1113 After Effects Gradient Templates
1113 After Effects Gradient Templates — Envato ElementsУточнить
ОчиститьКатегории
Пакеты репортажей
34
Элементы
265
Инфографика
14
Заставки логотипов
51
Вступления
147
Рекламные материалы
320
Заголовки
203
Видеодемонстрации
77
Поддерживаемые приложения
After Effects
1,113
Premiere Pro
Apple Motion
Final Cut Pro
DaVinci Resolve
Плагины
Не требует плагиновHекоторым элементам требуются дополнительные плагины. Вы можете убрать подобные элементы из результов, выставив этот флажок.1,093
Resolution
720p (HD)
1
1080p (Full HD)
626
4K (UHD)
191
Уточнить
ОчиститьКатегории
Пакеты репортажей
34
Элементы
265
Инфографика
14
Заставки логотипов
51
Вступления
147
Рекламные материалы
320
Заголовки
203
Видеодемонстрации
77
Поддерживаемые приложения
After Effects
1,113
Premiere Pro
Apple Motion
Final Cut Pro
DaVinci Resolve
Плагины
Не требует плагиновHекоторым элементам требуются дополнительные плагины. Вы можете убрать подобные элементы из результов, выставив этот флажок.
Вы можете убрать подобные элементы из результов, выставив этот флажок.1,093
Resolution
720p (HD)
1
1080p (Full HD)
626
4K (UHD)
191
This video is currently unavailable
Градиент нижних трети
От Motiongate
Добавить в коллекциюСкачатьThis video is currently unavailable
Градиентные Фоны
От GiraffeMotionStudio
Добавить в коллекциюСкачатьThis video is currently unavailable
Градиентные переходы I
От Imocean
Добавить в коллекциюСкачатьThis video is currently unavailable
Градиентные истории Instagram
От Qssmotion_Studio
Добавить в коллекциюСкачатьThis video is currently unavailable
Градиенты
От vcgmotion
Добавить в коллекциюСкачатьThis video is currently unavailable
Слайд-шоу градиента
От Media_Stock
Добавить в коллекциюСкачатьThis video is currently unavailable
Градиентная акция
От KeshaShum
Добавить в коллекциюСкачатьThis video is currently unavailable
Градиент жидкий
От Ndeyase
Добавить в коллекциюСкачатьThis video is currently unavailable
Пакет градиентной типографии
От anst-design
Добавить в коллекциюСкачатьThis video is currently unavailable
Простой градиент Титры
От rexdesign
Добавить в коллекциюСкачатьThis video is currently unavailable
Градиентное фанковое слайд-шоу
От ninthmotion
Добавить в коллекциюСкачатьThis video is currently unavailable
Опечатка цветового градиента
От EpicFilmZ
Добавить в коллекциюСкачатьThis video is currently unavailable
Открытие Логотип градиентом
От Fanimation
Добавить в коллекциюСкачатьThis video is currently unavailable
Пакет градиентных переходов
От Premiumilk
Добавить в коллекциюСкачатьThis video is currently unavailable
Проект градиента v2
От Zzz_Futurist
Добавить в коллекциюСкачатьThis video is currently unavailable
Красочное градиентное слайд-шоу
От MotionTrooper
Добавить в коллекциюСкачатьThis video is currently unavailable
Промо приложения «Градиенты»
От lolkiy
Добавить в коллекциюСкачатьThis video is currently unavailable
Открывалка градиен
От nixmotion_v2
Добавить в коллекциюСкачатьThis video is currently unavailable
Истории градиентов
От YunkevichStudio
Добавить в коллекциюСкачатьThis video is currently unavailable
Показ Логотип градиента
От Initial_Design
Добавить в коллекциюСкачатьThis video is currently unavailable
Интро «Градиентный топот»
От shymoff
Добавить в коллекциюСкачатьThis video is currently unavailable
Градиентные Фоны
От ionestudio
Добавить в коллекциюСкачатьThis video is currently unavailable
Жидкие Градиенты — пакет 01
От Motion-Bear
Добавить в коллекциюСкачатьThis video is currently unavailable
Градиенты | After After Effects
От CandyMustache
Добавить в коллекциюСкачатьThis video is currently unavailable
Градиент Титры
От vcgmotion
Добавить в коллекциюСкачатьThis video is currently unavailable
Минимальный градиент
От Colorama
Добавить в коллекциюСкачатьThis video is currently unavailable
Открытие Логотип градиентом
От betski
Добавить в коллекциюСкачатьThis video is currently unavailable
Заголовки простых градиентов
От wallstreetcat
Добавить в коллекциюСкачать
Градиент After Effects | Как использовать градиент в After Effect?
