Рисование фигур в Adobe XD
Хотите использовать инструменты построения фигур для создания значка или дизайнерского ресурса? Вы обратились по адресу!
Создавать изображения в XD легко благодаря множеству инструментов рисования, доступных на панели инструментов. Вы можете быстро создавать простые значки или графические объекты с помощью любого из доступных инструментов построения фигур либо использовать расширенный инструмент «Перо» для создания сложных фигур или объектов.
Ознакомьтесь с нижеприведенной информацией, чтобы изучить безграничные возможности использования инструментов построения фигур для создания ваших дизайнерских ресурсов!
Прежде чем продолжить
Ознакомьтесь с описанными ниже понятиями в XD.
- Основные сведения о рабочей среде.
- Настройка монтажных областей в XD.
Контур | Фигура состоит из нескольких отрезков линий, называемых контурами. |
|---|---|
Опорные точки | Начальная и конечная точки отрезка линии отмечены опорными точками. Опорные точки используются для управления длиной и изгибом контура. Маркер направления на опорной точке определяет направление контура. |
Количество углов | Число сторон многоугольника. |
Радиус скругления | Радиус скругления визуализирует закругленные углы фигур. |
Ограничительная рамка | Ограничительная рамка — это прямоугольная рамка вокруг изображения, фигуры или текста, которую можно перемещать путем перетаскивания, трансформировать, поворачивать или масштабировать. |
Хотите создать простую фигуру?
Все инструменты рисования, включая инструменты для создания фигур, доступны на панели инструментов в режиме Дизайн. Параметры каждого инструмента доступны в инспекторе свойств в правой части окна.
Панель инструментов в Adobe XD |
Инструмент «Прямоугольник» (R) отображает прямоугольник, прямоугольник со скругленными углами, квадрат или произвольную фигуру. |
|
|---|---|---|
| <Вставить изображение> Инструмент «Линия» (L) отображает отрезок прямой линии. |
Рисование прямоугольника или квадрата
Как придать прямоугольнику скругленные углы?
Вы можете дополнительно модифицировать прямоугольник, добавив скругленные стороны к одному или ко всем его углам. Для этого необходимо изменить параметр Радиус скругления.
Рисование круга или эллипса
Инструмент «Эллипс» используется для рисования кругов и эллипсов.
Рисование круга Выберите инструмент Эллипс () на панели инструментов. Удерживайте нажатой клавишу Shift во время перетаскивания, чтобы фигура имела форму круга. | Рисование эллипса Перетащите курсор мыши вправо. Обратите внимание на сведения о размещении объекта, отображаемые в полях Ширина |
Рисование многоугольника
Инструмент «Многоугольник» позволяет создавать ряд новых фигур, таких как треугольники, ромбы, пятиугольники, звезды и фигуры в форме сердца.
Изменение количества углов и радиуса
Создание фигур в форме звезды и сердца
Требуется добавить популярные фигуры в свой дизайн? Вы можете добавить в свой дизайн пользовательские фигуры в форме звезды и сердца, не создавая их с нуля.
(Звезда) | (Сердце) |
|
|
Рисование линии
Редактирование фигур
В Adobe XD вы можете выполнять быстрое редактирование фигур с помощью единого средства — инструмента Выбор. В этом разделе мы научимся создавать реплики с помощью инструмента «Эллипс» (или любой другой фигуры, которая вам нравится).
Видео «Как создавать значки, используя простые фигуры?»
«Adobe XD имеет мощный набор инструментов рисования для создания набора значков, необходимых для вашей системы дизайна», — отмечает Дани Бомонт (Dani Beaumont), главный менеджер продукта, XD.
Чтобы узнать больше о создании собственного набора значков с нуля и использовании существующих библиотек значков, просмотрите это 4-минутное видео.
Еще одно руководство и загружаемые файлы примеров приведены в разделе Создание значков с помощью простых фигур.
Советы и рекомендации
Вы уже знаете, как создавать набор значков в XD. Ниже вы найдете еще несколько полезных советов и рекомендаций.
