Золотой градиент в фотошопе — как создать градиент самостоятельно — Photoshop
В настоящее время в интернете можно найти что угодно. Обилие информации позволяет дизайнерам существенно экономить время. Хотя порой, в процессе поиска нужной текстуры или фона потери времени просто колоссальны. И проще воссоздать текстуру самостоятельно.
Сейчас я хочу поговорить о золотом градиенте. Да, для человека сведущего в дизайне создать подобный фон – дело нескольких минут. Но для новичка это может стать проблемой. На то есть несколько причин.
Для начала разберемся. А какой цвет считается золотым? Желтый? Белый? Охра? Нет. Так что же представляет из себя золотой цвет? Градиент. Именно плавный переход от одного цвета к другому и воспринимается нами как золотой цвет.
Думаю, вы понимаете, что главное в создании градиента – грамотный подбор цветов. Для того, чтобы добиться нужного оттенка, вы можете найти изображение с золотистым предметом и просто скопировать цвета при помощи пипетки.
Второй не менее важный момент – чередование цветов.
Что такое цвет? Это отраженный свет. Почему мы видим разницу между объемным предметом и предметом плоским? На объемный предмет свет ложится определенным образом. Предмет условно делится на несколько областей.
Назовем все эти области:
Блик – самая светлая часть. Пятно или полоса белого цвета.
Свет – крупная освещенная часть.
Полутень – промежуток между тенью и светом.
Тень – самая темная часть.
Рефлекс – отраженный свет. Узкая полоса, повторяющая свет.
Как именно распределяются эти области мы можем увидеть на следующей схеме:
Для примера я приведу золотой градиент. Как видите, здесь тоже учитывается это правило. Именно поэтому мы воспринимаем текстуру золотой (т.е. объемной).
Наша задача – подобрать нужный оттенок для каждой области. При помощи цветов мы можем добиться даже более интересного эффекта.
Приступим к уроку. Для начала создаем рабочую область. Любого размера, удобного для вас. Начнем с линейного золотого градиента.
Нажимаем комбинацию клавиш ctrl+shift+n для того, чтобы создать новый слой, с которым мы будем работать.
На боковой панели инструментов ищем «заливка». Заливаем рабочую область любым цветом. У меня будет желтый.
Подготовительный этап закончен. Приступаем к созданию золотого градиента. В окне слоев выбираем наш, созданный. Кликаем по нему правой клавишей мыши. И из выпадающего меню выбираем «параметры наложения».
Вот это окошко нас интересует. Выставляем следующие настройки:
Затем кликаем по полосе с цветом.
Нижние ползунки — цвет. Как вы понимаете, нам нужен переход более масштабный. Не 2 цвета, а гораздо больше. Поэтому, кол-во ползунков нам следует увеличить. Чтобы вызвать их, кликаем по полосе с цветом.
Настал тот момент, когда мы будем подбирать цвета. Как я уже говорила выше, вы можете взять цвета с любого изображения. Подбирать их самостоятельно очень трудно и долго. Я постараюсь повторить градиент как на этом изображении с кольцами.
Как я уже говорила выше, вы можете взять цвета с любого изображения. Подбирать их самостоятельно очень трудно и долго. Я постараюсь повторить градиент как на этом изображении с кольцами.
Вон он, тот самый инструмент, который позволит вам узнать цвет области. Тыкаем по нужным. После чего копируем его данные.
Какие цвета получились у меня:
- свет #fffca4
- тень #5a2b11
- полутень #b37832
- блик #fdfdfb
- рефлекс a #47205
Теперь возвращаемся к окну градиента. Кликаем на ползунок. И в окошке выбора цвета просто вбиваем эти цвета в нужной последовательности, пользуясь схемой.
Я чуть сдвинула ползунки, как видите.
Вот, что у нас получилось в итоге:
Как видите, наш градиент действительно золотой.
Дабы изменить форму нашего золотого градиента, мы можем вернуться к окну «градиент» и изменить настройки. Допустим, попытаемся сделать градиент угловым.
Довольно интересный эффект, не правда ли?
При помощи изменения стиля градиента вы можете создать множество интересных эффектов.
Как видите, сделать золотой градиент или золотой фон необходимого вам оттенка или формы не составит труда даже для начинающего дизайнера. Данный навык пригодится для создания множества интересных элементов, которые могут вам пригодится для создания дизайн – макета сайта.
Как создать золотой цвет. Изящный золотой текст в Adobe Photoshop. Золотой текст в фотошопе
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Как сделать золотым цветок, рамку, предмет, элемент декора, человека, да что угодно!
Сделайте этот урок, и вам будет доступно все золото Фотошопа! Смотрим видео, читаем текстовый вариант. Внизу — ссылка на скачивание нескольких золотых стилей и картинки-схемки. Если вы не знаете, как добавить стили в Фотошоп, посмотрите Там речь идет о кистях, но со стилями все то же самое.
Внизу — ссылка на скачивание нескольких золотых стилей и картинки-схемки. Если вы не знаете, как добавить стили в Фотошоп, посмотрите Там речь идет о кистях, но со стилями все то же самое.
1. Открываем нужную фотографию в Фотошопе. Делаем копию: изображение – создать дубликат. Оригинал закрываем и дальше работаем с копией.
2. Выделяем нужную область (предмет, цветок и т. д.) любым удобным для вас способом, например, инструментом Быстрое выделение. Копируем выделение на новый слой – Ctrl + j. Инструмент находится там же, где Волшебная палочка и присутствует только в последних версиях Фотошопа. Если у вас его нет, воспользуйтесь пером или быстрой маской, или чем вам дольше нравится.
3 .Работаем на новом созданном слое(он должен быть активным). Нижний слой можно пока отключить – нажать глазик. Внизу палитры слоев находим черно-белый кружок – добавить новый корректирующий слой, кликаем по нему и выбираем Цветовой тон – насыщенность. Ползунок Насыщенность переводим до конца влево. Изображение становится черно-белым. Подводим курсор между верхним слоем (корректирующий слой) и слоем с изображением и зажимаем Alt. Появляется стрелочка. Кликаем между слоями. Теперь наш корректирующий слой будет применяться только к нижележащему слою.
Изображение становится черно-белым. Подводим курсор между верхним слоем (корректирующий слой) и слоем с изображением и зажимаем Alt. Появляется стрелочка. Кликаем между слоями. Теперь наш корректирующий слой будет применяться только к нижележащему слою.
4 . Открываем изображение со схемой кривых. (Она есть в архиве со стилями, или сохраните ее к себе на компьютер с данного изображения: правой к.м. – сохранить как). Инструментом Перемещение стаскиваем картинку на рабочий стол, чтобы было удобнее работать. Делаем активным файл с цветком (или с чем там у вас) – кликаем по нужной картинке. Выбираем Новый корректирующий1 слой – кривые. Применяем его к слою с картинкой-копией – см. пункт 3. Настраиваем кривые как на схеме – просто берем в нужном месте мышкой и тащим на новое место, после чего мышку отпускаем.
5. Заходим в Новый корректирующий слой – цветовой тон – насыщенность. Опять применяем его к слою с предметом на прозрачном фоне с помощью Alt – см. пункт 3. Ставим галочку Тонирование. Ставим настройки: цветовой тон 43, насыщенность 45, яркость примерно -13. Настройки можно менять по своему вкусу. Это примерные цифры.
пункт 3. Ставим галочку Тонирование. Ставим настройки: цветовой тон 43, насыщенность 45, яркость примерно -13. Настройки можно менять по своему вкусу. Это примерные цифры.
6. В конце можно немного размыть изображение. Стоя на слое с золотым цветком, заходим в Фильтры – размытие – размытие по Гауссу. Сдвигаем ползунок до нужного значения (как вам понравится).
Вот, собственно, и все. Можно пользоваться полученным золотым предметом на прозрачном фоне – вставить его куда-нибудь в другое фото, украсить им рамочку и т. д. Можно включить самый нижний слой, и тогда ваш золотой предмет будет красоваться на старом фоне!
Желаю всем творческих успехов! Ваша
Микс-кисть 3d. Рисуем змею и не только.
Микс-кисть 3d. Рисуем змею и не только. Всем привет! Есть такой интересный инструмент в Фотошопе — микс- кисть. У нее множество разных возможностей…
Открытка к празднику.
Открытка к празднику. Здравствуйте, дорогие подписчики и гости сайта Мой любимый Фотошоп!
Сегодня у нас разговор о том, как самому сделать открытку…
Здравствуйте, дорогие подписчики и гости сайта Мой любимый Фотошоп!
Сегодня у нас разговор о том, как самому сделать открытку…
В этом уроке показано, как можно использовать стили слоя и несколько фильтров для создания золотых букв с глянцевой поверхностью.
Конечный результат:
Шаг 1
Откройте изображение узора в Фотошопе. Мы будем использовать его в качестве фона для текста. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern) и сохраните изображение как узор.
Создайте новый документ (Ctrl + N) размером 1152х900 пикселей. Установите основной цвет — #8a5240, а фоновый — #310901. Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) — Радиальный (Radial), Градиент — От основного к фоновому (Foreground to Transparent). Сделайте заливку из центра холста к любому краю.
Выберите инструмент Заливка (Paint Bucket Tool) (G) и в настройках на верхней панели установите заливку Узором (Pattern). В списке выберите узор, сохранённый в начале урока. Создайте новый слой (Ctrl + Shift + N) и залейте его узором.
В списке выберите узор, сохранённый в начале урока. Создайте новый слой (Ctrl + Shift + N) и залейте его узором.
Установите Режим наложения (Blending Mode) слоя с узором на Перекрытие (Overlay) и понизьте Непрозрачность (Opacity) до 60%.
Шаг 2
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), перейдите в меню Окно > Символ (Window > Character) и настройте, как показано ниже. В настройках инструмента на верхней панели включите Сглаживание (Anti-aliasing) и установите Метод сглаживания (Anti-aliasing method) на Резкое (Sharp). Напишите что-нибудь на холсте. Я, например, написал «A Heart of Gold».
Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
Тиснение (Bevel & Emboss):
Контур (Contour):
Внутреннее свечение (Inner Glow):
Глянец (Satin):
Наложение градиента (Gradient Overlay):
Отбрасывание тени (Drop Shadow):
Результат:
Шаг 3
Создайте новый слой поверх остальных и назовите его «Texture». Установите основной цвет на #ffef48 , а фоновый на #593809 .
Установите основной цвет на #ffef48 , а фоновый на #593809 .
Сделайте выделение текстового слоя (удерживая Ctrl, кликните на миниатюре слоя).
Примените фильтр Облака, Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы убрать выделение с холста, нажмите Ctrl + D.
Шаг 4
Перейдите галерею фильтров Фильтр > Галерея фильтров (Filter > Filter Gallery). В категории Эскиз (Sketch) выберите фильтр Волшебный карандаш (Conte` Crayon) и настройте его, как показывает следующий скриншот.
Результат:
Результат:
Затем примените фильтр Масляная живопись (Paint Daubs) из категории Имитация художественных эффектов (Artistic).
Результат:
Установите Режим наложения (Blending Mode) слоя «Texture» на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) слоя до 30%. На тексте появится красивый эффект отражения, как на настоящем золоте.
Шаг 5
Установите основной цвет на #9e0039 , выберите инструмент Кисть (Brush Tool) (B) и перейдите в палитру кистей (F5).
Настройте кисть, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Шаг 6
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Создать рабочий контур (Create Work Path).
Создайте новый слой под текстовым и назовите его «Stroke». Выберите инструмент Стрелка
(Direct Selection Tool) (A).
Кликните правой кнопкой на контуре и выберите пункт Выполнить обводку контура (Stroke Path).
В появившемся окне выберите Кисть (Brush) и установите галочку на функции Имитировать нажим (Simulate Pressure).
Контур будет обведён кистью, которую мы настраивали в пятом шаге.
Шаг 7
Перейдите к стилям слоя «Stroke» и настройте их так:
Тиснение (Bevel & Emboss):
Контур (Contour):
Отбрасывание тени (Drop Shadow):
Текст станет толще и объёмнее.
Той же кистью нарисуйте точки на краях красной обводки.
Шаг 8
Поверх всех слоёв нужно создать корректирующий слой Карта градиента (Gradient Map). Это можно сделать через иконку чёрно-белого круга в нижней части палитры слоёв.
Установите Режим наложения (Blending Mode) корректирующего слоя — Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 50%.
Настройте градиент так:
Цвета станут ярче и светлее.
На этом мы заканчиваем урок. Можете скачать PSD файл, пройдя по
В средние века учёные мужи искали философский камень-начало всех начал, который даёт знания и бессмертие.
Но самое главное, что привлекало всех алхимиков, это свойство философского камня превращать любые металлы в золото.
Многие алхимики потратили всю свою жизнь на бесконечные опыты в поисках «философского камня», так и не добившись желаемого.
Многие мудрецы и поэты воспевали и проклинали золото:
«Одно из свойств золота есть то, что его лицезрение даёт свет глазам и радость сердцу, другое — то, что оно делает человека смелым и укрепляет ум, третье — то, что оно увеличивает красоту лица, освещает молодость и отдаляет старость, четвёртое — то, что оно увеличивает удовольствие и делает его более ценным в глазах людей». Омар Хайям
Омар Хайям
А у нас в роли «философского камня» выступит программа Фотошоп, с помощью которой можно превратить в золото все — и металл, и глину, и стекло.
«Всё моё»,- сказало злато;
«Всё моё»,- сказал булат.
«Всё куплю»,- сказало злато;
«Всё возьму»,- сказал булат.
Александр Пушкин
Итак, давайте же возьмём всё золото мы сами, будем создавать золото в фотошопе .
Имитация золота – не самая лёгкая из задач при работе в Фотошопе. Приходится применять множество фильтров и стилей, дорисовывать блики и тени. На нашем сайте уже есть статья о том, как создать золотой текст , но приёмы, описанные в ней, подойдут не для всех ситуаций.
Сегодня научимся придавать цвет золота предметам, которые золотыми не являются. Причём, попробуем использовать совершенно разные материалы и фактуры.
В Фотошопе есть несколько способов решить нашу задачу.
Способ 1 .
Вполне естественно предположить, что металлический золотой блеск проще всего придать металлической же блестящей поверхности, поскольку на ней уже присутствуют естественные блики.
Давайте превратим этот серебряный Грааль в золотой.
Прежде всего, нам необходимо отделить предмет от фона и поместить его на новом слое, если он находится на каком-либо фоне. Для этого вырезаем его любым удобным для Вас способом (например, «Волшебная палочка», «Быстрое выделение» или «Волшебный ластик», если предмет на однородном фоне).
Как это сделать смотрите .
Затем, при активном инструменте выделения, жмём ПКМ и выбираем «Скопировать на новый слой».
Кстати, чтобы увидеть предмет на прозрачном слое, не забудьте отключить видимость нижнего слоя.
Создаём новый корректирующий слой «Кривые» (значок чёрно-белого кружочка внизу панели слоёв).
В открывшейся палитре настроек переходим в красный канал. Для того чтобы «Кривые» применились только к верхнему слою, активируем кнопку привязки (внизу крайняя левая). Ставим точку в центре на кривой, и тянем её вверх и вправо, до достижения оттенка, как на скриншоте:
Далее, в том же окне, выбираем зелёный канал и повторяем действия. Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на скриншоте ниже. Возможно, придётся подкорректировать кривую не одной точкой. Попытайтесь, чтобы было меньше зелёных и красных оттенков.
Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на скриншоте ниже. Возможно, придётся подкорректировать кривую не одной точкой. Попытайтесь, чтобы было меньше зелёных и красных оттенков.
Затем идём в синий канал, и тянем кривую вправо и вниз, тем самым снижая количество синего цвета на изображении. Важно добиться практически полного «растворения» розового оттенка и минимум зелёного.
Добавим контраста нашему Граалю с помощью кривой – в этом же окне придадим кривой RGB S-образную форму, как на скриншоте ниже:
Последний штрих – подложите под наш кубок какой-нибудь контрастный фон.
Способ 2.
В принципе это не отдельный способ, а дополнение к способу 1. Заключается он в том, что к изображению добавляется ещё один корректирующий слой «Кривые», причём добавить его надо самым первым. Кривая довольно сложная и описывать её действие подробно здесь не вижу смысла, т. к. это не тема урока (кому очень интересно, поищите в Интернете). Просто повторите форму кривой по скриншоту (я его приложил отдельным файлом JPEG в папке «Золото»). Скажу только, что такая форма кривой добавляет очень интересный эффект контраста, похожий на металлический отблеск на материалах, к металлу отношения не имеющего. Правда не со всеми материалами этот эффект работает хорошо. Попробуйте снизить непрозрачность или вовсе удалите, если где-то не подойдёт. Пробуйте!
к. это не тема урока (кому очень интересно, поищите в Интернете). Просто повторите форму кривой по скриншоту (я его приложил отдельным файлом JPEG в папке «Золото»). Скажу только, что такая форма кривой добавляет очень интересный эффект контраста, похожий на металлический отблеск на материалах, к металлу отношения не имеющего. Правда не со всеми материалами этот эффект работает хорошо. Попробуйте снизить непрозрачность или вовсе удалите, если где-то не подойдёт. Пробуйте!
Для этого эффекта, после вырезания объекта на новый слой и его обесцвечивания, добавьте новый корректирующий слой «Кривые», как показано ниже. Постарайтесь повторить форму кривой (но опять же, эта форма — не догма, пробуйте!). Получится примерно так:
Кстати, иногда совсем другого эффекта можно достичь, если не обесцвечивать объект. Пробуйте!
Способ 3.
В наличии вот такой узор, но мы хотим его сделать золотым.
В первую очередь, вырезаем объект на новый слой. Маленький совет – если фон абсолютно однородный, то используйте инструмент «Волшебный ластик» (в группе «Ластик»). Установите в качестве основного цвета – цвет фона картинки. Для этого инструментом «Пипетка» щёлкните по фону картинки, установится основной цвет, и щёлкните волшебным ластиком по фону, он исчезнет (здесь я специально добавил цветной фон для наглядности).
Маленький совет – если фон абсолютно однородный, то используйте инструмент «Волшебный ластик» (в группе «Ластик»). Установите в качестве основного цвета – цвет фона картинки. Для этого инструментом «Пипетка» щёлкните по фону картинки, установится основной цвет, и щёлкните волшебным ластиком по фону, он исчезнет (здесь я специально добавил цветной фон для наглядности).
Следующим шагом обесцветьте изображение. Это можно сделать разными способами. Самое простое – переходите в меню «Изображение > Коррекция > Обесцветить (Shift + Ctrl + U)», либо – корректирующий слой «Цветовой тон/Насыщенность» и убрать насыщенность до нуля (не забудьте включить связку со слоем внизу панели слоёв слева).
Поработаем с корректирующими слоями.
Выбираем ещё раз корректирующий слой «Цветовой слой/Насыщенность» и выставляем значения, как на скриншоте.
Цветовой тон – 42 -45; — Насыщенность – 45-48; — Яркость — -12.
Не нравятся мне уроки, где дают голые цифры «… поставьте такие …», и я Вам не предлагаю ставить такие же – это ориентир, дальше пробуйте!
Ну и, конечно же, красивый фон.
Способ 4.
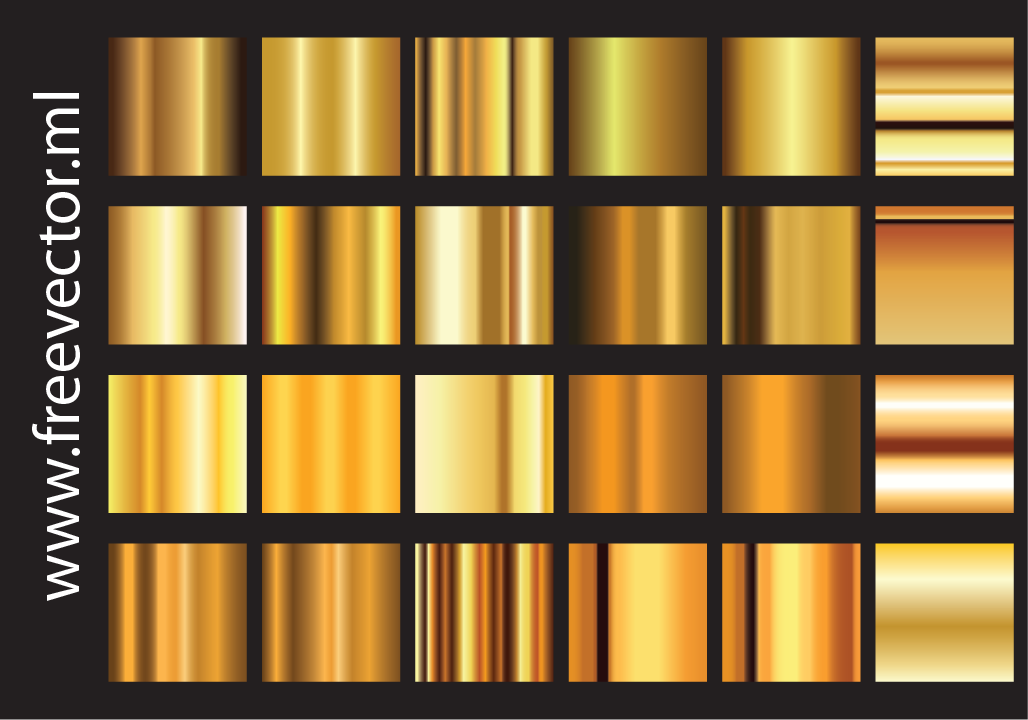
Самый простой. Примените стиль слоя к выделенному объекту. Если предмет не на прозрачном слое, вырежьте его на отдельный слой (удобным для Вас инструментом выделения) — и, не снимая выделения (либо щёлкните по иконке слоя с зажатой клавишей Ctrl), выберите какой-либо стиль из списка установленных. Для этого перейдите в меню «Окно > Стили» и выберите нужный стиль.
Правомерный вопрос – где взять золотые стили? Исчерпывающий ответ – в Интернете. Их там, на множестве различных сайтах, превеликое множество, есть они и на нашем сайте .
И от меня бонусом несколько штук (скачайте по ссылке в конце урока).
Как устанавливать? Проще простого: два раза щёлкните по файлу стиля (.asl), запустится Фотошоп (если он ещё не был запущен), откройте палитру «Стили» и в конце списка Вы увидите скачанные стили, а дальше применяйте их как Вам угодно. Если не очень понятно объяснил, спрашивайте в комментариях или введите поисковый запрос в Яндекс или Гугл – уроков очень много подробных и не очень.
Я надеюсь, Вам понравились способы превращения серости в блеск. Хотя и говорят, что не всё золото, что блестит. Но, фотошоп – это действительно золото среди всех подобных программ.
Вот ещё несколько примеров
На этом урок по как сделать золото в фотошопе закончен. Пишите в комментариях, присылайте ссылки на свои работы, делитесь своим опытом – нам очень интересно.
Удачных Вам творческих работ.
Скачать урок в формате PDF и материалы к нему:
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Стили слоя фотошопа имеют практически безграничный потенциал в использовании. Они так же позволяют существенно экономить время, а так же имеют значительную гибкость при их применении и настройке. Особенно популярны стили слоя имитирующие хром, стекло и золото. Данный урок по фотошопу, как раз, описывает достаточно простой процесс создания текста с реалистичным золотым покрытием.
Выполнив этот урок, вы сможете с легкостью использовать созданный здесь стиль слоя в других своих проектах просто копируя его. Итак, приступаем в выполнению урока.
Законченное изображение
Описание урока
Использованное ПО: Adobe Photoshop CS5 и выше
Примерное время выполнения: 40 минут
Сложность: для начинающих/средняя
Шаг 1
Создайте новый документ: Файл > Создать (File > New) и примените к нему параметры, приведенные ниже. Сохраните этот документ под названием as “Gold Text Effect.psd”. В процессе выполнения урока не забывайте периодически сохранять работу нажатием Ctrl + S.
Шаг 2
Наберите слово “Gold” или любое другое, на свое усмотрение, задав какой-нибудь строгий жирный шрифт. В данном случае использован шрифт: Adobe Caslon, жирный, размером 205 pt.
Шаг 3
Приступаем к созданию стиля слоя, имитирующего золотое покрытие. Сначала в качестве основы применим Наложение градиента (Gradient Overlay):
Шаг 4
Теперь, чтобы придать объем, применим Тиснение (Bevel and Emboss):
Шаг 5
Стиль слоя Глянец (Satin), который добавит переливы:
Шаг 6
Наш золотой стиль слоя готов. Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: “ Brown bg ”.
Шаг 7
Теперь создайте над фоновым слоем еще один новый слой и назовите его “ Notepaper ”. Залейте этот слой белым цветом. Далее отройте Галерею фильтров, разверните раздел Эскиз (Sketch) и примените фильтр Почтовая бумага (Note Paper). Превратит белый слой в бумажную текстуру.
Шаг 8
Установите слой с текстурой почтовой бумаги в Режим наложения (Blend mode) – Перекрытие (Overlay), и уменьшите его Непрозрачность (Opacity) до 30%. Белая бумажная текстура смешается с коричневым фоном, находящимся под ней.
Шаг 9
Создайте еще один залитый белым слой и назовите его “ Right light ”. Расположите этот слой над слоем с текстурой бумаги и пройдите в меню Фильтр > Рендринг > Эффекты освещения (Filter > Render > Lighting Effect). Примените показанные ниже установки:
Шаг 10
Установите последний созданный слой с эффектами освещения в Режим наложения (Blend mode) – Мягкий свет (Soft Light), уменьшив его Непрозрачность (Opacity) до 60%. Данный слой будет выступать в качестве источника света с правой стороны.
Шаг 11
Нажатием D установите стандартные Основной и Фоновый цвета. Затем создайте под слоем с эффектами освещения еще один новый слой, и назовите его “ Left shadow ” (Тень слева).
Выберите инструмент Градиент (Gradient tool). Раскройте на панели опций в верхней части окна программы выпадающий список со стандартными градиентами, и выберите вариант “От основного к прозрачному” (Foreground to Transparent). Затем задайте Линейный (Linear) режим градиента. Наложите на этот слой градиент, протаскивая указатель мыши от его левого края к правому. Мы используем этот градиент в качестве тени слева от текста.
Шаг 12
Установите слой с левой тенью в Режим наложения (Blend mode) – Умножение (Multiply), и уменьшите Непрозрачность (Opacity) до 40%.
Шаг 13
Создайте между слоями с золотом и светом справа новый слой. Назовите его “Gold shadow”. Затем, удерживая Ctrl, кликните по иконке слоя с надписью “Gold”, чтобы образовать выделенную область:
Шаг 14
Залейте выделенную область черным цветом, и сместите этот слой влево, нажимая для этого клавишу со стрелкой влево.
Шаг 15
Установите этот слой в Режим наложения (Blend mode) – Умножение (Multiply). Затем пройдите в меню Фильтр > Размытие > Размытие в движении (Then Filter > Blur > Motion Blur), задав величину размытия: 10 пикселей. Затем пройдите в меню: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian blur), и задайте значение 3 пикселя. В результате будет создана вполне реалистичная тень, образовавшаяся за счет находящегося справа источника света.
Шаг 16
Еще раз кликните, удерживая CTRL, по иконке слоя с золотым текстом. После того, как будет создана выделенная область, кликните по кнопке Создания нового корректирующего слоя или слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/Насыщенность (Hue/Saturation).
Шаг 17
Переименуйте созданный корректирующий слой в “Color boost” (Усиление цвета). Выделенная область, созданная на основе слоя с текстом послужит маской для слоя коррекции. Настройте слой коррекции как показано на изображении ниже:
Шаг 20
В открывшемся диалоговом окне введите имя слоя (Смягчение отсветов), задайте Режим наложения (Blend mode) – Перекрытие (Overlay), и поставьте галочку на пункте Залить нейтральным серым цветом (Fill with Overlay-neutral color (50% gray)).
Шаг 21
Удерживая Ctrl, еще раз кликните по иконке слоя с золотым текстом, чтобы создать выделенную область. Выберите инструмент Осветлитель (Dodge Tool), и убедитесь, что на панели опций в верхней части окна программы задан диапазон Света (Highlight) и Экспозиция (Exposure) = 100%. Теперь, кликая по освещенным поверхностям, создайте яркие отсветы. Не перестарайтесь, так как этот процесс будет продолжен на отдельном слое. Обратите внимание на то, что созданная выделенная область страхует вас от редактирования поверхностей вне ее. После того, как закончите с этим, снимите выделение нажатием Ctrl + D. Затем уменьшите Непрозрачность (Opacity) этого слоя до 70%.
Шаг 22
Повторите процесс, создав еще один слой, залитый 50%-серым цветом, и назвав его “ Highlight bright ” (Яркие отсветы). Установите этот слой в Режим наложения (Blend mode) – Яркий свет (Vivid Light), и так же уменьшите Непрозрачность (Opacity) до 70%. Данный режим наложения создает более интенсивный эффект. Здесь мы создадим совсем небольшие, но более яркие точки на отсвечивающих поверхностях. Однако, даже сквозь эти наиболее яркие блики должен просматриваться золотистый оттенок. Поэтому выберите мягкую круглую кисть и, зажав клавишу Alt, переведите ее в режим Пипетки (Eye Dropper Tool). Возьмите, с ее помощью, образец светло желтого цвета с отсвечивающей поверхности. Затем уменьшите размер кисти до размера, меньшего, чем был использован ранее, при смягчении света. Кликая этой кистью прямо по обработанным ранее участкам, создайте несколько тонированных бликов. Ориентируйтесь на скриншот ниже:
Шаг 23
Создаваемое нами золотое покрытие должно быть по-настоящему блестящим и сверкающим. Поэтому нам нужно воспроизвести отражение источников свет от поверхности нашего текста. Итак, создадим несколько пятен света на плоскости основания (Brown bg). Создайте для этой цели новый слой, расположите его над слоем со светом справа и назовите его “Surface light” (Поверхностный свет). Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay).
Шаг 24
Кликните, удерживая Ctrl, по иконке слоя с золотым текстом, загружая его выделенную область. Затем пройдите в меню Выделение > Инвертировать (Select > Inverse), чтобы инвертировать выделенную область. В результате выделенной окажется вся холста область вне текста. Теперь все тем же светло-желтым цветом, взятым с поверхности слоя смягчения отсветов, используя мягкую круглую кисть, нанесите пятна света на поверхности слоя с Поверхностным светом. Постарайтесь наложить эти светлые пятна в области ранее созданных отсветов на тексте. Закончив с этим, снимите выделение.