Градиент в After Effects — это сочетание разных цветов в режиме сверхгладкого наложения. Таким образом, вы можете создать очень эффектную анимацию сочетания цветов для вашего проекта, которая будет работать как фон для любой конкретной работы. Чтобы сделать этот тип эффекта градиента в этом программном обеспечении, мы должны пройти через управление некоторыми параметрами этого программного обеспечения, такими как эффекты и пресеты, используя различные инструменты, создание предварительной композиции и некоторые другие важные условия манипуляции для получения этого эффект в нем. Мы поймем этот эффект в After Effects на захватывающем примере движущегося фона градиентного цвета с использованием некоторых функций этого программного обеспечения. Итак, давайте посмотрим на это.
Таким образом, вы можете создать очень эффектную анимацию сочетания цветов для вашего проекта, которая будет работать как фон для любой конкретной работы. Чтобы сделать этот тип эффекта градиента в этом программном обеспечении, мы должны пройти через управление некоторыми параметрами этого программного обеспечения, такими как эффекты и пресеты, используя различные инструменты, создание предварительной композиции и некоторые другие важные условия манипуляции для получения этого эффект в нем. Мы поймем этот эффект в After Effects на захватывающем примере движущегося фона градиентного цвета с использованием некоторых функций этого программного обеспечения. Итак, давайте посмотрим на это.
Как использовать градиент в After Effect для создания движущегося фона?
Мы можем создать хороший фон, используя градиентные функции After Effect, выполнив несколько простых шагов, но прежде чем начать, давайте посмотрим на рабочий экран этого программного обеспечения, чтобы мы могли легко понять различные термины, которые мы будем использовать во время нашего обучения. об этой теме.