- Вы можете выполнить наклон прямоугольной фигуры по умолчанию, преобразовав ее в контур. Выберите две опорные точки сверху, перетаскивая курсор мыши по точкам или используя клавишу Shift. Перетащите одну из опорных точек влево или вправо, удерживая ее на одной линии с исходным положением опорных точек.
- При рисовании фигур удерживайте нажатой клавишу Option (Mac) либо Alt (Windows), чтобы нарисовать фигуру из центра.

Дополнительные советы по работе с инструментами рисования вы можете получить у @Elainecchao, менеджера продукта XD в Twitter.
Что дальше?
Мы научили вас основам создания значков с помощью инструментов для создания фигур в XD. Если вы хотите дополнительно изучить возможности использования фигур, узнайте, как комбинировать простые фигуры для создания уникальных геометрических узоров.
Хотя в XD есть все инструменты рисования для создания векторных иллюстраций, вы также можете воспользоваться преимуществами более широкого набора инструментов рисования в Illustrator.Ознакомьтесь с нижеприведенной информацией, чтобы узнать, как можно переносить ресурсы из Illustrator в XD.
Есть вопрос или идея?
Если вы хотите задать вопрос или поделиться интересной идеей, вступайте в сообщество Adobe XD. Мы будем рады услышать ваши идеи и увидеть ваши работы.
Вход в учетную запись
Войти
Управление учетной записьюAdobe XD – 30 Советов и трюков, которые вы хотели бы знать раньше!
Adobe Experience Design — отличное приложение для UI / UX дизайнеров, среди всех прочих функций, оно предоставляет вам возможности как для разработки дизайна, так и для создания взаимодействия прототипа с переходами между монтажными областями. Вот список моих любимых советов и трюков, которые позволят вам использовать потенциал XD.
Вот список моих любимых советов и трюков, которые позволят вам использовать потенциал XD.
Вот 40-минутное видео, которое я сделал, а ниже вы найдете резюме:
#1 — Макеты в Adobe Comp
Вы можете создавать простые макеты и вайрфреймы с помощью мобильного приложения Adobe Comp для iOS и Android. Преимущественно быстрое и интуитивное прототипирование с применением пальца или стилуса с множеством предопределенных жестов. Также легко создать вайрфрейм на встрече с вашим клиентом. Несмотря на то, что Adobe Comp не поддерживает экспорт в Adobe XD, вы можете экспортировать в Illustrator, а затем скопировать и вставить в Adobe XD для редактирования векторных фигур.
#2 — Импорт векторных объектов из Photoshop
Если вы хотите передать растровые изображения между Photoshop и Adobe XD, просто сделайте выделение в Photoshop, а затем нажмите Cmd + Shift + c (скопировать все объединенные копии, которые отображаются при выделении), а затем нажмите Cmd + v в Adobe XD. Однако, вы также можете экспортировать векторные слои из Photoshop, щелкнув правой кнопкой мыши на слой и выбрав “Копировать SVG” и вставить в XD.
Однако, вы также можете экспортировать векторные слои из Photoshop, щелкнув правой кнопкой мыши на слой и выбрав “Копировать SVG” и вставить в XD.
#3 — Сдвиг 10 px 👉 сетка 10 px
В Adobe XD вы можете включить сетку для монтажных областей с помощью горячих клавиш Cmd + ‘. По умолчанию сетка имеет значение 8 px, поэтому сдвиг Shift + стрелка влево / вправо не помещается в сетку. Нажмите на название монтажной области, чтобы выбрать её, и измените значение по умолчанию 8px на 10 пиксельную сетку, чтобы соответствовать значению сдвига. Сделайте это по умолчанию для дальнейших проектов.
#4 — С направляющими или без направляющих 🤔
Сейчас в Adobe XD, нет таких направляющих, как в Photoshop, тем не менее умные направляющие появляются при перетаскивании и обеспечивают более удобное позиционирование элементов. Однако иногда такое поведение по умолчанию может привести к нежелательной привязке. Просто нажмите Cmd, а затем перетащите, чтобы временно отключить умные направляющие.
