения были осознаны как метод со своей системой правил и закономерностей. Лишь в 1940 году швейцарский дизайнер Макс Билл впервые применил в книжном оформлении модульную сетку.

Книжный переплет. Дизайн Макса Билла. 1944

Постер. Дизайн Макса Билла. 1945
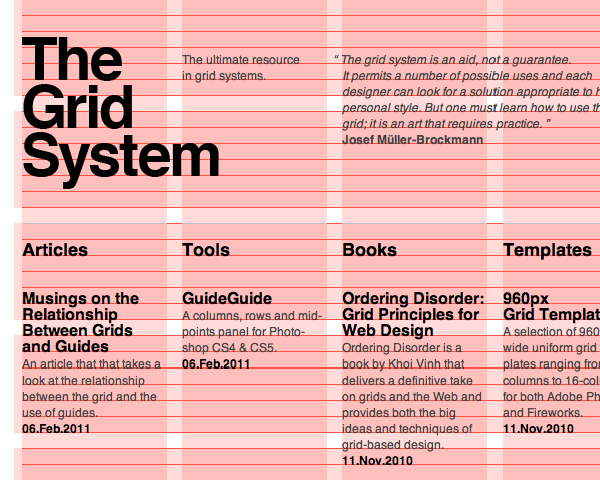
В 1961 году его соотечественник Йозеф Мюллер-Брокман ввел в употребление первые термины модульного подхода к дизайну и опубликовал 28 примеров разработанных им самим сеток. Именно швейцарская школа дизайна, предельно функциональная и лапидарная, усовершенствовала и подарила миру этот инструмент – модульную сетку.



Сетка и книжные страницы. Дизайн Йозефа Мюллера-Брокмана

Постер. Дизайн Йозефа Мюллера-Брокмана. 1959

Постер. Дизайн Йозефа Мюллера-Брокмана. 1972
Надо сказать, что российские дизайнеры не намного отстали в модульном проектировании от своих западных коллег. Уже в 1960-е годы в Советском Союзе появилась группа единомышленников, использовавших принципы строгого конструирования печатных изданий (впоследствии Сергей Серов в шутку назвал эту школу «советской Швейцарией»). У истоков отечественного модульного подхода к дизайну стояли такие признанные сегодня авторитеты, как Максим Жуков, Михаил Аникст и Аркадий Троянкер.

Книжный переплет. Дизайн Максима Жукова и Аркадия Троянкера. 1970

Книжный разворот. Дизайн Михаила Аникста. 1979

Суперобложка. Дизайн Максима Жукова. 1977
Всего за пару десятилетий был накоплен уникальный опыт и созданы шедевры графического дизайна. Несмотря на это, сегодня, как и 30-40 лет назад, модульную сетку в нашей стране, похоже, по-прежнему продвигают только энтузиасты-одиночки

Обложка буклета. Дизайн Евгения Григорьева. Санкт-Петербург, 2009
Приведем несколько примеров модульного подхода к дизайну из портфолио нашего издательства.
Для каталога художника Евгения Журова был выбран классический книжный формат in quarto с соотношением сторон 3 к 4. Эти пропорции и легли в основу модульной сетки.
Для того чтобы сориентировать на развороте изображения картин, была выделена горизонтальная линия, делящая страницу по вертикали в соотношении 1 к 3. При макетировании каждое изображение располагалось так, чтобы и оно делилось этой линией по вертикали в том же соотношении.


Подобный прием позволил легко и гармонично совмещать друг с другом любые по формату картины – как панорамные, вытянутые по горизонтали, так и высокие, вытянутые по вертикали. При перелистывании каталога живописный ряд приобретает живой, пульсирующий ритм.
Надо ли говорить, что композиции титульного листа и шмуцтитулов, набор вступительной статьи и выходных данных, положение колонцифр на внешних полях страниц также выстраивались с учетом этой горизонтали.

Добавим лишь, что подписи к картинам, напротив, были намеренно сделаны статичными. Они разместились в строго определенных местах и живут как бы отдельно, ничем не отвлекая внимание зрителя от изображений.
Внешний вид нашего тематического календарного каталога был подсказан самим материалом. Этот каталог предназначается для той категории клиентов, которые хотят заказать корпоративный календарь. Каждая тема представлена 12-ю изображениями (по количеству месяцев в году) и помещается на отдельном развороте. Модульная сетка брошюры получилась настолько простая, ясная и открытая, что нет необходимости приводить ее здесь отдельно.


Дизайн открыток из набора «Династия Романовых» (Музеи Московского Кремля), несмотря на ярко выраженную асимметричную композицию, полностью был построен на последовательном делении плоскости по золотому сечению. Совмещение классических, проверенных временем принципов с современными тенденциями порой может привести к интересному результату.



Модульное конструирование просто незаменимо при оформлении серийных изданий. Единожды выстроенная, но хорошо продуманная сетка сильно облегчит работу над новыми выпусками книги, журнала, буклета, газеты. Свободно меняя текст, изображения, цвет, можно без труда получить легко узнаваемый и точно опознаваемый дизайн внутри одной серии.



Необходимо, однако, помнить, что применение модульной сетки не является стопроцентной гарантией удачного дизайна. По одному и тому же шаблону можно создать как произведение искусства, так и посредственную поделку. Каким бы точным, тонким и универсальным инструментом ни была модульная сетка, это всего лишь инструмент, который останется мертвым без фантазии и творческого подхода.
Кроме того, приступая к модульному конструированию, дизайнеру нелишне иметь хотя бы общие представления о пропорциях, форме, цвете, контрасте, ритме…
Но об этом – в следующих наших статьях.
Литература для самообразования:
1. Лаптев В. Модульные сетки: Проектирование многополосных изданий. М.: РИП-холдинг, 2007.
2. Самара Т. Создавая и ломая сетку. М.: РИП-холдинг, 2005.
3. Херлберт А. Сетка: Модульная система конструирования и производства газет, журналов и книг. М.: Книга, 1984.
4. Bosshard H. R. Der typografische Raster. Z?rich: Niggli, 2000.
5. Elam K., Elsener R. Gestaltungsraster: Ordnungssysteme f?r Schrift. New York: Princeton Architectural Press, 2006.
6. Miller-Brockmann J. Grid systems in graphic designs. Z?rich: Niggli, 1981.
Что такое модульная сетка и для чего она нужна в веб-дизайне
Все, что окружает нас, имеет свои пропорции – точнее, мы ищем пропорции в вещах вокруг. Для чего? Чтобы проще сравнивать предметы, конструировать и проектировать в пространстве. Еще в детстве мультик “38 попугаев” научил нас тому, что все можно поделить на части, равные друг другу (длина удава состояла из 38 попугаев).
Также все мы знаем о том, что рост человека равняется семи его головам, сантиметр состоит из десяти миллиметров, метр из ста сантиметров и так далее. Таким образом, попугай из мультика, голова человека, миллиметр и сантиметр – это модули.