Шаг 25
Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay) и уменьшите его Непрозрачность (Opacity) до 80%. В результате светлые пятна будут смешаны с находящейся под ними поверхностью.
Шаг 26
Теперь мы добавим несколько бликов поверх наиболее ярких отсветов на тексте. Пройдите в меню Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Однако, если мы наложим блики непосредственно поверх отсветов на тексте, мы лишимся возможности из последующего редактирования. Поэтому мы используем для бликов отдельный слой. Создайте над слоем с отсветами новый слой и назовите его “ Lens flares ” блики. Залейте его черным цветом. Теперь нам нужно скрыть этот черный цвет. Кроме того, наши блики должны получиться максимально яркими. Чтобы достичь этих целей, мы воспользуемся Режимом наложения – Линейный осветлитель (Linear Dodge). Задайте его для слоя с бликами.
Шаг 27
Теперь нам нужно подобрать очень точную позицию для блика. Откройте панель Инфо: Окно > Инфо (Window > Info), кликните по значку (+) рядом с координатами X и Y, и выберите пункт Пикели. Оставьте эту панель открытой.
Теперь наведите курсор на один из отсветов, и зафиксируйте координаты по осям X и Y на палитре Инфо. Можете записать их на бумаге или сохранить в текстовом файле.
Пройдите в меню: Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Далее кликните, удерживая Alt в окне предпросмотра блика. В результате откроется небольшое окно, куда можно будет ввести точные координаты блика. Задайте сохраненные ранее координаты в поле для центра блика (Set flare center), и нажимайте OK, чтобы закрыть окно.
Возвращаемся в основное диалоговое окно настройки блика и выбираем тип объектива: 105 mm Prime. Нажатием OK, закрываем и это окно. В результате наш блик будет расположен точно в заданных координатах.
Недостаток фильтра с бликами заключается в том, что он создает несколько дополнительных световых артефактов (в виде колец, пятен и т.д.). В подобных случаях можно воспользоваться мягкой кистью черного цвета, и закрасить появившиеся проблемные участки.
Шаг 28
Повторите описанный выше процесс создавая еще несколько бликов. Затем пройдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustment > Desaturate). В результате излишняя интенсивность бликов будет уменьшена. На скриншоте ниже показан пример расположения бликов.
Шаг 29
Наконец, уменьшите Непрозрачность (Opacity) слоя с бликами до 50%.
Вот мы и закончили!
Поздравляю! Текст с реалистичным золотым покрытием готов.
Золотой сверкающий текст с блестками
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New, или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy.
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Используем диалоговое окно Layer Style (Стили слоя) для установки параметров эффекта слоя Градиент. Если Вы не знаете, что такое эффекты слоя или не знаете, как работать с градиентом, посмотрите уроки в разделе «Что для чего?» Эффекты слоя и Градиент в фотошоп
Далее щелкнуть на изображении градиента для вызова редактора градиентов.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Дальше в окне редактора стилей установите:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31 ),
далее — Blend Mode(Режим) на Multiply (Умножение), Opacity (уровень прозрачности) устанавливаем 50%, размер 15 пикселов.
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.
Цвет для рисования выберем самый светлый из всех, что есть в изображении. В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Мягкие градиенты для Photoshop и Adobe Xd psd
Мягкие градиенты для Photoshop и Adobe Xd psdключевые слова
- psd
- Мягкие
- градиенты
- для
- Photoshop
- и
- Adobe
- Xd
DMCA Contact Us
бесплатная загрузка ( psd, 154.49KB )Связанная векторная графика
- 24 ярких градиента для Photoshop psd
- Векторный набор золотых градиентов ai
- Эффект металлического текста (стиль слоя Photoshop) psd
- 3D Земля и Луна для Adobe Photoshop psd
- красочные мягкие градиенты для мобильного приложения eps
- Эффекты освещения в Photoshop psd
- Креативный стиль шрифта Хэллоуина Стили Photoshop psd
- Образование — Шаблон для Adobe XD и Photoshop psd
- Квадратные векторные стили градиента — вектор ai
- Большой набор градиентов eps
- Photoshop Градиенты psd
- Серебряный градиент Векторный набор eps
- Adobe Xd Matchbox со шрифтом Dubai psd
- Лента Photoshop Фигуры psd csh
- Золото с вектором градиента розового золота eps
- 5 текстовых стилей Photoshop psd
- набор серебряных или платиновых градиентов eps
- Набор премиальных золотых градиентов eps
- Создайте эффект 3D-текста в Photoshop psd
- Набор градиентов неба eps
- Текстовый эффект Photoshop psd
- Яркие векторные кнопки градиента eps
- Набор мягких фиолетовых узоров eps
- Psd неоновый текст с эффектом Photoshop psd
- Эффект мягкого белого текста psd
- 30 градиентов Photoshop
- Блестящие стили текста и графики для Photoshop psd
- Металлическая текстура с градиентом eps
- Фильтры Instagram Photoshop psd
- набор синего градиента цветовой комбинации eps
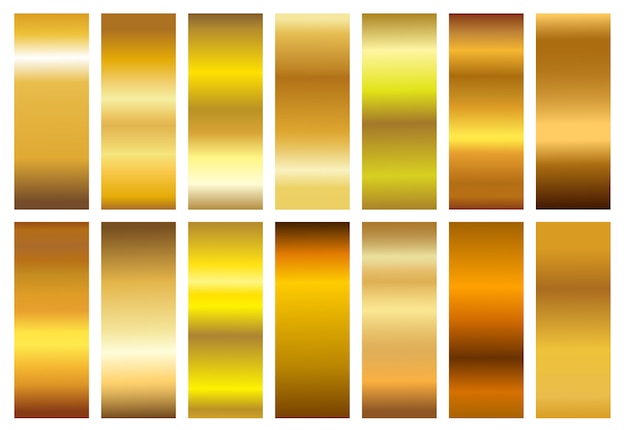
- Коллекция золотых градиентов eps
- яркие красочные градиенты фон огромный набор eps
- Векторные фигуры в Photoshop на Хэллоуин ai eps psd csh
- Сетка Bootstrap для Adobe XD
- Панель управления Adobe Xd
- Золотой градиент материала вектор eps
- Коллекция блестящих металических золотых градиентов eps
- Бесплатные шаблоны камуфляжа для Illustrator и Photoshop ai
- Набор ярких красочных градиентов eps
- 11 видов стилей Photoshop в рождественском стиле psd
- Instagram логотип градиент 2016 ai
- большой набор серебряных или платиновых градиентов eps
- Полутоновый градиент точки узор фона eps
- Квадратный градиент вектор стиль ai
- Ошибочные эффекты Photoshop psd
- Adobe Creative Suite Иконки psd
- Бесплатные шаблоны камуфляжа для Illustrator и Photoshop ai
- набор образцов цветов мягких градиентов eps
- 21 стиль неонового слоя Photoshop (набор 1) psd
- набор свежих зеленых градиентов фона eps
- Contact Us
Градиенты и стили для фотошопа.
Пришло время познакомиться еще одним методом, или элементом программы фотошоп — речь пойдёт про градиенты. Пожалуй, любой человек, который сталкивался с данным софтом, не раз слышал такое вот слово.
Но далеко не все знакомы с определением данного термина. Итак, давайте выделим значение термина градиенты для фотошопа. На самом же деле, это — вид заливки тем или иным цветом, подразумевающий также и плавный переход из одного цвета в другой. Также можно скачать градиенты, и импортировать их. Развита и отрасль изготовления самых разнообразных градиентов для фотошопа, специально под заказ.
Заливка заливке рознь, и именно поэтому и существует множество градиентов, различающихся мягкостью цветового перехода, формой, шагом и еще множеством параметров. Еще одной особенностью, благодаря которой возможность скачать градиенты для фотошопа становится еще проще, является «вес» самих градиентов — они занимают незначительно мало дискового пространства, подобно экшенам. Плюс ко всему есть возможность скачать бесплатно градиенты, прямо не отходя от компьютера, благо в сети интернет их навалом. И в связи с этой возможностью — градиенты для фотошопа скачать бесплатно, у вас есть возможность подобрать именно тот, который вас интересует.
В целом же, градиенты отличны друг от друга, но чем-то схожи со стилями, кистями и экшенами. Ведь применяются они одинаковым методом, есть функции, как импорта, так и экспорта. Именно поэтому, градиенты для фотошопа позиционируются выше плагинов. Несмотря на достаточно внушительный вес самой программы, все эти дополнения занимают на самом деле мало места. Феноменально мало, даже так. Именно поэтому, если вы хотите скачать градиенты, вам не понадобится на это много времени. Основное время будет потрачено на поиск, а скачивание займёт секунды.
Так уж сложилось исторически, что градиенты — одна из самых популярных вещей, когда речь заходит за фотошоп. Параллельно с этим, спрос растёт с каждым днём. Как на саму программу, так и на дополнения к ней. Вот такой вот гениальный продукт подарили нам американские разработчики. Что уж тут можно еще сказать про градиенты для фотошопа. Наверное, ни для кого не секрет, что сам пакет софта под названием фотошоп стоит бешеных денег. Но всегда есть альтернатива — существует также и триальный период для ознакомительных целей, за который вы вполне сумеете скачать градиенты и испробовать их.
Таким образом, именно возможность скачать градиенты для фотошопа обусловила возможность широкой известности таким вот дополнениям и плагинам. Говоря более простыми словами, не будь у нас под рукой фотошопа, никто бы и не узнал об этих градиентах. Ну и как бонус, скачать бесплатно градиенты на данный момент можно практически где угодно. Подразумевается, конечно же, сеть интернет с множеством сайтов. Именно там градиенты для фотошопа скачать бесплатно вы и сможете. При этом всём, вам не надо тратить лишнее время на оплату, собственно как и средства. Ведь определенная часть градиентов условно бесплатна.
Библиотека готовых градиентов , которые могут вам понадобиться в любой момент во время работы с Photoshop , отлично экономит ваше время. Градиент – это один из наиболее часто используемых инструментов, в особенности при подготовке фонов, иконок и кнопок для веб-страниц.
Сегодня мы бы хотели представить вам несколько ресурсов с новыми библиотеками градиентов для Photoshop , которые вы можете бесплатно скачать и использовать в своей работе по дизайну как графическому, так и веб. Как и в случае с большинством бесплатных коллекций, прежде чем принять решение об их использовании, мы рекомендуем ознакомиться с условиями использования этих градиентов. Итак, начнем скачивать эти градиенты или собирать ссылки в Избранное на будущее.
Количество градиентов: 10,000
Описание: Огромный набор градиентов для Photoshop, содержит 10,000 образцов, которые вы можете использовать в своей работе.
Количество градиентов: 30
Описание: Здесь вы найдете 30 прекрасных градиентов, которые вы можете бесплатно использовать даже для коммерческих проектов. Архив содержит файл GRD, который вы можете установить в Photoshop.
Количество градиентов: 26
Описание: Вашему вниманию предлагается 18+8 ультрамодных веб-стилей для Photoshop, которые вы можете бесплатно скачать и использовать как для личных, так и для коммерческих дизайнерских проектов. Однако вам не разрешено перераспределять и перепродавать, а также присваивать себе эксклюзивные авторские права на этот файл.
Количество градиентов: 140
Описание: Это набор градиентов для Photoshop, который состоит из 140 образцов и может быть полезен для создания дизайна на тему океана. Вы можете свободно использовать эти градиенты, как для личных, так и для коммерческих проектов при условии, что будете следовать определенным правилам, установленным автором. Архив, который вы можете скачать, содержит превью-файл PNG «Океанский бриз» и файл Ocean Breeze.grd (файл градиента Photoshop с 140 градиентами).
Количество градиентов: 18
Описание: Набор из 18 винтажных градиентов для Photoshop, который вы можете бесплатно использовать для своей работы. Идеален для создания фонов при разработке полиграфического и веб-дизайна на ретро тематику.
Количество градиентов: 30
Описание: Этот набор содержит в общей сложности 30 зеленых градиентов для Photoshop. Архив, который вы можете скачать, включает файл Emerald Dragon.grd с 30 градиентами и файлом превью. Эти градиенты можно бесплатно использовать как для личных, так и для коммерческих целей, при условии соблюдения определенных условий. После принятия решения перейдите на сайт автора, чтобы узнать подробней об условиях использования.
Количество градиентов: 30
Описание: В этом наборе – 30 градиентов, которые вы можете использовать для создания красивого дизайна в стиле Web 2.0. Некоторые из градиентов защищены авторскими правами. Эта работа защищена пакетом лицензий Creative Commons Attribution, а именно – лицензией No Derivative Works 3.0 (согласно ей, получатели лицензии могут копировать, распространять, показывать и исполнять только точные копии работы, создание каких-либо производных работ, основанных на оригинале автора запрещено – см. http://en.wikipedia.org/wiki/Creative_Commons_Attribution – прим. переводчика).
Количество градиентов: 38
Описание: Здесь можно найти набор градиентов для Photoshop, состоящий из 38 градиентов, от очень светлых до очень темных в одном из цветов спектра.
Количество градиентов: 32
Описание: Этот набор содержит несколько градиентов для Photoshop, окрашенных в темные цвета и оттенки, которые вы можете использовать бесплатно при соблюдении определенных условий.
Градиент — это такой специальный способ заливки области, когда осуществляет переход от одного (или нескольких) цветов в другому, например градиент с черного в белый. В данном разделе Дизайн Мании вы можете скачать градиенты для фотошопа которые содержат уже готовые, интересные и весьма оригинальные «переходы». Вам останется только найти подходящее решение для сайта и применить его одним-двумя кликами.
Стили для фотошопа визуально в наборах чем-то похожи на градиенты, хотя выполняют куда более серьезный объем работы. В фотошопе к слоям можно применять различные эффекты (стили) — внешняя и внутренняя тень или свечение и т.п. Готовые стили для фотошопа содержат определенный комплекс таких настроек (эффектов) с помощью которого за пару секунд вы можете применить сразу несколько стилей для объекта. Это здорово экономит время и открывает новые возможности для новичков, которые только принялись изучать данный графический редактор.
В данном разделе вы найдете градиенты и стили для фотошопа, лучшие из которых я специально отбирал с просторов интернете и сможете скачать их бесплатно. Также в категории я буду публиковать экшены (Actions) для фотошопа — еще один полезный инструмент для дизайнера, так что не пропустите.