#5 — Руководства по стилю в помощь!
Лучше всего создать отдельную монтажную область для руководства по стилю, в которую вы поместите все атрибуты айдентики, а также цвета бренда, типографику, общие стили и элементы управления, такие как кнопки, ввод данных и общие иконки.
#6 — Текстовый ритм и повторное использование стилей 🔥
Для вертикального текстового ритма, вы можете использовать gridlover.net. Повторное использование текстовых стилей в Adobe XD работает следующим образом: Выберите текстовую область, которую вы хотите использовать в качестве эталона для стилей в следующей текстовой области, затем создайте новую, и стили будут наследоваться.
#7 — Сладкий 🍭 трюк с размером шрифта
Вы можете увеличить и уменьшить размер шрифта, перетащив маленький овал в нижнем контуре текста. У текстового поля есть точка набора, это означает, что оно может быть создано одним щелчком мыши, а не перетаскиванием текстового поля.
#8 — Текстовые подстили
Каждое текстовое поле может содержать подстили с различными свойствами текста, такими как цвет и вес.
#9 — Создание текстовой области во время вставки
Скопируйте любой текст и вставьте его непосредственно в Adobe XD, и текстовое поле будет создано автоматически.
#10 — Сброс высоты строки с помощью 0
После экспериментирования с высотой строки шрифта, вы возможно захотите сбросить её до значения по умолчанию. Нет необходимости угадывать его — просто введите 0 в строку высоты линии (line height) и оно сбросится.
#11 — Смещение цветовых значений
Используйте Shift + стрелка влево / вправо, чтобы управлять значениями исходных данных, таких как альфа-канал или цвет.
#12 — Цветовые значения #HEX 👨🏼👨🏾👨🏿
В диалоговом окне выбора цвета используйте шестнадцатеричные (HEX) значения для точного соответствия цвету. Вы можете ввести одну букву / номер, например: #f, чтобы получить результат #ffffff или использовать комбинации 2- или 3- буквы / числа для разных результатов.
#13 — Простые иконки в XD
Иногда проще и быстрее, использовать инструменты по умолчанию в Adobe XD, такие как формы и перо, а также логические операции с формами, чтобы нарисовать простые иконки.
#14 — Преобразование текста в фигуры
Чтобы преобразовать текст в фигуры, а затем редактировать векторные точки каждой буквы, используйте горячие клавиши Cmd + 8.