Из всего этого мы можем понять, что модуль – это условная единица, шаг в ритме сетки. А сама сетка являет собой систему пропорций.
Чем же нам поможет эта модульная сетка? Во-первых, она ускорит работу, потому что нам не придется тратить массу времени на попытки гармонично расставить все элементы. Во-вторых, с помощью сетки мы сможем понять, какой кегль нам нужно применить и каких размеров должен быть каждый блок. В целом, модульная сетка является каркасом, который значительно облегчает построение сайта.

Давайте же рассмотрим, какими бывают сетки
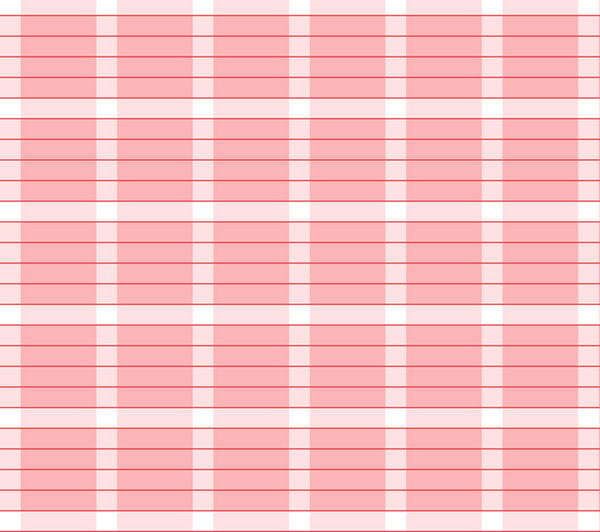
1. Самый простой тип – блочная сетка
То есть, она делает грубую разметку, разделяя площадь на блоки.
 Блочная сетка
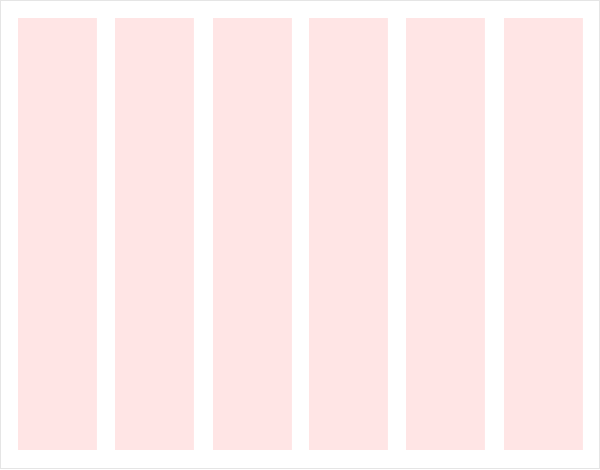
Блочная сетка2. Сетка, разделенная на колонки
 Сетка, разделенная на колонки
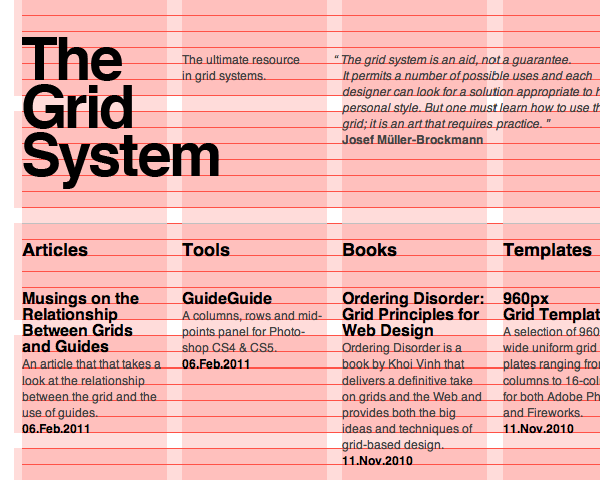
Сетка, разделенная на колонки3. Модульная сетка
Она имеет не только вертикальное членение, но и горизонтальное – так мы получаем заданный ритм и размер, не вычисляя каждое расстояние в отдельности. Таким образом, то, что получается на пересечениях прямых, и есть модуль.
 Модульная сетка
Модульная сетка4. Иерархическая сетка,
блоки в ней размещаются интуитивно и не поддаются никаким закономерностям.
 Иерархическая сетка
Иерархическая сеткаКак создать модульную сетку.
1. Для начала нам нужно понять, какую функцию должен будет выполнять наш сайт, выявляем его структуру и состав страниц. Затем определяем, какие страницы будут самыми важными, с них и начнется работа. Для них мы сформируем список функциональности и рассортируем его по приоритетам.
Мы должны описать каждый блок функциональности и детализировать его до мелочей. В итоге должен получиться список, в котором по уровням расписываются блоки и их элементы. Таким образом, у нас теперь есть пазлы, высыпанные из коробки, и нам осталось только собрать их в целостную картину.
2. Далее нам нужно сделать эскиз, в котором мы схематически изобразим все, что есть в нашем списке. Эскиз нужен для того, чтобы впоследствии мы смогли понять размеры модулей и составить сетку.
3. Построение сетки начинаем с определения размеров рабочей области. Затем нам нужно сделать шрифтовую сетку. Для этого выбираем высоту строки, которая должна быть единой для всего макета. В элементах, которые имеют кегль отличный от кегля основного текста, междустрочный пробел должен быть кратным нашей высоте строки.
Таким образом, мы получаем основание нашей будущей сетки. На это основание будет опираться весь текст.

4. Теперь нам нужно решить, какой ширины будет наш модуль. Здесь мы можем оттолкнуться от ширины какого-либо постоянного элемента. Если же у вас есть задача разместить по ширине страницы какие-то одинаковые элементы, то все становится еще проще, ведь вы уже знаете ее размеры.
Для удобства нам нужно определить, каким будет расстояние между модулями. Оно должно быть равно минимум одной высоте строки из прошлого пункта.
Есть один нюанс – нужно правильно выбрать размеры модуля, ведь если они будут слишком большими, то пропадет гибкость сетки, а если же они будут мелкими, то сетка просто потеряется.

5. Горизонтальное членение сделать достаточно просто. Его высота должна быть кратна высоте нашей строки. А уж сколько строк вы вставите в одно членение – это уже зависит от вашего эскиза.

6. Теперь осталось только объединить модули в регионы и создать композицию.

Конечно, модульная сетка весьма помогает в построении сайта, но если композиция будет выглядеть лучше без нее, то никто не вправе вам запретить ее “сломать”. Все таки человеческий глаз иногда воспринимает графическую информацию не такой, какой она является на самом деле.