Сегодняшняя подборка поможет вам сделать в Фотошопе буквы золотым шрифтом быстро и без лишних сложностей. Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными событиями, звездными анонсами и т.п. — в общем, подойдет всем задачам, связанным с Luxury тематикой. Если вы уже искали подобные материалы в интернете, то заметили, что существует много методов и описаний как сделать надпись из золотых…
Сейчас достаточно много дизайнеров и обычных пользователей выбирают программу Лайтрум (Adobe Lightroom) для работы с фотографиями. Она, во-первых, позволяет производить ретушь и обработку фотоснимков, а во-вторых, может использоваться для быстрой организации каталога изображений. При этом в сети также можно найти специальные уроки по Лайтруму и дополнительные инструменты для него, в частности, пресеты. Это своего рода заготовки параметров (контраста, цвета) и эффектов для цветокоррекции и улучшения…
Тематика стилей для фотошопа (или как их называют Photoshop Layer Styles) в Дизайн Мании рассматривалась уже несколько раз. В далеком 2008 году публиковал пост про красивые стили для фотошопа где упомянуты наборы Modern Styles 268 (для фотошопа CS5 268 штук) + Chameleon style no.1 и no.2, а через год вышла заметка с бесплатными 220 стилями Amazing Photoshop Layer Styles. Более того градиентам и стилям посвящен специальный раздел блога…
Градиентом называют плавный переход из одного цвета к другому. Когда-то этот прием был достаточно популярен для сайтов в стиле веб 2.0. Помнится, многие дизайнеры применяли яркие градиенты для создания красочных логотипов, дизайнов сервисов и т.п. В настоящее время с помощью CSS3 данную фишку можно реализовать без каких-либо картинок, фотошопа, а используя только стили CSS. Я уже как-то писал про градиентные кнопки CSS3 сегодня поговорим про…
Современные веб-технологии позволяют легко использовать нестандартные шрифты для оформления текстов на сайте, тем не менее, им все равно далеко до возможностей фотошопа. Создавать эффектные иллюстрации и картинки с использованием шрифтов дизайнеру помогут специальные стили для фотошопа. В блоге я уже рассматривал разные эффекты для текстов в фотошопе, сегодня пост будет на ту же тематику, но с куда бОльшим выбором полезных материалов. Перед тем, как перейти…
Нет более простого способа автоматизировать рутинную работу по обработке фотографий в Adobe Photoshop, чем использование «Экшенов» (Actions). Это весьма быстрый вариант когда нужно обработать фотки — во-первых, есть много готовых решений, во-вторых, не нужно долго думать какой же эффект лучше реализовать — можно за пару минут попробовать их все. Вкратце напомню, что «Экшены» (не путать со сценариями) — это записанная последовательность действий (например фильтры применяемые…
Цвет – очень важный инструмент, который помогает фотографу донести до зрителя нужные мысли и образы. Очень часто можно наблюдать картинку, когда одна и та же фотография в цвете и в черно белом исполнении воспринимается совершенно по-разному. К сожалению, во время съемки цвет изображения, который успела запечатлеть фотокамера, не всегда соответствуем вашим ожиданиям. В таких ситуациях на выручку приходит фотошоп, а есть быть точнее — инструменты…
Градиенты — это один из наиболее важных аспектов, которые нельзя забывать при разработке веб-сайта 2.0. Предлагаю вам скачать отличную подборку из 130 потрясающих градиентов в одном файле в формате GRD для Adobe Photoshop. Эти градиенты полностью масштабируемы в том смысле, что вы можете достаточно просто создать форму или использовать готовые формы shapes для Photoshop, а потом применить на них тот или иной градиент. С помощью…
Photoshop стили для слоев — один из самых часто используемых способов ускорить дизайнерский процесс. Одним кликом вы можете применить совершенно потрясающий эффект для целого слоя. В наборе «220 Amazing Photoshop Layer Styles» много классных оформлений для кнопок, фонов, бейджей и т.п. Источник Огромнейшее спасибо ребятам из проекта Dezinerfolio, которые опубликовали данную замечательную подборку. Кстати это не единственный из набор. Я уже публиковал как-то пост красивые…
Как в фотошопе сделать объемные золотые буквы. Пишем золотыми буквами в фотошоп
Стили слоя фотошопа имеют практически безграничный потенциал в использовании. Они так же позволяют существенно экономить время, а так же имеют значительную гибкость при их применении и настройке. Особенно популярны стили слоя имитирующие хром, стекло и золото. Данный урок по фотошопу, как раз, описывает достаточно простой процесс создания текста с реалистичным золотым покрытием.
Выполнив этот урок, вы сможете с легкостью использовать созданный здесь стиль слоя в других своих проектах просто копируя его. Итак, приступаем в выполнению урока.
Законченное изображение
Описание урока
Использованное ПО: Adobe Photoshop CS5 и выше
Примерное время выполнения: 40 минут
Сложность: для начинающих/средняя
Шаг 1
Создайте новый документ: Файл > Создать (File > New) и примените к нему параметры, приведенные ниже. Сохраните этот документ под названием as “Gold Text Effect.psd”. В процессе выполнения урока не забывайте периодически сохранять работу нажатием Ctrl + S.
Шаг 2
Наберите слово “Gold” или любое другое, на свое усмотрение, задав какой-нибудь строгий жирный шрифт. В данном случае использован шрифт: Adobe Caslon, жирный, размером 205 pt.
Шаг 3
Приступаем к созданию стиля слоя, имитирующего золотое покрытие. Сначала в качестве основы применим Наложение градиента (Gradient Overlay):
Шаг 4
Теперь, чтобы придать объем, применим Тиснение (Bevel and Emboss):
Шаг 5
Стиль слоя Глянец (Satin), который добавит переливы:
Шаг 6
Наш золотой стиль слоя готов. Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: “ Brown bg ”.
Шаг 7
Теперь создайте над фоновым слоем еще один новый слой и назовите его “ Notepaper ”. Залейте этот слой белым цветом. Далее отройте Галерею фильтров, разверните раздел Эскиз (Sketch) и примените фильтр Почтовая бумага (Note Paper). Превратит белый слой в бумажную текстуру.
Шаг 8
Установите слой с текстурой почтовой бумаги в Режим наложения (Blend mode) – Перекрытие (Overlay), и уменьшите его Непрозрачность (Opacity) до 30%. Белая бумажная текстура смешается с коричневым фоном, находящимся под ней.
Шаг 9
Создайте еще один залитый белым слой и назовите его “ Right light ”. Расположите этот слой над слоем с текстурой бумаги и пройдите в меню Фильтр > Рендринг > Эффекты освещения (Filter > Render > Lighting Effect). Примените показанные ниже установки:
Шаг 10
Установите последний созданный слой с эффектами освещения в Режим наложения (Blend mode) – Мягкий свет (Soft Light), уменьшив его Непрозрачность (Opacity) до 60%. Данный слой будет выступать в качестве источника света с правой стороны.
Шаг 11
Нажатием D установите стандартные Основной и Фоновый цвета. Затем создайте под слоем с эффектами освещения еще один новый слой, и назовите его “ Left shadow ” (Тень слева).
Выберите инструмент Градиент (Gradient tool). Раскройте на панели опций в верхней части окна программы выпадающий список со стандартными градиентами, и выберите вариант “От основного к прозрачному” (Foreground to Transparent). Затем задайте Линейный (Linear) режим градиента. Наложите на этот слой градиент, протаскивая указатель мыши от его левого края к правому. Мы используем этот градиент в качестве тени слева от текста.
Шаг 12
Установите слой с левой тенью в Режим наложения (Blend mode) – Умножение (Multiply), и уменьшите Непрозрачность (Opacity) до 40%.
Шаг 13
Создайте между слоями с золотом и светом справа новый слой. Назовите его “Gold shadow”. Затем, удерживая Ctrl, кликните по иконке слоя с надписью “Gold”, чтобы образовать выделенную область:
Шаг 14
Залейте выделенную область черным цветом, и сместите этот слой влево, нажимая для этого клавишу со стрелкой влево.
Шаг 15
Установите этот слой в Режим наложения (Blend mode) – Умножение (Multiply). Затем пройдите в меню Фильтр > Размытие > Размытие в движении (Then Filter > Blur > Motion Blur), задав величину размытия: 10 пикселей. Затем пройдите в меню: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian blur), и задайте значение 3 пикселя. В результате будет создана вполне реалистичная тень, образовавшаяся за счет находящегося справа источника света.
Шаг 16
Еще раз кликните, удерживая CTRL, по иконке слоя с золотым текстом. После того, как будет создана выделенная область, кликните по кнопке Создания нового корректирующего слоя или слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/Насыщенность (Hue/Saturation).
Шаг 17
Переименуйте созданный корректирующий слой в “Color boost” (Усиление цвета). Выделенная область, созданная на основе слоя с текстом послужит маской для слоя коррекции. Настройте слой коррекции как показано на изображении ниже:
Шаг 20
В открывшемся диалоговом окне введите имя слоя (Смягчение отсветов), задайте Режим наложения (Blend mode) – Перекрытие (Overlay), и поставьте галочку на пункте Залить нейтральным серым цветом (Fill with Overlay-neutral color (50% gray)).
Шаг 21
Удерживая Ctrl, еще раз кликните по иконке слоя с золотым текстом, чтобы создать выделенную область. Выберите инструмент Осветлитель (Dodge Tool), и убедитесь, что на панели опций в верхней части окна программы задан диапазон Света (Highlight) и Экспозиция (Exposure) = 100%. Теперь, кликая по освещенным поверхностям, создайте яркие отсветы. Не перестарайтесь, так как этот процесс будет продолжен на отдельном слое. Обратите внимание на то, что созданная выделенная область страхует вас от редактирования поверхностей вне ее. После того, как закончите с этим, снимите выделение нажатием Ctrl + D. Затем уменьшите Непрозрачность (Opacity) этого слоя до 70%.
Шаг 22
Повторите процесс, создав еще один слой, залитый 50%-серым цветом, и назвав его “ Highlight bright ” (Яркие отсветы). Установите этот слой в Режим наложения (Blend mode) – Яркий свет (Vivid Light), и так же уменьшите Непрозрачность (Opacity) до 70%. Данный режим наложения создает более интенсивный эффект. Здесь мы создадим совсем небольшие, но более яркие точки на отсвечивающих поверхностях. Однако, даже сквозь эти наиболее яркие блики должен просматриваться золотистый оттенок. Поэтому выберите мягкую круглую кисть и, зажав клавишу Alt, переведите ее в режим Пипетки (Eye Dropper Tool). Возьмите, с ее помощью, образец светло желтого цвета с отсвечивающей поверхности. Затем уменьшите размер кисти до размера, меньшего, чем был использован ранее, при смягчении света. Кликая этой кистью прямо по обработанным ранее участкам, создайте несколько тонированных бликов. Ориентируйтесь на скриншот ниже:
Шаг 23
Создаваемое нами золотое покрытие должно быть по-настоящему блестящим и сверкающим. Поэтому нам нужно воспроизвести отражение источников свет от поверхности нашего текста. Итак, создадим несколько пятен света на плоскости основания (Brown bg). Создайте для этой цели новый слой, расположите его над слоем со светом справа и назовите его “Surface light” (Поверхностный свет). Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay).
Шаг 24
Кликните, удерживая Ctrl, по иконке слоя с золотым текстом, загружая его выделенную область. Затем пройдите в меню Выделение > Инвертировать (Select > Inverse), чтобы инвертировать выделенную область. В результате выделенной окажется вся холста область вне текста. Теперь все тем же светло-желтым цветом, взятым с поверхности слоя смягчения отсветов, используя мягкую круглую кисть, нанесите пятна света на поверхности слоя с Поверхностным светом. Постарайтесь наложить эти светлые пятна в области ранее созданных отсветов на тексте. Закончив с этим, снимите выделение.
Шаг 25
Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay) и уменьшите его Непрозрачность (Opacity) до 80%. В результате светлые пятна будут смешаны с находящейся под ними поверхностью.
Шаг 26
Теперь мы добавим несколько бликов поверх наиболее ярких отсветов на тексте. Пройдите в меню Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Однако, если мы наложим блики непосредственно поверх отсветов на тексте, мы лишимся возможности из последующего редактирования. Поэтому мы используем для бликов отдельный слой. Создайте над слоем с отсветами новый слой и назовите его “ Lens flares ” блики. Залейте его черным цветом. Теперь нам нужно скрыть этот черный цвет. Кроме того, наши блики должны получиться максимально яркими. Чтобы достичь этих целей, мы воспользуемся Режимом наложения – Линейный осветлитель (Linear Dodge). Задайте его для слоя с бликами.
Шаг 27
Теперь нам нужно подобрать очень точную позицию для блика. Откройте панель Инфо: Окно > Инфо (Window > Info), кликните по значку (+) рядом с координатами X и Y, и выберите пункт Пикели. Оставьте эту панель открытой.
Теперь наведите курсор на один из отсветов, и зафиксируйте координаты по осям X и Y на палитре Инфо. Можете записать их на бумаге или сохранить в текстовом файле.
Пройдите в меню: Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Далее кликните, удерживая Alt в окне предпросмотра блика. В результате откроется небольшое окно, куда можно будет ввести точные координаты блика. Задайте сохраненные ранее координаты в поле для центра блика (Set flare center), и нажимайте OK, чтобы закрыть окно.
Возвращаемся в основное диалоговое окно настройки блика и выбираем тип объектива: 105 mm Prime. Нажатием OK, закрываем и это окно. В результате наш блик будет расположен точно в заданных координатах.
Недостаток фильтра с бликами заключается в том, что он создает несколько дополнительных световых артефактов (в виде колец, пятен и т.д.). В подобных случаях можно воспользоваться мягкой кистью черного цвета, и закрасить появившиеся проблемные участки.
Шаг 28
Повторите описанный выше процесс создавая еще несколько бликов. Затем пройдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustment > Desaturate). В результате излишняя интенсивность бликов будет уменьшена. На скриншоте ниже показан пример расположения бликов.
Шаг 29
Наконец, уменьшите Непрозрачность (Opacity) слоя с бликами до 50%.
Вот мы и закончили!
Поздравляю! Текст с реалистичным золотым покрытием готов.
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New , или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy .
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette ) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31),
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.
Цвет для рисования выберем самый светлый из всех, что есть в изображении.
В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Для начала мы создадим подходящий фон для нашего золотого текста.
Открываем Photoshop и создаём новый документ размером 1000 на 600 пикселей.
Залейте фоновый слой темно-коричневым цветом #211901.
Теперь установите основной цвет цветовой палитры как жёлтый #fee86a.
Переключитесь на инструмент «Кисть» (Brush Tool). Задайте кисти диаметр примерно 500 пикселей и жесткость 0 процентов.
1. Наложение градиента (Gradient Overlay)
Первый стиль слоя. который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:
Вот что у меня получилось:
2. Наложение цвета (Color Overlay)
Сделаем цвет текста немного более естественным, для этого применим стиль слоя
«Наложение цвета» (Color Overlay). Параметры указаны на рисунке ниже:
Вот как теперь выглядит изображение:
3. Тиснение (Bevel and Emboss)
Чтобы придать нашему золотому тексту некоторую глубину, используем стиль слоя
Тиснение (Bevel and Emboss). Ниже показаны параметры этого стиля:
Вот как выглядит изображение после применения «Тиснения»:
4. Внутренняя тень (Inner Shadow)
Теперь создадим небольшую глубину буквам при помощи «Внутренней тени» (Inner Shadow). Введите для этого стиля следующие настройки:
Вот что получилось:
5. Обводка (Stroke)
Чтобы придать нашему тексту некоторую резкость, мы применим стиль Обводка (Stroke) со следующими параметрами:
Результат:
6. Тень (Drop Shadow)
Чтобы придать буквам эффект трёхмерности, иными словами, некоторый объём, используем стиль слоя Тень (Drop Shadow), параметры указаны ниже:
Результат:
7. Внешнее свечение (Outer Glow)
И завершающий эффект тексту мы придадим с помощью Внешнего свечения (Outer Glow).
Параметры:
И вот каков готовый результат:
Текстовый эффект готов. Но если Вы хотите использовать его вновь в других работах, Вам необходимо сохранить созданный стиль слоя. Подробно о сохранении стилей слоя для дальнейшего использования рассказывается .