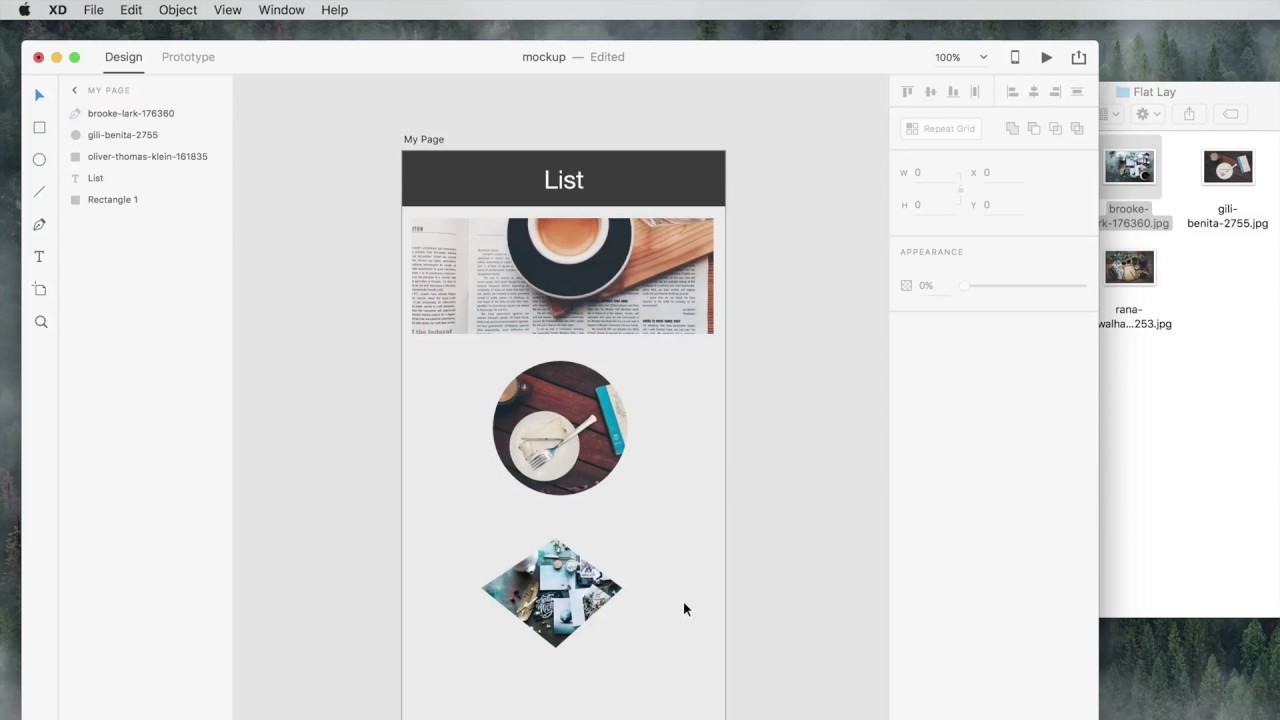
#15 — Копирование и маскировка изображений
Вы можете перетаскивать и бросать изображения прямо на холст Adobe XD, из Finder или даже с веб-сайта. Кроме того, вы можете бросить изображение на любую фигуру, чтобы заполнить её. В некоторых случаях вы можете предпочесть замаскировать часть изображения. Помните, что маска применяется из слоя, который находится сверху, и не воздействует деструктивно на изображение.
#16 — Повтор сетки 💫
Используйте опцию повтор сетки (Repeat Grid, клавиши Ctrl + r), чтобы размножить одну группу или слой. Затем растягивайте регулятор горизонтально или вертикально, чтобы сделать копии. Вы можете отрегулировать внешние отступы, наведя курсор мыши между копиями.
#17 — Неочевидный повтор сетки
Иногда вы можете использовать опцию повтора сетки для таких операций, как создание иконок. Помните, что вы также можете установить отрицательные значения внешних отступов на непрозрачных фигурах, чтобы получить сложные узоры.
Помните, что вы также можете установить отрицательные значения внешних отступов на непрозрачных фигурах, чтобы получить сложные узоры.
#18 — Сгенерированный текст
Adobe XD может считывать, разделенный возвратом текст из .txt файла, который вы можете бросить прямо на текстовое поле. Лучше всего работает при использовании фиктивного или реального текста для элементов повторяющейся сетки.
#19 — Избавление от повтора сетки
Иногда работа с повтором сетки (Repeat Grid) может оказаться не оптимальным решением. Бывают случаи, когда вы хотите использовать сетку для копирования и удаления элементов, в этом случае нажмите клавиши Cmd + Shift + g для её дальнейшего редактирования.
#20 — Переопределение символа 💥
Символы — это элементы многократного использования в Adobe XD. Вы можете использовать множество экземпляров объекта. Например возьмите кнопку, затем измените один экземпляр, и все остальные кнопки в макетах будут соответствующим образом обновлены. Лучше всего использовать символы в своих руководствах по стилю.
Лучше всего использовать символы в своих руководствах по стилю.
#21 — Трюк со скруглением рамок
Отрегулируйте свойство border-radius, перетащив маленькие точки вблизи углов формы. Нажмите и удерживайте Alt, чтобы отрегулировать скругление только одного угла.