Для облегчения поисков инструментов построения сеток вот вам несколько ссылок:
1. Guide Guide и GridMaker – плагины для Photoshop.
2. Grid System Generator, Modular Grid Pattern и 960 Grid System – онлайн инструменты, с помощью которых вы можете скачать уже готовую сетку нужных вам размеров.
3. Gridpak – позволяет создать сетку для адаптивного сайта.
Заключение
Итак, что мы поняли. Человек с древних времен тянется к пропорциям – так проще воспринимать информацию. В работе дизайнера, когда макеты состоят из различных элементов, сетка помогает их упорядочить. Модульная выгодно отличается от других типов сетки, потому что позволяет проще сохранять размеры элементов (модулей) на протяжении всего сайта.
В сети полно инструментов, которые помогут вам создать сетку нужного размера – в статье мы даем ссылки лишь на некоторые. Но не забывайте: сетка – не универсальное решение. Если композиция без нее смотрится лучше, не бойтесь “сломать” модульную конструкцию.
Читайте также:
Полезные лекции по модульной сетке
14 лучших инструментов для выбора цветовых схем
Дизайнерское исследование или четкие принципы? Когда можно нарушать правила в дизайне
Модульная сетка для логотипа — примеры и правила построения
В чем секрет хорошего логотипа? В интересной идее? Или, может быть, в правильно подобранном шрифте? Как определить гармоничные пропорции фигур, которые его составляют? Если дизайнер уже примерно представляет общий вид логотипа, целесообразно начинать его проектирование с создания модульной сетки. О ней и пойдет речь в статье.
Что такое модульная сетка
Модульная сетка (МС) — это набор направляющих, которые образуют «каркас» будущего логотипа. Минимальная единица сетки — «модуль» — может быть совершенно разной формы и размера. Так, логотип Twitter образован окружностями разных диаметров:
Логотип Twitter и его модульная сетка
Хоть сетка на рисунке выше, на первый взгляд, и может показаться набором хаотично расположенных окружностей разного размера, это совсем не так — используется всего три диаметра:
- малый – образует клюв, голову и перья;
- средний – на его основе создана спина, линии клюва и верхняя часть крыла;
- большой – определяет форму груди птички.
Благодаря модульной сетке, логотип сайта Twitter выглядит аккуратным, правильным, гармоничным.
Почему модульная сетка — это круто
Если взглянуть на запоминающиеся фирменные знаки, можно заметить, что у них есть определенная структура. Внешний вид логотипа Volkswagen хоть и не имеет «кирпичиков»-модулей, но зато подчиняется геометрическим правилам:
Логотип Volkswagen
Модульные сетки используются в различных видах дизайна. Сложно представить себе веб-сайт интернет-магазина без направляющих, сетки широко распространены в печатной продукции и веб-дизайне. Давайте посмотрим на страницу журнала, сверстанную без использования какой-либо сетки.
Страница, в которой нет никакой модульной сетки
Из-за того, что графические элементы расположены хаотично, в композиции отсутствует ощущение единства, изображение выглядит непрофессионально, некрасиво.
Если выровнять элементы относительно вертикальной модульной сетки, или даже диагональной, — на странице сразу появляется динамика, пространство.
Модульная сетка из вертикальных и горизонтальных линий с одинаковыми промежутками
Размещать элементы можно не только строго вертикально. Ниже — пример, в котором дизайн выстроен по диагонали, а все элементы выровнены между собой.
Диагональная модульная сетка
Но вернемся к логотипам. Они подчиняются тем же принципам и канонам дизайна, что и любые графические объекты. Если требуется создать простой, лаконичный и строгий логотип — модульная сетка будет очень полезна. Она позволит выстроить «скелет» лого, благодаря которому все элементы будут подчиняться определенным стандартам.
Модульная сетка логотипа Budfox
Сложный или простой — логотип может быть любым. Даже текстовый лого «Газпрома» имеет свою сетку. В ней модулем является квадрат шириной «x», а все элементы расположены пропорционально с ним.
Логотип «Газпром»
Какие существуют модульные сетки
Все модульные сетки можно условно разделить на несколько групп. Они могут быть:
- квадратными или прямоугольными;
- на основе окружностей;
- комбинированные (воздушные).
Квадратные модульные сетки для логотипов заимствованы из веб-дизайна. В их основе лежат прямоугольники или квадраты, которые и определяют форму логотипа. Ширина букв и интервалы между ними строго регламентированы.
Логотип Nudge создан на основе прямоугольной МС с применением персонального математического подхода. Так, ширина внутренней части равна межбуквенному интервалу. «Хвостики» у символов d и g срезаны под углом 45°.
Логотип nudge на основе прямоугольной сетки
Логотип Toyota основан на прямоугольниках со сторонами a и b. В эту сетку вписаны 3 овала. Пересечение линий овалов совпадает с пересечением прямоугольников — они образуют зрительные центры, то есть те места, в которые в первую очередь будет смотреть человек.
Логотип Toyota
Однако, такая структурность — скорее редкость, чем правило. Гораздо чаще встречаются логотипы на основе МС, состоящей из окружностей или комбинированной сетки.
Модульные сетки на основе окружностей — самый часто встречающийся тип МС. На их основе создано большинство известных логотипов. Базовым модулем является окружность, отталкиваясь от которой и создается логотип. В начале этой статьи мы показали логотип Twitter, состоящий из нескольких окружностей различного диаметра. Одним из самых очевидных логотипов на основе МС, состоящей из окружностей, является логотип Pepsi.
Логотип Pepsi
Такая модульная сетка позволяет создавать запоминающиеся логотипы в стиле «минимализм».
Логотип в минималистичном стиле — «Енот»
Apple также использовала для дизайна своего логотипа модульную сетку на основе кругов. Логотип выглядит идеальным благодаря построению его с использованием кругов Фибоначчи.
Логотип Apple
Пропорция Фибоначчи («золотое сечение») — соотношение между двумя величинами 1:1,618. Широко используется во всех видах дизайна, так композиция, построенная на основе этого соотношения, лучше всего считывается человеческим глазом.
Пропорция Фибоначчи
Дизайн логотипа, основанного на пропорции Фибоначчи, хорошо воспринимается зрителем. На основе «золотого сечения» можно создавать яркие и запоминающиеся лого.
Логотип Бековского пищекомбината
Комбинированные (или воздушные) модульные сетки обычно не заметны глазу. Логотипы на их основе очень легки, красивы и универсальны. Сетка в них играет второстепенную роль. Она определяет расстояние и пробелы между различными элементами, иногда — высоту логотипа, но форма лого не привязана к МС. Прекрасный пример — работа дизайнера Davit Chanadiri, который создает логотипы из пересечения окружностей.
Логотип дизайнера Davit Chanadiri
Эффектно в комбинированных модульных сетках выглядит пропорция Фибоначчи и грамотное использование «негативного пространства».
Логотип шведской дизайн-студии Helvetic Brands
Симметрия и асимметрия в модульных сетках
Симметрия — всегда красиво. Симметричный баланс означает, что вес композиции равномерно распределен по отношению к оси симметрии. Симметричные логотипы выглядят более спокойными и надежными.
Симметричное и асимметричное расположение элементов
Асимметричные композиции позволяют привлечь внимание к несбалансированности форм, из-за этого асимметричный логотип цепляет взгляд и лучше запоминается. Он выглядит динамичнее, игривее и загадочнее, это следует учитывать при его проектировке. Асимметрия — это всегда ритм и движение, но не стабильность и уверенность.
Симметричный и асимметричный логотип
Очень сбалансированно выглядят асимметричные логотипы, для построения которых использован принцип «золотого сечения». Он позволяет сохранить общую симметрию композиции, но при этом акцентировать внимание на некоторых элементах, немного их сместив.
В каких случаях модульная сетка будет излишней
Модульная сетка бессмысленна, если элементы логотипа не связаны между собой. В этом случае она будет нелогична, непонятна и неудобна.
Логотип состоит из элементов, не связанных между собой
Не нужно создавать «сетку ради сетки» и пытаться наложить на нее любые логотипы. На примерах ниже видно, где МС уместна, а где — смысла в ней нет.
Логотипы, в которых модульная сетка нужна и не нужна
Еще один случай, когда модульная сетка не нужна — логотип, в котором основную роль играет эмоциональный образ персонажа. Надуманные схемы построения скорее вредят, чем приносят пользу проекту.
«Демонстрация любых схем лишена смысла, когда итоговый эмоциональный образ логотипа заслоняет собой всю геометрию. В примере ниже в первую очередь считывается медведь на велосипеде. Именно он имеет эмоциональное значение. Зритель не станет заморачиваться, насколько совершенно попа медведя круглая и чему равен её диаметр» — Иван Богданов, «Бюро Горбунова».
Случай, когда геометричность — вторична
Если геометрические формы сочетаются с плавными, гибкими и кривыми линиями или отрезками — использование МС также будет неуместно. В знаке качества СССР гармония элементов основана на размерах, углах и пересечениях, а не на соотношениях геометрических форм.
Знак качества СССР
7 причин использовать модульную сетку при разработке логотипа
- Сетка помогает организовать рабочий процесс.
- Ускоряет разработку логотипа.
- Позволяет создать симметричный или асимметричный дизайн.
- Полезна для установки расстояния между буквами.
- Позволяет обозначить «безопасную зону» — расстояние от логотипа до других элементов.
- Акцентирует внимание на определенной части логотипа.
- Помогает достичь визуальной гармонии.
Заключение
Модульная сетка — полезный инструмент при разработке логотипа сайта. С момента выхода в 1981 году книги Йозефа Мюллера-Брокмана «Модульные системы в графическом дизайне» интерес к сеткам то угасает, то вновь разгорается. Они применяются везде: для разработки дизайна интернет-магазина, для определения расположения различных элементов оформления сайта, в логотипах, типографике, даже при проектировании интерфейсов. И хотя многие классные логотипы начинаются с наброска на листочке, самый верный способ получить эффектный логотип — обратиться в профессиональную студию.
Модульная сетка в веб-дизайне, каркас и структура web-сайта