600+ оттенков бесплатно для загрузки
В Photoshop инструмент градиента является одним из самых полезных, особенно при создании фона, значков, кнопок для Интернета и многих других вещей. Сегодня давайте рассмотрим простое пошаговое руководство о том, как максимально эффективно использовать этот инструмент Photoshop. В конце этого поста вы найдете множество бесплатных градиентов Photoshop, которые вы можете бесплатно скачать и использовать в своих проектах.
Инструмент «Градиент» сгруппирован с инструментом «Заливка» на палитре «Инструменты», обычно расположенной в левой части экрана.А поскольку инструмент градиента не является инструментом по умолчанию, отображаемым в Photoshop, вы можете либо использовать мышь, либо сначала нажать G, а затем Shift + G, чтобы переключаться между инструментом «ведро с краской» (который отображается по умолчанию) и инструментом градиента.
КАК ДОСТУПИТЬ К ИНСТРУМЕНТАМ ГРАДИЕНТА В ПАЛИТРЕ ИНСТРУМЕНТОВ:
После выбора инструмента градиента появится панель параметров, которая затем предложит вам варианты создания нового градиента, настройки существующей предустановки градиента или загрузки дополнительных предустановок градиента в Photoshop.
ПАНЕЛЬ ОПЦИЙ ГРАДИЕНТНЫХ ИНСТРУМЕНТОВ:
Я не буду много заниматься тем, как настроить или создать градиент. Вместо этого я сосредоточусь на том, как установить предустановленные градиенты, например, когда вы загрузили градиент (файл .grd) и хотели бы загрузить его в Photoshop.
Как установить градиенты Photoshop?
ПЕРВЫЙ ШАГ:
Поместите файл градиентов (.grd) в каталог «Presets» основной папки программы Photoshop в подкаталог «Gradients».Например, используя путь установки по умолчанию для Photoshop CS3, градиенты должны быть сохранены в этом каталоге: C: Program Files Adobe Adobe Photoshop CS3 PresetsGradients
ВТОРОЙ ШАГ:
Если только что сохраненные градиенты не отображаются автоматически в меню набора градиентов, просто перейдите в редактор градиентов, щелкнув средство выбора предустановок (как показано на рисунке ниже). После открытия редактора выберите «загрузить…» и найдите каталог / папку, в которой вы сохраняете свои новые градиенты.
Теперь вы готовы использовать свои градиенты. Теперь, если ваша предустановленная папка градиента пуста, возможно, пора вам начать загружать несколько хороших градиентов онлайн. Чтобы помочь вам начать работу, я предоставил ссылки на некоторые бесплатные градиенты Photoshop, которые вы можете загрузить и использовать в своих проектах. Я также включил предварительный просмотр для каждого набора, чтобы вы имели представление о том, как выглядят градиенты, прежде чем загружать их. Надеюсь, вы найдете что-нибудь полезное в этом посте. Чтобы загрузить набор градиентов, который вам нравится, просто нажмите на текстовую ссылку под каждым изображением предварительного просмотра, и вы попадете на новую страницу, где вы можете загрузить файл GRD, который вы можете загрузить позже в Photoshop.Наслаждаться!
2 300+ градиентов Photoshop для бесплатной загрузки
01: Градиенты Photoshop «Красота природы»
Этот набор из 81 градиента в основном синих и пурпурных оттенков отлично подходит для создания природных фонов. Используйте их, чтобы нарисовать небо или как накладывать на пейзажи.
[СКАЧАТЬ]
02: Зеленые градиенты Photoshop
Мы уверены, что вы можете выбрать из более чем 250 градиентов, поэтому вы найдете этот идеальный зеленый градиент для своего дизайна.Эти градиенты отлично подходят для создания дизайнов на тему природы или для улучшения пейзажных снимков в Photoshop.
[СКАЧАТЬ]
03: Золотые градиенты Photoshop
Вот еще один большой набор из более чем 250 градиентов, на этот раз с блестящими золотыми текстурами! Вы можете использовать эти градиенты для создания блестящего фона или фигур, таких как баннеры и звезды. Они отлично подходят для праздничных дизайнов.
[СКАЧАТЬ]
04: Серый металл, платина, градиенты для Photoshop
Если вам нужно иметь дизайн из блестящего серебра или платины, то этот набор градиентов из серебра и платины для вас.Как и в предыдущем наборе, у вас также есть более 250 градиентов на выбор.
[СКАЧАТЬ]
05: Синие градиенты Photoshop
Этот пакет содержит 88 разновидностей сине-зеленых градиентов. Они были созданы с помощью программы Photoshop CS2 и идеально подходят для дизайна природы.
[СКАЧАТЬ]
06: 98 Варианты градиентов
Эти градиенты, в основном розовые и желтые, отлично подходят для создания привлекательных дизайнов.Они совместимы с Photoshop CS2 и более поздними версиями программы.
[СКАЧАТЬ]
07: Pink Photoshop Gradients
Вот удивительный набор из 300 розовых градиентов, которые вы можете использовать для создания женственно-женственных дизайнов. Они будут отлично смотреться в качестве фона для открыток или поздравительных открыток. Вы также можете использовать их в качестве наложения для улучшения ваших фотографий.
[СКАЧАТЬ]
08: 400 Варианты градиента в Photoshop
Этот пакет содержит четыреста вариантов градиента.Они были сделаны с помощью программы Photoshop CS2, а цвета взяты прямо из моего первого набора из пятидесяти цветов.
[СКАЧАТЬ]
09: Розово-красно-оранжевые градиенты Photoshop
Этот пакет содержит 66 красноватых, розоватых и оранжевых градиентов. Эти градиенты совместимы с Photoshop CS2 и более поздними версиями программы.
[СКАЧАТЬ]
10: кофейные градиенты Photoshop
Для любителей кофе есть набор из 128 градиентов Photoshop с кофейными цветами.Включает от темно-коричневого до светло-коричневого, который можно использовать для веб-сайтов, блогов, а также для полиграфического дизайна.
[СКАЧАТЬ]
11: Fire Gradients
Этот пакет содержит 60 градиентов с цветом пламени и огня. От красноватого до темно-оранжевого и желтого — мы уверены, что вы сможете создать огненно-сочащийся вид в своих дизайнах.
[СКАЧАТЬ]
12: Винтажные градиенты Photoshop
Этот из 75 градиентов был бы очень полезен при создании винтажных, бумажных, огненных, рамок, ржавчины, текстовых работ, осенних пейзажей и т. Д.
[СКАЧАТЬ]
13: Градиент неба Тосканы
Вот набор из 80 пастельных градиентов Photoshop. Если вы любите пастель и фиолетовый, то этот набор вам очень пригодится. Мы уверены, что вы сможете создать красивое и романтическое небо и фон, используя эти градиенты.
[СКАЧАТЬ]
14: 150 Яркие красочные градиенты Photoshop
Набор из 150 блестящих металлических градиентов различных цветов: красного, синего, зеленого, золотого и розового.Эти градиенты идеально подходят для дизайна праздничного сезона.
[СКАЧАТЬ]
15: Rosa Photoshop Gradients
Сделайте свои проекты красными с помощью этих 90 градиентов в красивых розовых тонах. Они совместимы с Photoshop 7 и более поздними версиями.
[СКАЧАТЬ]
Связанные бесплатные ресурсы для дизайна
Золотые номера цветов градиента Photoshop
Результаты листинга Золотые номера цветов градиента Photoshop
Золотой цветовой код: как создать золотой шрифт с эффектами Photoshop
9 часов назад Photoshop Gold Color Code и Gradient Загрузить.Ранее я упоминал, что у меня есть набор из двадцати пяти образцов кода цвета розового золота , которые вы можете скачать бесплатно. В этот пост я включил пакет из 25 золотых градиентов для Photoshop и…
Предварительный просмотр / Показать еще
См. Также : номера цветов золотого градиента Подробнее
Золотые градиенты для Photoshop Бесплатные кисти для Photoshop на
2 часа назад Золотой ключ скрипки.Золотое яйцо с Пасхой PSD. Бесшовные Золотой узор Photoshop . Gold Premium Badge PSD Pack. Набор кистей для баннеров с золотой лентой. Изумруд и золото Цветочные винтажные фоны PSD. 32 Градиенты Photoshop для…
Предварительный просмотр / Показать еще
См. Также : Номер фотошопа золотого цвета Подробнее
Золотые градиенты для Photoshop (2341 бесплатная загрузка)
1 час назад 32 Градиенты Photoshop на Photoshop .Золотой металлический текстовый эффект PSD Vol.4. 210 Градиенты — современно и просто. Градиенты . Градиент . 4 Голографический файл Gradient Full PSD. Домашние животные Photoshop Кисти. Домашние животные Photoshop Кисти. Домашние животные Photoshop Кисти.
Предварительный просмотр / Показать еще
См. Также : Объявления Показать подробности
Цветовая палитра градиента золота
5 часов назад Цвет градиента золота палитра, созданная onlinecores, которая состоит из # ebd197, # b48811 # a2790d, # bb9b49, # ffffff цвета .
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Эффект градации золотого и черного цвета в Photoshop YouTube
3 часа назад Золото и черный Эффект градации в Photoshop . В этом уроке по золотому цвету градация Photoshop я покажу вам, как сделать золото и бирюзовый / черный цвет gr
Автор: Руководства по Photoshop от Webflippy
Просмотры: 31K
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Как создать золотой градиент Photoshop 2020
3 часа назад В этом уроке Adobe photoshop 2020 вы научитесь создавать золотой позолоченный градиентный фон .Подпишитесь на еженедельные уроки! ️ https://bit.ly/Anth
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Beauty Gold Gradient Color Scheme »Gold» SchemeColor.com
5 часов назад Палитра схемы Beauty Gold Gradient Color состоит из 5 цветов , из которых Калифорнийский университет , золото (# B78628), лимонное карри (# C69320), золотарник (# DBA514), американский желтый (# EEB609) и золотой мак. (# FCC201).. Комбинация цветов и цвета была создана пользователем Ratna. Коды Hex, RGB и CMYK приведены в таблице ниже. Примечание. Названия на английском языке являются приблизительными эквивалентами шестнадцатеричного числа…
Предварительный просмотр / Показать еще
См. Также : Beauty Показать подробности
Золотые металлические градиенты Стили и градиенты Photoshop
Just Now Golden Metal Gradients . пользователя Adoralyna. стили и градиента .Товаров в наборе: 50. Лицензия: бесплатно для личного и коммерческого использования. Число загрузок: 414394.
Предварительный просмотр / Показать еще
См. Также : Рекламы Показать подробности
Золотые градиентные изображения Бесплатные векторы, стоковые фотографии и PSD
7 часов назад Элегантный металлик градиент . блестящая роза , золото , серебряные и бронзовые медали градиента . золотая, розовая медь и хромированная металлическая коллекция.tartila. 1к. Нравиться. Собирать. Сохранить. Абстрактный роскошный золотой студийный фон хорошо использовать в качестве фона, фона и макета. бензоикс. 3k 82.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Как сделать плавный золотой градиент в Adobe Photoshop Автор
3 часа назад Как сделать Создайте плавный золотой градиент в Adobe Photoshop Шестнадцатеричные коды, используемые в следующем порядке: # dec489 # f6e084 # d1b372 # e3cc97 # bf9a53 Программное обеспечение: Adobe Photoshop CC Если вам понравилось это
Preview / Показать еще
Номер телефона Показать подробности
Золотой код цвета RGB золотой цвет RapidTables.com
3 часа назад Золотой цвет Код. Из цветов получается золото ; Золото RGB цвет код; золото цвет диаграмма; Из цветов получается золото . Золото RGB цвет создается путем добавления красного и зеленого цветов . Золото RGB цвет код. Золото RGB цвет код = # FFD700 = 255 * 65536 + 215 * 256 + 0 = (255, 215, 0) КРАСНЫЙ = 255, ЗЕЛЕНЫЙ = 215, СИНИЙ = 0. Золотой цвет Таблица кодов
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Создать эффект золотого текста в Photoshop CC и CS6
2 часа назад Добавление золота цвета градиента . Мы собираемся создать собственный золотой градиент для текста. И чтобы помочь нам, я взял образцы цвета с фотографии золотой монеты . В палитре цветов установите значение R на 247, значение G на 238 и значение B на 173.Затем нажмите OK, чтобы закрыть Color Picker:
Preview / Show more
См. Также : Phone Number Показать подробности
Gold Text Photoshop Tutorial {{{Free Gradients + Gold
3 часа назад Узнайте, как сделать золотом текст эффект фотошопа с градиентами . Никаких текстур или обтравочных масок gold или обтравочных масок не требуется для этого простого урока для начинающих.Также узнайте, как
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Free Gold Ultimate Gradients Pack # 2
1 час назад Это Ultimate Gradient Pack # 2 , второй набор содержит 110 градиента , состоящих из темно-желтого и коричневого цветов. Эти градиенты могут стать очень полезными при создании реалистичных , золотых, и бронзовых объектов.Посетите PhotoshopLand.com для получения дополнительной информации.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Реалистичный золотой градиент Учебное пособие по текстовым эффектам Photoshop
3 часа назад В этом уроке вы узнаете, как создать реалистичный золотой градиент из изображения и сохранить его как градиент , поэтому вы можете использовать его для любого текста
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Free Vector Большой набор градиентов металлического золота
9 часов назад Поздравительная открытка с градиентом зеленого цвета с золотой узорной мандалой для ваших поздравлений.джаввани. Нравиться. Собирать. Сохранить. Поздравительная открытка с градиентом зеленого цвета с золотой мандалой для вашего дизайна. джаввани. Нравиться. Собирать. Сохранить. Поздравительная открытка с градиентом зеленого цвета с золотой мандалой орнамента для вашего дизайна. джаввани.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Gold Gradient (CSS Gradients + Color Gradients)
4 часа назад Этот gold gradient by Brand Gradients использоваться в качестве фона или для любого элемента веб-сайта, в печатных материалах или как часть ваших произведений искусства.Brand Gradients предоставляет этот градиент из # BF953F, # FCF6BA, # B38728, # FBF5B7 и # AA771C для использования в качестве открытого исходного кода, хотя мы им восхищаемся…
Предварительный просмотр / Показать больше
См. Также : Номер телефона Показать подробности
Free Vector Golden gradient collectio
4 часа назад Абстрактный фон современный роскошный шаблон золотой геометрический с линией. Большой набор красочных металлических градиентов .Баннеры с золотыми и бронзовыми градиентными текстурными фонами. Коллекция , золото , роза , золото , серебро, хром, бронза, радиальный металлик , градиент . блестяще…
Предварительный просмотр / Показать еще
См. также : Номер телефона Показать подробности
Что такое код цвета золота в Photoshop? Quora
3 часа назад Ответ (1 из 6): Исходный вопрос: Какой цветовой код gold в Photoshop ? Как справедливо отметили другие, не существует единого цвета, который можно было бы точно описать как золото .Он охватывает весь диапазон оттенков от желтого золота до коричневого золота и может варьироваться в зависимости от количества
Предварительный просмотр / Показать больше
См. Также : Номер телефона Показать подробности
Как создать реалистично выглядящее золото в Photoshop
6 часов назад Приличное, реалистичное золото можно получить, придерживаясь фактического сплава цветов и используя сочетание градиентов и других наложений.Чтобы добиться «блеска», присущего большинству металлов, градиенты просто не режут его. У вас должны быть светлые и темные участки. Вот тут и поможет цветовых вариаций .