#22 — Блокировка против скрытия слоя
Заблокированный слой нельзя изменить, но его всё ещё можно выбрать, скрытый слой может работать лучше, если вы хотите выбрать нижние слои. Временно скройте слой для реорганизации и работы над слоями, которые находятся внизу.
#23 — Прозрачность и номера 🕶
Используйте числа на клавиатуре, чтобы отрегулировать прозрачность. Или нажмите например, 5 для 50%, или 4, а затем 7 для 47%.
#24 — Переименование слоев
Дважды щелкните по имени слоя, чтобы переименовать его. Нажмите Tab, чтобы перейти к следующему слою, не выходя из режима редактирования. Нажмите Shift + Tab, чтобы подняться вверх.
#25 — Логические операции 👉 с контурами
Если вы хотите иметь точный контроль над каждой векторной точкой, после некоторых логических операций с формой, расширьте их с помощью клавиш Cmd + 8.
#26 —Проникните внутрь группы
Нажмите и удерживайте Cmd + щелкните по слою внутри группы, чтобы выбрать его напрямую.
#27 — Предварительный просмотр на устройстве
Установите бесплатное iOS приложение и подключите устройство через USB, чтобы получить мгновенный предварительный просмотр своей работы. Это лучший способ узнать, правильно ли установлены цвета или размеры шрифта.
#28 — Создание значимых переходов
В Adobe XD вы можете работать над дизайном и впоследствии создавать кликабельный прототип с переходами между монтажными областями. Переключайтесь между режимами Design и Prototype, с помощью горячих клавиш Ctrl + Tab.
#29 — Использование комплектов UI
Вы можете получить доступ к комплектам пользовательских интерфейсов iOS, Material и Windows прямо из меню File > UI Kits в Adobe XD.
#30 — Делиться прототипами и оставлять комментарии
Вы можете получать мгновенную обратную связь от других участников проекта, делясь своими прототипами — просто получите ссылку и отправьте её вашим товарищам по команде, или используйте код для встраивания (Embed Code) живого прототипа на UpLabs, Dribble, Behance или на своём персональном сайте. Пользователи, которые получают ссылку могут оставлять комментарии и прикреплять их к точному месту на прототипе.
Пользователи, которые получают ссылку могут оставлять комментарии и прикреплять их к точному месту на прототипе.
Это все. Оставляйте свои комментарии. Надеюсь, вы научились чему-то полезному 😉 Если это так — пожалуйста, подпишитесь на рассылку новых полезных статей и лучших ресурсов для Adobe XD.
Работа с изображениями в Adobe XD. Один для чайников, 2-й Edition
Adobe Creative Cloud All-in-One For Dummies, 2-е издание
Explore Book Купить на Amazon После того как вы импортировали изображения в Adobe XD, у вас нет достаточного контроля над редактированием, но вы можете изменить размер и поворачивайте изображения так же, как любую другую форму.Вы также можете легко скруглить углы импортированного изображения с помощью угловых виджетов.
Маскирование изображений
Определив замкнутую форму с помощью инструмента формы или инструмента «Перо», вы можете определить, что станет маской. Маска позволяет придать изображению произвольную форму. Он также предлагает вам возможность обрезать части изображения, которые вы не хотите видеть. Выполните следующие шаги, чтобы создать маску:
Маска позволяет придать изображению произвольную форму. Он также предлагает вам возможность обрезать части изображения, которые вы не хотите видеть. Выполните следующие шаги, чтобы создать маску:- Импорт изображения на монтажную область.
- Создайте фигуру и размер и поместите ее поверх изображения. Размещение над изображением определяет, какая часть изображения будет отображаться. Поместите фигуру на изображение, чтобы определить, какую часть изображения вы хотите отобразить.
- С помощью инструмента «Выбор» выберите фигуру и изображение. Важно, чтобы форма была поверх изображения; если это не так, выберите «Объект» → «Упорядочить» → «На передний план».
- Выбрав оба объекта, выберите «Объект» → «Маска с формой». Теперь фигура содержит изображение. Изображение, замаскированное фигурой.