об этой теме.
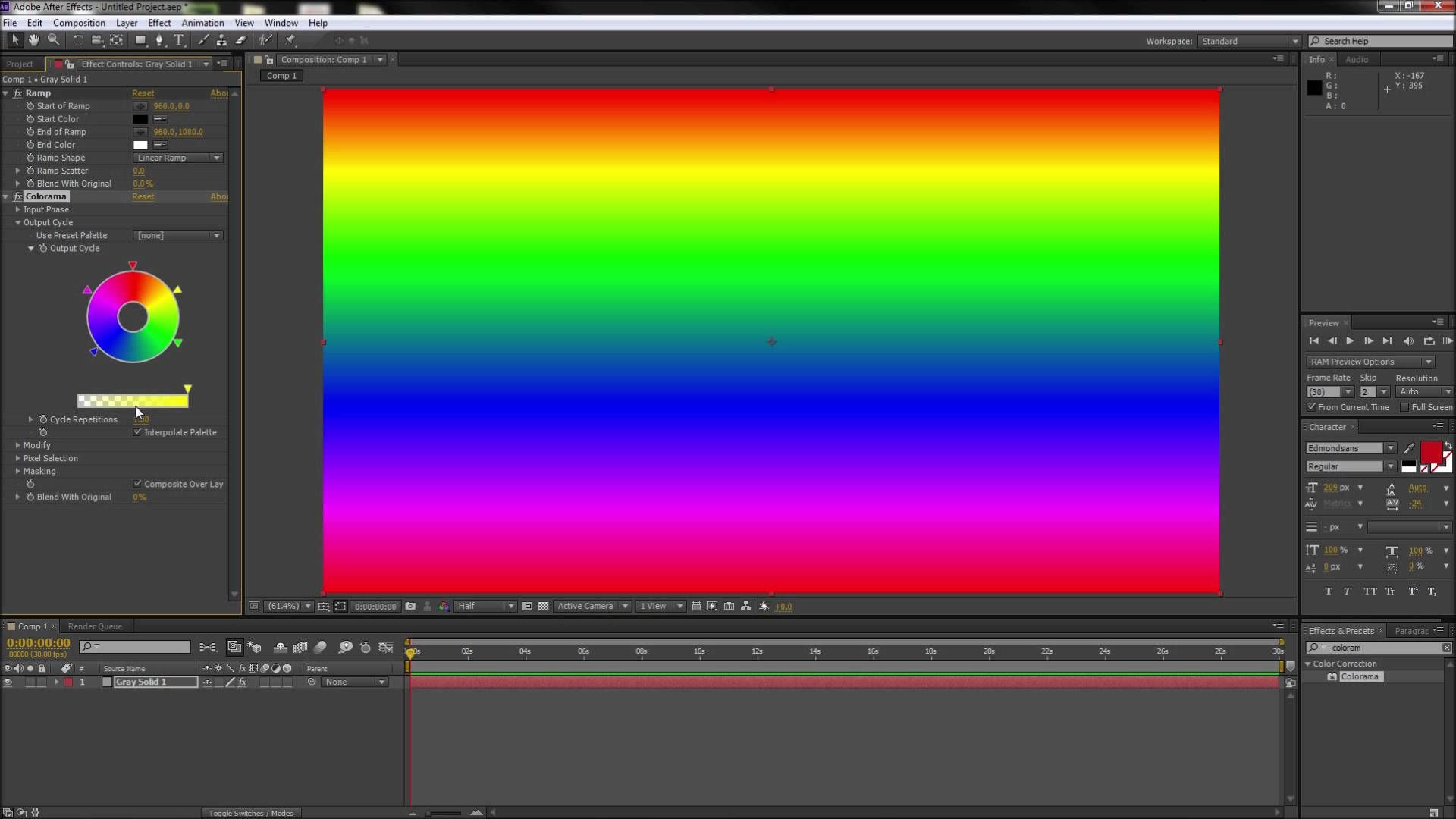
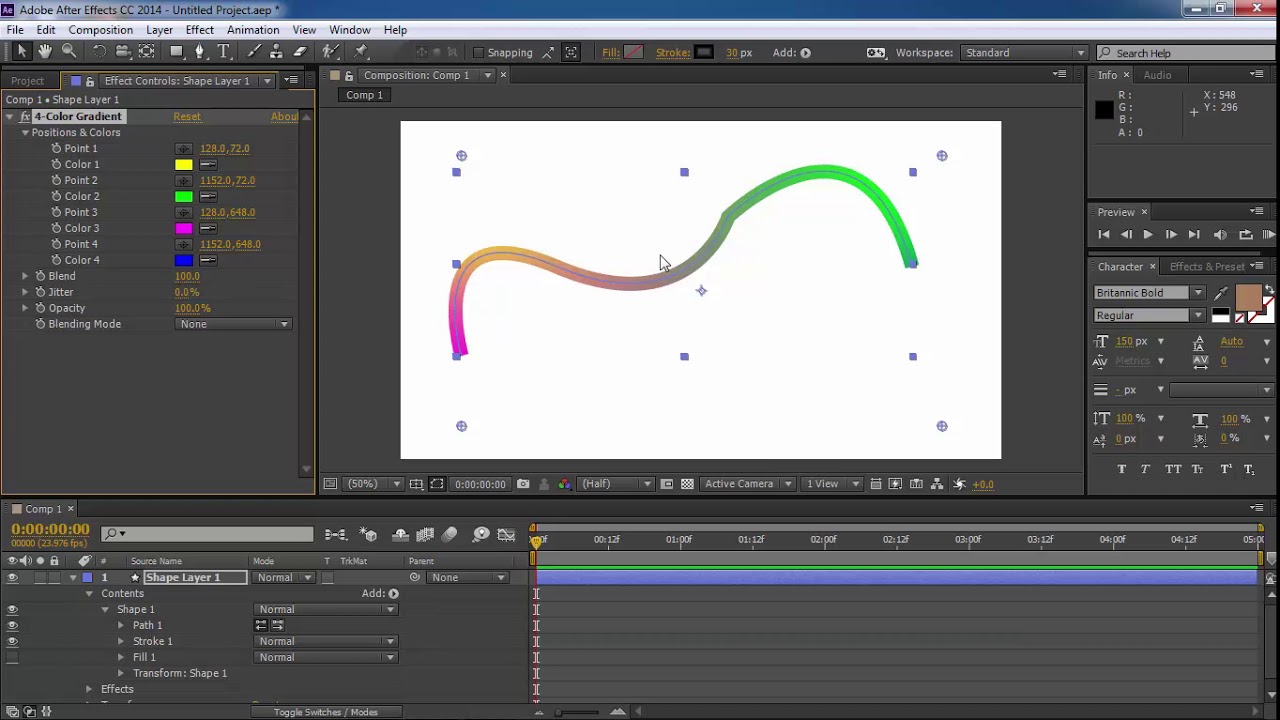
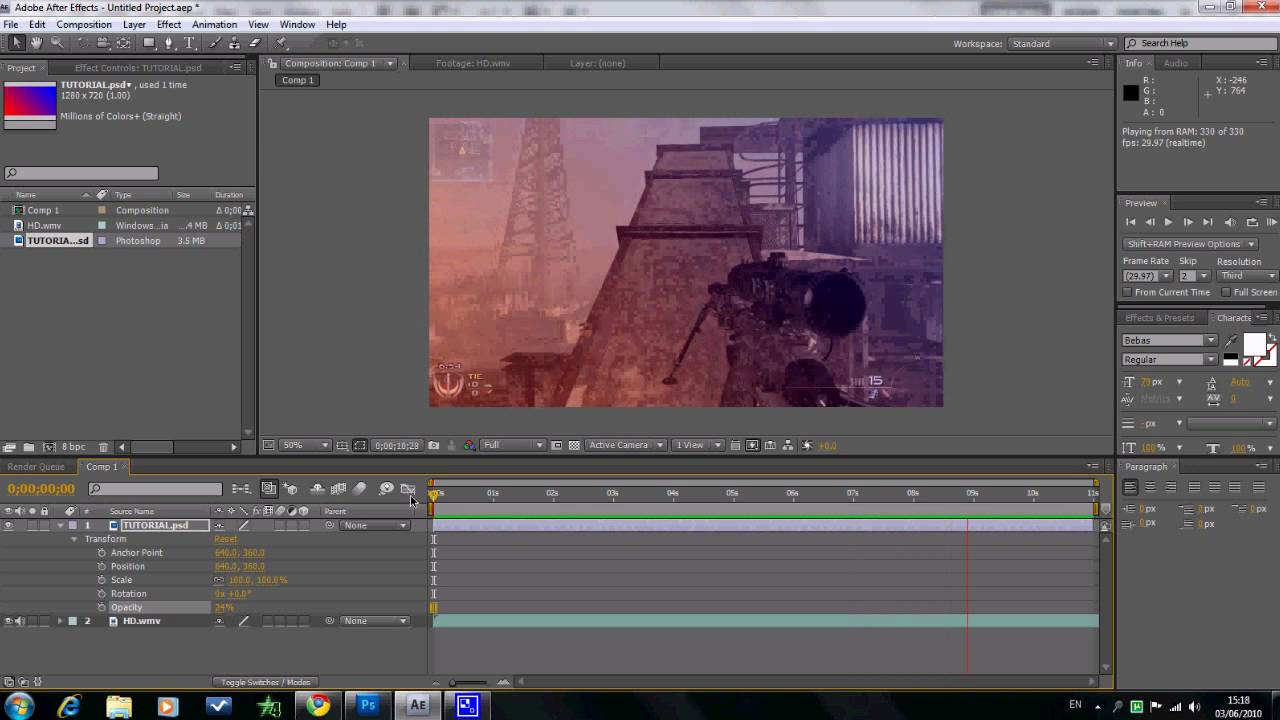
В верхней части рабочего экрана находится панель, которую мы будем называть Панель меню, в которой есть несколько меню; ниже у нас есть панель инструментов вместе с ее панелью свойств в правой части этой панели, под этой панелью инструментов у нас есть три раздела, которые находятся слева, у нас есть панель «Проекты» вместе с панелью управления эффектами, в центре у нас есть окно отображения в котором мы можем видеть нашу текущую работу, справа у нас есть вкладки некоторых параметров, такие как вкладка «Предварительный просмотр», вкладки «Выравнивание», вкладка «Эффекты и пресеты» и некоторые другие. Вы можете переставить все эти разделы по своему выбору в любом другом месте рабочего экрана.