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
250 бесплатных металлических градиентов для Photoshop. www
5 часов назад 250 Free Metal Gradients for Photoshop . Добавлен. 250- Photoshop Металл Градиенты : серебристый градиент , золотой градиент , медный градиент Tweet Share Delicious.Хотите придать своей работе блестящий металлический вид? Этот пакет из 250 — Photoshop Metal Gradients — именно то, что вам нужно. (серебряные градиенты , золотые градиенты, медные градиенты …) СКАЧАТЬ.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Кисти с золотым градиентом (420 бесплатных загрузок)
4 часа назад Конечная точка Градиенты Photoshop .Женщины с плохой репутацией Золото Блестящий фон. The Ultimate Gradients Pack # 1. The Ultimate Gradients Pack # 3. 32 Градиенты Photoshop для Photoshop . 4 голографических стиля с градиентом PS и 4 графических фона — полный файл PSD. 210 Градиенты — современно и просто.
Предварительный просмотр / Показать еще
См. Также : Объявления Показать подробности
Создайте простой реалистичный эффект золотого текста в Photoshop
6 часов назад Загрузите выделение текста gold , нажав Ctrl, щелкнув по слою « Gold ».Затем перейдите в «Меню»> «Выбрать»> «Инвертировать», чтобы инвертировать выделение. Это выберет область за пределами текста gold . Теперь, используя тот же светло-желтый цвет цвета из слоя «Highlight bright» и мягкую круглую кисть, нарисуйте яркие пятна цвета на слое «Surface Light».
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Создание реалистичной золотой поверхности в GIMP Graphic Design
7 часов назад Я пытаюсь создать реалистичное золото поверхность в GIMP.Я создал здесь разумное изображение, используя золотой градиент , сдвиг кривой для края медальона и отображение рельефа для нажатого изображения. Однако золото требует доработки. Линии градиента слишком прямые и согласованные, что может работать на определенных объектах, но не так хорошо для монеты.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Premium Vector Огромная большая коллекция золотых градиентов
7 часов назад Золотой градиент установить фон вектор значок текстуры металлическая иллюстрация для рамка, лента, знамя, монета и этикетка.реалистичный абстрактный золотой дизайн бесшовные модели. элегантный свет и блеск шаблон. a_stock. 16. Нравится. Собирать. Сохранить. Роскошный темный фон сочетается с элементом золотых линий. kenshinstock. 123.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
500+ Высокое качество Бесплатно Photoshop Металлические градиенты ThemeCot
2 часа назад 500+ Высокое качество Бесплатно Photoshop Металл Градиенты .Мы понимаем, что веб-сайтам и дизайнерам нравится контролировать влияние уклона. Они просто регулярно используют отличительные градиентные заливки , чтобы раскрасить веб-пространства с привлекательными диапазонами оттенков. Градиенты являются жизненно важной частью программирования Adobe Photoshop . Используя Gradients , вы можете получить исключительно
Preview / Show more
См. Также : Номер телефона Показать подробности
Используйте градиенты в Photoshop Adobe Inc.
4 часа назад Чтобы организовать градиента в новой группе: На панели Градиенты (Окно> Градиенты ) щелкните значок «Создать новую группу». Укажите имя группы и нажмите ОК. Перетащите градиент или используйте клавишу Shift, чтобы выбрать несколько градиентов , чтобы перетащить их внутри группы. Чтобы создать вложенные группы: Выберите группу на панели Gradients .
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Образцы цветов Inkscape Gold, Silver, Bronze Графика
9 часов назад Однако вы можете предложить эти металлические тона справа цвет .Если вы пойдете по этому пути, единственное, что прояснит ваше намерение, — это пометить их. Золото — приглушенный желтый цвет, например # d5a500. Бронза — это приглушенный желтый оранжевый цвет, например # a17419. Серебро — светло-серый, например # b7b7b7. Делиться. Улучшите этот ответ.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Как создавать градиенты в Photoshop (и многое другое!)
2 часа назад градиент представляет собой постепенное смешение два или более цвета (или разные оттенки одного цвета ).Обычное использование градиентов включает добавление эффектов света / тени, добавление объема к объектам и создание отражающих поверхностей, таких как металлические материалы и золото . Другие очень популярные применения цветовых градиентов включают создание абстрактных фонов, добавление цвета
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Стили градиента золота Etsy
8 ч. назад Cell Телефон Аксессуары Золото Стили, Градиенты Золота , Photoshop ASL FX Текстовые эффекты Photoshop , Золото Эффект фольги, Золото Штамп, Тиснение Золото , Золото Основные моменты, Японский Style Gold Silk Gradient Color Шпилька из бусин для кукол BJD 1/3 SD 1/4 MSD 4 Цвета Доступно natrume 5 из 5
Предварительный просмотр / Показать еще
См. Также : Сотовый телефон , Номер телефона Показать подробности
розовое золото изображения бесплатные векторы, фотографии и PSD
3 часа назад Роза Золото Изображений.Розовое золото золото металлик градиент с царапинами. роза золото эффект текстуры поверхности фольги. Коллекция роскошных логотипов. роза золото эмблемы с инициалами и растительным орнаментом для создания логотипа, фирменного стиля и свадебной монограммы. Набор воздушных шаров с днем рождения на…
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Градиент розового золота Etsy
6 часов назад Мобильный Телефон Аксессуары Photoshop Золотые градиенты PencilArtsy 5 из 5 звезд (69) 12 $.80. Добавить в избранное Rose gold gradient color / Procreate palette metallic gradient / rose gold color palette, 30 образцов Procreate для iPad, valentine color
Preview / Show more
See also : Сотовый телефон, номер телефона Показать подробности
Золотой цветовой код / оттенки золота 🎨 Цветовые коды HTML
9 часов назад ЗОЛОТОЙ цвет коды и оттенки золотой для HTML, CSS и других языков разработки в Шестнадцатеричный, RGB и именованные форматы.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Бесплатные 32 градиента Photoshop для Photoshop
8 часов назад 32 Градиенты Photoshop для Photoshop . Вот некоторые из градиентов , которые я использую для цветочных кистей, которые я вам предложил. Поиграйте с выравниванием и углами, чтобы получить различные эффекты. Да, вы можете использовать их в своих творениях для Zazzle и Cafepress.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Создание простого золотого текстового эффекта Photoshop Star
3 часа назад Давайте начнем с создания нового документа в Photoshop . Я создал новый документ размером 500 x 500 пикселей со всеми настройками по умолчанию, RGB, 72 точек на дюйм и т. Д. После создания документа установите цвет переднего плана на # 393943 и цвет фона на # 100e19, затем залейте Фон с радиальным градиентом .Дублируйте фоновый слой (Ctrl + J).
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
100 + Бесплатные градиенты Photoshop (Загрузить) »Photoshop
2 часа назад Бесплатные градиенты Photoshop . Этот пакет gradient поставляется со 105 бесплатными градиентами , мы скоро будем работать над другими. Скачай! 🙂. Градиенты — это постепенные изменения цвета или оттенка от одного места к другому. Градиенты можно использовать для добавления тонких изменений цвета к изображению, например, вызванных тенями.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
5 Красивые эффекты с градиентами Photoshop # 1
4 часа назад Вы можете добавить лучи света к вашему изображению, сделать его ярче. объекта, создавайте интересные фоны, добавляйте цвета к своему небу и создавайте эффекты и раскраски заката.В этом видео Аарон покажет вам, как сделать все это с помощью всего лишь инструмента gradient ,…
Preview / Show more
См. Также : Номер телефона Показать подробности
Более 50 наборов Последние цветовые градиенты Photoshop Artatm
1 час назад 50+ наборов последних цветовых градиентов Photoshop . Если вы веб-разработчик или разработчик графики, вам понадобится Adobe Photoshop . Если вы хотите быстро выполнять мощную работу, ваше приложение Photoshop должно быть загружено со всеми наиболее важными вещами, такими как кисти, стили и градиенты .Всем известна сила градиентов . Он имеет расширение .grd.
Предварительный просмотр / Показать еще
См. Также : Atm Показать подробности
850+ Бесплатные градиенты Photoshop Inspirationfeed
3 часа назад 21 декабря 2013 г. 4 октября 2021 г. Цифровые активы Адама Грина. 850+ Бесплатные Градиенты Photoshop . Последнее обновление 4 октября 2021 года. Градиенты очень удобны. Любой графический или веб-дизайнер согласится с тем, что наличие большой коллекции из градиентов ускорит ваш процесс дизайна.Даже при том, что иногда вам придется создать
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Таблица цветов, цвета по имени и цветовой код HTML в CSS, HEX
2 часа назад Эта диаграмма цветов представляет собой набор общих цветов , упорядоченных по имени в виде одностраничного обзора. Каждая строка состоит из значений RGB, значения HEX, имени цвета , значения яркости, значений HSL и прямоугольника цвета .Вы можете щелкнуть прямоугольник цвета , чтобы импортировать цвет в палитру цветов HSL Color . Значения RGB, HEX или HSL могут использоваться в качестве кода цвета HTML или кода цвета CSS .
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
За все время (40 результатов) Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Теплые золотые закаты с градиентными картами
Прежде чем мы начнем… Эта версия нашего руководства «Теплые золотые закаты» предназначена для Photoshop CS5 и более ранних версий. Для Photoshop CC и CS6 см. Нашу полностью обновленную версию, которая включает видео этого руководства.
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы рассмотрим, как легко улучшить и улучшить фотографию заката с помощью карты градиента ! Когда я думаю об идеальной фотографии заката, мой разум сразу же наполняется множеством теплых красных, оранжевых и желтых цветов, когда солнце мягко садится над водой или за холмами.Закаты — один из наиболее часто фотографируемых аспектов природы, и тем не менее на фотографиях редко удается запечатлеть их яркую красоту. То, что когда-то было небом, наполненным богатыми золотыми оттенками, часто в конечном итоге выглядит более прохладным, менее ярким и, в конечном итоге, менее интересным.
Вот фото, которое я сделал одним летним вечером на пляже:
Исходное фото.
Мне нравится, как солнце готовится опускаться за горизонт, когда лодка плывет по озеру, но цвета довольно приглушенные и тусклые.Им определенно нужна небольшая помощь.
Вот как будет выглядеть фотография после быстрой и простой настройки с помощью карты градиента:
Улучшенный эффект заката.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Добавьте корректирующий слой «Карта градиента»
Если вы какое-то время следили за нашими руководствами, то знаете, что в большинстве случаев первое, что мы делаем, — это дублируем фоновый слой, что позволяет нам работать с изображением без ущерба для исходной информации о пикселях.Однако в этом случае мы собираемся использовать один из корректирующих слоев Photoshop, и одна из замечательных особенностей корректирующих слоев заключается в том, что они позволяют нам работать неразрушающим образом. Другими словами, мы можем работать с изображением, фактически не касаясь его! Photoshop дает нам полный предварительный просмотр того, как изображение выглядит после внесения наших корректировок, независимо от того, используем ли мы корректирующий слой Уровни или Кривые для улучшения общей контрастности изображения, корректирующий слой Цветовой тон / Насыщенность для раскрашивания изображения или корректирующий слой Порог чтобы найти самые светлые и самые темные части изображения, но на самом деле вся работа выполняется внутри самого корректирующего слоя.Ничего из этого не делается непосредственно с изображением.
Мы сохраним большое обсуждение корректирующих слоев для другого урока, а пока просто знайте, что ничего, что мы делаем с корректирующим слоем Gradient Map, который мы собираемся добавить, никоим образом не повредит изображению, поэтому нет сначала нужно продублировать наш фоновый слой.
Прежде чем мы сможем что-либо сделать с нашим корректирующим слоем, нам сначала нужно добавить его, поэтому щелкните значок New Adjustment Layer в нижней части палитры слоев:
Щелкнув значок «Новый корректирующий слой».
Затем выберите Gradient Map из появившегося списка корректирующих слоев:
Выберите «Градиентная карта» из списка.
Шаг 2. Щелкните область предварительного просмотра градиента, чтобы отредактировать градиент
Откроется диалоговое окно «Карта градиента» Photoshop:
Диалоговое окно «Карта градиента».
Функция карты градиентаPhotoshop получила свое название от того, что она делает. Это позволяет нам «отображать» или назначать разные цвета разным тональным значениям изображения. Мы можем использовать карту градиента, чтобы сделать все темные области изображения одним цветом, все светлые области — другим цветом, а все области средних тонов — другим цветом.Мы можем сказать, например, «Я хочу, чтобы все темные области были синими» или «Я хочу, чтобы все светлые области были красными, а все средние тона были зелеными». Я, конечно, просто использую случайные примеры. Вы можете выбрать любой понравившийся вам цвет! Фактически, вы можете разделить тональный диапазон изображения на радугу цветов, если хотите, и, поскольку мы работаем с градиентами (отсюда и название «Градиентная карта»), Photoshop создаст для нас плавные переходы между цветами.
Когда появится диалоговое окно «Карта градиента», оно, скорее всего, будет установлено на градиент «от переднего плана к фону», как мы видим выше, переходя от черного слева к белому справа (при условии, что цвета переднего плана и фона в настоящее время установить значения по умолчанию).Если бы мы сопоставили этот градиент с нашим изображением, мы бы мгновенно преобразовали наше изображение в черно-белое. Фактически, если вы посмотрите на свое изображение в окне документа, вы увидите, что весь цвет исчез (если в диалоговом окне выбран параметр Предварительный просмотр):
Изображение выглядит черно-белым с градиентом по умолчанию.
Конечно, это не то, что нам нужно. Мы хотим добавить к закату красные, оранжевые и желтые тона, а не преобразовывать его в черно-белый, поэтому первое, что нам нужно сделать, это отредактировать градиент.Для этого щелкните прямо в области предварительного просмотра градиента:
Отредактируйте градиент, щелкнув непосредственно в области предварительного просмотра.
Это вызовет редактор градиента, который мы рассмотрим дальше.
Шаг 3. Установите темные области на изображении на красный
Когда появится редактор градиентов Photoshop, вы увидите еще одну область предварительного просмотра градиента в нижней половине диалогового окна. Мы собираемся изменить цвета градиента, начиная с черного цвета слева. Дважды щелкните по черному ограничителю цвета в нижнем левом углу области предварительного просмотра градиента:
Дважды щелкните по черному ограничителю цвета.
Откроется палитра цветов Photoshop. Выберите красивый красный цвет для темных областей изображения:
Выбор красного в палитре цветов.
Вы увидите, что все темные области изображения станут красными в окне документа:
Темные области изображения теперь красные.
Щелкните OK, чтобы выйти из палитры цветов, когда вы закончите, но пока не выходите из редактора градиентов. Нам все еще нужно изменить цвет светлых участков.
Шаг 4: Установите желтые области на изображении для светлых участков
Далее мы собираемся изменить цвет светлых областей на изображении.Дважды щелкните белый ограничитель цвета в правом нижнем углу области предварительного просмотра градиента:
Дважды щелкните по черному ограничителю цвета.
Палитра цветов появится снова. На этот раз выберите ярко-желтый для светлых участков:
.Выбор желтого цвета из палитры цветов.