Если вы хотите отредактировать положение фигуры на изображении, просто дважды щелкните маскируемый объект с помощью инструмента «Выбор». Когда вы закончите изменять положение изображения и формы, щелкните в любом другом месте монтажной области.
Когда вы закончите изменять положение изображения и формы, щелкните в любом другом месте монтажной области.
Использование масок
Вы можете замаскировать любой объект(ы) с помощью формы. Возможно, у вас есть несколько элементов, которые вы хотите объединить в круглую форму, или вы хотите обрезать серию повторяющихся изображений. Обе эти задачи можно выполнить, выполнив следующие действия:- После создания изображения добавьте фигуру сверху или переместите фигуру, которую вы хотите замаскировать, на передний план, используя «Объект» → «Расстановка» → «На передний план».
- Выберите все объекты, которые должны быть замаскированы, в дополнение к самому верхнему объекту, который является маской, и выберите «Объект » → «Маска с формой».

Об этой статье
Эта статья взята из книги:
- Adobe Creative Cloud All-in-One для чайников, 2-е издание,
Об авторах книги:
Дженнифер Смит — эксперт по веб-технологиям автор нескольких книг, в том числе Photoshop CS6 Digital Classroom. Кристофер Смит — президент Американского института графики и автор более десяти книг по программному обеспечению Adobe. Фред Герантаби — интерактивный дизайнер, веб-разработчик и автор, удостоенный премии «Эмми».
Дженнифер Смит — эксперт в области веб-технологий и автор нескольких книг, в том числе Photoshop CS6 Digital Classroom. Кристофер Смит — президент Американского института графики и автор более десяти книг по программному обеспечению Adobe. Фред Герантаби — интерактивный дизайнер, веб-разработчик и автор, удостоенный премии «Эмми».
Этот артикул находится в категории: 9Общие продукты Adobe чем Adobe XD? Попробуйте это!
Воспользуйтесь профессиональным, но экономичным конструктором прототипов Wondershare Mockitt Prototype Designer, чтобы расширить свои творческие возможности благодаря простому интерфейсу, простой работе и мощным функциям.
Создайте сейчас!
Adobe XD был очень полезным инструментом проектирования для всех разработчиков и дизайнеров. Тем не менее, нет конкретного варианта для Изображение обрезки Adobe XD . Для дизайнера может быть немного проблематично вставить в дизайн одно или несколько изображений. Обычно новички и дизайнеры, которые не использовали параметр маскирования, могут подумать, что в Adobe XD нет возможности обрезать изображение. Тем не менее, маскирование позволяет вам маскировать или обрезать изображение в Adobe XD в определенных формах.
- Часть 1: Как обрезать изображение в Adobe XD
- Часть 2: Как обрезать изображение с помощью Adobe XD Альтернатива
Как обрезать изображение в Adobe XD
Чтобы знать, как обрезать, вам нужно знать, как маскировать в Adobe XD. Маски обычно используются для отображения определенной части слоя или изображения на другом слое. Процесс маскирования изображения в Adobe XD описан ниже с подробными инструкциями:
Маски обычно используются для отображения определенной части слоя или изображения на другом слое. Процесс маскирования изображения в Adobe XD описан ниже с подробными инструкциями:
Выберите изображение: Выберите конкретное изображение, которое вы хотите замаскировать. Для этого вам нужно импортировать изображение на холст, а затем выбрать или выделить его.
Нарисовать фигуру: Нарисуйте нужную фигуру, которую вы хотите обрезать в Adobe XD, из изображения. На левой боковой панели уже присутствует несколько фигур, таких как квадрат, круг и треугольник. Существует также возможность для пользовательских линий создать контур требуемой формы путем соединения линий.
Замаскируйте фигуру: Теперь вам нужно выбрать и фигуру, и слой изображения, а затем выбрать «Объект» > «Маска с фигурой». Или вы можете использовать сочетания клавиш CTRL + Shift + M (для Windows) и CMD + Shift + M (для Mac).