От автора: к сожалению, многие модные и эффектные веб-дизайнеры часто забывают о том, что результатом их деятельности должен быть удобоваримый сайт, а не красивый скриншот, годный разве что для портфолио. В данной статье я сформулировал требования, которые нужно учитывать в процессе проектирования и оформления веб-интерфейса.
Модульная сетка в веб-дизайне является основополагающим решением, которое не только улучшит юзабилити сайта, но и существенно упростит жизнь разработчикам.
Что такое модульная сетка?
Объясню на привычном для вас примере. Откройте любую бумажную книгу. Видите, текст, проходящий через всю ширину страницы, исключая поля? Так вот, перед вами типичная одноколоночная верстка. А теперь загляните в журнал или газету. В журнале информация традиционно разделена на две колонки, а в газете — на три-четыре, а то и больше.

Вообще веб-дизайн довольно много разных «фишек» наследовал от полиграфического дизайна. Это и принципы работы со шрифтами, и правила композиции, и модули. Сайты-визитки и сайты-презентации вполне могут довольствоваться одноколоночной структурой, домашние страницы — двухколоночной, более сложные информационные проекты должны, соответственно, иметь более сложный и продуманный макет.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееМодульная сетка в web-дизайне представляет собой единую схему расположения всех элементов и блоков сайта. Этот каркас проходит через все веб-страницы и помогает создать визуальный порядок на сайте.

Сетки могут быть простыми и сложными, фиксированными или динамическими, но это не столь важно. Если в процессе создания веб-дизайна вы задали определенную модульную структуру, будьте добры, придерживайтесь ее от первой до последней страницы сайта.
Что делать, если во время прорисовки внутренних страниц у вас появились блоки или элементы, которые не подходят к вашему каркасу? Не хочу вас огорчать, но это свидетельствует о том, что ваша сетка никуда не годится, и вы недостаточно времени уделили ее проектированию.
Какие бывают сетки?
Давайте рассмотрим виды сеток для веб-дизайна.
1. Блочная сетка — грубая разметка площади на блоки.

2. Колоночная — имеющая колонки в своей структуре.

3. Модульная — состоящая из пересекающихся прямых, которые образуют модули.

4. Иерархическая — сетка с интуитивным размещением блоков, без какой-либо логической структуры.

В отличие от полиграфического дизайна, сетка в веб-дизайне может быть не только фиксированной, но и динамической. К примеру, вы можете сделать одну или несколько колонок макета растягиваемыми, резиновыми, задав их ширину в процентах, а размер остальных колонок зафиксировать.


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
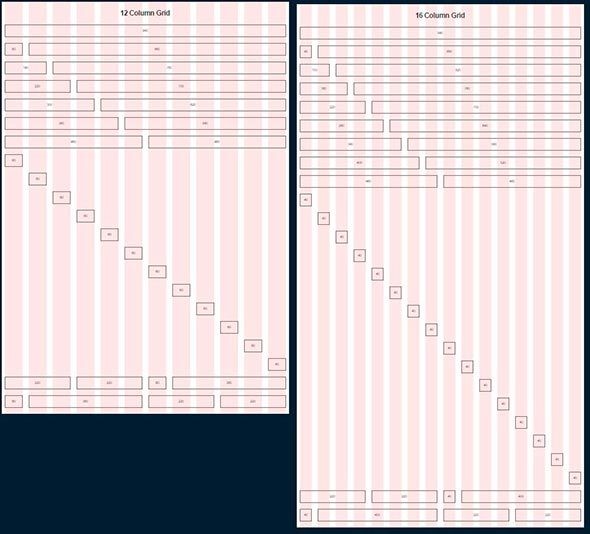
Узнать подробнееСетка для веб-дизайна 960 Grid System (http://960.gs) отвечает концепции «статического» макета, а для создания «резинового» можно обратить внимание на сетку фреймворка Bootstrap (http://getbootstrap.com/css/#grid). Модульный каркас 960 GS делит веб-страницу на 12, 16 и 24 колонки.