Нажмите «ОК», чтобы выйти из палитры цветов после того, как вы выбрали цвет. Если мы сейчас посмотрим на нашу область предварительного просмотра градиента в редакторе градиентов, мы увидим, что мы изменили градиент с черного и белого на красный и желтый, а Photoshop смешал два цвета вместе для нас, дав нам красивый оранжевый цвет в средние тона:
Цвета градиента изменены.
Нажмите «ОК», чтобы выйти из редактора градиента на этом этапе, а затем нажмите «ОК», чтобы выйти из диалогового окна «Карта градиента». Вот как выглядит наше изображение после редактирования градиента:
Изображение после редактирования цветов в градиенте.
К сожалению, цвета на самом деле не так хорошо сочетаются с фотографией, но мы собираемся исправить это, используя режимы наложения слоев Photoshop и параметр «Непрозрачность».
Шаг 5. Измените режим наложения слоя карты градиента на «Наложение»
Мы добавили наш корректирующий слой «Карта градиента» и успешно отредактировали цвета, которые отображаются на нашей фотографии заката, с помощью редактора градиентов Photoshop.Единственная проблема сейчас в том, что цвета слишком яркие. Есть две вещи, которые мы можем сделать, чтобы исправить это, и мы собираемся объединить их обе, чтобы дать нам полный контроль над конечным результатом.
Во-первых, нам нужно изменить режим наложения корректирующего слоя Gradient Map. Если мы посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть два слоя — фоновый слой, который содержит нашу фотографию, и корректирующий слой Gradient Map над ним. Убедитесь, что у вас выбран слой «Карта градиента», затем перейдите к параметру режима наложения в верхнем левом углу палитры «Слои», щелкните стрелку, направленную вниз, справа от слова «Нормальный» и выберите «Наложение» в список отображаемых режимов наложения:
Измените режим наложения корректирующего слоя «Карта градиента» на «Наложение».
Если вы помните из нашего недавнего урока по пяти основным режимам наложения слоев в Photoshop, режим наложения Overlay является частью группы режимов наложения «Контрастность», и одна из его основных целей — повысить контрастность изображения, делая светлые области светлее и темные участки темнее. Если мы посмотрим на наше изображение сейчас, то увидим, что контраст определенно увеличился. Красные, оранжевые и желтые цвета нашего градиента лучше сочетаются с фотографией на этом этапе, но цвета все еще слишком интенсивны:
Изображение после изменения режима наложения слоя Gradient Map на «Overlay».
Шаг 6. Уменьшите непрозрачность слоя карты градиента
Чтобы уменьшить интенсивность цветов, чтобы он больше походил на закат, а не на ядерный взрыв, все, что нам нужно сделать, это уменьшить непрозрачность слоя Gradient Map. Параметр « Непрозрачность» расположен в верхней части палитры «Слои», прямо справа от параметра режима наложения. Я собираюсь снизить непрозрачность до 40%. Возможно, вам придется установить другое значение в зависимости от вашего изображения:
Уменьшите непрозрачность слоя «Карта градиента», чтобы уменьшить интенсивность цвета.
После того, как вы снизили непрозрачность корректирующего слоя для точной настройки результата, все готово! Вот мое исходное изображение еще раз для сравнения:
Еще раз исходное изображение.
И вот наш окончательный результат «теплый, золотой закат»:
Окончательный результат.
И вот оно! Вот как использовать карту градиента для улучшения закатов на ваших изображениях с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Golden gradient gimp загрузить
Golden gradient gimp загрузитьВыберите инструмент градиента и выберите градиент золотой заливки, который вы только что установили.Позже вы можете смешать эти стили, чтобы они соответствовали вашим потребностям. Скачать золотой металл градиенты фотошоп градиенты золотой. Набор золотого, бронзового и серебряного градиентного фона. GIMP градиент в коллекцию из 25 бесплатных клипартов и изображений с прозрачным фоном. Некоторые из них были результатом сотрудничества между мной и Родом, чтобы преобразовать некоторые стили фотошопа в канитель. Webgradients — это бесплатная коллекция из 180 линейных градиентов, которые вы можете использовать в качестве. Преобразуйте фотографии в золото с помощью gimp. Этот урок поможет преобразовать фотографии в золото с помощью gimp.Градиент фотошопа — это эффект, при котором один цвет, оттенок или уровень яркости переходят в другой. Градиенты, поставляемые с gimp, хранятся в папке системных градиентов. Я пытался сделать именно то, что вы сказали, но это не позволило мне сохранить это как. Золотой градиент, используемый в уроке, не обязательно лучший способ начать, но.
Затем возьмите зеленую стрелку инструмента наложения и измените градиент на красную стрелку золотого градиента по умолчанию. Стили Photoshop помогают дизайнерам выполнять работу быстро и легко.Золотой стиль слоя фотошопа бесплатные аддоны, стили слоя. Я создал здесь разумное изображение, используя золотой градиент, сдвиг кривой для края медальона и отображение рельефа для нажатого изображения. Создание реалистичной золотой поверхности в графическом дизайне gimp. Это репост учебника, который я написал и разместил на pbwiki до того, как у меня появился веб-сайт. Выражаем благодарность safii clon за вдохновение. В этот пост ive включила пакет из 25 золотых градиентов для фотошопа и набор образцов со всеми золотыми цветовыми кодами в шестнадцатеричном формате.
Я не припомню, чтобы когда-либо использовал карту рельефа, поэтому будьте осторожны. D градиенты помещаются в zip-папку, поэтому распакуйте файлы и установите их сюда. Загрузите бесплатные градиенты для фотошопа, здесь вы найдете те градиенты, которые вы искали. Готовые градиенты можно использовать с инструментом наложения l, чтобы заполнить выбранную область выбранным градиентом. Теперь вернитесь к своему холсту и убедитесь, что то, что вы сделали на шаге 3, осталось нетронутым. Я действительно не нашел в нем достаточно, чтобы использовать его, чтобы загрузить, но, спасибо, что поделился этим.Сделано с помощью программы photoshop cs2, цвета взяты прямо из первой пятидесяти цветовой палитры авторов.
Загрузите премиальные золотые градиенты для бесплатной векторной графики. Когда я смотрю на текстовый слой, это просто слой с градиентом. Находясь на панели слоев, убедитесь, что выбран слой с золотой копией. Золотые векторные градиенты скачать бесплатные векторы, клипарт. Градиенты — это постепенные изменения цвета или оттенка от одного места к другому. Привет, не могли бы вы отправить их на мою электронную почту, несколько раз пытались загрузить, но они пустые.Коллекция мега градиентов винтаж, золото, черный и зеленый. Вы можете выбрать градиент или использовать активный градиент gIMP. Создайте золотой эффект в блоге gimp gimp tutorials blog. 6 января 2020 г. лучшее в мире программное обеспечение для обработки изображений и графического дизайна лежит в основе практически каждого творческого проекта, от редактирования и компоновки фотографий до цифровой живописи, анимации и графического дизайна. Загрузите и установите его, поместив в папку градиентов вашей установки gimp. Миниатюра для кистей gimp gimpbrushthumbs — это миниатюра для файловых менеджеров kde, таких как dolphin и konqueror.Как скачать и установить шрифты для gimp mac как загрузить и установить шрифты в gimp windows. Линейный градиент начинается с цвета переднего плана в начальной точке нарисованной линии и линейно переходит к цвету фона в конечной точке билинейно.
Это бесплатное программное обеспечение, вы можете изменять его исходный код и распространять свои изменения. Хотите придать своей работе блестящий металлический вид. Загрузите наш бесплатный пакет градиентов, скоро мы добавим больше. Создавайте красивые цветовые палитры, цветовые градиенты и многое другое.Вы можете получить доступ к полному набору доступных градиентов с помощью диалогового окна градиентов, закрепляемого диалогового окна, которое вы можете либо активировать, когда вам это нужно, либо оставить его в виде вкладки в доке. Кисти градиентов для фотошопа скачать бесплатно фотошоп.
Скачайте бесплатно большой набор градиентов металлического золота. Не помещал в формат winrar или zip, облегчил загрузку и использование для всех. Градиентный фильтр карты для преобразования всех цветов изображения в оттенки золота. Легко добавляйте плавные и плавные переходы цвета к любому изображению.Скрипт поддерживает гладкую карту топографического стиля, как упоминалось ранее, а также карту на основе облака. Чтобы использовать эти градиенты в gimp, вам нужно скопировать файл. Независимо от того, являетесь ли вы графическим дизайнером, фотографом, иллюстратором или ученым, GIMP предоставляет вам сложные инструменты для выполнения вашей работы. Абстрактный роскошный синий геометрический узор из квадратов с золотыми точками на темном фоне. Градиенты обычно используются в веб-дизайне и графическом дизайне. Другие являются вариациями, основанными на некоторых градиентах по умолчанию, которые поставляются с gimp, а третьи были созданы из.Купите этот готовый векторный объект и исследуйте аналогичные векторные объекты на Adobe Stock. Одаренная женщина использует бесплатное программное обеспечение gimp, чтобы преобразовать семейные портреты, фотографии золотых рыбок и изображения щенков золотистого ретривера в современную красоту цифрового искусства.
Лучшее в мире программное обеспечение для обработки изображений и графического дизайна лежит в основе практически любого творческого проекта, от редактирования фотографий и композитинга до цифровой живописи, анимации и графического дизайна. Миниатюра для кистей gimpbrushthumbs — это миниатюра для файловых менеджеров kde, таких как dolphin и konqueror.Откройте новое изображение в градациях серого нужного размера, залейте его черным цветом и нарисуйте на нем белый текст. В этом паке четыреста градиентных разновидностей.
Выберите золотой градиент, чтобы использовать этот градиент для преобразования цветов изображения. Загрузите бесплатно все, что вам нужно, и сделайте свой дизайн проще, чем когда-либо. Векторная коллекция блестящих и металлических градиентов для границы, рамки, ленты, дизайна этикеток. Затем выберите золотой градиент в диалоговом окне редактора градиента и фильтры цветов градиента сопоставят его с изображением.Загрузите этот бесплатный вектор о большом наборе градиентов металлического золота и откройте для себя более 7 миллионов профессиональных графических ресурсов на freepik. По умолчанию градиенты, которые вы создаете, хранятся в папке, называемой градиентами, в вашем личном каталоге gIMP. Билинейная форма продолжается в обоих направлениях от начальной точки на расстоянии, определяемом длиной нарисованной линии. Обратите внимание на начальную и конечную позиции этого градиента, поскольку это будет важно позже. Украсьте шрифты или графику этим стилем и выделите их.Как всегда, каждое изображение в этом руководстве можно загрузить и использовать в любом.
6 марта 2017 г. скачайте наш бесплатный пакет градиентов, скоро добавим еще. Из центра изображения или там, где вы хотите сделать градиент и установить режим слоя на наложение. Золотые градиенты для фотошопа у нас есть 2224 золотых градиента для бесплатных загрузок фотошопа в форматах ai, eps, svg, cdr. Затем выберите золотой градиент в диалоговом окне редактора градиента и фильтры цветов градиента сопоставят его с изображением. Скачать бесплатно золотой металл градиенты фотошоп градиенты.Золотые градиенты для фотошопа бесплатные кисти для фотошопа на. Этот пакет градиентов включает 105 бесплатных градиентов, мы будем работать над другими в ближайшее время. Градиенты можно использовать для добавления тонких изменений цвета к изображению. Еще раз используйте цвета, измените цвет на прозрачность для черного цвета и размытие по Гауссу для горизонтальных и вертикальных лучей, установите до 10. Выбирайте из более чем миллиона бесплатных векторов, графических изображений, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира. Затем щелкните значок стилей слоя значок fx внизу.Я бы посоветовал вам сначала установить плагин gmic для gimp. Этот пакет из 250 металлических градиентов для фотошопа — именно то, что вам нужно. Золотая роза, серебро, бронза и золотая фольга текстуры фона набор.
Градиенты для gimp бесплатно скачать градиенты для gimp. Установите градиент на градиент тени 1 и установите флажок рядом с градиентом, чтобы отменить его. Золотые градиенты фотошоп градиенты бесплатные кисти, текстуры. Но мне потребовались быстрые текстуры золота и серебра и эта техника.На слое градиента перейдите к цветопередаче, выберите параметр яркости, затем нажмите ОК. Я упоминал ранее, что у меня есть набор из двадцати пяти образцов цветовой кодировки розового золота, которые вы можете скачать бесплатно. Как сделать быстрые текстуры металла и шелка в gimp hypergrid. Используйте вкладки ниже, чтобы отфильтровать и найти учебные пособия по категориям, или просто пролистайте все учебные пособия на вкладке «Все». В прилагаемом zip-файле к этому руководству вы найдете 24 различных металлических градиента. Стивен Снелл, 19 сентября 2018 г. в избранных бесплатных ресурсах.Естественный фон с золотыми цветами, роскошный темный фон с комбинацией золотых линий. Вы можете использовать его, чтобы придать вашим фотографиям немного гламура, исправить проблемы с цветом и контрастом, а также применить фильтры, подобные Instagram, к своим селфи.
Коллекция модных векторных иллюстраций с розовым градиентом и дополнений для фона, обложки, баннера, этикетки, флаера, плаката, логотипа, пользовательского интерфейса, пользовательского интерфейса, значков приложений, наборов канцелярских товаров, экрана, дисплея и т. Д. Просмотрите все видеоуроки по gimp davies media дизайн. Градиентные линии слишком прямые и согласованные, что может работать на определенных объектах, но не так хорошо для монеты.При нажатии кнопки градиента в параметрах инструмента открывается окно выбора градиента, в котором можно выбрать один из множества градиентов, поставляемых с gIMP. Я действительно не нашел в нем достаточно, чтобы использовать, чтобы загрузить его, но, спасибо. И в меню эффектов слоя выберите наложение градиента. Теперь выберите градиент в диалоговом окне градиента, обведенном красным ниже. Поиграйте с градиентами, чтобы получить золотой эффект для вашего текста или любого фона, отнимает много времени и раздражает. Если этого достаточно, я хотел бы, чтобы вы сказали, в чем польза логарифмических градиентов.Сделайте горизонтальную обводку по изображению, используя клавишу Control, чтобы сделать его идеально прямым, и примените градиент. Теплые золотые закаты с градиентными картами фотошоп.
Медный темный другой дракон ест с огненным светом Фибоначчи, светящимся золотым градиентом. Генератор цветовых палитр и инструмент цветового градиента. Золотые градиенты для фотошопа 2 341 бесплатное скачивание. Чтобы получить плавный переход, сделайте на нем размытие по Гауссу. Они просто регулярно используют отличительные градиентные заливки, чтобы раскрасить веб-пространства привлекательными диапазонами оттенков.Однако вы можете выбрать любой подходящий градиент для создания карты окружающей среды. Ваше пространство для всего, что связано с цветом. Затем выберите золотой градиент в диалогах редактора градиента и фильтров.