Замаскированный объект будет создан со значком маски на панели слоев. Это не деструктивная операция, поэтому потеря всего изображения или не внесение каких-либо изменений. Слои не удаляются, что позволяет редактировать позже, если вы хотите. Выбрав маскируемый объект двойным щелчком, вы теперь можете перемещать маскирующую фигуру или маскирующий слой, чтобы получить требуемый результат.
Это не деструктивная операция, поэтому потеря всего изображения или не внесение каких-либо изменений. Слои не удаляются, что позволяет редактировать позже, если вы хотите. Выбрав маскируемый объект двойным щелчком, вы теперь можете перемещать маскирующую фигуру или маскирующий слой, чтобы получить требуемый результат.
Снять маску (на всякий случай): Отключить маскирование маскируемого объекта, выделив объект, выбрав «Объект» > «Разгруппировать маску». Или вы можете использовать сочетание клавиш CTRL + Shift + G (для Windows) и CMD + Shift + G (для Mac).
Если вы хотите узнать, как обрезать изображения в Adobe XD, выполните указанные выше действия. Вы найдете свой ответ о том, как обрезать изображения в xd с помощью маски.
Как обрезать изображение с помощью альтернативы Adobe XD?
Если вы ищете более простой, но эффективный инструмент для выполнения всей задачи Adobe XD, вам следует выбрать Wondershare Mockitt. Это лучшая альтернатива Adobe XD среди всех других инструментов, таких как Axure RP, Balsamic, Invision, Mockplus и многих других.
Зарегистрируйтесь, чтобы попробовать бесплатно
- Совместимость и цены — Он совместим как с Mac, так и с Windows. Предусмотрен бесплатный пакет для начинающих для базового уровня (3 проекта), а пакет Enterprise стоит 99 долларов США на человека в год. Расширенный для частных лиц стоит всего 49 долларов в год. Это разумно, чем Adobe XD в ценообразовании.
- Многочисленные виджеты и значки — Несколько встроенных виджетов, значков и шаблонов в качестве демонстрации, чтобы помочь дизайнерам с самого начала. Создавайте и редактируйте виджеты в соответствии с требованиями и сохраняйте их в своей пользовательской библиотеке, если вы хотите использовать их в будущем.
- Перетаскивание — Метод перетаскивания очень прост в выборе и добавлении виджетов и значков. Так что это эффективно и экономит много времени.
- Взаимодействие — Добавьте ссылки между вашими страницами, такие как жест, анимация или действие, чтобы создать уникальный дизайн.
 Это делает ваши проекты еще более привлекательными для взаимодействия, что доставляет пользователю удовольствие от использования.
Это делает ваши проекты еще более привлекательными для взаимодействия, что доставляет пользователю удовольствие от использования. - Инспекция — Беспрепятственная проверка различных проектов и незавершенных работ. Комментируйте и обсуждайте проекты и находите лучшую часть для вдохновения и мотивации.
- Облачное хранилище — Облачное хранилище позволяет сохранять данные и повторно подключаться к ним в любое время и в любом месте без потери каких-либо данных. Это также позволяет вам делиться своими проектами с другими. Вы можете иметь доступ через несколько устройств и синхронизировать их в любое время.
- Предприятие — Лучшая особенность предприятия заключается в том, что оно позволяет вам создавать проекты с вашей командой, чтобы удовлетворить требования вашего клиента.
Теперь, когда вы знаете об этом инструменте, пришло время узнать, как вы можете обрежьте через него изображение для вашего дизайна .

 Простой контур состоит из двух опорных точек, которые работают как булавки, удерживающие провод на месте.
Простой контур состоит из двух опорных точек, которые работают как булавки, удерживающие провод на месте.

 Вы можете создать трехстороннюю звезду, используя треугольную фигуру по умолчанию, после чего увеличить число сторон до 100.
Вы можете создать трехстороннюю звезду, используя треугольную фигуру по умолчанию, после чего увеличить число сторон до 100.