При разработке «резиновой» структуры не забывайте про максимальную ширину экрана. Ее обычно ограничивают 1280 пикселями. Если не учесть максимальное значение по ширине, то на больших мониторах содержимое сайта будет сильно растянуто, что негативно повлияет на его восприятие.
Наиболее популярной и легкой в реализации является двухколоночная модульная сетка, пропорции которой рассчитываются с учетом следующих допущений:
самое распространенное разрешение экрана —1024х768;
ширина макета не должна превышать 770 пикселей, для того чтобы на экране с разрешением 800х600 внизу не появлялась полоса прокрутки;
колонка, выполняющая функции информационного модуля, должна иметь большую ширину, чем колонка, которая определена как навигационный модуль (меню).
Исходя из этого, пропорция выглядит так: 200 пикс. + 550 пикс. или 150 пикс. + 620 пикс.
В большей колонке предполагается разместить меню навигации, в меньшей — каталог, или содержание.
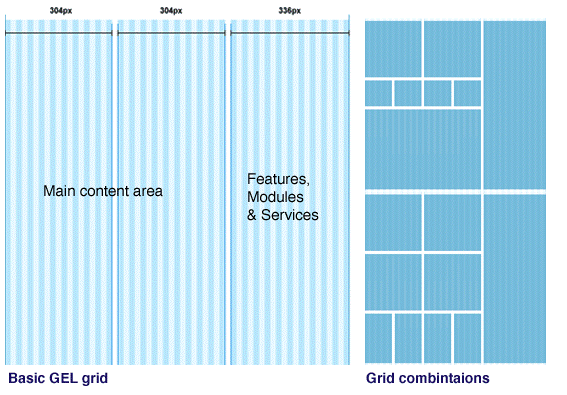
Смотрите и учитесь — модульная сетка сайта BBC
Рассмотрим в качестве примера сетку веб-дизайна известного сайта. На всех сайтах BBC используется универсальная структура с колонками размером 61 х 16 пикселей, что соответствует стандартным фото и видео бренда.