Теперь у нас есть новая композиция для нашего обучения. Чтобы создать новую композицию, перейдите в меню «Композиция» строки меню и нажмите на нее. Затем нажмите «Новая композиция» в раскрывающемся списке меню композиции, чтобы получить новую композицию.
Задайте нужные параметры в окне настроек композиции для этой композиции, затем нажмите кнопку «ОК» в этом диалоговом окне. Это будет наша основная композиция.
Это будет наша основная композиция.
Снова создайте другую композицию и назовите ее «Градиент», затем нажмите кнопку «ОК» в этом окне композиции.
Выберите состав градиента и перейдите на панель инструментов этого программного обеспечения. Затем возьмите из него инструмент эллипса, щелкнув по нему.
Теперь сделайте этим инструментом круг любого размера.
Перейдите к опции «Эффекты и пресеты» в разделе параметров этого программного обеспечения, найдите эффект «Заливка» и дважды щелкните этот эффект.
Теперь найдите эффект «Тень» в разделе «Эффекты и пресеты», дважды щелкните по нему.
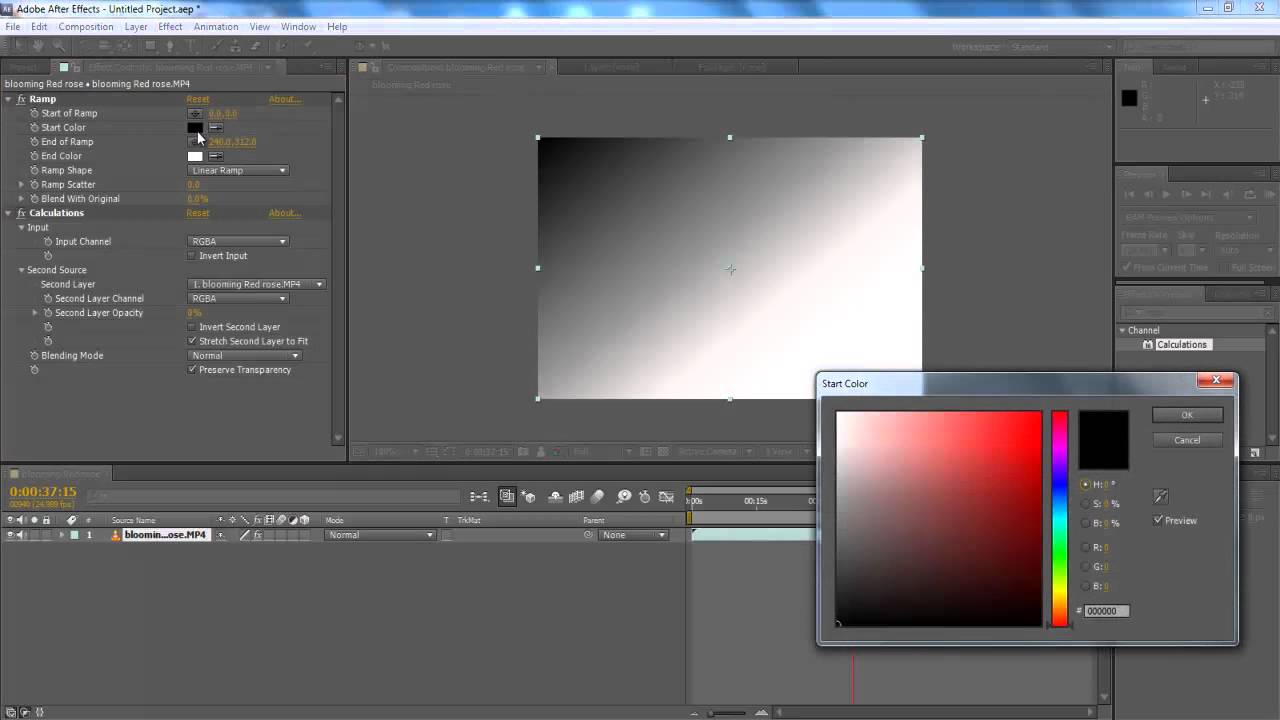
Измените цвет заливки в параметрах заливки на вкладке «Элементы управления эффектами».