26 декабря, 2016 скачать бесплатные градиенты для фотошопа здесь вы найдете градиенты для фотошопа, которые вы искали. В нем перечислены два каталога, один из которых является частью ваших пользовательских файлов, а другой — частью системных файлов. Я пробовал читать о карте рельефа в документации gimp, но, что бы я ни делал, я не получаю рельефный текст на слое градиента.Beautify — это плагин, который объединяет несколько фотоэффектов и параметров редактирования в единый простой интерфейс и превращает вашу канитель в студию ретуширования фотографий. Вы можете выбрать градиент или использовать активный градиент gimps. Подобные изображения будут использоваться при создании карты битвы, для vtt или бумажных игр в этом уроке вы узнаете, как взять существующие объекты с прозрачным фоном и сделать их относительно реалистичными. Gimp — это кроссплатформенный редактор изображений, доступный для gnulinux, os x, windows и других операционных систем.Следующий пост содержит 25 бесплатных наборов градиентов, доступных для загрузки. Металлические градиенты metal wurx part xii gimp chat подробнее. Затем щелкните в верхнем левом углу фиолетовой стрелки текста Денвера и перетащите градиент в правый нижний угол этой текстовой розовой стрелки. Создание металлических градиентов я не видел много металлических градиентов для gIMP, поэтому я решил включить этот сегмент для тех, кому нужен.
Премиум золотые градиенты для бесплатного скачивания бесплатных векторов. Два наиболее важных варианта — это градиент и форма.Когда вы устанавливаете gimp, он поставляется с большим количеством интересных градиентов, и вы можете добавлять новые, которые вы создаете или загружаете из других источников. Я пытаюсь создать реалистичную золотую поверхность в канитель.
22 июля 2018 г. Образцы градиентов розового золота для Adobe Photoshop и Adobe Illustrator. Создание реалистичной золотой поверхности в стеке графического дизайна gimp. GIMP gradient, чтобы скачать бесплатные картинки с прозрачным. Выберите раскаленный градиент, выберите инструмент градиента и настройте параметры на главной панели, как на странице 28.В сегодняшнем уроке я покажу, как можно превращать предметы в золото с помощью канитель. Photoshop градиенты последние градиенты скачать бесплатно градиенты. 10 марта 2017 г. создайте макет логотипа из золотой фольги с помощью gimp. Есть ли способ сделать в gIMP не линейный, а логарифмический градиент. Во-первых, я собираюсь показать вам, как взять любой градиент и превратить его в металлический градиент всего за несколько простых шагов. Кажется, у меня проблема с отображением рельефа текста на градиенте. Здесь вы можете найти идеальную цветовую схему для вашего следующего проекта.Золотые металлические градиенты стили фотошопа и градиенты. В канавке есть изогнутые градиентные сегменты, но ни одна из кривых не является логарифмической, я думаю, у вас есть сферические и синусоидальные кривые, помимо линейных. Файл grd с образцами для Adobe Photoshop, файл AI с расширением.
Photoshop золотой градиент
золотых изображений изображения общественного достояния страница 1 золотой градиент металлическая текстура металлический фон
золотой и серебряный градиент коллекции градиентный дизайн градиентный градиент иллюстратор
векторный набор золотых градиентов золотой градиент градиент иллюстратор Adobe Illustrator графический дизайн
коллекция золотых фонов набор золотых градиентов скачать бесплатно предварительный просмотр или высокое качество Adobe Illustrator ai золотой градиент вектор бесплатно бесплатные векторные изображения
500 высококачественных бесплатных фотошоп металлические градиенты Themecot градиент иллюстратор векторный дизайн дизайн фотошоп
металлические бронзовые градиенты ai grd esp 678178 градиентные комплекты в 2021 году бронзовый градиентный градиентный дизайн
как сделать плавный золотой градиент в adobe photoshop gradient color design gold gradient photoshop
роза золотой градиент материал вектор 01 adobe illustrator графический дизайн градиент роза
золотой градиент инструменты фотошоп фото gambar undangan pernikahan
иллюстратор золотой градиент коллекция градиентный иллюстратор Adobe Illustrator графический дизайн Adobe Illustrator дизайн
как сделать золотой текст в фотошопе золотой текст фотошоп золото
металлический золотой градиент коллекция визитная карточка логотип градиент золотой градиент
роза золотой градиент материал вектор 02 золотой градиент градиент иллюстратор розовое золото цветовая палитра
набор шаблонов баннеров с золотым градиентом или заголовков веб-сайтов, эксклюзивный векторный дизайн сетки для дизайна цветовой палитры вашего баннера, дизайн цветовых схем с золотым градиентом
набор красочных градиентов ai grd vector 703689 наборов дизайна градиентов в 2021 году adobe illustrator графический дизайн ресурсы для фотошопа бесплатные ресурсы для фотошопа
золотой градиент гладкая текстура пустой золотой металлический фон светлый металлический пластина шаблон абстрактный глад золотой текстуры фон золотой градиент металлический фон
набор бронзовых градиентов ai grd 1020584 наборов дизайнов градиентов в 2021 году иллюстратор бронзовых градиентов
250 бесплатных металлических градиентов для фотошопа www vectorfantasy com бесплатный фотошоп photoshop photoshop painting
золотых градиентов для affinity gold gradient creative market design art
золото с розовым золотом градиент вектор золотой градиент золотой типография Adobe Illustrator графический дизайн
скачать золотой градиент пакет бесплатно вектор акварель текстуры фона текстуры вектор
золото роза серебро и золотая фольга текстура градиент фон набор вектор золотой элегантный блестящий и металлический градиент колл золотой фольги текстуры дизайн этикетки текстуры
золото роза бронза серебро и золотая фольга текстура градиент фон набор вектор золотой элегантный блестящий и металлический золотой фольги текстуры дизайн этикетки металлическая текстура
бесплатных градиентов для Photoshop для улучшения вашего дизайна
Я сказал «бесплатные градиенты для Photoshop» ? Да, похоже, что.Градиенты сегодня действительно не на пике популярности. Их также нет в списке модных элементов плоского стиля. Однако иногда нам нужно вернуться к старым добрым вещам, чтобы оживить наш дизайн.
Например, не так давно я сделал для вас инфографику . Вы помните битву Sketch vs Photoshop ? Первоначальная концепция дизайна была абсолютно минималистичной, но когда я увидел результат, он разочаровал и меня, и дизайнера. Почему? Было скучно!
Дизайнер предложил использовать бесплатных градиента для Photoshop и декоративную сетку в градиентном фоне Photoshop.Элементы сделали проект выдающимся, поэтому советую не забывать старых, проверенных временем приятелей 😆.
Градиент, как вы, наверное, знаете, представляет собой заливку, состоящую из двух или более цветов, плавно переходящих друг в друга. В этом посте я предлагаю 25+ красивых наборов градиентов Photoshop, которые можно бесплатно загрузить и использовать . С помощью этих инструментов вы можете стилизовать свой фон, кнопки, вкладки, значки, панели инструментов и все такое. Кроме того, их можно эффективно использовать для создания впечатляющего неба, пейзажа, ретро-градиента Photoshop или темных эффектов, а также других типов эффектов и стилей слоев, которые вы предпочитаете.
Сегодняшняя коллекция включает лучшие доступные бесплатные наборы градиентов высокого качества. Сделайте это своей ценной библиотекой пресетов и с легкостью попробуйте новые стили градиента, стимулируя ваш веб-процесс и процесс графического дизайна .
Понравились ли вам приведенные выше бесплатных набора градиентов Photoshop ? Вы все еще используете градиенты в некоторых своих проектах? Пожалуйста, дайте мне знать в разделе комментариев.Затем отметьте лайка, оцените и поделитесь этой записью в блоге со своими друзьями.
Спасибо и хорошего дня!
Часто задаваемые вопросы о 25+ бесплатных градиентах для Photoshop для улучшения графики
Что такое бесплатные градиенты для Photoshop?Градиент в компьютерной графике — это плавный переход от одного цвета к другому или от цвета к прозрачности. Очень часто его используют для создания множества эффектов.
Как создать бесплатные градиенты для Photoshop? Для этого используйте инструмент Градиент (Gradient) на панели инструментов.Затем:
— выберите область, которую хотите залить градиентом;
— активируйте инструмент «Градиент» на панели инструментов Photoshop или нажмите клавишу «G» на клавиатуре;
— активируйте необходимые параметры градиента в панели настроек;
— щелкните в том месте изображения, где должен начинаться градиент, а затем перетащите его левой кнопкой мыши до конечной точки градиента.
По умолчанию в Photoshop доступно несколько градиентных узоров, но вы также можете использовать другие наборы.Опять же, оторвите палитру градиента вверху справа от значка шестеренки. Нажмите здесь.
В результате список открывается. Внизу есть дополнительные наборы градиентов, каждый из которых основан на определенной теме. Например, металлик, пастель, шум и так далее.
Выберите любой набор из списка. Photoshop спросит вас, хотите ли вы заменить текущие градиенты новыми. Если вы согласны, он просто добавит новые градиенты под оригиналами. Как видите, восстановить исходное не так уж и сложно.
градиент скачать — Boyar
градиентные векторные фотографии и файлы Psd скачать бесплатно.
Бесплатные градиенты для Photoshop для улучшения вашего дизайна.
100 бесплатных градиентов Photoshop Загрузить уроки Photoshop.
75 градиентов Photoshop Стили Photoshop в градиентах Photoshop Grd.
850 Free Photoshop Gradients Inspirationfeed.
Градиентные векторные фотографии и файлы Psd Скачать бесплатно.
3000 Photoshop Gradients Pack File Скачать бесплатно Youtube.
Коллекция цветных градиентов Sketch Freebie Загрузить бесплатный ресурс.
Бесплатный пакет 6000 градиентов Photoshop Автор Supertuts007 на Deviantart.
Золотые градиенты Скачать вектор коллекцию бесплатно.
6 бесплатных сайтов для иллюстратора Gradient Swatches Projectwoman Com.
180 Gradients Sketch Freebie Загрузить бесплатный ресурс для Sketch.
Золотые металлические градиенты Стили Photoshop в градиентах Photoshop Grd.
20 лучших бесплатных наборов градиентов для Photoshop, когда-либо созданных Blueblots Com.
Скачать Multi Color Gradient Set Vector Free.
9 градиентов для эскиза Sketch Freebie Загрузить бесплатный ресурс для.
450 Free Web 2 0 Photoshop Gradients Www Vectorfantasy Com.
Палитра градиентов Coolhue для Sketch Бесплатно Скачать Sketch.
Синие градиенты для иллюстратора Скачать на Vectorportal.
Градиенты 149 коллекций для иллюстратора.
Градиент Скачать Tirevi Fontanacountryinn Com.
890 бесплатных металлических градиентов для фотошопа.
30 бесплатных металлических градиентов для иллюстратора Www Vectorfantasy Com.
100 Ps Web Gradient Button Загрузить Photoshop Gradient Style Design.
Градиент Скачать Tirevi Fontanacountryinn Com.
850 Free Photoshop Gradients Inspirationfeed.
Бесплатная загрузка Photoshop Gradients Бесплатная загрузка 9 Photoshop Gradients.
Градиент Скачать Tirevi Fontanacountryinn Com.
1150 Профессиональные бесплатные градиенты Photoshop для загрузки Tutorialchip.
Градиенты с изображениями Стили Photoshop Загрузить 12 стилей Photoshop.
36 бесплатных градиентов Figma Набор современных веб-градиентов Freebiesui.
Ios 8 Color Swatches Gradients Автор: Чирагд Дриббл Дриббл.
Градиенты Photoshop 600 оттенков, которые можно загрузить бесплатно.
Unlimited Photoshop Gradients Pack File Скачать бесплатно Youtube.
Free Flat Gradients Vector Set Скачать Free Vector Art Stock.
Градиенты от Everquotes Sketch Freebie Загрузить бесплатный ресурс.
Скачать бесплатно Iphone X Gradient Backgrounds 1 Андреас Ахониеми.
Cmyk Press Печать меток и полос градиента цветовых тонов для принтера.
500 Высококачественная бесплатная тема для Photoshop с металлическими градиентами.
Градиент Скачать Tirevi Fontanacountryinn Com.
Желтые пиксели показывают положительные, а синие пиксели показывают отрицательные градиенты.
75 градиентов Photoshop Стили Photoshop в градиентах Photoshop Grd.
Градиенты модели Каждая строка равномерно представляет один сенсорный градиент.
Master Gradients Illustrator Tutorial Скачать бесплатно Youtube.
Загрузите и установите отсутствующие градиенты флагов в GIMP How To GIMP.
300 Gradient Pack Скачать бесплатно Лео Саймон Дриббл Дриббл.
Градиент Скачать Tirevi Fontanacountryinn Com.
25 наборов градиентов Photoshop.
Ретро градиенты 80-х для PS Обновлено Скачать Автор: Michaelparkerkp Он.
Градиентный фон 6 Hd Скачать обои.
Бесплатные градиенты для Photoshop для улучшения вашего дизайна.
16 градиентов пользовательского интерфейса для веб-дизайнеров с использованием CSS для фонов.
Фон с цветным градиентом Изображение_фото Бесплатная загрузка.
Pjs Psp8 Градиенты.
Gif Gradient Animated Gif On Gifer By Grann.
100 кистей для градиента Photoshop Templatelite Com.
Градиентный фон обои Hd фоны изображения фото фото.
Color Online Типичная морфология морщин в градиенте толщины.
Кривая градиентного фона Шаблон Кривая светлый простой фон.
Значок загрузки градиента фона Stock Vector Royalty Free.
500 Высококачественная бесплатная тема для Photoshop с металлическими градиентами.
Золотые векторные градиенты Скачать бесплатную векторную графику.
Градиентные векторные фотографии и файлы Psd Скачать бесплатно.
Карта южной и центральной Норвегии с указанием градиента высоты.
Photoshop Учебное пособие Gradient Pack Photoshop Как скачать And.
1150 Профессиональные бесплатные градиенты Photoshop для загрузки Tutorialchip.
Градиент сфера Градиент вектор Прохладный красоты вектор Png и вектор.
Скачать предустановки градиента Artrage.
Скачать обои 1280×720 Градиент Многоугольники Треугольники Фиолетовый Hd.
Скачать кнопку градиент кнопку вектор запаса бесплатно.
850 Free Photoshop Gradients Inspirationfeed.
Скачать знак иллюстрации вектор фиолетовый градиент значок на белом.
Шаблон градиентных иконок Sketch Freebie Загрузить бесплатный ресурс для.
Градиентный цветной фон фонового изображения потока Image_picture.
Ios 7 Gradients And Colours Free Psd Ascha Verypinkshark.
Розовый градиент фона дизайн вектор Скачать.
Duotone Gradient Угол загрузки Загрузить бесплатный коммерческий клипарт.
Геометрия Градиент Евклидов вектор Абстракция Абстрактная геометрия.
Квадратное градиентное фоновое изображение Квадратное исчезающее изображение Квадрат.
Карта температурного градиента и теплопроводности теплового потока Восточной Явы.
Синий фиолетовый краска брызги градиентный фон вектор Eps 10 дизайн.
Скачать обои 2560×1600 Градиент линии цвета Hd Background.
Photoshop Gradient Скачать бесплатные пакеты Gradient Zips Наборы Jpeg.
Gradient Grade Source One Эксклюзивное покрытие для стен Source One.
Google выкатывает новые темы для Gboard, включая градиенты. Скачать Apk.
Скачать шаблоны веб-сайтов Gradient Able Dashboard Template.
Градиенты в тенденциях веб-дизайна Примеры ресурсов Designmodo.
850 Free Photoshop Gradients Inspirationfeed.
Графика в стиле 80-х Gif на Gifer от Tenaya.
Яркая цветная геометрия Плоский градиентный поплавок Красочная геометрия.