Как можно увидеть на картинке, сетка BBC довольно гибкая и позволяет разместить любую информацию: от серьезной аналитики до развлекательных новостей. Данная модульная сетка является визитной карточкой компании, так как является стандартной для всех ее сайтов. Кстати, эта штука представляет собой компонент гайдлана «Global Experience Language», если кому интересно.
Разработчики BBC охотно дают советы по поводу проектирования модульных сеток в веб-дизайне. Велосипед, конечно, они для нас не изобрели, но, я думаю, новичкам в карьере веб-дизайнера это будет интересно.
1. Процесс начинается с определения мест для блоков высшей иерархии. Представляем себя эдакими Шерлок Холмсами – мастерами дедукции и соблюдаем правило «От общего к частному, от большего к меньшему».
2. Спускаемся на следующий уровень и размещаем блоки, следующие в иерархии. При этом базируемся на приоритетах контента, для определения которых анализируются ожидания пользователей и выявляются собственные конкурентные преимущества.
3. Таким образом, вначале прорабатываем общую композицию и самые крупные элементы. Затем — уточняем, дорабатываем, детализируем. Для этого нам понадобится нарисовать серию черновых эскизов. Только после детальной проработки идеи сайта с помощью карандаша и бумаги наконец-то садимся за компьютер.
4. Распределяем информацию по блокам, группируем контент. Например, на сайте BBC практически у каждой группы контента есть название, которое отражается в категориях меню навигации. Названия блоков служат визуальными якорями, позволяющими бегло просматривать веб-страницу, а также помогающими понять, к какой категории материалов относится та или иная новость.
Такой подход широко используется как новичками, так и мастерами веб-дизайна. Он позволяет не только сэкономить кучу времени, но и найти оригинальные решения сложных задач.
Итак, в нашем сегодняшнем курсе молодого бойца веб-дизайнера мы рассмотрели понятие модульной сетки и особенности ее применения. По сути, это некая визуальная абстракция, с помощью которой мы располагаем все элементы и блоки контента на приемлемом расстоянии друг от друга и удобном для пользователя уровне. Визуализировать модульную сетку можно с помощью отдельного слоя с изображением направляющих.
Напоследок, хочу напомнить, что веб-дизайн — это создание не только красивой, но и практичной, удобной системы. Вот почему каждый уважающий себя веб-дизайнер должен уметь проектировать систему модульной навигации, структурировать информацию и разбивать ее на блоки. Благодаря этому пользователю будет приятно «сёрфить» ваш сайт и легко воспринимать его содержимое.
Подписывайтесь на обновления нашего блога и делитесь ценной информацией с друзьями. Всем удачных модульных сеток и до новых встреч!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоМодульные сетки в цифровых интерфейсах. История, теория, правила использования
Цель этой статьи дать вам хорошее представление о сетках, что это такое и как их применять в процессе проектирования. Понимание того, как использовать сетки сформируется на основе практического опыта.
Дизайнеры всех типов постоянно сталкиваются с проблемами структуры своих проектов. Одним из самых простых способов контроля структуры макета и достижения последовательного и организованного дизайна является применение сетки.
Сетка похожа на невидимый клей, который скрепляет дизайн. Даже, когда элементы физически отделены друг от друга, что-то невидимое соединяет их вместе.
Хотя сетки и макеты являются частью наследия дизайна, они по-прежнему актуальны в нашем мультиэкранном мире. Технологические устройства коренным образом изменили способ поиска информации и того, как мы работаем в нашей повседневной жизни. Сегодня 90% всех медиа-взаимодействий основаны на экране, мы просматриваем контент на мобильных телефонах, планшетах, ноутбуках, телевизорах и смарт-часах. Мультиэкранное поведение быстро становится нормой, и проектирование для нескольких экранов стало неотъемлемой частью бизнеса. Мы, дизайнеры, хотим обеспечить восхитительный и приятный опыт людям, которые используют наши продукты – и сетки могут помочь нам в этом.
Сетки помогают разработчикам с минимальными усилиями создавать лучшие продукты, связывая различные элементы дизайна вместе, чтобы добиться эффективной иерархии, выравнивания и согласованности. Если они будут выполнены правильно, ваши проекты будут выглядеть продуманными и организованными.
В этой статье я собрал много информации о сетках, в частности:
- что такое сетки,
- краткая история сетки,
- теория сеток,
- четыре вида макетов сеток,
- макет сетки в интерактивном дизайне.
Что такое сетка?
Сетка представляет собой структуру, содержащую ряд строк (вертикальных или пересекающихся), которые делят страницу на столбцы или модули. Эта структура помогает дизайнерам размещать контент на странице. Хотя линии сетки сами по себе не обязательно видны (хотя в некоторых дизайнах видны), структура помогает вам управлять пропорциями элементов, которые должны быть выровнены на странице. Сетка будет служить основой для макета страницы. Думайте о ней, как о скелете, на котором дизайнер, простым для усвоения образом, может организовывать графические элементы (например, текстовые разделы, изображения и другие функциональные или декоративные элементы).
 Сетки позволяют дизайнерам создавать прочную структуру и форму дизайна
Сетки позволяют дизайнерам создавать прочную структуру и форму дизайнаСистема сетки берет свое начало с полиграфии, но применяется ко многим дисциплинам. На самом деле, если мы посмотрим вокруг, мы увидим, что многие вещи, которые мы используем ежедневно, были спроектированы с использованием сетки:
 Книжная полка – это своего рода сетка
Книжная полка – это своего рода сетка Район Барселоны Эшампле демонстрирует, как архитекторы использовали сетку при его строительстве.
Район Барселоны Эшампле демонстрирует, как архитекторы использовали сетку при его строительстве.
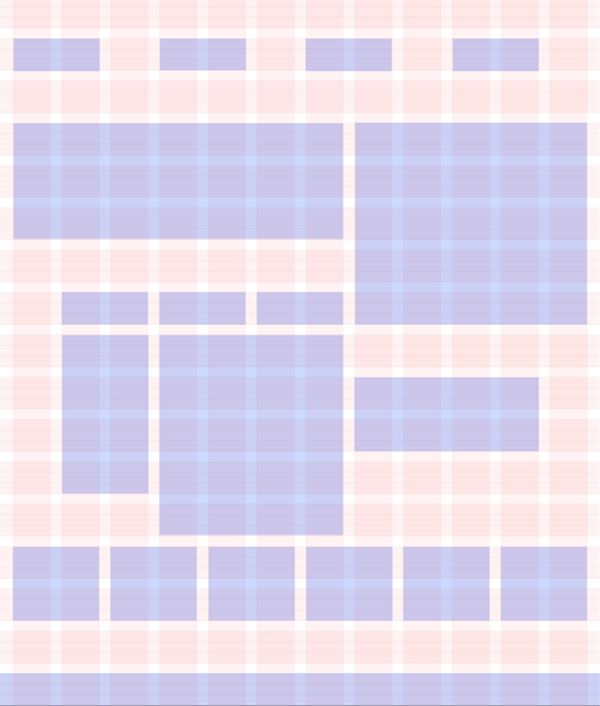
 Сетки обычно применяются к дизайну экрана. Эта страница содержит элементы сетки
Сетки обычно применяются к дизайну экрана. Эта страница содержит элементы сеткиКраткая история сетки
Прежде, чем мы погрузимся в детали макетов сеток и то, как они могут применяться в цифровых продуктах, необходимо сделать шаг назад и посмотреть в прошлое, чтобы понять основы. Эти знания помогут нам лучше проектировать для цифрового опыта. Чтобы узнать больше об историческом контексте сеток, обязательно ознакомьтесь со статьей Люсьена Робертса «Краткая история сеток».
Сетка и дизайн первых книг
Сетки тесно связаны с типографикой. Сперва сетки использовались для организации рукописного текста на бумаге, а затем были применены для компоновки манускриптов. С первых дней дизайна книг сетка помогала дизайнерам формировать макеты страниц, чтобы помочь пользователю с чтением.
 Псалтирь Сент-Олбанс, Англия, XII век.
Псалтирь Сент-Олбанс, Англия, XII век.Эпоха ренессанса и гармоничный дизайн
Картины эпохи Возрождения оказали существенное влияние на развитие систем сеток. Художники стремились создать идеальную геометрию, которая привела к центрированным и симметричным макетам холста, и она характеризует творчество художников того периода.
 Мазаччо, «Чудо со статиром», Капелла Бранкаччи, 1425 год.
Мазаччо, «Чудо со статиром», Капелла Бранкаччи, 1425 год.В XIII веке французский архитектор Виллар де Оннекур, в попытке добиться «гармоничного дизайна», создал схему. Эта схема объединила систему сетки с золотым сечением для создания макетов страниц с полями на основе фиксированных коэффициентов. Сегодня эта техника по-прежнему используется для создания сбалансированных дизайнов, причем большинство дизайнеров печатных книг и журналов используют схему Виллара де Оннекура.

Схема Виллара де Оннекура остается руководящим принципом в дизайне печатных объектов, таких как обложки книг. Она показывает, как найти баланс, чтобы создать элегантный вид.
Сетка и полиграфия
С начала книгопечатанья (середина XV века) до промышленной революции (конец XVIII века), книга была основным печатным продуктом. За редкими исключениями шрифт обычно устанавливался в одной выровненной колонке на страницу и размещался симметрично.
 Книга эпохи Ренессанса
Книга эпохи РенессансаПромышленная революция и борьба за внимание
Промышленная революция ознаменовала начало массового производства. Рост числа печатных продуктов, таких как газеты, плакаты, листовки и реклама всех видов, сделал дизайнеров печати востребованными. Дизайнерам приходилось решать две проблемы: передавать разнообразные сообщения различным группам людей и сохранять естественное поведение при сканировании, а также не допустить конкуренцию различных разделов за внимание читателя.
 Страница газеты с рекламой, Париж, Франция, 1919.
Страница газеты с рекламой, Париж, Франция, 1919.Швейцарская школа
Сетка, как мы ее знаем сегодня, связана со швейцарской типографикой. Во время Первой мировой войны Швейцария, сохранявшая нейтралитет, стала местом встречи творческих людей со всей Европы. Поскольку печатные публикации должны были издаваться на трех официальных языках (немецком, французском и итальянском), дизайнеры нуждались в новой системе сетки, которая позволяла бы это делать. Типографы, такие как Ян Чихольд и Герберт Байер, обратились к модульному подходу. Впервые в качестве динамического компонента в дизайне макетов использовалось пустое пространство, что привело к разработке сложных систем сеток.
 «Система сеток в графическом дизайне» Йозефа Мюллер-Брокманна, 1961.
«Система сеток в графическом дизайне» Йозефа Мюллер-Брокманна, 1961.Основы теории сетки
Независимо от того, работаете ли вы в печати или в сфере веб/мобильного дизайна, вам нужно понять основы теории сетки.
Анатомия сетки
Независимо от того простые это или сложные сетки, все они имеют некоторые общие части:
- Формат
Формат – это область, в которой размещается дизайн. В бумажной книге формат – это страница. В Интернете формат – это размер окна браузера. - Поля
Поля – это отрицательное пространство между краем формата и внешним краем содержимого.
 Поля для блока контента
Поля для блока контента- Столбцы и промежутки между ними (аллеи)
В своей основной форме сетка состоит из двух основных компонентов: столбцов и промежутков между ними. Столбцы – строительные блоки сетки. Пространство между столбцами называется аллеями (alleys). Вместе столбцы и аллеи занимают горизонтальную ширину экрана.