Измените цвет тени и увеличьте ее расстояние от круга.
Теперь перейдите в меню «Слой» и выберите пункт «Создать» в раскрывающемся списке. Затем выберите параметр Solid из нового раскрывающегося списка.
Назовите его как «Фон», затем нажмите кнопку «ОК» в этом диалоговом окне.
Снова добавьте эффект заливки к этому сплошному слою из параметра «Эффекты и пресеты».
Выберите цвет заливки сплошного слоя. Я выберу этот цвет.
Теперь создайте дубликат этого слоя с эллипсом, нажав Ctrl + D и изменив цвет нового эллипса.
Сделайте несколько копий этого слоя с разными цветами и размерами, как здесь.
Поместите градиентную композицию в Comp 1, которая является нашей основной композицией.
Вырежьте фоновый слой из градиентной композиции, нажав кнопку Ctrl + X на клавиатуре.
И вставляем в основную композицию.
Теперь выберите слой градиента и найдите эффект турбулентности в опции «Эффекты и пресеты» и сделайте двойной щелчок по нему, после чего вы получите этот тип эффекта.
Установите количество 20.
И сложность 2 для плавности этого эффекта.
Теперь найдите эффект направленного размытия в разделе «Эффекты и пресеты» и дважды щелкните по нему.
Установите длину размытия на 600.
Теперь найдите эффект вращения в разделе «Эффекты и пресеты» и дважды щелкните по нему.
Измените угол параметра Twirl из его параметров по вашему выбору.
Установите радиус вращения равным 100.
Найдите эффект быстрого размытия в разделе «Эффекты и пресеты» и дважды щелкните по нему.
Установите размытие на 10, чтобы сгладить смешение всех цветов друг с другом.
Теперь нажмите кнопку блокировки этой композиции, чтобы заблокировать ее.
Теперь перейдите в меню «Вид» и выберите пункт «Новое средство просмотра».
Экран окна вашей композиции будет разделен на два окна для каждой композиции.
Теперь сделайте копию этих кругов, нажав кнопку Ctrl + D на клавиатуре, и поместите их в другое место, и вы увидите, что в основную композицию добавится больше линий.
Пожалуйста, делайте это снова и снова, а затем распределите все круги по своему усмотрению, чтобы создать хороший эффект градиента закручивания в основной композиции.
Теперь выберите все слои фигур, нажав Ctrl + кнопку A, затем щелкните правой кнопкой мыши и выберите параметр Pre Composition для создания предварительной композиции.
Назовите его как Gradient Shape, затем нажмите кнопку «ОК».
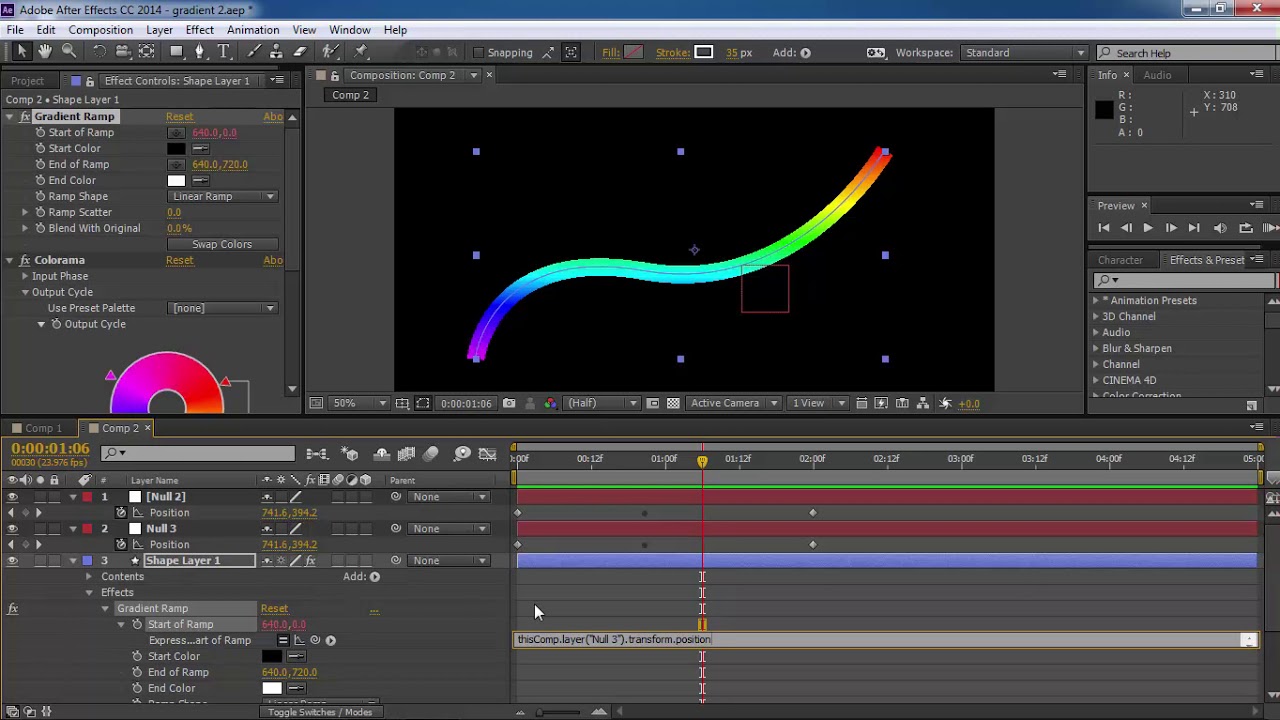
Теперь нажмите кнопку P для свойства положения слоя градиентных форм. Мы будем анимировать его. Щелкните значок секундомера этого свойства, затем поместите головку воспроизведения ключевого кадра в качестве 10 секунд и измените положение этого слоя следующим образом.
Теперь найдите эффект CC RepeTile в опции «Эффекты и пресеты» и дважды щелкните по нему.
Для заполнения левой стороны фигуры, области установите значение Expand left равное 800.
Установите параметр Unfold in Tiling для плавного соединения всех фигур.
Теперь вы можете увидеть анимацию, воспроизведя ее.
Таким образом, вы можете использовать эффект градиента в этом программном обеспечении.
Заключение — After Effects Gradient
После этой статьи вы теперь можете понять, что такое эффект градиента в After Effect и как вы можете управлять его параметрами, чтобы получить хороший эффект градиента с вашей собственной идеей. Вы можете увеличить свой опыт в этом эффекте, попрактиковавшись на нем.
Рекомендуемые статьи
Это руководство по After Effects Gradient. Здесь мы обсудим, как использовать градиент в After Effect для создания движущегося фона. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше –
- Пресеты After Effects
- After Effects Визуализация
- Выражения After Effects
- Твикстор в After Effects
Градиенты в After Effects — Редактируйте видео быстрее — Учебники по редактированию видео

 Вы можете убрать подобные элементы из результов, выставив этот флажок.
Вы можете убрать подобные элементы из результов, выставив этот флажок.