- Модули
Модули представляют собой отдельные единицы пространства, созданные из пересечения столбцов и строк (т. е. горизонтальные эквиваленты столбцов).
 Модули – это единицы, созданные из пересечения строк и столбцов.
Модули – это единицы, созданные из пересечения строк и столбцов.Четыре вида макетов сетки
Колонки, модули, аллеи и поля можно комбинировать по-разному, чтобы сформировать различные типы сеток. Ниже представлены четыре стандартных сетки:
- манускриптная сетка,
- колончатая сетка,
- модульная сетка,
- базовая сетка.
Давайте рассмотрим, когда какую исследовать.
Манускриптная сетка (Manuscript Grid)
Манускриптная сетка (или сетка с одним столбцом, как ее часто называют) является простейшей сеткой. Это по существу большая прямоугольная область, занимающая большую часть пространства внутри формата. Манускриптные сетки хорошо подходят для непрерывных блоков текста. Однако они не ограничиваются текстом; изображения могут быть использованы для за
Модульная сетка в графическом дизайне
Что такое модульная сетка.
Модульная сетка это система построения визуальной информации на основе блоков – модулей.
Модуль.
Основой модульной сетки является модуль. Модуль происходит от латинского слова modulus – “маленькая мера”. Модулем может выступать любая мера длины, площади или объёма взятая за единицу модульной сетки.
Из истории.
Римский зодчий, Витрувий, в Iвеке до н.э. писал о важности пропорций при построении целого.
Рис.1
Стоит ли говорить о возрасте модульной сетки? Она в буквальном смысле стара как мир. Мы можем видеть пропорциональное модульное деление в древнегреческой архитектуре, когда за основу брался радиус или диаметр колонны и на основе этого деления возводились храмы и сооружения, некоторые из которых сохранились и по сей день.
Для чего нужна модульная сетка.
Модульная сетка позволяет логически структурировать информацию, облегчая тем самым её восприятие. Правильно построенная сетка позволяет легко справиться с вёрсткой как многостраничных изданий так и небольших одностраничных рекламных макетов.
Как правило, ясный и собранный макет оставляет правильное, положительное впечатление. Чёткое и законченное композиционное изложение информации, эстетически более логичное, чем хаотичное. Использование модульной сетки позволяет целиком сосредоточится на информации.
Построение модульной сетки.
Модуль может быть размером в 2 квадратных метра, 3 на 3 миллиметра или 12 на 12 пикселей. Всё зависит от той системы измерений в которой мы его используем.
В веб-дизайне в основном используются модули размером 12, 16 или 24 px. Некоторые рекомендуют брать за основу межстрочное расстояние, что в принципе тоже логично.
Модульные сетки могут быть абсолютно разными. Наиболее примитивной будет сетка состоящая из одинаковых квадратов выстроенных вплотную.
Более сложные модульные сетки используют большее количество элементов. К примеру мы берём за основу модуль Х и получаем сетку с шагом 3Х по горизонтали и 4Х по вертикали. При этом как вертикальные так и горизонтальные блоки разделяются между собой модулем Х.
Это более сложная сетка, но от этого она не менее интересна и вполне функциональна.
Сетку можно построить перед тем как приступить к разработке дизайна, в этом случае мы будем вписывать дизайн в модульную сетку, либо мы можем выровнять наш готовый дизайн по сетке. Оба варианта будут правильны, тут нет каких либо ограничений. Как использовать модульную сетку решаете только вы сами.
Примеры использования модульной сетки.
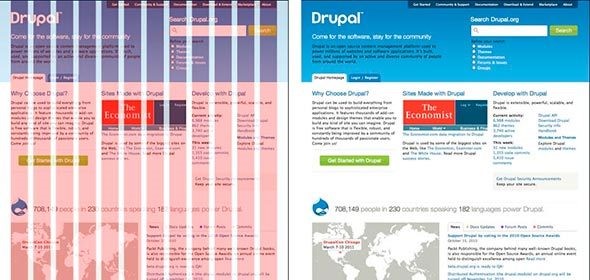
Прошу обратить внимание на эти два коллажа.
Нетрудно угадать какой вариант вам понравился, мне лично нравиться первый, тот что слева. У него более явная и чёткая структура. Его найдут более интересным и правильным большая часть людей. Несмотря на то что информация содержится одна и та же, подана она по-разному, а поэтому впечатления после увиденного остаются совершенно разные.
Модульная сетка в айдентике.
Использование модульной сетки в айдентике давно уже стало стандартом. Модульное построение используют начиная с разработки визиток и заканчивают разрабатывая билборды. Использование одной и той же модульной сетки в различных рекламных продуктах создаёт ощущение целостности и единства для всего бренда.
Типографская сетка в журналах и газетах
Типографская сетка является скорее разновидностью модульной сетки из-за специфических особенностей типографского дела.
Журналы просто не могут обойтись без сетки. Чёткая и лаконичная структура притягивает взгляд и облегчает чтение больших объёмов информации.
Модульная сетка не является чем-то обязательным и её использование также дело личных предпочтений и вкусов. Использовать её можно по-разному.
На рисунке 5 вы видите отличный пример использования модульной сетки и сознательное нарушение её границ, что в свою очередь смотрится довольно интересно и заметно оживляет весь разворот.
Рис. 5
Редакторы газет одни из первых оценили все прелести модульной вёрстки и на протяжении длительного времени облик газеты незначительно изменился. Мы можем взять в руки газету вековой давности и сравнить её с современной, я думаю что общие черты не претерпели сильных изменений.
Модульная сетка в веб-дизайне.
Если взять практически любой известный и популярный сайт, то можно легко обнаружить “следы” модульной сетки.
Модульная сетка для построения логотипа.
Товарные знаки спроектированные при помощи модулей имеют широкое распространение.
Построение модульной сетки в CorelDraw.
Есть несколько вариантов использования сетки в кореле.
Первый это при помощи стандартной сетки. Она отмечена иконкой под номером 1. Нажимая на эту иконку мы активируем сетку. Вы также можете поставить привязку к этой сетке или настроить её по своему желанию.
Второй способ это построение сетки при помощи направляющих. Мы можем сделать направляющие видимыми или невидимыми с помощью иконки под номером 2.
Пример модульной сетки на основе направляющих в кореле на рисунке 4.
Рис 4.
Здесь модуль размером 5 миллиметров. С помощью него мы построили более сложную сетку.
Вы можете придумать свой способ, главное чтобы он помогал вам в упорядочивании информации.
Использование модульной сетки в AdobePhotoshop.
Аналогично сетка строиться и в фотошопе. Но здесь дизайнеры пошли дальше и сейчас можно скачать различные плагины для построения модульной сетки с заданными параметрами. Это значительно облегчает и упрощает создание лаконичных дизайн-макетов.
Выводы.
Модульная сетка используется повсеместно. Её значение велико, а возможности нельзя недооценивать.
Хотя во многих проектах можно обойтись банальным выравниванием, этот инструмент нужно отнести к разряду обязательных в вашем арсенале, если хотите делать качественный дизайн.
Модульная сетка— с английского на русский
Модульное искусство — это искусство, созданное путем соединения стандартизованных единиц (модулей) для образования более крупных и сложных композиций. В некоторых работах единицы могут быть впоследствии перемещены, удалены и добавлены, то есть модулированы, для создания нового произведения искусства, отличного от…… Wikipedia
Модульная группа — Для группы, решетка подгрупп которой модульна, см. Группу Ивасавы. В математике модулярная группа Γ является фундаментальным объектом изучения теории чисел, геометрии, алгебры и многих других областей продвинутой математики.Модульная группа может быть…… Wikipedia
Сетка (макет страницы) — Типографская сетка — это двухмерная структура, состоящая из ряда пересекающихся вертикальных и горизонтальных осей, используемых для структурирования содержимого. Сетка служит каркасом, на котором дизайнер может организовать текст и изображения в рациональном, легком для…… Wikipedia
Модульная модель океана — Модульная модель океана (MOM) — это трехмерная модель циркуляции океана, разработанная в первую очередь для изучения климатической системы океана.Модель разработана и поддерживается в основном исследователями из Национального отдела океанических и атмосферных исследований…… Wikipedia
Модульная модель океана — Модульная модель океана (MOM) представляет собой трехмерную модель циркуляции океана, разработанную в первую очередь для изучения климатической системы океана. Модель разработана и поддерживается в основном исследователями из Национального отдела океанических и атмосферных исследований…… Wikipedia
Саморефигурируемый модульный робот — Модульные самореконфигурируемые роботизированные системы или самореконфигурируемые модульные роботы представляют собой автономные кинематические машины с изменяемой морфологией.Помимо обычного срабатывания, обнаружения и управления, которые обычно встречаются у роботов с фиксированной морфологией, сам…… Википедия
Самореконфигурируемая модульная робототехника — Модульные самореконфигурируемые робототехнические системы или самореконфигурируемые модульные роботы представляют собой автономные кинематические машины с изменяемой морфологией. Помимо обычного срабатывания, обнаружения и управления, которые обычно встречаются у роботов с фиксированной морфологией, сам…… Wikipedia
Автономные сотовые станции — Автономные сотовые станции — это сотовые станции, не подключенные к электросети.Обычно система не подключается к сети, потому что она расположена в труднодоступном месте или потому что у нее нет гражданской инфраструктуры…… Wikipedia
Интеллектуальная сеть — Общественная инфраструктура… Википедия
Oracle Grid Engine — разработчики Oracle Corporation (ранее Sun Microsystems) в сотрудничестве с сообществом Стабильный выпуск 6.2u7 / 24 декабря 2010 г .; 10 месяцев назад… Википедия
Sun Grid Engine — (SGE), ранее известное как CODINE (Работа в распределенных сетевых средах) или GRD (Global Resource Director), программное обеспечение для распределенных вычислений (грид), разработанное Sun Microsystems.Также Солнце продаёт коммерческий…… Википедия
modular + grid — с английского на русский
Modular art — это искусство, созданное путем соединения стандартизованных единиц (модулей) для создания более крупных и сложных композиций. В некоторых работах единицы могут быть впоследствии перемещены, удалены и добавлены, то есть модулированы, для создания нового произведения искусства, отличного от…… Wikipedia
Модульная группа — Для группы, решетка подгрупп которой модульна, см. Группу Ивасавы. В математике модулярная группа Γ является фундаментальным объектом изучения теории чисел, геометрии, алгебры и многих других областей продвинутой математики.Модульная группа может быть…… Wikipedia
Сетка (макет страницы) — Типографская сетка — это двухмерная структура, состоящая из ряда пересекающихся вертикальных и горизонтальных осей, используемых для структурирования содержимого. Сетка служит каркасом, на котором дизайнер может организовать текст и изображения в рациональном, легком для…… Wikipedia
Модульная модель океана — Модульная модель океана (MOM) — это трехмерная модель циркуляции океана, разработанная в первую очередь для изучения климатической системы океана.Модель разработана и поддерживается в основном исследователями из Национального отдела океанических и атмосферных исследований…… Wikipedia
Модульная модель океана — Модульная модель океана (MOM) представляет собой трехмерную модель циркуляции океана, разработанную в первую очередь для изучения климатической системы океана. Модель разработана и поддерживается в основном исследователями из Национального отдела океанических и атмосферных исследований…… Wikipedia
Саморефигурируемый модульный робот — Модульные самореконфигурируемые роботизированные системы или самореконфигурируемые модульные роботы представляют собой автономные кинематические машины с изменяемой морфологией.Помимо обычного срабатывания, обнаружения и управления, которые обычно встречаются у роботов с фиксированной морфологией, сам…… Wikipedia
Самореконфигурируемая модульная робототехника — Модульные самореконфигурируемые робототехнические системы или самореконфигурируемые модульные роботы представляют собой автономные кинематические машины с изменяемой морфологией. Помимо обычного срабатывания, обнаружения и управления, которые обычно встречаются у роботов с фиксированной морфологией, сам…… Wikipedia
Автономные сотовые станции — Автономные сотовые станции — это сотовые станции, не подключенные к электросети.Обычно система не подключается к сети, потому что она расположена в труднодоступном месте или потому что у нее нет гражданской инфраструктуры…… Wikipedia
Интеллектуальная сеть — Общественная инфраструктура… Википедия
Oracle Grid Engine — разработчики Oracle Corporation (ранее Sun Microsystems) в сотрудничестве с сообществом Стабильный выпуск 6.2u7 / 24 декабря 2010 г .; 10 месяцев назад… Википедия
Sun Grid Engine — (SGE), ранее известное как CODINE (Работа в распределенных сетевых средах) или GRD (Global Resource Director), программное обеспечение для распределенных вычислений (грид), разработанное Sun Microsystems.Также Солнце продаёт коммерческий…… Википедия
